Фотошоп как выделить объект и перенести на другой фон
Главная » Разное » Фотошоп как выделить объект и перенести на другой фон
Как в Adobe Photoshop выделить объект и перенести его на другое изображение
22
Все больше пользователей приобщаются к программе Adobe Photoshop: ведь это наиболее популярный и функциональный графический редактор, о котором не знает только ленивый. И здесь даже можно понять, что в пользу этого редактора отдают предпочтение как профессионалы, так и начинающие пользователи: в интернете только к Photoshop можно найти огромное количество обучающих материалов, плагинов, кистей, из-за чего абсолютно любой пользователь при должном желании сможет обучиться качественно редактировать изображения. Так, в данной статье мы подробнее рассмотрим, каким образом в Photoshop можно вырезать изображение и наложить его на другое.
Итак, если вам потребовалось в Adobe Photoshop вырезать и перенести изображение, то самое ответственное задание – это ровно выделить объект, чтобы впоследствии перенести его на новое изображение.
Как выделить изображение в Adobe Photoshop?
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для того, чтобы выделить объект с помощью волшебной палочки, щелкните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите волшебную палочку.
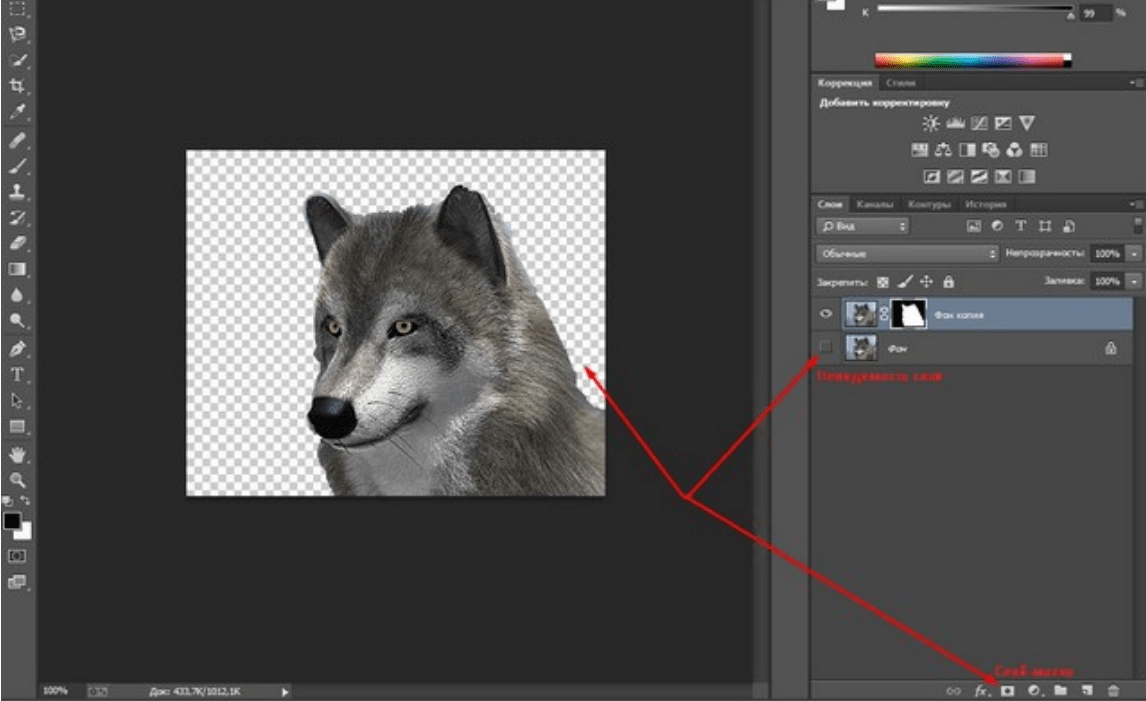
Суть волшебной палочки такова, что она позволяет выделать объекты на изображении, максимально близкие по цвету. Например, на нашей картинке присутствует белый фон, соответственно, нам будет удобно именно его выделать с помощью волшебной палочки, а затем инвертировать изображение, чтобы выделен был именно цветок.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим «Добавить к выделенной области», который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон».
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
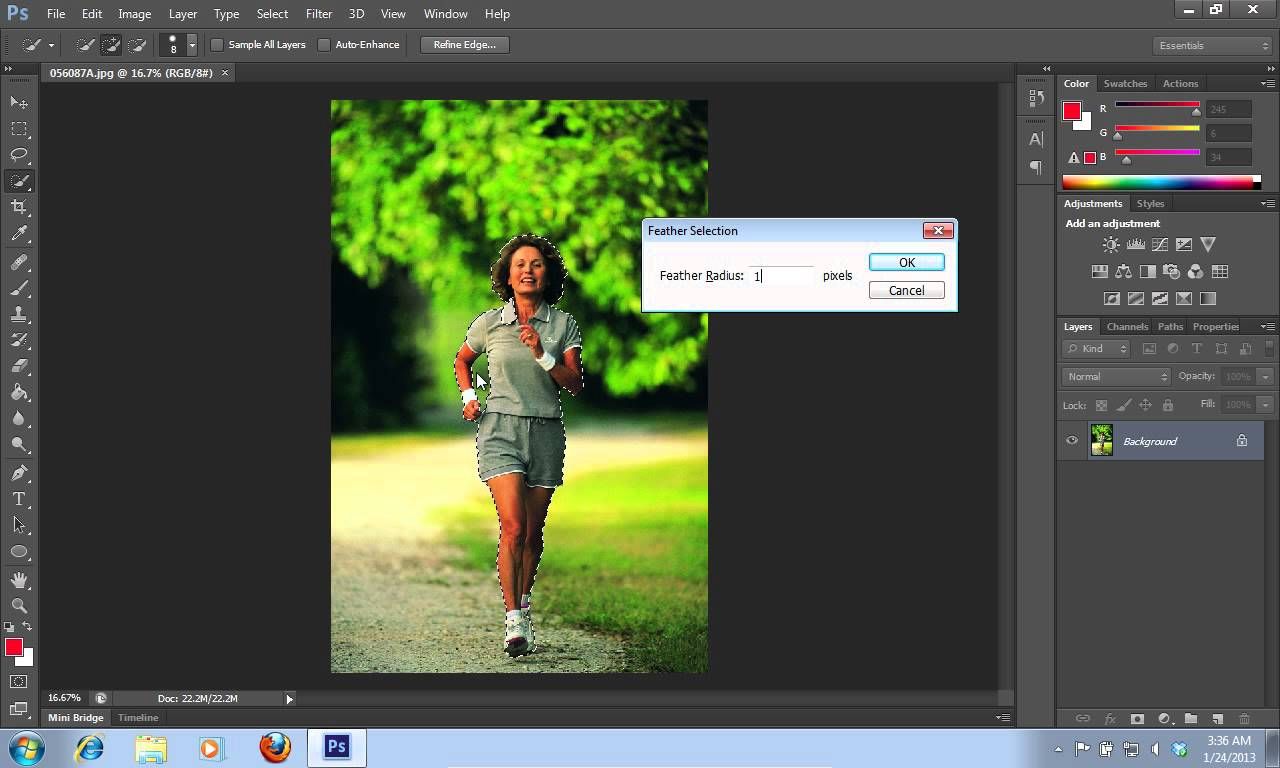
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для более мелких объектов рекомендуется уменьшить размер кисти.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
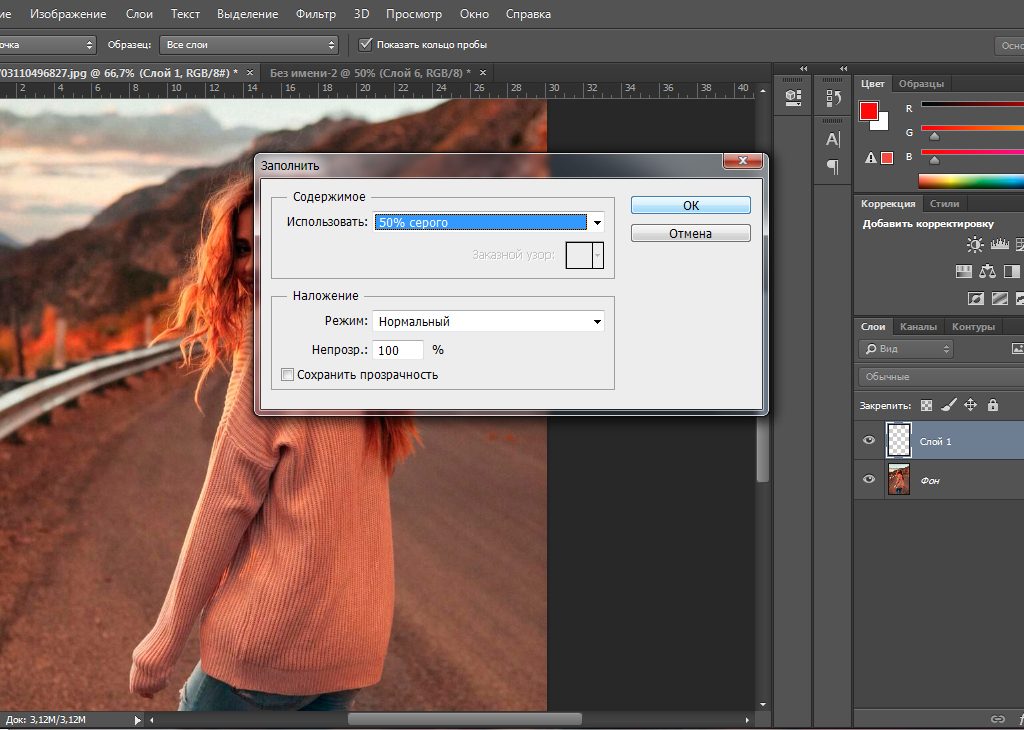
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
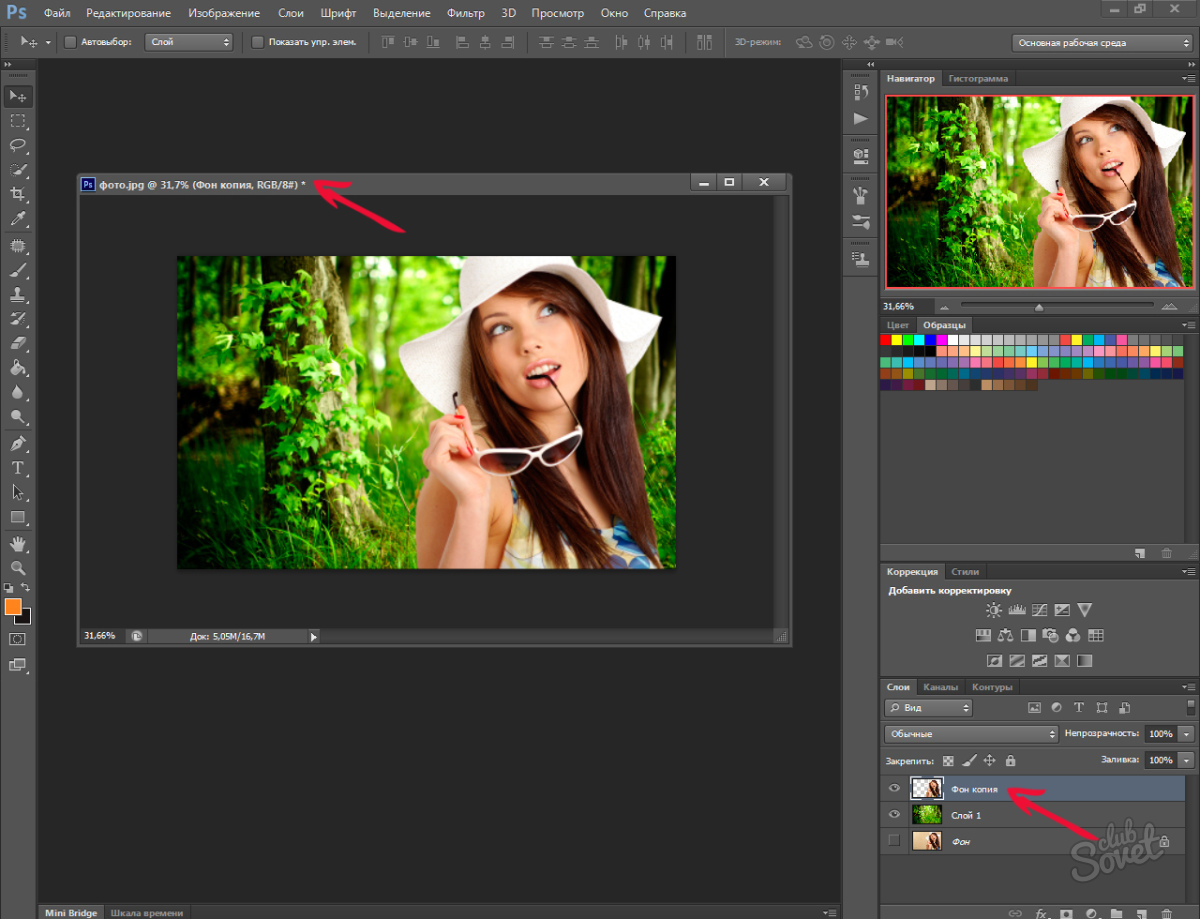
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
В итоге в нашем примере получилась подобная картинка. Безусловно, если потратить чуть больше времени на прорабатывание мелочей, результат получился бы гораздо лучше.
Надеемся, данная статья помогла вам освоить азы выделения и перемещения объектов в Photoshop.
Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Создание выделения стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое вы найдете в последней версии Photoshop.
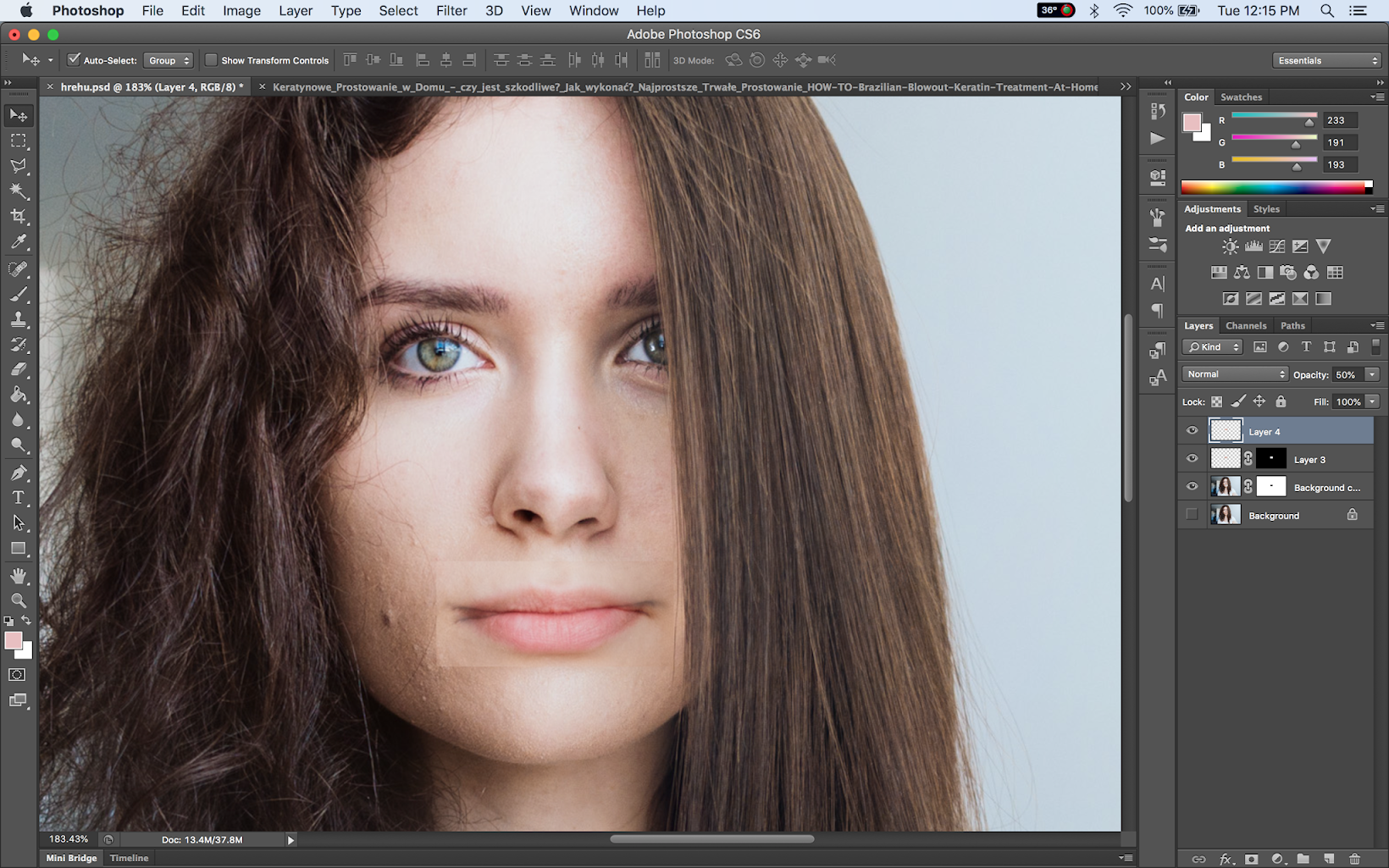
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на моей панели инструментов, а затем щелкнуть кнопку «Выделить и замаскировать» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска».Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-нибудь посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я, возможно, захочу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывающей слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в фотографиях и дизайнах. Попробуйте сегодня.
.Как выбрать и переместить часть одного изображения в … — Сообщество поддержки Adobe
КАК ВЫБРАТЬ И ПЕРЕМЕСТИТЬ ЧАСТЬ ОДНОГО ИЗОБРАЖЕНИЯ НА ДРУГОЕ?
——————————
В этом коротком руководстве мы рассмотрим, как выбрать деталь одного изображения и переместите его на другое изображение. Для этого мы будем использовать инструмент Quick Selection tool и функцию Refine Edge . В этом уроке я использую Photoshop CS6.
Для этого мы будем использовать инструмент Quick Selection tool и функцию Refine Edge . В этом уроке я использую Photoshop CS6.
Здесь у меня есть два изображения — одно моего объекта, а другое — сцены на пляже. Фотография моего объекта имеет размытый фон, поэтому я хочу переместить объект на фотографию пляжа.
——————————
ШАГ 1. Откройте оба изображения в Photoshop.
——————————
ШАГ 2. Щелкните инструмент Quick Selection Tool в панель инструментов, как показано ниже.Если вместо этого вы видите инструмент Magic Wand, просто нажмите и удерживайте значок Magic Wand, и должно появиться подменю.
——————————
ШАГ 3. Используя инструмент быстрого выбора, щелкните и перетащите область первого изображения, которую вы хотите переместить во второе изображение.
* СОВЕТ * Если вы выбрали область, которую не хотите сохранять, используйте инструмент «Вычесть из выделения» в строке меню инструментов быстрого выбора.
——————————
ШАГ 4. Теперь мы собираемся уточнить наш выбор, чтобы он более плавно сливался с другим изображением. В строке меню выберите Выбрать> Уточнить край …
——————————
ШАГ 5. Используйте диалоговое окно «Уточнить край», чтобы отрегулировать край вашего выделения. Выбранные вами настройки будут зависеть от конкретного изображения, с которым вы работаете. Мое изображение включает в себя несколько тонких участков волос, поэтому я проверил опцию Smart Radius и расширил радиус выделения с помощью ползунка радиуса.Я также изменил свой View Mode на Overlay, чтобы мне было легче увидеть свой выбор. Когда вы будете довольны своим выбором, нажмите «ОК».
——————————
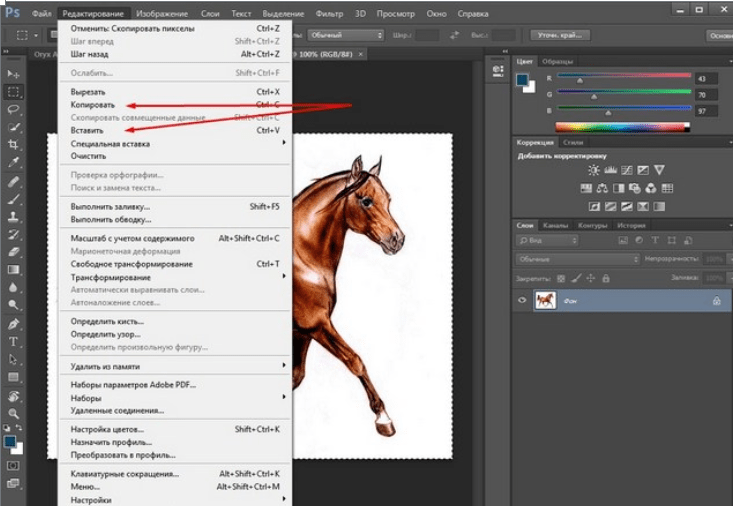
ШАГ 6. Теперь, когда у меня есть выбор, я готов чтобы переместить мой объект на новую фотографию. Чтобы скопировать выделенный фрагмент, выберите «Правка»> «Копировать » в строке меню или просто нажмите «Ctrl-C» (Windows) или «Command-C» (Mac) на клавиатуре.
——————————
ШАГ 7. Теперь я могу перейти к фоновому изображению и вставить объект в сцену. Для этого откройте фоновое изображение и выберите « Правка»> «Вставить » в строке меню или нажмите «Ctrl-V» (Windows) или «Command-V» (Mac) на клавиатуре. Это создаст новый слой из выделения.
——————————
ШАГ 8. Мне нужно отрегулировать размещение и размер моего предмет. В строке меню выберите Edit> Free Transform или нажмите «Ctrl-T» (Windows) или «command-T» (Mac) на клавиатуре.
——————————
ШАГ 9. Перемещайте выделение по холсту, щелкая и перетаскивая в центре выделения. Измените размер выделения, щелкнув и перетащив один из углов ограничивающей рамки, удерживая нажатой клавишу «Shift» на клавиатуре, чтобы ограничить размеры выделения. Как только вы будете удовлетворены размещением вашего объекта на изображении, нажмите на галочку в строке меню преобразования (выделено ниже).
——————————
СДЕЛАНО! Теперь ваш выбор успешно помещен на новую фотографию!
——————————
ДОПОЛНИТЕЛЬНОЕ ОБУЧЕНИЕ
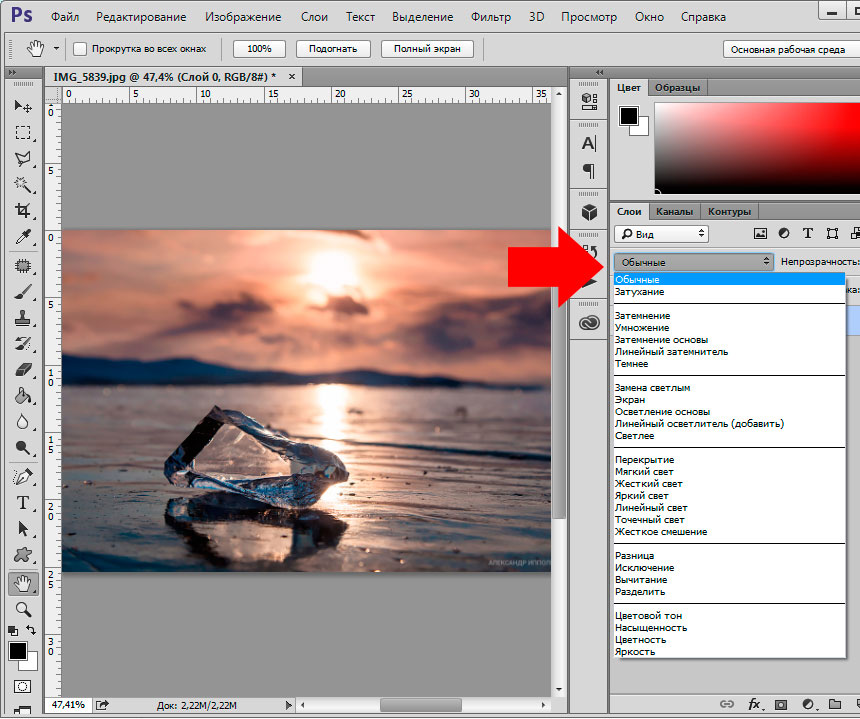
.Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение как черно-белую маску
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз), чтобы просмотреть предварительный просмотр с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.Как заменить нежелательное содержимое на фотографии или изображении
Что вы узнали: скрыть нежелательное содержимое с помощью инструмента исправления
Когда использовать Patch Tool
Инструмент Patch очень эффективен для исправления областей с выделением. Он использует технологию с учетом содержимого для создания плавного перехода между выделенным фрагментом и остальной частью изображения.
Он использует технологию с учетом содержимого для создания плавного перехода между выделенным фрагментом и остальной частью изображения.
Используйте отдельный слой для ретуши
- При активном фоновом слое выберите «Слой»> «Создать»> «Слой через копию», чтобы сделать копию фонового слоя и сохранить ретушь отдельно от основного изображения.
Начать с выбора
Инструмент «Патч» работает с выделенной области, которую нужно исправить. Вы можете использовать инструмент Patch, как и инструмент Lasso, для создания выделения. Вы также можете использовать любой из инструментов выделения. Выбор не обязательно должен быть точным; он может перекрывать области за пределами объекта, который вы хотите удалить.
Создайте патч или скопируйте деталь в другую область изображения
Инструмент «Заплатка» работает путем перетаскивания выделенной области в другую область изображения.Инструмент Patch использует технологию с учетом содержимого для создания убедительного сочетания.
- На панели параметров инструмента «Заплатка» выберите «Нормальный» и выберите «Источник» или «Назначение».
Чтобы исправить Источник (выделенную область), перетащите выделение в область, содержащую совпадающие детали, которые будут покрывать объект, который вы хотите удалить.
Чтобы исправить место назначения, перетащите выделение в другую часть изображения. Выбранные пиксели копируются туда.
- Проверьте, не создал ли патч повторяющиеся детали, которые необходимо подправить с помощью инструмента «Штамп».
Сохраните свою работу
- Сохраните файл в формате PSD или TIFF, чтобы сохранить отдельный слой исправлений, который вы создали.
Создание эффекта тумана: просто и быстро.

Создание эффекта тумана:
просто и быстро
Текст:Никита Сычев
Туман придает фотографии большую атмосферность и помогает скрыть малопривлекательный фон. Сегодня мы расскажем о том, как создать эффект тумана простым и быстрым способом.
На первый взгляд, оригинал этой фотографии выглядит не очень интересно: оленем в неволе вряд ли можно кого-то удивить. Но после обработки создается впечатление, что олень находится в естественных условиях на природе, и снимок чем-то напоминает фотографии National Geographic.
Шаг 1
Перед тем как создавать туман, лучше сделать всю остальную обработку фотографии (кадрирование, цветокоррекцию, удаление лишних деталей, применение нужных фильтров).
Шаг 2
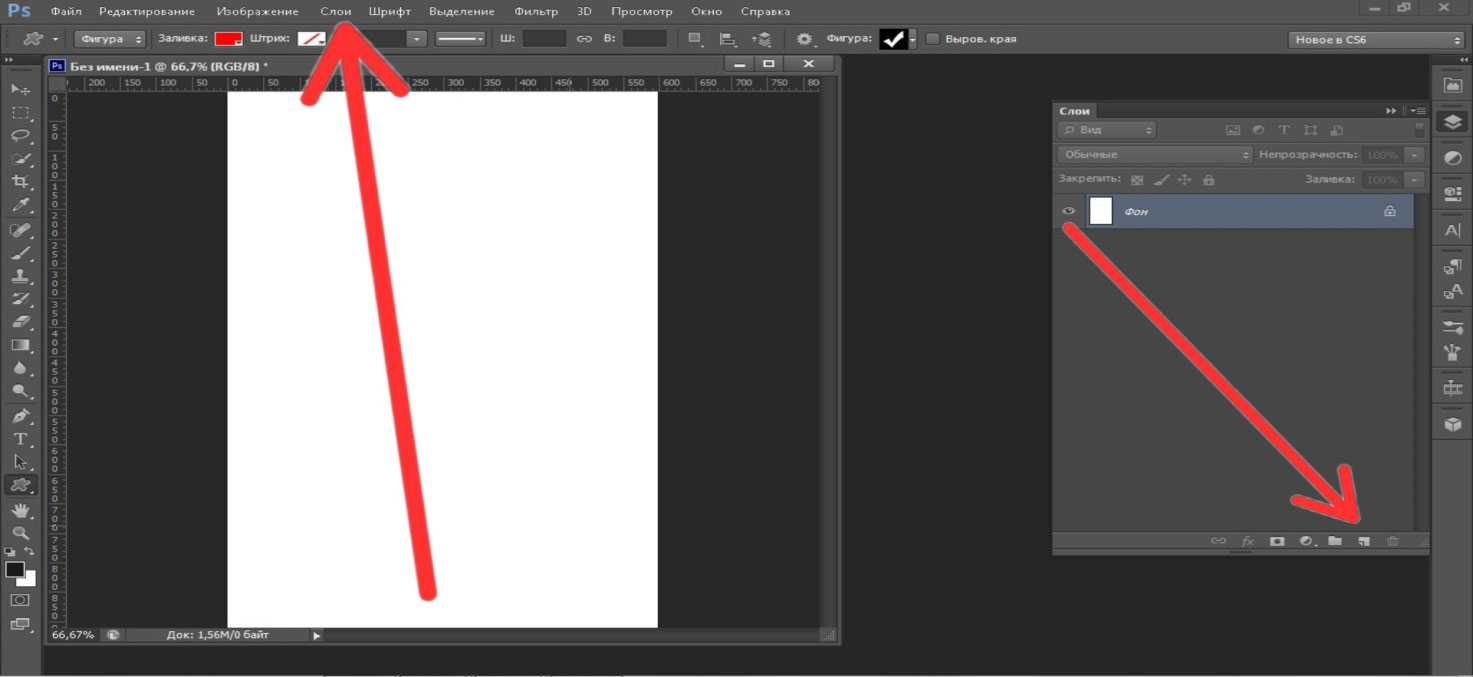
Создайте новый слой (нажмите одновременно «Ctrl+Shift+Alt+N» или нажмите на кнопку, которая указана на изображении снизу). У вас автоматически будет выбран новый слой (если в процессе обработки вы уже создали новые слои, то лучше назвать его «Туман 1».
У вас автоматически будет выбран новый слой (если в процессе обработки вы уже создали новые слои, то лучше назвать его «Туман 1».
Шаг 3
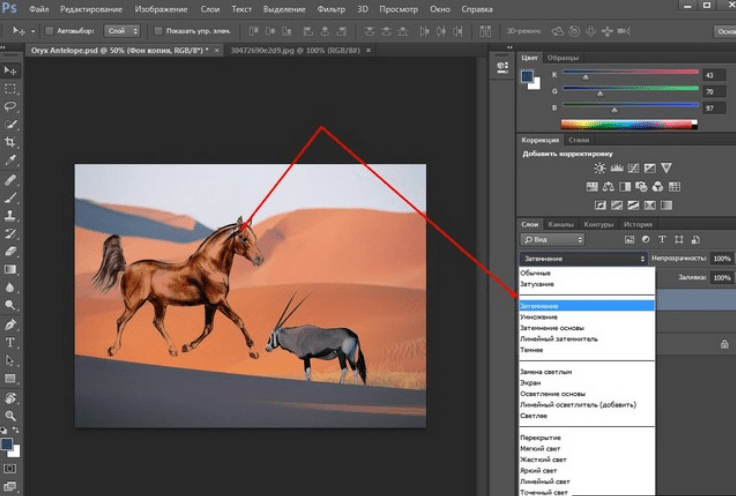
Выберите крупную мягкую кисть с режимом «затухание» (dissolve), параметр непрозрачности установите в районе 80%.
Шаг 4
С помощью этой кисти нарисуйте белую пелену там, где вы хотели бы увидеть впоследствии туман. Не бойтесь закрасить лишнее, — всё легко исправляется ластиком на финальном этапе.
Шаг 5
Затем к этому слою нужно применить функцию «Размытие по Гауссу» (Filter > Blur > Gausian Blur) и установить радиус размытия на значение 7. Убедитесь, что у вас выбран слой «Туман 1».
Шаг 6
Уже после 4 пункта у вас получится что-то похожее на туман. Останется только поправить ластиком рога у оленя и всё, что, на ваш взгляд не должно находится в тумане. Чтобы выбрать ластик можно воспользоваться горячей клавишей и нажать «E». Лучше выбрать мягкий ластик, чтобы не было резких границ между областями с туманом и без него.
Чтобы выбрать ластик можно воспользоваться горячей клавишей и нажать «E». Лучше выбрать мягкий ластик, чтобы не было резких границ между областями с туманом и без него.
Шаг 7
Чтобы туман получился более равномерным и «настоящим», нужно будет повторить несколько раз все действия, начиная со 2-го шага, исправляя неточности первого раза. В последующих слоях лучше изменять радиус размытия, чтобы туман не казался неестественным.
Шаг 8
Вот что должно получится у вас в итоге. Как вы, наверное, уже заметили, для этого потребовалось семь слоев. У кого-то может получиться больше, у кого-то — меньше, всё зависит от ситуации.
Не бойтесь экспериментировать! Надеюсь, что этот урок окажется для вас полезным, всего доброго и удачных снимков!
Photoshop Elements Color Overlay — цифровое искусство и дизайн
Если вы переходите с Photoshop на Photoshop Elements, вы могли заметить, что в PSE меньше стилей слоя, чем в PS.
Для предыдущего проекта Photoshop я создал шаблон социальной графики для публикации в Instagram Quick Tip. Шаблон содержал фоновое изображение на нижнем слое, объект наложения белого квадрата на следующем слое и три слоя текста над ним (см. снимок экрана).
К каждому текстовому слою был применен стиль Color Overlay среднего серого цвета. Я сделал это для своего шаблона, потому что легко изменить цвет текста, просто изменив цвет стиля слоя. Что случилось со стилем слоя Color Overlay, когда я открыл это изображение в PSE?
Сравнить стили слоя
Как вы можете видеть (см. скриншот), в PSE отсутствуют стили Тиснение, Внутренняя тень, Сатин, Наложение цвета, Наложение градиента и Наложение узора. Но у него есть своя версия стилей Drop Shadow, Inner and Outer Glow, Bevel и Stroke. Впервые я заметил это «ограничение», когда импортировал свой шаблон в PSE.
Также вы можете видеть (см. скриншот), на первый взгляд кажется, что вся информация об изображении сохранялась в образе PS при открытии в PSE. Но это заблуждение. Значок fx на текстовых слоях указывает на то, что применяется стиль слоя. Но когда вы пытаетесь изменить цвет текста, изменив цвет стиля Color Overlay, вы не можете этого сделать. Когда вы щелкаете значок fx и открывается диалоговое окно «Стили слоев PSE», стиля «Наложение цвета» нет.
Так что же нам делать? Конечно, мы могли бы просто выделить текст и изменить цвет на панели параметров инструмента. Но я хотел сохранить гибкость моего шаблона.
Существует обходной путь для PSE, который использует обтравочную маску для изменения цвета. С помощью этой маски мы можем управлять цветом объекта или текста на слое ниже.
Удалить стиль слоя
Хотя на самом деле к тексту не применяется стиль Color Overlay, значок fx все еще присутствует и может вводить в заблуждение. Наш первый шаг — удалить значки эффектов из текстовых слоев.
1. Щелкните правой кнопкой мыши текстовый слой и выберите «Очистить стиль слоя» во всплывающем меню (см. снимок экрана).
2. Повторите для каждого текстового слоя.
Теперь добавим маску слоя.
Добавить маску слоя
1. Выберите слой, содержащий текст или объект.
2. В верхнем меню (см. скриншот) нажмите Layer — New Fill Layer — Solid Color.
Как видите, мы также можем выбрать слой заливки градиентом или узором.
3. Во всплывающем диалоговом окне (см. снимок экрана) отметьте Использовать предыдущий слой для создания обтравочной маски и нажмите OK.
Вы увидите новый слой над текстовым слоем, и откроется палитра цветов.
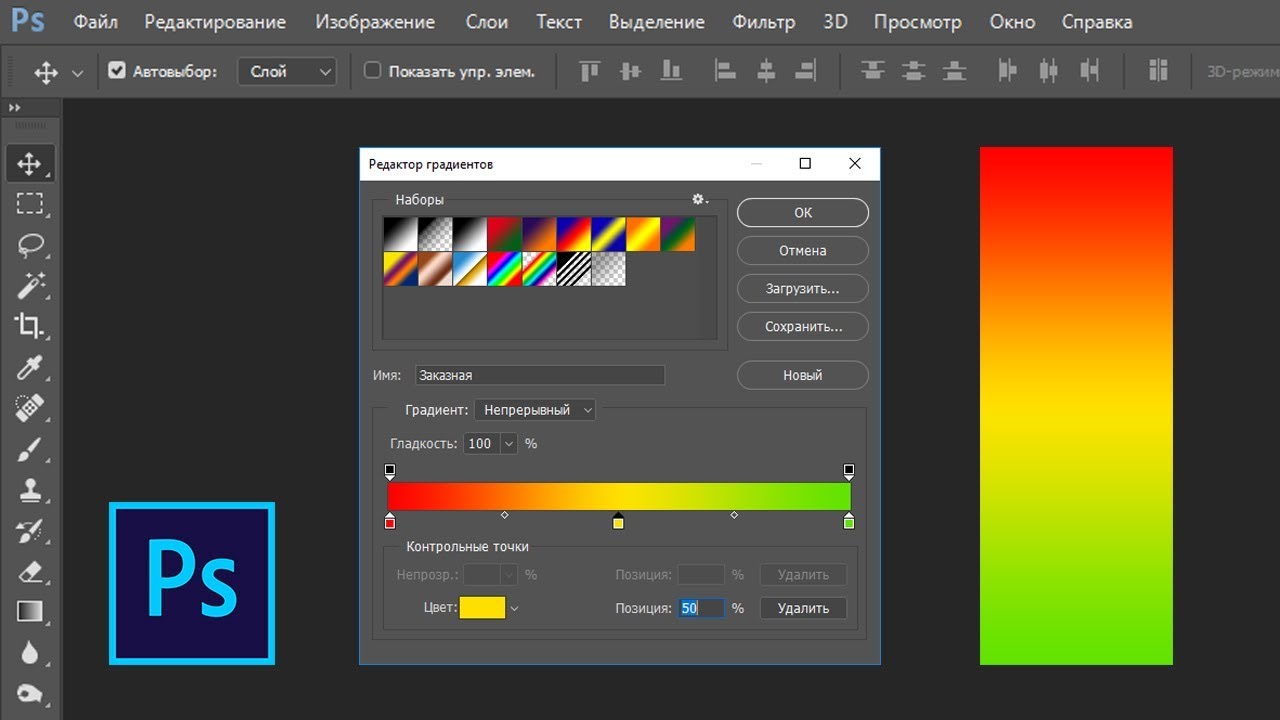
4. В палитре цветов (см. скриншот) установите новый цвет и нажмите OK.
5. Повторите для каждого текстового слоя (см. скриншот).
Теперь текстовые слои в шаблоне имеют новый цвет, и мы можем снова изменить цвет для каждого поста.
Copyright 2018 Adobe Systems Incorporated.
Авторские права на контент © 2022 by Diane Cipollo. Все права защищены.
Этот контент был написан Дайан Чиполло. Если вы хотите использовать этот контент каким-либо образом, вам необходимо письменное разрешение. Контакт
Дайан Чиполло
для деталей.
Как создать потрясающий фон ко Дню святого Валентина с абстрактными сердечками в Adobe Photoshop CS6 | Учебники по Photoshop @ Designstacks
Используйте инструмент Polygon Tool (U) для представления шестиугольника белого цвета , набор Стороны от до 6 в панели опций .
Мы получили следующий результат:
Установите Заливка на 18% для слоя с шестиугольником и измените Режим наложения до Наложение
Сделайте много копий последнего созданного слоя и выберите команду Free Transform (Ctrl+T) , чтобы изменить размеры копий, расположив тему так, как показано на следующем изображении. К размерам копий мы должны применить разные Заполните значение , получив эффект для той же картинки ниже.
Соедините слои, содержащие шестиугольники, в одну группу (нажмите кнопку Ctrl при выборе соответствующих слоев на панели слоев и нажмите CTRL+G от до Создать новую группу ). Объединить группу в один растровый слой (сначала выберите группу, а затем нажмите 
К растрированному слою применим следующий фильтр Фильтр > Размытие > Размытие по Гауссу :
Мы получили следующий результат:
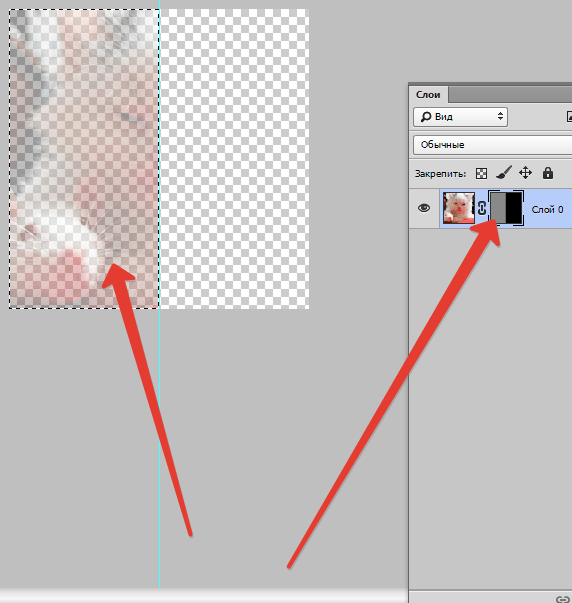
Вставьте маску на тот же слой, выбрав Добавить маску слоя в нижней части панели Слои 900 63 и выберите кисть Soft Round цвета черного цвета (установите непрозрачность на 30% на панели параметров ).
Закрасьте маску, чтобы скрыть шестиугольники так же, как на следующем рисунке.
Сделать копию недавно представленного слоя, удалив с него маску, и изменить на слое копии следующий фильтр Фильтр > Размытие > Размытие по Гауссу на слое копии, разместите его так, как указано на картинке.
Добавьте маску слоя на слой таким же образом, как описано ранее, и выберите кисть Soft Round черного цвета 9. 0063 (кисть Непрозрачность – 20% )
0063 (кисть Непрозрачность – 20% )
Рисуйте в маске, чтобы скрыть содержимое слоя, как показано на следующем рисунке. Установите режим наложения для этого слоя на Overlay .
Создайте новый слой и выберите кисть Soft Round белого цвета .
Используйте эту кисть, чтобы создать множество точек, как показано ниже. Примените кисти разного размера и разные Значение непрозрачности .
Вставьте маску на слой, выбрав Добавьте маску слоя в нижнюю часть панели Слои и выберите кисть Мягкая круглая черного цвета (установите Непрозрачность на 90 062 15% в панели параметров ).
Закрасьте маску, чтобы изменить видимость точек, как показано на следующем рисунке. Установите для этого слоя режим наложения на 9. 0062 Наложение .
0062 Наложение .
Следующим шагом мы скачаем набор кистей для Adobe Photoshop , названный: Star Brushes by DemosthenesVoice . Я хотел бы поблагодарить автора этих кистей, или, если хотите, вы можете заменить подобные кисти своими собственными.
Скопируйте файл кистей в папку C:\Program Files\Adobe\Adobe Photoshop X\Presets\Brushes ( Adobe Photoshop X — ваша версия Photoshop). Небольшой туториал, объясняющий, как загружать новые кисти.
Создайте новый слой , перейдите к Brush Tool (B) и загрузите загруженные кисти, выберите следующую кисть:
Используйте эту кисть, чтобы нарисовать много маленьких звезд белого цвета, чтобы получить картинку со следующего изображения.
Установите режим наложения для этого слоя на Overlay .
Сделайте копию ранее представленного слоя со звездами и примените к слою копии Заливка 9От 0063 до 50% , установите режим наложения для этого слоя на Overlay .
Создайте новый слой и выберите кисть из загруженного ранее набора кистей, чтобы представить больше звезд белого цвета.
Объедините в группу все слои, содержащие звезды ( нажмите кнопку CTRL , чтобы выбрать необходимые слои в панели слоев и нажмите CTRL+G до Создать новую группу .
Вставьте маску в группу звезд, выбрав Добавьте маску слоя в нижнюю часть панели Слои и выберите Мягкая круглая кисть черного цвета (установите Непрозрачность на 15% 900 63 дюйма Панель опций ).
Закрасьте маску, чтобы изменить видимость группы звезд, как она представлена на следующем рисунке.
Далее мы создадим новый слой снова и выберите ранее упомянутую кисть, чтобы нарисовать над сердцами, как показано на следующем изображении. Цвет кисти — #00F695 (кисть Непрозрачность — 20% ).
Цвет кисти — #00F695 (кисть Непрозрачность — 20% ).
Установите режим наложения для этого слоя на Overlay .
Соединить все слои в один растровый слой (нажмите кнопку Ctrl , чтобы выбрать нужные нам слои на панели Слои и нажмите CTRL+E до Объединить вниз ).
Сделайте копию растрового слоя, который у нас есть. К самому первому растровому слою примените следующий фильтр Filter > Sharpen > Unsharp mask :
Мы получили следующий результат:
Ко второму растрированному слою применим: Filter > Blur > Размытие по Гауссу .
Мы получили следующий результат:
Установите Заливка на 7% для этого слоя и измените Режим наложения от до Linear Dodge .
