Adobe Illustrator: Как сделать из скетча векторный рисунок
Одна из самых приятных вещей в AI – это возможность превратить карандашные наброски в красочные иллюстрации. Здорово видеть, как ваши задумки воплощаются в смелых линиях и ярких цветах, но иногда результат разочаровывает, тогда как в векторе сделать ошибку довольно трудно. В этом уроке вы познакомитесь с простой техникой, позволяющей вашим рисункам выглядеть профессионально.
Для примера возьмем спартанский шлем, который я недавно нарисовал.
ОБВЕДИТЕ НАБРОСОК
Откройте AdobeIllustrator , затем File>Place, выберите ваш отсканированный набросок.Снизьте Opacity (Прозрачность) примерно к 20% затем нажмите Ctrl+2, чтобы заблокировать слой, дабы случайно не задеть его в процессе работы.
Мы начнем обводить набросок с помощью геометрических форм. В случае с данным эскизом спартанского шлема круг идеально подойдет, но он нам не нужен весь. С помощью ножниц можно убрать лишние элементы.
Скопируйте (Ctrl+C) и Вставьте ( Ctrl+F) копию круга, затем зажмите ALT и Shift, одновременно увеличивая линию. С помощью ножниц обрежьте края, где надо, чтобы линии соответствовали наброску.
Можно использовать Pen tool (Перо), чтобы дорисовать линию. Кликните на конечную точку в уголке, где вы видите контур линии и добавьте еще точку, чтобы соединить линейные объекты.
Пером также можно рисовать другие элементы наброска. Я предпочитаю следующий метод – рисую линию, кликаю на конечной точке и создаю «якорь», поправляю в нужную мне сторону и убираю лишнее. Таким образом, вы можете добавить прямые и изогнутые линии!
Продолжайте обводить набросок линиями. Некоторые будут идеально соответствовать наброску, а некоторые линии нужно будет поправлять, чтобы они совпадали с остальными.
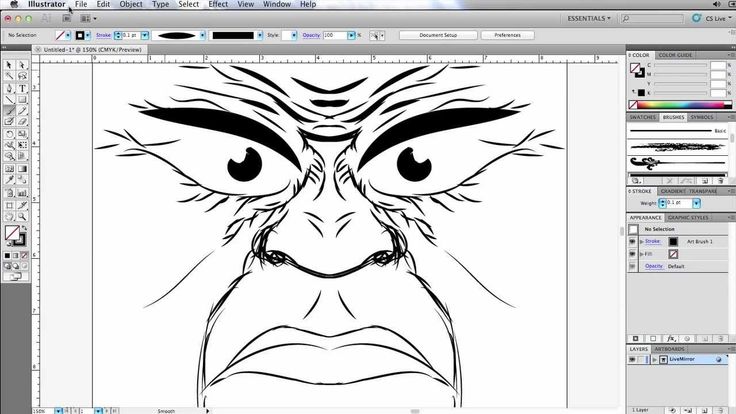
Нажмите Ctrl+Alt+2, чтобы разблокировать изображение наброска, затем сдвиньте его в сторону. Вы увидите чистый вариант вашего наброска, он выглядит аккуратно, но скучновато!
СОЗДАЕМ ЕСТЕСТВЕННЫЕ ЛИНИИ
Ключом к созданию естественных цифровых иллюстраций является маскировка! Нужно изменить толщину линий так, чтобы казалось, что они нарисованы с помощью настоящей кисти. Для этого есть много методов, например, использовать векторные кисти, но следующий метод – мой любимый.
Для этого есть много методов, например, использовать векторные кисти, но следующий метод – мой любимый.
Выделите все контуры, из которых состоит рисунок, и увеличьте толщину линии. Это увеличит ее размер.
Затем, откройте Object>Expand (Объект >Расширить) и поставьте галочку у опции «Stroke». Нажмите OK.
С помощью Direct Selection Tool аккуратно отрегулируйте точки, чтобы изменить толщину линий. Они будут выглядеть в стиле «от толстого к тонкому», почти как настоящий мазок кисти.
Иногда в процессе расширения создаются области с множеством точек. Поправьте все точки в уголках линий, чтобы контур был ровным и гладким.
Этот простой метод действительно меняет векторный рисунок. Линии становятся более динамичными, в отличие от равномерных контуров.
РАСКРАШИВАЕМ РИСУНОК
Создайте новый слой под слоем с рисунком и заблокируйте его, нажав на изображение замочка.
Выберите понравившийся цвет и начните обводить нужную область, использую Pen tool (Перо). Контур может быть рваным, но он будет закрыт слоем сверху, просто не выходите при обводке за черные линии.
Контур может быть рваным, но он будет закрыт слоем сверху, просто не выходите при обводке за черные линии.
Обведите оставшиеся элементы рисунка и залейте нужным вам цветом. Теперь рисунок раскрашен, но он все еще выглядит немного плоско и скучно…
ТЕНИ
Тени! Вот что может оживить ваш рисунок! Даже если вы подзабыли правила из уроков изо, добавление случайных света и тени могут преобразить вашу работу.
Начнем с освещения. Используйте Pen tool (Перо) и выберите белый цвет заливки. Обводите место, куда будет падать свет, на черных линиях как вам удобно, но на цветной области делайте гладкий контур, чтобы получилась аккуратная форма светового блика.
Поставьте Blending mode (режим смешивания) на Soft Light, тогда белый цвет станет чуть светлее основного.
Нарисуйте несколько теней в противоположных от световых бликов областях, используйте черный цвет заливки и поставьте Color Burn в Transparency settings (Настройки прозрачности) на 40%.
Самое замечательное в методе с применением режимов Screen/Color Burn это то, что области, залитые белым или черным, автоматически станут светлее или темнее основного цвета, независимо от того, где на рисунке они применены.
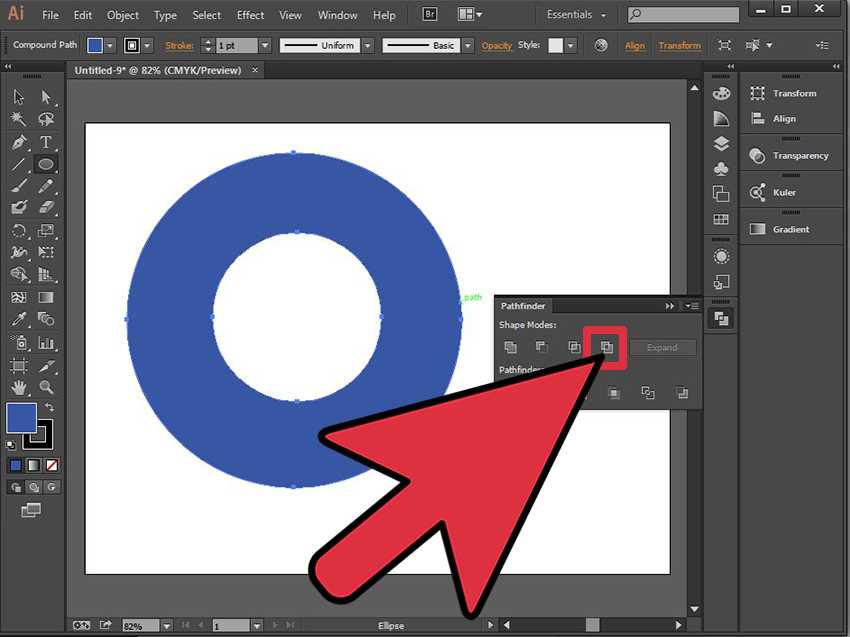
Рисунок спартанского шлема почти закончен, осталось добавить пару деталей на плюмаж с помощью простых геометрических форм. В данном случае, я использовал Pathfinder tool.
ГОТОВЫЙ РИСУНОК
Все вышеперечисленные методы вместе действительно могут оживить ваш набросок! Самое главное – помнить о толщине линии и светотени. Без этих дополнений, рисунок выглядит плоско и безжизненно.
А с помощью Фотошопа вы можете добавить текстуру и сделать рисунок еще круче!
Создаём свои стикеры для Telegram в Adobe Illustrator – Design Class
Появление новых стикеров в социальных медиа вызывает немалый ажиотаж и интерес. Наклейки добавляются в коллекции, используются в чате с собеседником и просто поднимают настроение делая переписку насыщеннее. Пользователь, создавший набор самостоятельно — становится популярным среди использующих стикеры.
Пользователь, создавший набор самостоятельно — становится популярным среди использующих стикеры.
Эти картинки помогают выразить эмоции ярче, чем текстовые или графические смайлы, а также используются для кратких ответов на вопросы в беседе (Да, Нет, Согласен и т. д.).
Создать пакет стикеров легко. Достаточно идеи и желания.
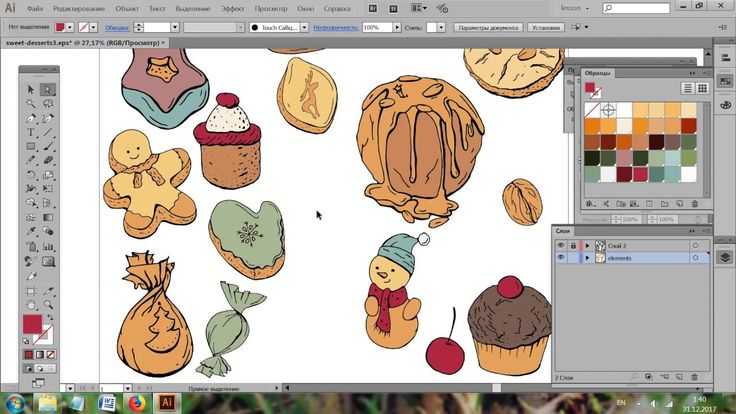
И так, в этой статье описаны принципы по которым создаются стикеры. Начинаем с идеи! Новичкам лучше использовать референсы.
Пример референса! Если хотите сделать стикеры супергероев, для вдохновения лучше использовать комиксы, мультфильмы или картинки из гугла.
Берите с каждого рефа (картинки) только то, что нужно:
- Композиционное решение
- Расположение объектов
- Цветовую гамму
- Типаж модели
- Стилистический образ
После нахождения необходимого образа, открываем знакомый редактор Adobe illustrator или Photoshop. Если эти программы не знакомы, создать собственный набор стикеров невозможно.
Перед отрисовкой стикера, внимательно посмотрите на него, чтобы понять, какие инструменты и приемы подойдут.
Важно помнить:
- Создайте необходимый размер (ширина ровно 512 пикселей, а высота — не превышать этого же значения).
- Вес картинки не больше 350 килобайт
- Цветовое пространство RGB, так-как использоваться картинки будут только в программе
- Отрисовать можно с помощью инструмента перо
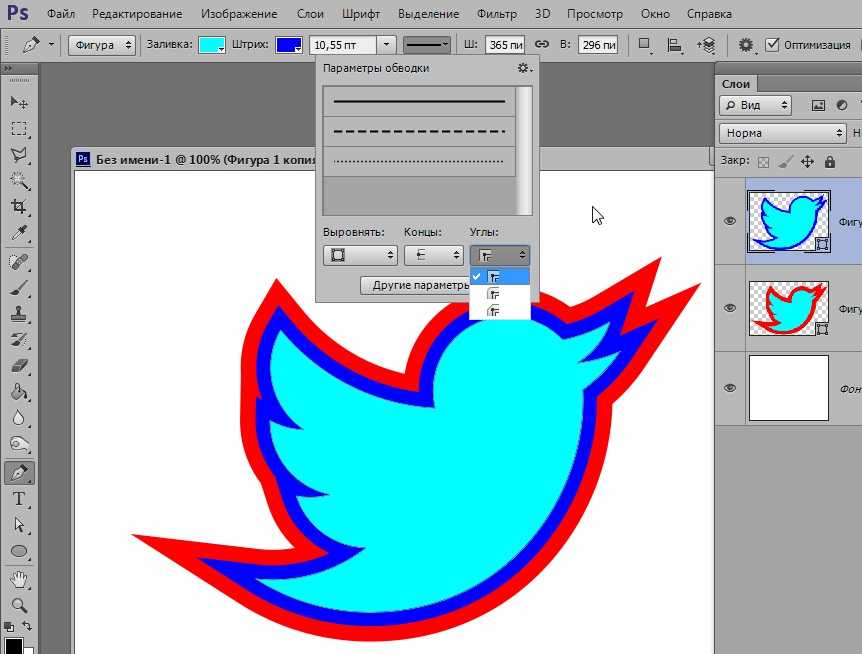
- Используйте сглаживание для контуров, чтобы убрать неровности
- Помните о настройках объективной кисти под задачу
Как делать отрисовку с помощью планшета или без него.
В дизайне внимание уделяется приложениям, которые облегчают работу с программами по графике. Лидирующие позиции среди устройств занимает графический планшет.
Планшет просто инструмент. По сути модернизированная мышка в форме карандаша.
Благодаря планшету, дизайнеры получили преимущества:
- Удобство в прорисовывании иллюстрации до мельчайших деталей (чего не возможно было бы добиться при использовании мышки).
- Контроль толщины линии пера в зависимости от силы нажима.
В Adobe Illustrator рисовать на планшете возможно кистью-кляксой, карандашом и кистью. Акцент сделаем на настройке инструментов для работы с графическим планшетом.
Хочу заметить, что кисть удобно использовать для рисунка из линий разной толщины, а карандаш больше подходит для отрисовки силуэтов. Чаще всего, для отрисовки используют перо, но прежде его нужно настроить.
Правильно настраиваем перо
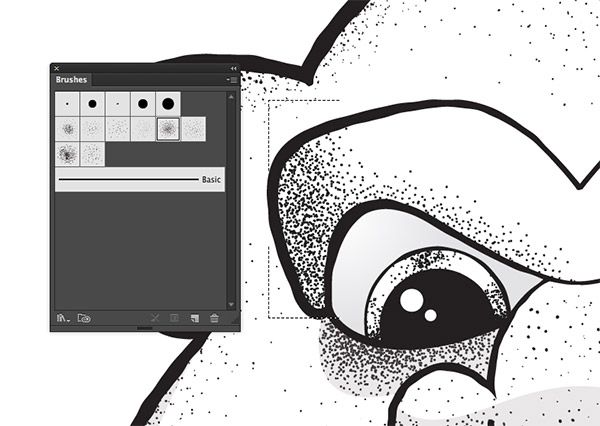
- Открываем — Окно — Кисти и выбираем — Круглая кисть. Два раза кликаем по кисти, открывается окно с настройками. Устанавливаем параметры:
- диаметр — 10, Нажим пера —10 (максимальный диаметру кисти).
Эти настройки позволят в дальнейшем изменять толщину контура в зависимости от степени давления от 0 до удвоенного размера.
- Чтобы проверить что у вышло, выбираем Blob Brush Tool и ставим точки с разной степенью давления.
- Если не удалось выполнить рисование с разным давлением, то советую поиграться с настройками пера планшета, которые живут в меню Пуск — Все программы — Планшет Wacom — Свойства планшета Wacom. Регулируйте чувствительность.
Настраиваем инструмент — Кисть (Paintbrush Tool).
- Два раза нажимаем по иконке инструмента на — Панель инструментов, чтобы всплыло окно с настройками. Теперь знакомимся с параметрами инструмента — Кисть.
- Точность — показывает, на какое расстояние перемещается кисть прежде чем программа автоматически добавит новую опорную точку.Доступны значения от 0,5 до 20 пикселей. Чем выше значение ставите, тем создаваемый контур будет менее сложным (с меньшим количеством опорных точек) и соответственно будет гладким.
- Сглаживание — показываем степень сглаживания при рисовании. Доступны значения от 0 до 100%. Чем выше процентное значение выбрали, тем сглаженные контур получится при рисовании.

- Чтобы вернуть настройки «по умолчанию» стоит просто нажать кнопку — Восстановить.
Настраиваем инструмент Карандаш (Pencil Tool)
Два раза нажимаем по иконке инструмента на — Панель инструментов, чтобы появилось окно с настройками. Знакомимся с настройками инструмента — Карандаш.
- Отклонение — отвечает за частоту добавления опорных точек при рисовании карандашом. Чем выше значение, тем углы будут менее острые.
- Плавность — отвечает за сглаживание при рисовании. Чем выше значение, тем плавнее и сглаженнее будет созданный контур.
Выполняем заливку штрихов карандашом — параметр дает программе применить заливку к обводке. Перед рисованием не выберете цвет заливки.
Оставлять контур выделенным — выбор этого параметра позволяет сохранять контур выделенным после создания.
Зона редактирования выделенных контуров определяет, можно ли изменять или объединять контур, когда указатель находится на расстоянии заданном следующим параметром.
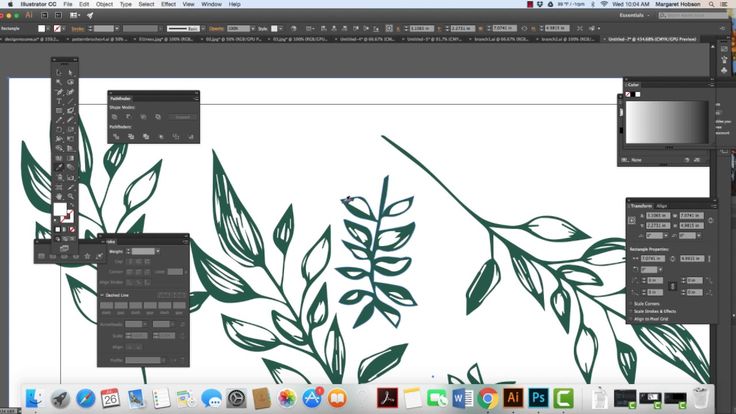
Отрисовка без планшета.
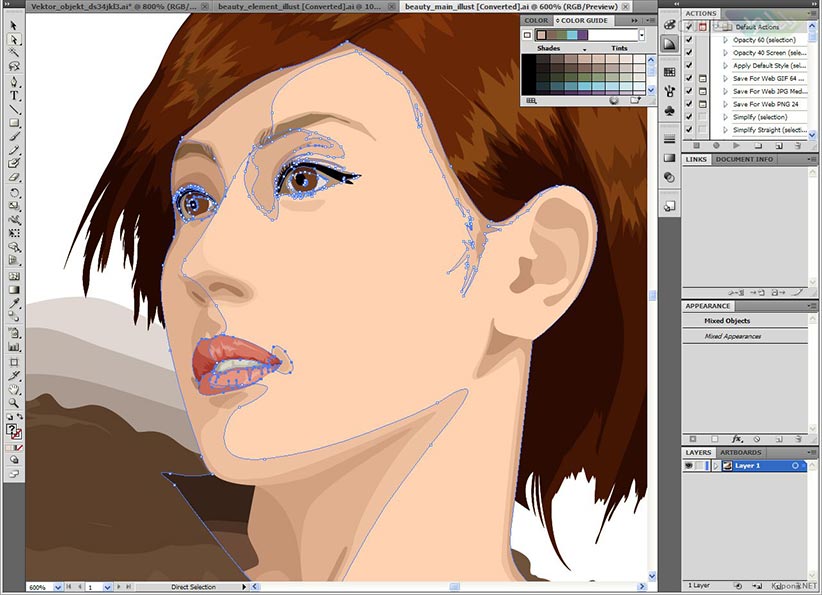
- В меню Слои ставим галочку Шаблон. Это закрепит текущий слой с рисунком, чтобы тот не двигался. Также изображение станет бледным, чтобы удобно было отрисовывать исходный вариант.
- Создаём новый слой. Цвет обводки возьмем яркий, чтобы отличать от эскиза и цвета направляющих, так лучше видно. Инструмент перо отрисовывает линии.
- Если в картинке изображении кучу линий, на обводку уйдет много времени. Чтобы быстро перейти к созданию новой линии, нажимаем клавишу — P Перо на клавиатуре.
- Можно сделать кисть из эллипса. Для этого нарисуйте узкий эллипс, который больше похож на полоску. Эллипс искажается с помощью Warp Tool (Shift+R). Затем перетаскиваем эллипс в панель кисти. Тип кисти выбираем Art Brush, окно настроек остается без изменений.
- Когда кисть готова, выделяем контуры на артборде и применяем. Просто нажмите на кисть в панели Brushes, и она заменит стандартные обводки рисунка.
- Если образовались неаккуратности на некоторых линиях, это исправляется.
 Пройдитесь по этим местам инструментом — Warp Tool (Shift+R), или сгладьте через Smooth Tool (второй инструмент в карандаше).
Пройдитесь по этим местам инструментом — Warp Tool (Shift+R), или сгладьте через Smooth Tool (второй инструмент в карандаше). - Чтобы линии были разной толщины, применяем инструмент Width Tool (shift+W). Выделяем линию, которую хотим изменить, и тянем в сторону этим инструментом.
- Width Tool (shift+W) применяется к одному контуру в нескольких местах, тогда добиваемся неравномерного профиля линии, она будет как бы гуляющая. Результат возможно разгруппировать для дальнейшего редактирования Object — Ungroup (ctrl+shift+G).
Если в векторе появилось очень много лишних точек, то их количество сокращается через упрощение контура Object — Path — Simplify.
Для создания стикеров, важно понимать основные принципы контуринга. Динамические контуры.
У динамических контуров главная черта – толщина. Линии варьируется в зависимости от выбранной логики. У постоянного контура толщина линии соответственно постоянна.
- Свето-теневой контур. В тени нарисованный объект будет жирным, на свету же линия стремится к истончению.

- Комиксовый контур. Комиксовым контурам характерно утолщаться к сочленению линий. Часто в контуровке такой стилистики линии переходят в теневые пятна.
- Кистевой контур. Линии будто рисуются кистью. При таком методе рисунка толщины линий варьируются хаотично, по велению души, и создают легкий и артистичный контур.
Как получить нужный цвет!
Подключим Photoshop.
- Curves – простой инструмент для обработки цветов изображения. Когда нужно осветлить или затемнить, добавить контраста. На глаз или используя гистограмму кадра, выставляем нужный контраст картинки, изгибая линию в окне Curves.
- Selective Color — Selective Color позволяет работать с каждым цветом отдельно, добавляя или убирая из него оттенки других цветов. Открыв окно Selective Color, сразу переключаемся в режим Relative – теперь все изменения цветов будут проходить мягко и плавно, нежели в режиме Absolute.
- Hue Saturation — Главная особенность этого инструмента – пользоваться аккуратно.
 Если переборщить, цвета сразу станут чрезмерно насыщенными. В Hue Saturation можно, как и в Selective Color, работать с отдельными цветами.
Если переборщить, цвета сразу станут чрезмерно насыщенными. В Hue Saturation можно, как и в Selective Color, работать с отдельными цветами.
Используйте Библиотеки смесевых цветов.
Запускаем в работу наши изображения.
Если уже есть заготовки к картинкам и установлен Telegram (не мобильная, а десктопная версия), нужно написать любое сообщение специальному боту — @Stickers. В ответ он предложит следующий набор команд:
- /newpack – создать новый набор стикеров/addsticker – добавить стикер в набор.
- /delsticker – удалить стикер из набора.
- /ordersticker – переставить местами.
- /cancel – отменить предыдущее действие
Выбираем первую команду и отправляем ее боту. Далее он предложит выбрать имя для нового пакета стикеров (просто введите название в строке чата и нажмите клавишу ввода), а следом прислать эмодзи, которое будет соответствовать первому стикеру.
Стоит отметить, что бот устанавливает ограничения на разрешение загружаемых картинок: их ширина должна составлять ровно 512 пикселей, а высота – не превышать этого же значения. Максимальный вес картинки не может превышать 350 килобайт. Изображение для будущего стикера нужно прикрепить через меню File, которое появляется при нажатии на изображение скрепки.
Максимальный вес картинки не может превышать 350 килобайт. Изображение для будущего стикера нужно прикрепить через меню File, которое появляется при нажатии на изображение скрепки.
Не стоит переживать, если сразу не будет получаться – на каждом этапе создания стикера бот подскажет, как нужно действовать.
Когда первый стикер будет готов, необходимо выбрать эмодзи для второго стикера и снова загрузить нужную картинку. Повторять эти шаги придется, пока все «наклейки» не будут готовы. Для того чтобы опубликовать новый набор, отправьте команду
- /publish.
В ответ бот предложит придумать короткое название (с ним могут возникнуть проблемы) ссылки, которую в дальнейшем можно будет отправлять друзьям или публиковать в соцсетях.
Если вы создавали стикеры конкретно для Telegram, помните, эти же стикеры в мессенджере тоже будут актуальны.
Как трассировать изображение в Illustrator
Трассировка изображения в Illustrator — один из самых необходимых навыков для многих графических дизайнеров и иллюстраторов. В этом кратком руководстве мы дадим вам пошаговые инструкции по трассировке изображения в Illustrator.
В этом кратком руководстве мы дадим вам пошаговые инструкции по трассировке изображения в Illustrator.
Преобразование растровых изображений в векторные файлы в настоящее время является распространенным запросом. Это особенно полезно, если вам нужно сделать иллюстрации из необработанных фотографий.
Adobe Illustrator — это программа для графического дизайна, известная своими творческими инструментами и пользовательскими настройками.
Image Trace в Illustrator — это инструмент, который может помочь вам сделать это и многое другое. Например, если вам нужно изменить размер фотографии до любых размеров, вы можете использовать трассировку изображения в Illustrator, чтобы преобразовать растровое изображение в вектор и изменить его размер с сохранением качества.
Чистый векторный дизайн иллюстрации в Adobe Illustrator
Чистый векторный дизайн иллюстрации в Adobe Illustrator, разработанный Марком Райзом. Свяжитесь с ними на Dribbble; глобальное сообщество дизайнеров и творческих профессионалов.
DribbbleMark Rise
Если вы следили за нашими предыдущими руководствами и практическими рекомендациями по Illustrator, вы, вероятно, знаете, что в этом руководстве мы будем следовать тому же процессу.
Сначала мы рассмотрим, как использовать Image Trace в Illustrator. Затем мы покажем пошаговый процесс трассировки логотипа и файлов изображений.
В то же время мы дадим вам советы о том, какие изображения выбрать и как поэкспериментировать с логотипами и изображениями, которые вы рисуете. В заключительной части мы рассмотрим, как можно получить тот же результат в Vectornator, бесплатной и простой в использовании альтернативе Adobe Illustrator.
Звучит хорошо? Тогда давайте подготовим все инструменты, которые вам понадобятся!
Что необходимо для выполнения этих шагов? Adobe Illustrator (очевидно) Если у вас еще нет подписки на Adobe, вы можете получить бесплатную пробную версию перед покупкой Adobe Illustrator.
Простой логотип
Не стесняйтесь использовать любой логотип, который вы хотите, следуя этим шагам. Выбирайте любые современные логотипы с простыми формами, прямыми или изогнутыми линиями, чтобы добиться отличных результатов. Любой логотип, в котором используется всего несколько цветов, тоже будет хорош.
Выбор простого логотипа будет особенно полезен, если вы впервые используете Trace Tool.
ФотоВы можете выбрать любое растровое изображение, которое вам нравится. Но опять же, если вы впервые используете Image Trace, ищите картинку, которая не является сверхсложной или содержит много разных цветов.
Еще один совет — выбирать для трассировки форматы JPG и PNG. Если вы используете фотографию напрямую, и она таким же образом конвертируется в вектор, вы получите большой размер файла, который может стать немного сложным.
Вот почему форматы растровых изображений, упомянутые выше, являются лучшей идеей.
Что такое трассировка изображения?
В компьютерной графике трассировка изображения — это процесс преобразования растровых файлов в векторные. Точно так же Image Trace в Adobe Illustrator преобразует растровые изображения в редактируемые векторные изображения.
Точно так же Image Trace в Adobe Illustrator преобразует растровые изображения в редактируемые векторные изображения.
Let’s Play
Let’s Play дизайн Андрея Кляцкого. Свяжитесь с ними на Dribbble; глобальное сообщество дизайнеров и творческих профессионалов.
DribbbleAndrew Kliatskyi
Зачем нужно конвертировать изображение в вектор?
Как вы знаете, любое растровое изображение состоит из пикселей. Чем больше вы увеличиваете растровое изображение, тем больше вы заметите его пикселизацию.
Та же проблема может возникнуть при попытке уменьшить масштаб. Вот где векторные изображения вступают в игру. Как только изображение будет преобразовано в вектор, его форма будет неограниченно масштабироваться.
Поэтому, как бы вы ни уменьшали или увеличивали масштаб, вы не увидите никаких пикселей, а качество изображения или логотипа останется неизменным.
Трассировка всего изображения в Illustrator может оказаться не такой идеальной, как вам может понадобиться, особенно если вы используете сложные логотипы или изображения. Однако у вас будет возможность настроить изображение или логотип, который вы превратили в вектор.
Однако у вас будет возможность настроить изображение или логотип, который вы превратили в вектор.
Начнем с шагов, необходимых для обводки логотипа в Illustrator.
Шаг 1
Выберите логотип и сохраните его в формате JPG на рабочем столе. Вы также можете использовать другие растровые изображения, такие как PNG и GIF. Как упоминалось ранее, чем проще логотип, формы и цвета, тем легче будет добиться отличного результата.
# Теперь откройте Illustrator и перейдите в Файл > Открыть , чтобы выбрать свой логотип на рабочем столе и открыть его в Illustrator.
Теперь откройте Illustrator и выберите Файл > Открыть , чтобы выбрать свой логотип на рабочем столе и открыть его в Illustrator.
Шаг 2
После открытия логотипа в документе Illustrator перейдите к Окно > Трассировка изображения , чтобы начать процесс трассировки логотипа.
Шаг 3
Когда окно Image Trace открыто, щелкните изображение логотипа, чтобы выбрать его. Чтобы узнать, выбрана ваша фотография или нет, проверьте, не выделены ли параметры серым цветом.
Если да, значит вы не выбрали свое изображение. Поэтому убедитесь, что вы активировали инструмент «Выделение» (V), прежде чем переходить к следующим шагам.
Шаг 4
Достигнув этого шага, вы должны решить, сколько цветов вам нужно для вашего векторного изображения. Почему это важно? Потому что чем меньше цветов вы используете, тем меньше будет размер файла.
И, как вы, возможно, знаете, работа с файлами меньшего размера более доступна и менее сложна. Поэтому лучше всего, если логотип, который вам нужно обвести, будет содержать всего несколько цветов, чтобы вы могли максимально сохранить его форму и цвета.
Следующим шагом будет переход на панель трассировки изображения Adobe Illustrator, щелкните Mode и выберите Color в раскрывающемся меню.
Шаг 5
Встроенные предустановленные параметры настроек цвета по умолчанию должны подойти, но вы также можете установить цвета на 20. Затем нажмите кнопку Trace Кнопка в правом нижнем углу окна Image Trace после выбора цветов.
Шаг 6
Теперь логотип будет трассирован и преобразован в редактируемое векторное изображение. Вы можете увеличивать и уменьшать его по своему усмотрению, и его качество останется неизменным. Таким образом, вам не придется беспокоиться о потере качества, независимо от того, уменьшаете ли вы логотип для визитных карточек или увеличиваете, если это необходимо, для плакатов или рекламных щитов.
Как обвести фотографию в Illustrator
Трассировка фотографии в Illustrator аналогична шести шагам, описанным выше. Однако вы заметите, что вам потребуется выполнить больше шагов для трассировки файла изображения, чем для трассировки логотипа. И это изменение процесса начнется с шага 4. Но не будем забегать вперед.
Но не будем забегать вперед.
Прежде чем приступить к первому шагу, вспомните советы, которые мы дали вам относительно того, какие форматы лучше всего подходят для трассировки изображения.
Шаг 1
Выберите любую фотографию и сохраните ее в формате JPG или PNG на рабочем столе. Затем перейдите к Файл > Открыть , чтобы перейти на рабочий стол и открыть выбранный файл в Illustrator.
Шаг 2
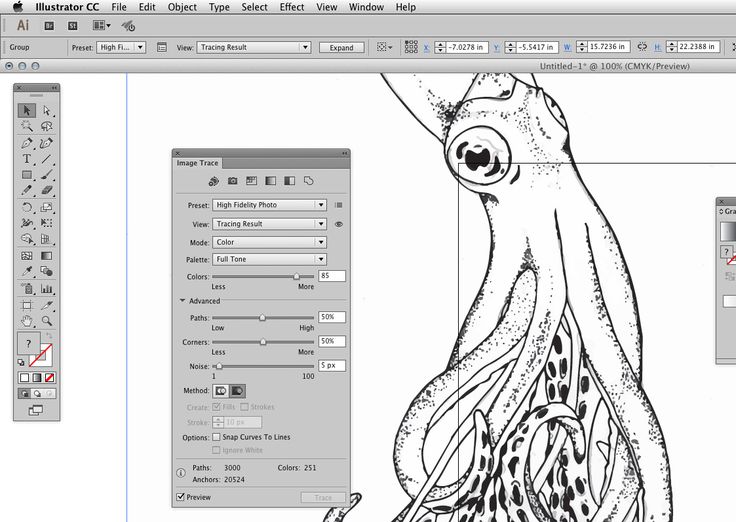
После передачи изображения в Illustrator откройте окно Трассировка изображения, выбрав Окно > Трассировка изображения. Все необходимые инструменты будут включены в меню панели окна Image Trace.
Шаг 3
Теперь, когда открыто окно Image Trace , щелкните изображение, чтобы выбрать его. Как и при отслеживании логотипа, изображение не выбирается, если параметры выделены серым цветом.
Поэтому убедитесь, что ваша фотография выбрана с помощью Инструмента выделения (V) , прежде чем переходить к следующим шагам.
Шаг 4
Теперь мы начинаем процесс трассировки. Но сначала нам нужно будет преобразовать изображение в черно-белое векторное изображение.
Для этого перейдите на панель «Трассировка изображения», нажмите Режим и выберите Черно-белый в раскрывающемся меню предустановок. Затем нажмите Trace в правом нижнем углу окна Image Trace.
Шаг 5
Готово! Мы преобразовали фотографию в черно-белое векторное изображение. Но на этом процесс не заканчивается.
Пришло время сделать ограниченную цветную версию картины. Прежде чем сделать это, вам нужно будет отменить трассировку изображения, выбрав Edit > Undo Image Tracing.
Шаг 6
После этого снова перейдите на панель трассировки изображения и нажмите Режим . Затем выберите Цвет из выпадающего меню.
Шаг 7
Прежде чем выбрать размер палитры, необходимо установить Palette на Limited.
Для этого вернемся к окну Image Trace, которое мы открыли, и щелкнем по палитре, которую вы можете найти прямо под параметром Color Mode, который мы использовали ранее. Выберите Limited из выпадающего меню.
Шаг 8
Как и в случае с трассировкой логотипа, очень важно уменьшить размер палитры. Для этого перейдите в раздел «Цвета» и выберите 20 цветов из набора по умолчанию с 30 цветами цветов.
Шаг 9
Затем щелкните Trace в правом нижнем углу окна Image Trace, как вы делали ранее. Имейте в виду, что в зависимости от ваших настроек этот процесс может занять некоторое время.
Итак, прежде чем паниковать и нажимать другие настройки, дайте ему время на обработку и отслеживание изображения.
Шаг 10
Вот так у вас есть векторная версия вашей фотографии! Возможно, вам по-прежнему потребуется настроить векторный результат и усовершенствовать его, но важно то, что теперь вы можете использовать масштабируемый характер векторной графики в своих интересах.
Вы можете изменить размер изображения и увеличить его до нужного размера без ухудшения качества.
Как трассировать изображение в Vectornator
Знаете ли вы, что для достижения того же результата можно использовать функцию автоматической трассировки Vectornator? Vectornator — еще одно программное обеспечение для графического дизайна, которое является отличным инструментом для создания графики.
Что такое автотрассировка и как ее использовать?
Auto Trace, как и Image Trace, автоматически преобразует изображения в векторные фигуры. Если вы хотите создать векторизованную версию изображения, вы можете использовать для этого автоматическую трассировку и сэкономить время.
Точно так же вы можете использовать функцию Vectornator Auto Trace , чтобы превратить ваши любимые логотипы в векторы.
Шаг 1
Импорт изображения в документ
Откройте фотографию с помощью средства выбора документов или импортируйте фотографию в документ с помощью Вкладка «Импорт» внутри Инспектора. Чтобы выбрать изображение, не забудьте разблокировать его.
Чтобы выбрать изображение, не забудьте разблокировать его.
Шаг 2
Для доступа к меню автотрассировки перейдите на вкладку «Стиль» . Как только вы выберете изображение, вы увидите панель Auto Trace в верхней части вкладки Style. На этой панели вы найдете два ползунка:
- Ползунок максимального количества путей
- Ползунок минимального размера пути
Шаг 3
Настройка количества путей и размера пути
Перед выполнением Auto Trace обязательно отрегулируйте количество путей и параметры размера пути, упомянутые выше.
Шаг 4
Автотрассировка
Теперь можно нажать кнопку Автотрассировка . Дайте ему несколько секунд, и вуаля! У вас будут векторные версии вашего изображения в считанные секунды.
Шаг 5
Редактирование векторизованного изображения
После того, как ваше изображение преобразовано в векторные формы, вы можете продолжить и отредактировать контуры с помощью дополнительных параметров.
Не стесняйтесь исследовать существующие пресеты, а также дополнительные пресеты.
Ознакомьтесь с этим полным руководством по автоматической трассировке, чтобы узнать, как редактировать векторизованное изображение в Vectornator.
Вот оно!
Мы надеемся, что эта статья вдохновила вас на эксперименты с трассировкой изображений в Illustrator и создание красивых векторных изображений и логотипов.
Если вы ищете альтернативный метод для достижения того же результата, вам подойдет Vectornator. Вы можете использовать его Функция Auto Trace для достижения того же результата за меньшее количество шагов, как показано выше.
Есть ли другой способ трассировки изображения в Illustrator с большим контролем?
Да. Есть конечно. Вы всегда можете использовать инструменты рисования в Illustrator, чтобы иметь больший контроль при трассировке изображения.
Ручная трассировка даст вам больше свободы творчества. Это также даст вам больше контроля над трассировкой изображений.
Это также даст вам больше контроля над трассировкой изображений.
Однако имейте в виду, что этот процесс занимает гораздо больше времени. Более того, это потребует широкого использования Ручка . Использование Pen Tool может быть сложным, если вы новичок, так как у него более высокая кривая обучения.
Тем не менее, инструмент довольно интуитивно понятен, и вы быстро привыкнете к нему, если потратите некоторое время на его использование.
В ближайшие недели мы также опубликуем руководство, посвященное инструменту «Перо», так что следите за обновлениями, если хотите узнать, как им пользоваться. Чтобы получить дополнительную информацию о нашем инструменте «Перо» и узнать больше о Vectornator и о том, что вы можете с ним делать, в нашем Центре обучения.
Совершенствуйте свои навыки и решайте новые задачи. Наши руководства и курсы помогут вам освоить векторный дизайн на профессиональном уровне.
Перейти в Академию
Как обвести изображение в Illustrator
Ash(
362
)
9000 3
10 минут
С помощью Adobe Illustrator вы можете отслеживать любое изображение, используя различные инструменты рисования и слои. Подойдет любая версия Illustrator, но иногда меню перемещаются между разными версиями.
| Adobe Illustrator | × | 1 |
Howchoo поддерживается читателями. Как партнер Amazon, мы можем бесплатно получать небольшую партнерскую комиссию, когда вы покупаете по нашим ссылкам.
h/illustrator • 17 направляющих
h/adobe • 42 направляющих
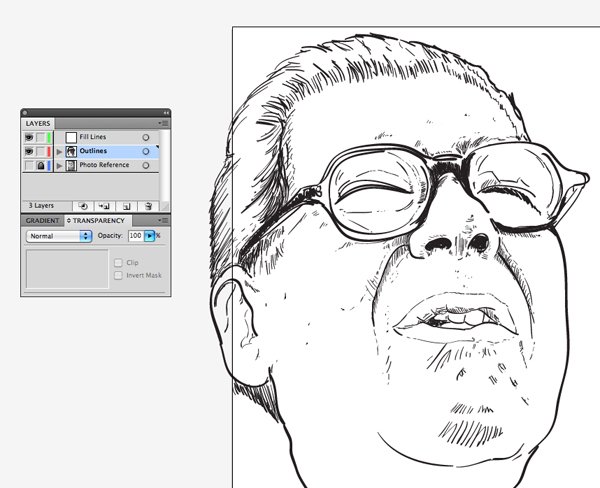
Откройте изображение, которое вы хотите обвести, в Adobe Illustrator. Вы можете перетащить файл изображения в рабочую область или открыть его с помощью Файл > Открыть меню . Возможно, вы захотите настроить размер монтажной области, прежде чем продолжить — подробнее о том, как использовать монтажную область в Illustrator, читайте здесь.
Выберите инструмент для трассировки изображения. Вы можете использовать инструмент Pen Tool для создания линий, инструмент Shape Tool для абстрактного подхода или даже инструмент Brush Tool . У каждого средства есть своя польза. Вам может понравиться использование комбинации инструментов для достижения определенного эффекта.
Изображения можно отслеживать с помощью курсора. Подойдет любой аксессуар — мышь, трекбол или даже трекпад на ноутбуке.
- Создайте новый слой только для прорисованных линий.
- Выберите инструмент для трассировки.
- Установите цвет линий.
- Обведите изображение.
Если у вас есть графический планшет, вы можете использовать его для трассировки изображения в Illustrator.
- Перетащите окно Illustrator на экран планшета.
- Создайте новый слой для линий трассировки.
- Выберите инструмент для трассировки.
- Выберите цвет линий.

- Обведите изображение планшетным пером.
По завершении трассировки удалите исходное изображение, скрыв или удалив слой.
При удалении исходного изображения мелкие ошибки становятся более заметными. Это хорошая возможность почистить линии и добавить окончательные детали.
Сохраните трассировку с помощью Файл > Сохранить . Вы можете использовать другие приложения, такие как Photoshop, для внесения последних штрихов. Сделайте свою готовую работу еще на шаг вперед, включив прозрачный фон.
Сделать пунктирную линию Кривой текст
Показать все в серии «Основы Illustrator»
СЛЕДУЮЩАЯ
Ясень(
362
9 0014 )
