Как оформить группу в контакте. Как создать и установить красивое … / SMMberry / SMMberry
О графическом оформлении создателю/администратору лучше всего подумать еще перед непосредственным созданием, одновременно с разработкой будущего наполнения.
Важно понимать, что оформление сообщества, это его лицо, которое новый пользователь видит сразу, как только зайдет на страницу, только после этого он начинает знакомиться с контентом. В этом предложении, собственно и отражается вся его весомость. К тому же, графическое меню, это еще и функциональность группы, так как позволяет в кратчайшие сроки, удобно найти нужную информацию.
Для серьезного бизнеса, можно заказать профессиональное оформление сообщества.
Прежде чем начать что-либо рисовать и верстать, важно подумать, о чем должно говорить ваше меню?
Чтобы понять это, стоит определиться с основной целью группы – развлекать, информировать или продавать.
- Если вы планируете публиковать развлекательный, контент (меню может вам и не понадобиться).
- Если вы планируете публиковать информационный контент или цель у сообщества продавать, меню должно помогать пользователям ориентироваться среди огромного количества разделов и каталогов товаров. Лучше всего поместить в него разделы, которые направляют посетителя в каталог либо конкретную его часть, о доставке, о компании, акциях и обязательно на страницу контактов.
Делается это с помощью Вики разметки
Для этого в группе: переходим в настройки: Управление сообществом>Материалы>делаемОткрытые либо Ограниченные смотрите всплывающие подсказки.
Сохраняем изменения и переходим в группу. Под описанием группы появится раздел«Свежие новости» именно в нем создается меню.
Начинать создавать такое меню можно в любом графическом редакторе (я использую Photoshop) можете выбрать любой редактор здесь или здесь Еще можно воспользоваться Vk Profi — уникальный онлайн-сервис, который предназначен для создания креативного оформления публичных страниц и групп в ВКонтакте, которое сможет сделать любой пользователь без специальных навыков http://vkprofi.
Покажу на примере редактора Photoshop, при том, что даже минимальных знаний для этого вполне достаточно.
Сначала нужно определиться с размерами, для этого загружаем готовые шаблоны в группу для просмотра и определения точности размера.
Дело в том, что размер с левой стороны у всех разный, он зависит
от описания вашей группы, чем меньше описание, тем больше размер и наоборот, а так же зависит от того, указан ли у Вас статус, местоположение и т.д. все что выше «свежих новостей»
Размер же правой стороны максимальный 200х500 советую делать 200х450
Итак, что я делаю:
Готовлю 2 шаблона мои размеры
1 аватарка 200х456
2 меню (для одного цельного изображения или одной кнопки) ширина 385 высота 260 (при описании группы в 4 строки + статус+местоположение «Россия»)
Если Вы создаете в разделе «Свежие новости» кликабельное меню, которое будет разрезано больше чем на 1 кнопку — размер меню (общий для кнопок — должен составлять в ширину 370) или верстать табличное меню — это и адаптация для мобильных устройств и 395 больше чем 370, в таблице общую ширину можно сделать именно такой.
Подробнее>>
Загружаю их в группу
Самое главное при этой работе чтобы низ обоих изображений был ровный по высоте, это для красоты оформления.
Далее делаю скриншот группы и вставляю его в фотошоп.
Если Вы тоже работаете в Photoshop, можете воспользоваться готовыми шаблонами, они находятся в разделе документы нашей группы. Лучше сделать свои.
Нажимаем >Файл>Открыть и выбираем скрин с компьютера
Инструментом раскройка выделяем наши черные шаблоны, появятся голубые линии, за которые можно потянуть и установить границы точно
затем отключаем слой, остается наша раскройка
Далее вставляем нашу картинку, я взяла это изображение с сайта «Яркие разноцветные фоны для фотошопа и сайтов» ниже я еще приведу примеры сайтов, где можно подобрать изображения для оформления сообщества.
нажимаем >Файл>Открыть и выбираем изображение с компьютера, подгоняем наше изображение под шаблон (для этого нажимаем «редактирование > трансформирование > масштабирование»
Найти качественные фотографии в интернете, не нарушая авторских прав, достаточно легко, только надо знать, где искать.
1. Unsplash.com
Здесь вы можете подписаться на новостную рассылку и получить по 10 фото на почту каждые 10 дней.
Все фото под лицензией CCO, так что вы можете свободно использовать их в своих проектах.
2. images.google.com
Здесь хранятся миллионы исторических фотографий реальных людей и событий. Чтобы найти такие фото, к обычному поисковому запросу нужно добавить «source:life» и вы увидите только фотографии из жизни. Эти изображения можно использовать для личных, некоммерческих проектов.
3. flickr.com
Здесь можно найти качественные фотографии под лицензией CCO.
Ещё на фликре есть специальный раздел The British Library (Британская библиотека), где можно найти миллионы винтажных фотографий, бесплатно скачать их и использовать для своих нужд.
4. picjubmo.com
Здесь вы найдете фотографии в высоком качестве для личного и коммерческого использования. Владелец сайта сам делает эти фото, и всё, что он требует взамен — указание его авторства. Здесь также можно подписаться на рассылку и получать фотографии на e-mail.
5. pixabay.com
Все фотографии с этого ресурса находятся под лицензией CCO, и вы можете использовать их где угодно. Как и на Flickr, здесь можно просмотреть фотографии по модели камеры.
6. publicdomainarchive.com
Это впечатляющее онлайн хранилище бесплатных фотографий, в котором все изображения аккуратно распределены по категориям. Можно зарегистрироваться и каждую неделю получать новые фотографии.
7. commons.wikimedia.org
На этом сайте есть более 21 миллиона фото c бесплатной лицензией или в публичном доступе. Можно искать изображения по категориям или ключевым словам.
8. superfamous.com
Ещё один крутой ресурс, где можно скачать фотки с высоким разрешением, от которых просто дух захватывает. Изображения лицензированы Creative Commons и require attribution.
9. nos.twnsnd.co
Здесь вы найдете множество винтажных фотографий из публичных архивов, которые можно свободно использовать без нарушения авторских прав. Особенно круто они будут смотреться в постах, связанных с историей.
10. Stock Exchange — freeimages.com
Это одно из самых больших хранилищ бесплатных фото и графики, но чтобы скачивать картинки, надо зарегистрироваться.
11. morguefile.com
На сайте более 300 тыс. бесплатных фотографий и вы можете использовать их в любых целях, даже без упоминания авторства. В галерее можно не только скачивать фотографии, но и редактировать их размер.
Так что вы можете сначала подправить фото, как вам надо, а потом уже скачать для своего сайта.
12. gettyimages.com
Если вам нужны профессиональные фотографии, но вы не хотите платить за лицензию, можно попробовать Getty. Вы бесплатно вставляете фотографии с Getty Image на свой сайт, хотя в будущем на них может появиться реклама. Получается модель видео с Youtube — вы ничего не платите, но возмещаете рекламой.
Далее создаем новый слой и делаем кнопку инструментом «прямоугольник» я сделаю его полупрозрачным, что бы было видно картинку (для этого установлю заливку 30%
количество кнопок зависит от количества тем, для которых нужны переходы (для этого сделайте дубликат слоя с уже имеющейся кнопки — столько раз сколько нужно кнопок)
Кнопки могут быть разного цвета и градиента, для этого нажимаем «добавить стиль слоя» в параметрах наложения выбираем из предложенных нам вариантов действие
Далее опять создаем новый слой и пишем текст, количество слоев зависит от количества текста, (для этого сделайте дубликат слоя с уже имеющимся текстом — столько раз сколько нужно и на каждой копии измените текст) можете выбрать шрифт, размер, цвет и т. д.
д.
Далее каждую часть картинки, на которой находятся кнопки нужно еще раз раскроить, для того что бы они были кликабельными.
ВНИМАНИЕ!!! При размере изображения высота которого менее 30 пикселей, в коде не поддерживается функция nopadding. Рекомендую делать высоту больше 30 пикселей, даже если в просмотре с Вашего браузера изображения отображаются без пробелов, то с другого браузера пробелы будут видны.
Затем сохраняем: в меню «Файл» строку «Сохранить для Web и устройств» (можно использовать комбинацию клавиш Al+Ctrl+Shift+S). В настройках сохранения выбираем тип файла JPEG, ставим максимальное качество. Нажимаем кнопку «Сохранить».
Теперь жму «Готово»
Photoshop сохранит всё это как html-файл с картинками (картинки находятся в папке images, лишние картинки удаляем).
Загружаем наши картинки в группу. Правая часть (аватарка) у нас просто загружается, для того что бы загрузить левую часть заходим в раздел «Свежие Новости», нажимаем «Редактировать»
В новом открывшимся окне загружаем фотографии (нажимаем на значок фотоаппарат).
Можно загрузить изображения сразу на wiki-страницу с компьютера, а можно в фотоальбом группы. Как только закончите загрузку в фотоальбом, возвращайтесь в текстовый редактор раздела «Свежие новости»
Строку «Свежие новости» есть возможность переименовать, например: в «Меню». Для того чтобы начать непосредственную работу над созданием меню надо активировать режим wiki-разметки. Сделать это можно одним нажатием на пиктограмму ромба.
Загруженные фотографии уже ,будут отображены wiki — разметкой
У меня вики-разметка загрузилась в одну строку, перенесу их в столбик для дальнейшего редактирования
Темы должны быть созданы заранее:
Копируем ссылку на раздел или страницу, которая должна выводиться посредством клика на определенный пункт меню.И прописываем в следующий код:
[[photo239952196_322501460|400px72;nopadding;|page-11053617_29800171]]
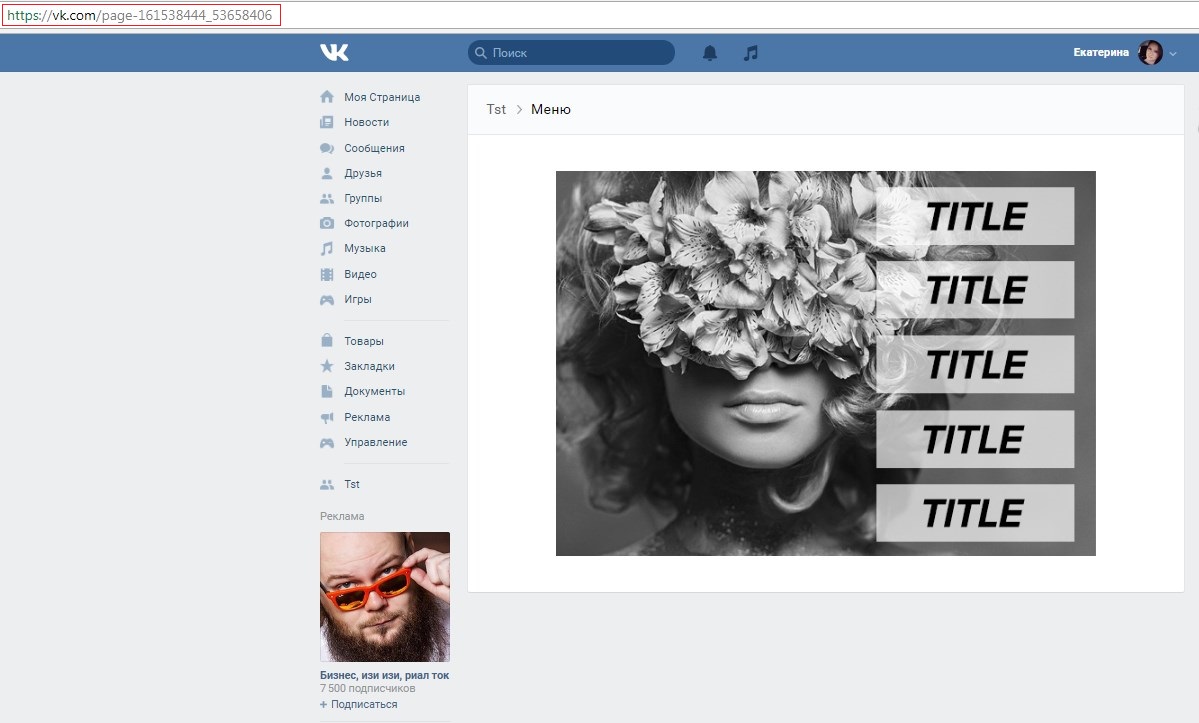
photo239952196_322501460 – это ссылка на фотографию. Ее номер вверху адресной строке браузера, если вы загрузили фотографии в альбом (я загружаю с компьютера сразу)
Ее номер вверху адресной строке браузера, если вы загрузили фотографии в альбом (я загружаю с компьютера сразу)
400px72 — это размер фотографии (отображается автоматически, размер можно изменять)
nopadding — это тег, убирающий пробелы между картинками
page-11053617_29800171 — это ссылка, на которую будут переходить пользователи группы, щелкая на данный текст на картинке (я загружаю полный адрес страницы из браузерной строки). Узнать ее можно так же как и ссылку на фотографию, просто открыв нужную страницу и скопировав ее из верхней адресной строки браузера.
Далее смотрим в пред просмотре, что получилось (картинка должна быть единым изображением и должны работать переходы на темы).
Устраивает? Тогда жмем «Сохранить страницу» и проверяем ее работу непосредственно на странице группы.
Вот что получилось у меня:
Советы, как оформить группу в ВК и что для этого нужно
Страничка в ВК, особенно если ваше сообщество – это отдельный мини-сайт. И для привлечения новых пользователей, повышения активности участников важно следить за оформлением страницы. Модным дизайнером для этого быть необязательно, но сделать красивый аватар, обложку альбомов, посты и закрепленное верхнее меню придется. Как оформить группу в ВК, какие инструменты помогут и какой объем работ придется провести – обо всем по порядку.
И для привлечения новых пользователей, повышения активности участников важно следить за оформлением страницы. Модным дизайнером для этого быть необязательно, но сделать красивый аватар, обложку альбомов, посты и закрепленное верхнее меню придется. Как оформить группу в ВК, какие инструменты помогут и какой объем работ придется провести – обо всем по порядку.
Как оформить группу в ВК?
Правильное оформление включает работу со всеми элементами, которые отображаются на странице, даже с отзывами или музыкой.
- Размеры картинок нужно подгонять под новое оформление сайта, поэтому размер меню должен быть шириной от 500 пикселей с любой высотой, товары – 1000 на 1000 пикселей, картинки в ленте – от 510 пикселей, аватар – от 210 пикселей, обложки – около 1200 пикселей в ширину.
- Отдельный вопрос – картинки в посте. Они должны быть от 510 пикселей, причем на телефоне восприятие изображения будет другим, и это стоит учесть. Если вы дополнительно вставляете ссылку, то картинка будет автоматически регулироваться.

- Фото для историй должны быть от 1000 пикселей, а видео – от 720. При этом вес – до 5 мб, продолжительность – до 15 секунд, звук – ААС. При этом добавлять сторис могут не все сообщества, а лишь крупные, для которых ВК открыл эту функцию.
- Ширина картинки для вики-страницы – от 600 пикселей.
- Если не хотите, чтобы ВК сжимал картинки, выбирать нужно те, которые в три раза больше необходимого размера. Также стоит выбирать светлый фон для создания надписей темными цветами, тогда и качество будет выше.
- Особое внимание уделите шапке, так как это первое, что видят новые пользователи. Именно здесь находится навигационное меню и основная информация.
- Обложки загружаются почти любого размера. Здесь лучше рассказать об акциях или поместить слоган группы.
Помните, что наилучший эффект производят динамические обложки, которые привлекают больше клиентов.
- В описание страницы можно добавить информацию с хэштегами. Делается это для повышения релевантности группы и роста в рейтинге.

- Сделайте закрепленный пост, в котором рассказывается о деятельности сообщества.
- В меню включите те разделы, из которого состоит сообщество. Его можно сделать закрытым, то есть его пользователи увидят, лишь кликнув по меню.
- Гифку и аватар можно сделать одним изображением. Это круто смотрится и привлекает внимание.
- Добавьте автоматически воспроизводимое видео в шапку. Тогда при открытии вашей страницы сразу запускается тематический ролик. Это ведет к повышению релевантности на 25%.
- Не забывайте размещать информацию о новых постах, альбомах, акциях, розыгрышах, кейсы и отзывы клиентов.
- Миниатюра аватарки должна отображать главный смысл и быть минималистичной.
- Особое внимание уделяйте работе с изображениями. Их лучше подгонять в фоторедакторе или фотошопе, высветляя или затемняя, добавляя подпись, используя эффекты для оформления в едином стиле.
Настройки параметров группы Вконтакте
- Обзор
- Регистрация
- Добавление фотографий и создание альбома
- Редактирование и манипуляции с фотографиями
- Манипуляции с чужими фотографиями
- Место учебы
- Поиск друзей
- Друзья, дополнительно
- Создание граффити
- Создание заметки
- Создание опроса
- Создание группы
- Оформление группы
- Администрирование, управление группой
- Общие настройки
- Как найти все свои лайки или «Закладки».

В настройках группы можно открыть или убрать возможность добавлять фото, видео или аудио файлы, текстовые или графические документы, создавать отдельные темы для обсуждений и создавать новостные заметки в верхней части группы. Так же можно изменить название группы, добавить описание, определить тематику, изменить электронный адрес страницы и прекрепить к местоположению (городу). Так же в настройках задается тип группы.
После того, как создали группу ВКонтакте, желательно ознакомиться с настройками.
Сразу после создания группы, мы переходим в раздел настроек. Но если Вы вышли из настроек и перешли на другую страницу, то необходимо перейти в раздел «Мои группы» (в меню слева).
Над списком групп указываются вкладки — «Сообщества» и «Управление». Выбираем вкладку «Управление.
Здесь должна показываться только одна Ваша группа, то есть та, которую Вы создали. Но могут показываться и другие, если хозяин другой группы наделил Вас правами администратора.
Кликаем по названию или аватарке группы и переходим непосредственно в наше сообщество.
Функциональное меню группы находится справа, под фотографией сообщества. Выбираем «Управление сообществом».
Первое поле с названием данной группы. Можно выделить название и ввести другое, или оставить прежнее.
Второе поле — электронный адрес группы. Начало адреса — «https://vk.com/» нельзя изменить, так как оно указывает принадлежность к социальной сети ВКонтакте, зато вторую часть, в моем случае «club82228718», легко можно заменить на более запоминающуюся. Электронный адрес можно вводить только латинскими (английскими) буквами и он должен быть уникальным, то есть такого адреса еще никто не должен зарегистрировать. Для изменения второй части адреса, выделяем мышкой и вводим новый адрес. Я выбрал адрес «my_filosophya», справа указывается, что такой адрес свободен. Если адрес занят, то попробуйте ввести другое слово или название.
Для примера, показываю где будет виден измененный адрес группы. Сначала измененный адрес, в принципе, и не нужен, но в дальнейшем, при рекламировании сообщества, красивый адрес группы может сыграть небольшую, но все же ощутимую роль.
Сначала измененный адрес, в принципе, и не нужен, но в дальнейшем, при рекламировании сообщества, красивый адрес группы может сыграть небольшую, но все же ощутимую роль.
Описание сообщества будет находиться в верхней части группы и является более обширным пояснением к названию и тематики группы. Желательно делать лаконичное, но при этом емкое описание, то есть короткое, но всепоясняющее.
Описание группы будет выглядеть вот так:
Тематика выбирается из выпадающего списка. Чтобы открыть этот список, кликаем мышкой внутри поля для ввода.
Если есть свой сайт, то можно добавить в группу электронный адрес сайта. Только в этом случае посоветую, чтобы сайт был близок по тематике с тематикой группы, иначе будет много отказов при переходе на сайт, что очень негативно действует на характеристики сайта.
Местоположение — по умолчанию указывается местоположение, указанное в Вашем профиле (то есть на личной странице). Для изменения кликаем по названию региона (в моем случае — Ставрополь) и выбираем страну, город, можно так же добавить адрес и место.
Черный указатель на карте можно перетаскивать — зажимаем левой клавишей мышки и переводим в сторону.
Масштаб карты можно увеличивать или уменьшать — прокручиваем колесико мышки (курсор внутри карты) или слева кнопки «+» и «-«.
После выбора места, нажимаем «Сохранить».
Для дальнейших параметров можно выбирать одно из немногих значений:
— открытые(ая) — в этом параметре каждый участник может создавать новую тему, новый фотоальбом, добавлять записи или создавать темы, в зависимости от выбранного параметра. Комментировать записи, фотографии, видео или аудио, может каждый пользователь. То есть максимальные разрешения для пользователей, что хотят, то и творят.
— ограниченные(ая) — в этом случае, участники группы могут лишь комментировать то, что уже есть, но ничего нового создавать не могут.
— выключены — то есть этих параметров не будет в группе вообще.
— закрытая (стена) — новые записи может добавлять только администратор (или администраторы). Простые участники могут только читать.
Простые участники могут только читать.
Стена — это основная часть группы, в которую предполагается добавлять сообщения. Каждое новое сообщение добавляется вверху страницы, а предыдущие сдвигаются вниз.
По названию параметра можно определить, что там будет находиться. Например, выключая, фотографии, аудио- и видеозаписи, мы удаляем возможность создавать альбомы с фото, музыкой и видео. Документы — открывает или закрывает раздел, для хранения текстовых или графических файлов.
Обсуждения — отдельный раздел, для самых востребованных тем или вопросов. По каждой теме создается отдельная страница для обсуждения.
Раздел «Материалы» используется для самых популярных новостей или важных сообщений, которые должны находиться на самом видном месте, то есть в самом верху страницы. Для материалов имеются дополнительные возможности — создание в виде заметки.
Тип группы указывает на возможность вступления в группу новых участников.
«Открытая» группа — любой желающий может самостоятельно вступить в группу, без каких либо ограничений (если конечно он не в черном списке группы). «Закрытая» — для вступления в группу, желающий подает заявку, а становится участником группы после того, как администратор подтверждает эту заявку. А в «частную» нельзя подать даже заявку, администратор сам рассылает приглашения для вступления.
«Закрытая» — для вступления в группу, желающий подает заявку, а становится участником группы после того, как администратор подтверждает эту заявку. А в «частную» нельзя подать даже заявку, администратор сам рассылает приглашения для вступления.
Пользователь, не являющийся участником закрытых и частных групп, не может видеть, что происходит в сообществе.
Все настройки вступают в силу после нажатия кнопки «Сохранить», в противном случае, настройки не изменятся.
Для возврата к главной странице группы нажимаем на название группы в верхней части страницы или на «Вернуться к сообществу» в правой верхней части страницы.
Оформление группы
Какими способами оформить группу в ВК?
Правильно самому сделать дизайн в vk можно только с компьютера, но разными способами – вручную (редактируя каждый пункт, подгоняя под свой вкус), с помощью готовых шаблонов или специальных сервисов. Первое, на что обратите внимание – это сервис Канва для работы с картинками. Там же есть готовые шаблоны, возможность добавления инфографики, разнообразие шрифтов.
Там же есть готовые шаблоны, возможность добавления инфографики, разнообразие шрифтов.
Для работы с вики-страницей пользуйтесь программой Woopr, которая позволяет делать красивое оформление для паблика ВК без особых знаний и умений. Здесь есть шаблоны, масса иконок. Если говорить о работе с постами, то пользуйтесь Quotescover, где можно редактировать, добавлять надписи. Если привыкли грузить много постов и менять картинки в шапке с телефона, то может понравиться приложение Afterlight.us, где предложена масса фильтров, шаблонов, шрифтов, коллажей и текстур.
Меню Мейк – это программа для создания красивого меню в группе по заданным параметрам, а Вики-Постер работает с вики-страницами. В этом случае вы лишь выбираете цветовую гамму, шрифты и пункты, а далее происходит магия!
Как оформить группу в контакте. Как создать и установить красивое графическое меню в ВК.
- Оформить группу в контакте? Да, пожалуйста! 😉
Сегодня я продолжу свой пост-сериал «Погружение в группы ВК». В третей части «сериала», я рассказывала и показывала, как создать меню группы в контакте. Сегодня же, поговорим об оформлении меню группы вконтакте!
В третей части «сериала», я рассказывала и показывала, как создать меню группы в контакте. Сегодня же, поговорим об оформлении меню группы вконтакте!
В первой статье о создании менюшки, в комментах было много вопросов, поэтому прежде чем начать новую тему, отвечу на частые вопросы.
Вопрос 1: Первый и самый распространенный: «где код в меню?» или «если нет закладки при редактировании «Исходный код» как добавить внутреннюю страницу?» или «Я все равно не понимаю, что сделать, если не появляется код!»
Ответ 1: ВК изменил редактор, теперь для переключения между визуальным редактором и кодом всего один клик (правый верхний угол редактора):
Что бы проверить в каком вы редакторе: подведите мышкой на эту кнопку, напишите какой-нибудь текст и выделите его жирным — если появляются не обычные символы, значит — это код
Вопрос 2: Второй, реально проблематичный: «а как убрать пробелы между картинками??»
Ответ 2: Признаю, сама испугалась, когда впервые у клиента «поехала» менюшка. Сейчас я это быстро правлю, а тогда было не весело. Смотрите:
Сейчас я это быстро правлю, а тогда было не весело. Смотрите:
- Добавь тег nopadding; и все станет на свои места!
Шаблон: [[photoцифры_цифры|ширинаxвысотаpx;nopadding;|ссылка на внутреннюю страницу]]
Пример: [[photo7632142_296911703|370x45px;nopadding;|page-32734125_44298120]]
Обычно картинки меню раздвигаются потому, что из кода выпадает nopadding; — вставляем его на место и все выравнивается. Перед тем как сохранять результат, жмите на кнопку «Предпросмотр», что бы убедиться в том, что все ровно стало.
Перед тем как сохранять результат, жмите на кнопку «Предпросмотр», что бы убедиться в том, что все ровно стало.
Вопрос 3: Новость. В октябре 2012г., в принудительном порядке, Вконтакте обрезал автары групп и пабликов. Теперь их размер имеет общий стандарт 200х500 пикселей. Так, что если у вас в группе аватар был больше, то сделайте апдейт (обновите аватар).
Кстати, вмести с обрезкой, ВК ввел еще одно нововведение относительно фотографий групп: теперь кликнув на аватар, мы так же как в аккаунте, сможем увидеть все альбомы сообщества. Это удобно! И из этого рисуется новый функционал в коммуникациях группы.
Та-а-ак, с вопросами закончили… теперь переходим к самому созданию меню!
Шаг 1. Как создать меню в контакте и сделать вложенные страницы:Первым делом убедимся в том, что вы знаете, как создать меню группы в контакте и пробежимся по небольшой инструкции:
- Как вам моя шпаргалка? 🙂
Вот такая шпаргалка у меня получилась! 🙂 Для большей ясности, распишу каждую цифру:
- Управление сообществом.
 Переходим в настройки группы.
Переходим в настройки группы. - Включаем материалы. Сохраняем изменения (если еще не включили).
- Теперь на главной страницы группы, появилась дополнительная вкладка «Новости группы». Наведем мышкой в правый угол, нажмем на стрелку «Редактировать».
- Изменим название вкладки. Здесь будет у нас меню, поэтому напишем, что-то соответствующее и привлекающее.
- Эта кнопочки переключения между визуальным редактором и кодом. Мы будем производить все работы с кодом wiki разметки, поэтому перейдите именно в этот режим.
- Создадим внутренние, вложенные страницы. Для этого определимся со списком меню, каждое слово меню, возьмем в двойные квадратные кавычки — [[слово]].
- Нажмем кнопку «Предпросмотр».
- Слова станут ссылками!
- Сохраним результат. Не переключайтесь в другой режим, пока не сохранили результат. Кстати, рекомендую периодически сохранять код меню к себе на компьютер.
- Отступление. Доступ к странице. Для открытых групп, эта функция больше не работает.

- Теперь заполним вложенные страницы контентом. Откроем ссылку меню в новом окне. Убедимся, что мы попали именно на ту страницу. Добавив нужное нам слово в квадратные кавычки, мы уже дали вложенной странице название.
- Наполним содержанием эту страницу. Здесь можно добавить как обычный текст, так и новые вложенные страницы, уводящее посетителя вглубь мини сайта. В любом случае, выбор за вами!
- Добавив нужный контент на страницу, сохраним результат.
- Теперь нам нужно, прописать адрес этой страницы. Иначе, если этого не сделать, в адресе страницы будут кракозябрики и в какой-то момент, вы можете потерять все свои вложенные страницы. Для этого копируем подчеркнутые цифры – от слэша до вопросительного знака…
- …и несем этот адрес страницы в наше меню! Помните, оно открыто у вас в соседней вкладке?! 🙂 Вставляем адрес в нужное место.
Проделайте, эту операцию со всеми вложенными страницами и ваше меню будет готово.
Есть! Меню создали, внутренние страницы сделали, заполнили их, теперь перейдем к созданию красивого графического меню. 🙂
🙂
Всю теорию о том, как устроена wiki разметка в контакте, я вам давать не буду, у нас сейчас другие цели. Для создания визуального меню в группе ВК, всей вики-разметки знать не нужно. Перейдем к созданию визуального меню!
Для начала покажу вам код и результат своего меню:
Признаюсь, я его сделала специально, что бы написать эту статью. Все «руки не доходили», знаете, как «сапожник без сапог». Но теперь и я с визуальным меню в группе ВК! 🙂
Как рисовать картинку для меню, я рассказывать не буду, это дело дизайнеров, я сама рисую, но не столь профессионально. Здесь, в конце статьи, я давала видео о том, как в фотошопе рисовать простенькое меню, ознакомьтесь, возможно вы справитесь своими силами. Если нет закажите картинку меню у фрилансера. Я покажу вам средний по сложности вариант установки меню. Разница в количестве элементов. Меню, которое разрезается просто на полоски, является самым простым его исполнением. Чем больше кликабельных кнопок в строке, тем более сложно его исполнение. Хотя, зная особенность, все просто! Дело только во времени. Итак, ширина картинки должна быть:
Чем больше кликабельных кнопок в строке, тем более сложно его исполнение. Хотя, зная особенность, все просто! Дело только во времени. Итак, ширина картинки должна быть:
— 370 px – если в строке у вас будет два и более объектов, как у меня кнопочки соц сетей
— и max 388 px – если разрезаем картинку по-простому, только на строки, не разделяя на мелкие объекты. Вот это та особенность, которую нужно знать, при нарезании меню на кнопки. У меня размер картинки всего меню получился 370х456 px.
После того как картинка разрезана на нужное количество объектов и сохранена в отдельный альбом, загружаем этот альбом в ВК. Загружаем в профиль аккаунта, а не в группу! Так как в альбомах группы больше нет возможности скрывать альбомы. Технических альбом в корпоративной (например) группе, совсем не нужен, поэтому прячем элементы меню в альбом аккаунта:
- Технический альбом ВК
После того как вы настроили конфиденциальность «Только Я». Переходим к установке самого меню. Дам вам пример кода, что бы был для вас шаблоном и разберем из чего он состоит:
Переходим к установке самого меню. Дам вам пример кода, что бы был для вас шаблоном и разберем из чего он состоит:
[[photo7632142_296911699|370x101px;nopadding;|http://frilka.com]]
где, photo7632142_296911699 – это адрес картинки! Его мы смотрим в адресной строке картинки:
- С первой картинки, начнем вставлять меню в группу вконтакте
Вам нужен короткий адрес картинки, для этого перейдите в сам альбом:
- Перейдите в сам альбом, что бы получить нужный адрес картинки!
…и начиная с первой картинки, переносите их в меню группы.
Далее, идет разделительная черта «|» и размер картинки 370x101px; — что бы его узнать, нужно открыть альбом на компьютере, выделить нужную картинку и посмотреть какого она размера:
- Добавляем размер картинки в код меню!
Итак, адрес картинки добавили, размер указали, теперь ставим, тег nopadding; — он нужен для того, что бы наши картинки плотно прилегали друг к другу. И последним этапом ставим ссылочку на страницу, куда будет попадать посетитель, после того как кликнет на картинку.
И последним этапом ставим ссылочку на страницу, куда будет попадать посетитель, после того как кликнет на картинку.
Здесь небольшое уточнение! Внешние ссылки, ссылки на альбомы ВК и обсуждения пишем полностью, а ссылки на внутренние страницы в формате page-32734125_44298120 . В начале и конце строки, не забываем ставить по две квадратные кавычки и без пробелов.
Уточнение 2: когда мы ссылаемся на внутренние страницы без картинок, то для обсуждений, альбомов и внешних ссылок ставим одинарные квадратные кавычки.
Строчки, в которых у вас два и более элемента, в код вставляем без пробелов. Вставляйте каждую строку картинки друг за другом. Потому, что если вы нажмете Enter после строки с картинкой, то картинка перепрыгнет на новую строку и меню сдвинется. Нам нужно, что бы меню отображалось цельным, поэтому ни каких лишних пробелов и «иртеров» нам не надо! 🙂
После того как вы перенесли все картинки в меню и оформили их (размер, ссылка), сохраняем результат и любуемся своей работой! Все! Готово!
Буду рада, если я смогла вам донести информацию. Расскажите, как у вас получилось с установкой меню! Ответила ли я на ваши вопросы или нет? Может кто, что хочет добавить? Буду рада общению в комментариях. Источник статьи — Копилка Фрилансера Марины Лазаревой http://frilka.com/
Расскажите, как у вас получилось с установкой меню! Ответила ли я на ваши вопросы или нет? Может кто, что хочет добавить? Буду рада общению в комментариях. Источник статьи — Копилка Фрилансера Марины Лазаревой http://frilka.com/Как сделать меню в группе в ВК и красиво оформить ЭРА ТЕХНОЛОГИЙ
Сегодня социальная сеть ВКонтакте предлагает массу возможностей. Многие пользователи умудряются зарабатывать в ней неплохие деньги, создавая на базе сообществ новостные паблики, специализированные группы и даже полноценные торговые площадки. При этом не малую роль в подобных группах играет оформление. Мы расскажем, как сделать меню в группе в ВК, которое поможет добиться красоты, удобства и, самое главное, функциональности.
Мы научимся добавлять графическое меню ВКонтакте самого простого типа. Но эти азы помогут вам в дальнейшем придумать и реализовать меню любой сложности и оформить его по своему вкусу. Работу разобьем на три этапа.
Вам будет интересно почитать статьи:
- Как раскрутить группу ВКонтакте
- Как быстро набрать 10000 друзей ВКонтакте
- Самые популярные социальные сети в России и в Мире
1 этап – подготовка меню фотошопе
- Для наглядного примера, как сделать Меню, мы нашли подходящую картинку в Интернете.
 Важно только, чтобы ширина изображения составляла не более 600 пикселей (из-за особенностей ВК). Мы выберем ширину 400px. Это органично спишется в наш дизайн. Задать размеры можно через сочетание клавиш Alt+Ctrl+I. Обратите внимание, что высоту указывать не надо, она подстроится пропорционально.
Важно только, чтобы ширина изображения составляла не более 600 пикселей (из-за особенностей ВК). Мы выберем ширину 400px. Это органично спишется в наш дизайн. Задать размеры можно через сочетание клавиш Alt+Ctrl+I. Обратите внимание, что высоту указывать не надо, она подстроится пропорционально.
Вот так будет выглядеть меню нашей группы вконтакте
Изменяем ширину заготовки под меню группы
- Далее необходимо разрезать изображение на части, на которые потом мы будем назначать функции кнопок меню. Сделаем это при помощи специального инструмента «Раскройка».
Раскройка изображения для создания кнопок меню
- Теперь сохраните изображение для меню группы ВКонтакте в формате WEB через сочетание клавиш «SHIFT+CTRL+ALT+S».
Сохранение кнопок меню
- На выходе мы получим папку, в которой будут находиться все части исходного изображения.
Сохраненные Кнопки меню
2 этап – создаем Вики-разметку меню ВК
- Переходим к группе ВКонтакте.
 Первым делом надо зайти в ее настройки и для раздела «Материалы» установить значение «Ограниченные».
Первым делом надо зайти в ее настройки и для раздела «Материалы» установить значение «Ограниченные». - На главной странице группы переходим во вкладку «Свежие новости». Кликаем по надписи «Редактировать».
- Вы вызвали Вики-редактор, где мы и будем создавать красивое меню ВКонтакте. Теперь поменяйте надпись «Свежие новости» на «Меню» и загрузите при помощи специальной иконки в виде фотоаппарата изображения, которые получили при «раскройке» в Фотошопе.
- После загрузки всех изображений перейдите в режим редактирования «Вики-разметки», нажав в панели инструментов редактора кнопку <,>,. Здесь вы увидите код меню такого типа.
[[photo449038873_456239150|400x82px,noborder| ]] [[photo449038873_456239151|400x70px,noborder| ]] [[photo449038873_456239152|400x57px,noborder| ]] [[photo449038873_456239153|400x72px,noborder| ]] [[photo449038873_456239154|400x68px,noborder| ]] [[photo449038873_456239155|400x70px,noborder| ]] [[photo449038873_456239156|400x83px,noborder| ]]
- Если сохранить страницу и нажать «Предпросмотр», то чуть ниже можно увидеть прообраз меню.
 Пока оно выглядит безрадостно: между кнопками белые пробелы.
Пока оно выглядит безрадостно: между кнопками белые пробелы.
Пока выглядит не очень красиво
- Займемся редактированием кода, чтобы все встало на свои места. Для этого добавим тег nopadding в каждую строку. В итоге мы получим код следующего вида:
[[photo449038873_456239150|400x82px,noborder,nopadding| ]] [[photo449038873_456239151|400x70px,noborder,nopadding| ]] [[photo449038873_456239152|400x57px,noborder,nopadding| ]] [[photo449038873_456239153|400x72px,noborder,nopadding| ]] [[photo449038873_456239154|400x68px,noborder,nopadding| ]] [[photo449038873_456239155|400x70px,noborder,nopadding| ]] [[photo449038873_456239156|400x83px,noborder,nopadding| ]]
Обратите внимание, что переносить строки в редакторе клавишей Enter не надо, это вызовет ошибки. Перейдя в режим предпросмотра, убеждаемся, что все кнопки меню встали на свои места.
3 этап – размещаем меню группы ВКонтакте со ссылками
- Как сделать графическое меню ВКонтакте не только красивым, но и интерактивным? Верно, для кнопок надо добавить ссылки.
 Так как в нашей группе еще нет ничего кроме главной страницы, все кнопки будут вести на нее. Вы же можете вставлять любые ссылки, в зависимости от своих нужд (фотоальбомы, обсуждения, документы и так далее). Вставляем ссылки в каждую строку кода вместо пробела перед закрывающимися квадратными скобками –
Так как в нашей группе еще нет ничего кроме главной страницы, все кнопки будут вести на нее. Вы же можете вставлять любые ссылки, в зависимости от своих нужд (фотоальбомы, обсуждения, документы и так далее). Вставляем ссылки в каждую строку кода вместо пробела перед закрывающимися квадратными скобками –
[[photo449038873_456239150|400x82px,noborder,nopadding|https://vk.com/club173497067]] [[photo449038873_456239151|400x70px,noborder,nopadding|https://vk.com/club173497067]] [[photo449038873_456239152|400x57px,noborder,nopadding|https://vk.com/club173497067]] [[photo449038873_456239153|400x72px,noborder,nopadding|https://vk.com/club173497067]] [[photo449038873_456239154|400x68px,noborder,nopadding|https://vk.com/club173497067]] [[photo449038873_456239155|400x70px,noborder,nopadding|https://vk.com/club173497067]] [[photo449038873_456239156|400x83px,noborder,nopadding|https://vk.com/club173497067]]
- Теперь выровняем наше меню по центру при помощи тегов <,center>,<,/center>,:
<,center>, [[photo449038873_МЫ СПРЯТАЛИ ЧАСТЬ КОДА…club173497067]] <,/center>,
- Наше меню уже работает, осталось разместить его на стене в группе.
 Для этого нажмем на надпись «МЕНЮ» в верхней части окна и скопируем ссылку из адресной строки браузера.
Для этого нажмем на надпись «МЕНЮ» в верхней части окна и скопируем ссылку из адресной строки браузера.
- Теперь создадим новый пост на стене от имени сообщества и вставим в него ссылку. Как видите, в записи появилась графическая ссылка на меню. Удалим текстовую ссылку и нажмем «Отправить». Пост появится на стене, закрепляем его сверху. И… и можно пользоваться! Меню работает! Кстати, перейти в него можно также по ссылке сразу под шапкой группы.
- Обратите внимание, в этот пост можно добавить любое изображение. Тогда оно тоже будет служить ссылкой на меню.
Теперь вы знаете, как сделать меню в группе в ВК. Как видите, ничего сверхсложного в этом нет. И пусть «страшный» код Вики-разметки вас не пугает! Удачи!
Загрузка…Красивое оформление группы ВКонтакте. Примеры — Осиново.ру
Дизайн группы ВКонтакте имеет большое значение для привлечения новых и роста активности вступивших участников группы. Перефразируя известное выражение: «вступают по обложке…», — красивая группа ВКонтакте это рецепт успеха для вашего бизнеса в Интернете.
Перефразируя известное выражение: «вступают по обложке…», — красивая группа ВКонтакте это рецепт успеха для вашего бизнеса в Интернете.
Если вы продаете какой-либо товар или оказываете услуги, вы просто обязаны иметь собственную группу ВКонтакте, в противном случае ваш бизнес будет лишен шансов на успех. Потому что ваши конкуренты уже используют этот эффективный канал для продвижения своих товаров или услуг и благодаря этому преуспевают в своем деле.
Создать группу ВКонтакте не составляет особого труда, с этим справиться даже не искушенный в информационных технологиях человек. Но, одно только создание группы в ВК недостаточно для того, чтобы она начала приносить какую-то пользу для вашего бизнеса. Пустая группа абсолютно бесполезна, поэтому её нужно наполнять полезной информацией, привлекать в группу новых участников и постоянно поддерживать активность.
«Встречают по одежке» — проверено временем
Даже если у вас супер выгодное предложение, вы не сможете привлечь внимание новых участников в группу, которая один в один похожа на тысячи аналогичных групп ВКонтакте. Поэтому очень важно на начальном этапе создания и развития группы позаботиться о её внешнем виде.
Поэтому очень важно на начальном этапе создания и развития группы позаботиться о её внешнем виде.
Заявите о себе ярко!
Вас запомнят, вас будут узнавать, вы будите интересны и о вас будут рассказывать. А что, как не «сарафанное радио» считается самой эффективной рекламой. Таким образом, красивое оформление группы ВКонтакте снимет с вас часть хлопот по её продвижению.
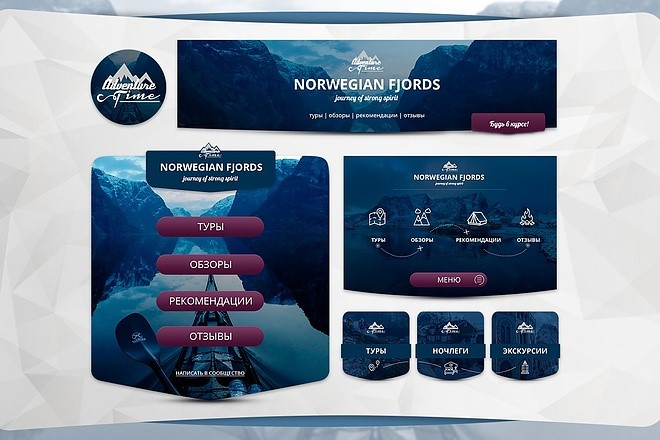
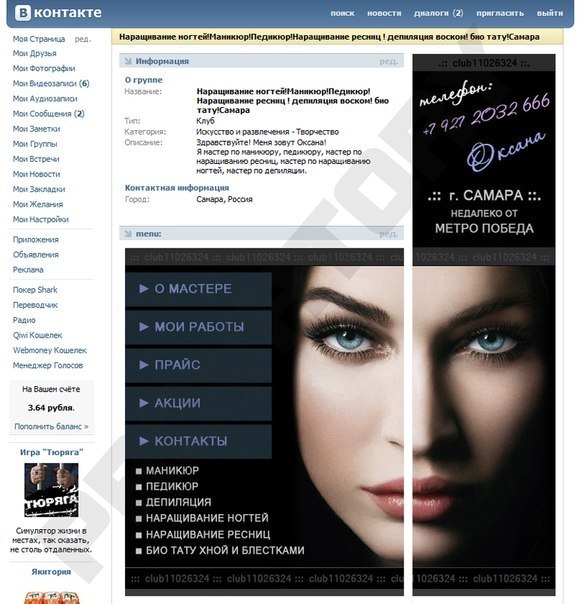
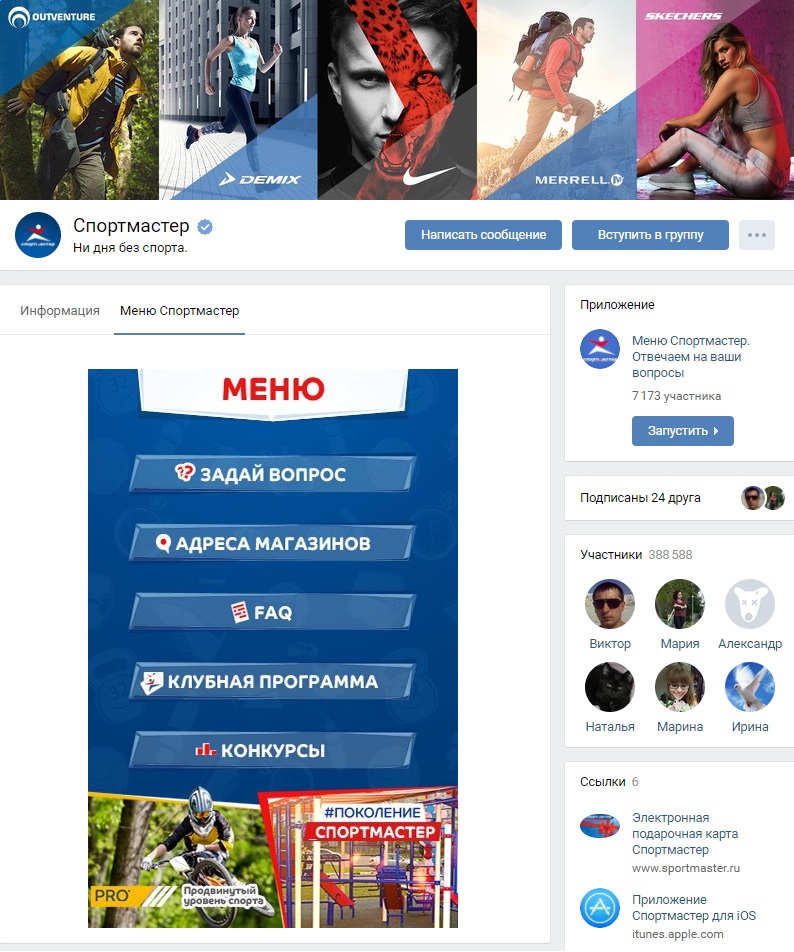
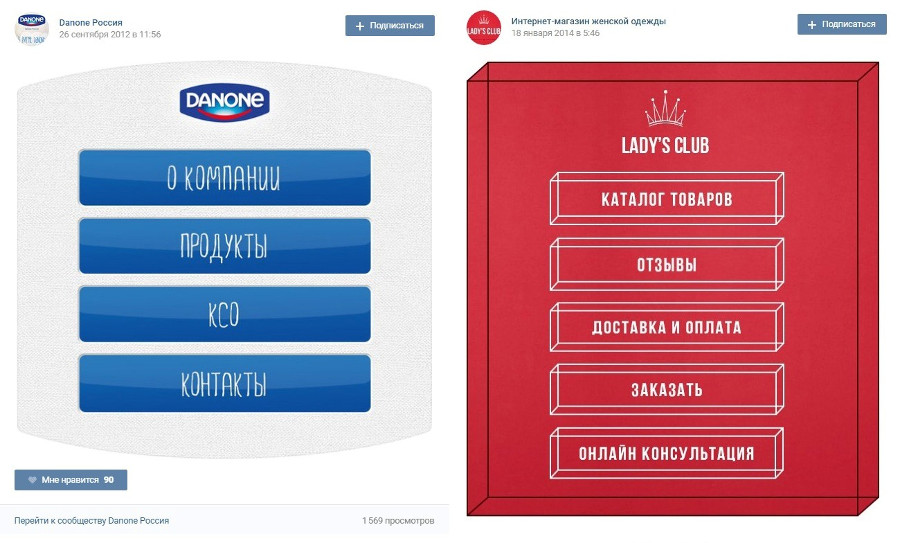
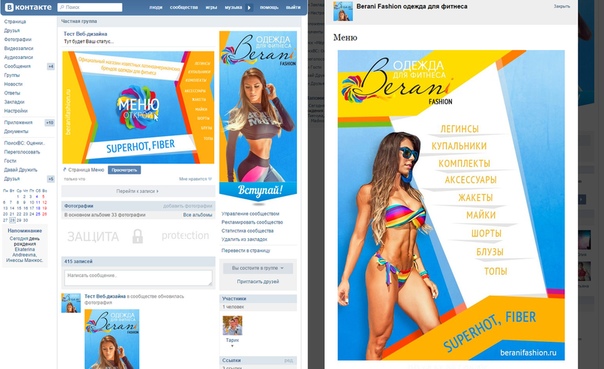
Красивые группы ВКонтакте (увеличение по клику)
Доверие! Представьте себя на месте потенциального клиента: вам предлагают безумно востребованный товар или супер необходимые услуги, но при этом владелец группы поскупился на оформлении группы. По-сути, он сэкономил на вас — на вашем комфортном прибывании в группе. А это значит, вы ему интересны только как человек, которому нужно «впарить» товар/услугу, получить деньги и благополучно забыть про ваше существование.
Ни о каком доверии здесь и речи быть не может.
Вас устраивает такое отношение к себе? Вряд ли! И, я бы развернулся и ушел покупать в другую группу — красиво оформленную, где мне всегда рады, и где, я себя буду чувствовать уютно и комфортно.
Уважение к участникам группы превыше всего! Вот почему важно иметь красивый дизайн группы ВК. И, только в этом случае посетители вашей группы сумеют разглядеть все плюсы покупки или заказа услуг именно у вас.
Оформление группы ВКонтакте это:
- Необходимая информация. Обязательные пункты: название, контактные данные (телефон, адрес сайта, e-mail), адрес, краткое описание товара или услуги (чем вы занимаетесь/что предлагаете). Чем больше полезной информации получит посетитель в первые секунды просмотра группы, тем больше шансов, что он подпишется на нее, т. е. станет участником вашей группы.
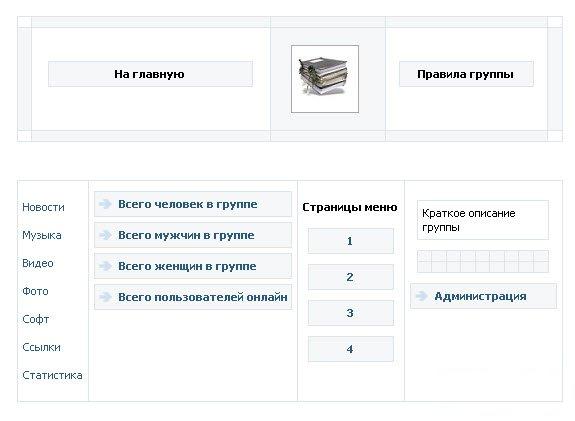
- Меню. Графическое меню, как функциональное дополнение к общей стилистике.
 Красиво оформленное меню ВКонтакте повышает конверсию (отношение числа участников группы, выполнивших на ней какие-либо целевые действия), что приводит к росту активности в группе.
Красиво оформленное меню ВКонтакте повышает конверсию (отношение числа участников группы, выполнивших на ней какие-либо целевые действия), что приводит к росту активности в группе. - Аватарка. Пожалуй, один из самых обязательных атрибутов группы ВК, отсутствие которого мгновенно определяет группу в ряды аутсайдеров, а её владелец получает столь распространенное в Интернете клеймо «школоты». Доверие к такой группе близко к нулю. Тоже самое можно отнести к группам, в которых стоит чужая аватарка, взятая из открытого доступа в сети, да ещё и с водяным знаком (ватермарка), рекламирующим чужой сайт/группу.
- Контент. Очень важно регулярно обновлять группу — добавлять новые, интересные, тематические записи, фото и видео. Нужно стимулировать участников группы на активность — это вдохнет жизнь в ваше сообщество, а живая группа ВКонтакте всегда принесет пользу своему хозяину (владельцу).
Красивый дизайн групп ВКонтакте. Примеры
Примеры
На мой взгляд одни из самых удачных дизайнов групп ВК.
Как создать красивое оформление группы в контакте. Оформление группы Вконтакте: полный гайд по дизайну
Евгения Крюкова*Обновление статьи.
Красивое оформление сообщества «ВКонтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
А теперь давайте более подробно по каждому пункту.
Размер аватара ВК
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т. к. «Контакт» не позволяет мне выделить его полностью.
Обложка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в приложении на мобильном:
Чтобы этого не происходило, располагайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано:) Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
Все эти данные берутся из кода разметки Open Graph :
Если Open Graph не прописан, заголовок берется из метатега Title, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Либо загрузить свое:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер для фотографий — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 5 МБ;
- кодек h.264;
- звук AAC.
В историях необходимо использовать фото и видео вертикального формата.
Обратите внимание: истории от лица сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать нельзя.
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги, которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Закрепленный пост, рассказывающий, о чем страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
Новое меню ссылок
Не так давно разработчики «ВКонтакте», наконец, порадовали владельцев сообществ новым инструментом, с помощью которого можно создавать меню – быстро и без всяких мучений с вики-страницами. Оно выглядит несколько примитивно, поэтому о том, как создать красивое меню, я тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообществ или у вас подключен магазин. Например, на предыдущей картинке все три пункта меню – ссылки на приложения. Вы можете добавлять сюда свои – на важные записи, альбомы, обсуждения и т. д., до 7 штук (не считая приложения). Но ссылаться можно только на ресурсы внутри соцсети, кроме вики-страниц.
Чтобы отредактировать меню, нажмите на «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, нажмите «Новая ссылка».
В раскрывшемся окошке выберите обложку (минимальный размер – 376х256 px), введите название пункта меню (важно уложиться в 20 символов с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, поменять его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно делать с остальными ссылками, которые добавлялись вручную и требуют корректировки.
На выходе должно получиться что-то вроде этого:
Меню группы открытое
Открытым меню я называю такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.
Вот как выглядит закрепленный пост в шапке страницы Flatro:
Меню группы закрытое
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
А вот что мы видим, когда кликаем по нему:
Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Пример:
Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Хотите красиво оформить свое сообщество «ВКонтакте», но нет необходимых навыков? Закажите оформление в нашей компании. Подготовим для вас аватар, обложку, шаблоны для рубрик, меню и превью товаров.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность:)
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение – как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, мероприятий
Презентация новых товаров/услуг
Скидки и акции
Кейсы, отзывы клиентов
Реклама приложения
Розыгрыши
Правила сообщества
Ссылки на другие соцсети
Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за пределы миниатюры.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображение, т. к. они часто понижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.
Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события
Преимущества компании/сервиса/страницы
Номер телефона компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Акции
Конкурсы
Вакансии
Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
Домен сайта
Телефон/адрес/время работы
Конкурсы/акции
Самые покупаемые товары/новинки
Информация о доставке
Реклама мобильного приложения
Главные преимущества компании/страницы/товара и т. д.
Обновление ассортимента/новое творчество и т. д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хвасты
Вообще, на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.
- Добавьте эффекты, текст, графику и т. д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).
- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:
class=»incut»>
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – « ». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1. Fotor.com
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
Приветствую, дорогие друзья и гости блога. Сегодня поговорим про создание менюшек в ВК и как это делать в новом дизайне социальной сети. Есть реально существенные изменения, о которых надо знать так как если меню сделано в старом дизайне, о котором я писал , то картинки могут покоситься.
Меню группы Вконтакте – это ее лицо. Именно его пользователь видит, когда только заходит в сообщество, и от того, насколько все доступно и привлекательно оформлено, во многом зависит, станет ли он постоянным участником группы.
ВАЖНО: После смены общего дизайна в ВК, сменились и размеры картинок для меню в соц.сети. Проверьте свои работы и внесите изменения в группах о которых пойдет речь далее.
Виды меню и их особенности
Первым делом при создании сообщества стоит определиться с его главной целью. Именно от этого зависит будущий дизайн меню и его функциональные особенности.
В зависимости от целей группы, меню может быть:
- для информационной площадки;
- ;
- для обучающей площадки.
Основная часть относится к информационным. Это те сообщества, где пользователю предоставляется какой-либо развлекательный или познавательный контент. Для такой группы целесообразнее всего использовать меню с отображением главных тем. Так, популярные паблики создают разделы: новости, последние публикации, популярные публикации, а также разделы конкретно по тематике группы.
Меню торговой и обучающей пабликов могут быть схожими. Цель и того, и другого – помочь своему пользователю сориентироваться в ассортименте товаров или услуг. Меню для продаж, как правило, включает такие разделы, как Каталог товаров, Оплата, Доставка, Акции и скидки, а для обучения может ограничиться разделами с описанием услуг, так как здесь главное – чтобы пользователь нашел нужную ему обучающую программу или материал.
Как создать меню в группе Вконтакте: пошаговая инструкция
Весь процесс можно разделить на 2 этапа:
- Работа в фотошопе;
- Добавление разделов и картинок в самой группе.
Чтобы точно ответить на вопрос, как создать меню в группе Вконтакте, стоит визуально представить себе будущий дизайн со всеми разделами, а затем, уже в процессе можно добавлять пункты, которые еще приходят в голову.
На первом этапе создается аватарка группы и непосредственно изображения для самого меню. Гармоничнее будет смотреться единое изображение и для аватарки, и для меню.
К выбору или созданию аватарки следует отнестись со всей серьезностью, так как многие пользователь обращают на нее особое внимание. Подходящую картинку можно найти в Интернете и добавить к ней надпись или какие-либо элементы в Фотошопе, а можно самому сделать абсолютно уникальное изображение.
Так как нам необходимо сделать еще и выпадающее меню, ищем или создаем картинку, которая лучше всего подойдет по тематике группы или берем просто красивый фон. Работа с изображением будет происходить в Adobe Photoshop, так как функционала обычных фоторедакторов не хватит на все нужные операции. Все размеры установлены самой социальной сетью Вконтакте и значительные отклонения в большую или меньшую сторону приведут к тому, что аватарка или вообще не загрузится, или не будет единым целым с меню.
Алгоритм действий:
- Открываем Фотошоп и заходим в «файл» — «создать» и устанавливаем ширину и высоту: 760X500 соответственно.
- Выбираем инструмент «раскройка», а затем – «разделить фрагмент». Делим изображение на 3 части по горизонтали. Для фрагмента с левого или правого края в выпадающем окне (в зависимости от того, какую часть хотите видеть на аватарке) пишем значения ширины и высоты – 200XXи Y) – 560 и 0. Это будет аватарка группы.
- Для следующего фрагмента устанавливаем значения ширины и высоты – 50X500, а в координатах пишем 510 и 0. Это пространство между аватаркой группы и меню. Данная часть в дальнейшем не понадобится.
- Снова выбираем «разделить фрагмент» и делим по вертикали на 2 части. Для фрагмента сверху устанавливаем значения: ширина – 510, высота – 182, координаты – 0. Это пространство над меню. Данную часть также не будет видно в группе.
- Теперь копируем на созданный и разделенный объект выбранную или созданную картинку. Если горячие клавиши CTRL+V не поддаются, просто откройте место на компьютере, где сохранено изображение, и перетащите его в Фотошоп.
- Оставшееся пространство делим по вертикали на такое количество фрагментов, сколько разделов будет в меню. Для них значения можно не устанавливать.
Пишем название каждого раздела.
- Последний шаг – сохранение изображений. Необходимо сохранить картинки так: файл – сохранить для Web. Этот способ подойдет для более поздних версий Фотошоп. Если в разделе «файл» надписи «сохранить для Web» нет, значит, поступаем следующим образом:
Заходим в пункт «файл», выбираем «экспортировать» — «сохранить для Web». Все параметры оставляем как есть. Снова жмем «сохранить».
Выбираем папку на компьютере и сохраняем туда изображения. Они должны выглядеть в итоге вот таким образом:
Теперь приступаем ко второму этапу, чтобы точно разобраться, как создать меню в группе Вконтакте – непосредственно добавлению меню в паблик. Для этого:
- В первую очередь нужно подключить Материалы, так как добавлять какие-либо разделы на главной странице можно только так. Чтобы сделать это заходим в Управление сообществом и в самом низу страницы выбираем «Материалы», а затем – «открытые». Сохраняем изменения.
- Загружаем все фотографии в группу, кроме аватарки и тех частей, которые не понадобятся. Чтобы фотографии отобразились на главной странице нужно зайти снова в Управление сообществом и нажать напротив вкладки «фотографии» — «открытые».
- Загружаем аватарку.
- Следующий шаг- включение режима wiki-разметки. Сделать это можно, нажав иконку с ромбиками в правой части страницы в разделе «редактировать».
- Здесь же вставляем код для разметки: [], где [] — ссылка на раздел или страницу, куда будет осуществляться переход путем нажатия на фотографию. Можно добавлять, как ссылки на разделы в самом Вконтакте, так и на внешние ресурсы.
- Данный код дублируется столько раз, сколько разделов в меню, каждый раз вставляя ссылки.
При желании меняем также вкладку «свежую новости», например, на «меню.
- Жмем «сохранить страницу», возвращаемся в главный раздел группы и обновляем страницу. Меню по умолчанию закрытое, но пользователь, нажав на соответствующее название, сможет открыть его разделы и перемещаться по ним.
На этом весь процесс закончен, но обязательно стоит проверить, работают ли ссылки и совпадают ли границы фото.
Сервисы для создания меню группы
Если вы так и не поняли, как создать меню в группе Вконтакте и пошаговая инструкция вам не помогла, можно воспользоваться специальными сервисами, которые создадут и даже добавят красиво
оформленное меню в группу.
Одним из наиболее популярных сервисов является MenuMake. После подачи заявки заказ будет готов уже через 5 минут, а затем по желанию меню будет добавлено в группу. При этом учитываются все пожелания заказчика по дизайну и количеству разделов.
С уважением, Галиулин Руслан.
), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию» .
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись» , нажмите на значок «Фотография» .
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить» .
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить» .
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее» . Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop .
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка» .
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Теперь нажимаем Alt+Ctrl+Shift+S , чтобы сохранить готовые изображения.
Https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- » , вам нужно вставить id своей группы (см. ). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню» .
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование» . Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;» . И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее» , должна вести на сайт сайт. Вот что должно получиться.
[] []
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке . С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке . С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок .
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему .
Данная статья будет представлять собой подробный мануал и я расскажу, как сделать меню для группы вконтакте. Красиво оформленное меню группы ВК способствует реальному увеличению посетителей и рост продаж на сайте.
Здравствуйте, мои уважаемые читатели. Давайте сегодня я расскажу, как сделать красивое меню для группы ВКонтакте и совершенно бесплатно. Кстати научившись создавать такие темы можно немного заработать на этом -))). Уже ни один коммерческий сайт не работает без создания своего сообщества в социальных сетях в особенности ВК, что гарантированно помогает привести новых клиентов, а также раскрутить свой бизнес.
Но если Ваше сообщество будет не привлекательно и как у всех то, кто захочет там остаться? Я думаю никто!!! Так давайте украсим свои группы качественным дизайном и научимся делать это очень быстро. Перед тем как начать создавать графику и наше будущее меню необходимо установить программу фотошоп на свой компьютер для дальнейшей нарезки картинок. Многие спросят зачем вообще нужно нарезать картинки. Тут дело в том, что для каждой ссылки меню мы должны будем создать отдельную полоску из общего баннера.
Существует на сегодня несколько видов создаваемого меню:
- Открытое с активными пунктами;
- Закрытое в виде закрепленной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одна и та же. Только основное отличие в дополнительных элементах и типов записи и об этом подробнее будет в этой статье.
Для работы с меню нам поможет wiki-разметка , которая встроена сегодня в текстовый редактор ВКонтакте. От обычного она отличается тем, что для нее будут использоваться стандартные команды для вывода той или иной картинки и вставки ссылок на нужные элементы. Сама wiki-разметка дает возможность вставки кода для отображения изображений, видео и прочих элементов.
Закрытое меню группы ВК
В данном случае мы будем наблюдать слева от основной аватарки группы гиперссылку в виде надписи «меню группы» при нажатии на которую у нас будет открываться наше меню с активными пунктами и изображениями.
Вид меню, будет следующим:
Открытое меню группы (закрепленный материал)
Суть заключается в создании уже открытых пунктов меню, которые будут отображаться в описание самой группы, где обычно и отображается по всем условиям. В описание будет закреплена наша картинка, которую мы подготовим заранее и свяжем ее со страницей, на которой у нас будут активные пункты. Данное меню стало очень популярно в последнее время и пользуется спросом у заказчиков. Выглядит они следующим образом:
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, в первую очередь нам необходимо будет создать главную аватарку группы которую мы разместим справа и заглушку нашего меню в виде баннера.
- Для аватарки 200х332 пикселя;
- Для основного баннера меню 395х282 пикселей.
Как вы могли заметить высота изображений отличается и это сделано для того, чтобы картинки не съезжали по высоте и были на одном уровне так как высота названия сообщества и статус занимают около 50 px и как раз эту величину нам необходимо будет убрать из высоты меню.
Чтобы было понятно если высота главной аватарки группы 332, то от нее мы отнимаем 50 и получаем высоту основного меню равную 282. Если же размеры не имеют значения, то высоту можно будет выставлять произвольную.
Следующим шагом после создания сообщества будет настройка материалов и тут нам необходимо запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого необходимо будет перейти в раздел под аватаркой группы под названием «управление сообществом» где нам необходимо сделать наши материалы «ограниченными» как показано ниже.
Теперь давайте займемся созданием общей композиции. Можно конечно просто вставить картинку вместо аватарки и в описание, но не будем дилетантами и покажу как сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
Создадим новое полотно в фотошопе размерами 600х350 пикселей которое мы будем использовать в качестве трафарета вырезав в нем проемы для наших картинок. Для работы нам необходимо перевести размеры всех элементов и линеек в пикселе и делается это по следующему пути: «Редактировать-установка-основное» и тут уже выставляем пиксели.
Следующим шагом создания, открытого меню необходимо сделать вырезки под баннер и аватарку которые мы потом получим для загрузки. Для этого переходим в раздел левого вертикального меню и выбираем раскройка.
Используя левую кнопку мыши, как будто вы выделяете область, необходимо выделить блоки нужных нам размеров и после каждого выделения нажимаем кнопку удалить «Delete» и выбираем 50% серого . Такие действия приведут к тому, что блоки будут нужных размеров и выделены цветом отличным от основного фона.
Должно получиться следующее:
А теперь просто выбираем ластик и функцией «волшебный ластик» жмем на каждый серый блок и получим трафарет с вырезами. Следующим шагом мы выбираем наше основное изображение и подкладываем под фон и получим готовые картинки на который можно будет написать текст с названием меню ли прочие рекламные элементы.
Отлично. После того как вы поместили картинку нашего дизайна нам остается выбрать «сохранить для Web» и на выходи мы получаем 2 наши картинки. Теперь идем снова в нашу группу и можем заливать главную аватарку (вертикальную). Баннер для меню мы будем использовать чуть позже при работе с кодом wiki-разметки.
Давайте создадим само меню, с активными пунктами, которые будут перенаправлять пользователя на нужные разделы стороннего сайта или же на альбомы и каталоги в самой группе. Использовать будем новое изображение для разнообразия -))).
Итак, переходим снова в фотошоп и создаем новый холст с размерами 400х300 пикселей. После чего выбираем в разделе: файл-поместить и выбираем картинку для фона меню.
На картинке размещаем кнопки нашей будущей менюшки и нарезаем картинку как мы делали выше путем выделения нужных блоков. После чего также выбираем «сохранить для web» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам необходимо выгруженные из фотошопа картинки залить в отдельный альбом и скрыть от посторонних глаз. После загрузки каждая картинка получит свое новое название и уникальный id.
Обратите внимание что у вас должно быть:
- Открыты материалы в режиме «ограниченные»;
- Включены обсуждения;
- Папка с фотографиями открыта для всех.
Теперь остается настроить нашу страницу где и будет отображаться на менюшка. Для этого переходим на главную страницу сообщества и выбираем свежие материалы и редактировать и называем «НАШЕ МЕНЮ».
Далее нам необходимо вставить картинки, которые мы получили при нарезке в фотошопе. Кто-то использует коды разметки, но, чтобы не мудрить голову предлагаю просто выбрать вставку картинки нажав на иконку фотоаппарата и поочередно загрузить друг за другом.
Работая в текстовом редакторе если после загрузки картинок, мы нажмем на иконку в виде скобок в правом верхнем углу то должны увидеть вот такой код:
Совет: Важным моментом после загрузки изображений является удаление отступов. Решается это вставкой «nopadding» перед размерами изображений.
Для пояснения ниже расписано что откуда берется, но учитывая, что все будет вставлено автоматически и не нужно мудрить, и открывать как некоторые пишут каждую картинку и брать id, то просто загружаем и сохраняем.
[]
где xxxxx — id вашей картинки
yyyyy — ширина в пикселях (не более 388)
Должно в итоге получиться вот так:
Теперь наши картинки собраны в отдельный баннер. А для того, чтобы добавить каждому пункту ссылку просто нажимаем при отключенной разметке на картинку и в разделе ссылка вставляем скопированный url.
И вот мы подошли к самому важному и последнему пункту создания нашего меню вконтакте. Теперь нам необходимо сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит вот так:
https://vk.com/page-116682062_51411604?act=edit&hid=183950676§ion=edit
Помните мы в начале статьи делали заглушку меню, которое будет являться продолжением нашей главной аватарки и под нее как раз и делали трафарет. Вот как раз сейчас нам и понадобится.
Переходим на главную страницу и делаем следующее:
Шаг №1.
Вставляем адрес станицы в текстовое поле для новой записи на стене, после чего она преобразуется в ссылку.
Шаг №2.
К записи прикрепляем изображение нашей заглушки для меню и нажимаем отправить.
Шаг №3.
Теперь после публикации записи нажимаем на время создания в нижней левой части записи и выбираем «ЗАКРЕПИТЬ».
Отлично!!! На этом заканчиваем. Теперь вы умеете создавать классные меню и можете зарабатывать на этом неплохие деньги. Советую все делать в следующем порядке:
- Придумываем структуру и заказываем дизайн изображений меню;
- Делаем подгонку размеров и нарезку всех изображений;
- Вставляем в альбомы картинки;
- Редактируем в редакторе все нарезки и публикуем на главные страницы группы.
В итоге работы мы получим вот такое меню.
А вот само меню при нажатии оно будет выскакивать с активными ссылками. Стоит поиграть с размерами и подогнать под свой экран, но не забываем и про отображение в мобильных устройствах.
ВАЖНО: После смены дизайна ВК в 2016 году внесены новые изменения при создании изображений и требования к картинкам о которых .
Скачать шаблон меню группы ВК + все исходники урока
Надеюсь материал был полезен, и вы с легкостью теперь поняли, как сделать красивое меню для группы ВКонтакте. Подписывайтесь на обновления блога и до скорых встреч в новых постах. Если остались вопросы пишите их в комментариях, и я обязательно помогу Вам.
Прикладываю видеоролик для закрепления прочитанного -))).
Оформление группы вк для ресторана. Как правильно и красиво оформить группу в контакте
Если всё так, то вы попали на верную статью. Здесь мы обсудим, как оформить группу [эмм, поправлюсь сообщество] в социальной сети VK и о вас сложилось хорошее впечатление у пользователей. Времена меняются, а люди становятся умнее и сразу могут разгадать
Как вы уже наверняка знаете, VK предоставляет 3 варианта создания групп [ сообществ ]:
- Группа
- Публичная страница
- Мероприятие
Исходя из ваши целей и задач — определите для себя, какой вариант подходит больше вам. Естественно, что мероприятия создаются под какие-либо события. Давайте разберемся — что выбрать — группу или паблик?
На самом деле, возможности группы и паблика ВКонтакте не слишком отличаются.
Создайте паблик, а не группу.Есть ряд преимуществ паблике вместо группы. Паблик проще в оформлении и в пользовании, также он есть в блоке интересных страниц пользователей. На основании этого можно узнать интересы пользователя. В данном случае – это фотография и всё, что связано с ней.
Что касаемо группы — на её стене могут задавать вопросы потенциальные клиенты. Поначалу это выглядит, как преимущество, но лишь, если у вас нет контент-плана и вы ставите цель лишь на том, что люди начнут спрашивать. Но в таких группах вовлеченность очень слабая.
Также в группах есть возможность инвайтить друзей. В паблике эта функция урезана. Но вряд ли ваши друзья — это ваша ЦА, которой вы собираетесь продавать услуги, либо товары. Поэтому ориентироваться на инвайтинг тоже нет большого смысла.
Ещё одно из преимуществ группы — это возможность добавлять приложение Интернет-магазина на безопасном протоколе https через iframe приложение, что позволит пользователю оформлять заказ, не выходя из социальной сети.
Теперь затронем тему заголовка нашего сообщества. Как правильно сделать заголовок, чтобы он сработал на наш бизнес и начал давать трафик. Например, ваш род деятельности — продажа женской одежды в Нижнем Новгороде.
Зайдя в Яндекс вы сможете увидеть, что…
Группа попала в топ выдачи ПС по этому запросу и кое-как ранжируется по этому запросу. Соответственно было бы разумно так назвать свою группу, чтобы попасть в выдачу, как Яндекса, так и поиска Вконтакте.
Род деятельности – ключевое слово, по которому пользователи потенциально могут вас искать – если ваш род деятельности привязан к городу, то в самой группе также можно указать город, где вы находитесь, поисковые системы проидентифицируют по геолокации вашу группу.
В идеале формат названия выглядит вот так:
Интернет-магазин женской одежды | Lovandzzoo
где, «Интернет-магазин женской одежды» — ключевой запрос
Lovandzzoo — название вашего бренда
Аватар и обложкаДизайн — не важная шестеренка в механизме интернет-бизнеса, но приятно оформленная группа без подозрительного и дешевого дизайна вызывает доверия больше. И оформление сообщества начинается с грамотно оформленной аватарки и обложки сообщества.
Аватар сообщества – это лицо вашей компании и на нём должно отражаться и позиционирование компании, и контактные данные.Указать необходимо:
- род деятельности
- логотип и название бренда
- телефон
- призыв к действию – к примеру, «Подпишись, чтобы позаботиться о своём здоровье и внешности».
- стрелка, указывающая подписаться.
- также указывайте адрес и внешний ресурс – сайт.
Пример хорошей авы:
Теперь поговорим об оформлении обложки, которая сейчас набрала популярность после нововведений Вконтакте. В принципе подход такой же как и к оформлению аватарки, только всё теперь переводим в горизонтальное положение. Вот несколько примеров хороших обложек с разным дизайнерским стилем оформления. Одно в них общее — понятно, куда человек попал и что он видит. Обложка должна отвечать на вопросы «Что это?».
Обратите внимание на последнюю обложку и указывающие стрелки на:
- логотип
- бренд
- о чём паблик
- чем полезен контент для подписчиков
- и что получит пользователь, если подпишется
Тоже самое можете делать и вы — это стандартная работающая структура грамотного оформления обложки сообществ.
Wiki-менюМожете внедрить популярные вики-меню в оформление сообщества. Главное продумать структуру меню, потому что в некотором смысле, создавая с помощью вики-разметки менюшку — вы создаете мини-сайт в социальной сети и пользователь не должен заблудиться в нём. Посмотрите вот это вики-меню и поймете, что значит грамотная структура вики-меню.
Пример хорошей и привлекательной менюшки.
В зависимости от ниши вики-меню может содержать в себе следующие разделы
- если это продажа физ. товаров и услуг — условия доставки, категории товаров, прайс-листы, как заказать, описание и т.д.
- если продажа инфопродуктов
— это структурированная база контента, как например
Ещё пример хорошей меню:
В ссылках указывайте все ваши внешние ресурсы — лид-магниты, основные сайты, каналы в других соцсетях, куда будет переходить аудитория. Это будет способствовать повышению трафика на ваш ресурс из социальных сетей.
Читайте также>>>>
Content is KingContent is King
Сказал однажды Билл Гейтс и был прав. Социальные сети существуют и популяризированы из-за наличия в них постоянно генерируемого контента. Без него группа выжигается и про неё забывают. Поэтому регулярно необходимо постить, чтобы напоминать о себе.
Но как правильно оформлять посты, чтобы их лайкали и расшаривали?
Здесь всё очень просто — не надо использовать в постах картинки с дешевым дизайном и унылым копирайтингом – их не то что пользователи не любят, сама социальная сеть игнорирует такой формат контента. Вот как примерно должна выглядеть картинка.
Никто не требует от вас дизайнерских работ, а лишь приятный и не раздражающий глаз дизайн. Если визуально контент воспринимается хорошо, то вероятность его расшаривания велика.
ЧПС (ЧеловоекоПонятныеСсылки) в постахСтарайтесь не указывать оригинальные ссылки, или ссылки с UTM-метками, а сокращать их с помощью сервиса vk.com/cc в заголовке, под заголовком поста. Пользователи ВК игнорят посты с длинными ссылками (особенно вначале). Их интересует контент. Ужать ссылки в постах с помощью vk . com / cc
Здесь, на конкретном примере вы можете наблюдать, как смотрится такая ссылка в посте:
Старайтесь также не использовать очевидные и банальные заголовки. Цель заголовков — привлечь внимание подписчиков сообщества в новостной ленте. Например, заголовок «16+1 Эффективных и Лечебных Свойств Тыквенного Масла, о Которых Не Догадываются 95% Людей на Планете» сработает лучше на внимание аудитории, чем невзрачное «Свойства тыквенного масла». Старайтесь добавлять цифр и конкретики в заголовок. Тогда пост притянет внимание.
Готовы бросить вызов своей мечте и реализовать свои идеи и задумки в интернет, начать зарабатывать серьёзные деньги онлайн?
Разнообразьте контентОпределите минимум 30 тем (потребностей), которые могут тесно соприкасаться с вашим направлением и с помощью таймера запустите постинг.
Составьте интересный контент по своей нише. Например в теме спорта — можно писать мотивационный контент, обучающий и экспертный контент. Список потребностей можно сделать бесконечным и проблема в выборе формата, что постить сама собой отпадёт. В каждом посте использовать разные призывы к действию с обоснованием причины – «Поставьте лайк, если было полезно», «Сделайте репост, если считаете, что об этом должны узнать все Ваши друзья».
Добавить эмодзи в посты, чтобы сделать их более красочными и привлекательными. Но не переспамьте.
Узнайте,
ВидеоВо всех видео, загруженных на YouTube вставлять обложку, чтобы была упаковка и обёртка, которая зацепит внимание пользователя. Видео без обёртки очень сыро выглядят, в которых уже понятно, что будет и нет интереса их загружать.
Вот пример, как должна выглядеть обложка видео:
Кликабельность видео с обложкой в разы больше, потому что есть упаковка — обёртка, которая привлекает аудиторию. Картинка должна сыграть свою роль – вызов интереса, что же внутри.
Внедряйте!
ТоварыРаздел товары – цены указываются по возрастанию – на витрине должны быть самые низкие цены.
Подробное описание в самой карточке товара. И если есть сайт – до ссылку на карточку товара. Кнопка «Написать продавцу» привязывается к личным сообщениям человека, который ведет группу, или менеджеру, который следит за группой
Наполняем раздел обсуждения и создаём в нём подразделы — «Ваши вопросы», «Как заказать», «Вакансии». Также для разнообразия можете создать опросник.
Контакты — тоже не забываем заполнять. Чтобы человек понимал к кому обращаться — по вопросам заказа товара, рекламы или ваших услуг.
Чтобы понимать кому задавать вопрос — напишите должность — менеджер и обязанности человека. Так вы быстрее дадите понять пользователю, к кому он должен обратиться со своим вопросом.
Самое главное, чуть не забыл 🙂 — наполняем описание группы нужной информацией со всеми исходящими ссылками. Обязательно разделяйте описание блоками текста по 3-4 строчки, чтобы текст был читаемым — копирайтинговые правила читабельности текста ещё никто не отменял.
Вот пример, как грамотно должно быть описание в сообществе:
Ну что скажете? Полезен ли был контент?
Поняли, как необходимо оформить группу в Вконтакте?
Если да — то жду обратной связи в комментариях — я отвечаю моментально. Не успеете моргнуть. Люблю подискутировать на тему продвижения в социальных сетях. Если не успею — то пишите
Добрый день. В этом посте речь пойдет про то, как самостоятельно оформить группу вконтакте. Совсем недавно, мы рассмотрели подробно и поговорили о том, какого размера и качества должно быть изображение. Но дизайнеры пошли дальше и сейчас можно встретить множество сообществ, в которых меню и аватар представляют единое целое. Выглядит это потрясающе. И сегодня вы научитесь делать красивое оформление для группы или паблика своими руками, не прибегая к помощи фрилансеров и профессиональных веб дизайнеров.
Чтобы вы сразу поняли о чем идет речь – выкладываю пример оформленной группы:
Если в 2-х словах, то в графическом редакторе (том же эдоб фотошоп) создаются в 2 картинки. Одна из них нарезается на несколько фрагментов и с помощью вики разметки вконтакте проставляются ссылки. Если не испугались этих страшных слов – я продолжу.
Шаг 1 . В графическом редакторе (лучше всего использовать adobe photoshop) нужно создать документ размером 630 на 725 пикселей. Далее в первом слое вырезаем 2 окна, которые и будут являться меню и аватаркой. Первым делом выделаем прямоугольник размером 200 на 500 пикселей и нажимаем клавишу DEL.
__________________
Сразу оговорюсь, что в уроках на других сайтах вы можете найти советы, где говорят о том, что обрезать нужно прямоугольник размером 200*710. ЭТО НЕ ПРАВИЛЬНО. Сейчас в социальной сети вконтакте есть ограничение на высоту авы и в случае использования высоты в 710 px – она получится обрезанной.
__________________
Теперь вырезаем меню – еще один прямоугольник размером 382 на 232 и жмем также клавишу “делит”. Прямоугольники должны быть соединены внизу.
Заготовка готова.
Шаг 2 . Теперь нашу заготовку надо обтянуть фоном. Написать текст, если это необходимо и создать будущие кнопки под меню. В примере их 5, но вы можете сделать сколько Вам необходимо, но не стоит делать их слишком мелкими, тем самым вы понизите юзабилити, заставляя пользователя увеличивать страницу или щуриться,чтобы прочитать текст.
Шаг 3 . Правый прямоугольник можно сохранять. Не забывайте про размер 200 на 500. Это готовая аватарка для вашей группы. Можете сразу загрузить ее в правом верхнем углу группы/паблика.
Что касается прямоугольника с размеченными пунктами меню, то его нужно будет нарезать на несколько картинок (в данном случае 5). Ширина 382, а вот высота рассчитывается индивидуально, но должна быть не менее 50 пикселей.
Шаг 4 . Теперь нужно 5 получившихся фото загрузить в альбом сообщества.
Как только дело сделано – нужно взяться за редактирования блока новостей в группе. Переходим в “свежие новости” и жмем на кнопку “редактировать”
У вас в настройках группы должны быть открытыми фотоальбомы и документы. Это важно, так как без этого вы не сможете загрузить фото и сделать меню.
Шаг 5 . Во вкладке “редактирование” вставляем cследующий код:
[]
[]
[]
[]
[]
Начинаем его править.
photo – представление ссылки на фотографию. Откройте одну из 5 загруженных вами фото с меню группы и в строке браузера в увидите что-то вроде этого –
http://vk.com/photo72120765_272239411
72120765_272239411 – и есть тот самый необходимый код фотографии. Можно просто использовать имя файла.
Шаг 6 . Необходимо совместить картинки от аватарки меню, если они разъехались. Для этого нужно сделать 3 вещи:
Название группы должно быть в одну строчку
Описание в 10 строк (тут иногда нужен подгон)
Вебсайт также в одну строчку.
Вот что примерно должно у вас получиться:
Как видите, сделать оформление для группы вконтакте совсем несложно. Если у вас есть вопросы – задавайте их в комментариях, а если не хотите “париться” – вам прямая дорога на фриланс.
Создание оформления, описанного в данной статье обойдется Вам в 15-25 у.е.
Графические элементы в оформлении сообщества Вконтакте захватывают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч аналогичных сообществ. Кроме этого, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет много удачных примеров оформления групп Вконтакте, от которых можно отталкиваться при подборе меню обложки для своего сообщества.
Используются следующие размеры оформления группы Вконтакте:
- Обложка страницы показывается вверху, на всю ширину паблика, размер 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200х500 px (соотношение сторон 2:5), показывается справа вверху;
- Маленькая аватарка, круглая картинка, показывается в каждом сообщении группы, размер 200х200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большой аватары справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не показывается.
Как сделать шапку для группы Вконтакте самостоятельно
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в одном стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки. При оформлении группы Вконтакте самостоятельно, первый шаг — подготовить фоновое изображение. Это может быть тематическая картинка с бесплатных фотобанков (например, pixabay.com).
Открой картинку в графическом редакторе. Обрежь или масштабирую до размера: длина 1590 px, высота 400 px.
Далее можно нанести необходимые надписи (название группы, слоган, призыв вступать в сообщество). Теперь нужно загрузить обложку в сообщество, для этого зайди в пункт меню «Управление сообществом»:
Кликни по надписи «Загрузить» в поле «Обложка сообщества».
В следующем окне выбери ранее подготовленный на компьютере файл обложки, и кликни по «Сохранить и продолжить».
Теперь в твоей группе будет новая обложка. Учитывай, что в этом случае вертикальная картинка большой аватарки справа показываться уже не будет.
- Картинка или фото должно соответствовать тематике сообщества.
- Используй изображения высокого качества.
- Не нарушай чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество и фотографий и иллюстраций).
- Не перегружай обложку деталями.
- Если помещаешь на шапку фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение об акции, призыв).
- Используй качественные шрифты и проверяй, чтобы надписи были разборчивы при любом масштабе.
Размеры шапки в паблике Вконтакте в новом дизайне
После того как произошел редизайн данной социальной сети, появился новый элемент оформления — обложка. Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс оформления меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фоновой картинки.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включение wiki-страницы.
- Загрузка графического меню и форматирование его wiki-разметкой.
Фоновая картинка должна быть шириной 510 пикселей, а высота зависит от количества и размещения пунктов меню. Для работы с изображениями понадобится растровый графический редактор, ниже показаны примеры с использованием бесплатного и легкого Paint.Net.
Сразу следует планировать размещение пунктов меню так, чтобы картинку можно было нарезать на фрагменты одинакового размера. Это важно для того, чтобы меню нормально масштабировалось на экране смартфонов или планшетов.
Вертикальное меню сообщества ВК с пунктами в один столбик
Открой картинку в редакторе. Инструментом редактора «Текст» напиши пункты меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обвести рамкой;
- Изменить цвет фона под буквами;
- Добавить буквам тень.
Ниже на скриншоте каждый пункт выделен одним из способов.
Следующий шаг — нарезка изображения на части:
Процесс нарезки изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php .
Далее в меню «Управление сообществом» зайди в пункт «Разделы» и в пункте «Материалы» выбери «Ограниченные» (это значит, что страницы создавать и редактировать сможет только администратор группы).
Нажми сохранить и перейди на главную группы. Возле раздела с информацией о группе появился пункт «Свежие новости».
Перейди в этот раздел и нажми редактировать. Измени заголовок на «Меню» а потом нажми на пиктограмму фотоаппарата, чтобы добавить изображение.
Щелкни по добавленной картинке и в окне свойств укажи ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние тэги. Чтобы исправить это нужно перейти в режим редактирования разметки.
Каждый тэг изображения начинается «[[» и заканчивается «]]», состоит из трех частей, разделенных знаком «|»: ID изображения, свойства и ссылка. Нужно откорректировать размеры картинок и вставить в их свойства тег «nopadding». Свойства картинок перечисляются через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений выполняется также, но с разрезанием исходника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Правила оформления таблицы:
Для исключения лишних пробелов нужно указать параметры таблицы «fixed nopadding noborder». Разметка графического меню из 2 столбцов и 2 строк выглядит так:
А само меню в группе:
Размер аватарки группы в новом дизайне для оформления паблика ВК
В сообществах Вконтакте используется два варианта аватарки:
- Большой прямоугольный баннер 200 на 500 точек, показывается справа вверху, если не загружена обложка.
- Миниатюра 200х200 пикселей, показывается в постах и в обсуждениях в виде кружочка.
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Администраторам сообществ Вконтакте будут полезны советы по оформлению группы, чтобы привлечь больше подписчиков. При оформлении не забывайте, что в распоряжении администратора есть не только элементы дизайна (аватар или баннер), но и множество функциональных параметров, которые в совокупности формируют внешний вид группы.
Важно! Постарайтесь выделить хотя бы несколько часов и изучите все настройки, доступные администратору сообщества. Полноценное знание функционала обязательно принесет свои плоды, и в будущем Вы сможете мастерски подстраиваться под новые тренды.
Несколько действенных советов помогут Вам оформить группу красиво и гармонично. Старайтесь пользоваться данными советами с умом, стремитесь к тому, чтобы у пользователей возникало желание подписаться на группу.
Совет станет полезным для тех, кто еще даже не создал группу и придумывает название. Хотя, созданные группы с небольшим числом подписчиков могут в любой момент сменить название в панели управления сообществом в разделе «Основная информация».
Когда перед основателем сообщества стоит выбор названия, лучше не торопиться. Есть случаи, когда название очевидно (имя компании, название мероприятия и прочее), для остальных же простор фантазии может открыть бесконечное число вариантов. При составлении названия учитывайте важные моменты:
Не забрасывайте наполнений контактной информации и по возможности впишите в нее максимальное количество данных. Контактную информацию можно условно разделить на «Контакты» и «Ссылки».
«Контакты» содержат быстрые ссылки на администрацию группы. В описании к каждому контакту обычно прописывают краткое описание члена администрации, поэтому не оставляйте его без внимания – внешний вид «Контактов» также влияет на общее оформление группы.
Возьмите на заметку! Вы можете создать специальную рабочую страницу пользователя и добавить его в список контактов своей группы. Назовите его так же, как и группу, тогда он станет фирменным талисманом группы, которому смогут написать пользователи, чтобы узнать дополнительную информацию о группе или товарах, продающихся в ней.
Совет подойдет тем, у кого была создана не группа, а публичная страница, продающая какие-либо товары. Вконтакте возможно создание трех видов сообществ: группа, публичная страница и мероприятие.
Три вида сообществ — группа, публичная страница и мероприятие
У публичной страницы есть важная особенность оформления – сверху красуется большой баннер, заменяющий аватар группы.
Задумайтесь о создании обновляющегося баннера-трансформера. Поместите картинки свежих товаров на таком баннере, затем меняйте их в редакторе изображений после каждой поставки. Это первое, что будет бросаться в глаза посетителям и потенциально увеличит продажи.
Разработайте шаблон для постов своей группы. Красивее выглядят сообщества, в которых все записи оформлены в едином стиле, который будет запоминаться участникам при прокручивании ленты новостей.
На заметку! Прикрепляйте к записям изображения с логотипом своей группы, сформируйте витиеватую сетку тегов. Можно даже создать постоянные рубрики в стиле «Новости недели» или «Минутка юмора».
Не отходите от разработанного стиля и не ленитесь уделять время оформлению каждого поста.
Эта мысль пронизывает всю статью, и для достижения успеха можно запомнить только ее! Во всем старайтесь придерживаться единого дизайна. Это может касаться и стиля написания текстов, и оформления изображений, и создания блока с товарами в группе.
Вот еще несколько маленьких советов по созданию красоты в группе Вконтакте:
Видео — Дизайн группы Вконтакте
Создание меню ВКонтакте онлайн. Как сделать красивое меню для группы вконтакте
Сегодня все больше и больше издателей в ВК добавляют меню к своему интерфейсу, которое не только выполняет роль помощника по навигации, но также придает эстетическую привлекательность сообществу и способствует увеличению конверсии. Как сделать меню в группе ВКонтакте, сегодня и поговорим.
Какие объективы используются?
Меню в группе ВК может выполнять следующие задачи:
- Навигация.Навигация в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конверсии посетителя к покупателю. Такое меню может содержать ссылки не только на внутренние страницы ВКонтакте, но и на сторонние сайты. Например, на официальном сайте вашей компании.
- Эстетическая привлекательность. Другая, не менее значимая цель — дать публичному другу внешний вид. Комбинируя этот элемент с другими элементами дизайна (аватар, обложка, баннер, фиксированный пост), вы можете придать своему сообществу индивидуальный, уникальный и запоминающийся стиль.
- Мотивация целевого действия. Вы сами можете подтолкнуть пользователя к прочтению или просмотру определенной информации, щелчку по определенной кнопке и т. Д. Качественный и продуманный дизайн способен создать гибкое меню, которое также привлечет внимание пользователей, заинтересует их и потребует действие (призыв к действию).
Как создать текстовое меню?
Создание меню навигации в группе ВК осуществляется с помощью Wiki-разметки.Это технология, обеспечивающая расширенное форматирование текста. Для социальной сети «ВКонтакте» эта маркировка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе меню навигации.
Так как сделать меню в группе ВКонтакте:
Важно! Сделать их ограниченным, доступ к редактированию был только у вас. Для открытого доступа любой участник сообщества сможет редактировать меню.
При наведении на кнопку должна появиться надпись «Режим визуального редактирования».Если появляется «Режим Wiki-разметки», значит, он не включен.
Кнопка «Предварительный просмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажмите кнопку «Сохранить страницу».
Вуаля! Теперь меню появилось в нашем паблике. Нажимая на каждый из пунктов, мы попадаем на соответствующую страницу.
По умолчанию он будет доступен во вкладке с указанным вами заголовком (вместо «свежие новости»).Но не все пользователи это увидят. Чтобы сделать его более интерактивным и заметным, создайте сообщение со ссылкой на меню, разместите его соответствующим образом и защитите его. Таким образом, при переходе по ссылке в фиксированной записи перед пользователем откроется групповое меню.
Ниже пример такой записи:
Текстовое меню используется редко, так как ни один привлекательный тип не получит ваше сообщество. Да и нажимать на нее будет неохотно. Но я показал вам, как создать его, чтобы пользователи обратили на него внимание.
Как сделать графическое меню?
Другое дело — графическое меню, где за основу взято изображение. Здесь в качестве кнопок будет не текст с гиперссылками, а картинки в формате pNG. Поэтому, чтобы сделать графическую версию меню Wiki для своего сообщества, вам потребуются хоть какие-то навыки и навыки работы в фотошопе или другом графическом редакторе.
Потребуется создать картинки кнопок. Чтобы меню не выглядело как набор случайных изображений, созданных в фотошопе, кнопки должны быть объединены друг с другом так, чтобы они выглядели как одно целое.Например, как на скриншоте ниже:
Как создать графическое меню в группе:
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных умениях можно создать уникальный стиль и новый дизайн для своего сообщества.
Если у вас нет навыков работы в Photoshop, но вы желаете получить качественный и привлекательный дизайн своего меню, обратитесь к профессионалам. Или используйте способ, который я опишу дальше.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку WIKI-меню, но при этом вы хотите получить профессиональный дизайн, используйте готовые выкройки.
Сегодня в сети существует множество онлайн-сервисов и сайтов, где можно бесплатно скачать готовые шаблоны. Достаточно задать соответствующий запрос в строке поиска браузера. Что ж, скачав их, воспользуйтесь инструкцией, описанной выше.
Как меню способствует успеху сообщества?
Качественное, красиво оформленное интерактивное меню — и грамотное дизайнерское решение, и полезный инструмент. Более того, он привлекает как посетителей в сообщество, так и маркетологов, задача которых — заставить этих посетителей совершать целевые действия.
При входе в обычный паблик у пользователя есть большой выбор действий. Он может щелкнуть где угодно и увидеть что угодно, но, как правило, 80% элементов остаются без внимания. Меню, в свою очередь, может сосредоточить внимание пользователя на определенных вещах, на конкретной информации, которая в нем содержится.
Так работает меню в группах ВК. Он отправляет людей и говорит им, что можно сделать, что вы можете увидеть и т. Д. А если его грамотно и умело оформить, то он отправит это по пути, который вы задумали, по пути конверсии.Это психология, играющая важную роль в маркетинге.
Результат
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его возможностях и преимуществах. Это многофункциональный и очень полезный инструмент. Используйте это в своей работе. Надеюсь, статья была для вас полезной.
Привет Дорогие друзья, в последнее время, если вы заметили, я много пишу о социальной сети ВКонтакте и ее мудрости! Не удивляйтесь, я не собираюсь менять свое основное предназначение — вести блог Шпаггига для себя и, конечно же, для людей!
Просто я написал серию статей, и мне стало приходить много писем с разными вопросами.Теперь мне нужно немного развить тему создания меню в группах и пабликах ВКонтакте, чтобы сэкономить ваше бесценное время и не распечатывать множественные ответы на одинаковые вопросы Мои читатели.
Итак, сегодня я хочу рассказать — как более умело управлять своим аккаунтом ВКонтакте, и конечно же, как можно любое меню в группе и паблик ВКонтакте. Не так давно благодаря одному хорошему человеку — Марине Лазаревой и ее статье «Вкопт — что это и зачем он нужен администраторам во ВКонтакте?» Я узнал о небольшом бесплатном скрипте (Вкопт — сокращение от полного имени Vkontakte Optimizer), который предназначен для облегчения использования социальной сети ВКонтакте.
Установкаэлементарна и занимает всего минуту времени, возможностей и новых возможностей, ранее недоступных ВКонтакте, открывается целая куча. Захожу на официальный сайт Vkontakte Optimize, выбираю свой браузер и устанавливаю расширение этого скрипта.
Не забываю закрыть и открыть браузер для запуска скрипта ВКонтакте. Вхожу в свой аккаунт Вконтакте, где стоит знак благодарности за установку скрипта и предложение выбрать язык интерфейса.
Интересно, что изначально этот скрипт дали на дистанцию на 2007 для скачивания ролика, потом в уже набирающей популярность тогда социальной сети ВКонтакте.
На данный момент Скрипт CPP умеет многое, и в первую очередь направлен на улучшение функций интерфейса для простых пользователей, таких как загрузка музыки и видео, сортировка друзей, возможность добавлять, изменять некоторую информацию на страницах ВКонтакте , в том числе скрытые. Вы можете прочитать обо всех функциях скрипта.
И еще меня, больше интересующихся некоторыми возможностями, которые дает этот скрипт для работы во ВКонтакте, я постараюсь перечислить их в картинках с комментариями.
Замечательно, что теперь для просмотра фото не нужно нажимать на экран на экране, достаточно прокрутить колесико мышки, чтобы перейти к следующему фото. Это очень быстро и удобно, особенно когда вы листаете тысячи картинок и ищете те, которые сейчас нужны.
Далее, на той же вкладке внизу, благодаря Оптимизатору ВКонтакте появились ссылки, нажав на них, я получаю доступ ко всем созданным ВКонтакте размером этой картинки или фото от маленькой иконки, до максимально выпущенной картинки.В обычном режиме ВКонтакте показывает фото шириной 604 пикселя. Все копии открываются полностью, откуда их легко скачать.
Сразу появилось несколько кнопок, одна из них — поиск копий гугла. Нажав на нее, вы, скорее всего, сможете найти настоящего автора этого снимка или фотографии, например, нажав на мою фотографию — Google обнаружил копию этой фотографии только в моей статье о севере Таиланда в нашем блоге путешествий. Таким же образом вы можете узнать о несанкционированном использовании вашей фотографии другими людьми.И даже весело — Google пытается найти картинки, похожие по цветовой гамме на представленное фото.
Далее захожу во вкладку своих групп, здесь тоже появились нововведения, вверху в правом углу заметил новую кнопку, видимо для тех людей, которые все устали или жаждут больших изменений. Есть кнопка, чтобы оставить все, т.е. одним нажатием можно освободить все группы одновременно.
Здесь нажмите, чтобы посмотреть обновления и последние новости, появилась кнопка фильтрации новостей, вы можете удалить новости, содержащие видео, фотографии, изображения, опросы, ссылки и т. Д.Это может быть очень удобно при поиске чего-либо в новостях, чтобы не отвлекаться на лишнее.
Выше были обычные фичи, прямо как лично, а теперь ближе к делу! Нахожу в качестве примера группы ВКонтакте с красивым дизайном. Допустим, мне нужно посмотреть исходный код дизайна этой группы и сделать что-то подобное. Если щелкнуть меню этой группы, то получится симпатичная картинка — это один из вариантов. Но в правой части группы благодаря скрипту VKontakte Optimizer появляется кнопка -> Список Wiki-страниц.
Щелкаю по списку вики-страниц, и получаю исходную разметку Wiki, которая используется при создании меню этой группы ВКонтакте.
Как вы понимаете, для создания аналогичного меню группы ВКонтакте у меня уже есть код, и мне даже не нужно изучать Wiki-разметку, хотя это все равно никому не помешало!
А сейчас мне для примера просто не хватает исходников картинок в это меню. В этой же группе нахожу альбом с фото, где расположены источники меню.
Каждую из картинок можно скачать в оригинальном размере, представленном в меню. Когда у меня есть все источники меню, я должен мысленно выразить огромную благодарность людям, которые сделали меню в этой группе, и начать работать в Photoshop над своими источниками с такими же размерами.
Как вы понимаете, здесь нет плагиата, что я беру исходный код Wiki-разметки у конкретного автора, идея с размером и расположением картинок, в созданном им меню в группе или паблике ВКонтакте.Я просто учусь у этого автора на его конкретном примере. После этого я создаю свои картинки в фотошопе и в вашем меню.
Получается, что для того, чтобы создать меню в группе или паблике вконтакте любой сложности, достаточно знать, найти пример сложного меню в паблике или группе ВКонтакте, и конечно же нужно иметь знания элементарного создания и верстки картинок в фотошопе. В этом вам помогут любые обучающие программы по фотошопу — задайте этот вопрос Яндексу, вы найдете тысячи ответов.
Я тоже хотел затронуть один вопрос, я уже спрашивал, просили ли уже паблик ВКонтакте сделать группу ВКонтакте? Отвечаю — теперь можно, благодаря скрипту Оптимизатора Вконтакте, в паблике появляется новая кнопка — Перевести в группу. Я такой возможности не испытал, мне что-то не нужно. Ну, я так понимаю, там придется заново приглашать всех подписчиков в группу, а если их будут тысячи, то это не очень удобно!
Как известно, человек, читающий или попадающий на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс.Параллельно убеждается в хорошем или плохом юзабилити (удобстве использования). Меню в группе в социальной сети «Вконтакте», о которой мы и говорим и рассматриваем и рассматриваем принцип его построения на примере, позволяет не только раскрасить информацию и «выделиться» среди конкурентов в лучшую сторону, но и выявить те элементы и сделать акцент на них, которые необходимы.
Достаточно взглянуть на несколько примеров, чтобы понять, насколько это красиво и удобно:
Продолжаем.Для начала следует отметить, что если вы хотите составить меню самостоятельно с нуля, то вам понадобится вся следующая информация. В случае, если дизайн уже существует, вы можете пропустить часть статьи pi, чтобы перейти непосредственно к ее размещению и Wiki-разметке.
Дизайн меню
Позволяет создать основу для будущего проекта. Для выполнения этой части работы приветствуется знание такой программы, как «Adobe Photoshop». Так выглядит размерный шаблон, в котором мы будем реализовывать будущее.красивое меню.
Ширина аватара составляет 200 пикселей, высота — 500. Картинка главного меню — 510 * 308. В итоге мы получаем это красивое «меню» в конце.
Обращаем внимание на то, что в зависимости от информации, написанной после названия группы, высота картинки справа (аватарка) может меняться, и соответственно все, что находится рядом, может сдвигаться!
Этот источник макета PSD был реализован, например.Скачать.
Не будем заострять внимание на том, как был сделан шаблон, приступим непосредственно к его подготовке к размещению в новой или уже существующей группе. Откройте файл в «Фотошопе».
Первым делом сохраняем аватарку. Один из способов сохранения, если все построено в файле и мало элементов (как в нашем случае). Отключите видимость ненужных нам слоев.
Заходим в раздел «Изображение» и выбираем операцию «Обрезка».
На выходе получаем:
Имея большой вес, получившееся изображение можно использовать для инструмента «Сохранить для Интернета». Команда также находится в разделе «Файл».
Проделаем аналогичную операцию с изображением, которое будет отображаться во время начального отображения меню. В нашем случае оставим вас видимыми — папку «Открыть меню» и фон меню в папке «Меню» с машиной. На выходе результат:
Теперь нужно сохранить и вырезать второй уровень меню.Для этого оставляем видимый «фон меню» в папке меню с автоматом и добавляем к нему «Меню второго уровня».
Затем воспользуемся «режущим» инструментом, который находится в левом меню.
«Разрежьте» нашу картинку на соответствующие части. В нашем случае их будет три.
На этом подготовленная часть завершена. Переходим к основному этапу.
Wiki-разметка готового меню во «ВКонтакте».
Прежде всего, вам необходимо загрузить фотогруппу или аватар, перейдя по одноименной ссылке и выбрав нужный вам файл.
Тогда обязательно проделаем следующую последовательность действий. Заходим в «Управление сообществом» и в разделе «Разделы» напротив кнопок «Материалы» выбираем «ограниченный».
Это необходимо, чтобы пользователи и члены группы не могли изменять и / или редактировать дополнительные позиции, включая меню.
После того, как операция проделана, вы загружаете наши нарезанные картинки в альбом сообщества.
Заходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы прервать процесс, мы используем клавишу «Камера» и нажимаем «Выбрать из фотографий сообщества».
После добавления снова в меню редактора и нажимаем «» В котором дальше редактирование. Также сразу переименовываем раздел и вместо «Свежих новостей» пишем в нашем случае «групповое меню».
Общая структура каждой нарезанной части в разметке следующая — [], где:
iD — идентификатор (номер) загруженных вами картинок;
X и y — размер изображения по горизонтали и вертикали в пикселях;
Глядя на шаблон, редактируем нашу вики-разметку и периодически переходим в раздел «Предварительный просмотр», в котором внесенные нами изменения визуально отображаются.
Сразу все изображения необходимы, чтобы закрыть тег (а не каждое изображение, как это изначально установлено по умолчанию)
… который автоматически размещает все части меню в центре страницы!Поскольку тег, центрированное изображение, мы уже оставили в покое, чтобы избавиться от «неприятных» расстояний между частями общего изображения, вам следует вставить тег «NOPADDING» следующим образом: []
Вот что в итоге и происходит.
Теперь вы должны щелкнуть вкладку «Группа», затем «Изменить».
Важно! Чтобы скопировать нужный адрес, нажмите в нашей версии в «групповое меню» и скопируйте оттуда «правильную ссылку».
Зайдите на главную страницу, нажмите «Добавить запись». Не забудьте сразу сменить автора записи!
Щелкните «многоточие» справа от записи и щелкните вкладку «Закрепить».
После этого обновляем страницу и наслаждаемся результатом, который выглядит так:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «ВКонтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний по использованию «Photoshop» и разметки Wiki. Чем точнее будет определение дизайна, тем больше будет потенциальных пользователей, которые будут приходить и возвращаться в вашу группу.
Если вам нужен действительно уникальный и потрясающий дизайн группы с соблюдением фирменного стиля и сопутствующих элементов, обратитесь к своему профессиональному дизайнеру, и вы также можете перед ним проверить масштаб своих талантов.Удачи вам во всех начинаниях!
Привет, друзья!
Мне захотелось сделать меню на моей публичной странице в контакте. Но в поисках решения проблемы немного заблудился в интернете.
Все это и дело усложняют создание меню, вставку и объяснение специальных кодов разметки. Как позже выяснилось, речь шла о вики-разметке 😉. В принципе, ничего сложного в этом нет. Пара специальных кодов, суть которых легко разобрать, если уделить 10 минут свободного времени.
В общем сделал простое меню для одной из страниц ВКонтакте:
Потратил буквально 30 минут, чего не скажешь о написанной статье 😀
Прежде всего, сразу оговоримся — это меню Pop-up, в паблике (не в группе).
Отличие в том, что для публичной страницы нельзя сделать меню на главной странице Контакты. Он формируется только за счет создания новой страницы, на которой мы делаем необходимое меню.Сделать это можно с помощью фотошопа, вырезав картинку, а можно сделать простое меню, не используя фотошоп 🙂 как насчет меня …
Как сделать меню в группе ВКонтакте
Это может быть немного неверно, опишите создание публичного меню. Но я работаю исключительно с публичными страницами. В группе проще приступить к созданию заголовков меню, вам даже не нужно создавать новую страницу, если вы не решили перемещать посетителя внутри страниц.
Только для публичных страниц. нужно будет сначала открыть страницу и только потом будет меню … а сразу на основном нельзя! По крайней мере, я не нашел решения проблемы.
Для группы все проще. Сразу под основным описанием находится пункт меню и ссылка «Редактировать» (как показано на картинке). Если у вас такой надписи нет, скорее всего, вы просто не подключили материалы в своей группе, зайдите в настройки группы и поставьте галочку напротив слова материалы.
На группе подробно останавливаться не будем. Он сформирован примерно как для паблика с темой кодов Вики. Но ты не бойся. Необязательно лазить по решениям персонажей. Я, например, не заходил во вкладку редактирования кода.
Более подробно объясню, как сделать меню на своей странице:
Итак, про паблик. Все работает и для старых, и для новых. Делаем следующие шаги:
1. Выполняем запрос типа: // vk.com / pages? Oid = xxx & p> dyyy
, где xxx — ваш публичный номер; Yyy — название нужной страницы
Если все сделано правильно, то у вас будет новая страница. Нажимаем «Редактировать» и делаем там вики-меню или что-то еще
2. Вызов всплывающей страницы осуществляется командой:
//vk.com/publicXxx?w\u003dpage-xxx_yyyВнимание! Все минусы, вопросительные знаки и другие знаки являются обязательными.Измените только xxx и yyy.
Все! Теперь нужно дать ссылку «Приятный вид» — с помощью VK.CC — Ссылки ссылок ВКонтакте.Например — у моей страницы адрес: //vk.com/sf_kontakt, чтобы узнать XXX (ID страницы), перейдите в пункт «Управление страницей»
//vk.com/pages?Oid=- 34016644 & p =. Здесь вводим имя
Далее контакт перенесет нас на вновь созданную страницу, которую также нужно будет отредактировать в будущем меню.Здесь нет ничего сложного, можно даже не редактировать код, а просто вставить нужные значки или текст.
В моем примере все ссылки были на внешних ресурсах. При нажатии на первый значок — открывается сайт статусов, при нажатии на второй значок (книга) открывается страница подписки. Также можно не отправлять пользователя на внешние ресурсы, а обвести его внутри контакта. Либо на новых (других) группах, либо на страницах описания, созданных по такому же принципу.
Оказывается, внутри своей страницы можно сделать внутренний сайт.В данном случае мы создали вторую страницу, касающуюся главного:
она приняла такой адрес: //vk.com/sf_kontakt?w\u003dpage-34016644_44405134
И напоследок: основная группа или публичная панель / имя созданной страницы
Надеюсь, трудностей не возникнет.
Создать главное меню в контакте:
Самый простой способ сделать меню на странице — это сделать обычные текстовые ссылки (каждая на новой строке). Но если вы не редактируете разметку Wiki, все ссылки или вставленные изображения будут в одном столбце.В принципе, для простого меню этого достаточно.
Но если вы хотите распределить элементы на странице в разных местах, вам понадобится короткий код. Нашел несколько готовых таблиц, и вставил ваше изображение в меню в нужную ячейку. Таким образом, слева получился значок с описанием, посередине обычные текстовые ссылки, а справа другой значок учебника.
Чтобы сделать такое меню, не разбираясь в коде, можно просто перейти по ссылке и выбрать готовое меню.Вот группа, в которой можно найти шаблоны: //vkontakte.ru/club93
- Жмем. «Меню» -> «Коллекции меню»
- Выберите меню, которое вам нравится
- Скопируйте код выбранного вами меню
- Зайдите в свою группу и отредактируйте страницу Последние новости , В разделе Исходный код вставьте код нашего меню для контакта.
Меню для группы ВКонтакте
Теперь у нас есть страница с элементами навигации, которая имеет адрес: // vk.com / page-34016644_44405134, чтобы привлечь внимание общественности к следующему:
- Добавить новость
- Прикрепите основную картинку, нажав на которую в нашем меню откроется пользователь.
- Вставить ссылку на созданную ссылку
- И последний шаг «починка столбов». Напишите пост с фото / видео / музыкой, затем опубликуйте, затем нажмите на дату публикации — и нажмите «Фаск».
После того, как вы закрепите новость, пост автоматически перейдет в верхнюю часть.При нажатии на который открывается меню.
В принципе ничего сложного! И многим, надеюсь, эта статья поможет. Кроме того, этот метод делает скрытую запись, например загадку, для получения ответа, которую подписчик должен ввести в открытый доступ. Как раз в этом случае на созданной странице нужно указать права, для которых она будет доступна. Но это немного другая тема :), которую мы разберем в одном из ближайших постов.
А сегодня все.Спасибо, что катались! 😉 К новым встречам …
группы ВКонтакте — это дополнительная возможность Не только заработать в Интернете, но и продвигать собственный бизнес. От чего зависит успех группы? От того, насколько активно вы будете заниматься его продвижением, а также насколько правильно он будет оформлен.
При создании группы ВКонтакте необходимо сделать следующее:
- Составьте описание группы.
- Подберите оптимальный аватар.
- Добавьте интересный контент.
- Придумайте эффективное имя.
- Создать меню для группы.
Если почти все эти пункты понятны сразу после их прочтения, то создание меню для группы ВКонтакте часто сопровождается массой вопросов. Как создать меню для группы ВКонтакте? Для этого мы составили подробную инструкцию, благодаря которой вы легко сможете составить интересное и красивое меню.
Инструкция по созданию меню для группы ВКонтакте
Настройка.
Для начала вам нужно будет зайти в настройки группы и включить материалы:
Лучше поставить ограниченный, т.к. с открытыми материалами каждый пользователь сможет создавать их в своем сообществе.
2. Новое поле в группе.
После настройки в вашей группе должно появиться новое поле «Свежие новости»:
Чтобы изменить содержимое этой формы, вам нужно будет нажать кнопку «Редактировать», после чего появится новая форма, в которую вы можете вставлять различные файлы, включая меню для группы:
Теперь вам нужно создать или загрузить меню для своей группы.
3. Создание меню для группы ВКонтакте.
В качестве примера воспользуемся программой Photoshop. и создайте новое меню. После открытия графического редактора создайте новый файл. и устанавливаем примерные габариты 700 на 1050. После этого добавляем фоновый рисунок и рисуем кнопки меню с надписями:
4. Разделение картинок по частям.
Для того, чтобы разделить элементы Рисунки были медными, нам понадобится «режущий» инструмент:
С помощью этого инструмента выберите область вокруг каждой кнопки:
Теперь выберите в меню специальное меню сохранения:
В этом примере мы разделили изображение на 5 частей, так что теперь у нас есть 5 отдельных изображений, которые необходимо собрать в одно изображение.
5. Вставить изображения.
Теперь возвращаемся в редактор поля «Свежие новости» и добавляем туда картинки:
После выбора файлов меню должен появиться следующий код:
6. Установка кода.
Простых вставок изображений недостаточно для начала работы, необходимо указать некоторые параметры. Для начала добавим тег «NOPADDING», чтобы убрать разделение между отдельными частями нашего меню:
А теперь самое главное, укажите ссылку на страницу, после горизонтального штриха в каждой строке, вот пример:
Как видите, в примере мы указали различные ссылки для выхода из меню.Осталось изменить название ссылки, по которой открывается меню и вы можете проверить, что мы сделали:
Как видите, ничего сложного в создании меню для группы ВКонтакте нет. Если у вас нет фотошопа. или вы не умеете рисовать (как я), то скачивайте готовое меню в интернете, выбор достаточно широк.
Дизайн группового меню, полезные советы.
Качественный дизайн любой страницы в Интернете повышает к ней интерес.После изменения дизайна сообщества вы сразу заметите улучшение статистики. Составить меню в группе ВКонтакте несложно, и если вы решили им воспользоваться, примите во внимание полезные рекомендации:
- После создания вики-разметки (кода меню) сохраните ее в текстовом файле .. Вдруг что-то пойдет не так, появится возможность восстановить меню.
- В интернете легко найти шаблон группового меню ВКонтакте. Это пригодится всем, кто не умеет работать с фотошопом и другими графическими редакторами.
- Также для облегчения работы кнопки меню для группы ВКонтакте можно скачать в Интернете и просто установить их на любой фон.
- Не делайте слишком маленьких снимков для меню, лучше наоборот использовать огромный формат, иначе качество теряется.
- Ширину меню лучше не делать больше 610 пикселей, иначе оно может некорректно отображаться на странице.
- Для работы с Wiki-разметкой существуют специальные редакторы, но их нужно уметь разбираться отдельно, они созданы для профессионалов.
- Не спешите заканчивать работу в графическом редакторе, пробуйте разные цветовые гаммы, шрифты, фон и так далее.
- Меню в группе ВК выглядит лучше, если совместить его с аватаркой. Для этого нужно настроить размер рисунка.
Новое меню в группе ВКонтакте, профессионалы создаются за считанные минуты. Новичкам не всегда удается все сделать качественно. Что упало не добавить, может наоборот напугать подписчиков.Поэтому лучше обратиться к профессионалам или в спецслужбы, это не так уж и дорого.
Красивое групповое меню за 100 рублей
Создано много разных конструкторов, чтобы сделать групповое меню ВКонтакте онлайн. Тарифы везде различаются, как и доступные функции. Сравнивая услуги, можно с уверенностью сказать, что Menumake — лучший вариант. Даже новичку на создание меню потребуется не более 5 минут, и система автоматически добавит его в нужную группу.Как все это происходит?
- Заходим на сайт, авторизованный через ВКонтакте. Открывает полный список групп, в которых вы являетесь администратором. Выберите желаемое сообщество и нажмите «Создать меню»:
- Откроется редактор, кнопка Select Pattern находится в центре. Нажимаем на него и выбираем готовый шаблон меню ВКонтакте, большой выбор:
- После этого добавляются пункты меню. Здесь все просто, вы указываете текст меню и напротив добавляете ссылку, куда будет отправляться пользователь при нажатии:
- Под настройкой пунктов есть дополнительные опции.Вы можете выбрать другой фон, изменить шрифт, цвет, его расположение и так далее:
- Предварительный просмотр сгенерированного меню справа. Устанавливайте параметры, пока не получите желаемый результат, а затем нажмите кнопку «Загрузить меню»:
- Перед началом загрузки откроется окно, в котором клиенты напоминают, что за эту услугу нужно заплатить 100 рублей. Включает в себя добавление альбома, размещение графического меню в группе ВКонтакте и его код:
Оплата на этом сайте может быть произведена с помощью банковской карты или через PayPal.Также администрация готова принимать другие электронные деньги через систему Яндекс.Касс. Всего за 100 рублей у вас будет меню группы ВКонтакте, а новый дизайн обязательно поможет в развитии сайта.
Где заказать меню для группы ВКонтакте?
Данный сервис работает по особому алгоритму. Что делать, если у пользователя есть определенные требования и он хочет добавить что-то оригинальное? В этом случае лучше обратиться к дизайнерам и профессионалам. Найти их несложно, для этого также созданы специальные сайты:
Wiki-разметка и фотографии для скачивания в отдельном альбоме.
Ошибки при создании группового меню ВКонтакте
Неопытные пользователи часто пытаются сэкономить и все делают своими руками. Без определенных навыков (хотя бы умения работать с графическими редакторами) оказывается, что упало. Некоторые меню в группах ВК вызывают смех, а все потому, что эти ошибки разрешены:
Ошибка 1.
Чаще всего бывает некачественное меню, когда его разработчик пытался сделать что-то необычное и креативное. Графический редактор позволяет добавлять кучу разных узоров, кнопки нестандартные и так далее.Все это дополнительная нагрузка, меню должно быть, в первую очередь, удобным, поэтому лучше сделать его простым и стильным.
Ошибка 2.
Иногда основное внимание уделяется фоновому изображению, так как оно занимает большую часть меню. Кнопки должны быть огромными, полностью разделяющими основную картинку на несколько частей. Дело в том, что почти 50% социального трафика уходит в сеть с мобильных устройств. Щелкать мышкой по мелким предметам легко, а на маленьком экране просто невозможно.
Ошибка 3.
Для того, чтобы заинтересовать посетителя и заставить его перейти хотя бы в один пункт меню ВКонтакте, некоторые добавляют 10 и более кнопок. Такая навигация никому не нужна, она наоборот вводит пользователя в заблуждение. Лучше выбрать 3-5 основных пунктов, не представляя огромный каталог.
Ошибка 4.
В меню часто ставят ссылки на сторонние сайты, и это раздражает пользователей. Они не хотят покидать ВКонтакте, поэтому лучше, чтобы элементы отправляли их на внутренние страницы социальной сети.Если вам нужно представить каталог или что-то еще, лучше создайте обсуждение и поставьте ссылку на сайт.
Ошибка 5.
Пункты меню должны быть продуманы и ориентированы на пользователей. Например, в группе интернет-магазина есть смысл добавить точки доставки, каталог, контакты. В информационных группах — правила, прайс на рекламу, ссылки на обсуждения. Помните, что каждый предмет должен приводить посетителя к целевому действию (заказ, обращение и т. Д.).
Новички постоянно допускают однотипные ошибки, это мешает работе группового меню ВКонтакте и снижает его эффективность.Если меню бесполезно, то в чем его смысл? Он должен быть полезен как администратору (который отправляет людей на нужные страницы), так и посетителю, ищущему необходимую информацию).
Разработать групповое меню бесплатно своими руками вполне реально, тем более что теперь у вас есть подробная инструкция. Однако лучше довериться профессионалам и потратить небольшую сумму. Дизайн сообществ влияет на их развитие, и теперь ВК обновил и добавил изображения вверху, которые тоже нужно использовать для красивого внешнего вида.
Готовая группа в контакте. Красивое меню для группы ВКонтакте
Спросите себя, на что вы обращаете больше внимания при входе в группу? Не знаю, как у вас дела, но я смотрю, прежде всего, на аватар группы, затем быстро просматриваю стену и перехожу к обсуждениям. Информативный аватар — это первый «якорь», который побуждает посетителя вашей группы остаться и посмотреть дальше. Если аватар, альбомы в группе, реклама на стене — все выполнено в едином стиле, то это впечатляет.По-прежнему не так много сообществ, которые озабочены дизайном альбомов и вообще забывают о стене.
Создание группы ВКонтакте — для чего и для кого
Так с чего же начать оформление своей группы, чтобы она приобрела современный, а главное привлекательный вид? Об этом я и говорю на вебинаре «Группа ВКонтакте — Дизайн красиво». В этой статье я остановлюсь на основных моментах.
Аватар группы ВКонтакте — лицо вашего сообщества
Многие весной 2016 года изучали картинку, облетевшую весь российский интернет, на которой были указаны рекомендуемые размеры аватара, картинки на стене и других графических элементов.Летом того же года был введен новый дизайн для всех без исключения аккаунтов ВКонтакте. И, как выяснилось, некоторые рекомендации перестали соответствовать действительности.
Итак, аватар, который нужно обрезать по длине, по-прежнему оставался с максимальным размером 500 пикселей. И это радует — в этом поле можно разместить много полезной информации.
ВКонтакте шаблон для оформления группы
Шаблоны для оформления группы ВКонтакте сейчас предлагаются все чаще и чаще.Я тоже внесу свой вклад.
У многих возникают проблемы с отображением эскизов аватарок, обрезанных по кругу. Чтобы миниатюра не превратилась в обрезку уха или носа, нужно заранее позаботиться о том, какую область будет вырезать сервис для миниатюры. На вебинаре я рассказываю, как это делается в Photoshop (PhotoShop). Я сделал специальный шаблон размером 200 на 500 пикселей, на нем разместил круг (в другом слое, кто это понимает) и треугольник для стрелки вниз.Использовать такую заготовку очень удобно — не нужно лишних движений тела по размеру.
Сразу оговорюсь — в этом веб-семинаре я не описываю и не говорю о вики-разметке. Это отдельная тема. Дизайн группы ВКонтакте с дизайном меню Я не использую , потому что активно использую консолидацию отдельных постов в своих группах, что противоречит философии вики-разметки и красивого меню, выполненного в том же стиле, что и аватар.
Вот пример работы моей ученицы, которая использовала шаблон и проходила курс мемов в фотошопе.
Шаблон для участников онлайн-вебинаров , то есть тех, кто пришел вовремя и посмотрел не в записи, а действительно принимал участие, я дал. Тем, кто заглянет в заметки, шаблон и табличку с описанием размеров ВКонтакте, предлагаю купить этот шаблон. Смотрите видео, если нужно — пишите в личку ВКонтакте или на почту.
Дизайн шаблона группы можно скачать по предварительному запросу и оплате .
Остальные подробности о том, как создать группу ВКонтакте, можно найти в записи вебинара. Приятного и полезного просмотра!
сайт
Полезная и актуальная группа Вконтакте должна соответствовать красивой и правильно оформленной обложке. Поскольку люди, подписавшиеся на группу, будут оценивать ваше сообщество не только на интересный материал, но и на красоту, прежде чем рекламировать группу, позаботьтесь о ее оформлении.
Дизайн группы Вконтакте Начинается с поиска или шаблона.Если вы не умеете пользоваться фотошопом, то вы можете найти красивый шаблон на специальных сайтах.
Например, на сайте http://all-for-vkontakte.ru/ много разных шаблонов. Выберите подходящий и загрузите на свой компьютер, затем распакуйте архив и заполните получившиеся бланки в альбоме. После этого с помощью вики-разметки добавьте фото в раздел последних новостей.
Также на сайте http://shablonchegi.my1.ru/ вы можете выбрать подходящие шаблоны с кодами для прошивки.Там вы найдете множество платных и бесплатных образцов.
Примеры отличного дизайна для групп игровой тематики можно найти на сайте http://you-ps.ru/for_socnetwork/menu/.
Если вы хотите, чтобы ваше сообщество отличалось от остальных, лучше всего заказать его дизайн у профессиональных дизайнеров, которых можно найти во Вконтакте и на сайтах для фрилансеров.
Красивый дизайн группы Вконтакте
Красиво оформить группу в Вконтакте можно самому.Только для этого нужно разбираться в фотошопе. По крайней мере, на любительском уровне.
Сначала выберите изображение, которое будет отражать тему сообщества или группы. Уникальные и красивые снимки можно приобрести на различных фотобанках, например, http://www.firestock.ru/, http://www.shutterstock.com или на тех сайтах и сообществах, где пользователи и профессиональные фотографы размещают свои Работа. Например, можно найти группы и сообщества Вконтакте с такими названиями, как Aesthetics, Nice pictures, Art Art, и посмотреть, какие изображения загружают туда пользователи.Сообщества вроде http://vk.com/another_art и http://vk.com/esthe также подходят вам.
Если вы продвигаете свой блог или бренд, ваше фото, сделанное профессиональным фотографом, отлично подходит для создания группы во Вконтакте.
После того, как вы определились с обложкой группы, откройте Photoshop и подберите подходящий размер для вашей обложки. Оптимальным будет создание изображения размером 250 на 550 пикселей в Фотошопе. Подгоните будущую аватарку группы под параметры.Сохраните полученное изображение.
Далее в группе заполните основной шаблон, который вы сделали. После загрузки аватара вам остается лишь создать меню в том же стиле. Прежде всего, определитесь, сколько разделов вы хотите создать в меню. Ведь именно от этого и будет исходить размер ранее сделанных вами в фотошопе картинок. Например, вы представляете свой личный блог. Тогда желательно указать информацию о себе в меню, последние новости, обсуждения и ответы на вопросы.Вы хотите рассказать о своем интернет-магазине, а затем указать гарантию, отзывы и стоимость товара.
1) В Photoshop загрузите изображение, не превышающее 400-450 пикселей. Вы можете использовать ту же фотографию, что и на аватаре.
2) Вырезать изображение по пунктам меню. Для этого предназначена специальная кнопка «Фрагменты по направляющим»
Теперь у вас есть красивые шаблоны. Далее вам нужно будет заполнить их группой. Чтобы этот альбом был виден только вам, скройте его в настройках.Теперь, после всего, что было сделано, переходим к техническим тонкостям загрузки шаблонов и превращения их в полноценное меню для группы.
Как сделать дизайн группы Вконтакте
Чтобы полностью сделать оформление группы в Вконтакте нужно сначала зайти в настройки. Там в разделе материалов установите флажок «Открыть». Сохраните изменения, затем перейдите к последним новостям. Щелкните по кнопке редактирования. И заходим в режим разметки вики. Щелкните значок ромба в правом верхнем углу.
Далее вставляем специальную ссылку.
Бесплатное меню для группы ВКонтакте — это дизайн, который мы сделали по вашим заказам на форуме, и это совершенно бесплатно! В этом разделе собрано около 2700 графических шаблонов различной тематики. Теперь вы можете легко найти любое меню, так как у нас удобный поиск по сайту, а потому, если вы хотите оформить группу своего клана для Counter-Strike, то вам просто нужно написать поисковый запрос, после чего вам будет показан весь список бесплатных дизайнов с этим запросом.
Если вы не нашли в контакте подходящего бесплатного меню для группы, то вам следует зайти на форум в соответствующий раздел, после чего написать бесплатный заказ на организацию вашей группы. В этом порядке опишите, что вы хотели бы видеть в графическом шаблоне, а также разместите свою картинку или логотип, из которого мы разработаем для вас красивый дизайн. И напоследок напишете, какие разделы должны быть в шаблоне, например: Новости, Правила, Обсуждения. Ведь без разделов это уже не меню, а простая картинка для группы.
Далее мы рассмотрим Ваш заказ, если он заполнен правильно и без ошибок, то возьмем на себя его исполнение. Но выполнение заказа на радость пользователей длится всего несколько часов. Как по мне, это очень быстро, но также не забывайте про живую очередь, потому что заказ на меню был написан не только вами. Так что если вы последний в очереди, то вам стоит немного подождать, но после этого мы опубликуем ваше нарисованное бесплатное меню для группы ВКонтакте на сайте в этом разделе, где вы сможете легко установить его в своей группе и бесплатно.
Мы хотим предложить вам графическое меню для ваших групп vK , оно посвящено новому футбольному симулятору EA под названием FIFA 14 . Эта игра вышла 27 сентября 2013 года и вы уже можете скачать игру FIFA 14 c торрента. Как на наш взгляд, симулятор достоин внимания, ведь если сравнивать прошлые игры серии, то вас ждет множество новых фишек, например, идеальный снимок, который делает каждый кадр невероятно реалистичным и траектория полета мяча соответствует реальной физике полета.Футболисты могут пробить пушечное ядро на расстоянии, удивить вратаря низколетящим мячом, а также выполнить удары ногой за шкирку и раскрутить мяч, как в настоящем футболе.
Выполнил очередной бесплатный заказ групповое меню ВКонтакте с футбольным клубом Барселона . Это меню выполнено в цветах клубной символики Барселоны, отлично смотрится в группе ВКонтакте. Выполняя этот дизайн, я взял за основу игроков ФК Барселона, которые кстати представили новой формы 2013-2014 гг.Также хочу отметить четкие и ровные кнопки в дизайне, которые делают меню строгим и в то же время удобным, что не может не радовать. Установка, как всегда, очень проста.
Заказчик попросил сделать меню для группы ВКонтакте с автомобилем Nissan Silvia . В течение часа я сделала ему украшение, но ему это не понравилось, оказалось, что обрезанный станок ему не понравился. Поэтому я не парился, отказался от работы и разместил это меню здесь на сайте, как бесплатный дизайн для группы ВК.Так как мне не нравится, когда заказчик не знает, что ему нужно, и витает в голове у дизайнера. И совет на будущее тем, кто будет заказывать меню — делайте заказ с уже выбранной картинкой.
Предлагаем вам установить новое меню для группы ВКонтакте , аналогов которому по цветовому оформлению у нас раньше не было. Хотя не раз мы выпускали меню в стиле Наруто. Разумеется, выбор фоновой картинки выбирал сам заказчик, и для этого мы реализовали его идею и сделали дизайн для сообщества ВК Наруто .Поэтому решать, удалось нам реализовать идею или нет, решать вам.
Приглашаем вас познакомиться с новым меню для группы ВКонтакте под названием «Станислав Ярушин». Наши постоянные пользователи наверняка обратили внимание на обложку и поняли, что ничего нового в этом дизайне нет. Кстати, это первое меню для сообщества ВК, посвященное актеру, шоумену, российскому телеведущему Станиславу Ярушину и его герою в «Универ . Новый хостел » Антон Мартынов .Теперь у фанатов есть возможность установить графический шаблон. Все пункты в меню сделаны для быстрого ознакомления, так как сегодня у нас проблемы с музой, поэтому они не придумали ничего нового. Еще хочу напомнить, что меню устанавливается очень быстро, но тем, кто не умеет, стоит посмотреть видеоурок, который находится в стадии разработки.
Что ж, новый дизайн понравится тем, кто любит игры от компании Rockstar Games, выпустившей такие популярные игры, как L.А. Нуар, Макс Пейн, Red Dead Redemption и все известные Grand Theft Auto или просто говоря GTA . Это меню для группы ВКонтакте выполнено в темных тонах, без лишних изысков и эффектов. Основным фоном этого графического шаблона является ночной город игры. GTA , с голубоватым оттенком, на котором изображены герои популярных игр, перечисленных выше. В целом это очень простое дизайнерское меню для сообщества ВК, о котором можно судить даже по обложке, но все же стоит попробовать установить, так как в группе смотрится довольно аккуратно.
Итак, мы хотим представить еще одно качественное и красивое меню для группы ВКонтакте в темных тонах. Графический шаблон содержит все необходимые элементы дизайна сообщества ВК, которые устанавливаются легко и не принудительно. Также в меню под названием Mike Rise есть рэпер-новичок, кстати его ник Mike Rise , для которого специально был сделан этот замечательный дизайн. Опять же, графическое меню установить очень просто. Но тем, кто давно не смотрел видеоуроки по установке, рекомендуем на всякий случай посмотреть видео, которое находится под дизайнерским кодом, чтобы не возникало вопросов.
Наверняка многие пользователи нашего сайта хотели найти и установить это меню для своих vK групп , потому что на нашем сайте очень мало похожих графических шаблонов. Теперь вы можете установить эту конструкцию, которую вы, наверное, знаете, как она называется — Cristiano ronaldo . Меню отличается качеством и удачным сочетанием, от предыдущих дизайнов с Криштиану Роналду . А главное, чтобы добиться того, что вы видите на обложке, достаточно будет просто скопировать код дизайна и вставить его в сообщество ВКонтакте.Для более качественных настроек придется немного помучиться с заменой ссылок, и создавать страницы для группы. Но, думаю, многим будет достаточно, чтобы шаблон был установлен достаточно просто и не принудительно, как это видно в видеоуроке.
Как поставить фон в группе ВКонтакте. Как организовать группу в контакте и создать выпадающее графическое меню
И снова здравствуйте. Никогда не устаешь говорить) Нам очень нравится, что у нас есть свободное общение с нашими пользователями в студии, ну т.е.е. Когда вас не озадачивают рамки, в которые вы помещаете, пишите желаемую статью. На этом сайте мы общаемся только по интересующим нас темам и рассказываем вам о них. И вот, в предыдущей статье из серии дидактических материалов о ВКонтакте мы создали группу ВК и немного рассказали о ее продвижении. Но все же, если честно, это еще не все, что дает нам функциональность группы в соц. Сеть позволяет составить группу или паблик очень интересно и даже профессионально.Итак, в этой статье мы расскажем, как красиво оформить группу ВК и сделать для нее красивое меню.
РазметкаWiki используется для оформления групп. В этой статье мы не будем углубляться в нее, т.к. если смешать все в одной статье, то мы полностью запутаем друзей, и у нас будет другая задача. О разметке Wiki Мы расскажем подробнее в следующей статье, ладно? Тогда продолжай.
В этой статье мы либо не обойдемся без Wiki, но мы используем его как минимум здесь, так что многого не понимаем)).Для начала нам необходимо создать интерактивное меню вашей группы, для этого нужно произвести подготовительные действия. Для начала изменим некоторые настройки в группе. Заходим в «Управление сообществом», затем в «Обсуждения», и здесь нам нужно подключить «Материалы» и сделать обсуждения открытыми, как показано на картинке
Готово! Далее приступаем к приготовлению изображений. На этом этапе желательно уметь работать с графическими редакторами, иначе придется обращаться к фрилансерам, а это пустая трата денег.Конечно, это лучше усвоить, это совсем не сложно и тем более вам снова пригодится. Мы покажем выполнение этого этапа в Photoshop, хотя вы можете сделать то же самое в любом другом редакторе.
Делаем шаблон для группы ВК как на картинке ниже.
Меню будет расположено в окне A, его размеры могут отличаться от тех, что показаны на изображении. Все зависит от того, какого размера будут кнопки вашего меню. В нашей версии мы предлагали делать в строке одну кнопку.Если нужно сделать в строке 2 кнопки, то ширину окна А нужно уменьшить до 377-й максимальной. Обычно мы выбираем самый высокий путь. В этом варианте высота 377-го выбирается, когда группа каждого элемента в одну строку размещается на главной странице.
Сценическая разметка Сзади, сейчас делаем подходящее изображение, отбиваем наш рисунок по зонам и прописываем нужные вам надписи, и не забываем, что каждый отдельный участок рисунка, с написанной вами надписью, будет вашим кнопка меню.Как все это делать, думаю, писать не стоит, т.к. это превратится в отдельный урок по фотошопу, мы можем об этом написать, хотя не обещаю — не тот профиль с сайта. Но если будет много запросов, думаю добавлю статью))
При сохранении проекта в Фотошопе, удалив все ненужные элементы (Photoshop Croit и сохраняет с ними все картинки и белые поля), нужно изменить названия картинок, желательно для удобства, пронумеровав их по порядку, в зависимости от того, как они будут расположены в меню.
Фуухххх, с этим этапом мы тоже поделились)) Их мало! Далее переходим к самой группе. После того, как мы изменили некоторые настройки (в начале статьи), мы увидим на стене новые вкладки: «Обсуждения» и «Свежие новости». Нажмите на надпись «Новая тема» на вкладке обсуждения и откройте страницу меню.
Его необходимо вызвать так же, как и в графическом меню, после чего заполнить поле с описанием. Когда вы внесете всю необходимую информацию, мы уверенно нажимаем «Создать тему».«
На стене вы увидите созданное сообщение. Далее, вы просто создаете нужное количество (это зависит от того, сколько у вас разделов меню) страниц.
Все готово? Если да, то вы начинаете редактировать наше меню. Мы используем вкладку «Свежие новости». Опять же смело нажимайте «редактировать».
Мы снова видим с вами окно редактора, чего мы больше не боимся)) мы с ним уже встречались. Переходя в режим визуального редактирования (для этого используйте значок камеры в редакторе ВК) загружаем все наши картинки (фрагменты меню) в той последовательности, в которой они будут во всем изображении.Меняем название на понятное посетителям. Затем перейдите в режим Wiki-разметки и отредактируйте код (подробно о Wiki-разметке мы расскажем в следующей статье, я расскажу вам интересную вещь.
Пример кода предполагаемого меню:
Здесь очень важен один момент — для фрагментов, не обслуживающих кнопку, нужно вместо ссылки на страницу прописать тег «NOLINK». Иначе фрагмент станет кликабельным, и когда ваш пользователь его нажмет, сам фрагмент откроется, как самостоятельное изображение, а оно вам нужно?
Если что-то не так, то скорее всего вы ошиблись в коде, проверьте все внимательно, и не один раз.И если вы все сделали правильно, то после нажатия на название вкладки Главное меню вы увидите готовое графическое меню, которое выглядит как одно целое вместе с аватаркой ВК.
Если ваше меню нижнего уровня не совпало с аватаркой ВКонтакте, то ищите выравнивание в коде в нижнем фрагменте, меняя высоту в ПК. При больших изменениях это может повлиять на качество картинки. В этом случае в исходном шаблоне графического редактора (в нашем случае это Photoshop) вносят изменения в размер нужного фрагмента и перекрывают весь макет.На этом все друзья, оформление группы ВК готово! Теперь вы владелец группы с профессиональным дизайном.
В следующей статье из обучающего цикла о ВКонтакте мы рассказали, как профессионально составить интерактивное меню и организовать группу Вконтакте. В следующем материале мы более подробно рассмотрим Wiki-разметку и попробуем организовать группу углублений в эту разметку.
Как всегда будем рады любым вашим комментариям, пишите чаще друзьям))
Я недавно озадачился дизайном моей группы в контакте.Я видел много красиво оформленных групп и хотел сделать что-то подобное. После нескольких часов изучения вики-разметки я наконец-то сделал себе красивый баннер и выпадающее графическое меню , ведущее сразу на страницы моего сайта. Вкратце, как это делается. Сначала в фотошопе создаются одновременно две картинки, затем одна из них разрезается на несколько частей. Далее на страницу редактирования вставляется специальный код с внешними ссылками. Ну а теперь обо всем по порядку.
Реестр групп ВКонтакте
Качественное оформление групп и публичных сообщений, защищенное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Внимание!
В связи с очередным обновлением ВКонтакте от 31.10.2016 данная версия оформления групп стала неактуальной. Частично это меню можно реализовать на вкладке «Свежие новости» в блоке под строкой статуса. Но это будет отдельное меню, а не единая композиция с аватаркой.
Шаг 1.
Создайте в фотошопе новый документ размером где-то 850х700 пикселей, залите его белым цветом. В этом примере я сразу оставил интерфейс ВКонтакте для наглядности. Теперь нам нужно вырезать в слое два окна, через которые будет отображаться сам графический дизайн. Сначала мы выделяем прямоугольник размером 200×500 пикселей и нажимаем DEL. Затем выделяем прямоугольник размером 510×309 и также нажимаем DEL.
Прямоугольники выравниваются по нижнему краю, расстояние между фигурами 50 пикселей.Этот дизайн рассчитан на одну строку названия группы, одну строку состояния и три строки описания и технической информации. Если у вас другое количество строк, то на месте вбивайте высоту левого изображения.
Шаг 2.
Теперь под этим слоем у нас есть весь наш графический дизайн. В данном случае я помещаю картинку с основным фоном, затем пишу текст, а затем в левый прямоугольник.
Шаг 3.
Теперь правый прямоугольник (аватар) сразу сохранит отдельную картинку размером 200×500 пикселей.Это готовая картинка для оформления группы. Загружается в блок в правом верхнем углу группы, где написано «обновить фото». А левую картинку нужно разрезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселей.
Шаг 4.
На этом шаге нам нужно загрузить наши нарезанные картинки во ВКонтакте. Для этого сразу под описанием группы выберите блок «Свежие новости», на мой взгляд он называется в оригинале.Переименовал в «Меню». Щелкните «Редактировать». Важный! Во-первых, у вас должна быть открытая группа, а не страница. Так как на странице этого пункта просто нет. И второе, в меню «Управление сообществом»> «Информация»> «Материалы» должен быть выбран пункт «Открыть».
Шаг 5.
Итак, во вкладке «Редактирование» щелкаем по значку камеры и загружаем наши пять нарезанных картинок меню. ВКонтакте скачает их по-своему, уменьшив размер до 400 пикселей по ширине и назначив картинку тега NOBORDER.На следующем шаге мы немного поправили код.
Шаг 6.
А именно, мы устанавливаем исходный размер картинок и меняем тег NOBORDER на теге nopadding. Нам также нужно поместить ссылку на ulla из каждого пункта меню. В этом случае первая ссылка ведет на внутреннюю страницу ВКонтакте, а остальные четыре ссылки ведут прямо на страницы моего сайта.
Ниже приведен исходный рабочий код моего меню. Вы можете использовать его как основу. В нем вы самостоятельно меняете картинки, подставляете свои размеры и регистрируете свои ссылки.И убедитесь, что в коде нет пробелов между квадратными скобками, а также не было перевода строки, иначе в графическом изображении будут пробелы между картинками.
[] [] []
Шаг 7.
Еще раз повторяю, чтобы открыть это меню нужно нажать на надпись «Меню». И всегда в свернутом виде. Почитайте комментарии к посту, там много вопросов разобрали. Ну присоединяйтесь к моей группе в контакте.
Вконтакте радует своих пользователей множеством интересных групп.Многие из них внешне не уступают полноценному сайту. Такой эффект обеспечивает грамотное оформление группы, в частности меню и аватарок. Опытные пользователи легко справятся с этой задачей, если вы новичок, то статья будет вам полезна.
Как красиво оформить группу в контакте
Создание баннера
При просмотре группы пользователь сначала обращает внимание на аватарку и меню. Ниже будет рассказано о том, как создать в фотошопе две картинки, правильно вырезать одну из них и написать специальный код с указанием
Stage 1.
Откройте Photoshop, создайте новый документ размером 630×725 пикселей. Переверните его белым. Вырежьте в слое два окна. Через эти окошки будем смотреть на графическое оформление контакта. Сначала выделяем прямоугольную область размером 200х710 пикселей, нажимаем кнопку «УДАЛИТЬ». Далее выделяем прямоугольную область размером 382х442 пикселя, объединяем получившиеся прямоугольники на нижнюю и нажимаем клавишу «Del».
Этап 2.
Под получившимся слоем разместим графический дизайн группы.Желаемый текст лучше всего написать на картинке с основным фоном, а дополнительно создать нужное количество пунктов меню.
Этап 3.
Далее правая прямоугольная область размером 200×710 пикс. Сохранить как отдельное изображение. Получился полностью готовый рисунок для оформления группы. Его необходимо загрузить в блок, который находится в верхнем углу страницы справа. Для этого нажмите кнопку «Загрузить».
Какое изображение слева? Разрезаем на несколько частей (зависит от количества пунктов меню).Например, в меню 5 пунктов, это означает, что на выходе будет 5 картинок размером 382х50 пикселей.
Этап 4.
Пять полученных изображений необходимо загрузить в групповой альбом. Затем перейдите на страницу группы и выделите блок «Новости», переименуйте его в «меню группы», затем нажмите «Изменить».
Этап 5.
Вот и подошли к завершающему этапу пособия «Как красиво оформить группу в контакте». Откройте вкладку с заголовком «Источник, который находится в нижнем окне, необходимо скопировать, а затем вставить в« исходный код ».В коде кода заменяем фото на имена файлов и отмечаем высоту файла (382 пикселя). Теперь вставьте адрес ссылок меню. Имя файла взято из альбома.
Этап 6.
Для идеального выравнивания картинок нужно выполнить несколько условий:
Название группы должно умещаться в одну строку;
Адрес сайта тоже одна строка.
Описание должно содержать 10 строк.
Wiki-разметка ВКонтакте
Чтобы понять, насколько красиво оформить заказ, следует также ознакомиться с концепцией вики-разметки.
Что это такое?
Итак, Wiki-разметка — это система, предназначенная для редактирования страниц аналогично HTML. Перед запуском группы ВКонтакте определитесь с ее видом. Оформление графическое и текстовое.
Дизайн текстового меню
Код для меню будет выглядеть так:
Начало и конец кода обозначаются тегами. У каждого значка будет форма [], а затем описание.
Графическое меню
Код такого меню будет составлен по такому принципу:
! !! !!
Конечно, эта информация лишь поверхностно влияет на тему вики-разметки.Подробнее о ней можно узнать, посетив официальную группу ВКонтакте. Есть много полезной информации и раз видео, как красиво оформить
Сегодня мы возвращаемся к теме группового дизайна в контакте. Ранее мы уже узнали. Сегодня мы научимся делать графическое меню с фиксированным верхним баннером и ссылкой на внутреннюю страницу с расширенными пунктами меню. В общем, на внутренней странице может быть любая информация. Там особенно удобно иметь, например, каталоги с ассортиментом товаров.И выпадающее меню, и закрепленное меню имеют свои достоинства и недостатки. Главный минус выпадающего меню в том, что по умолчанию оно находится в закрытом состоянии. Но на него можно разместить несколько ссылок.
Меню исправлено Выглядит эффективнее за счет общего впечатления, но может иметь только одну ссылку, ведущую либо на внутреннюю страницу ВКонтакте, либо на внешний сайт (и ссылка на внешний сайт с изображение и текстовая ссылка под изображением).Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, а не в форме, прикрепленной рядом с аватаркой. В целом, при выборе дизайна стоит учесть эти нюансы. Итак, давайте посмотрим, как создается верхнее меню со ссылкой на внутреннюю страницу.
Реестр групп ВКонтакте
Качественное оформление групп и публичных сообщений, защищенное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Step 1
Создайте новый документ в Photoshop размером примерно 900×700 пикселей, залите его белым цветом. Теперь нам нужно вырезать в слое два окна, через которые будет отображаться сам графический дизайн. Сначала выделяем прямоугольник размером 200×500 пикселей (аватар) и нажимаем DEL. Затем выделяем прямоугольник размером 510×352 (выравниваем по нижней строке аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем DEL.
После очередного обновления дизайна ВКонтакте (31.10.2016) размер баннера стал 510х307 (а не 510х352).
Шаг 2.
Теперь под белым слоем поместите какую-нибудь отдельную картинку, которая ляжет в основу дизайна.
Шаг 3.
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой вызова меню. Затем сохраните два отдельных изображения на компьютере — один аватар (справа), второе меню с кнопкой (слева).
Шаг 4.
Также в Photoshop создайте графическое меню, состоящее из нескольких пунктов.Ширина этого меню должна составлять 600 пикселей, высота — на усмотрение, в зависимости от количества пунктов. Используйте урок «», чтобы помочь.
Шаг 5.
Разрежьте наше меню на несколько горизонтальных полос по количеству пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6.
Заходим в нашу группу ВКонтакте, нажимаем «Управление сообществом» (при нажатии на три точки открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытой, материалы тоже открытыми.
Шаг 7.
Теперь загрузите новый аватар. Наведите указатель мыши на место аватара и во всплывающем меню выберите «Обновить фото». Мы загружаем правую фотографию из шага 3, растягиваем область выпуска вверх и вниз до краев изображения, нажимаем «Сохранить» и затем выбираем область для круглой миниатюры.
Шаг 8.
Теперь вам нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке. Другой альтернативный способ создания внутренней страницы запланирован в уроке «» на шагах 5 и 6.
Шаг 9.
После того, как мы создали внутреннюю страницу, можно переходить на нее. Для этого щелкните раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовал «Меню») и щелкните ссылку «Меню». После этого перейдем к только что созданной пустой странице.
Шаг 10.
Теперь нам нужно создать графическое меню из пяти точек. Для этого загружаем в альбом группы наших пяти картинок вне шага 5. Щелкаем по иконке камеры и загружаем нарезанные картинки с компьютера.Картинки будут где-то храниться на серверах ВКонтакте с привязкой к группе, поэтому создавать отдельный альбом для вырезания картинок не нужно. Скачать картинки нужно в режиме wiki-mark.
Шаг 11.
Теперь в режиме wiki-разметки создадим графическое меню. Очень важно создавать в режиме wiki-разметки (значок в правом верхнем углу две треугольные скобки), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказывается в шагах 4 и 5 урока «».Там же показан шаблон кода для вставки. Если все сделано правильно, то готовое графическое меню должно быть вывернуто, как на рисунке ниже.
Шаг 12.
Теперь возвращаемся на главную страницу группы, берем юллы нашей внутренней страницы (он должен быть такого типа https://vk.com/page-78320145_49821289) и вставляем в окно где новости создано. Он должен автоматически прикрепить окно со ссылкой на эту внутреннюю страницу. После этого подведем курсор к надписи «Прикрепить» и прикрепим фото для записи, а именно нашу картинку слева на шаге 3.После этого промываем строку с ul внутренней страницы, оставляя пустое место. Важный! На этом шаге необходимо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в Чекбоксе «от имени группы». Если не поставить этот флажок, запись не может быть исправлена. В конце нажмите «Отправить».
Шаг 13.
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окне выбираем пункт «Стоп». Соответственно и при необходимости выгружается новость.
Шаг 14.
Есть один нюанс. Иногда после того, как вы скрываете новость, она уходит далеко вниз по ленте, по дате создания, и бывает довольно сложно найти ее снова. Поэтому лучше сразу у новости писать ul где-нибудь. Для этого нужно подвести курсор к созданию новости и перейти по ссылке.
Шаг 15.
Теперь обновим главную страницу группы. Наше графическое меню будет вверху рядом с аватаркой.А при нажатии на картинку мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Такой же вопрос возникает перед началом работы — как правильно настроить группу ВКонтакте по продажам и как это правильно сделать? На этот вопрос нет однозначного ответа. На успешность заключения сделки между вами и покупателем через социальную сеть влияет множество факторов. Разберем настройку группы ВК по порядку.
Как оформить группу в ВК? Это первое, на что следует обратить внимание! Представьте, что вы человек, который хочет приобрести какой-либо товар или заказать услугу.Здесь вы видите рекламный пост, заходите в сообщество, чтобы узнать больше о предложении предложения и … вы непонятно откуда.
Описание непонятное, контактов для связи нет, альбомы с фото случайным образом заполняются выложенными фото из интернета. Сразу пропадает желание приобретать.
Этого можно избежать. Если соблюдать простые правила.
- Group Cover VC Представляет вас клиентам и должен нести только минимальную полезную информацию! Это номер контактного телефона, название сайта, торговая марка.Размер обложки 1590х400 для десктопа и на 200 пикселей меньше для мобильной версии.
- Группа аватаров . Он носит чисто визуальный характер и должен быть запомнен подписчикам. Не нужно писать там горы текста, вставлять некачественные картинки, по которым невозможно поискать. Отличной версией Avatar Group станет логотип бренда, значок, характеризующий деятельность. Размер группы Аватар — 500х500.
- Обложка для альбомов . Для обложки подойдет размер 1000х700.Разместите яркую цепляющую картинку и основной читаемый текст, который будет отражать содержание альбома. Главное при создании обложки не выходить за рамки стиля группы. Если группа выполнена в темных тонах, не создавайте обложку ярких цветов.
- Продукция . Следуйте блоку товаров в едином стиле и подготовьте качественное описание и фотографии предлагаемых товаров.
Как позвонить группе в ВК? Название сообщества, отражает смысл проекта.В проектах я использую такую формулу: бренд + услуга, продукт. Спросите, что это сделано? Ответ прост. Для привлечения бесплатного трафика в группу.
Более 97 000 000 человек пользуются ВКонтакте каждый месяц. Часть этих людей пользуется поисковой системой, чтобы найти услугу, товары.
Например, Иван продает квартиры в Санкт-Петербурге. Проанализировав статистику запросов в WordStat.yandex.ru, Иван выяснил, что наиболее частым запросом является покупка квартиры в Санкт-Петербурге.(172 688 шоу в месяц).
На основе этого Иван создает группу: Название компании | Купить квартиру в СПб. Таким образом, когда человек находится в поиске покупки квартиры в Санкт-Петербурге, он увидит в результатах группу.
Статус . Здесь нужно кратко указать важную, актуальную информацию. Это может быть номер обратной связи, акция, сайт, спецпредложение.
Описание группы. Здесь опишите преимущества конкурентов, расскажите о компании, бизнесе, контактах, информации о доставке.Покажите, как бизнес решает проблему клиента.
Содержание . Как ни любите писать, никуда без никуда. Делитесь с подписчиками полезными материалами, устраивайте конкурсы, поздравляйте с праздниками, тревожно пишите о том, кто вас читает.
Большинство ошибок сообщества — продают в лоб. Вряд ли вам будет интересно увидеть сообщество, которое везде говорит: «Покупайте у нас, ну покупайте!».
Лучший способ продать, а не продать — показать клиенту его проблему, усилить ее значимость и предложить решение.Расскажите историю, поделитесь проблемой с читателями и дайте понять, как товары помогут решить проблему.
Обсуждения . Публикуйте обзоры, рубрики Вопрос-ответ для обратной связи с аудиторией. Отзывы — Деловое лицо, повышайте доверие и поощряйте покупку, написав для сервиса.
Боты и приложения ВКонтакте . Помощники по обработке заявок и поддержка обратной связи с аудиторией. Используйте достаточно времени для настройки приложений и рассылки новостей.Установите виджет в группе, поприветствуйте клиента и побудите к действию.
Результат: Группа представляет собой картинку, собранную из небольших частей, которые необходимо собрать вместе. Соблюдая эти советы, вы сможете грамотно организовать группу ВК, настроить сообщество и предложить услуги, продукты для приема заказов через ВКонтакте.
Статью подготовил
Visual Portfolio, Photo Gallery & Posts Grid — плагин для WordPress
Плагин галереи и портфолио для WordPress
★★★★★
Сайты-портфолио сегодня самые популярные. Мы создали плагин WordPress для визуального портфолио, фотогалереи и сетки сообщений , чтобы помочь каждому творцу, агентству или фотографу получить доступ к мощным инструментам, необходимым им для демонстрации своих прекрасных работ и привлечения внимания потенциальных и существующих клиентов.
Посмотреть демо-версию | Документация | GitHub
Создавайте красивые, чистые и мощные фотогалереи и макеты портфолио с помощью плагина галереи Visual Portfolio. Это легко для простых фотогалерей, но достаточно мощно для профессионалов.Независимо от того, являетесь ли вы фотографом, агентством или кем-то еще, Visual Portfolio повысит ваше присутствие в Интернете. .
🏆 Visual Gallery Builder
Создайте свое портфолио и блоки галереи без знания программирования. Благодаря конструктору страниц Gutenberg вы можете создавать и настраивать галереи визуально.
Удобный редактор визуальных блоков с поддержкой различных макетов, таких как Masonry, Justified, Tiles, Grid и Carousel. Хорошо продуманный дизайн , мощные функции и годы разработки командой nK превращают Visual Portfolio в революционный плагин Portfolio и Gallery, который выровняет игровое поле WordPress в вашу пользу и поможет повысить вовлеченность посетителей.
🚀 Оптимизирован для работы как родной
Несмотря на богатую функциональность, Visual Portfolio максимально оптимизирован, чтобы быть быстрым и легким.
Из-за модульной структуры кода все скрипты и стили загружаются только тогда, когда они необходимы для текущей страницы, отображающей вашу галерею. Таким образом, ваши страницы никогда не будут загружать неиспользуемые функции.
Картинки не загружаются в основной поток из-за отложенной загрузки. Кроме того, наш плагин совместим со сторонними поставщиками WebP и плагинами оптимизации изображений.
Интеллектуальные адаптивные размеры изображений полностью поддерживаются в любой галерее, созданной с помощью плагина Visual Portfolio.
📱 Макеты
Наш плагин галереи поставляется с популярными макетами, такими как Masonry и Justified (Flickr). Каждая функция оптимизирована и без проблем работает со всеми этими макетами, вам просто нужно настроить и работать без головной боли. Посмотреть в действии:
🎨 Визуальные эффекты
Продемонстрируйте элементы своего портфолио и изображения галереи с чистыми и красивыми визуальными стилями.Посмотреть в действии:
⚙️ Легко настроить
Блок галереи с предварительным просмотром в реальном времени включает в себя множество настроек дизайна, которые можно использовать в режиме «укажи и щелкни», не требующие знания программирования. Если вы немного смелее, настраиваемый модуль CSS и фильтры PHP настроены так, чтобы разработчикам было легко их использовать.
📁 Тип сообщения для портфолио
Пользовательский тип публикации Портфолио гарантирует, что все ваши портфолио будут храниться в одном типе записей. Таким образом, вы можете отличить свои портфолио от других типов сообщений.Таксономии используются для категоризации типов вашего портфолио, это поможет вам сгруппировать и отсортировать портфолио. Более того, вы можете использовать эти портфолио в качестве источника для вашей галереи-витрины с помощью блока Visual Portfolio.
💎 Построитель запросов
Точно настройте источник ваших галерей. Отображение сообщений, портфолио и любых других типов сообщений, фильтрация по таксономии, автору и диапазонам дат, включение или исключение определенных сообщений и многое другое.
🖼️ Фото галереи
Создавайте галереи, используя наборы изображений прямо в редакторе блоков, просто перетащите изображения, и галерея готова.Вы можете создавать неограниченное количество галерей с разными стилями, ограничений нет.
⚡ Мощный лайтбокс
Visual Portfolio использует только современные решения, и лайтбоксы не исключение. Высокая производительность, оптимизация для мобильных устройств, поддержка Retina и широкий спектр функций, доступных в плагинах Fancybox и PhotoSwipe, которые вы можете выбрать для лайтбоксов своей галереи.
Оптимизировано для мобильных устройств
Отлично смотрится на любом устройстве. Проведите пальцем по экрану для навигации, раздвиньте / ущипните, чтобы увеличить / уменьшить масштаб, поддерживаемый на сенсорных устройствах.
GPU Accelerated
Анимация с аппаратным ускорением для повышения производительности и удобства работы пользователей.
Интеллектуальная загрузка
Изображения галереи адаптируются и загружаются постепенно с использованием отложенной загрузки по запросу.
Социальный обмен
Вы можете разрешить пользователям обмениваться фотографиями в Facebook, Twitter и Pinterest с помощью кнопок социальных сетей.
Поддержка видео и аудио
ПлагинVisual Portfolio позволяет работать с аудио и видео в одной галерее.Вам просто нужно скопировать URL-адрес видео или аудио, и он будет автоматически работать во всплывающей галерее. Полный список поддерживаемых производителей смотрите ниже (в основном благодаря плагину Pro).
Поддерживаемые производители видео:
- Youtube
- Vimeo
- IGTV (Instagram)
- TikTok
- Twitch
- Facebook видео
- DailyMotion
- Wistia
- ВидеоПресс
- TED
- Rutube
- Metacafe
- Coub
- Самостоятельное размещение видео
Поддерживаемые производители аудио:
- Spotify
- SoundCloud
- Mixcloud
- Beatport
- Аудиосистема на собственном хостинге
📈 Оптимизировано для SEO
ПлагинVisual Portfolio создан с учетом SEO и производительности за счет определения правильной структуры и тегов.Кроме того, благодаря оптимизации он легкий и быстрый, когда дело доходит до загрузки страницы.
🏳️ Многоязычный
Visual Portfolio добавляет новый уровень совместимости для WPML. Все блоки совместимы с ним и готовы к переводу. https://visualportfolio.co/documentation/multilingual/
🛠 Создано для разработчиков
Visual Portfolio предоставляет вам широкий спектр фильтров и действий для настройки каждой части вашей галереи. Кроме того, он позволяет перезаписывать шаблоны и изменять их в каталоге темы.Более того, вы можете настраивать отдельные списки портфолио, используя настраиваемые CSS и переменные CSS.
🔥 Визуальное портфолио Pro
Плагин Visual Portfolio также доступен в профессиональной версии, которая включает в себя больше функций и улучшенную производительность! Подробнее о Visual Portfolio Pro
Чтобы поддерживать бесплатную версию плагина на постоянной основе и предоставлять быструю и эффективную бесплатную поддержку, мы предлагаем версию Pro плагина.Версия Pro позволяет:
Социальная интеграция
Автоматически загружать сообщения из социальных сетей для отображения в галерее на вашем сайте.Стильные эффекты взаимодействия
Защита от краж
- Водяные знаки — добавьте свой логотип поверх изображений, чтобы их было труднее украсть
- Форма пароля — добавьте пароль в блоки галереи и отправьте его своим клиентам
- Age Gate — Защита посетителей от просмотра контента для взрослых
Настройки адаптивных точек останова
Вручную управляйте размерами экрана, которые используются функцией автоматического реагирования для адаптации макетов галереи.Фильтры изображений в стиле Instagram
Улучшите внешний вид изображений в галерее, добавив фильтры к обычным или зависшим изображениям.Улучшения AJAX
Запросы правильно кэшируются, а ссылки предварительно загружаются перед нажатием.Расширенные настройки запроса
Фильтр по автору, диапазону дат, игнорирование прикрепленных сообщений, исключение сообщений без избранного изображения и многое другое…Всплывающая галерея для сообщений и страниц
Отображение сообщений и страниц во всплывающем окне iframe, а не только галереи изображений и видео.Это похоже на предварительный просмотр работ в Dribbble и Behance, но на вашем собственном сайте.Всплывающая галерея. Глубокие ссылки.
Заставляет URL автоматически изменяться при открытии всплывающего окна, и вы можете легко создать ссылку на конкретное всплывающее изображение.White Label
Возможность использовать название вашего бренда и логотип вместо нашего «Визуального портфолио».
Узнайте больше о портфолио и галереях Visual Portfolio Pro сегодня!
🌟 Дополнительные функции
лайтбоксов для стандартных изображений WordPress
лайтбоксов изображений, доступных для галерей Visual Portfolio, а также для стандартных изображений и галерей WordPress в вашем контенте.Загрузка AJAX и разбивка на страницы
Каждая динамическая часть подключаемого модуля Visual Portfolio использует AJAX для обновления содержимого галереи в режиме реального времени.
Организованные галереи и списки портфолио сделают ваш веб-сайт более профессиональным, легким в навигации и улучшат работу пользователей. Мы подготовили для вас 3 вида пагинации:- Бесконечный свиток
- Кнопка «Загрузить еще»
- Страничная разбивка на страницы
Фильтр
Отфильтруйте свою галерею и портфолио по таксономиям (в основном по категориям и тегам).Позвольте пользователям выбрать категорию и увидеть соответствующие элементы.Сортировка элементов галереи по дате и названию
Пользователи могут сортировать элементы галереи по дате и заголовку.GIF Поддержка
Наш плагин автоматически отображает анимированные GIF в фотогалереях. Кроме того, вы можете отображать анимированные GIF-файлы при наведении курсора мыши с помощью плагина Pro.Элементы Желоба
Вручную отрегулируйте расстояние между элементами галереи и портфолио.Ленивая загрузка изображений
Ленивая загрузка изображений увеличивает скорость загрузки вашей страницы. Вам не нужно беспокоиться об этом, просто используйте свои красивые изображения в галерее, Visual Portfolio сделает всю работу за вас.Соотношение сторон изображения
Все встроенные макеты галереи поддерживают настраиваемое соотношение сторон изображения. Вам не нужно обрезать изображение вручную.Точка фокусировки изображений
Иногда очень важно указать точку фокусировки, чтобы пользовательское соотношение сторон не обрезало важные части фотографий.Например, лица людей на портретных фотографиях.Пользовательские ссылки для изображений галереи
По умолчанию изображения галереи будут содержать ссылки на исходные изображения. Вы можете вручную установить пользовательские ссылки, например, на веб-сайт или видео на Youtube.Поддержка RTL
Visual Portfolio изначально поддерживает языки RTL, соответствующие стили загружаются автоматически, без взаимодействия с пользователем.Поддержка Elementor и WPBakery Page Builder
Существует полезный виджет для Elementor и шорткод для WPBakery Page Builder, которые позволят вам выбрать один из доступных сохраненных макетов и вывести его.Отзывчивый и готовый для мобильных устройств
Визуальное портфолио и галереи полностью адаптивны и готовы к работе с мобильными устройствами — макеты автоматически преобразуются для идеального отображения на вашем экране.Пользовательский CSS
Глубоко настройте внешний вид вашей галереи с помощью пользовательских CSS и переменных CSS.… И многое другое
Все доступные функции вы можете найти на сайте плагина и в документации.
Как красиво редактировать страничку в контакте. Дизайн страницы ВКонтакте для рекрутинга в сетевом маркетинге. Как сделать страницу Вконтакте официальной
Считаете ли вы, что ваша страница ВКонтакте недостаточно популярна среди других пользователей этой социальной сети? Вас не устраивает количество отправляемых вам сообщений и публикаций на стене в день? Вы чувствуете, что начинаете завидовать активности других аккаунтов? Не расстраивайтесь!
Чтобы вести активную онлайн-жизнь, вам просто нужно немного поработать над своей страницей и сделать ее интересной для других пользователей.В этих вопросах вам помогут рекомендации, основанные на психологии общения. Итак, сегодня мы поговорим о том, как сделать интересную страницу во ВКонтакте.
Какие действия необходимо выполнить
Информация о себе — это, по сути, представление о себе и своей позиции в жизни. Именно по нему будут судить о вашей личности ваши друзья из глобальной сети. Так что не бойтесь подробно рассказывать о себе все самое лучшее и интересное. Маленькие подсказки:- 1) Активность: писать в этой графе «работа» или «учеба» не нужно, это скучно и довольно банально.Опишите, чем вы любите заниматься, чем живете. Постарайтесь привлечь людей своей искренностью.
- 2) Музыка, книги, фильмы, программы: расскажите своим виртуальным друзьям о своих предпочтениях в литературе, а также в музыке и кино. Однако не пишите слишком много, это слишком утомительно для чтения.
- 3) О себе: напишите о своих лучших качествах. Еще раз: будьте лаконичны.
Аватар
«Лучше один раз увидеть, чем сто раз услышать» — здесь этот принцип работает на все сто.Интересное фото — залог успеха. Ставьте свое фото, потому что пользователи ВКонтакте интересуются вами, а не любимым персонажем фильма или каким-то абстрактным изображением. При этом не стоит выкладывать слишком банальные или неудачные фото (недаром создано столько анекдотов про аватарки).Размещение интересных фотоальбомов
Проанализируйте, какие фотографии вы хотите видеть на других страницах? Помните: самые интересные картинки — это те, на которых что-то происходит.На фотографиях вы осваиваете ролики или водный мотоцикл, ловите волну, веселитесь с любимыми друзьями или вдохновенно наблюдаете за закатом? Замечательный! Наверняка фотоальбомы с такими снимками получат много комментариев. Заставьте друзей улыбнуться — опубликуйте что-нибудь действительно забавное и интересное! Смех сближает людей. Размещайте короткометражные фильмы на странице. Покажи, что тебя интересует, своим виртуальным друзьям! Возможно, им это тоже понравится.Начинаем замечать, спрашивать, предлагать! Всегда будь активным.Добавляйте в свои заметки интересные истории, статьи, факты из жизни, интересуйтесь жизнями других людей, задавайте интересные вопросы.
Сегодня мы узнаем, как максимально эффективно оформить контактную страницу в этой крутой социальной сети, которая пользуется особой популярностью.
Для того, чтобы дизайн вашей страницы в контакте принес вам желаемый результат, вам необходимо решить, для какой цели вы будете его оформлять. Некоторым нужно делать это с точки зрения зарабатывания денег или ведения бизнеса, другим — для продаж или популяризации бренда, третьим — для свиданий и добавления друзей и так далее.
Если для вас важны путешествия, рыбалка или экстремальные виды спорта, то вы ориентируетесь на эти категории. Приступим к практическому оформлению страницы ВКонтакте.
Правильный макет страницы — важный шаг!
Для начала введите правильно свои имя и фамилию, в статье подробно написано как настроить контакт, поэтому повторяться не буду, есть практические наглядные пособия, кому нужно зайти и посмотреть возможные варианты заполнения вашей страницы.
После этого в разделе контактной информации максимально полно укажите способы связи с вами и адреса доступных аккаунтов в других социальных сетях.
В этом разделе настоятельно рекомендую указывать свои реферальные или партнерские ссылки. Он больше отталкивает людей, чем привлекает их. Но если у вас есть сайт или блог, то обязательно укажите их в предусмотренных для этого полях.
Раздел «Образование» поможет вам найти людей, с которыми вы учились в различных учреждениях, выбрать сами, нужно вам это или нет.Но проверено, что аналогичный раздел в сети «Одноклассники» работает лучше, чем в контактах.
Советую как можно подробнее заполнить такие разделы, как «Занятия» и «Интересы». При заполнении сосредоточьтесь на тех словах или фразах, которые соответствуют вашим интересам или поисковым запросам в Интернете. Можно добавить пару каверзных цитат, многим это нравится.
Отнеситесь к разделу «Обо мне» серьезно, заполнив его грамотно и с интересом.
Самый главный шаг в оформлении страницы ВК — правильный подбор фото! Пожалуйста, не помещайте свиней, оборок и других животных или неодушевленные предметы на фото аватара.Фотография должна быть либо представительной, либо загадочной, либо интригующей.
Лично я стараюсь не добавлять в друзья тех, кому на фото непонятно.
Добавьте фото с отпуска, работы, каких-то действий или событий, ничего плохого в этом нет, поэтому они социальные сети.
Рекомендуется разбавлять информацией, желательно публиковать самые разные отрывки и фотографии, а например не об одном заработке. Чем разнообразнее и информативнее будет информация на вашей странице, а это применимо к любой социальной сети, тем более продвинутой будет страница.И скоро, поверьте, правильно оформленные страницы в популярных сетях будут много значить.
Используйте поля для заполнения статуса. Это можно делать как в рекламных, так и в интригующих целях.
Теперь вы знаете, как оформить страницу в контакте и можете ее правильно оформить, потому что советую серьезно подойти к оформлению страницы.
www.new-seti.ru
Как правильно оформить страницу ВКонтакте
При создании страницы Вконтакте загрузка фото — это только часть дела.Теперь вам нужно заполнить анкету и настроить конфиденциальность для лучшего и безопасного отображения. Что это такое и как это — читаем и делаем!
Заполнение формы ВКонтакте
Справа под аватаркой активная строка — Страница редактирования. Нажимаем на нее и переходим в режим заполнения анкеты. На этом этапе у вас не должно возникнуть трудностей и сюрпризов. Все четко и прозрачно.
Насколько серьезно вы относитесь к процессу заполнения анкеты и насколько тщательно вы ее заполняете, насколько интересной будет ваша страница для ваших гостей и насколько поднимется ваш рейтинг ВКонтакте.Уровень рейтинга отображается под фото, а еще ниже есть сертификат, который нужно заполнить, чтобы поднять свой рейтинг.
Даже если рейтинг для вас не важен, и вы очень торопитесь начать общение в сети, вам все равно нужно заполнить хотя бы небольшую информацию о себе, иначе система просто не позволит вам писать сообщения и комментарии. Заполните хотя бы общую информацию о себе (день рождения и пол), но заполнение Личной страницы в ваших интересах.
Настройка страницы
Настройка страницы немного сложнее, чем заполнение анкеты, но и намного интереснее. Ищем в меню (справа) пункт Мои настройки, нажимаем на него и переходим в режим настройки страницы.
Думаю, что можно легко узнать, как залить в настройках. Все сделано понятно и доступно. Просто прочтите внимательно и посмотрите, как станет ваша страница.
Первая важная вкладка — Общие — позволяет настроить внешний вид вашей страницы.Здесь вы можете настроить:
- , какие приложения отображать в меню слева — установите или снимите флажки и следуйте меню;
- стена — результаты видны не сразу, но что означает тот или иной флаг хорошо комментируется;
- смена пароля — обычная операция, не требует особых пояснений, за исключением того, что следует внимательно отнестись к выбору пароля;
- изменение никнейма — если вы хотите, чтобы ваш ник или отчество указывалось вместе с именем и фамилией, укажите это здесь.
- проверка безопасности — это небольшая услуга, которая позволит вам узнать, когда и из какого браузера была загружена ваша страница. Возможно, вас поразит то время, когда вы никак не могли быть в ВК, и, тем не менее, эта сессия указана. Это не более чем сигнал о смене пароля.
Как можно изменить внешний вид страницы
На этой же вкладке есть один ничем не примечательный, но забавный трюк — Язык. Язык по умолчанию — русский. Конечно, вы можете установить украинский или белорусский, но идите в конец списка предложенных языков.В конце есть два любопытных момента: дореволюционный и союзный.
Вот что произойдет, если мы установим дореволюционный язык:
А вот как будет выглядеть ваша страница, если вы установите ее вместо русского языка В Союзе:
Настройка приватности и оповещений ВКонтакте
Настройка приватности позволяет вы можете открывать или ограничивать доступ ко всей странице или к отдельным ее частям. Вы можете разрешить доступ к своей странице только друзьям, и тогда те, кто не находится в списке ваших друзей, смогут видеть только это изображение:
Настройка конфиденциальности — определить права просмотра для группы пользователей (все, друзья или друзья друзей) страницы или коллекции фотографий, аудио или видео.Эти настройки также включают право оставлять комментарии, писать на стене, просматривать стену и писать сообщения.
ВКонтакте имеет возможность посмотреть, как страница будет отображаться для друзей и других пользователей. Наличие такой функции позволяет более корректно настроить страницу и избежать всевозможных недоразумений по поводу сокрытия страницы от новичков.
Параметр уведомления — разрешить или запретить системе уведомлять пользователей об изменениях на вашей странице, о добавлении новых фотографий, заметок или комментариев.Список ваших событий будет виден друзьям, когда они просматривают новости.
расскажи друзьям
anisim.org
Как красиво оформить страницу ВК
Нет предела совершенству!
Вы все еще думаете, что людей встречают по одежде? Как бы то ни было! Представьте себе ситуацию: вы узнали, что к вам в класс идет новый. Учительница объявила классу ее имя и фамилию. Угадаем: тогда вы перейдете в социальные сети, чтобы хорошенько изучить ее профиль и фотографии.Понимаете, в наши дни первое впечатление о человеке складывается на … его странице «ВКонтакте». Это значит, что вам нужно позаботиться о том, как выглядит ваш профиль, чтобы любой загадочный незнакомец сразу обратил на вас внимание и оценил ваши многочисленные заслуги. Как это может быть сделано?
Картинка должна быть привлекательной
Согласитесь, мало кто хочет добавить фальшивую Селену Гомес или девушку с каким-то невнятным селфи на авик в качестве друга. Так что обратите внимание на свой аватар — сделайте его максимально привлекательным! Пусть все будут помнить вас такими, как на этом фото.Какое это будет фото, зависит от того, какое впечатление вы хотите произвести. Можно загадочно смотреть вдаль или улыбаться всем ртом, можно обнять друга или прижать собаку. Вы то, что вам нравится, так покажите это другим!
Важно: не переусердствуйте. Было бы довольно смешно, если бы на вашем аватаре вы предстали в образе роковой соблазнительницы, но в жизни вы окажетесь застенчивой школьницей с косичками. Любите себя таким, какой вы есть, не стесняйтесь показывать свое истинное лицо и признаваться людям, кто вы есть на самом деле.
Интересы должны увлекать
Вы думаете, что разработчики ВКонтакте создали эти дурацкие колонки с интересами из ничего? Нисколько. Информация о вас не менее важна, чем avik. Именно здесь можно заявить о себе и подчеркнуть свои особенности и достижения. Уверены, вам есть чем гордиться. Возможно, вы прочитали весь список школьной литературы — тогда похвастайтесь этим в графе «книги». Или вы без ума от комиксов Twenty One Pilots и Marvel — напишите об этом, и вашим единомышленникам будет намного проще вас найти.
Важно: необязательно заполнять все поля. Если вы начнете поливать воду, это только отвлечет гостя вашей страницы от действительно важной информации. Итак, после того, как вы опишете свою страсть к артхаусу или свою любовь к Джонни Деппу, остановитесь! Сосредоточьте свое внимание на самом интересном и не превращайте поля «интересы», «любимые телешоу», «любимые книги» и т. Д. В огромные списки. Лаконичность — ваш лучший друг.
Превратите свою стену в мини-блог
Ваша стена не обновлялась годами, или она завалена приглашениями от друзей поиграть в Веселую ферму? Тогда вам пора серьезно подумать… Помните, что друзья видят каждое ваше сообщение в своей ленте (конечно, если вы не меняли настройки конфиденциальности), а это значит, что у вас есть реальный шанс привлечь внимание. Подумайте о том, что «ваша аудитория» хотела бы знать или что вы сами хотели бы сказать. Недаром разработчики ВКонтакте написали подсказку: «Что у вас нового?» Если вы думаете, что ваша жизнь никому не интересна, вы глубоко ошибаетесь! Вспомните анекдот или поделитесь впечатлениями от премьеры нового фильма, и вы сразу получите несколько лайков.Также обратите внимание на статус — это прекрасная возможность задать настроение своей странице или заинтриговать ее посетителя. Здесь можно максимально проявить фантазию, вставить строчку из любимой песни или пошутить о себе. Но, пожалуйста, без кавычек типа «Меня сложно найти и легко потерять», мы вас заклинаем!
Важно: подумайте, чем еще можно заполнить страницу. Может быть, любимые стихи, композиции или пейзажи из летних путешествий. Ваша стена — это ваш мини-блог, отражение ваших мыслей, поэтому вы можете делать с ней все, что хотите.Не будь робким!
Присоединяйтесь к группам, добавляйте музыку, размещайте видео
Внимательно посмотрите список ваших групп ВКонтакте. Они действительно отражают ваши увлечения? У вас получается каждый день входить в каждую группу? Вы читаете свою собственную ленту? Если на все эти вопросы вы ответили «нет», то устройте генеральную уборку. Мы знаем, что вы разносторонний человек, но это не значит, что нужно на все подписываться и вводить знакомых в заблуждение. Группы — это одна из тех вещей, на которые в первую очередь обращает внимание новый гость на вашей странице.Подписывайтесь только на самые интересные и крутые паблики, репосты, комментарии. Пусть все увидят, насколько вы активны и полны энтузиазма. То же самое относится к вашим аудио- и видеозаписям, если они видны другим пользователям. Помните — все, что вы добавляете на свою страницу, создает о вас определенное впечатление. Итак, парень вашей мечты может потерять голову, увидев в списке аудиозаписей яростный хардкор 🙂
Важно: Если у вас не хватает простых репостов и в голове много идей, которые вы хотите рассказать всему миру, создать свою группу и все туда выложить.Создание собственного паблика — дело ответственное. Нужно заранее тщательно продумать концепцию группы, убедиться, что у вас достаточно времени на ее продвижение и посоветоваться с парочкой друзей.
Соблюдайте разумную конфиденциальность
Наверняка у вас есть знакомые, которым родители не разрешают даже ставить свое настоящее имя вместе с фамилией «ВКонтакте», не говоря уже о том, чтобы делиться личной информацией с друзьями из социальных сетей. В Интернете достаточно мошенников, которые хотят взломать вашу страницу и узнать пароли и другие секреты.Не будем параноиком, но на всякий случай стоит перестраховаться и хорошенько подумать, прежде чем писать номер мобильного телефона или домашний адрес. А поскольку мы говорим о том, как сделать вашу страницу круче и популярнее, вот вам еще один плюс — никто не сможет скомпрометировать вас детскими фотографиями или сплетнями о вашем новом парне, если этой информации просто нет на вашей странице. Нет необходимости использовать ВКонтакте как личный фотоальбом и загружать туда то, чего вам потом будет стыдно. Обязательно обратите внимание на настройки конфиденциальности, по возможности ограничьте доступ к своим личным данным для посторонних и не забывайте о таких подводных камнях, как «фото с вами» и «сохранения», на которые особенно любопытные люди любят лазать (и на которые вы часто добавляю много лишнего)…
Важно: Вы хоть знаете, сколько у вас друзей ВКонтакте? Кто среди них — избранные или все подряд; люди, которых вы видите каждый день, или все, кто решил с вами познакомиться? Конечно, количество друзей — ваш выбор. Только не забывайте, кто именно из них, когда собираетесь опубликовать что-то сугубо личное. И не гоняйтесь за круглым числом, ведь количество не показатель крутости. Также не забывайте проверять так называемые «исходящие приложения», которые показывают, кто из ваших друзей посмел лишить вас почетного звания друга.
Кстати! Иногда очень полезно читать сообщения от самих создателей «ВКонтакте», где они рассказывают о новых функциях и возможностях. Так что вы всегда будете в теме всех доработок и интересных конкурсов. И, конечно же, не забывайте проверять наличие новых подарков и наклеек во время праздников. С их помощью вы сможете сделать свою переписку немного ярче и приятнее;)
www.ellegirl.ru
ВКонтакте дизайн.Как сделать публичное меню? (fix)
Учитывая, что это меню не в группе, а на странице ВКонтакте (паблик), я решил показать вам, как все это делается! Уже давно меня трепещут вопросы: как сделать меню публично, как сделать меню открытым, как исправить и т.д. Вот вам инструкция!
Итак, как вообще можно сделать меню на публичной странице в контакте? Все мы знаем, что возможность добавить встроенное вики-меню есть только в группе, я писал об этом здесь и здесь.Но как сделать публичное меню, если в настройках нет такой функции? Для пытливого ума и SMM профи ограничений нет! Вот как выглядит меню в нашем корпоративном паблике:
Публичное меню? Проще простого!
Просмотрите статьи еще раз: как сделать групповое меню ВКонтакте полезным и как создать и установить красивое графическое меню в ВК, теперь эти знания нам пригодятся!
3 шага к красивому публичному меню!
Вы, наверное, уже догадались, что в основе такого меню лежит… закрепленный пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе своего блога я отказался от встраивания и использования «меню в клипе». А теперь я дам вам четкую инструкцию, «как это сделать»!
Шаг №1: создайте внутреннюю страницу меню
Итак, чтобы меню появилось в нашей группе, его нужно создать на отдельной внутренней странице. И как вы помните, публично у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу.Для того, чтобы его создать, мы должны правильно прописать адрес в строке браузера. Вот шаблон ссылки:
Вариант 1: (обычный)
http://vk.com/pages?oid\u003d-XXX&p\u003dPage_name
, где XXX — идентификатор вашей общедоступной страницы,
и «Page_Name» — любое слово, которое будет использоваться для наименования страницы
Вариант 2: (легкий, но для хитрости)
Или нажмите на пункт «добавить» в разделе [Список вики-страниц], если у вас установлен vkopt ( Я уже подробно описал этот скрипт здесь)
Итак, мы создаем вики-страницу и заполняем ее точно так же, как если бы мы заполняли меню для группы.То есть регистрируем там все изображения и переходы. У нас должно получиться что-то вроде этого:
Это вики меню
Внимание! Если вы до сих пор не умеете создавать визуальные меню в контакте, то еще раз прочтите эту статью! Если все в порядке. то получится аналогичная картинка:
А это уже готовая страница меню
Шаг №2: создаем пост на стене
Теперь нам нужно добавить наше меню на стену сообщества ВКонтакте. Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее к посту, например:
Вы, наверное, уже знаете, что ссылка на пост прикрепляется автоматически и после того, как ссылка прикрепляется из самого поста, страница адрес можно удалить.Если вы опубликуете ссылку, то меню на стене не появится, а будет просто ссылка, нажав на которую человек попадет в наше меню. Это только полдела! Нам нужно, чтобы меню было видно и висело в замке, т.е.на самом видном месте.
Итак, теперь нам нужно удалить ссылку из «тела» сообщения (прикрепленная страница останется) и добавить изображение к сообщению, которое будет видно подписчикам. Хитрость в том, что если ссылка и изображение присутствуют в одной записи, то при нажатии на изображение будет переход по ссылке! Все гениальное просто! Картинка может частично или полностью повторять само меню, здесь вам решать.Если вы заказываете меню для паблика, то вам также понадобится баннер, то есть картинка, которая будет висеть в клипе. Вот что мы получаем, когда публикуем сообщение:
Картинка повторяет меню и привлекает внимание посетителей страницы
Шаг № 3: исправьте сообщение
Наконец, у нас все готово, и сообщение висит с картинка и ссылка на стене! Теперь нам нужно переместить его в шапку группы, закрепить пост на главной странице, сделать пин … Для этого нажимаем на дату / время поста (под каждым постом есть дата публикации), мы перейдите на внутреннюю страницу сообщения, прокрутите вниз и найдите кнопку «закрепить» ».Посмотрите на картинку, что вам нужно найти: Нажмите на эту кнопку и обновите страницу. Вуаля, готово! Наслаждайтесь красивым меню!
vk.com/frilkacom
Вы даже можете выбрать картинку, которая будет продолжением вашего аватара — такой дизайн выглядит очень красиво.
Итак, за три простых шага нам удалось создать красивое меню, которое можно использовать в любом сообществе ВКонтакте!
У меня все есть! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
С любовью, Марина Лазарева!
Каждый хочет выглядеть красиво и индивидуально, выделяться среди других и чувствовать себя особенным.Это касается и личной страницы ВКонтакте, которую тоже можно трансформировать до неузнаваемости, даже без пресловутых тем для ВКонтакте.
Заполнение профиля
Первое, что вы можете сделать со своей страницей: заполнить профиль … Это не только позволит вам показать другим свои предпочтения, но и упростит поиск вас среди друзей, знакомых, родственников, одноклассников и т. Д. Добавьте информацию об учебе, службе, работе, затем плавно переходите к личным интересам: кино, музыка, хобби.Чем больше информации в вашем профиле, тем интереснее вы будете казаться другим людям.
Идентификационная страница
ID вашей страницы, это особый код, индивидуальный номер, который вы можете найти в адресной строке браузера при переходе по ссылке на вашу страницу. В основном это случайный набор чисел, который можно изменить на интересное имя, псевдоним или собственный набор символов. Для этого просто зайдите в «Мои настройки», затем перейдите на вкладку «Общие» и там вы увидите адрес моей страницы.Здесь вы можете изменить идентификатор: просто введите необходимое имя латиницей (пробелы необходимо заменить на «_») — вам потребуется SMS-подтверждение , чтобы изменения вступили в силу.
Добавить фото и сделать альбом
Если в ваших альбомах нет ни одной фотографии — смело добавляйте их. Страница живая, если пользователь постоянно что-то пишет на стене и добавляет новые фото. Если вас не устраивает качество фото, можно воспользоваться встроенным фоторедактором ВКонтакте … Для этого под каждой фотографией выберите Изменить. Здесь вы можете кадрировать фотографию, добавлять фильтры, рамки и другие объекты к фотографии.
Также создавайте тематические альбомы для удобного просмотра фотографий.
Смайлы в статусе
Мы уже рассказывали, как добавлять смайлы в статус, упомянем только, зачем это делается. Смайлы в статусе — это не только красиво, но и очень познавательно. Иногда слов просто не хватает, чтобы передать настроение, и смайлики помогут выразить чувства или просто передать свое настроение другим.
Язык
Мало кто знает, что в соцсети ВКонтакте можно поставить не только какой-нибудь географический язык, но и установить интересных языковых пакетов … Например, дореволюционный пакет позволит трансформировать страницу в эпоха Революции начала 20 века. А советский пакет даст интересные советские имена вашим Аудиозаписям и Закладкам.
Темы
И напоследок темы.Вы можете найти специализированные скины на тематическом сайте. Такие скрипты и расширения помогут кардинально преобразить внешний вид вашей страницы ВКонтакте. Но помните, что такая настройка страницы не подходит для пользователей со слабым компьютером, так как страница будет глючить и дергаться при прокрутке.
Преобразовать ВКонтакте, настроить каждое поле, и сделать свою страницу информативнее. Если вы решили искать людей в социальной сети, общаться с ними и в целом производить положительное впечатление, то вам необходимо оформить страницу ВКонтакте.
Главное, что умеет ВКонтакте, — это зарабатывать. Но для этого, как обычно, нужно уметь привлекать. Дизайн страницы играет в этом одну из главных ролей.
Как оформить персональную страницу ВКонтакте
Чтобы красиво оформить личную страницу ВКонтакте, можно использовать темы. Они помогут выразить настроение, привлечь, расскажут о человеке, владеющем аккаунтом. Темы можно изменить в любое время с помощью простых действий.
Для установки тем на страницу ВКонтакте следует использовать плагины, которые установлены в браузере.Для большинства браузеров есть соответствующие плагины:
- Яндекс, Google Chrome и Opera — получить стили. Opera также требует плагина Download Chrome Extension;
- Mozilla FireFox — Хамелеон Боб.
С помощью этих надстроек в браузере вы можете настроить свою страницу
Как сделать страницу группы ВКонтакте
Гораздо эффективнее и красивее оформить страницу сообщества ВКонтакте. Здесь больше возможностей, и это может принести больше пользы.
Дизайн страницы сообщества ВКонтакте напоминает создание баннеров на сайте. Помимо привлекательности, они также могут содержать ссылку в этой социальной сети.
Чтобы оригинально оформить группу ВКонтакте, нужно сделать аватарку. Он будет статическим, то есть не будет содержать адреса. Аватар должен быть уникальным, поэтому лучше сделать его самостоятельно в соответствующих графических редакторах. Рекомендуется создать на аватаре надпись с сообщением о присоединении к группе.
Тогда меню надо сделать. Меню представляет собой серию загруженных изображений с подписями, содержащими ссылку на нужное место в веб-пространстве, оно может даже находиться за пределами этой социальной сети.
Для правильного оформления меню в группе ВКонтакте следует использовать вики-коды. Этот язык похож на макет в html, поэтому не вызовет затруднений для опытных пользователей. Но даже если вы не знаете html, освоить вики-коды будет несложно.
Как оформить меню и аватарку ВКонтакте
Очень оригинально смотрится, когда аватар и все кнопки меню в группе ВКонтакте являются частью одного большого изображения.Чтобы получить такой дизайн, вам понадобится продвинутый графический редактор — например, Photoshop.
При выборе изображения для меню и аватара необходимо руководствоваться психологическими факторами и эстетическими принципами.
Хотите узнать, как оформить группу в ВКонтакте в 2018 году? И не просто оформить, а сделать самому правильно и красиво! Если ваш ответ «Да», то эта статья специально для вас!
Социальная сеть ВКонтакте — одна из самых популярных.Соответственно, здесь можно найти больше общения, единомышленников и просто друзей, а также продвигать свои услуги и товары. Благодаря созданным сообществам вы можете быстро найти все, что вас интересует, о мероприятии, продукте, услуге и т. Д.
На странице управления нажмите «Загрузить» и выберите изображение. Выглядит это так: название группы, затем миниатюра аватара, статус.
К сожалению, мобильный телефон пока не поддерживает эту функцию. Но поскольку это нововведение произошло не так давно, оно будет столь же актуально для продвижения, как и все остальные.
Для облегчения доступа к предлагаемым материалам можно создать меню. А о том, как это сделать самому, мы расскажем в следующий раз.
Прикрепленный пост
Секреты дизайна группы ВК
В качестве бонуса мы делимся секретами создания группы ВКонтакте и нашим личным опытом, что позволит вам сразу же завершить дизайн на продвинутом уровне самостоятельно. Например, вы можете настроить такой красивый блок из различных приложений, который повысит вовлеченность в несколько раз!
Бесплатные приложения. Перейдите в Управление сообществом и перейдите в Приложения, чтобы изменить свои настройки.
Здесь вы можете добавить приложение на выбор, которое станет отличным дополнением к функционалу группы. Например, как и в нашей группе, которая бесплатно создает полезный контент, есть кнопка «Поддержи сообщество», нажав на которую можно пожертвовать в пользу сообщества любую сумму от 100 рублей. Это также может быть продуктовый магазин, анкета, тесты, онлайн-чат, подписка на рассылку новостей и многое другое.
Другие полезные виджеты и приложения:
- анкеты;
- тестов;
- регистрация на услуги;
- отправка сообщений;
- магазин товаров;
- и т. Д.
Обсуждения. Сделайте сразу несколько тем, посвященных основным вопросам, которые будут интересны клиентам или подписчикам. Если это коммерческое сообщество, то это отзывы, часто задаваемые вопросы, информация по оплате, гарантиям и доставке.Если сообщество носит информационный характер, то основные темы обсуждения должны быть посвящены темам, которые затрагивает группа.
Заключение
Если вы хотите добиться успеха, обязательно найдите время, чтобы оформить его правильно и красиво. Чем тщательнее вы подойдете к этому вопросу и продумаете все сценарии поведения пользователей после перехода на страницу группы, тем выше будет переход на подписку, а затем и на покупку.
21+ умных способов привлечь больше подписчиков YouTube в 2021 году
Привлечь больше подписчиков на YouTube — это искусство!
Если в настоящее время у вас есть канал на YouTube, вам должно быть интересно, как можно получить больше подписчиков на YouTube.
- Стоит ли покупать подписчиков YouTube?
- Есть ли бесплатные способы привлечь больше подписчиков на YouTube?
При наличии умной стратегии и настойчивости вы можете стать следующей большой звездой YouTube с множеством подписчиков.
Я поделился стратегиями, которые помогут вам в кратчайшие сроки привлечь больше подписчиков на YouTube.
Откуда я это знаю?
Потому что я применил его, и вот как выглядит мой счетчик подписчиков на канал YouTube, всего с 200 видео.
Раньше я поделюсь стратегиями, важным взглядом на отрасль ..
Видеоконтент лидирует на сцене контент-маркетинга (по состоянию на 2021 год). YouTube в настоящее время является ведущей платформой для видеоблогов (видеоблогов), обмена видео и видеомаркетинга. Это бесплатная платформа, предлагаемая Google, и многим (включая меня) она нравится.
Facebook и Twitter недавно вошли в игру по видеомаркетингу, но им все еще не хватает того влияния, которое оказывает YouTube.
С более чем миллиардом уникальных посетителей YouTube в месяц, каждое загруженное видео имеет большую потенциальную аудиторию. Будь то видео, на котором кто-то разыгрывает шутку, или видео с обзором летней одежды модницы, YouTube — идеальная платформа для просмотра видео.
С появлением целого ряда новых звезд YouTube, эта платформа определенно должна быть рассмотрена всеми, кто ищет онлайн-маркетинг и рекламу.
YouTube — отличная платформа для блоггеров, позволяющая расширить свой охват в Интернете, установив личную связь со своими подписчиками.
Возможность для блоггера использовать этого гиганта социальных сетей и привлечь огромный трафик с YouTube высока. Для этого сначала нужно получить больше подписчиков.
Примечание. Это подробное руководство по привлечению подписчиков YouTube является длинным. Убедитесь, что у вас достаточно времени, чтобы прочитать его, или вы всегда можете добавить его в закладки и прочитать позже!
21+ умных способов привлечь больше подписчиков YouTube в 2021 году
Прошел еще один год, а ваше решение перестроить ваш канал YouTube не выполнено.
Если вы думаете о модернизации своего канала YouTube, вот 21+ умных способов привлечь больше подписчиков YouTube в 2021 году.
Недавно у меня была возможность посетить фан-фест на YouTube с VIP-приглашением (спасибо моим замечательным знакомым), и небольшое общение с ними прольет некоторый свет на то, как все это работает.
У меня есть еще один сотрудник, который за два года заметил огромный рост числа подписчиков и зрителей на YouTube.Хотя его количество не может быть возмутительным, общее количество просмотров превышает миллион, что более чем оправдывает его усилия.
Все это говорит о том, что правильное применение этих методов обязательно поможет вам в достижении ваших целей.
1. Добавьте водяной знак к видео.Это неплохая небольшая хитрость, которую вы можете сразу же использовать для своего канала YouTube. Youtube позволяет добавлять водяной знак, который может отображаться на всех ваших видео и в любое время. Это дает вашим зрителям еще один способ подписаться на ваш канал.Вот как выглядит этот водяной знак:
Для этого перейдите на страницу брендинга YouTube и добавьте новый водяной знак.
Обратите внимание, различные варианты отображения водяного знака. Вы также можете удалить любой существующий водяной знак и использовать новый. Изначально я использовал свой логотип в качестве водяного знака, но позже я перешел на значок «Подписаться», что помогло мне увеличить количество подписчиков.
Вы можете загрузить изображение ниже (.gif) и использовать его в качестве водяного знака.
2.Настройка параметров учетной записи YouTube по умолчаниюЭто еще один хороший прием, который вы можете использовать, чтобы добавить напоминание о подписке во все свои видео. Как и брендинг, YouTube позволяет вам добавлять настройки по умолчанию для всех ваших будущих загрузок. Вы можете использовать эту функцию, чтобы попросить пользователей подписаться на ваши видео во всех ваших видео. (См. Снимок экрана ниже)
Чтобы настроить это, просто перейдите на страницу настроек YouTube по умолчанию и добавьте описание, которое вы хотите отображать во всех своих видео.
Это описание по умолчанию, которое я использую во всех своих видео.
Я всегда могу отредактировать или удалить что угодно во время загрузки видео. Это такая экономия времени и гарантия того, что я напоминаю своим зрителям о подписке на мой канал.
3. Добавьте URL своего канала со строкой подпискиЭто еще один умный способ экспоненциально увеличить количество подписок на YouTube от людей, которые переходят по ссылке вашего канала. В этом трюке вы добавите ссылку на свой канал с помощью «? Sub_confirmation = 1»
Раньше: https://www.youtube.com / user / denharsh
После: https://www.youtube.com/user/denharsh?sub_confirmation=1 (Щелкните ссылку, чтобы увидеть ее в действии)
Это означает, что когда пользователь нажимает на вашу ссылку с SML magic string (? Sub_confirmation = 1), он видит всплывающее окно для быстрой подписки на ваш канал YouTube. (Смотрите скриншот ниже)
Это устраняет трение и позволяет пользователям быстро подписаться на ваш канал.
Вы можете использовать подписку YouTube , строку с советом № 2 (см. Выше) или также при добавлении ссылки на канал YouTube в своем блоге, социальных сетях или в любых других местах.
4. Миниатюра YouTube:
Это то, с чем согласны многие создатели YouTube.
Создайте собственный эскиз для каждого видео вместо того, чтобы позволять генерировать его случайным образом. Это имеет смысл.
Использование аннотаций и релевантных изображений в качестве пользовательских значков для ваших видео на YouTube повысит CTR ваших видео (рейтинг кликов). Пользовательский эскиз видео с небольшой аннотацией расскажет вашим пользователям, о чем ваше видео.
YouTube в настоящее время предлагает выбор миниатюр с тремя интервалами — на 1/4, 1/2 и 3/4. Выберите тот, который лучше всего иллюстрирует, о чем ваше видео.
эскизов YouTube помогут вам привлечь новых пользователей на свой канал, и если вы не создаете броские эскизы, вы многое упускаете.
Размер миниатюр YouTube в режиме ожидания: 1280 x 720 пикселей
Вы можете использовать такой инструмент, как:
Устройство для изготовления пальцев (сделай сам)
для создания потрясающих эскизов YouTube.Они предлагают готовые шаблоны, и вы можете создавать привлекательные миниатюры за считанные минуты:
Если у вас мало времени, вы можете использовать Fiverr, чтобы нанять кого-нибудь для создания эскизов для вас.
5. Создайте план (и сценарий) для ваших видео.« Тот, кто не в состоянии планировать, планирует потерпеть неудачу. “
— сэр Уинстон Черчилль
Первый шаг на пути к YouTube — это план , о чем будет весь ваш канал.
Затем нужно спланировать структуру видеороликов.
Решите, что вам нравится создавать, и сосредоточьтесь на развитии соответствующих навыков. Не имитируйте популярные каналы YouTube. Для успеха на YouTube (и в жизни) важнее заниматься любимым делом.
Видео, как правило, работают лучше, если вы напишите сценарий , потому что сценарии помогают вам эффективно организовать ваши видео и держать вас в курсе. Придерживаясь сценария, вы сможете не сбиться с пути, не отвлекаясь от темы, не имеющей отношения к делу.Этот сценарий также обеспечит идеальный поток событий, в результате чего видео получится хорошо сфокусированным.
Включите в сценарий видео как можно больше деталей:
- Точные слова, которые вы собираетесь сказать.
- Действия, которые вы будете выполнять на видео.
- Основные моменты, на которые нужно обратить внимание.
- Любые необходимые призывы к действию (нажмите на эту ссылку, подпишитесь на мой канал и т. Д.)
Также определите свою целевую аудиторию и напишите свой сценарий на основе их понимания.
Насколько они технически подкованы?
Они не носители английского языка?
Они умные или тупые?
Каков их уровень знаний по сравнению с вашим? Они хотят чего-нибудь забавного или информативного?
Определите, кто ваша аудитория, и используйте соответствующий язык.
6. Создавайте очень увлекательный контент (очевидно).Само собой разумеется, что вам нужно создавать интересный, информативный и развлекательный контент.Убедитесь, что это так на протяжении всего видео. Потеря зацепа в середине будет стоить вам большого количества зрителей.
Контент, который работает лучше всего, — это контент либо развлекательный, либо информативный. Контент, который действительно работает лучше всего, — это контент, который является развлекательным И информативным. Это довольно стандартно для любого контент-маркетинга, но, в частности, видео, которые информируют и развлекают, обычно наиболее успешны.
В частности, вы должны загружать комбинацию серийной съемки и вечнозеленых видео. Серийные видео будут в моде в течение ограниченного времени, мгновенно вызывая у вас хиты, но со временем исчезнут.
Видео Evergreen — это те видео, которые принесут вам архивные просмотры и останутся актуальными независимо от времени. В идеале, если возможно, вы должны стараться создавать в основном вечнозеленый контент.
Если вы боитесь гнева камеры, вы можете попробовать опубликовать «Скринкасты». Вы по-прежнему можете делать скринкасты интересными и информативными.
Что бы вы ни делали, прежде чем нажать кнопку публикации, убедитесь, что ваши видео очень интересны и будут иметь значение для вашей аудитории.
7. Увеличьте частоту загрузки.Теперь легче сказать, чем сделать, но вы не можете игнорировать его истинность. Основная причина, по которой кто-то подписывается на канал, заключается в том, что им нравится работа издателя и они хотят видеть больше их видео.
подписчикам YouTube обычно не нравятся каналы, которые не производят обычный контент. Потребители хотят все больше и больше развлечений, особенно в сегодняшнюю цифровую эпоху. Вы должны быть в состоянии идти в ногу с требованиями подписчиков.
Последовательность — ключ к развитию длительных отношений с вашими подписчиками.
Публикуйте свои видео своевременно, периодически и структурированно. Постарайтесь публиковать одно видео в неделю… или хотя бы одно или два в месяц.
Придерживайтесь своего расписания и не загружайте видео вне этого расписания. Это повредит вашей репутации. Это похоже на просмотр любимого сериала; новая серия выходит по обычному расписанию. Эта последовательность помогает вам оставаться вовлеченным как зритель.
8. Оптимизируйте заголовки YouTube для CTRБыть узнаваемым — самый важный аспект успеха YouTube.
Отличный способ сделать это — дать своим видео необычные имена. Таким образом, вы привлечете много людей, которые будут приходить на ваш канал исключительно из любопытства.
Причудливые заголовки будут играть важную роль в получении просмотров, необходимых вашему каналу, чтобы воспользоваться фактором социального доказательства.
Но чтобы получить максимальное количество просмотров, вам также необходимо погрузиться в SEO-часть маркетинга YouTube.
Вот несколько советов по оптимизации ваших заголовков на YouTube для большего охвата:
- Используйте ключевое слово в заголовке. В прошлом это оказало большее влияние на SEO, но все еще имеет довольно большое влияние на видео. Сканеры Google не смотрят видео так, как они читают сообщения в блогах, поэтому указание ключевого слова в заголовке позволит роботам Google узнать, о чем ваше видео.
- Используйте Google Adwords, чтобы определить, что люди ищут в Интернете. Попробуйте снимать видео с идеальным сочетанием большого количества запросов и низкой конкуренции.
- Не делайте заголовок слишком длинным. Google сокращает длину видео до 66 символов и добавляет перед видео «YouTube |» (за счет дополнительных 10 символов). Ваш идеальный заголовок видео должен быть не более 50 символов.
- Сделайте заголовок описательным. Дайте аудитории возможность узнать, о чем будет видео.
- Сделайте заголовок интересным. Как я уже сказал выше, причудливый заголовок заставит больше людей нажимать.Чем больше у вас кликов, тем выше будет его рейтинг.
- Не используйте слово «видео» в названии. Это займет только место и не поможет вам занять более высокое место в поисковой системе YouTube (хотя может иметь эффект в обычных поисковых системах).
Короче говоря, научитесь писать броские, релевантные и оптимизированные заголовки.
9. Максимально используйте настройки канала.
Если вы хотите, чтобы посетители доверяли вашему бренду на YouTube, вы должны максимально использовать возможности настройки, которые предлагает YouTube.
Изобразите себя профессионалом, и зрители будут уважать вас и доверять вам.
Если у вас уже есть блог, в котором есть несколько подписчиков, используйте аналогичные элементы брендинга для своего канала YouTube. Это сделает вас легко узнаваемым на всех платформах.
Наличие хорошо продуманного индивидуального оформления канала для YouTube поможет вам заявить о себе как о бренде.
Используйте настраиваемый фоновый заголовок, который включает некоторые элементы дизайна из вашего блога.
Воспользуйтесь биографией канала YouTube и персонализированным URL-адресом , чтобы завершить настройку канала. Сделайте биографию краткой и по существу. Вы всегда можете указать URL своего блога в описании видео, чтобы получить более подробную биографию.
Вот идеальный размер для обложки канала YouTube: 2560 x 1440 пикселей
10. Создайте интересный трейлер канала.YouTube предлагает отличную функцию под названием трейлеры канала , которая позволяет автоматически воспроизводить видео при открытии канала YouTube.
Трейлер канала — это то, над чем нужно постоянно работать и постоянно улучшать, чтобы посетители оставались интересными.
Это момент, когда вам нужно привлечь внимание аудитории за несколько секунд. Идеальный трейлер канала — от 30 до 60 секунд.
Здесь вам нужно будет объяснить вашим потенциальным подписчикам, почему они должны оставаться на вашем канале, и что вы можете им предложить.
Если вы хорошо разбираетесь в кадре, сделайте быстрое, информативное и увлекательное вступление (с хорошо структурированным сценарием).
В отчетах о каналах на YouTube отметьте , чтобы проверить коэффициент удержания зрителей, чтобы узнать, убиваете ли вы потенциальных подписчиков скучным или длинным трейлером канала.
Настраивайте его, пока он не станет идеальным.
11. Используйте подходящие инструменты.Есть много отличных инструментов. От инструментов, которые помогут вам создавать видео, до инструментов, которые помогут вам продвигать ваши видео, использование правильных инструментов поможет вам увеличить вашу органическую аудиторию на человек.
И чем больше у вас обычных просмотров, тем больше у вас будет потенциальных подписчиков.
Что касается меня, я использую TubeBuddy некоторое время и настоятельно рекомендую его всем, кто серьезно относится к маркетингу на YouTube.
TubeBuddy поможет вам найти больше зрителей, заработать больше денег и автоматизировать весь процесс YouTube. Обязательно проверьте это.
Посмотрите это видео о том, как TubeBuddy может помочь:
Дополнительные инструменты YouTube:
12.Пусть люди найдут ваш канал на YouTube.YouTube предоставляет возможность разместить ссылку на вашу официальную веб-страницу, и если она у вас есть, обязательно сделает это.
Это имеет смысл, и нет причин, по которым вы этого не делаете.
Усилия, которые вы вкладываете в привлечение посетителей на свой канал YouTube, можно использовать, если вы направите самых любопытных посетителей на свой веб-сайт. Более того, ваш канал также будет подтвержден как подлинное представление вашего бренда на YouTube.
В настройках канала на странице YouTube добавьте URL-адрес своего веб-сайта / блога в свой канал.
Вы также можете рассмотреть возможность добавления URL-адреса вашего веб-сайта / блога в само описание канала.
Точно так же добавьте кнопку «Подписаться» где-нибудь в своем блоге , чтобы привлечь больше подписчиков на ваш канал YouTube.
Прочтите: Как добавить кнопку подписки на YouTube в свой блог
13. Публикуйте более длинные видео (от 10 минут)Несмотря на то, что YouTube является домом для множества подробных, всесторонних обзоров и другого такого длинного контента, видео с высокой конверсией — это те, которые сейчас занимают более 10 минут.
Раньше использовались более короткие видео, но теперь, когда YouTube набирает обороты, более длинные видео, как правило, занимают более высокие позиции.
В январе 2014 года Comscore сообщил, что средняя продолжительность большинства видеороликов на YouTube составляет около 4,4 минуты. Для начинающих создателей контента это золотое число.
Следуйте этому номеру, пока не будет построено следующее.
Когда у вас появятся хорошие подписчики, вы можете поэкспериментировать с продолжительностью видео и посмотреть, какова реакция вашей аудитории.
Сделайте это простым, информативным, интересным и продолжайте более 10 минут.
Это не жесткое правило, особенно если ваше видео можно сделать менее чем за 5 минут, вы можете это сделать.
Это сложная задача, но она стоит ваших усилий.
14. Используйте вступление и завершение YouTube.Ваше вступление и завершение на YouTube не только поможет в создании бренда, но и сделает ваше видео более интересным.
Введение и завершение послужат вашему бренду и придадут вашему видео чувство профессионализма.Это похоже на заглавную песню телешоу.
Более того, привлекательное вступление гарантирует, что ваши зрители останутся привязанными к остальной части видео.
Вот пример с моего канала:
Узнайте, как получить один из них для своего канала YouTube.
15. Редактируйте видео безжалостно.Томас Хоук, известный фотограф, утверждает, что на каждую опубликованную им фотографию приходится десять отклоненных снимков.То же самое и с любым типом редактирования.
Безжалостно редактируйте свои видео на YouTube, а следите за тем, чтобы были опубликованы только самые лучшие из них.
Если вы поспешите и будете строго придерживаться своего расписания и публиковать материалы наугад, это только навредит вам и вашему бренду в целом. Делайте много записей во время съемки видео и убедитесь, что выбраны только лучшие части.
Сделайте несколько снимков , если вы не уверены в определенном кадре.
Хотя я не очень много редактировал видео на Macintosh, Adobe Premier будет отлично работать, если вы работаете на Windows. Получите подходящие инструменты редактирования, которые помогут вам в этом (часто) кропотливом процессе.
Если вы готовы потратить больше времени и усилий на понимание кинематографии, я рекомендую вам ознакомиться с пятью C кинематографии: основные советы для создания фильмов. В нем есть несколько отличных передовых технологий как для новичков, так и для опытных кинематографистов.
Вот правильный размер YouTube для различного качества:
- 2160p (4K) — 3840 x 2160 пикселей
- 1440p (2K) — 2560 x 1440 пикселей
- 1080p (HD) — 1920 x 1080 пикселей
- 720p (HD) — 1280 x 720 пикселей
- 480p — 854 x 480 пикселей
Возвращаясь к SEO-аспекту видео на YouTube, нельзя пренебрегать описанием видео.
Описание не только позволит найти ваши видео в поисковых системах, но и даст потенциальным зрителям представление о том, о чем идет речь.
Но не переусердствуйте. Очень подробное описание не имеет смысла, потому что при первоначальной загрузке видео отображаются только первые несколько строк вашего описания.
Опять же, как и в заголовке, вы должны использовать свое ключевое слово в описании, и опять же, не переусердствуйте. Не думайте, что вы перехитрите поисковую систему, добавив ключевое слово 17 раз. Это действительно снизит ваши шансы появиться в результатах поиска.
Сохраняйте естественность и аутентичность.
Совет: вы можете попробовать связать людей со «сжатой страницей» в описании вашего видео.
17. Максимально используйте метатеги.Воспользуйтесь Планировщиком ключевых слов Google, чтобы получить идеи по релевантным ключевым словам для ваших видео на YouTube. Добавьте все эти релевантные ключевые слова в свои видео. Это поможет вам стать более заметным в поисковых системах Google и YouTube.
Чрезмерное использование ключевых слов не поможет (на самом деле будет больно), , но несколько хорошо изученных и удачно размещенных ключевых слов могут творить чудеса с вашим рейтингом.
Низкое количество видео не всегда может быть связано только с плохим контентом; это также может указывать на плохую обнаруживаемость
Метаданные — это то, что играет важную роль в отображении ваших видео в результатах поиска. Вы можете просмотреть несколько хорошо конвертируемых видео и посмотреть, какие метатеги они используют, чтобы дать вам некоторые идеи. Но не копируйте и вставляйте просто метатеги; это не поможет вашему делу.
Вот видео-руководство, которое поможет вам:
18.Завершите видео на высокой ноте.Каким бы ни был характер ваших видео, убедитесь, что вы заканчиваете видео на высокой ноте.
Как и последний диалог перед тем, как упасть занавес, убедитесь, что вы заканчиваете видео запоминающимся образом.
Попросите свою аудиторию о подписке и тому подобное, понравилось ли им видео. Скажите им, чтобы они посмотрели ваш сайт. Дайте им свой номер телефона и попросите позвонить вам (… я бы не рекомендовал этот номер).
Что бы вы ни делали, помните:
- Если вы никогда не спросите, ответ всегда будет отрицательным .
Заканчивайте видео на ноте уверенности и дайте понять зрителям, что вы цените их количество зрителей.
Создайте хвостовой план , или фирменный аутро со стандартным баннером и аннотациями «подписаться» во всех ваших видео.
Завершайте видеоролики улыбкой, чтобы посетители хотели большего.
19. Рассмотрите возможность сотрудничества с другими пользователями YouTube.Сотрудничество на YouTube в последнее время стало довольно распространенным явлением среди ведущих создателей контента.
Почему?
- Потому что сотрудничество приносит пользу каждому.
Это будет хорошо и для вас, и для ваших сотрудников, и для аудитории.
Творческий процесс носит конструктивный характер, и видение других пользователей YouTube в качестве конкурентов только будет препятствовать вашему прогрессу, заставляя вас томиться и ненавидеть успехи других.
Попробуйте обратиться к аналогичным пользователям в вашей области и попросите их дать возможность поработать вместе над чем-нибудь интересным.
Вы сможете подключиться к новой аудитории, ваш соавтор сможет подключиться к новой аудитории, а вашим зрителям понравится вся эта дополнительная ценность, которую они получают.
Это беспроигрышный вариант.
20. Взаимодействуйте со своими преданными фанатами.Социальные сети построены на этой неосязаемой нити связи и взаимодействия с другими людьми.
- Все дело в том, насколько вы заботитесь.
Когда ваши поклонники знают, что вы заботитесь о них, они будут заботиться о вас.
Взаимодействуйте со своей аудиторией, а слушайте их запросы в комментариях к вашим видео. Это правда, что вы можете столкнуться с определенной негативной реакцией и гневом в разделе комментариев, но отметьте это элегантно и прислушайтесь к своим преданным фанатам.
Отвечайте на комментарии под своими видео, и пусть ваши зрители все время чувствуют себя связанными. Это укрепит доверие, и они будут уважать вас за заботу о них.
22.Рассмотрите возможность раздачи призов и видеозвонков.Кто не любит раздачи подарков?
Предложите своей аудитории что-нибудь взамен за все ее участие на вашем канале YouTube.
Бесплатная раздача призов YouTube или конкурс видео вознаградят ваших нынешних подписчиков и помогут привлечь новых подписчиков.
Вы можете отдать все, что хотите:
- Новый технический гаджет.
- Фирменная футболка.
- Подписка на хостинг.
- Новая машина…!
Что бы это ни было, вашей аудитории понравится возможность получить что-то бесплатно, и они расскажут об этом всем своим друзьям (особенно если приз действительно хороший).Это не только бесплатная акция, это бесплатная вирусная акция .
Для действительно большого розыгрыша, многие хосты YouTube требуют, чтобы пользователи подписались на все их профили в социальных сетях , чтобы принять участие в конкурсе. Я рекомендую такой подход.
Лучше всего, если то, что вы отдаете, относится к вашей нише, но даже если это не так, ваша аудитория все равно будет любить получать что-то бесплатно.
21. Кросс-платформенное продвижение — необходимость.В наш век социальных сетей присутствие и активность на нескольких социальных платформах является предпосылкой для жизни.
Если вы пытаетесь создать бренд, просто необходимо обнаружить. Вам необходимо проявлять активность во многих основных социальных сетях.
У вас должен быть как минимум профиль в Facebook, Twitter и Google Plus. Но вы всегда можете выбрать другие, такие как Pinterest, Instagram, SnapChat и другие…
Если нахождение в слишком большом количестве социальных сетей — это логистический кошмар, вы можете использовать приложение с автоматическим планированием, такое как SocialPilot, чтобы помочь вам оставаться организованным и придерживаться регулярного графика публикации.
Вы также можете попробовать Facebook Ads и Google Ads, чтобы продвигать себя в Интернете (я бы рекомендовал попробовать Facebook Ads перед Google Ads).
Так создаются успешные бренды.
Будучи видимым во многих местах в Интернете, вы позиционируете себя как всеведущее присутствие.
Бонусный совет: разыщите первых 1000 подписчиков YouTube.
Что бы вы ни делали, имейте агрессивную стратегию, чтобы выйти на рынок и как можно быстрее получить первых 1000 подписчиков.
Позиция «Построй, они придут» не работает в социальных сетях. Вам нужно будет продвигать свой канал по максимуму. Канал, который быстро набирает обороты, также поможет вам сохранять мотивацию работать еще усерднее и создавать лучшие видео для своей аудитории.
Поделитесь с друзьями тем, над чем вы работали, и попросите подписку, если им интересно. Помните: не надоедать друзьям; они не обязаны ничего делать.
Выйдите на другие платформы социальных сетей с некоторыми личными связями и расскажите им о своих начинаниях. Попросите их поставить лайки и подписаться (если им интересно).
Опять же, никому не приставать!
Заключение: продолжайте экспериментировать и изучать
« Только те, кто пытается абсурдно, совершат невозможное ».
— М. К. Эшер
То, что сработало для кого-то другого, может не сработать для вас.Так что продолжайте экспериментировать и придерживайтесь тех методов, которые работают… для вас.
Продолжайте экспериментировать с ракурсами камеры, фоном, миниатюрами видео и всеми методами, описанными в этой статье. Продолжайте отслеживать свои изменения и то, как они влияют на поведение вашей аудитории.
Оставайтесь верными своему бренду.
Создание чего-то ценного на YouTube требует много усилий, времени, настойчивости и долгосрочных обязательств. Но в конечном итоге, проявив терпение, вы сможете пожинать плоды.
Вот ответы на часто задаваемые вопросы:
⭐ Можно ли купить подписчиков YouTube?Есть сервисы, продающие подписчики Youtube, и качество вызывает сомнения. Однако вы всегда можете купить просмотры видео на YouTube с помощью Google AdWords.
⭐Как самый быстрый способ привлечь подписчиков YouTube? Вы можете делать несколько вещей, например:
1. Размещать розыгрыши на YouTube
2. Покупать видео на YouTube, показывая рекламу
3. Продвигать свой канал YouTube на существующих социальных платформах.
Теперь для каждого канала YT требуется не менее 1000 подписчиков и 4000 часов просмотра в год.
⭐ Получают ли ютуберы деньги за подписчиков?Нет, за подписчиков вам не платят. Однако вы можете изменить больше возможных рекламодателей из-за большого количества подписчиков.
Какие еще стратегии, по вашему мнению, следует здесь упомянуть? Поделитесь своими мыслями о том, как привлечь подписчиков на YouTube, в комментариях ниже.
Понравился пост? Поделитесь этим с вашими друзьями!
Bootstrap Cards — Примеры и учебные пособия. Узнайте, как использовать карты Bootstrap · CoreUI для Bootstrap 4
Дом Бутстрап Карта Последнее изменение: 6 января 2020 г. КомпонентBootstrap cards предоставляет гибкий и расширяемый контейнер для отображения контента. Карты начальной загрузки поставляются с множеством вариантов и опций.
На этой странице:Около
Компонент карточки начальной загрузки — это контейнер содержимого.Он включает в себя параметры изображений, верхних и нижних колонтитулов, широкий спектр контента, контекстные цвета фона и отличные параметры отображения. Карточки Bootstrap заменяют старые панели Bootstrap, лунки Bootstrap и эскизы Bootstrap.
Пример
Картыпостроены с минимальным количеством разметки и стилей, но все же обеспечивают контроль и настройку. Созданные с помощью flexbox, они легко выравниваются и хорошо сочетаются с другими компонентами Bootstrap. По умолчанию у карточек нет верхнего, левого и правого полей, поэтому при необходимости используйте утилиты интервалов.У них нет фиксированной ширины для начала, поэтому они заполняют всю ширину своего родителя.
Заглушка изображенияНазвание карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Иди куда-нибудь
Название карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
куда-нибудь
Типы контента
Карты начальной загрузкиподдерживают широкий спектр содержимого, включая изображения, текст, группы списков, ссылки и многое другое. Ниже приведены примеры этих элементов.
Кузов
Основной блок карты — .карточка-тело .
Это текст в теле карты.
Это текст в теле карты.
Заголовки, текст и ссылки
Названия карт управляются путем добавления .card-title к тегу . Точно так же ссылки прикрепляются и собираются рядом друг с другом путем добавления .card-link к тегу .
Субтитры управляются добавлением .card-subtitle в тег . Если .card-title также, элементы .card-subtitle сохраняются в элементе .card-body , то заголовок карты и субтитры располагаются правильно.
Название карты
Подзаголовок карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Ссылка на карту Другая ссылка
Название карточки
Подзаголовок карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Ссылка на карту
Другая ссылка
Изображения
.card-img-top помещает изображение в верхнюю часть карточки. С .card-text , текст может быть добавлен к карточке. Текст в .card-text можно дополнительно стилизовать с помощью обычных тегов HTML.
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Группы списков
Создайте списки содержимого на карточке с группой скрытого списка.
- Cras justo odio
- Dapibus ac facilisis в
- Вестибулум на эросе
- Cras justo odio
- Dapibus ac facilisis в
- Вестибулум на Эросе.
- Cras justo odio
- Dapibus ac facilisis в
- Вестибулум на эросе
Рекомендуемые
- Cras justo odio
- Dapibus ac facilisis в
- Вестибулум на Эросе.
Кухонная мойка
Смешивайте и сопоставляйте несколько типов контента, чтобы создать нужную вам карточку, или добавьте туда все.Ниже показаны стили изображения, блоки, стили текста и группа списков — все они заключены в карточку фиксированной ширины.
Заглушка изображенияНазвание карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
- Cras justo odio
- Dapibus ac facilisis в
- Вестибулум на эросе
Название карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
- Cras justo odio
- Dapibus ac facilisis в
- Вестибулум на Эросе.
Верхний и нижний колонтитулы
Добавьте дополнительный верхний и / или нижний колонтитул в карточку.
Особый титул
Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Иди куда-нибудь
Рекомендуемые
Особые титулы
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
куда-нибудь
Заголовки карт можно стилизовать, добавив .card-header от до элементов.
Особый титул
Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Иди куда-нибудь
Лучшее
Особые титулы
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
куда-нибудь
Lorem ipsum dolor sit amet, conctetur adipiscing elit.Целое число посуере эрат анте.
Цитировать
<цитата>
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число - ставка анте.
Особый титул
Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее.
Иди куда-нибудь
Рекомендуемые
Особые титулы
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
куда-нибудь
2 дня назад
Калибровка
Карты не предполагают никакой определенной ширины для начала, поэтому они будут иметь ширину 100%, если не указано иное.Вы можете настроить это по мере необходимости с помощью настраиваемого CSS, классов сетки, миксинов Sass сетки или сервисов.
Использование разметки сетки
Используя сетку, расположите карточки по столбцам и рядам по мере необходимости.
Особый титул
Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Иди куда-нибудьОсобый титул
Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее.
Иди куда-нибудь
Особые титулы
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
куда-нибудь
Особые титулы
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее.
куда-нибудь
Использование утилит
Воспользуйтесь нашим набором доступных утилит для изменения размера, чтобы быстро установить ширину карты.
Название карты
Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
КнопкаНазвание карты
Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее.
Кнопка
Название карточки
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Кнопка
Название карточки
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Кнопка
Использование собственного CSS
Используйте собственный CSS в таблицах стилей или как встроенные стили для установки ширины.
Особый титул
Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Иди куда-нибудь
Особые титулы
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее.
куда-нибудь
Выравнивание текста
Вы можете мгновенно изменить расположение текста на любой карточке — в целом или в отдельных частях — с помощью классов выравнивания текста.
Особый титул
Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Иди куда-нибудьОсобый титул
Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее.
Иди куда-нибудьОсобый титул
Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Иди куда-нибудь
Особые титулы
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
куда-нибудь
Особые титулы
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее.
куда-нибудь
Особые титулы
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
куда-нибудь
Навигация
Добавьте навигацию в заголовок (или блок) карточки с помощью компонентов навигации Bootstrap.
Особый титул
Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Иди куда-нибудь
Особые титулы
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее.
куда-нибудь
Особый титул
Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Иди куда-нибудь
Особые титулы
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее.
куда-нибудь
Изображения
Картыпредоставляют несколько вариантов работы с изображениями. Выберите из добавления «колпачков изображений» на любом конце карточки, наложения изображений с содержимым или просто вставки изображения в карточку.
Заголовки изображений
Подобно верхним и нижним колонтитулам, карточки могут включать верхние и нижние «колонтитулы» — изображения вверху или внизу карточки.
Заглушка изображенияНазвание карты
Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее.
Последнее обновление 3 мин. Назад
Название карты
Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Последнее обновление 3 мин. Назад
Заглушка изображения
Название карточки
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Последнее обновление 3 мин. назад
Название карточки
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Последнее обновление 3 мин. назад
Наложение изображений
Адаптируйте изображение к фону и наложите текст.В зависимости от изображения вам могут потребоваться дополнительные стили или утилиты.
Изображение карты-заполнителяНазвание карты
Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Последнее обновление 3 мин. Назад
Название карточки
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Последнее обновление 3 мин. назад
Обратите внимание, что содержимое не должно быть больше высоты изображения. Если содержимое больше изображения, оно будет отображаться вне изображения.
Горизонтальный
Используя комбинацию классов сетки и утилит, карты можно сделать горизонтальными, чтобы они были удобными для мобильных устройств и гибкими.В приведенном ниже примере мы удаляем желоба сетки с помощью .no-gutters и используем классы .col-md- * , чтобы сделать карту горизонтальной в точке останова md . В зависимости от содержимого вашей карты могут потребоваться дополнительные корректировки.
PlaceholderImage
Название карты
Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Последнее обновление 3 мин. Назад
Название карточки
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Последнее обновление 3 мин. назад
Стили карт
Картысодержат различные параметры для настройки фона, границ и цвета.
Фон и цвет
Используйте текстовые и фоновые утилиты, чтобы изменить внешний вид карты.
Название основной карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название дополнительной карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название карты успеха
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название карты опасности
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название предупреждающей карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название информационной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название световой карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название темной карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название основной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название дополнительной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название карточки успеха
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название карты опасности
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название карточки с предупреждением
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Заголовок информационной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Светлый заголовок карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Заголовок темной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Передача смысла вспомогательным технологиям
Использование цвета для добавления смысла обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана. Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса .sr-only .
Граница
Используйте утилиты границы, чтобы изменить только цвет границы карты.Обратите внимание, что вы можете поместить классы .text- {color} в родительский .card или подмножество содержимого карты, как показано ниже.
Название основной карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название дополнительной карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название карты успеха
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название карты опасности
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название предупреждающей карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название информационной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название световой карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название темной карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название основной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название дополнительной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название карточки успеха
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название карты опасности
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название карточки с предупреждением
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Заголовок информационной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Светлый заголовок карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Заголовок темной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Ведьмин акцент
Название основной карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название дополнительной карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название карты успеха
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название карты опасности
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название предупреждающей карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название информационной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название световой карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название темной карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название основной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название дополнительной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название карточки успеха
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название карты опасности
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название карточки с предупреждением
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Заголовок информационной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Светлый заголовок карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Заголовок темной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Mixins использует
Вы можете настроить границы элементов карты по мере необходимости и даже исключить их background-color с помощью .bg-прозрачный .
Название карты успеха
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название карточки успеха
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Нижний колонтитул
Организация и оформление карты
Bootstrap включает в себя некоторые опции для установки серий карт.
Группы карт
Используйте группы карточек для представления карточек как одного присоединенного компонента с одинаковыми столбцами ширины и высоты. Группы карт используют дисплей: гибкий; , чтобы достичь их размеров.
Название карты
Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Последнее обновление 3 мин. Назад
Заглушка изображенияНазвание карты
У этой карточки есть вспомогательный текст ниже, как естественный ввод к дополнительному содержанию.
Последнее обновление 3 мин. Назад
Заглушка изображенияНазвание карты
Это более широкая карточка. Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее. Эта карточка имеет даже более длинный контент, чем первая, чтобы показать действие одинаковой высоты.
Последнее обновление 3 мин. Назад
Название карточки
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Последнее обновление 3 мин. назад
Название карточки
Под этой карточкой есть вспомогательный текст, который естественным образом ведет к дополнительному содержанию.
Последнее обновление 3 мин. назад
Название карточки
Это более широкая карточка. Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее. Эта карточка имеет даже более длинное содержание, чем первая, чтобы показать действие одинаковой высоты.
Последнее обновление 3 мин. назад
При использовании групп карточек с нижними колонтитулами их содержимое автоматически выравнивается.
Заглушка изображенияНазвание карты
Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Заглушка изображенияНазвание карты
У этой карточки есть вспомогательный текст ниже, как естественный ввод к дополнительному содержанию.
Заглушка изображенияНазвание карты
Это более широкая карточка. Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.Эта карточка имеет даже более длинный контент, чем первая, чтобы показать действие одинаковой высоты.
Название карточки
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее.
Последнее обновление 3 мин. назад
Название карточки
Эта подсказка содержит вспомогательный текст ниже, который естественным образом ведет к дополнительному содержанию.
Последнее обновление 3 мин. назад
Название карточки
Это более широкая карточка. Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее. Эта карточка имеет даже более длинное содержание, чем первая, чтобы показать действие одинаковой высоты.
Последнее обновление 3 мин. назад
Колоды карт
Используйте колоды карт, если вам нужен набор карточек одинаковой ширины и высоты, которые не прикреплены друг к другу.
Заглушка изображенияНазвание карты
Это более длинная карточка. Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее. Этот контент немного длиннее.
Последнее обновление 3 мин. Назад
Заглушка изображенияНазвание карты
У этой карточки есть вспомогательный текст ниже, как естественный ввод к дополнительному содержанию.
Последнее обновление 3 мин. Назад
Заглушка изображенияНазвание карты
Это более широкая карточка. Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.Эта карточка имеет даже более длинный контент, чем первая, чтобы показать действие одинаковой высоты.
Последнее обновление 3 мин. Назад
Название карточки
Это более длинная карточка. Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее. Этот контент немного длиннее.
Последнее обновление 3 мин. назад
Название карточки
Эта подсказка содержит вспомогательный текст ниже, который естественным образом ведет к дополнительному содержанию.
Последнее обновление 3 мин. назад
Название карточки
Это более широкая карточка. Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее. Эта карточка имеет даже более длинное содержание, чем первая, чтобы показать действие одинаковой высоты.
Последнее обновление 3 мин. назад
Как и в случае с группами карточек, нижние колонтитулы карточек в колодах автоматически выстраиваются в линию.
Заглушка изображенияНазвание карты
Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Заглушка изображенияНазвание карты
У этой карточки есть вспомогательный текст ниже, как естественный ввод к дополнительному содержанию.
Заглушка изображенияНазвание карты
Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее. На этой карточке еще более длинный контент, чем на первой, на которой показано действие одинаковой высоты.
Название карточки
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Последнее обновление 3 мин. назад
Название карточки
Под этой карточкой есть вспомогательный текст, который естественным образом ведет к дополнительному содержанию.
Последнее обновление 3 мин. назад
Название карточки
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Это содержимое немного длиннее. На этой карточке еще более длинное содержимое, чем на первой, на которой показано действие одинаковой высоты.
Последнее обновление 5 минут назад
Столбцы для карточек
Карточки могут быть сформированы в столбцы, подобные масонству, с помощью простого CSS, привязав их к .карточки-столбцы . Карточки создаются со свойствами CSS column вместо flexbox для более регулярного выравнивания. Карточки располагаются сверху вниз и слева направо.
Внимание! Ваш пробег с карточками может отличаться. Чтобы карточки не разбивались по столбцам, мы должны установить для них значение display: inline-block как column-break-inside: избегайте еще не является надежным решением.
Название карты, которое переносится на новую строку
Это более длинная карточка. Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее. Этот контент немного длиннее.
Заглушка изображенияLorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число посуере эрат анте.
Название карты
У этой карточки есть вспомогательный текст ниже, как естественный ввод к дополнительному содержанию.
Последнее обновление 3 мин. Назад
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число посуере эрат.
Название карты
У этой карты обычное название и короткое абзац текста под ним.
Последнее обновление 3 мин. Назад
Изображение карты-заполнитель
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число посуере эрат анте.
Название карты
Это еще одна карточка с заголовком и вспомогательным текстом ниже. У этой карты есть дополнительный контент, чтобы сделать ее в целом немного выше.
Последнее обновление 3 мин. Назад
Название карточки, которое переносится на новую строку
Это более длинная карточка. Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее. Этот контент немного длиннее.
<цитата>
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число - ставка анте.
<нижний колонтитул>
<маленький>
Кто-то, известный в Source Title
Название карточки
Под этой карточкой есть вспомогательный текст, который естественным образом ведет к дополнительному содержанию.
Последнее обновление 3 мин. назад
<цитата>
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число посуере эрат.
<нижний колонтитул>
<маленький>
Кто-то, известный в Source Title
Название карточки
У этой карточки обычное название и короткое абзац текста под ним.
Последнее обновление 3 мин. назад
<цитата>
Lorem ipsum dolor sit amet, conctetur adipiscing elit.Целое число - ставка анте.
<нижний колонтитул>
<маленький>
Кто-то, известный в Source Title
Название карточки
Это еще одна карточка с заголовком и вспомогательным текстом ниже. На этой карточке есть дополнительное содержимое, чтобы сделать ее в целом немного выше.
Последнее обновление 3 мин. назад
Столбцы карты также могут быть доступны и настроены с помощью дополнительного кода.Ниже показано добавление класса .card-columns с использованием соответствующего CSS, который мы используем — CSS columns — для создания набора адаптивных уровней для настройки количества столбцов.
.card-columns {
@include media-breakpoint-only (lg) {
количество столбцов: 4;
}
@include media-breakpoint-only (xl) {
количество столбцов: 5;
}
} // TODO: исправить
Карточки брендов
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
.