Основы типографики и текста в фотошопе
Автор: Накрошаев Олег. Дата публикации: . Категория: Уроки фотошопа текст.
и текста в фотошопе
Предлагаю Вашему вниманию статью о работе с текстом в фотошопе.
Статья получилась довольно большой и будет полезна в первую очередь тем, кто начитает знакомиться с оформлением своих работ текстом.
Но и более опытные пользователи найдут полезные знания из чтения этого урока.
Так как читать большие объемы текста всегда тяжело, постарался разбавить текст скринами интерфейса фотошопа, что, кроме того, облегчает понимание прочитанного текста.
Посмотреть серию уроков по работе с текстом можно здесь:
- видео урок «Работа с текстом в фотошопе. Просто? Сложно? Целесообразно?»
- видео урок «Как определить шрифт по картинке»
- видео урок «Как написать текст в фотошопе»
- видео урок «Где найти бесплатные русские шрифты»
- видео урок «Как избежать ошибок при работе с текстом в Photoshop»
- видео урок «Пушистый текст»
Оглавление статьи:
1. Введение. Когда применять программу Photoshop для работы с текстом
Введение. Когда применять программу Photoshop для работы с текстом
2. Немного об основах типографики
2.1. Шрифты
2.12. Распространенные форматы шрифтов
2.3. Категории шрифтов
2.4. Начертания шрифтов
2.5. Предварительный просмотр шрифтов
2.6. Поиск шрифтов в фотошопе
3. Распространенные типографические ошибки
Ссылки в оглавлении активны. Нажмите на любую и Вас перебросит на нужный раздел статьи.
1. Введение.
Photoshop — это программа для работы с растровой графикой.
Но в нее заложено много других возможностей: работа с векторными формами, анимацией, 3D объектами и т.п., в том числе и работа с текстом.
И хотя программа Photoshop это не текстовый редактор, она обладает поистине богатым ассортиментом возможностей создания и форматирования текста.
Текст обладает властью выгодно подчеркивать или, напротив, разрушать ваш дизайн.
Но одно то, что Вы можете сделать что-либо, не значит, что Вы должны это делать.
Процесс создания текста — это, своего рода, творчество (под названием типографика), но гораздо проще увлечься декорированием, украшательством, нежели созданием легко воспринимаемого обычного текста.
Программа Photoshop — это не та программа, которая наилучшим образом подходит для изобретения новых шрифтов, стилей и форматов текста.
Тем не менее программа Photoshop обладает богатым инструментарием, который, при грамотном применении, может помочь в создании красивого шрифта.
1. Когда применять программу Photoshop для работы с текстом?
Photoshop просто не создан для работы с большими фрагментами текста. Например, книги пишут в программе Microsoft Word, а не в программе Photoshop.
Если ваш документ содержит большой объем текст, картинки и Вы будете печатать этот файл, гораздо лучше пользоваться программами предпечатной подготовки, такими как Adobe InDesign или QuarkXPress, поскольку обе эти программы позволяют создать векторный текст, который при печати будет выглядеть красивым и четким.
Хотя созданный в программе Photoshop текст также вначале представляет собой редактируемые векторные объекты, он может стать растрированным (т.е. преобразуется в пикселы) при сведении слоев файла и экспорт в формат JPEG, что приведет к его нечеткости при печати. Чтобы решить эту проблему, нужно сохранять созданные в программе Photoshop файлы в формате PSD.
Но, если Вам надо создать файл, имеющий изображения и текст в не очень большом объеме, или если текст сам является частью изображения, или вы хотите художественно обработать текст как текстуру, или сделать так, чтобы сквозь текст была видна фотография, то фотошоп — это то, что Вам нужно.
В этом случае сохраняйте документ в формате EPS или PDF. При сохранении документа в формате EPS файл можно будет редактировать, но текст уже нельзя будет изменить. В данном случае преимущество использования формата EPS заключается в том, что с ним могут работать старые типографские приложения.
При сохранении документа в формате Photoshop PDF вы можете установить флажок «Сохранить возможность редактирования в Photoshop» в диалоговом окне «Сохранить Adobe PDF» (раздел «Основные — Параметры»), так что слои останутся неизменными, а текст — редактируемым.
2. Немного об основах типографики
Раньше, во время зарождения книгопечатания, контроль над текстом и символами находился в руках мастеров, называющихся наборщиками.
Они выдавливали углубления в форме букв на металлических пластинах, которые затем помещались в печатные станки (отсюда и появилось выражение «осуществлять набор»). Однако с появлением компьютеров все, кому не лень, стали создавать текст.
Это одновременно и хорошо, и плохо: замечательно, что вы можете самостоятельно быстро изготовить объявления о распродаже своих старых вещей, приглашения и рекламные плакаты; но, качество полиграфической продукции страдает, поскольку большинство любителей не получили профессиональную подготовку.
2.1. Шрифты
В основе любого шрифта находится глиф — уникальное графическое представление буквы, цифры, пунктуационного знака или пиктографического символа. В сфере цифровых технологий набор глифов называется гарнитурой или шрифтом.
Строго говоря, гарнитура — это форма или дизайн глифов в целом, а шрифт — это их определенный размер, начертание и вес, но часто эти понятия взаимозаменяемы. Например, гарнитура текста, который вы сейчас читаете, — это Verdana, а шрифт — Verdana regular, 80 пунктов.
Есть так же понятие семейства шрифтов — это набор различных вариантов веса и ширины шрифта в пределах одного и того же дизайна.
Примером семейства шрифтов может служить группа Roboto.
2.2. Распространенные форматы шрифтов
Шрифты хранятся в файлах различных форматов, которые определяют, как и какая информация хранится в файле каждого шрифта и, самое главное, как они выглядят при выводе на печать. В программе Photoshop используются только три формата, о которых вам следует знать: PostScript, TrueType и Open-Type.
Если вы уже создали какой-либо текст в программе Photoshop, вы можете узнать, шрифт какого формата вы применили, взглянув на значение в раскрывающемся списке, в котором указано название гарнитуры шрифта, — на панели параметров или на палитре Символ (Character).
Cлева от названия каждого шрифта, вы найдете символ, указывающий на его формат. Маленькая буква «a» обозначает, что это шрифт формата PostScript, символ «TT» указывает на формат TrueType, а символ «O» — на формат OpenType.
В настоящее время форматы шрифтов не представляют столь существенной проблемы — любой современный принтер может распечатать любой заданный вами формат. Тем не менее, вот в чем отличие этих форматов:
- PostScript. Большинство специалистов по графическому дизайну считают, что этот формат является наиболее безопасным и надежным для вывода на печать, поскольку он существует уже много лет. Каждый шрифт PostScript состоит из двух файлов: один содержит отображаемые на экране очертания (и называется файлом спецификации экранной формы или файлом растровой графики, поскольку монитор отображает биты или точки) наряду с информацией о гарнитуре шрифтов и интервалах между знаками, а второй содержит контурные изображения каждого глифа для принтера (обычно его называют принтерным файлом).

С другой стороны, эти два файла могут быть утеряны по отдельности, что сделает их непригодными для применения.
- TrueType. Разработанный совместно компаниями Apple и Microsoft, TrueType в настоящее время является наиболее распространенным форматом шрифтов, с которым вы можете столкнуться как в операционной системе Windows, так и OS X.
Информация для вывода на экран и информация для принтера хранится в одном файле, поэтому она не может разделена. Хотя шрифты этого формата составляют конкуренцию шрифтам формата PostScript, а в дизайнерском сообществе их применяют все чаще и чаще, многие специалисты по печати все еще предпочитают привычный для них формат PostScript. Шрифты формата TrueType, разработанные для операционной системы Windows, можно использовать в среде OS X, но не наоборот.
- OpenType. Этот формат шрифтов, разработанный корпорациями Microsoft и Adobe, представляет собой новый стандарт. Так же как и в случае с форматом TrueType, экранная и принтерная информация шрифтов формата OpenType хранятся в одном общем файле. Эти шрифты функциональны и выглядят одинаково в обеих операционных системах — Windows и OS X (что удобно), плюс к этому, в одном файле шрифта могут храниться более 65 000 различных глифов. Поэтому этот формат идеален для декоративного и иероглифического письма, например, азиатского и ближневосточного, а также для других оформительских изысков, таких как лигатуры и стилистические.
Как и во многих других случаях, на перемены нужно время, поэтому некоторые принтеры до сих пор не поддерживают этот формат.
ПРИМЕЧАНИЕ. Если вы работаете над текстом, который будет опубликован во Всемирной паутине, формат шрифтов не имеет значения, поскольку текст не предназначен для вывода на печать. Если вы собираетесь распечатать текст не на устройстве Postscript, а, например, на струйном принтере, сглаживание играет куда большую роль, чем формат шрифтов.
Во всех этих трех форматах получается векторный текст, символы которого состоят из линий и изгибов, поэтому вы можете менять их размер без потери качества. Кроме того, вы увидите новый зеленый символ, которым начиная с версии CC 2014 помечаются шрифты Typekit.
2.3. Категории шрифтов
Ежедневно появляется множество новых шрифтов, а количество существующих шрифтов насчитывает от 50 до 150 тысяч. Неудивительно, что выбрать сложно! Главный принцип выбора шрифта — усиление смысла вашего текстового сообщения, а не отвлечение от него.
Существуют следующие категории шрифта:
- Шрифт с засечками (Serif) или антиквенный шрифт. Эти шрифты обладают небольшими черточками (засечками), отходящими от основной линии и напоминающими крохотные ножки, как например, штрихи вверху и у основания этой буквы «Т». Основные линии могут быть как широкими, так и узкими, а засечки помогают глазу переходить от одного символа к следующему. Шрифт с засечками отлично подходит для больших фрагментов текста, например книг, газет или журналов, для которых удобочитаемость стоит на первом месте.
 Однако эти шрифты не так хорошо подходят для больших фрагментов текста во Всемирной паутине.
Однако эти шрифты не так хорошо подходят для больших фрагментов текста во Всемирной паутине.
К примерам относятся такие шрифты, как Times New Roman, Garamond и Minion.
- Шрифт без засечек (Sans serif) также называется гротеском или рубленым шрифтом. Они предпочтительны для текстов заголовков, подзаголовков и, что довольно удивительно, для онлайновых текстов. Поскольку основные линии этих шрифтов унифицированы — не различаются по толщине — они хорошо отображаются в небольшом размере, поэтому идеально подходят для применения во Всемирной паутине. К примерам относятся шрифты Arial, Tahoma, Helvetica и Futura.
- Шрифт с прямоугольными засечками (Slab serif) или брусковый шрифт. У них одинаковые основные линии, толстые засечки и они часто бывают полужирными. Применяйте такие шрифты, когда вы хотите привлечь внимание, или при недостаточно хорошем качестве печати (дешевая бумага, дешевый принтер или факсимильный аппарат). К примерам относятся шрифты Bookman, Courier и Rockwell.

- Декоративный шрифт ( Decorative, Display). К этой группе относятся все виды выделяющихся, привлекающих внимание шрифтов, начиная с крупных и полужирных и заканчивая витиеватыми или состоящими из фигурок буквами. Они очень необычны, но их сложнее читать из-за избыточной украшенности или толщины линий. Применяйте их с осторожностью и только для небольших фрагментов текста (возможно, даже только для одного слова). К примерам относятся шрифты Impact, Comic Sans, Party и Stencil.
В различных ситуациях применяются различные шрифты. Было бы глупо печатать газету декоративным шрифтом — ее было бы практически невозможно прочитать. И никто не пришел бы к вам на чай, если бы приглашенных отпугивали большие, полужирные буквы шрифта Impact, которые словно говорят: «Приходи на мою вечеринку, а не то — пеняй на себя!»
- Рукописные шрифты (Script). Шрифты этой группы выглядят так, как будто их наскоро набросали от руки. Формальные рукописные шрифты обладают тщательно выполненными линиями, которые соединяют буквы друг с другом, как при слитном написании.
 Для небольших фрагментов текста применяйте обиходные рукописные шрифты (опять же, потому что их, возможно, сложно будет прочитать), а формальные рукописные шрифты оставьте для текстов броских объявлений (о свадьбах, выпусках и т. д.).
Для небольших фрагментов текста применяйте обиходные рукописные шрифты (опять же, потому что их, возможно, сложно будет прочитать), а формальные рукописные шрифты оставьте для текстов броских объявлений (о свадьбах, выпусках и т. д.).
К примерам относятся шрифты Brush Script, Freestyle, Segoe и Edwardian.
2.4. Начертания шрифтов
Для большинства шрифтов существует несколько начертаний (стилей), например, жирный, полужирный, курсив, нормальный и т. д.
Когда эти начертания включаются в сам шрифт (т. е. они были заданы создателем шрифта), они называются нативными или встроенными.
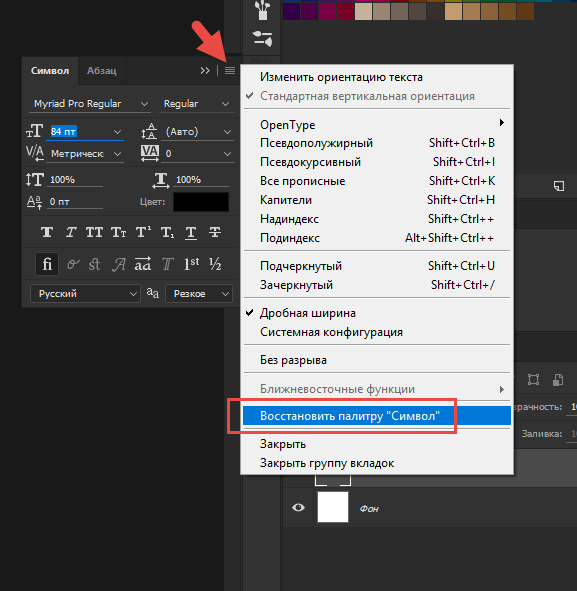
Чтобы просмотреть все встроенные начертания данного шрифта, пользуйтесь соответствующим раскрывающимся списком (который находится справа от списка Гарнитура шрифта (Font family) на панели параметров или на палитре Символ (Character).
Щелкните мышью по начертанию, чтобы применить его к выделенному или выбрать начертание, которое будет использоваться для нового текста.
Если у шрифта отсутствует полужирное или курсивное начертание, программа Photoshop может сымитировать их для вас.
Выберите шрифт в раскрывающемся списке Гарнитура шрифта (Font family), и затем перейдите на палитру Символ (Character) — чтобы открыть ее выберите команду меню Окно ⇒ Символ (Window ⇒ Character) — и нажмите кнопку присваивания псевдополужирного или псевдокурсивного начертания (кнопка псевдополужирного начертания отмечена прописной полужирной буквой T, а кнопка псевдокурсивного начертания — прописной наклонной T).
Программа сделает так, чтобы символы выглядели наклонными или стали толще, и при этом создаст, так называемый, имитированный или искусственный стиль.
Часто эти псевдостили на экране выглядят хорошо, а на печати — ужасно, поскольку у принтера отсутствует файл с контурным описанием, от которого он может отталкиваться.
Поэтому встроенные начертания всегда предпочтительнее псевдостилей.
2.5. Предварительный просмотр шрифтов
Выбрать шрифт в 100 раз легче, если вы можете посмотреть, как он будет выглядеть.
Программа Photoshop продемонстрирует вам пример каждого шрифта в раскрывающемся списке Гарнитура шрифта (Font family).
Если предварительный просмотр шрифта затруднителен, вы можете использовать меню Текст ⇒ Размер просматриваемого шрифта (Type ⇒ Font Preview Size) программы, чтобы сделать просматриваемый шрифт крупнее: выберите один из шести пунктов, начиная от Нет (None) до Огромный (Huge) (рекомендуется использовать пункт Большой (Large)).
2.6. Поиск шрифтов
Выбрав текстовый инструмент, вы можете быстро находить нужные шрифты по их именам или начертанию в раскрывающихся списках на панели параметров и палитре Символ (Symbol).
Достаточно щелкнуть мышью по полю раскрывающегося списка и начать ввод имени шрифта (к примеру, Arial или Times New Roman) или начертания (Bold, Regular и т. п.).
Программа фильтрует список по мере ввода букв имени требуемого семейства шрифтов (или названия начертания).
Расположенная ниже кнопка с заглавной объемной буквой «Т» позволяет мгновенно отфильтровать только шрифты Typekit.
Но если Вам необходимо найти подходящий шрифт, то обычно делают так: начинают прокручивать список всех имеющихся шрифтов, чтобы найти нужный. Даже при включенном предварительном просмотре шрифтов, вы, вероятно, все равно попробуете применить на практике несколько из них, чтобы найти подходящий.
Обычно это происходит следующим образом: выделяете текст, выбираете шрифт в раскрывающемся списке Гарнитура шрифта (Font family) на панели параметров или на палитре Символ (Character), а затем сбрасываете или скрываете выделение текста, нажимая сочетание клавиш Ctrl+H, чтобы посмотреть, как выглядит ваш документ.
Если вам не нравится результат, вы повторно выделяете текст, выбираете другой шрифт в раскрывающемся списке Гарнитура шрифта (Font family), а затем сбрасываете или скрываете выделение, и т.д.
Подобная ручная прокрутка шрифтов может быть весьма утомительной.
Вот метод получше: в следующий раз, когда вам нужно будет выбрать шрифт, выделите текст в документе, нажмите Ctrl+H, чтобы убрать выделение, а затем щелкните по раскрывающемуся списку Гарнитура шрифта (Font family) на панели параметров или на палитре Символ (Character).
Щелкните по названию шрифта, а затем пролистывайте пункты списка с помощью клавиш ↑ и ↓ на клавиатуре.
Выделенный текст будет меняться по мере того, как вы прокручиваете список, что сохранит вам массу времени, которое раньше тратилось на перемещение указателя мыши.
3. К некоторым наиболее распространенным типографическим ошибкам относятся:
- Злоупотребление декоративными видами шрифта и использование большого количества различных типов шрифта в рамках одного дизайнерского проекта. Один тот факт, что в Вашем распоряжении находится масса эксцентричных шрифтов, не означает, что вы должны пользоваться ими — особенно всеми сразу в одном документе.
- Написание целых предложений прописными буквами. Чтение такого текста занимает больше времени, поскольку вы к нему не привыкли, но, что хуже, создается впечатление, что вы КРИЧИТЕ. Тем не менее при правильном форматировании и небольших объемах, такой текст может выглядеть стильным.

- Подчеркивание текста, не являющегося гиперссылкой. Благодаря Всемирной паутине, когда люди видят подчеркнутое слово, они полагают, что это гиперссылка. Найдите другой способ выделить свой текст, например, сделайте его полужирным или курсивным.
- Размещение в центре больших фрагментов текста. Лучше всего оставить место в центре для текста официальных объявлений о выпускном или свадьбе — так создается ощущение изящества и формальности стиля. Поэтому не поддавайтесь искушению выровнять по центру текст объявления о следующей распродаже своих старых вещей.
- Неправильное применение «прямых» и «фигурных» кавычек. В русском языке традиционно применяются фигурные кавычки, а для кавычек внутри кавычек и при письме от руки — прямые. Вы можете включить или отключить использование прямых кавычек, выполнив команду меню Редактирование ⇒ Настройки ⇒ Текст (Edit ⇒ Preferences ⇒ Type) и установите флажок «Использовать прямые кавычки» (Use Smart Quotes).

- Неправильное применение (или неприменение вообще) дефисов, коротких тире и длинных тире:
— Дефисы соединяют два слова в одно (например, «кафе-мороженое») и используются в качестве знака переноса (когда слово разделяется на две строки текста).
— Короткие тире немного длиннее, чем дефисы, и являются хорошей заменой словам «по» и «до», например, «Главы 1–4» или «8:00–17:00». Чтобы создать короткое тире, удерживайте клавишу Alt и введите цифры 0150.
— Длинные тире указывают на резкие изменения, на прерывание мысли или паузу в речи. Используйте их вместо запятой или точки, когда первой недостаточно, а последней слишком много. Чтобы создать длинное тире, удерживайте клавишу Alt и напечатайте цифры 0151 (Windows).
Слова «дефис» и «тире» происходят из иностранных языков. Слово «дефис» переводится, как соединительный знак, знак деления, а «тире» — растягивать.
- Неверная расстановка пробелов в многоточиях (…).
 Многоточие указывает на пропуск, прерывание или сомнение в мысли, как например, «Но… но… ты обещал!». Вместо того чтобы печатать три точки (которые могут разделиться на две строки), позвольте вашему компьютеру создать эти точки вместо вас. Для этого удерживайте клавишу Alt и напечатайте цифры 0133 (Windows).
Многоточие указывает на пропуск, прерывание или сомнение в мысли, как например, «Но… но… ты обещал!». Вместо того чтобы печатать три точки (которые могут разделиться на две строки), позвольте вашему компьютеру создать эти точки вместо вас. Для этого удерживайте клавишу Alt и напечатайте цифры 0133 (Windows).
Существуют и другие нарушения, к примеру, использование двойного пробела после каждого слова, но они не относятся к нашей теме.
В статье использованы отдельные мысли и идеи из книги «Леса Снайдер «Photoshop CC 2014. Исчерпывающее руководство«.
Пишите в комментариях, что бы Вы хотели еще узнать о работе с текстом в фотошопе.
На основе Ваших заявок, я скорректирую свой план бесплатных уроков, которые будут опубликованы в ближайшее время.
Не забывайте нажимать на кнопки социальных сетей, чтобы и Ваши друзья могли получить пользу от этого урока.
СКАЧАТЬ УРОК «ОСНОВЫ ТИПОГРАФИКИ И ТЕКСТА В ФОТОШОПЕ» В ФОРМАТЕ PDF:
Если Вы хотите получить серию уроков по работе с текстом в Photoshop, подпишитесь на специальную рассылку сайта. Форма для подписки находится ниже.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Текстовые колонки в Фотошопе. Получаем доступ к скрытым функциям | by Anton Liubushkin | Photoshopers
Текстовые колонки в Фотошопе. Получаем доступ к скрытым функциям | by Anton Liubushkin | Photoshopers | MediumPublished in·
1 min read·
Nov 30, 2014Получаем доступ к скрытым функциям
Скорее всего вы не знали, что в Adobe Photoshop есть возможность создавать многоколоночный текст. Я тоже не знал, ведь такой возможности в интерфейсе нет, но если покопаться в API…
http://www.youtube.com/watch?v=-c9mx1TrDYQПлагин работает в фотошопе, начиная с версии CC и выше. Стили текста не трогает, ничего не ломает. Можно смело сохранять документ и открывать на другом компьютере, даже где нет плагина, — ничего не сломается, колонки останутся на месте, потому что это встроенный, хоть и скрытый, функционал фотошопа.
Как работает
- Выбираем слой с текстом-параграфом.
- В первом поле плагина указываем количество колонок.
- Во втором — расстояние между колонками в пикселях.
- Нажимаем Ок.
P. S. Ваш кэп.
СКАЧАТЬ ПЛАГИН
с сайта УберПлагинов
Photoshop
Design
Typography
Plugins
Written by Anton Liubushkin
1.1K Followers
·Editor forWeb designer, UberPlugins.cc & DesignPub.ru creator
More from Anton Liubushkin and Photoshopers
Anton Liubushkin
in
О чём писать дизайнеру
Список тем для авторов Дизайн-кабака
3 min read·Jun 29, 2018
Anton Liubushkin
in
Погружаемся в скриптинг для Фотошопа
Первые шаги к автоматизации рабочего процесса
4 min read·Jan 15, 2015
Anton Liubushkin
in
Скрипт для автоматического обновления смарт-объектов
Недавно я писал про то, как научить Фотошоп автоматически обновлять линкед-смарт-объекты при открытии файла с помощью экшенов…
1 min read·Feb 21, 2015
Anton Liubushkin
in
Как написать в кабак
стать автором и добавлять свои посты
1 min read·Sep 3, 2014
See all from Anton Liubushkin
Recommended from Medium
JP Brown
What Really Happens to a Human Body at Titanic Depths
A Millisecond-by-Millisecond Explanation
·4 min read·Jun 22Zulie Rane
in
If You Want to Be a Creator, Delete All (But Two) Social Media Platforms
In October 2022, during the whole Elon Musk debacle, I finally deleted Twitter from my phone.
 Around the same time, I also logged out of…·8 min read·Apr 19
Around the same time, I also logged out of…·8 min read·Apr 19Lists
Stories to Help You Grow as a Designer
11 stories·97 saves
Interesting Design Topics
199 stories·11 saves
Figma 101
7 stories·15 saves
Icon Design
29 stories·9 saves
Unbecoming
10 Seconds That Ended My 20 Year Marriage
It’s August in Northern Virginia, hot and humid. I still haven’t showered from my morning trail run. I’m wearing my stay-at-home mom…
·4 min read·Feb 16, 2022The PyCoach
in
You’re Using ChatGPT Wrong! Here’s How to Be Ahead of 99% of ChatGPT Users
Master ChatGPT by learning prompt engineering.
·7 min read·Mar 17Michal Malewicz
There are FIVE levels of UI skill.
Only level 4+ gets you hired.
·6 min read·Apr 25Rosie Hoggmascall
in
I cancelled my Calm membership. Here’s all the emails they sent me
A lesson in what not to do with CRM strategy and monetisation
·8 min read·Jun 12See more recommendations
Status
Careers
Text to speech
Добавить текст с помощью инструмента Horizontal Type Tool в Photoshop
Adobe Photoshop — это программа для редактирования растровых изображений. Он разработан Adobe.Inc и доступен как для операционных систем macOS, так и для Windows. Вы можете использовать Photoshop для создания или редактирования изображений, плакатов, баннеров, логотипов, пригласительных билетов и различных типов графических работ. Он предоставляет различные инструменты для проектирования и редактирования, и инструменты шрифта являются одним из них. В этой статье мы собираемся обсудить различные типы текстовых инструментов в Photoshop.
Он разработан Adobe.Inc и доступен как для операционных систем macOS, так и для Windows. Вы можете использовать Photoshop для создания или редактирования изображений, плакатов, баннеров, логотипов, пригласительных билетов и различных типов графических работ. Он предоставляет различные инструменты для проектирования и редактирования, и инструменты шрифта являются одним из них. В этой статье мы собираемся обсудить различные типы текстовых инструментов в Photoshop.
Инструменты «Текст»
Инструменты «Текст» используются для добавления текста в документ Photoshop в вертикальном или горизонтальном направлении. Инструменты «Текст» — одни из самых простых и широко используемых инструментов в Photoshop. Он используется во многих отношениях. Одно очень распространенное использование заключается в том, что мы можем видеть, что маркировка изображений, представленных в наших научных книгах, также может быть выполнена в Photoshop, где метки добавляются с помощью инструментов типа. Его также можно использовать для создания отличных фонов с помощью инструментов маски текста и многими другими способами. В Photoshop доступно четыре различных типа текстовых инструментов:
В Photoshop доступно четыре различных типа текстовых инструментов:
- Инструмент «Горизонтальный текст»
- Инструмент «Вертикальный текст»
- Инструмент «Маска горизонтального текста»
- Инструмент «Маска вертикального текста»
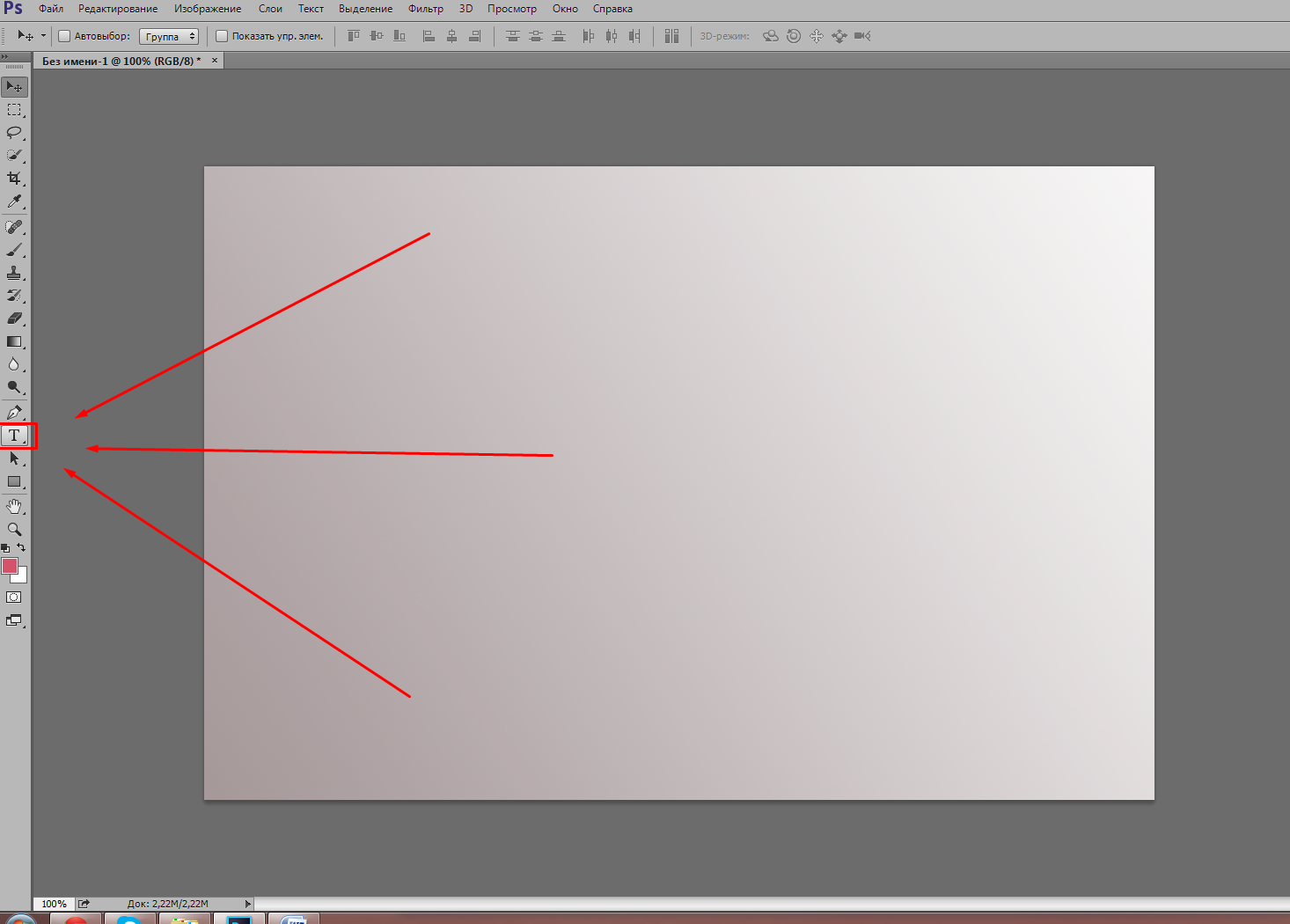
Вы можете выбрать инструменты типа из палитры инструментов. Вот значок инструментов текста:
Инструмент горизонтального текста
Инструмент горизонтального текста используется для ввода текста внутри документа Photoshop в горизонтальном направлении. Это единственное назначение инструмента горизонтального типа. Давайте посмотрим, как использовать инструмент горизонтального текста на примере:
Шаг 1: Откройте новый пустой документ в Adobe Photoshop.
Шаг 2: Выберите инструмент горизонтального текста в разделе инструментов типа.
Шаг 3: Щелкните место, куда вы хотите добавить текст. Появится «Lorem Ipsum».
Шаг 4: Удалите его, чтобы добавить свой собственный текст.
Шаг 5: Нажмите на ✓ для сохранения и добавления текста на холст.
Примечание: Размер вашего текста может быть очень маленьким, когда вы это делаете. Это связано с тем, что размер шрифта установлен на низкое значение. Установите размер шрифта на более высокое значение, чтобы увидеть текст.
Инструмент «Вертикальный текст»
Инструмент «Вертикальный текст» имеет те же функции и свойства, что и инструмент «Горизонтальный текст». Но единственное отличие состоит в том, что инструмент вертикального типа помогает вам вставлять текст в документ Photoshop вертикально, в отличие от инструмента горизонтального типа, который добавляет горизонтально, а остальные все функции и свойства точно такие же. Давайте посмотрим, как использовать инструмент горизонтального текста на примере:
Шаг 1: Откройте новый пустой документ в Adobe Photoshop.
Шаг 2: Выберите инструмент вертикального текста в разделе инструментов типа.
Шаг 3: Щелкните место, куда вы хотите добавить текст. Появится «Lorem Ipsum».
Шаг 4: Удалите его, чтобы добавить свой собственный текст.
Шаг 5: Нажмите на ✓ для сохранения и добавления текста на холст.
Инструмент Horizontal Type Mask
Некоторые вы хотите создать что-то с текстом, вставленным в ваш документ, как показано ниже:
На изображении выше мы видим, что текст «GEEKSFORGEEKS» содержит изображение вместо сплошного цвета. Этот тип текста часто можно увидеть на многих изображениях видео и даже на веб-сайтах. Этот эффект не может быть достигнут с помощью инструмента горизонтального/вертикального текста, для этих типов текста нам требуется инструмент маски горизонтального типа. Как следует из названия, функция инструмента маски горизонтального типа заключается в том, что он использует текст в качестве маски поверх слоя, превращая текст в выделение. Давайте теперь посмотрим, как использовать инструмент «Маска горизонтального текста» на примере:
Шаг 1: Откройте изображение в документе Photoshop, как показано ниже:
Шаг 2: Выберите инструмент маски горизонтального типа на палитре инструментов.
Шаг 3: Щелкните документ, чтобы вставить текст. Вы увидите, что весь документ станет красноватым, кроме вставленного текста.
Шаг 4: Нажмите на ✓ для сохранения.
Шаг 5: Вы увидите, что весь текст превращается в выделение. (Примечание: после того, как он превратится в выделение, вы можете применить все свойства инструмента выделения, такие как «Выбрать инверсию», «Преобразовать выделение» и т. д.)
Шаг 6: Теперь вы можете применить маску, щелкнув параметр маски на панели слоев.
Шаг 7: Вы получите результаты, как показано ниже:
Таким образом, вы можете добавить к изображению маску горизонтального типа.
ПРИМЕЧАНИЕ: В финальном изображении я добавил черный фоновый слой под текстовым слоем. Вы можете увидеть его ниже:
Инструмент маски горизонтального типа можно использовать разными способами, например, в макетах веб-сайтов, фоновых изображениях и т. д.
д.
Инструмент маски вертикального типа
Инструмент маски вертикального типа также является инструментом маски типа, имеющим те же свойства, что и инструмент маски горизонтального типа, за исключением того, что инструмент маски вертикального типа вставляет текст вертикально. Давайте теперь посмотрим, как использовать инструмент маски вертикального типа на примере:
Шаг 1: Откройте изображение в документе Photoshop, как показано ниже:
Шаг 2: Выберите маску вертикального типа инструмент из палитры инструментов.
Шаг 3: Щелкните документ, чтобы вставить текст. Вы увидите, что весь документ станет красноватым, кроме вставленного текста.
Шаг 4: Нажмите на ✓ для сохранения.
Шаг 5: Вы увидите, что весь текст превращается в выделение. (Примечание: после того, как он превратится в выделение, вы можете применить все свойства инструмента выделения, такие как «Выбрать инверсию», «Трансформировать выделение» и т. д.)
д.)
Шаг 6: Теперь вы можете применить маску, щелкнув параметр маски на панели слоев.
Шаг 7: Вы получите результаты, как показано ниже:
Параметры инструментов «Текст»
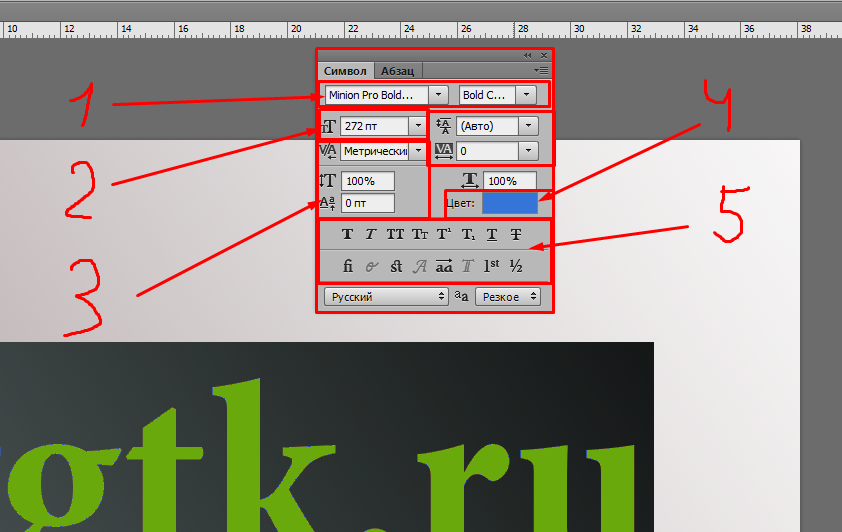
Все четыре типа инструментов «Текст» в Photoshop имеют одинаковые свойства/параметры. На изображении ниже показана панель параметров/свойств, которая появляется под строкой меню, когда мы используем инструменты текста в Photoshop.
Теперь давайте разберемся с функцией свойств/параметров один за другим:
1. Значок переключения ориентации текста
Этот параметр можно назвать ярлыком для перехода от инструмента горизонтального текста к инструменту вертикального типа или наоборот.
2. Параметр семейства шрифтов
Этот параметр помогает нам определить семейство используемого шрифта. Когда мы щелкаем по нему, открывается диалоговое окно с многочисленными вариантами шрифта. Мы можем выбрать шрифты в диалоговом окне, просто щелкнув нужный шрифт.
Мы можем выбрать шрифты в диалоговом окне, просто щелкнув нужный шрифт.
3. Стиль шрифта
Этот параметр показывает различные стили шрифта. В Photoshop было четыре разных стиля шрифта:
- Обычный (Обычный)
- Жирный
- Курсив
- Жирный курсив.
4. Размер текста
Эта опция помогает нам увеличить размер шрифта текста. Он имеет несколько предопределенных значений, таких как 8pt, 48pt, 72pt и т. д., но можно также ввести собственное значение.
5. Создать перенос текста
Эта опция помогает нам создать перенос текста.
7. Выравнивание
Photoshop имеет три варианта выравнивания — по левому краю, по центру, по правому краю. По умолчанию выравнивание по левому краю включено. Мы можем включить любой из них, нажав на них.
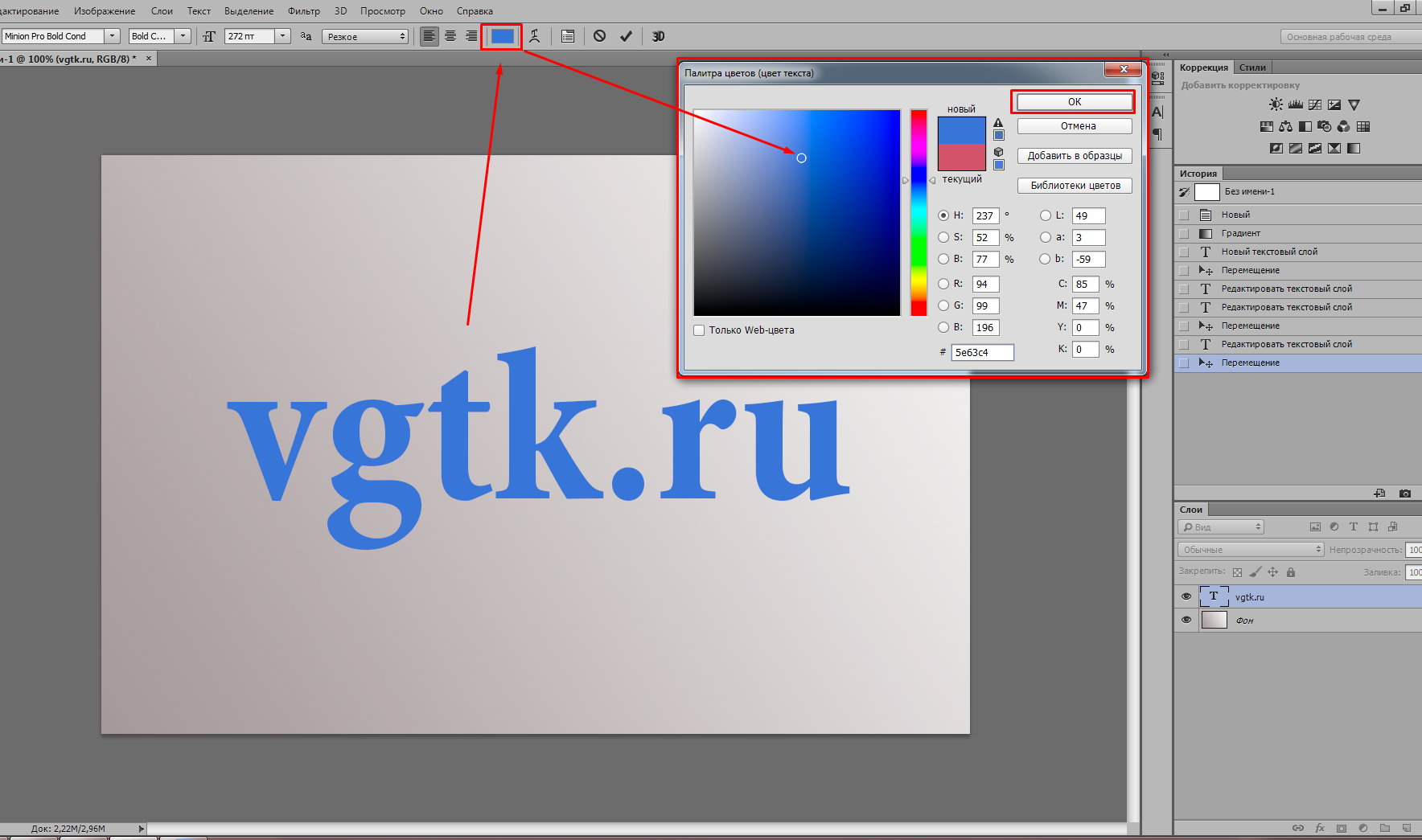
8. Цвет шрифта
Этот параметр используется для установки цвета шрифта. По умолчанию установлен черный цвет. Чтобы установить другой цвет, щелкните значок цвета, выберите свой собственный цвет и нажмите «ОК», чтобы применить его.
По умолчанию установлен черный цвет. Чтобы установить другой цвет, щелкните значок цвета, выберите свой собственный цвет и нажмите «ОК», чтобы применить его.
9. 3D
Эта опция используется для создания 3D-текста.
Как вставить текст абзаца в Photoshop?
В Photoshop мы можем добавить абзацы, выполнив следующие шаги:
Шаг 1: Выберите любой инструмент «Текст» (здесь мы выбираем инструмент «Горизонтальный текст»).
Шаг 2: Переместите указатель мыши в любое место на холсте и начните перетаскивать указатель мыши по холсту, как показано ниже:
Шаг 3: Вы увидите пунктирное текстовое поле с образцом текста Lorem Ipsum.
Шаг 4: Удалите его и добавьте свой собственный абзац, как показано ниже:
Здесь мы взяли инструмент горизонтального текста. Теперь, если мы сделаем то же самое с инструментом вертикального типа и добавим текст, он будет выглядеть так, как показано ниже:
Только разница в том, что когда вы вставляете текст, он вставляется справа налево.
Как выделить текст в Photoshop?
В этой статье мы узнаем, как выделить текст в Photoshop?. Adobe Photoshop — самое известное и популярное программное обеспечение для редактирования изображений, используемое для редактирования и изменения изображений после того, как они были сняты и созданы. Adobe Photoshop — это растровая программа, и ее качество зависит от качества изображения, которое необходимо изменить. Поскольку Photoshop — это огромная и обширная программа, она включает в себя огромный набор инструментов с многочисленными инструментами, используемыми для редактирования изображений, такими как инструменты пера, инструменты формы, инструменты текста, инструменты выделения и другие различные инструменты.
Программа также имеет огромное количество функций, позволяющих легко и эффективно выполнять действия и задачи. Используя Photoshop, мы можем гарантировать, что результат будет без ошибок и реалистичным. Каждый инструмент в Photoshop имеет свою функцию и безошибочно используется для разных целей. В программе в основном используются инструменты выделения и текстовые инструменты.
В программе в основном используются инструменты выделения и текстовые инструменты.
Примеры выделения текста в Photoshop
Выделение текста так же важно, как и его создание. Если пользователю необходимо выделить текст Photoshop, он должен использовать различные другие методы и параметры для достижения целевого результата. Поскольку в Photoshop нет инструмента, который используется непосредственно для выделения текста, мы используем другие методы, чтобы сделать то же самое.
Как правило, маркер создается для привлечения определенного внимания и выделения выделенного текста из общего текста. Некоторые пользователи используют эффект выделения, чтобы придать тексту отскок или определенный акцент. В то время как Adobe InDesign имеет специальный инструмент для создания выделенного текста с потрясающими и эффективными результатами. У нас есть два разных метода в Photoshop, с помощью которых мы можем добиться одного и того же результата. Первый метод предполагает создание прямоугольников за текстом другого цвета. В то время как другой метод включает изменение подчеркиваний, созданных с использованием копии текста.
В то время как другой метод включает изменение подчеркиваний, созданных с использованием копии текста.
Пример №1. Выделение текста в Photoshop
Шаг: 1 Открытие Photoshop
Шаг 2: Создайте новый файл в Photoshop.
Шаг 3: Используйте инструмент «Текст» и напишите текст «Есть два способа создать выделенный текст в Photoshop». текст и выглядеть так, как если бы текст был выделен.
Шаг 5: Мы можем изменить цвет прямоугольника в любое время.
Шаг 6: При создании прямоугольника убедитесь, что он такой же, как и текст.
Пример 2. Выделение текста в Photoshop
Шаг 1: Откройте Photoshop.
Шаг 2: Создайте новый файл в Photoshop.
Шаг 3: Используйте текстовый инструмент и напишите «Семейство Adobe Photoshop»
Шаг 4: Теперь создайте еще одну копию того же текста с помощью команды Alt, как показано на рисунке ниже.
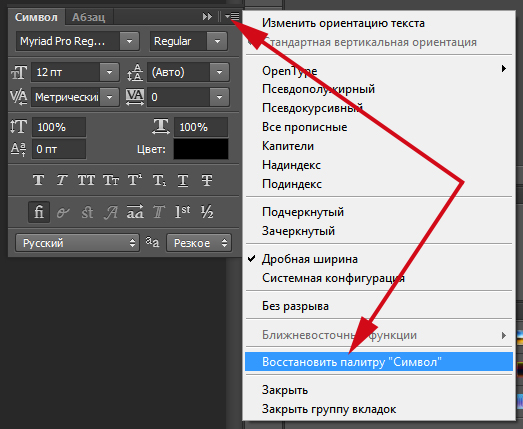
Шаг 5: Перейдите к опции Windows и выберите в меню Символ.
Шаг 6: Теперь выделите текст копии и нажмите на опцию подчеркивания, как показано на изображении ниже.
Шаг 7: Теперь измените цвет скопированного текста на синий, как показано на рисунке ниже.
Шаг 8: Теперь щелкните правой кнопкой мыши самый верхний слой и выберите ПРЕОБРАЗОВАТЬ В ФОРМУ. Это изменит текстовый слой на слой формы, и мы можем легко использовать инструмент выбора пути на том же самом.
Шаг 9: Теперь выберите инструмент выбора пути на панели инструментов и перетащите курсор, нажав клавишу D, как показано на рисунке ниже.
Шаг 10: Теперь поместите слой с фигурой за слой с текстом.
Шаг 11: Теперь выберите инструмент «Прямой выбор» на панели инструментов. Этот инструмент поможет пользователю напрямую выбрать опорные точки фигуры.
Шаг 12: С помощью этого инструмента и клавиши Shift выберите самые верхние опорные точки всех подчеркиваний, как показано на рисунке.
Шаг 13: Теперь используйте клавишу со стрелкой ВВЕРХ и увеличьте высоту подчеркивания по мере необходимости. Это будет выглядеть так, как будто текст выделен синим цветом.
Шаг 14: Теперь, удерживая клавишу Shift, выберите правые точки всех подчеркиваний и отредактируйте их, как требуется, с помощью клавиши со стрелкой вправо.
Шаг 15: Выполните шаг 14, нажав клавишу со стрелкой влево.
Этот метод поможет пользователю создать маркер для своего текста, как это требуется для того же самого. Выделения текста в Photoshop можно добиться либо с помощью простейшего приема создания прямоугольников за текстом. Пока этот метод является самым простым методом. Но это не гарантирует эффективности и точности прямоугольников и дает сбивающий с толку вид хайлайтера.


 Однако эти шрифты не так хорошо подходят для больших фрагментов текста во Всемирной паутине.
Однако эти шрифты не так хорошо подходят для больших фрагментов текста во Всемирной паутине.
 Для небольших фрагментов текста применяйте обиходные рукописные шрифты (опять же, потому что их, возможно, сложно будет прочитать), а формальные рукописные шрифты оставьте для текстов броских объявлений (о свадьбах, выпусках и т. д.).
Для небольших фрагментов текста применяйте обиходные рукописные шрифты (опять же, потому что их, возможно, сложно будет прочитать), а формальные рукописные шрифты оставьте для текстов броских объявлений (о свадьбах, выпусках и т. д.).

 Многоточие указывает на пропуск, прерывание или сомнение в мысли, как например, «Но… но… ты обещал!». Вместо того чтобы печатать три точки (которые могут разделиться на две строки), позвольте вашему компьютеру создать эти точки вместо вас. Для этого удерживайте клавишу Alt и напечатайте цифры 0133 (Windows).
Многоточие указывает на пропуск, прерывание или сомнение в мысли, как например, «Но… но… ты обещал!». Вместо того чтобы печатать три точки (которые могут разделиться на две строки), позвольте вашему компьютеру создать эти точки вместо вас. Для этого удерживайте клавишу Alt и напечатайте цифры 0133 (Windows).