Как нарисовать в Adobe Illustrator логотип-значок или эмблему в стиле ретро
Логотипы-значки или эмблемы в стиле ретро сейчас в моде, и это неудивительно. Почему? Потому что они супер! Мы уже просмотрели образцы логотипов в стиле ретро с мотивом круга, а теперь давайте создадим свой собственный. Все основное мы нарисуем в программе «Illustrator», а затем придадим логотипу винтажный вид в программе «Photoshop». Добавим последние штрихи.
Рисовать логотип мы будем для вымышленного тренажерного зала «Powerhouse». (Хотя я не удивлюсь, если где-то существует тренажерный зал с таким названием.) В нем много типичных особенностей темы ретро/винтажа с чередующимися черными и белыми кольцами. А также мелких деталей таких, как звезды и точки. Название и слоган написаны по контуру круга. А фирменный знак — расположен в самом центре и дает визуально понять, что именно рекламирует логотип.
Обязательно посмотрите образцы логотипов, и когда у вас появится множество идей, запустите программу «Adobe Illustrator» и нарисуйте большой круг.
Нажмите Ctrl + F и вклейте вперед еще одну копию, уменьшите ее размер и цвет заливки сделайте белый. Вклейте еще одну копию, уменьшите размер еще больше, чтобы создать впечатление, что круг толстый.
Вклейте еще пару кругов, уменьшите до нужного размера, чтобы добавить тонкую обводку внутри и снаружи белого круга.
Еще один круг расположите так, чтобы он был точно посредине между внешним и внутренним краем белого круга. Затем задайте следующие параметры для обводки — толщина 4pt, скругленные концы, срезанные стыки, пунктирная линия, штрих 0pt, пробел 17pt. Чтобы задать число пробела, используйте клавиши-стрелки вверх/вниз, чтобы расположить кружочки равномерно.
Где-нибудь в другом месте, с помощью инструмента Прямоугольник со скругленными углами нарисуйте комплект дисков для штанги. Измените размер и расположите на одинаковом расстоянии друг от друга.
Измените размер и расположите на одинаковом расстоянии друг от друга.
С помощью инструмента Прямоугольник нарисуйте гриф штанги. А затем, чтобы закончить простенький рисунок штанги, скопируйте, вставьте и разверните в другую сторону комплект дисков.
Заливку всех элементов штанги сделайте белой, сгруппируйте все элементы, и расположите рисунок в центре логотипа.
Скопируйте и вставьте один из кругов логотипа, отключите заливку и обводку. В меню инструмента Текст выберите Текст вдоль контура и сделайте щелчок на круге.
Напечатайте слова Powerhouse Gym и затем выберите подходящий шрифт. В шрифтах Slab-Serif обычно ощущается мужская сила, поэтому для этого логотипа я выбрала шрифт Boton.
Вместо того чтобы увеличивать или уменьшать межбуквенные пробелы с помощью трекинга, откройте меню Текст > Текст вдоль контура > Параметры текста вдоль контура и установите пробел здесь. Так он будет более равномерным. Если использовать трекинг, буквы на кривой соберутся местами в группы.
Выделите текст инструментом Прямое выделение и аккуратно отцентрируйте в верхней части круга. Чтобы текст начинался и заканчивался под одинаковым углом, используйте направляющую.
Скопируйте и вклейте вперед текст, написанный вдоль контура, и замените название тренажерного зала слоганом «Reach your potential». И расположите его по внешнему краю контура в нижней части логотипа.
В окне параметров Текста вдоль контура, в списке Выравнивать по контуру, выберите По верхним выносным элементам. Затем подберите кегль так, чтобы текст был точно посредине между внешним и внутренним краем черного кольца.
Звезда с двух концов отделит название от слогана. Нарисуйте звезду, уменьшите размер и расположите там, где нужно. Скопируйте ее, вклейте копию вперед и, удерживая Shift перетащите горизонтально в другой конец текста.
Векторная часть логотипа — готова. С помощью инструментов Adobe Illustrator мы легко создали общую структуру. При этом все элементы можно редактировать и менять их размер.
При этом все элементы можно редактировать и менять их размер.
А теперь давайте закончим наш логотип, добавив несколько отличных текстур в программе Photoshop. Можно было бы импортировать текстуру в Иллюстратор, использовать Интерактивную трассировку, палитру Обработка контуров и т. д., чтобы создать эффект «старости». Но такого эффекта, как с использованием текстур в программе Photoshop, вы не добьетесь.
Вставьте логотип из Illustrator во временный документ Photoshop и измените размер.
В новом слое, расположенном выше слоя с логотипом, с помощью просто здоровских кистей Subtle Grunge создайте эффект грязных точек (цвет белый).
Нажмите Ctrl и щелкните миниатюру слоя с логотипом. Затем нажмите Ctrl + Shift + I, чтобы инвертировать выделение и удалите лишнее.
Подкорректируйте эффект, меняя непрозрачность слоя. Этот простой штрих придаст логотипу вид старого, истертого и устаревшего значка, наклейки или эмблемы.
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
Как создать логотип в Illustrator
Для многих дизайнеров Illustrator является программным обеспечением для разработки логотипов. Это стандартное программное обеспечение позволяет легко создавать потрясающие логотипы для любой отрасли, любого стиля и любого носителя, будь то печать, видео или цифровая печать. Что бы вы ни хотели придумать, вы должны знать, как создать логотип в Illustrator.
Логотипы отражают ценности бренда через цвет и форму. Именно здесь словесное становится визуальным, и чем сильнее этот визуальный знак, тем громче становится сообщение! Являетесь ли вы новичком в Illustrator или опытным профессионалом, я здесь, чтобы помочь вам создать логотип в Illustrator шаг за шагом.
Великолепный дизайн логотипа Illustrator в вашем будущем. Итак, налейте себе напиток, и давайте посмотрим, что мы будем изучать.
1. Начните с творческого задания
2.
3. Сделайте набросок ваших идей
4. Уточните свою работу
5. Получите отзывы клиентов
6. Оцифруйте свой эскиз
7. Добавить текст
8. Добавить цвет
9. Представьте свой логотип
10. Экспорт окончательных файлов
Прежде чем вы даже откроете Illustrator, вам нужно иметь хорошо написанное резюме от вашего клиента. Без этого вы будете бродить в темноте, пытаясь угадать, чего хочет клиент.
Начните с вопросов. И помните, вы никогда не сможете спросить слишком много! Вот лишь несколько примеров, с которых можно начать:
Обязательно поддерживайте открытую связь с вашим клиентом. И не забывайте, что вы профессионал, и вы обязаны консультировать клиентов и указывать им правильное направление в отношении их дизайна.
Как только вы получите всю необходимую информацию от своего клиента, вы можете превратить их в работающий логотип!
Начните с составления списка всех релевантных ключевых слов для проекта. Запишите каждое слово, которое приходит на ум, когда вы думаете о бренде, и не беспокойтесь о том, чтобы придать смысл или создать что-то красивое. В любом случае, вы никогда не покажете это никому!
Запишите каждое слово, которое приходит на ум, когда вы думаете о бренде, и не беспокойтесь о том, чтобы придать смысл или создать что-то красивое. В любом случае, вы никогда не покажете это никому!
Теперь используйте ваши ключевые слова для вдохновения и начните рисовать. Имейте в виду запросы вашего клиента, но не бойтесь немного сходить с рельсов и пробуйте что-то другое, если чувствуете, что у вас есть для этого веская причина.
На этом этапе не думайте о том, чтобы рисовать «красиво». Делайте наброски быстро и не думайте об этом. Сосредоточьтесь исключительно на том, чтобы донести идеи от вашей головы до бумаги. Вы должны набросать как можно больше идей и концепций.
Когда вы чувствуете, что исчерпали все идеи, поместите Отложите бумагу в сторону и оставьте до следующего дня. Иногда вам нужно сделать шаг назад и увидеть свои эскизы свежим взглядом. Вы можете поймать ошибки, которые вы не видели, получить новые идеи или даже увидеть новый потенциал в концепциях, которых вы не видели раньше.
Еще раз взгляните на все свои наброски, на этот раз с критическим взглядом. Ищите ошибки, находите пути для улучшения и выбирайте любимые биты. Затем выберите несколько набросков, которые вам нравятся больше всего, и делайте их снова и снова. Рисовать одно и то же несколько раз кажется пустой тратой времени, но на самом деле это очень полезно. Каждая версия будет становиться все лучше и лучше, и вы можете просто нарисовать идеальную версию на своей 10-й попытке!
5. Получите отзывы клиентовВыберите лучшие эскизы для отправки клиенту. Мы рекомендуем отправить 2-3 исходных концепции, но это зависит от вас и от того, что вы договорились с вашим клиентом, прежде чем начинать проект.
Отправляйте только черно-белые наброски в первом туре. Добавление цвета заставляет людей сконцентрироваться на этом, и на данном этапе вам нужно только одобрение концепции.
Не забудьте также отправить подробное описание ваших концептуальных эскизов. Поговорите о своих идеях и о том, почему вы решили работать с этими конкретными концепциями, формами, элементами и композициями.
6. Оцифруйте свой эскиз
После того, как ваш клиент выберет тот, который ему нравится больше всего, пришло время перенести вашу концепцию в Illustrator!
В зависимости от того, какую эстетику вы хотите достичь, существует несколько различных способов создания логотипа в Illustrator: отслеживание в реальном времени в Illustrator после рисования от руки на бумаге или в Photoshop или рисование пером Illustrator. Ни один из этих методов не лучше другого, но один из них лучше всего подойдет для вашего текущего проекта.
Вариант 1: трассировка в реальном времени
Это более простая техника: сначала рисование от руки, а затем отслеживание в реальном времени с помощью Illustrator.
Откройте ваше любимое приложение для рисования (например, Photoshop) или подготовьте ручку и чернила. Нарисуйте свой логотип как можно точнее. Используйте черный или темный цвет, чтобы сделать его как можно более четким. Помните, это уже не эскиз, а настоящий логотип!
Использование этой техники придаст вашему логотипу ощущение ручной работы. Ваш логотип будет выглядеть немного неровно и органично. Вернитесь к списку ключевых слов, чтобы решить, подойдет ли этот вид вашему проекту!
Ваш логотип будет выглядеть немного неровно и органично. Вернитесь к списку ключевых слов, чтобы решить, подойдет ли этот вид вашему проекту!
Когда вы удовлетворены своим рисунком, откройте Illustrator и создайте новый CMYK документ. Импортируйте изображение, нажав «Файл»> «Поместить» или просто перетащите его на монтажную область.
Затем выберите изображение и нажмите «Трассировка изображений» в верхней части экрана.
MkyОткройте панель трассировки изображений и выберите один из вариантов из выпадающее меню, которое вам нравится больше всего. Опция «Силуэты», как правило, наилучшим образом отслеживает эскизы логотипа, но экспериментируйте и с другими вариантами!
MkyИспользуйте ползунок порога, чтобы сделать изображение светлее (слева) или темнее и смелее (справа).
by MkyКогда вы довольны результатом, выберите изображение и нажмите «Развернуть» на панели инструментов в верхней части экрана.
by Mky Теперь у вас будут все элементы вашего логотипа в виде отдельного вектора формы. Не стесняйтесь перемещать элементы и перемещать их, пока вы не будете довольны результатом.
Не стесняйтесь перемещать элементы и перемещать их, пока вы не будете довольны результатом.
Вариант 2: Рисование
Создайте новый документ CMYK и импортируйте изображение, нажав «Файл»> «Поместить» или просто перетащите его на монтажную область.
На панели «Слои» переименуйте слой, содержащий эскиз. Используйте ползунок непрозрачности, чтобы уменьшить непрозрачность изображения, и заблокируйте слой. Затем создайте новый слой сверху.
Выберите Pen Tool и начните трассировку эскиза.
Mky Инструмент Pen работает немного иначе, чем типичная ручка. Вместо того, чтобы рисовать, вы будете рисовать опорные точки с ручками, которые следуют направлению пути. Если вы не знакомы с инструментом «Перо», вы можете не знать, где разместить опорные точки. Представьте прямоугольник вокруг буквы, которую вы отслеживаете. Поместите ваши опорные точки там, где буква коснется этого прямоугольника. Используйте наименьшее количество точек, насколько это возможно — достаточно, чтобы контролировать форму.
Если вы также отслеживаете буквы, старайтесь держать все ручки вертикально или горизонтально, нажимая клавишу Shift при построении точек. Это даст вам больше контроля над вашими фигурами, если вам понадобится редактировать их позже.
Теперь давайте взглянем на разницу между отслеживаемым логотипом (слева) и логотипом, нарисованным с помощью инструмента «Перо» (справа):
MkyХотя мне нравятся мягкие края на слева я предпочитаю более точные надписи справа. Итак, давайте посмотрим, как усовершенствовать второе изображение: и конус, и надпись. Нет никакого способа сделать это, так что доверяйте своим инстинктам и немного развлекайтесь.
Небольшая хитрость, которую мне нравится использовать, заключается в расширении всего (Object> Expand) и добавлении к нему небольшого размытия (Effect> Blur> Gaussian Blur), обычно с радиусом, установленным на максимум 4 пикселя). Когда вы будете готовы, снова разверните его, нажмите «Трассировка изображений», выберите параметр «Силуэты» и настройте пороговый уровень.
Обратите внимание, насколько мягкими стали края? Это делает весь логотип более дружелюбным и органичным!
7. Добавить текст
Теперь, когда у вас есть логотип, такой, какой вы хотите, пришло время добавить слоган, если он у вас есть. Там нет правильного места, чтобы поместить слоган, но, возможно, самое простое, чтобы добавить его под логотипом с чистым шрифтом, который соответствует стилю.
Для нашего примера, мы собираемся поместить его над логотипом на изогнутой дорожке, чтобы закрыть композицию и сделать ее немного похожей на значок.
Начните с создания линии или фигуры, которая обеспечит путь для лозунга. Затем щелкните инструмент «Тип на пути» и щелкните по самой строке. Затем начните печатать! Отцентрируйте текст и разверните его так, чтобы он подходил так, как вам нравится.
by Mky При выборе шрифта найдите тот, который подходит и дополняет свою иллюстрацию, и убедитесь, что они не будут конкурировать друг с другом. Ваш образ должен чувствовать себя гармонично. Не стесняйтесь пробовать шрифты с засечками, без засечек или шрифтов, а также последние тенденции шрифтов.
Не стесняйтесь пробовать шрифты с засечками, без засечек или шрифтов, а также последние тенденции шрифтов.
Если ваш дизайн логотипа представляет собой слово, тип логотипа, который содержит только название бренда, вам придется выражать ценности и эстетику бренда только с использованием типографики. В этом случае будьте особенно осторожны с выбором шрифта, потому что сами персонажи будут иметь столько смысла и индивидуальности. Обратите внимание и играйте с контрастом, расстоянием и весом. Объедините несколько букв, добавьте тонкое значение к некоторым буквам или добавьте контейнер или какой-либо разделитель. Измените буквы, удалив или добавив к ним, или даже создайте свой собственный новый набор букв.
MkyОбратите внимание на то, что каждая их версия имеет различное настроение и выражает разные эмоции? Работая с надписями, найдите надписи, которые очень выразительны, а эстетика очень тесно связана с тем, что делает бренд.
8. Добавить цвет
Когда вы начнете добавлять цвет, убедитесь, что цвета, которые вы используете, имеют смысл для бренда. Начните с изучения цветов логотипа, теории цвета и цветовых тенденций, а затем выберите сочетания цветов, которые дополняют друг друга. Великолепные цвета логотипа должны выделяться, но они не всегда должны быть перенасыщенными. Вы можете добиться отличного контраста, используя только пастели.
Начните с изучения цветов логотипа, теории цвета и цветовых тенденций, а затем выберите сочетания цветов, которые дополняют друг друга. Великолепные цвета логотипа должны выделяться, но они не всегда должны быть перенасыщенными. Вы можете добиться отличного контраста, используя только пастели.
Так как же именно вы добавите цвет к своему логотипу?
Сначала выберите элементы, которым нужен цвет. Затем щелкните инструмент «Построитель фигур» и наведите указатель мыши на области, в которых требуется цвет. Если это замкнутый путь, который может превратиться в форму, вы увидите светло-серый цвет заливки.
MkyКак только вы создали все фигуры, вы можете начать играть с цветами! Начните с группировки всех элементов, которые будут иметь одинаковый цвет. Это поможет вам позже изменить цвет. Затем выберите все элементы, которые вы хотите изменить, щелкните по функции «Перекрасить графический объект» на панели инструментов и начните настройку значений цвета.
MkyВ нашем примере клиент специально упомянул, что он хотел бы использовать лаванду и мяту…
Мки… поэтому я создал великолепную пастельную палитру на основе этого направление.
9. Подарите свой логотип
Когда ваш логотип выглядит идеально, составьте приятную презентацию для вашего клиента. Убедитесь, что вы показываете каждую итерацию логотипа, включая разные цветовые версии. Помните, что каждую версию логотипа, показанную в презентации, вы должны будете предоставить клиенту!
MkyВам не нужно сходить с ума от презентация и использование тонны модных макетов и эффектов. Держите это простым, чистым и ясным.
10. Экспорт окончательных файлов
Недостаточно иметь отличный дизайн логотипа. Вам также нужны правильные файлы для использования логотипа на нескольких носителях. Поэтому убедитесь, что вы отправляете своему клиенту каждый файл, который ему может понадобиться. Как правило, это включает горизонтальные и вертикальные версии, а также полноцветные, черно-белые, только черные и только белые версии.
Для каждой итерации логотипа вы хотите экспортировать эти 7 файлов:
- Файл Illustrator в цветовых профилях CMYK и RGB
- Файл EPS в цветовых профилях CMYK и RGB
- SVG-файл в цветовом профиле RGB
- Файл PNG (с прозрачным фоном) в цветном профиле RGB
- Файл JPG в цветном профиле RGB
Чтобы изменить цветовой профиль (CMYK для печати и RGB для Интернета), нажмите «Файл»> «Цветовой режим документа» и выберите нужный профиль. Наличие версий CMYK и RGB важно для печатного и цифрового использования.
Наличие версий CMYK и RGB важно для печатного и цифрового использования.
Организуйте свои файлы, правильно назвав их. Используйте имена файлов, которые объясняют содержимое каждого файла, например «Kindred_FullColor_CMYK.eps».
Вы готовы сделать логотип с помощью Illustrator!
—
Может показаться сложным, как погрузиться в процесс разработки логотипа, если вы знаете, какие шаги предпринять, это просто увлекательный процесс! После нескольких завершенных проектов вы разработаете собственный уникальный рабочий процесс для создания логотипа в Illustrator, который сделает его еще проще для вас. Просто помните, что нужно быть смелым, осмеливаться пробовать что-то новое, выходить из своей зоны комфорта и, самое главное, веселиться!
Хотите, чтобы профессиональный дизайнер создал логотип для вас?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Создаем ретро логотип в Adobe Illustrator
Мы подготовили для вас обучающую статью, по созданию логотипа в Иллюстраторе. Подробно расскажем с какими инструментами работать, и пошагово опишем весь процесс его создания.
Подробно расскажем с какими инструментами работать, и пошагово опишем весь процесс его создания.
Работа с идеями и клиентами
На этапе планирования попытайтесь выяснить побольше информации о бизнесе и продукции. Чем информации больше – тем проще создать логотип.
На интернет-просторах существует масса информации о том, какие вопросы задавать заказчику. Вы должны максимально учитывать и уважать пожелания клиента, при этом иногда стоять на своем.
Докажите, что обращение к вам это не ошибка. В конце концов заказчик попросил разработать логотип именно вас, он выделяет ваши умения и способности среди других.
Когда дело дошло до заказа, предложите разные варианты. Сколько именно предоставить вариантов зависит от опыта и умений дизайнера, а также от степени сложности работы. Обычно я предлагаю 2-3 варианта каждого эскиза.
На этапе, когда нужно максимально выгодно подать свои услуги это оптимальное количество.
Создание скетча
Сегодня мы создаем логотип для бренда кофе, с названием «Vector Coffee». Предпочтение заказчика – современный или ретро стиль оформления логотипа.
Предпочтение заказчика – современный или ретро стиль оформления логотипа.
Очень важно перед началом работы запросить максимальное количество существующих брендовых элементом. В идеале это брендбук. Но если есть фирменные цвета, шрифты тоже не плохо. Также нужно учитывать то, как будет смотреться логотип в печати и на экране. Отличия должны быть минимальны. Подбирайте такие цвета, чтобы обеспечить максимальную удобочитаемость текста и гармоничное их сочетание. Текст, который хорошо смотрится на сайте, может потерять читабельность на бумаге, или наоборот. Если дизайн, при уменьшении масштаба теряет детали или эффектность – это не удачный дизайн.
Идея дизайна, заключается в том, чтобы объединить слова «вектор» и «кофе». Мы предлагали различные варианты сочетания капель воды и зерен, и инструмента Pen Tool, и опорными точками. Сошлись мы на варианте формы с волнистыми краями в тексте. Также мы пришли к выводу о том, что нужно придумать знак или эмблему, которая будет напоминать о кофе. В итоге таким знаком стала капля кофе, которая символизирует перо авторучки. Главным цветом был выбран красный, который хорошо ассоциируется с теплотой. Помимо красного мы выбрали золотисто-желтый, который придает ощущение счастья и радости, и насыщенный коричневый — цвет кофе.
В итоге таким знаком стала капля кофе, которая символизирует перо авторучки. Главным цветом был выбран красный, который хорошо ассоциируется с теплотой. Помимо красного мы выбрали золотисто-желтый, который придает ощущение счастья и радости, и насыщенный коричневый — цвет кофе.
1. Создаем новый документ
Наконец эскиз готов. Теперь необходимо отрисовать его в векторе. Если вы предоставите макет в растровом варианте – это укажет на вашу некомпетентность.
Открываем Illustrator и создаем новый документ, полагаясь на информацию в скриншоте.
2. Рисуем волнистую форму
Приступаем к созданию векторного изображения. Мы не будем импортировать эскиз, так как это был всего лишь набросок. Однако, если вы заходите это сделать:
Шаг 1
Выберите инструмент Star Tool (звезда) на панели инструментов. Нажмите на пиктограмму инструмента, чтобы он активировался. Далее кликните на рабочей области. Появится диалоговое окно Star Option (Настройки звезды). Установите значения, как на изображении ниже. После этого, отрегулируйте размеры звезды с помощью Window> Transform: размеры 448 на 448px. Поверните звезду на 90 градусов против часовой стрелки, чтобы идеально ровно была размещена верхняя ее точка.
Установите значения, как на изображении ниже. После этого, отрегулируйте размеры звезды с помощью Window> Transform: размеры 448 на 448px. Поверните звезду на 90 градусов против часовой стрелки, чтобы идеально ровно была размещена верхняя ее точка.
Шаг 2
Выбираем форму звезды на панели Align (Выравнивание) ( Window > Align ) и выбираем Align to Artboard, потом Vertical Align Centre и Horizontal Align Centre.
Шаг 3
Открываем панель Appearance ( Window > Appearance ) и выбираем коричневый цвет. Кроме того, нажимаем кнопку Effects из нижней части панели Appearance, выбираем Stylize > Round Corners и вводим значения, указанные ниже.
Шаг 4
Выберите Ellipse Tool (L) и нажмите кнопку на рабочей области и создайте круг 06*406, и центрируйте его, как показано ниже.
Шаг 5
Переключитесь на Selection Tool (V) и удерживаем Shift, выбираем одновременно круг и волнистую звезду. Затем открываем панель Pathfinder ( Window> Pathfinder ) и выберете второй значок слева, который называется Minus Front, чтобы завершить форму звезды.
3. Рисуем внешнее кольцо
Шаг 1
С помощью инструмента Ellipse (L) снова создайте круг размерами 400*400px, и размещаем его в центре артборда.
Шаг 2
Затем открываем панель Appearance ( Window > Appearance ), удаляем заливку и добавляем обводку желтого цвета размером 5px (цифра взята из информации, предоставленной клиентом).
Шаг 3
Переходим к Object> Expand Appearance (Разобрать оформление). Выбираем эту команду с той целью, чтобы не изменился размер, в зависимости от настроек.
Шаг 4
Создаем еще одно кольцо в центре, чтобы сбалансировать текст. Нажимаем инструмент Ellipse Tool (L) и задаем размер круга 190*190.
Шаг 5
Открываем панель Appearance ( Внешний вид Window> ), удаляем заливку и добавляем обводку 6px, для выравнивания снаружи Outside. Это придаст кольцу красный цвет (взято из информации о брендинге клиента).
Шаг 6
И, наконец, снова переходим к Object> Expand Appearance .
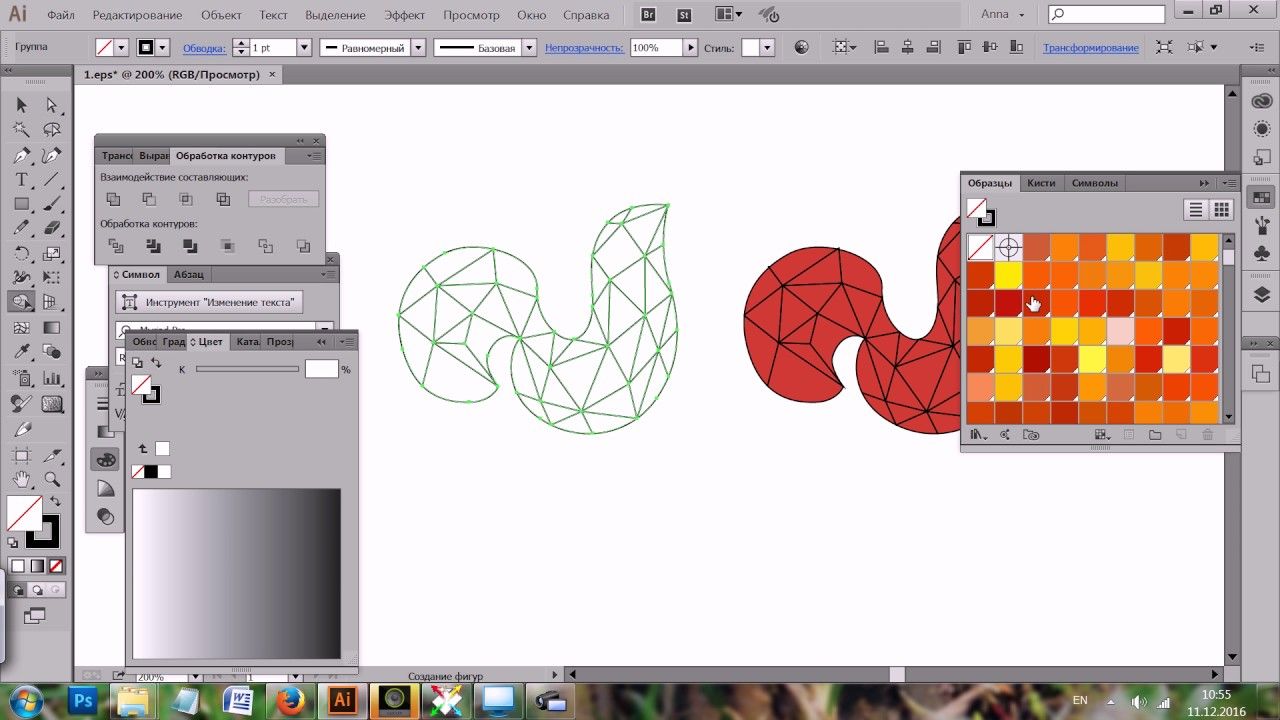
4. Создаем форму и виде кофе
Шаг 1
На панели Слои ( Window> Layers ) отключаем видимость слоя с объектами, нажав на значок глаза рядом со слоем. По умолчанию это слой «Layer 1». Далее создаем новый слой. В итоге у вас должно получиться два слоя, последний должен располагаться сверху и быть видимым.
Шаг 2
Повторяем процедуру с инструментом Ellipse Tool (L), в этом случае круг будет размером 300*300px, по старинке размещаем его в центре.
Шаг 3
С помощью Ellipse Tool (L), который еще выбран, создаем следующий круг, тем же инструментом, с размерами 70*70px. Заливаем его другим цветом, чтобы было удобней работать.
Шаг 4
Далее кликаем правой кнопкой мыши по маленькому кругу и выбираем Transform> Move … ( Shift-Command-M ), введите параметры, как показано ниже.
Шаг 5
Переключитесь на Selection Tool (V) и нажмите Shift, выделив одновременно два круга. Перейдите в Object> Blend> Blend Options … и убедиться, что опция «Smooth Color» включена и нажмите Ок. Теперь создайте бленд, выбрав Object> Blend> Make ( команда-Alt-B ).
Шаг 6
Переходим к Object> Expand Appearance. Это позволит создать много-много кругов, которые будут размещаться один поверх другого.
Шаг 7
Открываем панель Pathfinder ( Window> Pathfinder ) и выберите первый значок слева, который называется Unite и объединяем формы.
Шаг 8
К большому сожалению, у нас будем много узловых точек, которые сейчас нужно удалить. Чтобы сделать это, увеличиваем форму, затем выбираем Direct Selection Tool (A) и перетаскиваем выделенную область на нежелательные опорные точки. Нужно помнить, что верхние и нижние опорные точки должны быть нетронутыми. После того, как вы их выбрали, нужно удалить их, нажав Backspace. Переходим в Path > Join (Command-J) и закрываем открытые пути. Нужно будет сделать это дважды.
Шаг 9
Давайте украсим новую форму капли. С помощью Ellipse Tool (L), создаем круг размерами 60*60px. Цвет не имеет значения, но чтобы он был заметным.
Шаг 10
Выберите Rectangle Tool (L) и создайте вытянутый прямоугольник, шириной 10px, а высота должна быть больше, чем самая верхняя часть капли.
Шаг 11
Выберите Selection Tool (V) и нажмите Shift, чтобы выбрать одновременно круг и прямоугольник. Теперь откройте панель Pathfinder ( Window> Pathfinder ) и выберите первый значок слева, который называется Unite, чтобы объединить эти формы вместе.
Шаг 12
Удерживая Shift, одновременно выберите каплю и круг с прямоугольником, затем в панели Pathfinder ( Window> Pathfinder ) выберите второй значок слева, который называется Minus Front, чтобы вычесть форму пера с капли.
Шаг 13
Перейдите в панель Transform ( Window> Transform ) и щелкните на значок звена цепи справа от диалогового окна ширины и высоты, чтобы ограничить изменения ширины и высоты. В окне Width указываем размер 90px и выравниваем объект по центру рабочей области.
Шаг 14
Выберите Ellipse Tool (L) и создайте круг размерами 182 на 182px, как показано ниже. Выберите его и, кликните правой кнопкой мыши и выберите Arrange > Send to Back (Shift+Option+[). Теперь переключаемся на Selection Tool (V) и удерживая Shift, выбираем обе фигуры одновременно. Открываем панель Pathfinder ( Window> Pathfinder ) и выбираем второй значок слева, который называется Minus Front, а также изменяем цвет на коричневый.
5. Красная часть
Шаг 1
Переходим на наш первый слой с другими объектами. Выбираем Ellipse Tool (L) и создаем круг размерами 460 х 460px, заливаем его красным цветом и выравниваем по центру.
Шаг 2
Включаем Rectangle Tool (L) и создаем вытянутый прямоугольник высотой 125px достаточной шириной, чтобы перекрыть круг.
Шаг 3
Теперь удерживая Shift, одновременно выделите круг и прямоугольник. Откройте Pathfinder панель ( Window> Pathfinder ) и выберите третий значок слева, который называется Intersect.
Шаг 4
Откройте панель Appearance ( Window> Appearance ) и выберите кнопку Effects в нижней части панели, а затем Stylize> Round Corners … Введите информацию, указанную ниже. Теперь выберите кнопку Effects и Warp > Bulge… Введите параметры, как на скриншоте ниже. Теперь переходим в Object> Expand Appearance.
Шаг 5
Выберите Ellipse Tool (L) и создать круг, размерами 195 х 195px.
Шаг 6
Переключитесь на Selection Tool (V) и, удерживая Shift, одновременно выделите круг и деформированный прямоугольник. Теперь открываем панель Pathfinder ( Window> Pathfinder ) и выберите второй значок слева, который называется Minus Front.
Шаг 7
Выбираем инструмент Magic Wand Tool (V) и кликаем по красной форме. Открываем панель Pathfinder ( Window > Pathfinder ) и выбираем первый значок слева, который называется Unite, чтобы объединить формы.
6. Добавляем текст
Шаг 1
Выберите Ellipse Tool (L) и создайте круг размерами 295 х 295px. Удаляем заливку и обводку.
Шаг 2
При выбранном круге нажимаем Type Tool (T) и, удерживая Alt на клавиатуре выбираем самую верхнюю опорную точку. Изменяем цвет шрифта на коричневый и вводим текст «ВЕКТОР», используя выбранный клиентом шрифт. В этом случае мы используем «Lubalin Граф». Убедитесь, что текст выровнен по центру с помощью панели Paragraph ( Window > Type > Paragraph ).
Шаг 3
Дважды щелкните на Type Tool в панели инструментов и настройте Effect и Align в соответствии скриншотам. Затем переключитесь на Selection Tool (V) и захватите угол рамки поверните текст, чтобы он размещался в центре.
Шаг 4
С выбранным Selection Tool (V) скопируйте (Ctrl-C) путь и разместите на переднем плане (Ctrl-F). Вернитесь к Type Tool (T) и измените текст на «КОФЕ». Переверните текст, чтобы он отображался вверх ногами. Дважды щелкните Type Tool и в появившемся окне выберите вариант «Flip», нажмите OK.
Шаг 5
Давайте настроим кернинг между некоторыми буквами. Выберите две буквы F и установите кернинг на 90. Затем установите его между F и E, а затем между двумя E.
Шаг 6
С помощью Selection Tool (V) выберите текстовые формы и перейдите к Object> Expand.
Шаг 7
Теперь добавляем другие элементы. С помощью Type Tool (T) введите «TUTS». И настройте размеры:
Шаг 8
Нужно увеличить текст и с помощью Rectangle Tool (L) нарисуйте прямоугольники выше и ниже текста. Ширина прямоугольников будет совпадать с шириной текста, высота — 3 пикселя. Прямоугольники размещены на расстоянии 4 пикселя от текста.
Шаг 9
Переключитесь на Selection Tool (V) и выберите оба прямоугольника и текст затем, удерживая Option на клавиатуре нажмите и перетащите выделенную область в любом направлении, чтобы быстро дублировать его. Затем выравниваем текст читается «плюс» и при необходимости отрегулируйте ширину прямоугольника, чтобы так же, как текст.
Шаг 10
Выделите текст и нажмите Expand ( Object > Expand ), затем сгруппируйте Group (Command-G) текст и границы. Не группируйте объекты и текст вместе. Когда вы закончите, должно быть две группы — «TUTS», и «PLUS».
Шаг 11
Выберите группу «TUTS», разместите ее в центре рабочей области и выберите Transform> Move … ( Shift-Command-M ), введите параметры, как показано ниже.
Шаг 12
Теперь выберите группу «PLUS» и также разместите в центре рабочей области, затем кликните правой кнопкой мыши и выберите Transform> Move … ( Shift-Command-M ). Введите следующие параметры:
Шаг 13
При включенном Selection Tool (V) выберите группы и красную форму, а далее перейдите к панели Pathfinder ( Window> Pathfinder ) и выберите вторую иконку слева, которая называется Minus Front.
Логотип готов. Сохраняем его в низком качестве, для утверждения заказчиком. Если его успешно утвердили предоставляем файл AI (PNG и JPEG).
Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна для начинающих, и учиться Вам теперь станет в удовольствие!
10 уроков рисования крутых логотипов в Adobe Illustrator | Публикации
Начинающим и профессиональным веб-дизайнерам необходимо постоянно практиковаться. Существует множество ресурсов, рассказывающих «что и как» делать настоящему (!) дизайнеру. В них легко заблудится
Но одна вещь, которую важно, на наш взгляд, уметь делать
хорошему дизайнеру, – это создание логотипа.
Почему? Логотип – это ключевой элемент бренда. Он выступает своеобразным
гарантом качества продукции или сервиса, предоставляемого компанией.
Неудивительно, что дизайнеры столько времени посвящают его отрисовке.
Покопавшись в Сети, мы подготовили 10 высококлассных уроков для тех, кто хочет
создавать лого в Adobe Illustrator.
Здесь вы найдете новые идеи и сможете улучшить имеющиеся навыки:
1. Хотите научиться создавать логотипы с 3D-персонажами? Тогда вам сюда!
2. Интересуетесь процессом создания логотипа? Автор этого
обучающего материала поэтапно (поиск идеи, наброски и
дизайн) рассказал о процессе создания лого для английской компании LTD.
3. Мечтаете создавать винтажные логотипы. Не теряйте время –
переходите по
ссылке.
4. Мечтаете работать дизайнером в пивоваренной компании? Автор следующей статьи расскажет, как создать логотип, который увеличит продажи пенного напитка.
5. Мимо этой ссылки не сможет пройти ни один дизайнер, который хочет научиться использовать ретро-тексты при создании лого.
6. Автор
этой обучалки расскажет, как создавать запоминающиеся
логотипы с использованием «ленточной графики» — ярких тесемочек и
полосок.
7. Эффект создания «зеленого текста». Если вы работаете с
компанией, вовлеченной в защиту окружающей среды или просто сотрудничаете с
любой «зеленой» организацией, вам следует срочно
научиться создавать «зеленые лого».
8. Создание логотипов для фешн-брендов. Кира Пластинина или
Cosmopolitan – вот ваш будущий работодатель? Тогда быстро переходите по
ссылке.
9.
Здесь вы узнаете, как создавался логотип Vivid Ways.
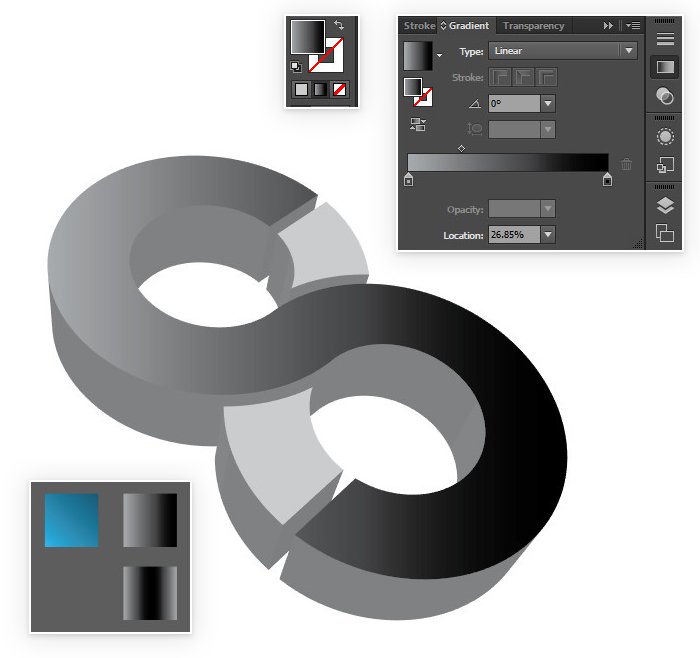
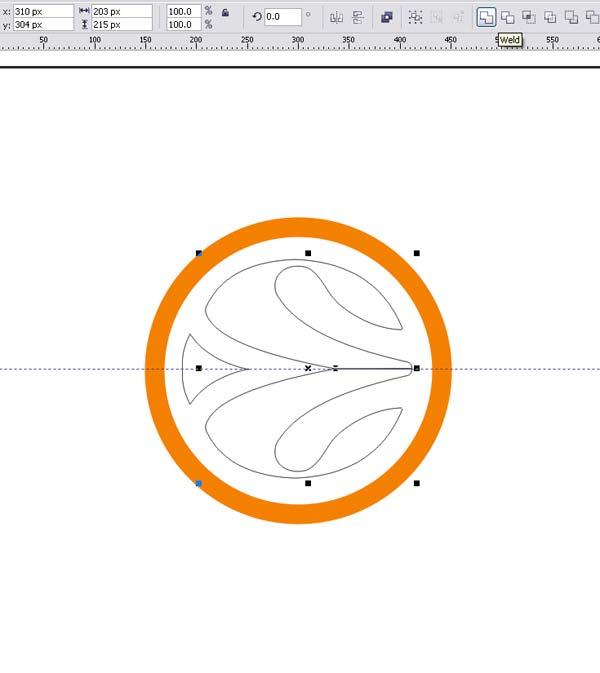
10. Круглые ретро-логотипы. Как, например, эта очаровательная графика спортивного зала.
Обучение illustrator. Основы Adobe Illustrator
Представляем вам самый полный курс по Adobe Illustrator, который поможет освоить этот векторный редактор любому желающему: из 116 вы узнаете об основных и самых важных инструментах программы, научитесь работать с векторными объектами, а также готовить макеты к печати и дальнейшему использованию в Photoshop или InDesign.
Кроме новичков, эти уроки могут быть полезны уже освоившим азы пользования программы, но желающим понять тонкости работы, например, с цветовыми схемами RGB и CMYK или правильной работе с кривыми и направляющими векторных фигур.
В курсе предполагается использование рабочих материалов, ссылку на загрузку которых вы найдете в конце статьи.
Введение
Что такое Illustrator
Добро пожаловать
Использование файлов с упражнениями
Начало работы
Понимание векторной графики
Настройка параметров
Знакомимся с интерфейсом
Знакомимся с панелями
Работа с Control panel
Создание и сохранение рабочих обстановок
Работа с документами
Создание файлов для печати
Создание файлов для веба
Навигация внутри документа
Использование линеек, направляющих и сеток
Изменение единиц измерения
Использование режимов просмотра
Самостоятельная настройка и использование просмотров
Блокировка и сокрытие изображения
Создание и использование монтажных областей
Выделение и трансформация объектов
Настройка параметров выделения
Использование инструментов Direct Selection и Group Selection
Инструмент Magic Wand
Использование инструмента Lasso
Выделение объектов по параметрам
Группировка объектов
Использование режима Isolation
Изменение размера изображения
Поворот объектов
Искажение и трансформация объектов
Повторяющиеся трансформации
Отражение и скос объектов
Выравнивание и распределение объектов
Работа с цветом
RGB или CMYK
Настройка цветовых параметров в Illustrator
Process vs. global цвета
Создание плашечных цветов
Использование цветовых групп
Работа с библиотеками цветов
Импортирование цветов
Использование панели Color Guide
Работа с заливкой и обводкой
Понимание заливок и обводок
Работа с заливкой
Работа с обводкой
Создание штрихов и стрелок
Создание обводки с различной шириной
Использование профилей инструмента Width
Сохранение обводок в режиме Outline
Создание и редактирование градиентов
Применение градиента к обводке
Применение и редактирование узорных заливок
Работа с путями
Понимание путей
Понимание опорных точек
Открытые и закрытые пути
Объединение путей командами Join и Average
Использование инструментов Scissors и Knife
Создание фигур
Понимание режимов рисования
Создание комбинированных путей
Создание комбинированныхх фигур
Работа с инструментом Shape Builder
Работа с инструментами Blob Brush и Eraser
Работа с инструментами Paintbrush и Pencil
Смягчение и удаление путей
Не бойтесь инструмента Pen
Освоение инструмента Pen
Рисование прямых линий
Рисование простых кривых
Понимание многоликости инструмента Pen
Преобразование углов и кривых
Использование клавиш быстрого доступа инструмента Pen
Трассирование изображения инструментом Pen
Использование текста в Illustrator
Настройка функций текста
Текст Point Text и Area Text
Редактирование основного текста
Соединение текста
Использование панелей Type
Создание текста на пути
Преобразование текста в пути
Экономия времени при помощи клавиш быстрого доступа
Использование шрифтов Typekit
Коррекция вида
Изучение панели Appearance
Объяснение порядка раскладки свойств
Применение многочисленных заливок
Применение многочисленных обводок
Корректирование вида при помощи Live effects
Сохранение вида в виде графических стилей
Работы со слоями
Изучение панели Layers
Создание и редактирование слоев
Определение объектов на панели Layers
Работы с субслоями
Сворачивание, блокирование и удаление слоев
Использование меню панели Layers
Работа с изображениями
Перемещение фотографий в Illustrator
Работа с панелью Links
Вставка файлов в Illustrator
Обрезание изображений маской
Изучение панели Image Trace
Трассирование фотографий
Трассирование штриховых рисунков
Преобразование пикселей в пути
Создание и использование символов
Что такое символы
Использование готовых символов
Использование инструмента Symbol Sprayer
Создание новых символов
Разрыв связи символов
Команда Redefine Symbol
Рисование в перспективе
Определение перспективной сетки
Рисование в перспективе
Добавление изображения к сетке
Печать, сохранение и экспорт
Распечатка изображения
Сохранение изображения
Сохранение файлов в форматах legacy
Сохранение шаблонов
Создание PDF файлов
Сохранение изображения для вэба
Создание растровых изображений в высоком разрешении
Использование файлов Illustrator в программах Photoshop и InDesign
Компоновка изображения для коммерческой печати
Заключение
До свидания
Скачать рабочие файлы
Файлы, которые вам понадобятся при прохождении курса доступны для загрузки по
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глазаЭто очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
25. Создание векторной картины-инфографикиВ этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
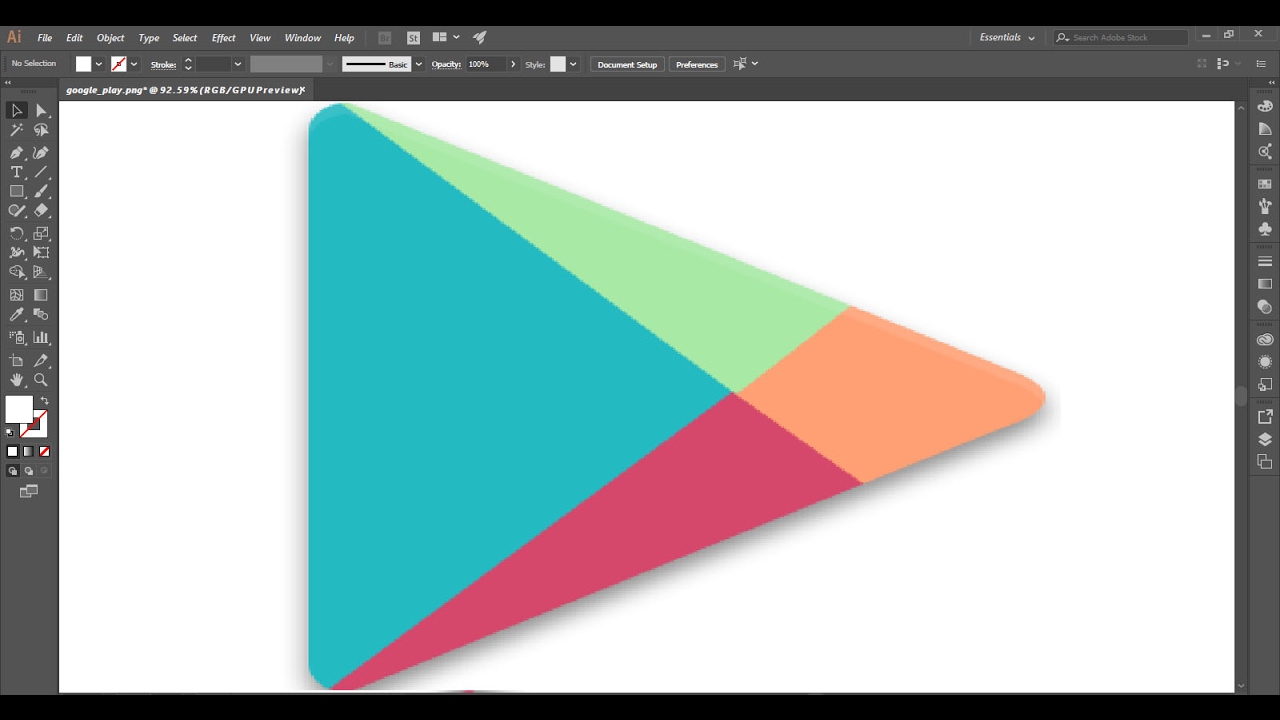
В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
Программа – это идеальный инструмент для создания векторной графики. Его популярность объясняется огромными возможностями, благодаря которым каждый может научиться созданию иконок, рисунков, графики, инфографики, основам для видео или анимации, разработке персонажей и многому другому.
Более того, разработчики программы регулярно добавляют еще больше инструментов, которые дарят удивительные возможности. Теперь вы можете создавать фантастические иллюстрации и элементы дизайна, а сегодняшние видео уроки помогут вам в этом .
Обязательно сохраните статью себе на страничку, чтобы не потерять эти бесплатные уроки.
Наглядные пошаговые инструкции по рисованию предназначены для новичков и пользователей со средним уровнем знаний. Для демонстрации используется программа Illustrator CC последних версий.
Всего вы создадите минимум 28 графических элементов под руководством дизайнера с 8-летним опытом от школы Pixel, благодаря которым можно сформировать и закрепить навыки, отработать новые фишки и стили, а также создать и оформить портфолио. В процессе автор роликов также дает советы начинающим дизайнерам и иллюстраторам, в том числе, по использованию программы, оформлению своих работ.
Смотрите так же:
Из сегодняшних уроков вы также узнаете, почему так важно использовать источники и примеры из Сети, где брать вдохновение, как сделать рисунок еще более оригинальным и интересным.
Уроки направлены на получение и закрепление навыков использования программы, а также на знакомство с различными инструментами. Используя простые и понятные инструкции в видео формате, вы научитесь рисовать забавных персонажей в векторной графике.
В каждом уроке подробно объясняются фишки и функции инструментов, в том числе 3D, возможности программы Adobe Illustrator и многое другое.
Как нарисовать лисенка в Adobe Illustrator?
Может показаться, что работа в программе Adobe Illustrator – очень сложный и длительный процесс. С первого же урока вы узнаете, что это далеко не так. Мы развеем этот миф на примере создания изображения персонажа. Благодаря уроку вы освоите работу с таким инструментом как перо. Несмотря на кажущуюся сложность, перо – один из самых удобных инструментов программы. Его возможности просто поразительны!
Вы научитесь создавать кривые линии и изображать острые углы с помощью этого инструмента. Кроме того, вы также познакомитесь с заливкой и узнаете, как менять или настраивать контуры. Также будет затронута тема создания простых геометрических фигур, работа с кистью. Инструкция позволит отработать навыки создания объема и теней, детализации персонажа – и все это без сложного инструментария.
Как нарисовать девушку в Adobe Illustrator?
Урок ориентирован на пользователей программы со средним уровнем знаний, и предлагает к рассмотрению изображение человека. Вам предстоит познакомиться с возможностями использования градиента, проработать позы своего персонажа, силуэт. Также вы научитесь поднимать и опускать объекты по иерархии, работать с рефами из Сети, рисовать на основе фото, рисунков и набросков.
Детальная, пошаговая инструкция с объяснениями, а также ответы на вопросы от автора курса, например, как разделить объект на несколько частей и многое другое. Особое внимание уделяется проработке деталей персонажа.
Как нарисовать хипстера в Adobe Illustrator?
Если вы не знаете где искать вдохновение, что делать, когда необходимо с нуля создать иллюстрацию – этот урок позволит вам найти ответы на многие вопросы. В частности, в инструкции детально обсуждается работа с рефами, то есть источниками из интернета. На основе нескольких таких изображений вы научитесь рисовать персонаж-человека, а точнее – детально проработаете лицо и прическу. Изображение на основе простых геометрических объектов и обычных инструментов, а потому будет интересно новичкам.
Автор не использует кисти и другой сложный инструментарий, начинает с основы и детально описывает каждое действие, постепенно накладывая цвета и детали. Кроме того, в процесс автор отвечает на вопросы о программе, а именно как вывести панели справа, настроить программу под свои нужды и другое.
Как нарисовать модного чувака в Adobe Illustrator?
В этом уроке усложняем задачу – используем в качестве основы несколько рефов и скетч, который предварительно набросали на бумаге и открыли в Adobe Illustrator . Также используем набросок, который делаем прямо в окне программы на основе имеющихся материалов. Пошагово разбираем набросок, который затем превращаем в иллюстрацию с помощью простых геометрических фигур и пера.
Автор покажет, как работать с цветовыми гаммами, в том числе с теми, которые были найдены в интернете. Вы также будете работать с обводкой и научитесь превращать ее в заливку, добавить рисунку блики, объем, играть с детализацией.
Как нарисовать иконки и персонажа в Adobe Illustrator?
На этот раз вы познакомитесь с изображениями в стиле outline на примере иконок, для рисования которых необходимо использовать только линии и обмотки. Изображаем Эйфелеву башню и некоторые другие известные достопримечательности, используя рефы. В качестве основы можно использовать как фотографии, так и рисунки других авторов, а затем работаем со скетчами прямо в окне программы с помощью «мышки».
Работаем с selection tool (черная стрелочка), обводкой, геометрическими фигурами, автоматизируем процесс благодаря «горячим» клавишам. Используем так называемый соло режим. Добавляем детали и переходим к изображению персонажа. В результате у вас получатся симпатичные иконки, которые можно использовать в анимации или веб-дизайне, а также яркий персонаж для любых целей.
Как нарисовать новогоднюю иллюстрацию в Adobe Illustrator?
Если вам хочется больше деталей и небольших прорисованных элементов, этот урок точно придется вам по вкусу! После прохождения урока в вашем портфолио появится новая работа – новогодняя иллюстрация с пухлым котиком, окруженным елочными игрушками, гирляндами, фонариками и конфетти. Чтобы кот получился максимально живым и ярким, автор рекомендует использовать несколько рефов.
В процесс вы отработаете такой инструмент как перо, узнаете, как переименовать слой, группировать несколько деталей для переноса или копирования, как добавлять тени и многое другое. Особое внимания уделяется более творческой (по сравнению с обычным построением рисунка) составляющей, а именно – детализации.
Как нарисовать кролика в Adobe Illustrator?
Рисуем нового забавного зверька – кролика – на основе фотографии наброска, интегрированного в Иллюстраторе. Благодаря уроку вы узнаете, как и зачем блокировать слой, как работать с простыми геометрическими объектами и изобразить идеальный круг без нарушения пропорций, как менять цвета фигур, как менять обводку и переключаться между режимами обводки и заливки.
Кроме того, автор покажет, как рисовать пером острые и тупые углы, научит пользоваться инструментом «Опорная точка» в меню Перо+ (смежные инструменты). Используя простые советы и пошаговую инструкцию, вы закрепите основные навыки, а также добавите новую работу в свое портфолио!
Как создать flat-иллюстрацию в Adobe Illustrator?
Флэт-иллюстрация является разновидностью такого направления как плоский дизайн (flat design). Характерное отличие плоского дизайна в минимализме при оформлении сайтов, печатных изданий, приложений. Цель подхода в создании эстетически привлекательных и легких продуктов. Сферы применения плоского дизайна очень разнообразны. Их используют при разработке сайта – для оформления посадочных страниц, элементов интерфейса, визуального обозначения свойств или функций продукта.
Урок позволит вам создать персонажа в «плоском стиле», которого затем можно использовать в анимации. Инструкция рассчитана на начинающих пользователей, а для реализации идеи понадобится только перо и простые геометрические фигуры! В дальнейшем, повышая свой уровень знаний, вы с легкостью усовершенствуете персонажа, например, сделав его частью гифки или видео.
Разбираем ДЗ по видео курсу
Видео будет интересно тем, кто хочет узнать еще больше в рамках курса и научиться на чужих ошибках и примерах. Автор курса просматривает домашнее задание учеников курса (2 иллюстрации от каждого) и разбирает типичные ошибки начинающих дизайнеров и иллюстраторов на конкретных примерах, указывает на неточности в изображениях, а также дает советы по использованию инструментов и работе.
Как нарисовать ракету в Adobe Illustrator?
Курс с бонусом, благодаря которому вы научитесь не только рисовать ракету, но и стильные иконки для меню сайта. Не стоит волноваться – тут нет ничего сложного! Урок построен таким образом, что рассчитан на начинающих пользователей программы Adobe Illustrator.
Вы узнаете, как создать простые иконки с нуля, без подготовки и поиска рефов, научитесь работать с ассоциациями на примере иконок, характеризующих пункты меню на сайте, а также разберетесь с настройками рабочей панели в программе. Для создания иконок вам понадобиться перо и немного фантазии. Затем автор переходит к изображению ракеты, используя для этого самые простые и понятные инструменты Adobe Illustrator.
Как нарисовать иконки для сайта в Adobe Illustrator (Часть 1)?
Если вас всегда привлекали графические элементы дизайна, и вы мечтаете дополнить свое портфолио такими элементами, рекомендуем обратить внимание на этот урок, полностью посвященный разработке и созданию иконок для сайта. Урок состоит из двух частей и включает максимально подробную, пошаговую инструкцию создания их в программе Adobe Illustrator.
В первой части вы узнаете, как создать иконки с нуля, какие инструменты использовать для этого. После прохождения урока у вас будет 10 примеров работ, выполненных в едином стиле. Для реализации задуманного вам понадобятся только геометрические фигуры в качестве основы и простые контуры. Работать над изображением будем с помощью пера.
Как нарисовать иконки для сайта в Adobe Illustrator (Часть 2)?
Создаем вторую часть иконок для сайта, ориентируясь на техническое задание потенциального клиента. На этот раз изображаем иконки в виде палитры, кисти, пера и некоторых других. Из урока вы узнаете, как взаимодействовать с потенциальным заказчиком, как может выглядеть техническое задание или бриф, а также как происходит генерация идей для создания иконок.
Автор создает иконки с помощью простых, но функциональных инструментов, комментирует каждый этап, рассказывает о фишках работы с инструментарием. В основе урока – работа с обычным пером, как и в предыдущих инструкциях. Также используем геометрические фигуры в качестве основы.
Как нарисовать иллюстрацию для распродажи?
Благодаря предыдущим урокам вы научитесь созданию иллюстраций на свободную тематику. В этом уроке каждый желающий приблизиться к такой сфере, как коммерческая иллюстрация. Автор покажет и расскажет, как оформить анонс распродажи – на примере сообщения о распродажах в честь Черной пятницы. Не забывайте о том, что иллюстрация должна полностью соответствовать информационному поводу и отражать его суть, чтобы при первом же взгляде на изображение было понятно, о чем идет речь. Именно поэтому стоит тщательно подходить к поиску и подбору рефов. Также можно использовать собственный набросок или сочетание наброска и рефов.
Для создания иллюстрации используем самые простые инструменты, поэтому урок будет интересен не только опытным пользователям, но и начинающим. В результате у вас получится стильная картинка, которую можно использовать для анонсов на сайте или в социальных сетях.
Как нарисовать кота на облаке в Adobe Illustrator?
Особенность этого урока в отсутствии наброска. Благодаря такому подходу вы больше узнать о том, почему важно использовать как можно больше рефов, особенно если предстоит работать со сложным рисунком, имеющим множество деталей. Автор подбирает несколько рисунков и иллюстраций из интернета, один из которых является основным и помогает представить, в какой позе будет сидеть кот на облаке.
Также будет использован набросок, чтобы продемонстрировать на конкретном примере, как именно стоит работать с иллюстрациями с нуля. Для завершения работы вам потребуются самые простые, но удобные инструменты, а потому с процессом справиться как новичок, так и опытный пользователь программы.
Как изобразить домик на острове в Adobe Illustrator?
Благодаря уроку вы познакомитесь с изометрией, а также сможете разнообразить портфолио новыми работами, выполненными с использованием оригинальной техники. Изометрическую проекцию часто используют для создания технических иллюстраций. Такая техника позволяет дизайнеру быстро и точно рисовать объекты, не используя перспективу. Теперь вы узнаете, как работать с проекциями в Illustrator благодаря созданию нескольких простых, но ярких объектов на изометрической сетке.
Также вы познакомитесь с некоторыми приемами технической иллюстрации, которые легко применить на практике. Урок рассчитан на новичков, но будет интересен и более продвинутым пользователям. После завершения работы у вас будет полноценная изометрическая иллюстрация домика, которую можно добавить в свое портфолио.
Как нарисовать котика в программе Adobe Illustrator?
Для этого урока вам потребуется набросок, созданный от руки на планшете или на листе бумаги, который затем нужно перенести на компьютер и открыть в Adobe Illustrator. Особенность курса заключается в том, чтобы уделить время наброску, на основе которого мы создадим иллюстрацию, без поиска и использования рефов.
Урок поможет вам нарисовать свежую и красивую иллюстрацию для портфолио, а также сформировать и укрепить различные навыки работы в программе и использовании инструментов. Параллельно с этим автор дает советы по наполнению портфолио и раскрутке дизайнера.
Как нарисовать модную девочку в Adobe Illustrator?
Из урока вы узнаете, как подобрать рефы (примеры) из интернета для постановки позы модели и разработать идеи, используемые в иллюстрации, а в результате получите иллюстрацию с девочкой. Урок будет полезен как новичкам, так и продвинутым пользователям графического редактора. В процессе работы над иллюстрацией вы будете использовать простейшие инструменты программы, а на примере пера, а также регулировать цвет, работать со слоями, настраивать контуры.
Полученные теоретические знания и практические навыки помогут вам в создании собственных рисунков, иконок и иллюстраций с нуля. Кроме того, после окончания урока у вас будет полноценная работа, которую можно добавить в свое портфолио.
Как нарисовать собирателя чая в Adobe Illustrator?
Для создания иллюстрации с девушкой, собирающей чай, автор использует винтажный плакат, а также тематические иллюстрации и фотографии. Вам потребуется несколько разнообразных примеров и рефов, а потому рекомендуем заранее подготовить материалы, прежде чем приступить к работе.
Также стоит просмотреть различные рисунки, арты и наброски, чтобы определить позу модели, различные детали, свет, тени и многое другое. Автор пошагово расскажет о том, как собрать все рефы вместе, чтобы превратить их в оригинальную иллюстрацию, непохожую на все остальные. Благодаря уроку вы узнаете о том, почему в иллюстрации важны детали и импровизация – на вопросы ответит автор инструкции.
Как нарисовать девочку с котиком в Adobe Illustrator?
Данный урок – удачный пример того, что в работе с иллюстрацией можно использовать самые разнообразные изображения, арты и наброски. Например, для того, чтобы нарисовать девочку с котиком, автор предлагает использовать ретро картинки, напоминающие старые открытки, а также рисунки в оригинальной стилистике. Благодаря такому разнообразию, с помощью урока, вы получите самобытную и красивую картинку. Урок пригодиться как опытным пользователям, так и новичкам.
Как нарисовать мальчика с лапшой в Adobe Illustrator?
Еще один пример коммерческой иллюстрации, который вы научитесь рисовать в рамках курса по работе в Adobe Illustrator. Автор покажет, как изобразить мальчика с лапшой, тщательно проработает позы персонажа, а также детали и другие нюансы. Иллюстрация будет отличным примером того, как работать с около коммерческими рисунками, а также станет отличным подспорьем, если вы хотите создавать проекты для различных развлекательных или гастрономических заведений.
Подобные работы можно рисовать для сайта или социальных сетей, использовать в концепции фирменного стиля, в оформлении меню и многое другое. Автор тщательно проработает изображение, подробно расскажет о каждом этапе, много внимания уделит детализации (тени, объем, прорисовка и прочее).
Как изобразить Матильду в Adobe Illustrator?
Изобразим известного персонажа культового фильма «Леон». Делаем основной упор на изображение человека, а потому за основу и в качестве ориентира берем несколько рисунков различных дизайнеров и художников, уделяем особое внимание позам и деталям. Кроме того, чтобы рисунок получился максимально качественным, стоит использовать кадр из фильма с персонажем. На его основе прорабатываем характерные внешние черты девочки, ее образ, детали одежды, предметы вокруг и многое другое.
Особенностью урока также будет использование так называемого «шума» на изображении – одной из самых трендовых техник последнего года в дизайне. Урок ориентирован в большей степени на опытных пользователей, так как предполагает использование кистей, а также работу с изображением человека.
Как нарисовать торт в программе Adobe Illustrator?
Урок сочетает в себе две «фишки», отдельно проработанные и детально показанные в предыдущих уроках. В-первых, вы еще раз закрепите материал по изометрической иллюстрации. Во-вторых, изображение будет актуально для коммерческих проектов, так как может использоваться на сайте или в социальных сетях в качестве иконки, иллюстрации и т.д. Идеальный вариант для оформления кафе, ресторанов, других развлекательных заведений.
В работе будем использовать так называемый метод SSR (SSR-method) и более сложные инструменты с простым и пошаговым объяснением. Урок больше ориентирован на продвинутых пользователей, новичкам же он позволяет оценить работу с инструментарием и узнать больше о возможностях программы.
Как нарисовать девушку с космическими волосами в Adobe Illustrator?
Особенность урока в проработке текстур и мелких деталей, из которых состоят волосы модели. Кроме того, у персонажа в руках довольно необычный предмет, а значит, требуется тщательная проработка рисунка и подготовка к рисованию. Именно этим вы и займетесь на уроке!
Автор начнет с того, что подберет иллюстрации и фотографии в качестве основы с девушками и девочками в различных позах, с телескопом в руках. Затем вы пошагово создадите иллюстрацию, подробно проработаете каждый этап, чтобы сделать достойную работу для портфолио.
Как нарисовать девочку с розовыми волосами в Adobe Illustrator?
Рисуем простой рисунок, благодаря которому мы сможем отработать навыки и умения, полученные во всех предыдущих уроках. Прежде всего, вы, и как раньше, будете использовать перо, а также геометрические фигуры, если это необходимо. Кроме того, благодаря уроку вы научитесь рисовать с нуля, без основы и набросков, тренируя воображение и используя свои идеи. Отличный способ избавиться от «боязни белого листа», а также потренироваться использовать инструментарий программы.
Как изобразить скучающую девушку в Adobe Illustrator?
Урок более продвинутого уровня. Во-первых, вы рисуете с нуля, без рефов и подготовки. Во-вторых, в процессе вы будете использовать кисть. В-третьих, вам необходимо будет создать кисть самостоятельно. Из урока вы узнаете, как создавать кисти в Adobe Illustrator, как их настраивать под определенные задачи, а также как наносить шумы с помощью созданной кисти. Разумеется, все будет наглядно и подробно рассказано, а потому вы ничего не пропустите.
Более того, автор покажет, как работать с иллюстрацией в Photoshop, и вы сможете наглядно убедиться в том, что для многих задач, в том числе, для создания иллюстраций, можно использовать и эту программу. Чтобы набросать основы рисунка, автор работает с уже привычными геометрическими фигурами.
Как нарисовать овечку с шумами в Adobe Illustrator?
Урок интересен тем, что поможет вам разобраться и понять, как изображать сложные текстуры, например, шерсть барашка, как не перегрузить объект лишними деталями и сделать персонажа легким, невесомым и гармоничным. Так же вы проработаете фон, дополнив его деталями.
Кроме того, в этом уроке автор продолжит тему шумов или так называемых зернистых текстур в Иллюстраторе, укажет на ошибки и неточности во время работы и расскажет о способах их устранения. Уделите внимание свету и теням в мультяшной иллюстрации.
Как нарисовать котика в бассейне в Adobe Illustrator?
Классный рисунок, который создается очень просто – на основе геометрической фигуры и очень простых набросков на основе линий. В результате у вас получиться пухлый и милый котик. Особенность урока в том, что вы научитесь прорабатывать текстуры и изображать прозрачную воду, а также тени, отражения и все, что с этим связано. Вы уделите много внимания объему и бликам на котике от воображаемого солнца за пределами иллюстрации. И не забудьте о бокале и рыбках, плавающих в воде!
Как нарисовать приунывшего, но модного парня в Adobe Illustrator?
Урок отличается сложностью, однако он отлично подойдет для отработки навыков всем тем, кто прошел предыдущие уроки, а также пользователям со средним знанием программы. Автор еще раз подробно расскажет об основных инструментах программы, их возможностях и функциях и поможет построить фигуру человека с нуля и без предварительного наброска.
Скорее всего вы знаете, что есть два типа графики — растровая и векторная .
Растровое изображение состоит из множества маленьких ячеек — пикселей, где каждый пиксель имеет свой цвет. Растровое изображение легко узнать просто увеличив его на 200% очень быстро станет заметно множество маленьких квадратиков — это и есть пиксели.
Два самых популярных растровых формата: JPEG , PNG .
Растровая графика удобна для фотореалистичных изображений. Фотография — это также растровая графика. Именно с ней мы с вами и работаем в Adobe Photoshop .
В отличие от растровых, векторные изображения состоят не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается формулами и не требует наличия информации о каждом пикселе. Благодаря этому векторные изображения не теряют в качестве при увеличении размера и занимают меньше места.
Векторная графика используется для логотипов, иллюстраций, иконок, а также технических чертежей. Но она не подходит для работы с фотореалистичными изображениями.
Самые популярные векторные форматы: SVG , AI , асамый популярный редактор векторной графики — Adobe Illustrator .
Как видим, у каждого формата есть свои плюсы и минусы поэтому если вы работаете с графикой, то в идеале вам надо уметь работать и с растровой и с векторной графикой.
За все годы существования проекта «Фотошоп-мастер» мы давали вам уроки только по растровой графике. Но наши подписчики и клиенты часто просили нас порекомендовать им качественные обучающие материалы по векторной графике. И вот сегодня мы смело можем вам такие материалы рекомендовать, потому что на дружественном нам проекте «Видеосмаил» вышел новый обучающий миникурс — Adobe Illustrator для новичков.
Первые три урока этого миникурса вы можете изучить уже сегодня:
Урок 1 — Знакомство с программой
Урок 2 — Интерфейс Adobe Illustrator
Урок 3 — Обводка и заливка
Урок 4 — Инструменты в Adobe Illustrator
Урок 5 — Отрисовка изображения
Урок 6 — Работа с текстом
Практический урок для закрепления
Если этот курс вам понравился и вы хотите дальше развиваться в направлении векторной графики, то у меня для вас есть хорошая новость.
Уже в понедельник — 12 февраля в рамках дружественного нам проекта «Видеосмаил» выходит большой курс Вероники Поляковой, который получил название «Супер Illustrator» .
В этом курсе вас ждет 71 урок , а за время обучения вы создадите более 25 собственных иллюстраций и соберете полноценное портфолио, которое поможет вам в поиске первых клиентов.
Adobe Illustrator является одним из признанных лидеров среди программ векторной графики (последние его версии имеют и средства для работы с растровыми изображениями, равно как и Photoshop теперь умеет работать с векторными объектами) и предназначен для создания и редактирования иллюстраций для полиграфии, мультимедийных приложений и Интернета.
Векторная графика основана на простейших геометрических фигурах, называемых примитивами — прямоугольниках, окружностях, эллипсах и пр.; на фигурах, построенных из примитивов, и на разнообразных кривых. Отсюда и свобода трансформации: векторное изображение можно вращать и масштабировать практически без потери качества. Программы для работы с векторной графикой незаменимы в тех областях графики, где важное значение имеет сохранение ясных и четких контуров, например при создании графических заголовков, логотипов, рисунков, технических иллюстраций, схем, диаграмм и т.п.
Достоинством векторных иллюстраций является и то, что они занимают меньший объем, чем аналогичные растровые изображения, поскольку сохраняется не само изображение, а только некоторые основные данные, с помощью которых программа каждый раз создает изображение заново. Кроме того, векторная графика отлично работает с контурами объектов и группами объектов, позволяя быстро вносить радикальные изменения.
Интерфейс программы Illustrator очень напоминает интерфейсы других продуктов от Adobe, в первую очередь Photoshop, что упрощает процесс ее освоения. Здесь имеются и аналогичные инструменты: Magic Wand (Волшебная палочка) и Lasso (Лассо), Paintbrush (Обычная кисть) и Warp (Искажающая кисть) и пр., и похожие командные меню, и многие из знакомых палитр, а также наличествует контекстное меню. В программе реализованы многие функции, которые можно найти в других графических пакетах, — это настраиваемые сетки, слои, инструменты для выравнивания и градиентной заливки. Но многое из всего перечисленного сделано несколько иначе, еще существует немало иных возможностей, ориентированных именно на создание и обработку векторных изображений.
Основные принципы работы в Illustrator
Создание нового документа
Работа над картинкой начинается с создания нового документа, что происходит обычным образом по команде File=>New (Файл=>Новый). При этом в окне New Document (Новый документ; рис. 1) нужно сразу определить, для чего предназначается документ — для публикации в Интернете или для печати. В первом случае выбирается режим RGB, а во втором — CMYK. Затем на экране появится документ, ограниченный черной рамкой (рис. 2). Внутри этой рамки обычно (то есть при установленном принтере) имеется дополнительная пунктирная рамка, определяющая рабочую область документа, внутри которой и должен быть сформирован рисунок. Все, что окажется вне пунктирной рамки, не будет выводиться на печать. Увеличение и уменьшение масштаба изображения, как и в Photoshop, производится нажатием комбинации клавиш: Ctrl+ «+ » для увеличения масштаба, Ctrl+ «– » для уменьшения.
Рис. 1. Создание нового документа для Web
Рис. 2. Новый документ
Панель инструментов
Панель инструментов программы Illustrator очень напоминает таковую в Photoshop, и выбираются инструменты обычным образом. Под видимым на данный момент инструментом может скрываться еще несколько, до которых нетрудно добраться, удерживая клавишу Alt при выборе инструмента (рис. 3).
Рис. 3. Серия инструментов для рисования графических примитивов
Основные палитры
В программе Illustrator существует целая серия специализированных палитр, которые могут быть открыты или закрыты и вызываются из списка палитр, открывающегося при активизации команды Window (Окно). В числе основных палитра цветов Color , палитра каталога цветов Swatches и палитра линий Stroke .
В палитре Color (рис. 4) в первую очередь стоит обратить внимание на два квадратика в левом верхнем углу палитры: сплошной (Fill ) и полый (Stroke ). Аналогичные квадратики фигурируют и в нижней части палитры инструментов: первый отвечает за цвет заливки, а второй — за цвет обводки объекта (рис. 5). Активным считается квадратик, стоящий впереди, и именно для него будет определен цвет в случае его выбора. Переключение между квадратами осуществляется обычным щелчком мыши. Цвет заливки или обводки объекта можно выбрать как из палитры Color , так и на панели инструментов. Осуществляется это двойным щелчком по одному из квадратиков и приводит к открытию окна Color Piсker (Подбор цвета), где можно будет выбрать нужный цвет (рис. 6).
Рис. 4. Палитра Color
Рис. 5. Пример объекта с границей другого цвета
Рис. 6. Выбор цвета в окне Color Piсker
Кроме того, в левом нижнем углу палитры Color имеется перечеркнутый квадратик None , при нажатии на который удаляется активный на данный момент цвет. Например, в случае активного цвета заливки это приведет к тому, что все создаваемые после этого объекты будут иметь только границы.
Палитра Swatches (рис. 7) представляет собой каталог стандартных цветов, градиентов и узоров, который можно редактировать, дополнять и настраивать. Здесь можно не только выбирать, но и хранить цвета, градиенты и узоры, ранее подобранные вами для конкретных изображений. Это очень удобно, так как, подобрав цвет к конкретному объекту, пользователь тут же забывает о нем и переходит к другому цвету. В дальнейшем для его восстановления, как правило, приходится открывать соответствующее изображение и брать образец цвета инструментом Eyedropper (Пипетка). А ведь можно поступать проще, сохраняя нужные цвета в палитре Swatches (для чего, собственно, она и предназначена), — просто перетащите активный квадратик с цветом из палитры Color в палитру Swatches (рис. 8).
Рис. 7. Палитра Swatches
Рис. 8. Сохранение цвета в палитре Swatches
Палитру Swatches можно пополнить и иным образом, поскольку при инсталляции программы автоматически создается целая библиотека палитр цветов, любой из которых можно добавить в палитру Swatches . Для открытия конкретной библиотеки воспользуйтесь командами Window=>Swatch Libraries=>… (Окно=>Библиотечные коллекции=>…) или Window=>Swatch Libraries=>Other Library (Окно=>Библиотечные коллекции=>Другие библиотеки) и аналогичным образом перетащите нужный цвет в палитру Swatches . Первая команда приведет к открытию одной из палитр, установленных по умолчанию, а вторая — к открытию библиотеки цветов одного из созданных вами ранее файлов *.ai. Чтобы удалить ненужный цвет из палитры, достаточно перетащить его на значок корзины в правом нижнем углу палитры.
Палитра Stroke (рис. 9) определяет внешний вид обводки объекта. Здесь можно изменить ширину обводки в поле Weight (Ширина) следует учитывать, что дробные значения ширины вводятся через запятую. Включение параметра Dashed Line (Пунктирная линия) делает активными три пары полей Dash (Длина штриха) и Gap (Расстояние между штрихами), значения в которых определяют характер пунктирной линии (рис. 10).
Три значения параметра Cap палитры Stroke задают границы линии:
Выбор первого значения ведет к тому, что границы совпадают с опорными точками;
Выбор второго значения обеспечивает формирование скругленных границ;
При выборе третьего значения границы линии выходят за границы опорных точек (рис. 11).
Значения параметра Join определяют внешний вид внутренних точек ломаной линии: первый вариант обеспечивает формирование острых точек, второй — скругленных, третий — прямых. Поэтому округлые вершины будут получаться только при выборе средних значений параметров Cap и Join .
Рис. 9. Палитра Stroke
Рис. 10. Пример объекта со штрих-пунктирной линией и палитрой Stroke, соответствующей данной обводке
Рис. 11. Пример линий с разной настройкой параметров Cap и Join
Выделение объектов
Для выделения объектов в первую очередь служат инструменты Selection (Выделение), Direct Selection (Частичное выделение) и Group Selection (Групповое выделение). Selection отвечает за выделение всего объекта путем заключения его в прямоугольную рамку (в так называемый габаритный контейнер) и удобен для быстрого выделения одного или нескольких расположенных рядом либо налагающихся друг на друга объектов путем формирования рамки вокруг них. При выделении одного объекта достаточно щелкнуть на границе объекта или внутри объекта, если он имеет заливку. Если же речь идет о выделении нескольких объектов, то вокруг них нужно сформировать прямоугольную рамку (рис. 12). В любом случае о выделении объекта будет свидетельствовать заключение его в габаритный контейнер (рис. 13).
Рис. 12. Процесс выделения группы объектов инструментом Selection
Рис. 13. Результат выделения группы объектов инструментом Selection
Инструмент Direct Selection отвечает за выделение одного объекта без образования прямоугольной рамки (рис. 14) и чаще всего применяется для выделения отдельных опорных точек или сегментов кривых (но об этом мы расскажем в одном из следующих уроков). Инструмент Group Selection предназначен для выделения группы объектов (она может состоять не только из графических примитивов, но и из отдельных опорных точек и сегментов кривых), но также без помещения их в габаритный контейнер (рис. 15).
Рис. 14. Результат выделения звезды инструментом Direct Selection
Рис. 15. Результат выделения группы объектов инструментом Group Selection
В какой-то степени инструменты Direct Selection и Group Selection дублируют друг друга, так как выделить несколько объектов можно и с помощью инструмента Direct Selection , если удерживать нажатой клавишу Shift в процессе выделения. Сам процесс выделения осуществляется простым щелчком мыши внутри объекта или по его границе. С помощью вышеназванных инструментов можно и перемещать выделенные изображения мышью или используя соответствующие клавиши со стрелками.
Кроме названных инструментов выделения, существуют еще Magic Wand (Волшебная палочка) и Lasso (Лассо). Да и в отношении вышеназванных инструментов имеется еще ряд нюансов, но нельзя объять необъятное, и более подробно на вопросах выделения мы остановимся в другой раз.
Группировка объектов
Если в отношении нескольких объектов необходимо осуществить одни и те же преобразования, то удобнее объединить их в группу (впрочем, это не обязательно — можно просто каждый раз выделять все объекты при нажатой клавише Shift ). Удобство группировки состоит в том, что после выделения нескольких объектов в группу одиночный щелчок инструментом Selection по любому из этих объектов будет приводить к выделению сразу всей группы.
Для создания группы выделите последовательно с использованием клавиши Shift несколько объектов инструментом Direct Selection и воспользуйтесь командой Object=>Group (Объект=>Группа). Разделить объекты можно обратной командой Object=>Ungroup (Объект=>Не группа). Однако даже если объекты сгруппированы, есть возможность поработать с одним из них, не разрывая группу. Для этого выделите объект инструментом Group Selection и выполняйте с ним нужные преобразования: перемещение, перекраску, повороты, наложение эффектов и пр.
Создание и преобразование графических объектов
тобы наш урок не был чисто теоретическим, перейдем к созданию графических примитивов, чтобы воспользоваться полученной информацией и сделать первые шаги.
Формирование графических примитивов
Рисование таких простейших фигур, как прямоугольники (Rectangle ), закругленные прямоугольники (Rounded Rectangle ), эллипсы (Ellipse ), многоугольники (Polygon ), звезды (Star ) и блики (Flare ), осуществляется в программе обычным образом — с помощью соответствующих инструментов из палитры. Нажатие клавиши Shift в процессе рисования приводит к формированию вместо прямоугольника квадрата, а вместо эллипса — круга. Кроме того, параметры геометрической фигуры можно корректировать из меню, для чего нужно щелкнуть мышью на листе и изменить параметры (делается это до формирования объекта). И если в случае, например, прямоугольника можно менять только его ширину (Width ) и высоту (Height ), то для многоугольников можно изменить радиус (Radius ) и число углов (Sides ), а для звезд число вершин (Points ), внешний и внутренний радиусы.
Цвет заливки геометрической фигуры, равно как и цвет обводки, может быть определен как предварительно, так и после ее изображения — в том случае, если фигура выделена.
Давайте создадим, например, изображение звезды. С этой целью дважды щелкните в палитре на квадратике Fill и установите нужный цвет для заливки фигуры. Затем активизируйте квадратик Stroke и определите цвет границы. Выберите из палитры инструмент Star (по умолчанию он скрывается под инструментом Rectangle , и его можно найти, удерживая клавишу Alt ) и сформируйте звезду нужного размера (рис. 16).
Рис. 16. Внешний вид звезды
Активизируйте палитру Stroke , увеличьте ширину границы (например, до 30 пикселов) и установите средние значения параметров Cap и Join вершины звезды примут округлую форму (рис. 17).
Рис. 17. Звезда после корректировки границы в палитре Stroke
После этого откройте палитру Swatches и закрасьте звезду подходящим градиентом или узором, например как на рис. 18.
Рис. 18. Внешний вид звезды после закраски градиентом из палитры Swatches
Вполне возможно, что ассортимент имеющихся в палитре Swatches градиентов вас не устроит, можно его слегка скорректировать. В этом случае командой Window=>Gradient (Окно=>Градиент) откройте палитру Gradient и перетащите маркеры градиента (они помещены в виде квадратиков под полосой изменения цветов градиента) нужным образом (рис. 19). Представленный вариант настройки градиента получился столь легко и просто только потому, что изначально в палитре Swatches был удачно подобран градиент. Полная же настройка градиента — занятие более долгое.
Рис. 19. Результат настройки градиента
Попробуйте теперь в новом документе создать звезду с большим количеством вершин и закрасить ее вручную подобранным градиентом. Установите вариант None как для цвета заливки, так и для цвета границы. Выберите инструмент Star и щелкните на листе появится меню настройки параметров звезды, в котором нужно определить желаемые установки, например как на рис. 20. Получится пока не закрашенная звезда (рис. 21).
Рис. 20. Настройка параметров звезды
Рис. 21. Начальный вид звезды
Командой Window=>Gradient (Окно=>Градиент) откройте палитру градиента. По умолчанию здесь настроен линейный черно-белый градиент, который нетрудно заменить на радиальный (рис. 22). После этого щелкните на белом квадратике в левом нижнем углу палитры Gradient (рис. 23), затем дважды щелкните на квадратике Fill в палитре инструментов и установите нужный цвет. Затем щелкните на черном квадратике в правом нижнем углу палитры Gradient и точно так же установите второй цвет. Результат будет примерно такой, как на рис. 24.
Рис. 22. Замена линейного градиента на радиальный
Рис. 23. Щелчок на нижней границе цвета в палитре Gradient
Рис. 24. Внешний вид звезды после настройки градиента и соответствующая заливке палитра Gradient
Следует иметь в виду, что существуют очень удобные способы управления процессом рисования графических примитивов. Например, создавая многоугольник, звезду или блик, можно воспользоваться клавишами-стрелками, которые позволят увеличивать или уменьшать число вершин многоугольника и звезды и количество витков спирали прямо в ходе рисования. Нажатая клавиша Shift при рисовании позволит выравнивать создаваемый объект по горизонтали и вертикали. Нажав клавишу Пробел при рисовании, можно сразу переместить объект на нужное место, а клавиша Ctrl позволяет изменять степень заостренности лучей звезды.
Простейшие действия над объектами
Обратите внимание, что любое действие производится только в отношении одного или нескольких выделенных объектов, причем целые группы объектов можно одновременно перемещать, изменять размеры, одновременно перекрашивать, накладывать на них различные фильтры. К примеру, перекраска будут осуществлена мгновенно в отношении всех выделенных объектов при смене цвета заливки Fill (рис. 25).
Рис. 25. Одновременная перекраска двух выделенных объектов
Трансформация объекта инструментом Direct Selection
Нарисуйте прямоугольник и сделайте рядом его вторую копию (для образца) обычным образом через буфер обмена (команды Edit=>Copy Редактирование=>Копирование и Edit=>Paste Редактирование=>Вставка), затем снимите с полученной копии выделение командой Select=>Deselect (Выделение=>Ничего не выделено) или просто щелкнув на свободном месте рабочей области. Выберите инструмент Direct Selection , подведите его к одному из углов прямоугольника и потяните, превратив его в трапецию (рис. 26).
Рис. 26. Трансформация прямоугольника инструментом Direct Selection
Масштабирование и повороты
В отличие от Photoshop, инструменты масштабирования и поворотов вынесены в программе Illustrator непосредственно на панель инструментов, так что работать с ними легко и просто. Например, сделаем копию звездочки, изображенной на рис. 27, командами Edit=>Copy (Редактирование=>Копировать) и Edit=>Paste (Редактирование=>Вставить), уменьшим ее в размерах и переместим в центр большой звезды. Для уменьшения размера (учитывая, что скопированная звезда выделена) выберем на панели инструментов инструмент Scale (Масштаб), дважды щелкнув по инструменту, — откроется окно масштабирования. Включим в окне Scale флажок Preview (Предварительный просмотр), чтобы сразу видеть все изменения на рисунке, и настроим значение масштаба подходящим образом (рис. 28). Затем выделим уменьшенную копию звездочки инструментом Direct Selection и перетащим ее в центр большой звезды. Идеально расположить объекты относительно друг друга довольно сложно (хотя на практике подобные операции приходится выполнять сплошь и рядом), поэтому нужно выделить обе звездочки. Откроем палитру Windows=>Align (Окно=>Выравнивание; рис. 29) и центрировать их относительно друга, последовательно щелкнув на кнопках Horizontal Align Center (Горизонтальное выравнивание относительно центра) и Vertical Align Center (Вертикальное выравнивание относительно центра). Результат представлен на рис. 30.
Рис. 27. Исходное изображение
Рис. 28. Изменение масштаба выделенного объекта
Рис. 29. Палитра Align
Рис. 30. Результат центрирования звезд
Затем, не снимая выделения с объектов, дважды щелкните на инструменте Rotate (Поворот), после чего откроется окно настройки поворота. Включите флажок Preview (Предварительный просмотр) и начните понемногу поворачивать звезды, постепенно доведя их до желаемого положения (рис. 31). Можно поворачивать объекты и по-другому, выбрав инструмент Rotate одним щелчком (никакого окна настроек в этом случае открываться не будет, но на рисунке будет обозначен центр поворота) и начав поворачивать объект мышью (рис. 32).
Рис. 31. Поворот объектов путем определения настроек в окне Rotate
Рис. 32. Поворот объектов мышью
Масштабирование можно выполнить и другими способами: либо просто одинарным щелчком выбрав инструмент Scale и переместив одну из вершин объекта, либо поместить объект в габаритный прямоугольник, выделив его инструментом Selection и переместив маркеры габаритного прямоугольника. При этом перемещение боковых маркеров обеспечивает масштабирование только по горизонтали или по вертикали, а перемещение угловых маркеров — одновременно по горизонтали и по вертикали (рис. 33). Для масштабирования с сохранением пропорций следует удерживать клавишу Shift; клавиша Alt позволяет осуществить масштабирование из центра объекта.
Рис. 33. Масштабирование группы объектов на основе габаритного прямоугольника
Свободная трансформация
Существует еще одна возможность масштабирования и поворота, реализуемая всего одной кнопкой палитры инструментов, — Free Transform (Свободная трансформация). При выборе данного инструмента выделенные объекты автоматически заключаются в габаритный контейнер, который можно и масштабировать, и поворачивать. Руководствоваться при этом следует внешним видом маркера: если он представляет собой изогнутую стрелку, то при движении мыши будет осуществляться поворот объектов, а если маркер выглядит как прямая стрелка, то будет происходить изменение размеров фигуры.
Использование фильтров для формирования более сложных объектов
Исходное число графических примитивов, увы, невелико, и невозможно обойтись только ими при создании нужного изображения. Однако Illustrator предоставляет массу возможностей для изменения исходных фигур, при этом получающиеся изображения будут куда как далеки от обычных прямоугольников, многоугольников и звезд. Так, фильтр Pucker & Bloat (Сморщивать и раздувать) формирует на основе исходного изображения выпуклые или вогнутые кривые, что очень подходит для рисования цветков, геральдических знаков и пр. Фильтр Twist (Изгиб) закручивает объект в центре сильнее, чем по краям, создавая эффектные вихри из обычных многоугольников, и т.п.
Воспользуемся созданной в предыдущем примере звездой (рис. 34). Выделим ее инструментом Direct Selection , а потом применим к ней один из многочисленных вариантов деформации командой Effect=>Distort & Transform=>Pucker & Bloat (Эффект=>Искажение и трансформация=>Сморщивать и раздувать). В зависимости от настроек деформации можно получить самые разные фигуры — начиная от солнышка (рис. 35) и кончая ромашкой (рис. 36). Обратите внимание, что флажок Preview (Предварительный просмотр) должен быть обязательно включен, иначе вы не сможете наблюдать за преобразованием изображения по мере изменения параметра.
Рис. 34. Исходное изображение
Рис. 35. Солнышко (указаны настройки Pucker & Bloat)
Рис. 36. Ромашка (указаны настройки Pucker & Bloat)
Не менее оригинальные эффекты можно получить, если взять за основу другие графические примитивы. В частности, из восьмиугольника можно получить эффектные варианты цветов (рис. 37, 38), а из окружности — интересный символ, который может быть задействован, например, при создании логотипа (рис. 39).
Рис. 37. Первый вариант цветка (указаны настройки Pucker & Bloat)
Рис. 38. Второй вариант цветка (указаны настройки Pucker & Bloat)
Рис. 39. Возможный фрагмент логотипа (указаны настройки Pucker & Bloat)
Не менее интересные эффекты получаются при наложении на геометрические примитивы других фильтров из группы Distort & Transform (Искажение и трансформация). Исходное изображение выглядит в соответствии с рис. 40, а результат применения команды Effect=>Distort & Transform=>Twist (Эффект=>Искажение и трансформация=>Изгиб) может напоминать эффектный завиток (рис. 41).
Рис. 40. Исходное изображение
Рис. 41. Завиток (указаны настройки фильтра Twist)
Перекрасьте исходную звездочку голубоватым градиентом, более подходящим для снежинок, и попробуйте воспользоваться фильтром ZigZag , вызываемым командой Effect=>Distort & Transform=>ZigZag (Эффект=>Искажение и трансформация=>Зигзаг). При этом может быть получено невероятное множество разнообразных снежинок (рис. 42).
Рис. 42. Снежинки (указаны настройки фильтра ZigZag)
А теперь в новом документе нарисуйте серию кружков, как показано на рис. 43, выделите их инструментом Direct Selection и превратите в замысловатые чернильные кляксы командой Effect=>Distort & Transform=>Roughen (Эффект=>Искажение и трансформация=>Шипы; рис. 44, 45).
Рис. 43. Исходное изображение
Рис. 44. Настройка фильтра Roughen
Рис. 45. Чернильные кляксы
Создание сложных объектов посредством вырезания составных частей графических примитивов
Рассмотрим один из простейших примеров разрезания объектов для формирования довольно эффектного узора. Создайте многоугольник и лежащую на нем звезду, залитые градиентом, — примерно так, как на рис. 46. Разместите их симметрично, щелкнув на кнопках Horizontal Align Center (Горизонтальное выравнивание относительно центра) и Vertical Align Center (Вертикальное выравнивание относительно центра) в палитре Align (Выравнивание), открыв последнюю командой Windows=>Align (Окно=>Выравнивание). Выделите оба объекта инструментом Direct Selection при нажатой клавише Shift . Откройте палитру Pathfinder (Следопыт) командой Window=>Pathfinder (Окно=>Следопыт) и щелкните на кнопке Divide (Разрезать; рис. 47) в итоге будут произведены разрезы в местах пересечения наложенных друг на друга фигур. Откажитесь от выделения командой Select=>Deselect (Выделение=>Ничего не выделено) и выделите только те фрагменты изображения, которые показаны на рис. 48.
Рис. 46. Исходное изображение
Рис. 47. Разрезание исходного изображения
Рис. 48. Выделение вырезанных частей изображения для первого масштабирования
Щелкните дважды на инструменте Scale и настройте параметры масштабирования (рис. 49) — результат может напоминать изображение на рис. 50. После этого выделите фрагменты (рис. 51) и осуществите тот же вариант масштабирования (рис. 52).
Рис. 49. Настройка параметров масштабирования
Рис. 50. Внешний вид изображения после первого масштабирования
Рис. 51. Выделение вырезанных частей изображения для второго масштабирования
Рис. 52. Внешний вид изображения после второго масштабирования
В качестве завершающего штриха выделите все фрагменты изображения и примените фильтр Twist, воспользовавшись командой Effect=>Distort & Transform=>Twist (Эффект=>Искажение и трансформация=>Изгиб) при угле поворота равном 150. Полученное изображение будет напоминать рис. 53.
Рис. 53. Окончательный вид изображени
Как сделать логотип в Corel Draw
Adobe Illustrator
В первую очередь, представитель общего семейства Адобе, и тем всё сказано. Его сильная сторона заключается в тесной связке с остальными продуктами, когда файлы сделанные, например, в фотошопе без труда переносятся в пространство векторного редактора. Это экономит и время, и силы. Кстати, в работе с Иллюстратором присутствует ещё одна особенность. Файлы картинок в него встраиваются линками (ссылками), что положительно влияет на уменьшение общего физического веса создаваемого проекта.
Работу с текстом профессиональные дизайнеры традиционно отмечают в качестве ещё одной сильной стороны Иллюстратора – здесь реализованы подробные и точные настройки, позволяющие гибко редактировать шрифтовые блоки. К тому же отлично вписывает литеры в сетку и делает объёмные буквы. Для текстовых логотипов такие функциональные возможности способны пригодиться.
Как представитель Adobe, Illustrator, конечно, предлагает доступ к галерее фильтров, очень полюбившейся пользователям в работе с фотошопом. Векторным объектам подвластен весь стандартный набор – от имитации до эскизов – разрешающий без особого труда обработать любые элементы дизайна.
Профессионалы назовут ещё дюжину причин, по которым они выбирают AI, а новичкам достаточно и перечисленных качеств, чтобы принять решение в пользу этой программы.
CorelDraw
Самая сильная сторона рассматриваемого продукта – его интуитивная понятность. В отличие от соперника, для изучения меню которого придётся потратить немало времени и нервов. Хотя в недрах Корела тоже спрятано много хитрых пунктов, но с основными возможностями разобраться гораздо легче.
Картинки – в отличие от Иллюстратора – попросту встраиваются в полотно проекта. Это и хорошо (ничего не потеряешь), и плохо, потому что размеры больших многостраничных файлов исчисляются гигабайтами. Но для разработки одного логотипа подобный минус не в счёт.
В категории возможностей текстовых трансформация, CorelDraw, безусловно, уступает сопернику в количестве примочек, но все разногласия находятся на гораздо более высоком уровне, нежели тот, который потребуется новичку для разработки первой в жизни эмблемы. Объективная скудность эффектов с лихвой компенсируется возможностью подключения дополнительных плагинов. В том числе, из арсенала встраиваемых в фотошоп. Правда для их применения придётся перевести изображение в растровый формат, но это не самое худшее, что может ожидать начинающего графического дизайнера.
Здесь мы подходим к ещё одному различию – Иллюстратор напрочь не желает знать файлов Корела и никак с ними не сотрудничает. Последний же, наоборот, понимает расширение .ai и легко его принимает в собственное рабочее пространство.
Заключение
Два рассмотренных пакета имеют и общие стороны, и принципиальные различия. Главное, оба легко справятся с разработкой логотипа, хотя и потребуют некоторого времени на изучение интерфейсов и меню.
Урок создания логотипа в Adobe Illustrator (реальный пример)
Всем привет! Меня зовут Данил Трапезников, я дизайнер студии «Создательство» и сейчас я расскажу вам о том, как я рисовал эскиз логотипа для охранной организации «Олимп» в Adobe Illustrator. Статья отлично дополняет заметку про самостоятельное создания логотипа компании.
Уровень моего владения этой программой далек от совершенства, поэтому допускаю, что какие-то операции можно сделать быстрее и проще.
Окончательный результат
Шаг №1
Для того чтобы не тратить кучу времени, двигая точки в Люстре мы в студии начинаем работу над созданием логотипа с очень черновых эскизов и набросков. Наиболее удачным вариантом оказалась рука с молнией.
Шаг №2
Мы сделали несколько версий логотипа, однако, они показались недостаточно выразительными поэтому решено было сделать логотип объемным. Рисую весьма посредственно, и, чтобы изобразить руку, пришлось пойти на хитрость и сфотографировать ее. Возможно после выполнения упражнений для развития рисования карандашом я бы смог сделать лучше, но вариант с фоткой был быстрее.
Шаг №3
Первым делом, я выделил основные формы на которые впоследствии будут накладываться необходимые градиенты. Каждая обведенная область на изображении — это отдельный шейп, я так сделал для того, чтобы было удобно резать блики и тени по форме пальцев и ладони.
Для того чтобы начать работу необходимо найти основной тон руки, для того чтобы потом добавить поверх него тени и блики. Я предпочитаю в работе использовать двухцветные градиенты с чистыми цветами типа этих:
Для рисования руки я взял следующие значения цвета:
Шаг №4
На этом этапе я дорисовал молнию и применил к формам градиент, по счастливой случайности градиенты легли сразу более-менее правильно и мне не пришлось додумывать в какую сторону их направлять.
Шаг №5
Теперь необходимо сделать градиенты менее контрастными, потому что форму руки мы будем описывать при помощи дополнительных слоев, поэтапно накладывая блики и тени.
Шаг №6
Я решил начать с самой сложной и неочевидной на первый взгляд части (между большим и указательным пальцами), поскольку именно она вызывала наибольшие затруднения. Надо было положить туда тень так, чтобы форма большого пальца начала читаться. Подглядывая на фотографию я сначала нарисовал шейп, похожий на форму самой темной части и затем раскрасил его градиентом в режиме смешивания Multiply.
Шаг №7
Хочу отметить, что длина градиента в каждом шейпе отличается и вам придется самостоятельно понять как лучше положить градиент. Или посмотреть видеоурок, если я его когда-нибудь сделаю;) В общем, у меня получился вот такой градиент:
Шаг №8
Разумеется, этого не достаточно. Для того, чтобы добиться нужного эффекта я нарисовал поверх еще два шейпа. Я старался рисовать их так, чтобы они одновременно напоминали складки и ложились по форме руки.
Шаг №9
Затем, я добавил еще два шейпа, один на большой палец, другой на указательный, чтобы еще сильнее его затемнить. Помимо прочего, я сделал их пересекающимися, для того, чтобы не рисовать лишний шейп под бугорком между большим и указательным пальцем (в режиме Multiply они усилили затенение друг от друга).
Шаг №10
Здесь, думаю, стоит рассказать о том, как я добиваюсь того, что новый нарисованный шейп повторяет форму руки и не выходит за края, итак:
1. Я рисую шейп внутри руки с такой формой которая мне нужна:
2. Соединяю точки за нужной границей, выделяю получившийся шейп и тот, границу которого мне нужно повторить.
3. Нажимаю Crtl+C (копировать), затем Ctrl+F (чтобы вставить шейпы ровно в то же место откуда я их скопировал). Затем открываю Window – Pathfinder и жму Crop. (Абсолютно не важно какой шейп находится сверху — новый кропнутый шейп строится в той области где шейпы пересекаются).
4. Удаляю лишние шейпы, получившиеся в результате операции, затем продолжаю работать с цветом и накладывать градиенты.
Шаг №11
Чтобы подчеркнуть форму я добавил еще два шейпа.
Шаг №12
Затем, я дорисовал тени на пальцах, ладони, молнии и под самим логотипом.
Шаг №13
Чтобы добавить объема и контрастности, я нарисовал несколько шейпов с освещенной части руки и залил их градиентом от белого к прозрачному с режимом наложения Overlay.
На заметку: цвет ключевой точки, которой мы задаем прозрачность необходимо делать белым, иначе любой другой цвет будет виден на середине градиента, как на рисунке ниже:
Это, в свою очередь, в режиме смешивания может привести к непредсказуемым результатам, будьте внимательны.
Шаг №14
У меня получился такой объем руки:
Шаг №15
Мне показалось, что этого мало, и я добавил поверх еще несколько форм с прозрачными градиентами, изменив режим наложения на Normal для того, чтобы появились легкие засветы и еще сильнее заиграл объем.
Шаг №16
В самый последний момент я заметил, что на большом пальце нет ногтя.
Шаг №17
Как учат психологи, индексы фондовых бирж и Лебедев — расположение движения вправо вверх говорит о росте и стремлении в будущее. Отражаем получившуюся руку по горизонтали, подбираем приятный глазу шрифт.
Вуаля! Логотип готов.
P.S. По-моему отличный урок получился, за что его автору большущее спасибо! Да и сам логотип отлично смотрится, очень понравился прием с реальной фоткой — вот что значит смекалка:) На сайте компании, кстати, нашел другой вариант логотипа, который в итоге и стал окончательным вариантом — тоже весьма интересное решение получилось.
P.P.S. Интернет — бескрайний рынок с большим потенциалом, создание и разработка интернет магазинов это только первый шаг к его завоеванию, также вам пригодится раскрутка сайтов.
Хотите классно оторваться в столице, но денег не так много? — скидочные купоны Москвы помогут вам значительно сэкономить посещая новые интересны места города.
Как сделать логотип в Illustrator
Для многих дизайнеров Illustrator — лучшее программное обеспечение для создания логотипов. Это стандартное программное обеспечение позволяет легко создавать потрясающие логотипы для любой отрасли, любого стиля и любого носителя — будь то печать, видео или цифровой формат. О чем бы вы ни мечтали, вы должны знать, как сделать логотип в Illustrator.
Логотипы выражают ценности бренда через цвет и форму. Здесь вербальное становится визуальным, и чем сильнее этот визуальный знак, тем громче становится сообщение! Независимо от того, впервые вы пользуетесь Illustrator или опытный профессионал, я здесь, чтобы помочь вам шаг за шагом создать логотип в Illustrator.
Логотип пивоварни CBTВеликолепный дизайн логотипа Illustrator в вашем будущем. Итак, налейте себе напиток, и давайте посмотрим, что мы будем изучать.
1. Начните с творческого брифинга
2. Найдите ключевые слова
3. Набросайте свои идеи
4. Уточните свою работу
5. Получите отзывы клиентов
6. Оцифруйте свой набросок
7. Добавьте текст
8. Добавьте цвет
9 . Представьте свой логотип
10. Экспорт окончательных файлов
Как сделать логотип в Illustrator
—
1.Начнем с творческого задания
Прежде чем вы даже откроете Illustrator, вам нужно получить хорошо написанное брифинг от вашего клиента. Без этого вы будете блуждать в темноте, пытаясь угадать, чего хочет клиент.
Начните с вопросов. И помните, никогда нельзя просить слишком многого! Вот лишь некоторые из них, с которых можно начать:
- Чем занимается бизнес? На кого нацелен бренд?
- Какова история компании? Имеет ли имя какое-то более глубокое значение?
- Каковы ценности бренда?
- Какие типы дизайна и визуальные тенденции привлекают вашего клиента?
Обязательно поддерживайте открытое общение с вашим клиентом.И не забывайте, что вы профессионал, и вы обязаны проконсультировать клиента и направить его в правильном направлении относительно их дизайна.
2. Найдите свои ключевые слова
Получив от клиента всю необходимую информацию, вы можете превратить ее в работающий логотип!
Начните с составления списка всех релевантных ключевых слов для проекта. Записывайте каждое слово, которое приходит на ум, когда вы думаете о бренде, и не беспокойтесь о том, чтобы придать смысл или создать что-то красивое.Все равно никому это не покажете!
by Mky3. Набросайте свои идеи
Теперь используйте свои ключевые слова в качестве вдохновения и начните рисовать. Помните о запросах вашего клиента, но не бойтесь немного сбиться с пути и попробовать что-то другое, если вы чувствуете, что у вас есть для этого веская причина.
На этом этапе не думайте о том, чтобы рисовать «красиво». Делайте наброски быстро и не переусердствуйте. Сосредоточьтесь исключительно на переносе идей из головы в бумагу. Вы должны набросать как можно больше идей и концепций.
by MkyКогда вы чувствуете, что исчерпали все идеи, отложите бумагу и оставьте на следующий день. Иногда нужно сделать шаг назад и посмотреть на свои наброски свежим взглядом. Вы можете обнаружить ошибки, которых не видели, получить новые идеи или даже увидеть новый потенциал в концепциях, которых у вас не было раньше.
4. Уточните свои эскизы
Взгляните еще раз на все свои наброски, на этот раз критически. Ищите ошибки, ищите способы улучшить и выбирайте свои любимые моменты.Затем выберите несколько набросков, которые вам больше всего нравятся, и нарисуйте их снова и снова. Рисовать одно и то же несколько раз кажется пустой тратой времени, но на самом деле это очень полезно. Каждая версия будет становиться все лучше и лучше, и вы можете просто нарисовать идеальную версию с 10-й попытки!
by MkyДелая наброски, сохраняйте то, что вам нравится, и исправляйте то, что вам не нравится. Вкладывайте все больше и больше усилий в каждый набросок, доводя его до совершенства, но не теряйте слишком много деталей. Мы усовершенствуем их, как только перенесем изображение в Illustrator.
5. Получите отзывы клиентов
Выберите свои лучшие эскизы для отправки заказчику. Мы рекомендуем прислать 2–3 исходных концепции, но это зависит от вас и того, что вы согласовали со своим клиентом, прежде чем начинать проект.
Присылайте только черно-белые наброски в первом туре. Добавление цвета заставляет людей сосредоточиться на этом, и на данном этапе вам нужно только одобрение концепции.
Не забудьте также прислать подробное описание своих концептуальных набросков.Расскажите о своих идеях и о том, почему вы решили работать с этими конкретными концепциями, формами, элементами и композициями.
6. Оцифруйте свой набросок
После того, как ваш клиент выберет тот, который ему больше всего нравится, пора перенести вашу концепцию в Illustrator!
Мы только что отправили вам бесплатную электронную книгу с логотипом.
В зависимости от эстетики, которую вы хотите достичь, существует несколько различных способов создания логотипа в Illustrator: живая трассировка в Illustrator после рисования вручную на бумаге или в Photoshop или рисование с помощью инструмента «Перо» Illustrator.
Ни один из этих методов не лучше другого, но один из них лучше всего подходит для вашего текущего проекта.
Вариант 1: отслеживание в реальном времени
Это более простая техника: сначала рисование от руки, а затем отслеживание его в режиме реального времени с помощью Illustrator.
Откройте свое любимое приложение для рисования (например, Photoshop) или подготовьте перо и чернила. Нарисуйте свой логотип как можно точнее. Используйте черный или темный цвет, чтобы сделать трассировку как можно более четкой. Помните, что это уже не эскиз, а настоящий логотип!
Использование этой техники придаст вашему логотипу ощущение ручной работы.Ваш логотип будет выглядеть немного неровным и органичным. Вернитесь к списку ключевых слов, чтобы решить, подойдет ли этот вид вашему проекту!
автор: MkyКогда вы будете довольны своим рисунком, откройте Illustrator и создайте новый документ CMYK. Импортируйте изображение, нажав «Файл»> «Поместить», или просто перетащите его на монтажную область.
Затем выберите изображение и нажмите Image Trace в верхней части экрана.
by MkyОткройте панель трассировки изображения и выберите в раскрывающемся меню вариант, который вам больше всего нравится.Параметр «Силуэты» обычно лучше всего отображает эскизы логотипов, но поэкспериментируйте и с другими вариантами!
by MkyИспользуйте ползунок порога, чтобы сделать изображение светлее (слева) или темнее и жирнее (справа).
by MkyКогда вы довольны результатом, выберите изображение и нажмите «Развернуть» на панели инструментов в верхней части экрана.
by MkyТеперь у вас есть все элементы вашего логотипа в виде отдельных векторных фигур. Не стесняйтесь перемещать элементы и перемещать их, пока не будете довольны результатом.
Вариант 2: Чертеж
Создайте новый документ CMYK и импортируйте изображение, щелкнув «Файл»> «Поместить», или просто перетащите его на монтажную область.
На панели слоев переименуйте слой, содержащий ваш набросок. Используйте ползунок непрозрачности, чтобы уменьшить непрозрачность изображения и заблокировать слой. Затем создайте новый слой поверх.
Выберите Pen Tool и начните обводить эскиз.
by MkyИнструмент «Перо» работает немного иначе, чем обычное перо.Вместо того, чтобы рисовать, вы будете рисовать опорные точки с помощью маркеров, которые следуют направлению пути. Если вы не знакомы с инструментом «Перо», возможно, вы не знаете, где разместить точки привязки. Представьте прямоугольник вокруг буквы, которую вы обводите. Поместите точки привязки там, где буква будет касаться этого прямоугольника. Используйте как можно меньше точек — ровно столько, чтобы контролировать форму.
Если вы также отслеживаете надписи, постарайтесь, чтобы все ручки оставались вертикальными или горизонтальными, нажимая Shift при нанесении точек.Это даст вам больше контроля над вашими фигурами, если вам понадобится отредактировать их позже.
Теперь давайте посмотрим на разницу между нанесенным логотипом (слева) и логотипом, нарисованным с помощью инструмента «Перо» (справа):
by MkyХотя мне нравятся мягкие края слева, я предпочитаю более точные буквы справа. Итак, давайте посмотрим, как улучшить второе изображение: конус и надпись. Для этого нет никакого способа, поэтому доверьтесь своим инстинктам и повеселитесь.
Небольшой трюк, который мне нравится использовать, — это растянуть все (Object> Expand) и добавить к нему немного размытия (Effect> Blur> Gaussian Blur), обычно с максимальным радиусом 4px).Когда будете готовы, разверните его снова, нажмите «Трассировка изображения», выберите параметр «Силуэты» и настройте пороговый уровень.
by MkyОбратите внимание, насколько мягкими стали края? Это делает логотип более удобным и органичным!
7. Добавить текст
Теперь, когда у вас есть логотип именно таким, каким вы хотите его видеть, пора добавить слоган, если он у вас есть. Нет подходящего места для размещения слогана, но, возможно, проще всего добавить его под логотипом с чистым шрифтом, соответствующим стилю.
В нашем примере мы разместим его над логотипом на изогнутой дорожке, чтобы закрыть композицию и сделать ее похожей на значок.
Начните с создания линии или формы, которая укажет путь для слогана. Затем щелкните инструмент «Текст на контуре» и щелкните саму линию. Тогда начните печатать! Выровняйте текст по центру и разверните его по размеру.
by MkyПри выборе шрифта найдите тот, который подходит и дополняет вашу иллюстрацию, и убедитесь, что они не будут конкурировать друг с другом.Ваш образ должен казаться гармоничным. Не упустите возможность попробовать шрифты с засечками, без засечек или скриптовые шрифты, а также последние тенденции в области шрифтов.
Если ваш проект по разработке логотипа представляет собой словесный знак, тип дизайна логотипа, который содержит только название бренда, вам нужно будет выражать ценности и эстетику бренда только с использованием типографики. В этом случае будьте особенно осторожны с выбором шрифта, потому что сами символы несут в себе много смысла и индивидуальности. Обратите внимание и поиграйте с контрастом, интервалом и весом.Комбинируйте несколько форм букв, добавьте тонкое значение некоторым буквам или добавьте какой-нибудь контейнер или разделитель. Измените буквы, удалив или добавив к ним, или даже создайте свой новый набор букв.
by MkyОбратите внимание на то, что каждая их версия имеет разное настроение и выражает разные эмоции? Работая со словесными знаками, ищите супер выразительные формы букв с эстетикой, которая очень тесно связана с тем, что делает бренд.
8. Добавьте цвет
Когда вы начинаете добавлять цвета, убедитесь, что цвета, которые вы используете, соответствуют бренду.Начните с изучения цветов логотипа, теории цвета и цветовых тенденций, а затем выберите сочетания цветов, которые дополняют друг друга. Хорошие цвета логотипа должны выделяться, но они не всегда должны быть чрезмерно насыщенными. Вы можете добиться отличного контраста, используя только пастель.
Так как же именно добавить цвета к своему логотипу?
Сначала выберите элементы, которым нужен цвет. Затем щелкните инструмент «Построитель фигур» и наведите указатель мыши на области, требующие цвета. Если это замкнутый контур, который может превратиться в фигуру, вы увидите светло-серый цвет заливки.
by MkyСоздав каждую форму, можно начинать играть с цветами! Начните с группировки всех элементов одного цвета. Это облегчит вам изменение цвета позже. Затем выберите все элементы, которые вы хотите изменить, щелкните функцию «Перекрасить обложку» на панели инструментов и начните настраивать значения цвета.
by MkyВ нашем примере клиент специально упомянул, что хотел бы использовать лаванду и мяту…
by Mky… так что я создал великолепную пастельную палитру, основанную на этом направлении.
9. Представьте свой логотип
Когда ваш логотип будет выглядеть идеально, подготовьте красивую презентацию для вашего клиента. Убедитесь, что вы показываете каждую итерацию логотипа, включая разные цветовые версии. Помните, что каждую версию логотипа, показанную в презентации, вы должны предоставить клиенту!
by MkyНе нужно сходить с ума с презентацией и использовать массу модных мокапов и эффектов. Сделайте это простым, чистым и понятным.
10. Экспорт окончательных файлов
Недостаточно иметь отличный дизайн логотипа.Вам также понадобятся подходящие файлы для использования логотипа на нескольких носителях. Поэтому убедитесь, что вы отправляете своему клиенту все файлы, которые могут ему понадобиться. Обычно это горизонтальная и вертикальная версии, а также полноцветная, черно-белая, только черная и только белая версии каждой из них.
Для каждой итерации логотипа вам нужно экспортировать эти 7 файлов:
- Файл Illustrator в цветовых профилях CMYK и RGB
- Файл EPS в цветовых профилях CMYK и RGB
- Файл SVG в цветовом профиле RGB
- Файл PNG (с прозрачным фоном) в цветовом профиле RGB
- Файл JPG в цветовом профиле RGB
Чтобы изменить цветовой профиль (CMYK для печати и RGB для Интернета), щелкните «Файл»> «Цветовой режим документа» и выберите нужный профиль.Наличие версий CMYK и RGB важно для печати и цифрового использования.
Организуйте файлы, дав им правильные имена. Используйте имена файлов, которые объясняют содержимое каждого файла, например «Kindred_FullColor_CMYK.eps».
Вы готовы создать логотип в Illustrator!
–
Каким бы сложным ни казалось погружение в процесс разработки логотипа, если вы знаете, какие шаги нужно предпринять, это превращается в увлекательный процесс! После нескольких завершенных проектов вы разработаете свой собственный уникальный рабочий процесс для создания логотипа в Illustrator, который упростит вам задачу.Просто не забывайте быть смелым, смело пробуйте новое, выходите из зоны комфорта и, самое главное, получайте удовольствие!
Хотите узнать больше о дизайне логотипов? Ознакомьтесь с нашей статьей о том, как создать логотип.
Хотите, чтобы профессиональный дизайнер разработал для вас логотип?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Как сделать логотип в Illustrator
Для многих дизайнеров Illustrator — лучшее программное обеспечение для создания логотипов.Это стандартное программное обеспечение позволяет легко создавать потрясающие логотипы для любой отрасли, любого стиля и любого носителя — будь то печать, видео или цифровой формат. О чем бы вы ни мечтали, вы должны знать, как сделать логотип в Illustrator.
Логотипы выражают ценности бренда через цвет и форму. Здесь вербальное становится визуальным, и чем сильнее этот визуальный знак, тем громче становится сообщение! Независимо от того, впервые вы пользуетесь Illustrator или опытный профессионал, я здесь, чтобы помочь вам шаг за шагом создать логотип в Illustrator.
Логотип пивоварни CBTВеликолепный дизайн логотипа Illustrator в вашем будущем. Итак, налейте себе напиток, и давайте посмотрим, что мы будем изучать.
1. Начните с творческого брифинга
2. Найдите ключевые слова
3. Набросайте свои идеи
4. Уточните свою работу
5. Получите отзывы клиентов
6. Оцифруйте свой набросок
7. Добавьте текст
8. Добавьте цвет
9 . Представьте свой логотип
10. Экспорт окончательных файлов
Как сделать логотип в Illustrator
—
1.Начнем с творческого задания
Прежде чем вы даже откроете Illustrator, вам нужно получить хорошо написанное брифинг от вашего клиента. Без этого вы будете блуждать в темноте, пытаясь угадать, чего хочет клиент.
Начните с вопросов. И помните, никогда нельзя просить слишком многого! Вот лишь некоторые из них, с которых можно начать:
- Чем занимается бизнес? На кого нацелен бренд?
- Какова история компании? Имеет ли имя какое-то более глубокое значение?
- Каковы ценности бренда?
- Какие типы дизайна и визуальные тенденции привлекают вашего клиента?
Обязательно поддерживайте открытое общение с вашим клиентом.И не забывайте, что вы профессионал, и вы обязаны проконсультировать клиента и направить его в правильном направлении относительно их дизайна.
2. Найдите свои ключевые слова
Получив от клиента всю необходимую информацию, вы можете превратить ее в работающий логотип!
Начните с составления списка всех релевантных ключевых слов для проекта. Записывайте каждое слово, которое приходит на ум, когда вы думаете о бренде, и не беспокойтесь о том, чтобы придать смысл или создать что-то красивое.Все равно никому это не покажете!
by Mky3. Набросайте свои идеи
Теперь используйте свои ключевые слова в качестве вдохновения и начните рисовать. Помните о запросах вашего клиента, но не бойтесь немного сбиться с пути и попробовать что-то другое, если вы чувствуете, что у вас есть для этого веская причина.
На этом этапе не думайте о том, чтобы рисовать «красиво». Делайте наброски быстро и не переусердствуйте. Сосредоточьтесь исключительно на переносе идей из головы в бумагу. Вы должны набросать как можно больше идей и концепций.
by MkyКогда вы чувствуете, что исчерпали все идеи, отложите бумагу и оставьте на следующий день. Иногда нужно сделать шаг назад и посмотреть на свои наброски свежим взглядом. Вы можете обнаружить ошибки, которых не видели, получить новые идеи или даже увидеть новый потенциал в концепциях, которых у вас не было раньше.
4. Уточните свои эскизы
Взгляните еще раз на все свои наброски, на этот раз критически. Ищите ошибки, ищите способы улучшить и выбирайте свои любимые моменты.Затем выберите несколько набросков, которые вам больше всего нравятся, и нарисуйте их снова и снова. Рисовать одно и то же несколько раз кажется пустой тратой времени, но на самом деле это очень полезно. Каждая версия будет становиться все лучше и лучше, и вы можете просто нарисовать идеальную версию с 10-й попытки!
by MkyДелая наброски, сохраняйте то, что вам нравится, и исправляйте то, что вам не нравится. Вкладывайте все больше и больше усилий в каждый набросок, доводя его до совершенства, но не теряйте слишком много деталей. Мы усовершенствуем их, как только перенесем изображение в Illustrator.
5. Получите отзывы клиентов
Выберите свои лучшие эскизы для отправки заказчику. Мы рекомендуем прислать 2–3 исходных концепции, но это зависит от вас и того, что вы согласовали со своим клиентом, прежде чем начинать проект.
Присылайте только черно-белые наброски в первом туре. Добавление цвета заставляет людей сосредоточиться на этом, и на данном этапе вам нужно только одобрение концепции.
Не забудьте также прислать подробное описание своих концептуальных набросков.Расскажите о своих идеях и о том, почему вы решили работать с этими конкретными концепциями, формами, элементами и композициями.
6. Оцифруйте свой набросок
После того, как ваш клиент выберет тот, который ему больше всего нравится, пора перенести вашу концепцию в Illustrator!
Мы только что отправили вам бесплатную электронную книгу с логотипом.
В зависимости от эстетики, которую вы хотите достичь, существует несколько различных способов создания логотипа в Illustrator: живая трассировка в Illustrator после рисования вручную на бумаге или в Photoshop или рисование с помощью инструмента «Перо» Illustrator.
Ни один из этих методов не лучше другого, но один из них лучше всего подходит для вашего текущего проекта.
Вариант 1: отслеживание в реальном времени
Это более простая техника: сначала рисование от руки, а затем отслеживание его в режиме реального времени с помощью Illustrator.
Откройте свое любимое приложение для рисования (например, Photoshop) или подготовьте перо и чернила. Нарисуйте свой логотип как можно точнее. Используйте черный или темный цвет, чтобы сделать трассировку как можно более четкой. Помните, что это уже не эскиз, а настоящий логотип!
Использование этой техники придаст вашему логотипу ощущение ручной работы.Ваш логотип будет выглядеть немного неровным и органичным. Вернитесь к списку ключевых слов, чтобы решить, подойдет ли этот вид вашему проекту!
автор: MkyКогда вы будете довольны своим рисунком, откройте Illustrator и создайте новый документ CMYK. Импортируйте изображение, нажав «Файл»> «Поместить», или просто перетащите его на монтажную область.
Затем выберите изображение и нажмите Image Trace в верхней части экрана.
by MkyОткройте панель трассировки изображения и выберите в раскрывающемся меню вариант, который вам больше всего нравится.Параметр «Силуэты» обычно лучше всего отображает эскизы логотипов, но поэкспериментируйте и с другими вариантами!
by MkyИспользуйте ползунок порога, чтобы сделать изображение светлее (слева) или темнее и жирнее (справа).
by MkyКогда вы довольны результатом, выберите изображение и нажмите «Развернуть» на панели инструментов в верхней части экрана.
by MkyТеперь у вас есть все элементы вашего логотипа в виде отдельных векторных фигур. Не стесняйтесь перемещать элементы и перемещать их, пока не будете довольны результатом.
Вариант 2: Чертеж
Создайте новый документ CMYK и импортируйте изображение, щелкнув «Файл»> «Поместить», или просто перетащите его на монтажную область.
На панели слоев переименуйте слой, содержащий ваш набросок. Используйте ползунок непрозрачности, чтобы уменьшить непрозрачность изображения и заблокировать слой. Затем создайте новый слой поверх.
Выберите Pen Tool и начните обводить эскиз.
by MkyИнструмент «Перо» работает немного иначе, чем обычное перо.Вместо того, чтобы рисовать, вы будете рисовать опорные точки с помощью маркеров, которые следуют направлению пути. Если вы не знакомы с инструментом «Перо», возможно, вы не знаете, где разместить точки привязки. Представьте прямоугольник вокруг буквы, которую вы обводите. Поместите точки привязки там, где буква будет касаться этого прямоугольника. Используйте как можно меньше точек — ровно столько, чтобы контролировать форму.
Если вы также отслеживаете надписи, постарайтесь, чтобы все ручки оставались вертикальными или горизонтальными, нажимая Shift при нанесении точек.Это даст вам больше контроля над вашими фигурами, если вам понадобится отредактировать их позже.
Теперь давайте посмотрим на разницу между нанесенным логотипом (слева) и логотипом, нарисованным с помощью инструмента «Перо» (справа):
by MkyХотя мне нравятся мягкие края слева, я предпочитаю более точные буквы справа. Итак, давайте посмотрим, как улучшить второе изображение: конус и надпись. Для этого нет никакого способа, поэтому доверьтесь своим инстинктам и повеселитесь.
Небольшой трюк, который мне нравится использовать, — это растянуть все (Object> Expand) и добавить к нему немного размытия (Effect> Blur> Gaussian Blur), обычно с максимальным радиусом 4px).Когда будете готовы, разверните его снова, нажмите «Трассировка изображения», выберите параметр «Силуэты» и настройте пороговый уровень.
by MkyОбратите внимание, насколько мягкими стали края? Это делает логотип более удобным и органичным!
7. Добавить текст
Теперь, когда у вас есть логотип именно таким, каким вы хотите его видеть, пора добавить слоган, если он у вас есть. Нет подходящего места для размещения слогана, но, возможно, проще всего добавить его под логотипом с чистым шрифтом, соответствующим стилю.
В нашем примере мы разместим его над логотипом на изогнутой дорожке, чтобы закрыть композицию и сделать ее похожей на значок.
Начните с создания линии или формы, которая укажет путь для слогана. Затем щелкните инструмент «Текст на контуре» и щелкните саму линию. Тогда начните печатать! Выровняйте текст по центру и разверните его по размеру.
by MkyПри выборе шрифта найдите тот, который подходит и дополняет вашу иллюстрацию, и убедитесь, что они не будут конкурировать друг с другом.Ваш образ должен казаться гармоничным. Не упустите возможность попробовать шрифты с засечками, без засечек или скриптовые шрифты, а также последние тенденции в области шрифтов.
Если ваш проект по разработке логотипа представляет собой словесный знак, тип дизайна логотипа, который содержит только название бренда, вам нужно будет выражать ценности и эстетику бренда только с использованием типографики. В этом случае будьте особенно осторожны с выбором шрифта, потому что сами символы несут в себе много смысла и индивидуальности. Обратите внимание и поиграйте с контрастом, интервалом и весом.Комбинируйте несколько форм букв, добавьте тонкое значение некоторым буквам или добавьте какой-нибудь контейнер или разделитель. Измените буквы, удалив или добавив к ним, или даже создайте свой новый набор букв.
by MkyОбратите внимание на то, что каждая их версия имеет разное настроение и выражает разные эмоции? Работая со словесными знаками, ищите супер выразительные формы букв с эстетикой, которая очень тесно связана с тем, что делает бренд.
8. Добавьте цвет
Когда вы начинаете добавлять цвета, убедитесь, что цвета, которые вы используете, соответствуют бренду.Начните с изучения цветов логотипа, теории цвета и цветовых тенденций, а затем выберите сочетания цветов, которые дополняют друг друга. Хорошие цвета логотипа должны выделяться, но они не всегда должны быть чрезмерно насыщенными. Вы можете добиться отличного контраста, используя только пастель.
Так как же именно добавить цвета к своему логотипу?
Сначала выберите элементы, которым нужен цвет. Затем щелкните инструмент «Построитель фигур» и наведите указатель мыши на области, требующие цвета. Если это замкнутый контур, который может превратиться в фигуру, вы увидите светло-серый цвет заливки.
by MkyСоздав каждую форму, можно начинать играть с цветами! Начните с группировки всех элементов одного цвета. Это облегчит вам изменение цвета позже. Затем выберите все элементы, которые вы хотите изменить, щелкните функцию «Перекрасить обложку» на панели инструментов и начните настраивать значения цвета.
by MkyВ нашем примере клиент специально упомянул, что хотел бы использовать лаванду и мяту…
by Mky… так что я создал великолепную пастельную палитру, основанную на этом направлении.
9. Представьте свой логотип
Когда ваш логотип будет выглядеть идеально, подготовьте красивую презентацию для вашего клиента. Убедитесь, что вы показываете каждую итерацию логотипа, включая разные цветовые версии. Помните, что каждую версию логотипа, показанную в презентации, вы должны предоставить клиенту!
by MkyНе нужно сходить с ума с презентацией и использовать массу модных мокапов и эффектов. Сделайте это простым, чистым и понятным.
10. Экспорт окончательных файлов
Недостаточно иметь отличный дизайн логотипа.Вам также понадобятся подходящие файлы для использования логотипа на нескольких носителях. Поэтому убедитесь, что вы отправляете своему клиенту все файлы, которые могут ему понадобиться. Обычно это горизонтальная и вертикальная версии, а также полноцветная, черно-белая, только черная и только белая версии каждой из них.
Для каждой итерации логотипа вам нужно экспортировать эти 7 файлов:
- Файл Illustrator в цветовых профилях CMYK и RGB
- Файл EPS в цветовых профилях CMYK и RGB
- Файл SVG в цветовом профиле RGB
- Файл PNG (с прозрачным фоном) в цветовом профиле RGB
- Файл JPG в цветовом профиле RGB
Чтобы изменить цветовой профиль (CMYK для печати и RGB для Интернета), щелкните «Файл»> «Цветовой режим документа» и выберите нужный профиль.Наличие версий CMYK и RGB важно для печати и цифрового использования.
Организуйте файлы, дав им правильные имена. Используйте имена файлов, которые объясняют содержимое каждого файла, например «Kindred_FullColor_CMYK.eps».
Вы готовы создать логотип в Illustrator!
–
Каким бы сложным ни казалось погружение в процесс разработки логотипа, если вы знаете, какие шаги нужно предпринять, это превращается в увлекательный процесс! После нескольких завершенных проектов вы разработаете свой собственный уникальный рабочий процесс для создания логотипа в Illustrator, который упростит вам задачу.Просто не забывайте быть смелым, смело пробуйте новое, выходите из зоны комфорта и, самое главное, получайте удовольствие!
Хотите узнать больше о дизайне логотипов? Ознакомьтесь с нашей статьей о том, как создать логотип.
Хотите, чтобы профессиональный дизайнер разработал для вас логотип?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Как сделать логотип в Illustrator
Для многих дизайнеров Illustrator — лучшее программное обеспечение для создания логотипов.Это стандартное программное обеспечение позволяет легко создавать потрясающие логотипы для любой отрасли, любого стиля и любого носителя — будь то печать, видео или цифровой формат. О чем бы вы ни мечтали, вы должны знать, как сделать логотип в Illustrator.
Логотипы выражают ценности бренда через цвет и форму. Здесь вербальное становится визуальным, и чем сильнее этот визуальный знак, тем громче становится сообщение! Независимо от того, впервые вы пользуетесь Illustrator или опытный профессионал, я здесь, чтобы помочь вам шаг за шагом создать логотип в Illustrator.
Логотип пивоварни CBTВеликолепный дизайн логотипа Illustrator в вашем будущем. Итак, налейте себе напиток, и давайте посмотрим, что мы будем изучать.
1. Начните с творческого брифинга
2. Найдите ключевые слова
3. Набросайте свои идеи
4. Уточните свою работу
5. Получите отзывы клиентов
6. Оцифруйте свой набросок
7. Добавьте текст
8. Добавьте цвет
9 . Представьте свой логотип
10. Экспорт окончательных файлов
Как сделать логотип в Illustrator
—
1.Начнем с творческого задания
Прежде чем вы даже откроете Illustrator, вам нужно получить хорошо написанное брифинг от вашего клиента. Без этого вы будете блуждать в темноте, пытаясь угадать, чего хочет клиент.
Начните с вопросов. И помните, никогда нельзя просить слишком многого! Вот лишь некоторые из них, с которых можно начать:
- Чем занимается бизнес? На кого нацелен бренд?
- Какова история компании? Имеет ли имя какое-то более глубокое значение?
- Каковы ценности бренда?
- Какие типы дизайна и визуальные тенденции привлекают вашего клиента?
Обязательно поддерживайте открытое общение с вашим клиентом.И не забывайте, что вы профессионал, и вы обязаны проконсультировать клиента и направить его в правильном направлении относительно их дизайна.
2. Найдите свои ключевые слова
Получив от клиента всю необходимую информацию, вы можете превратить ее в работающий логотип!
Начните с составления списка всех релевантных ключевых слов для проекта. Записывайте каждое слово, которое приходит на ум, когда вы думаете о бренде, и не беспокойтесь о том, чтобы придать смысл или создать что-то красивое.Все равно никому это не покажете!
by Mky3. Набросайте свои идеи
Теперь используйте свои ключевые слова в качестве вдохновения и начните рисовать. Помните о запросах вашего клиента, но не бойтесь немного сбиться с пути и попробовать что-то другое, если вы чувствуете, что у вас есть для этого веская причина.
На этом этапе не думайте о том, чтобы рисовать «красиво». Делайте наброски быстро и не переусердствуйте. Сосредоточьтесь исключительно на переносе идей из головы в бумагу. Вы должны набросать как можно больше идей и концепций.
by MkyКогда вы чувствуете, что исчерпали все идеи, отложите бумагу и оставьте на следующий день. Иногда нужно сделать шаг назад и посмотреть на свои наброски свежим взглядом. Вы можете обнаружить ошибки, которых не видели, получить новые идеи или даже увидеть новый потенциал в концепциях, которых у вас не было раньше.
4. Уточните свои эскизы
Взгляните еще раз на все свои наброски, на этот раз критически. Ищите ошибки, ищите способы улучшить и выбирайте свои любимые моменты.Затем выберите несколько набросков, которые вам больше всего нравятся, и нарисуйте их снова и снова. Рисовать одно и то же несколько раз кажется пустой тратой времени, но на самом деле это очень полезно. Каждая версия будет становиться все лучше и лучше, и вы можете просто нарисовать идеальную версию с 10-й попытки!
by MkyДелая наброски, сохраняйте то, что вам нравится, и исправляйте то, что вам не нравится. Вкладывайте все больше и больше усилий в каждый набросок, доводя его до совершенства, но не теряйте слишком много деталей. Мы усовершенствуем их, как только перенесем изображение в Illustrator.
5. Получите отзывы клиентов
Выберите свои лучшие эскизы для отправки заказчику. Мы рекомендуем прислать 2–3 исходных концепции, но это зависит от вас и того, что вы согласовали со своим клиентом, прежде чем начинать проект.
Присылайте только черно-белые наброски в первом туре. Добавление цвета заставляет людей сосредоточиться на этом, и на данном этапе вам нужно только одобрение концепции.
Не забудьте также прислать подробное описание своих концептуальных набросков.Расскажите о своих идеях и о том, почему вы решили работать с этими конкретными концепциями, формами, элементами и композициями.
6. Оцифруйте свой набросок
После того, как ваш клиент выберет тот, который ему больше всего нравится, пора перенести вашу концепцию в Illustrator!
Мы только что отправили вам бесплатную электронную книгу с логотипом.
В зависимости от эстетики, которую вы хотите достичь, существует несколько различных способов создания логотипа в Illustrator: живая трассировка в Illustrator после рисования вручную на бумаге или в Photoshop или рисование с помощью инструмента «Перо» Illustrator.
Ни один из этих методов не лучше другого, но один из них лучше всего подходит для вашего текущего проекта.
Вариант 1: отслеживание в реальном времени
Это более простая техника: сначала рисование от руки, а затем отслеживание его в режиме реального времени с помощью Illustrator.
Откройте свое любимое приложение для рисования (например, Photoshop) или подготовьте перо и чернила. Нарисуйте свой логотип как можно точнее. Используйте черный или темный цвет, чтобы сделать трассировку как можно более четкой. Помните, что это уже не эскиз, а настоящий логотип!
Использование этой техники придаст вашему логотипу ощущение ручной работы.Ваш логотип будет выглядеть немного неровным и органичным. Вернитесь к списку ключевых слов, чтобы решить, подойдет ли этот вид вашему проекту!
автор: MkyКогда вы будете довольны своим рисунком, откройте Illustrator и создайте новый документ CMYK. Импортируйте изображение, нажав «Файл»> «Поместить», или просто перетащите его на монтажную область.
Затем выберите изображение и нажмите Image Trace в верхней части экрана.
by MkyОткройте панель трассировки изображения и выберите в раскрывающемся меню вариант, который вам больше всего нравится.Параметр «Силуэты» обычно лучше всего отображает эскизы логотипов, но поэкспериментируйте и с другими вариантами!
by MkyИспользуйте ползунок порога, чтобы сделать изображение светлее (слева) или темнее и жирнее (справа).
by MkyКогда вы довольны результатом, выберите изображение и нажмите «Развернуть» на панели инструментов в верхней части экрана.
by MkyТеперь у вас есть все элементы вашего логотипа в виде отдельных векторных фигур. Не стесняйтесь перемещать элементы и перемещать их, пока не будете довольны результатом.
Вариант 2: Чертеж
Создайте новый документ CMYK и импортируйте изображение, щелкнув «Файл»> «Поместить», или просто перетащите его на монтажную область.
На панели слоев переименуйте слой, содержащий ваш набросок. Используйте ползунок непрозрачности, чтобы уменьшить непрозрачность изображения и заблокировать слой. Затем создайте новый слой поверх.
Выберите Pen Tool и начните обводить эскиз.
by MkyИнструмент «Перо» работает немного иначе, чем обычное перо.Вместо того, чтобы рисовать, вы будете рисовать опорные точки с помощью маркеров, которые следуют направлению пути. Если вы не знакомы с инструментом «Перо», возможно, вы не знаете, где разместить точки привязки. Представьте прямоугольник вокруг буквы, которую вы обводите. Поместите точки привязки там, где буква будет касаться этого прямоугольника. Используйте как можно меньше точек — ровно столько, чтобы контролировать форму.
Если вы также отслеживаете надписи, постарайтесь, чтобы все ручки оставались вертикальными или горизонтальными, нажимая Shift при нанесении точек.Это даст вам больше контроля над вашими фигурами, если вам понадобится отредактировать их позже.
Теперь давайте посмотрим на разницу между нанесенным логотипом (слева) и логотипом, нарисованным с помощью инструмента «Перо» (справа):
by MkyХотя мне нравятся мягкие края слева, я предпочитаю более точные буквы справа. Итак, давайте посмотрим, как улучшить второе изображение: конус и надпись. Для этого нет никакого способа, поэтому доверьтесь своим инстинктам и повеселитесь.
Небольшой трюк, который мне нравится использовать, — это растянуть все (Object> Expand) и добавить к нему немного размытия (Effect> Blur> Gaussian Blur), обычно с максимальным радиусом 4px).Когда будете готовы, разверните его снова, нажмите «Трассировка изображения», выберите параметр «Силуэты» и настройте пороговый уровень.
by MkyОбратите внимание, насколько мягкими стали края? Это делает логотип более удобным и органичным!
7. Добавить текст
Теперь, когда у вас есть логотип именно таким, каким вы хотите его видеть, пора добавить слоган, если он у вас есть. Нет подходящего места для размещения слогана, но, возможно, проще всего добавить его под логотипом с чистым шрифтом, соответствующим стилю.
В нашем примере мы разместим его над логотипом на изогнутой дорожке, чтобы закрыть композицию и сделать ее похожей на значок.
Начните с создания линии или формы, которая укажет путь для слогана. Затем щелкните инструмент «Текст на контуре» и щелкните саму линию. Тогда начните печатать! Выровняйте текст по центру и разверните его по размеру.
by MkyПри выборе шрифта найдите тот, который подходит и дополняет вашу иллюстрацию, и убедитесь, что они не будут конкурировать друг с другом.Ваш образ должен казаться гармоничным. Не упустите возможность попробовать шрифты с засечками, без засечек или скриптовые шрифты, а также последние тенденции в области шрифтов.
Если ваш проект по разработке логотипа представляет собой словесный знак, тип дизайна логотипа, который содержит только название бренда, вам нужно будет выражать ценности и эстетику бренда только с использованием типографики. В этом случае будьте особенно осторожны с выбором шрифта, потому что сами символы несут в себе много смысла и индивидуальности. Обратите внимание и поиграйте с контрастом, интервалом и весом.Комбинируйте несколько форм букв, добавьте тонкое значение некоторым буквам или добавьте какой-нибудь контейнер или разделитель. Измените буквы, удалив или добавив к ним, или даже создайте свой новый набор букв.
by MkyОбратите внимание на то, что каждая их версия имеет разное настроение и выражает разные эмоции? Работая со словесными знаками, ищите супер выразительные формы букв с эстетикой, которая очень тесно связана с тем, что делает бренд.
8. Добавьте цвет
Когда вы начинаете добавлять цвета, убедитесь, что цвета, которые вы используете, соответствуют бренду.Начните с изучения цветов логотипа, теории цвета и цветовых тенденций, а затем выберите сочетания цветов, которые дополняют друг друга. Хорошие цвета логотипа должны выделяться, но они не всегда должны быть чрезмерно насыщенными. Вы можете добиться отличного контраста, используя только пастель.
Так как же именно добавить цвета к своему логотипу?
Сначала выберите элементы, которым нужен цвет. Затем щелкните инструмент «Построитель фигур» и наведите указатель мыши на области, требующие цвета. Если это замкнутый контур, который может превратиться в фигуру, вы увидите светло-серый цвет заливки.
by MkyСоздав каждую форму, можно начинать играть с цветами! Начните с группировки всех элементов одного цвета. Это облегчит вам изменение цвета позже. Затем выберите все элементы, которые вы хотите изменить, щелкните функцию «Перекрасить обложку» на панели инструментов и начните настраивать значения цвета.
by MkyВ нашем примере клиент специально упомянул, что хотел бы использовать лаванду и мяту…
by Mky… так что я создал великолепную пастельную палитру, основанную на этом направлении.
9. Представьте свой логотип
Когда ваш логотип будет выглядеть идеально, подготовьте красивую презентацию для вашего клиента. Убедитесь, что вы показываете каждую итерацию логотипа, включая разные цветовые версии. Помните, что каждую версию логотипа, показанную в презентации, вы должны предоставить клиенту!
by MkyНе нужно сходить с ума с презентацией и использовать массу модных мокапов и эффектов. Сделайте это простым, чистым и понятным.
10. Экспорт окончательных файлов
Недостаточно иметь отличный дизайн логотипа.Вам также понадобятся подходящие файлы для использования логотипа на нескольких носителях. Поэтому убедитесь, что вы отправляете своему клиенту все файлы, которые могут ему понадобиться. Обычно это горизонтальная и вертикальная версии, а также полноцветная, черно-белая, только черная и только белая версии каждой из них.
Для каждой итерации логотипа вам нужно экспортировать эти 7 файлов:
- Файл Illustrator в цветовых профилях CMYK и RGB
- Файл EPS в цветовых профилях CMYK и RGB
- Файл SVG в цветовом профиле RGB
- Файл PNG (с прозрачным фоном) в цветовом профиле RGB
- Файл JPG в цветовом профиле RGB
Чтобы изменить цветовой профиль (CMYK для печати и RGB для Интернета), щелкните «Файл»> «Цветовой режим документа» и выберите нужный профиль.Наличие версий CMYK и RGB важно для печати и цифрового использования.
Организуйте файлы, дав им правильные имена. Используйте имена файлов, которые объясняют содержимое каждого файла, например «Kindred_FullColor_CMYK.eps».
Вы готовы создать логотип в Illustrator!
–
Каким бы сложным ни казалось погружение в процесс разработки логотипа, если вы знаете, какие шаги нужно предпринять, это превращается в увлекательный процесс! После нескольких завершенных проектов вы разработаете свой собственный уникальный рабочий процесс для создания логотипа в Illustrator, который упростит вам задачу.Просто не забывайте быть смелым, смело пробуйте новое, выходите из зоны комфорта и, самое главное, получайте удовольствие!
Хотите узнать больше о дизайне логотипов? Ознакомьтесь с нашей статьей о том, как создать логотип.
Хотите, чтобы профессиональный дизайнер разработал для вас логотип?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Как сделать логотип в Illustrator
Для многих дизайнеров Illustrator — лучшее программное обеспечение для создания логотипов.Это стандартное программное обеспечение позволяет легко создавать потрясающие логотипы для любой отрасли, любого стиля и любого носителя — будь то печать, видео или цифровой формат. О чем бы вы ни мечтали, вы должны знать, как сделать логотип в Illustrator.
Логотипы выражают ценности бренда через цвет и форму. Здесь вербальное становится визуальным, и чем сильнее этот визуальный знак, тем громче становится сообщение! Независимо от того, впервые вы пользуетесь Illustrator или опытный профессионал, я здесь, чтобы помочь вам шаг за шагом создать логотип в Illustrator.
Логотип пивоварни CBTВеликолепный дизайн логотипа Illustrator в вашем будущем. Итак, налейте себе напиток, и давайте посмотрим, что мы будем изучать.
1. Начните с творческого брифинга
2. Найдите ключевые слова
3. Набросайте свои идеи
4. Уточните свою работу
5. Получите отзывы клиентов
6. Оцифруйте свой набросок
7. Добавьте текст
8. Добавьте цвет
9 . Представьте свой логотип
10. Экспорт окончательных файлов
Как сделать логотип в Illustrator
—
1.Начнем с творческого задания
Прежде чем вы даже откроете Illustrator, вам нужно получить хорошо написанное брифинг от вашего клиента. Без этого вы будете блуждать в темноте, пытаясь угадать, чего хочет клиент.
Начните с вопросов. И помните, никогда нельзя просить слишком многого! Вот лишь некоторые из них, с которых можно начать:
- Чем занимается бизнес? На кого нацелен бренд?
- Какова история компании? Имеет ли имя какое-то более глубокое значение?
- Каковы ценности бренда?
- Какие типы дизайна и визуальные тенденции привлекают вашего клиента?
Обязательно поддерживайте открытое общение с вашим клиентом.И не забывайте, что вы профессионал, и вы обязаны проконсультировать клиента и направить его в правильном направлении относительно их дизайна.
2. Найдите свои ключевые слова
Получив от клиента всю необходимую информацию, вы можете превратить ее в работающий логотип!
Начните с составления списка всех релевантных ключевых слов для проекта. Записывайте каждое слово, которое приходит на ум, когда вы думаете о бренде, и не беспокойтесь о том, чтобы придать смысл или создать что-то красивое.Все равно никому это не покажете!
by Mky3. Набросайте свои идеи
Теперь используйте свои ключевые слова в качестве вдохновения и начните рисовать. Помните о запросах вашего клиента, но не бойтесь немного сбиться с пути и попробовать что-то другое, если вы чувствуете, что у вас есть для этого веская причина.
На этом этапе не думайте о том, чтобы рисовать «красиво». Делайте наброски быстро и не переусердствуйте. Сосредоточьтесь исключительно на переносе идей из головы в бумагу. Вы должны набросать как можно больше идей и концепций.
by MkyКогда вы чувствуете, что исчерпали все идеи, отложите бумагу и оставьте на следующий день. Иногда нужно сделать шаг назад и посмотреть на свои наброски свежим взглядом. Вы можете обнаружить ошибки, которых не видели, получить новые идеи или даже увидеть новый потенциал в концепциях, которых у вас не было раньше.
4. Уточните свои эскизы
Взгляните еще раз на все свои наброски, на этот раз критически. Ищите ошибки, ищите способы улучшить и выбирайте свои любимые моменты.Затем выберите несколько набросков, которые вам больше всего нравятся, и нарисуйте их снова и снова. Рисовать одно и то же несколько раз кажется пустой тратой времени, но на самом деле это очень полезно. Каждая версия будет становиться все лучше и лучше, и вы можете просто нарисовать идеальную версию с 10-й попытки!
by MkyДелая наброски, сохраняйте то, что вам нравится, и исправляйте то, что вам не нравится. Вкладывайте все больше и больше усилий в каждый набросок, доводя его до совершенства, но не теряйте слишком много деталей. Мы усовершенствуем их, как только перенесем изображение в Illustrator.
5. Получите отзывы клиентов
Выберите свои лучшие эскизы для отправки заказчику. Мы рекомендуем прислать 2–3 исходных концепции, но это зависит от вас и того, что вы согласовали со своим клиентом, прежде чем начинать проект.
Присылайте только черно-белые наброски в первом туре. Добавление цвета заставляет людей сосредоточиться на этом, и на данном этапе вам нужно только одобрение концепции.
Не забудьте также прислать подробное описание своих концептуальных набросков.Расскажите о своих идеях и о том, почему вы решили работать с этими конкретными концепциями, формами, элементами и композициями.
6. Оцифруйте свой набросок
После того, как ваш клиент выберет тот, который ему больше всего нравится, пора перенести вашу концепцию в Illustrator!
Мы только что отправили вам бесплатную электронную книгу с логотипом.
В зависимости от эстетики, которую вы хотите достичь, существует несколько различных способов создания логотипа в Illustrator: живая трассировка в Illustrator после рисования вручную на бумаге или в Photoshop или рисование с помощью инструмента «Перо» Illustrator.
Ни один из этих методов не лучше другого, но один из них лучше всего подходит для вашего текущего проекта.
Вариант 1: отслеживание в реальном времени
Это более простая техника: сначала рисование от руки, а затем отслеживание его в режиме реального времени с помощью Illustrator.
Откройте свое любимое приложение для рисования (например, Photoshop) или подготовьте перо и чернила. Нарисуйте свой логотип как можно точнее. Используйте черный или темный цвет, чтобы сделать трассировку как можно более четкой. Помните, что это уже не эскиз, а настоящий логотип!
Использование этой техники придаст вашему логотипу ощущение ручной работы.Ваш логотип будет выглядеть немного неровным и органичным. Вернитесь к списку ключевых слов, чтобы решить, подойдет ли этот вид вашему проекту!
автор: MkyКогда вы будете довольны своим рисунком, откройте Illustrator и создайте новый документ CMYK. Импортируйте изображение, нажав «Файл»> «Поместить», или просто перетащите его на монтажную область.
Затем выберите изображение и нажмите Image Trace в верхней части экрана.
by MkyОткройте панель трассировки изображения и выберите в раскрывающемся меню вариант, который вам больше всего нравится.Параметр «Силуэты» обычно лучше всего отображает эскизы логотипов, но поэкспериментируйте и с другими вариантами!
by MkyИспользуйте ползунок порога, чтобы сделать изображение светлее (слева) или темнее и жирнее (справа).
by MkyКогда вы довольны результатом, выберите изображение и нажмите «Развернуть» на панели инструментов в верхней части экрана.
by MkyТеперь у вас есть все элементы вашего логотипа в виде отдельных векторных фигур. Не стесняйтесь перемещать элементы и перемещать их, пока не будете довольны результатом.
Вариант 2: Чертеж
Создайте новый документ CMYK и импортируйте изображение, щелкнув «Файл»> «Поместить», или просто перетащите его на монтажную область.
На панели слоев переименуйте слой, содержащий ваш набросок. Используйте ползунок непрозрачности, чтобы уменьшить непрозрачность изображения и заблокировать слой. Затем создайте новый слой поверх.
Выберите Pen Tool и начните обводить эскиз.
by MkyИнструмент «Перо» работает немного иначе, чем обычное перо.Вместо того, чтобы рисовать, вы будете рисовать опорные точки с помощью маркеров, которые следуют направлению пути. Если вы не знакомы с инструментом «Перо», возможно, вы не знаете, где разместить точки привязки. Представьте прямоугольник вокруг буквы, которую вы обводите. Поместите точки привязки там, где буква будет касаться этого прямоугольника. Используйте как можно меньше точек — ровно столько, чтобы контролировать форму.
Если вы также отслеживаете надписи, постарайтесь, чтобы все ручки оставались вертикальными или горизонтальными, нажимая Shift при нанесении точек.Это даст вам больше контроля над вашими фигурами, если вам понадобится отредактировать их позже.
Теперь давайте посмотрим на разницу между нанесенным логотипом (слева) и логотипом, нарисованным с помощью инструмента «Перо» (справа):
by MkyХотя мне нравятся мягкие края слева, я предпочитаю более точные буквы справа. Итак, давайте посмотрим, как улучшить второе изображение: конус и надпись. Для этого нет никакого способа, поэтому доверьтесь своим инстинктам и повеселитесь.
Небольшой трюк, который мне нравится использовать, — это растянуть все (Object> Expand) и добавить к нему немного размытия (Effect> Blur> Gaussian Blur), обычно с максимальным радиусом 4px).Когда будете готовы, разверните его снова, нажмите «Трассировка изображения», выберите параметр «Силуэты» и настройте пороговый уровень.
by MkyОбратите внимание, насколько мягкими стали края? Это делает логотип более удобным и органичным!
7. Добавить текст
Теперь, когда у вас есть логотип именно таким, каким вы хотите его видеть, пора добавить слоган, если он у вас есть. Нет подходящего места для размещения слогана, но, возможно, проще всего добавить его под логотипом с чистым шрифтом, соответствующим стилю.
В нашем примере мы разместим его над логотипом на изогнутой дорожке, чтобы закрыть композицию и сделать ее похожей на значок.
Начните с создания линии или формы, которая укажет путь для слогана. Затем щелкните инструмент «Текст на контуре» и щелкните саму линию. Тогда начните печатать! Выровняйте текст по центру и разверните его по размеру.
by MkyПри выборе шрифта найдите тот, который подходит и дополняет вашу иллюстрацию, и убедитесь, что они не будут конкурировать друг с другом.Ваш образ должен казаться гармоничным. Не упустите возможность попробовать шрифты с засечками, без засечек или скриптовые шрифты, а также последние тенденции в области шрифтов.
Если ваш проект по разработке логотипа представляет собой словесный знак, тип дизайна логотипа, который содержит только название бренда, вам нужно будет выражать ценности и эстетику бренда только с использованием типографики. В этом случае будьте особенно осторожны с выбором шрифта, потому что сами символы несут в себе много смысла и индивидуальности. Обратите внимание и поиграйте с контрастом, интервалом и весом.Комбинируйте несколько форм букв, добавьте тонкое значение некоторым буквам или добавьте какой-нибудь контейнер или разделитель. Измените буквы, удалив или добавив к ним, или даже создайте свой новый набор букв.
by MkyОбратите внимание на то, что каждая их версия имеет разное настроение и выражает разные эмоции? Работая со словесными знаками, ищите супер выразительные формы букв с эстетикой, которая очень тесно связана с тем, что делает бренд.
8. Добавьте цвет
Когда вы начинаете добавлять цвета, убедитесь, что цвета, которые вы используете, соответствуют бренду.Начните с изучения цветов логотипа, теории цвета и цветовых тенденций, а затем выберите сочетания цветов, которые дополняют друг друга. Хорошие цвета логотипа должны выделяться, но они не всегда должны быть чрезмерно насыщенными. Вы можете добиться отличного контраста, используя только пастель.
Так как же именно добавить цвета к своему логотипу?
Сначала выберите элементы, которым нужен цвет. Затем щелкните инструмент «Построитель фигур» и наведите указатель мыши на области, требующие цвета. Если это замкнутый контур, который может превратиться в фигуру, вы увидите светло-серый цвет заливки.
by MkyСоздав каждую форму, можно начинать играть с цветами! Начните с группировки всех элементов одного цвета. Это облегчит вам изменение цвета позже. Затем выберите все элементы, которые вы хотите изменить, щелкните функцию «Перекрасить обложку» на панели инструментов и начните настраивать значения цвета.
by MkyВ нашем примере клиент специально упомянул, что хотел бы использовать лаванду и мяту…
by Mky… так что я создал великолепную пастельную палитру, основанную на этом направлении.
9. Представьте свой логотип
Когда ваш логотип будет выглядеть идеально, подготовьте красивую презентацию для вашего клиента. Убедитесь, что вы показываете каждую итерацию логотипа, включая разные цветовые версии. Помните, что каждую версию логотипа, показанную в презентации, вы должны предоставить клиенту!
by MkyНе нужно сходить с ума с презентацией и использовать массу модных мокапов и эффектов. Сделайте это простым, чистым и понятным.
10. Экспорт окончательных файлов
Недостаточно иметь отличный дизайн логотипа.Вам также понадобятся подходящие файлы для использования логотипа на нескольких носителях. Поэтому убедитесь, что вы отправляете своему клиенту все файлы, которые могут ему понадобиться. Обычно это горизонтальная и вертикальная версии, а также полноцветная, черно-белая, только черная и только белая версии каждой из них.
Для каждой итерации логотипа вам нужно экспортировать эти 7 файлов:
- Файл Illustrator в цветовых профилях CMYK и RGB
- Файл EPS в цветовых профилях CMYK и RGB
- Файл SVG в цветовом профиле RGB
- Файл PNG (с прозрачным фоном) в цветовом профиле RGB
- Файл JPG в цветовом профиле RGB
Чтобы изменить цветовой профиль (CMYK для печати и RGB для Интернета), щелкните «Файл»> «Цветовой режим документа» и выберите нужный профиль.Наличие версий CMYK и RGB важно для печати и цифрового использования.
Организуйте файлы, дав им правильные имена. Используйте имена файлов, которые объясняют содержимое каждого файла, например «Kindred_FullColor_CMYK.eps».
Вы готовы создать логотип в Illustrator!
–
Каким бы сложным ни казалось погружение в процесс разработки логотипа, если вы знаете, какие шаги нужно предпринять, это превращается в увлекательный процесс! После нескольких завершенных проектов вы разработаете свой собственный уникальный рабочий процесс для создания логотипа в Illustrator, который упростит вам задачу.Просто не забывайте быть смелым, смело пробуйте новое, выходите из зоны комфорта и, самое главное, получайте удовольствие!
Хотите узнать больше о дизайне логотипов? Ознакомьтесь с нашей статьей о том, как создать логотип.
Хотите, чтобы профессиональный дизайнер разработал для вас логотип?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Создайте потрясающий логотип в Illustrator
Дизайн логотипа Killer каждый раз будет разным, в зависимости от общей идентичности бренда.Каждый айдентичный проект уникален. У всех есть свои проблемы, которые нужно преодолеть, и проблемы, которые нужно преодолеть. Но вы все равно должны подходить к каждому брифу одинаково: разработать рабочий процесс, который позволяет максимально творчески и продуктивно.
Это руководство проведет вас через основные этапы создания нового образа для ультрасовременного HabiGym. Я покажу вам, как зародилась эта идентичность, объясняя каждый этап процесса от рождения идей до финальной презентации.Помимо демонстрации некоторых основных инструментов и навыков, которым вы можете научиться, чтобы упростить рабочий процесс в Illustrator, я также поделюсь несколькими практическими советами для более эффективной работы.
Это руководство не только поможет вам с вашими собственными заказами на идентификацию, но и содержит полезные советы и подсказки о том, как лучше всего представить свое видение клиенту.
Если вы находитесь в зоне и хотите узнать больше о процессе разработки отличного логотипа, мы рассмотрели все, что вам нужно знать, в нашем подробном руководстве по дизайну логотипа.А если у вас нет Illustrator, вы можете узнать, как создать логотип в Photoshop.
Или вы можете расширить свои навыки работы с Illustrator с помощью нашего выбора лучших руководств по Illustrator.
01. Всегда начинайте с бумаги
Набросок вашей концепции на бумаге — важный этапВсе знают, что должны начинать с плана, но с приближающимися сроками слишком легко забыть этот этап — не делайте этого. Основная часть дизайна айдентики связана с решением проблемы с концепцией.Для многих это происходит гораздо более плавно на бумаге, поскольку ваш разум отскакивает от каждой набросковой вещи.
02. Мобильный сканер
Сканер поможет вам быть точнымЕсли у вас есть сканер, используйте его для получения наилучших результатов. Если у вас нет под рукой, сфотографируйте свои зарисовки. Затем вы можете использовать их в качестве руководства для цифрового отдыха. Когда дело доходит до логотипов, важна точность. Следовательно, необходимо отказаться от Live Trace и выполнять работу вручную.
03.Практика ведет к совершенству
Перо — очень мощный инструментИнструмент «Перо», вероятно, используется чаще всего, но остается одним из самых сложных в освоении. Это очень мощный инструмент, и его изучение не только улучшит вашу способность создавать изображения в Illustrator, но и навыки, которые вы приобретаете, также улучшат вашу работу с Photoshop Pen.
04. Использование панели «Фигуры»
Панель «Форма» обеспечивает более высокую точностьСоздайте этот логотип, комбинируя прямоугольники с помощью инструмента «Прямоугольник».При построении векторов попробуйте использовать панель «Форма» для большей точности. Удерживайте Shift, чтобы рисовать фигуры с одинаковыми пропорциями. Выберите любой элемент, и его ширина и высота отобразятся на панели управления. Здесь вы также можете ввести размеры.
05. Дублируйте элементы и объедините
Инструмент «Обработка контуров» объединяет формы и добавляет новыеЧтобы сравнить варианты, продублируйте мастер-копию для редактирования (удерживайте Alt и перетащите). Создавайте формы для выравнивания объектов и используйте быстрые направляющие («Просмотр»> «Быстрые направляющие»).Используйте инструмент Pathfinder, чтобы комбинировать формы и создавать новые. Вы можете комбинировать прямоугольники, чтобы получился элемент «H»: выберите оба элемента и нажмите «Объединить».
06. Настройте тип
Добавить символ к типуИзмените трекинг и кернинг слов, чтобы изменить тон логотипа. Добавьте характер к логотипу, открыв формы в исходные пути, которые составляют буквы, изменяя пути каждой буквы непосредственно, чтобы сделать ваш тип уникальным. Чтобы быстро преобразовать шрифт в контуры (контуры), нажмите Cmd / Ctrl + Shift O .
07. Сохраняйте незаметные изменения
Будьте осторожны и оставайтесь незаметнымиИспользуйте инструмент «Прямое выделение», чтобы переставить точки привязки и изменить внешний вид букв. Делайте изменения небольшими и незаметными. Тщательное масштабирование знака логотипа с шрифтом имеет решающее значение для достижения согласованности между ними. Удерживайте Shift, чтобы сохранить пропорции при масштабировании элементов вверх и вниз.
08. Пора добавить цвет
Просматривайте цветовые палитры и избегайте градиентовВ версии CS4 и выше вы можете интегрировать приложение Adobe Kuler в свое рабочее пространство для просмотра цветовых палитр.Перейдите в Window> Extensions> Kuler. Старайтесь избегать градиентов в логотипах, но не принимайте это как абсолютное правило. Нажмите Cmd / Ctrl + F9 , чтобы открыть диалоговое окно «Градиент». Попробуйте использовать логотип на разных цветах и формах фона.
09. Создание шаблонов доставки
При выборе шрифтов учитывайте свой бренд.Выберите «Файл»> «Сохранить как»> «Шаблон Illustrator». Выбирайте шрифты, которые хорошо сочетаются с брендом. Создавайте руководства по стилю для дизайна: добавляйте разбивку цветов CMYK, шестнадцатеричные коды или коды Pantone и названия шрифтов — это полезно для дизайнеров и обеспечивает единообразие бренда.Также приведите образцы бренда на различных материалах.
Эта статья впервые появилась в журнале Computer Arts. Подписаться на Computer Arts .
Статьи по теме:
15 отличных руководств по дизайну логотипа с использованием Illustrator
При создании дизайна логотипа рекомендуется использовать векторное приложение для его создания, чтобы у вас был гибкий дизайн логотипа, который можно было бы использовать в многочисленных печатных и веб-сайтах. среды.Adobe Illustrator является отраслевым стандартом в создании векторных логотипов.
В этой коллекции вы найдете 15 тщательно подобранных руководств от различных талантливых графических дизайнеров и иллюстраторов , в которых обсуждается процесс создания логотипа с помощью Illustrator.
1. Пошаговая инструкция по разработке логотипа
В этом руководстве графический и веб-дизайнер из Великобритании Крис Спунер знакомит учащихся с процессом создания дизайна логотипа для компании myNiteLife.Он обсуждает свой процесс создания набросков, выбора шрифта, вплоть до цифровой иллюстрации и производства в Adobe Illustrator.
2. Создайте дизайн логотипа Fly, часть 1 и часть 2
В этой серии из двух частей Шон Ходж рассказывает о создании дизайна логотипа для Webfly, компании, которая разрабатывает приложения .NET для бизнеса. В первой части его руководства обсуждаются визуальные исследования, наброски и иллюстрации начального макета в Illustrator. Во второй части рассматривается процесс доработки на основе отзывов клиентов, типичных для графических дизайнерских проектов.
3. Силуэтный логотип для ресторана Steak House в Adobe Illustrator
В этом руководстве рассматриваются методы создания логотипа для стейк-хауса. В нем обсуждаются некоторые типичные ошибки при разработке логотипа, а затем проводится предварительный процесс создания эскиза, настройка документа Illustrator со ссылкой на стандартную фотографию на всем протяжении процесса создания логотипа.
4. Учебное пособие по 3D-логотипу
В этом руководстве вы прочитаете пошаговые инструкции о том, как создать трехмерный иконический логотип для Интернета.Он включает в себя первоначальное построение форм в Illustrator, а затем завершение и уточнение логотипа в Photoshop.
5. Отражение логотипа Web 2.0 в векторном формате с помощью Illustrator
Талантливый дизайнер и блогер Джей Хилгерт учит читателей, как создать векторный дизайн логотипа. Поскольку большинство логотипов в стиле «Web 2.0» создаются для Интернета и, следовательно, обычно создаются в растровом приложении, таком как Photoshop, компании, которые хотят перевести логотип на печатные носители (такие как визитные карточки или рекламные щиты), часто сталкиваются с проблемами, когда масштабирование размеров своего логотипа.Этот урок показывает дизайнерам, как создать более гибкий векторный логотип.
6. Создание безумно крутого логотипа
В этом уроке по дизайну логотипа бразильского графического / веб-дизайнера и блоггера Фабио Сассо показано, как он разработал логотип для компании под названием Zagora. Техника включает творческое использование инструмента «Эллипс», инструмента «Прямое выделение» для объединения и удаления опорных точек, а также использование эффектов и инструмента «Градиент» для добавления последних штрихов.
7.Логотип туда и обратно из Illustrator в Photoshop
В этом видеоуроке от Дэйва Кросса (известного эксперта и автора по Photoshop) вы увидите процесс использования Illustrator и Photoshop для создания неуклюжего дизайна логотипа.
8. Как разработать логотип от концепции до завершения
В этом руководстве вы прочитаете о создании простого логотипа с нуля. Вы также прочитаете о некоторых общих правилах при разработке логотипа, в том числе о правиле номер один для логотипов: создание их в векторных приложениях для гибкости.
9. 3D логотип
Ник Ла, внештатный иллюстратор и веб-дизайнер из Торонто, показывает нам технику создания трехмерного логотипа, которая включает пару эффектов Illustrator, инструмент Pathfinder для объединения форм и инструмент Gradient.
10. Создайте шероховатый круглый логотип
В этом руководстве по созданию логотипа вы узнаете, как создать круглый логотип с названием компании, обернутым по внешнему периметру (популярный стиль дизайна логотипа).
11. Глянцевый векторный текст логотипа Web 2.0 за 5 простых шагов
В этом руководстве вы познакомитесь с очень простой техникой создания векторного глянцевого логотипа, популярного в стартапах Web 2.0.
12. Как создать модный уход в стиле ретро
Иллюстратор и дизайнер Райан Патнэм демонстрирует нам методы создания логотипа в ретро-стиле в этом подробном пошаговом руководстве по Illustrator. В руководстве используется очень популярный (и бесплатный) шрифт Museo.
13. Экологически чистая обработка зеленого типа
В этом учебном пособии по обработке текста в Illustrator рассказывается о технике создания логотипа, вдохновленного природой. Вы познакомитесь с различными приемами, используемыми в этом руководстве, в том числе с использованием инструмента «Перо» для иллюстрации листьев, которые будут использоваться при обработке текста.
14. Учебное пособие по работе с простыми векторами логотипов
В этом руководстве рассказывается, как создать иконический дизайн логотипа с использованием папок.Вы научитесь различным техникам иллюстрации, таким как использование инструмента «Фигура» и прямого выделения для создания простых объектов.
15. Создайте лого в Illustrator
В этом руководстве рассказывается, как Innosanto Nagara (из Design Action) выполнил натиск требований при создании гибкого дизайна логотипа для конференции в Таиланде с помощью Adobe Illustrator. Изделие состоит из двух частей.
Связанное содержание
Учебник-иллюстратор для начинающих | Как создать круговой логотип Des…
Учебник-иллюстратор для начинающих | Как создать дизайн логотипа в виде круга | Буква M | Нет CorelDraw X7
Подпишитесь и ставьте лайк, чтобы получать больше видео. В этом видеоуроке по созданию 3D-логотипа или логотипа Circle используется Adobe Illustrator CC, а не CorelDRAW X6 или X7. Я покажу вам, как создать простой 3D-дизайн логотипа с помощью быстрой техники, создание логотипа с помощью профессиональной техники — лучший способ получить лучший результат. это 3D-дизайн логотипа, а не 2D-дизайн логотипа, но я создаю 3D-дизайн логотипа, используя инструмент «Перо», градиентный цвет и несколько советов и трюков, чтобы сделать 2D-логотип похожим на 3D-логотип с наилучшим качеством
Логотип— логотип — логотип — логотип — логотип — логотип — логотип — логотип — логотип — логотип — логотип
ключевая категория: красивый логотип, разработка логотипа, индивидуальный дизайн логотипа, дизайнерские логотипы, студия дизайна логотипов, любовь к дизайну логотипа, разработка логотипа, конкурс дизайна логотипа, дешевый дизайн логотипа, дизайнеры логотипов, дизайн логотипов, креативный дизайн логотипа, хороший дизайн логотипа , услуги по дизайну логотипа, советы по дизайну логотипа, разработка дизайна логотипа, как создать логотип, техника дизайна логотипа, как сделать, Adobe Illustrator, векторная графика, учебник, дизайн, логотипы, любовь, учебник, как создать глянцевый вектор, как сделать создать значок, фавикон, эмблема, форма, создать, нарисовать, рисунок, вектор, логотип, 3d, основы дизайна логотипа, логотип дизайн фотошоп cc, учебник по дизайну логотипа фотошоп, фотошоп по дизайну логотипа, дизайн логотипа фотошоп cs5, дизайн логотипа фотошоп cs6 учебник, дизайн логотипа Photoshop cc tutorial, дизайн логотипа Photoshop CS3, правила дизайна логотипа, дизайн логотипа золотого сечения, логотип, логотип с кругом, круговой логотип, дизайн логотипа ресторана, дизайн логотипа r, иллюстратор дизайна логотипа ресторана, руководство Adobe Illustrator, дизайн логотипа учебник, вот go design 3d, дизайн логотипа 2d, блог о дизайне логотипов, дизайн логотипа 2.0, веб-дизайн логотипа, техника дизайна логотипа, учебное пособие по дизайну логотипа, дизайн логотипа, цвет дизайна логотипа, градиент дизайна логотипа, глянцевый дизайн логотипа, вдохновение для дизайна логотипа, профессиональный дизайн логотипа, дизайн ретро логотипа, круглый дизайн логотипа, дизайн логотипа лейбла, обзоры студии дизайна логотипов, студия дизайна логотипов, учебное пособие по студии дизайна логотипов, скоростное искусство дизайна логотипа, программное обеспечение для дизайна логотипа для ПК, студия дизайна логотипа про, студия дизайна логотипа облегченная, бесплатная загрузка программного обеспечения для дизайна логотипа, эскиз дизайна логотипа, услуга дизайна логотипа, иллюстратор дизайна логотипа, фотошоп s logodesign, учебник по дизайну логотипа на Bangla, учебник по дизайну логотипа для начинающих, иллюстратор учебника по дизайну логотипа, учебник по дизайну логотипа для начинающих в Adobe Illustrator, советы и хитрости по дизайну логотипа, учебник по дизайну логотипа в Photoshop, шаблон дизайна логотипа, советы по дизайну логотипа для начинающих, дизайн логотипа на футболке, дизайн логотипа на футболке в фотошопе, дизайн логотипа с использованием ink scape, дизайн логотипа с использованием Photoshop, дизайн логотипа с использованием Adobe Illustrator, дизайн логотипа урду, дизайн логотипа с использованием gim p, разработка логотипа с использованием иллюстратора, как разработать логотип, разработать логотип, разработать логотип, создать логотип, создать логотип, логотипы, как сделать, логотип, как разрабатывать, проектировать, создавать, как создавать, как создавать логотип, иллюстратор cs6, cc, иллюстратор, руководство Adobe Illustrator, Adobe, руководство, дизайн логотипа с использованием cs6, дизайн логотипа с использованием Corel, дизайн логотипа университета, уникальный дизайн логотипа, видео о дизайне логотипа, винтажный дизайн логотипа, винтажный иллюстратор дизайна логотипа, векторный дизайн логотипа, профессиональное руководство иллюстратора по дизайну векторного логотипа, фотошоп по дизайну векторных логотипов, дизайн логотипа с дизайном логотипа с Photoshop, дизайн логотипа веб-сайта, дизайн логотипа с coreldraw, дизайн логотипа с Adobe Illustrator, дизайн логотипа с inkscape, рабочий процесс по дизайну логотипа, дизайн логотипа с gimp, логотип дизайн-семинар, дизайн логотипа с иллюстратором cc, дизайн логотипа coreldraw x7, дизайн логотипа coreldraw x6, дизайн логотипа corel draw x4, руководство по дизайну логотипа corel draw x4, дизайн логотипа corel draw x5, дизайн логотипа youtube, создайте свой собственный логотип, Adobe, иллюстратор , графика, урок, обучение, курс, обучение, иллюстрация, сделать, фотошоп, cs6, cc, учебник, как создать, как сделать, изучение Adobe, графический дизайн, советы, профессиональный дизайн логотипа, брендинг, дизайн бренда, логотип компании, учебник Adobe Illustrator, шаблон логотипа, редактор логотипа, учебник иллюстратора, учебник corel draw, дизайн трехмерного логотипа, круговой логотип, логотип с эффектом, трехмерный логотип, цвет градиента, аннотация, вектор, создать, как сделать, уникальный, тень, стекло, техника, глянцевый
Продолжительность: 00:05:27
Лайков: 2 — Просмотры: 30
исходник
.