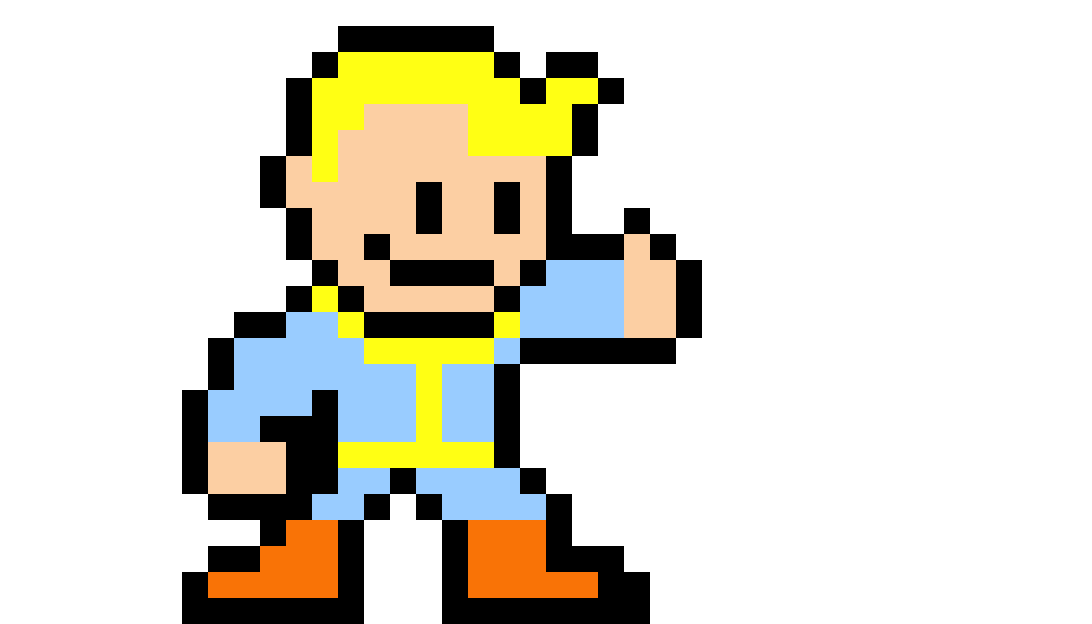
Piskel, бесплатный онлайн-редактор пикселей для создания собственного пиксельного искусства
El Pixel Art снова процветает благодаря импульсу, полученному от мобильных видеоигр. Поскольку они работают на мобильных устройствах с ограниченным временем автономной работы, Pixel Art идеально подходит для того, чтобы батарея не потребляла много энергии, а игра имела привлекательный внешний вид. Для создания творений в этом своеобразном виде искусства существуют великолепные инструменты онлайн-дизайна. Один из них является Пискель.
Этот редактор относительно прост в использовании, что делает задачу подбора пикселей и формирования изображений понемногу, например, для создания космического корабля или главного героя видеоигры, очень простой. Наше мастерство и наше воображение – это то, что установит границы.
Индекс
- 1 Что такое пиксель-арт?
- 2 Вот как работает пискель
- 2.
 1 Интерфейс с множеством опций
1 Интерфейс с множеством опций - 2.2 Изображения и анимация
- 2.3 Сохраняйте и делитесь нашими творениями
- 2.4 оффлайн версии
- 2.
- 3 Заключение
Что такое пиксель-арт?
Вызов «пиксельное искусство» Это художественная дисциплина, которая с помощью компьютера и программы графического редактирования позволяет создавать сложные изображения пиксель за пикселем.
Золотой век Pixel Art Это произошло во времена разработки первых игровых консолей и самых примитивных мобильных и компьютерных игр. Надо сказать, что в те моменты больше, чем художественная форма это было единственное доступное графическое решение. С развитием цифровых технологий пиксель-арт был вытеснен другими графическими средствами, которые позволяли создавать все более совершенные и реалистичные изображения, высмеивающие даже графические достижения первых видеоигр.
Подпишитесь на наш Youtube-канал
Казалось, пиксель-арт навсегда ушел в историю.![]() Тем не менее, ностальгия и любовь к ретро сделал Pixel Art, спасенный от забвения несколько лет назад молодыми художниками. Талантливые создатели, которые смогли освоить и улучшить методы для достижения новых форм выражения. И все это, пиксель за пикселем.
Тем не менее, ностальгия и любовь к ретро сделал Pixel Art, спасенный от забвения несколько лет назад молодыми художниками. Талантливые создатели, которые смогли освоить и улучшить методы для достижения новых форм выражения. И все это, пиксель за пикселем.
Теме статьи:
Откройте для себя лучший пиксель-арт из рук Konami в его новой игре
Вот как работает пискель
Прежде чем начать с Пискеля, необходимо дать понять, что мы всегда получим больше от этой программы, если у нас уже есть определенные предыдущие художественные навыки. Например, если мы хорошо рисуем, мы знаем Теория цвета или у нас есть базовые знания по истории искусства, наша производительность логично будет намного выше.
Вы также должны знать, что для хорошей работы Pixel Art с помощью Piskel или любого другого подобного редактора вам нужно быть тщательным и терпеливым. Можно сказать, что это почти произведение искусства.
Интерфейс с множеством опций
Пискель позволяет нам создать предварительный просмотр изображения в режиме реального времени работы, которую мы выполняем, то есть мы постоянно наблюдаем за своим прогрессом.![]() У него очень простой интерфейс, оснащенный рядом инструментов, которые мы все хорошо знаем и которые упрощают рабочий процесс, чтобы мы могли создать то произведение искусства, которое мы хотим выразить.
У него очень простой интерфейс, оснащенный рядом инструментов, которые мы все хорошо знаем и которые упрощают рабочий процесс, чтобы мы могли создать то произведение искусства, которое мы хотим выразить.
Некоторые из инструменты то, что мы собираемся найти в этом своеобразном рабочем столе, — это карандаш, зеркальный карандаш для достижения симметричных рисунков, банка с краской для заполнения поверхностей, ластик, рука или палочка для перемещения нарисованных фигур, аппликаторы света и тени, прямоугольной или круглой формы, например. Кроме того, некоторые карандаши позволяют выбрать толщину, измеряемую в пикселях, разумеется: один, два, три и даже четыре пикселя.
Короче говоря, множество опций, с помощью которых мы сможем определить все детали нашего персонажа или пиксельного ландшафта.
Это не так сложно, как кажется. Если вы знакомы с другими программами для редактирования изображений, освоить инструменты Piskel несложно. Даже если вы использовали только примитив Paint, идея та же.
Изображения и анимация
с пискелем, наши пиксельные творения оживают. Вам просто нужно добавить новый кадр (продублировать изображение) и нарисовать нашего персонажа в другой позе: бегает, прыгает, двигает головой, улыбается… И все, мы совершили чудо движения.
Иногда достаточно небольшого изменения, чтобы добиться впечатляющего эффекта. По логике, чем больше кадров мы используем, тем успешнее будет анимация, хотя во вселенной Pixel Art строго применяется старая поговорка «меньше значит больше». Простота — часть очарования пиксельных изображений.
После того, как мы определили изменения, мы можем выбрать способ отображения изображения. анимация (или эльф, если использовать соответствующий технический язык). Это не сложно, потому что в любое время доступен предварительный просмотр в реальном времени, чтобы увидеть, как все происходит.
Сохраняйте и делитесь нашими творениями
Piskel также предлагает нам возможность сохранения всей выполненной работы и даже показать их в общедоступной галерее, (хотя, конечно, есть возможность сохранить их в частном порядке).![]() Вам просто нужно ввести описание и нажать кнопку «Сохранить».
Вам просто нужно ввести описание и нажать кнопку «Сохранить».
Анимация изображений дает нам возможность создавать Анимированные гифки, которым мы можем поделиться позже. Еще один интересный вариант импортировать внешние изображения и преобразовывать их в пиксельные изображения что, конечно же, мы также можем изменить по своему вкусу с помощью инструментов, упомянутых ранее.
оффлайн версии
Следует также отметить, что если вы не хотите или не можете работать с изданием Pixel Art с подключением к Интернету, Piskel предлагает возможность загрузки автономные версии для Windows, Mac OS и Linux. Это особенно интересно, когда мы участвуем в проекте, который требует много времени и самоотверженности, чтобы не зависеть от подключения к сети.
Заключение
Piskel — это полный и простой в использовании инструмент, с помощью которого изобретательный и умелый художник может творить настоящие чудеса. Настоятельно рекомендуется для тех, кто ностальгирует по играм и цифровой иконографии 80-х, а также для любителей ретро.
Это также очень практичный инструмент для проверить наше творчество и показать наши художественные навыки в мире Pixel Art и анимации персонажей. Если вас привлекает этот простой, но увлекательный вид искусства, Пискель — лучший способ начать практиковаться и выражать свои идеи. Вы осмелитесь попробовать?
Доступ к Piskel онлайн
Создаем пиксельного персонажа в Photoshop
Интересный урок, в котором вы изучите принципы создания пиксельной графики.
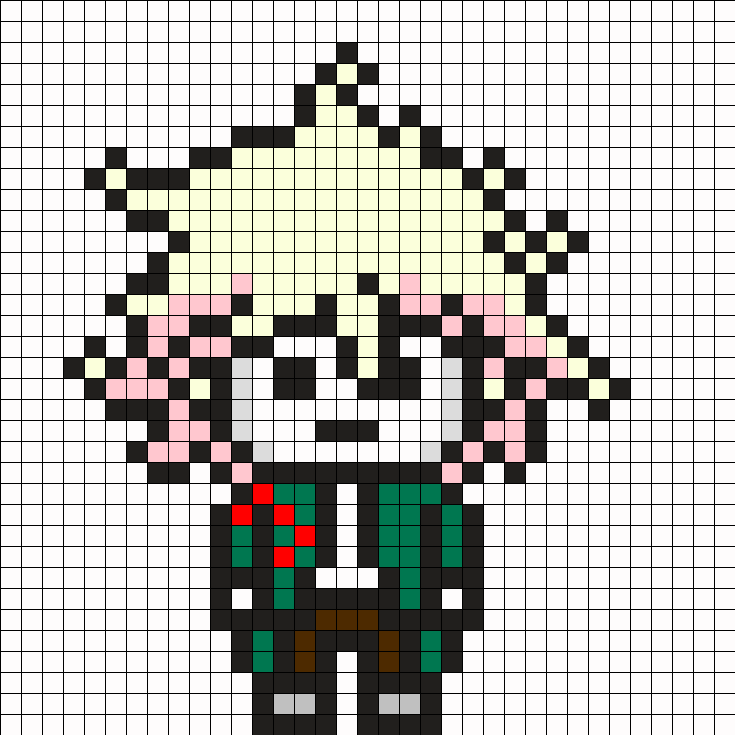
Если вы когда-нибудь задумывались о том, чтобы заняться пиксель-артом, то в этой статье вы найдёте самое быстрое и простое введение в один из его самых фундаментальных аспектов: персонажи.
Мы будем создавать чрезвычайно простого персонажа, но, каким бы он ни был простым, по-прежнему будет содержать большое количество деталей, поэтому такая работа отлично подойдёт для вашего аватара или как арт к вашему любимому фильму или сериалу.
1.
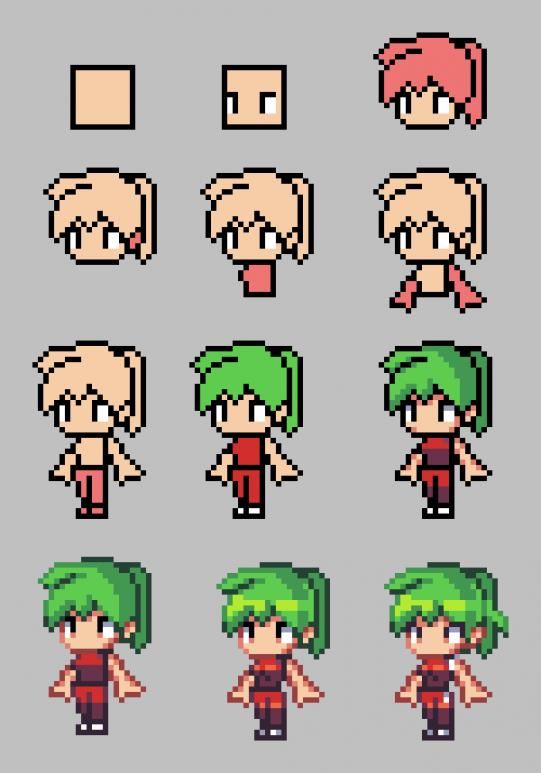
 Создаём тело персонажа
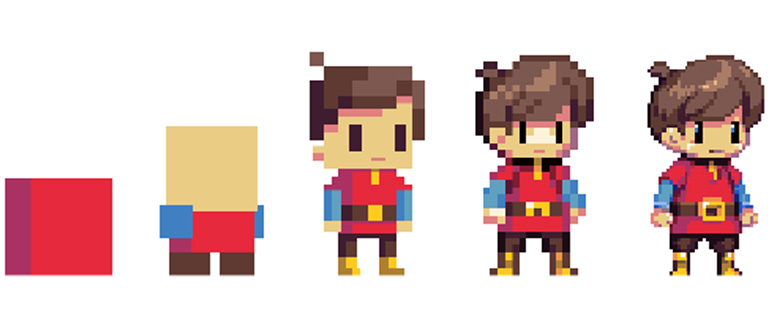
Создаём тело персонажаОбычно я рекомендую начинать с головы, так как это довольно жизнеспособная точка для старта, но так как персонаж в этом примере будет очень простым и, отчасти реалистичным, я считаю, что лучше будет начать с тела.
Вам нужно будет создать новый файл в Adobe Photoshop. Вполне подойдёт 100 на 100 пикселей. Персонаж, который получился у меня – всего 28 пикселей в высоту.
Шаг 1
Давайте определим цвет кожи. Параметры: 25˚ Цветовой тон (Hue), 40% Насыщенность (Saturation) и 98% Яркость (Brightness). Хотя вы конечно должны выбирать те настройки, которые подходят вам.
Шаг 2
Мы будем работать с Карандашом (Pencil Tool), с размером точки в 1 пиксель, с хорошим увеличением около 800%.
С нашим недавно созданным цветом, нарисуем ноги, шириной в 2 пикселя и с 1 пустым пикселем между ног… этот приём отлично сработает, если вы собираетесь сделать персонаж немного пухлым.
Размер ног, поможет нам определить, как должна выглядеть оставшаяся часть тела.
Возможно, вам захочется создать свои собственные размеры и пропорции, нежели слепо следовать моим инструкциям, но если вы хотите чтобы ваш персонаж выглядел так же как мой, то используйте длину ног в 9 пикселей. Итак, это туловище.
Шаг 3
Чтобы закончить работу над конечностями, нам нужно создать руки. Хватит одного пикселя с верхнего края каждой стороны туловища. Мы так же добавим дополнительный ряд пикселей в нижней части ног, по дополнительному пикселю с каждой стороны ноги.
Я также добавил ряд пикселей на плечи. Это немного странно называть плечами закруглённые углы, но благодаря такому ходу, внешний вид нашего персонажа выглядит более естественно.
Шаг 4
Наконец, мы делаем голову с закруглёнными углами. Я сделал её такой же широкой как туловище и 7 пикселей в высоту.
2. Создаём черты лица
Не смотря на то, что наш персонаж воплощён в минималистическом стиле, нам необходимо добавить определённые детали.
Шаг 1
У нас вполне достаточно места на лице, чтобы сделать глаза.
Я решил сделать их немного темнее (примерно на 15%) оттенка кожи. Я не хочу создать слишком большой контраст, так как не думаю, что есть возможность видеть цвет глаз при таком маленьком разрешении.
Шаг 2
Добавим волосы. Я использовал тёмно-коричневый оттенок и добавил дополнительный ряд пикселей, и наша голова немного увеличилась из-за волос.
Шаг 3
Добавьте немного волос по бокам головы. Я использовал более светлый оттенок, так как будто волосы либо короткие, либо сглажены. Чтобы добавить этот цвет, я снизил Непрозрачность (Opacity) Карандаша (Pencil Tool) на 50%, что можно легко сделать нажатием кнопки 5, когда режим карандаша включён. Главное не забудьте, что нужно потом вернуть этот параметр на 100% (нажав кнопку 0). И наконец, я немного изменил причёску персонажа.
3. Создаём одежду
Одежда является тем аспектом, в котором мы создаём основную часть нашей внешности. Этот стиль выгоден тем, что мы не тратим пиксели на очертания, так что даже если персонаж мал, его можно наполнить большим количеством деталей.
Этот стиль выгоден тем, что мы не тратим пиксели на очертания, так что даже если персонаж мал, его можно наполнить большим количеством деталей.
Шаг 1
Давайте создадим штаны. Используем ненасыщенный оттенок аквамарин, которым я пользуюсь для создания джинсов. Чтобы поэкспериментировать с вариантами цвета, я обычно копирую окрашенную часть, затем создаю новый слой и открываю Цветовой тон/Насыщенность (Hue/Saturation/Lightness), и перемещаю ползунки на панели до тех пор, пока мне не понравится результат.
Шаг 2
Добавим какую-нибудь обувь. Я решил, что это должны быть кроссовки, и они будут полностью белыми. Они действительно слишком малы, чтобы добавить какие-то детали.
Я не хочу делать их совершенно белыми, чтобы они не сливались с основным фоном.
К тому же мы не используем контуры, а я хочу оставить фон полностью белым.
Шаг 3
Дадим персонажу футболку. Я люблю этот оттенок красного, потому что он хорошо сочетается со штанами. Я создал футболку с короткими рукавами и V-образным вырезом.
Я создал футболку с короткими рукавами и V-образным вырезом.
Шаг 4
Как я уже говорил ранее, вы можете добавить приличное количество деталей – может быть галстук или принт на футболке. Я добавил несколько горизонтальных полос
(низкий контраст).
Шаг 5
И наконец, последний слой одежды – куртка. При желании вы можете добавить ещё несколько деталей, таких как жилет, часы или наушники.
4. Тень персонажа
Теперь, после того как сам персонаж и все детали одежды выполнены, нам нужно добавить тень, которая соответствует объёмам персонажа.
Шаг 1
Создайте новый слой и обрисуйте тени.
Некоторые тени должны соответствовать конкретным элементам, таким как голова, которая бросает тень на шею и куртка, бросающая тень на рубашку. Остальные тени просто соответствуют объёмам персонажа, ноги не плоски, поэтому рисуем тень с одной стороны, чтобы придать дополнительный объём. То же самое проделываем с правой стороной туловища.![]()
Руки нашего персонажа слишком малы для создания тени.
Шаг 2
И чтобы применить затемнение, просто уменьшите Непрозрачность (Opacity) слоя на 15% или около того. Вы можете сделать это в панели слои, или нажав 15 на клавиатуре, когда выбран Move Tool.
Затем объедините этот слой с предыдущим (слой – объединить с предыдущим) и экспортировать свою графику.
При просмотре с масштабом в 100%, персонаж слишком мал, чтобы полностью оценить проделанную работу. Так что попробуйте масштабировать просмотр до 200% или 300% (Hедактирование > Cвободная трансформация) (Edit > Free Transform) с Интерполяцией значения.
Сохраните, желательно в формате PNG или GIF, и все готово!
Отлично! Работа над персонажем закончена!
Поздравляем, вы завершили свой пиксель-арт.
Теперь вы конечно можете изменять его по его усмотрению, либо воплотить подобным образом свою любимую рок-группу или героев ТВ и. т.д.
т.д.
Перевод: Iamdesigner
Оригинал: design.tutsplus.com
Рекомендуем:
Подготовка пиксельных иллюстраций к печати в Photoshop
Создаем комплект ретро иконок в Adobe Illustrator
16 уроков Photoshop для новичков
Рисуем в Фотошоп пиксельного персонажа аркадных игр / Creativo.one
Рисуем в Фотошоп пиксельного персонажа аркадных игр / Creativo.oneФильтры
ГлавнаяУрокиРисованиеПиксель артРисуем в Фотошоп пиксельного персонажа аркадных игр
Рисуем в Фотошоп пиксельного персонажа аркадных игр
В этом уроке вы узнаете, как, используя фотографию, нарисовать персонажа аркадных игр в стиле Pixel Art.
Сложность урока: Средний
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- # Комментарии
Скачать архив с материалами к уроку
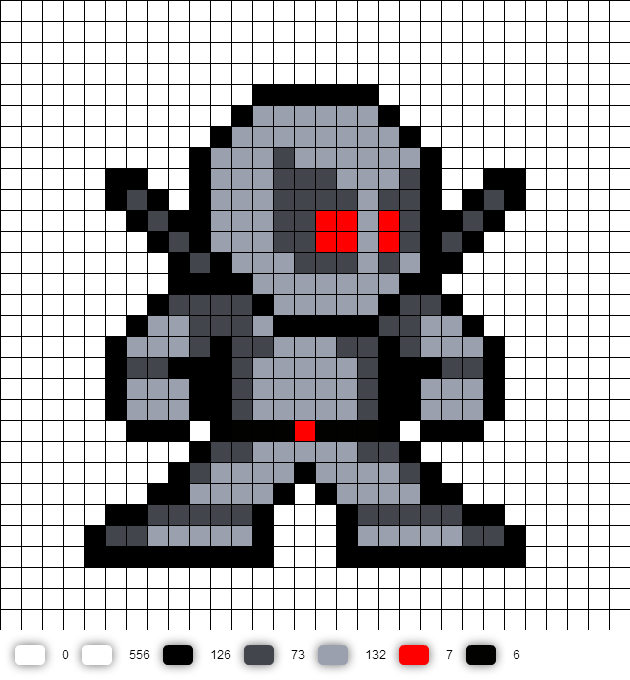
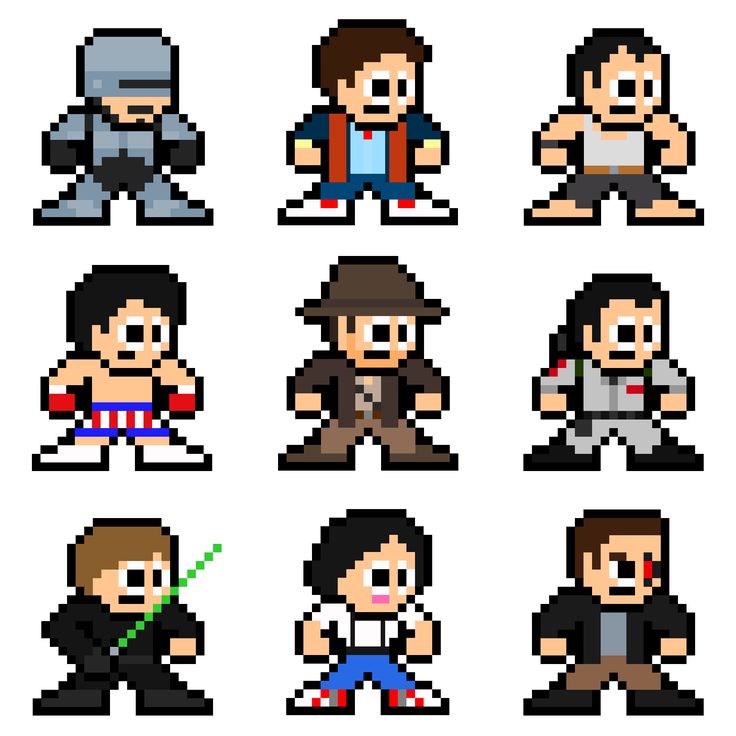
В этом уроке мы научимся технике превращения фотографии человека в пиксельного персонажа аркадных игр начала 90-х.
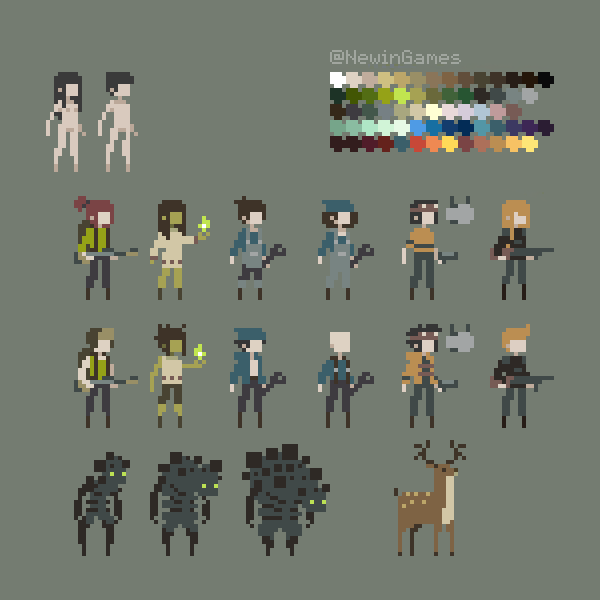
Джеймс Мэй – он же Smudgethis – разработал этот стиль в 2011 для первого хита дабстеп-рок группы Nero — Me & You. Он создал анимацию, в которой двое участников группы были показаны героями старой аркады. Игра выглядела как 16-битный сайд скроллер в жанре beat-em-up, похожий на Double Dragon, но намного лучшего качества, чем восьмибитная ретро классика, как Super Mario Bros.
Для создания подобного эффекта, персонажи должны быть немного топорными, но более детализированными, чем в самых старых играх. Также, поскольку нам нужно будет ограничить цветовую палитру, не забывайте, что у таких игр было всего 65 536 цветов.
В этом уроке Джеймс покажет, как создать персонажа, основанного на фотографии, используя простою цветовую палитру и инструмент Карандаш (Pencil).
Помимо каркаса анимации нам также понадобится фотография. Джеймс воспользовался снимком панка, который он включил в материалы урока.
Когда всё будет готово, почитайте урок по 16-битной анимации в After Effects, где Джеймс покажет, как перенести персонажа в AE, заставить его двигаться и применить эффекты ретро игр.
Шаг 1
Откройте файлы Animation Guide (16bit).psd и 18888111.jpg (или выбранный вами снимок), чтобы использовать в качестве основы персонажа. Фотография в профиль в полный рост отлично подойдет, а также поможет получить цветовые палитры и стиль 16-битного рисунка.
Каркас анимации имеет несколько положений на разных слоях. Выберите тот, который лучше всего подходит позиции на фото – так как на нашем снимке не видно ног, я выбрал стандартную позу на первом слое.
Шаг 2
При помощи инструмента Прямоугольное выделение (Rectangular Marquee tool) выделите голову человека, скопируйте (Ctrl + C) и вставьте (Ctrl + V) ее в Animation Guide (16bit). psd.
psd.
Стяните фотографию, чтобы она пропорционально подходила. Вы заметите, что из-за маленьких размеров документа снимок получит пиксельный вид.
Шаг 3
Создайте новый слой и нарисуйте обводку черным Карандашом (Pencil) толщиной в один пиксель, используя каркас как основу.
Этот каркас помогает при рисовании множества персонажей, начиная от крупных «боссов» и заканчивая стройными героинями. Это грубая основа для компоновки и анимации моих пиксельных работ.
Шаг 4
При помощи инструмента Пипетка (Eyedropper tool), выделите самый темный участок кожи и закрасьте полученным цветом маленький участок. Сделайте это еще три раза, получив четырехцветную палитру для оттенков кожи.
Создайте слой под обводкой, затем при помощи кисти радиусом в один пиксель и полученной палитры затонируйте персонажа (снова ориентируйтесь на фотографию).
Лучше всего хранить разные элементы работы на разных слоях, так как это позволяет легко применять их для других персонажей. Это особенно полезно при рисовании «плохих парней», так как многие 16-битные игры использовали похожие лица. Например, один бандит может быть одет в красную футболку и держать нож, а другой будет выглядеть идентично, только в синей футболке и с пистолетом.
Шаг 5
Повторите процесс для остальных частей тела, затеняя кожу и одежду и ориентируясь на исходный снимок. Не забывайте пользоваться Пипеткой (Eyedropper tool), сначала создав цветовую палитру, так как это позволит создать фиксированный набор цветов, которые отлично выглядят и вписываются в 16-битный стиль.
Шаг 6
Добавьте детали, улучшив персонажа дополнительными тенями, татуировками, серьгами или подобными штуками. Поэкспериментируйте на этом этапе и подумайте про то, как персонаж будет вписываться в игровое окружение.![]() Возможно, он будет ходить с топором наперевес или получит механическую руку?
Возможно, он будет ходить с топором наперевес или получит механическую руку?
Шаг 7
Чтобы анимировать персонажа, повторите предыдущие шаги на остальных пяти слоях анимационного каркаса. Этот процесс может потребовать время для освоения и получения органичных результатов. Однако, можно сэкономить время, заново используя элементы с прошлых этапов. Например, в шестикадровой последовательности голова почти не затрагивается.
Шаг 8
Чтобы проверить, все ли правильно нарисовано, откройте панель Анимация (Animation) в Photoshop и убедитесь, что первый кадр активен. Можно добавить новые кадры, включать или отключать каждый слой, получив свою анимацию, но самый быстрый способ – использовать команду Создать кадры из слоев (Make Frames From Layers) во всплывающем меню панели (верхний правый угол).
Первый слой – это пустой фон, поэтому выберите его и кликните по иконке мусорного бака (внизу), чтобы удалить.
Автор: James May
Источник: www.digitalartsonline.co.uk
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.![]()
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Создаем анимированного пиксель арт персонажа в Фотошопе
Здорово ребята! В своих уроках я уже показывал вам пример рисования в стиле пиксель арт. Сегодня предлагаю вам сделать анимацию в этом же стиле. Мы с вами по шагам нарисуем кролика и сделаем его зацикленную анимацию ходьбы. Будет интересно, так что готовьте чаек и погнали.
1.
 Дизайн персонажа#
Дизайн персонажа#Перед анимацией, мы создадим статичный рисунок, поэтому нам нужно придумать, как будет выглядеть наш персонаж.
Шаг 1#
Это не самый важный шаг в этом уроке, но создание наброска является частью моего рабочего процесса. Я нарисовал несколько набросков головы и выбрал наиболее подходящий по стилю.
Шаг 2#
Чтобы превратить кролика в пиксельный рисунок, открываем Фотошоп и рисуем глаза. Набросок нам нужен только для того, чтобы определить стиль рисунка.
Если вы никогда не занимались пиксель-артом, то создаем новый файл не очень большого размера, например, 400 на 400 пикселей. Мы много будем работать с увеличением масштаба (до 700%) и использовать инструмент Pencil Tool (P) (Карандаш) для рисования отдельных пикселей.
Я советую вам открыть дополнительное окно с рабочим документом, в котором масштаб будет 100-200%, чтобы вы могли сразу в реальном размере видеть свою работу без необходимости на одном документе туда-сюда переключаться с большого масштаба на маленький. Таким образом, у вас будет открыто два документа: на одном масштаб до 700% (рабочий), а на другом – 100-200%.
Таким образом, у вас будет открыто два документа: на одном масштаб до 700% (рабочий), а на другом – 100-200%.
Я не ограничиваю себя определенным размером спрайта, но я постараюсь сделать персонажа как можно меньше, при этом сохранив наиболее важные детали. Поэтому глаза – хорошая начальная точка.
Глаза представляют из себя две простые линии, которые находятся рядом. Каждый глаз 3 пикселя в высоту и 1 пиксель в ширину, черного цвета.
Шаг 3#
Закончив глаза, мы можем продолжить рисовать нос и другие детали. Ничего страшного, если на данном этапе линии выглядят слишком просто.
Шаг 4#
Теперь мы сгладим некоторые линии. Также я добавил большие передние зубы.
Шаг 5#
Дорисовываем пару пикселей, чтобы создать улыбку.
Шаг 6#
Далее рисуем уши. Сейчас они направлены вверх, можете так и оставить, но мы их немного изменим.
Уши нарисованы максимально узкими с внутренней частью шириной 1 пиксель и таким же контуром.
Шаг 7#
Одно ухо рисуем свисающим вниз.
Шаг 8#
Рисуем второе ухо.
Шаг 9#
Рисуем большие пухлые щеки и заканчиваем голову.
Шаг 10#
Теперь мы можем нарисовать тело. У кролика будет человекоподобная фигура. Рисуем туловище в форме капли.
Шаг 11#
Ноги кролика будут короткими с большой стопой. Пока рисуем только одну ногу.
Шаг 12#
Рисуем вторую ногу, но сдвигаем ее слегка вправо, чтобы она не перекрывалась первой.
Шаг 13#
Ноги выглядят слегка смещенными, поэтому я передвинул их на один пиксель левее. Также я объединил ногу с животом, удалив пиксель между ними.
Шаг 14#
В положении стоя видна только одна рука. Рука имеет форму капли и немного перекрывает туловище.
Шаг 15#
Удаляем лишние линии на руке.
Базовый контур нашего персонажа готов.
2. Цвет#
На данном этапе мы превратим персонажа в законченный статичный спрайт.
Шаг 1#
Выбираем цвет. Каким цветом вы хотели бы закрасить кролика? Я выбрал желтовато-коричневый цвет и заполнил ним все, кроме носа. Для заливки используем Paint Bucket Tool (G) (Заливка).
Для заливки используем Paint Bucket Tool (G) (Заливка).
Шаг 2#
Теперь давайте нарисуем белый живот. Зубы также закрашиваем белым. На носу добавляем один пиксель розового цвета, остальное оставляем белым.
Шаг 3#
Теперь нанесем тени: более темным оттенком базового цвета шерсти добавляем тени в тех местах, куда меньше всего попадает свет. Также этим цветом можно добавить текстурности на щеках.
Нога, которая находится на заднем плане, должна быть темнее. Таким образом, заднюю ногу полностью закрашиваем цветом тени, так же делаем с задним ухом, только на кончике оставляем один пиксель базового цвета.
Шаг 4#
Затеняем живот. Я добавил светло-серую тень с легкой голубоватой тонировкой.
Шаг 5#
Некоторые детали персонажа будут выглядеть лучше с меньшей контрастностью, поэтому я закрасил некоторые области черного контура темно-коричневым (например, шея и мордочка).
Также темно-коричневым цветом я добавил больше деталей на щеках, чтобы акцентировать на них внимание.
Персонаж в положении стоя готов.
3. Рисуем кадры бега#
Теперь мы можем добавить кролику немного движения.
Вы можете создать подобную анимацию, используя любое количество кадров, но, так как персонаж маленький, шести кадров будет достаточно.
Шаг 1#
Давайте пока уберем конечности.
Голова и туловище не будут сильно меняться во время бега, поэтому на всех кадрах эти элементы будут находиться в одном положении.
Ниже рисуем линию, которая зафиксирует высоту ног и будет показывать поверхность, по которой бежит кролик.
Шаг 2#
Берем Rectangular Marquee Tool (M) (Прямоугольное выделение), выделяем голову и верхнюю часть туловища и сдвигаем выделенную область на один пиксель (для этого активируем инструмент Move Tool (V) (Перемещение) и используем клавиши со стрелками).
Затем передвигаем голову на два пикселя правее.
Шаг 3#
В предыдущем шаге туловище получилось немного растянутым. Чтобы это исправить, сожмем его по вертикали на 1 пиксель и отредактируем контур и заливку.
Чтобы это исправить, сожмем его по вертикали на 1 пиксель и отредактируем контур и заливку.
Также опускаем туловище на 1 пиксель вниз, потому что большую часть анимации ноги будут в согнутом положении, и, таким образом, они не будут одинаковы по высоте.
Шаг 4#
Мы немного упростим себе задачу и будем работать только с ногами на переднем плане, так как для заднего плана они будут идентичны.
Движение ноги похоже на маятник: большую часть времени нога согнута, за исключением первого кадра, когда персонаж делает шаг вперед.
Таким образом, у анимации движения ног будет 6 кадров (советую вам изучить готовые раскадровки анимации бега). Обратите внимание на положение стопы. Для наглядности я нарисовал ноги синим цветом.
Шаг 5#
Далее мы будем работать на всех шести кадрах.
На новом слое рисуем заготовки ног. Обратите внимание, что ноги не привязаны к одной точке на туловище. Когда конечность отходит назад, то ее основание перемещается левее, а когда нога направлена вперед – правее.
Шаг 6#
Далее выполняем последовательность действий по рисованию законченного варианта ноги. Для начала синий цвет закрашиваем цветом шерсти (для этого можете воспользоваться инструментом Paint Bucket Tool (G) (Заливка) с выключенным параметром Contiguous (Смежные пиксели)) и, вместо рисования контура вокруг ног, выделяем пустую область за пределами ног с помощью Magic Wand Tool (W) (Волшебная палочка) и сжимаем выделение Select – Modify – Contract (Выделение – Модификация – Сжать) на 1 пиксель. Затем инвертируем выделение Select – Inverse(Выделение – Инвертировать) и далее инструментом Paint Bucket Tool (G) (Заливка) (Contiguous (Смежные пиксели) отключаем) заливаем выделенную область цветом контура.
Шаг 7#
Ноги еще не закончены, но давайте добавим на некоторых кадрах положение в прыжке.
Мы добавляем прыжок, потому что во время бега тело персонажа не находится все время на одном уровне. Поэтому поднимаем туловище и голову на 1 пиксель выше на третьем кадре, где нога вытянута назад и отталкивается от земли, и шестом кадре, на котором нога поднимает кролика вверх.
Поэтому поднимаем туловище и голову на 1 пиксель выше на третьем кадре, где нога вытянута назад и отталкивается от земли, и шестом кадре, на котором нога поднимает кролика вверх.
Кадры с прыжком отмечены ниже фиолетовыми линиями. Для других линий уменьшаем непрозрачность (Opacity) до 20%, это будет тень. В играх-платформерах такая тень не всегда нужна, но в нашем случае она сделает анимацию интереснее.
Шаг 8#
Чтобы закончить ноги, делаем стопу более пухлой, соединяем ногу с телом и немного затеняем ее.
Оставшиеся две фиолетовые линии закрашиваем черным и также уменьшаем непрозрачность до 20%.
Шаг 9#
Закончив с ногами, копируем их и перемещаем копии на несколько пикселей вправо.
Сейчас картинка выглядит странно, потому что обе ноги направлены в одну и ту же сторону, что естественно для кроликов, так как они передвигаются прыжками. Но наш кролик – человекоподобный персонаж и будет двигаться соответствующим образом.
Шаг 10#
Чтобы создать анимацию бега, ноги должны двигаться в противоположных направлениях, когда одна нога вытянута вперед, вторая – отведена назад.
Поскольку у нас 6 кадров, движение одной ноги на противоположную сторону будет состоять из трех положений. Переставляем местами копии ног так, чтобы оригинал и копия были направлены в противоположные стороны.
Слои с копиями должны находиться под слоем с туловищем кролика.
Шаг 11#
Чтобы закончить ноги на заднем плане, закрашиваем их более темным оттенком базового цвета, как мы делали на статичном рисунке выше.
Так выглядит готовая анимация ног. Пока не думайте о самом процессе анимации. Сперва мы закончим подготовку кадров, а потом займемся сведением их в зацикленный бег.
Шаг 12#
Теперь пора добавить руки.
Ниже вы можете посмотреть черновую раскадровку движения рук. Они находятся в изогнутом положении на протяжении всего цикла анимации, только немного распрямляясь на первом кадре. Но вы можете попробовать нарисовать свою собственную анимацию движения руки.
Шаг 13#
Размещаем руки на новом слое над телом и заполняем их основным цветом кролика, как мы делали с ногами.
Шаг 14#
Добавляем объем.
Шаг 15#
И, наконец, затеняем, чтобы добавить больше объема.
Шаг 16#
Далее дублируем руки и размещаем копию слоя за туловищем.
Шаг 17#
Затеняем копии рук и меняем их местами, чтобы обе руки были направлены в противоположные стороны.
Запомните, что руки двигаются в противоположном направлении относительно ног. Например, когда левая нога идет вперед, левая рука отходит назад.
Вот так выглядит анимация рук.
Шаг 18#
Теперь добавим движения голове, так как сейчас она выглядит слишком статично.
Сейчас мы сделаем так, чтобы уши двигались в такт телу. На кадрах, где кролик слегка подпрыгивает, уши направлены вниз, двигаясь по инерции, несмотря на то, что кролик подпрыгивает вверх.
Шаг 19#
На следующем после прыжка кадре уши менее изогнуты и направлены вперед.
Шаг 20#
Также анимируем щеки. Их движение похоже на движение ушей: во время прыжка они опускаются чуть ниже, затем после прыжка подымаются.
Вот так выглядит готовый вариант.
Шаг 21#
Нам осталось доработать туловище. Сперва анимируем белый живот. Во время бега грудь слегка поворачивается, а белое пятно должно реагировать на это движение.
Когда передняя рука направлена назад, будет видна большая часть пятна, когда рука направлена вперед, мы видим лишь небольшую часть живота.
Шаг 22#
В статичном положении необязательно рисовать хвост, так как он может быть скрыт за туловищем. Но в анимации бега лучше не игнорировать этот элемент.
Сначала на новом слое рисуем красный квадрат, чтобы обозначить место расположения хвоста. Пока что этот слой может находиться выше всех предыдущих слоев.
Шаг 23#
Заполняем хвост цветом, наносим тени и обводку.
Шаг 24#
На первом кадре, когда передняя рука отводится назад, кончик хвоста перекрывается.
Шаг 25#
Чтобы закончить хвост, перемещаем слой на задний план и при необходимости корректируем тени/детали.
Мы закончили работу с кадрами. Вот так выглядит готовая анимация. Дополнительные детали делают анимацию гораздо интереснее, не правда ли?
Вот так выглядит готовая анимация. Дополнительные детали делают анимацию гораздо интереснее, не правда ли?
Далее мы займемся созданием зацикленной анимации.
4. Создаем анимацию#
У нас есть 6 кадров с зацикленной анимацией бега. Теперь нам осталось склеить их вместе.
Шаг 1#
Копируем все кадры на новый файл.
Вам нужно копировать по одному кадру в правильной последовательности (слева направо). Чтобы скопировать все слои одновременно, вам нужно перейти в меню Edit – Copy Merged (Редактирование – Скопировать совмещенные данные). Перед копированием убедитесь, что фон прозрачный и не залит цветом.
Размер нового файла должен быть чуть больше кролика.
Вставив кадры, размещаем их в правильном положении. Нижняя линия остается без изменений на всех кадрах, как и нос, кроме двух кадров, где кролик подпрыгивает на 1 пиксель.
В итоге у вас должно получиться всего 6 слоев, по одному слою на каждый кадр, фон прозрачный.
Шаг 2#
Чтобы начать создавать анимацию в Фотошоп, нам нужно открыть временную шкалу Window – Timeline (Окно – Шкала времени). На шкале находится кнопка Create FrameAnimation (Создать покадровую анимацию). Вместо нее может быть кнопка Create VideoTimeline (Создать временную шкалу для видео), чтобы переключиться на анимацию, нажмите кнопку в виде стрелки и в появившемся выпадающем меню выберите нужный режим.
На шкале находится кнопка Create FrameAnimation (Создать покадровую анимацию). Вместо нее может быть кнопка Create VideoTimeline (Создать временную шкалу для видео), чтобы переключиться на анимацию, нажмите кнопку в виде стрелки и в появившемся выпадающем меню выберите нужный режим.
Шаг 3#
Нажимаем кнопку Create Frame Animation (Создать покадровую анимацию), затем кликаем по кнопке вызова параметров в правом верхнем углу шкалы…
…и выбираем Make Frames From Layers (Сделать кадры из слоев).
Шаг 4#
И, наконец, выделяем все кадры и при необходимости меняем задержку (я выбрал 0.1 секунды), устанавливаем режим повторения на Forever (Всегда).
И получаем вот такого забавного кролика с анимацией бега!
Поздравляю, теперь кролик умеет бегать! Он готов к спасению принцессы-крольчихи и другим героическим свершениям.
Всем покеда! До скорого!
Подписывайтесь на канал @phtgr, чтоб не пропускать новые интересные уроки.
Рисуем и анимируем персонажа в технике Pixel Art. Введение в пиксельную графику (Pixel Art) для игр Как рисовать красивые пиксель арты
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Предисловие
Есть много определений пиксель-арта, но здесь мы будем использовать такое: изображение пиксель-арт, если оно создано целиком руками, и присутствует контроль над цветом и позицией каждого пиксела, который нарисован. Несомненно, в пиксель арте включение или использование кистей или инструментов размытия или машин деградации (degraded machines, не уверен), и других опций ПО, которые «современны», нами не используются (вообще-то put at our disposal значит «в нашем распоряжении», но по логике вроде правильнее так). Он ограничен инструментами такими как «карандаш» и «заливка».
Тем не менее не скажешь, что пиксель-арт или не-пиксель-арт графика — более или менее красива. Справедливее сказать, что пиксель-арт другой, и он лучше подходит для игр стиля «ретро» (как Супер Нинтендо или Гейм Бой). Вы можете также комбинировать техники изученные здесь, с эффектами из не-пиксель-арта, для создания гибридного стиля.
Справедливее сказать, что пиксель-арт другой, и он лучше подходит для игр стиля «ретро» (как Супер Нинтендо или Гейм Бой). Вы можете также комбинировать техники изученные здесь, с эффектами из не-пиксель-арта, для создания гибридного стиля.
Так, здесь вы будете изучать техническую часть пиксель-арта. Тем не менее никогда я не сделаю вас художником… по простой причине, что я тоже не художник. Я не научу вас ни человеческой анатомии, ни структуре искусств, и мало скажу о перспективе. В этом руководстве, вы можете найти много информации о техниках пиксель-арта. В конце, вы должны будете быть способны создать персонажей и пейзаж для ваших игр, при условии что вы будете внимательны, практиковаться регулярно, и применять данные советы.
— Я также хочу указать, что только некоторые из изображений, использованные в этом руководстве увеличены. Для изображений которые не увеличены, будет хорошо, если вы найдёте время скопировать эти изображения так, чтобы вы могли изучить их детально. Пиксель-арт — это суть пикселей, изучать их издалека бесполезно.
Пиксель-арт — это суть пикселей, изучать их издалека бесполезно.
В конце концов, я должен поблагодарить всех художников, кто присоединился ко мне в создании этого руководства так или иначе: Шина, за его грязную работу и штриховые рисунки, Ксеногидрогена, за его гений цветов, Лунна, за его знания перспективы, и Панду, сурового Ахруона, Дайо, и Крайона за их щедро предоставленные работы, для иллюстрации этих страниц.
Так, позвольте вернуться к сути дела.
Часть 1: Правильные инструменты
Плохие новости: вы не нарисуете ни единого пикселя в этой части! (И это не причина пропускать её, так ведь?) Если есть поговорка которую я терпеть не могу, это «нет плохих инструментов, только плохие работники». На самом деле я думал, что не может быть ничего более далёкого от истины (исключая может быть «то что не убивает вас, делает вас сильнее»), и пиксель-арт, очень хорошее подтверждение. Это руководство нацелено ознакомить вас с различным программным обеспечением, используемым для создания пиксель-арта, и помочь вам выбрать правильную программу.
1.Некоторые старые вещи
Когда выбираешь ПО для создания пиксель-арта, люди часто думают: «Выбор ПО? Это безумие! Всё что нам нужно для создания пиксель-арта, это paint!(видимо игра слов, рисование и программа)» Трагическая ошибка: Я говорил о плохих инструментах, это первый. Paint имеет одно преимущество (и только одно): он уже есть у вас, если вы запустили Windows. С другой стороны, у него куча недостатков. Это (неполный) список:
* Вы не можете открыть более одного файла одновременно
* Нет управления палитрой.
* Нет слоёв или прозрачности
* Нет непрямоугольных выделений
* Мало горячих клавиш
* Ужасно неудобно
Вкратце, вы можете забыть про Paint. Сейчас мы посмотрим настоящее ПО.
2. В конце концов…
Люди тогда думают: «Ладно, Paint слишком ограничен для меня, так я буду использовать моего друга Photoshop (или Gimp или PaintShopPro, это одно и то же), которые имеют тысячи возможностей. » Это может быть хорошо или плохо: если вы уже знаете одну из этих программ, вы можете делать пиксель-арт (отключив все опции для автоматического антиалиасинга, и выключив многое из продвинутого функционала). Если вы ещё не знаете эти программы, тогда вы потратите много времени, изуччая их, даже хотя вам не нужна вся их функциональность, что будет пустой тратой времени. Вкратце, если вы уже используете их долгое время, вы можете создавать пиксель-арт (я лично использую Photoshop по привычке), но иначе, много лучше использовать программы, которые специализируются на пиксель-арте. Да, они существуют.
» Это может быть хорошо или плохо: если вы уже знаете одну из этих программ, вы можете делать пиксель-арт (отключив все опции для автоматического антиалиасинга, и выключив многое из продвинутого функционала). Если вы ещё не знаете эти программы, тогда вы потратите много времени, изуччая их, даже хотя вам не нужна вся их функциональность, что будет пустой тратой времени. Вкратце, если вы уже используете их долгое время, вы можете создавать пиксель-арт (я лично использую Photoshop по привычке), но иначе, много лучше использовать программы, которые специализируются на пиксель-арте. Да, они существуют.
3. Сливки
Программ предназначенных для пиксель-арта много больше, чем кто-то может подумать, но здесь мы рассмотрим только лучшие. Они все имеют очень похожие характеристики (управление палитрой, предпросмотр повторяющихся тайлов, прозрачность, слои, и так далее). Различия у них в удобстве… и цене.
Charamaker 1999 — хорошая программа, но распространение, кажется, приостановлено.
Graphics Gale намного более интересна и легка в использовании, и она идёт по цене около $20, что не так уж плохо. Добавлю, пробная версия не ограничена по времени, и идёт с достаточным набором, чтобы сделать достаточно хорошую графику. Только она не работает с.gif, что не такая уж проблема, поскольку.png в любом случае лучше.
ПО более часто используемое пиксельными художниками, это ProMotion , которая (явно) более удобна и быстра чем Graphics Gale. А, да, она дорогая! Вы можете купить полную версию за скромную сумму… 50 евро ($78).
Позвольте не забыть наших друзей на Mac! Pixen хорошая программа, доступная для Macintosh, и она бесплатна. К несчастью я не могу сказать вам больше, потому что у меня нет Mac. Заметка переводчика (с французского): пользователи Linux(и другие) должны попробовать , и GrafX2 . Я убеждаю вас попробовать их все в демо версиях, и посмотреть которая подходит вам по удобству. В конце концов это дело вкуса. Просто знайте, что однажды начав использовать программу, может быть очень сложно переключиться на что-то другое.
Продолжение следует…
Заметки переводчика с французского на английский
Это большое руководство по пиксель арту, написано Филом Разорбаком с LesForges.org. Большое спасибо Филу Разорбаку за разрешение OpenGameArt.org перевести эти руководства и поместить их здесь. (От переводчика на русский: я разрешения не спрашивал, если кто имеет желание, можете помочь, не имею достаточного опыта общения на английском и тем более французском).
Заметка переводчика с английского на русский
Я программист, а не художник или переводчик, перевожу для своих друзей художников, но что добру пропадать, пусть будет тут.
Оригинал на французском где-то здесь www.lesforges.org
Перевод с французского на английский здесь: opengameart.org/content/les-forges-pixel-art-course
Я переводил с английского, потому что французский не знаю.
И да, это моя первая публикация, поэтому рекомендации по оформлению приветствуются. Плюс интересует вопрос, остальные части публиковать отдельными статьями, или лучше эту обновлять и дополнять?
Плюс интересует вопрос, остальные части публиковать отдельными статьями, или лучше эту обновлять и дополнять?
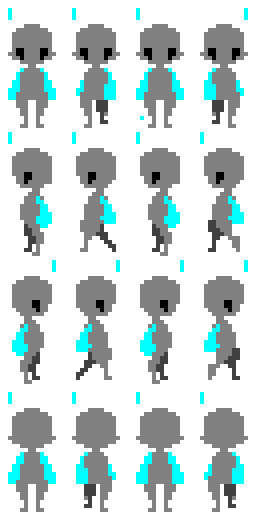
В этом уроке вы научитесь рисовать и анимировать персонажей в технике Pixel Art. Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
Программа: Adobe Photoshop Сложность: новички, средний уровень Понадобится времени: 30 мин – час
I. Настройка документа и инструментов
Шаг 1
Выберите Pencil (карандаш) на панели инструментов – это будет основной инструмент для нашего урока. В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
Шаг 2
В настройках Eraser Tool (ластик) выберите режим Pencil Mode, и установите остальные значения как показано на картинке.
Шаг 3
Включите пиксельную сетку Pixel Grid (View > Show > Pixel Grid). Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.![]()
Обратите внимание: Сетка будет видна только на вновь созданном холсте при увеличении масштаба 600% и более.
Шаг 4
В настройках Preferences > General (Control-K) поменяйте режим интерполяции изображения на режим Nearest Neighbor (по соседним пикселам). Это позволит границам объектов оставаться максимально четкими.
В настройках единиц измерения и линеек установите единицы измерения линеек в пикселах Preferences > Units & Rulers > Pixels.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.
Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.
Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.
Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.
Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.
Продолжайте добавлять тени. Как вы могли заметить по ходу рисования некоторые формы можно подправить.
Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.
Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
Теперь персонаж готов к анимации.
III. Анимирование персонажа
Шаг 1
Создайте копию слоя (Layer > New > Layer Via Copy) и сдвиньте ее на 1 вверх и на 2 пиксела правее. Это ключевой пункт в анимации персонажа.
Это ключевой пункт в анимации персонажа.
Снизьте прозрачность оригинального слоя на 50% чтобы видеть предыдущий кадр. Это называется “Onion Skinning”(режим плюра).
Шаг 2
Теперь согните руки и ноги персонажа так, как будто он бежит.
● Выделите левую руку инструментом Lasso
● Используя FreeTransformTool (Edit > FreeTransform) и удерживая клавишу Control, передвиньте границы контейнера так, чтобы рука отодвинулась назад.
● Выделите сначала одну ногу, и немного растяните ее. Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
● С помощью карандаша и ластика подправьте часть правой руки ниже локтя.
Шаг 3
Теперь вам нужно перерисовать начисто новую позицию рук и ног так, как было показано во втором разделе этого урока. Это нужно для того, чтобы изображение выглядело четким, ведь трансформация сильно искажает пиксельные линии.
Шаг 4
Сделайте копию второго слоя и отразите ее по горизонтали. Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Шаг 5
Перейдите Window > Timeline чтобы отобразилась Timeline панель, и нажмите Create Frame Animation.
Пиксельная графика (далее — просто пиксель-арт) в наши дни все чаще и чаще напоминает о себе, особенно через инди-игры. Оно и понятно, ведь так художники могут наполнить игру великим множеством персонажей и не потратить сотни часов за моделированием трехмерных объектов и ручной отрисовкой сложных объектов. Если вы хотите научиться пиксель-арту, то первым делом вам придется научиться рисовать так называемые “спрайты”. Затем, когда спрайты уже не будут вас пугать, можете переходить к анимации и даже продаже своих работ!
Шаги
Часть 1
Собираем все необходимое
Загрузите хорошие графические редакторы. Можете, конечно, и в Paint’е шедевры создавать, но это сложно и не очень удобно.![]() Куда лучше будет работать в чем-то вроде:
Куда лучше будет работать в чем-то вроде:
- Photoshop
- Paint.net
- Pixen
Купите графический планшет. Если мышкой вы рисовать не любите, то планшет и стилус — вот что вам необходимо. Планшеты от Wacom, к слову, самые популярные.
Включите “сетку” в вашем графическом редакторе. Собственно, если ваш графический редактор не поддерживает отображение сетки, то стоит задуматься о поиске другой программы. Сетка позволит вам четко видеть где и как будет находиться каждый отдельно взятый пиксель. Как правило, четка включается через меню “Вид”.
- Возможно, придется немного настроить параметры отображения, чтобы каждый сегмент сетки действительно отображал пиксель. В каждой программе это делается по-своему, так что поищите соответствующие советы.
Рисуйте карандашом с размером кисти в 1 пиксель. В любом графическом редакторе должен быть инструмент “Карандаш”. Выберите его, размер кисти задайте равным 1 пикселю. Теперь вы можете рисовать… пиксельно.
Теперь вы можете рисовать… пиксельно.
Часть 2
Отрабатываем основыСоздайте новое изображение. Так как вы учитесь рисованию в стиле пиксель-арт, то замахиваться на эпические полотна не стоит. Если помните, то в игре Super Mario Bros. весь экран был 256 x 224 пикселей, а сам Марио уместился на пространстве в 12 x 16 пикселей!
Увеличьте масштаб. Да, иначе вы просто не разглядите отдельные пиксели. Да, придется увеличивать его очень сильно. Скажем, 800% — это вполне нормально.
Научитесь рисовать прямые линии. Вроде бы и просто, но если вы вдруг где-то в середине нарисуете дрогнувшей рукой линию в 2 пикселя толщиной, то разница будет бить по глазам. Рисуйте прямые линии до тех пор, пока вам не придется активировать инструмент для рисования прямых линий. Вы должны научиться рисовать прямые линии вручную!
Научитесь рисовать кривые линии. В кривой линии должны быть, скажем так, равномерные “переносы строк” (что отчетливо заметно на рисунке чуть выше).
 Допустим, начиная рисовать кривую линию, нарисуйте прямую из 6 пикселей, под ней — прямую из трех, под ней — прямую из двух, а под ней — из одного пикселя. С другой стороны нарисуйте то же самое (зеркально отраженное, разумеется). Именно такая прогрессия считается оптимальной. Кривые, нарисованные по схеме “3-1-3-1-3-1-3”, не отвечают стандартам пиксель-арта.
Допустим, начиная рисовать кривую линию, нарисуйте прямую из 6 пикселей, под ней — прямую из трех, под ней — прямую из двух, а под ней — из одного пикселя. С другой стороны нарисуйте то же самое (зеркально отраженное, разумеется). Именно такая прогрессия считается оптимальной. Кривые, нарисованные по схеме “3-1-3-1-3-1-3”, не отвечают стандартам пиксель-арта.Не забывайте стирать ошибки. Инструмент “Стерка” надо настроить аналогично карандашу, сделав размер кисти равным 1 пикселю. Чем крупнее стерка, тем сложнее не стереть лишнее, так что все логично.
Часть 3
Создаем первый спрайтПодумайте о том, каким целям будет служить спрайт. Он будет статичным? Анимированным? Статичный спрайт можно насытить деталями до отказа, а вот анимированный лучше сделать попроще, чтобы потом не тратить часы, перерисовывая все детали на всех кадрах анимации. К слову, если ваш спрайте предполагается использовать с другими, то все они должны быть нарисованы в одном стиле.
Узнайте, нет ли каких-то особых требований к спрайту. Если вы рсиуете для, скажем, проекта, то вполне резонно будет ожидать требований к цветам или размеру файлов. Впрочем, это будет важнее чуть позже, когда вы начнете работать над крупными проектами с множеством разных спрайтов.
- Объективно говоря, в наши дни требования к размеру или палитре спрайтов уже выдвигаются редко. Впрочем, если вы рисуете графику для игры, в которую будут играть на старых игровых системах, то придется учитывать все ограничения.
Сделайте набросок. Набросок на бумаге — вот основа любого спрайта, благо что так вы сумеете понять, как все будет выглядеть и, если надо, сможете что-то заранее подправить. Кроме того, по бумажному наброску потом еще можно и обводить (если у вас все же есть планшет).
- Не жалейте деталей для наброска! Нарисуйте все, что хотите видеть на финальном рисунке.
Перенесите набросок в графический редактор. Можете обвести бумажный набросок на планшете, можете перерисовать все вручную, пиксель за пикселем — не важно, выбор за вами..
Можете обвести бумажный набросок на планшете, можете перерисовать все вручную, пиксель за пикселем — не важно, выбор за вами..
- Обводя набросок, используйте 100%-ый черный цвет в качестве контурного. Если что, вы его потом вручную измените, а пока что вам будет проще работать именно с черным.
Доработайте контур наброска. В данном контексте можно, конечно, сказать иначе — сотрите все лишнее. В чем суть — контур должен быть в 1 пиксель толщиной. Соответственно, увеличивайте масштаб и стирайте, стирайте лишнее… или дорисовывайте отсутствующее карандашом.
- Работая над наброском, не отвлекайтесь на детали — их черед еще придет.
Часть 4
Раскрашиваем спрайт
Освежите в памяти теорию цвета. Посмотрите на палитру, чтобы понять, какие цвета надо использовать. Там все просто: чем дальше цвета друг от друга, тем больше они друг на друга не похожи; чем ближе цвета друг к другу — тем больше они похожи и лучше рядом друг с другом смотрятся.

- Выберите цвета, которые сделают ваш спрайт и красивым, и не режущим глаза. И да, пастельных цветов следует избегать (если только весь ваш проект не выполнен в таком стиле).
Выберите несколько цветов. Чем больше цветов вы будете использовать, тем более, так сказать, “отвлекающим” будет ваш спрайт. Посмотрите на классику пиксель-арта и попробуйте подсчитать, сколько цветов использовано там.
- Марио — всего три цвета (если мы говорим о классической версии), да и те расположены на палитре чуть ли не вплотную друг к другу.
- Соник — пусть даже Соник нарисован с большим количеством деталей, чем Марио, в основе все равно лежат всего 4 цвета (и тени).
- Рю — чуть ли не классика спрайтов, как они понимаются в играх-файтингах, Рю — это большие участки, закрашенные в простые цвета, плюс немного тени для разграничивания. Рю, впрочем, чуть сложнее Соника — там уже пять цветов и тени.
Разукрасьте спрайт.
 Инструментом “Заливка” разукрасьте ваш спрайте и не переживайте о том, что все выглядит плоско и безжизненно — на этом этапе иного и не предполагается. Принцип работы инструмента “Заливка” прост — он будет заливать выбранным вами цветом все пиксели того цвета, по которому вы кликнули, пока не дойдет до границ.
Инструментом “Заливка” разукрасьте ваш спрайте и не переживайте о том, что все выглядит плоско и безжизненно — на этом этапе иного и не предполагается. Принцип работы инструмента “Заливка” прост — он будет заливать выбранным вами цветом все пиксели того цвета, по которому вы кликнули, пока не дойдет до границ.
Часть 5
Добавляем тени
Определитесь с источником света. В чем суть: вам нужно решить, под каким углом на спрайт будет падать свет. Определившись с этим, вы сможете сделать правдоподобно выглядящие тени. Да, “света” в буквальном смысле не будет, смысл в том, чтобы представлять, как он будет падать на рисунок.
- Самое просто решение — предположить, что источник света находится очень высоко над спрайтом, чуть левее или правее его.
Начните наносить тени, используя для этого цвета, которые чуть темнее базовых. Если свет падает сверху, то где будет тень? Правильно, там, куда прямой свет не падает. Соответственно, чтобы добавить тень, просто добавьте к спрайту еще несколько слоев с пикселями соответствующего цвета выше или ниже контура.
Соответственно, чтобы добавить тень, просто добавьте к спрайту еще несколько слоев с пикселями соответствующего цвета выше или ниже контура.
- Если уменьшить настройку “Контраст” базового цвета, слегка увеличив настройку “Яркость”, то можно получить хороший цвет для отрисовки тени.
- Не используйте градиенты. Градиенты — зло. Градиенты выглядят дешево, халтурно и непрофессионально. Эффект, схожий с эффектом градиентов, достигается с помощью приема “прореживание” (см. ниже).
Не забудьте про полутени. Выберите цвет, находящийся между базовым цветом и цветом тени. Используйте его для создания еще одного слоя — но уже между слоями этих двух цветов. Получится эффект перехода от темной области к светлой.
Нарисуйте блики. Блик — это то место спрайта, куда падает больше всего света. Нарисовать блик можно, если взять цвет, который будет чуть светлее базового. Главное — не увлекаться бликами, это отвлекает.
Часть 6
Используем продвинутые методы рисованияИспользуйте прореживание. Этим приемом можно передать изменение тени. С помощью прореживания вы можете воссоздать эффект градиента с помощью всего нескольких цветов путем изменения положения пикселей, что и создаст эффект перехода. Количество и положение пикселей двух разных цветов обманет глаз, заставив его видеть разные тени.
Этим приемом можно передать изменение тени. С помощью прореживания вы можете воссоздать эффект градиента с помощью всего нескольких цветов путем изменения положения пикселей, что и создаст эффект перехода. Количество и положение пикселей двух разных цветов обманет глаз, заставив его видеть разные тени.
- Начинающие часто злоупотребляют прореживанием, не уподобляйтесь им.
Не забывайте про анти-алиасинг (устранение контурных неровностей). Да, визитная карточка пиксель-арта — видимая “пиксельность” изображения. Тем не менее, иногда хочется, чтобы линии выглядели чуть менее заметными, чуть более гладкими. Тут на помощь и приходит анти-алиасинг.
- Добавьте промежуточные цвета на изгибы кривой. Один слой промежуточного цвета нарисуйте вокруг контура кривой, которую вы хотите сгладить. Если та все еще выглядит угловато, добавьте еще один слой, уже посветлее.
- Если вы хотите, чтобы спрайте не сливался с фоном, не используйте анти-алиасинг на внешнем контуре спрайта с наружной стороны.

Научитесь использовать выборочную отрисовку. В чем суть: контур рисуется цветом, похожим на те, что использовались для заливки. Получается менее “мультяшное” изображение, причем именно за счет более реального вида контура. Попробуйте, скажем, выборочно отрисовывать кожу, оставляя при этом классическим черный контур для одежды или предметов.
4.7 (93.8%) 158 votes
Рисунки по клеточкам или пиксель арт очень популярный вид искусства у школьников и студентов. На нудных лекциях рисунки по клеточкам спасают от скуки.Прототипом рисования по клеткам послужило вышивание крестиком, где на канве, ткани размеченной клеточками, наносили рисунок крестиком. Все мы были когда-то студентами и школьниками и рисовали от скуки разные картинки в клеточках, каково же было мое удивление, когда я узнал, что это практически искусство со своими шедеврами и гениями. Я стал изучать вопрос подробнее и вот что из этого вышло…
На чем рисовать рисунки по клеточкам
Это искусство доступно любому, главное следовать четко по клеточкам.![]() Для нанесения изображения идеально подходят школьные тетради, размер их квадратиков 5х5 мм, а самой тетради 205 мм на 165 мм. На данный момент у художников по клеточкам набирают популярность пружинные тетради-блокноты с листом формата А4, размер этого блокнота 280мм на 205мм.
Для нанесения изображения идеально подходят школьные тетради, размер их квадратиков 5х5 мм, а самой тетради 205 мм на 165 мм. На данный момент у художников по клеточкам набирают популярность пружинные тетради-блокноты с листом формата А4, размер этого блокнота 280мм на 205мм.
Профессиональные художники творят свои шедевры на миллиметровках (чертежной бумаге), вот уж где места разгуляться. Единственный минус миллиметровой бумаги её бледно зеленый цвет, который не заметен, когда вы зарисовываете цветными ручками.
Выбрав тетрадь для рисования, обратите внимание на плотность бумаги, от её плотности зависит качество вашего рисунка по клеточкам, будет ли он проступать на изнаночную сторону листа. Идеальная плотность листа не меньше 50г/метр.кв.
Чем рисовать рисунки по клеточкам
Для раскрашивания рисунков по клеточкам не нужны никакие специальные инструменты, подойдут любые карандаши и ручки. Монохромные картины это очень здорово, но так хочется добавить в жизни красок. Для того, чтоб краски стали разнообразными, зайдите в канцелярский магазин и выбирайте все что душе угодно, гелевые ручки, масляные, шариковые.
Для того, чтоб краски стали разнообразными, зайдите в канцелярский магазин и выбирайте все что душе угодно, гелевые ручки, масляные, шариковые.
Шариковые ручки для пиксель арт
Фломастеры для рисунков по клеточкам
Если же вы любите рисовать фломастерами, ваше право, расцветка фломастеров очень богата. Стоит помнить, что фломастеры делятся на две группы: спиртовые и водные, водные безопасней, но они могут размочить бумагу. Спиртовые также могут размачивать бумагу, еще и запах сильно на любителя.
Карандаши для рисунков по клеточкам
Карандаши, еще один из видов зарисовывающих приспособлений. Карандаши не исключение в разнообразии видов, они бывают пластиковыми, восковыми, деревянными и акварельными. Деревянными мы рисуем с раннего детства, и знаем, что они часто ломают грифель. Пластиковые и восковые ломаются реже, но они более толстые, что будет менее удобно в рисовании. Об акварельных карандашах не может быть и речи, так как после закрашивания карандашом нужно покрывать рисунок увлажненной кисточкой, а это недопустимо для тетрадных листов.
Посмотрите видео о том, как просто рисовать рисунки по клеточкам и как красиво может быть в результате:
Еще несколько схем рисунков, которые мне понравились:
Точечная графика — технология пиксель арт
В том, какие нужны принадлежности, мы разобрались, теперь познакомимся с технологией. Технология пиксель арта очень проста, это точечная графика.
Перед тем, как приступить к рассмотрению способов пиксель арта, вернемся в детство 80х -90х годов. Конечно, те, кто рос в постсоветское время, помнит 8-ми битные видеоигры, игровая графика, которых, построена на пиксельной графике.
Лучший способ освоить, что-либо это практика, давайте попробуем освоить пиксель арт:
Возьмем черную и красную масляную ручку, и тетрадный лист в клеточку.
Для начала сделаем простенький рисунок. Посчитаем клетки, определим контур и разукрасим согласно цветам.
К примеру, нарисуем сердечко:
- Берем листик в клетку и ручку с черной пастой, ставим 3 точки, как на рисунке, точки помечают, какие клетки будут закрашены черным.

- Рисуем линии, обозначающие контуры рисунка.
- Отметим по три точки с каждой стороны, смотри рисунок.
- Двумя линиями отметим область рисунка.
- Поставим еще по одной точке с каждой стороны и пролинеем границы под верхними точками.
- По вертикали нарисуем 8 точек и по 4 точки с обеих сторон, так как изображено на рисунке ниже.
- Проведя вертикальные линии, так как показано на рисунке, мы полностью укажем границы рисунка.
- Таким же образом отметим нижнюю часть сердца слева и справа.
- Обводим клетки, так как на нашем изображении.
- Следующее, что мы должны сделать, это закрасить красной ручкой внутреннюю часть сердца, оставив блик света не закрашенным.
- И последнее, черной ручкой заштрихуем клетки, помеченные точками. Теперь вы научились рисовать восьмибитные картинки.
Если вам кажется, что большие и объемные картинки не для вас, стоит попробовать нарисовать фотографию из интернета. Испугались? Не стоит.
Испугались? Не стоит.
Возьмите
- черную ручку,
- карандаши,
- тетрадь в клеточку,
- компьютер,
- фотографию или картинку из интернета
- программу фотошоп.
Для нанесения объемных рисунков нам нужно посчитать количество клеток, которые будут закрашены. Довольно трудно не ошибиться на больших количествах. Еще обязательно подберите оттенки цветов схожие с исходным изображением.
Итак, действуем:
Дам один совет, который очень мне помогает, если у вас есть цветной принтер, распечатайте рисунок, если нет, не страшно. Прочертите сетку по 10 клеток более жирным контуром. На напечатанном листе с помощью линейки и контрастной ручки, если распечатать негде, то можно открыть изображение в Paint.
Творческих вам успехов.
В наше время, такие программы как Фотошоп, Иллюстратор, Корел облегчают работу дизайнера и иллюстратора. С их помощью можно полноценно работать, не отвлекаясь на расстановку пикселей, как это было в конце прошлого века. Все необходимые расчеты совершает программное обеспечение — графические редакторы. Но есть люди, работающие в ином направлении, не просто ином, а даже полностью противоположном. А именно, занимаются той самой олдскульной растановкой пикселей, для получения неповторимого результата и атмосферы в своих работах.
Все необходимые расчеты совершает программное обеспечение — графические редакторы. Но есть люди, работающие в ином направлении, не просто ином, а даже полностью противоположном. А именно, занимаются той самой олдскульной растановкой пикселей, для получения неповторимого результата и атмосферы в своих работах.
Пример пиксель-арта. Фрагмент.
В этой статье мы хотели бы поговорить о людях которые занимаются пиксель-артом. Рассмотреть поближе их лучшие работы, которые, за одну только сложность реализации, без преувеличения можно назвать произведениями современного искусства. Работы, при просмотре которых захватывают дух.
Пиксель-Арт. Лучшие работы и иллюстраторы
Город. Автор: Zoggles
Сказочный замок. Автор: Tinuleaf
Средневековая деревня. Автор: Docdoom
Висячие сады Семирамиды. Автор: Lunar Eclipse
Жилой квартал. Автор:
Создание персонажа, NFT, объекта, фона в пиксельном стиле
Бесконечные бесплатные правки в рамках технического задания и условий заказа. Платить нужно только за те изменения, которые выходят за рамки первоначального заказа. Подробнее
Платить нужно только за те изменения, которые выходят за рамки первоначального заказа. Подробнее
thevler
- 5.0
- (106)
p
«Отлично! Качественный пиксель арт! Крайне рекомендую!»
«Отлично! Качественный пиксель арт! Крайне рекомендую!»
Отзыв от pjigulev, 9 часов
t
«Работа сделана достойно!»
«Работа сделана достойно!»
Отзыв от thelauriemile, 2 недели
d
«Работы потрясающего качества, готов ждать неделями, честно) Рекомендую! Хоть и с каждой рекомендацией время выполнения может быть увеличено — но Вы должны это попробовать ;)»
«Работы потрясающего качества, готов ждать неделями, честно) Рекомендую! Хоть и с каждой рекомендацией время выполнения может быть увеличено — но Вы должны это попробовать ;)»
Отзыв от d1z1qq, 5 месяцев
d
«Работы потрясающего качества, готов ждать неделями, честно) Рекомендую! Хоть и с каждой рекомендацией время выполнения может быть увеличено — но Вы должны это попробовать ;)»
«Работы потрясающего качества, готов ждать неделями, честно) Рекомендую! Хоть и с каждой рекомендацией время выполнения может быть увеличено — но Вы должны это попробовать ;)»
Отзыв от d1z1qq, 5 месяцев
«Нужно было отрисовать пиксельарт с фото. Валерий оказался супер профессиональным и достойным специалистом.
Работа выполнена в полном объеме в обговоренный срок. Рекомендую.»
Валерий оказался супер профессиональным и достойным специалистом.
Работа выполнена в полном объеме в обговоренный срок. Рекомендую.»
«Нужно было отрисовать пиксельарт с фото. Валерий оказался супер профессиональным и достойным специалистом. Работа выполнена в полном объеме в обговоренный срок. Рекомендую.»
Отзыв от vrush, 7 месяцев
Посмотрите другие примеры работ
в профиле thevler
Открыть портфолио
1 из 54
Выберите вариант кворка
Эконом
500 ₽
Стандарт
1 000 ₽
Бизнес
1 500 ₽
ЭкономСтандартБизнес
Эконом
Стандарт
Бизнес
Краткое описание
Иллюстрация средней сложности
Иллюстрация высокой сложности
Иллюстрация высокой сложности с повышенной детализацией
Прорисовка окружения
Персонаж в полный рост
Проработка деталей
Количество объектов
Количество правок
Не ограничено
Не ограничено
Не ограничено
Срок выполнения
4 дня
5 дней
6 дней
Об этом кворке
Разработка и визуализация уникального персонажа/NFT/объекта/фона, либо создание/доработка по вашему эскизу в пиксельном стиле [PIXEL ART].![]()
Убедительная просьба: не оформлять заказ без предварительной консультации
Вы получаете:
— До двух вариантов работы (с некоторыми различиями), если нужна вариативность. От себя могу добавить > 2 вариантов
* »кол-во объектов 3» — при возможности создать всё в рамках рабочего пространства по выбранному тарифу
— Неограниченное количество правок (в рамках тз), вне зависимости от тарифа кворка
— Итоговую работу в любом формате
Срок выполнения заказа: не меньше суток. О срочном заказе и получении результата вне очереди можно договориться при оформлении заказа
Вид работы: персонажи, объекты, фоны
Подробнее о тарифах кворка: Указаны примерные цены работ. Стоимость работы зависит от размера иллюстрации, количества пикселей, уровня детализации и сроков = цена индивидуальна и формируется в обсуждении заказа
Количество объектов в тарифах: По нужному вам количеству пикселей и размерам вы можете получить любое количество объектов и персонажей
Запрещается: выставлять мою работу в собственном портфолио
* приятно видеть, что мою пасту копируют другие исполнители 🙂
<p>Разработка и визуализация уникального персонажа/NFT/объекта/фона, либо создание/доработка по вашему эскизу в пиксельном стиле [PIXEL ART]. </p><p><strong>Убедительная просьба:</strong> не оформлять заказ без предварительной консультации</p><p><strong>Вы получаете:</strong></p><p>- До двух вариантов работы (с некоторыми различиями), если нужна вариативность. От себя могу добавить > 2 вариантов</p><p>* ''кол-во объектов 3'' — при возможности создать всё в рамках рабочего пространства по выбранному тарифу</p><p>- Неограниченное количество правок (в рамках тз), вне зависимости от тарифа кворка</p><p>- Итоговую работу в любом формате</p><p><strong>Срок выполнения заказа: </strong>не меньше суток. О срочном заказе и получении результата вне очереди можно договориться при оформлении заказа</p><p><strong>Вид работы: </strong>персонажи, объекты, фоны</p><p><strong>Подробнее о тарифах кворка: </strong>Указаны примерные цены работ.
</p><p><strong>Убедительная просьба:</strong> не оформлять заказ без предварительной консультации</p><p><strong>Вы получаете:</strong></p><p>- До двух вариантов работы (с некоторыми различиями), если нужна вариативность. От себя могу добавить > 2 вариантов</p><p>* ''кол-во объектов 3'' — при возможности создать всё в рамках рабочего пространства по выбранному тарифу</p><p>- Неограниченное количество правок (в рамках тз), вне зависимости от тарифа кворка</p><p>- Итоговую работу в любом формате</p><p><strong>Срок выполнения заказа: </strong>не меньше суток. О срочном заказе и получении результата вне очереди можно договориться при оформлении заказа</p><p><strong>Вид работы: </strong>персонажи, объекты, фоны</p><p><strong>Подробнее о тарифах кворка: </strong>Указаны примерные цены работ. Стоимость работы зависит от размера иллюстрации, количества пикселей, уровня детализации и сроков = цена индивидуальна и формируется в обсуждении заказа</p><p><strong>Количество объектов в тарифах: </strong>По нужному вам количеству пикселей и размерам вы можете получить любое количество объектов и персонажей</p><p><strong>Запрещается: </strong>выставлять мою работу в собственном портфолио</p><p>* приятно видеть, что мою пасту копируют другие исполнители :)</p>
Стоимость работы зависит от размера иллюстрации, количества пикселей, уровня детализации и сроков = цена индивидуальна и формируется в обсуждении заказа</p><p><strong>Количество объектов в тарифах: </strong>По нужному вам количеству пикселей и размерам вы можете получить любое количество объектов и персонажей</p><p><strong>Запрещается: </strong>выставлять мою работу в собственном портфолио</p><p>* приятно видеть, что мою пасту копируют другие исполнители :)</p>
Вид: Персонажи и объекты
Язык перевода:
Развернуть Свернуть
Гарантия возврата
Средства моментально вернутся на счет,
если что-то пойдет не так. Как это работает?
Расскажите друзьям об этом кворке
Учебники по персонажам Pixel Art
Учебники по персонажам Pixel ArtЛогин Зарегистрироваться
Внимание! Для использования этого веб-сайта требуется современный веб-браузер.
Мы обнаружили, что у вас может быть устаревший или неподдерживаемый веб-браузер. Этот инструмент, как и многие другие на этом сайте и в Интернете, использует функции, доступные только в новых веб-браузерах. Мы рекомендуем обновить ваш текущий браузер или загрузить Firefox или Chrome.
Самая большая коллекция уроков по пиксельной графике в сети! Ищите по теме, автору или медиа, чтобы найти идеальную статью, видео, изображение или книгу для вас. Оставьте комментарий или нажмите «Рекомендовать», чтобы другие узнали, какие уроки вы считаете наиболее полезными!
Новичок в пиксель-арте? Начните с нашего руководства «Пиксельное искусство: с чего начать», созданного для новичков.
Искать по тэгу:
- Предлагаемые теги:
более
меньше
- прохождение,
- новичок,
- спрайты,
- анимация,
- персонаж,
- затенение,
- чаевые,
- фотошоп,
- плитка,
- цвета,
- линии,
- вводный,
- изометрический,
- сглаживание,
- сглаживание,
- асеприт,
- настраивать,
- горные породы,
- текстура,
- деревья,
- палитры,
- фон,
- фоны,
- палитра,
- плитка,
- велосипед,
- трава,
- программного обеспечения,
- вода,
- здания,
- монстр
Носитель:
AnyTextVideoImageBook
Автор:
Сортировка:
По умолчаниюA-ZПопулярныеНовости
98 туториалов с символом тега:
Педро Медейрос (2017)
120
13
Советы по созданию анимации ходьбы.

анимация, персонаж, Walkcycle, советы
Педро Медейрос (2017)
39
1
Советы по созданию анимации бездействия для спрайта персонажа.
персонаж, спрайты, бездействие, анимация, подсказки
Педро Медейрос (2017)
27
1
Советы по созданию портрета персонажа
персонаж, портрет, советы
Педро Медейрос (2018)
25
0
Как создавать различные анимации персонажей.
персонаж, анимация
Педро Медейрос (2017)
25
0
Советы по созданию анимации с кровью.

анимация, персонаж, советы
Сэнди Гордон (2017)
17
2
Как создать анимацию атаки персонажа.
анимация, атака, персонаж, спрайты
Дерек Ю (2007)
13
0
Классический учебник, охватывающий все основные приемы.
спрайты, характер, линии, цвет, затенение, сглаживание, фотошоп, выборочное начертание, вводное
Педро Медейрос (2018)
12
0
Как создавать различные анимации персонажей.

персонаж, анимация
ETOВыживание (2017)
11
2
Пошаговое руководство по созданию спрайта персонажа в стиле Stardew Valley.
новичок, персонаж, спрайты, затенение, масштабирование, прохождение
Педро Медейрос (2017)
11
0
Советы по созданию анимации смерти/удара персонажа.
спрайты, персонаж, анимация, подсказки
Товар магазина Lospec
Мясные конфеты от SnugBoat
Купить в магазине Lospec
Больше нет руководств по вашим текущим критериям.
Нет учебников по вашим текущим критериям.
Что вы думаете об этой странице?
н.э. | присоединяйтесь, чтобы убрать рекламу!
| СЕССИИ | ПОЛЬЗОВАТЕЛИ | ПРОСМОТРЫ СТРАНИЦЫ |
|---|
Создание спрайта игрока в стиле пиксель-арт — Учебное пособие по Photoshop — Академия GameDev собираемся создать нашего персонажа игрока.
Поскольку персонаж — это то, что должно больше всего выделяться в игре, мы должны предпочесть использовать яркий цветов вместо темных.
Для этого создайте новый слой ( Control + Shift + N или Command + Shift + N , если вы работаете на Mac) и назовите его « Player ».
Давайте сделаем нашего игрока рыцарем . Мы можем начать с его силуэта , который в основном представляет собой набросок, который мы собираемся заполнять деталями по мере продвижения.![]()
Обратите внимание, что у каждого человека есть свой собственный стиль, и он может рисовать своих персонажей с пропорциями, отличными от пропорций, представленных в курсе, поэтому не стесняйтесь адаптировать его по своему усмотрению.
Начнем с 5-пиксельной квадратной головы для нашего игрока, плюс небольшое перо выпирающее из шлема на макушке, в белом вот так:
Добавить Torso немного позади его головы, а затем Draw Legs :
Передняя рука будет 3 пикселей перед торсовой перекрывает его телом. Мы можем иметь 2 пикселей для плеча и CAPE , который проходит вдоль его шеи, как показано ниже:
Окраска символ
Начнем с раскраски шлем A Серый Серый , а затем давайте начнем с раскраски шлем A Light , а затем начнем с раскраски шлем A Light , а затем начнем с раскраски шлем A . подбирая немного темнее серого цвета для остальной части тела так, чтобы голова выделялась более контрастно. Вы можете использовать тот же цвет, что и шлем, чтобы покрасить руки, или вы можете выбрать темнее цвет для рук, если вы хотите, чтобы разделение различных частей, образующих нашего персонажа:
подбирая немного темнее серого цвета для остальной части тела так, чтобы голова выделялась более контрастно. Вы можете использовать тот же цвет, что и шлем, чтобы покрасить руки, или вы можете выбрать темнее цвет для рук, если вы хотите, чтобы разделение различных частей, образующих нашего персонажа:
Если мы уменьшим масштаб , мы увидим, что наш персонаж уже начинает обретать форму:
Теперь давайте окрасим плащ и перо в красный , чтобы наш игрок выделялся на фоне:
90 Добавление деталей к шлему0002 Здесь мы можем добавить еще черт нашему персонажу. Например, чтобы заставить его выглядеть более Серьезным , мы можем использовать очень Dark Grey для Visor :В качестве более тонкой детали, добавьте 2 пикселя White Отражение AT AT White AT AT 9000 верхняя часть шлема чтобы указать, что он металлический :
Создание образа персонажа
Несмотря на то, что наш персонаж выглядит хорошо, он все еще немного прост, так как его торс сейчас просто однотонный.![]()
Let’s увеличить высота персонажа на 1 пиксель (просто потяните ноги вниз по одной линии ‘) и добавить A Brown Belt над своей броней:
. его правая рука на переднем плане и левая рука на заднем плане создают впечатление, что персонаж смотрит на нас не только головой, но и правой стороной. Обратите внимание, что важно с самого начала создать персонажа, смотрящего в определенном направлении, особенно если это платформер.
Наконец, давайте добавим немного золото ремень пряжку :
И вот наш персонаж готов к работе! Обратите внимание, что это можно узнать на расстоянии, а плащ и перо хорошо видны, как и хотелось.
На следующем уроке мы создадим анимацию ходьбы для нашего персонажа.
Стенограмма
Всем привет и с возвращением. В этом уроке мы рассмотрим создание собственного игрового персонажа. Теперь, создавая себе игрового персонажа, очень важно знать, что это единственная вещь, которая, скорее всего, должна выделяться больше всего, хорошо?
Теперь, создавая себе игрового персонажа, очень важно знать, что это единственная вещь, которая, скорее всего, должна выделяться больше всего, хорошо?
Таким образом, при создании проигрывателя вы не должны использовать темные цвета, такие как темно-зеленый или темно-красный, хорошо, или темно-синий, вы хотите использовать приятные и яркие цвета, такие как светло-голубой или желтый или белый, хорошо?
Итак, что-то красивое и яркое, что игрок может идентифицировать на темной поверхности, хорошо. Он должен контрастировать с фоном.
Итак, я собираюсь создать новый слой с Control Shift N. Я назову его нашим игроком прямо здесь. А для нашего игрока я сделаю его рыцарем, хорошо, так что это будет просто рыцарь, он сможет держать меч, может быть, лук. Будет довольно разносторонним персонажем.
Итак, для начала мы создадим силуэт нашего персонажа, ладно, и это будет набросок, который мы затем заполним деталями. Так что я просто использую этот белый цвет прямо здесь для силуэта, и я собираюсь продолжить и просто обрисовать нашего персонажа.
Сейчас в пиксель-арте есть много разных стилей создания персонажей, и разные люди делают это по-разному. Вы можете захотеть создать вещи с более реалистичными пропорциями, или вы можете захотеть иметь более абстрактные пропорции. Это полностью зависит от вас.
У меня есть свой собственный стиль. У вас может быть свой собственный стиль, так что я просто продолжу и расскажу вам, как я продвигаюсь. Итак, начнем с головы, что мы собираемся сделать, так это придать ей красивую квадратную голову из пяти пикселей, хорошо, что-то в этом роде, вот и все.
Так как это рыцарь, мы, вероятно, также поместим маленькое перышко ему на макушку, чтобы высунуть шлем. Отсюда мы можем затем создать туловище, и туловище будет немного позади его головы, поэтому его голова будет немного высовываться вперед.
Это также может создать иллюзию того, что он на самом деле смотрит вперед, а не просто стоит прямо и смотрит на вас. Итак, мы собираемся создать его таким образом.
Ладно, опусти туловище немного сюда, ладно, а потом займемся ногами. Теперь о ногах. Мне нравится делать вот такие простые маленькие ножки, чтобы они были прямо здесь. Мы можем дать ему его переднюю руку, которая будет находиться всего в трех пикселях перед ним, вот так.
Теперь о ногах. Мне нравится делать вот такие простые маленькие ножки, чтобы они были прямо здесь. Мы можем дать ему его переднюю руку, которая будет находиться всего в трех пикселях перед ним, вот так.
Его задняя рука будет накладываться на его тело прямо здесь, так что мы можем просто добавить ему два маленьких пикселя здесь для плеча, а затем будет плащ, и этот плащ просто будет тянуться вдоль его спины, вот так. Хорошо, и мы идем.
Это силуэт нашего персонажа. Так что на расстоянии мы сделаем так, чтобы это, ничто другое не имело такого дизайна. У нас есть плащ сзади, и я думаю, что наиболее заметной особенностью будет вот это перо, хорошо, которое будет идентификатором, чем это наш игровой персонаж.
Итак, у нас есть контур спрайта игрока, теперь нам нужно заполнить детали. Итак, давайте начнем с базовых цветов его доспехов, и для этого мы просто выберем цвет прямо здесь и начнем с окраски шлема. Вот такой будет цвет шлема.
Теперь, что касается тела, я собираюсь сделать его немного темнее, чтобы голова выделялась и чтобы был больший контраст между началом головы и концом тела.
Например, если я просто раскрашу остальную часть его вот здесь в этот серый цвет, упс, о да, вот так, хорошо, вы заметите, что все это слишком сильно сливается, и мы на самом деле не у него такое четкое определение того, где голова, где руки, где ноги, все это выглядит так, будто он носит один большой костюм.
Итак, нам нужно разделить эти цвета, но сделать так, чтобы они выглядели так, как будто они являются частью одного и того же набора цветов.
И для этого мы можем просто использовать более темный цвет для тела, так что я просто выберу другой темный цвет, который идет с нашей цветовой палитрой прямо здесь, и я просто собираюсь раскрасить тело, вот так . И вот мы идем. И отсюда мы можем заполнить оружие.
Теперь все зависит от вас. Вы можете пойти дальше и использовать тот же цвет, который мы использовали для головы для рук, или вы можете использовать еще более темный цвет для рук, хорошо. Вы можете использовать что-то вроде этого для рук, хорошо?
Я, вероятно, выберу этот вариант, так как он добавляет еще один слой контраста, чтобы показать, где руки, где туловище и где голова. Теперь нам нужно добавить детали, потому что у нас есть наш персонаж, но он не так сильно выделяется.
Теперь нам нужно добавить детали, потому что у нас есть наш персонаж, но он не так сильно выделяется.
Итак, прежде всего, давайте раскрасим плащ и перо. Я собираюсь использовать этот приятный красный цвет. Мы можем заполнить их просто так. Как вы можете видеть, вот и мы, мы добавили немного контраста с красным цветом, что позволяет легко определить, где сейчас находится наш игрок.
Теперь давайте поработаем над шлемом, ладно, а в шлеме вы можете добавить больше своему персонажу. Хорошо, какие они персонажи? Они каменный характер, смешной характер.
Мы собираемся сделать нашего персонажа довольно серьезным, так что здесь у него будет отверстие темного цвета на его визоре, так что у нас просто будет пара пикселей, вот так.
Возможно, мы даже захотим добавить немного отражения вверху, чтобы получить белый цвет и просто добавить сюда два пикселя, чтобы оно выглядело как металлический шлем. И мы рассмотрим отражения, блеск и все такое позже, когда займемся изготовлением монет и прочего.![]()
Но да, добавление белых очков может создать иллюзию, что это какая-то блестящая броня, хорошо? Мы просто сделаем на шлеме, чтобы он был красивым и простым. Итак, теперь у нас есть все, но все еще выглядит довольно просто, хорошо. И туловище, вот где это происходит.
Так что вы можете сказать, ладно, мы могли бы добавить немного цветового контраста в ноги вот так, но даже это мало что дает. Итак, что мне обычно нравится делать, так это когда у меня есть персонажи в средневековой тематике, мне нравится добавлять что-то основное, просто ремни, хорошо, потому что рыцарь, у него будут ремни на всех его доспехах, у него будет пояс и вещи.
Так что их тоже можно добавить. И еще, что я собираюсь сделать, так это немного увеличить высоту нашего персонажа. Так что я просто заставлю ноги опуститься еще немного, вот так. Хорошо, и я также заставлю плащ немного опуститься, вот так.
А теперь добавим наши ремни. Итак, для этого я просто выберу коричневый цвет прямо здесь, и я просто создам небольшой контур пояса вот так, чтобы он выглядел так, как будто у него также есть немного подтяжек, и это также дает игроку иллюзию, что этот персонаж смотрит вправо, хорошо, потому что его правая рука на переднем плане, а левая рука на заднем плане.
Их лица также обращены в определенном направлении, поэтому важно, чтобы вы создавали своего персонажа с учетом определенного направления, особенно если это платформер.
Даже если это обычная 2D-игра, если ваш персонаж не смотрит прямо в камеру, когда он движется вниз или вверх, вы действительно должны спроектировать своего персонажа таким образом, чтобы он смотрел в определенном направлении.
Затем мы можем добавить немного деталей к ремню, добавив небольшую золотую пряжку, хорошо? И вот мы идем. Вы, конечно, можете добавить больше деталей к этому персонажу, если хотите, но я думаю, что пока мы оставим все как есть.
Если вы уменьшите масштаб, вы все равно можете увидеть, что с расстояния, на котором игрок будет находиться от камеры во время игры, он выглядит довольно хорошо, и он выделяется плащом и пером, так что обязательно добавляйте в этих идентифицируемых особенностях как для вашего игрока, так и для ваших врагов все будет хорошо, хорошо?
Итак, у нас есть наш плеер. Теперь на следующем уроке мы собираемся настроить цикл ходьбы игрока, хорошо? Потому что прямо сейчас у нас есть наш игрок, когда он просто стоит на месте, но что произойдет, если мы захотим, чтобы наш игрок начал ходить, хорошо?
Теперь на следующем уроке мы собираемся настроить цикл ходьбы игрока, хорошо? Потому что прямо сейчас у нас есть наш игрок, когда он просто стоит на месте, но что произойдет, если мы захотим, чтобы наш игрок начал ходить, хорошо?
Как мы будем анимировать этого игрока, чтобы его ноги поднимались вверх, и какие вещи будут реагировать на это? Хорошо, спасибо за просмотр, увидимся на следующем уроке.
Хотите продолжить? Ознакомьтесь с нашим планом полного доступа, который включает в себя более 250 курсов, учебные программы с пошаговыми инструкциями, ежемесячные новые курсы, доступ к опытным наставникам курсов и многое другое!
Related Posts
Учебное пособие по пиксельной графике, часть 1: основы и инструменты
[Исходная статья]
Это первая часть серии из трех статей о том, как делать пиксель-арт. Во второй части мы создаем Red из игры Transistor в стиле, вдохновленном Super Time Force Ultra .
В части 3 мы создаем яркую сцену в стиле, вдохновленном Hyper Light Drifter . Часть 2 и Часть 3 в настоящее время находятся в разработке.
Пиксель-арт — это очень весело. Я взял его только на прошлой неделе для Itch.io’s Loading Screen Jam, и оказалось, что это не так уж сложно, как только я освоился. В этом уроке я буду использовать программу обработки изображений GIMP, похожую на Photoshop, но бесплатную и с открытым исходным кодом. Часть 1 этой серии будет посвящена основам и продемонстрирует ключевые инструменты, необходимые для достижения идеального пиксельного искусства.
Почти все современные мониторы имеют соотношение сторон 16:9 (отношение ширины к высоте), что означает, что на каждые 16 пикселей по ширине приходится 9 пикселей по высоте. Текущее стандартное разрешение — 1080p (1080 пикселей по высоте). Чтобы добиться идеального изображения, необходимо разрешение с соотношением сторон 16:9, которое масштабируется до 1080p.
Например, Hyper Light Drifter имеет разрешение 480×270 (270p с соотношением сторон 16:9).![]() 270p в 4 раза меньше 1080p. Вот как это выглядит в игре:
270p в 4 раза меньше 1080p. Вот как это выглядит в игре:
Спрайты персонажей обрабатываются по-разному и обычно имеют размер 16×16, 24×24, 32×32 и 64×64. Для справки о размере символ выше представляет собой спрайт 32×32.
Как и большинство художественных программ, GIMP работает со слоями, что помогает организовать рисунок на части и позволяет редактировать каждую часть, не затрагивая другие. Хорошей практикой является размещение каждого ассета или очень похожих ассетов на отдельном уровне. Например, если вы рисуете сцену для города, каждое здание и опора будут на своем слое. Спрайт персонажа может иметь один слой для головы, один для одежды и один для оружия.
Карандаш – ваш основной инструмент для рисования, поскольку он окрашивает каждый пиксель без какого-либо сглаживания. С другой стороны, кисть имеет сглаживание и пытается сгладить пиксели, где бы вы ни рисовали. Это приводит к «грязным» пикселям. На следующем GIF показано, как они выглядят (карандаш слева, кисть справа).
Не забудьте установить для параметра «Размер» значение 1 в параметрах инструмента, чтобы рисовать один пиксель. Удерживайте «Shift» на клавиатуре, чтобы нарисовать линию.
Ластик – это инструмент, противоположный инструменту «Карандаш «: он удалит пиксель на текущем слое. Не забудьте поставить галочку напротив опции «Жесткий край:» в разделе «Параметры инструмента»; в противном случае он включит сглаживание. На следующем GIF-файле показано, что происходит, когда у вас нет флажка «Жесткий край:» (слева) и флажка (справа).
Вы также можете удерживать «Shift» на клавиатуре, чтобы стирать по прямой линии. Установите для параметра «Размер» значение 1 в параметрах инструмента, чтобы стирать по одному пикселю за раз.
Инструмент Выбор выпускается во многих формах. В левой части окна панели инструментов отображаются три параметра: Прямоугольный выбор (R), Эллипсный выбор (E) и Свободный выбор (F). С правой стороны в меню показан параметр для выбора По цвету ( шифт + О).
Вы можете выбрать область и ограничить любые изменения, которые вы делаете, только этой областью в текущем слое. Например, здесь я использую Прямоугольное выделение, чтобы раскрасить только основную часть ее рубашки.
Затем я использую опцию «Выбрать по цвету», чтобы осветлить цвет ее волос.
Чтобы отменить выбор, нажмите правой кнопкой мыши на свой выбор, наведите указатель мыши на «Выбрать», а затем нажмите «Нет».
Инструмент «Перемещение» позволяет перемещать слои попиксельно. Это хорошо, когда вы хотите переместить активы, такие как голова персонажа или определенные реквизиты в вашей сцене. Не забудьте выбрать опцию «Слой» в параметрах инструмента.
Пунктирная линия вокруг слоя называется границей слоя, которая, как и инструмент «Выделение», запрещает любые изменения слоя за пределами границы. Когда вы перемещаете слой, граница слоя перемещается вместе с ним. Вы можете настроить границу слоя, щелкнув правой кнопкой мыши слой и выбрав «Размер границы слоя». Или вы можете автоматически настроить границу слоя в соответствии с размером холста, щелкнув слой правой кнопкой мыши и выбрав «Слой по размеру изображения».
Или вы можете автоматически настроить границу слоя в соответствии с размером холста, щелкнув слой правой кнопкой мыши и выбрав «Слой по размеру изображения».
Инструмент «Перемещение» также может работать в сочетании с инструментами «Вырезать и вставить» и «Выбрать», чтобы переместить выделенный слой. В следующем GIF я использую инструмент «Свободное выделение», чтобы вырезать голову, а затем вставить ее обратно в текущий слой. Когда выделение вставлено, оно помещается во временный слой, называемый плавающим выделением, который вы можете перемещать и редактировать. После того, как вы закончите перемещать плавающее выделение в нужное положение, вы должны щелкнуть правой кнопкой мыши на слое плавающего выделения и выбрать «Слой привязки», чтобы поместить его в текущий слой.
Вы также можете поместить Плавающее выделение в отдельный слой, щелкнув правой кнопкой мыши слой Плавающее выделение и выбрав «На новый слой».
Старый добрый инструмент заливки от Microsoft Paint. С помощью инструмента «Карандаш» нарисуйте замкнутую фигуру. Выбрав инструмент Bucket Fill, щелкните в любом месте внутри фигуры, и он автоматически заполнит область основным цветом.
С помощью инструмента «Карандаш» нарисуйте замкнутую фигуру. Выбрав инструмент Bucket Fill, щелкните в любом месте внутри фигуры, и он автоматически заполнит область основным цветом.
Инструмент «Палитра цветов» устанавливает основной цвет в соответствии с цветом пикселя, на который вы нажимаете. Поскольку пиксели довольно заметны, хорошо использовать один и тот же цвет и его тонкие вариации как можно чаще для конкретного актива; в противном случае вы получите «грязную» сетку цветов, которая выглядит некрасиво.
Пиксель-арт требует, чтобы вы увеличивали масштаб, чтобы рисовать каждый пиксель (один пиксель имеет огромное значение!), но уменьшали масштаб, чтобы увидеть, хорошо ли выглядит ваш рисунок на макроуровне. Это особенно верно, когда вы работаете с большим холстом с большим количеством деталей.
На следующем изображении Рэд из игры Транзистор обратите внимание на то, как неровны ее ноги и руки, когда я увеличиваю масштаб. Мне неясно, хорошо ли выглядит ее поза, но как только я уменьшаю масштаб, я получаю лучше чувствовать общий вид изображения.
Инструмент «Переход» применяет градиент к слою или выделению. GIMP предоставляет хороший список готовых градиентов на выбор в окне «Слои».
Традиционная пиксельная графика использует сглаживание для создания перехода между двумя цветами, но приведенный ниже пример из Hyper Light Drifter показывает, что применение градиента может придать сцене действительно яркий оттенок.
GIMP предлагает возможность добавления шаблонов. Я не использовал его лично, но полагаю, что он может быть весьма полезен для объектов, использующих повторяющуюся текстуру, таких как земля в Спелунки .
В следующей части ( скоро будет опубликован! ) я рисую Реда из игры Транзистор используя большинство описанных здесь инструментов.
Пиксельный дизайн персонажей — Austin Visuals 3D Animation VR Studio
Если вы хотите создать уникального персонажа, который будет не только красочным и очаровательным, но и интересным для рисования, вам следует поэкспериментировать с пиксель-артом. Многие пиксельные символы можно масштабировать до двадцати или тридцати процентов от исходного дизайна, чтобы создать пиксельный персонаж. После завершения вы можете сохранить своего персонажа в виде файла GIF или PNG и использовать его для различных целей. Вы можете создать пиксельную версию своей любимой группы или телевизионного персонажа. Вы даже можете воссоздать себя в стиле пиксельных персонажей и сфотографировать себя и своих друзей!
Многие пиксельные символы можно масштабировать до двадцати или тридцати процентов от исходного дизайна, чтобы создать пиксельный персонаж. После завершения вы можете сохранить своего персонажа в виде файла GIF или PNG и использовать его для различных целей. Вы можете создать пиксельную версию своей любимой группы или телевизионного персонажа. Вы даже можете воссоздать себя в стиле пиксельных персонажей и сфотографировать себя и своих друзей!
Создание персонажа в пиксельной графике
Дизайн персонажа в пиксельной графике может быть простым, но сложным. Пиксель-арт — это тип рисования, в котором используется сетка и всего несколько инструментов. Карандаш размещает один пиксель. Ластик стирает другой пиксель. Пипетка копирует цвет выбранного пикселя. Ведро заполняет область одним телом. В Illustrator есть интеллектуальные направляющие и инструмент «Прямоугольник» для создания пиксельной сетки.
Лучший способ начать работу с пиксельной графикой — изучить основы. Есть много учебных пособий, доступных в Интернете и в печати.![]() Один из первых шагов — научиться создавать персонажа в пиксельной графике. В этом уроке вы познакомитесь с основами пиксельной графики и узнаете, как экспортировать ее для игры. Учебник также расскажет о процессе создания пиксельного персонажа. Он также учит вас, как использовать основные инструменты пиксельной графики и как экспортировать результаты в высоком разрешении.
Один из первых шагов — научиться создавать персонажа в пиксельной графике. В этом уроке вы познакомитесь с основами пиксельной графики и узнаете, как экспортировать ее для игры. Учебник также расскажет о процессе создания пиксельного персонажа. Он также учит вас, как использовать основные инструменты пиксельной графики и как экспортировать результаты в высоком разрешении.
Следующий шаг — выяснить, как масштабировать изображение. Пиксель-арт имеет размер пикселя, отличный от традиционного искусства. Большие размеры пикселей могут быть трудны для анимации и могут занять больше времени, чем маленькие символы с меньшим разрешением. При изменении размера пиксельной графики обязательно изменяйте размер целыми числами. В противном случае он будет шатким и может выглядеть не так.
Создание персонажа в пиксельной графике
Размер спрайта является ключом к созданию любой пиксельной графики. Легко уменьшить масштаб вашего персонажа, чтобы он поместился на большинстве мониторов с соотношением сторон от 16 до 9.. Однако это может вызвать визуальную проблему, которая может повлиять на внешний вид персонажа. Пиксель-арт известен своей четкой и четкой графикой, а хорошее руководство по размеру символов в пиксельной графике доступно в Интернете.
Легко уменьшить масштаб вашего персонажа, чтобы он поместился на большинстве мониторов с соотношением сторон от 16 до 9.. Однако это может вызвать визуальную проблему, которая может повлиять на внешний вид персонажа. Пиксель-арт известен своей четкой и четкой графикой, а хорошее руководство по размеру символов в пиксельной графике доступно в Интернете.
После того, как вы выбрали нужный размер, пора приступать к рисованию. Вы можете начать с основных инструментов рисования, таких как карандаш и ластик. Ластик вытащит пиксель и поместит его рядом с карандашом. Пипетка скопирует цвет выбранного пикселя, а ведро заполнит пустое пространство сплошным цветом. Использование интеллектуальных направляющих также является отличным вариантом, поскольку оно автоматически создает для вас пиксельную сетку, так что вы сможете сделать своего персонажа еще более удивительным.
Когда у вас появится представление о том, как рисовать пиксель-арт, вы готовы экспериментировать с разными стилями и предметами. Помните, что разные стили имеют разные принципы и техники, и вам нужно знать, какие из них применимы к вашему стилю. При поиске примеров ищите такие термины, как celout, isometric и dithering. Хотя пиксель-арту легко научиться, им может быть трудно овладеть.
Помните, что разные стили имеют разные принципы и техники, и вам нужно знать, какие из них применимы к вашему стилю. При поиске примеров ищите такие термины, как celout, isometric и dithering. Хотя пиксель-арту легко научиться, им может быть трудно овладеть.
Руководство по созданию пиксельного персонажа.
Вы можете создавать своих собственных пиксельных персонажей с помощью Illustrator или любой другой программы. Для начала вам понадобятся основные инструменты для рисования, включая карандаш и ластик. Ластик используется для их удаления. Инструмент «Пипетка» необходим для копирования цвета одного пикселя, а ластик их удаляет. Инструмент «Ведро» можно использовать для заполнения пробела одним сплошным цветом. К счастью, в Illustrator есть умные направляющие, которые помогут вам создать пиксельную сетку.
Вам нужно знать о затенении и различных стилях пиксельной графики. Чтобы помочь вам создать свое искусство, вы также можете искать такие термины, как celout и дизеринг. Хороший учебник по пиксельной графике также охватывает различные методы, такие как целаут и сглаживание. Освоив эти методы, вы сможете применять их в будущих проектах в индустрии разработки игр.
Хороший учебник по пиксельной графике также охватывает различные методы, такие как целаут и сглаживание. Освоив эти методы, вы сможете применять их в будущих проектах в индустрии разработки игр.
Очень важно знать размеры вашего пиксельного изображения. Если вы не начнете с правильных размеров, ваша пиксельная иллюстрация будет растянута и искажена при изменении размера. Соотношение сторон изображения важно, потому что оно повлияет на то, как будет выглядеть ваш пиксельный персонаж, когда он отображается на разных экранах. Чем меньше спрайт, тем точнее он будет выглядеть. Чем меньше спрайт, тем большую ответственность вы будете нести за каждый пиксель.
Пиксельный дизайнер персонажей | Austin Visuals
Austin Visuals — отмеченная наградами студия 2D- и 3D-анимации с полным спектром услуг и креативное агентство. Если вам нужен дизайн персонажей в стиле пиксель-арт, Austin Visuals — ваш правильный выбор. С командой опытных художников, Austin Visuals имеет более чем 15-летний опыт работы в анимационной индустрии. Мы специализируемся на создании доступных обучающих видеороликов для развития вашего бизнеса, продажи ваших продуктов и услуг.
Если вам нужен дизайн персонажей в стиле пиксель-арт, Austin Visuals — ваш правильный выбор. С командой опытных художников, Austin Visuals имеет более чем 15-летний опыт работы в анимационной индустрии. Мы специализируемся на создании доступных обучающих видеороликов для развития вашего бизнеса, продажи ваших продуктов и услуг.
Хотите узнать, чем мы можем помочь? Есть вопросы? Есть проект для обсуждения? Напишите нам, используя контактную форму ниже, напишите нам [email protected] или позвоните нам (512) 591-8024, чтобы встретиться с членом нашей команды сегодня.
У вас есть проект, который вы хотите обсудить? Напишите нам!
Сколько вы готовы потратить, чтобы обеспечить очень успешный продукт?
Пожалуйста, выберите 3000 долларов США или меньше 5000 долларов США или меньше 10 000 долларов США или меньше 25 000 долларов США или меньше более 25 000 долларов США
Отправить мне Austin Visuals Ежемесячные маркетинговые советы и отраслевые тенденции
24 Лучшие услуги персонажей в пиксельной графике, которые можно купить в Интернете
24 Лучшие услуги персонажей в пиксельной графике, которые можно купить в Интернете | Fiverr7165 Услуги доступны
PPixelartdiaries
Уровень 2 Продавец
Я создам любое пиксельное искусство, которое вам нравится, символы, фоновые фона и т.
 Д.
Д.5.0 (
103
)
55.0686868)
. ggandalfhardcore
Top Rated Seller
Я сделаю пиксель-арт персонажа всех видов
5.0(
240
)
Starting at €10 54 ccreative_ed
I will make a pixel art character or asset for you
5.0(
242
)
Starting at € 31 62 AALONELYSPIRIT
Уровень 2 Продавец
Я сделаю пиксельное искусство вашего любимого персонажа
5,0 (
233
)
. 0003
0003Я буду анимировать символ Pixel Art
4,8 (
16
)
, начиная с € 10 54 JJakeba
Level 2 и Artmation Seller
I Croate Pixel
и Artmation Artmation 9003 и Art.
4.9 (
137
)
, начиная с € 21 08 DDARA
Уровень 2 Продавец
Я буду создавать символы пикселя, и я буду анимировать их
4.9 (9000.9 (
.9 (9000.9 (9000.9 (9000.9 (9000.9 (9000.9 (9000 4.9 (.9 (9000.9 (9000 4.9 (9000.9 (9000 4.9.0014 609)
Starting at €15 81 kkarolasikora
Level 2 Seller
I will make animated pixel art characters, assets, enviroment
5.![]() 0(
0(
88
)
Starting at € 15 81 CChorizito100pre
Уровень 1 Продавец
I Will Pixel Art Design
5,0 (
22
)
, начиная с € 267777878787878787878787878787878787878787787787877878778778778778778787778787878787878787878787878787878787878787878777н.0003Уровень 2 Продавец
Я буду создавать уникальные символы пиксельных искусств для NFT
4.9 (
170
)
Начиная с € 36 89ARMAANDHILLON07
ARMAANDHILLON07
AARMAANDHILLON07
. пиксельные персонажи с анимацией5.0(
91
)
Начиная с 5 € 27 jjumi200
Я нарисую пиксельные портреты20003
131
)
Starting at €36 89 sscottbailey92
Level 2 Seller
I will create pixel art characters, and I will animate them
4. 9(
9(
89
)
Начиная с 42 € 15 bbakahentai_
Продавец 2-го уровня
Я создам персонажей или пейзажи в пиксельной графике для игр и nft
5.0(
13 900 90 в
)0686 €10 54 h
harveydentmd
Top Rated Seller
I will create pixel art of your choice
5.0(
1k+
)
Starting at €21 08 ccosecantgames
Level 2 Продавец
Я буду проектировать и оживить персонажей Pixel Art для вашей игры
5,0 (
72
)
Начало с € 31 62 BBoweMighty
Level 2
BLevel 2
BLevel 2
B0251 Я создам пользовательские Sprites Pixel Art ваших персонажей
4,9 (
114
)
Начиная с € 5 27 FFrenchpixel
Я создам Cool Pixel Art для вас
9003Я создам Cool Pixel для вас
9003.
 Я создаст Cool Pixel для вас
Я создаст Cool Pixel для вас.
. 169
)
, начиная с € 15 81 CCriophoenix
Продавец уровня 2
Я создаю Pixel Art для вашей игры
5.0 (
79
)
5.0 (
79
)
5.0 (
79
).0686 € 10 54 G
GANDALFHARDCORE
Высокий рейтинг продавец
I Make Pixel Art NFT Base.
Как сделать пиксель-арт в Photoshop для начинающих
В этом уроке для начинающих вы узнаете, как создавать пиксель-арт для своих игр и проектов с помощью Adobe Photoshop! Мы рассмотрим все, начиная от создания пиксельного изображения и заканчивая тем, чтобы поделиться им со всем миром!
Готовы сделать свой собственный пиксель-арт? Независимо от того, хотите ли вы создать что-то, чтобы поделиться в своей учетной записи в социальной сети, или, возможно, вам нужен персонаж для вашей ретро-видеоигры, это руководство по Photoshop поможет вам быстро создать пиксельную графику с помощью Adobe Photoshop.
Приступая к работе
Пиксель-арт — это быстрый и простой способ создания 2D-изображений для ваших игр или творческих работ, таких как изображения, которые вы видите в популярных мобильных играх, таких как Flappy Bird! Это также основа для создания великолепного воксельного искусства. Существует множество инструментов для создания пиксельной графики, но в этом уроке мы будем использовать самое популярное программное обеспечение для создания 2D-изображений, доступное в Интернете. Photoshop — явный фаворит для создания пиксель-арта из-за его множества функций, направленных на создание потрясающего пиксель-арта!
Создайте новый файл
После установки Photoshop через Creative Cloud откройте программу. Вы должны увидеть меню, похожее на приведенное ниже. Это называется экраном приветствия. Идите вперед и нажмите Create New .
Появится экран «Новый документ». Здесь вы можете выбрать один из готовых шаблонов, чтобы помочь создавать фотопроекты, предназначенные для разных размеров экрана. В этом уроке мы покажем вам, как сделать собаку в пиксельной графике. Для этого мы будем использовать Пользовательский вариант . В меню справа под названием Preset Details введите имя HipsterDog и введите 32 для ширины и 32 для высоты. Нажмите Создать , когда закончите.
В этом уроке мы покажем вам, как сделать собаку в пиксельной графике. Для этого мы будем использовать Пользовательский вариант . В меню справа под названием Preset Details введите имя HipsterDog и введите 32 для ширины и 32 для высоты. Нажмите Создать , когда закончите.
По сути, это создает новый файл с именем HipsterDog с холстом размером 32×32 пикселя. Этот холст будет тем, что мы будем использовать для рисования нашего пиксель-арта. После того, как вы нажмете Create , вы должны увидеть экран, подобный показанному ниже. Имейте в виду, что 32×32 действительно мало. Если вы посмотрите в нижний левый угол, то заметите, что масштаб увеличен на 100%. Пиксельное искусство по своей природе — это произведение искусства, которое работает на уровне пикселей. Мы всегда можем масштабировать наши изображения позже, но пока мы проектируем, мы должны оставаться в этом разрешении.![]()
Чтобы упростить дизайн, мы всегда можем просто увеличить масштаб, чтобы лучше видеть. Для этого нажмите CTRL + на компьютере с Windows или CMD + на Mac. Мы увеличивали масштаб, пока не достигли 3200%. Вы можете увидеть увеличение в левом нижнем углу.
Если этого недостаточно, вы можете увеличить или уменьшить масштаб. Теперь, когда у нас есть пустой холст, нам нужно настроить нашу рабочую среду, чтобы мы могли сделать отличный пиксель-арт.
Настройка Adobe Photoshop для Pixel Art
Теперь, когда у вас есть холст, нам нужно установить некоторые базовые настройки в Photoshop, которые помогут нам создать нашу самую первую пиксельную графику, а также чтобы она отображалась правильно.
Включить ближайший сосед
При первом открытии Photoshop все изображения создаются с использованием Bicubic Automatic для интерполяции изображений. Это отлично подходит для обычных изображений, потому что когда вы масштабируете изображение вверх или вниз, это помогает размыть пиксели, чтобы они выглядели «гладкими» и менее пикселизированными. Однако в пиксель-арте это полная противоположность. Всякий раз, когда вы делаете пиксельные изображения, они должны выглядеть четкими и четкими. Для этого нам нужно изменить этот параметр на Ближайший сосед . Изображения ниже являются примером масштабирования изображения, которое мы будем составлять 8x .
Однако в пиксель-арте это полная противоположность. Всякий раз, когда вы делаете пиксельные изображения, они должны выглядеть четкими и четкими. Для этого нам нужно изменить этот параметр на Ближайший сосед . Изображения ниже являются примером масштабирования изображения, которое мы будем составлять 8x .
Итак, без дальнейших задержек давайте изменим интерполяцию изображения. Перейдите к Настройки и выберите категорию Общие .
Когда меню настроек открыто, щелкните раскрывающийся список Интерполяция изображения и выберите Ближайший сосед (сохранить резкие края) из списка элементов.
Теперь, когда вы изменяете размер своего пиксельного рисунка, Photoshop сохраняет четкие края, придавая вашему рисунку чистый и четкий вид.
Включить сетку
Следующим важным параметром, который мы включим, является Сетка . Пиксель-арт работает на основе невидимой 2D-сетки. Включив это, будет легко увидеть, где именно мы размещаем наши пиксели. Чтобы включить нашу сетку, перейдите в View > Show > Grid .
Пиксель-арт работает на основе невидимой 2D-сетки. Включив это, будет легко увидеть, где именно мы размещаем наши пиксели. Чтобы включить нашу сетку, перейдите в View > Show > Grid .
Когда вы нажмете Сетку, вы должны увидеть что-то похожее на это на вашем холсте. Имейте в виду, что эта сетка является лишь ориентиром и не будет отображаться при экспорте изображения.
Иногда сетка не отображается нужного размера. Это связано с тем, что линии сетки установлены неправильно. Если вам нужно изменить это или вы хотите перепроверить, снова перейдите на панель Настройки и на этот раз нажмите Направляющие, сетка и фрагменты… из вариантов.
Когда откроется меню, убедитесь, что свойство Gridline Every: имеет 1 пикселей в качестве значений. Также убедитесь, что Subdivisions равно 1 .
Это гарантирует правильный размер сетки. Поздравляем! Теперь мы готовы сделать пиксель-арт!
Нарисуйте свое пиксель-арт изображение
Теперь, когда вы настроили Photoshop для пиксель-арта, пришло время выбрать инструмент, который мы будем использовать для фактического рисования нашего пиксель-арта. Несмотря на то, что существуют десятки инструментов и сочетаний клавиш, которые можно использовать для создания пикселей на изображении, мы сосредоточимся на одном основном инструменте. Это инструмент Pencil .
Несмотря на то, что существуют десятки инструментов и сочетаний клавиш, которые можно использовать для создания пикселей на изображении, мы сосредоточимся на одном основном инструменте. Это инструмент Pencil .
Настройка инструмента «Карандаш»
Инструмент «Карандаш» станет одним из наиболее часто используемых инструментов, когда вы начнете создавать пиксель-арт. Чтобы максимизировать его эффективность, мы изменим некоторые настройки перед тем, как начать.
Для начала выберите инструмент «Карандаш» на панели инструментов. Вы можете найти его на правой стороне. Он буквально выглядит как карандаш.
После того, как вы выбрали Карандаш, мы настроим некоторые свойства. Щелкните стрелку раскрывающегося списка в левом верхнем углу окна Photoshop. Рядом с ним должен стоять номер. Это число показывает, сколько пикселей в ширину нарисует карандаш, когда вы нажмете на холст. Поскольку мы делаем пиксельную графику, мы хотим, чтобы она была очень тонкой. Для этого установите размер на 1. Это позволит нам рисовать по 1 пикселю за раз. Затем установите жесткость на 100%. Помните, что пиксель-арт должен быть четким и резким. Это свойство предотвратит сглаживание, делая наши пиксели четкими.
Для этого установите размер на 1. Это позволит нам рисовать по 1 пикселю за раз. Затем установите жесткость на 100%. Помните, что пиксель-арт должен быть четким и резким. Это свойство предотвратит сглаживание, делая наши пиксели четкими.
Контур головы
И вот момент, которого мы все ждали! Чтобы нарисовать пиксель, просто щелкните в любом месте вашего холста. Поскольку мы проделали всю тяжелую работу по настройке
в Photoshop, это должно быть буквально похоже на заполнение кубов на сетке. Мы начнем с обводки головы черным цветом.
Чтобы изменить цвета, щелкните поле «Цвет», расположенное в нижней части области панели инструментов. Появится всплывающее окно, где вы можете перетащить ползунок, чтобы настроить цвет. Нажмите OK, когда закончите.
Теперь, чтобы добавить пиксель, просто щелкните внутри созданной ранее сетки. С нашими текущими настройками он будет заполнять одну ячейку за раз. Попробуйте воспроизвести изображение ниже, щелкнув инструментом «Карандаш».
Очень красиво! Теперь, когда у нас есть контур нашего пиксельного персонажа, мы можем начать добавлять некоторые детали внутри головы. Продолжайте добавлять детали, используя тот же метод, который вы использовали для контура. Наметим уши и добавим нос. Повторите изображение ниже.
Теперь он начинает обретать форму! Чтобы сделать очки для нашей собаки, нам нужно изменить цвет. Нажмите на поле цвета еще раз и введите цвет ниже.
Теперь, когда мы изменили цвет, давайте начнем рисовать очки. Попробуйте воспроизвести изображение ниже, используя тот же инструмент «Карандаш».
Отличная работа! Теперь у нас есть большая часть нашей пиксельной собаки. Давайте начнем заполнять пустые области. Отличный способ раскрасить ряд пикселей — щелкнуть левой кнопкой мыши по первому пикселю в ряду. Затем, удерживая нажатой клавишу SHIFT, щелкните пиксель в конце строки, которую хотите окрасить. Это заполнит пиксели между ними, автоматически сэкономив вам время. Попробуйте завершить изображение ниже, используя методы, которые вы уже изучили.


 Допустим, начиная рисовать кривую линию, нарисуйте прямую из 6 пикселей, под ней — прямую из трех, под ней — прямую из двух, а под ней — из одного пикселя. С другой стороны нарисуйте то же самое (зеркально отраженное, разумеется). Именно такая прогрессия считается оптимальной. Кривые, нарисованные по схеме “3-1-3-1-3-1-3”, не отвечают стандартам пиксель-арта.
Допустим, начиная рисовать кривую линию, нарисуйте прямую из 6 пикселей, под ней — прямую из трех, под ней — прямую из двух, а под ней — из одного пикселя. С другой стороны нарисуйте то же самое (зеркально отраженное, разумеется). Именно такая прогрессия считается оптимальной. Кривые, нарисованные по схеме “3-1-3-1-3-1-3”, не отвечают стандартам пиксель-арта.
 Инструментом “Заливка” разукрасьте ваш спрайте и не переживайте о том, что все выглядит плоско и безжизненно — на этом этапе иного и не предполагается. Принцип работы инструмента “Заливка” прост — он будет заливать выбранным вами цветом все пиксели того цвета, по которому вы кликнули, пока не дойдет до границ.
Инструментом “Заливка” разукрасьте ваш спрайте и не переживайте о том, что все выглядит плоско и безжизненно — на этом этапе иного и не предполагается. Принцип работы инструмента “Заливка” прост — он будет заливать выбранным вами цветом все пиксели того цвета, по которому вы кликнули, пока не дойдет до границ.



 В части 3 мы создаем яркую сцену в стиле, вдохновленном Hyper Light Drifter . Часть 2 и Часть 3 в настоящее время находятся в разработке.
В части 3 мы создаем яркую сцену в стиле, вдохновленном Hyper Light Drifter . Часть 2 и Часть 3 в настоящее время находятся в разработке.