текст в кривых расположить по кривой (полукруг) | Render.ru
Guest
#1
#1
Как??
Guest
#2
#2
мне тоже очень интересно!
Guest
#3
#3
Если полукругом то просто:
1. Помещаешь все буквы в одну точку
Помещаешь все буквы в одну точку
2. Поворачиваешь одну из них при помощи Rotation Tool на небольшой угол, указывая в качестве центра вращения центр предпологаемой окружности
Guest
#4
#4
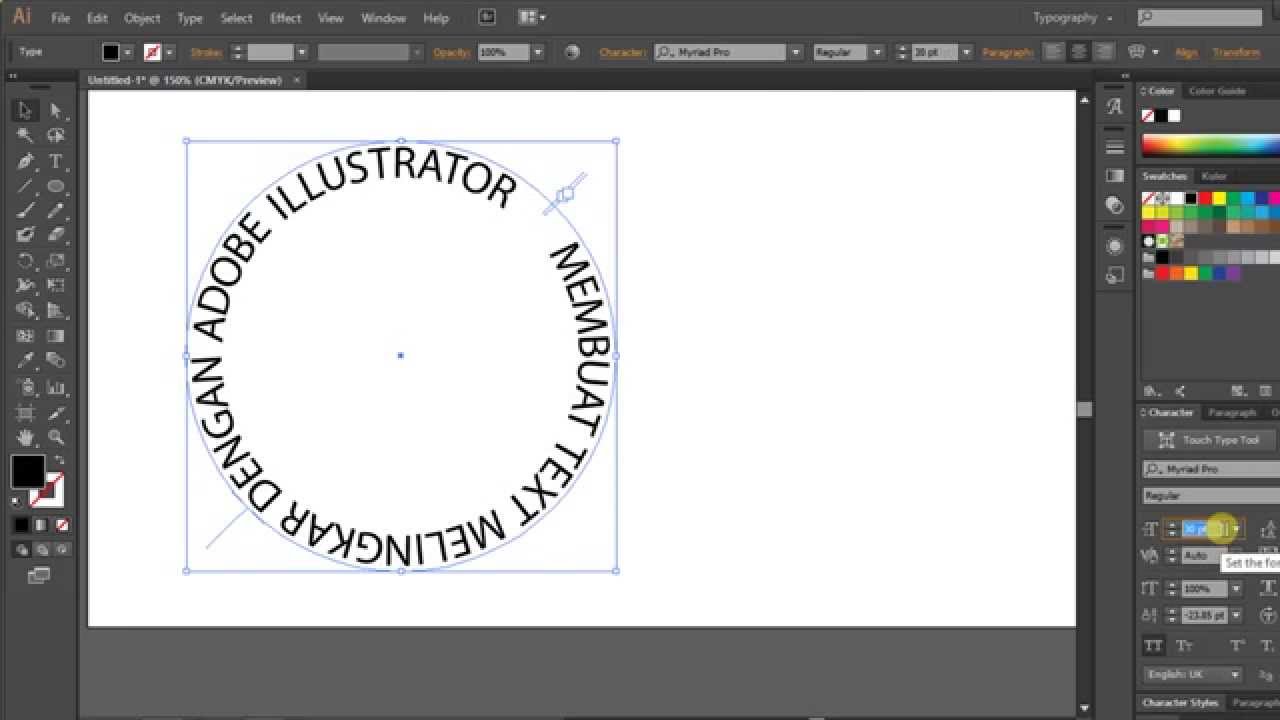
в конце концов вполне удовлетворителного результата можно добиться и при помощи envelope distort. кстати, в вопросе нелохо былобы указать версию иллюстратора.
Guest
#5
#5
у меня 10 Илюстратор
Guest
#6
#6
Да можно из этого текста (кривого, если я правильно понял) вообще кисть сделать и воротить что угодно.
Guest
#7
#7
Если сделать кисть, то текст кривиться будет!
Guest
#8
#8
есть еще >Effect>Warp>Arc, но получается с небольшим искажением
Guest
#9
#9
А что, если попробовать по-человечьи: написать текст по окружности, а затем перевести его в кривые?
Guest
#10
#10
совсем тупой но верный метод (если текста до фига и ручками влом):а.
(тут возникнут проблемы с межбуквенными интервалами)
б. распознаем текст
дальше и так понятно
Guest
#11
#11
Явная потребность в «алигн эрэй то пач», как в кадах…
Как использовать Font Awesome в Illustrator и других приложениях
Маркетинговые инструментыМаркетинг в социальных медиаDouglas KarrСледуйте на Twitter Вторник, Октября 26, 20210 11,016 Прочитано 2 минут
Моему сыну нужен был визитная карточка за его диджейский бизнес и производство музыки (да, он почти получил докторскую степень по математике). Чтобы сэкономить место при отображении всех его социальных каналов на его визитной карточке, мы хотели предоставить чистый список с использованием значков для каждой службы. Вместо того, чтобы покупать каждый логотип или коллекцию на сайте стоковых фотографий, мы использовали Являются удивительными.
Чтобы сэкономить место при отображении всех его социальных каналов на его визитной карточке, мы хотели предоставить чистый список с использованием значков для каждой службы. Вместо того, чтобы покупать каждый логотип или коллекцию на сайте стоковых фотографий, мы использовали Являются удивительными.
Пожалуйста, включите JavaScript
Как найти и использовать Font Awesome в Illustrator | Martech ZoneFont Awesome предоставляет масштабируемые векторные иконки, которые можно мгновенно настраивать — размер, цвет, тень и все, что можно сделать с помощью CSS.
Шрифты являются векторными и масштабируются для вашего проекта, поэтому они идеально подходят для использования в графических настольных приложениях, таких как иллюстратор или фотошоп. Вы даже можете преобразовать их в контуры и использовать в иллюстрациях.
Font Awesome широко используется для добавления этих логотипов и других значков на веб-сайты, но вы можете не осознавать, что можете загрузить фактический шрифт для установки на свой Mac или ПК! Шрифт TrueType (файл ttf) является частью скачать. Установите шрифт, перезапустите Illustrator, и все готово!
Установите шрифт, перезапустите Illustrator, и все готово!
Нет необходимости запоминать каждый символ или искать нужный, вот как использовать шрифт:
- Откройте Шпаргалка по Font Awesome В Вашем браузере.
- Откройте Adobe Creative Cloud программа (например, иллюстратор).
- Установите шрифт на Являются удивительными.
- Копировать и вставлять персонажа из шпаргалки в ваш файл.
Вот и все!
Как использовать Font Awesome в Illustrator
Вот короткое видео о том, как я нахожу значки в Font Awesome, а затем использую их в своих иллюстратор файлы.
Как использовать Font Awesome в Photoshop, Illustrator и других платформах для настольных ПК.
Вот отличный видеообзор о том, как использовать Font Awesome с иллюстратор (или другие настольные платформы).
Создание контуров для вашего шрифта Классный шрифт
Следует иметь в виду, что не следует использовать его на платформе, которая не встраивает шрифт и требует его установки в системе. Например, использование его в Word потребует от получателя, чтобы шрифт был загружен в его систему, чтобы его увидеть. В Illustrator или Photoshop вы можете использовать «Создать контуры» для преобразования шрифта в векторное изображение.
Например, использование его в Word потребует от получателя, чтобы шрифт был загружен в его систему, чтобы его увидеть. В Illustrator или Photoshop вы можете использовать «Создать контуры» для преобразования шрифта в векторное изображение.
- In иллюстратор, вы можете использовать Create Outlines для преобразования шрифта в векторное изображение. Для этого используйте инструмент «Выделение» и выберите «Текст»> Создать контуры. Вы также можете использовать команду клавиатуры Ctrl + Shift + O (Windows) или Command + Shift + O (Mac).
- In Photoshop, щелкните правой кнопкой мыши текстовый слой. Наведите указатель мыши на фактический текст в текстовом слое (не на значок [T]) и щелкните правой кнопкой мыши. В контекстном меню выберите Преобразовать в форму.
Скачать Font Awesome
Раскрытие информации: Martech Zone является аффилированным лицом Adobe Creative Cloud, иллюстратор, и Мычание и разместите нашу партнерскую ссылку выше.
Статьи по теме
Поэтому проверить
Закрыть- Онлайн-производители инфографики и платформы
Четверга, Июнь 1, 2023
- Google Bard: мощный инструмент искусственного интеллекта для маркетологов, специалистов по продажам и разработчиков… с чертовски сложной дорожной картой!
Среда, Май 31, 2023
- Chatbase: обучите ChatGPT и запустите свой интеллектуальный чат-бот для веб-сайта без каких-либо знаний в области искусственного интеллекта
Вторник, Май 30, 2023
Как изогнуть текст вокруг значка с помощью Adobe Illustrator CC
Привет, в этом уроке мы собираемся заставить текст двигаться по контуру, как здесь. Мы также сделаем бейдж, где мы наносим текст сверху и снизу. Давайте займемся этим сейчас, используя Adobe Illustrator.
Так что мы будем работать здесь сбоку, а не на странице, над которой мы работаем, так называемой области вставки или доске вставки. Эта область здесь просто хорошее место для работы, и сделать свой дизайн, а затем перейти на страницу, когда вы будете готовы.:max_bytes(150000):strip_icc()/002-type-on-a-path-in-illustrator-1701850-878c89d31a63421d9bbc2ffe126c2414.jpg) Для начала мы воспользуемся инструментом Карандаш. Теперь ваш инструмент может быть настроен на Shaper Tool. Так что нажмите и удерживайте, удерживайте, удерживайте инструмент Shaper, пока не получите инструмент Pencil Tool. Также знайте, что я дважды щелкнул «Инструмент «Карандаш» и выкрутил Сглаживание на полную мощность. Почему? Потому что так мои линии выглядят лучше. У меня будет Заливка «нет» и Обводка «черный». И я просто нажму, удержу и перетащу, и вы заметите, что, потому что я включил сглаживание, оно выглядит довольно красиво. Я возьму «Текстовый инструмент».
Для начала мы воспользуемся инструментом Карандаш. Теперь ваш инструмент может быть настроен на Shaper Tool. Так что нажмите и удерживайте, удерживайте, удерживайте инструмент Shaper, пока не получите инструмент Pencil Tool. Также знайте, что я дважды щелкнул «Инструмент «Карандаш» и выкрутил Сглаживание на полную мощность. Почему? Потому что так мои линии выглядят лучше. У меня будет Заливка «нет» и Обводка «черный». И я просто нажму, удержу и перетащу, и вы заметите, что, потому что я включил сглаживание, оно выглядит довольно красиво. Я возьму «Текстовый инструмент».
Чтобы ввести путь, все, что вам нужно сделать, это с помощью инструмента «Текст» навести указатель мыши на строку, вы можете увидеть изменения значка курсора, и просто щелкните там, где вы хотите, чтобы текст начинался. Проходит и вставляет какой-то Lorem Ipsum, какой-то текст-заполнитель. Теперь единственное, что может случиться с вами, это то, что вы как бы запоминаете последний шрифт, который я использовал, и цвет, и размер, если вы используете действительно большой шрифт, вы можете ничего не увидеть. Он может быть просто слишком большим. Так что вам, возможно, придется пройти и просто уменьшить размер шрифта здесь, чтобы сделать его более удобным.
Он может быть просто слишком большим. Так что вам, возможно, придется пройти и просто уменьшить размер шрифта здесь, чтобы сделать его более удобным.
Я вернусь, чтобы сказать, я буду использовать «14». Другое дело, что мой… в последний раз, когда я использовал инструмент «Текст», я использовал центр. Так что у вас, вероятно, будет выравнивание по левому краю, так что оно может быть по центру. Давайте напечатаем что-нибудь… давайте напечатаем «Ты потрясающий». Три восклицательных знака!!! Итак, я выделю весь текст, выберу цвет заливки. Некоторые из настроек, которые вы, возможно, захотите сделать, с Черной стрелой — возьмите «Черную стрелу». Вот эта Type Line, там есть три красные линии. Есть также эти белые коробки. Не обращайте внимания на белые поля. Они делают странные вещи, когда начинают связывать текстовые поля. Это не то, что мы хотим в данном случае. Черная стрела, нажмите в фоновом режиме. Я собираюсь щелкнуть по нему, и эти красные палочки весьма полезны.
Итак, это начало, если я нажму и перетащу его сейчас, вы избегаете белого квадрата, вы ищете этот курсор. Это как плоская черная линия со стрелкой, торчащей из нее. Если я нажму на нее, вы можете изменить начальную позицию. То же самое с концом, в данном случае это не имеет особого значения, потому что мне не хватает Type, чтобы добраться до конца. А вот этот парень в центре. Этот параметр по центру гораздо важнее, когда вы центрируете абзац. Это означает, что вы можете перетаскивать его влево и вправо. Пока есть место на концах здесь, чтобы двигаться дальше. Таковы некоторые из корректировок, которые вы можете внести.
Это как плоская черная линия со стрелкой, торчащей из нее. Если я нажму на нее, вы можете изменить начальную позицию. То же самое с концом, в данном случае это не имеет особого значения, потому что мне не хватает Type, чтобы добраться до конца. А вот этот парень в центре. Этот параметр по центру гораздо важнее, когда вы центрируете абзац. Это означает, что вы можете перетаскивать его влево и вправо. Пока есть место на концах здесь, чтобы двигаться дальше. Таковы некоторые из корректировок, которые вы можете внести.
Одна из вещей, которые я хочу сделать, это, на самом деле, я хочу отменить. На самом деле я собираюсь скопировать это. Отменить. Пока я не получу свою черную линию, потому что вы заметите, что там больше нет линии. Помните черную линию, которую я нарисовал? Итак, скажите, что вы хотите использовать это как часть своего дизайна. Так что я расстегиваю путь назад здесь. Я собираюсь вставить это, так что у меня есть обе версии. Так что вы можете скопировать и вставить это, прежде чем начать настраивать тип. Теперь я собираюсь добавить его, чтобы он выглядел так, как будто он течет по этому типу. Я мог бы сделать шрифт намного больше. Я собираюсь расширить это.
Теперь я собираюсь добавить его, чтобы он выглядел так, как будто он течет по этому типу. Я мог бы сделать шрифт намного больше. Я собираюсь расширить это.
Насколько хорошо это будет выглядеть? Я просто собираюсь добавить больше текста, на самом деле. «Ты потрясающий, потому что ты — это ты». Прекрасно, Дэн. Ничего не мог придумать. Мне может понадобиться немного больше места. Я собираюсь сделать размер шрифта немного меньше. Ну вот. Итак, что я хочу сделать, так это получить эту строку. Я хочу сделать Stroke белым. Что-то вроде, не знаю, типа Доджеса. Крутая штука внизу. Я сделал свой Type довольно тонким, я сделал его белым. Я использую свой инструмент ширины. Дайте мне инструмент ширины. Где ты? Один здесь. Я просто собираюсь щелкнуть и перетащить, может быть, такой большой. Давай, инструмент ширины. Вот так. Здесь немного долго. Мы использовали инструмент ширины в нашем предыдущем уроке. Это то, что я пытаюсь сделать здесь. Ужасный. Следующее, что мы собираемся сделать, — это значок, подобный этому, где мы собираемся вводить текст на пути, это похоже на это. Ну очень похоже.
Ну очень похоже.
Итак, мы собираемся перестроить это, а потом я перестрою это, потому что оно мне не нравится, но тем не менее. Это работает следующим образом: на самом деле их должно быть два — я их разгруппирую. — на самом деле это должны быть два отдельных круга. На самом деле вы не можете рисовать сверху, затем нажать «возврат» и рисовать снизу. На самом деле это просто два круга, которые мы накладываем друг на друга, чтобы они выглядели как единое целое. Итак, первая хитрость. Итак, начнем с Эллипса. Возможно, вам придется удерживать инструмент «Прямоугольник», чтобы получить инструмент «Эллипс». Я собираюсь удерживать клавишу «Shift», пока я перетаскиваю его, чтобы получить идеальный круг. Неважно, какой у него Обводка, или какая у него Линия, или Заливка, потому что, когда мы щелкнем по нему инструментом, как здесь внизу, все это исчезнет.
Итак, что мы сделаем, так это скопируем и вставим его, так что у нас будет два из них для использования. Вот этот, я возьму ‘Type Tool’. Теперь этот инструмент «Текст» нельзя использовать таким же образом. Помните, мы можем пойти по краю. Вы должны фактически использовать официальный инструмент Type on a Path. Так что, удерживая нажатой кнопку «Текст», возьмите «Текст по контуру» и щелкните один раз посередине. Это как бы делает то, что мы хотим делать, как бы наоборот. Итак, если я сейчас наберу «Предотвращение». В зависимости от этого вам, возможно, придется выбрать центральную линию. Это своего рода дно, или то, что вы можете сделать, чтобы начать, это… Я уничтожаю. Я просто начну снизу, решать вам. Так что, если я нажму здесь внизу, это сделает немного больше того, что я хочу. — Предотвратить… Это все, чего я хочу. Вы можете перемещать его с помощью Черной стрелы.
Теперь этот инструмент «Текст» нельзя использовать таким же образом. Помните, мы можем пойти по краю. Вы должны фактически использовать официальный инструмент Type on a Path. Так что, удерживая нажатой кнопку «Текст», возьмите «Текст по контуру» и щелкните один раз посередине. Это как бы делает то, что мы хотим делать, как бы наоборот. Итак, если я сейчас наберу «Предотвращение». В зависимости от этого вам, возможно, придется выбрать центральную линию. Это своего рода дно, или то, что вы можете сделать, чтобы начать, это… Я уничтожаю. Я просто начну снизу, решать вам. Так что, если я нажму здесь внизу, это сделает немного больше того, что я хочу. — Предотвратить… Это все, чего я хочу. Вы можете перемещать его с помощью Черной стрелы.
Мы смотрели на это с этой линией внизу, помните центральную точку? Вот эта красная линия, я могу решить приклеить ее внизу. Это немного неудобно, вы можете видеть, как он немного прыгает, но вы можете перетаскивать его. В зависимости от того, как вы этого хотите. Еще одна вещь, которую вы можете сделать, это, как видите, я могу перетаскивать ее вверх и вниз. Это означает, что он находится на другой стороне текстового поля. Это действительно неудобно, не волнуйтесь. Я покажу вам более ручной способ сделать это через секунду, но я хочу, чтобы мой был там, и он идеален. Я собираюсь использовать шрифт, я собираюсь использовать ту лигу, которая у меня была раньше. Не в сценарии, «Все классы». «Лига Готика», я буду использовать «белый». И давайте посмотрим, как сделать нижнюю часть.
Еще одна вещь, которую вы можете сделать, это, как видите, я могу перетаскивать ее вверх и вниз. Это означает, что он находится на другой стороне текстового поля. Это действительно неудобно, не волнуйтесь. Я покажу вам более ручной способ сделать это через секунду, но я хочу, чтобы мой был там, и он идеален. Я собираюсь использовать шрифт, я собираюсь использовать ту лигу, которая у меня была раньше. Не в сценарии, «Все классы». «Лига Готика», я буду использовать «белый». И давайте посмотрим, как сделать нижнюю часть.
Вместо того, чтобы использовать это, я собираюсь скопировать и вставить это. А этот скажет: «Жестокость к дизайнерам». Итак, что мы хотим сделать, так это, когда он выбран, с «Черной стрелкой» здесь есть опция, в разделе «Тип» есть опция «Введите путь». И есть этот, который называется «Параметры ввода пути», нажмите на него. Включите предварительный просмотр, потому что вы хотите видеть, что вы делаете. «Флип» — один из них. Так что это пойдет ко дну, это в основном то, что мы хотим. Я нажму «ОК», и мы повернем его. Мы могли бы взять центральную точку и повернуть ее. Мы могли бы просто повернуть его как обычно. Вам решать.
Я нажму «ОК», и мы повернем его. Мы могли бы взять центральную точку и повернуть ее. Мы могли бы просто повернуть его как обычно. Вам решать.
Одна из вещей, которую нам, возможно, придется изменить, это то, что этот парень как бы сидит на базовой линии. Это будет считаться базовой линией, где бы ни находилась буква. Этот здесь находится внутри, а этот снаружи. Таким образом, они будут выглядеть немного по-другому. Итак, что мы сделаем, так это выстроим их в линию. И давайте как бы настроим их обоих на самом деле. Итак, я выбрал этот нижний, и давайте перейдем к «Тип». «Введите по пути». «Параметры ввода по пути» и «Вкл. предварительный просмотр». Что вы можете искать, так это то, где он выравнивается с путем. Базовая линия — это то, где она находится. Едем в «Центр». Если мы сделаем центр для них обоих, он будет бежать прямо к линии. То же самое с этим здесь, «Введите путь», «Введите параметры пути». И мы сделаем центр для вас, а также. Где ты? «Исходный уровень», «Центр».
Эти другие. Базовый уровень по умолчанию. Ascender и Descender — это просто когда у нас есть, скажем, Type здесь, и у нас есть это, тогда они упоминаются как Ascender и Descender. Восходящий — это все, что появляется наверху. Посмотрите вот на эту штуку, она называется X-height, чтобы вы знали. Здесь все строчные буквы выстраиваются вверху. Все, что выше этого, называется Восходящим. Итак, это Асцендент, эта маленькая точка является Асцендентом. Десцендеры — это вещи, которые появляются ниже базовой линии, они опускаются. Итак, это основная топография. По сути, вы не хотели этого знать, верно? Вы просто хотели знать, как это сделать. Мы в основном сделали это. Итак, вы выравниваете центр, вы выравниваете центр. Если ваши не щелкают, они должны просто щелкать легко. Если это не так, перейдите в «Просмотр» и убедитесь, что в Smart Guides установлен этот флажок. Если это не так, нажмите на него. И теперь мы просто собираемся построить центральную часть.
Базовый уровень по умолчанию. Ascender и Descender — это просто когда у нас есть, скажем, Type здесь, и у нас есть это, тогда они упоминаются как Ascender и Descender. Восходящий — это все, что появляется наверху. Посмотрите вот на эту штуку, она называется X-height, чтобы вы знали. Здесь все строчные буквы выстраиваются вверху. Все, что выше этого, называется Восходящим. Итак, это Асцендент, эта маленькая точка является Асцендентом. Десцендеры — это вещи, которые появляются ниже базовой линии, они опускаются. Итак, это основная топография. По сути, вы не хотели этого знать, верно? Вы просто хотели знать, как это сделать. Мы в основном сделали это. Итак, вы выравниваете центр, вы выравниваете центр. Если ваши не щелкают, они должны просто щелкать легко. Если это не так, перейдите в «Просмотр» и убедитесь, что в Smart Guides установлен этот флажок. Если это не так, нажмите на него. И теперь мы просто собираемся построить центральную часть.
На самом деле, давайте посмотрим еще на одну вещь. Я собираюсь нажать на них обоих. Я собираюсь пойти в «Тип». Можете ли вы сделать и то, и другое одновременно? Ты можешь. Итак, введите параметры пути, убедитесь, что предварительный просмотр включен. Теперь «Эффект», есть два типа, которые вы, вероятно, будете использовать, Радуга или Перекос. По сути, перекос будет, я не знаю, это зависит от того, что вы пытаетесь сделать. Я чувствую, что это похоже на запуск кубка по американскому футболу. Мне не очень нравится то, что мы делаем, вам может понравиться. Итак, это то, что вы можете использовать, Rainbow, Skew Gravity. Гравитация немного другая. Это означает, что время шрифта истекает. Так что внизу он будет тоньше, чем вверху, в то время как Радуга будет одинакового размера с обеих сторон, вверху и внизу, и просто немного приблизится к низу. Это зависит от вас, что вы хотите сделать. Вы можете не увидеть большой разницы, не беспокойтесь об этом.
Я собираюсь нажать на них обоих. Я собираюсь пойти в «Тип». Можете ли вы сделать и то, и другое одновременно? Ты можешь. Итак, введите параметры пути, убедитесь, что предварительный просмотр включен. Теперь «Эффект», есть два типа, которые вы, вероятно, будете использовать, Радуга или Перекос. По сути, перекос будет, я не знаю, это зависит от того, что вы пытаетесь сделать. Я чувствую, что это похоже на запуск кубка по американскому футболу. Мне не очень нравится то, что мы делаем, вам может понравиться. Итак, это то, что вы можете использовать, Rainbow, Skew Gravity. Гравитация немного другая. Это означает, что время шрифта истекает. Так что внизу он будет тоньше, чем вверху, в то время как Радуга будет одинакового размера с обеих сторон, вверху и внизу, и просто немного приблизится к низу. Это зависит от вас, что вы хотите сделать. Вы можете не увидеть большой разницы, не беспокойтесь об этом.
Эти другие, Rainbow, Skew, еще не использованы. Вам может понравиться это, Радуга, Лента или Лестница. Я еще не использовал эти. Я собираюсь вернуться к «Rainbow» и просто поиграть со своим «Spacing». Я собираюсь подняться немного? Ну не так высоко. Я не знаю, как я достиг такого высокого уровня. Переходим к «0». Хотя это довольно круто, я понятия не имею, как они это делают. Вы можете видеть, если я подниму его, это как бы расширит Spacing. Возможно, вам придется делать это отдельно, потому что это по-разному влияет на оба из них. Итак, вы… Скажем, я хочу 10 баллов за самый низкий балл, вот на что я смотрю. И этому верхнему здесь нужно что-то другое, «Тип». «Введите по пути». А этот выглядит так, как будто ему нужно… Включите предварительный просмотр. Это затягивает. Итак, что мы хотим сделать, это «-10». Потрясающий! Итак, у меня есть оба этих парня, давайте выстроим их в ряд. Центры. Центр там.
Я еще не использовал эти. Я собираюсь вернуться к «Rainbow» и просто поиграть со своим «Spacing». Я собираюсь подняться немного? Ну не так высоко. Я не знаю, как я достиг такого высокого уровня. Переходим к «0». Хотя это довольно круто, я понятия не имею, как они это делают. Вы можете видеть, если я подниму его, это как бы расширит Spacing. Возможно, вам придется делать это отдельно, потому что это по-разному влияет на оба из них. Итак, вы… Скажем, я хочу 10 баллов за самый низкий балл, вот на что я смотрю. И этому верхнему здесь нужно что-то другое, «Тип». «Введите по пути». А этот выглядит так, как будто ему нужно… Включите предварительный просмотр. Это затягивает. Итак, что мы хотим сделать, это «-10». Потрясающий! Итак, у меня есть оба этих парня, давайте выстроим их в ряд. Центры. Центр там.
Сейчас я просто нарисую этот кусочек в центре. Итак, теперь вы, вероятно, можете перейти к следующему уроку, потому что я просто собираюсь рисовать в первую очередь на Type. ‘Проверенный’. Я собираюсь использовать «Отслеживание». Это немного его раскроет. Можно выбрать другой шрифт для этого, размер шрифта, извините. Вот и все, «сертифицировано». Вы… Цвет заливки, «белый». Линия вокруг снаружи. Я собираюсь использовать «Прямоугольник», у него будет «нет» заливки и будет «Обводка». Одна вещь, которую мы еще не сделали, это… так что я ничего не выберу. Инструмент «Прямоугольник» есть. У меня есть заливка и обводка. Они в неправильном положении, верно? Вы можете использовать эту двойную стрелку здесь, чтобы сказать: я хочу, чтобы белый цвет был в обводке, а я хочу, чтобы отсутствие заливки было в заливке. Имеет ли это смысл? Смотри. Просто как-то перепутал их. Итак, теперь это должно сработать.
Я собираюсь использовать «Отслеживание». Это немного его раскроет. Можно выбрать другой шрифт для этого, размер шрифта, извините. Вот и все, «сертифицировано». Вы… Цвет заливки, «белый». Линия вокруг снаружи. Я собираюсь использовать «Прямоугольник», у него будет «нет» заливки и будет «Обводка». Одна вещь, которую мы еще не сделали, это… так что я ничего не выберу. Инструмент «Прямоугольник» есть. У меня есть заливка и обводка. Они в неправильном положении, верно? Вы можете использовать эту двойную стрелку здесь, чтобы сказать: я хочу, чтобы белый цвет был в обводке, а я хочу, чтобы отсутствие заливки было в заливке. Имеет ли это смысл? Смотри. Просто как-то перепутал их. Итак, теперь это должно сработать.
Я возьму их всех и отцентрирую. Так что я буду использовать свою «Черную стрелу». Это, наверное, нужно немного придумать. Теперь я достаточно доволен этим. Я не. В этой верхней части должно быть больше пробелов. Но в любом случае, теперь мы чувствуем эту вещь. Итак, что я хотел бы, чтобы вы сделали, это попрактиковаться. Возможно, вы попрактиковались с этим и последовали за ним, но я бы хотел, чтобы вы прошли через… У меня есть для вас текст, чтобы создать свой собственный вид сертификационного штампа. Это в ваших «Файлах упражнений», есть упражнение под названием «Тип по пути». Вы думаете, что это была фиктивная ассоциация, но существует ассоциация по предотвращению ожирения домашних животных. Если вы извращенная организация… Я не издеваюсь, просто кажется, что это весело. Если вы заинтересованы в этом, вот веб-сайт, но в основном я просто хочу, чтобы вы использовали его. Превратите это в замкнутый круг, вроде этого, используя Type on the Path. Вы можете делать все, что вам нравится. Просто нравится это видеть. Итак, как проект, я бы хотел, чтобы вы это сделали, а затем разместили проект в комментариях в разделе «Проект». Я бы хотел посмотреть, что у тебя выйдет.
Возможно, вы попрактиковались с этим и последовали за ним, но я бы хотел, чтобы вы прошли через… У меня есть для вас текст, чтобы создать свой собственный вид сертификационного штампа. Это в ваших «Файлах упражнений», есть упражнение под названием «Тип по пути». Вы думаете, что это была фиктивная ассоциация, но существует ассоциация по предотвращению ожирения домашних животных. Если вы извращенная организация… Я не издеваюсь, просто кажется, что это весело. Если вы заинтересованы в этом, вот веб-сайт, но в основном я просто хочу, чтобы вы использовали его. Превратите это в замкнутый круг, вроде этого, используя Type on the Path. Вы можете делать все, что вам нравится. Просто нравится это видеть. Итак, как проект, я бы хотел, чтобы вы это сделали, а затем разместили проект в комментариях в разделе «Проект». Я бы хотел посмотреть, что у тебя выйдет.
Итак, это мы для Type on the Path. Мы собираемся перейти к следующему видео. Ладно, увидимся там.
25 Как сделать круг в Illustrator? Ultimate Guide 06/2023
How To
ByNgo Gia Tự
25 как сделать круг в иллюстраторе? Полное руководство2 забавных способа сделать идеальный круг в Adobe Illustrator
[1]Существует множество способов рисования кругов в Adobe Illustrator. Например, вы можете использовать инструмент «Перо» или «Кисти» для рисования кругов 9.0003
Я знаю, я также пытался обвести круг с помощью Pen Tool, когда пытался создать что-то более похожее на ручную работу, потому что я не хотел, чтобы круг был «слишком идеальным», но результат был просто неверным. Это не идеально.. Однако в этом есть хитрость: вы можете использовать инструмент «Эллипс», чтобы нарисовать идеальный круг, а затем изменить обводку 😉 Позже я покажу вам, как это сделать.
Примечание. Все скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2023 для Mac. Вы можете использовать инструмент «Эллипс», чтобы быстро нарисовать идеальный круг
Рисование основных фигур
[2] Из этого краткого руководства вы узнаете, как создавать фигуры различных размеров. Создавать фигуры и управлять ими в Adobe Illustrator очень просто.
Создавать фигуры и управлять ими в Adobe Illustrator очень просто.
Выберите инструмент «Прямоугольник» и перед началом , задайте цвета заливки и обводки на панели «Свойства». Перетащите, пока не увидите диагональную пурпурную линию, чтобы создать идеальный квадрат
Слегка отодвиньте указатель от ограничивающей рамки, чтобы увидеть изогнутую стрелку. Теперь перетащите, чтобы повернуть квадрат под любым углом; нажмите Shift, чтобы ограничить поворот до 45 °, чтобы создать форму ромба.
Как нарисовать круг в Illustrator
[3]В следующем уроке вы узнаете, как сделать круг в Adobe Illustrator двумя разными способами. Кроме того, вы научитесь рисовать пунктирный круг в Illustrator.
Этот набор фонов — лишь один из многих примеров, которые могут вдохновить вас на рисование кругов в Illustrator и превращение их в завораживающие узоры. Чтобы нарисовать круг в Illustrator, начните с выбора инструмента «Эллипс» (T) на панели инструментов.
Кроме того, вы можете использовать диалоговое окно «Эллипс», чтобы нарисовать круг в Illustrator. Просто щелкните монтажную область, чтобы открыть диалоговое окно, установите размер и нажмите «ОК», чтобы нарисовать круг в Illustrator.
Просто щелкните монтажную область, чтобы открыть диалоговое окно, установите размер и нажмите «ОК», чтобы нарисовать круг в Illustrator.
Как создать круг в Adobe Illustrator: 8 шагов
[4]wikiHow — это «вики», похожая на Википедию, что означает, что многие из наших статей написаны в соавторстве с несколькими авторами. Чтобы создать эту статью, авторы-добровольцы работали над ее редактированием и улучшением с течением времени.
Над созданием этой статьи авторы-добровольцы работали над ее редактированием и улучшением с течением времени. В этом учебном пособии вы узнаете, как легко создать круг в Adobe Illustrator.
– После создания круга вы можете указать его размеры, щелкнув вкладку «Преобразование» и введя желаемую ширину и высоту. – Вы можете заполнить круг сплошным цветом, градиентом или узором, а также изменить цвет и толщина ее границы.
Работа с объектами в Adobe Illustrator CS6
[5] Панель инструментов Illustrator включает несколько инструментов для быстрого создания простых геометрических векторных фигур. Они просты в использовании; вы просто щелкаете и перетаскиваете в рабочей области, чтобы создать формы
Они просты в использовании; вы просто щелкаете и перетаскиваете в рабочей области, чтобы создать формы
Инструмент «Эллипс» создает круглые формы, такие как овалы и круги. Эти фигуры могут состоять либо из штрихов, которые представляют собой линии, окружающие и определяющие фигуру, либо из заливок, которые могут быть цветом или текстурой внутри фигуры, либо и тем, и другим.
Щелкните и перетащите монтажную область, а затем отпустите кнопку мыши. Чтобы создать овал или круг определенной ширины и высоты, щелкните монтажную область в том месте, где вы хотите расположить верхний левый угол, введите значения ширины и высоты, а затем щелкните ХОРОШО.
3 лучших метода создания полукруга в Illustrator
[6]Когда я впервые начал создавать фигуры в Illustrator, я изо всех сил пытался изменить фигуры так, как хотел. Представьте себе сложность вырезания фигур! Раньше я делал обтравочные маски для всего, что явно было не лучшим вариантом.
В этом уроке вы познакомитесь с несколькими волшебными инструментами, которые спасут вам жизнь, позволят получить больше опыта и быстрее выполнять работу. Как сделать полукруг в Illustrator с помощью инструмента «Эллипс»
Как сделать полукруг в Illustrator с помощью инструмента «Эллипс»
Маленькая ручка находится справа от ограничивающей рамки круга. Перетащите его по часовой стрелке или против часовой стрелки, пока он не достигнет угла 180 градусов.
Создайте векторную фигуру «Круговые фрагменты» в Illustrator
[7]Сначала мы собираемся создать новый документ Illustrator, и это действительно может быть любой размер, который вы хотите; а пока давайте сделаем нашу монтажную область квадратом 4×4 дюйма. Вы можете сделать его либо печатным, либо веб-документом, в зависимости от того, как вы хотите использовать конечный продукт.
После этого убедитесь, что у вас сплошная черная заливка без обводки (вы можете установить эти параметры в нижней части панели инструментов, обведены красным). Удерживая нажатой клавишу Shift, чтобы убедиться, что наша фигура остается пропорциональной, щелкните и перетащите, чтобы создать круг, который охватывает почти все размеры монтажной области
Выберите большой черный круг, который мы только что сделали, и нажмите Cmd/Ctrl + C, чтобы скопируйте, а затем сразу же нажмите Cmd / Ctrl + F, что является сочетанием клавиш «Правка»> «Вставить на передний план». Измените цвет заливки этой фигуры на сплошной белый и снова без цвета обводки, чтобы мы могли точно увидеть разницу между двумя фигурами.0003
Измените цвет заливки этой фигуры на сплошной белый и снова без цвета обводки, чтобы мы могли точно увидеть разницу между двумя фигурами.0003
Как сделать полукруг в Illustrator
[8]Adobe Illustrator — это сложная программа для рисования, которую можно использовать для простых и сложных рисунков. Когда вы начинаете использовать Illustrator, понимание того, как работают инструменты и как использовать их для рисования основных фигур, является первым навыком, который вы должны освоить.
Откройте новый пустой документ Illustrator, выбрав «Создать» в меню «Файл». Нажмите и удерживайте наведите указатель мыши на инструмент «Прямоугольник», пока не увидите другие доступные параметры формы
Нарисуйте идеальный круг на монтажной области, удерживая нажатой клавишу «Shift» и кнопку мыши, когда вы щелкаете в документе и перетаскиваете курсор мыши. Отпустите кнопку мыши, когда половина круга будет такого размера, как вы хотите, чтобы ваш полукруг был.
Как сделать пунктирную линию в Illustrator
[9] Если вам нужно знать, как сделать пунктирную линию в Illustrator, а не стандартную пунктирную линию с резкими углами, эта страница покажет вам, как это сделать. Стандартная палитра «Обводка» (см. ниже) дает вам все инструменты, необходимые для создания четкой пунктирной линии, но не дает возможности сделать штрихи круглыми:
Стандартная палитра «Обводка» (см. ниже) дает вам все инструменты, необходимые для создания четкой пунктирной линии, но не дает возможности сделать штрихи круглыми:
Используя инструмент «Эллипс», нажмите SHIFT на клавиатуре, чтобы сохранить пропорции, и перетащите на монтажный стол, чтобы создать свой круг.. Перетащите круг в него — и вы увидите диалоговое окно с вопросом, хотите ли вы Дискретную кисть. , Художественная кисть или Узорчатая кисть
Здесь можно вносить всевозможные изменения — например, делать точки случайным образом разбрызгиваемыми вдоль контура — с ума сойти. Однако для создания простой пунктирной линии мы просто изменим параметр «Интервал» на 250% 9.0003
Как сделать обтравочную маску в Adobe Illustrator. изображений.
Посмотрите на строку меню ниже, нажмите «Объект», затем «Обтравочная маска», затем «Создать:». Теперь ваша фотография должна иметь форму, соответствующую созданной вами маске.
обтравочная маска должна быть над изображением в иерархии слоев) для правильной работы.
Создайте круговую инфографику в Illustrator
[11]Из этого урока вы узнаете, как создать круговую инфографику в Adobe Illustrator. информацию визуально легче воспринимать. Это делается с использованием цвета, стрелок, значков и других графических элементов.
Начните с выбора инструмента «Эллипс» и нарисуйте один большой круг. Удерживая нажатой клавишу Shift, вы рисуете круг, чтобы сохранить его пропорцию 9.0003
Как изогнуть текст в Illustrator: пошаговое руководство
[12]Как изогнуть текст в Illustrator: пошаговое руководство. Будь то простая дуга для базового логотипа или стильный редакционный макет, который вы направляете прямо от богов дизайна, криволинейный текст в ваших проектах имеет важное значение.
В этом учебном пособии по Illustrator мы расскажем, как добавить кривую к тексту в Adobe Illustrator с помощью эффекта деформации, а также как написать текст по изогнутой траектории. Мы также расскажем вам, как изогнуть текст в Vectornator, если вы ищете более простую альтернативу 9. 0003
0003
Буквально это означает, что обычная прямая линия текста превращается в изогнутую форму, такую как дуга, круг или волна. Создание этого эффекта также иногда называют изгибом текста. Бесконечная петля в Illustrator [13]
Как легко сделать бесконечную петлю в Illustrator. Есть много разных компаний, использующих иллюстрации, вдохновленные M.C
. Петля бесконечного круга, которую вы сделаете сегодня в Illustrator, не только вдохновлена Эшером, но и очень проста в исполнении. Мы будем использовать только 4 эллипса и инструмент Shape Builder Tool, чтобы создать основу для логотипа, который вы хотите
Откройте Illustrator и создайте новый файл любого размера. Щелкните один раз по монтажной области, установите Ширину и Высоту эллипса на 860 пикселей и нажмите ОК.
как сделать круг в иллюстраторе?
[14] — Чтобы создать идеальный круг в Illustrator, выполните следующие действия: 1. Выберите объект, вокруг которого хотите создать круг.
Один из способов — использовать инструмент «Навигатор» и создать путь, который проходит по внешней стороне круга. Другой способ — использовать инструмент «Прямое выделение» и выбрать границу круга, а затем использовать инструмент «Эллипс», чтобы создать круг.
В Illustrator можно создать круг с помощью инструмента «Эллипс». Для этого сначала выберите инструмент «Эллипс» на панели инструментов, а затем щелкните и перетащите, чтобы создать круг.
Как обтекать текст вокруг круга в Adobe Illustrator
[15]В сегодняшнем уроке для начинающих я покажу, как обтекать текст вокруг круга в Adobe Illustrator. Этот метод также позволит вам обтекать текст вокруг любого другого объекта или формы, которые вам нравятся. Полные пошаговые инструкции см. в видеоуроке ниже:
Это позволит разместить текст по периметру круга, который вы можете редактировать по своему вкусу.|. Первое, что мы сделаем, это возьмем инструмент «Эллипс», создадим идеально закругленный круг и выровняем его по центру артборда.
Как сделать полукруг в Adobe Illustrator
[16] Если вы новичок в Illustrator, две из первых вещей, которые вы должны изучить, — это инструменты, которые вы собираетесь использовать, и основные фигуры, которые вы можете создать с их помощью. В сегодняшнем уроке мы сосредоточимся на том, как сделать полукруг, используя несколько разных методыШаг 1: Чтобы сделать полукруг, сначала нам нужен полный круг. Итак, сначала выберите инструмент «Эллипс» (L) на панели инструментов и нарисуйте с его помощью круг.
Шаг 2: Теперь, когда у вас есть круг, найдите опорные точки вокруг круга. Используйте инструмент «Выделение» (или просто нажмите клавишу V на клавиатуре), чтобы выделить круг
Учебное пособие по Illustrator: ввод текста по контуру — обтекание текстом по кругу
[17]круг. Узнайте, как обтекать фигуру текстом с помощью инструмента «Текст по контуру» в Illustrator.
Вы можете выполнить эти простые шаги, используя любые другие фигуры. Выберите и удерживайте инструмент «Текст», расположенный на панели инструментов. После того, как вы настроите текст, выберите «Инструмент прямого выделения», расположенный на панели инструментов (отображается ниже красным).
Выберите и удерживайте инструмент «Текст», расположенный на панели инструментов. После того, как вы настроите текст, выберите «Инструмент прямого выделения», расположенный на панели инструментов (отображается ниже красным).
Создание кругового спирографа в Adobe Illustrator
[18]Сложная графика, такая как спирографы, кажется, что их сложно создать, но, как я упоминал ранее, это может быть немного обманчиво. Как и обещал, вот еще один мастер-класс по созданию такого спирографа 9.0003
Думаю, это мой абсолютный фаворит (по сравнению с двумя предыдущими). Может быть, это потому, что он выглядит самым сложным из всех, или, может быть, потому, что это совершенство бесшовного смешивания.
вы рисуете 2 линии, 1 для начала вашего градиента и одну для конца, скажем, желтую линию 1 пиксель и красную линию 1 пиксель. Затем вы выбираете инструмент «Переход», щелкаете по точкам каждой линии, вводите количество шагов смешивания и нажимаете «ОК», чтобы получить оранжевый градиент от желтого к красному 9. 0003
0003
Совет Illustrator: продублируйте фигуру по кругу
[19]Это один из тех небольших рабочих процессов, который может быть полной головной болью в тех редких случаях, когда он вам нужен. Так что я делаю это как напоминание для себя и нашей команды дизайнеров, так и как учебник.
Эта не очень хорошо задокументированная процедура Мне нужно, может быть, 3 раза в год, но каждый раз мне сложно заставить Illustrator делать то, что я хочу. Следуйте этим простым шагам, чтобы каждый раз идеально дублировать фигуру по кругу.
Создайте свой круг, который будет определять путь для вращения, и сориентируйте два так, чтобы ваша фигура располагалась так, как должны быть ее клоны. Выбрав фигуру, нажмите клавишу [ R ] или выберите инструмент «Поворот» из вашего панель инструментов.
Как сделать круг в Adobe Illustrator
[20]Если вы новичок в Adobe Illustrator, первое, чему вы, вероятно, захотите научиться, это как сделать круг. Круги — неотъемлемая часть иллюстраций, и с их помощью можно создавать множество различных сложных фигур
Просто убедитесь, что вы изучили несколько основных функций инструментов, прежде чем мы начнем. Вы можете ознакомиться с моим предыдущим постом «8 простых советов, которые нужно знать новичкам в Adobe Illustrator», чтобы ознакомиться со всеми основными инструментами и дизайнерским жаргоном.
Вы можете ознакомиться с моим предыдущим постом «8 простых советов, которые нужно знать новичкам в Adobe Illustrator», чтобы ознакомиться со всеми основными инструментами и дизайнерским жаргоном.
Он содержит все инструменты, необходимые для выполнения каких-либо действий в программе. Чтобы найти инструмент формы, просто наведите указатель мыши на инструменты на панели инструментов, пока не найдете тот, который говорит «Инструмент формы»
Как создать объект Обход круга в Illustrator [новинка]
[21]– Щелкнув Pen Tool после выбора пути (P).. Как дублировать объекты по кругу | Illustrator Tutorial
Поместить что-то в круг можно несколькими способами. Один из способов — нарисовать круг на объекте с помощью циркуля или линейки и использовать ось вращения объекта в качестве центра круга
Как сделать, чтобы луч проходил по кругу в Illustrator?. Чтобы сделать луч, огибающий круг в Illustrator, вы должны сначала сделать круг в своем документе
Погрузитесь во что угодно
[22] Как сделать это в иллюстраторе-круг с волнистым краем. может кто-нибудь сказать мне, как сделать круг с волнистым краем
может кто-нибудь сказать мне, как сделать круг с волнистым краем
Используйте свой инструмент звезды, чтобы создать звезду с желаемым количеством круглых частей, затем закруглите края. Чтобы скруглить углы, выберите звездочку и выберите «Эффекты», «Стилизация», а затем «Скруглить углы».
Сделайте один зиг и зиг под соответствующим углом (каждый с ручкой, перпендикулярной тому, что вскоре станет центром). Выберите их и поверните / скопируйте вокруг центральной точки, щелкнув в центре, затем задав угол поворота (если есть 24 зигзага, 15º) и щелкнув «Копировать 9».0003
Как создать концентрические круги для инфографики в Adobe Illustrator
[23]Обычно, если мне нужно создать концентрические круги или кольца для иллюстраций или инфографики, я использую упрощенную круговую диаграмму для создания фрагментов внутри круга. Так было до тех пор, пока я не нашел инструмент полярной сетки в Illustrator
Всего за несколько шагов вы также можете расширить и разрезать кольца для создания сегментов. Это позволяет настраивать кольца для таких вещей, как визуальная таксономия и другие элементы инфографики.
Это позволяет настраивать кольца для таких вещей, как визуальная таксономия и другие элементы инфографики.
Надеюсь, вам тоже будет полезно! В видео нет повествования; как я шаг за шагом создавал этот визуал. Щелкните и удерживайте инструмент сегмента линии на панели инструментов.
Создание подробного векторного значка-эмблемы в Illustrator
[24]Используйте набор векторных фигур в Adobe Illustrator для создания подробного черно-белого значка-эмблемы. Мы будем использовать набор основных инструментов для выравнивания различных фигур вместе, а затем добавим интересные детали с помощью более продвинутых инструментов «Обработка контуров» и «Смешение».
Возьмите инструмент «Звезда», щелкните и перетащите фигуру на монтажную область. Прежде чем отпустить мышь, используйте клавиши курсора на клавиатуре, чтобы увеличить количество точек, и клавишу CMD, чтобы отрегулировать размер пиков.
Настройте параметр «Выровнять по» на «Выровнять по выделенному» в палитре «Выравнивание», затем выберите оба объекта и выровняйте их по горизонтальной и вертикальной осям.:max_bytes(150000):strip_icc()/Path_04-5794c8d63df78c173499831e.jpg) Скопируйте круг (CMD+C), затем вставьте на передний план (CMD+F ) дубликат
Скопируйте круг (CMD+C), затем вставьте на передний план (CMD+F ) дубликат
Как одинаково дублировать фигуру вокруг круга в Adobe Illustrator: Советы по дизайну Сообщение #2
[25]Как одинаково дублировать фигуру вокруг круга в Adobe Illustrator: Советы по дизайну Пост №2. Эта серия советов по дизайну, составленная нашими графическими дизайнерами, содержит полезные советы и рекомендации по созданию великолепных иллюстраций. Если у вас есть какие-либо вопросы о вашей этикетке или вам нужна небольшая помощь в дизайне, мы будем рады помочь! – Совет 2: Как одинаково дублировать фигуру вокруг круга – Сейчас читаю
— Совет 5. Как настроить выпуск за обрез в Adobe Illustrator. – Совет 6: Как создать обтравочную маску с помощью Adobe Illustrator
Как сделать круг | Illustrator Tutorial
Как сделать круг | Illustrator Tutorial
Как сделать круг | Учебник по Illustrator
Источник ссылок
- https://illustratorhow.
 com/make-perfect-circle/#:~:text=Method%201%3A%20Click%20and%20Drag,-You%20can%20use&text =Шаг%201%3A%20Выберите%20%20Эллипс, Что%20%20это%3F&text=Шаг%202%3A%20Удерживайте%20%20, монтажную область%20, чтобы%20создать%20a%20круг.
com/make-perfect-circle/#:~:text=Method%201%3A%20Click%20and%20Drag,-You%20can%20use&text =Шаг%201%3A%20Выберите%20%20Эллипс, Что%20%20это%3F&text=Шаг%202%3A%20Удерживайте%20%20, монтажную область%20, чтобы%20создать%20a%20круг. - https://helpx.adobe.com/illustrator/how-to/draw-basic-shapes.html
- https://design.tutsplus.com/tutorials/how-to-draw-a-circle-in -illustrator–cms-93277
- https://www.wikihow.com/Create-a-Circle-in-Adobe-Illustrator
- https://www.informit.com/articles/article.aspx?p=1915160&seqNum =4
- https://maschituts.com/how-to-make-a-half-circle-in-illustrator/
- https://www.webfx.com/blog/web-design/create-a- круговые-фрагменты-векторной формы-в-иллюстраторе/
- https://smallbusiness.chron.com/make-semicircle-illustrator-69790.html
- https://www.graphic-design-employment.com/how-to-make-a-dotted-line-in -illustrator.html
- https://libraryhelp.mtroyal.ca/tech/faq/204454
- https://designbundles.
 net/design-school/how-to-create-a-circle-infographic-in-illustrator
net/design-school/how-to-create-a-circle-infographic-in-illustrator - https://www.vectornator.io/blog/how-to-curve-text-in-illustrator/
- https://we.graphics/blog/how-to-easily-make-an-endless- круг-петля-в-иллюстраторе/
- https://deletingsolutions.com/how-to-make-a-circle-in-illustrator/
- https://logosbynick.com/wrap-text-around-circle-adobe-illustrator/
- https: //www.bittbox.com/adobe-illustrator/make-a-semicircle-in-illustrator
- https://y-designs.com/ideas/tutorials/illustrator-tutorial-type-along-a-path-wrapping -text-around-a-circle/
- https://veerle.duoh.com/design/create-a-circle-spirograph-in-adobe-illustrator
- https://www.insidenewcity.com/illustrator- наконечник-дубликат-формы-вдоль-круга/
- https://cateshaner.com/circle-adobe-illustrator/
- https://www.triveditech.com/how-do-i-make-an-object-go-around-a-circle-in- illustrator-new/
- https://www.reddit.com/r/graphic_design/comments/1b2oyw/how_to_make_this_in_illustratorcircle_with_wavy/
- https://jessicaschillinger.

