Урок рисования портрета на планшете в Photoshop.
Умение работать на графическом планшете в Photoshop открывает большие возможности для творчества. Рисунок полученный с помощью инструментов фотошопа может выглядеть на гране реальной фотографии.
Некоторые настройки кисти помогают получать очень плавные переходы тона или цвета, что позволяет очень реалистично изображать форму предметов в отличие от рисования в векторной графике.
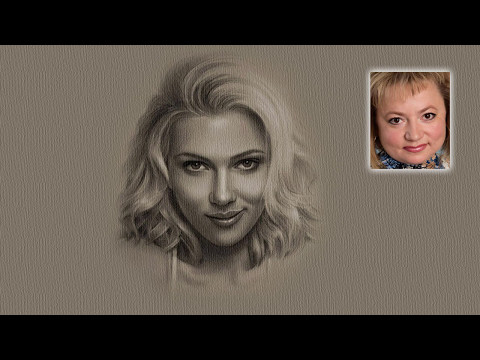
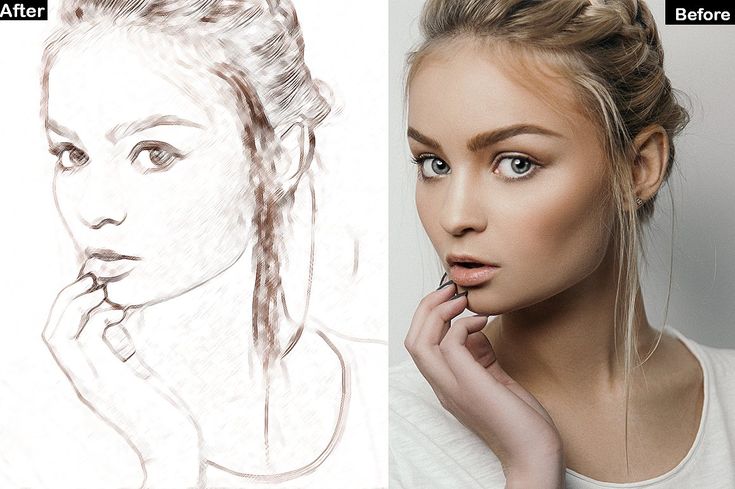
Любой рисунок на планшете, как правило, начинается с рисунка на бумаге. Затем его сканируют и отрисовывают заново инструментами Photoshop. Иногда, за основу используют фотографию или ее часть. В своем примере, я взял обычную фотографию.
Содержание
- 1 Настройка кисти
- 2 Подготовка к рисованию
- 3 Рисование контуров лица
- 4 Раскраска и создание объема
- 5 Видео урок рисования портрета:
Настройка кисти
Для рисования, чаще всего используется только один инструмент — кисть (brash). После того, как инструмент выбран, в верхней части экрана появляются настройки. У кисти есть несколько параметров: форма кисти, диаметр, жесткость краев.
У кисти есть несколько параметров: форма кисти, диаметр, жесткость краев.
По ходу работы на графическом планшете очень часто приходится менять диаметр кисти, поэтому удобнее это делать клавишами — [ и ] (квадратные скобки). Правая скобка увеличивает размер кисти, а левая уменьшает. Рядом доступны настройки режима наложения и степени прозрачности.
Для работы с планшетом в инструменте кисть предусмотрен еще ряд настроек — окно/кисти… (windows/brash…). В этом окошке можно настроить изменение тона, перехода цветов, диаметра кисти и многое другое в зависимости от силы нажатия на ручку.
Подготовка к рисованию
Наш рисунок тоже будет выполнен по фотографии. Откроем ее в Photoshop и уменьшим прозрачность, чтобы были слегка видны черты лица и фотография не перебивала рисунок.
Фотография нужна, чтобы не исказить контуры лица и точнее предать цвета. В остальном, не обязательно все в точности перерисовывать. Некоторые детали можно опустить, а огрехи сгладить.
Рисование контуров лица
Создайте новый пустой слой и тонкой черной кистью нарисуйте основные черты лица. Возьмите кисть с небольшой прозрачностью и обведите глаза, брови, нос, губы и волосы. Накладывайте мазки, при необходимости, несколько раз.
Раскраска и создание объема
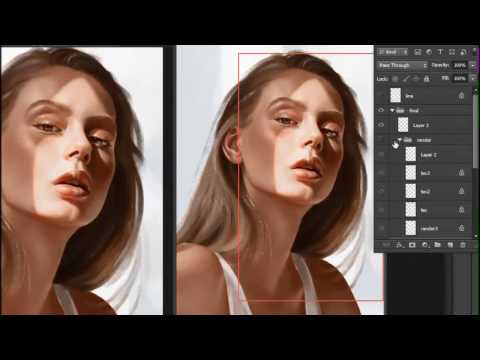
Теперь, создайте еще один пустой слой и переместите его под слой с контурами. Возьмите кисть большего диаметра и закрасьте лицо соответствующим цветом. Возможно, в вашем рисунке будет несколько основных цветовых пятна, поэтому, лучше использовать для каждого свой отдельный слой.
Чтобы сделать лицо объемным, используйте кисть более темного цвета с маленькой прозрачностью или выберите режим наложения «Умножение». Проведите кистью по краю лица несколько раз до нужного тона и формы тени.
Для удобства, цвет теней лучше брать пипеткой с оригинала фотографии. Создавайте для каждой операции отдельный слой, тогда будет легче вернуться назад в случае ошибки.
Подобным образом, проработайте мелкие детали, меняя по ходу размер, цвет и насыщенность кисти.
Итак, для работы на планшете необходимо знать о инструментах, настройках и технической части Photoshop, которая описана выше. И конечно, иметь хоть какие-то навыки рисования на бумаге.
Видео урок рисования портрета:
(Visited 6 605 times, 3 visits today)
Рисунок из фото в Photoshop
Перейти к содержанию
Search for:
Дизайн и графика
Photoshop
Видеоурок: создание экшена — рисунок из фото
1212
Видеоурок по созданию двух операций (Action) по конвертации
Photoshop
Создаём Action (операцию) Photoshop — рисунок из фото
0391
В этом материале я расскажу, как создать операцию (экшен
Photoshop
Делаем из фотографии рисунок на холсте
0279
В этом уроке мы узнаем способ добавления границы к
Photoshop
Экшен, превращающий фото в старый рисунок (газетный снимок)
091
Данный экшен (action, или действие) для Фотошопа превращает
Photoshop
Превращение фотографии в рисунок с помощью Photoshop и Foto Sketcher
081
В интернет приводится великое множество способов превращение
Photoshop
Как переделать портретное фото в цветной карандашный рисунок
0462
В этом уроке мы узнаем, как легко создать один из классических
Photoshop
Преобразуем фотографию в акварельный рисунок
0855
В этом материале мы рассмотрим несложный метод создания
Photoshop
Рисунок из фотографии за 60 секунд
0243
мы детально рассмотрели технологию преобразования фотографии
Photoshop
Экшен, создающий из рисунка объёмный кадр плёнки
125
Данный экшен, или действие, позволяет создать из рисунка
Photoshop
Плагин AKVIS Sketch 12, преобразование фото в карандашный рисунок
6445
Photoshop
Как сделать из фото рисунок с текстурой холста
1188
Еще один интересный урок, как из обычной фотографии
Photoshop
Как переделать фото в подробный карандашный эскиз с сохранением мелких деталей
0828
В предыдущем уроке мы узнали, как преобразовать фотографию
Портретное фото в карандашный набросок с помощью Photoshop CS6 Tutorial
Узнайте, как превратить любое портретное изображение в черно-белый или цветной карандашный набросок с помощью Photoshop CS6.
Автор сценария Стив Паттерсон.
В этом уроке мы научимся легко превращать портретную фотографию в карандашный набросок, как черно-белый, так и цветной, с помощью Photoshop CS6. Если вы используете Photoshop CC, ознакомьтесь с обновленной версией Photoshop CC.
Эта версия руководства, полностью обновленная по сравнению с исходной версией, предлагает более гибкий, неразрушающий способ создания эффекта эскиза с использованием смарт-фильтров Photoshop и корректирующих слоев, а также некоторых удобных режимов наложения слоев.
Мы начнем с изучения того, как преобразовать фотографию в черно-белый эскиз (и как сделать эффект полностью редактируемым с помощью смарт-фильтров), а затем закончим изучением того, как раскрасить наш эскиз, используя цвета из оригинальное изображение.
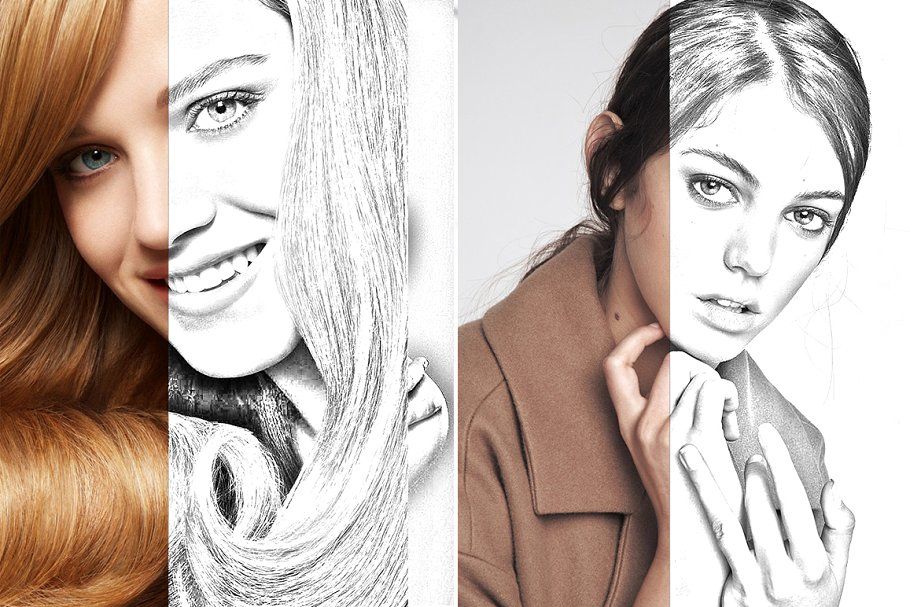
Вот фото, которое я буду использовать (портретное фото подростка с Shutterstock):
Исходное изображение.
Вот как это будет выглядеть в черно-белом карандашном наброске:
Черно-белый эскиз.
А вот тот же эффект после добавления цветов исходной фотографии:
Эскиз в цвете.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Добавьте корректирующий слой оттенка/насыщенности
С моим изображением, недавно открытым в Photoshop, мы видим на панели
Панель «Слои», показывающая изображение на фоновом слое.
Чтобы создать наш эффект эскиза, первое, что нам нужно сделать, это удалить все цвета с нашего изображения, и мы можем сделать это неразрушающим образом, используя корректирующий слой Цветовой тон/Насыщенность. На панели Adjustments щелкните значок Hue/Saturation (первый значок слева, средний ряд):
Щелкните значок Цветовой тон/Насыщенность.
Photoshop добавляет корректирующий слой Hue/Saturation с именем Оттенок/Насыщенность 1 над фоновым слоем:
Корректирующий слой, расположенный над фоновым слоем.
Шаг 2: перетащите ползунок насыщенности на -100
Элементы управления и параметры корректирующего слоя Цветовой тон/Насыщенность отображаются на панели свойств . Чтобы удалить цвет с изображения, просто перетащите ползунок Насыщенность до упора влево до значения -100 :
.Перетащите ползунок «Насыщенность» в крайнее левое положение.
Удаляет все цвета с фотографии, оставляя ее черно-белой:
Шаг 3: выберите фоновый слой
Щелкните фоновый слой на панели «Слои», чтобы выбрать его:
Выбор фонового слоя.
Шаг 4. Дублируйте фоновый слой
Нам нужно сделать копию фонового слоя. Для этого перейдите в меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer через Copy . Или, чтобы быстрее продублировать слой, просто нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре:
Или, чтобы быстрее продублировать слой, просто нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре:
Переход к Слою > Создать >
С изображением вроде бы ничего не произошло, но если мы посмотрим на панель «Слои», то увидим, что между оригиналом и корректирующим слоем «Цветовой тон/Насыщенность» появилась копия фонового слоя:
Панель «Слои», показывающая новые Фоновая копия слоя .
Шаг 5. Инвертируйте изображение
Далее нам нужно инвертировать слой. Перейдите в меню Image в верхней части экрана, выберите Adjustments , затем выберите Invert . Или нажмите Ctrl+I (Win) / Command+I (Mac) на клавиатуре, чтобы получить ярлык:
Перейдите в «Изображение» > «Коррекция» > «Инвертировать».
Инвертирует изображение, придавая ему негативный вид:
Теперь изображение перевернуто.
Шаг 6. Измените режим наложения слоя на Color Dodge
В левом верхнем углу панели «Слои» измените режим наложения слоя фоновой копии с «Обычный» (режим наложения по умолчанию) на «Осветление цвета » :
.Изменение режима наложения слоя на Color Dodge.
Это сделает изображение белым. Как и в случае с моим изображением, вы все еще можете видеть несколько небольших оставшихся черных областей, но по большей части теперь они должны казаться белыми (не беспокойтесь о темной рамке вокруг моего изображения на скриншоте. Это просто серая область монтажного стола Photoshop). а не часть эффекта):
Изображение после изменения режима наложения на Color Dodge.
Шаг 7. Преобразование слоя в смарт-объект
Одна вещь, которую я люблю делать, когда это возможно, — это использовать преимущества смарт-фильтров Photoshop , которые сохраняют фильтры, которые мы применяем к изображению, полностью редактируемыми на случай, если мы захотим вернуться позже и изменить некоторые настройки. Через мгновение мы собираемся применить фильтр «Размытие по Гауссу», но прежде чем мы это сделаем, давайте убедимся, что мы будем применять его как смарт-фильтр.
Через мгновение мы собираемся применить фильтр «Размытие по Гауссу», но прежде чем мы это сделаем, давайте убедимся, что мы будем применять его как смарт-фильтр.
Для этого нам сначала нужно преобразовать слой в смарт-объект
Щелкните значок меню панели «Слои».
Выберите Преобразовать в смарт-объект из появившегося списка:
Выбор «Преобразовать в смарт-объект»
И снова ничего не произошло, но маленькая иконка смарт-объекта появляется в правом нижнем углу миниатюры предварительного просмотра слоя , сообщая нам, что он был преобразован в смарт-объект:
Новый значок смарт-объекта в миниатюре предварительного просмотра.
Шаг 8. Примените фильтр размытия по Гауссу
Перейдите в меню Фильтр в верхней части экрана, выберите Размытие , затем выберите Размытие по Гауссу :
Перейдите в Фильтр > Размытие > Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить размытие к этому слою. Для этого нажмите на Ползунок радиуса в нижней части диалогового окна и начните медленно перетаскивать его вправо, чтобы применить небольшое размытие. Следите за изображением во время перетаскивания, и вы увидите, что оно начинает все больше и больше походить на набросок. Однако не затягивайте слишком далеко, так как слишком сильное размытие сделает изображение снова похожим на фотографию. Небольшое размытие — это все, что нам нужно.
Здесь нет конкретного значения радиуса, поскольку оно будет зависеть как от размера вашего изображения, так и от того, что, по вашему мнению, выглядит лучше всего. Для себя я установлю значение радиуса около 12 пикселей:
Перетащите ползунок «Радиус», чтобы применить небольшое размытие.
Когда закончите, нажмите OK, чтобы принять настройки и закрыть диалоговое окно «Размытие по Гауссу». Вот мой результат:
Вот мой результат:
Эффект эскиза после применения фильтра Gaussian Blur.
Как я упоминал ранее, одним из больших преимуществ применения фильтра в качестве смарт-фильтра является то, что мы можем легко вернуться и отредактировать его настройки позже, если это необходимо. Если мы снова посмотрим на панель «Слои», мы увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под его смарт-объектом. Если в какой-то момент вы почувствуете, что эффект наброска нуждается в более тонкой настройке, просто дважды щелкните непосредственно на словах Размытие по Гауссу , чтобы снова открыть его диалоговое окно и заново отрегулировать значение радиуса:
Двойной щелчок по интеллектуальному фильтру размытия по Гауссу снова откроет его для дальнейшего редактирования.
Шаг 9. Добавьте корректирующий слой «Уровни»
Мы создали наш основной эффект эскиза, но он слишком светлый. Давайте затемним его, и мы можем сделать это с помощью корректирующего слоя «Уровни». На панели Adjustments снова нажмите на Levels 9Значок 0032 (второй значок слева, верхний ряд):
На панели Adjustments снова нажмите на Levels 9Значок 0032 (второй значок слева, верхний ряд):
Щелкните значок «Уровни» на панели «Коррекция».
Photoshop добавляет корректирующий слой «Уровни» с именем «Уровни 1» непосредственно над фоновой копией смарт-объекта (и под корректирующим слоем «Цветовой тон/насыщенность»):
Панель «Слои» с новым корректирующим слоем «Уровни 1».
Шаг 10. Измените режим наложения на умножение
Элементы управления и параметры корректирующего слоя «Уровни» отображаются на панели «Свойства», но на самом деле они нам не нужны. Вместо этого, чтобы затемнить наш эффект эскиза, все, что нам нужно сделать, это изменить режим наложения корректирующего слоя Levels с Normal на Multiply :
Изменение режима наложения корректирующего слоя «Уровни» на «Умножение».
Режим наложения «Умножение» — один из пяти наиболее часто используемых режимов наложения в Photoshop, и просто изменив корректирующий слой «Уровни» на «Умножение», мы смогли быстро и легко затемнить эффект эскиза:
Эффект после изменения режима наложения на Умножение.
Шаг 11. При необходимости уменьшите непрозрачность
Если вы обнаружите, что ваш набросок стал слишком темным, вы можете снова осветлить его, уменьшив непрозрачность корректирующего слоя «Уровни». Вы найдете параметр Opacity прямо напротив параметра режима наложения в верхней части панели «Слои». По умолчанию непрозрачность установлена на 100%. Я уменьшу свой примерно до 60%:
Уменьшение непрозрачности корректирующего слоя «Уровни».
И теперь мое изображение немного светлее:
Эффект после понижения непрозрачности слоя.
Шаг 12: снова выберите и продублируйте фоновый слой
На этом базовый эффект наброска завершен, но если вы хотите вернуть часть исходного цвета фотографии, вам нужно продолжить эти последние несколько шагов. Сначала щелкните фоновый слой (оригинал, а не копию), чтобы выбрать его и снова сделать активным:
Щелкните слой Background , чтобы выбрать его.
Затем, как и в шаге 4, продублируйте фоновый слой, перейдя на уровень 9.0031 Layer меню в верхней части экрана, выбрав New , затем выбрав Layer через Copy , или нажав Ctrl+J (Win) / Command+J (Mac) на клавиатуре:
Еще раз переходим в Layer > New > Layer via Copy.
Вторая копия фонового слоя, с умным названием Фоновая копия 2 , появится прямо над оригиналом:
Панель «Слои» с новой копией фона 2 9слой 0048.
Шаг 13: Переименуйте слой «Цвет»
Мы собираемся использовать этот слой для раскрашивания нашего эскиза, поэтому вместо того, чтобы мириться с общими именами слоев Photoshop, такими как «Фоновая копия 2», давайте назовем слой более информативным. Дважды щелкните непосредственно на словах Фоновая копия 2 , что выделит и выделит имя, а затем переименует его Цвет . Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы принять новое имя слоя:
Переименование слоя Фоновая копия 2 в Цвет .
Шаг 14: перетащите слой выше остальных
Нам нужно переместить наш слой Color на вершину стека слоев. Для этого щелкните по нему и, удерживая нажатой кнопку мыши, перетащите слой вверх, пока не увидите белую горизонтальную полосу , которая появится прямо над слоем Hue/Saturation:
Перетаскивание слоя Color поверх других слоев.
Когда появится белая полоса, отпустите кнопку мыши, чтобы переместить слой Color на место:
Слой Color теперь находится вверху стека слоев.
Шаг 15: Измените режим наложения слоя на цвет
Чтобы раскрасить эскиз цветами исходного изображения, измените режим наложения слоя Color с Normal на Color :
.Изменение режима наложения слоя на Цвет.
Режим наложения «Цвет» скрывает всю тональную информацию (значения яркости) слоя и позволяет просвечиваться только цветам, создавая эффект раскрашивания:
Результат после изменения режима наложения на Цвет.
Шаг 16: Уменьшите непрозрачность цветного слоя
Наконец, если цвет выглядит слишком интенсивным, вы можете уменьшить его, уменьшив значение Непрозрачности слоя Цвет . Я понижу свой до 65% :
Снижение непрозрачности слоя Color до 65%.
И вот, с более тонкими цветами, мой окончательный результат «портрет в набросок»:
Финальный эффект.
Куда идти дальше…
И вот оно! Вот как превратить портретную фотографию в черно-белый или цветной карандашный набросок, используя смарт-фильтры, корректирующие слои и режимы наложения в Photoshop CS6! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Как нарисовать портрет в Photoshop — Photoshop Star
от Photoshop Star Staff
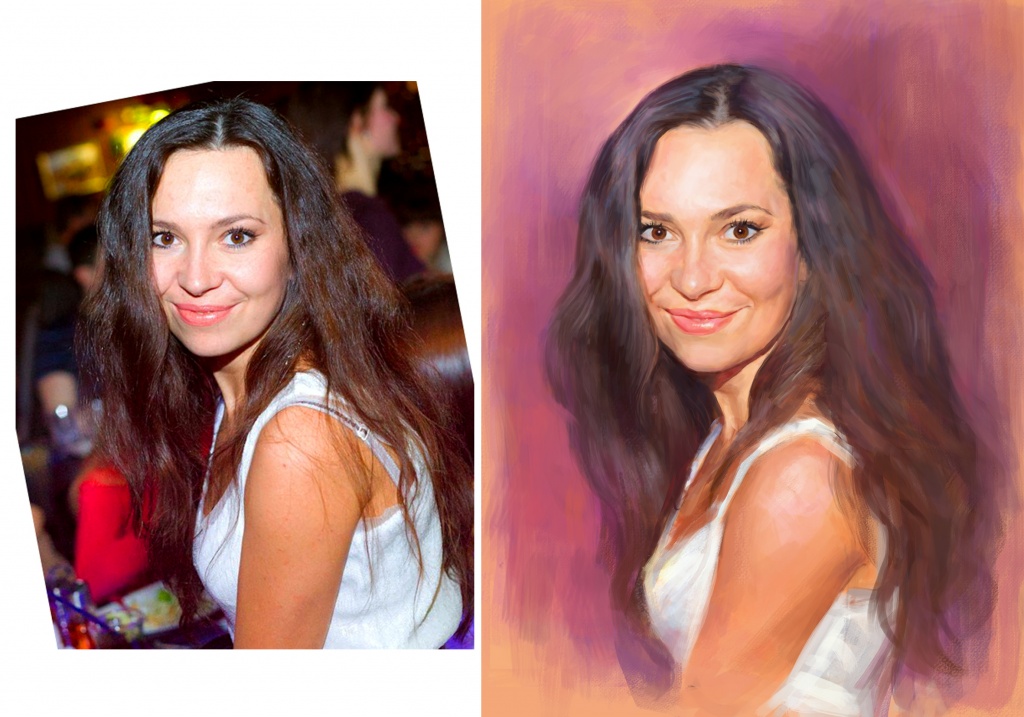
Еще один хороший урок, который научит вас рисовать портрет в Photoshop. Эта техника основана на использовании кистей Photoshop, и для людей, которые могут иметь некоторый опыт в искусстве, это хорошая техника, но для достижения такого результата требуется время.
Предварительный просмотр финального изображения
Ресурсы
- Happy Dogs
Шаг 1
Начните с открытия фотографии. Выберите инструмент Crop Tool, чтобы выделить часть изображения, и нажмите Enter, чтобы вырезать выделенную область.
Шаг 2
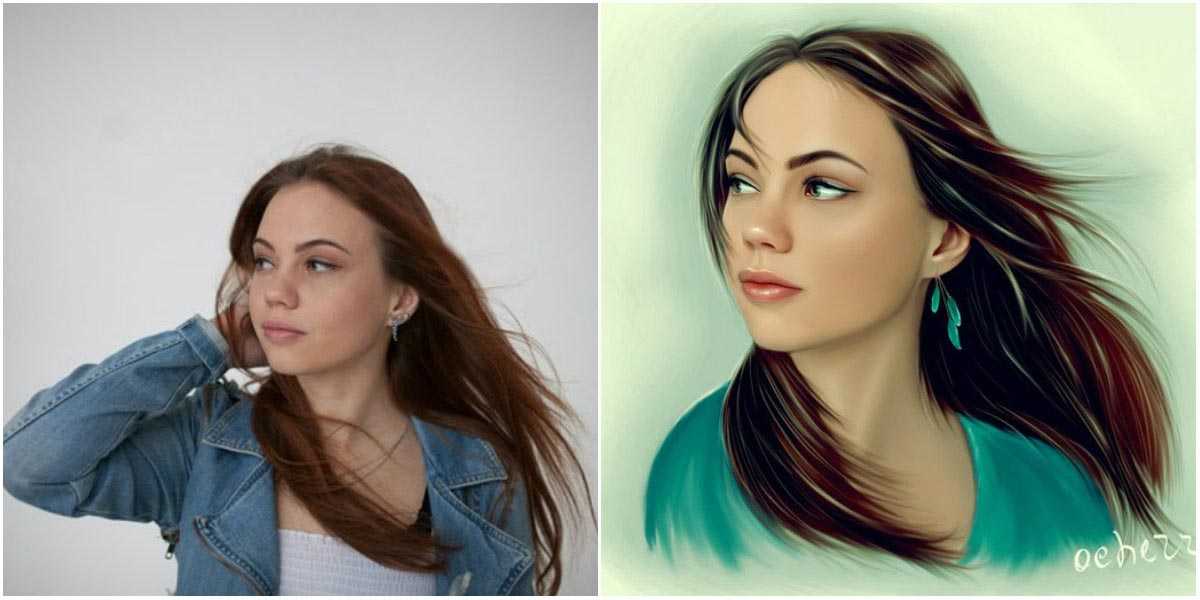
Теперь мы собираемся создать фон для будущего портрета. Я хотел бы выбрать тот же цвет, что и реальный фон на фото. Он зеленый, но намного темнее, поэтому портрет будет выглядеть более выразительно. Разблокируйте фоновый слой (дважды щелкните миниатюру в палитре слоев), затем создайте новый слой под существующим слоем (назовите его фон) и залейте его цветом #3d4038 с помощью инструмента «Заливка».
Шаг 3
Создайте новый слой (слой штрихов) поверх всех остальных слоев. Выберите Brush Tool с мягкой круглой кистью размером 2 пикселя. Увеличьте фотографию и начните делать небольшие штрихи, чтобы дублировать шерсть животных. Вы можете взять образец цвета с помощью инструмента «Пипетка», и очень важно изменить цвет на небольших участках, потому что, когда вы увеличиваете изображение, вы можете увидеть большое разнообразие цветов.
Чтобы сэкономить время, вы можете продолжать переключаться между инструментами «Кисть» и «Пипетка» с помощью горячих клавиш: B, чтобы выбрать инструмент «Кисть», и Alt, чтобы взять образец цвета с помощью инструмента «Пипетка».
Вы можете скрыть фотослой, чтобы проверить свой прогресс (нажмите на глазок слоя, который показывает видимость слоя).
Если вас устраивает результат, снова сделайте фото слой видимым. Вы должны продолжать рисовать шерсть животного небольшими мазками (всегда на слое штрихов) и время от времени менять цвет с помощью инструмента «Пипетка».
Время от времени отключайте видимость слоя фотографий, чтобы увидеть, что вы уже сделали.
Продолжайте работать с кистью, используя ту же технику на слое штрихов.
Как вы можете видеть на моем скриншоте ниже, на фотографии есть несколько однотонных областей без каких-либо штрихов в них. Если вы посмотрите на собаку в реальной жизни, она будет выглядеть просто в тени, вы не сможете правильно увидеть текстуру. Текстуру можно увидеть только при ярком солнце, при обычном дневном или комнатном освещении.
Шаг 4
Выберите слой с фотографией и уменьшите его размер с помощью Edit > Transform > Scale. Переместите фотографию в верхний левый угол холста, чтобы вы могли сосредоточиться на фотографии и продолжать рисовать портрет. Создайте новый слой под слоем с штрихами (слой с цветными пятнами) и закрасьте область цветом с помощью инструмента «Кисть», не забудьте взять образцы цвета с помощью инструмента «Пипетка».
Отключение видимости слоя штрихов поможет вам увидеть, какие цветовые пятна уже нарисованы и какие цвета вы использовали.
Продолжайте работать с инструментом «Кисть», используя ту же технику.
Ниже показано, как должен выглядеть слой цветных пятен (отключите видимость слоя штрихов, чтобы увидеть).
Продолжайте рисовать другие области.
Отключите видимость слоя с фото и фонового слоя и объедините вместе слой со штрихами и слой с цветными пятнами с помощью Ctrl+E.
Шаг 5
Выберите инструмент Smudge Tool, установите параметр Strength на 50-60%, выберите кисть Spatter (59пкс). Если вы не можете найти кисть Spatter (это одна из стандартных кистей Photoshop), выберите опцию Reset Brushes, и она должна появиться. Увеличьте холст и начните растирать резкие мазки и смешивать несколько цветов.
Начинайте создавать текстуру меха с носа, это потому, что возле носа мех самый короткий и требует более тщательной обработки. Далее диаметр щетки можно увеличить, но самое главное, двигать щетку нужно только по направлению роста волос. Чем длиннее штрих вы сделаете, тем длиннее будут ваши волосы.
Теперь вам нужно добавить еще несколько деталей. Выберите Burn Tool и кисть Spatter (59 пикселей) и затемните некоторые области портрета. Не забывайте, что делать штрихи нужно по направлению роста волос. Затем выберите инструмент Dodge Tool и снова примените кисть Spatter размером около 59 пикселей. Осветлите некоторые области на свой вкус. Пожалуйста, помните, что волосы на концах светлее, чем у корней, поэтому используйте Burn Tool и Dodge Tool, чтобы сделать работу светлее и темнее.
Этап 6
Чтобы закончить наше руководство, создайте новый слой и измените для него режим слоя на Мягкий свет. Выберите инструмент «Кисть» (установите непрозрачность примерно на 5-10% и мягкую круглую кисть), затем затемните и осветлите большие области портрета на свой вкус, чтобы в итоге он выглядел более контрастным. Меняйте размер кисти в зависимости от ситуации, и вы можете увидеть на изображении ниже, где я применил кисть белого или черного цвета.
Окончательное изображение
Ниже вы можете увидеть окончательный результат (не забудьте отключить видимость слоя с фотографией).
