Как наложить изображение в Photoshop
Skip to Content
Поиск более 25 миллионов графики
Поиск более 25 миллионов графики
от Shutterstock
Поиск более 25 миллионов графики
Go
Более 25 миллионов графиков
Go
В этом руководстве вы узнаете, как наложить изображение в Photoshop с помощью встроенных инструментов и готовых наложений от профессиональных ретушеров.
первые способ — добавить готовое наложение к изображению по вашему выбору.
второй способ состоит в том, чтобы объединить пару изображений, используя режимы наложения и маску слоя. Это позволяет вам точно указать, какие области ваших двух изображений вы хотите объединить. Однако этот способ займет чуть больше времени, чем работа с готовыми накладками.
1. Как наложить изображение с помощью плагинов Photoshop
После загрузки Adobe Photoshop бесплатно вы можете приступить к редактированию фотографий с помощью готовых наложений. С их помощью вы сможете быстро редактировать изображения, добавляя боке, волшебные блестки или звездное небо.
С их помощью вы сможете быстро редактировать изображения, добавляя боке, волшебные блестки или звездное небо.
Более того, этот инструмент подходит для всех типов фотографий, от уличной фотографии до романтических историй.
Представленные бесплатных оверлея Photoshop доступны в форматах JPEG и PNG. Первый вариант потребует некоторого смешивания, а второй можно просто добавить как еще один слой.
Вы также можете использовать наложенные изображения в Photoshop 4-6, и они также подходят для всех операционных систем. Если вы не знаете, как их установить и использовать, вы узнаете об этом из пошаговых инструкций ниже.
Шаг 1. Загрузите и сохраните наложения
Загрузите и сохраните наложения в любом месте по вашему выбору. Обычно коллекции файлов упакованы в zip-архивы. Поэтому вашим первым шагом будет распаковка загруженной коллекции. Для этого щелкните левой кнопкой мыши по архиву и выберите действие « Извлечь все ».
Шаг 2. Откройте фотографию
Выберите изображение, которое хотите улучшить, и откройте его в Photoshop.
Шаг 3. Добавьте наложение
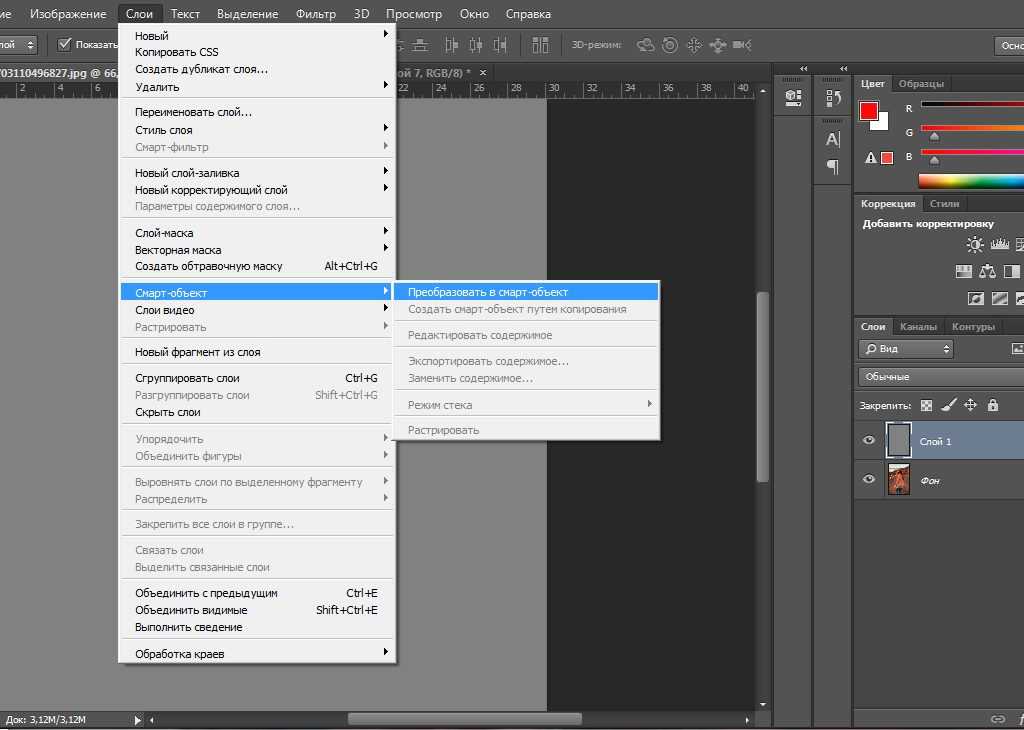
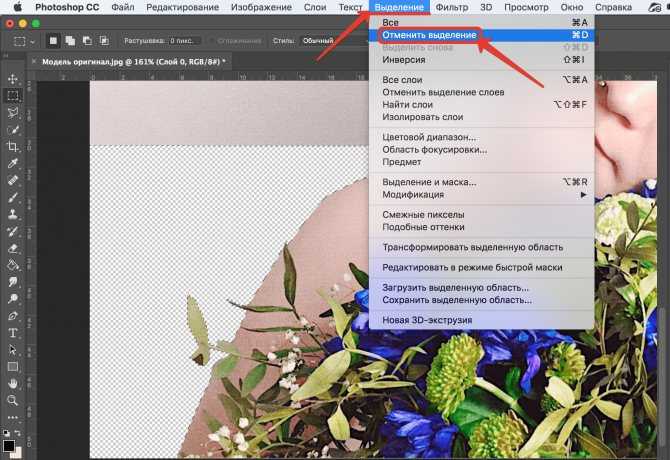
Добавить наложение очень просто: перетащите его из папки, в которой оно находится, на основное изображение. Это создаст новый слой с вашим эффектом. Кроме того, вы можете использовать команду «Поместить» , которая находится в разделе меню «Файл» . Ваш оверлей будет виден поверх основного файла.
Измените размер или положение вашего эффекта для получения наилучшего результата и нажмите Введите , чтобы зафиксировать его там, где вы указали. Вы также можете дублировать эффект, чтобы сделать его более интенсивным.
Шаг 4. Изменение режима наложения
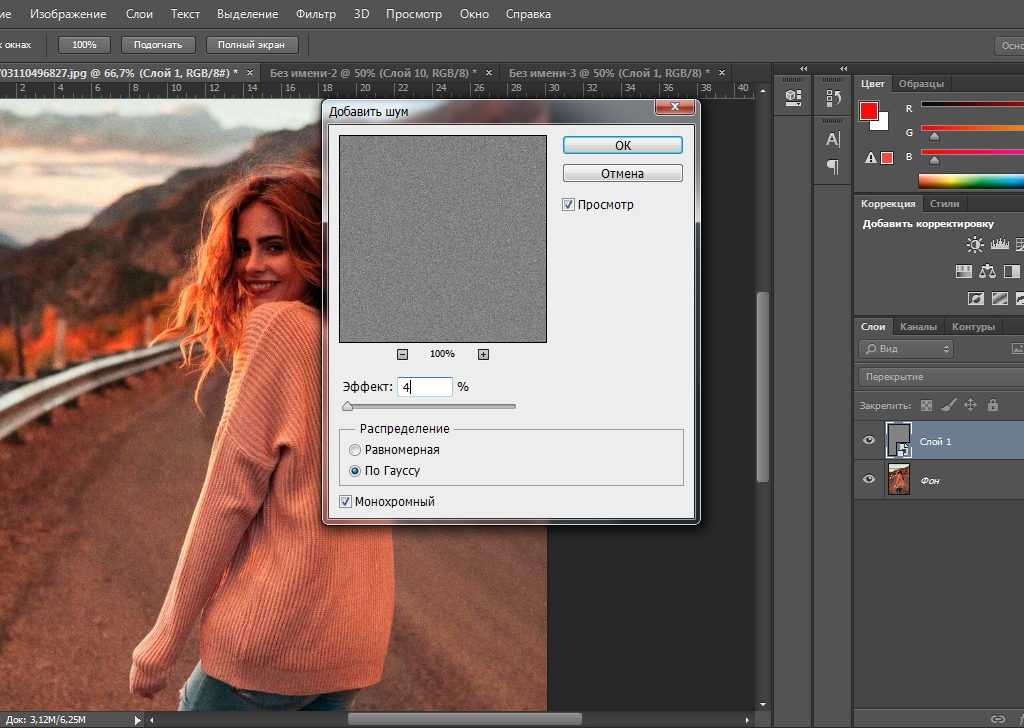
Наиболее важным секретом успешного наложения изображений в Photoshop является выбор подходящего режима наложения. Для каждого свежего слоя « Normal » является режимом наложения по умолчанию, и если вы нажмете на него, появится множество других вариантов. Попробуйте выбрать « Screen » для этого времени.
Попробуйте выбрать « Screen » для этого времени.
Шаг 5. Измените цвет и непрозрачность
Вы можете дополнительно настроить результат, чтобы получить наиболее яркий результат. Одним из вариантов было бы настроить прозрачность слоя. Обычно он был бы абсолютно непрозрачным, но вы можете указать любое значение в правом верхнем углу, где изображены ваши слои.
Еще один инструмент позволяет сопоставить цветовые схемы обоих элементов. Выберите любой слой, который вы предпочитаете настроить. Перейдите на вкладку меню «Изображение» и найдите « Оттенок/Насыщенность » среди параметров Настройки . Перемещайте ползунок во всплывающем окне, пока не увидите, что в вашем проекте все сошлось воедино.
Как накладывать изображения с помощью режимов наложения и маски слоя
Следующий метод объясняет, как объединить два отдельных кадра с помощью алгоритмов наложения слоев. Этот метод особенно хорошо работает для добавления текстур на плоские фоны и т. д. А с добавлением маски вы можете объединить только определенные области изображений. Если этот способ покажется вам сложным, вы всегда можете обратиться к специалисту услуги по обработке фотографий .
д. А с добавлением маски вы можете объединить только определенные области изображений. Если этот способ покажется вам сложным, вы всегда можете обратиться к специалисту услуги по обработке фотографий .
Представленный метод можно даже ускорить. Вы можете переключаться между режимами наложения, нажимая три клавиши. Начните с буквы V , которая быстро выбирает инструмент Move . Удерживая клавишу Shift , нажмите + или — в зависимости от того, находится ли нужный вам пункт ниже или выше выделенного.
Шаг 1. Откройте изображения
Начните с запуска Photoshop, чтобы открыть основное изображение. Затем добавьте то, чем вы будете дополнять этот, и измените размер или расположите его по мере необходимости.
Шаг 2. Используйте маски слоя
Они незаменимы, когда вы хотите, чтобы изменения коснулись только части изображения. Маски создаются из слоев, поэтому перейдите в этот раздел и активируйте слой, над которым вы будете работать, а затем Добавьте маску слоя , используя значок внизу.
Новая миниатюра появится рядом с активным слоем, поэтому вы должны нажать на нее. Используйте простую черную кисть, чтобы показать программе, какие области вы не хотите видеть, и переключитесь на белую, чтобы указать обратное.
Шаг 3. Поэкспериментируйте с различными режимами наложения
Работая с той же панелью, найдите «Нормальный» режим наложения в верхнем левом углу. Этот режим не позволяет просвечивать какие-либо элементы нижнего изображения сквозь верхнее. Кроме того, под ним скрывается целый список других режимов.
Давайте рассмотрим самые популярные способы наложения в Photoshop. Первый вариант называется Multiply и затемняет фотографию. Второй — Экран , который делает обратное. Последняя альтернатива, называемая Overlay , смешивает слои, получая максимальную контрастность. Вариантом этого является Soft Light, который практически делает то же самое, но с более мягким результатом, который должен выглядеть реалистично. Ваше основное изображение и желаемый эффект определяют, какой режим выбрать. Шаг 4. Тонкая настройка результата Уменьшите непрозрачность слоя, чтобы сделать его более навязчивым.
Ваше основное изображение и желаемый эффект определяют, какой режим выбрать. Шаг 4. Тонкая настройка результата Уменьшите непрозрачность слоя, чтобы сделать его более навязчивым.
Теперь все, что вам нужно сделать, это сохранить готовый проект в PNG, JPG или другом формате по вашему выбору.
Поделиться:
Facebook-F YouTube Twitter Instagram Dribbble RSS
Подписывайтесь и получите бесплатный пакет из 30 файлов
подписки и получение бесплатного пакета из 30 файлов
.
Похожие посты
Powered by Shutterstock
Присоединяйтесь к премиум-членству и получите неограниченный доступ к нашей библиотеке дизайна
Упростите свой повседневный рабочий процесс проектирования. Регулярно добавляются новые ресурсы.
Присоединиться к Premium прямо сейчас
Уже зарегистрированы? Войдите здесь
Graphicsfuel содержит ряд бесплатных и премиальных дизайнерских ресурсов, а также вдохновение, которое поможет вам весело провести время, создавая потрясающие дизайнерские вещи!
Facebook-f Youtube Twitter Instagram Dribbble Rss
© 2023 Graphicsfuel. Все права защищены.
Все права защищены.
Бесплатные
- Бесплатные шрифты
- Бесплатные фотографии
- Бесплатные файлы PSD
- Бесплатная графика
- Free Icons
- Free Logos
9023- Free Logos
9023- Free
9023 9023- .
- Бесплатные наборы пользовательского интерфейса
- Бесплатные векторы
Premium
- Effects
- Graphics
- Icons
- Logos
- Mockups
- Textures
- Vectors
- Pixcrafter
- About Us
- Advertise
- Terms of Use
- FAQ
- Политика конфиденциальности
- Свяжитесь с нами
Подпишитесь и получите БЕСПЛАТНЫЙ пакет из 30 файлов
Я принимаю политику конфиденциальности и хотел бы получать письма по электронной почте
Добавить шаблон водяного знака авторского права на изображение с помощью Photoshop
504
ПОДЕЛИТЬСЯ
ShareTweetPinterest
Автор Стив Паттерсон.
В этом уроке мы узнаем, как создать и добавить простой шаблон водяного знака авторского права на изображение с помощью Photoshop CS6 и CC (Creative Cloud). Если вы используете более раннюю версию Photoshop, вам следует ознакомиться с нашим оригинальным учебным пособием по шаблону водяного знака авторского права.
Добавление рисунка водяного знака авторского права к вашим фотографиям позволяет вам отправлять их по электронной почте клиентам или загружать на веб-сайт, не беспокоясь о том, что кто-то украдет их или присвоит себе вашу работу (не то, чтобы кто-то даже подумал о том, чтобы сделать такую жалкую предмет). Конечно, ничто из того, что мы делаем с изображением, не может полностью гарантировать, что его нельзя будет украсть, но, по крайней мере, добавление шаблона водяного знака сделает это намного сложнее. В этом уроке мы начнем с изучения того, как создать сам шаблон водяного знака, а затем увидим, как быстро применить его к любому из наших изображений.
Вот фото, которое я буду использовать:
Исходное изображение.
А вот как это будет выглядеть с информацией об авторских правах, нанесенной в виде полупрозрачного шаблона водяного знака:
Окончательный результат.
Шаг 1: Создание нового документа
Давайте начнем с создания самого рисунка водяного знака, и для этого нам понадобится совершенно новый документ Photoshop. Перейдите к меню File в строке меню в верхней части экрана и выберите New 9.0024 :
Переходим в Файл > Создать.
Откроется диалоговое окно «Новый документ». Установите ширину нового документа на 800 пикселей и высоту на 600 пикселей . Поскольку мы создаем этот шаблон водяного знака в основном для изображений, которые будут отображаться на экране компьютера, а не в печати, нам не нужно беспокоиться о значении разрешения. Мы делаем , однако необходимо убедиться, что параметр Background Contents в нижней части диалогового окна установлен на Прозрачный :
Параметры диалогового окна «Новый документ».
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. На экране появится новый пустой документ Photoshop (узор в виде шахматной доски говорит нам о том, что документ пустой):
Появится новый пустой документ.
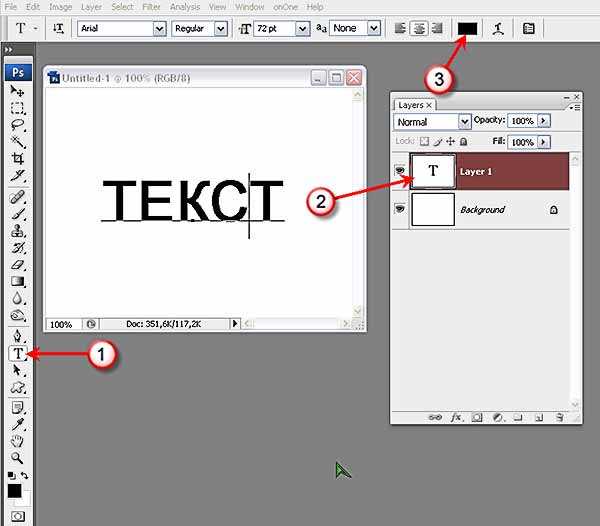
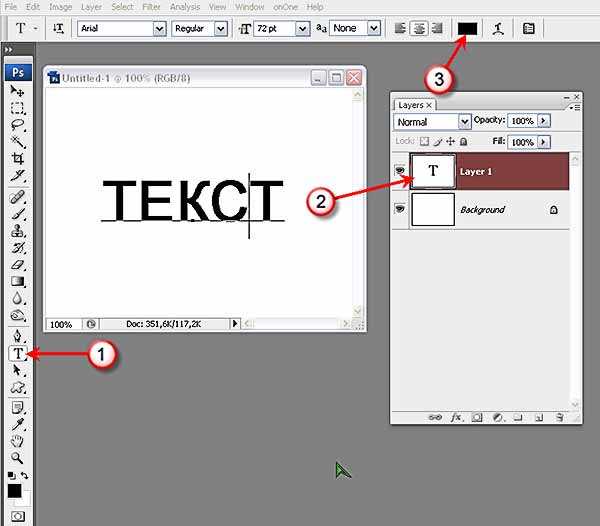
Шаг 2. Выберите инструмент «Текст»
Выберите инструмент «Текст» на панели «Инструменты» в левой части экрана:
Выберите инструмент «Текст» на панели «Инструменты».
Шаг 3. Выберите шрифт
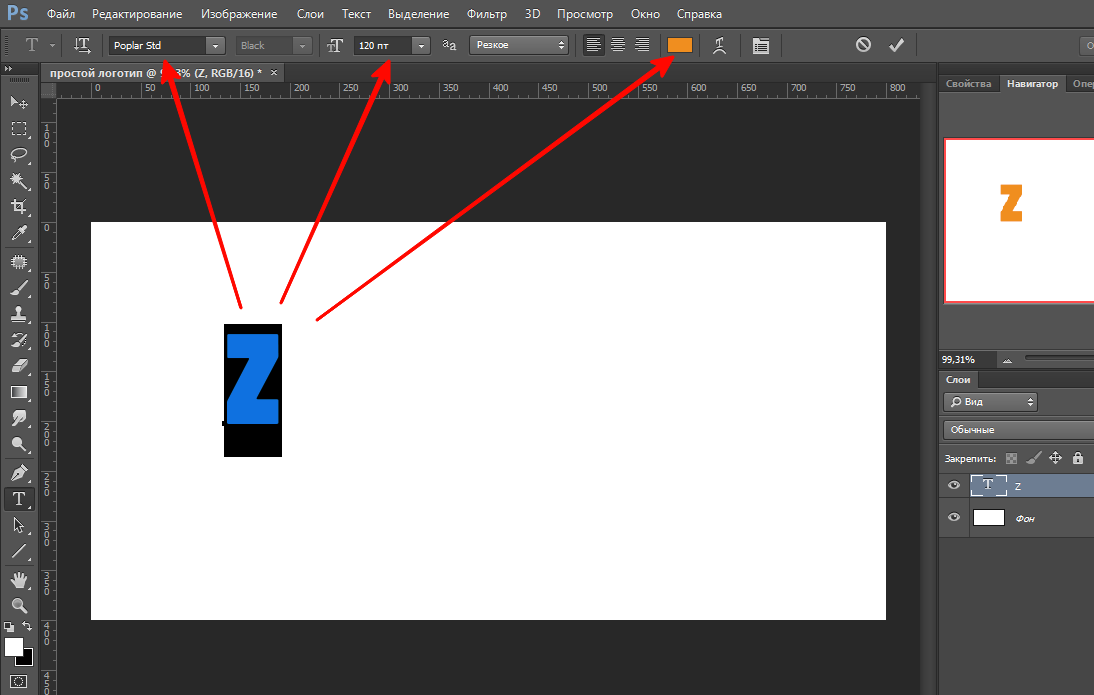
Выбрав инструмент «Текст», выберите шрифт на панели параметров в верхней части экрана. Я собираюсь использовать что-то простое и легко читаемое, например Arial Black , но, конечно, вы можете выбрать любой шрифт, который вам нравится. Я также собираюсь установить размер шрифта 36 pt :
Установка шрифта Arial Black и размера 36 pt на панели параметров.
На панели параметров нажмите Center Text 9Значок 0024 (средний из трех значков выравнивания). Затем установите цвет вашего шрифта на черный , нажав букву D на клавиатуре. Это вернет цвета переднего плана и фона Photoshop к их значениям по умолчанию, сделав черный цвет переднего плана. Photoshop использует цвет переднего плана в качестве цвета шрифта, что означает, что наш цвет шрифта теперь также установлен на черный (образец цвета непосредственно справа от значков выравнивания текста будет отображаться черным как цвет шрифта):
Это вернет цвета переднего плана и фона Photoshop к их значениям по умолчанию, сделав черный цвет переднего плана. Photoshop использует цвет переднего плана в качестве цвета шрифта, что означает, что наш цвет шрифта теперь также установлен на черный (образец цвета непосредственно справа от значков выравнивания текста будет отображаться черным как цвет шрифта):
Щелкните значок выравнивания текста по центру, затем нажмите D, чтобы установить черный цвет шрифта.
Шаг 4. Введите информацию об авторских правах
Выбрав все параметры шрифта, щелкните в центре документа и введите информацию об авторских правах. Чтобы добавить символ авторского права ( © ), на ПК с Windows нажмите и удерживайте клавишу Alt на клавиатуре и введите 0169 на цифровой клавиатуре. На Mac просто нажмите Option+G .
Я собираюсь разделить информацию об авторских правах на две строки, которые выглядят лучше, если их применить в качестве шаблона. Я наберу «© 2014» в первой строке, затем нажму Введите (Win) / Верните (Mac) на клавиатуре, чтобы перейти на вторую строку, и я закончу информацию об авторских правах, введя свое имя «Стив Паттерсон». Поскольку минуту назад мы выбрали параметр выравнивания текста по центру на панели параметров, обе строки отображаются по центру друг друга:
Я наберу «© 2014» в первой строке, затем нажму Введите (Win) / Верните (Mac) на клавиатуре, чтобы перейти на вторую строку, и я закончу информацию об авторских правах, введя свое имя «Стив Паттерсон». Поскольку минуту назад мы выбрали параметр выравнивания текста по центру на панели параметров, обе строки отображаются по центру друг друга:
Ввод моей информации об авторских правах.
Когда вы закончите, щелкните галочку вверху на панели параметров, чтобы принять текст:
Щелкнув галочку на панели параметров.
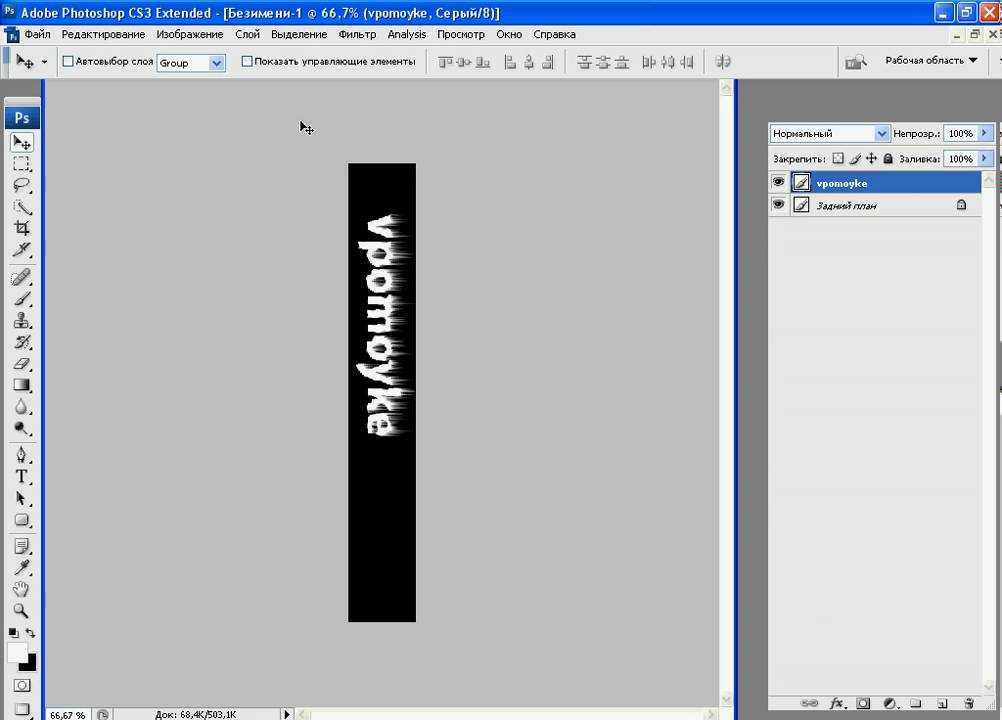
Шаг 5: Поверните текст с помощью Free Transform
Теперь давайте повернем текст с помощью команды Photoshop Free Transform. Перейдите к меню Edit в верхней части экрана и выберите Free Transform . Или нажмите Ctrl+T (Win) / Command+T (Mac), чтобы выбрать «Свободное преобразование» с помощью сочетания клавиш:
Переходим в меню «Правка» > «Свободное преобразование».
Это помещает поле Free Transform и обрабатывает текст. Переместите курсор мыши за пределы поля Free Transform. Когда вы увидите, что ваш курсор превращается в изогнутую двустороннюю стрелку, щелкните и перетащите мышью, чтобы повернуть текст. Если нажать и удерживать Shift при перетаскивании вы будете поворачивать текст с определенным шагом. Однако убедитесь, что вы отпустили кнопку мыши до того, как отпустили клавишу Shift, иначе это не сработает. Когда вы закончите вращать текст, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы выйти из Free Transform:
Щелкните и перетащите за пределы поля Free Transform, чтобы повернуть текст.
Шаг 6. Обрежьте окружающие прозрачные области
Через мгновение мы собираемся определить наш текст как шаблон, но прежде чем мы это сделаем, нам нужно обрезать всю лишнюю прозрачную область вокруг текста. Для этого мы будем использовать команду Photoshop Trim. Перейдите в меню Image в верхней части экрана и выберите Trim :
Перейдите в меню Image в верхней части экрана и выберите Trim :
Going to Image > Trim.
Откроется диалоговое окно «Обрезка». Выберите Transparent Pixels в верхней части диалогового окна и убедитесь, что все четыре параметра ( Top , Bottom , Left и Right ) отмечены в разделе Trim Away внизу:
Параметры обрезки.
Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop мгновенно обрежет все лишнее пространство вокруг текста:
Окружающая пустая область была обрезана.
Шаг 7. Определение текста как шаблона
Мы готовы определить наш текст как шаблон. Подойдите к меню Edit в верхней части экрана и выберите Определить шаблон :
Перейдите в меню «Правка» > «Определить шаблон».
Photoshop открывает диалоговое окно «Имя узора», давая нам возможность назвать узор перед его добавлением. Я назову свой «Copyright 2014»:
Я назову свой «Copyright 2014»:
Даю имя новому шаблону.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно Имя шаблона. Это не будет выглядеть так, как будто что-то произошло, но, как мы сейчас увидим, Photoshop теперь добавил текст в виде шаблона, который мы можем легко применить к любому изображению. Нам больше не нужен наш текстовый документ, так что не стесняйтесь закрывать и его.
Шаг 8: Откройте изображение
Теперь, когда наш шаблон создан, откройте изображение, к которому необходимо применить информацию об авторских правах. Вот еще раз изображение, которое я буду использовать:
Откройте одну из ваших фотографий.
Шаг 9: Добавление нового пустого слоя
Нам нужно добавить рисунок водяного знака на отдельный слой, поэтому щелкните значок Новый слой в нижней части панели Слои:
Щелкните значок Новый слой.
Photoshop добавляет новый пустой слой с именем «Слой 1» над изображением на фоновом слое:
Добавлен новый пустой слой.
Шаг 10: Заполните слой шаблоном авторского права
Перейдите в меню Edit в верхней части экрана и выберите Fill :
Переходим к Edit > Fill.
Откроется диалоговое окно «Заливка». Измените параметр Use в самом верху на Pattern . Затем, чтобы выбрать свой шаблон, щелкните миниатюру Custom Pattern :
Setting Use to Pattern и щелкните миниатюру пользовательского шаблона.
Откроется окно выбора паттернов, в котором отображаются эскизы всех доступных в настоящее время паттернов. Ваш образец авторского права будет последним в списке. Если в настройках Photoshop включены подсказки, название шаблона появится при наведении на него курсора мыши. Дважды щелкните на его миниатюре, чтобы выбрать его и закрыть окно выбора шаблонов:
Дважды щелкните миниатюру шаблона авторского права.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Заливка». Фотошоп заполняет изображение авторским рисунком. Конечно, сейчас слишком темно, но мы это исправим дальше:
Фотошоп заполняет изображение авторским рисунком. Конечно, сейчас слишком темно, но мы это исправим дальше:
Изображение после заполнения слоя авторским рисунком.
Шаг 11. Измените режим наложения и уменьшите непрозрачность
Чтобы смешать узор с изображением, сначала измените режим наложения слоя с Нормальный на Наложение или Мягкий свет . Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои». Оба этих режима наложения позволят вам увидеть изображение сквозь текст. Разница между ними в том, что режим «Наложение» дает более сильный контраст, а «Мягкий свет» — более тонкий. Попробуйте их оба и выберите тот, который вам больше всего нравится для вашего изображения. Здесь я изменил режим наложения на Overlay: 9.0003
Измените режим наложения слоя 1 на «Перекрытие» или «Мягкий свет».
Затем, чтобы завершить эффект, уменьшите непрозрачность слоя 1 со 100% до примерно 25-30% .
.
Похожие посты
Powered by Shutterstock
Присоединяйтесь к премиум-членству и получите неограниченный доступ к нашей библиотеке дизайна
Упростите свой повседневный рабочий процесс проектирования. Регулярно добавляются новые ресурсы.
Присоединиться к Premium прямо сейчас
Уже зарегистрированы? Войдите здесь
Graphicsfuel содержит ряд бесплатных и премиальных дизайнерских ресурсов, а также вдохновение, которое поможет вам весело провести время, создавая потрясающие дизайнерские вещи!
Facebook-f Youtube Twitter Instagram Dribbble Rss
© 2023 Graphicsfuel. Все права защищены.
Все права защищены.
Бесплатные
- Бесплатные шрифты
- Бесплатные фотографии
- Бесплатные файлы PSD
- Бесплатная графика
- Free Icons
- Free Logos 9023
- Free Logos 9023
- Free 9023
- .
- Бесплатные наборы пользовательского интерфейса
- Бесплатные векторы
- Effects
- Graphics
- Icons
- Logos
- Mockups
- Textures
- Vectors
- Pixcrafter
- About Us
- Advertise
- Terms of Use
- FAQ
- Политика конфиденциальности
- Свяжитесь с нами
- 9023
Premium
Подпишитесь и получите БЕСПЛАТНЫЙ пакет из 30 файлов
Я принимаю политику конфиденциальности и хотел бы получать письма по электронной почте
Добавить шаблон водяного знака авторского права на изображение с помощью Photoshop
504
ПОДЕЛИТЬСЯ
ShareTweetPinterest
Автор Стив Паттерсон.
В этом уроке мы узнаем, как создать и добавить простой шаблон водяного знака авторского права на изображение с помощью Photoshop CS6 и CC (Creative Cloud). Если вы используете более раннюю версию Photoshop, вам следует ознакомиться с нашим оригинальным учебным пособием по шаблону водяного знака авторского права.
Добавление рисунка водяного знака авторского права к вашим фотографиям позволяет вам отправлять их по электронной почте клиентам или загружать на веб-сайт, не беспокоясь о том, что кто-то украдет их или присвоит себе вашу работу (не то, чтобы кто-то даже подумал о том, чтобы сделать такую жалкую предмет). Конечно, ничто из того, что мы делаем с изображением, не может полностью гарантировать, что его нельзя будет украсть, но, по крайней мере, добавление шаблона водяного знака сделает это намного сложнее. В этом уроке мы начнем с изучения того, как создать сам шаблон водяного знака, а затем увидим, как быстро применить его к любому из наших изображений.
Вот фото, которое я буду использовать:
Исходное изображение.
А вот как это будет выглядеть с информацией об авторских правах, нанесенной в виде полупрозрачного шаблона водяного знака:
Окончательный результат.
Шаг 1: Создание нового документа
Давайте начнем с создания самого рисунка водяного знака, и для этого нам понадобится совершенно новый документ Photoshop. Перейдите к меню File в строке меню в верхней части экрана и выберите New 9.0024 :
Переходим в Файл > Создать.
Откроется диалоговое окно «Новый документ». Установите ширину нового документа на 800 пикселей и высоту на 600 пикселей . Поскольку мы создаем этот шаблон водяного знака в основном для изображений, которые будут отображаться на экране компьютера, а не в печати, нам не нужно беспокоиться о значении разрешения. Мы делаем , однако необходимо убедиться, что параметр Background Contents в нижней части диалогового окна установлен на Прозрачный :
Параметры диалогового окна «Новый документ».
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. На экране появится новый пустой документ Photoshop (узор в виде шахматной доски говорит нам о том, что документ пустой):
Появится новый пустой документ.
Шаг 2. Выберите инструмент «Текст»
Выберите инструмент «Текст» на панели «Инструменты» в левой части экрана:
Выберите инструмент «Текст» на панели «Инструменты».
Шаг 3. Выберите шрифт
Выбрав инструмент «Текст», выберите шрифт на панели параметров в верхней части экрана. Я собираюсь использовать что-то простое и легко читаемое, например Arial Black , но, конечно, вы можете выбрать любой шрифт, который вам нравится. Я также собираюсь установить размер шрифта 36 pt :
Установка шрифта Arial Black и размера 36 pt на панели параметров.
На панели параметров нажмите Center Text 9Значок 0024 (средний из трех значков выравнивания). Затем установите цвет вашего шрифта на черный , нажав букву D на клавиатуре. Это вернет цвета переднего плана и фона Photoshop к их значениям по умолчанию, сделав черный цвет переднего плана. Photoshop использует цвет переднего плана в качестве цвета шрифта, что означает, что наш цвет шрифта теперь также установлен на черный (образец цвета непосредственно справа от значков выравнивания текста будет отображаться черным как цвет шрифта):
Это вернет цвета переднего плана и фона Photoshop к их значениям по умолчанию, сделав черный цвет переднего плана. Photoshop использует цвет переднего плана в качестве цвета шрифта, что означает, что наш цвет шрифта теперь также установлен на черный (образец цвета непосредственно справа от значков выравнивания текста будет отображаться черным как цвет шрифта):
Щелкните значок выравнивания текста по центру, затем нажмите D, чтобы установить черный цвет шрифта.
Шаг 4. Введите информацию об авторских правах
Выбрав все параметры шрифта, щелкните в центре документа и введите информацию об авторских правах. Чтобы добавить символ авторского права ( © ), на ПК с Windows нажмите и удерживайте клавишу Alt на клавиатуре и введите 0169 на цифровой клавиатуре. На Mac просто нажмите Option+G .
Я собираюсь разделить информацию об авторских правах на две строки, которые выглядят лучше, если их применить в качестве шаблона. Я наберу «© 2014» в первой строке, затем нажму Введите (Win) / Верните (Mac) на клавиатуре, чтобы перейти на вторую строку, и я закончу информацию об авторских правах, введя свое имя «Стив Паттерсон». Поскольку минуту назад мы выбрали параметр выравнивания текста по центру на панели параметров, обе строки отображаются по центру друг друга:
Я наберу «© 2014» в первой строке, затем нажму Введите (Win) / Верните (Mac) на клавиатуре, чтобы перейти на вторую строку, и я закончу информацию об авторских правах, введя свое имя «Стив Паттерсон». Поскольку минуту назад мы выбрали параметр выравнивания текста по центру на панели параметров, обе строки отображаются по центру друг друга:
Ввод моей информации об авторских правах.
Когда вы закончите, щелкните галочку вверху на панели параметров, чтобы принять текст:
Щелкнув галочку на панели параметров.
Шаг 5: Поверните текст с помощью Free Transform
Теперь давайте повернем текст с помощью команды Photoshop Free Transform. Перейдите к меню Edit в верхней части экрана и выберите Free Transform . Или нажмите Ctrl+T (Win) / Command+T (Mac), чтобы выбрать «Свободное преобразование» с помощью сочетания клавиш:
Переходим в меню «Правка» > «Свободное преобразование».
Это помещает поле Free Transform и обрабатывает текст. Переместите курсор мыши за пределы поля Free Transform. Когда вы увидите, что ваш курсор превращается в изогнутую двустороннюю стрелку, щелкните и перетащите мышью, чтобы повернуть текст. Если нажать и удерживать Shift при перетаскивании вы будете поворачивать текст с определенным шагом. Однако убедитесь, что вы отпустили кнопку мыши до того, как отпустили клавишу Shift, иначе это не сработает. Когда вы закончите вращать текст, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы выйти из Free Transform:
Щелкните и перетащите за пределы поля Free Transform, чтобы повернуть текст.
Шаг 6. Обрежьте окружающие прозрачные области
Через мгновение мы собираемся определить наш текст как шаблон, но прежде чем мы это сделаем, нам нужно обрезать всю лишнюю прозрачную область вокруг текста. Для этого мы будем использовать команду Photoshop Trim. Перейдите в меню Image в верхней части экрана и выберите Trim :
Перейдите в меню Image в верхней части экрана и выберите Trim :
Going to Image > Trim.
Откроется диалоговое окно «Обрезка». Выберите Transparent Pixels в верхней части диалогового окна и убедитесь, что все четыре параметра ( Top , Bottom , Left и Right ) отмечены в разделе Trim Away внизу:
Параметры обрезки.
Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop мгновенно обрежет все лишнее пространство вокруг текста:
Окружающая пустая область была обрезана.
Шаг 7. Определение текста как шаблона
Мы готовы определить наш текст как шаблон. Подойдите к меню Edit в верхней части экрана и выберите Определить шаблон :
Перейдите в меню «Правка» > «Определить шаблон».
Photoshop открывает диалоговое окно «Имя узора», давая нам возможность назвать узор перед его добавлением. Я назову свой «Copyright 2014»:
Я назову свой «Copyright 2014»:
Даю имя новому шаблону.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно Имя шаблона. Это не будет выглядеть так, как будто что-то произошло, но, как мы сейчас увидим, Photoshop теперь добавил текст в виде шаблона, который мы можем легко применить к любому изображению. Нам больше не нужен наш текстовый документ, так что не стесняйтесь закрывать и его.
Шаг 8: Откройте изображение
Теперь, когда наш шаблон создан, откройте изображение, к которому необходимо применить информацию об авторских правах. Вот еще раз изображение, которое я буду использовать:
Откройте одну из ваших фотографий.
Шаг 9: Добавление нового пустого слоя
Нам нужно добавить рисунок водяного знака на отдельный слой, поэтому щелкните значок Новый слой в нижней части панели Слои:
Щелкните значок Новый слой.
Photoshop добавляет новый пустой слой с именем «Слой 1» над изображением на фоновом слое:
Добавлен новый пустой слой.
Шаг 10: Заполните слой шаблоном авторского права
Перейдите в меню Edit в верхней части экрана и выберите Fill :
Переходим к Edit > Fill.
Откроется диалоговое окно «Заливка». Измените параметр Use в самом верху на Pattern . Затем, чтобы выбрать свой шаблон, щелкните миниатюру Custom Pattern :
Setting Use to Pattern и щелкните миниатюру пользовательского шаблона.
Откроется окно выбора паттернов, в котором отображаются эскизы всех доступных в настоящее время паттернов. Ваш образец авторского права будет последним в списке. Если в настройках Photoshop включены подсказки, название шаблона появится при наведении на него курсора мыши. Дважды щелкните на его миниатюре, чтобы выбрать его и закрыть окно выбора шаблонов:
Дважды щелкните миниатюру шаблона авторского права.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Заливка». Фотошоп заполняет изображение авторским рисунком. Конечно, сейчас слишком темно, но мы это исправим дальше:
Фотошоп заполняет изображение авторским рисунком. Конечно, сейчас слишком темно, но мы это исправим дальше:
Изображение после заполнения слоя авторским рисунком.
Шаг 11. Измените режим наложения и уменьшите непрозрачность
Чтобы смешать узор с изображением, сначала измените режим наложения слоя с Нормальный на Наложение или Мягкий свет . Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои». Оба этих режима наложения позволят вам увидеть изображение сквозь текст. Разница между ними в том, что режим «Наложение» дает более сильный контраст, а «Мягкий свет» — более тонкий. Попробуйте их оба и выберите тот, который вам больше всего нравится для вашего изображения. Здесь я изменил режим наложения на Overlay: 9.0003
Измените режим наложения слоя 1 на «Перекрытие» или «Мягкий свет».
Затем, чтобы завершить эффект, уменьшите непрозрачность слоя 1 со 100% до примерно 25-30% .
