Как наложить текстуру? Спецэффекты в Photoshop. Установка и наложение текстуры в фотошопе
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
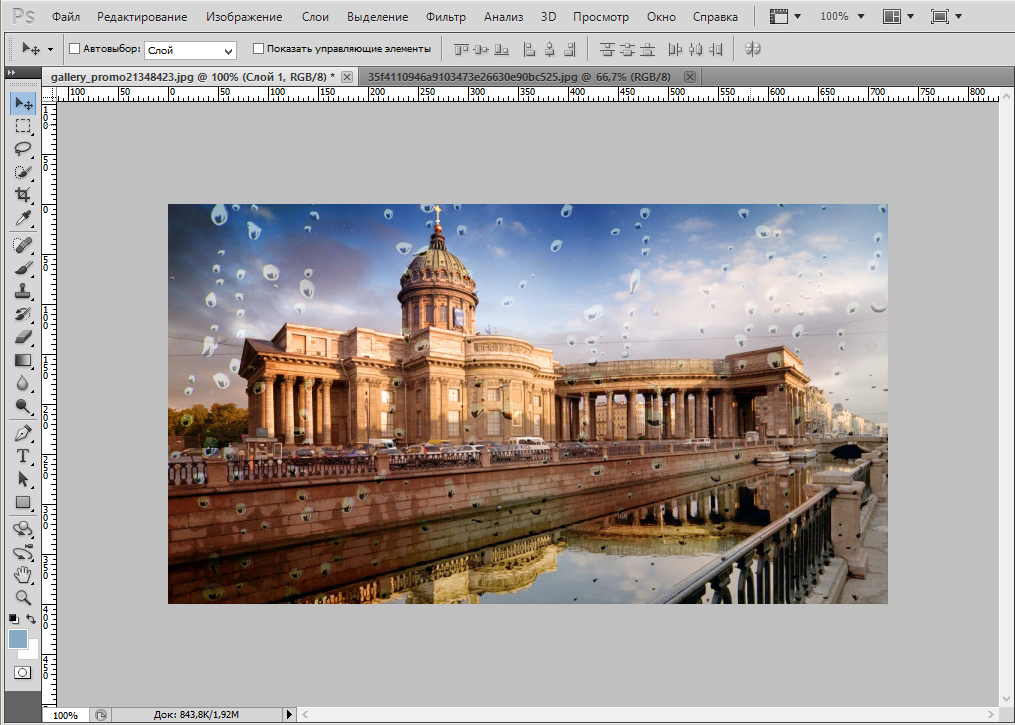
Вот оригинал фотографии, которую мы будем обрабатывать:
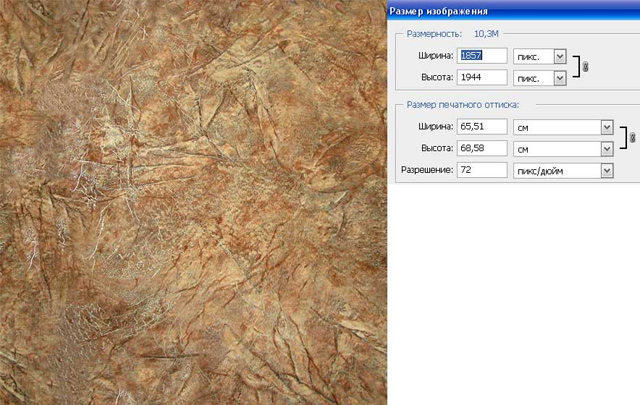
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
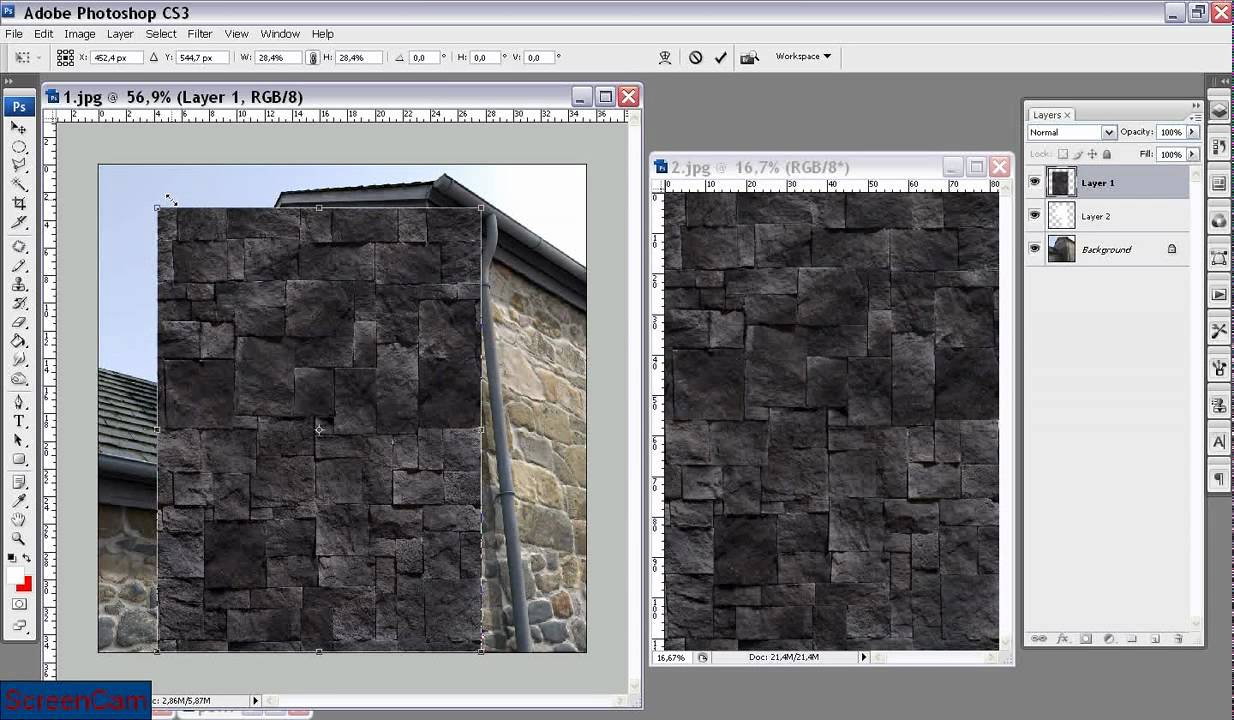
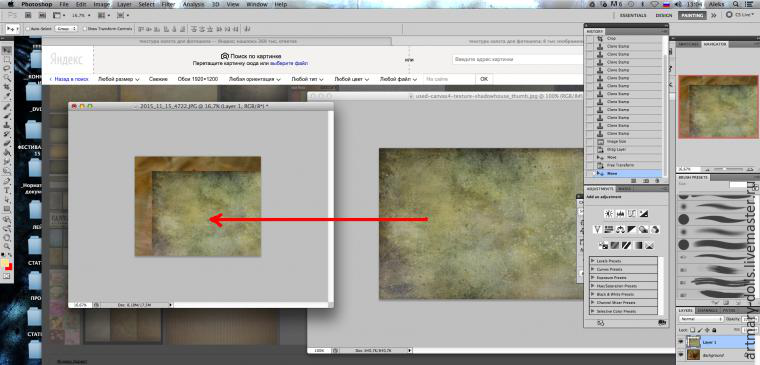
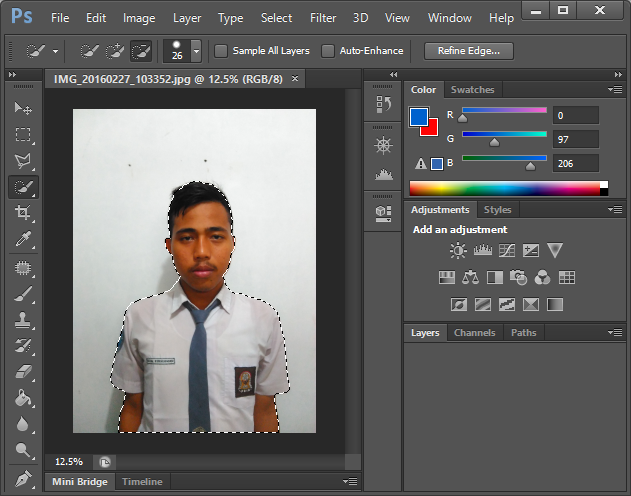
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All . Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
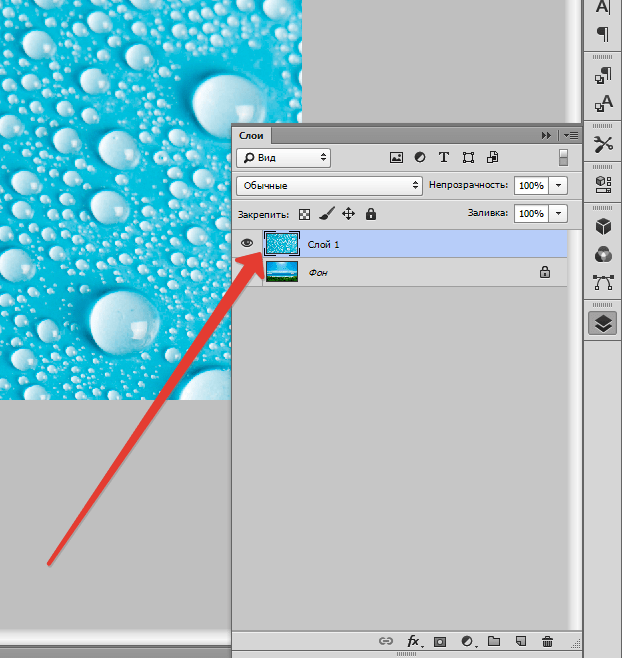
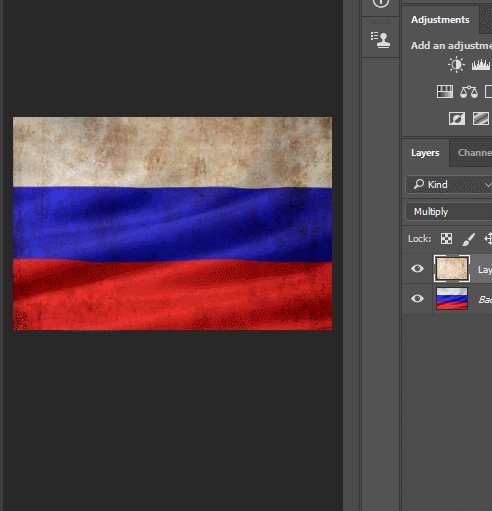
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев
В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу
Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Шаг 5: Переключаемся между режимами смешивания слоев
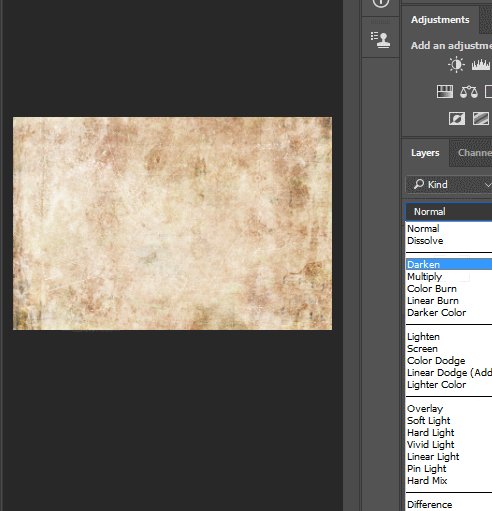
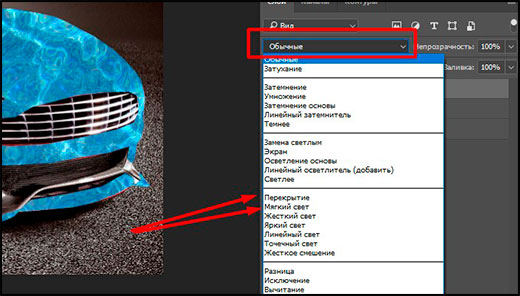
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal , то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
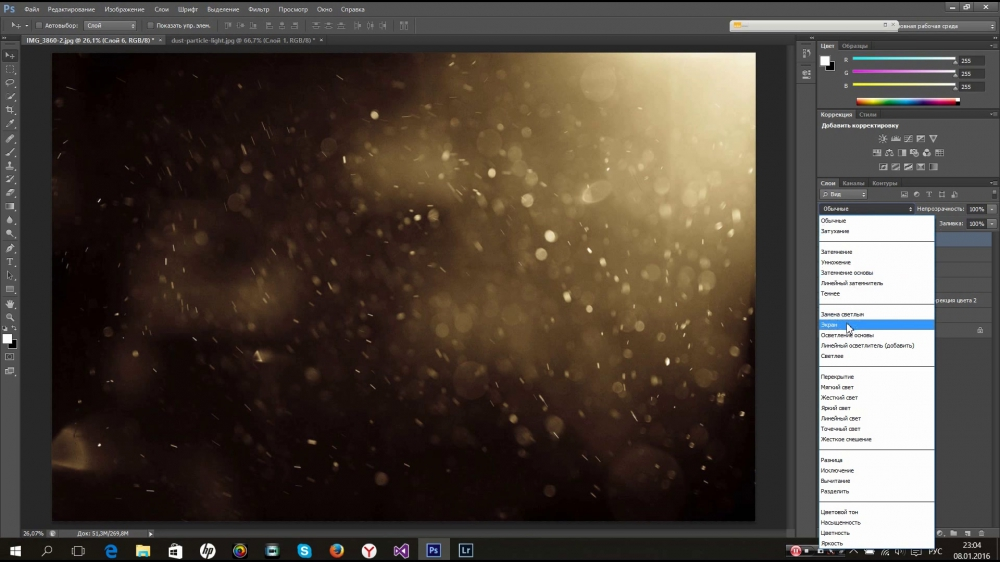
Нажав на Normal , вы увидите список других вариантов — Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
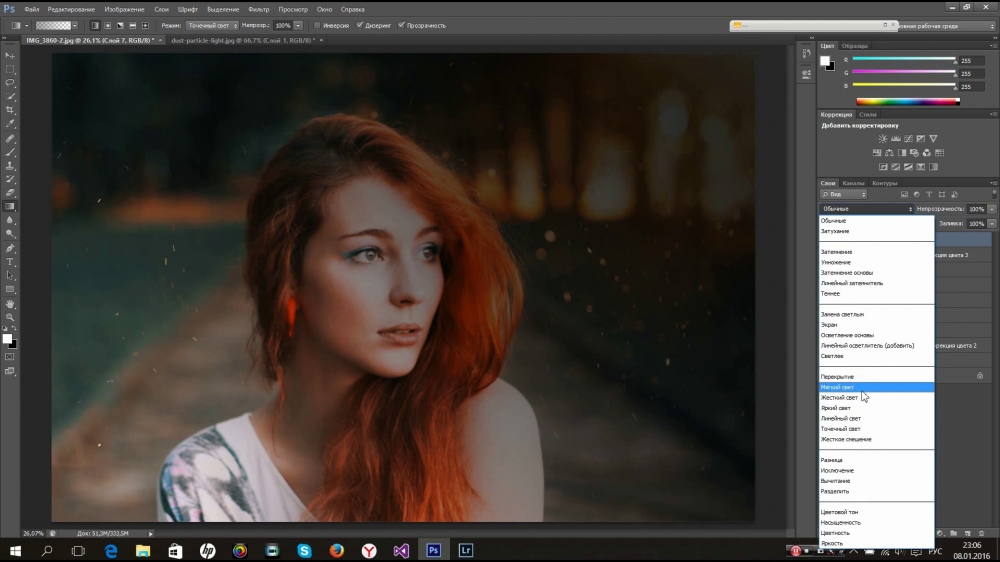
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Overlay
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это — понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate . Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение
По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение
Текстура теперь выглядит более деликатно:
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur . В меню Filter в верхней части экрана я выбираю Blur , затем Gaussian Blur:
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
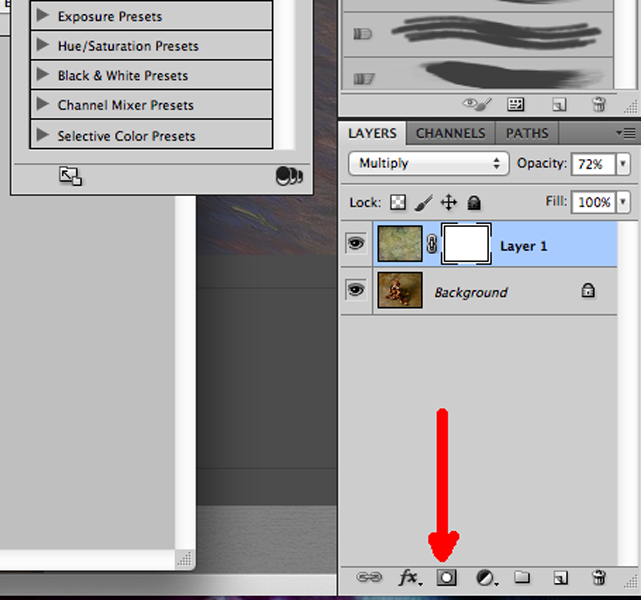
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Из появившегося списка выбираем Hue/Saturation:
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево — это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials. com
com
Шрифты… Извечная забота фотошоперов – придание текстам привлекательности. Этого требуют различные обстоятельства, например, необходимость красиво подписать фото или другую композицию. Вариантов украшения масса – от поиска и применения готовых стилей (или создания своих) до использования текстур и режимов наложения слоев.
Сегодня поговорим о том, как стилизовать текст c помощью наложения на него текстуры. Все текстуры, использованные в данном уроке, были найдены на просторах интернета и находятся в публичном доступе. Если Вы планируете использовать созданное изображение в коммерческих целях, то лучше такие изображения покупать на специализированных площадках – стоках.
Прежде, чем начинать стилизацию текста, необходимо определиться с композицией (фоновым изображением и текстурой). Необходимо понимать, что от выбора составляющих элементов зависит общая атмосфера изображения.
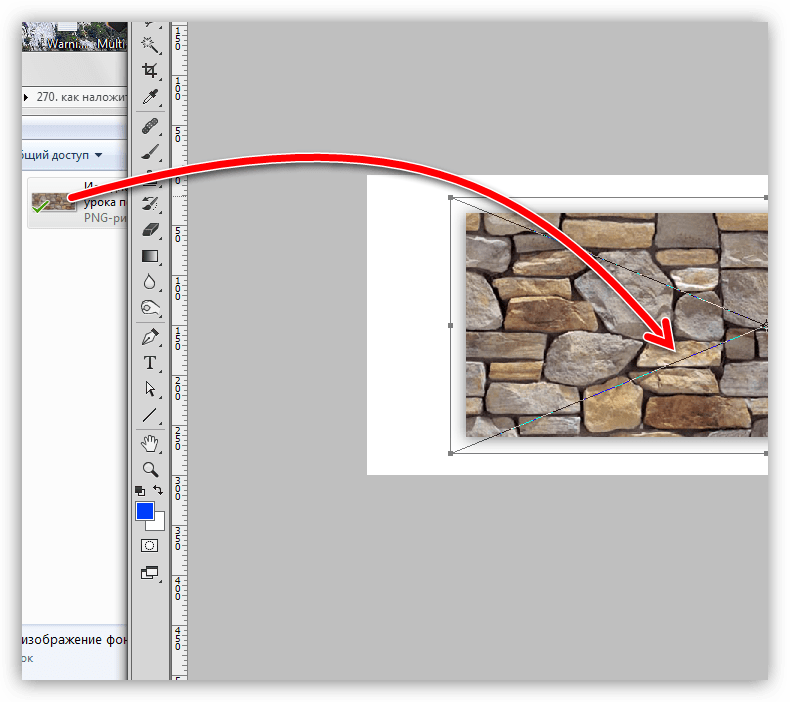
Для фона была выбрана вот такая стена из камня:
Текст мы сделаем гранитным с помощью соответствующей текстуры.
Расположение текстур на холсте
Написание текста
Итак, надпись создана, можно приступать к наложению на нее текстуры.
Наложение текстуры на шрифт
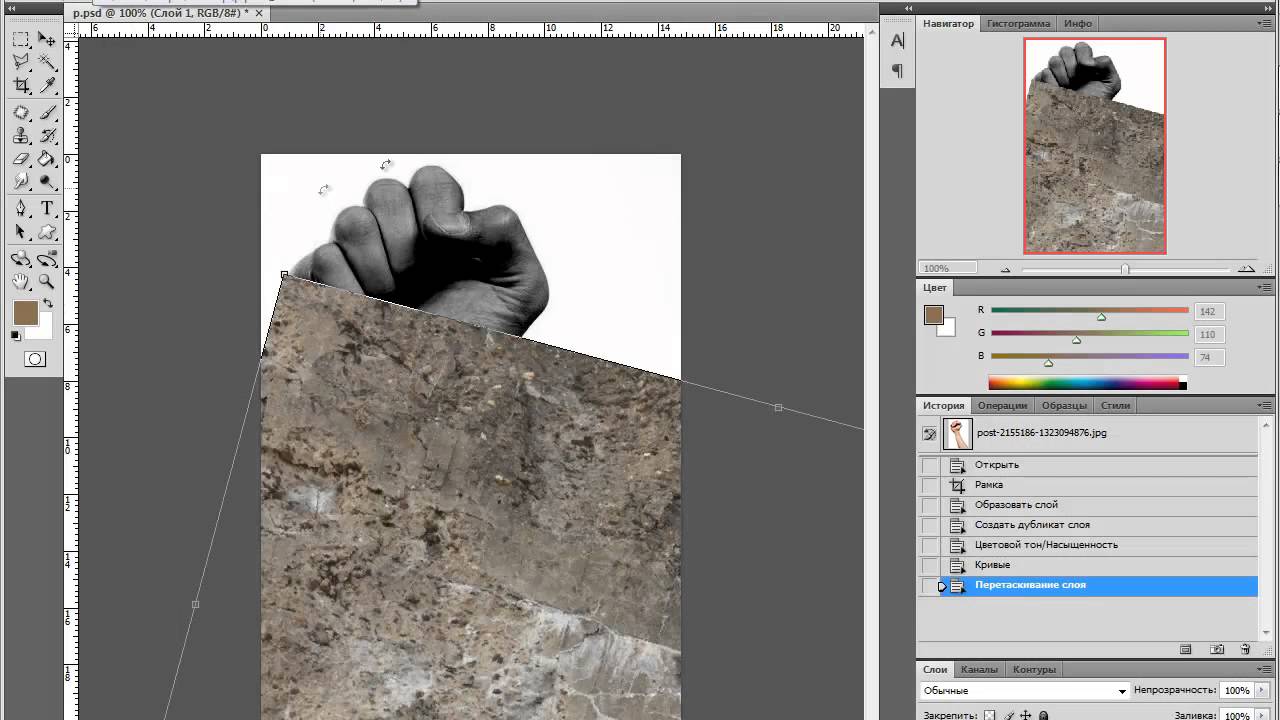
1. Перемещаем слой с текстом под слой с текстурой гранита. Текст пропадет из поля зрения, но это временно.
2. Зажимаем клавишу ALT и нажимаем ЛКМ на границу слов (верхней текстуры и текста). Курсор при этом должен поменять форму. Этим действием мы «привяжем» текстуру к тексту, и она будет отображаться только на нем.
Палитра слоев после всех действий:
Результат наложения текстуры гранита на текст:
Как видим, текстура «прилипла» к надписи. Осталось лишь придать тексту объема и завершенности всей композиции.
Заключительная обработка
Заключительную обработку мы будем производить с помощью наложения стилей на текстовый слой.
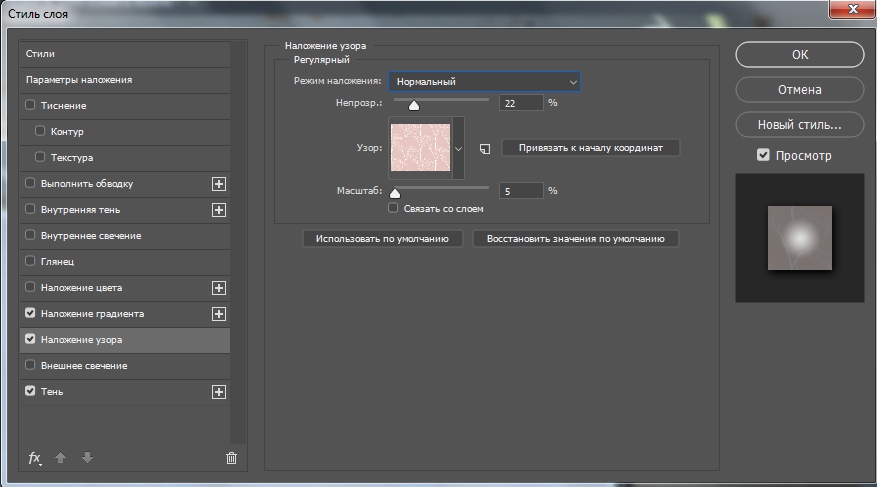
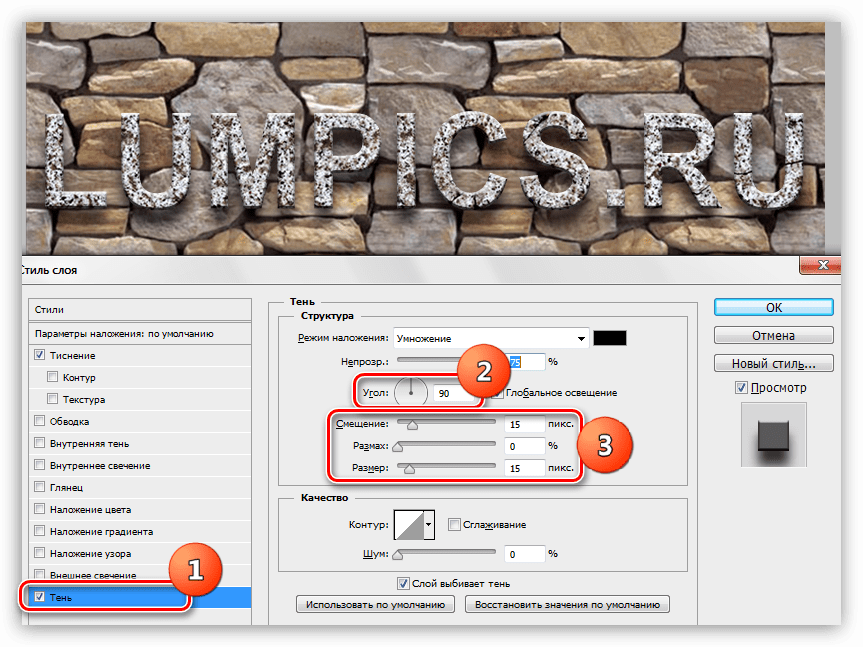
1. Для начала займемся объемом. Дважды кликаем по слою с текстом и, в открывшемся окне настроек стиля, выбираем пункт под названием «Тиснение» . Потянем ползунок размера немного вправо, а глубину сделаем 200% .
Потянем ползунок размера немного вправо, а глубину сделаем 200% .
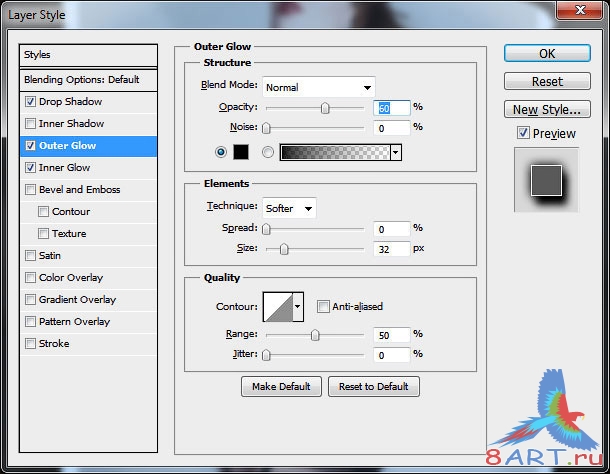
2. Для того чтобы наша надпись «отделилась» от стены, перейдем к пункту «Тень» . Угол выберем 90 градусов , смещение и размер – по 15 пикселей .
Взглянем на конечный результат наложения текстуры на текст:
Мы получили стилизованную под гранит надпись.
Это был универсальный способ наложения текстур на любые объекты, редактируемые в Фотошопе. Используя его, можно текстурировать шрифты, фигуры, залитые любым цветом выделенные области и даже фотографии.
Завершим урок несколькими советами.
- Подбирайте правильный фон для Ваших надписей, так как именно от фона зависит общее впечатление от композиции.
- Старайтесь использовать качественные текстуры высокого разрешения, потому что при обработке (масштабировании) может появиться ненужная размытость. Разумеется, можно придать резкости текстуре, но это уже лишняя работа.

- Не слишком сильно воздействуйте стилями на текст. Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.
На этом все, освойте приемы, описанные в этом уроке, чтобы получать качественные стилизованные тексты.
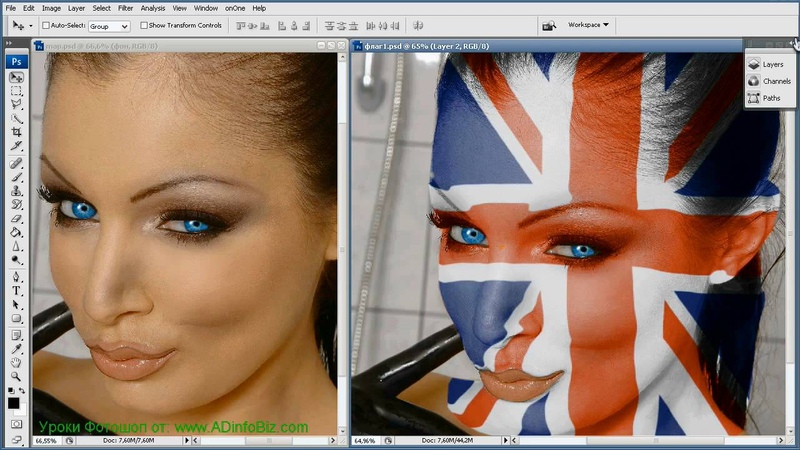
Сегодня мы научимся, как в программе фотошоп обернуть нужный нам предмет интересной текстурой или нанести классный узор вокруг любого объекта. В нашем фотошоп видео — уроке мы используем это сексапильное личико в качестве объекта, который будем оборачивать, а текстурой или точнее сказать — узором будет для нас флаг Великобритании или как говорят англичане — Union Jack.
Как вы уже, наверное, догадались этим способом можно также создавать используя фотошоп очень интересные Body Art произведения, моделируя на красивом теле захватывающие рисунки. И основным преимуществом в этой техники, будет то, что фотошоп даёт нам уникальную возможность не концентрироваться на художественном рисовании, думаю не многие сильны в этом, а проявляя чистую фантазию и используя уже готовые изображения, создавать захватывающие собственные коллажи на любом привлекающем вас объекте, будь то тело, одежда, стена, самолет, слон или любой плод вашей бурной фантазии.
Так как же всё-таки сделать это…?
Для начала закроем наш конечный результат и развернём исходное фото в программе фотошоп. Назовём эту красавицу, просто фон… и закроем пока.
Теперь для достижения нашего конечного эффекта «текстура на объекте», нам потребуется создать Displacement map — Карту смещения пикселей части изображения на которую мы хотим накладывать и оборачивать текстуру или узор в фотошоп, в нашем случае это голова и часть шеи. И нам нужно их выделить.
Для этого выберем инструмент Перо (Photoshop Pen Tool) и делаем обводку контуром по границе головы, затрагивая кусочек шеи. Когда это сделано, нажимаем правый клик мыши внутри области обводки и выбираем в этом окошке Make Selection — Создать выделение, то есть преобразуем контур в выделение. Жмем ОК.
Затем открываем фотошоп панетб «Док» и комбинацией горячих клавиш Ctrl+J на клавиатуре переносим выделенное на новый слой нашей фотошоп работы.
Итак, сейчас мы имеем голову нашей модели на новом слое в самом вверху, отдельно от исходного фонового изображения на слое ниже.
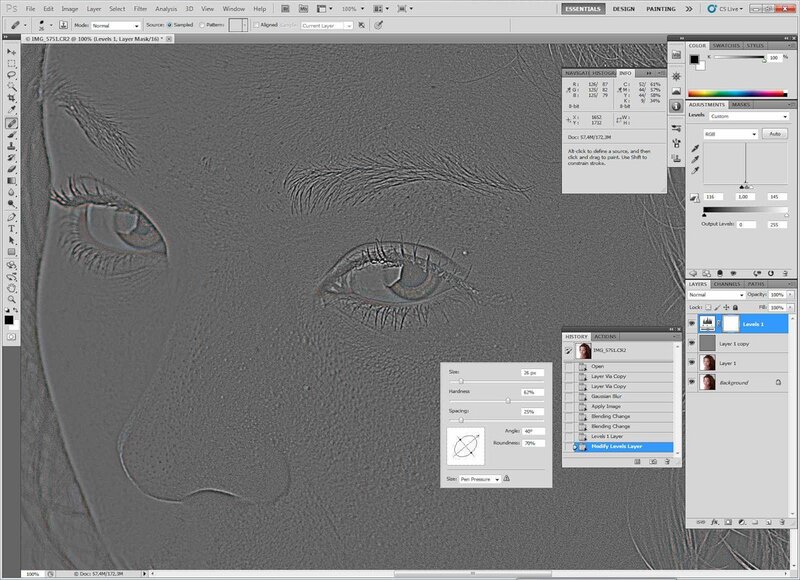
Теперь собственно и создадим Displacement map — Карту смещения этому верхнему слою. Для этого нам потребуется обесцветить выделенную область, т.е. голову.
Идём в основную панель программы Adobe Photoshop: Image — Изображения, Adgastments — Коррекция и выбираем Desaturate — Обесцвечивание. Далее нам необходимо повысить контраст этого черно — белого изображения, другими словами сделать светлые участки более светлее и темные соответственно еще темнее, так как Карта Смещения в программе фотошоп, формируется по принципу сжатия или концентрации пикселей на определенном участке изображения в ту или иную сторону, т.е. сторону белого или черного цвета. Как мы знаем, вся иллюзия объёма на любом изображении обрабатываемом в программе фотошоп строится на всё той же простой теории — игры света и тени.
Итак, заходим в главную панель программы фотошоп: Image — Изображения, Adgastments — Коррекция и на этот раз выбираем Levels — Уровни. И с помощью ползунков делаем контраст, необходимого нам уровня. Когда это сделано, жмем ОК.
Когда это сделано, жмем ОК.
Теперь смягчим жёсткость нашего изображения, воспользовавшись еще одним инструментом фотошоп. Для этого заходим в Filtr -Blur (Размытие) — Gaussian Blur (Размытие по Гауссу) и выбираем примерно такой эффект, в моем случае — это Radius около 5 рх. Жмем ОК.
И конечный шаг этого фотошоп видео урока по созданию Displacement map — Карты смещения — это сохранить то что у нас получилось в формате PSD, т.е фотошоп формате, который ставится программой фотошоп по умолчанию.
Сделаем это, и в данном случае назовем файл карты смещения, как map1. Жмём сохранить. И здесь ОК.
Теперь давайте вернём наше фотошоп изображение на два шага назад. Как это сделать? Очень просто! Жмём два раза на клавиатуре комбинацию горячих клавиш Alt + Ctrl + Z или другим вариантом. Для этого заходим в основную панель программы фотошоп и выбираем Edit (Редактирование) и жмём два раза Step Backward т.е. шаг назад, два раза.
Теперь открываем в программе фотошоп флаг, которым будем оборачивать объект.
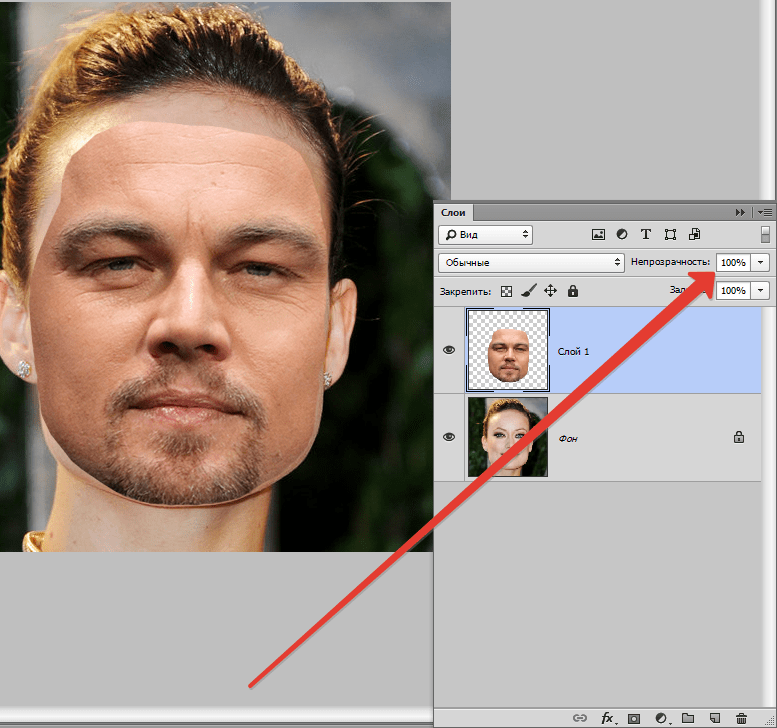
Переходим на инструмент перемещения и зажав левую кнопку мыши перетаскиваем изображение с флагом на фото с нашей моделью. Теперь применим фотошоп инструмент трансформации, нажав комбинацию горячих клавиш Ctrl + T и разместим флаг так, чтобы он перекрывал голову модели. Для более точного расположения, уменьшим непрозрачность слоя с флагом и подправим как нам нужно. Когда все сделано, вернем непрозрачность на 100% и жмем на эту птичку.
Теперь идем в Filtr — Distort (Деформация) — Displace (Смещение) и в этом окошке оставляем все значения, как есть или же если вас конечный результат не будет удовлетворять, то можно поиграться с этими значениями: Horizontal Scale (Горизонтальный размер смещения) и Vertical Scale (Вертикальный размер смещения пикселей). Можете попробовать установить размер 15, 20 или 25 и опытным путём выбрать лучший для вас результат.
А пока жмем ОК.
Далее выбираем тип файла Displacement map (PSD), он идет в программе фотошоп по умолчанию и имя файла map1, который мы сохранили ранее — это и есть наша Карта Смещения. Жмем Открыть.
Жмем Открыть.
И мы наблюдаем деформацию флага, которую производит программа фотошоп в соответствии с Картой Смещения.
Далее начинается самый интересный процесс данного фотошоп видео урока..
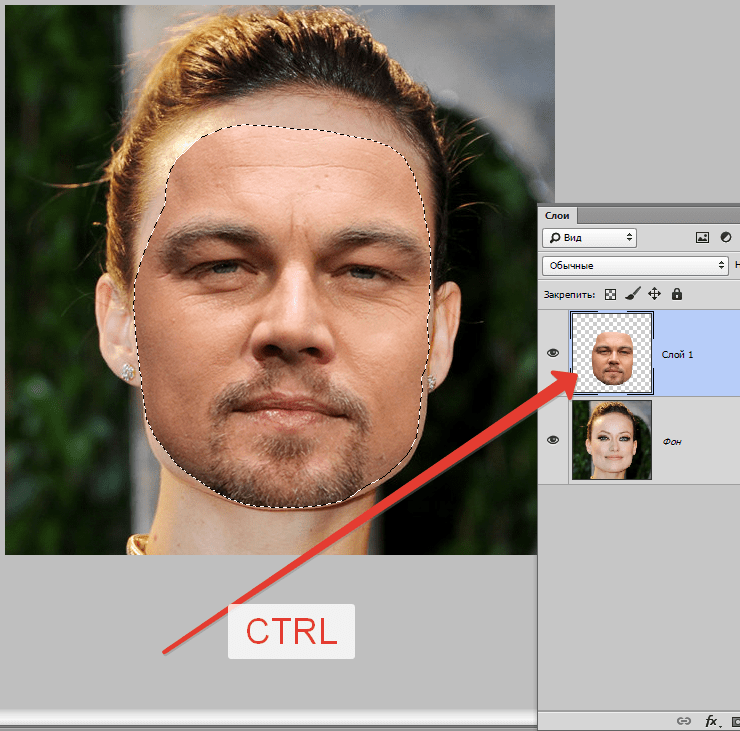
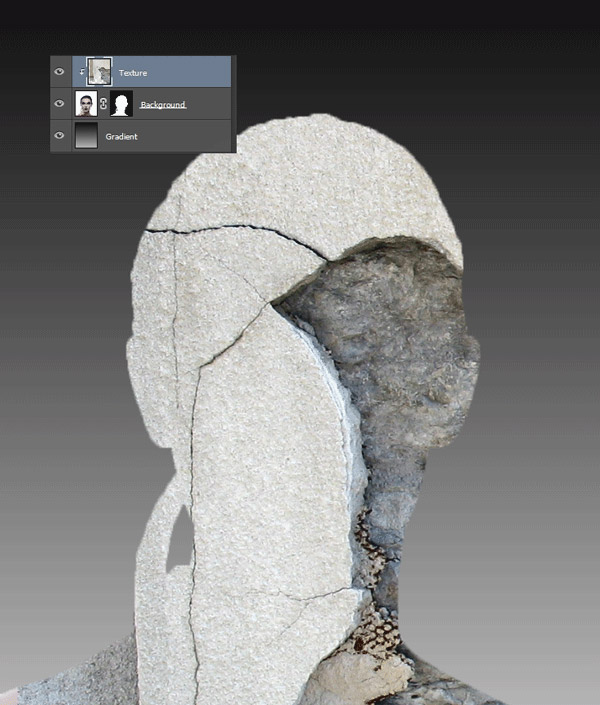
Остаемся на верхнем слое с флагом, зажимаем и удерживаем на клавиатуре кнопку Ctrl и левой кнопкой мыши кликаем по пиктограмме слоя ниже, с головой нашей модели. Тем самым загружая выделение.
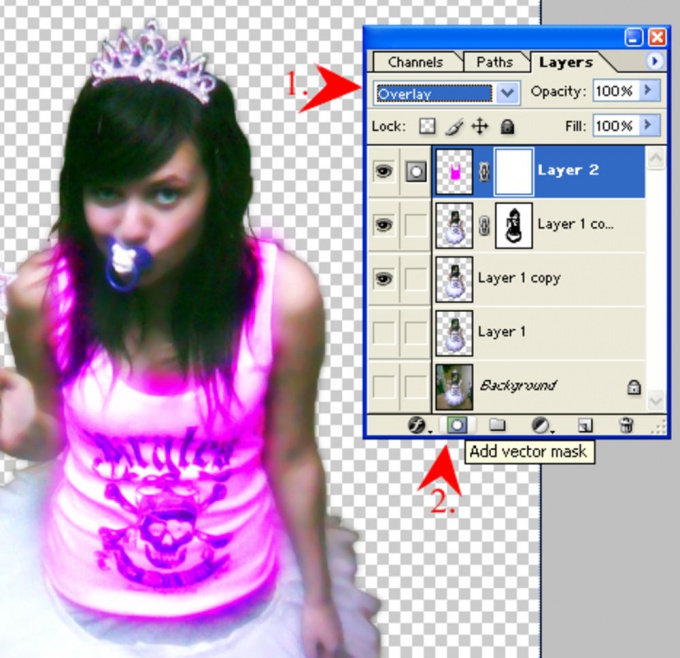
Далее что бы избавится от лишних участков флага за пределами выделения, жмем на этот значок, тем самым создавая маску верхнего слоя с флагом и скрывая все лишнее.
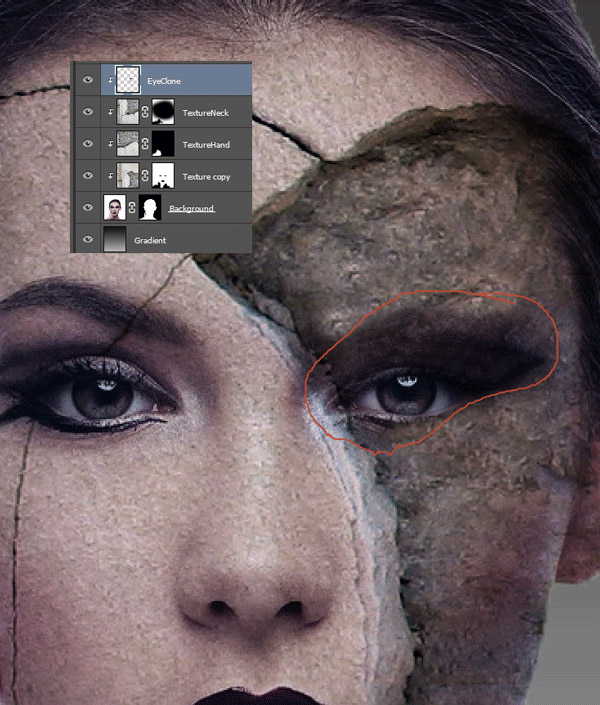
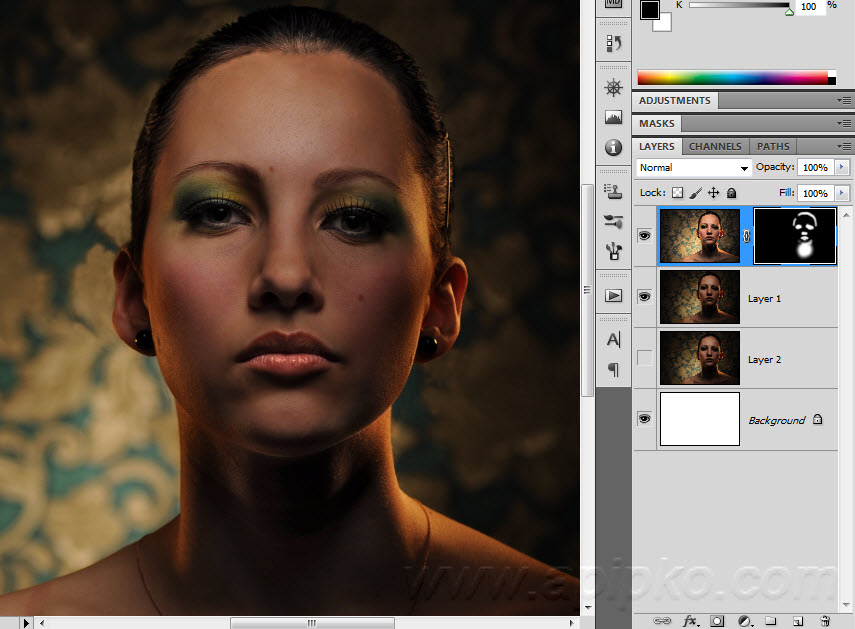
Затем заходим в панель режимов смешивания и выбираем режим Overlay Наложение. И видим голову обернутую флагом.
А сейчас сделаем небольшие доводки нашего изображения. Выставим непрозрачность верхнего слоя с флагом примерно на 75%, что придаст более естественный вид. Затем правый клик мыши по маске слоя с флагом и выберем мягкую черную кисть и подправим погрешности на ресницах.
Теперь займемся глазами и губами, вернём их в оригинальное состояние для более пущего эффекта. .
.
Для этого объединим два верхних слоя. Как это сделать..?
Убеждаемся, что верхний слой выделен, зажимаем и удерживаем кнопку Shift на клавиатуре и кликаем по слою под ним, получаем выделенные оба, далее правый клик мыши и выбираем Merge Laers (Объединить слои).
Дальше все очень просто, выбираем фотошоп инструмент ластик и аккуратненько стираем верхний слой в области глаз, т.е. проявляем глаза оригинального нижнего слоя. Думаю, принцип более чем понятен. И по желанию ту же самую процедуру проделываем и с губами — это уже как вам больше нравится.
Еще можно бы было убрать текстуру флага с части волос.
Для этого кликаем вот по значку, создавая в программе фотошп маску верхнего слоя и опять же выбрав мягкую кисть черного цвета с большим диаметром и нулевым значение жёсткости, аккуратно обрабатываем волосы.
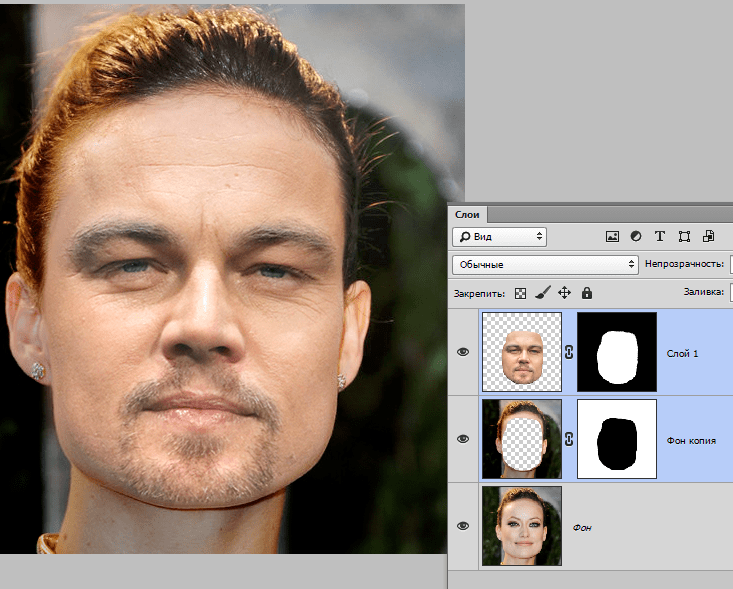
И вот такой интересный результат нашего фотошоп видео урока мы получаем… То что было и то что получилось.
Сегодня вы узнаете о простом, но в то же время эффективном способе сделать снимок интересным и уникальным с помощью наложения текстуры. Вам понадобится: Adobe Photoshop, исходная фотография и желание творить.
Вам понадобится: Adobe Photoshop, исходная фотография и желание творить.
Итак, загрузите оригинал фотографии, которую мы будем обрабатывать.
Вторым снимком откройте изображение-текстуру, которую вы будете накладывать поверх фотографии.
Открыв изображение-текстуру, нажмите сочетание клавиш на клавиатуре Ctrl+A, которое позволит выделит изображение все полностью. Вокруг картинки появится тонкая пунктирная рамка.
Скопируйте изображение в буфер обмена, нажав сочетание клавиш Ctrl+C. Откройте фотографию, на которую будете накладывать текстуру и нажмите Ctrl+V. Photoshop автоматически вставит текстуру в отдельный слой.
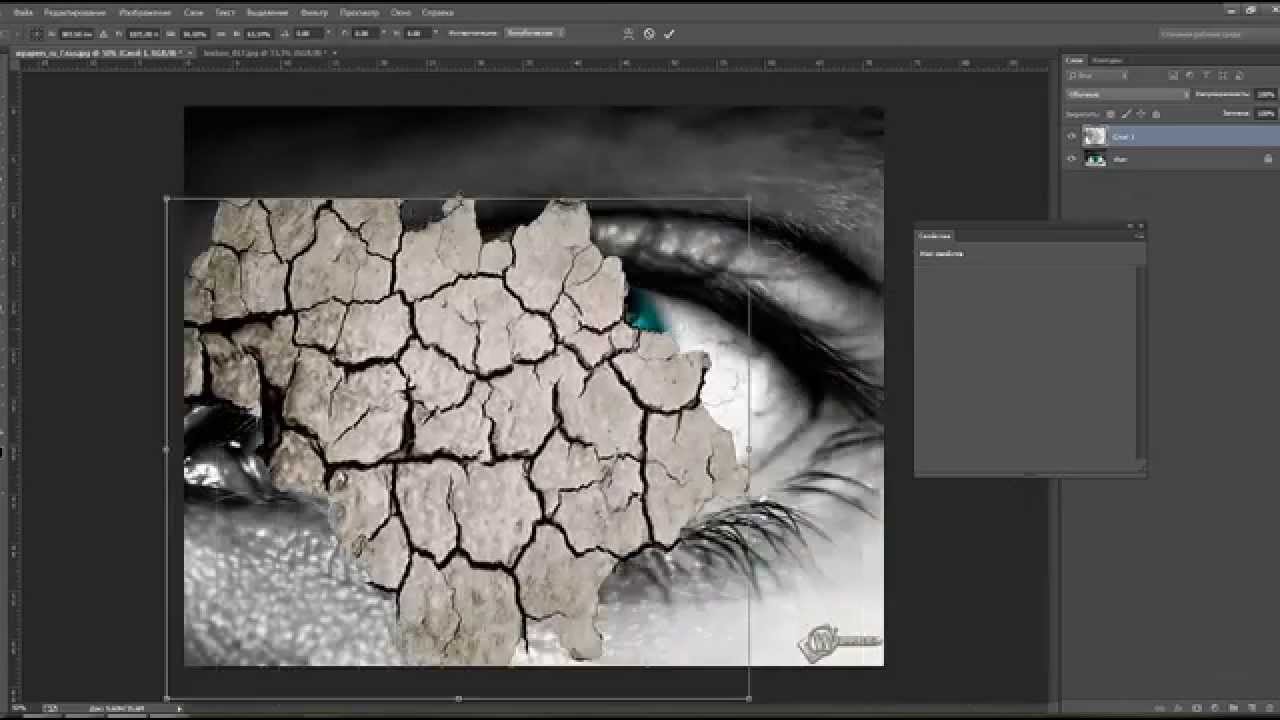
Откройте вкладку «Редактирование» и выберите «Свободное трансформирование». Данная функция позволяет урегулировать параметры текстуры таким образом, чтобы они совпадали с фотографией. Закончив регулирование, нажмите клавишу Enter.
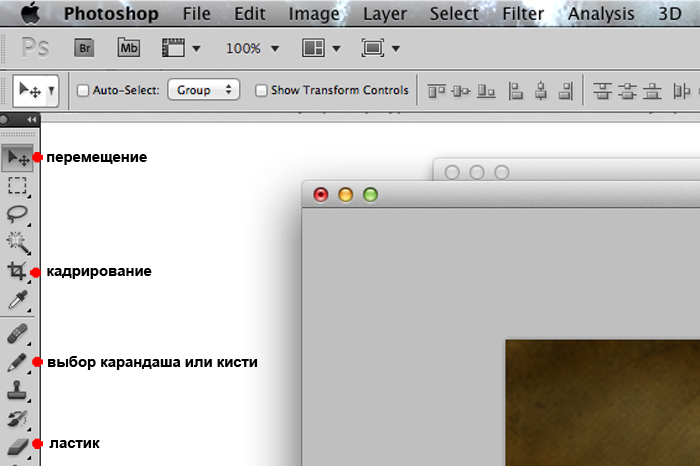
Активируйте инструмент «Перемещение». Дело в том, что при определенных инструментах некоторые функции Photoshop могут быть не доступны. Для того чтобы они заработали, мы и выбираем «Перемещение».
Для того чтобы они заработали, мы и выбираем «Перемещение».
Перейдите в опцию смешивания слоев. По умолчанию там стоит параметр «Обычные». Здесь содержится список параметров, которые будут изменять степень интенсивности текстуры, наложенной поверх фотографии. Просмотрите каждую опцию, чтобы найти наиболее подходящий вариант.
Теперь вы можете переходить к изменению степени насыщенности текстуры. Если вы хотите, чтобы на фотографии были видны лишь очертания текстуры, тогда вам стоит ее обесцветить. Для этого перейдите в меню «Изображение» – «Коррекция» – «Обесцветить». По сути эта функция делает вашу текстуру черно-белой. Это можно заметить, если посмотреть на панель слоев и увидеть миниатюрное изображение слоя с текстурой. В некоторых случаях фотография может смотреться интереснее с цветной текстурой, поэтому не бойтесь экспериментировать.
Еще один интересный эффект, который дает возможность «поиграться» с текстурой – это инвертирование, т.е. смена цветов на противоположные. Для этого перейдите в меню «Изображение» – «Коррекция» – «Инверсия».
Для этого перейдите в меню «Изображение» – «Коррекция» – «Инверсия».
Заключительным этапом настроек является снижение непрозрачности текстуры. На панели слоев располагается соответствующий пункт, где в процентах указана степень непрозрачности (100% – полностью непрозрачная текстура). Регулируя бегунок, вы добьетесь наиболее подходящего результата, чтобы наложенная текстура смотрелась более деликатно.
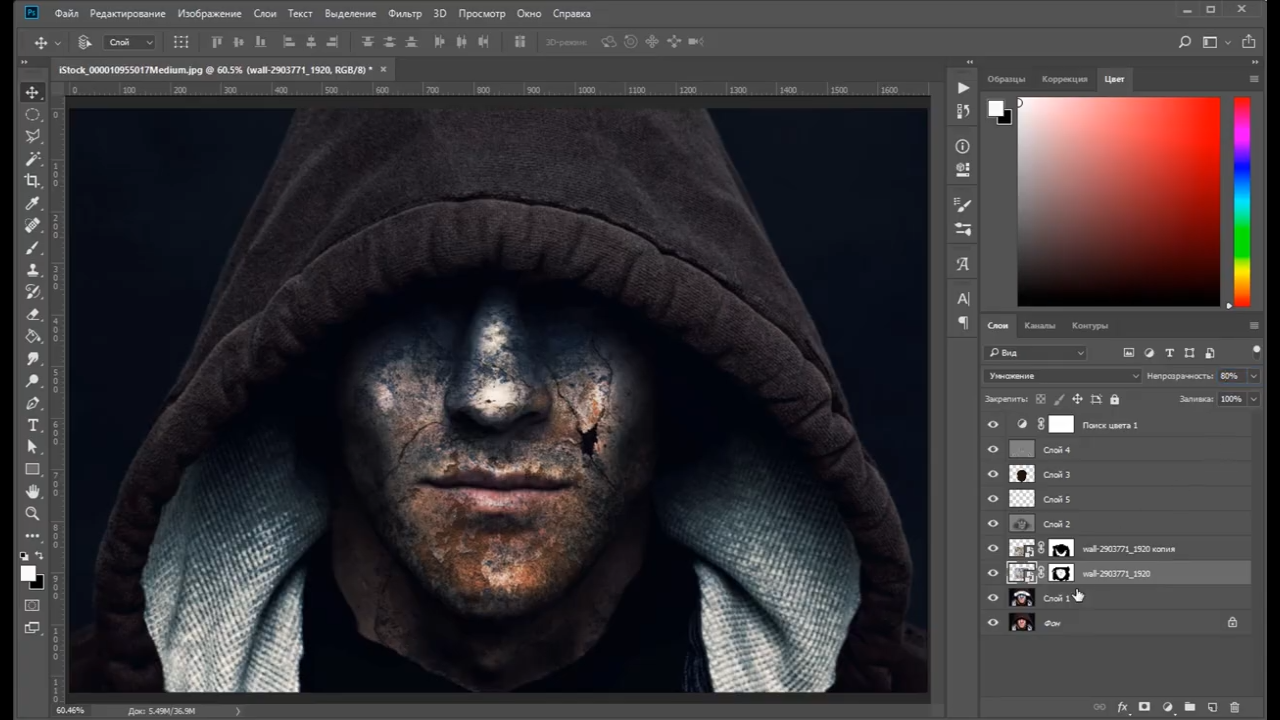
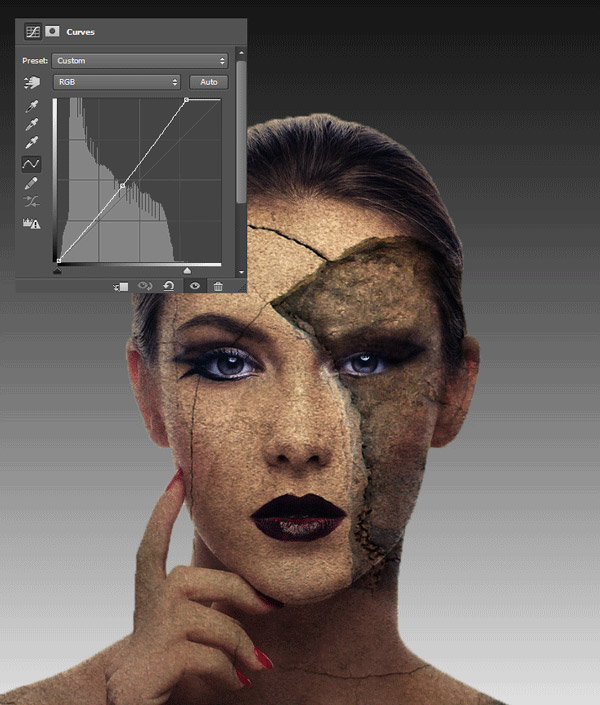
И чтобы изображение смотрелось более естественно, снизим цветовую насыщенность снимка. Для этого нажмите в самом низу панели инструментов на миниатюрный значок в виде кружочка, одна половинка которого белая, а другая черная. Данный параметр создаст корректирующий слой-маску. В появившемся списке выберите пункт «Яркость/Контрастность» и с помощью ползунка отрегулируйте эти показатели, пока результат вас не удовлетворит.
На этом все! Теперь вы знаете основы работы с текстурами с помощью режимов смешивания.
Опытные фотографы могут создать отличное фото, выбрав достаточно быстро правильный ракурс. Однако они на этом не ограничиваются, а подвергают даже интересное изображение дополнительной корректировке , в процессе которой фотография становится невероятно интересной и уникальной.
Однако они на этом не ограничиваются, а подвергают даже интересное изображение дополнительной корректировке , в процессе которой фотография становится невероятно интересной и уникальной.
Сделать фото оригинальным можно, если воспользоваться возможностями графического редактора Adobe Photoshop, в котором имеется масса отличных инструментов. Ознакомившись с инструкцией по работе с Adobe Photoshop, легко разобраться и в том, как наложить текстуру в этом редакторе.
Разнообразить ваше фото помогут текстуры. Как с ними работать — мы расскажем в этой статье
Каждое слово заключает в себе какой-то смысл, указывающий зачастую на его предназначение. Если перевести с латинского языка слово «текстура», получится слово «ткань». В графике это понятие обозначает скопление точек определённых цветовых оттенков, устанавливая которые в определённом порядке удаётся сделать новое изображение.
Разновидности
Начинающие графические дизайнеры могут для начала сделать для себя ассоциацию текстуры с фоном. Чаще всего такие файлы имеют расширение PNG, JPEG или PAT.
Чаще всего такие файлы имеют расширение PNG, JPEG или PAT.
Текстурой может быть любая картинка, которая добавит уникальный эффект вашему изображению
Помимо отличия сопровождаемого формата, текстуры могут отличаться и по типам. Дизайнерам, которые владеют навыками добавления их на фотографии, удаётся сопроводить изображение дополнительными эффектами. В частности, при помощи текстуры в Фотошопе удаётся передавать «горячее дыхание» барханов в пустыне, «холодные поцелуи» зимнего ветра, наложение эффектов мятой бумаги и прочее.
Текстуры помогают придать лицу человека специфическую «узорчатость». Самая обыкновенная фотография станет неузнаваемой, если над ней «поколдует» настоящий мастер, владеющий на высочайшем уровне Adobe Photoshop, тем более что в самом этом графическом редакторе предусмотрены уникальные возможности, позволяющие понять, как создать текстуру.
Наложение текстуры
Итак, желая кардинально разобраться в том, как сделать текстуру в Фотошопе, следует внимательно ознакомиться с рекомендациями опытных пользователей редактора.
Первоначально следует запустить сам Adobe Photoshop, после чего загрузить фотографию, которая подлежит корректировке. Также важно загрузить текстуру, выбранную из имеющегося набора в Фотошопе, после чего её выделить, одновременно зажав две клавиши: «Alt» и «A». Если все действия были проделаны правильно, изображение-текстура будет выделена по контуру пунктирной линией. Далее следует скопировать её, а затем добавить в подготовленную фотографию.
Фотошоп, при выполнении таких действий, самостоятельно создаст второй слой для текстуры. Если размеры её существенно отличаются от параметров фото, первоначально следует урегулировать такое несоответствие. Для этого активизируется параметр «Свободное трансформирование», позволяющий изменять исходные размеры любых изображений.
Чтобы активировать все возможности Adobe Photoshop , пользователь обязательно должен кликнуть по инструменту «Перемещение», в противном случае часть полезных инструментов будет недоступна.
В верхнем горизонтальном меню легко обнаружить опцию, ориентированную на смешивание слоёв. Первоначально в программе установлены обычные параметры. Дизайнер может выбрать любой иной параметр из предложенных вариантов в раскрывающемся списке, чтобы впоследствии можно было наложить эффекты на фото.
Первоначально в программе установлены обычные параметры. Дизайнер может выбрать любой иной параметр из предложенных вариантов в раскрывающемся списке, чтобы впоследствии можно было наложить эффекты на фото.
Также лично сам пользователь может определиться, какой по уровню насыщенности должна быть текстура, какому цветовому оттенку отдать предпочтение. Можно установить параметр «Инверсия», благодаря которому имеющиеся цветовые оттенки будут заменены на противоположные. Не следует пренебрегать в работе с инструментом «Непрозрачность», который может заметно повысить эстетику откорректированного изображения.
Творческие эксперименты в Фотошопе не только позволяют создавать оригинальное изображение, но и благоприятствуют совершенствованию уровня мастерства самого дизайнера.
Добавление текстуры
Графический редактор Adobe Photoshop, который дизайнеры или фотографы инсталлируют на свой компьютер , уже имеет определённые стандартные наборы инструментов, при помощи которых можно редактировать любые изображения. Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Процесс добавления
Новые варианты текстур могут быть созданы самим пользователем, успешно владеющим Adobe Photoshop, также новые образцы можно найти на тематических форумах и сайтах. Если что-либо понравится, дизайнер может закачать файл (желательно с расширением PAT) и поместить его в созданную папку.
Далее следует открыть Фотошоп. На верхней горизонтальной панели меню располагается кнопка «Редактирование», при наведении на которую открывается список, в котором важно кликнуть по пункту «Управление наборами».
В открывшемся окне белой строкой предлагается несколько вариантов наборов, среди которых следует установить параметр «Узоры». Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Итак, понимая, как установить текстуры в Фотошоп, дизайнеры не будут ограничены в творческих деяниях, они смогут сделать не только уникальное изображение, но и превратить свою работу в увлекательный процесс.
Как наложить текстуру на лицо человека. Урок Фотошоп
Хотите узнать, как можно «поменяться лицами» с другом, родственником или любимой знаменитостью? В этом вам поможет магия фотомонтажа! Как это работает? Поисковики по запросу, наверняка, предложат воспользоваться фотошопом, но непрофессионалу эта программа не подойдёт. Оптимальный вариант – простая , вроде «Домашней Фотостудии». В этой статье вы узнаете, как в фотографию вставить другое лицо, не имея опыта в фотомонтаже.
Шаг №1. Начинаем работу
Для начала предлагаем и установить его на вашем ПК. Следуйте за указаниями Мастера установки – программа будет готова к работе буквально за минуту. Запустите утилиту. В стартовом окне выберите опцию «Открыть фотографию» и найдите файл с фото, которое вы хотите отредактировать.
Следуйте за указаниями Мастера установки – программа будет готова к работе буквально за минуту. Запустите утилиту. В стартовом окне выберите опцию «Открыть фотографию» и найдите файл с фото, которое вы хотите отредактировать.
Вы сможете начать работу сразу после того, как программа будет установлена
Шаг №2. Фотомонтаж
Следующий этап – самый ответственный. В главном меню нажмите на вкладку «Оформление» и найдите в списке . В появившемся окне создайте новый слой. Для этого нажмите «Добавить слой» > «Фотографию» и загрузите фото, которое хотите наложить.
С помощью фотомонтажа вы сможете без труда наложить одну фотографию на другую
При выборе снимка, стоит помнить, что обе фотографии должны были примерно одинакового разрешения и качества. Более того, лица должны быть сняты с максимально похожего ракурса.
В списке выберите слой с добавленным изображением и нажмите «Обрезать фото» . Автоматически появится новое окно. Воспользуйтесь произвольной формой обрезки. Аккуратно обведите лицо по контуру, стараясь избегать лишних объектов, вроде аксессуаров. Если получилось неровно, воспользуйтесь опцией «Сбросить выделение» и попробуйте ещё раз. Замкните пунктирную линию, дважды кликнув мышкой. Увеличьте показатель на шкале «Размытие границ» , потянув ползунок вправо, и нажмите «Применить» .
Воспользуйтесь произвольной формой обрезки. Аккуратно обведите лицо по контуру, стараясь избегать лишних объектов, вроде аксессуаров. Если получилось неровно, воспользуйтесь опцией «Сбросить выделение» и попробуйте ещё раз. Замкните пунктирную линию, дважды кликнув мышкой. Увеличьте показатель на шкале «Размытие границ» , потянув ползунок вправо, и нажмите «Применить» .
Увеличьте масштаб снимка, чтобы результат был максимально точным и аккуратным
Теперь выясним, как на фото вставить другое лицо так, чтобы разница была не заметна. Для этого необходимо трансформировать обрезанный слой. Измените размер нового изображения, потянув выделенную область за углы. «Новое» лицо должно совпадать с размером лица на исходном изображении. При необходимости поверните слой, двигая ползунок на шкале «Угол поворота» . Режим смешивания «Нормальный» будет выставлен по умолчанию, но при желании вы можете выбрать другой. Готово! Нажмите кнопку «Применить».
Отрегулируйте наложение слоя так, чтобы «новое» лицо смотрелось максильмано натурально
Шаг №3. Уровни и цветокоррекция
Всё ещё слишком заметно, что лицо было взято с другого снимка. Выполним простейшую цветокоррекцию. Для этого во вкладке «Изображение» откройте «Уровни» . Разобраться в использовании этой функции очень просто. На шкале «Уровни на входе» 3 ползунка – белый (светлые оттенки), серый (полутона) и чёрный (тёмные оттенки). С их помощью вы сможете комплексно настроить яркость фотографии. Меняйте положение ползунков, чтобы затемнить (вправо) или осветлить (влево) изображение. Затем, сохраните его, нажав «ОК».
Регулируя уровни, вы сможете сделать картинку с «новым» лицом более однотонной
Шаг №4. Работаем с деталями
Теперь вы знаете, как в фото вставить другое лицо максимально естественно, но этим ваши возможности не ограничиваются. Если в обработке нуждаются отдельные области на изображении, воспользуйтесь инструментами на панели слева. Выберите «Кисть размытия» , чтобы сделать переход от исходного снимка ещё более плавным. Настройте параметры инструмента – чем меньше объект обработки, тем меньше размер и прозрачность кисти.
Выберите «Кисть размытия» , чтобы сделать переход от исходного снимка ещё более плавным. Настройте параметры инструмента – чем меньше объект обработки, тем меньше размер и прозрачность кисти.
Также вы можете аналогичным образом затемнить или осветлить отдельные участки фото, добавить им резкости, контраста или насыщенности. Просто выберите соответствующую кисть на панели инструментов и обработайте нужную часть изображения.
Используйте кисти затемнения и осветления, чтобы придать изображению больше объема
Шаг №5. Сохраняем и делимся с друзьями
Оценим окончательный результат.
Фотомонтаж поможет примерить на себя роль любимого киноперсонажа
Вы сможете отрегулировать качество снимка перед сохранением
Готово! Теперь вы знаете, что вставить лицо в другую фотографию в фотошопе – не единственное решение. Эта инструкция универсальна, используйте её на практике так, как вам захочется. Узнайте, и откройте для себя новые возможности программы! «Домашняя Фотостудия» станет для вас верным помощником в любой ситуации, когда нужно качественно обработать снимок.
На очередном уроке мы рассмотрим процесс фотомонтажа средствами бесплатного редактора gimp . Как и в ранее опубликованном уроке на сайте по , сегодня будет расписан процесс по созданию постера к фильму с вашим участием в главной роли.
В сети интернет можно найти множество уроков про то как заменить лицо на изображении, но я хочу продемонстрировать процесс замены лица на фото , так как это делаю я. И сегодня в уроке мы попробуем создать постер к фильму с вашим лицом на изображении. Для начала урока нам понадобятся следующие заготовки:
фотография постера (это может быть любая фотка, куда вы хотите поместить ваше лицо)
и соответственно ваша фотография.
Так как мне нравится переводить иностранные уроки с фотошопа и адаптировать их под выполнение в графическом редакторе гимпе, то сегодня урок взят с заграничного сайта photoshopstart.ws и называется “Add your face to movie poster” .
Шаг 1. Запускаем редактор гимп и открываем первую фотографию, куда будем добавлять лицо .
Шаг 2. Через меню (Файл – Открыть как слой..) открываем второе изображение. После этого в стопке слоев у нас будет такая картина:
Как видите, оба слоя у нас выделены жирным шрифтом. Это говорит о том, что у данных слоев отсутствует информация о прозрачности. Давайте добавим альфа-канал (прозрачность) к верхнему слою. Для этого щелкним правой кнопкой мыши по слою и из выпавшего меню выберем «Добавить Альфа-канал»
А вот теперь название слоя с жирного написания изменилось на обычный шрифт, это свидетельствует о наличии у слоя прозрачности. Помните об этом.
Шаг 3. Теперь на панели инструментов выбираем инструмент «Свободное выделение»
И обводим по контуру лица. Примерно так:
Снимаем выделение через (Выделение — Снять/ Shift+Ctrl+A)
После этого давайте откадрируем границы слоя, приблизив их к очертаниям лица. Этим самым мы облегчим себе работу на следующим шаге. Для изменения границы слоя идем в (Слой — Откадрировать слой). Получится вот так:
Этим самым мы облегчим себе работу на следующим шаге. Для изменения границы слоя идем в (Слой — Откадрировать слой). Получится вот так:
Теперь вы можете заметить, что желто-черная линия приблизилась к контурам лица. Этим самым мы откадрировали текущий слой.
Шаг 4. Уменьшаем непрозрачность верхнего слоя с лицом до 50% перемещая ползунок влево или введя цифровое значение в поле о непрозрачности.
Шаг 5. На панели инструментов выбираем «Вращение».
Настройки оставляем по умолчанию. Теперь кликаем мышью по слою, тем самым активировав инструмент.
Поворачиваем слой до того момента когда уровень линии глаз совпадет с линией глаз нижней фотографии.
Нажимаем кнопку «Повернуть»
Шаг 6. Выбираем инструмент «Масштаб». Настройки оставляем по умолчанию. Также щелкаем по рабочей области активировав инструмент. Об активации будут свидетельствовать небольшие квадратики по сторонам слоя.
Теперь нужно щелкнуть по следующей пиктограмме цепочки, чтобы активировать режим пропорционального изменения размеров слоя.
Пока активен инструмент «Масштаб», мы можем переместить слой с лицом на лицо фотографии нижнего слоя. Для этого переводим курсор мыши в центральный кружок, при этом должна появится пиктограмма перемещения рядом с курсором мышки.
Нажимаем «Изменить».
Шаг 7. Выбираем инструмент «Перемещение» (настройки по умолчанию) и двигаем слой с вставленным лицом до совпадения глаз верхнего и нижнего слоя.
Если вы не угадали с пропорциями лица,то можно отметить ваши действия через (Правка — Отметить действие / Ctrl+z) и заново попробовать повторить шаги 5,6,7. Если же вы все-таки приблизились к пропорциям лица нижней фотографии, но хотите немного подкорректировать положение верхнего слоя, то также воспользуетесь инструментами редактирования — «Вращение», «Масштаб» и «Перемещение».
Шаг 8. Возвращаем непрозрачность верхнего слоя на 100%.
Шаг 9. Теперь выбираем инструмент «Ластик» со следующими параметрами:
и аккуратно стираем края у верхнего слоя, должно получится примерно так:
Шаг 10. Как мы видим, цвета кожи лица вставленного фрагмента немного отличается от оригинального цвета лица на постере фильма. Как мы можем решить эту проблему? Очень просто! Идем в (Цвет — Цветовой баланс) и корректируем цвет.
Как мы видим, цвета кожи лица вставленного фрагмента немного отличается от оригинального цвета лица на постере фильма. Как мы можем решить эту проблему? Очень просто! Идем в (Цвет — Цветовой баланс) и корректируем цвет.
Шаг 11. Хорошо, теперь воспользуемся инструментов «Осветление/Затемнение» в режиме Осветление,чтобы чтобы сделать некоторые части лица чуть-чуть светлее.
Шаг 12. Теперь переключаем инструмент в режим Затемнение и аккуратно затемняем области вокруг глаз.
Шаг 13. Создаем новый прозрачный слой по верх существующих слоев. Далее выбираем «Свободное выделение» и рисуем в левой части лица,такое выделение:
Нажимаем ОК. Закрашиваем выделение выбранным цветом.
Снимаем выделение через (Выделение -Снять)
Шаг 14. Смягчим края выделения через (Фильтры -Размывание -Гауссово размывание) и оставляем значение 5px. Нажимаем ОК.
Не удается поймать момент, при котором все они смотрят прямо в камеру и улыбаются. Обычно в серии фотографий есть несколько снимков, на одном из которых кто-нибудь отвлекся, а остальные получились хорошо, а на другом — наоборот. Вопрос в следующем — можно ли как-нибудь перенести «удачную часть» с одной фотографии на другую? Да, безусловно. Вот как сделать это в , притом не используя метод «cut — paste».
Обычно в серии фотографий есть несколько снимков, на одном из которых кто-нибудь отвлекся, а остальные получились хорошо, а на другом — наоборот. Вопрос в следующем — можно ли как-нибудь перенести «удачную часть» с одной фотографии на другую? Да, безусловно. Вот как сделать это в , притом не используя метод «cut — paste».
Итак, начнем…
Откройте в оба изображения. Перетащите фоновый слой с одного из них на другое. В данном случае новым слоем стала фотография, на которой два ребенка из трех вышли удачно. Результат — изображение из двух слоев, где менее удачное фото находится внизу. То изображение, с которого был скопирован верхний слой, можно закрыть.
Выделите оба слоя и примените функцию Edit > Auto-Align Layers ; затем выберите Auto . Таким образом оба изображения окажутся выровнены так, что лица на них окажутся ровно друг над другом. Очень важно, чтобы две фотографии, с которыми вы работаете, не сильно отличались друг от друга в том, что касается расположения людей на них — в этом случае гораздо проще добиться хорошего результата при выравнивании.
Кликните по верхнему слою и добавьте маску слоя (в нижней части окна слоев находится иконка «Add Layer Mask «). По умолчанию маска будет заполнена белым. Это значит, что нам видно все содержимое верхнего слоя, в то время как нижний полностью скрыт.
Выберите цветом переднего плана черный. Возьмите кисть с мягкими краями. Кликнув по маске слоя (для того, чтобы рисовать именно на ней, а не на самой фотографии), понемногу закрашивайте лицо ребенка, чтобы под ним «проявилось» нижнее изображение.
Следите за тем, какую именно часть нижнего слоя вам нужно «извлечь» при помощи маски. Если окажется, что вы переборщили, это не страшно — чтобы поправить результат, достаточно просто заново закрасить эту часть маски белым, и верхний слой вновь станет видимым.
Чтобы скрыть переход, на этой фотографии было необходимо в нескольких местах поправить не только лицо, но и положение шеи ребенка. На скриншоте красным выделена маска — для наглядности, в процессе работы ее не будет видно.
Закончив, внимательно исследуйте результат и при необходимости еще раз уточните маску или добавьте еще один слой и скопируйте отдельные элементы с обоих нижних, чтобы сделать финальный вариант идеальным. В этом случае пришлось скопировать часть одежды девочки, чтобы замаскировать небольшую накладку.
Затем, если это нужно, откадрируйте изображение. Готово!
Весь процесс занимает примерно десять минут.
Такой результат можно получить в (см. выше), если открыть два изображения, применить File > New > Scene Cleaner и следовать инструкциям.
Этот урок Photoshop покажет вам, как легко можно копировать лица одних людей и вставлять их другим.
1. Для начала найдите лицо человека, которое вы хотите скопировать. Затем, возьмите инструмент лассо (lasso )
2. Обведите инструментом лассо вокруг лица. Если вы хотите изменить выделение — нажмите Ctrl + D (снять выделение) и снова попробуйте обвести лицо.
3. Теперь, чтобы убрать острые края выделенного изображения, нужно обратиться Select > Feather
. В этом случае края растушевали на 5 px
, но вы смотрите по своей картинке.
В этом случае края растушевали на 5 px
, но вы смотрите по своей картинке.
4. Итак, у вас теперь выделение с гладкими контурами — можете его копировать — Edit > Copy (или комбинация клавиш Ctrl + C ).
5. Осталось вставить скопированное изображение Edit > Paste .
После того, как вы выполнили эти действия, вы заметите, что все осталось на своих местах, на самом деле программа photoshop уже разместила копию на новый слой. Вы можете ее увидеть на панеле слоев.
6. А сейчас возьмите инструмент перемещения (Move Tool ), и попробуйте сдвинуть лицо с места. Так и будет:
8. Продолжайте двигать лицо, пока не установите его на нужное место.
Очень многие начинающие пользователи фотошопа часто меня спрашивают, как в фотошопе вставить лицо в шаблон. Это совсем не трудно…
- Для начала выбираем и скачиваем шаблон. Далее, нам нужно выбрать фото того человека, лицо которого будем использовать в работе. Главное условие для выбора это ракурс, так же желательно учесть освещение.
 Итак, открываем оба изображения в фотошопе. Обычно шаблоны уже разбиты по слоям. Для уменьшения веса файла, большинство слоев обычно выключено. Включить слои можно разными способами.
Итак, открываем оба изображения в фотошопе. Обычно шаблоны уже разбиты по слоям. Для уменьшения веса файла, большинство слоев обычно выключено. Включить слои можно разными способами.
- Нажав клавишу F7.
- Зайти в меню справа и выбрать вкладку «Слои».
- Зайти в меню на верху «Окно» и выбрать строчку «Слои».
- На открывшейся вкладке, рядом с названием слоя, есть пустые квадратики, нажимаем на них, появятся «глазики», а на рабочем пространстве начнут появляться скрытые слои.
- Теперь открываем выбранное нами фото. Перед тем, как вставить лицо в шаблон, выделяем его. Это можно сделать, выбрав в правом меню инструмент «Лассо» или инструмент»Овальная область», далее копируем, клавиши Ctrl+C или в меню «Редактирование» — «Скопировать». Это фото закрываем и открываем наш шаблон. Теперь надо вставить лицо в шаблон. Для этого нажимаем клавиши Ctrl+V или в меню «Редактирование» — «Вклеить».
- Так как разрешение фото и шаблона часто бывают разными, подгоняем их друг к другу.
 Для этого, в слоях выбираем лицо и нажимаем клавиши Ctrl+T или в меню «Редактирование» — «Трансформирование». На рабочем пространстве появится рамка. Удерживая клавишу Shift, левой кнопкой мыши, за уголок рамки, подгоняем размер лица под размер шаблона. Иногда бывает, что лицо человека на вашем фото и лицо на шаблоне «смотрят» в разные стороны. Опять применяем трансформирование. Но, есть один нюанс. Лицо человека не бывает точно пропорциональным, особенности лица очень индивидуальны, по этому, разворачивая фото, мы можем изменить человека до неузнаваемости. Лучше разворачивать шаблон. Правой кнопкой мыши щелкаем на изображение, появится табличка, в ней выбираем «Свободное трансформирование» — «отразить по горизонтали».
Для этого, в слоях выбираем лицо и нажимаем клавиши Ctrl+T или в меню «Редактирование» — «Трансформирование». На рабочем пространстве появится рамка. Удерживая клавишу Shift, левой кнопкой мыши, за уголок рамки, подгоняем размер лица под размер шаблона. Иногда бывает, что лицо человека на вашем фото и лицо на шаблоне «смотрят» в разные стороны. Опять применяем трансформирование. Но, есть один нюанс. Лицо человека не бывает точно пропорциональным, особенности лица очень индивидуальны, по этому, разворачивая фото, мы можем изменить человека до неузнаваемости. Лучше разворачивать шаблон. Правой кнопкой мыши щелкаем на изображение, появится табличка, в ней выбираем «Свободное трансформирование» — «отразить по горизонтали». - Далее, слой с лицом нам нужно расположить в «правильном» месте, т.е., что бы костюм и головной убор(если такой есть) были спереди, а фон, воротник и задник головного убора оказались сзади. Для я этого нажимаем клавиши Ctrl+{ или в меню «Слой» — «Монтаж» — «Переложить назад».
 Теперь мышкой перетаскиваем фото на свободное пространство шаблона и внимательно сверяем пропорции. Что бы посмотреть на картинку в целом, лучше отойти от монитора. У новичков, не всегда получается с первого раза угадать с пропорциями. Если что-то не нравится, с помощью трансформирования подгоняем фото под шаблон.
Теперь мышкой перетаскиваем фото на свободное пространство шаблона и внимательно сверяем пропорции. Что бы посмотреть на картинку в целом, лучше отойти от монитора. У новичков, не всегда получается с первого раза угадать с пропорциями. Если что-то не нравится, с помощью трансформирования подгоняем фото под шаблон. - Далее удаляем лишний фон на фото. Для этого отключаем мешающие слои и в панели инструментов выбираем ластик. С помощью правой кнопки мыши выставляем нужный размер пера, жесткость и аккуратно и внимательно стираем фон и включаем обратно слои.
- Затем заходим в меню «Изображение» — «Коррекция» — «Цветовой баланс» и с помощью ползунков подгоняем цвет кожи лица под цвет кожи на шаблоне.
Вот и все. Это самый легкий и доступный для новичка способ вставить лицо в шаблон в фотошопе. В программе есть также множество других плагинов, позволяющих подогнать цвет и освещение лица под освещение на шаблоне, но описывать их очень и очень долго, лучше взять самим и немного поэксперементировать.
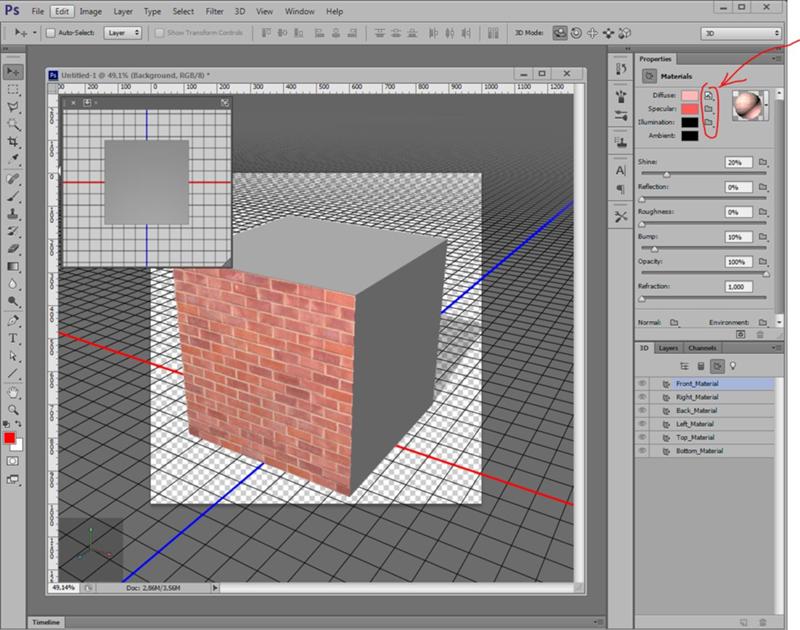
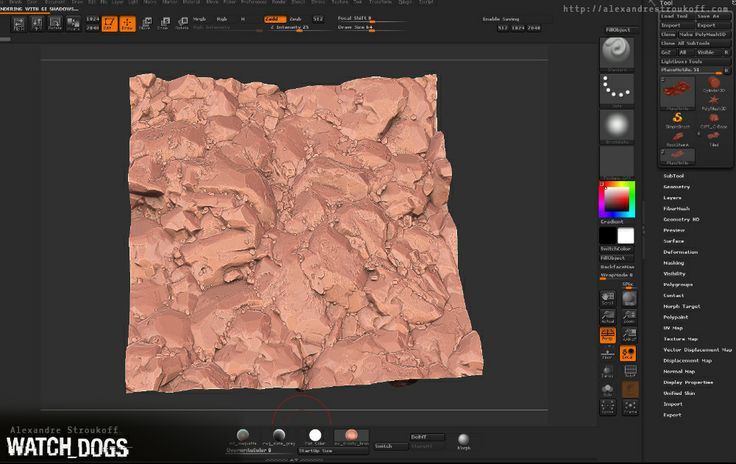
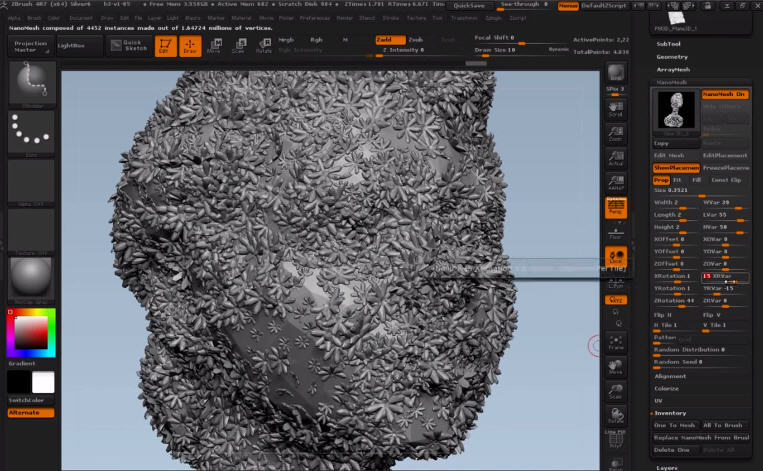
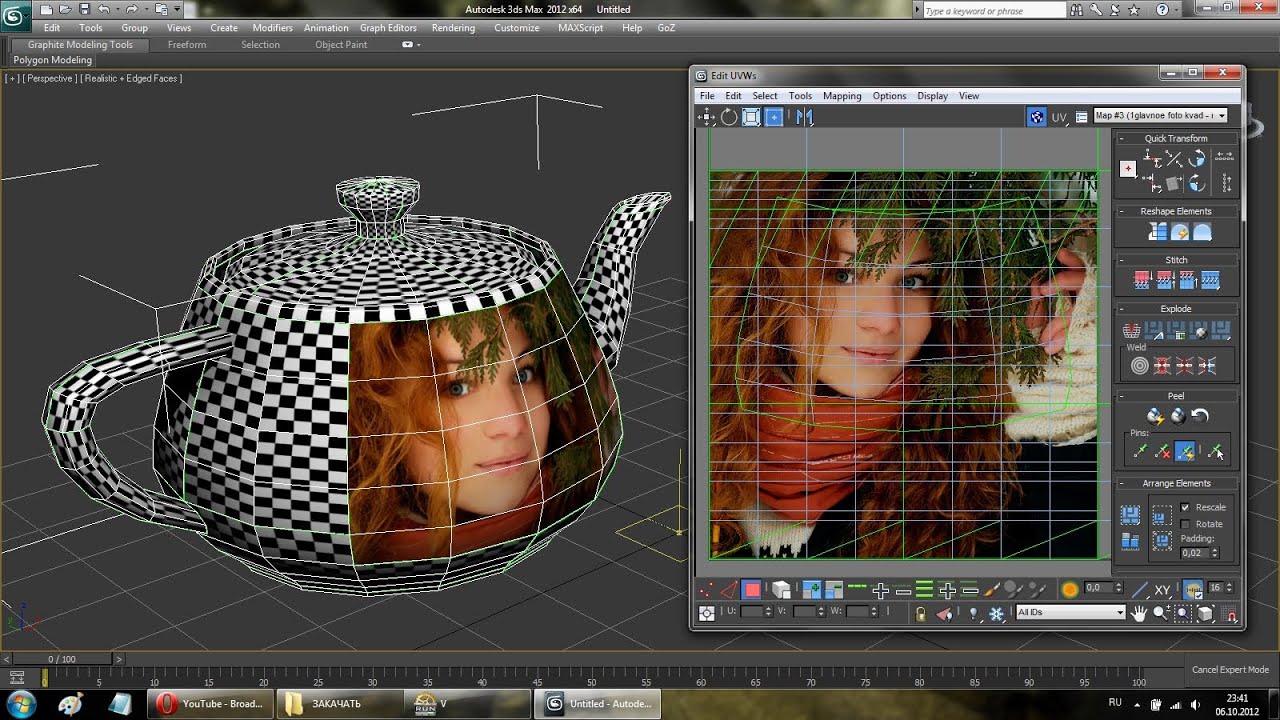
Невероятные возможности текстурирования с Spotlight
Сегодня расскажу насколько удобно и легко использовать такой инструмент, как Spotlight . Для чего же нужен этот инструмент? Spotlight используется для настройки текстуры для персонажа или для логотипа. Этот инструмент позволяет дизайнеру воплощать самые невероятные идеи. Например у вас есть персонаж и вы теперь хотите нанести логотип на его одежду . Делаем любой логотип в ShadowBox и затем текстурируем наш логотип и накладываем на рубашку персонажа. Именно для этого нам нужен Spotlight. Как же включить этот инструмент ? Прежде всего нужно поместить на сцену фигуру, которую мы планируем текстурировать. Заходим в главное меню ZBrush находим раздел Texture. Открываем подменю Texture и загружаем текстуру нажав на кнопку Import . Этот способ использую, когда делаю текстуру в фотошопе. Текстуры есть и в самой программе. В меню LightBox в разделе Texture можно выбрать какую-нибудь текстуру . Иконку с вашей текстурой сможете увидеть в главном меню в разделе Texture. Теперь в этом же меню нажимаем кнопку Add To Spotlight. У нас появляется текстура, которую мы выбрали и круг с кнопками меню. Этот круг и есть Spotlight. Сразу скажу, что в ZBrush есть возможность работать с несколькими текстурами.
Иконку с вашей текстурой сможете увидеть в главном меню в разделе Texture. Теперь в этом же меню нажимаем кнопку Add To Spotlight. У нас появляется текстура, которую мы выбрали и круг с кнопками меню. Этот круг и есть Spotlight. Сразу скажу, что в ZBrush есть возможность работать с несколькими текстурами.Для удобства в ZBrush есть горячие клавиши. При работе со Spotlight нужно запомнить, что когда мы нажимаем Shift +Z , то отключаем действие Spotlight. Иногда необходимо убрать только круговое меню Spotlight, для этого используется клавиша Z.
Рассмотрим кнопки меню круга Spotlight. Сам круг можно перемещать. В центре круга Spotlight есть маленький кружок, за который можно передвигать Spotlight. Текстуру тоже можно передвигать. И перемещаем текстуру LM (левая клавиша мышки ) внутри круга меню Spotlight. Текстуру в ZBrush можно вращать и масштабировать.
 В меню Spotlight есть кнопки Rotate и Scale. Нажимая, например, кнопку Scale начинаем поворачивать круг Spotlight по часовой стрелке и наша текстура будет увеличиваться. Крутим против часовой стрелки – будет уменьшаться. Изменить прозрачность текстуры можно с помощью кнопки Opacity. Поэкспериментируйте с кнопками Intensity, Saturation, Contrast, Hue и увидите как у вас будет изменяться контраст, интенсивность, насыщенность и тон. Если вы знакомы с фотошопом , то вам будет легко понять. Так как принцип действия этих кнопок такой же. С помощью кнопок Flip H и Flip V мы можем перевернуть текстуру по горизонтали и по вертикали. Например, нам нужно на стену наложить кирпичную текстуру и для того чтобы отрегулировать размер кирпича и нужны кнопки Tile H и Tile V. Эти кнопки будут увеличивать и уменьшать размер кирпича нашей текстуры по вертикали и горизонтали.
В меню Spotlight есть кнопки Rotate и Scale. Нажимая, например, кнопку Scale начинаем поворачивать круг Spotlight по часовой стрелке и наша текстура будет увеличиваться. Крутим против часовой стрелки – будет уменьшаться. Изменить прозрачность текстуры можно с помощью кнопки Opacity. Поэкспериментируйте с кнопками Intensity, Saturation, Contrast, Hue и увидите как у вас будет изменяться контраст, интенсивность, насыщенность и тон. Если вы знакомы с фотошопом , то вам будет легко понять. Так как принцип действия этих кнопок такой же. С помощью кнопок Flip H и Flip V мы можем перевернуть текстуру по горизонтали и по вертикали. Например, нам нужно на стену наложить кирпичную текстуру и для того чтобы отрегулировать размер кирпича и нужны кнопки Tile H и Tile V. Эти кнопки будут увеличивать и уменьшать размер кирпича нашей текстуры по вертикали и горизонтали.
С помощью всех рассмотренных кнопок мы настраиваем нашу текстуру. Теперь нам нужно понять, как наложить текстуру на нашу фигуру. В ZBrush все делается с помощью кистей. Можно просто раскрасить нашу фигуру. Для этого сначала включаем кнопку Mrgb и смотрим, чтобы кнопки Zadd были не активны. Теперь выбираем любой цвет на панели инструментов и рисуем. Попробуйте и убедитесь сами, как это просто и удобно. И текстуру мы прорисовываем кистью на фигуре. Прежде чем прорисовывать текстуру, ее нужно положить на нашу фигуру и подогнать текстуру под фигуру по размеру. Сразу настроить цвет, прозрачность и контраст текстуры. С помощью кнопок Spotlight Radius, Pin Spotlight и Fade настроим кисть для проявления текстуры. Обязательно следует отключить кнопки Zadd и включить кнопку Mrgb. Проверьте. Затем нажимаем горячую клавишу Z. И теперь можно начинать рисовать на нашей фигуре. И вот вы уже видите, как на фигуре проявляется текстура.
 Также можно сначала раскрасить фигуру и наложить сверху текстуру. Короче, экспериментируйте.
Также можно сначала раскрасить фигуру и наложить сверху текстуру. Короче, экспериментируйте.Остальные кнопки в меню Spotlight используются для управления несколькими текстурами. Расскажу об этом подробнее. Как же переместить наши текстуры на сцену? Мы уже загрузили несколько текстур и они у нас видны в том же меню, где у нас есть кнопка запуска Spotlight. Выбираем текстуру, кликаем на ней и затем нажимаем на кнопку Add To Spotlight. Текстура у нас появилась на сцене. И таким способом можно загрузить на сцену еще несколько текстур. Нажимаем на кнопку Tile Unified в меню Spotlight и текстуры располагаются слева в ряд. Если вы ошиблись и на сцене оказалась текстура, которую вы не будете использовать, нажмите на кнопку Delete (все в том же меню). Кнопка меню Clone нужна для клонирования текстуры с одной фотографии на другую. У вас есть фотография ребенка. И вы хотите выделить на фотографии ребенка.
 Это достигается с помощью размытия всего фона, кроме изображения малыша. Именно для этого используют кнопку кругового меню Smudge. Включаем данную кнопку и кистью размываем, те места, которые нам нужно.
Это достигается с помощью размытия всего фона, кроме изображения малыша. Именно для этого используют кнопку кругового меню Smudge. Включаем данную кнопку и кистью размываем, те места, которые нам нужно.Представьте себе, что у вас есть стена с железной текстурой. Вы решили добавить рисунок на эту стену. Для этого берем и вытаскиваем на сцену две текстуры: железную и рисунок. И у вас рисунок оказался под металлической текстурой. Вытащить на вверх текстуру рисунка очень просто, нужно только найти две кнопки в меню : Front и Back. Если вы работали с текстурами и сделали что-то неправильно воспользуйтесь кнопкой меню Restore. Как видите, круговое меню Spotlight удобно для работы, согласны?
Отметим, что в ZBrush можно загрузить любую текстуру, из интернета. Так вот. В Spotlight есть такая классная возможность, как раскрасить текстуру по-другому. Для этого используется кнопка кругового меню Paint. У тебя есть текстура на синем фоне красная надпись.
 И тебе вдруг захотелось поменять фон. Выбираем, например, желтый цвет на панели инструментов. Включаем кнопку Paint, щелкаем LM на том месте, которое хотим перекрасить ( у нас это фон), затем кликаем на фоне второй раз уже с зажатым Ctrl и ваш фон станет желтым. И затем прорисовываем эту текстуру на фигуре. Таким же способом можно вообще убрать синий фон и оставить только надпись. Нужно просто закрасить фон черным и при наложении текстуры на фигуре окажется только надпись.
И тебе вдруг захотелось поменять фон. Выбираем, например, желтый цвет на панели инструментов. Включаем кнопку Paint, щелкаем LM на том месте, которое хотим перекрасить ( у нас это фон), затем кликаем на фоне второй раз уже с зажатым Ctrl и ваш фон станет желтым. И затем прорисовываем эту текстуру на фигуре. Таким же способом можно вообще убрать синий фон и оставить только надпись. Нужно просто закрасить фон черным и при наложении текстуры на фигуре окажется только надпись.Это пожалуй все, что я хотела рассказать. Пробуйте работать в ZBrush. Все довольно просто и удобно.
Наложения текстур Photoshop: полезнее, чем вы думаете | Экшены Photoshop и предустановки Lightroom
К сожалению …
Слайдер с псевдонимом textureba не обнаружен.
Большинство фотографов, вероятно, не считают наложения текстур Photoshop инструментами для редактирования фотографий. Они больше для спецэффектов и цифрового искусства, верно? Это правда, что это обычные приложения для них. Однако текстуры можно использовать более тонкими способами для улучшения ваших фотографий. Давайте рассмотрим несколько примеров их использования способами, о которых вы, возможно, не думали.
Однако текстуры можно использовать более тонкими способами для улучшения ваших фотографий. Давайте рассмотрим несколько примеров их использования способами, о которых вы, возможно, не думали.
Я собираюсь рассказать, как я использовал наложения на изображение, которое сделал много лет назад с помощью одной из моих первых цифровых камер, Olympus E-10. Я выбрал это изображение, потому что это хороший пример создания чего-то из ничего. Вот данные о воздействии:
- Фокусное расстояние: 17mm
- Выдержка: 1/125 с
- Диафрагма: f / 3.6
- ISO80
и вот исходное изображение, которое разочаровало:
Мне всегда нравился этот снимок с художественной точки зрения, но размытые блики и низкое разрешение затрудняли его исправление. К сожалению, он просто долго занимал место на жестком диске. В конце концов, я решил немного поиграть с этим. Я аккуратно скопировал камни слева и немного отрегулировал тон. Затем я обрезал его в соответствии с правилом третей. Вот результат:
Вот результат:
Хотя мне намного больше понравилась эта версия, у камней слева не было никаких деталей, которые можно было бы восстановить. Еще я хотел подчеркнуть свет, отражающийся на лице мальчика. Я чувствовал, что каменный потолок над его головой был хорошим местом, чтобы усилить эффект отражения, добавив немного пятнистого света.
Текстура Photoshop 1
Я побежал Аппликатор текстуры Plus Действие и просмотрел Наложения текстурного воспроизведения для одного с довольно мраморным видом. Когда появился смарт-объект, я изменил его размер, чтобы он соответствовал фотографии, а затем запустил действие. Вот где процесс развлекается! Проверив слои режима наложения в созданной группе Текстур, мне понравился контраст, который дал мне Hard Light. Установка непрозрачности на 82% дала мне свет и тени, которые я хотел. Наконец, я использовал большую кисть с мягкими краями, чтобы замаскировать оверлей там, где мне не нужен эффект.
Текстура Photoshop 2
Пора разобраться с этими разрушенными территориями. На этот раз я использовал текстуру Slate из набора Topper в пакете оверлеев. Я выбрал режим наложения Soft Light с непрозрачностью 11%. Быстрая кисть вокруг центральной области, чтобы замаскировать ее, и мы закончили — почти.
На этот раз я использовал текстуру Slate из набора Topper в пакете оверлеев. Я выбрал режим наложения Soft Light с непрозрачностью 11%. Быстрая кисть вокруг центральной области, чтобы замаскировать ее, и мы закончили — почти.
Текстура Photoshop 3
Эта текстура была красивой, но слишком однородной. Чтобы немного разбить его, я еще раз запустил экшен с помощью Weasted Rock Topper. (Звучит хорошо, не так ли?) Режим наложения Overlay с непрозрачностью 12% дал мне красивый случайный вид с правильным тоном. Это было намного ближе к тому, что я хотел.
Последние штрихи
Хорошо, на этом этапе у меня была хорошая текстура, которая соответствовала цвету камня. Местами он все еще был немного переэкспонирован, поэтому я взял Burn Tool. Я работал с бликами, тенями и полутонами отдельно, сохраняя очень низкую настройку экспозиции. Камни постепенно приобрели форму, и текстура раствора начала проявляться. Я не стал заходить слишком далеко, так как хотел сохранить направленность света. Ползунок до и после в начале поста показывает результат после записи:
Ползунок до и после в начале поста показывает результат после записи:
Я закончил с этим фото? Я не уверен, но думаю, что он значительно улучшился. Это по-прежнему фотография с относительно низким разрешением, сделанная 4-мегапиксельной камерой. Несмотря на это, я бы не отказался использовать это изображение в Интернете.
Настоящая мысль, которую я хочу здесь отметить, заключается в том, что наложения текстур Photoshop не сделали этот вид неестественным. Вместо этого я использовал их для создания текстуры там, где ее не было в оригинале. Учитывая выдутые блики, стандартными методами это было бы практически невозможно. Свобода Аппликатор текстуры Plus приложение сделало этот процесс очень простым.
Эти примеры — лишь малая часть того, что вы можете делать с наложениями текстур Photoshop. Я предоставлю некоторые другие идеи в следующем посте. Радоваться, веселиться!
Создание и редактирование текстур 3D-моделей (Photoshop Extended)
Фоновый файл диффузии, использующийся несколькими материалами 3D-модели, может совмещать в себе несколько областей содержимого, накладываемого на различные поверхности данной модели. Этот процесс, называемый Отображение UV, согласовывает координаты из 2D-текстурной карты с определенными координатами на 3D-модели. UV-наложение обеспечивает корректное наложение 2D-текстуры на 3D-модель.
Этот процесс, называемый Отображение UV, согласовывает координаты из 2D-текстурной карты с определенными координатами на 3D-модели. UV-наложение обеспечивает корректное наложение 2D-текстуры на 3D-модель.
Что касается 3D-содержимого, созданного не в Photoshop, этот процесс осуществляется в той программе, где это содержимое создавалось. Однако в Photoshop можно создать UV-перекрытия, которые облегчают контроль наложения 2D-текстуры на поверхности 3D-модели. Эти перекрытия играют роль направляющих при редактировании текстуры.
Дважды щелкните текстуру на панели «Слои», чтобы открыть ее для редактирования.
Примечание. Создание UV-перекрытий возможно только в том случае, если текстурная карты открыта, а содержащее ее окно является активным.
Выберите «3D» > «Создать UV-перекрытия», затем выберите вариант перекрытия.
- Каркас
- Показывает границы UV-отображения
- Затененный
- Показывает области модели в режиме рендеринга с использованием сплошного цвета.

- Карта нормали
- Отображает геометрические нормали, переведенные в значения RGB, где R=X, G=Y, а B=Z.
UV-перекрытия добавляются в качестве отдельных слоев фонового файла на панели «Слои». UV-перекрытие можно отобразить, скрыть, переместить или удалить. Эти перекрытия отображаются на поверхности модели при закрытии и сохранении фонового файла или переключении с фонового файла на связанный 3D-слой (сохранение фонового файла происходит автоматически).
Примечание. Перед проведением финального рендеринга UV-перекрытия нужно удалить или скрыть.
Как добавить текстуру в иллюстрацию Illustrator
Illustrator отлично подходит для создания чистых и точных векторных изображений. Чтобы придать вашим иллюстрациям уникальный и более стилизованный вид, вы можете добавить текстуру к штрихам и заливкам в виде наложения или маски. Вот методы, которые вы можете использовать для текстурирования вашего произведения искусства.
Отправная точка
Вы создали иллюстрацию для своего любимого клиента. Вы можете использовать его для вывесок, футболок и рекламных материалов. Рисунок почти готов к работе, но вы можете сделать его еще более заметным, добавив текстуру.
Метод 1: Текстурные эффекты Illustrator
Лучше всего начать с эффекта Texturizer в Illustrator. Выберите элементы изображения для стилизации и выберите Эффекты > Текстура > Текстуризатор.
Texturizer имеет четыре стиля, которые вы можете выбрать в раскрывающемся меню «Текстура». Вы также можете попробовать другие пять текстур в этой группе эффектов. Настройте параметры текстуры с помощью элементов управления справа. Текстура будет применяться как к штрихам, так и к заливкам выбранной иллюстрации.
Больше после прыжка! Продолжить чтение ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите сегодня.

После применения текстуры оставьте рисунок выбранным. Выберите «Умножение» в раскрывающемся меню «Режим наложения» на панели «Прозрачность», чтобы заставить его взаимодействовать с фоном. Если результат слишком светлый, выберите Правка > Копировать , затем Правка > Вставить на задний план .
Окончательный результат использует Grain на слоях с птицами и параметр Canvas Texturizer на фоновом слое:
Метод 2: наложение растровых изображений
Для более драматичного вида, который хорошо смотрится на плакатах и настенных рисунках, можно наложить растровую текстуру на рисунок.Растровые изображения — это черно-белые растровые изображения, которые можно найти в различных источниках или создать самостоятельно в Photoshop. Растровые файлы в формате TIFF лучше всего работают в Illustrator, так как вы можете применять цвета и режимы наложения или использовать их в качестве маски.
Поиск растровых текстур
Два отличных ресурса для растровых текстур, предназначенных для пользователей Illustrator, — это комплекты дизайна футболок от The Vector Lab и файлы упражнений из курсов Лаборатории векторной графики фон Гличка. Вы также можете найти изображения текстур в Adobe Stock.
Вы также можете найти изображения текстур в Adobe Stock.
Преобразование текстур в растровые файлы TIFF в Photoshop
Стоковые изображения и те, которые вы фотографируете сами, должны быть преобразованы в правильный формат для использования в Illustrator. Откройте файл изображения в Photoshop. Выберите Изображение > Режим > Оттенки серого . Затем выберите Image > Mode > Bitmap . Вы можете поэкспериментировать с различными методами преобразования растровых изображений. При желании вы можете настроить уровни и кривые изображения в градациях серого, прежде чем преобразовать его в растровое изображение.Наконец, выберите «Файл » > «Сохранить как » и выберите TIFF в раскрывающемся меню. Сохранить с параметрами по умолчанию.
Наложение растровой текстуры в Illustrator
Начните с создания нового слоя. Щелкните значок «Плюс» на панели «Слои», и в верхней части панели появится новый пустой слой. Теперь выберите «Файл » > «Поместить » и импортируйте растровый файл TIFF. На панели «Цвета» вы можете назначить заливку растровому изображению, а затем поэкспериментировать с параметрами режима наложения на панели «Прозрачность», чтобы получить желаемый вид.Вы можете наложить дополнительные текстуры, чтобы добавить еще больше характера.
На панели «Цвета» вы можете назначить заливку растровому изображению, а затем поэкспериментировать с параметрами режима наложения на панели «Прозрачность», чтобы получить желаемый вид.Вы можете наложить дополнительные текстуры, чтобы добавить еще больше характера.
Использование текстуры с маской непрозрачности
Вы можете использовать растровую текстуру в качестве маски, чтобы скрыть или показать то, что находится под иллюстрацией. Illustrator считает черные пиксели изображения непрозрачными, а белые — прозрачными. Это особенно хорошо работает для одежды и товаров, напечатанных твердыми красками, где цвет предмета должен быть виден через дизайн.
Выберите размещенное растровое изображение и рисунок, который вы хотите текстурировать.На панели «Прозрачность» нажмите «Создать маску». При необходимости отключите опцию «Клип». Вот деталь арта, замаскированного пластизольной текстурой. Вы можете увидеть сетку прозрачности под иллюстрацией.
Метод 3: Использование Texturino
Texturino от Astute Graphics — это специальный подключаемый модуль для применения текстур в Illustrator. Выберите фон и вызовите панель текстуры, выбрав Window > Astute Graphics > Texture . Нажмите на панель, чтобы активировать ее.Вы можете просматривать текстуры по категориям. Выберите Polycotton Texture из категории Fabrics и щелкните большой значок Plus на панели, чтобы применить его к фону, имитирующему футболку. Отрегулируйте масштаб, непрозрачность и поворот с помощью виджета управления.
Выберите фон и вызовите панель текстуры, выбрав Window > Astute Graphics > Texture . Нажмите на панель, чтобы активировать ее.Вы можете просматривать текстуры по категориям. Выберите Polycotton Texture из категории Fabrics и щелкните большой значок Plus на панели, чтобы применить его к фону, имитирующему футболку. Отрегулируйте масштаб, непрозрачность и поворот с помощью виджета управления.
Вот изображение, которое вы ранее текстурировали с помощью маски, на фоне футболки, созданном с помощью Texturino:
Как последний шаг. щелкните элемент управления Invert, и теперь у вас есть темная футболка. Настройте цвета изображения, чтобы создать совершенно новый вариант для вашего клиента.
Дополнительные ресурсы для освоения Adobe Illustrator
Присоединяйтесь к нам 9–13 мая 2022 г. в Вашингтоне, округ Колумбия (и онлайн), на CreativePro Week 2022. редактировать в Adobe InDesign, Photoshop, Illustrator, Acrobat и Microsoft PowerPoint.
В рамках CreativePro Week выступают более 40 экспертов-докладчиков и проводится 100 сессий и учебных пособий. Это пятидневное углубленное обучение и вдохновение в одном месте.Независимо от уровня ваших навыков, вы изучите приемы и лучшие практики, которые сможете сразу же начать использовать для повышения своей производительности.
Если вы можете зарегистрироваться только на одно мероприятие в 2022 году, это должна быть Неделя CreativePro.
Участники получают специальную скидку при регистрации! Зарегистрируйтесь сегодня.
УЗНАТЬ БОЛЬШЕ И ЗАРЕГИСТРИРОВАТЬСЯ СЕЙЧАС
Как наложить текстуру в Photoshop на фото, текст или выделение объекта. Как установить новую текстуру в фотошопе (Photoshop)
Мое внимание привлекла одна красивая иллюстрация.Это отличный пример того, почему эти материалы могут быть полезны.
Поэтому сегодня хотелось бы рассмотреть вопрос, как наложить текстуру в фотошопе как на картинке выше. Для продвинутых пользователей это все, конечно же, уже известно, однако тем новичкам, которые раньше не сталкивались с этим уроком, заметка точно пригодится. В этой технике нет ничего сложного, я постараюсь подробно остановиться на каждом шаге.
Для продвинутых пользователей это все, конечно же, уже известно, однако тем новичкам, которые раньше не сталкивались с этим уроком, заметка точно пригодится. В этой технике нет ничего сложного, я постараюсь подробно остановиться на каждом шаге.
Как применить текстуру к тексту в Photoshop
1. Начнем с текста. Создайте новый проект и добавьте в него нужную метку. Вы можете выбрать любой цвет для шрифта (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определите картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над текстовым слоем.
3. Применяем так называемую «обтравочную маску». Для этого выберите слой с текстурой и нажмите сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Также можно создать маску с помощью выпадающего меню — выберите слой с текстурой, щелкните правой кнопкой мыши и найдите пункт «Создать обтравочную маску». В итоге результат будет как на картинке выше.
В итоге результат будет как на картинке выше.
4. Вы можете изменять размер, перемещать и поворачивать текстуру, чтобы она идеально сочеталась с текстом.
5. Следующим шагом является настройка изображения. Иногда хочется сделать текст немного контрастнее или светлее. Для этого можно использовать «корректирующий слой» — кликните по иконке круга с черной и белой половинками (находится внизу панели инструментов).
Во всплывающем меню выберите один из инструментов, например Уровни. Определите параметры эффекта и примените его.
Тут есть один нюанс — лично у меня настройка сработала не для слоя с текстурой, а для всей картинки, поэтому я выбрал корректирующий слой и нажал Control+Alt+G (определил его как маску).
6. На финальном этапе можно (опционально) изменить режим наложения текста. Выберите текстовый слой, а затем установите для него параметр наложения «Умножение».
В результате текст будет более органично вписываться в фон. Вы можете увидеть разницу, переключаясь между настройками «Умножение» и «Обычный». На этом наложение текстуры в Photoshop на текст можно считать завершенным.
Вы можете увидеть разницу, переключаясь между настройками «Умножение» и «Обычный». На этом наложение текстуры в Photoshop на текст можно считать завершенным.
Как текстурировать объект в Photoshop
Алгоритм этой процедуры идентичен. Но, так как текст для абсолютных новичков, покажу пример реализации для него. Действия по сути те же, только в начале мы добавляем не текст, а нужный вам объект (форму или, например, ).После этого поместите текстуру поверх этого слоя и создайте обтравочную маску (Control + Alt + G).
Затем подгоните результат под свои нужды: переместите текстуру, при необходимости добавьте корректирующий слой и измените режим наложения. В принципе ничего сложного в этом нет, а эффект получается очень интересный. Метод наложения текстур в Photoshop может быть полезен для создания всевозможных иллюстраций, картинок, постеров и т. д.
Часто профессиональные пользователи Adobe Photoshop сталкиваются с проблемой отсутствия каких-либо дополнительных элементов. Данная проблема актуальна, поскольку стандартный набор кистей, шрифтов, текстур относительно невелик, а многим пользователям для работы необходимо приобретать новые графические элементы. К счастью, ответ на вопрос, как загрузить текстуру в Photoshop, довольно прост и ничем не отличается от загрузки кисти. Поэтому даже новичок способен самостоятельно осуществить процесс добавления текстур в их общий список.
Данная проблема актуальна, поскольку стандартный набор кистей, шрифтов, текстур относительно невелик, а многим пользователям для работы необходимо приобретать новые графические элементы. К счастью, ответ на вопрос, как загрузить текстуру в Photoshop, довольно прост и ничем не отличается от загрузки кисти. Поэтому даже новичок способен самостоятельно осуществить процесс добавления текстур в их общий список.
Прежде чем загружать текстуру в Photoshop CS6, необходимо понять саму концепцию.Этот элемент накладывается поверх изображения, создавая интересные визуальные эффекты. Его используют при обработке фотографий, добавляя различные потертости, шероховатости и другие пользовательские настройки. С помощью текстур можно оформить графические объекты в нужный тон. По своей сути текстуры — это некое подобие какой-то поверхности.
Вместо использования сложных узоров и изображений вы можете работать со слоями. Знатоки знают, что в Photoshop есть возможность изменять слои и настраивать их по мере необходимости.
Как загрузить текстуру в Photoshop?
Все текстуры имеют характерный формат «.pat». Прежде чем добавить текстуру в фотошоп, ее нужно найти в интернете и скачать. Существует множество библиотек и сборок с паттернами, кистями и шрифтами, поэтому у пользователей будет достаточно возможностей. Если текстура представлена в виде сборки и вложена в архив, то ее следует распаковать, желательно в отдельно созданную папку для текстур в Adobe Photoshop.
Установка текстуры
После успешной загрузки и распаковки можно переходить к завершающему этапу — установке текстуры в сам Adobe Photoshop.
- Перед загрузкой текстуры в Photoshop необходимо запустить графический редактор Adobe Photoshop и создать любой документ, чтобы разблокировать раздел настроек.
- Затем нужно перейти в меню «Управление наборами», где можно добавить ранее загруженную текстуру. Сделать это можно по-разному, но мы разберем самый популярный случай.
- Чтобы попасть в меню «Управление наборами», необходимо перейти в раздел «Редактирование» в шапке программы.
 Затем найдите категорию «Наборы» и пункт «Управление наборами».
Затем найдите категорию «Наборы» и пункт «Управление наборами». - Появится диалоговое окно, отображающее установленные по умолчанию кисти. В верхней части в столбце «Тип набора» установите пункт «Шаблоны» — будут отображаться элементы по умолчанию. В правой части диалогового окна находится функция «Загрузить» — нажмите на нее.
- Появится новое окно, в котором пользователи должны выбрать нужный файл текстуры в формате «.pat».
- После выбора необходимого файла нажмите на функцию «Скачать».
- Новые текстуры будут автоматически добавляться в общий список элементов, которые можно редактировать и настраивать по своему усмотрению.
Только что добавленные текстуры будут отображаться в самом низу списка. Пользователь может удалять и изменять свои наборы шаблонов. Важно знать, что Adobe Photoshop, перегруженный дополнительными элементами, будет иметь проблемы с производительностью.
В этом уроке Photoshop описан процесс применения текстур к выбранной фотографии, а также варианты последующих настроек, с помощью которых можно получить разные результаты.
Готовое изображение
Шаг 1
Для того, чтобы применить текстуру к фотографии, нужно разместить слой с текстурой над слоем с самой фотографией. Откройте стоковое изображение с пейзажем. Именно на него мы будем накладывать различные текстуры.
Шаг 2
Откройте изображение с нужной текстурой в Photoshop. Выделите его целиком: Ctrl+A, и скопируйте, нажав Ctrl+C. Вернитесь к своему основному документу и вставьте на него скопированную текстуру: Ctrl+V.
Теперь активируйте Free Transform (Ctrl + T) и увеличьте размер текстуры так, чтобы она покрывала весь холст.
Шаг 3
Установите слой с текстурой в режим наложения — Умножение, и вот что у вас получится в результате:
Получилось немного темновато. Уменьшите непрозрачность слоя с текстурой до 41%.
Шаг 4
Выглядит интересно, но слишком темно. Давайте попробуем поэкспериментировать с режимами наложения. Измените режим наложения слоя с текстурой на Мягкий свет и увеличьте его непрозрачность до 100%. Обратите внимание, как увеличился контраст и цвета стали богаче.
Измените режим наложения слоя с текстурой на Мягкий свет и увеличьте его непрозрачность до 100%. Обратите внимание, как увеличился контраст и цвета стали богаче.
Шаг 5
Поработаем с другими текстурами. Отключите видимость первого слоя текстуры, щелкнув значок глаза рядом с миниатюрой слоя на палитре слоев.
Повторяя процесс, описанный в шаге 2, поместите вторую текстуру на наш рабочий холст.Обратите внимание, что это более насыщенная текстура с более темными тонами.
Давайте попробуем другой интересный режим наложения. Установите для слоя со второй текстурой режим наложения Screen и уменьшите непрозрачность до 38%. В результате наш образ стал заметно постаревать.
Шаг 6
Еще один отличный трюк — инвертировать текстуру. Нажмите Ctrl+I и обратите внимание на произошедшие изменения.
Шаг 7
Переходим к следующей текстуре.Отключите видимость второй текстуры и поместите третью на холст.
Установите слой с текстурой на Яркий свет и уменьшите Заливку слоя до 63%. Получилось очень красиво.
Шаг 8
Что делать, если нам нужно сохранить исходные цвета фотографии? В этом случае текстуру следует обесцветить, нажав Ctrl+Shift+U. В результате мы получим черно-белую версию текстуры, которая удачно сохранит цвета нашей фотографии.
Шаг 9
Давайте рассмотрим еще несколько режимов наложения. Слою с третьей текстурой установите режим наложения Hard Mix. Это очень сильный режим, который может чрезвычайно усилить цвета. Уменьшите Заливку слоя до 58%. Затем вы можете поэкспериментировать с другими режимами наложения и посмотреть, какие эффекты вы можете с их помощью получить…
Шаг 10
В качестве небольшого дополнения я покажу вам, как можно текстурировать фотографию, используя фотографию. сама как текстура.Отключите видимость третьей текстуры и выберите фоновый слой в палитре слоев. Продублируйте его, нажав Ctrl+D.
Продублируйте его, нажав Ctrl+D.
Выделите созданный дубликат на палитре слоев, активируйте Свободное трансформирование (Ctrl+T) и, щелкнув правой кнопкой мыши на холсте, выберите Отразить по горизонтали. Наконец нажмите Enter.
Кликните по маске слоя на палитре слоев и перейдите в Filter>Render>Clouds (Фильтр>Рендеринг>Облака). Обратите внимание: изображение больше не выглядит симметричным! При необходимости вы можете стереть ненужные части изображения, закрасив их черным цветом с активной маской слоя.
Урок завершен!
Подведем итоги
— поместите текстуру над слоем изображения
— поэкспериментируйте с режимами наложения, выбрав тот, который дает наилучший эффект (обычно очень хорошо работают Multiply, Overlay, Soft Light, Screen и Hard Mix)
— в случае, если эффект наложения текстуры слишком резкий, можно уменьшить непрозрачность слоя с текстурой
— если нужно сохранить цвета исходного изображения, текстура должна быть обесцвечена
— также полностью другого результата можно добиться, инвертируя цвета текстуры
-фотошоп-статьи-фотошоп-статьи-фотошоп-статьи-фотошоп-
В следующей статье поговорим о текстурах. Давайте узнаем, как загружать новые узоры в Photoshop.
Давайте узнаем, как загружать новые узоры в Photoshop.
Итак, Узоры … Это образец материала, будь то кирпичная кладка или всевозможные узоры, заполняющие выделенную область без швов.
Активируйте инструмент Заливка, инструмент (Заливка), и в атрибутивной строке, в окне Заливка выберите пункт Узор (Узор).
Вы увидите набор текстур по умолчанию. Если нажать кнопку, отмеченную стрелкой, откроется меню.
Последний блок — это текстуры, которые уже есть в программе. Чтобы их использовать, выберите нужный набор щелчком мыши.
В появившемся окне выберите Добавить.
Выбранный набор будет добавлен в окно браузера Patterns. Чтобы восстановить значения по умолчанию, щелкните команду «Сбросить шаблоны» в меню. В появившемся окне нажмите OK .
Текстуры очень просты в использовании. Откройте новый документ File > New … Выберите любую область любым инструментом выделения. Затем выберите нужную текстуру в поле Pattern. Наведите курсор мыши на выделенную область, курсор примет форму ведра. Щелкните левой кнопкой мыши, выделение будет заполнено текстурой по вашему выбору.
Затем выберите нужную текстуру в поле Pattern. Наведите курсор мыши на выделенную область, курсор примет форму ведра. Щелкните левой кнопкой мыши, выделение будет заполнено текстурой по вашему выбору.
Для загрузки новых текстур в программу необходимо зайти в текстовый пункт меню Edit , команда Preset Manager (Редактирование-Управление библиотеками).
В списке Preset Type выберите Patterns и нажмите кнопку Load (Загрузка).В появившемся окне выберите папку, в которой хранятся текстуры. Выберите нужную текстуру щелчком мыши и снова нажмите кнопку Загрузить . В появившемся окне кнопка Готово .
В этом уроке по созданию спецэффектов в Photoshop мы изучим основы смешивания слоев и как применить любую текстуру к фотографии. Это простой, но очень эффективный способ сделать обычную фотографию более креативной и впечатляющей. Мы объясним, как быстро переключаться между режимами наложения, чтобы выбрать тот, который лучше всего подходит для вас, как смешивать только значения яркости, чтобы сохранить исходные цвета на фотографии, а также как инвертировать яркость.
Для текстуры автор урока Стив Паттерсон взял снимок старой бумаги с помощью простой мыльницы. Текстуру можно найти везде. Это может быть интересный узор на листе или камне, облака на небе, деревянная поверхность, ржавое пятно или узоры инея на окнах. Кроме того, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, скомканную бумагу, даже кусок ткани или ковер. Конечно, вы можете найти текстуры в Интернете.
Вот исходное фото, которое мы будем обрабатывать:
И это текстура, которую мы применим к нему:
Вот что у нас получилось.Мы внесли пару дополнительных правок, о которых расскажем в конце урока:
Начнем!
Шаг 1: выберите и скопируйте текстуру
Открыв в фотошопе и исходную фотографию, и текстуру, мы перенесем ее в документ с фотографией. Самый простой вариант — скопировать и вставить. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Выберите в верхней части экрана, а затем Все . .. Вы также можете нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
.. Вы также можете нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Таким образом мы выделяем всю текстуру целиком. По периметру появится контур выделения:
После этого нужно открыть меню Edit, расположенное вверху экрана и затем Copy, или нажать Ctrl+C (Win)/ Command+C (Mac) на клавиатуре:
Шаг 2: вставьте текстуру в документ, содержащий фото
Скопировав текстуру в буфер, заходим в окно с фото, снова заходим в меню Редактировать, но на этот раз выбираем Вставить или нажимаем Ctrl+V (Win)/ Command+V (Mac) на клавиатуре:
Photoshop вставит текстуру в документ, точнее, на новый слой, который будет расположен над фотографией.В зависимости от размера документа текстуры, он может полностью покрыть фото, но если посмотреть в панели слоев Layers Panel, то видно, что оригинал сохранился в слое Background, и текстура получилась чтобы быть выше, в новом слое с именем Layer 1:
Теперь фото и текстура находятся на разных слоях одного документа
Шаг 3.
 При необходимости измените размер текстуры с помощью инструмента Свободное преобразование
При необходимости измените размер текстуры с помощью инструмента Свободное преобразование Если размеры изображения и текстуры не совпадают, вы можете их выровнять.Photoshop позволяет нам сделать это с помощью команды Free Transform. Откройте меню Редактировать в верхней части экрана и выберите Свободное преобразование или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы вызвать ту же команду с клавиатуры:
Фотошоп разместит рамку с манипуляторами вокруг текстуры (это маленькие квадратики на ее границах). Если, как в нашем случае, область текстуры больше фотографии, возможно, лучше переключиться на один из полноэкранных режимов просмотра Photoshop.Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться, нажав F ). Перетащите любой из маркеров и измените размер текстуры по мере необходимости. Поскольку в этом изображении нет ничего, кроме самой текстуры, искажение пропорций обычно не вредит, но если вы хотите их сохранить, вам нужно зажать клавишу при перемещении угловых маркеров. Смена. По завершении нажмите Введите (Win) / Верните (Mac), чтобы принять изменения и выйти. Свободное преобразование:
Смена. По завершении нажмите Введите (Win) / Верните (Mac), чтобы принять изменения и выйти. Свободное преобразование:
Измените размеры текстуры, используя Свободное преобразование
Шаг 4: выбор инструмента
Инструмент перемещенияВыбор инструмента Move Tool, который находится в верхней части панели инструментов Photoshop.То же самое можно сделать, нажав клавишу V. В принципе, мы не собираемся ее использовать, но в данном случае этот шаг необходим для того, чтобы иметь возможность быстро переключаться между режимами наложения слоев, чтобы мы могли понять, какой из них обеспечит наилучшие результаты для конкретного изображения и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто сочетания клавиш могут не работать в зависимости от выбранного вами инструмента. При выборе инструмента Move Tool все работает как надо, а так как Move Tool находится в самом верху панели инструментов, проще всего им пользоваться:
Шаг 5: переключение между режимами наложения слоев
Опция смешивания слоев находится в верхнем левом углу панели слоев. По умолчанию выбран режим. Normal , то есть верхний слой никак не смешивается с нижним или низом, из-за чего текстура на данный момент перекрывает фото:
По умолчанию выбран режим. Normal , то есть верхний слой никак не смешивается с нижним или низом, из-за чего текстура на данный момент перекрывает фото:
Нажав Normal , вы увидите список других опций — Multiply, Screen, Overlay и т.д. Пролистывать их с помощью горячих клавиш будет гораздо быстрее. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажмите плюс (+) или минус (-).Плюс переходит в следующий по списку режим, а минус — в предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), щелкнуть a плюс один раз, затем переключиться с Обычный на Растворить:
Возможно эффект от смешивания в Dissolve будет не интересен, но какой-то другой режим вам наверняка понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы перейти в режим Умножить:
С опцией Multiply получается интересная, хоть и темноватая, накладка:
нажму плюс еще несколько раз, дойдя до режима Экран:
Теперь выбран режим наложения Экран
Результат тоже интересный, в этот раз получилось намного светлее, чем в режиме Умножить:
Нажав плюс еще несколько раз, я перехожу к опции Overlay:
Overlay тоже часто дает интересный результат при наложении текстур; Здесь сочетаются светлые и темные участки, и изображение в результате получается более контрастным:
Обычно наиболее интересные результаты текстурного наложения достигаются при использовании режимов Multiply, Screen, Overlay, Soft Light, и Hard Light; обязательно попробуйте их все, чтобы увидеть, какой вариант лучше всего подходит для достижения вашей цели. В данной ситуации мы считаем оптимальным режим Экран , но можно выбрать и другой вариант.
В данной ситуации мы считаем оптимальным режим Экран , но можно выбрать и другой вариант.
Шаг 6: снижение насыщенности цвета текстуры
На данный момент на фото видна не только сама текстура, но и ее цвет. Это может быть именно то, что вы хотите, так как смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить исходные цвета изображения, то цвет из текстуры придется убрать. Самый простой способ сделать это — понизить его насыщенность.В верхней части экрана выберите Image, , затем Adjustments и, наконец, Desaturate … Вы также можете нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатура:
Команда Desaturate немедленно удаляет цвет со слоя, фактически делая его черно-белым. Это не лучший вариант для преобразования фото в черно-белое, но в данном случае вполне достаточно. Глядя на миниатюру слоя текстуры (Слой 1) на панели слоев, мы увидим, что она потеряла цвет:
После удаления цвета к нашей фотографии добавляется только тональная яркость текстуры. Для сравнения давайте еще раз взглянем на изображение после установки режима наложения. Экран:
Для сравнения давайте еще раз взглянем на изображение после установки режима наложения. Экран:
А вот как это выглядит после того, как мы удалили цвет из текстуры:
Шаг 7: инвертируйте текстуру
Прежде чем вы будете удовлетворены результатом, вы можете попробовать инвертировать текстуру, изменив яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Изображение, , затем Настройки, и, наконец, Инверсия. Вы также можете нажать Ctrl + I (Win)/ Command + I (Mac) на клавиатуре:
Вот так выглядит наша фотография после инвертирования яркости текстуры. По словам автора урока Стива Паттерсона, картинка стала выглядеть старой, выцветшей:
Шаг 8: уменьшите непрозрачность текстуры
Наконец, если текстура кажется слишком броской, вы можете уменьшить ее внешний вид, уменьшив непрозрачность слоя. Этот параметр, Непрозрачность, , находится прямо напротив режимов наложения в верхней части панели слоев. По умолчанию установлено значение Непрозрачность 100%, но чем больше вы его уменьшите, тем больше будет видно исходное фото. Мы уменьшим значение Opacity до 50 %:
Текстура теперь выглядит более тонкой:
Поскольку в этом случае текстура придает фотографии более старый и блеклый вид, вы можете сделать еще немного, чтобы усилить этот эффект. Во-первых, вы можете немного размыть изображение. Для этого выберите на панели слоев Background, , затем быстро продублируйте слой, нажав Ctrl + J (Win)/ Command + J (Mac).Таким образом, мы получаем копию фотографии, с которой будем работать, не повреждая оригинал:
Теперь размываю слой Копия фона с помощью фильтра Размытие по Гауссу … В меню Фильтр вверху экрана выбираю Размытие , затем Размытие по Гауссу:
Откроется диалоговое окно Размытие по Гауссу. Нам нужно только небольшое размытие, поэтому установите радиус около 1,5 пикселей:
Нажмите OK, диалоговое окно закроется, после чего Photoshop создаст небольшое размытие:
Наконец, создайте новый слой, чтобы уменьшить насыщенность цвета изображения. Нажмите на иконку New Adjustment Layer в нижней части панели слоев:
Нажмите на иконку New Adjustment Layer в нижней части панели слоев:
Из появившегося списка выберите Оттенок/Насыщенность:
В Photoshop CS4 и более поздних версиях (CS5 используется в этом руководстве) параметры для настройки Оттенок / Насыщенность отображаются на панели Коррекция. В более ранних версиях они открывались в отдельном диалоговом окне. Чтобы уменьшить насыщенность цвета, уменьшите значение Saturation примерно до -50, переместив ползунок влево:
Переместите ползунок «Насыщенность» влево — это уменьшит насыщенность цветов изображения
Если бы у нас был Photoshop CS3 или более ранняя версия, нам нужно было бы нажать OK, , чтобы закрыть диалоговое окно (закрыть панель Коррекция , которая не требуется в CS4 или более поздней версии).Теперь мы видим окончательный результат после снижения насыщенности цвета:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с использованием режимов наложения!
Источник — photoshopessentials. com
com
Как использовать текстуру в качестве маски слоя в Photoshop — Medialoot
Если вы когда-нибудь задумывались, как использовать текстуру в качестве маски слоя в Photoshop вместо того, чтобы всегда использовать кисти, то этот простой урок покажет вам, как это сделать.
Шаг 1
Сначала давайте настроим наш документ, запустим Photoshop и создадим новый пустой документ (размер необязателен, но здесь я использую 900 x 600 пикселей). Затем добавьте новый слой цвета заливки (Слой > Новый слой заливки > Сплошной цвет…), нажмите OK и введите #acc777 при появлении запроса.Шаг 2
Далее нам нужен объект для применения маски, я решил взять этот крутой череп из набора Free Vector Zombie Icons на Medialoot. Когда у вас есть рисунок или текст, который вы хотите использовать, перетащите его в документ Photoshop как векторный смарт-объект или слой-фигуру и измените размер по размеру.Шаг 3
Дважды щелкните слой с черепом на панели «Слои», чтобы открыть окно «Стили слоя» и применить наложение цвета. Установите Непрозрачность на 100% и Цвет на #2d371a. Затем нажмите ОК.
Установите Непрозрачность на 100% и Цвет на #2d371a. Затем нажмите ОК.Шаг 4
Удобный совет при работе с масками в Photoshop — использовать содержащий групповой слой вместо применения маски непосредственно к слою объекта. Это дает вам больше свободы для изменения содержимого группы без необходимости повторного применения маски. Поэтому нажмите CMD+G (Mac) или CTRL+G (Win), чтобы сгруппировать слой с черепом.Шаг 5
Выбрав слой с группой черепов, добавьте маску слоя (Слой > Маска слоя > Показать все).Шаг 6
Теперь нам нужно найти текстуру для маски. Я использую текстуру из набора Organic Specs And Noise на Medialoot, вы можете скачать ее бесплатно, чтобы следовать руководству. Поместите текстуру в документ Photoshop над другими слоями, измените размер и поверните на 90°, чтобы заполнить холст.Шаг 7
Если вы новичок в использовании масок слоя в Photoshop, самое важное, что нужно знать, это то, что любые черные пиксели будут скрыты, а белые пиксели будут показаны. Оттенки серого будут частично скрыты в зависимости от того, насколько они светлые или темные. Поскольку эта текстура в настоящее время очень темная, она скрыла бы почти весь череп, если бы мы использовали ее в качестве маски. Простое решение — инвертировать цвета, нажав CMD+I или CTRL+I. Примечание. Если вы используете другую текстуру, которая еще не является черно-белой, используйте параметр «Цветовой тон/Насыщенность», чтобы сначала преобразовать ее в оттенки серого. Мы также можем настроить уровни черного и белого с помощью уровней (CMD+L или CTRL+L). Увеличьте уровень черного на входе до 80.Текстура теперь должна быть в основном белой с некоторыми черными деталями, что идеально.
Оттенки серого будут частично скрыты в зависимости от того, насколько они светлые или темные. Поскольку эта текстура в настоящее время очень темная, она скрыла бы почти весь череп, если бы мы использовали ее в качестве маски. Простое решение — инвертировать цвета, нажав CMD+I или CTRL+I. Примечание. Если вы используете другую текстуру, которая еще не является черно-белой, используйте параметр «Цветовой тон/Насыщенность», чтобы сначала преобразовать ее в оттенки серого. Мы также можем настроить уровни черного и белого с помощью уровней (CMD+L или CTRL+L). Увеличьте уровень черного на входе до 80.Текстура теперь должна быть в основном белой с некоторыми черными деталями, что идеально.Шаг 8
Выберите «Все» (CMD+A или CTRL+A) и скопируйте текстуру в буфер обмена (CMD+C или CTRL+C), затем отключите видимость слоя текстуры и вместо этого выберите миниатюру «Маска слоя» на групповом слое.Шаг 9
Откройте панель «Каналы» («Окно» > «Каналы»), и если маска слоя была выбрана на последнем шаге, для нее должен быть доступен канал, который вы можете выбрать и включить видимость.
Шаг 10
Не снимая выделения с канала маски, вставьте текстуру (CMD+V или CTRL+V). В случае успеха вы должны увидеть красное наложение, обозначающее области, которые будут скрыты.Шаг 11
Прежде чем вернуться к панели слоев, не забудьте отключить видимость канала маски.Шаг 12
Теперь вы можете свободно изменять размер, переставлять или даже полностью заменять содержимое группового слоя.Шаг 13 (необязательно)
Для некоторых последних штрихов я применил тонкое наложение текстуры, используя «noise-grit-2» из пакета Free Noise & grit Seamless Textures на Medialoot.Заключение
Эта техника может оказаться очень удобной, я сам использовал ее во многих ресурсах, доступных на Medialoot. Хотя это может показаться немного затянутым процессом, после небольшой практики он становится второй натурой.Как изменить четкость и текстуру в Photoshop — Brendan Williams Creative
Регулировка текстуры и четкости обычно присутствует практически в каждой программе для редактирования фотографий, но в Photoshop их, кажется, не существует. Эти ползунки нельзя найти ни в одном корректирующем слое программы, вместо этого они находятся в Camera Raw.Вот как их использовать!
Эти ползунки нельзя найти ни в одном корректирующем слое программы, вместо этого они находятся в Camera Raw.Вот как их использовать!
Чтобы применить настройки текстуры или четкости в Photoshop, выполните следующие действия:
- Выберите слой изображения на панели слоев.
- Щелкните правой кнопкой мыши слой и выберите «Преобразовать в смарт-объект».
- Выберите «Фильтр» > «Фильтр Camera Raw».
- Откройте основную панель в Camera Raw.
- Отрегулируйте ползунок текстуры или четкости.
- Нажмите OK, чтобы выйти из Camera Raw.
Теперь, если вы все еще чувствуете себя немного потерянным, не беспокойтесь! Я собираюсь более подробно разобрать каждый из этих шагов в этом посте. Для начала давайте применим общую текстуру и настройку четкости ко всей фотографии. Позже я объясню, как можно выборочно применять эти корректировки для получения более тонких результатов. Давайте начнем!
Давайте начнем!
Как редактировать текстуру и четкость в Photoshop
Шаг 1. Преобразование изображения в смарт-объектРекомендуется сначала преобразовать слой изображения в смарт-объект, чтобы настройки Camera Raw не стали постоянными.Преобразовав интеллектуальный фильтр сейчас, вы сможете воспользоваться преимуществами корректировки Camera Raw, которая будет добавлена в качестве интеллектуального фильтра на более поздних этапах!
Для начала откройте файл изображения в Photoshop с помощью Command (Mac) / Control (PC) + O, или перетащите изображение с компьютера в существующий документ.
Теперь выберите слой изображения на панели «Слои», щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Как я упоминал ранее, преобразование изображения в смарт-объект поможет вам редактировать его неразрушающим образом.После преобразования вашего слоя Camera Raw будет применяться как интеллектуальный фильтр, а не применяться непосредственно к изображению. Если вы хотите иметь возможность редактировать текстуру и настройки четкости позже, использование смарт-объектов необходимо. Вы можете узнать обо всех важных способах использования смарт-объектов в этом посте, если вам нужно больше ответов!
Если вы хотите иметь возможность редактировать текстуру и настройки четкости позже, использование смарт-объектов необходимо. Вы можете узнать обо всех важных способах использования смарт-объектов в этом посте, если вам нужно больше ответов!
После преобразования слоя изображения в смарт-объект убедитесь, что он выбран, затем перейдите к «Фильтр» > «Фильтр Camera Raw».
Кроме того, вы можете использовать сочетание клавиш Command + Shift + A (Mac) или Control + Shift + A (ПК) для доступа к Camera Raw.
Шаг 3. Настройте ползунки текстуры или четкостиПо умолчанию вы будете находиться в модуле редактирования Camera Raw, который может показаться вам знакомым, если вы являетесь пользователем Lightroom. Общий макет Lightroom и Camera Raw поразительно похож.
Теперь, чтобы найти ползунки текстуры и четкости, щелкните вкладку «Основные», чтобы открыть внутренние настройки. Здесь вы найдете основные настройки экспозиции, контраста и цвета. На этой панели вы также найдете ползунки текстуры и четкости!
Здесь вы найдете основные настройки экспозиции, контраста и цвета. На этой панели вы также найдете ползунки текстуры и четкости!
На скриншоте ниже вы можете видеть, что они расположены в нижней части основных параметров настройки.
Если вы не уверены, какой из них вам следует использовать, давайте быстро разберем, что предлагает каждая настройка.
Регулировка текстуры регулирует контрастность краев вокруг мелких деталей на фотографиях. При высоком значении текстуры мелкие детали, такие как пятна на чьей-то коже, начинают выделяться.При низкой настройке текстуры эти же детали станут гладкими и менее заметными.
Между тем, Настройка четкости управляет контрастностью диапазона экспозиции средних тонов . В двух словах это означает, что вы можете повысить контрастность средних тонов, не жертвуя бликами или тенями. Если вы хотите придать своему изображению более драматичное ощущение, вам подойдет настройка «Четкость»!
Шаг 4: Нажмите OK, чтобы сохранить изменения После применения настроек нажмите OK в нижней части окна Camera Raw. Camera Raw закроется, и ваши настройки будут добавлены к вашему изображению. Поскольку слой, к которому мы применили эти изменения, является смарт-объектом, корректировка Camera Raw указана как смарт-фильтр непосредственно ниже. Чтобы повторно получить доступ к этим настройкам Camera Raw и обновить их, просто дважды щелкните слова «Фильтр Camera Raw» в списке интеллектуальных фильтров!
Camera Raw закроется, и ваши настройки будут добавлены к вашему изображению. Поскольку слой, к которому мы применили эти изменения, является смарт-объектом, корректировка Camera Raw указана как смарт-фильтр непосредственно ниже. Чтобы повторно получить доступ к этим настройкам Camera Raw и обновить их, просто дважды щелкните слова «Фильтр Camera Raw» в списке интеллектуальных фильтров!
Если вы хотите просмотреть до и после настройки текстуры и четкости, щелкните значок глазного яблока рядом с фильтром Camera Raw, чтобы переключить его видимость.
Как выборочно применять настройки четкости и текстуры
В последнем примере настройки текстуры и четкости были применены ко всей фотографии. Теперь, что, если вы хотите добавить эти корректировки только к определенной части вашего изображения, например, к небу? Это можно легко сделать, выполнив те же действия, что и раньше, но с небольшим изменением процесса!
Шаг 1. Откройте камеру RAW Как и раньше, выберите слой изображения, преобразуйте его в смарт-объект, затем перейдите в Фильтр > Фильтр Camera Raw , чтобы открыть Camera Raw.
Вы также можете использовать сочетание клавиш Command + Shift + A (Mac) или Control + Shift + A (ПК) для доступа к Camera Raw.
Шаг 2. Выберите метод выборочной настройкиПодобно Lightroom, Camera Raw имеет множество выборочных настроек. Такие вещи, как корректирующая кисть, градуированный фильтр и радиальный фильтр. Вы можете использовать любой из этих инструментов выборочной настройки для редактирования текстуры и четкости.
В этом примере я собираюсь использовать Корректирующую кисть, чтобы нарисовать выборочную корректировку неба.Вы можете нажать K на клавиатуре, чтобы получить доступ к этому инструменту, или щелкнуть значок кисти на панели инструментов Camera Raw.
Затем выберите нужный размер кисти, регулируя ползунок «Размер». Вы также можете использовать клавиши [ или ] для изменения размера корректирующей кисти.
Затем нажмите и перетащите, чтобы закрасить области, которые вы хотите отредактировать.
После рисования вы можете использовать ползунки четкости и текстуры для редактирования области, которую вы закрасили кистью. На снимке экрана ниже я увеличил текстуру до +100 для яркого примера улучшения неба.В большинстве случаев поможет более тонкая настройка. Значок красного круга на моем изображении представляет собой общее расположение моей выборочной настройки.
Шаг 3. Нажмите «ОК», чтобы выйти из Camera Raw
Когда вы будете довольны своими изменениями, нажмите «ОК» в нижней части Camera Raw, чтобы сохранить изменения и применить их в качестве интеллектуального фильтра.
Редактировать ползунки текстуры и четкости в Photoshop очень просто, если знать, где они спрятаны. Открыв любой слой изображения с помощью Camera Raw, вы можете быстро обновить текстуру и четкость всего за несколько секунд!
Удачного редактирования!
Брендан 🙂
Как создать карту нормалей в Photoshop
При создании текстур для использования в 3D-приложениях или играх иногда необходимо добавить более мелкие детали, например карту рельефа или карту нормалей. Карты нормалей имитируют освещение текстур для создания дополнительной детализации без добавления дополнительных полигонов.
Карты нормалей имитируют освещение текстур для создания дополнительной детализации без добавления дополнительных полигонов.
Для обычных пользователей, я решил, что вам всегда нужно полагаться на стороннее приложение, такое как CrazyBump. Хотя CrazyBump — отличное программное обеспечение, я не знал, что это уже возможно с помощью популярного программного обеспечения для редактирования фотографий Photoshop.
Обратите внимание: функция 3D недоступна в версиях Photoshop CS6 и более ранних, поэтому создание карт нормалей невозможно.
Открыть текстуру в Photoshop
В этом примере я буду использовать текстуру кожи, найденную на сайте textures.com:
Откройте Photoshop и переключитесь в рабочую область 3D:
3
Откройте текстуру:
3
Мне нравится использовать Sphere, но это не имеет большого значения. Нажмите Создать . Внутри Photoshop происходит какое-то волшебство, и он создает сцену с вашей текстурой, загруженной на объект.
Нажмите Создать . Внутри Photoshop происходит какое-то волшебство, и он создает сцену с вашей текстурой, загруженной на объект.
На панели 3D вы увидите имя объекта с _Material . Щелкните это:
Создать карту нормалей
Панель «Свойства» изменится, чтобы отобразить параметры, соответствующие свойствам материала. Сейчас наша текстура загружена в канал Base Color. Внизу есть кнопка с надписью Normal . Нажмите на нее и выберите Generate Normals From Base Color…
Через несколько секунд откроется окно Generate Normal Map:
Там будет предварительный просмотр вашей формы, и вы сможете настроить Contrast Details и все такое интересное. вещи.Нажмите OK . Ваша карта нормалей создана и применена к фигуре.
Примечание. Если Photoshop зависает, вы также можете попробовать этот более простой метод:
- Откройте текстуру в Photoshop, как обычно любое изображение.
 Убедитесь, что режим изображения установлен на RGB . (Попробовав с оттенками серого, он снова завис.)
Убедитесь, что режим изображения установлен на RGB . (Попробовав с оттенками серого, он снова завис.) - Выберите Фильтр → 3D → Создать карту нормалей…
- При необходимости отрегулируйте карту (я оставил значение по умолчанию).Нажмите OK .
- Сохраните файл как PNG (не уверен, что это действительно имеет значение). Готово!
1
Для сохранения карты из Photoshop, щелкните кнопку Normal снова на панели свойств, и на этот раз выберите Редактирование текстуры …
Ваша карта откроется в отдельном окне документа. Выберите File, Save As…
Выберите Tiff в качестве формата и снимите флажок Layers:
В диалоговом окне параметров TIFF просто оставьте все по умолчанию:
Теперь вы можете использовать эту карту нормалей внутри 3D-приложение или игровой движок для получения большей детализации текстур.
Как видно из приведенного ниже примера, карта нормалей может добавить гораздо более реалистичные детали освещения на поверхность вашей сетки.
Кожа с картой нормалей Кожа без карты нормалейКажется, мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$элемент}} {{l10n_strings.ПРОДУКТЫ}} {{l10n_strings. DRAG_TEXT}}
DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{статья.content_lang.display}}
{{l10n_strings.АВТОР}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$выбрать. выбранный.дисплей}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}}
{{l10n_strings.CREATE_A_COLLECTION_ERROR}}
выбранный.дисплей}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}}
{{l10n_strings.CREATE_A_COLLECTION_ERROR}}Применение текстуры к контуру с помощью Photoshop
Теперь самый первый мастер-класс TipSquirrel, который проводится в невероятном соборе Питерборо, быстро приближается, и после недавнего визита, чтобы почувствовать это место и сузить круг портретов, над которыми я буду работать, на готическую/вампирскую тему кричал …за неимением лучшей фразы 🙂
Итак, учитывая сказанное, я подумал, что в уроке этого месяца я хотел бы немного расширить использование моей техники «Безболезненная татуировка», чтобы создать эффект, который я вполне могу использовать на изображении, сделанном во время семинара.
Основная часть этой техники не является чем-то новым, но я подумал, что покажу вам, как я подхожу к ней, чтобы, возможно, добавить немного больше реализма или правдоподобности… если есть такое слово 🙂
Шаг 1: Дублируйте изображение
Первое, что нужно сделать, это продублировать ваше изображение, так как мы собираемся создать карту смещения. Для этого просто перейдите к IMAGE…DUPLICATE
Для этого просто перейдите к IMAGE…DUPLICATE
При этом откроется следующее диалоговое окно, в котором вас попросят дать дубликат изображения имя.В этом случае мы назовем это как-то креативно, например, «Карта смещения» и нажмем «ОК».
Шаг 2. Подготовьте карту смещения
Изображение перед вами теперь является дубликатом, поэтому мы собираемся сделать его картой смещения, превратив ее в черно-белую. Это не обязательно должно быть отмеченное наградами черно-белое преобразование, поэтому мы просто пойдем ИЗОБРАЖЕНИЕ…НАСТРОЙКИ…ОБЕЗНАСЫЩЕННОСТЬ , затем немного повысим контраст на ИЗОБРАЖЕНИЕ…РЕГУЛИРОВКИ…КРИВЫЕ и выберем Средний контраст из меню пресетов…
Затем перейдите к FILTER…NOISE…DESPEKLE и примените его примерно 3 раза.
Чтобы закончить карту смещения, все, что нам нужно сделать сейчас, это сохранить ее как файл . psd (Photoshop).
psd (Photoshop).
Шаг 3: Добавьте текстуру
Теперь, когда вы сохранили карту смещения, закройте ее и оставьте на рабочем столе исходное изображение. Теперь мы собираемся поместить текстуру поверх этого изображения, и в этом случае мы собираемся создать изображение с отслаивающейся краской, которое будет использоваться для создания окончательного впечатления от шелушения кожи…
Слой с отслаивающейся краской находится на самом верху панели слоев и расположен там, где вы хотите, чтобы появился готовый эффект, сначала обесцветьте его с помощью ИЗОБРАЖЕНИЕ… РЕГУЛИРОВКИ… ОБЕЗНАВРЕННОСТЬ, а затем измените его режим наложения на Умножение
Шаг 4. Применение карты смещения
Мы еще не закончили, но уже видим, что эффект начинает проявляться.Следующее, что нужно сделать, это использовать карту смещения, которую мы сделали ранее. Итак, перейдите к ФИЛЬТР…ИСКАЖЕНИЕ…СМЕЩЕНИЕ. Это вызовет следующее диалоговое окно…
Итак, перейдите к ФИЛЬТР…ИСКАЖЕНИЕ…СМЕЩЕНИЕ. Это вызовет следующее диалоговое окно…
Это одно из тех диалоговых окон, в которых очень много проб и ошибок, поэтому я бы посоветовал использовать значение 10 в каждом поле и нажать «ОК». Затем вас попросят найти вашу карту смещения, сделайте это и нажмите OK. После того, как Photoshop сделает это, мы увидим, как отслаивающийся слой краски формирует форму вокруг контуров нашего основного изображения, которым в данном случае являются лицо и шея наших моделей…
Если вам кажется, что «обтекания» недостаточно, просто повторите этот шаг, но увеличьте значение в первом диалоговом окне (т.е. Там, где раньше было по 10 в каждой коробке)
Шаг 5. Последние штрихи
Сделав это, мы выберем ИЗОБРАЖЕНИЕ…РЕГУЛИРОВКИ…УРОВНИ
и перемещайте ползунок подсветки влево, пока не будете довольны тем, как все это сочетается…
Наконец, нам просто нужно закончить смешивание, поэтому сначала мы добавим маску слоя к слою с очищенной краской, а затем с помощью черной кисти с мягким краем мы закрасим контур слоя…
* Если вы чувствуете, что эффект недостаточно силен, вы всегда можете продублировать Peeled Paint и Layer Mask Layer…
Теперь, как я сказал в начале, смешивание текстур с использованием режимов наложения не является чем-то новым, но я решил поделиться с вами тем, как я ввожу карту смещения, чтобы придать текстуре контуры изображения (объекта) в дополнение к использованию режимы наложения.
