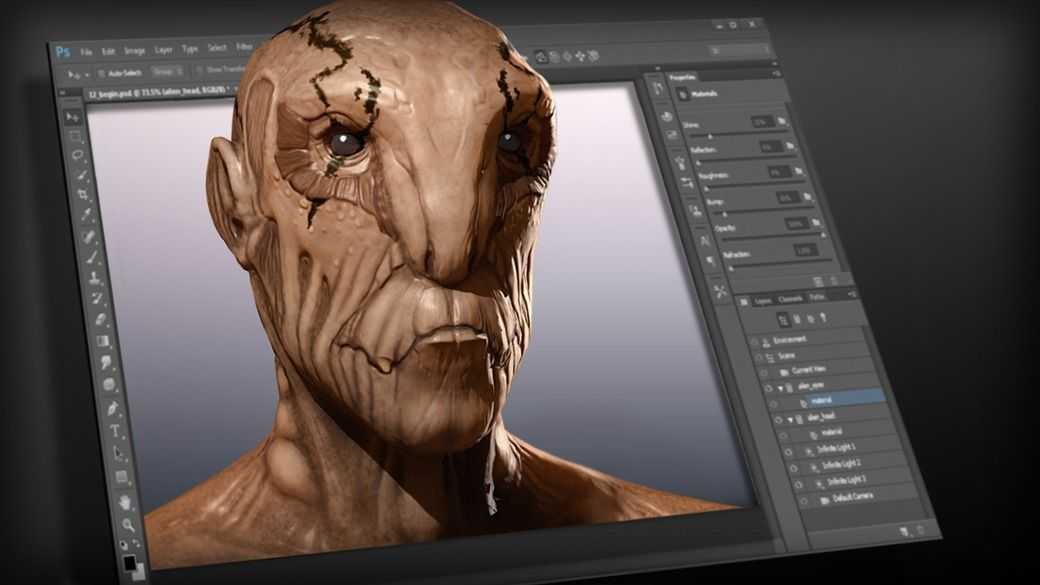
Фотоэффекты
Дизайн и графика » Photoshop » Уроки Photoshop
Фотоэффекты
Как открыть фотографию из Adobe Lightroom в Photoshop
04
Adobe Lightroom Classic — это превосходный инструмент
Фотоэффекты
Как в Фотошопе вставить картинку в фигуру (форму)
01.9к.
В этом уроке я покажу вам, как поместить изображение
Photoshop
Как сделать VHS помехи в Фотошопе
01.2к.
Каждый, кто помнит, как смотрел фильмы на видеокассетах
Как нарисовать и добавить огонь в Фотошопе
0828
Добавлять огонь на изображения стало еще проще благодаря
Фоновые узоры, текстуры, рамки
Как сделать порванную бумагу в Фотошопе
01. 3к.
3к.
Для создания эффекта рваной бумаги в фотошопе можно
Photoshop
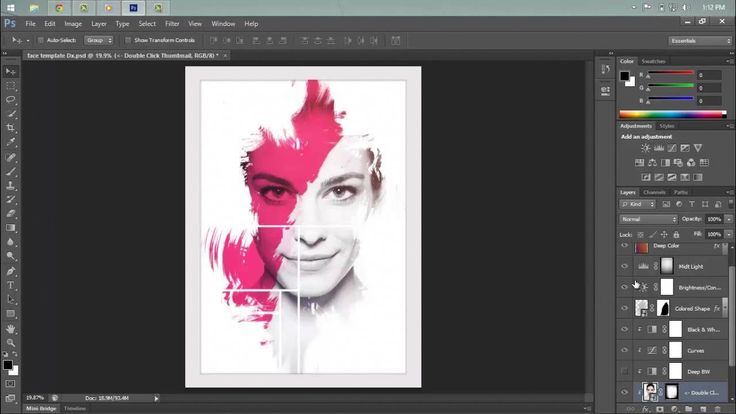
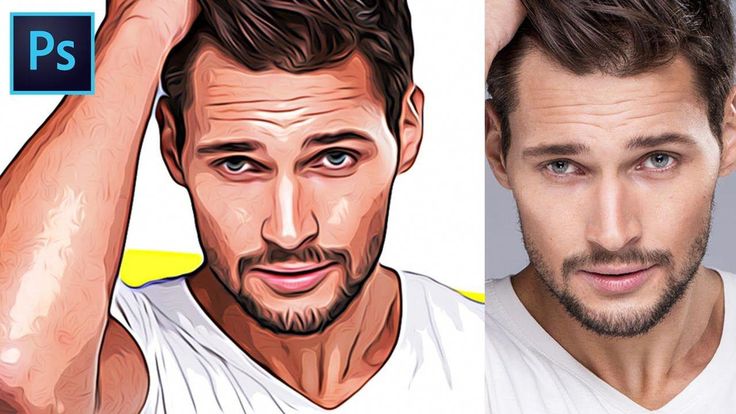
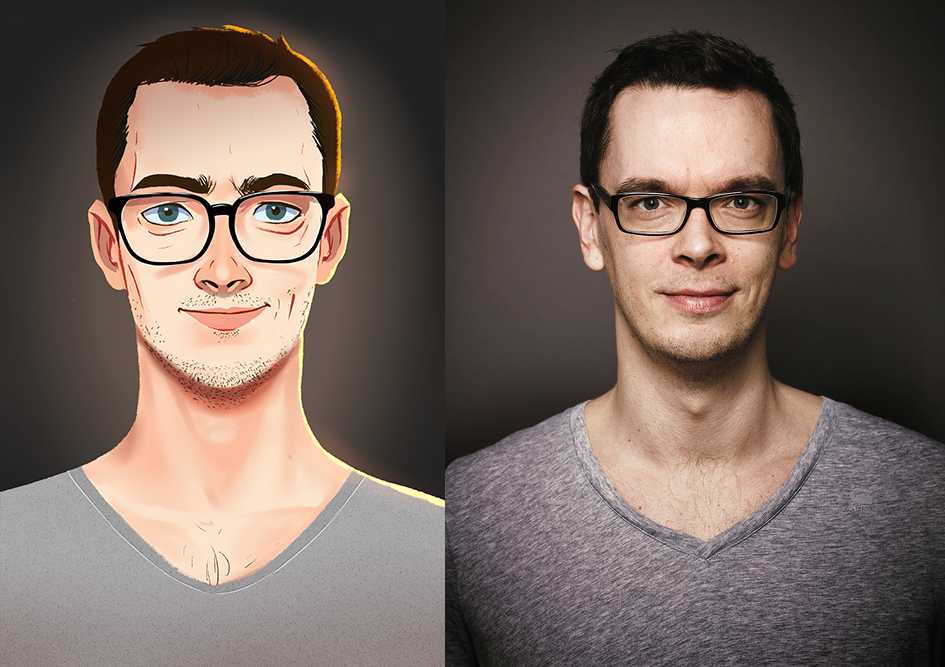
Как сделать портрет в стиле Дрим Арт в Фотошопе
01.9к.
Портреты в стиле Dream Art — модная тенденция последнего времени.
Photoshop
Эффект движения автомобиля на большой скорости
0297
В этом уроке я расскажу, каким образом с помощью фильтра «
Photoshop
Создаём эффект пазлов в Photoshop
01.6к.
В этом материале, как понятно из названия, мы рассмотрим
Photoshop
Превратить фотографию в рисунок из цветных точек в Photoshop
0656
Из этого урока по фотоэффектам Photoshop, уроке мы
Photoshop
Как сделать копирайт (водяной знак) на фото
0658
В этом уроке мы узнаем, как в программе Photoshop создавать
Photoshop
Эффект чеканки из обычной фотографии
0164
В этом материале я расскажу, как с помощью штатных
Photoshop
Изменить цвет волос в Photoshop
01. 1к.
1к.
В этом уроке я расскажу вам, как изменить цвет волос
Создаем изометрического пиксельного героя в Adobe Photoshop
Если будучи ребенком вы любили играть в Лего (или если вы уже не ребенок и продолжаете в него играть), то изометрический пиксель-арт может показаться вам интересным.
Вот что вы будете делать
Он может быть довольно техничным и по ощущением напоминать скорее строительство, чем иллюстрирование, но так как здесь нет перспективы, то вы можете добавлять новые элементы в вашу изометрическую среду так, как вам захочется.
Прежде всего мы создадим персонажа, потому что это будет логичной начальной точкой освоения изометрического пикселя. В будущем он поможет определиться с пропорциями других объектов, которые мы будем создавать. Однако перед тем как заняться персонажем, следует рассказать о некоторых базовых понятиях изометрического пикселя. Если же вы просто хотите cделать персонажа и не возвращаться к этому стилю, то переходите сразу на пункт 3.
1. Линии в пиксель-арте
Эти линии являются фундаментальными для самого распространенного (и веселого) изометрического стиля в пиксель арте, того который мы будем использовать :
Здесь — два пикселя поперек приходятся на один пиксель вниз. Такие линии выглядят довольно гладко и их обычно используют для построения квадратов:
Обычно регулярно структурированные линии на подобие тех подходят хорошо, но чем длиннее каждая новая ступень, тем более неровно они начинают выглядеть:
Для сравнения несколько линий с нерегулярной структурой:
Очень неровные и совсем не симпатичные. Избегайте их.
2. Объемы
Наш персонаж не будет строго подчиняться всем законам изометрического построения, так что для начала построим обычный куб, для того чтобы понять как обращаться с объемами..
Создайте новый файл в Adobe Photoshop с разрешением 400 x 400 px.
Я обычно открываю новое окно с тем же файлом (Window > Arrange > New Window…) чтобы работать в одном с зумом около 600% а второе держать с зумом в 100%, чтобы смотреть, что получается. Использовать пиксельную сетку или нет — дело ваше: иногда она отвлекает, иногда — помогает.
Использовать пиксельную сетку или нет — дело ваше: иногда она отвлекает, иногда — помогает.
Итак, приблизимся и сделаем такую линию с соотношением 2:1, о которой говорили выше:
Я предпочитаю использовать 5% серого вместо совсем черного цвета — так я в последствии смогу добавить тени (при помощи совсем черного цвета и низкой прозрачности) и при этом все равно буду в состоянии выбрать каждый цвет отдельно при помощи волшебной палочки (magic wand).
Вот несколько способов сделать линию:
- В настройках инструмента Line Tool выберите пикселы, снимите галочку с “выравнивать края” (anti-alias), ширина линии — 1 px. Во время рисования, всплывающая подсказка инструмента, которая информирует нас об угле который мы создаем должна оставаться в значении точно 26.6˚. Однако я не считаю, этот инструмент достаточно надежным — если угол будет немного неправильным, то линии получатся неопрятными.
- Сделайте прямоугольное выделение размером 40 x 20px, затем при помощи Карандаша (Pencil Tool) (его размер всегда будет 1px)рисуем один пиксель в нижнем левом углу, затем зажимаем shift и рисуем еще один пиксель в верхнем правом углу.
 Photoshop автоматически сделает линию между этими двумя точкам. При определенной сноровке можно научиться делать такие линии и без предварительного выделения области (или почти верон, и потом их минимально корректировать).
Photoshop автоматически сделает линию между этими двумя точкам. При определенной сноровке можно научиться делать такие линии и без предварительного выделения области (или почти верон, и потом их минимально корректировать). - Рисуем два пикселя рядом при помощи Карандаша, выделяем их и держа Alt нажатым двигаем выделение стрелками на клавиатуре или мышкой (далее будем называть этот прием alt-nudge) так, чтобы края двух комплектов пикселей соединялись. Затем выделяем весь получившийся отрезок и повторяем операцию, делая линию все длиннее и длиннее.
Вот у нас есть первая линия. Выбираем ее, применяем Alt-nudge или копируем и вставляем выделенное и объединяем слои. Потом отражаем новую линию по горизонтали (Edit > Transform > Flip Horizontal). Я так часто использую эту функцию, что придумал для нее специальную горячую клавишу!
А теперь соединяем две линии:
Потом опять то же самое: выделяем, alt-nudge,отображаем по вертикали, соединяем и получаем квадрат:
Время создать “третье измерение”. Делаем Alt-Nudge или копируем квадрат, размещаем копию на 44px выше оригинала:
Делаем Alt-Nudge или копируем квадрат, размещаем копию на 44px выше оригинала:
Совет: Если вы зажмете shift и будут нажимать стрелки на клавиатуре, то выделенный фрагмент будет двигаться в соответствующем направлении сразу на 10 пикселей вместо только одного.
Чтобы сделать более красивый куб, сгладим его углы, убрав самый левый и самый правый пиксели квадратов. После этого делаем завершающие вертикальные линии и получаем куб:
Убираем черные линии нижней грани. Для того чтобы начать покраску, выберите цвет, который нравится (нужен скорее светлый цвет), и заливаем им верхнюю грань куба.
Теперь на 10% увеличиваем яркость выбранного цвета (рекомендую использовать для этого слайдеры HSB на панели цветов) для того, чтобы нарисовать более светлые углы вдоль передней грани нашего квадрата. Из-за того, как мы немного подрезали наш куб, эти линии будут выглядеть лучше всего,если разместить их на один пиксель выше черных (вместо того, чтобы полностью заменить черную линию на блик). Как-то так:
Как-то так:
Теперь удаляем те черные линии, которые находятся под более светлыми линиями. Можно провернуть трюк с Shift-Pencil, который превратит Карандаш в Ластик ( который должен быть настроен как обычный инструмент Ластик (Eraser Tool), режим карандаша, размер 1px).
Выбираем цвет с верхней части квадрата при помощи Пипетки (Eyedropper) (которую можно гораздо быстрее вызвать нажав Alt во время использования инструментов Карандаш и Заливка) и покрываем им вертикальную линию в центре куба. Потом понижаем яркость на 15% и заполняем левую сторону куба новым цветом. Уменьшаем яркость еще на 10% для правой стороны:
Наш куб готов. При увеличении в 100% он выглядит достаточно гладко. Можем продолжать.
3. Добавим-ка персонажа!
Стиль персонажа — во многом очень субъективный выбор, так что не стесняйтесь менять какие-то пропорции или элементы, если вы так видите. Я обычно делаю худые тела и головы побольше. Худые тела опеределенно помогают поддерживать линии простыми и прямыми.
Начнем с глаз. Если бы четко соблюдали изометрические углы, то тогда один глаз должен был быть на экране ниже, чем второй. Но на таком маленьком масштабе, который мы будем использовать, никаких проблем с нашим читерством не возникнет. Так что сделаем лио нашего персонажа эстетически красивым, что сделает его еще и более “читаемым” несмотря на совсем мелкий размер.
Мы делаем совсем маленького персонажа, потому что когда-нибудь далеко в будущем мы, возможно, сделаем ему машину, дом, площадь или даже целую городскую сцену. Сейчас, в контексте такой масштабной сцены, персонажи должны быть одними из самых мелких элементов в иллюстрации. Также следует учесть и графическую эффективность и сделать персонажа максимально милы при этом использовав по минимуму пикселей (лишь настолько крупным чтобы различить черты лица). И маленькое делать проще, чем большое. Если фокус вашей работы не в том, чтобы изобразить эмоции персонажа и его похожесть на кого-то, подойдет маленький размер.
Создадим новый слой. Для глаз ставим две точки по пикселю с пробелом в один пиксель посередине. И через пробел в один пиксель от любого глаза рисуем вертикальную линию:
Для глаз ставим две точки по пикселю с пробелом в один пиксель посередине. И через пробел в один пиксель от любого глаза рисуем вертикальную линию:
Делаем еще новый слой и рисуем горизонтальную линию в 2 пикселя под глазами — это рот. Подвигайте эту линию, чтобы понять, какое расположение вам нравится и слейте слои. Для того чтобы нарисовать линию подбородка, также рисуем просто горизонтальную линию:
Повторяем для линий роста волос и верха головы. Затем скругляем углы и получаем нечто подобное:
Потом рядом с другим глазом оставляем пробел в 1 пиксель рисуем бакен (который поможет нарисовать ухо)и еще несколько пикселей сверху, чтобы бакен соединился с линией роста волос. Оставляем пробел еще в один пиксель для размещения уха, потом рисуем линию края головы. В месте, где пресекаются линии, скругляем угол:
Добавляем один пиксель обозначающий верх уха и меняем форму головы, если нужно. Обычно, головы уже со стороны шеи:
Нарисуйте линию от подбородка вниз — это будет грудь. А шея пойдет от уха, сначала вниз на пару пикселей, а затем еще несколько пикселей, но по диагонали, чтобы потом нарисовать единственное видимое плечо персонажа:
А шея пойдет от уха, сначала вниз на пару пикселей, а затем еще несколько пикселей, но по диагонали, чтобы потом нарисовать единственное видимое плечо персонажа:
Теперь, там где кончается плечо, сделайте вертикальную линию на 12 px, чтобы сделать край руки. Второй край руки должен быть отделен от этой линии пробелом в 2 пикселя. Снизу соединяем линии, нерисовав два пикселя, которые сформируют конец кисти или кулак (на самом деле в руке не будет больше деталей, но это вообще-то совсем не проблема) и прямо над тем местом, где кончается рука делаем линию 2:1, которая станет талией. Потом завершаем линию груди и верхняя часть тела готова. Вторую руку не видно, но создается впечатление что ее скрывает из виду грудная клетка.
Должно получиться что-то в таком духе:
Конечно, если хотите, можете попробовать поэкспериментировать с пропорциями. Я люблю сравнивать несколько вариантов, перед тем как принять окончательное решение о чем-либо..
Теперь для нижней части тела добавляем еще несколько вертикальных линий. Я обычно оставляю 12px между подошвами и талией. Ступни делаются очень просто — немного шире чем сама нога, и еще в изометрии одна ступня находится выше другой:
Я обычно оставляю 12px между подошвами и талией. Ступни делаются очень просто — немного шире чем сама нога, и еще в изометрии одна ступня находится выше другой:
Теперь добавим цвет. Подобрать хороший цвет кожи совсем не просто, так что если вы хотите использовать тот, что выбрал я, то его код — #FFCCA5. подобрать цвета для других элементов должно быть проще. Потом определитесь с длиной рукава, формой воротничка и добавьте более темные линии, чтобы отделить рубашку от кожи. Я предпочитают делать все внутренние линии более светлыми, чем черный (особенно когда разные части находятся практически на одном уровне, например границы кожи и рубашки или рубашки и брюк), так чтобы контраст этих линий был не слишком резким и разница объемов была более заметна.
Можете добавить немного световых эффектов на каждую область, закрашенную другим цветом. Старайтесь не рисовать слишком много теней или использовать для них градиент. Всего несколько штрихов более светлого или темного тона (светлее или темнее от 10% до 25%) будет вполне достаточно, чтобы сделать нужный элемент объемным. Если хотите добавить блики на цвет, который уже и так обладает 100%-ной яркостью, попробуйте понизить его насыщенность. И в некоторых случаях (например, в случае волос) хорошей мыслью может быть поменять тон между тенями.
Если хотите добавить блики на цвет, который уже и так обладает 100%-ной яркостью, попробуйте понизить его насыщенность. И в некоторых случаях (например, в случае волос) хорошей мыслью может быть поменять тон между тенями.
Для волос можете попробовать несколько вариантов. Вот несколько идей для вдохновения:
Если вы продолжите делать других персонажей, небольшие вариации, такие как стиль рубашки, длина рукава, длина брюк, аксессуары, одежда и цвет кожи могут помочь вам сделать их разнообразными.
Теперь нам осталось только объединить два наших элемента и посмотреть, как они соотносятся в одном пространстве:
Если хотите экспортировать, то идеальным будет формат PNG.
Все готово!
Я надеюсь этот урок не взорвал ваш мозг. Я просто подкмал, что в него нужно вклучить по максимуму полезных советов. В следующих уроках мы продолжим исследовать мир изометрического пикселя и построим дома, транспортные средства, интерьеры и городские сцены. Это все вполне реально и главное, весело!
Как нарисовать машину в Adobe Photoshop CS6
3.
Дамы любят красоту и украшения, мужчины наоборот любят игры и одна из захватывающих игр это Need For Speed The Run или GTA.
Игры приносят хорошее настроение, так как я мог владеть хорошей гоночной машиной, которая в конечном итоге заставила меня полюбить автомобильное искусство. Внедрение Adobe Photoshop облегчило мне задачу, так как я могу создать изображение автомобиля своей мечты, которое можно использовать в любой из гонок.
Как нарисовать машину в Photoshop CS6
Шаг 1
После открытие приложения Adobe Photoshop открыть новый файл, нажав Ctrl+N. А откроется диалоговое окно, которое поможет вам выполнить настройку страницы.
Шаг 2
Эскиз a изображение автомобиля вашей мечты в фотошопе с помощью карандаша на бумаге. Искусство должны быть детализированы, чтобы дать перспективу транспортного средства.
Этап 3
После
завершение сканирования, бумажный рисунок, импортируйте отсканированный рисунок в Photoshop и выберите
инструмент перо. В инструменте «Перо» выберите путь, чтобы помочь вам проследить возраст
рисованное искусство. Теперь обведите форму автомобиля с помощью инструмента Перо.
В инструменте «Перо» выберите путь, чтобы помочь вам проследить возраст
рисованное искусство. Теперь обведите форму автомобиля с помощью инструмента Перо.
Этап 4
На этом этапе проследите внутреннюю форму автомобиля. Это можно сделать, установив режим пера на вычесть, чтобы превратиться в дыру внутри автомобиля.
Шаг 5
Создать новый слой и нарисуйте линии кузова на отдельные части автомобиля, используя черный цвет. Нажимать Ctrl + j, чтобы дублировать слой. Нажмите Ctrl + I, чтобы инвертировать дублированную строку цвет до белого. Активируйте инструмент перемещения и нажмите стрелку вниз, чтобы переместить его. вниз.
Шаг 6
Для создания дверь нарисуйте путь, а затем преобразуйте его в выделение, затем нарисуйте линейный градиент от градиентного черного до прозрачного черного. После этого уменьшить слой непрозрачность
Шаг 7
Вставить
Автомобильное стекло создает тонкий блик между дверями, где стекла предназначены для
быть исправлено.
Шаг 8
После изготовления На новом слое нарисуйте отражение в стекле, используя мягкую кисть с низким непрозрачность.
Шаг 9
Чтобы вставить зеркало заднего вида начните с выделения полигона. Затем создайте новый слой и залейте его черным цветом. Чтобы добавить свет и тени, создайте новый слой и закрасьте верхнюю часть белым, а нижнюю часть черным.
Шаг 10
Чтобы добавить ручку зеркала заднего вида, активируйте инструмент «Лассо» и сделайте выделение там, где вы желание разместить ручку, затем заполнить ее белым цветом. Добавьте фаску и тиснение.
Шаг 11
Чтобы нарисовать создайте новый слой и нажмите Ctrl + Alt + G, чтобы преобразовать его в обтравочную маску. Это делается путем рисования базовой формы сиденья. Нанесите желаемый цвет на сиденье и добавить логотип.
Шаг 12
Для вставки
Наряд нарисуйте черную эллиптическую форму, затем создайте новый слой. Использование кисти
блики и тени с низкой непрозрачностью.
Использование кисти
блики и тени с низкой непрозрачностью.
Шаг 13
Используйте кисть инструмент со 100% твердостью и 100% для рисования базовой формы обода. Используя желаемое Цвет переднего плана создайте новый слой и поместите его позади формы обода.
Шаг 14
Добавьте цвета внутри отверстия обода, чтобы нарисовать болты.
Окончательный вердикт
Стало ли теперь легко рисовать автомобили в Photoshop? Наше пошаговое руководство призвано сделать это не только простым для вас, но и выполнимым. Вам нужно только знать, как пользоваться кистью и уметь рисовать рисунок автомобиля. Для получения дополнительной информации, пожалуйста, подпишитесь на наш канал YouTube и блог.
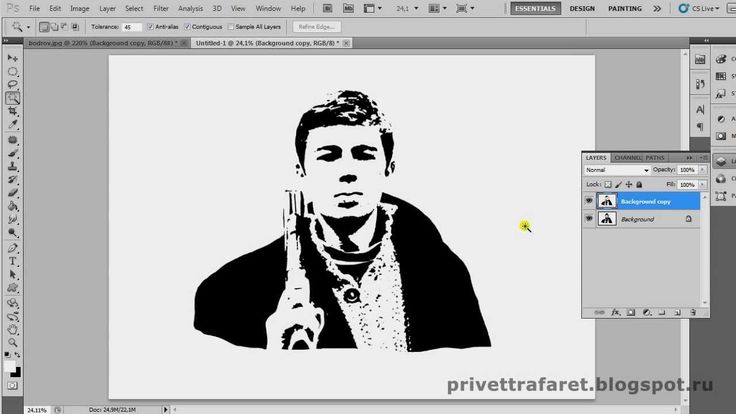
Как раскрашивать штриховые рисунки в Photoshop CS6
Введение
Штриховая графика — это базовый стандарт рисования изображения, состоящего в основном из четких прямых или изогнутых
линий, размещенных на простом фоне. В основном это делается без каких-либо
градаций оттенка или цвета и поэтому выглядит как двухмерный или трехмерный объект. Штриховой рисунок — довольно популярный жанр искусства, и на самом деле многие художники предпочитают этот вид искусства в своей повседневной работе.
В настоящее время художники могут использовать различные программы, такие как Adobe Photoshop, для выполнения этой работы, потому что
Photoshop — универсальный и мощный инструмент, который можно использовать для творческих работ. В этой статье
мы собираемся ответить на вопрос, как раскрасить лайн-арт в Photoshop cs6.
Имейте в виду, что cs6 является более старой версией программного обеспечения, и мы рекомендуем использовать более новые версии
. Однако существует множество компьютеров, на которых последняя версия Photoshop
Однако существует множество компьютеров, на которых последняя версия Photoshop
не может без проблем работать. Следовательно, мы собираемся придерживаться этой версии продукта.
Как раскрасить штриховой рисунок в Photoshop CS6
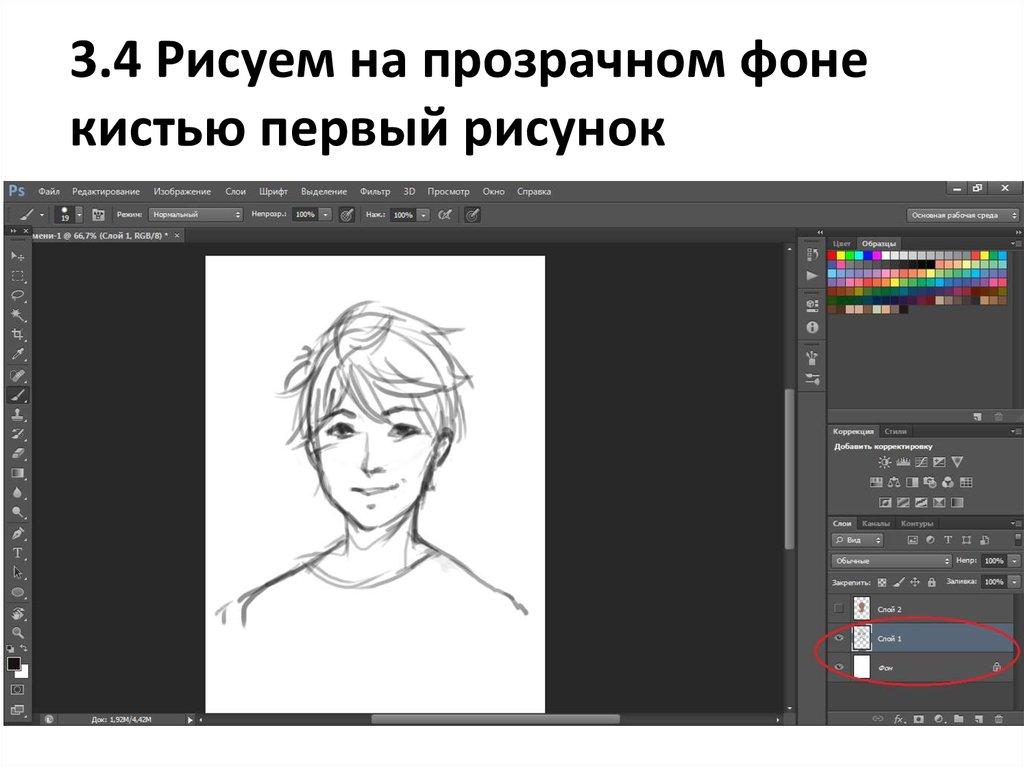
Шаг номер 1: отсканируйте чернила
Мы должны иметь в виду, что для того, чтобы сначала нарисовать рисунок, нам понадобится Adobe Illustrator, потому что это инструмент, нам нужно начать наш рисунок. Вы также можете использовать любое другое программное обеспечение для создания эскизов или художественного творчества, которое вы можете использовать для выполнения этого шага. Пожалуйста, убедитесь, что скан, который вы делаете, черно-белый. Это гарантирует, что вы получите сплошную черную линию и не будете иметь мягких краев. Это шаг импорта, потому что это поможет нам изолировать штриховой рисунок на отдельном слое, что, в свою очередь, будет легче закончить штриховой рисунок, когда он чистый и цельный.
Шаг номер 2: Изоляция штрихового рисунка
После того, как мы закончили сканирование, мы должны открыть его в Adobe Photoshop. Наша цель — отделить чернила от фона, чтобы они могли находиться на отдельном слое для большего контроля. Чтобы заставить его работать, нам нужно сначала щелкнуть и выбрать белый фон сзади, а затем удалить его.
Наша цель — отделить чернила от фона, чтобы они могли находиться на отдельном слое для большего контроля. Чтобы заставить его работать, нам нужно сначала щелкнуть и выбрать белый фон сзади, а затем удалить его.
Для этого нам нужно поместить Ctrl + Alt + 2 (для Windows) или Cmd + Option + 2 (для Mac), если вы используете Photoshop CS4 и выше, и Ctrl/Cmd + Alt/Option + ~, если вы с использованием Photoshop CS3 и ниже. Это гарантирует, что вы разместили выделение вокруг светлых областей слоя, над которым работаете.
Мы рекомендуем использовать сочетания клавиш в Photoshop, так как это определенно сэкономит вам много времени в долгосрочной перспективе. После того, как вы выбрали, нажмите «Удалить», чтобы удалить выделенные белые области, и у вас останется только штриховой рисунок.
Чтобы создать новый слой поверх этого, нажмите Shift + Ctrl/Cmd + N, а затем используйте Edit > Fill (сочетание клавиш Shift + 5), чтобы заполнить весь слой белым цветом. Затем вам нужно будет переместить этот слой ниже слоя с штриховым рисунком и заблокировать его. Это потому, что нам больше не нужно ничего делать на этом слое.
Это потому, что нам больше не нужно ничего делать на этом слое.
Шаг номер 3. Очистка чернил
Вы всегда должны стирать как можно больше карандашных линий
перед тем, как начать сканирование чернил. Это уменьшит объем работы, который вам понадобится в
в долгосрочной перспективе.
Однако на цифровом скане вы все равно увидите, что нанесли чернила. Вам нужно будет очистить их
на этом шаге. Выбрав слой с чернилами, вам нужно использовать инструмент Eraser Tool (сочетание клавиш E) и
использовать этот инструмент, чтобы избавиться от любых нежелательных следов.
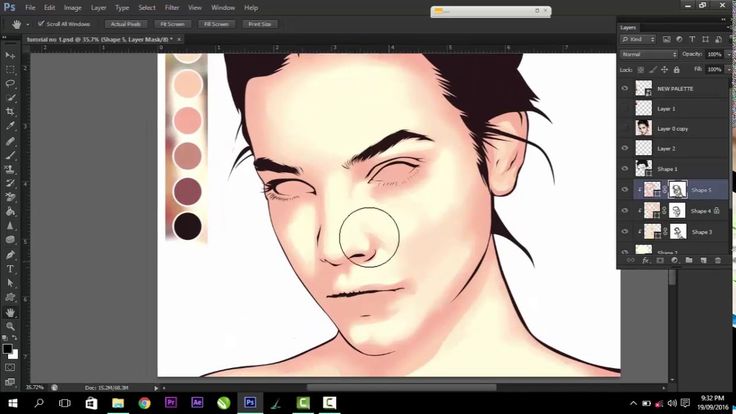
Шаг номер 4: Раскрашивание вашего рисунка
После того, как вы очистите чернила, вам нужно начать работать с часами, а после этого нам нужно заблокировать этот слой. Это время, когда вы начинаете выражать свое творчество через раскрашивание. После того, как вы заблокировали свой слой, щелкните инструмент «Волшебная палочка» (сочетание клавиш W), а затем убедитесь, что параметр «Допуск» установлен на 0, параметры «Сглаживание» и «Смежные» не отмечены (вы сможете найти этот на панели параметров).
После выбора инструмента «Волшебная палочка» нам нужно выбрать разные цвета на плоском слое и начать заливку цветом на слое выше (сочетание клавиш Shift + F5).
Шаг номер 5: Рендеринг и текстурирование окончательного изображения
Теперь, когда вы закончили раскрашивание изображения, вам нужно отрендерить изображение и посмотреть, что вы пытаетесь получить в конечном изображении. После того, как вы удовлетворены своим рендером, вам нужно поработать над текстурами, которые дадут вам дополнительное преимущество на вашей фотографии и заставят ее всплывать.
Вы найдете различные инструменты «Градиент», «Волшебная палочка» в окне «Инструменты» в левой части экрана, и оттуда выберите параметр «Линейный градиент» и работайте оттуда. После того, как вы закончите с градиентом и наложите текстуру на изображение, вы начнете видеть, что у вас есть уникальный и отличный стиль на вашем изображении.
Шаг номер 6: сведение итогового изображения
К этому моменту вы почти закончили работу с изображением, и если оно вас устраивает, вам нужно свернуть его. Если вы хотите закончить, сначала вам нужно сгладить изображение. Для этого вам нужно щелкнуть правой кнопкой мыши на любом слое, над которым вы работали, а затем выбрать «Свести изображение» в появившемся меню. Вы также сможете сделать это, перейдя в меню «Слой», а затем щелкнув «Свести изображение». После этого вам нужно преобразовать изображение, которое вы сделали из RGB, в печать CMYK, выбрав «Изображение»> «Режим»> «Цвет CMYK».
Если вы хотите закончить, сначала вам нужно сгладить изображение. Для этого вам нужно щелкнуть правой кнопкой мыши на любом слое, над которым вы работали, а затем выбрать «Свести изображение» в появившемся меню. Вы также сможете сделать это, перейдя в меню «Слой», а затем щелкнув «Свести изображение». После этого вам нужно преобразовать изображение, которое вы сделали из RGB, в печать CMYK, выбрав «Изображение»> «Режим»> «Цвет CMYK».
Часто задаваемые вопросы
Как нарисовать белую линию в Photoshop?
Вы можете легко нарисовать белую линию, щелкнув инструмент «Линия». Инструмент «Линия» дает вам линию с двумя точками, которую вы сможете использовать для рисования линий в виде векторных фигур, путей или даже пикселей. Если вы хотите сделать неразрушающую масштабируемую линию, вам следует выбрать режим Shape. Если вы хотите работать с растровым содержимым, например с пиксельной графикой, вам следует выбрать «Пиксели больше».
Как сделать радужную линию в Photoshop?
Чтобы сделать радужную линию в Photoshop, вам нужно сначала открыть панель «Градиенты» в меню «Цвет»,
«Образцы». Затем вам нужно создать свою собственную группу градиентов, щелкнув панель
Затем вам нужно создать свою собственную группу градиентов, щелкнув панель
Gradients, а затем щелкнув значок меню. После этого вам нужно выбрать в меню New
Gradient Group. После того, как вы это сделали, нажмите на редактор градиентов и
выберите градиент «Черный, белый» и измените черный цвет на красный. Затем вам нужно
, чтобы сохранить местоположение красного цвета на 0%, а затем добавить новую точку цвета, которая будет желтой.
Установите положение желтого цвета на 20 %, снова добавьте зеленый цвет и установите его положение на 40 %. Держите
до тех пор, пока не получите голубой, синий и пурпурный цвета с 60 %, 80 % и 100 % соответственно. После
сохраните его как пользовательский градиент и назовите его Rainbow. Таким образом, у вас есть градиент с радужной темой
, которую вы можете использовать как линию в Photoshop.
Как изменить цвет контура текста в Photoshop?
Откройте программу Photoshop и введите текст, над которым хотите работать.
