Как сделать надпись по кругу в фотошопе | Красиводел
Всем привет! Недавно мне написала подруга с просьбой пошаманить в Фотошопе, сделать эмблему для её сына и научить его этому. А я подумала, что меня будет мучить совесть, если я вам не покажу как сделать надпись по кругу в фотошопе.
Поэтому, дорогие друзья, приступим же постигать новую функцию этой программы. Наша задача создать эмблему «Юные Эйнштейны», попробуем с ней справиться.
Приступим
Для начала нам необходимо создать файл. В верхней панели находим иконку «файл» → «создать», или же воспользуемся сочетанием клавиш «Ctrl + N».
В появившемся контекстном окошке выставляем параметры для «ширины» и «высоты». Я выставлю значение 900 × 900. Затем нажимаем команду «ОК».
Мы создали файл, впоследствии образуем слой. Чтобы достичь желаемого результата, на панели слоев выбираем «создать новый слой», либо используем команду «Ctrl + shift + N». Выплывает окно в котором необходимо нажать команду «ОК».
Делаем круглую область
Затем слева выбираем инструментарий «овальная область».
Зажав кнопку «shift», создаём выделение круга, после чего ПКМ (правой кнопкой мыши) жмем по выделению и выберем команду «выполнить обводку».
Подбираем цвет и выставляем нужную нам ширину, допустим, 7 пикселей, при этом в графе «расположение» должно быть проставлено «снаружи».
Отменим выделение.
Теперь для образования нашего круга, продублируем этот слой: клик ПКМ по слою → создать дубликат слоя → ок.
Сейчас нам необходимо уменьшить дубликат. В этом поможет прибор «свободное трансформирование», заполучить его можно зажав разом «Ctrl + T». Рядом с объектом возникает контур трансформирования.
Зажимаем клавишу «shift» для сохранения пропорций и «Alt», для того чтобы трансформирование происходило относительно середины. Уменьшаем объекты, нажимаем на галочку сверху.
Работаем с текстом
Следующим шагом будет образование рабочего контура. Последуем алгоритму:
1) ПКМ нажимаем по выделению.
2) «образовать рабочий контур».
3) «ОК».
Слева от нашего файла видим инструментарий «ТЕКСТ».
Выбираем его и наводим на рабочий контур. На курсоре отображается изогнутая линия. Клик по ней ЛКМ, для написания текста, допустим, «юные».
Для увеличения шрифта, выделяем набранное слово, и в панели символов меняем значения, например, 24 ПТ. Если у нас возникает проблема маленького расстояния между буквами, также на панели символов увеличиваем дистанцию между ними. Нажимаем на галочку сверху или «enter» на клавиатуре.
А что если нам ещё снизу круга необходимо что-то написать? Тогда мы повторяем все действия описанные ранее и образовываем рабочий контур. Снова воспользуемся прибором «текст».
Наведем на контур и левой кнопкой мыши нажмем на изогнутую линию, напишем фразу, например, «Эйнштейны» и нажмем галочку.
На этом этапе может появиться проблема перевернутого отображения фразы. Решим её следующим образом:
1) возьмём инструмент «выделение контура».
2) наводим на фразу и замечаем треугольничек по центру;
3) зажимаем ЛКМ и смещаем ее к центру;
4) «Enter».
Этот инструментарий уникален тем, что с помощью него можно передвигать фразу по кругу. Иногда расстояние между словами снизу и сверху не пропорционально и некрасиво. Тогда, используя этот инструмент, путем наведение его на фразу, сдвигаем относительно наиболее выгодной стороны.
Таким образом, мы написали внутри круга «Юные Эйнштейны».
Вариант 2
Ну а если есть потребность писать просто по кругу без всяких образований, для этого выполним следующий алгоритм:
1) возьмём инструмент «овальное выделение»;
2) зажав клавишу «shift» образуем круг;
3) ЛКМ кликаем по выделенной области, нажимаем «преобразовать в рабочий контур»;
4) находим инструмент «текст», наводим на рабочую зону и кликаем по ней;
5) набираем текст;
6) жмем на галочку сверху, для сохранения эффекта.
Применяя полученные знания, надписи можно писать на картинке, против и по часовой стрелки, разными цветами и размерами.
Пишем на картинке
Давайте попробуем написать что-нибудь на картинке. Сначала загрузим объект в программу: Файл- «Открыть»- Выбираем фото — «ОК».
Сначала загрузим объект в программу: Файл- «Открыть»- Выбираем фото — «ОК».
После этого, используя приобретенные навыки, образуем выделение вокруг объекта.
Преобразовываем его в «рабочий контур».
Используем инструмент «текст», пишем всё что угодно. Жмем галочку сверху и любуемся результатом, текст без искажений, как и иллюстрация.
На этом все
Ну, а я с вами прощаюсь. Сегодня мы разобрали интересную тему, я очень надеюсь, что мне удалось вам помочь. Пишите в комментариях свои вопросы по этому уроку, если они появились, а также не забывайте делиться этим уроком с друзьями — не будьте жадинками! Изучайте фотошоп, и до новых встреч!
С вами была Оксана.
Как сделать текст, соответствующий кругу, и создать круговой эффект в Photoshop
Приложения
0 1.023 3 минут на чтение
Photoshop — мощная программа от известного бренда Adobe. Один из мощных инструментов — создать текст, соответствующий кругу в Photoshop . Чтобы у вас получился круговой эффект. Не теряйтесь, мы вскоре объясним вам этот трюк, выполнив несколько простых шагов.
Чтобы у вас получился круговой эффект. Не теряйтесь, мы вскоре объясним вам этот трюк, выполнив несколько простых шагов.
В настоящее время это наиболее широко используемый инструмент на рынке для ретуши и редактирования фотографий, рекламы, логотипов, маркетинга и других вещей. Он был выставлен на продажу в 1990 году и с тех пор является программное обеспечение по выбору графических дизайнеров , веб-мастера, фотографы и увлеченные дизайном пользователи.
Каковы преимущества использования Photoshop
Эта программа предлагает вам гораздо больше преимуществ, чем вы можете себе представить, благодаря ее полезным инструментам и фильтрам можно восстановить старую фотографию, которая была повреждена с течением времени; Он также позволяет удалять элементы с фотографии, а также добавлять новые элементы. редактировать изображение по своему вкусу и потребностям .
Интересные эффекты, которые вы можете создать в Photoshop с помощью текста
Photoshop имеет огромное количество дополнительных фильтров и кистей, которые он предлагает по умолчанию, как бесплатных, так и платных, которые можно смешивать. для создания текстов с любой отделкой о котором вы можете думать; В Photoshop возможны всевозможные эффекты, от создания 3D-текста до к текстам с карамельными буквами , фрукты, камни или металл.
для создания текстов с любой отделкой о котором вы можете думать; В Photoshop возможны всевозможные эффекты, от создания 3D-текста до к текстам с карамельными буквами , фрукты, камни или металл.
Невозможно уметь создавать все возможные эффекты в Фотошопе, но это очень важно для знать самые основные эффекты , что нам придется делать в большинстве представленных нам дизайнов; При создании логотипов очень часто создают эффект круга с текстом, охватывающим круг, это центральная тема этой статьи.
Как в Photoshop создать текст, который обтекает круг?
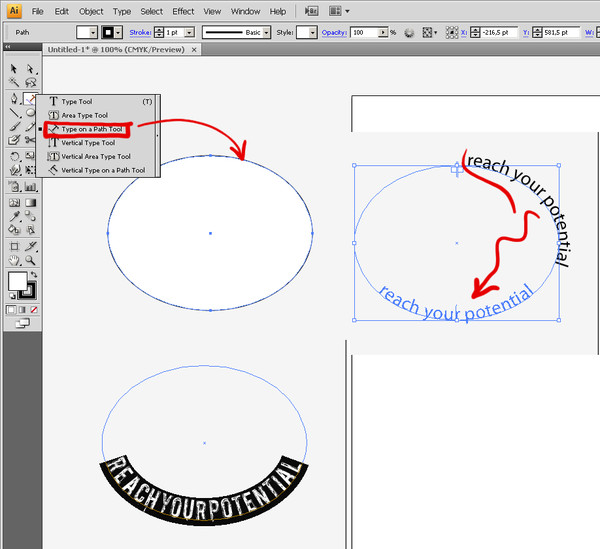
Чтобы создать этот интересный круговой эффект, поместите текст по кругу. То же самое касается всех версий Photoshop. Начиная с версии CS2. Первым шагом будет открытие нашего проекта и нажмите на инструмент затмения. Находится на панели инструментов в левой части экрана.
в настоящее время создаем круг нужного размера. Он будет нарисован, когда мы перетащим курсор или указатель (нам нужно удерживать клавишу Shift, чтобы получить идеальный круг). Когда мы это сделаем, мы увидим новый слой с именем по умолчанию «Shape 1» на панели слоев. Вышеупомянутая панель расположена в правой части экрана.
Когда мы это сделаем, мы увидим новый слой с именем по умолчанию «Shape 1» на панели слоев. Вышеупомянутая панель расположена в правой части экрана.
Следующее щелкните на текстовом инструменте. Расположен на панели инструментов и сразу переместите указатель на холст, пока он не достигнет уровня чуть выше линии круга; когда мы это сделаем, указатель изменит форму; изменение курсора означает, что текст, который мы собираемся написать, будет автоматически подогнан под направляющую линию.
Пишем текст, который хотим адаптировать форме круга, который мы создали. Когда мы пишем, каждая буква текста будет введена по его окружности, поскольку она действует как направляющая линия; с этим будет создан новый текстовый слой, который мы увидим над слоем с кругом.
Наконец, достаточно отрегулировать положение текста, и для этого мы выбираем инструмент прямого выбора, расположенный на панели инструментов, и позиционируемся с указателем на тексте. Делая это, инструкциях будет появляться что мы можем перетащить, чтобы изменить положение текста и поместите его внутри или снаружи окружности или линии круга.
в конце концов
Если мы хотим, чтобы в Photoshop был виден только текст с круговым эффектом, нам просто нужно удалить контур круга или скрыть его в параметрах, которые он показывает нам при выборе его курсором. Точно так же,
Нет сомнений в том, что Photoshop — одна из лучших программ, которые мы можем использовать для ретуши изображений. Но это также инструмент с определенной степенью сложности. Требуется много практики и обучения. Вы должны начать с основ, и адаптация текста к кругу станет хорошим началом для знакомства с миром дизайна.
Подобные предметы
Lunacore Photoshop Training — Учебник по созданию пересекающихся колец
В этом уроке Photoshop мы создадим пересекающиеся кольца. Вместо выделения мы будем использовать фигуры. Формы основаны на векторах и более полезны, чем выборки для этой конкретной цели, поскольку мы сможем изменять размер наших колец без потери качества. |
Открыть новый документ (размер не имеет большого значения).
Перейдите на панель инструментов и выберите Эллипс
Инструмент
Прежде чем двигаться дальше, сначала посмотрите на панель параметров после того, как вы выбрали этот инструмент.
Важно, чтобы у нас была Форма
выбран значок слоев
на панели инструментов (А). Уведомление
что значок инструмента «Эллипс»
активный (Б).
Это также
импорт — это
значок «Создать новый слой-фигуру»
выбран(С).
Двойным щелчком по области, отмеченной буквой D,
мы можем изменить цвет формы. Цвет не
иметь значение
так много для этого урока, но давайте на этот раз выберем обычный синий .
Теперь мы собираемся нарисовать круглую форму и, удерживая вниз клавишу Shift перед начинаем рисовать, соблюдаем пропорции этого круга так, чтобы он будет выглядеть идеально круглым один. Начните где-то в верхнем левом углу и создайте круг, который заполнит примерно одну треть вашего окно документа.
Что случилось? Позвольте мне объяснить несколько вещей.
Прежде всего вы заметите, что у круга есть
странные края. Это на самом деле путь, который создал это
форма.
Есть способы сделать его невидимым, но это может сбивать с толку.
для некоторых людей, которые делают это руководство, поэтому я просто оставлю
так оно и есть.
Смотреть в нашей палитре слоев.
А есть
то, что мы называем заливкой
Слой. Все, что он делает, это заполняет слой
цвет. Разница между заполнением слоя
слой-заливка
и Paint Bucket Tool с заливкой
Слой
мы можем просто изменить цвет, дважды щелкнув
на иконке в палитре слоев.
B — векторная маска, основан на… да, векторах, в данном случае на векторном пути который рисует круг. Двойной границы вокруг маски также напоминает вам, что эта маска активна. Держи это на случай, если у вас возникнут странные проблемы; проверять активна ли ваша маска.
Я не буду вдаваться в подробности о масках и как они работают, потому что я уже обсуждал это в Слой Маски Подробный урок фотошопа. Все, что я могу сказать прямо сейчас заключается в том, что маска ограничивает, какие части слоя видны и в этом случае он ограничивает слой заливки так, чтобы в конце концов, все, что мы видим, это круглая форма.
Все становится более понятным, когда вы выбираете Путь
Инструмент выделения в
панель инструментов (сочетание клавиш A).
Выберите путь с помощью этого инструмента, чтобы переместить его. Вы будете
обратите внимание, что он просто перемещает контур (проверьте слои
палитра), а не форма, хотя похоже, что мы
на самом деле имеет дело с формой.
В на этом шаге мы собираемся нарисовать второй круг. Делать уверен, что Эллипс Инструмент активен и перейдите на панель параметров и выберите Вычесть из значка слоя формы (это средний).
Нарисуйте круг меньшего размера поверх того, который у нас уже есть и снова зажать шифт ключ, когда вы рисуете фигуру:
Второй путь вычел фигуру (потому что мы выбрали ) от первой формы, которая у нас была.
Сейчас я покажу вам, как выровнять оба пути и для изменения размеров.
Начнем с выравнивания обоих путей. Выберите путь Инструмент выделения в на панели инструментов и выберите оба пути, потянув за квадрат вокруг них, удерживая нажатой кнопку мыши:
Перейдите на панель параметров и щелкните следующие значки:
| = Выровнять центры по вертикали | |
| = Выровнять горизонтальные центры |
Теперь центры обеих фигур выровнены.
Следующим шагом будет изменение диаметра кольца. С инструментом выбора пути все еще активно мы выбираем Show Bounding Коробочный вариант в панель параметров:
Это создаст ограничивающую рамку вокруг нашей фигуры:
Удерживая нажатой клавишу Shift, щелкните один из угловые точки и переместите их внутрь или наружу и отпустите клавишу Shift и кнопку мыши, когда закончите, и нажмите клавишу ввода.
Щелчок с выбором пути
Инструмент где-то за пределами наших фигур, чтобы отменить выбор
все пути.
На этот раз нажмите на внутренний путь в окне документа
чтобы выбрать его, и в результате ограничительная рамка
появиться снова.
Нажмите на одну из угловых точек и удерживайте кнопку мыши.
ключ. Убедитесь, что вы не двигаете мышью! Удерживайте
клавишу Alt (клавиша Option на Mac) и клавишу Shift и переместите этот конкретный угол внутрь или наружу.
Нам нужно было удерживать клавишу Alt, чтобы убедиться, что центр этого пути останется в том же месте.
Примечание. Если бы мы выбрали Клавиша Alt + Shift перед нажатием в угловой точке, затем мы создали новый путь и это не то, что нам нужно, поэтому убедитесь, что вы выбрали сначала укажите угловую точку и удерживайте нажатой клавишу мыши, прежде чем одновременно нажать клавиши Alt и Shift!
Вернуться к панель параметров и снимите флажок Показать Опция ограничивающей рамки, потому что она нам не нужна больше, и это только отвлекает (визуально).
Давайте добавим несколько стилей этому кольцу. Нажмите на кнопку Добавить кнопка «Стиль слоя» в палитре слоев и добавьте следующие стили:
Дублировать
этот слой, щелкнув значок слоя заливки в
палитру слоев и, удерживая кнопку мыши,
перетащите его на Создать
значок «Новый слой» .
Дважды щелкните значок слоя заливки в этом новом слое, чтобы изменить его цвет на обычный красный:
Верхний слой должен быть активен (проверьте).
Сейчас мы собираемся сделать немного волшебства. Убедитесь, что верхняя выбран слой (тот, что с красным кольцом) и Ctrl + щелчок (Command + щелчок на Mac) на синем Заполнить значок слоя ниже в слоях палитра.
Находясь на слое с красным кольцом, вы теперь
иметь выбор, основанный на слое с
синее кольцо. Теперь мы собираемся добавить маску, нажав
на значке Добавить маску слоя в
палитра слоев:
Теперь мы собираемся добавить маску, нажав
на значке Добавить маску слоя в
палитра слоев:
Результат будет выглядеть немного странно, но мы исправим
это путем инвертирования маски; нажмите Ctrl
+ я (команда
+ я на Mac):
Теперь нам нужно исправить нижнюю область, где оба кольца
пересекаются. Красное кольцо должно пройти через
синее кольцо в этой конкретной области. Маска все равно должна
быть активным (важным), если вы ничего не нажали
еще .
Сначала нажмите D, чтобы изменить
цвет переднего плана на белый:
Сейчас выберите кисть инструмента в панели инструментов и выберите обычную кисть размером это немного больше, чем отверстие, которое у вас есть заполнить а затем рисуйте на открытой области в окне документа и как по волшебству снова появится красное кольцо:
Нам осталось решить еще одну проблему. Посмотри на
эта область нашего изображения:
Посмотри на
эта область нашего изображения:
В A есть мы можем видеть скос, который нам не нужен. Это не то ясно, что я имею в виду когда вы посмотрите на этот скриншот, поэтому я увеличил его в второе изображение, на котором вы заметите, что чем темнее край красного кольца исчезает по мере приближения до D, где почти ушел.
Вы также заметите, что что-то не так с тени, когда вы смотрите на B и C.
Есть очень простой способ решить все это. С верхний слой все еще активен, дважды щелкните слово «Эффекты» в палитру слоев, чтобы открыть стили слоя:
Теперь дважды щелкните область с надписью «Смешивание». Параметры:
Теперь выберите параметр Маска слоя. Скрывает эффекты и нажмите OK:
Примечание. Я использую Photoshop CS и знаю, что
являются более ранними версиями Photoshop, в которых нет этой опции. Есть и другие способы сделать это и, вероятно, один из этих
дней напишу об этом.
Есть и другие способы сделать это и, вероятно, один из этих
дней напишу об этом.
Итак, каков результат этого слоя? Параметр «Маска скрывает эффекты»?
Как всегда; веселиться!
Для получения дополнительной помощи по Photoshop посетите наш раздел.
Создайте потрясающую абстрактную форму круга туманности в Photoshop
В этом уроке я покажу шаги, которые я предпринял для создания этой фигуры в Photoshop. Это учебник среднего уровня, поэтому некоторые шаги могут быть немного сложными для новичков, но почему бы не попробовать!
Попутно я покажу вам, как можно комбинировать фильтр «Пластика» с текстурой туманности и облаком, чтобы получить очень интересный эффект 🙂
Вот предварительный просмотр финального эффекта, который я применил для этого урока: )
Загрузка PSD-файла
Вы можете загрузить PSD-файл для этого руководства через VIP-зону всего за 6,95 долларов США в месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 70 других PSD-файлов + дополнительные плюсы + эксклюзивный учебник по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив 🙂 Узнайте больше о VIP-зонах
Зарегистрируйтесь сейчас и получите эксклюзив 🙂 Узнайте больше о VIP-зонах
Хорошо, начнем!
Для выполнения этого урока вам потребуются следующие запасы:
Текстура туманности – by =Moonchilde-Stock
Шаг 1
Создайте новый документ размером 800px * 1080px, отфильтруйте фон темно-серым цветом и нарисуйте базовый круг на новом слое: установите цвет переднего плана на темно-фиолетовый и нарисуйте в нем немного облака:
Сожмите этот слой облаков в очень тонкую полоску, затем деформируйте его, как показано ниже:
полукруг:
Сотрите ненужные фрагменты и прикрепите их к основному кругу:
Продублируйте этот слой несколько раз, поверните и измените его размер, пока они не примут форму полного круга, затем залейте фоновый слой черным цветом:
Шаг 2
Загрузите текстуру туманности в Photoshop, используйте Lasso Tool с растушевкой 30 пикселей, чтобы выделить часть:
Скопируйте и вставьте на наше изображение, деформируйте его в соответствии с базовым кругом:
Поднимите фильтр пластики (Shift + Ctrl + X) и используйте следующие настройки:
Примените его к позиции, показанной ниже:
, и вы получите следующий эффект:
Продублируйте этот слой с туманностью несколько раз, измените их размер и поместите по кругу, как показано ниже:
Когда вы дублируете слой с туманностью, убедитесь, что вы отрегулировали непрозрачность слоя для каждого дубликата слоя для некоторой глубины изображения:
и вот эффект до сих пор:
Примечание. Убедитесь, что вы используете мягкий ластик, чтобы избавиться от грубых краев, когда это необходимо:
Убедитесь, что вы используете мягкий ластик, чтобы избавиться от грубых краев, когда это необходимо:
Шаг 3
Теперь мы попадаем в жидкий фильтр + эффект облака. Снова рисуем выделение с помощью Lasso Tool (растушевка 30px), визуализируем облако внутри него, нажимаем Ctrl + L и применяем к нему следующие настройки уровней: вы можете использовать любой размер наконечника, какой пожелаете)
и вы получите подобный эффект:
Прикрепите этот слой к кругу, также продублируйте несколько раз и разбросайте их по холсту:
Шаг 4 901 81
Теперь можно поставить все эти слои мы объединили в группу, затем продублируйте эту группу дважды, измените их размер и переместите в положения, показанные ниже.
Вы также должны объединить слои под дублированной группой вместе и уменьшить непрозрачность их слоя:
При желании вы можете нарисовать несколько звезд/точек вокруг круга. Вы можете найти множество звездных кистей в сети:
Шаг 5
Я решил использовать альтернативную цветовую схему для этого изображения.

