PhotoshopSunduchok — Вышитый текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Вышитый текст в фотошопе
Всем привет!
Сегодня мы будем создавать эффект текста, вышитого гладью на ткани.
Сначала мы создадим новый документ, поместим в него текстуру джинсовой ткани и при помощи Свободного трансформирования растянем текстуру на весь холст.
Затем установим шрифт из папки с исходниками, и напишем текст.
Далее создадим новый пустой слой, зальем его белым цветом и применим фильтры Шум, Размытие в движении и Умная резкость.
После этого мы применим к слою с заливкой белым обтравочную маску, изменим режим наложения слоя и добавим к текстовому слою стили слоя.
Далее мы откроем изображение с иголками из папки с исходниками, скопируем одну из иголок на отдельный слой, добавим изображение с иголкой в работу, а также изменим размер и цвет слоя с иголкой.
В завершение урока «Вышитый текст в фотошопе» мы добавим на картинку виньетку – создадим новый пустой слой, зальем его белым цветом, применим стиль слоя Внутренняя тень и изменим режим наложения слоя с виньеткой.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
Помещаем в документ (Файл-Поместить встроенные) изображение «Текстура» из папки с исходниками. Вызываем Свободное трансформирование (Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
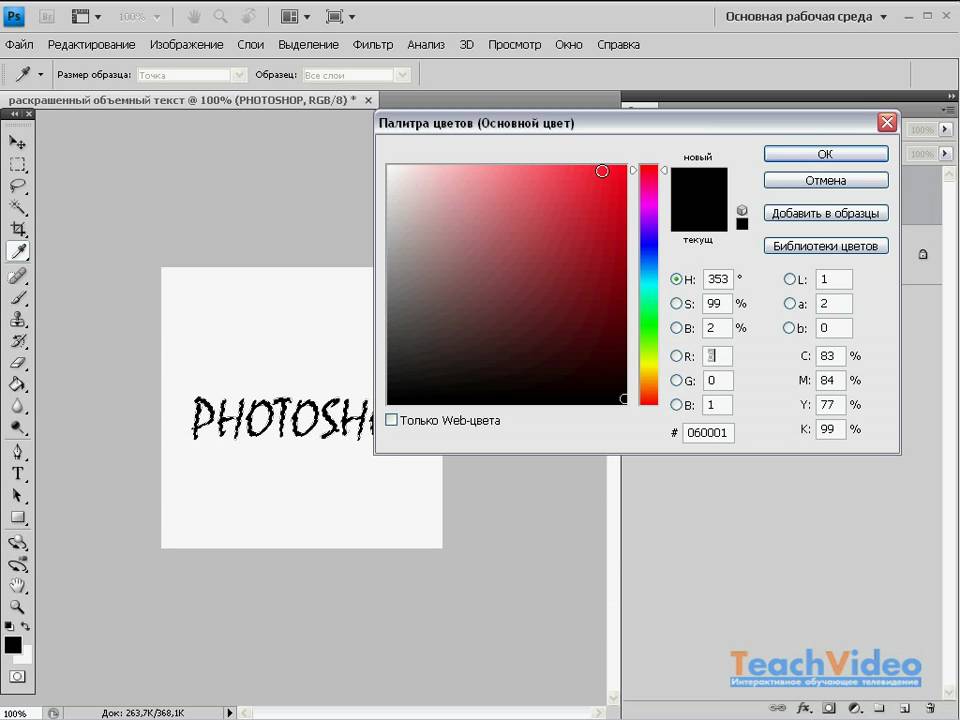
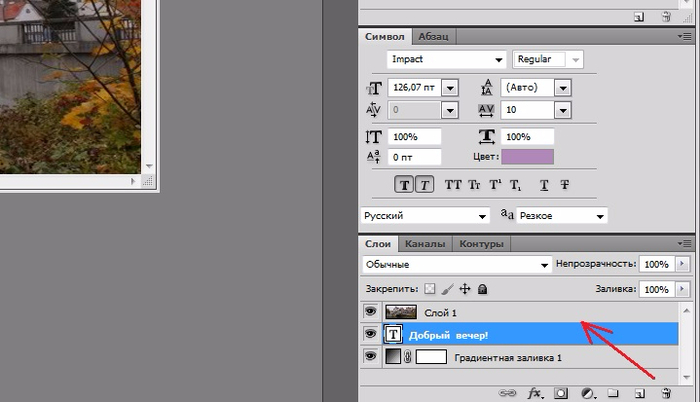
Активируем инструмент Текст. Пишем слово «Гладь». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер шрифта, меняем цвет на # ffd800 и вводим настройки, как на рисунке ниже.
При помощи Свободного трансформирования увеличиваем текстовый слой. Активируем инструмент Перемещение и располагаем текстовый слой по центру холста.
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Нитки». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Заливаем слой «Нитки» белым цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем белый оттенок.
Переходим в меню Фильтр-Шум-Добавить шум и вводим настройки, как на рисунке ниже.
Переходим в меню Фильтр-Размытие-Размытие в движении и вводим следующие настройки.
Переходим в меню Фильтр-Усиление резкости-Умная резкость и вводим настройки, как на картинке.
В панели слоев кликаем ПКМ по слою «Нитки» и выбираем «Создать обтравочную маску». После этого слой «Нитки» будет виден только в пределах нижележащего слоя (текстового).
В панели слоев меняем режим наложения слоя «Нитки» на Умножение.
В панели слоев дважды кликаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Тиснение для Режима подсветки используем белый оттенок (# ffffff), а для Режима тени – черный (# 000000). Остальные настройки для вкладки Тиснение на скриншоте ниже.
Во вкладке Тень меняем оттенок на черный (# 000000) и вводим следующие настройки.
Результат после применения стилей слоя.
Открываем в фотошоп (Ctrl+O) изображение «Иголки» из папки с исходниками. Активируем инструмент Лассо и создаем выделение, как на рисунке ниже. Нажимаем сочетание клавиш Ctrl+C, чтобы скопировать выделенную область, а затем – Ctrl+V, чтобы вставить выделенную часть слоя на отдельный слой. При помощи инструмента Перемещение перетаскиваем слой с иголкой в основной документ. Чтобы перетащить именно слой с иголкой, сделайте его активным в панели слоев и перед перетаскиванием зажмите клавишу Ctrl. Переименовываем слой с иголкой в «Иголка».
Нажимаем сочетание клавиш Ctrl+C, чтобы скопировать выделенную область, а затем – Ctrl+V, чтобы вставить выделенную часть слоя на отдельный слой. При помощи инструмента Перемещение перетаскиваем слой с иголкой в основной документ. Чтобы перетащить именно слой с иголкой, сделайте его активным в панели слоев и перед перетаскиванием зажмите клавишу Ctrl. Переименовываем слой с иголкой в «Иголка».
В панели слоев при помощи клавиши Ctrl выделяем текстовый слой и слой «Нитки» и сдвигаем слои немного вниз.
При помощи Свободного трансформирования уменьшаем слой «Иголка» и располагаем его, как на картинке ниже. Чтобы уменьшить картинку, нужно тянуть за уголки рамки внутрь.
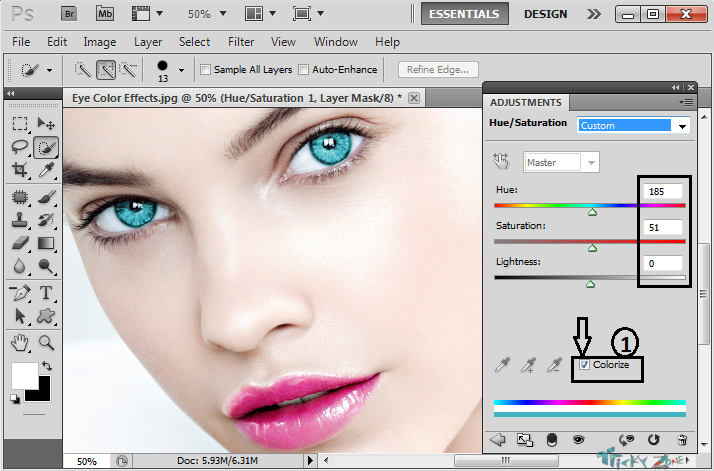
Переходим в меню Изображение-Коррекция-Цветовой тон/Насыщенность и вводим настройки, как на рисунке ниже. Добавляем коррекцию вышеописанным способом, не через панель слоев – именно так настройки цвета применятся сразу к слою.
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Виньетка». Заливаем слой «Виньетка» белым цветом.
Заливаем слой «Виньетка» белым цветом.
В панели слоев дважды щелкаем по слою «Виньетка», чтобы открыть стили слоя.
Во вкладке Внутренняя тень используем черный оттенок (# 000000) и вводим следующие настройки.
Результат после применения стилей слоя.
В панели слоев меняем режим наложения слоя «Виньетка» на Умножение.
Эффект текста, вышитого гладью, готов.
Отличного настроения и творческих успехов!
Урока «Вышитый текст в фотошопе» завершен.
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как наложить текст на картинку
Содержание:
- Pixlr
- Полная версия Photoshop
- Ворд
- Paint
Здравствуйте, уважаемые читатели блога Start-Luck. Иногда очень простые действия вызывают массу неудобств и заставляют человека надолго задумываться: «А как, собственно, решить поставленную задачу?». Сегодня речь пойдет именно об этом.
Иногда очень простые действия вызывают массу неудобств и заставляют человека надолго задумываться: «А как, собственно, решить поставленную задачу?». Сегодня речь пойдет именно об этом.
Я собираюсь рассказать вам как наложить текст на картинку четырьмя способами при помощи программ, которые, я думаю, установлены на ваш компьютер – это Word, Paint и Photoshop, а также посредством одного очень популярного сервиса, онлайн аналога фотошоп, в котором можно работать бесплатно.
Вы узнаете о преимуществах каждого из способов и сможете решить в каком случае тот или иной вариант подойдет наилучшим образом. Ну что ж, давайте начинать?
Pixlr
Возможно вы когда-то слышали или натыкались на сервис Pixlr.com. О нем я писал, когда рассказывал про лучшие редакторы фотографий. Кстати, любой из них поможет сделать надпись на фото, так что рекомендую почитать эту публикацию. Сам же продолжу основную тему и постараюсь описать все преимущества и недостатки данного метода прямо сейчас.
Плюсы: большое количество красивых шрифтов, возможность создания без скачивания дополнительных программ.
Минусы: я бы не назвал интерфейс этой программы очень простым и понятным для новичка. Если вы знаете что искать и уже работали с полной версией фотошопа, то скорее всего докопаетесь до нужных функций, если же нет, то ваши возможности будут несколько ограничены.
Сейчас я постараюсь показать вам основные функции утилиты. Для работы с картинкой вам потребуется Pixlr Editor, а не Express, ссылка на него находится слева.
Теперь откройте изображение. Сделать это можно при помощи функции, которая появляется при открытии окна программы.
Есть и второй вариант загрузки картинки. Он подойдет в том случае, если вы уже закрыли приветственное окно. Не обязательно будет перезагружать сервис. Просто щелкните на «Файл», а затем кликните по пункту «Открыть изображение».
Также вы можете воспользоваться сочетанием клавиш Ctrl+O.
Как и во многих программах и сервисах, функция добавления текста открывается при помощи иконки с большой буквой «А». Далее кликаете в любом месте картинки.
Чтобы добавить свой текст, его необходимо вписать в поле появившегося меню. Здесь же можно выбрать размер шрифта, стиль и цвет текста.
Раздел «Шрифт» содержит довольно большое количество красивых вариантов написания, но не все они подходят для текста на русском языке.
Вы уже знаете что такое слой? Если да, то нет необходимости читать другую публикацию из этого блога с детальным разъяснением. Просто щелкаете по текстовому слою правой клавишей мыши и выбираете пункт «Стили».
Здесь вы можете добавить тень, обводку и некоторые другие эффекты. Каждый из них содержит в себе различные настройки – подбираете цвет, устанавливаете ширину, твердость кисти, непрозрачность. Попробуйте самостоятельно разобраться в этих кнопках методом тыка. Это не сложно.
Готово. Осталось только сохранить, открыв категорию «Файл» в панели сверху и выбрать одноименный пункт в вывалившемся меню или же воспользоваться сочетанием клавиш Ctrl+S.
Никаких логотипов программы и прочих водяных знаков на вашей работе не появится. Это существенное преимущество данного способа относительно аналогичных онлайн сервисов и редакторов.
Полная версия Photoshop
Я уже детально описывал возможности фотошопа и то, как написать в нем текст, в том числе и по кругу, сделать объемные буквы и многое другое. Возможности этой программы поистине безграничны. На что только не способна утилита! Она превращается в настоящую сокровищницу в опытных руках, которые знают что делают.
Если вы тоже хотите научиться владеть Photoshop на 100%, могу предложить вам два обучающих курса. Один подойдет новичкам, которые пока ничего не знают об этой программе. «Фотошоп для начинающих в видео формате».
Для более продвинутых пользователей в большей мере подойдет «100 уроков Photoshop». Эти уроки примечательны еще и тем, что в них вам поведают не только о технических моментах, вы много узнаете о свете, тенях, важных моментах художественного оформления. Все это выведет дизайнерские навыки на качественно новый уровень.
Все это выведет дизайнерские навыки на качественно новый уровень.
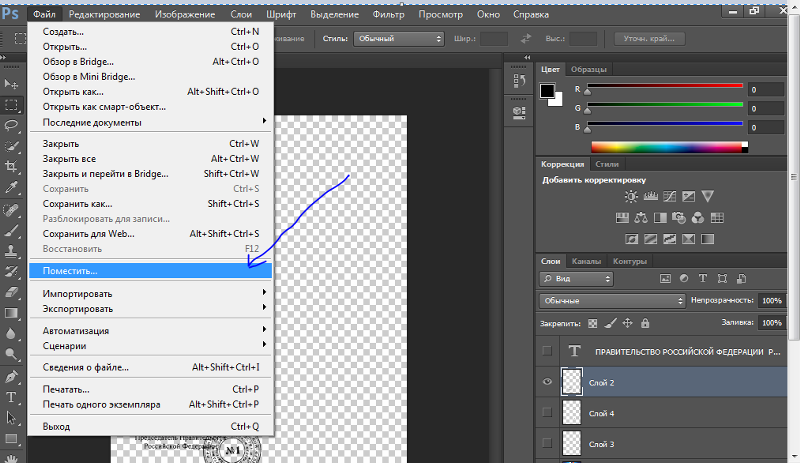
Я расскажу о базовых возможностях написания красивого текста в фотошопе. Для начала открываем файл. Это можно сделать путем перетаскивания фото из папки в рабочее окно программы, при помощи сочетания клавиш Ctrl+O или через верхнюю панель инструментов: «Файл» — «Открыть».
Здесь иконка для добавления текста обозначена буквой «Т» в меню слева, а специальная панель для управления настройками открывается сверху. Тут вам и выбор шрифта, кстати, возможно вам пригодится моя статья о добавлении новых, и размер текста, и его цвет, и дополнительные возможности.
Все шрифты, что отображаются в программе фотошоп – это те, что установлены на вашу операционную систему. Хотите добавить новые? Сделать это не так уж сложно, ссылку на обучающую инструкцию я уже дал.
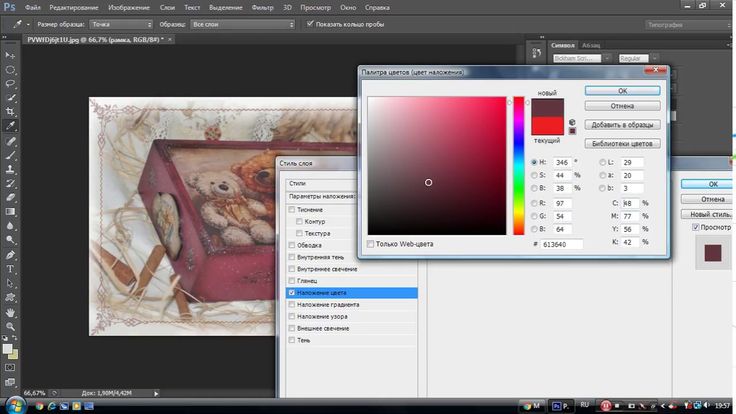
Нажав сперва на текстовый слой, а затем открыв опцию «Параметры наложения» вы без труда добавите новые эффекты – плавный переход цвета, узор, тень, обводка и многое другое. Здесь функций в разы больше, чем в урезанном онлайн сервисе.
Здесь функций в разы больше, чем в урезанном онлайн сервисе.
Опять же, метод тыка или курсы, о которых я рассказал вам чуть выше помогут разобраться что и в каком случае применяется.
Осталось только «Сохранить как…» все в той же вкладке «Файл» панели инструментов в верхней части программы. Кстати, возможно вам понадобится переместить текст. Для этого нажмите инструмент со стрелками, он располагается первым. Ну а для уменьшения или увеличения объекта используйте горячие клавиши Ctrl+T.
Кстати, могу посоветовать вам еще одну статью, которую я писал совсем недавно. Она рассказывает про создание черного фона. На нем все тексты смотрятся очень эффектно. Не пропустите.
Ворд
Не знаю что может заставить человека целенаправлено открыть Word, чтобы создавать текст на картинке именно таким образом, на мой взгляд, намного проще поработать с изображением уже описанными мной методами, но в жизни случается всякое и мой долго описать каждую возможность, что предоставляет нам компьютер.
Вставить картинку в документ можно все также путем перетаскивания из папки.
Так у вас есть возможность открыть вкладку «Вставка» и кликнуть на иконку с изображением рисунка. Откроется стандартный проводник, в котором надо будет щелкнуть на необходимый файл.
Все в той же вкладке «Вставка» нажимаете на букву А, а затем выбираете стиль написания текста.
Осталось только ввести свой текст и готово.
Чтобы впоследствии скачать картинку, я бы посоветовал вам воспользоваться программами для создания скриншотов, то есть фотографиями экрана монитора.
Paint
Последний способ работы – программа Paint, от которой по слухам создатели Windows собираются отказаться в ближайшее время. Жмете на меню «Пуск», затем кликаете по папке «Стандартные» и там отыскиваете нужную программу, которая пока имеется в этом меню.
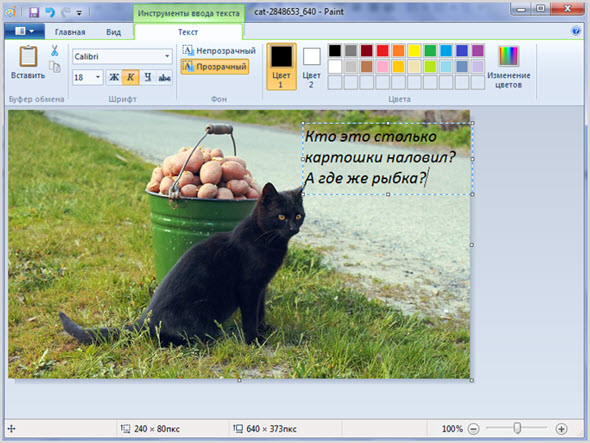
После того как прога будет открыта, открываете необходимый файл.
Жмете на иконку с буквой «А» и вставляете свою надпись.
Можно выбрать шрифт из тех, что уже есть в вашей системе Windows.
Выбор цвета и шрифта – это единственные функции, что доступны, если вы применяете данный способ работы.
Сохранить результат работы можно в нескольких форматах – jpeg, png, gif, bmp и других.
Я думаю, не трудно догадаться какой способ, на мой взгляд, является наиболее приемлемым. Изучайте фотошоп, знакомьтесь с этой программой, хотя бы посредством урезанной онлайн-версии. Это откроет перед вами много новых возможностей.
Даже если вы ни в коей мере не задумываетесь о заработке на веб-дизайне, у вас нет ни тени таланта и желания открывать в себе дар дизайнера, даже простые задачи лучше, все-таки, решать со стопроцентной отдачей.
Если перед вами возникла такая потребность, почему бы не улучшить уровень своих знаний в области базовых программ. Фотошопом сейчас умеют пользоваться все без исключения. Не оставайтесь в стороне.
На этом у меня все. Не забывайте подписываться на рассылку и группу Start-Luck Вконтакте. До новых встреч и удачи в ваших начинаниях.
До новых встреч и удачи в ваших начинаниях.
Как удалить людей и текст с изображения в Photoshop
Расшифровка видео
Привет! В этом первом видео ретуши мы рассмотрим заливку с учетом содержимого. Он привыкает к таким вещам. Готовый, устойчивый, волшебный. Это действительно хорошо для тех первых шагов, когда вам нужно заблокировать некоторые объекты, прежде чем вы перейдете к более мелким деталям. Давайте посмотрим на этот. Привет текст, прощай текст. Круто, да? Это быстро, это легко, это супер круто, и до свидания, чувак. Это одна из тех волшебных вещей Photoshop, когда вы просто думаете, как? Почему? Так хорошо! Давайте узнаем, как это сделать сейчас в Adobe Photoshop.


Теперь это работает очень хорошо с маленькими вещами в большой картине. Если я попытаюсь снять эту сумку, она сойдет с ума. Я покажу вам, насколько это будет волноваться, давайте обойдем края. Я просто нажимаю один раз. Дает хороший ход, как будто это довольно удивительно, как много он дает. Перейдем к «Редактировать», «Заполнить», «С учетом содержимого», нажмите «ОК», и это довольно хорошо.

Давайте перейдем к другому, ‘Content Aware Fill 02’. Это не особенно сложнее. Здесь мы будем использовать только инструмент Rectangle Marquee Tool, потому что это красиво и просто. Часть может быть граффити на стене. Теперь это сработает в основном из-за неровной стены. Если бы это была идеально выложенная стена без каких-либо дефектов, она могла бы выглядеть не так хорошо. Давайте перейдем к «Редактировать», давайте перейдем к «Заполнить» и приготовимся, приготовимся. Круто, да? «Отменить выбор»; это как бы сглаживает края. Невозможно сказать, где на этой стене дефекты, потому что стена так прощает ошибки. Давайте посмотрим на менее щадящую работу в разделе «Content Aware Fill 03».

Здесь слишком много геометрических фигур, и здесь слишком много различий. Те первые два примера были хорошими, где фон был постоянно одной и той же текстуры. Вот с этим все будет в порядке. Я вернусь к моему Lasso Tool. Увеличьте масштаб. Теперь вы можете провести немного больше времени, чтобы быть ближе, потому что фон совсем другой. Так что я собираюсь обойти их и потратить немного больше времени на клики. Я попрошу редактора ускорить это.
Мы вернулись. На все это у меня ушло около минуты. Итак, мы собираемся перейти к «Редактировать», «Заполнить», перейти к «Заливке с учетом содержимого» и снова. Нажимаем «Отменить выбор». Это довольно хорошо, вы знаете, что есть некоторые очевидные дефекты, но на первый взгляд вы можете увидеть край, который не велик, но, черт возьми, это довольно близко. Есть тень, которую нам, вероятно, нужно часто удалять, но, честно говоря, кроме того, что сейчас мы берем инструмент «Прямоугольник» и захватываем части, копируем и вставляем их, перемещаем их с помощью инструмента «Перемещение» и пытаемся, может быть, растушевать края, это куда я иду дальше, и это единственный реальный другой путь.

Так что работа проделана довольно аккуратно. Теперь, прежде чем я перейду к следующему фрагменту, я просто хочу показать вам, что мы не очень часто использовали Лассо-Слишком, и вы можете найти его довольно проблематичным, поэтому я собираюсь переместить человека обратно, и Я собираюсь показать вам пару вещей, с которыми вы можете столкнуться при использовании Lasso Tool. Поэтому, если вы находите, что этот инструмент «Многоугольное лассо» очень сложен в использовании, просто перейдите к этому инструменту «Лассо», первому. Просто нажмите и удерживайте, и вы можете просто перетащить его, если у вас достаточно устойчивая рука. Это будет работать нормально. Но если вы действительно хотите овладеть этим многоугольником… я больше не буду об этом говорить. Один с прямыми краями, посмотрите на это, если я нажму один раз, а затем иногда, если я подхожу близко к краям, он действительно хочет это сделать.
Я покажу вам, потому что, когда я учу людей, это происходит постоянно, они как бы оказываются на ничейной земле и думают: «О, чувак, как мне вернуться?» Хитрость в том, что как только ты Закончили, типа, заблудились, нажали «Esc» на клавиатуре.
 Это вы типа «Я сдаюсь, я собираюсь начать снова» кнопка. Esc на клавиатуре. Другое дело, если ты идешь по кругу — я жульничаю здесь, делая это большими кусками — ты возвращаешься сюда и думаешь: «Это не закончится, почему я не могу найти конец?» Вы можете сделать это, просто дважды щелкнув мышью. Он найдет конец и соединит его для вас. Это две вещи, с которыми вы можете столкнуться при использовании этого инструмента.
Это вы типа «Я сдаюсь, я собираюсь начать снова» кнопка. Esc на клавиатуре. Другое дело, если ты идешь по кругу — я жульничаю здесь, делая это большими кусками — ты возвращаешься сюда и думаешь: «Это не закончится, почему я не могу найти конец?» Вы можете сделать это, просто дважды щелкнув мышью. Он найдет конец и соединит его для вас. Это две вещи, с которыми вы можете столкнуться при использовании этого инструмента. Вы можете использовать любой инструмент, вы можете использовать Quick Mask Selection и перейти к этому Select и Mask и развернуть его. Это может быть хорошим способом сделать это, но я не думаю, что вы получите гораздо лучшие результаты. Теперь этот последний пример здесь, 04, имеет ту же проблему, что и последний. Но я хочу, чтобы вы попрактиковались в этом. Обойдите края с помощью Selection Tool, любого инструмента, который вам нравится. Посмотрим, сможешь ли ты избавиться от этого молодого человека. Он портит выстрел. Как он посмел туда попасть?
Хорошо, вот и все, что касается Content Aware Fill; Я люблю этот инструмент.
 Когда я ретуширую и удаляю какие-то вещи, это очень простой способ избавиться от первоначальных объемных вещей. У вас может быть отличный имидж, если бы не одна вещь, которую они купили в магазине. Это может быть что-то, что вы там оставили, или мусор на земле. Заливка с учетом содержимого — это удобный, быстрый и простой способ ретуширования. Хорошо, увидимся в следующем видео по ретуши
Когда я ретуширую и удаляю какие-то вещи, это очень простой способ избавиться от первоначальных объемных вещей. У вас может быть отличный имидж, если бы не одна вещь, которую они купили в магазине. Это может быть что-то, что вы там оставили, или мусор на земле. Заливка с учетом содержимого — это удобный, быстрый и простой способ ретуширования. Хорошо, увидимся в следующем видео по ретушиКак добавить текст к изображению БЕЗ Photoshop
Картинка стоит тысячи слов. Но иногда недостаточно передать свои идеи.
Добавление текста может однозначно улучшить ваше изображение.
В этом уроке мы увидим, как добавить текст к изображению без особых усилий.
Посмотрите видео до конца, потому что мы делимся 5 советами, которые вы должны знать, чтобы создавать шрифты на изображениях.
Выбор изображения
Войдите или зарегистрируйтесь в Picmaker, используя свои учетные данные.
Прямо сейчас мы на панели инструментов Picmaker.
Давайте возьмем пустую монтажную область миниатюр YouTube.
Вы можете загрузить собственное изображение или выбрать из миллионов стоковых фотографий.
Используйте эту строку поиска, чтобы быстро найти интересующее вас изображение.
Как видите, изображения со значками ромбов в правом верхнем углу являются премиальными и элитными изображениями.
Премиум-образы доступны в начальном и профессиональном планах.
Образы Elite входят в тарифный план Pro за определенную плату.
Если у вас бесплатный план, обновите его до начального или профессионального, чтобы использовать высококачественные изображения премиум-класса.
Получите мощность, контроль и настройку, необходимые для управления вашими дизайнерскими проектами
Выберите свой тарифный план
Вы также можете использовать бесплатные изображения, которые мы предлагаем.
Я выберу это изображение.
Установите его в качестве фона монтажной области.
Дважды щелкните изображение, чтобы правильно расположить его на доске.
Совет: добавление цветового оттенка к изображению может поднять текст.
Щелкните значок плюса вверху.
Выберите цвет, подходящий к изображению.
В данном случае я выберу черный.
Играйте с прозрачностью, пока не получите желаемый результат.
Прежде чем добавить текст, давайте добавим больше удовольствия к изображению с помощью объектов.
Теперь ваше изображение готово для добавления текста.
Щелкните текстовую часть на боковой панели.
Вы можете использовать один из этих готовых текстов или добавить текст с нуля.
Я покажу вам, как использовать оба варианта.
Добавить текст с нуля
Начнем с добавления текста с нуля.
У вас есть 6 опций на боковой панели.
Вам не нужно нажимать на эти параметры, чтобы увидеть, как это будет выглядеть на монтажной области.
Превью уже представлено здесь.
Большой текст больше, чем заголовки, а заголовки относительно больше, чем заголовки.
Аналогичным образом можно добавить основной текст, сводки и подписи.
С помощью этих опций вы можете избавить себя от необходимости выбирать размер шрифта отдельно.
Я буду использовать большой текст.
Чтобы изменить цвет, просто нажмите на цвет вверху.
Выберите цвет шрифта, идеально соответствующий изображению.
Дважды щелкните текст для редактирования.
Вы можете изменить шрифт, используя раскрывающееся меню вверху.
Настройте другие стили шрифта, такие как полужирный, курсив, подчеркивание и преобразование текста, чтобы оживить его.
Если вы чувствуете, что цвет текста не выделяется, измените прозрачность изображения.
Здесь можно изменить размер шрифта или изменить его вручную, как показано ниже.
Давайте добавим еще один текст, используя текстовую подпись.
Преимущество текстовой подписи в том, что она добавляет цвет фона к тексту.
И вы можете изменить цвет из меню выше.
Играйте с различными готовыми текстовыми эффектами в Picmaker.
Добавить готовый текст
Теперь, когда вы знаете, как добавить текст с нуля, пришло время научиться использовать готовые текстовые шаблоны.
Готовые текстовые шрифты — это предварительно разработанные шрифты с добавленными текстовыми эффектами.
Вы можете использовать их, когда вы находитесь в пути, чтобы спроектировать что-то за считанные секунды.
Например, давайте возьмем этот готовый текст.
Как видите, эффект полого текста добавлен яркими цветами.
Это не значит, что вы не можете настроить готовые тексты.
Дважды щелкните текст для редактирования, и вы всегда сможете поиграть с цветами.
Если вы разрабатываете презентацию, добавление ссылки на слайд очень поможет вам показать ссылки.
Загрузите свой собственный шрифт
В Picmaker установлено множество самых популярных шрифтов в мире графического дизайна.
Если вам нужно использовать свой собственный шрифт, вы можете загрузить его в любое время с помощью этой кнопки загрузки.
Загруженные шрифты удобно использовать в разделе текста на боковой панели.
Советы по дизайну шрифтом на изображении
Размытие изображения
Одна из проблем, с которой вы столкнетесь при добавлении текста к изображению, заключается в том, что текст сливается с изображением и затрудняет его чтение.
Размытие фона в возрасте, чтобы текст легко читался.
Добавляет акцент к сообщению, которое вы пытаетесь передать.
Игра с прозрачностью
Как было показано ранее, добавление цветового оттенка к изображению и игра с прозрачностью могут значительно улучшить читаемость текста.
За считанные секунды вы сможете вывести свой дизайн на новый уровень, сохранив при этом свое послание.
Добавление текста к фигурам
Добавление текста к фигурам, таким как прямоугольники или круги, поможет зрителям легко читать текст.