Секреты Photoshop: тонкости работы с текстом
Создание контура из текста
Текст может быть преобразован в контур (Path), который потом можно редактировать, как обычный контур Photoshop. Но Photoshop не делает эту операцию со шрифтами, использующими псевдополужирный стиль, поэтому сначала необходимо кликнуть правой клавишей мыши по тексту и в контекстном меню снять галку у пункта «Псевдополужирный» (Faux Bold), если она есть.
Затем идём в меню Текст —> Создать рабочий путь (Creat Work Path) и текст преобразуется в контур, со всеми линиями Безье, вершинами и направляющими:
Просмотр цвета текста при выделении
При выделении текста буквы заливаются чёрным фоном, обозначающим, что текст выделен, при этом цвет букв временно заменяется чёрным цветом. Но иногда важно видеть цвет букв при изменении параметров текста.
Чтобы цвет букв вновь стал родным, просто нажмите Ctrl+H и выделение скроется, но при этом текст всё-равно остаётся выделенным и Вы всё также может изменять его параметры.
Быстрый просмотр вида разных шрифтов
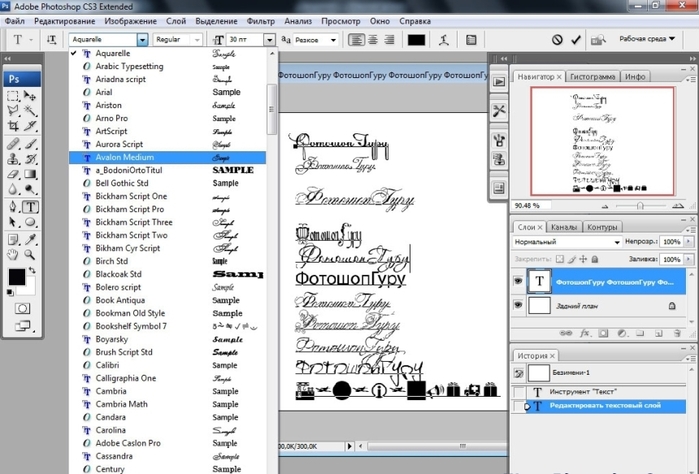
Частенько бывает необходимо сравнить, как выглядит текст на основе различных шрифтов. Чтобы быстро менять шрифты и текста, выделите текст, кликнув по его миниатюре в палитре слоёв, затем кликните по полю выбора шрифта, при этом название шрифта подсветится синим цветом, и меняйте шрифты клавишами «стрелка вверх» и «стрелка вниз».
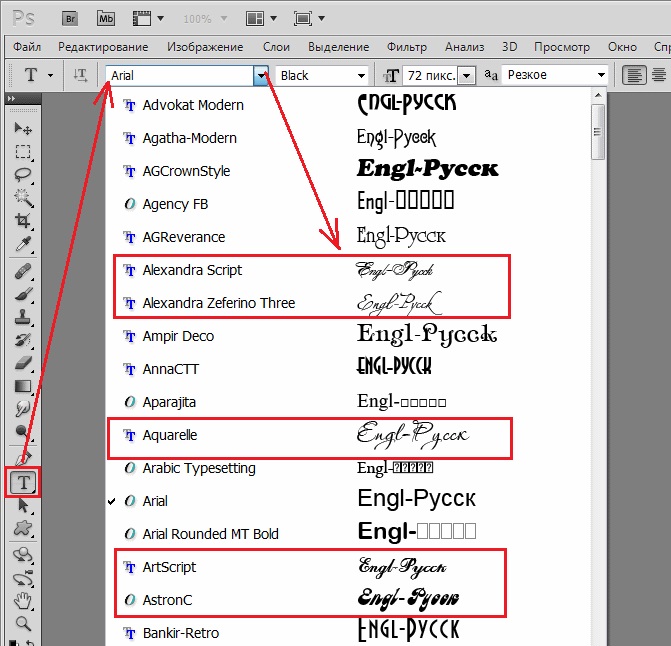
Поиск шрифтов
В Photoshop имеется огромное количество шрифтов, это собственные шрифты Photoshop плюс все системные. Поиск нужного шрифта иногда попросту раздражает. Всё становится гораздо проще, если Вы знаете его название. Достаточно кликнуть в поле выбора шрифта и ввести первые буквы его названия. Нужный шрифт появится в окошке:
Быстрый выход из редактирования текста
При работе с текстовыми полями бывает неудобно перемещаться между инструментами,т.к сочетания горячих клавиш не будут работать. Маленький секрет, как выйти из редактирования текстового поля — это нажать комбинацию Crrl+Enter.
Маленький секрет, как выйти из редактирования текстового поля — это нажать комбинацию Crrl+Enter.
Сохраняем стиль текста
Если Вы работаете с Photoshop CS6 или выше, то Вы можете сохранять стили текста, а потом быстро задавать их новому.
Иными словами, Вы можете создать какой-либо текст в рабочем документе. задать ему размер, шрифт, цвет, межбуквенное расстояние, отступы интервалы и т.п., потом сохранить эти параметры в стилях абзаца и в последствии мгновенно задавать эти параметры тексту в других документах.
Для начала надо открыть панель через Окно —> Стиль абзаца (Window —> Paragraph Styles).
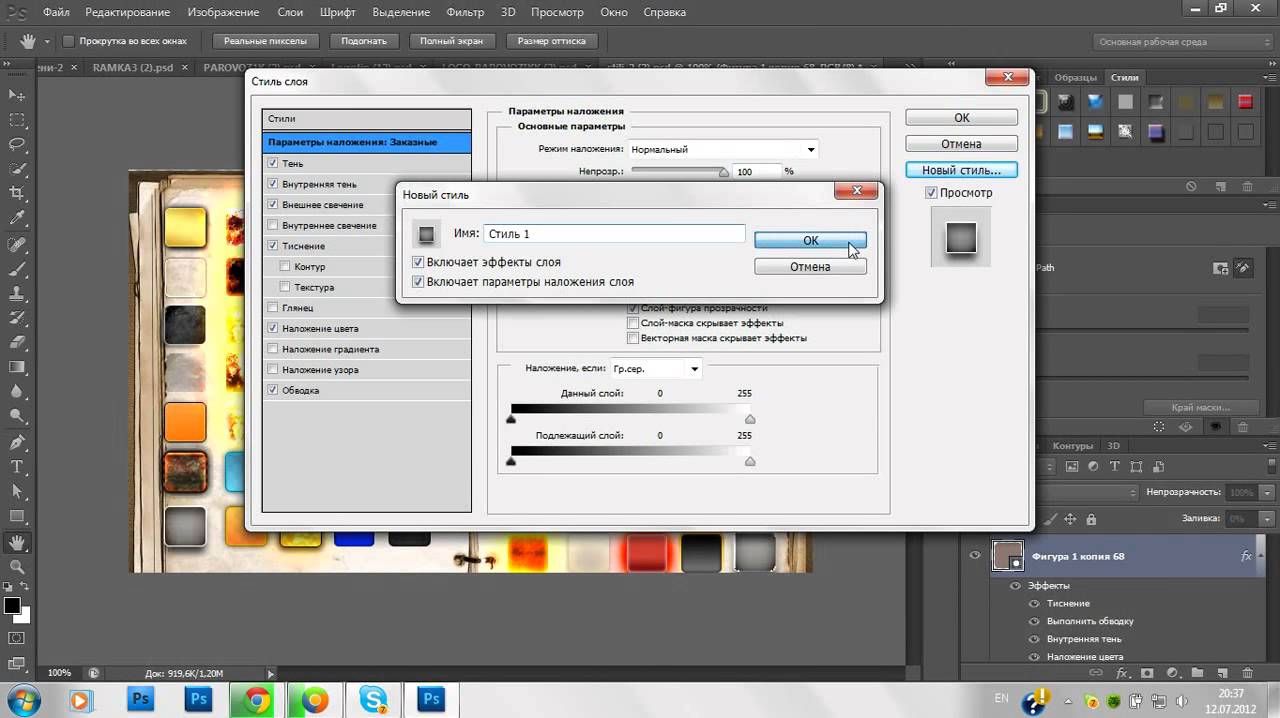
Для сохранения параметров текста необходимо выделить текст и кликнуть по значку «Создать новый стиль абзаца» (Save Nev Paragraph Styles).
Либо, Вы можете создать новый стиль сами, для этого убедитесь. что в документе нет активных текстовых слоёв и кликните по значку «Создать новый стиль абзаца». Затем двойной клик по стилю в панели, откроется окно, где Вы можете ввести все необходимые настройки.
Тире различной длины
Этот совет подойдёт не только к Photoshop, а к любой программе с текстовым редактором.
Обычное тире (дефис) можно поставить, нажав клавишу «минус». Тире подлиннее ставится таким образом: зажать клавишу Alt и поочерёдно нажать на цифровом разделе клавиатуры, расположенном справа, клавиши 0, 1, 5, 0, отпустить Alt.
Тире ещё длиннее ставится таким же образом, только вместо 0, 1, 5, 0 надо набрать 0, 1, 5, 1. Вот пример этих трёх видов тире: — – —
Настройка параметров переноса
В панели Paragraph нажмите на пиктограмму справа вверху и выберите пункт Hyphernation – в появившемся диалоговом окне можно настроить параметры переноса.
Текст пишется справа налево
Об устранении этой проблемы читайте здесь
Горячие клавиши для выравнивания текста
При вводе текста в Photoshop по умолчанию он выровнен по левому краю. Выравнять текст по центру или правому краю Вы можете с помощью кнопок на панели параметров, а можете с помощью горячих клавиш:
- Ctrl+Shift+L — выравнивание надписи по левому краю
- Ctrl+Shift+R — по правому краю
- Ctrl+Shift+C — по центру
Быстрое изменение размера текста
Существуют три основных способа:
1. Кликнуть по тексту, зажать Ctrl, вокруг текста появится рамка, тянем мышкой за маркеры:
Кликнуть по тексту, зажать Ctrl, вокруг текста появится рамка, тянем мышкой за маркеры:
2. Выделяем текст, подводим курсор немного левее окна изменения размера, курсор изменяет свой вид на значок пальца со стрелочками, тянем курсор вправо или влево:
3. Кликаем мышкой по окну изменения размера, окно подсвечивается синим, крутим колёсико мыши:
Интерактивное уменьшение межбуквенного расстояния, перемещение одной буквы
Расстояние между буквами можно уменьшить и с помощью клавиш, в режиме реального времени. Наведите курсор на нужную букву, зажмите Alt и используйте клавиши для перемещения буквы влево или вправо соответственно:
Работа с текстом в Photoshop: исчерпывающее руководство
Если вы используете Photoshop для своих дизайнерских проектов — для создания логотипов, постеров, инфографики или чего-либо еще — вам нужно знать о типографии.
В Photoshop есть множество инструментов для размещения текста на вашей странице и придания ему невероятного вида. Но с чего начать?
Но с чего начать?
В этом кратком руководстве мы познакомим вас со всем, что вам нужно знать о работе с текстом в Photoshop.
Введите основы инструмента в Photoshop
Прежде чем мы начнем, давайте кратко расскажем об основах работы с текстом в Photoshop.
Вы добавляете текст в документ, используя один из Тип инструменты. Вы можете выбрать их на панели инструментов в левом краю экрана или нажав T на вашей клавиатуре.
Когда вы выбираете это, Тип варианты появятся в Панель настроек в верхней части экрана. Основными из них являются:
- Семейство шрифтов: Выберите шрифт из тех, которые установлены на вашем компьютере (или из Typekit)
- Стиль шрифта: Выберите стиль для выбранного шрифта, например, Bold или Oblique.
- Размер: Установите размер точки для вашего типа
- Выровнять текст: Установить текст слева, справа или по центру
- Цвет: Выберите цвет для вашего текста
- Отмена или фиксация: После того, как вы добавили или отредактировали текст, вы должны подтвердить его, чтобы применить к холсту, или отменить, чтобы отменить или удалить его.

Каждый элемент текста всегда идет в своем собственном слое. Чтобы переместить или изменить размер текста во время редактирования, нажмите и удерживайте Ctrl или же Cmd ключ и перетащите его на место.
Вы можете редактировать текст или изменять шрифт, размер и т. Д. В любое время. Для этого выберите Тип инструмент и использовать курсор для выделения текста, как в текстовом редакторе. Не просто выберите текстовый слой.
Создание текста для заголовков и заголовков
Основной способ, которым большинство людей добавляют и редактируют текст в Photoshop
это выбрать Инструмент горизонтального типа (или вертикальный один, если хотите), нажмите на холст, затем начните печатать.
Это лучший вариант для заголовков, заголовков или других коротких однострочных фрагментов текста.
Нажатие на холст создает текстовую область, которая расширяется при вводе текста. Весь текст идет в одну строку и никогда не переносится на новую строку. Даже когда вы достигнете края холста, линия просто продолжится на монтажном столе.
Даже когда вы достигнете края холста, линия просто продолжится на монтажном столе.
Если вы хотите добавить разрывы строк, поместите курсор и нажмите Войти. Более того, создайте отдельные текстовые слои для каждой строки в заголовке. Таким образом, вы можете контролировать и позиционировать каждого из них в отдельности.
Работа с текстом абзаца
Для основного текста — более длинных фрагментов текста, таких как абзацы или списки — сначала создайте текстовое поле.
Выберите Инструмент горизонтального типа и установите основные параметры форматирования. Нажмите и перетащите по диагонали на холст, чтобы создать прямоугольное текстовое поле. Теперь введите или вставьте вашу копию в поле.
Текстовое поле имеет фиксированный размер. Когда текст попадает на правый край, он переносится на новую строку. Если текст слишком длинный, вам нужно изменить размер окна, чтобы сделать остальные видимыми (или вы можете изменить размер шрифта, конечно).
Удар Ctrl + T (Windows) или Cmd + T (Mac) затем удерживайте сдвиг и перетащите один из рулей, чтобы увеличить коробку.
Создание пользовательских форм текстовых полей
Вы не ограничены работой с прямоугольными текстовыми полями. Вы можете использовать различные инструменты формы или рисовать новые формы вручную с помощью Pen Tool, а затем заполните их текстом.
Выберите один из форма инструменты или использовать Pen Tool. Установить Режим инструмента в Дорожка в верхнем левом углу Панель настроек, затем нарисуйте свою форму на холсте.
Теперь возьмите Инструмент горизонтального типа и нажмите внутри пути, который вы нарисовали. Это превращает форму в текстовое поле. Теперь установите выравнивание текста на Центр, и введите или вставьте свой текст в поле.
Пользовательские фигуры полезны, когда вам нужно обернуть текст вокруг изображений или других объектов в вашем дизайне.
Размещение текста на кривой в фотошопе
Вы также можете настроить свой текст так, чтобы он следовал линии кривой.
Начните с выбора Pen Tool. в Панель настроек вверху установите Режим инструмента в Дорожка. Теперь нарисуйте кривую на холсте. Если вам нужен учебник по этому вопросу, ознакомьтесь с нашим руководством по использованию инструмента Photoshop Pen Tool.
Далее выберите Инструмент горизонтального типа. Наведите курсор на только что нарисованный путь. Когда курсор превратится в волнистую линию, нажмите. Это привязывает текстовое поле к пути.
Теперь введите свой текст.
Вы также можете настроить текст так, чтобы он соответствовал контуру фигуры. Процесс такой же, только вы выбираете один из инструментов Shape вместо Pen. Опять же, обязательно установите Режим инструмента в Дорожка прежде чем нарисовать это.
Чтобы отрегулировать положение текста на кривой, используйте Инструмент прямого выбора. Наведите указатель мыши на текст, и он превратится в курсор с двумя стрелками. Нажмите и перетащите вдоль линии, чтобы шунтировать текст вдоль линии.
Наведите указатель мыши на текст, и он превратится в курсор с двумя стрелками. Нажмите и перетащите вдоль линии, чтобы шунтировать текст вдоль линии.
Нажмите и перетащите по линии, чтобы указать, должен ли текст проходить внутри или снаружи фигуры.
Маскировка текста в фотошопе
Последний из основных текстовых инструментов Photoshop — это Инструмент Горизонтальный Тип Маски а также Инструмент для вертикальной маскировки.
Эти инструменты не размещают текст на холсте. Вместо этого они создают текстовые фигуры, которые вы можете использовать в своих проектах. Из-за этого важно, чтобы вы выбрали правильный шрифт, прежде чем начать. Вы не можете вернуться и отредактировать его позже.
Начните с открытия изображения в Photoshop или выберите слой, содержащий немного цвета.
Выберите один из Тип Маска инструменты и установить свой шрифт. Теперь нажмите на холст и начните печатать. Когда вы нажмете совершить Кнопка ваш текст превратится в выделение.
Вот три способа его использования:
Добавьте текстуру к вашему тексту. Нажмите на Добавить маску слоя кнопка в нижней части Слои панель. Это делает фон прозрачным, оставляя только текстовые фигуры, содержащие текстуру из исходного изображения.
Заполните текст цветом фона. Удар Ctrl + Backspace или же Cmd + Backspace вырезать текст и заменить его выбранным цветом фона.
Вырежьте текст из фона. Удар Shift + Ctrl + I или же Shift + Cmd + I инвертировать ваш выбор. Теперь нажмите Ctrl + J или же Cmd + J. Скройте нижний слой, и теперь у вас будет оригинальное изображение с прозрачным вырезом в форме вашего текста.
Стилизация текста в фотошопе
Теперь, когда вы знаете основные способы размещения текста на своей странице, как вы можете оформить его? Мы уже рассмотрели основные настройки на панели параметров. Есть еще кое-что, что нужно знать.
Есть еще кое-что, что нужно знать.
- Направление текста: Переключение между горизонтальным и вертикальным текстом
- Сглаживание: Установите, насколько четким или плавным вы хотите, чтобы текст выглядел
- Деформация текста: Искажайте текст с 15 предустановленными стилями
- Открыть панель персонажа / абзаца: Откройте панель для настройки параметров персонажа
- 3D: Переключиться в 3D-вид Photoshop
Как упоминалось ранее, вам нужно выделить текст курсором, прежде чем вы сможете изменить его форматирование.
Панели персонажа и абзаца
Нажмите на Панель символов и абзацев кнопка в Панель настроек. Первая вкладка содержит набор параметров для форматирования символов. Некоторые удваивают опции, которые мы уже видели (например, выбирая шрифты и цвета), а остальные позволяют вам уточнить свой тип.
- Панель меню: Это включает Без остановки, который помещает неразрывный пробел между двумя словами, чтобы они оставались на одной строке.

- Ведущий: Это позволяет вам настроить высоту строки для вашего текста. Оставив его установленным на Авто обычно достаточно хорош
- Кернинг: Устанавливает интервал между парой символов. Установите опцию на метрика использовать дизайн шрифта по умолчанию, или оптический чтобы позволить Photoshop установить его автоматически.
- Наблюдают: Управляет интервалом между всеми символами в вашем тексте. Выберите более точное отслеживание (отрицательное число), чтобы добавить удар и срочность для ваших заголовков.
- Вертикальная шкала и горизонтальная шкала: Эти параметры растягивают или уменьшают ваш шрифт по вертикали или по горизонтали. Используйте их только для конкретных случаев дизайна — если вам нужен более широкий или высокий, выберите другой шрифт
,
- Сдвиг базовой линии: Перемещает выбранные символы выше или ниже базовой линии.
 Чаще всего используется для написания подстрочных или надстрочных символов.
Чаще всего используется для написания подстрочных или надстрочных символов. - Искусственный жирный шрифт и курсив: По возможности избегайте их — всегда используйте версии выбранного шрифта, выделенные жирным или наклонным шрифтом, если они у вас есть.
- Все заглавные и маленькие заглавные буквы: Автоматически использовать ваш текст.
- Другие опции: Различные настройки для создания под- и надстрочных символов, подчеркивания или управления определенными шрифтами OpenType.
Нажмите на Параграф вкладка, чтобы увидеть параметры форматирования макета больших кусков текста.
Здесь вы можете сделать отступ в левом или правом полях вашего текстового поля, а также выбрать, использовать ли переносы.
Текстовые эффекты в фотошопе
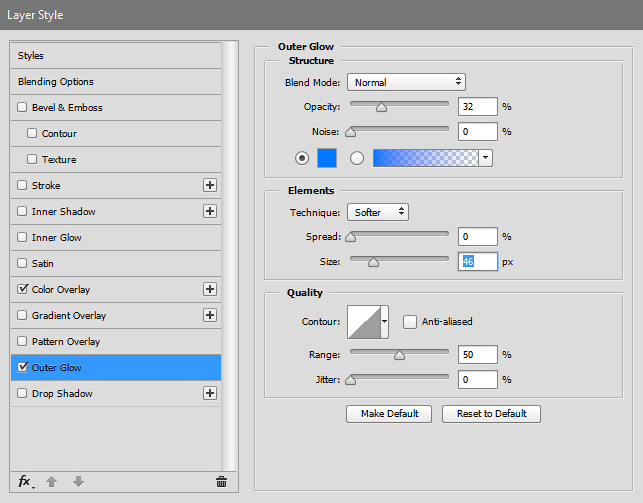
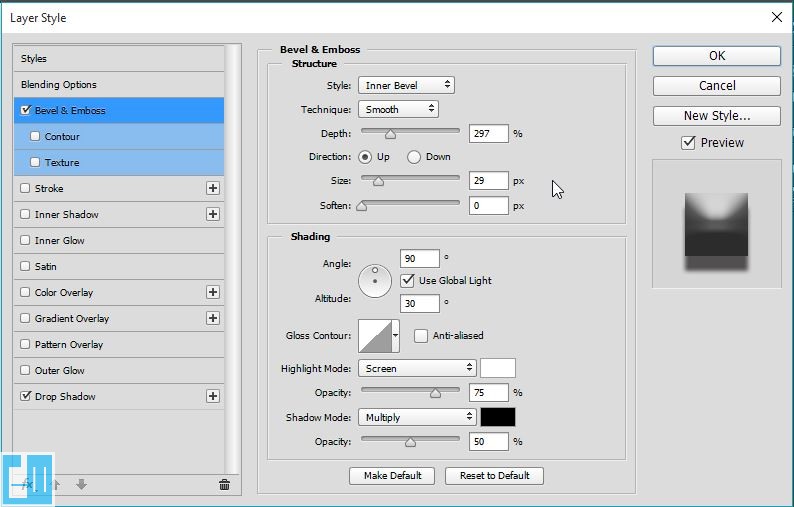
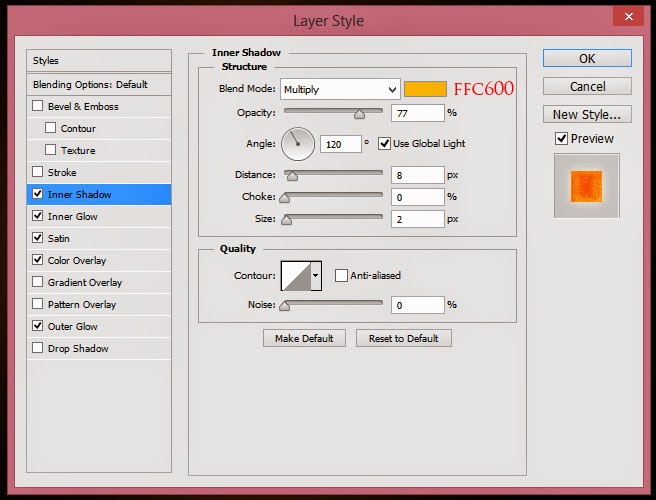
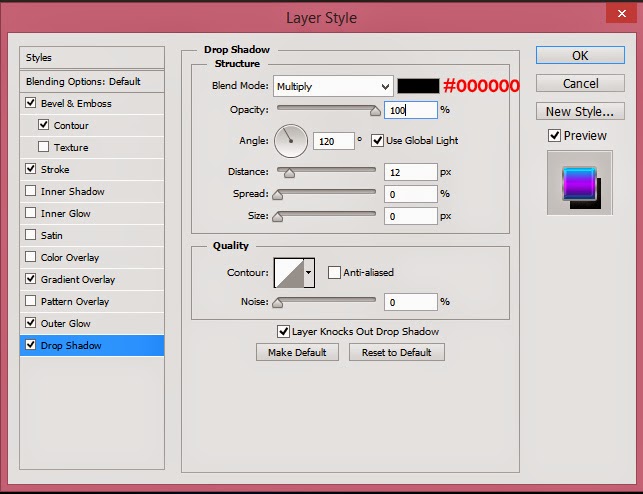
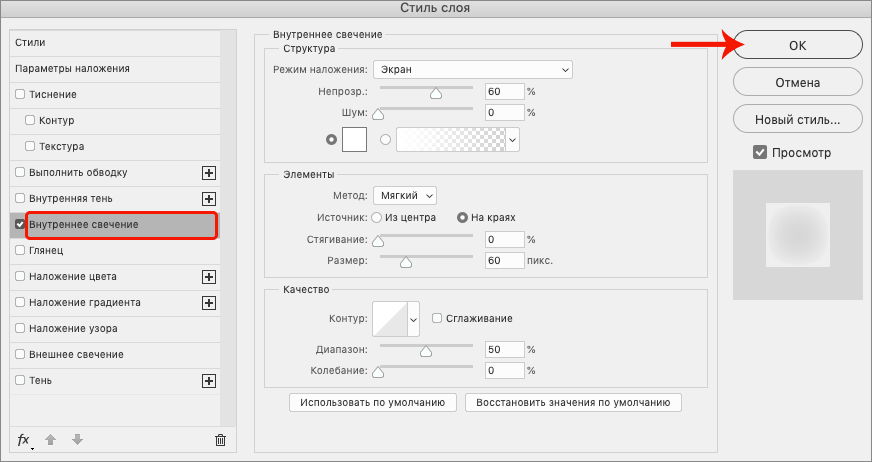
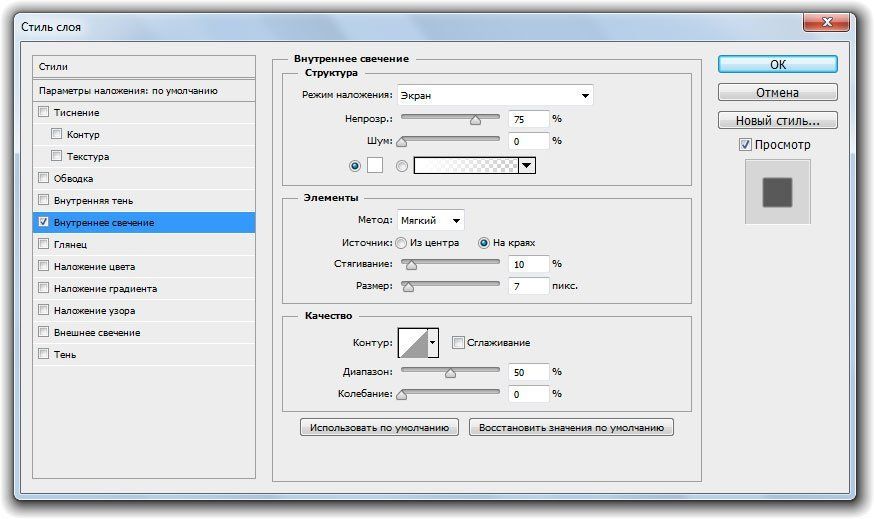
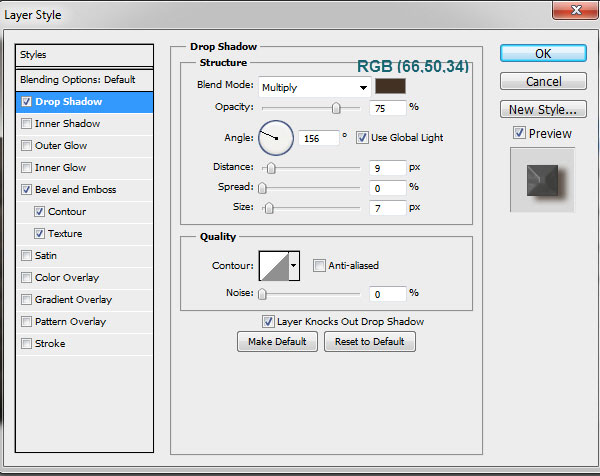
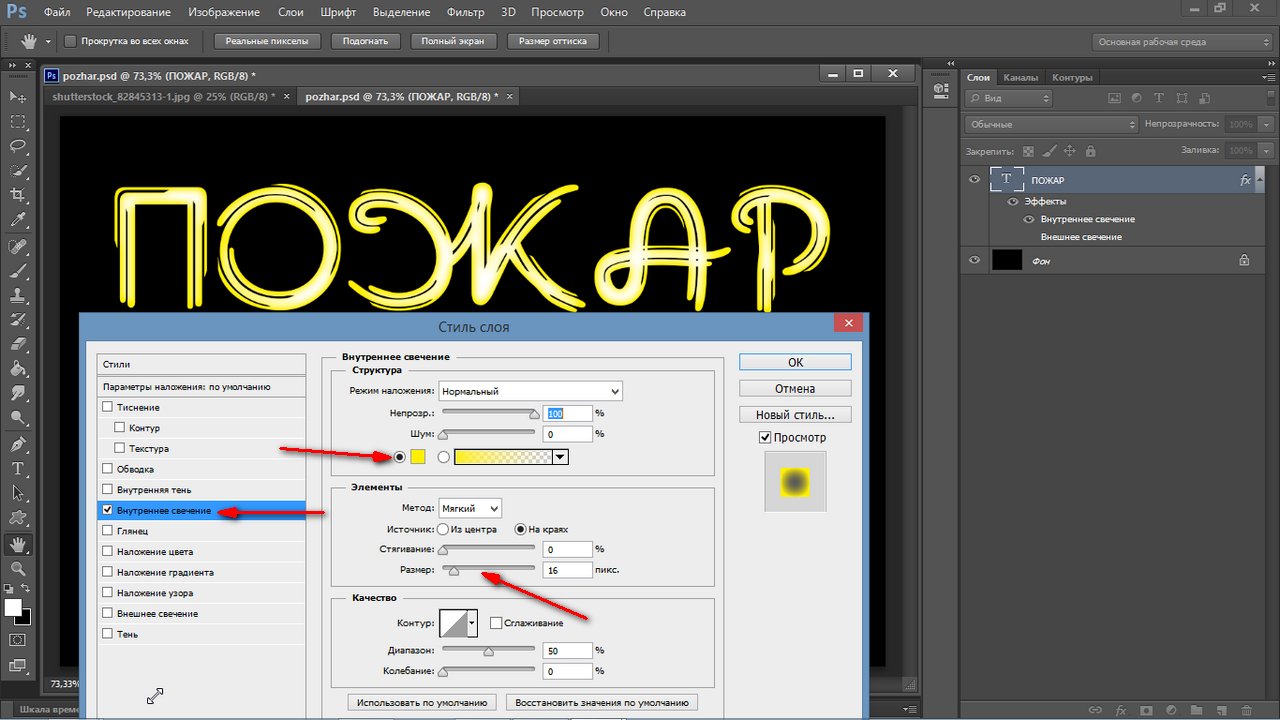
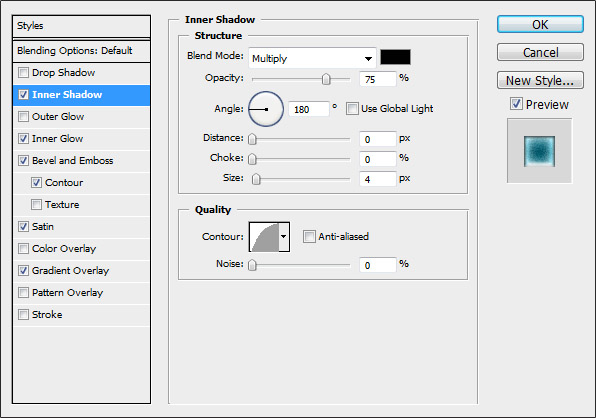
Photoshop позволяет добавлять эффекты к любому слою, включая текстовый слой. Это позволяет вам добавить тень, которая выделяет ваш текст на фоне вашего дизайна, или, возможно, добавить эффект свечения.
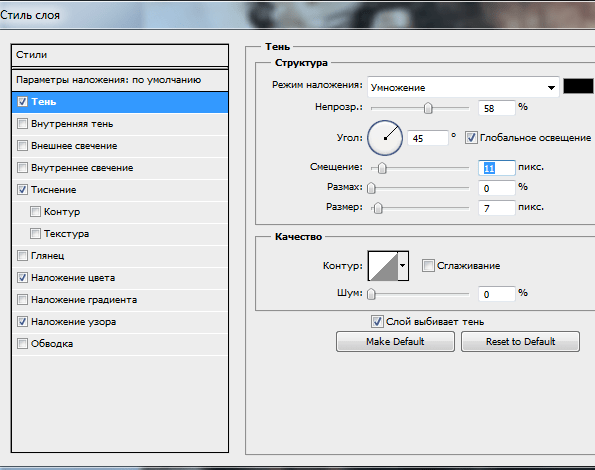
Дважды щелкните слой, чтобы открыть Стиль слоя коробка.
Выбрать Drop Shadow и настроить параметры, включая помутнение, Угол, а также Расстояние. Убедитесь, что предварительный просмотр Кнопка отмечена, поэтому вы получаете в реальном времени вид эффекта. Нажмите Хорошо когда вы закончите.
Тот же подход позволяет добавить внешнее свечение к тексту или применить текстуру к шрифту.
Поворот или перекос текста в фотошопе
Чтобы повернуть или наклонить текст, выберите текстовый слой и нажмите Ctrl + T или же Cmd + T открыть Бесплатный инструмент преобразования.
Наведите указатель мыши на угол ограничительной рамки, пока курсор не превратится в изогнутую стрелку. Теперь нажмите и перетащите, чтобы повернуть.
Для перекоса текста удерживайте Shift + Ctrl или же Shift + Cmd и возьмите один из рулей на краю коробки. Перетащите в сторону, затем нажмите Войти подтвердить.
Перетащите в сторону, затем нажмите Войти подтвердить.
Помните, что слишком большое искажение может исказить ваш шрифт.
Работа со шрифтами в фотошопе
Выбор правильного шрифта
или пара шрифтов, является одним из наиболее важных частей графического дизайна.
Выберите шрифты, используя шрифты раскрыть в Панель настроек. Вы увидите небольшой предварительный просмотр для каждого.
Добавьте ваши любимые шрифты в закладки, нажав звезда значок рядом с ними. Чтобы найти их снова ударить звезда значок в строке меню.
Выберите шрифт и выберите Похожие шрифты просмотреть все доступные шрифты с похожими характеристиками.
Чтобы увеличить выбор шрифта, нажмите Добавить шрифты из Typekit значок в шрифты выпадающее меню.
Это запускает веб-сайт Adobe Typekit. Войдите в систему, если вам нужно, затем найдите и выберите любые шрифты, которые вы хотите добавить. Нажмите на Синхронизировать все кнопка, чтобы сделать все стили этого шрифта доступными в Photoshop. Или синхронизируйте только те стили и веса, которые вам нужны.
Нажмите на Синхронизировать все кнопка, чтобы сделать все стили этого шрифта доступными в Photoshop. Или синхронизируйте только те стили и веса, которые вам нужны.
Соответствие шрифтов из других изображений
Часто у вас может быть другое изображение, которое содержит шрифт, который вы хотели бы использовать, но не распознаете. в Photoshop Соответствие шрифтов Инструмент может помочь идентифицировать эти загадочные шрифты или, по крайней мере, предложить некоторые аналогичные альтернативы.
Откройте изображение и перейдите к Тип> Соответствие шрифта. Инструмент поместите оверлей на ваш холст. Отрегулируйте метки обрезки, чтобы выделить шрифт, который вы хотите соответствовать.
Некоторые предложения будут сделаны через несколько секунд. Выберите один и нажмите Хорошо.
Тонкая настройка шрифта
Когда вы создаете логотип
Быстрая уловка, которую вы можете сделать, чтобы придать ей уникальный вид, — это настроить шрифт, который вы используете. Вы можете сделать это легко в Photoshop.
Вы можете сделать это легко в Photoshop.
Выделите текст и перейдите к Тип> Преобразовать в форму. Это делает текст больше не редактируемым.
Хватай Инструмент выбора пути () для выбора отдельных символов. Теперь вы можете изменить их цвет, переместить или повернуть их независимо от остального текста.
Использовать Инструмент прямого выбора чтобы показать путь для каждого персонажа. Перетащите опорные точки, чтобы настроить внешний вид шрифта, и вы даже можете использовать Pen Tool чтобы добавить новые кривые в ваши письма.
Что дальше? Больше советов по Photoshop
Тип является неотъемлемой частью графического дизайна, и Photoshop предлагает несколько довольно мощных инструментов для управления тем, как текст выглядит на вашей странице.
Следующим шагом будет научиться включать его в остальные ваши проекты. Ознакомьтесь с нашим руководством по работе с векторной графикой в Photoshop
и вы сможете начать создавать значки, логотипы, плакаты и многое другое.
Как изменить цвет текста в фотошопе
Эти дни назад мы научили вас изменить фон изображения с помощью различных инструментов что у нас есть в фотошопе, или вчера с разными варианты, которые у нас есть для обрезки изображения в учебнике, для которого мы не оставляем никаких деталей
Пришло время для еще одного очень простого аспекта, но это позволит вам придай ему неповторимый вид к изображению или фотографии, куда вы хотите добавить текст. Мы научимся изменять цвет текста в Photoshop. Мы также рассмотрим некоторые способы изменения цвета.
Как изменить цвет текста в фотошопе
- Во-первых, это открыть изображение в котором мы хотим добавить текст или создать пустой документ. Я просто открою выбранное изображение из findaphoto
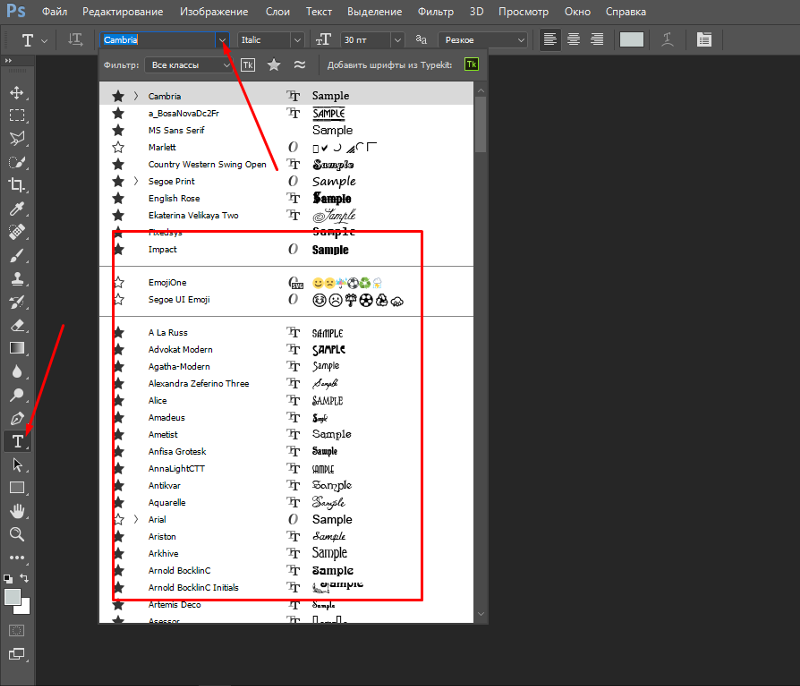
- Мы выбираем текстовый инструмент (Клавиша T) на панели инструментов
- Мы нажимаем на изображение и перетаскиваем, чтобы выбрать текстовое поле (это ограничит пространство, в котором расположен текст).
 Пишем текст в коробке создан
Пишем текст в коробке создан
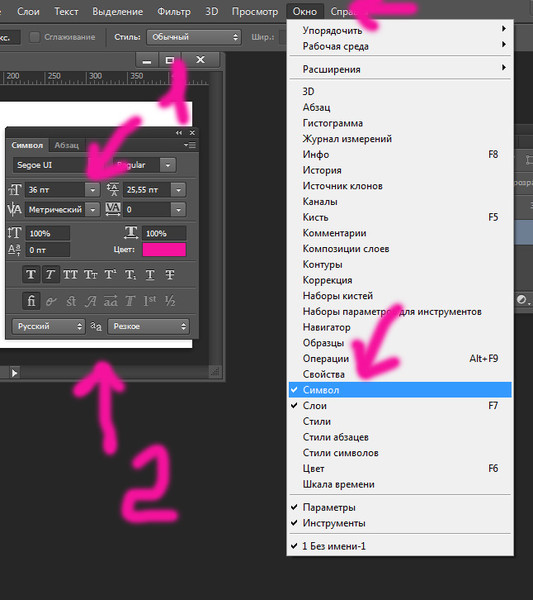
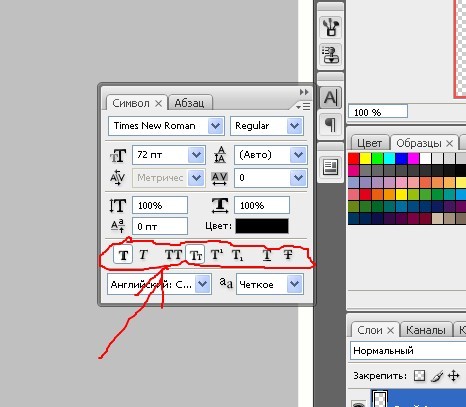
- Мы выбираем с помощью двойной щелчок по набранному тексту и мы изменяем размер на верхней панели инструментов, где написано «tT»
- Мы делаем нажмите на стиль (пока текст на изображении все еще выделен) и с помощью курсоров мы можем изменить шрифт, чтобы напрямую видеть, как текст остается
- А прямоугольная коробка с опциями более яркий цвет. Вы можете выбрать нужный цвет, перемещая кружок в основном квадрате или используя полосу выбора тона.
- У вас также есть возможность применить код цвета в шестнадцатеричном формате если вы уже выбрали один
- Далее нужно нажать на «Цветовые библиотеки»Чтобы увидеть цвета Pantone и другие библиотеки
- Вы можете перейти, нажав на разные цветовые диапазоны Pantone чтобы затем выбрать конкретный в новом окне.

- Вы также можете оставить указатель мыши на некоторой области изображение, чтобы использовать цвет, который соответствует цветам изображения.
- Нажмите на «OK»Чтобы применить выбранный цвет к тексту
- Теперь вы нажимаете на значок ОК на панели инструментов, чтобы закончить
Вы можете выбрать конкретную букву с помощью текстового инструмента, чтобы изменить ее цвет, как показано на изображении. Помните, что если вы используете пипетку при выборе цвета для каждой буквы, вы можете использовать те же тона, что и изображение. В таком случае
Если вы хотите, увеличить размер текста Не обращаясь к инструменту, используйте опцию трансформации (Ctrl + T) и увеличьте ее, пока она не будет гармонировать с остальной частью изображения.
Размер шрифта отличается в Photoshop от моего HTML
Я сделал несколько заголовков для веб-страницы и решил изменить их на HTML вместо изображения, однако я использовал тот же размер 20pt в photoshop и его огромный размер на веб-сайте. Это нормально, есть ли какой-нибудь способ получить их одинакового размера? Я бэкенд-разработчик, а не фронт-энд-разработчик, вот почему я спрашиваю.
Это нормально, есть ли какой-нибудь способ получить их одинакового размера? Я бэкенд-разработчик, а не фронт-энд-разработчик, вот почему я спрашиваю.
Декан html
Поделиться Источник Dean 13 августа 2010 в 10:05
2 ответа
- Размер шрифта в HTML больше, чем в Photoshop
Мой элемент <nav> отображает каждый элемент списка в размере шрифта намного больше, когда я просматриваю его в Chrome, чем я изначально проектировал в Photoshop. В Chrome мой шрифт показывает 23px больше по ширине, чем в Photoshop. Мое разрешение составляет 72dpi , и все остальное, кажется,…
- UIFont: размер шрифта отличается
 ..
..
2
Вы установили разрешение в Photoshop на 96 точек на дюйм для экрана или 300 точек на дюйм для бумаги? Это объясняет большой размер.
Прочтите это artikel: Как изменить размер текста в тексте ссылки CSS
Поделиться Ton van Lankveld 13 августа 2010 в 11:52
2
HTML не является изображением и не может рассматриваться как таковое. Предполагается, что он справляется с несколькими разрешениями и размерами экрана.
Как вы собираетесь справиться с кем-то, кто изменяет размер шрифтов в своем браузере?
Попробуйте разные размеры, хотя использование относительных размеров и тегов заголовков ( от <h2> до <H6> ) и стиль их с CSS было бы семантически правильным.
Поделиться Oded 13 августа 2010 в 10:07
Похожие вопросы:
Почему качество шрифта отличается от PSD в HTML
Когда я конвертирую PSDs в XHTML+CSS, самая распространенная проблема, которую я всегда чувствую, — это четкость краев шрифтов & в единице размера. В Photoshop единицей размера шрифта является…
В Photoshop единицей размера шрифта является…
Photoshop макет шрифта не такой, как в HTML
(От новичка до HTML) Я сделал макет Photoshop веб-сайта, который я хочу сделать, но текст, который я использовал в макете, выглядит по-другому при просмотре в Firefox. Текст-шрифт Arial, размер 18pt…
CSS Особенности Размера Шрифта
У меня есть несколько конкретных вопросов о размере шрифта: Стандартизирован ли pt (I.E. 12pt)? Кажется, я где-то читал, что pt = 1/72 дюйма. Однако размер шрифта 24pt в photoshop значительно…
Размер шрифта в HTML больше, чем в Photoshop
Мой элемент <nav> отображает каждый элемент списка в размере шрифта намного больше, когда я просматриваю его в Chrome, чем я изначально проектировал в Photoshop. В Chrome мой шрифт показывает…
UIFont: размер шрифта отличается
Я устанавливаю пользовательский шрифт для всех subviews (например, UILabels ) внутри моего view с помощью пользовательской функции. Однако, если я попытаюсь исправить размер шрифта для конкретного…
Однако, если я попытаюсь исправить размер шрифта для конкретного…
Photoshop размер шрифта пиксель Xcode интерфейс построителя шрифт размер
Как мне сопоставить размер пикселя шрифта, заданный мне моим дизайнером в PhotoShop, с правильным размером шрифта в Xcode Interface builder? Например, мой дизайнер использует в своем дизайне обычный…
Photoshop: действия по размеру шрифта?
Мне нужно отредактировать несколько сотен страниц файлов Photoshop, в которых много текстовых слоев. Я должен изменить стиль шрифта, размер шрифта, интервал между буквами и т. д. На каждом слое на…
почему размер шрифта отличается в случае display:block и display:inline-block?
не могли бы вы сказать мне, почему размер шрифта отличается в случае display:block и display:inline-block ? Я проверяю ссылку mobile view https:/ / output.jsbin.com / лайофихону В ссылке выше есть a…
React Native размер шрифта
У меня есть макет в photoshop, разрешение макета 1242×2208 и размер шрифта 50px. Как я могу пересчитать правильный размер шрифта для устройства? Например: Введите описание изображения здесь
Как я могу пересчитать правильный размер шрифта для устройства? Например: Введите описание изображения здесь
Попытка преобразовать размер шрифта Photoshop в CSS
Недавно мне доставили макет Photoshop, который был разработан для iPhone X. Разрешение составляет 1125px x 2436px @ 72ppi. Я пытаюсь преобразовать это в CSS и начинаю со шрифтов. Например, текст…
Cтили текста в Photoshop CS6
Одной из удивительных новых возможностей Photoshop CS6 является функция настройки стилей текста. С её помощью вы можете назначить стили как для абзацев, так и для символов. Она помогает существенно сэкономить время при работе со множественными текстовыми слоями или с большими текстовыми блоками. Сегодняшний наш урок объяснит, как эта функция действует, и как она может быть использована для улучшения рабочего процесса форматирования текста.
Итак, что же такое стили текста?
Стили текста—это группы атрибутов для форматирования текста, это означает, что каждый стиль хранит информацию о определенной структуре текста. Они включает в себя два типа:
Они включает в себя два типа:
- Стили символов (Character Styles): контролируют настройки таких атрибутов, как размер шрифта, цвет, кернинг, направление текста и т.д. (атрибуты панели символов Character panel).
- Стили абзацев (Paragraph Styles): контролируют как настройки для символов, так и настройки для атрибутов абзацев, такие как отступы и интервалы, выравнивание, переносы и т.д. (атрибуты в панели абзацев Paragraph panel).
Таким образом, в то время как стили абзаца распространяются на целый абзац, стили символов используются для форматирования выделенного текста в пределах абзаца, например помогают сделать некоторые слов жирным шрифтом или курсивом.
Прежде чем приступить к работе со стилями, давайте взглянем на панели, с которыми мы будем работать. Эти панели можно найти в меню Окно (Window) или в Текст (Type) -> Панели (Panels):
Панель абзацев (Paragraph Panel) и панель символов (Character Panel)
Панель абзацев (Paragraph Panel)— панель настроек, в которой можно изменять атрибуты форматирования абзацев.
Панель символов (Character Panel)— панель настроек, в которой можно изменять атрибуты форматирования символов.
Панель стилей абзацев (Paragraph Styles Panel) и панель стилей символов (Character Styles Panel)
Панель стилей абзацев (Paragraph Styles Panel)—панель, где хранятся и где могут быть изменены стили для абзацев.
- Сбросить настройки / Отменить изменения
- Применить изменения к стилю абзаца
- Создать новый стиль абзаца
- Удалить стиль абзаца
- Панель меню
Панель стилей символов (Character Styles Panel)—панель, где хранятся и где могут быть изменены стили для символов.
- Сбросить настройки / Отменить изменения
- Применить изменения к стилю символов
- Создать новый стиль символов
- Удалить стиль символов
- Панель меню
Таким образом, в то время как первые две панели используются для изменения значений, две последние используются для управления стилями, в которых хранятся эти значения.
Устанавливаем стили текста
Чтобы создать стили текста, вам нужно создать текст, а затем либо отформатировать его и назначить стиль, который включает в себя все атрибуты, применяемые к этому тексту, либо просто создать стиль, а затем выполнить его форматирование.
Для того, чтобы добавить текст, выберите Инструмент Текст (Type Tool (T)) или вставьте какой-нибудь текстовый шаблон, для этого перейдите в меню Текст (Type) -> Вставить Lorem Ipsum (Paste Lorem Ipsum) (это является новой функцией в Photoshop CS6).
Создаём стили абзацев (Paragraph Styles)
Как правило, лучше начинать с создания стилей абзаца, так как они имеют дело с большим количеством текста в документе. После этого, вы можете создать стили символов для выделенного текста в отформатированных абзацах.
Поэтому начнем с добавления некоторых основных настроек для форматирования созданного текста.
Пример:
В панели символов (Character Panel) мы изменим такие значения, как цвет и размер шрифта.
В панели абзацев (Paragraph Panel) настроим значения пробелов и отступов.
Откройте панель Стили абзацев (Paragraph Styles): для этого перейдите в меню Окно ( Window) -> Стили абзацев (Paragraph Styles) или выберите Шрифт (Type) -> Панели ( Panels) -> Стили абзацев (Paragraph Styles)). Вы заметите, что в этой панели уже установлен стиль по умолчанию под названием «Основные абзацы» (Basic Paragraph). Если вы видите также знак «+» рядом с ним, не беспокойтесь, мы поговорим о нём чуть позже.
Чтобы создать новый стиль абзаца, выделите сначала хотя бы один символ. Затем нажмите кнопку Создать новый стиль абзаца (Create New Paragraph Style) внизу на панели Стилей абзаца.
ИЛИ щелкните стрелку на панели меню в верхнем правом углу и выберите Новый стиль абзаца (New Paragraph Style). Просто имейте в виду, что в панели меню есть все необходимые опции.
Новый созданный стиль абзаца будет называется «Стиль абзаца 1 » (Paragraph Style 1).
Изменение стилей абзацев
Теперь у вас есть новый стиль абзаца на панели, вы можете просматривать и изменять его настройки в любое время.
Чтобы изменить стиль абзаца, нужно либо дважды кликнуть на его имя в панели Стили абзаца (Paragraph Styles panel), либо выбрать его, а затем перейти в Параметры стилей (Style Options) на панели меню.
Таким образом вы откроете диалоговое окно стилей абзаца (Paragraph Style Options) , в котором вы можете изменить различные параметры стиля.
Обратите внимание, что с помощью первых трёх вкладок слева можно настраивать символы, а все остальные вкладки отвечают за настройки абзацев.
Первое, что вам нужно сделать—это переименовать стиль, так чтобы название имело смысл. Это сделает использование стилей намного легче.
Мы переименовали наш стиль на «Body».
Примечание: значения в диалоговом окне установлены те, которые вы назначили тексту перед созданием стиля.
Теперь изменяем необходимые настройки.
Вам не нужно, чтобы вносить все изменения сразу же, вы всегда можете открыть это диалоговое окно и поработать над настройками.
Как только вы закончите, нажмите кнопку OK. Изменения будут сохранены в стиле, который вы создали, теперь вы может применять их к соответствующему тексту или текстовому слою.
Если у вас стоит знак «+», просто нажмите иконку Сбросить настройки/Отменить изменения (Clear Override) внизу панели. Мы вернемся к этим значкам позже.
Несколько стилей абзацев
Вы можете создать столько стилей абзаца, сколько вы хотите и применять их к различным параграфам в вашем тексте.
Используется Инструмент Текст (Type Tool), чтобы выделить параграф, к которому вы хотите применить новый стиль абзаца.
Пример:
Создание стиля абзаца для заголовков.
Отформатируйте выбранный пункт так, как вам нравится.
Здесь мы изменили шрифт, размер и цвет шрифта панели символов (Charactrer Panel).
И некоторые другие значения в панели параграфов (Paragraph Panel)
При активном стиле параграфа нажмите кнопку Создать новый стиль абзаца (Create new Paragraph Style) внизу панели Стили абзаца (Paragraph Style). Теперь новый стиль будет отображаться в панели.
Дважды щелкните по новому стилю, чтобы переименовать его и внести любые другие изменения. Мы дали ему название «Headings».
Обратите внимание, что все значения изменились на новые.
Теперь у нас два различных стиля в панели Стили абзаца (Paragraph Styles panel), и каждый из них применяется к различным абзацам внутри одного текстового блока.
Выбор стилей абзацев
Вот простые техники, которые помогут вам при выборе стиля:
1 — установить курсор инструмента Текст (Type Tool) внутри текста, к которому применяется стиль, и соответствующий стиль абзаца будет автоматически выбран в панели стилей абзацев.
Когда курсор находится внутри текста со стилем «Вody», стиль абзаца будет автоматически выбран в панели стилей абзацев.
А если вы поместите курсор внутрь абзаца Heading 1, будет выбран стиль «Headings» .
Когда стиль выбран, вы можете дважды щелкните по нему, чтобы изменить его параметры.
2 — лучше всего активировать текстовые слои, выбрав любой другой (не текстовый) слой , затем дважды щелкните стиль, который вы хотите изменить в панели стилей абзацев.
Это позволит убедиться, что изменения будут влиять только на нужные области, и что стиль не будет применяться к любой другой части текста.
Применение стилей абзацев
Если вы хотите применить стиль абзаца к неотформатированному абзацу, Вам необходимо:
1 — Выбрать нужный абзац (убедитесь, что это именно абзац, а не текст внутри абзаца).
Пример:
Применение стиля «Headings» для «Heading2».
2 — Щелкнуть по имени стиля, чтобы применить его к выбранному пункту.
Стиль со всеми его настройки будут применены при помощи одного щелчка мыши.
Изменение настроек стиля абзаца
Всякий раз, когда вы хотите изменить стиль абзаца, убедитесь, что он выбран правильно.
1 — Дважды щелкните на выбранный стиль абзаца.
2 — измените значения стиля абзаца (Paragraph Style Options) в диалоговом окне.
Пример:
-Изменение гарнитуры и размера шрифта для стиля абзаца «body».
-изменение значения расстояния между строками.
Как только вы нажмёте ОК, вы заметите, что эти изменения будут применяться ко всем абзацам со стилем «Body»
Дополнительные изменения в стилях
Если вы измените любой из атрибутов вне диалогового окна стилей абзацев (Paragraph Styles Options) или примените стиль абзаца к форматированному тексту, появится знак «+» рядом с именем стиля.
Пример:
Изменение цвета текста одного из абзацев стиля «Вody» на синий.
После того, как мы внесли дополнительные изменения, появился знак «+» рядом с названием абзаца «Вody».
Знак + означает, что текстовые параметры не соответствуют первоначальным настройкам стиля, или что есть дополнительные изменения.
Есть три пути решения для переопределения:
1 — Слияние стилей абзацев и дополнительных изменений:
Если вы хотите добавить изменения текущему стилю, так чтобы они заменили настройки этого стиль, вы можете нажать кнопку Redefine Paragraph Style by merging Overrides (иконка внизу панели стилей абзаца) или выбрать на панели меню и выберите Redefine Style.
2 — Удаление дополнительных изменений:
Если вы хотите избавиться от любой коррекции, и вернуться к настройкам оригинального стиля, выберите стиль и нажмите кнопку Очистить изменения (Clear Override) внизу панели Стилей абзаца или нажмите на панели меню Clear Override.
3 — Оставить дополнительные изменения
Если вы не хотите добавлять изменения в стиле или удалять их, вы можете просто оставить знак +
Дублирование стилей абзацев
Если вам нужно изменить некоторые атрибуты стиля, затем сохранить стиль с изменениями как новый, вы можете дублировать этот стиль, а не создавать его с нуля.
Для этого выберите имя стиля в палитре Стили абзаца (Paragraph Styles), и нажмите в панели меню на Дублировать стиль (Duplicate Style).
Копия появится на панели, так что вы можете выбрать её и изменить её параметры.
Это очень удобно, когда у вас куча стилей с различными настройками, и вам нужно изменить только одну из них.
Удаление стилей абзацев
Если вы хотите избавиться от стиля абзаца, нужно выбрать нужный стиль, а затем нажать кнопку Удалить текущий стиль абзаца (Delete current Paragraph Style) (значок внизу панели Стили абзаца) или выберите Удалить стиль (Delete Style) на панели меню.
Это позволит удалить стиль, но сохранит применяемые настройки.
Это основные моменты, которые касаются стилей абзаца. Работа со стилями символов очень похожа, за исключением того, что вы будете иметь дело с текстом внутри абзаца, а не с самим абзацем.
Заключение
Надеемся, что теперь у вас появилось хотя бы какое-то представление о стилях теста и о том, как их можно использовать для улучшения рабочего процесса.
Будем рады узнать, что вы думаете об этой функции. А если у вас есть другие интересные советы и идеи о том, как её использовать, пожалуйста, поделитесь с нами.
По материалам textuts
Комментарии
[an error occurred while processing the directive]Похожие статьи
Случайные статьи
Почему Фотошоп не меняет шрифт?
Вы добавили текст в Photoshop, но вам не нравиться шрифт. Вы пытаетесь его поменять на другой, но как был, например, стандартный Arial, так он и не изменился.
Вы пытаетесь его поменять на другой, но как был, например, стандартный Arial, так он и не изменился.
Почему Фотошоп не меняет шрифт? Попробуем разобраться.
Как изменить шрифт в Photoshop?
Во-первых, следует проверить, какие символы использует данный шрифт, так как Фотошоп не видит кириллицу. Так, в системе возникает конфликт между кодировками, шрифты для Photoshop автоматически заменяются на один из читаемых.
Во-вторых, вероятнее всего вы пытаетесь поменять шрифт на другой с аналогичным названием, но с иной подборкой символов. В Photoshop используются векторные шрифты, состоящие из точек, прямых линий и геометрических фигур. В таком случае может выполняться автозамена.
Как решить проблему с автозаменой?
До того, как скачать шрифты, необходимо проверить, сможете ли вы в дальнейшем их использовать.
- Устанавливайте TTF шрифты или любые другие для Фотошоп, поддерживающие кириллицу. В описании шрифтов обязательно проверьте наличие русских букв.

2.Откройте папку Windows->Fonts.
3. В строке для поиска введите название шрифта.
При выдаче нескольких вариантов шрифтов с одинаковым названием, выберите тот, который является рабочим, а все другие удалите, это поможет избежать автозамены. В итоге, не будет возникать вопрос “почему фотошоп не видит шрифты?”.
ВыводСкачивайте шрифты для Illustrator и другие типы шрифтов для Фотошопа, которые точно поддерживают кириллицу. Перед тем как скачать и установить какой-нибудь шрифт, проверьте, что у вас такого еще нет. Например, обратите внимание на качественные шрифты от ТМ:
Шрифт на тему веб-дизайнШрифт на тему писатель/авторШрифт на тему художественное портфолиоШрифт на тему портфолио дизайнераШрифт на тему искусство и культураНе можете найти ответ на вопрос?
Изменение текста в Adobe Photoshop
Большая часть текста представлена в HTML как простой текст, чтобы упростить его изменение и сделать более дружественным для поисковых систем. Это повысит рейтинг страницы и количество посетителей вашего сайта. Но для того, чтобы посетители остатавались дольше на вашем веб-сайте или возвращались туда позже, страницы должны содержать не только полезную информацию, но также иметь идеальный внешний вид. Вот почему некоторые части текста представлены в виде изображений в HTML документе и доступны для редактирования в формате PSD файл (Adobe Photoshop). Ниже будут описаны способы редактирования такого текста.
Это повысит рейтинг страницы и количество посетителей вашего сайта. Но для того, чтобы посетители остатавались дольше на вашем веб-сайте или возвращались туда позже, страницы должны содержать не только полезную информацию, но также иметь идеальный внешний вид. Вот почему некоторые части текста представлены в виде изображений в HTML документе и доступны для редактирования в формате PSD файл (Adobe Photoshop). Ниже будут описаны способы редактирования такого текста.
На самом деле вы можете добавить текст с помощью любого графического редактора. Мы также обеспечиваем блоки изображений со скрытым текстом. Но этот способ изменения веб-дизайн шаблона не рекомендуется, потому что вы не в состоянии создать тот же шрифт.
Когда исходный файл PSD уже открыт в Adobe Photoshop, нажмите кнопку «T» для использования инструментов. Кликните курсором текст, который вы хотите изменить. Если появится сообщение » не хватает следующих шрифтов …», это означает, что у вас не установлены все шрифты, необходимые для изменения текста. Инструкции о том, как установить эти шрифты можете прочитать в разделе установки шрифтов .
Инструкции о том, как установить эти шрифты можете прочитать в разделе установки шрифтов .
Вы можете выйти из режима редактирования, нажав «Ctrl + Enter» . Если вы хотите отменить все изменения, нажмите «ESC» для выхода из режима редактирования и отмены всех изменений.
Если вы хотите изменить некоторые атрибуты текста, такие как: шрифт, стиль и цвет — вам нужно сделать следующее. Выделите текст, что вы хотите изменить. Затем перейдите к панели настроек в верхней части экрана.
На панели опций можно увидеть четыре выпадающих меню. Первый выпадающее меню позволяет изменять шрифт, но мы вам не рекомендуем его изменять. Наши профессиональные веб-дизайнеры, уже выбрали самый красивый шрифт для этого веб-дизайн шаблона.
Второе меню содержит шрифты. Bold, Italic и стандартные стили размещены там же. Следующее меню представляет размер шрифта. Используйте шрифты большие размеров для названия вашей компании и лозунгов, и маленькие размеры шрифтов для текста и заголовков разделов. Последние меню содержит рендеринг стиля текста. Используйте эту опцию, чтобы сделать ваш текст выглядеть мягче и более профессиональным. Чтобы изменить цвет текста выберите панель цвета в опциях или панель инструментов. Дополнительные параметры могут быть заданы в типе панели. Чтобы запустить ее нужно нажать «Ctrl + T» при редактировании.
Последние меню содержит рендеринг стиля текста. Используйте эту опцию, чтобы сделать ваш текст выглядеть мягче и более профессиональным. Чтобы изменить цвет текста выберите панель цвета в опциях или панель инструментов. Дополнительные параметры могут быть заданы в типе панели. Чтобы запустить ее нужно нажать «Ctrl + T» при редактировании.
После того как вы сделали все, необходимо обновить эти изменения в веб-шаблоне.
Как изменить шрифт текста в Photoshop CS5
Photoshop CS5 имеет так много различных инструментов и утилит для редактирования изображений, что очень легко упустить из виду некоторые из наиболее простых. Возможность изменять внешний вид персонажей присутствует в большинстве программ, поэтому мы стали воспринимать это как должное. Параметры фильтра и стиля слоя намного интереснее, чем параметры шрифта, и вы можете забыть, насколько эффективным может быть изменение шрифта. Но вы можете изменить шрифт текста в Photoshop CS5 в любое время (при условии, что вы не растеризовали текстовый слой) и получить совершенно новый вид вашего изображения. Если вам не нравится набор шрифтов, доступных в Photoshop CS5, вы можете прочитать здесь, чтобы узнать, как добавить дополнительные шрифты в Photoshop.
Если вам не нравится набор шрифтов, доступных в Photoshop CS5, вы можете прочитать здесь, чтобы узнать, как добавить дополнительные шрифты в Photoshop.
Редактировать шрифт текста в Photoshop
Если вы новичок в Photoshop или обычно используете его только для определенных целей, то вы можете не знать обо всех различных окнах и панелях, которые можно отображать. Каждое окно фокусируется на определенной задаче или элементе изображения и предлагает быстрый доступ к наиболее полезному набору инструментов для выполнения этой задачи.Это также относится к редактированию текста, и инструменты для выполнения этих правок можно найти на панели «Символ». Ниже мы приведем несколько примеров того, что вы можете сделать с текстом с помощью этих инструментов.
Начните с открытия изображения в Photoshop, содержащего текстовый слой, шрифт которого вы хотите изменить.
Щелкните Window в верхней части окна Photoshop, затем щелкните параметр Character . Появится панель, похожая на изображение ниже.
Появится панель, похожая на изображение ниже.
Нажмите клавишу F7 на клавиатуре, чтобы отобразить панель Layers (если она еще не отображается), затем щелкните текстовый слой, который вы хотите отредактировать.
Щелкните инструмент Текст на панели инструментов в левой части окна.
Щелкните в любом месте текста, затем нажмите Ctrl + A , чтобы выделить весь текст.
Щелкните раскрывающееся меню Шрифт на панели Символ , затем выберите шрифт, который вы хотите использовать вместо текущего параметра. Ваш текст переключится на этот шрифт.
Пока у вас выделен весь текст на этом слое, вы можете использовать другие инструменты на панели «Символ», чтобы внести некоторые универсальные изменения, если хотите.Например, есть параметры для регулировки расстояния между символами, размера текста и цвета текста. Вы также можете использовать значки в нижней части панели, чтобы подчеркнуть текст, добавить имитацию жирного шрифта или преобразовать весь текст в верхний или нижний регистр. Поэкспериментируйте с различными значками и раскрывающимися меню, чтобы увидеть доступные вам параметры. Вы всегда можете отменить последнее действие, нажав Ctrl + Z на клавиатуре.
Мэтью Берли пишет технические руководства с 2008 года.Его сочинения появились на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
Установите пользовательское содержимое вкладки HTML для автора на странице своего профиля Связанные Отказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Adobe Photoshop — Как изменить стиль шрифта всех текстовых слоев в одном файле PSD?
Adobe Photoshop — Как изменить стиль шрифта всех текстовых слоев в одном файле PSD? — Обмен стеками графического дизайнаСеть обмена стеком
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна. Регистрация займет всего минуту.
Кто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 131k раз
Мой клиент изменил свое мнение и хотел перейти с Roboto на Helvetica Neue. Есть ли способ автоматически изменить стиль шрифта всех текстовых слоев вместо мучительного способа по одному слою за раз?
Есть ли способ автоматически изменить стиль шрифта всех текстовых слоев вместо мучительного способа по одному слою за раз?
Мне нужно пройти более 20+ экранов (вероятно, более 1000 слоев).
В настоящее время я использую Photoshop CC 6
Дом8,25899 золотых знаков4343 серебряных знака8787 бронзовых знаков
Создан 08 июл.
подпрыгивая31311 золотых знаков22 серебряных знака66 бронзовых знаков
2 Чтобы изменить стиль шрифта для всех текстовых слоев, вы можете отфильтровать все текстовые слои с помощью параметра Фильтрация слоев (CS6 +).
Вы найдете его наверху панели «Слои» — значок [T].
Затем просто выберите все слои, которые остались на панели «Слои», и измените шрифт по своему усмотрению.
Не забудьте отключить фильтрацию, когда закончите — нажмите на красный переключатель рядом с фильтрами.
Создан 10 июл.
iKlancariKlancar40133 серебряных знака44 бронзовых знака
1 Я создал сценарий, который может решить вашу проблему.Это более удобно, если у вас есть несколько шрифтов в одном слое, потому что традиционный способ заменяет все шрифты в слое одним шрифтом.
И встроенный в Photoshop диалог отсутствующих шрифтов показывает только короткий список неиспользуемых шрифтов и не может изменять шрифты, которые уже установлены в файловой системе.
1) Выберите все слои. Меню: Выбрать> Все слои
2) Установите сопряжение шрифтов.
3) Запускаем скрипт
Скачать здесь: http://bereza.cz/ps/
В любом случае теперь работает с Photoshop CC2015 и выше
Создан 21 апр.
Жарда16611 серебряный знак33 бронзовых знака
1 Если текст — это единственное, что нужно изменить, и он не слишком глубоко интегрирован, откройте файл. psd в Adobe Illustrator и внесите в них изменения, используя тип
psd в Adobe Illustrator и внесите в них изменения, используя тип | Найти шрифт ...
Создан 08 июля ’14 в 17: 232014-07-08 17:23
Уилл Адамс1,9666 серебряных знаков99 бронзовых знаков
Сначала проверьте, что все шрифты имеют одинаковый формат.В таком случае выберите стиль слоя или нажмите F7. щелкните по самому верхнему слою и, нажав Shift, щелкните и последний слой. Теперь вы выбрали все слои. Затем из окна -> символ, если он не включен. там у вас есть возможность выбрать шрифт. вот так. вы можете выбрать любой стиль шрифта. Он будет применяться ко всем выбранным слоям. Надеюсь, это поможет.
Создан 09 июл.
хаккимхакким12133 бронзовых знака
Один из способов, который может сработать для вас, — это временно отключить / удалить старый шрифт из вашей системы, а затем использовать функцию «Заменить все отсутствующие шрифты» в меню «Тип».Это не самый красивый способ сделать это, возможно, для этого потребуются сценарии, но в вашем случае он должен работать нормально.
Создан 09 июля ’14 в 16: 042014-07-09 16:04
gburning84622 золотых знака1010 серебряных знаков1616 бронзовых знаков
Мне показалось полезным:
Вместо этого свяжите все текстовые слои, которые вы хотите изменить, затем выберите один из них и используйте панель параметров, чтобы внести изменения, Удерживая нажатой клавишу Shift.
источник
Создан 12 апр.’16 в 13: 512016-04-12 13:51
Поддельное исцеление34522 серебряных знака1212 бронзовых знаков
Просто выберите все текстовые слои, которые вы хотите изменить, и просто измените их текстовые свойства, как обычно.
Создан 17 окт.
Сэм Сэм10111 бронзовый знак
1 Очень активный вопрос .Заработайте 10 репутации (не считая бонуса ассоциации), чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Простой способ установить размер шрифта в Photoshop
Вот документ, который сейчас открыт на моем экране (фотография из библиотеки изображений Fotolia):
Исходный документ.
Я хочу добавить текст в нижнюю часть документа, поэтому я выберу свой Type Tool на панели инструментов:
Выбор инструмента «Текст».
Выбрав инструмент «Текст», я выберу шрифт и стиль шрифта на панели параметров:
Параметры шрифта (слева) и стиля шрифта (справа).
Чтобы изменить цвет шрифта, я нажимаю образец цвета на панели параметров. На данный момент для моего шрифта установлен черный цвет по умолчанию:
Щелкните образец цвета, чтобы изменить цвет шрифта.
При щелчке по образцу цвета открывается палитра цветов в Photoshop , но вместо того, чтобы выбирать цвет из палитры цветов, я собираюсь взять образец цвета прямо из изображения. Для этого, пока палитра цветов все еще открыта, я наведу курсор мыши на фотографию, что временно переключит меня на инструмент Eyedropper Tool . Я наведу пипетку на область изображения, которая содержит цвет, который я хочу для своего текста, затем щелкну в этой области, чтобы выбрать цвет:
Выбор цвета из изображения для использования в качестве цвета шрифта.
Выбрав цвет, я нажимаю ОК, чтобы закрыть палитру цветов. Образец цвета на панели параметров теперь отображает новый цвет:
.Новый цвет шрифта появится в образце цвета.
Все, что мне нужно сделать сейчас, это выбрать размер для моего шрифта, но здесь мы сталкиваемся с небольшой проблемой. Обычно, чтобы установить размер шрифта, мы используем опцию Font Size на панели параметров. Мы можем либо ввести значение вручную в поле ввода, либо щелкнуть маленькую стрелку справа от поля ввода и выбрать из списка общих предустановленных размеров.Это здорово, если я знаю точный размер шрифта, который мне нужен, но в этом случае, как и в большинстве случаев, я не знаю, а это значит, что я должен угадывать, как правило, с небольшими или нулевыми шансами понять это правильно. Поскольку мне нужно что-то выбрать, я выберу предустановленный размер 48 pt. Кажется, хороший выбор:
Выбор одного из предустановленных размеров шрифта.
Выбрав размер шрифта и настроив все остальные параметры шрифта, я щелкаю внутри документа с помощью инструмента «Текст» примерно в том месте, где я хочу, чтобы мой шрифт начинался, затем я добавляю свой текст.Когда я закончу, я нажимаю Ctrl + Enter (Win) / Command + Return (Mac) на клавиатуре, чтобы принять текст. Вот как выглядит моя первая попытка с шрифтом 48 pt:
Первоначальный размер шрифта был слишком маленьким.
Похоже, мое первое предположение о размере шрифта было ошибочным. Текст слишком мелкий, но я все еще не знаю, какой именно размер мне нужен. Все, что я знаю, это то, что он должен быть больше 48 pt. Это оставляет мне несколько вариантов. Я мог бы попробовать выбрать другой, больший размер из списка предустановленных размеров (хотя самый большой предустановленный размер составляет всего 72 пт, что все еще может быть недостаточно большим), или я мог бы попытаться ввести собственное значение вручную в поле ввода «Размер шрифта», но каким должно быть это значение? Такой подход «проб и ошибок» к установке размера шрифта на панели параметров может очень быстро разочаровать.Должен быть более простой способ сделать это.
Как оказалось, есть, но он не включает параметр «Размер шрифта» на панели параметров. Вместо этого я собираюсь использовать команду Photoshop Free Transform . Чтобы получить доступ к команде Free Transform, сначала убедитесь, что ваш слой Type выбран на панели Layers:
Убедитесь, что ваш текстовый слой выбран (выделен синим цветом) на панели «Слои».
С активным слоем «Текст» перейдите в меню « Edit » в строке меню в верхней части экрана и выберите « Free Transform ».Вы также можете нажать Ctrl + T (Win) / Command + T (Mac), чтобы быстро выбрать Free Transform с помощью сочетания клавиш:
Перейдите в Edit> Free Transform.
Это помещает ограничивающую рамку Free Transform и ручки вокруг текста, и теперь мы можем масштабировать текст до любого необходимого размера, просто перетаскивая ручки! Это также даст нам возможность предварительного просмотра результатов при изменении размера текста, что означает, что мы можем легко масштабировать его до нужного размера без каких-либо догадок.Поскольку шрифт в Photoshop состоит из векторов, а не пикселей, мы можем масштабировать его сколько угодно без потери качества изображения.
Чтобы масштабировать текст, удерживайте нажатой клавишу Shift на клавиатуре, затем щелкните и перетащите любую из четырех угловых маркеров (маленькие квадраты). Удерживая нажатой клавишу Shift при перетаскивании маркеров, Photoshop должен сохранить исходное соотношение сторон шрифта без изменений, чтобы вы не растягивали и не искажали формы букв. Когда вы закончите масштабировать текст, отпустите кнопку мыши, затем отпустите клавишу Shift (убедитесь, что вы отпустили кнопку мыши , прежде чем отпустите клавишу Shift, иначе вы все равно можете исказить текст):
Удерживайте Shift, щелкая и перетаскивая любой из угловых маркеров, чтобы масштабировать текст.
Вы также можете переместить текст в нужное место, когда активна функция «Свободное преобразование». Просто щелкните в любом месте ограничивающего прямоугольника «Свободное преобразование» и, все еще удерживая кнопку мыши нажатой, перетащите шрифт на новое место. При перемещении текста не нужно удерживать клавишу Shift. Здесь я центрирую свой текст в документе:
Щелкните и перетащите в любое место внутри ограничительной рамки «Свободное преобразование», чтобы переместить и изменить положение текста.
Когда вы будете довольны размером и положением вашего шрифта, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять изменение и выйти из режима свободного преобразования.Ограничительная рамка вокруг шрифта исчезнет:
Нажмите Enter (Win) / Return (Mac), чтобы выйти из Free Transform, когда закончите.
Если мы снова посмотрим на панель параметров, то увидим, что Photoshop автоматически обновил параметр «Размер шрифта» с новым размером шрифта:
Новый размер шрифта отображается в параметре «Размер шрифта» на панели параметров.
Как изменить шрифт в Photoshop (самые быстрые способы!)
Изменить шрифт текста в Photoshop может быть не так просто, как в текстовом документе, но это может быть быстро и легко, если вы будете следовать правильным шагам.В зависимости от того, насколько избирательно вы хотите вносить изменения в шрифт, вы можете попробовать несколько разных методов. Однако есть один простой способ изменить шрифт вашего текста в любой ситуации.
Как изменить шрифт в Photoshop
- Выберите инструмент «Текст», нажав T.
- Щелкните холст, чтобы создать новый текстовый слой.
- Введите желаемый текст.
- Щелкните и перетащите текст, чтобы выделить его.
- Перейдите к параметрам текста на верхней панели настроек и найдите параметр шрифта.
- Щелкните раскрывающееся меню шрифта, чтобы отобразить параметры шрифта.
- Щелкните шрифт, чтобы применить его к выделенному тексту.
- Нажмите клавишу ESC, чтобы сохранить изменения.
В некоторых случаях вам может потребоваться изменить шрифт только одного слова, одной буквы или всего текстового слоя сразу. Вы также можете оказаться в ситуации, когда вам нужно изменить шрифт сразу нескольких текстовых слоев.К счастью, приведенные ниже советы покажут вам, как именно это сделать. Давайте начнем!
Как изменить шрифт текста в Photoshop
Чтобы изменить шрифт в Photoshop, выберите инструмент «Текст» и щелкните текстовый слой, чтобы выделить его. При активном текстовом слое щелкните и перетащите текст, чтобы выделить его. Теперь перейдите к параметрам текста на верхней панели и выберите шрифт в раскрывающемся меню . После применения нажмите ESC, чтобы сохранить изменения.
Давайте разберем это подробнее.
Во-первых, вам понадобится уже созданный текстовый слой. Если вы не знаете, как создать текст в Photoshop, прочтите этот пост, чтобы узнать, как это сделать.
Вкратце, просто выберите инструмент «Текст», нажав T , затем щелкните холст, чтобы создать новый текстовый слой. Отсюда вы можете набирать текст так же, как при работе с текстовым документом!
Чтобы изменить шрифт, щелкните текст на холсте, чтобы сделать его активным.
Затем щелкните и перетащите текст, чтобы выделить все символы.
Теперь перейдите на верхнюю панель настроек, где вы найдете параметры шрифта. Затем вы можете выбрать один из множества различных шрифтов, уже установленных в Photoshop, щелкнув раскрывающееся меню.
Если у вас нет установленного шрифта, вы можете бесплатно скачать множество других шрифтов на таких сайтах, как DaFont или 1001 Free Fonts.
Если у вас есть шрифт, которым вы довольны, щелкните по нему, чтобы применить его к выделенному тексту. Если у вас несколько слов, шрифт будет изменен только для выделенных слов, а невыделенный текст останется нетронутым.
В зависимости от используемого шрифта вы можете выбирать между различными значениями толщины и стилями в поле стиля рядом с параметром шрифта. Щелкнув здесь, вы можете найти различные версии вашего шрифта, например, полужирный или более легкий шрифт.
Просто помните, что эти параметры зависят от используемого шрифта!
Наконец, нажмите клавишу ESC на клавиатуре или отметку на верхней панели настроек, чтобы сохранить изменения. Будет применен ваш новый шрифт, а выделение текста будет снято.
Этот метод является самым простым способом изменения шрифтов в Photoshop и работает как обычный текстовый документ. Единственное отличие состоит в том, что для отображения этих параметров на верхней панели настроек необходимо, чтобы у вас был активен инструмент «Текст»!
Как изменить шрифт с помощью панели символов
Чтобы изменить шрифт с помощью панели символов, выберите текстовый слой на панели слоев, затем откройте панель символов, выбрав «Окно»> «Символ». На этой панели выберите вариант шрифта и выберите шрифт из предоставленного списка.Щелкните шрифт, который хотите применить к выбранному текстовому слою.
Если вы не хотите выделять текстовые слои, панель «Символ» может предоставить более быстрое решение для изменения шрифтов. Этот метод особенно хорошо работает, когда вы на самом деле не редактируете текст, а просто возвращаетесь позже, чтобы изменить его стиль.
Создав текстовый слой, начните с его выбора на панели слоев.
Затем откройте панель персонажа, выбрав Window> Character.
На появившейся панели найдите параметр шрифта. Как и раньше, это предоставит список всех установленных шрифтов, доступных в Photoshop.
Найдите понравившийся шрифт и щелкните его, чтобы применить к выбранному текстовому слою. Теперь ваш шрифт будет применен к вашему тексту без необходимости доступа к инструменту «Текст»!
Вы можете дополнительно изменить стиль текста через меню стиля шрифта. В зависимости от того, какой текст вы используете, у вас будет множество вариантов для дальнейшей настройки внешнего вида вашего шрифта.
Как изменить шрифт сразу нескольких текстовых слоев
Чтобы изменить шрифт нескольких текстовых слоев в Photoshop, удерживайте Command / Control и щелкните между каждым текстовым слоем на панели слоев. Откройте панель символов, перейдя в меню «Окно»> «Символ», и найдите параметр шрифта. После выбора нового шрифта он будет применен ко всем выбранным текстовым слоям.
Например, у моего изображения есть несколько разных текстовых слоев, все с разными шрифтами. Допустим, я хочу изменить все эти шрифты, чтобы они соответствовали друг другу.
Во-первых, мне нужно выбрать все текстовые слои на моей панели слоев. Простой способ отфильтровать эту панель, чтобы вы видели только текстовые слои, — это щелкнуть значок T над стеком слоев. Это скроет все ваши слои , кроме текстовых слоев , что упростит их выбор.
Чтобы выбрать их по отдельности, удерживайте Command (Mac) или Control (ПК) и щелкните между желаемыми текстовыми слоями.
Чтобы выбрать все текстовые слои, щелкните верхний текстовый слой, затем , удерживайте Shift и щелкните нижний текстовый слой.Это выберет все слои между двумя слоями, на которых вы щелкнули.
Теперь пора получить доступ к Панели персонажей. Если он еще не открыт, перейдите в «Окно »> «Персонаж », чтобы открыть его.
Перейдя к параметрам шрифта, щелкните его, чтобы открыть список доступных шрифтов на выбор. Как только вы найдете тот, который вам нравится, нажмите на него, чтобы применить его ко всем выбранным текстовым слоям.
Вы также можете настроить стиль шрифта, как и прежде, используя опцию стиля шрифта, если вам нравится.
Теперь вы успешно изменили шрифт сразу для нескольких текстовых слоев, чтобы сэкономить кучу времени!
Как изменить шрифт на все заглавные (или вернуться к нормальному)
Чтобы сделать шрифт текста полностью заглавным в Photoshop, откройте панель «Персонаж», выбрав «Окно»> «Персонаж», затем выберите текстовый слой на панели «Слои». Теперь щелкните значок заглавными буквами на панели символов, представленный значком «TT». Этот параметр сделает ваш текст заглавными, когда он активен.
Давайте разберемся с этим несколькими скриншотами, чтобы было понятнее.
Сначала убедитесь, что текстовый слой выбран на панели слоев, затем перейдите в меню «Окно»> «Персонаж», чтобы открыть панель «Персонаж», если она еще не открыта.
Внутри панели символов есть несколько вариантов стиля, например, настройка «Все заглавные», , представленная значком «TT». Когда выбран этот параметр, весь текст в Photoshop будет написан заглавными буквами.
Эта опция упрощает замену текста полностью прописным без необходимости заново набирать все заново.
Если вы забудете отключить эту настройку, все текстовые слои, которые вы создадите здесь, будут написаны только заглавными буквами. Чтобы переключить текст со всех заглавных букв на строчные, просто снимите флажок «Все заглавные буквы» на панели символов.
Как изменить шрифт по умолчанию в Photoshop
Чтобы изменить шрифт по умолчанию в Photoshop, выберите инструмент «Текст», нажав клавишу T, затем перейдите на верхнюю панель параметров, чтобы найти меню шрифтов. Щелкните меню, чтобы открыть список шрифтов, затем выберите шрифт, который хотите использовать в качестве шрифта по умолчанию.После установки этот шрифт будет шрифтом по умолчанию для новых текстовых слоев.
Выбрав инструмент «Текст», вы можете щелкнуть меню шрифтов на верхней панели настроек, чтобы выбрать шрифт по умолчанию. Какой бы шрифт вы ни выбрали, он будет использоваться по умолчанию для всех ваших новых текстовых слоев.
Хотя технически это не параметр «по умолчанию», Photoshop просто запоминает последний использованный текстовый шрифт и применяет его к другим текстовым слоям, которые вы создаете.
Вы можете изменить этот параметр по умолчанию, изменив шрифт в этой верхней панели настроек в любое время.Если у вас есть шрифт, который вы часто используете, стоит выбрать его заранее, чтобы сэкономить вам работу в дальнейшем!
Как фильтровать шрифты в Photoshop
В Photoshop вы можете фильтровать шрифты по классам, наиболее часто используемым или подобным стилям. Выбрав инструмент «Текст», перейдите на верхнюю панель настроек и выберите меню «Шрифт», чтобы открыть список шрифтов. В верхней части этого раскрывающегося меню вы найдете параметры фильтрации для ваших шрифтов.
Эти параметры фильтра доступны как на Панели символов, так и на верхней панели настроек инструмента «Текст».Независимо от того, какой метод вы используете для изменения шрифта, параметры фильтра предоставят вам следующие параметры:
- Классы
- Adobe Fonts
- Избранное
- Подобные
Фильтр классов позволяет вам отфильтровать, какие стиль шрифта отображается в списке шрифтов. Если вам нужен особый вид, например с засечками, вы можете выбрать его с помощью этого параметра фильтра. Таким образом вы сможете сузить область поиска и найти именно тот стиль, который вам нужен.
Фильтр Adobe Fonts уточняет ваш список шрифтов только для отображения шрифтов Adobe, установленных в вашей версии программы Photoshop.
Фильтр избранного уточнит список шрифтов, чтобы отображались только шрифты, отмеченные звездочкой. Вы можете пометить любой шрифт, щелкнув значок звездочки рядом с любым шрифтом, установленным в Photoshop. Эти отмеченные звездочкой шрифты появятся в вашем фильтре избранного.
Наконец, аналогичный фильтр найдет стили и толщину шрифта, похожие на тот, который выбран в данный момент.Например, если у вас был выбран рукописный шрифт, этот фильтр позволил бы вам быстро найти другие рукописные шрифты, доступные в Photoshop.
Теперь вы знаете все тонкости изменения шрифтов в Photoshop, чтобы получить идеальный стиль текста для любого проекта. С помощью нескольких различных вариантов изменения текста, таких как верхняя панель настроек или панель символов, легко выбрать версию, которая подходит для вашего рабочего процесса!
Чтобы помочь вам еще больше стилизовать текст в Photoshop, ознакомьтесь с этими рекомендованными уроками:
Happy Writing!
Brendan 🙂
Создание эффекта затененного стилизованного текста в Photoshop
Типографика и текстовые эффекты имеют решающее значение в современном графическом и коммерческом дизайне.Зрителей все больше и больше забивает ежедневная информация, и в результате они могут непреднамеренно «отфильтровывать» нечеткие сообщения. Стилизованная типографика — это эффективный способ вернуть внимание и привлекательность, которые в противном случае могут быть потеряны в ежедневном потоке визуальных данных. Вы можете общаться, привлекать и завоевывать свою аудиторию с помощью правильного типографского дизайна. Яркие, украшенные текстовые эффекты способствуют правильному отклику. Любовь к текстовым эффектам и типографскому дизайну никогда не устареет, потому что на рынке всегда есть новая тема и стиль, и вы всегда можете создавать новые стили, используя собственную творческую изобретательность.Вы можете использовать текстовые эффекты в плакатах, листовках, логотипах и других полезных материалах для брендинга и маркетинга.
Итак, сегодня я принес очень интересный чистый, плоский стилизованный текстовый эффект в Photoshop. Мы узнаем, как использовать и реализовывать интересные инструменты и методы для достижения желаемого текстового эффекта. Мы будем использовать различные узоры, стили и варианты смешивания для достижения конечного результата.
Ресурсов:
Набор тонких узоров
Давайте посмотрим на наш окончательный дизайн, прежде чем мы начнем.
(Загрузите готовый многослойный PSD-файл.)
Шаг 1:
Откройте Photoshop и создайте новый файл шириной 1000 пикселей и высотой 600 пикселей. Или вы можете настроить размер по своему усмотрению.
Шаг 2:
Теперь мы начнем с фона, поэтому создайте новый слой. Затем выберите инструмент «Ведро с краской» и залейте фон цветом # 006d68.
Шаг 3:
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение градиента» (или дважды щелкните выбранный слой) и добавьте градиент «черный 7 белый».Уменьшите непрозрачность до 8% и установите масштаб 115%.
Шаг 4:
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение узора» (или дважды щелкните выбранный слой) и добавьте один из тонких узоров из ресурсов выше. Измените режим наложения на «Разделить» и установите масштаб узора на 15%.
Шаг 5:
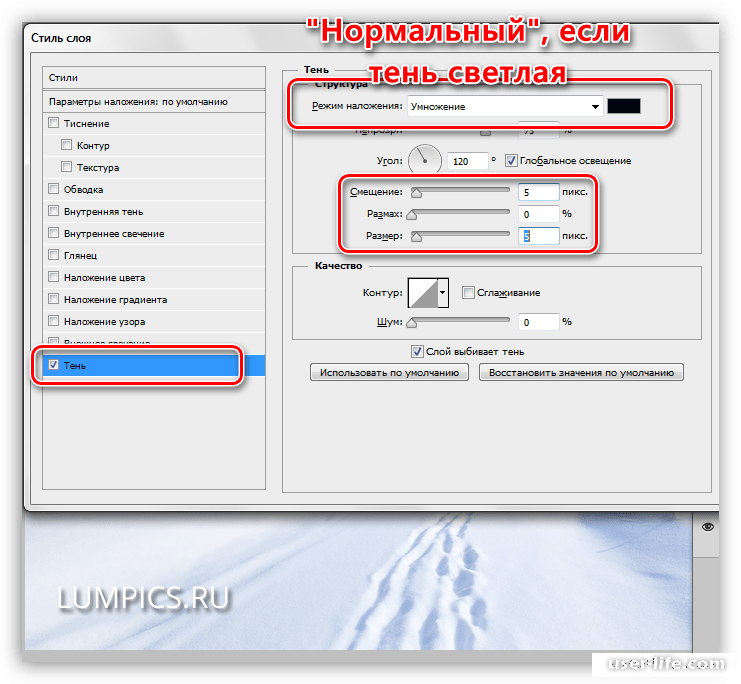
Теперь щелкните инструмент «Текст» и добавьте желаемый текст цветом # 070707.Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните выбранный слой) и добавьте тень с настройками, показанными на изображении ниже.
Шаг 6:
Повторите тот же процесс и добавьте дополнительный текст того же цвета. Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните выбранный слой) и добавьте тень к тексту с теми же настройками, которые использовались выше.
Шаг 7:
Снова выберите инструмент «Текст» и добавьте текст, используя цвет # 161d21.Затем переместите текст влево.
Шаг 8:
Повторите тот же процесс, добавьте остальной текст и снова переместите его влево.
Шаг 9:
Выберите инструмент «Текст» и добавьте текст, используя цвет # bc4232; убедитесь, что вы немного уменьшили размер текста. Затем переместите текст немного влево. Выделите текстовый слой и нажмите «Слой»> «Стили слоя»> «Обводка» (или дважды щелкните выбранный слой) и добавьте обводку в 1 пиксель, используя цвет # d43926.Сохраните настройки, как показано на изображении ниже.
Еще раз нажмите «Слой»> «Стили слоя»> «Наложение градиента» (дважды щелкните выбранный слой), оставьте настройки такими же, как показано на следующем изображении.
Затем нажмите «Слой»> «Стили слоя»> «Тень» (дважды щелкните выбранный слой), уменьшите непрозрачность до 75% и оставьте остальные настройки такими же, как показано на изображении ниже.
Шаг 10:
Повторите тот же процесс, добавьте остальной текст и сдвиньте его влево.Затем нажмите «Стили слоя», чтобы добавить обводку, градиент и тень, используя те же настройки, что и выше.
Шаг 11:
Снова выберите инструмент «Текст» и добавьте текст; сделайте размер текста меньше предыдущего. Затем выберите, переместите текст немного влево. Выделите текстовый слой и нажмите «Слой»> «Стили слоя» (или дважды щелкните выбранный слой), чтобы добавить обводку, градиент, наложение и тень.
Добавьте обводку, используя следующие настройки:
Добавьте градиент, используя следующие настройки:
Наконец, добавьте тень, используя настройки ниже.
Шаг 12:
Теперь продублируйте основной текстовый слой и уменьшите заливку до 0%. Затем нажмите «Слой»> «Стили слоя»> «Наложение узора» и добавьте один из тонких узоров из ресурсов выше. Отрегулируйте непрозрачность до 43% и масштабируйте до 25%.
Шаг 13:
Теперь мы добавим немного темного затенения к тексту, поэтому создайте новый слой, затем щелкните инструмент «Перо», создайте простой путь, щелкните правой кнопкой мыши путь и нажмите «Сделать выделение».
Теперь выберите инструмент «Ведро с краской» и залейте выделение цветом # 000000. Затем уменьшите непрозрачность слоя до 20%.
Шаг 14:
Снова, повторите тот же процесс, используя инструмент «Перо», чтобы выделить и создать темную заливку для всего оставшегося текста.
Шаг 15:
Теперь давайте добавим несколько элементов к нашему фону и тексту. Выберите инструмент «Линия» и добавьте несколько линий толщиной 3 пикселя и цветом # 161d21.
Шаг 16:
Повторите тот же процесс и снова добавьте линии с помощью инструмента «Линия», на этот раз используя цвет # bb4231.
Шаг 17:
Еще раз нарисуйте еще несколько линий, на этот раз разной длины, используя цвет # 0e1111. Затем нажмите «Слой»> «Стили слоя», чтобы добавить немного обводки. Сохраните настройки, как показано на изображении ниже.
Шаг 18:
Выберите инструмент «Эллипс» и добавьте маленькие кружки, используя цвет # 161d21.Затем нажмите «Слой»> «Стили слоя»> «Обводка». Используйте настройки, показанные ниже.
Шаг 19:
Теперь давайте создадим тень; мы будем играть с размещением тени, поэтому создайте новый слой и выберите инструмент «Перо», чтобы создать путь тени. Нажмите «Сделать выделение» и залейте его цветом # 161d21.
Шаг 20:
Теперь уменьшите непрозрачность тени до 30%, и все готово.
Наш стилизованный текстовый эффект готов.Надеюсь, вам понравился процесс. Я вернусь с еще. А пока береги себя!
Как изменить цвет текста в Photoshop
, Васим Аббас, 24 сентября 2020 г.
Хотите изменить цвет текста в Photoshop? Выбор правильных цветов для текста может иметь огромное значение для вашей графики. В этой статье мы покажем вам, как изменить цвет текста в Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Изменение цвета текста с помощью Photoshop
Первое, что вам нужно сделать, это разместить текст на вашем изображении. Для этого откройте ваше изображение в Photoshop. Затем выберите инструмент Horizontal Type Tool . Вы можете получить доступ к этому инструменту, нажав сочетание клавиш T или щелкнув значок T на левой панели инструментов.
Затем щелкните в любом месте изображения, чтобы создать текстовую панель , где вы можете печатать. Photoshop автоматически заполнит текстовое поле текстом Lorem Ipsum:
Если вы хотите настроить размеры текстового поля, щелкните один раз и перетащите.Это позволяет вам создать текстовое поле нужного вам размера. Вы также можете настроить размеры текстового поля, перетащив ручки по углам и серединам:
Теперь удалите текст Lorem Ipsum и введите свой собственный текст в текстовое поле или панель. После ввода текста вы можете настроить шрифт, размер и цвет на панели Character или с помощью горизонтальной панели инструментов в верхней части рабочего пространства Photoshop.
Верхняя панель инструментов также содержит параметры для настройки кернинга и интервала .
Чтобы изменить цвет текста , щелкните образец цвета в правом верхнем углу панели инструментов.
Это действие отображает палитру цветов, где вы можете использовать один из цветов по умолчанию, выбрать новый цвет или выбрать цвет из изображения, чтобы изменить цвет текста. Вы также можете ввести свои собственные значения цвета, используя Hex или шестнадцатеричное значение .
Вот и все! Теперь вы знаете основы изменения цвета текста в Photoshop, а также несколько дополнительных советов по редактированию текста! Это простой и увлекательный процесс добавления текста к фотографиям при создании графики, вывесок, листовок и других материалов.
Мы надеемся, что эта статья помогла вам узнать, как изменить цвет текста в Photoshop. Если вы хотите проявить больше творчества с текстом, вы также можете ознакомиться с нашим руководством о том, как создать типографский портрет в Photoshop.
Если вам понравилась эта статья, подпишитесь на нас на Facebook и Twitter , чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видео-галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Как изменить цвет текста в Photoshop?
Обновлено: 31.12.2020, Computer Hope
В Adobe Photoshop текстовый слой — это особый тип слоя, который позволяет редактировать, изменять и свободно размещать текстовые элементы в документе Photoshop.
Чтобы изменить цвет текста в Photoshop, выполните следующие действия.
Изменить цвет всего текста в слое
Чтобы изменить цвет текста, выполните следующие действия.
- Если у вас нет текстового слоя, создайте его сейчас, а если у вас уже есть текстовый слой, переходите к следующему шагу.Чтобы создать текстовый слой, нажмите T , чтобы выбрать текстовый инструмент, затем щелкните в любом месте документа, чтобы поместить текстовый курсор. Затем введите свой текст. Вы можете нажать Введите , чтобы создать новую строку. Когда вы закончите, подтвердите текст, щелкнув галочку (✔) на панели параметров. Или нажмите Ctrl + Введите (в Windows) или Command + Введите (в macOS).
- На панели «Слои» выберите текстовый слой, щелкнув его имя.Если панель «Слои» не открыта, вы можете открыть ее, нажав F7 , или откройте меню Окно и выберите Слои .
- Откройте меню Окно и выберите Символ , чтобы открыть панель символов . Здесь вы можете изменить все, что касается того, как должны выглядеть буквы (также называемые символами) и слова, включая шрифт, размер шрифта, кернинг и другие типографские настройки.
- На панели символов щелкните поле Цвет , в котором отображается цвет текста.При нажатии на нее открывается палитра цветов .
- В палитре цветов выберите нужный цвет и нажмите ОК .
Изменение цвета определенных букв в текстовом слое
Если вы хотите изменить цвет отдельных букв в текстовом слое, выполните следующие действия.
- На панели «Слои» выберите текстовый слой, щелкнув его имя.
- Нажмите T , чтобы использовать текстовый инструмент.
- Когда текстовый курсор не находится над существующей текстовой областью, вокруг курсора появляется пунктирная рамка, указывающая на то, что вы можете щелкнуть мышью, чтобы создать новый текстовый слой.
Поместите курсор на текст, который нужно отредактировать. Рамка вокруг текстового курсора исчезнет, указывая на то, что вы можете щелкнуть в нем для редактирования.
- Выделите буквы, которые хотите изменить. Поместите курсор перед первой буквой, которую хотите выделить.Щелкните и удерживайте, а затем перетащите курсор, чтобы выделить текст.
- Откройте панель символов (меню Окно, , Символ ). Любые изменения, которые вы вносите на панели символов , влияют только на выделенные буквы.
- Щелкните поле Color , чтобы открыть палитру цветов . Выберите новый цвет для выделенных букв, затем нажмите OK .
Повторите этот процесс, чтобы изменить цвет других букв.
.
