арт, рисуем Марио » Как рисовать поэтапно. Уроки рисования карандашом для начинающих
Поделиться новостью с друзьями:
Пиксель арт используется в интернет дизайне, в компьютерной графике. Давайте всё — таки разберёмся, почему именно «пиксель», и почему именно «арт»?
Ну, второе, мне кажется, пояснять не надо — думаю всем знакомо это слово. Но, всё — таки, для тех, кто в интернет пространстве находится не так давно, я поясню:
— Арт, в переводе с английского означает искусство(причём искусство не только рисовать).
Ну, а теперь, разберёмся с «пикселем». Не будем обращаться к различным источникам, я сам всё поясню. На компьютерном языке пиксель — точка — единица измерения изображения. То есть, изображение состоит из разноцветных и очень маленьких точек — квадратных пикселей. Именно квадратных! В этом вся суть этой картины!
Итак, теория, наконец, закончена, пришло время практики!
Для этого рисунка нам понадобится:
— Простой карандаш
— Цветные карандаши
— Гелевая ручка
— Линейка
— Графический редактор(не обязательно)
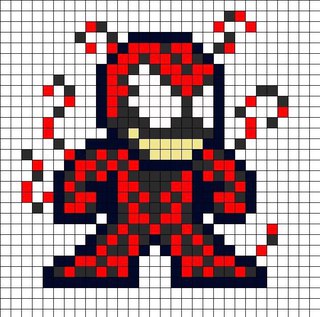
Чтобы начать что — то рисовать, надо определиться, что именно рисовать. Я выбрал фрагмент из, наверное, всем известной игры — Супер Марио! Это как раз «пиксельная» игра!
Ну вот. Для начала нам надо начертить на бумаге квадрат. Причем надо расчитать всё так, чтобы размер кадра из нашей игры полностью совпадал с квадратом(по пикселям). Иными словами, в этот квадрат должно уместиться столько квадратиков(в ширину и в длину), сколько в нашем кадре. Размер этих квадратиков вы должны определить сами, но я выбрал 2*2 мм, чтобы рисунок не был слишком большим. Для этого вам надо измерить кол — во пикселей в размере вашего изображения. Если вы работаете в графическом редакторе, то там этот размер обозначен.
Далее, я отмечаю границы пикселей, делаю чёрточки через каждые 2 мм.
Далее по всей длине я делаю параллельные линии. Для этого лучше делать метки по обеим сторонам.
Так до конца.
Для такой работы я рекомендую как следует, тонко заточить карандаш.
Когда по длине все линни проведены, и вы удостоверились в том, что все они параллельны, можно приступать и к другой стороне — к ширине.![]() Всё точо так же.
Всё точо так же.
Когда разметка есть, мы можем приступить к прорисовке. Так же, пиксель к пикселю:
Теперь надо аккуратно стереть наше прорисованное изображение, НО НЕ СИЛЬНО! Чтобы был виден контур для дальнейшей обводки.
Теперь берём гелевую ручку и обводим, так же, аккуратно:
Далее, вот этот фрагмент:
Точно так же:
Далее следующий фрагмент нашего проекта — куст. С ним всё точно так же:
Дорисовываем нижнюю часть:
Для красоты, не знаю зачем, я взял цветные карандаши и раскрасил Марио шляпу):
Продолжаем. Не забываем обвести гелевой ручкой контур самого квадрата:
Теперь рисуем и обводим верхнюю часть нашего фрагмента
Красными точками я просчитывал, сколько пикселей нам надо взять:
Ну, и, наконец, — финишная прямая — логотип нашего сайта. Prostoykarandash.ru!
Prostoykarandash.ru!
ВСЁ! Ура! Работа в карандаше и гелевой ручке завершена! Теперь мы уже точно берём цветные карандаши и начинаем оживлять нашу картинку!
ФИНИШНАЯ ПРЯМАЯ! Осталось раскрасить фон и надпись. Задний план я сделал как на чертеже, а вот в логотип я добавил теней и придал буквам обьём.
Ну вот и всё, дорогие друзья! Наш рисунок готов, теперь его можно сравнить с чертежём, повесить на стену и восхищаться вашей работой!
Если вы хотите сделать изображение более большим и уместить его на таком же формате, то вам надо использовать квадратики(«пиксели») меньших размеров, не два, а, к примеру, один сантиметр. Не забудте стереть лишнии линии в конце.
Я использовал карандаши потому, что ими легко прорисовывать мелкие детали, а нам как раз это и требуется. Что и как использовать — это уже ваш личный выбор, — я всего лишь подал вам идею, а вот развивать её — работа вашего воображения.
Всем спасибо за внимание, с вами был BichTelevision и сайт ProstoyKarandash.ru!
До новых встреч, удачи!
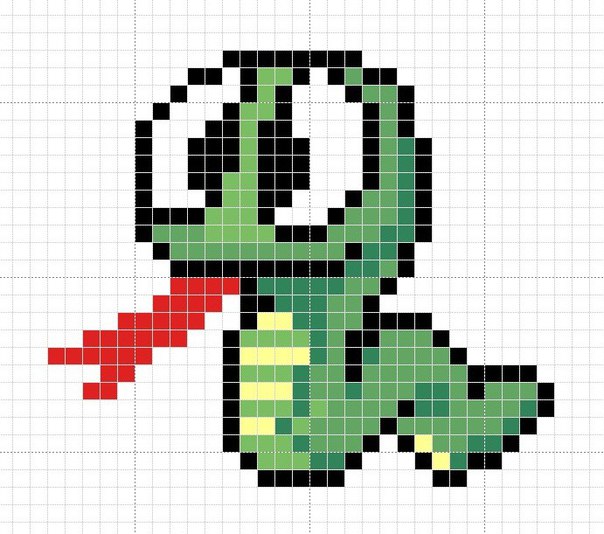
Туториал по пиксель-арту. Пиксельная лягушка 16x16px
Похоже, что пиксель-арт снова снискал популярность, и если вы читаете эту статью, то вполне очевидно, что он вам нравится. Здесь я расскажу о том, как создать спрайт 16x16px, который вы сможете использовать в качестве значка для вашего сайта или игры. Существует множество способов создания пиксель-арта, и это один из них. К сожалению, этот туториал не научит вас рисовать и придумывать хорошие идеи. Кроме того, я не буду вдаваться в конкретные детали программы, поэтому вы должны иметь базовые знания работы с приложением, в котором вы будете рисовать.
Запустите вашу программу для работы с графикой (я работаю в GraFX2, но вам может показаться более удобным Photoshop, GIMP или любое другое известное вам приложение), и создайте новый документ с размерами 16x16px. Готово? Теперь устройтесь поудобнее, и я поэтапно расскажу как создать пиксельную лягушку.
Готово? Теперь устройтесь поудобнее, и я поэтапно расскажу как создать пиксельную лягушку.
Шаг 1 – Контуры
Что нужно делать: Используя черный цвет создайте маленький рисунок в пределах 16x16px. Вам может показаться, что это очень мало (так оно и есть). Но в то же время, это научит вас первому закону пиксельной графики – каждый пиксель на счету!
Важно: Убедитесь, на данном этапе, что ваш рисунок четкий и разборчивый. Если начать с плохого рисунка, никакая шлифовка его не спасет.
Шаг 2 – Базовые цвета
Что нужно делать: Раскрасьте свой рисунок базовыми цветами, избегайте любого затенения.
Важно: Убедитесь, что ваши базовые цвета хорошо сочетаются, а также достаточно яркие и живые. На данном этапе рисунок должен быть более читаемым, чем на последнем этапе, но не менее.
Шаг 3 – Тени
Что нужно делать: Для каждого базового цвета из предыдущего шага подберите более темный оттенок, и используйте его для добавления теней.
Важно: Всегда просматривайте результат своей работы. Не бойтесь менять базовые цвета, если после добавления теней, они показались вам слишком темными.
Шаг 4 – Раскраска контура
Что нужно делать: Разбавьте ваш черный контур цветом. Добавьте столько новых цветов, сколько понадобится. Как правило, цвета контура должны быть темнее цвета заливки.
Важно: используйте цвет контура для того, чтобы обозначить затенения. Взгляните на глаза лягушки. Заметьте, что верхняя часть контура заметно ярче, в то время как нижние линии остались черными.
Шаг 5 – Наслаждайтесь
Надеюсь, в конечном итоге ваш маленький спрайт будет напоминать крошечную игрушку. Если он выглядит ужасно, постарайтесь выяснить, что пошло не так. Возможно, вы были слишком амбициозны и захотели разместить слишком много деталей в таком крошечном пространстве? Имейте в виду, что лучше всего будет упростить объект и уделить большее внимание приданию объема.![]() Возможно, у вас ничего не получается, и чем больше вы работаете над ним, тем хуже он выглядит? В этом случае, следует взять перерыв и посмотреть на качественный пиксель-арт, до тех пор, пока ваши силы не будут восстановлены. Сталкиваясь и решая проблемы при создании пиксельной графики, вы сможете лучше анализировать чужие работы, и сразу определять, что именно делает их лучше. Для вашего удобства, вот несколько спрайтов, созданные с помощью вышеуказанных советов.
Возможно, у вас ничего не получается, и чем больше вы работаете над ним, тем хуже он выглядит? В этом случае, следует взять перерыв и посмотреть на качественный пиксель-арт, до тех пор, пока ваши силы не будут восстановлены. Сталкиваясь и решая проблемы при создании пиксельной графики, вы сможете лучше анализировать чужие работы, и сразу определять, что именно делает их лучше. Для вашего удобства, вот несколько спрайтов, созданные с помощью вышеуказанных советов.
Удачной работы над пиксель-артом и до скорых встреч!
Автор — Ilija Melentijevic (iLKke)
Оригинал — 16×16 Pixel Art Tutorial
Пиксель-арт в интерьере – Декор
Как украсить свой дом предметами из восьмибитной игровой реальности
Технологии идут вперед семимильными шагами, и пиксели на цифровых фотографиях и в компьютерной графике можно встретить не часто. Но мода тоже не стоит на месте, удивляя своими виражами, — старые игры вновь популярны, а новые стилизуют под старые. Развилось целое направление в искусстве — пиксель-арт.
Эффектно будет смотреться пиксель-арт в офисах компаний, специализирующихся на разработке игр или сфере IT.
Пиксели на стенах
Самый простой способ добавить на стены пикселей — интерьерные наклейки. Уже готовые изображения героев из игр или стилизованные картины на самоклеющейся основе. Больше о наклейках читайте в статье «Виниловые наклейки на стенах». Масштабные изображения можно заказать в виде фотообоев.
Пиксели не так просто нарисовать, поэтому если вы хотите нанести на стену изображение, лучше вырезать квадратики из картона, бумаги или винила и собрать картинку из них. Интересный подход — использовать в качестве пикселей листочки для заметок с клейкой полоской.
Интересный подход — использовать в качестве пикселей листочки для заметок с клейкой полоской.
Постеры с интересными пиксельными изображениями — беспроигрышный вариант декора стен.
Текстиль с пикселями
Пиксели на текстиле могут быть нанесены как изображение либо исполняться в технике пэчворк, в которой делают лоскутные одеяла. С помощью вышивания крестиком тоже можно создать картинку, похожую на пиксельную. И даже с помощью вязания!
Чаще всего «в квадратик» бывают ковры.
Покрывала для кроватей и постельное белье не отстают.
Пиксель-мебель
Мебель тоже может служить декором, особенно такая нестандартная, как пиксельная. Тут фантазия дизайнеров разошлась: мебель собирают из маленьких квадратиков, стилизуют под персонажей восьмибитных игр, покрывают пиксельными чехлами…Самое впечатляющее — серия мебели в стиле нео-классицизм: шкафы классической формы с нанесенным на них художественным произведением, но очень низкого разрешения.
Пиксельный декор во всем разнообразии
Что только ни стилизуют под пиксель-арт. Впечатляюще выглядят скульптуры, собранные из маленьких кубиков.
Отличная идея — фальш-камин с пиксельным очагом. Не греет, но создает уют и удивляет гостей. Больше вариантов доступных в квартире каминов в этом посте.
Пиксельные светильники, стилизованные под предметы из игр:
Популярный игровой символ, сердечки, обозначающие жизни персонажа, выглядит минималистично и может выступать в качестве декора.
И, напоследок, еще множество пиксельных идей:
Фотографии: technabob.com, ournerdhome.com, home-designing.com, i-decoracion.com, designboom.com, imgarcade.com, craziestgadgets.com
декор, детская комната, игровая комнатаПиксель-арт во флеше | Флеш-анимация и дизайн
С недавних пор замечаю, в статистике заходов на сайт по поисковым фразам появился чудо-запрос: как рисовать во флеше квадратиками:) Даже не сразу поняла смысл, но скорее всего имели ввиду пиксель-арт. Решила написать пост на тему рисования квадратиками. А другими словами — создание пиксель-арта во флеше.
Решила написать пост на тему рисования квадратиками. А другими словами — создание пиксель-арта во флеше.
Ходят слухи, что жить пиксель-арту осталось недолго. Но не думаю, что все так печально: хоть он и старенький, умирать ему еще рано. Несмотря на свою простоту, позволяет создавать как эффектные иконки, забавных персонажей так и целые пиксельные миры. Хотелось бы отрисовать арт к игре в таком стиле, думаю, еще все впереди:)
Во флеше нет инструментов для рисования пиксель-арта. Можно это сделать, клонируя обычный квадратик, но это очень долго и неудобно. Гораздо проще скачать плагин для флеша, который так и называется – Pixel Tools v2.0.
Итак, качаем плагин. Чтобы успешно установить его себе на компьютер, нужно попросить у адоба Extension Manager для установки плагинов. Он полностью бесплатный, как впрочем и сам Pixel Tools.
Итак, установив менеджер, устанавливаем сам плагин, кликая по нему. Вот и все, теперь он в списке.
Перезапустим флеш, и осталось добавить на панели иструментов наш новый набор для пиксельного художника (наверное, правильнее будет сказать — специалиста по пиксель-арту:)
Где его искать – заходим Customize Tools Panel:
В списке доступных инструментов (available tools) видим 4 новых с черной шахматкой внизу – это они и есть.
Осталось лишь добавить их на панель инструментов. Для этого удалим какой-то не особо нужный нам инструмент, например руку, или инструменты 3д (я ими никогда не пользуюсь).
Добавляем, кликая на кнопку Add:
Видим их на главной на панели инструментов. Вот и все, можно рисовать.
Коротко о самих инструментах – их всего 4:
1) линия
2) эллипс
3) произвольная линия
4) ластик
Не знаю почему, но обычная линия отказалась у меня работать почти сразу, я успела начертить пару тестовых линий и она начала выдавать ошибки.![]() Повторная переустановка плагина не помогла, но это не сильно испортило настроение, можно обойтись и инструментом «произвольная линии». Для удобства рисования можно настроить сетку. Кликаем правой и выбираем: Grid – Show Grid. Сетку во флеше можно отредактировать на свое усмотрение: Grid — Edit Grid.
Повторная переустановка плагина не помогла, но это не сильно испортило настроение, можно обойтись и инструментом «произвольная линии». Для удобства рисования можно настроить сетку. Кликаем правой и выбираем: Grid – Show Grid. Сетку во флеше можно отредактировать на свое усмотрение: Grid — Edit Grid.
— цвет – для удобного восприятия
— выбрать расположение относительно объектов (поверх или за)
— включить привязку к сетке
— изменить размер сетки.
Стоит отметить, что толщину линии легко регулировать на панели Properties. А это значит, что можно рисовать как пикселями, так и крупными квадратиками (вобщем, рисовать квадратиками:)
Если плагин после установки у вас не отображается во флеше, то скорее всего вы работаете в русской версии виндовс. Во всяком случае, у меня такая проблема была и решила ее таким образом: заходим сюда C:\Users\****\AppData\Local\Adobe\Flash CS5 (****- ваше имя в системе)
Там лежат 2 папки — «en_US» и «ru_RU». Чтобы плагин отображался во флеше, нужно информацию из папки ru скопировать в папку en.
Чтобы плагин отображался во флеше, нужно информацию из папки ru скопировать в папку en.
отсюда — C:\Users\****\AppData\Local\Adobe\Flash CS5\ru_RU\Configuration
сюда — C:\Users\****\AppData\Local\Adobe\Flash CS5\en_US\
Плюсы создания пиксель-арта в векторе:
1) рисунок не теряет в качестве по мере увеличения, в отличии от растра. Его можно распечатать в любом разрешении, и он будет отлично смотреться. Не нужно изначально определять размер изображения, поскольку объекты легко масштабировать без потери качества.
2) рисуя пиксельные картинки в фотошопе, нужно сразу определиться с цветовой палитрой, иначе придется все переделывать с нуля. Во флеше заливка происходит мгновенно без всяких потерь, что делает работу более удобной.
Минусы создания пиксель-арта в векторе:
Не слышала о таких:)
Пиксельная анимация во флеше.
К сожалению, ничего конкретного не могу сказать по теме, но думаю, она существует:)
Знаю многих, кто не согласен, что пиксель-арт – это стильно, модно, молодежно:) А ведь пиксель-арт – не только Супер-Марио, но и:
— снежный человек
— Стив Джобс
-ботаник Петя
Ну и, естественно, бессмертный Супер-Марио, как же без него:)
А так же:
— замечательные иконки для игр и веб:
-и паттерны (примеры с colorlovers.com):
И что радует – все это можно нарисовать во флеше в векторе.
Приятной работы:)
Как рисовать пиксель арт в Adobe Illustrator
Всем привет! Известно, что Adobe Illustrator – это векторный редактор. Но если вам вдруг захотелось порисовать в нем Pixel Art, то в этом уроке я покажу, как этот делается. Используя технику из урока, вы сможете вдоволь наиграться векторными пикселями!
Итак, открываем новый документ размером 1000×1000 px. Далее выбираем инструмент “Прямоугольная сетка” (Rectangular Grid Tool).
Далее выбираем инструмент “Прямоугольная сетка” (Rectangular Grid Tool).
Дважды кликаем на инструмент – выскакивает окошко с опциями.
Нас интересуют количество горизонтальных и вертикальных разделителей, от них зависит величина наших “пикселей”. Выставим 100 на 100 и OK. Теперь с зажатым Shift (чтобы пиксели были квадратные, а не прямоугольные) растягиваем сетку по рабочей области. Я рекомендую размер сетки делать по размеру рабочей области, в нашем случае 1000×1000 px, так проще будет ориентироваться, если вам попозже захочется дорисовать ещё элементов.
Теперь выбираем инструмент Live Paint – “Быстрая заливка” (горячая клавиша К).
Берём нужный нам цвет (только заливка, без обводки) и начинаем рисовать по сетке. Кликайте быстрой заливкой в квадратики, и они будут закрашиваться.
Если вы вылезли за контур рисунка, или нарисовали там, где должно быть пустое место, просто прорисуйте это место цветом без заливки и без обводки.
Когда рисунок закончен, выбираем инструмент Selection Tool “Выделение” (V), и идём в меню Object (Объект) > Expand (Разобрать).
В выскакивающей табличке ничего не меняем – жмём OK. Вот что у нас получилось.
Сетка пропала, остался только ваш рисунок. Если же у вас сетка не пропала, и получилось что-то такое…
Значит вы не убрали обводку. Вернитесь на пару шагов назад (Ctrl+Z), когда у вас сетка ещё не разобрана, и просто уберите обводку.
В принципе наш рисунок готов, если вам надо подредактировать какие-то отдельные “пиксели”, то можете выбрать отдельный квадратик с зажатой клавишей Ctrl, или использовать функцию Divide (Разделение) в панели Pathfinder (Обработка контуров).
Потом разгруппировать рисунок (Ctrl+Shift+G) и работать уже с отдельными “пикселями”.
На этом у меня все. До скорого!
Подписывайтесь на канал Иллюстратор, чтоб не пропускать новые интересные уроки.

تحميل Как нарисовать пиксель pacman по клеточкам mp3 — mp4
Как Рисовать Пакмана по Клеточкам Рисунки по Клеточкам Pacman Pixel Art Drawing
Рисуем по клеточкам Пакман Pac Man
Как нарисовать пиксель PacMan по клеточкам
Рисунки по клеточкам в тетради Как нарисовать ПАКМАНа PACMAN Лайк АРТ
AMONG US ДЕТИ и ПИТОМЦЫ PIXEL ART РИСУНКИ ПО КЛЕТОЧКАМ DRAW
НОЖ КЕРАМБИТ из CS GO РИСУНКИ ПО КЛЕТОЧКАМ КАК НАРИСОВАТЬ PIXEL ART Knife Kerambit Block Strike
МИНИ рисунок АМОНГ АС по клеточкам рисуем пиксель арт
Рисуем по клеточкам СУШИ SUSHI KAWAII PIXEL ART
Pixel Studio Как рисовать по клеточкам пиксель арт на Android и IOS Обзор и гайд By Artalasky
Рисуем по клеточкам ТЕЛЕВИЗОР TV
Рисуем по клеточкам ЛОГОТИП APPLE IPhone Logo APPLE IPhone 7 PIXEL ART
KAWAII PANDA PIXEL ART HOW TO DRAW МИЛАЯ ПАНДА РИСУЕМ ПО КЛЕТОЧКАМ Handmade Pixel Art Easy
Рисуем по клеточкам Покебол ПОКЕМОН Poké Ball Pokémon GO
БИЛЛИ ШИФР РИСУНКИ ПО КЛЕТОЧКАМ PIXEL ART
ОЧЕНЬ МАЛЕНЬКИЙ ЦЫПЛЕНОК В ПОВАРСКОЙ ШАПКЕ рисуем по клеточкам Chick MINI PIXEL ART
АК 47 АВТОМАТ КАЛАШНИКОВА РИСУНКИ ПО КЛЕТОЧКАМ КАК НАРИСОВАТЬ PIXEL ART AK 47 Kalashnikov Rifle
AMONG US МЁРТВЫЙ МИРНЫЙ PIXEL ART РИСУНКИ ПО КЛЕТОЧКАМ DRAW
AMONG US МИРНЫЙ В ШЛЯПЕ PIXEL ART РИСУНКИ ПО КЛЕТОЧКАМ DRAW
AMONG US МЁРТВЫЙ ИМПОСТЕР PIXEL ART РИСУНКИ ПО КЛЕТОЧКАМ DRAW
Как Рисовать Радужное Ведёрко по Клеточкам Рисунки по Клеточкам
Курс «Пиксель-арт» от XYZ School
Научись рисовать пиксель-арт: от простейших объектов до полноценных локаций и анимации.
Начало обучения: 1 июня 2021.
Длительность курса: 3 месяца (2 месяца программа + 1 месяц проверка домашних заданий)
Количество материала: 16 live-лекций по 1,5 часа.
Записаться на курс: School-xyz/pixel-art
Коротко о курсе
— Преподаватель — Екатерина Руденок, художник по фонам игры Blasphemous.
— Ты узнаешь принципы и правила пиксельной графики и освоишь основные художественные приёмы.
— Научишься создавать фоны и локации.
— Разработаешь дизайн пиксель-арт персонажей.
— Научишься создавать анимацию для мобов: ходьбу, прыжки, полеты, атаки и многое другое.
— Сделаешь игровое меню и интерфейс.
— В итоге у тебя будет набор из всех необходимых для создания собственной игры ассетов.
Что такое пиксель-арт
Это техника рисования, в которой нарочно делается акцент на каждом пикселе.
Популярность пиксельной графики в 80-х была обусловлена ограниченными палитрами компьютеров и консолей.![]() Почему же и сейчас её выбирают многие инди-разработчики?
Почему же и сейчас её выбирают многие инди-разработчики?
— Научиться рисовать пиксель-арт можно быстро, и для этого не нужно быть «традиционным» художником.
— Создавать ассеты и анимации в этой технике быстрее и дешевле.
— Такая графика менее требовательна к памяти устройства.
— У этой техники множество фанатов. Связано это как с ностальгией по ретро-играм, так и с особой атмосферой, которую может создать только пиксель арт.
Без пиксель-арта не получились бы ни Hyper Light Drifter:
Ни Inmost:
Ни Owlboy.
Для создания таких игр необходима тонкая работа художника: нужно контролировать каждый пиксель, понимать, как будут выглядеть перспектива и объем.
Цель курса
Научить тебя рисовать в технике пиксель-арт всё, что необходимо для создания настоящей пиксельной инди-игры: персонажей и их анимации, локации и интерфейс.
Ты изучишь:
— Правила пиксель арта.
— Различные техники: обводку, дизеринг, сглаживание и другие приемы.
— Виды тайлов, их внешнюю и внутреннюю структуру.
— Теорию цвета и ее применение в пиксель арте.
— Профессиональные приёмы анимации.
— Дизайн и покрас мобов.
— Анимацию атаки, стрельбы, полёта и других действий.
Для кого курс
- Для новичков, которые не умеют рисовать и мечтают создавать собственные инди-игры.
- Для тех, кто хочет прокачать свой скилл в пиксель арте и научиться навыком, которые пригодятся в работе над играми.
- Для художников, которые хотят освоить новый стиль и приёмы.
Кто проводит курс
Екатерина Руденок начала рисовать пиксель-арт в 16 лет, загоревшись идеей создания своей игры. Сперва она выбрала это направление за неимением достаточно мощного компьютера. Но затем увлеклась, стала выкладывать свои работы в тематические паблики, и в итоге это свело ее с испанской студией The Game Kitchen. Самый известный проект, над которым работала Катя — инди-хит Blasphemous.
Екатерина Руденок: «Я задумала этот курс так, будто бы возвращаюсь в прошлое и рассказываю самой себе обо всех нюансах, которые были так важны в самом начале».
Скриншот из Blasphemous — игры, над которой работала Екатерина
Программа
Лекция 1. Основы пиксель-арта
На этом занятии мы выберем программу для рисования, поговорим о рисовании от пятна, а также изучим правила, которые отличают пиксель-арт от обычного рисования.
Ты узнаешь: об основных нюансах и инструментах, необходимых для рисования пиксель арта.
Домашка: выбрать программу и нарисовать несколько пиксельных объектов и силуэтов с учётом правил, описанных в уроке
Время: 1 час на лекцию, 2 часа на домашку.
***
Лекция 2. Цвет
Мы познакомимся с базовой теорией цвета и разберёмся, как работать с ними в рамках ограниченной палитры и пикселей.
Ты узнаешь: какие цветовые схемы бывают, и каков подход к работе с каждой из них, а также как строятся палитры для пиксель арта.
Домашка: раскрасить несколько набросков.
Время: полтора часа на лекцию, 3 часа на домашку.
Лекция 3. Продолжаем изучать технику пиксель-арта.
Рисуем арты с использованием пиксельных техник: аутлайна, дизеринга, сглаживания и других приемов.
Ты узнаешь: насколько разнообразным может быть подход к рисованию пиксельных артов и как сделать арт читаемым, несмотря на небольшое количество пикселей.
Время: полтора часа на лекцию, 4 часа на домашку.
Лекция 4. Тайлы и их внутренности в играх
На этом занятии мы займёмся рисованием разных видов тайлов и текстур в пикселях, разберемся в их внешней и внутренней структуре.
Ты узнаешь: как разнообразить структуру уровня и как рисовать различные текстуры в пикселях.
Домашка: сделать 3-4 наброска тайловых структур с учетом логики, изученной на уроке.
Время: полтора часа на лекцию, 3 часа на домашку
Лекция 5.
Создаём слои паралакса с учётом цветовой схемы и раскрываем приёмы, позволяющие экономить время на обработке задних фонов. Разбираемся, как рисовать разные объекты с учётом перспективы.
Ты узнаешь: об основных схемах построения паралаксов в открытых и закрытых структурах; о том, как создавать ощущение объёма в пиксельных платформерах, не имея возможностей 3D.
Домашка: сделать 3-4 наброска паралаксов в несколько слоёв.
Время: 1 час на лекцию, 3 часа на домашку.
Лекция 6. Фокусные точки, ритм объектов и сами объекты.
Создаём уровни и добавляем особые объекты окружения таким образом, чтобы у уровня был свой «ритм» и настроение. Строим структуры, подталкивающие игрока каким-либо действиям
Ты узнаешь: как разнообразить игровую структуру и использовать игровую среду, чтобы подталкивать игрока к определенным действиям.
Домашка: продумать несколько игровых ситуаций, в которых пропсы будут вести игрока к особой цели.
Время: 1 час на лекции, 1-2 часа на домашку.
Лекция 7: Анимация простейших объектов с гиперболизацией.
Изучаем и применяем на практике приёмы, которые используют профессиональные аниматоры.
Ты узнаешь: о приёмах, которые делают анимацию даже простых объектов более живой, о гиперболизации поведения объекта.
Домашка: санимировать предложенные простые объекты.
Время: 1 час на лекции, 2-3 часа на домашку.
Лекция 8: Разработка мобов с учётом их базовых механик.
Развиваем видение мобов в силуэтах и учимся работать с ключевыми кадрами анимации.
Ты узнаешь: как создать первые силуэты мобов и сформировать ключевые кадры айдл-анимаций и анимаций перемещения, с которыми в дальнейшем будешь работать.![]()
Домашка: нарисовать несколько силуэтов мобов с ключевыми кадрами анимаций (айдл/ходьба).
Время: 1 час на лекции, 1-3 часа на домашку.
Лекция 9: Покрас мобов.
Ты узнаешь: как превращать силуэты в полноценные спрайты.
Домашка: прорисовать по одному кадру айдл-спрайта.
Время: 1.5 часа на лекции, 3-5 часов на домашку.
Лекция 10: Анимации боя и прочих интеракций.
Изучаем анимации атаки и другие взаимодействия мобов с персонажем. Формируем ключевые кадры с учетом этих механик.
Ты узнаешь: как механики работают на длительность анимаций и как строить ключевые кадры с учетом этой информации.
Домашка: нарисовать паки ключевых кадров для 1-3 мобов, сформированных ранее
Время: 1 час на лекции, 1-3 часа на домашку.
Лекция 11: Превращаем ключевые кадры в анимацию.

Учимся добавлять промежуточные кадры, использовать перекладку и сабпиксели.
Ты узнаешь: как использовать перекладку в пиксель арте, что такое сабпиксели и как они позволяют экономить время
Домашка: доработать ключевые кадры, созданные на прошлом уроке, в полноценную анимацию.
Время: 1.5 часа на лекции, 3-5 часов на домашку.
Лекция 12: Маленькие трюки, которые улучшают любые анимации.
Добавляем эффекты, которые дают ощущение «живости» происходящему на экране.
Ты узнаешь: как с помощью маленьких трюков оживить даже самую простую анимацию и дать игроку ощущение комплексности происходящего
Домашка: добавить к анимациям эффекты взаимодействия в нескольких вариациях.
Время: 40 минут на лекцию, 1 час на домашку.
Лекция 13: Даём жизнь статическим объектам
Оживляем громоздкую статику с помощью простых, но эффектных анимаций мелких элементов уровня. «Учим» уровень реагировать на взаимодействие с игроком.
«Учим» уровень реагировать на взаимодействие с игроком.
Ты узнаешь: как создать эффект «живого» уровня за счет анимирования мелких деталей; как создать ощущение того, что игрок находится не просто в бетонной коробке, а в живой среде.
Домашка: нарисовать несколько элементов и тайлов, с которыми на игровом уровне будет производиться поверхностное взаимодействие.
Время: 40 минут на лекцию, 2 часа на домашку.
14. Интерфейс внутри уровня.
Разрабатываем GUI основного игрового окна, инвентаря и диалоговых окон.
Ты узнаешь, как на выбор GUI влияет игровой процесс и казуальность механик, что именно подойдет твоему проекту и как вообще оформлять интерфейсы.
Домашка: сделать 2-3 наброска GUI и проработать как минимум один из вариантов в подробностях.
Время: 1-2 часа на лекции, 2-3 часа на домашку.
15.
Разбираем рисование иконок скиллов и предметов в разных разрешениях, а также проходимся по необычным примерам, в которых иконки используются как часть игрового уровня.
Ты узнаешь: о цветовом настроении иконок, о композиции и «направляющих», которые позволяют передать действие, которое активирует иконка. О «статичных» иконках предметов и выборе цветов для них.
Домашка: придумать несколько действий, которые будут отражены в иконках, и на каждое действие сделать несколько набросков, по-разному отражающих эффект. Нарисовать несколько предметов для инвентаря с аутлайном и без.
Время: 1 час на лекцию, 2-3 часа на домашку.
16. Оформление главного меню
Придумываем аутентичное игровое меню, разрабатываем наброски с учётом фокуса внимания игрока и композиции, придумываем фишку
Ты узнаешь: как сделать меню, которое не будет перегружать глаз, как оформлять взаимодействие с меню так, чтобы оно ощущалось живым и интересным.
Домашка: нарисовать два-три варианта набросков меню с учетом графической нагрузки на экран.
Время: 1 час на лекцию, 1-3 часа на домашку.
Что ты получишь по итогу
У тебя будут все навыки, необходимые для создания пиксель-арта для игр, а также множество ассетов для портфолио.
На курсе ты нарисуешь и анимируешь летающего моба, стреляющего персонажа и его снаряд, атаку и реакцию на неё, и многое другое. Всё это ты сможешь использовать для создания собственной инди-игры, поместить в портфолио, или даже продавать в качестве набора ассетов.
Стоимость курса
Курс в рассрочку
В стоимость входят:
Проверка домашки
Одна лекция — одно домашнее задание для усвоения материала. По каждому ты получишь фидбек от ассистента преподавателя — проверенного мидла с опытом в индустрии не менее трёх лет.
Доступ к лекциям без ограничений по времени
Не спеши, учись в комфортном для себя темпе.![]() Новые уроки открываются сами по мере прохождения программы, а к записям предыдущих можно вернуться в любое время.
Новые уроки открываются сами по мере прохождения программы, а к записям предыдущих можно вернуться в любое время.
Стримы с преподавателем
Раз в неделю преподаватель проводит прямую трансляцию, где отвечает на вопросы студентов, разбирает их работы и проводит бонусные мастер-классы.
Личный кабинет на платформе XYZ
Все лекции, стримы, домашки, чек-листы и дополнительные материалы ждут тебя в личном кабинете на нашей собственной платформе learn.school-xyz.
Закрытая группа в Discord
Ты сможешь без лишних формальностей общаться с преподавателями и со всеми студентами с твоего потока. Ты приходишь на курс один, а уходишь с новыми друзьями и полезными знакомствами.
Отзывы наших студентов
Читать отзывы о XYZ School: https://headkurs.com/schools/otzyvy-xyz-school/
Ещё больше отзывов здесь: https://vk.com/topic-124560669_34868074
Записывайся на курс: School-xyz.com/pixel-art
По всем вопросам пиши в личные сообщения группы.
Как рисовать изображения Pixel Art с помощью Paint
Pixel Art — это тип рисования на компьютере с использованием программного обеспечения для работы с пиксельной графикой. Этот пиксель-арт часто используется для игр на компьютере, игровой консоли или мобильном устройстве. Часто, чтобы рисовать работы в стиле пиксель-арт, вы сразу же думаете о специализированном программном обеспечении для рисования фотографий для этого вида искусства. Однако мы можем использовать Pain для рисования Pixel Art с помощью очень простых шагов. На этапах рисования можно будет отображать содержимое в виде разноцветных квадратов. В следующей статье вы узнаете, как читать Pixel Art Painting with Paint.
- Простая композиция фотографий в Microsoft Paint
- 6 простых приложений для рисования для Mac
- Synthesis shortcut Paint, который вы должны знать при использовании
- 17 лучших идей и руководств для пользователей Photoshop
Учебник по рисованию Pixel Art в Paint
Шаг 1:
Открываем Paint на компьютере как обычно. Затем щелкните , значок увеличительного стекла , затем снова и снова нажмите белую область.Мы будем щелкать, пока не увидим , увеличенную на 800% область изображения через шкалу размера в нижней части экрана.
Шаг 2:
Затем пользователь выбирает вкладку View и , затем отмечает поле Gridlines, чтобы создать сетку. Это облегчает нам рисование Pixel Art.
Шаг 3:
Снова щелкаем на вкладке Home для рисования. Щелкните Цвет 1 , чтобы выбрать нужный цвет. Если вы хотите быстро раскрасить большую область изображения, пользователь выбирает цвет, а затем щелкает значок ведра с краской «Залить цветом» и щелкает в том месте, которое вы хотите нарисовать.
Щелкните Цвет 1 , чтобы выбрать нужный цвет. Если вы хотите быстро раскрасить большую область изображения, пользователь выбирает цвет, а затем щелкает значок ведра с краской «Залить цветом» и щелкает в том месте, которое вы хотите нарисовать.
Щелкните значок , значок карандаша , чтобы выбрать кисть.
Мы будем рисовать каждую обводку и каждую деталь изображения в соответствии с данным изображением. Если вы хотите вернуться к любой операции, просто нажмите Ctrl + Z.Если вы хотите удалить любую область, щелкните значок ластика.
Шаг 4:
После того, как вы закончили рисовать, щелкните вкладку View и , затем снимите отметку с поля Gridlines . Тогда останется только та работа, которую вы рисуете.
Шаг 5:
Щелкните Выберите , а затем используйте мышь вокруг только что нарисованного изображения . Нажмите Crop , чтобы обрезать оставшуюся область и просто сделать нужное изображение.
Нажмите Crop , чтобы обрезать оставшуюся область и просто сделать нужное изображение.
Шаг 6:
Щелкните Изменить размер , чтобы изменить размер изображения. Мы выбираем Pixel s, затем добавляем ноль к размеру по горизонтали. Поэтому, когда сохраненное изображение не будет маленьким после сохранения, оно не будет слишком маленьким. При желании мы также можем ввести размер изображения.
Затем вам просто нужно нажать Файл , чтобы сохранить , чтобы загрузить изображение.
Всего за несколько простых шагов вы создали произведения Pixel Art прямо в Paint, без каких-либо других инструментов.Таким образом пользователи могут легко создавать более уникальные изображения.
Желаю всем успехов!
Рисование векторных и пиксельных форм в Photoshop CS6
История двух форм
Поскольку в следующем уроке я расскажу все, что нам нужно знать о рисовании векторных фигур, я сэкономлю нам немного времени, начав с документа, который я уже создал. Здесь мы видим простой документ, содержащий две одинаковые фигуры. Хотя в настоящий момент они кажутся одинаковыми, на самом деле они очень разные.Фигура слева — это векторная фигура, а фигура справа сделана из пикселей:
Здесь мы видим простой документ, содержащий две одинаковые фигуры. Хотя в настоящий момент они кажутся одинаковыми, на самом деле они очень разные.Фигура слева — это векторная фигура, а фигура справа сделана из пикселей:
Векторная фигура слева и пиксельная фигура справа.
Если мы посмотрим на мою панель Layers , мы увидим, что каждая фигура находится на своем собственном слое. Я пошел дальше и переименовал слои, чтобы упростить задачу. Пиксельная фигура находится на верхнем слое «Пиксельная фигура», а векторная фигура находится на слое с умным названием «Векторная фигура» под ней:
Панель «Слои», отображающая векторные и пиксельные формы на отдельных слоях.
Определение слоя формы
Даже если бы я не переименовал их, все равно был бы простой способ определить, какой слой содержит векторную форму, и это найти небольшой значок формы в правом нижнем углу эскиза предварительного просмотра слоя .![]() Этот значок сообщает нам, что это слой Shape , а не обычный пиксельный слой:
Этот значок сообщает нам, что это слой Shape , а не обычный пиксельный слой:
Слои формы легко идентифицируются по маленькому значку в правом нижнем углу эскиза предварительного просмотра.
Масштабирование векторной формы
Как я уже упоминал, на данный момент обе формы выглядят одинаково, но давайте посмотрим, что произойдет, когда мы их масштабируем.Начну с векторной формы. Во-первых, мне нужно выбрать его, поэтому я нажимаю на слой «Векторная фигура» на панели «Слои»:
Выбор векторной формы.
Чтобы масштабировать векторную фигуру, я перейду к меню Edit в строке меню в верхней части экрана и выберу Free Transform Path :
Идем в Edit> Free Transform Path.
Это поместит блок Free Transform и ручки вокруг векторной формы слева:
Окно «Свободное преобразование» появляется вокруг векторной формы.
Я хочу убедиться, что я масштабирую обе формы до одинакового размера, поэтому вместо того, чтобы перетаскивать маркеры Free Transform вручную, я перейду к панели параметров в верхней части экрана и изменю ширину ( W ) и Высота ( H ) значения формы до 10%:
Установка ширины и высоты векторной формы на 10%.
Я нажму Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять новый размер, и теперь векторная фигура слева намного меньше:
Размер векторной формы теперь составляет 10% от размера пикселя.
Давайте посмотрим, что произойдет, если я снова масштабирую векторную фигуру до ее исходного размера. Вместо того, чтобы возвращаться в меню Edit вверху экрана и выбирать Free Transform Path , на этот раз я воспользуюсь более быстрым сочетанием клавиш: Ctrl + T (Win) / Command + T (Mac). Это поместит тот же блок Free Transform и ручки вокруг векторной формы:
Нажмите Ctrl + T (Win) / Command + T (Mac), чтобы быстро выбрать Free Transform Path.
Поскольку я уменьшил фигуру, уменьшив ее до 10%, я увеличу ее до исходного размера, установив значения Width и Height на панели параметров на 1000% :
Установка ширины и высоты векторной формы на 1000%.
Я снова нажму Enter (Win) / Верните (Mac) на моей клавиатуре, чтобы принять его, и теперь векторной формы возвращается исходный размер. Обратите внимание, что даже несмотря на то, что я уменьшил его, а затем увеличил, векторная форма по-прежнему выглядит как новая.Его края остаются такими же четкими и резкими, как и были изначально:
Векторная фигура слева сохраняет четкие, резкие края даже после масштабирования.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Масштабирование формы пикселя
Давайте попробуем то же самое с формой пикселя справа. Сначала я выберу его, щелкнув слой «Форма пикселя» на панели «Слои»:
Выбор формы пикселя.
Выбрав слой формы пикселя, я перейду к меню Edit вверху экрана и выберу Free Transform:
Идем в Edit> Free Transform.
Свободное преобразование против пути свободного преобразования
Обратите внимание, что на этот раз команда называется «Свободное преобразование», а не «Свободное преобразование». Путь . Мы рассмотрим пути в другом уроке, но, по сути, векторная фигура состоит из двух частей; основной контур фигуры, известный как путь , и цвет, которым заполнен контур (путь).Когда мы редактируем или масштабируем векторную фигуру, мы действительно редактируем и масштабируем контур контура. Вот почему, когда у меня был выбран слой с векторной фигурой, команда называлась Free Transform Path. Теперь, когда у меня выбран нормальный слой пикселей, мы редактируем пиксели, а не контуры, и поэтому имя команды изменилось на просто «Свободное преобразование». Опять же, позже мы рассмотрим пути более подробно.
Это поместит рамку свободного преобразования вокруг формы пикселя справа:
Окно «Свободное преобразование» появляется вокруг формы пикселя.
Так же, как я сделал с векторной формой, я уменьшу размер пикселя, установив Width и Height на 10% на панели параметров:
Установка ширины и высоты формы пикселя на 10%.
Я нажимаю Enter (Win) / Return (Mac) на моей клавиатуре, чтобы принять его, и теперь форма пикселя намного меньше. Все идет нормально. Даже после масштабирования формы пикселя до 10% он выглядит таким же резким, как и изначально, и мы до сих пор не заметили никакой разницы между векторной формой и формой пикселя:
Форма пикселя после масштабирования до 10%.
А теперь настоящее испытание. Что произойдет, когда я верну фигуру пикселя к исходному размеру? Я нажимаю Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы быстро выбрать команду Free Transform , и чтобы снова масштабировать форму пикселя, я устанавливаю ширину и Высота от на панели параметров до 1000% :
Масштабирование формы пикселя до исходного размера.
Я нажимаю Enter (Win) / Return (Mac), чтобы принять его и закрыть команду Free Transform.И теперь становится очевидной разница между векторными и пиксельными формами. Несмотря на то, что я масштабировал обе формы на одинаковую величину, и обе формы сохранили свои четкие края при уменьшении размера, пиксельная форма не могла справиться с увеличением масштаба. Его некогда острые края теперь кажутся мягкими, размытыми и блочными:
Векторная форма сохранилась нетронутой после увеличения в масштабе. Форма пикселя? Не так много.
Давайте увеличим масштаб, чтобы рассмотреть подробнее. Причина, по которой края формы пикселя теперь выглядят намного хуже, заключается в том, что, когда я уменьшил его до 10% от исходного размера, Photoshop пришлось отбросить 90% пикселей, которые составляли исходную форму.Было бы хорошо , если бы мне не нужно было масштабировать его обратно. Photoshop не может волшебным образом воссоздать пиксели, поэтому, когда я увеличил его, все, что мог сделать Photoshop, — это взять оставшиеся пиксели и увеличить их. Вот почему мы действительно можем видеть ступенчатый эффект по краю фигуры. Это края отдельных пикселей. Они выглядят мягкими и размытыми, потому что именно это происходит с пикселями, когда мы их увеличиваем. Чем больше мы их увеличиваем, тем мягче они становятся. С другой стороны, векторные фигуры не имеют этой проблемы.Это просто точки, соединенные линиями и кривыми, и мы можем изменять их размер, сколько захотим, без потери качества:
Крупный план краев векторной и пиксельной формы.
Как мы видели в этом уроке, векторные фигуры и формы пикселей могут выглядеть одинаково, когда мы их сначала рисуем, и оба выглядят так же хорошо при уменьшении до меньшего размера. Но когда нам нужно масштабировать их больше, у векторных фигур в буквальном смысле есть преимущество. Это верно не только при просмотре их на экране, но и при печати.Как и в случае с цифровыми фотографиями, фигура, нарисованная с помощью пикселей, зависит от разрешения , что означает, что ее можно напечатать только настолько большого размера, чтобы она стала выглядеть мягкой и тусклой, как мы видели в приведенном выше примере. С другой стороны, векторная фигура не зависит от разрешения . Его можно напечатать любого размера, даже размером с рекламный щит, и он всегда будет выглядеть четким, чистым и качественным, как новый.
Куда идти дальше …
Векторные фигуры имеют и другие преимущества, которые делают их более гибкими для работы, чем пиксели, но прежде чем мы забегаем слишком далеко вперед, давайте научимся рисовать векторные фигуры в Photoshop CS6! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
python — Pygame: рисовать один пиксель
Обычный метод рисования точки на Surface или на дисплее — использовать [`pygame.Surface.set_at ‘]:
window_surface.set_at ((x, y), my_color)
Однако эта функция очень медленная и приводит к значительному снижению производительности, если нужно нарисовать более 1 точки.
Минимальный пример, где каждый пиксель устанавливается отдельно: repl.it/@Rabbid76/PyGame-DrawPixel-1
импорт pygame
pygame.init ()
окно = pygame.display.set_mode ((300, 300))
run = True
во время бега:
для события в pygame.event.get ():
если событие.type == pygame.QUIT:
run = False
window.fill (0)
rect = pygame.Rect (window.get_rect (). center, (0, 0)). inflate (* ([min (window.get_size ()) // 2] * 2))
для x в диапазоне (rect.width):
u = x / (ширина прямоугольника - 1)
цвет = (круглый (u * 255), 0, круглый ((1-u) * 255))
для y в диапазоне (rect.height):
window.set_at ((rect.left + x, rect.top + y), цвет)
pygame.display.flip ()
pygame.quit ()
выход()
Другой вариант — использовать pygame.PixelArray «. Этот объект обеспечивает прямой доступ пикселя к объектам Surface . Элемент пикселя PixelArray может быть назначен напрямую. Доступ к пикселю можно получить по подписке. PixelArray блокирует Surface , необходимо закрыть () это при смене пикселя:
pixel_array = pygame.PixelArray (window_surface)
pixel_array [x, y] = мой_цвет
массив_пикселей [start_x: end_x, start_y: end_y] = my_color
pixel_array.close ()
Минимальный пример, устанавливающий сразу одну строку пикселей: репл.это / @ Rabbid76 / PyGame-DrawPixel-2
импорт pygame
pygame.init ()
окно = pygame.display.set_mode ((300, 300))
run = True
во время бега:
для события в pygame.event.get ():
если event.type == pygame.QUIT:
run = False
window.fill (0)
rect = pygame.Rect (window.get_rect (). center, (0, 0)). inflate (* ([min (window.get_size ()) // 2] * 2))
pixel_array = pygame.PixelArray (окно)
для x в диапазоне (rect.width):
u = x / (ширина прямоугольника - 1)
цвет = (круглый (u * 255), 0, круглый ((1-u) * 255))
массив_пикселей [прямоугольник.left + x, rect.top:rect.bottom] = цвет
pixel_array.close ()
pygame.display.flip ()
pygame.quit ()
выход()
Учебники по Photoshop для любителей пикселей
Если вы родились в 90-х, я уверен, что вы стали свидетелями славной эпохи пиксель-арта. Он существует на старой игровой платформе, мобильном телефоне и других цифровых устройствах. Это одно из величайших технологических изобретений, которое доминировало в цифровом мире в течение нескольких лет, и теперь оно снова становится определяющей формой искусства в сообществе художников.
Выполнение пиксельной графики может означать, что вы стремитесь к совершенству, так как вам даже нужно вручную настроить затенение, дизеринг и даже сглаживание. Это означает, что вам нужно рисовать изображение пиксель за пикселем! Поэтому это называется пиксельной графикой. Звучит страшно, правда?
К счастью, есть увлеченные художники, которые готовы разбить свою пиксельную графику на исчерпывающие учебные пособия для вас, возможных учеников.
Сегодня, с целью предоставить вам твердое представление о пиксельной графике и ее основных методах , мы хотим продемонстрировать вам несколько подробных и вдохновляющих руководств талантливых художников-пиксельщиков, которые помогут вам создать, возможно, одну из самых подробных работ. в твоей жизни.
Независимо от того, начали вы это или нет, это, вероятно, будет одним из самых интересных и полезных путешествий по изучению лучшего искусства.
Примерьте их, и вы узнаете, полный список обучающих программ после прыжка!
50 красивых и креативных пиксель-артов50 Красивый и креативный пиксель арт
Пиксель-арт, при котором изображения создаются и редактируются на уровне пикселей, кажется, является торговой маркой для … Читать дальше
Затенение скалы
С помощью этого урока вы научитесь рисовать то, что вы часто видите в своей жизни, — камень! Вы узнаете о структурировании, штриховке и специальных техниках мелирования.
Судя по виду, это непросто сделать, но как только вы научитесь рисовать, это станет большим шагом вперед к вашему мастерству в области пиксельной графики!
Текстуры
Если вы занимаетесь разработкой игр, научиться формировать текстуру будет для вас критически важной потребностью.
Разработанный Kiwinuptuo, учебник не научит вас рисовать текстуру пиксель за пикселем, но он откроет профессиональные советы по улучшению ваших текстур, чтобы они выглядели более качественными и реалистичными.
Дерево
Отличное руководство, которое не только проведет вас через процесс рисования дерева пикселей, но также поможет вам правильно структурировать дерево и, в конечном итоге, добавить детали, пока оно не станет эпическим деревом пикселей.
Человек-спрайт
Овладейте искусством создания стандартных человеческих спрайтов, следуя этому обширному руководству, написанному Кивинуптуо, который преобразовал штриховой рисунок в спрайт фантастического персонажа.
Цвета
Я нашел этот учебник вдохновляющим, поскольку он не только знакомит вас с обычными цветами, но и объясняет «Правило изменения оттенка» и правильные способы формирования цветовой палитры.Наверное, достойный учебник даже для художника!
Отражение
Сногсшибательно слышать, что для создания пиксельной графики нужно вручную выполнять затенение, сглаживание и сглаживание! Эти техники — это то, чем я страдал, изучая штриховую графику, и теперь мне нужно применить их вручную на пиксельной графике! Тем не менее, сердечная благодарность всем пиксельным художникам, которые велики и достаточно любезны, чтобы раскрыть свои секреты создания пиксельной графики, тем самым возродив эту некогда упавшую, но бесценную форму искусства!
Что ж, хотя мы покопались в сети и продемонстрировали классные уроки, которые мы нашли здесь, должны быть другие впечатляющие уроки, лежащие где-то в сети.Пожалуйста, дайте нам знать, если вы наткнулись на это, или если вы действительно это сделали, не стесняйтесь показать нам! Тогда наслаждайтесь пикселизацией!
Примечание редактора: Неработающие ссылки в этом сообщении были обнаружены и исправлены с помощью обновленных ссылок. Если вы найдете больше, дайте нам знать в разделе комментариев ниже.
Как сделать пиксели воды — Draw Central
Если вы когда-нибудь хотели сделать пиксель на пляже или на лодке, но вас пугали все детали, необходимые для воды, не бойтесь! Из этого туториала Вы узнаете, как легко сделать пиксели океанских волн.Этот метод работает для больших и малых пикселей, а также может использоваться для других водоемов или разных жидкостей.
1. Создайте градиент
Начните с темно-синего цвета внизу и двигайтесь вверх до небесно-голубого. Не беспокойтесь о создании идеально прямых линий, поскольку волны не ровные, и мы все равно сломаем эту форму.
(отсюда я буду скрывать слой с персонажами)
2. Нарисуйте волнистые волны
Используя цвет неба, нарисуйте волнистые линии горизонтально через градиент.
Внизу вы хотите, чтобы между волнистыми линиями было больше места. По мере того, как вы приближаетесь к небу, притягивайте их все ближе и ближе друг к другу.
Обязательно меняйте завитки и не делайте их одинаковой формы, иначе ваши волны будут выглядеть неестественно.
3. Разрезать на клетки
Используя тот же цвет, нарисуйте изогнутые линии, соединяющие ваши закорючки на участки или своего рода форму ячейки. Вы хотите иметь меньшие ячейки сзади и большие ячейки спереди.
4.Затенение клеток
На самом темном цвете добавьте на один цвет темнее и заштрихуйте ячейку. Сконцентрируйте затенение по направлению к низу, но вы можете добавить случайное затенение в центре или по направлению к другим краям, только не повторяйте полностью.
Это рандомизированное затенение поможет создать волнистую текстуру.
По мере продвижения к следующему разделу цветов используйте цвет градиента под ним. Это поможет смешать ваш океан воедино, и вы больше не увидите линий.
5.Добавить основные моменты
Проще всего это сделать в углах некоторых ячеек, используйте самый светлый цвет и как бы закруглите острые края.
Сосредоточьте внимание на переднем плане. Более высокий контраст спереди создаст иллюзию глубины.
Ваш океан готов!
Эту технику можно использовать и для других водоемов, например, для бассейна или озера.
Добавьте детали к небу и всему остальному фону.Теперь вы готовы приступить к пикселизации своих персонажей!
Pixel Art
Здравствуйте и добро пожаловать в мой первый урок по пиксельной графике! В этом уроке я объясню, как создать простой пейзажный пиксель-арт! Этот урок создан в Photoshop, поэтому я рекомендую использовать его для лучшего понимания!
Вот изделие, которое мы создадим сегодня:
А теперь пошагово!
Создайте новый холст, для этого фрагмента я использовал 135 x 135 пикселей. Затем я использовал карандашную кисть (изображение ниже) в фотошопе и установил размер 135 пикселей.
После изменения размера кисти я создал круг в середине холста.
шаг 2: начальное содержание
После создания круга я обычно пытаюсь начать работу со слоя земли. Иногда это просто прямая линия, в зависимости от предмета.
После этого я обычно бросаю на изображение гору.
Затем я обычно добавляю луну и облака.
Теперь облака, я обычно начинаю с добавления нескольких кружков к изображению:
Затем, поскольку мне нужно было знать, где линии mtn заканчиваются, я потратил некоторое время и подчистил силуэт
Затем я начал выдолбливать облака
И после этого я нацарапал форму, чтобы придать ей более «естественный» вид
Затем очистил ее
После того, как набросал грубое изображение, мне нравится вернитесь и добавьте более мелкие детали.
С этой частью я решил, что хочу, чтобы это была ночная сцена, поэтому я добавил несколько звезд!
Затем я добавил путь и очистил контур.
После этого я решил, что он немного пуст, поэтому я хотел добавить несколько деревьев. Я начинаю с тонкой линии и наращиваю на ней ветви. Я стараюсь, чтобы они выглядели естественно.
Теперь, когда я доволен этими деревьями, смотреть на них с другим слоем выглядит плохо, поэтому мне нужно это отредактировать.
Затем я немного подчищаю все это
В конце концов, я обычно делаю градиент от черного к белому, а затем выбираю цвета позже, но с этой частью я просто выбрал цветовую палитру.
Я начинаю с добавления самых темных значений
Затем я перехожу к этому, добавляя более светлые и светлые цвета, обычно немного сдвигая палитру
После того, как мне понравятся цвета, я поработаю над черными линиями
На этом этапе я бы добавил анимацию или что-то в этом роде, но мне это нравится, и я считаю, что это сделано!
[iPhone] Пиксельное рисование | MediBang Paint
Вы можете рисовать пиксельную графику (похожую на графику, используемую в классических играх) с помощью инструмента «Точка».
1 Отобразить сетку
Поскольку рисование пиксельной графики в основном состоит из заливки точек, вам будет проще работать, если вы примените квадратную сетку к холсту.
Выберите Grid или Pixel Grid на вкладке View в строке меню.
Сетка будет отображаться как синяя линия, и она будет отображаться всегда, независимо от того, до какого процента вы увеличили холст.
Сетка пикселей появится в виде серой линии и разделит холст на квадраты размером 1 пиксель.Вы можете увидеть это, увеличив холст до 600% и более.
Используйте ту сетку, которая вам больше нравится.
2 Составление черновика
Сначала нарисуйте эскиз пиксельного изображения. Вам не нужно делать это с помощью Dot Tool.
Если вы планируете рисовать цветное пиксельное изображение, лучше заранее решить, какой цвет вы хотите использовать, так как это упростит рабочую нагрузку.
Изображение будет выглядеть более реалистичным, если применить к цвету градацию, поэтому попробуйте подготовить несколько степеней градации для одного цвета e.грамм. очень яркий цвет, несколько яркий цвет, немного более темный цвет и очень темный цвет.
На изображении ниже мы использовали 4 различных степени градации.
3 линии розыгрыша
Создайте новый слой над черновым слоем.
Нарисуйте линии для пиксельного изображения с помощью инструмента «Точка».
4 Заливка основным цветом
Начните заливку изображения основным цветом, используя один из цветов, которые вы выбрали для черновика.
5 Создайте градацию
Используя цвета, которые мы выбрали для черновика, нам нужно начать заливку градацией.
Как видите, мы использовали технику использования темных цветов в клетчатом узоре, чтобы создать градацию.
Есть много других способов рисовать пиксельные изображения.
