Фотошоп как выделить объект и перенести на другой фон
Главная » Разное » Фотошоп как выделить объект и перенести на другой фонКак в Adobe Photoshop выделить объект и перенести его на другое изображение
22
Все больше пользователей приобщаются к программе Adobe Photoshop: ведь это наиболее популярный и функциональный графический редактор, о котором не знает только ленивый. И здесь даже можно понять, что в пользу этого редактора отдают предпочтение как профессионалы, так и начинающие пользователи: в интернете только к Photoshop можно найти огромное количество обучающих материалов, плагинов, кистей, из-за чего абсолютно любой пользователь при должном желании сможет обучиться качественно редактировать изображения. Так, в данной статье мы подробнее рассмотрим, каким образом в Photoshop можно вырезать изображение и наложить его на другое.
Итак, если вам потребовалось в Adobe Photoshop вырезать и перенести изображение, то самое ответственное задание – это ровно выделить объект, чтобы впоследствии перенести его на новое изображение.
Как выделить изображение в Adobe Photoshop?
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
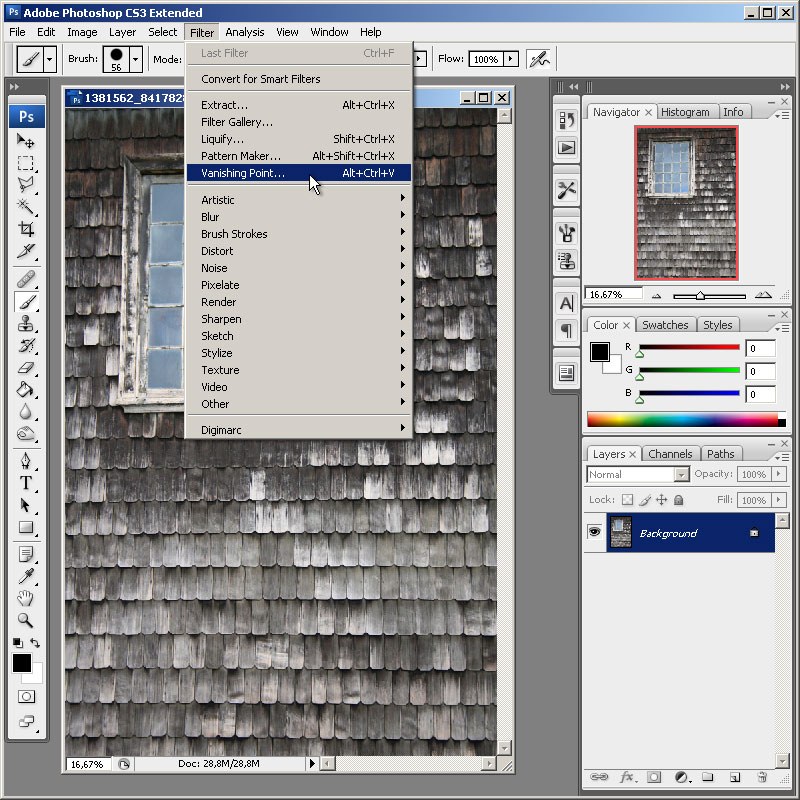
1. Выделение с помощью инструмента «Волшебная палочка»
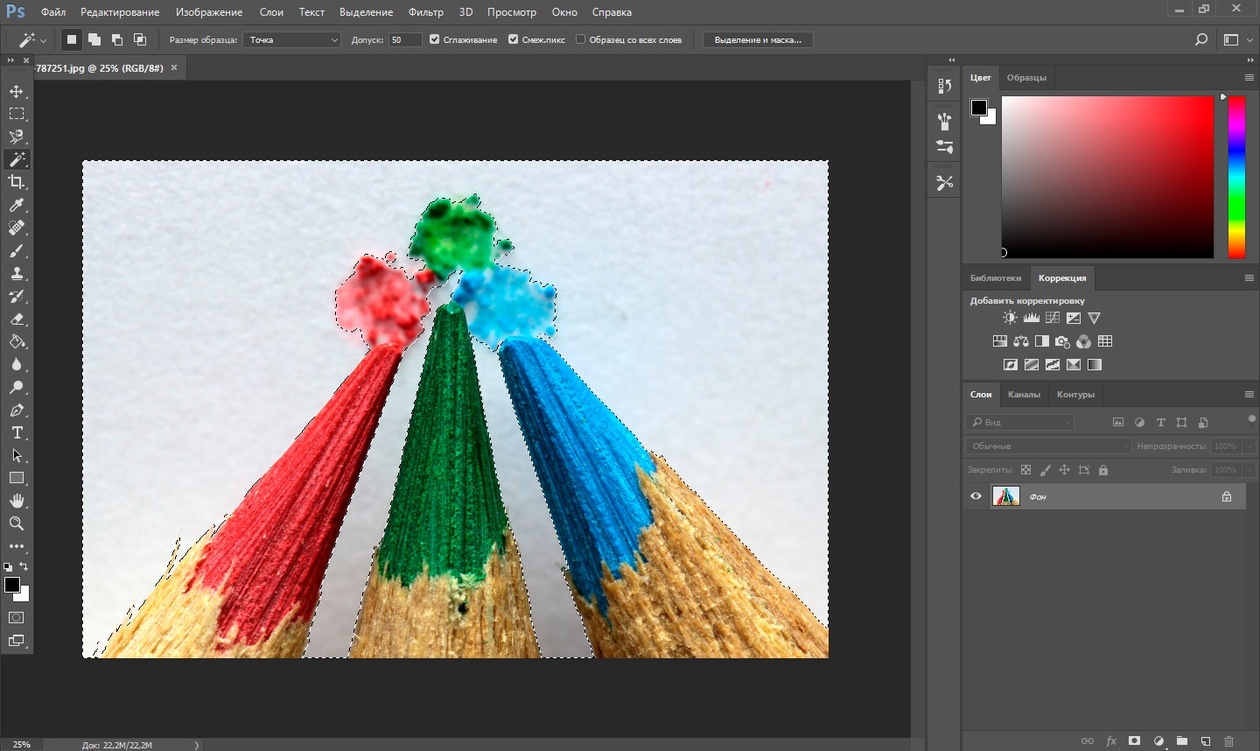
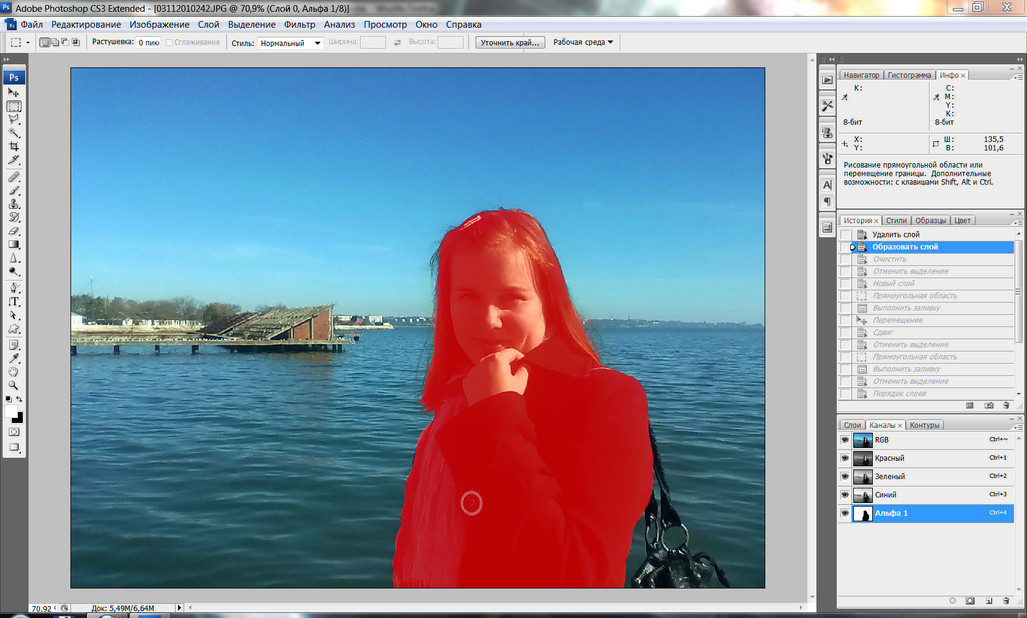
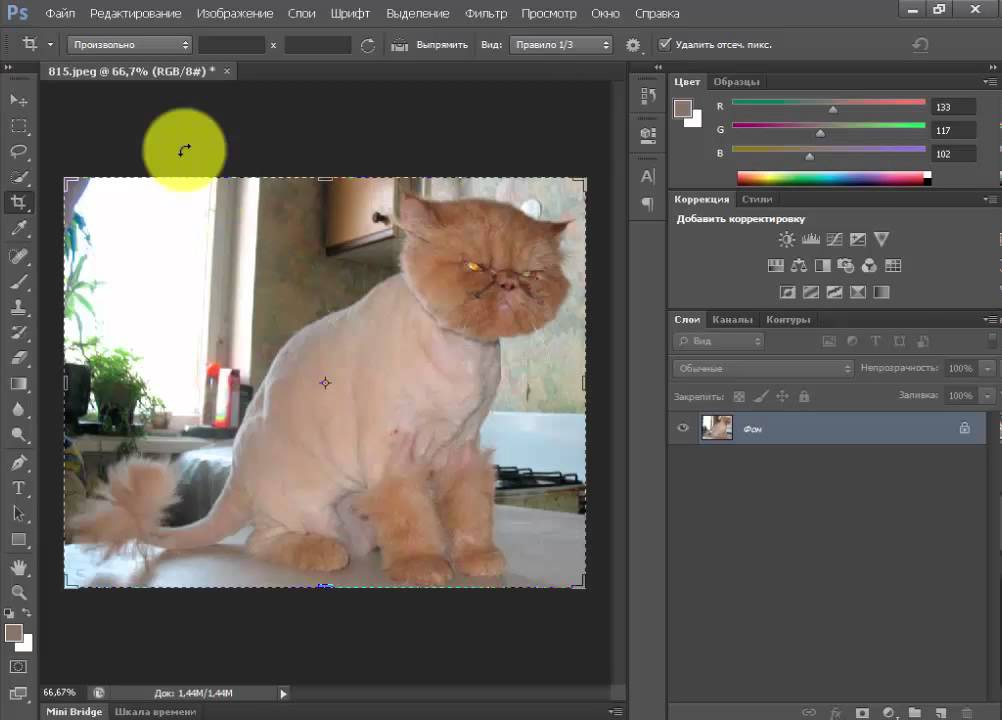
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для того, чтобы выделить объект с помощью волшебной палочки, щелкните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите волшебную палочку.
Суть волшебной палочки такова, что она позволяет выделать объекты на изображении, максимально близкие по цвету. Например, на нашей картинке присутствует белый фон, соответственно, нам будет удобно именно его выделать с помощью волшебной палочки, а затем инвертировать изображение, чтобы выделен был именно цветок.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим
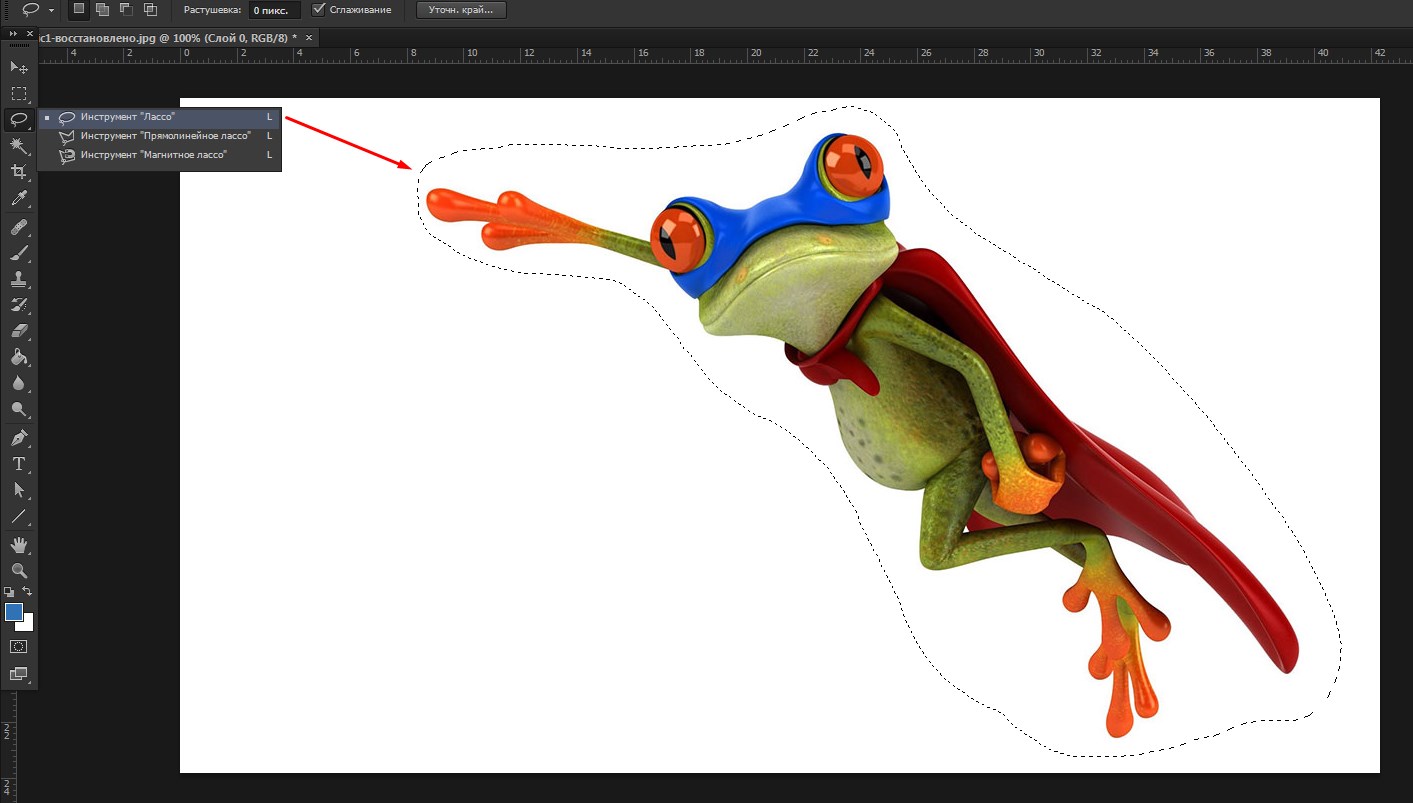
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
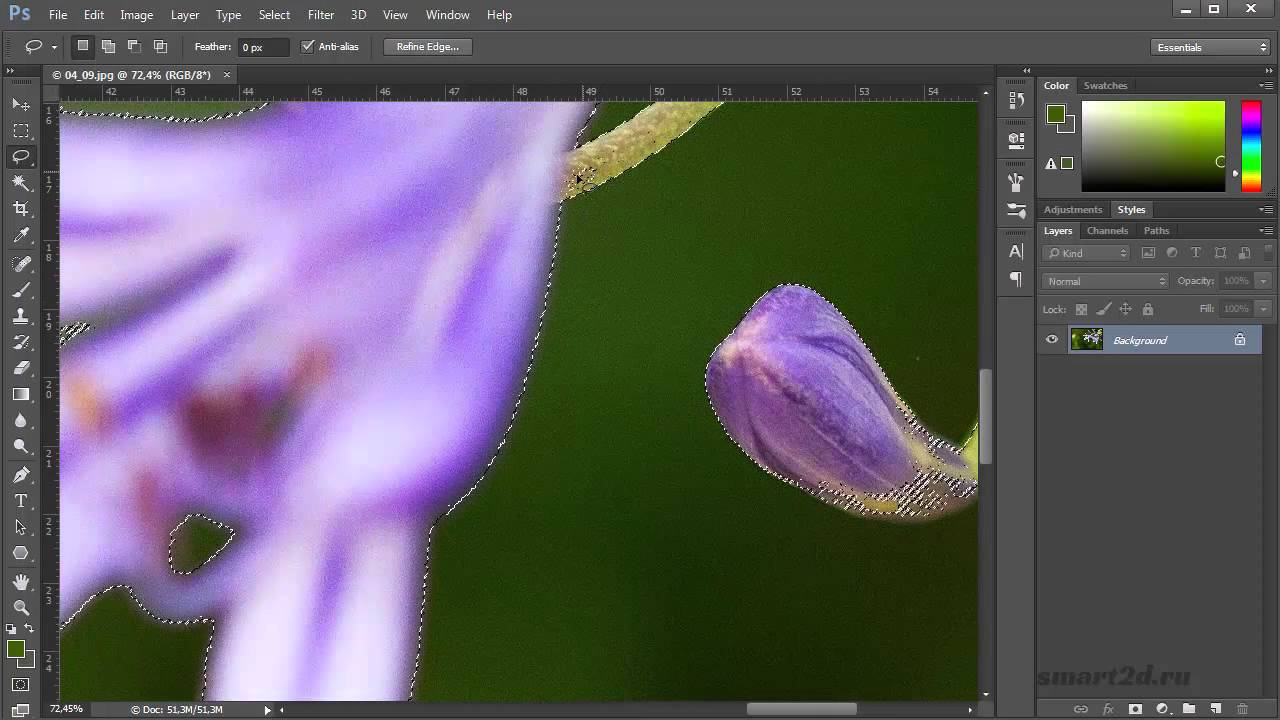
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
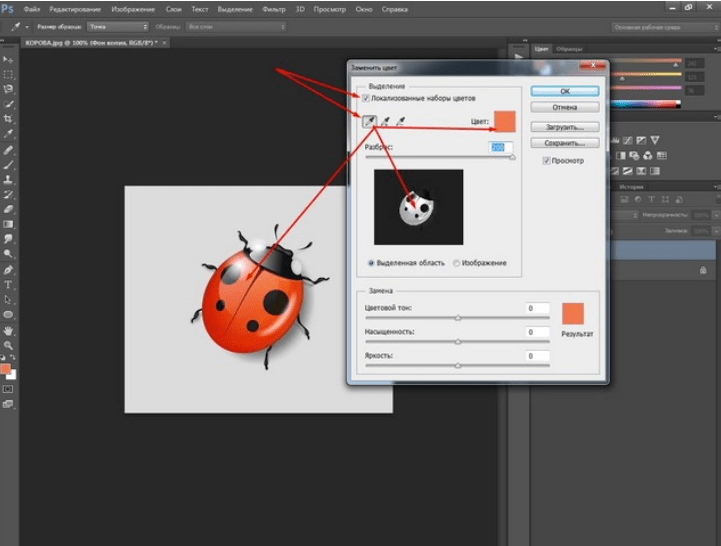
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение»
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
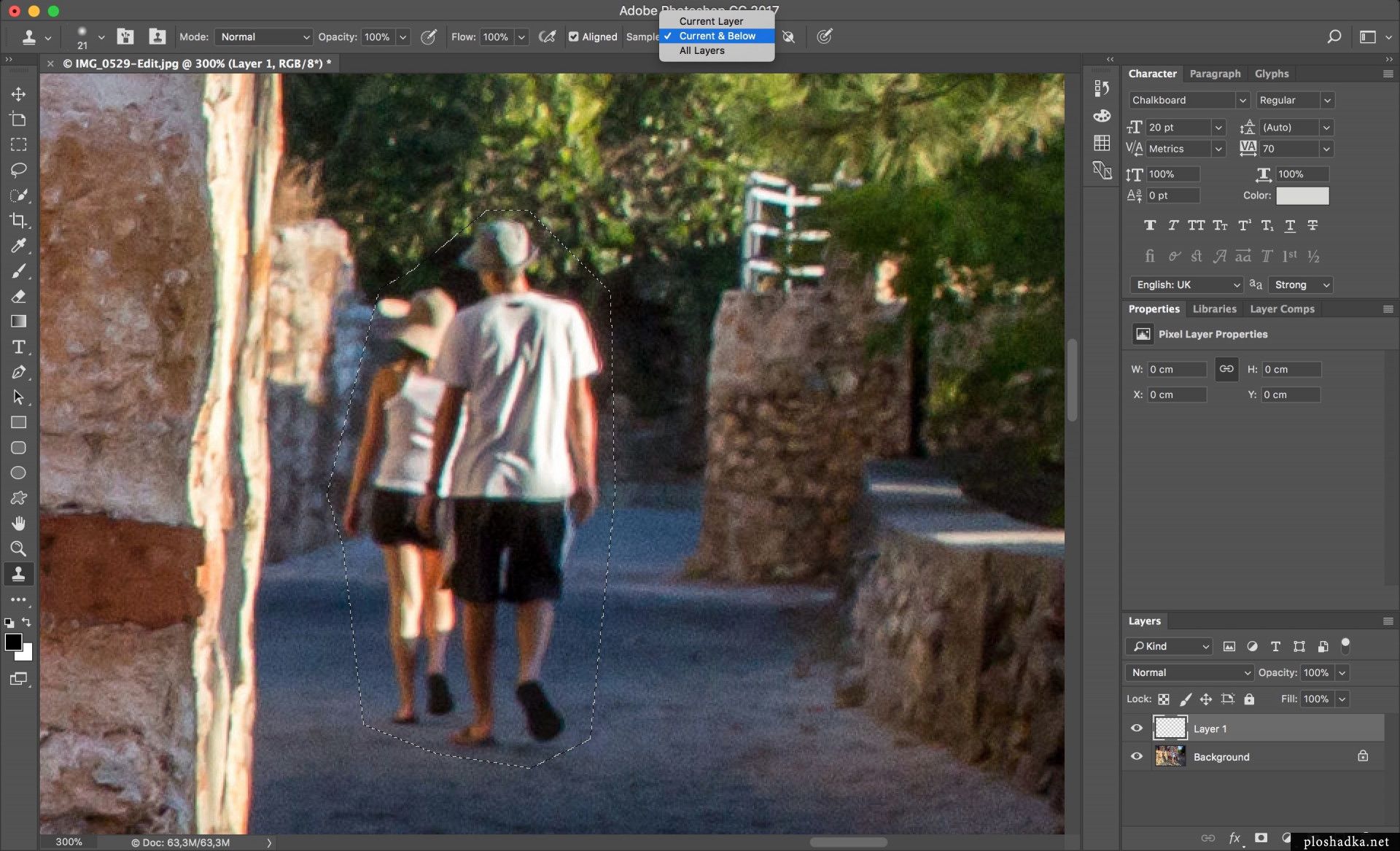
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для более мелких объектов рекомендуется уменьшить размер кисти.
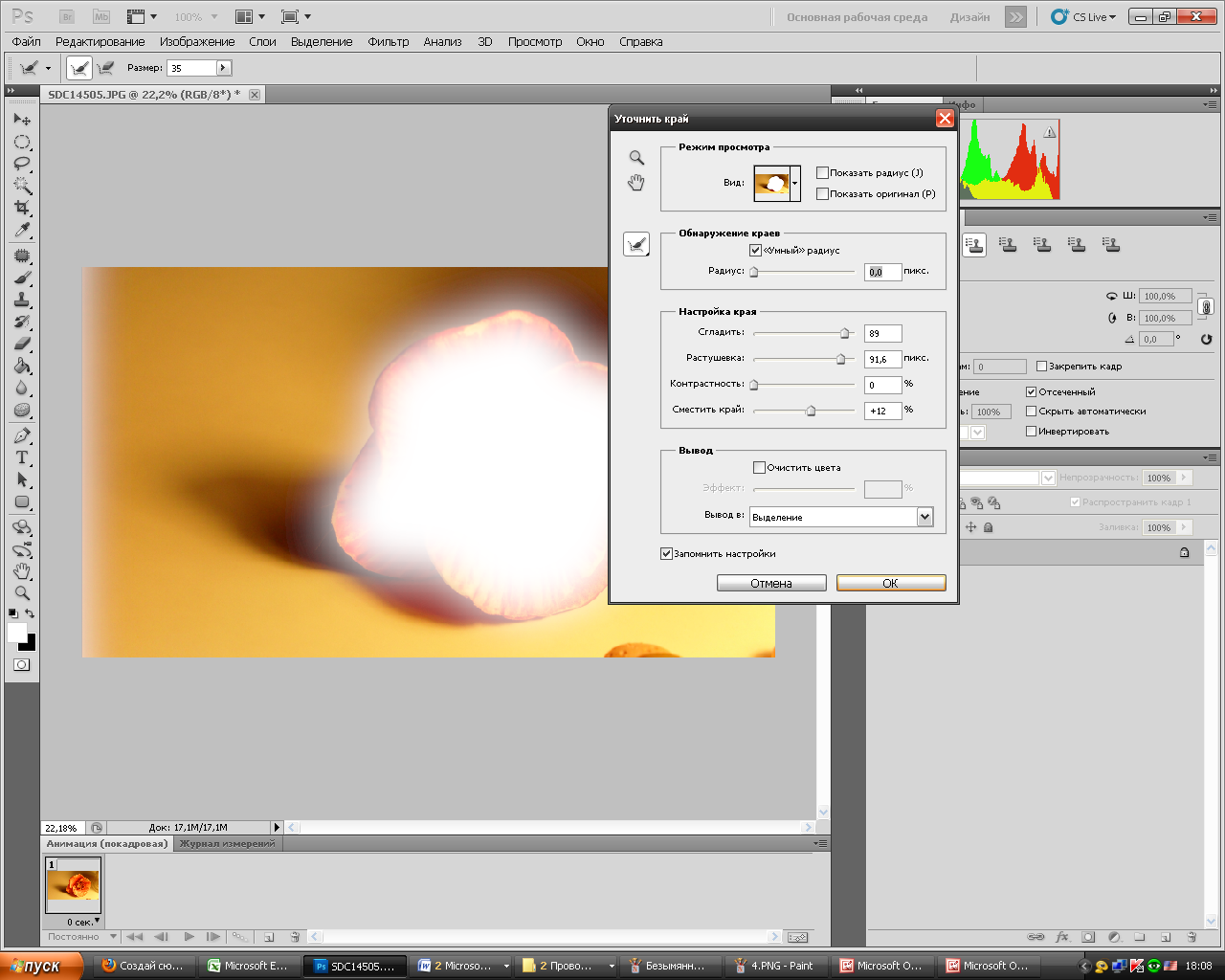
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
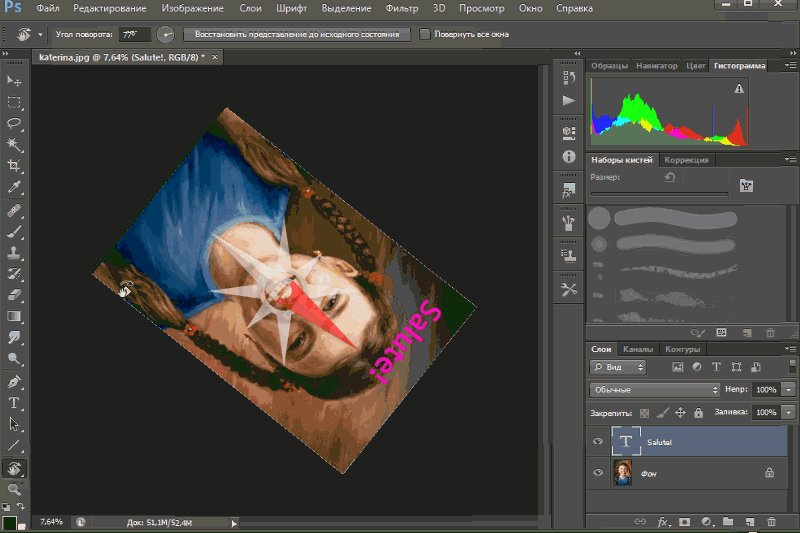
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
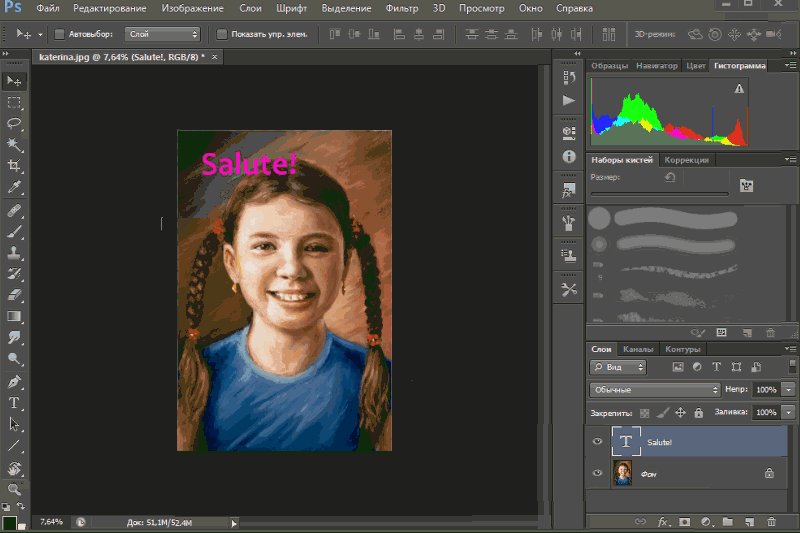
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
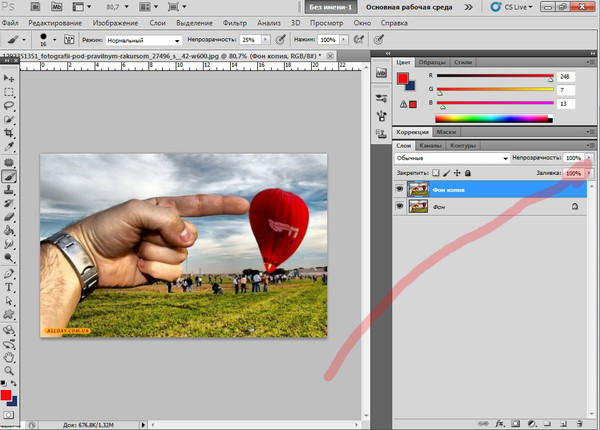
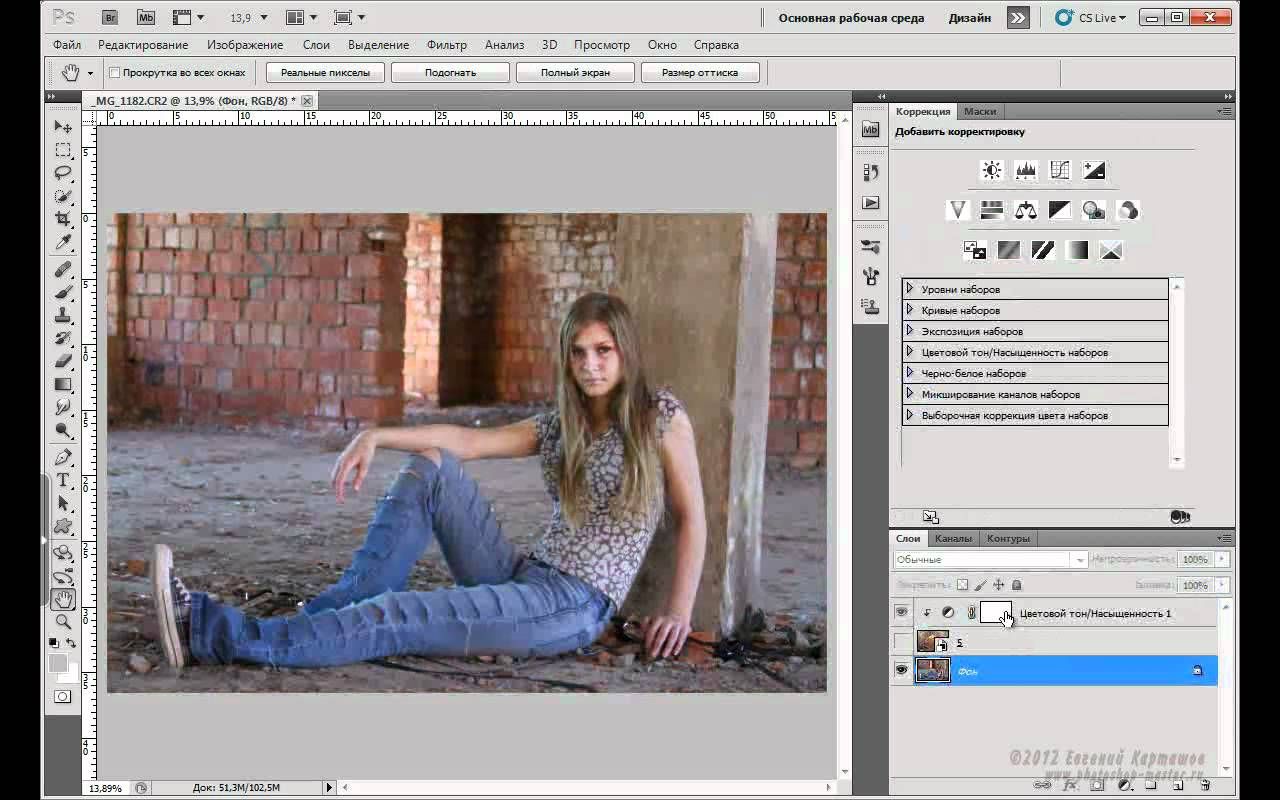
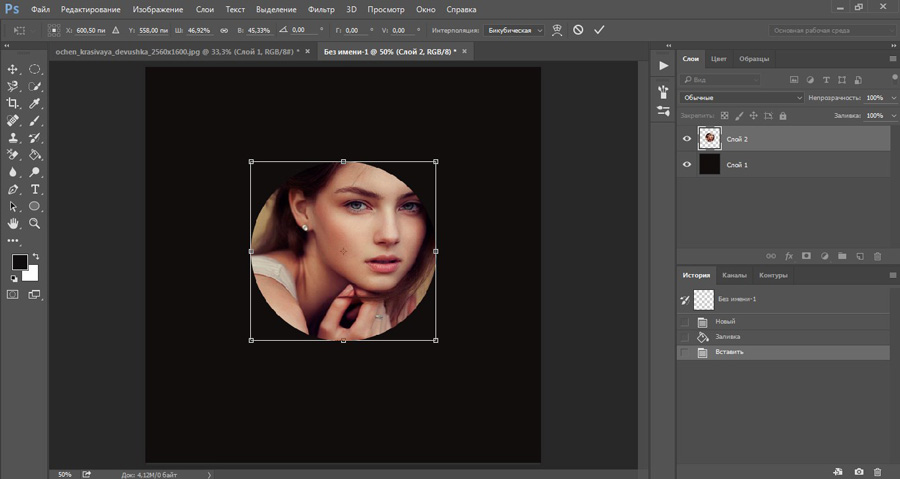
В итоге в нашем примере получилась подобная картинка. Безусловно, если потратить чуть больше времени на прорабатывание мелочей, результат получился бы гораздо лучше.
Надеемся, данная статья помогла вам освоить азы выделения и перемещения объектов в Photoshop.
Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Создание выделения стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое вы найдете в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
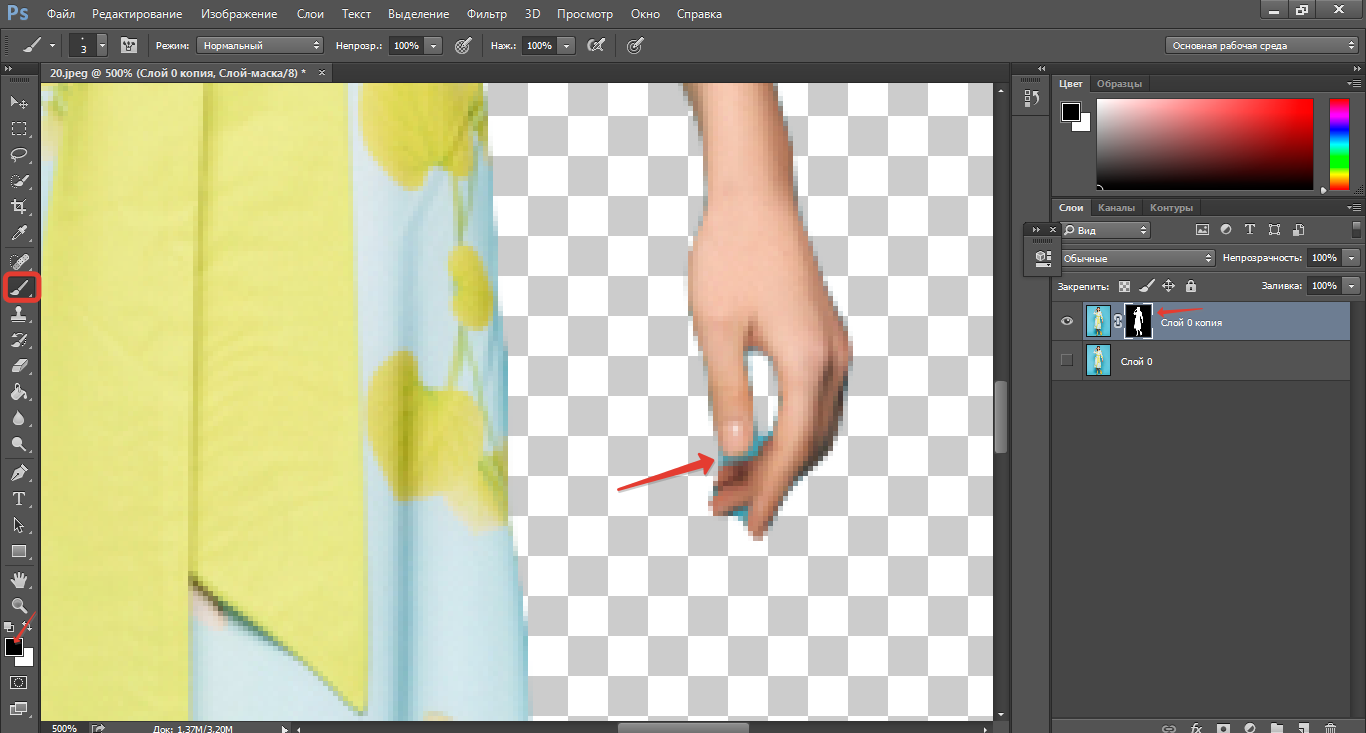
Я могу начать с выбора любого инструмента выделения на моей панели инструментов, а затем щелкнуть кнопку «Выделить и замаскировать» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска».Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
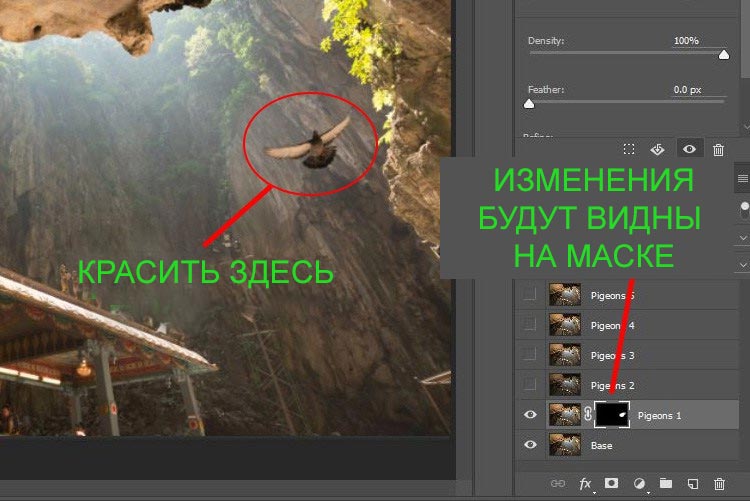
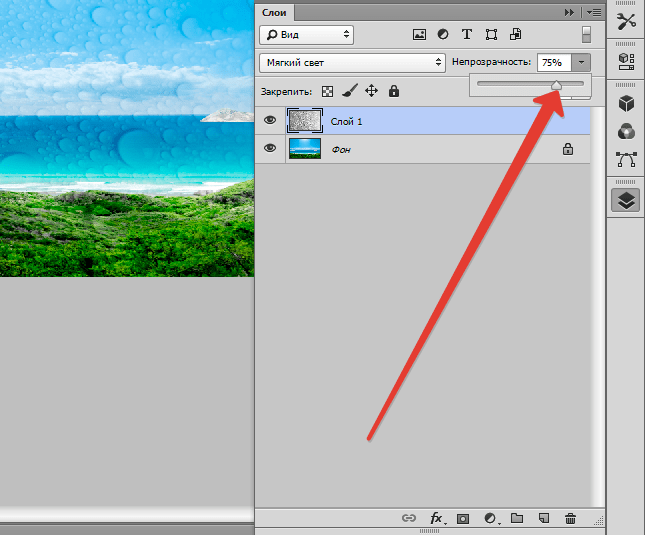
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-нибудь посередине, чтобы получить сочетание двух. Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я, возможно, захочу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывающей слой ниже.
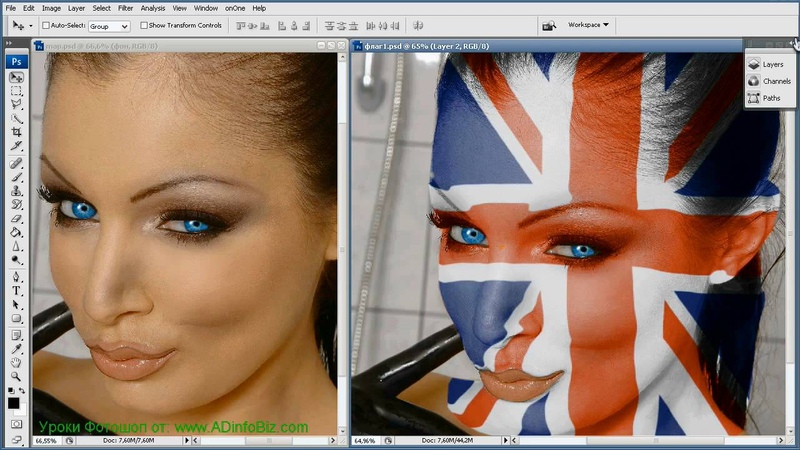
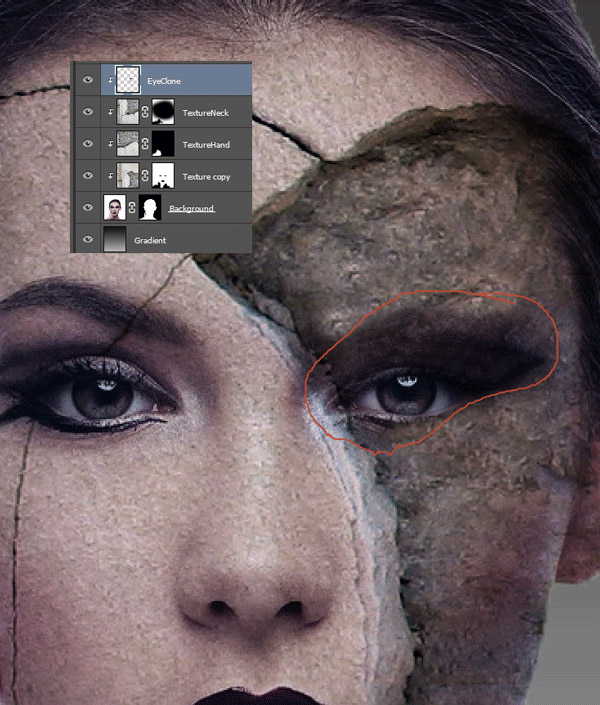
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в фотографиях и дизайнах. Попробуйте сегодня.
.Как выбрать и переместить часть одного изображения в … — Сообщество поддержки Adobe
КАК ВЫБРАТЬ И ПЕРЕМЕСТИТЬ ЧАСТЬ ОДНОГО ИЗОБРАЖЕНИЯ НА ДРУГОЕ?
——————————
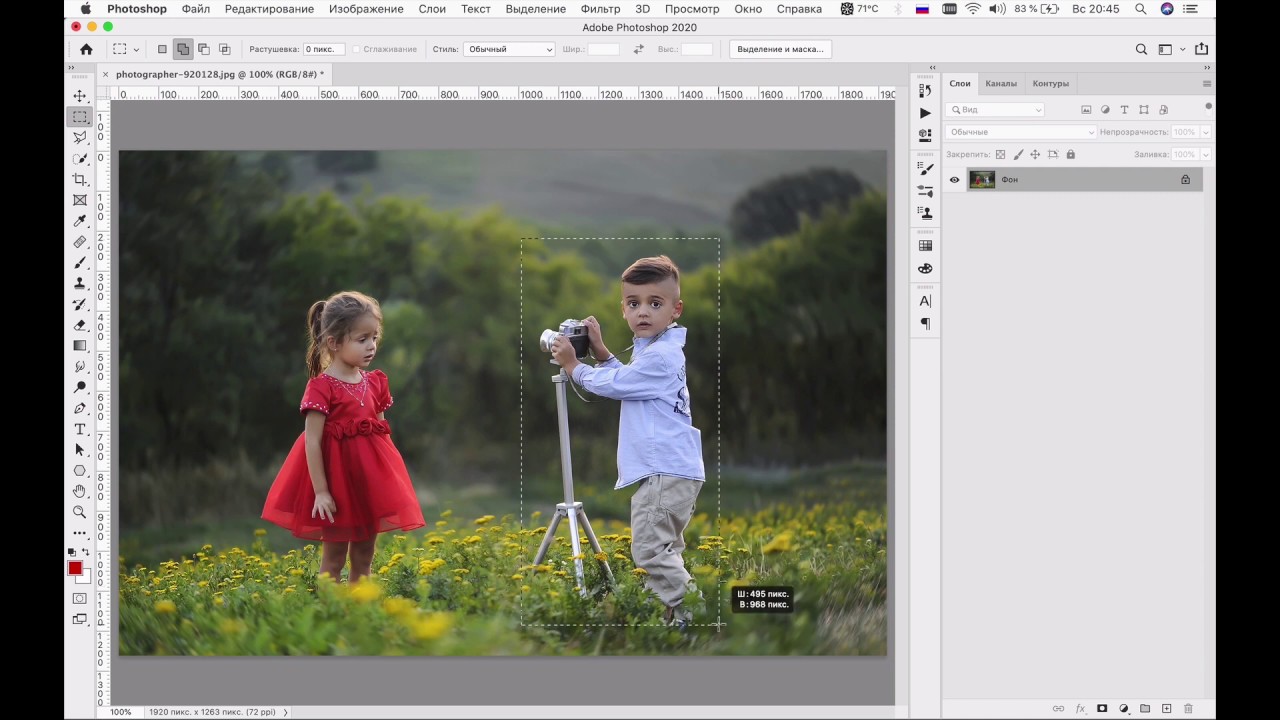
В этом коротком руководстве мы рассмотрим, как выбрать деталь одного изображения и переместите его на другое изображение. Для этого мы будем использовать инструмент Quick Selection tool и функцию Refine Edge . В этом уроке я использую Photoshop CS6.
Для этого мы будем использовать инструмент Quick Selection tool и функцию Refine Edge . В этом уроке я использую Photoshop CS6.
Здесь у меня есть два изображения — одно моего объекта, а другое — сцены на пляже. Фотография моего объекта имеет размытый фон, поэтому я хочу переместить объект на фотографию пляжа.
——————————
ШАГ 1. Откройте оба изображения в Photoshop.
——————————
ШАГ 2. Щелкните инструмент Quick Selection Tool в панель инструментов, как показано ниже.Если вместо этого вы видите инструмент Magic Wand, просто нажмите и удерживайте значок Magic Wand, и должно появиться подменю.
——————————
ШАГ 3. Используя инструмент быстрого выбора, щелкните и перетащите область первого изображения, которую вы хотите переместить во второе изображение.
* СОВЕТ * Если вы выбрали область, которую не хотите сохранять, используйте инструмент «Вычесть из выделения» в строке меню инструментов быстрого выбора.
——————————
ШАГ 4. Теперь мы собираемся уточнить наш выбор, чтобы он более плавно сливался с другим изображением. В строке меню выберите Выбрать> Уточнить край …
——————————
ШАГ 5. Используйте диалоговое окно «Уточнить край», чтобы отрегулировать край вашего выделения. Выбранные вами настройки будут зависеть от конкретного изображения, с которым вы работаете. Мое изображение включает в себя несколько тонких участков волос, поэтому я проверил опцию Smart Radius и расширил радиус выделения с помощью ползунка радиуса.Я также изменил свой View Mode на Overlay, чтобы мне было легче увидеть свой выбор. Когда вы будете довольны своим выбором, нажмите «ОК».
——————————
ШАГ 6. Теперь, когда у меня есть выбор, я готов чтобы переместить мой объект на новую фотографию. Чтобы скопировать выделенный фрагмент, выберите «Правка»> «Копировать » в строке меню или просто нажмите «Ctrl-C» (Windows) или «Command-C» (Mac) на клавиатуре.
Чтобы скопировать выделенный фрагмент, выберите «Правка»> «Копировать » в строке меню или просто нажмите «Ctrl-C» (Windows) или «Command-C» (Mac) на клавиатуре.
——————————
ШАГ 7. Теперь я могу перейти к фоновому изображению и вставить объект в сцену. Для этого откройте фоновое изображение и выберите « Правка»> «Вставить » в строке меню или нажмите «Ctrl-V» (Windows) или «Command-V» (Mac) на клавиатуре. Это создаст новый слой из выделения.
——————————
ШАГ 8. Мне нужно отрегулировать размещение и размер моего предмет. В строке меню выберите Edit> Free Transform или нажмите «Ctrl-T» (Windows) или «command-T» (Mac) на клавиатуре.
——————————
ШАГ 9. Перемещайте выделение по холсту, щелкая и перетаскивая в центре выделения. Измените размер выделения, щелкнув и перетащив один из углов ограничивающей рамки, удерживая нажатой клавишу «Shift» на клавиатуре, чтобы ограничить размеры выделения. Как только вы будете удовлетворены размещением вашего объекта на изображении, нажмите на галочку в строке меню преобразования (выделено ниже).
Как только вы будете удовлетворены размещением вашего объекта на изображении, нажмите на галочку в строке меню преобразования (выделено ниже).
——————————
СДЕЛАНО! Теперь ваш выбор успешно помещен на новую фотографию!
——————————
ДОПОЛНИТЕЛЬНОЕ ОБУЧЕНИЕ
.Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение как черно-белую маску
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз), чтобы просмотреть предварительный просмотр с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.Как заменить нежелательное содержимое на фотографии или изображении
Что вы узнали: скрыть нежелательное содержимое с помощью инструмента исправления
Когда использовать Patch Tool
Инструмент Patch очень эффективен для исправления областей с выделением. Он использует технологию с учетом содержимого для создания плавного перехода между выделенным фрагментом и остальной частью изображения.
Он использует технологию с учетом содержимого для создания плавного перехода между выделенным фрагментом и остальной частью изображения.
Используйте отдельный слой для ретуши
- При активном фоновом слое выберите «Слой»> «Создать»> «Слой через копию», чтобы сделать копию фонового слоя и сохранить ретушь отдельно от основного изображения.
Начать с выбора
Инструмент «Патч» работает с выделенной области, которую нужно исправить. Вы можете использовать инструмент Patch, как и инструмент Lasso, для создания выделения. Вы также можете использовать любой из инструментов выделения. Выбор не обязательно должен быть точным; он может перекрывать области за пределами объекта, который вы хотите удалить.
Создайте патч или скопируйте деталь в другую область изображения
Инструмент «Заплатка» работает путем перетаскивания выделенной области в другую область изображения.Инструмент Patch использует технологию с учетом содержимого для создания убедительного сочетания.
- На панели параметров инструмента «Заплатка» выберите «Нормальный» и выберите «Источник» или «Назначение».
Чтобы исправить Источник (выделенную область), перетащите выделение в область, содержащую совпадающие детали, которые будут покрывать объект, который вы хотите удалить.
Чтобы исправить место назначения, перетащите выделение в другую часть изображения. Выбранные пиксели копируются туда.
- Проверьте, не создал ли патч повторяющиеся детали, которые необходимо подправить с помощью инструмента «Штамп».
Сохраните свою работу
- Сохраните файл в формате PSD или TIFF, чтобы сохранить отдельный слой исправлений, который вы создали.
Создаем тень в фотошопе от объектов
Статья не претендует на Нобелевскую премию, а лишь ознакомит пользователя с инструментами и как с ними работать.
Вообще существует несколько способов наложения тени объекта в фотошопе. Давайте разберём основные из них:
создание тени при помощи кисти, создание через простое 3D моделирование и при помощи настроек слоя.
Местами будем комбинировать методы между собой, чтобы добиться натуральной тени в фотошопе. В первую очередь мы будем отрабатывать технику наложения тени, и совсем немного затронем тему стилизации объекта с фоном (когда объект был вставлен из другой картинки).
- # 1 Способ. При помощи 3D моделирования
- # 2 Способ. Создание тени при помощи кистей
- # 3 Способ. Создание тени через меню слоёв
Обычно берётся фотография, которая служит фоном и на нее добавляют новое изображение с тенью. Если у вас слабый компьютер или ноутбук, то данный метод может не работать из-за малой мощности или отсутствия поддержки OpenGL.
Шаг 1
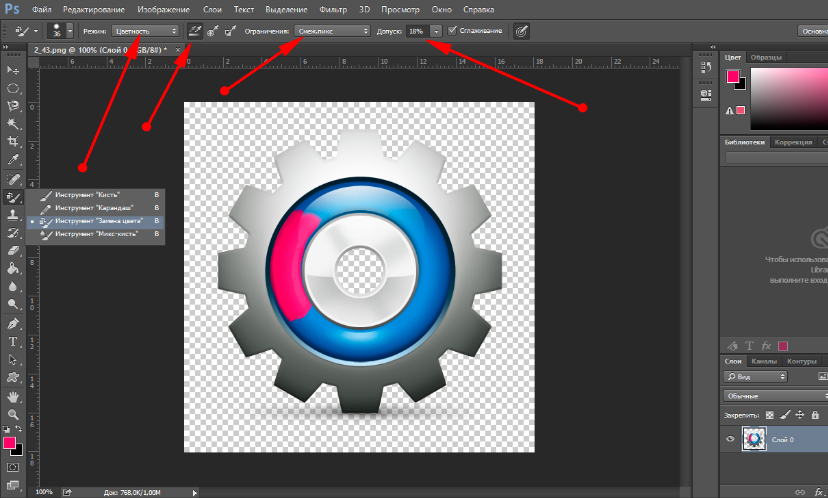
Слева в меню инструментов выбираем Быстрое выделение (клавиша W).
Выбираем размер пикселя в диапазоне от 7 до 20 единиц и зажатой левой кнопкой мыши
выделяем объект или область для которой будет создана тень. Если область будет большой, то можно
зажимать клавишу (клавиша SHIFT).
Если область будет большой, то можно
зажимать клавишу (клавиша SHIFT).
Теперь необходимо выделить мелкие детали, для этого меняем размер пикселя в диапазоне от 1 до 3 единиц.
Если задели ненужную область, то зажмите клавишу ALT, инструмент начнет работать в обратную сторону и будет исключать пиксели из области выделения.Выделяем мелкие детали
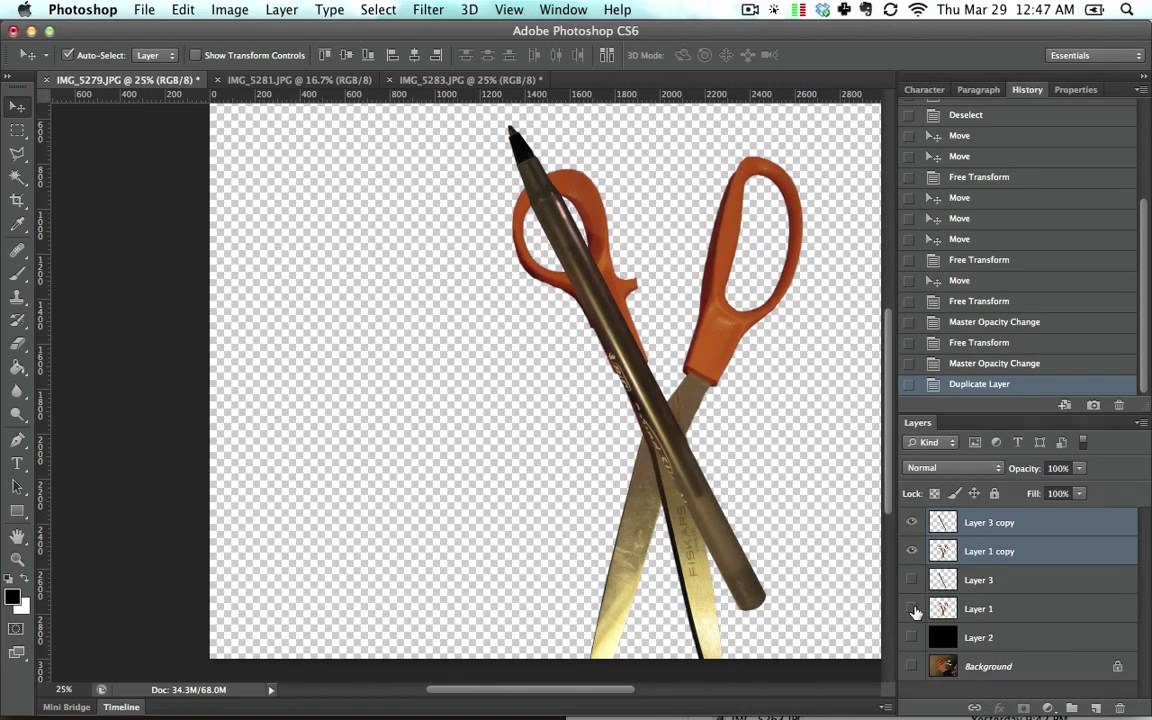
После того как выделили весь объект, то скопируйте его, сочетанием клавиш CTRL+C и вставьте на необходимом рисунке сочетанием клавиш CTRL+V.
Справа в меню Слои разблокируйте фоновое изображение нажав два раза по замочку и нажмите ОК во всплывшем окне.
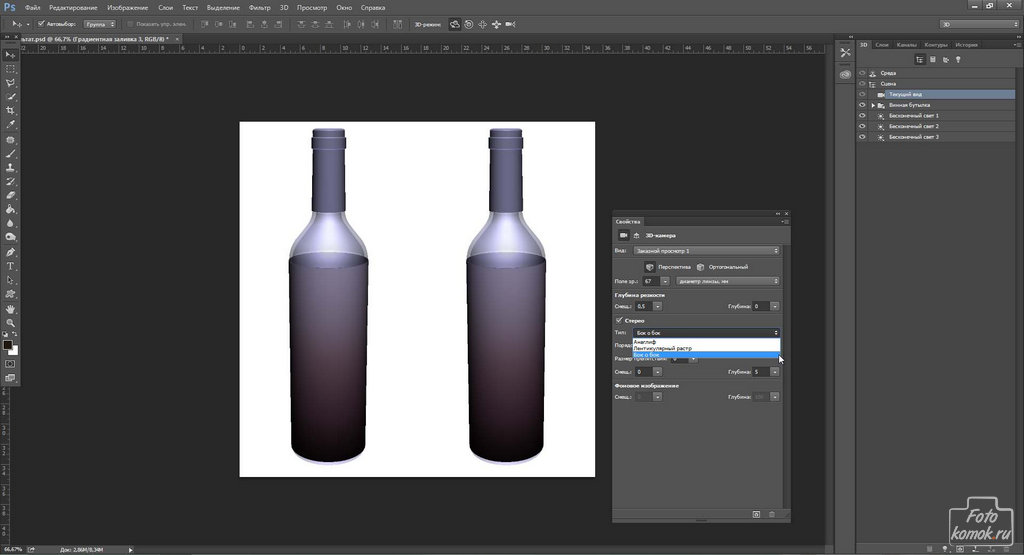
Создаём новый слойШаг 2 — Создание 3D-экструзии
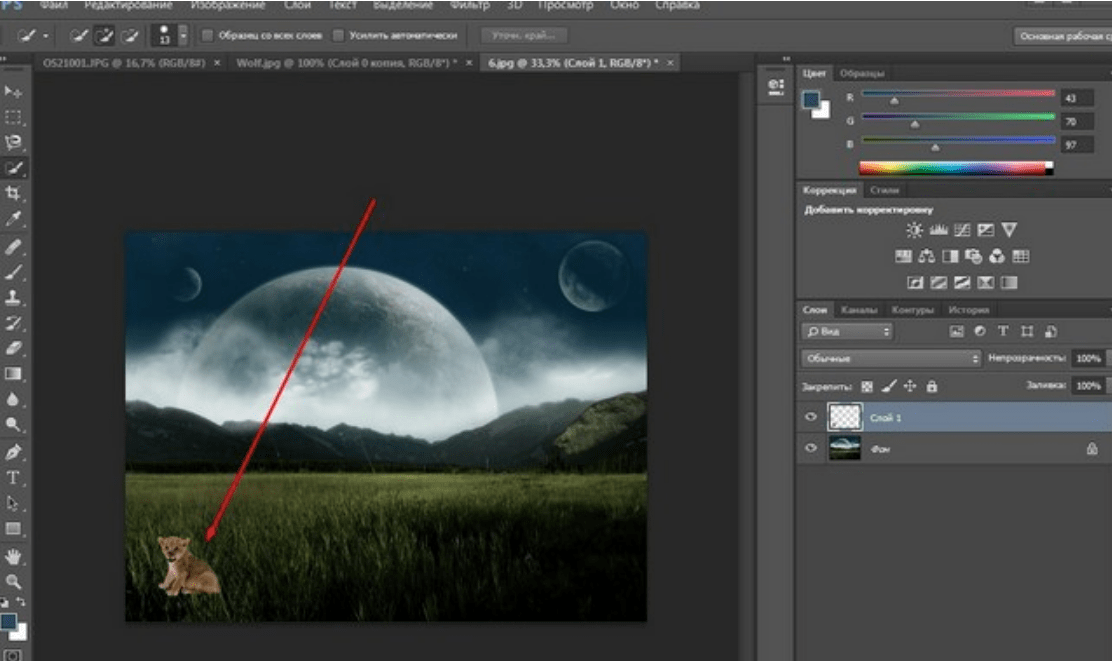
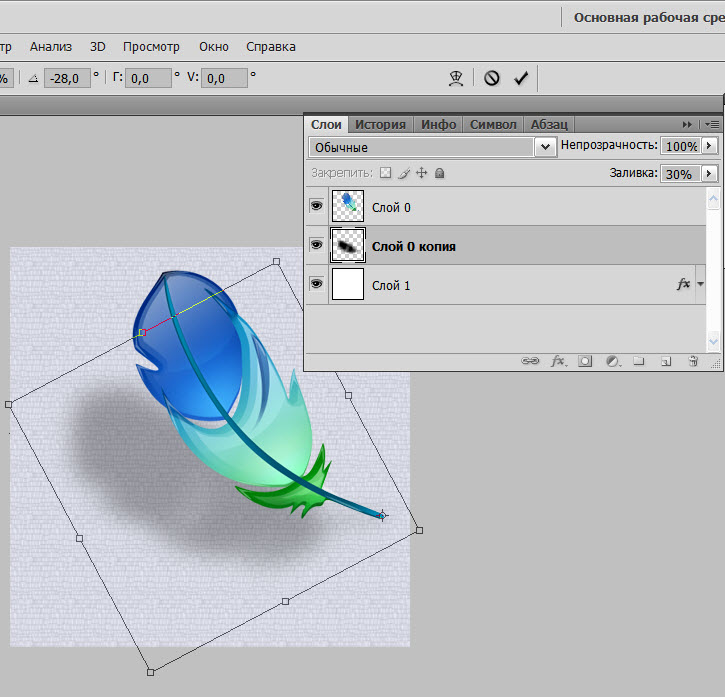
Далее выделяем слой объекта которому хотим создать тень (справа в меню «Слои») копируем его сочетанием клавиш CTRL+J и отключаем его нажав на иконку глаза и выделяем слой «Беседка» В верхнем Меню выбираем
 Создаем 3D тень
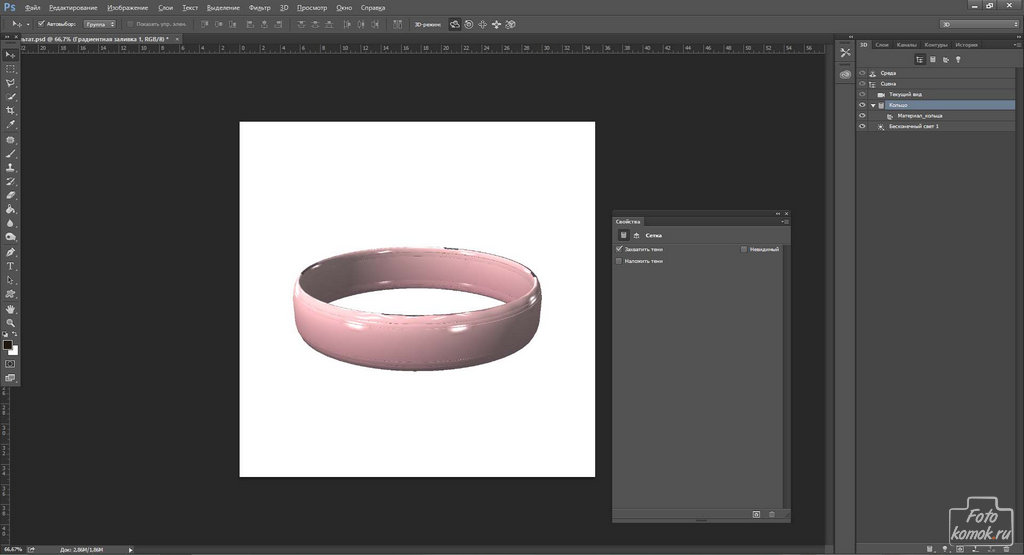
Создаем 3D теньТак как наш рисунок был плоский то фотошоп придаст ему автоматически 3D каркас. Здесь вы можете выровнять плоскость относительно местности и задать глубину объекта, а также установить источник света. В процессе изменений 3D изображение может сильно поменяться, но нам понадобиться только его тень.
На фоном изображение отсутствуют объекты по которым можно было определить расположение источника света, тогда мы будем руководствоваться по теням беседки.
Справа в меню 3D в самом внизу выбираем слой «Бесконечный свет» и у нас появится сфера, которая будет имитировать источник света. Левой кнопкой мыши мы задаем необходимый угол света.
Выбираем направление источника светаВыберете слой «Беседка» и на верхней панели задайте необходимую глубину экструзии, здесь вы пойметё насколько
объект вытянут в пространстве и какая у него будет тень.
Переходим во вкладку слои выделяем слой «Беседка» нажимаем правую кнопку мыши и выбираем пункт Растрировать 3D
Растрируем изображениеШаг 3 — Проявление тени из 3D объекта
На выделенном слое «Беседка» создаем миниатюру слой-маску для этого зажмем клавишу ALT и нажмем на иконку круга в прямоугольнике.
Создаем маску тениПосле этого включим слой «Беседка копия» нажав на иконку глаза справа в меню «слои»
Берём кисть из панели инструментов или клавиша B и выбираем
размер 25 (можете отрегулировать самостоятельно) непрозрачность 100%, Нажим 100%
основной цвет белый, а вспомогательный черный.
Выбираем слой «Беседка», а именно слой маску и начинаем проявлять кистью область тени. Если переборщили, то меняйте цвет с черного на белый — это будет работать наоборот.
Можем дополнить тени там где они необходимы вручную на слое «Беседка копия», для этого выбираем кисть и с параметрами B и выбираем размер 5 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 30% основной цвет черный. Начинаем наносить кистью темные оттенки на области.
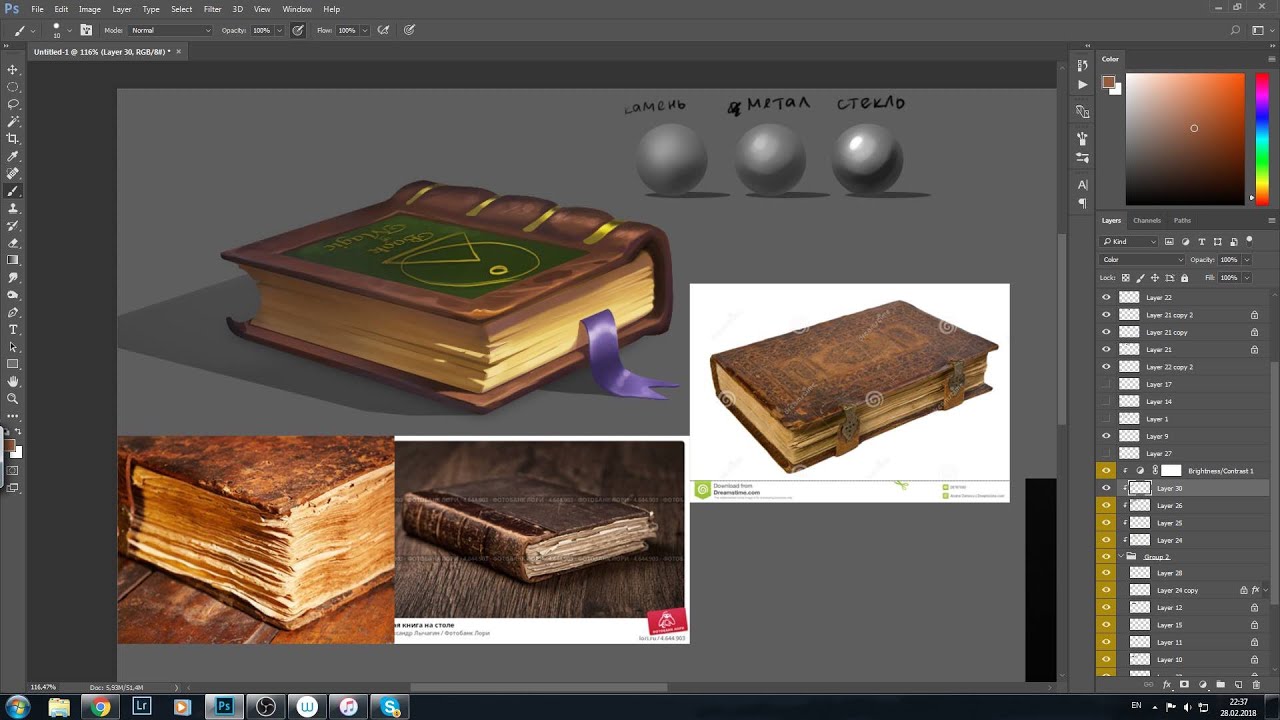
Создание тени кистьюПосле легкой стилизации под местность у нас выходит такое вот изображение. Здесь мы создали тень справа от беседки, а внутренняя уже была.
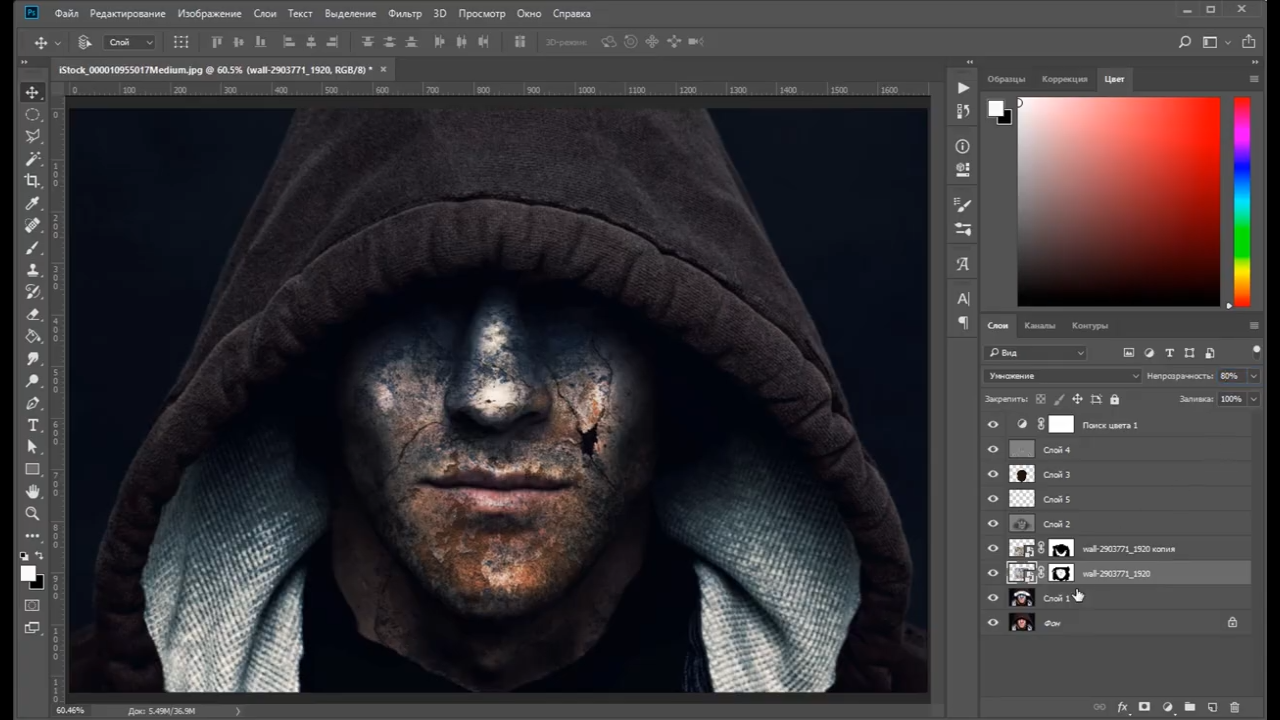
Возьмем фоновую картинку и для начала нейтрализуем цвета, чтобы уменьшить воздействие синего оттенка.
Шаг 1 — Нейтрализация цвета
Данный способ полезен при избытке оттенков одного цвета и не всегда будет необходим. Этот пункт можно пропустить если нет такой проблемы.
Заходим в верхнее меню Изображение далее Коррекция и Подобрать цвет.
Этот пункт можно пропустить если нет такой проблемы.
Заходим в верхнее меню Изображение далее Коррекция и Подобрать цвет.
В открывшемся окне нажимаем галочку в графе Нейтрализовать
Нейтрализуем цветСлева оригинал, справа измененный вариант картинки.
Шаг 2 — Создание слоя и прорисовка тени
Теперь перемещаем картинку с объектом на фоновое изображение и называем новый слой например «Мужик». Создаем новый слой сочетанием клавиш CTRL+SHIFT+N и во всплывшем окне нажимаем «ОК» называем слой «тень мужика» и опускаем его под слой «Мужик»
Создаем новый слойСоздаем тень вручную, для этого выбираем кисть с параметрами B и выбираем
размер 50 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25%
основной цвет черный. Начинаем наносить кистью темные оттенки на области за мужиком.
Тень будет рассеянной подчеркивающая лишь силуэт.
Нам необходимо применить индивидуально яркость/контрастность ко слою «Мужик». Для этого справа в меню слоёв нажимаем на иконку круга на половину закрашенного и выбираем строку «Яркость/Контрастность», зажимаем клавишу ALT и подводим курсор ко слою «Мужик» и у нас появится стрелочка вниз.
Выбираем слой «Яркость/Контрастность» и вверху над панелью слоёв выставляем необходимые параметры, чтобы картинка сочеталась с фоновым изображением.
Создаем новый слой сочетанием клавиш CTRL+SHIFT+N называем его «тень» и применяем его только ко слою «Мужик».
На данном слое мы будем делать затемнения самого мужчины. Данный способ удобен тем, что в случае ошибок мы всегда можем удалить слой и создать его заново не изменяя основные изображения.
Выбираем слой «тень», кисть B с параметрами размер 30 (можете отрегулировать
самостоятельно) непрозрачность 15%, Нажим 25%
основной цвет черный. Начинаем наносить кистью темные оттенки за областью света. Для примера можем сравнить результат
с тенями и без них.
Начинаем наносить кистью темные оттенки за областью света. Для примера можем сравнить результат
с тенями и без них.
Для начала нарисуем векторный прямоугольник. Слева на панели инструментов выбираем Прямоугольник с параметрами: Фигура далее Заливка любой цвет, Обводка нет и рисуем необходимого размера прямоугольник.
Создание векторного прямоугольникаТеперь впишем текст в прямоугольник, нажимаем клавишу T и напишем например Active vision посередине прямоугольника с параметрами Шрифт любой Размер 150 (главное чтобы вместился в прямоугольник и оставалось еще пространство).
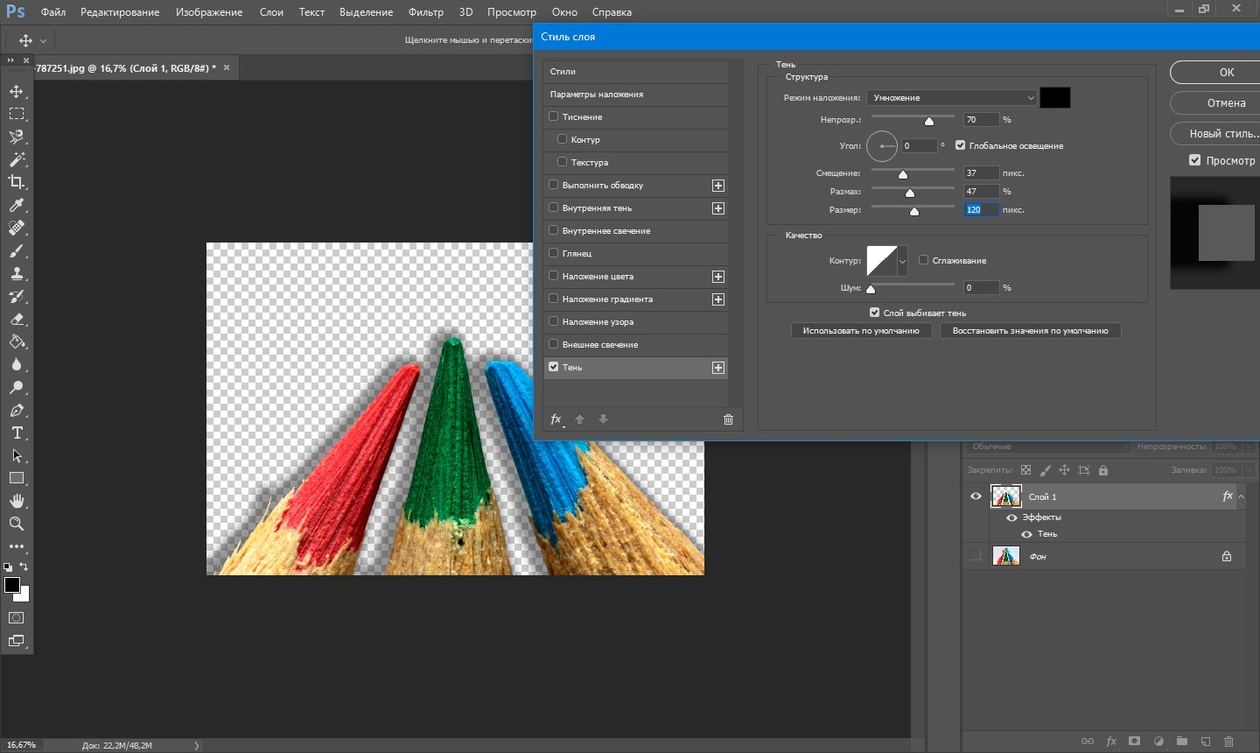
Пишем название или слоганСправа в меню слоёв выбираем активным слой «Прямоугольник» и в верхнем меню заходим Слои далее Стиль слоя и Тень
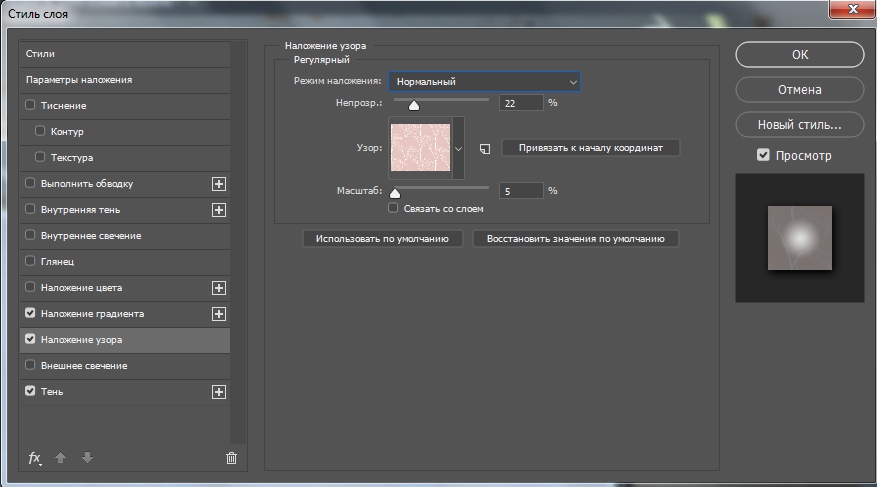
Создаем тень через меню слоёвВ открывшемся окне задаём параметры Непрозрачность 20%, Смещение 71 пикселей Размер 40 пикселей и нажимаем Ок. Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.
Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.
То же самое можем сделать и для шрифта. На соседней вкладке можем настроить градиент для шрифта. Вообще там много еще дополнительных параметров для стилизации.
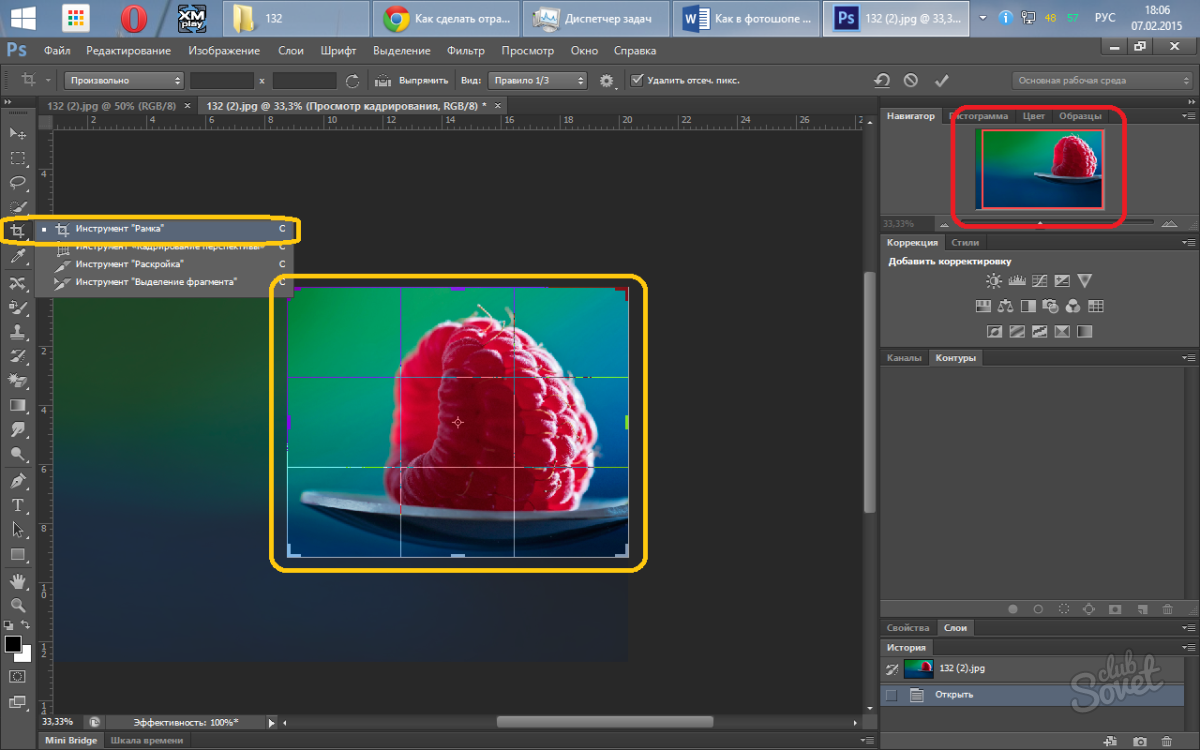
Active vision примерКак растянуть изображение в Фотошопе
В нашем любимом Фотошопе существует множество возможностей для трансформирования изображений. Это и масштабирование, и вращение, и искажение, и деформация, и еще масса других функций.
Сегодня мы поговорим о том, как растянуть картинку в Фотошопе путем масштабирования.
В том случае, если требуется изменить не размер, а разрешение изображения, то рекомендуем изучить вот этот материал:
Урок: Меняем разрешение изображения в Фотошопе
Для начала поговорим о вариантах вызова функции «Масштабирование», при помощи которой мы и будем производить действия над изображением.
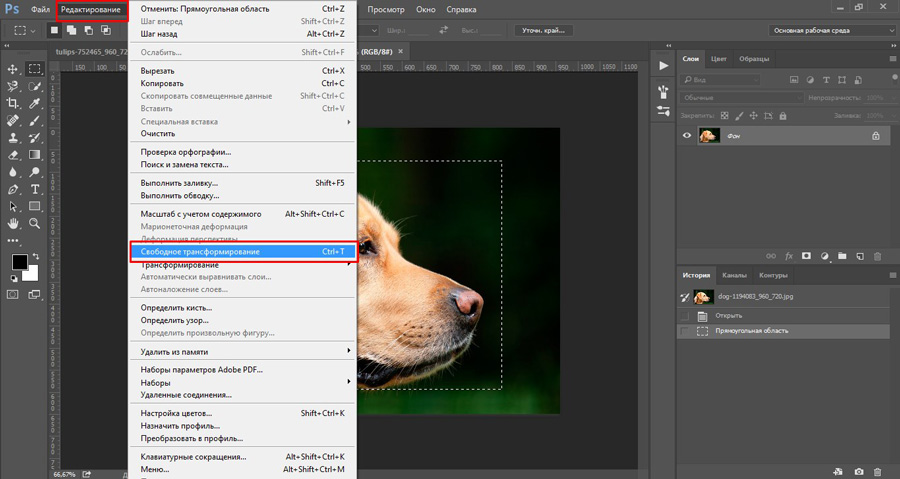
Первый вариант вызова функции – через меню программы. Необходимо перейти в меню «Редактирование» и навести курсор на пункт «Трансформирование». Там, в выпадающем контекстном меню и находится нужная нам функция.
После активирования функции на изображении должна появиться рамка с маркерами по углам и серединам сторон.
Потянув за эти маркеры, можно трансформировать картинку.
Второй вариант вызова функции «Масштабирование» является использование горячих клавиш CTRL+T. Эта комбинация позволяет не только масштабировать, но и вращать изображение, и трансформировать его. Строго говоря, функция называется не «Масштабирование», а «Свободное трансформирование».
Со способами вызова функции мы разобрались, теперь попрактикуемся.
После вызова функции нужно навести курсор на маркер и потянуть его в нужную сторону. В нашем случае в сторону увеличения.
Как видим, яблоко увеличилось, но исказилось, то есть пропорции нашего объекта (соотношение ширины и высоты) изменились.
Если пропорции необходимо сохранить, то во время растягивания нужно просто зажать клавишу SHIFT.
Также функция позволяет задать точное значение требуемых размеров в процентах. Настройка находится на верхней панели.
Для сохранения пропорций достаточно ввести в поля одинаковые значения, либо активировать кнопочку с цепочкой.
Как видим, если кнопка активирована, то в соседнее поле прописывается то же значение, что мы вносим в исходное.
Растягивание (масштабирование) объектов это тот навык, без которого Вам не стать настоящим мастером Фотошопа, поэтому тренируйтесь и удачи!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
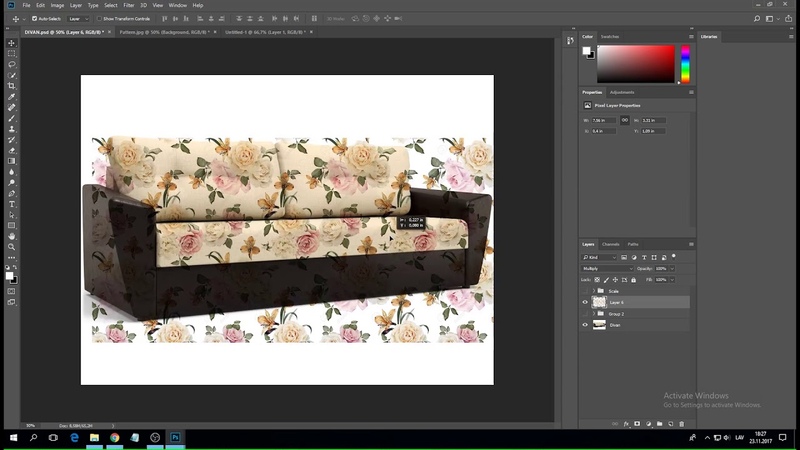
ДА НЕТНаложение печатного рисунка на объекты · Мир Фотошопа
Кружка кофе
Шаг 1
Откройте фотографию кружки кофе в Фотошопе.
Шаг 2
Инструментом Rectangle Tool (U) создайте прямоугольник поверх кружки.
Кликните правой кнопкой мыши на слое и выберите пункт Convert to Smart Object.
Уменьшите непрозрачность прямоугольника, чтобы видеть кружку под ним.
Шаг 3
Активируйте режим Free Transform (Ctrl + T). Кликните правой кнопкой мыши на холсте и выберите режим Warp.
На верхней панели выберите режим деформации Arch и установите Bend -50.
При помощи рычажков поправьте форму прямоугольника, чтобы он повторял кружку.
Шаг 4
Кликните дважды на смарт-объекте, чтобы открыть его в отдельном документе. Сейчас можете либо удалить слой прямоугольника, либо просто выключить его. Вставьте в этот документ свою надпись или другой объект, который вы хотите наложить. Сохраните документ и закройте его.
Результат:
Добавление текстуры
Шаг 5
Давайте продолжим работу и наложим на рисунок какую-нибудь текстуру. Вставьте текстуру дерева в смарт-объект. Создайте обтравочную маску, чтобы обрезать текстуру по контуру текста.
Вставьте текстуру дерева в смарт-объект. Создайте обтравочную маску, чтобы обрезать текстуру по контуру текста.
Шаг 6
Вернитесь в основной документ и установите режим наложения Multiply.
Получился довольно реалистичный и красивый рисунок.
Печать на обложке
Шаг 1
Откройте следующую фотографию в Фотошопе.
Шаг 2
Создайте прямоугольник размером с тетрадь.
Преобразуйте слой в смарт-объект.
Шаг 3
Уменьшите непрозрачность прямоугольник и активируйте режим Distort.
Наложите чёрную фигуру на обложку тетради. Вам нужно правильно расположить угловые точки для этого.
Шаг 4
Примените изменения. Откройте смарт-объект и вставьте в него свой рисунок. После чего сохраните документ.
Шаг 5
Давайте изменим цвет надписи, которую мы добавляем. Создайте слой-заливку Solid Color.
Выберите любой цвет для заливки и создайте обтравочную маску.
Результат:
Как пользоваться инструментом Перемещение в фотошопе
В процессе работы в программе фотошоп постоянно требуется перемещать объекты по рабочему пространству. Для этих целей используется инструмент Перемещение. В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
Для этих целей используется инструмент Перемещение. В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
На панели инструментов Перемещение (Горячая клавиша — V) располагается вторым по счету в гордом одиночестве (обозначен иконкой в виде указателя мыши со стрелочками направления):
Для чего нужен инструмент Перемещение1. Двигать содержимое слоя
При помощи него можно свободно двигать содержимое слоя. Для этого сначала выделите нужный слой на палитре, после чего выберите инструмент и начните двигать мышью. Все содержимое выбранного слоя начнет перемещаться вслед за движениями вашей руки.
Как это выглядит на примере
Допустим, была открыта некая картинка, к которой мы добавили свой логотип. Логотип расположен на отдельном слое. Выделите этот слой на палитре, выберите инструмент Перемещение и начинайте двигать логотип в любое место:
Например вниз. Вот что получилось:
Вот что получилось:
В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструмент Перемещение и, зажав клавишу Shift, нажимайте на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
2. Двигать содержимое выделенной области
Создав выделенную область, можно подвинуть ее содержимое. Но для начала рекомендую ознакомиться со статьей о том, что такое выделение и выделенные области в фотошопе.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент. В этом случае инструмент будет работать как команда Вырезать, то есть после перемещение в данном месте останется пустота.
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют инструмент Прямоугольная и Овальная области.
2. Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам ошибку «Выделенная область пуста».
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти слои нужно объединить, чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками (что такое вкладки?) на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4. Выравнивать объекты по центру и краям
На панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
Подробнее как это можно сделать смотрите в отдельном уроке.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора, фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев. То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать меню трансформации.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как наложить изображение другое онлайн. Как наложить несколько слоев в Фотошопе
Хотите легко и качественно обработать фото онлайн?. Наш бесплатный фоторедактор быстро исправит недостатки и улучшит качество цифровых фотографий.
Обрезка, поворот и изменение размера
Самыми востребованными в фоторедактировании являются такие базовые операции, как обрезка и поворот изображений. Поэтому мы создали интуитивно понятные и быстрые инструменты для выполнения этих действий.
С помощью функции «Поворот» вы можете вращать изображение на 90 градусов вправо и влево, отразить картинку по вертикали или горизонтали и выровнять горизонт. Все операции осуществляются легко и быстро. Чтобы кадрировать (или обрезать) фото, достаточно выбрать область обрезки. При сохранении обработанной фотографии вы можете выбрать расширение (. jpg или.png), качество и размер файла.
jpg или.png), качество и размер файла.
Коррекция изображения
Используйте инструмент «Экспозиция» для регулировки яркости и контраста, коррекции теней и светлых участков фотографии. Вы также можете изменить цветовой тон, насыщенность и температуру. Инструмент «Резкость» позволяет увеличить резкость изображения в тех случаях, когда это необходимо. Меняя настройки каждого инструмента, вы будуте видеть происходящие изменения в режиме реального времени.
Сделать коррекцию фотоФоторамки, стикеры и текст
С фоторедактором сайт вы сможете с легкостью создать веселые и модные картинки, используя забавные стикеры, стильные фоторамки и красивые текстовые подписи.
В вашем распоряжении более 300 стикеров, 30 обрамлений (их толщину можно настроить) и 20 декоративных шрифтов для текстовых надписей. Большое поле для экспериментов.
Украсить фотоФотоэффекты и фотофильтры
Трудно представить мир фотографии без возможности превратить фото из цветного в черно-белое, обработать его фильтром сепия или сделать виньетирование. Для творческой обработки у нас также есть эффект пикселизации.
Для творческой обработки у нас также есть эффект пикселизации.
Создавайте винтажные фотографии с помощью эффекта ретро, используйте Tilt-Shift эффект, чтобы превратить пейзажные снимки в «игрушечные» или же акцентируйте внимание зрителя на центральной области изображения с помощью эффекта виньетирования.
Этот урок Фотошопа будет на редкость простым, а на его выполнение вам даже в первый раз понадобится не более 5 минут. В нем мы научимся гармонично совмещать вместе две фотографии.
1. Как обычно, первым дело, подбираем подходящие снимки (или просто картинки, совершенно необязательно, чтобы это были именно «живые» фотографии). Свое предпочтение мы отдали вот этим изображениям.
Лучше если они будут одинакового размера.
2. Обе картинки открываем в Фотошопе одновременно, каждую в своем окне.
3. Теперь с помощью инструмента «Перемещение» (его, кстати, можно не только выбрать на панели инструментов, но и вызвать нажатием клавиши «V» на клавиатуре) накладываем один снимок на другой. Просто подцепляем курсором картинку, которая будет поверх, и тащим ее, не отпуская левую кнопку мыши, на ту, что будет снизу.
Просто подцепляем курсором картинку, которая будет поверх, и тащим ее, не отпуская левую кнопку мыши, на ту, что будет снизу.
Перемещенную картинку устанавливаем точно в границы нижней.
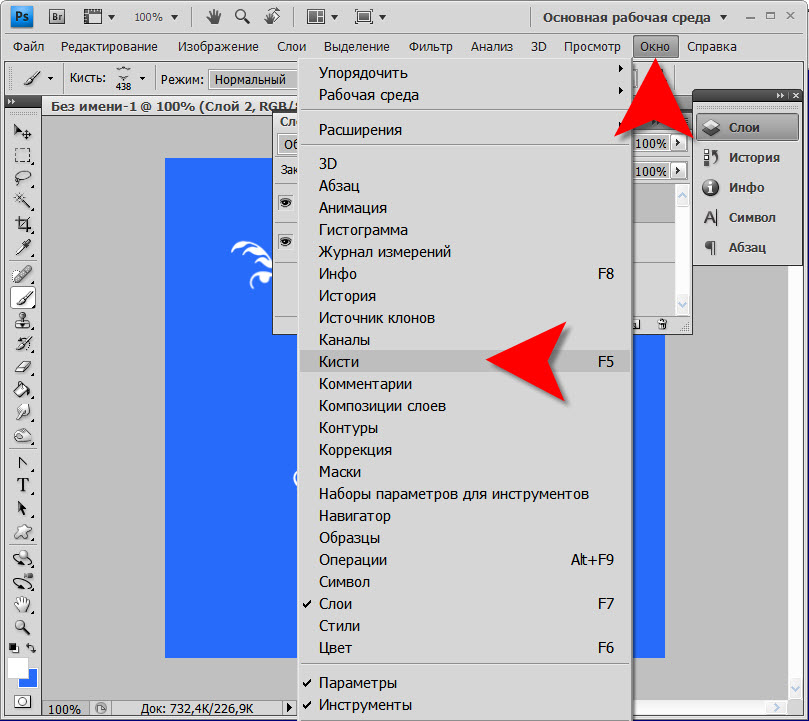
4. Вызываем окно слоев (кнопка F7). Слой наложенного фото (с лесным домиком в нашем случае) должно оказать сверху. Добавляем ему слой-маску нажатием соответствующей кнопки.
Приветствую вас на страницах моего блога. Сегодня я расскажу вам несколько секретов. Редкий случай, когда в дизайне кто-то что-то создает. Все уже сделано и придумано. Вам остается только пользоваться благами цивилизации. Я покажу лучший способ создавать коллажи неземной красоты.
Ну а если вам захочется наложить картинку на картинку и использовать при этом свой творческий потенциал, то и для этого у меня есть небольшой совет. Не будем долго ходить вокруг да около. Начнем прямо сейчас.
Лучший способ для новичков
Любому начинающему дизайнеру хочется творить, создавать что-то свое. Это вполне логично и понятно. Именно для реализации своего собственного потенциала люди и подаются в творчество. Хотя, сказать откровенно, это не совсем верный подход к делу.
Это вполне логично и понятно. Именно для реализации своего собственного потенциала люди и подаются в творчество. Хотя, сказать откровенно, это не совсем верный подход к делу.
Когда начинающий кулинар пытается придумать свой собственный рецепт, в большинстве случаев получается не вкусно. Мы хорошо понимаем, что сначала нужно попрактиковаться на том, что уже кто-то создал за нас. Вариантов в интернете можно найти миллион с разной степенью сложности, количеством ингредиентов и так далее.
С дизайном, по-хорошему, все точно также. Первый способ создания своего коллажа идеально подойдет для новичков. Этот онлайн сервис поможет разобраться в структуре изображения, но и оставит небольшой разбег для фантазии. Его преимущество в том, что напортачить довольно сложно. Я говорю сейчас о сайте ru. photofacefun. com .
Здесь очень много инструментов для начинающих или тех, кто совершенно не собирается вникать в этот процесс, а просто хочет наложить одну картинку на другую. Я уже рассказывал о нем, когда мы делали .
Я уже рассказывал о нем, когда мы делали .
Здесь также можно добавить красивую рамку, используя несколько редакторов вытянуть качество фотографии или придать ей неповторимый шик, а также в шаблон или добавить анимацию. Все это бесплатно, что придает сервису особое очарование.
Сейчас нас все это не интересует. Заходите на сайт и сразу же переходите в раздел «Инструменты» и находите в перечне коллаж.
Последний из предложенных инструментов, как раз, коллаж. Выбираем именно его.
В разделе Layout (макет, шаблон) вы можете выбрать метод расположения картинок. В зависимости от их количества.
При наведении на любой из квадратов на нем появляется синий крест. Щелкаете и добавляете иллюстрацию из файлов на компьютере.
При помощи настроек Spacing (расстояние) определяете ширину рамки вокруг картинки. Color (цвет) определяет ее оттенок. Для работы с цветом я предлагаю на первых порах пользоваться сервисом Color Scheme . Он поможет подобрать наиболее выгодные сочетания.
Он поможет подобрать наиболее выгодные сочетания.
Roundness – скругление прямоугольных форм. Поможет сделать объект обтекаемым.
С такой настройкой как Proportions (пропорции) все и так понятно. Оно определяет ширину и высоту изображения.
Вариантов может быть много. Преимущество этого сервиса заключается в том, что вам не нужно думать как сделать красиво. Пользуетесь имеющимися шаблонами и все.
Для усовершенствования помогут схемы сочетаний цвета.
Онлайн Фотошоп – сложный и не очень
Наложить картинку на картинку легко и просто можно в фотошопе (). Про работу с программой я уже рассказывал, можете прочитать об этом . Сегодня просто поработаем в онлайн версии этой программы. Приложение есть и на ru. photofacefun. com , и на официальном сайте Pixlr. com . Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут.
Другие для создания коллажа не подойдут.
Вот так выглядит официальный сайт. В данном случае понадобится Editor. Кстати, результат вы также можете скачать бесплатно и без водяных знаков.
Первым делом открываете изображение. Можно выделить и загрузить сразу оба.
На передний план выставляете картинку, которую будете добавлять на другую. Далее пользуетесь сочетанием клавиш – Ctrl+A выделит изображение, а Ctrl+C скопирует в буфер обмена.
Теперь щелкаете по второй фотографии, на которую хотите добавить рисунок и нажимаете Ctrl+V — вставить.
В моем случае картинка перекрыла нижнюю. О том, что их две свидетельствует только вкладка «Слои».
Подсветка обозначает то, что вы работаете именно с верхним фото. Если вы щелкните по нижнему, то изменения будут применять к нему.
К сожалению, в онлайн версии излюбленное сочетание клавиш Ctrl+T (трансформирование) не работает. Зайдите в раздел «Редактировать» и выберите Free transform.
Можете спокойно работать с размером.
Если вас интересуют картинки с прозрачностью, вы хотите наложить объект на фон, то обращайте внимание на формат, в котором вы скачиваете рисунок. Он должен быть . Это особое расширение, края которого не видно.
Если вы мечтаете научиться создавать коллажи профессионально, то могу порекомендовать вам курс « ». Настоящая работа дизайнера предполагает именно создание коллажей. Они используются в рекламе, при работе над обложками, разработке сайтов, открыток. Всего.
Чем профессиональнее вы работаете над наложением картинок, тем больше шансов найти не просто приятное хобби, но и подработку. Этот навык может кормить вас постоянно. Всем нужны красивые, качественные фотографии: и для сайтов, и для частных целей.
Со временем вы можете придумать свою фишку, и получать заказы от клиентов через интернет. Ваш труд будет отличным подарком для любого человека. Сейчас популярны карты желаний, это такие рисунки, на которых изображено все, о чем может мечтать человек. Почему бы не зарабатывать на их продаже?
Почему бы не зарабатывать на их продаже?
Простой вариант — Paint
Если вам просто надо наложить одно фото на другое, то можно воспользоваться и стандартным приложением от windows — paint.net. Мне не очень нравится этот вариант, так как возможностей для работы и редактирования мало. Решение нужно принимать сразу, но зато все произойдет быстро и безболезненно.
Так что, давайте я расскажу и о том, как вставлять картинки в Paint. Открываете меню «Пуск» и во вкладке «Стандартные» находите это приложение. Далее выбираете «Вставить из».
Открывать несколько фотографий сразу нельзя. Сперва идет первая (фоновая), затем снова «Вставить из» и добавляете вторую.
Самое неприятное, на мой взгляд, что работать с размерами нужно сразу, пока не исчезло выделение объекта.
Если вы захотите применить эту опцию снова, то перенести можно будет только все слои сразу. На месте переставляемого объекта останется только белый фон.
Ну вот и все. Если вы давно хотите прочитать статью на какую-то определенную тему, то оставляйте свои комментарии к этой статье или подписывайтесь на рассылку и мои новые публикации будут приходить сразу к вам на почту: как начать карьеру дизайнера, понять что вы готовы, сколько можно на этом заработать, где искать заказы и простыми способами создать себе очень красивый сайт.
Если вы давно хотите прочитать статью на какую-то определенную тему, то оставляйте свои комментарии к этой статье или подписывайтесь на рассылку и мои новые публикации будут приходить сразу к вам на почту: как начать карьеру дизайнера, понять что вы готовы, сколько можно на этом заработать, где искать заказы и простыми способами создать себе очень красивый сайт.
Все проще, чем вы думаете. До новых встреч и удачи в ваших начинаниях.
Создание фото сегодня стало достаточно простым процессом, а теперь еще и профессиональной обработкой фотографий сможет заниматься любой желающий.
Программа фотошоп онлайн — это удобный сервис для обработки и коррекции фотографий, изображений и клипартов. Программа довольно простая, все управление производится на интуитивном уровне, но самое главное — конечный результат работы сможет восхитить любого, ведь здесь все зависит от фантазии и мастерства пользователя.
Фотошоп онлайн очень похож на популярный графический редактор Adobe Photoshop, панель управления и логика работы идентичны, но главным плюсом онлайн-редактора является то, что он не требует специальной установки на компьютер и серьезных мощностей, все работы можно выполнить непосредственно в браузере, что очень удобно для непрофессионалов, работающих на обычных нетбуках, планшетах и прочих устройствах.
Инструкция по работе редактора Фотошоп онлайн:
Для того, чтобы начать работать в программе фотошоп онлайн, необходимо ознакомиться с основными элементами управления. Отметим, что большинство кнопок и пунктов меню повторяют обычный фотошоп, поэтому, если у вас уже есть опыт работы с данной программой, то вы легко разберетесь и с его онлайн версией.
Итак, надпись «Главное меню» указывает на основное меню, которое позволяет открыть документ, сохранить его, а также выполнить всевозможные команды по применению фильтров и прочих эффектов.
Пункт «Файл» выполняет стандартные функции: создать новый документ, открыть, сохранить, печать, завершить и так далее. Удобно то, что в данном меню есть пункт «открыть с URL «, что позволяет открыть изображение, не загружая его себе на компьютер, а работая исключительно в браузере.
Думаем, что работа с этой частью меню не вызовет больших затруднений, так как каждый пункт меню означает конкретное действие, понятное любому пользователю, но тем не менее, расскажем коротко о каждом из них и какие возможности у данных пунктов есть:
Новый: данный пункт создаст чистое изображение, т. е. пустой холст. Вам предлагается указать размеры пустого изображения в пикселях, а также указать свойство прозрачности холста.
е. пустой холст. Вам предлагается указать размеры пустого изображения в пикселях, а также указать свойство прозрачности холста.
Открыть: стандартная функция открытия изображения с Вашего компьютера. Выбрав данный пункт, откроется стандартное окошко, в котором Вам необходимо выбрать файл для загрузки в фотошоп онлайн и редактирования.
Открыть с URL: отличительная особенность данного пункта что картинку загружаете не со своего компьютера, а из сети, указав ссылку на изображение. Изображение автоматом будет загружено по указанной ссылке в онлайн фотошоп.
Печать: выбрав данный пункт, Ваше изображение будет распечатано.
Закрыть: пункт закрывает текущее окно в котором производится редактирование изображения, в случае если Вы забыли сохранить Ваше изображение, то фотошоп онлайн предложить это сделать. Онлайн фотошоп продолжит работать и не закроется.
Завершить: работа редактором онлайн будет завершена. Закроется текущее окно или вкладка браузера. В случае, если Вы забыли сделать сохранение изображения, онлайн редактор предложит это сделать перед закрытием.
Следующий пункт меню, требующий детального рассмотрения, — это пункт «Правка», позволяющий редактировать выбранное изображение:
Данный пункт содержит очень важные составляющие: инструменты «Отмена последнего действия» и «Повтор последнего действия». В фотошоп онлайн эти инструменты также можно выбрать при помощи горячих клавиш, аналогичных обычному фотошопу. Сочетание горячих клавиш указано справа от соответствующего пункта в меню. Также можно воспользоваться инструментом «История», который позволит удалить давно совершенную манипуляцию, для этого ее только необходимо выбрать и переместить в корзину.
Работа с фото предполагает частые изменения произведенных действий, ведь применение любого эффекта может привести к не тому результату, которого добивался редактор фото. Особенно отмена действия бывает удобной и необходимой во время образки фото и удаления заднего фона.
При работе с изображением также могут понадобиться инструменты «вырезать», «копировать», «вставить», они также находятся в меню «правка». Часто этими инструментами пользуются во время дублирования какой-либо части изображения или, наоборот, удаления ненужных деталей.
Часто этими инструментами пользуются во время дублирования какой-либо части изображения или, наоборот, удаления ненужных деталей.
Инструмент «свободное преобразование» делает возможным поворот изображение, его увеличение или уменьшение, как пропорциональное, так и хаотичное. Зажав клавишу Shift, вы сможете изменять размер картинки или ее отдельной части пропорционально каждой стороне, клавиша Alt делает возможным изменение пропорций картинки, а также ее искажение. Это очень полезный и нужный инструмент в программе фотошоп онлайн , его использование открывает большие возможности во время редактирования фото или картинок.
Пункт меню «Изображение» позволяет редактировать параметры изображения: его цветовое значение (градации серого, CMYK, RGB и так далее). Отметим, что значение CMYK обычно используется при работе с полиграфической продукции, которую печатают типографии, значение RGB соответствует любому цветному фотопринтеру. Отображение цвета при печати во многом зависит от выбранного значения, поэтому прежде, чем отправлять изображение на печать, ознакомьтесь с каким цветовым значением работает ваш принтер. Кроме этого, большинство мониторов настроены на отображение RGB.
Кроме этого, большинство мониторов настроены на отображение RGB.
Размер изображения также можно менять при помощи редактора Фотошоп онлайн. Здесь можно обозначить не только высоту и ширину изображения, но и установить необходимое значение пикселей. Для использования фото в Сети его размер не должен превышать 600-800 пикселей, так как слишком тяжелые фото могут не приниматься многими интернет-хранилищами, социальными сетями и прочими ресурсами. Кроме этого, при недостаточной скорости Интернета большие фотографии могут грузиться очень долго. Очень важным параметром, особенно при работе с типографиями, является значение dpi, которое в идеале должно составлять 300, но для любительской обработке фото это значение почти неважно. Вообще, следует отметить, что в глубоких настройках размеров и значения цвета не стоит копаться, если вы не уверены в том, что вы делаете. Для редактирования фото для соцсетей и интернета эти значение почти неважны.
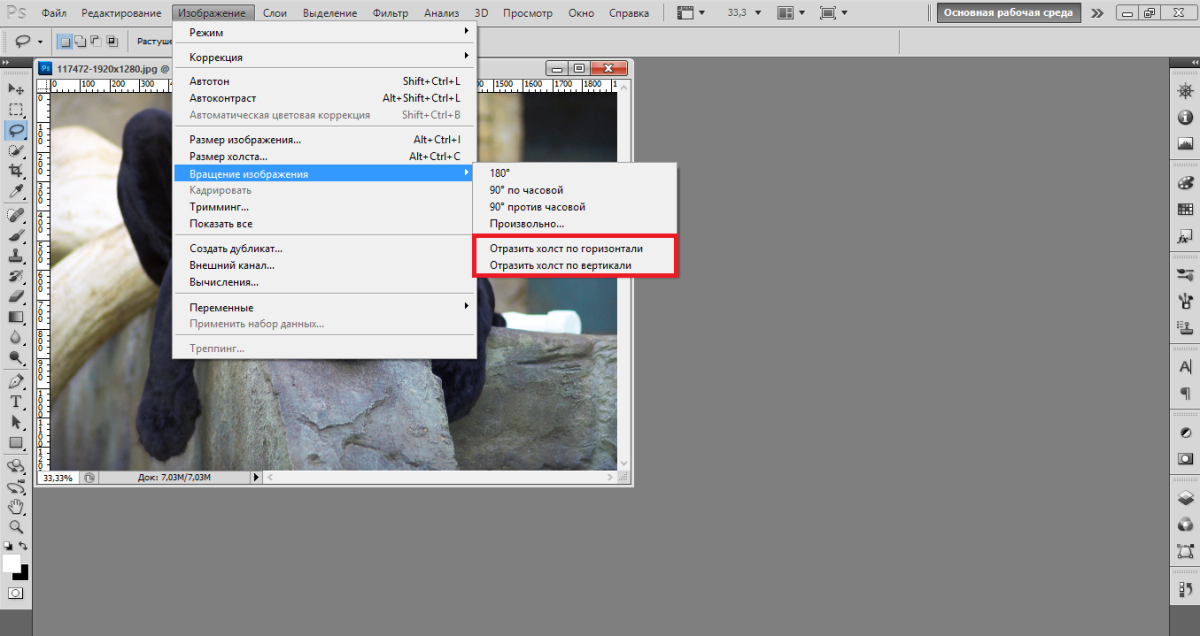
Пункт «Вращение изображения» дает возможность отразить фото по горизонтали или по вертикали, повернуть его на 90, 180 градусов. Это бывает необходимо при создании коллажей или для того, чтобы выровнять линию горизонта при неудачно сделанном фото (обычно такое случается, если работаешь без штатива).
Это бывает необходимо при создании коллажей или для того, чтобы выровнять линию горизонта при неудачно сделанном фото (обычно такое случается, если работаешь без штатива).
«Слой» — это следующий рассматриваемый пункт главного меню:
Что за зверь: слой в фотошопе?
Те, кто хотя бы немного знакомы с принципами работы онлайн или привычной программы фотошоп, конечно же, знают и о существовании слоев. Для тех же, кто работал в редакторе изображений, этот инструмент является одним из самых важных. Ведь именно благодаря слоям мы можем работать отдельно с различными параметрами изображения (яркостью, цветностью, насыщенностью, четкостью и т.п.), не меняя при этом не только остальных параметров, но и исходного изображения.
Давайте попробуем разобраться в вопросе подробнее и рассмотрим, принцип, лежащий в основе инструмента «Слои» в программе фотошоп онлайн.
Слой можно сравнить с тонкой калькой или прозрачной бумагой, которая находится над изображением. На каждой из таких «калек» содержится определенная информация. К примеру, одна из них темная, она уменьшает яркость. Если вместо темной кальки положить светлую (в терминах фотошопа – сделать корректирующий слой ярче), то видимая нами картинка также станет ярче. При этом исходное изображение, лежащее под слоем-калькой, никак не измениться.
На каждой из таких «калек» содержится определенная информация. К примеру, одна из них темная, она уменьшает яркость. Если вместо темной кальки положить светлую (в терминах фотошопа – сделать корректирующий слой ярче), то видимая нами картинка также станет ярче. При этом исходное изображение, лежащее под слоем-калькой, никак не измениться.
Слоев, которые перекрывают изображение, может быть несколько и каждый из них будет выполнять свою функцию. Изменяя их расположение относительно друг друга, регулируя их свойства, условия наложения и другие параметры, можно менять вид изображения.
Также фотошоп онлайн предлагает пользователям специальные свойства слоев: корректировку, заливку, изменение стиля. Все эти параметры позволят быстро добиться нужных результатов.
Для одних типов работ может хватить и 1-2 слоев, для других нужно быть готовыми оперировать и десятками вспомогательных изображений. Каждый слой можно менять, сохранять или удалять за ненадобностью.
На изображении ниже показано как выглядит окно «Слои», в нем отражаются все доступные для работы «кальки».
Для изменения расположений слоев относительно друг друга есть специальный инструмент. Также опционально можно изменять прозрачность, насыщенность, делать слои видимыми или невидимыми, копировать и удалять. Чтобы скрыть слой, не удаляя (сделать невидимым) нужно нажать «галочку», которая есть рядом с каждым из них. Параметр «видимость» часто применяют в тех случаях, когда текущий слой мешает дальнейшей редакции изображения.
В фотошопе онлайн, так же, как и в привычном нам продукте Adobe, есть опция «Стиля слоя». С помощью него вы сможете менять вид изображения. Сейчас доступны следующие режимы: тень (внутренняя или внешняя), скос, свечение (внутреннее или внешнее).
«Коррекция» – важное меню для профессионалов и любителей:
Если вы хотите завязать тесное знакомство с этим редактором фотографии, или, тем более, подружиться, то изучить особенности работы пункта меню «Коррекция» — просто необходимо.
Здесь находятся одни из важнейших настроек изображения: яркость, насыщенность, цветность, палитра RGB, с помощью которой вы отдельно будете изменять яркость, оттенок и насыщенность каждого из основных цветов.
В этой вкладке есть и настройки, которые понравятся начинающим редакторам фото, благодаря которым вы сможете легко сделать из изображения негатив, старое фото (сепиа и ч.б.), изменить общий тон картинки. Также для новичков, которые не знают как правильно откоррективровать фотографию, есть режим «Автоуровни». В таком случае все вопросы освещения программа решит за вас.
Также для обработки изображения и создания специальных эффектов можно воспользоваться параметром «Фильтр». Здесь вы сможете найти большой выбор автофильтров, которые придадут вашему фото интересные эффекты. Поэкспериментируйте – результат обязательно понравится вам!
Кроме изменения цвета, фильтры помогут размыть или наоборот сделать изображение более четким, очень популярен и параметр «Растр». Впрочем, рассказывать о каждом из них – дело неблагодарное, здесь лучше попробовать все самому и найти собственные оригинальные решения обработки фото.
Сделать работу в онлайн фотошоп удобнее: панели «Вид», «Обзор» и «Язык»:
Итак, будем последовательны и начнем знакомство по порядку – вкладка «Вид». Она поможет работать со всем изображением или его частью и отразит то изображение, которое вы видите в основном окне редактора. С помощью панели вы можете добавлять или убирать инструменты с экрана. Они будут появляться или исчезать слева и справа от изображения.
Она поможет работать со всем изображением или его частью и отразит то изображение, которое вы видите в основном окне редактора. С помощью панели вы можете добавлять или убирать инструменты с экрана. Они будут появляться или исчезать слева и справа от изображения.
Также поможет изменить вид основного окна и панель «Обзор», которую стоит искать в верхнем правом углу редактора. По многим функциям панель «Обзор» похожа на вкладку «Вид». На картинке ниже вы можете увидеть, как выглядит эта панелька в .
Для чего нужно окошко «Обзор» ?
С помощью «Обзора» можно быстро уменьшить\увеличить изображение или его часть. Сделать это можно с помощью ползунка или, указав требуемые размеры в пикселях, в специальном окне.
Увеличивать изображение можно ползунком, плавно его перемещая при помощи мыши, но можно и сразу указать в пикселях размер изображения.
Последний пункт меню, как явно следует из его названия – «Язык» — отвечает за то, на каком языке будет разговаривать программа. С ее помощью легко изменить язык интерфейса на английский или любой другой из возможных. Вот так выглядит эта вкладка:
С ее помощью легко изменить язык интерфейса на английский или любой другой из возможных. Вот так выглядит эта вкладка:
Данный пункт позволяет Вам сменить язык интерфейса онлайн редактора.
В одно касание, без перезагрузки окна браузера, интерфейс сменит язык на выбранный Вами.
В левой части экрана программы онлайн фотошоп можно найти и еще одного помощника – панель инструментов, без которой трудно представить себе дружбу с этой программой. Здесь находятся основные нужные для работы инструменты:
- рамка, которая поможет быстро обрезать изображение до нужного размера;
- лассо, с помощью которого легко выделить фрагмент изображения;
- штамп – близкий друг ретушеров, который позволяет перенести один маленький кусочек изображения в другое место;
- карандаш и кисть для рисования;
- палитра цветов;
- инструмент для работы с надписями и текстами;
- точечные размытие и резкость;
- «умная» пипетка, которая поможет быстро определить цвет в любой точке картинки
- ластик
А также множество других полезных инструментов, с которыми вы обязательно подружитесь во время работы
Работа программе Фотшоп онлайн очень похожа на работу в популярном фоторедакторе, но главным его преимуществом является то, что он не требует инсталяции на компьютер и привязки к какому-то конкретному месту, очень удобно, что все работы можно сохранять как на жестком диске своего компьютера, так и на виртуальном диске. созданном в сети Интернет.
созданном в сети Интернет.
Работать в программе Фотошоп онлайн гораздо проще, чем в обычном фотошопе, хотя при этом в ней остаются все необходимые функции, фильтры и инструменты для работы. Здесь главное — разобраться с каждым инструментом и понять логику слоев, применения фильтров, кистей и так далее.
Хорошего настроения, побольше новых идей и вдохновения!
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка). В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Как создавать смарт-объекты в фотошопе
В этом уроке я покажу вам, как создавать умные объекты в Photoshop! Вы узнаете, как открыть новое изображение в Photoshop как смарт-объект, как преобразовать существующий слой в смарт-объект и как поместить изображение в виде смарт-объекта в ваш документ Photoshop. Мы также рассмотрим, как открывать необработанные файлы в виде смарт-объектов как из плагина Photoshop Camera Raw, так и из Adobe Lightroom. И мы даже научимся размещать файлы Adobe Illustrator прямо в Photoshop как умные объекты!
И мы даже научимся размещать файлы Adobe Illustrator прямо в Photoshop как умные объекты!
Что такое умные объекты?
Смарт-объект — это контейнер, который содержит содержимое слоя. Контейнер защищает содержимое внутри от вреда. Мы можем масштабировать и изменять размер контейнера, применять преобразования, деформации и искажения и даже применять фильтры Photoshop к смарт-объекту без потери качества и без единого постоянного изменения слоя внутри него. Мы можем сделать несколько копий смарт-объекта с одинаковым содержимым, а затем отредактировать или даже заменить содержимое, и наши изменения мгновенно появятся в каждой копии. Это делает смарт-объекты идеальными для создания шаблонов многократного использования! В этой серии учебных пособий мы рассмотрим различные способы использования смарт-объектов.
В этом первом уроке мы узнаем, как создавать умные объекты в Photoshop. Я буду использовать Photoshop CC, но вы также можете использовать Photoshop CS6. Давайте начнем!
Как конвертировать слой в смарт-объект
Давайте начнем с изучения того, как преобразовать существующий слой в смарт-объект. Вот изображение, которое я сейчас открыла в Photoshop:
Вот изображение, которое я сейчас открыла в Photoshop:
Исходное изображение. Фото предоставлено: Adobe Stock.
На панели «Слои» мы видим изображение на фоновом слое :
Панель «Слои», отображающая изображение на фоновом слое.
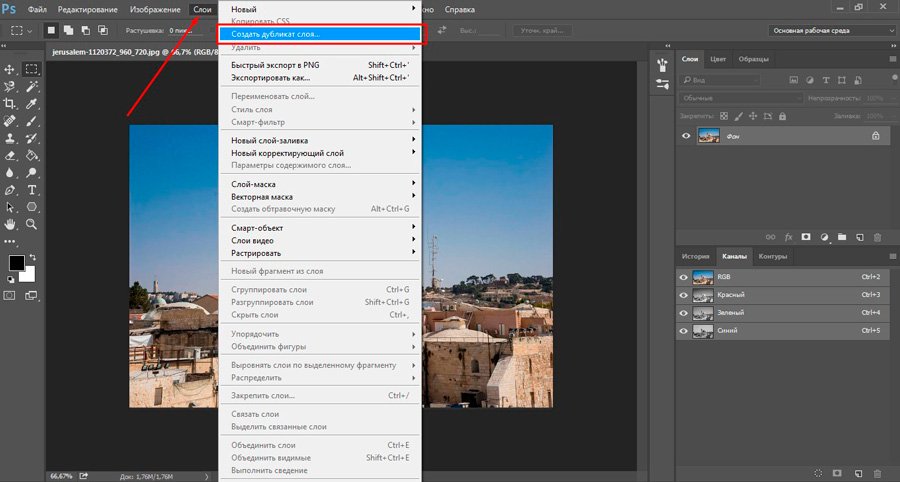
Способ 1: меню «Слой»
Есть несколько способов, которыми мы можем преобразовать слой в смарт-объект. Один из способов — перейти в меню « Слой» в строке меню, выбрать « Смарт-объекты» и выбрать « Преобразовать в смарт-объект» :
Идем в Слой> Смарт-объекты> Преобразовать в смарт-объект.
Это не будет похоже на то, что что-то случилось с изображением. Но если мы снова посмотрим на панель «Слои», мы увидим значок смарт-объекта в правом нижнем углу миниатюры предварительного просмотра слоя. Вот как Фотошоп говорит нам, что слой теперь является умным объектом. Я увеличил его здесь, чтобы сделать иконку легче для просмотра:
Значок смарт-объекта.![]()
Способ 2: меню панели «Слои»
Другой способ преобразовать слой в смарт-объект — из меню панели «Слои». Нажмите значок меню в правом верхнем углу панели «Слои»:
Нажав на значок меню.
Затем выберите « Преобразовать в смарт-объект» из списка:
Выберите «Преобразовать в смарт-объект» в меню панели «Слои».
Способ 3: из самого слоя
Третий способ — щелкнуть правой кнопкой мыши (Win) / Control-click (Mac) непосредственно на слое на панели «Слои»:
Щелкните правой кнопкой мыши (Win) / удерживайте нажатой клавишу «Control» (Mac) на слое.
И затем выберите « Преобразовать в смарт-объект» из меню:
Выберите «Преобразовать в смарт-объект» из списка.
Метод 4: с активным инструментом выбора
И, наконец, если у вас есть какой-либо из инструментов выделения Photoshop, активных на панели инструментов (Marquee Tools, Lasso Tools или Quick Selection Tool):
Убедитесь, что у вас есть активный инструмент выбора.
Вы можете щелкнуть правой кнопкой мыши (Win) / Control-click (Mac) непосредственно на изображении в документе и выбрать « Преобразовать в смарт-объект» из меню. Единственный инструмент выбора, для которого недоступна команда «Преобразовать в смарт-объект», — это инструмент « Волшебная палочка» :
Щелкните правой кнопкой мыши (Win) / удерживайте нажатой клавишу «Control» (Mac) и выберите «Преобразовать в смарт-объект».
Как открыть изображение как смарт-объект
До сих пор мы узнали, как преобразовать существующий слой в смарт-объект. Но мы также можем открыть новое изображение как смарт-объект в Photoshop. Перейдите в меню « Файл» в строке меню и выберите « Открыть как смарт-объект» :
Переход к файлу> Открыть как смарт-объект
Перейдите к изображению на вашем компьютере, которое вы хотите открыть. Нажмите на него, чтобы выбрать его, а затем нажмите Открыть :
Выбор фотографии для открытия в качестве смарт-объекта.
Изображение открывается в отдельном документе:
Открытие изображения создает новый документ Photoshop. Фото предоставлено: Adobe Stock.
И на панели «Слои» мы видим тот же значок смарт-объекта в правом нижнем углу миниатюры предварительного просмотра слоя, сообщая нам, что Photoshop автоматически преобразовал изображение в смарт-объект для нас:
Изображение открывается как смарт-объект.
Как открыть сырые файлы как смарт-объекты
Наряду с открытием стандартных файлов изображений, таких как JPEG, мы также можем открывать необработанные файлы в Photoshop как смарт-объекты. Преимущество открытия необработанного файла в качестве смарт-объекта заключается в том, что копия самого необработанного файла будет встроена в файл Photoshop, что позволит нам снова открыть его в Camera Raw, отредактировать его столько, сколько нам нужно, и немедленно внести изменения. отражено в документе. Чтобы открыть необработанный файл как смарт-объект, перейдите в меню « Файл» в строке меню и выберите « Открыть» :
Идем в Файл> Открыть.
Перейдите к необработанному файлу на вашем компьютере. Нажмите на файл, чтобы выбрать его, а затем нажмите Открыть . Я открою свой файл «flower.dng»:
Выбор необработанного файла.
Откроется изображение в плагине Camera Raw для Photoshop :
Необработанный файл открывается в Camera Raw.
Превращение «Открытого изображения» в «Открытый объект»
Если мы посмотрим вниз в правом нижнем углу, мы увидим кнопку Открыть изображение . Но нажатие кнопки «Открыть изображение» откроет файл в Photoshop как обычный слой , а не как смарт-объект, и мы потеряем все преимущества наличия необработанного файла для работы:
Стандартная кнопка Открыть изображение. Не нажимай на это.
Чтобы открыть необработанный файл как редактируемый смарт-объект, нажмите и удерживайте клавишу Shift на клавиатуре. Это превращает кнопку «Открыть изображение» в кнопку « Открыть объект» :
Удерживайте Shift, чтобы превратить кнопку «Открыть изображение» в «Открытый объект».
Нажмите на Open Object, чтобы открыть изображение в новый документ Photoshop:
Необработанный файл открывается в Photoshop.
На панели «Слои» мы видим знакомый теперь значок смарт-объекта в правом нижнем углу миниатюры предварительного просмотра слоя, сообщая нам, что изображение было открыто как смарт-объект:
Панель «Слои», отображающая изображение в виде смарт-объекта.
Редактирование необработанного файла, открытого как смарт-объект
Как я уже упоминал, главное преимущество открытия необработанного файла в качестве смарт-объекта заключается в том, что сам необработанный файл теперь встроен в документ. Чтобы снова открыть необработанный файл для дальнейшего редактирования, дважды щелкните его миниатюру на панели «Слой»:
Двойной щелчок по миниатюре смарт-объекта.
Это вновь открывает изображение в Camera Raw. Внесите необходимые изменения и нажмите «ОК», чтобы принять их. Изменения мгновенно появятся в вашем документе Photoshop. Вы можете редактировать настройки Camera Raw столько раз, сколько хотите, без потери качества изображения:
Изменения мгновенно появятся в вашем документе Photoshop. Вы можете редактировать настройки Camera Raw столько раз, сколько хотите, без потери качества изображения:
Полная мощность Camera Raw всегда доступна с необработанным файлом, открытым как смарт-объект.
Открытие необработанных файлов как смарт-объектов из Lightroom
Вы также можете открыть необработанный файл как смарт-объект в Photoshop непосредственно из Adobe Lightroom. В Lightroom перейдите в меню « Фото» , выберите « Изменить в» , а затем выберите « Открыть как смарт-объект» в Photoshop . Обратите внимание, что, как только изображение откроется в Photoshop, двойной щелчок его миниатюры на панели «Слои» откроет необработанный файл в Camera Raw, а не в Lightroom. Однако параметры редактирования в Camera Raw и Lightroom абсолютно одинаковы:
В Lightroom перейдите в «Фото»> «Редактировать в»> «Открыть как смарт-объект» в Photoshop.
Как разместить изображение как смарт-объект
Вместо того, чтобы открывать изображение в новом документе Photoshop, мы также можем поместить изображение в существующий документ как смарт-объект. В Photoshop CC перейдите в меню « Файл» и выберите « Разместить встроенный файл» . В Photoshop CS6 перейдите в меню « Файл» и выберите « Поместить» . Обратите внимание, что в Photoshop CC также есть опция Place Linked. Мы рассмотрим разницу между Place Embedded и Place Linked в отдельном руководстве:
Перейдите в Файл> Поместить встроенный (CC) или Поместить (CS6).
Перейдите к изображению, которое вы хотите поместить в ваш документ. Нажмите на него, чтобы выбрать его, а затем нажмите Поместить . Я выберу свое изображение «texture.jpeg»:
Выбор изображения для размещения в документе.
Изменение размера размещенного изображения
Фотошоп помещает изображение текстуры в цветочный документ, который я открыл минуту назад. Перед передачей помещенного изображения в документ, Photoshop сначала дает нам возможность масштабировать и преобразовывать его. Я хочу смешать свое текстурное изображение с цветочной фотографией. Но поскольку текстура и фотография используют разные пропорции, часть изображения цветка торчит по бокам:
Перед передачей помещенного изображения в документ, Photoshop сначала дает нам возможность масштабировать и преобразовывать его. Я хочу смешать свое текстурное изображение с цветочной фотографией. Но поскольку текстура и фотография используют разные пропорции, часть изображения цветка торчит по бокам:
Изображение текстуры не полностью покрывает изображение цветка под ним.
Чтобы масштабировать текстуру так, чтобы она покрывала все изображение под ней, я нажимаю и удерживаю Alt (Win) / Option (Mac) на клавиатуре, нажимая на одну из боковых ручек и перетаскивая ее наружу. Удерживание Alt (Win) / Option (Mac) говорит Photoshop изменить размер изображения из его центра:
Удерживая Alt (Win) / Option (Mac) и перетаскивая боковые ручки наружу.
Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре. И теперь, глядя на панель «Слои», мы видим, что мое текстурное изображение было помещено в документ как смарт-объект. Мы также видим фото под ним, тоже умный объект. Фотография была открыта как смарт-объект, который создал документ, а затем текстура была помещена как смарт-объект в тот же документ:
Мы также видим фото под ним, тоже умный объект. Фотография была открыта как смарт-объект, который создал документ, а затем текстура была помещена как смарт-объект в тот же документ:
Текстура и фотография под ней являются умными объектами.
Связанное руководство: основные навыки Photoshop’s Free Transform
Использование режимов наложения со смарт-объектами
Чтобы смешать текстуру с фотографией, все, что мне нужно сделать, это изменить режим смешивания текстурного изображения. Мы можем использовать режимы наложения со смарт-объектами так же, как и с обычными слоями. Я изменю режим смешивания с Normal на Soft Light :
Изменение режима наложения текстуры смарт-объекта.
И теперь текстура хорошо сочетается с фотографией под ней:
Результат после изменения режима наложения текстуры смарт-объекта.
Применение Camera Raw в качестве интеллектуального фильтра (Photoshop CC)
Допустим, мне нравится сама текстура, но мне не нравится ее цвет. Я предпочел бы иметь версию текстуры в оттенках серого, чтобы я мог сохранить исходные цвета на фотографии под ней. Лучший способ преобразовать цветное изображение в черно-белое (черно-белое) в Photoshop — использовать Camera Raw. Но поскольку мой текстурный смарт-объект содержит изображение JPEG, а не необработанный файл, я не могу просто дважды щелкнуть его миниатюру, чтобы открыть его в Camera Raw.
Я предпочел бы иметь версию текстуры в оттенках серого, чтобы я мог сохранить исходные цвета на фотографии под ней. Лучший способ преобразовать цветное изображение в черно-белое (черно-белое) в Photoshop — использовать Camera Raw. Но поскольку мой текстурный смарт-объект содержит изображение JPEG, а не необработанный файл, я не могу просто дважды щелкнуть его миниатюру, чтобы открыть его в Camera Raw.
В Photoshop CC я могу применить Camera Raw к текстуре в качестве фильтра. И поскольку мы будем применять фильтр к смарт-объекту, он автоматически станет редактируемым интеллектуальным фильтром! Чтобы использовать Camera Raw Filter, я должен убедиться, что мой текстурный смарт-объект выбран на панели Layers. Затем я зайду в меню « Фильтр» в строке меню и выберу « Camera Raw Filter» . Обратите внимание, что фильтр Camera Raw доступен только в Photoshop CC :
Собираюсь Filter> Camera Raw Filter.
Откроется диалоговое окно Camera Raw Filter, которое предоставляет нам те же функции редактирования изображений, что и основной плагин Camera Raw:
Фильтр Camera Raw.
Преобразование текстуры в оттенки серого
Чтобы преобразовать текстуру в оттенки серого, я открою панель HSL / Grayscale в правой части диалогового окна, щелкнув ее вкладку, а затем выберу параметр « Преобразовать в оттенки серого» :
Выбрав «Преобразовать в оттенки серого».
Область предварительного просмотра слева показывает текстуру, преобразованную в оттенки серого. Я нажму OK, чтобы принять его и закрыть диалоговое окно:
Предварительный просмотр того, как выглядит версия в оттенках серого.
И вот так, теперь у меня есть версия моей текстуры в оттенках серого, смешивающаяся с оригинальными цветами фотографии:
Результат после преобразования текстуры в оттенки серого.
Работа с умными фильтрами
Преимущество применения фильтра к смарт-объекту состоит в том, что Photoshop применяет его как интеллектуальный фильтр . Интеллектуальные фильтры неразрушающие, то есть они не будут вносить постоянных изменений в изображение. Мы можем изменить настройки интеллектуального фильтра в любое время, и мы можем даже включать и выключать интеллектуальные фильтры. На панели «Слои» мы видим фильтр Camera Raw, указанный в качестве интеллектуального фильтра под текстурой:
Мы можем изменить настройки интеллектуального фильтра в любое время, и мы можем даже включать и выключать интеллектуальные фильтры. На панели «Слои» мы видим фильтр Camera Raw, указанный в качестве интеллектуального фильтра под текстурой:
Смарт-фильтры перечислены ниже смарт-объекта.
Если я хочу вернуться к цветной версии моей текстуры, все, что мне нужно сделать, это отключить интеллектуальный фильтр Camera Raw. И я могу сделать это, просто нажав на значок видимости рядом с именем фильтра:
Нажмите значок видимости, чтобы отключить Camera Raw Filter.
Когда фильтр отключен, цветовая версия текстуры мгновенно восстанавливается, и я снова возвращаюсь к смешиванию самой текстуры и ее цвета с фотографией. Мы будем изучать все о интеллектуальных фильтрах в отдельном руководстве:
Отключение интеллектуального фильтра мгновенно восстанавливает первоначальный цвет текстуры.
Как вставить файлы Adobe Illustrator в качестве смарт-объектов
Наконец, давайте узнаем, как вставить файл Adobe Illustrator в документ Photoshop в качестве смарт-объекта. Это не только сохранит исходные векторные фигуры в целости, но и позволит нам снова открыть файл в Illustrator, если нам нужно будет внести изменения, а затем мгновенно обновить эти изменения в Photoshop.
Это не только сохранит исходные векторные фигуры в целости, но и позволит нам снова открыть файл в Illustrator, если нам нужно будет внести изменения, а затем мгновенно обновить эти изменения в Photoshop.
Шаг 1. Откройте иллюстрацию в Illustrator.
Я переключусь на Illustrator, где я открыл векторную иллюстрацию колибри. Я скачал этот файл с Adobe Stock:
Векторные иллюстрации открыты в Illustrator. Предоставлено: Adobe Stock.
Шаг 2: Выберите и скопируйте иллюстрацию
Чтобы переместить иллюстрацию из Illustrator в Photoshop, перейдите в меню « Выбор» (в Illustrator) и выберите « Все» :
В Illustrator собираемся выбрать> Все.
Выбрав иллюстрацию, перейдите в меню « Правка» и выберите « Копировать» . Это копирует изображение в буфер обмена:
Собираюсь Правка> Копировать.
Шаг 3: Переключитесь на Photoshop
Переключитесь на свой документ в Photoshop. Я открыл это изображение цветов, в которое я собираюсь вставить колибри:
Я открыл это изображение цветов, в которое я собираюсь вставить колибри:
Документ Photoshop, куда направляется файл Illustrator. Фото предоставлено: Adobe Stock.
Шаг 4. Вставьте иллюстрацию Illustrator в качестве смарт-объекта.
Чтобы вставить иллюстрацию из Illustrator в документ Photoshop, перейдите в меню « Правка» (в Photoshop) и выберите « Вставить» :
В фотошопе, зайдите в Edit> Paste.
Фотошоп спросит, как вы хотите вставить рисунок. Выберите смарт-объект из списка:
В фотошопе, зайдите в Edit> Paste.
Масштабирование и позиционирование изображения
Как мы уже видели ранее при размещении файла JPEG в документе, Photoshop сначала даст вам возможность масштабировать изображение, используя маркеры Free Transform. Вы также можете перетащить внутрь поля «Свободное преобразование», чтобы переместить иллюстрацию в нужное положение. В моем случае я просто перетащу колибри немного выше в небо над цветами:
Масштабируйте и располагайте иллюстрацию при необходимости.
Когда вы будете готовы, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы поместить векторное изображение в ваш документ:
Векторные изображения были помещены в документ Photoshop.
Если мы посмотрим на панель «Слои», то увидим иллюстрацию на новом векторном смарт-объекте над изображением со значком смарт-объекта в правом нижнем углу его эскиза предварительного просмотра. Поскольку смарт-объект содержит оригинальное векторное изображение, вы можете масштабировать и изменять его размер по своему усмотрению без потери качества. А если дважды щелкнуть миниатюру смарт-объекта, вы откроете иллюстрацию обратно в Illustrator, где сможете внести любые необходимые изменения. Когда вы сохраните файл в Illustrator, изменения будут немедленно обновлены в Photoshop:
Иллюстрации Illustrator отображаются в векторном смарт-объекте.
И там у нас это есть! Вот как можно открывать, конвертировать и размещать изображения, необработанные файлы и даже файлы Illustrator в Photoshop как редактируемые неразрушающие смарт-объекты! Узнайте больше о интеллектуальных объектах, узнайте, как масштабировать и изменять размеры изображений без потери качества , и как интеллектуальные объекты облегчают преобразование и искажение типов ! Или посетите наш раздел Основы Photoshop для получения дополнительных уроков!
Как обернуть изображение вокруг объекта в Photoshop | Small Business
Обертывание изображения вокруг объекта в Photoshop подчеркивает кажущуюся трехмерность обернутого объекта, что может сделать ваши композиции более привлекательными. Например, обтекание текста вокруг круга, созданного с помощью инструмента «Форма» и заштрихованного так, чтобы он выглядел сферическим, сделает круг еще более сферическим. Простой способ обернуть изображения в Photoshop — настроить пресеты параметра «Деформация» инструмента «Свободное преобразование».
Например, обтекание текста вокруг круга, созданного с помощью инструмента «Форма» и заштрихованного так, чтобы он выглядел сферическим, сделает круг еще более сферическим. Простой способ обернуть изображения в Photoshop — настроить пресеты параметра «Деформация» инструмента «Свободное преобразование».
Запустите Photoshop и загрузите файл, содержащий объект, вокруг которого вы хотите обернуть изображение. Например, загрузите PSD-файл сферы. Для первых попыток обертывания выбирайте простые объекты, так как с ними легче работать. Вы можете найти изображения объектов без авторских прав на таких веб-сайтах, как Morgue File, Wikimedia Commons и Stockvault (ссылки в разделе Ресурсы).
Перетащите изображение, которое вы хотите обернуть вокруг объекта, из проводника Windows. Photoshop помещает изображение на собственный слой, который отображается на панели «Слои».Нажмите «Edit | Transform | Warp», чтобы запустить опцию Free Transform Warp.
Щелкните элемент управления «Деформация» на панели инструментов «Параметры» над холстом, чтобы отобразить список предустановок деформации для формирования обернутого изображения. Нажмите на предустановку, которая лучше всего соответствует объекту, который вы хотите обернуть. Чтобы обернуть сферу, подходят параметры «Выпуклость» и «Раздувание».
Нажмите на предустановку, которая лучше всего соответствует объекту, который вы хотите обернуть. Чтобы обернуть сферу, подходят параметры «Выпуклость» и «Раздувание».
Выберите опцию «Пользовательский» в элементе управления «Деформация». Это позволяет вам настроить форму выбранного вами пресета.Щелкните одну из точек сетки, покрывающей изображение, а затем перетащите ее, чтобы сформировать сетку так, чтобы изображение более плотно прилегало к нижележащему объекту. Например, если вы оборачиваете изображение кирпича в сферу, перетащите точки сетки «Свободное преобразование» так, чтобы края кирпичей в верхней половине сферы изогнулись вверх, а края кирпичей в нижней половине изогнулись вниз. Чтобы перетащить всю сетку для лучшего позиционирования, не перемещая отдельные точки сетки, нажмите и удерживайте «Ctrl» и перетащите в любое место сетки, чтобы переместить ее.Нажмите «Enter», когда изображение плотно прилегает к объекту.
Щелкните список режимов наложения в верхней части панели «Слои», чтобы отобразить список режимов наложения. Щелкните элемент «Наложение», чтобы применить этот режим к оборачивающему изображению. Режим «Изображения в наложении» позволяет пропускать изображения в нижележащих слоях, эффективно окрашивая изображения в этих слоях. Это приводит к тому, что обертывающее изображение принимает оттенок объекта, вокруг которого оно обернуто, создавая впечатление, что изображение находится на поверхности объекта.
Щелкните элемент «Наложение», чтобы применить этот режим к оборачивающему изображению. Режим «Изображения в наложении» позволяет пропускать изображения в нижележащих слоях, эффективно окрашивая изображения в этих слоях. Это приводит к тому, что обертывающее изображение принимает оттенок объекта, вокруг которого оно обернуто, создавая впечатление, что изображение находится на поверхности объекта.
Как наложить два изображения в Photoshop? — Информация
Adobe Photoshop — лучшее приложение для редактирования и оформления фотографий. Он предоставляет различные цветовые режимы, альфа-каналы и другие свойства для создания и изменения изображений для веб-страниц. Это приложение используется профессиональными фотографами и графическими дизайнерами и отлично работает как в системах Mac, так и в Windows. Кроме того, он доступен в многочисленных версиях, таких как 5.5, 6.0, 7.0, CS1, CS2, CS3, CS4, CS5 и CS6.
Одним из дополнительных преимуществ использования Photoshop является возможность наложения двух фотографий друг на друга. Большинство пользователей Photoshop не знают об этом факте; если вы один из таких пользователей и беспокоитесь о том, как наложить две фотографии в Photoshop, то вот простые шаги, которые помогут вам плавно смешать две фотографии в Photoshop.
Большинство пользователей Photoshop не знают об этом факте; если вы один из таких пользователей и беспокоитесь о том, как наложить две фотографии в Photoshop, то вот простые шаги, которые помогут вам плавно смешать две фотографии в Photoshop.
Примечание: Многие пользователи Mac также сталкиваются с поврежденными файлами PSD, если вы один из них и не понимаете, как исправить поврежденный файл PSD на Mac, нажмите на указанную ссылку.
шагов для наложения двух фотографий в Photoshop
- Шаг 1: Сначала откройте Adobe Photoshop, а затем запустите диалоговое окно Open image (Для этого нажмите и удерживайте клавишу Ctrl и O ).
- Шаг 2: Нажмите на фотографию, которую вы хотите использовать, и нажмите на вторую фотографию, удерживая Ctrl , которую вы хотите открыть.
- Нажмите кнопку Открыть в правом нижнем углу клавиши окна Открыть .

- Нажмите кнопку Открыть в правом нижнем углу клавиши окна Открыть .
- Шаг 3: Создайте новый слой для вашего изображения, одновременно нажав клавиши Ctrl и J . В палитре слоев появится новый слой с именем Layer 1 .
- Теперь нажмите I маг в верхнем меню навигации и нажмите Применить изображение… в раскрывающемся меню.
- Шаг 4: Теперь перейдите в раскрывающееся меню Source и выберите второе изображение, которое должно быть перекрыто. В раскрывающемся меню Blending выберите параметр Overlay , чтобы использовать эффект наложения.
- Вы можете выбрать любые эффекты наложения, просто прокрутив меню Смешивание .После этого просмотрите эффекты на изображении в рабочей среде Photoshop и нажмите OK , чтобы сохранить изменения.
- Шаг 5: Перейдите к File в верхнем меню навигации и выберите Сохранить как.
 .. и введите overlayed_file в поле Имя файла .
.. и введите overlayed_file в поле Имя файла . - Шаг 6: Затем просто щелкните раскрывающееся меню Формат и выберите JPEG или любой другой формат файла, чтобы сохранить файл в более распространенном графическом формате.Нажмите кнопку Сохранить .
Примечание: Убедитесь, что оба изображения имеют одинаковый размер
После выполнения вышеуказанных шагов ваши изображения будут успешно наложены друг на друга. Несмотря на то, что эти шаги просты и легки, нужно быть осторожным при выполнении этих задач. При работе с этими слоями есть вероятность повреждения файлов изображений Photoshop. Если это так, вам необходимо восстановить поврежденные файлы PSD.
Лучший способ исправить поврежденные PSD-файлы — использовать профессиональный инструмент; Программное обеспечение Remo Repair PSD.Интегрированный с эффективным алгоритмом восстановления Remo — это профессиональный инструмент для восстановления файлов Photoshop. Загрузите инструмент прямо сейчас.
Загрузите инструмент прямо сейчас.
Часто вы можете столкнуться с тем, что файлы Photoshop недоступны. Это происходит, когда файлы PSD повреждены. Вы можете столкнуться с сообщением об ошибке «Рабочий диск заполнен». Рекомендуется сделать резервную копию PSD-файлов во время работы с ними. В случае, если вы получите поврежденный или поврежденный PSD-файл, используйте Remo PSD Инструмент для ремонта.
Дайте нам знать, если у вас есть какие-либо вопросы, связанные с информацией, представленной в этой статье, в разделе комментариев ниже.
Как использовать потрясающий новый инструмент поиска объектов в Photoshop 2022 для мгновенного автоматического выбора всех объектов на изображении
Новое в Photoshop 2022: выделение с помощью средства поиска объектов они просто выбирают что-то, просто щелкая по нему. Это здесь. Позволь мне показать тебе.
Выберите инструмент выбора объекта
, который вы увидите в разделе «Поиск объектов», и это маленькое колесо вращается. Это означает, что он ищет все объекты внутри фотографии.
Это означает, что он ищет все объекты внутри фотографии.
Теперь приготовьтесь к тому, что ваш мозг взорвется. Когда я прокручиваю изображение, все обнаруженные объекты отображаются синим цветом.
Чтобы выбрать его, просто нажмите.
Давайте посмотрим на некоторые другие функции, которые здесь есть, и на некоторые другие опции.
Когда мы поднимемся наверх и я хочу увидеть все объекты на фотографии, просто нажмите эту кнопку (средняя кнопка с 3 квадратами), и она покажет вам все объекты сразу.
Теперь есть разные варианты того, как мы можем показать эти объекты. Если мы нажмем маленькую шестеренку, мы увидим панель параметров.
у него есть вычитание объекта. Это позволяет нам находить отверстия в объектах, например, в центре кольца.
Автоматическое или ручное обновление.
Автоматическое обновление означает постоянное обновление. Руководство будет ждать, пока вы обновите его, когда будете готовы.
Другие опции. Мы можем изменить цвет наложения, или вместо этого вы можете использовать контур или заливку.Все это демонстрируется на видео вместе с другими вариантами.
Мы можем изменить цвет наложения, или вместо этого вы можете использовать контур или заливку.Все это демонстрируется на видео вместе с другими вариантами.
Маскировать все объекты
Теперь здесь есть еще одна опция, которая действительно полезна. Если мы поднимемся под слой> замаскируем все объекты.
Это будет искать все объекты и создавать для каждого отдельную группу слоев.
Вы можете легко применить корректирующий слой к каждому объекту и быстро настроить эту часть изображения, не делая выделения, супер полезно!
Итак, если вы еще этого не сделали, ознакомьтесь с другим моим руководством, в котором я быстро расскажу обо всех новых функциях Photoshop.
А затем у меня есть более подробная информация о каждой функции, которую я добавляю каждый день на этой неделе.
Это начало нашего учебного центра Photoshop 2022. Заходите каждый день на этой неделе за новым контентом!
Photoshop 2022 Superguide
Рад видеть вас в CAFE
Colin
Ознакомьтесь с этим важным руководством ПЕРЕД обновлением
Увидимся в CAFE
Colin
можно получить бесплатно в Хранилище. Получите здесь бесплатные вкусности, в том числе кисти Photoshop, экшены, пресеты, изображения неба, электронные книги и многое другое.
Получите здесь бесплатные вкусности, в том числе кисти Photoshop, экшены, пресеты, изображения неба, электронные книги и многое другое.
Рассмотрите возможность присоединиться к нашему списку рассылки, чтобы не пропустить ни одного из моих руководств.
Чтобы узнать больше, следите за нами в социальных сетях
Что из следующего является правильным способом применения цвета наложения к растровому объекту?
Что из следующего является правильным способом применения цвета наложения к растровому объекту? перейти к содержанию- Выберите объект и измените цвет переднего плана.
- Щелкните правой кнопкой мыши слой объекта и используйте параметры наложения.
- Создайте пустой слой над объектом и залейте его Paint Bucket.
- Удерживая клавишу Alt, выберите слой объекта, а затем выберите цвет в палитре образцов.
Другие ответы Fiverr Adobe Photoshop Test 2021
- Какие из следующих инструментов помогают ретушировать шрамы или царапины на изображении?
- Какое из следующих сочетаний клавиш используется для перехода более чем на один шаг назад (многократная отмена)?
- Выберите наиболее подходящие определения для инструмента Paint Bucket.

- Photoshop — это графическое программное обеспечение на основе ______?
- Какой из следующих инструментов применит эффект размытия, аналогичный показанному на данном изображении, с помощью выбора одной клавиши?
- Что из следующего НЕ является типом корректирующего слоя?
- В чем разница между положением и преобразованием на временной шкале?
- Какие из следующих параметров доступны на панели слоев?
- Как удалить слой?
- Какое из следующего является рабочим пространством по умолчанию в Adobe Photoshop?
- Назовите инструмент, обведенный кружком, на данном изображении.
- В Photoshop CC 2017 добавлена новая функция для распознавания человеческих лиц: инструмент называется Face Tool. Где он расположен?
- Как отменить рендеринг в 3D-режиме?
- Какой из следующих параметров НЕ работает со смарт-объектом?
- Какой из следующих параметров показывает изменения, которые вы вносите в изображение в Liquify
- Как вы создадите данное изображение в Adobe Photoshop?
- Эта новая функция в Photoshop CC 2017 заменила инструмент «Уточнить край».
 Он позволяет работать с фоном изображения, например, применять эффект размытия. Какой инструмент мы имеем в виду?
Он позволяет работать с фоном изображения, например, применять эффект размытия. Какой инструмент мы имеем в виду? - Если размер DPI изображения (точек на дюйм) меньше, чем размер DPI холста/документа, тогда:
- Какой из следующих параметров создает жесткую тень для объекта?
- Как скопировать слой в другой документ?
- Что происходит, когда вы удерживаете клавишу Alt и перемещаете объект с помощью клавиш со стрелками?
- Какой из следующих инструментов может удалить ненужную часть вокруг изображения?
- После создания шаблона веб-страницы какой инструмент следует использовать для разделения на более мелкие разделы?
- Для чего используется сочетание клавиш Ctrl + Shift + X?
- Что произойдет, если, удерживая клавишу Alt, перетащить объект в другую точку?
- Что из следующего можно использовать для выбора цвета?
- Какие из следующих экземпляров НЕ создают новый слой автоматически?
- Как повысить резкость изображения без изменения цветов?
- Какой из следующих методов создает анимированный баннер в Adobe Photoshop?
- Какой из следующих наборов шагов следует выполнить, чтобы скопировать стиль слоя в другой слой?
- В каком из следующих типов компьютерной графики используются математические формулы для рисования линий, форм и создания цифровых изображений?
- Какой фильтр был использован в данном изображении?
- Какой из следующих наборов шагов показывает пример функции «SVG OpenType» в Photoshop CC 2017?
- Какой из следующих наборов шагов создает новый слой?
- Какой из следующих инструментов можно использовать для выбора всех пикселей одинакового цвета?
- Круг на данном изображении является верхним слоем из двух фигур.
 Если обе формы объединены, что произойдет с эффектами формы?
Если обе формы объединены, что произойдет с эффектами формы? - Что произойдет, если при преобразовании текста удерживать клавишу Ctrl?
- Какие из следующих сочетаний клавиш изменяют цвет растрового изображения на черно-белый?
- Какой из следующих методов следует использовать для сохранения оптимизированного изображения?
- Какой инструмент в параметрах наложения следует использовать для добавления контура к текстам и фигурам?
- Что из следующего является правильным способом применения цвета наложения к растеризованному объекту?
- Что такое PostScript в Adobe Photoshop?
- Какова типичная единица измерения размера в Adobe Photoshop?
- Какой новый формат шрифта (Open Type) был добавлен в Photoshop CC 2017?
- При изменении размера изображения размер какого элемента изменяется?
- Как расширить точку кисти с помощью клавиатуры?
- Какой из следующих инструментов используется для настройки яркости, контрастности и тонового диапазона гистограммы изображения?
- Какой из следующих форматов файлов является основным в Adobe Photoshop?
- Photoshop имеет два режима ввода: тип точки и тип абзаца.
 Какое из приведенных утверждений неверно?
Какое из приведенных утверждений неверно? - Какой из следующих фильтров создает эффект, подобный показанному на данном изображении?
- Какой из следующих инструментов помогает сделать часть изображения ярче?
- Как сохранить пропорции изображения при «свободном преобразовании»?
- Как вы выберете область с помощью инструмента Marquee, как показано на данном изображении?
- Какой из следующих методов следует использовать для исправления размытого изображения?
- Что означает значок предупреждения в палитре цветов?
- Как можно создавать 3D-модели, такие как куб и сфера, в 3D-пространстве?
- Как Волшебная палочка распознает предел цвета?
- Как работает инструмент «Волшебный ластик»?
- Что такое функция «Действие» в Adobe Photoshop?
- Как выбрать цвет фона в образцах цвета?
- Какой из следующих параметров в Adobe Photoshop защищает слои от потери качества после изменения размера или других команд?
- Как можно изменить или добавить эффект в части/разделе изображения, не затрагивая все основное изображение?
- Как активировать панель временной шкалы?
- Что происходит, когда вы щелкаете статус в палитре «История»?
- Какое сочетание клавиш следует использовать для применения последнего использованного фильтра к изображению?
- Как вы используете действия в Adobe Photoshop?
- Для чего нужен Adobe Bridge?
- Как можно увеличивать и уменьшать изображения?
- Какой из следующих типов цветовых режимов чаще всего используется для печати?
Как добавить шум/зернистость к изображениям в Photoshop • Руководство Giggster
Большую часть времени вы можете обнаружить, что пытаетесь уменьшить шум в изображении. Это особенно верно, если вам приходилось снимать в условиях очень слабого освещения.
Это особенно верно, если вам приходилось снимать в условиях очень слабого освещения.
Время от времени вам захочется сделать прямо противоположное; добавление некоторого шума или зернистости пленки постфактум. Это помогает придать изображению винтажный эффект и придать изображению определенную эмоциональность. Добавление шума или зернистости пленки часто особенно хорошо смотрится на черно-белых фотографиях, и это именно то, что мы будем делать в этом примере.
А иногда добавление зернистости пленки — лучший способ сохранить отличное изображение, которое в противном случае было бы немного не в фокусе, и сделать его особенностью, а не ошибкой!
Добавление базового эффекта шума/зернистости пленки очень просто и требует всего 2 шага:
1- Новый слой
Создайте новый слой (Shift+Cmd+N Shift+Ctrl+N) и выберите режим наложения Overlay и выберите параметр Fill with Overlay нейтрального цвета.
Теперь у вас есть серый слой поверх изображения, но вы его не видите благодаря режиму наложения «Перекрытие».
2- Добавление шума
Перейдите в меню «Фильтр» > «Шум» > «Добавить шум», убедитесь, что распределение установлено на Gaussian , и установите флажок « Монохроматический ». Монохроматический гарантирует, что зернистость не будет иметь никакого цвета, а распределение по Гауссу будет случайным образом укладывать зернистость, а не предсказуемым образом.
Теперь просто поиграйте с ползунком количества, пока не получите что-то, что будет хорошо смотреться.
Добавление зернистости пленкиИ это все, что нужно сделать, достаточно просто! 👍
Дополнительный совет №1: добавьте зернистость пленки в последнюю очередь
Дополнительный совет : для достижения наилучших результатов, как и в случае с повышением резкости, добавьте зернистость в качестве последнего шага ретуширования к уже измененным изображениям. В противном случае правильное количество зернистости не всегда будет выглядеть наилучшим образом, когда вы затем значительно уменьшите размер изображения постфактум.
В противном случае правильное количество зернистости не всегда будет выглядеть наилучшим образом, когда вы затем значительно уменьшите размер изображения постфактум.
Дополнительный совет № 2: смарт-объекты
Преобразуйте серый слой в смарт-объект перед применением шума, и вы сможете изменить величину шума постфактум вместо того, чтобы воссоздавать шум, если позже решите увеличить или уменьшить величину.
Чтобы преобразовать слой в смарт-объект, просто щелкните слой правой кнопкой мыши и выберите Преобразовать в смарт-объект .
Когда у вас есть слой смарт-объекта, к которому применен шум, вы можете дважды щелкнуть часть слоя Добавить шум , чтобы открыть диалоговое окно Добавить шум и изменить количество.
Умные объекты для победы!Создание сэндвич-изображения: размещение изображения перед текстом и позади него
Я давно завидую обложкам Sports Illustrated , но не звездам спорта или купающимся красавицам. Я обратил внимание на один конкретный эффект: часть изображения «выскакивает» и закрывает часть логотипа журнала. Логотип остался векторным, но текст над ним и за ним был построен из пикселей (рис. 1). Мне это казалось волшебством.
Я обратил внимание на один конкретный эффект: часть изображения «выскакивает» и закрывает часть логотипа журнала. Логотип остался векторным, но текст над ним и за ним был построен из пикселей (рис. 1). Мне это казалось волшебством.
Тем не менее, как и в случае с большинством магических трюков, почти любой может сделать это, если поймет основной принцип и попрактикуется несколько раз.Вот как это происходит.
Разметка страницы
Разместите свою страницу примерно так, как вы хотите, чтобы она выглядела. На рисунке 2 я разместил логотип (текстовый фрейм с текстом, который я обвел и заполнил) над фоновым изображением на всю страницу (любезно предоставлено istockphoto.com).
Больше после прыжка! Продолжить чтение ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите сегодня.
Подготовить образ
Чтобы выполнить этот фокус, мне нужно отредактировать изображение на уровне пикселей, а это значит, что я должен открыть файл в Photoshop. (Вы можете дважды щелкнуть Option/Alt, чтобы открыть файл в исходном приложении.)
На рисунке ниже я выделил пиксели изображения (голова) и нажал Command/Ctrl-J, чтобы продублировать их на новый слой. Вы можете использовать любой метод выделения для этой задачи, включая инструмент лассо или функцию извлечения (см. мою книгу Real World Adobe Photoshop для различных методов).
Сохраните результат как собственный файл Photoshop (PSD).
Дублируйте свое изображение
Вернитесь в InDesign, создайте новый слой и скопируйте изображение на этот слой.Для этого можно:
- Скопируйте кадр, выберите слой и выберите «Правка» > «Вставить на место» (Command-Option-Shift-V/Ctrl-Alt-Shift-V). Это работает до тех пор, пока вы не включили функцию «Вставить запоминаемые слои» на панели «Слои».
- Или, после выбора кадра, с нажатой клавишей Option/Alt перетащите маленький цветной квадратный значок прокси в палитре слоев на новый кадр.
 (Option/Alt указывает InDesign дублировать рамку на новом слое, а не просто размещать ее на этом слое.)
(Option/Alt указывает InDesign дублировать рамку на новом слое, а не просто размещать ее на этом слое.)
Выключить фон
Помните, что это изображение представляет собой PSD-файл с двумя слоями (исходное изображение и «плавающая голова»), и что мы можем включать и выключать слои в PSD-файлах. В этом случае мы хотим выбрать дубликат изображения и выбрать «Объект»> «Параметры слоя объекта». Затем отключите фоновый слой и установите во всплывающем меню ссылки «При обновлении» значение «Сохранить переопределение видимости слоя». (Таким образом, если вы позже внесете изменения в файл Photoshop, InDesign сохранит ваши изменения в этом диалоговом окне.)
Векторный бутерброд
Нажмите OK. В результате получаются два графических кадра, каждый из которых содержит одно и то же изображение, причем каждый в точном приводке (рис. 5). Верхнее изображение не имеет фона, поэтому оно выглядит прозрачным поверх редактируемого векторного текста. Фоновое изображение все еще находится за текстом. Заблокируйте верхний слой в палитре слоев, чтобы вы не могли случайно переместить (или даже выбрать) эту «плавающую голову».
Заблокируйте верхний слой в палитре слоев, чтобы вы не могли случайно переместить (или даже выбрать) эту «плавающую голову».
Продолжить редактирование
Создав этот эффект, вы все еще можете легко вносить изменения в файл.Я использовал инструмент «Пипетка», чтобы выбрать цвет из изображения CMYK и применить его к рамке в верхней части страницы. Затем я добавил текст к заголовку, который плавно перетекает поверх баскетбольного мяча.
Если вам когда-нибудь понадобится переместить это изображение, помните, что это по-прежнему два разных кадра. (Вы можете сгруппировать их, но сгруппированные объекты не могут находиться на двух разных слоях, поэтому вы потеряете эту возможность.)
Первоначально эта статья была опубликована в InDesign Magazine ; Вы также можете найти PDF-версию статьи для загрузки и печати здесь, в CreativePro.ком.
Как использовать наложения теней в Adobe Photoshop CC
Независимо от того, хотите ли вы создать реалистичные макеты или добавить модную тропическую атмосферу в свой брендинг, это руководство поможет вам получить максимальную отдачу от наложения теней.

Наложения теней — это простой способ добавить глубины фотографии. Вы также можете перенести изображение в совершенно другое место или поместить его в искусственную комнату, где свет проходит через жалюзи. Это отличный способ создать определенную атмосферу для продукта.
Конечно, вы также можете использовать их просто для развлечения. Сломайте мозг своим друзьям, заставив их думать, что вы носите зимнее пальто на Гавайях, а вокруг скамейки в городском парке, на которой вы сидите, лежит снег, просто переместив тень пальмовой ветви в слой Photoshop. Возможности безграничны.
Используйте это руководство, чтобы создать глубину, изменить окружение, изменить сообщение или просто добавить изюминку любому изображению.
Базовое изображение через Вадима Андрущенко; теневое изображение через pavlep.Найдите несколько теней
Если вам нужны готовые файлы, у нас есть большой выбор органических наложений теней. Многие уже разложены для кадрирования, располагая тени по периметру холста. Многие из них представляют собой отдельные элементы, что упрощает их настройку и перемещение. Круто то, что есть много вариантов, чтобы удовлетворить практически любые потребности.
Многие из них представляют собой отдельные элементы, что упрощает их настройку и перемещение. Круто то, что есть много вариантов, чтобы удовлетворить практически любые потребности.
Подготовка файла
Есть два способа их использования, в зависимости от вашего программного обеспечения и того, насколько глубоко вы хотите отредактировать изображение.Когда вы загружаете тень, вы можете перетащить ее в файл Photoshop вашего базового изображения и настроить по своему усмотрению.
Самый простой способ — использовать веб-файлы. Когда вы нажимаете кнопку загрузки, у вас может быть выбор JPG или вектора. Любой из них позволит вам сохранить изображение в виде файла PNG. Если у вас нет приложения для редактирования векторной графики, например Adobe Illustrator, выберите файл JPG, а затем преобразуйте его в PNG.
Чуть более продвинутый метод заключается в использовании режимов наложения на слое тени для изменения глубины тени и способа ее взаимодействия с нижележащими слоями. Используйте это руководство, чтобы узнать больше о режимах наложения в Photoshop. (Вы можете получить поразительные результаты, которых иначе не ожидаете.)
Используйте это руководство, чтобы узнать больше о режимах наложения в Photoshop. (Вы можете получить поразительные результаты, которых иначе не ожидаете.)
Добавление теневых слоев и управление ими в Photoshop
Чтобы добавить тень к изображению, такому как показанный здесь снимок продукта, мы открываем базовое изображение в Photoshop.
Изображение через Марию Ром.Затем либо перетащите файл на открытое изображение, либо перетащите теневой слой из открытого файла на базовое изображение, чтобы создать собственный слой.
Теневое изображение через Lamyai.На этом этапе вы можете изменять размер, растягивать, позиционировать и настраивать по своему усмотрению. (Вы можете сделать это и позже.)
Теперь измените режим наложения, чтобы применить нужный эффект. Для большинства тень будет серой на белом фоне. Мы будем использовать Multiply в качестве отправной точки. Это заставит белый исчезнуть и сделать тень прозрачной.
Теперь вы можете настроить непрозрачность слоя, чтобы создать более тонкий эффект тени, в зависимости от желаемого вида. Затем измените положение и размер, чтобы преобразовать изображение в более или менее праздничную обстановку — или перенесите его в другое место, например в тропики.
Затем измените положение и размер, чтобы преобразовать изображение в более или менее праздничную обстановку — или перенесите его в другое место, например в тропики.
Реализм против сюрреализма
При их использовании вы можете заметить, что в таких сценах, как комната, или если изображение имеет перспективу и глубину, тень не будет реалистично ложиться на изображения с разной глубиной. Вы либо игнорируете это для сюрреалистического эффекта наслоения, либо исправляете это, используя маски слоя, чтобы удалить тень в определенных областях.
Чтобы сделать это, обратитесь к этому руководству по использованию масок слоя. Откорректируйте с помощью мягкой кисти и поэкспериментируйте с непрозрачностью как кисти, так и самого слоя. Чем мягче тень, тем легче будет сделать ее более реалистичной.
Как сделать самому
Изображение через Амилао. Если вы имеете в виду что-то конкретное, вы можете создать собственные тени. Работая с уже изолированным объектом, вы можете создать выделение. Используйте это руководство для получения дополнительной информации о выборе.
Используйте это руководство для получения дополнительной информации о выборе.
Создайте новый слой, нажав Command + Shift + N или нажав кнопку New Layer в окне Layers. Перейдите к . Выберите > Modify > Feather и выберите значение Radius , соответствующее разрешению вашего изображения. Большее число = больше растушевки (более размыто).
Залейте выделение — на новом слое — черным или серым цветом. Вы можете изменить непрозрачность позже; черный облегчит просмотр.
Затем перенесите этот слой на базовое изображение и используйте описанные выше процессы, чтобы отрегулировать и расположить его вместе с его непрозрачностью и режимом наложения.
Изображение на обложке: базовое изображение через Вадима Андрущенко; оконная тень через павлеп; тень растения через Lamyai.
Дополнительные инструкции и советы по дизайну см.