Слои в фотошопе, базовые основы работы со слоями
/ Сергей Нуйкин / Теория по фотошопу
В данной статье поговорить, о том что такое слои в фотошопе, затронем базовые основы и особенности интерфейса программы. Само понятие слои в редакторе photoshop имеет такое-же значение как в других отраслях жизни.
Слои в фотошопе накладываются один на другой, верхний работает как перекрывающий нижние, а вся группа слоев образует некий целостный объект. Слои могут быть как отдельной частью так и целым рисунком (изображением, иллюстрацией).
К целостному рисунку относится слои на котором нарисовано все изображение целиком. С помощью составных слоев, мы имеем возможность более обширного редактирования изображения и получения необходимого нам результата. Из чего следует, что слои в фотошопе играют наиважнейшую роль при работе с изображениями и являются одним из инструментов при работе.
Слои могут быть полностью либо частично прозрачными. При полной прозрачности слоя мы увидим изображение всех слоев, которые расположены ниже прозрачного слоя. При частичной непрозрачности соответственно часть изображения ниже верхнего слоя.
При частичной непрозрачности соответственно часть изображения ниже верхнего слоя.
Слои можно менять местами, накладывать друг на друга образуя целое изображение, накладывать различные стили (эффекты, градиенты), применять фильтры, текст и многое другое.
Первое откуда доступны слои и их возможности это выпадающее меню в программе. В случае использования русской версии редактора у вас будет примерно такой вид.
Панель слоев в фотошопе
Давайте рассмотрим панель слоев в фотошопе. На изображение скриншота из программы схематично для понимания указал: слои, имя слоя, режимы наложения, параметры непрозрачности и заливки для каждого из слоев, частично заблокированный слой фона и иконка видимость слоя.
Также вы можете увидеть 2 панели с иконками, которые отмечены цифрами 1 и 2. Давайте рассмотрим подробнее эти панели, первая панель отвечает за закрепление слоя или элементов изображенных на нем.
Значение кнопочек с иконками на первой панели слоев
- Сохранение прозрачных пикселей — позволяет рисовать только на той области (элементе, части рисунка), которая изображена на слое, не затрагивая прозрачные пиксели этого слоя.

- Сохранение цвета пикселей — блокирует работу с цветами слоя.
- Закрепление положения слоя
- Полное закрепление слоя — блокирует полностью слой, не позволяет производить с ним действия.
Значения и обозначения на второй панели
- Связать слои — позволяет произвести связь между несколькими слоями, тем самым объединяя их (не путайте с объединением слоев в один), не дает передвигать отдельно слои объединенные связью.
- Добавить стиль слоя — позволяет добавлять стили к слою: тень, наложить цвет и/или градиент, добавить обводку, текстуру, свечение, тиснение.
- Добавить слой маску — позволяет добавить маску к слою.
- Добавить новый корректирующий слой — позволяет добавить новый корректирующий слой (цвет, градиент, уровни, кривые, цветовой тон/насыщенность, инверсия) поверх активного слоя.

- Создать группу слоев — позволяет создавать группу слоев по принципу папочки, в которую вкладываются слои. Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, колонка, подвал) в которых будут слои относящиеся непосредственно к той или иной части дизайн макета.
- Создать новый слой
- Удалить слой — соответственно удаляет любой выделенный (активный) слой, группу, корректирующий слой.
Немного про удобство работы со слоями
Слоев может быть очень много и для удобства работы с ними в графическом редакторе предусмотрены определенные наборы инструментов.
1. Возможность переименование слоя, позволяет давать имена каждому слою и группе слоев. Переименовать слой достаточно просто, необходимо двойным кликом мышки нажать по тексту (имени) слоя.
2. Структурирование или группировка слоев. Слои помещаются в отдельные папочки которые имеют название — группа слоев. Это позволяет группировать отдельные части макета, элементов или блоков дизайна. Для помещения слоев в группу, необходимо выделить их и нажать на значок «создать группу слоев», слои поместятся в папку. Если нужно добавить слой в группу, то его достаточно просто перетянуть в нее мышкой.
Слои помещаются в отдельные папочки которые имеют название — группа слоев. Это позволяет группировать отдельные части макета, элементов или блоков дизайна. Для помещения слоев в группу, необходимо выделить их и нажать на значок «создать группу слоев», слои поместятся в папку. Если нужно добавить слой в группу, то его достаточно просто перетянуть в нее мышкой.
3. Цветовое обозначение слоя, позволяет задать цвет для определенного слоя или группы слоев. Задать можно любой цвет из выпадающего списка. Не беспокойтесь на работы он не повлияет, сделано это исключительно для удобства работы и быстрой ориентации дизайнера в большом количестве слоев в photoshop.
Чтобы задать цвет необходимо кликнуть у пиктограммы глазика правой кнопкой мыши и в выпавшем меню выбрать нужный нам цвет.
Немного о работе со слоями в photoshop
Чтобы создать новый слой необходимо нажать на пиктограмму «создать новый слой» внизу панели слоев, либо выбрать пункт в меню слои новый. Также можно воспользоваться горячими клавишами Shift + Ctrl + N.
Также можно воспользоваться горячими клавишами Shift + Ctrl + N.
Копирование слоя – чтобы скопировать слой, зажмите слой левой кнопкой мыши и перетащить на пиктограмму «создать новый слой». Другой способ: кликнуть правой кнопкой мыши на слое и в выпадающем меню выбрать создать дубликат слоя.
Выделение слоев – чтобы выделить один слой достаточно нажать на нем левой кнопкой мыши. Чтобы выделить все слои необходимо зажать Shift и кликнуть мышью на первом слое, а потом на последнем. Чтобы выделить определенные слои необходимо зажать Ctrl и кликать мышью по нужным слоям. Чтобы загрузить выделенную область достаточно зажать Alt и кликнуть по пиктограмме слоя. Для снятия выделения нажмите Ctrl + D.
Объединение слоев — для объединения есть три варианта в зависимости от задачи.
- Объединить слой с предыдущим — выполняется объединение с одним слоем расположенным ниже.

- Объединить видимые слои — сливаются все видимые слои, отключенные слои не затрагиваются.
- Выполнить сведение — все слои сольются в один слой.
Чтобы выполнить объединение слоев необходимо нажать правой кнопкой мыши на слое, который нужно объединить и меню выбрать необходимый пункт.
Удаление слоя – чтобы удалить слой необходимо выделить его и нажать Delete, либо перетащить слой на иконку с корзинкой «удалить слой». Также можно воспользоваться и меню слои.
При создание нового документа бывает, что нижний слой, так называемый фон частично заблокирован. Чтобы его разблокировать следует перетащить пиктограмму замочка, указывающую на частичную блокировку в корзину. Либо дважды кликнуть по иконке замочка и в появившемся окне нажать OK, блокировка снимется.
Этой базовой информации достаточно для начала работы со слоями в photoshop.
Заглядывайте на fotodizart.ru, задавайте свои вопросы, подписывайтесь на новости сайта.
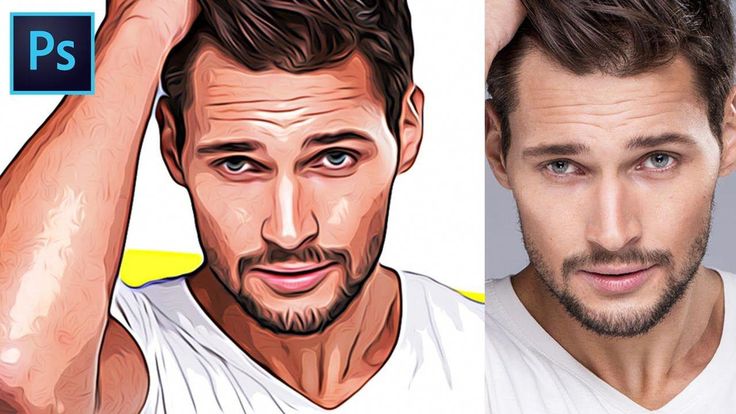
Как рисовать и раскрашивать наши рисунки в Adobe Photoshop
Возможность работы с нашими чертежами с Adobe Photoshop — одно из замечательных качеств этого программного обеспечения, которое дало новые инструменты для новых творческих людей, которые привели к созданию новых графических работ всех видов по всему миру, облегчая работу и развитие их работ и творений любому
Следовательно, в этой новой строке учебные пособия которую я собираюсь разработать, вы научитесь рисовать свои рисунки Adobe Photoshop и раскрасить их позже. Из этого раздела я собираюсь научить вас нескольким профессиональным техникам, используемым командами художников-карикатуристов таких издателей комиксов, как DC и Marvel. Начнем с нового учебные пособия этого вашего любимого блога о дизайне с  Я надеюсь тебе понравится.
Я надеюсь тебе понравится.
Превращение нашего карандашного рисунка в цифровой может быть титанической задачей, если вы не знаете для этого необходимых инструментов. Я до сих пор помню, как когда я учился в школе (еще в нижнем палеолите), как мой учитель рисования, он пытался научить меня рисовать мои рисунки циркулем и гнильщиком, и я разрушал все и возвращался домой разочарованный. Я не мог закончить ни одного рисунка, я заляпал их все. Поэтому, когда я увидел чудеса, которые можно было сделать с
Техника компьютерного рисования, которую он принес Adobe Photoshop Они произвели революцию в индустрии комиксов, создав лучшие рисунки, с лучшими цветами, лучшей бумагой и т. Д. А также более дорогие цены. Тем не менее, преобладающая тенденция сделала цветную часть одной из самых популярных в комиксе: от работы в одном издателе к одному колористу, к тому, что на него работали команды из 7 и 8 человек.
Подпишитесь на наш Youtube-канал
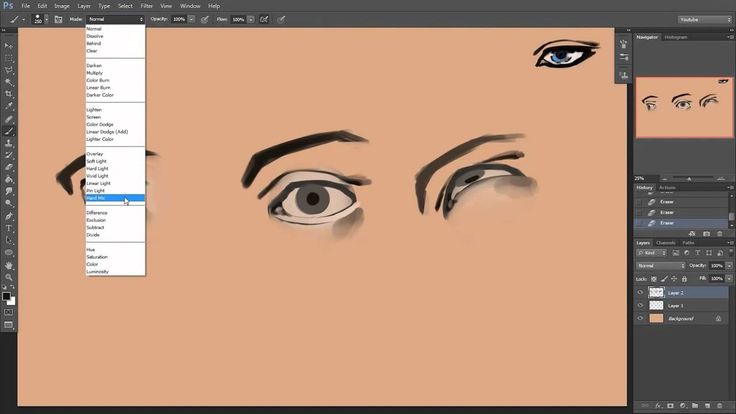
Однако Adobe Photoshop со времени первых версий сильно изменилась в обращении с цвет, позволяя очень комфортно работать с раскраской, градиентами, прозрачностью, а также в цветовых режимах и т. д.,
Для начала нам понадобятся несколько элементов, помимо версии Adobe Photoshop CS5 или выше. Вы также должны иметь рисунок, чтобы карандаш эхо, что нам это нравится и побуждает нас оцифровывать. Нам также понадобится сканер, который может сканировать с разрешением
Одна из самых нормальных попыток любого новичка с Photoshop, заключается в том, чтобы попытаться затемнить рисунок, который я отсканировал напрямую, что является катастрофой, так как он также затемняет все пятна или дефекты, обнаруженные сканером на бумаге.
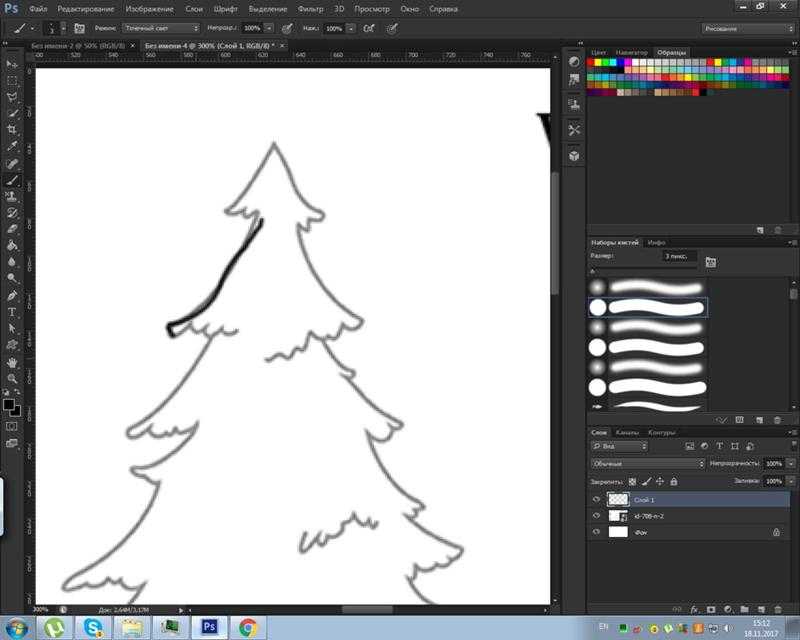
Первый шаг, прежде всего, — это сделать рисунок карандашом и бумагой. Я решил нарисовать простого робота, с которым мы отлично будем работать.
После того, как я сделал рисунок, у меня есть два варианта: чернила это вручную или нет. В частности, я не собираюсь писать это чернилами, хотя признаю, что для того, чтобы потом было легче подбирать линии, нанесение черных чернил может многое прояснить, однако я один из тех, кто думает, что если вы собираетесь к
Как только мы решили, что уже закончили работу карандашом (или чернилами), мы переходим к сканированию. Будем сканировать в Оттенки серого, чтобы 300 ppp разрешение и файл, в который мы собираемся его преобразовать, будет в формате TIFF, который дает нам наилучшие гарантии того, что он захватил всю информацию о чертеже.
После того, как рисунок уже отсканирован, мы собираемся открыть его в Adobe Photoshop и мы собираемся подготовить наше рабочее пространство прежде всего, чтобы иметь возможность комфортно рисовать. Первое, над чем мы будем работать, — это рисовать Adobe Photoshop. Не пропустите.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
Как сделать трафарет из изображения в Photoshop?
Как сделать трафарет из изображения в Photoshop?
Создание и печать трафарета любого изображения — отличный и эффективный способ создания иллюстраций. И, к счастью, в Photoshop это делается быстро и просто! Все, что вам нужно, это изображение для редактирования и любая версия Adobe Photoshop (нажмите, чтобы получить бесплатную 7-дневную пробную версию)
И, к счастью, в Photoshop это делается быстро и просто! Все, что вам нужно, это изображение для редактирования и любая версия Adobe Photoshop (нажмите, чтобы получить бесплатную 7-дневную пробную версию)
Процесс включает в себя простую настройку Threshold изображения для настройки уровня детализации, а затем использование Инструмент «Кисть» , чтобы убрать лишние ненужные детали. Вот краткий обзор шагов, которые мы вам покажем:
Содержание
- 1: Выберите «Файл» > «Открыть», чтобы открыть изображение
- 2: Откройте окно «Порог»
- 3: Настройте уровень детализации Использование ползунка порогового уровня
- 4: Используйте белую кисть для удаления любых ненужных деталей
- 5: Примените фильтр вырезания для дальнейшего упрощения трафарета
- 6: Распечатайте окончательное изображение
Конечно, для начала нам нужно открыть изображение, которое мы хотим преобразовать в трафарет в Photoshop.
Для этого запустите программу и выберите Файл > Открыть на панели в верхней части экрана.
При этом откроется окно, в котором вы можете выбрать файл, который хотите перенести в Photoshop. Здесь найдите изображение в своих файлах и дважды щелкните по нему, чтобы выбрать и открыть его.
Для этого урока мы выбрали изображение от Cottonbro из Pexels .
2: Открыть окно порогаПосле того, как изображение было открыто в Photoshop, мы можем начать превращать его в трафарет! Для начала давайте настроим уровень детализации изображения. Это можно сделать в Threshold Window .
Чтобы открыть это окно и настроить параметры, выберите Image > Adjustments > Threshold из строки меню в верхней части экрана.
3: Настройка уровня детализации с помощью ползунка Threshold Level Вы должны заметить, что открывается новое окно, содержащее ползунок Threshold Level .
Здесь мы можем настроить уровень детализации с помощью ползунка. Просто щелкните ползунок и перетащите его вправо или влево, чтобы соответственно увеличить или уменьшить уровень детализации изображения.
Вы должны стремиться к тому, чтобы линии оставались четкими — не слишком тонкими или пикселизированными — с достаточным уровнем детализации. Подходящее значение зависит от вашего изображения и личных предпочтений, но в нашем случае хорошо подошло значение около 106.
Когда вы будете удовлетворены, нажмите кнопку OK в углу окна, чтобы применить изменения, и, надеюсь, вы увидите, что теперь у вас есть упрощенная черно-белая трассировка вашего изображения!
4: Используйте белую кисть для удаления любых ненужных деталей Хотя вы успешно преобразовали изображение в трафарет с основными формами и деталями изображения в черном цвете, могут быть некоторые нежелательные области черного цвета, которые вы хотелось бы избавиться. Поэтому, чтобы точно настроить эффект трафарета, мы можем просто использовать белую кисть, чтобы скрыть любые черные точки или нежелательные участки.
Поэтому, чтобы точно настроить эффект трафарета, мы можем просто использовать белую кисть, чтобы скрыть любые черные точки или нежелательные участки.
Чтобы сделать это, начните с выбора Brush Tool на панели инструментов в левой части экрана, щелкнув значок, показанный ниже.
Выбрав инструмент, обратите внимание на новую панель настроек, которая появляется в верхней части экрана. На этой панели есть параметры, позволяющие настроить различные свойства кисти, такие как гладкость, размер и непрозрачность. Если вы хотите узнать больше об инструменте «Кисть» , вы можете перейти к нашему полному руководству по Photoshop здесь.
Непрозрачность кисти должна быть 100%. Вы можете изменить его размер в любое время в процессе скрытия нежелательных областей, используя клавиши с квадратными скобками ([]), чтобы сделать кисть меньше или больше соответственно.
Установите белый цвет кисти, щелкнув верхний цветной прямоугольник в нижней части панели инструментов и выбрав белый цвет из появившейся палитры.
Когда вы довольны настройками, вы можете начать использовать кисть, чтобы закрасить любые нежелательные области черного цвета! Чтобы избежать деструктивной работы, сначала создайте новый слой для рисования. Это можно сделать, нажав на Значок «Создать новый слой» внизу окна «Слои» .
С новым активным слоем вы можете щелкнуть и перетащить в любое место на холсте, чтобы нарисовать новые области белого цвета и скрыть черные области, которые вы хотите скрыть! Вы также можете переключить цвет кисти на черный, чтобы закрасить задние области и добавить больше деталей или заполнить черные участки.
Когда вы довольны изменениями, объедините слой с изображением под ним, щелкнув его правой кнопкой мыши в окне слоев , затем нажмите Объединить вниз.
5: Применение фильтра Вырез для дальнейшего упрощения трафарета На этом можно закончить, если вы уже удовлетворены результатом! Но если вы хотите сделать дополнительный шаг, чтобы трафарет выглядел более законченным и его было легче вырезать, вы можете применить быструю настройку к изображению, чтобы дополнительно определить разделы внутри него.
Итак, как мы можем это сделать? Просто пройдите в верхнюю часть экрана и нажмите 9.0008 Фильтр > Галерея фильтров.
Затем в открывшемся новом окне выберите Artistic > Cutout.
Применение этого быстрого фильтра еще больше упростит эффект трафарета, облегчив впоследствии плавное вырезание краев трафарета.
6: Распечатайте окончательное изображениеТеперь, когда вы закончили создание эффекта трафарета, последнее, что нужно сделать, это распечатать трафарет и использовать его для создания потрясающих произведений искусства!
Чтобы сохранить файл для печати, выберите Файл > Сохранить как в верхней части экрана.
В открывшемся новом окне введите имя нового файла и выберите место для его сохранения.
В нижней части окна вы также можете указать формат файла, в котором вы хотите сохранить файл. В этом раскрывающемся меню выберите JPEG , затем нажмите кнопку Сохранить , чтобы завершить процесс сохранения.
После сохранения файла все, что вам нужно сделать, это открыть приложение для просмотра файлов на вашем устройстве и найти сохраненное изображение трафарета. Затем просто распечатайте его так же, как обычно!
Распечатав трафарет, вы можете использовать его для создания целого ряда произведений искусства! Вырезав черные участки ножницами или канцелярским ножом, вы можете создать трафарет, который можно закрасить разными цветами или узорами, например, для создания интересных вариаций вашего изображения. Возможности безграничны!
И это все, что нужно знать о методах создания трафаретной версии изображения! Если вы предпочитаете учиться на видео, нажмите здесь, чтобы получить доступ к замечательному ресурсу My Life Be Like, который демонстрирует процесс всего за одну минуту!
Об авторе Betchphoto
Мартин — фотограф-любитель и специалист по цифровому маркетингу с более чем 15-летним опытом работы с Adobe Photoshop. Проверьте его страницу здесь
Этот пост может содержать партнерские ссылки.
Создание эффекта черно-белого рисунка в Photoshop
Адриан Шефф
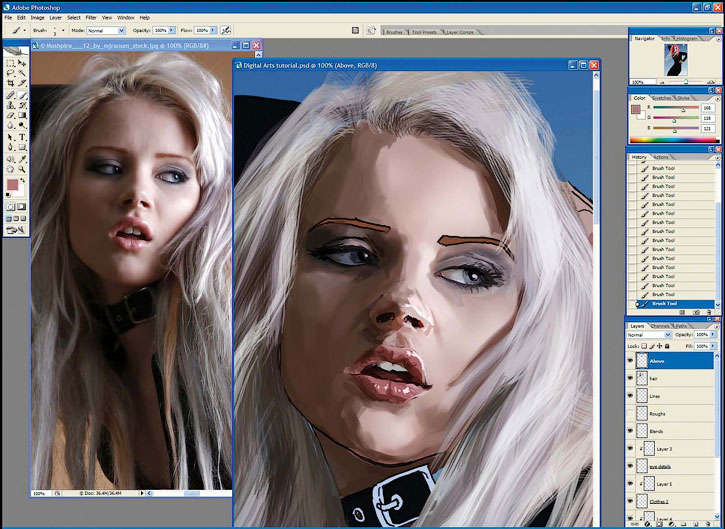
В этом уроке Photoshop вы узнаете, как создать эффект черно-белого рисунка с помощью фотографии.
Окончательное изображение
Как всегда, это финальное изображение, которое мы будем создавать:
Детали руководства
- Программа : Adobe Photoshop CS3
- Расчетное время завершения: 25 минут
- Сложность: Начальный-средний
Ресурсы
- Девушка
Шаг 1
Откройте изображение «Девушка». Первым шагом в преобразовании фотографии в рисунок является ее обесцвечивание. Выберите Image > Adjustments > Desaturate , и вы увидите, что фотография превращается в черно-белую версию.
Шаг 2
Дублируйте фоновый слой, нажав Ctrl + J . Теперь примените фильтр «Найти края» ( «Фильтр» > «Стилизация» > «Найти края» ). Как видите, фильтр отбросил большую часть информации о пикселях и шума и сохранил линии — именно то, что нам нужно для нашего эффекта рисования.
Шаг 3
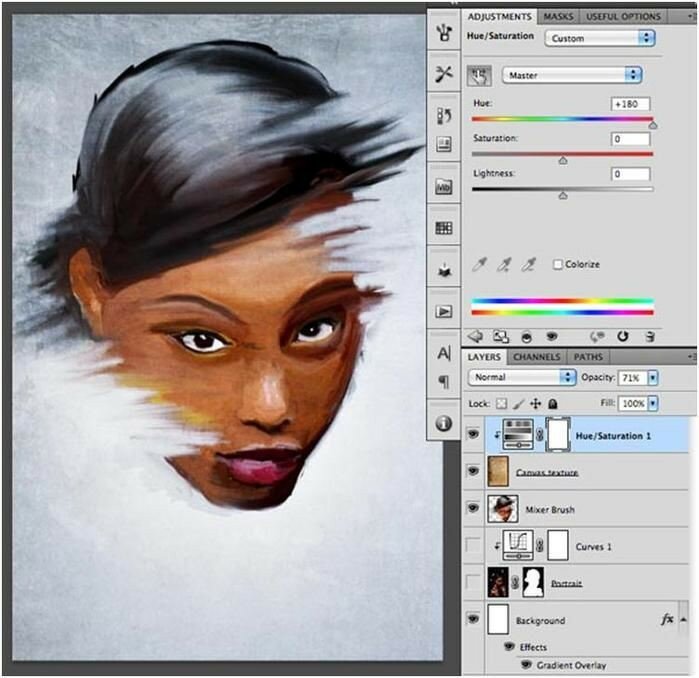
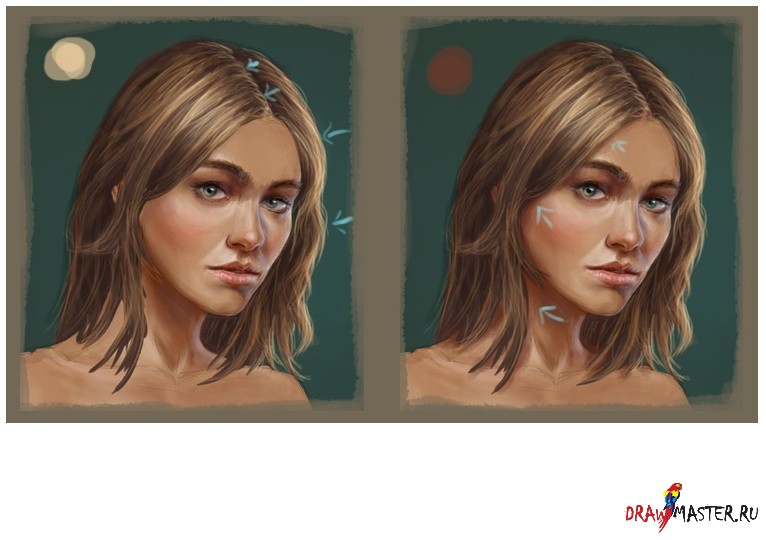
Волосы слишком черные для наших целей, поэтому давайте немного осветлим их. Создайте корректирующий слой Кривые (Слой > Новый корректирующий слой > Кривые ). Перетащите кривую вверх, как показано ниже, чтобы осветлить наше изображение.
Корректирующие слои — это неразрушающий способ внесения изменений и применения эффектов к изображениям, поэтому их следует использовать часто. Кроме того, вы также должны преобразовать любой слой, размер которого вы собираетесь часто изменять, в смарт-объект (щелкните правой кнопкой мыши слой и в раскрывающемся меню выберите « Преобразовать в смарт-объект «), чтобы сохранить информацию о пикселях этого слоя.
Шаг 4
Как вы видите, к корректирующему слою Кривые по умолчанию прикреплена маска слоя. Щелкните маску слоя и круглой мягкой черной кистью размером , непрозрачностью 50% и цветом прокрасьте лицо в маске слоя. Это уменьшит эффект осветления в области лица.
Маски слоя позволяют нам частично или полностью скрыть части слоя. Черный скрывается, а белый появляется в маске слоя. Корректирующие слои обычно уже снабжены масками слоев, но если вы хотите добавить маску слоя к своему слою, перейдите к шагу 9.0007 Слой > Маска слоя > Показать все .
Шаг 5
Результаты довольно приличные, но давайте еще больше улучшим эффект рисования. Этот шаг будет проще, если у вас есть планшет для рисования (Wacom, Genius и т. д.), но с мышью он вполне выполним.
Выберите меловую кисть и уменьшите размер до 2px . Измените непрозрачность на 30% и выберите черный цвет в качестве цвета переднего плана. Создайте новый слой ( Ctrl + Shift + Alt + N ) и нарисуйте существующие линии (подбородок, уши, губы и, возможно, плечо). Это добавит реализма эффекту рисования и создаст случайные линии и формы.
Создайте новый слой ( Ctrl + Shift + Alt + N ) и нарисуйте существующие линии (подбородок, уши, губы и, возможно, плечо). Это добавит реализма эффекту рисования и создаст случайные линии и формы.
Шаг 6
Давайте повторим шаг 5 — создайте новый слой и используйте ту же кисть мел, но с непрозрачностью 10% и нарисуйте несколько свободных линий на шее и ухе. Вы также можете нарисовать несколько свободных линий в других областях, если считаете, что существующие линии слишком тонкие.
Шаг 7
Увеличьте размер кисти мела до 20 пикселей и измените непрозрачность на 20% . Создайте новый слой ( Ctrl + Shift + Alt + N ) и нарисуйте несколько толстых свободных линий на волосах. Я также нарисовал что-то похожее на ткань или медальон ниже шеи. Не стесняйтесь экспериментировать самостоятельно на этом этапе и рисуйте там, где, по вашему мнению, это улучшит окончательный эффект.
Шаг 8
Какой была бы картина без подписи знаменитого художника? Наверное неполный! Итак, добавим подпись.
Создайте новый слой ( Ctrl + Shift + Alt + N ). Уменьшите размер кисти для мела до 9.0007 1 или 2 пикселя и измените непрозрачность на 80% .
Поскольку на рисунке изображена азиатская девушка, я решил подписать себя как Хаширо Накамура (я понятия не имею, существует это имя или нет, но оно звучит уместно для этого рисунка). Вы можете подписать своим настоящим именем или любым другим именем (Пикассо, Рембрандт и т. д.).
Шаг 9
Давайте немного увеличим контраст нашей фотографии. Мы могли бы использовать корректирующий слой «Яркость и контрастность», но я думаю, что мы должны придерживаться корректирующего слоя «Кривые» для согласованности.
Создайте новый корректирующий слой Кривые (Слой > Новый корректирующий слой > Кривые ) и перетащите левый ползунок вправо, как показано ниже.
