Как сделать изображение черно белым в фотошопе
Автор Иван Фролов На чтение 4 мин Просмотров 891 Опубликовано Обновлено
Приветствую, вас, уважаемые коллеги! Как ваше настроение? В этот раз я хочу вам показать как сделать изображение чёрно белым в фотошопе. Фотографии в подобном цвете буквально насыщены другой атмосферой и я, на самом деле, ценитель таких фото.
Мне кажется, они пропитываются ностальгией и несут какую-то загадочность. Существует много способов придать иллюстрации монохромную гамму. Разберём лишь некоторую часть из них, и начнем с самого простого.
Содержание
- Легкость
- Гибкость
- Контрастность
- Без серости
Легкость
Открываем картинку, которую хотим редактировать (Файл →Открыть →Выбираем →ОК).
Следующим шагом будет дублирование слоя (Слои → Создать дубликат слоя), или же можно воспользоваться зажатием одновременно клавиш Сtrl + J.
Затем проделываем следующий механизм: Изображение→ Коррекция→ Обесцветить. Эту функцию можно заменить с помощью Shift + Ctrl + U.
Наблюдаем полученный эффект.
Подобного результата можно достичь ещё одним путём. Последуем алгоритму: Изображение →Режим→ Градация Серого.
Рассмотрим как изменилась картинка.
Несмотря на свою простоту, данный способ имеет свои недостатки: не даёт возможности регулировки насыщенности оттенков, отсутствует информация о цвете. Соответственно, для качественной и профессиональной обработки этот метод не подойдёт.
Гибкость
Рассмотрим ещё один вариант, но уже более гибкий, который позволит детально изменить наш портрет. Нам необходимо создать определённую основу (Слои → Новый корректирующий слой → Чёрно-белое).
Перед нами возникает окно, в котором нужно задать команду ОК. У нас появляется панелька с оттенками. Красный и жёлтый цвета отвечают за тон кожи, остальные — одежда, фон, волосы. По мере работы, вы поймёте, как это действует.
По мере работы, вы поймёте, как это действует.
Этот вариант хорош тем, что вы устанавливаете нужные параметры и регулируете тональность самостоятельно. Путём смещения ползунка по линии с цветом, добейтесь нужного вам результата. А ещё плюс этого метода, в том, что есть окошечки для выставления значений, если они вам известны заранее.
Контрастность
Для того, чтобы придать картинке более контрастный цвет, попробуем ещё одну функцию программы. Открываем фотографию и дублируем фон с помощью Ctrl + J.
Теперь заходим в верхней панели в «Слои», находим команду «Новый корректирующий слой» и уже внутри неё выбираем «Уровни».
В возникшем окне нажимаем «ОК». Появляется гистограмма, отображающая область светлых, средних и темных оттенков.
Сдвигая ползунки получаем возможность корректирования количества светлых и темных цветов. Таким образом, добиваемся желаемого преображения. Этот способ похож на предыдущий, однако имеет свои особенности.
Без серости
А как быть, если хочется абсолютно чёрно-белое изображение, без серых оттенков? Такие фотографии обычно больше похожи на картинку, и будут стильно смотреться на обложке какого-нибудь альбома. Давайте разбираться как это сделать.
В начале, конечно же, открываем фотографию. Затем продублируем слой зажатием кнопок на клавиатуре Ctrl + J. Далее нажимаем на слой и выбираем любой цвет, например, зелёный.
Затем, выберем действие «Обесцветить», которое раннее уже рассматривалось (Можно использовать сочетание Shift + Ctrl + U).
После чего, перейдем в «Изображение», выберем «Коррекция» → «Порог».
Появляется меню с гистограммой и значением порога. Можем отрегулировать параметры путем перемещения ползунка, или же выставлением цифр в окошечко выше гистограммы.
Получается вот такой результат.
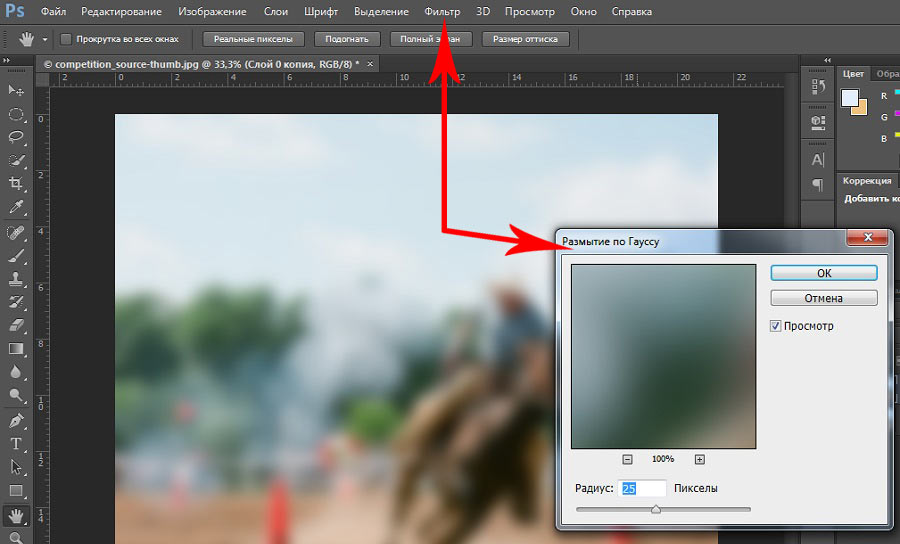
Если вы заметили какие-то неровности, то это можно исправить при помощи инструментов «Размытие» или «Ластик». Тут всё дело во вкусе, в том как вам больше нравится, и в параметрах картинки. Для каждой иллюстрации значение «порога» индивидуально. Внимание, для сохранения эффекта необходимо нажать кнопку «Enter».
Для каждой иллюстрации значение «порога» индивидуально. Внимание, для сохранения эффекта необходимо нажать кнопку «Enter».
Урок прошёл незаметно, но, к сожалению, на этом всё. Надеюсь, я смогла вам помочь. Рассказывайте в комментариях какой из вариантов подошёл вам? И как вы относитесь к таким фотографиям? Обязательно делитесь ссылкой с друзьями. Хорошего дня, дорогие читатели!
С вами была спец по фотошопу Оксана.
Как вырезать картинку в Фотошопе
Вы хотите вырезать объект и поместить его на другой фон? Тогда сегодня вы узнаете о четырех способах выделения, каждый из которых идеально подходит для своего типа изображений. В Adobe Photoshop разработчики постарались уделить достаточное внимание инструментам для выделения, одними из которых пользоваться сможет даже новичок, а другие имеют более сложные настройки, с которыми придется повозиться.
К примеру, если ваше изображение находится на белом фоне, то вырезать его можно в течение пары секунд с помощью инструмента «Волшебная палочка». А как обстоят дела с более сложными элементами, например, если предстоит вырезать девушку с кудрявыми волосами? Обычный инструмент для выделения здесь точно не поможет.
А как обстоят дела с более сложными элементами, например, если предстоит вырезать девушку с кудрявыми волосами? Обычный инструмент для выделения здесь точно не поможет.
Конечно, в Photoshop существует гораздо больше способов выделения изображений, однако, в данной статье мы рассмотрим 4 самых оптимальных способа, которые являются наиболее оптимальными и удобными как для начинающих пользователей, так и для закоренелых постояльцев Photoshop.
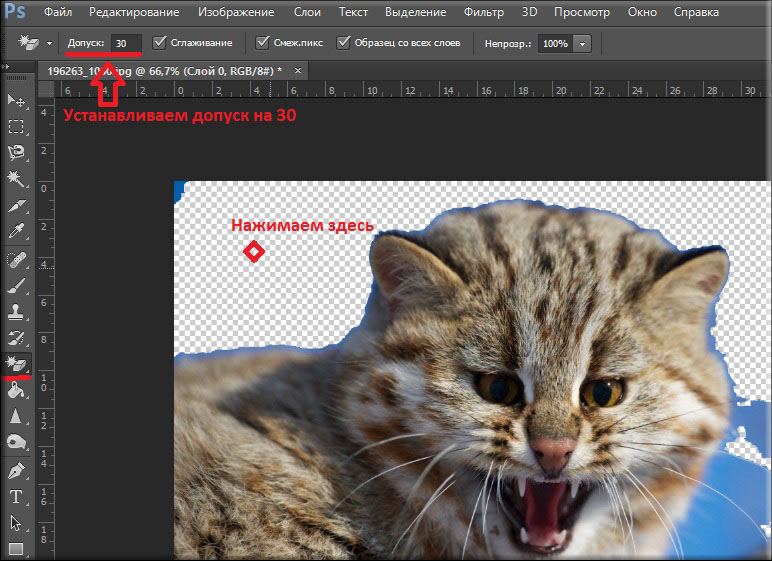
Выделение объекта инструментом «Лассо».
Если объект находится на белом фоне, то вам можно воспользоваться инструментом «Волшебная палочка», который в один клик выделит полностью весь объект. Если же объект находится на неоднородном фоне, но с достаточно четкими границами, вы сможете воспользоваться инструментом «Лассо».
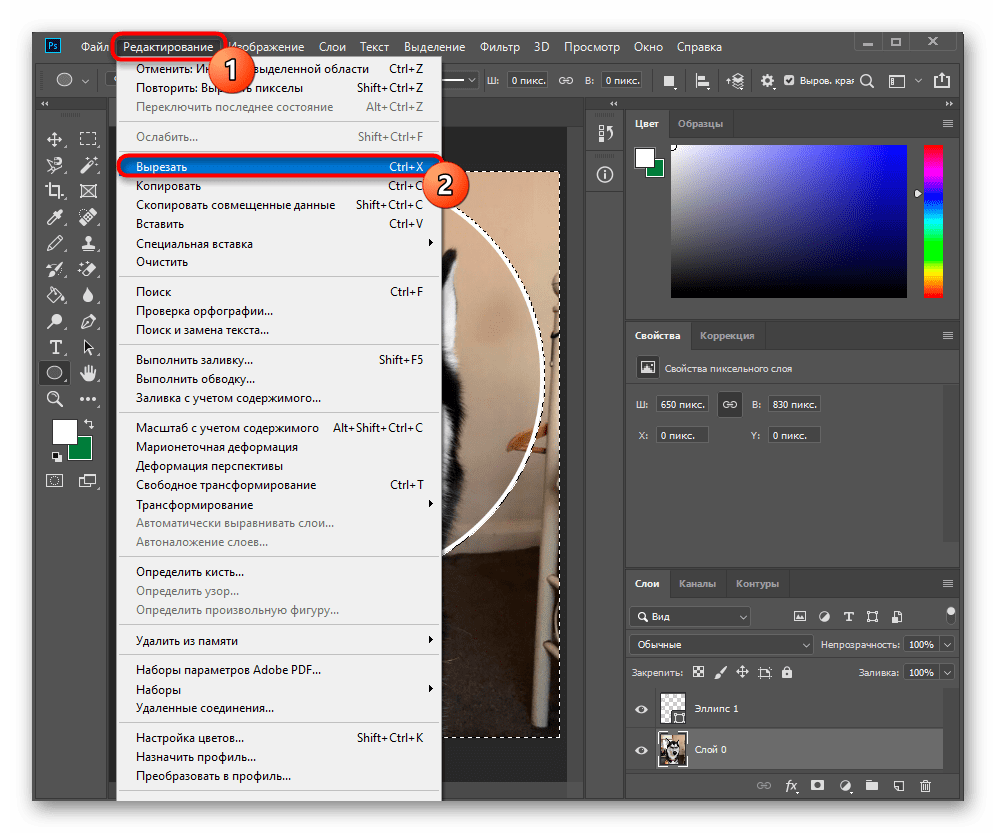
1. Добавьте исходное изображение в Photoshop.
2. Найдите на вертикальной панели инструментов инструмент «Лассо» и кликните по нему правой кнопкой мыши. Появится несколько скрытых инструментов, среди которых есть инструмент «Магнитное лассо». Достоинством этого инструмента является то, что когда вы начинаете обводить объект, лассо «примагничивается» к контуру объекта. Тем самым на выделение объекта вы потратите не более минуты. Однако, этот инструмент не справится с более сложными изображениями, где фон практически сливается с объектом, а сам объект имеет множество сложных элементов.
Достоинством этого инструмента является то, что когда вы начинаете обводить объект, лассо «примагничивается» к контуру объекта. Тем самым на выделение объекта вы потратите не более минуты. Однако, этот инструмент не справится с более сложными изображениями, где фон практически сливается с объектом, а сам объект имеет множество сложных элементов.
3. Теперь вы сможете удалить изображение с фона (Ctrl+Delete), скопировать и вставить на другой фон (Ctrl+C, Ctrl+V).
Выделение объекта быстрой маской.
С помощью данного инструмента вы просто закрашиваете выделяемый объект, а потом проводите с ним необходимые манипуляции.
1. Добавьте изображение в Photoshop и выберите инструмент «Кисть». В самом низу вертикальной панели появится круглый значок под названием «Быстрая маска». Активируйте его.
2. Закрашивайте выделяемый объект. Ничего страшного, если вы будете выходить за пределы границ объекта – вы потом сможете подправить огрехи с помощью инструмента «Ластик». По окончании выделения нажмите снова на иконку «Быстрое выделение». Красный цвет исчезнет и вокруг объекта появится пунктирная линия, показывающая границы выделения.
По окончании выделения нажмите снова на иконку «Быстрое выделение». Красный цвет исчезнет и вокруг объекта появится пунктирная линия, показывающая границы выделения.
Вытирание фона.
1. Добавьте изображение в Photoshop и преобразуйте фон в слой. Для этого нажмите по миниатюрному изображению правой кнопкой мыши и нажмите «Преобразовать в смарт-объект». Нажмите еще раз правой кнопкой и выберите «Реставрировать слой».
2. Выберите инструмент «Ластик» и просто стирайте фоновое изображение. Такой метод выделения пригодится, когда толком неясно, какие объекты стирать, а какие оставлять.
Выделение волос.
Заключительный метод выделения, который прекрасно подойдет для выделения такого сложного объекта, как волосы. Особенно если волосы кудрявые, своими руками выделить объект аккуратно практически невозможно.
1. Выберите инструмент «Быстрое выделение». Установите размер кисти 37 пикселей и 100% жесткости и обведите объект.
2. Теперь пришло время применить инструмент «Утончить край», который располагается на панели настроек кисти.
Появится окно настроек, где необходимо выбрать необходимый режим отображения. Т.к. в нашем случае нам необходимо увидеть очертания волос, то выберите режим отображения «Черно-белое». Таким образом, вы получите черно-белую маску. Не закрывайте окно, т.к. мы с ним продолжим работу.
3. В графе «Обнаружение краев» поставьте галочку напротив пункта «Умный» радиус» и поставьте радиус на показатель 99,0.
4. Перейдите снова в раздел «Режим отображения» и в графе «Вид» измените показатель на «На черном».
5. В разделе «Вывод» поставьте галочку напротив пункта «Очистить цвета» и в графе «Эффект» поставьте значение 68%.
6. Результат вас устраивает? Тогда в графе «Вывод в» проверьте, чтобы был выбран пункт «Новый слой со слоем-маской» и нажмите ОК.
7. Т.к. Photoshop создал слой с маской, проследите, чтобы напротив первоначального фона был снят глазок.
Теперь вы выделили фотографию девушки с каждым волоском. Просто скопируйте объект сочетанием клавиш Ctrl+C и вставьте фотографию на другой фон (Ctrl+V).
- Как устранить ошибку MSVCR100.dll, MSVCR110.dll, MSVCR120.dll и где их скачать
- MSI Afterburner — программа для разгона и контроля над видеокартой
- Как включить экранную клавиатуру
- Как узнать характеристики компьютера на Windows
- Как убрать пароль при входе в Windows 8.1 и 10
- Как открыть Jar файл
- Как убрать автозагрузку программ Windows
- Как сделать темную тему в ВК и не только
- Как изменить цвет панели задач windows 10
- Как заблокировать рекламу в Google Chrome, Mozilla Firefox, Яндекс.Браузера, Opera, Vivaldi, Microsoft Edge
Как превратить кисть Photoshop в ластик
Изучите два простых способа мгновенно превратить любую кисть Photoshop в ластик, в том числе отличный новый способ в Photoshop CC 2020!
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам два быстрых и простых способа превратить текущую кисть в ластик при рисовании в Photoshop! Теперь вы можете подумать, что очевидный способ стереть мазок кисти — это использовать инструмент «Ластик» в Photoshop.:max_bytes(150000):strip_icc()/009-how-to-remove-background-photoshop-4590085-79e78ca828b045509a59794cd6150f69.jpg)
Что делать, если вы хотите стереть, используя ту же кисть , которой вы рисовали? На самом деле это очень просто, и в этом кратком уроке я покажу вам два способа сделать это. Первый способ использует режимы наложения и работает с любой последней версией Photoshop. И второй способ стирания вашей текущей кистью является совершенно новым в Photoshop 2020. В конце урока мы рассмотрим, почему превращение вашей кисти в ластик работает только при рисовании на отдельном слое.
Начнем!
Настройка документа
Чтобы продолжить, откройте любое изображение, чтобы использовать его в качестве фона. Я буду использовать эту синюю текстуру, которую скачал с Adobe Stock:
. Исходный документ. Фон из Adobe Stock.
На панели «Слои» мы видим, что я добавил новый пустой слой («Слой 1») над фоновым слоем. Очень важно рисовать на отдельном слое, как мы увидим позже:
.Панель «Слои» с пустым слоем над фоном.
Рисование с помощью инструмента «Кисть»
Во-первых, давайте добавим мазок кистью с помощью инструмента «Кисть».
Выбор инструмента «Кисть»
Начните с выбора Brush Tool на панели инструментов:
Выбор инструмента «Кисть».
Связанный: Как настроить панель инструментов в Photoshop
Выбор кисти
Затем, чтобы выбрать кисть, щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните
Обратите внимание, что Adobe внесла изменения в кисти еще в Photoshop CC 2018. Поэтому, если вы используете более раннюю версию, ваш список кистей будет выглядеть иначе. Для этого урока не имеет значения, какую кисть вы выберете, но выберите что-нибудь, кроме стандартной круглой кисти:
Поэтому, если вы используете более раннюю версию, ваш список кистей будет выглядеть иначе. Для этого урока не имеет значения, какую кисть вы выберете, но выберите что-нибудь, кроме стандартной круглой кисти:
Выбор кисти в палитре предустановленных кистей.
Выбор цвета кисти
Выбрав кисть, щелкните образец цвета переднего плана
Щелкните образец цвета переднего плана.
Затем выберите цвет для кисти из Color Picker . Опять же, не имеет значения, какой цвет вы выберете для этого урока. Но если вы следуете за мной, я выберу оранжевый, установив значение H (оттенок) на 27 , значение B (яркость) на 90 и S (насыщенность) значение также до 90 . Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.Выбор цвета кисти из палитры цветов.
Рисование мазком кисти
Чтобы изменить размер кисти, используйте клавишу  Ключ в правой скобке ( ] ) увеличивает кисть, а ключ в левой скобке ( [ ) уменьшает ее.
Ключ в правой скобке ( ] ) увеличивает кисть, а ключ в левой скобке ( [ ) уменьшает ее.
Тогда, если у вас есть настоящие навыки рисования, начните рисовать что-нибудь впечатляющее. Или, если вы больше похожи на меня, просто нацарапайте что-нибудь. И теперь у нас есть мазок кисти перед фоном:
Рисование мазка с помощью инструмента «Кисть».
Связанный: Как сохранить ваши кисти в качестве пользовательских пресетов!
Стирание мазка кистью с помощью инструмента Eraser Tool
Что делать, если нам нужно стереть часть мазка кисти? Инструмент «Ластик»
Выбор инструмента «Ластик» в Photoshop.
Но как только мы начинаем перетаскивать мазок кистью с помощью Eraser Tool, мы видим проблему. Инструмент «Ластик» использует другую кисть, чем та, которой мы рисовали. Это связано с тем, что инструмент «Кисть» и инструмент «Ластик» являются отдельными инструментами, и каждый из них имеет свои собственные настройки.
В моем случае инструмент Eraser Tool использует стандартную круглую кисть, размер которой намного меньше, чем то, что я рисовал. Так что результат не тот, на который я рассчитывал:
Попытка стереть мазок кисти с помощью инструмента «Ластик».
Удаление инструмента «Ластик»
Чтобы исправить ущерб, нанесенный инструментом «Ластик», перейдите в меню «Редактировать » в строке меню и выберите «Отменить ластик ». Или нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре:
Перейдите в меню «Правка» > «Отменить ластик».
Два способа превратить кисть Photoshop в ластик
Вместо того, чтобы использовать инструмент «Ластик» в Photoshop для стирания мазка кисти, мы можем превратить сам инструмент «Кисть» в ластик, что означает, что мы будем стирать, используя ту же кисть и те же настройки, с которыми мы рисовали! И есть два простых способа сделать это. Один работает с любой последней версией Photoshop, а другой — с Photoshop CC 2020.
Метод 1: измените режим наложения кисти на «Очистить»
Этот первый способ превратить вашу кисть в ластик работает с любой последней версией Photoshop. Пока ваш инструмент «Кисть» все еще активен, перейдите на панель параметров и измените режим наложения кисти с «Нормальный» на «Очистить :
».Изменение режима наложения кисти на «Очистить».
Затем просто закрасьте штрих, и любая область, которую вы закрасили, исчезнет:
Стирание мазка кистью в режиме наложения «Очистить».
После того, как вы стерли область, вы можете продолжить рисование, установив режим наложения обратно на Обычный :
Установка режима наложения кисти на «Нормальный».
Совет! Изменение режима наложения кисти с клавиатуры
А вот более быстрый способ переключения между двумя режимами наложения кистей. При активном инструменте «Кисть» нажмите Shift+Alt+R (Win) / Shift+Option+R (Mac), чтобы изменить режим наложения кисти на Очистить .
Связанный: советы и рекомендации по режиму наложения Photoshop!
Способ 2: используйте клавишу тильды (~)
Начиная с Photoshop CC 2020, появился еще более быстрый способ переключения инструмента «Кисть» между режимами «рисовать» и «стирать». Просто нажмите и удерживайте клавишу тильда ( ~ ) на клавиатуре. На американской клавиатуре клавиша тильда находится прямо под клавишей Esc в левом верхнем углу.
Удерживайте нажатой клавишу тильды, чтобы временно превратить кисть в ластик, который позволяет стирать, используя ту же кисть и те же настройки, с которыми вы рисовали. Затем отпустите клавишу тильды, чтобы продолжить рисование:
Удерживайте клавишу тильды, чтобы временно превратить кисть в ластик.
Связанный: Больше скрытых советов и приемов для кистей Photoshop!
Почему нельзя стереть фоновый слой
Ранее я упоминал, что очень важно рисовать на отдельном слое, а не рисовать непосредственно на фоновом слое. Итак, давайте закончим рассмотрением того, что происходит, когда мы пытаемся стереть мазок кисти, который мы нарисовали на фоновом слое.
Вот тот же мазок, с которого я начал:
Рисование одним и тем же мазком кисти.
Но на панели «Слои» мы видим, что вместо того, чтобы рисовать на отдельном слое, на этот раз я рисовал непосредственно на фоновом слое:
Обводка была нарисована непосредственно на фоновом слое.
Проблема №1: режим наложения «Очистить» недоступен
Первый метод, который мы рассмотрели для превращения вашей кисти в ластик, заключался в изменении режима наложения кисти на Clear . Но если вы рисовали на фоновом слое, вы обнаружите, что режим наложения «Очистить» на панели параметров неактивен и недоступен. Так что этот первый метод не сработает:
Так что этот первый метод не сработает:
Режим наложения «Очистить» отображается серым цветом при рисовании на фоновом слое.
Проблема №2: Фоновый слой не поддерживает прозрачность
И второй способ заключался в том, чтобы нажать и удерживать клавишу тильды , чтобы временно превратить кисть в ластик. Но основная причина, по которой мы не можем стереть мазок кисти на фоновом слое, заключается в том, что фоновые слои не поддерживают прозрачность . Таким образом, даже если вы все еще можете удерживать клавишу тильды для стирания, вы не получите ожидаемого результата.
Вместо этого заметьте, что, удерживая нажатой клавишу с тильдой, все, что я делаю, это рисую белым цветом. Откуда белый цвет? Поскольку фоновые слои не поддерживают прозрачность, Photoshop вместо этого заполняет стертые области текущим цветом фона , который по умолчанию белый:
. Попытка стереть мазок кисти на фоновом слое.
Текущий цвет фона можно найти в образце цвета фона на панели инструментов:
Образец цвета фона на панели инструментов.
Итак, еще раз, если вы хотите иметь возможность стирать мазки кисти, убедитесь, что вы рисуете на отдельном слое. И даже если вам не нужно их стирать, рисование на отдельном слое по-прежнему позволит вам работать неразрушающим образом и предотвратит любые необратимые изменения вашего фонового изображения.
И вот оно! Это два простых способа превратить вашу кисть в ластик в Photoshop! Ознакомьтесь с нашим разделом «Основы Photoshop», чтобы узнать больше руководств. И не забывайте, что все наши уроки Photoshop доступны для скачивания в формате PDF!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Инструмент «Ластик для фона Photoshop»
Прежде чем начать… Обратите внимание, что эта версия учебного пособия по фоновому ластику предназначена для Photoshop CS5 и более ранних версий. Используете Photoshop CS6 или CC? Ознакомьтесь с нашим полностью обновленным руководством по фоновому ластику.
Используете Photoshop CS6 или CC? Ознакомьтесь с нашим полностью обновленным руководством по фоновому ластику.
Автор сценария Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим Background Eraser Tool и как мы можем использовать его, чтобы легко удалить фоновые области изображения. Фоновый ластик особенно полезен для фотографий, содержащих много мелких деталей по краям между передним планом и фоном, например, если вы хотите стереть небо на изображении без предварительного выбора всех деревьев под ним.
Не позволяйте названию обмануть вас. Фоновый ластик на самом деле не имеет ничего общего со стиранием фона, поскольку Photoshop не имеет возможности узнать, что считается фоном на фотографии, а что нет. С таким же успехом его можно использовать для стирания любой части изображения, потому что Фоновый ластик — это действительно цветной ластик . Он выбирает цвета, когда вы перетаскиваете инструмент по ним, и стирает только эти цвета, оставляя все остальные цвета нетронутыми. Поэтому, если у вас голубое небо, а ваши деревья зеленые, ластик фона может легко стереть голубое небо, оставив зеленые деревья в покое, по крайней мере, до тех пор, пока кто-нибудь не придет и не срубит их, что делает еще более важной их защиту. ваш образ.
Поэтому, если у вас голубое небо, а ваши деревья зеленые, ластик фона может легко стереть голубое небо, оставив зеленые деревья в покое, по крайней мере, до тех пор, пока кто-нибудь не придет и не срубит их, что делает еще более важной их защиту. ваш образ.
Фоновый ластик, без сомнения, является одним из лучших инструментов Photoshop для удаления ненужных областей фотографии, но он не идеален и имеет один серьезный недостаток. Как инструмент ластика, он физически удаляет пикселей от изображения, что означает, что они ушли навсегда, поэтому вам определенно нужно либо сначала продублировать фоновый слой, прежде чем стирать любые пиксели, либо работать с отдельной копией вашего изображения.
Выбор ластика фона
По умолчанию фоновый ластик прячется за обычным ластиком Photoshop в палитре инструментов. Чтобы выбрать его, нажмите и удерживайте кнопку мыши на инструменте «Ластик», пока не появится небольшое всплывающее меню, затем выберите Background Eraser Tool из меню:
Фоновый ластик можно найти вложенным в обычный инструмент «Ластик» на палитре «Инструменты».
Если выбран фоновый ластик, курсор мыши изменится на круг с маленьким перекрестием в центре:
Курсор фонового ластика состоит из простого круга с перекрестием посередине.
Вы можете настроить размер круга прямо с клавиатуры так же, как и с другими инструментами кисти Photoshop. Нажмите ключ левой скобки ( [ ) чтобы сделать круг меньше или ключ правой скобки ( ] ), чтобы сделать его больше. Вы также можете настроить жесткость краев, добавив клавишу Shift. Нажмите Shift+левая скобка ( [ ), чтобы сделать края более мягкими, или Shift+правая скобка ( ] ), чтобы сделать их жестче. Как правило, вам следует использовать четкие края с фоновым ластиком, так как мягкие края могут оставлять после себя много фоновых артефактов.
Как работает фоновый ластик
Прежде чем мы рассмотрим реальный пример фонового ластика в действии, давайте более подробно рассмотрим, как он работает. Вот простое изображение, состоящее из нескольких синих и зеленых вертикальных столбцов:
Вот простое изображение, состоящее из нескольких синих и зеленых вертикальных столбцов:
Еще один шедевр фотошопа.
Если мы быстро взглянем на палитру слоев , мы увидим, что изображение находится на фоновом слое, что обычно бывает, когда мы впервые открываем изображение в Photoshop:
Исходное изображение на фоновом слое.
Допустим, я хочу стереть синюю колонку в середине изображения. Способ работы Background Eraser (во всяком случае, по умолчанию) заключается в том, что Photoshop выбирает цвет, который находится непосредственно под маленьким целевым символом в центре круга. Большой круг вокруг целевого символа представляет собой область, в которой Photoshop будет стирать пиксели. Любые пиксели внутри круга, соответствующие цвету пикселя непосредственно под целевым символом, будут стерты.
Чтобы стереть синий центральный столбец, я перемещу круг в синюю область, убедившись, что целевой символ в центре круга находится прямо над синим цветом, который я хочу стереть. Когда я нажимаю кнопку мыши, Photoshop выбирает синий цвет под целевым символом, а затем стирает все синие пиксели, попадающие в больший круг:
Когда я нажимаю кнопку мыши, Photoshop выбирает синий цвет под целевым символом, а затем стирает все синие пиксели, попадающие в больший круг:
Photoshop стирает все пиксели внутри круга того же цвета, что и пиксель под целевым символом в центре.
Чтобы стереть большую часть синего столбца, мне просто нужно продолжать удерживать кнопку мыши нажатой, пока я перетаскиваю фоновый ластик на большую часть области, которую хочу стереть. Обратите внимание, что хотя круг иногда переходит в один из зеленых столбцов по обе стороны от синего столбца, они остаются нетронутыми, поскольку эти пиксели не того же цвета, что и цвет, который я стираю. Это позволяет легко добраться прямо по краям области, которую я хочу стереть. Пока я держу маленький символ цели внутри синей области, Photoshop будет стирать только синие пиксели:
Вы можете переместить круг в другие цвета на изображении, не стирая их, если вы держите целевой символ вдали от них.
Если я случайно наведу целевой символ на один из зеленых столбцов, Photoshop выберет зеленый цвет и начнет стирать зеленые пиксели:
Перемещение целевого символа на новый цвет приводит к тому, что Photoshop меняет стираемый цвет.
Если вы допустите подобную ошибку, просто нажмите Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить действие. Если вам нужно отменить несколько шагов, нажмите Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) несколько раз.
Фоновый слой
Обратите внимание на шахматную доску, которая появляется вместо областей, которые я стер. Это способ Photoshop для представления прозрачности на слое, который, если вы знакомы с Photoshop, может заставить вас задуматься, что здесь происходит. Минуту назад мы увидели, что мое изображение находится на фоновом слое. Photoshop обрабатывает фоновые слои иначе, чем обычные слои, с другими правилами того, что мы можем и не можем делать с ними. Одна из вещей, которую мы не можем сделать, это стереть пиксели на них, так как прозрачность не разрешена для фонового слоя (в конце концов, это фон, и невозможность видеть сквозь него является частью того, что делает его фоном). Как же тогда мне удалось стереть пиксели? Есть ли какая-то настройка «Дополнительная сила» для фонового ластика, которую мы еще не рассмотрели?
Как же тогда мне удалось стереть пиксели? Есть ли какая-то настройка «Дополнительная сила» для фонового ластика, которую мы еще не рассмотрели?
Нет. Что произошло, так это то, что Photoshop предположил, что я знаю, что делаю (не всегда лучшее предположение), и вместо того, чтобы выдать сообщение об ошибке, жалующееся на то, что я не могу удалить пиксели на фоновом слое, автоматически преобразовал фоновый слой в обычный. слой, который он назвал «Слой 0». Это не очень важно, но все же полезно знать, что происходит:
При использовании фонового ластика на фоновом слое Photoshop преобразует его в обычный слой.
Вот пример фонового ластика в действии. Когда я обхожу дерево на фотографии, фоновый ластик без особых проблем стирает голубое небо, оставляя само дерево нетронутым, пока я держу целевой символ над небом и вдали от дерева:
Несмотря на то, что фоновый ластик распространяется на дерево, стирается только голубое небо.
Однако, если я соскользну и наведу целевой символ на зеленый цвет в дереве, Photoshop начнет стирать дерево, и в этом случае мне нужно будет отменить последний шаг и повторить попытку:
Фотошоп понятия не имеет, что такое небо или дерево. Он заботится только о цвете под целевым символом.
Он заботится только о цвете под целевым символом.
До сих пор мы знали, что Photoshop выбирает цвет непосредственно под целевым символом в центре курсора фонового ластика, а затем стирает все пиксели того же цвета, которые попадают в больший круг. Мы также знаем, что если мы переместим целевой символ на другой цвет, когда мы перетаскиваем фоновый ластик, Photoshop выберет новый цвет и будет использовать 9.0009 это как цвет, который он должен стирать. То, что мы только что описали, — это поведение фонового ластика по умолчанию, но это не единственный способ поведения инструмента. Итак, как мы можем что-то изменить? Мы делаем это, используя настройки и параметры, находящиеся на панели параметров , которую мы рассмотрим далее!
Варианты отбора проб
Всякий раз, когда мы выбираем фоновый ластик, панель параметров в верхней части экрана отображает различные параметры для управления поведением инструмента. Одно из наиболее важных поведений, которые мы можем изменить, — это то, как Photoshop производит выборку цветов под целевым символом или вообще производит выборку.
Непосредственно справа от средства выбора «Наборы кистей» в левой части панели параметров находятся три значка. Каждый из этих значков выбирает другой вариант выборки. Слева направо: Continuous , Once и Background Swatch :
.Слева направо: параметры выборки «Непрерывный», «Один раз» и «Фоновый образец».
Из этих трех наиболее часто переключаются два режима: «Непрерывно» (значок слева) и «Один раз» (значок посередине). Непрерывный выбран по умолчанию, и это означает, что когда мы перемещаем фоновый ластик, Photoshop постоянно выбирает цвет под целевым символом. Вот почему, когда я случайно навел целевой символ на зеленый столбец или зеленое дерево, Photoshop начал стирать зеленые пиксели на изображении, хотя изначально я стирал синие пиксели.
Параметр «Непрерывная выборка» отлично работает, когда вы пытаетесь стереть фон, содержащий несколько цветов, но если цвет вашего фона не сильно меняется, Один раз вариант обычно работает лучше. Я выберу его, нажав на средний значок:
Я выберу его, нажав на средний значок:
Выбор параметра Однократная выборка на панели параметров.
Как вы могли догадаться из названия, Once говорит Photoshop, что необходимо один раз попробовать цвет под целевым символом, и все. Какой бы цвет ни находился под целевым символом в тот момент, когда вы нажимаете кнопку мыши, это цвет, который Photoshop сотрет независимо от того, сколько других цветов вы перетащите на целевой символ (пока вы все еще удерживаете кнопку мыши). Посмотрите, что теперь происходит, когда я «случайно» перемещаю целевой символ поверх зеленого столбца. Фоновый ластик на этот раз не действует, потому что целевой символ находился над синей колонкой, когда я нажал кнопку мыши:
Photoshop больше не стирает зеленый столбец, даже если целевой символ перемещается по зеленому цвету.
Мы видим то же самое на нашей фотографии. При выборе Once в качестве параметра выборки Photoshop может игнорировать дерево на этот раз, даже несмотря на то, что я переместил целевой символ поверх него, и это потому, что я сначала щелкнул голубое небо:
При выборе параметра «Один раз» программа Photoshop удалит только тот цвет, который был выбран изначально.
Если у вас возникли проблемы с размещением целевого символа над цветом, который вы хотите стереть, попробуйте Background Swatch вариант выборки (значок справа). Выбрав образец фона, щелкните образец цвета фона в палитре «Инструменты» и выберите цвет в палитре цветов, который соответствует (во всяком случае, как можно ближе) цвету вашего изображения, который вы хотите стереть. Если выбранный вами цвет не совсем правильный, отрегулируйте значение Допуск на панели параметров (которую мы рассмотрим чуть позже), пока не сможете стереть пиксели:
При выбранном параметре выборки «Образец фона» выберите цвет фона, аналогичный цвету, который необходимо стереть.
Ограничения
Еще одна важная опция фонового ластика — Limits . Как только Photoshop узнает, какой цвет вы хотите стереть, Limits сообщает ему, где он может искать пиксели, соответствующие цвету, чтобы стереть их. Два основных варианта выбора для параметра «Пределы»: Непрерывный и Непрерывный :
Выберите «Непрерывный» или «Разрывной» для параметра «Пределы».
Непрерывный, значение по умолчанию, означает, что Photoshop может стирать пиксели только в областях, которые физически соприкасаются с пикселем под целевым символом. Другими словами, он не может перепрыгивать через ветки деревьев, столбы забора или что-либо еще на фотографии, что отделяет и изолирует одну область пикселей от другой. Это вызывает у меня проблему, когда я пытаюсь стереть небо, просвечивающее сквозь ветки деревьев:
Ветви на дереве действуют как дорожные препятствия для фонового ластика, когда он пытается удалить пиксели голубого неба.
Чтобы обойти эту проблему, я установлю для параметра «Ограничения» значение Discontiguous :
.Выбор Discontigious для параметра Limits на панели параметров.
Discontigious означает, что Photoshop может стирать любые пиксели в любом месте изображения, соответствующие цвету образца, который мы стираем, независимо от того, находятся ли они в той же области, что и целевой символ, или нет. После того, как я щелкнул целевой символ в области голубого неба, я могу просто перетащить фоновый ластик внутри дерева, чтобы легко стереть небо, просвечивающее через него (мой параметр выборки установлен на «Один раз», поэтому Photoshop не меняет цвет). цвет стирается, когда я двигаюсь по дереву):
После того, как я щелкнул целевой символ в области голубого неба, я могу просто перетащить фоновый ластик внутри дерева, чтобы легко стереть небо, просвечивающее через него (мой параметр выборки установлен на «Один раз», поэтому Photoshop не меняет цвет). цвет стирается, когда я двигаюсь по дереву):
Если для параметра «Пределы» установлено значение «Разрыв», стереть голубое небо сквозь дерево так же просто, как перетащить фоновый ластик.
К сожалению, если мы внимательно присмотримся, то сможем увидеть более темные синие участки неба, оставшиеся вокруг некоторых ветвей деревьев. Даже если для параметра «Пределы» установлено значение «Разрыв», фоновому ластику по-прежнему требуется дополнительная помощь с этим изображением:
.Вокруг некоторых ветвей деревьев еще остались синие полосы.
Это подводит нас к третьему важному параметру фонового ластика, который может иметь решающее значение, когда дело доходит до успешного использования инструмента — Допуск , который мы рассмотрим далее!
Допуск
Третьим из трех основных параметров фонового ластика является Допуск , который определяет, насколько цвет пикселя может отличаться от образца цвета, который Photoshop может стереть. Вы найдете параметр «Допуск» непосредственно справа от параметра «Пределы» на панели параметров:
Вы найдете параметр «Допуск» непосредственно справа от параметра «Пределы» на панели параметров:
Используйте параметр «Допуск», чтобы контролировать, насколько цвет пикселя должен быть похож на выбранный цвет, чтобы его можно было стереть.
Значение допуска по умолчанию составляет 50%, и обычно это хорошая отправная точка, но если вы обнаружите, что фоновый ластик продолжает стирать часть области, которую вы пытаетесь сохранить, потому что цвет фона слишком похож на ваш объект, попробуйте более низкая настройка допуска. Если цвет фона сильно отличается от цвета объекта, увеличьте значение допуска.
Я собираюсь отменить свои предыдущие шаги с помощью Background Eraser, чтобы попытаться снова, и, поскольку цвет моего неба немного отличается от цвета дерева, я увеличу значение допуска до 70%. Я щелкну, чтобы взять образец области голубого неба с целевым символом, и на этот раз с более высоким значением параметра «Допуск» фоновый ластик может выполнять гораздо лучшую работу с более чистыми результатами:
С более высоким значением допуска фоновый ластик смог избежать синей окантовки вдоль ветвей.
Защита основного цвета
Наконец, если вам не удается заставить фоновый ластик стирать фон на изображении, не стирая при этом часть объекта, независимо от того, какое значение допуска вы используете, попробуйте параметр «Защитить цвет переднего плана» . Щелкните внутри его флажка, чтобы выбрать его:
Установите флажок, чтобы включить параметр «Защитить цвет переднего плана». Нажмите еще раз, чтобы отключить его.
Этот параметр позволяет нам выбрать цвет из изображения, которое Photoshop будет защищать, предотвращая его стирание. Цвет, который вы выбрали, станет вашим цветом переднего плана, отсюда и название «Защитить цвет переднего плана». На этой фотографии ниже цветы очень похожи по цвету на фон, из-за чего Фоновый ластик стирает часть цветов вместе с небом:
Цветы на изображении стираются вместе с фоном из-за схожести цветов.
Чтобы решить эту проблему, я сначала отменю свой последний шаг, а затем выберу параметр «Защитить цвет переднего плана» на панели параметров.