Создаем в фотошоп фантазийного дракона из дерева | Pixelbox.ru — Дополнения и уроки по Фотошопу
В этом уроке показано пошаговый процесс превращения обычного снимка леса в дракона, используя творческий подход и знания среднего уровня.
Для выполнения этого урока вам потребуются средний уровень знаний и программа Adobe Photoshop CS5 или более поздняя версия, а также только один исходник –http://www.pxleyes.com/images/contests/to-burn/fullsize/sourceimage.jpg.
В уроке вы научитесь:
1. Совмещать части изображения, создавая из них единое целое;
2. Пользоваться корректирующими слоями, фильтрами;
3. Нестандартно мыслить и многое другое!
Финальный результат:
Шаг 1
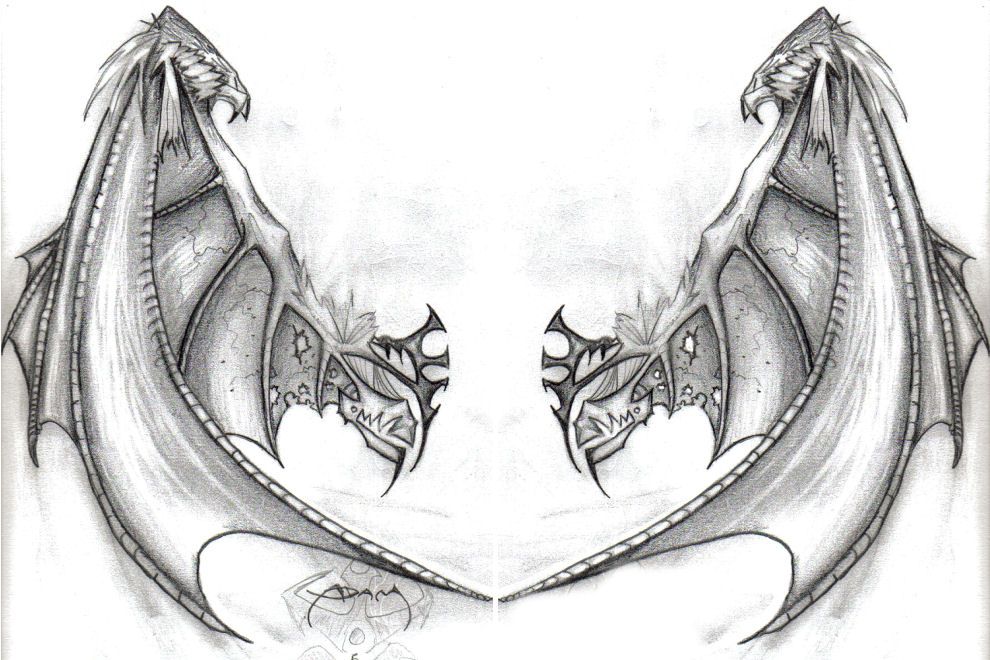
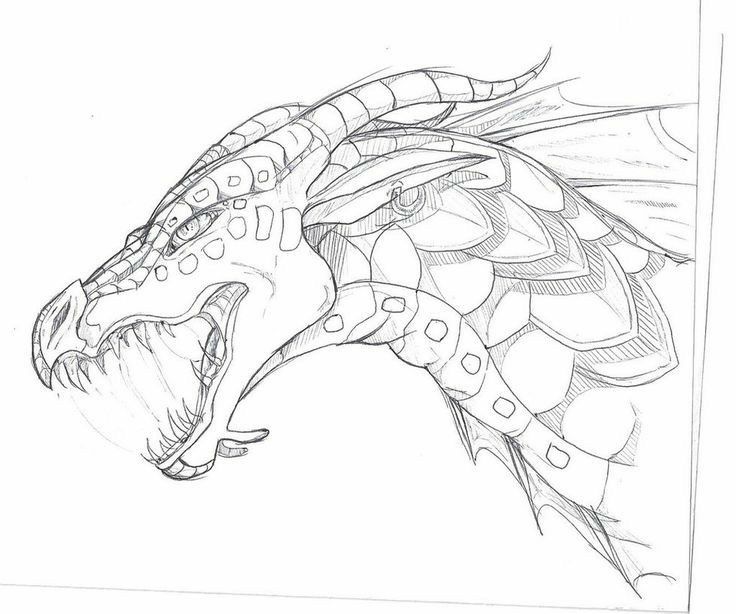
Сперва нам нужно нарисовать эскиз. Этот эскиз будет основой для нашей работы. Вы можете сохранить это изображение на свой компьютер и использовать его в качестве базы.
Шаг 2
1. Из изображения леса, вырежьте некоторые части, которые мы будем использовать в дальнейшем и сохраните их на отдельных слоях, назвав их в соответствии со скрином ниже.
Из изображения леса, вырежьте некоторые части, которые мы будем использовать в дальнейшем и сохраните их на отдельных слоях, назвав их в соответствии со скрином ниже.
2. Сохраните копию каждого слоя.
Шаг 3
Давайте сделаем морду дракона.
1. Возьмите копию слоя «Trunk 1».
2. Измените форму при помощи инструмента Деформация (WARP).
3. Разместите его в соответствии с эскизом на место морды.
Шаг 4
Морда дракона (выступающая часть):
1. Возьмите копию слоя «Trunk 1».
2. Измените форму при помощи инструмента Деформация (WARP).
3. Разместите эту часть под мордой дракона, которую мы создавали в предыдущем шаге.
Шаг 5
«Уши» дракона:
1. Возьмите копию слоя «Trunk 2».
2. Вырежьте белую область изображения.
3. Измените форму при помощи инструмента Деформация (WARP) и дублируйте этот слой, вам потребуется 2 части, чтобы сделать полноценные «ушки».
4. Расположите в соответствии с эскизом, на место «ушек».
Шаг 6
«Ресницы» дракона:
1. Возьмите копию слоя «Trunk 3».
2. Измените форму при помощи инструмента Деформация (WARP).
3. Разместите в соответствии с эскизом.
Шаг 7
Шея дракона:
1. Возьмите копию слоя «Trunk 5».
2. Измените форму при помощи инструмента Деформация (WARP).
3. Разместите в соответствии с эскизом на месте шеи.
Шаг 8
Тело дракона:
1. Возьмите копию слоя «Trunk 5».
2. Измените форму при помощи инструмента Деформация (WARP).
3. Разместите в соответствии с эскизом.
Шаг 9
Шипы дракона:
1. Возьмите копию слоя «Trunk 3».
2. Измените форму при помощи инструмента Деформация (WARP).
3. Разместите в соответствии с эскизом.
Продублируйте этот слой несколько раз, чтобы заполнить все шипы
Шаг 10
Лапы дракона:
1. Возьмите копию слоя «Trunk 1».
2. Вырежьте желтую область изображения.
3. Измените форму при помощи инструмента Деформация (WARP).
4. Расположите в соответствии с эскизом на места, где нарисованы лапы.
При помощи этого слоя мы создадим лапы, дублируйте его несколько раз, чтобы заполнить все области с лапами.
Шаг 11
Когти дракона:
1. Возьмите копию слоя «Trunk 3».
2. Измените форму при помощи инструмента Деформация (WARP).
3. Разместите в соответствии с эскизом, на места, где нарисованы когти.
Дублируйте этот слой несколько раз, чтобы заполнить все имеющиеся на эскизе когти.
Шаг 12
Хвост дракона:
1. Возьмите копию слоя «Trunk 5».
2. Измените форму при помощи инструмента Деформация (WARP).
3. Поместите в ту часть, где на эскизе отмечен хвост.
Шаг 13
Хвост дракона 2:
1. Возьмите копию слоя «Trunk 5».
2. Измените форму при помощи инструмента Деформация (WARP).
3. Поместите его у основания хвоста.
Шаг 14
Крылья дракона (основания крыла):
A1. Возьмите копию слоя «Trunk 4».
А2. Расположите его у основания крыльев.
«Перья» крыльев:
1. Возьмите копию слоя «Trunk 1» и вырежьте середину.
2. Измените форму при помощи инструмента Деформация (WARP).
3. Расположите на месте перьев крыла.
Дублируйте 3 раза, чтобы заполнить все перья.
Шаг 15
Яйца:
1. Из исходного изображения вырежьте срубы стволов.
2. Измените форму при помощи инструмента Деформация (WARP).
3. Разместите в соответствии с эскизом.
Дублируйте несколько раз, чтобы заполнить нужные области.
Шаг 16
1. Возьмите копию слоя «Trunk 2».
2. Измените форму при помощи инструмента Деформация (WARP).
3. Расположите в соответствии с эскизом в ту область, где отмечено гнездо.
Дублируйте несколько раз, чтобы заполнить все гнездо.
Детали гнезда:
a1. Возьмите копию слоя «Trunk 2».
А2. Измените форму при помощи инструмента Деформация (WARP).
A3. Расположите в соответствии с эскизом
Шаг 17
Глаз и хвост:
1. Возьмите копию слоя «Trunk 1». Выберите и вырежьте только круглую область. Измените форму при помощи
Возьмите копию слоя «Trunk 1». Выберите и вырежьте только круглую область. Измените форму при помощи
Поместите в соответствии с эскизом.
2. Возьмите копию слоя «Trunk 1». Удалите круглую область. Измените форму при помощи инструмента Деформация (WARP).
Разместите в соответствии с эскизом.
Шаг 18
Фон:
1. Возьмите исходное изображение.
2. Примените фильтр Размытие по гауссу (GAUSSIAN BLUR) со значением 45,8 пикселей, для придания глубины
Шаг 19
Фон 2:
2. Выберите фоновый слой и измените его цвет.
Средние тона = Голубой = 0 / Пурпурный = 0 / Желтый + 63
(Midtones = Cyan = 0 / Magenta = 0 / Yellow + 63)
Шаг 20
Тени и света:
1. При помощи инструмента Затемнитель (BURN Tool) добавьте тени на тело дракона.
При помощи инструмента Затемнитель (BURN Tool) добавьте тени на тело дракона.
Шаг 21
Тени и блики 2:
1. При помощи инструмента Затемнитель (BURN Tool)
2. При помощи инструмента Осветлитель (DODGE Tool) добавьте света на остальные части изображения.
Шаг 22
1. Выберите слои, из которых состоит гнездо и измените их цвет:
Изображение-Коррекция-Цветовой баланс (Image-Adjust-Color Balance) со значениями:
Средние тона = Голубой +22 / Пурпурный = 0 / Желтый -20 (Mid Tones = Cyan +22 / Magenta
Shadows = Голубой +30 / Пурпурный = 0 / Желтый -20 (Shadows = Cyan +30 / Magenta = 0 / Yellow -20)
Шаг 23
Финальное тонирование:
1. Выделите все слои.
Выделите все слои.
2. Объедините их в один.
3. Примените Изображение-Коррекция-Яркость/контраст (Image-Adjust –
Изображение-Коррекция-цветовой баланс (Image-Adjust-Color Balance) со значениями:
Тени = Голубой = +10 / Пурпурный = 0 / Желтый -10 (Shadows= Cyan = +10 / Magenta =0 / Yellow -10)
Мы закончили! Наслаждаемся результатом!
Автор перевода: Ольга Максимчук (Princypessa)
Создаем концепт-иллюстрации дракона зомби в Photoshop
В прошлый раз мы работали над дизайном и наброском дракона-зомби. Сегодня мы сделаем наше создание более реальным, раскрасив его в Фотошопе. Я покажу вам простой и понятный способ работы в этой замечательной программе – мы будем использовать маски слоев и карты, применяемые в 3D моделировании.
 Я объясню как работает окклюзия, как добавлять цвет и освещение с помощью режимов наложения слоев. Мы создадим полноценный концепт-арт тремя очень простыми самодельными кистями. Следуйте за мной!
Я объясню как работает окклюзия, как добавлять цвет и освещение с помощью режимов наложения слоев. Мы создадим полноценный концепт-арт тремя очень простыми самодельными кистями. Следуйте за мной!
1. Подготавливаем рабочее пространство
Шаг 1
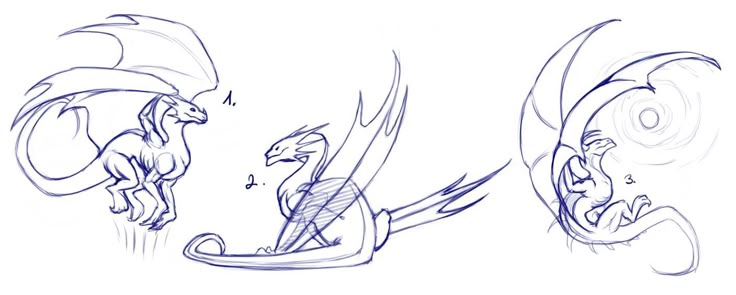
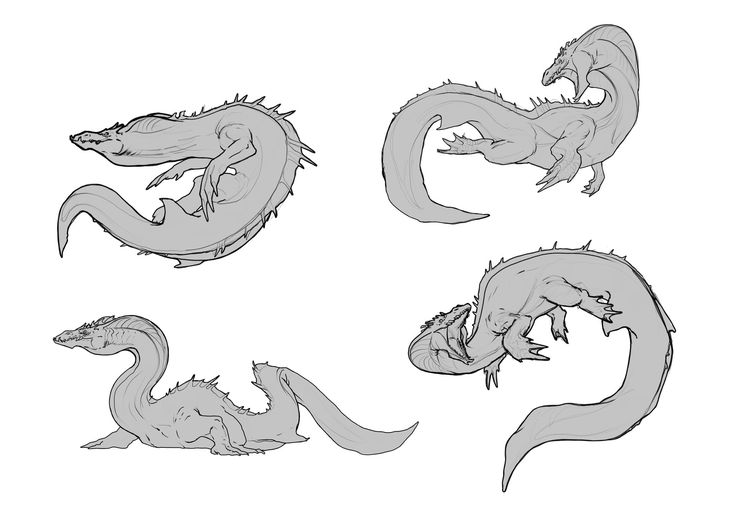
Возьмем созданный ранее набросок. Если ваш рисунок был нарисован на бумаге, отсканируйте его или сделайте качественное фото.
Шаг 2
Создаем Новый файл (Ctrl-N) и зададим ему нужный размер. Чем больше, тем лучше, но не переборщите! Если вы не уверены в выборе размера, попробуйте 5000х5000 пикселей, выберите сложную кисть и быстро сделайте ею крупный мазок. Если программа не зависает, то вы можете комфортно работать дальше.
Вставляем ваш лайнарт в файл, если нужно, подгоните его под новые размеры с помощью опции Свободное трансформирование.
Шаг 3
Называем слой с наброском «Лайнарт». В списке режимов наложения выбираем для него Умножение. Теперь будут видны лишь линии вашего наброска.
Теперь будут видны лишь линии вашего наброска.
2. Создаем средства
Нам нужно подготовить инструменты для работы.
Шаг 1
Будет здорово приготовить цветовую палитру перед работой. Так мы избежим неожиданных сюрпризов. Наш дракон-зомби создан из костей, мышц, связок и кожи, и мы знаем, какие цвета нужны для этого. Нам понадобится только выбрать доминирующие оттенки и добавить их в нашу палитру.
Для начала давайте найдем изображения, идеально отображающие нашу тему. Можете использовать поиск Google по картинкам. Что будем искать?
- Мышцы – лучшие результаты можно найти по запросу «вскрытие тела», но для особо впечатлительных подойдут альтернативные запросы вроде «сырой стейк» или «сырое мясо». Также можно использовать кадры из какого-нибудь низкобюджетного ужастика, который больше смешной, нежели страшный.
- «Кости» или, точнее: «кости животных».
- «Кожа» – в зависимости от того, какой эффект вы хотите произвести, можете сделать несколько разных запросов.
 В моем случае «кожа летучей мыши» – лучший вариант.
В моем случае «кожа летучей мыши» – лучший вариант.
Осторожнее! Здесь обитают чудовища!
Шаг 2
Выбираем лучшие картинки и вставляем их в новый файл. Создаем из них коллаж без белого пространства между ними. Когда коллаж будет готов, сохраните его, выбрав опцию Сохранить для Web (Ctrl-Shift-Alt-S).
Шаг 3
Воспользуемся сайтом Color Thief или любым другим подобным ресурсом, чтобы извлечь цветовую схему из коллажа. Мне достаточно одной схемы, но вы можете создать несколько отдельных палитр для мышц/костей/кожи. Вставьте скриншот с палитрой в основной файл и назовите слой «Цветовая схема». Закрепите пиксели на этом слое, чтобы избежать ошибок – теперь вы не рискуете в процессе работы задеть слой с палитрой.
Шаг 4
Каждому художнику нужна кисть! Давайте создадим три самых простых.
Во-первых, нам понадобится стандартная круглая кисть с установками непрозрачности. У вас, вероятно, есть такая в наборе, в противном случае примените к обычной круглой указанные ниже настройки.
(Слева: ставим галочки на Динамике формы, там же выбираем Нажим пера, а также на Передаче, Накладке и Сглаживании. Справа — выбираем Передачу и везде выбираем Нажим пера — Прим.переводчика)
Шаг 5
Сохраняем кисть, выбрав значок с «белой карточкой» в правом нижнем углу настроек или создаем новый набор параметров для инструментов. Второй вариант наиболее удобен таких в случаях, когда у вас накопилось много кистей, и вы хотите обойтись их немногим количеством для определенного рисунка или быстро находить определенные кисточки в разных палитрах.
Откройте окно Набор параметров для инструментов и кликните на иконку-«карточку». Назовите ее «Средняя кисть» (в оригинале «Transfer brush», но я решила, что логичнее будет перевести по-другому — Прим.переводчика) и сохраните.
Шаг 6
Следующая кисть будет твердой – она понадобится для наложения плоских цветов и четких линий. Ее настройки должны быть похожи на представленные ниже, поэтому можете взять любую круглую кисть и изменить ее. Потом сохраните результат под названием «Твердая кисть».
Потом сохраните результат под названием «Твердая кисть».
Шаг 7
Вернемся к «Средней кисти» и изменим ее настройки, чтобы сделать мягкой. Отдельно сохраним получившийся результат как «Мягкую кисть».
(Форма отпечатка кисти — меняем Жесткость и Интервал — Прим.переводчика)
У нас есть все, что нужно для работы!
3. Создаем обтравочную маску
Для начала нужно определить основную форму, отделяющую объект от окружения. В Photoshop этого легко добиться созданием Обтравочной маски.
Шаг 1
Понижаем Непрозрачность слоя «Лайнарт», чтобы сделать линии менее яркими. Создаем новый слой поверх него и называем его «Маска». Выбираем Твердую кисть и прорисовываем контур дракона, уделяя особое внимание внутренним формам. Работайте неторопливо и аккуратно – это важный этап!
Шаг 2
Воспользуемся «Волшебной палочкой»(W) и опцией «Добавить к выделенной области», чтобы выделить области вне контура дракона. Инвентируем выделенные области с помощью сочетания Ctrl-Shift-I.
Инвентируем выделенные области с помощью сочетания Ctrl-Shift-I.
Шаг 3
Создадим новый слой и делаем заливку выделенной области (Инструмент заливка). Затем объединим его со слоем «Маска» путем выделения обоих и сочетания Ctrl-E.
Шаг 4
Чтобы присоединить любой слой к нашей обтравочной маске, нужно только поместить его прямо над слоем «Маска» (или к любому другому обтравочному слою) и нажать Ctrl-Alt-G. Границы «Маски» останутся нетронутыми.
4. Окклюзия
Попробуем воспользоваться картами слоя. Этот метод завоевал большую популярность в настоящем, но я бы хотела отметить одну важную вещь. Данная техника не основная и не лучшая из лучших. Она очень хорошо работает, если у вашего объекта четкие контуры и продумана каждая деталь рисунка. А художникам, работающим спонтанно и не уверенным в том, что они будут рисовать и какие цвета использовать, этот метод не подойдет.
Нам нужно определить области рисунка, в которые не будет проникать свет. Запомните – то, что мы рисуем, в реальности отдельно не существует. Это карта – концепция трехмерного моделирования, согласно которой воздействие света разделяется на отдельные слои изображения. В рисовании карта окклюзии создает трехмерный лайнарт – что-то четко определяющее края, но в то же время его совсем не требуется удалять.
Техника, которую я вам покажу – ленивая, быстрая и идеально подходящая для детальных работ, но я уверена, вы сами поймете суть и сможете разработать собственный метод рисования окклюзии.
Шаг 1
Давайте обрежем слой Лайнарт и добавим другой слой между им и Маской. Назовем этот слой «BG» и зальем его белым цветом.
Шаг 2
Создадим новый слой над Лайнартом, назовем «АО1», зальем черным и понизим непрозрачность до 85%.
Шаг 3
Создадим маску слоя для АО1.
Шаг 4
Выберем маску слоя и Мягкой кистью заполним области между линиями контура белым цветом (заливка черным показывает скрытое под слоем белого). Не пересекайте линии и не смешивайте отдельные области!
Шаг 5
Выбираем слой А01 и дублируем его (Ctrl-J). Скроем АО1 и назовем его копию «АО2». Выберем его маску слоя и нарисуем темно-серые контуры Средней кистью. Если области параллельные, нарисуйте только контуры на одной, находящейся ближе к вам.
(Если вы запутались со всеми этими слоями, загрузите прилагаемый файл и используйте его в качестве референса).
Шаг 6
Снова продублируем слой, скроем его и назовем «АО3». Сейчас мы воспользуемся приемом, скорость выполнения которого зависит от вашей версии Photoshop.
CS5 или выше
Выберите Микс-кисть из меню Кисти и просто размойте все, оставляя контуры. Б-же, как я люблю эту кисть!
Б-же, как я люблю эту кисть!
CS4 или ниже
Вы можете попробовать использовать Размытие, но, скорее всего, это не даст вам нужный результат. Чтобы сохранить контроль над этим, выберите мягкую кисть и размойте области вручную, для нахождения цвета воспользуйтесь пипеткой (I). Суть в том, чтобы скрыть штрихи.
Шаг 7
Создадим новый слой над АО3, зальем его белым, назовем «АО4». Понизим непрозрачность до 50%. Добавим маску слоя и слегка обозначим контуры Средней кистью.
Шаг 8
Готово! Можете поиграть с непрозрачностью слоя «АО4», чтобы получить результат, который будет вас устраивать. Нам не нужны здесь темные тени. Скроем слой Лайнарт, чтобы увидеть нашу окклюзию во всей красе.
5. Плоские цвета
Время начать раскрашивание. Если создание карты окклюзии наскучило вам, то у меня хорошие новости – сейчас вы можете раскрашивать свободно, без риска утратить детали. Сейчас нам нужно просто поместить другую карту поверх остальных.
Если создание карты окклюзии наскучило вам, то у меня хорошие новости – сейчас вы можете раскрашивать свободно, без риска утратить детали. Сейчас нам нужно просто поместить другую карту поверх остальных.
Шаг 1
Создадим новый слой под названием «Плоские цвета». Применим к нему режим «Умножение» – таким образом нижние слои рисунка будут затонированы цветом, но не покрыты им. Вернемся к нашей цветовой палитре и закрасим главные области твердой кистью.
Шаг 2
Продублируем (Ctrl-J) слой «Плоские цвета» и скроем оригинал. Настало время взять Среднюю кисть и добавить другие оттенки из нашей палитры. Органические материалы очень редко бывают однотонными. Например, светлая человеческая кожа выглядит лучше с оттенками синего или зеленого. Используем шанс нарисовать немного текстуры.
6. Свет и тень
Давайте создадим отдельные карты и для освещения тоже.
Шаг 1
Создаем новый слой и назовем его «Тень». Зальем его темным оттенком окружающего света, пусть это будет синий #050323. Понизим непрозрачность до 80%.
Шаг 2
Добавим к этому слою маску и Средней кистью обозначим освещенные области – серый для приглушенного и черный для сильного света. Для исправлений используйте белый цвет – ластик не нужен! Запомните правила, к которым мы обращались при создании окклюзии – выделяем края и не осветляем щели.
Полезно будет вспомнить, что интересное освещение излишне, даже нежелательно, когда дело доходит до концепт-арта. Освещение должно представлять ваше создание в более натуральном ключе и не скрывать важные части. Не нужно драматизировать!
Чем ближе вы подбираетесь к краям без пересечения и смазывания их, тем тверже они будут выглядеть.
Шаг 3
Цвета меняют свои свойства в зависимости от окружения. Давайте добавим новый слой в самый низ стопки слоев и назовем его «Фон». Мягкой и средней кистями набросаем цвета и свет на нем. Не нужно деталей – только цвет.
Давайте добавим новый слой в самый низ стопки слоев и назовем его «Фон». Мягкой и средней кистями набросаем цвета и свет на нем. Не нужно деталей – только цвет.
Шаг 4
Создадим еще один новый слой под названием «Свет». Зальем его цветом главного источника света (здесь это #с7ffb5) и назначим режим Перекрытие – это акцентирует яркие области – и добавим маску слоя. Зальем ее черным, чтобы все скрыть и затем средней кистью белым цветом обозначим самые яркие части. Мелкими штрихами покажем текстуру.
Сильное освещение добавляем аккуратно, мелкими штрихами. Не зарисовывайте всю освещенную область!
Шаг 5
Теперь можем добавить зеркальный свет. Мышцы покрыты глянцевой мембраной, поэтому дракон будет немного блестящим. И вообще, это свеженький зомби!
Снова создаем новый слой и называем его «Зеркальный свет 1». Твердой кистью обозначим небольшие пятнышки света на наиболее выдающихся точках. Можете использовать метод с белой и черной масками слоев, либо нарисовать их обычным способом. Будьте аккуратны – чем больше вы используете бликов, тем неестественнее выглядит рисунок!
Твердой кистью обозначим небольшие пятнышки света на наиболее выдающихся точках. Можете использовать метод с белой и черной масками слоев, либо нарисовать их обычным способом. Будьте аккуратны – чем больше вы используете бликов, тем неестественнее выглядит рисунок!
Шаг 6
Чтобы смягчить эффект, добавим еще один слой (назовем его «Зеркальный свет 2») и немного размоем блики белым цветом средней кистью.
7. Финальная «полировка»
Технически наш дракон закончен, но мы не намерены останавливаться на этом!
Шаг 1
Давайте затемним нижнюю часть монстра, чтобы он больше слился с «землей» и верхняя часть стала более заметной. Чтобы сделать это, создадим новый слой и назовем его «Туман». Зальем его случайным цветом, а затем двойным кликом откроем Параметры наложения.
Во-первых, понизим непрозрачность заливки до 0%.
Во-вторых, добавим наложение градиента из белого (сверху) и темно-голубого (#010b0e) цветов. Применим к слою опцию Умножение и изменим Угол освещения как на рисунке внизу.
Применим к слою опцию Умножение и изменим Угол освещения как на рисунке внизу.
Шаг 2
Наш зомби пока что выглядит довольно мило, поэтому давайте добавим антуража! Темно-красным цветом (#4с0000) и средней кистью нарисуем кровь.
Шаг 3
Простые белые пятна добавят крови немного блеска.
Шаг 4
Можем добавить вены в качестве дополнительных деталей. Закрасим их темно-синим и тоже добавим немного блеска.
Шаг 5
Займемся фоном. Для иллюстрации он может быть не так важен, хотя он и придает ей немного шарма. Я нашла текстуру на texturemate.com, поменяла режим наложения слоя с текстурой на Перекрытие и изменила перспективу с помощью Свободное трансформирования (Ctrl-T, удерживайте Ctrl, изменияя положение активных точек).
Путем добавления маски слоя к слою с текстурой мы можем легко смешать ее с фоном.
Шаг 6
Я добавила немного «человеческих» костей для масштаба.
Шаг 7
Гистограммы Уровней слоев дают возможность проверить контраст изображения. Перетаскивайте треугольнички, чтобы изменить кривую между ними (а соответственно, и контраст работы).
Другой способ проверить объемы – перетащить черный слой в режиме Насыщенности на самый верх стопки слоев. И еще – скроем на секунду фоновый слой, чтобы посмотреть, как существо выглядит само по себе.
Шаг 8
Мы практически подошли к финишной черте. Если вам что-то не нравится в вашей работе, самое главное преимущество карт окклюзии в том, что вы можете внести в них какие-либо отдельные поправки, не разрушая рисунок в целом.
Можно добавить более сложный фон, но это необязательно. Если наша цель – продемонстрировать фантастическое существо, то добавление фона станет не только напрасной тратой времени – это может разрушить ясность вашей идеи. Вы даже можете удалить фон и оставить просто «серую стену» – никто особо не посетует на это!
Заключительный совет: сделайте на финальной стадии работы перерыв – выпейте кофе, почитайте книгу и тому подобное. Отвлекитесь ненадолго, новый свежий взгляд на вашу работу поможет определить то, что, возможно, сразу не понравится в ней. Таким образом, я обнаружила в своем рисунке недостаток заднего света и добавила его мягкой кистью, так что перед тем как слить все в один слой, вы легко сможете что-нибудь поправить!
Отвлекитесь ненадолго, новый свежий взгляд на вашу работу поможет определить то, что, возможно, сразу не понравится в ней. Таким образом, я обнаружила в своем рисунке недостаток заднего света и добавила его мягкой кистью, так что перед тем как слить все в один слой, вы легко сможете что-нибудь поправить!
Мозгии!
Сегодня мы научились тому, как спланировать свою работу и подготовить правильные инструменты для нее, а также как она строится – пошагово, слой за слоем. Теперь вы знаете как создавать окклюзию, освещение и зеркальное отражение, как обращать внимание на каждый аспект рисунка и исправлять свои ошибки в финале.
Вы думаете, я познакомила вас с таким медленным и чрезвычайно выверенным процессом работы? Что если у вас нет четкого плана в голове и вы хотите нарисовать что-то более спонтанно? Может быть, вы хотите рисовать быстро? Для этого существует другой метод, который я вам продемонстрирую в следующем уроке.
Следите за обновлениями!
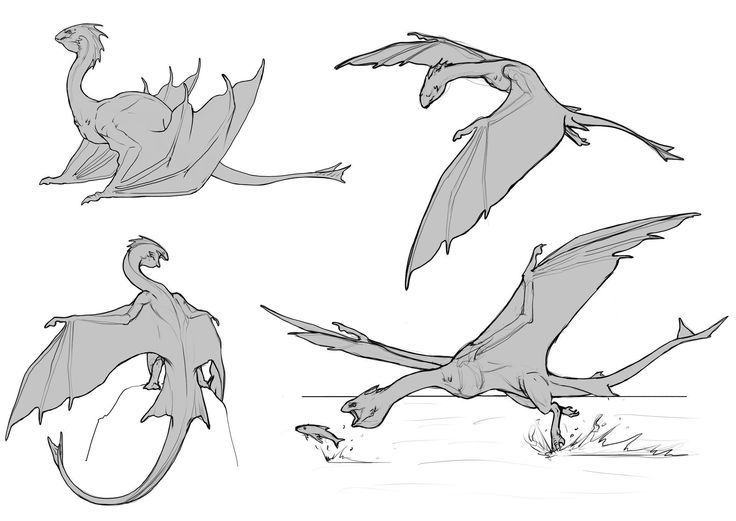
4 совета по созданию дракона в Photoshop — Роберт Корнелиус
Роберт Корнелиус
Однажды… я случайно оказался в Северном Уэльсе (как и ты) в гостях у невероятно талантливого Найла Скэнлона (мой хороший друг и любимый валлийский чувак) и его подружки (тоже мой хороший друг, но не валлийский), Лорен Шмидт. (Да, я случайно познакомил их на одной из моих фотовстреч, и теперь они самая отвратительно очаровательная пара на свете, добро пожаловать, мир.) Во всяком случае, Найл был так любезен, что взял Сару, Лорен и меня в некоторые из его любимых мест, просто чтобы испытать СМЕШНУЮ красоту Уэльса. (Посмотрите НЕОТРЕДАКТИРОВАННУЮ панораму iPhone ниже, постарайтесь не потерять сознание.)
Мы взбирались на эту гору на побережье, и когда мы поднялись на вершину, ветер был примерно таким же сильным, как и вид. Любой из них мог сбить вас с ног. Потратив минуту, чтобы убедить себя, что это действительно реальная жизнь, что я на самом деле , на самом деле стоя там, где я был, и, на самом деле, видя этот невероятный пейзаж, бесконечно растянувшийся во всех направлениях, я решил, что нет пути для переворота Я покидал это волшебное место, не сделав должной фотосессии. Будучи блестящим другом-фотографом, Лорен держала под рукой платье, которое, как оказалось, идеально подходило Саре. Очевидно.
Будучи блестящим другом-фотографом, Лорен держала под рукой платье, которое, как оказалось, идеально подходило Саре. Очевидно.
Я заснял Лорен в розовом платье ранее днем (В ЭПИЧЕСКОЙ ПЕЩЕРЕ НА ДРУГОЙ ГОРЕ!?!?! Подробнее об этом в следующем посте … Ребята, Уэльс просто дурак с невероятным фото места, отправляйтесь туда), поэтому я решил воспользоваться возможностью, чтобы моя красотка-жена предстала перед камерой. Поскольку она имеет тенденцию делать со всем, что она делает, она убила это. Было ХОЛОДНО, и я упоминал ветер? Был ветер. Сару чуть не сдуло ветром в какой-то момент, когда ветер поймал платье, как парус между ее ног…. но она в порядке, двигается дальше. Босая, без пальто и в очень тонком платье, Сара 45 минут позировала, как настоящая чемпионка, без единой жалобы. я выстрелил вроде безумное количество фото. Не каждый день оказываешься в таком месте, так что обязательно получай что-нибудь хорошее. Лорен также воспользовалась возможностью сделать несколько фотографий Сары, и все они очень милые.
Я могу бесконечно рассказывать о том, какой у нас был просто идеальный день. Не заставляйте меня начинать с идеального «послеобеденного чая», который мы пили в библиотеке замка ранее в тот день … какова моя жизнь? Возможно, это один из моих любимых дней за все время моего существования, НО я уверен, что неважно, насколько захватывающим было место, насколько дымной была моя жена или каким идеальным оказалось платье, большинство из вас просто сидит и думает. , «РОБЕРТ! Мы понимаем, Уэльс прекрасен… ТЕПЕРЬ ГОВОРИТЕ УЖЕ О ПРОЧТОВОМ ДРАКОНЕ!!!!» Хорошо, ребята, успокойтесь, сначала быстро посмотрите на несколько фотографий овец …
Тааак да, помнишь, как в прошлый раз я создал дракончика в Фотошопе? Ну, а бессмертными словами Бритни… Ой, я снова это сделала. (Да, я был там.) Я думал о том, как бы я хотел расширить свою аудиторию (странно, правда?) и получить больше признания за свою работу … или что-то в этом роде, и это одна из лучших вещей, которую вы можете сделать, чтобы выстоять. из толпы — это выяснить, что вы можете сделать, что не могут сделать все остальные, и вы знаете, сделайте это! В прошлый раз, когда я использовал свои волшебные способности Photoshop для создания дракона, Интернет как бы сошел с ума. Хорошо, что не весь интернет, но те, кто его видел, похоже, были в восторге, и этот пост в блоге до сих пор остается одним из моих самых популярных. Я говорю, дайте людям то, что они хотят! Кроме того, я бы солгал вам в лицо, если бы сказал, что не люблю ничего из и всего, что имеет отношение к драконам. Итак, без лишних слов, дарю вам, дорогие читатели, 4 совета по созданию дракона в Photoshop!
из толпы — это выяснить, что вы можете сделать, что не могут сделать все остальные, и вы знаете, сделайте это! В прошлый раз, когда я использовал свои волшебные способности Photoshop для создания дракона, Интернет как бы сошел с ума. Хорошо, что не весь интернет, но те, кто его видел, похоже, были в восторге, и этот пост в блоге до сих пор остается одним из моих самых популярных. Я говорю, дайте людям то, что они хотят! Кроме того, я бы солгал вам в лицо, если бы сказал, что не люблю ничего из и всего, что имеет отношение к драконам. Итак, без лишних слов, дарю вам, дорогие читатели, 4 совета по созданию дракона в Photoshop!
Это может быть довольно сложной задачей, но увлекательной! Хотел бы я сказать, что сделал все изображения тварей, использованных для создания дракона, но, увы, у меня не было времени (или… зоопарка?), чтобы самому пойти за изображениями. Я всегда стараюсь захватить как можно больше фотографий, используемых в моих редактированиях, но у меня нет проблем с доступом к стоковым изображениям, когда это необходимо. Особенно, если я собираюсь редактировать из них живое дерьмо, сгибать, смешивать и смешивать их во что-то свое.
Я всегда стараюсь захватить как можно больше фотографий, используемых в моих редактированиях, но у меня нет проблем с доступом к стоковым изображениям, когда это необходимо. Особенно, если я собираюсь редактировать из них живое дерьмо, сгибать, смешивать и смешивать их во что-то свое.
Одна из самых важных вещей, на которую следует обращать внимание при поиске предметов, — это освещение. Как и в случае с любым типом композиции , вы должны быть уверены, что освещение совпадает. Здесь есть место для маневра; вы можете немного изменить освещение при постобработке, но вам определенно не нужны изображения, которые резко освещены с разных сторон или что-то в этом роде.
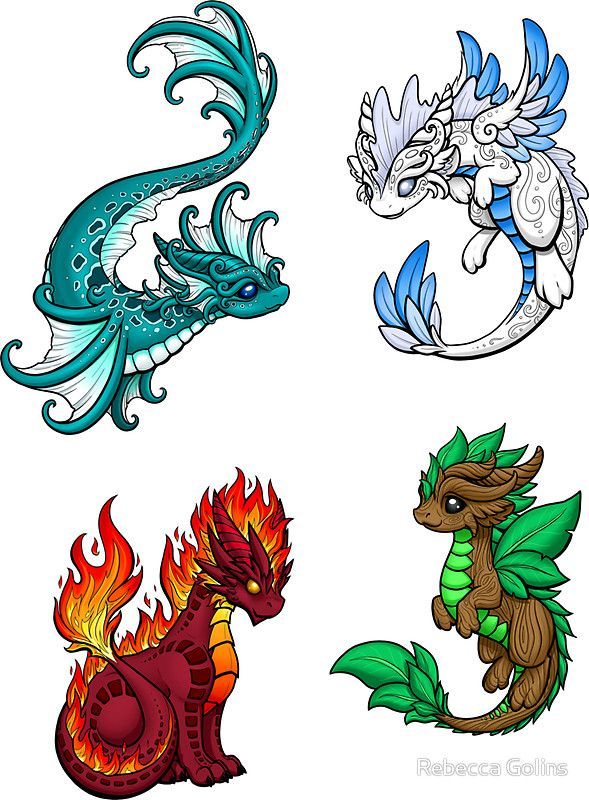
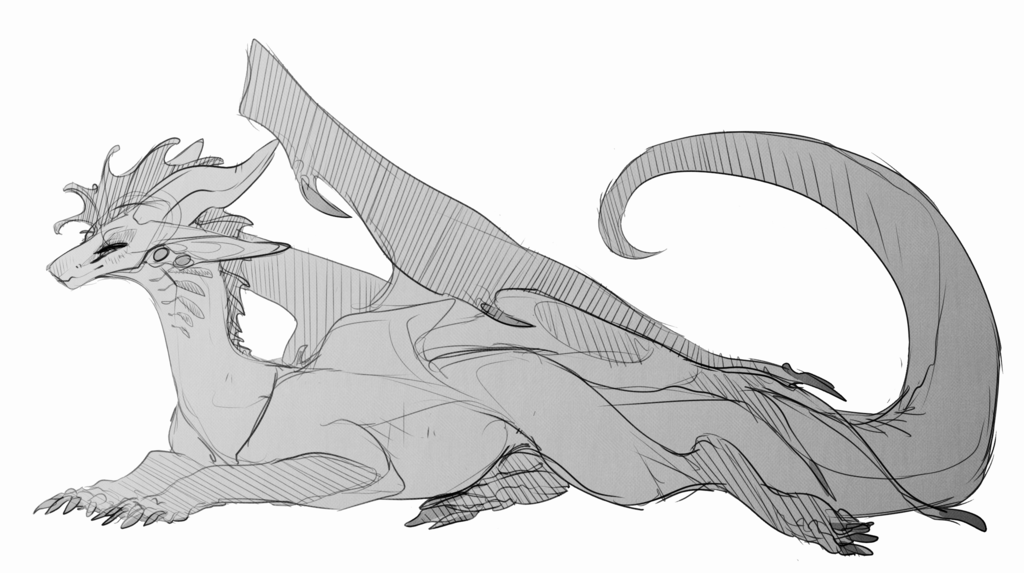
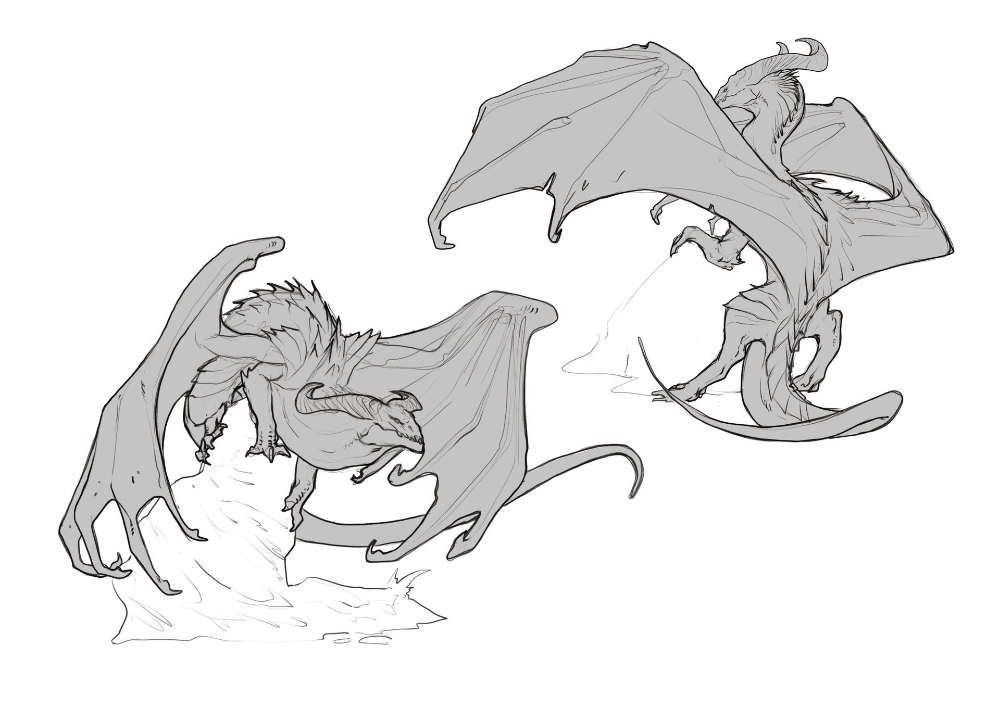
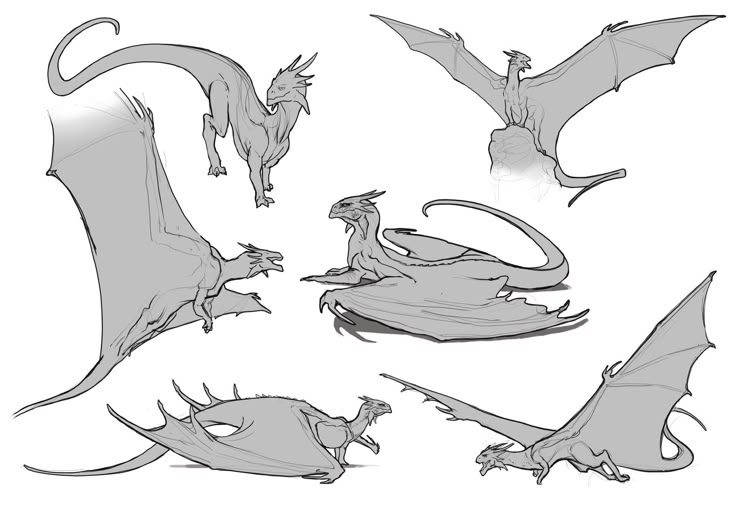
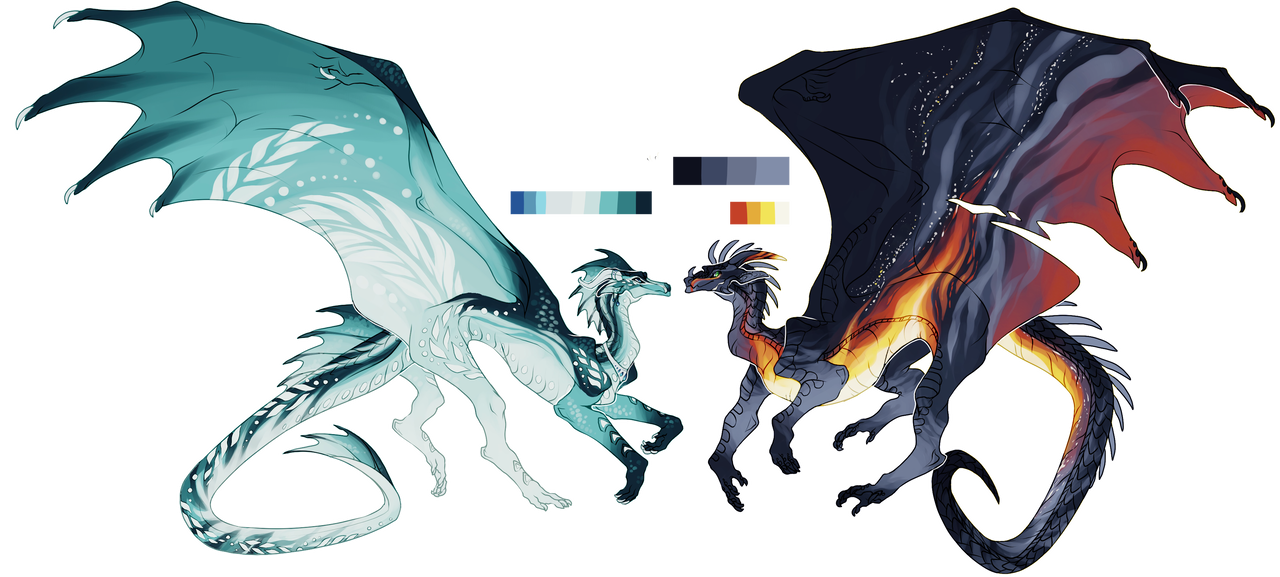
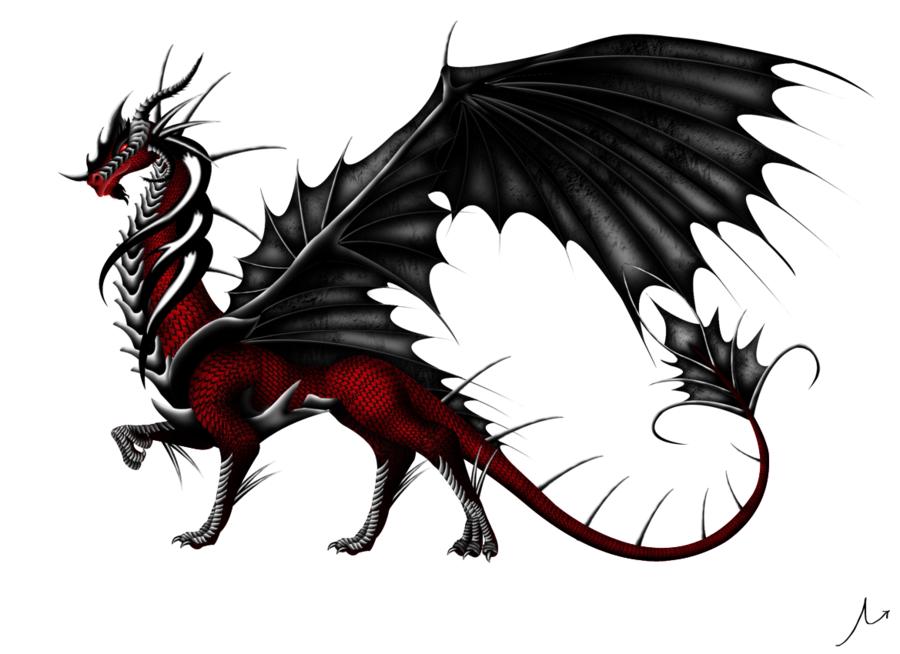
Очень весело охотиться на изображения ящериц всех форм и размеров, но найти их в нужном месте может быть непросто. Часто (особенно с первым драконом, которого я сделал) вам приходится следить за элементами, которые вам нравятся, из МНОГИХ изображений. Может быть, вам нужна только голова от этого, глаз от этого, ноги от этого, хвост от этого и так далее. Кроме того, как и в случае с этим новым драконом, вам не нужно останавливаться на ящерицах — у этого маленького розового человечка крылья летучей мыши! (По крайней мере, так было раньше, теперь это изображения крыльев дракона.) Вы можете пойти по пернатому пути и найти крылья птицы, которые вам нравятся, может быть, крылья жука, или быть больше похожим на моего первого дракона (см. выше) и сделать наземный тип. чувак.
Кроме того, как и в случае с этим новым драконом, вам не нужно останавливаться на ящерицах — у этого маленького розового человечка крылья летучей мыши! (По крайней мере, так было раньше, теперь это изображения крыльев дракона.) Вы можете пойти по пернатому пути и найти крылья птицы, которые вам нравятся, может быть, крылья жука, или быть больше похожим на моего первого дракона (см. выше) и сделать наземный тип. чувак.
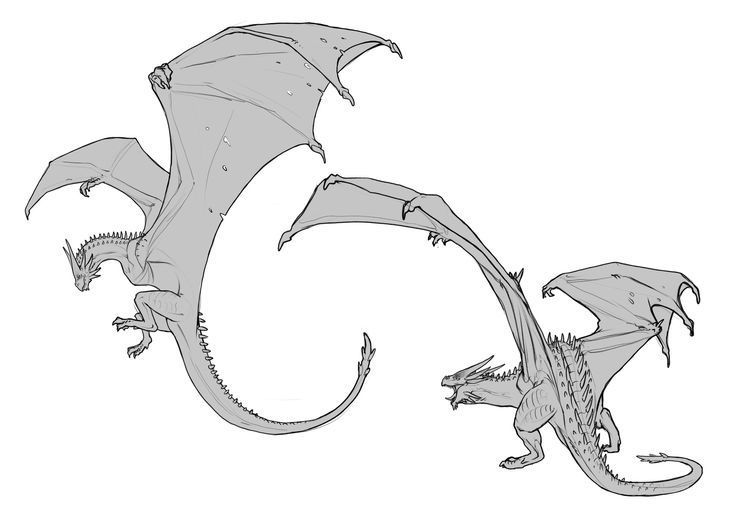
Всякий раз, когда я создаю дракона в Photoshop, я всегда (все два раза, когда я это делал) начинаю с черно-белого. Гораздо проще с самого начала игнорировать цвета и просто правильно подобрать позу/освещение. Вы могли заметить, что голова была бирюзовой, крылья темно-коричневыми, а тело желтовато-коричневым.
Это было бы слишком отвлекающе и казалось бы, что я проделываю ужасную работу, если бы сразу начал с цвета. Этот новый не был тоже сумасшедший, но у первого дракона, которого я сделал, были кусочки отовсюду! Когда вы начинаете собирать свои части, это может быть довольно пугающим и ошеломляющим, поэтому, если вы сможете исключить один важный фактор, дела пойдут гораздо более гладко.
Пожалуйста, обратите внимание на все разнообразие цветов и несовпадение частей в приведенном выше gif, но простите меня, поскольку он никогда не показан в черно-белом цвете для сравнения. Если вы хотите просмотреть пост об этом изображении, вы можете посмотреть ускоренное редактирование и увидеть черно-белую часть в действии.
СОВЕТ ТРЕТИЙ — Использование инструментов деформацииЭтот шаг может показаться отговоркой, поскольку у меня уже есть целая запись в блоге об этом (это как будто миллионный раз, когда я ссылаюсь на этот пост, он еще не раздражает?… Это отчасти важно, так как в этом посте много говорится об этом посте, как вы могли заметить…), НО, трансформация и деформация являются такой неотъемлемой частью создания одного из эти маленькие драконы, которых я просто не мог пропустить.
Теперь я не собираюсь повторяться и заново объяснять, как работают такие вещи, как Марионеточная деформация. Пожалуйста, перейдите к моему первому сообщению о дракончике (серьезно, еще одна ссылка на него? Успокойся, Роберт, мы понимаем), и вы сможете прочитать все об улучшении своей игры с трансформацией. Однако я лишь кратко повторю, что это, вероятно, самый важный шаг для изучения. Вы почти никогда не найдете все нужные вам детали в точно нужных положениях, поэтому вам нужно деформировать и трансформировать их в нужные вам формы и размеры.
Однако я лишь кратко повторю, что это, вероятно, самый важный шаг для изучения. Вы почти никогда не найдете все нужные вам детали в точно нужных положениях, поэтому вам нужно деформировать и трансформировать их в нужные вам формы и размеры.
Создавать волшебных существ очень весело, потому что на самом деле не существует настоящих правил. Вы можете выбрать все, что касается вашего маленького зверя, и быть настолько креативным, насколько вам хочется. ХАЗЗА! Один шаг, который я с нетерпением жду, это выяснить, какие цвета это будет. Для этого нового дракона я решил подобрать его к платью. Я хотел, чтобы казалось, что Сара воспитывает этого маленького парня. ( «Его? Парень? Но Роберт, она розовая?» … К черту ваши гендерно-цветовые стереотипы, Я РЕШИЛ, ЧТО ОН МАЛЬЧИК! …. ) Может быть, он выпал из гнезда, когда был совсем крошечным, и она взяла его «под свое крыло» (видите, что я сделала?) и теперь он фигура его матери — так что совпадение их цветов просто помогло разыграть эта маленькая история приемных родителей. Да, и готовое изображение на 100% напоминает мне сцену «все, чего касается свет» из «Короля Льва», и я нахожу это весьма приятным… просто скажу.
Да, и готовое изображение на 100% напоминает мне сцену «все, чего касается свет» из «Короля Льва», и я нахожу это весьма приятным… просто скажу.
Первое, что я делаю, когда снова включаю цвет (после того, как закончу черно-белую сборку), — это пытаюсь сопоставить все свои части. Для этого нет формулы — просто выберите одну из частей тела, которая вам больше всего нравится, и начните использовать корректирующие слои (с обтравочными масками, чтобы воздействовать только на одну часть за раз), чтобы согласовать другие части тела с этой частью. Обычно это требует некоторого осветления или затемнения, например, яркости/контрастности, уровней или кривых, а также добавления и/или изменения цвета. Обычно я делаю это с помощью корректирующего слоя «Цветовой тон/Насыщенность» и немного перемещаю верхний ползунок, чтобы изменить цвета, а затем при необходимости добавляю насыщенности или обесцвечиваю. Существует бесконечное количество способов редактирования цветов, так что используйте то, что вам удобно.
После того, как вы использовали различные корректирующие слои для получения единой цветовой палитры, вы можете начать возиться с цветами в целом. Как я уже говорил, я обычно подбираю все к одной части тела, но это не значит, что я оставлю ее в этом цвете. Я считаю, что один из самых быстрых и забавных способов изменить общий цвет — это возиться с корректирующим слоем оттенка/насыщенности и просто резко сдвинуть верхнюю полосу. Вы сможете взглянуть на всевозможные версии вашего дракона самых разных цветов! (Как видно выше.)
Я также люблю рисовать разными цветами на новом слое с режимом наложения «Перекрытие». В конце концов мне понравился мой новый дракон одного цвета, но я мог бы нарисовать полоски другого цвета вдоль его спины, или сделать кожу его крыльев другого цвета, дать ему пятна и так далее. Как я уже сказал, вы полностью контролируете все мелкие детали вашего нового маленького зверька. (Примечание… на самом деле это не обязательно должен быть дракончик… вы можете использовать все эти советы, чтобы сделать огромного дракона, если захотите. )
)
Думаю, мораль этой истории такова: ИДИТЕ В УЭЛЬС!!! Но сначала сделайте себе одолжение и прочтите (моя прекрасная жена, воспитавшая дракона) пост в блоге Сары, посвященный нашей поездке! Как будто вам нужно еще больше звездных снимков Уэльса, чтобы убедить вас, что вам нужно туда поехать. Но подождите, пока вы не услышите о вещах, которые мы там ели! Да, и кроме того, делать драконов сложно, но невероятно полезно! Вы становитесь волшебником, создающим монстров, которым вы всегда хотели быть (хорошо, во всяком случае, я им стал), и вы полностью контролируете процесс оживления нового существа. Есть ли у него крылья, полосы, два хвоста, шипастые, гладкие, темные или яркие, все зависит от вас!
Подписаться
Учебные пособия, советы и рекомендации по Adobe Photoshop
Учебные пособия, советы и рекомендации по Adobe Photoshop
Добро пожаловать в Photoshop Dragon! Здесь вы найдете множество учебных пособий, которые научат некоторым замечательным приемам выполнения множества довольно крутых вещей с помощью Photoshop. И самое приятное то, что для этого не нужно быть опытным художником или графическим дизайнером. Все уроки здесь написаны так, чтобы любой, кто понимает основные операции с инструментами в Photoshop, мог следовать им и создавать изображения, как эксперт.
И самое приятное то, что для этого не нужно быть опытным художником или графическим дизайнером. Все уроки здесь написаны так, чтобы любой, кто понимает основные операции с инструментами в Photoshop, мог следовать им и создавать изображения, как эксперт.
Начнем!
Последние уроки по категориям
Цифровая фотография
Виньетки Быстрый и простой способ — быстрый и эффективный способ создания виньетки из любой фотографии или произведения искусства |
Повышение насыщенности цвета — лучший способ оживить цвет ваших цифровых фотографий |
Shadow Recovery — узнайте, как просто закрасить нежелательные тени на цифровой фотографии |
Текстовые эффекты
Мокрый текст и капли воды — создайте текст, похожий на воду, вместе с каплями воды |
Горящий текст с глянцевым отражением — создайте текст, который будет казаться горящим. |
Текстовый эффект Капающей Крови — Сделайте текст, который кажется сочащимся потоками крови. |
Пластиковый текст и объекты. Придайте тексту полупрозрачный вид и блеск поверхности, присущие пластиковым материалам. |
Хромированный металлический текстовый эффект. Гладкий и блестящий хромированный металл создает характерный и стильный эффект. |
Жуткий призрачный текстовый эффект с аурой. В этом простом уроке научитесь создавать призрачный текст с эфирной аурой вокруг него. |
Художественные приемы
Создание крутой эмблемы дракона из блестящего атласного металла. |
Фоновые изображения световых вспышек. Создавайте драматические вспышки света с лучами, исходящими из центра, без необходимости рисовать что-то одно |
Психоделические фоны — узнайте, как быстро и легко создавать психоделические радужные фоны |
Lined Backgrounds — создавайте фоны с горизонтальными и вертикальными линиями, включая шаблоны линий развертки |
Базовое раскрашивание штриховых рисунков. |
Создание рамки из матового металла. Улучшите качество любого произведения искусства или цифровой фотографии, добавив к изображению рамку в виде рамки из матового металла |
Текстуры
Фотореалистичные камни и камни. Создавайте невероятно правдоподобные текстуры камней за 9 простых шагов |
Чешуя и текстура кожи дракона, змеи и рептилии. Узнайте секреты создания кожи и чешуи динозавра, дракона, змеи или рептилии в Photoshop без необходимости рисовать одну вещь. |

 Это горячая штучка!
Это горячая штучка! Из этого простого руководства вы узнаете, как создать вид блестящих полированных металлических поверхностей с атласной отделкой. Металлические поверхности отлично подходят для эмблем, логотипов, медальонов и так далее.
Из этого простого руководства вы узнаете, как создать вид блестящих полированных металлических поверхностей с атласной отделкой. Металлические поверхности отлично подходят для эмблем, логотипов, медальонов и так далее. В этом учебном пособии вы найдете основные советы и рекомендации по простому раскрашиванию штриховых рисунков в Photoshop
В этом учебном пособии вы найдете основные советы и рекомендации по простому раскрашиванию штриховых рисунков в Photoshop