Трекинг, кернинг и межбуквенное расстояние (леттер-спейсинг) | GeekBrains
Важны не только буквы, но и то, что находится между ними
3 минуты
23380
Автор статьи
Дарья Лященко
Автор статьи
Дарья Лященко
https://gbcdn.mrgcdn.ru/uploads/post/2377/og_image/80fb07ee58c677437917c0484543f0e2.png
Веб, моушн, графика — в каждой из этих сфер дизайна свои особенности. Но есть общие элементы, без проработки которых едва ли получится хороший продукт. Один из них — шрифт. Любые тексты, сообщения, заголовки, комбинации букв привлекают внимание. Мы не только считываем их смысл, но и отмечаем оформление. И здесь не должно быть провалов.
Представьте, что вы зашли на сайт крутого продукта. Он вам интересен, вы почти решились на покупку. И тут видите, что тексты на странице написаны странным, визуально отталкивающим шрифтом. В большинстве случаев ваша реакция как потребителя будет негативной, а доверие к продукту и производителю пошатнётся.
И тут видите, что тексты на странице написаны странным, визуально отталкивающим шрифтом. В большинстве случаев ваша реакция как потребителя будет негативной, а доверие к продукту и производителю пошатнётся.
В этой статье поделимся лайфхаками и правилами, которые помогут улучшить любой шрифт, сделать множество вариантов и подобрать их так, чтобы менять пользовательское впечатление. Это возможно благодаря трекингу и кернингу — расскажем, как их настроить.
Дизайнеры используют трекинг и кернинг, чтобы изменять расстояние между символами. Можно задавать одинаковый интервал между всеми буквами в слове или фразе — или вручную настраивать шаги между каждой парой символов. Вариантов результата может быть сколько угодно — автор бесконечно и свободно творит, пока не найдёт идеальное решение.
Что такое трекинг?
Трекинг — это настройка расстояния между всеми символами (буквами, цифрами, знаками препинания) в границах одного слова. Трекинг часто используется в заголовках и логотипах.
Чтобы увеличить интервал между символами, необходимо выставить положительное значение. Если, наоборот, требуется уменьшить интервал по сравнению со стандартным, ставится отрицательное.
Вот несколько примеров: до трекинга и после.
Отрицательный трекинг визуально уплотняет текст, будто бы усиливает его цвет на общей картине. Слишком большой положительный трекинг, наоборот, высветляет. Как правило, чересчур разреженный текст вызывает отторжение, поэтому здесь надо быть очень аккуратными. Но если он набран заглавными буквами или жирным шрифтом, положительный трекинг даёт хороший эффект.
Что такое кернинг?
Если с помощью трекинга можно установить одинаковое расстояние между всеми символами, то кернинг позволит проработать интервал внутри каждой пары. Тонко настраивая кернинг, дизайнеры манипулируют ритмом текста.
Зачем нужен кернинг, если всё и так можно зафиксировать трекингом? Каждый из символов индивидуален, имеет свой визуальный вес, высоту и ширину. Кернинг позволяет компенсировать визуальную неоднородность текста.
Кернинг позволяет компенсировать визуальную неоднородность текста.
Помимо ручного кернинга существует ещё и автоматический — метрический или оптический. Метрический кернинг зачастую используется в дизайнерских программах по умолчанию. В нём интервалы между часто встречающимися парами символов уже сохранены.
Оптический кернинг регулирует интервалы исходя из визуальных задач, обязательно с учётом формы каждого символа в паре. Так автор-дизайнер может даже самый странный шрифт сделать приятным.
Лучшая комбинация для работы с текстом — это автоматический трекинг и ручной кернинг. Причём последний особенно важен при работе с крупным текстом — в нём становятся заметны огрехи в стандартных интервалах. В кириллице, например, это отчётливо видно в сочетаниях «ГА», «ГО», «ГР», «АТ», «АУ». В этом случае дизайнеры стараются вручную уменьшить расстояние между символами.
При работе со шрифтами стоит обратить особое внимание:
- на наклонные буквы, например: A, K, Л;
- буквы с чёрточками или крестиками: Г, Ж, Х, У, T;
- буквы с закруглениями: О, Ф.

Сочетания с этими символами наиболее сложны с точки зрения кернинга и не всегда выглядят хорошо при стандартных настройках.
Сложность настройки шрифтов состоит в том, что работать с кириллицей — совсем не то же самое, что с латинскими символами или тем более с арабскими шрифтами или иероглифами. Но поняв основные принципы применения трекинга и кернинга, вы сможете покорять даже незнакомые символы и типы шрифтов.
При работе с межбуквенными интервалами следует учитывать и такие смежные аспекты, как абзац и расстояние между строчками, цвет фона и шрифта. Для хорошего результата в нестандартных текстовых или цветовых решениях всё это необходимо прорабатывать вручную.
Некоторые крупные компании создали шрифтовые шаблоны для дизайнеров — используйте их, это сэкономит много времени: вот рекомендации для Material Design от Google, а это шаблон от Apple.
Грамотное обращение со шрифтом и межбуквенным интервалом может спасти текст или заголовок, а небрежность — испортить их. Чтобы вызвать у пользователя нужные впечатления, стоит научиться чувствовать буквенные сочетания, прорабатывать каждую деталь.
Чтобы вызвать у пользователя нужные впечатления, стоит научиться чувствовать буквенные сочетания, прорабатывать каждую деталь.
Нашли ошибку в тексте? Напишите нам.
Принципы использования межбуквенного интервала (letter spacing)
Один из моих любимых аспектов дизайна – это типографика. Почему? Все очень просто. Мы получаем достаточно большую часть информации, читая книги, блоги, статьи, рекламу и многое другое, разве это не дает повод уделить в дизайне шрифтам немного больше внимания? В типографике много разных аспектов, достойных внимания, но одной из вещей, которые помогли значительно улучшить качество моего дизайна, было осознание того, что расстояние между буквами играет большую роль. Я уверен, что постоянная практика и наблюдение за работами других дизайнеров помогут изменить и ваше отношение к типографике в своей дальнейшей работе.
Что такое леттер-спейсинг
Использование этой техники сводится к тому, чтобы добавлять дополнительное пространство между буквами, или, наоборот, уменьшать стандартное расстояние для достижения необходимого в дизайне баланса.
Зачем менять расстояние между буквами
Межбуквенный интервал оказывает большое влияние на разборчивость и читабельность текста. В зависимости от размера, цвета и окружающего фона слова могут восприниматься совершенно по-разному, поэтому приспосабливая межбуквенный интервал к окружающей текст среде, вы помогаете читателю проще воспринимать написанную информацию. Самое интересное, что не производя изменений, видимых для обычного пользователя, вы, тем не менее, делаете свой дизайн более удобным и гармоничным, а это самое главное в нашей работе.
Использование межбуквенного интервала не ограничивается удобным чтением. Если вы хотите, чтобы часть вашего текста выделялась, вы можете использовать, например, эффект “разряженного текста”, который достигается путем увеличения расстояния между буквами. Хотя этот прием и редко применяется в наше время, он все еще заслуживает внимания.
Хотя этот прием и редко применяется в наше время, он все еще заслуживает внимания.
Кроме того, имейте в виду, что создатели шрифтов думают о межбуквенном интервале и кернинге при разработке каждого нового шрифта. То есть нет острой необходимости применять эти приемы в каждом своем дизайне. Однако, чтобы понимать, когда это действительно нужно, важно усвоить базовые принципы, а также использовать качественные, хорошо продуманные шрифты (Google Fonts отличное место для поиска таковых).
Влияние межбуквенного интервала на читабельность текста
Удобство и простота восприятия текста, как я уже говорил, зависят от таких вещей как межстрочный интервал, длина абзаца, размер и тип выбранного шрифта, расстояния между буквами и многого другого. Что касается межбуквенного интервала, если вы только начинаете заниматься типографикой, то лучшее, что вы можете сделать, это не переборщить. Я имею в виду, что не стоит делать это расстояние слишком большим или слишком маленьким только ради красоты и уникальности, помните, что в конечном счете любой текст пишется для того, чтобы его читали, соответственно, нужно быть уверенным, что изменения, которые вы делаете со шрифтом, не усложнят его прочтение пользователями.
Заглавные буквы
Заглавные буквы создаются с учетом того, что они будут появляться в начале предложений или некоторых отдельных слов в сочетании со строчными буквами, поэтому, когда заглавные буквы находятся рядом (составляют одно слово или даже предложение), расстояние между ними, как правило, слишком мало. Таким образом, чтобы добиться лучшей читабельности, необходимо увеличить это пространство. Подобное правило относится как к большим, так и к маленьким размерам шрифтов.
Заголовки
Если вы используете популярные шрифты из Google Fonts, вы можете быть уверены, что большинство из них хорошо откалиброваны и не будут нуждаться в больших изменениях. Однако, проблема с заголовками заключается в том, что при большом размере шрифта расстояние между буквами часто выглядит несбалансированно, что можно легко исправить поиграв с ним, увеличивая или уменьшая.
В леттер-спейсинге нет строгих правил: в мире множество шрифтов и каждый из них требует к себе индивидуального подхода. Но, если вы внимательно понаблюдаете, как в крупных компаниях, таких как Google и Apple, обращаются со своими шрифтами, вы можете найти там много интересной и полезной информации.
Но, если вы внимательно понаблюдаете, как в крупных компаниях, таких как Google и Apple, обращаются со своими шрифтами, вы можете найти там много интересной и полезной информации.
Давайте внимательнее посмотрим на шрифты Roboto и San Francisco (первый используется в Material Design, а второй – в экосистеме Apple). Заголовки, размером от 20 до 48 пикселей имеют либо положительное значение межбуквенного интервала, либо ноль. Если размер шрифта увеличивается, то значение показателя становится отрицательным. Конкретно эти цифры не подойдут ко всем другим видам шрифтов, но попробовав много разных подходов, могу точно сказать, что это своего рода универсальный шаблон действий.
Я попробовал на практике несколько гайдов по леттер-спейсингу и тот, что был опубликован агентством “Bazen”, на самом деле хорошо работает со многими популярными шрифтами. Для вас это может стать отличной отправной точкой, хотя, конечно, вы всегда можете что-то добавить или убавить:
- h2 — 96px — -1.
 5%
5% - h3 — 60px — -0.5%
- h4 — 48px — 0%
- h5 — 34px — 0.25%
- H5 — 24px — 0%
- H6 — 20px — 0.15%
- Subtitle — 16px — 0.15%
Если вы сейчас занимаетесь дизайном приложений или планируете делать это в будущем, то вот вам мой совет: что сэкономило мне много времени во время работы в “Messapps”, так это использование стандартных шрифтовых гайдов “Material Design” и “Apple”.
Основной текст
Если вы когда-нибудь что-нибудь читали о межбуквенном интервале, вы, вероятно, видели эту популярную фразу типографа Фредерика Гуди: «Любой, кто будет менять межбуквенный интервал у строчных букв, будет воровать овец» (ориг. «Anyone who would letter-space lowercase would steal sheep»). Однако есть мнение, что речь шла о готических шрифтах. Некоторые дизайнеры взяли его слова за правило и теперь никогда не корректируют строчные буквы. Основываясь на собственном опыте, и на опыте многих других шрифтовых дизайнеров, я не могу согласится с известными словами, потому что иногда незначительные изменения могут очень сильно повлиять на внешний вид всего текста.
Также есть распространенное мнение, что не стоит использовать леттер-спейсинг в основном тексте. Одним из аргументов является то, что хорошие шрифты должны иметь разные варианты заголовков, основного текста и подписей. Хотя это и верно в теории, на практике это редко работает.
Возвращаясь к предыдущему примеру, в гайдах для шрифтов Roboto и San Francisco в основном тексте применяется дополнительный межбуквенный интервал. Стоит отметить, что San Francisco имеет модификации «SF Pro Display» для заголовков и «SF Pro Text» для основного текста, но для них также можно использовать изменения межбуквенного интервала, чтобы получить более гармоничный вид.
Поскольку существует большое количество разных шрифтов и для них нет единого правила в леттер-спейсинге, вы можете экспериментировать и делать именно то, что покажется вам красивым, удобным и правильным. Вам может помочь знание простых правил, которые укажут вам верное направление:
Вам может помочь знание простых правил, которые укажут вам верное направление:
Межстрочный интервал
Если у вас межстрочный интервал более 120%, скорее всего отрицательное значение леттер-спейсинга приведет к разбалансировке всего текста. Чтобы этого избежать, нужно либо оставить значение без изменений, либо немного увеличить.
Белый текст на темном фоне
На темном фоне белый текст создаёт небольшую иллюзию того, что буквы расположены ближе друг-к-другу, чем они есть на самом деле. Чтобы сделать текст более понятным, я бы посоветовал вам немного увеличить расстояние между ними.
Главные значения для основного текста
Для основного текста вы можете следовать правилам, приведенным ниже, я протестировал их на разных типах шрифтов и могу сказать, что они работают в большинстве случаев:
- Body 1 — 16px — 0.5%
- Body 2 — 14px — 0.25%
Подписи
В отличие от заголовков и основного текста, шрифты меньшего размера не имеют большого количества вариантов межбуквенного интервала. Это обычная практика, когда для размеров шрифта, который меньше 13px, делают увеличенное пространство между буквами, чтобы сделать его более разборчивым. Но всегда есть исключения (гайд «SF Pro Text» предлагает использовать положительный межбуквенный интервал только для размеров в 11px и меньше), поэтому обязательно экспериментируйте с настройками, а не просто копируйте и вставляйте предоставленные значения.
Это обычная практика, когда для размеров шрифта, который меньше 13px, делают увеличенное пространство между буквами, чтобы сделать его более разборчивым. Но всегда есть исключения (гайд «SF Pro Text» предлагает использовать положительный межбуквенный интервал только для размеров в 11px и меньше), поэтому обязательно экспериментируйте с настройками, а не просто копируйте и вставляйте предоставленные значения.
Я предлагаю вам использовать параметры ниже как отправную точку для себя, а затем менять их в зависимости от того какой-шрифт, его размер, цвет и тп вы используете:
- Caption — 12px — 0.5%
- Overline — 10px — 1.5%
Финальный совет
Одна из вещей, которые помогли мне улучшить мои навыки в типографике, – это наблюдение за работой других дизайнеров и типографов. Рассматривая и расшифровывая их работы, вы сможете заметить некоторые нюансы того, что они делают, и как они относятся к шрифтам и своему дизайну, и это может сильно помочь вам в будущих проектах.
Об Авторе
Денис работает главным дизайнером в Messapps, компании, которая занимается UI/UX дизайном и разработкой приложений и сайтов. До того как Денис стал заниматься веб-дизайном, он учился звукорежиссуре в Нью-Йорке, Лос-Анджелесе и Москве. Сейчас он занимается дизайном мобильных приложений и сайтов для одной из топовых компаний в Нью-Йорке. Помимо этого он любит экспериментировать с типографикой и 3D в свое свободное время.
Межбуквенный интервал | Практическая типография Баттерика
Межбуквенный интервал | Практическая типография Баттерика межбуквенный интервалИспользуйте 5–12 % дополнительного пространства с заглавными буквами, но не строчнымиМежбуквенный интервал (также известный как межсимвольный интервал или трекинг) — это настройка горизонтального пробела между буквами в текстовом блоке. В отличие от кернинга, который влияет только на определенные пары букв, расстояние между буквами влияет на каждую пару.
Строчные буквы обычно не требуют межбуквенного интервала.
Заглавные буквы обычно появляются в начале слова или предложения, поэтому они правильно помещаются рядом со строчными буквами. Но когда вы используете заглавные буквы вместе, этот интервал выглядит слишком узким. Вот почему вы всегда добавляете 5–12% дополнительного межбуквенного интервала к тексту, написанному заглавными или маленькими заглавными буквами. Это особенно важно при небольших размерах.
Как установить межбуквенный интервал
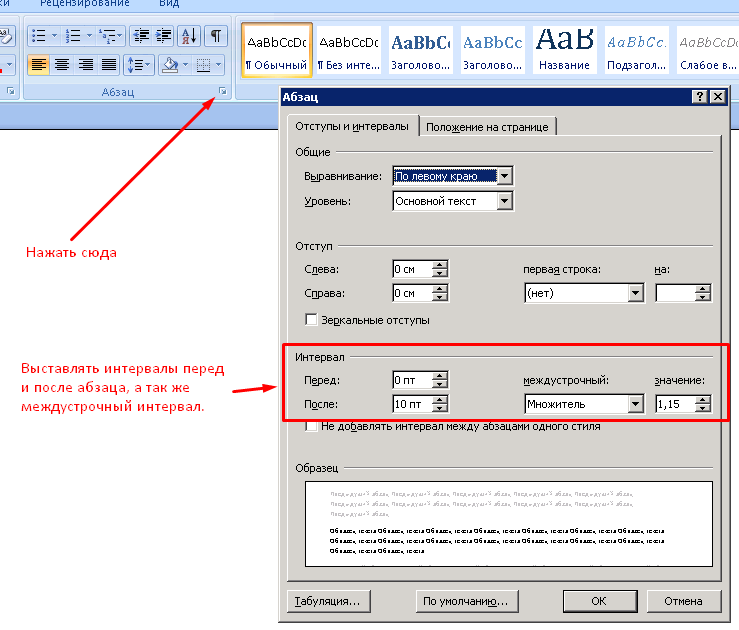
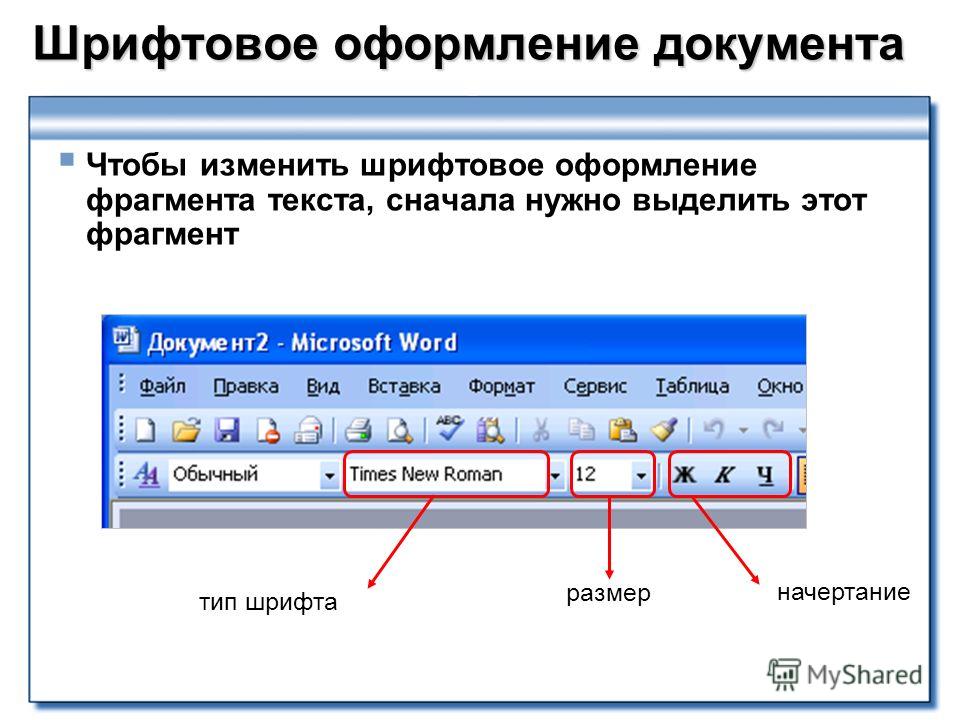
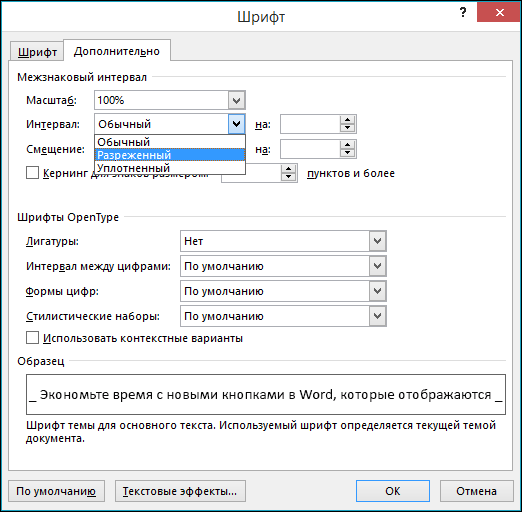
WordЩелкните правой кнопкой мыши в тексте и выберите в меню «Шрифт». Перейдите на вкладку «Дополнительно». В строке с надписью «Интервал» в поле справа введите величину межбуквенного интервала. Расстояние между буквами в Word измеряется в пунктах. Используйте 0,6–1,4 пункта межбуквенного интервала на каждые 12 пунктов размера пункта (это соответствует 5–12%).
PagesView → Показать панель инструментов (или option + ⌘ + t) → кнопка «Формат» → панель «Стиль» → в разделе «Шрифт» щелкните значок шестеренки и используйте поле «Межсимвольный интервал», чтобы добавить 5–12%.
CSSУстановите свойство letter-spacing в диапазоне от 0,05em до 0,12em ( em — это 100% размера шрифта, т. е. это эквивалентно 5–12%).
Архитекторы любят использовать надписи на фасадах зданий. Я хочу, чтобы они остановились.
Это не абсолютные ограничения — судите сами. Но избегайте распространенной ошибки, когда буквы расставляются слишком далеко друг от друга. Если промежутки между буквами достаточно велики, чтобы вместить больше букв, вы переборщили.
между прочим
blackletter font
Типографу Фредерику Гауди известно мнение, что «любой, кто использует строчные буквы, украдет овец». Но несколько источников утверждают, что его первоначальный комментарий касался шрифта blackletter, а не нижнего регистра, и что он использовал более красочный глагол, чем «украсть».
Я согласен с точкой зрения меньшинства на комментарий Гауди, потому что, как Гауди, несомненно, знал, иногда строчные буквы должны быть разделены пробелами.
 Шрифты, предназначенные для основного текста, имеют интервалы, оптимизированные для размеров основного текста (приблизительно 9–13 пунктов). Но типографы часто добавляют межбуквенный интервал к строчному тексту размером менее 9 пунктов, чтобы пробелы между буквами были четкими. Точно так же типографы часто удаляют межбуквенный интервал в тексте нижнего регистра, используемом в больших размерах (например, в заголовках).
Шрифты, предназначенные для основного текста, имеют интервалы, оптимизированные для размеров основного текста (приблизительно 9–13 пунктов). Но типографы часто добавляют межбуквенный интервал к строчному тексту размером менее 9 пунктов, чтобы пробелы между буквами были четкими. Точно так же типографы часто удаляют межбуквенный интервал в тексте нижнего регистра, используемом в больших размерах (например, в заголовках).Как и в случае с кернингом, если вы используете стили абзацев и символов для создания стиля, состоящего только из заглавных или маленьких заглавных букв, включите межбуквенный интервал как часть определения стиля.
отстыковать двигаться Гелиотроп Беспристрастность Валькирия Век Супра Зал Тройной купить шрифт закрыть
← заголовки
верх
глава
кернинг →
В чем разница между межбуквенным интервалом и кернингом? – Техстакер
Новички в типографике часто путают расстояние между буквами (также известное как отслеживание) и кернинг. Вот разница:
Вот разница:
- Расстояние между буквами — это процесс одновременной настройки общего расстояния между группами букв. Это универсальный метод регулировки горизонтального расстояния между буквами.
- Кернинг — это процесс регулировки интервала между определенными парами букв для улучшения разборчивости слов с непостоянным интервалом, из-за чего текст выглядит неуклюжим и непрофессиональным.
Профессиональные шрифты имеют 100, а иногда и 1000 пар кернинга , предоставляемых дизайнером шрифта. Чем дотошнее дизайнер, тем меньше шансов, что у вас возникнут проблемы с кернингом, вызванные шрифтом, но внешние факторы все равно могут вызвать проблемы с кернингом).
Проблемы с кернингом иногда возникают в графических приложениях, использующих автоматический кернинг (метрический или оптимальный кернинг). Авто-кернинг может переопределить встроенные данные кернинга от дизайнера шрифта, применяя общий компьютерный кернинг, который не подходит для конкретного шрифта.
Совет: отключите автоматический кернинг в программном обеспечении (если можете) при работе с профессиональными шрифтами. Шрифты и уже поставляются с надлежащим встроенным кернингом, предоставленным дизайнером шрифтов.
Допустим, у вас есть текст с плохим кернингом по умолчанию. Если вы добавите или уберете расстояние между буквами в этом слове, проблема кернинга с относительным значением останется, но теперь все буквы в этом слове будут иметь более или менее общий интервал — проблема с кернингом останется прежней.
С помощью кернинга вы выбираете неверные пары букв в словах и исправляете их пробелы, чтобы они совпадали с остальными буквами в этом слове.
Для правильной работы кернинга требуется больше опыта и внимания. В лучшем случае вы работаете со шрифтом и графической программой, не требующей кернинга.
Как включить кернинг с помощью CSS
Если выбранный вами веб-шрифт включает данные кернинга, ваш браузер автоматически определит, следует ли применять кернинг к вашему тексту. Это делается с помощью
Это делается с помощью font-kerning Свойство CSS, для которого установлено значение auto по умолчанию:
font-kerning: auto;
Другими словами, браузер может решить применить кернинг к вашему шрифту, даже если он имеет встроенные данные кернинга (по какой-либо причине).
Если вы хотите убедиться, что кернинг шрифта применяется (если он есть в вашем шрифте), независимо от «мнения» браузера, то поменяйте auto на normal :
font-kerning: normal;
Если вы хотите отключить кернинг, используйте нет как значение:
кернинг шрифта: нет;
Подождите, а зачем отключать кернинг для веб-шрифта, в котором кернинг доступен?
Что ж, возможно, вы обнаружите, что ваш кернинг шрифта неправильно отображается в X-браузере, например. из-за временной ошибки браузера. В этом случае хорошо иметь возможность отключить его.
Еще иногда бывает, что одноразовые текстовые элементы ведут себя странно в конкретной ситуации, и в таком случае удобно, что можно отключить, например.



 Шрифты, предназначенные для основного текста, имеют интервалы, оптимизированные для размеров основного текста (приблизительно 9–13 пунктов). Но типографы часто добавляют межбуквенный интервал к строчному тексту размером менее 9 пунктов, чтобы пробелы между буквами были четкими. Точно так же типографы часто удаляют межбуквенный интервал в тексте нижнего регистра, используемом в больших размерах (например, в заголовках).
Шрифты, предназначенные для основного текста, имеют интервалы, оптимизированные для размеров основного текста (приблизительно 9–13 пунктов). Но типографы часто добавляют межбуквенный интервал к строчному тексту размером менее 9 пунктов, чтобы пробелы между буквами были четкими. Точно так же типографы часто удаляют межбуквенный интервал в тексте нижнего регистра, используемом в больших размерах (например, в заголовках).