Спирали и паттерны | Школа-комьюнити «Юниверс»
Шаг 1.Казалось бы — что может быть проще, чем простая спиралька? Но выясняется, что в Illustrator заложена возможность рисовать лишь расходящиеся, логарифмические спирали, а вот ту, что называется «Архимедова» — с равным шагом, нарисовать куда сложнее. Вообще-то, мы хотели сделать урок про паттерны, но на фоне сложностей со спиралью урок получился совсем про другое. Впрочем, паттерн у нас все равно получится!
Паттерн будет состоять из множества спиралей. Начнем с создания одной из них. Возьмите инструмент Line Segment Tool и нарисуйте несколько горизонтальных параллельных друг другу линий. Количество линий – это количество витков будущей спирали.
Обратите внимание на расстояние между ними – оно должно быть везде одинаковым. В примере мы задали шаг в 10 мм. Получить строго горизонтальную линию можно, если при перемещении курсора удерживать клавишу Shift. Включите направляющие, которые покажут, на какое расстояние вы сдвигаете каждую линию (меню View > Smart Guides). Чтобы ускорить процесс создания линий, просто нарисуйте первую, а затем, с зажатой клавишей Alt, потяните ее вниз, сделав таким образом ее копию. После этого несколько раз нажмите сочетание клавиш Cmd + D. Программа автоматически скопирует линию с заданным шагом.
Включите направляющие, которые покажут, на какое расстояние вы сдвигаете каждую линию (меню View > Smart Guides). Чтобы ускорить процесс создания линий, просто нарисуйте первую, а затем, с зажатой клавишей Alt, потяните ее вниз, сделав таким образом ее копию. После этого несколько раз нажмите сочетание клавиш Cmd + D. Программа автоматически скопирует линию с заданным шагом.
Александр Сераков: Обратите внимание: количество этих линий — это количество витков спирали.
Шаг 2.
Выделите все линии с правой стороны инструментом Direct Selection Tool (белая стрелка)…
…и нажмите Enter – это откроет диалоговое окно Move, где вам нужно задать значение для Distance, равное расстоянию между линиями, то есть 10 мм.
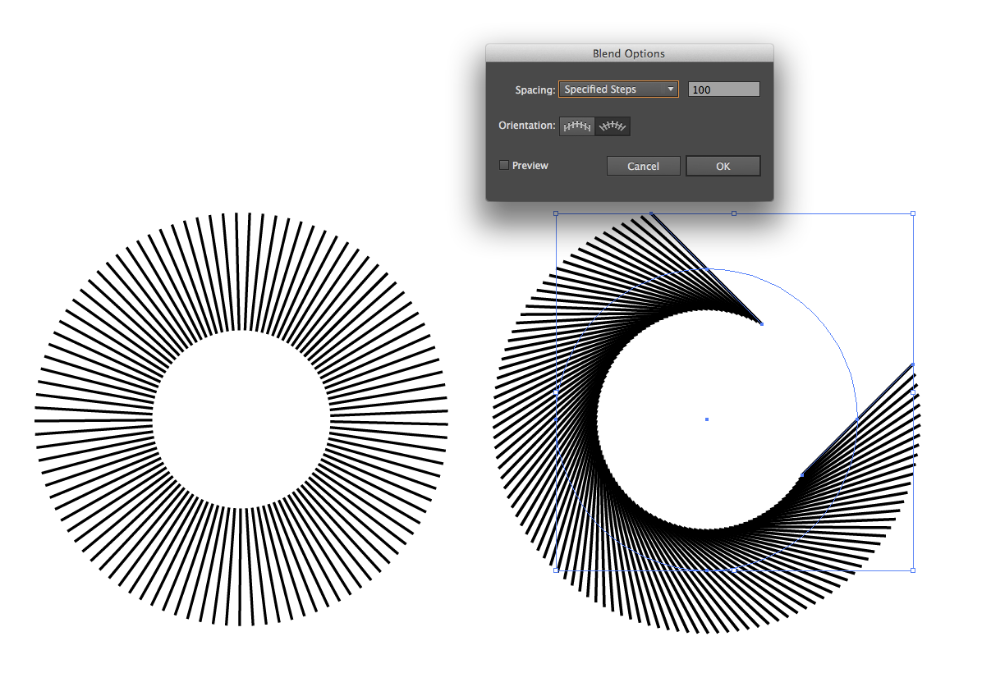
Шаг 3.Откройте палитру Brushes через меню Window > Brushes. Выделите все линии инструментом Selection Tool и перетащите в палитру. Сразу после этого откроется диалоговое окно New Brush, где вам нужно выбрать тип кисти Art Brush.
Сразу после этого откроется диалоговое окно New Brush, где вам нужно выбрать тип кисти Art Brush.
В настройках художественной кисти (Art Bush Options) в разделе Brush Scale Options выберите Stretch to Fit Stoke Lenght, чтобы растянуть линии по всей длине заданного контура, к которому она применена, а в разделе Direction можно указать, как будут располагаться линии вдоль этого же контура.
Шаг 4.
Линии, которые вы нарисовали в первом шаге, больше не понадобятся, поэтому удалите их. Перейдем к созданию спирали. Нарисуйте круг инструментом Ellipse Tool, а в палитре Brushes выберите только что созданную кисть.
Шаг 5.Для дальнейшей работы со спиралью примените комнату Expand Appearance, чтобы превратить кисть в обычный контур.
Поскольку наша спираль состоит из отдельных пяти линий, если вы попробуете сделать спираль толще, то увидите разрывы в нескольких местах.
Чтобы убрать их, вам нужно соединить линии. Выделите спираль > перейдите в меню Path > Join.
Выделите спираль > перейдите в меню Path > Join.
Продолжим редактировать спираль. В результате применения команды Expand Appearance на ней появились лишние точки. Контур с небольшим количеством точек удобнее редактировать, а также выводить на экран или печать. Чтобы упростить его, перейдите в меню Object > Path > Simplify.
Для начала в появившемся окне установите ползунок Curve Precision на 100%, а Angle Threshold оставьте на 0%. После этого начните немного сдвигать ползунок Curve Precision до приемлемого результата, чтобы сделать упрощенный контур максимально похожим на оригинальный, но с уменьшенным количеством опорных точек. Постарайтесь не исказить форму спирали.
А.С.: Конечно, эту спираль можно применять теперь как угодно, но мы все же хотели рассказать про паттерн! И вторую часть урока вы можете рассматривать как отдельную тему «Как быстро и легко сделать паттерн».
Шаг 7.
Теперь вы можете изменить размер спирали, настроить ее толщину, задав значение для Stroke, а также выбрать подходящий цвет в палитре Swatches.
При помощи круга другого цвета, сделайте фон под спиралью.
Шаг 8.Приступим к созданию паттерна. Точно также как мы переносили линии в палитру Brushes, перенесите только что созданный элемент паттерна в палитру Swatches, предварительно выделив его черной стрелкой.
Оставшаяся на артборде спираль больше не нужна, удалите ее.
А.С.: При желании вы сможете получить ее обратно, вытащив на артборд из палитры Swatches.
Шаг 9.
Дважды щелкните по паттерну, который вы только что поместили в палитру Swatches. Все, что попадает в выделенный участок, становится частью повторяющейся области паттерна.
Далее действуйте по своему усмотрению. При создании паттерна я использовала следующие опции: подбирала гармоничные сочетания цветов через палитру Golor Guide; копировала спирали, перетаскивая их в пределах выделенной области с зажатой клавишей Alt; использовала сочетание клавиш Cmd + Shift + [ ] , чтобы разместить спирали друг под другом.
Подтвердите создание паттерна, нажав Done сверху на серой полосе окна. Этим действием вы одновременно вышли из режима создания паттерна и сохранили новый паттерн в панели Swatches.
С этого момента вы можете применять паттерн объектам. Например, создайте прямоугольник инструментом Rectangle Tool, а в панели Swatches выберите для заливки новый паттерн.
Кстати…У вас всегда есть возможность изменить размер примененного к объекту паттерна. Перейдите в меню Window > Transform. Через меню палитры Transform выберите команду Transform Pattern Only. После этого измените значения для ширины, высоты или угла наклона, используя числовые значения в окне Transform.
А.С.: О, да! Как настроить примененный паттерн — этот вопрос регулярно мне задают на мастер-классах. Конечно, тут бы Illustrator имел бы все шансы выиграть в конкурсе «как запрятать поглубже нужную вещь»! Но теперь нас этим не напугать.
Как нарисовать стилизованную розу в Adobe Illustrator ~ Записки микростокового иллюстратора
Как нарисовать стилизованную розу в Adobe Illustrator
Всем привет! А у нас очередной урок Adobe Illustrator для начинающих. Мы будем рисовать абстрактную розу. Вернее даже не рисовать, а собирать из простых фигур как из конструктора. Подобный стилизованный цветок можно использовать в качестве логотипа, эмблемы или для другого декоративного оформления. При работе мы не будем применять какие-либо сложные эффекты, поэтому иллюстрация, сделанная по этой технике, подойдёт для микростоков.
Итак, открываем иллюстратор, делаем новый документ (Ctrl+N) и поехали 🙂
Рисуем круг инструментом Ellipse Tool (L). Держите зажатой клавишу Shift, чтобы круг получился ровным. Заливки у круга быть не должно, выключите её. Оставьте только обводку.
Держите зажатой клавишу Shift, чтобы круг получился ровным. Заливки у круга быть не должно, выключите её. Оставьте только обводку.
Берём инструмент Spiral Tool, он находится в подинструментах линии
Стебель рисуем с помощью прямой линии Line Segment Tool. Для того, чтобы кончики и углы линий были скруглённые, можно для всех обводок включить опцию Round Cap и Round Join в панели Stroke.
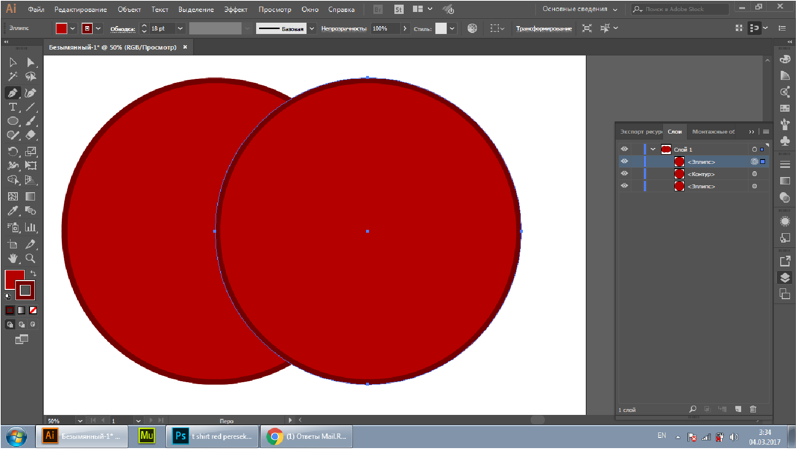
Затем сделаем листик. Нарисуем ещё один круг, сделаем его копию (перетаскивайте в сторону с зажатым Alt). В итоге круги должны пересекать друг друга как на рисунке ниже. Выделите их и нажмите Intersect в панели Pathfinder. Круги срежут друг друга, и получится листик.
Делаем копию листика, чтобы их было два (Ctrl+C > Ctrl+V). Ставим листики к стеблю. Контурный рисунок розы готов. Его можно скопировать на поля, чтобы он там остался в виде обводок, на всякий пожарный. А дальше переходим к работе с цветом.
Ставим листики к стеблю. Контурный рисунок розы готов. Его можно скопировать на поля, чтобы он там остался в виде обводок, на всякий пожарный. А дальше переходим к работе с цветом.
Подготовим наш рисунок. Для этого разберём все обводки. Выделяем составные части розы (Ctrl+A) и выполняем команду меню Object > Expand. Далее сразу идём в панель Pathfinder и соединяем полученные формы в одну с помощью Unite.
Не забудьте разобрать розу после применения Live Paint. Это можно сделать через Object > Expand.
Роза готова! Теперь её можно использовать для создания более сложного дизайна, либо даже собрать бесшовный паттерн.
На этом наш урок Adobe Illustrator подошёл к концу. Если есть какие-либо вопросы, вы можете задавать их в комментариях.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Следующее Предыдущее Главная страница
Подписаться на RSS Комментарии к сообщению
2 забавных способа сделать идеальный круг в Adobe Illustrator
В Adobe Illustrator существует множество способов рисования кругов. Например, вы можете использовать инструмент «Перо» или «Кисть» для рисования кругов. Однако есть только один инструмент, который можно использовать для рисования идеального круга — Ellipse Tool .
Я знаю, я также пытался обвести круг с помощью Pen Tool, когда пытался создать что-то более похожее на ручную работу, потому что я не хотел, чтобы круг был «слишком идеальным», но результат просто был не идеально.
В этом есть хитрость: вы можете использовать инструмент «Эллипс», чтобы нарисовать идеальный круг, а затем изменить обводку 😉 Позже я покажу вам, как это сделать.
В этой статье вы узнаете, как сделать идеальный круг, а также узнаете о некоторых хитростях создания вариантов идеального круга в Adobe Illustrator.
Примечание. Все скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2023 для Mac. Windows или другие версии могут выглядеть иначе.
Содержание
- Метод 1: Нажмите и перетащите
- Метод 2: Введите размер
- Как создать идеальный пунктирный круг в Adobe Illustrator
- Бонусный совет
- . Вы можете использовать инструмент «Эллипс», чтобы быстро нарисовать идеальный круг. Создать фигуру с помощью готовых инструментов формы очень просто. В Adobe Illustrator есть пять готовых к использованию инструментов для создания фигур, и инструмент «Эллипс» — один из них.
Шаг 1: Выберите инструмент «Эллипс» на панели инструментов или используйте сочетание клавиш L , чтобы активировать инструмент «Эллипс».

Шаг 2: Удерживая нажатой клавишу Shift , щелкните и перетащите в правый нижний угол монтажной области, чтобы создать круг.
Примечание: Не отпускайте клавишу Shift , пока не отпустите мышь или трекпад (если рисуете круг без мыши), иначе круг исказится.
Метод 2: Введите размер
Если у вас есть определенный размер круга, вы можете использовать этот метод, чтобы убедиться, что круг именно то, что вам нужно.
Шаг 1: То же, что и в методе 1. Выберите инструмент «Эллипс» на панели инструментов или используйте сочетание клавиш L , чтобы активировать инструмент «Эллипс».
Шаг 2: Нажмите на монтажную область, и вы увидите диалоговое окно настроек, в котором вы можете вручную ввести размер (ширину и высоту) фигуры. Единица измерения зависит от единицы измерения вашего документа.
 Например, у меня в пикселях (px).
Например, у меня в пикселях (px).Введите одинаковые значения ширины и высоты, нажмите OK , и вы создадите идеальный круг.
Вот и все. Теперь вы можете заполнить круг цветом, или, если вы хотите иметь контур круга, просто измените цвет заливки на «нет» и выберите цвет обводки.
Вы также можете создать пунктирный круг, и это в основном то же самое, что и пунктирная линия.
Как создать идеальный пунктирный круг в Adobe Illustrator
Для создания круга можно использовать любой из указанных выше способов, а затем выполнить описанные ниже действия, чтобы изменить контур обводки на пунктирный контур.
Шаг 1: Удалите цвет заливки круга и выберите цвет обводки.
Шаг 2: Выберите круг, перейдите на панель свойств, щелкните Обводка , чтобы изменить стиль обводки.
Шаг 3: Измените и Заглушку, и Угол на Круглая заглушка и Закругленное соединение (опция посередине).

Шаг 4: Установите флажок Пунктирная линия , измените все значения пунктирной линии на 0 и выберите одинаковое значение зазора для всех зазоров. Значение определяет расстояние между точками.
Когда вы закончите этот шаг, вы должны увидеть идеальный пунктирный круг. Если вы хотите изменить цвет точек, просто измените цвет обводки, а если вы хотите сделать точки больше, измените толщину обводки.
Дополнительный совет
А что, если вы хотите нарисовать несовершенный, но идеальный круг, нарисованный от руки?
Вы также будете играть с обводкой. Вот в чем хитрость.
Вы можете открыть панель Кисти и выбрать мазок кистью! Просто выберите круг с цветом/контуром обводки, откройте панель кистей из Окно > Кисти и выберите стиль кисти.
Поскольку вы не использовали кисть для рисования, вы можете не увидеть панель на правом размере головы. Тем не менее, вы можете выбрать «Мазок кисти» на верхней панели инструментов 😉
Завершение
Нарисовать идеальный круг в Adobe Illustrator очень просто, и вы можете многое с ним делать, например, рисовать пунктирные круги и играть с мазками, чтобы сделать стильные круги.

Есть только одна вещь, которую вы должны иметь в виду, когда используете метод 1 для создания круга – не отпускайте Нажимайте клавишу Shift , пока не отпустите кнопку мыши 🙂
О Джун Эскалада
Окончила специальность «Креативная реклама», более восьми лет работала графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном. Шаг 1. Создание нового документа Illustrator быть; а пока давайте сделаем нашу монтажную область квадратом 4×4 дюйма. Вы можете сделать его либо печатным, либо веб-документом, в зависимости от того, как вы хотите использовать конечный продукт.
Шаг 2: Нарисуйте БОЛЬШОЙ круг
Сначала мы нажмем клавишу L, которая является ярлыком для инструмента Эллипс.
После этого убедитесь, что у вас сплошная черная заливка без обводки (вы можете установить эти параметры внизу панели инструментов, обведены красным).
 Удерживая нажатой клавишу Shift, чтобы убедиться, что наша фигура остается пропорциональной, щелкните и перетащите, чтобы создать круг, который охватывает почти все размеры монтажной области. Конечно, поскольку мы работаем в Illustrator и работаем с векторами, мы можем изменить масштаб дизайна, чтобы впоследствии сделать его больше или меньше без потери качества и разрешения.
Удерживая нажатой клавишу Shift, чтобы убедиться, что наша фигура остается пропорциональной, щелкните и перетащите, чтобы создать круг, который охватывает почти все размеры монтажной области. Конечно, поскольку мы работаем в Illustrator и работаем с векторами, мы можем изменить масштаб дизайна, чтобы впоследствии сделать его больше или меньше без потери качества и разрешения.Шаг 3: Создайте дубликат и уменьшите масштаб
Выберите большой черный круг, который мы только что сделали, и нажмите Cmd/Ctrl + C, чтобы скопировать, а затем сразу же нажмите Cmd/Ctrl + F, что является ярлыком для Edit > Вставить спереди. Измените цвет заливки этой фигуры на сплошной белый и снова без цвета обводки, чтобы мы могли точно увидеть разницу между двумя фигурами. Теперь белый круг должен полностью закрывать черный круг, так как он находится точно поверх формы и имеет точно такой же размер.
Теперь нам нужно, удерживая нажатыми обе клавиши Shift + Option/Alt, а затем выбрать один из четырех углов нашего белого круга.
 Все еще удерживая клавиши, щелкните и перетащите внутрь, чтобы теперь мы уменьшали белый круг от центра. Обычно, если бы мы просто удерживали Shift, пропорции фигуры сохранялись бы, но масштаб уменьшался бы от угла, а не от центра.
Все еще удерживая клавиши, щелкните и перетащите внутрь, чтобы теперь мы уменьшали белый круг от центра. Обычно, если бы мы просто удерживали Shift, пропорции фигуры сохранялись бы, но масштаб уменьшался бы от угла, а не от центра.Это немного экономит время, так как нам не нужно пытаться центрировать фигуры самостоятельно.
Шаг 4: Использование Навигатора
Убедитесь, что панель Навигатора открыта (выберите Окно > Навигатор или нажмите Shift + Cmd/Ctrl + F9). Затем Инструментом «Выделение» (V) выделите оба круга.
Пока у нас все еще выделены обе фигуры, мы хотим щелкнуть команду «Вычитание переднего» (обведено красным), удерживая нажатой клавишу Cmd/Ctrl (чтобы фигура стала составной). Нажав на Minus Front, вы заметите, что теперь вы выбили белую фигуру из черного круга, по существу вычтя эту область из большего круга на его фоне. Это основная идея того, чего мы пытаемся достичь, и мы будем использовать этот метод довольно часто, чтобы создавать уникальные формы.

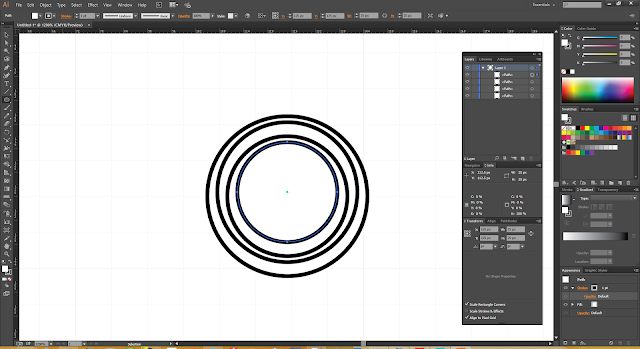
Шаг 5: Повторите
Еще раз выберите инструмент Эллипс (L) и создайте круг большего размера, залитый сплошным черным цветом. Используя тот же процесс, который мы использовали ранее, мы снова скопируем фигуру, нажав Cmd/Ctrl + C, а затем Cmd/Ctrl + F, чтобы вставить скопированную фигуру впереди. Выберите один из углов круга впереди и, удерживая нажатой клавишу Shift + Option/Alt, перетащите его внутрь, чтобы уменьшить фигуру пропорционально центру.
Уменьшите еще больше, чтобы создать более толстый черный контур. Выберите обе эти фигуры и используйте команду Minus Front, удерживая нажатой клавишу Cmd/Ctrl в Навигаторе, чтобы вычесть белый круг из большего черного круга.
Шаг 6: Добавление сложности
Этот шаг в основном аналогичен предыдущим шагам, но теперь мы добавим немного сложности, чтобы создать немного другую форму.
Перейдите от инструмента «Эллипс» к инструменту «Прямоугольник» (М) и создайте вертикальный черный прямоугольник, который проходит через диаметр только что созданной черной формы.
 Размер не обязательно должен быть идеальным, просто убедитесь, что каждый конец выходит за пределы круга. Выбрав прямоугольник и круглую форму, мы хотим убедиться, что наши два объекта расположены по центру.
Размер не обязательно должен быть идеальным, просто убедитесь, что каждый конец выходит за пределы круга. Выбрав прямоугольник и круглую форму, мы хотим убедиться, что наши два объекта расположены по центру.Для этого мы воспользуемся панелью выравнивания (откройте ее, выбрав «Окно» > «Выровнять» или нажав Shift + F7). Это вызовет панель, которая даст нам несколько вариантов выравнивания объектов, но нас больше всего интересуют команды «Центрировать по вертикали» и «Центрировать по горизонтали». Теперь, когда мы сделали наше идеальное выравнивание и убедились, что наши фигуры расположены по центру, нажмите команду Minus Front на панели Pathfinder, удерживая нажатой Ctrl/Cmd.
Это, по сути, вычтет прямоугольную форму из круглой формы — это именно то, что нам нужно. Теперь вы должны увидеть более тонкую круглую форму, которую мы создали под промежутками в новой форме. Возможно, вам придется немного подправить его, чтобы первая фигура пересекала середину большей фигуры, но теперь это можно сделать очень легко, когда мы знаем, как изменять масштаб объектов от центра и выравнивать их.

Шаг 7: Объединение фигур
После того, как наши две фигуры выровнены и все выглядит хорошо, вернитесь на панель Обработки контуров и нажмите команду «Объединить» (первая иконка в верхнем ряду), которая объединит эти две фигуры, а не чем вычесть одно из другого. Используя те же методы, мы можем добавить больше вариаций, поместив разные фигуры или комбинации фигур друг на друга и либо вычитая, либо объединяя их. Это основа нашей техники.
Шаг 8: Добавление обводки
Далее мы выберем сплошной черный контур без цвета заливки. Нажмите на Обводку в нижней части панели инструментов (или нажмите X). На панели «Обводка» («Окно» > «Обводка» или нажмите Cmd/Ctrl + F10, чтобы отобразить панель), мы хотим установить Толщину обводки на 4 pt с пределом скоса, равным 4.
Удерживая нажатой клавишу Shift, сделайте большой контур внутри других фигур. После того, как вы это сделаете, выберите обе фигуры, которые у нас есть в настоящее время в нашем документе, и снова выровняйте их, чтобы убедиться, что все находится по центру.

Шаг 9: продолжайте в том же духе
Вернитесь к инструменту «Эллипс» (L) и создайте еще один круг внутри других фигур.
Перед рисованием круга убедитесь, что у вас сплошная черная заливка без контура и что вы удерживаете клавишу Shift, чтобы сохранить пропорции. Скопируйте эту фигуру и залейте ее сплошным белым цветом, прежде чем вставить ее на передний план, используя сочетание клавиш Cmd/Ctrl + F, которое мы использовали до сих пор. Удерживая нажатыми Shift + Alt, перетащите один из углов внутрь, чтобы создать немного более толстый черный контур.
Выберите обе фигуры и вернитесь на панель Обработки контуров, где мы снова хотим использовать команду «Вычитание фронта». (step09_reduce_and_subtract.jpg)
Шаг 10: Крестики и нолики
Переключитесь на инструмент Rectangle Tool (M) и создайте высокий тонкий прямоугольник. Слегка поверните его.
Скопируйте этот прямоугольник (Cmd/Ctrl + C) и вставьте на передний план (Cmd/Ctrl + F). Перейдите в Объект > Трансформировать > Отразить.
 При появлении запроса с параметрами убедитесь, что выбран параметр «Горизонтальный».
При появлении запроса с параметрами убедитесь, что выбран параметр «Горизонтальный».После того, как вы продублировали и отразили прямоугольник, у вас будет форма X, которая на данный момент представляет собой два отдельных прямоугольника. Выберите обе эти фигуры и нажмите команду «Объединить» на панели «Обработка контуров», как мы делали ранее. Это объединит оба прямоугольника в одну сплошную форму.
Прежде чем двигаться дальше, выберите форму X и самый внутренний круг и выровняйте их по центру по вертикали и горизонтали.
Шаг 11. Заполните форму
Выберите Pen Tool (P) и с помощью сплошной черной заливки создайте несколько опорных точек вверху и внизу фигуры X, чтобы закрыть открытую форму круга. Выберите форму X и фигуру, которую вы нарисовали с помощью инструмента «Перо», затем нажмите Cmd/Ctrl + G (сочетание клавиш «Объект» > «Группировать»), чтобы сгруппировать их вместе.
Теперь мы хотим снова объединить эти две фигуры с фигурой X, используя команду Unite из панели Pathfinder.
 Теперь, когда мы объединили фигуры вместе, мы выберем эту фигуру и, удерживая нажатой клавишу Shift, выберем самый внутренний круг. Вернитесь к панели Pathfinder и еще раз используйте команду Minus Front, чтобы вычесть эту фигуру.
Теперь, когда мы объединили фигуры вместе, мы выберем эту фигуру и, удерживая нажатой клавишу Shift, выберем самый внутренний круг. Вернитесь к панели Pathfinder и еще раз используйте команду Minus Front, чтобы вычесть эту фигуру.Шаг 12: Мама сказала, что вырубишь тебя!
Затем выберите Инструмент «Эллипс» (L) и создайте ещё один меньший чёрный круг в центре других фигур. Удерживайте клавишу Shift, чтобы сохранить пропорции, и после того, как вы создали фигуру, выберите все объекты (Cmd/Ctrl + A) и выровняйте их по вертикали и горизонтали, используя команды панели выравнивания. Вернитесь к инструменту «Прямоугольник» (М) и создайте тонкий вертикальный прямоугольник. Скопируйте эту фигуру (Cmd/Ctrl + C) и вставьте перед другой фигурой (Cmd/Ctrl + F).
Возьмите инструмент «Выделение» (V) и переместите курсор к одному из четырех углов только что созданных черных прямоугольников. Курсор мыши должен измениться на курсор с изогнутой стрелкой, что указывает на то, что вы можете вращать фигуру, перемещая мышь влево и вправо.
 Удерживая нажатой клавишу Shift, поверните фигуру, чтобы создать форму большого плюса (+).
Удерживая нажатой клавишу Shift, поверните фигуру, чтобы создать форму большого плюса (+).Удерживая нажатой клавишу Shift во время вращения, фигура будет вращаться с шагом 90 o . Выберите оба из них и объедините формы, используя Unite на панели Pathfinder.
Шаг 14. Больше кругов
Выбрав инструмент «Эллипс», создайте еще один черный круг в центре всех наших фигур. Сделав это, выделите все наши фигуры (Cmd/Ctrl + A) и выровняйте их по горизонтали и вертикали с помощью команд панели выравнивания.
Шаг 15: Центрирование
На последнем шаге нам нужно скопировать только что созданный черный круг и вставить его на передний план, снова используя Cmd/Ctrl + F.
Мы хотим изменить эту форму, чтобы сплошная белая заливка без обводки. Удерживая нажатой клавишу Shift + Alt, перетащите один из четырех углов внутрь, чтобы размер белого круга уменьшился, но он оказался в центре черного круга. Мы повторим этот шаг еще раз, скопировав белый круг и вставив его вперед (Cmd/Ctrl + F).

Измените заливку на сплошную черную заливку и убедитесь, что она не имеет обводки. Пропорционально уменьшите объект внутри белого круга. Выберите этот самый внутренний черный круг и, удерживая клавишу Shift, выберите белый круг сразу за этой фигурой.
Используйте нашу любимую команду — Minus Front — чтобы выбить эту черную фигуру из белого круга. Вы не заметите здесь никакой разницы, потому что обе эти фигуры находятся внутри чуть большего черного круга, но это все равно необходимо (как вы скоро увидите). Выберите Инструмент «Прямоугольник» (М) и создайте тонкий вертикальный прямоугольник, который пересекает только нижнюю часть нашей только что созданной белой фигуры в центре документа.
Удерживая нажатой клавишу Shift, выберите прямоугольник и белый круг, которые мы только что создали, и еще раз выберите параметр Minus Front на панели Pathfinder. Выберите эту белую фигуру и, удерживая нажатой клавишу Shift, также выберите черный круг, в котором содержится белая фигура, и еще раз выберите параметр «Минус спереди».



 Например, у меня в пикселях (px).
Например, у меня в пикселях (px).

 Удерживая нажатой клавишу Shift, чтобы убедиться, что наша фигура остается пропорциональной, щелкните и перетащите, чтобы создать круг, который охватывает почти все размеры монтажной области. Конечно, поскольку мы работаем в Illustrator и работаем с векторами, мы можем изменить масштаб дизайна, чтобы впоследствии сделать его больше или меньше без потери качества и разрешения.
Удерживая нажатой клавишу Shift, чтобы убедиться, что наша фигура остается пропорциональной, щелкните и перетащите, чтобы создать круг, который охватывает почти все размеры монтажной области. Конечно, поскольку мы работаем в Illustrator и работаем с векторами, мы можем изменить масштаб дизайна, чтобы впоследствии сделать его больше или меньше без потери качества и разрешения. Все еще удерживая клавиши, щелкните и перетащите внутрь, чтобы теперь мы уменьшали белый круг от центра. Обычно, если бы мы просто удерживали Shift, пропорции фигуры сохранялись бы, но масштаб уменьшался бы от угла, а не от центра.
Все еще удерживая клавиши, щелкните и перетащите внутрь, чтобы теперь мы уменьшали белый круг от центра. Обычно, если бы мы просто удерживали Shift, пропорции фигуры сохранялись бы, но масштаб уменьшался бы от угла, а не от центра.