3.4. Диалог текстур
3.4. Диалог текстур3.4. Диалог текстур
Текстура в GIMP — это небольшое изображение, используемое для заливки областей путем размещения копий бок о бок. Более подробную информацию об этом можно получить в разделе Текстуры.
Вы можете использовать их с инструментами ЗаливкаШтамп и с командой Заливка текстурой.
Этот диалог используется, в основном, для выбора текстуры. Чтобы сделать текстуру активной, щёлкните по её изображению левой кнопкой мыши. Активная текстура отображается на инидкаторе Кисти/Текстуры/Градиенты на панели инструментов. В базовой установке GIMP существует небольшой набор текстур, однако вы легко можете его пополнить собственными.
3.4.1. Вызов диалога
Диалог «Шаблоны» можно прикрепить на панель. Более подробно об этом написано в разделе Раздел 2.3, «Диалоги и панели».
Его можно открыть следующими способами:
Нажав на значок текстуры в области «Кисти/текстуры/градиенты» на панели инструментов (при условии, что в параметрах панели инструментов активирована возможность «Показывать активную кисть, текстуру и градиент»).

через меню изображения: Окна → Прикрепляющиеся диалоги → Текстуры;
через меню вкладки на любой панели, появляющееся при щелчке по значку c последующим выбором пункта Добавить вкладку → Текстуры.
Через параметры инструмента для инструментов Штамп и Заливка текстурой, нажав на кнопку с пиктограммой текстуры, вы получите список текстур. Если вы нажмёте на кнопку заливки текстурой внизу справа списка, то вы получите настоящий диалог выбора текстуры. Заметьте, что выбор текстуры из списка может не распространиться на другие инструменты, в зависимости от настроек инструментов.
3.4.2. Использование диалога текстур
- Режимы таблицы и списка
В меню закладки есть возможность выбрать способ отображения: В виде таблицы и В виде списка.
 В первом случае текстуры располагаются в прямоугольной таблице, позволяя просматривать множество текстур сразу и легко находить ту, который вы ищите. Во втором случае каждая текстура располагается в отдельной строке, которая, помимо изображения текстуры, содержит её название.
В первом случае текстуры располагаются в прямоугольной таблице, позволяя просматривать множество текстур сразу и легко находить ту, который вы ищите. Во втором случае каждая текстура располагается в отдельной строке, которая, помимо изображения текстуры, содержит её название.Подсказка Вне зависимости от настоящего размера текстуры, все текстуры показаны одного размера в окне диалога. Это означает, что вы видите только небольшую часть больших текстур вне зависимости от режима просмотра текстур — список или таблица. Чтобы увидеть всю текстуру, нажмите на текстуру и подержите кнопку мышки нажатой секунду.
Примечание В меню закладок, параметр Размер просмотра позволяет установить размер просмотра текстур.

Рисунок 15.42. Диалог текстур
В виде списка
В виде таблицы
- Использование диалога текстур (в режиме таблицы)
Наверху отображается выбранная в данный момент текстура и её размер.
Ниже находится таблица со всеми доступными текстурами, текущая выбранная текстура выделена контуром.
- Использование диалога выбора текстуры (режим списка)
В этом случае, в отличие от таблицы, каждая текстура расположена в отдельной строке, которая помимо изображения содержит название текстуры и её размер. Чтобы сделать текстуру активной, щелкните по её изображению или названию.
Имя текстуры можно изменить, дважды щелкнув на нем мышью.
 Обратите внимание на то, что изменять можно только те текстуры, которые добавлены в список пользователем. Базовый набор текстурв GIMP не доступен для изменения. Если вы редактируете имя текстуры, на изменение которой у вас нет прав, то оно вернется к первоначальному значению, как только вы нажмете Enter или переключитесь на другой элемент.
Обратите внимание на то, что изменять можно только те текстуры, которые добавлены в список пользователем. Базовый набор текстурв GIMP не доступен для изменения. Если вы редактируете имя текстуры, на изменение которой у вас нет прав, то оно вернется к первоначальному значению, как только вы нажмете Enter или переключитесь на другой элемент.
- Duplicate Pattern
Pressing this button make a copy of the current pattern. It will have the same name as the original but with «copy» added to it.
- Удалить текстуру
Нажатие этой кнопки приводит к удалению текстуры из списка и с жесткого диска.
 Помните, что вы не сможете удалить текстуры, поставляемые вместе с GIMP и расположенные в системном каталоге
Помните, что вы не сможете удалить текстуры, поставляемые вместе с GIMP и расположенные в системном каталогеpatterns; удалить можно только те текстуры, которые находятся в каталогах, где у вас есть права на запись.- Обновить текстуры
При нажатии этой кнопки GIMP перечитывает каталоги, указанные программе как содержащие текстуры, добавляя найденные новые текстуры в список. Эта кнопка нужна для тех случаев, когда вы добавляете новые текстуры в ходе работы с GIMP и не хотите перезапускать программу.
- Открыть текстуру как изображение
При нажатии на эту кнопку активная текстура откроется в новом окне изображения, так что её можно будет отредактировать.
 Но если вы попытаетесь сохранить её с расширением
Но если вы попытаетесь сохранить её с расширением .pat, даже под новым именем, появится сообщение об ошибке из-за недостаточных прав доступа, потому что текстура находится в каталоге, права на запись в который есть только у администратора системы. В старых версиях Windows (98/Me) это, впрочем, возможно ввиду отсутствия разделения прав пользователей.
3.4.2.1. Patterns Context Menu
Рисунок 15.43. Patterns Context Menu
- Общая информация
You can get the patterns context menu by right clicking on a pattern. Most of the operations on patterns are also available through buttons at the bottom of the patterns dialog. Those operations are documented there.
- Open Pattern as Image, Удалить текстуру, Обновить текстуры
See Patterns Dialog.

- Copy Pattern Location
Copy Pattern Location allows you to copy the path of the selected pattern to the clipboard.
- Show in File Manager
Show in File Manager opens the location of the pattern in the default File Manager on your system.
3.4.3. Добавление тегов
Для реорганизации показа текстур можно использовать теги. Смотрите Раздел 3.7, «Добавление тегов».
3.4.4. Текстура буфера
При копировании текстуры она появляется в левом верхнем углу диалога текстур.
Рисунок 15.44. Новая «Текстура буфера»
| Примечание | |
|---|---|
Текстуру можно сохранить при помощи Правка → Вставить как → Новая текстура как только она появится в диалога текстур. |
Как просто применить текстуру к тексту в Adobe Photoshop
В этом уроке мы научимся просто и быстро применять текстуру к тексту в Adobe Photoshop. Мы будем создавать текст с металлической текстурой. Два простых стиля слоя сделают текст объемным, а примененные в качестве обтравочной маски текстуры, придадут ему рельефа. После этого мы сделаем текстуру глубже и темнее, добавим огненных эффектов и подкорректируем цвета.
Результат
Исходники
- Текстура металла 1
- Текстура металла 2
- Шрифт
- Текстура огня
- Фрактальные кисти (выберите одну любую)
Шаг 1
Создайте новый документ размером 1400px * 770px и залейте его черным цветом. Начнем с фона для нашего текста.
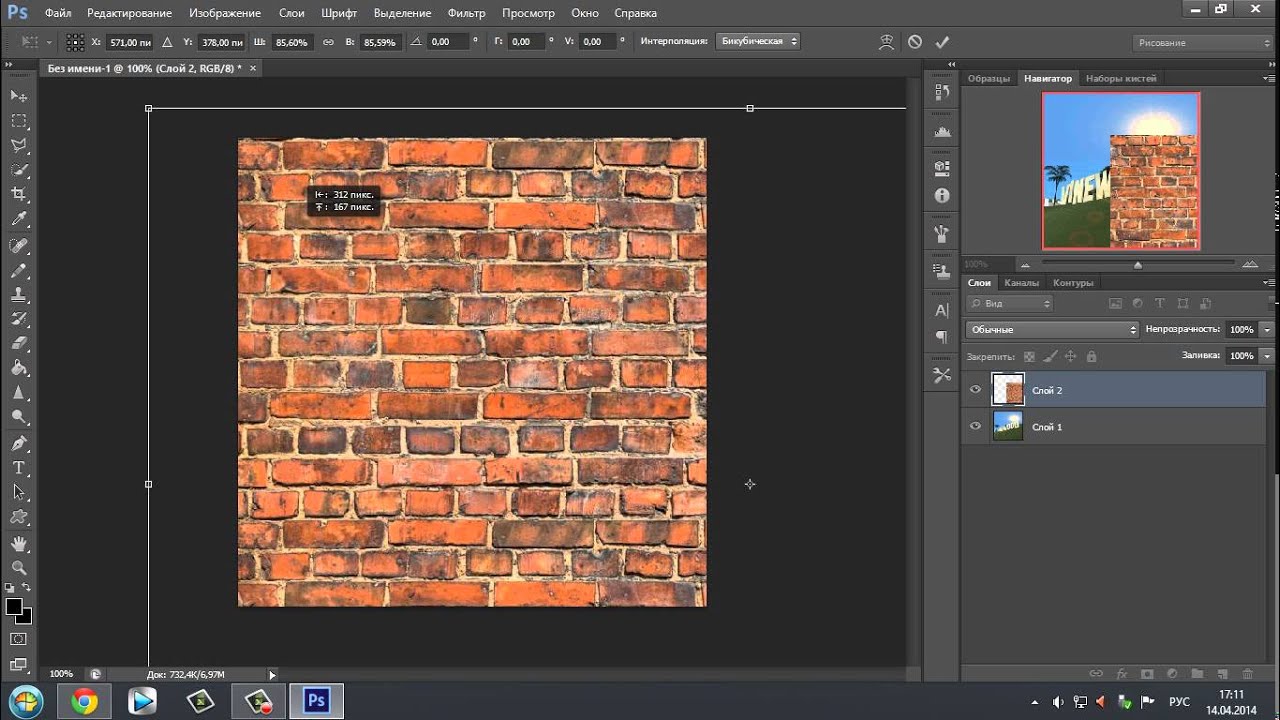
Откройте “Текстуру металла 1” в Photoshop, копируйте ее и вставьте в наш документ. Используйте трансформирование, чтобы масштабировать текстуру по размеру документа.
Снизьте Оpacity/Непрозрачность слоя примерно до 24%:
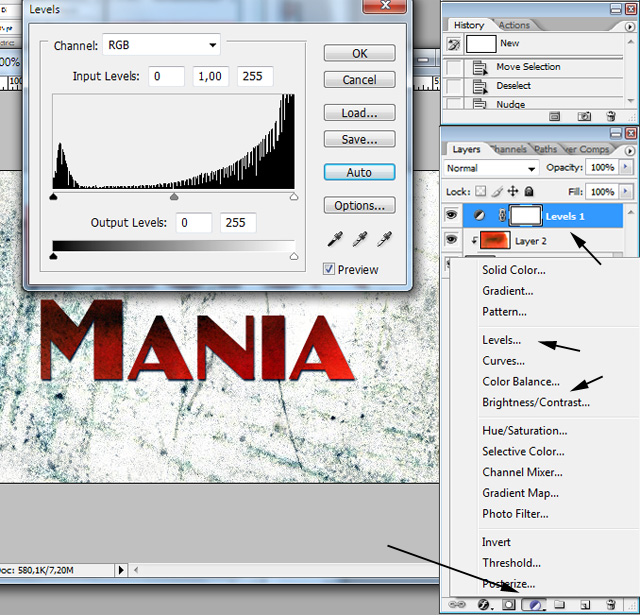
Примените к слою следующие корректирующие слои:
Black & White/Черный и белый
Levels/Уровни
Вот что должно получиться:
Используйте фрактальные кисти, чтобы немного разнообразить наш фон. Рисуйте ими поверх фона, но так, чтобы они были еле заметны. Непрозрачность кисти должна быть в районе 20%:
Шаг 2
Используйте шрифт из исходников, чтобы ввести ваш текст:
Примените к слою следующие стили:
Bevel and Emboss/Тиснение
Drop Shadow/Тень
В результате ваш текст должен стать объемным:
Шаг 3
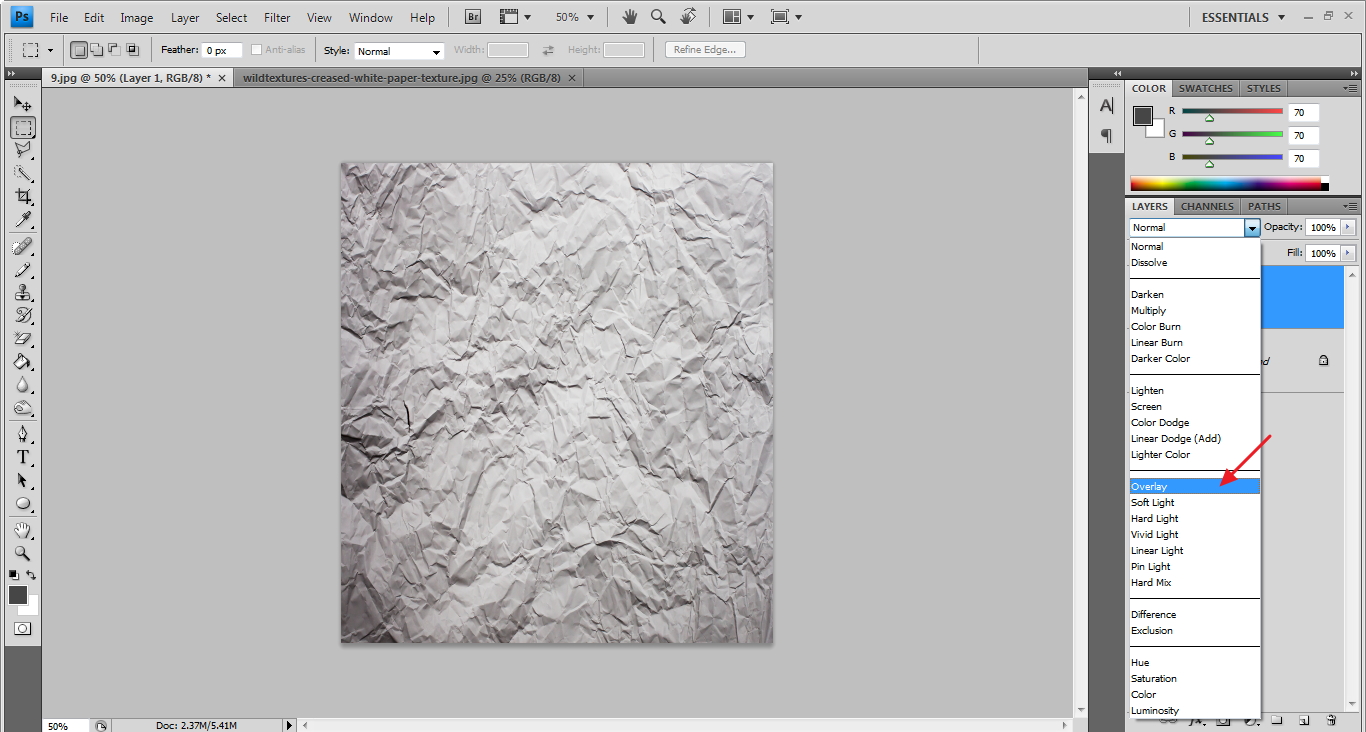
Теперь применим текстуру к тексту. Откройте “Текстуру металла 2” в Photoshop и выделите область, указанную ниже:
Откройте “Текстуру металла 2” в Photoshop и выделите область, указанную ниже:
Копируйте ее и вставьте в наш документ поверх текста:
Кликните по слою с текстурой правой кнопкой и выберите Create Clipping Mask/Создать обтравочную маску:
Вот что получится:
Чтобы затемнить цвет металла на буквах, дублируйте слой с текстурой дважды, также оставляя их обтравочными масками. Укажите одной копии blend mode/режим наложения Color Burn/Затемнение основы, а второй — Multiply/Умножение:
Вот какой результат вы получите:
Step 4
Давайте добавим немного огня. Откройте соответствующий файл из исходников и выделите указанную ниже область инструментом Lasso/Лассо, указав в параметре Feather/Растушевка 40px:
Копируйте область и вставьте ее в наш документ. Укажите слою с огнем режим наложения Screen/Осветление, и поместите его как показано ниже:
Повторите процесс еще несколько раз, чтобы добавить еще огненных элементов:
Шаг 5
Почти всё. В качестве завершающих штрихов, можете добавить немного текстуры еле заметными гранж-кистями:
В качестве завершающих штрихов, можете добавить немного текстуры еле заметными гранж-кистями:
Также при желании, добавьте свечение, используя фрактальные кисти:
Результат
Немного корректируем цвета при помощи корректирующего слоя Colour Balance/Баланс цвета, и все готово!
Автор урока JAMES QU
Перевод — Дежурка
Смотрите также:
- Типографический эффект отраженного пейзажа в Photoshop
- Текст акварелью в Adobe Photoshop
- Цветной взрывающийся текст в Adobe Photoshop
Применение текстуры изображения к тексту с помощью HTML и CSS
Тенденции
- Шаблоны для обеспечения устойчивости синхронной связи в микросервисах
- Что такое белый и черный список программного обеспечения?
- DevOps-культура
- Iframes в HTML: улучшение веб-разработки
Нравится (2)
Твитнуть
Делиться
11. 08К
просмотров
08К
просмотров
Это исчерпывающее руководство по добавлению текстуры к тексту на HTML-странице.
В своем блоге Coding Dude я часто обсуждаю базовое и расширенное кодирование CSS. В этом уроке я покажу вам более продвинутые методы CSS и JavaScript для создания визуальных эффектов.
Итак, у вас есть HTML-страница с большим красивым заголовком. Вы можете сделать его лучше, поместив текстуру или узор поверх текста в HTML.
Как ты это делаешь?
В этом посте я покажу несколько приемов CSS, которые позволят вам получить красивые текстурированные текстовые эффекты с минимальными усилиями.
Для этого мы будем использовать пару бесшовных и не бесшовных текстур, которые вы можете скачать бесплатно:
- Текстура лавы
- Текстура дерева
- Акварельная текстура
- Гранж PNG текстура
- Текстура граффити
Начнем.
Вам также может понравиться: Базовый HTML для всех
Метод 1 — Использование свойства CSS
background-clip Нет свойства CSS для текстового элемента HTML, где можно указать размещение текстуры на тексте. Так как же тогда применить изображение к тексту?
Так как же тогда применить изображение к тексту?
На самом деле нам понадобится фоновый слой, где изображение установлено в качестве фона, и слой переднего плана, где находится текст. Затем, используя CSS, мы указываем браузеру обрезать часть фона, используя форму текста впереди.
Создайте файл HTML и добавьте:
Затем создайте файл CSS, включите его в файл HTML и добавьте следующий код:
И вот результат:
Текст лавы Хотите использовать другую текстуру? Просто измените фон свойство вашего изображения.
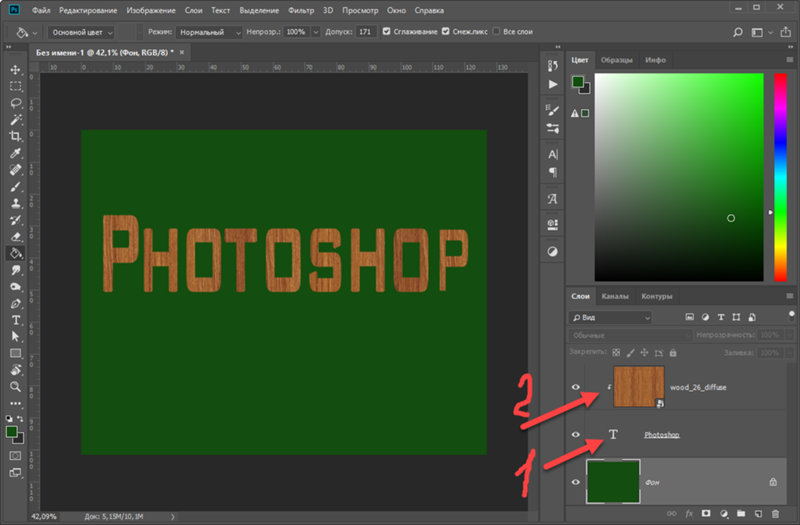
Вот результат использования текстуры дерева:
Текст на деревеИ с некоторыми незначительными модификациями CSS и акварельной текстурой :
Акварельный текстМетод 2 — Использование
svg clippath для добавления текстуры к тексту SVG иногда может быть очень полезен для создания текстовых эффектов. Давайте посмотрим, как мы можем добавить текстуры к тексту.
Давайте посмотрим, как мы можем добавить текстуры к тексту.
Мы поместим фоновое изображение в виде простого элемента img и добавим текстовый элемент SVG внутри элемента clippath . элемента clipath позволяют использовать элементы SVG в качестве маски.
Вот HTML-код:
Текст лавы
Текст лавыОдним из преимуществ этого метода является то, что вы можете использовать любую векторную фигуру в качестве маски для текстуры, а не только текст.
Метод 3 — Использование
svg fill Чтобы добавить шаблон к тексту Этот метод аналогичен предыдущему методу с использованием svg .
Разница в том, что вместо clippath мы теперь будем использовать заливку изображения для нашего текста. Для этого нам нужно будет определить элемент шаблона и изображение внутри.
Вот код:
Вот и все. Вы можете изменить используемый шрифт, указав его в CSS. Вот конечный результат и полный код:
Вы можете изменить используемый шрифт, указав его в CSS. Вот конечный результат и полный код:
Способ 4. Использование изображения-маски
с текстурой PNG для создания текстового эффекта штампаДля этого метода вам понадобится текстура с прозрачностью. Итак, что-то вроде этой гранж-текстуры PNG отлично подойдет.
Код HTML для этого метода применения текстуры к тексту подобен другим методам:
Но CSS немного отличается, так как мы будем использовать mask-image Свойство CSS:
mask-image указывает изображение с прозрачностью, которое будет действовать как маска. Таким образом, если изображение прозрачно, элемент, к которому применяется маска, также будет прозрачным. Для элемента h2 я добавил небольшое вращение, чтобы придать ему больше текстового эффекта штампа. Конечный результат и полный код выглядят так:
Метод 5 — Добавление текстуры к тексту с помощью холста
И немного JavaScript В этом методе нам придется использовать немного JavaScript и немного творчества. Не волнуйтесь, это всего несколько строк.
Не волнуйтесь, это всего несколько строк.
Идея состоит в том, чтобы создать холст HTML5 и нарисовать текст текстурой. Для удобства мы будем использовать CSS для настройки изображения текстуры. Кроме того, текст, который мы собираемся рисовать на холсте, будет взят из самого элемента холста. Мы можем поместить текст в элемент canvas, потому что браузер его просто проигнорирует.
Вот HTML-код:
К которому мы добавляем этот простой код CSS: Настройки шрифта и фона не влияют на холст напрямую.
Мы будем использовать их в коде JavaScript. Итак, если мы захотим изменить шрифт или изображение текстуры, мы изменим только CSS.
Обратите внимание, что я установил для background-size значение 0. Я сделал это, потому что не хочу, чтобы у холста был фон. Мне нужно только свойство background-image для использования в CSS.
Настоящая магия происходит в коде JavaScript:
Код достаточно прост. Мы используем
Мы используем getComputedStyle для получения изображения текстуры и информации о шрифте из CSS.
Затем мы просто загружаем изображение, и когда оно загружено, мы используем fillText для записи текста, используя изображение в качестве шаблона. Текст, который мы пишем на холсте, берется из элемента холста с использованием canvas.textContent .
Вот оно! И результат выглядит так:
Каменный текстЗаключение
Поздравляем! Вы только что узнали, как добавить текстуру к тексту с помощью CSS и HTML.
Дополнительная литература
Тенденции и методы веб-разработки на 2020 год
CSS HTML Текстура (приложение)
Опубликовано на DZone с разрешения Джона Негоиты. Смотрите оригинальную статью здесь.
Мнения участников DZone являются их собственными.
Тенденции
- Шаблоны
для обеспечения устойчивости синхронной связи в микросервисах
Что такое белый и черный список программного обеспечения?
Культура DevOps
iframes в HTML: улучшение веб-разработки
Как добавить текстуру в Adobe Illustrator
АвторSyeda Hussain ОпубликованоЭта страница может содержать ссылки от наших спонсоров. Вот как мы зарабатываем деньги.
Текстура — отличная функция Adobe Illustrator. Добавление текстуры к вашему дизайну не только делает ваш дизайн уникальным, но также добавляет больше деталей и характера. Это простой, но эффективный инструмент для того, чтобы сделать ваш дизайн выдающимся.
Добавление текстуры к вашему дизайну не только делает ваш дизайн уникальным, но также добавляет больше деталей и характера. Это простой, но эффективный инструмент для того, чтобы сделать ваш дизайн выдающимся.
Существуют различные способы добавления текстуры. В этой статье мы рассмотрим два метода добавления текстуры в Illustrator.
Добавление текстуры в Illustrator: способ 1
Illustrator поставляется с некоторыми текстурами по умолчанию. В этом методе мы будем использовать эти текстуры по умолчанию в нашем дизайне.
Шаг 1
Выберите фигуры или объекты, к которым вы хотите применить текстуру.
Шаг 2
Перейдите к Эффект и выберите Текстура и выберите Текстуризатор из выпадающего меню.
Шаг 3
Вы найдете шесть различных текстур на выбор. Выберите одну из текстур.
Шаг 4
Теперь у вас будет расширенная панель слева, позволяющая редактировать и настраивать текстуру. Вы можете выбрать различные режимы для применения текстуры. Эта панель определяет размер, контрастность, глубину, интенсивность и многое другое.
Вы можете выбрать различные режимы для применения текстуры. Эта панель определяет размер, контрастность, глубину, интенсивность и многое другое.
Текстура в Illustrator: метод 2
В этом методе мы будем использовать изображения в качестве текстуры, накладывая их на объект дизайна. Все, что вам нужно сделать, это сгруппировать, замаскировать и скопировать-вставить изображение, и все готово. Давайте рассмотрим пошаговый процесс.
Шаг 1
Поместите изображение рядом с монтажной областью и при необходимости вставьте его. Чтобы поместить или вставить изображение в Illustrator, выберите «Файл» > «Поместить» и выберите изображение, которое хотите использовать для текстуры вашего проекта. Для урока я буду использовать изображение дыма от Mulyadi.
Шаг 2
Прежде чем продолжить, скопируйте свое изображение.
Шаг 3
Выберите объект. Если у вас есть несколько объектов, к которым вы хотите применить текстуру, вам нужно сначала сгруппировать объекты. Чтобы сгруппировать объекты, выберите свои объекты и выберите «Группировать» в контекстном меню или вы можете использовать горячую клавишу 9.0082 Ctrl + G .
Чтобы сгруппировать объекты, выберите свои объекты и выберите «Группировать» в контекстном меню или вы можете использовать горячую клавишу 9.0082 Ctrl + G .
Шаг 4
Сгруппировав объекты, откройте панель прозрачности. Если вы не можете найти эту панель, возможно, она еще не включена. Перейдите к Окно и выберите Прозрачность .
Шаг 5
На панели прозрачности откройте боковое меню и убедитесь, что миниатюра отображается. Теперь нажмите на маску и нажмите на черный квадрат, который появляется справа от миниатюры.
Шаг 6
Теперь вставьте свое изображение и поместите его поверх объекта. Вы можете изменить размер или переместить изображение в соответствии с вашими предпочтениями текстуры.
Шаг 7
Панель прозрачности имеет выпадающее меню для различных режимов текстур. Вы можете выбрать любой режим, чтобы затемнить или осветлить текстуру.
Знак «Не курить» от Руководства по ведению блогаТекстура в Illustrator: метод 3
В этом методе мы используем один из эффектов из меню Эффект в качестве текстуры.
Шаг 1
Поместите объект на монтажную область. Когда вы будете готовы с объектом, вы можете приступить к настройке текстуры.
Шаг 2
Выберите инструмент Rectangle Tool и нарисуйте квадрат. Это будет область для вашей текстуры. Идите вперед и выберите цвет, чтобы заполнить форму. Вы также можете использовать градиент для другого прикосновения.
Шаг 3
После выбора формы перейдите к Эффект на верхней панели инструментов и выберите эффект, который подходит к вашему дизайну. Здесь мы используем эффект Pointillize из опции Pixelate .
Этап 4
. Выбрав эффект, поместите его на объект, к которому хотите применить текстуру.
Шаг 5
Теперь пришло время растрировать текстуру. Чтобы растрировать его, перейдите в «Объект» и выберите «Растрировать».
Шаг 6
Когда вы закончите растеризацию, нажмите Image Trace на верхней панели инструментов.

