404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Время работы:
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. О, офис 11
Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. О, офис 11
Время работы:
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Отзывы ЯндексМаркет:
Мы в соц. сетях:
404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Время работы Call-Центра:
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Москва, Архитектора Власова д. 6
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. О, офис 11
Время работы:
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Услуги и поддержка
Отзывы ЯндексМаркет:
Мы в соц. сетях:
сетях:
50 Отличных Уроков по Photoshop для Начинающих
Прежде, чем вы сможете создавать профессиональные работы в программе Photoshop, вам нужно изучить основы. Даже самые сложные работы в своей основе имеют знания о простых элементах. Эти 50 уроков предназначены для начинающих, кто хочет прокачать свой уровень владения Photoshop начиная с нуля.
Photoshop В Работе
Существует ряд способов, как заработать на жизнь, используя свои навыки владения Photoshop. У нас есть серия статей, в которых рассматривается карьера в области дизайна и иллюстрации, с которых стоит начать, что бы побольше узнать о разных возможностях, после того как у вас появиться больше опыта работы в Photoshop.
Так же, когда повысятся ваши навыки, как дизайнера, вы можете продавать элементы дизайна и иметь приличный заработок.
Взгляните на наши Фото Эффекты в Photoshop и Photoshop Addons. Вы можете использовать их в своих проектах. Или вы можете создать что-то свое и начать продавать на нашей коммерческой площадке, и зарабатывать на этом.
Вы также можете прибегнуть к помощи профессионалов, наняв наших экспертов в области дизайна что бы оформить ваш проект, редактировать фотографии, и еще много чего. Посмотрите в нашей Envato Studio, кто и чем может быть вам полезен.
Эффекты Photoshop и дополнения, доступные для продажи на GraphicRiver.А теперь давайте перейдем к этим бесплатным урокам по работе в программе Photoshop!
Великолепные Уроки по Photoshop для Новичков
Эти уроки — отличная стартовая точка для того, что бы начать учиться как создавать работы высокого качества в программе Photoshop. Мы подобрали 50 увлекательных туториалов, в которых шаг за шагом показано, как создавать привлекательный дизайн.
1.
 Работа над Истребителем Второй Мировой Войны
Работа над Истребителем Второй Мировой Войны
2. 6 Быстрых и Гранжевых Текстовых Эффекта с Нуля
4. Вернитесь на Сто Лет Назад с Водевиль Постером
5. Современное Искусство
6. Руководство для Чайников по Созданию Маленьких Планет
7. Световой Эффект за 10 Шагов
8. Дизайн Элемент из Разноцветных Кубиков с Помощью Инструмента 3D Transrom
9. Силуэты и Градиенты
10. Нарисуй Карандашом
11. Выразительные Морщины
12.Винтажное Письмо из Пятидесятых
13. Текст Стежками
14. 3D Эффекты Из Пикселей с Помощью Вытягивания
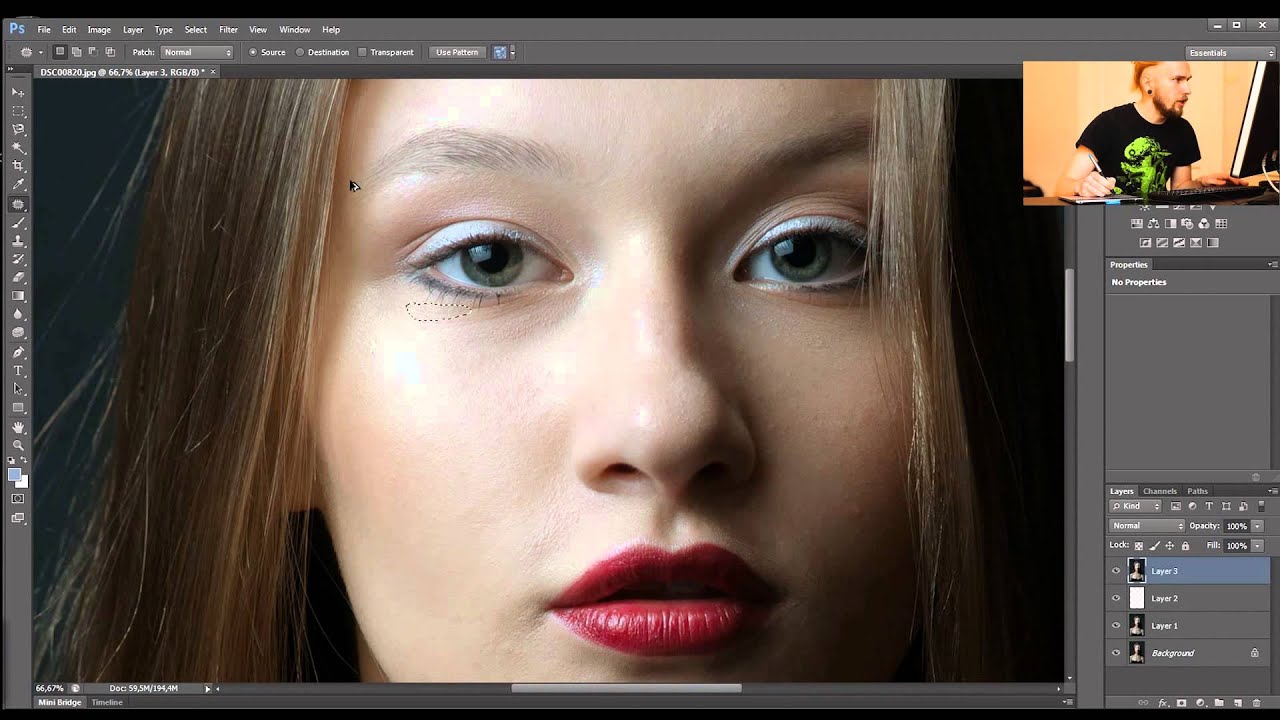
15. Как Сделать Подводку Глаз
16. Эффект Акварели
17. Создание Картинки в Стиле Вексельной Графики
18. Сложный Повторяющийся Паттерн Часть 1
19. Новогодняя елка
20. Как Создать Футболку с Нуля
21.
 Цвета Ретро
Цвета Ретро
22. Дизайн Стеклянной Иконки Download
23. Маркетри
24. Как Добавить Текстуру за 3 Шага
25. CD Burner
26. Надпись в Виде Дыма за 10 Шагов в Photoshop
27. Запачканный Помятый Винтажный Постер
28. Дизайн Обоев для Рабочего Стола в Vista-стиле
29. Уголки Для Винтажной Фотографии
30. Урок по Созданиию Мистического Освещения в Photoshop
31. Обои Для Рабочего Стола с Типографикой в Photoshop
32. Эффект Выхода За Рамку в Photoshop
33. Подделка Фотографии Миниатюры в Photoshop
34. Фэшн Фотография
35. Впечатляющий Эффект Текста в Огне в Photoshop
36. Создание Паттерна
37. Создание Стеклянных Иконок из Leopard OS в Photoshop
38. Крутой Цифровой Макияж в Photoshop за 10 минут
39.
 Создание Обоев для Рабочего Стола в Виде Волн в Стиле Blackberry
Создание Обоев для Рабочего Стола в Виде Волн в Стиле Blackberry
40. Потрепанный Номерной Знак
41. Как Легко Создать Красивый и Уникальный Хедер для Веб-сайта
42. Потрясающий Цифровой Эффект Боке в Photoshop
43. Апельсиновый Porsсhe c Кожурой
44. Помятая Фотография
45. Потертая Джинсовая Заплатка со Стежками
46. Сделайте Дизайн Интересней Добавив Глубину Резкости
47. Красочный Светящийся Текст
48. Добавьте Кривых в Ретро Стиле в Свою Фотографию
49. Создайте Изумительную Рекламу в Photoshop
50. Создайте Потрясающий Музыкальный Постер
Более 100 отличных уроков Photoshop для умных начинающих
Прежде чем вы сможете создавать шедевры Photoshop, вам необходимо изучить основы. Даже самые сложные цифровые произведения искусства строятся на основе простых действий. Эти 100 руководств предназначены для умных новичков, которые хотят освоить Photoshop с нуля.
Профессиональные ресурсы Photoshop
Есть несколько способов зарабатывать на жизнь своими навыками Photoshop. У нас есть серия статей, в которых рассказывается о карьере в области дизайна и иллюстрации, что является отличной отправной точкой для изучения после того, как вы больше поработаете в Photoshop.
Также, по мере улучшения ваших дизайнерских навыков, вы сможете самостоятельно продавать графические компоненты и получать солидный доход. У нас есть множество профессиональных ресурсов, доступных на Envato Elements, с неограниченным количеством загрузок по низкой ежемесячной цене.
Взгляните, например, на нашу потрясающую коллекцию экшенов Photoshop и кистей Photoshop. Вы можете использовать их, чтобы привнести в свои проекты эффект «вау» и начать создавать внештатную клиентуру.
Надстройки Photoshop на Envato Elements Или посмотрите бесплатный курс о том, как использовать Photoshop с нуля.Сертифицированный инструктор Adobe Дэниел Скотт научит вас всем основным функциям более чем за три часа легкого для просмотра видео.
А теперь приступим к бесплатным урокам Photoshop!
Текстовые Эффекты Photoshop Уроки
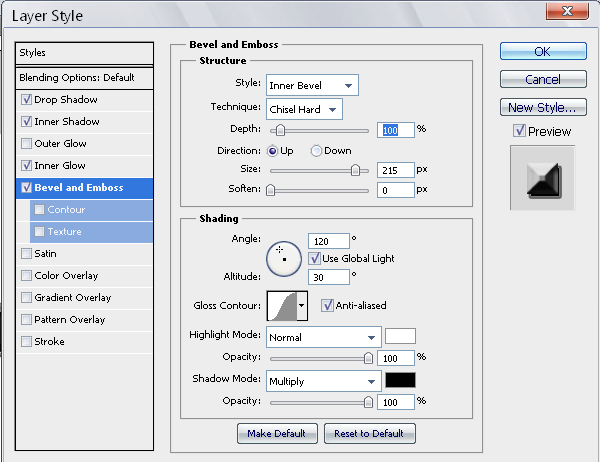
Эти учебные пособия являются отличной отправной точкой для изучения стилей слоя в Photoshop.
Драматический текст на эффекте огня в Photoshop
Пламя особенно сложно визуализировать в Photoshop, но в этом уроке Коллис Таид покажет вам, как использовать фотографию огня, чтобы установить соответствующий текст.Вы визуализируете внешний вид на красивом темном фоне с великолепным текстовым эффектом, чтобы завершить изображение.
Посетите учебник
Как создать действие с 3D-текстовым эффектом в Photoshop
В этом уроке Мелоди Нивес научит вас, как сделать экшен Photoshop с 3D-эффектом для создания простого 3D-текстового эффекта.
Посетите учебник
Как создать текстовый эффект в стиле Disney Frozen в Photoshop
Создайте текстовый эффект, вдохновленный фильмами Disney Frozen с Энрике Элисабе.
 Основная идея состоит в том, чтобы показать вам, как создать эффект текстуры льда с помощью различных текстур и атрибутов стиля текста в Adobe Photoshop.
Основная идея состоит в том, чтобы показать вам, как создать эффект текстуры льда с помощью различных текстур и атрибутов стиля текста в Adobe Photoshop.Посетите учебник
Как создать реалистичный текстовый эффект Chrome в Adobe Photoshop
Этот очень простой и быстрый урок от Роуз покажет вам, как использовать пару текстур и стилей слоя для создания блестящего, отражающего эффекта хромированного текста.
Посетите учебник
Как создать текстовый эффект в стиле «Очень странных дел» в Adobe Photoshop
Rose показывает вам простой способ создания текстового эффекта, вдохновленного сериалом «Очень странные дела», используя только стили слоя и некоторые простые настройки.
Посетите учебник
Как создать эффект подводного текста в Photoshop
Вода может создавать такие красивые и вдохновляющие образы! В этом уроке Дейзи Эйн возьмет текст и визуально «поместит» его под воду, создав эффект волнистого текста, глядя вниз и в воду, с текстом под ним.

Посетите учебник
Как создать эффект облака в Photoshop
Хотите узнать, как сделать фигуры облаков, облачный текст и облачные кисти очень быстро и легко? С John Negoita вы можете создавать реалистичные формы облаков, используя собственные изображения.
Посетите учебник
Как создать реалистичный текстовый эффект вышивки в Adobe Photoshop
В этом уроке Джон Негоита покажет вам, как создать реалистичный текстовый эффект вышивки в Photoshop с помощью стежковых кистей и стилей слоя. Конечным результатом будет шрифт, похожий на вышивку!
Посетите учебник
Как создать текстовый эффект японской кисти в Photoshop
Легко и быстро создавайте полностью настраиваемый эффект шрифта с нуля.В учебнике Abbey Esparza вы найдете пошаговую видеоинструкцию.
Посетите учебник
Как создать текстовый эффект граффити с помощью стилей слоя Photoshop
В этом уроке Ян Стверак покажет вам, как создать текстовый эффект граффити в Photoshop.
 Вы будете использовать стили слоя и функцию «Смешать, если» из параметров наложения.
Вы будете использовать стили слоя и функцию «Смешать, если» из параметров наложения.Посетите учебник
Как создать реалистичный текстовый эффект неонового света в Adobe Photoshop
Наложение эффектов свечения и глянца поможет создать красивые блестящие объекты.Узнайте вместе с Роуз, как изменить текстуру кирпича для фона, а затем используйте стили слоя с помощью инструмента «Перо», чтобы добавить яркий, светящийся неоновый текст и простой кабель поверх него.
Посетите учебник
Как создать чистый глянцевый пластиковый текстовый эффект в Adobe Photoshop
Использование нескольких стилей слоя может помочь добиться более детального и трехмерного эффекта. Роуз покажет вам, как использовать стили слоев, фильтры, текстуры, кисти и корректирующие слои для создания эффекта блестящего, чистого пластикового текста в Adobe Photoshop.
Посетите учебник
Как создать текстовый эффект мультяшной радуги в Photoshop
Текстовые эффекты и текстовые стили Photoshop могут быть очень интересными — они могут быть выразительными, динамичными и коммуникативными! В этом уроке от Дейзи Эйн вы создадите текстовый эффект радуги в Adobe Photoshop, используя текстовые эффекты, стили слоя и некоторые другие приемы.

Посетите учебник
Как быстро создать текстовый эффект разбитого стекла в Adobe Photoshop
Rose покажет вам, как использовать пару стилей слоя для создания эффекта стеклянного текста.Затем вы узнаете, как использовать инструмент «Выделение» и маски, чтобы превратить его в битое стекло.
Посетите учебник
Как создать эффект средневекового металлического текста в Adobe Photoshop
Хотите знать, как сделать стильную средневековую надпись? Ян Стверак покажет вам, как создать металлический эффект средневекового текста, используя узор и стили слоя.
Посетите учебник
Как создать классный 3D-комический текстовый эффект в Photoshop
В этом уроке вы вместе с Яном Ствераком узнаете, как легко и быстро создать 3D-текстовый эффект в Adobe Photoshop.Вы будете использовать стили слоя и фильтр, чтобы добавить к нему вид комикса.
Посетите учебник
Как создать экшен с эффектом текста, покрытого листьями, в Adobe Photoshop
Создайте свой собственный естественный текстовый эффект, используя стили слоя с силой узоров.
 Следуйте за Андерсоном Луизом, и вы быстро узнаете все тонкости.
Следуйте за Андерсоном Луизом, и вы быстро узнаете все тонкости.Посетите учебник
Как создать экшен с эффектом 3D-текста Jewel в Photoshop
Андерсон Луис покажет вам, как создавать поддельные 3D-экшены Photoshop.Этот текстовый эффект выглядит так, как будто он сделан из ограненного рубина.
Посетите учебник
Как создать мультяшный текстовый эффект в Adobe Photoshop
Создайте простой эффект мультяшного текста, используя шаблон и стиль слоя с Яном Ствераком. В этом простом уроке вы узнаете, как использовать различные стили слоя для создания яркого красочного эффекта.
Посетите учебник
Как создать забавный текстовый эффект из войлока в Photoshop
Узнайте, как создать текстовый эффект сшитого войлока в Photoshop всего за несколько простых шагов.Этот эффект от Джона Негоиты отлично подходит для зимних праздников.
Посетите учебник
Как создать текстовый эффект многослойной цветочной типографики в Adobe Photoshop
Цветочная типографика — это дизайнерская тенденция, сочетающая приятные цветочные элементы со смелой типографикой для создания элегантных дизайнов.
 Узнайте, как создать цветочный текст в Photoshop с помощью Rose. Этот урок покажет вам, как использовать стоковое изображение цветка с простым текстом и несколькими стилями слоя, фильтрами, текстурами и корректировками, чтобы создать свой собственный дизайн цветочной типографики.
Узнайте, как создать цветочный текст в Photoshop с помощью Rose. Этот урок покажет вам, как использовать стоковое изображение цветка с простым текстом и несколькими стилями слоя, фильтрами, текстурами и корректировками, чтобы создать свой собственный дизайн цветочной типографики.Посетите учебник
Создание текстового эффекта со вкусом конфет в Photoshop
Хотите знать, как создать приятный и вкусный текстовый дизайн? В этом кратком уроке Энрике Элисабе объяснит, как создать глянцевый текстовый эффект в стиле карамельной трости «Карамело» в Adobe Photoshop.
Посетите учебник
Обработка фотографий Photoshop Tutorials
Хотите делать действительно впечатляющие снимки? Эти уроки помогут вам достичь ваших целей.
Зеркальное отображение изображения в Photoshop
Отразите сценарий на своих изображениях, научившись зеркально отображать изображение в Photoshop. Этот простой навык будет полезно знать, когда вы продолжите работу над проектами Photoshop.

Посетите учебник
Смешайте крутые ретро-изгибы на своих фотографиях
Вдохновленный дизайном Джеймса Уайта, Фабио Сассо решил найти свой собственный способ создания такого эффекта в Photoshop.В этом уроке он покажет вам, как смешать крутые геометрические фигуры в стиле ретро с вашей фотографией.
Посетите учебник
Создание базового изображения векселей
Альваро Гусман покажет вам, как сделать стильный комический образ из обычного фотопортрета. Вы изучите базовый способ создания векторного изображения преимущественно с помощью векторных инструментов Photoshop.
Посетите учебник
Как создать VHS Glitch Art в Adobe Photoshop
Нравится ли вам этот гранжевый, глючный вид на старых видеокассетах? Есть разные способы добавить такие эффекты к вашим изображениям и даже создать анимацию из статичной фотографии.Иван Громов показывает, как за несколько простых шагов преобразовать ваше изображение в кадр VHS, используя только стандартные инструменты Photoshop.

Посетите учебник
Как создать экшен Photoshop с эффектом капающей краски
В этом уроке вы узнаете, как создать удивительный художественный экшен Photoshop с эффектом капель краски. Марко Кожокар объяснит все настолько подробно, что создать сможет каждый, даже тот, кто только что впервые открыл Photoshop.
Посетите учебник
Как создать потрясающий экшен рассеивания в Adobe Photoshop
В этом уроке Марко Кожокар покажет вам, как создать удивительный эффект рассеивания.
Посетите учебник
Как добавить реалистичный падающий снег на фотографию в Photoshop
Падающие снежинки — отличный способ сделать ваши зимние фотографии намного интереснее.Однако иногда погода не благоприятствует, и вам приходится обращаться к Photoshop, чтобы выполнить работу. Тони Об объяснит, как создать реалистичный эффект падающего снега в Photoshop, и покажет, как применить его к вашим изображениям.

Посетите учебник
Как создать красочный коллаж в Adobe Photoshop и Lightroom
В этом уроке вы научитесь использовать Adobe Photoshop для создания красочного футуристического коллажа с изображением красивой женщины.Кайлан Майкл также научит вас ретушировать иллюстрации в Adobe Lightroom.
Посетите учебник
Как сделать крутой дизайн обложки альбома с фотоэффектом в Photoshop
В этом уроке от Abbey Esparza рассказывается, как создать сюрреалистический портретный эффект в Photoshop, который можно использовать в повседневном творчестве, а не только на обложке альбома!
Посетите учебник
Как превратить пейзажную фотографию в изометрическую иконку в Adobe Photoshop
Хотите знать, как создать изометрическую иконку? Мохаммад Джепри научит вас создавать сетку изометрической перспективы в Adobe Photoshop.Чтобы сделать красивую изометрическую иллюстрацию, вы также добавите несколько фототекстур.

Посетите учебник
Как сделать фотоколлаж в Photoshop
Создайте классный и оригинальный фотопортрет вместе с Марко Кожокаром. В этом очень подробном и простом уроке вы узнаете, как сделать фотоколлаж в Adobe Photoshop.
Посетите учебник
Как создать фотоэффект живой галактики в Adobe Photoshop
Любишь космос и планеты? Создайте свой собственный неземной портрет с Abbey Esparza.
Посетите учебник
Как создать драматическую фотоманипуляцию с ангелом в Photoshop
Abbey Esparza покажет вам, как создавать драматические и кинематографические фотоэффекты с ангелами, используя всего несколько изображений. Этот фотоэффект выглядит действительно захватывающе!
Посетите учебник
Как создать забавную фотоманипуляцию с гигантской собакой в Photoshop
Что, если бы собаки были размером с дом? Вам больше не нужно удивляться, потому что мы можем воплотить это видение в жизнь с помощью магии Photoshop! Давайте прогуляем нашего пса Годзиллу по городу и посмотрим, что будет с Моникой Загробельной.

Посетите учебник
Как создать светящуюся зимнюю ночную фотоманипуляцию в Adobe Photoshop
Теплые огни в зимнем лесу. Сделайте ваши ночные фотографии уютными и интимными. Этот урок от Jenny Le поможет вам в этом.
Посетите учебник
Создание модного эффекта двойной экспозиции в Adobe Photoshop
Вы, наверное, видели этот интересный эффект двух или более перекрывающихся фотографий на обложках музыкальных альбомов, в современных журналах и в рекламных объявлениях.В этом уроке от Юлии Соколовой вы создадите модный эффект двойной экспозиции в Adobe Photoshop.
Посетите учебник
Как создать фотоманипуляцию с портретом зимнего оленя в Photoshop
Добавьте волшебства зимы своим портретам! Мелоди Нивес покажет вам, как создать волшебное существо в Adobe Photoshop, используя простые инструменты, корректирующие слои и высококачественные стоковые изображения.

Посетите учебник
Как создать портретный эффект неоновой радуги в Photoshop
Сделай крутой панк-рок портрет с Abbey Esparza.Вы научитесь малоизвестному приему получения идеального неонового свечения, а также тому, как придать портрету живость и яркость.
Посетите учебник
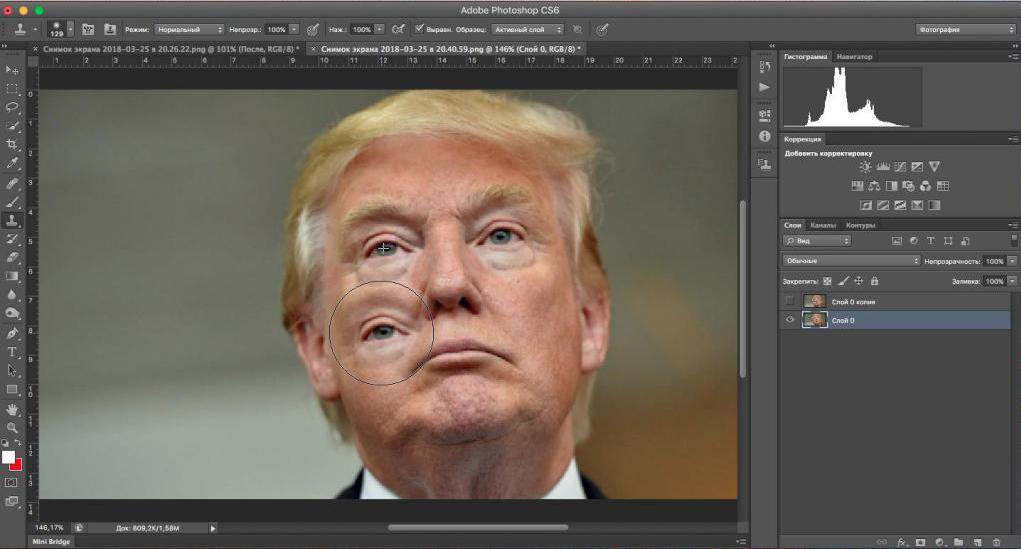
Как удалить человека с фотографии в Adobe Photoshop
Один из самых важных и полезных приемов в Photoshop. Мелоди Ньевес научит вас делать это быстро и легко. Кроме того, этот учебник содержит короткое видео-объяснение.
Посетите учебник
Как создать фотоманипуляцию человека-киборга в Adobe Photoshop
Добавим вашему портрету немного киберпанка! Мелоди Ньевес показывает, как сделать стильный портрет киборга, используя цветокоррекцию и обычные кисти.
Посетите учебник
Как создать абстрактный портрет с камнями и лавой в Adobe Photoshop
В этом подробном уроке от Jenny Le вы узнаете, как создать базовый фон, используя несколько текстурных изображений, отретушировать модель и импортировать абстрактную текстуру и эффект камня.

Посетите учебник
Как создать футуристический модный портрет в Adobe Photoshop
Создайте впечатляющий современный портрет вместе с Abbey Esparza.Вы изучите концепцию рисования мелких деталей вручную, а не использования фильтров, готовых рисунков или пресетов.
Посетите учебник
Как создать фотоманипуляцию в стране чудес с помощью Adobe Photoshop
Вам нравится Алиса в стране чудес? Дженни Ле объяснит, как сделать сцену фотоманипуляции на основе этой истории.
Посетите учебник
Как создать сюрреалистическую фотоманипуляцию жирафа с помощью Adobe Photoshop
Создайте сюрреалистического жирафа, используя различные методы фотоманипуляции.Дженни Ле объясняет все шаги в этом уроке.
Посетите учебник
Как создать винтажную портретную фотоманипуляцию в Adobe Photoshop
Самое большое вдохновение может прийти к нам из изучения прошлого.
 Мелоди Ньевес объясняет, как превратить современную фотографию в старомодную винтажную.
Мелоди Ньевес объясняет, как превратить современную фотографию в старомодную винтажную.Посетите учебник
Как создать коллаж месяца черной истории в Adobe Photoshop и Lightroom
В этом уроке Кейлан Майкл покажет вам, как использовать Adobe Photoshop для создания интенсивного, мощного коллажа для Месяца черной истории с изображением красивой женщины, а также как ретушировать иллюстрацию в Adobe Lightroom.
Посетите учебник
Как создать красочную, волнистую, племенную фотоманипуляцию в Adobe Photoshop и Lightroom
Кайлан Майкл всегда была поклонницей японского искусства, поэтому она решила объединить два стиля воедино: афрофутуристический и японский. В этом уроке вы узнаете, как использовать Adobe Photoshop для создания красочного, волнистого, племенного коллажа с изображением красивой женщины.
Посетите учебник
Как создать фотоманипуляцию по мотивам фильма «Черная пантера» в Photoshop
Любишь супергероев? С помощью этого блестящего урока от Мелоди Ньевес вы можете превратить себя в одного из них!
Посетите учебник
Дизайн печати в Adobe Photoshop
Эти пошаговые руководства помогут вам создавать высококачественные дизайны. Вы изучите основы композиции, цифровых коллажей и типографики.
Вы изучите основы композиции, цифровых коллажей и типографики.
Плакат водевиля «Поворот века»
В этом уроке вы научитесь создавать постер водевиля рубежа веков. Этот уникально привлекательный стиль рекламы был популярен в конце 1800-х и начале 1900-х годов. Вы, сэр! Вы мадам! Сделайте шаг вперед и приготовьтесь удивиться, когда мы перенесем изображение двух друзей в прошлое, чтобы создать непревзойденный рекламный плакат!
Посетите учебник
Винтажный плакат Wicked Wear
Следуйте за Альваро Гусманом и расширяйте свои навыки дизайна плакатов, пока он учит вас, как создать винтажный плакат, используя мощь режимов наложения Photoshop.
Посетите учебник
Как сделать постер фильма в Photoshop
Хочешь стать кинозвездой? Abbey Esparza покажет вам, как создать стильный постер к фильму из стоковых изображений. Эту же технику вы можете применить к своим собственным фотографиям.
 Вы сосредоточитесь на создании жесткой постапокалиптической цветокоррекции с помощью корректирующих слоев и узнаете профессиональные советы по Photoshop.
Вы сосредоточитесь на создании жесткой постапокалиптической цветокоррекции с помощью корректирующих слоев и узнаете профессиональные советы по Photoshop.Посетите учебник
Как сделать постер фильма по мотивам «Звездных войн» в Photoshop
Стань героем собственной саги! В этом уроке Моника Загробельна покажет вам, как создать постер фильма в Adobe Photoshop, вдохновленный фильмом «Звездные войны: Последние джедаи».
Посетите учебник
Как использовать сетки в Photoshop для создания типографского плаката
Сетки — основа каждой композиции. С Лаурой Кеунг вы создадите мощный типографский плакат, используя сетки. Кроме того, вы узнаете, как использовать маски слоев и корректирующие слои для редактирования изображений. Вы готовы начать?
Посетите учебник
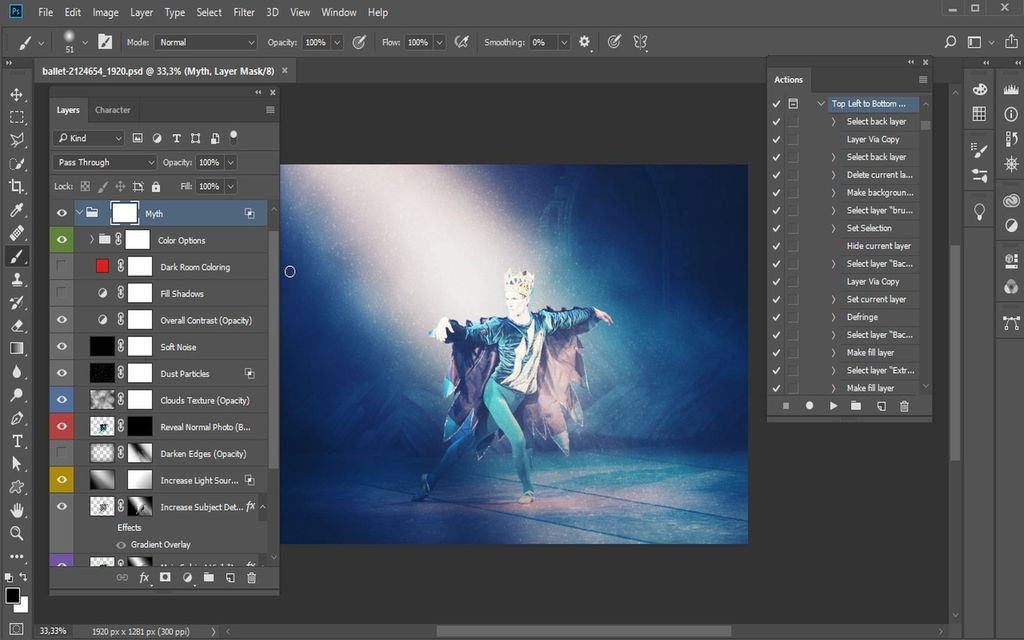
Как создать эффект световой полосы для плаката современного балета в Adobe Photoshop
Вы любите балет? В этом уроке Лаура Кеунг объяснит, как объединить три разных фильтра Photoshop для создания современного плаката.
 Вы будете смешивать два стиля, современный световой эффект и классический танцор.
Вы будете смешивать два стиля, современный световой эффект и классический танцор.Посетите учебник
Как создать музыкальный плакат с использованием растрового режима в Photoshop
Есть много интересных эффектов, которых можно достичь с помощью растрового режима в Photoshop, и Лаура Кеунг покажет вам, как его использовать. Вместе вы рассмотрите несколько разных шаблонов, которые можно использовать на фотографии для создания эффекта трафаретной печати.
Посетите учебник
Как создать абстрактный рейв-постер 90-х в Adobe Photoshop
Вам нравится эстетика рейва? Лаура Кеунг объясняет, как создать абстрактный, но эффектный постер в Adobe Photoshop, используя привлекательные изображения и типографику.
Посетите учебник
Как сделать полутоновый постер в стиле Роя Лихтенштейна в Adobe Photoshop
Стиль поп-арт Роя Лихтенштейна по-прежнему выглядит современно и свежо.
 Лаура Кеунг показывает, как спроектировать типографский плакат с помощью фильтра «Цветные полутона», чтобы добиться художественного стиля Роя Лихтенштейна.
Лаура Кеунг показывает, как спроектировать типографский плакат с помощью фильтра «Цветные полутона», чтобы добиться художественного стиля Роя Лихтенштейна.Посетите учебник
Как создать постер с помощью масок слоя в Adobe Photoshop
Хотите сделать стильный и элегантный постер? Присоединяйтесь к Лауре Кеунг, которая покажет вам, как создать вдохновляющий постер, используя типографику, вплетенную в цветы, с помощью инструмента «Маска слоя» в Adobe Photoshop.
Посетите учебник
Как создать постер с помощью инструмента «Пластика» в Photoshop
В этом уроке вместе с Лаурой Кеунг вы создадите плакат, используя инструмент «Пластика» на традиционном объекте в Adobe Photoshop, чтобы придать ему цифровой вид.
Посетите учебник
Как сделать шаблон бизнес-флаера в Photoshop
Нужен новый флаер для вашего бизнеса? Мелоди Ньевес может показать вам, как сделать свои собственные профессиональные листовки с помощью Adobe Photoshop.

Посетите учебник
Цифровой рисунок в Adobe Photoshop
Создайте свою собственную вселенную, следуя этим замечательным руководствам. Внимание, некоторым из них может понадобиться графический планшет.
3D-преобразование красочного куба
Константин Поторак внимательно изучил работы великого художника по имени Гильерме Маркони. В этом уроке вы узнаете один из способов создания дизайна с использованием повторяющихся элементов в стиле, вдохновленном им.
Посетите учебник
Дизайн глянцевой иконки загрузки
Вы когда-нибудь задумывались, что нужно, чтобы создать свой собственный глянцевый значок? Что ж, если это так, следуйте за Ариком в этом подробном руководстве, где он постепенно покажет вам, как создать значок загрузки, используя основные геометрические формы в сочетании с мощью стилей Лауэра.
Посетите учебник
Создание винтажных букв пятидесятых
В этом уроке Рафик Масуд рассказывает, как создать любовное письмо 50-х годов с помощью штампов, изогнутого угла и ретро-рамки, используя движок кисти, инструмент «Прямоугольник», стили слоя, режимы наложения и несколько промежуточных техник, которые обязательно помогут ваши навыки на следующий уровень.

Посетите учебник
Рисуем пирата в Photoshop
Дизайн персонажей может быть одной из самых забавных вещей, которые вы можете делать в Photoshop. Здесь Эрик Галанд продемонстрирует, как нарисовать пирата в Photoshop.
Посетите учебник
Быстрый совет: превратите вид сбоку в 3D-вид в Photoshop
Рисование вида сбоку кажется наиболее интуитивно понятным — без «перспективы» это просто и весело.Однако из-за этой простоты рисунки сбоку также скучны, и они очень затрудняют представление всех черт персонажа. В этом коротком уроке Моника Загробельна покажет вам, как превратить их в интересный трехмерный вид с помощью простого трюка в Photoshop.
Посетите учебник
Научитесь рисовать красивые реалистичные губы в Adobe Photoshop
Губы у человека — инструмент эмоций. Не потому, что мы с ними разговариваем, а из-за бесконечного количества чувств, которые они могут передать.
 Вместе с Алисой Катринель Чиоботару вы познакомитесь с техникой (среди многих других — у каждого свой способ рисования) рисования реалистичных губ.
Вместе с Алисой Катринель Чиоботару вы познакомитесь с техникой (среди многих других — у каждого свой способ рисования) рисования реалистичных губ.Посетите учебник
Как нарисовать щеголеватого викторианского кота в Adobe Photoshop
Цифровые художники обладают уникальной способностью путешествовать во времени, используя стили и техники других периодов. В этом уроке Мелоди Ньевес покажет вам, как создать забавного, щеголеватого кота, вдохновленного красивыми портретами викторианской эпохи.
Посетите учебник
Как создать текстурированную открытку с рукописными буквами в Adobe Photoshop
В этом уроке от Елизаветы Акимовой вы нарисуете валентинку с мексиканским колоритом, включая текст «Te Quiero Mucho» («Я так тебя люблю») и множество украшений и украшений.
Посетите учебник
Как создать цифровую картину на языке жестов в Adobe Photoshop
Любовь есть.
 .. универсальный. Узнайте, как создать цифровую картину, вдохновленную алфавитом американского языка жестов (ASL), в этом уроке Photoshop. Мелоди Нивес расскажет, как нарисовать каждую руку с нуля, прежде чем приступить к цифровому рисованию с помощью режимов наложения слоев и многого другого.
.. универсальный. Узнайте, как создать цифровую картину, вдохновленную алфавитом американского языка жестов (ASL), в этом уроке Photoshop. Мелоди Нивес расскажет, как нарисовать каждую руку с нуля, прежде чем приступить к цифровому рисованию с помощью режимов наложения слоев и многого другого.Посетите учебник
Как создать рукописный плакат на новоселье в Adobe Photoshop
Юлия Соколова показывает, как создать рисованный плакат с надписью, который сделает ваш дом уютным и добавит тепла в любой интерьер.
Посетите учебник
Как создать набор иконок зодиака в Adobe Photoshop
В этом уроке Юлия Соколова объясняет вдохновляющий процесс создания набора забавных мультяшных значков зодиака. Вы будете использовать основные формы, а также простое рисование от руки.
Посетите учебник
Как создать пушистого талисмана Дня пурпурного духа в Adobe Photoshop
Нарисуй милый фиолетовый талисман ко Дню Духа вместе с Моникой Загробельной! Кроме того, она покажет вам, как растушевывать разноцветный мех без необходимости постоянно менять цвета.

Посетите учебник
Как рисовать пушистые, грозовые и тонкие облака в Photoshop
Любишь смотреть в небо? Воссоздайте красивые, реалистичные облака с помощью этого урока Photoshop от Melody Nieves.
Посетите учебник
Другие интересные и полезные уроки
Узнайте больше секретов Photoshop с нашими инструкторами.
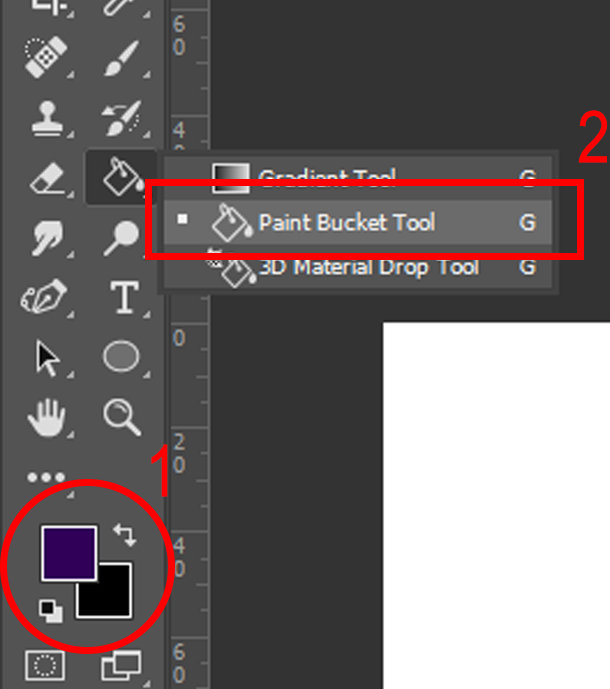
Как сделать градиенты в Photoshop (и не только!)
Хотите стать профессионалом в Photoshop Gradients? Джонатан Лам показывает, как создать градиент в Photoshop, а также как загрузить и сохранить предустановленные градиенты в Photoshop.
Посетите учебник
Как создать кисть Photoshop с частицами света
В этом уроке Джонатан Лам показывает пошаговый процесс создания эффекта частиц с помощью кистей Photoshop.
Посетите учебник
Как создать маску слоя в Photoshop
В этом кратком руководстве от Abbey Esparza вы узнаете, что такое маска слоя, для чего она нужна и как создать маску в Photoshop!
Посетите учебник
Как создать эффект резинового штампа в Adobe Photoshop
Превратите любую фотографию в резиновый штамп всего за несколько быстрых шагов.
 Джон Негоита покажет вам, как создать реалистичный эффект резинового штампа в Photoshop.
Джон Негоита покажет вам, как создать реалистичный эффект резинового штампа в Photoshop.Посетите учебник
Как вставить фотографию в макет продукта в Adobe Photoshop
В этом кратком совете Кирк Нельсон объясняет, как использовать Adobe Photoshop для добавления собственных изображений к макету продукта, приобретенному на Envato Market.
Посетите учебник
Photoshop за 60 секунд: как применить эффект трехмерного анаглифа
Трехмерное анаглифическое изображение — это изображение, содержащее два изображения разного цвета, по одному для каждого глаза, с использованием фильтров, обычно красного и голубого.Мелоди Ньевес объясняет, как сделать это в Photoshop.
Посетите учебник
Используйте шрифт татуировки, чтобы добавить реалистичную татуировку к фотографии в Photoshop
Тату-шрифт — это самый простой способ создать стильную татуировку в кратчайшие сроки.
 В этом уроке Моника Загробельна покажет вам, как добавить реалистичную татуировку в Photoshop, используя татуировочный шрифт.
В этом уроке Моника Загробельна покажет вам, как добавить реалистичную татуировку в Photoshop, используя татуировочный шрифт.Посетите учебник
Как создать эффект рисования в Photoshop
Вместе с Иваном Громовым вы создадите экшен Photoshop с винтажной живописью, используя интеллектуальные фильтры, слои-маски, винтажные текстуры и динамические кисти.
Посетите учебник
Как создать шаблон поста в Instagram в Photoshop
В этом уроке Эбби Эспарза кратко расскажет, как создать шаблон поста в Instagram в Adobe Photoshop!
Посетите учебник
Дизайн обоев в стиле Vista
Присоединяйтесь к Вацлаву Крейчи, который делится своим процессом создания градиентного фона в Adobe Photoshop.Узнайте, как рисовать изогнутые формы и заставлять их светиться с помощью панели «Стиль слоя».
Посетите учебник
Создайте волнистый дизайн обоев в стиле ежевики
Фабио Сассо покажет вам, как создать абстрактное фоновое изображение, используя только Photoshop.
 Дизайн имеет крутой волнистый узор с интересными световыми эффектами, как на обоях Blackberry 9000. Это руководство, которое вы можете сесть и выполнить менее чем за час.
Дизайн имеет крутой волнистый узор с интересными световыми эффектами, как на обоях Blackberry 9000. Это руководство, которое вы можете сесть и выполнить менее чем за час.Посетите учебник
Умные идеи Photoshop: видеоуроки
Я показал вам потрясающую подборку бесплатных уроков Photoshop от Tuts+, которые, я уверен, вам пригодятся. Но, если вы предпочитаете смотреть уроки Photoshop для начинающих в видео, я здесь, чтобы помочь вам.
Следующие видео из нашего плейлиста Изучайте Adobe Photoshop, где вы можете посмотреть более 150 крутых вещей, которые можно сделать в Photoshop. И не забудьте проверить наш канал Envato Tuts+ на YouTube, , где вы найдете больше интересных проектов Photoshop.
1. Создайте иллюстрацию волшебной русалки в Photoshop
Вы когда-нибудь задумывались, как нарисовать русалку с нуля? Наверняка, из этого мог бы получиться очень забавный проект Photoshop! Что ж, этот бесплатный урок Photoshop научит вас рисовать хвост русалки с помощью инструмента «Перо» и некоторых манипуляций с фотографиями.
2. Как создать 3D-текстовый эффект в Photoshop
Текстовые эффекты — это действительно крутая штука в Photoshop. Почему бы вам не взглянуть на эти уроки Photoshop для начинающих и не узнать, как создать эффект 3D-текста.
3. Создайте эффект фотоманипуляции с живой галактикой в Photoshop
Ищете потрясающие проекты Photoshop? Как насчет создания живой галактики? Это классная идея фотошопа. Узнайте, как создавать звезды, галактики и туманности в этом бесплатном уроке Photoshop.
4. Создайте шаблон истории Instagram с помощью Adobe Photoshop
Верьте или нет,истории в Instagram могут быть отличными проектами Photoshop.В этих уроках Photoshop для начинающих вы научитесь быстро создавать шаблоны историй Instagram для своих аккаунтов.
5. Как создать классный глитч-фотоэффект в Adobe Photoshop
Говоря о классных вещах, которые можно сделать в Photoshop, эффект глюка — довольно приятная вещь для Photoshop. Ознакомьтесь с этим бесплатным учебным пособием по Photoshop и воссоздайте глюк, подобный тем, которые вы видите в телевизоре или видеоиграх.
Ознакомьтесь с этим бесплатным учебным пособием по Photoshop и воссоздайте глюк, подобный тем, которые вы видите в телевизоре или видеоиграх.
6.Как сделать полутоновый узор в фотошопе
полутоновых узора могут стать забавными проектами Photoshop, если вы будете следовать нашим урокам Photoshop для начинающих. Узнайте, как создать эффект полутонов в Adobe Photoshop различными способами, чтобы добиться желаемого результата.
7. Как использовать маски слоя в Photoshop
Если у вас много чего в фотошопе, то вам нужно освоить использование масок. Маски Photoshop добавляют массу преимуществ вашему рабочему процессу, которые помогут вам добиться лучших фотоэффектов.
Маски Photoshop добавляют массу преимуществ вашему рабочему процессу, которые помогут вам добиться лучших фотоэффектов.
8. Как сделать покадровое видео в Adobe Photoshop
Ищете идеи Photoshop для ваших фотографий? Изучите простой и полезный совет по анимации с помощью наших руководств по Photoshop для начинающих.
9. Как создать экшен Adobe Photoshop с фильтром Instagram
Если вы хотите запустить фильтры Instagram для проектов Photoshop, то это бесплатное руководство по Photoshop для вас. С помощью нескольких простых настроек вы можете добиться классного фотоэффекта, похожего на ваше любимое приложение в Adobe Photoshop.
С помощью нескольких простых настроек вы можете добиться классного фотоэффекта, похожего на ваше любимое приложение в Adobe Photoshop.
10. Как удалить человека с фотографии
Кто не сделал крутой снимок, только чтобы понять, что человек портит вид? Что ж, обрезка объектов и удаление нежелательных туристов с фотографий — это действительно крутые вещи, которые можно делать в Photoshop. Просто следуйте нашему бесплатному руководству и начните этот забавный проект Photoshop!
11.
 Как сделать светящийся фотоэффект для портрета в Photoshop
Как сделать светящийся фотоэффект для портрета в PhotoshopЭтнические стили макияжа — отличные идеи Photoshop для воссоздания, не так ли? Научитесь создавать этот светящийся фотоэффект, вдохновленный макияжем африканских племен, следуя этому бесплатному уроку Photoshop.
12. Создайте эффект абстрактной ромбовидной линзы в Adobe Photoshop
В Photoshop есть много интересных вещей. Как насчет создания эффекта триповой алмазной линзы? Следуйте этому руководству и получите несколько крутых проектов Photoshop!
13.
 Как создать винтажный фотофильтр в Adobe Photoshop
Как создать винтажный фотофильтр в Adobe PhotoshopВы найдете эти уроки Photoshop для начинающих довольно простыми в освоении! За 60 секунд научитесь создавать свой собственный экшен Photoshop для крутого винтажного фотоэффекта.
14. Как украсить фотографии рисунками в Adobe Photoshop
Ищете больше возможностей для Photoshop? Тогда проверьте этот забавный проект Photoshop и научитесь украшать фотографии рисунками менее чем за 60 секунд!
15.
 Размытие фона фотографии с помощью пользовательского экшена Photoshop
Размытие фона фотографии с помощью пользовательского экшена PhotoshopУ нас есть этот полезный урок из нашей подборки классных вещей, которые можно сделать в Photoshop. Размытый фон — отличный способ привлечь внимание к объектам на переднем плане.
16. Создаем эффект портрета с привидениями в Photoshop
У меня есть несколько уникальных идей для Photoshop. Вы когда-нибудь хотели создать призрачный образ? Тогда это бесплатное руководство по Photoshop даст вам множество крутых проектов Photoshop.
17.
 Как создать эффект калейдоскопа в Adobe Photoshop
Как создать эффект калейдоскопа в Adobe PhotoshopУ нас есть идеи для Photoshop. Этот урок Photoshop для начинающих научит вас создавать эффект калейдоскопа для использования в ваших проектах Photoshop.
18. Используйте шрифт татуировки, чтобы добавить реалистичную татуировку к фотографии в Photoshop
Татуировки интересны для фотошопа. Если вам интересно, как татуировка будет смотреться на вас или на вашем друге, следуйте этому полезному бесплатному руководству.
19.
 Как сделать постер фильма в Photoshop
Как сделать постер фильма в PhotoshopДля любителей кинематографа плакаты к фильмам отлично подходят для Photoshop. В этом бесплатном уроке по Photoshop основное внимание уделяется созданию грубой постапокалиптической цветокоррекции с помощью корректирующих слоев.
20. Как создать экшен Photoshop с эффектом Ортона
Если вам не хватает идей для Photoshop, почему бы вам не взглянуть на это?
Эффект Ортона — это мечтательное сияние, которое часто добавляют к пейзажным изображениям, чтобы они выглядели волшебно. Этот бесплатный учебник Photoshop покажет вам, как создать экшен для воссоздания популярного эффекта Ортона.
21.
 ЛУЧШИЙ мультяшный эффект в Photoshop
ЛУЧШИЙ мультяшный эффект в PhotoshopУзнайте, как создать удивительный мультяшный эффект, из этого пошагового урока Photoshop с Кристи Керекес.
9 креативных эффектов Photoshop от Envato Elements
Мы рассмотрели большое количество бесплатных руководств и эффектов Photoshop, которые вы можете освоить после некоторой практики.
Однако, если у вас мало времени, вы всегда можете воспользоваться нашими премиальными экшенами Photoshop и кистями от Envato Elements, чтобы придать вашим изображениям несколько крутых эффектов всего за несколько кликов. Давайте посмотрим на них!
1. Экшен Photoshop с двойной экспозицией (ATN)
Изображения с двойной экспозицией — это классная штука для Photoshop. Используйте этот экшен Photoshop, чтобы создать эффект двойной экспозиции за несколько кликов. Вы можете добавить любой тон или градиент в свою композицию, чтобы сделать ее потрясающей!
Используйте этот экшен Photoshop, чтобы создать эффект двойной экспозиции за несколько кликов. Вы можете добавить любой тон или градиент в свою композицию, чтобы сделать ее потрясающей!
2. Чернильные кисти Photoshop (ABR)
Ищете идеи для Photoshop? Ознакомьтесь с этим полным набором кистей Photoshop, который включает в общей сложности 36 кистей, разделенных на 3 разные категории: обычные кисти (для эскизов и иллюстраций тушью), смывки тушью и штампы с пятнами тушью.
3. Экшен Photoshop Sand Dust / Powder Explosion (ATN, ABR)
Получите этот творческий экшен Photoshop и придайте своим фотографиям драматический эффект песка! Этот самый продаваемый экшен также содержит ссылку на видеоучебник, так что вы подробно узнаете, как завершить этот забавный проект Photoshop.
4. Акварельные кисти для Photoshop (ABR, PNG)
Это один из наших любимых наборов кистей Photoshop, потому что он очень полный и простой в использовании. Этот проект Photoshop включает:
- 15 акварельных кистей
- 15 элементов флоры и фауны на прозрачном фоне
- 2 фона с цветочными элементами
5.
 Ретро фотонабор (ATN, PNG)
Ретро фотонабор (ATN, PNG)Придайте своим фотографиям ретро-стиль! Этот набор содержит 15 крутых экшенов Photoshop для фильмов, 10 красивых световых бликов, простой генератор даты и шрифт в стиле ретро.
6. Пластиковые кисти для штампов Photoshop (ABR)
Используйте эти кисти Photoshop, чтобы придать изображению реалистичный вид. Этот набор содержит 30 кистей внутри, размером 2500 пикселей и работает с любой версией Photoshop!
7. Действие Photoshop «Растворение» (ATN)
У нас есть еще идеи для Photoshop! Как насчет этого классного эффекта рассеивания? Растворяйте и рассеивайте части вашей фотографии! Просто проведите кистью по областям, которые вы хотите растворить, выберите направление распыления жидкости и просто запустите действие.
8. Экшен Photoshop Vintage Painter (ABR, ATN, PAT)
Используйте этот экшен Photoshop для создания профессионального эффекта акварели и винтажных образов. Конечный результат будет включать полностью редактируемые слои, цвета и элементы.
9. Кисти Splatter Stamp Photoshop (ABR)
Этот набор из 15 кистей с эффектом брызг будет очень кстати, когда вы ищете интересные вещи в Photoshop. Не стесняйтесь добавить его в свою коллекцию.
Заключение
Все еще жаждете вдохновения и идей для Photoshop? Тогда ознакомьтесь с нашей невероятной коллекцией эффектов Photoshop и надстроек Photoshop, чтобы преобразить свои фотографии с помощью GraphicRiver и Envato Elements.
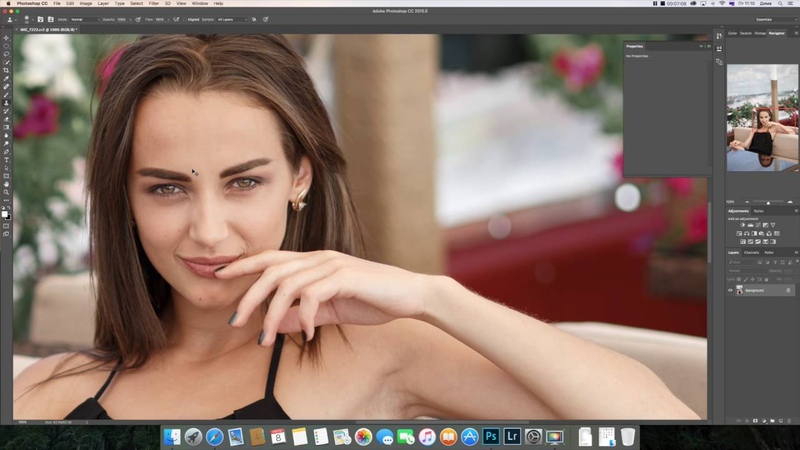
Adobe Photoshop CC для начинающих: изучите основные функции Photoshop CC | Стенограммы Уилла Бартлетта
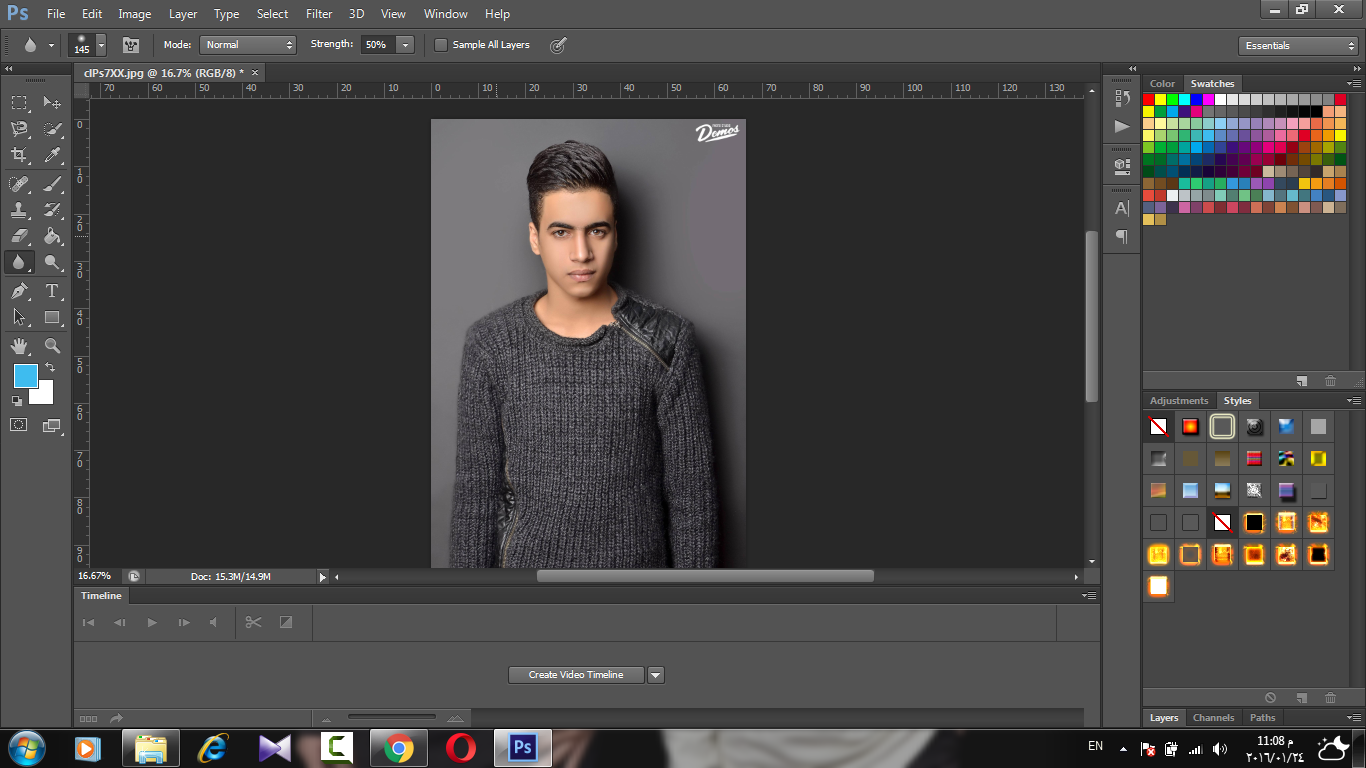
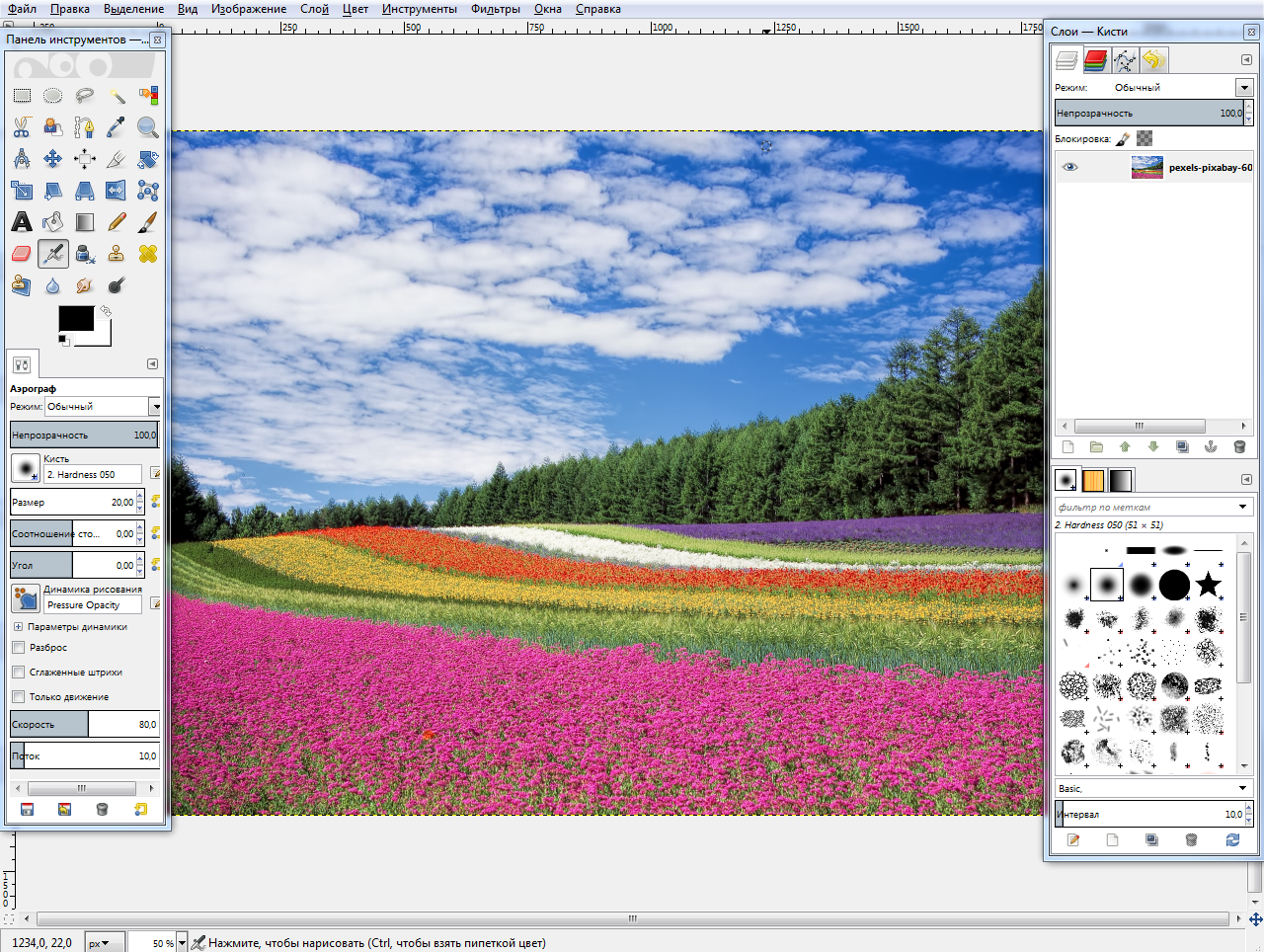
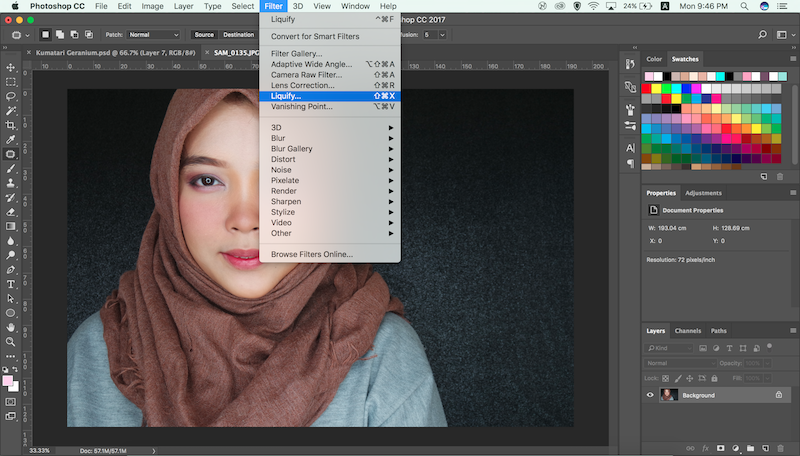
1. Основные возможности Photoshop для начинающих ПРОМО: Добро пожаловать на этот курс Photoshop для начинающих. Меня зовут, и я использую Adobe Photoshopped около 15 лет, чтобы изменить логотипы моей компании. Быстро отредактируйте фотографию, чтобы сделать ее ярче. Удаление прыщей, изменение формы частей объекта, удаление чего-либо с изображения или просто изменение размера изображения. В настоящее время я руковожу известной компанией по производству видео в Торонто, мозгом онлайн-образования, который обучил более 200 000 человек, а также видеоканалом на YouTube под названием «Чужой». Что ж, этот курс был разработан, чтобы научить вас понимать и использовать основные функции фотомагазина. Таким образом, в течение короткого периода времени вы сможете выполнять задачи и фотошопить, которые часто возникают, например, как удалить объект с изображения. Удаление прыщей или пятен с лица человека.Как придать фотографии новый вид. Удалите фон с изображения, чтобы фон выглядел прозрачным, или быстро выполните любую общую задачу. В Photoshopped большинство онлайн-курсов по фотошопу длятся много часов и будут слишком подробно рассказывать об инструментах или командах, которые вы, вероятно, никогда не будете использовать. Этот курс предоставит вам быстрые и простые уроки для изучения основных функций Adobe Photoshopped CC. В курс включено несколько файлов изображений, которые вы можете загружать на практике во время просмотра каждого урока, и вы можете воспроизводить каждый урок столько раз, сколько вам нужно.
В настоящее время я руковожу известной компанией по производству видео в Торонто, мозгом онлайн-образования, который обучил более 200 000 человек, а также видеоканалом на YouTube под названием «Чужой». Что ж, этот курс был разработан, чтобы научить вас понимать и использовать основные функции фотомагазина. Таким образом, в течение короткого периода времени вы сможете выполнять задачи и фотошопить, которые часто возникают, например, как удалить объект с изображения. Удаление прыщей или пятен с лица человека.Как придать фотографии новый вид. Удалите фон с изображения, чтобы фон выглядел прозрачным, или быстро выполните любую общую задачу. В Photoshopped большинство онлайн-курсов по фотошопу длятся много часов и будут слишком подробно рассказывать об инструментах или командах, которые вы, вероятно, никогда не будете использовать. Этот курс предоставит вам быстрые и простые уроки для изучения основных функций Adobe Photoshopped CC. В курс включено несколько файлов изображений, которые вы можете загружать на практике во время просмотра каждого урока, и вы можете воспроизводить каждый урок столько раз, сколько вам нужно. Этот курс познакомит вас с купленными фотографиями до такой степени, что вы сможете их открыть. Отредактируйте фотографию по своему вкусу и сохраните изображение в нужном формате. Мы расскажем вам, как настроить новый проект Photoshopped. Работа с панелью «Слои» Windows. Работа со всеми основными инструментами от выполнения разных задач. Импорт и изменение размера изображений. Удалите фон для прозрачности. Удалите прыщи или другие пятна с ваших фотографий, экспортируйте в разные форматы. Как добавить изменение текста, размер шрифта и многое другое.2. Введение: спасибо за регистрацию в этом курсе фотомагазина. Меня зовут, и я использую Adobe Photoshopped около 15 лет, чтобы изменить логотипы моей компании. Быстро отредактируйте фотографию, чтобы сделать ее ярче. Удаление прыщей, изменение формы частей объекта. Удалить что-либо из изображения или просто изменить размер изображения. Я научу вас именно тому, что вам нужно знать, чтобы выполнять задачи, которые возникают еженедельно или даже ежедневно, как владелец малого бизнеса, предприниматель или любой, кому нужно быстро изменить имидж.
Этот курс познакомит вас с купленными фотографиями до такой степени, что вы сможете их открыть. Отредактируйте фотографию по своему вкусу и сохраните изображение в нужном формате. Мы расскажем вам, как настроить новый проект Photoshopped. Работа с панелью «Слои» Windows. Работа со всеми основными инструментами от выполнения разных задач. Импорт и изменение размера изображений. Удалите фон для прозрачности. Удалите прыщи или другие пятна с ваших фотографий, экспортируйте в разные форматы. Как добавить изменение текста, размер шрифта и многое другое.2. Введение: спасибо за регистрацию в этом курсе фотомагазина. Меня зовут, и я использую Adobe Photoshopped около 15 лет, чтобы изменить логотипы моей компании. Быстро отредактируйте фотографию, чтобы сделать ее ярче. Удаление прыщей, изменение формы частей объекта. Удалить что-либо из изображения или просто изменить размер изображения. Я научу вас именно тому, что вам нужно знать, чтобы выполнять задачи, которые возникают еженедельно или даже ежедневно, как владелец малого бизнеса, предприниматель или любой, кому нужно быстро изменить имидж. Этот курс был разработан с учетом эффективности, и я могу гарантировать вам, что если вы никогда раньше не пользовались фотомагазином или только начинаете в фотомагазине в течение часа или около того, вы будете полностью знакомы с фотомагазином и иметь возможность выполнять задачи по редактированию фотографий.Еще раз спасибо за регистрацию на этот курс, и давайте начнем 3. Знакомство с макетом Photoshop и панельными окнами: сейчас у меня открыто окно Finder на компьютере Mac. Здесь я скачал три файла. Я покажу вам их. Итак, 1-е 1 — это изображение чьего-то лица с прыщами, следующие изображения — кадр с граффити на столбе. Итак, мы будем использовать эти три файла, чтобы каким-то образом изменить изображение. Теперь следующая папка — это папка с логотипами. А здесь у нас буква Е.P s в файле PNG, поэтому мы вернемся к ним чуть позже. Итак, теперь у нас есть фотомагазин. Теперь я настроил рабочее пространство по умолчанию. Если вы не видите ни одной из этих панелей, это нормально. Мы вернемся к этому через минуту.
Этот курс был разработан с учетом эффективности, и я могу гарантировать вам, что если вы никогда раньше не пользовались фотомагазином или только начинаете в фотомагазине в течение часа или около того, вы будете полностью знакомы с фотомагазином и иметь возможность выполнять задачи по редактированию фотографий.Еще раз спасибо за регистрацию на этот курс, и давайте начнем 3. Знакомство с макетом Photoshop и панельными окнами: сейчас у меня открыто окно Finder на компьютере Mac. Здесь я скачал три файла. Я покажу вам их. Итак, 1-е 1 — это изображение чьего-то лица с прыщами, следующие изображения — кадр с граффити на столбе. Итак, мы будем использовать эти три файла, чтобы каким-то образом изменить изображение. Теперь следующая папка — это папка с логотипами. А здесь у нас буква Е.P s в файле PNG, поэтому мы вернемся к ним чуть позже. Итак, теперь у нас есть фотомагазин. Теперь я настроил рабочее пространство по умолчанию. Если вы не видите ни одной из этих панелей, это нормально. Мы вернемся к этому через минуту. Итак, это основная схема фотомагазина. У вас есть инструменты на стороне. У вас есть несколько дополнительных опций здесь. У вас есть целая куча разных вещей, таких как, вы знаете, панель слоев, окно истории персонажа Navigator, а затем вверху. Как и большинство программ.У вас есть все эти различные варианты здесь. Итак, сначала давайте подойдем к окну. Здесь будут все панели. Так, например, если навигатор был закрыт и вы не видите его на своем экране, зайдите в окно. Откроем Навигатор. А потом это всплывает обратно. То же самое, скажем, с персонажем. Итак, войдите в окно, чтобы перейти вниз, пока мы не увидим его. Вот характер, А потом еще и эти функции. Вот так вот, у нас есть слои прямо здесь, и вы можете видеть другие, открытые слева.Здесь у нас есть куча разных инструментов. У нас есть основной инструмент выбора. Это прямоугольный инструмент выделения, и если вы щелкнете и удержите, вы увидите, что есть несколько разных вариантов. Например, круг здесь или какие-то другие фигуры. Теперь вы увидите, что почти каждый инструмент имеет крошечную стрелку в правом нижнем углу.
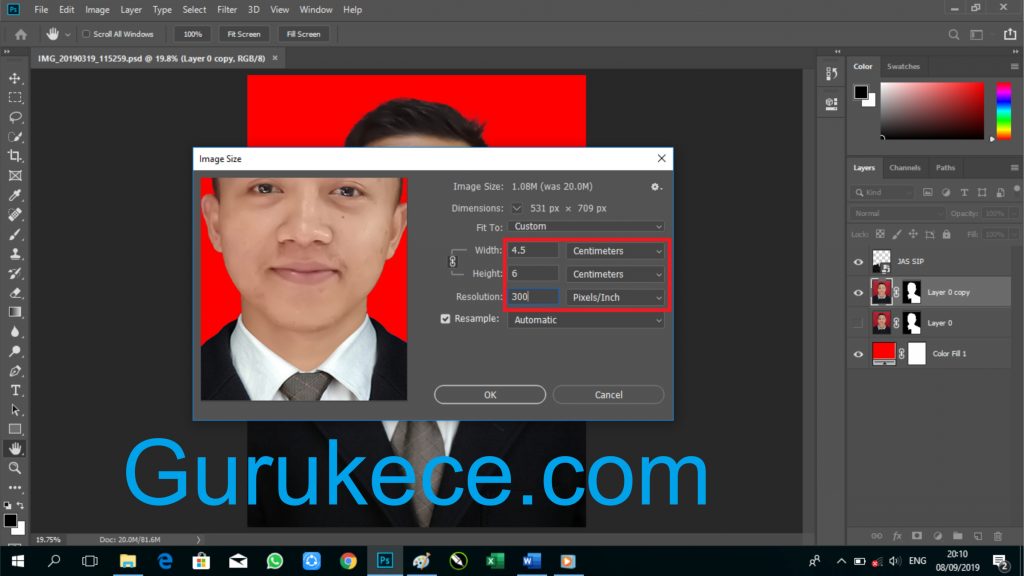
Итак, это основная схема фотомагазина. У вас есть инструменты на стороне. У вас есть несколько дополнительных опций здесь. У вас есть целая куча разных вещей, таких как, вы знаете, панель слоев, окно истории персонажа Navigator, а затем вверху. Как и большинство программ.У вас есть все эти различные варианты здесь. Итак, сначала давайте подойдем к окну. Здесь будут все панели. Так, например, если навигатор был закрыт и вы не видите его на своем экране, зайдите в окно. Откроем Навигатор. А потом это всплывает обратно. То же самое, скажем, с персонажем. Итак, войдите в окно, чтобы перейти вниз, пока мы не увидим его. Вот характер, А потом еще и эти функции. Вот так вот, у нас есть слои прямо здесь, и вы можете видеть другие, открытые слева.Здесь у нас есть куча разных инструментов. У нас есть основной инструмент выбора. Это прямоугольный инструмент выделения, и если вы щелкнете и удержите, вы увидите, что есть несколько разных вариантов. Например, круг здесь или какие-то другие фигуры. Теперь вы увидите, что почти каждый инструмент имеет крошечную стрелку в правом нижнем углу. Это означает, что если вы нажмете и будете удерживать, вы получите дополнительные параметры. А это означает принципиально новые инструменты. Здесь. У нас есть несколько разных цветов. Это ваш первый цвет выбора, и это ваш цвет выбора фона или ваш второй цвет.Здесь у нас есть окно нашего персонажа, так что, по сути, если мы начнем печатать, это то место, где мы можем редактировать этот материал. Если бы мы создали новый слой, слои появились бы здесь. А на следующем уроке мы приступим к созданию нового проекта фотомагазина. 4. Создание нового проекта Photoshop: Хорошо, ребята, с возвращением. Итак, приступим. Переходим к файлу. Мы бы новый Теперь это окно открывается. Мы можем дать этому проекту имя. Новый проект один. Теперь это размер фактического холста фотомагазина или самого проекта.Это разрешение, очевидно. Поэтому я всегда работаю в пикселях. Но если вы собираетесь печатать, вы можете работать в дюймах. Если вы предпочитаете это, давайте перейдем к пикселям. Оба сделают это 1920 на 10 80, потому что я обычно работаю с большим количеством видеоматериалов.
Это означает, что если вы нажмете и будете удерживать, вы получите дополнительные параметры. А это означает принципиально новые инструменты. Здесь. У нас есть несколько разных цветов. Это ваш первый цвет выбора, и это ваш цвет выбора фона или ваш второй цвет.Здесь у нас есть окно нашего персонажа, так что, по сути, если мы начнем печатать, это то место, где мы можем редактировать этот материал. Если бы мы создали новый слой, слои появились бы здесь. А на следующем уроке мы приступим к созданию нового проекта фотомагазина. 4. Создание нового проекта Photoshop: Хорошо, ребята, с возвращением. Итак, приступим. Переходим к файлу. Мы бы новый Теперь это окно открывается. Мы можем дать этому проекту имя. Новый проект один. Теперь это размер фактического холста фотомагазина или самого проекта.Это разрешение, очевидно. Поэтому я всегда работаю в пикселях. Но если вы собираетесь печатать, вы можете работать в дюймах. Если вы предпочитаете это, давайте перейдем к пикселям. Оба сделают это 1920 на 10 80, потому что я обычно работаю с большим количеством видеоматериалов. Поэтому я просто сохраняю ширину и высоту в высоком разрешении. Так что 1920 на 10 80 Разрешение 72 нормально. Если вам нужно более высокое разрешение, скажем, вы печатаете гигантский баннер. Затем вы можете снова перейти к 300-цветному режиму rgb. Если вы собираетесь печатать, я бы посоветовал переключиться на My que.Но для всего веб-материала придерживайтесь RGB. Фоновое содержимое белое. Это нормально. Цветовой профиль RGB. Это хорошо и квадратные пиксели. Итак, это в основном настройка. Мы можем сохранить пресет, если мы хотим, и мы перейдем к Хорошо, теперь это то, что открывается. Он автоматически создал белый фоновый слой, и вы увидите здесь, что он заблокирован. Таким образом, способ разблокировать это — удерживать опцию «Изменить». Итак, Altana PC или опция на Mac, и вы просто дважды щелкаете, чтобы освободить слой. Итак, выбрав этот слой, вы можете видеть, что если мы перейдем сюда с выбранным основным инструментом выделения, мы можем щелкнуть и перетащить его, кого хотите.И это тот же размер, что и холст нашего проекта.
Поэтому я просто сохраняю ширину и высоту в высоком разрешении. Так что 1920 на 10 80 Разрешение 72 нормально. Если вам нужно более высокое разрешение, скажем, вы печатаете гигантский баннер. Затем вы можете снова перейти к 300-цветному режиму rgb. Если вы собираетесь печатать, я бы посоветовал переключиться на My que.Но для всего веб-материала придерживайтесь RGB. Фоновое содержимое белое. Это нормально. Цветовой профиль RGB. Это хорошо и квадратные пиксели. Итак, это в основном настройка. Мы можем сохранить пресет, если мы хотим, и мы перейдем к Хорошо, теперь это то, что открывается. Он автоматически создал белый фоновый слой, и вы увидите здесь, что он заблокирован. Таким образом, способ разблокировать это — удерживать опцию «Изменить». Итак, Altana PC или опция на Mac, и вы просто дважды щелкаете, чтобы освободить слой. Итак, выбрав этот слой, вы можете видеть, что если мы перейдем сюда с выбранным основным инструментом выделения, мы можем щелкнуть и перетащить его, кого хотите.И это тот же размер, что и холст нашего проекта. Поэтому, если вы перетащите его полностью вверх, вы увидите, что он автоматически защелкивается, и вы увидите по появившимся линиям, что теперь он вернулся в исходное положение. Итак, теперь, когда у нас есть этот проект HD, если мы хотим работать, например, в более высоком разрешении, таком как четыре K, мы можем сделать это, перейдя в новый файл, а затем изменив его, что создаст новый проект. Или мы можем перейти к изменению размера холста изображения на пиксели, а затем вставить то, что мы хотим.Так что в этом случае будет 38 40 на 2160 мы нажмем ОК 5. Работа со слоями Photoshop: и тогда вы можете увидеть, что он стал намного больше. Итак, здесь, в нашем навигаторе, это дает вам представление всего вашего документа и позволяет быстро увеличивать или уменьшать масштаб. И если вы увеличили масштаб, вы можете легко взять этот кусок и перемещаться. Бросьте свое изображение, просто щелкнув и перетащив, так что это делает все очень быстро. Хорошо, давайте вернемся к 100%. И это на самом деле будет чуть больше, чтобы мы могли видеть все изображение.
Поэтому, если вы перетащите его полностью вверх, вы увидите, что он автоматически защелкивается, и вы увидите по появившимся линиям, что теперь он вернулся в исходное положение. Итак, теперь, когда у нас есть этот проект HD, если мы хотим работать, например, в более высоком разрешении, таком как четыре K, мы можем сделать это, перейдя в новый файл, а затем изменив его, что создаст новый проект. Или мы можем перейти к изменению размера холста изображения на пиксели, а затем вставить то, что мы хотим.Так что в этом случае будет 38 40 на 2160 мы нажмем ОК 5. Работа со слоями Photoshop: и тогда вы можете увидеть, что он стал намного больше. Итак, здесь, в нашем навигаторе, это дает вам представление всего вашего документа и позволяет быстро увеличивать или уменьшать масштаб. И если вы увеличили масштаб, вы можете легко взять этот кусок и перемещаться. Бросьте свое изображение, просто щелкнув и перетащив, так что это делает все очень быстро. Хорошо, давайте вернемся к 100%. И это на самом деле будет чуть больше, чтобы мы могли видеть все изображение. Здесь произошло то, что исходный слой, который был создан, когда мы создавали проект HD, все еще существует, но мы изменили размер холста. Итак, у нас есть слой, настроенный как HD, но проект из четырех K. Итак, чтобы увеличить этот белый слой, мы можем сделать несколько вещей, чтобы мы могли масштабировать его, что я вам сейчас покажу. Итак, мы переходим к редактированию масштаба преобразования, а затем можем перейти к любому углу, щелкнуть и удерживать Shift. Таким образом, масштабирование остается относительным. Хорошо, вот так просто, если вы не удерживаете Shift, вы можете изменить это так.Но мы хотели остаться родственниками. Так что держите Shift, и тогда мы увеличим масштаб, а затем отпустим Shift и уменьшим его. Хорошо, значит, он не такой большой. Поэтому мы можем снова удерживать сдвиг и просто сделать его немного больше. И затем мы можем использовать клавиши со стрелками на клавиатуре, чтобы убедиться, что он больше, чем размер проекта. Итак, теперь, когда это сделано, нам нужно признать, что мы изменили масштаб, чтобы мы могли просто нажать клавишу возврата на клавиатуре, хорошо? И вы видите, что это обновилось как то, что мы сделали в истории.
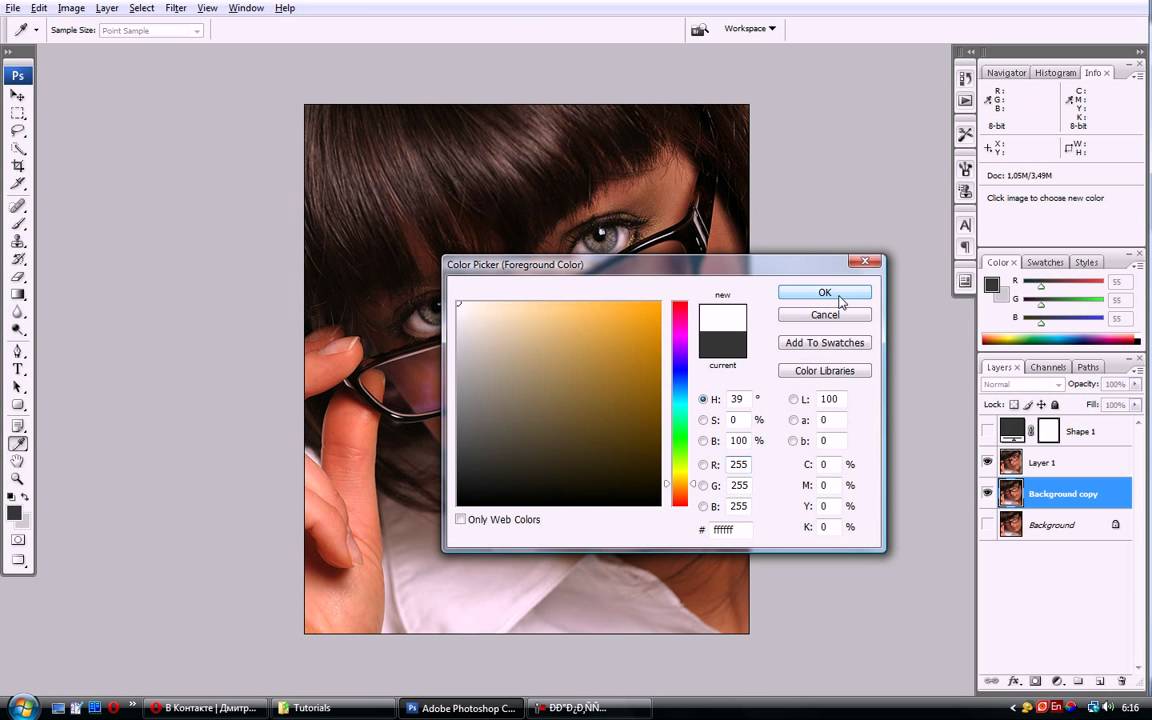
Здесь произошло то, что исходный слой, который был создан, когда мы создавали проект HD, все еще существует, но мы изменили размер холста. Итак, у нас есть слой, настроенный как HD, но проект из четырех K. Итак, чтобы увеличить этот белый слой, мы можем сделать несколько вещей, чтобы мы могли масштабировать его, что я вам сейчас покажу. Итак, мы переходим к редактированию масштаба преобразования, а затем можем перейти к любому углу, щелкнуть и удерживать Shift. Таким образом, масштабирование остается относительным. Хорошо, вот так просто, если вы не удерживаете Shift, вы можете изменить это так.Но мы хотели остаться родственниками. Так что держите Shift, и тогда мы увеличим масштаб, а затем отпустим Shift и уменьшим его. Хорошо, значит, он не такой большой. Поэтому мы можем снова удерживать сдвиг и просто сделать его немного больше. И затем мы можем использовать клавиши со стрелками на клавиатуре, чтобы убедиться, что он больше, чем размер проекта. Итак, теперь, когда это сделано, нам нужно признать, что мы изменили масштаб, чтобы мы могли просто нажать клавишу возврата на клавиатуре, хорошо? И вы видите, что это обновилось как то, что мы сделали в истории. Итак, теперь, когда это сделано, мы можем попробовать другой способ. Итак, вернемся в прошлое к холсту. И что мы должны сделать, так это сделать это, если захотим, так что мы нажмем. Да, и мы вернулись к этому этапу. Хорошо? Теперь, если у вас его снова нет, просто перейдите в окно, а затем перейдите в историю. Поэтому, если мы щелкнем здесь в нашем первом цвете или цвете переднего плана, это окно откроется для выбора цвета. Итак, если мы переместим это в сторону и выберем это изображение, оно выберет именно тот цвет, который есть, чисто белый, как вы можете видеть в верхнем левом углу.Итак, мы нажимаем «ОК», и теперь, выбрав инструмент «Ведро с краской». Если мы щелкнем в области, в которой нет света, пока мы находимся на этом слое, остальная часть изображения будет заполнена чисто белым цветом. Итак, теперь это изображение, которое вы увидите при выборе, теперь имеет размер четыре K. Если мы хотим изменить цвет фона, мы выберем изображение. Выберите наше ведро с краской, перейдите к изображению и, скажем, мы хотим, чтобы цвет перешел к нашему основному инструменту выбора, чтобы мы могли вернуться к перемещению вещей.
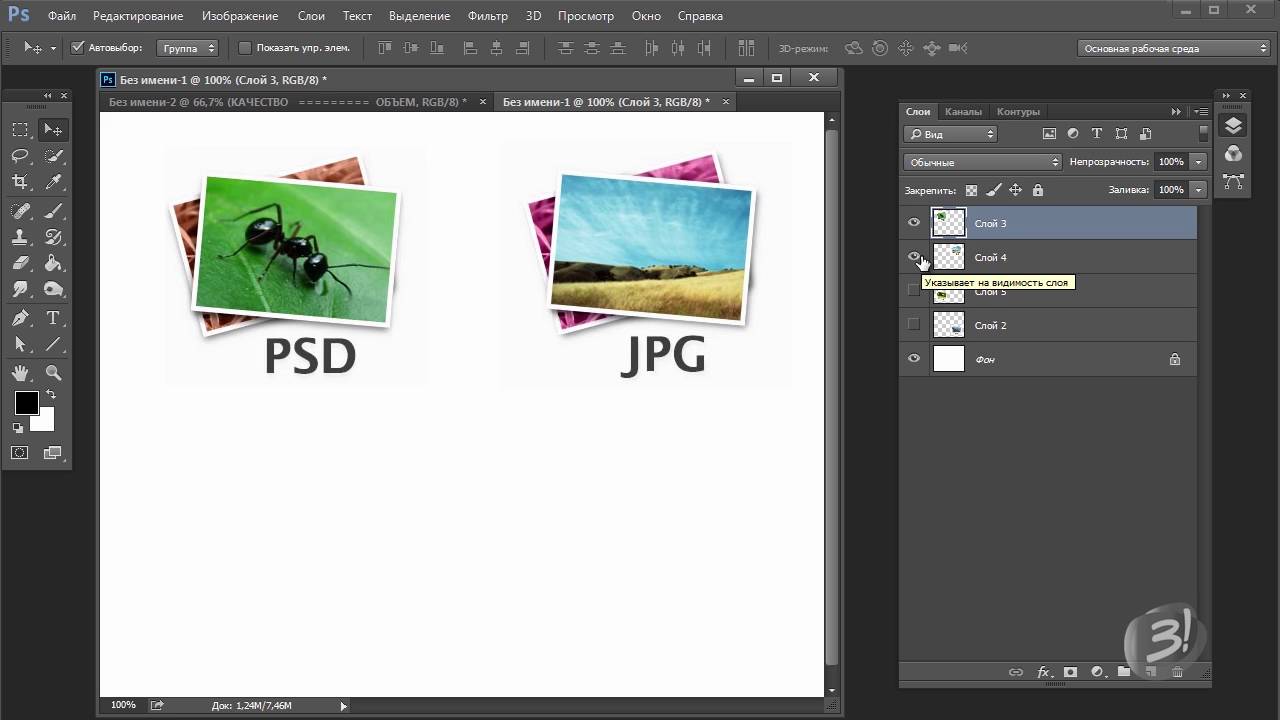
Итак, теперь, когда это сделано, мы можем попробовать другой способ. Итак, вернемся в прошлое к холсту. И что мы должны сделать, так это сделать это, если захотим, так что мы нажмем. Да, и мы вернулись к этому этапу. Хорошо? Теперь, если у вас его снова нет, просто перейдите в окно, а затем перейдите в историю. Поэтому, если мы щелкнем здесь в нашем первом цвете или цвете переднего плана, это окно откроется для выбора цвета. Итак, если мы переместим это в сторону и выберем это изображение, оно выберет именно тот цвет, который есть, чисто белый, как вы можете видеть в верхнем левом углу.Итак, мы нажимаем «ОК», и теперь, выбрав инструмент «Ведро с краской». Если мы щелкнем в области, в которой нет света, пока мы находимся на этом слое, остальная часть изображения будет заполнена чисто белым цветом. Итак, теперь это изображение, которое вы увидите при выборе, теперь имеет размер четыре K. Если мы хотим изменить цвет фона, мы выберем изображение. Выберите наше ведро с краской, перейдите к изображению и, скажем, мы хотим, чтобы цвет перешел к нашему основному инструменту выбора, чтобы мы могли вернуться к перемещению вещей. Если нам нужен второй цветной слой, мы переходим к новому выделенному слою.Мы можем дать ему имя, если захотим, или мы можем изменить имя позже, так что мы пойдем к ок и здесь мы выберем слой. Мы дважды щелкнем, а затем мы можем дать ему имя, если мы хотим. Этот будет называться прочитанным, а затем наш новый будет называться Синий, и теперь с выбранным синим слоем. Мы вернемся к нашему инструменту ведра с краской и сделаем его, как мы описали, синим, и мы сделаем этот синий, чтобы вернуться к нашему основному инструменту выделения. А теперь ты увидишь. Здесь у нас есть два слоя один синий и один красный.Итак, сбоку здесь у нас есть этот символ глазного яблока. Если вы нажмете на нее, этот слой временно отключится, пока он снова не включится, хорошо? И это в основном показывает слой под ним. Таким образом, с этим слоем мы не можем видеть красный цвет, потому что синий находится над ним. Итак, когда это выключено, мы можем видеть, что красного цвета с ним нет. Таким образом, мы также можем сделать.
Если нам нужен второй цветной слой, мы переходим к новому выделенному слою.Мы можем дать ему имя, если захотим, или мы можем изменить имя позже, так что мы пойдем к ок и здесь мы выберем слой. Мы дважды щелкнем, а затем мы можем дать ему имя, если мы хотим. Этот будет называться прочитанным, а затем наш новый будет называться Синий, и теперь с выбранным синим слоем. Мы вернемся к нашему инструменту ведра с краской и сделаем его, как мы описали, синим, и мы сделаем этот синий, чтобы вернуться к нашему основному инструменту выделения. А теперь ты увидишь. Здесь у нас есть два слоя один синий и один красный.Итак, сбоку здесь у нас есть этот символ глазного яблока. Если вы нажмете на нее, этот слой временно отключится, пока он снова не включится, хорошо? И это в основном показывает слой под ним. Таким образом, с этим слоем мы не можем видеть красный цвет, потому что синий находится над ним. Итак, когда это выключено, мы можем видеть, что красного цвета с ним нет. Таким образом, мы также можем сделать. Если мы хотим, чтобы красный был сверху, мы можем нажать и удерживать и перетащить его наверх. И теперь красный цвет сверху, поэтому мы не видим синего. Итак, если мы хотим увидеть синий цвет, мы можем отключить красный.И это в основном система слоев внутри большинства программ редактирования, таких как, вы знаете, последствия для фотошопа, премьера про и так далее. Теперь, если мы хотим, например, удалить этот слой, мы можем просто выбрать его правильно. Нажмите на нее, чтобы удалить слой. Мы могли бы продублировать слой, если бы нам нужна была его вторая копия, которую мы могли бы снова дважды щелкнуть и вызвать чтение, например, чтобы все было немного более организованно. Нам это не нужно, поэтому мы можем либо щелкнуть правой кнопкой мыши, либо удалить, либо ослабить, выбрать слой и перейти сюда, к маленькой корзине.А потом делаем этот слой. Хорошо, теперь, если мы хотим, чтобы этот слой, верхний слой был немного прозрачным, чтобы мы могли видеть сквозь него, ну, немного раскрывать синий слой.
Если мы хотим, чтобы красный был сверху, мы можем нажать и удерживать и перетащить его наверх. И теперь красный цвет сверху, поэтому мы не видим синего. Итак, если мы хотим увидеть синий цвет, мы можем отключить красный.И это в основном система слоев внутри большинства программ редактирования, таких как, вы знаете, последствия для фотошопа, премьера про и так далее. Теперь, если мы хотим, например, удалить этот слой, мы можем просто выбрать его правильно. Нажмите на нее, чтобы удалить слой. Мы могли бы продублировать слой, если бы нам нужна была его вторая копия, которую мы могли бы снова дважды щелкнуть и вызвать чтение, например, чтобы все было немного более организованно. Нам это не нужно, поэтому мы можем либо щелкнуть правой кнопкой мыши, либо удалить, либо ослабить, выбрать слой и перейти сюда, к маленькой корзине.А потом делаем этот слой. Хорошо, теперь, если мы хотим, чтобы этот слой, верхний слой был немного прозрачным, чтобы мы могли видеть сквозь него, ну, немного раскрывать синий слой. Мы могли бы сделать это легко, выбрав верхний слой, перейдя к проходу e, а затем отрегулировав по вкусу, и вы увидите здесь, как мы это делаем, он будет меняться по мере продвижения. Хорошо, так что это полностью выключено. Так что при нуле это будет то же самое, что отключить глазное яблоко. А при 100% синеву мы раньше вообще не увидим. 6. Изменение размеров проектов и изображений Photoshop: и следующее, что мы сделаем, это импорт и изображение.Итак, приступим к файлу. Мы пойдем, чтобы открыть, а затем мы перейдем к тому, где изображения были так внутри изображений. Хорошо, давайте просто добавим это изображение прямо сюда. Теперь вы увидите прямо сейчас, что синего слоя здесь больше нет. И это потому, что когда мы пошли открывать файл, он представил его как еще один проект внутри фотомагазина. Итак, если мы хотим вернуться к оригиналу, он прямо здесь. А вот и новый, который мы привезли, хорошо? И это в основном так же, как вы открыли новую вкладку в своем интернет-браузере, например.
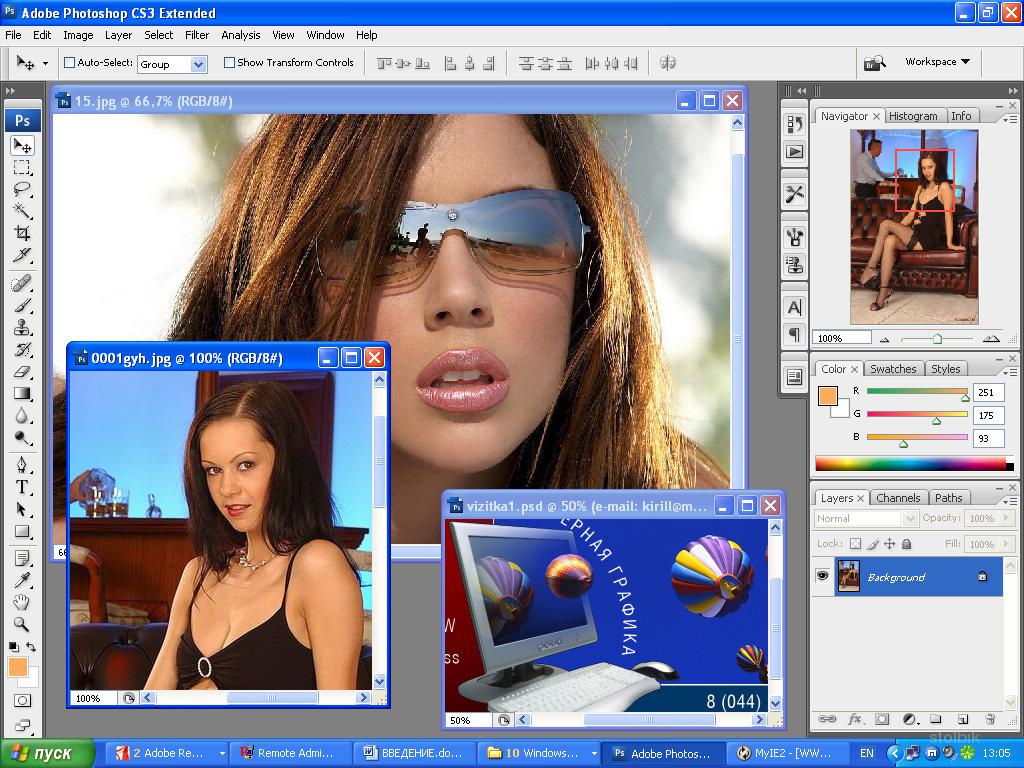
Мы могли бы сделать это легко, выбрав верхний слой, перейдя к проходу e, а затем отрегулировав по вкусу, и вы увидите здесь, как мы это делаем, он будет меняться по мере продвижения. Хорошо, так что это полностью выключено. Так что при нуле это будет то же самое, что отключить глазное яблоко. А при 100% синеву мы раньше вообще не увидим. 6. Изменение размеров проектов и изображений Photoshop: и следующее, что мы сделаем, это импорт и изображение.Итак, приступим к файлу. Мы пойдем, чтобы открыть, а затем мы перейдем к тому, где изображения были так внутри изображений. Хорошо, давайте просто добавим это изображение прямо сюда. Теперь вы увидите прямо сейчас, что синего слоя здесь больше нет. И это потому, что когда мы пошли открывать файл, он представил его как еще один проект внутри фотомагазина. Итак, если мы хотим вернуться к оригиналу, он прямо здесь. А вот и новый, который мы привезли, хорошо? И это в основном так же, как вы открыли новую вкладку в своем интернет-браузере, например. В данном случае мы не хотим этого делать. Итак, что мы на самом деле хотим сделать, так это импортировать в этот слой. Так что теперь мне нравится просто перетаскивать его. Так что я делаю это с помощью команды tab, где изображение находится на моем компьютере. Так что в данном случае на моем Mac это Inside Finder. Внутри моего рабочего стола в изображениях я нажму и удержу это, и, удерживая его, я верну вкладку обратно в фотомагазин, все еще удерживая, и я отпущу, и тогда оно появится в этом слое. Он оказался очень маленьким, потому что это не большое изображение.Я считаю, что это около высокой четкости. Имейте в виду, что этот проект четыре k. Так что мы можем сделать, мы щелкнем верхний угол здесь. Ну, держите Shift, и тогда мы немного увеличим масштаб. Давай попробуем. Я так думаю, и мы отцентрируем его, просто слишком грубо перетащив его по центру, пока он не зафиксируется на месте. Здесь мы нажмем вернуться. Теперь у нас есть изображение посередине, и я не использовал приблизительный масштаб, поэтому я не знаю, какой у него реальный размер.
 Хорошо, тогда мы перейдем к холсту, изменим его на пиксели и вернемся к 1920 году на 10 80 .Мы нажмем «ОК», нам уже известно, что изображение может быть обрезано, поэтому мы нажмем. Продолжить И что потом произошло? Был ли этот урожай немного голубым? Так что в этом случае мы щелкнем правой кнопкой мыши, чтобы удалить, так как нам больше не нужен синий слой. И теперь, когда мы находимся на этом слое, мы выберем его, чтобы еще раз перейти к редактированию масштаба преобразования, и мы будем масштабировать его, удерживая сдвиг, пока он не заполнит экран, нажмите «Возврат», и теперь у вас есть изображение в фотомагазине. Итак, давайте добавим еще один слой, чтобы добавить граффити.Один щелчок и перетаскивание вкладки команд. Отпустите сейчас с выбранным граффити, нажмите «Удерживать, сдвиг». Масштабируйте его хорошо, чтобы предположить, что теперь он немного обрежет изображение. Так что нажмите «Возврат», потому что размер холста проекта не такой большой, как изображение. Поэтому, если вы хотите создать холст размером с изображение, я бы посоветовал просто щелкнуть правой кнопкой мыши, а затем в открытом окне вы увидите фотомагазин.
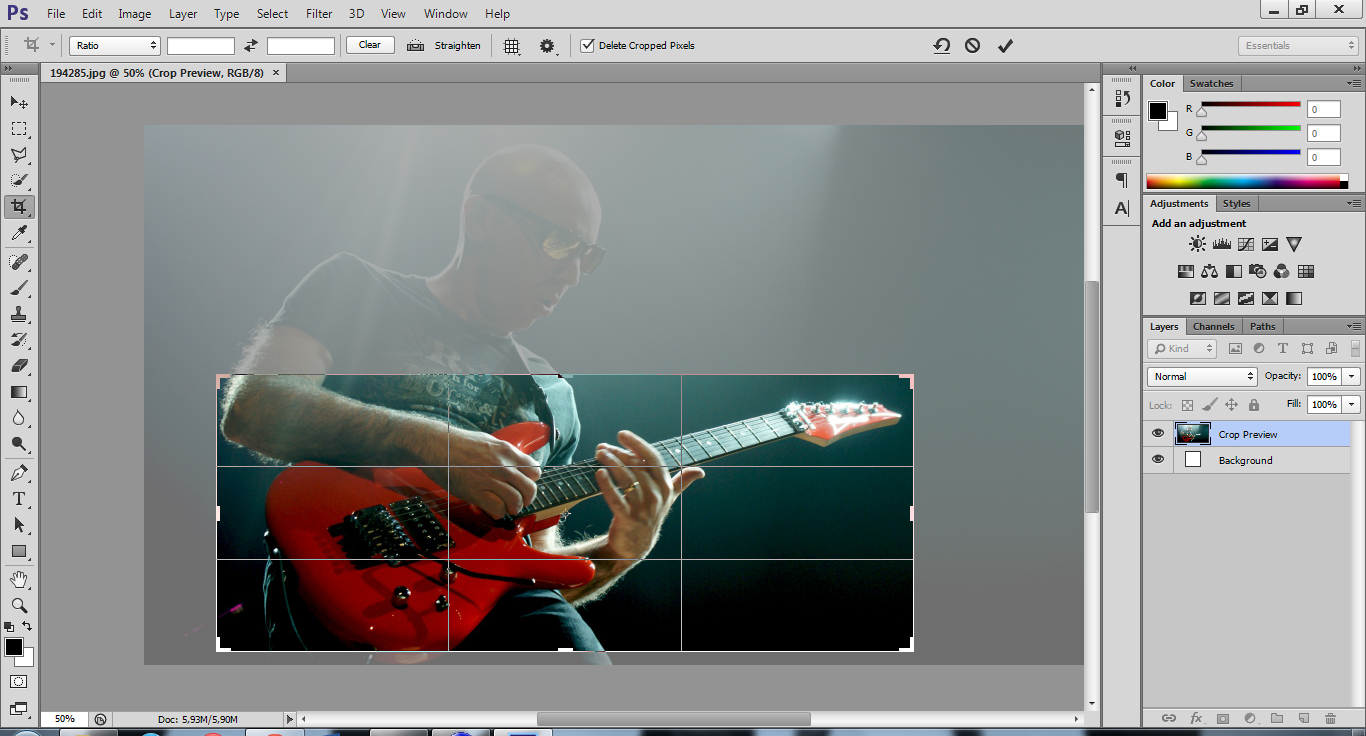
Хорошо, тогда мы перейдем к холсту, изменим его на пиксели и вернемся к 1920 году на 10 80 .Мы нажмем «ОК», нам уже известно, что изображение может быть обрезано, поэтому мы нажмем. Продолжить И что потом произошло? Был ли этот урожай немного голубым? Так что в этом случае мы щелкнем правой кнопкой мыши, чтобы удалить, так как нам больше не нужен синий слой. И теперь, когда мы находимся на этом слое, мы выберем его, чтобы еще раз перейти к редактированию масштаба преобразования, и мы будем масштабировать его, удерживая сдвиг, пока он не заполнит экран, нажмите «Возврат», и теперь у вас есть изображение в фотомагазине. Итак, давайте добавим еще один слой, чтобы добавить граффити.Один щелчок и перетаскивание вкладки команд. Отпустите сейчас с выбранным граффити, нажмите «Удерживать, сдвиг». Масштабируйте его хорошо, чтобы предположить, что теперь он немного обрежет изображение. Так что нажмите «Возврат», потому что размер холста проекта не такой большой, как изображение. Поэтому, если вы хотите создать холст размером с изображение, я бы посоветовал просто щелкнуть правой кнопкой мыши, а затем в открытом окне вы увидите фотомагазин. 7. Обрезка. Итак, сейчас мы не будем беспокоиться о верхнем слое, поэтому мы отключим его и добавим наше третье и последнее изображение, которое у нас есть.Теперь вы можете видеть, что это изображение очень высокое. Это нормально. Что мы сделаем, так это просто увеличим его настолько, насколько это возможно, и, например, просто оставим его таким. Хорошо, так что мы поместим это в самый низ. У нас есть этот слой здесь, хорошо? И давайте воспользуемся нашим навигатором, чтобы немного увеличить масштаб. Хорошо? Итак, прежде чем мы перейдем к изменению изображений и тому подобному, я просто хочу объяснить несколько вещей. Итак, выбрав этот слой, вы увидите это в правом нижнем углу изображения. Здесь есть маленький символ.И когда вы импортируете определенные изображения, они могут отображаться как смарт-объект. И в основном это означает, что он сохранит в изображениях исходный контент со всеми его первоначальными характеристиками. По сути, это означает, что вы можете выполнять неразрушающее редактирование этого изображения или слоя.
7. Обрезка. Итак, сейчас мы не будем беспокоиться о верхнем слое, поэтому мы отключим его и добавим наше третье и последнее изображение, которое у нас есть.Теперь вы можете видеть, что это изображение очень высокое. Это нормально. Что мы сделаем, так это просто увеличим его настолько, насколько это возможно, и, например, просто оставим его таким. Хорошо, так что мы поместим это в самый низ. У нас есть этот слой здесь, хорошо? И давайте воспользуемся нашим навигатором, чтобы немного увеличить масштаб. Хорошо? Итак, прежде чем мы перейдем к изменению изображений и тому подобному, я просто хочу объяснить несколько вещей. Итак, выбрав этот слой, вы увидите это в правом нижнем углу изображения. Здесь есть маленький символ.И когда вы импортируете определенные изображения, они могут отображаться как смарт-объект. И в основном это означает, что он сохранит в изображениях исходный контент со всеми его первоначальными характеристиками. По сути, это означает, что вы можете выполнять неразрушающее редактирование этого изображения или слоя. Итак, чтобы изменить некоторые вещи, такие как кадрирование, вам придется преобразовать его из смарт-объекта. В этом случае мы раскроем слой, и теперь вы увидите, что этот символ исчез. Таким образом, этот слой не возник, и теперь они смогут его обрезать.Итак, давайте перейдем к нашему инструменту обрезки, который находится здесь, и теперь вы увидите, что на внешних углах ослабьте, перетащите куда угодно и обрежьте изображение. Так что давайте просто немного обрежем нижнюю часть здесь и там. А потом мы нажмем return, и это тоже спасет. Поэтому, если мы хотим попробовать это снова, нажмите здесь, и тогда вы заметите, что мы могли бы вернуться назад и показать и сделать этот размер холста намного больше, чтобы компенсировать фотографию. Это было больше, Ах, вертикально. Допустим, мы этого хотели. Приступаем к обрезке.Хорошо, теперь у нас есть холст, высота которого больше его длины, но нам это не нужно. Итак, еще раз мы можем перейти к нашему инструменту толпы или просто нажать «Просмотреть» на клавиатуре, а затем обрезать изображение для всех, а затем нажать «Возврат» на клавиатуре, и изображение было успешно повреждено.
Итак, чтобы изменить некоторые вещи, такие как кадрирование, вам придется преобразовать его из смарт-объекта. В этом случае мы раскроем слой, и теперь вы увидите, что этот символ исчез. Таким образом, этот слой не возник, и теперь они смогут его обрезать.Итак, давайте перейдем к нашему инструменту обрезки, который находится здесь, и теперь вы увидите, что на внешних углах ослабьте, перетащите куда угодно и обрежьте изображение. Так что давайте просто немного обрежем нижнюю часть здесь и там. А потом мы нажмем return, и это тоже спасет. Поэтому, если мы хотим попробовать это снова, нажмите здесь, и тогда вы заметите, что мы могли бы вернуться назад и показать и сделать этот размер холста намного больше, чтобы компенсировать фотографию. Это было больше, Ах, вертикально. Допустим, мы этого хотели. Приступаем к обрезке.Хорошо, теперь у нас есть холст, высота которого больше его длины, но нам это не нужно. Итак, еще раз мы можем перейти к нашему инструменту толпы или просто нажать «Просмотреть» на клавиатуре, а затем обрезать изображение для всех, а затем нажать «Возврат» на клавиатуре, и изображение было успешно повреждено. Немного увеличьте масштаб, и мы вернемся к нашему инструменту выделения. 8. Стили слоя. Хорошо. Следующее, что я вам покажу, это эффекты на слое. Итак, если мы выберем этот слой и перейдем к параметрам смешивания вверху, откроется стиль слоя, и у нас будет целая куча различных параметров.Итак, когда что-то выбрано, вы увидите, что на изображении теперь есть дьявол. Хорошо, мы можем легко добавить к этому различные эффекты. Так что в основном это проверено. Теперь мы выбираем это, мы можем начать редактировать этот конкретный эффект, чтобы мы могли сделать так, чтобы эффект вообще не проявлялся или полностью ослаблялся. Покажите этот эффект. Хорошо. И это просто очень быстрые способы улучшить изображение, изменить его или сделать с ним именно то, что вы хотите. Итак, мы можем сделать Grady in overlay, если захотим, или посмотрим наложение узора.А потом опять ослабить шлейфы. Например, эта прозрачность, если мы хотим, чтобы поверх нее была текстура сланца, просто так. Хорошо, в данном случае нам ничего не нужно, так что мы просто опустим это.
Немного увеличьте масштаб, и мы вернемся к нашему инструменту выделения. 8. Стили слоя. Хорошо. Следующее, что я вам покажу, это эффекты на слое. Итак, если мы выберем этот слой и перейдем к параметрам смешивания вверху, откроется стиль слоя, и у нас будет целая куча различных параметров.Итак, когда что-то выбрано, вы увидите, что на изображении теперь есть дьявол. Хорошо, мы можем легко добавить к этому различные эффекты. Так что в основном это проверено. Теперь мы выбираем это, мы можем начать редактировать этот конкретный эффект, чтобы мы могли сделать так, чтобы эффект вообще не проявлялся или полностью ослаблялся. Покажите этот эффект. Хорошо. И это просто очень быстрые способы улучшить изображение, изменить его или сделать с ним именно то, что вы хотите. Итак, мы можем сделать Grady in overlay, если захотим, или посмотрим наложение узора.А потом опять ослабить шлейфы. Например, эта прозрачность, если мы хотим, чтобы поверх нее была текстура сланца, просто так. Хорошо, в данном случае нам ничего не нужно, так что мы просто опустим это. Хорошо. Хорошо. Другой способ войти в него — дважды щелкнуть слой, после чего откроется стиль слоя, и вы можете сделать это в любом случае или около того, если мы начали работать только над этим, созданные эффекты будут влиять только на этот слой. И еще раз, если мы пойдем вниз, если мы что-то сделаем здесь, это повлияет только на нижний слой, потому что это более поздний уровень, над которым мы работаем.9. Выбор различных областей и инструмент Magic Want: Итак, теперь давайте проверим некоторые другие инструменты. Итак, давайте удостоверимся, что выбран верхний слой. Перейдем к нашему прямоугольному инструменту выделения. Хорошо, если ты подержишь его здесь, ты увидишь, что это на самом деле. Хорошо, нажимаем и держим. Возьмем, к примеру, эллиптический. Теперь, если мы щелкнем мышью в режиме перетаскивания, и в основном это будет то, что мы выберем, так что давайте просто выберем здесь случайное место. Скажем так, хорошо? А теперь мы просто нажмем «Удалить» на клавиатуре.И что это делает, так это раскрывает нижний слой.
Хорошо. Хорошо. Другой способ войти в него — дважды щелкнуть слой, после чего откроется стиль слоя, и вы можете сделать это в любом случае или около того, если мы начали работать только над этим, созданные эффекты будут влиять только на этот слой. И еще раз, если мы пойдем вниз, если мы что-то сделаем здесь, это повлияет только на нижний слой, потому что это более поздний уровень, над которым мы работаем.9. Выбор различных областей и инструмент Magic Want: Итак, теперь давайте проверим некоторые другие инструменты. Итак, давайте удостоверимся, что выбран верхний слой. Перейдем к нашему прямоугольному инструменту выделения. Хорошо, если ты подержишь его здесь, ты увидишь, что это на самом деле. Хорошо, нажимаем и держим. Возьмем, к примеру, эллиптический. Теперь, если мы щелкнем мышью в режиме перетаскивания, и в основном это будет то, что мы выберем, так что давайте просто выберем здесь случайное место. Скажем так, хорошо? А теперь мы просто нажмем «Удалить» на клавиатуре.И что это делает, так это раскрывает нижний слой. Итак, если мы вернемся к нашему инструменту выбора, вы увидите, что он все еще выбран. Так что все, что вам нужно сделать для этого, это команда D или подняться, чтобы выбрать и нажать De Select, который показывает вам, что выглядит нормально. И я действительно не хочу этого. Итак, я вернусь к стилю слоя. Итак, мы попробуем это снова с Rectangular Marquis, поэтому мы выберем только тех, кто нажал «Удалить». И это область фотографии, которую мы сейчас удалили, чтобы вы могли перейти к выбору D Select .И что сделано еще раз, мы вернемся к оригиналу. Вернитесь к этому. Теперь переходим к последнему у вас инструменту. По сути, это означает, что мы можем щелкать, перетаскивать и рисовать все, что захотим, в любой форме. И это будет область выбора, которая удаляет. Итак, вернемся к слою. Затем у нас есть инструмент «Волшебная палочка» для этого примера, потому что в этом снимке много разных деталей. Это не слишком хорошо сработало бы для этого. Но если мы обратимся к этому кадру, например, у нас будет огромная разница между краем лица этого человека и белым здесь слева.
Итак, если мы вернемся к нашему инструменту выбора, вы увидите, что он все еще выбран. Так что все, что вам нужно сделать для этого, это команда D или подняться, чтобы выбрать и нажать De Select, который показывает вам, что выглядит нормально. И я действительно не хочу этого. Итак, я вернусь к стилю слоя. Итак, мы попробуем это снова с Rectangular Marquis, поэтому мы выберем только тех, кто нажал «Удалить». И это область фотографии, которую мы сейчас удалили, чтобы вы могли перейти к выбору D Select .И что сделано еще раз, мы вернемся к оригиналу. Вернитесь к этому. Теперь переходим к последнему у вас инструменту. По сути, это означает, что мы можем щелкать, перетаскивать и рисовать все, что захотим, в любой форме. И это будет область выбора, которая удаляет. Итак, вернемся к слою. Затем у нас есть инструмент «Волшебная палочка» для этого примера, потому что в этом снимке много разных деталей. Это не слишком хорошо сработало бы для этого. Но если мы обратимся к этому кадру, например, у нас будет огромная разница между краем лица этого человека и белым здесь слева. Так что это был бы отличный пример того, как очень легко вырезать это пятно. Здесь. У нас есть своя толерантность. Если мы увеличим, скажем, до 40 и выберем здесь, вы увидите, что здесь не совсем достигнуто дно, поэтому мы можем удерживать, сдвигать и щелкать здесь, чтобы выбрать дополнительную область. Орегон увеличивает допуск, перейдите к выбору D Select, а затем повторите попытку. Это не выбрано немного больше. Поехали на 60 де выбор попробовал еще раз. Хорошо? И если вы нажмете «Удалить сейчас», как и раньше. Это потому, что это не Раст возник.Поэтому, если мы нажмем OK, мы щелкнем правой кнопкой мыши. Здесь мы переходим к ресторанам, слою и теперь мы можем начать удалять вещи из слоя с его все еще выбранным нажатием кнопки «Удалить». И затем, если вы нажмете команду на клавиатуре, чтобы очень легко и быстро отменить выделение, мы покажем только изображение позади. Ладно, давай просто вернемся сюда, ладно? Теперь мы можем выделить другие элементы, например, скажем, губы. Теперь это будет немного сложнее.
Так что это был бы отличный пример того, как очень легко вырезать это пятно. Здесь. У нас есть своя толерантность. Если мы увеличим, скажем, до 40 и выберем здесь, вы увидите, что здесь не совсем достигнуто дно, поэтому мы можем удерживать, сдвигать и щелкать здесь, чтобы выбрать дополнительную область. Орегон увеличивает допуск, перейдите к выбору D Select, а затем повторите попытку. Это не выбрано немного больше. Поехали на 60 де выбор попробовал еще раз. Хорошо? И если вы нажмете «Удалить сейчас», как и раньше. Это потому, что это не Раст возник.Поэтому, если мы нажмем OK, мы щелкнем правой кнопкой мыши. Здесь мы переходим к ресторанам, слою и теперь мы можем начать удалять вещи из слоя с его все еще выбранным нажатием кнопки «Удалить». И затем, если вы нажмете команду на клавиатуре, чтобы очень легко и быстро отменить выделение, мы покажем только изображение позади. Ладно, давай просто вернемся сюда, ладно? Теперь мы можем выделить другие элементы, например, скажем, губы. Теперь это будет немного сложнее. Итак, гм, с допуском, скажем, установим 15, мы щелкнем часть губы, а затем, удерживая Shift, просто попытаемся увеличить размер, пока не включим все, что мы хотим выделить.Мы просто все еще держим смену. Хорошо, теперь вы увидите, что здесь выделено то, что мне не нужно. Итак, мы оставим вариант, а затем удалим его, и мы просто попробуем его немного подчистить. Хорошо, так что это сделало довольно хорошую работу 10. Изменение различных частей вашего изображения: Теперь, если мы хотим сделать это, вы знаете, мы могли бы щелкнуть правой кнопкой мыши дублировать слой сейчас на нашем дублированном слое, который является нашим копируемым слоем. Что мы можем сделать, так это перейти к выбору и перейти к Inverse. Теперь, что он делает, это в основном выделяет все, кроме губ.Итак, на верхнем слое мы нажмем, удалим И теперь похоже, что ничего не было сделано. Но, как вы можете видеть здесь, на маленьком изображении, мы удалили все, кроме губ. Итак, давайте выберем D Select. И чтобы показать вам, что я сделал здесь, просто чтобы убедиться, что нижних слоев достаточно.
Итак, гм, с допуском, скажем, установим 15, мы щелкнем часть губы, а затем, удерживая Shift, просто попытаемся увеличить размер, пока не включим все, что мы хотим выделить.Мы просто все еще держим смену. Хорошо, теперь вы увидите, что здесь выделено то, что мне не нужно. Итак, мы оставим вариант, а затем удалим его, и мы просто попробуем его немного подчистить. Хорошо, так что это сделало довольно хорошую работу 10. Изменение различных частей вашего изображения: Теперь, если мы хотим сделать это, вы знаете, мы могли бы щелкнуть правой кнопкой мыши дублировать слой сейчас на нашем дублированном слое, который является нашим копируемым слоем. Что мы можем сделать, так это перейти к выбору и перейти к Inverse. Теперь, что он делает, это в основном выделяет все, кроме губ.Итак, на верхнем слое мы нажмем, удалим И теперь похоже, что ничего не было сделано. Но, как вы можете видеть здесь, на маленьком изображении, мы удалили все, кроме губ. Итак, давайте выберем D Select. И чтобы показать вам, что я сделал здесь, просто чтобы убедиться, что нижних слоев достаточно. Итак, на этом слое, если мы отключим его сейчас на этом слое, только губы. Итак, мы получаем действительно крутые эффекты, например, вы знаете, что губы делаются более красными. Итак, мы снова включим этот слой и добавим его к верхнему слою, на котором есть только губы.И, знаете, мы действительно можем назвать это, так что это только губы. Теперь, выбрав только слой с губами, мы переходим к настройкам изображения, и тогда у нас будет целая куча опций, которые мы можем воздействовать только на этот единственный слой, так что мы можем перейти, например, к яркости и контрастности. . И если мы поднимем его, вы увидите, что это просто губы или контраст. Так что окей, мы бы отменили настройки, чтобы мы могли, например, перейти к вашим кривым, и чтобы мы могли щелкнуть линию и сделать несколько опорных точек, а затем просто выбрать более темные части изображения, или более яркие части, или средние значения.Итак, прямо здесь. Хорошо, мы просто встретимся с губами чуть темнее. Хорошо, тогда мы можем сделать блики на губах немного ярче.
Итак, на этом слое, если мы отключим его сейчас на этом слое, только губы. Итак, мы получаем действительно крутые эффекты, например, вы знаете, что губы делаются более красными. Итак, мы снова включим этот слой и добавим его к верхнему слою, на котором есть только губы.И, знаете, мы действительно можем назвать это, так что это только губы. Теперь, выбрав только слой с губами, мы переходим к настройкам изображения, и тогда у нас будет целая куча опций, которые мы можем воздействовать только на этот единственный слой, так что мы можем перейти, например, к яркости и контрастности. . И если мы поднимем его, вы увидите, что это просто губы или контраст. Так что окей, мы бы отменили настройки, чтобы мы могли, например, перейти к вашим кривым, и чтобы мы могли щелкнуть линию и сделать несколько опорных точек, а затем просто выбрать более темные части изображения, или более яркие части, или средние значения.Итак, прямо здесь. Хорошо, мы просто встретимся с губами чуть темнее. Хорошо, тогда мы можем сделать блики на губах немного ярче. Они будут щелкать. Хорошо, хорошо. Так что теперь это имеет один эффект на него. Так что еще одна вещь, которую мы могли бы сделать, это сделать губы более яркими, как будто она накрасила губы помадой. Хорошо. И есть целая куча других эффектов, которые мы можем сделать. Знаешь, мы можем просто сделать губы черно-белыми. Теперь, конечно, если вы пойдете так резко, края не будут выглядеть так хорошо, потому что вы выбрали их только с помощью инструментов «Волшебная палочка».Так что это не идеально. С точки зрения новичка, я бы не стал беспокоиться об этом на данный момент. Итак, теперь, когда у нас есть Брайтон на губах немного. Вы можете увидеть разницу, просто нажав на глазное яблоко здесь. Итак, следующее, что мы можем сделать, это нижний слой. Мы можем добавить к этому еще несколько эффектов и изменить это, как мы хотим. И это не повлияет на губы, потому что у нас есть слой с губами поверх этого слоя. Итак, на этом слое давайте перейдем к настройкам изображения, перейдем к кривым. Хорошо, так что мы снова сделаем наши три очка.
Они будут щелкать. Хорошо, хорошо. Так что теперь это имеет один эффект на него. Так что еще одна вещь, которую мы могли бы сделать, это сделать губы более яркими, как будто она накрасила губы помадой. Хорошо. И есть целая куча других эффектов, которые мы можем сделать. Знаешь, мы можем просто сделать губы черно-белыми. Теперь, конечно, если вы пойдете так резко, края не будут выглядеть так хорошо, потому что вы выбрали их только с помощью инструментов «Волшебная палочка».Так что это не идеально. С точки зрения новичка, я бы не стал беспокоиться об этом на данный момент. Итак, теперь, когда у нас есть Брайтон на губах немного. Вы можете увидеть разницу, просто нажав на глазное яблоко здесь. Итак, следующее, что мы можем сделать, это нижний слой. Мы можем добавить к этому еще несколько эффектов и изменить это, как мы хотим. И это не повлияет на губы, потому что у нас есть слой с губами поверх этого слоя. Итак, на этом слое давайте перейдем к настройкам изображения, перейдем к кривым. Хорошо, так что мы снова сделаем наши три очка. Вы не обязаны делать это, но мне просто нравится делать это. Так это три балла? Нет, внизу здесь просто будет темно на общем изображении. И вы можете видеть, что это происходит только по волосам. ХОРОШО? И это не влияет ни на что другое. Действительно? Хорошо. Или мы могли бы отправиться в Мидс, хорошо? Или мы могли бы перейти к основным моментам. Знаете, если бы мы захотели сделать это, мы могли бы начать добавлять некоторые другие вещи или мы могли бы немного удалить некоторые белые цвета, чтобы на изображении не существовало чисто белого цвета. Опять же, если вы пойдете на крайние меры, это не будет выглядеть слишком хорошо.Так что идея здесь просто тонкие вещи. Хорошо? Я отменил это, но вы поняли идею 11. Настройте эффекты слоя: теперь еще один способ добавить эффекты — сделать это для всего. Мы делаем это с помощью корректирующего слоя. Итак, если мы перейдем к новому новому корректирующему слою, мы сможем выбрать, что мы хотим сделать. Мы можем использовать кривые. Например. Это ударит.
Вы не обязаны делать это, но мне просто нравится делать это. Так это три балла? Нет, внизу здесь просто будет темно на общем изображении. И вы можете видеть, что это происходит только по волосам. ХОРОШО? И это не влияет ни на что другое. Действительно? Хорошо. Или мы могли бы отправиться в Мидс, хорошо? Или мы могли бы перейти к основным моментам. Знаете, если бы мы захотели сделать это, мы могли бы начать добавлять некоторые другие вещи или мы могли бы немного удалить некоторые белые цвета, чтобы на изображении не существовало чисто белого цвета. Опять же, если вы пойдете на крайние меры, это не будет выглядеть слишком хорошо.Так что идея здесь просто тонкие вещи. Хорошо? Я отменил это, но вы поняли идею 11. Настройте эффекты слоя: теперь еще один способ добавить эффекты — сделать это для всего. Мы делаем это с помощью корректирующего слоя. Итак, если мы перейдем к новому новому корректирующему слою, мы сможем выбрать, что мы хотим сделать. Мы можем использовать кривые. Например. Это ударит. Хорошо, и теперь вверху здесь вы можете видеть, что он создал корректирующий слой и открылись кривые. Таким образом, мы можем на самом деле щелкнуть свойства здесь и просто перетащить это в свое собственное окно, если мы хотим, гм, или мы можем, вы знаете, дракон даже видеть, части подсвечиваются, когда я иду.Так что, если бы я хотел сделать это выше истории, или если бы я хотел сделать это частью вкладки истории, тогда он был бы выбран прямо там. И теперь я могу встать между этими двумя. Хорошо, но пока я просто хочу свою. Мы выпьем за это больше. Что мы можем сделать, так это еще раз настроить все изображение за один раз. Таким образом, это поднимет весь образ? Немного, хорошо. И теперь, если мы его выключим, вы можете увидеть, что он делает сейчас, если бы мы захотели, мы могли бы сделать еще один черно-белый. И теперь, если мы отключим этот слой, вы увидите, что это влияет на все.Или что мы можем сделать, так это сделать эффект палатки, что означает, что будет немного цвета. Если мы это сделаем, вы знаете что-то в этом роде, это тоже классный способ получить некоторые эффекты.
Хорошо, и теперь вверху здесь вы можете видеть, что он создал корректирующий слой и открылись кривые. Таким образом, мы можем на самом деле щелкнуть свойства здесь и просто перетащить это в свое собственное окно, если мы хотим, гм, или мы можем, вы знаете, дракон даже видеть, части подсвечиваются, когда я иду.Так что, если бы я хотел сделать это выше истории, или если бы я хотел сделать это частью вкладки истории, тогда он был бы выбран прямо там. И теперь я могу встать между этими двумя. Хорошо, но пока я просто хочу свою. Мы выпьем за это больше. Что мы можем сделать, так это еще раз настроить все изображение за один раз. Таким образом, это поднимет весь образ? Немного, хорошо. И теперь, если мы его выключим, вы можете увидеть, что он делает сейчас, если бы мы захотели, мы могли бы сделать еще один черно-белый. И теперь, если мы отключим этот слой, вы увидите, что это влияет на все.Или что мы можем сделать, так это сделать эффект палатки, что означает, что будет немного цвета. Если мы это сделаем, вы знаете что-то в этом роде, это тоже классный способ получить некоторые эффекты. Хорошо, давайте отключим их, потому что они нам пока не нужны. 12. Работа с текстом: хорошо. И в этом уроке мы поговорим о добавлении текста в документ фотомагазина. Итак, давайте перейдем к нашему инструменту «Текст» и выберем любое место на изображении. И вы увидите, что на панели слоев был создан текстовый слой.А здесь мигает. Это означает, что мы можем начать тип. Итак, давайте просто напечатаем все, что хотим, так близко к лицу, что мы вернемся к нашему основному инструменту. И затем, поскольку этот слой выбран, я смогу перемещать его, независимо от того, щелкаю ли он по нему. Хорошо, теперь, если бы у вас был включен автоматический выбор, вы бы фактически переместили фоновое изображение, потому что оно зависит от того, где вы щелкаете. Итак, давайте просто вернемся к нашему инструменту «Текст» и отменим его выделение, потому что мне нравится выбирать слой, над которым я сейчас работаю.Если мы хотим изменить текст, мы можем вернуться к выбранному инструменту «Текст» и, знаете ли, отредактировать его, если захотим.
Хорошо, давайте отключим их, потому что они нам пока не нужны. 12. Работа с текстом: хорошо. И в этом уроке мы поговорим о добавлении текста в документ фотомагазина. Итак, давайте перейдем к нашему инструменту «Текст» и выберем любое место на изображении. И вы увидите, что на панели слоев был создан текстовый слой.А здесь мигает. Это означает, что мы можем начать тип. Итак, давайте просто напечатаем все, что хотим, так близко к лицу, что мы вернемся к нашему основному инструменту. И затем, поскольку этот слой выбран, я смогу перемещать его, независимо от того, щелкаю ли он по нему. Хорошо, теперь, если бы у вас был включен автоматический выбор, вы бы фактически переместили фоновое изображение, потому что оно зависит от того, где вы щелкаете. Итак, давайте просто вернемся к нашему инструменту «Текст» и отменим его выделение, потому что мне нравится выбирать слой, над которым я сейчас работаю.Если мы хотим изменить текст, мы можем вернуться к выбранному инструменту «Текст» и, знаете ли, отредактировать его, если захотим. Например, если бы мы просто хотели закрыть лицо. Хорошо, теперь важно понять, что вы все еще можете редактировать его, пока он остается текстовым слоем. Если вы конвертируете это, то вы больше ничего не сможете сделать. На самом деле, когда вы попытаетесь отредактировать его, вы просто создадите новый текстовый слой, потому что он больше не распознает, что это текстовый слой. Хорошо, давайте вернемся к плееру нового типа.Таким образом, без выбора мы можем изменить размер, если захотим, вы знаете, мы можем сделать его намного меньше, или вы можете снова сделать его намного больше. Но просто щелкнув в любом месте, мы можем сделать сенатор идеальным, если захотим. И мы можем изменить цвет, если мы хотим. И мы также можем добавить к этому слою эффекты, как и к другому слою. Так что, если вы дважды щелкнете по нему или перейдете к параметрам смешивания правой кнопкой мыши, у вас будет целая куча различных параметров, например, я обычно использую ах, тень. Поэтому, если вы нажмете включить тень и войдете в нее, вы сможете изменить непрозрачность, тип режима наложения и все остальное.
Например, если бы мы просто хотели закрыть лицо. Хорошо, теперь важно понять, что вы все еще можете редактировать его, пока он остается текстовым слоем. Если вы конвертируете это, то вы больше ничего не сможете сделать. На самом деле, когда вы попытаетесь отредактировать его, вы просто создадите новый текстовый слой, потому что он больше не распознает, что это текстовый слой. Хорошо, давайте вернемся к плееру нового типа.Таким образом, без выбора мы можем изменить размер, если захотим, вы знаете, мы можем сделать его намного меньше, или вы можете снова сделать его намного больше. Но просто щелкнув в любом месте, мы можем сделать сенатор идеальным, если захотим. И мы можем изменить цвет, если мы хотим. И мы также можем добавить к этому слою эффекты, как и к другому слою. Так что, если вы дважды щелкнете по нему или перейдете к параметрам смешивания правой кнопкой мыши, у вас будет целая куча различных параметров, например, я обычно использую ах, тень. Поэтому, если вы нажмете включить тень и войдете в нее, вы сможете изменить непрозрачность, тип режима наложения и все остальное. Итак, что мы хотим изменить, так это расстояние, поэтому мы хотим, чтобы оно составляло примерно пять разбросов. Хотим ноль и просто так, Так и без него и с ним. Хорошо, так что это может сильно помочь с выделением технологий на вашем изображении. Вы также можете делать такие вещи, как внешнее свечение. Вы знаете, внутренние тени. Интер светится. Вы можете добавлять текстуры. Так что это очень мощная штука. Так хорошо. ХОРОШО? И если вы хотите другого развлечения, вы можете просто пойти сюда и просто ввести любой фонд, который вы хотите. Хорошо? Теперь, если вы хотите иметь шрифт другого размера в фотомагазине, вы также можете это сделать.Итак, что вы можете сделать, это буквально просто перейти на новый слой и просто напечатать. Вы знаете, все, что вы хотите сказать здесь. Итак, прыщи. И затем на этом слое мы можем делать все, что захотим. Мы можем сделать его очень маленьким. Мы можем изменить цвет этого. И это потому, что он находится на другом уровне. Итак, этот слой — это все. Этот слой как раз такой.
Итак, что мы хотим изменить, так это расстояние, поэтому мы хотим, чтобы оно составляло примерно пять разбросов. Хотим ноль и просто так, Так и без него и с ним. Хорошо, так что это может сильно помочь с выделением технологий на вашем изображении. Вы также можете делать такие вещи, как внешнее свечение. Вы знаете, внутренние тени. Интер светится. Вы можете добавлять текстуры. Так что это очень мощная штука. Так хорошо. ХОРОШО? И если вы хотите другого развлечения, вы можете просто пойти сюда и просто ввести любой фонд, который вы хотите. Хорошо? Теперь, если вы хотите иметь шрифт другого размера в фотомагазине, вы также можете это сделать.Итак, что вы можете сделать, это буквально просто перейти на новый слой и просто напечатать. Вы знаете, все, что вы хотите сказать здесь. Итак, прыщи. И затем на этом слое мы можем делать все, что захотим. Мы можем сделать его очень маленьким. Мы можем изменить цвет этого. И это потому, что он находится на другом уровне. Итак, этот слой — это все. Этот слой как раз такой. И теперь также, если мы вернемся к нашему черно-белому здесь, если мы включим его, вы увидите, что это не повлияло на этот материал. И это потому, что в системе слоев это ниже наших технических вещей.Поэтому, если мы перетащим его наверх, это повлияет на текстовые слои. И снова это те самые 74%. Так что это в совершенно черном и ждать. Так что, если мы поднимемся до 100, это сделает его полностью черно-белым, давайте выключим это, чтобы поднять другие наши эффекты кривых наверх. Если мы включим это, вы увидите, что он делает. Хорошо, значит, нам это не нужно. Итак, приступим к удалению. 13. Инструмент «Кисть»: еще одна вещь, которую мы можем сделать, это перейти к нашему инструменту «Кисть», и вы увидите, что у нас выбран слой с прыщами на лице.Итак, если мы рисуем здесь, я на самом деле нарисовал эту линию прямо на этом слое. Хорошо? И я показал вам это, потому что это не то, чем вы хотите заниматься. Вместо этого давайте отменить. А также я должен отметить, что в фотомагазине вы получаете только одну отмену, если вы не удерживаете команду и не говорите, и тогда у вас будет несколько отмен.
И теперь также, если мы вернемся к нашему черно-белому здесь, если мы включим его, вы увидите, что это не повлияло на этот материал. И это потому, что в системе слоев это ниже наших технических вещей.Поэтому, если мы перетащим его наверх, это повлияет на текстовые слои. И снова это те самые 74%. Так что это в совершенно черном и ждать. Так что, если мы поднимемся до 100, это сделает его полностью черно-белым, давайте выключим это, чтобы поднять другие наши эффекты кривых наверх. Если мы включим это, вы увидите, что он делает. Хорошо, значит, нам это не нужно. Итак, приступим к удалению. 13. Инструмент «Кисть»: еще одна вещь, которую мы можем сделать, это перейти к нашему инструменту «Кисть», и вы увидите, что у нас выбран слой с прыщами на лице.Итак, если мы рисуем здесь, я на самом деле нарисовал эту линию прямо на этом слое. Хорошо? И я показал вам это, потому что это не то, чем вы хотите заниматься. Вместо этого давайте отменить. А также я должен отметить, что в фотомагазине вы получаете только одну отмену, если вы не удерживаете команду и не говорите, и тогда у вас будет несколько отмен. Или вы можете использовать свою панель истории, как это делали мы. Итак, вместо того, чтобы рисовать на реальном изображении, лучше работать неразрушающе. Итак, что мы можем сделать, это перейти к слою New. А теперь у нас есть слой, и он совершенно пустой.Итак, если мы отключим все это, вы увидите, что в этом ничего нет. Итак, с нашей кистью для выбранного ослабления, вы знаете, нарисуйте здесь все, что мы хотим. Это оказалось синим, потому что мы выбрали здесь синий цвет. Так что, если бы мы хотели что-то еще, вы знаете, мы могли бы сделать это, а затем мы могли бы, вы знаете, сделать все, что хотите, еще раз. Это не будет работать слишком хорошо, если вы используете мышь. Но если у вас есть одна из этих цифровых ручек, это будет прекрасно работать. Так что у нас также есть, например, карандаши, которые очень тонкие.Вы хотите получить некоторые прохладные центральные линии теперь назад к кисти, которую Вы будете. Итак, вернемся к их. Если мы щелкнем здесь, вы увидите размер кисти. Теперь он огромный, или мы можем сделать его очень маленьким.
Или вы можете использовать свою панель истории, как это делали мы. Итак, вместо того, чтобы рисовать на реальном изображении, лучше работать неразрушающе. Итак, что мы можем сделать, это перейти к слою New. А теперь у нас есть слой, и он совершенно пустой.Итак, если мы отключим все это, вы увидите, что в этом ничего нет. Итак, с нашей кистью для выбранного ослабления, вы знаете, нарисуйте здесь все, что мы хотим. Это оказалось синим, потому что мы выбрали здесь синий цвет. Так что, если бы мы хотели что-то еще, вы знаете, мы могли бы сделать это, а затем мы могли бы, вы знаете, сделать все, что хотите, еще раз. Это не будет работать слишком хорошо, если вы используете мышь. Но если у вас есть одна из этих цифровых ручек, это будет прекрасно работать. Так что у нас также есть, например, карандаши, которые очень тонкие.Вы хотите получить некоторые прохладные центральные линии теперь назад к кисти, которую Вы будете. Итак, вернемся к их. Если мы щелкнем здесь, вы увидите размер кисти. Теперь он огромный, или мы можем сделать его очень маленьким. Если мы хотим, мы можем изменить его размер, чтобы мы могли изменить его так, чтобы края немного отваливались. Таким образом, у него более мягкие края, и мы можем снова изменить цвет. И это происходит на Ли на этом слое. Итак, я настоятельно рекомендую любую работу, которую вы делаете в фотомагазине, делать на отдельном слое. Это сэкономит вам много времени, если вам когда-нибудь понадобится повторно отредактировать проект.Итак, давайте удалим это 14. Создание фигур: Следующее, что мы можем попробовать, это настроить некоторые фигуры прямо здесь, вверху. Вы можете видеть, когда это выбрано, вы получаете кучу различных вариантов здесь. Итак, у нас есть слой заливки, слой обводки, ширина обводки и некоторые другие параметры. Это здесь, влияет на само филе. Если бы мы были изменены обратно на синий, то вы бы увидели, что Фил был обновлен. Сейчас, прямо сейчас, инсульт выключен. Но если бы мы хотели обвести смысл, ах, границы вокруг нашей формы выходные, например, пикет, чтобы быть зеленым.
Если мы хотим, мы можем изменить его размер, чтобы мы могли изменить его так, чтобы края немного отваливались. Таким образом, у него более мягкие края, и мы можем снова изменить цвет. И это происходит на Ли на этом слое. Итак, я настоятельно рекомендую любую работу, которую вы делаете в фотомагазине, делать на отдельном слое. Это сэкономит вам много времени, если вам когда-нибудь понадобится повторно отредактировать проект.Итак, давайте удалим это 14. Создание фигур: Следующее, что мы можем попробовать, это настроить некоторые фигуры прямо здесь, вверху. Вы можете видеть, когда это выбрано, вы получаете кучу различных вариантов здесь. Итак, у нас есть слой заливки, слой обводки, ширина обводки и некоторые другие параметры. Это здесь, влияет на само филе. Если бы мы были изменены обратно на синий, то вы бы увидели, что Фил был обновлен. Сейчас, прямо сейчас, инсульт выключен. Но если бы мы хотели обвести смысл, ах, границы вокруг нашей формы выходные, например, пикет, чтобы быть зеленым. А тут авто переключилось вот на это, а значит у него будет, хм, окантовка или обводка. Если мы выберем тот, что рядом с ним, то это означает, что штриха не будет. Допустим, мы хотели увеличить обводку вокруг фигуры, чтобы мы могли сделать эти 10. Теперь, когда она выбрана, вы щелкаете и перетаскиваете ее, и вы можете создать любую фигуру, которую захотите. Итак, давайте просто сделаем это. И вот что мы создали. Итак, внутри у нас есть синяя заливка, а наша обводка — зеленая, вокруг нее. Если мы выберем это, мы больше не сможем его редактировать, даже если мы все еще находимся на этом слое.Но поскольку вы можете видеть здесь, что этот символ все еще может редактировать его без разрушения. Если мы вернемся к этому инструменту, эти параметры появятся снова, и это очень важно помнить. Вы должны быть на реальном инструменте, чтобы увидеть эти параметры. Так что, если бы мы захотели также увеличить размер границы, вы знаете, намного больше, мы могли бы это сделать. Или мы можем просто отключить границу.
А тут авто переключилось вот на это, а значит у него будет, хм, окантовка или обводка. Если мы выберем тот, что рядом с ним, то это означает, что штриха не будет. Допустим, мы хотели увеличить обводку вокруг фигуры, чтобы мы могли сделать эти 10. Теперь, когда она выбрана, вы щелкаете и перетаскиваете ее, и вы можете создать любую фигуру, которую захотите. Итак, давайте просто сделаем это. И вот что мы создали. Итак, внутри у нас есть синяя заливка, а наша обводка — зеленая, вокруг нее. Если мы выберем это, мы больше не сможем его редактировать, даже если мы все еще находимся на этом слое.Но поскольку вы можете видеть здесь, что этот символ все еще может редактировать его без разрушения. Если мы вернемся к этому инструменту, эти параметры появятся снова, и это очень важно помнить. Вы должны быть на реальном инструменте, чтобы увидеть эти параметры. Так что, если бы мы захотели также увеличить размер границы, вы знаете, намного больше, мы могли бы это сделать. Или мы можем просто отключить границу. Если мы хотим изменить цвет, мы можем это сделать, или мы можем выбрать очень точный цвет. Или мы можем скопировать и вставить определенный цвет.Хорошо, а также здесь вы увидите, что открылась панель «Свойства», и это то же самое, что щелкнуть здесь, чтобы вы могли редактировать здесь, если хотите. 15. Инструмент «Ластик». Следующее, что я вам покажу, это инструмент «Ластик». Но вы увидите, что мы пока ничего не сможем сделать, потому что это все равно неизбежно. Объект. Итак, что я обычно делаю, когда работаю над своим проектом, я прав? Щелкаю по слою, дублирую его, поднимаю этот слой и отключаю этот слой. Довожу до дна.Таким образом, если мне когда-нибудь снова понадобится этот слой, я могу просто включить его, поместить в нужное место и снова начать редактирование. И это отличный способ быть неразрушающим. Итак, теперь у нас есть копия слоя, которая была создана в растровом виде, и теперь вы увидите, что мы можем начать стирать материал. Итак, здесь вы увидите, что у нас есть куча разных вариантов.
Если мы хотим изменить цвет, мы можем это сделать, или мы можем выбрать очень точный цвет. Или мы можем скопировать и вставить определенный цвет.Хорошо, а также здесь вы увидите, что открылась панель «Свойства», и это то же самое, что щелкнуть здесь, чтобы вы могли редактировать здесь, если хотите. 15. Инструмент «Ластик». Следующее, что я вам покажу, это инструмент «Ластик». Но вы увидите, что мы пока ничего не сможем сделать, потому что это все равно неизбежно. Объект. Итак, что я обычно делаю, когда работаю над своим проектом, я прав? Щелкаю по слою, дублирую его, поднимаю этот слой и отключаю этот слой. Довожу до дна.Таким образом, если мне когда-нибудь снова понадобится этот слой, я могу просто включить его, поместить в нужное место и снова начать редактирование. И это отличный способ быть неразрушающим. Итак, теперь у нас есть копия слоя, которая была создана в растровом виде, и теперь вы увидите, что мы можем начать стирать материал. Итак, здесь вы увидите, что у нас есть куча разных вариантов. Когда выбран инструмент «Ластик», у нас есть непрозрачность, поэтому при 100% он сотрет 100% области, предполагая, что вы выбрали инструмент полного стирания.Если у него есть это, то оно будет отображаться так. Допустим, у вас было это только в 10, что он будет делать это, пока вы не сотрете несколько раз, чтобы продолжать делать это. И каждый раз, когда вы нажимаете, вы идете немного дальше. Но если у вас 10, то вы знаете, что он стирается намного быстрее. Хорошо, давайте вернемся к этому. Хорошо, мы также можем увеличить размер, на котором мы собираемся участвовать в гонках, хорошо? Или мы можем выбрать тот, который полностью стирает. Вы можете очень быстро получить некоторые интересные формы и эффекты в некоторых прозрачных областях, например, создать объект, например слой формы, или нарисовать что-то здесь, а затем с помощью инструмента «Ластик» просто удалить немного материала.Итак, это инструмент ластика. 16. Инструмент для точечного лечения: хорошо, с возвращением. Итак, в этом уроке мы собираемся очистить кожу и изменить форму некоторых частей лица человека.
Когда выбран инструмент «Ластик», у нас есть непрозрачность, поэтому при 100% он сотрет 100% области, предполагая, что вы выбрали инструмент полного стирания.Если у него есть это, то оно будет отображаться так. Допустим, у вас было это только в 10, что он будет делать это, пока вы не сотрете несколько раз, чтобы продолжать делать это. И каждый раз, когда вы нажимаете, вы идете немного дальше. Но если у вас 10, то вы знаете, что он стирается намного быстрее. Хорошо, давайте вернемся к этому. Хорошо, мы также можем увеличить размер, на котором мы собираемся участвовать в гонках, хорошо? Или мы можем выбрать тот, который полностью стирает. Вы можете очень быстро получить некоторые интересные формы и эффекты в некоторых прозрачных областях, например, создать объект, например слой формы, или нарисовать что-то здесь, а затем с помощью инструмента «Ластик» просто удалить немного материала.Итак, это инструмент ластика. 16. Инструмент для точечного лечения: хорошо, с возвращением. Итак, в этом уроке мы собираемся очистить кожу и изменить форму некоторых частей лица человека. Итак, давайте вернемся к этому. Включит этот слой. Так что мы работаем только с этим. Вы увидите, что здесь на ее лице есть какие-то следы, и мы можем очень быстро и легко удалить эти пятна с помощью инструмента для заживления пятен, который находится прямо здесь. Итак, если мы нажмем на это, вы увидите, что у нас также появляются некоторые параметры, и это означает, что он использует цвета и все вокруг, чтобы буквально заполнить это место.Все, что вам нужно сделать, это отрегулировать размер, чтобы он заполнил область, а затем просто щелкнуть. Вы можете видеть, что он выглядит так, как будто он дублировался и сделал точно такие же три метки. Но это большая разница, понимаете, в большом улучшении того, что у нас было изначально. Таким образом, мы могли бы сделать еще один шаг и пойти туда, а затем просто удалить эти точки, если захотим. И знаете, если мы потратим на это несколько минут, мы сможем полностью очистить кожу этого человека, так что давайте продолжим и сделаем это до тех пор.
Итак, давайте вернемся к этому. Включит этот слой. Так что мы работаем только с этим. Вы увидите, что здесь на ее лице есть какие-то следы, и мы можем очень быстро и легко удалить эти пятна с помощью инструмента для заживления пятен, который находится прямо здесь. Итак, если мы нажмем на это, вы увидите, что у нас также появляются некоторые параметры, и это означает, что он использует цвета и все вокруг, чтобы буквально заполнить это место.Все, что вам нужно сделать, это отрегулировать размер, чтобы он заполнил область, а затем просто щелкнуть. Вы можете видеть, что он выглядит так, как будто он дублировался и сделал точно такие же три метки. Но это большая разница, понимаете, в большом улучшении того, что у нас было изначально. Таким образом, мы могли бы сделать еще один шаг и пойти туда, а затем просто удалить эти точки, если захотим. И знаете, если мы потратим на это несколько минут, мы сможем полностью очистить кожу этого человека, так что давайте продолжим и сделаем это до тех пор. Просто отрегулируйте размер.И будет ли это обходным путем и просто удалит все пятна, которые мы видим сейчас? Важно сделать его просто больше, потому что в настоящее время вы не хотите копировать слишком много данных в это место, я бы сказал, что 99,9% опубликованных фотографий, которые вы видите, были отредактированы таким образом. Запомни. Хорошо, так что мы просто спустимся и удалим это сейчас. Кроме того, у некоторых людей, которых вы знаете, если есть родинка или что-то еще на чьей-то коже, иногда это определяет их и придает им характер. Обязательно подружитесь с человеком. Если вы удаляете что-то подобное с кожи человека, чтобы увидеть, действительно ли они хотят, чтобы это произошло, потому что некоторым людям действительно понравилось бы это на фотографии.Продолжить здесь Теперь, даже этот материал можно удалить, как вы знаете, две линии здесь, чтобы мы могли идти, и это буквально похоже на волшебство. Теперь вы можете видеть, когда мы только что сделали это, последний принес немного материала с ногтей сюда, так что мы не хотим этого делать.
Просто отрегулируйте размер.И будет ли это обходным путем и просто удалит все пятна, которые мы видим сейчас? Важно сделать его просто больше, потому что в настоящее время вы не хотите копировать слишком много данных в это место, я бы сказал, что 99,9% опубликованных фотографий, которые вы видите, были отредактированы таким образом. Запомни. Хорошо, так что мы просто спустимся и удалим это сейчас. Кроме того, у некоторых людей, которых вы знаете, если есть родинка или что-то еще на чьей-то коже, иногда это определяет их и придает им характер. Обязательно подружитесь с человеком. Если вы удаляете что-то подобное с кожи человека, чтобы увидеть, действительно ли они хотят, чтобы это произошло, потому что некоторым людям действительно понравилось бы это на фотографии.Продолжить здесь Теперь, даже этот материал можно удалить, как вы знаете, две линии здесь, чтобы мы могли идти, и это буквально похоже на волшебство. Теперь вы можете видеть, когда мы только что сделали это, последний принес немного материала с ногтей сюда, так что мы не хотим этого делать. Так что я просто собираюсь отменить это, а затем уменьшить его. Еще немного, и это сделало работу лучше. Так что определенно обращайте внимание, когда делаете это, даже на то, что вокруг губ. Если вы полностью увеличите масштаб, есть масса вещей, которые вы все равно можете удалить, если хотите.Но чем больше вы это делаете, тем больше вы меняете его по сравнению с тем, каким он был изначально. Так что, конечно, имейте это в виду. 17. Эффект «Пластика»: существует эффект «Пластика», который может искажать изображение. Итак, скажем, есть ваша фотография, сделанная в неудобном положении, и ваша челюсть выглядит очень широкой. Так что эффект разжижения — отличный инструмент. Тео, отрегулируй размер вещей. Теперь снова вы меняете то, что есть на самом деле. Это не то, что вы хотите сделать снова. Это полностью зависит от вас.Итак, чтобы начать деформировать вещи, мы переходим к фильтрации, а затем переходим к сжижению. Теперь это открывается, и в основном то, что он делает, это то, что у вас есть размер инструмента здесь, и у вас есть несколько различных эффектов здесь, например, деформация вперед.
Так что я просто собираюсь отменить это, а затем уменьшить его. Еще немного, и это сделало работу лучше. Так что определенно обращайте внимание, когда делаете это, даже на то, что вокруг губ. Если вы полностью увеличите масштаб, есть масса вещей, которые вы все равно можете удалить, если хотите.Но чем больше вы это делаете, тем больше вы меняете его по сравнению с тем, каким он был изначально. Так что, конечно, имейте это в виду. 17. Эффект «Пластика»: существует эффект «Пластика», который может искажать изображение. Итак, скажем, есть ваша фотография, сделанная в неудобном положении, и ваша челюсть выглядит очень широкой. Так что эффект разжижения — отличный инструмент. Тео, отрегулируй размер вещей. Теперь снова вы меняете то, что есть на самом деле. Это не то, что вы хотите сделать снова. Это полностью зависит от вас.Итак, чтобы начать деформировать вещи, мы переходим к фильтрации, а затем переходим к сжижению. Теперь это открывается, и в основном то, что он делает, это то, что у вас есть размер инструмента здесь, и у вас есть несколько различных эффектов здесь, например, деформация вперед. Я просто покажу вам краткий пример того, что это делает. Так что, если вы хотите немного подкорректировать подбородок, то вы выбираете прямо здесь, а затем буквально просто тянете, и он немного подправляет подбородок. Теперь, если вы будете делать это слишком часто, это начнет выглядеть забавно. И в зависимости от установленного размера, некоторые из них будут работать лучше.В какой-то степени это тоже работает. Например, если вы сделаете только это, это будет выглядеть не очень хорошо, тогда как если бы он это сделал, вы знаете гораздо более крупные, такие как это. Знаешь, это было бы намного лучше, потому что ты искажаешь сразу всю область. Так что, знаешь, ты можешь немного поработать и с пальцами, если хочешь. Но, как видите, мы на самом деле начинаем удалять изображение сбоку. Так что, конечно, на данный момент это выглядит не так хорошо, но просто чтобы показать вам, что он делает, так что мы можем сделать это буквально с чем угодно.Например, если бы мы хотели, чтобы рот казался немного длиннее или буквально даже, знаете ли, счастливее.
Я просто покажу вам краткий пример того, что это делает. Так что, если вы хотите немного подкорректировать подбородок, то вы выбираете прямо здесь, а затем буквально просто тянете, и он немного подправляет подбородок. Теперь, если вы будете делать это слишком часто, это начнет выглядеть забавно. И в зависимости от установленного размера, некоторые из них будут работать лучше.В какой-то степени это тоже работает. Например, если вы сделаете только это, это будет выглядеть не очень хорошо, тогда как если бы он это сделал, вы знаете гораздо более крупные, такие как это. Знаешь, это было бы намного лучше, потому что ты искажаешь сразу всю область. Так что, знаешь, ты можешь немного поработать и с пальцами, если хочешь. Но, как видите, мы на самом деле начинаем удалять изображение сбоку. Так что, конечно, на данный момент это выглядит не так хорошо, но просто чтобы показать вам, что он делает, так что мы можем сделать это буквально с чем угодно.Например, если бы мы хотели, чтобы рот казался немного длиннее или буквально даже, знаете ли, счастливее. Мы можем, знаете ли, начать подниматься вот так. Так что следующий инструмент будет возвращать информацию. Поэтому мы просто нажимаем и удерживаем в области, где вы можете сбросить то, что вы сделали, и это очень полезно. Хорошо, следующий инструмент — это инструмент для сморщивания, я думаю, если вы нажмете здесь, вы увидите, что это такое, и мы просто создадим здесь больший размер. Итак, что это делает, если вы нажмете и удержите, он вытолкнет все в центр.Итак, чтобы дать вам лучший пример, подобный этому. Итак, если вы хотите уменьшить что-то, например, маленькие серьги или маленькие зрачки на ком-то. Это крутой эффект. И, как вы догадались, этот делает все наоборот. А затем мы нажали влево, что деформирует его на той линии, которую вы перетаскиваете, что может дать вам действительно крутые, а также очень странные эффекты. Я на самом деле просто собираюсь сбросить это. Здесь они вернутся к основному инструменту. Ладно, когда закончишь редактирование, тогда иди, ладно? И тогда он автоматически обновится до этого слоя.
Мы можем, знаете ли, начать подниматься вот так. Так что следующий инструмент будет возвращать информацию. Поэтому мы просто нажимаем и удерживаем в области, где вы можете сбросить то, что вы сделали, и это очень полезно. Хорошо, следующий инструмент — это инструмент для сморщивания, я думаю, если вы нажмете здесь, вы увидите, что это такое, и мы просто создадим здесь больший размер. Итак, что это делает, если вы нажмете и удержите, он вытолкнет все в центр.Итак, чтобы дать вам лучший пример, подобный этому. Итак, если вы хотите уменьшить что-то, например, маленькие серьги или маленькие зрачки на ком-то. Это крутой эффект. И, как вы догадались, этот делает все наоборот. А затем мы нажали влево, что деформирует его на той линии, которую вы перетаскиваете, что может дать вам действительно крутые, а также очень странные эффекты. Я на самом деле просто собираюсь сбросить это. Здесь они вернутся к основному инструменту. Ладно, когда закончишь редактирование, тогда иди, ладно? И тогда он автоматически обновится до этого слоя. 18. Осведомленность о содержании. Итак, следующее, что мы сделаем, это воспользуемся функцией Осведомленность о содержании в фотомагазине, это замечательная функция. Допустим, мы хотели, чтобы наше изображение было немного больше, вы знаете, вот так, например, здесь будет казаться немного, поэтому мы попробуем это здесь, чтобы увидеть, хорошо ли это работает. И в основном то, что он будет делать, это будет ссылаться на материал рядом с областью и заполнять ее тем, что, по его мнению, должно быть там. Чтобы сделать это, вы выбираете эту область, поэтому я просто всегда немного перекрываю ее, а затем нажимаю Shift, удаляю.Если вы перейдете к содержанию, вы получите информацию о содержании. И здесь происходит волшебство. Итак, мы нажимаем «ОК», вы увидите, что он заполняет это изображение этим материалом. Так что, если мы снова нажмем команду D, это не сработает идеально. Вы можете видеть, что это похоже на то, что было продублировано здесь. Но если вы были рады этому изображению, не зная, что это произошло именно так, как есть, вы знаете, это сработало.
18. Осведомленность о содержании. Итак, следующее, что мы сделаем, это воспользуемся функцией Осведомленность о содержании в фотомагазине, это замечательная функция. Допустим, мы хотели, чтобы наше изображение было немного больше, вы знаете, вот так, например, здесь будет казаться немного, поэтому мы попробуем это здесь, чтобы увидеть, хорошо ли это работает. И в основном то, что он будет делать, это будет ссылаться на материал рядом с областью и заполнять ее тем, что, по его мнению, должно быть там. Чтобы сделать это, вы выбираете эту область, поэтому я просто всегда немного перекрываю ее, а затем нажимаю Shift, удаляю.Если вы перейдете к содержанию, вы получите информацию о содержании. И здесь происходит волшебство. Итак, мы нажимаем «ОК», вы увидите, что он заполняет это изображение этим материалом. Так что, если мы снова нажмем команду D, это не сработает идеально. Вы можете видеть, что это похоже на то, что было продублировано здесь. Но если вы были рады этому изображению, не зная, что это произошло именно так, как есть, вы знаете, это сработало. Мы можем сделать это снова прямо здесь и посмотреть, сможем ли мы улучшить его. Или, может быть, только эта часть здесь, и вы можете увидеть довольно быстро.Мы можем начать делать этот вид намного лучше, чем он был изначально. Просто чтобы раздвинуть границы этого, я вернусь сюда, и я посмотрю, что произойдет, если мы это сделаем. Так что мы должны быть в курсе. А теперь посмотрите, как это невероятно. В прямом смысле. Это составляло остальную часть изображения. Мы возвращаемся к тому, что он только что сделал. Это все фейк, которого на самом деле не существует. Так вот какой контент был создан. Расширенная шея, тени, волосы, каждый палец с деталями. Теперь, конечно, если бы мы сделали это здесь, наверху, это не создаст ее нос или, вы знаете, другие черты в ее ухе.Он может только продолжить образ. Если бы мы сделали это с этой стороны, это сработало бы хорошо, потому что это просто продолжило бы изображение и белый цвет, поэтому мы можем попробовать это здесь. И именно поэтому я хочу немного наложиться.
Мы можем сделать это снова прямо здесь и посмотреть, сможем ли мы улучшить его. Или, может быть, только эта часть здесь, и вы можете увидеть довольно быстро.Мы можем начать делать этот вид намного лучше, чем он был изначально. Просто чтобы раздвинуть границы этого, я вернусь сюда, и я посмотрю, что произойдет, если мы это сделаем. Так что мы должны быть в курсе. А теперь посмотрите, как это невероятно. В прямом смысле. Это составляло остальную часть изображения. Мы возвращаемся к тому, что он только что сделал. Это все фейк, которого на самом деле не существует. Так вот какой контент был создан. Расширенная шея, тени, волосы, каждый палец с деталями. Теперь, конечно, если бы мы сделали это здесь, наверху, это не создаст ее нос или, вы знаете, другие черты в ее ухе.Он может только продолжить образ. Если бы мы сделали это с этой стороны, это сработало бы хорошо, потому что это просто продолжило бы изображение и белый цвет, поэтому мы можем попробовать это здесь. И именно поэтому я хочу немного наложиться. Просто чтобы мы получили немного этих данных. Хорошо, теперь это не идеально, но вы можете пойти сейчас и использовать инструмент сжижения, чтобы вернуть это. 19. Удаление фона с логотипа: хорошо. Следующее, что мы сделаем, это создадим новый проект, убедимся, что это 1920 на 10 80.То, с чем мы хотим работать, у нас получится, мы избавимся от заблокированного слоя. Там снова мы удерживаем опцию и дважды щелкаем там. Для этого нужно будет перемещаться и масштабировать немного, чтобы мы могли видеть полное изображение, которое переместит вкладку туда, где была наша папка с логотипами, и мы введем наш PNG. Итак, вкладка команды быстрого удержания, которая появляется здесь и сейчас, на данный момент немного низкого качества, и это только потому, что мы находимся в режиме масштабирования. Что мы можем сделать, так это щелкнуть и перетащить и просто сделать его настолько большим, насколько мы хотим, что будет, вы знаете, примерно таким, как это произойдет, и вы увидите, что теперь оно больше не размытое или низкое качество.
Просто чтобы мы получили немного этих данных. Хорошо, теперь это не идеально, но вы можете пойти сейчас и использовать инструмент сжижения, чтобы вернуть это. 19. Удаление фона с логотипа: хорошо. Следующее, что мы сделаем, это создадим новый проект, убедимся, что это 1920 на 10 80.То, с чем мы хотим работать, у нас получится, мы избавимся от заблокированного слоя. Там снова мы удерживаем опцию и дважды щелкаем там. Для этого нужно будет перемещаться и масштабировать немного, чтобы мы могли видеть полное изображение, которое переместит вкладку туда, где была наша папка с логотипами, и мы введем наш PNG. Итак, вкладка команды быстрого удержания, которая появляется здесь и сейчас, на данный момент немного низкого качества, и это только потому, что мы находимся в режиме масштабирования. Что мы можем сделать, так это щелкнуть и перетащить и просто сделать его настолько большим, насколько мы хотим, что будет, вы знаете, примерно таким, как это произойдет, и вы увидите, что теперь оно больше не размытое или низкое качество. Итак, мы щелкнем по этому и переместим его в центр сейчас. Прямо сейчас, как есть, это изображение имеет прозрачность, поэтому, если я включу белый слой, вы увидите, что за ним ничего нет. Но если бы мы сшивали их вместе, то либо слияние слоев, либо сглаживание. Итак, теперь белый слой находится в логотипе. Хорошо, так что это прикреплено к нему. У нас больше нет прозрачности. Допустим, вы создали логотип, или вам прислали логотип, или вам нужно поработать с каким-то изображением, подобным этому. У него есть фон, который, как вы знаете, одноцветный, но вам нужно его удалить.Вам нужна прозрачность. Итак, чтобы сделать это, мы можем перейти к нашему волшебному инструменту. Выбрав этот слой, вы просто нажимаете на то, что хотите удалить. Так, например, если бы я действительно просто хотел удалить здесь черный цвет, я мог бы это сделать. Или, если бы я хотел удалить только оранжевый здесь, я мог бы сделать это. И вот так, если бы я хотел удалить белый фоновый слой, ладно, это сделано. Так что скомандуйте g, чтобы выбрать его, и тогда вы увидите.
Итак, мы щелкнем по этому и переместим его в центр сейчас. Прямо сейчас, как есть, это изображение имеет прозрачность, поэтому, если я включу белый слой, вы увидите, что за ним ничего нет. Но если бы мы сшивали их вместе, то либо слияние слоев, либо сглаживание. Итак, теперь белый слой находится в логотипе. Хорошо, так что это прикреплено к нему. У нас больше нет прозрачности. Допустим, вы создали логотип, или вам прислали логотип, или вам нужно поработать с каким-то изображением, подобным этому. У него есть фон, который, как вы знаете, одноцветный, но вам нужно его удалить.Вам нужна прозрачность. Итак, чтобы сделать это, мы можем перейти к нашему волшебному инструменту. Выбрав этот слой, вы просто нажимаете на то, что хотите удалить. Так, например, если бы я действительно просто хотел удалить здесь черный цвет, я мог бы это сделать. Или, если бы я хотел удалить только оранжевый здесь, я мог бы сделать это. И вот так, если бы я хотел удалить белый фоновый слой, ладно, это сделано. Так что скомандуйте g, чтобы выбрать его, и тогда вы увидите. Есть еще пара мест, где мне тоже нужно это сделать, так что мы это сделаем.Итак, теперь этого нет, тогда мы нажмем здесь. Нажмите «Удалить», чтобы перейти сюда, нажмите «Удалить». Мы просто будем повторять этот процесс, пока все изображение снова не станет прозрачным. Хорошо, я думаю, что это все из них. Так что, если бы я снова использовал оригинал, у которого есть прозрачность, вы знаете, и масштабировал бы его до того же размера, что и раньше, или близко к нему. Итак, теперь у нас есть оригинал с прозрачностью, а тот, у которого мы удалили белый цвет, просто заверяю вас, насколько хороша работа, которую он на самом деле делает, удаляя фон с помощью магии.Хотеть? Если бы мы увеличили масштаб здесь, вы могли бы увидеть шероховатости. Хорошо, это только тот слой. Тот, который мы удалили. Белый сверху здесь имеет прозрачность, и белого в нем никогда не было. Итак, качество изображения. И это качество изображения с удаленным белым с помощью того, что нам. Так что проделал довольно хорошую работу, на самом деле.
Есть еще пара мест, где мне тоже нужно это сделать, так что мы это сделаем.Итак, теперь этого нет, тогда мы нажмем здесь. Нажмите «Удалить», чтобы перейти сюда, нажмите «Удалить». Мы просто будем повторять этот процесс, пока все изображение снова не станет прозрачным. Хорошо, я думаю, что это все из них. Так что, если бы я снова использовал оригинал, у которого есть прозрачность, вы знаете, и масштабировал бы его до того же размера, что и раньше, или близко к нему. Итак, теперь у нас есть оригинал с прозрачностью, а тот, у которого мы удалили белый цвет, просто заверяю вас, насколько хороша работа, которую он на самом деле делает, удаляя фон с помощью магии.Хотеть? Если бы мы увеличили масштаб здесь, вы могли бы увидеть шероховатости. Хорошо, это только тот слой. Тот, который мы удалили. Белый сверху здесь имеет прозрачность, и белого в нем никогда не было. Итак, качество изображения. И это качество изображения с удаленным белым с помощью того, что нам. Так что проделал довольно хорошую работу, на самом деле. И, конечно же, больший исходный файл. Вы работаете с лучшим результатом. Таким образом, если бы у вас был файл формата 4k, и вы принесли бы его и удалили из него белый фон, это дало бы результат гораздо более высокого качества, а это означает, что края были бы намного более совершенными, и поэтому идея заключается в том, что вы хотите как можно больше исходный файл, который вы можете получить.Таким образом, работа с четырьмя изображениями K или выше даст гораздо лучшие результаты, потому что, как правило, если вы работаете, например, с веб-сайтом, вам не нужны изображения с четырьмя K, отображаемые на веб-сайте. Тем не менее, отредактируйте четыре К, а затем на последних этапах экспортируйте в гораздо меньшем разрешении, и так вы сохраните качество, и все будет выглядеть отлично. 20. Работа с файлами Vector EPS: Хорошо, ребята, с возвращением. Итак, в этом уроке мы поговорим о работе с векторными файлами. А векторный файл — это файл, который можно бесконечно масштабировать.Например, векторные файлы обычно создаются в Adobe Illustrator.
И, конечно же, больший исходный файл. Вы работаете с лучшим результатом. Таким образом, если бы у вас был файл формата 4k, и вы принесли бы его и удалили из него белый фон, это дало бы результат гораздо более высокого качества, а это означает, что края были бы намного более совершенными, и поэтому идея заключается в том, что вы хотите как можно больше исходный файл, который вы можете получить.Таким образом, работа с четырьмя изображениями K или выше даст гораздо лучшие результаты, потому что, как правило, если вы работаете, например, с веб-сайтом, вам не нужны изображения с четырьмя K, отображаемые на веб-сайте. Тем не менее, отредактируйте четыре К, а затем на последних этапах экспортируйте в гораздо меньшем разрешении, и так вы сохраните качество, и все будет выглядеть отлично. 20. Работа с файлами Vector EPS: Хорошо, ребята, с возвращением. Итак, в этом уроке мы поговорим о работе с векторными файлами. А векторный файл — это файл, который можно бесконечно масштабировать.Например, векторные файлы обычно создаются в Adobe Illustrator. Но вы все равно можете использовать эти файлы в фотомагазине. И способ сделать это так: мы открываем фотомагазин, открываем файл, а затем переходим к логотипам. А вот векторный файл вот тут точка е пс. Итак, если мы это внесем, он спросит меня, какого размера я хочу сделать свое изображение. Как видите, он уже настроен на 19 дюймов на 10 дюймов. Мы могли бы перейти к пикселям, и это было бы очень большое изображение. Мы могли бы, если бы захотели, вы знаете, сделать это 25 000 с высотой 13 000 или, если мы собираемся печатать, что настроено прямо сейчас для Принца, похоже на то, что мы можем буквально, как вы знаете, прямо сейчас это 83 дюйма на 44 дюйма.Итак, это огромный файл, и, конечно же, он замедлит работу вашей системы. Но качество сохранится. И я просто хочу показать вам это на секунду. Так что, если у нас все в порядке, потребуется довольно много времени, чтобы создать это. Но вы сможете использовать эти E ps и изготовить гигантский баннер, например, как он хотел, так что мы просто подождем этого еще немного.
Но вы все равно можете использовать эти файлы в фотомагазине. И способ сделать это так: мы открываем фотомагазин, открываем файл, а затем переходим к логотипам. А вот векторный файл вот тут точка е пс. Итак, если мы это внесем, он спросит меня, какого размера я хочу сделать свое изображение. Как видите, он уже настроен на 19 дюймов на 10 дюймов. Мы могли бы перейти к пикселям, и это было бы очень большое изображение. Мы могли бы, если бы захотели, вы знаете, сделать это 25 000 с высотой 13 000 или, если мы собираемся печатать, что настроено прямо сейчас для Принца, похоже на то, что мы можем буквально, как вы знаете, прямо сейчас это 83 дюйма на 44 дюйма.Итак, это огромный файл, и, конечно же, он замедлит работу вашей системы. Но качество сохранится. И я просто хочу показать вам это на секунду. Так что, если у нас все в порядке, потребуется довольно много времени, чтобы создать это. Но вы сможете использовать эти E ps и изготовить гигантский баннер, например, как он хотел, так что мы просто подождем этого еще немного. Итак, теперь, когда все готово и создано, вы можете видеть здесь, что мы смотрим на 5% масштаб реального изображения, если мы перейдем к 100% Sella, потому что это действительно так.Вот как это выглядит. Итак, вы можете видеть здесь, что это изображение с удивительно высоким разрешением. Итак, вот как вы работаете с файлами E. P. s victor. 21. Экспорт: Теперь мы настроены на то, чтобы увидеть его как предназначенный для печати. Если вы не хотите идти в печать, это прекрасно. Я бы посоветовал обратиться к нему за такими вещами, как листовки или визитные карточки. Если вы работаете только с цифровым контентом, например, с материалами, которые будут размещены в социальных сетях вашего веб-сайта, тогда вам действительно нужно изменить режим на RGB.И нам не нужен такой большой файл. Итак, давайте перейдем к размеру изображения, и мы можем масштабировать его в процентах или отрегулировать так, чтобы в пикселях мы вернулись, ну, вы знаете, к 1920 году. Итак, теперь у нас есть 4,29%. Итак, если мы дойдем до 100%, то вы увидите, что мы вернулись к тому, что было раньше.
Итак, теперь, когда все готово и создано, вы можете видеть здесь, что мы смотрим на 5% масштаб реального изображения, если мы перейдем к 100% Sella, потому что это действительно так.Вот как это выглядит. Итак, вы можете видеть здесь, что это изображение с удивительно высоким разрешением. Итак, вот как вы работаете с файлами E. P. s victor. 21. Экспорт: Теперь мы настроены на то, чтобы увидеть его как предназначенный для печати. Если вы не хотите идти в печать, это прекрасно. Я бы посоветовал обратиться к нему за такими вещами, как листовки или визитные карточки. Если вы работаете только с цифровым контентом, например, с материалами, которые будут размещены в социальных сетях вашего веб-сайта, тогда вам действительно нужно изменить режим на RGB.И нам не нужен такой большой файл. Итак, давайте перейдем к размеру изображения, и мы можем масштабировать его в процентах или отрегулировать так, чтобы в пикселях мы вернулись, ну, вы знаете, к 1920 году. Итак, теперь у нас есть 4,29%. Итак, если мы дойдем до 100%, то вы увидите, что мы вернулись к тому, что было раньше. Теперь он выглядит немного мягче, потому что мы конвертировали файл несколько раз. Итак, вы действительно хотели бы сделать это, открыть файл, перейти к E. P. s, а затем к 1920 году, как бы там ни было, вы знаете. Таким образом, в этом случае говорят, что относительное значение ps на самом деле равно 1920 10 35.Итак, мы идем на поправку, и вы можете видеть, что теперь все кристально чисто, так что это всегда лучший способ сделать это. Всегда работайте из CPS. Откройте нужный размер, а затем экспортируйте нужный размер на основе созданного вами проекта. Итак, я ввел E p s, который является вектором. Я превратил его в 1920 год с размером файла чуть более 10 80, что соответствует размеру моего холста. А теперь я собираюсь экспортировать его с тем же разрешением или меньшим, но никогда не экспортировать больше, чем реальный проект, с которым вы работаете. Так что идем сохранять как сейчас в самом низу.Здесь у нас есть четыре параметра Met, поэтому мы можем сохранить его как отфотошопленное изображение, которое сохранит все имеющиеся у нас слои.
Теперь он выглядит немного мягче, потому что мы конвертировали файл несколько раз. Итак, вы действительно хотели бы сделать это, открыть файл, перейти к E. P. s, а затем к 1920 году, как бы там ни было, вы знаете. Таким образом, в этом случае говорят, что относительное значение ps на самом деле равно 1920 10 35.Итак, мы идем на поправку, и вы можете видеть, что теперь все кристально чисто, так что это всегда лучший способ сделать это. Всегда работайте из CPS. Откройте нужный размер, а затем экспортируйте нужный размер на основе созданного вами проекта. Итак, я ввел E p s, который является вектором. Я превратил его в 1920 год с размером файла чуть более 10 80, что соответствует размеру моего холста. А теперь я собираюсь экспортировать его с тем же разрешением или меньшим, но никогда не экспортировать больше, чем реальный проект, с которым вы работаете. Так что идем сохранять как сейчас в самом низу.Здесь у нас есть четыре параметра Met, поэтому мы можем сохранить его как отфотошопленное изображение, которое сохранит все имеющиеся у нас слои. Если вы хотите отредактировать это позже или мы можем изменить его, например, на GPS, это будет основано на фотошопах. Но это все равно будет работать, предполагая, что слои внутри Photoshopped являются векторными JPEG, вы можете создать изображение TFF. Хорошо, так вот как вы это экспортируете. Так что это один из способов экспорта или вы переходите к экспорту файла, а затем быстрый экспорт имеет PNG. В настоящее время. PNG — фантастический формат для использования, потому что он очень хорошо сжимается без потери качества без потери визуального качества, а также сохраняет прозрачность.Так что это действительно отлично подходит для цифровой доставки материала, так что вы можете щелкнуть это имя, что хотите, поместить в нужную папку, и тогда это будет безопасно. Теперь есть также экспорт файлов, а затем экспорт как, и это даст вам очень похожие варианты. То, что было раньше. Итак, формат у вас P и G J. А с форматом вы можете выбрать, сохранять ли прозрачность или нет, размер изображения и так далее.
Если вы хотите отредактировать это позже или мы можем изменить его, например, на GPS, это будет основано на фотошопах. Но это все равно будет работать, предполагая, что слои внутри Photoshopped являются векторными JPEG, вы можете создать изображение TFF. Хорошо, так вот как вы это экспортируете. Так что это один из способов экспорта или вы переходите к экспорту файла, а затем быстрый экспорт имеет PNG. В настоящее время. PNG — фантастический формат для использования, потому что он очень хорошо сжимается без потери качества без потери визуального качества, а также сохраняет прозрачность.Так что это действительно отлично подходит для цифровой доставки материала, так что вы можете щелкнуть это имя, что хотите, поместить в нужную папку, и тогда это будет безопасно. Теперь есть также экспорт файлов, а затем экспорт как, и это даст вам очень похожие варианты. То, что было раньше. Итак, формат у вас P и G J. А с форматом вы можете выбрать, сохранять ли прозрачность или нет, размер изображения и так далее. Затем вы нажимаете «Экспорт» внизу, чтобы дать ему имя, а затем поместить его в папку.Вы хотите сохранить его, а затем нажмите экспорт. 22. Эффекты фильтра: в этом уроке вы узнаете, как размыть изображение. Итак, приступим. Итак, у нас есть наше изображение внутри фотомагазина. Мы заблокировали его здесь, поэтому мы просто удержим опцию и удвоим ускорение в фильтре. У нас есть целая куча различных опций для эффектов, поэтому мы можем выбрать резкость стиля изображения ISAT и просто дать краткую идею здесь. Например, такой пиксельный, он кристаллизуется, и тогда он будет выглядеть вот так. Итак, это один пример.Другой пример — мозаика. Вот как это выглядит, и здесь есть целая куча других вещей, с которыми вы можете поэкспериментировать. Еще мы можем сделать размытие изображения, так что здесь есть несколько разных вариантов. Каждый из них даст вам другое размытие, внешний вид или стиль. Мне нравится использовать размытие по рамке, потому что оно быстрое и очень быстро показывает, что мы делаем.
Затем вы нажимаете «Экспорт» внизу, чтобы дать ему имя, а затем поместить его в папку.Вы хотите сохранить его, а затем нажмите экспорт. 22. Эффекты фильтра: в этом уроке вы узнаете, как размыть изображение. Итак, приступим. Итак, у нас есть наше изображение внутри фотомагазина. Мы заблокировали его здесь, поэтому мы просто удержим опцию и удвоим ускорение в фильтре. У нас есть целая куча различных опций для эффектов, поэтому мы можем выбрать резкость стиля изображения ISAT и просто дать краткую идею здесь. Например, такой пиксельный, он кристаллизуется, и тогда он будет выглядеть вот так. Итак, это один пример.Другой пример — мозаика. Вот как это выглядит, и здесь есть целая куча других вещей, с которыми вы можете поэкспериментировать. Еще мы можем сделать размытие изображения, так что здесь есть несколько разных вариантов. Каждый из них даст вам другое размытие, внешний вид или стиль. Мне нравится использовать размытие по рамке, потому что оно быстрое и очень быстро показывает, что мы делаем. Так хорошо. Теперь это хорошо. Если бы вы хотели, например, Critic Flyer. Таким образом, вы импортировали изображение, которое вы выпалили, а затем у вас был текст поверх.Это изображение всплывает на фоне, а фоновое изображение предоставит вам какую-то текстуру. Чтобы ваши изображения выглядели немного более профессиональными, вы заметите, что 99% листовок или любой формы рекламы содержат какое-либо изображение на заднем плане. Теперь некоторые из них не будут размыты, потому что у них будет часть изображения, например, здесь, или более темное место, где белый текст будет хорошо отображаться, поэтому вам не нужно будет размываться. Но размытие может быть эффективным способом сделать отличные флаеры.23. Инструмент «Штамп»: в этом уроке. Мы собираемся удалить граффити с этой подушки. Итак, что мы сделаем, так это немного увеличим масштаб. И затем, если вы удерживаете пробел на клавиатуре, клавиша пробела позволит вам перемещаться по изображению, фактически не перемещая изображение в слое.
Так хорошо. Теперь это хорошо. Если бы вы хотели, например, Critic Flyer. Таким образом, вы импортировали изображение, которое вы выпалили, а затем у вас был текст поверх.Это изображение всплывает на фоне, а фоновое изображение предоставит вам какую-то текстуру. Чтобы ваши изображения выглядели немного более профессиональными, вы заметите, что 99% листовок или любой формы рекламы содержат какое-либо изображение на заднем плане. Теперь некоторые из них не будут размыты, потому что у них будет часть изображения, например, здесь, или более темное место, где белый текст будет хорошо отображаться, поэтому вам не нужно будет размываться. Но размытие может быть эффективным способом сделать отличные флаеры.23. Инструмент «Штамп»: в этом уроке. Мы собираемся удалить граффити с этой подушки. Итак, что мы сделаем, так это немного увеличим масштаб. И затем, если вы удерживаете пробел на клавиатуре, клавиша пробела позволит вам перемещаться по изображению, фактически не перемещая изображение в слое. Так что, если я не удерживаю пространство и пытаюсь его переместить, вот что происходит. Хорошо, но если я держу так, если я под этим, а затем удерживаю пробел, все это движется. Все, что я делаю, это просто перемещаю навигацию. Это то же самое, что сделать это.Итак, теперь мы увеличили масштаб. Мы можем начать смотреть на наше изображение здесь и видеть, что нам нужно сделать. Таким образом, с помощью инструмента «Прямоугольная область» мы выберем это и посмотрим, какой контент находится там. Таким образом, с выбранным слоем и ошибкой, которую мы хотим попытаться использовать, континент, где с выбранным будет использоваться сдвиг, удаление на клавиатуре, в содержимом должно быть написано «информация о содержимом», и мы увидим, что это нормально, Это действительно сделало действительно хорошую работу. Но здесь есть несколько мест, Так что мы могли бы пойти, например, вот сюда, Но это не очень хорошо работает.Вместо этого мы можем использовать инструмент клонирования, а инструмент клонирования в основном работает так же, как и контент, за исключением того, что вы контролируете его.
Так что, если я не удерживаю пространство и пытаюсь его переместить, вот что происходит. Хорошо, но если я держу так, если я под этим, а затем удерживаю пробел, все это движется. Все, что я делаю, это просто перемещаю навигацию. Это то же самое, что сделать это.Итак, теперь мы увеличили масштаб. Мы можем начать смотреть на наше изображение здесь и видеть, что нам нужно сделать. Таким образом, с помощью инструмента «Прямоугольная область» мы выберем это и посмотрим, какой контент находится там. Таким образом, с выбранным слоем и ошибкой, которую мы хотим попытаться использовать, континент, где с выбранным будет использоваться сдвиг, удаление на клавиатуре, в содержимом должно быть написано «информация о содержимом», и мы увидим, что это нормально, Это действительно сделало действительно хорошую работу. Но здесь есть несколько мест, Так что мы могли бы пойти, например, вот сюда, Но это не очень хорошо работает.Вместо этого мы можем использовать инструмент клонирования, а инструмент клонирования в основном работает так же, как и контент, за исключением того, что вы контролируете его. Поэтому, если вы удерживаете опцию, вы можете выбрать область, из которой хотите взять образец. Если я оглянусь вокруг, я думаю, что прямо рядом с ним было бы отличное место, образец из Итак, я укажу его прямо здесь, удерживая опцию и щелкая. А потом я попробовал эту область, и я подойду, и вы увидите, что произойдет. Теперь я сэмплирую вот это место. Если я нажму здесь, вы увидите это с маленьким плюсиком справа.Он движется вместе со мной, и это та область, из которой я сэмплирую. Итак, давайте отменить это. Давайте попробуем это снова. Так что держите вариант. Я хочу образец, скажем, прямо здесь, и мы нажмем там, а затем просто перетащим вниз, хорошо? И я не проделал идеальной работы, но если вы только что взглянули на это изображение в первый раз, похоже, что пришла компания и, знаете ли, давление смыло граффити. Теперь, если мы хотим вручную закрасить граффити, которые существовали раньше. И мы просто перетащим граффити сюда, а затем откроем новый проект с измененным размером.Мы выберем двойной щелчок, чтобы позволить нам редактировать его.
Поэтому, если вы удерживаете опцию, вы можете выбрать область, из которой хотите взять образец. Если я оглянусь вокруг, я думаю, что прямо рядом с ним было бы отличное место, образец из Итак, я укажу его прямо здесь, удерживая опцию и щелкая. А потом я попробовал эту область, и я подойду, и вы увидите, что произойдет. Теперь я сэмплирую вот это место. Если я нажму здесь, вы увидите это с маленьким плюсиком справа.Он движется вместе со мной, и это та область, из которой я сэмплирую. Итак, давайте отменить это. Давайте попробуем это снова. Так что держите вариант. Я хочу образец, скажем, прямо здесь, и мы нажмем там, а затем просто перетащим вниз, хорошо? И я не проделал идеальной работы, но если вы только что взглянули на это изображение в первый раз, похоже, что пришла компания и, знаете ли, давление смыло граффити. Теперь, если мы хотим вручную закрасить граффити, которые существовали раньше. И мы просто перетащим граффити сюда, а затем откроем новый проект с измененным размером.Мы выберем двойной щелчок, чтобы позволить нам редактировать его. ОК, а затем мы можем увеличить масштаб, зажав клавишу пробела, переместиться к месту, на которое мы смотрим, а затем, используя инструмент клонирования, мы, вероятно, сможем сделать немного больше. Мы можем попробовать области вокруг изображения, чтобы попытаться заполнить его. Это займет намного больше времени, но вы можете получить отличные результаты, сделав это. Но в некоторых случаях осведомленность о контенте будет работать лучше и, знаете ли, гораздо эффективнее. Итак, у нас выбран инструмент штампа клонирования.Теперь, вы знаете, мы можем изменить размер, если нам нужен образец, но я думаю, что размер около этого должен работать лучше всего. И все, что мы собираемся сделать, это просто примерить изнасилование в сторону, где нарисовано здесь. Итак, мы находимся в образце прямо здесь, и затем я просто возьму образец прямо там, а затем я возьму образец там и нарисую их образец там. Или, может быть, здесь мы идем. Немного более высокий образец здесь образца здесь. Что ж, давайте продолжим этот процесс, и тогда вы можете увидеть здесь.
ОК, а затем мы можем увеличить масштаб, зажав клавишу пробела, переместиться к месту, на которое мы смотрим, а затем, используя инструмент клонирования, мы, вероятно, сможем сделать немного больше. Мы можем попробовать области вокруг изображения, чтобы попытаться заполнить его. Это займет намного больше времени, но вы можете получить отличные результаты, сделав это. Но в некоторых случаях осведомленность о контенте будет работать лучше и, знаете ли, гораздо эффективнее. Итак, у нас выбран инструмент штампа клонирования.Теперь, вы знаете, мы можем изменить размер, если нам нужен образец, но я думаю, что размер около этого должен работать лучше всего. И все, что мы собираемся сделать, это просто примерить изнасилование в сторону, где нарисовано здесь. Итак, мы находимся в образце прямо здесь, и затем я просто возьму образец прямо там, а затем я возьму образец там и нарисую их образец там. Или, может быть, здесь мы идем. Немного более высокий образец здесь образца здесь. Что ж, давайте продолжим этот процесс, и тогда вы можете увидеть здесь. Возможно, мне придется использовать здесь немного.Или, может быть, здесь, чтобы начать приводить его в порядок, чтобы он выглядел правильно. Так вот, для подобных вещей вам просто нужно использовать, знаете ли, что-то вроде этого года. Я принес это слишком много. Итак, мы отменим это и попробуем здесь, и мы просто продолжим делать это. Поэтому я хочу избавиться от этой штуки. Будет ли здесь продолжаться отбор проб? И, знаете, я мог бы нарисовать весь путь, если бы захотел, так что мы попробуем прямо здесь. Почему бы нам не попробовать увеличить этот размер? Итак, мы попробуем взять образец прямо здесь.Разрушен поперек. Попробуйте еще раз. Хорошо, может быть, прямо здесь. Теперь он также не должен выглядеть так, как здесь изначально, потому что люди увидят исходное изображение. Они увидят только отредактированное изображение. Так что просто имейте это в виду. Когда вы работаете над этим материалом, вы можете буквально изменить все, что захотите, поэтому мы просто сделаем это в этом году.
Возможно, мне придется использовать здесь немного.Или, может быть, здесь, чтобы начать приводить его в порядок, чтобы он выглядел правильно. Так вот, для подобных вещей вам просто нужно использовать, знаете ли, что-то вроде этого года. Я принес это слишком много. Итак, мы отменим это и попробуем здесь, и мы просто продолжим делать это. Поэтому я хочу избавиться от этой штуки. Будет ли здесь продолжаться отбор проб? И, знаете, я мог бы нарисовать весь путь, если бы захотел, так что мы попробуем прямо здесь. Почему бы нам не попробовать увеличить этот размер? Итак, мы попробуем взять образец прямо здесь.Разрушен поперек. Попробуйте еще раз. Хорошо, может быть, прямо здесь. Теперь он также не должен выглядеть так, как здесь изначально, потому что люди увидят исходное изображение. Они увидят только отредактированное изображение. Так что просто имейте это в виду. Когда вы работаете над этим материалом, вы можете буквально изменить все, что захотите, поэтому мы просто сделаем это в этом году. Так что на самом деле измените размер этого немного. Хорошо? Мы вернемся сюда, и я попробую что-нибудь. Кое-что здесь, я просто попытаюсь нарисовать, вы знаете, сделать так, чтобы это выглядело так, как будто это не одно и то же изображение.Может быть, семпл появился просто для того, чтобы попытаться очистить некоторые из этих вещей. Так что здесь было бы хорошее место, чтобы я мог пойти туда, а затем просто сделать это. Затем отсюда, вы знаете, мы могли бы подняться и просто попытаться избавиться от некоторых областей, которые выглядят так, как будто они были продублированы. Однако мы просто постараемся сохранить тот же цвет. Хорошо, так что мы пойдем. Э-э, может быть, они в этой заплатке на этих дублирующихся местах. Хорошо. И буквально просто рисовали и воссоздавали то, что там было. Вы знаете, если мы уменьшим масштаб здесь, вы увидите, что это дало другой результат, чем с учетом контента, и это заняло гораздо больше времени, в зависимости от того, сколько у вас есть времени и что вы пытаетесь сделать.
Так что на самом деле измените размер этого немного. Хорошо? Мы вернемся сюда, и я попробую что-нибудь. Кое-что здесь, я просто попытаюсь нарисовать, вы знаете, сделать так, чтобы это выглядело так, как будто это не одно и то же изображение.Может быть, семпл появился просто для того, чтобы попытаться очистить некоторые из этих вещей. Так что здесь было бы хорошее место, чтобы я мог пойти туда, а затем просто сделать это. Затем отсюда, вы знаете, мы могли бы подняться и просто попытаться избавиться от некоторых областей, которые выглядят так, как будто они были продублированы. Однако мы просто постараемся сохранить тот же цвет. Хорошо, так что мы пойдем. Э-э, может быть, они в этой заплатке на этих дублирующихся местах. Хорошо. И буквально просто рисовали и воссоздавали то, что там было. Вы знаете, если мы уменьшим масштаб здесь, вы увидите, что это дало другой результат, чем с учетом контента, и это заняло гораздо больше времени, в зависимости от того, сколько у вас есть времени и что вы пытаетесь сделать. Это может быть лучший способ сделать это, но это также не может быть лучшим способом сделать это. И это подводит нас к концу курса, так что спасибо за регистрацию. И всегда помните, что в фотомагазине все дело в системе слоев. Вы знаете, когда у вас есть 25 слоев, каждый слой представляет собой отдельную часть изображения или эффект, и порядок изображений может влиять на то, как вещи будут отображаться и как они будут отображаться. Если у вас возникли проблемы, вы можете попробовать устранить неполадки, буквально переместив слой в другое место.Или вы можете отключить глазное яблоко одного из слоев или всех слоев. Но тот, который, по вашему мнению, вызывает у вас проблему, и подтвердите, что это проблема. Наслаивайте и корректируйте оттуда. Итак, еще раз спасибо за регистрацию на наш курс и надеюсь увидеть в следующем. 24. Бонус — инструменты быстрого выбора: добро пожаловать на очередной урок в этом уроке. Мы поговорим о новом инструменте в фотомагазине в последних выпусках, и это инструмент быстрого выбора.
Это может быть лучший способ сделать это, но это также не может быть лучшим способом сделать это. И это подводит нас к концу курса, так что спасибо за регистрацию. И всегда помните, что в фотомагазине все дело в системе слоев. Вы знаете, когда у вас есть 25 слоев, каждый слой представляет собой отдельную часть изображения или эффект, и порядок изображений может влиять на то, как вещи будут отображаться и как они будут отображаться. Если у вас возникли проблемы, вы можете попробовать устранить неполадки, буквально переместив слой в другое место.Или вы можете отключить глазное яблоко одного из слоев или всех слоев. Но тот, который, по вашему мнению, вызывает у вас проблему, и подтвердите, что это проблема. Наслаивайте и корректируйте оттуда. Итак, еще раз спасибо за регистрацию на наш курс и надеюсь увидеть в следующем. 24. Бонус — инструменты быстрого выбора: добро пожаловать на очередной урок в этом уроке. Мы поговорим о новом инструменте в фотомагазине в последних выпусках, и это инструмент быстрого выбора. Итак, если вы перейдете сюда, в раздел инструментов, вы увидите, что здесь есть новый инструмент под названием «Быстрый выбор».Поэтому, если вы нажмете и удержите ее, вы получите несколько разных вариантов. Вот где сейчас существует волшебная палочка. Если бы мы хотели изолировать и отделить слона от фона, мы могли бы использовать волшебное желание, как я показал вам в предыдущем уроке. Однако, поскольку на этом изображении много похожих цветов, вы знаете, с водой сероватый, а затем слон серый, это, скорее всего, приведет к тому, что магия захочет. Я не очень хорошо работаю. Поэтому в подобных ситуациях вы можете использовать новый инструмент быстрого выбора или инструмент выбора объекта.Во-первых, мы начнем с инструмента выбора объекта, и это просто позволяет вам быстро сделать выбор. На первый взгляд кажется, что он проделал довольно хорошую работу, однако здесь ему не хватает некоторых пятен, например, на ухе на спине, и он выбрал слишком много земли здесь, а затем на передней части.
Итак, если вы перейдете сюда, в раздел инструментов, вы увидите, что здесь есть новый инструмент под названием «Быстрый выбор».Поэтому, если вы нажмете и удержите ее, вы получите несколько разных вариантов. Вот где сейчас существует волшебная палочка. Если бы мы хотели изолировать и отделить слона от фона, мы могли бы использовать волшебное желание, как я показал вам в предыдущем уроке. Однако, поскольку на этом изображении много похожих цветов, вы знаете, с водой сероватый, а затем слон серый, это, скорее всего, приведет к тому, что магия захочет. Я не очень хорошо работаю. Поэтому в подобных ситуациях вы можете использовать новый инструмент быстрого выбора или инструмент выбора объекта.Во-первых, мы начнем с инструмента выбора объекта, и это просто позволяет вам быстро сделать выбор. На первый взгляд кажется, что он проделал довольно хорошую работу, однако здесь ему не хватает некоторых пятен, например, на ухе на спине, и он выбрал слишком много земли здесь, а затем на передней части. foot , там, Ах, некоторые места отсутствуют, так что в некоторых случаях это может сработать для вас сразу. Однако в нашем случае мы перейдем к инструменту быстрого выбора, и это позволит нам внести более тонкие коррективы в наш выбор.Итак, давайте подойдем к уху здесь, и мы просто заполним его еще немного, а затем мы будем держать опцию на Mac или все время на ПК, и тогда это превратится в минус. И тогда мы сможем найти приспособление, и тогда мы отпустим. А затем просто используйте обычный плюс, чтобы выбрать больше этого назад к минусу, и продолжайте движение по изображению, пока у нас не будут выбраны все области, которые мы хотим. — Хорошо, вот и все, а затем мы перейдем к выбору в стихах, который инвертирует выделение на фон вместо слона, которого мы можем удалить на нашей клавиатуре.И тогда мы идем. Мы выделили слона с помощью инструмента быстрого выбора в фотомагазине.
foot , там, Ах, некоторые места отсутствуют, так что в некоторых случаях это может сработать для вас сразу. Однако в нашем случае мы перейдем к инструменту быстрого выбора, и это позволит нам внести более тонкие коррективы в наш выбор.Итак, давайте подойдем к уху здесь, и мы просто заполним его еще немного, а затем мы будем держать опцию на Mac или все время на ПК, и тогда это превратится в минус. И тогда мы сможем найти приспособление, и тогда мы отпустим. А затем просто используйте обычный плюс, чтобы выбрать больше этого назад к минусу, и продолжайте движение по изображению, пока у нас не будут выбраны все области, которые мы хотим. — Хорошо, вот и все, а затем мы перейдем к выбору в стихах, который инвертирует выделение на фон вместо слона, которого мы можем удалить на нашей клавиатуре.И тогда мы идем. Мы выделили слона с помощью инструмента быстрого выбора в фотомагазине.
Как и зачем использовать Photoshop для электронной коммерции [Учебники для начинающих и экспертов]
Я уверен, что мы все можем согласиться с тем, что Photoshop широко известен в области дизайна и редактирования. Тем не менее, это все еще абсолютно необходимо использовать для электронной коммерции? Короткий ответ? Определенно! Когда дело доходит до того, зачем использовать Photoshop для электронной коммерции, особенно для бережливых владельцев бизнеса, выполняющих многие свои задачи, это не проблема!
Тем не менее, это все еще абсолютно необходимо использовать для электронной коммерции? Короткий ответ? Определенно! Когда дело доходит до того, зачем использовать Photoshop для электронной коммерции, особенно для бережливых владельцев бизнеса, выполняющих многие свои задачи, это не проблема!
Photoshop — программа постобработки и дизайна №1, используемая разработчиками, дизайнерами, графическими дизайнерами, фотографами и другими творческими людьми для редактирования и ретуширования фотографий, создания графики и изображений, а также создания веб-сайтов и макетов продуктов.
Но это не только для дизайнеров. Поскольку все больше и больше предпринимателей в области электронной коммерции, таких как вы, работают скудно, а успешный онлайн-бизнес требует, чтобы вы носили много шляп в бизнесе, Photoshop является обязательным инструментом.
Итак, почему вы должны использовать Photoshop для электронной коммерции?
Когда дело доходит до профессиональной фотосъемки товаров своими руками и изображений на белом фоне — создания высококачественной маркетинговой графики и разработки макетов и дизайна новых продуктов — Photoshop — это надежный инструмент для онлайн-продавцов, который стоит вложений. Кроме того, он предлагает пользователям множество инструментов, предустановок и атомизации, чтобы упростить редактирование и постобработку.
Кроме того, он предлагает пользователям множество инструментов, предустановок и атомизации, чтобы упростить редактирование и постобработку.
Если вы не отдаете на аутсорсинг весь свой дизайн (продукт и маркетинг), фотографии продукта и постобработку, вам нужен Photoshop.
Чтобы освоить Photoshop для электронной коммерции, не будучи профессиональным дизайнером, нужно следовать правильным руководствам. Возьмите это от человека, который использовал фотошоп более десяти лет для всех вышеперечисленных задач — я до сих пор обращаюсь к учебникам для конкретных задач.
Поэтому, чтобы помочь вам ориентироваться в наиболее важных инструментах Photoshop для электронной коммерции, от начального до экспертного уровня, мы составили этот список учебных пособий и инструментов, которые охватывают три основных ваших потребностей в фотографиях и изображениях электронной коммерции.
- Фотографии продукта
- Маркетинговые изображения
- Дизайн продукта
Давайте погрузимся!
Использование Photoshop для фотографий продуктов и образа жизни, постобработка
1.
 Удаление фона с фотографий продуктов
Удаление фона с фотографий продуктовВозможность удаления фона с фотографий товаров — один из наиболее часто используемых приемов Photoshop для онлайн-продавцов при постобработке.Это также одно из самых простых применений Photoshop для электронной коммерции. Проще говоря, удалив фон, вы сможете избавиться от отвлекающих элементов, меток и теней, а также проще изменить фон по мере необходимости.
Другими словами, вы создаете и улучшаете качество фотографий продуктов с белым фоном, позволяя сохранять их согласованность, а также настраивая цвета и стили фона для маркетинговой графики.
Вы также можете использовать его для удаления фона на повседневных и маркетинговых фотографиях, что позволит вам изменить дизайн для маркетинга или внедрить унифицированные изображения в свой интернет-магазин.Вот учебник о том, как вы можете сделать именно это!
Если вы ищете руководство по фотошопу, посвященное фотографии товара, вот руководство по удалению и замене фона товара белым.
2. Инструмент Photoshop Blur для фотографий продуктов
Добавление размытия фона к вашим изображениям, особенно к фотографиям товаров для повседневной жизни, — отличный способ добавить сложности и глубины вашим фотографиям и сделать их яркими. Для этого вам нужно будет отделить ваш продукт или объект от фона, как показано в приведенном выше фоторуководстве по продукту, создать маску слоя, а затем использовать инструменты размытия Photoshop, чтобы настроить размытие фона.
Вот руководство по постобработке электронной коммерции от Акеми Хайатта, совладельца и креативного директора Hidden Gears, которое поможет вам создать эффект размытия в изображениях для электронной коммерции.
3.
 Инструмент Duotone Color Tool для электронной коммерции
Инструмент Duotone Color Tool для электронной коммерцииЕсли вы не знакомы с Duotone, это метод проектирования, при котором изображение редактируется для отображения двух контрастных цветов. На самом деле, эта дизайнерская тенденция распространилась и на дизайн одежды!
[Источник изображения]Поскольку это меняет тон ваших продуктов, мы рекомендуем вам использовать только двухцветные креативы на вашем веб-сайте или в маркетинге, чтобы придать вашим продуктам современный ретро-стиль и снимки образа жизни.Например, вы не захотите использовать эту технику в качестве основной фотографии на странице продукта, поскольку она не будет истинным представлением вашего продукта. Вместо этого вы можете использовать его, чтобы добавить современный вид вашему маркетингу и бренду, и Photoshop — идеальный инструмент для этого. Вот быстрый пошаговый гид от Adobe:
Шаг 1: Подготовьте свою фотографию
Шаг 2: Добавить цвет
Шаг 3: Отрегулируйте тень
Шаг 4: Усильте свой спектр
Существует множество инструментов для создания двухцветных изображений, таких как бесплатные предварительные настройки градиента двухцветного изображения в Photoshop, которые вы можете скачать, например эти. Кроме того, вы можете использовать рынки дизайна, такие как Creative Market, для поиска готовых пакетов двухцветных дизайнов для социальных сетей и других маркетинговых ресурсов.
Кроме того, вы можете использовать рынки дизайна, такие как Creative Market, для поиска готовых пакетов двухцветных дизайнов для социальных сетей и других маркетинговых ресурсов.
4. Редактирование оттенка/насыщенности продукта
Следующим инструментом Photoshop, который вам понадобится в вашем наборе трюков для электронной коммерции, является инструмент оттенка/насыщенности. Когда вы настраиваете насыщенность фотографий вашего продукта, вы редактируете яркость цвета. С оттенком вы настраиваете тона цветов.
Почему они так удобны?
В отличие от инструмента яркости, где вы настраиваете фотографию в целом, оттенок и насыщенность позволяют вам выбирать определенные цвета на изображении вашего продукта и соответствующим образом настраивать их.Это также позволяет вам быстро изменить цвета продукта на ваших фотографиях.
Допустим, вы продаете браслеты. Вы продавали синий вариант, для которого у вас есть хорошая фотография товара, но недавно добавили в свой список новый розовый вариант, который хотите как можно скорее добавить в свой магазин. Пока у вас не будет возможности получить новые фотографии продукта, вы можете использовать оттенок и насыщенность, чтобы изменить синий вариант на розовый. Tech Buzz подробно описывает, как это сделать, здесь, где изображение меняется от синего к розовому, как показано ниже.
Пока у вас не будет возможности получить новые фотографии продукта, вы можете использовать оттенок и насыщенность, чтобы изменить синий вариант на розовый. Tech Buzz подробно описывает, как это сделать, здесь, где изображение меняется от синего к розовому, как показано ниже.
Они также показывают нам, что вы можете изменить оттенок застежки от золотого до серебряного.
Короче говоря, этот лайфхак Photoshop для электронной коммерции позволит вам сохранять фотографии продуктов согласованными и поможет вам быстрее получать новые продукты в вашем интернет-магазине. Вот расширенное руководство по Photoshop, в котором показано, как настроить оттенок и насыщенность различных объектов на фотографиях вашего продукта:
5. Инструмент «Градиенты»
Инструмент «Градиенты» в Photoshop — это еще одна функция постобработки, которую вам следует знать. ориентироваться.Вы можете не использовать этот инструмент для фотографий на странице продукта, но он может быть эффективен в дизайне домашней страницы и маркетинговых материалов, если вы хотите придать своим продуктам ощущение драмы, которое исходит от причудливого освещения, без необходимости использования дорогостоящего оборудования.
ориентироваться.Вы можете не использовать этот инструмент для фотографий на странице продукта, но он может быть эффективен в дизайне домашней страницы и маркетинговых материалов, если вы хотите придать своим продуктам ощущение драмы, которое исходит от причудливого освещения, без необходимости использования дорогостоящего оборудования.
Совет новичку: Если вы раньше не использовали инструмент градиента Photoshop, я предлагаю это пошаговое руководство для начинающих от Adobe, в котором объясняется разница между линейным, радиальным, угловым, отраженным и ромбовидным градиентами.
Вот простое краткое руководство по использованию инструмента градиентов для фотографий товаров:
6.Инструменты отражения для изображений продуктов
[Источник изображения] Еще один способ сделать ваши фотографии продуктов, сделанных своими руками, яркими без необходимости в модном оборудовании — использовать Photoshop для создания отражений под вашими продуктами с помощью инструментов преобразования. Это может быть реализовано на ваших фотографиях продуктов на белом фоне или на фотографиях продуктов вашего образа жизни.
Это может быть реализовано на ваших фотографиях продуктов на белом фоне или на фотографиях продуктов вашего образа жизни.
Вот учебник Photoshop по ретушированию продукта с зеркальным отражением, чтобы освежить вас в этой технике:
7.Использование инструмента Spot Healing Tool для улучшения фотографий продукта
Инструменты Spot Healing в Photoshop — это еще один инструмент ретуши изображения продукта, которым должен уметь пользоваться каждый продавец, снимающий собственные фотографии продуктов.
Почему?
Потому что это поможет вам быстро и эффективно удалить мелкие дефекты на ваших изображениях, такие как пыль или торчащие нити, которые вы не заметили при съемке фотографий.
Вы можете использовать Spot Healing для фотографий образа жизни и продуктов на белом фоне. Вот руководство от профессионального фотографа о том, насколько универсальным может быть инструмент Spot Healing для постпродакшна продукта, маркетинга и образа жизни:
Вот руководство от профессионального фотографа о том, насколько универсальным может быть инструмент Spot Healing для постпродакшна продукта, маркетинга и образа жизни:
и удалить пыль.
8. Учебные пособия по теням продуктов для интернет-магазинов
[Источник изображения] Добавление теней может быть стратегическим способом оживить ваши продукты, так сказать, в сознании ваших покупателей. Хотя тени делают ваши продукты более реальными и объемными, лучше делать это на этапе постобработки, а не пытаться получить тень продукта во время съемки.
Самый простой способ сделать это — использовать режим наложения Drop Shadow в Photoshop.
Однако вам может понадобиться больше гибкости в форме и размере вашей тени. Поэтому для тех из вас, кто уже знаком с Photoshop, вот руководство, показывающее, как создавать реалистичные тени продукта с помощью Photoshop:
9. Инструмент Unsharp Mask Tool
Инструмент Unsharp Mask — еще один обязательный инструмент. Проще говоря, этот инструмент постобработки найдет и сделает края вашей фотографии продукта более резкими, придав изображению более контрастный вид.
Инструмент Unmask универсален, будь то повышение резкости текста логотипа на продукте или повышение резкости всего продукта. Однако важно отметить, что этот инструмент используется для улучшения качественной фотографии продукта; он не может исправить некачественную, размытую фотографию продукта.
Для начала ознакомьтесь с этим руководством по Photoshop, как повысить резкость фотографии продукта:
Использование Photoshop для создания шаблонов изображений продуктов
10.Учебное пособие по созданию шаблона фотографии продукта
Когда дело доходит до окрашивания фотографий вашего продукта, создание шаблона является обязательным условием, чтобы изображения вашего продукта были одинакового размера, с интервалами и размещены на вашем фоне. Чтобы создать шаблон для ваших фотографий продукта, Pixc предлагает следующие пять шагов:
1. Сначала создайте новый файл Photoshop, задав заданные размеры ширины и высоты и цветовой режим.
2. Затем вы хотите создать центральные направляющие вашего шаблона, чтобы убедиться, что вы отмечаете середину.
3. После того, как у вас есть центральные точки, вы создадите внешние направляющие.
4. Добавьте фото продукта в новый шаблон.
5. Сохраните изображение в качестве шаблона Photoshop, который можно использовать перед окончательным сохранением фотографий продукта.
Использование Photoshop для создания маркетинговых материалов для электронной коммерции и веб-контента
11. Веб-графика для электронной коммерции. Учебное пособие по Photoshop
Хотите превратить фотографии продуктов в рекламные материалы для электронной коммерции и изображения веб-сайтов? Тогда Photoshop — это огромный актив, и вы можете поспорить, что есть учебник по Photoshop, который вам поможет.
Вот один для начала! В этом руководстве по электронной коммерции дизайнер Дански показывает нам, как создавать графику для электронной коммерции в Photoshop:
На самом деле, если вы хотите поднять свои дизайнерские навыки на профессиональный уровень, весь канал Дански на YouTube — это сокровище. кладезь ценных учебных пособий.
кладезь ценных учебных пособий.
Чтобы узнать больше о конкретных продуктах и/или маркетинговых каналах и ресурсах, вот несколько конкретных руководств по электронной коммерции Photoshop, которые помогут вам начать работу: Photoshop
Использование Photoshop для создания интеграции дизайна продукта
12.Автоматизация продуктов, веб-изображений и рекламных изображений с помощью Photoshop Actions
Один из лучших хаков Photoshop для электронной коммерции — использование действия автоматизации дизайнерской программы для оптимизации дизайна фотографий продуктов. Это то, что ведущие предприниматели электронной коммерции делают с большим успехом. Хорошим примером является успешный онлайн-магазин леггинсов Gearbunch, чей основатель Луук использует автоматизацию Photoshop для создания рекламных изображений и изображений продуктов магазина для каждого из своих новых дизайнов всего одним щелчком мыши.
Хорошим примером является успешный онлайн-магазин леггинсов Gearbunch, чей основатель Луук использует автоматизацию Photoshop для создания рекламных изображений и изображений продуктов магазина для каждого из своих новых дизайнов всего одним щелчком мыши.
Вот туториал о том, как автоматизировать Photoshop с помощью экшенов!
—
Вот и все: как и зачем использовать Photoshop для электронной коммерции!
Боретесь с чем-то в Photoshop, чего нет в этом списке руководств по электронной коммерции для начинающих и опытных выше? Расскажите нам о них в комментариях, а мы поможем найти ссылки на видео и руководства!
23 Учебные пособия по Adobe Photoshop для начинающих графических дизайнеров
Для начинающих Adobe Photoshop может быть ошеломляющим благодаря множеству различных настроек и эффектов. Чтобы облегчить жизнь тем, кто только учится, мы собрали коллекцию руководств для начинающих.
Чтобы облегчить жизнь тем, кто только учится, мы собрали коллекцию руководств для начинающих.
Ищете дополнительные ресурсы Photoshop? Проверьте эти продукты.
Начните с основ, таких как обрезка, корректировка цвета, смешивание, маскирование, повышение резкости и т. д. — все простые настройки, которые могут превратить хорошую фотографию в выдающуюся. После того, как вы освоите основы, переходите к спецэффектам. Эти руководства написаны простым для понимания языком и предназначены для начинающих, чтобы помочь вам получить максимальную отдачу от ваших изображений.
1. Руководство по началу работы для пользователей Photoshop
Это исчерпывающее руководство от Psdtuts+ поможет вам начать работу с Photoshop, научит вас понимать интерфейс и работать с основными инструментами, предоставляемыми Adobe.
2. Как настроить слои в Photoshop
Этот учебник Photoshop от Design River предлагает быстрый и неразрушающий способ редактирования и внесения изменений в ваши фотографии. В этом руководстве рассматриваются некоторые типы корректирующих слоев и принципы их работы.
В этом руководстве рассматриваются некоторые типы корректирующих слоев и принципы их работы.
3. Как сделать морщины более эффектными в Photoshop
В этом уроке объясняется техника, позволяющая сделать морщины эффектными и рельефными. Этот совет идеально подходит для фотографий пожилых или обедневших людей.
4. Совет: быстро стирайте фон с помощью инструмента «Ластик фона»
Многие люди используют сложные методы для удаления фона, когда они могут сделать это намного проще с помощью инструмента «Ластик для фона». Этот краткий совет объясняет, как использовать инструмент ластика фона в Photoshop.
5. Ретушь и аэрография кожи в Photoshop
Узнайте, как профессионально ретушировать кожу в Photoshop, не делая ее поддельной или размытой. В этом уроке от Photoshop Tutorials вы узнаете, как уменьшить морщины и пятна, естественным образом растушевать кожу аэрографом, осветлить и затемнить и многое другое, используя все методы неразрушающего редактирования.
6. Как подчеркнуть или скрыть недостатки кожи одним слоем
Этот урок по Photoshop научит вас, как подчеркнуть детали кожи для драматичного вида или уменьшить появление морщин, веснушек и темных кругов под глазами.
7. Создавайте потрясающие пейзажи с помощью Adobe Camera Raw и Adobe Photoshop
Узнайте, как значительно улучшить пейзажные снимки с помощью Adobe Camera Raw (ACR), а затем Photoshop.
8. Как сделать винтажное письмо пятидесятых годов
В этом уроке Photoshop объясняется, как создать любовное письмо 50-х годов с марками, загнутым углом и ретро-рамкой, используя движок кисти, инструмент «Прямоугольник», стили слоя и режимы наложения.
9. Как быстро изолировать фотографии продуктов на белом фоне с помощью Lightroom и Photoshop
Узнайте, как быстро снимать и добавлять белый фон к изображениям, используя комбинацию Photoshop и Lightroom.
10. Как добавить драматический дождь к фотографии в Photoshop
Узнайте, как сделать изображение более фотореалистичным, добавив дождь, отражения и небольшие лужи.
11. Как создать блестки в Photoshop
Узнайте, как создать эффект золотого блеска в Photoshop.
12. Текстовый эффект сладкого печенья в Photoshop для начинающих
В этом учебном пособии показано, как создать текстовый эффект сладкого печенья в Photoshop, а также прилагается бесплатный PSD-файл для загрузки.
13. Как использовать инструмент «Перо» в Photoshop
Узнайте, как использовать основные элементы управления инструмента «Перо». В учебнике также рассказывается, как создавать пути и изменять кривизну и корректировать точки привязки.
14. Как сделать фотографию винтажной и ретро
Узнайте, как превратить изображение в винтажный, ретро, аналоговый ломограф.
15. Как сделать фальшивые миниатюрные сцены
В этом уроке Photoshop с наклоном и сдвигом вы узнаете, как создавать искусственные миниатюрные сцены из ваших фотографий.
16. Создание эффекта акварели в Photoshop
Узнайте, как создать крутой акварельный эффект за 10 шагов в Photoshop.
17. Как использовать обтравочные маски Photoshop
Узнайте, как использовать обтравочные маски, чтобы скрыть ненужные части слоя на фотографии.
18. Как использовать инструмент «Цветовой диапазон» в Photoshop
Узнайте все о команде «Цветовой диапазон» и о том, почему это такой замечательный инструмент для выделения областей изображения на основе тона или цвета.
19. Как размыть изображение с помощью карты размытия в Photoshop
Из этого туториала вы узнаете, как добавить к фотографии эффект фокусировки с разным уровнем размытия.
20. Как раскрыть всю мощь основных выделений в Photoshop
Узнайте, как получить максимальную отдачу от основных инструментов выделения Photoshop, таких как инструменты выделения или инструмент лассо.
21. Как заменить цвет в Photoshop
В этом руководстве показано, как использовать инструмент «Заменить цвет» в Adobe Photoshop.
22. Создание эффекта размытия в движении в Photoshop
Используйте фильтр размытия в движении Photoshop, чтобы создать ощущение скорости на ваших фотографиях.
23. Как раскрасить черно-белые фотографии в Photoshop
Изучите два полезных метода добавления оттенков к фотографиям в оттенках серого с помощью Adobe Photoshop.
Наш информационный бюллетень поможет вам развивать свой христианский бизнес или служение в Интернете:Раскрытие информации: некоторые ссылки на нашем веб-сайте являются «партнерскими ссылками».Это означает, что если вы нажмете на ссылку и купите товар, мы получим партнерскую комиссию. Мы рекомендуем только те продукты или услуги, которые, по нашему мнению, добавят ценности нашим подписчикам. Мы раскрываем это в соответствии с 16 CFR Федеральной торговой комиссии, часть 255: «Руководства по использованию одобрений и отзывов в рекламе».
.