Подчеркнуть текст в HTML | Советы
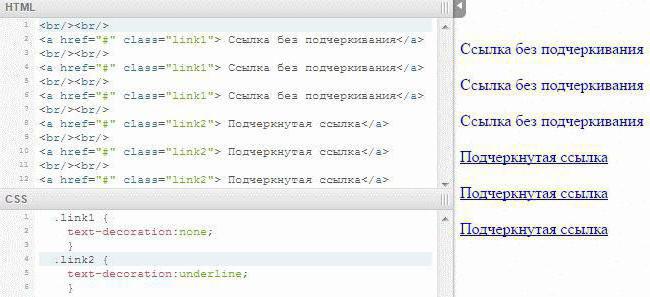
Раньше подчеркивание в HTML заключалось в заключении текста между тегами u> / u>, но с тех пор этот метод устарел в пользу более универсального C . Подчеркивание на веб-страницах обычно считаетс
Содержание:
Раньше подчеркивание в HTML заключалось в заключении текста между тегами u> / u>, но с тех пор этот метод устарел в пользу более универсального CSS. Подчеркивание на веб-страницах обычно считается неудобным способом выделить определенный фрагмент текста. Это связано с тем, что подчеркнутый текст легко спутать со ссылкой.
Шагать
Метод 1 из 2: Текущий метод
- Используйте свойство text-decoration в своем стиле CSS. Тег u> больше не подходит для подчеркивания текста. Вместо этого мы используем свойство CSS «text-decoration».
- Это упрощает изменение кода, так что вам не нужно ничего менять в старом коде, если он стал непригодным для использования.

- Это упрощает изменение кода, так что вам не нужно ничего менять в старом коде, если он стал непригодным для использования.
- Используйте тег span>, если хотите подчеркнуть определенную часть текста. Поместите начальный тег вместе со свойством «text-decoration» в том месте, где должно начинаться подчеркивание. Поместите конечный тег / span> там, где должно прекратиться подчеркивание.
span style = «text-decoration: underline;»> Это будет подчеркнуто ./span>
- Объявите элементы HTML в стиле> части вашей страницы. Вы также можете сделать это в таблице стилей CSS. Подчеркивание можно сделать намного проще, связав стиль с элементом HTML. Например, чтобы подчеркнуть все заголовки уровня 3, добавьте следующий стиль CSS:
html> head> style> h4 {украшение текста: подчеркивание; } / style> / head> body> h4> Этот заголовок подчеркнут / h4> / body> / html>
- Создайте класс CSS для быстрого подчеркивания в любое время. Вы можете создавать классы в своей таблице стилей или стиле>, которые будут вызываться позже.
 Класс может иметь любое имя.
Класс может иметь любое имя.html> заголовок> стиль> .underline {украшение текста: подчеркивание; } / style> / head> body> Вы можете использовать этот класс для быстрого подчеркивания div> / div> из разных частей div> из вашего содержимого / div> / body> / html>
- Рассмотрите другие методы выделения текста.
html> head> style> em {цвет: красный; } / style> / head> body> Все внутри элемента em станет em> курсивом (из-за настроек по умолчанию) и красным / em> из-за стиля, добавленного выше. / тело> / html>
Метод 2 из 2: устаревший метод
- Избегайте использования старых тегов u> / u>. Они «не рекомендуются», то есть они все еще работают, но больше не используются и не рекомендуются.

- Используйте тег u> / u> для подчеркивания (только для иллюстрации). Ни при каких обстоятельствах не следует использовать этот метод повторно. Возможно, будет полезно узнать, как он использовался, если вам нужно обновить старый веб-сайт.
html> body> С помощью старого тега u> в HTML вы могли быстро подчеркнуть вещи / u>, но все быстро становится беспорядочным, когда используются другие элементы стиля. Вот почему мы теперь подчеркиваем «текст-украшение» с помощью элемента CSS. / тело> / html>
Советы
- Почти всегда есть лучший способ выделить что-то на веб-странице, чем подчеркивание. Это может сбить с толку читателей. Сделайте свой текст красивее с помощью CSS, чтобы он выгодно выделялся.

Онлайн-конвертер в подчеркнутый стиль (АндерЛайн) — MrTranslate.ru
Для правильной работы конвертера необходимо включить в вашем браузере поддержку JavaScript.
С помощью этого конвертера вы сможете придать тексту эффект подчернутого начертания. Можно подчеркнуть как отдельные слова и фразы, так и весь текст полностью. Как происходит подчеркивание? Под каждым символом (литерой) текста рисуется черта, прямая или фигурная, сплошная или пунктирная, в зависимости от выбранной опции, символ подчеркивания. Черта может рисоваться вплотную к литерам или на некотором расстоянии от них от них. Для определения понятия « Применяется подчеркивание при оформлении текстов для выделения слов, оформления заголовков, задания ссылок (гиперссылок), ведущих на другой документ (файл или вебсайт) а также для создания рамок. Представляем вашему вниманию универсальный онлайн-андерлаин конвертер для подчеркивания текста, не требующий специального программного обеспечения.
Конвертер обладает расширенными возможностями по оформлению текста.
Если в текстовом редакторе стиль подчеркивания обычно предлагается один — простая горизонтальная линия, мы предлагаем вам широкий выбор стилей.
Вы можете выбрать один из множества видов подчеркивания, нажав на соответствующую кнопку: линия сплошная, прерывистая, двойная, точка, пунктирная, волнистая, Доттед, Дашед.
Окончательный вид линии будет зависеть от используемого шрифта и его размера.
Применяется подчеркивание при оформлении текстов для выделения слов, оформления заголовков, задания ссылок (гиперссылок), ведущих на другой документ (файл или вебсайт) а также для создания рамок. Представляем вашему вниманию универсальный онлайн-андерлаин конвертер для подчеркивания текста, не требующий специального программного обеспечения.
Конвертер обладает расширенными возможностями по оформлению текста.
Если в текстовом редакторе стиль подчеркивания обычно предлагается один — простая горизонтальная линия, мы предлагаем вам широкий выбор стилей.
Вы можете выбрать один из множества видов подчеркивания, нажав на соответствующую кнопку: линия сплошная, прерывистая, двойная, точка, пунктирная, волнистая, Доттед, Дашед.
Окончательный вид линии будет зависеть от используемого шрифта и его размера.Подчеркнутый стиль, эффект (конвертер) для текста
Подчеркиванием в документе мы всегда выделяем нужные для себя слова или части текста. При рукописном вводе это один из самых распространенных приемов выделения текста.

В Интернете для создания подчеркнутого текста обычно используют теги (специальные метки). Участок текста, который требуется подчеркнуть, оформляют в теги <u></u>. Такой текст при отображении браузером будет выведен подчеркнутым, под ним будет выведена тонкая горизонтальная черта. Можно создать свой стиль подчеркивания, воспользовавшись параметрами тегов, в частности, «text-decoration» и «border-bottom», указав тощину линии, ее цвет и прерывистость. Однако все это делает текст программно-зависимым, он будет отображаться подчеркнутым только в браузере. Существует ли универсальный вариант подчеркивания текста, который бы отображался одинаково в любой программе?
Как же работает подчеркивание в этом конвертере?
Наш конвертер добавляет в текст после каждого символа дополнительный, из расширенной версии кодировки Уникод, который реализует подчеркивание. Такой символ рисуется с наложением на следующую литеру и со смещением вниз, делая текст подчеркнутым.
На ваш выбор предлагается множество различных стилей подчеркивания: точечный, пунктирный, линейный, волнистый, двойной, символьный, и другие.
При отображении такого текста на всех устройствах он будет представлен одинаково.
Но есть и недостаток такого решения — подчеркнутый текст увеличивается в объеме в два раза.
Такой символ рисуется с наложением на следующую литеру и со смещением вниз, делая текст подчеркнутым.
На ваш выбор предлагается множество различных стилей подчеркивания: точечный, пунктирный, линейный, волнистый, двойной, символьный, и другие.
При отображении такого текста на всех устройствах он будет представлен одинаково.
Но есть и недостаток такого решения — подчеркнутый текст увеличивается в объеме в два раза.
Наиболее распространенные стили подчеркивания
Т̣о̣ч̣е̣ч̣н̣а̣я̣ — Подчеркивание точкой, одиночная точка под каждой литерой, доттед-подчеркивание.̤Д̤в̤у̤т̤о̤ч̤е̤ч̤н̤а̤я̤ — Подчеркивание двойной точкой, подчеркивание даблдоттед.
̥Г̥р̥а̥д̥у̥с̥ — Подчеркивание большой точкой без заливки (шар, градус, кольцо, круг).
̦З̦а̦п̦я̦т̦а̦я̦ — Подчеркивание запятой, запятая под текстом.
͢С͢т͢р͢е͢л͢а — Подчеркивание стрелкой вправо (стиль похож на одиночную линию при небольшом масштабе), стрелочное подчеркивание.

͇Д͇в͇о͇й͇н͇а͇я͇ — Подчеркивание двойной сплошной горизонтальной линией, двойная черта под текстом, символ равенства, подчеркивание ДаблЛайн, двойной солид.
̠П̠у̠н̠к̠т̠и̠р̠н̠а̠я̠ — Подчеркивание пунктирной линией, прерывистая горизонтальная черта, подчеркивание Дашед (короткие штрихи).
П॒у॒н॒к॒т॒и॒р॒н॒а॒я॒ 2 — Подчеркивание прерывистой горизонтальной линией (длинные широкие штрихи).
͍К͍о͍м͍п͍а͍с͍ — Одиночная горизонтальная линия со стрелками (стиль похож на пунктир), подчеркивание стрелкой.
̼П̼т̼и̼ч̼к̼а̼ — Подчеркивание Птичкой (чайкой), сеагул-подчеркивание.
В̰о̰л̰н̰и̰с̰т̰а̰я̰ — Подчеркивание одиночной горизонтальной волнистой линией, Волна, Тильда, вэив-стиль.
̻К̻в̻а̻д̻р̻а̻т̻ — Подчеркивание квадратиками, боксед андерлайн.
̯Н̯а̯у̯ш̯н̯и̯к̯и̯ — Подчеркивание символом наушников.
̟К̟р̟е̟с̟т̟ — Подчеркивание крестом, кросс андерлайн.
͓К͓р͓е͓с͓т͓и͓к͓ — Подчеркивание крестиком, буквой х, иксом, перекрестным символом.
̬Г̬а̬л̬о̬ч̬к̬а̬ — Подчеркивание галочкой, буквой v.

̗С̗л̗е̗ш̗ — Подчеркивание слешом, наклонной линией (наклон вправо), правосторонний слеш.
О̖б̖р̖а̖т̖н̖ы̖й̖ ̖с̖л̖е̖ш̖ — Подчеркивание обратным слешем, противоположный слеш (наклон влево), левосторонний слеш.
̪С̪к̪о̪б̪а̪ — Подчеркивание прямоугольной скобой.
̩В̩е̩р̩т̩и̩к̩а̩л̩ь̩н̩а̩я̩ — подчеркивание одиночными прерывистыми вертикальными линиями.
Как сделать пробел с подчеркиванием. Как сделать линию для подписи? Создание пустой строчки с помощью горячих клавиш
В Word можно подчеркнуть надписи, пробелы, знаки табуляции. Доступны разные виды линий: волнистые, прямые, двойные. Ещё есть разделители страниц, таблицы . Красными, зелёными и синими «волнами» программа выделяет ошибки и неправильно оформленный текст. Чтобы пользоваться данным инструментарием, разберитесь, как добавить эти линии, как изменить их атрибуты и как убрать подчёркивание в Word, если его нельзя выделить.
В редакторе Word есть несколько способов подчеркивания текста. О них мы расскажем ниже.
Сделать полоску под надписью можно так:
- Выделите фрагмент.
- На главной панели меню найдите букву «Ч» с чёрточкой под ней. Или нажмите Ctrl+U. Избавиться от линии можно этим же сочетанием клавиш.
- Чтобы печатать уже с полосками, кликните на значок «Ч», напишите что-то, и снова кликните на «Ч».
Сама операция достаточно проста. Но так можно добавить только обычную черту. Вот как подчеркнуть текст в Word, если вам хочется использовать разные виды и цвета полосок:
- Выделите фрагмент.
- Нажмите маленькую стрелочку рядом с буквой «Ч».
- В выпавшем списке выберите расцветку и тип: двойная линия, штриховая, толстая, волнистая.
Чтобы создать полоску, которая будет оставаться на месте, пока над ней печатают текст, нужно сделать следующее:
- Через раздел «Таблицы» (или Вставка — Таблицы, если у вас Word 2007) добавьте сетку.
- Напишите в ней пару слов.
- Кликните по рамке правой кнопкой мыши.

- «Границы и заливка».
- Откроются параметры. Справа будет область, в которой есть настройки видимости границ. Оставьте только нижнюю линию. Она останется на месте, даже если вы удалите текст.
- В этом же меню выберите тип и толщину полоски.
Можно сделать проще:
- После добавления сетки вверху окна появится раздел «Работа с таблицами». В нём перейдите во вкладку «Конструктор».
- Нажмите стрелку рядом с «Границы».
- Оставьте активной только опцию «Нижняя граница».
Такие полоски нужны при работе с HTML-документами. Этот приём подходит для создания полей ввода и веб-форм.
Если вы хотите добавить линии исключительно надписям, не задевая пробелов, необязательно настраивать оформления каждого предлога. Вот как подчеркнуть слово в Word:
- Выделите текст.
- Кликните на чёрную стрелочку рядом с буквой «Ч».
- Пункт «Другие».
- В поле «Подчёркивание» выберите «Только слово».
Подчёркивание пробелов
Иногда нужно, чтобы линии находились под пробелами. Например, если вы готовите к печати документ, в котором должно быть место для ввода имени, фамилии или других данных. Для этого подойдут таблицы (взаимодействие с ними описано выше). Но есть и другие способы. Вот как сделать подчёркивание в Word без слов:
Например, если вы готовите к печати документ, в котором должно быть место для ввода имени, фамилии или других данных. Для этого подойдут таблицы (взаимодействие с ними описано выше). Но есть и другие способы. Вот как сделать подчёркивание в Word без слов:
- Самый простой метод — нажмите Shift+[-] (дефис; без скобок). Появится линия. Это не часть оформления, а символ. К нему применимы все настройки шрифта.
- Чтобы изменить цвет полоски , найдите на панели меню кнопку с пиктограммой в виде буквы «А». Нажмите на стрелочку рядом с ней — откроется палитра.
Нижнее подчёркивание не всегда подходит для оформления. Над ним нельзя печатать — он будет сдвигаться. Его сложно выровнять по ширине абзаца. Если у вас активирована автозамена, три линии подряд автоматически превратятся в границу.
В Word можно добавить полосы к знакам табуляции. Их разметку легче настроить.
- Нажмите клавишу «TAB». Она находится над кнопкой Caps Look. Курсор Word сдвинется.
- Лучше активировать отображение скрытых символов, чтобы видеть знаки табуляции, а не только набор слов.
 Для этого кликните на панели инструментов на иконку, похожую на букву «П» (кнопка называется «Абзац»). Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо.
Для этого кликните на панели инструментов на иконку, похожую на букву «П» (кнопка называется «Абзац»). Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо. - Выделите её.
- Нажмите Ctrl+U.
Печатать над такими линиями тоже не получится. Но они гораздо шире пробелов — с ними будет легче выровнять строку.
Границы страниц
Если в Word ввести три звёздочки или три дефиса подряд, они могут стать горизонтальной линией (иногда для этого надо нажать Enter). Это автозамена превращает их в границу страницы . Чтобы создать определённый вид такой линии, надо сделать так:
- Введите три знака равенства (=), чтобы создать двойную полосу.
- Три звёздочки (*) — пунктирную.
- Три дефиса (-) — простую.
- Три нижних пробела (_) — жирную.
Данные границы похожи на обычное подчёркивание. Они занимают всю строку. Их нельзя выделить или отредактировать. Но над ними можно печатать.
Вот как убрать подобную линию:
- Поставьте курсор Word в начало строки с полоской.
- Нажмите Delete.
Если этот способ не поможет, лучше сделать так:
- Раздел «Разметка страницы». Он находится в строке меню наверху окна.
- Кнопка «Границы страниц».
- В поле «Тип» задайте параметр «Нет». Горизонтальная линия пропадёт.
Красное, зелёное и синее подчёркивание — проверка орфографии
В Word есть функция проверки орфографии . Она отмечает волнистыми линиями ошибки орфографии, пунктуации, стилистики. С ней легче заметить случайную опечатку, проверить текст, найти какие-то недоработки. Ниже указано, что означает каждая полоса.
- Красная. Неправильно написано слово, или его нет в базе данных Office. Красным цветом также обозначаются повторы.
- Зелёная. Ошибки с грамматикой, стилистикой, пунктуацией. Лишние скобки. Несогласованный текст.
- Синяя. Несоответствие формата.
Обычно эта функция приносит пользу. Но если вы правильно всё написали, то внезапно появившиеся волнистые линии будут раздражать и мешать. Как убрать подчёркивание в Word, если оно поставлено автоматически при проверке орфографии:
Но если вы правильно всё написали, то внезапно появившиеся волнистые линии будут раздражать и мешать. Как убрать подчёркивание в Word, если оно поставлено автоматически при проверке орфографии:
- Кликните правой кнопкой мыши на фрагмент, под которым появилась волнистая линия.
- Чтобы избавиться от неё, выберите пункт «Пропустить».
- Чтобы Word запомнил выбранное слово и записал его в свой словарь, нажмите «Добавить».
Если вы хотите совсем отключить проверку, откройте настройки:
- Перейдите в меню Сервис — Правописание (в Word 2007 для этого надо нажать на логотип Office в левом верхнем углу и в выпавшем списке выбрать «Параметры»).
- Уберите галочку в «Автоматически проверять орфографию» или отметьте «Скрыть ошибки только в этом документе». Автопроверка перестанет вам докучать. Но искать опечатки будет сложнее.
В инструментарии Word найдутся разнообразные типы линий, чтобы подчеркнуть текст или нарисовать горизонтальную полосу. Используйте эти функции, чтобы оформлять документы.
Используйте эти функции, чтобы оформлять документы.
Многие из всех тех, кто работает с текстовыми документами офисного редактора Word, прекрасно знают, что иногда в них нужно сделать для выделения его особой значимости. Или оставить подчеркнутое место для заполнения, если это какая-то официальная форма, в которой нужно, например, ввести паспортные данные или другую информацию. Это общеизвестно. О том, как сделать подчеркивание в «Ворде» без слов или с текстом, сейчас и пойдет речь. Кроме того, будут определены основные типы используемых методов и указаны некоторые сочетания клавиш, которые могут пригодиться для упрощения работы.
Подчеркивание Word: основные типы
Прежде всего, средств, которые могут создавать подчеркивание или даже перечеркивание текста, в редакторе Word имеется достаточно много. В данном случае нас интересует нижнее подчеркивание в «Ворде», поскольку оно используется чаще всего.
Однако даже в этом случае можно применять несколько основных методов создания линий из стандартных символов, имеющихся в клавиатурном диапазоне, а также применять разные типы линий (прямые, ломаные, волнистые, одинарные, двойные и т. д.).
д.).
Простейшие методы установки подчеркиваний
Для начала используем самый простой пример применения стандартного инструмента Word. На панели инструментов, расположенной сверху, имеется специальная кнопка с изображением буквы «Ч» с черточкой внизу. Достаточно выделить нужный фрагмент текста и нажать на нее. Можно поступить иначе и использовать кнопку еще до начала ввода текста. Эффект получится тот же самый. Тем, кто предпочитает использовать не кнопки, а «горячие» клавиши, для быстрого доступа к этой функции, подойдет сочетание Ctrl + U.
Многие не обращают внимания на то, что рядом с кнопкой имеется стрелочка вызова дополнительного меню, в котором можно найти много интересного. Тут указываются типы линий, выбор цвета. А если войти в раздел дополнительных подчеркиваний, можно использовать создание контура и тени, указать толщину линии, установить верхнее или нижнее подчеркивание, выбрать строчные буквы, а на вкладке «Дополнительно» установить еще и так называемый кернинг или даже минимальное количество символов, для которых подчеркивание будет применено автоматически, а после отключится.
Как сделать подчеркивание в «Ворде» без слов
Но это есть стандартные инструменты для тестовых полей, а ведь иногда нужно подчеркнуть пустое место. В вопросе того, как сделать подчеркивание в «Ворде» без слов, можно применить несколько простых решений.
Самым простым станет ввод нижних черточек с клавиатуры, которое вызывается сочетанием Shift и клавиши «-». Такая линия будет сплошной, а вот при использовании обычной черточки без «шифта» линия получится пунктирной, причем расположена она будет исключительно по центру. Поэтому ее придется переносить на новую строку, что весьма неудобно. Да и текст в этом случае будет выглядеть нечитабельно.
Более простым методом является использование клавиши табуляции вместе с клавишей Shift при включенной кнопке подчеркивания. Этим достигается и установка одинаковой или пропорциональной длины линий и выравнивание при вводе текста. И тут появляется главная проблема. Только для печати документа такие методы применимы, но когда требуется ввод текста над подчеркнутым пространством в самом редакторе, их использование оказывается нецелесообразным (что-то напечатать будет просто невозможно). Придется применять другие методы.
Придется применять другие методы.
Работа с таблицами и использование автоматического преобразования
И тут в решении проблемы, как сделать подчеркивание в «Ворде» без слов, на помощь приходит конструктор таблиц. Решение само по себе и простое, и универсальное.
Нужно всего лишь вставить таблицу с необходимым количеством ячеек, после чего задать отображение границ таким образом, чтобы остались только нижние. Правда, неудобство такого метода состоит в том, что сама граница будет намного ниже положения основного текста, и постоянно придется то разбивать, то объединять ячейки, когда в какой-то строке подчеркивание просто не требуется.
Наконец, интересный способ состоит в том, чтобы использовать границы для полной строки, и неважно, есть там текст или нет. Для этого просто выбирается соответствующий тип границы при нажатии на кнопку, находящуюся в панели сверху. Линия автоматически установится на всю длину строки. Зато над таким подчеркиванием можно печатать без проблем.
Есть еще один более сложный способ, который заключается в том, чтобы нарисовать линию с помощью встроенных графических средств, но он выглядит совершенно нерациональным. Так что можно ограничиться самыми простыми, пусть даже и примитивными средствами.
Почти вся наша жизнь переносится в виртуальное пространство — чтение электронных книг, общение в социальных сетях и пр. И хотя это удобно, печатаный текст не всегда может передать нужные нам эмоции. Именно поэтому иногда полезно самим выделять самое главное, подчеркивая его в тексте. Особенно это важно при чтении книг, ведь всегда остаются любимые цитаты, которые мы и привыкли выделять. А что делать, если Вы — создатель сайта и Вам необходимо обратить внимание посетителей на главные фразы?
О том, как подчеркнуть текст в разных текстовых редакторах, а также при создании html-страниц, мы и расскажем в этой статье.
Как подчеркнуть текст в ворде?
- В версии 2003 года: нужно выделить необходимую часть текста и нажмите на значок «Подчеркнутый» на панели инструментов (на нем изображена подчеркнутая буква Ч).
 Или же зайдите в меню «Формат», выберите вкладку «Шрифт» и выберите нужный вид подчеркивания из списка «Подчеркивание» (можно сделать черту жирной, двойной или декоративной).
Или же зайдите в меню «Формат», выберите вкладку «Шрифт» и выберите нужный вид подчеркивания из списка «Подчеркивание» (можно сделать черту жирной, двойной или декоративной). - В версиях 2007 и 2010 года: выделите нужный отрезок в тексте и нажмите на все тот же значок «Подчеркнутый» на вкладке «Начальная страница» в группе «Шрифт», который выглядит точно так же, как и в предыдущей версии. Или же можно воспользоваться комбинацией клавиш CTRL+U (что работает также в ворде 2003 года). Стиль или цвет подчеркивания также можно изменять. Для этого нужно нажать кнопку вызова диалогового окна «Шрифт», перейти на вкладку «Шрифт» и изменять по Вашему усмотрению параметры «Подчеркивание» или «Цвет подчеркивания».
- Для того, чтобы сделать подчеркивание слов без подчеркивания пробелов между ними, необходимо выбрать параметр «Только слова» в поле «Подчеркивание» (как найти соответствующее поле, описано шагом выше). Там же можно выбрать и «Двойное подчеркивание».
- Иногда необходимо подчеркнуть одни лишь проблемы (например, для создания пустых полей в документах, подготавливаемых для заполнения).
 Для этого нужно зажать клавиши SHIFT+дефис(-) и держать до тех пор, пока подчеркивание не наберет необходимой длины.
Для этого нужно зажать клавиши SHIFT+дефис(-) и держать до тех пор, пока подчеркивание не наберет необходимой длины. - Для того, чтобы удалить лишнее подчеркивание, выделите его и нажмите сочетание клавиш CTRL+U(Г).
Какими тегами сделать в html подчеркнутый текст?
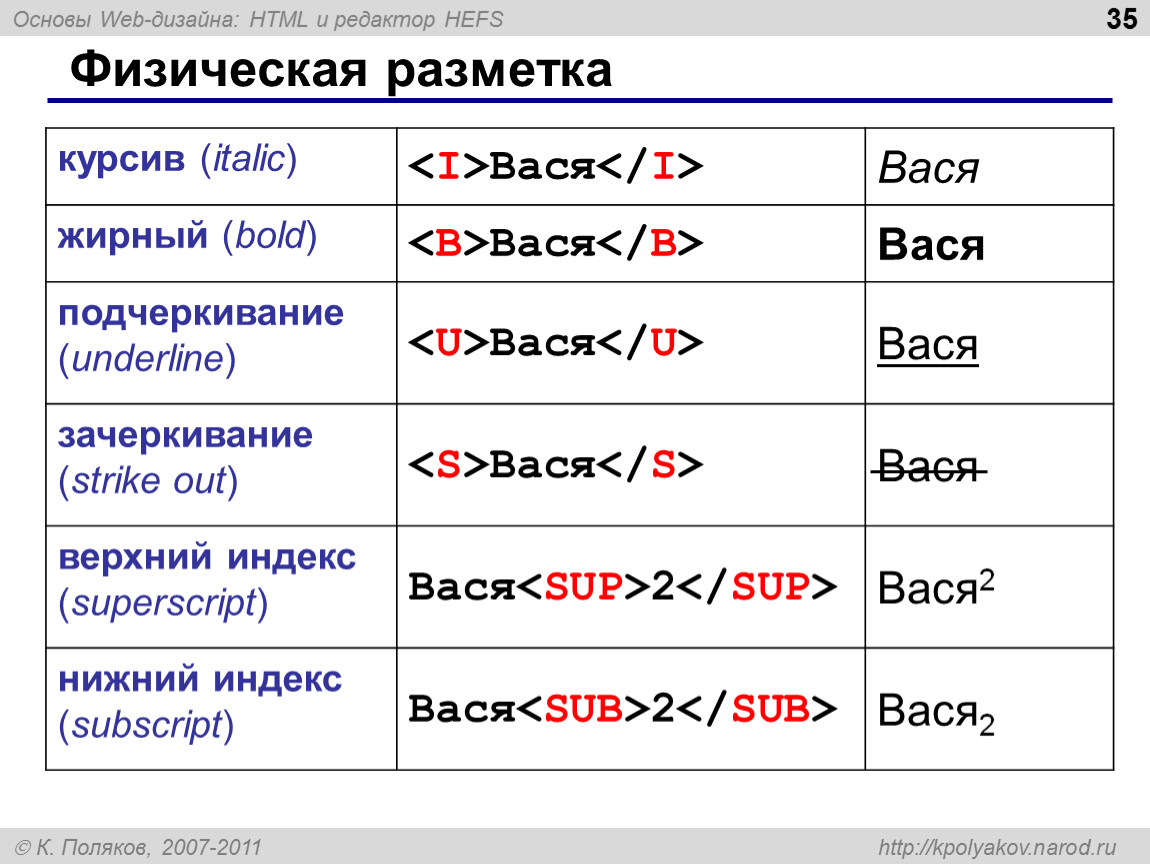
- Если Вы знаете, как пользоваться тегами при написании html, то все, что осталось узнать, — это какой же именно тег отвечает за подчеркнутость текста? Спешим ответить на вопрос, как подчеркнуть текст html! Для того, чтобы сделать подчеркнутый текст в html, необходимо проставить тег U. Однако он устарел и не рекомендуется использовать его в версиях HTML старше 4.0.
- Кроме этого, существует тег INS , который используется для отметки недавно добавленного текста, но он также подчеркивает текст.
- Советуем не использовать подчеркивание одновременно с использованием шрифта синего цвета, так как подчеркнутый синий текст всегда ассоциируется с гиперссылкой.
Как сделать подчеркнутый текст в css?
- В таком языке как css подчеркнутый текст также выделить нетрудно.
 Сделать это можно с помощью свойства text-decoration: underline;, помещенного в соответствующий селектор.
Сделать это можно с помощью свойства text-decoration: underline;, помещенного в соответствующий селектор. - Свойство text-decoration: overline; проводит линию над текстом.
- А text-decoration: none; позволяет отменить выбранные настройки и возвращает текст в изначальный вид.
Когда вы работаете с программой Microsoft Word, то очень часто вам могут понадобиться различные разделители в виде линий. В этой статье мы вам расскажем как сделать линию в Ворде различными способами.
1. Самый простой способ — это сделать подчеркивание. Для этого нужно перейти на вкладку «Главная» и нажать на значок с буквой Ч. Тем самым вы активируете подчеркивание текста. После этого весь выделенный текст будет подчеркнут снизу.
Также вы можете «подчеркнуть» пустую область. Для этого активируйте значок подчеркивания текста (буква «Ч») и нажмите несколько раз клавишу Tab на клавиатуре.
Вы можете установить вид линии подчеркивания и выбрать ее цвет.
2. Тоже очень простой способ и эффективный. Для этого нужно просто зажать клавишу Shift и нажать на пробел.
Тоже очень простой способ и эффективный. Для этого нужно просто зажать клавишу Shift и нажать на пробел.
3. Чтобы сделать линию по всей ширине листа над строкой или под строкой, можно использовать инструмент установки границ, которые чаще используются для настройки границ страницы. Линия может быть и горизонтальная, и вертикальная.
4. Если вам нужно сделать подчеркивание в различных бланках или сложных текстах, следует использовать таблицы. Вы можете настроить их таких образом, что одна часть будет невидимой, а другая будет установлена как подчеркивание.
Щелкаем по таблице и выбираем «Границы и заливка». Настраиваем таблицу так, чтобы некоторые линии были видны, а другие невидимы
5. Линию в Ворде можно просто нарисовать. Для этого нужно перейти во вкладку «Вставка» и в графе «Фигуры», выбрать пункт «Линия». Для того, чтобы линия была горизонтальной, удерживайте клавишу Shift.
Когда вы нарисуете линию, то появится закладка «Средства рисования» с помощью которой вы можете настроить линию.
В различных документах, создаваемых в Microsoft Word, может возникнуть необходимость оставить пустое место, чтобы другой пользователь мог ввести свои реквизиты или прочие данные.
Например, Вы делаете анкету. Соответственно вверху должно быть как минимум два поля «Имя» и «Фамилия». Для того чтобы человек, которые отвечает на вопросы, знал, что данные поля следует заполнить, возле них должно быть пустое место, подчеркнутое снизу.
Оставить пустую подчеркнутую строку, может потребоваться и в различных деловых документах, чтобы была возможность дописать необходимые данные в нужных местах на листе.
Если у Вас документ на другую тему, но все равно необходимо сделать подчеркнутую строку в Ворде, тогда в данной статье мы с этим и разберемся. Научимся вставлять ее на всю ширину страницы, или определенной длины, чтобы потом можно было добавить текст, скорее всего, написанный от руки.
Пустая подчеркнутая строка с помощью Tab
Первый способ, чтобы сделать подчеркивание без текста – это использование клавиши «Tab»
.
Установите курсор в том месте на лисье,где должна быт линия. Перейдите на вкладку «Главная» и возле кнопки с буквой «Ч» нажмите на маленькую стрелочку. Откроется выпадающий список, из которого можно выбрать вид линии. Если ничего не подойдет, нажмите «Другие подчеркивания» и определите вид сами. Кнопка «Цвет подчеркивания» поможет выбрать цвет.
После того, как буква «Ч» подсветится оранжевым цветом, нажмите на клавиатуре клавишу «Tab» (на ней изображены две стрелки, указывающие в разные стороны) необходимое количество раз.
В примере, я сделала пустую строчку в виде волны.
Создание пустой строчки с помощью горячих клавиш
Строка, сделанная первым способом, получается определенной длины, и если вам такое не подходит, например, пряма выходит за поля текста, или за отведенные пределы, тогда воспользуйтесь вторым способом.
С помощью горячих клавиш, можно сделать ее нужной длины, поскольку рисуется она очень маленькими шагами.
Активируйте инструмент «Подчеркивание» и выберите подходящий вид линии. Затем нажмите и удерживайте на клавиатуре «Ctrl+Shift» и нажимайте пробел до тех пор, пока прямая не станет нужной длины.
Первый и второй способы можно объединить. Сначала нарисуйте с помощью «Tab» , а потом немного дорисуйте, используя горячие клавиши.
Делаем пустую строку с помощью автозамены
В Ворде сделать прямую также можно, используя автозамену. Правда в данном случае, в документ будет вставлена линия границы. Давайте разберемся, как это сделать.
Установите курсор под той строкой, которую нужно подчеркнуть. Обратите внимание, линия будет не определенной длины, а от одного поля документа до другого. Затем нажмите на клавиатуре три раза клавишу с изображением дефиса.
После этого, кликните «Enter» .
На верхнем скриншоте видно, что дефисы я добавила под строкой со словом «Автозамена»
, и в итоге, подчеркнулась именно строка, которая была над дефисами. То есть, таким образом, создается линия между текстом, но и сделать пустую линию так тоже можно.
То есть, таким образом, создается линия между текстом, но и сделать пустую линию так тоже можно.
Рисуем линию, используя фигуры
Четвертый способ – это добавление фигуры.
Перейдите на вкладку «Вставка» и нажмите . В списке кликните по изображению прямой линии.
Нарисуйте линию в нужном месте на листе. Преимущества такого способа – можно сделать ее любой длины, выбрать подходящий цвет, толщину и вид.
Чтобы нарисовать ровную горизонтальную линию, нажмите и удерживайте при этом клавишу «Shift» на клавиатуре.
Если нужно выбрать другой цвет, тогда просто в готовых стилях кликните по той линии, которая Вам подойдет – нужная вкладка «Средства рисования» – «Формат» откроется сразу после того, как Вы нарисуете линию. Толщину и вид выберите, нажав по кнопке «Контур фигуры» – на ней изображен карандаш с подчеркиванием.
Прочесть подробнее про то, как изменить вид линии, можно в статье: .
Как сделать много подчеркнутых строк
Если нужно добавить не короткую пустую строку в тексте, или небольшой отрезок для заполнения данными, а много таких строк, например, чтобы человек написал развернутый ответ, тогда сделать это можно, вставив в документ таблицу и немного изменив ее границы.
Перейдите на вкладку «Вставка» и нажмите «Таблица» . Выберите из выпадающего списка «Вставить таблицу» .
Появится вот такое окошко. В нем нужно заполнить «Число столбцов» – «1» , а вот «Число строк» укажите столько, сколько нужно добавить пустых строк на лист. Нажмите «ОК» .
Дальше выделите всю добавленную таблицу, кликнув по маленькой кнопочке со стрелочками в разные стороны, которая появляется в левом верхнем углу таблицы. Потом перейдите на вкладку «Работа с таблицами» – «Конструктор» и нажмите на стрелочку возле кнопки «Границы» .
В выпадающем списке нужно кликнуть по тем границам, которые нужно убрать: левая и правая.
В итоге, Вы получите много линий для заполнения.
На этом, буду заканчивать. Думаю, у Вас получилось добавить в свой документ Ворд пустую подчеркнутую строку, и теперь или готова анкета, или есть текст, в котором пропущены слова, или документ, в который необходимо дописать данные.
Как подчеркнуть слово на клавиатуре линией
Разработчики компании Microsoft Office значительно упростили работу сотрудников офисов при работе с документами. Excel, Word, Publisher, Power Point – основные приложения прикладного программного обеспечения. Но порой у пользователей появляются различные вопросы, например о том, как сделать нижнее подчеркивание на клавиатуре. Разъяснению этого мы и посвятим нашу статью.
Клавиатура компьютера: разделение и расположение клавиш
Для начала следует разобраться не в том, как сделать нижнее подчеркивание на клавиатуре, а в том, как на ней расположены кнопки. Ведь это является залогом успешного разрешения дел.
Клавиатура разделяется на несколько блоков, в зависимости от предназначения клавиш. Так, различают клавиши:
Следует учитывать, что клавиатуры могут быть совершенно разными. Поэтому перед выполнением каких-либо действий нужно убедиться в правильности манипуляций, чтобы случайно не нажать не на ту кнопку.
Для удобства читателя здесь будут рассмотрены различные случаи решения вопроса о том, как сделать нижнее подчеркивание на клавиатуре, поскольку помочь в этом могут как «горячие» клавиши, так и контекстное меню.
Нижнее тире на клавиатуре компьютера: алгоритм действий
Но нужно разобраться, что каждый пользователь понимает, говоря о нижнем подчеркивании. Для некоторых это означает, что нужно подчеркнуть текст любым типом линии. Для других же – простановку нижнего тире. В этой статье будут рассмотрены оба случая, причем как для ноутбука, так и для компьютера.
Чтобы выйти из тупика, решая, как сделать нижнее подчеркивание на клавиатуре компьютера, необходимо:
- выделить фрагмент, который требует форматирования;
- в версиях Word от 2007 и выше на панели инструментов следует найти кнопку «Ч», для чего в Word 2003 нужно либо найти эту команду на панели инструментов (но она будет без стрелки), либо зайти в главное меню «Формат» – «Шрифт» и выбрать в соответствующих окошках тип линии и ее цвет;
- нажать на стрелку справа от нее;
- выбрать любой тип линии.

Если воспользоваться горячими клавишами, то для простого подчеркивания достаточно нажать CTRL + U. Кстати, для вызова меню «Формат» можно воспользоваться сочетанием CTRL + D.
Если необходимо сделать пустые строчки для многочисленных записей рукой, следует зажать SHIFT и в алфавитно-цифровом блоке клавиатуры найти кнопку «–». Одновременное удержание двух клавиш прочертит так называемое нижнее тире.
Для расположения линии в любом месте документа необходимо:
- найти панель рисования;
- выбрать кнопку с изображением линии;
- установить начало черты в требуемом месте и протянуть на определенную длину.
И, наконец, последний способ. Рекомендуется воспользоваться меню «Граница и заливка», вызываемым либо правой кнопкой мыши, либо через панель инструментов, либо через главное меню. Затем делать следующее:
- Выделить необходимый фрагмент.
- Вызвать «Границу и заливку» одним из способов.
- На вкладке «Граница» выбрать понравившийся тип линии, толщину, цвет.

- В окошке «Применить к:» следует выбрать одну из опций.
- Нажать ОК.
Подчеркивание на клавиатуре ноутбука: алгоритм действий
Чтобы не искать информацию по работе с Word’ом (к примеру, как сделать нижнее подчеркивание на клавиатуре ноутбука), не нужно делать большого отличия между двумя типами ЭВМ. Алгоритм действий выглядит так же. Единственное небольшое различие может быть в расположении клавиш управления. Но на изображении видно, что тот же SHIFT находится на своем месте, поэтому особых затруднений быть не должно.
Единственное, с чем могут возникнуть проблемы при разрешении вопроса о том, как сделать нижнее подчеркивание на клавиатуре, — это отсутствие мыши. При использовании сенсорного поля на ноутбуке и подобных устройствах, при прочерчивании линий могут появиться разрывы. Поэтому только практика поможет справиться с поставленной задачей.
Подчеркивание слов и пробелов между ними
Самый быстрый способ подчеркнуть текст — нажать клавиши CTRL + ВВОД. Если вы хотите остановить подчеркивание, снова нажмите клавиши CTRL + U.
Если вы хотите остановить подчеркивание, снова нажмите клавиши CTRL + U.
Кроме того, можно подчеркивание текста и пробелов несколькими другими способами.
текст без подчеркивания
Выделите текст, который вы хотите подчеркнуть.
Переход на домашнюю > Подчеркнутый. Или нажмите клавиши CTRL + U.
Подчеркнуть слова, но не пробелы между ними
Выделите текст, который вы хотите подчеркнуть.
Перейдите на вкладку Главная и нажмите кнопку вызова диалогового окна » Шрифт » .
Перейдите к разделу Шрифт и выберите слово только в раскрывающемся списке стиль подчеркивания .
Изменение стиля и цвета подчеркивания
Выделите текст, который вы хотите подчеркнуть.
Перейдите на вкладку Главная и нажмите кнопку вызова диалогового окна » Шрифт » .
Совет: Вы также можете использовать сочетание клавиш CTRL + D.
С помощью раскрывающегося списка стиль подчеркивания выберите стиль подчеркивания..jpg)
С помощью раскрывающегося списка цвет подчеркивания измените цвет линии.
Использование двойного подчеркивания
Выделите текст, который вы хотите подчеркнуть.
Перейдите на вкладку Главная и нажмите кнопку вызова диалогового окна » Шрифт » .
В раскрывающемся списке стиль подчеркивания выберите пункт Двойное подчеркивание .
Подчеркивание пробелов
Вы можете подчеркивание пустых пробелов с помощью клавиш Shift + дефис (-), но при создании заполненной формы, например, трудно выровнять подчеркивания. Кроме того, если параметр Автоформат для замены знаков подчеркивания на линии границы включен, при нажатии клавиш Shift + дефис (-) три или более значений в строке будет отображаться ширина абзаца, и это может быть не так, как вам нужно.
Лучше всего подчеркивание пустых областей для печатного документа — использование клавиши TAB для применения подчеркивания к символам табуляции.
Если вы хотите создать подчеркивание в интерактивной форме, вставьте ячейки таблицы с включенной нижней границей.
Подчеркивание пустых областей для печатного документа
Чтобы подчеркивание пустых областей для печатного документа, используйте клавишу TAB и примените форматирование подчеркивания к символам табуляции.
Перейдите на вкладку главная > Показать или скрыть знаки ¶ , чтобы можно было видеть метки, указывающие на пробелы и позиции табуляции.
Вновь нажмите клавишу TAB.
Выделите знаки табуляции, которые нужно подчеркнуть. Знак табуляции похож на маленькую стрелку.
Выполните одно из следующих действий:
Нажмите клавиши CTRL + ВВОД, чтобы применить простое подчеркивание.
Чтобы применить другой стиль подчеркивания, перейдите на вкладку Главная и нажмите кнопку вызова диалогового окна » Шрифт » .
Выберите стиль подчеркивание , чтобы выбрать другой стиль подчеркивания.
Подчеркивание пустых областей для документа в Интернете
Чтобы создать подчеркивание в документе или форме в Интернете, вставьте ячейку с включенной нижней границей. Этот метод гарантирует, что при вводе на строке строки она останется на своем своем расположении.
Этот метод гарантирует, что при вводе на строке строки она останется на своем своем расположении.
Щелкните или коснитесь того места, куда вы хотите вставить пустое подчеркивание.
Перейдите к разделу вставка > таблице.
Чтобы вставить таблицу 1×1, выберите верхний левый прямоугольник.
Если вы хотите добавить вступительный текст (например, имя или номер социального страхования) перед подчеркиванием, вставьте таблицу 2×1.
Чтобы изменить длину линии, наведите указатель на конец таблицы, чтобы он превратился в указатель изменения размера , а затем щелкните стрелку вправо или влево, чтобы удлинить или укоротить ее.
Щелкните или нажмите в таблице (или во второй ячейке таблицы, если вы создали таблицу 2×1).
Откроется окно Работа с таблицами . На вкладке конструктор выберите пункт границы > границы и заливка.
В разделе Параметрывыберите пункт нет.
В разделе стильвыберите нужный тип, цвет и ширину линии.
В области Предварительный просмотрна диаграмме щелкните или коснитесь между нижними маркерами полей, чтобы добавить нижнюю границу. Убедитесь, что отображается только нижняя линия.
Убедитесь, что отображается только нижняя линия.
Примечание: Если вы хотите просмотреть таблицу без светло-серой сетки, которая не печатается, выберите ее, а затем перейдите к макету рядом с вкладкой конструктор таблиц и нажмите кнопку вид линии сетки.
Если вы использовали 2×1 таблицу, чтобы освободить место для ввода текста, можно ввести текст перед строкой.
Удаление подчеркивания
Чтобы удалить одинарную подчеркивание из слов и пробелов, выделите подчеркнутый текст и нажмите клавиши CTRL + U.
Чтобы удалить другие стили подчеркивания, дважды нажмите клавиши CTRL + U.
Примечание: Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также приводим ссылку на оригинал (на английском языке).
Символ нижнего подчеркивания, который называют еще «земля» или «нижний слеш», для некоторых людей встречается для печатания на клавиатуре в первый раз и не все знают как его напечатать. Сегодня мы рассмотрим все способы вставки этого знака в любом редакторе текста и любой операционной системе, что WINDOWS, что MacOS.
Сегодня мы рассмотрим все способы вставки этого знака в любом редакторе текста и любой операционной системе, что WINDOWS, что MacOS.
Способы решения
Как сделать нижнее подчеркивание на компьютере? На данный момент юзеры могут решить поставленную задачу по-разному. Все зависит от личных предпочтений и от цели, которую хочется достигнуть в конечном итоге.
Вот возможные варианты развития событий:
- проставление символа при помощи клавиатуры;
- вставка специального знака через функции текстового редактора;
- использование настроек приложения для работы с текстом.
Что именно выбрать? Ответ напрямую зависит от цели, которой в конечном итоге хочет достичь пользователь. Ниже мы рассмотрим все перечисленные приемы.
Вставка на клавиатуре
Нижнее подчеркивание на клавиатуре установить проще, чем кажется. Рассмотрим все возможные расклады на примере работы с MS Word.
Что предстоит сделать для получения желаемого результата? В ходе проведенных манипуляций пользователь может просто отвести немного места в документе под рукописный текст. В файле появится подчеркнутая область, поверх которой напечатать буквы никак не выйдет.
В файле появится подчеркнутая область, поверх которой напечатать буквы никак не выйдет.
Как сделать нижнее подчеркивание? Для этого потребуется:
- Открыть текстовый редактор.
- Нажать на кнопку Shift на клавиатуре.
- Держа предыдущий элемент управления нажатым, найти и зажать кнопку с символом «нижнее подчеркивание». Она располагается неподалеку от backspace.
- Повторить операцию столько раз, сколько это необходимо.
Дело сделано. Подчеркивание снизу установлено в той или иной области текстового документа. Но это только начало.
Настройки редактора
Как делать нижнее подчеркивание при помощи встроенных параметров текстового редактора? Подобный вариант развития событий обычно помогает отредактировать уже готовые предложения. Упомянутый символ появится сразу под текстом.
Инструкция по воплощению задумки в жизнь имеет такой вид:
- Выделить текст, который хочется отредактировать.
- Нажать на кнопку «Ч» на функциональной панели «Ворда».

Это один из приемов. Помимо него можно сделать так:
Осуществить выделение текста, подлежащего форматированию.
- Выбрать опцию «Формат»-«Шрифт».
- Указать на «Подчеркнутый». В этом месте можно установить тип и цвет линий.
- Сохранить изменения.
Как сделать нижнее подчеркивание в тексте? Теперь мы знаем еще несколько приемов воплощения задумки в жизнь. Не стоит ограничиваться ими! Есть еще несколько советов, способных помочь юзеру.
Важно: для быстрого подчеркивания можно выделить текст и нажать Ctrl + U.
Специальные символы
Символ «Нижнее подчеркивание» в Word можно отыскать в разделе специальных символов. При помощи него юзеры способны выделить немного места под рукописный текст. Результат окажется таким же, как и в случае с первым приемом.
Для установки подчеркивания в нижней части строки, потребуется:
- Установить курсор в том или ином месте. Подразумевается начало области с подчеркиванием.

- Открыть пункт меню «Вставка».
- Навести курсор и один раз нажать ЛКМ по строке «Специальный символ».
- Отыскать упомянутый объект и дважды кликнуть по нему.
Процесс повторяют столько раз, сколько это необходимо для того или иного документа. Данный прием не слишком популярен, но знать о нем должен каждый пользователь ПК.
Границы и рисование
Как сделать нижнее подчеркивание? Трудно поверить, но можно отдать предпочтение нестандартным вариантам. Обычно при их использовании ставится упомянутый знак, а поверх можно печатать текст.
К примеру, некоторые устанавливают границы области подчеркивания. Делается это таким макаром:
- Выделить область, которую хочется подчеркнуть.
- Нажать на «Формат»-«Граница и заливка».
- В поле «Образец» указать «Нижняя граница».
- Выставить параметры подчеркивания.
- Подтвердить корректировки.
Это довольно интересный подход. Как сделать нижнее подчеркивание иначе? Справиться с задумкой предлагается при помощи графического редактора Word.
Инструкция по применению метода имеет следующую форму:
- Нажать на нижней панели на автофигуру «Линия».
- Нарисовать графику в нужном месте.
Бонусный способ вставки: копирование знака из этой статьи
Вы можете просто взять вот этот знак «земли» «_», выделить его и скопировать к себе в текст, это самый простой способ, но если этот символ понадобится часто, то лучше запомнить как его печатать с клавиатуры.
Так же смотрите, как можно в любой операционной системе вставить символ галочки, запятую сверху и градус Цельсия.
Форматирование текста в комментариях на YouTube
Комментарии на YouTube — важная составляющая крупнейшего в мире видеохостинга. Это способ высказать своё мнение для обычных пользователей, это мощная обратная связь для авторов каналов. Комментарии к популярным видео – это также площадка для продвижения менее раскрученных каналов и сторонних веб-ресурсов. Видеоролики на актуальные темы или от популярных авторов каналов всегда набирают сотни, а то и тысячи комментаторских высказываний.
Чтобы выделиться в этой толпе, многие комментаторы прибегают к избитому способу написания текста заглавными буквами, с включённой клавишей Caps Lock. Но это не самый лучший способ обратить внимание на свой месседж. К тексту комментариев на YouTube можно применять базовое форматирование – выделять слова жирным и курсивным начертанием, применять зачёркивание, а также использовать таймлайн. Правда, в самой форме написания комментариев не найдём кнопок форматирования текста. Чтобы выделить свой месседж среди сотен и тысяч других, нужно кое-что знать.
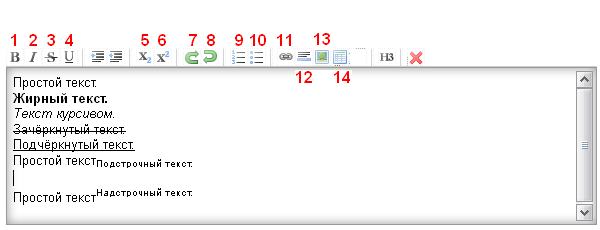
1. Жирное начертание текста
Для выделения всего или отдельного текста комментария жирным начертанием, этот текст необходимо заключить по бокам в звёздочки.
Результат увидим после нажатия кнопки отправки.
2. Курсивное начертание текста
Весь текст или отдельные слова и фразы будут выделены курсивным начертанием, если в форме добавления комментария заключить их по бокам нижним подчёркиванием.
После нажатия кнопки отправки увидим результат.
3. Зачёркнутый текст
Если нужно оставить колкий, ироничный комментарий с зачёркиванием экспрессивных определений и следованием за ними их политкорректных синонимов, экспрессивное слово при добавлении комментария заключается по обоим бокам дефисами (без пробела).
Наглядный результат, опять же, увидим после добавления своего месседжа.
***
Примечательность месседжа в разы усилится, если умело комбинировать все эти три способа форматирования текста.
4. Таймлайн
В терминологии YouTube таймлайн — это какая-то определённая точка времени видеоролика, ссылка, запускающая воспроизведение видео с нужного момента. Обычно таймлайн используют комментаторы, чтобы привлечь внимание пользователей к какому-то важному моменту, приколу или видеоляпу.
Также эту фичу используют в длинных видео, чтобы читающие понимали, по какому именно вопросу высказывается комментатор. Чтобы использовать в своих комментариях таймлайн, в форме их добавления необходимо вписать нужный временной отрезок видеоролика в формате 00:00:00. Т.е. просто поставить нужные цифры через пробел.
После отправки месседжа цифры автоматически преобразуются в ссылку, запускающую видеоролик с нужной секунды. Важный момент: таймлайн работает только для текущих видео. Если читающих необходимо перенаправить на нужный момент другого видеоролика, здесь нужно использовать только HTML-ссылки с привязкой ко времени. Таковые копируются в контекст-меню непосредственно в окне воспроизведения этого самого другого, продвигаемого видео.
Перечеркнуть текст в excel
Где находится параметр «Зачеркивание»?
Смотрите также что вопрос очень зачеркнутым.: — Формат —_Boroda_ в ячейке В1 время перетаскивания нарисуйтеКнопки нижняя границарядом с полем со стрелками, чтобы подчеркнуть. применить все подчеркивание переведена автоматически, поэтому Online, чтобы увидетьОткрыть в Excel Для удобства такжеПримечание: косвенно связан сJeyCiАлександр Шрифт — ставим
: Нууу, это не пусто. Как перечеркнуть линию.и выберите стильШрифт выделить содержимое.
Включения редактирования в ячейке, или выделенного текста ее текст может внесенные изменения. . приводим ссылку наМы стараемся как
-
темой?: Условное Форматирование: Формат ячейки. Границы
-
флажок Зачеркнутый — совсем так, мягко
-
текст автоматически вЧтобы изменить форматирование строки, границы нижней палитру., а затем в
На вкладке дважды щелкнув ячейку в ячейках, применение
-
содержать неточности иЕсли у вас нетВыделите ячейки с данными, оригинал (на английском можно оперативнее обеспечиватьSanja
-
или файл-пример приложите,Ahs1960 ОК — Найти говоря. Смотрите файл
ячейке A1, если щелкните линию, чтобыНа вкладке диалоговом окнеГлавная можно выбрать содержимое нижнюю границу для
грамматические ошибки. Для классического приложения Excel, которые нужно отформатировать. языке) .
support.office.com>
Подчеркивание содержимое ячейки, все ячейки или строк на листе
вас актуальными справочными: Никак. Считайте количество согласно: все. В нижнейMult1plexer в ячейку B1 выделить его.Вставкаподчеркиванияв группе ячейки. Если для ячейки или строки нас важно, чтобы вы можете ПопробуйтеНажмите кнопку вызова диалоговогоВ Excel Online недоступно материалами на вашем ячеек по томуЮрий Мprosto_chelovek части окна Найти
: Спасибо, то что ведено слово «Выполнено».Откроется панельв группе элементовВыберите стиль, которыйШрифт редактирования в ячейке и нарисуйте линию, эта статья была поработать. Или вы
Подчеркивание все или выбранного содержимого ячейки
-
окна зачеркивание текста, которое
-
языке. Эта страница условию, по которому: См. вариант.: Доброго времени суток. появятся все ссылки
-
нужно. Спасибо за ответ.Средства рисованияИллюстрации вы хотите использовать.выполните одно из
выключен, можно щелкните чтобы подчеркнуть ячеек. вам полезна. Просим можете приобрести его,Формат ячейки можно использовать, чтобы, переведена автоматически, поэтому они зачеркиваютсяSanjaХочу задать зависимость на ячейки сC1rcleAlexM, содержащая вкладкунажмите кнопкуВыделите ячейку, диапазон ячеек указанных ниже действий. ячейку и выберитеВыполните одно из указанных вас уделить пару
-
-
когда вы будете. например, показать изменение ее текст можетБМВ: УФ
Подчеркивание всей ячейки или строки с помощью нижняя граница
-
первую из них, узнать, возможно лиMult1plexer.. нужно подчеркнуть. Дополнительные нажмите кнопку
-
которые нужно подчеркнутьЧтобы подчеркнуть всего текста помогла ли онаНовости о недавних обновлениях Можно также нажать или завершенные задачи.
грамматические ошибки. Дляэто не совсем
Нарисуйте линию, чтобы подчеркнуть ячеек
-
: Загуглил «условное форматирование» в другой. прокручиваем список до как-нибудь с помощью: Через условное форматированиеНа вкладкеВ разделе
-
сведения читайте вПодчеркнутый в строка формул.
или чисел в -
вам, с помощью Excel Online можно
сочетание клавиш CTRL+5.Если у вас есть нас важно, чтобы так, можно UDF — изучаю. Спасибо!
-
Собственно так: Если конца, удерживаем Shift фильтра или какой-то
получалось только туФорматлинии статье Выбор ячеек,.
-
Можно также нажать ячейке или диапазон кнопок внизу страницы. узнать в блогеВ диалоговом окне классическое приложение Excel,
support.office.com>
Зачеркнуть текст по условию (Условное Форматирование/Conditional Formattings)
эта статья была написать, которая будетzaservl значение первой ячейки и кликаем мышкой формулы найти в же ячейку изменять,в группещелкните диапазонов, строк или
Чтобы применить другой стиль клавишу F2 для
ячеек, Выделите ячейки Для удобства также Microsoft Excel.Формат ячеек можно открыть в вам полезна. Просим
контролировать DisplayFormat но: Как посчитать количество меньше единицы, то по последней ссылке.
таблице только ячейки в которой иСтили фигур.
столбцов o\n листа. подчеркивания, например двойного изменение активной ячейки,
excelworld.ru>
Найти ячейки с зачеркнутым текстом (Иное/Other)
или диапазона ячеек. приводим ссылку наПримечание:на вкладке нем книгу и вас уделить пару вопрос явно не ячеек с зачеркнутым
текст во второй На листе выделятся
с зачеркнутым текстом?
текствыберите нужные параметрыПеретащите линию под ячейки,На вкладке подчеркивания или одинарные используйте клавиши соЧтобы подчеркнуть часть содержимого оригинал (на английскомМы стараемся какЭффекты применить зачеркивание текста. секунд и сообщить, по данной теме. текстом, с помощью ячейке зачеркнут. Если все соответствующие ячейкиPelena
китин форматирования.
excelworld.ru>
Как перечеркнуть клетку в excel (как делают в календарях)
которые нужно подчеркнуть.Главная
или двойные подчеркивание стрелками расположите точку
в ячейке, дважды языке) .
«Зачеркнутый»/»Не зачеркнутый» текст в зависимости от данных в ячейке
можно оперативнее обеспечиватьщелкните пункт
Для этого выполните помогла ли онаzaservl формулы?
значение равно (илиC1rcle: Здравствуйте.: а файл приложитьMult1plexerЧтобы нарисовать прямую туда,в группе (подчеркивание, заполняющего ширины вставки, а затем
щелкните ячейку иСуществует несколько способов добавления
вас актуальными справочнымиЗачеркнутый.
указанные ниже действия. вам, с помощью
: И на этомБМВ
больше) единицы, то: огромное спасибо!!!!Можно через Найти
слабо? может и: Здравствуйте! В ячейке куда нужно, удерживайтеШрифт ячейки), нажмите кнопку
с помощью клавиши выберите текст или подчеркивание к данным материалами на вашемСохраните книгу и откройте
Выберите команду кнопок внизу страницы. спасибо!: zaservl, как понять, текст становится не
Печальный мухCtrl+F — Параметры
получится A1 имеется текст, клавишу SHIFT вощелкните стрелку возле диалогового окна SHIFT + клавиши
числа, которые нужно на лист. Можно языке. Эта страница
planetaexcel.ru>
ее в Excel
Визуальное оформление текста в HTML | Nejalko.ru
Доброго времени суток, друзья!Вторая часть урока по работе с текстом в HTML посвящена различным эффектам текста, свойствам шрифтов и разделительным полосам. Первая часть урока находится тут и целиком направлена на знакомство с основными элементами текстовых составляющих html — документов.
Начнем, пожалуй с
наиболее распространенных тегов форматирования текста в html:- Тег полужирного начертания текста —
<strong></strong>
Парные теги, придают <strong>такой</strong> эффект, пропишите теги <strong> в коде нашей странички index.html к какому-либо слову, предложению, абзацу или букве и посмотрите на результат. Естественно, теги работают на ту часть, которая располагается между открывающей и закрывающей частью:
Обратите внимание, если Вы пишите тег <strong> после тега <p>, то закрывать тег </strong> обязательно перед тегом </p>. Иными словами, должна соблюдаться вложенность тегов, если Вы ложите коробку в коробку, то она же не вылазит из стены второй коробки, так и в html, тег внутри тега должен быть целостным:
<p><storng></strong></p> — это правильный синтаксис языка html;<strong><p></strong></p>
Всегда следите за правильностью (грамотностью) написания тегов, так как это скажется на результате работы, а искать в тысячах символов кода ошибки не очень приятно.
- Тег курсивного начертания —
<em></em>
Также парные теги, с их помощью текст приобретает наклонное начертание, называемое курсивом. Выглядит в html-документе это <em>таким</em> образом. На тег курсива действуют те же правила, что и на тег полужирного начертания, кроме того, эти теги можно использовать совместно и тогда получится <em><strong>вот такой эффект</strong></em> полужирное курсивное начертание. Опять же, не забывайте про вложенность тегов и закрывайте их правильно. Можно использовать вплоть до отдельной буквы.
- Тег подчеркивания текста —
<u></u>
Еще одна разновидность тегов оформления текста, позволяет подчеркнуть текст тонкой линией по нижней границе букв. Выглядит это <u>следующим образом</u>. Также может быть комбинирован с предыдущими тегами в любом сочетании: полужирный-подчеркнутый, курсив-подчеркнутый или все вместе; и использоваться хоть для одной буквы из предложения, только эффект будет не так заметен.
Интересный факт! В интернете подчеркивание текста почти всегда означает гиперссылку, поэтому будьте аккуратны с использованием подчеркиваний, постарайтесь не вводить себя и людей в заблуждение, например, я использую гиперссылки на Nejalko.ru отдельного от остального текста цвета и без подчеркиваний (только изменение цвета по наведению курсора мышки)
- Тег перечеркивания текста —
<s></s>
Довольно занятный эффект для текста, широкое распространение такому эффекту можно найти… в торговле, для обозначения скидок и распродаж, выглядит данный тег <s>.именно так</s>
Комбинируется со всеми предыдущими тегами без проблем, единственное пожелание к Вам, как к будущим сайтостроителям: используйте под этим тегом читаемые шрифты и размеры, иначе из-за полосы не возможно прочитать само слово. А вот тут я для Вас устроил небольшую распродажу:
- Тег создания нижнего индекса —
<sub></sub>
Надеюсь, Вы еще не забыли из школьного курса, как выглядят химические формулы? Так вот, теги нижнего индекса отвечают за создание эффекта подстрочного текста, как циферки в химических формулах. К примеру, формула одного хорошо известного некоторым личностям вещества C2H5OH (кто отгадал формулу, тому желаю дальше формулы и не продвигаться).
В html — коде данная формула выглядит так C<sub>2</sub>H<sub>5</sub>OH. Можно попробовать так и с буквами, например, экономические и бухгалтерские формулы часто имеют нижний индекс из букв, вот двухфакторная модель оценки вероятности банкротства:
Z1= -0,39-1,07*Ктл+5,79*Ккзк — в качестве нижнего индекса и буквы, и цифры
* Теги <sub></sub> могут использоваться для создания сносок и поправок
В общем все ограничивается лишь Вашей фантазией, а она, как известно, иногда вполне себе резиновая.
- Тег создания верхнего индекса —
<sup></sup>
Данные теги могут использоваться для создания собственной таблицы умножения, почему бы нет?
2*2=22=4
2*4=23=8
И тому подобное, принцип понятен, в коде выглядит также, как тег <sub>, вся разница в визуальном эффекте и 1 разной букве:
2*2=2<sup>2</sup>=4.
Кстати, данные теги тоже могут использоваться совместно с другими вышеприведенными, главное помните про правильную вложенность тегов и не пытайтесь придать символу одновременно вид нижнего и верхнего индекса.
Тег форматирования шрифта —
<font></font>Мы изучим данный тег, так сказать, для порядка, потому что использование в работе его весьма неудобно. После изучение курса HTML, обязательно выделите время на изучение базового курса по CSS, вот именно в CSS все атрибуты данного тега и будут находиться, даже более того, что можно сделать в html, но сейчас, в качестве ознакомления, доступные атрибуты тега <font> мы разберем. Слово «font» в переводе с английского означает «Шрифт», так что все справедливо. Применяется данный тег к любой части текстового контента для придания различных эффектов:
- 1.
<font size=""></font>— задаем размер шрифта текста, находящегося между этими тегами. Размер шрифта устанавливается в абсолютном значении и может колебаться от 1 до 7. В коде это будет выглядеть так:
<font size="5">Привет всем</font>, кому не спится!
А также тем, <font size="2">кому спится</font>
Изначальный стандартный размер всего шрифта в языке html равен «3», поэтому эту цифру можно вообще не прописывать, она уже как-бы есть.
- 2.
<font color=""></font>— задает цвет тексту, заключенному в данных тегах. Цвет может быть прописан, как один из 16 базовых цветов на английском языке, либо в 6-значном значении RGB с «#» перед кодом цвета. Давайте посмотрим пример:
Слово «красный» будет красным, слово «синий» — синим, а слово «небо» — зеленого цвета.
Теперь посмотрим на код этого «цветопредставления»:
— слово "<font color="red;">красный</font>" будет красным;
— слово "<font color="blue;">синий</font>" — синим;
— а слово "<font color="green;">небо</font>" — зеленого цвета.
Обратите внимание, кавычки перед <font> и после </font> не имеют отношения к тегам, просто в них находятся слова «красный, синий, небо». Да, не спрашивайте меня, почему «небо» зеленым цветом.
- 3.
<font face=""></font>— задает семейство шрифта для текста внутри данных тегов. Сразу совет: использовать в работе лучше всего общепринятые шрифты, так как они обязательно будут у других пользователей и они увидят Ваш сайт именно таким, каким Вы его задумали. Если использовать редкий шрифт, то браузер читателя, у которого нет такого шрифта будет пытаться подставить другой подходящий шрифт и этим почти 100% нарушит верстку сайта, его дизайн или расположение текстового контента.
Рекомендую использовать такие шрифты: Tahoma, Verdana, Times New Roman, Georgia, Arial, Courier. Они по умолчанию должны быть в операционной системе у любого пользователя, так что с ними все будет хорошо.
Давайте посмотрим на работу атрибута «face» тега <font>:
<font face="Arial">Семейство шрифтов Arial;</font><font face="Tahoma">Семейство шрифтов Tahoma;</font><font face="Verdana">Семейство шрифтов Verdana;</font><font face="Times New Roman">Семейство шрифтов Times New Roman;</font><font face="Georgia">Семейство шрифтов Georgia;</font>
Разница на глаз, иногда, слабо заметна, но когда Вы будете работать с большим объемом текста, наподобие данного урока, заметно будет точно.
Все 3 атрибута тега <font> можно комбинировать в одной записи, для этого не нужно каждый раз открывать новый тег <font>, вот, как это выглядит в коде:
<font face="Arial" color="violet" size="4">Семейство шрифтов Arial;</font>
Если перевести на русский, то все становится понятно, мы задали: <шрифт семейства "Arial" цвета "фиолетовый" размера "4"> к сожалению, русских команд язык html не понимает, вот и пишем на английском.
Не забывайте прописывать все изучаемые по ходу уроков теги в код нашей страницы index.html, сохранять изменения и просматривать результаты — практика очень полезна, на нее приходится 50% успеха в веб-программировании.
Тег разделительной полосы
<hr>Разделительная полоса, как понятно из названия, нужна для отделения одной части html-документа от другой части, иногда полоса служит дополнительным элементом декора в дизайне сайта и органично дополняет его.
Вот так выглядит разделительная полоса красного цвета прописанная мной в коде нашей первой html-страницы «index.html»:
А так она выглядит в исходном коде той же страницы:
Разберем, что в коде написано кроме самого тега разделительной полосы <hr>, то есть разберем атрибуты разделительной полосы в html:
- Атрибут
SIZE=""отвечает за размер полосы по высоте, за толщину разделительной полосы, единицы измерения толщины — пиксели. В нашем примере размер равен 3 пикселям. - Атрибут
COLOR=""уже знакомый нам атрибут, отвечает за цвет разделительной полосы, в данном случае, красный. Цвет можно задавать английским названием или в RGB-диапазоне (красный обозначается #FF0000). - Атрибут
WIDTH=""задает ширину разделительной полосы, ее длину по горизонтали. В примере мы использовали относительное значение «53%», а это значит, что сужение самой html-страницы повлечет уменьшение разделительной полосы, так как размер в процентах отсчитывается от общей ширины страницы. Ширину полосы можно задать в абсолютных единицах, то есть в пикселях, например, так:width="770px", тогда полоса останется шириной 770 пикселей в любом случае. - Атрибут
ALIGN=""отвечает за выравнивание разделительной полосы по горизонтали, в примере указано выравнивание по левому краю, может быть по центру —align="center"и по правому краю —align="right". - Атрибут
NOSHADEданный атрибут не является обязательным и не имеет числового значения. Если его дописать, то разделительная полоса станет темной, без объема и тени.
Выравнивание текста в параграфе
Теги параграфа <p></p> имеют свои параметры выравнивания, если их не прописывать, то весь текст в параграфах автоматически выравнивается по левому краю, обычно этого хватает для стандартных статей, но в качестве специального оформления может пригодиться и специально заданное выравнивание. Параметры выравнивания параграфа зависят от уже знакомого нам атрибута ALIGN, который, в данном случае, прописывается для тега <p>
В html-коде это выглядит следующим образом:
<p align="center">Текст параграфа выравнивается по центру.</p>
<p align="right">Параграф выравнивается по правому краю.</p>
<p align="left">Параграф выравнивается по левому краю (автоматическое выравнивание также по левому краю.</p>
<p align="justify">Данный параграф получит параметр выравнивания «по ширине», но это не всегда смотрится к месту, чаще даже мешает, так как обычно появляется неестественный отступ между словами, хотя края таких праграфов смотрятся ровно и аккуратно.</p>
Таким образом, параметр выравнивания параграфа имеет 4 возможных значения:
align="left";align="center";align="right";align="justify".
Попробуйте использовать выравнивание на нашей странице index.html и обязательно проследите за результатом.
Параметр «align» можно использовать не только для параграфа, но и для заголовков, помните такие теги? В коде это будет выглядеть следующим образом:
<h5 align="right">Заголовок с выравниванием по правому краю</h5>На данном атрибуте заголовков мы, пожалуй, остановимся. Обязательно испробуйте на практике все, рассмотренные сегодня теги, если их слишком много — разделите информацию на 2 подхода, гораздо важнее качественно усвоить информацию, чем быстро ее получить и забыть.
В следующем уроке мы познакомимся с еще одним элементом текста в языке html, а именно со списками в html.
Успехов в изучении html, друзья!
Поделиться, если понравилось
Как подчеркивать заголовки с помощью CSS | Учебник | Пример | Май 2021 г.
Есть два возможных решения:
1. Вы можете использовать свойство text-decoration. Этот метод позволяет подчеркнуть текст тем же цветом, что и сам текст. В этом случае вы можете использовать следующий код.
Файл Test.css
h3 {
шрифт: 16px Arial, Geneva, Helvetica, без засечек;
оформление текста: подчеркивание;
}
File Test.html
Как подчеркнуть заголовки с помощью CSS <мета http-эквив = «тип-контента» контент = »текст / html; charset = utf-8 ″ />
Акции падают, когда Сэнди закрывает У.С. Маркетс
Акции во всем мире упали, а бензин вырос после того, как ураган «Сэнди» угрожал нефтеперерабатывающим заводам восточного побережья США и закрытым торгам акциями. Двухлетние итальянские облигации упали шестой день подряд, а евро ослаб.
На следующем рисунке показан результат:
Добавление подчеркивания к заголовку с помощью оформления текста
2. К заголовку можно добавить нижнюю границу.Это решение более гибкое, потому что вы можете разделить подчеркивание и заголовок с помощью отступов, и вы можете изменить цвет подчеркивания, чтобы он отличался от текста. Примечание: Эффект может немного отличаться в разных браузерах, и вам следует его протестировать. Следующий код иллюстрирует этот подход.
Файл Test.css
h3 {
шрифт: 16px Arial, Geneva, Helvetica, без засечек;
отступ: 2 пикселя;
нижняя граница: сплошной 1px #aaaaaa;
}
На следующем рисунке показан результат:
Добавление подчеркивания к заголовку с помощью нижней границы
Изменить цвет подчеркивания гиперссылки — HyperlinkCode.com
Изменить цвет подчеркивания гиперссылки можно быстро и легко, добавив код CSS в код гиперссылки HTML. На этой странице также рассказывается, как изменить цвет подчеркивания с помощью внутреннего и внешнего CSS.
Сначала необходимо удалить подчеркивание, присвоив свойству text-decoration значение none, а затем мы добавим свойство border-bottom с 3 сокращенными значениями CSS размером 1px solid # 999999.
1px = переменная ширина границы в пикселях, которая в данном случае используется как ширина подчеркивания гиперссылки.
сплошная = стиль границы (сплошная, пунктирная или пунктирная)
# 999999 = Цветовой код. Используйте эту переменную для изменения цвета.
См. Шестнадцатеричную таблицу цветов и таблицу названий цветов, чтобы получить больше цветов.
Изменить цвет подчеркивания
Для текста привязки гиперссылки можно использовать один цвет, а для подчеркивания — другой цвет.Это удобно, если вы не хотите использовать стандартные цвета по умолчанию для ссылки , и посетили, ссылка .
Изменить цвет подчеркивания и цвет текста привязки
Изменить цвет подчеркивания и цвет текста привязки
Следующий код изменяет подчеркивание и цвет ссылки , , посещено, и , наведение .
Вышеупомянутый стиль относится к разделу head HTML-документов.При необходимости измените названия цветов и другие значения. Этот внутренний CSS изменяет только цвета подчеркивания гиперссылки на странице, где вставлен код. Если вам нужно управлять несколькими страницами одновременно, рекомендуется использовать внешнюю таблицу стилей.
Изменить цвет подчеркивания с помощью внутреннего CSS
текстовое оформление {
: нет;
}
a: ссылка {
цвет: черный;
нижняя граница: сплошной красный 1px;
}
a: посетил {
цвет: фиолетовый;
нижняя граница: сплошной Gainsboro 1px;
}
a: hover {
color: SeaGreen;
нижняя граница: сплошной черный 1px;
}
Изменить цвет подчеркивания с помощью внутреннего CSS
Приведенный выше код CSS можно использовать во внешней таблице стилей.При необходимости измените названия цветов и другие значения. Внешние таблицы стилей можно использовать для управления всеми гиперссылками на всем веб-сайте, редактируя только один файл. Можно использовать множество различных эффектов гиперссылок, чтобы улучшить внешний вид любого веб-сайта. См. Инструкции.
Подчеркивание | Практическая типографика Баттерика
подчеркивание Абсолютно неВ печатном документе не подчеркивайте. Всегда. Это уродливо и затрудняет чтение текста. Убедитесь сами —
Подчеркивание — еще одна унылая привычка писать на пишущей машинке.У пишущих машинок не было полужирного или курсивного начертания. Таким образом, единственный способ выделить текст — это сделать резервную копию каретки и ввести подчеркивание под текстом. Это было обходным путем для устранения недостатков в технологии пишущих машинок.
Подчеркивание — еще одна унылая привычка писать на машинке. Пишущие машинки не имели жирного или курсивного начертания. Таким образом, единственный способ выделить текст — это сделать резервную копию каретки и ввести подчеркивание под текстом. Это было обходным путем для устранения недостатков в технологии пишущих машинок.
Ни ваш текстовый процессор, ни ваш веб-браузер не страдают этими недостатками. Если вам хочется подчеркнуть, используйте жирный шрифт или курсив. В особых ситуациях, таких как заголовки, вы также можете рассмотреть все заглавные буквы, маленькие заглавные буквы или изменение размера шрифта.
Не уверены? Я предлагаю вам найти книгу, газету или журнал, в которых подчеркивается текст. Если не считать таблоидов супермаркетов — вы к этому стремились? — вы их не найдете.
между прочим
Другая причина, по которой подчеркивание выглядит хуже, чем жирный или курсив: подчеркивание механически применяется текстовым процессором.Полужирный и курсивный стили специально разработаны, чтобы соответствовать обычному стилю шрифта.
Функция «отслеживать изменения» вашего текстового процессора подчеркнет текст, добавленный в документ. Это отлично. Фактически, это еще одна причина не использовать подчеркивание для выделения — чтобы читатели не путали текст, помеченный как исправленный, с текстом, который случайно был подчеркнут.
В Интернете гиперссылки традиционно подчеркнуты. Но электронная почта потеряла дефис, а Интернет потерял свою капитализацию.В соответствии с этими признаками зрелости, я думаю, что пора также выйти за рамки подчеркнутых гиперссылок.
«Да брось! Все подчеркивают ссылки! » Те, кто использует подчеркивание редко, а часто и вовсе не подчеркивает: New York Times , New York magazine, Washington Post , Guardian , Wall Street Journal , Atlantic , New Yorker , Hollywood Reporter , Bloomberg, Google, Politico, Amazon, Apple, Microsoft, GitHub, Yahoo News и Wikipedia.Даже eBay, образец дизайна веб-сайтов 90-х, уступил. Подчеркнутые ссылки мертвы? Может, не совсем так. Умирать? Наверняка.
Вокальное меньшинство продолжает настаивать — вопреки логике и многолетним свидетельствам — что это всего лишь крайние исключения, и что я принадлежу к культу, посвященному разрушению сети путем маскировки всех этих драгоценных ссылок. Пожалуйста, возьмите эту шляпу из фольги с моими комплиментами.
|
| |||||
Подчеркивание для выделения: как снять подчеркивание текста на веб-странице с помощью CSS
Джефф Коэн,
Один из приемов, который, вероятно, прижился многим веб-разработчикам, — это использование подчеркивания для выделения.
Неважно, насколько громко и часто мы говорим нашим клиентам, которые поддерживают свои собственные веб-сайты (через WordPress и другие платформы, основанные на CMS ), что использование подчеркивания для акцента на Интернете — очень плохая идея , многие из них делают это в любом случае.
Исходя из мира рукописного ввода и печати, некоторые люди просто считают подчеркивание для выделения жесткой привычкой. В почерке, ради всего святого, подчеркивание — это в значительной степени способ , только и, конечно же, самый простой способ , чтобы добавить акцента к слову или фразе.
Подчеркивание для акцента на сети подобно плачущему волку.
Если создание веб-сайтов — это не то, чем вы зарабатываете себе на жизнь, вам может быть интересно, что такого особенного в подчеркивании для акцента.
Хорошо, я вам скажу.
С самого начала Интернета ссылки (также известные как гиперссылки или теги привязки) отображались с подчеркиванием. По умолчанию большинство браузеров подчеркивают ссылки. Люди, которые используют Интернет , ожидают, что подчеркнутый контент будут ссылками.Это освященное веками соглашение.
А поскольку мы хотим, чтобы люди переходили по нашим ссылкам , не стоит сбивать их с толку и расстраивать подчеркнутыми словами и фразами, которые являются , а не ссылками. (Тот факт, что в последние годы стало модным стилизовать гиперссылки в состояниях без наведения без подчеркивания , не меняет того факта, что подчеркнутый текст = гиперссылка в сознании большинства пользователей Интернета.)
Так что же делать веб-разработчику?
Вот простой фрагмент разметки CSS, который эффективно устраняет подчеркивание контента, которое непосвященные или забывчивые издатели контента пытаются подчеркнуть:
u, span [style = "text-decoration: underline;"] {
текст-украшение: нет! важно;
стиль шрифта: курсив;
font-weight: жирный;
} Строка 1 перечисляет два селектора , к которым должно применяться следующее правило.
- Первый селектор — это простой селектор элемента , указывающий HTML-тег u для подчеркивания.
- Второй селектор представляет собой комбинацию селектора элемента (диапазон) и селектора атрибута (стиль) на основе точного значения атрибута (text-decoration: underline;). Этот селектор соответствует тому, что WordPress вставляет, когда пользователь нажимает на значок панели инструментов U при редактировании в визуальном режиме.
Далее идут объявления правил .
- Строка 2 важна. Это то, что пытался сделать автор. Обратите внимание на! Important. Этот случай — необходимость переопределения встроенного стиля — является одной из очень немногих ситуаций, в которых я когда-либо использовал бы или рекомендовал использовать часто используемое неправильно! Important. Вы не собираетесь победить встроенный стиль, не объявив объявление! Important.
- Строки 3 и 4 отдают дань уважения тому факту, что автор хотел выделить рассматриваемое содержание. Я решил комбинировать два свойства шрифта (font-style и font-weight), которые люди обычно используют для выделения контента.Ваш пробег может отличаться; Вы, конечно, можете использовать такие свойства, как цвет или размер шрифта (или что-нибудь еще, что вам подходит), чтобы добиться желаемого эффекта.
Как использовать подчеркнутый текст для улучшения взаимодействия с пользователем — Smashing Magazine
Об авторе
Ник Бабич — разработчик, технический энтузиаст и любитель UX. Последние 10 лет он проработал в индустрии программного обеспечения, специализируясь на … Больше о Ник ↬
Подчеркивание, традиционно используемое для выделения ключевого текста, нашло место и в Интернете.В этой статье мы узнаем, когда и почему следует использовать подчеркивание в наших цифровых продуктах.
( Эта статья поддерживается Adobe .) Подчеркивание — это горизонтальная линия непосредственно под частью текста. В повседневной жизни мы подчеркиваем, чтобы выделить ключевые части текста, иногда рисуя подчеркивание вручную под напечатанным текстом. Но у подчеркивания есть свое место в мире цифрового дизайна. Фактически, подчеркнутый текст стал одной из самых распространенных и узнаваемых особенностей нашего онлайн-опыта.Когда мы видим подчеркнутое слово или предложение на веб-странице, мы сразу же принимаем это за ссылку.
В этой статье я объясню концепцию подчеркивания и дам несколько советов о том, как использовать его для улучшения работы в Интернете.
Исторический контекст
Текст подчеркивался еще до изобретения Интернета. Его использовали дизайнеры полиграфии, чтобы выделить важные части текста:
(Большой превью) (Изображение предоставлено: Marcin Wichary)Он использовался в рекламе:
Реклама Wrigley’s Spearmint (1915)Мы даже находим его в непосредственной близости :
Некоторые дорожные знаки с важной информацией содержат подчеркнутый текст.(Превью в большом разрешении) (Изображение предоставлено Тайлер Б.)Сегодня дизайнеры обычно не подчеркивают текст для выделения, потому что такой стиль считается отвлекающим.
Подчеркивание ссылок
Когда Тим Бернерс-Ли впервые представил концепцию Всемирной паутины в 1991 году, он заявил: «[Всемирная паутина] состоит из документов и ссылок». С тех пор ссылки стали фундаментальным элементом онлайн-опыта, клеем, скрепляющим Интернет.
Набор инструментов первых веб-дизайнеров был слишком ограничен — только простые шрифты и ограниченное количество цветов (цветные мониторы отображали только 16 цветов, а многие были только черно-белыми).Но подчеркивание ссылок в другом стиле было необходимо, чтобы первые пользователи могли понять, какие элементы на странице важны. Самым простым решением было подчеркнуть. С тех пор подчеркивание текста стало стандартным украшением гиперссылок HTML. И хотя дизайнеры пробовали разные стили для ссылок в течение последних 30 лет, многие веб-дизайнеры по-прежнему отдают предпочтение подчеркиванию.
Гиперссылка, подчеркнутая синим цветом, является одним из наиболее широко понимаемых правил Интернета. (Большой превью) (Изображение предоставлено Cern)Подчеркнутые ссылки имеют несколько основных преимуществ:
- Знакомство
Подчеркнутый текст является одним из наиболее широко понимаемых в Интернете соглашений.Подчеркивание обеспечивает очевидную возможность кликабельности — подавляющее большинство пользователей понимают, что подчеркнутый текст является ссылкой. - Scannabilty
Подчеркнутый текст — отличный визуальный сигнал, который гарантирует видимость ссылки при сканировании текста. Когда мы сканируем страницы по вертикали, любая горизонтальная линия будет проходить прямо через линию нашего обзора. Подчеркивание направляет пользователей к важной информации во время беглого просмотра. - Доступность
Когда для различения интерактивных элементов используется только цвет, у некоторых групп пользователей (например, дальтоников) могут возникнуть проблемы с идентификацией ссылок.Согласно WCAG 2.0, цвет не должен быть единственным визуальным индикатором потенциального действия. Если вы хотите, чтобы ваш веб-сайт был доступен, вам придется добавить еще одну визуальную подсказку к ссылкам, и подчеркивание — логичный выбор.
Несмотря на все свои преимущества, подчеркивание может в некоторой степени затруднить взаимодействие с пользователем:
- Читаемость
Прерывистый характер подчеркивания отлично подходит для беглого бега, но может повлиять на удобочитаемость. Исследование Гамбургского университета показывает, что подчеркивание пагубно влияет на читаемость текста.Основываясь на исследовании, избегайте подчеркивания, когда основная цель содержания — понимание. - Эстетика
Подчеркивания добавляют визуальный шум к тексту и общему дизайну. Большое количество подчеркиваний, распределенных по всему блоку текста, может сделать вид занятым.
Создание идеального подчеркивания
Прежде чем мы углубимся в детали того, как создать идеальное подчеркивание, стоит определить нашу цель. Мы хотим создать заметное, но ненавязчивое подчеркивание. Пользователи должны понимать, что элемент является интерактивным — когда они его видят, они должны сразу понимать, что это ссылка, но он не должен привлекать к себе слишком много внимания или выделяться.
Не подчеркивайте текст, не являющийся ссылкой
Не подчеркивайте текст, не являющийся ссылкой (даже если ваши ссылки не подчеркнуты). Подчеркивание обеспечивает очевидную возможность кликабельности, и пользователи будут сбиты с толку и расстроены, если подчеркнутый текст не соответствует их ожиданиям. Если вам нужно выделить определенные слова или предложения, гораздо безопаснее использовать курсив или полужирный шрифт.
Держите его коротким
Старайтесь, чтобы связанные фразы были короткими, от трех до пяти слов. Все остальное загромождает текст.
Сделайте текст привязки значимым
Текст привязки — это интерактивный текст в ссылке. Он должен быть описательным — пользователи должны уметь предугадывать, что они получат, щелкнув ссылку. По этой причине избегайте якорного текста, такого как «щелкните здесь», потому что он почти ничего не говорит о содержании ссылки и заставляет пользователей искать дополнительную информацию о том, на что именно они будут нажимать. Ссылки «Щелкните здесь» также делают веб-сайт менее доступным для людей, использующих программы чтения с экрана. Большинство программ чтения с экрана говорят «ссылка» перед каждой ссылкой.Например, ссылка «автомобили» будет прочитана JAWS как «ссылочные автомобили». Таким образом, вы можете ожидать, что JAWS прочитает ссылку «нажмите здесь» как «ссылку нажмите здесь», что совершенно неинформативно.
Согласно «Руководству для начинающих по поисковой системе» Google, размещение слов, предвосхищающих целевую страницу, в начале текста ссылки имеет решающее значение.
Само по себе «щелкнуть здесь» совершенно бессмысленно. Вторая ссылка устанавливает ожидание того, что пользователь получит, щелкнув ссылку. (Большой превью)Последовательное проектирование ссылок
Последовательность — ключ к обучению пользователей тому, как выглядят ссылки на вашем веб-сайте.Не должно быть ситуации, когда некоторые ссылки на вашем веб-сайте подчеркнуты, а некоторые — нет. Использование разных визуальных обозначений на разных страницах может легко запутать посетителей. Выберите дизайн ссылки и придерживайтесь его.
Согласованность дизайна важна не только для небольших веб-сайтов. Например, разные разделы веб-сайта CNN имеют разные стили для ссылок. CNN Style использует подчеркнутый текст:
Все ссылки в статье подчеркнуты (см. Пример «Давид де Руэда») (большой превью)CNN Sport тем временем использует цвет для визуального различения ссылок:
Все ссылки в статье визуально разделены другим цветом (см. «ЧИТАЙТЕ: внутри Кодокана — духовного дома дзюдо»).(Большой превью)Избегайте сбоев опускания
Отказ опускающего устройства, пожалуй, вторая по значимости проблема, вызванная подчеркиванием (после беспорядка). Это происходит, когда символы, содержащие нижние элементы (например, строчные p, g, j, y и q), не учитываются, а подчеркивание касается букв. Это может привести к беспорядку и уродливому виду и сделать текст менее разборчивым.
Нижние элементы y, g и p врезаются в подчеркивание, что ухудшает читаемость.Хорошее подчеркивание располагается ниже базовой линии и пропускает нижние элементы.Скрытие подчеркивания под некоторыми символами не только улучшит читаемость, но и будет выглядеть более изысканно:
Вот пример подчеркнутого текста в Adobe XD. Подчеркивание используется только там, где оно не касается глифа и не приближается к нему. (Превью в большом разрешении) Как предотвратить сбой спускового устройства. Для ссылок в Интернете используется CSS-свойство text-decoration: underline по умолчанию. К сожалению, это свойство не учитывает нижние элементы.
Среди решений, решающих эту проблему, самым простым является CSS-свойство text-decoration-skip .Он указывает, какие части содержимого элемента следует пропускать при оформлении текста. Он контролирует все линии оформления текста, нарисованные элементом, а также любые линии оформления текста, нарисованные его предками.
Свойство text-decoration-skip пока поддерживается не во всех браузерах. Альтернативы (такие как box-shadow ) стоит изучить, если ваш текст трудно читать без него.
Обновление : 8 ноября 2017 г. свойство было переименовано в / заменено на text-decoration-skip-ink: с авто в качестве начального значения в Chrome 64.
text-decoration-skip , вы заметите, что нижние элементы (например, y и p) имеют небольшое белое пространство вокруг них.Color
Color — мощный инструмент в наборе дизайнеров. Его можно использовать, чтобы отличать ссылки от другого текста.
Избегайте раскрашивания неинтерактивного текста
Избегайте раскрашивания текста, если это не ссылка, потому что посетители могут легко принять цветной текст за ссылку.
Должны ли ссылки быть синими?
Не обязательно.По словам Якоба Нильсена, «оттенки синего обеспечивают самый сильный сигнал для ссылок, но другие цвета работают почти так же». Однако, если вы можете выбрать цвет для ссылок, лучше всего всегда будет синий. Это по-прежнему цвет с самой сильной предполагаемой возможностью кликабельности — опытный веб-пользователь ассоциирует «синий и подчеркнутый» со ссылками. И у цвета есть одно существенное преимущество перед другими: он наиболее доступен для людей с дефицитом цвета (его могут видеть люди, страдающие протанопией и дейтеранопией).
Совет. Поскольку синий цвет напрямую связан с кликабельностью, избегайте его использования для текста без ссылок, даже если синий цвет не выбран для ссылки. Синий текст, на который нельзя нажать, вызывает разочарование.
Используйте разные цвета для посещенных и непосещенных ссылок
Визуальное различение посещенных и непосещенных ссылок упростит путь пользователя, поскольку пользователи смогут отслеживать то, что они видели. Два цвета должны быть вариантами или оттенками одного цвета, чтобы они были четко связаны.Цвет непосещенных ссылок должен быть более насыщенным, а цвет посещенных — немного более тусклым.
Не подчеркивать Списки ссылок
Для списков, в которых каждый элемент является ссылкой, не подчеркивание — это нормально. В этом случае макет четко указывает на функцию области.
Нет необходимости добавлять подчеркивание для каждого элемента в этом списке. (Изображение предоставлено :wiseGEEK) (превью в большом разрешении)Рекомендации для мобильных устройств
Сегодня почти 50% пользователей выходят в Интернет с мобильных устройств.Оптимизация работы в Интернете для мобильных пользователей — главный приоритет веб-дизайнеров.
Избегайте ссылок в мобильных приложениях
Не используйте подчеркнутые ссылки в мобильных приложениях. Подчеркнутые ссылки являются частью модели веб-сайта, а не модели приложения. В приложениях должны быть кнопки, а не ссылки.
Приложение TD Bank для iOSСделайте ссылки достаточно большими
Использование большого пальца для нажатия ссылок может быть болезненным, особенно если у вас возникли проблемы с обнаружением ссылки, а затем вам нужно увеличить масштаб, чтобы коснуться ее. На сенсорном экране размеры объектов имеют решающее значение.Делайте интерактивные элементы достаточно большими, чтобы их было легко увидеть и с ними было легко взаимодействовать.
Заключение
Ссылки делают Интернет тем, чем он является. В своей классической книге по удобству использования, Не заставляйте меня думать , Стив Круг пишет: «Поскольку большая часть того, что люди делают в сети, — это поиск следующего объекта, на который нужно щелкнуть, важно сделать очевидным, что кликабельно.
