Урок как поменять направление линии / отрезка в Illustrator
Я рисую иллюстрации своими «неоновыми кистями». Часто хочу сделать симметричный рисунок, нарисовав только одну сторону, отзеркаливание дает искажение второй части рисунка. Из-за чего левая часть отличается от правой. Причина в том, что меняется направление линии снизу вверх или где было начало, теперь конец.(english) I draw illustrations with my «neon brushes.» Often want to make a symmetrical lines, drawing only one side, mirroring provides distortion of the second part of the figure. So left side is different from right side. The reason is that the line changes it’s direction from bottom to top, or where was the beginning, is now over.
Что бы изменить направление линии или отразка нужно:
(english)How to change line direction:
1. Муторный вариант, но я им долго пользовалась, радуясь что придумала путь решения. Нужно создать такую же кисть и изменить в настройках её направление. Тогда пожелав изменить всему рисунку новый цвет у кисти, вам придется группировать элементы с первой кисточкой и им давать новый цвет. И группировать еще набор отзеркаленных линий, применять к ним вторую кисточку с измененным направлением. Итого в файле будет 2 кисти
И группировать еще набор отзеркаленных линий, применять к ним вторую кисточку с измененным направлением. Итого в файле будет 2 кисти
(english) 1. My first but harder idea is to create 2 brushes. And change the direction for second brush. Then I grouped left and right parts separately. I chose first brush for left side, and second brush for right side.
2. Есть еще вариант дорисовать рядом ненужную линию и пером Pen Tool прикоснуться к началу или концу нужного нам отрезка, он автоматически поменяет направление. Ненужный отрезок удалить.
(english) 2. To draw some temporary line and to fix it with Pen Tool. The original line change the direction, then delete the temporary line
3. Более удобный вариант, еще раз убеждаюсь, что программу нужно знать идеально, это облегчает жизнь. Прочитала в интернете, спасибо тем, кто пишут на форумах советы.
Создать копию первой нужной линии, выбрать вторую отзеркаленную линию вместе с этой копией и нажать ctrl + 8 — произойдет, так называемая оптимизация.
{english) 3. The best decision how to change line direction:
Transform — Reflect (vertical)
we have 2 same linesand used only 1 brush
Вот что в итоге у меня получается =)
here is the result of my work
Создаем векторные кисти в Adobe Illustrator
Привет, друзья! Сегодня хочу вам рассказать, как создавать векторные кисти в иллюстраторе. Но говорить мы будем только про паттерн кисти, которые в русифицированной версии зовутся узорчатыми. Думаю, что именно эти кисти вызывают больше всего вопросов.
Итак, для начала нам потребуется какой-то исходник — из чего мы будем создавать нашу паттерн кисть. Вы можете нарисовать что-нибудь прямо в иллюстраторе, а можете отсканировать рисунок от руки. Я выбрала второй вариант. Каждую кисть я всегда сохраняю отдельно, чтобы позже к ним применить автотрейс. Отдельно, потому что в зависимости от картинки (от толщины линий) меняются настройки трейса. Вот они, мои отсканированные и сохраненные в JPG картинки, каждая шириной в 900px. Ширина необязательно должна быть такой, просто для меня это идеальный размер для простых рисунков тушью.
Вот они, мои отсканированные и сохраненные в JPG картинки, каждая шириной в 900px. Ширина необязательно должна быть такой, просто для меня это идеальный размер для простых рисунков тушью.
Теперь надо превратить их в вектор. Я взяла одну картинку, на ее примере примерно настроила автотрейс и создала Preset, который назвала Brushes. Чтобы создать Preset, вам нужно определиться с настройками и нажать на значок менюшки напротив слова Preset и после названия текущего пресета. Вы там увидите Save as New Preset, где нужно будет просто ввести название вашего пресета. Мои настройки вы видите на этом скриншоте.
Теперь я могу выбрать любую картинку, выбрать сохраненный пресет, он мне выставит все те же настройки, и в большинстве случаев настройки можно вообще практически не менять. Но я все же двигаю бегунок Threshold — ставлю цифру поменьше для жирных линий, побольше для тонких линий.
Пресетами пользоваться не обязательно, но когда имеете дело с кучей однообразных картинок, то с пресетами будет намного удобнее. С ними я быстренько превратила все в вектор. Вот мои готовые векторы.
С ними я быстренько превратила все в вектор. Вот мои готовые векторы.
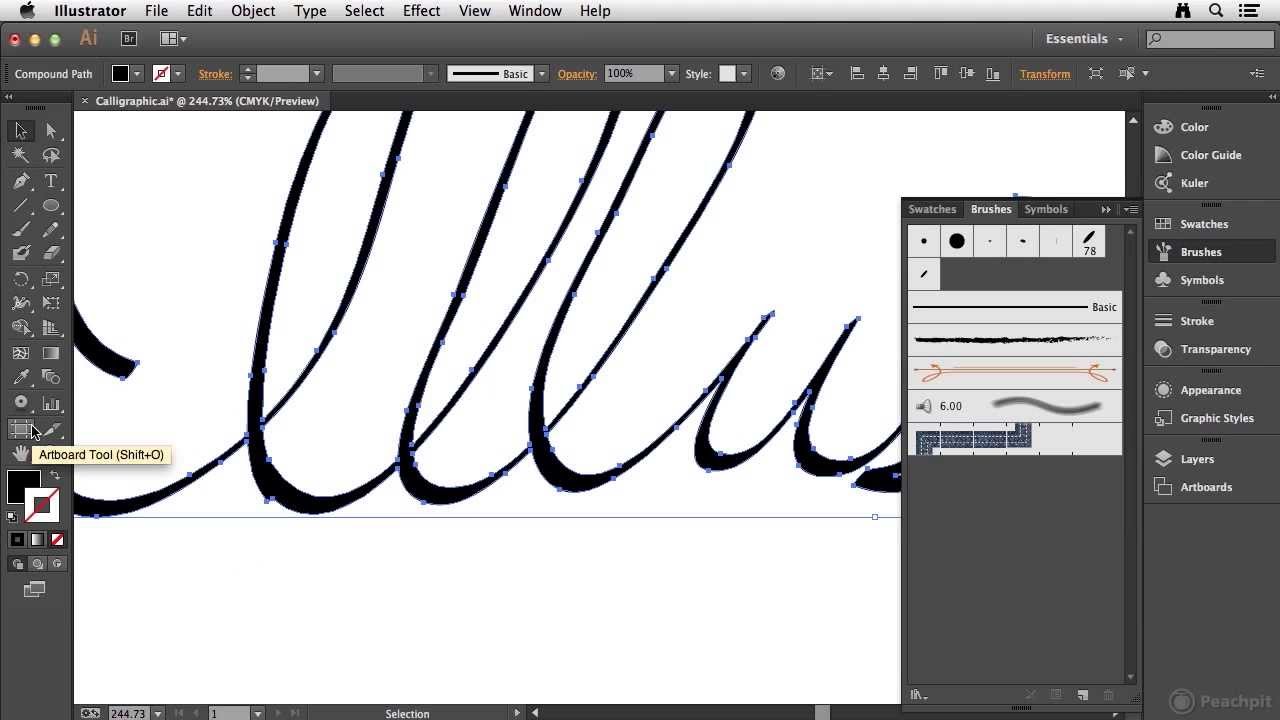
Прежде чем начнем превращать эти дудлы в кисти, давайте посмотрим на «скелет» — из чего состоит каждая кисть. Открываем панель кистей. Если вы ее не видите, сходите в Window > Brushes или нажмите F5.
Как вы видите, каждая строка (кисточка) разбита на 6 частей:
1 — Внешний угол
2-3 — Основная часть
4 — Внутренний угол
5 — Начало кисти
6 — Конец кисти
Ваша панель может отличаться, если у вас старая версия иллюстратора, но обычно разница только в том, что частей всего пять (2 и 3 не повторяются), и части 1 и 2 поменялись местами. Для удобства в иллюстраторе всегда предоставлены схемы узора, которые помогут вам определиться, где какая часть.
Я покажу вам три примера кистей — с несколькими элементами, непрерывную с углами и непрерывную со всеми частями, включая начало и конец. Начнем с первой. Я выбрала вот такой незамысловаый рисунок с треугольничками. С такими картинками работать проще всего, так как здесь у нас между элементами есть какое-то расстояние.
Первым делом я создаю бокс для будущей кисти. Это обычный прямоугольник без заливки и контура, который равен высоте рисунка, но не равен ширине. Так как мы имеем расстояние между элементами, нам не хотелось бы, чтобы при повторе этого рисунка каждый следующий прилипал впритык к предыдущему. Поэтому и создаем пустой прямоугольник, делаем его шире, чем весь рисунок, примерно на такое же расстояние, как и между остальными элементами. Можете оставлять расстояние и перед узором, и после него, а можете оставить только с одной стороны, это не важно.
Чтобы было проще, можете скопировать этот ряд и поставить его примерно на то расстояние, на котором вы хотели бы видеть при повторе. Когда определитесь с расположением, меняйте ширину вашего прямоугольника.
Я решила, что расстояние будет примерно такое. Для удобства можете сгруппировать ваш оригинальный ряд с пустым прямоугольником, чтобы всегда двигать их вместе и случайно не забыть.
Ставлю два элемента впритык друг к другу, проверяю. Все выглядит ок. Удаляю копию, оставляю оригинал.
Все выглядит ок. Удаляю копию, оставляю оригинал.
Теперь можно создавать кисть. Есть два варианта, как это сделать. Первый — выделяем наш узорчик (вместе с прямоугольником, не забываем про него), хватаем его и тащим в панель кистей.
Второй вариант — выделяем наш узор, жмем на менюшку в панели кистей и выбираем New Brush (Новая Кисть).
Какой бы вариант мы ни выбрали, после этих действий открывается панелька, которая предлагает выбрать, какой вид кисти мы хотим создать. Выбираем Pattern Brush (Узорчатая Кисть).
В открывшемся окне мы видим кучу различных настроек, на которых я подробно останавливаться не буду. Мы будем рассматривать только сами части кисти и окрашивание. Почитать про все остальные настройки вы сможете здесь (на русском языке) — начиная со страницы 238.
Итак, что я обычно делаю в этом окошке. Во-первых, меняю название, если это надо. Во-вторых, меняю метод окраски — colorization — на Tints (Оттенки), чтобы можно было менять цвет кисти. Цвет кисти будет цветом обводки. Далее я отключаю автоматическое создание углов. На картинке вы увидите, что я выбрала None вместо Auto-Centered для внешнего угла.
Цвет кисти будет цветом обводки. Далее я отключаю автоматическое создание углов. На картинке вы увидите, что я выбрала None вместо Auto-Centered для внешнего угла.
Почему я отключаю автоматическое создание углов? Дело в том, что иллюстратор использует маски для создания этих углов. Я собираюсь сохранять свои кисти для стоков, то есть в EPS 8 или 10, а старые версии не поддерживают клиппинг маски в кистях. То есть ваши кисти скорее всего просто пропадут из панели, если вы сохраните такой файл. Поэтому все углы советую делать вручную, если собираетесь продавать кисти на стоках. Поправьте меня, если я не права, но пока все мои эксперименты указывали именно на это.
Тем временем кисточка уже готова, можно взять инструмент Кисть и повыводить разные линии. Можно сменить цвет обводки.
Вроде бы все уже ок, но если мы нарисуем квадрат или любую другую фигуру посложнее, то на месте углов наш узорчик будет очень некрасиво прерываться. Поэтому давайте делать уголки. Лучший способ это сделать — скопировать наш узор, повернуть его перпендикулярно оригиналу и выставить его к началу нашего узора, как на примере. Затем повторить то же самое, только выставить с другой стороны. Делается это для имитации внешнего и внутреннего уголков.
Затем повторить то же самое, только выставить с другой стороны. Делается это для имитации внешнего и внутреннего уголков.
Чтобы выставить все идеально точно уголок к уголку, советую переключиться в режим аутлайна (cmd/ctrl+Y). Также советую всегда работать с включенными умными направляющими — Smart Guides (cmd/ctrl+U).
Когда мы все выставили, создаем два квадратика для наших уголков, так же без контура и заливки.
Далее нужно создать сами элементы для этих уголков. Я скопировала мой узор, распотрошила его и взяла оттуда два треугольничка. Обычно я работаю в режиме аутлайна, чтобы видеть, что элементы не вылезают за пределы квадратиков. Затем возвращаюсь в обычный режим и смотрю, что получилось.
Теперь можно переносить уголки в панель кистей. Первый угол (слева) будем тащить в панель, но причем ровно в первую ячейку, перед нашей созданной основной частью кисти. Когда вы наведете ваш уголок на это место, зажмите на клавиатуре alt, увидите черный квадратик на этом месте. Тогда и отпускайте.
Тогда и отпускайте.
Видим уже знакомое окошко, и на место внешнего уголка теперь встал наш красавец. Можно ничего не менять, нажать ок и перейти к внутреннему.
А вот тут нужно быть осторожнее. Изначально мы делали вот эту имитацию углов только для себя, чтобы понять, как лучше это будет выглядеть. Но для того, чтобы отправить уголок в панель кистей, нужно, чтобы внутренний смотрел в ту же сторону, что и внешний. То есть надо его перевернуть и потом только отправлять в ячейку номер 4. Не забываем зажимать alt, чтобы назначить угол. Как видите, на превью наш угол смотрит в ту же сторону, но это нормально, иллюстратор сам перевернет его как надо.
Теперь можно проверить, что получилось. Делаем какую-нибудь фигуру, чтобы в ней были и внешние и внутренние уголки, и выбираем нашу кисть. Вот что получилось у меня.
Давайте теперь посмотрим, как сделать непрерывную кисточку, где никакого расстояния между элементами нет. Я выбрала вот эту штучку.
Первым делом я ее копирую, ставлю копию рядом и подгоняю края, чтобы одна незаметно перетекала в другую. Иногда на это занятие уходит довольно много времени, но в целом это не так уж и сложно. Когда края меня устраивают, создаю тот же прямоугольник без контура и заливки, только в этот раз он стоит впритык к краям со всех сторон.
Далее создаем кисть точно так же, как и предыдущую, здесь никаких отличий нет. С уголками поступаем тоже так же, но с ними придется немножко попотеть. Возможно ваш узор позволит выбрать какую-нибудь часть и превратить ее в уголок, но у меня такого нет, поэтому я рисую уголки сама. Беру перо и примерно набрасываю, каким я хочу видеть угол. Делаю я это в режиме аутлайна, как обычно, а потом смотрю, что вышло в обычном режиме.
Мне показалось, что угол какой-то слишком голенький, поэтому я решаю добавить еще одну «почку». Просто дорисовываю.
В подобных кистях очень часто бывает так, что внутренний угол очень сильно отличается от внешнего, поэтому все приходится повторять еще раз. Намного проще проходит процесс при создании геометрических кистей, где все всегда повторяется. В общем, я рисую еще один уголок, отправляю его в панельку, и еще одна кисточка готова.
Намного проще проходит процесс при создании геометрических кистей, где все всегда повторяется. В общем, я рисую еще один уголок, отправляю его в панельку, и еще одна кисточка готова.
Давайте теперь рассмотрим вариант, когда у нас рисунок довольно сложный для повторения, плюс нам хочется иметь начало и конец кисти, как на этой веточке.
Когда работаете с такими картинками, всегда делайте копии, потому что «запчасти» от оригинала могут понадобиться в любой момент. Итак, в первую очередь я делаю копию и отрезаю от нее хвост. Потом беру этот хвост с идеальным срезом и ставлю его впереди моей веточки, чтобы срез был чуть-чуть дальше последних листиков. Теперь я точно знаю, что края сходятся на 100%. Сливаю все это вместе, чтобы не путаться в телах и хвостах. Создаю невидимый бокс из того же прямоугольника.
В этот момент уже можно создавать кисточку. Отправляем ее в панельку, пробуем провести несколько линий — красотища! Теперь надо сделать начало и конец веточки. Возвращаемся к нашему нетронутому оригиналу, отрезаем от него немного с кончика — я выбрала вот такой кусочек. Здесь нужно будет снова подогнать края, чтобы все идеально совпадало с нашей основной частью кисти.
Возвращаемся к нашему нетронутому оригиналу, отрезаем от него немного с кончика — я выбрала вот такой кусочек. Здесь нужно будет снова подогнать края, чтобы все идеально совпадало с нашей основной частью кисти.
Такую же операцию проводим с началом кисточки. А дальше все просто — отправляем начальный кусочек в ячейку номер 5, а концовку в последнюю, номер 6. Если вы вернетесь к «скелету» кисти, вы увидите, как расположены все кусочки этой веточки.
Теперь можно еще раз все проверить и насладиться результатами своих трудов. Теперь основная часть будет повторяться сколько угодно раз, но начинаться и заканчиваться она будет очень даже прилично.
Осталось только сделать уголки. Действуем по той же схеме, но придется немножко потрудиться. Тут самое главное не вылезать за пределы наших квадратиков. Если вы хотите, чтобы ваши уголки были намного больше основной части, вам надо будет изначально создавать бокс намного выше самого рисунка, тогда и уголки будут намного больше. Я такого никогда не делала, но надеюсь, что кто-нибудь попробует и расскажет нам о своем опыте.
Я такого никогда не делала, но надеюсь, что кто-нибудь попробует и расскажет нам о своем опыте.
Вот и все. Так и создаются паттерн кисти. Довольно просто, да ведь? Продолжаю в том же духе со всеми оставшимися дудлами.
Получилось два небольших наборчика, которые я отправила на шаттерсток. Вот один, а второй в самом начале поста.
Надеюсь, что вам понравился этот урок, обязательно покажите результаты, если попробуете сделать свои кисти. 🙂
Как нарисовать акварельные цветы в иллюстраторе. Как нарисовать русалку в акварельном стиле в Illustrator
What You»ll Be Creating
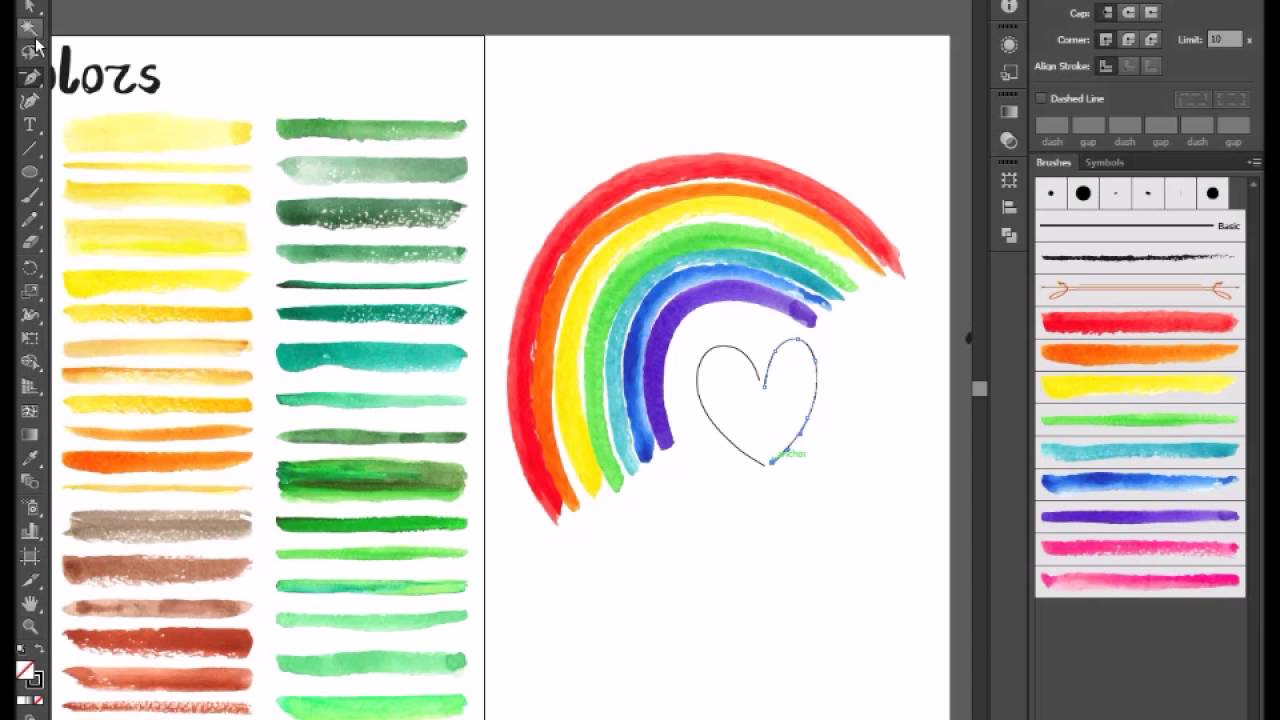
Акварельные текстуры в Adobe Illustrator сегодня в тренде, не отставайте от него! В этом курсе мы создадим собственные текстуры, используя простой набор акварели. Мы отредактируем изображения в Adobe Photoshop, а затем применим текстуры в Adobe Illustrator, пользуясь разными способами.
Вы также можете приобрести необходимые текстуры и нарисованные вручную шрифты на Envato Market , чтобы дополнить свои дизайны.
1. Создаем текстуру акварели
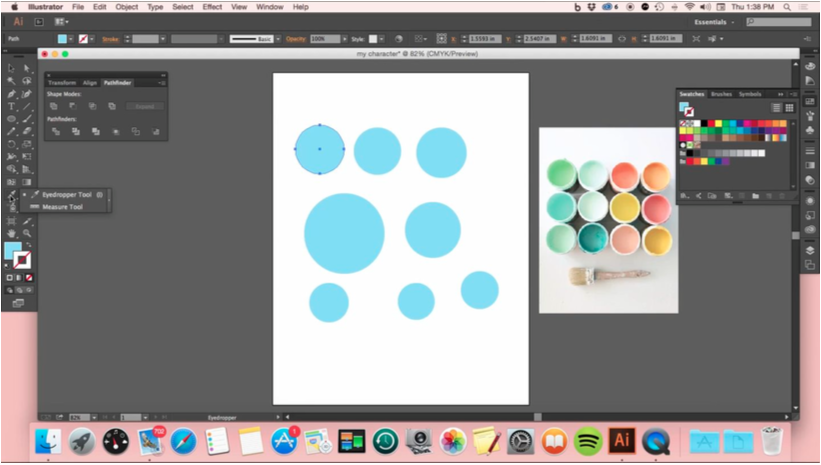
Шаг 1
Начнем с материалов, которые необходимы для создания текстуры акварели:
- Акварельная краска
- Бумага для акварели
- Мягкая кисть
- Чашка с водой
Лично я считаю, что такие проекты не требуют особо дорогих материалов. Акварельную текстуру можно создать с помощью детского набора красок, но можно и воспользоваться красками «Winsor & Newton». На фото вы видите, что использовала я.
Шаг 2
Обмакните кисть в воду, обмакните ее в краску, начинайте рисовать. Поиграйте с насыщенностью и прозрачностью. Нарисуйте большие пятна или едва заметные «облачка» цвета. В экспериментах с акварелью невозможно ошибиться!
Шаг 3
Когда мокрая кисть попадет на смоченный участок бумаги, вы увидите, что краска расплывется, и на бумаге появятся красивые градиенты. Вы можете промокнуть какие-то участки бумажной салфеткой или создать текстуру брызг с помощью кисти.
Шаг 4
Наносите краску слоями, пока у вас не появятся участки с разной цветонасыщенностью. Попробуйте разные цвета. В некоторых участках нанесите новые слои поверх высохшей краски. Продолжайте рисовать, пока у вас не появятся несколько участков, которые вам нравятся.
Попробуйте разные цвета. В некоторых участках нанесите новые слои поверх высохшей краски. Продолжайте рисовать, пока у вас не появятся несколько участков, которые вам нравятся.
Шаг 5
Нарисуйте столько страниц с акварельными набросками, сколько захотите. Когда у вас появится то, что устраивает вас по цвету и по композиции, дайте бумаге полностью просохнуть, только затем приступайте к следующей стадии.
2. Редактирование текстур
Шаг 1
Отсканируйте свои рисунки и импортируйте их в Adobe Photoshop . Либо вы можете сфотографировать рисунки. Мой сканер старый, и сканы не всегда хорошо получаются, в частности, фон не всегда такой белый, как мне нужно. Продолжаем редактировать.
Шаг 2
Чтобы избавиться от желтизны на бумаге: Изображение (Image) > Коррекция (Adjustments) > Уровни (Levels)
Шаг 3
Теперь у вас есть чистые сканы, сохраните свой файл в формате JPG с высоким разрешением. Затем импортируйте в Adobe Illustrator .
Затем импортируйте в Adobe Illustrator .
3. Переводим текстуру в векторы
Шаг 1
Импортируйте изображение в новый документ Adobe Illustrator , откройте панель Трассировка Изображения (Image Trace) . В качестве Режима (Mode) выбирайте Цвет (Color) , в Палитре (Palette) выбирайте Полные Тона (Full Tone)
Шаг 2
Я увеличила результат трассировки, чтобы вам было лучше видно. Очень легко векторизировать ручные эскизы, и нет необходимости создавать их в Adobe Illustrator .
Шаг 3
Вы можете уменьшить детализацию в трассировке если выберете Ограниченное (Limited слева внизу) вместо Полный Тон (Full Tone справа внизу) в цветовой Палитре . У вашего изображения будет более векторизированный вид и меньший размер файла.
Теперь вы можете Разобрать (Expand) свою текстуру и Разгруппировать (Ungroup)
 С помощью инструмента Лассо (Lasso Tool — Q) обводите вокруг необходимого вам участка. Скопируйте (Copy = Control-C) и Вставьте (Paste = Control-V) текстуру на Новый Слой (New Layer) в панели Слои (Layers) . Скройте другие текстуры, чтобы сосредоточиться только на секции, которую вы скопировали. Сгруппируйте (Group = Control-G) текстуру.
С помощью инструмента Лассо (Lasso Tool — Q) обводите вокруг необходимого вам участка. Скопируйте (Copy = Control-C) и Вставьте (Paste = Control-V) текстуру на Новый Слой (New Layer) в панели Слои (Layers) . Скройте другие текстуры, чтобы сосредоточиться только на секции, которую вы скопировали. Сгруппируйте (Group = Control-G) текстуру.4. Создаем стиль графики
Шаг 1
Стили графики (Graphic Styles) — потрясающая вещь. Они позволяют вам легко применять разные варианты текстур, эффектов и прочего, достаточно щелчка мыши. Они также тесно связаны с Операциями (Actions), что позволяет ускорить работу в Adobe Illustrator.
Выделяйте группу с текстурой, и на панели Опции Узоров (Pattern Options) создавайте Новый Узор (New Pattern) . Откорректируйте Ширину (Width) и Высоту (Height) чипа с узором, чтобы текстура себя перекрывала. В панели Оформление (Appearance) установите на Умножить (Multiply) . Когда вас устроит, как выглядит наложение узора, нажимайте Готово (Done) .
Когда вас устроит, как выглядит наложение узора, нажимайте Готово (Done) .
Так как мы имеем дело со сложной векторной текстурой, на это может уйти время. Я обычно вяжу и жду, пока мой комьпютер справится с тем, что я делаю. Регулярно сохраняйте свои файлы, чтобы поберечь свои нервы на случай, если Иллюстратор внезапно зависнет.
Шаг 2
Ваш новый узор окажется в панели Образцы (Swatches) . Вы можете применить его к простой прямоугольной фигуре. Откройте панель Стили Графики (Graphic Styles) , выделите прямоугольник, нажмите Новый Стиль Графики (New Graphic Style) . Это позволит вам сохранить все, что вы создаете в панели Оформление (Appearance) и быстро и легко применять к любому объекту. Нет необходимости вновь применять узор со всеми его атрибутами. Обязательно сохраните свой , чтобы он был доступен вам из любого документа.
Шаг 3
Давайте попробуем наш новый Стиль Графики (Graphic Style) на тексте. Я написала одну из своих любимых цитат комика Алиссы Эдвардс, используя интересный рукописный шрифт.
Напечатайте текст с помощью инструмента Текст (Type Tool = T) , затем Разобрать (Expand) : Объект (Object) > Разобрать (Expand) , ваш текст превратится в Контуры (Outlines) . Примените ваш вновь созданный Стиль Графики (Graphic Style) . Посмотрите, стоит ли вам подкорректировать узор кое-где.
5. Создаем дизайн с типографией.
Шаг 1
Давайте создадим кое-что более интересное и применим Стиль Графики (Graphic Style) к простому шрифту. Сделайте набросок цитаты для постера. Подумайте, какой шрифт выбрать — сериф, сан-сериф или рукописный каллиграфический.
Либо вы можете сгруппировать текст так, как вам нравится, вместо того, чтобы рисовать отдельный дизайн. Я использовала Adobe Photoshop для создания дизайна внизу и импортировала его в документ Adobe Illustrator . Попробуйте разные композиции и стили шрифтов с цитатой, которую вы выбрали. Если вы не пользуетесь графическим планшетом, вы можете воспользоваться готовыми шрифтами в этом курсе.
Если вы не пользуетесь графическим планшетом, вы можете воспользоваться готовыми шрифтами в этом курсе.
Шаг 2
На новом слое используйте Инструмент Кисть-Клякса (Blob Brush Tool = Shift-B)
Шаг 3
Варьируйте ширину штриха при написании букв. Здесь не помешает посмотреть на образцы типографии и каллиграфии. Можно творить чудеса, зная, какие части буквы уплотнить, а какие прорисовать тонко. Поэкспериментируйте и с тем, и с другим, чтобы посмотреть, какие изменения внести.
Шаг 4
Продолжайте работать над дизайном. Если что-то вас не устраивает в наброске, самое время сейчас это откорректировать. Вы также для обводки наброска можете воспользоваться другим инструментом, например Инструмент Перо (Pen Tool = P) .
Шаг 5
Когда работаете с большими участками, сначала обрисуйте контур, а затем заполните каждую фигуру с помощью инструмента
 Просто проведите произвольную линию между границами объекта, и он заполнится как на картинке внизу.
Просто проведите произвольную линию между границами объекта, и он заполнится как на картинке внизу.Шаг 6
Когда вы закончите прорисовку текста, удалите скан наброска и выделите вновь созданные фигуры. Панель Обработка Контуров (Pathfinder) — Добавить (Unite) , не забудьте Разобрать (Compound) фигуру. Как и ранее, примените Стиль Графики (Graphic Style) к своему дизайну.
6. Создаем обтравочную маску
Шаг 1
Я сохраняю текстуры акварели в отдельных документах, чтобы мой рабочий документ не съедал всю память машины.
Шаг 2
Вставьте (Paste) текстуру в рабочий документ. Я устанавливаю цвет заливки текста на светло-серый, тогда хорошо видно и текстуру, и текст. Выберите
Я устанавливаю цвет заливки текста на светло-серый, тогда хорошо видно и текстуру, и текст. Выберите
Шаг 3
Повторите процесс наложения акварельных текстур поверх своего текста. Меняйте Масштаб (Scale) , Поворот (Rotate) как вам удобно, чтобы создать дизайн, который вас устроит.
Шаг 4
Как только вас все начнет устраивать, Сгруппируйте (Group) элементы текстуры, которые расположены над текстом. Посмотрите, чтобы весь текст был покрыт текстурой. Если это не так, у вас после применения Обтравочной Маски (Clipping Mask) могут исчезнуть целые буквы.
Шаг 5
Скопируйте (Copy) и Вставьте (Paste) дизайн с текстом поверх группы акварельных текстур. Скройте оригинальный дизайн текста на панели Слоев (Layers) . Выделите все и Создайте Обтравочную Маску (Make a Clipping Mask) сочетанием клавиш Control-7 . Если вам понадобится изменить или добавить какие-то элементы в Обтравочной Маске (Clipping Mask) , достаточно открыть панель Слоев (Layers) и выбрать Группу (Clip Group) из обтравочной маски, перераспределить ее на Монтажной Области (Artboard) , или даже добавить в нее новые текстуры.
Если вам понадобится изменить или добавить какие-то элементы в Обтравочной Маске (Clipping Mask) , достаточно открыть панель Слоев (Layers) и выбрать Группу (Clip Group) из обтравочной маски, перераспределить ее на Монтажной Области (Artboard) , или даже добавить в нее новые текстуры.
Ура, у вас получилось!
Пробуйте «поиграть» с акварельными текстурами, как вам угодно. Неважно, чем вы пользуетесь — Стилем Графики или Обтравочной Маской, у вас есть варианты того, как можно применять эту текстуру, а также дополнительные детали типа брызг или разводов краски.
С приходом весны я часто задумываюсь о пастельных цветах, свежем воздушном дизайне и акварельных эффектах. Поэтому в этом уроке я объясню как создавать акварельные кисти и применять их для оформления текста.
Акварельная арт кисть
Для начала необходимо настроить инструмент карандаш. Двойной клик по инструменту карандаш откроет окно с параметрами. Здесь надо выставить отклонение равное 0. 5.
5.
Начинаем рисовать карандашом (N) контур кисти как показано на рисунке ниже. Края не должны совпадать точно. Постарайтесь создать грубые края которые хорошо будут смешиваться в акварельном эффекте. Также убедитесь что контур у Вас получился закрытым. Для этого перед замыканием можно нажать Alt. Заливку сделайте белой и уберите обводку.
Нарисуйте третий контур внутри второго не пересекая его. Заполните 30%черного без обводки.
Выберите все три контура и создайте переход (объект>переход>создать). Если переход получился не плавный а ступеньками нужно проверить закрытость контуров и отсутствие пересечения. В панели прозрачность выберете режим наложения умножение.
Теперь перетягиваем переход в панель кисти с помощью инструмента выделение(v). В диалоговом окне выбираем новая объектная кисть. В методе окраски выбираем сдвиг цветового тона. Это позволит менять цвет мазка без создания новой кисти.
Теперь данную кисть можно применять к любому контуру или тексту.
Акварельная дискретная кисть
Создайте окружность как показано на картинке. Заливку сделайте 40% черного без обводки.
Теперь используя карандаш с прежними настройками рисуем контур вокруг круга как показано на рисунке. Убедитесь что контур замкнут. Заливаем белым без обводки и отправляем на задний план(объект>монтаж>на задний план).
Выделяем оба контура и создаем переход. Режим наложения делаем умножение.
Перетягиваем переход в панель кистей и выбираем дискретная кисть. Опции выбираем следующие.
Размер = Выбираем случайный и ставим от 10% до 150%.
Интервалы = Выбираем случайный и ставим от 10% до 80%.
Разброс = Выбираем случайный и ставим от -150% до 150%.
Rotation = Выбираем случайный от -180° до 180°.
Метод окраски = выбираем сдвиг цветового тона.
Кто еще не слышал, сегодня пришла печальная новость для акварельщиков с Шаттера. Больше не принимается трейс . Не знаю, как для вас, а для меня это — черный день. Ибо именно акварели такого типа у меня продавались лучше всего. И не надо мне рассказывать, что растр сейчас пойдет. Я поэтому и стала трейсить, что он не шел. В общем, в блоге у Марковки мы решили собрать все аргументы против такого решения. Я собрала все, что писали в комментариях, и составила письмо. Не поленитесь и напишите здесь в комментах, что вы соглашаетесь с содержанием письма. Чем больше подписей, тем слышнее наш голос. Можно дополнительные аргументы написать. Если не согласны — просто не пишите ничего. Я отправлю это письмо и линк русскоязычному представителю Анне на Шаттере. Если реакции не последует, переведем на английский язык.
И не надо мне рассказывать, что растр сейчас пойдет. Я поэтому и стала трейсить, что он не шел. В общем, в блоге у Марковки мы решили собрать все аргументы против такого решения. Я собрала все, что писали в комментариях, и составила письмо. Не поленитесь и напишите здесь в комментах, что вы соглашаетесь с содержанием письма. Чем больше подписей, тем слышнее наш голос. Можно дополнительные аргументы написать. Если не согласны — просто не пишите ничего. Я отправлю это письмо и линк русскоязычному представителю Анне на Шаттере. Если реакции не последует, переведем на английский язык.
Уважаемая команда Shutterstock!
17 июля в блоге (http:// www. shutterstock. com/ blog/ update- to- our- auto- trace- policy- for- vector- illustrations? pl= SubGF) вы опубликовали решение не принимать больше работы, переведенные в вектор путем AutoTrace. Причиной было названо множество жалоб от клиентов, которые на превью видят одно, а в оригинале — другое.
Ваши действия понятны и логичны. Но не является ли поспешным такое категоричное решение? Для многих авторов эти работы — основной источник дохода в портфолио. Мы не согласны с вашим решением, и в этом письме хотели бы привести наши аргументы в пользу некоего компромисса.
Мы не согласны с вашим решением, и в этом письме хотели бы привести наши аргументы в пользу некоего компромисса.
1. Многие художники рисуют в технике «акварель». И акварель сегодня на рынке иллюстраций очень популярна. Эту технику невозможно имитировать в иллюстраторе. Те самые «технические приемы», которые ваша команда нам предложила, к сожалению, не спасают ситуацию. Те примеры, которые вы показываете в статье — красивые, но очень отдаленно напоминают реальную акварель. Поэтому автовекторизация очень спасала спрос на такие работы. А спрос означает доход для Shutterstock.
2. Спрос на векторизированную акварель в последнее время невероятно вырос. Именно на векторизированную. Это не секрет, что растровые работы покупают намного хуже, чем векторные. Почему? Потому что вектор
легче редактировать. На растровых иллюстрациях невозможно создать дизайн с надписями, примерным текстом или использовать маски. Из них невозможно сделать наклейки или корпоративный дизайн. Это значит, что огромная часть таких работ просто исчезнет из вашей коллекции. Это наверняка ударит по вашим доходам тоже. И наверняка многие авторы просто перенесут свои векторизированные коллекции на другие стоки. Это опять-таки вам не выгодно.
Это наверняка ударит по вашим доходам тоже. И наверняка многие авторы просто перенесут свои векторизированные коллекции на другие стоки. Это опять-таки вам не выгодно.
3. Ваши аргументы, что векторизированная акварель не редактируется, не совсем точны. Такой вектор — это изолированный объект, его гораздо удобнее использовать, чем вырезать из фона с текстурой бумаги «волшебной палкой» или обтравливать вручную. В файле с векторным трейсом можно легко менять композицию работы, перетаскивая элементы, меняя их местами: объект выделить гораздо легче, чем в растре, если, конечно, объект заранее сгруппирован. При масштабировании качественный трейс акварели дает эффект стилизации, а не замытость, как в растровых работах, которую надо фильтрами приводить к приемлемому виду.
4. Ваше решение было очень быстрым, а многие авторы уже подготовили работы такого качества или работают
над ними в данный момент. Это означает, что время потрачено впустую. Так не поступают с хорошими работниками, которые приносят вам доход. Это удар по вашей репутации.
Это удар по вашей репутации.
5. К вам поступают жалобы от клиентов, которые ожидали другого качества от векторных работ. Сколько таких недовольных клиентов? Даже если 50%, остальные были довольны. Их вы оповестили о вашем решении? Многие клиенты знали, что такое трейс акварели, и покупали их сознательно. Более того, обладая некоторыми навыками, можно довольно легко поменять цвет векторных объектов, в «Иллюстраторе» есть необходимые для этого инструменты. Оставшиеся 50% будут рады узнать, что больше не смогут купить акварель в векторе? Это удар по вашей репутации и доходам.
Вывод:
Уважаемая команда Shutterstock, мы очень рады работать с вами, и мы готовы в дальнейшем работать и улучшаться вместе с вами! Мы понимаем ваши опасения относительно жалоб клиентов и поэтому предлагаем компромисс, который мог бы удовлетворить все стороны:
1. Векторизированная акварель — это отдельный стиль, который отлично работает, если его правильно применять. В качестве компромисса можно ввести отдельные тэги для векторов, рисованных и трейсовых, чтобы клиенты не ошибались с покупкой.
2. Среди трейсов акварели есть очень качественные работы, которые пользуются большим спросом. Уменьшение притока таких работ может оттолкнуть покупателей, которые в них заинтересованы, и способствовать их уходу на другие стоки. Предлагаем: повысить требования к качеству автовекторизации, как следствие, разрешить больший размер файлов, больше чем 15 Мб
3. Ввести новый формат приемки — PSDформат. Таким образом, клиенты смогут редактировать пиксельные файлы, а дизайнеры смогут предложить большее разнообразие удобных для редактирования интересных работ.
ПЫ СЫ. Друзья, спасибо за ваши отклики. Я отослала письмо и линк Анне с Шатера. Пока ответа нет. Я думаю, надо переводить письмо на английский. К сожалению я с ним не дружу, пока перевожу на немецкий, что бы обратиться в немецкую поддержку Шаттера. Кто то может владеет английским и сможет нам помочь? Это было бы весьма кстати. Потому что мы бы разместили этот линк в блоге у Шаттера и это привлекло бы и англоязычных акварельщиков.

Иллюстратор великолепно подходит для создания строгих линий и элементов с четкими границами, но иногда хочется создать картинку с текстурой и глубиной.
Акварельный рисунок обладает и глубиной и текстурой, но думается, что бесполезно создавать его в иллюстраторе.
Вы думаете «Отчего бы не сделать это в Фотошопе?». Но тогда вы теряете такое преимущество вектора как масштабируемость.
Шаг 1
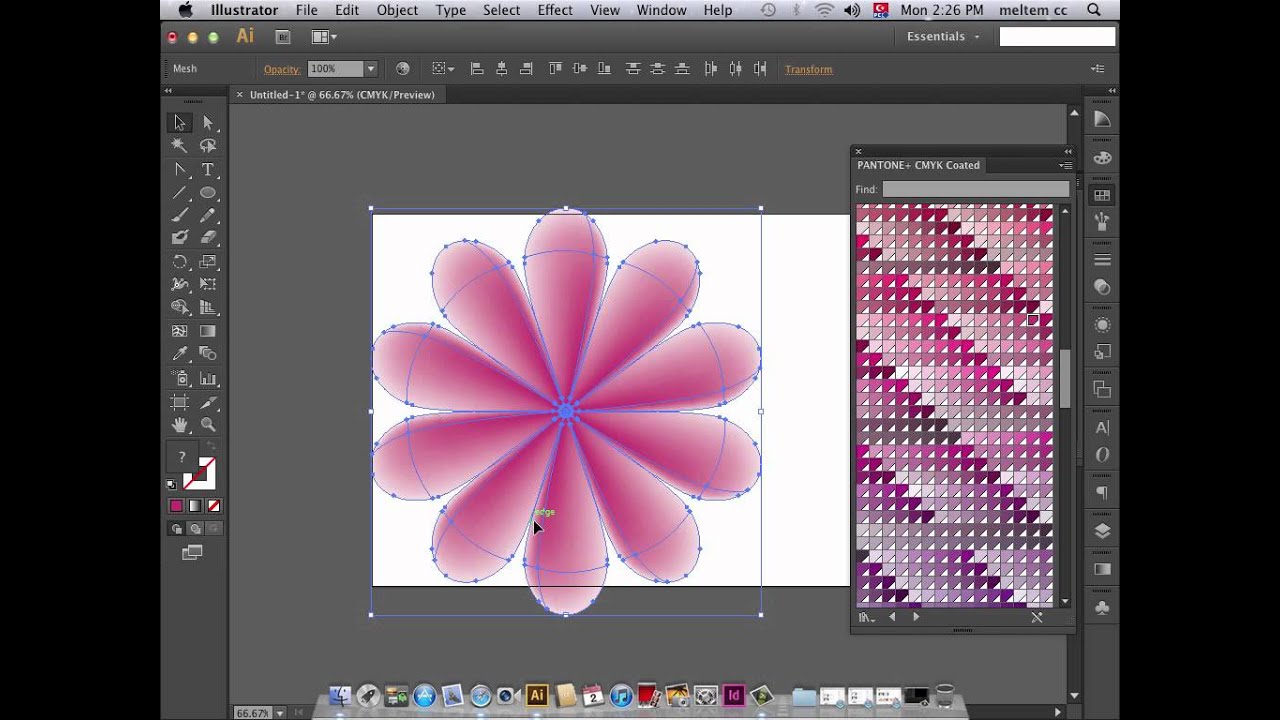
Для начала найдем картинку цветка. Этой картинке не нужно быть чем то особенным в смысле качества. Я взял и быстро cтфоткал первый попавшийся подходящий цветок найденный рядом. На картинке ниже вы видите фотку этого цветка.
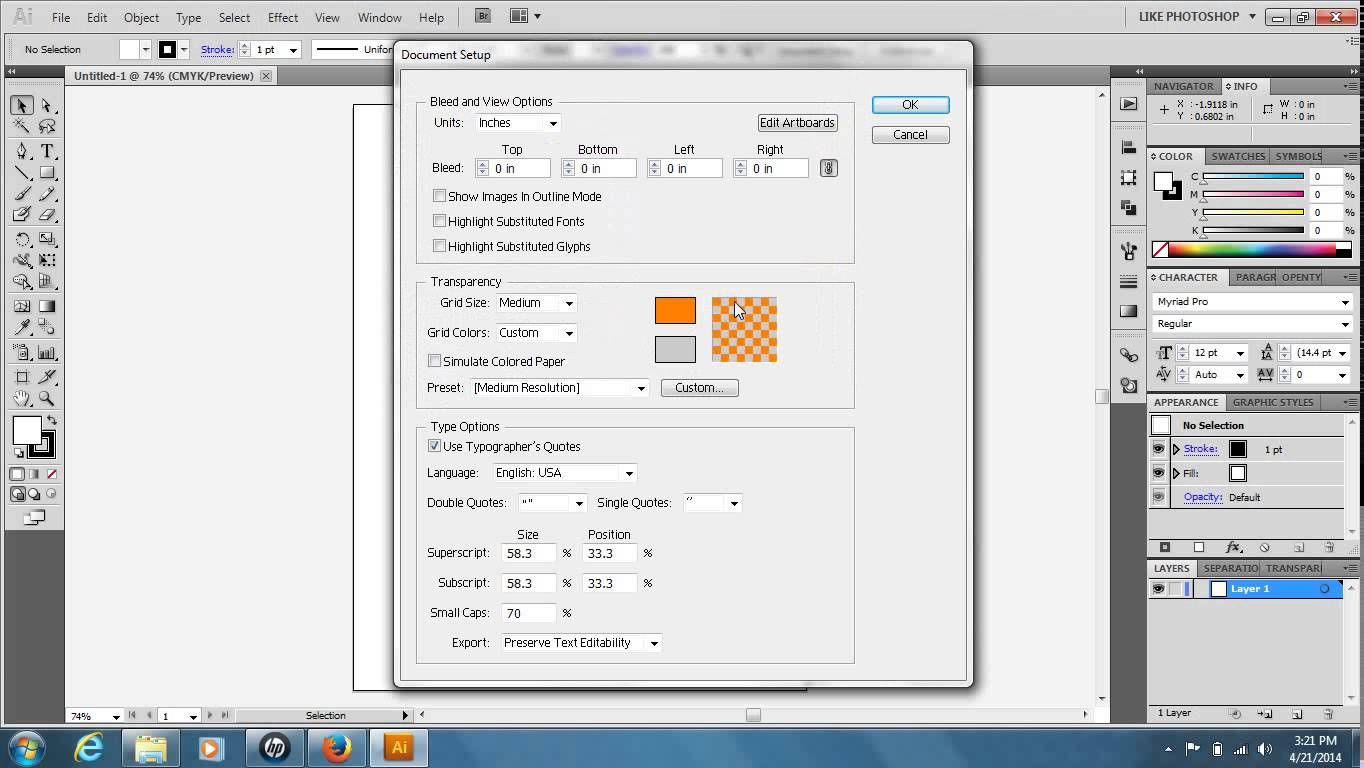
Шаг 2
Для начала, создадим новый документ 18 на 22 см. Затем перейдем в меню File > Place, и найдем свой цветок на вашем компьютере.
Выберем желаемый размер. Затем выберем Template из всплывающего меню Layers Panel (панели Слои). Если изображение становится слишком прозрачным, дважды щелкните по слою, чтобы открыть диалог Layer Options Dialog (свойств слоя). Здесь можете изменить настройки Dim Images на любой процент.
Здесь можете изменить настройки Dim Images на любой процент.
Шаг 3
Нажмите кнопку Create New Layer (создать новый слой) внизу палитры слоев для того чтобы создать новый слой.
Дважды кликните по новому слою и переименуйте его в «Контур Цветка». Использование подписывания слоев — лучший путь чтобы стать организованнее.
Шаг 4
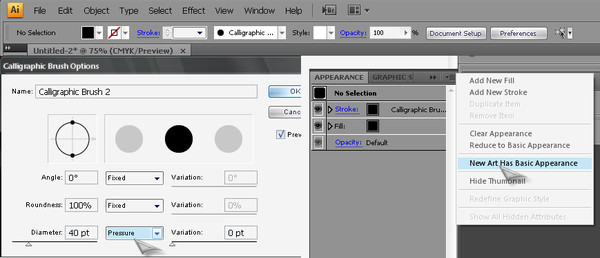
В новом слое используем инструмент Элипс Ellipse Tool [L].
Щелкнуть инструментом Ellipse Tool по рабочей области документа и в окне опций установить ширину 2 дюйма, а высоту 0.05 дюйма, чтобы создать узкий эллипс. Установить заливку для созданного эллипса 100% черного, без цвета контура.
Шаг 5
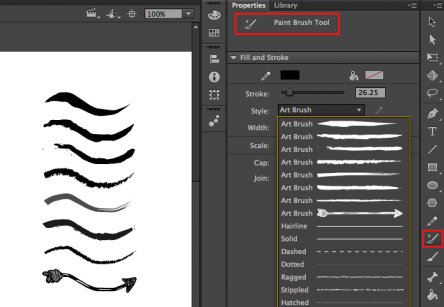
Далее, инструментом Selection Tool («Выделение») перетащите эллипс в палитру Кисти. Когда вы перетащите эллипс, то всплывет диалог New Brush (Новая кисть). Отметьте опцию New Art Brush(Новая Арт Кисть), всплывет диалог Art Brush Options(свойств Арт кисти).
Назовите кисть «Обводка цветка». Затем перейдите вниз диалогового окна для выбора Method(способа) и Tints оттенков из выпадающего списка. Это позволит изменить цвет кисти, не создавая новых кистей.
Это позволит изменить цвет кисти, не создавая новых кистей.
Шаг 6
Выберем инструмент Brush(Кисть) из Панели инструментов. Убедитесь, что вы выбрали только что созданную кисть. Потом начните отрисовку одного из лепестков цветка.
Если вы чувствуете что линии толстоваты, измените Stroke Weight (Толщину линии) в Stoke Panel(Палитре линий) в палитре. Некоторым из вас, может удобнее рисовать pen tool (ручкой), но вы сейчас увидите, что вы можете очень быстро управляться и с Brush Tool(Кисточкой).
Шаг 7
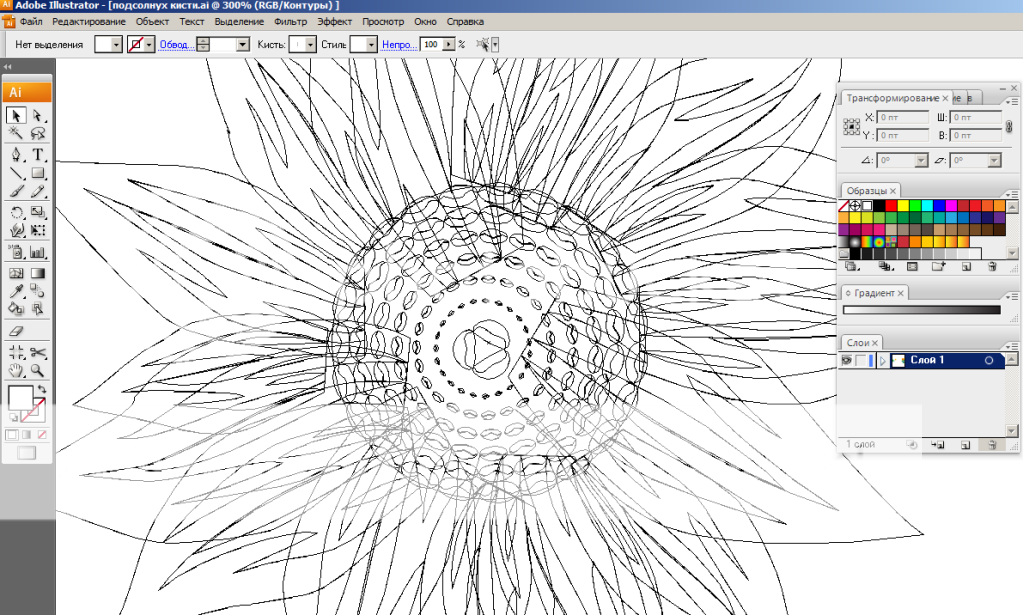
Продолжайте отрисовку цветка и стебелька наиболее предпочтительными линиями.
Отрисовывая не беспокойтесь о том чтобы пути были замкнуты. Затем выберите
все штрихи и измените цвет на фиолетовый. После скройете слой исходного изображения Flower Pic Template Layer нажав иконку Visibility Icon (Видимость).
Шаг 8
Создадим новый слой, назовем его Background Watercolor (Подложка акварели). Затем перетащим его под слой Flower Outline (Контур Цветка). Блокируем слой Flower Outline (Контур Цветка), нажав значок Lock Icon (Блокировка) следующий за Visibility Icon (Значком видимости).
Блокируем слой Flower Outline (Контур Цветка), нажав значок Lock Icon (Блокировка) следующий за Visibility Icon (Значком видимости).
Шаг 9
Для этого шага нужно будет использовать Pencil Tool (Карандаш), но для начала нужно изменить
настройки этого инструмента в Pencil Tool настройках карандаша.
Дважды кликнем на Pencil Tool (Карандаш) в панеле инструментов чтобы всплыл диалог Pen Tool Preferences (Установки карандаша).
В этом диалоге, установите Fidelity (точность) 0.5 пикселей. Это создаст путь из множества точек, помогая создавать эффект акварели.
Шаг 10
С выбранным Pencil Tool (Карандашом) начинаем рисовать путь вокруг контура цветка. Рисуя этот путь, грубо изменяйте неровности краев. Убедитесь, что путь закрыт. Легчайший способ закрыть путь удерживать в процессе рисования клавишу Option / Alt
Залейте фигуру белым и уберите его контур. Затем нарисуйте путь вокруг первого. Снова грубо меняйте неровности краев. Залейте фигуру 18% Cyan голубым цветом. Отправьте этот объект за первый.
Отправьте этот объект за первый.
Шаг 11.
Выделите обе фигуры и следуйте Object > Blend > Make для создания размытия. Это позволит создать эффект плавного смешивания. Если у вас не получается этого эффекта (фигуры в уступах не размыты), убедитесь что фигуры замкнуты и не повторяют одна другую. Blend Options проследовав Object > Blend > Blend Options. Убедитесь что выставлен Smooth Color
Шаг 12
Далее создайте 2 новых контура Карандашом которые намного больше предыдущих. Убедитесь что края действительно расходятся в стороны неровно. Меньший путь нужно залить на 18% голубым, больший — зальем белым. Следуем Object > Blend > Make для создания размытия Отправляем за первый бленд.
Шаг 13
Блокируем слой Background Watercolor Layer (Подложка Акварели). Создаем новый слой и подписываем его Water Color Textures (Текстуры акварели) , тащим его под слой «Flower Outline(Обводка Цветка)
Шаг 14
Первый набор текстур это кляксы краски. Используя Ellipse Tool (инструмент — Эллипс) рисуем окружность. Она не должна быть идеальной. Залейте его любым цветом на ваш выбор. Лучше использовать неброские цвета. Для первой точки я выбрал 30% Синего.
Используя Ellipse Tool (инструмент — Эллипс) рисуем окружность. Она не должна быть идеальной. Залейте его любым цветом на ваш выбор. Лучше использовать неброские цвета. Для первой точки я выбрал 30% Синего.
Далее используя Pencil Tool (карандаш), рисуем сильно ломанный контур вокруг окружности.
Убедитесь, что фигура замкнута, используя Option/Alt. Когда зальете фигуру белым, отправьте ее под окружность. Выделите обе фигуры и создайте бленд как и перед этим. Установите размытие Multiply в палитре Прозрачность. Также измените значение Opacity (прозрачности) на 50%.
Шаг 15
Повторите эти шаги для создания пятен разных форм и цветов. Для пятен белого цвета не устанавливайте Transparency (Прозрачность) в Multiply, просто убедитесь, что внешние относительно элипсов фигуры (которые вокруг эллипсов) соответствует цвету который перекрывает.
Шаг 16
Вы можете хранить Water Blob (размытые пятна) элементы в том же самом слое — Water Color Textures (Акварельные текстуры). Используйте Pencil Tool (карандаш) для рисования пятен.
Используйте Pencil Tool (карандаш) для рисования пятен.
Попробуйте сделать фигуры более эллиптическими, менее угловатыми чем прежде нарисованные. Залейте его 10% Cyan (10% голубым) и уберите контур. Затем создайте другое пятно Карандашом чуть меньше уже созданных. Залейте белым и уберите контур. Выделите обе пятна и создайте Blend (Размытие).
Шаг 17
Расположите пятна там где вам нравится. Кроме данного пятна, поставьте на картинке больше пятен там и так, как вам кажется более уместным.
Шаг 18
Создайте новый слой, назовите Flower Color (Окраска цветка). Перетащите его под слой Flower Outline (Обводка цветка) и блокируем все другие слои.
Шаг 19
Примените данные техники размытия для окраски цветка и стебля. При создании размытых фигур, сделайте внешнюю фигуру белой, чтобы она сочеталась с фигурами других слоев. Вы ведь не хотите жестких углов, которые испортят акварельный эффект.
Шаг 20
Когда вся картинка будет готова, будет весьма кстати обрезать её с помощью Clipping Masks(Обрезающая маска).
Создайте фигуру которой вы бы хотели обрезать слой Flower Outline (Обводку цветка) и скопируйте её.
Я использую для этого прямоугольник по размеру моего документа.
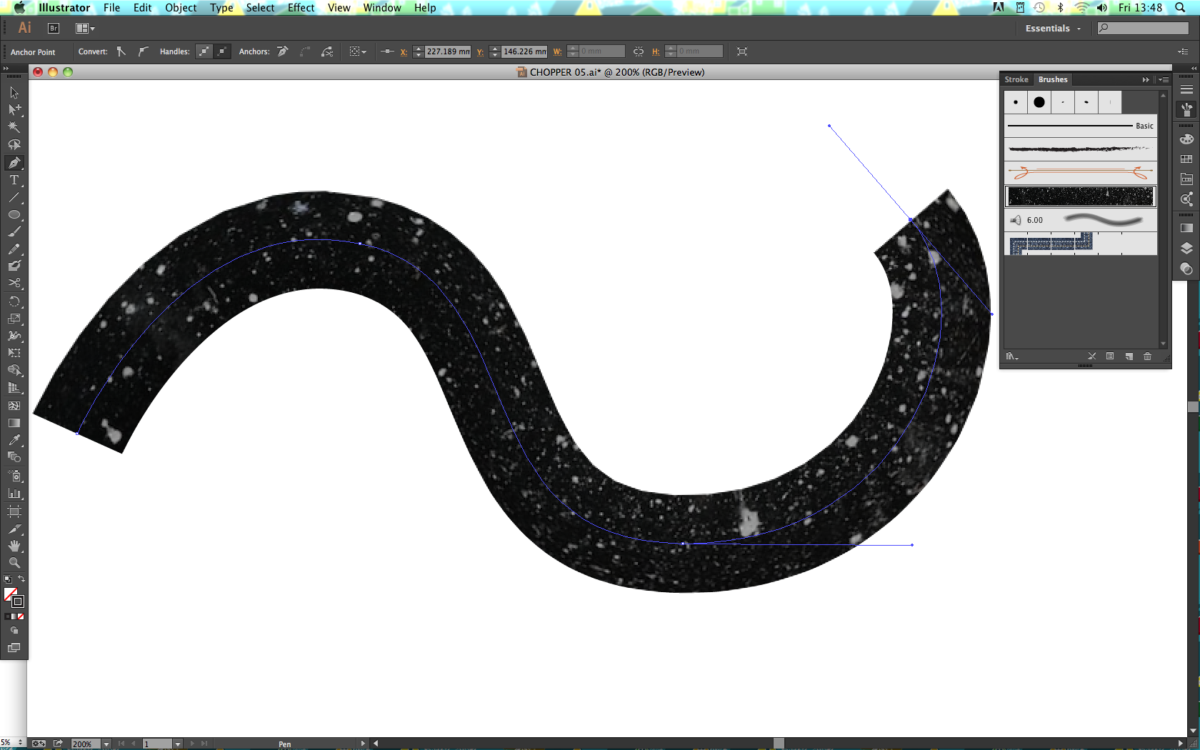
Обычно я рисую предметы без фона — так их проще обрабатывать дальше и пространства для маневров и создания симиларов значительно больше. Исходную акварель, отсканированную с разрешением 600dpi, режим 48-bit Color, обрабатываем сначала фотошопом.
Видна структура бумаги и недотертые карандашные линии. Все это нужно будет убрать перед трассировкой.
Делаем масштаб побольше и выбираем Edit->Adjustments->Levels
В открывшемся окне уровней выбираем пипетку с образцом белого цвета и тыкаем ею на серые пятнышки неровностей бумаги.
Этот способ годится только в том случае, если в рисунке нет серых, голубых или сиреневых нежных полутонов, он яркий и контрастный. В противном случае все нежные переливы будут «съедены».
Дополнительно увеличиваем еще немного контрастность, подвигая левый ползунок до того места, где начинаются основные тона рисунка
Карандашные линии, где они есть, убираем обычным ластиком. Но если рисунок очень яркий и контрастный, а линии бледные (как в данном случае), можно этот этап пропустить.
Но если рисунок очень яркий и контрастный, а линии бледные (как в данном случае), можно этот этап пропустить.
Для уменьшения веса готового вектора уменьшаем размер исходного растра — цифры можно подбирать опытным путем, я обычно делаю до 3000-4000 pix по длинной стороне для крупных единичных предметов или нескольких отдельных предметов на одном рисунке и 1500-2500 pix — для более мелких, которые планирую комбинировать друг с другом в наборы, паттерны и рамки.
Копируем все изображение и вставляем его в новый документ иллюстратора. Открываем Object-> Live Trace -> Tracing Options
Значения параметров для трассировки я довольно долго подбирала методом тыка, добиваясь устраивающего меня соотношения натуральности и объема файла. Обратите внимание на галочку Ignore White — благодаря этой опции в результате трассировки после команды Object-> Expand у меня получается готовый изолированный от фона объект, который уже удобно использовать всякими разными способами.
Ну вот собcтвенно и все. Поскольку параметры трассировки у меня сохранены в отдельный профиль, достаточно установить его как дефолтный и простым нажатием кнопки быстро трассировать большое количество отдельных объектов, а потом уже играться со складыванием из них паттернов и композиций.
Вот, например, один из готовых паттернов
10 продвинутых фишек для удобного рисования в Иллюстраторе
Ребята, я тут такое классное видео на Бихансе у [необходимо войти на сайт или зарегистрироваться]
нашла, решила поделиться с сообществом, потому что ну очень классные штуки автор показывает, я прямо взяла несколько советов на вооружение! Для тех, кто не в ладах с английским коротко прокомментирую каждый из пунктов ниже.
С первым пунктом все более менее ясно и этим лайфхаком я пользуюсь уже давно. На любом рисунке есть выступающие и проваливающиеся места, как бы пики и впадины. Так вот фокус в том, чтобы ставить точки именно в таких местах, регулируя потом линии. Этот простой, но очень эффективный совет позволяет сделать линии гладкими и аккуратными.
На любом рисунке есть выступающие и проваливающиеся места, как бы пики и впадины. Так вот фокус в том, чтобы ставить точки именно в таких местах, регулируя потом линии. Этот простой, но очень эффективный совет позволяет сделать линии гладкими и аккуратными.
Вытягивайте точки до того, как их ставите. Честно не знаю насколько это удобно, никогда не пробовала, но автор утверждает, что так получается ровнее.
Используйте сглаживание кривых для более плавных линий. Хм, насчет этого пункта у меня есть небольшие сомнения, что для сложных кривых такой способ не очень, а вот для простых рисунков может оказаться эффективным.
Следующий трюк просто бриллиантовый, я обязательно попробую так делать. Используйте Width Tool для эффекта линий с разным нажимом. У меня лично этот пункт всегда хромает, поскольку нечасто получается сделать аккуратно. На видео же видно очень высокую степень контроля любой точки на линии и это очень круто.
Сглаживание углов на сложных фигурах — каждый угол сглаживается отдельно, что позволяет комбинировать углы и делать простые, но эффектные штуки.
Глобальные цвета и быстрая их смена, тоже очень удобный трюк, если в иллюстрации немного цветов. На видео хорошо видно, как цвет делается глобальным и как его поменять.
Продолжение штуки с глобальными цветами, как сделать сразу все цвета многоцветной иллюстрации глобальными. Меняется все, как в предыдущем трюке.
Простая, но ужасно эффективная штука, когда вы работаете с обводками и меняете размеры. Можно конечно сказать, что легче поменять толщину обводки, но придется подбирать соотношение и способ автора в этом случае гораздо проще. Берем, уменьшаем с включенной галочкой «сохранять пропорции при изменении размера», выключаем галочку и увеличиваем до исходного размера.
Лайхак для продвинутых скетчеров в векторе — для коррекции скетча использовать Join Tool. Как использовать — видно на видео.
Ну и узорчатая кисть для разного рода рамочек — тем, кто много делает подобных штук позволит сохранить тонну времени.
В общем некоторые штуки мне очень понравились, надеюсь вам они так же помогут рисовать быстрее, аккуратнее и эффективнее.
Как изменить цвет кожи в Фотошопе
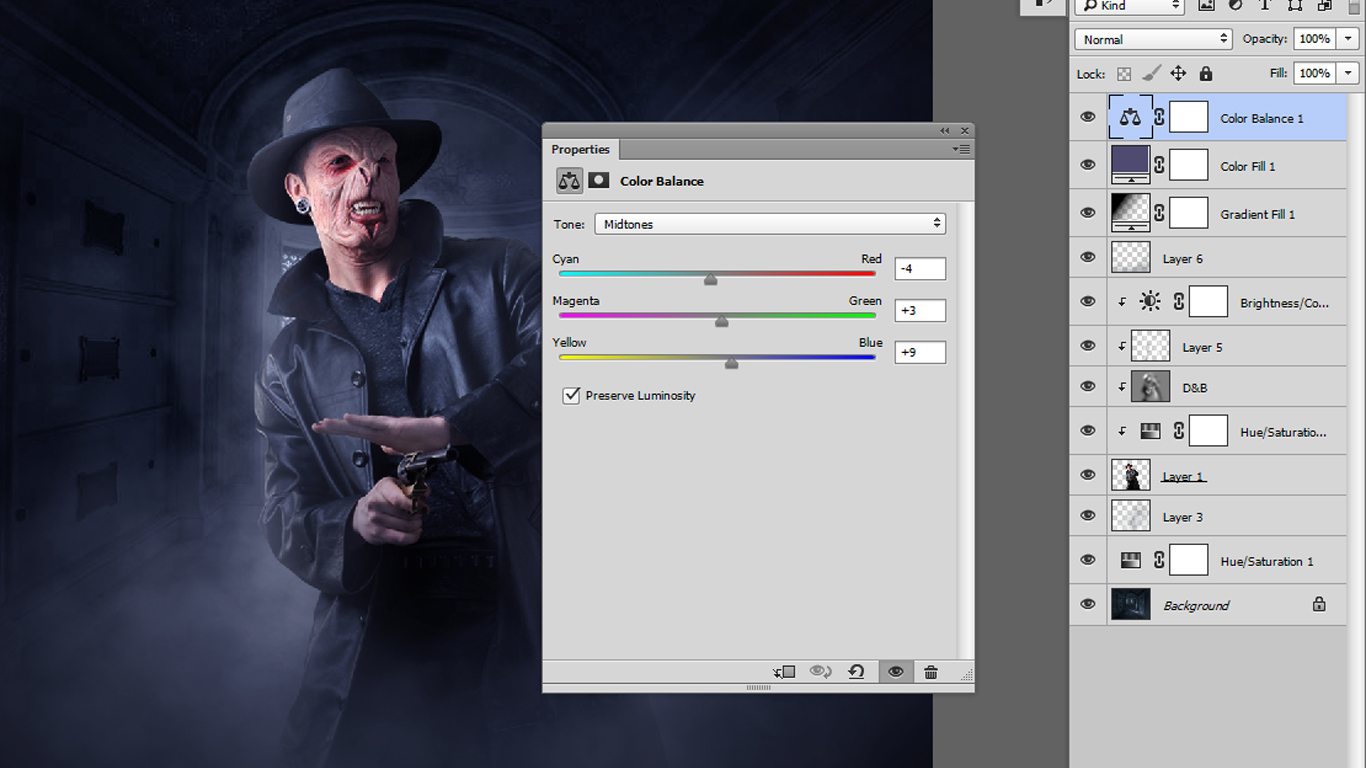
Способов замены цвета объектов в Фотошопе существует довольно много, но для изменения цвета кожи подходят только два.
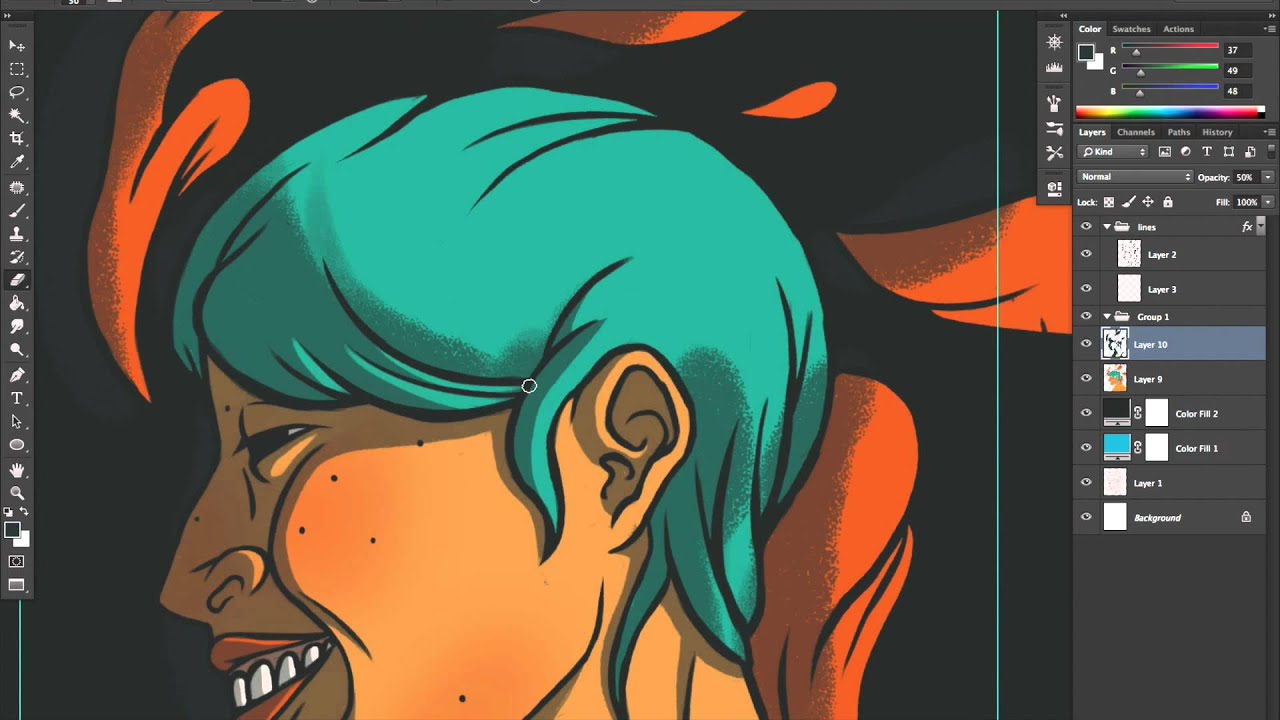
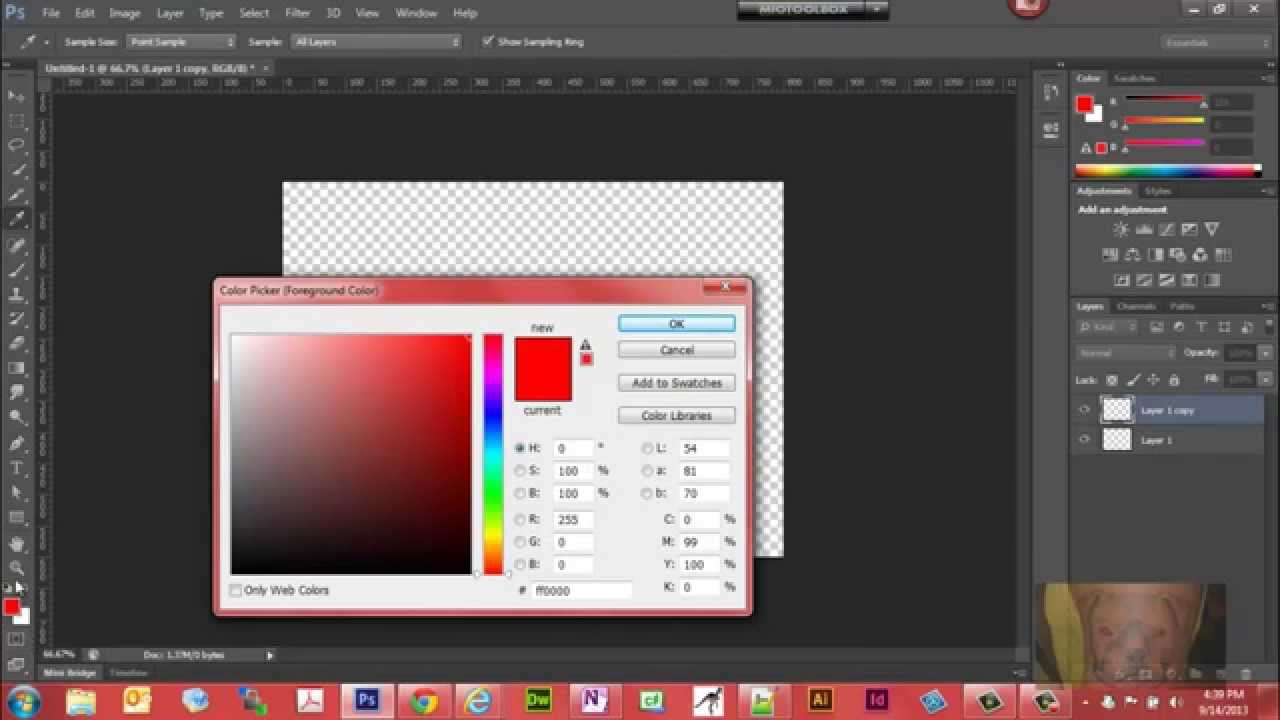
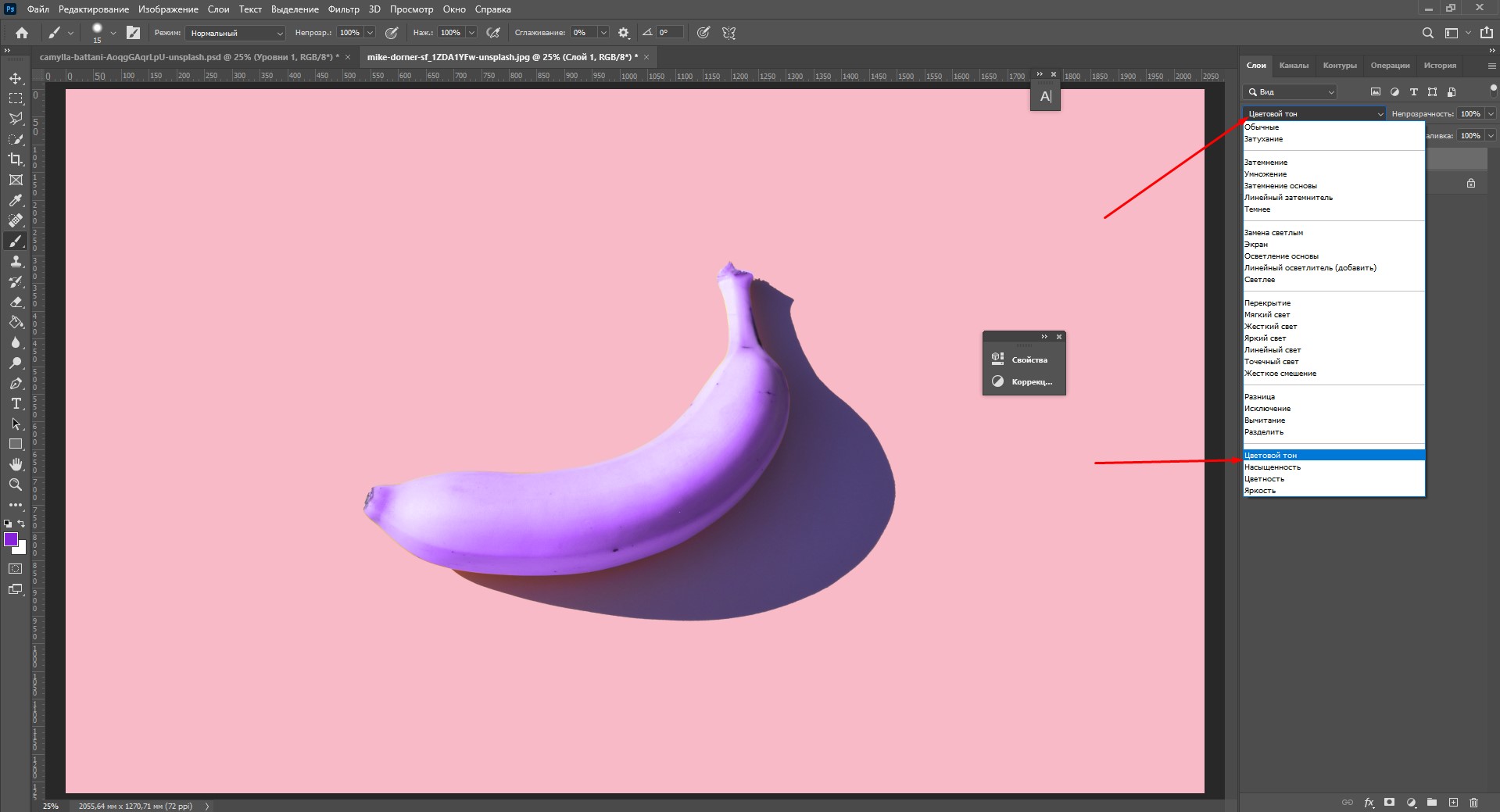
Первый – воспользоваться режимом наложения для слоя с цветом «Цветность». В этом случае мы создаем новый пустой слой, меняем режим наложения и красим кистью нужные участки фото.
У этого способа, с моей точки зрения, есть один недостаток: кожа после обработки выглядит неестественно настолько, насколько может неестественно выглядеть зеленая девушка.
На основании вышесказанного советую взглянуть на второй способ – применение функции «Замена цвета».
Давайте приступим.
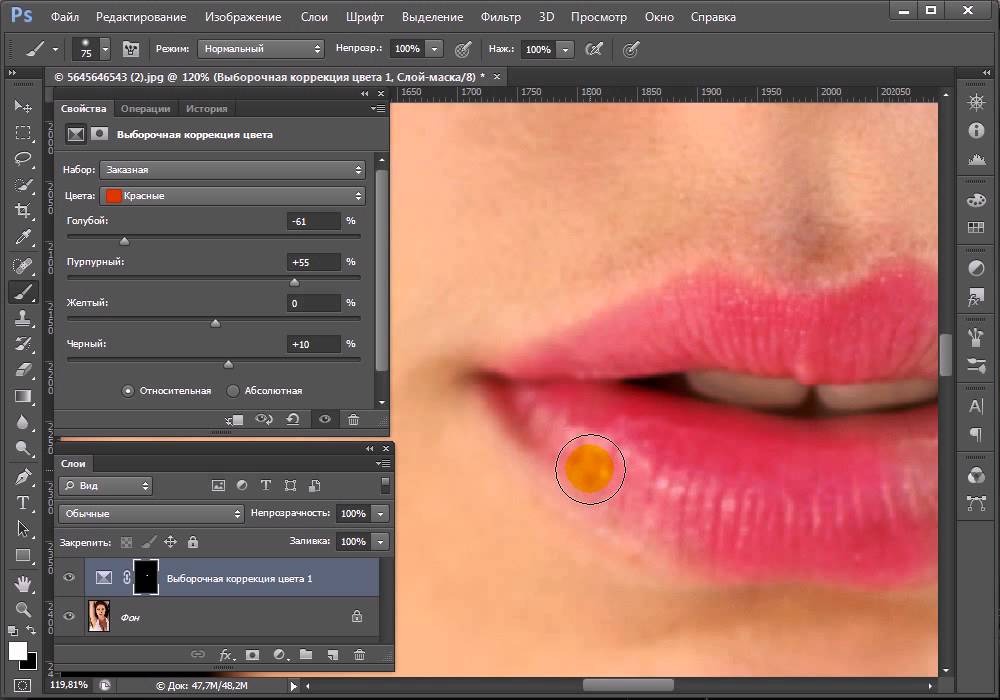
Создаем копию исходного изображения сочетанием клавиш CTRL+J и идем в меню «Изображение – Коррекция – Заменить цвет».
В открывшемся окне берем образец тона кожи (курсор примет вид пипетки) на лице модели, стараясь найти золотую середину между темными и светлыми оттенками.
Затем ползунок с названием «Разброс» перетягиваем вправо до упора.
Цвет кожи подбираем ползунками в блоке «Замена». Смотрим только на кожу, глаза и все другие участки мы потом освободим.
Если оттенок кожи нас устроил, то нажимаем ОК и продолжаем.
Создаем белую маску для слоя с зеленой девочкой.
Выбираем кисть со следующими настройками:
Цвет выбираем черный и аккуратно стираем (красим черной кистью по маске) зеленый цвет там, где его быть не должно.
Готово, цвет кожи изменен. Для примера я показал зеленый цвет, но данный способ очень хорошо подходит именно для естественного тонирования кожи. Можно, например, добавить загар, либо наоборот…
Пользуйтесь данным способом в своих работах и удачи Вам в творчестве!
Опишите, что у вас не получилось.
 Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТПримеры и рекомендации по использованию инструмента “Деформация” в программе Иллюстратор
Adobe Illustrator является одной из самых полезных программ для создания векторных иллюстраций. Инструменты и функции, доступные в программе Illustrator позволяют легко создавать цифровые иллюстрации, либо с нуля, либо путем редактирования фотографии.
Но это еще не полный перечень дел, которые Illustrator может сделать. Предприятия могут создавать впечатляющие графики с использованием графических инструментов программы. Маркетологи могут использовать впечатляющий текстовый инструмент и другие особенности типа для разработки страниц с объявлениями. Дизайнеры создают логотипы и другие графические элементы маркетинга, которые должны быть масштабируемым в программе Illustrator. Короче говоря, Illustrator представляет собой всеобъемлющую векторную программу, которая представляется трудной даже для мастеров.
Цель этой статьи заключается в предоставлении еще одного ресурса для тех из вас, кто имеет стремление узнать больше о программе Illustrator. Мы рассмотрим одну из менее упомянутых особенностей: Warp tools (Инструменты деформации), также известные как ‘Liquify tools’ (инструменты Пластики)
Для тебя, гуру Фотошопа, они похожи на инструмент Liquify (Пластика) в Фотошопе, за исключением того, что эффекты пластики, наблюдаемые в Photoshop разбиты в Illustrator на семь различных инструментов: Warp (Вращение), Twirl (Деформация), Pucker (Складка), Bloat (Раздувание), Scallop (Зубец), Crystallize (Кристаллизация) и Wrinkle (Сморщивание). Эти семь инструментов представляют набор инструментов пластики в программе Illustrator.
На первый взгляд, некоторые из этих инструментов могут выглядеть одинаково, но каждый из них имеет специальный эффект. И мы будем исследовать различные эффекты путем создания декоративных иллюстрации с участием веток винограда и цветов. Вы сможете сохранить и добавить символы каждому из элементов дизайна для вашей коллекции в программе Illustrator.
Вы сможете сохранить и добавить символы каждому из элементов дизайна для вашей коллекции в программе Illustrator.
Итак, откройте Illustrator, и будьте готовы погрузиться в опыт, который, несомненно, улучшит ваши логотипы, иллюстрации, плакаты и прочее.
Доступ к настройкам
В версиях CS-CS4, инструменты деформации расположены на панели инструментов, прямо под инструментом Rotate (Вращение) и выше Live Paint Bucket tool (Живая кисть). В Illustrator CS5, инструменты деформации находятся в том же месте, но теперь под новым инструментом Width tool (Инструмент ширины).
Просто нажмите и удерживайте инструмент ширины для просмотра выпадающего меню из семи инструментов деформации. Затем отпустите курсор на том инструменте, который вы хотите использовать. Или просто используйте сочетание клавиш Shift R для доступа к основным инструментам деформации.
Чтобы хранить инструменты деформации под рукой, нажмите на кнопку отделяющую стрелку справа от всплывающего в окне. Это позволит отделить инструменты из панели инструментов, так что вы можете гораздо легче получить доступ к ним во время работы.
Это позволит отделить инструменты из панели инструментов, так что вы можете гораздо легче получить доступ к ним во время работы.
Основное использование
Прежде чем погрузиться в дизайн-проекта, вам необходимо знать некоторые особенности использования инструментов деформации. Например, все инструменты могут быть использованы для деформации объекта внутрь или наружу, как показано на изображении ниже (созданные с помощью инструмента Bloat (Раздувание)). При создании внутренней основы, вы должны начать с перекрестья за пределами работы. Противоположная сторона идет на внешние основы: держите перекрестие внутри искажаемого участка.
При использовании инструмента, достаточно один раз нажать, чтобы изменить изображение, как это было сделано с инструмент раздувания выше (эта функция не работает с основным инструментом Warp (Вращение)). Или перетащите инструмент по изображению для более впечатляющего эффекта, как в следующем примере, сделанного с помощью инструмента Twirl (Деформация):
Для лучшего результата вдоль пути, убедитесь, что значок перекрестия в центре вашей кисти стоит на пути, который вы хотите изменить при клике на объект. Это будет гарантировать, что кисть выберет реальный путь.
Это будет гарантировать, что кисть выберет реальный путь.
Чтобы открыть “Настройки” и изменить параметры деформации инструмента в любое время, просто дважды щелкните по значку инструмента:
Все инструменты имеют те же основные варианты размера кисти, которые включают в себя Width (Ширина), Height (Высота), Angle (Угол) и Intensity (Насыщенность). В принципе, ширина и высота изменяет форму кисти, хотя, существует быстрый способ скорректировать форму кисти, просто удерживайте Option/Alt при перемещении мыши по экрану. (И удерживать Shift Option/Alt. Это сохранит пропорциональные размеры кисти)
Параметр угла позволяет регулировать угол наклона кисти. Например, если ваша кисть овальной формы, он будет под углом слева на 120° и право на -120°.
Параметр интенсивности, естественно, регулирует, насколько сильно будет изменение после каждого клика. Если вы хотите больше контроля, выберите меньшее число. Если вы хотите сильные изменения, выберите большее число. Если вы используете чувствительное к давлению устройство планшета, Pressure Pen (Давление пера) позволит контролировать интенсивность давления пера на планшет.
Если вы хотите сильные изменения, выберите большее число. Если вы используете чувствительное к давлению устройство планшета, Pressure Pen (Давление пера) позволит контролировать интенсивность давления пера на планшет.
Нижняя половина параметров окна содержит конкретные настройки к переработке кисти, которую вы выбрали. Многие инструменты включают Detail (Подробности) и Simplify (Упрощение), но инструменты деформации, складки, кристаллизации и сморщивания включают в себя несколько других вариантов, это мы также, рассмотрим более подробно позже. Имейте в виду, что лучший способ узнать способности инструмента вращения, это самому поиграть с параметрами.
Использование инструментов вращения, деформации и сморщивания для создания винограда
Инструменты вращения, деформации и сморщивания сделают удивительную работу по созданию деревянной поверхности или виноградной лозы. Самый простой способ сделать это состоит в создании коричневого прямоугольника, а затем заполнения его линиями. Вы можете использовать инструмент Line Segment (Линейный сегмент) чтобы создать и дублировать модель линии в более темный коричневый цвет, чем прямоугольник фона, или следуйте указаниям учебника по создание древесной текстуры от VecTips.
Вы можете использовать инструмент Line Segment (Линейный сегмент) чтобы создать и дублировать модель линии в более темный коричневый цвет, чем прямоугольник фона, или следуйте указаниям учебника по создание древесной текстуры от VecTips.
Дважды щелкните на инструмент деформации и измените ширину до 50 пунктов, высоту до 50 пунктов и интенсивностью до 30%. Это основной и наиболее известный из инструментов деформации способ, но, возможно, только потому, что он первый в меню. С помощью этого инструмента, вы должны переместить мышь, чтобы внести изменения, просто щелкнув на одном месте не меняя объекта.
Чтобы получить представление о том, как этот инструмент работает, перетащите инструмент вращения в верхнюю часть прямоугольника, в то время как все обычно слегка покачивают его вверх/вниз. Инструменты деформации, как правило, искажают если их используют слишком много раз, так что если вам не нравится , как создается эффект, нажмите Ctrl-Z, это сотрет движения, а затем попробуйте еще раз. Проведите мышку удерживая радикальные настройки вращения через прямоугольник в небольших участках, пока вы не создадите линии, которые выглядят как кольца дерева:
Проведите мышку удерживая радикальные настройки вращения через прямоугольник в небольших участках, пока вы не создадите линии, которые выглядят как кольца дерева:
Пометка: Если вы следовали технике создания отдельных линий, перейдите на Object → Path → Join прежде чем перейти к следующему шагу.
А теперь самое интересное: создание виноградной лозы, чтобы сохранить ее как символ. Дважды щелкните на инструмент деформации, чтобы увидеть его параметры. В дополнение к настройкам для регулярного инструмента вращения, вы заметите, вариант Twirl Rate (Уровень вращения). Он влияет на скорость, а также, в каком направлении, инструмент превращает исходник в круговое движение. Отрицательное число будет вертеть инструмент по часовой стрелке; положительное число будет вращать против часовой.
Используйте настройки в изображении выше, а затем щелкните на каждом углу прямоугольника. Убедитесь, что перекрестье остается за пределами прямоугольника. Уровень вращения помог инструменту повернуть против часовой стрелки, а не открывать опции каждый раз, когда вам нужно изменить направление, используйте горячие клавиши:
Уровень вращения помог инструменту повернуть против часовой стрелки, а не открывать опции каждый раз, когда вам нужно изменить направление, используйте горячие клавиши: Option/Alt. Убедитесь, однако, что вначале вы нажали клавишу мышки, а затем горячую клавишу, иначе Illustrator будет думать, что вы пытаетесь изменить размер кисти, а не направление деформации.
Лучшей частью инструмента деформации является его способность производить множество уникальных форм. Если вы хотите, вы можете подурачиться крутя инструмент на всей странице. Создать что-то вроде рисунка, который вы можете увидеть ниже, изменяя интенсивность 50% и прокрутив скорость до 50. Затем начните в левом верхнем углу дерева, и перетащите инструмент вверх и вниз по графическому изображению, а затем нажмите на кнопку мыши его один раз горизонтально по центру. Результаты могут изменяться в зависимости от ваших движений.
Или вы могли бы контролировать свои движения и с помощью инструмента деформации и создать виноградные лозы, как те, которые можно увидеть ниже. Чтобы получить подобный результат, используйте те же настройки, которые использовались для создания четырехугольного закрученного куска дерева, только сделайте кисть меньше, удерживая сочетание клавиш
Чтобы получить подобный результат, используйте те же настройки, которые использовались для создания четырехугольного закрученного куска дерева, только сделайте кисть меньше, удерживая сочетание клавиш Shift Option/Alt ...
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров
Как перекрасить кисти в Illustrator
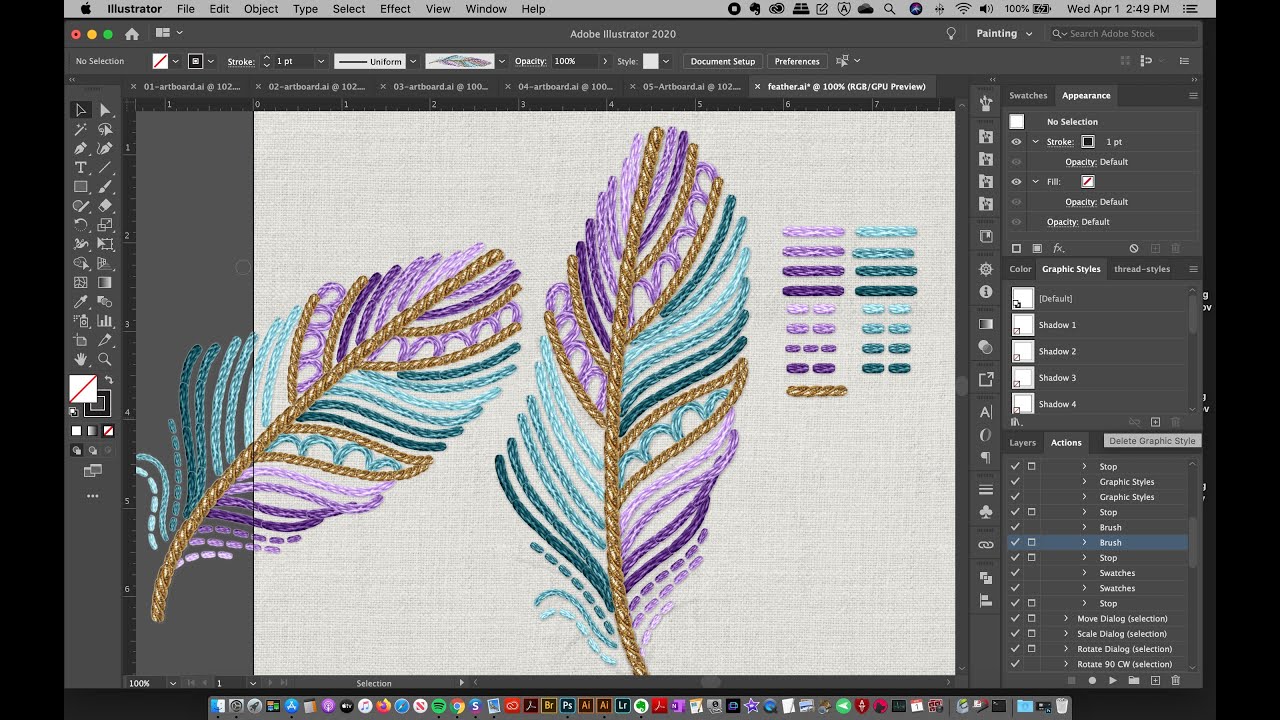
Кистив Illustrator — отличный способ имитировать множество различных предметов, связанных с модой, включая вышивки, стразы и блестки. Их легко контролировать и манипулировать, и в этом уроке мы рассмотрим, как изменить цвет кистей в Illustrator. Пример ниже показан с узорными кистями, но также работает с художественными кистями и кистями с разбросом.
Изменение цвета обводки
Если кисти настроены определенным образом, это может быть так же просто, как изменить цвет штриха, чтобы изменить цвет кисти.Попробуйте и посмотрите, работает ли это. Просто выберите экземпляр кисти на монтажной области и измените цвет обводки. Обратите внимание на то, что нижеприведенная кисть с узором для прострочки — это та же кисть, что и на панели кистей, и она отображается в 3 разных цветах путем простого изменения цвета штриха.
Обратите внимание на то, что нижеприведенная кисть с узором для прострочки — это та же кисть, что и на панели кистей, и она отображается в 3 разных цветах путем простого изменения цвета штриха.
Если кисти, с которыми вы работаете, не меняют цвет при изменении обводки, вам просто нужно изменить несколько настроек.
Изменить окраску кисти
На панели кистей дважды щелкните кисть, которую хотите отредактировать.Откроется диалоговое окно «Параметры кисти», в котором вы можете изменить метод окраски (в правом нижнем углу). Рисунок кисти определит, какой метод лучше всего подойдет вам.
Оттенки Раскрашивание
Выберите «Оттенки» в качестве метода раскрашивания, если кисть одноцветная (черная), как показано в этом примере с прострочкой.
Оттенки и оттенки Раскрашивание
Выберите «Оттенки» и «Оттенки» в качестве метода раскрашивания для цветных изображений в тон, таких как блестки или цепочки.
Цветовой сдвиг со сдвигом оттенка
Выберите «Сдвиг оттенка» в качестве метода раскрашивания для графических объектов с несколькими цветами (обратите внимание, что черный и белый останутся, если они не являются ключевыми цветами). Например, на этой молнии вы хотите изменить белую часть (заполнение зубцов). Выберите «Сдвиг оттенка» и установите для ключевого цвета белый цвет, выбрав пипетку и щелкнув предварительный просмотр кисти до тех пор, пока не будет выбран белый цвет (совет : щелкните и перетащите кисть, пока не увидите нужный цвет — этот интерфейс немного сложен, когда ваша кисть маленькая ).Раскрашивание со сдвигом оттенка также работает для разноцветных кистей, но вы можете точно контролировать только ключевой цвет — все остальные цвета в кисти станут цветами, связанными с основным цветом.
Например, на этой молнии вы хотите изменить белую часть (заполнение зубцов). Выберите «Сдвиг оттенка» и установите для ключевого цвета белый цвет, выбрав пипетку и щелкнув предварительный просмотр кисти до тех пор, пока не будет выбран белый цвет (совет : щелкните и перетащите кисть, пока не увидите нужный цвет — этот интерфейс немного сложен, когда ваша кисть маленькая ).Раскрашивание со сдвигом оттенка также работает для разноцветных кистей, но вы можете точно контролировать только ключевой цвет — все остальные цвета в кисти станут цветами, связанными с основным цветом.
Вы сбиты с толку?
Кисть для раскрашивания может быть сложной задачей, чтобы обернуть голову. Если вы не совсем понимаете, как работает каждый из них, иногда может быть полезно поиграть с разными методами и разными ключевыми цветами, пока не добьетесь желаемых результатов.
«Мои мазки кистью в Illustrator не изменят цвет», проектантка.com
Суббота, 17 мая 2014 г.
Мои мазки кисти в Illustrator не меняют цвет
Ой! Я мучился с этой проблемой в течение нескольких часов сегодня, и когда я, наконец, решил ее, мне захотелось ударить себя по голове! Это был настоящий дух! момент.
Проблема заключалась в том, что я нарисовал линию и сморщил ее, а затем сжал и превратил в кисть — это была Art Brush. Когда я пришла им пользоваться, он не менял цвет.Я пробовал, ну, я думал, что сделал, но нет.
Поразмыслив над проблемой, я нашел решение, которое включает настройку цвета кисти. Видите ли, я создал свою кисть, используя черный — настоящий черный черный, а затем я установил его метод окраски на «Оттенки» и «Оттенки». Затем, когда я изменил цвет, он не изменился — ну, действительно, но я не увидел разницы, поскольку любой цвет, отображаемый как оттенок сплошного черного, в значительной степени черный!
Оказывается, проблема заключается в настройке «Оттенки» и «Оттенки», и изменение ее на «Оттенки» позволяет применить цвет так, как вы ожидаете.Я считаю, что проблема заключается в большей части в информации о настройках раскраски в диалоговом окне. Для меня они не имеют абсолютно никакого смысла, и всегда приходится гадать, чтобы выбрать метод окраски. По сути, выбор, который вы (и я) должны сделать, — это установить для него «Оттенки», а затем он будет перекрашивать так, как вы этого ожидаете.
Если вы уже сделали кисть, вы можете изменить настройку, дважды щелкнув по ней в палитре «Кисти», изменив параметр метода окраски и нажав «ОК». Вы можете выбрать, обновлять мазки, которые вы уже сделали в документе, или нет.
Чтобы изменить только один экземпляр кисти, выберите линию, затем нажмите кнопку «Параметры выбранного объекта» в нижней части палитры «Кисти» — теперь вы можете изменить поведение кисти только для этого мазка.
Этикетки: художественная кисть, кисть, кисти, цвет кисти, цветная кисть, узорчатая кисть, оттенок, оттенки и оттенки
Этикетки: Illustrator
отправлено Хелен Брэдли @ суббота, 17 мая 2014 г. 5 комментариев
3 простых способа изменить размер кисти в Adobe Illustrator
Если вы привыкли к кисти в Photoshop, вы можете быть немного разочарованы кистями в Illustrator.Ну, по крайней мере, так я себя чувствую, проработав графическим дизайнером около 10 лет.
Инструмент «Кисть» в Illustrator не такой мощный и удобный, как в Photoshop. При выборе кисти нет опции размера, но его очень легко изменить.
Ключом к изменению размера кисти является изменение размера штриха. Вы заметите, что когда вы рисуете кистью в Illustrator, он автоматически выбирает цвет Stroke вместо Fill .
Размер кисти можно изменить на панели «Свойства», панели «Кисти» или с помощью сочетаний клавиш.
Я покажу вам, как это сделать!
3 способа изменить размер кисти в Adobe Illustrator
Перед началом работы откройте панель «Кисти» из верхнего меню. Окно > Кисти .
Примечание: все скриншоты взяты из версии Adobe Illustrator CC 2021 для Mac. Windows или другие версии могут выглядеть иначе.
Нашли? Вот как это выглядит. Теперь вы можете выбрать один из следующих способов, чтобы изменить размер кисти.
Метод 1: Параметры кисти
Шаг 1: Щелкните скрытое меню на панели «Кисти» и выберите Параметры кисти .
Появится диалоговое окно настройки кисти.
Шаг 2: Переместите ползунки, чтобы изменить размер кисти, и все готово. Если вы изменяете существующий мазок кисти, вы можете щелкнуть поле предварительного просмотра, чтобы увидеть, как он выглядит.
Примечание. Если у вас уже есть несколько штрихов на монтажной области, при изменении размера здесь будут изменены все размеры штриха. Если вам нужно изменить размер конкретного штриха, воспользуйтесь методом 2.
Метод 2: панель свойств
Шаг 1: Выберите кисть, размер которой хотите изменить. Например, я выбрал обводку посередине и хочу сделать ее тоньше.
Шаг 2: Перейдите на панель Properties > Appearance > Stroke , щелкните или введите значение, чтобы изменить размер.
Размер по умолчанию обычно составляет 1 пт, и есть некоторые общие параметры, которые вы можете выбрать, щелкнув стрелку. Я только что изменил свой на 2 пт.
Метод 3. Сочетания клавиш
Выбрав инструмент «Кисть», вы можете использовать клавиши скобок для регулировки размера кисти. Нажмите кнопку [ для уменьшения и ] для увеличения размера кисти.
При нажатии любой клавиши вы увидите кружок вокруг кисти, который показывает размер вашей кисти.Этот метод удобен, когда вы рисуете кистями разного размера. Вы также можете использовать его для создания точек вместо использования инструмента «Эллипс» 😉
Часто задаваемые вопросы
Возможно, вас заинтересуют ответы на вопросы других дизайнеров.
Почему моя кисть Illustrator такая большая?
Возможно, вы выбрали кисть по умолчанию 5 pt, как в примере, который я показал выше. В этом случае, даже если для обводки установлено значение 1pt, он все равно выглядит больше, чем базовая кисть.
Почему я не могу изменить размер кисти в Illustrator?
Возможно, вы меняете размер не в том месте. Когда вы дважды щелкаете по инструменту кисти, это окно всплывает, и есть возможность изменить пиксели.
Однако это не относится к размеру кисти, поэтому, если вы хотите изменить размер, следуйте одному из методов, которые я упомянул выше.
Как изменить размер ластика в Illustrator?
Вы можете использовать способ 3, чтобы изменить размер ластика, нажимая клавиши скобок.То же самое, нажмите [ для уменьшения и ] для увеличения размера.
Заключение
Изменение размера кисти — это изменение размера штриха. Лучшее место для поиска — панель Properties . Если вы рисуете, сочетания клавиш должны быть наиболее удобными, потому что вам не нужно постоянно выбирать обводку и менять ее одну за другой.
Примерно июнь EscaladaОкончил специальность «Креативная реклама», более восьми лет проработал графическим дизайнером, специализируясь на брендинге и иллюстрации.Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Раскрасьте / тонируйте кисти в учебнике Illustrator, как сделать
Как перекрашивать / тонировать / раскрашивать кисти в Illustrator. Кисти в Illustrator можно определить с помощью функций тонирования. Вы также можете переопределить кисти Illustrator, чтобы использовать текущие оттенки / оттенок / сдвиг оттенка, изменив метод окраски кистей Illustrator с помощью панели кистей.
Перейдите на панель кистей, чтобы найти параметры цвета / оттенка в Illustrator
Дважды щелкните нужную кисть
Перейдите к раскрашиванию кистей и выберите нужный цвет / оттенок / оттенок и т. Д. Метод
нажмите ОК
Кисти можно использовать с разными цветами.Его также можно изменить, добавив к кисти Illustrator красный или зеленый оттенок, художественный или точечный. Вы также можете изменить цвет исходных кистей. Тонирование мазка кисти в Illustrator зависит от цвета мазка, поэтому, если вы установите красный цвет мазка, мазок кисти будет окрашен в красный цвет. Если вы установите зеленый цвет обводки в Illustrator, то примененный мазок кисти или выбранный мазок кисти будет окрашен в зеленый цвет. Или оттенок зеленого в зависимости от способа окраски.Вы можете использовать сдвиг оттенка, чтобы изменить один цвет мазка кисти в Illustrator. В этом руководстве показано, как использовать все три метода раскрашивания кистей, такие как оттенки и сдвиг оттенка. В руководстве также показано несколько альтернативных подходов, таких как использование редактирования источника и панели внешнего вида для изменения цвета кистей Illustrator. Тонирование / изменение цвета кистей в Illustrator — мощная и очень полезная функция инструмента и панели кисти.
Как изменить цвет кистей / Настройка
кистей Illustrator купить
$ 7.79 (также GBP и т. Д.) За набор, формат AI, скачать
КУПИТЬ 16000 кистей / штрихов Illustrator с сайта graphicxtras.com, все без лицензионных отчислений для коммерческого использования AI Коллекция кистей Illustrator
Самый очевидный метод — перекрасить мазок кисти Illustrator в исходный цвет. Перетащите мазок кисти с панели кистей и разгруппируйте кисть, затем удалите ограничивающую рамку для мазка кисти, а затем измените цвет отдельных частей мазка кисти.
Не особенно идеален, но вы можете настроить несколько мазков кисти, например кисть красного цвета, кисть зеленого цвета и кисть синего цвета, а затем выбирать эти кисти, когда вам нужен этот конкретный цвет. Изображение справа использует этот подход.
Медленно, но это означает, что у вас есть большой выбор похожих кистей на выбор на панели кистей Illustrator.
Использование кистей
перейти к щетке панели
перейти к кисти поменять
дважды щелкните и отобразите параметры кисти (в примере это параметры кисти с разбросом)
изменить раскраску
У вас есть четыре варианта: нет, оттенки, оттенки и оттенки, сдвиг оттенка
Пример справа показывает сдвиг оттенка, который использует ключевой цвет.Ключевой цвет немного странный, так как время от времени я замечаю, что он не работает (в моей версии Illustrator) и начинает работать только тогда, когда вы используете его в параметре none и выбираете цвет с помощью пипетки. Это может сработать для вас и выбрать все методы.
Раскрашивание кистью и без метода
Если вы выберете метод none для цвета кисти в Illustrator, тогда используются цвета, установленные при создании, поэтому, если у вас есть черный и красный мазок кисти (как используется в этом примере), это то, что будет применено, как в примере. слева
Мазок кисти состоит из черного внешнего кольца и красного внутреннего.В приведенном выше примере вы можете видеть, что ключевой цвет установлен на красный, и это тот, который изменился при сдвиге оттенка. Это немного похоже на динамические символы (новая функция в Illustrator CC 2017., где можно изменить цвет (но при этом не используется функция прямого выбора)
Раскрашивание кисти и оттенков Illustrator
Здесь просто установите этот метод при редактировании мазка кисти. Если вы хотите, чтобы мазок кисти отображался розовым цветом, выберите цвет штриха на панели инструментов и измените его на розовый, красный будет окрашен в розовый, а черный — аналогично (это очень тонкая разница — см. Пример справа с фиолетовым б / у)
Вы также можете изменить обводку на зеленый, и она будет преобразована в зеленый цвет
Метод окраски и оттенки / оттенки
Если вы измените метод на этот, черный цвет не изменится.Красный цвет изменится на оттенок темно-розового, если используется розовый (оттенок, применяемый к мазку кисти в градациях серого).
Мазки кистью с этим методом цвета работают лучше всего, когда цвета приятные, яркие цвета, а затем вы можете увидеть некоторую разницу между цветами, составляющими кисть Illustrator, например, на изображении слева.
Метод окраски и сдвиг оттенка
Дважды щелкните кисть на панели кистей
Перейдите в пипетку и нажмите на предварительный просмотр — выберите цвет, который вы хотите, в качестве основного цвета (в примере красный), в противном случае по умолчанию будет выбран цвет, который он решает (обычно это черный)
Установить раскрашивание на сдвиг оттенка
Нажмите ОК и примите любые изменения
Теперь, когда вы меняете обводку, основной цвет в исходном мазке кисти будет изменен на цвет обводки.Если в мазке кисти 10 цветов, то меняется только один цвет (не уверен, почему они не добавили несколько ключевых цветов или цвет 1, цвет 2 и т. Д.). Было бы полезно, если бы ключевым цветом был раскрывающийся список с цветами в пути
.Итак, если вы установите синий цвет обводки, ключевой цвет изменится на синий
Панель внешнего вида и изменение цвета мазков кисти
Не совсем идеальный способ изменения цвета кистей — использовать панель внешнего вида.
Панель внешнего вида
Выбрать мазок кисти
Перейдите на панель внешнего вида и правое меню и создайте новый штрих
Установите большую ширину обводки, а затем используйте режимы непрозрачности и наложения, такие как цвет, осветление и т. Д., Для новой обводки поверх существующей обводки кисти Illustrator.
Это не лучший способ добавления цвета и т. Д. К мазкам кисти, но вы также можете использовать панель непрозрачности / прозрачности с помощью новой линии мазков на панели внешнего вида) и параметр группы выделения страниц (меню справа), чтобы Мазок / цвет кисти не влияет на иллюстрацию ниже.
Источники и ссылки
1. Цвет и колеровка кистей Illustrator на Adobe
Другие учебные пособия
1.Добавление зернистости и текстуры к мазкам кисти в учебном пособии по Illustrator
Как создать собственную кисть Illustrator
Создать собственную кисть для Illustrator намного проще, чем вы могли ожидать. Этот урок был запрошен многими из моих читателей после того, как я опубликовал этот бесплатный набор из 35 абстрактных кистей Illustrator. Возможности создания кистей в Illustrator безграничны, но я хотел, чтобы вы начали в правильном направлении и позволили вам взять его оттуда. (Цель — подразнить вас, чтобы вы захотели попробовать это самостоятельно!)
На самом деле было бы довольно сложно сделать этот урок более подробным, потому что создание собственных кистей Illustrator, честно говоря, не может быть проще.Однако сначала вам нужно знать несколько вещей. Нет сомнений в том, что кисти действительно экономят время для профессионала и действительно удобны для новичка. Если вы можете научиться и практиковаться в создании нестандартных кистей, то вы опережаете большинство своих конкурентов. Это учебное пособие, на котором основаны другие учебные пособия.
В Illustrator можно создать 4 типа кистей: каллиграфические, художественные, точечные и узорчатые. Сегодня мы перейдем к созданию Art Brush.Пока мы изучаем, как сделать художественную кисть, вы можете экспериментировать с другими типами кистей таким же образом; Единственное отличие — это настройки и то, как кисти действуют при применении. В мире Photoshop есть бесконечные возможности для выполнения определенной задачи, и вы должны знать все доступные инструменты и настройки, которые могут помочь вам достичь желаемых результатов. Создание инструментов с нуля может оказаться долгим и хлопотным процессом для всех дизайнеров, особенно для новичков. Но если вы хотите стать полностью самодельным и творческим, то вы должны пройти через эти уроки.Это похоже на программирование, но вручную. Для загрузки доступны тысячи настраиваемых кистей-иллюстраторов, которые были разработаны с большой точностью.
Примечание редактора: если вы хотите узнать больше о создании пользовательских кистей Illustrator, у меня есть удобное руководство по «методу раскрашивания».
Создайте собственную кисть для иллюстратора Art Brush:
Во-первых, откройте новый документ Illustrator и придайте любую форму, какую душе угодно. Вы можете буквально превратить ЛЮБУЮ форму в кисть, даже квадрат, если хотите.Вот что я сделал. Вокруг разбросаны пара баров и несколько кварталов. На этом этапе не нужно беспокоиться о формах, потому что, попробовав это несколько раз, вы получите представление о том, как формы влияют на вашу кисть.
Кисти Illustrator отличаются от кистей для акварели, и их можно использовать для создания различных крошечных геометрических фигур, рисунков или других произведений искусства с нуля. Кисти Illustrator можно использовать для иллюстрации практически всего в различных произведениях искусства, например, для иллюстрации текста или рисунка в дизайне плакатов.
Выберите все формы, которые вы хотите сделать кистью. Затем в палитре кистей щелкните маленькую стрелку в верхнем левом углу и выберите «Новая кисть».
У вас будет возможность выбрать 1 из 4 типов кистей. Выберите «Художественная кисть» и нажмите «ОК».
Также очень важно определить направление кисти, в которой она проецируется, чтобы добиться идеального мазка, который вы хотите. Вы можете создать несколько собственных кистей, чтобы каждая кисть помогала вам в работе.Профессиональные дизайнеры используют несколько кистей, чтобы создать идеальный шедевр для своих клиентов. Вы можете перевернуть кисть по горизонтали или вертикали, чтобы перевернуть создаваемый ею мазок.
Теперь вы должны быть в Brush Options. ВАЖНО: Убедитесь, что вы выбрали «Оттенки» в качестве метода окраски. Это позволяет изменять цвет кисти, как цвет мазка. Если вы не выберете «Оттенки», ваша кисть всегда будет того цвета, в котором вы ее создавали. Здесь вы можете поиграть с множеством других настроек, включая направление мазка кисти.Выберите свои настройки и нажмите ОК.
Теперь вы должны увидеть новую кисть Custom Brush в палитре кистей.
Теперь создайте форму, чтобы проверить свою кисть. Я использовал круг, как показано ниже:
Теперь убедитесь, что у вас выделена обводка в палитре инструментов, и нажмите на свою Custom Brush в палитре кистей, чтобы применить ее к кругу, чтобы увидеть, что вы получите:
Пользовательские кисти — это простой способ получить формы, на рисование которых вручную потребовались бы часы.Теперь, когда у вас есть кисть, вы можете наносить ее, когда захотите. Просто отрегулируйте размер обводки, чтобы получить желаемый эффект / формы. На изображении ниже все, что я сделал, это использовал ту же кисть, которую только что создал, продублировал ее, наложил на нее и скорректировал масштаб, цвета и размеры штриха.
Вы можете сделать несколько кистей, чтобы сделать их более сложными, и чем больше вы это пробуете, тем лучше у вас получится. Серьезно, это заняло около минуты с одной кистью (сделанной из простых прямоугольников!). Представьте, что вы можете сделать, если потратите время на эксперименты?
Узнайте, как создавать цифровые кисти в Adobe Illustrator
Добавьте намек на характер плоских векторов с помощью цифровых кистей в Illustrator.Узнайте, как создавать и редактировать собственные кисти прямо из программы.
Кисти привносят текстуру и стиль в мир векторных контуров и форм Illustrator. Когда дизайн требует более сложного подхода или вы заинтересованы в отклонении от типичных иллюстраций в плоском стиле и погружении в более рисованный вид, использование кистей — это быстрый и надежный способ добавить индивидуальности и размера геометрическим формам и контурам. . Использование кистей в дополнение к векторным фигурам создает динамическое сочетание, которое обязательно улучшит любую композицию.
Вы можете применить эти кисти к существующим векторным путям, созданным с помощью инструмента Pen Tool (P) , или от руки произвольно нарисовать мазок кисти с помощью инструмента Paintbrush Tool (B) .
Illustrator также имеет библиотеку кистей по умолчанию, от художественных кистей до декоративных кистей. Фактически, некоторые из моих любимых кистей по умолчанию находятся в библиотеке Artistic_ChalkCharcoalPencil . Хотя эти кисти чрезвычайно универсальны, всегда полезно добавлять индивидуальный стиль в ваш дизайн с помощью нестандартных кистей.
Шаг 1. Создайте источник кисти
В зависимости от стиля кисти, которую вы создаете, есть различные варианты на выбор. Вы можете редактировать некоторые кисти, например каллиграфические кисти или кисти из щетины, прямо в параметрах кисти без использования векторного источника. Другие кисти, такие как рассеивающие, художественные и узорчатые кисти, работают с пользовательскими векторными объектами, созданными с помощью инструментов Illustrator.
Давайте рассмотрим различные методы создания собственной кисти.
Используйте готовую форму кисти
Быстрый способ получить уникальные текстурированные кисти — использовать бесконечную библиотеку векторных кистей Shutterstock.Просто загрузите векторный файл .EPS, затем откройте файл в Adobe Illustrator.
Кисти через Ковалова Анатолия.Щелкните отдельную кисть с помощью инструмента выделения (V) , затем перетащите фигуру на панель Кисти (Окно > Кисти ). Эта команда вызывает меню Новая кисть ; вы можете выбрать «Scatter», «Art» или «Pattern Brush».
Для текстурированной кисти лучше всего выбрать Art Brush из типов кистей.Если вы используете значок или составной контур, выберите Pattern или Scatter Brush .
Создание нестандартной формы
Вы также можете создать свою собственную форму или значок для применения к узору или точечной кисти. Используя инструменты Illustrator Pen , Shapes и Pathfinder , варианты форм бесконечны.
Чтобы создать узор в виде венка, я нарисую линию и формы листьев. Создайте тонкий прямоугольник с помощью инструмента Rectangle Tool (M) , затем нарисуйте листья с помощью инструмента Pen Tool (P) .Дублируйте листья, удерживая клавишу Option и перетаскивая ее.
Сгруппируйте два листа вместе с помощью Command + G , затем отразите формы на другую сторону прямоугольника с помощью Object> Transform> Reflect . В зависимости от ориентации ваших фигур отражайте горизонтально или вертикально. Перемещайте отраженные объекты с помощью стрелок, чтобы они соответствовали другим объектам. Когда вы закончите создавать свою собственную форму, объедините все объекты вместе с помощью команды Unite инструмента Pathfinder .
Теперь вы готовы сделать кисть! Просто нажмите и перетащите свой векторный объект на панель Кисти и выберите тип кисти, которую вы создаете.
Шаг 2: Изменить параметры кисти
Параметры кисти позволяют полностью изменить внешний вид кисти при нанесении на векторный контур. Для разных кистей потребуются разные настройки.
Кисть для каллиграфии
Каллиграфические кисти имитируют ширину углов, созданных каллиграфическим пером.Вы можете применить каллиграфические кисти к существующим векторным путям или создать обводку от руки с помощью кисти Paintbrush (B) или Blob Brush (Shift + B) Tools .
Эти кисти создаются не из источника кисти, как художественные или узорчатые кисти, а скорее в параметрах каллиграфической кисти. Откройте панель Кисти , затем щелкните раскрывающийся список Гамбургер и выберите Новая кисть и Каллиграфическая кисть , чтобы открыть это удобное меню.
Вы можете легко изменить угол наклона, округлость и размер кисти, в зависимости от того, что вам нужно. Параметр Fixed сохраняет одинаковый размер, угол и округлость на протяжении всего мазка кисти; настройка Random изменяет внешний вид штриха в начале и в конце пути. Создав свою собственную кисть, вы можете легко изменить ее настройки позже, дважды щелкнув по ней на панели Кисти .
Щетка из щетины
В Illustrator кисти из щетины имитируют текстуры, созданные реалистичными кистями.С помощью этой кисти вы можете наносить настоящие текстуры акриловой краски с помощью кистей самых разных форм.
Вы можете открыть Параметры кисти из щетины , дважды щелкнув кисть из щетины по умолчанию в Библиотеке кистей из щетины Illustrator, или вы можете щелкнуть раскрывающийся список гамбургеров на панели Кисти и выбрать Новая кисть> Кисть из щетины .
В этом меню параметров вы можете выбрать одну из множества настроек, чтобы точно настроить щетину в соответствии с вашим дизайном:
- Форма: Изменяет форму насадки щетки; закругленные кисти создают более мягкий мазок, а более плоские кисти создают более резкий мазок.
- Размер: Регулирует размер щетины кисти. Меньшие размеры создают более точный мазок, а большие размеры создают текстурированный мазок кисти.
- Длина щетины: Изменяет длину самой кисти. Короткая длина образует более тонкую обводку, а более длинную — более широкую.
- Плотность щетины: Влияет на общую плотность щетины в мазке кисти. Более низкая плотность формирует более однородный штрих, а более высокая плотность формирует более текстурированный штрих.
- Толщина щетины: Изменяет толщину отдельной щетинки от тонкой до крупной.
- Непрозрачность краски: Влияет на непрозрачность кисти, от полупрозрачной до непрозрачной.
- Жесткость: Регулирует вид обводки вдоль векторной траектории. Гибкий ход применяется более свободно, а жесткий ход более определен.
Эти настройки не постоянны; Фактически, вы можете быстро редактировать существующие кисти из щетины, дважды щелкнув их в меню Кисти .
Точечная кисть
Рассеивающая кисть рассеивает копии одного объекта по векторной траектории. Эти векторные объекты могут быть детализированными векторными объектами, простыми плоскими значками или проблемными текстурами. Просто щелкните и перетащите векторный объект в меню Кисти , затем выберите Scatter Brush из списка кистей.
Отрегулируйте Размер , чтобы увеличить или уменьшить высоту и ширину рассеивающей кисти при размещении на пути.Измените Spacing , чтобы изменить расстояние между каждой векторной формой. Значение 100% помещает каждый векторный объект рядом друг с другом, а значение выше или ниже 100% увеличивает или уменьшает установленное расстояние. Значение Scatter выше 0% разбрасывает векторные объекты за пределы исходного векторного пути. Значения Rotation делают именно это — вращают векторные объекты вдоль пути. Выберите Fixed , чтобы векторный объект оставался точным по всему объекту, или измените точечную кисть, выбрав Random .
Обязательно установите Colorization Method на Tints ; это позволяет вам легко изменять оттенки рассеянной кисти с помощью панелей Color или Swatches по мере необходимости.
Кисть для искусства
Художественная кисть искажает выбранную форму по одной линии. Эта кисть идеально подходит для нанесения текстур углем, акварелью или пером на простые векторные объекты, создавая эффект рисования.
Дважды щелкните художественную кисть по умолчанию из библиотеки кистей Artistic , чтобы открыть меню Art Brush Options .
В параметрах Art Brush Options вы можете настроить ширину, параметры масштаба кисти, направление, расцветку и многое другое. При работе с художественными кистями я предпочитаю, чтобы ширина кисти была фиксированной по всей векторной траектории, особенно при применении ее к плоским векторам. Выберите Растянуть по длине мазка или поэкспериментируйте с другими параметрами масштаба кисти, чтобы повлиять на масштабирование художественной кисти по размеру. Убедитесь, что для параметра Colorization установлено значение Tints , чтобы вы могли легко изменять цвета художественной кисти с помощью меню Color или Swatches .
Кисть для узоров
Узорчатые кисти берут один векторный объект и повторяют его вдоль контура, создавая уникальную границу для любой формы. Чтобы вызвать Параметры узорчатой кисти , щелкните и перетащите составной или отдельный векторный объект на панель Кисти , а затем нажмите Узорчатая кисть .
В этом меню вы можете изменить то, как узорная кисть должна отображаться вдоль контура. Spacing изменяет расстояние между каждым векторным объектом.Если вы разрабатываете линейную границу, уменьшите интервал до 0% ; если вы создаете простую рамку формы, увеличьте интервал, чтобы дать объекту передышку. Вдоль углов Illustrator автоматически сгенерирует внешний вид векторного объекта, существенно искажая его внешний вид. Можно обойтись без углов или установить Auto-Sliced . Поэкспериментируйте с различными настройками Fit , чтобы изменить внешний вид объекта на траектории. Наконец, выберите Tints из категории Colorization , чтобы учесть изменение цвета.
Шаг 3. Проверьте свою новую кисть
После того, как вы создали свою собственную рассеянную или художественную кисть, пора протестировать ее на фигуре или контуре. Нарисуйте фигуру с помощью инструмента Shapes Tools , убедившись, что это фигура только с обводкой. Если у вас сплошная форма, переключите ее на обводку с помощью Shift + X . Чтобы создать обводку от руки, активируйте инструмент Paintbrush Tool (B) и нарисуйте собственный путь. Выберите свою кисть на панели Кисти , затем измените оттенок кисти с помощью ползунков Цвет .
Если вы работаете с текстурированной художественной кистью, нарисуйте несколько твердых геометрических фигур. Активировав фигуру или фигуры, щелкните художественную кисть в меню Кисти .
Вы заметите, что форма создает дополнительный контур обводки, содержащий кисть; этот цвет обводки кажется светлее, чем сплошной цвет. Чтобы исправить это, преобразуйте обводку в векторные формы, выбрав Object> Expand Appearance . Затем объедините пути, нажав Объединить на панели Pathfinder .
В Illustrator можно применять кисти практически к любой форме. Поэкспериментируйте с различными типами кистей и настройками, чтобы определить, какой стиль лучше всего подходит для вашей композиции.
Изображение на обложке через shekaka.
Хотите узнать больше об Adobe Illustrator? Ознакомьтесь с этими важными статьями:
Как рисовать в Adobe Illustrator с помощью планшета Wacom
В Illustrator есть два разных инструмента кисти: инструмент «Кисть» и «Кисть-клякса».Оба обладают уникальным поведением, которое полезно для разных подходов к рисованию.
Инструмент «Кисть»
В большинстве случаев рисование в Illustrator включает создание векторных контуров, а затем применение различных кистей к этим контурам для достижения желаемого внешнего вида. Вы создаете эти контуры с помощью любого количества инструментов, таких как вышеупомянутый инструмент «Прямоугольник», «Линия» и т. Д. Однако, когда вы используете инструмент «Кисть», вы одновременно применяете мазок кисти во время рисования.Этот метод предлагает более привычный способ рисования, особенно на планшете Wacom.
Для рисования с помощью инструмента «Кисть»:
- Выберите инструмент на панели инструментов, а затем выберите кисть на панели кистей. Если вы знакомы с кистями в Photoshop, эта панель может показаться немного скудной. Не волнуйтесь, каллиграфическая кисть по умолчанию является наиболее распространенным типом кисти для рисования. (Всего существует пять типов кистей, в том числе: Scatter, Art, Bristle и Pattern.)
- Затем просто прижмите перо к планшету и проведите обводку по документу. Результаты, скорее всего, будут выглядеть утомительно скучно. Это потому, что мазок кисти неизменен. Это означает, что обводка сохраняет одинаковую ширину от начала до конца. С помощью чувствительного к давлению пера планшета Wacom вы можете изменять ширину мазка кистью в зависимости от того, насколько сильно вы прикладываете перо к планшету.
- Чтобы изменить ширину мазка кисти, дважды нажмите первую каллиграфическую кисть на панели кистей (первая кисть в верхнем ряду панели кистей).Откроются параметры каллиграфической кисти для этой кисти.
- Измените параметр размера со значения по умолчанию «Фиксированный» на «Давление» в раскрывающемся меню.
- Затем увеличьте ползунок вариации до 5. При этом вы устанавливаете меньший размер кисти в зависимости от легчайшего прикосновения пера к планшету и больший размер кисти в зависимости от более сильного касания.
Теперь рисование с помощью инструмента «Кисть» и пера Wacom должно давать более точный мазок кисти. Слегка прижмите перо к планшету, чтобы получить тонкий штрих, а при более сильном нажатии пером на планшет — более широкий штрих.
Еще одно соображение — это поведение самого инструмента Paintbrush Tool. Вы можете изменить параметры инструмента, дважды нажав на инструмент «Кисть» на панели инструментов.
В диалоговом окне параметров инструмента «Кисть» можно изменить параметры Fidelity и .
Fidelity контролирует расстояние, на которое вы должны перемещать перо, чтобы добавить новые опорные точки к контуру. Это определяется на основе ползунка в диапазоне от «точный» до «плавный». Точность даст больше точек привязки, гладкая — меньше.Этот параметр полностью зависит от вашего стиля рисования. И для этого предлагаю поэкспериментировать.
В разделе «Параметры» я рекомендую снять флажок «Заполнить новые мазки кистью» и «Оставить выделенным». Это заставит вашу кисть работать более привычным образом. Примечание. Параметр «Заливка новыми мазками кисти» применяет заливку к контуру по мере рисования. Параметр «Оставить выделенным» сохраняет выбранный путь после завершения каждого штриха.
После изменения этих параметров нажмите «ОК» и попробуйте кисть еще раз.Вернитесь к параметрам инструмента «Кисть», чтобы изменить их снова, чтобы увидеть различное поведение, основанное на этих настройках.
Кисть для клякс
Кисть-клякса — исключение из стандартного метода создания контуров. Этот инструмент создает очерченные и закрашенные фигуры по мере того, как вы рисуете (пользователи, которые давно могут вспомнить дополнительные шаги, связанные с необходимостью рисовать с помощью стандартного инструмента «Кисть», а затем «создавать контуры» из выбранных контуров). Таким образом, кисть-клякса больше похожа на кисть, чем на инструмент «Кисть».По крайней мере, в традиционном понимании.
Для рисования с помощью инструмента «Кисть-клякса»:
- Выберите инструмент на панели инструментов. Его можно найти вложенным под Paintbrush Tool. Теперь выберите кисть на панели кистей.
- Затем просто прижмите перо к планшету и проведите обводку по документу. Как и в случае с инструментом Paintbrush Tool, без нажатия на него мазок будет выглядеть довольно скучно.
Подобно кисти, инструмент «Кисть-клякса» может предложить уникальное поведение, изменяя его параметры.Вы можете изменить параметры инструмента, дважды нажав на инструмент «Кисть-клякса» на панели инструментов.
В диалоговом окне Параметры инструмента «Кисть-клякса» можно настроить следующие параметры:
Оставить выделенным — этот параметр указывает, что при рисовании по объединенному контуру (с тем же цветом) все контуры выбираются, а затем остаются выделенными при продолжении рисования.
Объединить только с выделением — этот параметр указывает, что новые штрихи объединяются только с существующим выделенным контуром.
С точки зрения обучения или только для начинающих, я рекомендую не отмечать эти два параметра.
Параметр Fidelity можно изменить так же, как и для инструмента «Кисть» (см. Выше).
Следующий набор параметров должен быть вам знаком, поскольку он работает так же, как каллиграфическая кисть на панели кистей. За исключением того, что на этот раз это относится к самому инструменту.
Вы можете настроить размер, угол и округлость эффектов кисти-кляксы с помощью различных параметров в раскрывающемся меню.Например, чтобы изменить ширину мазка кисти:
- В раскрывающемся меню справа от «Размер» измените настройку с «Фиксированного» по умолчанию на «Давление».
- Затем увеличьте ползунок вариации, чтобы он равнялся размеру кисти. При этом вы устанавливаете меньший размер кисти, исходя из легчайшего прикосновения пера к планшету, и больший размер кисти, исходя из более сильного касания.
Теперь при рисовании с помощью инструмента «Кисть-клякса» и пера Wacom мазок кисти должен быть более точным.Слегка прижмите перо к планшету, чтобы получить тонкий штрих, а при более сильном нажатии пером на планшет — более широкий штрих.
Уникальной особенностью инструмента «Кисть-клякса» является возможность увеличивать или уменьшать размер кисти с помощью клавиш левой и правой скобок или сенсорного кольца Touch Ring на планшете, если оно у вас есть. Настройка вариации с помощью параметров инструмента происходит автоматически, в соответствии с размером кисти. Опять же, заставляем инструмент вести себя как традиционная кисть.
