Как сделать красивую надпись в Фотошопе
Создание красивых привлекательных надписей – один из основных приемов дизайна в программе Фотошоп. Такие надписи могут использоваться для оформления коллажей, буклетов, при разработке сайтов. Создать привлекательную надпись можно разными способами, например, наложить текст на картинку в Фотошопе, применить стили или различные режимы наложения. В этом уроке мы покажем, как сделать красивый текст в Фотошопе CS6
Создание красивой надписи
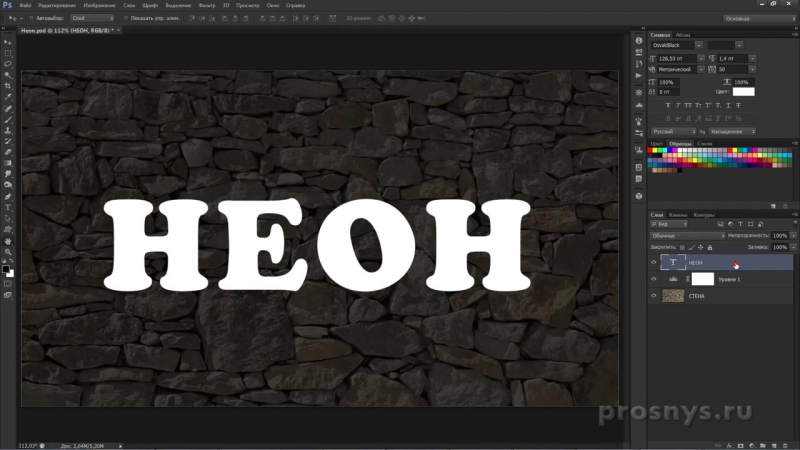
Как всегда, будем экспериментировать над названием нашего сайта LUMPICS.RU с помощью стилей и режима наложения «Цветность».
Этап 1: Применение стилей
- Создаем новый документ необходимого размера, заливаем фон черным цветом и пишем текст. Цвет текста может быть любым, контрастным.
- Создаем копию слоя с текстом (CTRL+J) и снимаем с копии видимость.
- Затем переходим на оригинальный слой и дважды кликаем по нему, вызвав окно стилей слоя. Здесь включаем «Внутреннее свечение»
- Далее включаем «Внешнее свечение». Настраиваем размер (5 пикс.), режим наложения «Замена светлым», «Диапазон» — 100%.
- Нажимаем ОК, переходим в палитру слоев и снижаем значение параметра «Заливка» до 0.
- Переходим на верхний слой с текстом, включаем видимость и дважды кликаем по нему, вызвав стили. Включаем «Тиснение» с такими параметрами: глубина 300%, размер 2-3 пикс., контур глянца – двойное кольцо, сглаживание включено.
- Переходим к пункту «Контур»и ставим галку, включая сглаживание.
- Затем включаем «Внутреннее свечение» и меняем размер на 5 пикселей.
- Жмем ОК и снова убираем заливку слоя.

Этап 2: Раскрашивание
Осталось только раскрасить наш текст.
- Создаем новый пустой слой и красим его любым способом в яркие цвета. Мы воспользовались вот таким градиентом:
Подробнее: Как сделать градиент в Фотошопе
- Для достижения необходимого эффекта меняем режим наложения для этого слоя на «Цветность».
- Для усиления свечения создаем копию слоя с градиентом и меняем режим наложения на
Надпись готова, при желании ее еще можно доработать различными дополнительными элементами на ваш выбор.
Урок окончен. Эти приемы помогут при создании красивых текстов, пригодных для того, чтобы подписывать фотографии в Фотошопе, размещения на сайтах в качестве логотипов или оформления открыток и буклетов.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как сделать надпись в фотошопе
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Содержание:
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
Рис. 1 – первоначальное изображение
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
Рис. 2 – внешний вид меню инструментов
2 – внешний вид меню инструментов
- теперь кликните указателем на том месте картинки, где будет размещена надпись. Начните печатать текст;
Рис. 3 – печать текста на фото
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
Рис. 4 – настройка форматов надписи
- выполним настройку деформации текста, с помощью соответствующей кнопки;
Рис. 5 – применение деформации
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
Рис. 6 – окно выбора
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.
Рис. 7 – внешний вид окна настроек
- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Рис. 8 – размещение итоговой надписи
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Как сделать фотошоп лица – детальное руководство по фотомакияжу
Как поменять язык Photoshop – инструкции для всех версий
к содержанию ↑
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts. Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
Рис. 9 – системна папка «Шрифты»
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Рис. 10 – добавление надписи
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Далее выставьте смещение на 10-12 пикселей. В строке Размер также переместите ползунок до значения 10-12 пикселей.
Рис. 11 – настройка тени надписи
Все значения указаны примерно, вы можете настроить их на своё усмотрение, создавая новые эффекты. В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Рис. 12 – настройка внешнего свечения текста
Далее приступим к работе с градиентной заливкой символов текста. В окне «Стиль слоя» кликните на раздел «Наложение градиента.
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Далее нужно нажать на нижнем ползунке, который находится справа и ввести код цвета #ffef04.
Рис. 13 – создание градиентной заливки текста
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Рис. 14 – настройка обводки текста
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Рис. 15 – результат создания надписи
к содержанию ↑Создаём стилизованную надпись
Далее рассмотрим, как создавать уникальные текстурные надписи. Этот метод является самым сложным, однако, результат вас порадует.
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Рис. 16 – дублирование с задним фоном
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Рис. 17 – создание градиента
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Рис. 18 – результат создания градиента
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Рис. 19 – наложение текстуры
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Рис. 20 – добавление надписи
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Рис. 21- настройки тиснения
Теперь перейдите во вкладку контура и выставьте такие настройки:
Рис. 22 – настройки контура
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Рис. 23 – выбор узора
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Рис. 24 – настройки внутренней тени
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Рис. 25 – настройки внутреннего свечения
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Рис. 26 – создание стиля глянца
Настроим наложение цвета (код — #e0dadb):
Рис. 27 — параметры наложения цвета
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Рис. 28 – настройка градиента
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Рис. 29 – перекрытие узора
Теперь нужно настроить тень надписи:
Рис. 30 – настройки тени
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Рис. 31 – итоговая надпись
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Как удалить фон в фотошопе – простые способы
Как вставить картинку в картинку в фотошопе – подробное руководство
Как писать в фотошопе красивыми буквами. Как сделать красивую надпись на фото в фотошопе
Один из самых распространенных приемов, которые пользователи используют при обработке цифровых изображений заключается в добавлении на них различных надписей. Фотошоп содержит богатые возможности для создания, редактирования, стилизации и художественного искажения текстовых надписей, добавляемых на изображения. В данной статье мы расскажем о том, как в Фотошопе сделать красивую надпись на фото и какие способы и варианты оформления текста он предлагает в стандартной поставке. Кроме стандартных средств для работы с надписями можно найти также большое число различных сторонних плагинов.
Надписи в Фотошопе создаются очень просто.
- Откройте изображение, на которое нужно добавить текст.
- Активируйте инструмент «Горизонтальный текст», выбрав его в панели инструментов. Значок текста в панели иснтурментов выглядит следующим образом. Или просто нажмите клавишу T (английское) для его активации.
- Выберите гарнитуру шрифта, задайте его начертание и размер, а также цвет будущего текста. Выбор кириллических шрифтов в Фотошопе весьма ограничен. Поэтому в одной из следующих статей мы обязательно расскажем как добавить шрифт в Фотошоп.
- Установите курсор в нужную часть изображение и введите требуемый текст.
- Текст можно всегда перенести или изменить любые его параметры пока он не растрирован, не преобразован в смарт-объект, или его слой не объединен с другими слоями.
- Как правило, одной надписью никогда не ограничиваются. Стандартный шрифт на изображении выглядит скучным и унылым чужеродным включением. Поэтому, для слоя со шрифтом назначают различные стили, чтобы он удачно вписался в общий стиль фотографии.
 Доступ к стилям можно получить через «Слои» — «Стиль слоя» — «Параметры наложения».
Доступ к стилям можно получить через «Слои» — «Стиль слоя» — «Параметры наложения».
Стандартно доступны следующие стили и варианты оформления текста:- тень;
- внутренняя тень;
- внешнее свечение;
- внутреннее свечение;
- контурное или текстурное тиснение;
- глянец;
- наложение цвета;
- наложение градиента;
- наложение узора;
- обводка.
- тень;
- Кроме стилей стандартно доступны также различные варианты деформации текста нажав на данную кнопку. Деформируется текст очень просто. Выбираете стиль деформирования, устанавливаете его параметры и нажимаете кнопку «Ок».
- Также существует возможность изменения расширенных параметров стандартных шрифтов: межстрочного и межсимвольного интервалов, высоты и ширины шрифта, смещения от базовой линии, перевод текста в надиндекс и подиндекс.
Указанные настройки становятся доступны после нажатия данной кнопки.
Здравствуйте, любимые мои! Все люди обязательно общаются друг с другом, пытаются выразить чувства, эмоции. Поэты выражают свои чувства рифмами, порой замысловато сложенными. И сегодня я затрону тему о том, без чего просто невозможно общение, без чего нельзя выразить свои чувства к другому человеку, рассказать ему что-то очень важное и ценное для вас. Надеюсь, вы уже догадались. Это конечно же слова, звуки, буквы. И когда одним изображением или фотографией вы не можете выразить все чувства и мысли, вам на помощь приходит текст. А для того, чтобы вставить текст в фотографию, нам необходимы небольшие знания Фотошопа. И начнём мы с самого простого.
И начнём мы с самого простого.
Для пробы пера, так сказать, давайте потренируемся на обычном белом листе. Инструмент “Горизонтальный текст” находится на панели инструментов. Вместе с ним во вкладке располагаются инструменты “Вертикальный текст”, “Горизонтальный текст маска” и”Вертикальный текст маска”. Все я думаю знают, что такое горизонтальный текст. А вот вертикальный текст это те же самые буквы только они располагаются при написании не друг после друга, а друг под другом, предположим, как на вывесках. Текст маска, это текст при использовании которого изображение закрашивается маской слоем красноватого оттенка и вы печатаете поверх этого слоя, но после завершения использования текст который вы написали становится выделением на вашем изображении, что очень полезно во многих случаях. Для того, чтобы писать этим инструментом нужно кликнуть по полю, на котором вы собрались писать текст. И из того места куда вы кликните и начнётся ваше предложение. Для того чтобы писать обычно используют клавиатуру. А по окончанию писанины вам следует нажать на галочку или крестик справа сверху на панели данного инструмента. Если вы нажмёте крестик, то всё отменится, если галочку, то вы примете произведённые изменения с текстом. Чем-то напоминает матрицу: красная или синяя таблетка.
Теперь давайте примемся за исследование верхней панели этого инструмента. Слева мы видим значок, который может менять ориентацию текста. То есть, вы написали слово вертикальным текстом и нажав на эту клавишу превращается горизонтальный и наоборот. Правее от этого инструмента находится менюшка в которой мы можем задать гарнитуру текста, то есть шрифт написания. Шрифт написания может быть классическим, прописным, толстым, тонким и каким угодно хотите. И в этом меню вы можете выбрать свой шрифт, достаточно нажать на маленький треугольничек и снизу под ним появится меню в которой вы можете выбирать шрифты.
Ещё правее мы можем задать кегль. Мало кто знает, что кегль это размер шрифта. Там такая же менюшка, как и у гарнитуры, в которой вы можете как ввести значение самостоятельно, так и выбрать из выдвигающегося меню снизу.
Там такая же менюшка, как и у гарнитуры, в которой вы можете как ввести значение самостоятельно, так и выбрать из выдвигающегося меню снизу.
Следующее меню справа отвечает за метод сглаживания. Из названия понятно метод сглаживания это то как сильно и с какой степенью будет сглаживаться текст. Есть пять методов сглаживания: Нет, Резкое, Чёткое, Насыщенное, Плавное. На изображении они представлены именно с этом порядке.
Далее идёт известная нам панелька из Ворда, выравнивание текста слева, по центру и справа. Здесь всё понятно. Далее идёт квадратик с цветом, кликнув на которой можно вызвать палитру, в которой можно выбрать цвет нашего текста. За выравниванием идёт деформирование текста, при нажатии на которое открывается окошечко. В этом окне вы можете как самостоятельно указать параметр искажения, так и выбрать одно из предоставленных искажений из списка.
За деформированием текста идёт “Палитра символов и абзацев”. Если вы нажмёте на эту иконку, то перед вами как раз и появится эта палитра. Эта палитра изумительна тем, что собрала в себе все настройки текста перечисленные ранее и более углубленные в настройки текста. Здесь вы сможете найти такие изумительные настройки как: кернинг, интерлиньяж, крекинг, капители, над индекс, под индекс, различные отступы и выравнивания. Со всем этим не трудно разобраться самому при помощи тыка. Так что я на вас надеюсь.
Давайте теперь разберём что-нибудь более сложное. Например написать текст вокруг какого-нибудь предмета или над каким-нибудь предметом. Вот я вам хочу предложить написать что-нибудь хорошее над этими пустынными бурханами. Для начала выделим наши барханы. Если вы не умеете выделять обратитесь к уроку “Как выделять в Фотошопе? ” на нашем сайте.
Когда мы выделили, нужно выбрать инструмент “Прямоугольная область” выделения, или нажать горячую клавишу “M”. Кликнуть этим инструментом по выделению правой кнопкой мыши и найти там пункт “Образовать рабочий контур”. Появится окошечко “Допуск”, чем больше допуск тем угловатее будут линии контура. При нажатии кнопочки “Ок” в меню “Допуск” наше выделение перестанет мигать и превратится в сплошную линию.
Появится окошечко “Допуск”, чем больше допуск тем угловатее будут линии контура. При нажатии кнопочки “Ок” в меню “Допуск” наше выделение перестанет мигать и превратится в сплошную линию.
Теперь, когда наш контур образован, мы можем взять инструмент “Текст”, навести на рабочий контур, и наш курсор изменится, как бы перечеркнётся, это будет означать что мы можем печатать на контуре. Кликнув по контуру у нас на контуре замигает палочка, которой мы можем печатать текст. И давайте напишем что-нибудь интересное на барханах. Теперь нажмём на мини изображение текста в меню “Слои” правой кнопкой мыши и выберем пункт “Растрировать текст”. Растрировать – обозначает преобразовать из векторного изображения в растровое, другими словами наш текст станет картинкой, а не текстом. Вот так интересно у нас получилось.
Мы сегодня разобрали самые основные и главные функции текста в Фотошопе. Теперь вы можете самостоятельно сделать так, чтобы изображение полностью передавала все необходимы чувства и эмоции. Вершите чудо над бесчувственными изображениями, несите слово туда, где оно необходимо.
Сделать своими руками эксклюзивную виртуальную открытку с индивидуальным поздравлением или подписать фотографии поможет графический редактор. Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Этап 1. Настройка параметров и создание надписи
Для начала нужно выбрать инструмент «Текст» в наборе слева, по умолчанию будет горизонтальная ориентация текста. Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
В верхнем меню над рабочим полем настройте инструмент: выберите шрифт, его начертание (жирный, курсив), размер, цвет, течение, расположение надписи. Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
Теперь поставьте курсор на изображение в том месте, где нужно написать текст. Возможно, будет удобнее и нагляднее сделать надпись в отдельном файле, а потом перенести ее на картинку.
Напечатайте текст. Если размер, шрифт или другие параметры не устраивают, выделяйте текст и меняйте соответствующие настройки. Хотя это можно сделать и позже. После того как надпись готова, нажмите галочку в верхнем меню справа. Для отмены изменений нужно нажать перечеркнутый круг рядом с нею.
Можно использовать оригинальные шрифты, которых нет в стандартном наборе, они в избытке предлагаются для скачивания в сети, после чего их нужно сохранить в папку «Шрифты» в панели управления. Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Можно изменить цвет не всего текста, а отдельных слов или букв. Для этого достаточно выделить часть текста, поменять цвет в верхнем меню и нажать галочку для сохранения.
Но это далеко не все, что можно сделать. Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Этап 2. Стилизация надписи в Фотошопе
Надпись пока выглядит обычной, чтобы сделать из нее нечто оригинальное, нужно войти в настройки слоя. Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
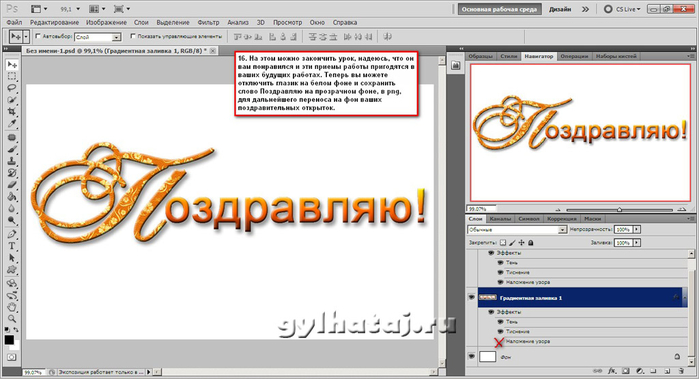
В открывшемся окне слева находятся стили, а справа настройки каждого из них. В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
Каждый из стилей можно дополнительно настроить, для этого его необходимо выделить, справа появятся настройки. Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Все изменения, которые будет внесены в стили, сразу же будут видны на изображении. После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
Достаточно немного потренироваться, и непременно должна получиться красивая надпись в
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1. Открываем картинку в фотошопе.
Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Для начала надо разобраться, как вставить текст . После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».

- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows .
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF.
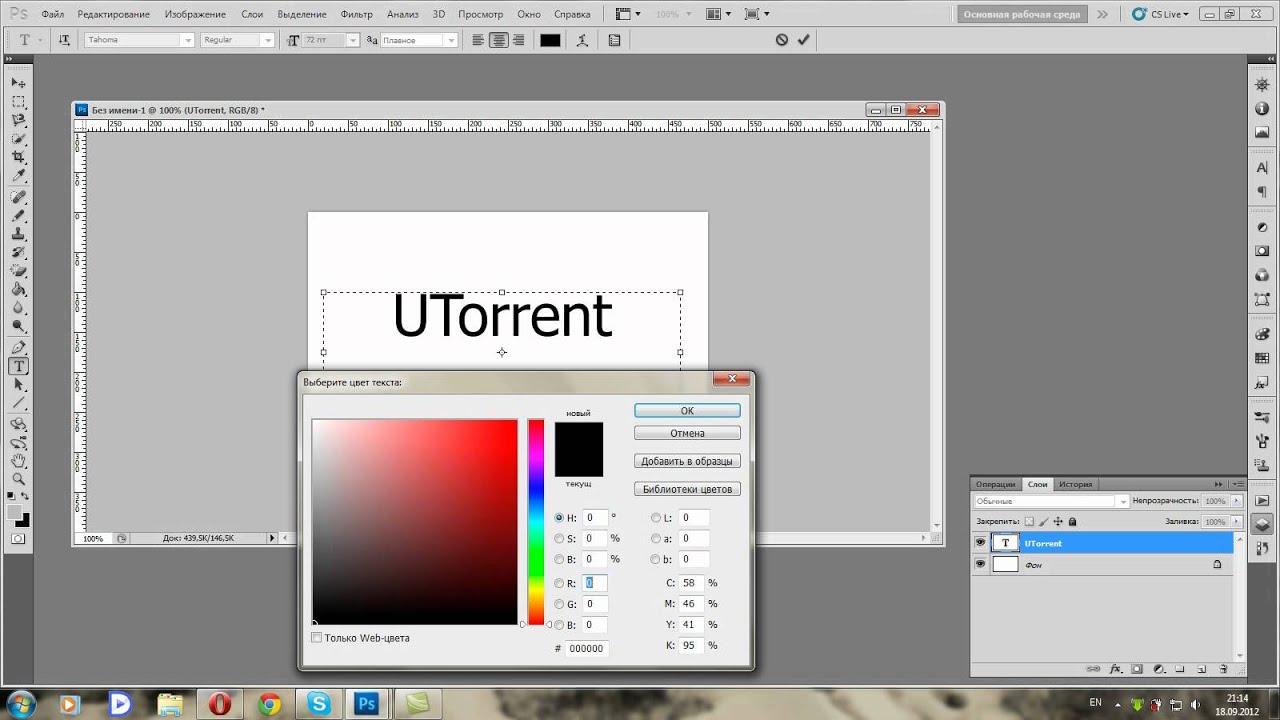
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру».
 Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю». - Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».

- Градиент — это несколько оттенков . Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат.PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.

- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах.psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Как сделать текст в Фотошопе?
Как сделать текст в Фотошопе?
ДА! Этот урок будет посвящен тексту в Фотошопе. Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл – Открыть». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
И цвет:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение» и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение. Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение» и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры – глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста. Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Далее нам нужно включить «Свободное трансформирование». Заходим в меню «Редактирование» и в выпадающем списке выбираем «Свободное трансформирование».
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих – нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение – Коррекция — Уровни».
В появившемся окне левый ползунок слегка переместим вправо, а правый – влево. После настройки нажимаем «Да».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе. Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Следующий урок: Инструменты выделения в Фотошопе
Интересные статьи по теме:
Урок Как сделать красивую надпись в Photoshop
Сделать своими руками эксклюзивную виртуальную открытку с индивидуальным поздравлением или подписать фотографии поможет графический редактор. Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Этап 1. Настройка параметров и создание надписи
• Для начала нужно выбрать инструмент «Текст» в наборе слева, по умолчанию будет горизонтальная ориентация текста. Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
• В верхнем меню над рабочим полем настройте инструмент: выберите шрифт, его начертание (жирный, курсив), размер, цвет, течение, расположение надписи. Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
• Теперь поставьте курсор на изображение в том месте, где нужно написать текст. Возможно, будет удобнее и нагляднее сделать надпись в отдельном файле, а потом перенести ее на картинку.
• Напечатайте текст. Если размер, шрифт или другие параметры не устраивают, выделяйте текст и меняйте соответствующие настройки. Хотя это можно сделать и позже. После того как надпись готова, нажмите галочку в верхнем меню справа. Для отмены изменений нужно нажать перечеркнутый круг рядом с нею.
Можно использовать оригинальные шрифты, которых нет в стандартном наборе, они в избытке предлагаются для скачивания в сети, после чего их нужно сохранить в папку «Шрифты» в панели управления. Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Можно изменить цвет не всего текста, а отдельных слов или букв. Для этого достаточно выделить часть текста, поменять цвет в верхнем меню и нажать галочку для сохранения.
Но это далеко не все, что можно сделать. Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Этап 2. Стилизация надписи в Фотошопе
Надпись пока выглядит обычной, чтобы сделать из нее нечто оригинальное, нужно войти в настройки слоя. Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
В открывшемся окне слева находятся стили, а справа настройки каждого из них. В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
Каждый из стилей можно дополнительно настроить, для этого его необходимо выделить, справа появятся настройки. Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Все изменения, которые будет внесены в стили, сразу же будут видны на изображении. После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
Достаточно немного потренироваться, и непременно должна получиться красивая надпись в Фотошопе, которую можно не только разместить на картинке, но и сохранить в формате psd с тем, чтобы использовать ее в будущем как образец или шаблон.
Работа с текстом. Photoshop CS4
Работа с текстом
Созданные средствами Photoshop текстовые надписи можно использовать в качестве поясняющих выносок или для оформления логотипов. С помощью инструментов группы Type (Текст) в проект добавляется надпись в виде отдельного слоя, который не является растровым. Последнее означает, что любые операции с текстом, как с изображением, выполнять нельзя. Впрочем, это не значит, что к текстовому слою нельзя применить какой-либо фильтр. Правда, при попытке применить фильтр появится предупреждение о том, что текстовый слой будет преобразован в обычный. Если вы не собираетесь больше редактировать текст, соглашайтесь. Буквы превратятся в растровые объекты, и фильтр подействует на них так же, как на любое другое изображение.
Если вы не собираетесь больше редактировать текст, соглашайтесь. Буквы превратятся в растровые объекты, и фильтр подействует на них так же, как на любое другое изображение.
Пока текст не преобразован, его можно изменять: набирать и удалять символы, менять начертание и кегль и т. д. Для этого необходимо выделить соответствующий слой, после чего выбрать на панели инструментов инструмент для создания текста (например
) и щелкнуть на редактируемой надписи.
По умолчанию программа предлагает использовать инструмент для создания горизонтального текста, однако если удерживать нажатой кнопку для создания текста на палитре инструментов, то можно увидеть другие варианты добавления текста в изображение (рис. 9.36).
Рис. 9.36. Инструменты для создания надписей
Текст в Photoshop имеет ряд основных параметров, которые определяют его вид и расположение в проекте. Если вы когда-нибудь работали с текстовым редактором Microsoft Word, то многие из них будут вам знакомы. Настройки текста располагаются на панели параметров (рис. 9.37), которая отображается в верхней части окна программы при выборе инструмента из группы Type (Текст).
Рис. 9.37. Панель параметров инструментов группы Type (Текст)Рассмотрим основные параметры текста, которые влияют на его отображение.
• Гарнитура. Это форма начертания букв. Гарнитуру также часто называют шрифтом. Гарнитура выбирается из длинного списка, в котором отображаются все установленные в системе шрифты.
• Начертание. Для некоторых видов шрифтов доступны дополнительные варианты начертания: обычное, наклонное (или курсивное), полужирное, полужирное курсивное. Если для выбранной гарнитуры выбор типов начертания доступен, то список Regular (Обычный) можно будет раскрыть, в обратном случае он останется неактивным.
• Кегль. Это самый понятный и простой параметр надписи, определяющий размер шрифта. Кегль устанавливается в поле Set the font size (Установить размер шрифта).
Кегль устанавливается в поле Set the font size (Установить размер шрифта).
• Тип сглаживания. Один из способов сделать надпись красивой – использовать типы сглаживания. Каждый метод имеет свой алгоритм обработки краев букв, благодаря чему текст может выглядеть более или менее резким.
• Выравнивание. Данный параметр влияет на расположение надписи в изображении. В Photoshop имеется возможность автоматического выравнивания по левому краю, по центру и по правому краю.
• Цвет. Выбор цвета надписи осуществляется с помощью стандартного окна, которое появляется при щелчке на значке Set the text color (Установить цвет текста) на панели параметров.
• Деформация. Как и к любому слою, к текстовым надписям могут применяться различные стили, с помощью которых можно делать текст выпуклым, отбрасывающим тень, светящимся и т. д. Для доступа к различным настройкам отображения текста служит кнопка Create warped text (Создать деформированный текст)
С помощью настроек окна Warp Text (Деформация текста) (рис. 9.38), которое появляется после ее нажатия, можно деформировать текст: например, делать его волнистым или сжатым по краям (рис. 9.39).
Рис. 9.38. Окно Warp Text (Деформация текста)Рис. 9.39. Различные варианты деформации текста
Существуют два способа задания параметров надписи.
• Установить все необходимые значения сразу же после активизации инструмента Type (Текст), после чего начать ввод текста.
• Задать настройки надписи после ее ввода. В этом случае перед изменением значений параметров текст обязательно нужно выделить.
Работа с текстом в Photoshop требует от вас большой фантазии и выдумки. Простой текст в программе создать несложно, но чтобы сделать красивый эффект со шрифтами, одних стилей недостаточно – необходимо комбинировать стили с фильтрами и использовать другие инструменты программы.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесСоздаем красивый текст из травы в фотошопе — уроки фотошоп
Создаем красивый текст из травы в фотошопе
В сегодняшнем уроке мы будем создавать текст из травы.
Из урока вы узнаете, как пользоваться инструментами Текст, Кисть и Перемещение, научитесь загружать кисти, устанавливать шрифты, создавать обводку контура, добавлять тень к предметам, масштабировать и поворачивать объекты, работать с обтравочными масками, стилями слоя и многое другое.
Создаем в фотошоп (Ctrl+N) новый документ с размерами, как на рисунке ниже.
Помещаем в документ (Файл — Поместить) текстуру дерева из папки с исходниками. Зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки, чтобы растянуть изображение на весь холст.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст и пишем слово «summer». В верхней панели настроек инструмента Текст выбираем шрифт, который установили в предыдущем шаге, меняем цвет и размер шрифта.
Затем нажимаем на иконку панели Символ и настраиваем, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
Создаем копию текстового слоя (Ctrl+J) и скрываем видимость оригинального слоя с текстом, нажав на «глазик» около слоя в панели слоев.
Выше всех слоев создаем новый пустой слой и называем его «Обводка». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Активируем инструмент Кисть.
Вызываем меню выбора кисти (ПКМ по холсту при активном инструменте Кисть) и нажимаем на «шестеренку» справа, затем выбираем «Восстановить кисти».
В загруженном наборе кистей выбираем кисть «Осока», отмеченную стрелочкой. Убеждаемся, что в верхней панели настроек инструмента Кисть выставлено 100% прозрачность и нажим кисти.
Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке.
Для нашего размера холста и шрифта хватит размера кисти примерно 30-40, если будете использовать другие исходники для повторения урока, самостоятельно подберите размер кисти. В верхней панели настроек инструмента Кисть кликаем по иконке панели кистей и редактируем настройки кисти, как на рисунке ниже.
Переходим к тестовому слою и с зажатой клавишей Ctrl кликаем по иконке слоя, чтобы загрузить выделение.
Возвращаемся к слою «Обводка» и активируем один из инструментов группы выделения, например, инструмент Прямоугольная область. Кликаем ПКМ по холсту и выбираем «Образовать рабочий контур».
Активируем инструмент Перо, кликаем ПКМ по холсту и выбираем «Выполнить обводку контура». В появившемся окне в качестве инструмента обводки выбираем Кисть и снимаем галочку у параметра «Имитировать нажим». Чтобы скрыть видимость контура, нажимаем клавишу Enter.
В панели слоев при помощи клавиши Ctrl выделяем слой «Обводка» и копию текстового слоя и нажимаем сочетание клавиш Ctrl+E, чтобы слить слои в один. Переименовываем образовавшийся слой в «Текст из травы».
Выше всех слоев помещаем в документ (Файл — Поместить) изображение с текстурой травы. Растягиваем его почти на весь холст, чтобы перекрыть текстовый слой. В панели слоев кликаем ПКМ по слою с текстурой травы и выбираем «Создать обтравочную маску».
После этого слой с травой «прикрепится к нижележащему слою (слою «Текст из травы») и будет виден только в пределах нижнего слоя.
Дважды кликаем по слою «Текст из травы», чтобы открыть стили слоя.
Во вкладке Внутренняя тень меняем оттенок на #213c09 и вводим настройки, как на рисунке ниже.
Для вкладки Тень используем следующие параметры.
Результат после применения стилей слоя.
В завершение украшаем текст цветами и бабочками. Помещаем в документ изображение, масштабируем, располагаем на холсте при помощи инструмента Перемещение и добавляем тень с помощью стилей слоя. Чтобы повернуть изображение, покрутите за уголки рамки.
Для ускорения работы стили слоя можно копировать. Для этого в панели слоев с зажатой клавишей Alt щелкните по иконке существующего на слое стиле слоя и перетащите стиль на тот слой, на который его необходимо добавить.
Летний текст из травы готов!
Прекрасного настроения и вдохновения!
Автор урока — Ольга Максимчук
Источник: https://pixelbox.ru/sozdaem-krasivyy-tekst-iz-travy-v-fotoshope
Как создать текст из травы в Фотошопе
В этом уроке Фотошопа мы рассмотрим простой метод создания надписи сделанной из травы.
1. Создаем новый документ, в моем уроке я создал его с размером 1024 х 768 px.
2. Для того чтобы сделать текст из травы нам нужна трава! В Photoshop есть кисть травы, но она немножко не подходит. Для этого нам нужна новая кисть. Делается она просто: инструментом Pen Tool(«Перо» / Клавиша «P») рисуем травинку, заливаем черным цветом и делаем из нее кисть перейдя через меню Edit — Define Brush Preset (Редактирование — Определить кисть).
Процесс создания кисти для травы.
3.
Пишем текст используя инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T»), затем выделяем его (Ctrl+ЛКМ по миниатюре слоя в панели слоев) и делаем из выделения рабочий контур (выбираем инструмент Rectangular Marquee Tool (Инструмент «Прямоугольная область» / Клавиша «M») — ПКМ по выделению — Make Work Path (Образовать рабочий контур)).
4. Далее настраиваем нашу новую кисть и выбираем Foreground Color (Выбор основного цвета) светло зеленым, а Background Color (Выберите фоновый цвет) темно зеленым:
5. Создаем новый слой выбираем инструмент Pen Tool («Перо» / Клавиша «P») кликаем правой кнопкой по рабочему контуру выбираем Stroke Path (Выполнить обводку контура) и обводим несколько раз нашей кистью
Получаем что-то вроде этого:
6. Перенастраиваем нашу кисть, добавляем Scattering (Рассеивание):
Далее выделяем снова наш текст (Ctrl+ЛКМ по миниатюре слоя на панели слоев) применяем к выделенному Select — Modify — Feather (Выделение — Модификация — Растушевка / Сочетание клавиш «Shift+F6») с параметров 3, закрашиваем выделенное:
Добавляем немного объема, для этого не снимаем выделения, создаем новый слой, меняем параметр Spacing (Интервалы) кисти на 50%:
Новому слою добавляем, сразу для наглядности, эффект — тень со стандартными параметрами:
И не густо закрашиваем выделенное, так чтобы между травинками был промежуток, тем самым мы получим объем.
Вот и все.
Ссылка на источник
В этом уроке я расскажу, как превратить печатные буквы в нарисованные карандашом от руки.
В этом уроке я покажу вам, как добавить тень к тексту в Photoshop, используя градиенты и инструменты трансформирования.
В этом уроке Фотошопа мы рассмотрим, как преобразовать текст в контур.
В этом уроке Фотошопа мы рассмотрим, как быстро создать текст с эффектом эскиза в Фотошопе.
В этом уроке Фотошопа мы рассмотрим, как быстро создать эффект наброска текстового контура.
В этом уроке Фотошопа мы рассмотрим, как с помощью стилей слоя можно сделать вид стального текста.
В этом уроке Фотошопа мы создадим цветной хромированный текст.
В этом уроке Фотошопа мы рассмотрим как добавить снег на текст.
В этом уроке мы расскажем, как добавить водяной знак в Фотошопе.
В этом уроке мы расскажем, как быстро нарисовать красивые пластиковые буквы в Adobe Illustrator.
В этом уроке мы узнаем, как всего за несколько минут сделать векторную надпись травой в Illustrator.
В этом уроке мы будем создавать металлическую именную пластину в Фотошопе.
Грамотное использование типографики может быть решающим в дизайне и превратить его из любительского в великолепный, а из великолепного в невероятно фантастический. Из этого руководства вы узнаете, как на практике сделать вашу работу более элегантной всего в несколько шагов.
Из этого руководства вы узнаете, как на практике сделать вашу работу более элегантной всего в несколько шагов.
В этом уроке мы будем накладывать текст на неровную поверхность в Фотошопе.
Из этого урока вы узнаете, как добавить водяной знак на фотографию в Фотошопе.
В этом уроке вы освоите креативный типографский эффект » добавление драматичной буквицы» в Индизайне.
Источник: https://sveres.ru/lessons/tekstovye-effety/kak-sozdat-tekst-iz-travy-v-fotoshope.html
Травяной текст в Photoshop | Photoshop | Временно.нет
Хотели сделать надпись в виде травы? С помощью Photoshop это довольно просто.В этом уроке описано как сделать довольно симпатичный вариант надписи, используя фотографию травы, инструмент «карандаш» и немного терпения.
Урок довольно подробный, так что вы без труда сможете повторить его.
Для начала давайте посмотрим, что же должно получиться.
Первая часть — фон
Урок состоит из трех частей — фон, текст и немного дополнительных эффектов. Поэтому сначала мы сделаем фон. Создаем новый документ в Photoshop, скажем размером 1920 на 1200 пикселей.
Шаг 1
Начнем с рисования радиального градиента с помощью инструмента «градиент» (Gradient Tool — G), начиная со светло-зеленого (#ADBF41) и заканчивая средне-зеленым (#328A26).
Шаг 2
Сейчас мы сделаем этот фон более реальным, используя для этого готовую текстуру бумаги.
К счастью, мы можем взять хорошие текстуры бумаги с Битбокса — кроме того, они достаточно большие.
Теперь нужно сделать текстуру черно-белой (CTRL- SHIFT-U) и растянуть ее так, чтобы она полностью закрывала наш документ.
Шаг 3
Далее мы переводим этот слой в режим перекрытия (Overlay) и ставим прозрачность на 70%, чтобы смешать текстуру с нашим зеленым фоном.
Шаг 4
Чтобы сделать текстуру еще лучше, мы копируем слой с текстурой, поворачиваем его на 180 градусов и делаем его прозрачным на 20%. Далее мы берем еще какие-нибудь текстуры бумаги (с того же Битбокса) и проделываем с ними тоже самое, размещая каждый следующий слой над предыдущим.
Все это нужно сделать для того, чтобы текстура смотрелась более реалистичной и появились мелкие детали.
Как вы можете видеть, получилось шесть слоев.
Шаг 5
Теперь необходимо скопировать самый первый зеленый фон, разместить копию над всеми слоями и поставить прозрачность на 40%.
Шаг 6
Создаем новый слой, который будет выше всех. Используя большую мягкую черную кисть (Brush — B), добавляем немного темного цвета по краям картинки. Стоит вернуть прозрачность на 30% и перевести в режим перекрытия (Overlay). Затем вы можете скопировать этот слой и применить к копии размытие по Гауссу (Gaussian Blur) при 32 пикселях. В результате углы станут более мягкими.
Шаг 7
Вот теперь мы получили отличный фон! 😉
Вторая часть — «травяной» текст!
Сейчас мы готовы сделать сам текст. Для этого нам необходима симпатичная фотография травы.
Скачиваем большую фотографию и копируем ее в наш документ.
Шаг 9
Теперь необходимо выбрать шрифт для текста и сам текст, к примеру «Earth».
Итак, сделайте свой текст белым, поставьте режим смешивания на перекрытие (Blending mode → Overlay) и прозрачность на 50%. Это вспомогательный слой, его не будет видно в конце.
Шаг 10
Сейчас у нас есть белый прозрачный текст поверх травы.
Чтобы сделать реалистичный текст из травы, недостаточно просто вырезать кусок травы соответствующей формы — нам нужно, чтобы куски травы выходили за границы букв. Для этого нам придется вручную вырезать маленькие кусочки травы для каждой буквы.
Шаг 11
На этом шаге мы будем выделять куски травы с помощью инструмента «карандаш» (Pen Tool — P).
Сейчас нужно не просто выделить куски травы случайным образом, а выделить именно сами травинки, тогда мы получим эффект того, что трава как бы вырывается из букв.
Шаг 12
Когда вы закончите выделение контура, лучше всего сохранить его на случай, если потом оно понадобится снова. Перейдите во вкладку «контуры» и нажмите маленькую стрелочку, выбрав в списке «сохранить контур».
Выделите свой контур и перейдите к слою с травой. Сделайте копию этого слоя, чтобы хватило травы на все буквы. Затем делаем инверсию выделения (CTRL- SHIFT-I) и вырезаем лишнюю траву.
Шаг 13
Итак, вот конечный вариант буквы «E» на нашем фоне. Но сейчас она смотрится не на много лучше, чем если бы мы не делали такие мелкие выделения травинок. Значит, нам нужно еще немного поработать на ней.
Шаг 14
Для начала мы добавим некоторые стили к слою, чтобы он выглядел более «трехмерным». Сами стили показаны ниже.
Стили слоя
Вот первый набор стилей.
Шаг 15
Теперь сделайте копию слоя и очистите стили слоя-копии. Теперь нужно добавить вот эти стили.
Стили слоя
Вот второй набор стилей слоя. Обратите внимание, что здесь прозрачность 51%.
Шаг 16
Теперь добавим немного теней. Итак, теперь выделите содержимое слоя с травой (CTRL-Click на слое) и создав новый слой под ним, запоните выделение черный цветом. Затем нажмите на клавиатуре стрелку вниз и потом стрелку вправо и злейте черным. Такую операцию необходимо повторять до тех пор, пока не получится примерно так, как показано ниже (это около 15 раз).
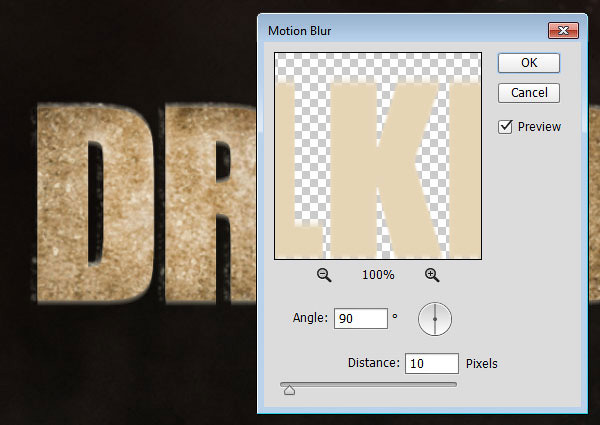
Шаг 17
Теперь выполним «фильтр» → «размытие» → «размытие в движении» (Filter → Blur → Motion Blur) на слое с нашей тенью, установив угол в 45 градусов и дистаницию на 30. Затем установите прозрачность на 50%. У вас должно получится что-то похожее на вот этот рисунок.
Шаг 18
Передвиньте тень вниз и вправо — если все сделано правильно, то ваш текст должен отбрасывать тень.
Шаг 19
Теперь сделайте три копии этого слоя, каждый раз отрезая от него кусок так, чтобы около букв тень была темнее. В режиме перекрытия этих слоев установите «умножение» (Blending options → Multiply).
Шаг 20
Наш текст смотрится довольно неплохо, но для лучшего эффекта необходимо добавить небольшие куски травы в область тени.
Как видно ниже, мы создали небольшие кусочки травы — они вырезаны из главной буквы.
Шаг 21
Пеедвигая эти куски в тень мы создаем эффект того, что трава выбивается из фона.
Так как эти куски находятся в тени, нам нужно сделать их более темными. Для этого воспользуйтесь инструментом Burn Tool (O).
Шаг 22
Мы закончили с одной буквой, осталось еще 4 ;-).
Шаг 23
Используя те же приемы мы получаем «А».
Шаг 24
А вот «R» и «T» на картинке.
Шаг 25
И, наконец, все слово целиком. Единственная дополнительная вещь это увеличение расстояния между буквами. Так как каждая буква и все ее слои находятся в отдельной группе, перемещение букв осуществляется довольно просто.
Третья часть — завершение
Как бы хорошо не смотрелся наш текст сейчас, он довольно скучный и монотонный. Так что в последней части мы добавим несколько дополнительных элементов в картинку.
Для начала добавим немного дополнительного текста, например цитату о Земле.
Переведем слой с цитатой в режим перекрытия (Blending options → Overlay) и выставим прозрачность на 50%. Затем добавим кавычки и источник, из которого взята цитата.
Затем добавим кавычки и источник, из которого взята цитата.
Шаг 27
Пришла очередь добавить немного света. Чтобы сделать это, создадим новый слой над всеми остальными. В это слое сделаем градиент к верхнему левому углу, изменяя фон от белого до прозрачного. Затем выставим слой в режим мягкого свечения и установим прозрачность на 50%.
Шаг 28
Сейчас мы добавим 2 ярких элемента. Это будет синяя бабочка и маленькая красная божья коровка.
Шаг 29
Вставка картинок достаточно проста. Для начала открываем картинку в Photoshop, вырезаем белый фон с помощью «волшебной палочки» (Magic Wand Tool — W), затем выполняем «выделить» → «модифицировать» → «сжать» и выполняем сжатие на 1 пиксел. Инвертируем выделение (CTRL- SHIFT-I) и копируем бабочку в наш главный рисунок.
Для вырезания божьей коровки используем инструмент «карандаш», обводим нужную часть и копируем в главный рисунок.
Шаг 30
Теперь уменьшаем бабочку и божью коровку пропорционально, добавляем к ним тень и расставляем так, чтобы они уравновешивали друг друга на рисунке.
Конец
Перевод статьи с сайта PSDTuts.com.
Источник: http://vremenno.net/photoshop/grass-text/
Создание текста из травы
В этой статье показано, как в Photoshop создать потрясающий эффект текста в виде зеленой травы. Давайте приступим!
Шаг 1
Эта статья состоит из трех частей: задний план, собственно текст и некоторые дополнительные эффекты. Итак, прежде всего мы хотим создать фон. Для этого мы открываем в Photoshop новый документ. У меня он имеет размеры 1920 на 1200 пикселей, потому что я хочу сделать создаваемое изображение обоями для рабочего стола на моем ноутбуке.
Мы начнем с рисования радиального градиента с помощью инструмента «Градиент» (G), переходящего из светло-желтого-зеленого (#adbf41) в зеленый (#328a26):
Шаг 2
Дальше мы хотим создать текстурированный фон, слегка напоминающий бумагу. Поэтому первое, что нам нужно, это … текстура бумаги!
К счастью вы можете взять действительно классную текстуру шероховатой бумаги из Bittbox. Она красивая и очень большая. И это хорошо, потому что наш холст тоже огромен.
Она красивая и очень большая. И это хорошо, потому что наш холст тоже огромен.
Я на самом деле уже не помню, какую текстуру я использовал в первый раз, но возьмите какую-либо понравившуюся вам, обесцветьте ее (Ctrl + Shift + U) и растяните так, чтобы она соответствовала размерам холста:
Шаг 3
Теперь мы устанавливаем для режима смешивания слоя значение «Наложение» и для «Непрозрачности» 70%, чтобы слить текстуру с нашим красивым зеленым фоном:
Шаг 4
Далее, чтобы получить действительно красивый вид, я скопировал этот слой, развернул копию на 180 градусов и установил непрозрачность 20%. После этого я создал еще несколько слоев текстуры бумаги (с использованием различных текстур, в основном из Bittbox) и установил их один поверх другого.
Это было отчасти из-за обнаруженного мной недостатка, который заключался в том, что текстуры выглядели немного зернистыми, и в них не было мелких резких узоров. Так, пробуя разные текстуры, я смог получить более приемлемое, резкое изображение.
По крайней мере, на скриншоте, который вы можете видеть, использовано шесть слоев. Не забывайте, если вы пользователь Plus, вы можете скачать PSD-файл для этой статьи и сами посмотреть на них!
Шаг 5
Теперь я продублировал оригинальный градиент фона, поместил дубликат выше всех текстур и установить для него непрозрачность 40% — это несколько сглаживает текстуру, и она становится не такой шероховатой!
Шаг 6
Теперь мы создадим новый верхний слой и с помощью большой, мягкой, черной кисти добавим немного темноты по краям. Для этого слоя я бы установил непрозрачность около 30% и режим смешивания «Наложение». Вы можете продублировать этот слой и для дубликата применить «Размытие по Гауссу» (примерно на 32 пикселя). Таким образом, для темных краев будет обеспечен плавный переход:
Шаг 7
ОК, теперь у нас есть красивый фон!
Шаг 8
Идем дальше, теперь мы готовы начать работу над текстом в виде травы. Для этого нам, естественно, понадобится красивая трава, которую мы затем будем обрезать. После долгих поисков, я, наконец, нашел на Flickr это прекрасное фото травы.
Для этого нам, естественно, понадобится красивая трава, которую мы затем будем обрезать. После долгих поисков, я, наконец, нашел на Flickr это прекрасное фото травы.
Скачайте изображение в оригинальном размере и скопируйте его на холст:
Шаг 9
Далее нам нужен текст. Выберите шрифт, по контуру которого вы хотите обрезать траву. Я выбрал Swiss 924BT, который дает жирный и плотный текст. Я думаю, это выглядело красиво и грандиозно. Я написал текст «EARTH«. Это потому, что я создавал пять разных обоев на одну тему: земля, вода, огонь, воздух, дух … по мотивам мультфильма «Капитан Планета», который я смотрел в детстве.
В любом случае, установите для текста белый цвет, режим смешивания — наложение, непрозрачность — 50%. Этот слой на самом деле не будет виден, от него мы просто будем отталкиваться:
Шаг 10
Итак, у нас есть текст, который мы хотим выполнить с помощью травы, полученной нами раньше.
Теперь немного планирования! Для того чтобы текст выглядел состоящим из травы, нам не достаточно будет просто обрезать траву по контуру текста.
Скорее, наоборот, нам нужно, чтобы все выглядело грубо, с пучками травы, торчащими за край текста.
Чтобы сделать это, нам нужно использовать форму букв в качестве приблизительного ориентира, а затем прочертить вокруг них примерный контур, периодически вынося травинки за ее границы.
Предупреждаю вас заранее, это очень утомительно!
Шаг 11
Итак, нам нужно создать контур. Вы должны использовать инструмент «Перо» (P) и, откровенно говоря, если вы сейчас не дружите с ним, то после того, как вы закончите траекторию, вы подружитесь!
Обратите внимание, что в той части, где мой контур выступает за границы букв, он выглядит, как отдельные травинки. Таким образом, когда вы обрежете текстуру, это будет выглядеть, как торчащие пучки травы:
Шаг 12
Когда вы закончили контур, лучше сохранить его в палитре контуров. Это можно сделать, переключившись на эту палитру, а затем, нажав на маленькую стрелку внизу и выбрать контур для сохранения. Таким образом, если вам потребуется этот контур позже, вы сможете взять его оттуда.
Это можно сделать, переключившись на эту палитру, а затем, нажав на маленькую стрелку внизу и выбрать контур для сохранения. Таким образом, если вам потребуется этот контур позже, вы сможете взять его оттуда.
В любом случае дважды щелкните по контуру, чтобы выделить его выбор, вернитесь к слою травы. Скопируйте этот слой, так как нам все еще нужна будет трава для других букв, а затем инвертируйте выделение (Ctrl + Shift + I) и обрежьте лишнюю траву. На скриншоте я обрезал дубликат слоя травы, так что вы можете увидеть вырезанную часть в виде буквы «Е«:
Шаг 13
Итак, у нас есть буква «E» на готовом фоне. Как вы можете видеть, это выглядит немногим лучше, чем, если бы мы просто использовали трафарет текста из травы, не потрудившись создать рваный контур. Но нам нужно еще немного обработать эту букву. В конце концов, если бы эта буква действительно состояла из травы, мы должны были бы увидеть тень с одной стороны:
Шаг 14
Прежде всего, нам нужно добавить некоторые стили слоя, которые должны придать изображению текста объемный вид. Эти стили описаны ниже:
Вот первый набор стилей слоя …
Шаг 15
Теперь продублируйте этот слой, а затем очистите все стили дубликата, чтобы мы могли добавить еще несколько стилей. На этот раз добавьте стили, показанные ниже…
Вот второй набор стилей слоя … (Обратите внимание, что для непрозрачности установлено значение 51%, чтобы этот слой гармонировал с предыдущим).
Шаг 16
Как видите, прежде чем получить неплохой вид, мне пришлось немало поэкспериментировать. Это был непростой путь. Теперь мы добавим немного тени. Для этого мы используем технику, которую я продемонстрировал в предыдущем уроке, Использование света и тени, чтобы оживить текст.
Идея состоит в том, чтобы сделать трехмерный вид. Удерживая клавишу Ctrl, кликните на слое травы, а затем на новом нижнем слое, залейте его черным цветом. Затем нажмите стрелку вниз один раз и один раз стрелку вправо и залейте слой снова. После этого повторите те же действия несколько раз, пока не получите эффект, как на рисунке ниже. Я думаю, что потребуется повторить это около 15 раз:
После этого повторите те же действия несколько раз, пока не получите эффект, как на рисунке ниже. Я думаю, что потребуется повторить это около 15 раз:
Шаг 17
Теперь на слое тени перейдите в Фильтр – Размытие — Размытие, установите угол 45 градусов и расстояние около 30. Затем установите для текста непрозрачность около 50%. Вы должны получить нечто, выглядящее, как показано на скриншоте ниже:
Шаг 18
Теперь переместите слой с тенью вниз и вправо, и происходит магия! Все вдруг начинает выглядеть, как будто буква отбрасывает тень. Довольно просто!
Шаг 19
Теперь я продублировал этот слой три раза. Каждый раз я немного подтирал края, так что тень ближе к тексту выглядит темнее. Я установил для этих слоев режим смешивания умножение:
Шаг 20
Теперь наш текст выглядит довольно круто, но для большей глубины нам нужно добавить немного травы в область фона / тени. Вместо того чтобы снова вырезать траву из оригинального изображения, мы можем просто использовать текущую надпись, изменив ее так, чтобы было не очевидно, что это тот же текст.
Итак, как вы можете видеть ниже, я создал несколько клочков травы. Это просто фрагменты из нашей основной надписи:
Шаг 21
Теперь, перемещая эти части в область тени, мы можем сделать их похожими на пучки травы, торчащие из букв, и это настоящий 3D объект!
Так как эти пучки травы находятся в тени, вы можете использовать инструмент «Затемнитель» (O), чтобы сделать их темнее:
Шаг 22
Ох, одна буква готова … осталось четыре! Хорошо, что мы не выбрали длинное слово, иначе я себе не представляю, насколько трудоемкий это был бы процесс!
Шаг 23
Используя точно такую же технику … я получил «А»:
Шаг 24
и «R» и «T» …, как вы видите на картинке:
Шаг 25
И, наконец, все слово! Единственная вещь, которую я сделал дополнительно, это раздвинул немного буквы друг от друга. Каждая буква находится в отдельной группе слоев, что делает ее перемещение намного более простым:
Шаг 26
Хорошо, но наш текст все еще выглядит немного однообразно. Поэтому в последнем разделе мы добавим несколько дополнительных элементов дизайна. Обратите внимание, мы не хотим особо переусердствовать, потому что будем использовать эту картинку, как обои для рабочего стола. А здесь свободное пространство особенно важно (для всех моих ярлыков!).
Поэтому в последнем разделе мы добавим несколько дополнительных элементов дизайна. Обратите внимание, мы не хотим особо переусердствовать, потому что будем использовать эту картинку, как обои для рабочего стола. А здесь свободное пространство особенно важно (для всех моих ярлыков!).
Итак, сначала, давайте добавим дополнительный текст. Здесь я разместил подходящую цитату о земле и единстве, взятую из веры Бахаи (это моя религия!). Я люблю цитаты, потому что это означает, что мы получаем три декоративных элемента: саму цитату, кавычки и источник.
Для текста я использовал измененный шрифт Swiss, который тоньше оригинального, но все еще довольно плотный. Использование нескольких шрифтов из того же семейства (жирный, тонкий и т.д.) является хорошим, безопасным способом поддержать целостную гармонию.
Для кавычек я установил режим смешивания – «Наложение» и непрозрачность — 50%, а затем создал дубликат слоя и установил для него «Освещение» на 50%. После этого я добавил кавычки тем же шрифтом Swiss, но сделал их очень большими и яркими оттенка зеленого цвета.
Наконец, источник я написал крохотными буквами и отцентрировал его вертикально. И, конечно, всю цитату я изменил так, чтобы ее длина соответствовала длине основного текста «EARTH«:
Шаг 27
Теперь мы добавим несколько изюминок. Для этого создайте новый слой выше всех остальных и, используя инструмент «Градиент» (G), нарисуйте градиент от белого к прозрачному в верхнем левом углу. Затем установите для этого слоя режим смешивания «Мягкое свечение» и непрозрачность 50%. Это превратит его в красивый луч света:
Шаг 28
Теперь мы добавим два привлекательных элемента, чтобы компенсировать всю зелень. Это будет прекрасная голубая бабочка и небольшая красная божья коровка. Для их поиска я использовал отличный сайт everystockphoto, где и нашел: Бабочку и Божью коровку:
Шаг 29
Вставить эти изображения в мой дизайн было довольно просто. Во-первых, бабочка. Просто откройте изображение в Photoshop, используйте инструмент «Волшебная палочка» (W), чтобы выбрать все белую область, а затем перейдите в Выделение – Модификация.
Во-первых, бабочка. Просто откройте изображение в Photoshop, используйте инструмент «Волшебная палочка» (W), чтобы выбрать все белую область, а затем перейдите в Выделение – Модификация.
Расширить и увеличьте выделение на 1 пиксель, чтобы точно захватить все. Затем нажмите Ctrl + Shift + I, чтобы инвертировать выделение и скопируйте бабочку на основной холст.
Божью коровку, которую я присмотрел, сперва нужно вырезать из ее изображения. Для этого я использовал инструмент «Перо» (P) и обвел ее контуром, а затем просто вырезал ее по этому контуру:
Шаг 30
Итак, наши дополнительные элементы готовы. Как вы можете видеть, божья коровка выглядит немного грубо, потому что я вырезал ее не особенно тщательно. Но это нормально, потому что она будет крошечной, и эти мелкие неточности не будут видны.
Теперь уменьшите бабочку и божью коровку и разместите их, где вам нравится. Лучше всего, если они не будут располагаться близко друг к другу, потому что таким образом они уравновешивают друг друга.
Я добавил каждой из них тень. У божьей коровки тень очень узкая, потому что сама она очень маленькая и сидит на траве. Для бабочки я установил расстояние до 10 пикселей, потому что она парит в воздухе и, следовательно, тень будет отбрасываться дальше:
Окончательное изображение
Перевод статьи «Create a Spectacular Grass Text Effect in Photoshop» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Источник: http://www.internet-technologies.ru/articles/sozdanie-teksta-iz-travy.html
Текст из земли и травы в Adobe Photoshop
В этом уроке мы научимся создавать типографический эффект из травы и почвы в Adobe Photoshop. Способ довольно прост, на выполнение урока у вас не уйдет много времени. Мы используем маски, корректирующие слои и некоторые базовые эффект слоев.
Результат
Исходники
Шаг 1
Создайте документ размером 1600 x 1064 и дублируйте фоновый слой.
Кликните дважды по копии фонового слоя, чтобы применить к нему Layer Style/Стиль слоя Pattern Overlay/Перекрытие узор. Выберите в качестве узора текстуру земли Soil Pattern 1.0 и настройте параметры как показано ниже.
Кликните по этому слою правой кнопкой и выберите Rasterize Layer Style/Растрировать стиль слоя.
Шаг 2
Поместите текстуру травы Grass0138 поверх слоя с землей и переименуйте слой в Grass.
Кликните по иконке Create new fill or adjustment layer/Создать слой заливки или корректирующий слой в палитре Layers/Слои и выберите корректирующий слой Hue/Saturation / Оттенок/Насыщенность. Кликните правой кнопкой по корректирующему слою и выберите Create Clipping Mask/Создать обтравочную маску. Так корректирующий слой будет действовать только на слой с травой.
Настройте параметры корректирующего слоя как показано ниже.
Вновь кликните Create new fill or adjustment layer/Создать слой заливки или корректирующий слой и выберите типа слоя Levels/Уровни. Также укажите этому корректирующему слою Clipping Mask/Обтравочную маску и настройте уровни как показано ниже.
Шаг 3
Создайте текст заглавными буквами, используя шрифт SansSerifExbFLF размера 450 pt.
Удерживая Ctrl/Cmd кликните по слою с текстом, чтобы создать выделение по контуру текста. В меню выберите Select > Inverse/Выделение>Инвертировать.
Выберите слой Grass, затем кликните по иконке Add layer mask/Добавить слой-маску в палитре Layers/Слои.
Шаг 4
Кликните правой кнопкой по слою с текстом и выберите Create Work Path/Создать рабочий контур, затем скройте слой с текстом, нажав на значок глаза напротив слоя в палитре Слои. Возьмите инструмент Eraser/Ластик и откройте палитру Brush/Кисть (Window > Brush/Окно>Кисть).
Возьмите инструмент Eraser/Ластик и откройте палитру Brush/Кисть (Window > Brush/Окно>Кисть).
Выберите кисть Chalk 23 pixels и укажите ей следующие параметры:
Brush Tip Shape/Форма отпечатка кисти
Shape Dynamics/Динамика формы
Выберите в качестве первого цвета черный, возьмите инструмент Direct Selection/Прямое выделение (A), активируйте слой-маску слоя Grass.
Кликните правой кнопкой по рабочему контуру и выберите Stroke Path/Выполнить обводку контура. Выберите Eraser/Ластик из меню Tool/Инструмент и нажмите OK.
Затем нажмите Enter/Return чтобы избавиться от рабочего контура.
Так текст будет смотреться реалистичнее.
Шаг 5
Удерживая Ctrl/Cmd кликните по слою-маске Grass, затем в меню выберите Select > Inverse/Выделение>Инвертировать.
Активируйте слой с землей и нажмите Ctrl/Cmd + J, чтобы дублировать область выделения в новый слой. Назовите новый слой Dirt.
Кликните дважды по слою Dirt в палитре Layer/Слои, чтобы применить к нему стиль слоя Inner Shadow/Внутренняя тень. Настройте параметры эффекта как показано ниже:
Вот что получится:
Кликните дважды по слою Grass и укажите стиль слоя Drop Shadow/Тень:
Результат:
Кликните по иконке Create new fill or adjustment layer/Создать слой заливки или корректирующий слой и выберите Color Balance/Баланс цвета. Укажите корректирующему слою Clipping Mask/Обтравочную маску и настройте цветовой баланс как показано ниже.
Шаг 6
Вновь кликните по иконке Create new fill or adjustment layer/Создать слой заливки или корректирующий слой и выберите Gradient Map/Карта градиента. Укажите градиент от цвета #ab82bc к #fdea72. Смените Blend Mode/Режим наложения для этого слоя на Overlay/Перекрытие и снизьте Opacity/Непрозрачность до 10%.
Вы можете добавить изображению бабочек из файла Butterfly 02, смените их цвет и примените стиль слоя Drop Shadow/Тень с разным значением параметра Distance/Дальность.
Цвет меняйте при помощи Hue/Saturation/Оттенок/Насыщенность (Image > Adjustments > Hue/Saturation / Изображение>Коррекция>Оттенок/Насыщенность). Укажите Hue/Оттенок в -15.
Выделите все слои, дублируйте их и объедините в один (Layer > Merge Layers/Слои>Объединить слои).
В меню выберите Filter > Render > Lighting/Фильтр>Рендеринг>Освещение, установите параметры как показано ниже:
Вот и всё!
Результат
Автор урока textuts
Перевод — Дежурка
Смотрите также:
Источник: http://www.dejurka.ru/tutorial/grassdirt/
Создаем цветочный текст в фотошопе
Всем привет!
В этом уроке я покажу вам как создать очень простой, но в то же время действительно классный цветочный текстовый эффект в фотошопе. В ходе урока мы будем использовать некоторые стоковые фотографии и просто поиграем с ними, также мы поработаем со стилями слоя и кистями.
Итак, поехали!
Конечный результат:
Шаг 1Откройте фотошоп и создайте новый документ. Я использовал размер 1920×1200 пикселей. Затем импортируйте фоновую текстуру, я использовал текстуру бумаги из Sutterstock, которую Вы можете скачать здесь.
Самое время добавить текст. Добавьте текст, используя инструмент Горизонтальный текст. Я написал ABDZ, используя шрифт Museo.
Шаг 3А теперь давайте добавим несколько цветков, чтобы создать эффект. Я использовал изображения из Shutterstock, но вы можете использовать любые другие.
После того как вы определились с изображениями цветов, отделите цветки от фона и скопируйте их в вашу основную работу.
Шаг 4Далее, дублируя слои с цветками, начните добавлять их по контуру текста. Но сперва убедитесь, что вы добавили тень к слою, используя меню стилей слоя:
- Режим наложения: Умножение;
- Непрозрачность: 50%;
- Смещение: 2 px;
- Размер: 15
Продолжайте добавлять цветы время от времени переходя в меню Редактирование>Свободное трансформирование, чтобы немного повернуть и масштабировать каждый из цветов, чтобы они не выглядели одинаково.
Шаг 6Используйте цветки разных цветов, чтобы сделать эффект более реалистичным.
Шаг 7Скройте текстовый слой, дублируйте слой с фоновой текстурой. Затем поместите копию выше всех остальных слоев и измените режим наложения на Умножение. Как вы могли заметить, эффект уже выглядит довольно круто.
Шаг 8Добавьте текстуру травы, скачав ее из интернета. Откройте файл с текстурой в фотошопе, перейдите в меню Редактирование>Определить узор. Затем вернитесь в окно нашей основной работы, создайте новый слой и залейте его текстурой, которую только что создали.
Шаг 9Теперь, используя гранжевую кисть и маску слоя скройте часть текстуры. Для этого сначала перейдите в меню Слои>Слой-маска>Показать все. Затем, используя гранжевые кисти белого цвета начните скрывать слой с текстурой. Для того, чтобы сделать это более реалистичным, перейдите в меню Слои>Стиль слоя>Тень и используйте следующие параметры:
Для того, чтобы сделать это более реалистичным, перейдите в меню Слои>Стиль слоя>Тень и используйте следующие параметры:
- Режим наложения: Умножение
- Непрозрачность: 100%
- Угол: 90°.
Добавьте слой Градиент поверх остальных, используя для него черный и белый цвета. Далее измените режим наложения данного слоя на Умножение, таким образом белый цвет станет прозрачным, что придаст работе классный эффект виньетирования.
Шаг 11Используя 4 разных цветка и делая каждый из них меньше по направлению к тексту, мы создадим визуальный эффект того как будто они падают вниз с неба. Используйте изображение ниже как пример. К каждому цветку примените фильтр Радиальное размытие, для этого перейдите в меню Фильтр>Размытие>Радиальное размытие. Используйте следующие параметры:
- Количество: 10
- Метод: Линейный
- Качество: Наилучшее.
Это создаст очень красивый эффект глубины резкости.
Конечный результат:
Спасибо за внимание.
Источник: https://smart-photoshop.ru/rabota-s-tekstom/sozdaem-cvetochnyj-tekst-v-fotoshope/
Сделать красивый текст в «Фотошоп» — Фотография.Инфо
Программа Adobe Photoshop предоставляет обширные возможности по работе с текстом. Именно в этом графическом редакторе чаще всего создаются баннеры для сайтов или реклама для газет.
Оформить текст можно в стиле LEGO, фильмов-ужастиков, известных игр, почтовых марок — да как угодно. Но красивый текст в «Фотошопе» нельзя создать за пару секунд. На его оформление уходит достаточно большое количество времени.
Этот урок расскажет об одном самом простом варианте создания красивого текста.
Для начала следует понять, что текст в Photoshop создается при помощи соответствующего инструмента. Но так задается только его основа — выбираются шрифт, расстояние между буквами и прочие свойства написанного текста. Затем пользователь может пойти двумя путями. Первый вариант сегодня будет рассматриваться нами — это работа со стилями слоя.
Второй способ заключается не только в использовании стилей, но и фильтров вместе со сторонними текстурами. Для выбора данного способа вы должны быть уже достаточно опытным пользователем графического редактора, знать о большинстве его возможностей. Наш же урок предназначен для начинающих, кто ещё совсем недавно взялся за освоение Adobe Photoshop.
Для начала вам нужно открыть программу и создать новый файл. Задайте нужное вам разрешение (в нашем случае это 1020 x 700 пикселей). Фон выберите прозрачный, в дальнейшем вы сможете поместить на него другое изображение или текстуру.
Написать красивый текст в «Фотошоп»
Теперь нам необходимо написать красивый текст в «Фотошопе». Для этого выберите инструмент «Горизонтальный текст» и напишите какое-либо слово. В нашем случае это будет адрес сайта, на котором располагается урок. У вас текст будет написан тем шрифтом, который использовался последним.
Поэтому нужно выделить текст и заняться подбором более подходящего шрифта. Мы использовали шрифт Splash с кеглем 36 пунктов. У вас подобный шрифт может быть не установлен, поэтому ориентируйтесь по обстоятельствам. Размеры текста вы тоже можете подобрать самостоятельно.
Если вы работаете в одной из последних версий программы Adobe Photoshop, то поставьте тип сглаживания «Резкое». Цвет пока пусть остается черным.
Создать красивый текст в «Фотошоп»
Текст прямо сейчас можно слегка исказить. Для этого нажмите на иконку «Создать деформированный текст» (снимать с него выделение при этом не нужно). В списке стилей выберите пункт «Рыбой» или любой другой, который вам понравится. Теперь поиграйте с ползунками, чтобы получилось что-то интересное.
После нажатия кнопки «OK» перейдите к настройке стилей слоя. Для этого обратите внимание на панель «Слои» и кнопку FX в нижней её части. Именно с её помощью мы сделаем в «Фотошопе» красивый текст, который уже будет не стыдно добавить на какую-либо фотографию. Начните со стиля «Глянец».
Он должен быть черным, а в режиме наложения следует выбрать пункт «Умножение». Остальные параметры вы видите на следующем скриншоте.
Делаем красивый текст в «Фотошоп»
Перейдите к стилю «Внешнее свечение». Здесь необходимо выбрать нормальный режим, а среди методов задействовать пункт «Мягкий». Цвет — вновь черный. Остальные настройки вы видите ниже.
Следом включите стиль «Тиснение» и настройте его примерно так же, как на следующем скриншоте.
При этом в качестве стиля выбирается «Обводящее тиснение», в качестве метода — «Жесткая огранка», режима подсветки — «Осветление основы», а режима тени — «Нормальный». Ещё необходимо поменять цвет подсветки на #FF6600 (оранжевый).
Во вкладке «Контур» поставьте флажок около пункта «Сглаживание».
В «Наложении цвета» выберите режим наложения «Умножение». При этом задайте черный цвет и непрозрачность на уровне 59%. После этого переходите к «Наложению градиента». Здесь выберите режим «Светлее», а стиль — «Линейный». Не забудьте кликнуть на сам градиент и применить настройки, которые вы видите на следующем скриншоте.Включите стиль «Обводка».
Его параметры вы тоже видите ниже. В качестве типа обводки выбирается «Градиент», а стиля — «Зеркальный». Именно сейчас становится понятно, что в «Фотошопе» создается красивый текст. Вокруг него появляется великолепная обводка, создающая ощущение объемной надписи.
Остальные два стиля остаются на ваше усмотрение.
Если вы хотите использовать данную подпись в качестве водяного знака на фотографии, то можно и остановиться. Если же ваша задумка более глобальная, то продолжайте. Попробуйте включить стиль «Тень» (но только в случае дальнейшего добавления фонового рисунка). А ещё никто не мешает попробовать наложить на текстовый слой узор при помощи включения соответствующего стиля.
Если у вас установлены всяческие дополнительные текстуры — замечательно, в противном случае придется воспользоваться встроенными в Photoshop узорами.
В нашем изображении тени и узор не применялись. Мы ограничились предыдущими стилями. Далее нам осталось воспользоваться инструментом «Обрезка», чтобы уменьшить размеры картинки.
После этого можно сохранить надпись в PNG-формате (в JPEG прозрачный фон превратится в белый). Красивый текст в «Фотошопе» сделан! Его можно использовать в самых разных целях. Чаще всего подобные подписи используются в качестве водяных знаков. Неплохо она будет выглядеть и на рекламном баннере.
Нарисовать красиво текст в «Фотошопе» — это целое искусство.
Наш пример уже вызывает впечатление многослойного текста. Но можно продолжать творить его улучшение. Создайте копию слоя, переместив его на кнопку «Создать новый слой». Сдвиньте его слегка в правую сторону. Создастся ощущение трехмерного текста. Теперь поработайте над стилями нового слоя. Совсем не обязательно повторять прошлые параметры.
Напротив, теперь можно выбрать другие цвета градиента и обводки, а также изменить режимы наложения. Результат может вас приятно порадовать!
Красивый текст в «Фотошоп» CS5 и CS6
В заключение этого урока поясним ситуацию с работой в разных версиях «Фотошопа». Конкретно наш пример создавался силами Photoshop CC. Но красивый текст в «Фотошопе» CS6 создается аналогичным образом. Никто не мешает создать красивый текст в «Фотошопе» CS5, в этом случае вы тоже не потеряете ни одного инструмента. Лишь в более старых версиях вы можете быть стеснены в возможностях.
Источник: http://fotografiya.info/?p=781
Создаем травяной текст используя Фотошоп
В данном уроке Фотошопа мы рассмотрим, как можно создать травяной текст.
Финальный результат
Приступаем к уроку Фотошопа
Для начала создаем новый файл (File > New (Файл > Новый / Сочетание клавиш ‘Ctrl+N’)) и выбираем нужный размер нашего рисунка.
Копируем фоновый слой (Ctrl+J), а затем удаляем бекграунд.
Новый слой (New Layer (Новый слой / Сочетание клавиш ‘Ctrl+Shift+N’)) назовем например DEMIART 1.
Выбираем инструмент Horizontal Type Tool (Инструмент ‘Горизонтальный текст’ / Клавиша ‘T’) и задаем шрифт.
Выделяем слой DEMIART 1 и кликаем на кнопке Add a layer style (Добавить стили слоя / Blending Options (Параметры наложения)) внизу окна Слои и выбираем Pattern Overlay (Перекрытие узора).
Теперь нам нужно решить какую траву ми выберем для нашего текста.
Жмем на стрелку в окне текущего образца чтобы открыть панель выбора, далее жмем на маленькую стрелку и в открывшемся списке ищем ‘Nature Patterns‘ (Природный узор), жмем ОК и получаем образцы травы.
Pattern Overlay (Перекрытие узора): ↓
Выбираем слой с текстом, и повторяем все шаги, как и с предыдущем слоем, но не закрываем окно.
На закладке Drop Shadow (Тень) вносим следующие настройки: ↓
Drop Shadow (Тень): ↓
Сделаем слой DEMIART 1 невидимым, выбираем инструмент Magic Wand Tool (Инструмент ‘Волшебная палочка’ / Клавиша ‘W’) и кликаем на месте, где нету текста, далее жмем Ctrl+Shift+I, чтобы инвертировать выделение и выбрать только текст, когда опять сделаем фон видимым.
Жмем на Create new fill or adjustment layer (Создать новый слой заливки или корректирующий слой) снизу окна и тогда используем ‘Hue/Saturation‘ (Цветовой тон/Насыщенность).
В новом окне играем с настройками Hue (Цветовой тон), Saturation (Насыщенность) и Lightness (Яркость), пока не получим желаемый результат.
То же самое делаем и для слоя DEMIART 1.
И, наконец, выбираем текстовый слой, ищем Filter > Stylize > Wind (Фильтр > Стилизация > Ветер), чтобы придать работе более реалистичный вид.
Вот и все.
Финальный результат
Перевод: lmmortal;
Источник: Оригинал;
Текст доработан командой сайта PhotoshopPro.ru
Источник: https://photoshoppro.ru/specyeffekty-s-tekstom/339-grass-effect-text.html
Как сделать красивый текст в Photoshop №8 — Видео
3 меc назад
Играй в Crossout БЕСПЛАТНО — https://xo.link/DorrianKarnett (Не открылось? Отключи AdBlock) ____________________________________________________ ============================================ Хотите заказать РЕКЛАМУ?Пишите в ВК или на ПОЧТУ: ➞ https://vk.com/topic-66329915_31632627 ➞ DorrianKarnett@yandex.
ru ============================================ ВИДОС ПРО НЕОНОВЫЙ ЭФФЕКТ В AFTER EFFECTS: ➞ https://www.youtube.com/watch?v=lE1SeNO_FYM ВИДЕО НА ТЕМУ ТОГО КТО СОЗДАЛ ФОТОШОП: ➞ https://www.youtube.com/watch?v=hKmPaEdC6ZM ССЫЛКА НА ШРИФТ ИЗ ВИДЕО: ➞ https://fontlibrary.
org/ru/font/beon ============================================ Автор и его контакты: ➞ Discord — https://discord.gg/5MUGtxA ➞ Instagram — https://www.instagram.com/dorrian_karnett ➞ Vk — https://vk.com/vladimirbrester ➞ Vk Group — http://vk.com/dorriankarnett ➞ YouTube — https://goo.gl/dkE32q ➞ Партнерка — http://vk.
cc/4KZxob ============================================ Music: Uncharted Planet — Formantx Call Of The North — Niklas Johansson Collapsing — Johan Bцrjesson Defenders Unite — Niklas Johansson ============================================ Информация о видео: В этом видео будет много полезной информации о тексте в Фотошопе.
Вы узнаете как сделать текст, а точнее как сделать неоновый текст в Photoshop! Неон сам по себе красивый, а неоновый текст в адоб фотошоп так и вообще получается шикарный! Эффекты в фотошопе к слову вообще всегда получаются шикарные.
Уроков по фотошопу не было давно, но вот и он, урок по photoshop! Надеюсь мои уроки будут вам полезны, все что вам нужно это скачать photoshop и приступить к тому, чтобы познать как сделать текст в Photoshop! Новый туториал или же урок, для вас ;3
3 лет назад
Фотошкола в Киеве, Харькове и Одессе! + Онлайн обучение http://bk2s.com/ В этом видеоуроке я расскажу вам, как не обладая никакими знаниями в области дизайна, создать простой, но от этого не менее эффектный логотип для фотографа!
7 меc назад
Разница между Фотошоп, Иллюстратор, Индизайн. Что лучше? Как выбрать между Adobe Illustrator, Photoshop и Indesign. —————————————————————————————————————- VK (пишите, добавляйтесь): https://vk.com/vadim_granich Портфолио: https://www.weblancer.net/users/vadim_granich/
4 лет назад
Ледяной текст в фотошопе создать не сложно. Используем пару слоев, пару кисточек для снега и трещин льда и все 🙂 Можно использовать как отдельную надпись, так и нарисовать открытку. Урок на сайте http://prosnys.ru/ledyanoj-tekst-v-fotoshope/ http://youtu.be/4kpkRVlkZ0U
9 меc назад
Источник: https://4k-video.ru/watch/kak-sdelat-krasiviy-tekst-v-Photoshop-%E2%84%968/IAg6AlzVIS0
Как обвести текст в Photoshop
Вы можете выделить текст в Adobe Photoshop, чтобы выделить его. Его быстро и легко освоить, даже если вы новичок в Photoshop.
Вы можете выделить текст в Adobe Photoshop, чтобы выделить его. Его быстро и легко освоить, даже если вы новичок в Photoshop. И это лишь один из многих эффектов, которые вы можете изучить в Photoshop.
Однако нужно быть тонким.Тонкость важна, потому что вы можете создавать красивые эффекты, используя только правильную комбинацию шрифтов, иначе выделенный текст может выглядеть чрезмерно.
В этой статье мы покажем вам, как очертить текст в Photoshop и как это сделать правильно.
Как обвести текст в Photoshop
В этом методе для создания обводки используются стили слоя.Это также позволяет текстовому слою оставаться редактируемым. Вы также можете использовать приведенные ниже шаги, чтобы добавить обводку к любому другому объекту на холсте, кроме шрифта.
- Выберите инструмент «Текст» (горизонтальный или вертикальный) и создайте свой текст.
- Щелкните правой кнопкой мыши на Type Layer и выберите в меню Blending Options . Или перейдите в Слой > Стиль слоя> Обводка .
- В диалоговом окне Layer Style выберите Stroke в списке стилей слева.
- Параметры в стиле «Обводка» дают вам полный контроль над внешним видом контура.Установите желаемый размер или ширину с помощью ползунка или введите собственное значение.
- Выберите Позиция для хода. Правое положение изменяет внешний вид, когда текст комбинируется с другими элементами слоя. Есть три варианта.
- Внутри. Обводка будет помещена внутри краев выделения.
- Центр. Обводка появится на 10 пикселей внутри и за пределами выделения.
- Снаружи. Обводка будет проходить по внешнему краю выделения.
- Используйте режим наложения , чтобы управлять тем, как цветная обводка будет взаимодействовать с цветами или слоями под обводкой. Например, если вы разместите текст поверх цветного изображения.
- Используйте ползунок Непрозрачность , чтобы установить степень прозрачности обводки.
- Обводки могут быть заполнены однотонными линиями, красочными градиентами, а также узорчатыми границами. Нажмите на цветную плитку, чтобы открыть палитру цветов. Выбери свой цвет. Щелкните ОК.
Вот конечный результат:
Если он выглядит мягким, не волнуйтесь.Вы можете создавать более красочные текстовые эффекты. Экспериментируйте для получения интересных результатов. Например, на снимке экрана ниже показан штрих с рисунком .
Как обвести контур шрифта в Photoshop
Текст на приведенном выше изображении контура текста Photoshop представляет собой простой шрифт с засечками.Вы можете выбрать более изящные шрифты и создать шрифты с красивыми очертаниями, которые будут казаться пустыми внутри. Контурные шрифты используются везде, от логотипов до знаков и не только. Вы можете найти множество бесплатных контурных шрифтов в Интернете, а затем комбинировать их в своих проектах.
Но вы также можете взять любой шрифт (лучшие шрифты Photoshop) и заставить его исчезнуть изнутри.Вокруг текста только рамка, но без заливки. Наложите его поверх изображения, чтобы привлечь внимание, где бы вы его не разместили.
Давайте посмотрим, как выделить любой шрифт в Adobe Photoshop, как на скриншоте ниже:
1.Начните с чистого холста. В этом примере у нас черный фон.
2.Введите свой текст. Затем щелкните правой кнопкой мыши текстовый слой и выберите Параметры наложения .
3.Перейдите к Layer Style> Stroke> Выберите позицию Outside . Установите ползунок Size на любое желаемое значение (в идеале — 2-3 пикселя) и установите непрозрачность на 100. Щелкните OK .
4.На вкладке Layers уменьшите непрозрачность Opacity до 0 процентов. Вот и все.
Это простая иллюстрация процесса.Вы можете проявить творческий подход к созданию своей графики с помощью выделенных шрифтов и различных эффектов. В следующем разделе давайте рассмотрим один из таких примеров эффекта контура текста.
Как обвести контуром несколько букв на фотографии в Photoshop
В этом примере мы воспользуемся методом контура текста и создадим приятный тонкий эффект на фотографии.Окончательный эффект должен выглядеть так:
Откройте свое фото в фотошопе.Как и в приведенном выше снимке, вы можете создать цветной фоновый слой и сместить фотографию в сторону, чтобы часть вводимого текста приходилась на фотографию, а остальная часть — на цветной фон.
1.Напечатайте текст поверх фотографии и увеличьте его.
2.Создайте копию текстового слоя и назовите ее «Прозрачный».
3.Теперь вам нужно превратить один текстовый слой в контур, а оставшийся с заливкой оставить как есть.
4.В нашем примере поверните текстовый слой, который вы назвали «Прозрачный», и придайте ему эффект обрисованного текста, выполнив шаги, описанные в последнем разделе.
5.Затем растрируйте слой с заливкой, щелкнув по нему правой кнопкой мыши. Он превращает текстовый слой в обычное растровое изображение, состоящее из пикселей.
6.Выделите часть этого заполненного текста, которую вы хотите скрыть, с помощью инструмента прямоугольной области. Нажмите Удалить , чтобы удалить выбранную заполненную часть и открыть нижний текстовый слой с текстом контура.
7.Объедините все видимые слои или сгладьте изображение из опций в меню Layer .
Вы можете видеть этот простой текстовый эффект повсюду в социальных сообщениях и веб-баннерах.И создание его для себя займет всего пару минут.
Как выглядит ваш первый текст с набросками?
Есть много способов обвести текст, но основной штрих достаточно прост.Вы всегда можете комбинировать текст со стилями слоя, чтобы добавить эффекты. Этот метод также является гибким, поскольку вы можете скопировать и вставить любой другой текст, чтобы заменить тот, над которым вы работали. Стиль слоя останется неизменным, а изображение обновится с новым текстом, который вы только что вставили. Вы также можете добавить границы к фотографиям в Photoshop!
Контур позволяет выделить границы текста, фигур и даже изображений.Вы также можете создавать собственные формы (как использовать инструмент пользовательских фигур в Photoshop) и комбинировать их с текстовыми эффектами, чтобы сделать что-то крутое.
Как добавить больше оперативной памяти к вашему устройству Android с помощью карты MicroSDНе хватает памяти на Android? Вот как увеличить оперативную память на любом телефоне или планшете Android.
Читать далее
Об авторе Сайкат Басу (Опубликовано 1544 статей)Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.Избавившись от грязи MBA и проработав десять лет в маркетинге, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Более От Сайката БасуПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как создать красивые границы текста в Photoshop
Photoshop — это ведущее программное обеспечение для редактирования изображений на сегодняшний день, которое поддерживает множество различных функций. Одной из выдающихся функций Photoshop является возможность создавать буквы (типографика). С помощью аппаратного обеспечения Photoshop вы можете очень красиво создавать множество различных типов текста. В этой статье Советы по программному обеспечению расскажут, как красиво создать текст в Photoshop.
Шаг 1: Вы открываете изображение и выбираете инструмент Text для ввода текста.
Шаг 2: После того, как вы закончите писать текст, выберите Layer Text , чтобы отредактировать эффект границы текста. Затем вы выбираете инструмент FX (Эффекты) .
Шаг 3: Карта FX будет отображать множество различных опций, вы выбираете Blending Options .
Шаг 4: Вы выбираете вкладку Stroke в Blending Options. вот 02 части:
1. Состав:
- Размер: Размер
- Позиция: Режим создания границ (снаружи внутрь изнутри)
- Режим изгиба: Режим наложения
- Непрозрачность: Темнота
2. Тип заливки: Выберите цвет границы.
После завершения установки нажмите ОК , чтобы увидеть результаты.
Проделайте то же самое с остальными текстовыми слоями , на которых вы хотите создать границы для текста.
Шаг 5: Если вы хотите отключить эффект границы для проверки, щелкните на строке Stroke (Глаз исчезнет). В это время эффект границы текста будет отключен.
Из этой статьи вы узнаете, как быстро и красиво создать границы текста в Photoshop. Хорошего дня!
80 лучших руководств по работе с текстовыми эффектами Adobe Illustrator
Все мы хорошо знакомы с мощью Adobe Illustrator и тем, насколько она важна для дизайнера. Adobe Illustrator всегда готов помочь дизайнерам, будь то создание привлекательных текстовых эффектов или создание потрясающих персонажей. В этой коллекции мы представляем несколько удивительных и полезных руководств по текстовым эффектам Adobe Illustrator.С помощью этого выбора вы можете узнать, как создавать размытые, схематичные, игристые, липкие, гладкие, глянцевые, ретро или футуристические эффекты.
Your Designer Toolbox
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Если бы я сказал, что Adobe Illustrator — это стандартное приложение для создания векторной графики, я бы не ошибся. Это так же удобно для дизайнеров логотипов, как и для графических дизайнеров и иллюстраторов. На самом деле для создания логотипов чаще всего используется Adobe Illustrator.
Photoshop может помочь, но для создания логотипа Illustrator предлагает максимально гибкую среду. Мы знаем, что многие из наших читателей — дизайнеры логотипов, поэтому сегодня мы собрали эту коллекцию руководств по текстовым эффектам Illustrator. Независимо от того, новичок вы или профессионал, они вам обязательно понравятся.
Присоединяясь к Envato Elements, вы получаете доступ ко множеству надстроек Photoshop и Illustrator, а также ко многим другим полезным элементам дизайна. Все это доступно для одной ежемесячной подписки на Envato Elements.Присоединяйтесь сегодня и получите доступ к огромной и постоянно растущей библиотеке из 24 500+ творческих ресурсов с неограниченными загрузками .
В следующем уроке Illustrator вы узнаете, как создать эффект гладкого золотого текста. Хотя это довольно короткое руководство, шестнадцать шагов охватывают множество техник и эффектов, которые можно использовать в других проектах. Шаги инструмента «Перо» могут быть немного сложными, но, проявив терпение и некоторые базовые знания, у вас все получится.
В этом уроке мы будем использовать 3D-рендеринг, наложения и художественную кисть для создания окончательного кирпичного искусства.Приобретенные здесь навыки можно легко перенести на создание различных букв из кирпича. Совершенствуйте свои векторные навыки в качестве художника по цифровому кирпичу в сегодняшнем руководстве по Illustrator. Итак, приступим!
В этом замечательном уроке мы узнаем, как создать эффект неонового текста, используя градиентную сетку, 3D-моделирование, художественные кисти и палитру прозрачности. Давай начнем!
В следующем быстром совете вы узнаете, как создать эффект блестящего текста за пятнадцать простых шагов.Это еще один урок, посвященный панели Appearance . По сути, почти весь текстовый эффект создается с использованием только одного составного контура. Составной контур с простой заливкой, восемью обводками и некоторыми базовыми эффектами Illustrator.
В этом уроке мы создадим превосходный дизайн типа леденцов с помощью Illustrator и Photoshop. Примените этот эффект к своему собственному тексту и создавайте крутые и уникальные рождественские открытки!
Создайте супер классный текстовый эффект расплавления для шрифта в этом уроке премиум-класса по Illustrator.Развлекайтесь своим воображением и художественными способностями. В этом уроке вы узнаете, как создать свечение и эффект капель жидкости для текста. Вы узнаете методы, которые я использовал для создания красивых текстовых эффектов.
В этом уроке художник проведет вас через процесс, который он использовал в одном из дизайнерских проектов, которые я недавно закончил. Вы узнаете, как использовать инструмент сетки для создания капель воды, использовать инструмент распылителя символов, используя символ капель воды и рассеивая их.
Из этого урока вы узнаете, как создать красивый эффект, такой как стиль Tron Legacy. Для этого урока художник использовал Adobe Illustrator, Adobe Photoshop и Cinema 4D.
В следующем уроке вы узнаете, как создать иллюстрацию баночки и эффектный пурпурный текст. Мы создадим его с многочисленными слоистыми формами и с различной степенью непрозрачности. Мы будем работать с контурами и инструментами Pathfinder, чтобы улучшить текст, придать ему размер и стиль.Давайте начнем!
Для всех любителей шоколада, вот как создать восхитительный текстовый эффект шоколадной плитки в Illustrator. Вы будете использовать инструмент Blend Tool, такие эффекты, как Roughen и Chrome, различные режимы наложения, а также эффект 3D Extrude & Bevel для создания идеальных шоколадных квадратов. Наслаждаться!
В этом уроке Illustrator художник покажет вам, как улучшить ваше настроение, создавая яркие иллюстрации с многослойным бумажным текстом и лентами.Мы создадим собственный шрифт и будем широко использовать эффекты Illustrator, чтобы улучшить нашу работу.
В этом уроке художник демонстрирует три различных подхода к созданию простых 3D-надписей в контексте дизайна плаката. Мы идем вперед и вверх!
В этом уроке художник проведет вас через создание вашей собственной каллиграммы, вдохновленной собакой по имени Поппи. Вы узнаете, как управлять гарнитурой, отрисовывать мех, добавлять собачьи черты и различные детали.
В этом уроке вы узнаете, как создать эту обработку с помощью некоторых градиентов и, конечно же, интенсивного использования панели «Внешний вид». Шагов не так много, но руководство немного сложнее.
В этом уроке Illustrator мы узнаем, как создать золотой текстовый стиль с ромбами, используя палитру внешнего вида и точечные кисти. Вы узнаете много новых техник по применению эффекта трансформации, пути смещения и бесшовного узора на палитре внешнего вида.
Из этого туториала Вы узнаете, как приготовить средство для разрыва плоти зомби.
В следующем учебном пособии по текстовым эффектам Illustrator художник научит вас создавать эффект зеленого шрифта. Он отлично подходит для логотипов и других элементов дизайна.
В следующих шагах художник покажет вам, как создать простой эффект текста крови. Вы начнете с простого текста, затем воспользуетесь эффектами «Шероховатость» и «Деформация».Наконец, вам понадобится несколько градиентов и несколько простых кистей.
В этом руководстве вы узнаете, как создать сложный графический стиль, используя только палитру «Внешний вид» и команды из меню «Эффект». Мы будем создавать стиль по знакам зодиака. Все элементы стиля созданы из одного персонажа. Трудно поверить? Давайте начнем!
В этом уроке художник объясняет, как создать реалистичные текстовые эффекты дыма, превратить его в кисть и использовать для шрифта.Давайте закурим наши векторные сигареты и закурим!
Подробное и интересное руководство в Illustrator о том, как создавать шрифты в олдскульном стиле.
В следующем уроке вы научитесь создавать «деревянный текст». Используя инструменты 3D Extrude и Bevel в сочетании с некоторыми умными градиентами и эффектами слоев, вы можете создать этот великолепный эффект, который идеально подходит как для текста, так и для символов.
Из этого урока вы узнаете, как создать потрясающую детальную типографику с помощью Illustrator.
Это руководство идеально подходит для уверенного в себе новичка, который хочет вывести свои навыки на новый уровень. Мы узнаем, как создать трехмерный текст и использовать глубину резкости для улучшения дизайна.
В этом уроке Illustrator художник покажет вам, как создать модный ретро-шрифт с помощью бесплатного шрифта, градиентов, переходов и некоторых точечных кистей. Это относительно простой учебник, содержащий приемы, которые можно быстро применить ко многим другим типам обработки и различным графическим элементам.
В этом уроке художник научит вас создавать этот привлекательный эффект шика в Illustrator. Вы узнаете, как создать текстуру и применить ее к любому тексту. Итак, приступим.
В этом уроке художник покажет вам, как создать глянцевый гладкий текстовый эффект, используя несколько заливок и штрихов с различными режимами наложения и различным процентом непрозрачности. Для некоторых дискретных деталей пригодятся инструмент «Звезда», «Обработка контуров» и некоторые другие базовые эффекты.
В этом уроке вы узнаете, как создать эффект сшитого шрифта. Вы создадите простые геометрические узоры, узорчатую кисть и воспользуетесь панелью внешнего вида, чтобы создать окончательный вид. Давайте начнем!
В этом уроке художник покажет вам, как создать грязный текст с помощью кисти Blob, Live Paint и графического планшета Illustrator. Вы можете легко применить эти методы к другим иллюстрациям, шрифтам и логотипам.
Вы можете легко создать этот эффект без панели «Оформление», но создавая этот эффект, как в этом уроке, вы можете легко настроить что угодно с текстом, не изменяя эффект.Также неплохо создать графический стиль для простой реализации в другом тексте и объектах в Illustrator.
В этом уроке мы собираемся создать классный дизайн на основе 3D-типографики. Все элементы будут вращаться вокруг центральной темы и темы: сновидения. Слово будет определять всю планировку и управлять пространством, позволяя всему остальному выходить изнутри. Деревья вырастут из букв; горы покажутся за словом и затмят сияющую луну.
32. Шероховатый трехмерный текст
Из этого туториала Вы узнаете, как использовать инструменты 3D в Illustrator вместе с некоторыми простыми, но умными методами теней для создания потрясающе выглядящего шероховатого 3D текста.
В следующем уроке вы узнаете, как использовать различные кисти и эффекты для создания эффекта рисованного текста. Идеально подходит для иллюстративного дизайна, вы создадите симпатичный и забавный эффект надписи.
В следующем уроке вы узнаете, как создать эффект 3D-текста в Adobe Illustrator.Помимо использования 3D-инструментов, вы будете накладывать буквы на слои для создания цветовых переходов с помощью градиентов и бликов. Вы также будете работать с тонкими узорами, контролируемыми масками непрозрачности.
В следующем уроке вы узнаете, как расширить существующий шрифт, использовать 3D-инструменты Illustrator для добавления размеров, а затем добавить эффект зеленого вязкого текста. Если вы хотите добавить забавный векторный текстовый эффект в свое портфолио, начните прямо сейчас.
В этом уроке я покажу вам, как создать забавный трехмерный пиксельный шрифт.Используя бесплатный шрифт, градиенты и 3D-фильтр Illustrator, вы легко создадите обработку шрифта, которую можно применить ко многим другим шрифтам.
37. Illustrator Tackle Twill
.Из этого туториала Вы узнаете, как смоделировать внешний вид саржи с помощью палитры «Внешний вид» Illustrator. Когда мы закончим, вы сможете применить этот стиль к любому тексту или фигуре в Illustrator.
Следуйте этому пошаговому руководству по процессу проектирования моей недавней готической типографики.Мы настроим шрифт blackletter с различными черно-белыми элементами и создадим ряд тонов с подробными линиями, чтобы создать крутой дизайн в готическом стиле, который идеально подойдет в качестве логотипа для хэви-метал группы или бренда темной одежды.
39. Текстовый эффект в стиле ретро 3D-аркады
В этом уроке по типографике мы грамотно воспользуемся встроенными в Illustrator возможностями 3D, градиентами и масками непрозрачности для создания эффекта 3D типа в стиле ретро.
Из этого учебного пособия по работе с текстом в Illustrator вы узнаете, как создать простой эффект сложенного бумажного текста.Кроме того, чтобы улучшить внешний вид конечного результата, вы узнаете, как создать несколько чернильных капель и пятен с помощью простых эллипсов и кистей.
В следующем уроке вы будете использовать инструменты «Перо» и «Градиент» для создания текстового эффекта закрученной ленты. Несмотря на то, что мы применяем ленту к тексту, вы можете использовать этот эффект для создания фигур и прокрутки. Давайте начнем!
В этом простом руководстве вы узнаете, как создать обработку западного шрифта, используя в основном эффекты Illustrator.Используя эффекты из этого урока, вы можете легко применить их к другим типам обработки и логотипам. Давайте начнем!
43. Учебник по созданию стильных текстовых эффектов
В этом уроке вы узнаете, как создать красивый текстовый эффект с утонченным винтажным видом, который будет применяться к определенному шрифту. Чтобы помочь вам получить представление, мы попытаемся создать текст старой школы, который может быть реализован на современном веб-дизайне.
В следующем уроке вы узнаете, как создать красочный трехмерный текстовый эффект.Мы будем использовать несколько эффектов Illustrator, встроенные узоры, современный шрифт и многое другое, чтобы реализовать этот эффект. Давайте начнем!
В следующем уроке вы узнаете, как создать глянцевый, красочный текстовый дизайн в Illustrator CS5. Мы будем использовать интересный выбор шрифтов, маски непрозрачности, техники построения фигур и многое другое, чтобы создать этот текстовый эффект.
В следующем уроке Illustrator вы узнаете, как создать эффект стекловидного текста, заполненный зеленой кислотной субстанцией.Вы будете использовать инструменты для создания фигур, маски непрозрачности и фильтры. Этот проект может хорошо подойти для добавления ощущения сумасшедшего ученого в ваш следующий творческий дизайнерский проект.
В этом руководстве используются промежуточные навыки построения векторных фигур в Illustrator для создания маркеров, а также некоторые слои и использование сценариев для создания текстовых эффектов. Давайте начнем.
В этом учебном пособии по иллюстратору 3D-текста вы узнаете, как создавать красочные 3D-буквы из пластика с помощью эффекта 3D Extrude & Bevel, а также универсального пластика, который можно сохранить в стилях графики и использовать в других проектах.
Это один из моих самых любимых уроков по шрифтам в Illustrator. Вы узнаете, как создать текстовый эффект типа классной доски с помощью градиентов, кисти из щетины и некоторых бесплатных материалов от Vector Mill! Учебник относительно прост и может быть применен ко многим другим проектам Illustrator.
В этом уроке художник покажет вам, как создать простую обработку в стиле ретро. Несмотря на то, что это просто, он использует некоторые мощные функции Illustrator. Если вы читали мои руководства раньше, то знаете, что это означает панель «Внешний вид»! Наряду с панелью «Оформление» мы будем использовать некоторые эффекты текстуры, эффекты деформации и несколько простых слоев.
59. Cool
К сожалению, этот учебник больше недоступен.
64. Как сделать крутой значок логотипа в уроке Illustrator
68.Создайте крутой логотип с нуля с помощью Adobe Illustrator
70. Как создать текстовый логотип в мультяшном стиле в Adobe Illustrator CS3
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
32 Уроки Photoshop для создания красивых приемов дизайна логотипа
Процесс создания логотипа трудоемок и занимает много времени.Illustrator, как правило, чаще всего используется при первом создании шрифта, но Photoshop гораздо удобнее на завершающих этапах для добавления блестящих текстовых эффектов. Раньше я рассказывал о новых уроках Photoshop, посвященных общему дизайну печатной графики и веб-сайтов.
Но в этой галерее я хочу сосредоточиться на уроках Photoshop, посвященных текстовым эффектам для дизайна логотипов. Для создания запоминающегося логотипа часто требуется какой-либо связанный символ или значок. Но без текста никто не сможет связать графику с компанией.Эти учебные пособия предназначены для пользователей Photoshop от начального до среднего уровня и ориентированы в первую очередь на отдельные текстовые эффекты для любого проекта брендинга.
Bubblegum Text
Chalkboard Dust
Orange Texture
Retro Effect
Stitched Denim
7Vector Hair
5 Nail Polish
Написание на песке
Candy Treatment
Эффект блестящего текста
Jelly Beans
Стилизованные 3D-буквы
Blue Star Ice
Ретро стиль
Волны
Вертикальные надписи
Зеленый дизайн
Меловой орнамент
Hipster Text Effect
Кожаная сумка
Золото 3Сложенная бумага
Надпись в виде точек
Акриловый текст
Световая вспышка
Ретро-тип
Липкий зеленый текст
Текст 9057
9057 Шоколадный текст 9057Взгляните на эти связанные руководства по дизайну текста логотипов:
33 Руководства по дизайну в Illustrator для уникальных текстовых эффектов
50 памятных логотипов для творческих идей брендинга
Автор: Джейк Рошело
Джейк — креативный дизайнер, иллюстратор, и веб-разработчик.Он часто пишет статьи, в которых рассматриваются новые концепции дизайна и навыки управления фрилансером. Вы можете найти его в Google или подписаться на его твиты @jakerocheleau
Шоколадный текстовый эффект в Photoshop на День святого Валентина
Документ
Как и в большинстве проектов, размер документа может варьироваться в зависимости от разрешения экрана и личных предпочтений. В этом уроке я начну с документа 1280 x 720 пикселей с простым розово-фиолетовым радиальным фоном.
Текст
Для подобного дизайна, а также для многих текстовых эффектов обычно лучше всего подходит более толстый шрифт. Толстые шрифты дают вам больше возможностей для работы при применении стилей слоя. Используя шрифт Bubble Boddy от DaFont.com, ваше слово можно набрать в центре документа, используя шрифт коричневого цвета . # 2d1b07.
Стили слоя
Теперь, когда текст напечатан, пришло время добавить несколько стилей слоя к этому текстовому слою.Это придаст нашему тексту «шоколадного» оттенка.
После применения стилей слоя у вас должно получиться что-то похожее на изображение ниже. Если это не так, убедитесь, что вы используете темно-коричневый цвет шрифта, и, в зависимости от размера вашего текста, вам может потребоваться выделить разные значения в стилях слоя.
Глазурь
Теперь, когда основной текст о шоколаде готов, давайте добавим слой глазури.Начните с дублирования текущего текстового слоя, очистите стили слоя (щелкните правой кнопкой мыши слой на панели «Слои»> Очистить стили слоя ) и измените цвет текста на ярко-розовый: # dd4fa2 .
Маска
Прежде чем мы начнем добавлять стили слоя, давайте добавим маску слоя, чтобы исключить часть глазури. Активным инструментом Rectangular Marquee Tool создайте выделение вокруг той части глазури, которую вы хотите сохранить.Верхняя 1/4 должна работать хорошо.
Когда он выбран, добавьте маску слоя к этому слою, используя значок в нижней части панели «Слои».
После добавления маски слоя убедитесь, что она активна (белая рамка вокруг маски, как показано выше), затем добавьте зигзагообразный фильтр (Фильтр> Искажение> Зигзаг), чтобы придать глазури некоторые кривые.
Стили слоя
Теперь мы можем пойти дальше и применить несколько стилей слоя к слою с глазурью.
Окончательный результат
После добавления всех стилей слоя вы должны получить результат, подобный показанному ниже. Опять же, если он выглядит по-другому, вам может потребоваться настроить стили слоя.
Удачного Дня святого Валентина!
Узнайте, как создать трехмерный текст в Corel Draw
Из этого урока вы узнаете, как создать красивый трехмерный текстовый эффект в Corel Draw. Ключ к созданию 3D-эффекта в программном обеспечении, отличном от 3D, — это цветовой градиент и перспектива, которые мы узнаем из этого урока.
Подробности руководства
Программа: CorelDraw 11 — X5
Расчетное время завершения: 30 минут
Шаг 1. Основные элементы
Прежде всего, вам необходимо использовать CorelDraw с версией 11+. В этом уроке я использовал CorelDraw X5.
Хорошо, приступим. Давайте посмотрим на основные элементы, использованные при создании нашего дизайна:
Это также будут наши шаги по созданию дизайна.
Шаг 2: Создание рабочего листа
Хорошо, теперь, когда вы знаете шаги и элементы, мы начнем.
Прежде всего откройте программу CorelDraw. Теперь создайте новый файл и установите размер бумаги A2, который является стандартным размером для плакатов.
Шаг 3. Создание эффекта перспективы
Теперь, когда у нас есть рабочий лист, мы приступим к созданию эффекта перспективы.
Сначала перейдите в «Инструмент текста», вы можете найти его на левой панели инструментов, создайте текстовый объект, щелкнув левой кнопкой мыши по экрану, и введите любое слово, которое хотите, в этом уроке я использую шрифт «gitchgitch».
После этого выберите объект шрифта и нажмите «Alt + A + B», чтобы изменить интервал шрифта.
После того, как он сломается, разместите веб-текст в нижней части текста энтеоса.
После этого выделите весь текст и преобразуйте его в объект, нажав «Ctrl + Q», его будет легче изменить.
Теперь выберите все объекты и перейдите на верхнюю панель инструментов, там вы увидите инструмент « Weld, Trim, Intersect ».
Press Weld, чтобы сварить.
Теперь мы собираемся провести линию вокруг объекта, используя « Contour Tool »,
Выберите объект и перейдите к инструменту «Контур», который находится на левой панели инструментов, после этого перейдите на верхнюю панель инструментов, там вы увидите диалоговое окно «Контур», выберите тип контура «Внешняя кривая», «Смещение контура 0,1 см» и Внешний цвет красный и желтый цвет заливки.
Хорошо, теперь мы собираемся применить эффект перспективы к объекту.
Перейдите на верхнюю панель инструментов и найдите Effect> Add Perspective .
В углу будут точки перспективы. Перетащите точку перспективы, чтобы получился угол. Примените его, как показано на рисунке ниже.
Шаг 4: Создание эффекта вытягивания
После применения перспективы нам нужно отделить контур от объекта.
Перейдите на верхнюю панель инструментов и найдите Упорядочить> Разбить группу контуров на .
Это разделит контур и объект.
Теперь выберите Outline и перейдите к « Interactive Extrude Tool » на левой панели инструментов.
Удерживайте и перетащите контур, чтобы создать эффект вытягивания, для большей точности примените значение, указанное ниже.
Хорошо, теперь мы добавим цвет к текстовому объекту.
Выделите текстовый объект, перейдите к « Fountain Fill Tool » на левой панели инструментов, выберите Custom fill на цветовой смеси и сделайте тип Linear.
Теперь вы увидите цветовую рамку. Вы можете изменить цвет, щелкнув по нему левой кнопкой мыши, залить цвет светло-желтым слева, посередине и справа от цветового поля.
Вы можете создать произвольную заливку, дважды щелкнув поле цвета.
Залейте цвет золотом посередине слева и другим золотом посередине справа.
Пользовательские цвета в середине сделают цветовой градиент более мягким.
Установите угол градиента 270, чтобы градиент был горизонтальным.
Теперь давайте добавим цвет к переднему выдавленному объекту.
Выберите объект Front Extrude и перейдите к инструменту « Fountain Fill Tool ».
Таким же образом, как указано выше, примените значение, как на рисунке ниже.
После этого мы собираемся нанести цвет на нижний объект Extrude,
Выберите нижний объект Extrude и перейдите к инструменту «Fountain Fill Tool».
Таким же образом, как указано выше, примените значение, как на рисунке ниже.
Теперь скопируйте текстовый объект, нажав «Ctrl + C» и вставив «Ctrl + V».
Поместите в него черный цвет и нажмите «Ctrl + PageDown», чтобы отправить его на задний план.
Шаг 5: Создание эффекта свечения
Чтобы сделать его более реалистичным, мы собираемся добавить эффект свечения в текстовый объект.
Мы должны применить его для каждой буквы, выбрать «e» на текстовом объекте и скопировать его.
После этого поместите в него белый цвет.
Поскольку цвет белый, я сделаю временный красный фон, чтобы мы могли видеть объект.
После этого выберите «e» и перейдите к «Интерактивному инструменту прозрачности» на левой панели инструментов.
Теперь вы увидите, что курсор превращается в стеклянный объект. Удерживайте и перетащите его из правого угла в середину объекта «e», чтобы создать эффект прозрачности.
Примените его одну за другой ко всем буквам.
После того, как он будет применен ко всем буквам, мы собираемся добавить к нему дополнительные эффекты свечения.
Создайте крошечный кружок сбоку от объекта, используя инструмент «Эллипс» на левой панели инструментов.
Теперь выберите крошечный кружок и перейдите к инструменту «Интерактивная тень» на левой панели инструментов.
Удерживайте и перетащите его поверх прозрачного объекта.
После этого перейдите на верхнюю панель инструментов, там вы увидите параметр тени, установите непрозрачность тени на 80 и растушевку тени на 60.
Примените его ко всем буквам, как описано выше.
Шаг 6: Создание фона
Хорошо, теперь давайте создадим фон для нашего 3D объекта.
Создайте прямоугольную форму, используя инструмент «Прямоугольник» на левой панели инструментов.
Измените его размер так, чтобы он соответствовал размеру нашего рабочего листа, то есть A4 (29,7 x 21 см)
Шаг 8. Добавление фона
Теперь давайте создадим больше фона, чтобы сделать его более интересным.
Создайте прямоугольник с помощью инструмента «Прямоугольник»
Перейдите к инструменту «Форма» на левой панели инструментов, найдите угол поля и перетащите его, чтобы настроить угол.
Скопируйте и вставьте поле, сделайте его 3 в строке и столбце,
Теперь выберите все поля и перейдите к инструменту «Интерактивный конверт» на левой панели инструментов.
После этого перейдите на верхнюю панель инструментов, там вы увидите вариант конверта.
Переведите тип конверта в режим одиночной дуги, удерживайте и перетащите среднюю точку, чтобы придать форму.
Сформируйте его, как показано на рисунке ниже.
Хорошо, теперь мы собираемся применить эффект перспективы к объекту,
Перейдите на верхнюю панель инструментов и найдите Effect> Add Perspective .
В углу будут точки перспективы. Перетащите точку перспективы, чтобы создать угол.
Примените это как на картинке ниже.
Теперь поместите объект позади объекта 3D-эффекта.
Окончательное изображение
И мы закончили, вы можете сделать его более захватывающим, добавив больше вариаций, фона или текстуры.
Получите идеи и вдохновение для 3D-текста, показанного ниже, и если у вас есть Photoshop, это готовые, полностью редактируемые смарт-объекты 3D Text в Photoshop , которые вы можете использовать для создания красивого 3D-текста!
30 Учебных пособий по созданию пользовательских текстовых эффектов в Photoshop 2019
Хотя в веб-дизайне это делается не так сильно, текстовые эффекты играют большую роль в нашем опыте работы с мультимедийным контентом.Видео, креативные изображения, художественные цифровые работы — все они используют те или иные техники текстовых эффектов, чтобы добиться уникального впечатления от просмотра пользователем изображения / произведения искусства. В видеоиграх используются текстовые эффекты, и все эти текстовые эффекты или, по крайней мере, большинство из них были созданы с помощью таких инструментов, как Photoshop. Почему? Потому что Photoshop — это профессиональное отраслевое программное обеспечение, которое позволяет графическим дизайнерам создавать уникальные графические эффекты любой формы или формы, которые только можно вообразить, которые, конечно же, включают текстовые эффекты.
Например, плакаты и листовки обычно разрабатываются так, чтобы название события или причины выделялось больше всего, и это достигается за счет использования текстовых эффектов. Мы можем взять такое простое слово, как «любовь», и полностью превратить его в нечто уникальное, аутентичное и настолько потустороннее, что люди начнут думать, что такой дизайн был достигнут с использованием рисованной графики, хотя на самом деле все это цифровое . О текстовых эффектах мало что можно сказать, кроме того, что вам нужно знать, что вы ищете, а затем использовать учебник для достижения того же текстового эффекта.Эти уроки также являются прекрасным способом узнать больше о Photoshop и узнать о вещах, которые в противном случае вы бы не узнали, если бы не на практике.
Как создать эффект переливающегося текста с текстурой змеи в Adobe Photoshop. мы будем замечать во всем этом накоплении руководств. Мы начнем с уровня сложности для начинающих и краткого руководства по текстовым эффектам о том, как создать текстовый эффект, напоминающий кожу змеи.Работа, которая идет в этом, связана с текстурами, узорами и слоями. Вы будете работать с парочкой уникальных шрифтов и текстур, которые были созданы графическими дизайнерами со всего Интернета. Все загрузки для текстового эффекта представлены в руководстве.
PreviewКак создать весенний текстовый эффект, покрытый травой в Adobe Photoshop
Сложность в этом уроке остается на начальном уровне, но длина увеличивается до среднего, что означает, что вы узнаете намного больше в рамках одного урока .Эффект, в свою очередь, представляет собой эффект «весенней травы», который можно использовать для усиления текста, к нему даже добавлен небольшой эффект желтых цветов; чудесно. Это те текстовые эффекты, которые вы увидите в рекламных листовках, в основном все, что должно быть размещено на физическом листе бумаги или другом физическом формате, потому что это действительно перекликается с сезоном, в котором представлен текст, и людьми. легко привлечь их внимание. В этом руководстве широко используются фильтры и стили слоев, включая кисти и текстуры, так что это хорошая возможность освежить свои навыки работы с Photoshop или просто узнать что-то новое.Великолепная и поистине удивительная особенность этих руководств заключается в том, что все они предоставляют уникальную точку зрения на то, как создавать потрясающие графические дизайны с помощью одного программного обеспечения; Adobe Photoshop.
PreviewКак создать эффект футуристического металлического текста в Adobe Photoshop
Adobe Photoshop позволил любому и где угодно создавать потрясающие графические дизайны за небольшую плату. Несмотря на то, что Adobe предоставляет множество руководств и документации, чтобы помочь новым пользователям начать работу, те, кто работал с Photoshop в течение многих лет, также выступают в качестве руководства для других.Вот почему мы считаем, что подобные списки, учебные пособия по Photoshop, являются важным активом для общего процесса роста тех, кто хочет изучить все тонкости Photoshop. Футуристические эффекты популярны среди тех, кто работает в таких областях, как технологии, музыка и игры. Если вы хотите узнать, как создать текстовый эффект футуристической металлической пластины, мы настоятельно рекомендуем ту, на которую вы сейчас смотрите. Большой выбор шрифтов и текстур, которые добавят много информации к вашим уже имеющимся знаниям Photoshop.Но, если изучение этого учебного пособия для начинающих слишком сложно для вас, просто скачайте окончательный вариант загрузки в конце учебного пособия; в этом прелесть этих руководств, они обычно предоставляют окончательную загрузку того, что вы собираетесь создать.
Предварительный просмотрКак создать эффект ржавого металлического текста в Adobe Photoshop
Ржавые и ржавые узоры могут показаться немного мелкими при взгляде на них в реальной жизни, особенно при отсутствии надлежащего освещения, но когда мы берем эти узоры и превратить их в цифровой контент, узор внезапно становится чем-то совершенно другим, чем-то из сказочной книги, потому что как может деревенский узор когда-либо выглядеть так хорошо? Есть много гоночных игр, в которых используются деревенские узоры в тексте, но также есть много видео, в которых используются большие ржавые буквы.Уровень сложности, с которым вы собираетесь работать, поднимается до среднего, а это означает, что ваши навыки и понимание Photoshop будут постоянно проверяться. Учебник средней длины, что позволяет вам по-настоящему усвоить и понять процесс создания эффекта ржавого металлического текста с помощью флагманского инструмента Adobe Photoshop.
PreviewКак создать 3D эффект старинного металлического текста в Adobe Photoshop
Photoshop — универсальный инструмент.С помощью Photoshop можно создавать не только подписи и аватары форумов, но и безграничные возможности, в том числе создание текстовых эффектов, связанных с 3D, и других эффектов, связанных с 3D. В демо-уроке будут слова ЛЮБОВЬ в 3D-эффекте, наложенные поверх фотографии в стиле «валентинка». Это прекрасный шанс научиться создавать потрясающие текстовые эффекты 3D, сопровождаемые фоновыми фотографиями. Открытки, рекламные материалы, маркетинговые материалы, видеоконтент — все эти категории могут значительно выиграть от некоторых улучшений в 3D.Сначала вы будете работать над созданием фактического текста и форм для слова «любовь», затем перейдете к профессиональным аспектам Photoshop и созданию пользовательских 3D-слоев для вашего текста, и когда все это будет сказано и первое, пора будет Чтобы собрать все воедино в единое целое — освещение, рендеринг, текстуры и другие настройки проверит ваше терпение, но вам нужно только один раз изучить эти руководства, чтобы понять, как это сделать в любой другой нестандартной ситуации в дальнейшем.
PreviewКак создать текстовый эффект ретро Chrome в Adobe Photoshop
Ретро-дизайн всегда играл большую роль в развитии графики.Ретро — это круто, артистично, дружелюбно, и обычно люди любят использовать этот стиль для продвижения, рекламы, демонстрации, популяризации и привнесения чего-то более живого, чем оно есть. Это может быть одно из самых коротких руководств, с которым вам придется работать, но в любом случае предлагает многое. Сначала вам нужно создать фон, который оживит ретро-текст, придаст ему больше смысла. Затем вы начнете работу над текстовыми слоями, на которых вы также доработаете все ретро-аспекты текста. Конечный результат: слово «смазка» с потрясающим ретро-эффектом поверх размытого автомобильного фона.
Предварительный просмотрКак создать эффект сияющего трехмерного текста в Adobe Photoshop
Сложность будет средней, а учебное пособие будет большим (длинным). Вы научитесь воспроизводить блестящий трехмерный эффект для всего вашего текста. На первый взгляд этот текстовый эффект напоминает эффект пончика или, возможно, обертку от конфет, но на протяжении всего урока у вас будет много шансов настроить внешний вид эффекта самостоятельно. Слои находятся в большом количестве, что даст представление о том, насколько глубокими могут быть файлы Photoshop и насколько точно каждый из элементов / визуальных эффектов может быть структурирован для создания прекрасного конечного результата.
Предварительный просмотрКак создать текстовый эффект сверкающей золотой нити в Adobe Photoshop
Девушки любят играть с блестками, но в последнее время кажется, что американские рэп-исполнители тоже любят это, или они называют это золотом? Что ж, в любом случае, если вам нужен эффект блестящего золотого текста, у нас есть одно такое руководство, которое сделает процесс воспроизведения блестящих изображений настоящим ветерком. Все, что вам нужно сделать, это создать блестящую текстуру, придать ей некоторый стиль, создать фоновое изображение, которое поможет отразить эффект блеска, и внести последние штрихи в стиль.Серьезно, этот урок предоставит массу будущих идей, которые можно использовать при создании простых текстовых эффектов в Photoshop.
Предварительный просмотрКак создать текстовый эффект «Капли дождя» в Adobe Photoshop
Ограничен ли Photoshop технологическими возможностями? Едва ли. Photoshop счастлив работать вместе со всем, что дают вам ваши творческие соки, включая создание текстового эффекта, подобного каплям дождя. Да, капли дождя. Может быть, вы один из тех людей, которые запускают свои собственные «Дождливые сайты», где шум дождя убаюкивает вас, и вам нужно хорошее фоновое изображение для использования, возможно, такое, которое вы тоже могли бы оживить.Что ж, вот окончательное руководство для достижения этого результата. Коротко, он удобен для новичков, и если вы не можете дождаться его использования … что ж … вам нужно будет закончить учебник, потому что, к сожалению, нет доступных прямых загрузок для конечного результата PSD этого текстового эффекта.
PreviewКак создать роскошный текстовый эффект в Adobe Photoshop
Маркетинговые проекты для дорогих автомобилей, домов и других роскошных предметов будут связаны с использованием самых роскошных эффектов как в отдельной рекламе на веб-сайтах, так и на других ресурсах. реклама в видеомаркетинге.Роскошь обладает эффектом блеска, добавленным к ней эффектом шика, и мы не можем забыть о золотой текстуре. Это то, что вы узнаете из этого урока от Йонаса Стенсгаарда, замечательного дизайнера Photoshop, который проделал огромное количество работ на таких сайтах, как GraphicRiver, где он успешно продал более 3500 продаж всех своих работ по графическому дизайну. Йонас отлично справляется с задачей, помогая начинающим и опытным пользователям Photoshop перейти прямо к пути создания роскошного текстового эффекта.
PreviewКак создать эффект обернутой ленты в Adobe Illustrator
Андрей Мариус — гуру Adobe Illustrator. Он опубликовал сотни уникальных руководств по дизайну и иллюстрированию, и его работы увидели многие миллионы уникальных зрителей. Кто знает, сколько из того, что мы видели в сети, удалось создать благодаря великодушному видению Андрея. В любом случае, вот интересный урок по созданию уникального текстового эффекта с помощью Photoshop: он называется «обернутая лента».Это буквально означает, что вы создадите текстовый эффект, который будет выглядеть как обернутая лента. Как и все уникальные идеи, они имеют свое применение, поэтому вы должны решить для себя, принесет ли такой эффект пользу вашему проекту, рабочему процессу или нет. Всегда помогает дать клиентам уникальные перспективы, чаще всего они сами не знают, чего хотят.
PreviewСоздайте эффект трехмерного звездного света в Photoshop
Джеймс Ку хочет, чтобы вы подняли свои навыки Photoshop на новый уровень с помощью этого удивительного урока по созданию эффекта начального света с использованием 3D.Учебное пособие собрало более 12000+ просмотров, что свидетельствует о большом спросе на учебники PS, связанные с 3D. На самом деле вам не нужно беспокоиться о длине учебного пособия, оно быстро объясняется и сокращается за пару простых шагов, но любой может также бесплатно загрузить PSD для окончательного продукта.
PreviewКак согласовать текст с поверхностью с помощью карты смещения в Photoshop
Хотите, чтобы текст выглядел так, как будто он был напечатан на одеяле, бумаге, рубашке, хлопке или других обычных материалах? Затем вам нужно будет изучить этот урок о том, как использовать инструмент карты смещения, чтобы сопоставить фрагмент текста поверх фоновой поверхности.Честно говоря, конечный результат выглядит впечатляюще и может породить новый набор идей для будущих проектов, над которыми вы будете работать. Что еще лучше, есть 4-минутное видео на YouTube, чтобы сузить процесс для вас в одном компактном уроке Photoshop. Большое спасибо Джону Шейверу из Design Panoply за то, что он нашел время, чтобы вернуть это сообществу.
Предварительный просмотрРоскошный текстовый стиль для флаера Дня святого Валентина Учебное пособие по Photoshop
Мы видели несколько руководств, связанных с 3D-эффектами, мы видели несколько руководств, связанных с эффектами роскоши, и любовь также была всем вместе.Роскошный текстовый стиль — это уникальная комбинация, в которой каждый из этих элементов представлен индивидуально, так что, возможно, это хорошее руководство для вас, чтобы воссоздать свои собственные и вернуться к важным моментам, если вы забываете, как достичь определенного результата. День святого Валентина, конечно, закончился, но впереди нас еще много лет, когда этот день будет отмечаться, и почему бы не потратить некоторое время на изучение того, как создать эффект любовного текста до того, как придет время, чем больше мы знаем, тем больше творческими мы становимся.
Предварительный просмотрЭффект блестящего отражающего трехмерного текста в Photoshop CC 2014
Из всех руководств по текстовым эффектам до сих пор мы достигли действительно продвинутого, и мы будем проверять ваши возможности бесконечно. Даже те, кто прошел обучение, пишут о том, что они пропустили различные аспекты учебника, и их изображения получаются неправильными. Что ж, не волнуйтесь, потому что автор (Роза) с радостью поможет вам внести любые изменения для достижения желаемого конечного результата.Вы будете изучать 3D, отражающие стили, нестандартные формы и подробные пошаговые инструкции для достижения сложного результата графического дизайна.
Предварительный просмотрСоздание таинственного эффекта рок-текста «Поток энергии» в Photoshop
Джеймс Ку из PSDVault отлично справляется с идеей уникальных эффектов, таких как этот таинственный эффект потока энергии, который, как мы можем представить, используется для функции фильмы, а также вдохновляющие жанровые видео на YouTube, геймерам тоже понравится.По сравнению с предыдущим уроком Джеймса, который мы вам показали, этот намного сложнее, но в то же время дает гораздо более глубокое понимание слоев и наложений и того, как два изображения могут работать вместе, чтобы создать уникальный опыт. Прекрасный, милый материал.
PreviewСоздайте текст Delicious Donut, который заставит вас голодать
Интересная вещь о пищевых эффектах, они действительно отлично работают в тех ситуациях, когда контекст действительно говорит о еде. Например, этот здесь, текстовый эффект водянистого пончика.Конечно, Dunkin Donuts могли бы извлечь выгоду из некоторых графических эффектов, наполненных пончиками, на своем веб-сайте или рекламных материалах? Вам нужно пройти всего 35 красивых шагов, но, как вы уже видите в примере … результаты восхитительны! Расслабьтесь с этими учебниками, когда вы изучаете что-то новое. Часто они могут чрезмерно стимулировать наш мозг, потому что мы не привыкли создавать что-то настолько конкретное, и мы уже упоминали; очень вкусно.
PreviewКак создать трехмерный текстовый эффект в стиле ретро в Photoshop
Вы знаете об этих удивительных дизайнах флаеров, которые выросли из глубины в последние годы? Что ж, многие из них используют текстовые эффекты, похожие на этот ретро-3D-эффект, который вы научитесь воссоздавать.Что нам сразу понравилось в этом дизайне, так это то, насколько хорошо он сочетается со светлым фоном, давая более лаконичный эффект, который оставит неизгладимые впечатления. Все, что будет отлично выглядеть и привлечь внимание пользователей, должно иметь определенный аспект качества, о котором вы узнаете в этом руководстве. Учебное пособие разделено на 7 отдельных шагов, поэтому вам не обязательно проводить бесчисленные часы за экраном, пытаясь воспроизвести единый дизайн.
PreviewПростой трехмерный эффект акрилового текста в Photoshop CS6
Каким бы популярным ни был акриловый стиль, мы не видели так много уроков подобного рода, так что в качестве компенсации — вот один, усиленный сочными знаниями 3D.Поднимите свои навыки Photoshop на новый уровень с помощью еще одного удивительного урока по Adobe Photoshop от прекрасной Роуз, единственной владелицы Textuts — цифровой коллекции некоторых из самых проницательных, самых тщательных и креативных руководств в отношении Photoshop, в который вы положите глаз. Замечательный материал, и учебник не исключение. Пользователи PS продвинутого уровня будут испытывать потребность наполнить акриловый дизайн новыми слоями и узорами.
Предварительный просмотрУчебное пособие по Photoshop: Освойте эффекты типа 3D
Когда мы впервые посмотрели на конечный результат этого урока, он казался сюрреалистичным.Как добиться такого красивого результата? И вы скоро узнаете. Это современная и профессиональная работа в Photoshop следующего уровня, которая запечатлеет понимание 3D-объектов в Photoshop. Вы овладеете искусством создания текстового эффекта, который привлечет новых поклонников к вашим произведениям искусства. Хотя обучение длится всего 2 часа, вы узнаете много секретов Photoshop и умных функций, которые помогут создать уникальный дизайн.
PreviewСоздайте трехмерный текстовый эффект в стиле лета в Photoshop
Лето всегда не за горами.Летние вечеринки, летние собрания, барбекю и другие летние мероприятия — вот список вещей, для которых нужно создавать новые вещи. Медиа-компании и общественные службы часто обращаются к графическим дизайнерам с просьбой предоставить им уникальные работы, соответствующие их потребностям, и иногда это означает создание красивого летнего плаката для предстоящих мероприятий. Учебник, представленный здесь, по сути, является идеальным решением для создания поста, наполненного летней атмосферой; пляж, вода, синие цвета, пальмы и приветственное сообщение.Единственный недостаток — это длинное руководство, предназначенное для продвинутых пользователей PS. Если вы новичок, это прекрасная возможность бросить вызов самому себе.
PreviewКак создать красочный деревянный трехмерный текст
Деревянные текстовые эффекты действительно круты. Дерево классное! Деревья тоже классные. И возможность использовать эти удивительные текстуры в корреляции с 3D-эффектами … это просто выводит их на новый уровень. Вам нужно знать, что хотя в этом уроке используется Photoshop, он также использует Cinema 4D для достижения эффекта открытого текста, в то время как Photoshop используется для доработки концепции дизайна и внесения некоторых окончательных улучшений в дизайн.Это руководство, предназначенное для экспертов, займет несколько часов вашего расписания. Это того стоит.
PreviewСовет: создайте эффект неонового текста в Photoshop
Эффекты неонового текста! Это были первые дни Интернета … шумные сообщества хакеров, сообщества проницательных разработчиков … Интернет старой школы как единственный в своем роде, и он был заполнен веб-сайтами и другими веб-элементами, в которых использовалось много неоновой графики. Это была фаза, и некоторые все еще проходят ее, но для других неон просто напоминает определенный эффект прохлады.В фильмах «Матрица» использовалось много неоновых эффектов, и во многих видеоиграх также используется неон… Отправляйтесь в Китай, и вы взорветесь от количества неона, которое используют эти парни. Спрос на эффекты, связанные с неоном, всегда будет высоким, и удивительно, что создать такой эффект на самом деле очень легко, и любой сможет добиться этого с первого раза. Есть веская причина, по которой это назвали быстрой подсказкой.
Предварительный просмотрЭффект хипстерского текста в Photoshop CS6
Как насчет психологических черт личности, хипстеры любят называть себя модными и ассоциировать себя с какими-то фанковыми вещами.Однако мы не осуждаем и не заботимся о том, как люди их называют, мы заботимся о том, чтобы дать людям то, что они ищут, и если вам нравится Hipster Text Effects for PS, то мы должны сделать все, что в наших силах, чтобы доставить по этому желанию. Итак, вот и мы, простое руководство по Photoshop, в котором вы узнаете, как создать текстовый эффект, подобный хипстеру, в рабочем процессе Photoshop. Конечный результат, спросите вы? Довольно сливочный.
PreviewСоздание ретро-фальцованной типографики с помощью Photoshop
Объединение нескольких дизайнов друг на друга может дать прекрасные результаты, как это можно увидеть здесь.Используются две концепции: ретро и сложенный. Сложенный стиль в основном напоминает буквы, которые выглядят так, как будто они были сложены вместе. Это уникальный подход, о котором многие раньше не думали, но, возможно, основная причина в том, что такие проекты требуют немного дополнительных усилий и терпения для завершения, и если это ваши самые сильные стороны — почему бы не заняться этим. этот красивый учебник и попробуйте концепцию. Design Instruct известен тем, что в прошлом делились отличными и детально подробными руководствами, и этот не является исключением.
PreviewКак создать красочный текстовый дизайн в Photoshop
Woohoo, мы почти закончили с нашим списком руководств, вы еще не взволнованы, чтобы научиться воссоздавать эти удивительные текстовые эффекты, которые мы показали? к? Мы очень на это надеемся, и чтобы еще больше усилить это волнение, вот руководство о том, как добиться эффекта «современной, оцифрованной, потрясающей комбинации букв». Это мощная концепция, которая найдет применение в музыкальной индустрии и во всем, что связано с электронным искусством.
PreviewTutorial: Cookie Text Effect
Мы не делали так много руководств по эффектам еды, за исключением одного пончика, так что последний будет о печенье; Возможно, вам стоит побаловать себя печеньем и молоком после того, как вы прошли эту огромную подборку лучших руководств по Photoshop для создания пользовательских текстовых эффектов, которые можно использовать в любой мыслимой дизайнерской ситуации. Ага, мы думаем, что вам стоит. Этот эффект cookie легко реализовать, и его создают замечательные ребята из PSDchat.Напишите им в комментариях, если считаете, что они внесли свой вклад в ваше обучение работе с Photoshop.
PreviewРуководства по созданию пользовательских текстовых эффектов в Photoshop
Это был интересный набор руководств. Нам потребовалось несколько часов исследований и даже больше времени, чтобы на самом деле написать и собрать все это вместе, чтобы предоставить надежный ресурс руководств, связанных с текстовыми эффектами. В ходе нашего исследования мы обнаружили, что многие учебники устарели; веб-сайт не работает, используются старые версии Photoshop или устаревшие функции, поэтому мы позаботились о том, чтобы учебные материалы, на которые мы указываем в этом посте, будут поддерживать современный Photoshop (CS5 и CS6, но также и CS4 в некоторых случаях), и что все учебные пособия были опубликованы за последние 2 года (за некоторыми исключениями), так что они актуальны и широко используются обычными пользователями Photoshop.


 Доступ к стилям можно получить через «Слои» — «Стиль слоя» — «Параметры наложения».
Доступ к стилям можно получить через «Слои» — «Стиль слоя» — «Параметры наложения».
 Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
