Как поднять уголки надписи вверх? | Render.ru
L303
Активный участник
#1
#1
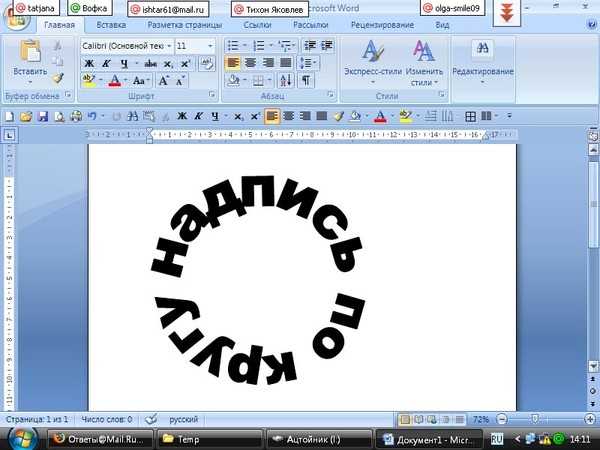
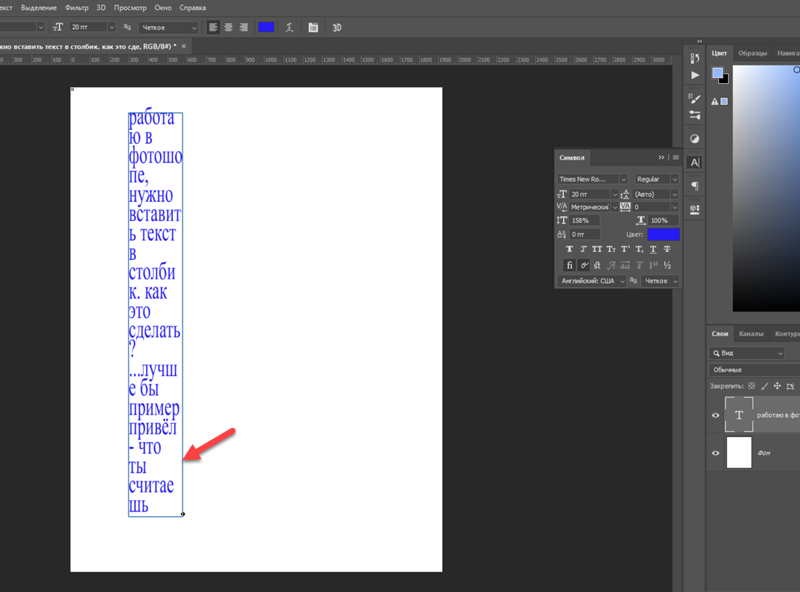
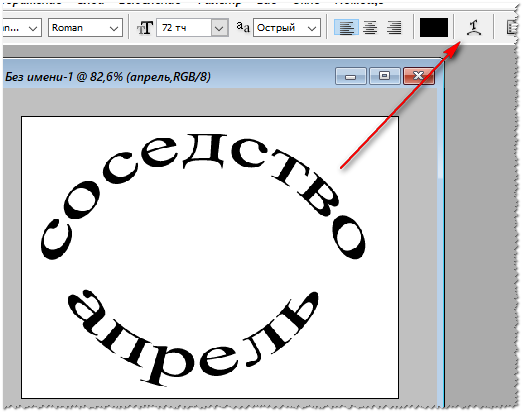
Мне просто нужно, чтоб они были по кругу
607903649.jpg
48,9 КБ Просмотров: 263
Ylana
Знаток
#2
#2
Трансформация не подходит?
L303
Активный участник
#3
#3
Вроде да, но текст получается вытянутым
Ylana
Знаток
#4
#4
В деформации имеются направляющие вот ими регулируйте.
Если создавали текст сами в самом тексте есть деформация, а в ней «направление по дуге».
Последнее редактирование:
L303
Активный участник
#5
#5
Ylana сказал(а):
В деформации имеются направляющие вот ими регулируйте.
Если создавали текст сами в самом тексте есть деформация, а в ней «направление по дуге».
Нажмите, чтобы раскрыть…
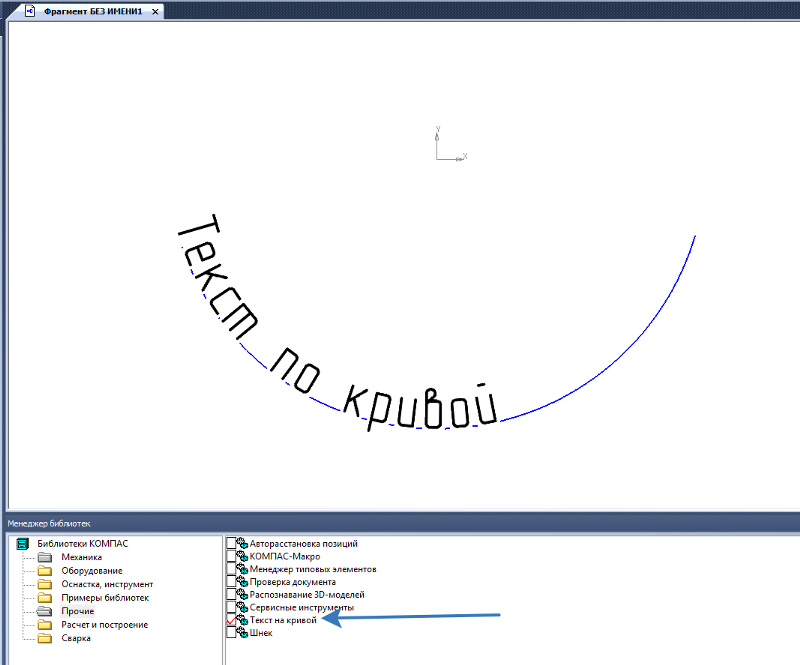
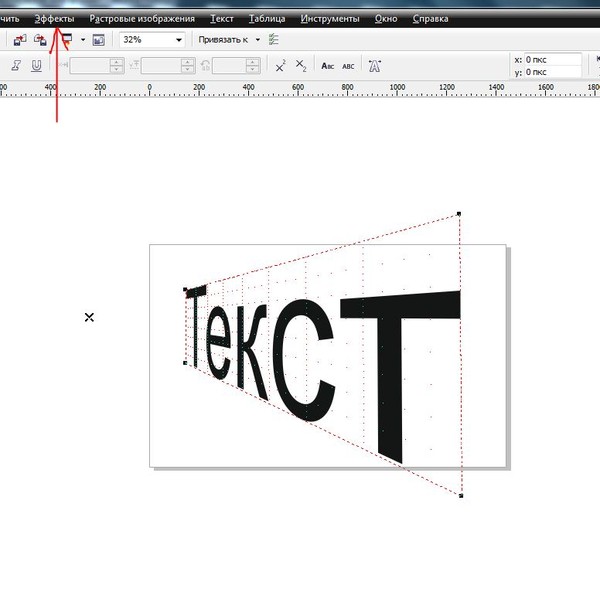
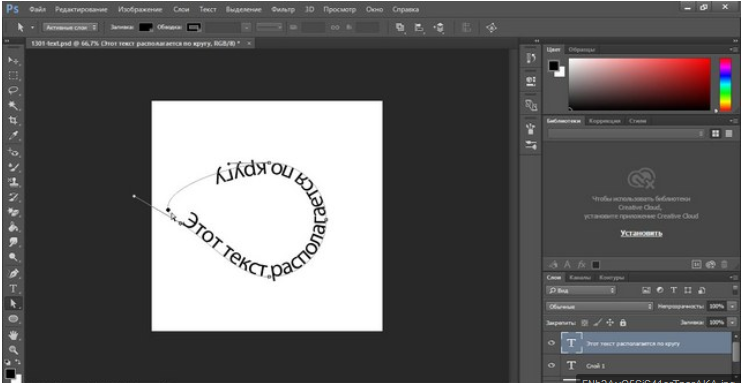
Мб я что то не так делаю, дугу я уже сделал, это видно на скрине. В деформации можно, но у меня изображение идет не по дуге а как бе вытянуто, я вот не знаю, как сделать, чтобы буквы не вытягивались и не деформировались, а просто поднялись вверх по дуге
pavel55555
Знаток
#6
#6
Ylana сказал(а):
В деформации имеются направляющие вот ими регулируйте.
Если создавали текст сами в самом тексте есть деформация, а в ней «направление по дуге».
Нажмите, чтобы раскрыть…
Светлана, не советуйте откровенную чушь! Походу вы и фотошоп отвратно знаете.
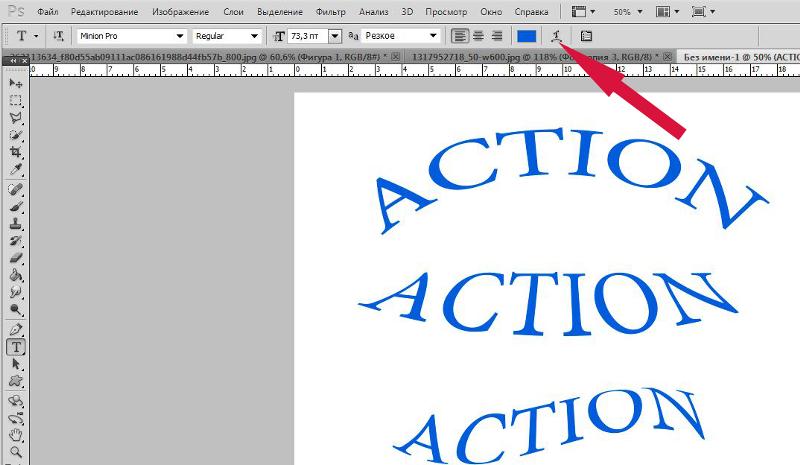
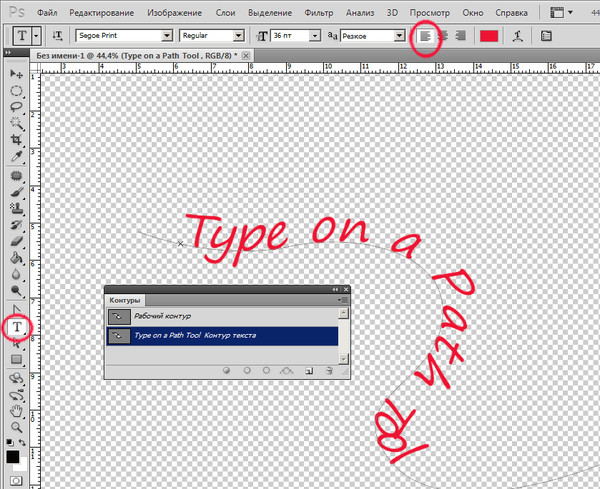
Текст надо пустить по внутренней стороне круга. Всего и делов-то. И не будет никакой деформации у букв.
2019-04-07_015116.jpg
88,4 КБ Просмотров: 272
Последнее редактирование:
Ylana
Знаток
#7
#7
pavel55555 сказал(а):
Светлана, не советуйте откровенную чушь! Походу вы и фотошоп отвратно знаете.
Текст надо пустить по внутренней стороне круга. Всего и делов-то. И не будет никакой деформации у букв.
Нажмите, чтобы раскрыть…
Верно, если создается текст, а если взято готовое изображение и надо его подправить?
И потом, в ФШ ВСЕГДА есть несколько способов решения задач, выбирайте, что Вам удобнее
Да автор спросил, как «Поднядть уголки надписи вверх?», а для этой задачи вполне хватит изпользования «
А Вы ГУРУ все умничаете! Показываете решения, но не говорите, как это надо сделать «…Текст надо пустить по внутренней стороне круга», кто изучает ФШ, это ни о чем не говорит.
Куда нам простым смертным до Вас, мы уж, как можем…
Последнее редактирование:
L303
Активный участник
#8
#8
Как сделать первый и второй способ? Я примерно знаю но все равно.
Ylana
Знаток
#9
#9
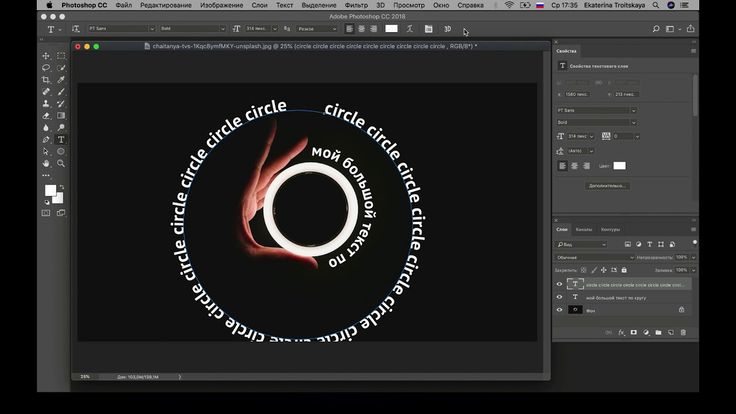
Возьмите Произвольную фигуру Эллипс, с Shift+Alt делайте круг,
активируйте Текст, при наведении на край Круга образуется волнистая линия, вводите текст.
Но, лучше, наверно, использовать Перо.
Берите Перо, чертите полудугу, активируйте Текст и вдоль линии вводите текст.\
Можно еще, Текст преобразуйте в Кривые и управляйте каждой буквой, как Вам хочется.

Или вводите текст, на панели Текст, выбираете иконку Создать деформированный текст, выбираете Дугу.
Последнее редактирование:
Ylana
Знаток
#10
#10
L303 у Вас готовый футаж или Вы его создайте?
L303
Активный участник
#11
#11
Ylana сказал(а):
L303 у Вас готовый футаж или Вы его создайте?
Нажмите, чтобы раскрыть. ..
..
Текстура готовая, только текст нужно этот
Ylana
Знаток
#12
#12
Выбирайте любой способ, который Вам понравиться.
Или для практики попробуйте каждый.
L303
Активный участник
#13
#13
Ylana сказал(а):
Выбирайте любой способ, который Вам понравиться.
Или для практики попробуйте каждый.
Нажмите, чтобы раскрыть…
Понятно, спасибо)
Ylana
Знаток
#14
#14
L303 сказал(а):
Понятно, спасибо)
Нажмите, чтобы раскрыть…
Будут непонятки, спрашивайте.
pavel55555
Знаток
#15
#15
Ylana сказал(а):
Верно, если создается текст, а если взято готовое изображение и надо его подправить?
Нажмите, чтобы раскрыть. ..
..
Ну дык и прочтите вопрос ТС ещё раз.
Ylana сказал(а):
не обязательно использовать Круг для создания текста для полудуги, хотя, конечно, Ваш вариант вполне подходит
Нажмите, чтобы раскрыть…
Подходит? Ну-ну… гните своей деформацией (как в детском садике Вас учили) и получайте не пропорциональные буквы.
Ylana сказал(а):
А Вы ГУРУ все умничаете! Показываете решения, но не говорите, как это надо сделать «…Текст надо пустить по внутренней стороне круга», кто изучает ФШ, это ни о чем не говорит.
Куда нам простым смертным до Вас, мы уж, как можем…
Нажмите, чтобы раскрыть…
Конечно гуру. А Вам, походу, завидно. Ну ничего, как-нибудь переживёте…
Зачем мне показывать решение, если:
1. Я ещё не уточнил это с ТС (такой ли результат ему необходим).
2. Всегда на форумах есть балаболы подобные Вам, которые (возможно если знают) и разжуют. Хотя к Вам это не всегда относится.
Хотя к Вам это не всегда относится.
3. Обладая фразой «…Текст надо пустить по внутренней стороне круга» совершенно не сложно вбить её в поисковике и получить достаточное количество ответов. НАПРИМЕР, а не ждать на форумах более развернутых ответов.
Ylana сказал(а):
не обязательно использовать Круг для создания текста для полудуги, хотя, конечно, Ваш вариант вполне подходит
Нажмите, чтобы раскрыть…
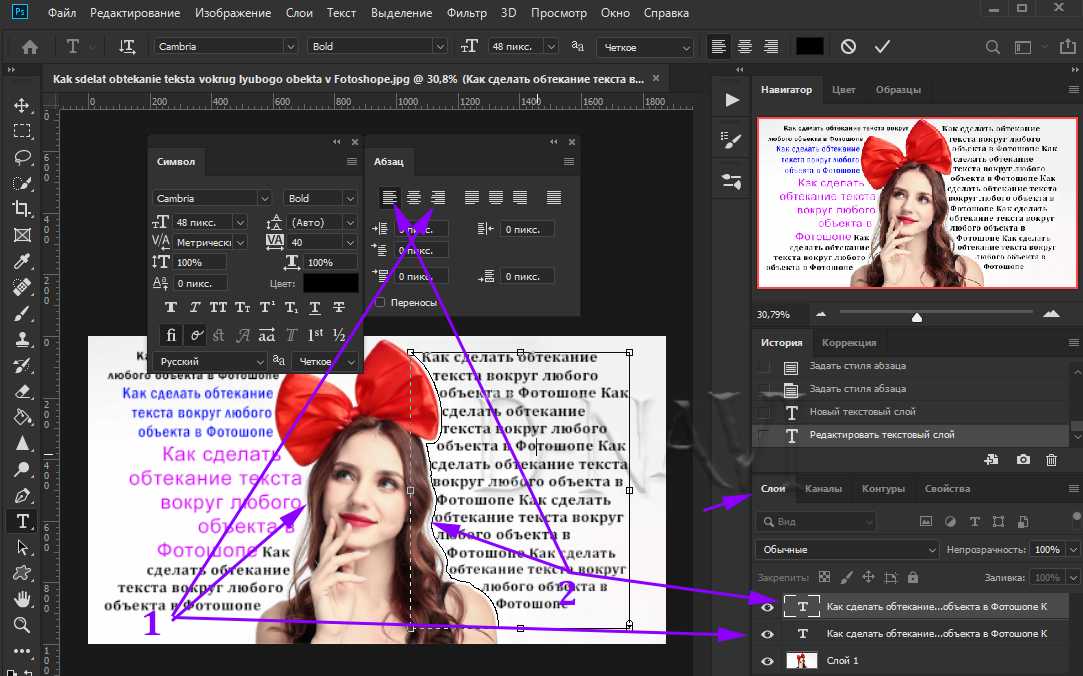
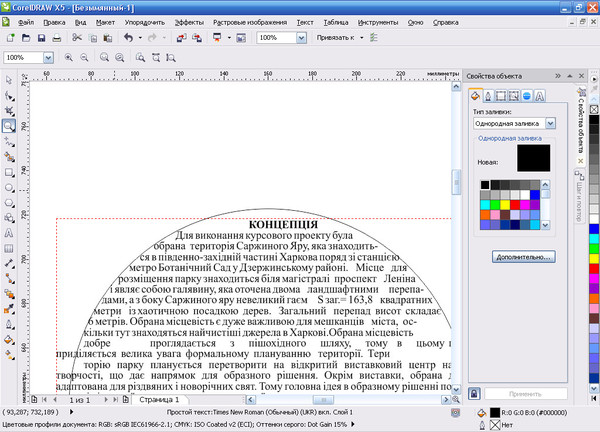
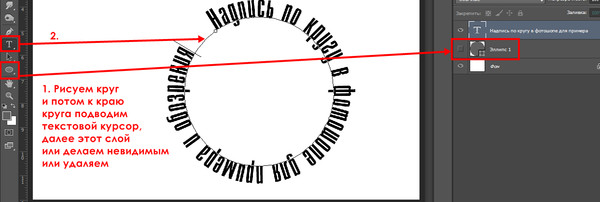
Светлана, приведу лично для Вас маленький пример. Синий цвет — исходный текст, зелёный — Ваша полудуга, красный — мой вариант.
Смотрите и делайте выводы…
2019-04-07_153204.jpg
112 КБ Просмотров: 256
Последнее редактирование:
Онлайн-школа цифровых искусств.
 Обучаем программам Adobe, вдохновляем и мотивируем.
Обучаем программам Adobe, вдохновляем и мотивируем.You must first complete Базовый курс before taking this course.
Мы изучаем векторную графику в среде Adobe Illustrator — одной из самых популярных программ в своей области.
С одной стороны Illustrator — художественная программа. Создавать изображения в ней можно как традиционным способом, рисуя специальными цифровыми инструментами, так и методом комбинирования и трансформаций простых фигур в более сложные , что широко используется в дизайне, например, при создании логотипов.
С другой стороны, программу можно использовать как среду создания электронных макетов для печати или интернета. Широкие возможности по работе с текстом, цветом и управлению большим количеством объектов позволяет создавать плакаты, рекламные модули, визитки, проектировать упаковку, интерфейсы веб-сайтов и различных приложений.
Такое широкое поле применения делает Adobe Illustrator очень популярным приложением, а это значит, что войдя в сообщество её пользователей вы легко найдете поддержку по любому вопросу.
Этот видео-курс составлен из записей вебинаров, которые были прочитаны в прямом эфире весной 2016 года.
Авторы курса: Александр Сераков и Инара Агапова.
Ведущий курса: Александр Сераков.
Поддержку осуществляют авторы курса.
Перейти к занятиям
Страница поддержки курса.
Уроки
Длительность: 132 минут(ы)Сложность: Легкий
Что вы узнаете:
• Что такое векторная графика и какие преимущества дает её использование
• Как создавать объекты правильных форм
• Как менять размер, цвет объектов и их контуров
• Как создавать и настраивать линии
Итоги урока:
Правильное представление о возможностях векторной графики. Научитесь управлять объектами и создавать иллюстрации из простых фигур и линий.
Длительность: 90 минут(ы)Сложность: Стандартный
Что вы узнаете:
• Как создать новый файл
• Как изменить размер или добавить еще одну страницу
• Как выравнивать объекты
• Как сделать так, чтобы объекты накладывались в нужном порядке
• Как повернуть и отразить объект
• Пять способов копирования объектов
Итоги урока:
Умение создавать сложные композиции из множества объектов. Научитесь собирать их в удобные группы и легко управлять с десятками элементов иллюстрации.
Научитесь собирать их в удобные группы и легко управлять с десятками элементов иллюстрации.
Длительность: 90 минут(ы)Сложность: Стандартный
Что вы узнаете:
• Как из простых объектов создавать сложные
• Как методы комбинирования используются в дизайне
• Как устроены классические логотипы
• Как создавать объекты произвольной формы с помощью специальной кисти
Итоги урока:
Навык использования универсальных инструментов для создания объектов сложных форм. Опыт создания логотипов. Представление о популярных методах создания иллюстраций.
Длительность: 90 минут(ы)Сложность: Стандартный
Что вы узнаете:
• Как правильно работать с цветом в программе
• Что такое цветовые модели RGB/HSB и CMYK
• Как создавать красивые сочетания цвета
• Как создавать и настраивать градиенты — цветовые переходы
• Как делать полупрозрачные объекты
Итоги урока:
Четкое представление о работе с цветом. Опыт раскрашивания контурных рисунков и с использованием цветовых переходов и прозрачности.
Опыт раскрашивания контурных рисунков и с использованием цветовых переходов и прозрачности.
Длительность: 90 минут(ы)Сложность: Стандартный
Что вы узнаете:
• Как превратить фотографию в векторное изображение
• Как перевести в вектор рисунок, сделанный на бумаге
• Как избавиться от лишних деталей и белого фона
• Как рисовать в Illustrator’е по карандашному наброску
• Как легко раскрасить сложный рисунок
Итоги урока:
Несколько эффектных подходов к созданию сложных векторных изображений на основе скана или фотографии. Набор удобных инструментов для изменения формы линии. Опыт рисования по карандашному наброску и раскрашивания рисунков.
Длительность: 90 минут(ы)Сложность: Сложный
Что вы узнаете:
• Как правильно пользоваться пером (Pen tool)
• Как создать безупречный объект сложной формы по эскизу
• Как создавать узлы различной формы и назначения
• Приемы, облегчающие работу
• Альтернативы инструменту «перо»
Итоги урока:
Освоите легкие приемы работы с инструментом перо и научитесь создавать с его помощью сложные фигуры. Еще один способ превращать эскизы в рисунки идеальной гармоничной формы.
Еще один способ превращать эскизы в рисунки идеальной гармоничной формы.
Длительность: 90 минут(ы)Сложность: Стандартный
Что вы узнаете:
• Какие бывают шрифты и для чего они используются
• Почему иногда в файле пропадает шрифт
• Как перевести текст в кривые и что это вообще такое
• Как настроить текст — размер, растояние между буквами и между строчками
• Как перевести текст набранный заглавными буквами в строчные и наоборот
• Как создать текстовый блок
• Как включить переносы
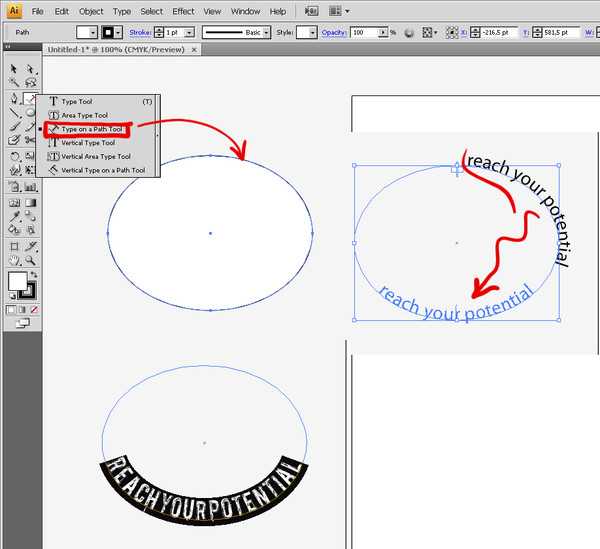
• Как написать текст по дуге
Итоги урока:
Четкое представление об управлении текстом в различных ситуациях. Набор инструментов для удобной настройки текста и подготовке его к печати. Опыт использования Illustrator’а как программы верстки.
Длительность: 90 минут(ы)Сложность: Стандартный
Что вы узнаете:
• Какие возможности дает опция «кисть»
• Как создать кисть определенной формы
• Как красиво изгибать объекты
Итоги урока:
Набор инструментов, упрощающих работу. Новые художественные средства.
Новые художественные средства.
Длительность: 90 минут(ы)Сложность: Сложный
Что вы узнаете:
• Как сделать у объекта несколько контуров разного цвета
• Как добавить тень
• Как создать волну, зигзаг или придать хаотичности контурам объектов
• Как нарисовать симметричный объект с помощью эффектов
• Как упростить работу по сложному оформлению
Итоги урока:
Набор инструментов, упрощающих работу. Новые художественные средства.
Как сделать изогнутый текст в Photoshop | Small Business
Кэтрин Хатасита-Ли
Photoshop Elements предоставляет цифровые инструменты, которые корректируют текст, чтобы он соответствовал изогнутым формам. Например, буквы и измененное пространство между буквами могут соответствовать формам, напоминающим арку, флаг или ракушку. Photoshop также предоставляет цифровые кисти, которые работают с движением руки на мыши, чтобы имитировать каллиграфию на экране изображения.
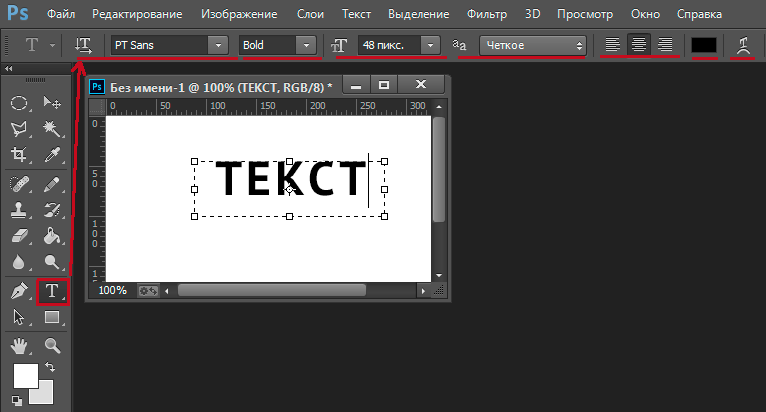
Выберите инструмент «Горизонтальный текст»
Откройте программу Photoshop Elements и откройте файл изображения, щелкнув меню «Файл» и команду «Открыть». Дважды щелкните, чтобы выбрать файл изображения, который вы хотите дополнить текстом. Файл изображения разворачивается в окне изображения в сером рабочем пространстве. Панель инструментов содержит значок «Инструмент горизонтального текста», на котором отображается символ «Т». Щелчок по значку «T» вызывает параметры текста на панели инструментов. Поместите курсор на изображение и перетащите мышь, чтобы вставить текстовое поле с контуром.
Параметры предустановленных шрифтов
Photoshop Elements предоставляет список шрифтов в меню «Установить семейство шрифтов», расположенном в левой части панели параметров. Примеры включают «Arial», «Bookman Old Style» и «Trebuchet». Другие категории на панели параметров включают «Установить стиль шрифта» и «Установить размер шрифта», которые поставляются с раскрывающимися меню выбора для индивидуального вида.
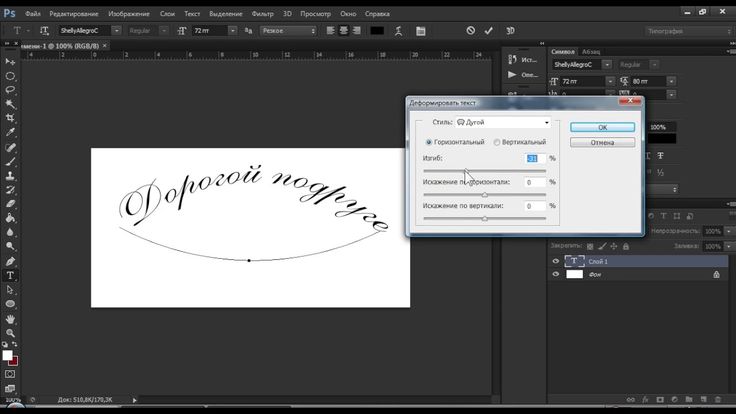
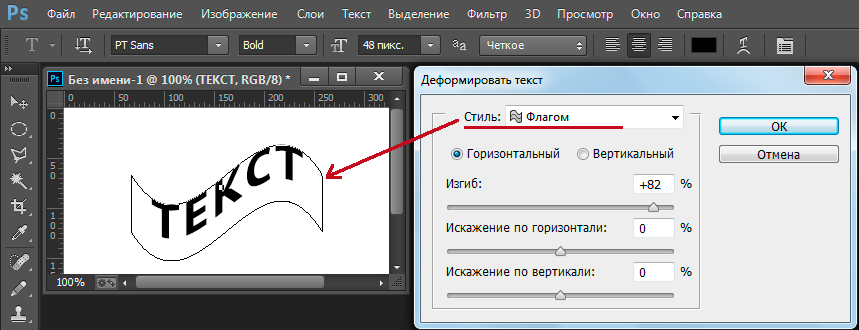
 Кнопка «Деформировать текст» выравнивает текст по определенной форме. Эта кнопка показывает наклонную букву «Т» над изогнутой линией. Нажмите кнопку «Деформация текста», чтобы открыть диалоговое окно с разделом «Стиль».
Кнопка «Деформировать текст» выравнивает текст по определенной форме. Эта кнопка показывает наклонную букву «Т» над изогнутой линией. Нажмите кнопку «Деформация текста», чтобы открыть диалоговое окно с разделом «Стиль».
Формирование текста
В диалоговом окне Photoshop «Деформация текста» перечислены 15 стилей в четырех группах: Дуга, Нижняя дуга, Верхняя дуга; Арка, выпуклость, нижняя часть раковины, верхняя часть раковины; Флаг, Волна, Рыба, Взлет; и «Рыбий глаз», «Надуть», «Сжать», «Повернуть». Выбор одного стиля изменяет форму текстового поля на изображении. В диалоговом окне отображаются три параметра: «Изгиб», «Горизонтальное искажение» и «Вертикальное искажение». Каждый параметр имеет скользящую шкалу и текстовое поле для числовых значений, выраженных в процентах. Например, нажатие и перетаскивание ползунка влево для масштаба «Горизонтальное искажение» расширяет левую часть текстового поля. Ввод отрицательного значения в текстовое поле также увеличивает левую сторону.
 Нажатие «ОК» подтверждает ваш выбор и закрывает диалоговое окно. Очерченная фигура открыта для вашего набранного текста. Когда вы печатаете внутри фигуры, текст корректируется или искажается, чтобы соответствовать форме.
Нажатие «ОК» подтверждает ваш выбор и закрывает диалоговое окно. Очерченная фигура открыта для вашего набранного текста. Когда вы печатаете внутри фигуры, текст корректируется или искажается, чтобы соответствовать форме.
Инструменты для скорописи
Опция «Деформация текста» работает для большинства типов шрифтов. Если вы предпочитаете рисовать от руки, когда курсор действует как кисть или перо и повторяет движения вашей руки с мышью, попробуйте применить инструменты, имитирующие письменные принадлежности. В набор инструментов Photoshop входит «Инструмент «Умная кисть детализации» (F) с набором стилей кисти. В верхнем левом углу экрана изображения находится меню «Показать наборы кистей». Стили кистей включают «Каллиграфические кисти», «Нажим пера» и «Кисти для влажных материалов». Текстовое поле «Размер» предоставляет значения пикселей в диапазоне от 1 до 2500 для установки размера кисти. Параметр «Непрозрачность» включает значения от прозрачного до непрозрачного.
 Щелкнув мышью по изображению и перетащив его, вы начнете свое каллиграфическое исследование.
Щелкнув мышью по изображению и перетащив его, вы начнете свое каллиграфическое исследование.
Ресурсы
- Adobe: Photoshop Elements 10, Основные моменты видео: Добавление изогнутого и плавного текста
Как обтекать фигуры текстом в Adobe Photoshop?
Программа Adobe Photoshop используется для графического дизайна и модификации цифровых изображений. Это инструмент, который позволяет вам создавать и редактировать графику, фотографии и картинки на вашем компьютере, проще говоря. С помощью Photoshop вы можете изменять яркость, контрастность и цвет изображения, а также удалять ненужные элементы, добавлять текст в дизайн и создавать графику с нуля, используя различные формы, цвета и эффекты. В Photoshop имеется множество векторных инструментов, которые позволяют пользователям создавать и редактировать векторную графику в дополнение к возможностям редактирования на основе растра. В этом посте мы обсудим идею векторных инструментов в Photoshop, как они работают и как их можно применять для задач дизайна.
Что такое векторная графика?
Прежде чем использовать векторные инструменты в Photoshop, необходимо разобраться в векторных рисунках. В отличие от растровой графики, векторная графика состоит из геометрических объектов, таких как линии, кривые и точки. Это позволяет изменять их размер в большую или меньшую сторону без потери качества, что делает их идеальными для использования в творческих проектах , таких как логотипы, значки и иллюстрации.
Векторная графика создана с использованием математических уравнений, определяющих форму каждого графического компонента. Это говорит о том, что векторную графику можно изменять и редактировать с использованием математических методов , а не просто изменять отдельные пиксели. Например, вместо того, чтобы вручную изменять каждый пиксель в линии, вы можете изменить цвет линии в векторном изображении , изменив математическое уравнение, определяющее линию.
Пользователи Photoshop могут создавать и изменять векторную графику с помощью различных векторных инструментов. Эти инструменты состоят из пипетки, градиента, выбора пути, прямого выбора, пера, формы и инструментов типа.
Инструмент «Перо» Одним из самых полезных векторных инструментов Photoshop является инструмент «Перо». Он используется для проектирования сложных маршрутов и узоров, включая кривые и углы. Инструмент «Перо» работает путем создания маркеров кривой, которые определяют кривизну сегмента линии между двумя точками привязки и точками привязки , которые являются точками, определяющими начало и конец сегмента линии. Вы можете создать опорную точку на холсте, щелкнув инструментом «Перо» после выбора его на панели инструментов. Чтобы построить кривую между двумя точками, переместите маркер кривой, щелкнув еще раз, чтобы создать другую опорную точку. После получения правильной формы продолжайте добавлять опорные точки и изменять маркеры кривой.
После получения правильной формы продолжайте добавлять опорные точки и изменять маркеры кривой.
Среди инструментов формы, предлагаемых Photoshop, есть инструменты прямоугольника, эллипса, многоугольника и линии. Пользователи, использующие эти инструменты, могут быстро и легко создавать простые формы, такие как квадраты, круги и линии . Чтобы создать фигуру, выберите инструмент фигуры на панели инструментов, затем щелкните и перетащите его в нужное место на холсте. После создания фигуры вы можете изменить ее размер, расположение и цвет с помощью панели свойств.
Инструмент «Текст» Текст можно включить в дизайн с помощью инструмента «Текст». Пользователи могут импортировать свои шрифты в Photoshop в дополнение к выбору из множества шрифтов. После размещения текста на холсте его можно изменить, изменив шрифт, размер, цвет и другие атрибуты с помощью панели свойств.
Для выбора путей и опорных точек и работы с ними используйте инструмент выбора пути. Пользователи этого инструмента могут выбирать определенные опорные точки или целые пути, а затем перемещать или изменять их по мере необходимости.
Инструмент «Градиент»С инструментом «Градиент», вы можете включить градиенты в свой дизайн. Пользователи этого инструмента могут создавать градиенты с использованием различных цветов, изменять непрозрачность и режим смешивания градиента, а также его направление.
Инструмент «Пипетка» С помощью инструмента «Пипетка» вы можете выбирать цвета из своего дизайна и применять их к другим элементам дизайна. С помощью этого инструмента пользователи могут пробовать цвета из любого места на холсте, в том числе из других слоев и затем используйте эти цвета для раскрашивания текста, фигур или других компонентов. Существует несколько способов редактирования текста с помощью векторов в дополнение ко многим векторным инструментам, предлагаемым в Photoshop. Один из таких подходов состоит в том, чтобы окружить форму словом, что может добавить визуальной привлекательности и сделать текст более естественным вписывающимся в дизайн. В этом посте мы рассмотрим использование векторных инструментов Photoshop для обтекания объекта текстом.
Существует несколько способов редактирования текста с помощью векторов в дополнение ко многим векторным инструментам, предлагаемым в Photoshop. Один из таких подходов состоит в том, чтобы окружить форму словом, что может добавить визуальной привлекательности и сделать текст более естественным вписывающимся в дизайн. В этом посте мы рассмотрим использование векторных инструментов Photoshop для обтекания объекта текстом.
Шаги по использованию векторных инструментов Photoshop для обтекания фигур текстом
Шаг 1. Откройте Photoshop: Откройте Photoshop на своем компьютере. Если у вас не установлен Photoshop, попросите своего учителя или родителя помочь вам установить его. Дважды щелкните значок, чтобы запустить Adobe Photoshop на ПК.
Дважды щелкните значок, чтобы запустить Adobe Photoshop
Шаг 2. Создание нового документа: Чтобы создать новый документ, нажмите «Файл» и выберите «Создать». Нажмите «ОК» после ввода размера и разрешения документа.
Нажмите «ОК» после ввода размера и разрешения документа.
Создать новый документ
Он создает холст , на котором вы можете нарисовать свой дизайн.
Новая страница создана
Шаг 3. Создайте фигуру: Нажмите «Инструмент формы» на панели инструментов в левой части экрана, чтобы выбрать «инструмент эллипса» или используйте ярлык клавиша «У».
Выберите форму из инструментов формы
Шаг 5. Выберите инструмент текста: Чтобы добавить текст в документ, выберите инструмент «Текст» на панели инструментов или используйте горячую клавишу «T».
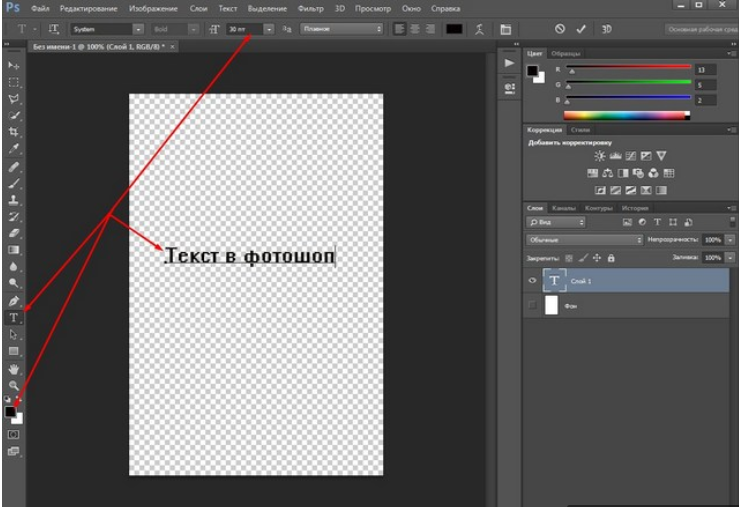
Шаг 6. Выберите шрифт: Выберите стиль шрифта , который вы хотите использовать для текста , на панели выбора.
Шаг 8. Тексту нужно придать цвет: Выберите цвет на панели «Цвет». Затем с помощью инструмента «Заливка» щелкните текст и залейте его выбранным цветом.