Как сделать логотип в Corel Draw
Вы здесь
Главная … Полезно для бизнеса … Как сделать векторный логотип в фотошопе: инструменты и форматы
Леонид Родинский
Копирайтер
12 February в 14:41
Многие пользователи уже разобрались с одним из самых сложных графических редакторов и непререкаемым фаворитом в сфере дизайна – программой Adobe Photoshop. Она традиционно применяется любителями для обработки фотографий, обладая полным набором функций, позволяющих в ручном или автоматическом режиме быстро добиваться нужного результата. Но вот с векторными возможностями этого приложения знакомы далеко не все. Профессионалы по праву отдают предпочтение заточенному под эту работу Иллюстратору, либо столь же продвинутому CorelDraw. А дилетанты попросту не забивают голову сложными понятиями, зачастую даже не утруждаясь разобраться в различиях между растровой и векторной графикой, и применением последней для нужд разработки элементов фирменного стиля.
Решения для привлечения клиентов
Вам будет интересно
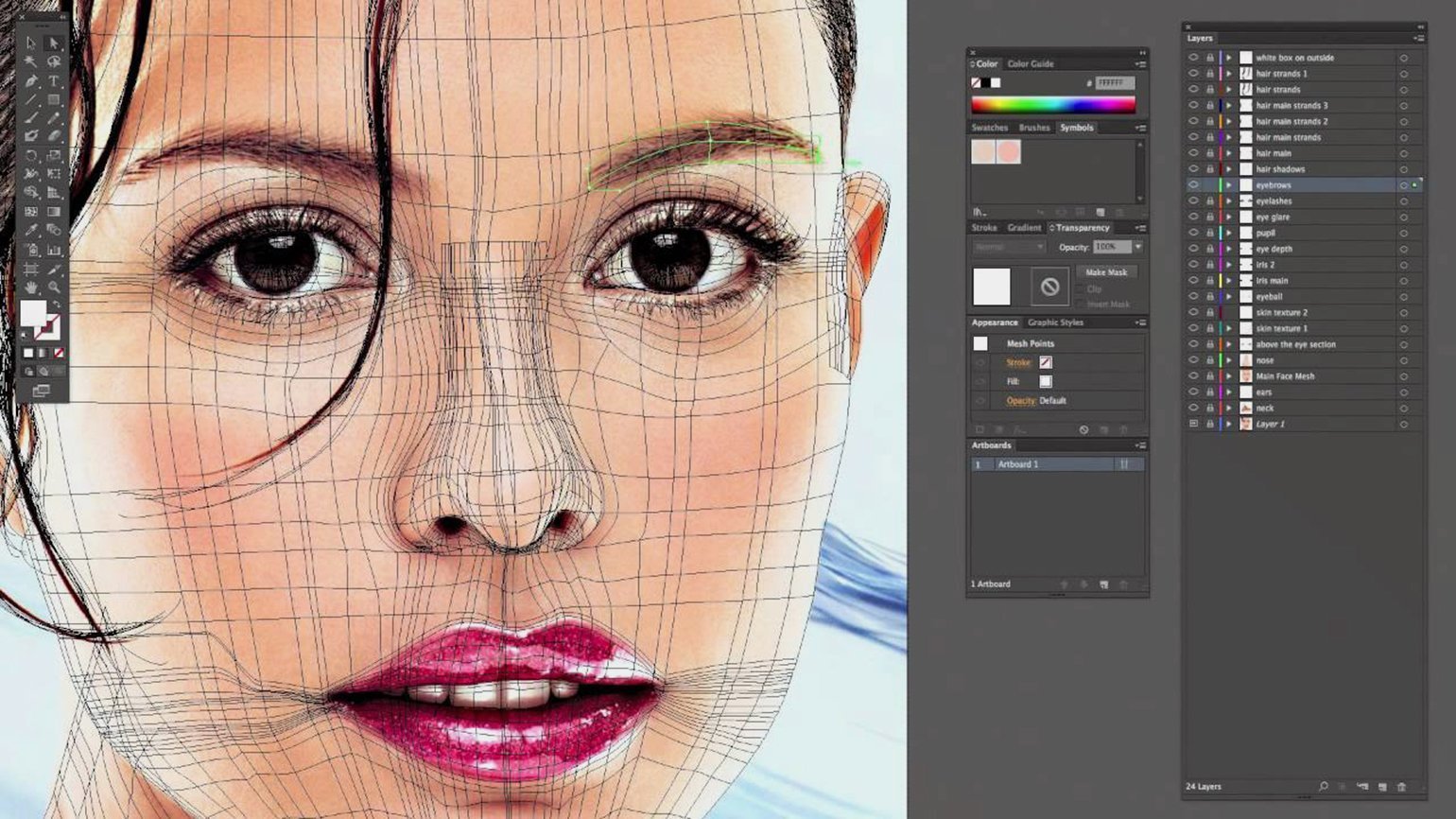
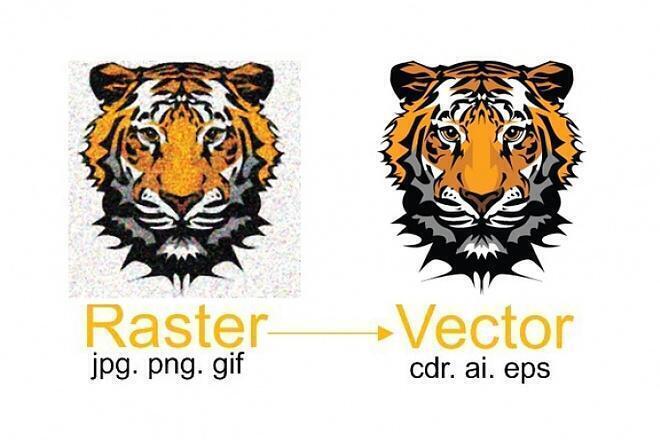
Две модели: пикселы и примитивы
Каждому знакомы появляющиеся при увеличении изображения артефакты, выражающиеся в виде точек, размытых цветовых переходов и неровных ступенчатых краёв объектов. Это результат действия пикселов, на основе которых строится графическая матрица, формирующая визуальную картинку. Векторный подход характеризуется иными свойствами – созданием полигонов заливки, очерченных точками, линиями, геометрическими фигурами и другими видами примитивных построений. При выводе на устройство (с помощью видеокарт) они преобразуются в растровый вид, но сохраняют своё главное достоинство – способность масштабироваться в любой размер, не теряя качества и не коверкая цвета.
Понятно, что второй сценарий интересен в разработке часто тиражируемой продукции, к которой относится корпоративная символика. Ведь, например, логотип присутствует во всевозможных видах и размерах – от минимальных сувенирных тиражей до гигантской внешней рекламы. Подготовка отдельного макета для каждого проекта выглядит чересчур затратно и векторный формат представляется единственным оптимальных выходом.
Подготовка отдельного макета для каждого проекта выглядит чересчур затратно и векторный формат представляется единственным оптимальных выходом.
Инструменты фотошопа
Очевидно, что стремление Adobe действовать на узком профессиональном поле сыграло нехорошую шутку с любителями всё делать собственными руками. Компания разработала отличные приложения для каждого вида работ и таким образом отодвинула Photoshop из ряда векторных инструментов – в сознании пользователей он закрепился лишь в качестве редактора фотографий. Между тем, возможности обработки полигональных фигур в нём присутствуют, хотя и в довольно скромном виде.
- Во-первых, весь арсенал, открывающийся по клавиатурному сокращению U (для переключения между инструментами применяется shift+U). Речь идёт о фигурах прямоугольника, овала, линий и других, которые по умолчанию строят векторные объекты, с качеством заливки не зависящим от увеличения/уменьшения размера.
Новички часто путают этот раздел с формами выделения (лассо, прямоугольная область), способными исполнять те же самые функции.
- Во-вторых, семейство «Перо», вызываемое сокращением Р. Оно незаменимо в тех случаях, когда необходимо отрисовать уже готовую картинку или создать собственную. Линии редактируются в различных конфигурациях и поддерживают векторные качества.
- Наконец, инструмент «Текст» (Т), без которого невозможно представить ни один логотип. Единственный нюанс – это дополнительная обработка букв, прежде чем сохранять готовый проект. Нужно кликнуть правой кнопкой по текстовому слою и выбрать строчку «Преобразовать в кривые». Правда после этой операции надпись уже невозможно отредактировать. Поэтому важно оставлять макет в рабочем формате программы Photoshop (.psd), где можно без проблем продолжить изменение любого из внедрённых элементов.
Используя три перечисленных инструмента и обладая небольшими познаниями в области разработки элементов айдентики, любой пользователь способен самостоятельно решить задачу создания корпоративной стилистики.
Форматы сохранения
Немаловажный аспект завершения работы – не каждый графический файл поддерживает векторные изображения. В арсенале фотошопа их всего три.
- Для начала, вариант EPS, ранее служивший базовым расширением в Adobe Illustrator.
- Вторая ступень – традиционный PDF. Он тоже поддерживает нужные функции и работает с полигональной графикой.
Заключительный способ сохранения – SVG. Для этого сценария придётся отправиться на вкладку «Экспорт» и выбрать нужную позицию.
В следующей статье рассмотрим самый востребованный вид логотипа – размещённый на прозрачном фоне и подходящий для внедрения в любые картинки.
Наши работы
Наша команда
Вадим Скопинцев
Генеральный директор
Сделаем лучшее решение для привлечения клиентов из интернета, сделаем продажи!
- org/Person»>
Дмитрий Карпинский
Директор по пропаганде
Экспонента, бизнес должен и будет расти по экспоненте! Продавать, будете продавать!
Евгений Белоусов
Директор по продажам
Предложу варианты решения ваших проблем- вам останется лишь выбрать!
Павел Шульга
Старший специалист по контекстной рекламе
Грамотно используем Ваш рекламный бюджет. Выйдем на максимум заявок!
Евгения Лю-Ти-Фу
Руководитель PR направления
Ваш имидж в наших руках. Если вас нет в Интернете, то вас нет в бизнесе!
Диана Зайцева
UX/UI дизайнер.
 Руководитель разработки
Руководитель разработки«Протачиваем» Ваш ресурс для получения им продающих свойств. Захватываем клиентов для Вас!
Леонид Белкин
Менеджер проектов
Сделаем Ваш сайт продающим. Конверсия будет расти!
Дмитрий Трацевский
Руководитель разработки
Разработанные нами сайты работают как часы!
Менеджер проектов, переводчик
Пишем только уникальные и интересные тексты на русском и английском. Вам понравится!
Кирилл Миченус
Разработчик
Разработаем классный, продающий сайт. Внедрим интересные идеи!!
Марина Петренко
Контент-менеджер
Раскрываем все положительные стороны Вашего бизнеса для увеличения целевой аудитории!
Виктор Токмачев
Менеджер по работе с иностранными клиентами
Наши идеи подходят всем — иностранные клиенты охвачены!
Татьяна Ромакина
Копирайтер
Создадим уникальные продающие статьи. Лучший контент для Вашего сайта!
Леонид Родинский
Копирайтер
Написать уникальные тексты и заголовки – этого мало. Наполняем сайты неповторимым содержанием!
Анастасия Бондарева
Копирайтер
Правильно написанный рекламный текст способен творить чудеса! Удивительно, но слова могут продавать! И мы Вам это докажем!
Вячеслав Киосе
Копирайтер
Текст – это не просто слова. Посетители Вашего сайта получат информацию с внятным и понятным смыслом.
Стань одним Из нАс
Трудоустройство
Хочу работать!
Клиенты
Наши услуги
САМОЕ ИНТЕРЕСНОЕ НА СТРАНИЦЕ
“ЗЕКСЛЕР” В Facebook и ВКОНТАКТЕ
Нарисовать логотип в фотошопе и favicon • фриланс-работа для специалиста • категория Векторная графика ≡ Заказчик Aleks Kalata
5 из 5
проект завершен
публикация
прием ставок
утверждение условий
выполнение проекта
проект завершен
Пример донора из которого будем брать цвета и видоизменять — http://freelance.ru/img/portfolio/pics/00/1C/9C/1874953.jpg
Лого должно быть на прозрачном фоне в виде элипсоподобной овальной печати, в бортах которой напишем текст
http://prntscr. com/eiy13v
com/eiy13v
сделать в стиль favicon
В приложении доп инструкция
Приложения 1
Просмотр приложений доступен только зарегистрированным пользователям.
Нарисовать логотип в фотошопе и favicon
Качество
Профессионализм
Стоимость
Контактность
Сроки
Все сделано на хорошем уровне. Спасибо. Буду и дальше заказывать у этого дизайнера
Отзыв фрилансера о сотрудничестве с Aleks Kalata
Оплата
Постановка задачи
Четкость требований
Контактность
Отличный заказчик! Оплата своевременная!!! Спасибо за сотрудничество!
Аурика Селевестру
Опубликовать похожий проект
Заказчик не желает делать предоплату? Оплата через Сейф поможет избежать возможного мошенничества.
- Ставки 17
- Обсуждение 12
дата онлайн рейтинг стоимость время выполнения
- 3 дня1500 UAH 3 дня1500 UAH
Добро пожаловать.

Я буду рад помочь.
Посмотреть работу можно здесь:
Freelancehunt
Электронная почта: [email protected]
Скайп: sashko.f1
Моб .: (068) 954-84-65
Вітаю.
Радий буду допомогти.
Подивитися роботи можна тут:
Freelancehunt
E-mail: [email protected]
Skype: sashko.f1
Моб .: (068) 954-84-65Показать оригинал
Перевести
- 1 день400 UAH 1 день400 UAH
За лого 300 грн, фавикон 100. Сделаю прям сегодня. Качество гарантирую.
- 3 дня500 UAH 3 дня500 UAH
Здравствуйте!
Готов на уровне реализовать этот проект!
Работу выполню до полного вашего удовлетворения!
Мое портфолио в профиле: Freelancehunt
Тел.: +380509409439 (MTS), +380973147634 (KYIVSTAR).
Пишите. - 1 день500 UAH 1 день500 UAH
Готов взяться за Ваш заказ!!! 🙂
В полиграфии больше 10 лет.
Оплата WebMoney, ПРИВАТ 24.
Портфолио
Ссылка на каталоги: https://cloud.mail.ru/public/A11T/DzeLPqCpX
www.galo.kiev.ua
E-mail:[email protected]
ICQ: 450650512
SKYPE: GALO-2000
… + регистрация товарного знака Победившая ставка3 дня250 UAH
Победившая ставка3 дня250 UAH
С удовольствием выполню ВАШ ПРОЕКТ!
Портфолио: Freelancehunt
Email: [email protected]
Skype: aurika-selia- фрилансер больше не работает на сервисе
- 1 день300 UAH 1 день300 UAH
Здравствуйте! Буду рад Вам помочь!
мое портфолио Freelancehunt - 2 дня450 UAH 2 дня450 UAH
Здравствуйте!
Здесь можно ознакомится с моими работами Behance.
- фрилансер больше не работает на сервисе
- 1 день200 UAH 1 день200 UAH
Здравствуйте,
Сделаю быстро и качественно.
Посмотрите примеры работ в профиле. Завтра в 9.00 все будет готово. Напишите мне обсудим подробности - фрилансер больше не работает на сервисе
- фрилансер больше не работает на сервисе
- 1 день400 UAH 1 день400 UAH
Выполню в течение двух дней.

Обращайтесь. - 2 дня500 UAH 2 дня500 UAH
Здравствуйте !Могу выполнить ваш заказ.
контакты
почта
[email protected]
Skype
Olyalala1231
тел. 098 862 64 14 ставка скрыта фрилансером
- фрилансер больше не работает на сервисе
6 лет назад
296 просмотров
- corel draw
- AdobePhotoshop
- корал
Как создать логотип без использования Photoshop
Создание логотипа для вашего веб-сайта может оказаться для вас несложной задачей. Но для создания осмысленного, привлекательного и профессионального логотипа для вашего веб-сайта может потребоваться несколько дней усилий. Большинство блоггеров используют Photoshop для создания логотипа для своих веб-сайтов или блогов.
Но для создания осмысленного, привлекательного и профессионального логотипа для вашего веб-сайта может потребоваться несколько дней усилий. Большинство блоггеров используют Photoshop для создания логотипа для своих веб-сайтов или блогов.
Adobe Photoshop и Adobe Illustrator очень популярны при разработке логотипов. Но это программное обеспечение не требуется для создания уникального логотипа для вашего веб-сайта или блога.
Может быть, вы блогер и не умеете работать в Photoshop. Тогда как вы можете создать логотип без Photoshop? Не волнуйтесь, эта статья для вас! Я собираюсь научить вас, как создать логотип без использования Photoshop или Illustrator .
Что такое логотип? Почему это необходимо?
Логотип представляет собой индивидуальность вашего веб-сайта. Если вы хотите выделить свой сайт среди других, у вас должен быть уникальный и креативный дизайн логотипа.
Посетители или клиенты могут быстро определить нишу вашего веб-сайта, просто просмотрев ваш логотип, и он может помочь вашим посетителям запомнить название вашего веб-сайта.
Взгляните на некоторые известные логотипы веб-сайтов:
Еще одним преимуществом является то, что мы можем использовать наш логотип в качестве изображения профиля для различных веб-сайтов социальных сетей, таких как Facebook, Twitter, Google Plus, LinkedIn и т. д.
Я используя это профессиональное программное обеспечение для создания логотипов под названием Sothink Logo Maker для создания логотипов веб-сайтов. По своему опыту могу сказать, что это отличное программное обеспечение для быстрого создания логотипов веб-сайтов.
Возможности Sothink Logo Maker
- Простота установки и обновления.
- Простой в использовании пользовательский интерфейс.
- Простые и удобные инструменты.
- Возможность импорта изображений и флеш-файлов.
- Сотни настраиваемых картинок из различных категорий.
- Огромная коллекция шрифтов.
- Может легко экспортировать логотип в PNG или JPEG.
- Возможность экспорта логотипа на прозрачном фоне.

Как создать логотип без использования Photoshop?
Теперь выполните следующие простые и понятные шаги для создания логотипа без использования Photoshop или Illustrator:
Шаг 1:
Загрузите и установите Sothink Logo Maker Pro.
Шаг 2:
Вы можете выбрать предопределенный шаблон. Вы можете редактировать эти шаблоны, чтобы сделать свой логотип. Но я не буду этого рекомендовать, потому что нам нужно сделать уникальный логотип для нашего сайта.
Итак, давайте сделаем наш уникальный логотип. Все, что вам нужно сделать, это нажать кнопку в верхнем левом углу логотипа бренда Sothink и выбрать «Новый пустой проект».
Шаг 3:
Измените размер логотипа, перейдя на верхнюю вкладку «Конфигурация». Оттуда вы можете установить пользовательский размер для вашего логотипа.
Шаг 4:
Проведите мозговой штурм и используйте свой творческий потенциал, чтобы создать профессиональный и привлекательный логотип для вашего веб-сайта.
Использование клипарта
Чтобы использовать клипарт, вам нужно перейти в правую область боковой панели (раздел ресурсов).
Вы можете нажать и перетащить картинку в область редактирования. После этого вы можете изменить размер этого клипарта по своему усмотрению. Также возможно изменить его цвет.
Создание текста и изменение шрифтов
Нажмите «Добавить текст» на вкладке «Главная». Вы можете видеть, что образец текста появился в области редактирования. Дважды щелкните образец текста, чтобы изменить текст.
Если вы хотите изменить стиль шрифта вашего текста, выберите стиль шрифта в верхней области вкладки «Главная». Есть много разновидностей шрифтов, перечисленных для ваших нужд.
Примечание. Там также будут перечислены все ваши системные шрифты. Если вы хотите использовать свой собственный шрифт, просто установите его на свой компьютер и перезапустите Sothink Logo Maker. Вы можете видеть, что новый шрифт доступен в списке.
Импорт пользовательских изображений
Вы можете легко импортировать пользовательское изображение в свой логотип с помощью вкладки «Импорт/Экспорт». Просто перетащите, измените размер или поверните импортированное изображение по своему усмотрению.
Фигуры для рисования
Фигуры являются одним из важных факторов в дизайне логотипа. Формы могут трансформироваться в фантастические логотипы.
В программе Sothink Logo Maker; вы можете рисовать собственные формы, такие как Круг, Прямоугольник, Прямоугольник со скругленными углами, Звезда и множество предопределенных фигур. Все, что вам нужно сделать, это перейти в «Главная» -> «Добавить фигуры».
Применение цветов к тексту
Без цветов ваш логотип не может быть привлекательным. Вы можете добавить цвета к тексту или фигурам, выбрав нужный цвет в нижней «области выбора цвета». Пожалуйста, проверьте видео для более подробной информации.
Применение теней
Sothink Logo Maker позволяет применять некоторые эффекты, такие как тени, отражения или эффекты размытия. Чтобы применить эти эффекты к своему логотипу, просто перейдите в область «Эффекты», которую вы можете найти в левой части рабочей области.
Чтобы применить эти эффекты к своему логотипу, просто перейдите в область «Эффекты», которую вы можете найти в левой части рабочей области.
Шаг 5:
Экспорт логотипа
Вы можете экспортировать свой логотип в формате JPEG или PNG, используя вкладку «Импорт/Экспорт». Если вы хотите экспортировать свой логотип на прозрачном фоне, выберите «Прозрачный фон» при экспорте логотипа.
Примечание. Для лучшего качества логотипа выберите формат PNG при экспорте окончательного логотипа.
Шаг 6:
Сохранение вашего проекта по разработке логотипа имеет решающее значение. Поэтому я настоятельно рекомендую вам сохранить свой проект перед закрытием программы. Сохранив свой проект, вы можете быстро изменить дизайн или внести некоторые изменения в существующий дизайн логотипа в будущем.
Чтобы сохранить проект, нажмите кнопку «Логотип Sothink» вверху и выберите «Сохранить как».
Бинго!! Теперь вы успешно создали профессионально выглядящий логотип для своего веб-сайта без использования Photoshop или Illustrator! Для более подробной информации посмотрите мой обучающий видеоролик:
Надеюсь, этот урок поможет вам в создании логотипа для вашего сайта. Если у вас есть какие-либо вопросы или вопросы, не стесняйтесь оставлять комментарии здесь. И, пожалуйста, не забудьте подписаться на обновления сообщений WebWacko.
Как нарисовать реалистичный логотип за 15 минут с помощью шрифтов в Photoshop
1) Для начала выберем красивый шрифт. Я рекомендую использовать Google Fonts с бесплатными шрифтами или веб-сайт DaFont со шрифтами, которые вы можете загрузить только для некоммерческого использования.
Мне нравится шрифт Quartzo от DaFont.com — этот шрифт бесплатный для личных целей. Учитывая, что наш логотип некоммерческий и я использую его только в демонстрационных целях, это как раз то, что нам нужно.
Учитывая, что наш логотип некоммерческий и я использую его только в демонстрационных целях, это как раз то, что нам нужно.
ЕСЛИ вы хотите использовать свой логотип в коммерческих целях с тем же шрифтом, вам необходимо связаться с автором, чтобы купить лицензию. Ссылки на авторов доступны на dafont.com
2) Запустите Photoshop и создайте чистый лист размером 1000х500px. Вы можете использовать Cntr+N для этого.
3) Нарисуйте круг, чтобы сделать основу для значка логотипа, и прямоугольник с закругленными углами для полного логотипа — это будут ваши основы для логотипа. Я использовал инструмент эллипса, чтобы сделать это. На этом этапе вы можете использовать любой цвет, который вам нравится; это просто не имеет значения сейчас.
4) Выберите нужный шрифт из списка шрифтов и введите первую букву названия вашего бренда. Я использую воображаемый бренд Qmod, поэтому моя первая буква Q.
. Этот символ будет самым большим и привлечет больше всего внимания, поэтому давайте поместим его в середину круга. Теперь я хочу добавить немного индивидуальности нашему логотипу и добавить еще один кружок в середине буквы «Q». Сделайте круг немного меньше, чтобы буква была немного больше, чем круг. Это будет основной логотип.
Теперь я хочу добавить немного индивидуальности нашему логотипу и добавить еще один кружок в середине буквы «Q». Сделайте круг немного меньше, чтобы буква была немного больше, чем круг. Это будет основной логотип.
Таким образом мы сделали мини-логотип, который можно использовать для значка или значка.
5) Теперь перейдем к полному логотипу, чтобы полностью было видно название бренда. Установите основу, то есть прямоугольник с закругленными углами. Я помещаю «Q» ближе к левой стороне и печатаю остальные буквы в названии моего бренда — MOD.
Обратите внимание, что наши «Q» и «MOD» были напечатаны в отдельных текстовых слоях. Это сделано специально, чтобы они креативно смотрелись в логотипе. В моем случае я добавил MOD как продолжение буквы «Q». Вы можете попробовать что-нибудь еще в своем логотипе. Попробуйте поэкспериментировать с размером шрифта и порядком слоев.
Вы также можете добавить лозунг, если хотите. Например, я придумал это: Твоя одежда — это твой стиль, твой стиль — это QMod. Используя слоган, убедитесь, что вы используете для этого простой шрифт. Ваш слоган должен быть легко читаемым и понятным. Иногда брендмейкеры используют просто название компании, когда вместо текста логотип представлен символом или иконкой.
Используя слоган, убедитесь, что вы используете для этого простой шрифт. Ваш слоган должен быть легко читаемым и понятным. Иногда брендмейкеры используют просто название компании, когда вместо текста логотип представлен символом или иконкой.
Прежде чем подготовить макет реалистичного логотипа, мне еще нужно немного отредактировать логотипы, которые мы подготовили ранее. Как вы заметили, у нас их два — Icon Logo и full Logo.
Они оба состоят из шрифтов и рисунков, и мы должны объединить слои, чтобы упростить нашу работу с логотипом. Для этого сделаем следующее:
1) Растеризируем все слои рисунков и шрифтов один за другим и объединим их, нажав Ctrl + E , чтобы наша основа отделилась от текста. Выберите нужные слои и нажмите Control + G
2) Найдите фотографию, на которую мы можем поместить наш логотип. Я скачал случайное изображение джинсовой куртки. Откройте его с помощью нового листа Photoshop и перетащите объединенный логотип на изображение.
3) Выбрать дополнительную текстуру для основы логотипа. В моем примере я использую текстуру кожи, которая хорошо смотрится с джинсовой курткой.
4) Переношу текстуру кожи в основу логотипа. Для этого мне нужно расположить текстуру сразу после базового слоя в моем списке слоев и, удерживая клавишу Alt, перетаскивать курсор между слоями, пока не появится стрелка, и щелкнуть левой кнопкой мыши. Текстура кожи теперь соответствовала форме основания.
5) Проделаем то же самое с текстом, начинающимся с нашей буквы «В» . Кроме того, вы можете поиграться с вариантами применения слоев, чтобы визуально разделить изображение.
6) Для лучшего эффекта добавим стежок вокруг нашей этикетки. Я добавляю еще одну круглую фигуру, используя инструмент Ellipse. Это будет немного меньше этикетки. Затем я выбираю Type Tool и нажимаю на край круга, чтобы курсор стал закругленным текстом. Затем я набираю на клавиатуре символ «-» и нажимаю несколько раз, пока не заполню весь круг.
