Как создать текст по контуру в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 19, 2022 12:46:00 PM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Используйте инструмент Текст по контуру , чтобы добавлять текст по любому контуру или внутрь фигуры, перемещать или отражать текст и добавлять к нему эффекты. Вы также можете настроить выравнивание текста и интервал между символами, чтобы изменить внешний вид текста.
Вы также можете настроить выравнивание текста и интервал между символами, чтобы изменить внешний вид текста.
Перемещение или отражение текста
Добавление текста по контуру
Добавление текста по линии дизайна, логотипа или контура.
Выберите инструмент Текст по контуру или Вертикальный текст по контуру.
Щелкните на контуре или линии фигуры в том месте, где вы хотите начать вводить текст.
Если ваш текст не помещается вдоль контура, в нижней части ограничительной области может отображаться . Для отображения неуместившегося текста можно изменить размер текстовой области.
Добавление текста по контуру
Перемещение или отражение текста
После того как вы добавили текст по контуру, вы можете легко переместить текст в другую точку или отразить его на другую сторону контура.
Выберите контур с помощью инструмента Выделение или инструмента Частичное выделение.

Используйте следующие параметры, чтобы переместить или отразить текст вдоль контура:
Перемещение текста вдоль контура
Перемещение текста вдоль контура
- Удерживайте клавишу Ctrl (в Windows) или Command (в macOS) и перетащите центральную скобку .
Зеркальное отражение текста по контуру
Отражение текста с одной стороны на другую
- Перетащите центральную скобку на другую сторону.
- Удерживайте клавишу Ctrl (в Windows) или Command (в macOS) и перетащите центральную скобку .
Применение эффектов
Применяйте различные эффекты, чтобы соответствовать стилю или концепции вашей иллюстрации.
Выберите контур.
Выберите Текст > Текст по контуру , после чего выберите один из следующих эффектов:
Радуга, Наклон, 3D-лента, Лесенка, Гравитация.
A. Радуга B. Наклон C. 3D-лента D. Лесенка
Лесенка
Настройка выравнивания
Вы можете выровнять текст в соответствии с вашими требованиями к дизайну.
Выберите контур.
Выберите Текст > Текст по контуру > Параметры текста по контуру.
Выберите любой из следующих параметров Выровнять по контуру, чтобы задать выравнивание символов по контуру:
Верхний выносной элемент | Выравнивание по верхнему краю шрифта. |
Свисающий элемент | Выравнивание по нижнему краю шрифта. |
По центру | Выравнивание по середине между верхним и нижним выносным элементом шрифта. |
Базовая линия | Выравнивание по базовой линии. Это настройка по умолчанию. |
A. Верхний выносной элемент B. Свисающий элемент C. По центру D. Базовая линия
Базовая линия
Настройка интервала
Выполните действия, описанные ниже, чтобы изменить межбуквенный интервал по контуру.
Выделите текстовый объект.
Выберите Текст > Текст по контуру > Параметры текста по контуру.
Введите большее значение для параметра Интервал, чтобы удалить дополнительный интервал между символами.
Настройка межбуквенного интервала
Полезные советы
- Если ваш контур имеет Обводку или Заливку, то Illustrator автоматически удаляет их, когда вы щелкаете на контуре с помощью инструмента «Текст».
- Эффект Гравитация на идеально круглом контуре выглядит как эффект Радуга по умолчанию. Эффект функционирует ожидаемым образом на контурах, имеющих овальную, квадратную, прямоугольную или неправильную форму.
- Значение Интервал не влияет на символы, расположенные на прямых сегментах контура.
 Чтобы изменить межсимвольный интервал на каком-либо прямом участке контура, примените функцию Кернинг или Отслеживание, чтобы изменить межсимвольный интервал вдоль прямого участка контура.
Чтобы изменить межсимвольный интервал на каком-либо прямом участке контура, примените функцию Кернинг или Отслеживание, чтобы изменить межсимвольный интервал вдоль прямого участка контура. - Символы без верхнего или нижнего выносного элемента (например, буква «е») или без базовой линии (например, апостроф) вертикально выравниваются вместе с символами, у которых есть верхние выносные элементы, нижние выносные элементы и базовые линии.
- Чтобы переместить текст через контур без изменения направления текста, воспользуйтесь параметром Смещение базовой линии на панели «Символ». Например, если имеется текст, который идет по внешней стороне окружности, то можно ввести отрицательное значение для параметра Смещение базовой линии, чтобы текст сместился внутрь окружности.
связанные ресурсы
- Смещение базовой линии
- Шрифты
Обращайтесь к нам
Мы будем рады узнать ваше мнение. Поделитесь своими мыслями с сообществом Adobe Illustrator.
Вход в учетную запись
Войти
Управление учетной записью
Как изогнуть текст в Adobe Illustrator: 4 способа
Автор Кирилл Соколов На чтение 6 мин. Просмотров 1.6k. Опубликовано
С текстом в Illustrator можно делать всевозможные замечательные вещи, в том числе и изгибать его. Вы можете заключать слова в изогнутые формы, например круги или произвольные контуры. Вы даже можете сделать сами буквы изогнутыми, полностью изменив форму гарнитуры.
И вы можете создать эффект как тонкий или столь же драматичный, как вы хотите. Более того, все это можно сделать всего за несколько кликов.
Изогнутый текст отлично подходит для плакатов, логотипов и других дизайнов, где вы хотите, чтобы ваша типографика действительно выделялась. Вот лучшие способы сделать это.
Вот лучшие способы сделать это.
Содержание
- 1. Как изогнуть буквы с помощью параметров деформации Illustrator
- 2. Как согнуть текст с помощью инструмента искажения конверта Illustrator
- 3. Как изогнуть текст по контуру в Illustrator
- 4. Комбинирование эффектов изогнутого текста
- Когда применять эффекты изогнутого текста в Illustrator
1. Как изогнуть буквы с помощью параметров деформации Illustrator
В Illustrator есть несколько встроенных -по способам кривого текста. Обычно они похожи на эффекты изгиба текста в Photoshop. Прежде чем вы сможете их использовать, создайте текст, а затем выделите его.
Теперь перейдите в Effect> Warp. в строке меню и выберите любой из вариантов деформации. Неважно, какой из них, вы сможете изменить его на следующем шаге.
Откроется окно параметров деформации. Включите Preview , если это еще не сделано, и вы сможете увидеть в действии выбранный в данный момент эффект деформации.
Используйте ползунки, чтобы настроить эффект деформации. Вы можете установить степень изгиба, направление и то, будет ли он применяться в большей или меньшей степени к определенным точкам вашего текста.
Используйте стиль раскрывающееся меню для выбора различных эффектов деформации. Поэкспериментируйте с этими эффектами и ползунками, чтобы согнуть текст практически любым способом, который вы можете придумать.
Когда вы закончите настройку параметров деформации, просто нажмите OK , чтобы применить их.
2. Как согнуть текст с помощью инструмента искажения конверта Illustrator
Панель параметров деформации Illustrator может быть всем, что вам когда-либо понадобится для создания изогнутого текста. Но если вы хотите создать полностью оригинальный эффект изогнутого текста, вы можете сделать это с помощью Envelope Mesh ..
Связано: Как сохранить файлы Adobe Illustrator в других форматах
Создайте текст, как раньше, но на этот раз выберите Object > Искажение конверта > Сделать с сеткой в меню.
Теперь вам нужно настроить сетку конверта . Вы увидите, что к вашему тексту применена сетка, и вы можете указать, сколько строк и столбцов в ней должно быть.
Чем больше у вас есть, тем больше у вас будет контроля над тем, как искажать текст, но тем сложнее это будет. В зависимости от желаемого эффекта меньшее количество строк и столбцов может быть лучше для ваших нужд.
Когда вы установили количество строк и столбцов хотите, нажмите OK. С помощью инструмента Direct Select ( A ) дважды щелкните точку привязки, чтобы переместить это и искажать текст. Вы также можете использовать ручки для дальнейшего редактирования кривых. Чтобы выбрать более одной точки привязки, нажмите и удерживайте Shift , нажимая на них.
Чтобы внести изменения в вашу сетку после того, как вы создали выберите Object > Envelope Distort > Reset with Mesh . Затем вы можете изменить количество строк и столбцов в вашей сетке. Это хорошо, если вы чувствуете, что у вас недостаточно контроля с помощью уже созданной сетки.
Затем вы можете изменить количество строк и столбцов в вашей сетке. Это хорошо, если вы чувствуете, что у вас недостаточно контроля с помощью уже созданной сетки.
Вы также можете изменить то, что говорит текст, выбрав Объект> Искажение конверта> Редактировать содержимое в главном меню. Введите новый текст, и Illustrator изогнет слова в соответствии с вашей сеткой.
3. Как изогнуть текст по контуру в Illustrator
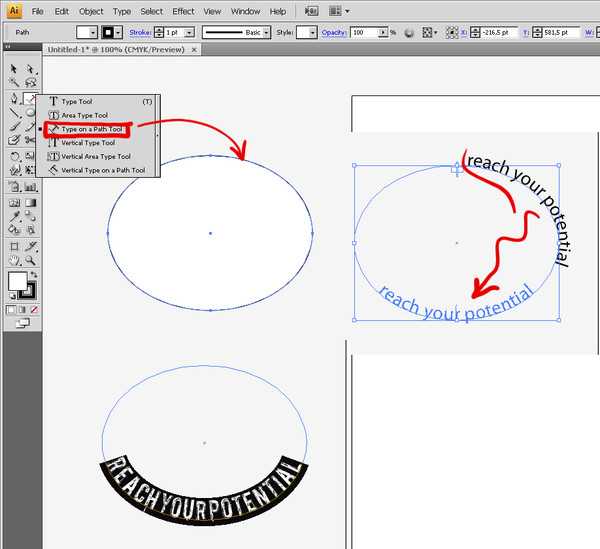
Методы изогнутого текста, которые мы рассмотрели до сих пор, искажают буквы сами себя. Но вы также можете заставить текст следовать кривой, не меняя формы букв. Например, чтобы согнуть текст по кругу, используйте инструмент Эллипс , чтобы создать круг.
Затем нажмите и удерживайте Введите инструмент , чтобы развернуть его. Выберите инструмент Текст на контуре .
Теперь наведите указатель мыши на край вашего круга. Курсор изменится, и вы увидите слово «путь». Щелкните левой кнопкой мыши край круга, и вы сможете начать печатать.
Щелкните левой кнопкой мыши край круга, и вы сможете начать печатать.
Теперь вы можете вводить все, что хотите, и он будет следуйте по пути круга. Возможно, вам придется изменить размер текста или круга, чтобы уместить все в нем.
Вы можете изменить начало и конец текста, используя управляющие скобки на пути. Используя инструмент Selection ( V ), наведите указатель мыши на тот, который находится посередине, и вы заметите, что курсор изменится.
Щелкните и перетащите эту скобку, чтобы изменить положение изогнутый текст на контуре.
Вы даже можете перевернуть его на другую сторону путь, если хотите. Чтобы этого не произошло, при перетаскивании скобки удерживайте Ctrl ( Cmd на Mac).
Вы не ограничены изгибом текста по кругу. . Вы также можете применить инструмент Текст на контуре к произвольному контуру, созданному с помощью инструмента Pen . Просто нарисуйте путь и используйте тот же процесс, который вы использовали с кругом.
Просто нарисуйте путь и используйте тот же процесс, который вы использовали с кругом.
Вы даже можете создать собственную форму с помощью Shape Builder . Фигуры – один из основных способов эффективного использования Illustrator.
Начните с создания вашей формы.
Затем, когда вы используете инструмент Тип по контуру , Illustrator удалит заливку и обводку, оставив вам набирать все, что вы хотите, вдоль контура.
4. Комбинирование эффектов изогнутого текста
Каждый из этих методов создания изогнутого текста в Illustrator имеет свои плюсы и минусы. Но нет причин выбирать только одно из них. Фактически, вы можете объединить один или даже все из них.
Вы можете, например, изогнуть текст по кругу, а затем применить эффект деформации Arc в Параметры деформации . Затем вы можете закончить это, настроив эффект дальше, используя Envelope Mesh .
Вы также можете складывать Параметры деформации . Просто примените эффект как обычно, а затем вернитесь в Параметры деформации и примените другой. Вы можете делать это столько раз, сколько захотите, что позволит вам создавать совершенно новые эффекты..
Просто примените эффект как обычно, а затем вернитесь в Параметры деформации и примените другой. Вы можете делать это столько раз, сколько захотите, что позволит вам создавать совершенно новые эффекты..
Когда применять эффекты изогнутого текста в Illustrator
Используя методы, описанные в этой статье, вы можете радикально изогнуть текст в Illustrator. Однако это не обязательно означает, что вы должны это делать. Если вы действительно не хотите создать что-то странное, вам следует избегать нечитабельного текста в ваших проектах.
Вы должны выбрать, какие методы использовать и почему их применять. Если вы не уверены в том, как лучше всего использовать изогнутый текст, стоит прочитать больше о типографике в целом и ознакомиться с лучшими практиками.
Однако выберите правильные эффекты изогнутого текста, и это может иметь огромное значение в вашей работе. Как всегда, вы должны поэкспериментировать, чтобы найти результаты, которые подходят вашему проекту.
3 простых способа напечатать внутри круга в Adobe Illustrator
Напечатать внутри круга звучит немного расплывчато, что именно вы ищете? Буквально добавить текст внутри круга, ввести путь по внутреннему кругу или вы имеете в виду исказить текст внутри круга?
В этой статье я покажу вам три способа ввода текста внутри круга с помощью инструмента «Текст» и инструмента «Искажение конверта».
Примечание: все скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 для Mac. Windows или другие версии могут выглядеть иначе.
Содержание
- Способ 1: Добавить текст внутри круга
- Способ 2: Напечатать по пути
- Способ 3: Искажение конверта
- Обтекание 3 Внутри круга
Способ В этом методе все, что вам нужно сделать, это создать круг и добавить текст внутри круга. Что имеет огромное значение, так это то, где вы нажимаете, когда добавляете текст. Я объясню детали в шагах ниже.

Шаг 1: Выберите Инструмент «Эллипс» (L) на панели инструментов, удерживая нажатой клавишу Shift , щелкните и перетащите на монтажную область, чтобы создать круг.
Шаг 2: Выберите Type Tool (T) на панели инструментов.
Когда ваша мышь наводит курсор на путь круга, вы должны увидеть путь, выделенный цветом вашего слоя (цвет выделения), в моем случае он синий.
Шаг 3: Щелкните рядом с дорожкой круга, и вы увидите круг, заполненный lorem ipsum.
Вы можете редактировать текст на панелях Символ и Абзац .
Например, я изменил шрифт и выбрал «Выровнять по центру».
Как видите, кружок исчезает при добавлении текста. Вы можете создать еще один круг и отправить его обратно в качестве фона текста.
Примечание. Чтобы заполнить круг текстом, необходимо щелкнуть вдоль контура. Если вы щелкнете внутри круга, вы добавите текст в область, которую вы щелкнете.
Способ 2: ввод по пути
В Adobe Illustrator можно заставить текст двигаться по любому пути, который вам нравится, и вы также можете использовать эту технику для ввода текста внутри круга.
Шаг 1: Используйте инструмент «Эллипс», чтобы создать круг.
Подсказка: когда вы будете печатать на круге позже, путь круга исчезнет, поэтому, если вы хотите показать круг, продублируйте и поместите его в то же место.
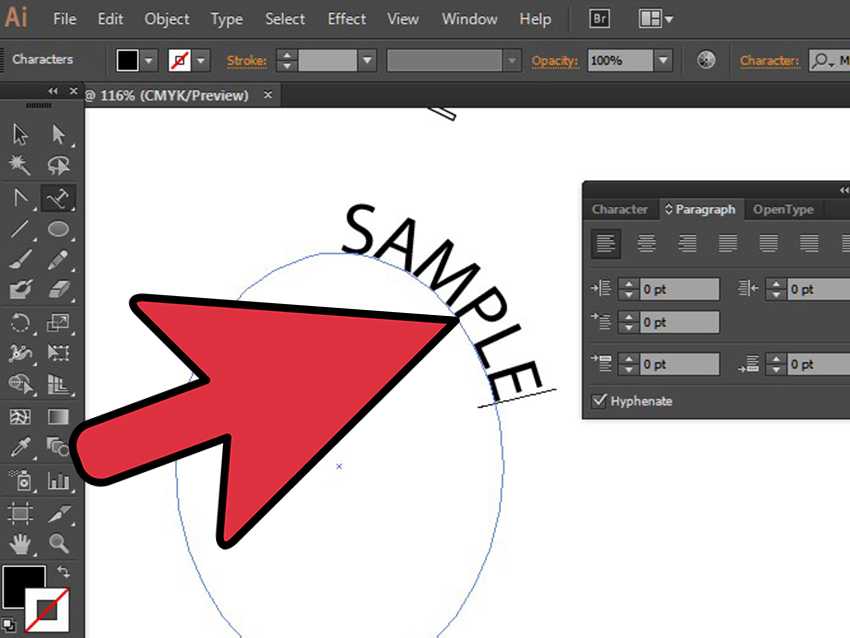
Шаг 2: Выберите инструмент «Текст на пути» в том же меню, что и инструмент «Текст».
То же, что и в предыдущем методе, если вы наведете курсор на круглую дорожку, дорожка должна быть выделена.
Шаг 3: Нажмите на путь круга, и вы увидите, что текст следует вдоль круга.
Шаг 4: Выберите инструмент «Выделение» (V), и вы увидите пару ручек. Нажмите на единственную ручку и перетащите ее в направлении центра круга, чтобы текст оказался внутри круга.
Теперь текст должен быть внутри круга. Вы можете использовать ту же ручку для настройки положения текста.
Давайте изменим текст, чтобы увидеть, как он обычно выглядит, когда вы добавляете к нему определенный текст.
Вы можете поиграть и посмотреть, что еще можно сделать, например, добавить цвет фона или переместить текст.
Метод 3: Искажение конверта
Вы можете использовать искажение конверта для создания удивительных текстовых эффектов, включая текст внутри круга. Следуйте инструкциям ниже и посмотрите, как работает это волшебство!
Шаг 1: Используйте инструмент «Текст», чтобы добавить текст. Я рекомендую использовать более толстый шрифт для лучшего результата.
Шаг 2: Создайте круг поверх текста.
Шаг 3: Выберите круг и текст.
Перейдите в верхнее меню и выберите Object > Envelope Distort > Make with Top Object .
Вы можете добавить сплошной круг позади текста.
Подведение итогов
Шрифт внутри круга обычно используется в дизайне логотипов и типографских плакатов. Вы можете использовать описанные выше методы, чтобы печатать внутри круга в Adobe Illustrator, и вы можете получить различные текстовые эффекты. Помните, что если вы используете Envelope Distort, круг должен быть поверх текста.
О Джун Эскалада
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Как отразить текст на контуре в Illustrator
Используйте его для создания классного круглого логотипа
Adobe Illustrator — отличная программа для графического дизайна, которую можно использовать для создания редактируемой векторной графики. Векторную графику можно масштабировать без потери деталей, поэтому вы можете сделать иллюстрацию, включая типографику, которая будет выглядеть на рекламном щите так же хорошо, как и на визитной карточке.
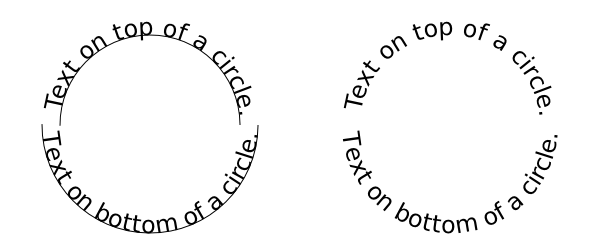
Представьте, что вы создаете круглую эмблему или логотип и хотите напечатать текст по окружности. Возможно, вы захотите, чтобы текст в нижней части круга перевернулся на противоположную сторону контура, чтобы его было легко прочитать. В этом уроке по Illustrator мы научим вас переворачивать текст на пути в Illustrator, чтобы текст не был перевернутым.
Содержание
Как отразить текст на контуре в Illustrator
Независимо от того, используете ли вы Adobe Illustrator CC или более раннюю версию Illustrator, контур представляет собой просто одну (или более!) прямую или изогнутую линию. Путь может быть открытым или закрытым, в зависимости от того, соединены ли конечные точки вместе.
Начнем с простого круга. Мы создадим круговой путь, а затем воспользуемся инструментом «Текст», чтобы ввести текст вдоль этого пути. Наконец, мы перевернем часть текста, чтобы он отображался правой стороной вверх вдоль нижней части круга.
- Выберите инструмент Эллипс .

- Удерживая клавишу Shift , нарисуйте круг на холсте. Удерживая клавишу Shift, эллипс, который вы создадите, превратится в идеальный круг. Любой цвет обводки или заливки исчезнет, как только вы добавите текст.
- Во всплывающем меню Type Tool выберите Type on a Path Tool .
- В меню Window выберите «Текст» > «Абзац» > «По центру» , чтобы центрировать текст, который вы собираетесь ввести. Ярлык Windows для панели «Абзац»: Ctrl + Alt + T . Пользователи Mac могут использовать Option + Command + T .
- С типом на пути 9Инструмент 0028 все еще выбран, щелкните верхнюю часть круга, созданного на шаге 2. Illustrator добавит текст lorem ipsum параллельно базовой линии круга.

- Выберите шрифт и размер символа на вкладке Character на панели Type или отобразите панель символов, выбрав Windows > Type > Character .
- Введите нужный текст вверху круга.
- Рядом с текстом вы увидите три маркера (также называемые скобками выравнивания): один слева, один посередине и один справа. Используйте эти маркеры, чтобы вращать текст по кругу, пока он не окажется именно там, где вы хотите.
- Далее мы скопируем то, что у нас есть, и продублируем его. Используя инструмент Direct Selection на панели инструментов, выберите круг, а затем выберите Edit > Copy или используйте сочетание клавиш Ctrl + С .
- Затем вставьте то, что мы скопировали, перед тем, что уже есть на артборде.
 Сделайте это, выбрав Edit > Paste in Front . В зависимости от того, какой шрифт вы использовали, вы можете заметить, что текст выглядит немного темнее, так как теперь на пути к тексту расположены две его копии. Более простой способ убедиться, что у вас есть две копии текста, — посмотреть на панель Layers . Вы должны увидеть две записи для вашего текста. Если вы хотите, вы можете переименовать один, чтобы указать, что это копия впереди.
Сделайте это, выбрав Edit > Paste in Front . В зависимости от того, какой шрифт вы использовали, вы можете заметить, что текст выглядит немного темнее, так как теперь на пути к тексту расположены две его копии. Более простой способ убедиться, что у вас есть две копии текста, — посмотреть на панель Layers . Вы должны увидеть две записи для вашего текста. Если вы хотите, вы можете переименовать один, чтобы указать, что это копия впереди.
- В панели Layers отключите видимость нижнего слоя.
- Выберите инструмент Type Tool , выберите текст на контуре и введите новый текст — текст, который вы переместите в нижнюю часть контура круга.
- Теперь самое интересное. Откройте диалоговое окно Параметры пути , выбрав Тип > Тип на пути > Тип на пути Параметры .
 Для текстового эффекта выберите Rainbow и в раскрывающемся списке Align to Path выберите Ascender . Кроме того, установите флажок Flip и нажмите кнопку OK . (Отметьте поле Предварительный просмотр , чтобы получить расширенный вид.)
Для текстового эффекта выберите Rainbow и в раскрывающемся списке Align to Path выберите Ascender . Кроме того, установите флажок Flip и нажмите кнопку OK . (Отметьте поле Предварительный просмотр , чтобы получить расширенный вид.)
Примечание: Для параметров «Выровнять по контуру» выбор «Базовая линия» поместит текст прямо на контур. Ascender помещает текст за пределы круга. Descender найдет текст внутри круга. Наконец, Center поместит текст прямо в центр контура.
- Щелкните в любом месте за пределами текста, чтобы отменить его выделение, и снова используйте маркеры, чтобы отрегулировать интервал и переместить текст по пути к нижней части круга.
- Затем снова включите видимость верхнего слоя текста.
Вот как вы добавляете и переворачиваете текст на пути в Adobe Illustrator.
Вставка символа в дизайн
Простой способ добавить один или два дополнительных элемента в дизайн в Adobe Illustrator — это вставить что-нибудь с панели «Символы». Следуйте инструкциям ниже, чтобы добавить символ в свой дизайн.
- Откройте панель символов, выбрав Окно > Символы .
- Используйте стрелку раскрывающегося списка Библиотека символов, чтобы просмотреть список всех библиотек, установленных на вашем компьютере. Выберите один из них, чтобы открыть панель, на которой вы можете использовать стрелки навигации для просмотра каждой библиотеки символов.
- Когда вы найдете символ, который хотите использовать, перетащите его в свой дизайн.
- Используйте инструмент выделения , чтобы изменить размер символа в соответствии с вашим дизайном.
В приложениях Adobe есть всевозможные скрытые функции, такие как символы, которыми вы можете воспользоваться только в том случае, если знаете, что они есть.




 Чтобы изменить межсимвольный интервал на каком-либо прямом участке контура, примените функцию Кернинг или Отслеживание, чтобы изменить межсимвольный интервал вдоль прямого участка контура.
Чтобы изменить межсимвольный интервал на каком-либо прямом участке контура, примените функцию Кернинг или Отслеживание, чтобы изменить межсимвольный интервал вдоль прямого участка контура.

 Сделайте это, выбрав Edit > Paste in Front . В зависимости от того, какой шрифт вы использовали, вы можете заметить, что текст выглядит немного темнее, так как теперь на пути к тексту расположены две его копии. Более простой способ убедиться, что у вас есть две копии текста, — посмотреть на панель Layers . Вы должны увидеть две записи для вашего текста. Если вы хотите, вы можете переименовать один, чтобы указать, что это копия впереди.
Сделайте это, выбрав Edit > Paste in Front . В зависимости от того, какой шрифт вы использовали, вы можете заметить, что текст выглядит немного темнее, так как теперь на пути к тексту расположены две его копии. Более простой способ убедиться, что у вас есть две копии текста, — посмотреть на панель Layers . Вы должны увидеть две записи для вашего текста. Если вы хотите, вы можете переименовать один, чтобы указать, что это копия впереди. Для текстового эффекта выберите Rainbow и в раскрывающемся списке Align to Path выберите Ascender . Кроме того, установите флажок Flip и нажмите кнопку OK . (Отметьте поле Предварительный просмотр , чтобы получить расширенный вид.)
Для текстового эффекта выберите Rainbow и в раскрывающемся списке Align to Path выберите Ascender . Кроме того, установите флажок Flip и нажмите кнопку OK . (Отметьте поле Предварительный просмотр , чтобы получить расширенный вид.)