Как сделать кисть в Фотошопе? Создание собственной кисти из узора . PSART SCHOOL
Сегодня мы познакомимся поближе с таким инструментом Фотошопа, как Кисть (Brush). Этот инструмент часто используется фотошоперами, поскольку он универсален в своем применении.
Для создания фотоколлажей кисть просто незаменима! В зависимости от того, какой вы хотите получить результат, можно выбирать форму кисти, изменять размер и цвет. Или сделать кисть в фотошопе под свои собственные задачи При создании контуров и маски также используется этот инструмент.
На самом деле создание собственной кисти в Фотошопе — несложная задача. Предлагаю вам пройти небольшой мастер-класс, в котором вы научитесь создавать совершенно новую кисть из кружева→
Урок по созданию новой кисти в ФотошопеИтак, чтобы сделать эксклюзивную кисть и затем использовать ее в своих работах, нужно пройти несколько шагов.
- Выбор узора для кисти
Создаем новый холст с белым фоном.
- Подготовка изображения
Теперь необходимо подготовить изображение к дальнейшей работе.
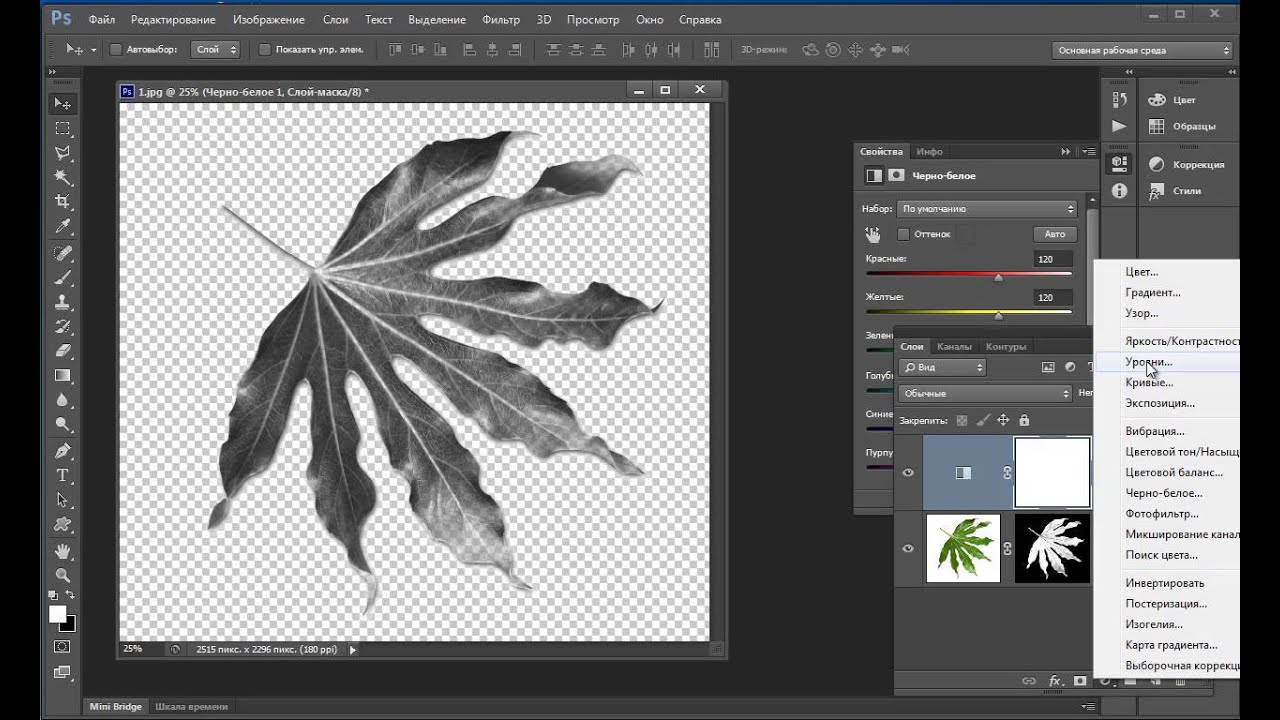
Для этого его нужно обесцветить. Например, таким образом: Image — Adjustments — Black & White.
Как сделать кисть Фотошопе из картинки? Нужно запомнить, что изображение для кисти всегда должно быть черным, а фон — белым.
Поэтому инвертируем изображение: Image — Adjustments — Invert.
Дорабатываем изображение так, чтобы фон стал белым, а само кружево — черным.
Для этого можно использовать комбинацию:
Итак, мы подготовили наш кружевной узор к работе. Теперь осталось только вырезать нужный кусочек →
- Создание кисти в фотошопе
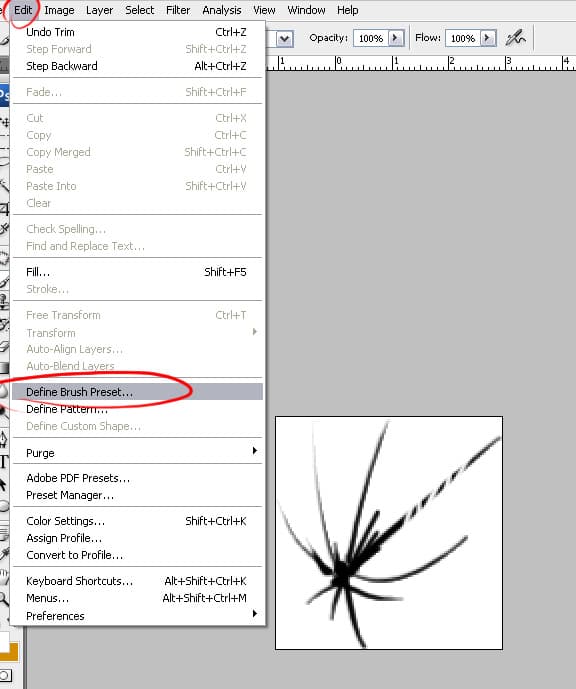
Дальше идем в меню Edit — Define Brush Preset. Должно появится окошко, в котором нужно задать название для кисти.
Должно появится окошко, в котором нужно задать название для кисти.
Жмем «Ok» и ищем нашу новую кисть в конца списка с кистями.
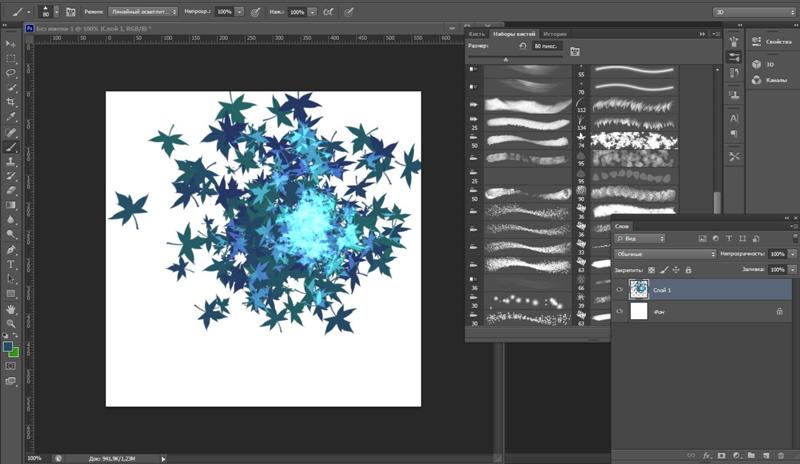
Вот и все! Смотртите, какую красоту мы получаем в финале →
С помощью такого кружевного узора можно декорировать женские наряды, салфетки, скатерти и прочие предметы на фотоколлаже.
Рекомендую и вам научиться делать свои кисти в Фотошопе, с помощью которых ваши работы засияют новыми красками! Буду рада, если вы поделитесь со мной своими успехами 🙂
Как сделать кисть в Фотошопе
На сегодняшний день создание кистей в Фотошопе является одним из основных навыков любого фотошоп-дизайнера. Рассмотрим эту процедуру подробнее.
Создание кистей в Photoshop
Существует два способа создания кистей в Фотошопе. В первом случае мы изготовим отпечаток самостоятельно, а во втором воспользуемся каким-нибудь изображением.
Способ 1: Создание кисти с нуля
Первым делом необходимо определиться с формой создаваемой вами кисти.
- Для начала вам необходимо открыть графический редактор и создать новый документ, затем перейти в меню «Файл – Создать» и установить следующие настройки:
- Затем при помощи инструмента «Текст» создайте необходимый вам текст.
Это может быть адрес вашего сайта или же что-нибудь другое, например, подпись.
- Далее вам необходимо воспользоваться функцией создания отпечатка. Для этого зайдите в меню «Редактирование — Определить кисть».
Кисть готова. Найти ее можно в самом конце набора.
Результат использования инструмента с разными настройками:
Способ 2: Создание кисти из подготовленного рисунка
В этом пункте мы сделаем кисть с рисунком бабочки, вы же можете использовать любой другой.
- Откройте нужное вам изображение и отделите рисунок от фона. Сделать это можно при помощи инструмента
Читайте также: Как вырезать объект в Фотошопе
- Затем, перенесите часть выделенного изображения на новый слой, для этого нажмите следующие клавиши: Ctrl+J. Далее перейдите на нижний слой и сделайте его заливку белым цветом. Должно выйти следующее:
- После того как рисунок подготовлен, зайдите в меню «Редактирование – Определить кисть».
Теперь ваши кисти готовы, далее вам остаётся лишь настроить их под свои нужды.
Подробнее: Как пользоваться «Кистью» в Фотошопе
Все вышеперечисленные способы создания кистей являются наиболее простыми и доступными, поэтому можете приступать к их созданию без каких-либо сомнений.
Опишите, что у вас не получилось.
 Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТРуководство для начинающих по созданию пользовательских кистей в Photoshop
Кисти Adobe Photoshop — это удобный способ повысить интерес к вашему дизайну. Благодаря огромному разнообразию кистей Photoshop, вы не сможете ограничить возможности их использования в своих творческих начинаниях. И самое главное, так же, как вы можете создавать свои собственные шаблоны
Вы можете так же легко проектировать и создавать свои собственные кисти.
Первый шаг к созданию кисти в Photoshop — выбор формы. Существует множество способов создания фигур в Photoshop, подходящих для кисти.
Вы можете использовать базовую панель «Фигуры», если хотите создать кисть из квадратов, кругов, звезд и т. Д. Вы можете рисовать фигуры от руки, что проще, если у вас есть планшет Wacom или другой вид планшета, который позволяет рисовать прямо в фотошопе. Вы можете использовать существующие базовые кисти для создания более надежных кистей. Вы также можете использовать текст, и вы даже можете использовать любую форму или значок онлайн (если это позволяет авторское право) для создания кисти.
Вы также можете использовать текст, и вы даже можете использовать любую форму или значок онлайн (если это позволяет авторское право) для создания кисти.
Я собираюсь провести вас через каждый из этих сценариев, чтобы дать вам лучшее представление о том, какой метод использовать, в зависимости от того, какую кисть вы хотите создать.
Создание кистей с другими кистями
Самый простой способ создать собственную кисть — использовать кисти, которые поставляются вместе с Photoshop. Например, базовую круглую кисть Photoshop можно использовать для создания кисти конфетти. Вот как.
Создайте новый документ в Photoshop. Я выбрал 500 на 500 пикселей для моего холста, но вы можете увеличить свой, если хотите. Однако рекомендуется не превышать 1000 пикселей, поскольку это может замедлить работу Photoshop.
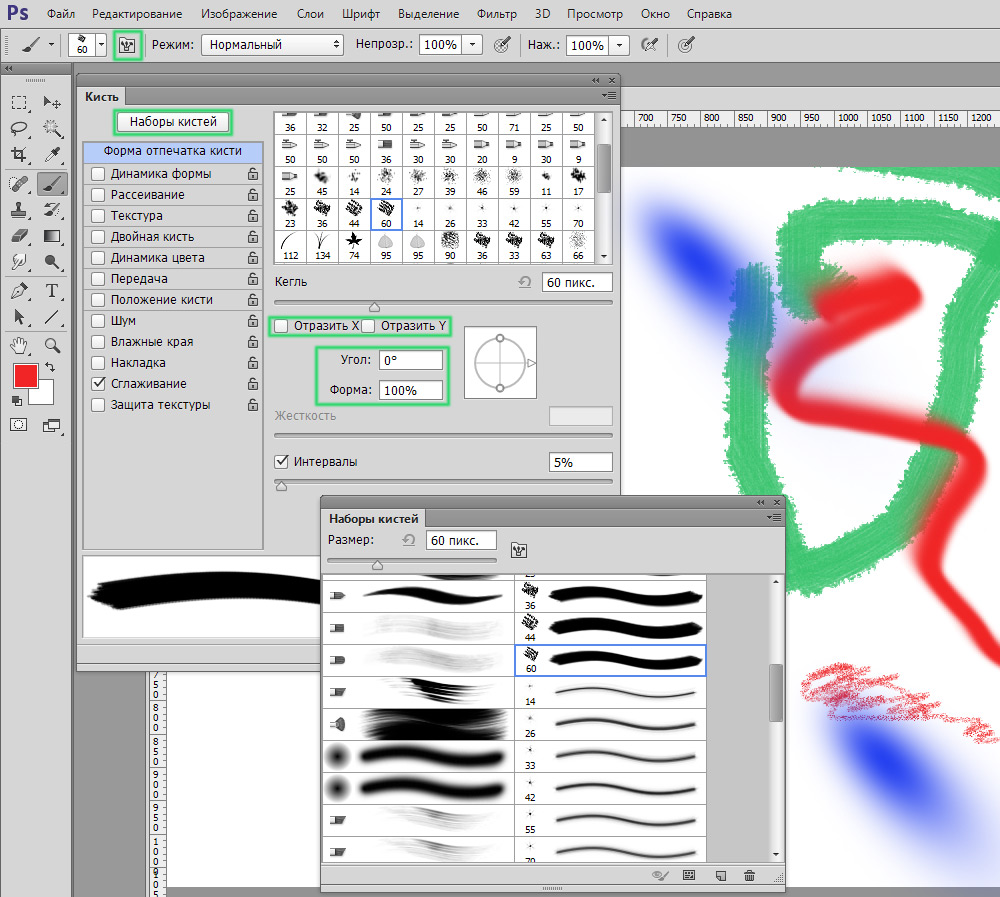
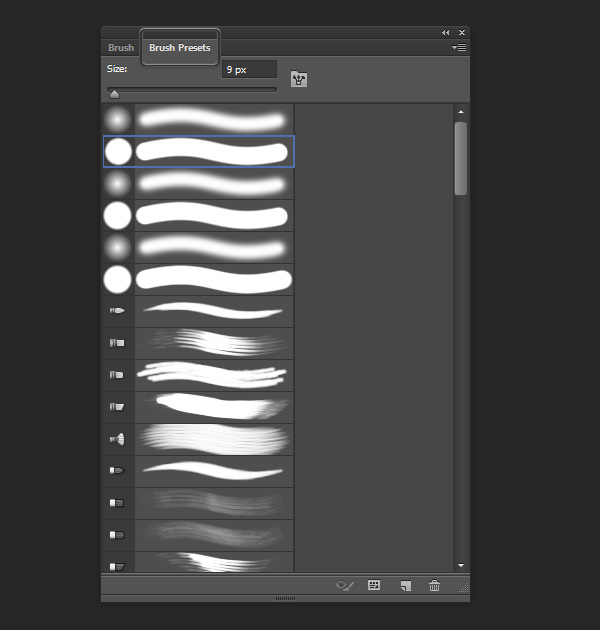
Выберите инструмент «Кисть» (сочетание клавиш: В) и выберите один из первых доступных наборов кистей. Вы можете выбрать их из меню в верхней части страницы или перейти к Окно > Щетка Пресеты подтянуть полную щеточную панель.
Убедитесь, что выбрали жесткую круглую кисть. Твердые кисти представляют собой полный, равномерно окрашенный круг, в то время как мягкие кисти имеют дымку вокруг них. Вы можете увидеть кисть, которую я выбрал на скриншоте ниже.
После того, как вы выбрали свою кисть, вы можете отрегулировать размер, используя открытую скобку, чтобы сделать ее меньше, или закрывающую скобку, чтобы сделать ее больше. Используя оттенки серого и черного, создайте на холсте узор разных размеров и тонированные круги.
Используя эти оттенки, наряду с несколькими дополнительными настройками, вы можете получить различные цвета из одной кисти, что особенно полезно для кистей конфетти.
Если вам нравится внешний вид вашей модели, перейдите к редактировать > Определить пресет кисти. Вы можете выбрать собственное имя для вашей кисти и нажать Enter.
Если вы попытаетесь использовать свою кисть сейчас, она не даст желаемых результатов, так как есть несколько настроек, которые нужно настроить, прежде чем она действительно будет работать как кисть конфетти.
Здесь вы найдете множество настроек, которые вы можете настроить. Многие из этих настроек придадут вашей кисти более случайный вид. Эти настройки предлагаются, но не стесняйтесь делать свои собственные настройки, чтобы действительно сделать эту кисть своей собственной.
Когда вы вносите эти изменения, вы должны увидеть предварительный просмотр изменения кисти, который поможет вам внести изменения. За  Я пошел с около 25%.
Я пошел с около 25%.
Проверьте рассеивающий и прокрутите рассеивать пока вы не получите хороший интервал между формами — я пошел около 80%. Проверьте Цветовая динамика и сдвиньте Передний план / Фон джиттер примерно до 50%. Это позволит вам получить разнообразие в ваших цветах, выбрав как основной, так и фоновый цвета на панели инструментов. Вы также можете поиграть с оттенком, насыщенностью и яркостью, и просто получить представление о том, что вам нравится.
Использование кисти двух разных размеров, с ярко-розовым цветом в качестве цвета переднего плана и зеленым цветом в качестве фона, привело к следующему:
Создание кистей с фигурами, созданными в Photoshop
Вы также можете создавать кисти, используя фигуры, которые вы создали в Photoshop (или, если у вас есть доступ к ним, в Illustrator.) Например, если вы хотите создать кисть снежинки, вы можете создать снежинку в Photoshop, а затем пройти аналогичные шаги, как указано выше. Вы также можете использовать этот метод с другими формами, такими как листья.
Вы также можете использовать этот метод с другими формами, такими как листья.
Чтобы узнать, как сделать снежинку в Photoshop, ознакомьтесь с учебником ниже:
После того, как вы создали только одну снежинку, те же расширенные настройки, которые использовались выше, могут дать вам очень случайный вид. Это настройки, которые я использовал:
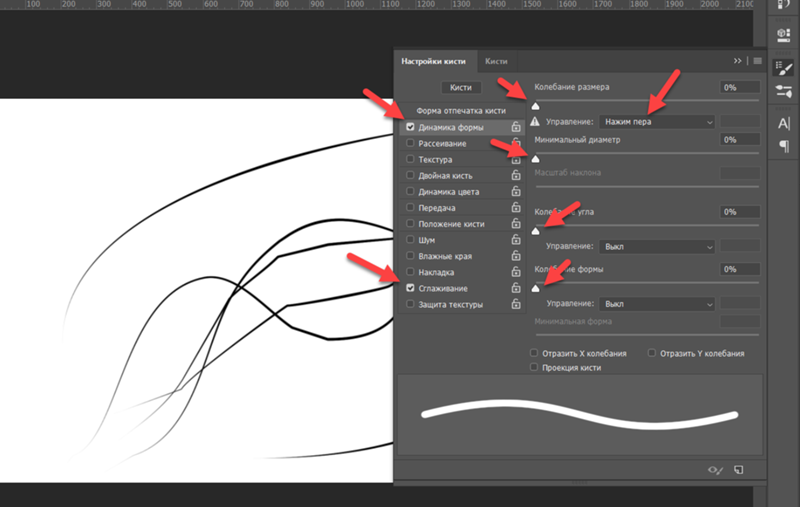
Под Форма кончика кисти, Я просто поправил расстояние. Для моих целей я ушел примерно на 120%. За Динамика формы, Я установил Размер джиттер на 100% Минимальный диаметр на 0% и Угол джиттер на 100%. Вы также можете настроить Джиттер округлости если хотите, чтобы снежинки выглядели так, будто они под углом. Лично я не использую этот метод, но если вы решите, вы можете попробовать около 50%.
За рассеивать, Я убедился Обе оси был проверен и сдвинут ползунок Scatter до 1000%. Другие дополнительные настройки, которые вы можете сделать, включают Цветовая динамика и под Перечислить, Непрозрачность джиттера. Для снежинок, в частности, Непрозрачность джиттера может иметь интересный эффект, так что вы можете установить его в любом месте от 20% до 50%. И по умолчанию Сглаживание уже должен быть проверен.
Посмотрите следующее видео, где вы найдете несколько полезных советов о том, как использовать кисти со снежинками:
Создайте кисти с изображениями или иконками
Если вы собираетесь создать кисть, используя изображение или значок, которые вы нашли в Интернете, убедитесь, что авторские права позволяют использовать изображение так, как вы планируете. Есть много мест, где вы можете найти бесплатные картинки
Есть много мест, где вы можете найти бесплатные картинки
которые можно использовать как кисти. Сайты, где вы можете скачать бесплатные векторы, такие как Vecteezy и Pixabay, особенно полезны для такого рода упражнений.
Так что, если вы хотите добавить в свой дизайн цветочки или хотите создать брызги или акварельные кисти, это, вероятно, лучший способ сделать это.
Например, с акварельными кистями вы можете использовать фотографию акварельного мазка. Если вы хотите, чтобы он был полностью оригинальным, вы можете сфотографировать свои акварельные мазки и использовать их. Если нет, вы можете использовать фотографию в Интернете, например, ту, которую я использую, которую я скачал здесь, открыл в Illustrator и просто скопировал и вставил оранжевую акварель в Photoshop. (При выборе изображения убедитесь, что вокруг всего мазка краски есть белое пространство, в противном случае у вас останутся твердые края на кисти.)
Как только у вас будет акварельный штрих, вам захочется немного подправить изображение. Измените его на черно-белое (сочетание клавиш: Command / Control-Shift-U). Поиграйте с яркостью, контрастом и уровнями, чтобы подчеркнуть разнообразие оттенков серого.
Измените его на черно-белое (сочетание клавиш: Command / Control-Shift-U). Поиграйте с яркостью, контрастом и уровнями, чтобы подчеркнуть разнообразие оттенков серого.
Точно так же, как вы создали кисти выше, просто нажмите редактировать > Определить пресет кисти.
Чтобы сделать его еще более похожим на акварельную кисть, есть несколько дополнительных настроек, которые вы можете сделать в дополнительных настройках. Первый шаг, под Форма кончика кисти это установить интервал в 1. Под Динамика формы, Я установил свой Размер джиттер до 15%, и мой Угол джиттер до 50%. Под рассеивающий, Я установил свой рассеивать до 45%. Под Перечислить, если вы используете планшет Wacom или планшет, чувствительный к давлению, например iPad Pro, вы также можете убедиться, что Давление пера выбран для контроля Непрозрачность джиттера а также Джиттер потока.
В зависимости от формы вашей кисти, вы можете экспериментировать с различными настройками непрозрачности и потока. (И даже если у вас нет планшета, вы увидите разницу в конечном результате при включенной настройке.) Я выбрал около 45% для каждого. Я также убедился, что Мокрые края был проверен. (Вы также можете настроить эти параметры на акварельных кистях по умолчанию в Photoshop, чтобы получить чуть более реалистичный акварельный эффект.)
Это был конечный продукт с кистью, которую я создал:
Как поделиться своими кистями с другими
Если вы хотите поделиться своими творениями с другими людьми, вы можете экспортировать свои кисти, чтобы их мог использовать любой пользователь Photoshop. Чтобы сохранить новую кисть, перейдите на панель «Кисти», нажмите кнопку меню и выберите Менеджер пресетов.
Отсюда вы можете прокрутить вниз до вашей новой кисти, нажмите на нее, нажмите Сохранить набор и перейдите туда, где вы хотите сохранить кисть на вашем компьютере. Он будет сохранен в виде файла ABR, которым вы сможете поделиться с кем-либо онлайн.
Он будет сохранен в виде файла ABR, которым вы сможете поделиться с кем-либо онлайн.
Если вы не хотите создавать кисти самостоятельно, есть много отличных сайтов, предлагающих кисти для Photoshop.
и большинство из них предлагают бесплатные загрузки кистей
,
Есть ли у вас какие-либо советы или рекомендации по созданию кистей в Photoshop?? Поделитесь ими с нами в комментариях.
Photoshop как сделать контур вокруг изображения. Как в фотошопе выделить контур
Adobe Photoshop – самый популярный в мире фоторедактор, в котором можно создавать действительно интересные вещи. Сегодня вы узнаете о том, как получить из изображения лишь его контур. Это может пригодиться, например, для создания раскраски ребенку.
Простые рисунки, которые не имеют сложных деталей, проще всего обвести, используя инструмент «Перо». Так получится быстрее и проще. С изображениями, имеющими более сложные детали, объем работ состоит несколько иначе.
Пошаговая инструкция
1. Загрузите в программу Photoshop исходное изображение.
2. Теперь начнем работу с фильтрами. Зайдите в меню «Фильтр» – «Стилизация» – «Выделение краев».
Изображение будет выглядеть следующим образом:
3. Теперь так же откройте меню «Фильтр» и перейдите в «Эскиз» – «Ксерокопия». Откроется окно, в правой части которого необходимо выставить следующие параметры: «Детализация» – 9; «Затемненность» – 5. Нажмите кнопку ОК. На заметку: в этом пункте необязательно строго следовать инструкции. Поэкспериментируйте с показателями детализации и затемненности, чтобы добиться наиболее подходящего для вас результата.
4. Перейдите в меню «Изображение» – «Коррекция» – «Яркость/Контрастность» и отрегулируйте с помощью ползунков параметры, пока не добьетесь наиболее подходящего результата.
Готовое изображение сохраните на компьютер в формате JPEG. Если вы создавали раскраску для ребенка, просто распечатайте изображение на принтере.
Нажмите Просмотр в строке меню.
Щелкните по 200% , чтобы увеличить изображение. Или в выпадающем меню «Просмотр» нажмите «Увеличить» или «Уменьшить», чтобы сделать размер изображение таким, какой удобен для создания контура.
Выберите цвет контура. Для этого щелкните по одному из двух пересекающихся квадратов в верхней правой части экрана, а затем щелкните по нужному цвету в спектре, который расположен под квадратами. Щелкните по другому квадрату, а затем выберите тот же цвет.
- Черно-белый цвет находится на крайнем правом конце спектра.
Выберите инструмент на панели инструментов в левой части окна.
- Карандаш : этот инструмент создает ровные штрихи одинаковой ширины (посередине и на концах). Карандаш подойдет, если вы хотите создать контур из небольших и соприкасающихся штрихов. Значок инструмента «Карандаш» выглядит как карандаш и находится в верхней части второго раздела панели инструментов.
 Если на панели инструментов отображается значок в виде кисти, а не карандаша, зажмите значок в виде кисти, а затем в меню нажмите «Карандаш».
Если на панели инструментов отображается значок в виде кисти, а не карандаша, зажмите значок в виде кисти, а затем в меню нажмите «Карандаш». - Кисть : этот инструмент создает конические штрихи, которые тоньше на концах и толще посередине. Кисть подойдет, если вы хотите создать «мягкий» контур из штрихов, похожих на мазки кистью. Значок инструмента «Кисть» выглядит как кисть и находится в верхней части второго раздела панели инструментов. Если на панели инструментов отображается значок в виде карандаша, а не кисти, зажмите значок в виде карандаша, а затем в меню нажмите «Кисть».
- Перо : этот инструмент создает контур с опорными точками; такой контур можно редактировать. Перо подойдет, если вы планируете изменить созданный контур. Щелкните по значку в виде пера чернильной ручки (находится под значком в виде буквы «T» на панели инструментов), чтобы выбрать инструмент «Перо».
Отрегулируйте настройки инструмента «Карандаш» или «Кисть».
- Щелкните по выпадающему меню рядом со значком инструмента, чтобы настроить его размер и жесткость. Чем больше жесткость, тем штрихи более похожи на сделанные настоящими карандашом или кистью.
- Щелкните по значку в виде папки в правой части выпадающего меню, чтобы выбрать форму и свойства кисти или карандаша.
Отрегулируйте настройки инструмента «Перо». Они находятся в верхней левой части окна.
- Чтобы создать контур с помощью инструмента «Перо», откройте выпадающее меню справа от значка инструмента и выберите «Контур».
Приступите к созданию контура. Воспользуйтесь мышью или трекпадом, чтобы провести инструментом вдоль нужных линий изображения.
- Если вы решили использовать инструмент «Карандаш» или «Кисть», зажмите левую кнопку мыши и перетащите курсор вдоль линий. Отпустите кнопку, чтобы переместить инструмент и создать другой ряд штрихов.
- Если вы решили использовать инструмент «Перо», щелкните по изображению левой кнопкой мыши; будет создана опорная точка.
 Теперь еще раз щелкните по изображению; будет создана вторая опорная точка, а между двумя опорными точками появится прямая линия. В случае кривых линий изображения нужно создать как можно больше опорных точек.
Теперь еще раз щелкните по изображению; будет создана вторая опорная точка, а между двумя опорными точками появится прямая линия. В случае кривых линий изображения нужно создать как можно больше опорных точек.
Часто пользователи хотят узнать, как сделать из фотографии рисунок, чтобы в дальнейшем распечатать фотографию и хранить её в виде рисунка. Рассмотрим самые эффективные способы.
Для начала рассмотрим несколько популярных сервисов, с помощью которых вы сможете быстро создать на фотографии эффект рисунка, не устанавливая дополнительное программное обеспечение на компьютер.
Сервис Photo Phunia
На данном сайте юзеры могут воспользоваться автоматическим эффектом, с помощью которого обычная картинка преобразовывается в рисунок. Также вы можно выбрать текстуру фона исходного файла: цветная, белая или «особая».
Чтобы начать работу, выберите файл на своём ПК. Для этого нажмите на сайте копку Browse.
Затем определите цветовую гамму изображения (чёрно-белая или цветная).
Кликните на форме текстуры, которую хотите получить на выходе и нажмите на кнопку «Создать», чтобы начать процесс преобразования файла.
Через несколько секунд будет сгенерирована прямая ссылка на скачивание картинки из сайта.
Сервис Croper
Следующий популярный сайт для создания рисунка из обычной картинки – это Croper . Этот онлайн фоторедактор позволяет применять к фотографии дополнительные эффекты.
С его помощью вы сможете создать уникальное изображение без потери качества.
Одна из самых популярных возможностей этого сайта – функция рисунка карандашом.
Преобразования файла происходит за счёт создания более тёмных тонов изображения, затем на слои картинки постепенно накладываются штрихи, которые, в свою очередь, делают из снимка эскиз.
Интерфейс редактора очень простой. Загрузите файл на сайт, нажав на соответствующую кнопку.
Картинка откроется в новом окне сайта. После этого найдите вкладки главного меню – они расположены в верхней части сайта. Кликните по очереди на «Операции»-«Эффекты»- «Карандаш».
Кликните по очереди на «Операции»-«Эффекты»- «Карандаш».
Сверху странички выберите настройки длины штриха и уровень наклона.
Затем нажмите на клавишу применить, чтобы запустить процесс преобразования картинки.
Это займёт не более одной минуты. При необходимости вы можете настроить контрастность конечного рисунка.
Результат работы Croper представлен на рисунке ниже.
Создание рисунка в Adobe Photoshop
С помощью Фотошоп вы также можете создать из обычной картинки рисунок карандашом.
Используя встроенные функции программы, вы сможете добиться более качественного отображения всех штрихов и итоговая картинка будет выглядеть естественно.
Эффект рисунка будет очень хорошо виден, если вы распечатаете его на принтере. Для большего эффекта можно воспользоваться белой или крафтовой бумагой.
Все приведенные ниже действия выполнены в программе Photoshop CS6. Использованные функции доступны в более ранних и во всех новых версиях приложения.
Мы будем использовать обычную отсканированную фотографию; рекомендуем во время работы в Фотошопе не использовать маленькие картинки, ведь после применения эффекта «рисунка» часть пикселей может быть размыта, что ухудшит качество итогового изображения маленького размера.
Для начала нам нужно скопировать оригинальное изображение.
Для этого откройте картинку в программе, дождитесь загрузки панели инструментов и нажмите на кнопку F7. Затем кликните на сочетании кнопок Ctrl — J. Таким образом вы создадите дубликат слоя.
Для этого нажмите на пункт Изображение (главное меню программы). Кликните на «Коррекция» – «Инверсия». Также, чтобы применить обесцвечивание для слоя, достаточно нажать одновременно на клавиши Ctrl и I.
В результате обесцвечивания мы получим негатив изображения, а не его чёрно-белый вариант. Все светлые участки фотографии станут тёмными, а тёмные — светлыми.
На панели слоёв полученный негатив будет отображён в виде второй копии оригинального слоя. Далее изменим режим отображение слоя. Кликните на слое 2 и в строке «Режим» откройте выпадающий список. Кликните на «Осветление основы».
После изменения режима полотно проекта станет полностью или частично белым. На панели главного меню нажмите «Фильтр»-«Размытие».
Из предложенного списка выберите «Размытие по Гауссу». В открывшемся окне отрегулируйте ползунок, создавая уровень размытости.
Чем выше значение этого показателя, тем светлее становится картинка, приобретая очертания нарисованной.
Важно! Не переусердствуйте с применением фильтра размытости, иначе фотография может стать слишком светлой и эффект карандаша потеряется. Оптимальное значение размытости — 12,5 – 13 пикселей.
Такой метод обесцвечивания позволяет добиться максимальной чёткости штрихов картинки, не теряются пиксели, сохраняется разрешение картинки. Как видим, картинка приобрела очертания карандаша, но не стала слишком светлой.
Перейдите в окно работы со слоями и выберите самый первый слой, как показано на рисунке ниже. Затем понесите указатель к названию слоя и дождитесь появления контекстного меню. В нём кликните на пункт «Объединить видимые слои». Зажмите кнопку Alt и указателем выделите все три слоя, которые нужно объединить.
Выберите самый верхний слой (слой 1). Нужно изменить режим его показа на «Умножение». Это позволяет затемнить каждую линию эскиза, придавая эскизу больше натуральности.
Нужно изменить режим его показа на «Умножение». Это позволяет затемнить каждую линию эскиза, придавая эскизу больше натуральности.
Линии не должны быть слишком тёмными. Если же такое случилось, отрегулируйте параметр «Непрозрачность» до отметки 50%. Необходимо, чтобы сохранился цвет «простого» карандаша.
На этом можно закончить работу. В результате мы получаем чёрно-белый эскиз первоначальной фотографии. Если вы хотите добавить эскизу немного цвета, создайте копию фонового слоя, нажав на Ctrl — J.
Теперь нам нужно только изменить параметры цвета отображения сделанного дубликата слоя. Выберите режим «Цветность» и в строке Прозрачность выставьте значение 65%, как показано на рисунке выше.
Конечный результат преобразования картинки в эскиз будет выглядеть следующим образом:
Создание рисунка из обычной фотографии в Фотошопе займёт у вас не более 10 минут, даже если вы не являетесь продвинутым пользователем.
1 голосЗдравствуйте, уважаемые читатели. Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты.
Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты.
Сегодня я расскажу вам как в фотошопе сделать контур. Мы поработаем с изображениями, научимся делать рамки по краям картинок и выполнять обводку текста. Надеюсь, вы уже умеете работать с выделением сложных объектов. Этот навык очень пригодится сегодня. Если нет, советую начать с другой публикации из моего блога.
Однако, что-то я забегаю вперед. Давайте переходить к каждому моменту постепенно. Возможно, это и не понадобится для решения конкретной задачи. Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Обрамление фото
В верхнем меню находим раздел «Файл» и выбираем категорию «Открыть», ищем на своем компьютере нужную фотографию и благополучно заливаем ее в фотошоп. Обычно, я просто перетаскиваю изображение из папки в программу.
Обычно, я просто перетаскиваю изображение из папки в программу.
Мы же открываем фотку любым понравившимся способом. В принципе, в конкретном случае «правильность» не имеет такого уж важного значения. Мы не будем работать с ее размером.
Многие новички, в принципе, не могут ничего сделать с картинкой, которую только что залили в Photoshop. Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Стыдно признаться, но в стародавние времена, для редактирования я и сам просто создавал новый слой при помощи клавиш Ctrl+J, пока не открыл для себя этот элементарнейший момент. Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже.
Как только вы это сделали, отыщите в меню справа раздел «Параметры наложения». Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».
Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».
Готово, то что нам нужно. Первым делом справа, под кнопками «Ок», «Отмена» и «Новый стиль» отыщите «Просмотр» и поставьте напротив него галочку, чтобы сразу видеть изменения на рисунке.
Теперь определитесь с размером рамки. Можете при помощи мыши оттащить меню. Зацепите его сверху, там где написано «Стиль слоя» и перенесите в нужное место.
Решите внутри, снаружи или из центра будет нарисована рамка. Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Еще одна важная настройка – «Цвет». Щелкните по этой плашке и получите доступ к спектру, чтобы изменить оттенок.
Вот такой результат получился у меня после того, как я все сделал и кликнул на «Ок».
Сложный контур
Вы можете делать рамку не только по краям картинки, но и применять ее к сложным фигурам. В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.
В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.
Итак, я буду пользоваться волшебной палочкой. Она находится в инструментах слева. Помимо нее есть и другие – быстрое выделение, магнитное и прямолинейное лассо. Ссылку на статьи о них, я уже давал, так что вкратце расскажу о палочке. Вы просто щелкаете по объекту и он определяет все цвета, близкие к тому оттенку, на котором вы применяли палочку. В данном случае – это желтый.
Наш глаз не чувствует разницу так остро, как ее «видит» программа. Особенно для мужчин, все это – желтый. Палочка различает миллионы оттенков – лазерный или незрелый лимон, желтая сера, кукурузный и так далее. Если у вас выделяется слишком мало оттенков, попробуйте настроить «Допуск» в меню сверху. В моем случае он составляет целую сотню, и то не определяет фигуру идеально.
Теперь наведите курсор на выделенный фрагмент и щелкните правой кнопкой мыши. В появившемся меню вам необходимо выбрать опцию «Образовать рабочий контур».
Перейдите в раздел правого меню «Контуры».
Так как обводка будет осуществляться посредством кисти, необходимо предварительно ее настроить. Выберите цвет, толщину, определитесь с прозрачностью. Все это предназначается для будущего контура.
Теперь в разделе «Контуры» нажмите на правую кнопку мыши и щелкните «Выполнить обводку».
Готово. Жмете «Ок».
Альтернативный более простой вариант
В этот раз я поступлю мудрее и выберу объект, который состоит только из одного цвета. Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на при помощи клавиш Ctrl+J.
Кстати, если вы только недавно начали пользовать программой Photoshop, почитайте мою статью о слоях. Это будет полезно. Вы еще не раз встретитесь с этим термином. Его нужно понимать.
Теперь выбираете обводку, как делали это ранее, через параметры наложения (fx).
И снова работаете с контуром. Уже привычным образом, как и в первой главе про обрамлении фото. В этот раз можно использовать положение «Снаружи» и «По центру».
Уже привычным образом, как и в первой главе про обрамлении фото. В этот раз можно использовать положение «Снаружи» и «По центру».
Надписи
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, или . Тоже не бесполезное умение. Обратите внимание.
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.
В этот раз не думаю что будет сложно найти обводку.
Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс «Фотошоп для начинающих в видеоформате ». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте , чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Здравствуйте, леди и джентльмены. Некоторые из вас спрашивали меня о том, как я делаю свои штриховые рисунки. Перед вами простой урок о том, как, собственно, я их делаю… в стиле JUU-YUKI! Вы можете применить этот урок практически во всех программах. (Photoshop, Sai, Open Canvas и т.д.). Для этого урока я буду использовать Sai и планшет.
Прим. переводчика: Уважаемые пользователи сайта, для удобства, некоторые скриншоты из данного урока были заменены на скриншоты из программы Photoshop.
Пожалуйста, обратите внимание, что все, о чем я буду повествовать в уроке, мои собственные приемы, я никогда не брала уроков по созданию контуров. Я не профессионал, поэтому мои рекомендации могут быть неидеальными. Читайте этот урок на свой риск.
Я не профессионал, поэтому мои рекомендации могут быть неидеальными. Читайте этот урок на свой риск.
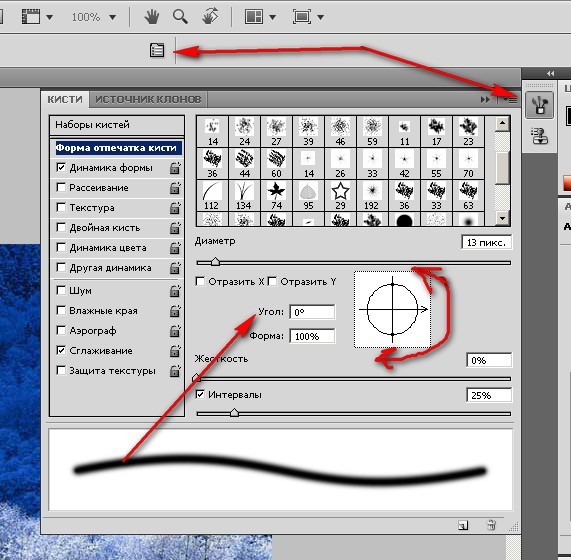
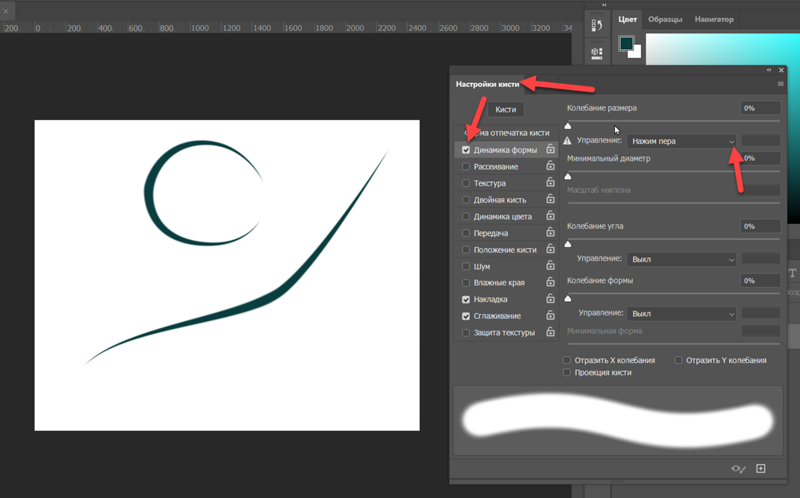
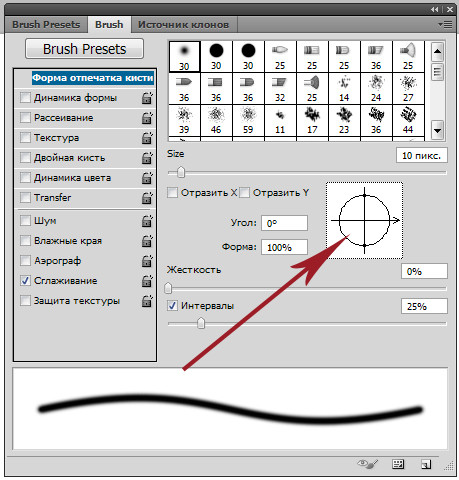
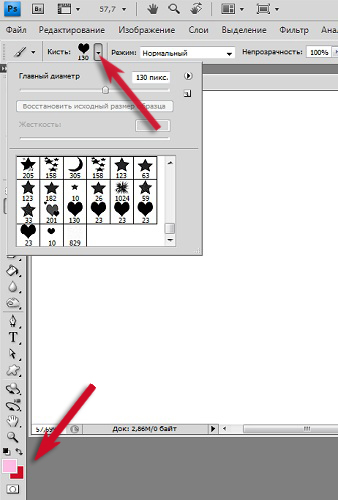
Теперь, я надеюсь, вы уже знаете все инструменты. И знаете, как работать с основными инструментами: перо (pen), карандаш (pencil), кисть (brush) и ластик (eraser). У вашего планшета также должна быть активирована функция нажима пера. Те, кто использует Photoshop, перейдите сюда для ее активации:
Вам необходимо выбрать инструмент Кисть (Brush) или нажать клавишу B.
Теперь кликните по маленькому квадратику в панели настроек или кликните по панели Кисти (Brushes) (прим. пер . также можно воспользоваться клавишей F5 для вызова этого же меню ).
Теперь перейдите к параметру Динамики формы (Shape Dynamics) и напротив параметра Управление (control) выберите Нажим пера (pen pressure).
Теперь мы готовы к рисованию контуров.
У вас для начала должен быть черновой набросок. Вот мой. Знаю, грязно. Чтобы лучше увидеть линии, нам необходимо немного уменьшить Непрозрачность (Opacity) наброска. Насколько уменьшать Непрозрачность (Opacity), решайте сами.
Вот мой. Знаю, грязно. Чтобы лучше увидеть линии, нам необходимо немного уменьшить Непрозрачность (Opacity) наброска. Насколько уменьшать Непрозрачность (Opacity), решайте сами.
Примечание: Чтобы получить хороший и аккуратный контур, я работаю на большом холсте. Чем больше холст, тем лучше. Когда я делала этот набросок, его разрешение было 3400х4000px.
После этого нам необходимо создать новый прозрачный слой над наброском. Здесь мы будем рисовать наш контур. Палитра слоев должна у вас выглядеть вот так:
Теперь начинаем набрасывать контуры. Кисть, которую вы используете, может быть различных размеров, но, пожалуйста, в пределах разумного. На данный момент контуры не должны быть четкими. Нам просто нужно избавиться от этого ужасного наброска. Я избавилась от этой грязи.
После того, как вы нарисовали грубые контуры, вы можете избавиться от своего наброска. Я обычно не сохраняю свои наброски, но на этот раз я просто спрячу его. После того, как вы спрячете/удалите набросок, у нас останется только контур.
После того, как вы спрячете/удалите набросок, у нас останется только контур.
Теперь вам нужно воспользоваться инструментом Ластик (Eraser) (обратите внимание на размер моей кисти). Убедитесь, что кисть не слишком большая, иначе вы не сможете работать с деталями.
Следуйте по направлению волос и стирайте лишние линии, которые вам не нужны. На данном этапе вы можете изменять толщину каждой пряди с помощью инструмента Ластик (Eraser).
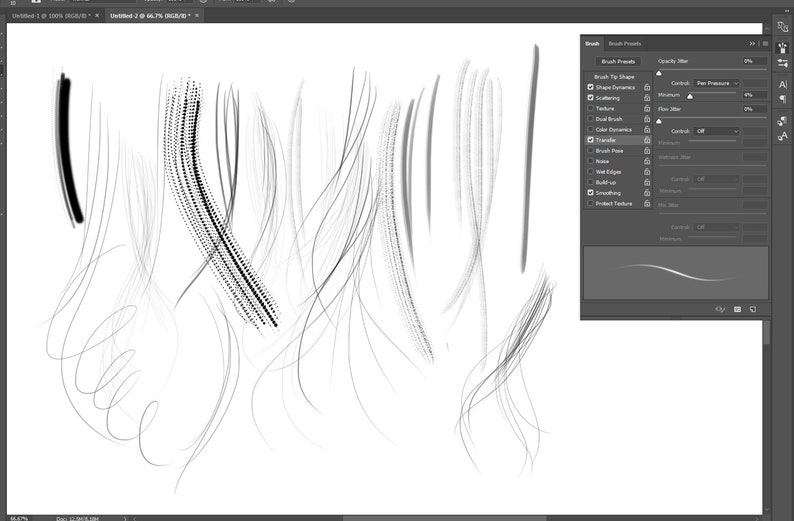
Перед вами еще несколько скриншотов с моими завершенными контурами. Поскольку вы работаете на холсте большого размера с приближением, линии будут идеальны.
Проделайте то же самое для всех деталей, включая одежду и фон (если они у вас есть). Да, это отнимает много времени, я также трачу много времени на создание контуров, но это окупится, поверьте мне. После того, как вы все сделаете, у вас должно получиться что-то подобное:
Я до сих пор имею при себе этот ужасный набросок, поскольку еще не до конца обрисовала остальные части изображения, но у вас должно быть чистеньким и готовым все изображение, без наброска.
Не бойтесь уменьшать изображение и смотреть, как у вас получилось. Оно будет выглядеть лучше после уменьшения.
Иногда лучше использовать несколько слоев с контурами для упорядочения работы. К примеру, отдельный слой для волос, отдельный для одежды и т.д. Мне лично безумно лень использовать отдельные слои в этой работе, поэтому я все делала на одном слое.
Дополнительно:
Это дополнительный шаг, но он остается на ваше усмотрение, хотите, делайте так, не хотите — не делайте. Я обычно всегда делаю этот дополнительный шаг, поскольку он придает моим контурам глубины.
Над слоем со своим контуром создайте прозрачный слой. Мы закончили работу над контуром, поэтому не смейте его трогать. Этот дополнительный шаг должен быть полностью сделан на отдельном слое, который мы только что создали.
Для всех прядей, которые соприкасаются между собой, необходимо сделать линии толще. Вот пример:
Также имейте для себя представление, где расположен источник света. Если герой находится ближе к свету с правой стороны, левая сторона должна иметь большую глубину.
Если герой находится ближе к свету с правой стороны, левая сторона должна иметь большую глубину.
Слейте все слои, чтобы они образовали единый штриховой рисунок. А вот и последний прием на сегодня. Ваш холст должен быть размером около 3000px. Уменьшите его до 1000px и ваши линии будут идеальны, как никогда.
Итак, после того, как мы затратили на создание штрихового рисунка более 6 часов, он окончательно завершен. Та-да! Похлопайте себя по спинке и идите скушайте печеньку за столь кропотливую работу.
Надеюсь, вам понравился этот урок. Прошу прощения, если в уроке имеются лексические ошибки и за то, если мои способности к объяснению не самые лучшие, а также за те моменты, которые были недостаточно ясными. Хорошего дня!
Как в фотошопе восстановить стертое ластиком
Как восстановить стертое ластиком в фотошопе
Если при работе ластиком в фотошопе вы стерли лишнее, это можно легко восстановить.
Как это сделать?
Когда вы выбираете инструмент Ластик, вверху рабочего окна появляется его панель. Там есть вкладка Восстановить историю. Поставьте в этом чекбоксе (окошке) галку. И теперь, ластик будет не стирать, а восстанавливать ранее удаленное. Все очень просто.
Там есть вкладка Восстановить историю. Поставьте в этом чекбоксе (окошке) галку. И теперь, ластик будет не стирать, а восстанавливать ранее удаленное. Все очень просто.
Восстановите, то, что не нужно было удалять, снимите галку в окошке Восстановить историю. И далее ластик будет как обычно стирать фон картинки.
Не забудьте убрать галочку, иначе вы продолжите восстанавливать ранее стертое!!!
Правда, здесь есть одно но… Эта функция будет работать, если предварительно включена функция Автоматически создавать первый снимок. Обычно она включена по умолчанию.
Проверить или включить ее при необходимости нужно так:
Открываем вкладку Окно. В нем выбираем История – в открывшемся окошке в правом верхнем углу щелкаем по пиктограмме с треугольником.
В выпадающем меню выбираем Параметры палитры истории.
В параметрах палитры истории должна стоять галочка в чекбоксе Автоматически создавать первый снимок. Если ее нет, то поставить.
Все. Теперь при необходимости можно всегда восстановить ошибочно стертое ластиком.
Фото в нашей жизни
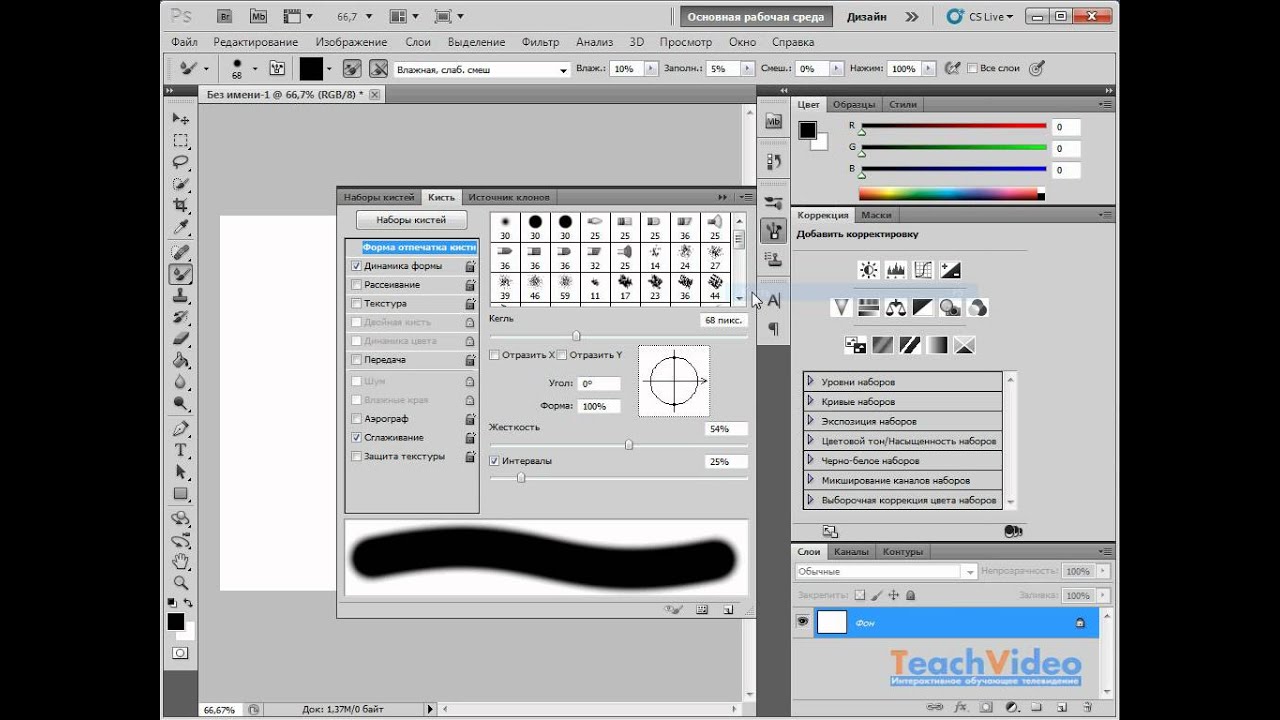
Как настроить кисть в фотошопе
Кисть входит в состав стандартного набора инструментов фотошопа. Ее настройка в определенном смысле характерна и для других инструментов.
На что нужно обратить внимание, настраивая кисть?
Во-первых, на меню данного инструмента.
Щелкнув по пиктограмме «кисть» в наборе инструментов, вы тем самым выбираете данный инструмент. И сразу же вверху рабочего окна появляется меню или панель с ее параметрами и свойствами.
Слева в данном меню будет пиктограмма, показывающая, свойства какого именно инструмента высветились в меню. Мы рассматриваем сейчас кисть, поэтому у нас будет иконка кисти.
Это, кстати очень удобно. При работе с изображением часто приходится пользоваться несколькими инструментами и периодически их перенастраивать, и чтобы случайно не изменить настройки «не того» инструмента очень помогает данная пиктограмма.
Дело в том, что сделанные настройки сохраняются в процессе работы и даже при закрытии фотошопа. Щелкая на разных инструментах, мы получаем уже готовые его настройки.
Щелкая на разных инструментах, мы получаем уже готовые его настройки.
Настроили вы, например, кисть. Поработали, закрыли. Далее стали работать ластиком или другим инструментом, также настроили его. Вернулись к кисти, потребовалось перенастроить ее. И так может быть несколько раз. Плюс усталость при длительной работе. И здесь очень помогает пиктограмма инструмента, чтобы не перепутать настройки.
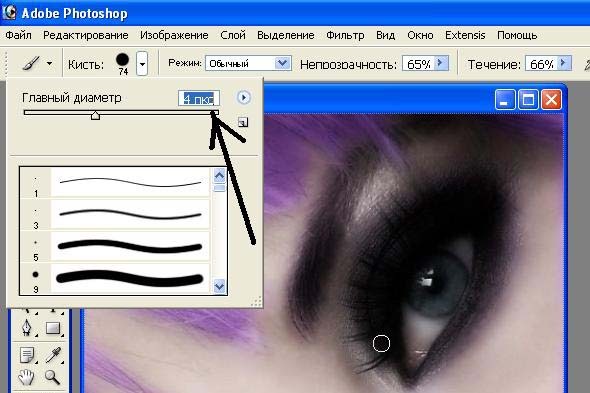
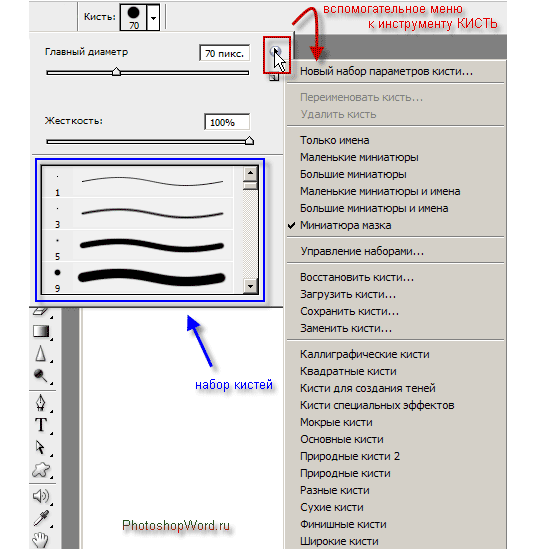
Следующий параметр (правее пиктограммы на панели свойств или меню), который всегда не только настраивается, но и несколько раз перенастраивается в процессе работы – это размер кисти. Треугольничик, расположенный рядом с цифрой показывающей размер кисти в окошке, говорит о том, что имеется выпадающее меню и в ней будет несколько параметров.
Действительно, в данном окошке настраивается не только размер, но и жесткость кисти.
Что такое жесткость кисти и как ее настроить? Это, не что иное, как четкость внешних границ отпечатка или мазка кисти. Жесткость кисти настраивается перемещением ползунка или введением числа в окошке. Измеряется в процентах и изменяется от 0 до 100% соответственно. Самый четкий мазок будет при 100% жесткости кисти. Чем меньше жесткость, тем более расплывчатыми будут границы следа кисти.
Измеряется в процентах и изменяется от 0 до 100% соответственно. Самый четкий мазок будет при 100% жесткости кисти. Чем меньше жесткость, тем более расплывчатыми будут границы следа кисти.
Настройка размера кисти. Это размер отпечатка или кончика кисти. Измеряется в пикселах. Может изменяться от 1 до 5000 пикс. Настраивать размер кисти можно, перемещая ползунок или вводя нужное число в окошко настройки. В окошко можно вводить просто число, без указания параметра пикс. Число должно быть от 1 до 5000. Правда в разных релизах фотошопа максимальное значение может быть меньше. В данном случае 5000 это для Photoshop CS6.
Размер кисти это, пожалуй, самый перенастраиваемый параметр. Часто приходится изменять размер. Поэтому удобнее пользоваться горячими клавишами.
Уменьшить или увеличить размер можно щелкая по левой или правой квадратной скобке на клавиатуре. Этим вы можете быстро перенастроить кисть по размеру в процессе работы.
Выбор и настройка режима работы кисти. Это следующий настраиваемый параметр. По умолчанию в настройках указан Нормальный режим работы. Это значит, что получаем тот цвет и тон мазка кисти, который предварительно выбрали.
Это следующий настраиваемый параметр. По умолчанию в настройках указан Нормальный режим работы. Это значит, что получаем тот цвет и тон мазка кисти, который предварительно выбрали.
Он наиболее часто применяется, хотя в выпадающем меню предлагается достаточно большой выбор режимов работы кисти. Каждый из них выполняет свои уже более специфические функции.
В прочесе работы режимы можно перенастраивать в соответствии с выполняемыми задачами.
Непрозрачность кисти и ее настройка. Также очень востребованное свойство. Легко настраивается. Измеряется в процентах и изменяется от 1 до 100%. Настраивать можно, перемещая ползунок или вводя число в окошко. Число должно быть в пределах от 1 до 100. Если ввести 0 или более 100, появится диалоговое окно с указанием на ошибку.
О чем говорит параметр «Непрозрачность»? О непрозрачности… То есть о том, насколько четко будет виден нижележащий закрашиваемый слой. Будет ли он просвечиваться под мазком кисти. 100% непрозрачность говорит о том что за один проход кисти нижележащий слой или оттенок будет закрашен и не виден. Непрозрачность равная 1% практически не закрашивает холст за один проход. В тоже время непрозрачность является в некотором смысле мерилом насыщенности выбранного цвета.
Непрозрачность равная 1% практически не закрашивает холст за один проход. В тоже время непрозрачность является в некотором смысле мерилом насыщенности выбранного цвета.
Обратите внимание на слова «за один проход».
Дело в том, что непрозрачность складывается. То есть если настроить непрозрачность равную 1% и провести по холсту, мы практически не заметим изменений. Но если по одному и тому же месту проводить несколько раз, мы будем наблюдать, как постепенно проявляется и насыщается выбранный нами цвет. Если при непрозрачности равной 1 по одному и тому же месту провести 100 раз мы получим насыщенность цвета ту же, как при непрозрачности 100%.
Непрозрачность кисти один из самых полезных параметров. Легко настраивается и перенастраивается. Обычно начинают работать с непрозрачностью 50%, изменяя ее в прочесе работы. Но все, конечно, определяется стоящими задачами.
Настройка нажима кисти. Нажим кисти также как и непрозрачность измеряется в процентах и изменяется от 1 до 100%. Также можно настраивать ползунком или вводом числа в окошко. В чем-то похож на непрозрачность, особенно при значениях менее 6%. Но в целом проявляется в затухании цвета в начале и конце мазка кисти.
Также можно настраивать ползунком или вводом числа в окошко. В чем-то похож на непрозрачность, особенно при значениях менее 6%. Но в целом проявляется в затухании цвета в начале и конце мазка кисти.
Таким образом, размер кисти, жесткость, режим, непрозрачность и нажим относятся к основным настройкам кисти.
Для удобства они вынесены на специальную панель или меню вверху рабочего окна. Они действительно всегда востребованы и часто перенастраиваются в процессе работы.
В фотошопе достаточно большой набор кистей установленных изначально. Да и в процессе работы можно всегда добавлять и создавать новые кисти. Поэтому помимо указанных настроек всегда можно подобрать кисть с нужной формой отпечатка.
Есть у кисти еще один настраиваемый параметр. Он не вынесен на панель свойств. Этот параметр называется «Интервалы». Впрочем, в разных выпусках может называться по-другому.
Смысл данного параметра в том, что можно настроить так кисть, что когда вы ведете непрерывную линию кистью, на самом деле будете получать отдельно стоящие отпечатки. Иногда это бывает полезно. Например, можно легко нарисовать стаю птиц или бабочек.
Иногда это бывает полезно. Например, можно легко нарисовать стаю птиц или бабочек.
Данный параметр изменяется от 1до 1000%. Находится на отдельной панели в наборе кистей. Там же, где можно выбирать форму кисти.
Настраивается также с помощью введения чисел или перемещения ползунка, а внизу сразу же можно наблюдать изменение расстояния между отдельными мазками или отпечатками кисти.
Данный параметр имеет узкоспециальное назначение, собственно, поэтому и не выведен в часто применяемые настройки. Но он может вводить в заблуждение, когда вы получаете не тот отпечаток, на который рассчитывали.
Поэтому лучше снять галочку в окошке Интервалы. И тогда у вас будет чистая сплошная линия без прерывания.
А когда этот параметр понадобится, снова поставить галочку и настроить нужный интервал мазка кисти.
Как сделать кисть в фотошопе
В фотошопе изначально представлен солидный набор кистей. Этого достаточно для большинства операций. Для большинства, но не для всех. Бывают случаи, когда удобно при обработке изображения иметь какую-то эксклюзивную кисть. Возможно, такая кисть будет нужна только для коррекции одного единственного изображения.
Бывают случаи, когда удобно при обработке изображения иметь какую-то эксклюзивную кисть. Возможно, такая кисть будет нужна только для коррекции одного единственного изображения.
В таких случаях фотомастер создает свою кисть. Тем более, что в этом нет ничего сложного. Сделать кисть в фотошопе можно буквально в несколько кликов. Именно это позволяет создавать кисти даже для одного единственного применения.
Итак, как сделать кисть в фотошопе?
Основой для кисти может служить любое готовое изображение, картинка, текстура, буквы. В общем, все что угодно в том числе и новый документ, если кисть создается «с нуля». Например, можно написать название сайта или инициалы и назначить их кистью. Затем проставлять данные логотипы, просто щелкая выбранной кистью на изображении или любом другом документе.
Как я уже говорил, кисть создается буквально в несколько кликов.
Создадим кисть из нового документа
Для этого создаем новый документ. Через верхнее меню: Файл – Создать или используя сочетание клавиш: (Ctrl+N).
В открывшемся окне Задаем название нашей будущей кисти, размеры и другие параметры, или оставляем все по умолчанию. Щелкаем ОК.
Мы видим пустое рабочее пространство. Это собственно и будет наша кисть. В этом окне мы можем написать какой-то текст, или сочетание букв, поместить кусок какого-то изображения или целое изображение, подогнав по размеру. Выбор за вами.
Это основа нашей кисти. Чтобы она стала кистью, нужно дать об этом знать фотошопу. Для этого заходим в меню Редактирование и щелкаем Определить кисть. Откроется диалоговое окно – Имя кисти. Здесь можно будет внести название кисти. Или оставить то, которое было при создании нового документа. Щелкаем ОК и кисть готова.
Теперь заходим в Наборы кистей и самой последней будет созданная вами кисть. Можно будет выбрать ее, открыть новый документ и проверить в действии.
Как создать кисть в фотошопе из готового изображения
Сделать кисть из готового изображения в фотошопе еще проще. Открыв любую картинку в фотошопе, зайдите в меню редактирование. Вы увидите, что параметр Определить кисть активен. Если вы хотите сделать кисть из всего изображения, нужно тогда просто щелкнуть Определить кисть. В открывшемся окне Имя кисти будет название открытого изображения. Вы можете изменить его на любое другое. Это будет имя вновь созданной кисти. Щелкаем ОК и кисть готова. Она также будет самой последней в наборе кистей.
Вы увидите, что параметр Определить кисть активен. Если вы хотите сделать кисть из всего изображения, нужно тогда просто щелкнуть Определить кисть. В открывшемся окне Имя кисти будет название открытого изображения. Вы можете изменить его на любое другое. Это будет имя вновь созданной кисти. Щелкаем ОК и кисть готова. Она также будет самой последней в наборе кистей.
Если вы хотите создать кисть не из всего изображения, а из его части, то тогда нужно выделить эту часть, перенести на новый слой. Можно отредактировать перед созданием кисти, например, убрать фон или что-то добавить. Далее как и раньше: Редактирование – Определить кисть.
Обратите внимание, когда будете определять кисть в фотошопе должен быть активен и открыт только тот слой, с которого будете делать кисть. У остальных слоев «глазки» должны быть закрыты.
Часть изображения, из которого создавалась кисть будет на прозрачном фоне, поэтому размер изображения в принципе не имеет значения.
Можно также выделенный участок картинки перенести в новый документ, задав предварительно размеры. А затем также сделать кисть через параметр Определить кисть в Редактировании.
А затем также сделать кисть через параметр Определить кисть в Редактировании.
Вновь созданную кисть можно дополнительно настроить и сохранить в отдельную папку. Сделать это можно через Управление наборами.
Такой способ создания кистей подходит для разных релизов фотошоп, в том числе и для CS6.
Как раскрасить картинку в Фотошопе
В программе Adobe Photoshop можно не только редактировать уже готовые изображения, но и рисовать собственные картинки и создавать удивительные проекты с нуля. К созданию собственных изображений также относится и процесс раскраски картинки по ее контурам. Это как раскраски для детей, только в цифровом формате и инструментами Фотошопа.
Эта статья посвящена именно раскрашиванию в Photoshop. Вы узнаете о нужных для этого настройках в программе и познакомитесь с инструментами, которые для этого понадобятся. Также мы покажем весь процесс на практическом примере.
Раскрашивание картинки в программе Adobe Photoshop
Вам потребуется в первую очередь, конечно же, стремление освоить новые знания. А все остальное вы узнаете, прочитав эту статью. Для раскрашивания картинки нужно будет настроить специальную рабочую среду и научиться пользоваться некоторыми инструментами программы. Обо всем этом мы поговорим ниже.
А все остальное вы узнаете, прочитав эту статью. Для раскрашивания картинки нужно будет настроить специальную рабочую среду и научиться пользоваться некоторыми инструментами программы. Обо всем этом мы поговорим ниже.
Что такое рабочая среда и как ее настроить
По-другому рабочую среду многие пользователи нередко именуют «Рабочим пространством».
Это специальный набор окон и инструментов программы, который требуется для решения поставленной перед пользователем задачи. Например, для редактирования изображения понадобится один тип набора инструментов, а для работы с анимацией совершенно другой.
В приложении Adobe Photoshop имеется несколько готовых наборов инструментов, для различных задач. Можно выбрать одну из рабочих сред имеющихся в программе по умолчанию. Это делается в верхнем правом углу окна программы. Для раскрашивания картинки подойдет рабочая среда «Рисование».
Набор «Из коробки» имеет такой вид
и следующие свойства:
- Все вкладки окон можно передвигать в любое место, которое для вас будет удобным.

- Можно убрать ненужные панели. Для этого нужно щелкнуть мышью по требуемой панели (правой кнопкой) и в появившемся списке команд нажать на «Закрыть».
- Также имеется возможность добавления дополнительных панелей. Сделать это можно, выбрав соответствующие пункты во вкладке «Окно» в главном меню.
Добавить можно любую нужную панель, которой нет в наборе по умолчанию. Также имеется возможность разместить добавленную панель в любом удобном для вас месте окна Фотошоп. Для работы над раскрашиванием картинки не лишним будет добавить к стандартному набору панель настройки цветов.
Так как в процессе работы нам ни раз потребуется обращаться к этому инструменту. Добавьте эту панель и разместите в удобном для вас месте.
Вот собственно и все, создание и настройка требуемой рабочей среды для раскрашивания картинки завершено. Теперь давайте познакомимся с инструментами, которые будем применять в ходе работы.
Ластик, карандаш и кисть
Эти три инструмента являются основными при работе над раскрашиванием картинки в программе Adobe Photoshop.
- Кисти.
С помощью этого инструмента выполняется закрашивание некоторых областей на картинке, создание теней и бликов, а также создаются прямые линии. - Карандаш.
Этот инструмент в основном применяется для создания контуров объекта и их обводки. - Ластик.
С этим инструментом наверняка все понятно и без пояснений. Его назначение, конечно же, – стирание лишнего на изображении.
Микс-кисть и палец
Эти два инструмента программы фотошоп применяются для растушевки различных деталей картинки.
- Палец.
Данный инструмент применяется для «растягивания» нарисованных при помощи других инструментов элементов. Примечательно что эффект от применения этого инструмента одинаково хорошо как на фоне с заливкой цветом, так и на прозрачном. - Микс-кисть.
Это особенная кисть, назначение которой смешивание граничащих рядом цветов. Примечательно, что эти объекты могут находиться даже на разных слоях, граничащие рядом цвета при этом все равно будут смешаны. Данный инструмент применяется для быстрой растушевки слишком четких границ объектов. Однако этот инструмент не очень подходит для работы с чистыми цветами.
Данный инструмент применяется для быстрой растушевки слишком четких границ объектов. Однако этот инструмент не очень подходит для работы с чистыми цветами.
Инструменты выделения и перо
Эти два инструмента применяются для создания ограничивающих областей, которые в дальнейшем требуется залить каким либо цветом. Не стоит пренебрегать использованием этих инструментов, так как они помогают аккуратнее закрашивать области на рисунке.
- Перо.
Это универсальный инструмент, предназначенный для обводки (прорисовки) элементов картинки. Перо отличается высокой точностью и четкостью прорисованного контура. После создания контура объекта его можно залить цветом, результат при этом будет практически идеальным. - Инструменты выделения.
- Лассо.
Инструменты этой группы предназначены для обводки контура объекта произвольной формы. - Группа инструментов «Выделение».
Находящиеся в этой группе инструменты подходят для создания выделения контура областей четкой формы (прямоугольной, круглой, овальной и т. п.). После создания выделения, можно произвести заливку цветом полученного контура объекта.
п.). После создания выделения, можно произвести заливку цветом полученного контура объекта. - Быстрое выделение и волшебная палочка.
С помощью этих двух инструментов можно быстро выделить область рисунка. При условии, что выделяемый объект ограничен от других одним цветом или контуром.
- Лассо.
Градиент и заливка
- Инструмент заливка.
При помощи данного инструмента выполняется закрашивание выбранным цветом больших объемов картинки всего в один клик мыши. - Градиент.
Этот инструмент по своему принципу схож с инструментом заливка и выполняет те же функции в один клик мыши. Его отличие от заливки в том, что он закрашивает выделенную область не сплошным цветом, а создает плавный цветовой переход.
Образцы и цвета
Фоновый цвет – значение этого параметра иногда очень важно при использовании ряда фильтров. Значение конечной точки градиента так же равно значению фонового цвета.
Основной цвет – при использовании инструментов «Карандаш», «Заливка» и «Кисть» они рисуют именно цветом который указан как основной. При создании градиента его первой контрольной точке также присваиваться значение цвета, указанного как основной.
Дефолтные цвета – цвета по умолчанию, присваиваемые фоновому и основному цвету программой автоматически. Их значения это – белый и черный. Сбросить указанные пользователем настройки цвета на дефолтные можно клавишей D, а для того чтобы поменять местами значения фонового и основного цвета требуется нажать на клавишу X.
Смена основного цвета и фонового цвета осуществляется двумя путями:
- Через палитру цветов.
Щелкните мышью по окошку основного цвета на панели инструментов и в открывшейся вкладке «Палитра цветов» кликните по требуемому цвету.
После чего подтвердите действие, кликнув на ОК.
Смена фонового цвета осуществляется аналогично.
- Через образцы.
Как вы помните, в начале урока мы настраивали рабочую среду для раскрашивания картинки. В нее входит и панель образов цветов, включающая 122 цветовых оттенка.
Для смены основного цвета требуется один раз кликнуть по нужному образцу цвета.
Для замены фонового – щелкаем мыши по требуемому цвету с зажатой кнопкой CTRL.
Применение стилей
Применение стилей к элементам картинки позволяются добиться различных эффектов (тень, обводка, градиент, свечение и многое другое).
Для вызова вкладки с настройками стилей дважды щелкните мышью по нужному слою. Или кликните на слой правой кнопкой мыши и выберите “Параметры наложения”.
Работа со слоями
Все элементы рисунка, которые будут раскрашиваться, требуется размещать на отдельном слое (контур в том числе). Это нужно для удобства обработки рисунка.
Практический пример
Для практического примера по раскрашиванию картинки в фотошоп нам потребуется контур рисунка.
Мы подобрали подходящую черно-белую картинку – рыбку. Исходное изображение имело белый фон, который мы удалили.
На рисунке присутствует несколько областей (основная часть тела), которые требуется закрасить одним цветом. Как видите некоторые области нужно закрасить одним цветом.
- Берем инструмент “Заливка”, выбираем нужные цвет в палитре в качестве основного и начинаем закрашивать нашу рыбку. Мы закрасим основную часть тела желтым цветом:
- Затем закрасим остальные участки теми цветами, которыми пожелаем. У нас получилась такая рыбка:
Но, это далеко не все. Давайте придадим нашей рыбке объем. - Берем волшебную палочку и кликаем по желтому цвету, тем самым выделив все участки с желтым цветом:
- После, создаем новый слой и переходим на него, в панели инструментов выбираем градиент и, настроив необходимые параметры заливки, проходим по нашей картинке (см. скриншот ниже):
Проделываем те же действия с глазами и остальным частями. Получаем такой результат:
Получаем такой результат:
Согласитесь, получилось весьма неплохо. Можно поиграться еще и со стилями слоев, но, в целом, мы уже раскрасили наш объект.
Таким образом, мы показали вам простой способ, как раскрасить картинку в Фотошопе, используя всего 3 инструмента: “волшебная палочка”, “заливка” и “градиент”.
До встречи в следующих уроках!
Три способа как изменить размер кисти в фотошопе
Сложно переоценить значимость инструмента Кисть в программе фотошоп. И стоит ли говорить насколько популярен данный инструмент? Почти для каждой более менее серьезной работы с фотографией потребуется использовать этот инструмент. Но и диаметр кисти для разных задач приходится использоваться разных размеров. Подробнее об инструменте Кисть.
В программе фотошоп существует три способа как можно изменить (увеличить или уменьшить) размер кисти.
Способ 1 — Контекстное меню
Чтобы вызвать контекстное меню Кисти, сделайте клик правой кнопкой мыши прямо в области изображения. Появится небольшое контекстное меню инструмента, в котором первое поле как раз отвечает за размеры кисти. Помимо этого, в данном коне вы можете настроить жесткость кисти (влияет на сколько сильно будут растушеваны края), а также выбрать форму кисточки (круглая, квадратная, художественная и прочие).
Появится небольшое контекстное меню инструмента, в котором первое поле как раз отвечает за размеры кисти. Помимо этого, в данном коне вы можете настроить жесткость кисти (влияет на сколько сильно будут растушеваны края), а также выбрать форму кисточки (круглая, квадратная, художественная и прочие).
У данного способа есть как минимум два весомых достоинства:
- возможность настроить под определенный размер, скажем, если диаметр нужен именно 25 пикселей. Для этого в числовое поле нужно только ввести требуемое значение:
- заранее настроить самые частоиспользуемые размеры кистей, чтобы потом только выбирать их из списка.
Способ 2 — Изменение размера с помощью горячих клавиш
Горячие клавиши — это заранее настроенная комбинация, при нажатии которой, программа выдает запрограммированное действие. По умолчанию в фотошопе для размеров кисти установлены следующие горячие клавиши (для английской раскладки клавиатуры):
- клавиша [ , чтобы уменьшить размер кисти;
- клавиша ] , чтобы увеличить размер кисти.

К слову, если вам не удобно нажимать эти клавиши, то можно перенастроить их под себя. Чтобы это сделать, перейдите в статью: как настроить сочетание горячих клавиш в фотошопе.
Горячие клавиши были всегда приемом быстрого выполнение определенной операции, поэтому если привыкните к данным комбинациям или настроите их под себя, то кистью будет очень удобно пользоваться, благодаря быстрому изменению размеров.
Способ 3 — Удерживание кнопки Alt
Если нажать и удерживать кнопку Alt, то появится курсор инструмента Пипетка. Это быстрый вызов данного инструмента, без выбора его на панели. То есть, отпустив клавишу, пипетка исчезнет и активным останется ваш текущий инструмент.
Но! Если нажать и удерживать Alt, а еще одновременно с этим зажать и правую кнопку мыши, то движение мышки вправо увеличит размер кисти, а движение влево, соответственно, уменьшит.
Кстати, по умолчанию круг красного цвета. Но и это можно настроить на свой вкус. Выберите Редактирование — Установки — Курсоры, раздел Просмотр Кисти — Цвет. Выберите новый цвет.
Выберите новый цвет.
Не видно размера кисти!
Что делать, если в фотошопе стало не видно размера кисти?
Спокойно! Это не ошибка. Вы случайно перешли в упрощенный режим отображения курсора. Чтобы вернуть отображение размера кисти, нажмите на Caps Lock. Эту клавишу легко незаметно нажать, а она, в свою очередь, влияет на вид курсора.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сделать кисти в фотошопе из ваших фотографий
Несмотря на то, для чего они чаще всего используются, кисти Photoshop предназначены не только для добавления цветных мазков или затемнения и затемнения. На самом деле это довольно динамичные и чрезвычайно полезные инструменты. Фактически, можно сказать, что кисти — незамеченные герои Photoshop. Программное обеспечение поставляется со стандартным набором встроенных кистей разного размера, формы и плотности, которые отлично подходят для выполнения основных задач. Однако кисти Photoshop действительно сияют не в этом.
Однако кисти Photoshop действительно сияют не в этом.
Самое лучшее в кистях Photoshop — это то, что они позволяют вам делать. Вы можете использовать практически все, в том числе изображение, чтобы создать уникальную и полностью индивидуализированную кисть, которая станет вашей собственной. И здесь проявляется творческая сторона кистей. Добавьте текстуры, формы, штампы и другие уникальные рисунки на свои фотографии одним движением кисти. Они позволяют легко преобразовывать фотографии и обеспечивают неоспоримый индивидуальный подход. И их очень легко сделать. Вот как сделать две разные кисти Photoshop из фотографии за шесть простых шагов.
Кисть для штампа
Шаг 1 Откройте изображение, которое вы хотите создать кистью — птицы, деревья, что угодно на самом деле. — в фотошопе. Лучше всего использовать изображения, в которых объект изолирован на простом фоне, а в случае с птицами идеально подходит чистое голубое небо. Если вы хотите сделать кисти из изображений деревьев, попробуйте использовать изображения, где деревья находятся на простом незагроможденном фоне.
Разблокируйте фоновый слой, чтобы сделать его редактируемым.Хотя обычно нам нравится делать копию и работать с ней, чтобы сохранить исходное изображение, в этом случае мы не хотим сохранять изображение. Создайте новый пустой слой и переместите его под слой 0.
Шаг 3 Пора избавиться от фона. Используя инструмент «Волшебная палочка», просто щелкните фон фотографии. Если инструмент выделяет все изображение, проверьте еще раз, чтобы убедиться, что у вас выбран слой изображения. Поиграйте с разными уровнями толерантности, пока не найдете вариант, который подходит именно вам.
Совет от профессионалов: для более сложных фонов мы предлагаем использовать инструмент «Быстрое выделение» и уточнять выделение вручную.
Убедившись, что слой изображения по-прежнему является вашим активным слоем, нажмите клавишу «Удалить» на клавиатуре, чтобы удалить фон. Нажмите CTRL + D, чтобы убрать марширующих муравьев. Теперь ваше изображение должно выглядеть так, как показано выше.
Нажмите CTRL + D, чтобы убрать марширующих муравьев. Теперь ваше изображение должно выглядеть так, как показано выше.
С помощью инструмента прямоугольной области или лассо от руки выберите объект.Какой инструмент вы используете, зависит от вашего предмета. Мы пошли с навесом, потому что птицы находятся в относительно ограниченном пространстве. Совет от профессионала: инструмент от руки позволяет создавать более плотную кисть.
Шаг 6 После того, как объект выбран, перейдите в меню редактирования и нажмите «Определить предустановку кисти». Назовите свою кисть и нажмите «ОК». Теперь войдите в палитру Brush Preset, нажав на инструмент кисти, и вы увидите свою недавно созданную кисть внизу списка, готовую к использованию.
Совет от профессионала: каждый раз, когда вы переключаете кисти, создавайте новый слой, чтобы вы могли редактировать его без необходимости начинать заново.
Кисть для текстуры
Шаг 1
Как и в случае с другой кистью, сначала откройте фотографию в Photoshop. В случае текстурной кисти вам нужно искать фотографию с объектом, который относительно легко выделить, а другой — не слишком четко очерченным. Вы можете сфотографировать облако на свой мобильный телефон, поискать акварельные изображения или использовать исходное изображение.
В случае текстурной кисти вам нужно искать фотографию с объектом, который относительно легко выделить, а другой — не слишком четко очерченным. Вы можете сфотографировать облако на свой мобильный телефон, поискать акварельные изображения или использовать исходное изображение.
Шаг 2
Выберите тему. Существует множество различных инструментов, которые дадут одинаковые результаты, но для простоты мы использовали инструмент лассо, чтобы быстро создать контур и выбрать одуванчик. Затем быстро изолируйте его от фона, добавив маску слоя. Для этого просто нажмите кнопку «добавить векторную маску» в нижней части панели слоев.
Шаг 3
Теперь нам нужно обесцветить изображение и инвертировать цвета. Темные цвета в конечном итоге станут нашей кистью, поэтому убедитесь, что силуэт, который вы хотите, чтобы ваша кисть был темным.Мы настроим это на следующем шаге, поэтому не беспокойтесь, если он выглядит не идеально. Чтобы обесцветить изображение, убедитесь, что у вас выделена миниатюра слоя (а не маска). Затем перейдите в ИЗОБРАЖЕНИЕ> НАСТРОЙКИ> ОБЕСПЕЧЕНИЕ.
Затем перейдите в ИЗОБРАЖЕНИЕ> НАСТРОЙКИ> ОБЕСПЕЧЕНИЕ.
После обесцвечивания изображения вам нужно будет инвертировать цвета. Когда вы даете Photoshop команду определить узор кисти, он подбирает только светлые цвета. Итак, если вы снимаете светлый или белый объект, как наш, этот шаг абсолютно необходим.Просто перейдите в ИЗОБРАЖЕНИЕ> НАСТРОЙКИ> ИНВЕРТИРОВАТЬ.
Шаг 4
На этом этапе ваше изображение должно выглядеть примерно так, как показано выше. И, как видите, осталось много разных значений. Мы хотим сделать это как можно более черно-белым, чтобы при создании кисти мы получали желаемую форму и текстуру. Для этого нам нужно будет настроить уровни в изображении, а затем очистить его с помощью инструментов Burn и Dodge. Итак, перейдите в ИЗОБРАЖЕНИЕ> НАСТРОЙКИ> УРОВНИ.Используя крайний правый ползунок, отрегулируйте белую точку, пока не найдете что-то хорошее.
Совет: не переусердствуйте. Резко очерченные края будут выглядеть неудобно после преобразования в набор настроек кисти.
Шаг 5
Теперь вы можете использовать инструменты затемнения и осветления, чтобы осветлять и затемнять различные точки на вашем изображении. Мы использовали инструмент осветления в верхней части нашего объекта, чтобы осветлить его, и инструмент затемнения в центре, чтобы избавиться от резких краев. Не забудьте использовать различные параметры диапазона, расположенные в верхнем меню, чтобы также повлиять на средние тона и светлые участки.Если вы чувствуете, что линии на изображении все еще слишком резкие, вы всегда можете внести дополнительные коррективы с помощью инструмента размытия.
Шаг 6
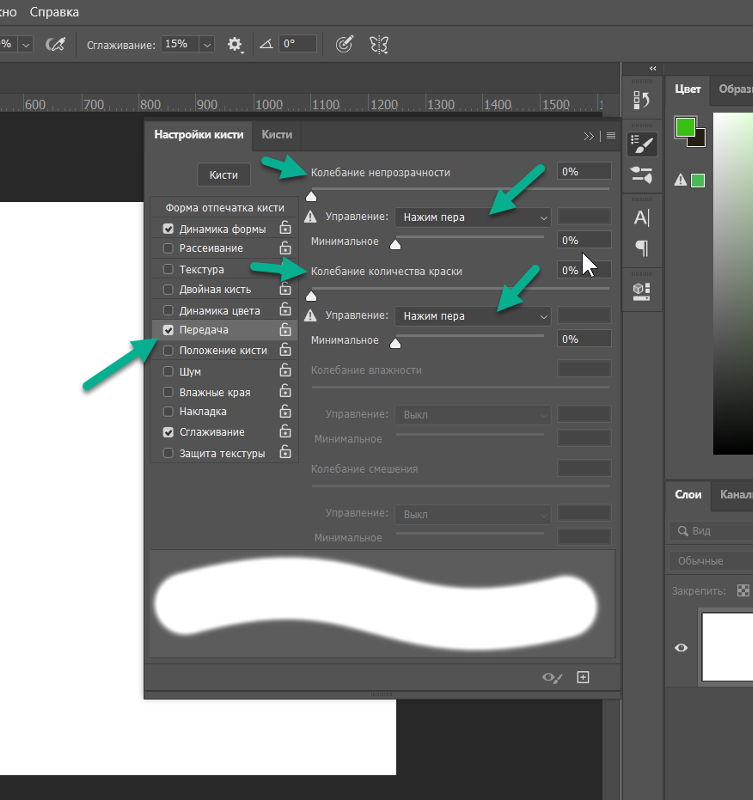
Когда вы закончите выделение, самое время создать кисть. РЕДАКТИРОВАТЬ> ОПРЕДЕЛЕНИЕ ПРЕДВАРИТЕЛЬНОЙ НАСТРОЙКИ КИСТИ. Назовите свою кисть и нажмите ОК. Теперь, когда вы определили предварительную настройку кисти, пришло время настроить ее поведение. Убедитесь, что выбран новый набор настроек кисти, откройте настройки кисти, щелкнув значок папки рядом с кистью. То, что вы хотите, будет зависеть от того, как вы измените эти настройки, но мы рекомендуем поиграть с Shape Dynamics, Scattering и Transfer.
То, что вы хотите, будет зависеть от того, как вы измените эти настройки, но мы рекомендуем поиграть с Shape Dynamics, Scattering и Transfer.
Voila, ваша собственная текстурная кисть, идеально подходящая для добавления классного винтажного стиля или интересных консистенций к вашим фотографиям. Поиграйте с разными цветами и непрозрачностью, и вы быстро станете мастером кистей Photoshop. Используя только изображение, вы можете создать кисть Photoshop, которая добавляет уникальный элемент любому изображению.
ПЕРЕД ПОСЛЕИ точно так же вы создали свои собственные кисти Photoshop из изображения.По мере того, как вы все больше и больше практикуетесь и совершенствуете свои навыки, вы обнаружите, что можете сделать кисть Photoshop практически из любого изображения. Используйте их, чтобы добавить к вашим изображениям захватывающий элемент, классные текстуры или забавные узоры. Вы будете удивлены, насколько они легко адаптируются.
Продолжайте читать:
Как использовать кисть для травы в Photoshop, чтобы сделать изображение более привлекательным — Medialoot
Кисти Photoshop
Иногда, когда вы хотите, чтобы фотография на открытом воздухе действительно сияла, вы можете столкнуться с несколькими проблемами, которые нужно преодолеть, такими как источник света, тени, точка фокусировки и т. Д.Иногда вы можете просто подождать, пока изменится погода, чтобы исправить эти проблемы, но другие вещи заблокированы в реальном мире, например, отсутствие красивых элементов, таких как трава. И, очевидно, мы здесь, чтобы показать вам, как преодолеть эту проблему. Есть простой способ добавить траву в Photoshop, чтобы ваше изображение выглядело хорошо, используя не что иное, как простую кисть для травы!
Д.Иногда вы можете просто подождать, пока изменится погода, чтобы исправить эти проблемы, но другие вещи заблокированы в реальном мире, например, отсутствие красивых элементов, таких как трава. И, очевидно, мы здесь, чтобы показать вам, как преодолеть эту проблему. Есть простой способ добавить траву в Photoshop, чтобы ваше изображение выглядело хорошо, используя не что иное, как простую кисть для травы!
Сегодня вы узнаете один (из многих) способ сделать ваше изображение еще более привлекательным, используя кисть для травы и немного размытия поля.Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности так, как описано, загрузите следующие бесплатные ресурсы:
Шаг 1
Откройте изображение, к которому вы хотите добавить траву, в Photoshop.
Шаг 2
Выберите инструмент «Пипетка» (I) и выберите зеленый цвет из вашего изображения.
Шаг 3
Не снимая выделения с инструмента «Пипетка» (I), нажмите «X» на клавиатуре и снова выберите зеленый цвет из своего изображения, но на этот раз выберите более светлый или темный зеленый цвет.
Шаг 4
Перейдите в Layer> New> Layer. Назовите этот слой «Трава 1» и нажмите «ОК».
Шаг 5
Выберите инструмент «Кисть» (B) и в палитре предустановок кисти на верхней панели инструментов выберите кисть «Grass 3» из группы «Medialoot -Grass Brushes».
Шаг 6
Перейдите в «Окно»> «Настройки кисти». На панели настроек кисти увеличьте размер кисти в соответствии с вашим изображением, в этом случае я установлю свой размер до 1500 пикселей.
Шаг 7
На панели «Кисть» включите параметр «Динамика цвета» и примените следующие настройки.
Шаг 8
Выбрав инструмент «Кисть», прокрасьте слой «Трава 1».
Шаг 9
Перейдите в Фильтр> Размытие граней> Размытие поля. Примените следующие настройки и нажмите ОК.
Шаг 10
Перейдите в Layer> New> Layer. Назовите этот слой «Трава 2» и нажмите «ОК».
Шаг 11
Выберите инструмент «Кисть» (B) и в палитре предустановок кисти на верхней панели инструментов выберите кисть «Grass 9» из группы «Medialoot -Grass Brushes».
Шаг 12
Перейдите в «Окно»> «Настройки кисти». На панели настроек кисти увеличьте размер кисти в соответствии с вашим изображением, в этом случае я установлю свой размер до 2500 пикселей.
Шаг 13
На панели «Кисть» включите параметр «Динамика цвета» и примените следующие настройки.
Шаг 14
Выбрав инструмент «Кисть», прокрасьте слой «Трава 2».
Шаг 15
Перейдите в раздел «Фильтр»> «Размытие граней»> «Размытие по файлу». Примените следующие настройки и нажмите ОК.
Шаг 16
Выберите фоновый слой и затем выберите инструмент «Размытие» на панели инструментов.
Шаг 17
Размытие областей между травой, которые мы добавили, чтобы добавить немного больше реализма к окончательному изображению.
Учебное пособие по созданию кистей Photoshop | Обсидиановый рассвет
Совместимость:
Photoshop 7, CS-CS6, CC
Photoshop Elements 2+
Из этого туториала Вы узнаете, как создавать кисти в Photoshop.![]() В нем подробно описано, как создавать сами кисти и сохранять их в наборе.
В нем подробно описано, как создавать сами кисти и сохранять их в наборе.
1. Создание собственных кистей Photoshop проще, чем вы думаете. Во-первых, давайте создадим простую кисть для подписи. Откройте новый файл в Photoshop (Файл> Новый ..) и сделайте его размером примерно 500 X 500 пикселей. Разрешение не имеет значения. Сделайте 72 пикселя / дюйм или как там, где он начинается. Убедитесь, что выбран режим RGB. Для «Содержимое фона» выберите белый цвет.
Когда вы делаете кисть для подписи, убедитесь, что она достаточно большая, чтобы соответствовать вашим потребностям.Многие из нас сейчас работают в довольно больших масштабах, и вы хотите, чтобы они были достаточно большими, чтобы можно было работать с чем угодно. 2500X2500 пикселей — это самая большая кисть, которую вы можете сделать. Так что сделайте его настолько большим, если хотите. Помните, что вы всегда можете масштабировать размер кисти гораздо лучше, чем УВЕЛИЧИТЬ.
Когда вы делаете кисть, ВСЕГДА убедитесь, что у нее белый фон. Когда дело доходит до кисти, все белое останется «пустой» областью — щелью или отверстием, если хотите.Вы поймете, что я имею в виду, когда мы продолжим. Теперь, используя черный или темный цвет, сделайте свою подпись.
Когда дело доходит до кисти, все белое останется «пустой» областью — щелью или отверстием, если хотите.Вы поймете, что я имею в виду, когда мы продолжим. Теперь, используя черный или темный цвет, сделайте свою подпись.
2. Мой довольно небрежный и простой, но идею вы поняли. Вы можете сделать его настолько богато, насколько захотите. На самом деле, это одна из замечательных особенностей использования фирменной кисти — вам не нужно воспроизводить ее каждый раз! Теперь в верхнем меню в разделе «Редактировать» нажмите «Определить набор настроек кисти».
3. Photoshop покажет вам предварительный просмотр того, как будет выглядеть ваша кисть, а также даст вам возможность дать ей имя.Назовите это «кисть для подписи» или как хотите. Также обратите внимание, что размер кисти (в пикселях) указан под предварительным просмотром. Это будет размер по умолчанию, до которого открывается данная конкретная кисть. Помните, вы можете изменить его на любой размер позже — до 2000 пикселей. Чем больше он здесь, тем менее размытым он будет при таких больших размерах.
Чем больше он здесь, тем менее размытым он будет при таких больших размерах.
5. Откройте изображение того, из чего вы хотите сделать кисть. Я выбрала одну из своих картин — пингвина. Обрежьте кусок вокруг той части, которую вы хотите превратить в файл кисти. Вам не нужно дополнительное пространство по краям, о котором вам нужно беспокоиться.
Обычно я делаю это одним из двух способов. Я делаю белый слой под слоем фотографии, а затем просто использую инструмент лассо или ластик, чтобы «стереть» вокруг него. ИЛИ, если это сложнее… Я создаю НОВЫЙ слой поверх слоя с фотографией. Затем я закрашиваю белым цветом область, из которой хочу сделать кисть. Сделав это вторым способом, если вы сделаете ошибку, вы сможете исправить ее намного легче! (Когда дело доходит до создания кисти, можно использовать несколько слоев — при создании кисти она будет действовать так, как будто это все одно плоское изображение.)
Затем я закрашиваю белым цветом область, из которой хочу сделать кисть. Сделав это вторым способом, если вы сделаете ошибку, вы сможете исправить ее намного легче! (Когда дело доходит до создания кисти, можно использовать несколько слоев — при создании кисти она будет действовать так, как будто это все одно плоское изображение.)
6. Вам нужно, чтобы пингвин был полностью окружен белым, чтобы при рисовании кисти не попал и фон в ее состав. Это самая трудоемкая часть процесса кисти, особенно если вы делаете сложные кисти!
7. Снова зайдите в Edit> Define Brush Preset и создайте свою кисть. Видите, как все эти синие оттенки преобразованы в оттенки серого? Так создаются все кисти — Photoshop сделает это за вас. Это значит, что когда вы выбираете кисть для рисования, вы можете использовать любой цвет, какой захотите! Назовите вашу кисть и нажмите «ОК».Опять же, не стесняйтесь поэкспериментировать с этим в новом файле. Так выглядит моя новая кисть:
8. Что все это хорошего, если вы не можете их спасти, верно? Итак, вот последняя часть учебника. Сохранение новых кистей в наборе.
Сохранение новых кистей в наборе.
Этот следующий шаг предполагает, что вы не создавали свои собственные кисти до этого. (, если вы сделали , тогда они были добавлены в конец любого набора (ов) кистей, который вы открыли, и когда вы это сделаете step, вы потеряете их, если сначала не сохраните .) Если вы никогда раньше не создавали свои собственные кисти (что предполагается в этом руководстве, поскольку вы следуете ему), тогда все в порядке.
Вернитесь к своим кистям и удалите все те, которые были там ранее — те, которые вам НЕ нужны в вашем новом наборе. Не волнуйтесь, это не удалит их как файл, а просто удалит их из вашего списка «активных» кистей. (Это, конечно, при условии, что вы не создали никаких других кистей самостоятельно и не сохранил их !) Для этого щелкните правой кнопкой мыши кисть, которую вы хотите удалить, и нажмите «Удалить» — как просто как тот!
9.Когда у вас останутся ТОЛЬКО кисти, которые вы хотите включить в этот новый набор, нажмите на ту же стрелку, на которую вы бы щелкали, чтобы загрузить новые кисти (выделены красным на картинке справа), затем выберите «Сохранить». в виде..». Теперь вам нужно поместить это в правильный каталог, чтобы он автоматически загружался в ваш список кистей при каждом запуске Photoshop. В каталоге Photoshop поместите его в папку Presets> Brushes. Например, если вы установили Photoshop CS на диск C по пути, указанному программой установки по умолчанию, вы найдете эту папку в: C: \ Program Files \ Adobe \ Photoshop CS \ Presets \ Brushes \.Выберите для него подходящее имя, и готово!
в виде..». Теперь вам нужно поместить это в правильный каталог, чтобы он автоматически загружался в ваш список кистей при каждом запуске Photoshop. В каталоге Photoshop поместите его в папку Presets> Brushes. Например, если вы установили Photoshop CS на диск C по пути, указанному программой установки по умолчанию, вы найдете эту папку в: C: \ Program Files \ Adobe \ Photoshop CS \ Presets \ Brushes \.Выберите для него подходящее имя, и готово!
Примечание. Вам нужно будет закрыть и снова открыть Photoshop, прежде чем набор кистей станет видимым среди тех, которые вы можете выбрать в меню справа. Кроме того, вы можете выбрать «Заменить кисти …» и загрузить их таким образом.
10. Поздравляем! Вы только что сделали свой первый набор кистей!
Как сделать набор кистей для Photoshop
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки. Учить больше. Кисти Photoshop постоянно используются дизайнерами для быстрого и простого создания потрясающей графики. Несмотря на то, что для загрузки доступно множество бесплатных и премиальных кистей Photoshop, бывают случаи, когда вы не можете найти существующую кисть или набор кистей, отвечающий вашим потребностям. Или, может быть, вы нашли идеальный вариант, но он не лицензирован для использования в коммерческих проектах. В этих ситуациях вы можете создать свои собственные кисти и использовать их по своему усмотрению.
Несмотря на то, что для загрузки доступно множество бесплатных и премиальных кистей Photoshop, бывают случаи, когда вы не можете найти существующую кисть или набор кистей, отвечающий вашим потребностям. Или, может быть, вы нашли идеальный вариант, но он не лицензирован для использования в коммерческих проектах. В этих ситуациях вы можете создать свои собственные кисти и использовать их по своему усмотрению.
В этом уроке мы рассмотрим процесс создания кисти Photoshop, которая напоминает настоящий мазок кисти. Хотя уже существует ряд таких наборов кистей, возможность создавать свои собственные даст вам больше гибкости. Вот предварительный просмотр того, что мы будем создавать.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов надстроек и проектных ресурсов
СКАЧАТЬ
Для выполнения этого урока вам понадобятся следующие предметы:
- Heavy Paper
- Paint (Я использую черный акрил)
- A Paint Brush
- A Scanner
- Photoshop
Step 1: Painting
Для начала нанесите несколько мазков кистью на лист бумаги. Я буду использовать свою бумагу для создания двух отдельных кистей, поэтому я позабочусь о том, чтобы краска из двух областей не касалась друг друга. После покраски дайте ему некоторое время высохнуть, прежде чем переходить к следующему шагу.
Я буду использовать свою бумагу для создания двух отдельных кистей, поэтому я позабочусь о том, чтобы краска из двух областей не касалась друг друга. После покраски дайте ему некоторое время высохнуть, прежде чем переходить к следующему шагу.
Шаг 2. Сканирование
Как только краска высохнет, мы будем сканировать бумагу с разрешением 300 точек на дюйм. После того, как оно будет отсканировано, откройте изображение в Photoshop. Вот как выглядит мое сканирование.
Шаг 3. Регулировка уровней
Вы заметите, что на сканированном изображении есть серые области, которые необходимо очистить.На изображении ниже эти области показаны красным контуром.
Когда кисть создана, любая чисто белая область изображения будет прозрачной при применении кисти. Любые черные области на изображении при создании кисти создадут цветные области (цвет переднего плана) при применении кисти. Серые области будут где-то посередине. Итак, нам нужно, чтобы эти светло-серые области стали полностью белыми, чтобы они не влияли на кисти, которые мы будем создавать.
Для этого перейдите в Image — Adjustments — Levels, и вы увидите гистограмму, подобную показанной ниже.
Гистограмма позволяет легко изменять уровни, в результате чего темные области становятся темнее, а светлые — светлее и наоборот (если вам нужны более технические объяснения, см. Учебники: Уровни Photoshop). Ползунок белой точки — это тот, который находится до упора вправо, и на нем написано «255». Я изменю это значение на 200, а затем ползунок точки черного (крайний левый) будет изменен на 25. Я изменю ползунок среднего тона (тот, что посередине) на 0,65. Все эти числа будут меняться в зависимости от вашего сканирования, поэтому поэкспериментируйте, чтобы увидеть, где вы можете получить хороший контраст, удаляя светло-серые области.
Наше изображение теперь выглядит намного чище.
Дополнительные руководства см .:
Шаг 4: Создание кисти
Поскольку наше изображение содержит две области, которые будут использоваться для создания двух разных кистей, я хочу работать только с одной за раз. Я использую инструмент прямоугольной области, чтобы выбрать то, что справа.
Скопируйте выделенный фрагмент и вставьте его в новый файл.
Кисти ограничены максимальной высотой и шириной 2500 пикселей (меньшие размеры в старых версиях Photoshop), поэтому изображение необходимо изменить до высоты 2500 пикселей, чтобы мы могли создать кисть.
После того, как размер изображения задан, перейдите в Edit — Define Brush Preset и дайте ему имя.
Кисть создана, давайте посмотрим, как она выглядит. Откройте новый файл, достаточно большой, чтобы удерживать кисть. Я использую 2000 пикселей в ширину и 3000 пикселей в высоту. Придайте холсту цвет фона, измените цвет переднего плана для использования с кистью, выберите инструмент кисти, откройте палитру кистей и выберите только что созданную кисть.
Нанесите кисть на холст и посмотрите, как он выглядит.
Создание набора кистей:
При создании кистей вы, скорее всего, будете создавать несколько кистей за раз, и может быть полезно сохранить их в виде файлов .abr. Это упрощает вам управление собственной библиотекой настраиваемых кистей, и это также то, что вам нужно сделать, если вы хотите распространить набор кистей. Я собираюсь выполнить описанные выше шаги, чтобы создать вторую кисть из нашего сканирования. Вот как это выглядит в применении.
Обычно я включаю более двух кистей в набор кистей, но для простоты урока я буду включать только те две, которые мы только что создали.Перейдите в Edit — Preset Manager и выберите Brushes в качестве типа пресета. Прокрутите вниз, и вы найдете только что созданные кисти.
Выберите обе кисти и нажмите «Сохранить набор». Затем дайте набору кистей имя и сохраните его как файл .abr. Теперь вы можете легко загрузить этот набор кистей в любое время, а также передать его другим.
Подробнее о кистях Photoshop см .:
(Архивы) Adobe Photoshop CS3: Создание собственной кисти
Эта статья основана на устаревшем программном обеспечении.
Если ни одна из предустановленных кистей не предлагает то, что вам нужно, Photoshop позволяет создавать новые кисти. Любое изображение можно использовать для создания индивидуального кончика кисти. После того, как вы создали кисть, она сохраняется в качестве предустановки для использования в будущем.
Создание собственной кисти
Если ни один из предустановленных кончиков кистей, доступных в палитре Кисти , не подходит для вашего мазка кисти, вы можете создать свой собственный кончик кисти из изображения или другого графического элемента (например,г., текст). Photoshop позволяет сохранить эту кисть в разделе Наборы кистей , так что вам не нужно будет создавать стиль кисти с нуля каждый раз, когда вы ее используете.
Создание собственной кисти: параметр меню «Правка»
Выберите объект или изображение, которое хотите превратить в кончик кисти.
В меню Edit выберите Define Brush Preset …
Откроется диалоговое окно Имя кисти .В текстовом поле Имя введите имя кисти.
Щелкните ОК .
Кисть появляется в меню « Наборы кистей » и « Форма кончика кисти» .
Создание собственной кисти: параметр меню «Кисти»
Если он еще не отображается, отобразите палитру кистей.
Чтобы получить доступ к меню «Кисти » , щелкните «Меню ».
Появится меню «Кисти » .В меню Brushes выберите New Brush Preset …
Откроется диалоговое окно Имя кисти .В текстовом поле Имя введите имя кисти.
Щелкните ОК .
Стиль кисти отображается в разделе Наборы кистей .
Удаление кисти
Если есть много предустановленных стилей кисти, которые вы не используете, вы можете удалить некоторые из них, чтобы упростить поиск других стилей кисти.
Из Toolbox выберите Brush Tool .
Если он еще не отображается, отобразите палитру кистей.
В разделе Наборы кистей щелкните правой кнопкой мыши набор кистей, который вы хотите удалить.
Выбрать Удалить кисть .
Появится диалоговое окно подтверждения.Щелкните ОК .
Кисть будет удалена из меню «Предварительные настройки кисти» .
Эти кисти Photoshop позволяют превращать фотографии в картины штрих за мазком
Художник и дизайнер Джессика Джонсон из Creators Couture создала уникальный набор кистей Photoshop, которые делают то, чего мы раньше не видели.Штрих за штрихом и управляемый размером и направлением кисти, вы можете добавить эффект импрессионистической живописи ко всем или части ваших фотографий.
Набор комично называют коллекцией «Instapressionist Photoshop Brush», и хитрость заключается в том, что эти кисти используют преимущества механизма кистей из щетины, используя любую фотографию, которую вы выбираете в качестве рисунка или основы для кисти.
«Прелесть этой техники в том, что вы можете« закрасить »изображение направленными мазками, и он использует фотографическое изображение в качестве основы», — говорит Джонсон PetaPixel .«Таким образом, вам не нужно на самом деле рисовать или раскрашивать что-либо, чтобы создать живописные эффекты на всем или части вашего изображения, от тонких до жирных, в зависимости от размера кисти».
Нет фильтров, стилей слоев и действий. Весь эффект создается с помощью кисти, а характер эффекта определяется размером кисти, настройками потока и направлением, в котором вы рисуете. Вы можете увидеть кисти в действии в коротком видео ниже:
В большинстве демонстраций, которые Джонсон разместила на YouTube-канале Creators Couture, она создает изображение с нуля на новом слое.Но для фотографов может быть интереснее применить живописные эффекты только к определенным областям на исходной фотографии, чтобы выделить части или добавить немного шика.
Мы могли видеть, что это используется для улучшения внешнего вида боке на некоторых изображениях, например, для большей фокусировки на объекте портрета.
Вот несколько изображений до и после, которые нам прислал Джонсон, чтобы вы могли увидеть некоторые эффекты, которые позволяют создавать эти кисти. Это определенно лучше, чем стандартные фильтры для рисования и инструменты искусственного интеллекта, которые мы видели, и кажется намного более настраиваемым (и, может быть, забавным?):
Существуют категории кистей, художественные и выровненные, которые либо сохраняют объекты ближе к исходным пикселям, либо более расширяют цвет.После того, как вы выбрали конкретную узорчатую кисть, другой способ управления эффектом — это размер кисти: чем меньше размер, тем более детализирован рендеринг. Это похоже на рисование с настраиваемым размером пикселей.
Кисти недавно были представлены в Adobe Create, и хотя на веб-сайте Creators Couture весь набор будет стоить вам 19 долларов больше, вы можете загрузить бесплатный образец на веб-сайте Adobe. Все кисти должны быть полностью совместимы с Adobe CS5 и более поздними версиями, хотя сэмплер кистей предназначен для использования с Adobe Creative Cloud.
Чтобы узнать больше об этом интересном творении, просмотрите несколько руководств или загрузите бесплатный сэмплер, ознакомившись с функцией Adobe Create. А если вы хотите увидеть больше работ Джонсон, зайдите на сайт Creators Couture или подпишитесь на нее в Instagram, Twitter и Facebook.
Кредиты на изображения : Все фотографии сделаны Джессикой Джонсон и использованы с разрешения.
Скачивание и Установка Кисти
«Штамповка» с Кисти
Запасы: Краски Гранж 1 Кисти, Лом.Слова — Вдохновение «Живопись» кистями Вместо того, чтобы штамповать кисти одним щелчком мыши, как описано в разделе выше, вы также можете перетаскивать мышь или перо, как при рисовании.Это часто лучше всего работает с небольшими кистями и путем настройки параметров Scatter и Spacing в диалоговом окне More Options. В состав Photoshop / Photoshop Elements входит набор кистей, имитирующих рисование. Хотя вы можете не захотеть рисовать шедевр, вы можете добавить имитацию меления, рисования или рисования к своим бумагам и украшениям. Эти эффекты особенно хорошо смотрятся по краям фотографий или бумаги. 1.В Photoshop Elements (Photoshop аналогичен) щелкните инструмент «Кисть» на панели инструментов, чтобы активировать инструмент «Кисть». 2. На панели параметров инструмента в верхней части экрана щелкните раскрывающуюся стрелку «Кисти», чтобы просмотреть свои наборы кистей. Хорошим выбором для беспокойства являются кисти Wet Media Brushes, которые входят в стандартную комплектацию Photoshop Elements или Photoshop (см. Изображение справа). 3.Выберите кисть. Для этого примера мы выбрали инструмент Paintbrush Tool Texture Comb. Для моего 6-мегапиксельного изображения я установил размер кисти 95 пикселей. 4. Щелкните раскрывающееся меню «Дополнительные параметры» (см. Изображение выше) и настройте параметры «Интервал» и «Разброс» для большей вариативности мазков. Мы устанавливаем Scatter на 21% и Spacing на 6%. Предварительный просмотр выше на панели параметров инструмента показывает, как ваши настройки влияют на мазок кисти. 5. Создайте новый слой для рисования (Layer> New Layer). Выберите цвет по выбору в образце цвета переднего плана (в образце использован белый цвет: FFFFFF). 6. Вместо того, чтобы штамповать щелчком мыши, как описано в разделе выше, вы можете перетаскивать мышь, как при рисовании или использовании графического планшета. Необязательно: отрегулируйте непрозрачность слоя и поиграйте с режимами наложения слоев, чтобы увидеть различные возможные результаты. | Совет по использованию кисти: Наложение / штамп Совет по использованию: Файл.PNG файлы включены с наши наборы кистей может быть преобразован в кисти для другое изображение редакторы, как Покрасочная мастерская Pro (Eсть максимальная кисть предельный размер должен быть осознавая, хотя в Paint Магазин Pro).Они также можно использовать как «втирания» на цифровые макеты. Не ограничивайте их к черному или белый, хотя. Формы могут быть выбранным и наполненный другие цвета или документы для различные результаты.Играй со своим редактор изображений смешение слоев режимы для Разновидность полученные результаты. Коттедж Щетка Применение термины: Наши кисти предназначены для личного использовать только, если вы приобретаете профессиональное использование лицензия и ваш использование соблюдает наши условия.Более информация имеется в наличии здесь Мишель
Шефвеланд,
Авторские права
CottageArts.сеть,
2010, Все права
Зарезервировано |

 Теперь еще раз щелкните по изображению; будет создана вторая опорная точка, а между двумя опорными точками появится прямая линия. В случае кривых линий изображения нужно создать как можно больше опорных точек.
Теперь еще раз щелкните по изображению; будет создана вторая опорная точка, а между двумя опорными точками появится прямая линия. В случае кривых линий изображения нужно создать как можно больше опорных точек.
 Данный инструмент применяется для быстрой растушевки слишком четких границ объектов. Однако этот инструмент не очень подходит для работы с чистыми цветами.
Данный инструмент применяется для быстрой растушевки слишком четких границ объектов. Однако этот инструмент не очень подходит для работы с чистыми цветами. п.). После создания выделения, можно произвести заливку цветом полученного контура объекта.
п.). После создания выделения, можно произвести заливку цветом полученного контура объекта.
 Получаем такой результат:
Получаем такой результат: