создать 2D-героя, не забыв про анимацию — Хакатон-2019 на DTF
Как совместить большие планы и сжатые сроки.
33 536 просмотров
Елена Барабанщикова, Art Producer в Playgendary
Поговорим о персонажах — именно с их конкретными образами мы связываем многие проекты, будь то Tomb Raider, The Witcher или Pac-Man.
Даже с ограничениями во времени и ресурсах можно создать героев, которые полюбятся игрокам. Если у вас есть хорошая механика, не стоит бояться проблем с артом — исходите из реальных возможностей и помните, что даже самая простая стилизованная графика может выглядеть классно.
Ваши главные инструменты — это стилизация и обобщение, они помогут сделать персонажей узнаваемыми. Возьмём «Симпсонов» — их герои выполнены в одном обобщённом стиле — не таком натуралистичном, как на картинах художников Возрождения.
Тут главное — узнаваемый считываемый образ и чёткое следование канону.
Автор в Instagram
В быстром цикле разработки, например, при создании инди-платформера нужно думать не только о внешнем виде персонажей, но и об удобстве для масштабирования.
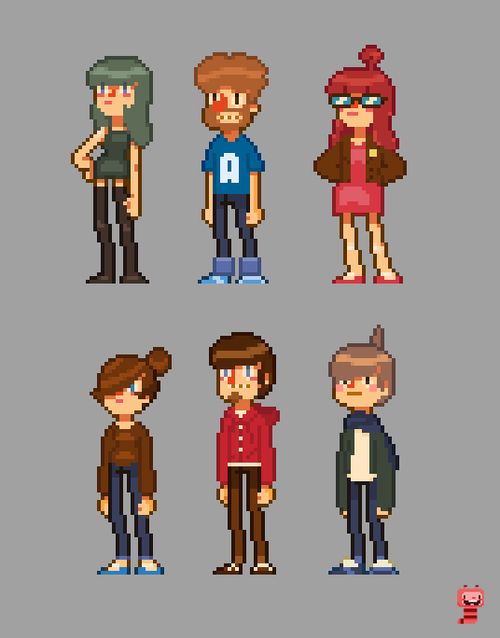
Хорошо, когда персонажи легко тиражируются — в этом поможет минимальное количество деталей и читаемый силуэт. Чем сложнее персонаж, тем трудозатратнее производство графики и анимации.
Силуэт позволяет считать образ и характер персонажа
Почему наши персонажи именно такие
Bowmasters — мобильная контентная игра в стиле GaaS. Для таких проектов, с учётом быстрого цикла разработки, необходимо выпускать новый контент и поддерживать интерес игроков. Для них новый контент становится одним из уникальных USP, а разработчикам нужно делать ставку на оптимизацию скорости выпуска персонажей.
Но не только скорость разработки повлияла на внешний вид наших персонажей и стилистику в целом. Отсылки к мемам, популярным образам и любимым героям играют важную роль. Есть небольшой лайфхак: сделали игру — добавьте туда котика.
Самые доступные инструменты, которые помогут понять востребованность образов, — это Google Trends и Yandex Wordstat. С ними можно не только определить, какой из героев больше на слуху, но и оценить динамику тренда — вовремя заметить, что один из вариантов уже пошёл вниз и начинает забываться.
С ними можно не только определить, какой из героев больше на слуху, но и оценить динамику тренда — вовремя заметить, что один из вариантов уже пошёл вниз и начинает забываться.
Google Trends
К разработке графики стоит переходить, когда природное чутьё, понимание трендов, художественный вкус и знание рынка привели к взвешенному образу персонажа.
Обычно пайплайн разработки 2D-контента для мобильных раннеров, платформеров или экшенов не сильно отличается от студии к студии. Коротко расскажу о нашем:
Шаг 1
Геймдизайнер создает документ с подробным визуальным описанием персонажа, а также необходимыми анимациями, суперспособностями, и даже репликами — это очень важно, чтобы получить релевантный образ. Туда же прикладываются референсы, и задача отправляется художнику.
Шаг 2
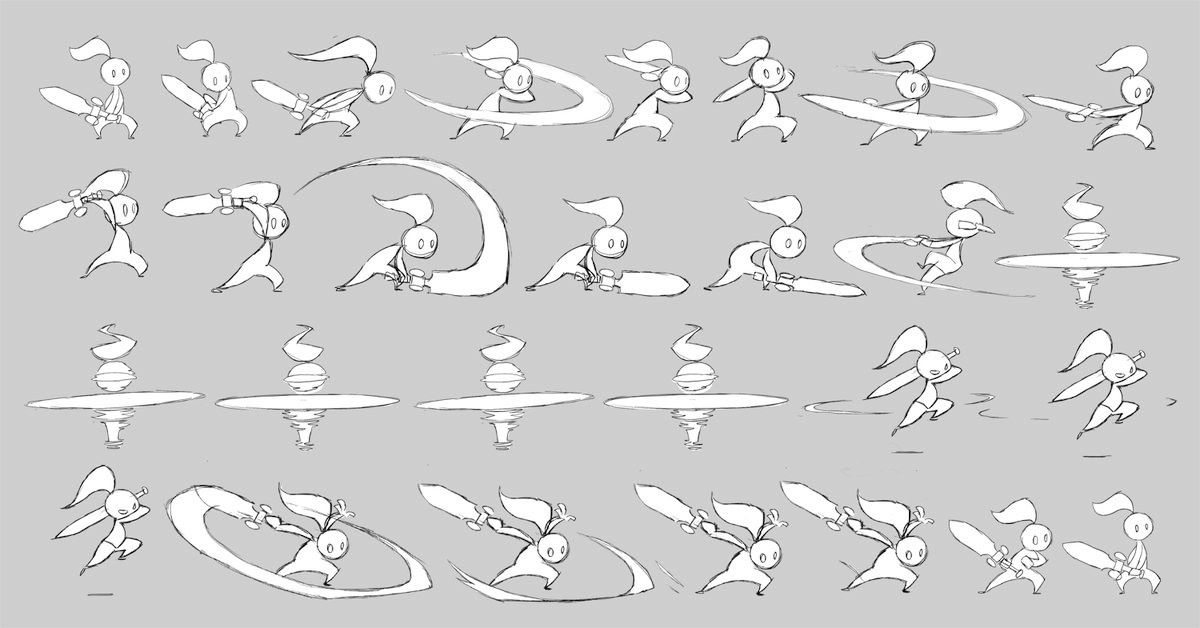
Создаются первые черновые скетчи — 3-6 максимально разных идей в рамках одной концепции. Скетчи обычно делаются в ч/б линиях или «от пятна», чтобы определиться с примерным силуэтом, образом и ключевыми деталями.![]()
Шаг 3
Выбирается общий образ, после чего уточняются формы и детали, предлагаются различные решения для нюансов. Проработанные скетчи через фидбек и уточнения приобретают необходимый внешний вид.
Шаг 4
После согласования монохромного скетча подбирается цветовая схема персонажа, после выбора которой вносятся последние правки — получается финальный скетч.
Шаг 5
Разработка финального арта происходит в Photoshop. Все важные детали создаются в отдельных слоях с соблюдением иерархии наложения объектов друг на друга, как для привычной перекладной анимации, которая позволяет не рисовать каждый кадр отдельно. То есть ноги — это нижние слои, затем части туловища, элементы лица, одежда. Верхние слои — это рука, которая ближе к игроку, так как при анимации она может перекрывать корпус.
Шаг 6
Все слои именуются в соответствии с содержанием и на английском языке — это облегчает экспорт и поиск какого-либо определённого элемента персонажа.
Шаг 7
Финальный персонаж также проходит этап согласования перед тем, как задачу на арт можно считать завершённой.
Шаг 8
Готовый арт храним в .psd и нарезанных спрайтах в формате .png + .json, художники делают экспорт такой послойной нарезки из .psd при помощи скрипта Photoshop To Spine.
Важный момент: для персонажей очень важна «читаемость» — они не должны сливаться с фоном, потому герои всегда проверяются не в вакууме или на дефолтной подложке, а на реальных игровых бэкграундах. И так как мы разрабатываем мобильные игры, то тестируем сразу на устройствах, а не на мониторах, чтобы понимать, как это видит игрок.
Это же работает и на сложных проектах — персонажи должны выглядеть в окружении гармонично. Нельзя жертвовать считываемостью в угоду дизайну отдельных элементов.
По опыту могу сказать, что такой итеративный процесс разработки и апрува скетчей помогает избежать дорогостоящих правок или замены финальной графики.
А для удержания стилистического единства персонажей мы пользуемся простыми правилами:
- Корпус и голова персонажей всегда изображаются в три четверти.

- Голова персонажа укладывается в его рост два или три раза в зависимости от типа героя.
- Руки сгибаются в локтях и запястьях.
- У каждого из персонажей есть стандартный скин, травмированный скин (на котором отображаются последствия боя) и элитный скин — символ статуса и достатка, он же костюм на выход.
- Также прописаны технические характеристики для арта — размеры, форматы, палитра допустимых оттенков и так далее.
Отдельно стоит прописать то, чего делать не стоит, и к каким последствиям это может привести. Например, не менять пропорции без согласования, так как может не подойти анимация. Такой документ тоже поможет сэкономить время на правках, быстро обучать и онбордить новых членов команды.
Когда сделали одного такого персонажа по всем правилам, то сделать пачку следующих по образу и подобию уже будет проще.![]()
Если проект не ограничивается одним персонажем и парой спрайтов для фона, то следует также организовать систему хранения файлов и каталогов. Это отдельная тема, но могу точно сказать, что хорошая структура хранения и понятный нейминг — ключ к сохранению порядка на проекте и экономии времени.
Такой подход облегчит поиск и доступ к необходимым файлам как самими 2D-художниками, так и аниматорам и программистам.
От арта к анимации
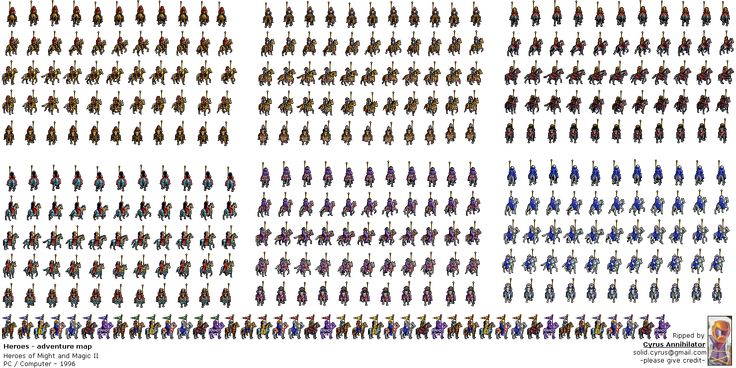
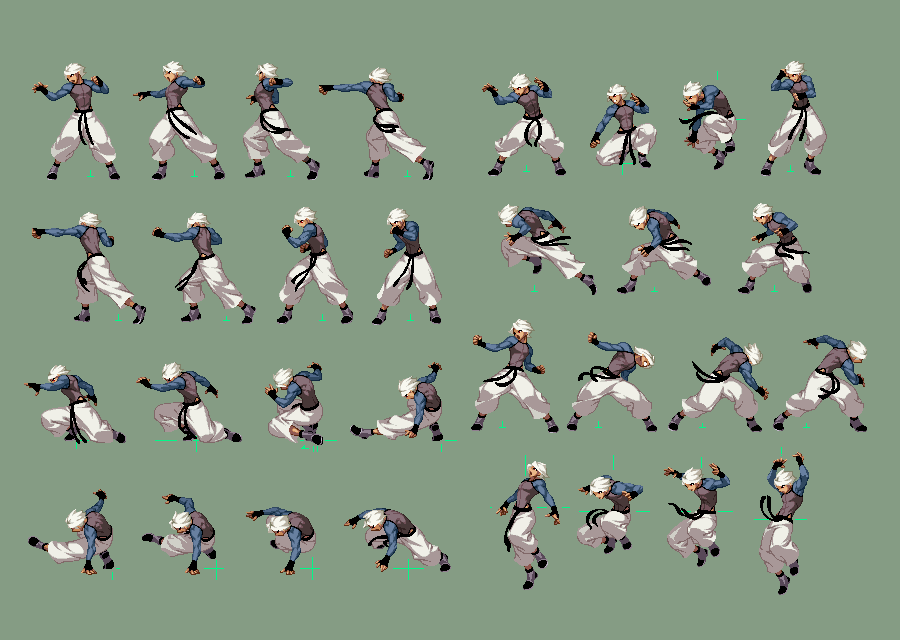
Пример нарезки персонажа для анимации
Когда арт готов, можно переходить к созданию анимации. Для персонажей Bowmasters мы используем костную анимацию в Spine.
Для стандартных героев по умолчанию есть три типа скелета (для толстяка, накачанного и обычного телосложения) и набор универсальных движений и поз — это позволяет в разы сокращать трудозатраты при сохранении стандарта качества графики. То есть все наши персонажи заранее адаптированы под «пересадку» стандартных анимаций, что минимизирует время на риг.
А вот уникальные, сочные анимации припасены для фаталити — мы проводили опросы игроков и ничто их так не радует, как сокрушительная победа над соперником. Таким образом игрок не пресыщен перманентным визуальным безумием.
Не канон
Когда стиль выработан и понятен, можно позволить себе некоторые отступления от правил. Если это сделает вашего героя действительно особенным и ценным для игрока, то вы вправе отойти от канона, не нарушив стилистической гармонии образа. Мы тоже так делаем.
Например, один из наших любимых персонажей — Акула. Может показаться, что она отличается по форме от гуманоидных персонажей, но если разобраться, в её основе все тот же классический набор основных спрайтов — под неё легко адаптировать стандартный персонажный риг.
Мы немного «нарушили» правило только по части визуального стиля, а на трудозатратах со стороны аниматоров и кодеров это никак не отразилось. Отбросив условности, можно сказать, что внутри акула — тоже человек!
Отбросив условности, можно сказать, что внутри акула — тоже человек!
Планирование
Бывает так, что есть и далеко идущие цели, и готовые пайплайны с инструкциями, но присутствует стойкое ощущение, что порядка на проекте всё ещё не хватает. Возможно, просадка именно в планировании — нет понимания, сколько, чего и какими силами можно добавить в игру в следующем апдейте. И это очень важный момент, о котором забывают многие начинающие разработчики игр.
Если знать, сколько времени было затрачено в среднем на типовые образцы графики, можно выделить общие сроки для каждого вида контента, будь то персонаж или какая-нибудь стандартная интерфейсная кнопка.
Но даже в рамках одного типа, арт может разниться по степени трудоёмкости — это следует учитывать при планировании, условно разделив внутри типов графику на простую, обычную и сложную в исполнении.
После этого можно прогнозировать реальные сроки путём простых вычислений.
Для условного примера рассмотрим графику для простого персонажа гиперказуальной игры с минимальной детализацией, для которого уже утверждены технические требования и порядок разработки:
- Отрисовка и утверждение скетча для простого персонажа на основе прототипа — 2 часа.

- Создание и сохранение финальной графики — 4 часа.
- Работа аниматора (при условии, что у персонажа будет стандартный набор действий, и нужно сделать только дополнительную анимацию для танца) — 2 часа.
- +20% от полученного времени на разного рода издержки — ожидание фидбека, проблемы с поиском композиции, борьбу с внешними факторами.
Аналогичным образом прогнозируем трудозатраты на производство прочей необходимой графики и делим получившиеся результаты на количество художников команды, которым предстоит заниматься разработкой.
Мы попробовали разобрать процесс разработки персонажа для гиперказуальных проектов, но при этом есть много нюансов у воркфлоу разных жанров. Для быстрого старта можно взять готовый, это особенно полезно на этапе проработки прототипов.
Оптимизируйте, планируйте и помните, что незаурядные персонажи и весёлая анимация могут вдохнуть жизнь в игру с самой простой графикой.
Как рисовать игровую 2D графику. 1 часть — INFINITE ART SOLUTIONS на DTF
Этот цикл статей, в первую очередь, предназначен для тех, кто уже имеет понимание, как рисовать хотя бы на бумаге. И для тех, кто хочет перепрофилироваться и творить для геймдев компаний. В первой части статьи мы рассмотрим принципы построения персонажей.
217 просмотров
Именно из-за харизматичных персонажей многие и начинают рисовать. Зачастую у художников нет выдержанного плана “с чего начать и как закончить”. Будем разбираться вместе. Не переключайтесь!
Когда вы работаете над созданием персонажа, важно придумать ему историю. Нужно понять:
Кого вы рисуете?
Где он/она/оно живет?
В каком временном промежутке?
Есть два подхода к работе с референсами.
Первый подход.
После создания истории важно бегло нарисовать персонажа без референсов. Так вы пропускаете историю через свое видение. Ваш фильтр и есть самое ценное в арте. Только после десяти набросков из головы вы подключаете референсы, чтобы доработать персонажа отдельными историческими частями. Так, теоретически, получается идеальный персонаж, который не является копией копии.
Только после десяти набросков из головы вы подключаете референсы, чтобы доработать персонажа отдельными историческими частями. Так, теоретически, получается идеальный персонаж, который не является копией копии.
Второй подход.
Бывает, что после беглого рисования 30+ скетчей не удается найти хороший вариант для последующей его доработки. Наброски получаются одинаковыми и какими-то пресными. В таком случае, подключайте референсы сразу же, но не рисунки других художников, а реальные фотографии, решения дизайнеров интерьеров и так далее. Создавайте новое!
Теперь мы приступим к практической части рисования сочного персонажа с историей.
Дело в форме.
Острые формы — злой персонаж. Мягкие — добрый. Острые формы про искусственное, инородное, непривычное, некомфортное. Округлые, с другой стороны, про органическое происхождение, привычное нам.
Среда формирует героя. Для наглядности мы взяли Аида из мультфильма Геркулес. В его привычной среде он выглядит органичным. Его стул состоит из острых форм. Бокал с ползучей гадиной только подчеркивает его принадлежность к этой среде.
Его стул состоит из острых форм. Бокал с ползучей гадиной только подчеркивает его принадлежность к этой среде.
Аид в привычной среде
Когда же он поднимается на Олимп, его образ не соотносится с окружением. Так зритель понимает, что ему тут не место. Формы облаков мягкие, цвета теплые.
Аид на Олимпе
При встрече героя с Зевсом мы еще четче осознаем кто есть кто. Зевс — округлый добряк, живущий на Олимпе. Даже не зная историю персонажей из книг, визуал нам четко дает понять, кто хороший, а кто не очень.
Аид с Зевсом
Если удалить цвет, детали и оставить только форму, персонажи все равно будут угадываться. Как видите, среда также одна.
Округлые линии на уровне восприятия кажутся более комфортными, чем угловатые. Поэтому так важно сразу проработать историю персонажа, чтобы понять какой силуэт стоит выбрать. Если персонажа трудно отличить от других по силуэту, то его дизайн стоит доработать. Проверяйте себя и упрощайте формы, как на картинке выше.
Проверяйте себя и упрощайте формы, как на картинке выше.
Не забывайте, что любая форма несет свою историю. Далее мы перейдем к усложнению. Существует три основные формы: круг, квадрат и треугольник.
Традиционно треугольник злой, опасный, острый. Круг спокойный, добрый, мягкий. Квадрат устойчивый, сильный, жесткий. Образ может раскрываться по мере прохождения игры, но восприятие его человеком, все же, идет первее.
Как вы видите на примере, любые из этих форм можно трансформировать, но образ должен угадываться.
Подытожим:
— Ведите работу от общего к частному.
— Всегда разрабатывайте историю персонажа.
— Делайте скетчи так, как вам удобнее.
— Перед рисованием четко понимайте злой это или добрый персонаж.
— Выбирайте правильную форму.
Желаем успехов!
Как рисовать 2D-персонажей для видеоигр — Kai Ruma Games
Автор Кай Рума
Время от времени люди спрашивают меня о моем процессе рисования и анимации 2D-персонажей видеоигр. Итак, вот первая из серии статей о моем процессе создания анимации персонажей в виде вырезов. Вероятно, есть лучшие методы, если вы более опытны в рисовании или анимации, но я надеюсь, что это может помочь нехудожникам, таким как я, поднять свою графику на один шаг выше искусства программиста.
Итак, вот первая из серии статей о моем процессе создания анимации персонажей в виде вырезов. Вероятно, есть лучшие методы, если вы более опытны в рисовании или анимации, но я надеюсь, что это может помочь нехудожникам, таким как я, поднять свою графику на один шаг выше искусства программиста.
Этот метод использует программное обеспечение с открытым исходным кодом и может выполняться в Windows, Mac OSX и Linux. Речь идет о программах с открытым исходным кодом Inkscape и Godot Engine, поэтому обязательно загрузите их в первую очередь.
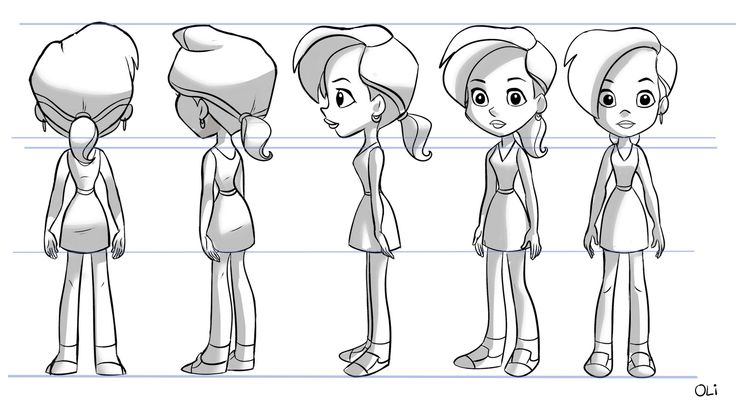
Первым делом я делаю набросок персонажа карандашом и бумагой. Не стесняйтесь использовать планшет для рисования, если он у вас есть.
На этом этапе необходимо помнить о нескольких ключевых вещах. Я хочу, чтобы дизайн был узнаваемым и интересным, используя похожие формы и преувеличивая отличительные характеристики персонажа. Я стараюсь думать о персонаже как о наборе трехмерных фигур. Важно помнить, что каждая часть тела будет своим индивидуальным изображением при анимации.
Важно помнить, что каждая часть тела будет своим индивидуальным изображением при анимации.
Также помните об ограничениях вашей игры. Чем меньше персонаж на экране, тем меньше мелких деталей будет узнаваемо. Подумайте о размерах персонажа. Попробуйте привязать персонажа к базовым формам, таким как круги, квадраты и капсулы, чтобы избежать странных хитбоксов, которые могут запутать ваших игроков. Если игра основана на сетке, то персонаж должен помещаться внутри квадрата (более или менее).
Когда у меня есть приличный набросок, я фотографирую его на телефон и загружаю на компьютер. (Если бы у меня был сканер, я бы им воспользовался.) Я также обрезаю изображение и меняю уровни контрастности в GIMP, хотя это вполне возможно.
Затем я открываю Inkscape и создаю новый слой, нажав Ctrl + Shift + L, а затем нажав кнопку +. Я называю новый слой «Эскиз».
Щелкните и перетащите эскизное изображение в Inkscape, чтобы добавить его на новый слой. Выберите «Тип импорта изображения: Ссылка» и «Режим рендеринга изображения: Блочный (оптимизация скорости)», затем нажмите «ОК».
Выберите «Тип импорта изображения: Ссылка» и «Режим рендеринга изображения: Блочный (оптимизация скорости)», затем нажмите «ОК».
Выберите изображение эскиза, щелкнув по нему. Масштабируйте изображение до размера, который вы хотите, чтобы ваш персонаж был в игре, щелкнув и перетащив одну из стрелок вокруг изображения, удерживая Shift, чтобы изображение оставалось в центре, и Ctrl, чтобы оно сохраняло соотношение сторон.
Затем я устанавливаю непрозрачность слоя Sketch на 50%, блокирую слой и переключаюсь обратно на слой 1.
После этого я использую инструмент Безье, чтобы обвести каждую часть тела, используя только прямые линии. Это придает моему рисунку грязный, заостренный вид, хотя вы можете поэкспериментировать с использованием плавных линий, используя тот же инструмент.
Не бойтесь напортачить. Если вы допустили ошибку, вы можете отредактировать свою фигуру, выделив ее, нажав N и изменив точки фигуры.
Если вы допустили ошибку, вы можете отредактировать свою фигуру, выделив ее, нажав N и изменив точки фигуры.
Вы можете сгруппировать несколько фигур, если они принадлежат одной и той же части тела, чтобы упростить работу с ними. Для этого удерживайте Shift и щелкните каждую фигуру, чтобы выбрать их. Затем нажмите Ctrl + G, чтобы сгруппировать их вместе.
Я считаю полезным поддерживать одинаковый цветовой узор для каждого персонажа в моих играх. Сообщество пиксель-арта дает отличные советы по выбору хорошей цветовой палитры. Быстрая версия заключается в том, что вы должны изменить оттенок, насыщенность и значение для каждого оттенка в вашей палитре. Люди умнее меня могут сказать гораздо больше, поэтому я призываю вас узнать о цветовых палитрах здесь и здесь.
Кроме того, если вы рисуете символы с линиями, как я, убедитесь, что линии достаточно толстые, чтобы их можно было увидеть при экспорте. Ваши линии должны быть не менее пикселей толщиной при целевом разрешении. Вы всегда можете проверить, как ваш персонаж будет выглядеть в игре, установив уровень масштабирования на 100% в нижней части окна или удерживая Ctrl и прокручивая.
Ваши линии должны быть не менее пикселей толщиной при целевом разрешении. Вы всегда можете проверить, как ваш персонаж будет выглядеть в игре, установив уровень масштабирования на 100% в нижней части окна или удерживая Ctrl и прокручивая.
#Учебники
Кай Рума
Создание игрового персонажа с нуля
Сегодня мы хотели бы поделиться пошаговым руководством по созданию игрового персонажа в 2D с нуля. Создание иллюстрации похоже на путешествие. Чтобы это путешествие было увлекательным, лучше быть уверенными, что оно приносит удовольствие и счастье. Крайне важно найти хотя бы что-то, часть, которая вас интересует, что-то, что вызовет и мотивирует автора, чтобы это сделало всю задачу привлекательной для автора. Если художнику не нравится процесс создания своей картины, зрителю потом вряд ли понравится ее созерцание. Также, став профессионалами и набравшись опыта, мы стремимся не растерять любовь к изобразительному искусству и сохранить память о чувстве, когда впервые взяли в руки карандаш.
Также, став профессионалами и набравшись опыта, мы стремимся не растерять любовь к изобразительному искусству и сохранить память о чувстве, когда впервые взяли в руки карандаш.
Поиск идеи
Начнем с поиска основной идеи. Обычно первые наброски мы делаем на листе бумаги или в фотошопе. Абстрактная идея, замысел и общее настроение на начальном этапе оказывают воображению необходимую помощь для создания первых образов будущего произведения. Теперь в этом уроке по созданию игрового персонажа с нуля важно сосредоточиться на реальной скорости работы, а не вникать в детали, чтобы вы могли работать быстрее и не тратить лишнее время на сомнения и колебания. Как правило, первые наброски получаются слишком простыми и минималистичными, но они заряжают воображение для дальнейшей работы. Это их основная задача.
Создание композиции
Определившись с основной идеей, начинаем ее конкретизировать. Здесь мы намечаем детали и работаем над дизайном, используя как линию, так и форму. На этом этапе мы пытаемся продумать силуэты и используем легкие движения и намеки, чтобы дать волю воображению.
Здесь мы намечаем детали и работаем над дизайном, используя как линию, так и форму. На этом этапе мы пытаемся продумать силуэты и используем легкие движения и намеки, чтобы дать волю воображению.
Уточнение эскиза персонажа
Так как время обычно имеет существенное значение, в первую очередь выбираем центрального персонажа и фокусируемся на нем. Затем мы определяем направление наших следующих шагов: здесь мы хотели создать в меру агрессивную и в то же время хрупкую девушку, защищенную легкими доспехами и несущую меч за спиной. Как только основной каркас, общие пропорции и дизайн игрового персонажа готовы, мы начинаем думать о дизайне внутри силуэта. На данном этапе может не быть четкого представления о том, как будет выглядеть конечный результат, поэтому здесь мы обращаем внимание на референсы. Работая с ними, мы используем метод коллажа, чтобы усилить воображение и добавить детали работе. Этот метод помогает нам понять общее направление наших дальнейших шагов.
Поиск ссылок
Мы относимся к рефералам как к источнику вдохновения и обычно стараемся не копировать их целиком. Вместо этого мы пытаемся понять, что нам в них нравится, чтобы выделить ключевые особенности, которые можно использовать в дальнейшей работе. В общем, стараемся их анализировать, а не просто перерисовывать.
Лицо – зеркало души
Рисование лица игрового персонажа без референсов сделало бы этот урок тупиковым, поэтому, выбирая подходящий реф, мы стремимся почувствовать его настроение и эмоции, понять его индивидуальность и отразить это в нашей работе. Понимание форм и анатомии очень помогает в этой задаче.
Добавление деталей
Дальнейшее рисование работы – дело техники. Здесь мы добавляем контраст и уточняем детали, не забывая при этом о силуэте. Уровень рисунка зависит как от личного мастерства, так и от понимания формы, что иногда проще сделать в черно-белом варианте. Предыдущие практические работы очень помогают лучше передать образы, которые генерирует наше воображение. Также здесь нам важно воссоздать ощущение самих материалов – кожи, металла, меха и нюансы их контраста: блеск стали, тусклый оттенок кожи и так далее.
Предыдущие практические работы очень помогают лучше передать образы, которые генерирует наше воображение. Также здесь нам важно воссоздать ощущение самих материалов – кожи, металла, меха и нюансы их контраста: блеск стали, тусклый оттенок кожи и так далее.
Настройки цвета
На данном этапе выбираем режим наложения «Мягкий свет» с прозрачностью 40%. У нас нет определенного алгоритма превращения его в цветное изображение — мы пробуем разные режимы наложения и настройки непрозрачности, пока не найдем лучший вариант.
Полировка
Мы стараемся постоянно совершенствовать работу на всех этапах ее создания – это наполняет весь процесс положительными эмоциями. Но и здесь важно не переусердствовать, поскольку чрезмерная полировка может лишить изображение некоего «духа», помогающего зрителю ощутить себя участником творческого процесса. На заключительном этапе работы закрашиваем изображение в режиме «Обычный».
