Преобразование между цветовыми режимами в Photoshop
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
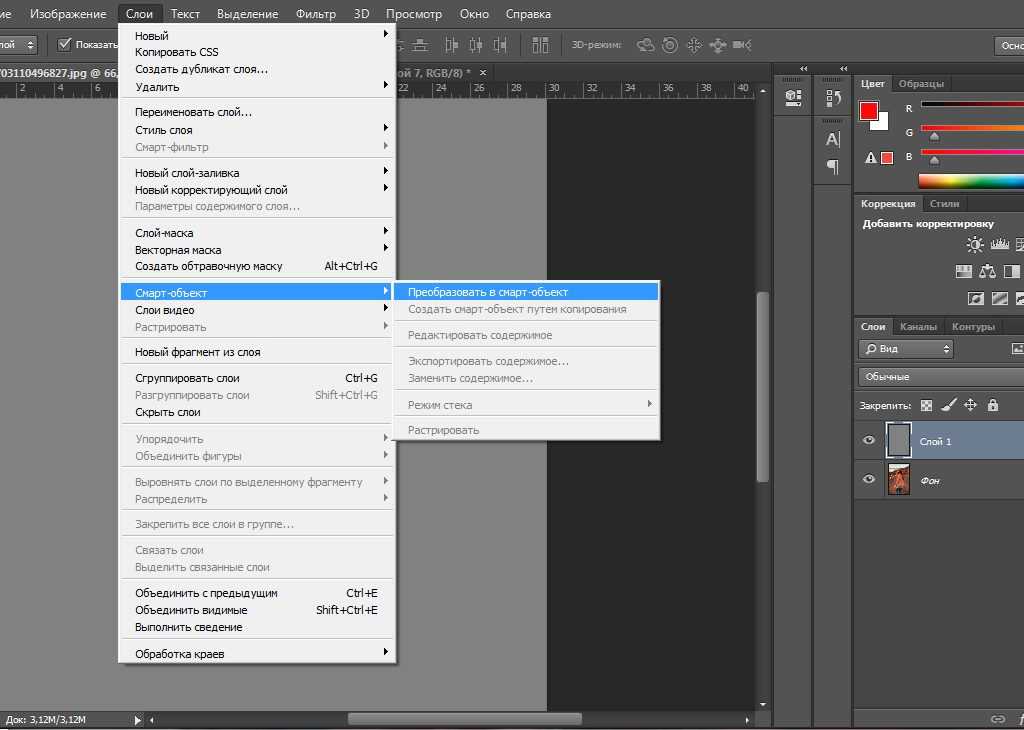
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
В Photoshop можно легко создать изображение в одном цветовом режиме и преобразовать его в другой, например, чтобы подготовить его для конкретного задания печати.
Изображение можно перевести из его оригинального (исходного) режима в другой (целевой). Выбор для изображения другого цветового режима приводит к необратимому изменению содержащихся в изображении значений цвета. Например, при преобразовании изображения RGB в режим CMYK цветовые значения RGB, выходящие за пределы цветового охвата CMYK (определенного параметром рабочего пространства CMYK в диалоговом окне «Настройка цветов»), корректируются для попадания в этот цветовой охват. В результате этого некоторые данные изображения могут быть утрачены и не восстановятся при обратном переходе из режима CMYK в RGB.
Перед преобразованием изображения лучше всего выполнить следующие действия.
Выполните как можно больший объем редактирования в исходном режиме изображения (обычно для изображений, полученных с большинства сканеров и цифровых камер, это RGB, а для изображений, полученных с традиционных сканеров барабанного типа или импортированных из систем Scitex, это CMYK).
Перед преобразованием сохраните резервную копию изображения.
 Обязательно сохраните копию изображения, содержащую все слои, чтобы после преобразования можно было вернуться к редактированию исходной версии изображения.
Обязательно сохраните копию изображения, содержащую все слои, чтобы после преобразования можно было вернуться к редактированию исходной версии изображения.Выполните сведение изображения, прежде чем его преобразовывать. При изменении режима изменится взаимодействие цветов между режимами наложения слоев.
В большинстве случаев перед преобразованием необходимо свести все слои файла. Однако в некоторых случаях (например, если файл содержит слои векторного текста) выполнять эту операцию не требуется и даже не рекомендуется.
Выберите меню «Изображение» > «Режим», а затем необходимый режим. Режимы, недоступные для активного изображения, отображаются в меню серым цветом.
При преобразовании изображения в режим «Многоканальный», «Битовый формат» или «Индексированные цвета» производится его сведение, поскольку в этих режимах слои не поддерживаются.
В результате преобразования изображения в битовый режим количество цветов в изображении сокращается до двух, что значительно упрощает его структуру и уменьшает размер файла.
При преобразовании цветного изображения в битовый режим это изображение сначала нужно перевести в режим градаций серого. В результате из пикселов удаляется информация о цветовом тоне и насыщенности и остаются только значения яркости. Но, поскольку для битовых изображений доступно очень немного функций редактирования, обычно имеет смысл редактировать эти изображения в режиме градаций серого и только затем преобразовывать их в битовый режим.
Изображения в битовом режиме содержат 1 бит на канал. Прежде чем преобразовывать в битовый режим изображение, содержащее 16 или 32 бита на канал, такое изображение необходимо сначала преобразовать в 8-битное в режиме градаций серого.
Выполните одно из следующих действий.
Если изображение цветное, выберите «Изображение» > «Режим» > «Градации серого». После этого выберите «Изображение» > «Режим» > «Битовый формат».
Если изображение выполнено в градациях серого, выберите «Изображение» > «Режим» > «Битовый формат».

В поле «Вывод» введите выходное разрешение для битового изображения и выберите единицу измерения. По умолчанию и для входного, и для выходного разрешения указывается текущее разрешение изображения.
Из всплывающего меню «Использовать» выберите один из следующих методов преобразования:
Порог 50 %
Преобразует пикселы со значениями серого выше среднего уровня (128) в белые, а ниже этого уровня — в черные. В результате получается высококонтрастное черно-белое представление изображения.
Регулярный дизеринг
Преобразует изображение, формируя из уровней серого геометрические структуры, состоящие из черных и белых точек.
Случайный дизеринг
Преобразует изображение с использованием метода диффузии, начиная с левого верхнего пиксела изображения. Если значение пиксела выше среднего серого (128), он становится белым, если ниже — черным.
 Поскольку исходный пиксел редко бывает просто белым или просто черным, неизбежно возникает погрешность, Эта ошибка переносится на окружающие пикселы и случайным образом распределяется по изображению, образуя гранулярную, зернистую текстуру, похожую на кинопленку.
Поскольку исходный пиксел редко бывает просто белым или просто черным, неизбежно возникает погрешность, Эта ошибка переносится на окружающие пикселы и случайным образом распределяется по изображению, образуя гранулярную, зернистую текстуру, похожую на кинопленку.Полутоновый растр
Имитирует в преобразованном изображении полутоновые точки. В диалоговом окне «Полутоновый растр» вводятся следующие значения:
В поле «Линиатура» укажите значение линиатуры растра, выбрав единицу измерения. Значение может находиться в диапазоне от 1,000 до 999,999 линий на дюйм, либо от 0,400 до 400,00 линий на сантиметр. Можно вводить десятичные значения. Линиатура растра определяет частоту полутонового растра в линиях на дюйм (lpi). Линиатура зависит от используемой при печати марки бумаги и типа печатной машины. Для газет обычно используется линиатура в 85 линий, а для журналов — в 133 или 150 lpi. Уточните правильное значение линиатуры в своей типографии.

Введите значение угла растра в градусах от -180 до +180. Это значение определяет ориентацию растра. Одноцветные и черно-белые полутоновые растры обычно имеют угол 45°.
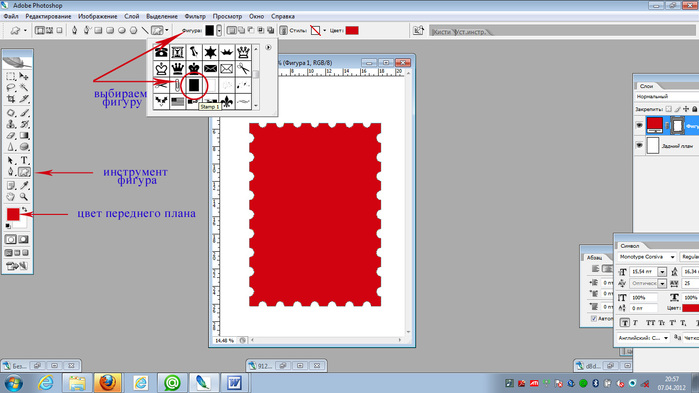
В поле «Фигура» выберите желательную форму точки.
Полутоновый растр становится частью изображения. Если изображение печатается на полутоновом принтере, то наряду с полутоновым растром, входящим в изображение, принтер использует еще и собственный полутоновый растр. В результате на некоторых принтерах возможно появление муара.
Заказной узор
Имитирует в преобразованном изображении заказной полутоновый растр. Выберите узор, для которого можно изменить толщину, — обычно узор с множеством оттенков серого.
Чтобы воспользоваться этим параметром, необходимо сначала определить узор и отрастрировать изображение в градациях серого для применения текстуры. Чтобы покрыть все изображение, размер узора должен быть не меньше размера изображения.
 В противном случае узор будет повторяться мозаикой. В комплекте Photoshop поставляется несколько самоповторяющихся узоров, которые могут быть использованы для полутонового растра.
В противном случае узор будет повторяться мозаикой. В комплекте Photoshop поставляется несколько самоповторяющихся узоров, которые могут быть использованы для полутонового растра.Чтобы подготовить для преобразования черно-белый узор, преобразуйте изображение в градации серого и несколько раз примените фильтр «Размытие +». В результате получатся толстые линии с постепенными переходами от темно-серого до белого.
Исходное изображение в градациях серого и метод преобразования «Порог 50 %» Методы преобразования «Случайный дизеринг» и «Регулярный дизеринг»
Откройте фотографию, которую необходимо преобразовать в черно-белую.
Выберите пункт «Изображение» > «Режим» > «Градации серого».
Нажмите «Отменить». Photoshop преобразует цвета изображения в черный, белый и оттенки серого.
Описанный выше метод уменьшает размер файла, но игнорирует информацию о цвете, в результате чего соседние цвета могут быть преобразованы в один и тот же оттенок серого.
 При использовании корректирующего слоя «Черно-белое» размер файла увеличивается, но при этом сохраняется информация о цвете, что позволяет сопоставить цвета с оттенками серого.
При использовании корректирующего слоя «Черно-белое» размер файла увеличивается, но при этом сохраняется информация о цвете, что позволяет сопоставить цвета с оттенками серого.
Для редактирования битовое изображение можно преобразовать в режим градаций серого. Помните, что после обратного преобразования в битовый режим отредактированное изображение может выглядеть не так, как раньше. Например, предположим, что черный пиксел из битового режима преобразован в режиме градаций серого в оттенок серого. Когда такое изображение преобразуется обратно в битовый режим, этот пиксел визуализуется как белый, если значение серого будет выше среднего уровня серого (128).
Выберите пункт «Изображение» > «Режим» > «Градации серого».
Введите в качестве коэффициента уменьшения значение от 1 до 16.
Это значение является коэффициентом уменьшения масштаба изображения. Например, чтобы уменьшить изображение в градациях серого на 50 %, введите значение 2.
 Если ввести число больше 1, программа усредняет пикселы в битовом изображении, чтобы получить один пиксел в изображении в градациях серого. Это позволяет получить несколько оттенков серого из изображения, отсканированного с помощью 1-битного сканера.
Если ввести число больше 1, программа усредняет пикселы в битовом изображении, чтобы получить один пиксел в изображении в градациях серого. Это позволяет получить несколько оттенков серого из изображения, отсканированного с помощью 1-битного сканера.
Преобразование в режим индексированных цветов уменьшает число цветов в изображении до 256 или менее — это стандартное количество цветов, поддерживаемое форматами GIF и PNG-8, а также многими мультимедийными приложениями. Это преобразование уменьшает размер файла, удаляя из изображения информацию о цветах.
Для преобразования изображения в режим индексированных цветов необходимо, чтобы оно содержало 8 бит на канал и было в режиме RGB или градаций серого.
Выберите пункт «Изображение» > «Режим» > «Индексированные цвета».
Все видимые слои будут сведены, а все скрытые — удалены.
Для изображений в градациях серого преобразование происходит автоматически. Для RGB-изображений отображается диалоговое окно «Индексированные цвета».

В диалоговом окне «Индексированные цвета» выберите «Просмотр», чтобы отобразить предварительный просмотр изменений.
Задайте параметры преобразования.
При преобразовании изображения RGB в режим индексированных цветов можно задать несколько параметров преобразования (в диалоговом окне «Индексированные цвета»).
Тип палитры
При преобразовании изображений в режим индексированных цветов доступны несколько типов палитр. Для параметров «Перцепционный», «Селективный» и «Адаптивный» можно выбрать использование локальной палитры на основе цветов текущего изображения. Существуют следующие типы палитр.
Точная
Создает палитру на основе точных цветов, используемых в изображении RGB. Этот параметр доступен только тогда, когда в изображении не более 256 цветов. Поскольку такая палитра содержит все цвета, присутствующие в изображении, смешение цветов выполняться не будет.
Системная (Mac OS)
Использует 8-битную палитру Mac OS по умолчанию, которая основана на равномерной выборке цветов RGB.
Системная (Windows)
Использует 8-битную палитру Windows по умолчанию, которая основана на равномерной выборке цветов RGB.
Web
Использует 216-цветовую палитру, которую применяют веб-браузеры (независимо от платформы) для отображения изображений на мониторах, ограниченных 256 цветами. Эта палитра является подмножеством 8-битной палитры Mac OS. Этот параметр позволяет избежать диффузного смешения цветов в браузере при просмотре изображений на мониторе, ограниченном 256 цветами.
Равномерная
Создает палитру на основе равномерной выборки цветов из цветового куба RGB. Например, если взять шесть равноудаленных цветовых уровней для красного, зеленого и синего, то в результате получится равномерная палитра в 216 цветов (6 в кубе = 6 x 6 x 6 = 216). Общее количество цветов в изображении будет соответствовать ближайшему полному кубу (8, 27, 64, 125 или 216) и будет меньше значения, указанного в поле «Цвета».
Общее количество цветов в изображении будет соответствовать ближайшему полному кубу (8, 27, 64, 125 или 216) и будет меньше значения, указанного в поле «Цвета».
Локальная (перцепционная)
Создает заказную палитру, отдавая предпочтение цветам, к которым человеческий глаз более восприимчив.
Локальная (селективная)
Создает таблицу цветов, аналогичную таблице «Перцепционная», но отдавая предпочтение областям большого размера и сохранению веб-совместимых цветов. Обычно при использовании этого параметра получаются изображения с наибольшей достоверностью цветов.
Локальная (адаптивная)
Создает палитру на основе выборки цветов спектра, которые наиболее часто встречаются в изображении. Например, для изображения RGB, в котором присутствуют только зеленый и синий цвета, палитра будет состоять в основном из синего и зеленого оттенков. В большинстве изображений цвета сконцентрированы в определенных областях спектра. Для более точного управления палитрой сначала выберите часть изображения, содержащую цвета, которые необходимо выделить. Photoshop определяет размер преобразования в соответствии с этими цветами.
Для более точного управления палитрой сначала выберите часть изображения, содержащую цвета, которые необходимо выделить. Photoshop определяет размер преобразования в соответствии с этими цветами.
Основная (перцепционная)
Создает заказную палитру, отдавая предпочтение цветам, к которым человеческий глаз более восприимчив. Применяется, если открыто несколько файлов одновременно; влияет на все открытые файлы.
Основная (селективная)
Создает таблицу цветов, аналогичную таблице «Перцепционная», но отдавая предпочтение областям большого размера и сохранению веб-совместимых цветов. Обычно при использовании этого параметра получаются изображения с наибольшей достоверностью цветов. Применяется, если открыто несколько файлов одновременно; влияет на все открытые файлы.
Основная (адаптивная)
Создает палитру на основе выборки цветов спектра, которые наиболее часто встречаются в изображении. Например, для изображения RGB, в котором присутствуют только зеленый и синий цвета, палитра будет состоять в основном из синего и зеленого оттенков. В большинстве изображений цвета сконцентрированы в определенных областях спектра. Для более точного управления палитрой сначала выберите часть изображения, содержащую цвета, которые необходимо выделить. Photoshop определяет размер преобразования в соответствии с этими цветами. Применяется, если открыто несколько файлов одновременно; влияет на все открытые файлы.
Например, для изображения RGB, в котором присутствуют только зеленый и синий цвета, палитра будет состоять в основном из синего и зеленого оттенков. В большинстве изображений цвета сконцентрированы в определенных областях спектра. Для более точного управления палитрой сначала выберите часть изображения, содержащую цвета, которые необходимо выделить. Photoshop определяет размер преобразования в соответствии с этими цветами. Применяется, если открыто несколько файлов одновременно; влияет на все открытые файлы.
Заказная
Создает заказную палитру при помощи диалогового окна «Таблица цветов». Отредактируйте эту таблицу и сохраните ее для последующего использования или щелкните «Загрузить», чтобы загрузить ранее созданную таблицу цветов. Этот параметр также отображает текущую адаптивную палитру, которая может оказаться полезной для просмотра цветов, наиболее часто используемых в изображении.
Предыдущая
Использует пользовательскую палитру от предыдущего преобразования, позволяя легко преобразовать несколько изображений с использованием одной и той же заказной палитры.
Количество цветов
Для палитр «Равномерная», «Перцепционная», «Селективная» и «Адаптивная» можно задать точное количество отображаемых цветов (до 256), введя соответствующее значение в поле «Цвета». Это поле определяет только, как создается таблица индексированных цветов. Для Adobe Photoshop изображение по-прежнему будет 8-битным с 256 цветами.
Включение цветов и прозрачность
Чтобы указать цвета для таблицы индексированных цветов или задать прозрачность для изображения, выберите следующие параметры:
Принудительные
Содержит параметры для принудительного включения определенных цветов в таблицу цветов. «Черно-белый» добавляет в таблицу цветов чисто-черный и чисто-белый цвета, «Основные цвета» — красный, зеленый, синий, голубой, пурпурный, желтый, черный и белый, «Web» добавляет 216 цветов Web, а «Заказной» позволяет выбрать пользовательские цвета для добавления в таблицу.
Прозрачность
Указывает, следует ли сохранять во время преобразования прозрачные области изображения. Выбор этого параметра добавляет в таблицу цветов специальную запись индекса, соответствующую прозрачным цветам. Если этот параметр не выбран, то прозрачные области будут закрашены матовым цветом (или белым, если матовый цвет не выбран).
Подложка
Определяет фоновый цвет, используемый для заполнения сглаженных краев, смежных с прозрачными областями изображения. Если выбран параметр «Прозрачность», то матовый цвет применяется к сглаженным краям, что способствует смешиванию краев с фоном веб-страницы того же цвета. Если параметр «Прозрачность» не выбран, матовый цвет применяется к прозрачным областям. Если активирован параметр «Прозрачность», то выбор пункта «Нет» сформирует прозрачную область с резкой границей; в противном случае все прозрачные участки заполнит сплошной белый цвет. Параметры матового цвета доступны только тогда, когда в изображении присутствует прозрачность.
Дизеринг
За исключением случаев, когда выбран параметр «Точная», в таблице цветов могут содержаться не все цвета, присутствующие в изображении. Для имитации цветов, отсутствующих в таблице, можно использовать смешение цветов. Суть его заключается в смешивании пикселов доступных цветов для имитации цветов, не включенных в таблицу. Выберите в меню параметр смешения, а затем введите процентное значение степени дизеринга. Чем выше это значение, тем больше цветов будут смешаны, но это может увеличить размер файла. Выберите один из следующих параметров:
Нет
Смешение цветов не производится, вместо этого подбирается цвет, наиболее близкий к отсутствующему. Это приведет к появлению в изображении резких переходов между оттенками цветов, что создает эффект постеризации.
Случайный
Использует метод диффузии, который производит менее структурированный дизеринг, нежели с использованием параметра «Узор». Чтобы защитить от смешения цвета изображения, которые содержатся в таблице цветов, выберите параметр «Сохранить точные цвета». Это полезно для сохранения в веб-изображениях тонких линий и текста.
Чтобы защитить от смешения цвета изображения, которые содержатся в таблице цветов, выберите параметр «Сохранить точные цвета». Это полезно для сохранения в веб-изображениях тонких линий и текста.
Узор
Использует квадратный узор наподобие полутонового для имитации цветов, отсутствующих в таблице цветов.
Шум
Позволяет уменьшить стыки вдоль краев фрагментов изображения. Выберите этот параметр, если планируется разрезать изображение, чтобы поместить его в HTML-таблицу.
Справки по другим продуктам
- Цветовые режимы
- Внесение изменений в таблицы индексированных цветов
- Добавление в операцию изменения цветового режима
как фотошопить, если не дизайнер
Инструкции
Прикладной гайд для маркетологов, digital-специалистов и всех, кто работает с изображениями
Слои Обработка фото Выделение областей с гладкими контурами Создание фигур и векторных контуров Маски Настройки текста Рисование и выделение сложных объектов Создание gif-анимации Пакетная обработка изображений
Читайте наc в Telegram
Разбираемся, что происходит в мире рассылок и digital-маркетинга. Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Смотреть канал
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Несмотря на многообразие графических редакторов, Adobe Photoshop остаётся самым многофункциональным. В одной программе можно обработать фото, добавить текст и векторную графику, наложить эффекты и даже сделать анимацию. В Photoshop есть десятки инструментов для решения сложных задач: глубокой ретуши, цветокоррекции, рисования на планшете. Мы рассмотрим только ключевые функции, которые помогут для маркетинговых нужд.
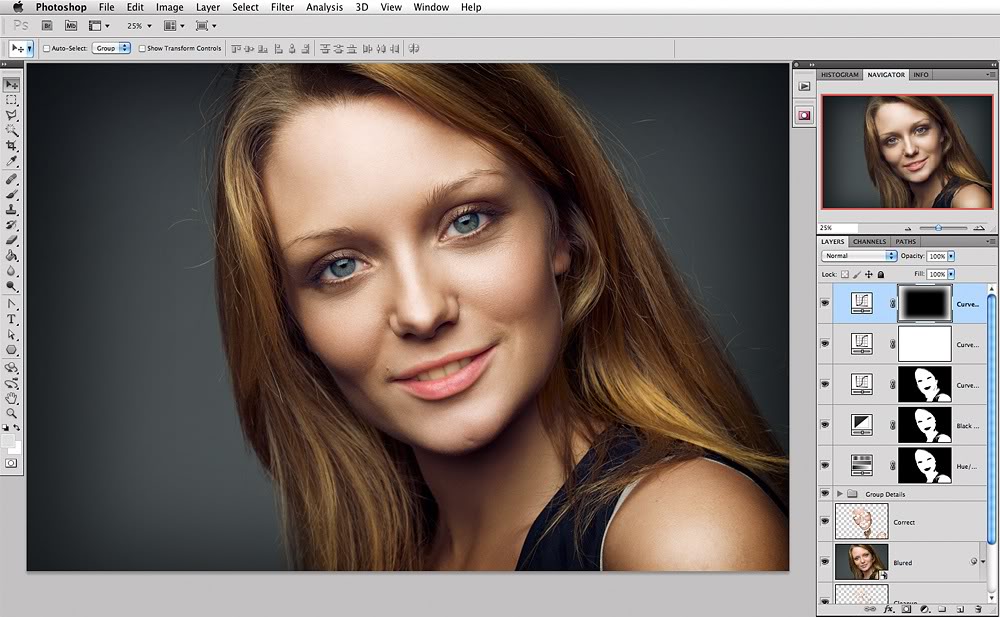
Слои
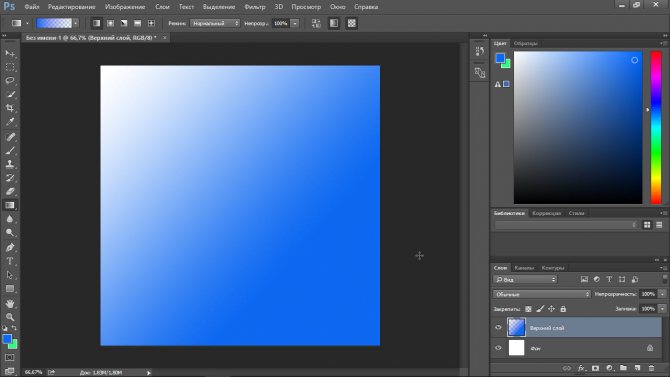
Работа в Photoshop организована по слоям: меню с ними находится в нижнем правом углу. Это отдельные изображения внутри документа, которые накладываются один поверх другого. Редактировать каждый слой можно отдельно. Некоторые слои занимают всё пространство рабочей области, а какие-то — только часть. Это могут быть надписи или иллюстрации с прозрачным фоном.
Чтобы выбрать слой для работы, по нему надо просто кликнуть — и тогда любые эффекты, цветокоррекция, выделения будут применены именно к нему. Вот несколько полезных настроек слоёв, которые надо знать:
Видимость. Слева от каждого слоя есть иконка с глазом: она помогает скрыть слой при необходимости.
Блокировка. Чуть выше списка слоёв есть панель с иконками. Найдите среди них замок и кликните. Замок переместится на выбранный слой — и тогда он «приклеится» к рабочей области, нельзя будет ничего двигать. Это удобно, чтобы случайно не сдвинуть один слой при работе с другим.
Переименование. Просто кликните дважды по названию слоя.
Группировка. Несколько слоёв можно перемещать вместе, если выделить их одновременно — это можно сделать удерживая клавишу Ctrl. А можно объединить выбранные слои в папку — клавишей Ctrl+G. Тогда вам не придётся то и дело выделять разные слои, достаточно будет кликнуть по группе.
Прозрачность. Она измеряется в процентах. Графа находится над списком слоёв — если её подкрутить, под одним слоем будет просвечиваться другой.
Графа находится над списком слоёв — если её подкрутить, под одним слоем будет просвечиваться другой.
Удаление. В самом нижнем углу есть иконка корзины. Она удаляет слой навсегда, и вернуть его удастся, только отменив действие (клавишами Ctrl+Z).
Создание нового слоя. Слева от корзины есть значок со знаком плюса — если его нажать, новый пустой слой появится поверх предыдущего.
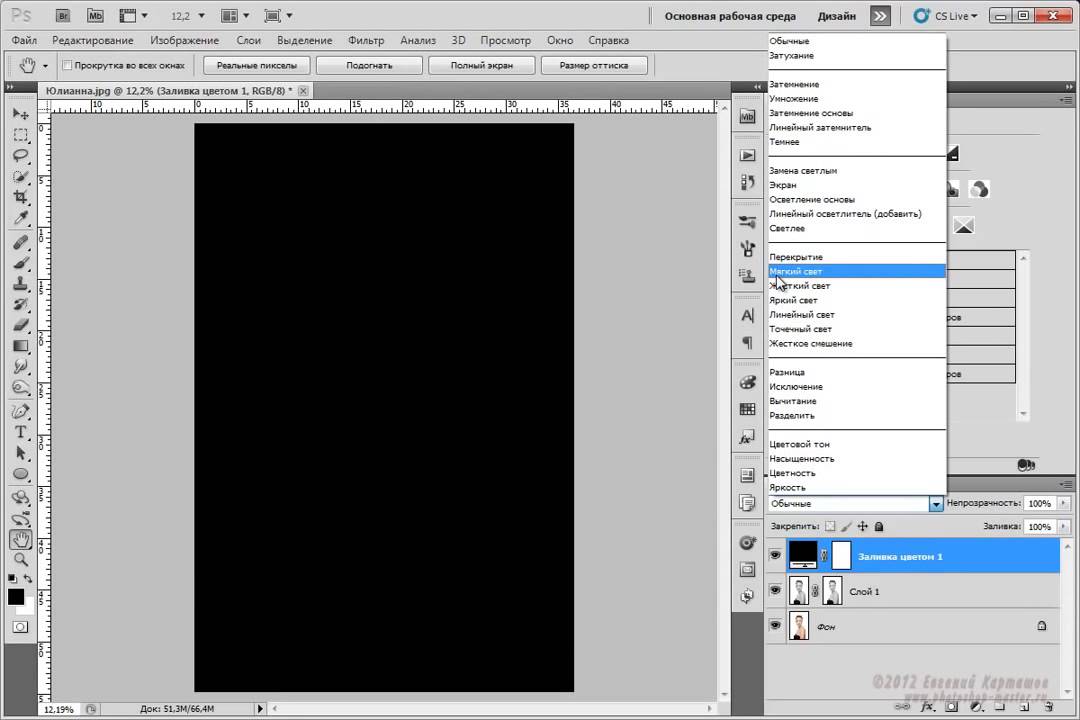
Есть ещё интересная штука — режимы смешивания слоёв. Это меню находится слева от графы прозрачности. Режимы смешивания актуальны, если у вас есть, как минимум, два слоя: они будут по-разному накладываться один на другой. По умолчанию установлена опция Normal, и мы видим обычные цвета изображения в заданной прозрачности. Но можно переключать эффекты в списке. Photoshop будет сам менять прозрачность, цвета и контрастность выбранного слоя. Могут получаться интересные результаты.
Так, например, розовый эллипс накладывается на фото в режиме Overlay:
Обработка фото
Для работы с фотографиями в Photoshop очень много инструментов. Большинство из них можно найти в контекстном меню Image на панели вверху. Там вы увидите:
Большинство из них можно найти в контекстном меню Image на панели вверху. Там вы увидите:
- раздел Adjustments с продвинутыми настройками;
- блок автоматического редактирования: при клике на одну из опций Photoshop сам поправит яркость, контраст и цвет фотографии, чтобы было красиво;
- инструменты для коррекции размера и угла наклона.
В третьем блоке Image Size отвечает за уменьшение или увеличение конкретной картинки на слое. Команда Rotate помогает повернуть картинку на нужное количество градусов. Впрочем, это всё можно сделать и вручную, без меню. Кликните по картинке, потом нажмите клавишу T и вуаля — можно вертеть, уменьшать и растягивать изображение, потягивая за уголки. Также в меню есть ещё один полезный инструмент Canvas Size — он меняет размер всей рабочей области.
Меню Adjustments
Тут можно вручную скорректировать фото по цвету, яркости и насыщенности. Рассмотрим самые интересные инструменты.
Brightness/Contrast. Помогает из бледной тёмной фотографии сделать яркую и контрастную. Тут всё просто, аналогичный функционал есть почти в любом смартфоне.
Levels. Классный инструмент, который спасает слишком тёмные, пересвеченные картинки, а также фото, сделанные при каком-то цветном освещении. Посмотрим, как он работает. Вот мы намеренно испортили фотографию: видите, какая бледная и зелёная?
Открываем инструмент Levels. Здесь нас интересует:
- Кнопка Auto справа для автоматической коррекции — если хотите довериться Photoshop.
- Гистограмма по шкале от 0 до 255 с тремя ползункам. Каждый ползунок отвечает за тени, средние тона и света. Попробуйте перемещать их по шкале и посмотрите, как меняется картинка.
- Самое интересное — три пипетки справа. Они тоже отвечают за тени, света и средние тона, но работать с ними можно прямо на изображении. Возьмите пипетку для светлых тонов, найдите — на глаз — самую светлую точку изображения, и кликните туда.
 Проделайте то же самое с тенями и средними тонами.
Проделайте то же самое с тенями и средними тонами.
Если изображение было бледным и с каким-то неестественным оттенком, от этих действий оно значительно улучшится:
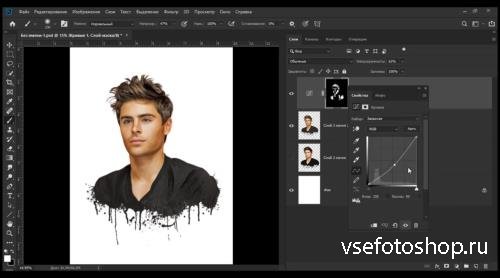
Curves. Это более удобный инструмент для тонкой настройки светов и теней. Видите, например, что наша фотография после обработки в Levels стала слишком уж контрастная? Можно сделать градации света и тени поспокойнее, слегка подвигав кривые. Нижняя точка отвечает за тени, верхняя — за света, между ними можно поставить дополнительные точки в нужных местах.
Hue/Saturation. Позволяет регулировать отдельно цветовой оттенок изображения, его светлоту и насыщенность. И получать, например, вот такие результаты:
Color Balance. Более точный инструмент для перекрашивания фото. Тут три шкалы: от голубого до красного, от розового до зелёного и от жёлтого до синего. По каждой шкале можно менять значения, добиваясь конкретного желаемого оттенка. Например, сделать фиолетовое небо и оранжевую траву.
Black & White. Чёрно-белый фильтр есть в любом простейшем редакторе, но в Photoshop он очень крут — можно регулировать светлоту каждого оттенка. Например, решить, что зелёный будут светло-серым, а синий — тёмно-серым. Смотрите, как необычно выходит:
В меню Adjustments ещё много функционала. Можете поэкспериментировать с другими инструментами самостоятельно, но вряд ли они будут часто вам пригождаться.
Добавление и удаление фрагментов изображения
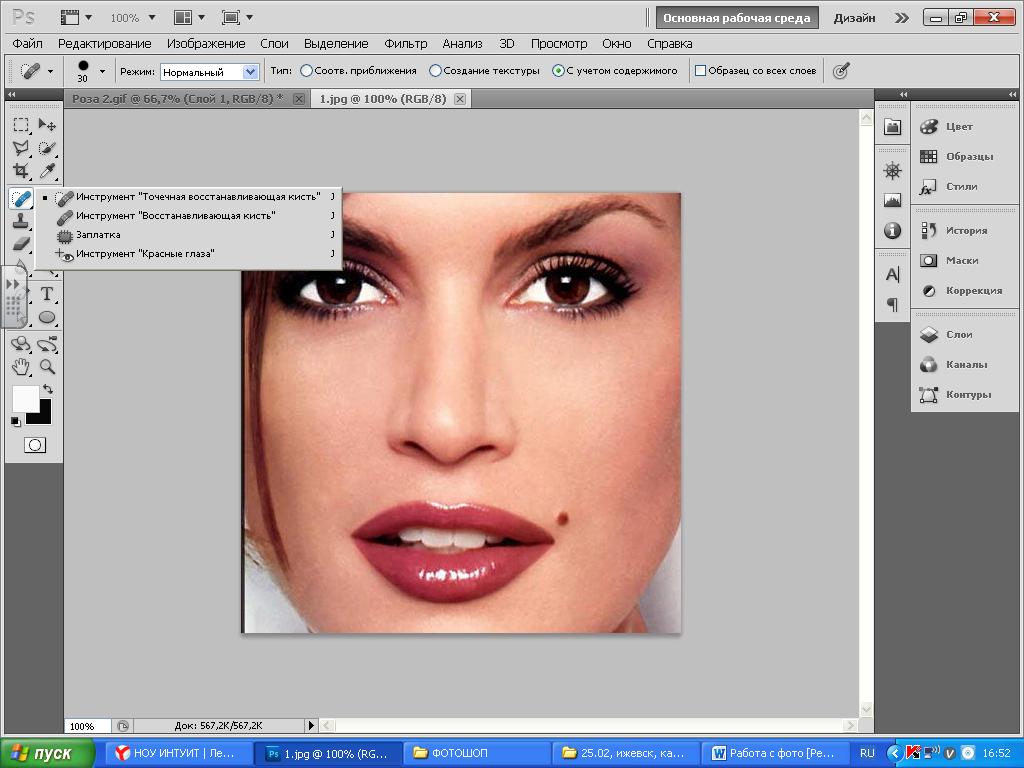
Одна из главных фишек Photoshop — возможность «достраивать» объекты на фото или, наоборот, убирать ненужное.
Представим, что на фото нам не нравятся камни и пальмы по бокам, хотим оставить только одно дерево. В этом поможет Spot Healing Brush Tool — инструмент на панели слева с иконкой пластыря. Выбирайте её и закрашивайте кистью все неприглядные места. Важное уточнение — кисть работает только на однородном фоне. Ракушку среди камней она не уберёт, а пальму на траве — вполне.
Для удаления более сложных вещей есть инструмент Clone Stamp c иконкой печати. Он помогает позаимствовать кусочек фона из изображения и перетащить его на то место, которое хочется закрасить. Например, мы могли бы «клонировать» кусочек неба и наложить его на пальму. Также с помощью этого инструмента можно дублировать нужные предметы: например, из одного дерева сделать рощу.
Он помогает позаимствовать кусочек фона из изображения и перетащить его на то место, которое хочется закрасить. Например, мы могли бы «клонировать» кусочек неба и наложить его на пальму. Также с помощью этого инструмента можно дублировать нужные предметы: например, из одного дерева сделать рощу.
Выбрав инструмент Clone Stamp, нужно с зажатым Alt кликнуть на область, которую вы хотите копировать, а потом начать рисовать в желаемом месте, как кистью — и нужный объект будет проявляться.
Выделение областей с гладкими контурами
Иногда нужно выделить отдельную область изображения, чтобы потом с ней работать: перемещать её, сохранять и перекрашивать. Рассмотрим основные инструменты для этого.
Magic Wand
В последней версии Photoshop добавили хороший инструмент — автоматическое выделение предмета на фото. Правда, оно лучше работает для объектов, у которых гладкие контуры: давайте возьмём другое изображение. Например, фото чайника на плите. Выберем инструмент Magic Wand с иконкой волшебной палочки. Вверху будет опция Select Subject — выбираем её, и Photoshop сам выделяет нам чайник.
Вверху будет опция Select Subject — выбираем её, и Photoshop сам выделяет нам чайник.
Выделенный объект можно залить каким-то цветом с помощью инструмента Fill (иконка с банкой краски), раскрасить (иконка с кистью). А можно перенести его на отдельный слой клавишами Ctrl+J — тогда у вас получится просто предмет без фона, который потом можно будет вставить в баннер или пост. Кстати, у нас есть отдельный гайд по удалению фона с картинки — в нём рассмотрены все способы.
С помощью «Волшебной палочки» в Photoshop можно не только автоматически выделять предметы, но и вручную выделять однородные области. Это удобно, когда фон однородный и контрастный к предмету. Просто кликаете по области, и она выделяется. И есть пара настроек:
Tolerance вверху: в графе можно задать число от 1 до 100. Если стоит 1, Photoshop будет работать придирчиво: выделит, например, все белые пиксели фона, а чуть сероватые или бежевые — нет. А при высоких значениях, наоборот, будет выделять все более-менее похожие куски. Для большинства задач подходят средние значения.
Для большинства задач подходят средние значения.
Режимы на верхней панели слева — 4 иконки. Если выбран закрашенный квадрат, при каждом новом клике область будет выделяться заново. Если два квадрата, области будут суммироваться. Третья иконка нужна для вычитания одной области из другой. Если выбрать четвёртую, выделение будет образовываться на пересечении областей.
Инверсия. Если вы выделили фон, а нужен предмет, переместить выделение на него можно с помощью клавиш Ctrl+Shift+I.
Lasso
Этот инструмент в меню расположен прямо над «Волшебной палочкой». Обыкновенное Lasso позволяет выделять область, просто щёлкая мышкой по её контурам. Но попасть в цель тут довольно сложно, так что инструмент практически бесполезный. Гораздо лучше выбирать Polygonal Lasso — оно позволяет строить контур с помощью прямых отрезков. Это удобно, если нужно, например, выделить здание, предмет интерьера или растение со сложной формой веток и листьев.
Marquee Tool
Прямо над инструментом Lasso есть Marquee Tool. С ним всё просто: оно выделяет прямоугольные и круглые области. Можно построить на картинке квадрат или кружок, с зажатым Ctrl перетащить его в нужное место, и область выделена! Так легко, например, выделить прямоугольный шкаф или круглую тарелку — совсем простые объекты.
С ним всё просто: оно выделяет прямоугольные и круглые области. Можно построить на картинке квадрат или кружок, с зажатым Ctrl перетащить его в нужное место, и область выделена! Так легко, например, выделить прямоугольный шкаф или круглую тарелку — совсем простые объекты.
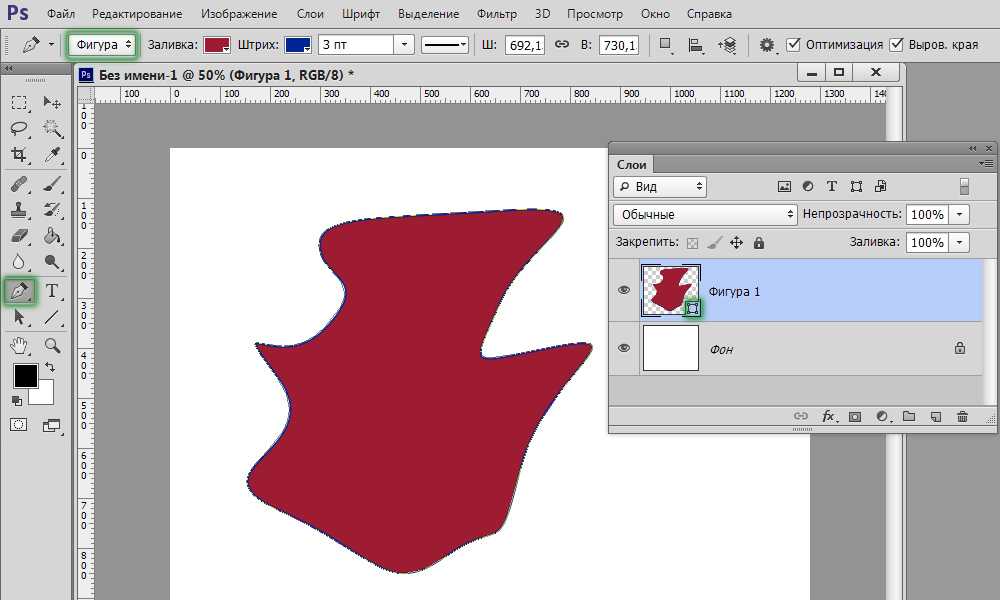
Создание фигур и векторных контуров
В Photoshop за пару кликов можно создавать простые фигуры — с помощью инструмента Shape Tool. Он находится внизу левой панели. По умолчанию там иконка с квадратом. Также можно выбрать эллипс, прямоугольник, треугольник и другие простые формы — просто кликните по иконке и растяните фигуру по рабочей области. Такие объекты могут служить плашками или фоновыми элементами. Для них доступны следующие настройки:
Построение равносторонней фигуры. Для этого надо при растягивании зажимать Shift.
Скругление углов. Можно потянуть за точки в уголках фигуры или задать нужный градус в графе на верхней панели.
Заливка. Она может быть однотонной или градиентной. Выбор и настройка цвета — на верхней панели слева.
Выбор и настройка цвета — на верхней панели слева.
Обводка. Инструмент расположен рядом с заливкой — можно задать цвет и толщину в пикселях.
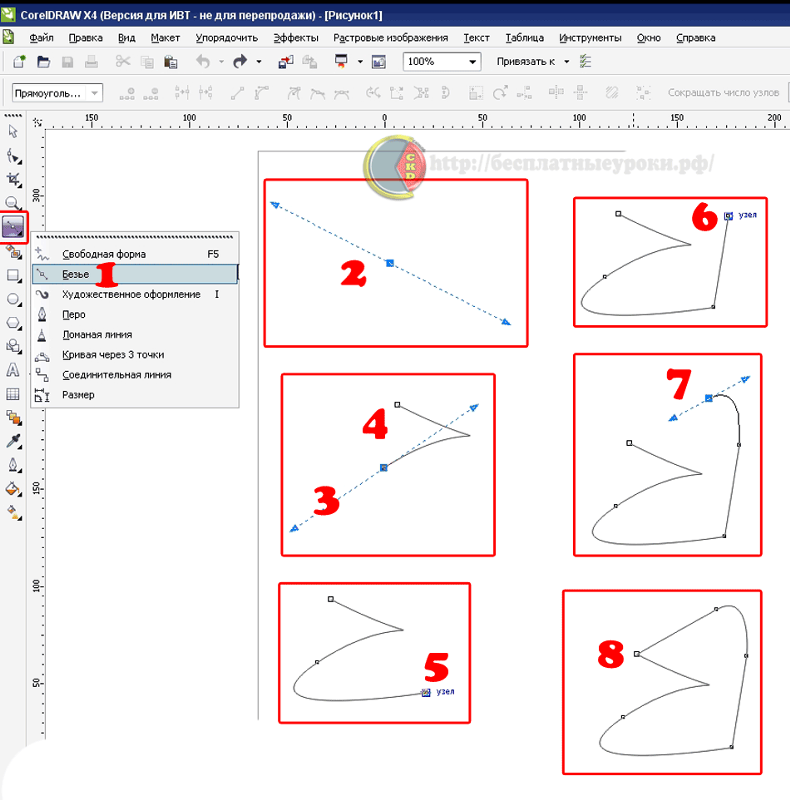
Можно рисовать и более сложные векторные фигуры. Например, сделать простую иконку или обвести по контуру какой-то предмет. Для этого понадобится инструмент Pen Tool — он позволяет строить кривые, которые становятся контурами объекта.
Каждый клик мыши ставит точку. При этом, если во время клика начать тянуть мышкой в нужную сторону, линия от точки будет идти изогнутая. Строить точные кривые — это навык, и сразу может не получиться. Но у каждой точки остаются «усики» — управляющие линии, за которые можно в любой момент потянуть и скорректировать контуры.
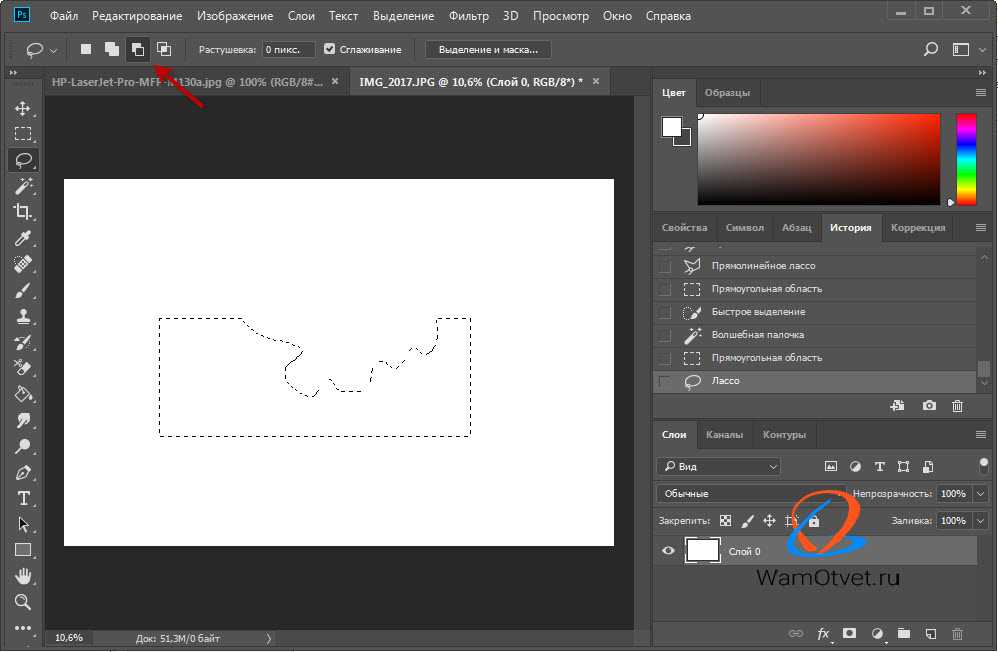
Обратите внимание на окошко в верхней панели слева: там по умолчанию указано Shape. Так строятся фигуры. Но можно ещё заменить этот пункт на Path. В работе над кривыми ничего не изменится, но фигуры не получится — будет только контур. Потом по нему можно будет кликнуть и выбрать пункт Make Selection. Получится выделение, как с «Лассо» или «Волшебной палочкой» — только более точное. Когда нужно выделить все изгибы предмета максимально аккуратно, стоит пользоваться именно пером.
Получится выделение, как с «Лассо» или «Волшебной палочкой» — только более точное. Когда нужно выделить все изгибы предмета максимально аккуратно, стоит пользоваться именно пером.
Маски
Photoshop известен впечатляющими коллажами — в основном они сделаны при помощи масок. Посмотрим, как работают две самые распространённые маски.
Layer Mask
Это маска, привязанная к слою. Чтобы создать такую, выберите нужный слой, а прямо под списком слоёв выберите пиктограмму с кругом внутри прямоугольника. Около вашего слоя появится иконка со скрепкой и белый прямоугольник.
Сейчас маска вся закрашена белой заливкой — это значит, что изображение мы видим целиком. А если стирать какие-то объекты с маски, то и картинка будет показываться фрагментом. Вот какие есть возможности:
- Стереть часть маски (и изображения) инструментом Eraser Tool — у него на левой панели иконка с ластиком. На верхней панели можно изменять степень прозрачности ластика и мягкость его контуров.

- Сделать градиент — Gradient Tool расположен прямо под ластиком. Тогда изображение будет как бы постепенно выцветать в выбранном направлении. Белый цвет в градиенте на маске будет отвечать за яркие участки изображения, средние тона будут полупрозрачными, а в чёрных участках картинка будет вообще отсутствовать.
- По умолчанию маска перемещается вместе со слоем. Но это можно исправить — если, например, хочется подвинуть маску. Для этого нажмите на иконку скрепки между слоем и маской. А при повторном клике они снова «сцепятся».
- Чтобы избавиться от маски, но сохранить её эффект, кликните по ней правой кнопкой мыши и примените — выберите опцию Apply Mask. Но после этого восстановить стёртые фрагменты вы уже не сможете.
Готовое изображение с маской можно сохранить в формате PSD или PNG, чтобы потом накладывать на какой-то фон — в рекламе или в постах. А можно сразу сделать коллаж. Чтобы избавиться от прозрачности, под картинкой с маской надо положить непрозрачный слой:
Clipping Mask
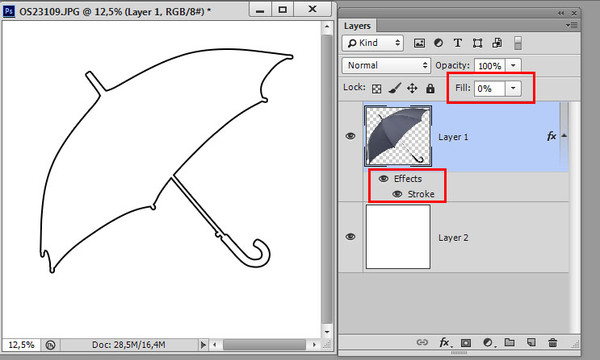
Второй вид маски, который мы рассмотрим, позволяет совмещать два слоя. Один из слоёв, который будет служить маской, должен быть с прозрачностями. Возьмём, например, такую иконку облака с прозрачным фоном:
Один из слоёв, который будет служить маской, должен быть с прозрачностями. Возьмём, например, такую иконку облака с прозрачным фоном:
Попробуем наложить маску на фотографию. Для этого надо создать новый слой, выше текущего, и добавить в него нужное изображение. Потом — подвести курсор между слоями и кликнуть с зажатым Alt. Внутри облака появится фрагмент фото — у нас это котик:
Увидеть, что маска применена, вы всегда можете в списке слоёв — там будет отображаться стрелочка. Чтобы снять маску, надо повторно сделать щелчок с зажатым Alt. Если хотите сохранить результат, можно выделить два слоя, кликнуть правой кнопкой мыши и выбрать пункт Merge Layers — два слоя превратятся в один. Готовое изображение можно сочетать с другими фотографиями, наложить на цветной фон или просто сохранить на будущее.
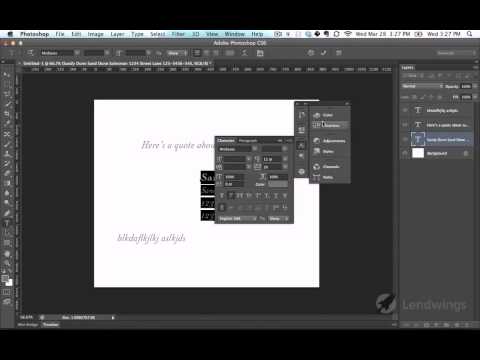
Настройки текста
Верстать длинные тексты удобнее в Figma или Adobe Illustrator, но для коротких надписей Photoshop вполне подойдёт. Нужно перейти в меню Text — это иконка с буквой «Т» на панели справа. При клике на рабочую область появится текст-рыба, который можно редактировать.
При клике на рабочую область появится текст-рыба, который можно редактировать.
Photoshop автоматически отображает все шрифты, установленные на компьютер: их можно менять в списке на верхней панели. Правее на верхней панели также можно:
- поменять начертание шрифта: например, жирное или курсивное;
- задать размер в пунктах (pt) — выбрать из списка или вписать своё значение;
- выбрать выравнивание — по правому краю, по левому или по центру;
- выбрать цвет текста.
Базовые настройки теста находятся здесь:
Есть ещё расширенный набор инструментов для работы с текстом. Чтобы до него добраться, надо открыть контекстное меню на верхней панели, кликнув по иконке с документом.
В этом меню можно:
- Задать межстрочный интервал. По умолчанию в графе написано Auto, но можно увеличить или уменьшить расстояние.
- Выбрать трекинг — расстояние между буквами в словах.
 В графе по умолчанию стоит Metrics, можно поменять этот пункт на Optical — скорее всего, так надпись станет гармоничнее.
В графе по умолчанию стоит Metrics, можно поменять этот пункт на Optical — скорее всего, так надпись станет гармоничнее. - В этом меню можно добавить нижнее подчёркивание, зачёркивание или сноску — просто выберите соответствующую иконку.
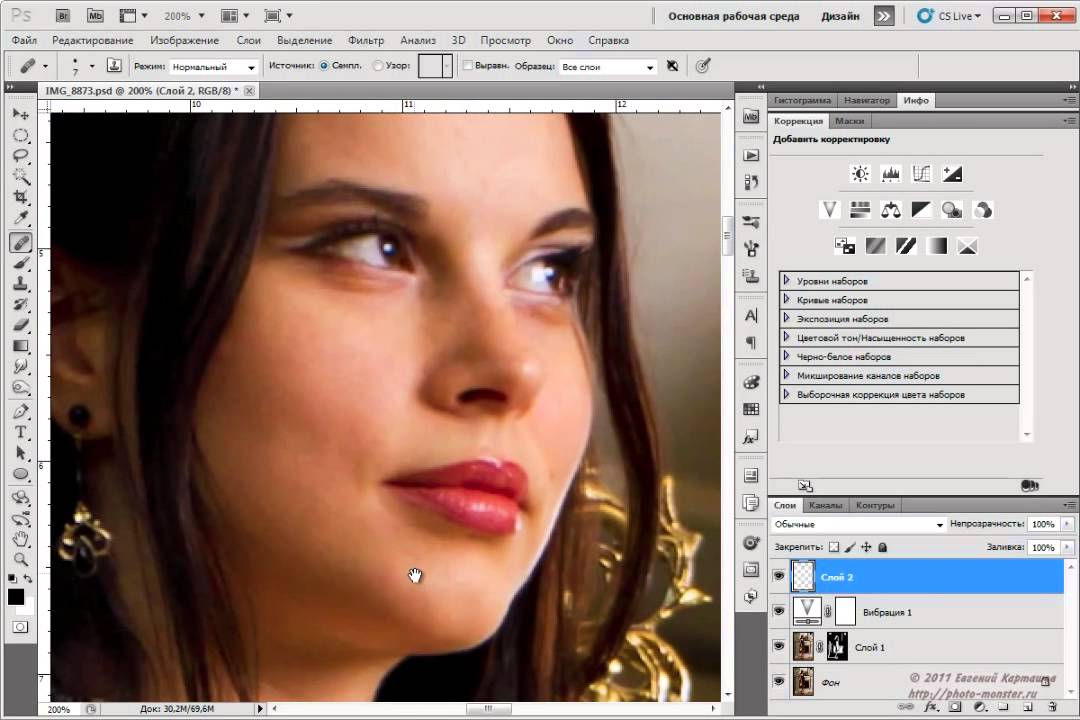
Рисование и выделение сложных объектов
Для рисования в Photoshop используются кисти — этот инструмент можно вызвать, кликнув по соответствующей иконке на боковой панели. В Brush Tool много настроек для работы с графическим планшетом, но простые формы можно нарисовать и мышкой. Помогут в этом базовые настройки кистей.
Нужно кликнуть по кружочку на верхней панели — откроется меню кистей.
В меню доступны:
- Выбор самой кисти — по умолчанию в Photoshop есть несколько вариантов разной формы.
- Размер кисти.
- Жёсткость кисти — задаётся в процентах. При значении 0 края будут максимально мягкие, как градиент. А при значении 100 получится чёткая линия.

- Направление кисти. Это неважно для круглых кистей. А вот если у неё прямоугольная или каплевидная форма, от направления зависит, как ляжет мазок. Поменять направление можно в большом квадрате, расположенном слева в меню.
В верхнем правом углу есть значок с шестерёнкой. Это расширенные настройки, но там, помимо прочего, есть функция импорта кистей. Она пригодится, если захотите загрузить что-то интересное. Для Photoshop созданы тысячи кистей, их можно найти на бесплатных ресурсах — например, Brusheezy или All Free. И получить, например, текстуру или брызги краски.
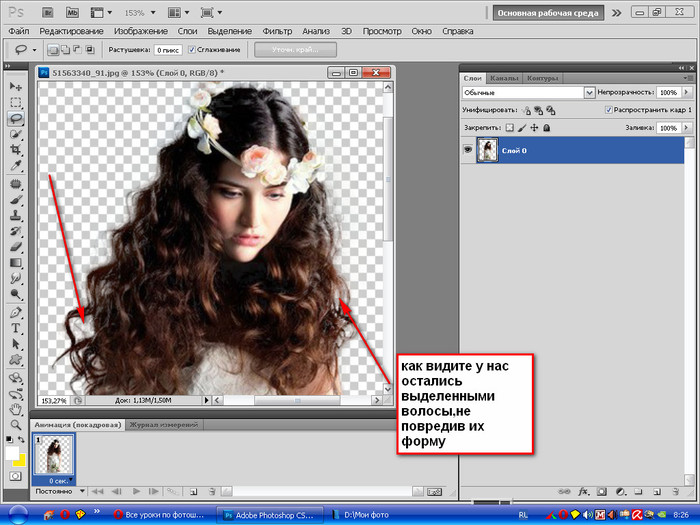
У Brush Tool есть ещё одна важная опция — с помощью рисования можно выделять самые сложные объекты. Скажем, пушистого кота. Нужно подобрать кисть, похожую на шерсть, и нажать в Photoshop клавишу Q. Это так называемый «режим быстрой маски». Все области, которые вы закрасите кистями, будут выделены. Остаётся только обвести кота по контуру соответствующей кисточкой, меняя её направление соответственно росту шерсти.
Когда весь кот будет закрашен, нужно повторно нажать Q, и появится выделенная область.
Создание gif-анимации
В Photoshop можно не только создавать статичные изображения, но и несложные гифки, в которых слои будут сменять друг друга, как кадры. Сначала нужно подготовить кадры: сделать на каждом слое нужное изображение, расположить эти слои в нужном порядке.
Когда всё готово, нужно зайти в меню Window на верхней панели и выбрать там Timeline. Откроется большое длинное меню внизу:
У этого длинного окна есть иконка с ещё одним маленьким меню, она находится вверху справа. Там следует выбрать пункт Make frames from layers, и слои превратятся в кадры.
Что тут можно сделать:
- под каждым кадром — указать время его показа в секундах;
- прямо под кадрами — выбрать опции цикла: чтобы анимация проигрывалась единожды, трижды или бесконечно;
- сделать предпросмотр — для этого есть привычная кнопка Play.

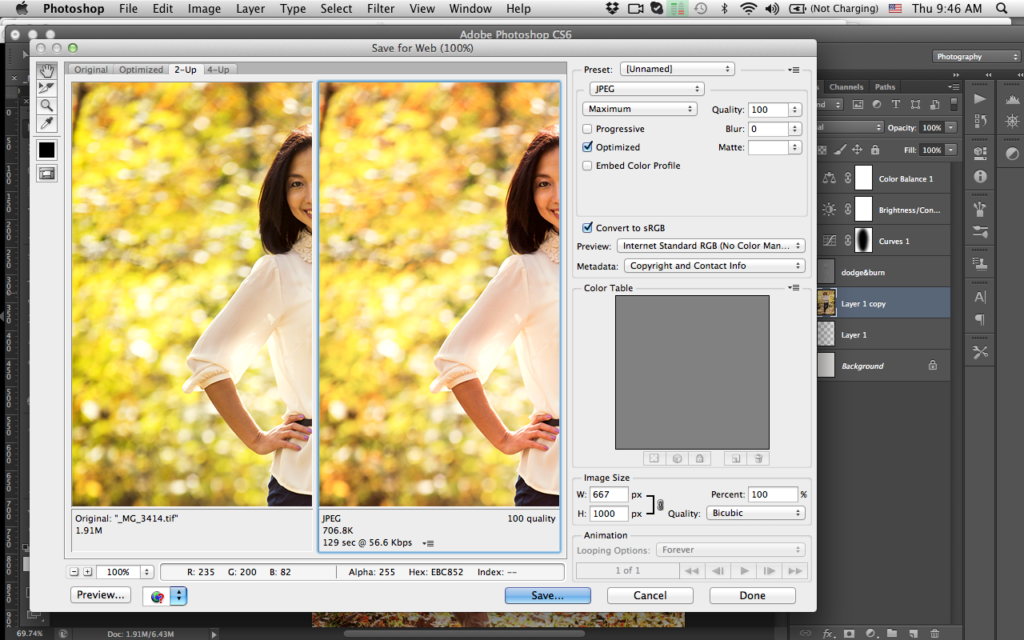
Если вам всё нравится, гифку можно cохранять. Это делается через меню File — Export — Save for web. Откроется вот такое окно: там можно согласиться со всеми параметрами и сохранить анимацию в нужную папку:
В результате может получиться, например, что-то такое:
Пакетная обработка изображений
Представьте, что у вас есть 200 фотографий с мероприятия, и во всех проблемы с яркостью и насыщенностью. Или у вас 20 надписей с анонсами разных акций, которые нужно вставить в один и тот же шаблон для постов. Вручную этим заниматься нецелесообразно — для этого в Photoshop есть экшены.
Суть: вы записываете последовательность действий, а потом программа выполняет её за вас бесконечное количество раз. Но это работает только с простыми функциями, которые можно поставить на поток. Рисовать сложные фигуры Photoshop сам не будет, а вот делать цветокоррекцию, обрезать, вращать фото, накладывать простые маски, вставлять картинки в шаблоны — это пожалуйста.
Для записи экшена нужно зайти в меню Window. Справа появится окно с готовыми экшенами, которые предлагает Photoshop — там, в основном, разные фильтры для фото. Если вам нужен собственный Action, жмите плюс внизу, и откроется новое маленькое окошко.
Справа появится окно с готовыми экшенами, которые предлагает Photoshop — там, в основном, разные фильтры для фото. Если вам нужен собственный Action, жмите плюс внизу, и откроется новое маленькое окошко.
В открывшемся окошке нажмите кнопку Record, и можно начинать выполнять нужные вам действия. Обработайте одно фото и завершите запись. Готовый экшен появится в списке. Дальше вы сможете проигрывать его, задавая Photoshop папки — откуда брать картинки и куда импортировать.
;
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как редактировать сразу несколько фотографий в фотошопе
Фотошоп обладает многими удобными функциями, которые значительно облегчают жизнь фотографа или веб-дизайнера. Одной из таких полезных функций является пакетная обработка, которая позволяет довести процесс редактирования изображения до полного автоматизма. Данный функционал будет очень удобен в случаях, если вам требуется обработать большое количество изображений по одному и тому же принципу.
Одной из таких полезных функций является пакетная обработка, которая позволяет довести процесс редактирования изображения до полного автоматизма. Данный функционал будет очень удобен в случаях, если вам требуется обработать большое количество изображений по одному и тому же принципу.
К примеру, у вас имеется с два десятка фотографий, которые нужно сделать одного размера, черно-белыми и прибавить яркости. Действия с каждым фото будут одни и те же — открыть, обесцветить, прибавить яркость, обрезать и сохранить. Представьте каким нудным и долгим будет процесс обработки каждого фото по отдельности. Функция пакетной обработки в фотошопе как раз-таки решает данную проблему и позволяет вам поручить все эти нудные действия программе. Принцып действия данной функции заключается в том, ято фотошоп записывает (запоминает) все действия пользователя, после чего применяет эти действия в той же очередности к выбранным изображениям (фото).
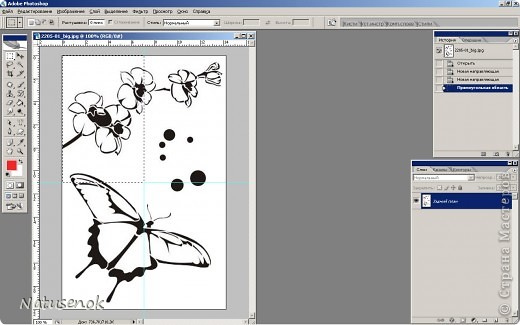
Давайте рассмотрим все это дело на практике. Для примера возьмем несколько картинок (фото) бабочек разного размера.
Допустим, что нам необходимо сделать все фото (картинки) одинаковыми по ширине (450px), обесцветить их (сделать черно-белыми), прибавить яркости и сохранить в формате jpg в высоком качестве.
Первым делом, открываем одну из картинок (фото) программой фотошоп, в верхней панели меню выбираем «Окно» — «Операции», либо просто нажимаем комбинацию клавиш «Alt + F9».
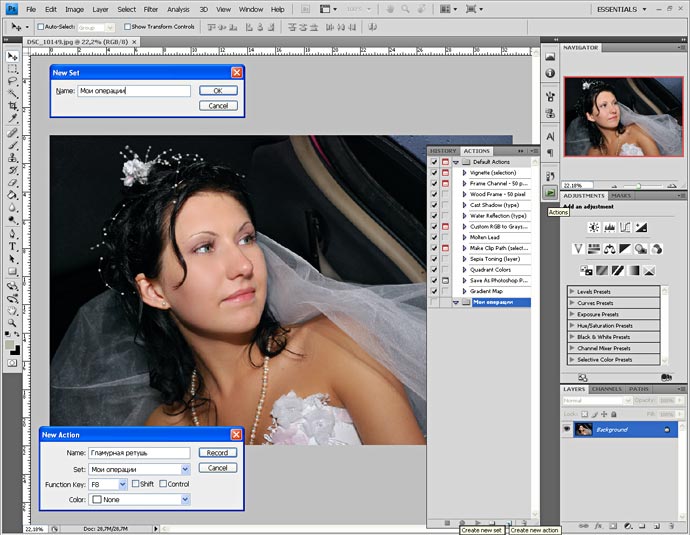
Далее в открывшемся окошке создаем новую операцию, кликнув на соответствующий значок левой кнопкой мыши.
После этого в всплывающем окошке вводим название нашей новой операции, в данном случае «Бабочки» и нажимаем кнопку «Записать».
После данных манипуляций фотошоп начнет записывать все наши действия, поэтому нужно действовать четко и в нужной очередности. И так, запись пошла и для начала разблокируем наше изображение в панели слоев справа, кликнув по замочку левой клавишей мыши. Если мы не разблокируем изображение, то не сможем его редактировать.
Значок замочка у слоя с изображением пропал, а это значит что оно разблокировано, теперь зададим нужную нам ширину изображения (450 пикселей). Для этого в верхней панели меню выбираем «Изображение» — «Размер изображения», либо нажимаем комбинацию клавиш «Alt+Ctrl+I».
Для этого в верхней панели меню выбираем «Изображение» — «Размер изображения», либо нажимаем комбинацию клавиш «Alt+Ctrl+I».
В открывшемся окошке устанавливаем необходимую ширину картинки (450 пикселей), при этом должна быть нажата кнопка закрепления размера, для того, чтобы ширина изображения изменилась пропорционально высоте, иначе картинка получится искаженной.
Выставили нужную ширину и нажимаем кнопку «Ок». Следующим шагом мы будем обесцвечивать фото, т.е. делать его черно-белым, для этого в верхней панели меню выбираем «Изображение» — «Обесцветить» или нажимаем комбинацию клавиш «Shift+Ctrl+U».
Теперь прибавим яркость, для этого в верхней панели меню выберем «Изображение» — «Коррекция» — «Яркость/Контрасность».
В всплывающем окошке выставим ползунок яркости, допустим на 40 и нажмем кнопку «Ок».
Остается последний шаг — сохранить изображение в формате jpg высокого качества. Для этого в верхней панели меню выбираем «Файл» — «Экспортировать» — «Сохранить для Web», либо комбинацию клавиш «Alt + Shift + Ctrl + S» и в появившемся окне настроек выбераем формат JPG и выставляем значение качества на 80, после чего нажимаем кнопку «Сохранить» и выбираем место сохранения нашего изображения.
И последним шагом будет закрытие окна с редактируемым изображением, просто закрываем его, без сохранения изменений.
Теперь обратим внимание на окошко операций, в котором все это время вилась запись наших действий. Остановим запись, нажав на кнопку стоп, мы увидим, что красная точка погасла, т.е. запись действий прекратилась. Теперь видно, что мы создали операцию с рядом действий, все действия, которые мы производили фотошоп записывал и они содержаться в списке по порядку.
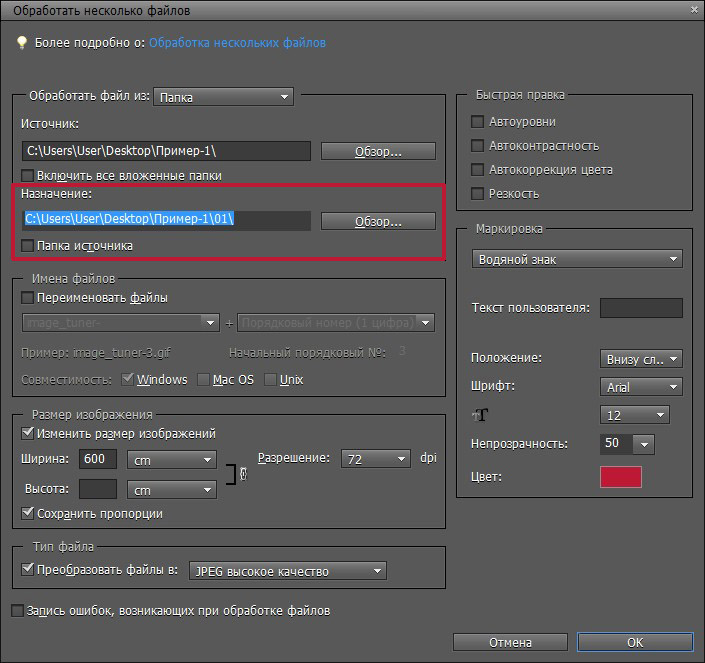
Теперь можно применить созданную нами операцию в пакетной обработке ко всем нужным нам изображениям (фото). Для этого в верхней панели меню выбираем «Файл» — «Автоматизация» — «Пакетная обработка» и в появившемся окне устанавливаем следующие настройки:
1) В пункте «Операция» выбираем созданную нами операцию.
2) В пункте «Источник», нажатием на кнопку «Выбрать» выбираем папку с нашими изображениями «Фото», которые будут обрабатываться;
3) Ставим галочки на подавление диалогов и на запрет управления цветом;
4) В пункте «Выходная папка», нажатием на кнопку «Выбрать» выбираем на компьютере папку, в которую будут сохраняться обработанные изображения.
5) Жмем кнопку «Ок»
В результате фотошоп автоматически обработает все ваши изображения по указанной операции.
Помогла ли вам статья?
Урок 3. Обработка фото в Photoshop. Мыльница против зеркалки.
Галина Дитрих. Accessories For Life
Текущий урок посвящен обработке фотографий в Photoshop. На прошлой неделе у меня появилась зеркальная камера Nikon D3200, и я решила этим воспользоваться, проведя не просто урок по обработке фото, но и сравнение фотографий при разных условиях освещения, фотоаппаратов (мыльница/зеркалка), при одной и той же программной обработке фотографий.
Обработку в Photoshop буду показывать на фото с зеркальной камеры. Конечные результаты будут даны в сравнении.
В уроке рассмотрены следующие функции:
- Экспозиция
- Тени/Света
- Уровни
- Цветовой баланс
- Резкость
- Сравнение фото мыльницей и зеркалкой при разных условиях освещения
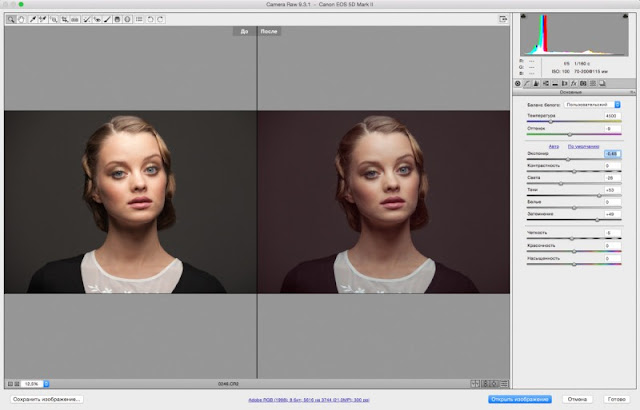
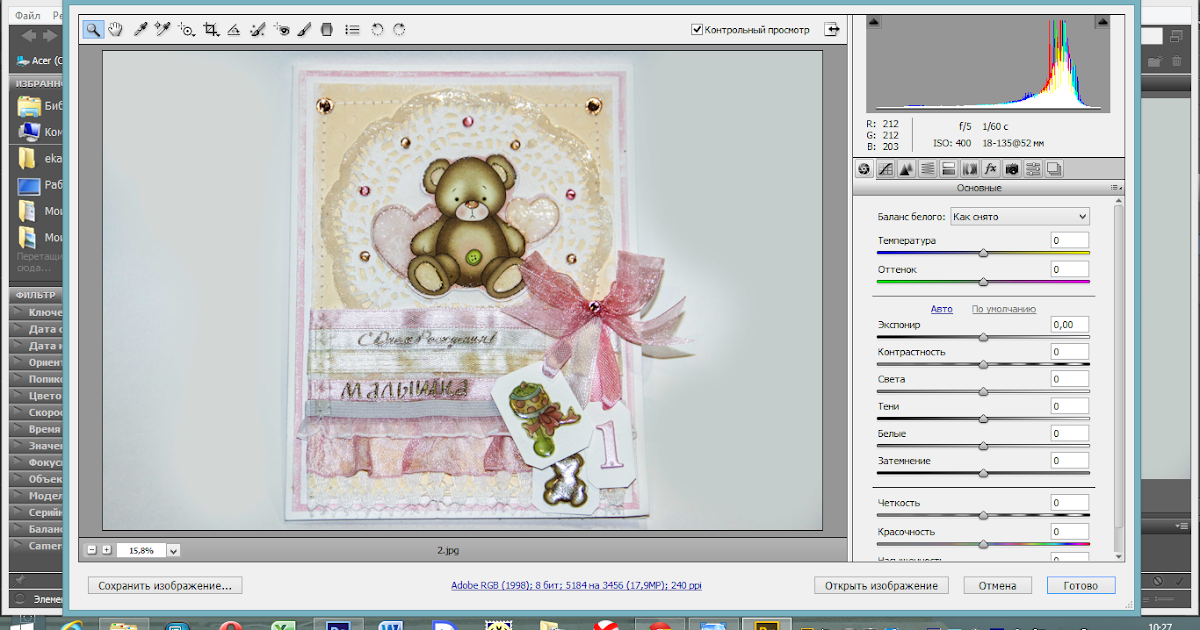
Итак, у нас уже настроен свет и установлен баланс белого и получены примерно такие фото на ручных настройках зеркальной камеры в лайтбоксе с тремя лампами, при 100 ISO, выдержка 1/166, f/5. 6:
6:
Не пугайтесь, что фото такое темное, можно было увеличить ISO, экспозицию, но я специально хотела в уроке показать наглядную разницу в стиле «было/стало». Размытие как на макро, о котором шла речь в прошлом уроке, достигается за счет возможностей объектива (18-105mm), можно было сделать весь объект четким (при другой диафрагме), но хотелось проиллюстрировать именно этот нюанс.
1. Изображение->Коррекция->Экспозиция: двигаем первый ползунок, но не стараемся сразу все высветлить, вы поймете, когда нужно остановиться.
Получаем следующий результат:
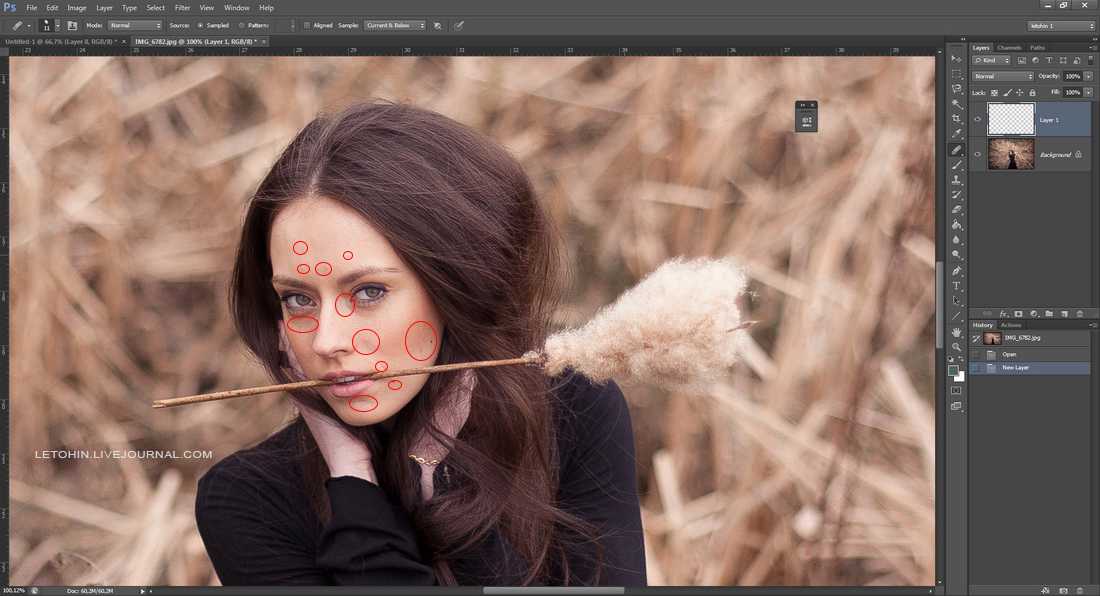
В принципе, возникает мысль, почему бы уже и не остановиться? Это вполне возможно, каждый для себя решает сам, на каком этапе ему комфортнее закончить обработку. 2. Изображение->Коррекция->Тени/Света: в данном случае есть участки, на которые попало мало света, а конкретно — спереди не было сильного источника света и в верхней части кристалла темно. Поставим в ползунке «Тени» значение 10.
Поставим в ползунке «Тени» значение 10.
Результат:
Здесь тоже можно было бы остановиться и спокойно выложить фото в магазин:)
3. Изображение->Коррекция->Levels: двигаем правый ползунок в сторону центра, не слишком далеко.
Результат:
Ну здесь-то уж точно можно?:)) Но какой урок из одной-двух функций, нет уж, надо показать весь спектр, который чаще всего используется при обработке предметного фото.
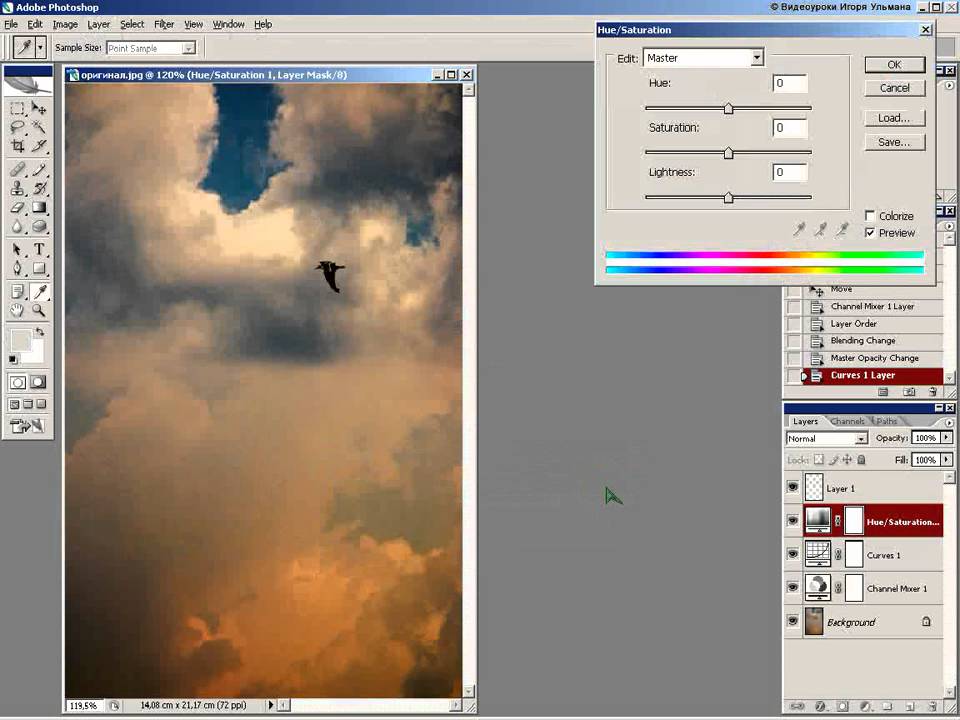
4. Изображение->Коррекция->Цветовой баланс: приводим цвета к реальным, двигая соответствующие ползунки.
Мне пришлось добавить больше синего, так как баланс белого я настраивала по листу офисной бумаги голубоватого оттенка, соответственно фотоаппарат принял его за белый, и сейчас я это исправляю. Многие мучаются вопросом: «А что если у меня неправильные настройки монитора и потенциальные покупатели увидят все в других цветах?». Будьте уверены, даже если у вас они правильные, у многих покупателей будут совсем другие. У нас с мужем мониторы одной и той же фирмы, а стандартные настройки совсем разные, и большинство пользователей, которые с компьютером на «вы», никогда их не будут трогать и приводить в норму. Поэтому советую просто принять это как данность и работать спокойно. Таковы уж реалии работы по интернету.
Будьте уверены, даже если у вас они правильные, у многих покупателей будут совсем другие. У нас с мужем мониторы одной и той же фирмы, а стандартные настройки совсем разные, и большинство пользователей, которые с компьютером на «вы», никогда их не будут трогать и приводить в норму. Поэтому советую просто принять это как данность и работать спокойно. Таковы уж реалии работы по интернету.
Результат:
5. Фильтр->Усиление резкости->Контурная резкость: в данном случае не понадобилось этого делать вообще, но вещь крайне полезная. Двигаете ползунки, пока не удовлетворитесь желаемой четкостью.
Результат всего процесса:
Выводы про обработку фото: по сути, большую часть программной обработки можно было учесть еще при фотографировании — увеличением света, увеличением ISO, экспозиции (при такой выдержке вполне можно было поднять значения без потери качества), настройка ББ по идеальной серой карте, дополнительный свет спереди (который бы не перекрыла камера). В результате фото не стыдно было бы выложить безо всякой обработки. Но, в отличие от первого урока — это уже совсем не «бюджетный вариант». Вот сравнение фото мыльницей и зеркальной камерой при одинаковой обработке в Photoshop:
В результате фото не стыдно было бы выложить безо всякой обработки. Но, в отличие от первого урока — это уже совсем не «бюджетный вариант». Вот сравнение фото мыльницей и зеркальной камерой при одинаковой обработке в Photoshop:
Сравнение факторов съемки:
Выводы каждый сделает для себя сам по соотношению возможностей и отдачи от более дорогого оборудования. В любом случае — условия съемки изменить дешевле всего.
Большое спасибо вам за поддержку на протяжении первых уроков! Я искренне надеюсь, что вам пригодится мой опыт. Приятного творчества!
Рейтинг
★
★
★
★
★
5.0 (7 голосов)
Галина Дитрих. Accessories For Life
Россия, Краснодар
Магазин (3)
Блог (91)
Следите за творчеством мастера
Мастер-классы по теме
Реклама
Ключевые слова
- Ключевые слова
- фотография
- фото
- осветление фото
- мк фото
- мк фотография
- мк по фотографии
- мк фотошоп
- мастер-класс по фото
- экспозиция
- мк зеркальная камера
- уровни фотошоп
- цветовой баланс
- резкость
- мыльница или зеркалка
- обработка фото
- обработка фотографий
- фотошоп
- уроки фотографии
- фото мыльницей
- фото зеркалкой
Рубрики мастер-классов
Do It Yourself / Сделай сам
Recycle / Вторая жизнь вещей
Tворим с детьми
Бижутерия своими руками
Валяние
Вышивка
Вязание
Декорирование
Декупаж
Дизайн и декор интерьера
Живопись и рисование
Керамика
Ковроделие
Косметика ручной работы
Кружевоплетение
Кулинария
Куклы и игрушки
Лепка
Материалы для творчества
Мебель своими руками
Миниатюра
Обувь своими руками
Одежда своими руками
Организация пространства
Пирография
Плетение
Прядение
Работа с бисером
Работа с бумагой
Работа с кожей
Работа с металлом
Работа с мехом
Работа со стеклом
Реставрация
Роспись
Свечи своими руками
Скрапбукинг
Столярное дело
Сумки своими руками
Ткачество
Упаковка своими руками
Флористика
Фотография и видео
Художественная резьба
Шитье
Как выполнить пакетную обработку фотографий в Photoshop
Опубликовано: Автор: Артём Чёрный
Многие однотипные действия можно оптимизировать, воспользовавшись функцией пакетной обработки фотографий в Photoshop. Это позволит значительно сократить время, которое будет потрачено на выполнение этих действий. Нужно сказать, что такой вариант не подходит во всех случаях. Обычно он касается достаточно простых операций, которые применяются разом ко всей фотографии – цветовая коррекция, коррекция освещённости, изменение размеров фотографий и т.д.
Содержание
- Как провести пакетную обработку фотографий
- Этап 1: Создание шаблона
- Этап 2: Применение результатов к другим фотографиям
Смысл функции пакетной обработки фото сводится к созданию специальной папки – экшена. Она может быть применена к неограниченному количеству фотоснимков. В этой папке и записываются ваши действия, которые затем и применяются автоматически. Правда всё равно придётся изначально сделать обычную обработку снимков, чтобы у программы был шаблон из последовательных действий.
Чтобы статью было удобно читать, она будет поделена на отдельные этапы.
Этап 1: Создание шаблона
Создадим шаблон для последующей пакетной обработки фотографий. Вот как он делается:
- Для начала поместите все исходные фотографии в одну папку. Чтобы было удобней её можно переименовать соответствующим образом. Также в этой папке рекомендуется создать папку для сохранения фотографий, уже прошедших пакетную обработку.
- Также для дальнейшего удобства обработки фотографий рекомендуется отключить предупреждения о несовпадении цветового профиля. В противном случае, если вдруг цветовые профиля обрабатываемых фотографий не будут совпадать, программа будет вас предупреждать об этом. Нажмите на пункт «Редактирование» и там выберите «Настройки цветов».
- Здесь нужно снять галочки с пунктов «Несовпадение профилей», «Отсутствие профилей» т «Спрашивать при вклеивании».
Подготовка рабочего пространства для создания экшен-папки завершена. Теперь можно переходить непосредственно к самой обработке:
Теперь можно переходить непосредственно к самой обработке:
- Откройте любой снимок из папки, где вы собрали их для последующей обработки. Это будет первый ваш снимок. Для открытия его в интерфейсе программы просто перетащите его туда.
- Теперь в верхней части нажмите на пункт «Окно». В открывшемся контекстном меню выберите вариант «Операции» или воспользуйтесь сочетанием клавиш Alt+F9.
- В правой части вы сможете заметить, как откроется окошко «Операции». Здесь нужно в нижней части этого окошка кликнуть по иконке папки. Всплывёт окошко, в котором вам предложено будет назвать создаваемый набор. Укажите любое имя. Можно использовать любые символы.
- Теперь открыв созданную папку в окошке «Операции» нажмите на иконку чистого листа, что расположена в нижней панели. Задайте имя для новой операции, например, «Пакетная обработка».
- После этого можно будет начинать выполнение действий над фотографиями. Они будут записываться. Для примера изменим размер фото, чтобы по ширине оно было 550 пикселей.
 Жмите на «Изображение», а затем «Размер изображения» или воспользуйтесь комбинацией клавиш Alt+Ctrl+I.
Жмите на «Изображение», а затем «Размер изображения» или воспользуйтесь комбинацией клавиш Alt+Ctrl+I. - В поле «ширина» впишите новую ширину изображения. Обратите внимание, чтобы там были выбраны правильные единицы измерения (пиксели) и чтобы высота автоматически подстраивалась под ширину. Чтобы применить результат нажмите «Ок».
- Снова обратите внимание на панель операций. Там будет добавлено новое действие, подписанное соответствующим образом. Используя элементы управления, расположенные в нижней части панели вы можете отключить запись действий.
- Дополнительно ещё осветим изображение с помощью использования инструмента «Кривые». Откройте его с помощью сочетания клавиш Ctrl+M.
- На кривой нужно будет поставить точку примерно по её центру и потянуть точку в верх. Таким образом начнётся осветление изображения.
- Примените полученный результат с помощью кнопки «Ок».
Вы также можете выполнить ещё несколько операций над объектами. Мы рассмотрели только несколько самых примитивных в качестве примера.
Этап 2: Применение результатов к другим фотографиям
Для начала вам нужно сохранить уже готовую фотографию. Делается это следующим образом:
- Нажмите на «Файл» и выберите из выпадающего меню пункт «Сохранить как». В качестве альтернативы можно использовать сочетание клавиш Ctrl+Shift+S.
- В открывшемся «Проводнике» перейдите в ту папку, которую вы ранее создавали для готовых фотографий. Там выберите формат файла (поле «Тип файлов»), укажите название для фотографии (можно оставить то же). Для подтверждения жмите на «Сохранить».
- Рекомендуется закрыть файл с первой обрабатываемой фотографией. Дело в том, что в противном случае в программе будет открыто множество фотографий, что может создать сильную нагрузку при пакетной обработке и зависание.
- Теперь обратите внимание на панель со списком выполненных операций. Тут будут записаны все ваши действия, вплоть до закрытия файла с изображением. Завершив запись действий, воспользуйтесь кнопкой «Остановить запись», которая выглядит как квадрат.

Читайте также:
Как удалить фотографии в Одноклассниках: пошаговая инструкция
Список программ для печати фотографий
Как изменить размер фотографии онлайн: ТОП 4 сайта
3 онлайн сервиса, которые помогут снять эффект красных глаз с фото
Первая фотография обработана, а порядок действий записан и сохранён в программе Photoshop. Можно переходить непосредственно к самому процессу пакетной обработки других фото:
- Жмите на кнопку «Файл» в верхней части экрана. Из контекстного меню перейдите в «Автоматизация», а затем в «Пакетная обработка».
- Будет открыто окошко настройки пакетной обработки для файлов. В блоке «Выполнить» в строке «Набор» укажите тот набор действий, который вы создавали ещё в первом этапе. Аналогично нужно указать в строке «Операция» набор действий, который создавался то же на первом этапе.
- Далее в «Источник» укажите тип используемого источника. В нашем случае это вариант «Папка». Вам будет предложено выбрать папку, где расположены фотографии для пакетной обработки.
 Выбирайте ту папку с фото, которую вы создавали ещё на первом этапе.
Выбирайте ту папку с фото, которую вы создавали ещё на первом этапе. - В «Выходная папка» нужно указать расположение папки, куда будет выведен готовый результат.
- После этого будет запущена операция обработки. Её длительность зависит от общей производительности компьютера, количества обрабатываемых фотографий и сложности операций, используемых при обработке фото.
- По завершению операции проверьте папку с готовыми фотографиями.
Возможности автоматизации процессов в Photoshop отлично подойдут для тех, кто часто занимается фотообработкой. Чаще всего здесь нужно делать примитивные действия – обработать уровень освещённости, сделать цветокоррекцию и т.д.
Понравилась статья? Поделиться с друзьями:
Обработка фотографий в Photoshop
Содержание
- 1 1. Использование корректирующих слоев
- 2 2. Перевод фото в ЧБ
- 3 3. Фильтр Camera Raw
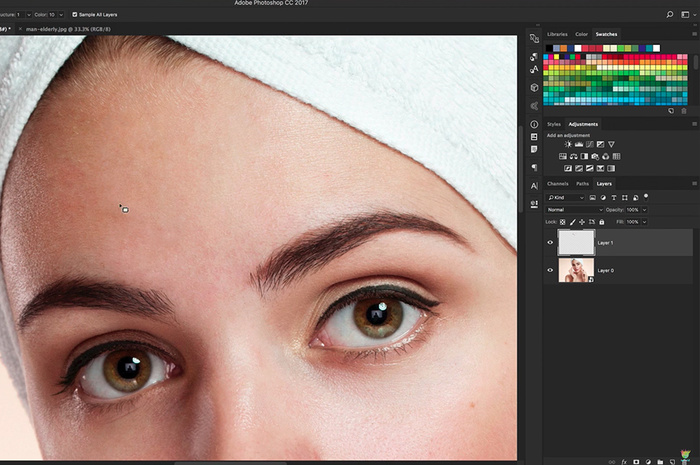
- 4 4. Восстанавливающая кисть Healing Brush
- 5 5. Настройте рабочее пространство
- 6 6.
 Dodge & Burn
Dodge & Burn - 7 7. Создание контактного листа
- 8 8. Режимы наложения
- 9 9. Режим быстрой маски для выделения.
- 10 10. Кадрирование
Познакомьтесь с лучшей программой для обработки фотографий – Adobe Photoshop.
Adobe Photoshop уже давно является стандартным программным обеспечением для обработки фото. Это всеобъемлющая и мощная программа, и, несмотря на ее сложность, в ней можно работать с разными уровнями подготовки.
Возможности, которые она открывает, почти бесконечны. Photoshop позволяет сделать все, что угодно, от базовой ретуши до создания сюрреалистических изображений. Таким образом, если вы собираетесь глобально изменить фото или сделать базовую коррекцию, эти 10 советов помогут вам сделать это быстрее и эффективнее.
1. Использование корректирующих слоев
Корректирующие слои – это профессиональный способ внесения изменений в ваши изображения. Каждый слой накладывается поверх исходного изображения и позволяет вносить достаточно изменений, без вреда для самого изображения.
Если вам понадобится сохранить изображение с корректирующими слоями, то нужно сохранять его в формате TIFF или PSD, так как JPEG не поддерживает слои, сохраняя все что вы сделали в одну картинку.
2. Перевод фото в ЧБ
Если вы собираетесь преобразовать цветное изображение в черно-белое, то делать это лучше на этапе обработки RAW файла в Camera Raw или в Lightroom. Но, если у вас уже JPEG файл, то корректирующий слой Black & White будет лучшим вариантом. Вы можете применить его значения по умолчанию из 12 вариантов или же настроить ползунки самостоятельно, тем самым изменяя светимость каждого цвета отдельно.
3. Фильтр Camera Raw
Фильтр Camera Raw предоставляет доступ ко всем элементам управления, доступным в конвертере Adobe Camera Raw, в самом интерфейсе Photoshop. Чтобы использовать этот фильтр, лучше слетать копию фонового слоя, либо объединить видимые слои в новый слой. Выберите самый верхний слой и нажмите Ctrl / Cmd + Alt / Option + Shift + E), затем перейдите в Filter> Convert For Smart Filters. Теперь вы можете применить фильтр Camera Raw, а затем вернуться и отредактировать свои настройки позже, если нужно.
Теперь вы можете применить фильтр Camera Raw, а затем вернуться и отредактировать свои настройки позже, если нужно.
4. Восстанавливающая кисть Healing Brush
Healing Brush – отличный инструмент для простого удаления пятен пыли, а также более сложного удаления ненужных объектов. Чтобы использовать Healing Brush, зажмите клавишу Alt / Option и кликните мышкой рядом с областью, которую вы хотите ретушировать, чтобы взять образец пикселей, затем просто проведите (или кликните) мышкой по той области, которую хотите убрать.
Если результат не устраивает, нажмите Ctrl + Z, чтобы вернуться на шаг назад (хорошо работать маленькими шагами, чтобы проще не возвращаться далеко по истории). Инструмент работает, смешивая выбранные пиксели с исходными пикселями, в отличие от, например, Clone Stamp Tool, который копирует пиксели.
5. Настройте рабочее пространство
Рабочее пространство Photography, по умолчанию содержит все, что Adobe считает необходимым для фотографов, использующих Photoshop. Но одни настройки не всегда подходят всем, поэтому вы можете все настроить все панели в соответствии со своими предпочтениями. Ненужные панели справа можно удалить, переместить. Также можно добавить новые, перейдя в меню Window и выбрав нужную панель. Настроенную рабочую область можно также сохранить Window – Workspace – New Workspace.
Но одни настройки не всегда подходят всем, поэтому вы можете все настроить все панели в соответствии со своими предпочтениями. Ненужные панели справа можно удалить, переместить. Также можно добавить новые, перейдя в меню Window и выбрав нужную панель. Настроенную рабочую область можно также сохранить Window – Workspace – New Workspace.
6. Dodge & Burn
Осветление и затемнение остается популярным способом редактирования яркости отдельных частей изображения. Чтобы использовать Dodge&Burn вы должны либо работать с фоновым слоем, либо с его копией, поскольку этот инструмент является “разрушительным” (постоянно изменяет пиксели). Но, можно просто взять инструмент Dodge Tool для осветления, или Burn Tool для затемнения. Далее нужно настроить воздействие каждого из них, либо на тени “Shadows”, либо на средние тона “Midtones” или же на света “Highlights”. В этом случае, изменяться будут только те пиксели, которые относятся к определенной тональности. Параметр экспозиции “Exposure” лучше выбрать небольшой 5-10% и постепенно добиваться желаемого эффекта.
7. Создание контактного листа
Во времена пленки контактные листы были важным инструментом для просмотра и выбора изображений для печати. И несмотря на то, что сейчас есть программы для каталогизации изображений, такие как Lightroom, Bridge и Capture One, все же может быть необходимо создать контактный лист для отправки клиенту или для печати.
Чтобы создать контактный лист, поместите в одну папку нужные изображения. Затем перейдите в File – Automate – Contact Sheet II и настройте такие параметры, как источник изображений, размер и макет бумаги. Далее нажмите OK и Photoshop создаст контактный лист, который нужно будет сохранить вручную.
8. Режимы наложения
Режимы наложения – это простой, но мощный инструмент для изменения способ взаимодействия слоя со слоем ниже. Их можно применять к любому слою, включая корректирующие слои, для достижения таких эффектов, как яркость, контраст и цвет. Для того, чтобы наглядно увидеть как они работают, – сделайте копию фонового слоя. На новом слое перейдите в раскрывающийся список сверху (смотрите изображение).
На новом слое перейдите в раскрывающийся список сверху (смотрите изображение).
Дальше экспериментируйте с различными режимами наложения.
9. Режим быстрой маски для выделения.
Выделение объектов в Photoshop – это ключ к компоновке и применению точных локальных настроек. Существует ряд инструментов для этого, но есть такие, которые предназначены для более сложных выделений. Режим Quick Mask позволяет выделить нужный объект просто, как рисование кистью. Активируйте кисть или любой другой инструмент для рисования, и нажмите Q на клавиатуре. Как только маска будет готова, снова нажмите Q и она превратится в выделение.
10. Кадрирование
Кадрирование – это очень простая задача и понятна уже при выборе инструмента Crop Tool. Но есть ряд дополнительных функций, которыми вы можете воспользоваться. Повторно нажимая “O” на клавиатуре, вы можете менять направляющие линии, включая правило третей, золотое сечение и другие. Нажав на значок инструмента Crop Tool в крайнем левом углу панели инструментов, вы откроете меню, содержащее пресеты. Там же можно создать свои собственные пресеты, если регулярно кадрируете изображение до определенных размеров.
Там же можно создать свои собственные пресеты, если регулярно кадрируете изображение до определенных размеров.
Источник: techradar.com
Перевод: Fimpuls.ru
11 простых шагов по редактированию рисунков в Photoshop, чтобы выделиться в социальных сетях — тренер Скотти Рассел
Вы замечаете, что некоторые фотографии выделяются в Интернете больше, чем другие, и хотите научиться делать то же самое. Создать отличный рисунок достаточно сложно, но убедиться, что у вас есть отличная фотография, может быть не менее сложно. Не бойтесь — вот краткое руководство о том, как редактировать рисунки в Photoshop, которые я должен был сделать давным-давно! Я собираюсь сделать это максимально простым для вас. Давайте сделаем это.
Если вы хотите узнать, как я рисую, прочтите это.
Если вы хотите научиться делать замедленные видео ваших рисунков, прочтите это.
Съемка кадра
Для начала, когда вы закончите рисовать, важно сделать максимально качественную фотографию. Вы можете изучить, как другие художники настраивают свои композиции, но я делаю это довольно просто, иногда добавляя инструмент, к которому я привык:
Вы можете изучить, как другие художники настраивают свои композиции, но я делаю это довольно просто, иногда добавляя инструмент, к которому я привык:
- показать шкалу размеров.
- избегайте вопроса «Что это за ручка?» вопрос.
На самом деле, если вы хотите узнать, какие карандаши, ручки, бумагу и т. д. я использую, загляните на мою страницу ресурсов.
Я использую iPhone 6+ для всех своих снимков (не нужна модная зеркальная камера…..фух). Однако освещение имеет решающее значение . Я стараюсь использовать естественный свет, льющийся через мои окна (пасмурный день лучше всего дает менее резкие тени). Я считаю, что съемка у окна с 12 до 17 часов работает лучше всего для меня. Совет . Уловке, которой научил меня мой приятель Колин Тирни (создатель Crayligraphy), было взять любой белый лист бумаги и наклонить его под углом 45 ° против источника света, чтобы равномерно отразить свет обратно на произведение искусства. Примечание : творчески подходить к своим снимкам — это круто, но не будьте милыми. Я не рекомендую помещать на фото вещи, которые совершенно не имеют отношения к тому, какие инструменты вы использовали или не имеют отношения к общему контексту (старые монеты, спички, кактус, деревенские ключи и т.д.). Делайте что хотите, но я определенно не фанат.
Примечание : творчески подходить к своим снимкам — это круто, но не будьте милыми. Я не рекомендую помещать на фото вещи, которые совершенно не имеют отношения к тому, какие инструменты вы использовали или не имеют отношения к общему контексту (старые монеты, спички, кактус, деревенские ключи и т.д.). Делайте что хотите, но я определенно не фанат.
Творите свое волшебство в Photoshop
1. Откройте Photoshop (щелкните маленький синий значок приложения PS… очевидно)2. Файл > Открыть (cmd+O / control+O) или перетащите фотографию на значок Photoshop3. Мы сразу же сохраним ваш файл с помощью действия «Сохранить как», выбрав «Файл» > «Сохранить как» (cmd+shift+S / control+shift+S).
- постоянно сохранять, нажимая (cmd+S / control+S)
4. Дублируйте слой с изображением, выбрав и перетащив значок бумаги в нижней части панели слоев.
- дополнительные способы дублирования: (cmd+J) или правый клик по слою и выбор дубликата слоя
- мы всегда работаем без разрушения, поэтому мы всегда можем вернуться к исходному
5. Добавить корректирующий слой уровня
Добавить корректирующий слой уровня
- левые боковые тени (немного правее)
- middle — средние тона (обычно немного смещены вправо)
- блики справа (добавьте чуть-чуть слева)
Примечание : Если у вас не самое лучшее освещение, вам, возможно, придется добавить больше бликов, чтобы сделать все ярче6. Добавьте слой Яркость/Контрастность
- Подсветка для более яркого изображения. отлично работает только чернила на белой бумаге
- вверх по контрасту. отлично работает только чернила на белой бумаге
Примечание: Если вы используете графит в своих рисунках, обе эти настройки вместе с бликами на ваших уровнях уменьшат внешний вид/глубину вашего графита7. Используйте параметр «Яркость», чтобы обогатить цвета на фотографиях (необязательно).
- не требуется только для черно-белых изображений
- доступен только в RGB
8. Увеличьте резкость деталей изображения с помощью маски «Контурная резкость». Выбрав дубликат слоя изображения, перейдите на панель управления и выберите «Фильтр» > «Резкость» > «Маска нерезкости».
Выбрав дубликат слоя изображения, перейдите на панель управления и выберите «Фильтр» > «Резкость» > «Маска нерезкости».
- Я держу сумму от 30 до 80 максимум
- Никогда не делайте 4 для вашего радиуса
- Сохранить порог на уровне 0
Примечание: Это отличный прием, если ваше изображение немного размыто9. Если на ваших рисунках есть пятна, которые нужно удалить, например пятна, чернильные пятна, частицы пыли и т. д., используйте инструмент «Точечная коррекция» или «Штамп».
- Я настоятельно рекомендую посмотреть видео этих на Youtube.
- Если вам нужно очистить изображение, я советую сначала отключить корректирующие слои, щелкнув глазное яблоко на каждом слое.
10. Теперь нам нужно сохранить для Интернета, выбрав Файл > Экспорт > Сохранить для Интернета (устаревшие версии) или (cmd+shift+alt+S / control+shift+alt+S)
- Выберите JPEG, качество High и 60
- Моя самая большая ширина, которую я использую, составляет 2048 пикселей для веб-дисплеев WordPress Retina
- Если вы используете только социальные сети, я придерживаюсь ширины 1200 пикселей
11. Загрузите изображение на свой сайт или скопируйте его в Dropbox, Google Drive или Airdrop себе, чтобы получить его на свой телефон для публикации.
Загрузите изображение на свой сайт или скопируйте его в Dropbox, Google Drive или Airdrop себе, чтобы получить его на свой телефон для публикации.
Дополнительные примечания/советы:
- Соотношение 1:1 — это квадратное обрезанное изображение, поэтому этот пример будет иметь размер 2048 x 2048 пикселей или 1200 x 1200 пикселей
- Соотношение 4:3 — типичный горизонтальный или вертикальный макет, который для Интернета будет 2048 x 1536 пикселей или 1536 x 2048 пикселей
- Dribbble будет использовать соотношение сторон 4:3 при разрешении 800 x 600 пикселей
- Упорядочивайте свои файлы, сохраняя одинаковые имена файлов и храня их в определенных папках для быстрого поиска (например, имя_файла_web или имя_файла_социального)
- Если у вас плохое освещение, измените изображение на оттенки серого , чтобы дать себе некоторую гибкость в настройках уровней и контрастности
Рисование в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование панели Touch Bar с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выбор и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения контента из других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Selections
- Рабочее пространство Select and Mask
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и устранения дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Исправление и перемещение с учетом содержимого
- Ретушь и исправление фотографий
- Исправление искажения изображения и шума
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание шаблона с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Артикул эффектов фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Рисование в Adobe Photoshop включает создание векторных фигур и контуров. В Photoshop вы можете рисовать с помощью любого инструмента формы, инструмента «Перо» или инструмента «Перо произвольной формы». Параметры для каждого инструмента доступны на панели параметров.
В Photoshop вы можете рисовать с помощью любого инструмента формы, инструмента «Перо» или инструмента «Перо произвольной формы». Параметры для каждого инструмента доступны на панели параметров.
Прежде чем начать рисовать в Photoshop, вы должны выбрать режим рисования на панели параметров. Режим, который вы выбираете для рисования, определяет, создаете ли вы векторную фигуру на отдельном слое, рабочий контур на существующем слое или растровую фигуру на существующем слое.
Векторные фигуры — это линии и кривые, которые вы рисуете с помощью инструментов фигуры или пера. (См. разделы Рисование фигур и Рисование с помощью инструментов «Перо».) Векторные фигуры не зависят от разрешения — они сохраняют четкие края при изменении размера, печати на принтере PostScript, сохранении в файле PDF или импорте в векторное графическое приложение. Вы можете создавать библиотеки пользовательских фигур и редактировать контур фигуры (называемый контуром) и атрибуты (такие как обводка, цвет заливки и стиль).
Контуры — это контуры, которые можно превратить в выделение или заполнить и обвести цветом. Вы можете легко изменить форму контура, отредактировав его опорные точки.
Рабочий путь — это временный путь, который отображается на панели «Контуры» и определяет контур фигуры.
Контуры можно использовать несколькими способами:
- Используйте контуры в качестве векторной маски, чтобы скрыть области слоя. (См. О слоях и векторных масках.)
Преобразование пути в выделение. (См. Преобразование контуров в границы выделения.)
Залейте или обведите контур цветом. (См. Заливка контуров цветом.)
Назначьте сохраненный путь в качестве пути отсечения, чтобы сделать часть изображения прозрачной при экспорте изображения в приложение для верстки или векторного редактирования. (См. раздел Создание прозрачности с помощью обтравочных контуров изображения.)
Когда вы
Работая с инструментами формы или пера, вы можете рисовать в трех различных режимах. Вы выбираете режим, выбирая значок на панели параметров, когда у вас есть
выбрана фигура или перо.
Вы выбираете режим, выбирая значок на панели параметров, когда у вас есть
выбрана фигура или перо.
Слои формы
Создает фигуру на отдельном слое. Вы можете использовать либо инструменты формы, либо перо. инструменты для создания слоев-фигур. Потому что их легко перемещать, изменять размер, выровненные и распределенные слои формы идеально подходят для создания графики для веб-страниц. Вы можете нарисовать несколько фигур на слое. Слой фигуры состоит из слоя заливки, который определяет цвет фигуры. и связанная векторная маска, определяющая контур фигуры. Схема фигуры — это путь, который отображается на панели «Контуры».
Пути
Рисует рабочий путь на текущем слое, который затем можно
используйте для выделения, создания векторной маски или заливки и обводки
с цветом для создания растровой графики (так же, как если бы вы использовали
инструмент для рисования). Рабочий путь является временным, если вы его не сохраните. Пути
появляются на панели «Контуры».
Пути
появляются на панели «Контуры».
Заполнить пиксели
Краски непосредственно на слое — так же, как это делает инструмент рисования. Когда вы работаете в этом режиме, вы создаете растровые изображения, а не векторную графику. Вы работаете с фигуры, которые вы рисуете, так же, как и с любым растровым изображением. Только инструменты формы работают в этом режиме.
Варианты рисованияA. Слои-фигуры B. Контуры C. Пиксели заполнения
Больше похоже на это
- Инструменты
- Используйте панель параметров
Войдите в свою учетную запись
Войти
Управление учетной записью
Как оцифровать рисунок в Photoshop
Последнее обновление: 13 сентября 2021 г.
Цифровой рисунок стал одной из самых популярных техник среди художников. Чтобы превратить эскизы в цифровой дизайн, художники предпочитают использовать такие программы, как Photoshop. Доступность уникальных функций и свобода исследования и экспериментирования с рисованием в Photoshop — вот некоторые из причин, по которым цифровое рисование так популярно.
Чтобы превратить эскизы в цифровой дизайн, художники предпочитают использовать такие программы, как Photoshop. Доступность уникальных функций и свобода исследования и экспериментирования с рисованием в Photoshop — вот некоторые из причин, по которым цифровое рисование так популярно.
Природа создания рисованного искусства заключается в том, чтобы сначала рисовать на бумаге, холсте или любой другой поверхности. Сегодня, благодаря развитию технологий, художники могут превращать свои наброски и рисунки, сделанные вручную, в цифровые версии оригинальных работ.
Если вы никогда не оцифровывали рисунок в Photoshop, вы можете подумать, почему лучше оцифровать рисунок, чем продавать оригинальный рисунок. Что ж, нет никаких сомнений в том, что вы можете продавать как цифровые, так и оригинальные произведения искусства. Но, создавая цифровые произведения искусства, вы открываете двери новых способов продажи своих работ в PrintShop .
Например, если вы каллиграф, вы можете взять оригинальную репродукцию и превратить ее в футболку, кружку, декоративную подушку и т. д. Вы можете продать лицензию на свою оригинальную работу другим компаниям, чтобы они могли использовать его в своих продуктах.
д. Вы можете продать лицензию на свою оригинальную работу другим компаниям, чтобы они могли использовать его в своих продуктах.
Если вы новичок и хотите узнать, как оцифровать рисунок в Photoshop, то этот блог вам очень пригодится. Вы можете найти процесс похожим на иллюстратор, но он невероятно отличается. Давайте рассмотрим шаги:
01. Сканирование изображения
Первый шаг — отсканировать нарисованное от руки изображение и перенести его на компьютер. Чтобы добиться наилучшего качества, отсканируйте изображение как минимум с разрешением 300 dpi. Чем больше пикселей, тем четче будет сканирование. После завершения сканирования перенесите файл на жесткий диск для безопасной передачи на компьютер.
02. Перенесите отсканированное изображение в Photoshop
Следующим шагом в оцифровке рисунка в Photoshop является перенос изображения в программу. После того, как изображение откроется в Photoshop, необходимо позаботиться о нескольких вещах:
a. Переименуйте и сохраните файл.
Переименуйте и сохраните файл.
б. Увеличьте контрастность изображения.
в. Очистите изображение, удалив лишние пятна и грязные биты.
д. Закройте непреднамеренные пробелы в изображении, чтобы можно было заполнить цвета с помощью инструментов и кистей.
эл. Если вы сканировали изображение с использованием настроек цвета, вам может потребоваться удалить нежелательные цвета.
03. Создание слоев
Теперь, когда у вас есть более законченное изображение, следующим шагом будет создание слоев. В настоящее время ваш эскиз является единственным слоем в файле. Сначала вам нужно создать фоновый слой, нажав кнопку нового слоя, и использовать инструмент заливки, чтобы заполнить прозрачный белый слой. Затем перетащите этот слой вниз, чтобы он стал первым слоем вашего рисунка Photoshop.
Теперь для каждой части вашего рисунка создайте отдельные слои и назовите их соответствующим образом. Создание нескольких слоев вашего рисунка поможет вам сделать весь дизайн более подробным и гибким, не рискуя запутаться.
Ищете дизайн для Photoshop?
Мы помогли тысячам владельцев бизнеса со всего мира с их потребностями в графическом дизайне, такими как дизайн логотипа, дизайн веб-сайта, публикации в социальных сетях, дизайн баннера и многое другое.
Получить свой дизайн PhotoshopПолучить бесплатное предложение
04. Контур рисунка
После создания слоев пришло время начать обводить рисунок Photoshop с помощью инструмента «Кисть». Контур поможет вам легко заполнить цвета. На этом этапе вы также можете исправить ошибки (если они есть), которые вы допустили при создании эскиза. После обводки скройте или удалите слои рисования, чтобы можно было создавать цветные очертания, не отвлекаясь на карандашные линии.
05. Заполните цвета
Прежде чем заполнять рисунок цветами, вам нужно сначала четко определить тип цветовой схемы, которую вы хотите использовать. Когда дело доходит до цифрового рисунка, цвета играют важную роль. Цвета способны создать или разрушить любой дизайн. Он оказывает значительное влияние на эмоции и поведение аудитории.
Он оказывает значительное влияние на эмоции и поведение аудитории.
Каждый цвет имеет свое значение и может внести разнообразие в сообщение. Поэтому, прежде чем заливать цвета в свой рисунок в Photoshop, выделите немного времени и найдите цветовые палитры, которые лучше всего подойдут для вашего произведения искусства. Используйте кисти разного размера и заполняйте рисунок цветом.
06. Придайте последний штрих вашему рисунку
После заполнения цветов пришло время внести последний штрих в ваш дизайн. На этом этапе вы можете делать много разных вещей.
и. Добавить детали: Вы можете добавить дополнительные слои, получить больше деталей или сразу перейти к затенению. Имейте в виду, что дополнительные слои помогут вам исправить одну часть изображения, не рискуя испортить весь дизайн.
Например, если вы создали изображение девушки в своем дизайн логотипа и вы хотите добавить детали только к ее глазам, тогда вы можете сделать это, добавив дополнительный слой.
ii. Затените свой рисунок: Чтобы добавить тени к вашему рисунку, выберите инструмент «Пипетка» и используйте его на участке, который вы хотите затенить. После этого перейдите в палитру цветов и потяните цвет на более темный оттенок.
Используйте тот же тон и кисть, чтобы раскрасить раздел, над которым вы работаете. Повторите тот же процесс, чтобы добавить больше оттенков ко всему рисунку.
07. Экспорт файла
После завершения работы над изображением сохраните файл в формате PNG или JPEG.
Вы ищете нового графического дизайнера? Если да, позвоните нам по телефону +1-855-699-2851 [время для звонков с 9:00 до 18:00 по восточному поясному времени (США)] или зарегистрируйтесь для получения бесплатной консультации по дизайну
Заключение
Мы надеемся, что этот блог помог вам изучить основы цифрового искусства и узнать, как оцифровать рисунок в Photoshop 9.0024 . Если вы хотите зарабатывать деньги, продавая свои дизайны в Интернете, то Designhill Printshop — идеальная платформа. Он позволяет своим пользователям продавать свои произведения искусства, дизайны и фотографии по установленным ставкам роялти.
Он позволяет своим пользователям продавать свои произведения искусства, дизайны и фотографии по установленным ставкам роялти.
Получите свой дизайн в Photoshop
Как легко редактировать фотографии своих произведений искусства
В моем последнем посте я познакомил вас с 5 простыми приемами, которые помогут вам сделать отличные фотографии ваших произведений искусства. Теперь, когда вы знаете все о том, как избежать теней (или принять их), как бороться с искажениями, размытостью и отражениями, позвольте мне показать вам, что делать после того, как вы сделали снимки.
Эти шаги столь же полезны и важны, если у вас есть модный сканер дома, вместо того, чтобы использовать телефон или другую камеру для оцифровки вашей работы.
Adobe Photoshop — самый популярный выбор для качественного редактирования изображений, но он также очень дорогой. К счастью, в Интернете есть очень похожие бесплатные версии. Photopea выглядит почти так же, как Photoshop, и обладает многими его функциями. Pixlr X, возможно, немного проще в использовании для новичков.
Pixlr X, возможно, немного проще в использовании для новичков.
Я проведу вас по всем трем из них, чтобы вы могли выбрать, что вам больше нравится, или что вы можете (и хотите) себе позволить.
Одна вещь, которую я заметил в Pixlr X, это то, что изображения в программе всегда выглядели довольно размытыми. Тем не менее, сохраненные файлы изображений в порядке и идеально четкие, так что об этом следует помнить.
Для моей работы у меня есть определенный порядок, в котором я выполняю эти этапы ретуши. Большая часть этого является преднамеренной и необходимой (например, кадрирование перед изменением уровней). Если вы не уверены, просто следуйте моим шагам в том порядке, в котором они указаны.
1 Обрезка
Прежде всего, вам нужно обрезать фотографию. Вырежьте все, что вы не хотите, чтобы было видно, например, подставку для картин или кончик хвоста вашего кота, который только что решил расхаживать по столу.
Также есть возможность обрезать фотографии до наилучшего соотношения для определенных платформ социальных сетей, но я обычно делаю это в качестве последнего шага и вместо этого сохраняю его как копию.
Во всех трех программах: используйте инструмент обрезки слева и настройте рамку. Затем нажмите Enter, чтобы обрезать.
Посмотреть в полном размере
Обрезка в Photoshop
Посмотреть в полном размере
Обрезка в Photopea
Посмотреть в полном размере
Обрезка в Pixlr X
2 уровня
Далее вы, скорее всего, заметите, что изображение кажется слишком темным. Цвета могут быть несколько тусклыми, а белая бумага может выглядеть серой. Особенно с карандашными рисунками это может сделать весь рисунок очень плоским и размытым. Не волнуйтесь, мы немного скорректируем уровни, это будет иметь огромное значение.
Если ваша работа представляет собой простой карандашный рисунок, вы можете преобразовать его в оттенки серого перед выполнением этих шагов ( Изображение > Режим в Photoshop и Photopea. Насколько мне известно, Pixlr X не имеет этой функции). Это избавляет от любых нежелательных оттенков, например. голубоватый оттенок.
Если ваше изображение цветное, но вы все еще хотите, чтобы оно было черно-белым для визуальных целей, вариант в градациях серого не идеален. Для этого есть много других вариантов, но они выходят за рамки этого урока. Или, конечно, вы можете просто настроить камеру на черно-белую съемку.
Посмотреть в полном размере
Уровни в Photoshop
Посмотреть в полном размере
Уровни в Photopea
Посмотреть в полном размере
Уровни в Pixlr X
В Photoshop и Photopea: перейдите к Изображение (вверху) > Коррекция > Уровни . Вы получите всплывающее окно с несколькими ползунками разных оттенков.
Вы получите всплывающее окно с несколькими ползунками разных оттенков.
Белый ползунок регулирует более светлые тона; серый — тона посередине, а черный — темные тона. Часто вы заметите, что белые и черные ползунки на самом деле находятся не там, где начинается гистограмма. Переместите их ближе друг к другу, чтобы они соответствовали фактическому началу и концу черного цвета на гистограмме.
В карандашном рисунке я обычно перемещаю белый ползунок еще левее (чтобы бумага стала еще белее). Это то, что очень сильно зависит от рисунка. Если вы переборщите здесь, вы потеряете некоторые из более тонких карандашных пометок.
Необходимый уровень настройки индивидуален для каждой фотографии, поэтому я не могу сказать вам, как далеко двигать ползунки (автоматическая функция обычно не дает идеальных результатов). Лучший вариант — просто немного переместить их, чтобы найти наилучшие настройки для вашей фотографии.
В Pixlr X: В Pixlr X нет такой тонкой настройки, как уровни. Однако вы можете настроить черно-белые тона в настройках настройки, чтобы получить аналогичный результат.
Однако вы можете настроить черно-белые тона в настройках настройки, чтобы получить аналогичный результат.
3 Настройка цветов
Это не требуется для черно-белых рисунков карандашом или углем, но часто необходимо для другой работы. В Photoshop, Photopea и Pixlr X существует множество различных настроек для изменения цветов фотографии. Я проведу вас через два, которые я использую чаще всего.
Предостережение перед тем, как мы начнем: помните, что каждый экран монитора или ноутбука будет отображать цвета немного по-разному. То, что на одном экране изумрудно-зеленое, на другом может казаться мохово-зеленым.
На самом деле вы ничего не можете с этим поделать, кроме как протестировать изображение на разных экранах и найти настройку, которая работает на всех.
Я также рекомендую не переусердствовать с изменением цвета, так как это может негативно сказаться на целостности вашей работы. Вы захотите исправить технические недостатки из-за используемого оборудования или доступного света, а не полностью изменить свою работу (если, конечно, вы не занимаетесь цифровым искусством).
Для начала давайте убедимся, что цвета фотографии похожи на оригинал, начиная с функции Цветовой тон/Насыщенность.
В Photoshop и Photopea: Изображение > Коррекция > Цветовой тон/Насыщенность . Перемещайте ползунки, пока не будете удовлетворены результатом (используйте маленькую галочку предварительного просмотра справа, чтобы увидеть разницу).
В Pixlr X: На вкладке «Коррекция» есть ползунок «Оттенок» и «Насыщенность», но не стесняйтесь экспериментировать и с другими параметрами.
Посмотреть в полном размере
Оттенок/Насыщенность в Photoshop
Посмотреть в полном размере
Оттенок/Насыщенность в Photopea
Посмотреть в полном размере
Оттенок/Насыщенность в Pixlr X
Когда это будет сделано, вы можете обнаружить, что большинство цветов близки к оригинальному изображению, но не все из них. Нет проблем, у нас есть функция «Выборочный цвет» (мне неудобно писать «Цвет» таким образом, но функция так называется). Здесь вы можете выбрать определенные цвета (что лучше) для обновления.
Нет проблем, у нас есть функция «Выборочный цвет» (мне неудобно писать «Цвет» таким образом, но функция так называется). Здесь вы можете выбрать определенные цвета (что лучше) для обновления.
Для правильного использования этой функции требуется небольшое знание теории цвета, так как она позволяет смешивать цвета в цифровом виде, как если бы вы рисовали. Например, добавив больше желтого в зеленые тона, вы получите более моховой зеленый цвет; больше голубого сделает его более изумрудным.
Имейте в виду, что изменения здесь повлияют на всю картинку. Если вы измените зеленые тона, чтобы луг стал ярким, это также повлияет на любые другие биты, которые являются зелеными или смешанными с большим количеством зеленого.
В Photoshop и Photopea: Изображение > Коррекция > Выборочный цвет. Выберите цвет на изображении, который выглядит неправильно, и добавьте или удалите из него смешанные цвета с помощью ползунков.
Если кажется, что цвет не меняется, скорее всего, он не так смешан, как вы думаете. Просто попробуйте другие цвета, чтобы увидеть, какой из них даст вам лучший результат. Вот пример: если облака на вашем изображении имеют неправильный оттенок, скорее всего, вам придется адаптировать синие, серые или желтые тона, а не белые.
Просто попробуйте другие цвета, чтобы увидеть, какой из них даст вам лучший результат. Вот пример: если облака на вашем изображении имеют неправильный оттенок, скорее всего, вам придется адаптировать синие, серые или желтые тона, а не белые.
В Pixlr X: Это немного менее целенаправленно, но на вкладке Adjust под Curves (справа внизу) вы можете попробовать поиграть с красными, желтыми и синими тонами на вашем изображении. Эта функция работает аналогично Кривым в Photoshop.
Дважды щелкните линию определенного цвета, который вы хотите изменить, чтобы добавить контрольную точку. Затем переместите эту точку по сетке, чтобы усилить или ослабить цвет. Нижний левый больше влияет на более темные тона, верхний правый — на более светлые.
Посмотреть в полном размере
Выборочный цвет в Photoshop
Посмотреть в полном размере
Выборочный цвет в Photopea
Посмотреть в полном размере
Selective color в Pixlr X
4 Удаление примесей
Теперь самое интересное. Довольно часто вы обнаружите, что в вашем изображении есть какие-то загрязнения, например, ворсинки, которые приземлились на стеклянную пластину вашего сканера и теперь являются частью изображения.
Довольно часто вы обнаружите, что в вашем изображении есть какие-то загрязнения, например, ворсинки, которые приземлились на стеклянную пластину вашего сканера и теперь являются частью изображения.
Все три программы, которые мы используем сегодня, имеют очень простые опции, чтобы избавиться от них без следа. По сути, вы копируете другую область изображения и штампуете ее на примеси, чтобы скрыть ее.
Обычно вы копируете прямо рядом с загрязнением, чтобы избежать разницы в темноте или тени, но это зависит от изображения. Во всех случаях размер штампа (и, следовательно, ретушируемая область) должен быть как можно меньше.
В Photoshop и Photopea: Используйте Инструмент «Штамп» для копирования области, удерживая клавишу alt на клавиатуре и щелкая мышью по части, которую нужно скопировать. Затем отпустите Alt и нажмите на свою примесь, чтобы поставить штамп.
В Pixlr X: Инструмент «Штамп» находится на вкладке «Ретушь» и работает так же, но вместо этого вы используете клавишу Shift на клавиатуре.
Посмотреть в полном размере
Удаление примесей в Photoshop
Посмотреть в полном размере
Удаление примесей в Photopea
Посмотреть в полном размере
Удаление примесей в Pixlr X
5 Повышение резкости
Во многих случаях ваши работы также выиграют от фильтра быстрой резкости, просто потому, что действительно трудно держать телефон достаточно устойчиво, чтобы сделать идеально четкое изображение рисунка или картины. .
В Photoshop и Photopea: Фильтр > Резкость > Резкость. Вот буквально. Обычно достаточно сделать это один раз, так как вы не хотите, чтобы ваше изображение выглядело излишне пикселизированным.
В Pixlr X: На вкладке «Фильтры» есть ползунок «Резкость» , который мне на самом деле нравится больше, чем вариант Photoshop и Photopea. Однако, как упоминалось выше, если ваша версия Pixlr X имеет тенденцию отображать изображения немного размытыми для начала, убедитесь, что вы не переусердствуете с этим.
Посмотреть в полном размере
Фильтр резкости в Photoshop
Посмотреть в полном размере
Фильтр резкости в Photopea
Посмотреть в полном размере
Фильтр резкости в Pixlr X
6 Изменить размер
Если вы планируете использовать изображение в социальных сетях или на своем собственном веб-сайте портфолио, хорошим последним шагом будет изменение размеров изображения (ширины и высоты) и уменьшение файла размер. Обязательно сохраните копию в исходном размере на случай, если вы когда-нибудь захотите ее распечатать.
Обязательно сохраните копию в исходном размере на случай, если вы когда-нибудь захотите ее распечатать.
Некоторые платформы социальных сетей автоматически изменяют размер изображения при загрузке, но вы также можете заранее изменить размеры и даже соотношение сторон. Лучшие размеры для Instagram, Pinterest, Facebook и т. д. часто меняются, поэтому лучше время от времени выполнять быстрый поиск в Google, чтобы убедиться, что вы и платформа социальных сетей все еще находитесь на одной странице.
Если вы публикуете свои изображения в нескольких социальных сетях, возможно, вам придется сохранить несколько копий в разных размерах.
На некоторых платформах социальных сетей изображение будет выглядеть лучше в портретной ориентации (высота, чем ширина). Если мое исходное изображение имеет альбомную ориентацию, я обрезаю его (см. пункт 1) вокруг лучшей части фотографии, если это позволяет сцена.
Для большинства онлайн-использований я уменьшаю размеры до 1500 пикселей максимум для самой длинной стороны после окончательной обрезки. Разрешение цифровых изображений принято устанавливать на уровне 72 dpi (то есть точек на дюйм), что вполне достаточно для обычных компьютерных экранов.
Разрешение цифровых изображений принято устанавливать на уровне 72 dpi (то есть точек на дюйм), что вполне достаточно для обычных компьютерных экранов.
В Photoshop и Photopea: Изображение > Размер изображения. Убедитесь, что у вас активирован символ маленькой цепочки, так как он сохраняет пропорции вашего изображения. И, конечно же, вы захотите работать в пикселях в качестве измерения, если только вы не планируете распечатывать их.
В Pixlr X: Вы можете настроить размер (по умолчанию в пикселях) во всплывающем окне справа при загрузке изображения. Позже вы можете нажать либо на инструмент Arrange, либо на инструмент Crop.
Посмотреть в полном размере
Изменение размера в Photoshop
Посмотреть в полном размере
Изменение размера в Photopea
Посмотреть в полном размере
Изменение размера в Pixlr X
И, наконец, вы можете запустить ваши изображения через компрессор размера файла. Я лично использую Optimizilla (онлайн) или JPEGmini (версия для ПК), но есть много подобных.
Я лично использую Optimizilla (онлайн) или JPEGmini (версия для ПК), но есть много подобных.
Специально для веб-сайта портфолио рекомендуется сохранять небольшой размер файла, в идеале не более 500 МБ (мегабайт) на изображение. Вы можете щелкнуть правой кнопкой мыши файл изображения на вашем компьютере и выбрать Свойства , чтобы увидеть размер файла.
Это важно для сохранения приемлемого времени загрузки при более медленном интернет-соединении. Большинство платформ социальных сетей автоматически уменьшают размер (и качество) загружаемого контента.
И все. Это все, что я делаю со своими художественными фотографиями и сканами на регулярной основе. Если вы не привыкли к программному редактированию, поначалу это может показаться немного сложным, но я уверен, что это небольшое руководство поможет вам быстро освоиться.
Вам понравилась эта статья или вы хотите добавить что-то еще? Не стесняйтесь оставлять мне комментарии ниже!
Если вам понравился этот пост, пожалуйста, поделитесь им, чтобы другим он тоже понравился!
Так что нарисуйте иллюстрацию в Photoshop: Яркие изображения на изображении erwecken | Розали Кейт Уиттингем
Расшифровка
1. Einführung: Willkommen zu meiner Fähigkeit Share-Klasse, wie Sie Illustrationen in Fotoshop Bearbeiten auf hinzufügen Leben, um Ihren Bleistift. Schlechte Eigenschaften в dieser Klasse werden darüber sprechen, wie Sie Ihre Illustrationen scannen, wie Sie sie im Fotoshop verbessern und wie Sie sie auch färben. Wir zeigen Ihnen, wie Sie Ihre Illustrationen von diesem zu diesem und all den Schritten dazwischen Bringen können. Wenn Sie также daran interessiert sind, Ihre Bleistiftzeichnungen auf die nächste Ebene zu
Bringen, schauen Sie weiter.
2. Deine Zeichnung einsetzen und dein Bild einrichten: Алло, Юнг. Das erste, wir tun werden, ist das Scannen und unser Bild. Также habe ich mein Bild auf meinen Scanner gesprungen. Ich habe einen 83 Scanner, также muss ich ihn nicht zusammenstellen. Ich bin gerade dabei, die Software für meine Scanner zu öffnen. Und meine Haut ist ein Bruder-Scanner. Также werde ich einfach das Kontrollzentrum öffnen, wo ich alle Einstellungen ändern kann, um zu scannen, damit Sie sehen, wenn ich den
Bildbereich öffne .
Einführung: Willkommen zu meiner Fähigkeit Share-Klasse, wie Sie Illustrationen in Fotoshop Bearbeiten auf hinzufügen Leben, um Ihren Bleistift. Schlechte Eigenschaften в dieser Klasse werden darüber sprechen, wie Sie Ihre Illustrationen scannen, wie Sie sie im Fotoshop verbessern und wie Sie sie auch färben. Wir zeigen Ihnen, wie Sie Ihre Illustrationen von diesem zu diesem und all den Schritten dazwischen Bringen können. Wenn Sie также daran interessiert sind, Ihre Bleistiftzeichnungen auf die nächste Ebene zu
Bringen, schauen Sie weiter.
2. Deine Zeichnung einsetzen und dein Bild einrichten: Алло, Юнг. Das erste, wir tun werden, ist das Scannen und unser Bild. Также habe ich mein Bild auf meinen Scanner gesprungen. Ich habe einen 83 Scanner, также muss ich ihn nicht zusammenstellen. Ich bin gerade dabei, die Software für meine Scanner zu öffnen. Und meine Haut ist ein Bruder-Scanner. Также werde ich einfach das Kontrollzentrum öffnen, wo ich alle Einstellungen ändern kann, um zu scannen, damit Sie sehen, wenn ich den
Bildbereich öffne . Aber das sind alle Einstellungen, die ich verwende. Размер 600 mal 600 dp I auf Scan-Band. Echtes Grau, nur damit wir keine Details verlieren. Während wir em scannen, können
Sie bis zu 300 DP Augen gehen. Du brauchst das Bild nicht so groß. Und stellen Sie auch sicher, dass der Dateityp auf J peg und groß eingestellt ist. Также werde ich nur abschum, dass ich es im Fotoshop öffnen werde. Также das ist meine Zeichnung, die ich geöffnet habe, um es nur etwas nach außen zuschneiden, nur so dass das Bild zentriert ist. Dann das nächste, была Frauen Saft, wie Pinsel, Andi Mit Weiß als die Farbe ausgewählt, Ich werde alle Markierungen, die um das Bild links vom Scanner zu erhöhen. Manchmal konnte sie kleine Stücke Staub und solche Dinge bekommen,
so dass ich einfach immer eine Erhöhung um den Rand. Stellen Sie einfach sicher, dass Sie um alle Kanten auf Zoom gehen und stellen Sie sicher, dass das nächste, was ich
mache, ist, den Modus von Graustufen auf RGB zu ändern. Es wird dich bitten zu fliegen und einfach Ja zu sagen, und dann dupliziere ich die später, а также ändere ich jetzt die Kurven.
Aber das sind alle Einstellungen, die ich verwende. Размер 600 mal 600 dp I auf Scan-Band. Echtes Grau, nur damit wir keine Details verlieren. Während wir em scannen, können
Sie bis zu 300 DP Augen gehen. Du brauchst das Bild nicht so groß. Und stellen Sie auch sicher, dass der Dateityp auf J peg und groß eingestellt ist. Также werde ich nur abschum, dass ich es im Fotoshop öffnen werde. Также das ist meine Zeichnung, die ich geöffnet habe, um es nur etwas nach außen zuschneiden, nur so dass das Bild zentriert ist. Dann das nächste, была Frauen Saft, wie Pinsel, Andi Mit Weiß als die Farbe ausgewählt, Ich werde alle Markierungen, die um das Bild links vom Scanner zu erhöhen. Manchmal konnte sie kleine Stücke Staub und solche Dinge bekommen,
so dass ich einfach immer eine Erhöhung um den Rand. Stellen Sie einfach sicher, dass Sie um alle Kanten auf Zoom gehen und stellen Sie sicher, dass das nächste, was ich
mache, ist, den Modus von Graustufen auf RGB zu ändern. Es wird dich bitten zu fliegen und einfach Ja zu sagen, und dann dupliziere ich die später, а также ändere ich jetzt die Kurven. Ich möchte es etwas aufhellen, dann ziehen Sie die Stange in der Mitte nach unten, um einen Sweep zu erzeugen, nur um es leicht zu verdunkeln. Und halten Sie das Vorschaufeld immer angekreuzt, nur damit Sie sehen können, ob Sie zu weit gegangen sind oder wie es auf dem tatsächlichen Bild aussieht. Также нажмите ich auf das Brennwerkzeug. Stellen Sie sicher, dass es auf Brennen anstatt Ausweichen eingestellt ist, und Sie können die Einstellungen sehen, die ich habe. Es wird die Schatten eingestellt undeine Exposition von 4%. Dies ist wahrscheinlich die meisten, die Sie gehen können, ohne sofort zu schwer zu gehen, so dass ich nur auf nur Verdunkelung alle Bereiche, wo ich denke, es braucht, zum Beispiel über die Augen auf um den Haaransatz als auch. Кроме того, jetzt ziehe ich in die Wasserfarbe Textur, und das wird einen Hintergrund Onda Mittelton über das Gesicht hinzufügen, damit du sehen kannst, dass es Junge ist. Im Moment das wirklich Keine Rolle. Wir verwenden es nur für die Textur, также werde ich es auf mein Bild ziehen,
einmal, einmal, öffnete es im Fotoshop und passe es über das Gesicht.
Ich möchte es etwas aufhellen, dann ziehen Sie die Stange in der Mitte nach unten, um einen Sweep zu erzeugen, nur um es leicht zu verdunkeln. Und halten Sie das Vorschaufeld immer angekreuzt, nur damit Sie sehen können, ob Sie zu weit gegangen sind oder wie es auf dem tatsächlichen Bild aussieht. Также нажмите ich auf das Brennwerkzeug. Stellen Sie sicher, dass es auf Brennen anstatt Ausweichen eingestellt ist, und Sie können die Einstellungen sehen, die ich habe. Es wird die Schatten eingestellt undeine Exposition von 4%. Dies ist wahrscheinlich die meisten, die Sie gehen können, ohne sofort zu schwer zu gehen, so dass ich nur auf nur Verdunkelung alle Bereiche, wo ich denke, es braucht, zum Beispiel über die Augen auf um den Haaransatz als auch. Кроме того, jetzt ziehe ich in die Wasserfarbe Textur, und das wird einen Hintergrund Onda Mittelton über das Gesicht hinzufügen, damit du sehen kannst, dass es Junge ist. Im Moment das wirklich Keine Rolle. Wir verwenden es nur für die Textur, также werde ich es auf mein Bild ziehen,
einmal, einmal, öffnete es im Fotoshop und passe es über das Gesicht. Sie möchten также die Ebene veraltet drehen, um sie zu multiplizieren, und Sie können dies tun, indem Sie dort klicken und Sie werden das Gesicht sehen. Также jetzt Wollen wir den Farbton und die Sättigung verwenden, um das politische zu ändern. Es ist eine große, und Sie können die Kapazität leicht nach unten nehmen, nur so ist es nicht zu dunkel. Das nächste, был wir tun werden, ist die Ein Rasiermesser Werkzeug zu einer Erhöhung um den Rand des Gesichts in dem Bereich, dass wir sie nicht fühlen. Sie können den Stift tal dafür verwenden, aber ich finde, es wird fast zu scharf eine Linie, die Sie Ihre Härte auf etwa 62% einstellen können und dann einfach eine Anhebung um den Rand des Gesichts als auch beginnen. Nehmen Sie sich Zeit Damit. Dies wird einfacher sein, wenn Sie ein Tablet haben, aber es kann ohne mit einem nur einem Maus-Trackpad getan werden, bevor ich mein Tablet habe. Früher habe ich das mit einem Maus-Trackpad gemacht. Es braucht nur ein bisschen mehr Geduld und ein bisschen mehr Zeit, damit Sie hier sehen und schief
gehen können .
Sie möchten также die Ebene veraltet drehen, um sie zu multiplizieren, und Sie können dies tun, indem Sie dort klicken und Sie werden das Gesicht sehen. Также jetzt Wollen wir den Farbton und die Sättigung verwenden, um das politische zu ändern. Es ist eine große, und Sie können die Kapazität leicht nach unten nehmen, nur so ist es nicht zu dunkel. Das nächste, был wir tun werden, ist die Ein Rasiermesser Werkzeug zu einer Erhöhung um den Rand des Gesichts in dem Bereich, dass wir sie nicht fühlen. Sie können den Stift tal dafür verwenden, aber ich finde, es wird fast zu scharf eine Linie, die Sie Ihre Härte auf etwa 62% einstellen können und dann einfach eine Anhebung um den Rand des Gesichts als auch beginnen. Nehmen Sie sich Zeit Damit. Dies wird einfacher sein, wenn Sie ein Tablet haben, aber es kann ohne mit einem nur einem Maus-Trackpad getan werden, bevor ich mein Tablet habe. Früher habe ich das mit einem Maus-Trackpad gemacht. Es braucht nur ein bisschen mehr Geduld und ein bisschen mehr Zeit, damit Sie hier sehen und schief
gehen können . Die Hacks, die ich nicht will, mussten alle gefärbt werden, nur um das Gesicht und den Hals zu wollen. Также nimmst du mir nur Zeit und sorge dafür, dass ich um den Rand gehe. Dies wird nur aus Bequemlichkeit schneller gemacht. Sie beobachten nicht die ganze Sache für eine Weile, aber während Sie es tun, nur stellen Sie sicher, dass Sie sich Zeit nehmen, bis Sie das ganze Aquarell haben. Ein erhöhter Vergrößerung. Stellen Sie sicher, dass es keine Details gibt, die Sie verpasst haben. Ich will jetzt sehen, dass das gut aussieht. Итак, wie Sie unten sehen können, gibt es eine ziemlich harte Kante. Также werde ich einfach weich in der Kante, nehme die Deckkraft auf meinem Rasierer runter, um die Anzeige ziemlich weich zu halten. Троцдем Верде
ich es immer wieder und wieder durchgehen, bis Sie mehr von einem Grady int Blick
дарауф бекоммен . Также bin ich glücklich mit der Art, wie das jetzt aussieht. Verkleinern Sie immer weiter, damit Sie sehen können, wie das gesamte Bild aussieht. Ich passe nur die Einstellungen an der Deckkraft an.
Die Hacks, die ich nicht will, mussten alle gefärbt werden, nur um das Gesicht und den Hals zu wollen. Также nimmst du mir nur Zeit und sorge dafür, dass ich um den Rand gehe. Dies wird nur aus Bequemlichkeit schneller gemacht. Sie beobachten nicht die ganze Sache für eine Weile, aber während Sie es tun, nur stellen Sie sicher, dass Sie sich Zeit nehmen, bis Sie das ganze Aquarell haben. Ein erhöhter Vergrößerung. Stellen Sie sicher, dass es keine Details gibt, die Sie verpasst haben. Ich will jetzt sehen, dass das gut aussieht. Итак, wie Sie unten sehen können, gibt es eine ziemlich harte Kante. Также werde ich einfach weich in der Kante, nehme die Deckkraft auf meinem Rasierer runter, um die Anzeige ziemlich weich zu halten. Троцдем Верде
ich es immer wieder und wieder durchgehen, bis Sie mehr von einem Grady int Blick
дарауф бекоммен . Также bin ich glücklich mit der Art, wie das jetzt aussieht. Verkleinern Sie immer weiter, damit Sie sehen können, wie das gesamte Bild aussieht. Ich passe nur die Einstellungen an der Deckkraft an. Checken Sie einfach mit der Welt dunkler oder heller ein. Das ist также das Ende der ersten Einrichtung für dieses Projekt. Als nächstes werden
wir ins Hinzufügen von Details gehen. Ich werde wirklich dazu Bringen, unsere Zeichnungen ein bisschen lebendiger aussehen zu lassen, также Deutsch, die nächste Klasse, um zu sehen, wie wir das weiter verändern werden.
3. Einen dreidirectionalen Look erstellen: Хорошо, в dieser Klasse werden
wir noch viel mehr Details zu unserer Illustration hinzufügen. Гм умирает цу тун, müssen unsere Referenzbild schauen und verwendet, гм цу sehen, был wir brauchen, гм
mehr Highlights Schatten hinzufügen, die mit dem Gesicht verbinden. Также habe ich mein Referenzbild im Fotoshop geöffnet, und ich ziehe es einfach zur Seite, so dass wir beide Bilder
gleichzeitig öffnen können und ständig zwischen ihnen hin und her schauen können. So werden wir ein bisschen mehr Details hinzufügen, indem wir das Bild
дрейдимерайзер aussehen lassen. Кроме того, um dies zu tun, шерстяной
wir es auf unserem Rasierwerkzeug halten.
Checken Sie einfach mit der Welt dunkler oder heller ein. Das ist также das Ende der ersten Einrichtung für dieses Projekt. Als nächstes werden
wir ins Hinzufügen von Details gehen. Ich werde wirklich dazu Bringen, unsere Zeichnungen ein bisschen lebendiger aussehen zu lassen, также Deutsch, die nächste Klasse, um zu sehen, wie wir das weiter verändern werden.
3. Einen dreidirectionalen Look erstellen: Хорошо, в dieser Klasse werden
wir noch viel mehr Details zu unserer Illustration hinzufügen. Гм умирает цу тун, müssen unsere Referenzbild schauen und verwendet, гм цу sehen, был wir brauchen, гм
mehr Highlights Schatten hinzufügen, die mit dem Gesicht verbinden. Также habe ich mein Referenzbild im Fotoshop geöffnet, und ich ziehe es einfach zur Seite, so dass wir beide Bilder
gleichzeitig öffnen können und ständig zwischen ihnen hin und her schauen können. So werden wir ein bisschen mehr Details hinzufügen, indem wir das Bild
дрейдимерайзер aussehen lassen. Кроме того, um dies zu tun, шерстяной
wir es auf unserem Rasierwerkzeug halten. Ich nehme die Kapazität auf 8% auf, um die Bürste sehr weich zu halten. Sie möchten also den Busch auf die weichste Weise ändern, damit Sie sehen können, dass ich die Aquarellschicht
verdoppelt habe und gerade das ich часто das andere angekreuzt habe, nur so dass fall wir irgendwelche Fehler machen, wir nicht durch das ganze gehen müssen Prozess der Anhebung der Kanten wieder. Dann werden wir diesen Rasierer benutzen, um nur einige Details der Haut auszusuchen, также fange ich gerade an, die Nase zu heben. Джецт. Ich arbeite nur über das Gesicht, um die Highlights und die Details auszuwählen, wie auf dem Referenzbild gezeigt wird. Sie können bestimmte Highlights übertreiben,
je nachdem, ob Sie etwas Dramatischer aussehen möchten. О, weicher ist alles Ihre Kreativen überlassen. Ich Sie sehen, ich bin nur nach und nach auf die Maus klicken. Нажмите Sie mit dem Pad, nicht nur halten Sie die eine flüssige Bewegung. Ich bin nur eine Gehaltserhöhung in diesem Grau, wo es abbechen muss. Ich werde es sehen.
Ich nehme die Kapazität auf 8% auf, um die Bürste sehr weich zu halten. Sie möchten also den Busch auf die weichste Weise ändern, damit Sie sehen können, dass ich die Aquarellschicht
verdoppelt habe und gerade das ich часто das andere angekreuzt habe, nur so dass fall wir irgendwelche Fehler machen, wir nicht durch das ganze gehen müssen Prozess der Anhebung der Kanten wieder. Dann werden wir diesen Rasierer benutzen, um nur einige Details der Haut auszusuchen, также fange ich gerade an, die Nase zu heben. Джецт. Ich arbeite nur über das Gesicht, um die Highlights und die Details auszuwählen, wie auf dem Referenzbild gezeigt wird. Sie können bestimmte Highlights übertreiben,
je nachdem, ob Sie etwas Dramatischer aussehen möchten. О, weicher ist alles Ihre Kreativen überlassen. Ich Sie sehen, ich bin nur nach und nach auf die Maus klicken. Нажмите Sie mit dem Pad, nicht nur halten Sie die eine flüssige Bewegung. Ich bin nur eine Gehaltserhöhung in diesem Grau, wo es abbechen muss. Ich werde es sehen. Während es weiter geht, beginnt das
Интерес, дер
Техника иллюстрации и дизайна больше и больше реалистичных и объемных эффектов. Es kann auf allen Arten von Illustrationen verwendet werden. Es muss nicht unbedingt einmal so mehr auf der realistischen Seite sein, es wird nur ein bisschen mehr Leben zurück zu Gesichtern. Es ist eine schöne Möglichkeit, Traditionalelle Medium auf digitalem Medium zu kombinieren, nur die verbleibenden Bits auf dem beiden zu bekommen. Ich erinnere mich daran, weiter auszuzoomen, damit Sie sehen können, wie das ganze Stück aussieht. Manchmal bist du Zemel und siehst, dass es zu schwer geworden ist und bestimmte Teile, также verkleinern Sie einfach. Итак, если Sie jetzt sehen können, haben wir diesen Teil des Territoriums bedet. Ich bin glücklich mit der Art, wie das jetzt aussieht. Das nächste, был ich nicht tun werde, ist nur das Hinzufügen dieser Finishing nahm Stühle, Hinzufügen der Details und Hinzufügen ein wenig Sammler kommen Sie uns im nächsten Abschnitt dieser Klasse, um herauszufinden, wie das zu tun.
Während es weiter geht, beginnt das
Интерес, дер
Техника иллюстрации и дизайна больше и больше реалистичных и объемных эффектов. Es kann auf allen Arten von Illustrationen verwendet werden. Es muss nicht unbedingt einmal so mehr auf der realistischen Seite sein, es wird nur ein bisschen mehr Leben zurück zu Gesichtern. Es ist eine schöne Möglichkeit, Traditionalelle Medium auf digitalem Medium zu kombinieren, nur die verbleibenden Bits auf dem beiden zu bekommen. Ich erinnere mich daran, weiter auszuzoomen, damit Sie sehen können, wie das ganze Stück aussieht. Manchmal bist du Zemel und siehst, dass es zu schwer geworden ist und bestimmte Teile, также verkleinern Sie einfach. Итак, если Sie jetzt sehen können, haben wir diesen Teil des Territoriums bedet. Ich bin glücklich mit der Art, wie das jetzt aussieht. Das nächste, был ich nicht tun werde, ist nur das Hinzufügen dieser Finishing nahm Stühle, Hinzufügen der Details und Hinzufügen ein wenig Sammler kommen Sie uns im nächsten Abschnitt dieser Klasse, um herauszufinden, wie das zu tun. 4. Details fertigzustellen und Farbe hinzuzufügen: in diesem letzten Teil der Klasse, werden
wir einige Details hinzufügen, um unserer Illustration etwas Farbe hinzufugen, nur um es einen stilisierten Effekt zu geben. Hier können Sie wirklich etwas von Ihrer eigenen Persönlichkeit und Kunststil in den Frieden einfügen. Кроме того, гм zu beginnen, setze
ich den Pinsel auf etwa 20% Härte auf. Ich werde ein paar kleine weiße Details auf das Bild malen, das wir sehen können. Wenn Sie Ihre Augen auf das Originalbild schielen, können
Sie den wirklich hellen Punkt sehen. Das wäre также auf der Brille auf. Ich werde das Highlight auch in die Augen nicht mögen. Fügen Sie einfach ein bisschen Persönlichkeit und Leben in das Bild ein, damit Sie sehen können, dass ich die
A-Passage den Weg nach unten auf 15% gesetzt habe. Nur sie fügten nicht zu viel Extra auf das Stück auf. Ich mache dies auch auf einem neuen Feuerzeug, so dass Sie sehen können, ich benutze nur meinen Pinsel, um einige zusätzliche Details in die Brille hinzuzufügen, nur um sie so etwas mehr drei Tage aussehen zu lassen und wirklich die Details über den
Glanz auf ihnen auszusuchen immer weiter dämpfen und die Ebene ein- und
ausschalten, nur um zu sehen, wie viel Sie tatsächlich in das Stück gelegt haben.
4. Details fertigzustellen und Farbe hinzuzufügen: in diesem letzten Teil der Klasse, werden
wir einige Details hinzufügen, um unserer Illustration etwas Farbe hinzufugen, nur um es einen stilisierten Effekt zu geben. Hier können Sie wirklich etwas von Ihrer eigenen Persönlichkeit und Kunststil in den Frieden einfügen. Кроме того, гм zu beginnen, setze
ich den Pinsel auf etwa 20% Härte auf. Ich werde ein paar kleine weiße Details auf das Bild malen, das wir sehen können. Wenn Sie Ihre Augen auf das Originalbild schielen, können
Sie den wirklich hellen Punkt sehen. Das wäre также auf der Brille auf. Ich werde das Highlight auch in die Augen nicht mögen. Fügen Sie einfach ein bisschen Persönlichkeit und Leben in das Bild ein, damit Sie sehen können, dass ich die
A-Passage den Weg nach unten auf 15% gesetzt habe. Nur sie fügten nicht zu viel Extra auf das Stück auf. Ich mache dies auch auf einem neuen Feuerzeug, so dass Sie sehen können, ich benutze nur meinen Pinsel, um einige zusätzliche Details in die Brille hinzuzufügen, nur um sie so etwas mehr drei Tage aussehen zu lassen und wirklich die Details über den
Glanz auf ihnen auszusuchen immer weiter dämpfen und die Ebene ein- und
ausschalten, nur um zu sehen, wie viel Sie tatsächlich in das Stück gelegt haben. Sie können sogar ein wenig mehr auf die Nase und nur einige der Papst Orte, die Sie hinzufügen möchten hinzufügen. Einige hebt unser besonderes Licht auf die Nase auf und direkt in die inneren Ecken der Augen,
fügen kleine Highlight-Linien hinzu, die Sie vielleicht verpasst werden, wenn Sie tatsächlich den
Frieden zeichnen, zoomen Sie heraus zu Stellen Sie sicher, dass das Bild nicht zu falsch aussieht. Manchmal, wenn Sie diese Highlights und Effekte hinzufügen, besonders wenn Sie vergrößern, können
Sie die zusätzlichen Details verpassen, Sie können die Markierung ein wenig verpassen und ein wenig zu schwer gehen. Das nächste, was ich mache, ist, etwas Farbe auf dem Weg hinzuzufügen, den ich tun werde. Das ist, ich habe beschlossen, dass ich Farbe auf die Brille hinzufügen werde. Ich werde sie rosa machen. Кроме того, um dies zu tun, habe ich eine andere Ebene erstellt wird meine Farbe ausgewählt und dann nimmt die Deckkraft Weg zurück auf dem Pinsel. Ich färbe nur über diese Brille ein.
Sie können sogar ein wenig mehr auf die Nase und nur einige der Papst Orte, die Sie hinzufügen möchten hinzufügen. Einige hebt unser besonderes Licht auf die Nase auf und direkt in die inneren Ecken der Augen,
fügen kleine Highlight-Linien hinzu, die Sie vielleicht verpasst werden, wenn Sie tatsächlich den
Frieden zeichnen, zoomen Sie heraus zu Stellen Sie sicher, dass das Bild nicht zu falsch aussieht. Manchmal, wenn Sie diese Highlights und Effekte hinzufügen, besonders wenn Sie vergrößern, können
Sie die zusätzlichen Details verpassen, Sie können die Markierung ein wenig verpassen und ein wenig zu schwer gehen. Das nächste, was ich mache, ist, etwas Farbe auf dem Weg hinzuzufügen, den ich tun werde. Das ist, ich habe beschlossen, dass ich Farbe auf die Brille hinzufügen werde. Ich werde sie rosa machen. Кроме того, um dies zu tun, habe ich eine andere Ebene erstellt wird meine Farbe ausgewählt und dann nimmt die Deckkraft Weg zurück auf dem Pinsel. Ich färbe nur über diese Brille ein. Sie können die Härte ein wenig dafürablegen, als auch Sie nicht wollen, dass es auf der Außenseite
Блют ист. Anfangs nicht. Ich dachte, ich wollte nur, dass die Linsen sie füllen. Aber dann entschied ich mich, wenn ich verzehrt habe, es die ganze Brille als Gedanke zu nennen, es sieht effektiver aus. Sobald Sie beginnen, Farbdetails wie diese hinzuzufügen, fängt
es wirklich an, Mehr von Einem Charakter Ihrer Illustration zu Falled. Jetzt verwende ich die Farbton- und Sättigungsbalken, nur um zu dir zu wechseln. Sieh mal, ob ich kein Rosa will, sieh mal, ob es besser aussieht. Noch eine Farbe. Ich denke, es sieht am besten rosa aus, weil es die richtige Stimmung abgibt, die ichsuche. Aber spielen Sie mit dem und sehen Sie einfach, был Sie denken, sieht am besten aus. Sie können die Kapazität der Layer ändern. Денкен Даран,
ич
halte diese Schicht unter den weißen Highlights, nur damit wir die nicht verloren haben und sie immer noch betäubt sind, und ich putze die adieu leicht, um
sicherzustellen, dass nein, wo es wieder vermisst wurde.
Sie können die Härte ein wenig dafürablegen, als auch Sie nicht wollen, dass es auf der Außenseite
Блют ист. Anfangs nicht. Ich dachte, ich wollte nur, dass die Linsen sie füllen. Aber dann entschied ich mich, wenn ich verzehrt habe, es die ganze Brille als Gedanke zu nennen, es sieht effektiver aus. Sobald Sie beginnen, Farbdetails wie diese hinzuzufügen, fängt
es wirklich an, Mehr von Einem Charakter Ihrer Illustration zu Falled. Jetzt verwende ich die Farbton- und Sättigungsbalken, nur um zu dir zu wechseln. Sieh mal, ob ich kein Rosa will, sieh mal, ob es besser aussieht. Noch eine Farbe. Ich denke, es sieht am besten rosa aus, weil es die richtige Stimmung abgibt, die ichsuche. Aber spielen Sie mit dem und sehen Sie einfach, был Sie denken, sieht am besten aus. Sie können die Kapazität der Layer ändern. Денкен Даран,
ич
halte diese Schicht unter den weißen Highlights, nur damit wir die nicht verloren haben und sie immer noch betäubt sind, und ich putze die adieu leicht, um
sicherzustellen, dass nein, wo es wieder vermisst wurde. Spielen Sie einfach mit der Kapazität und überprüfen Sie einfach verschiedene Einstellungen, um zu sehen, был am besten aussieht. An diesem Punkt können
Sie dunkel und alle Bits, die Sie denken, ein wenig mehr verdunkelt werden müssen. Ich werde gehen und jetzt mit den Knochen wieder ganz und einfach die Augenbrauen ein bisschen aufheben. Sobald Sie alle diese Schritte durchgeführt haben, können Sie
manchmal feststellen, dass bestimmte Bereiche ein bisschen verloren aussahen, so dass Sie sie einfach wieder herausziehen können. Это несерьезная иллюстрация. Ziemlich fertig, wie Sie nachher sehen können, entschied
ich mich, eine rote Lippe darauf hinzuzufügen. Die gleiche genaue Technik ist mit Sonnenbrillen auf Heroin, einfach hin und her umschalten, so dass Sie den Unterschied sehen können, den diese Schritte
aus unseren ursprünglichen Illustrationen gemacht haben, eingescannt durch Bearbeiten und Hinzufügen von Farbe als auch. Sie können hier mit den Lippen sehen, die buchstäblich nur die Form zu verfolgen, die es eingemalt hat und
sie unter dieser weißen Schicht aufbewahrt шляпа.
Spielen Sie einfach mit der Kapazität und überprüfen Sie einfach verschiedene Einstellungen, um zu sehen, был am besten aussieht. An diesem Punkt können
Sie dunkel und alle Bits, die Sie denken, ein wenig mehr verdunkelt werden müssen. Ich werde gehen und jetzt mit den Knochen wieder ganz und einfach die Augenbrauen ein bisschen aufheben. Sobald Sie alle diese Schritte durchgeführt haben, können Sie
manchmal feststellen, dass bestimmte Bereiche ein bisschen verloren aussahen, so dass Sie sie einfach wieder herausziehen können. Это несерьезная иллюстрация. Ziemlich fertig, wie Sie nachher sehen können, entschied
ich mich, eine rote Lippe darauf hinzuzufügen. Die gleiche genaue Technik ist mit Sonnenbrillen auf Heroin, einfach hin und her umschalten, so dass Sie den Unterschied sehen können, den diese Schritte
aus unseren ursprünglichen Illustrationen gemacht haben, eingescannt durch Bearbeiten und Hinzufügen von Farbe als auch. Sie können hier mit den Lippen sehen, die buchstäblich nur die Form zu verfolgen, die es eingemalt hat und
sie unter dieser weißen Schicht aufbewahrt шляпа. Und da gehen wir wieder hin. Sie können nur den Unterschied sehen, den das gemacht hat. Также freue ich mich, все Ihre Illustrationen zu sehen. Wenn Sie dieses Tutorial mit einer Ihrer persönlichen Illustrationen durchlaufen, einen Screenshot des fertigen
Stücks in das gescannte Bild, damit wir den
Unterschied sehen und in den Abschnitt Ihres Projekts eintauchen können . Sie können auch die Projektdateien auf der Kurzbeschreibung in direkt unten finden. Ich freue mich sehr darauf, все Ihre Arbeit zu sehen.
Und da gehen wir wieder hin. Sie können nur den Unterschied sehen, den das gemacht hat. Также freue ich mich, все Ihre Illustrationen zu sehen. Wenn Sie dieses Tutorial mit einer Ihrer persönlichen Illustrationen durchlaufen, einen Screenshot des fertigen
Stücks in das gescannte Bild, damit wir den
Unterschied sehen und in den Abschnitt Ihres Projekts eintauchen können . Sie können auch die Projektdateien auf der Kurzbeschreibung in direkt unten finden. Ich freue mich sehr darauf, все Ihre Arbeit zu sehen.
10 приложений и программ, которые превращают фотографии в рисунки и эскизы
Если вам нужно превратить одну из ваших фотографий в красивый эскиз, вы можете использовать множество удобных приложений, которые превращают фотографии в рисунки и помогают превратить ваши работы в настоящие шедевры.
Для получения профессиональных результатов я рекомендую использовать программное обеспечение Adobe Photoshop и установить экшены Professional Sketch, экшены Watercolor Painter, экшены Oil Painting со скидкой 30%! Кроме того, вы можете установить бесплатные экшены Photoshop для рисования маслом.
1. Clip2Comic
Доступно на iOS | Бесплатно / $0.99Clip2Comic оценят те, кто хочет сделать свои фотографии на iPhone похожими на мультяшные. Во всех меню легко ориентироваться. Приложение предлагает 10 стилей, которые можно найти на вкладке Stylize . Бесплатная версия имеет существенный недостаток, так как на каждой сохраненной картинке будет водяной знак.
Заплатив всего $0,99, вы сможете избавиться от водяных знаков на рисунках и видео. Если вы не уверены, какой эффект применить, вы можете использовать функцию мультяшной камеры предварительного просмотра в реальном времени.
Более того, после установки Clip2Comic Premium вам станет доступна еще одна полезная функция — удаление контуров, изменение размера штрихов и настройка цветов. Чтобы применить эти эффекты, вы можете использовать палец или Apple Pencil.
«Многие студенты увлечены фотографией, некоторые из них даже решают стать фотографами в будущем. Но даже на любительском уровне мы хотим красиво отредактировать свои фотографии. И если ваша страсть к фотографии отнимает у вас много времени, вы всегда можете обратиться к моему эссе, чтобы вовремя выполнить домашнюю работу и позволить вам посвятить больше времени искусству фотографии.
Но даже на любительском уровне мы хотим красиво отредактировать свои фотографии. И если ваша страсть к фотографии отнимает у вас много времени, вы всегда можете обратиться к моему эссе, чтобы вовремя выполнить домашнюю работу и позволить вам посвятить больше времени искусству фотографии.
2. Ящик для эскизов
Доступно на Android и iOS | БесплатноЭто программное обеспечение для преобразования фотографий в эскизы представляет собой настоящий конвертер фотографий в эскизы, который поможет вам сделать из ваших фотографий удивительные произведения искусства, как если бы они были нарисованы профессиональным художником. Sketch Drawer — это программное обеспечение для ПК, позволяющее легко создавать как цветные, так и черно-белые эскизы. Он имеет три разных стиля преобразования, включая «Реалистичный», «Подробный эскиз» и «Классический».
Каждый стиль имеет собственный набор предустановок, облегчающий использование. Если у вас есть группа фотографий, которые вы хотите преобразовать в рисунки, вы можете использовать пакетный режим, чтобы обработать их все сразу.
Если у вас есть группа фотографий, которые вы хотите преобразовать в рисунки, вы можете использовать пакетный режим, чтобы обработать их все сразу.
3. Призма
Доступно на Android и iOS | FreePrisma был разработан для превращения фотографий в рисунки, которые выглядят так, как будто они были созданы известными художниками. Например, вы можете скопировать стили Пикассо или Ван Гога в несколько кликов. Поскольку интерфейс похож на Instagram, вам будет легко им пользоваться.
Приложение предлагает доступ к библиотеке фильтров отходов, содержащей более 300 художественных стилей. Если вы хотите создать набросок, попробуйте применить фильтры Curly Hair, Daryl Feril, #GetUrban, Heisenberg, Urban или Light Summer Reading.
Главный недостаток этого приложения в том, что оно не позволяет сохранять изображения высокого разрешения, поэтому вы не сможете распечатать большое изображение.
4. iColorama-S
Доступно на iOS | 5,99 долл. США
СШАiColorama S : если вы хотите превратить фотографию в набросок, есть 14 стилей на выбор. Пользователь также может применить любой из более чем 300 эффектов для улучшения фотографий. Вы можете начать с импорта изображения и выбора его разрешения. Если вы хотите создать эскиз, вы сможете найти этот инструмент на вкладке «Стиль».
Покупка iColorama S обойдется вам в 5,99 долларов США. Хотя вы можете решить, что приложение слишком дорогое и есть аналогичные бесплатные опции, обратите внимание, что приложение поставляется без рекламы и не предлагает вам делать какие-либо дополнительные действия. -покупки приложений. Вам не придется платить больше, чем начальная цена.
Это приложение является идеальным инструментом для тех, кто хочет достичь результатов профессионального уровня.
5. VistaCreate
Доступно на Android и iOS | Бесплатный VistaCreate — это бесплатное приложение для графического дизайна, которое предлагает множество шаблонов настройки для сообщений в социальных сетях, логотипов, баннеров, плакатов, макетов, эскизов и многого другого. Это позволяет легко добавить фотоэффект онлайн без стресса и хлопот, независимо от того, какое изображение или шаблон вы настраиваете, без необходимости подключения дополнительного программного обеспечения.
Это позволяет легко добавить фотоэффект онлайн без стресса и хлопот, независимо от того, какое изображение или шаблон вы настраиваете, без необходимости подключения дополнительного программного обеспечения.
Приложение позволяет добавлять множество креативных и привлекательных фильтров, повышать уровень цветов и освещения и легко стилизовать изображение. Вы также можете использовать его интересные функции на iOS, Android и веб-платформе.
6. Артоматон
Доступно на iOS | БесплатнаяArtomaton использует искусственный интеллект для улучшения фотографий и видео. Одним из основных преимуществ этого приложения является то, что оно позволяет сохранять большие изображения с разрешением до 4096 пикселей. Пользователи могут улучшать свои фотографии с помощью 5 удобных инструментов. Также доступно 15 различных полотен.
Для лучшего эффекта можно применять фильтры, например, уголь, цветной карандаш, маркер, масло или эскиз. Доступны также расширенные возможности редактирования изображений. Вы можете установить толщину и плотность линий, а также размер полей и длину штрихов.
Вы можете установить толщину и плотность линий, а также размер полей и длину штрихов.
Artomaton поставляется с инструментом, который отличает это приложение от всех остальных. С его помощью можно выбрать угол, под которым на полотно падает свет. Также можно снять процесс редактирования фотографий, если вы хотите показать кому-то, как использовать определенные эффекты.
7. Фотолаборатория
Доступно на Android и iOS | Бесплатно / 9,99 долл. США в годPhoto Lab поставляется с набором расширенных фильтров, которые помогут вам добиться удивительно реалистичного эффекта. В приложении есть и традиционные инструменты для рисования, например, карандаш, ручка и тушь, уголь, пастель и мелки.
Помимо использования фильтров, вы можете улучшить изображение, добавив границы или рамки. Доступны функции монтажа лица. Все инструменты просты в использовании. Вы можете легко перемещаться по интерфейсу и превращать изображение в рисунок.
Приложение предлагает несколько встроенных инструментов для дальнейшего редактирования изображений. Они позволяют обрезать и поворачивать изображение, а также настраивать цвета, освещение и резкость.
Они позволяют обрезать и поворачивать изображение, а также настраивать цвета, освещение и резкость.
Если вы установите бесплатную версию, в ней будет реклама. Если вы не хотите их видеть, вы можете приобрести платную версию.
8. Enlight Photofox
Доступно на iOS | Бесплатно / 6,99 долл. США в месяц, 35,99 долл. США в год, единовременная покупка на сумму 69,99 долл. СШАEnlight Photofox : Помимо рисования и живописных эффектов, это приложение предлагает инструменты для коррекции изображения и удобные фотофильтры. Есть функции, которые можно использовать для достижения эффекта двойной экспозиции.
Чтобы превратить фотографию в набросок, используйте специальную опцию, расположенную на вкладке Художественный. Затем вы можете использовать любой из 16 инструментов с разными размерами штрихов и методами штриховки.
После того, как вы нашли вариант, который хотите использовать, вы можете превратить свое изображение в набросок ручкой, карандашом или углем, рисунок, созданный с помощью пастели или мелков, а также в акварельную или масляную картину.
Поскольку приложение поддерживает формат RAW, вы можете сохранять большие изображения с высоким разрешением.
9. Краска
Доступно на Android и iOS | Бесплатно / 0,99 долл. США в неделю, 1,99 долл. США в месяц или 9,99 долл. СШАPainnt : если вам нужен доступ к широкому набору инструментов, взгляните на Painnt, который поставляется с более чем 2000 фильтров. Существует более 90 фильтров, которые сделают вашу фотографию похожей на нарисованную настоящим художником. Невозможно использовать приложения для Android и iOS в автономном режиме.
Картинки обрабатываются на сервере разработчиков. Чтобы превратить изображение в эскиз, вы можете вручную настроить параметры на свой вкус. Затем вы можете сохранять изображения с высоким разрешением.
Если вы выберете бесплатную версию, вы увидите рекламу, а ваши фотографии будут иметь водяной знак. Чтобы получить доступ ко всей библиотеке эффектов и удалить водяные знаки, вам придется оплатить подписку.
10. Уотерлог
Доступно на iOS | 4,99 $Waterlogue был разработан специально для тех, кто ценит акварель. Он поставляется с простым пользовательским интерфейсом. Приложение имеет 14 стилей и позволяет настраивать изображения, настраивая цвета, влажность и контуры пера. Вы также можете увидеть, как эффект применяется в режиме реального времени.
Весь процесс занимает меньше минуты. После создания эскиза приложение добавит цвет и изменит уровень детализации.
Пользователь также может редактировать границы и устанавливать значение яркости. После преобразования изображения сохраните выходной файл в формате с высоким разрешением. Приложение стоит 4,99 доллара, но оно того стоит, поскольку вы получаете доступ к набору универсальных функций.
11. Мазок
Доступно на iOS | 3,99 $ Используя Мазок , вы можете создать картину из своей фотографии. Доступно 7 стилей и множество подстилей. Он поставляется с красивой цветовой палитрой, различными холстами и поверхностями.
Интерфейс прост в навигации. Доступны некоторые дополнительные опции. Например, вы можете подписать картину, которую вы создали.
Если вы создаете видеоконтент, вы можете превратить свои клипы в завораживающие картины в разрешении 4K с помощью инструментов «Видеокартины». Еще одна удобная функция заключается в том, что вы можете заказать печать на холсте вашего произведения искусства с помощью этого приложения.
12. Бекассо
Доступно на iOS | БесплатноС помощью искусственного интеллекта, Becasso создает потрясающие произведения искусства. Вы можете превратить свои фотографии в картины, применяя стили разных художников, например, Пикассо, Ван Гога или Хокусая. Пользователь также может настроить цвета и насыщенность.
Фильтры легко настраиваются, вы можете изменить резкость, глубину цвета и цветовой диапазон, что сделает ваши работы более уникальными. Доступно несколько стилей, например, масляная живопись, акварель, мультфильм, карандаш и поп-арт.

 Обязательно сохраните копию изображения, содержащую все слои, чтобы после преобразования можно было вернуться к редактированию исходной версии изображения.
Обязательно сохраните копию изображения, содержащую все слои, чтобы после преобразования можно было вернуться к редактированию исходной версии изображения.
 Поскольку исходный пиксел редко бывает просто белым или просто черным, неизбежно возникает погрешность, Эта ошибка переносится на окружающие пикселы и случайным образом распределяется по изображению, образуя гранулярную, зернистую текстуру, похожую на кинопленку.
Поскольку исходный пиксел редко бывает просто белым или просто черным, неизбежно возникает погрешность, Эта ошибка переносится на окружающие пикселы и случайным образом распределяется по изображению, образуя гранулярную, зернистую текстуру, похожую на кинопленку.
 В противном случае узор будет повторяться мозаикой. В комплекте Photoshop поставляется несколько самоповторяющихся узоров, которые могут быть использованы для полутонового растра.
В противном случае узор будет повторяться мозаикой. В комплекте Photoshop поставляется несколько самоповторяющихся узоров, которые могут быть использованы для полутонового растра. При использовании корректирующего слоя «Черно-белое» размер файла увеличивается, но при этом сохраняется информация о цвете, что позволяет сопоставить цвета с оттенками серого.
При использовании корректирующего слоя «Черно-белое» размер файла увеличивается, но при этом сохраняется информация о цвете, что позволяет сопоставить цвета с оттенками серого. Если ввести число больше 1, программа усредняет пикселы в битовом изображении, чтобы получить один пиксел в изображении в градациях серого. Это позволяет получить несколько оттенков серого из изображения, отсканированного с помощью 1-битного сканера.
Если ввести число больше 1, программа усредняет пикселы в битовом изображении, чтобы получить один пиксел в изображении в градациях серого. Это позволяет получить несколько оттенков серого из изображения, отсканированного с помощью 1-битного сканера.
 Проделайте то же самое с тенями и средними тонами.
Проделайте то же самое с тенями и средними тонами. 
 В графе по умолчанию стоит Metrics, можно поменять этот пункт на Optical — скорее всего, так надпись станет гармоничнее.
В графе по умолчанию стоит Metrics, можно поменять этот пункт на Optical — скорее всего, так надпись станет гармоничнее.

 Жмите на «Изображение», а затем «Размер изображения» или воспользуйтесь комбинацией клавиш Alt+Ctrl+I.
Жмите на «Изображение», а затем «Размер изображения» или воспользуйтесь комбинацией клавиш Alt+Ctrl+I.
 Выбирайте ту папку с фото, которую вы создавали ещё на первом этапе.
Выбирайте ту папку с фото, которую вы создавали ещё на первом этапе. Dodge & Burn
Dodge & Burn Сделай это.
Сделай это.