Как создать, сохранить и загрузить градиенты в Adobe Illustrator
Adobe Illustrator / Dec 18, 2022
Шаг 1
Чтобы создать градиент, вы должны сначала получить доступ к панели « Градиент» . Это должно быть расположено на панели инструментов справа. Вы также можете получить доступ к этому, перейдя в Window> Gradient.
Шаг 2
При первом щелчке на панели «Градиент» по умолчанию будет выбран градиент белого и черного цветов (в противном случае последний использованный градиент будет применен по умолчанию). Чтобы применить градиент к объекту, сначала выберите объект, к которому вы хотите применить градиент, нажав на него. Затем просто нажмите на Градиент Box или Бара Gradient внутри градиента панели.
Это автоматически применит градиент к объекту. Отредактировав вид градиента на панели «Градиент», вы также измените градиент выбранного объекта.
Отредактировав вид градиента на панели «Градиент», вы также измените градиент выбранного объекта.
Шаг 3
Чтобы определить цвета градиента, дважды щелкните один из цветовых ограничителей под панелью градиента. Это откроет несколько вариантов выбора цвета. Когда вы выбираете цвет, он будет автоматически применен к градиенту.
Шаг 4
Определите конечный цвет, нажав на цветовую остановку справа от панели.
Шаг 5
После того, как цвета были определены, вы можете настроить местоположение начальной точки и / или конечной точки. Это изменит внешний вид и плавность градиента. Для этого нажмите и перетащите цветную остановку влево или вправо, пока не будете удовлетворены результатом.
Шаг 6
Чтобы отредактировать внешний вид градиента дальше, вы можете отрегулировать расположение средней точки (представленной значком ромба). Здесь градиент отображает равномерное сочетание начального и конечного цветов. Для этого просто перетащите алмаз влево или вправо.
Шаг 7
Вы также можете добавить дополнительные цвета для вашего градиента. Для этого нажмите под панелью градиента, чтобы создать еще одну цветовую остановку. Выберите цвет, как вы делали ранее, и с помощью мыши щелкните и перетащите место для остановки цвета. Повторите эту технику, чтобы создать больше цветных остановок.
Шаг 8
Чтобы удалить цветовую остановку, просто выделите ее мышью и нажмите кнопку « Удалить остановку» или нажмите и перетащите цветовую остановку вниз.
Шаг 9
Вы также можете отрегулировать угол наклона, выбрав значение в раскрывающемся списке «Угол» или введя значение.
Угол будет применен автоматически, если у вас выбран объект.
Шаг 10
Чтобы отрегулировать непрозрачность цветовой остановки, нажмите на цветную остановку и используйте раскрывающийся список « Непрозрачность» под панелью градиента. Вы можете ввести значение в поле или переместить ползунок « Непрозрачность» на панели управления.
Непрозрачность цвета представлена клетчатым узором, когда значение ниже 100%.
Шаг 11
Вы также можете выбрать тип градиента , щелкнув один из параметров в верхней части панели « Градиент» .
Шаг 1
Чтобы сохранить созданный вами новый градиент, вы должны добавить его в образцы. Для этого откройте панель « Образцы» (« Окно»> «Образцы» ).
Шаг 2
С выбранным градиентом, нажмите на кнопку « Новый образец» .
Шаг 3
Назовите образец во всплывающем окне и нажмите « ОК» . Это создаст новый образец с созданным вами градиентом. Вы также можете перетащить градиентную заливку из панели «Градиент» на панель «Образцы».
Например, мы назвали новый градиент «Темная бронза». Каждый новый созданный вами образец будет отображаться в конце списка.
Шаг 4
Чтобы сохранить библиотеку образцов, нажмите кнопку библиотеки в левом нижнем углу и выберите « Сохранить образцы» . Введите имя файла и нажмите « Сохранить» . Это сохранит вашу текущую библиотеку образцов в папке по умолчанию для Illustrator, хотя вы можете указать новое местоположение, если хотите.
Введите имя файла и нажмите « Сохранить» . Это сохранит вашу текущую библиотеку образцов в папке по умолчанию для Illustrator, хотя вы можете указать новое местоположение, если хотите.
Шаг 1
Illustrator предоставляет предустановленный диапазон градиентов, которые можно использовать на панели «Градиент» или «Образцы». Все созданные вами градиенты также будут найдены на панели «Образцы».
Откройте панель « Образцы », перейдя в « Окно»> «Образцы».
Шаг 2
Нажмите на кнопку библиотеки внизу слева. Это откроет все варианты образцов для выбора. Чтобы выбрать один из предустановленных градиентов, перейдите к градиентам и выберите из широкого диапазона параметров, таких как металлы, времена года, небо, вода и земляные тона.
Шаг 3
Чтобы загрузить созданную и сохраненную ранее библиотеку образцов, перейдите к « Определено пользователем» и выберите имя сохраненного файла из списка.
как добавить ползунок градиента в иллюстраторе?
Главная » Мануалы по добавлению
Автор Milena Anderson На чтение 4 мин. Просмотров 3 Опубликовано
Краткий ответ
- Чтобы добавить ползунок градиента в Illustrator, сначала создайте новый документ и выберите инструмент “Градиент” на панели инструментов.
- Затем щелкните и перетащите на монтажную область, чтобы создать градиент.
- Вы также можете использовать Редактор градиентов, чтобы настроить свой градиент.
- После того как вы создали свой градиент, вы можете добавить ползунок, щелкнув и перетащив маркер градиента.
Как добавить цвет к Ползунок градиента в Adobe Illustrator
youtube.com/embed/WOM4FJ8-260?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Как сделать градиент в Illustrator
Как добавить градиент к тексту в Illustrator?
Есть несколько способов добавления градиентов к тексту в Illustrator. Один из способов — использовать инструмент “Градиент” (G). Чтобы добавить градиент к тексту, сначала выберите текст, который вы хотите сделать градиентом, а затем щелкните инструмент “Градиент” (G) на панели “Инструменты”. Затем вы можете щелкнуть и перетащить, чтобы создать градиент.
Как вы используете инструмент градиентной сетки в Illustrator?
Вы можете использовать инструмент градиентной сетки для создания плавных градиентов в Illustrator.
Как добавить несколько ползунков градиента в Illustrator?
Чтобы добавить несколько ползунков градиента в Illustrator, сначала выберите инструмент градиента на панели инструментов. Затем щелкните и перетащите, чтобы создать градиентную линию между двумя точками. Затем вы можете настроить цвета градиента, перетаскивая образцы цвета, расположенные на концах линии градиента.
Как создать маску градиента в Illustrator?
В Illustrator можно использовать инструмент “Градиент” для создания маски градиента. Для этого сначала выберите инструмент “Градиент”, а затем нажмите на полосу градиента в верхней части экрана. Затем вы можете перетащить полосу градиента влево или вправо, чтобы создать маску градиента.
Как добавить второй градиент в Illustrator?
Есть несколько способов добавить второй градиент в Illustrator. Один из способов — использовать инструмент “Градиент” (G), щелкнуть и перетащить полосу градиента, чтобы создать новый градиент. Другой способ — выбрать инструмент “Градиент” (G), щелкнуть и перетащить фон объекта, для которого требуется выполнить градиент.
Как показать аннотатор градиента в Illustrator?
Есть несколько способов показать аннотатор градиента в Illustrator. Один из способов — выбрать инструмент градиента и щелкнуть полосу градиента в нижней части окна. Другой способ — выбрать инструмент “Градиент” и нажать F8..
Как сделать градиент в Illustrator?
В Illustrator можно создать градиент, выбрав инструмент градиента и щелкнув полосу градиента в нижней части экрана. Затем вы можете перетащить полосу градиента вверх или вниз, чтобы указать начальный и конечный цвета.
Что такое горячая клавиша инструмента градиента?
Горячая клавиша для инструмента “Градиент” — “G”.
Как добавить инструмент “Градиент”?
Чтобы добавить инструмент градиента, перейдите на панель инструментов и щелкните значок градиента. Затем вы можете выбрать цвет, который вы хотите использовать в качестве градиента, и направление, в котором должен течь градиент.
Как мне открыть редактор градиента?
Редактор градиентов открывается при выборе инструмента “Градиент” на панели инструментов и нажатии области градиента.
Почему я не могу применить градиент к тексту в Illustrator?
Градиент — это векторный инструмент, который лучше всего работает с объектами большего размера. Текст — это векторный объект, но Illustrator позволяет применять градиенты только к объектам, размер которых в два раза превышает размер текстового объекта.
Как удалить градиент в Illustrator?
Чтобы удалить градиент в Illustrator, сначала выберите градиент, который вы хотите удалить. Затем используйте сочетание клавиш Command+Shift+G (Mac) или Ctrl+Shift+G (Windows).
Как работает инструмент градиента в Illustrator?
Инструмент “Градиент” рисует градиент между двумя точками. Первая точка является начальной точкой, а вторая точка является конечной точкой. Illustrator использует угол между этими двумя точками для расчета направления и интенсивности градиента.
В Illustrator панели градиентов находятся в редакторе градиентов.
Как добавить текстуру к тексту в Illustrator?
Есть несколько способов добавить текстуру к тексту в Illustrator. Один из способов — использовать команду Texturize, которая позволяет применять различные текстуры к выделенному тексту. Вы также можете использовать команды “Тиснение” и “Тень” для создания эффекта текстуры.
Вы также можете использовать команды “Тиснение” и “Тень” для создания эффекта текстуры.
Градиенты текста в Adobe Illustrator
Три метода
В этом уроке я покажу вам три способа создания градиентов текста в Adobe Illustrator. Мы используем одно и то же слово для каждого метода, чтобы вы могли легко сравнивать результаты. Градиенты — хороший способ улучшить типографику и добавить визуальный интерес.
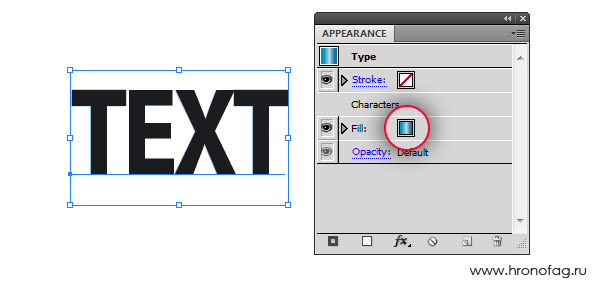
1. Градиенты текста с помощью панели «Внешний вид»
Первым методом поделился студент на моем курсе «Основы цифрового дизайна». За это он получает большой крик: Спасибо, Брайант! Я подумал, что техника Брайанта очень крутая, и захотел поделиться ею со всем миром. Его метод использует панель Appearance.
- С помощью инструмента Selection выберите текст.
- Откройте панель Внешний вид .
- Нажмите на меню гамбургера (верхний правый угол панели), затем нажмите Добавить новую заливку .
 Это позволяет нам заполнить текст цветом или градиентом.
Это позволяет нам заполнить текст цветом или градиентом.
ПРИМЕЧАНИЕ. Если под словом « Введите » уже есть Заполнение, вы можете просто отредактировать его на следующем шаге. - Нажмите на квадрат рядом со словом «Заполнить:».
- Вы можете выбрать любой из вариантов в Панель Swatches . Среди этих вариантов есть цвета и градиенты.
- Выберите градиент.
2. Градиенты текста с использованием «Текст» > «Контуры» > «Составной контур»
- С помощью инструмента «Выделение» выберите текст.
- Перейдите в меню «Тип» (в верхней части экрана приложения) и выберите «Создать контуры».
Тип > Создать контуры - Перейдите в меню «Объект» (в верхней части экрана приложения) и создайте составной путь:
Объект > Составной контур > Создать - Цвет переднего плана и заливка текста теперь пусты. Но, когда текст все еще выделен, мы можем заполнить его одним из образцов цвета или градиента.

3. Градиенты текста с использованием маски
- С помощью инструмента Rectangle создайте прямоугольник и залейте его градиентом из панели Swatches l.
- Оставьте прямоугольник выделенным и отправьте его на задний слой.
Объект > Упорядочить > На задний план - Переместите прямоугольник под текст, затем отмените выбор прямоугольника.
- Затем выберите текст и прямоугольник.
- Перейдите в меню Object и создайте обтравочный контур:
Object > Clipping Mask > Make - Любой цвет или градиент, использованный для заливки прямоугольника, станет заливкой для текста.
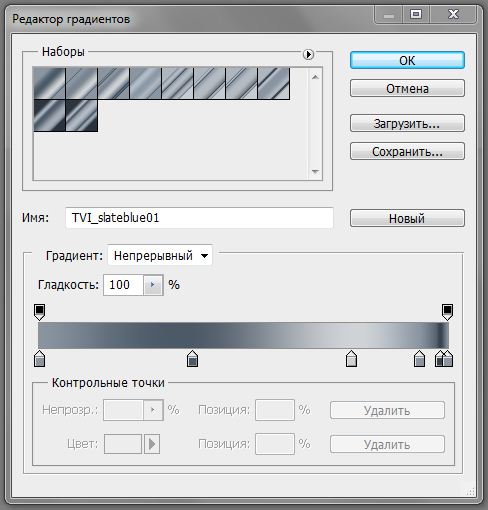
Редактирование градиента текста
Панель градиента
- Откройте панель градиента .
- Изменение длины области цвета: Нажмите на один из цветовых маркеров в нижней части ползунка и переместите его влево или вправо.

- Переход от черно-белого градиента к цветовому градиенту:
Дважды щелкните точку цвета, затем нажмите кнопку «Образцы», чтобы открыть панель «Образцы» . Выберите образец цвета или образец градиента. - Изменение цвета: Дважды щелкните точку цвета и выберите новый цвет в Панель образцов .
Нажмите кнопку цвета, чтобы открыть панель цветов , где вы можете создать свой собственный смешанный цвет. Введите разные проценты каждого цвета и/или используйте в сочетании с ползунком. Вы также можете использовать палитру цветов, чтобы выбрать цвет на изображении или объекте. - Добавить цвет: Щелкните в нижней части ползунка цвета. Когда курсор изменится с черного на белый со знаком плюс «+», щелкните и добавьте цвет.
- Поверните, чтобы изменить угол: В поле Угол щелкните стрелку раскрывающегося списка и выберите номер предустановки.
 Или вы можете ввести число.
Или вы можете ввести число. - Изменить тип градиента . Существует 3 типа градиентов: линейный, радиальный и произвольной формы. Вы можете изменить его, щелкнув один из других вариантов (рядом со словом « Type »).
- Другой способ редактирования градиента: Нажмите кнопку « Edit Gradient » на панели Gradient или Control Panel . Это откроет инструмент Gradient .
Инструмент «Градиент»
Инструмент «Градиент» находится на панели инструментов . Это визуальное представление всего, что вы можете сделать на панели градиента . Поиграйте с ним, и вы увидите, как это весело! Этот инструмент позволяет легко изменить угол градиента, цвета, расстояние между цветами и многое другое. Выделите текст с помощью инструмента Selection , затем выберите инструмент Gradient и попробуйте следующие модификации:
- Нажмите и перетащите текст — определяет направление цветов и угол градиента.
 Эксперимент!
Эксперимент!
— Посмотрите, что происходит, когда вы щелкаете и перетаскиваете слева направо, а не справа налево.
— Нажмите и перетащите по горизонтали или по вертикали.
— Нажмите и перетащите под разными углами.
— удлинить, а затем сократить расстояние перетаскивания. - Перемещение цветовых упоров. После первого щелчка и перетаскивания полоса градиента будет лежать прямо над текстом. Вы увидите, что цвет останавливается на самой полосе, а переход останавливается в верхней части полосы.
- Изменение цвета. Действия те же, что и в панели Градиент . Дважды щелкните точку цвета и выберите новый цвет на панели Swatches . Нажмите на кнопку цвета, чтобы открыть панель цветов , где вы можете создать свой собственный смешанный цвет. Введите разные проценты каждого цвета и/или используйте в сочетании с ползунком. Вы также можете использовать палитру цветов, чтобы выбрать цвет на изображении или объекте.

- Чтобы добавить цвет: Нажмите на нижнюю часть ползунка цвета. Когда курсор изменится с черного на белый со знаком плюс «+», щелкните и добавьте цвет.
- Поверните, чтобы изменить угол: Перейдите к самому концу инструмента «Градиент» и наведите указатель мыши на маленький квадрат. Курсор изменится на маленький символ вращения. Теперь вы можете перемещать полосу, чтобы изменить ее угол.
- Чтобы изменить тип градиента: Вы можете внести это изменение на панели Градиент или перейти к Панель управления . Рядом со словом «Тип» нажмите Радиальный или Произвольный градиент.
Применение градиентов к другим объектам
В этом учебном пособии основное внимание уделяется тексту, но принципы те же, что и для других объектов. Вы, безусловно, можете применять градиенты к различным фигурам, используя эти инструкции. Я считаю, что линейные градиенты лучше всего работают с текстом. Радиальные градиенты и градиенты произвольной формы чаще применяются к более крупным формам, таким как прямоугольники, овалы и объекты неправильной формы.
Радиальные градиенты и градиенты произвольной формы чаще применяются к более крупным формам, таким как прямоугольники, овалы и объекты неправильной формы.
Видеоруководство
Если хотите, можете посмотреть созданное мной видеоруководство, в котором показаны различные способы применения и изменения текстовых градиентов в Adobe Illustrator:
ПОСМОТРЕТЬ ВИДЕО!
Related Posts
Упаковка файлов Illustrator
Создание масок в Illustrator
Создание файла Illustrator с кровотечением
Создание бесшовного узора в Adobe Illustrator
Градиент текста в Adobe Illustrator — Полное руководство может добавить уникальный элемент в любой дизайн, а сочетание градиента с любым другим дизайнерским ресурсом может привести к сногсшибательным визуальным эффектам.
Одним из замечательных ресурсов для комбинирования градиента является типографика, но важно устать от того, какой метод вы используете для этого!
В Illustrator есть два способа градиентного шрифта; с использованием деструктивной или недеструктивной заливки. Вот полное руководство по выполнению обоих.
Вот полное руководство по выполнению обоих.
Как сделать градиент текста в Adobe Illustrator с помощью неразрушающей заливки – Краткое руководство Нажмите и перетащите текст, чтобы выделить его. «Shift+F6», чтобы открыть окно «Внешний вид», затем нажмите кнопку «Добавить новую заливку». Нажмите «Ctrl (Команда) + F9», чтобы открыть окно «Градиент». Наконец, щелкните миниатюру градиента, чтобы применить его к вашему типу.
«Неразрушающая заливка» означает, что после того, как вы применили свой градиент к своему шрифту, его по-прежнему можно будет редактировать. Этот метод лучше всего использовать, если вы работаете с более длинными формами текста и/или текстом, который может потребоваться отредактировать позже.
Как создать градиент текста в Adobe Illustrator с помощью неразрушающей заливки – пошаговое руководство
Шаг 1:
Используйте инструмент «Выделение». При работе в Illustrator чаще всего вам придется работать с инструментом «Выделение». Вам нужно будет использовать инструмент «Выделение», чтобы выделить текст перед применением градиента. Чтобы экипировать инструмент, найдите и выберите его на панели инструментов в левой части экрана или нажмите клавишу «V».
Вам нужно будет использовать инструмент «Выделение», чтобы выделить текст перед применением градиента. Чтобы экипировать инструмент, найдите и выберите его на панели инструментов в левой части экрана или нажмите клавишу «V».
Шаг 2:
Выберите текст. Нажмите на текстовое поле, чтобы выделить текст. Вокруг вашего шрифта должна появиться выделенная рамка.
Шаг 3:
Откройте окно Внешний вид. Перейдите в «Окно», затем нажмите «Внешний вид» или используйте сочетание клавиш «Shift+F6», чтобы открыть окно «Внешний вид».
Шаг 4:
Добавьте новую заливку. Найдите и нажмите кнопку «Добавить новую заливку» в окне «Внешний вид», убедившись, что новая панель «Заливка» выбрана после ее открытия.
Шаг 5:
Откройте окно «Градиент». Откройте окно «Градиент», перейдя в «Окно» и нажав «Градиент». Вы также можете использовать сочетание клавиш «Ctrl (Command)+F9».
Шаг 6:
Примените к тексту градиент. Щелкните миниатюру или ползунок «Градиент», чтобы применить градиент к тексту.
Шаг 7:
Отредактируйте градиент или текст. После того, как вы применили градиент к тексту, вы можете редактировать его в окне «Градиент» («Ctrl (Cmd)+F9») или отредактируйте свой тип через меню «Символ» или «Абзац» (доступно через панель инструментов в правой части экрана).
Градиентный шрифт в Adobe Illustrator с использованием деструктивной заливки
Нажмите «T», чтобы активировать инструмент «Текст». Нажмите и перетащите, чтобы выбрать тип. Нажмите «Shift+Ctrl (Cmd)+O», чтобы создать контуры». Нажмите «Shift+Ctrl (Cmd)+F9», чтобы открыть окно Pathfinder, и нажмите кнопку «Объединить». Нажмите «Ctrl (Cmd)+8» для составного контура, затем «Ctrl (Cmd)+F9», чтобы открыть окно «Градиент». Щелкните миниатюру градиента, чтобы применить его.
«Деструктивная заливка» означает, что после того, как вы применили свой градиент к своему шрифту, его больше нельзя будет редактировать. Этот метод лучше всего использовать, если вы работаете с более короткими формами текста, такими как заголовки или отдельные слова.
Этот метод лучше всего использовать, если вы работаете с более короткими формами текста, такими как заголовки или отдельные слова.
Шаг 2:
Выберите текст. Выберите текст, щелкнув текстовое поле. Вокруг него должна появиться выделенная рамка.
Шаг 3:
Обведите текст. На панели инструментов в верхней части экрана перейдите к «Тип», затем нажмите «Создать контуры». Это преобразует ваш редактируемый текст в серию отдельных объектов. Вы также можете нажать «Shift+Ctrl (Cmd)+O».
Шаг 4:
Откройте окно Навигатора. Вам нужно будет использовать окно Pathfinder, чтобы сгруппировать ваш тип вместе. Чтобы открыть окно Pathfinder, просто перейдите в «Окно» на панели инструментов в верхней части экрана, затем выберите «Pathfinder». В качестве ярлыка вы также можете нажать «Shift + Ctrl (Cmd) + F9», чтобы открыть это окно.
Чтобы открыть окно Pathfinder, просто перейдите в «Окно» на панели инструментов в верхней части экрана, затем выберите «Pathfinder». В качестве ярлыка вы также можете нажать «Shift + Ctrl (Cmd) + F9», чтобы открыть это окно.
Шаг 5:
Нажмите кнопку «Объединить». Найдите и нажмите кнопку «Объединить» в разделе «Режимы формы» в окне Навигатора. Ваши объекты будут сгруппированы вместе.
Шаг 6:
Создайте составной путь. На верхней панели инструментов выберите «Объект», затем «Составной контур», затем «Создать» или нажмите «Ctrl (Cmd)+8». Это превратит ваши отдельные объекты в один единственный объект.
Шаг 7:
Откройте окно «Градиент». Откройте окно «Градиент», перейдя в «Окно» и нажав «Градиент». Вы также можете использовать сочетание клавиш «Ctrl (Cmd)+F9».
Шаг 8:
Примените градиент. Щелкните ползунок или миниатюру «Градиент», чтобы применить градиент к тексту.

 Это позволяет нам заполнить текст цветом или градиентом.
Это позволяет нам заполнить текст цветом или градиентом. 

 Или вы можете ввести число.
Или вы можете ввести число. Эксперимент!
Эксперимент! 