3 способа исправления перспективы с помощью Adobe Photoshop: muph — LiveJournal
Не мастак я писать пошаговые инструкции, если честно. Давным-давно, помнится, написал трактат о выдёргивании mp3-файлов из онлайновых проигрывателей. Сегодняшний же повод взять в руки шашку вызван вопиющей несправедливостью, царящей на просторах фотосайтов, жежешечки и прочих мест скопления фотокартинок. Все мы с вами белые, пушистые и знаем, что завал горизонта есть страшный грех и удел нубов и лузеров. Сплошь и рядом мы наблюдаем лаконичный камент доморощенных фотокритиков «горизонт завален» и зачастую сами одобряем их вердикт, но почему-то вот мало кого волнует искривленная перспектива. Да-да, я о тех странных параллелепипедах, параллелограммах и прочих трапециях на фотографиях, где должны быть здания и сооружения. Как по мне, зачастую на архитектурных фотографиях они выглядят так же позорно, как и заваленный горизонт. Тем более, что исправить это недоразумение, в общем, не намного сложнее «выпрямления» пресловутого горизонта. И сегодня я расскажу вам о трёх простых способах исправить перспективные искажения.
И сегодня я расскажу вам о трёх простых способах исправить перспективные искажения.
Для примера, самым наглым образом, возьмем случайное фото известного фотографа-путешественника frantsouzov из его поста про усадьбу Ляхово. Вот хотя бы это изображение фасада здания:
Что я и говорил — еще чуть-чуть и по форме здание начнёт напоминать египетские пирамиды. Самое время испробовать способ намба уан. Почти всё, что нам понадобится — это инструмент Crop (обрезка). Откройте картинку в фотошопе, выберите данный инструмент и как бы очертите им всё изображение. Далее поставьте галочку Perspective в панели настроек инструмента.
Да, чуть не забыл. Вам могут пригодиться направляющие. Это линии, по которым можно проверить необходимые нам параллельность и перпендикулярность. Если у вас в окне фотошопа не отображаются линейки (см. скриншот ниже), жмите Ctrl+R. Далее просто ткните в любом месте линейки мышкой и, не отпуская, протащите её к картинке. Отпустите мышку в нужной позиции. Появится первая направляющая. Вы можете создать их любое количество. Если они вам мешают, жмите Ctrl+H и они исчезнут. Жмите еще раз и они появятся снова.
Отпустите мышку в нужной позиции. Появится первая направляющая. Вы можете создать их любое количество. Если они вам мешают, жмите Ctrl+H и они исчезнут. Жмите еще раз и они появятся снова.
После этой необязательной подготовки выбираем, собственно, описанный выше кроп-тул. Хватаемся мышкой за уголки фото и делаем что-то подобное.
Как только будет готово, тычем enter и получаем вот такую картинку.
Стены мы «выпрямили», но здание получилось каким-то приплюснутым. Не айс. Делаем буквально следующее: выделяем всю картинку (Ctrl+A), включаем инструмент «Free transform» (свободная трансформация) и просто тянем наш джипег мышкой за верхний якорь, пока высота здания нас не устроит.
Вот что у нас получилось в конечном итоге. Все эти манипуляции немного замыливают картинку, поэтому работать нужно с полноразмерным файлом, а не как я с маленькой картинкой с разрешением 72 точки на дюйм. Тем не менее, теперь мы видим здание, так сказать, почти так же как видит его человеческий глаз. Во всяком случае я на это надеюсь. Картинка, конечно, «тесновато» обрезана, но так ведь это только пример. К тому же можно изначально, на этапе съёмки, стараться «брать» чуть шире, подразумевая будущую обрезку.
Тем не менее, теперь мы видим здание, так сказать, почти так же как видит его человеческий глаз. Во всяком случае я на это надеюсь. Картинка, конечно, «тесновато» обрезана, но так ведь это только пример. К тому же можно изначально, на этапе съёмки, стараться «брать» чуть шире, подразумевая будущую обрезку.
Переходим к способу намба ту. Воспользуемся специальным фильтром, запрятанным так далеко, что «многие» пользователи фотошопа и слыхом о нём не слыхивали.
Открываем окно фильтра Lens Correction. Двигая ползунки блока Transform и контролируя результат по сетке, уберите искажения перспективы. В выпадающем списке Edge выберите что программе сделать с теми участками фото, которых теперь как бы не хватает. Я выбрал вариант, когда они будут прозрачными. Вариант Edge Extension, когда края автоматически заполняются растягиванием углов, в данном примере не подходит. Слишком уж не реалистично это потом выглядит. При меньших искажениях иногда выходит сносный результат, поэтому пробуйте оба варианта и выбирайте лучший. Обратите также внимание и на ползунок Remove Distortion. Иногда после манипуляций с перспективой картинка становится как бы выпуклой. Это недоразумение легко убирается этим самым ползунком. В нашем примере этого не потребовалось.
При меньших искажениях иногда выходит сносный результат, поэтому пробуйте оба варианта и выбирайте лучший. Обратите также внимание и на ползунок Remove Distortion. Иногда после манипуляций с перспективой картинка становится как бы выпуклой. Это недоразумение легко убирается этим самым ползунком. В нашем примере этого не потребовалось.
Дальше нам опять нужен инструмент Crop tool. Галочку с Perspective нужно снять. Просто обрезаем на фото, так сказать, неполноценные участки. Я так же срезал немного пространства над крышей здания.
Итак, итог второго метода.
Для пущей наглядности давайте сравним исходное фото и обе полученные картинки.
Первый и второй вариант, как по мне, очень похожи, а вот исходник при таких «соседях» кажется ещё более странным. Будто бы, наоборот, его кто-то терзал в фотошопе, пытаясь свалить на землю. Впрочем, давайте же еще глянем, что там за третий метод исправления перспективных искажений. Делается он, в общем, по тому же принципу. Те же яйца, только в профиль. Выделяем всю картинку(Ctrl+A), в меню Edit выбираем пункт Transform, а там, вы не поверите, команду Perspective. Далее следует потянуть мышкой за уголки фотокарточки и нарисовать нечто подобное моей иллюстрации. Нажимаем enter, наблюдаем картинку опять же похожую на полученные первыми двумя способами.
Делается он, в общем, по тому же принципу. Те же яйца, только в профиль. Выделяем всю картинку(Ctrl+A), в меню Edit выбираем пункт Transform, а там, вы не поверите, команду Perspective. Далее следует потянуть мышкой за уголки фотокарточки и нарисовать нечто подобное моей иллюстрации. Нажимаем enter, наблюдаем картинку опять же похожую на полученные первыми двумя способами.
Какой тут можно сделать вывод? Все три способа, пожалуй, идентичны по трудозатратам, так что выбирайте себе в пользование любой их них. Замечу, что первый метод особенно хорош для «распрямления» снятых сбоку картин, табличек и тому подобного. Выглядит это будет как-то так:
Итогом будет вот эта картинка.
Джипег, кстати, случайный из выданных яндексом по запросу «картина в музее». Вот автор фото, если что.
Ну, а я прощаюсь с вами. Надеюсь, урок будет полезным. Точно знаю одного юзера, который уже последовал моим советам и его фотографии стали ещё лучше. Это d_a_ck9. Рекомендую, а если что-то не понятно — спрашивайте.
Это d_a_ck9. Рекомендую, а если что-то не понятно — спрашивайте.
NB. Если же вы по причине каких-то своих моральных, этических или даже политических убеждений придерживаетесь мнения, что исправлять перспективные искажения необязательно, я вам отвечу, что вы просто ленивы и не более того. Да, бывают случаи, когда искажения, наоборот, добавляют фотографии шарма (тот же фишай), но я по большей степени о, так сказать, протокольной архитектурной и интерьерной съёмке. Цитирую педивикию для самых упёртых: «При данном виде фотосъёмки основная задача состоит в правдивом и точном показе формы здания, отделки, скульптур и элементов декора. Принципиальное значение для архитектурной съёмки имеет вертикальность и прямолинейность вертикальных и прямых линий. Для этого оптическая ось объектива должна быть горизонтальна, а плоскость фотоматериала или матрицы должна быть вертикальна и ни в коем случае не наклонена.«
Чао!
Ссылки для самостоятельного изучения:
— Архитектурная фотография
— Коррекция перспективы
— Добавить в друзья
Как разрезать картинку в фотошопе и сохранить в одной папке
Привет! Предлагаю сегодня поработать с программой Фотошоп. Разберем тему, как разрезать картинку в фотошопе на несколько частей.
Разберем тему, как разрезать картинку в фотошопе на несколько частей.
22 мая на моем сайте была опубликована статья как оформить пост через вики-страницу Вконтакте. Если вы обладаете знаниями в продвижении групп ВК, вам известно, что меню в группах можно оформлять именно через вики-страницу. Я периодически встречаю такой запрос в Интернете, как разрезать картинку на части в фотошопе для вики разметки. Думаю, что моя статья в какой-то мере поможет вам решить данную проблему. На простом примере вы поймете, как происходит весь процесс!
Кстати, я никогда не устану рекомендовать вам курс Елены Минаковой по работе в программе Photoshop «Фотошоп с нуля в видеоформате». Там есть все уроки, после изучения которых, вы будете владеть этой программой на профессиональном уровне.
Содержание:
Как включить линейку в Фотошопе
Для того, чтобы разрезать картинку в фотошопе на несколько частей, вам понадобится инструмент Линейки. Активировать этот инструмент можно тогда, когда у вас уже загружена картинка в программу. Кликните в меню по разделу Просмотр – далее Линейки. Так же эту функцию можно включить через горячие клавиши на клавиатуре Ctrl+R.
Кликните в меню по разделу Просмотр – далее Линейки. Так же эту функцию можно включить через горячие клавиши на клавиатуре Ctrl+R.
После этого по периметру рабочего окна вашей программы отобразится шкала линейки. Обратите внимание, что единицы измерения у линейки можно изменять кликом правой кнопкой мыши по ней.
Доступные единицы измерения:
- Пиксели
- Дюймы
- Сантиметры
- Миллиметры
- Пункты
- Пики
- Проценты.
Я обычно работаю в пикселях.
Как разметить картинку в Фотошопе с помощью линейки
Уверена, что перед тем, как разрезать картинку в Фотошопе, вы уже определились, на какие части вы ее будете делить. В этой статье я разрежу картинку на пять горизонтальных полос одинаковой высоты. Моя картинка высотой 500 px. Соответственно, каждая часть высотой будет составлять 100 px. Это не трудно посчитать.
Чтобы воспользоваться линейкой и сделать предварительную разметку для раскройки, кликните левой кнопкой мыши по шкале линейки и не отпуская ее, тяните линию до нужного вам размера.
Не понятно? Смотрите видеоурок – все подробности здесь:
Как разрезать картинку в фотошопе с помощью инструмента Раскройка
После того, как вы сделаете разметку на картинке, нам понадобится инструмент Раскройка.
Теперь мы просто обведем по линиям, которые сделали с помощью линейки. Инструментом проходите именно по тем частям картинки или фото, которые вам необходимо разделить. При этом выделяемые части изображения по периметру заключаются в рамку бежевого цвета.
Как сохранить части картинки в одну папку
Согласитесь, что разрезанную картинку в фотошопе легче сохранить в одну папку, чем по частям. Это можно сделать через функцию программы Файл – Сохранить для web.
В новом окне оставьте настройки по умолчанию. Кнопка Сохранить.
Далее на компьютере выберите место, куда вы хотите сохранить разрезанную картинку. Обратите внимание, что ее части автоматически сохранятся в отдельную папку.
Обратите внимание, что ее части автоматически сохранятся в отдельную папку.
И на моем примере выглядеть это будет вот так:
Все ровненько и красиво.
Сегодня мы вместе с вами разобрали тему как разрезать картинку на части в фотошопе, используя два инструмента: линейки и раскройка. Обязательно посмотрите видеоурок, там больше информации.
Для тех, кто изучает Photoshop, напомню, что на моем сайте есть статья, 8 способов как вырезать объект в Фотошопе. Возможно, вам понадобится эта информация. Спасибо!
Денежные ручейки
Photoshop Tutorial: Как быстро добавить тени и блики
Фотография- по дому
- 06.05.2020
Узнайте, как добавить грубые тени и блики с помощью инструмента «Лассо», «Кисть» и «Размазывание» с Кармен Ло.
Adobe Photoshop — одна из ведущих программ для цифровой иллюстрации и обработки фотографий, и знание того, как ее использовать, может расширить возможности, которые вы можете использовать в своей творческой работе.
В этом уроке Кармен Лох (также известная как @bearbrickjia) демонстрирует, как можно использовать всего несколько простых инструментов Photoshop для придания большей глубины вашим портретам путем добавления теней и бликов.
Узнайте больше в видео ниже:
1. Найдите эталон изображения
Вы можете либо создать рисунок на основе эталонной фотографии — ищите тот, на котором человек находится в аналогичном положении с тем же источником света что вы хотели бы повторить. Откройте ссылку на изображение и рисунок рядом в Photoshop. Вы будете использовать это в качестве ориентира при определении того, какие части вашего портрета получат тени и блики.
2. Настройте интерфейс
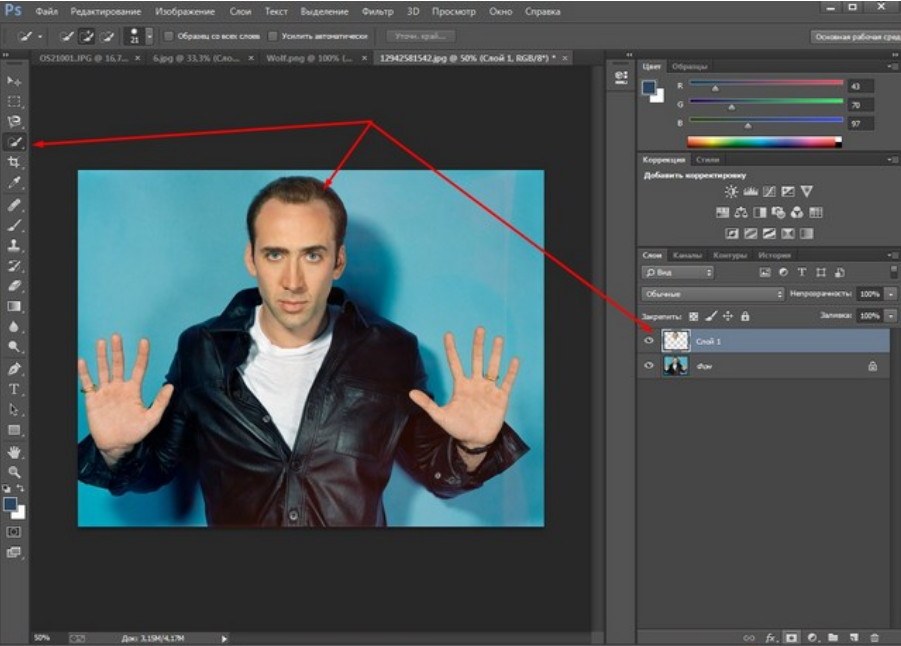
В левой части экрана вы должны увидеть панель инструментов Photoshop, а справа должны быть открыты три меню: Цвет, Коррекция и Слои. Если вы не видите эти меню, перейдите в «Окно» на верхней панели инструментов и выберите их, а если вы не видите ползунки HSB в цветовом меню, щелкните в правом верхнем углу меню, чтобы найти и выбрать их.
3. Работа со слоями
Разделите волосы, кожу и одежду на разные слои и заблокируйте каждый из них по пикселям. Это означает, что вы сможете непрозрачно рисовать только поверх основного цвета.
4. Блокируйте тень
Начиная со слоя кожи, используйте инструмент Lasso Tool и убедитесь, что режим Add to Selection включен, что позволит вам сделать несколько выделений. Используйте это, чтобы выбрать основные области тени (например, под шеей и под бровями).
5. Выберите цвет тени
Чтобы создать цвет тени, выберите основной цвет кожи, а затем с помощью ползунков HSB увеличьте насыщенность и уменьшите яркость.
6. Заполните тень
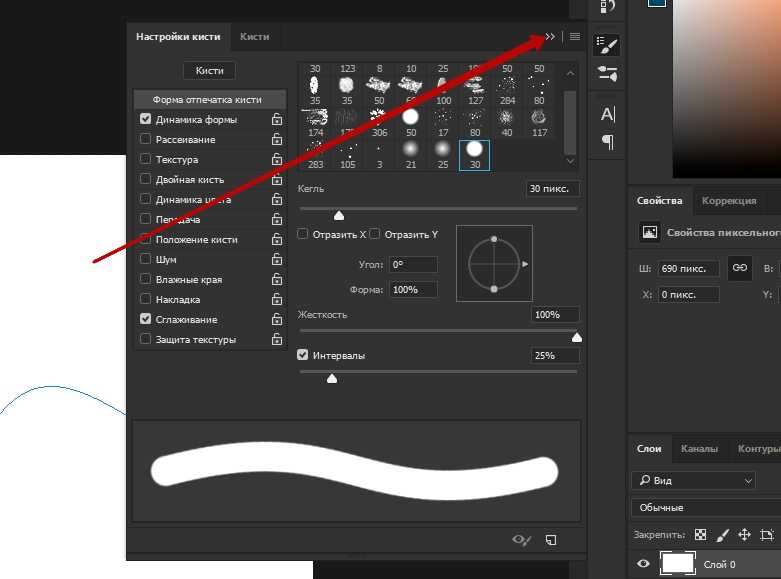
Выберите мягкую круглую кисть и убедитесь, что режим кисти установлен на Умножение. Установите непрозрачность на 50%, нажав 5 на клавиатуре. На этом этапе помните, что важно использовать большую кисть и рисовать без увеличения, чтобы не переборщить с деталями.
Теперь пришло время заполнить ранее выбранные области. Когда вы закончите, вы можете снять выделение, нажав Ctrl+D на клавиатуре.
Когда вы закончите, вы можете снять выделение, нажав Ctrl+D на клавиатуре.
7. Добавьте грубые тени
Используя эталонное изображение, добавьте грубые тени на остальную часть кожи, используя мягкую кисть и регулируя размер соответствующим образом в зависимости от области, над которой вы работаете.
8. Повторите процесс для волос и одежды
Повторите процесс для каждой секции, убедившись, что делаете это на соответствующем слое.
9. Смешивание
Теперь вы вернетесь к каждому слою, чтобы растушевать резкие края, созданные с помощью инструмента «Лассо». Для этого выберите инструмент «Мягкое пятно» и установите силу на 40%. Вы можете немного увеличить масштаб, но не переусердствуйте со смешиванием, достаточно совсем немного.
10. Применить блики
Добавить блики на каждом соответствующем слое. Чтобы создать цвет подсветки, выберите исходный базовый цвет и используйте ползунки HSB для увеличения яркости. Используя мягкую кисть, увеличьте размер кисти, установите режим кисти на «Перекрытие» и установите непрозрачность примерно на пятьдесят процентов. Используйте свое эталонное изображение в качестве руководства.
Используйте свое эталонное изображение в качестве руководства.
11. Последний совет: следите за цветом бликов
Иногда при добавлении бликов полученный цвет может выглядеть не так, как вы хотите — например, блики на волосах могут получиться слишком желтыми или красными. Если это произойдет, просто используйте ползунки HSB для настройки оттенка, пока не найдете нужный оттенок.
Если вам понравился этот урок, вы можете узнать больше о создании портретов в Photoshop, ознакомившись с онлайн-курсом Кармен Ло «Цифровые фантастические портреты в Photoshop».
Адоб Фотошоп Учебники по творчеству Цифровая живопись и иллюстрация
Получайте новости «Доместики» на свой почтовый ящик
- Подписаться
Сделайте ваши блики светящимися в Photoshop в Photoshop
Сделайте ваши блики светящимися в Photoshop
Сделайте светящиеся блики в Photoshop В этом уроке вы узнаете, как создать мечтательный светящийся вид бликов в Photoshop. Это придает вашим фотографиям фантастическую атмосферу. Алекси из Adventure Photographer добавляет эффект как к пейзажам, так и к портретам, чтобы они действительно выделялись.
Это придает вашим фотографиям фантастическую атмосферу. Алекси из Adventure Photographer добавляет эффект как к пейзажам, так и к портретам, чтобы они действительно выделялись.
Make Your Highlights Glow — Учебное пособие: добавление мечтательного свечения к изображениям в Photoshop (эффект Ортона)
Посмотреть это видео на YouTube Продублируйте и объедините все слои.
Сочетание клавиш для дублирования и объединения всех слоев — Ctrl+Alt+Shift+E (ПК) или Cmd+Opt+Shift+E (Mac). Либо выберите верхний слой и, удерживая клавишу Shift, выберите нижний слой. Все они должны быть выделены, теперь щелкните правой кнопкой мыши и выберите «Дублировать слои». Как только слои будут продублированы, снова щелкните правой кнопкой мыши, на этот раз выберите «Объединить слои».
2. В верхнем меню выберите «Выбор» > «Цветовой диапазон».
3. В первом раскрывающемся списке выберите Highlights.

4. Отрегулируйте ползунки «Размытость» и «Диапазон», чтобы уточнить выделение, ориентируясь только на светлые участки. Когда вы довольны выбором, нажмите «ОК».
5. Теперь, когда вы выбрали основные моменты. Нажмите Ctrl+J (ПК) или Cmd+J (Mac), чтобы дублировать блики на отдельном слое. Переименуйте оба слоя в «Highlights» и «Glow», как показано ниже.
6. Преобразуйте оба слоя в смарт-объекты, щелкнув их правой кнопкой мыши по отдельности и выбрав «Преобразовать в смарт-объект».
7. Выберите слой Highlights, затем перейдите в Image>Adjustments>Curves.
8. Создайте очень высокие кривые линии, чтобы осветлить блики.
9. Уменьшите непрозрачность слоя примерно до 50%, чтобы эффект не был слишком сильным.
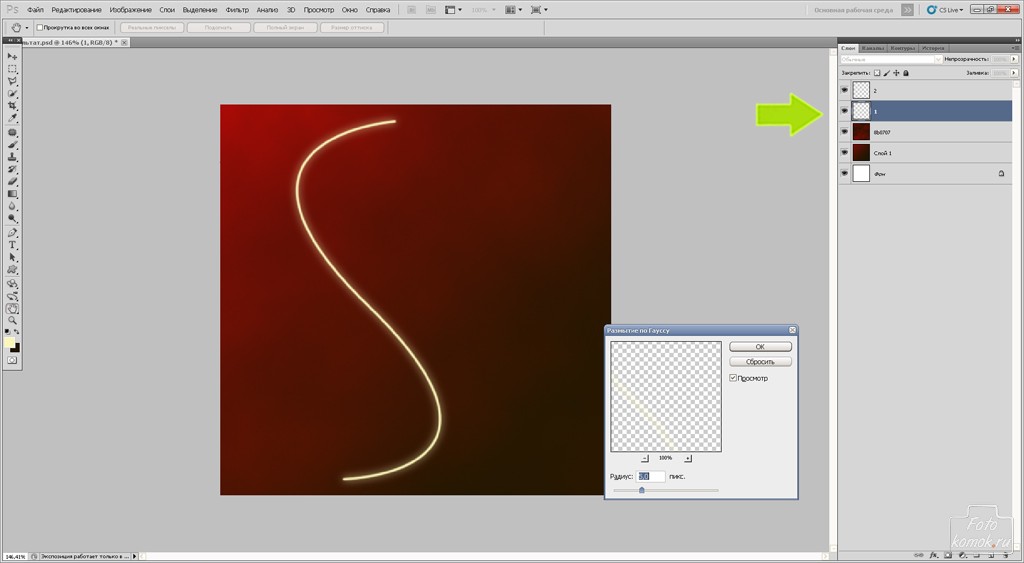
10. Теперь нам нужно добавить размытие по Гауссу. Перейдите в «Фильтры»> «Размытие»> «Размытие по Гауссу».

11. Отрегулируйте радиус размытия, чтобы добавить свечение. Меньший радиус будет иметь меньшее, но более интенсивное свечение. В то время как больший радиус даст большее и более мягкое свечение.
12. Выберите слой свечения и повторите два описанных выше шага, добавив коррекцию кривых и размытие по Гауссу.
Только на этот раз регулировка кривых используется для увеличения контраста. И размытие по Гауссу используется для балансировки изображения.
13. Дублируйте и Объедините ВСЕ слои, как мы делали в шаге 1. Теперь, чтобы закончить изображение, мы добавим ему резкость, выбрав Фильтр > Резкость > Умная резкость.
14. Отрегулируйте все три ползунка («Количество», «Радиус» и «Уменьшение шума»), пока изображение не станет настолько резким, как вам хотелось бы, затем нажмите «ОК».
Сделайте свои основные моменты сияющими
Давайте посмотрим на до (слева) и после (справа).
