Редактирование трехмерных текстур в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
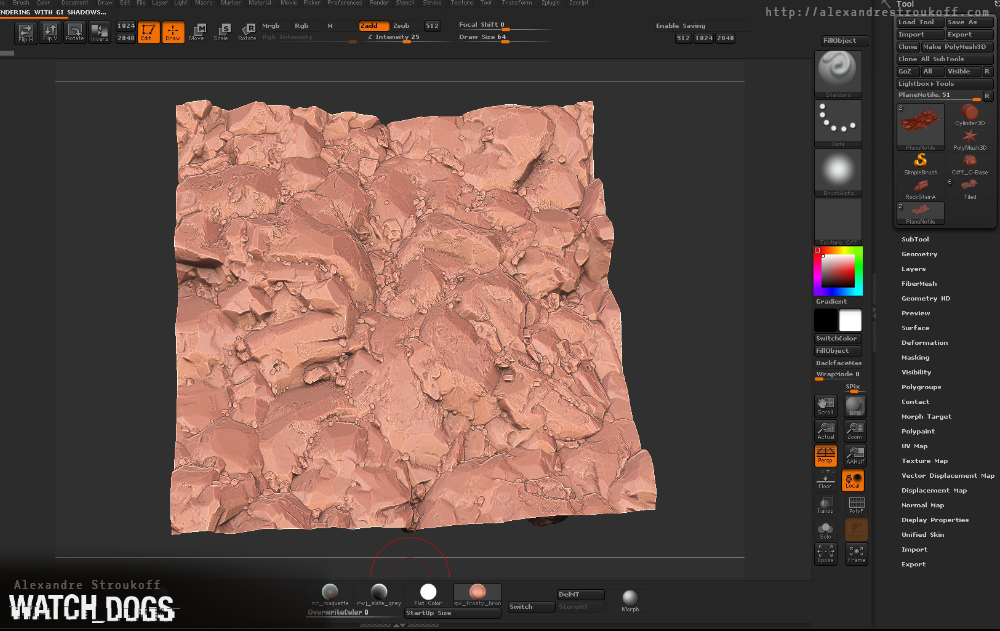
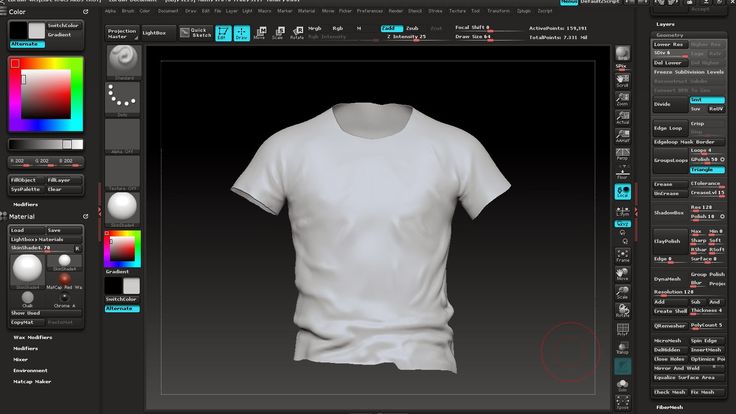
Для редактирования содержащихся в 3D-файле текстур или создания
новых текстур можно использовать рисование Photoshop и
инструменты коррекции. Текстуры импортируются вместе с 3D-моделью в виде 2D-файлов.
Они отображаются в виде элементов на панели «Слои», вложенной в
«3D-слой», и группируются по типу карты: «Диффузия», «Выпуклость», «Глянцевитость» и
так далее.
Текстуры импортируются вместе с 3D-моделью в виде 2D-файлов.
Они отображаются в виде элементов на панели «Слои», вложенной в
«3D-слой», и группируются по типу карты: «Диффузия», «Выпуклость», «Глянцевитость» и
так далее.
Для просмотра миниатюры определенного файла текстуры наведите указатель на название текстуры на панели «Слои». Вместе с миниатюрой также показываются сведения о размере изображения и цветовой модели.
3D-текстуры на панели «Слои», отсортированные по типу текстурной картыA. 3D-слой B. Типы текстурных карт C. Название текстурной карты
Если выбрать материал, то в нижней части панели 3D отображаются текстурные карты, используемые в нем. См. раздел Параметры 3D-материалов.
Редактирование 3D-текстур в Photoshop осуществляется одним из следующих способов:
Редактирование текстуры в 2D-формате. Текстура открывается в качестве смарт-объекта в отдельном окне.
Редактирование текстуры непосредственно на модели.
 При необходимости можно временно вырезать необходимую область модели для рисования. См. раздел 3D-рисование.
При необходимости можно временно вырезать необходимую область модели для рисования. См. раздел 3D-рисование.
Выполните одно из следующих действий.
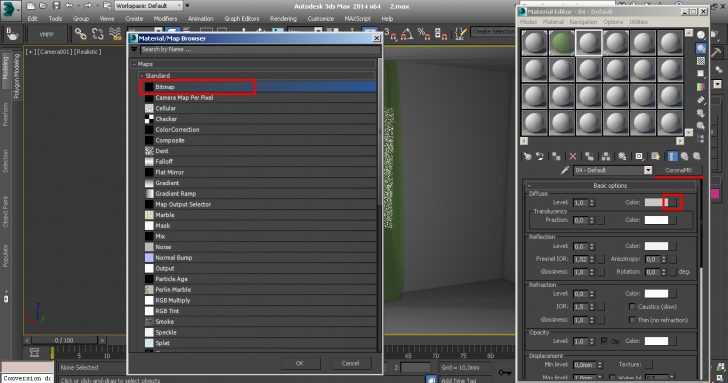
Дважды щелкните текстуру на панели «Слои».
На панели «Материалы» выберите материал, используемый в текстуре. В нижней части данной панели щелкните значок меню текстуры редактируемой текстуры и выберите «Открыть текстуру».
Для рисования на текстуре или ее редактирования можно использовать все доступные инструменты Photoshop.
Активируйте окно с 3D-моделью, чтобы увидеть результат редактирования ее текстуры.
Закройте документ текстуры и сохраните изменения.
Для определения области модели, на которую наложена текстура, текстуры можно скрывать или отображать вновь.
Щелкните значок глаза напротив необходимого слоя «Текстура». Чтобы скрыть или отобразить все текстуры, щелкните значок глаза напротив самого верхнего слоя «Текстуры».

Фоновый файл диффузии, использующийся несколькими материалами 3D-модели, может совмещать в себе несколько областей содержимого, накладываемого на различные поверхности данной модели. Этот процесс, называемый Отображением UV, согласовывает координаты из 2D-текстурной карты с определенными координатами на 3D-модели. UV-наложение обеспечивает корректное наложение 2D-текстуры на 3D-модель.
Что касается 3D-содержимого, созданного не в Photoshop, этот процесс осуществляется в той программе, где это содержимое создавалось. Однако в Photoshop можно создать UV-перекрытия, которые облегчают контроль наложения 2D-текстуры на поверхности 3D-модели. Эти перекрытия играют роль направляющих при редактировании текстуры.
Дважды щелкните текстуру на панели «Слои», чтобы открыть ее для редактирования.
Создание UV-перекрытий возможно только в том случае, если текстурная карты открыта, а содержащее ее окно является активным.
Выберите «3D» > «Создать UV-перекрытия», затем выберите вариант перекрытия.

Каркас
Показывает границы UV-отображения
Затененный
Показывает области модели в режиме рендеринга с использованием сплошного цвета.
Карта нормали
Отображает геометрические нормали, переведенные в значения RGB, где R=X, G=Y, а B=Z.
UV-перекрытия добавляются в качестве отдельных слоев фонового файла на панели «Слои». UV-перекрытие можно отобразить, скрыть, переместить или удалить. Эти перекрытия отображаются на поверхности модели при закрытии и сохранении фонового файла или переключении с фонового файла на связанный 3D-слой (сохранение фонового файла происходит автоматически).
Перед проведением финального рендеринга UV-перекрытия нужно удалить или скрыть.
Иногда на сетке открываемой 3D-модели текстуры отображаются
не совсем точно. Некорректное наложение текстур
может привести к тому, что на поверхности
модели станут заметны значительные искажения, например швы или области с вытянутыми или
сжатыми узорами текстуры. Также это может привести к непредсказуемым
результатам при непосредственном рисовании на модели.
Также это может привести к непредсказуемым
результатам при непосредственном рисовании на модели.
Чтобы проверить параметризацию, откройте текстуру для редактирования, затем используйте UV-перекрытие для осмотра качества наложения текстуры на поверхности модели. См. раздел Создание UV-перекрытий.
Команда «Повторно параметризовать» устраняет все изъяны для корректного отображения текстуры на поверхностях модели.
Откройте 3D-файл с ошибками в наложении текстуры диффузии, затем выберите 3D-слой, в котором содержится данная модель.
Выберите «3D» > «Повторно параметризовать». Photoshop выведет сообщение о повторном наложении текстуры на модель. Нажмите кнопку «ОК».
Задайте параметры повторной параметризации:
«Низкое искажение» обеспечивает наименьшее искажение узора текстуры за счет возможного увеличения числа швов на поверхности модели.
«Уменьшение числа швов» уменьшает число швов на стыках текстур модели.
 В зависимости
от модели этот процесс может привести к увеличению случаев растяжения или сжатия текстуры.
В зависимости
от модели этот процесс может привести к увеличению случаев растяжения или сжатия текстуры.
(Необязательно) Если выбранный способ повторной параметризации не позволяет добиться желаемого результата, выберите «Редактирование» > «Отменить» и попробуйте второй вариант.
Команду «Повторно параметризовать» также можно использовать для повышения качества отображения текстуры по умолчанию при создании 3D-моделей из 2D-слоев. См. раздел Создание 3D-объектов из 2D-изображений.
Текстура с повторяющимся узором состоит из одинаковых повторяющихся фрагментов изображения,
напоминающих мозаику. С помощью таких текстур можно воссоздать более реалистичный внешний
вид модели. Они не занимают много места на диске, а уровень производительности при их использовании возрастает. Любой 2D-файл можно превратить в мозаичный рисунок. После предварительного просмотра
взаимодействия участков мозаики на рисунке вы можете
сохранить один из них в качестве повторяющейся текстуры.
Любой 2D-файл можно превратить в мозаичный рисунок. После предварительного просмотра
взаимодействия участков мозаики на рисунке вы можете
сохранить один из них в качестве повторяющейся текстуры.
Чтобы создать сетку для текстуры с повторяющимся узором, воспользуйтесь 3D-редактором, в котором была создана модель.
Откройте 2D-файл.
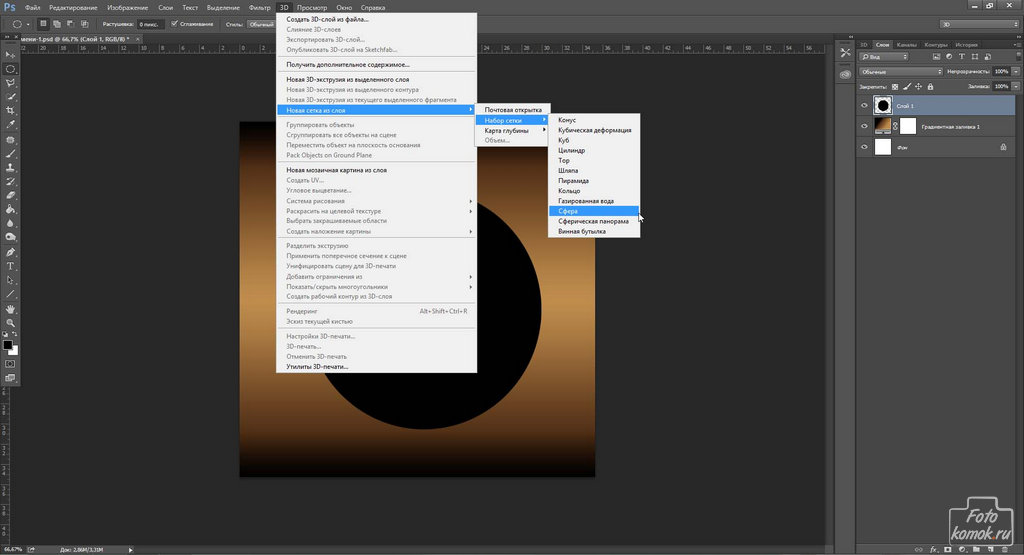
Выберите в файле один или более слоев, затем выберите «3D» > «Новая мозаичная картина».
Данный 2D-файл преобразуется в 3D-плоскость, содержащую девять идентичных фрагментов исходного содержимого. Размеры изображения остаются неизменными.
Измените мозаичную текстуру с помощью инструментов для рисования, фильтров или другими способами. (Изменения, внесенные в один фрагмент мозаики, автоматически проявляются в остальных фрагментах.)
Сохраните фрагмент мозаики как 2D-изображение: в разделе «Материалы» 3D-панели выберите «Открыть текстуру» в меню «Диффузия» . Затем выберите команду «Файл» > «Сохранить как.
 ..» и укажите название,
местоположение и формат.
..» и укажите название,
местоположение и формат.Если вы не планируете использовать оригинальный рисунок из девяти фрагментов где-то еще, закройте его, не сохраняя.
Чтобы загрузить мозаику как текстуру с повторяющимся узором, откройте файл с 3D-моделью. В разделе «Материалы» на панели 3D выберите из меню «Диффузия» пункт «Загрузить текстуру» и укажите на сохраненный ранее файл.
Похожие темы
- Рисование с помощью инструментов «Кисть» или «Карандаш»
Вход в учетную запись
Войти
Управление учетной записью
Добавляем в фотошопе текст на неровную поверхность / Creativo.one
Добавляем в фотошопе текст на неровную поверхность / Creativo.oneФильтры
ГлавнаяУрокиРабота с текстомДобавляем в фотошопе текст на неровную поверхность
Добавляем в фотошопе текст на неровную поверхность
В этом уроке вы узнаете, как использовать фильтр Displace (Смещение) для наложения текста на неровную поверхность, чтобы он соответствовал рельефу этой поверхности и выглядел реалистично.
Сложность урока: Средний
Содержание
- #1. Сохраняем карту смещения
- #2. Настраиваем карту смещения
- #3. Меняем цвет текстуры
- #4. Улучшаем цвет текстуры
- #5. Добавляем текст
- #6. Стилизуем текст
- #7. Применяем фильтры Blur (Размытие) и Displace (Смещение)
- #8. Настраиваем резкость фона
- #Заключение
- # Комментарии
Добавление текста на неровном фоне может оказаться достаточно сложной задачей, и обычно результат получается плоским и нереалистичным. В этом уроке вы узнаете, как использовать фильтр Displace (Смещение) для наложения текста на неровную поверхность, чтобы он соответствовал рельефу этой поверхности и выглядел реалистично.
В этом уроке вы узнаете, как использовать фильтр Displace (Смещение) для наложения текста на неровную поверхность, чтобы он соответствовал рельефу этой поверхности и выглядел реалистично.
На создание этого эффекта меня вдохновили различные стили слоя, доступные на Envato Market.
Скачать архив с материалами к уроку
1. Сохраняем карту смещения
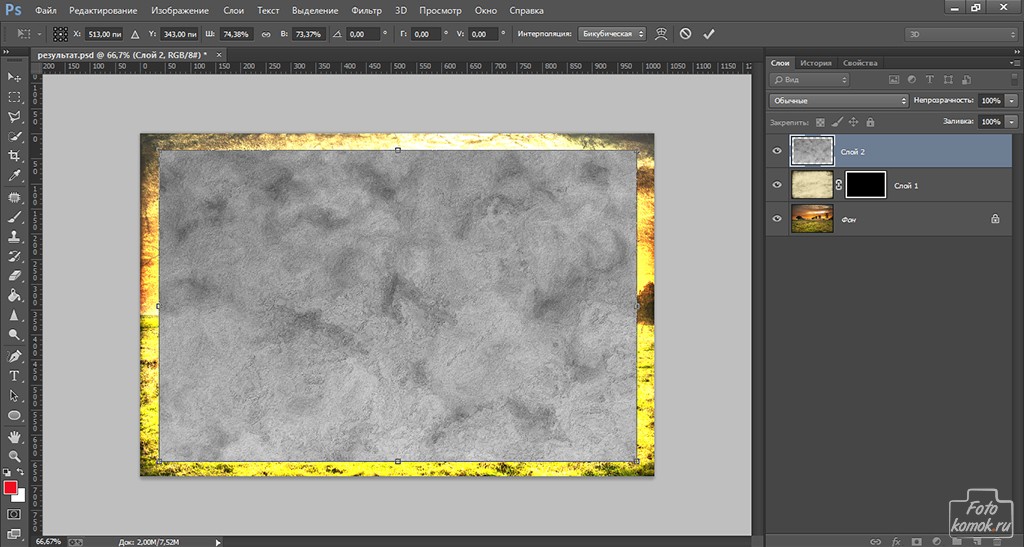
Открываем текстуру ткани в Photoshop и переходим File – Save As (Файл – Сохранить как), пишем название файла Displace Map и сохраняем его.
2. Настраиваем карту смещения
Шаг 1
Жмем правой кнопкой по фоновому слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 2
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем параметр Saturation (Насыщенность) на -100.
Шаг 3
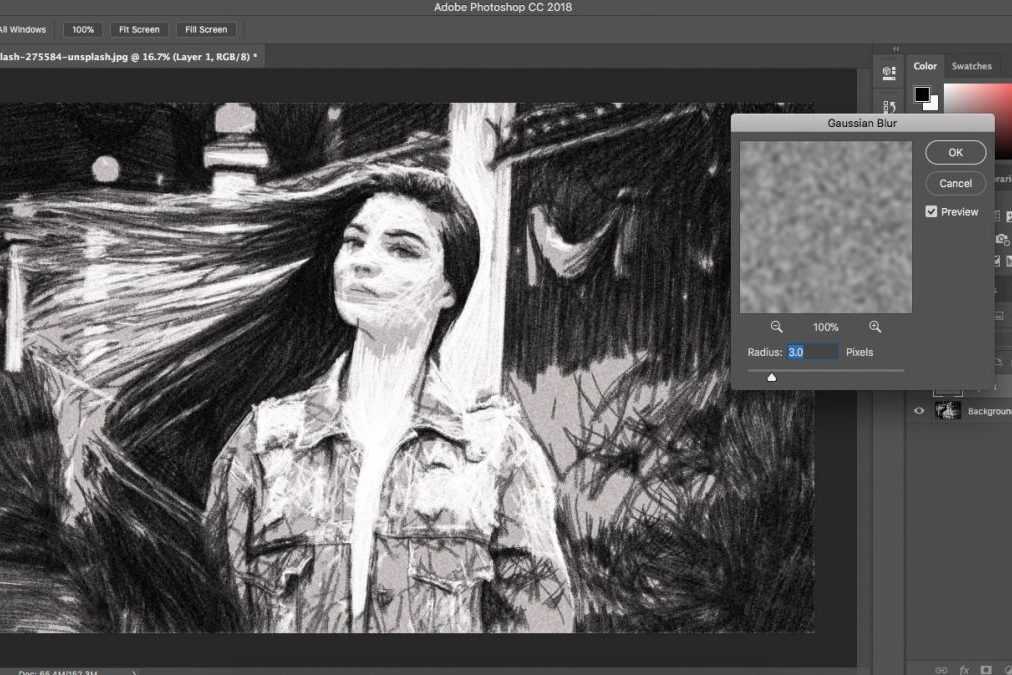
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 2.
При высоком значении радиуса вы получите более сглаженный и размытый вариант, при низком – более четкий и детализированный.
Шаг 4
Переходим File – Save (Файл – Сохранить), чтобы сохранить изменения, которые мы внесли в файл Displace Map.
3. Меняем цвет текстуры
Шаг 1
Открываем оригинал текстуры ткани, активируем инструмент Color Replacement Tool (Замена цвета) и устанавливаем цвет переднего плана на #d7ba80.
На верхней панели параметров инструмента устанавливаем Mode (Режим) на Color (Цветность), Sampling (Проба) на Contiguous (Смежные пиксели) и Tolerance (Допуск) на 100%.
Берем очень большую круглую жесткую кисть и закрашиваем текстуру, стараясь не проводить дважды в одном месте.
Благодаря этому, мы изменили цвет текстуры.
Шаг 2
Дублируем фоновый слой и преобразовываем копию в смарт-объект.
4. Улучшаем цвет текстуры
Шаг 1
Дважды кликаем по копии фонового слоя, чтобы применить стиль слоя Color Overlay (Наложение цвета) со следующими настройками:
- Color (Цвет): #fde8bd
- Blend Mode (Режим смешивания): Divide (Разделение)
В результате цвет текстуры стал ярче.
Шаг 2
В нижней части панели слоев жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Selective Colors (Выборочная коррекция цвета).
Шаг 3
Из выпадающего меню Colors (Цвета) выбираем Yellows (Желтые) и настраиваем:
- Cyan (Голубой): -30
- Magenta (Пурпурный): -16
- Yellow (Желтый): -47
- Black (Черный): -21
Шаг 4
Далее из выпадающего меню выбираем Blues (Голубые) и меняем значения, как показано ниже:
- Cyan (Голубой): -100
- Magenta (Пурпурный): -35
- Yellow (Желтый): -100
- Black (Черный): -16
Это сделает цвет более мягким и приглушенным. Но вы можете настроить цвет по своему желанию, в зависимости от результата, который вы хотите получить.
5. Добавляем текст
Шаг 1
Шрифтом Cookie Regular пишем текст белого цвета и устанавливаем его Size (Размер) на 150 pt.
Шаг 2
Преобразовываем текстовый слой в смарт-объект и устанавливаем его Fill (Заливка) на 0.
6. Стилизуем текст
Дважды кликаем по текстовому слою, чтобы применить следующие стили слоя:
Шаг 1
Добавляем стиль слоя Bevel and Emboss (Тиснение):
- Style (Стиль): Pillow Emboss (Контурное тиснение)
- Size (Размер): 8
- Активируем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Light (Линейный свет)
- Color (Цвет): #929292
- Opacity (Непрозрачность): 50%
- Shadow Mode (Режим тени): Color Burn (Затемнение основы)
- Color (Цвет): #434343
- Opacity (Непрозрачность): 27%
Шаг 2
Добавляем стиль слоя Color Overlay (Наложение цвета):
- Color (Цвет): #bdadb1
- Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель)
Шаг 3
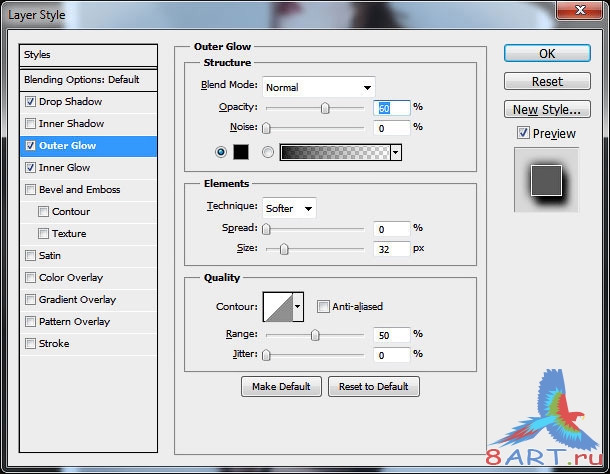
Добавляем стиль слоя Drop Shadow (Тень):
- Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель)
- Color (Цвет): #707070
- Opacity (Непрозрачность): 20%
- Снимаем флажок с Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Расстояние): 3
- Size (Размер): 5
В результате мы стилизовали текст.
Как видно на картинке ниже, складки просматриваются под текстом, но результат все равно выглядит слишком плоско и нереалистично. Далее мы займемся решением этой проблемы.
7. Применяем фильтры Blur (Размытие) и Displace (Смещение)
Шаг 1
Выбираем смарт-объект с текстом и переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 1. Это сделает эффект более мягким и аккуратным.
Шаг 2
Теперь переходим Filter – Distort – Displace (Фильтр – Искажение – Смещение). В результате появится диалоговое окно.
Horizontal Scale (Масштаб по горизонтали) и Vertical Scale (Масштаб по вертикали) отвечает за интенсивность эффекта. Высокое значение позволит создать более волнистые складки, а низкое – более аккуратные.
Высокое значение позволит создать более волнистые складки, а низкое – более аккуратные.
Вы можете поиграть с настройками, чтобы добиться наилучшего результата. В рамках данного урока мы установим значение 15.
Displacement Map (Схема искривления) устанавливаем на Stretch to Fit (Растянуть), Undefined Areas (Неопределенные области) на Repeat Edge Pixels (Повторить граничные пиксели) и жмем ОК.
Шаг 3
После нажатия на кнопку ОК откроется окно, в котором мы находим созданный в начале урока файл Displace Map и открываем его, чтобы применить к тексту.
Теперь мы видим, что текст повторяет форму ткани и складки смотрятся более реалистично.
Шаг 4
Запомните, что вы в любой момент сможете подкорректировать настройки фильтра Displace (Смещение), если дважды кликните по нему в списке смарт-фильтров и повторно примените с новыми значениями.
8. Настраиваем резкость фона
Это опциональный шаг, и вы можете его пропустить. Но если вы хотите получить более качественный результат, выбираем копию фонового слоя, затем переходим Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость) и применяем следующие параметры:
Имейте в виду, что значения, использованные в этом уроке, могут меняться в зависимости от размера изображения и текста, а также от того, какой результат вы хотите получить.
Заключение
В этом уроке мы создали простую карту смещения, используя текстуру ткани, корректирующие слои и фильтры.
Затем мы настроили цвет текстуры и создали текст.
После этого использовали фильтр Displace (Смещение) и применили к тексту карту смещения, чтобы он соответствовал складкам на ткани.
И, наконец, увеличили резкость фона.
Автор: Rose
Источник: design.tutsplus.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как наложить текстуру в фотошопе cs6
Сделать снимок интересным и оригинальным при помощи наложения текстуры не так уж и сложно. Необходимо просто знать основные приемы.
Для такого снимка Вам потребуется: Adobe Photoshop, исходная фотография и, конечно же, сама жажда творить.
Вначале откроем оригинал фотографии. Мы будем обрабатывать её сами. Причём обработка будет проводиться качественно!
Причём обработка будет проводиться качественно!
Затем нужно открыть в Фотошопе текстуру. Её мы наложим сверху самого фото.
После открытия текстуры нажимаем комбинацию Ctrl+A. Так выделится всё изображение и около него возникнет тонкая рамка.
Отправляем изображение в буфер обмена комбинацией Ctrl+C.
Далее переходим на документ с фото, на которое необходимо наложить текстур, а затем нажимаем комбинацию Ctrl+V. Программа сама вставит текстуру в конкретный слой.
Для подгонки размера текстуры нажимаем CTRL+T и трансформируем ее.
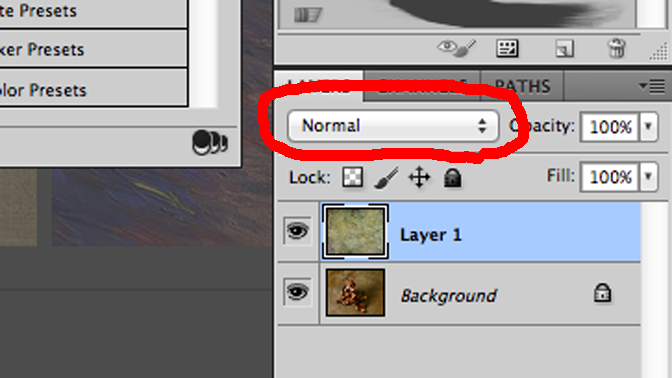
Теперь необходимо задать режим наложения для слоя с текстурой. Применим либо «Мягкий свет», либо «Перекрытие». Режим наложения определит интенсивность отображения текстуры.
Для наилучшего результата текстуру можно обесцветить, нажав SHIFT+CTRL+U. Этот прием позволит нейтрализовать тона на изображении и улучшить его отображение.
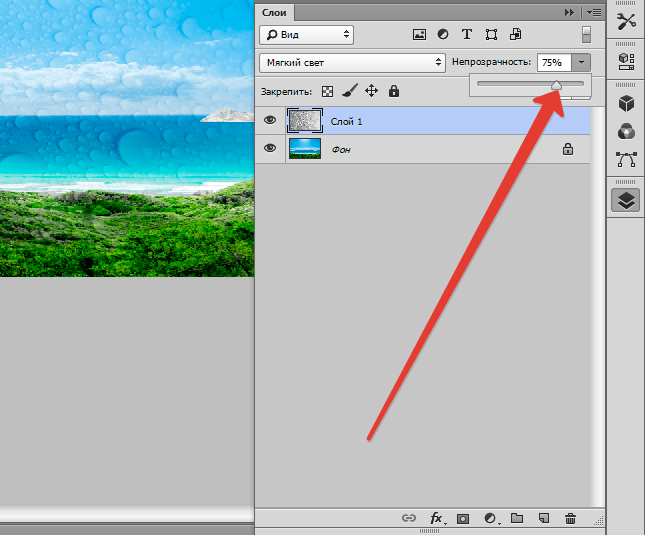
Последней ступенью будет уменьшение непрозрачности текстуры. На вкладке слоёв имеется нужный пункт. Там в %-ах показан уровень непрозрачности (сто % – это целиком непрозрачная текстура).
Таким образом, в данном уроке Вы получили начальные навыки в работе с текстурами. Эти знания позволят значительно повысить уровень Ваших работ в Фотошопе.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
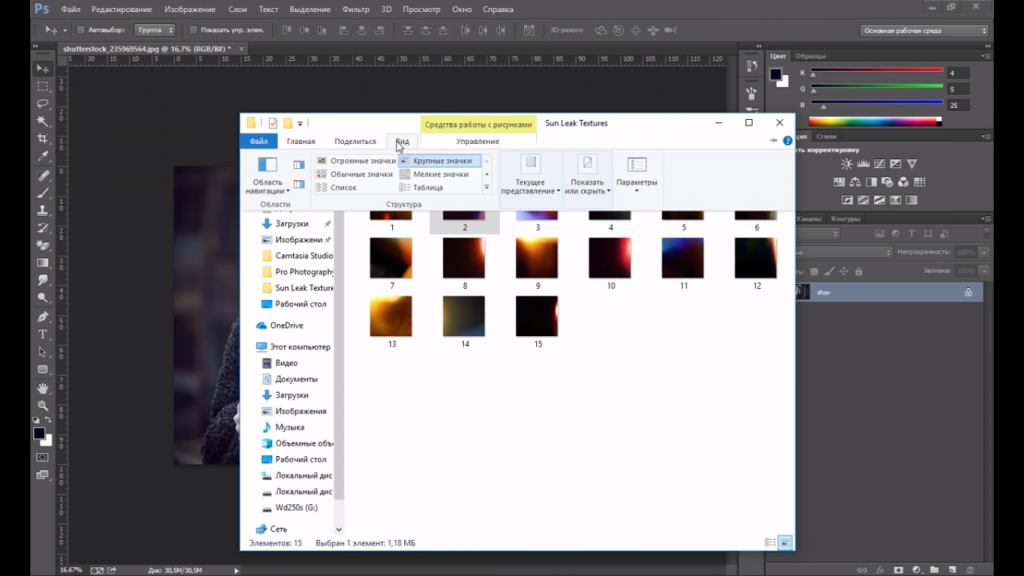
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
- Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения. Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» .
- И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото.
 Процентов 60-70 прозрачности будет вполне достаточно.
Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.

- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо» , ищем в свойствах инструмента функцию «Вычитание из выделенной области» .
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.

- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D).
 Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо. - Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет» . Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь.
 Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее. - Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора» .
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.
- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет» .
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Удачи вам. Пока-пока!
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант – копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All. Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
All» src=»http://www.rosphoto.com/images/u/articles/1310/4.gif» />
Выбираем Select > All
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
Контур выделения обрамляет текстуру
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Copy» src=»http://www.rosphoto. com/images/u/articles/1310/6.gif» />
com/images/u/articles/1310/6.gif» />
Выбираем Edit > Copy
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Paste» src=»http://www.rosphoto.com/images/u/articles/1310/7.gif» />
Выбираем Edit > Paste
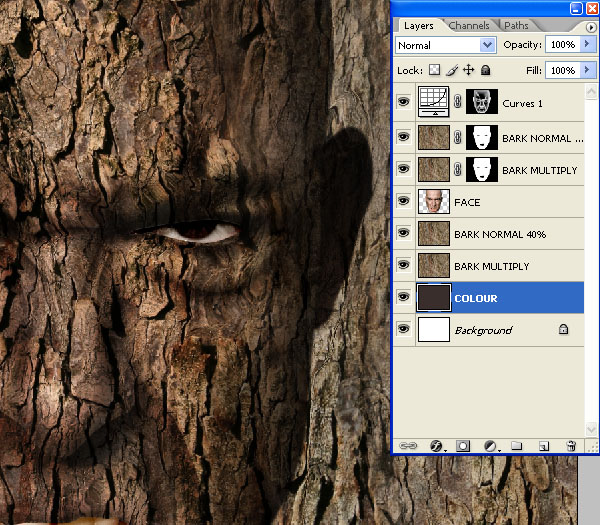
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Free Transform» src=»http://www.rosphoto.com/images/u/articles/1310/9.gif» />
Нажимаем Edit > Free Transform
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Выбираем инструмент Move Tool
Шаг 5: Переключаемся между режимами смешивания слоев
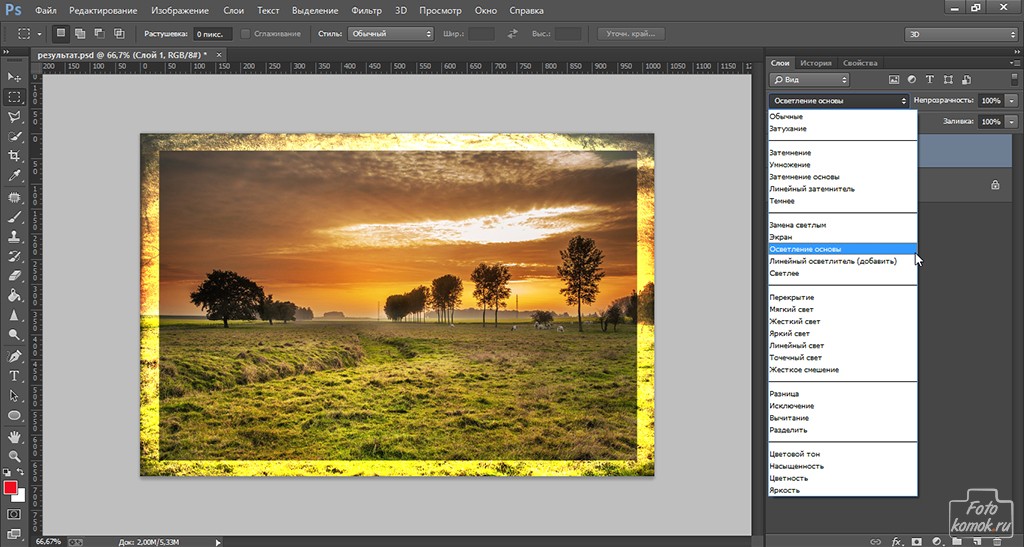
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию установлен режим смешивания Normal
Нажав на Normal, вы увидите список других вариантов – Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус – на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Листайте режимы смешивания, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажимая плюс или минус
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Режим смешивания Multiply
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Результат с режимом смешивания Multiply
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Режим Screen дает более светлый эффект, чем Multiply
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Посмотрим, как выглядит смешивание в режиме Overlay
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Контрастный эффект Overlay
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это – понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate. Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Adjustments > Desaturate» src=»http://www.rosphoto.com/images/u/articles/1310/20.gif» />
Image > Adjustments > Desaturate
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
На миниатюре слоя видно обесцвеченную текстуру
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Эффект режима смешивания Screen до удаления цвета с текстуры
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Эффект после обесцвечивания текстуры
Шаг 7: Инвертирование текстуры
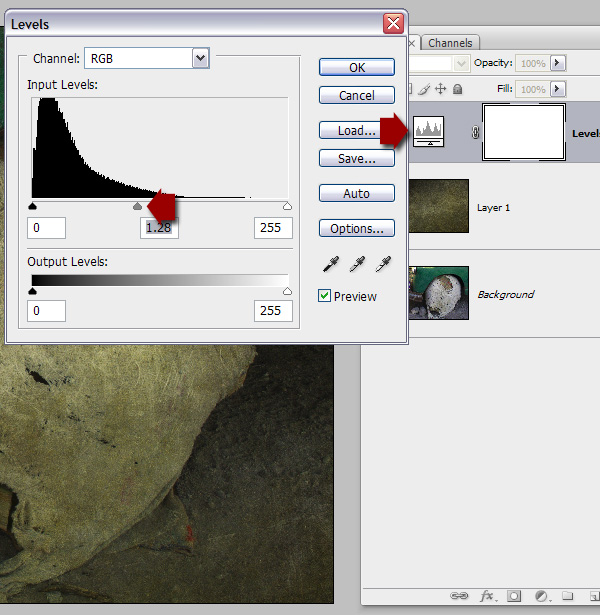
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Adjustments > Invert» src=»http://www. rosphoto.com/images/u/articles/1310/24.gif» />
rosphoto.com/images/u/articles/1310/24.gif» />
Image > Adjustments > Invert
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Иногда получается интереснее, если текстуру инвертировать
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Значение Opacity снижено до 50 %
Текстура теперь выглядит более деликатно:
Эффект после снижения непрозрачности текстуры
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Копия слоя Background появляется над оригиналом
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur. В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
Blur > Gaussian Blur» src=»http://www.rosphoto.com/images/u/articles/1310/29.gif» />
Открываем Filter > Blur > Gaussian Blur
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Показатель Radius задает степень размытия слоя
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
Фотография после размытия слоя Background copy
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer
Из появившегося списка выбираем Hue/Saturation:
Из списка корректирующих слоев выбираем Hue/Saturation
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево – это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Как добавить текстуру на текст в фотошопе
Шрифты… Извечная забота фотошоперов – придание текстам привлекательности. Этого требуют различные обстоятельства, например, необходимость красиво подписать фото или другую композицию. Вариантов украшения масса – от поиска и применения готовых стилей (или создания своих) до использования текстур и режимов наложения слоев.
Этого требуют различные обстоятельства, например, необходимость красиво подписать фото или другую композицию. Вариантов украшения масса – от поиска и применения готовых стилей (или создания своих) до использования текстур и режимов наложения слоев.
Сегодня поговорим о том, как стилизовать текст c помощью наложения на него текстуры. Все текстуры, использованные в данном уроке, были найдены на просторах интернета и находятся в публичном доступе. Если Вы планируете использовать созданное изображение в коммерческих целях, то лучше такие изображения покупать на специализированных площадках – стоках.
Наложение текстуры на текст
Прежде, чем начинать стилизацию текста, необходимо определиться с композицией (фоновым изображением и текстурой). Необходимо понимать, что от выбора составляющих элементов зависит общая атмосфера изображения.
Для фона была выбрана вот такая стена из камня:
Текст мы сделаем гранитным с помощью соответствующей текстуры.
Расположение текстур на холсте
- Создаем новый документ (CTRL+N) нужного нам размера.

Перетягиваем первую текстуру на окно Фотошопа в наш документ.
Как видим, на текстуре появилась рамка с маркерами, потянув за которые можно (нужно) растянуть ее на весь холст. Старайтесь минимально масштабировать текстуру во избежание потери качества последней.
То же проделываем и со второй текстурой. Палитра слоев у нас теперь выглядит следующим образом:
Написание текста
- Выбираем инструмент «Горизонтальный текст».
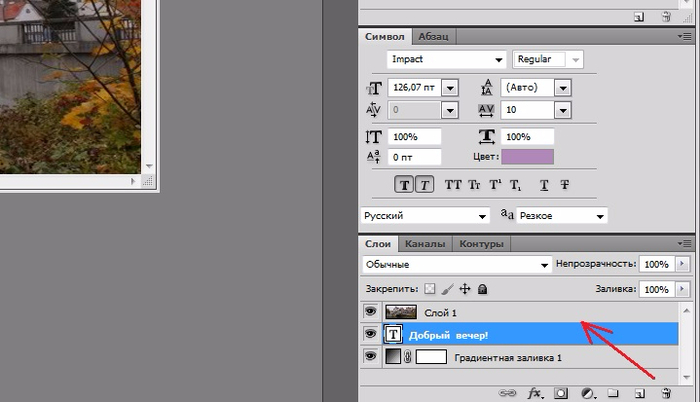
Пишем.
Размер шрифта подбираем в зависимости от размера холста, цвет не важен. Для изменения характеристик необходимо перейти в меню «Окно» и нажать на пункт «Символ». Откроется соответствующее окно, в котором можно изменить характеристики шрифта, но это уже материал для другого урока. Пока пользуйтесь настройками со скриншота.
Итак, надпись создана, можно приступать к наложению на нее текстуры.
Наложение текстуры на шрифт
1. Перемещаем слой с текстом под слой с текстурой гранита. Текст пропадет из поля зрения, но это временно.
Текст пропадет из поля зрения, но это временно.
2. Зажимаем клавишу ALT и нажимаем ЛКМ на границу слов (верхней текстуры и текста). Курсор при этом должен поменять форму. Этим действием мы «привяжем» текстуру к тексту, и она будет отображаться только на нем.
Палитра слоев после всех действий:
Результат наложения текстуры гранита на текст:
Как видим, текстура «прилипла» к надписи. Осталось лишь придать тексту объема и завершенности всей композиции.
Заключительная обработка
Заключительную обработку мы будем производить с помощью наложения стилей на текстовый слой.
1. Для начала займемся объемом. Дважды кликаем по слою с текстом и, в открывшемся окне настроек стиля, выбираем пункт под названием «Тиснение». Потянем ползунок размера немного вправо, а глубину сделаем 200%.
2. Для того чтобы наша надпись «отделилась» от стены, перейдем к пункту «Тень». Угол выберем 90 градусов, смещение и размер – по 15 пикселей.
Угол выберем 90 градусов, смещение и размер – по 15 пикселей.
Взглянем на конечный результат наложения текстуры на текст:
Мы получили стилизованную под гранит надпись.
Это был универсальный способ наложения текстур на любые объекты, редактируемые в Фотошопе. Используя его, можно текстурировать шрифты, фигуры, залитые любым цветом выделенные области и даже фотографии.
Завершим урок несколькими советами.
- Подбирайте правильный фон для Ваших надписей, так как именно от фона зависит общее впечатление от композиции.
- Старайтесь использовать качественные текстуры высокого разрешения, потому что при обработке (масштабировании) может появиться ненужная размытость. Разумеется, можно придать резкости текстуре, но это уже лишняя работа.
- Не слишком сильно воздействуйте стилями на текст. Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.
На этом все, освойте приемы, описанные в этом уроке, чтобы получать качественные стилизованные тексты.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой.
 Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии. - Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения. Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» .
- И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото. Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо» , ищем в свойствах инструмента функцию «Вычитание из выделенной области» .

- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.
- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды.
 Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста. - Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
- Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет» . Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь. Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
- Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора» .
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку.
 После этого выберите файл с набором, который вы скачали.
После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.
- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет» .

Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Автор: Галина Соколова. Дата публикации: 03 июня 2017 . Категория: Уроки фотошопа текст.
В этом уроке мы будем делать объёмный тест и наложим на него текстуру травы.
В результате работы у меня получился текст из травы, который вы видите ниже.
Так как травинки очень мелкие, то результат на полном рисунке будет плохо заметен, всвязи с тем, что публиковать можно картинку только маленького размера, поэтому я показываю результат на части картинки:
Итак, приступим к работе и создадим Новый документ CTRL + N с параметрами Ширина 1920 пикселей и Высота 1080 пикселей.
В палитре Слои у нас образовался слой с замочком, который нужно убрать и для этого дважды щёлкнем по замочку левой кнопкой мышки, после чего появится окно, в котом нужно нажать ОК и в результате мы получим разблокированный слой.
Теперь создадим Новый прозрачный слой , нажав на иконку, помеченную красным квадратиком:
Теперь активируем инструмент Текст , нажав клавишу T и любым жирным шрифтом, удерживая клавишу SHIFT напишем текст: ТРАВА — заглавными буквами, чтобы текст был более жирным:
Теперь перейдём на слой ниже и выполним команду Файл-Поместить , после чего откроется проводник компьютера, где нужно найти папку Исходники, в которой будет находиться текстура травы. Выделим текстуру нажатием на неё левой кнопкой мышки, а затем нажмём на кнопку Поместить. В результате, под текстом у нас появиться текстура травы с рамкой Трансформирования. Теперь нужно дважды щёлкнуть левой кнопкой мышки внутри рамки, чтобы Трансформация применилась :
Теперь нужно взять инструмент Перемещение и передвинуть текстуру влево так, чтобы она охватывала три буквы и слева был запас текстуры:
Теперь удерживая клавишу ALT переместим текстуру вправо, при этом у нас создастся дубликат слоя и этот дубликат совместим с левой текстурой так, чтобы весь текст был охвачен текстурой:
Объединим два слоя с текстурой в один и для этого выделим оба слоя, используя для выделения второго слоя клавишу SHIFT , а затем нажмём CTRL + E :
Теперь создадим выделение для слова ТРАВА и для этого, удерживая клавишу CTRL , щёлкнем по миниатюре слоя ТРАВА, в результате, мы получим выделение текста. Затем, нужно закрыть глазик слоя ТРАВА, при этом сам текст исчезнет, а выделение останется:
Затем, нужно закрыть глазик слоя ТРАВА, при этом сам текст исчезнет, а выделение останется:
На скриншоте опечатка — удерживать нужно клавишу CTRL
Теперь создадим слой-маску для слоя с текстурой, нажав на иконку, помеченную красным квадратиком:
Мы получили текст с текстурой травы, но, чтобы буквы выглядели реально и объёмно, нам нужно создать кисть для травы и прорисовать ею края букв.
Для создания кисти будем использовать стандартную кисть травы:
Создадим поверх всех слоёв Новый прозрачный слой и поставим на нём отпечаток кисти:
Теперь, удерживая клавишу ALT , c помощью инструмента Перемещение передвинем отпечаток вправо и получим дубликат слоя, то есть второе изображение отпечатка кисти:
Теперь вызовем рамку Трансформации CTRL + T и отобразим второй отпечаток по вертикали, затем присоединим его к первому отпечатку, чтобы получилась картинка в виде буквы Х:
Теперь выделим и объединим оба слоя с отпечатками в один слой CTRL + E , затем вызовем опять рамку Трансформации и немного уменьшим размер отпечатка по вертикали:
Теперь опять перетащим отпечаток, удерживая клавишу ALT , чтобы получить дубль и затем полученный дубль с помощью рамки Трансформации расположим поперёк первого отпечатка:
Объединим два слоя с отпечатками в один CTRL + E :
Отпечаток для нашей кисти готов и теперь мы создадим саму кисть. Для этого нам нужно выделить кисть, удерживая клавишу CTRL , щелкнуть по миниатюре слоя и мы получим выделение:
Для этого нам нужно выделить кисть, удерживая клавишу CTRL , щелкнуть по миниатюре слоя и мы получим выделение:
Затем нужно выполнить команду Редактирование-Определить кисть и в открывшемся окне написать имя кисти, например, ТРАВА4. Нажать ОК и кисть появится последней в списке кистей:
Теперь закроем глазик у верхнего слоя и уберём выделение CTRL + D , а затем перейдём на слой-маску и сделаем настройки кисти как показано на скриншотах:
Затем, находясь на слой-маске, прорисуем края букв белой кистью.
На этом урок Как наложить текстуру на текст окончен.
Автор: Галина Соколова
Скачать урок в формате PDF:
Чтобы получить интересные уроки на свой адрес,
введите свои данные в форму подписки ниже:
Как сделать текстуру текста : Радиосхема.ру
обычно для этого используются Эффекты Слоя.
открыть фотошопом картинку с вашей текстурой. выделить её Ctrl+A.
Верхняя Панель Инструментов »» Редактирование »» Сохранить как Pattern (Узор, Заливку — в разных версиях переводят по-разному) .
напечатать текст.
Верхняя Панель Инструментов »» Слой »» Свойства Слоя »» Наложение Pattern. в списке Паттернов ваша текстура будет среди превьюшек последней, ее и выбираем.
всё =)
применяя именно этот метод, вы сможете добавить к тексту массу других интересных Эффектов, кроме Перекрытия Текстурой.
Автор: Галина Соколова. Дата публикации: 03 июня 2017 . Категория: Уроки фотошопа текст.
В этом уроке мы будем делать объёмный тест и наложим на него текстуру травы.
В результате работы у меня получился текст из травы, который вы видите ниже.
Так как травинки очень мелкие, то результат на полном рисунке будет плохо заметен, всвязи с тем, что публиковать можно картинку только маленького размера, поэтому я показываю результат на части картинки:
Итак, приступим к работе и создадим Новый документ CTRL + N с параметрами Ширина 1920 пикселей и Высота 1080 пикселей.
В палитре Слои у нас образовался слой с замочком, который нужно убрать и для этого дважды щёлкнем по замочку левой кнопкой мышки, после чего появится окно, в котом нужно нажать ОК и в результате мы получим разблокированный слой.
Теперь создадим Новый прозрачный слой , нажав на иконку, помеченную красным квадратиком:
Теперь активируем инструмент Текст , нажав клавишу T и любым жирным шрифтом, удерживая клавишу SHIFT напишем текст: ТРАВА — заглавными буквами, чтобы текст был более жирным:
Теперь перейдём на слой ниже и выполним команду Файл-Поместить , после чего откроется проводник компьютера, где нужно найти папку Исходники, в которой будет находиться текстура травы. Выделим текстуру нажатием на неё левой кнопкой мышки, а затем нажмём на кнопку Поместить. В результате, под текстом у нас появиться текстура травы с рамкой Трансформирования. Теперь нужно дважды щёлкнуть левой кнопкой мышки внутри рамки, чтобы Трансформация применилась :
Теперь нужно взять инструмент Перемещение и передвинуть текстуру влево так, чтобы она охватывала три буквы и слева был запас текстуры:
Теперь удерживая клавишу ALT переместим текстуру вправо, при этом у нас создастся дубликат слоя и этот дубликат совместим с левой текстурой так, чтобы весь текст был охвачен текстурой:
Объединим два слоя с текстурой в один и для этого выделим оба слоя, используя для выделения второго слоя клавишу SHIFT , а затем нажмём CTRL + E :
Теперь создадим выделение для слова ТРАВА и для этого, удерживая клавишу CTRL , щёлкнем по миниатюре слоя ТРАВА, в результате, мы получим выделение текста. Затем, нужно закрыть глазик слоя ТРАВА, при этом сам текст исчезнет, а выделение останется:
Затем, нужно закрыть глазик слоя ТРАВА, при этом сам текст исчезнет, а выделение останется:
На скриншоте опечатка — удерживать нужно клавишу CTRL
Теперь создадим слой-маску для слоя с текстурой, нажав на иконку, помеченную красным квадратиком:
Мы получили текст с текстурой травы, но, чтобы буквы выглядели реально и объёмно, нам нужно создать кисть для травы и прорисовать ею края букв.
Для создания кисти будем использовать стандартную кисть травы:
Создадим поверх всех слоёв Новый прозрачный слой и поставим на нём отпечаток кисти:
Теперь, удерживая клавишу ALT , c помощью инструмента Перемещение передвинем отпечаток вправо и получим дубликат слоя, то есть второе изображение отпечатка кисти:
Теперь вызовем рамку Трансформации CTRL + T и отобразим второй отпечаток по вертикали, затем присоединим его к первому отпечатку, чтобы получилась картинка в виде буквы Х:
Теперь выделим и объединим оба слоя с отпечатками в один слой CTRL + E , затем вызовем опять рамку Трансформации и немного уменьшим размер отпечатка по вертикали:
Теперь опять перетащим отпечаток, удерживая клавишу ALT , чтобы получить дубль и затем полученный дубль с помощью рамки Трансформации расположим поперёк первого отпечатка:
Объединим два слоя с отпечатками в один CTRL + E :
Отпечаток для нашей кисти готов и теперь мы создадим саму кисть. Для этого нам нужно выделить кисть, удерживая клавишу CTRL , щелкнуть по миниатюре слоя и мы получим выделение:
Для этого нам нужно выделить кисть, удерживая клавишу CTRL , щелкнуть по миниатюре слоя и мы получим выделение:
Затем нужно выполнить команду Редактирование-Определить кисть и в открывшемся окне написать имя кисти, например, ТРАВА4. Нажать ОК и кисть появится последней в списке кистей:
Теперь закроем глазик у верхнего слоя и уберём выделение CTRL + D , а затем перейдём на слой-маску и сделаем настройки кисти как показано на скриншотах:
Затем, находясь на слой-маске, прорисуем края букв белой кистью.
На этом урок Как наложить текстуру на текст окончен.
Автор: Галина Соколова
Скачать урок в формате PDF:
Чтобы получить интересные уроки на свой адрес,
введите свои данные в форму подписки ниже:
Комментарии
Понравилось? Поделитесь:
Добавить комментарий
Популярные уроки сайта:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
PrevNext
Видео курс «Мастер …
Видео курс «Мастер выделения 2. 0» Вопрос: «Как часто возникает проблема выделения нужных областей от фона?». Ответ: «Почти всегда». Вопрос: «Для чего это нужно?». Ответ: «Для коррекции только выделенной области, для отделения объекта от фона.
0» Вопрос: «Как часто возникает проблема выделения нужных областей от фона?». Ответ: «Почти всегда». Вопрос: «Для чего это нужно?». Ответ: «Для коррекции только выделенной области, для отделения объекта от фона.
Как сделать ледяной т…
Как сделать ледяной текст в фотошопе Всем привет! Сегодня мы будем создавать ледяной текст. Однажды, в студеную зимнюю пору… мы возьмем и заморозим текст! Сначала мы создадим новый документ, создадим новый градиент и зальем.
Как убрать паразитный…
Как убрать паразитный оттенок в фотошопе В видео уроке мы с Вами уже поработали с устранением проблемных оттенков цветов в фотошопе. В уроке «Как убрать паразитный оттенок в фотошопе» продолжим рассматривать данную.
Мини-курс «Обработк…
Мини-курс: «Обработка зимней фотографии» В новом мини-курсе рассмотрен способ обработки темной зимней фотографии. Он основан на методике Дэна Маргулиса. В ходе обработки применяются стандартные инструменты фотошопа и отдельные операции. Операции приложены к материалам курса.
Операции приложены к материалам курса.
Как устранить проблем…
Как устранить проблемные оттенки цветов в фотошопе Обработка любой фотографии начинается с того, что Вы должны проверить яркость фото и правильность оттенков цвета на снимке. Если у Вас фотография очень темная, то.
Текстура камуфляжа дл…
Текстура камуфляжа для фотошопа Всем привет! Сегодня мы будем с нуля создавать текстуру камуфляжа. Бывает, что при создании своих работ в фотошопе вам нужна камуфляжная текстура. Разумеется, вы можете поискать подходящую текстуру в.
Как сделать зимнюю от…
Как сделать зимнюю открытку в фотошопе Всем привет! Сегодня мы будем рисовать зимнюю открытку из бумаги. Благодаря инструментам фотошоп мы создадим имитацию листов бумаги, из которых сделана открытка. Сначала мы создадим новый документ и зальем фоновый.
Ретушь в фотошопе. Раб…
Видео урок Ретушь в фотошопе. Работа с небом 2-мя способами Продолжаем заниматься ретушью фотографии автомобиля. В первом уроке мы с Вами поработали с боковым бликом и привели его в порядок. Теперь наша задача.
В первом уроке мы с Вами поработали с боковым бликом и привели его в порядок. Теперь наша задача.
Настройка баланса бел…
Настройка баланса белого в фотошопе Всем привет! С вами снова Елена Король и я решила поделиться лайхфаком, как избавится от паразитного оттенка на фото. По-другому это называется настройка баланса белого. Все по порядку.
Ретушь в фотошопе. Раб…
Видео урок Ретушь в фотошопе. Работа с цветным, ярким бликом на машине Подготовил для Вас 2 видео урока по ретуши. Будем работать с рекламной фотографии машины. При взгляде на эту фотографию, сразу бросается в.
Мини-курс «Ретушь р…
Мини-курс: «Ретушь рекламной фотографии плохого качества» Решил продолжить создание мини-курсов. Три предыдущих мини-курса показали свою эффективность в обучении фотошопу. На этот раз, отойдем от темы фотомонтажа, а займемся ретушью рекламной фотографии автомобиля. Кратко, что.
Постер на день влюбле…
Постер на день влюбленных в фотошопе Всем привет! Сегодня мы будем создавать постер ко Дню всех влюбленных. Вы можете использовать собственные фотографии и подарить такой постер своей второй половинке на День всех влюбленных. Сначала мы.
Вы можете использовать собственные фотографии и подарить такой постер своей второй половинке на День всех влюбленных. Сначала мы.
Анимация мерцания в ф…
Анимация мерцания в фотошопе Всем привет! Сегодня мы будем создавать анимацию мерцающего текста. Анимация мерцающего текста очень простая, в ней будет всего 2 кадра, но выглядит такая анимашка довольно эффектно. Сначала мы создадим новый документ.
Как убрать сетку в фот…
Видео урок Как убрать сетку в фотошопе При создании фотомонтажа, одной из проблем является подбор исходных фотографий. Это очень важно! Обычно, при создании профессионального фотомонтажа, используются фотографии с сайтов стоков, имеющих высокое.
Замена неба в фотошоп…
Замена неба в фотошопе Всем привет! С вами снова Елена Король и мы по старой доброй привычке будем изучать новые возможности свежей версии Adobe Photoshop 21. Часто бывает, что у нас есть.
Цветокоррекция при фо…
Цветокоррекция при фотомонтаже в фотошопе Мы с Вами продолжаем заниматься фотомонтажем. В этом уроке рассмотрим процесс вырезания объекта с более тёмного фона и перемещение его на новый, более светлый фон. В таком случаем может.
В этом уроке рассмотрим процесс вырезания объекта с более тёмного фона и перемещение его на новый, более светлый фон. В таком случаем может.
Как сделать фотомонта…
Как сделать фотомонтаж в фотошопе В этом уроке мы с Вами займемся небольшим фотомонтажем. Рассмотрим способ, как можно вырезать объект и перенести его на новую фотографию. Также постараемся аккуратно вписать данный объект.
Как сделать игральную…
Как сделать игральную карту в фотошопе Всем привет! Сегодня мы будем рисовать винтажную игральную карту. В данном уроке мы не только с нуля нарисуем игральную карту, но и «состарим» ее при помощи разных.
Как сделать 3D сердечк…
Как сделать 3D сердечко в фотошопе Всем привет! Сегодня мы будем рисовать 3д сердечко. Такое 3д сердечко вы сможете подарить любимому человеку, достаточно только оформить его в виде открытки, написав текст. Сначала мы создадим новый.
Мини-курс «Фотомонт…
Мини-курс: «Фотомонтаж в Photoshop. Вариант №3» «Работа с альфа-каналами и вырезанным объектом» Два предыдущих мини-курса по фотомонтажу вызвали большой интерес у моих подписчиков. Поэтому приготовил для Вас 3-й вариант использования фотошопа для соединения.
Вариант №3» «Работа с альфа-каналами и вырезанным объектом» Два предыдущих мини-курса по фотомонтажу вызвали большой интерес у моих подписчиков. Поэтому приготовил для Вас 3-й вариант использования фотошопа для соединения.
Иконка WhatsApp в фотошоп…
Иконка WhatsApp в фотошопе Всем привет! Попрактикуемся в навыке создания иконок. Иконка – это элемент графического интерфейса, маленькая картинка которая представляет какое либо приложение, файл, окно, функциональную кнопку, раздел и т д. Сегодня мы будем.
Как быстро создать те…
Видео урок Как быстро создать тень в полуавтоматическом режиме В этом уроке мы с Вами рассмотрим скрипт, который поможет нам практически в автоматическом режиме создавать тень для объекта. В начале мы его.
Как правильно вписать…
Видео урок Как правильно вписать объект в новый фон В этом уроке мы с Вами займемся фотомонтажем. Рассмотрим процесс вырезания объекта и перенос его на новый фон. Для нашей фотографии это сделать.
Как перенести естеств…
Видео урок Как перенести естественную тень на новый фон В этом уроке мы будем учиться переносить естественную тень от вырезаемого объекта на «старой» фотографии на новый фон. Конечно, можно нарисовать тень на.
Как нарисовать планет…
Как нарисовать планету с кольцом в фотошопе Всем привет! Сегодня мы будем рисовать кольца планеты. Урок достаточно простой, по приемы, показанные в нем, помогут вам создавать сказочные коллажи на тему космоса. Сначала мы создадим новый.
Две частые ошибки при …
Видео урок Две частые ошибки при создании фотомонтажа В этом уроке я Вам покажу две ошибки, которые часто допускают начинающие фотошоп мастера, когда они делают фотомонтаж. Разберем эти ошибки. Первая ошибка заключается.
Фотомонтаж в Photoshop. Ва…
Тренинг: «Фотомонтаж в Photoshop. Вариант №2» «Работа с небом и с его отражениями» Приготовил для Вас небольшой тренинг по фотомонтажу. Тренинг очень простой, для начинающих. Но, я предлагаю всем поработать своими ручками, что очень.
Но, я предлагаю всем поработать своими ручками, что очень.
Соглашение / Оферта
Автор сайта: Накрошаев Олег, Все права защищены Copyright, © 2009-2021
В прошлом посте про бесплатные осенние текстуры была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, кисти фотошопа). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Один из очень простых способов оживить текст в логотипах, заголовках страниц и других элементах вашего бренда — добавить к нему текстуру.
Будь то эффект акварели, металл, пламя или что-то еще, текстура может вызвать интерес к плоскому типу.
Вот шаги, необходимые для добавления текстуры к тексту в Adobe Photoshop…
Шаг 1: добавь свой текст
Используя инструмент « Текст », введите текст в Photoshop. Вам нужно использовать более толстый шрифт, чтобы убедиться, что полный эффект текстуры виден — по крайней мере, выберите жирный вариант выбранной вами гарнитуры.
Кроме того, попробуйте сопоставить шрифт с тем типом текстуры, который вы хотите использовать. Рукописный шрифт хорошо сочетается с акварельной текстурой; шрифт плиты хорошо сочетается с металлическим эффектом и так далее. Посмотрите наше руководство, где подробно описаны бесплатные шрифты, чтобы расширить ваши возможности.
Посмотрите наше руководство, где подробно описаны бесплатные шрифты, чтобы расширить ваши возможности.
Цвет текста не имеет значения, так как он скоро будет покрыт текстурой.
Шаг 2: Найти текстуру
Ваша текстура может прийти из двух мест. Вы можете сделать это вручную на отдельном слое в файле Photoshop или импортировать его из внешнего файла изображения.
Достаточно просто создать свои собственные текстуры в Photoshop для простых вещей, таких как добавление цветового градиента к вашему тексту. Однако во многих случаях вам будет лучше использовать существующую текстуру из другого файла. Вы можете найти много готовых на некоторых из лучших бесплатных сайтов с изображениями .
Шаг 3: Поместите текстуру
Следующим шагом является размещение вашей текстуры. Если вы сделали свой собственный, убедитесь, что он находится на слое, который находится прямо над вашим текстовым слоем.
Если вы импортируете текстуру из другого файла, выберите « Файл» > « Поместить встроенный» . Затем перейдите к текстуре, которую вы используете, и нажмите кнопку « Поместить» .
Затем перейдите к текстуре, которую вы используете, и нажмите кнопку « Поместить» .
Если изображение полностью покрывает ваш текст, нажмите Enter . Если это не так, вы можете увеличить текстуру, используя маркеры в углу изображения, чтобы изменить его размер. (Обязательно удерживайте нажатой клавишу Shift, если вы хотите сохранить пропорции изображения.) Теперь нажмите Enter, чтобы двигаться дальше.
Шаг 4. Создайте обтравочную маску
Перейти к вашей панели слоев . (Если он не отображается, перейдите в « Windows» > « Слои» .) В вашем файле должны появиться три слоя: фон, текст и текстура.
Убедитесь, что слой, содержащий текстуру, расположен прямо над текстом. Теперь щелкните правой кнопкой мыши по этому слою и выберите « Создать обтравочную маску» .
Полный слой текстуры исчезнет и будет виден только там, где под ним текст.
Шаг 5: отрегулируйте положение
Слои текста и текстуры остаются полностью редактируемыми, как и обычные слои. Это означает, что вы можете вернуться и редактировать текст без необходимости удалять или повторно применять текстуру. Добавьте больше текста, и текстура будет автоматически размещена на нем.
Если текстура находится не там, где вам нужно, выберите слой и откройте Marquee Tool или нажмите M на клавиатуре. Вы можете перемещать текстуру, удерживая клавишу Ctrl в Windows или Cmd на Mac и перетаскивая изображение мышью.
Если вы хотите изменить его размер, щелкните правой кнопкой мыши в любом месте текста и выберите « Свободное преобразование» . Это активирует ограничивающий прямоугольник вокруг текстуры, и вы можете изменить его размер таким же образом, как описано в шаге 3 выше при размещении изображения.
Шаг 6: Расширить или смягчить края текста
К настоящему времени ваше изображение должно выглядеть довольно хорошо, и вы можете оставить вещи там, если вы счастливы. Но есть один последний, необязательный шаг, который вы можете попробовать.
Но есть один последний, необязательный шаг, который вы можете попробовать.
В зависимости от типа эффекта, который вы собираетесь использовать, вам может не понадобиться резкие края текста. Например, текстура пламени может выходить за границы ваших персонажей, или коррозия может повредить их. К счастью, этого легко достичь.
Чтобы обрезать края текста, выберите слой « Текст» и нажмите « Добавить векторную маску» . Теперь выберите инструмент Brush Tool (B) и выберите кисть, которая соответствует стилю, который вы хотите.
Затем установите цвет на черный, убедитесь, что вы выбрали векторную маску, и закрасьте края текста. Покрасьте белый, чтобы восстановить любые детали, которые вы удалили по ошибке. Это должно выглядеть примерно так:
Чтобы добавить текстуру за края вашего текста, выберите слой « Текст» , а затем возьмите инструмент « Кисть» . Дважды щелкните на холсте. Вам будет предложено преобразовать текст в растровый слой. Это означает, что вы больше не сможете редактировать текст, поэтому вам может понадобиться сначала скопировать текстовый слой, чтобы создать резервную копию. Нажмите OK, чтобы продолжить.
Вам будет предложено преобразовать текст в растровый слой. Это означает, что вы больше не сможете редактировать текст, поэтому вам может понадобиться сначала скопировать текстовый слой, чтобы создать резервную копию. Нажмите OK, чтобы продолжить.
Выберите подходящую кисть и установите цвет краски на белый. Теперь начните рисовать по краям текста, и вы увидите больше текстуры. Поскольку здесь мы не используем маску, вы должны использовать инструмент Отменить , чтобы удалить любые ошибки.
Результат будет выглядеть примерно так:
Шаг 7: сохраните ваше изображение
Последний шаг — сохранить или экспортировать ваше изображение. Сохраните его как файл PSD, чтобы сохранить мастер-копию со всеми редактируемыми слоями в такте. Или сохраните его в формате JPEG, чтобы сохранить плоскую копию изображения на белом фоне.
Чтобы сохранить текст с прозрачным фоном, возможно, для использования в Интернете или в другом документе графического дизайна, удалите или скройте белый фоновый слой, затем сохраните изображение в виде файла PNG (или GIF).
Узнайте больше хитрости Photoshop
Как видите, добавить текстуру для ввода в Photoshop довольно просто. Самое главное, чтобы получить правильную текстуру и правильные шрифты. Если вам нужна помощь в подборе шрифтов для ваших проектов, поможет наша статья о совмещении шрифтов
Обтравочная маска, которую мы использовали в этом уроке, является очень универсальным инструментом, пригодным для многих интересных применений. Это позволяет вам обрезать изображения уникальными способами, обеспечивая при этом их полную редактируемость. В нашем руководстве вы можете узнать, как лучше всего обрезать изображения с помощью фигур в Photoshop .
Создание оригинальных шрифтов в Photoshop — невероятно востребованная задача. Красивые шрифты делают любой текст и картинку привлекательнее. Хотя Photoshop это и не текстовый редактор, а графический, тексты в нем тоже используются в различных ситуациях. К примеру, когда требуется сделать красивую надпись на изображении. Тут у фотошоперов очень богатый выбор украшения текста. Можно использовать готовые стили, или создать свой собственный новый стиль. Либо же применить к тексту различные текстуры, которых просто огромное количество.
Можно использовать готовые стили, или создать свой собственный новый стиль. Либо же применить к тексту различные текстуры, которых просто огромное количество.
В этой статье мы поговорим об использовании текстур для стилизации текста. В качестве примера мы будем использовать текстуру гранита, но по той же схеме можно использовать абсолютно любую текстуру. В интернете есть масса различных текстур, все их можно скачать бесплатно. Однако если создаваемое вами изображение носит коммерческий характер, то лучше приобрести нужную текстуру на специализированных площадках.
Использование текстур для стилизации текста под гранит
Вначале, конечно же, требуется подобрать правильную композицию (текстуру и фон). Они должны гармонично сочетаться меж собой. От выбора компонентов будет зависеть привлекательность надписи на изображении.
Мы будем использовать в качестве фона такую вот красивую кирпичную стену:
А к тексту применим текстуру гранитного камня.
Расположение на холсте изображений с текстурами
- Первым делом потребуется создать новый документ требуемого размера.
 Для этого можно воспользоваться комбинацией клавиш CTRL+N.
Для этого можно воспользоваться комбинацией клавиш CTRL+N. - Теперь требуется поместить в этот документ выбранные заранее фон и текстуру. Для этого просто перетяните мышью из папки первое изображение (текстуру из кирпичей) в окно программы.
- По периметру вставленного изображения появится рамка. С помощью нее можно растянуть изображение на весь холст (потянув за маркеры, которые на скриншоте ниже обведены красными квадратиками).
Ввод текста на фоновом изображении
- Кликаем мышью по требуемому инструменту программы – «Горизонтальный текст».
- Затем набираем с клавиатуры требуемый текст – в нашем случае название нашего сайта (MyPhotoshop.ru).

В результате откроется окно, в котором можно изменять параметры шрифта.
Однако в этом уроке не требуется углубления в эту тему, об этом мы поговорим в другой статье.
После того, как текст мы ввели текст, можно приступать к следующему шагу – применение к нему текстуры.
Применение текстуры к тексту
- Передвинем слой с надписью под слой с изображением текстуры гранита. В результате текст исчезнет, но это пока.
- Затем требуется связать слои текста и текстуры. Для этого зажимаем на клавиатуре кнопку ALT и кликаем левой кнопкой мыши на границе этих двух слоев. При наведении мыши к границе слоев ее указатель должен изменить форму (стрелка на скриншоте ниже указывает, где граница по которой нужно кликнуть).
В результате текстура должна будет как бы «прилипнуть» к тексту. Затем останется лишь придать надписи объема и выполнить завершающие шаги.
Финальная обработка
В завершении мы выполним наложение стилей на слой с надписью.
- Первым делом давайте добавим объема надписи. Для этого выполняем два щелчка мышью по слою с надписью. Затем в открывшейся вкладке кликаем по параметру «Тиснение». После чего подбираем параметры стиля. Мы указали размер – 5 пикс., а глубину передвинули на отметку 220%.
Предварительный результат выглядит так: - Теперь давайте сделаем так, чтобы наша надпись как бы отделилась немного от фона. Для этого понадобится добавить слою с текстом немного тени. Открываем снова параметры наложения (стили слоя), если закрывали, и активируем “Тень”. В параметрах указываем значение на свой вкус. Наша наши настройки можете посмотреть на скриншоте ниже:
Очень важно понимать, что в каждом случае, настройки могут отличаться, а зависит это от многих факторов, взять к примеру размер шрифта или же вид текстуры фона.
Наш предварительный результат: - Вроде бы все выглядит неплохо, но чего-то не хватает. Иногда получается так, что фон слишком яркий и надпись, при всем желании, не сильно выделяется.
 Это наш случай. Для этого создаем новый слой поверх текстуры фона и закрашиваем его черным цветом:
Это наш случай. Для этого создаем новый слой поверх текстуры фона и закрашиваем его черным цветом:
Теперь передвигаем ползунок непрозрачности этого слоя на отметку 35% (в нашем случае).
Результат
Вот собственно и все, надпись стилизованная под гранит готова.
Точно таким же способом можно применять абсолютно любые текстуры к тексту, либо фигурам.
В завершении статьи дадим несколько рекомендаций.
- Тщательно подбирайте фоновое изображение для надписи. От него завит привлекательность конечного результата.
- Текстуры применяйте качественные и с высоким разрешением. Так как при масштабировании текстуры с низким разрешением могут стать размытыми и испортить общую картину.
- Не перебарщивайте с применением стилей к надписи, иначе текст может стать неестественным.
На этом все! До встречи в наших следующих уроках!
Как сделать текстуру текста
Как правильно наложить текстуру в фотошопе. Наложение текстуры в фотошопе
Опытные фотографы могут создать отличное фото, выбрав достаточно быстро правильный ракурс. Однако они на этом не ограничиваются, а подвергают даже интересное изображение дополнительной корректировке , в процессе которой фотография становится невероятно интересной и уникальной.
Однако они на этом не ограничиваются, а подвергают даже интересное изображение дополнительной корректировке , в процессе которой фотография становится невероятно интересной и уникальной.
Сделать фото оригинальным можно, если воспользоваться возможностями графического редактора Adobe Photoshop, в котором имеется масса отличных инструментов. Ознакомившись с инструкцией по работе с Adobe Photoshop, легко разобраться и в том, как наложить текстуру в этом редакторе.
Разнообразить ваше фото помогут текстуры. Как с ними работать — мы расскажем в этой статье
Каждое слово заключает в себе какой-то смысл, указывающий зачастую на его предназначение. Если перевести с латинского языка слово «текстура», получится слово «ткань». В графике это понятие обозначает скопление точек определённых цветовых оттенков, устанавливая которые в определённом порядке удаётся сделать новое изображение.
Разновидности
Начинающие графические дизайнеры могут для начала сделать для себя ассоциацию текстуры с фоном. Чаще всего такие файлы имеют расширение PNG, JPEG или PAT.
Чаще всего такие файлы имеют расширение PNG, JPEG или PAT.
Текстурой может быть любая картинка, которая добавит уникальный эффект вашему изображению
Помимо отличия сопровождаемого формата, текстуры могут отличаться и по типам. Дизайнерам, которые владеют навыками добавления их на фотографии, удаётся сопроводить изображение дополнительными эффектами. В частности, при помощи текстуры в Фотошопе удаётся передавать «горячее дыхание» барханов в пустыне, «холодные поцелуи» зимнего ветра, наложение эффектов мятой бумаги и прочее.
Текстуры помогают придать лицу человека специфическую «узорчатость». Самая обыкновенная фотография станет неузнаваемой, если над ней «поколдует» настоящий мастер, владеющий на высочайшем уровне Adobe Photoshop, тем более что в самом этом графическом редакторе предусмотрены уникальные возможности, позволяющие понять, как создать текстуру.
Наложение текстуры
Итак, желая кардинально разобраться в том, как сделать текстуру в Фотошопе, следует внимательно ознакомиться с рекомендациями опытных пользователей редактора.
Первоначально следует запустить сам Adobe Photoshop, после чего загрузить фотографию, которая подлежит корректировке. Также важно загрузить текстуру, выбранную из имеющегося набора в Фотошопе, после чего её выделить, одновременно зажав две клавиши: «Alt» и «A». Если все действия были проделаны правильно, изображение-текстура будет выделена по контуру пунктирной линией. Далее следует скопировать её, а затем добавить в подготовленную фотографию.
Фотошоп, при выполнении таких действий, самостоятельно создаст второй слой для текстуры. Если размеры её существенно отличаются от параметров фото, первоначально следует урегулировать такое несоответствие. Для этого активизируется параметр «Свободное трансформирование», позволяющий изменять исходные размеры любых изображений.
Чтобы активировать все возможности Adobe Photoshop , пользователь обязательно должен кликнуть по инструменту «Перемещение», в противном случае часть полезных инструментов будет недоступна.
В верхнем горизонтальном меню легко обнаружить опцию, ориентированную на смешивание слоёв. Первоначально в программе установлены обычные параметры. Дизайнер может выбрать любой иной параметр из предложенных вариантов в раскрывающемся списке, чтобы впоследствии можно было наложить эффекты на фото.
Первоначально в программе установлены обычные параметры. Дизайнер может выбрать любой иной параметр из предложенных вариантов в раскрывающемся списке, чтобы впоследствии можно было наложить эффекты на фото.
Также лично сам пользователь может определиться, какой по уровню насыщенности должна быть текстура, какому цветовому оттенку отдать предпочтение. Можно установить параметр «Инверсия», благодаря которому имеющиеся цветовые оттенки будут заменены на противоположные. Не следует пренебрегать в работе с инструментом «Непрозрачность», который может заметно повысить эстетику откорректированного изображения.
Творческие эксперименты в Фотошопе не только позволяют создавать оригинальное изображение, но и благоприятствуют совершенствованию уровня мастерства самого дизайнера.
Добавление текстуры
Графический редактор Adobe Photoshop, который дизайнеры или фотографы инсталлируют на свой компьютер , уже имеет определённые стандартные наборы инструментов, при помощи которых можно редактировать любые изображения. Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Процесс добавления
Новые варианты текстур могут быть созданы самим пользователем, успешно владеющим Adobe Photoshop, также новые образцы можно найти на тематических форумах и сайтах. Если что-либо понравится, дизайнер может закачать файл (желательно с расширением PAT) и поместить его в созданную папку.
Далее следует открыть Фотошоп. На верхней горизонтальной панели меню располагается кнопка «Редактирование», при наведении на которую открывается список, в котором важно кликнуть по пункту «Управление наборами».
В открывшемся окне белой строкой предлагается несколько вариантов наборов, среди которых следует установить параметр «Узоры».![]() Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Итак, понимая, как установить текстуры в Фотошоп, дизайнеры не будут ограничены в творческих деяниях, они смогут сделать не только уникальное изображение, но и превратить свою работу в увлекательный процесс.
Была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, ). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды»
. Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы ? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.

- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с . Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и + ), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо»
, ищем в свойствах инструмента функцию «Вычитание из выделенной области»
.
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать»
на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D .
- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым.
 Это важно. Для этого вы можете воспользоваться . Но я рекомендую вам пойти в меню «Изображение»
— «Коррекция»
— «Черно-белое»
. Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
Это важно. Для этого вы можете воспользоваться . Но я рекомендую вам пойти в меню «Изображение»
— «Коррекция»
— «Черно-белое»
. Как видите, корпус стал Ч/Б, а все остальное осталось прежним. - Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I . После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE , чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D ). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
- Вам нужно будет выбрать в параметрах наложения «Перекрытие»
или «Мягкий свет»
.
 Тогда вы удивитесь, как преобразилась ваша машинка.
Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U ), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT . Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns»
. Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку.
 После этого выберите файл с набором, который вы скачали.
После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки
. Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Этот урок поможет вам установить новые текстуры (узоры) для версии программы Adobe Photoshop СС 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или из Интернета файл с новыми текстурами и распакуйте его, если он в архиве.
Переходим в Управление наборами
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование — Наборы — Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т. д.
д.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем узоры в Фотошоп
Кликаем по маленькой стрелке и в выпадающем списке, путем нажатия левой кнопки мышки, выбираем вид дополнения — Узоры (Patterns):
Появляется новое окошко. Здесь Вы указываете адрес скачанного файла c текстурами. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Фоны» на рабочем столе:
Снова нажимаем Загрузить (Load).
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора текстур новые, только что загруженные нами текстуры:
Примечание: если текстур много, опустите полосу прокрутки вниз, и в конце списка будут видны новые текстуры
Вот и все, программа Photoshop скопировала указанный файл с текстурами в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые текстуры! Посмотрим, что получилось!
Замечательно!
Если ваша текстура в формате JPG или PNG,
то её не нужно загружать как узоры, просто откройте такой файл в программе
как
документ и используйте для работ, перетаскивая в свою работу.
Шрифты… Извечная забота фотошоперов – придание текстам привлекательности. Этого требуют различные обстоятельства, например, необходимость красиво подписать фото или другую композицию. Вариантов украшения масса – от поиска и применения готовых стилей (или создания своих) до использования текстур и режимов наложения слоев.
Сегодня поговорим о том, как стилизовать текст c помощью наложения на него текстуры. Все текстуры, использованные в данном уроке, были найдены на просторах интернета и находятся в публичном доступе. Если Вы планируете использовать созданное изображение в коммерческих целях, то лучше такие изображения покупать на специализированных площадках – стоках.
Прежде, чем начинать стилизацию текста, необходимо определиться с композицией (фоновым изображением и текстурой). Необходимо понимать, что от выбора составляющих элементов зависит общая атмосфера изображения.
Для фона была выбрана вот такая стена из камня:
Текст мы сделаем гранитным с помощью соответствующей текстуры.
Расположение текстур на холсте
Написание текста
Итак, надпись создана, можно приступать к наложению на нее текстуры.
Наложение текстуры на шрифт
1. Перемещаем слой с текстом под слой с текстурой гранита. Текст пропадет из поля зрения, но это временно.
2. Зажимаем клавишу ALT и нажимаем ЛКМ на границу слов (верхней текстуры и текста). Курсор при этом должен поменять форму. Этим действием мы «привяжем» текстуру к тексту, и она будет отображаться только на нем.
Палитра слоев после всех действий:
Результат наложения текстуры гранита на текст:
Как видим, текстура «прилипла» к надписи. Осталось лишь придать тексту объема и завершенности всей композиции.
Заключительная обработка
Заключительную обработку мы будем производить с помощью наложения стилей на текстовый слой.
1. Для начала займемся объемом. Дважды кликаем по слою с текстом и, в открывшемся окне настроек стиля, выбираем пункт под названием «Тиснение» . Потянем ползунок размера немного вправо, а глубину сделаем 200% .
Потянем ползунок размера немного вправо, а глубину сделаем 200% .
2. Для того чтобы наша надпись «отделилась» от стены, перейдем к пункту «Тень» . Угол выберем 90 градусов , смещение и размер – по 15 пикселей .
Взглянем на конечный результат наложения текстуры на текст:
Мы получили стилизованную под гранит надпись.
Это был универсальный способ наложения текстур на любые объекты, редактируемые в Фотошопе. Используя его, можно текстурировать шрифты, фигуры, залитые любым цветом выделенные области и даже фотографии.
Завершим урок несколькими советами.
- Подбирайте правильный фон для Ваших надписей, так как именно от фона зависит общее впечатление от композиции.
- Старайтесь использовать качественные текстуры высокого разрешения, потому что при обработке (масштабировании) может появиться ненужная размытость. Разумеется, можно придать резкости текстуре, но это уже лишняя работа.

- Не слишком сильно воздействуйте стилями на текст. Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.
На этом все, освойте приемы, описанные в этом уроке, чтобы получать качественные стилизованные тексты.
Как добавить текстуру к тексту в Photoshop — 5 простых способов (обновленное руководство на 2022 г.) !
Ниже вы можете найти 5 различных способов добавить текстуру к тексту в фотошопе,
- Способ 1 – Как применить текстуры к тексту в фотошопе!
- Способ 2 — Текстуры Photoshop превращаются в редактируемый текст за считанные секунды!
- Метод 3 – Как добавить текстуру к тексту в Photoshop | Обтравочная маска
- Способ 4. Учебное пособие. Как добавить текстуру к рисунку в Photoshop
- Способ 5. Приведение текста в соответствие с поверхностью с помощью карты смещения в Photoshop
Способ 1. Как применить текстуру к тексту в Photoshop!
Что происходит, ребята, это чистый тач про и, очевидно, добро пожаловать обратно в еще один учебник по фотошопу в сегодняшнем уроке. Ребята, как применить текстуры к тексту в фотошопе, давайте начнем, так что в сегодняшнем уроке мы собирались. Чтобы создать этот эффект, который вы видите здесь, это моя миниатюра, и если вам, ребята, нужен учебник. О том, как сделать именно этот эскиз, который, другими словами, все, что вы увидите в этом случае.
Ребята, как применить текстуры к тексту в фотошопе, давайте начнем, так что в сегодняшнем уроке мы собирались. Чтобы создать этот эффект, который вы видите здесь, это моя миниатюра, и если вам, ребята, нужен учебник. О том, как сделать именно этот эскиз, который, другими словами, все, что вы увидите в этом случае.
Это прямо здесь, это довольно круто, это немного приятный эффект, я думаю, просто прокомментируйте ниже или оставьте. Рейтинг, так что да, это будет создание этого текста с текстурой поверх него. Так что это очень просто, просто перейдите к своему документу или создайте новый документ 1280 на 720 белого цвета. Фон и собирались применить наш текст, прежде чем мы это сделаем, мы продолжим и дважды щелкнем наш фон. Слой, чтобы разблокировать его, поэтому дважды щелкните здесь, дайте ему имя, я назову этот bg, а затем это.
Отлично, теперь мы собираемся изменить наш цвет, так что у меня уже есть этот набор, его один за один семь. Одна семерка или просто выберите более светлый черный цвет, чтобы он был таким, чтобы он не был скучным черным. И таким образом, вам понравится, вы сможете увидеть текстуру фоновой текстуры, так что вот. Это хорошо, потому что, если он будет полностью черным, вы не сможете его увидеть, так что не пытайтесь. Чтобы быть расистом или что-то в этом роде, удерживайте нажатой клавишу «Alt» или «Option» на Mac и нажмите «Удалить», и это будет.
И таким образом, вам понравится, вы сможете увидеть текстуру фоновой текстуры, так что вот. Это хорошо, потому что, если он будет полностью черным, вы не сможете его увидеть, так что не пытайтесь. Чтобы быть расистом или что-то в этом роде, удерживайте нажатой клавишу «Alt» или «Option» на Mac и нажмите «Удалить», и это будет.
Залейте его черным сейчас, как только мы закончим, мы продолжим и применим или собирались продолжить. И добавьте наш текст, поэтому нажмите t для ярлыка, и я собираюсь использовать текст. Gotham ultra Regular теперь этот шрифт не бесплатный, поэтому я опубликую ссылку на него в описании. Для вас, ребята, чтобы проверить, но если вы, ребята, хотите скачать его бесплатно, тогда кто-нибудь поможет. Вы в комментариях, так или иначе, так что это файл, который вы можете использовать сейчас, вы хотите использовать a.
Шрифт толстый шрифт толстый, чтобы вы могли видеть всю текстуру, так что я. Собираюсь использовать Gotham, так что я собираюсь использовать белый цвет, так как это контрастный цвет между черным и im go. Вперед, введите учебник, и я продолжу и увеличу его, и я предполагаю, что вы, ребята, уже знаете. Как сделать так, чтобы изменить размер, если вы, ребята, не удерживаете команду t или ctrl t на компьютере. А затем удерживайте Shift, потому что, если вы этого не сделаете, он действительно исказит ваш текст.
Вперед, введите учебник, и я продолжу и увеличу его, и я предполагаю, что вы, ребята, уже знаете. Как сделать так, чтобы изменить размер, если вы, ребята, не удерживаете команду t или ctrl t на компьютере. А затем удерживайте Shift, потому что, если вы этого не сделаете, он действительно исказит ваш текст.
Чтобы все выглядело странно, удерживайте Shift, затем щелкните в любом из углов и перетащите наружу. Или внутрь, чтобы сделать его больше, круто, как только вы это сделаете, продолжайте и отцентрируйте или отправьте текст, если это так. Не центрировано идеально или если вы хотите идеально центрировать его, убедитесь, что выбран фоновый слой текста. Или ваш текстовый слой выбран и удерживайте команду или элемент управления на компьютере, выберите наш фоновый слой, так что теперь они есть. Оба выбраны и идут сверху, и вы увидите эту маленькую иконку здесь, этот маленький инструмент и.
Это выровняет его по горизонтали, поэтому нажмите на это, а затем нажмите здесь, и я выровняю. Это вертикально, так что теперь, когда мы сделали это, мы собираемся идеально выровнять его по нашему фону, который у нас есть. Чтобы применить нашу текстуру, поэтому я предоставил вам ссылку для скачивания, для этого будет ссылка на psd-файл. В описании для вас, ребята, чтобы проверить, и поэтому я собираюсь использовать книгу в этом случае. Кстати, есть много текстур, которые вы можете использовать, так что не стесняйтесь экспериментировать с ними.
Это вертикально, так что теперь, когда мы сделали это, мы собираемся идеально выровнять его по нашему фону, который у нас есть. Чтобы применить нашу текстуру, поэтому я предоставил вам ссылку для скачивания, для этого будет ссылка на psd-файл. В описании для вас, ребята, чтобы проверить, и поэтому я собираюсь использовать книгу в этом случае. Кстати, есть много текстур, которые вы можете использовать, так что не стесняйтесь экспериментировать с ними.
Текстуры, если вы, ребята, не хотите использовать эту, но в этом случае я собираюсь использовать эту. Одна, так называемая книга, мы можем пойти дальше и перетащить эту текстуру поверх этой, так что держите. Командуйте a или ctrl a на компьютере и убедитесь, что кроме нашего фона не выбраны никакие другие слои. На самом деле это не имеет значения, но убедитесь, что выбрана наша текстура, нажмите команду c или control c, а затем вернитесь назад. Перейдите к нашему документу тура здесь, а затем нажмите команду v, чтобы вставить его, или управляйте v сейчас.
Чтобы уменьшить масштаб с помощью команды y или команды + или ctrl – на ПК и были вперед и. Измените размер, потому что эта текстура очень большая для удобства изменения размера и придания ей красивого вида, вот и все. Крутая вещь, так что теперь идите вперед и нажмите команду ввода или дважды щелкните, и это применится. Теперь, как вы можете сказать, текстура применила ее ко всему нашему изображению. Наш фон и наш текст, но мы хотим применить нашу текстуру только к тексту, а не к фону.
Итак, чтобы сделать это, я просто изменю слой с текстурой, я собираюсь переименовать его в текстуру. Итак, это наша текстура, и мы собирались создать обтравочную маску между ними. Обтравочная маска и быстрая маска — это обтравочная маска, поэтому позвольте мне показать вам, как это сделать. Щелкните правой кнопкой мыши на нашем слое с текстурой в любом месте пустой области и перейдите к созданию обтравочной маски. Это создаст обтравочную маску для нижнего слоя, который является нашим уроком, поэтому убедитесь, что это.
Нижний слой является учебным или вашим текстовым слоем, поэтому теперь вы можете свободно перемещать, изменять размер и делать все, что захотите. И это в значительной степени скроет это, так что это очень похоже на маску, и если бы мы были. Чтобы использовать инструмент быстрой маски, позвольте мне показать вам, ребята, как это сработает, если я захочу. Чтобы использовать инструмент быстрой маски, мне пришлось бы удерживать команду, а затем щелкнуть наш текст, чтобы мы. Чтобы использовать наш текстурный слой на нашем текстурном слое, мы собирались удерживать команду Ctrl, а затем щелкнуть значок.
Здесь или т, а теперь выберите нашу текстуру или напишите мою кровать, извините, а затем я нажму. Прямо здесь, и они добавят маску слоя, поэтому нажмите на нее, чтобы вы больше не могли ее перемещать. Готово, вы не можете изменить ее размер, и вы не можете изменить ее размер вообще, так что это своего рода. Никто на самом деле не использует этот способ для этого, по крайней мере, так что инструмент обтравочной маски является лучшим. Мое мнение, так что щелкните правой кнопкой мыши на нашей текстуре, создайте обтравочную маску, и вы сделали сейчас, вы, конечно, могли бы.
Мое мнение, так что щелкните правой кнопкой мыши на нашей текстуре, создайте обтравочную маску, и вы сделали сейчас, вы, конечно, могли бы.
Всегда добавляйте больше текстур к вашему тексту, так что я вернусь сюда и добавлю. Я собираюсь добавить скретч-камень и приклеить его прямо поверх. Опять же, убедитесь, что вы изменили размер текстуры, потому что она будет очень большой, так что не забывайте об этом. Так что теперь это снова выглядит хорошо, если вы хотите добавить обтравочную маску, все, что вам нужно сделать на самом деле. Нажмите и перетащите это между нашим слоем текстуры и нашим текстовым слоем, и теперь я добавлю его как a.
Обтравочная маска, поэтому я тоже назову эту текстуру, и теперь у вас есть это прямо здесь, что делает. Теперь он выглядит даже лучше, чтобы он выглядел даже лучше, чем чтобы он выглядел феноменально, я собираюсь. Создайте хорошо, я собираюсь добавить еще одну текстуру для фона, чтобы свет зернистости пленки был тем, что я. Может быть, используя команду удержания a и команду c, а затем копировать или контролировать c, и я собираюсь. Вставьте это на наш фон, так что теперь я не могу его видеть, поэтому я продолжу и изменю его размер.
Вставьте это на наш фон, так что теперь я не могу его видеть, поэтому я продолжу и изменю его размер.
Немного здесь, как вы можете видеть, так что это выглядит хорошо, и как только мы закончим, мы собираемся добавить. Вы можете видеть, что он создал обтравочную маску, и мы не хотим делать то, что хотим. Перетащите это в самый низ, так что теперь это не текстура, чтобы вы могли видеть, что у нас есть вот это. Так что, если это видео помогло вам вообще, пожалуйста, оставьте оценку ниже, вы знаете, что оценка будет. Очень ценный комментарий ниже для предложения видео, и да, так что, ребята, вы действительно можете настроить это, как вам угодно.
Хочу, чтобы это был всего лишь базовый урок о том, как применять текстуры к тексту, так что плохо поймать. Вы, ребята, на моем следующем видео мир.
Способ 2. Текстуры Photoshop превращаются в редактируемый текст за считанные секунды!
Итак, в этом быстром и увлекательном уроке я покажу вам, как взять несколько текстур и применить их. Их к какому-то тексту в фотошопе, эй, ребята, вы смотрите — ascii — это место для развития вашего творчества. Навыки, и в этом уроке я покажу вам, как вы можете использовать некоторые текстуры, графические изображения, что бы это ни было. Вы можете сложить их, смешать их друг с другом на какой-нибудь текст или в фотошопе, теперь это здорово.
Их к какому-то тексту в фотошопе, эй, ребята, вы смотрите — ascii — это место для развития вашего творчества. Навыки, и в этом уроке я покажу вам, как вы можете использовать некоторые текстуры, графические изображения, что бы это ни было. Вы можете сложить их, смешать их друг с другом на какой-нибудь текст или в фотошопе, теперь это здорово.
Дело в том, что если вы использовали фотошоп в течение многих лет или вы новичок в этом, это тонна. Забавно, и это действительно очень просто, так что без лишних слов, прыгайте на экран сейчас и. Начнем правильно, так что в нашем фотошопе вы можете увидеть пример на экране того эффекта, который собирался. Для создания у нас есть много листов бумаги и теней, наложенных на этот текст и этот текст. Все еще доступен для редактирования, так что это действительно очень круто, дает нам гораздо больше гибкости, оставляя это редактируемым, ну и что.
Я собираюсь перейти к моей панели слоев, чтобы удалить все эти текстуры и. Что ж, начнем с нуля, чтобы у нас был текст на экране, созданный просто путем выбора инструмента «Текст», а затем с помощью . Выбранный вы можете щелкнуть левой кнопкой мыши в любом месте экрана, ввести текст, выбрать шрифт и все сверху. На экране, как только вы получили свой текст, теперь нужно было захватить изображение или текстуру. У меня есть один загруженный здесь, это с unsplash.com, вы можете скачать и следовать, если хотите ссылку.
Выбранный вы можете щелкнуть левой кнопкой мыши в любом месте экрана, ввести текст, выбрать шрифт и все сверху. На экране, как только вы получили свой текст, теперь нужно было захватить изображение или текстуру. У меня есть один загруженный здесь, это с unsplash.com, вы можете скачать и следовать, если хотите ссылку.
В описании видео, поэтому я собираюсь подняться, чтобы выбрать все, и вы можете увидеть. Появляются марширующие муравьи, указывающие на то, что он выбран. Давайте перейдем к редактированию и скопируем, вернемся к основному. Отредактируйте документ и вставьте его, мы пойдем легко и просто, теперь я собираюсь убедиться, что это так. Слой хорошо назван, во-первых, это хорошая практика, но убедитесь, что это выше слоя типа, а затем. С этим выше я могу щелкнуть правой кнопкой мыши и создать обтравочную маску, и вы можете видеть, что у нас есть это немногое.
Стрелка, которая появляется рядом с миниатюрой, указывает на слой ниже, нижележащий слой подчеркнут, это означает. Что все здесь, эта текстура применяется только к слою ниже, так что все остальное, что у вас есть под вашим. Текстовый слой не будет затронут, и теперь мы можем перейти к редактированию и освобождению его формы, и мы можем это сделать. Уменьшите это, и вы увидите, что я могу перемещать это и предварительно просматривать, как я хочу. Посмотрите в режиме реального времени, чтобы я мог добраться до этой позиции, нажмите «Ввод» или дважды щелкните, чтобы подтвердить преобразование.
Что все здесь, эта текстура применяется только к слою ниже, так что все остальное, что у вас есть под вашим. Текстовый слой не будет затронут, и теперь мы можем перейти к редактированию и освобождению его формы, и мы можем это сделать. Уменьшите это, и вы увидите, что я могу перемещать это и предварительно просматривать, как я хочу. Посмотрите в режиме реального времени, чтобы я мог добраться до этой позиции, нажмите «Ввод» или дважды щелкните, чтобы подтвердить преобразование.
Тем не менее, текстура имеет определенный цвет, так что, если я хочу изменить цвет текста, чтобы отпустить. Для красного плохо измените цвет текста, измените его на ярко-красный, и, конечно, я не вижу. Это потому, что это изображение находится сверху, однако, если я изменю это изображение, выбрав его для смешивания. Перечислите режимы и измените это на что-то другое, как вы можете видеть, я получаю предварительный просмотр в реальном времени, что очень удобно. Кроме того, что-то вроде затемнения или умножения позволяет смешиваться с цветом моего текста и вашего.
Видишь ли, мы получаем такие вещи, как вот этот резкий вырез здесь, на краю изображения, так что я собираюсь. Просто убедитесь, что мое изображение покрывает весь текст, тогда все, что я могу сделать, будет правильным. Щелкните и продублируйте этот слой и снова используйте редактирование и свободную трансформацию, используя только горячие клавиши. Это красиво и быстро, но вы можете видеть, что я могу переместить это, если это произойдет с помощью сочетаний клавиш. Чтобы дублировать слой, все, что вам нужно сделать, это снова убедиться, что это обтравочная маска.
Или вы можете просто перетащить это между двумя существующими слоями, которые уже обрезаны, и это будет так. Приведите его в соответствие, и вы могли бы потратить много времени на то, чтобы возиться с ним. Позиция этого другого способа очень быстрого дублирования слоя заключается в удерживании нажатой клавиши alt или option, а затем. Перетащите этот слой в другую точку на панели слоев, и он продублирует его, поэтому, когда вы получите файл . Повесьте все эти ярлыки, вы действительно можете сделать это очень-очень быстро, он перестал дублировать, вот и все.
Повесьте все эти ярлыки, вы действительно можете сделать это очень-очень быстро, он перестал дублировать, вот и все.
Итак, я могу оставить это как есть, пока выберите мой текст и, потому что это режим наложения. Установите на темный, и я думаю, что могу пойти и изменить цвет текста, и это смешается. Через или я мог бы просто вернуться к черно-белому, как это, о, я мог бы просто выбрать все это. Слои меняют это обратно на нормальное, а затем получают реальную текстуру изображения, я думаю, это так. Лучше с выбранным режимом наложения, потому что тогда все эти разные слои текстуры сливаются друг с другом и.
Затем над самим текстом и помните, что все это по-прежнему редактируется, и вот оно. Самый быстрый и простой способ взять кучу разных текстур и изображений, но вставить их в какой-нибудь текст. И по-прежнему держите его редактируемым в фотошопе, поэтому, ребята, я очень надеюсь, что вам понравился этот урок, если он у вас есть. Любые вопросы или комментарии, если вы знаете, что делать, оставьте их ниже, но, как всегда, ставьте лайк этому видео. Если вам понравилось, берегите себя и увидимся в следующий раз.
Если вам понравилось, берегите себя и увидимся в следующий раз.
Метод 3 – Как добавить текстуру к тексту в Photoshop | Обтравочная маска
Привет всем, с возвращением к другому руководству по Adobe Photoshop cc 2021, в котором я покажу вам, как это сделать. Чтобы сделать ваш текст, добавляя текстуры к тексту, это правильно, ребята, это очень просто, и есть всего пара. Шаги позвольте мне показать вам, как это сделать, я собираюсь удалить это, и я собираюсь начать. С изображением, если вы следуете за ним, вы просто создаете новый файл и создаете изображение любого размера.
Один и вуаля, у нас есть новая монтажная область, теперь пройдите на левую сторону и нажмите на свой текст. Мы с Tool просто напишем какой-нибудь большой гигантский текст, так что я напишу текстуру и вуаля. Это довольно большой размер, и если вы хотите сделать его немного больше для эффекта, почему бы и нет. Хорошо, хорошо, может быть, это слишком велико, я хочу, чтобы все это было там, так что в любом случае. Дело в том, что вы хотите получить какой-то текст, а я просто собираюсь его приклеить.
Дело в том, что вы хотите получить какой-то текст, а я просто собираюсь его приклеить.
В центре, хорошо, хорошо, теперь то, что я хочу сделать, и вот реальная часть, часть, которую ты пришел. Для того, чтобы применить текстуру к этому, вы должны выбрать текстуру сейчас. Я выбрал стену из красного кирпича, так что давайте продолжим, и я собираюсь перетащить ее. Вдобавок к снимку здесь вы увидите, что это обычная кирпичная стена. Это текстура, которую я собирался использовать, просто чтобы убедиться, что она падает.
Теперь он собирается бросить его как смарт-объект, сейчас это выглядит глупо, но здесь. Одна важная часть, которую вам нужно сделать, это удерживать нажатой клавишу Alt или клавишу выбора. Ваш Mac или ваш компьютер нависают между этими двумя линиями прямо здесь, это создаст обтравочную маску. Щелкните левой кнопкой мыши, когда увидите маленькую стрелку вниз в прямоугольнике или квадрате, и теперь это ваше. Текстура обрезается по шрифту или обрезается по тексту, ребята, спасибо за просмотр этого урока.
Скоро, следите за обновлениями.
Метод 4 – Учебное пособие: Как добавить текстуру к рисункам в Photoshop
Меня зовут Рэй Домброски, я графический дизайнер из Дана-Пойнт, Калифорния, в сегодняшнем обучающем видео, которое я хочу. Покажу вам, как добавить текстуру к вашим проектам в Adobe Photoshop, так что здесь у меня есть дизайн, основанный на шрифтах. В Adobe Photoshop я создал это, используя шрифт, который я только что сделал, под названием avista. У меня есть ссылки ниже. Видео, если вы хотите проверить это, но это двухцветный дизайн на синем фоне.
Итак, у вас есть оранжевый цвет, и у вас есть белые буквы, и давайте откроем одну из моих текстур. Это из коллекции Snap Crackle, эта текстура многослойная, но только для этого примера, что я собираюсь сделать. На самом деле нужно сгладить его на белом фоне, поэтому, если у вас есть черно-белая текстура, это плохо. Покажу вам, как начать оттуда, поэтому мы хотим выбрать все команды a и. Затем отредактируйте предустановку кисти, и вы можете назвать свою кисть там и нажать «ОК», и вы сможете увидеть.
Мой курсор превратился в кисть, которая соответствует этой текстуре, поэтому давайте вернемся к нашему базовому дизайну шрифта. И лучший способ добавить текстуру, особенно если вы создаете футболки, — это сделать текстуру отталкивающей. Переходим к цвету ткани и цвету фона, поэтому то, что мы хотим здесь сделать, давайте возьмем эти два слоя. И сгруппируйте их, и фон по-прежнему будет отдельным, и то, что мы хотим сделать, это выделить эту группу. Пойдемте, слой-маска покажет все, и теперь все, что нам нужно сделать, это открыть кисть.
Поднимите наше окно кистей и просто перейдите в самый низ, и это кисть, которую мы только что создали. Здесь есть инструмент «Кисть», вы можете изменять размеры кистей с помощью клавиш левой и правой квадратных скобок, поэтому я изменяю размер. Это прямо здесь, я уменьшу его, чтобы оно соответствовало размеру наших надписей в основном. Мы рисовали черным на этой маске слоя прямо здесь, поэтому мы просто щелкаем этой кистью один раз. А теперь добавим прозрачность через оба этих слоя к фоновому цвету, и это все, что нам нужно.
Сделайте сейчас, если бы мы отправляли это прямому поставщику одежды, вы могли бы экспортировать это как png. Без фона, или вы можете просто отправить его на трафаретный принтер, чтобы они создали разделение. В любом случае, это так просто, если вы хотите узнать больше об этих текстурах, которыми может быть этот шрифт. Обязательно загляните на мой веб-сайт, а также обязательно ознакомьтесь с основной коллекцией дизайна футболок, это моя самая большая коллекция. Среди мастер-классов по дизайну футболок, подобных этому, есть много полезного, так что спасибо за просмотр.
Способ 5 – Как приспособить текст к поверхности с помощью карты смещения в Photoshop
Привет, ребята, в этом видео я покажу вам, как приспособить текст или слой формы. Это похоже на то, что он обтекает другую поверхность в фотошопе, давайте начнем, так что вот изображение, которое собиралось. Чтобы использовать в качестве фона, вы можете видеть, что источник света исходит из верхнего правого угла. Идем влево, и это вызывает некоторые морщины на нашей поверхности, поэтому, если мы хотим поместить какой-нибудь текст.
Идем влево, и это вызывает некоторые морщины на нашей поверхности, поэтому, если мы хотим поместить какой-нибудь текст.
Затем, чтобы это выглядело реалистично, мы хотим, чтобы текст обтекал изгибы нашего одеяла. Чтобы сделать это, мы собирались использовать фильтр смещения фотошопа и собирались использовать этот фон в качестве фона. Карта смещения, поэтому первое, что нам нужно сделать, это внести некоторые изменения в этот фон, поскольку он уже есть. Чтобы избавиться от некоторых мелких деталей на этом фоне, мы хотим использовать размытие по Гауссу. Некоторые из них, так что я собираюсь подойти и щелкнуть фильтр размытия по Гауссу и просто дать ему оценку.
Размытие одного пикселя, затем я добавлю корректирующий слой оттенка и насыщенности и поверну всю насыщенность. Путь вниз, поэтому наши изображения в черно-белом цвете, затем я подойду и нажму «Сохранить файл». Как и я собираюсь назвать эту карту смещения и нажать «Сохранить», а затем я собираюсь закрыть это и. Затем я снова открою исходное изображение обратно в фотошоп, так что теперь, когда у нас есть готовая карта смещения, я приступаю к работе. Чтобы использовать текстовый инструмент и создать наш текст, теперь карты смещения можно применять только к растровым слоям или.
Чтобы использовать текстовый инструмент и создать наш текст, теперь карты смещения можно применять только к растровым слоям или.
Смарт-объекты, поэтому, чтобы сделать наш документ как можно более редактируемым, вы хотите преобразовать свой текст в смарт. Объект, поэтому просто щелкните его правой кнопкой мыши в палитре слоев и нажмите «Преобразовать в смарт-объект», который появится рядом. И нажмите фильтр, исказите, сместите, и значения по умолчанию для горизонтального и вертикального масштаба равны 10, и это а. Хорошая отправная точка, и эти другие настройки применяются только в том случае, если наш фон будет другого размера. Наша карта смещения, которая не так уж и плоха, я просто оставлю ее как есть и нажму ОК дальше.
Я найду psd-файл карты смещения, который мы ранее сохранили, и дважды щелкну, чтобы сразу увидеть текст. Оберните поверхность фонового слоя на основе информации о цвете в нашей карте смещения, которую он использует. Черно-белые значения карты смещения, чтобы создать смещение и сделать его похожим на наш текст. На самом деле на поверхности нашего фона вы можете перейти к своему текстовому слою и изменить смесь. Режим и процент заполнения, чтобы сделать его более реалистичным, или вы можете оставить режим наложения.
На самом деле на поверхности нашего фона вы можете перейти к своему текстовому слою и изменить смесь. Режим и процент заполнения, чтобы сделать его более реалистичным, или вы можете оставить режим наложения.
Установите значение Normal и установите заливку на 0%, а затем, если вы дважды щелкните этот слой, вы откроете его. В диалоговом окне стиля слоя вы можете применить всевозможные эффекты, чтобы сделать его более реалистичным, поэтому сначала. Я собираюсь дать ему цветное наложение, и я собираюсь сделать его средним синим цветом и установить. Режим наложения на линейный прожиг, а затем я собираюсь добавить скос и тиснение, так что сначала я начну. Чтобы изменить стиль, сделайте тиснение и сделайте направление вниз, а затем установите угол 45 градусов.
Таким образом, он соответствует источнику света на нашей фоновой фотографии, так что это выглядит хорошо, но вы можете. Смягчите этот эффект, чтобы он выглядел более реалистично, поэтому я собираюсь изменить режим выделения на экране. Для линейного осветления и режима теней умножьте на линейный затемнитель и возьмите непрозрачность для каждого из них. Уменьшите примерно до 15%, затем просто немного увеличьте размер и установите смягчение примерно на единицу или меньше. Два пикселя и нажмите «ОК», это действительно тонкий эффект, но вы можете увидеть разницу, если я поверну его.
Для линейного осветления и режима теней умножьте на линейный затемнитель и возьмите непрозрачность для каждого из них. Уменьшите примерно до 15%, затем просто немного увеличьте размер и установите смягчение примерно на единицу или меньше. Два пикселя и нажмите «ОК», это действительно тонкий эффект, но вы можете увидеть разницу, если я поверну его.
Включение и выключение просто добавляет немного больше реализма нашему тексту, так что у вас есть этот метод. Отлично подходит для всего, от морщинистой ткани до выветрившихся деревянных поверхностей, и это идеальный способ добавить немного реализма. За ваши проекты, я Джон Шейвер для фотоакадемии видео, спасибо за просмотр. Увидимся в следующий раз.
Заключение — Как добавить текстуру к тексту в Photoshop
Цель этого поста — помочь людям, которые хотят узнать больше о следующем — Photoshop cc: как добавить текстуру к тексту, как применить текстуру к тексту в фотошоп | учебник по фотошопу, простой учебник по фотошопу: эффект разбитого текста w, редактируемый текст в стиле гранж | 1-минутный урок фотошопа | урду, как добавить текстуру к надписям — учебник по фотошопу, как добавить текстуру к тексту в фотошопе! | *простейший трюк* | учебник по фотошопу cc !, как наложить текстуры на текст | урок фотошопа, как добавить текстуру к тексту в фотошопе, как добавить текстуру к типографике в фотошопе | Учебное пособие по Adobe Photoshop, как применять текстуры к тексту — учебное пособие по illustrator cs6, как создать эффект растекания чернил на тексте и графике (фотошоп), как добавить реалистичный текст к чему-либо в Photoshop, эффект текстуры растекания чернил [очень просто] — учебник по фотошопу – текстура состаренных чернил, текстовый эффект резного камня | учебник по фотошопу с бесплатными текстурами, учебник по фотошопу — как применить текстуру к 3D-тексту, отрендеренному в фотошопе.
Спасибо, что посетили Softwarediscover.com и прочитали эту статью! Если вы нашли эту статью полезной, поделитесь ею с друзьями и помогите распространить знания.
Редактирование трехмерных текстур в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с панелью Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения контента из других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Selections
- Рабочая область Select and Mask
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Вы можете использовать рисование и корректировку Photoshop
инструменты для редактирования текстур, содержащихся в 3D-файле, или для создания
новые текстуры. Текстуры импортируются как 2D-файлы вместе с 3D-моделью.
Они появляются в виде записей на панели «Слои», вложенных в 3D-изображение.
слой и сгруппированы по типу карты: Diffuse, Bump, Glossiness и т. д.
на.
Текстуры импортируются как 2D-файлы вместе с 3D-моделью.
Они появляются в виде записей на панели «Слои», вложенных в 3D-изображение.
слой и сгруппированы по типу карты: Diffuse, Bump, Glossiness и т. д.
на.
Для просмотра эскиза определенной текстуры файла, наведите указатель мыши на название текстуры в Панель слоев. Также отображаются размер изображения и цветовой режим.
Панель «Слои», показывающая 3D-текстуры, сгруппированные по типу текстурной карты. A. 3D-слой B. Текстура типы карт C. Имя файла текстурной карты
Карты текстуры, используемые определенным материалом, также отображаются в нижней части панели 3D при выборе материала. См. настройки 3D-материалов.
Чтобы редактировать 3D-текстуры в Photoshop, выполните одно из следующих действий:
Отредактируйте текстуру в 2D-формате. Текстура открывается как смарт-объект в отдельном окне документа.
Редактировать текстуру непосредственно на модели.
 При необходимости вы можете временно отрезать поверхности модели, чтобы получить доступ к областям для рисования. См. 3D живопись.
При необходимости вы можете временно отрезать поверхности модели, чтобы получить доступ к областям для рисования. См. 3D живопись.
Выполните одно из следующих действий:
Дважды щелкните текстуру на панели слоев.
На панели «Материалы» выберите материал, содержащий текстура. В нижней части панели щелкните текстуру значок меню для текстуру, которую вы хотите отредактировать, и выберите «Открыть текстуру».
Используйте любой инструмент Photoshop для рисования или редактирования текстуры.
Сделайте окно с 3D-моделью активным, чтобы увидеть обновленная текстура, примененная к модели.
Закройте документ текстуры и сохраните изменения.
Вы можете отображать и скрывать текстуру, чтобы определить, что область модели, к которой применяется текстура.
Щелкните значок глаза рядом со слоем текстуры. Прятаться или отобразить все текстуры, щелкните значок глаза рядом с верхним уровнем Текстурный слой.

Файл диффузной текстуры, используемый несколькими материалами на 3D-модель может группировать несколько областей содержимого, которые применяются к разным поверхности на модели. Процесс под названием УФ-мэппинг совпадений координаты на карте 2D-текстуры с конкретными координатами на 3D модель. UV-отображение позволяет правильно рисовать 2D-текстуру. на 3D-модель.
Для 3D-содержимого, созданного вне Photoshop, UV-отображение выполняется в программа, в которой был создан контент. Однако фотошоп может создавайте UV-наложения в качестве направляющих, чтобы помочь вам визуализировать, как 2D-текстура карта совпадает с поверхностями 3D-модели. Эти накладки действуют как направляющие при редактировании текстуры.
Дважды щелкните текстуру на панели «Слои», чтобы открыть ее. для редактирования.
Создание UV-наложений доступно только при карта текстур открыта и является активным окном.
Выберите «3D» > «Создать UV-наложения», затем выберите наложение.
 вариант.
вариант.Каркас
Показывает краевые данные UV-карты.
Затененный
Показывает области модели, используя сплошной режим визуализации.
Нормальная карта
Показывает геометрические нормали, преобразованные в значения RGB, где R=X, G=Y, и В=Z.
UV-наложения добавляются в качестве дополнительных слоев на панели «Слои». для файла текстуры. Вы можете показать, скрыть, переместить или удалить UV-наложение. Наложения появляются на поверхности модели, когда вы закрываете и сохраняете файл текстуры или переключиться с файла текстуры на связанный 3D-слой (файл текстуры сохраняется автоматически).
Удалите или скройте UV-наложения перед выполнением окончательного рендеринга.
Иногда вы можете открыть 3D-модель, текстуры которой
плохо сопоставляется с основной сеткой модели. Плохое наложение текстур
может привести к очевидным искажениям внешнего вида поверхности
модели, такие как нежелательные швы или области растяжения или сжатия
текстурного узора. Плохое наложение текстур также может привести к непредсказуемым последствиям.
результаты, когда вы рисуете прямо на модели.
Плохое наложение текстур также может привести к непредсказуемым последствиям.
результаты, когда вы рисуете прямо на модели.
Чтобы проверить параметризацию текстуры, откройте текстуру для редактирования, затем примените UV Overlay, чтобы увидеть, как выравнивается текстура с поверхностями модели. См. Создание UV-наложений.
Команда перепараметризации переназначает текстуру модели для исправления искажений и создания более эффективного покрытия поверхности.
Откройте 3D-файл с плохо наложенной диффузной текстурой, и выберите 3D-слой, содержащий модель.
Выберите «3D» > «Изменить параметры». Фотошоп сообщит вам, что вы повторно применяете текстуру к модели. Нажмите «ОК».
Выберите вариант перепараметризации:
Низкое искажение сохраняет рисунок текстуры более неповрежденным, но может создавать больше швов на поверхности модели.
Меньше швов минимизирует количество швов, которые появляются на модель.
 Это может вызвать большее растяжение или защемление текстуры,
в зависимости от модели.
Это может вызвать большее растяжение или защемление текстуры,
в зависимости от модели.
(необязательно) Если выбранная вами опция перепараметризации не создать оптимальное покрытие поверхности, выберите «Правка» > «Отменить» и попробуйте другой вариант.
Вы также можете использовать команду «Перепараметрировать», чтобы улучшить сопоставление текстур по умолчанию, которое происходит при создании 3D-моделей из 2D-слоев. См. раздел Создание 3D-объектов из 2D-изображений.
Повторяющаяся текстура состоит из одинаковых плиток в
узор сетки. Повторяющаяся текстура может обеспечить более реалистичную поверхность.
покрытие модели, использование меньшего объема памяти и повышение производительности рендеринга.
Вы можете преобразовать любой 2D-файл в мозаику. После предварительного просмотра
как несколько плиток взаимодействуют на картине, вы сохраняете одну плитку для
использовать в качестве повторяющейся текстуры.
Чтобы настроить сетку для повторяющейся текстуры, используйте 3D-приложение, создавшее модель.
Откройте 2D-файл.
Выберите один или несколько слоев в файле, затем выберите 3D > Новая плиточная роспись.
2D-файл преобразуется в 3D-плоскость содержащий девять одинаковых тайлов исходного контента. Размеры изображения оставаться прежним.
Отредактируйте мозаичную текстуру с помощью инструментов рисования, фильтров и т. д. методы. (Изменения, которые вы вносите в одну плитку, автоматически появляются в остальные.)
Сохранение одной плитки в виде 2D-изображения: В разделе «Материалы» на панели 3D выберите «Открыть текстуру» в меню «Диффузия». затем выберите «Файл» > «Сохранить как» и укажите имя, расположение и формат.
Если вы не планируете использовать исходную, девятиплиточную картину самостоятельно, закрыть ее без сохранение.
Чтобы загрузить тайл как повторяющуюся текстуру, откройте 3D-модель файл.
 В разделе «Материалы» панели 3D выберите «Загрузить текстуру».
из меню Diffuse и выберите файл, который вы сохранили выше.
В разделе «Материалы» панели 3D выберите «Загрузить текстуру».
из меню Diffuse и выберите файл, который вы сохранили выше.
Больше похоже на это
- Рисование с помощью инструмента «Кисть» или «Карандаш»
Войдите в свою учетную запись
Войти
Управление учетной записью
Как показать текстуру фона через текст, размещенный на фоне в Photoshop?
Допустим, у вас есть изображение стены или старого помятого листа бумаги, и вы хотите добавить текст на этот фон. Как сделать так, чтобы текстура фона проходила через новый текст в Photoshop, чтобы текст выглядел так, будто текст на самом деле находится на фоне, а не над ним?
- adobe-photoshop
- фон
- текстура
- текст
Это то, что я быстро приготовил:
Для этого введите 7 шрифтом a. цвет черный
цвет черный
Теперь он просвечивает. Если вы хотите задать смещение, сделайте следующее:
- Дважды щелкните текстовый слой в поле слоя.
- Установите для тени белый цвет, режим наложения — нормальный, непрозрачность 50%, размер 2, расстояние 2
- установите для внутренней тени черный цвет, размер 4, расстояние 4 и непрозрачность около 60%
Теперь текст вдавливается в стену.
Редактировать
Или, если вы имеете в виду это:
- Введите текст
- Установите режим наложения на Мягкий свет или Перекрытие.
- Дублируйте слой, и вы получите результат выше .
- Поиграйте с цветами
4
Добавление к тому, что предлагают Луук и Горацио:
Если вы хотите, чтобы надпись выглядела как на шероховатой поверхности (т. е. вы хотите, чтобы она соответствовала текстуре поверхности, по крайней мере частично), вы должны использовать Фильтр смещения (
е. вы хотите, чтобы она соответствовала текстуре поверхности, по крайней мере частично), вы должны использовать Фильтр смещения ( Фильтр > Искажение > Смещение ). Это требует некоторой подготовки, но это не сложно.
Посмотрите на каналы RGB для фоновой текстуры и выберите тот, который имеет хороший контраст.
Выберите этот канал, затем используйте
Изображение > Расчеты, чтобы создать новый документ, используя только этот канал в качестве источника. (Неважно, какой режим наложения вы используете, потому что он переходит в новый документ.)Сохраните новый документ как MyCoolDisplacementMap.psd (или как вам угодно).
Вернитесь в основной документ, добавьте свой текст и сделайте его смарт-объектом.
Выполнить
Фильтр > Искажение > Смещение. Примите значения по умолчанию в первом диалоге, а во втором выберите файл, который вы сохранили ранее.
Вы только что сместили текстовые пиксели таким образом, чтобы они соответствовали значениям оттенков серого на карте смещения. Если этого слишком много, слишком мало или направление неверное, просто отмените и снова запустите фильтр. Настраивайте настройки в первом диалоговом окне, пока не получите желаемый результат.
Если этого слишком много, слишком мало или направление неверное, просто отмените и снова запустите фильтр. Настраивайте настройки в первом диалоговом окне, пока не получите желаемый результат.
При использовании в сочетании с методами, описанными Лууком и Горационом, вы можете получить очень реалистичную визуализацию текста.
0
Один из способов — просто установить непрозрачность текстового слоя на значение меньше 100%.
Другой способ — использовать режим наложения слоя, отличный от обычный , например наложение или умножить (возможно, в сочетании с настройкой непрозрачности).
Другим способом может быть создание копии фонового слоя, обесцвечивание цветов, чтобы он был в оттенках серого, а затем порог , чтобы у вас была часть текстуры. Наложите это поверх текстового слоя, возможно, с маской слоя/группы, чтобы затрагивался только текст.
2
Я нашел это руководство чрезвычайно полезным:
http://imjustcreative. com/tutorial-alogo-photographed-on-textured-paper/2010/08/23/
com/tutorial-alogo-photographed-on-textured-paper/2010/08/23/
оригинальное произведение искусства (в данном случае цветной логотип) было слишком светлым. Итак, я начал с дублирования слоя с логотипом. На нижнем слое с логотипом я выбрал «Умножение». Затем я просто уменьшал непрозрачность верхнего слоя с логотипом, пока не был доволен результатом и количеством отображаемой текстуры.
Поэкспериментируйте с Multiply, Color Burn и Linear Burn. Я нашел эти самые эффективные.
Надеюсь, это поможет 🙂
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как добавлять и изменять 3D-материалы и текстуры в Photoshop
Привет, это видео посвящено материалам и текстурам. Мы сделаем что-то вроде светло-голубого акрила, немного блестящего зеленого материала и немного стекла. Ладно, давайте придумаем, как это сделать.
Итак, продолжая наш последний урок, мы рассмотрим материалы или текстуры нашей 3D-экструзии, в частности, этот тип здесь. Итак, что нам нужно сделать, это выбрать фоновый слой, на самом деле он больше не будет называться фоном, я назову его «Тип 3D». Мы собираемся перейти к нашей 3D-панели, поэтому материалы здесь. Вы можете видеть, материал для надувания, материал для фаски, у нас есть передняя часть. Его края, выдавливание, то есть его стороны. У них задний скос и задняя сторона, которую мы не можем видеть. То, что мы хотим сделать, это на самом деле сделать это для всех них. Итак, что мы можем сделать, это просто нажать на это и выбрать это. Таким образом, мы выбрали все различные материалы. И то, что вы увидите вверху, — это изменения вашей панели свойств.
Таким образом, мы выбрали все различные материалы. И то, что вы увидите вверху, — это изменения вашей панели свойств.
Итак, исходный материал, если я оставлю это, ваш основной — вот этот парень, наведите курсор на него. Он без текстуры, вот что у нас есть. Это No Texture имеет диффузный зеленый цвет, который мы получили от нашего шрифта. Вот как вы меняете свой цвет. Скажите, что вы хотите, чтобы он был розовым сейчас. И мы нажмем «Render». Вы видите, сейчас он использует этот цвет. «Выход». Таким образом, вы можете начать с этого основного цвета и поиграть с такими вещами, как блеск, отражение, шероховатость, рельефность, непрозрачность, преломление. Поэкспериментируйте с ними, мы не собираемся проходить их все. Отражение, вероятно, похоже на большой блестящий материал. Если вы идете на 100%, это полное зеркало. Это не будет так уж полезно, поэтому я собираюсь отразить немного блеска. Я нажму «Render» и потрачу немного времени на рендеринг, чтобы вы могли увидеть, что это такое. Даже мне это наскучило, поэтому мы ускорили его до сюда.
Даже мне это наскучило, поэтому мы ускорили его до сюда.
Что я собираюсь показать вам, так это то, что пока вы работаете, лучше, вероятно, уменьшить ваши настройки рендеринга до действительно низкого качества, просто чтобы вы могли быстро просмотреть его, не заходя слишком далеко. Но прежде чем мы это сделаем, вы можете увидеть сияние и отражение, появляющееся здесь, вы можете увидеть отражение фоновой графики, отлитого дерева. Это довольно удивительно, вы можете увидеть отражение каждой из букв на себе. Все это очень удивительно, пришло время становиться все лучше и лучше, но вы можете видеть, что нужно сделать гораздо больше рендеринга, прежде чем это станет идеальным.
Итак, что вы можете сделать, чтобы ускорить время рендеринга. Во-первых, под вашим «Изображением» — упс, мне придется нажать «Esc». Под вашим «Изображением», «Размером изображения» вы можете работать с ним очень маленьким. Мы работаем с разрешением 1500 пикселей, что достаточно мало, верно? Я сделал это для этого упражнения, чтобы, когда вы подыгрываете, оно не шло слишком медленно. Самое классное в этом то, что Рэд здесь вектор. Так что мы можем масштабировать это прямо до чего-то очень маленького и работать над этим там. Просто, вы знаете, очень маленькая версия, и когда мы закончим, прежде чем мы сделаем наш окончательный рендер, просто подтяните пиксели к чему-то большему. Единственное, что будет ограничивать это, это наша фоновая графика. Я сделал его 1500 пикселей в поперечнике, вам, возможно, придется просто работать со смарт-объектом, который намного больше, чтобы вы могли масштабировать его.
Самое классное в этом то, что Рэд здесь вектор. Так что мы можем масштабировать это прямо до чего-то очень маленького и работать над этим там. Просто, вы знаете, очень маленькая версия, и когда мы закончим, прежде чем мы сделаем наш окончательный рендер, просто подтяните пиксели к чему-то большему. Единственное, что будет ограничивать это, это наша фоновая графика. Я сделал его 1500 пикселей в поперечнике, вам, возможно, придется просто работать со смарт-объектом, который намного больше, чтобы вы могли масштабировать его.
Еще одна вещь, которую вы можете сделать, чтобы ускорить процесс, находится в разделе «Настройки», и мы собираемся перейти к «Производительность». Вы можете поднять это еще выше. Вы можете переключить его на эту опцию Huge Pixel Dimension. И в 3D убедитесь, что ваша VRAM отличается от обычной RAM. Это твоя видеопамять, моя заполнена на 100%, займи место, пожалуйста. Качество теней, низкое, Высокое качество, Пороговое значение, низкое. Нажимаем «ОК», и сейчас я собираюсь сделать еще один рендер, ну не буду делать еще один рендер, но он пойдет быстрее. Итак, давайте рассмотрим еще немного материалов.
Итак, давайте рассмотрим еще немного материалов.
Эта трехмерная среда может быть немного сложной. Итак, что вы можете сделать, например, на панели «Слои», помните, ранее мы пошли, покажите мне только то, что имеет слой типа. Вы можете сделать то же самое в 3D-слое. Я нажимаю на мой… на панели слоев вы фактически выбрали слой. 3D здесь, вы можете сказать, на самом деле просто покажите мне сетки, которые являются реальными физическими объектами, вот мой тип, а вот мой фон. Или я могу отключить это и просто включить материалы. Таков материал, это мой фон. И это материалы, которые используются на этом объекте. Передняя, задняя, левая сторона и любые углы. Как только мы выйдем на свет, вы также можете включить их, мы установили Единый общий свет в данный момент.
Итак, в разделе «Материалы» я выберу все это. Мне нужны все материалы для Рэда. И вы можете поиграть с ними, но под этим небольшим выпадающим списком также есть несколько стандартных. Вы просто парите над ними, они дадут вам своего рода объяснение, что они из себя представляют. Хлопчатобумажная ткань, джинсовая ткань. Таким образом, вы можете поиграть с ними и применить их. Давайте посмотрим на что-то вроде стекла. Хрустальное стекло, матовое стекло, царапины на стекле. Выбери одну, Дэн. Glass Smooth, я выбираю Glass Smooth и… проблема со стеклом в том, что пока я над ним работаю, оно полностью прозрачное. И когда я нажимаю на рендеринг, машина сильно нагружается, пытаясь рендерить стекло. Итак, «Render 3D», нажмите все кнопки. Это началось. Но даже на низших качествах все равно не то.
Хлопчатобумажная ткань, джинсовая ткань. Таким образом, вы можете поиграть с ними и применить их. Давайте посмотрим на что-то вроде стекла. Хрустальное стекло, матовое стекло, царапины на стекле. Выбери одну, Дэн. Glass Smooth, я выбираю Glass Smooth и… проблема со стеклом в том, что пока я над ним работаю, оно полностью прозрачное. И когда я нажимаю на рендеринг, машина сильно нагружается, пытаясь рендерить стекло. Итак, «Render 3D», нажмите все кнопки. Это началось. Но даже на низших качествах все равно не то.
Единственное, что касается качества, убедитесь, что вы снова включили его, когда делаете окончательный экспорт или готовы к окончательной печати. Прежде чем мы продолжим, особенно работая со стеклом, просто рендеринг занимает слишком много времени. Итак, что мы можем сделать, так это взять инструмент «Прямоугольная область», и что мы могли бы сделать на самом деле, это включить мой рендеринг, так что вернемся к «3D», и я собираюсь сказать, на самом деле, давайте сделаем высокое качество. . Он снова запустится, потому что я собираюсь использовать свой инструмент Rectangle Marquee Tool. Выберите кусок. Я не могу видеть все это, ну, я могу, но я просто хочу увидеть только этот кусок. Может быть, это немного там. И если я нажму эту кнопку Render внизу, она будет отображаться только там, где у меня есть инструмент Rectangle Marquee Tool. Так что могу немного увеличить. Нет, мы подождем, пока это закончится.
. Он снова запустится, потому что я собираюсь использовать свой инструмент Rectangle Marquee Tool. Выберите кусок. Я не могу видеть все это, ну, я могу, но я просто хочу увидеть только этот кусок. Может быть, это немного там. И если я нажму эту кнопку Render внизу, она будет отображаться только там, где у меня есть инструмент Rectangle Marquee Tool. Так что могу немного увеличить. Нет, мы подождем, пока это закончится.
Я сказал, что попытаюсь отрендерить все это целиком, я могу просто взять небольшой фрагмент и получить представление о материале, прежде чем я уйду, и, возможно, посвятить все это рендерингу. Так что сделайте выделение, Инструмент «Прямоугольная область», а затем просто нажмите на эту кнопку. Вы можете видеть, я провернул его довольно высоко, и вы можете видеть, что он движется даже медленнее, чем раньше, но я хорошо чувствую объект здесь. Мне достаточно, ‘Esc’. Я собираюсь «Выбрать», «Отменить выбор», и я собираюсь вернуть свои настройки к чему-то более управляемому. Качество теней, обратно к низкому.
Качество теней, обратно к низкому.
Несколько слов, прежде чем мы двинемся дальше, о материалах. Во-первых, вы можете видеть, это своего рода рендеринг этой темной черной линии через него. Возможно, вы не сможете его увидеть, потому что не видите эту плоскость пола. Чтобы избавиться от этой странной темной линии, вернитесь к этой опции здесь, в 3D-слое. Он показывает мне все в моей 3D-сцене. Нажмите на слово «Сцена». Мне нравится нажимать на слово Environment. Вот наземный самолет. Photoshop помещает его туда по умолчанию, потому что это круто. Если у вас нет этого деревянного фона, по крайней мере, тени отбрасываются на пол, что довольно круто, но в нашем случае я хочу уменьшить непрозрачность до 0.
Другое дело, что из-за того, что это стекло, его трудно увидеть, что вы можете сделать, так это пойти в «Сцену» и показать мне «Линии». Они рендерят, так что вы можете использовать их для изменения угла наклона, но затем отключите их, прежде чем рендерить. Давайте возьмем наш материал для этого парня, для Рэда, и не будем использовать стекло, — напрягает машину. Что вы можете сделать, так это начать возиться с некоторыми из этих других цветов. Это не просто цвета, у некоторых из них есть то, что называется Bump Map, что означает, что они на самом деле собираются придать ей какой-то комковатый вид. Это выходит за рамки этого видео. Если вы хотите вернуться к простому стандартному плоскому цвету, примерно на полпути есть вариант под названием «Без текстуры». Затем нажмите «Цвет диффузии» и выберите цвет, я собираюсь вернуться к нашему маленькому мятно-зеленому.
Что вы можете сделать, так это начать возиться с некоторыми из этих других цветов. Это не просто цвета, у некоторых из них есть то, что называется Bump Map, что означает, что они на самом деле собираются придать ей какой-то комковатый вид. Это выходит за рамки этого видео. Если вы хотите вернуться к простому стандартному плоскому цвету, примерно на полпути есть вариант под названием «Без текстуры». Затем нажмите «Цвет диффузии» и выберите цвет, я собираюсь вернуться к нашему маленькому мятно-зеленому.
Таким образом, есть некоторые встроенные материалы, которые вы можете использовать. После того, как вы загрузили их, вы можете настроить их. Также знайте, что на самом деле есть еще кое-что, что Adobe даст вам. Они дают его вам бесплатно, если вы перейдете к «3D» и перейдете к этой опции, которая говорит «Получить больше контента», он загрузит веб-сайт Adobe. Это придет сюда, и здесь вы можете… есть материалы, которые вы можете скачать. Также есть несколько сеток. Когда говорят «сетка», имеют в виду 3D-модель. А здесь внизу есть разные сцены, различные установки освещения для продуктов, всякие классные штуки. После того, как вы загрузили материалы и разархивировали их, вы можете зайти сюда, просто перейти к винтику и сказать «Загрузить материалы».
А здесь внизу есть разные сцены, различные установки освещения для продуктов, всякие классные штуки. После того, как вы загрузили материалы и разархивировали их, вы можете зайти сюда, просто перейти к винтику и сказать «Загрузить материалы».
Итак, дело за материалами. Давайте перейдем к следующему видео, где мы рассмотрим использование камер.
Как добавить текстуру в иллюстрацию Illustrator
Ари Вайнштейн |
Illustrator отлично подходит для создания чистых и точных векторных изображений. Чтобы придать вашим иллюстрациям уникальный и более стилизованный вид, вы можете добавить текстуру к штрихам и заливкам в виде наложения или маски. Вот методы, которые вы можете использовать для текстурирования вашего произведения искусства.
Отправная точка
Вы создали иллюстрацию для своего любимого клиента. Вы можете использовать его для вывесок, футболок и рекламных материалов. Рисунок почти готов к работе, но вы можете сделать его еще более заметным, добавив текстуру.
Рисунок почти готов к работе, но вы можете сделать его еще более заметным, добавив текстуру.
Метод 1: Эффекты текстуры в Illustrator
Начать лучше всего с эффекта Texturizer в Illustrator. Выберите элементы изображения для стилизации и выберите «Эффекты» > «Текстура» > «Текстуризатор».
Текстуризатор имеет четыре стиля, которые можно выбрать в раскрывающемся меню «Текстура». Вы также можете попробовать другие пять текстур в этой группе эффектов. Настройте параметры текстуры с помощью элементов управления справа. Текстура будет применяться как к штрихам, так и к заливкам выбранной иллюстрации.
После применения текстуры оставьте рисунок выбранным. Выберите «Умножение» в раскрывающемся меню «Режим наложения» на панели «Прозрачность», чтобы заставить его взаимодействовать с фоном. Если результат слишком светлый, выберите Правка > Копировать , затем Правка > Вставить сзади .
В конечном результате используется Grain на слоях с птицами и опция Texturizer Canvas на фоновом слое:
Метод 2.
 Наложение растровых изображений
Наложение растровых изображенийрастровая текстура на вашем произведении. Растровые изображения — это черно-белые растровые изображения, которые можно найти в различных источниках или создать самостоятельно в Photoshop. Растровые файлы в формате TIFF лучше всего работают в Illustrator, так как вы можете применять цвета и режимы наложения или использовать их в качестве маски.
Поиск растровых текстур
Два отличных ресурса для растровых текстур, предназначенных для пользователей Illustrator, — это комплекты дизайна футболок The Vector Lab и файлы упражнений из курсов Лаборатории рисования векторной графики фон Глички. Вы также можете найти изображения текстур в Adobe Stock.
Преобразование текстур в растровые файлы TIFF в Photoshop
Стоковые изображения и те, которые вы фотографируете сами, необходимо преобразовать в соответствующий формат для использования в Illustrator. Откройте файл изображения в Photoshop. Выберите Изображение > Режим > Оттенки серого . Затем выберите Image > Mode > Bitmap . Вы можете поэкспериментировать с различными методами преобразования растровых изображений. При желании вы можете настроить уровни и кривые изображения в градациях серого, прежде чем преобразовать его в растровое изображение. Наконец, выберите «Файл » > «Сохранить как » и выберите TIFF в раскрывающемся меню. Сохранить с параметрами по умолчанию.
Затем выберите Image > Mode > Bitmap . Вы можете поэкспериментировать с различными методами преобразования растровых изображений. При желании вы можете настроить уровни и кривые изображения в градациях серого, прежде чем преобразовать его в растровое изображение. Наконец, выберите «Файл » > «Сохранить как » и выберите TIFF в раскрывающемся меню. Сохранить с параметрами по умолчанию.
Наложение растровой текстуры в Illustrator
Начните с создания нового слоя. Щелкните значок «Плюс» на панели «Слои», и в верхней части панели появится новый пустой слой. Теперь выберите File > Place и импортируйте растровый файл TIFF. На панели «Цвета» вы можете назначить заливку растровому изображению, а затем поэкспериментировать с параметрами режима наложения на панели «Прозрачность», чтобы получить желаемый вид. Вы можете наложить дополнительные текстуры, чтобы добавить еще больше характера.
Использование текстуры с маской непрозрачности
Вы можете использовать растровую текстуру в качестве маски, чтобы скрыть или показать то, что находится под иллюстрацией. Illustrator считает черные пиксели изображения непрозрачными, а белые — прозрачными. Это особенно хорошо работает для одежды и товаров, напечатанных твердыми красками, где цвет предмета должен быть виден через дизайн.
Illustrator считает черные пиксели изображения непрозрачными, а белые — прозрачными. Это особенно хорошо работает для одежды и товаров, напечатанных твердыми красками, где цвет предмета должен быть виден через дизайн.
Выберите размещенное растровое изображение и рисунок, который вы хотите текстурировать. На панели «Прозрачность» нажмите «Создать маску». При необходимости отключите опцию «Клип». Вот деталь арта, замаскированного пластизольной текстурой. Вы можете увидеть сетку прозрачности под иллюстрацией.
Способ 3. Использование Texturino
Texturino от Astute Graphics — это специальный подключаемый модуль для применения текстур в Illustrator. Выберите фон и откройте панель текстур, выбрав 9.1163 Окно > Проницательная графика > Текстура . Нажмите на панель, чтобы активировать ее. Вы можете просматривать текстуры по категориям. Выберите Polycotton Texture из категории Fabrics и щелкните большой значок Plus на панели, чтобы применить его к фону, имитирующему футболку. Отрегулируйте масштаб, непрозрачность и поворот с помощью виджета управления.
Отрегулируйте масштаб, непрозрачность и поворот с помощью виджета управления.
Вот рисунок, который вы ранее текстурировали с помощью маски, на фоне футболки, созданный с помощью Texturino:
В качестве последнего шага. щелкните элемент управления Invert, и теперь у вас есть темная футболка. Настройте цвета изображения, чтобы создать совершенно новый вариант для вашего клиента.
Дополнительные ресурсы для освоения Adobe Illustrator
Присоединяйтесь к нам 22–23 сентября в Интернете на саммите Adobe Illustrator Summit, важном мероприятии HOWTO, которое поможет вам создавать лучше, быстрее и точнее.
Это двухдневное подробное погружение охватывает все: от советов по работе с Illustrator до того, как искусство выглядит органично; от визуализации данных к паттернам; от значков и логотипов до сторонних надстроек и многого другого.
Повысьте свои навыки с помощью 12 основных практических занятий, вопросов и ответов в прямом эфире с экспертами, сетей сообщества, а также подробных раздаточных материалов от докладчиков и загружаемых материалов. Кроме того, у вас будет доступ по запросу ко всем записям сессий и вопросов и ответов в течение всего года.
Кроме того, у вас будет доступ по запросу ко всем записям сессий и вопросов и ответов в течение всего года.
Ознакомьтесь с программой и зарегистрируйтесь сегодня!
Участники получают специальную скидку при регистрации! Зарегистрируйтесь сегодня.
- в Избранное , Инструкции , Иллюстрация Ари Вайнштейн
- |
- 1 декабря 2020 г.
Теги ↓
Как добавить текстуру к тексту в Photoshop Photoshop Design Creative
Dubaikhalifas.com —
Вот краткое изложение лучших фотографий, которые мы предлагаем и представляем для вас. Мы все получаем много изображений, хотя мы просто демонстрируем настоящие изображения, которые, по нашему мнению, включают в себя лучшие изображения.
Фактическое изображение предназначено только для ознакомления, когда вам нравятся изображения, необходимые для покупки оригинального png. Обслуживайте певца, просто купив первоначальный компакт-диск, чтобы артист мог предлагать лучшие фотографии и продолжать работать.
Обслуживайте певца, просто купив первоначальный компакт-диск, чтобы артист мог предлагать лучшие фотографии и продолжать работать.
Золотые стили текста Золотой текстовый стиль Текстовые эффекты Photoshop
Как добавить текстуру к тексту в фотошопе, начните с открытия нового документа. выберите размер, который вы хотите, чтобы ваша готовая работа была, и хотите ли вы, чтобы у нее был прозрачный фон или нет. затем выберите инструмент «Текст» (t) и введите текст. Хотите научиться накладывать текстуру на текст в фотошопе? В этом уроке мы рассмотрим, как заполнить текст текстурой в стиле фотошоп. скачать безлимит. Добавление текстуры к тексту в фотошопе cccheck мой канал для десятков других уроков по фотошопу!. Шаг 1: создайте новый документ. первое, что нам нужно, это новый документ для работы. перейдите в меню файлов в верхней части экрана и выберите новый или нажмите сочетание клавиш ctrl n (win) command n (mac). в любом случае открывается диалоговое окно нового документа Photoshop. выберите размер, который вам нужен для вашего документа. Перья на крыле. одна вещь, которую я сделаю, это я создам этот новый слой. а затем иногда, если я просто очень груб с этим, я буду использовать инструмент лассо, который вы нажимаете, нажмите l, чтобы поднять этот инструмент лассо. а затем просто выберите часть, которую я хочу начать затенение, а затем текстуру в этой затененной части.
выберите размер, который вам нужен для вашего документа. Перья на крыле. одна вещь, которую я сделаю, это я создам этот новый слой. а затем иногда, если я просто очень груб с этим, я буду использовать инструмент лассо, который вы нажимаете, нажмите l, чтобы поднять этот инструмент лассо. а затем просто выберите часть, которую я хочу начать затенение, а затем текстуру в этой затененной части.
Как создать текстовые эффекты высокой печати в Photoshop Photoshop №
Чтобы добавить текстуру к определенной части изображения, а не ко всему фрагменту, вы будете использовать отдельный слой текстуры над областью, где вы хотите текстуру. на вкладке «Слой» выберите «Наложение». затем щелкните правой кнопкой мыши слой с текстурой и выберите «Создать обтравочную маску». наконец, нажмите на вкладку «изображение», а затем «настройки» и «уровни». Перетащите текстуру на фотографию, выберите текстуру, которую хотите использовать. Я буду использовать текстуру в стиле гранж, так как она больше всего соответствует атмосфере фотографии. 2. выберите режим наложения, поэкспериментируйте с режимами наложения, чтобы найти тот, который вам нравится больше всего. я буду использовать режим умножения. 3. создайте маску слоя. В файле, отличном от Photoshop, таком как файл Word, PDF или веб-страница, щелкните и перетащите курсор на текст, чтобы выделить его. нажмите команду c (в MacOS) или Control c (в Windows), чтобы скопировать выделенный текст. откройте документ фотошопа (psd), в который вы хотите вставить скопированный текст, а затем выберите инструмент «Текст» на панели инструментов.
2. выберите режим наложения, поэкспериментируйте с режимами наложения, чтобы найти тот, который вам нравится больше всего. я буду использовать режим умножения. 3. создайте маску слоя. В файле, отличном от Photoshop, таком как файл Word, PDF или веб-страница, щелкните и перетащите курсор на текст, чтобы выделить его. нажмите команду c (в MacOS) или Control c (в Windows), чтобы скопировать выделенный текст. откройте документ фотошопа (psd), в который вы хотите вставить скопированный текст, а затем выберите инструмент «Текст» на панели инструментов.
Бесплатный неоновый текстовый эффект Photoshop на Behance
Как создать классный эффект металлического текста в Photoshop Photoshop
Пять потрясающих шаблонов текстовых эффектов Adobe Photoshop
Как применить текстуру к тексту в Photoshop | Учебник по Фотошопу
хотите научиться накладывать текстуру на текст в фотошопе? В этом уроке мы рассмотрим, как заполнить текст текстурой, текстурой в стиле фотошоп для дизайна футболки, логотипом и основной коллекцией дизайна футболки с надписями: этот урок Adobe Photoshop продемонстрирует, как применять текстуры к редактируемому тексту за считанные секунды. загрузите файлы проекта: попробуйте 30 дней музыки без лицензионных отчислений! присоединяйтесь к эпидемическому звуку goo.gl wwtywf в сегодняшнем уроке, вы узнаете, как это сделать, в этом кратком уроке я покажу вам, как добавить кирпичную текстуру к тексту в фотошопе, используя простую обтравочную маску. первый шаг — добавить текстуру к тексту в фотошопе. Посмотрите мой канал, где вы найдете еще десятки уроков по фотошопу! в спешке? возьмите некоторые из моих готовых текстур: crmrkt 97kav Подписывайтесь на меня в Instagram: узнайте, как применить этот эффект расплывчатых чернил к вашей графике и типографике в Adobe Photoshop. усложнит вашу работу, загрузите этот проектный файл и активы бесплатно! 🎁 som.bz 2xthqir Обучение иллюстрированию, возможно, является одним из способов добавления текстуры к вашему тексту в фотошопе! | *простейший трюк* | учебник по фотошопу! узнайте, как добавить текстуру, узнайте, как обернуть слои с текстом и фигурой так, чтобы они соответствовали поверхности нижнего слоя.
загрузите файлы проекта: попробуйте 30 дней музыки без лицензионных отчислений! присоединяйтесь к эпидемическому звуку goo.gl wwtywf в сегодняшнем уроке, вы узнаете, как это сделать, в этом кратком уроке я покажу вам, как добавить кирпичную текстуру к тексту в фотошопе, используя простую обтравочную маску. первый шаг — добавить текстуру к тексту в фотошопе. Посмотрите мой канал, где вы найдете еще десятки уроков по фотошопу! в спешке? возьмите некоторые из моих готовых текстур: crmrkt 97kav Подписывайтесь на меня в Instagram: узнайте, как применить этот эффект расплывчатых чернил к вашей графике и типографике в Adobe Photoshop. усложнит вашу работу, загрузите этот проектный файл и активы бесплатно! 🎁 som.bz 2xthqir Обучение иллюстрированию, возможно, является одним из способов добавления текстуры к вашему тексту в фотошопе! | *простейший трюк* | учебник по фотошопу! узнайте, как добавить текстуру, узнайте, как обернуть слои с текстом и фигурой так, чтобы они соответствовали поверхности нижнего слоя.

 При необходимости можно временно вырезать необходимую область модели для рисования. См. раздел 3D-рисование.
При необходимости можно временно вырезать необходимую область модели для рисования. См. раздел 3D-рисование.

 В зависимости
от модели этот процесс может привести к увеличению случаев растяжения или сжатия текстуры.
В зависимости
от модели этот процесс может привести к увеличению случаев растяжения или сжатия текстуры. ..» и укажите название,
местоположение и формат.
..» и укажите название,
местоположение и формат. title»/>
{{percent(index)}}
title»/>
{{percent(index)}} Процентов 60-70 прозрачности будет вполне достаточно.
Процентов 60-70 прозрачности будет вполне достаточно.

 Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо. Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
 Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
 Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста. После этого выберите файл с набором, который вы скачали.
После этого выберите файл с набором, который вы скачали.
 Для этого можно воспользоваться комбинацией клавиш CTRL+N.
Для этого можно воспользоваться комбинацией клавиш CTRL+N. Это наш случай. Для этого создаем новый слой поверх текстуры фона и закрашиваем его черным цветом:
Это наш случай. Для этого создаем новый слой поверх текстуры фона и закрашиваем его черным цветом:
 Это важно. Для этого вы можете воспользоваться . Но я рекомендую вам пойти в меню «Изображение»
— «Коррекция»
— «Черно-белое»
. Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
Это важно. Для этого вы можете воспользоваться . Но я рекомендую вам пойти в меню «Изображение»
— «Коррекция»
— «Черно-белое»
. Как видите, корпус стал Ч/Б, а все остальное осталось прежним.  Тогда вы удивитесь, как преобразилась ваша машинка.
Тогда вы удивитесь, как преобразилась ваша машинка.  После этого выберите файл с набором, который вы скачали.
После этого выберите файл с набором, который вы скачали.