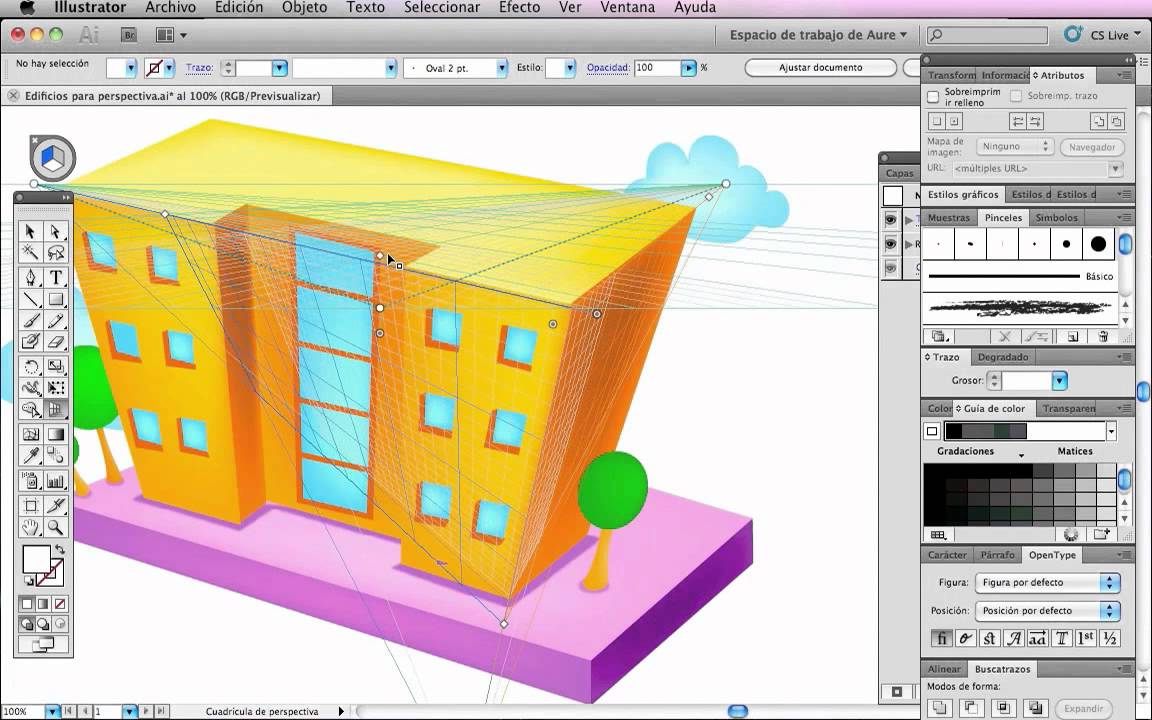
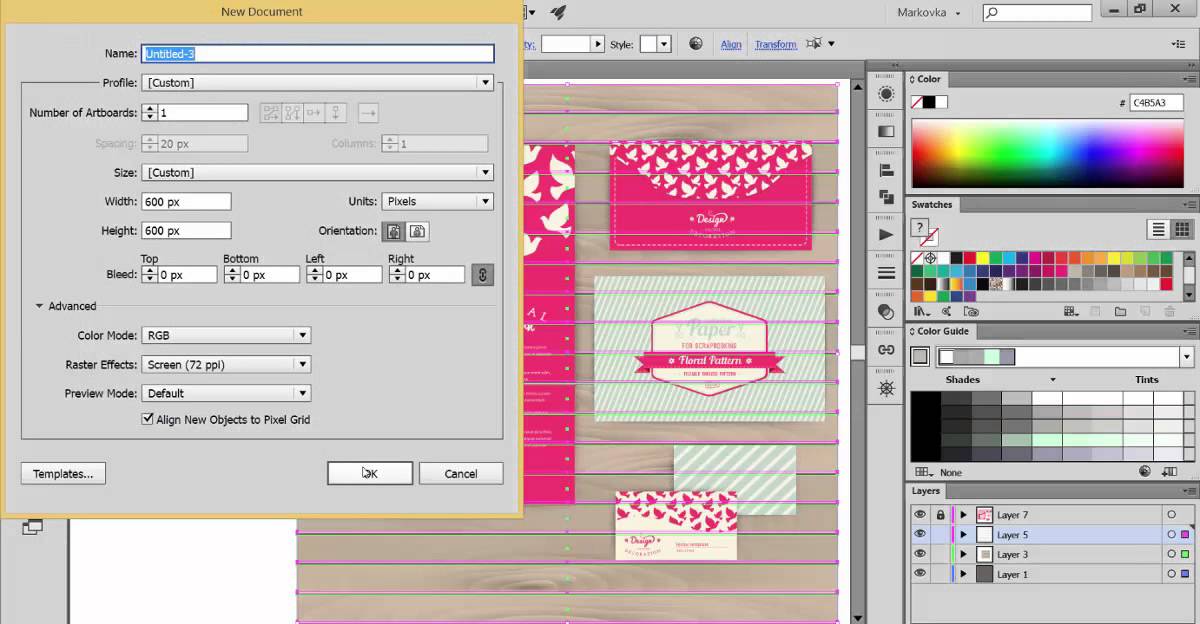
Исчерпывающий гайд по маскам в Adobe Illustrator
В свое время маски в Иллюстраторе были моей болью, печалью и тоской и я решила разобраться с этим вопросом раз и навсегда. Надеюсь этот пост поможет всем новичкам, кто хочет освоить вектор, избежать головной боли по поводу того, что делать и куда нажимать, чтобы все это замаскировать.
На самом деле маски в том же Аффинити делаются простым движением, но что имеем, то имеем, разбираемся сегодня с Иллюстратором. Я работаю в последней версии программы поэтому, если у вас что-то не работает, просто поставьте версию поновее.
Clipping Mask или Обтравочная маска
Первая штука, которая всем почти известна, так часто обрезают выходящие за края картинки объекты, смысл в том, что поверх картинки накладывается фигура нужного размера и по ее границам вся картинка обрезается. Обратите внимание, что в этом случае должно быть два объекта — фигура сверху и фигура, которую надо «обрезать», то есть если у вас много элементов на картинке снизу ее надо сгруппировать (выделить все и нажать Cmd / Ctrl+G).
Чтобы сделать такую маску нужно:
- Выделить оба объекта, фигура по которой нужно обрезать должна быть сверху.
- Нажать Cmd / Ctrl+7 на клавиатуре.
- Или перейти в меню Object menu — Clipping Mask — Make (Объект — Обтравочная маска — Создать)
- Или щелкнуть правой кнопкой мыши — Make Clipping Mask (Создать обтравочную маску)
Вынуть объекты из-под маски можно через Object menu — Clipping Mask — Release (Alt+Ctrl+7) так картинка будет возвращаться в исходный вид. И можно отдельно двигать отсекающую форму если её отдельно выбрать в слоях.
Draw Inside или рисование внутри
Эта функция почти противоположна тому, как работает обтравочная маска. В этом случае вам нужно сначала создать форму или объект, с которым вы хотите работать, а затем использовать функцию Draw Inside.- Прежде всего нужно создать форму для использования. Это может быть так просто квадрат, круг или что-то сложное, ее заливка может быть градиентной или однотонной
- Выделите фигуру
- Нажмите Shift+D дважды
- Либо нажмите на иконку внизу левой панели инструментов с кругом и квадратом
 Теперь, когда вы используете инструменты рисования, такие как Blob Brush Tool, вы сможете создавать линии только внутри этой фигуры. Чтобы выйти из этого режима нужно снова нажать один раз Shift+D. Вынуть объекты можно тоже через Alt+Ctrl+7
Теперь, когда вы используете инструменты рисования, такие как Blob Brush Tool, вы сможете создавать линии только внутри этой фигуры. Чтобы выйти из этого режима нужно снова нажать один раз Shift+D. Вынуть объекты можно тоже через Alt+Ctrl+7Opacity Mask или маска непрозрачности
Сильно выручает, когда вам нужно создать например отражение предмета или небольшой градиент на фигуре обтравки. Различные оттенки серого используются, чтобы скрыть/показать определенные детали группы/дизайна в Illustrator.В такой маске есть правило — темный цвет скрывает, белый показывает. Так же, как тень и свет. Поэтому, когда вы создаете маску непрозрачности, учитывайте, что там, где градиент самый темный, рисунок будет наименее видимым, как в примере ниже.
Как сделать:
- Откройте панель Transparency и убедитесь, что стоит режим Normal
- Выделите картинку и фигуру с градиентом
- Нажмите кнопку «Mask» на панели. Обратите внимание, что можно так же обрезать изображение по фигуре («Clip») либо инвертировать маску.

Чтобы разобрать маску надо кликать потом по Release. А чтобы подправить саму маску (градиент или положение) то надо в панельке кликнуть на квадрат справа от цепочки — поправить что надо (остальные объекты в макете при этом недоступны вообще, все теряются почему нет их в слоях) — кликнуть на квадрат слева от цепочки чтобы вернуться в сам макет. Галочка Clip необходима для стокеров когда они прозрачность назначают в обычном градиенте через свойство прозрачности цветового маркера, а затем пересохраняют это в старую версию Иллюстратора — 10-ю. При переоткрытии этой 10-й версии ЕПС — появляются паразитные ореолы вокруг таких градиентов и надо в панель Transparency зайти и кликнуть по галочке Clip.
За ценные дополнения и замечания огромное спасибо [необходимо войти на сайт или зарегистрироваться]
Широкие возможности PowerClip в Кореле
Широкие возможности PowerClip в Кореле
Основные этапы
PowerClip позволяет размещать любой объект внутри другого векторного объекта.
Выделите эллипс и выберите Объект > PowerClip > Поместить во фрейм. Курсор превратится в стрелку. Выделите контейнер (прямоугольник) с помощью стрелки.
Эти действия (Объект > PowerClip > Поместить во фрейм > выделить контейнер) можно повторить при работе с изображением или любым другим объектом.
Чтобы отредактировать содержимое PowerClip, нажмите клавишу Ctrl и щелкните кнопкой мыши. PowerClip работает как отдельный слой внутри текущего слоя, что позволяет как просматривать содержимое PowerClip, так и вносить в него необходимые изменения. При работе с содержимым внутри PowerClip в режиме редактирования в строке состояния вместо названия текущего слоя отображается название объекта, расположенного на содержимом PowerClip.
Для выхода из PowerClip нажмите Ctrl и щелкните снаружи любого объекта. Как вариант, это можно сделать щелчком правой кнопки мыши или с помощью панели значков в нижней части PowerClip.
Чтобы выделить содержимое PowerClip, нажмите Alt и щелкните кнопкой мыши. Затем можно будет выполнять задачи перемещения, поворота, изменения размера и пр. Разница здесь только в том, что скрытая часть изображения не будет просматриваться.
По сути, PowerClip — это маска, поэтому часть объекта здесь не удаляется, а просто скрывается. В любое время можно перемещать, отображать или скрывать определенную часть изображения.
Использование PowerClip для повышения четкости контуров
Эта функция пригодится при работе с размытым контуром, четкость которого необходимо повысить. К примеру, можно нарисовать эллипс или окружность вокруг объекта и поместить его внутри изображения (как PowerClip).
Далее необходимо выделить объект, сдвинуть его и подогнать по форме. Края объекта станут более четкими по сравнению с растровым изображением. Затем объект можно расположить на другом фоне. Качество изображения здесь заметно повысилось.
Кроме того, можно изменять цвет и размер, а также применять разнообразные эффекты, такие как эффект тени.
Самой важной отличительной чертой PowerClip является высокое качество изображения, поскольку в роли контейнера здесь выступает векторный объект. За счет этого четкие контуры объектов сохраняются вне зависимости от того, было ли изображение уменьшено или увеличено. При увеличении же растрового изображения снижается разрешение и происходит потеря качества. При работе с PowerClip (даже при снижении разрешения остальной части изображения) всегда удается сохранить четкость контуров, а это в большой степени определят качество изображения.
Использование PowerClip для вырезания объектов
При работе с простыми формами, такими как квадрат или круг, вырезание объектов не представляет особой сложности. А если нужно вырезать более сложную форму, например цветок? Трассировка абриса тагого объекта с целью удаления фона займет много сил и времени.
А если нужно вырезать более сложную форму, например цветок? Трассировка абриса тагого объекта с целью удаления фона займет много сил и времени.
Воспользуемся PowerTrace и выберем опцию Изображение высокого качества.
Убедитесь в том, что включены опции Группировка объектов по цвету и Удалить фон. Также установите флажок Удалить цвет из всего изображения.
Перейдем на вкладку Цвета, где можно увидеть составные элементы изображения. Здесь мы видим множество оттенков красного. Выберите первый и, удерживая Shift, выберите последний, чтобы выделить все цветовые образцы. Щелкните кнопку Слияние. Дополнительные цвета можно добавить с помощью клавиши Ctrl.
В результате получится упрощенная версия изображения, которую можно будет использовать в качестве контейнера для PowerClip. Теперь нужно разгруппировать результат трассировки, оставить нужнный объект и удалить все остальное.
Настроив расположение объекта, снова выберите Объект > PowerClip > Поместить во фрейм. Всего несколько шагов — и у нас получилось изображение без фона. Просто и быстро! На этом этапе можно также отрегулировать изображение, исправить ошибки и улучшить форму объекта.
Теперь мы можем расположить наше изображение поверх любого фона и применить любой из эффектов (например, тень).
Конечно, не всегда все так просто. Все зависит от сложности изображения. Возьмем, к примеру, фотографию другого цветка. Повторим процедуру, следуя методу, описанному выше. PowerTrace > Изображение высокого качества: теперь внутренняя часть розы состоит из разнообразных цветов и деталей. Отделим фон от остального изображения, но на этот раз не будем его удалять. Сначала необходимо выделить цвета фона и выполнить их слияние.
По окончании у нас получится группа из двух объектов — фона и розы. Мы будем использовать цветок, но при необходимости могли бы использовать и фон. Снова выберем Объект > PowerClip > Поместить во фрейм и выделим контейнер.
Настроим изображение, удерживая Alt. Затем, выполнив несколько операций, мы получим изображение с прозрачным фоном. Кроме того, этот объект может быть использован для наложения на любое другое изображение.
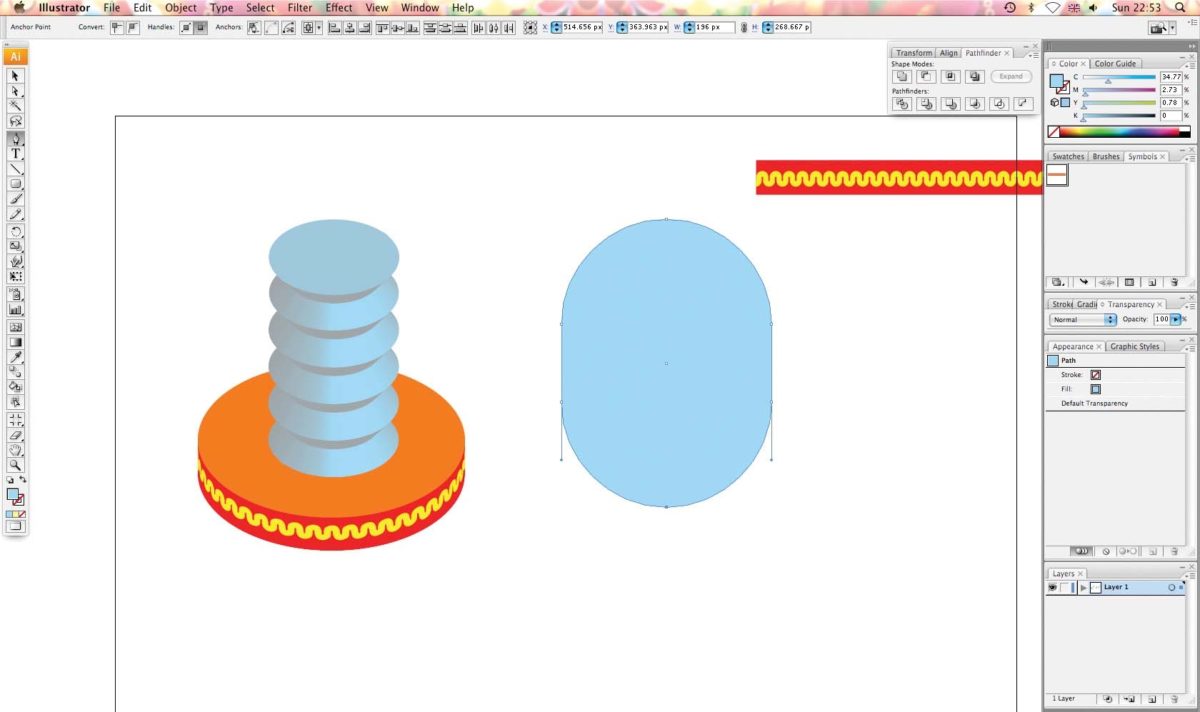
Существуют ситуации, в которых работа со сложными изображениями не может быть сведена к нескольким простым действиям. В таких случаях решением проблемы может стать рисование объекта от руки. На этом этапе я воспользуюсь овалом для верхней части изображения, а все остальное нарисую от руки. Для этой стороны я воспользуюсь функцией отражения, объединю и замкну обе формы, а затем добавлю еще один овал в нижнюю часть изображения. Конечно, это черновой набросок.
Для этой стороны я воспользуюсь функцией отражения, объединю и замкну обе формы, а затем добавлю еще один овал в нижнюю часть изображения. Конечно, это черновой набросок.
Передовые приемы работы
По окончании выделите изображение и поместите его во фрейм как PowerClip. На этот раз наша проблема состоит в непрозрачности фужера. Исправить это можно с помощью маленькой хитрости: использования двух объектов вместо одного. С помощью эллипса выделим содержимое (в данном случае вино). Удерживая Shift, выделим PowerClip и щелкнем значок Пересечение на панели свойств. В результате у нас получится новый PowerClip, содержащий только нужную нам область изображения.
Удалим эллипс, отредактируем содержимое PowerClip и применим Однородную прозрачность. Удалим абрис. Фужер стал прозрачным. Значения прозрачности при необходимости можно настраивать. Здесь изображение выглядит намного реалистичнее, чем просто вырезанный объект.
Можно применить эффект прозрачности и к вину в фужере. Итак, у нас получилось весьма реалистичное изображение. Теперь давайте удалим некоторые детали. Для этого нарисуем эллипс, создадим его дубликат и объединим эти объекты (Ctrl + L). Затем выделим объект фужера, дублируем его (+ на цифровой клавиатуре) и поместим во фрейм.
Конечно, каждый объект и каждое решение уникальны. Из множества методов и приемов работы обязательно найдутся наиболее подходящие для конкретного проекта. За счет того, что контейнер является векторным объектом, в PowerClip всегда сохраняются четкие контуры. Поэтому мы смело можем уменьшать или увеличивать размер изображений, а также применять разнообразные эффекты, такие как тень. Кроме того, возможно объединение нескольких объектов для создания более реалистичного изображения.
Использование PowerClip с текстом и логотипами
Использование PowerClip при работе с текстом и логотипами позволяет создавать потрясающие эффекты. Для примера воспользуемся логотипом Corel. С помощью инструмента Заливка сетки, используя случайные цвета, создадим прямоугольник и поместим его внутри логотипа как PowerClip. Заливку при необходимости можно отредактировать: изменить цвет, повернуть, отразить и пр. Помните, что Заливка сетки не применяется к пересекающимся путям. Этот недеструктивный эффект применяется без внесения изменений в исходное изображение.
Для примера воспользуемся логотипом Corel. С помощью инструмента Заливка сетки, используя случайные цвета, создадим прямоугольник и поместим его внутри логотипа как PowerClip. Заливку при необходимости можно отредактировать: изменить цвет, повернуть, отразить и пр. Помните, что Заливка сетки не применяется к пересекающимся путям. Этот недеструктивный эффект применяется без внесения изменений в исходное изображение.
На этот раз мы воспользуемся эффектом Вытягивания. Всего за несколько простых шагов у нас получится отличный результат. Такой эффект может быть применен к любому объекту, тексту или логотипу. Тут важно помнить, что содержимое можно изменять в любой момент работы над проектом.
PowerClip позволяет легко и быстро создавать замечательные эффекты (например, эффект рельефа) посредством использования одного и того же изображения в качестве как фона, так и объекта с последующим поворотом или отражением содержимого PowerClip.
Помните, что при размещении изображения в качестве PowerClip на группе объектов при последующей разгруппировке для каждого отдельного объекта будет создана копия содержимого PowerClip. Тот же самый результат будет иметь место и в случае применения PowerClip к составным объектам, таким как текст: при отмене группировки внутри каждого объекта будет размещено все содержимое PowerClip. Такой прием позволяет создавать интересные эффекты при работе с отдельными объектами или символами.
Заключительные советы:
- Можно отключить X, обозначающий PowerClip (Инструменты > Параметры > Рабочее пространство > Контейнер Powerclip).
- В этом окне также можно управлять поведением объекта при перетаскивании его в рамку PowerClip.
- Для того, чтобы преобразовать PowerClip в обычный объект, щелкните объект правой кнопкой мыши и выберите Тип фрейма > Нет.
- Объект PowerClip может быть размещен внутри другого PowerClip и содержать несколько последовательных уровней PowerClip.

Ссылка на источник
Как создавать смарт-объекты в фотошопе
В этом уроке я покажу вам, как создавать умные объекты в Photoshop! Вы узнаете, как открыть новое изображение в Photoshop как смарт-объект, как преобразовать существующий слой в смарт-объект и как поместить изображение в виде смарт-объекта в ваш документ Photoshop. Мы также рассмотрим, как открывать необработанные файлы в виде смарт-объектов как из плагина Photoshop Camera Raw, так и из Adobe Lightroom. И мы даже научимся размещать файлы Adobe Illustrator прямо в Photoshop как умные объекты!
Что такое умные объекты?
Смарт-объект — это контейнер, который содержит содержимое слоя. Контейнер защищает содержимое внутри от вреда. Мы можем масштабировать и изменять размер контейнера, применять преобразования, деформации и искажения и даже применять фильтры Photoshop к смарт-объекту без потери качества и без единого постоянного изменения слоя внутри него. Мы можем сделать несколько копий смарт-объекта с одинаковым содержимым, а затем отредактировать или даже заменить содержимое, и наши изменения мгновенно появятся в каждой копии. Это делает смарт-объекты идеальными для создания шаблонов многократного использования! В этой серии учебных пособий мы рассмотрим различные способы использования смарт-объектов.
Мы можем сделать несколько копий смарт-объекта с одинаковым содержимым, а затем отредактировать или даже заменить содержимое, и наши изменения мгновенно появятся в каждой копии. Это делает смарт-объекты идеальными для создания шаблонов многократного использования! В этой серии учебных пособий мы рассмотрим различные способы использования смарт-объектов.
В этом первом уроке мы узнаем, как создавать умные объекты в Photoshop. Я буду использовать Photoshop CC, но вы также можете использовать Photoshop CS6. Давайте начнем!
Как конвертировать слой в смарт-объект
Давайте начнем с изучения того, как преобразовать существующий слой в смарт-объект. Вот изображение, которое я сейчас открыла в Photoshop:
Исходное изображение. Фото предоставлено: Adobe Stock.
На панели «Слои» мы видим изображение на фоновом слое :
Панель «Слои», отображающая изображение на фоновом слое.
Способ 1: меню «Слой»
Есть несколько способов, которыми мы можем преобразовать слой в смарт-объект. Один из способов — перейти в меню « Слой» в строке меню, выбрать « Смарт-объекты» и выбрать « Преобразовать в смарт-объект» :
Один из способов — перейти в меню « Слой» в строке меню, выбрать « Смарт-объекты» и выбрать « Преобразовать в смарт-объект» :
Идем в Слой> Смарт-объекты> Преобразовать в смарт-объект.
Это не будет похоже на то, что что-то случилось с изображением. Но если мы снова посмотрим на панель «Слои», мы увидим значок смарт-объекта в правом нижнем углу миниатюры предварительного просмотра слоя. Вот как Фотошоп говорит нам, что слой теперь является умным объектом. Я увеличил его здесь, чтобы сделать иконку легче для просмотра:
Значок смарт-объекта.
Способ 2: меню панели «Слои»
Другой способ преобразовать слой в смарт-объект — из меню панели «Слои». Нажмите значок меню в правом верхнем углу панели «Слои»:
Нажав на значок меню.
Затем выберите « Преобразовать в смарт-объект» из списка:
Выберите «Преобразовать в смарт-объект» в меню панели «Слои».
Способ 3: из самого слоя
Третий способ — щелкнуть правой кнопкой мыши (Win) / Control-click (Mac) непосредственно на слое на панели «Слои»:
Щелкните правой кнопкой мыши (Win) / удерживайте нажатой клавишу «Control» (Mac) на слое.
И затем выберите « Преобразовать в смарт-объект» из меню:
Выберите «Преобразовать в смарт-объект» из списка.
Метод 4: с активным инструментом выбора
И, наконец, если у вас есть какой-либо из инструментов выделения Photoshop, активных на панели инструментов (Marquee Tools, Lasso Tools или Quick Selection Tool):
Убедитесь, что у вас есть активный инструмент выбора.
Вы можете щелкнуть правой кнопкой мыши (Win) / Control-click (Mac) непосредственно на изображении в документе и выбрать « Преобразовать в смарт-объект» из меню. Единственный инструмент выбора, для которого недоступна команда «Преобразовать в смарт-объект», — это инструмент « Волшебная палочка» :
Щелкните правой кнопкой мыши (Win) / удерживайте нажатой клавишу «Control» (Mac) и выберите «Преобразовать в смарт-объект».
Как открыть изображение как смарт-объект
До сих пор мы узнали, как преобразовать существующий слой в смарт-объект. Но мы также можем открыть новое изображение как смарт-объект в Photoshop. Перейдите в меню « Файл» в строке меню и выберите « Открыть как смарт-объект» :
Переход к файлу> Открыть как смарт-объект
Перейдите к изображению на вашем компьютере, которое вы хотите открыть. Нажмите на него, чтобы выбрать его, а затем нажмите Открыть :
Выбор фотографии для открытия в качестве смарт-объекта.
Изображение открывается в отдельном документе:
Открытие изображения создает новый документ Photoshop. Фото предоставлено: Adobe Stock.
И на панели «Слои» мы видим тот же значок смарт-объекта в правом нижнем углу миниатюры предварительного просмотра слоя, сообщая нам, что Photoshop автоматически преобразовал изображение в смарт-объект для нас:
Изображение открывается как смарт-объект.
Как открыть сырые файлы как смарт-объекты
Наряду с открытием стандартных файлов изображений, таких как JPEG, мы также можем открывать необработанные файлы в Photoshop как смарт-объекты. Преимущество открытия необработанного файла в качестве смарт-объекта заключается в том, что копия самого необработанного файла будет встроена в файл Photoshop, что позволит нам снова открыть его в Camera Raw, отредактировать его столько, сколько нам нужно, и немедленно внести изменения. отражено в документе. Чтобы открыть необработанный файл как смарт-объект, перейдите в меню « Файл» в строке меню и выберите « Открыть» :
Идем в Файл> Открыть.
Перейдите к необработанному файлу на вашем компьютере. Нажмите на файл, чтобы выбрать его, а затем нажмите Открыть . Я открою свой файл «flower.dng»:
Выбор необработанного файла.
Откроется изображение в плагине Camera Raw для Photoshop :
Необработанный файл открывается в Camera Raw.
Превращение «Открытого изображения» в «Открытый объект»
Если мы посмотрим вниз в правом нижнем углу, мы увидим кнопку Открыть изображение . Но нажатие кнопки «Открыть изображение» откроет файл в Photoshop как обычный слой , а не как смарт-объект, и мы потеряем все преимущества наличия необработанного файла для работы:
Стандартная кнопка Открыть изображение. Не нажимай на это.
Чтобы открыть необработанный файл как редактируемый смарт-объект, нажмите и удерживайте клавишу Shift на клавиатуре. Это превращает кнопку «Открыть изображение» в кнопку « Открыть объект» :
Удерживайте Shift, чтобы превратить кнопку «Открыть изображение» в «Открытый объект».
Нажмите на Open Object, чтобы открыть изображение в новый документ Photoshop:
Необработанный файл открывается в Photoshop.
На панели «Слои» мы видим знакомый теперь значок смарт-объекта в правом нижнем углу миниатюры предварительного просмотра слоя, сообщая нам, что изображение было открыто как смарт-объект:
Панель «Слои», отображающая изображение в виде смарт-объекта.
Редактирование необработанного файла, открытого как смарт-объект
Как я уже упоминал, главное преимущество открытия необработанного файла в качестве смарт-объекта заключается в том, что сам необработанный файл теперь встроен в документ. Чтобы снова открыть необработанный файл для дальнейшего редактирования, дважды щелкните его миниатюру на панели «Слой»:
Двойной щелчок по миниатюре смарт-объекта.
Это вновь открывает изображение в Camera Raw. Внесите необходимые изменения и нажмите «ОК», чтобы принять их. Изменения мгновенно появятся в вашем документе Photoshop. Вы можете редактировать настройки Camera Raw столько раз, сколько хотите, без потери качества изображения:
Полная мощность Camera Raw всегда доступна с необработанным файлом, открытым как смарт-объект.
Открытие необработанных файлов как смарт-объектов из Lightroom
Вы также можете открыть необработанный файл как смарт-объект в Photoshop непосредственно из Adobe Lightroom. В Lightroom перейдите в меню « Фото» , выберите « Изменить в» , а затем выберите « Открыть как смарт-объект» в Photoshop . Обратите внимание, что, как только изображение откроется в Photoshop, двойной щелчок его миниатюры на панели «Слои» откроет необработанный файл в Camera Raw, а не в Lightroom. Однако параметры редактирования в Camera Raw и Lightroom абсолютно одинаковы:
В Lightroom перейдите в меню « Фото» , выберите « Изменить в» , а затем выберите « Открыть как смарт-объект» в Photoshop . Обратите внимание, что, как только изображение откроется в Photoshop, двойной щелчок его миниатюры на панели «Слои» откроет необработанный файл в Camera Raw, а не в Lightroom. Однако параметры редактирования в Camera Raw и Lightroom абсолютно одинаковы:
В Lightroom перейдите в «Фото»> «Редактировать в»> «Открыть как смарт-объект» в Photoshop.
Как разместить изображение как смарт-объект
Вместо того, чтобы открывать изображение в новом документе Photoshop, мы также можем поместить изображение в существующий документ как смарт-объект. В Photoshop CC перейдите в меню « Файл» и выберите « Разместить встроенный файл» . В Photoshop CS6 перейдите в меню « Файл» и выберите « Поместить» . Обратите внимание, что в Photoshop CC также есть опция Place Linked. Мы рассмотрим разницу между Place Embedded и Place Linked в отдельном руководстве:
Мы рассмотрим разницу между Place Embedded и Place Linked в отдельном руководстве:
Перейдите в Файл> Поместить встроенный (CC) или Поместить (CS6).
Перейдите к изображению, которое вы хотите поместить в ваш документ. Нажмите на него, чтобы выбрать его, а затем нажмите Поместить . Я выберу свое изображение «texture.jpeg»:
Выбор изображения для размещения в документе.
Изменение размера размещенного изображения
Фотошоп помещает изображение текстуры в цветочный документ, который я открыл минуту назад. Перед передачей помещенного изображения в документ, Photoshop сначала дает нам возможность масштабировать и преобразовывать его. Я хочу смешать свое текстурное изображение с цветочной фотографией. Но поскольку текстура и фотография используют разные пропорции, часть изображения цветка торчит по бокам:
Изображение текстуры не полностью покрывает изображение цветка под ним.
Чтобы масштабировать текстуру так, чтобы она покрывала все изображение под ней, я нажимаю и удерживаю Alt (Win) / Option (Mac) на клавиатуре, нажимая на одну из боковых ручек и перетаскивая ее наружу. Удерживание Alt (Win) / Option (Mac) говорит Photoshop изменить размер изображения из его центра:
Удерживание Alt (Win) / Option (Mac) говорит Photoshop изменить размер изображения из его центра:
Удерживая Alt (Win) / Option (Mac) и перетаскивая боковые ручки наружу.
Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре. И теперь, глядя на панель «Слои», мы видим, что мое текстурное изображение было помещено в документ как смарт-объект. Мы также видим фото под ним, тоже умный объект. Фотография была открыта как смарт-объект, который создал документ, а затем текстура была помещена как смарт-объект в тот же документ:
Текстура и фотография под ней являются умными объектами.
Связанное руководство: основные навыки Photoshop’s Free Transform
Использование режимов наложения со смарт-объектами
Чтобы смешать текстуру с фотографией, все, что мне нужно сделать, это изменить режим смешивания текстурного изображения. Мы можем использовать режимы наложения со смарт-объектами так же, как и с обычными слоями. Я изменю режим смешивания с Normal на Soft Light :
Я изменю режим смешивания с Normal на Soft Light :
Изменение режима наложения текстуры смарт-объекта.
И теперь текстура хорошо сочетается с фотографией под ней:
Результат после изменения режима наложения текстуры смарт-объекта.
Применение Camera Raw в качестве интеллектуального фильтра (Photoshop CC)
Допустим, мне нравится сама текстура, но мне не нравится ее цвет. Я предпочел бы иметь версию текстуры в оттенках серого, чтобы я мог сохранить исходные цвета на фотографии под ней. Лучший способ преобразовать цветное изображение в черно-белое (черно-белое) в Photoshop — использовать Camera Raw. Но поскольку мой текстурный смарт-объект содержит изображение JPEG, а не необработанный файл, я не могу просто дважды щелкнуть его миниатюру, чтобы открыть его в Camera Raw.
В Photoshop CC я могу применить Camera Raw к текстуре в качестве фильтра. И поскольку мы будем применять фильтр к смарт-объекту, он автоматически станет редактируемым интеллектуальным фильтром! Чтобы использовать Camera Raw Filter, я должен убедиться, что мой текстурный смарт-объект выбран на панели Layers. Затем я зайду в меню « Фильтр» в строке меню и выберу « Camera Raw Filter» . Обратите внимание, что фильтр Camera Raw доступен только в Photoshop CC :
Затем я зайду в меню « Фильтр» в строке меню и выберу « Camera Raw Filter» . Обратите внимание, что фильтр Camera Raw доступен только в Photoshop CC :
Собираюсь Filter> Camera Raw Filter.
Откроется диалоговое окно Camera Raw Filter, которое предоставляет нам те же функции редактирования изображений, что и основной плагин Camera Raw:
Фильтр Camera Raw.
Преобразование текстуры в оттенки серого
Чтобы преобразовать текстуру в оттенки серого, я открою панель HSL / Grayscale в правой части диалогового окна, щелкнув ее вкладку, а затем выберу параметр « Преобразовать в оттенки серого» :
Выбрав «Преобразовать в оттенки серого».
Область предварительного просмотра слева показывает текстуру, преобразованную в оттенки серого. Я нажму OK, чтобы принять его и закрыть диалоговое окно:
Предварительный просмотр того, как выглядит версия в оттенках серого.
И вот так, теперь у меня есть версия моей текстуры в оттенках серого, смешивающаяся с оригинальными цветами фотографии:
Результат после преобразования текстуры в оттенки серого.
Работа с умными фильтрами
Преимущество применения фильтра к смарт-объекту состоит в том, что Photoshop применяет его как интеллектуальный фильтр . Интеллектуальные фильтры неразрушающие, то есть они не будут вносить постоянных изменений в изображение. Мы можем изменить настройки интеллектуального фильтра в любое время, и мы можем даже включать и выключать интеллектуальные фильтры. На панели «Слои» мы видим фильтр Camera Raw, указанный в качестве интеллектуального фильтра под текстурой:
Смарт-фильтры перечислены ниже смарт-объекта.
Если я хочу вернуться к цветной версии моей текстуры, все, что мне нужно сделать, это отключить интеллектуальный фильтр Camera Raw. И я могу сделать это, просто нажав на значок видимости рядом с именем фильтра:
Нажмите значок видимости, чтобы отключить Camera Raw Filter.
Когда фильтр отключен, цветовая версия текстуры мгновенно восстанавливается, и я снова возвращаюсь к смешиванию самой текстуры и ее цвета с фотографией. Мы будем изучать все о интеллектуальных фильтрах в отдельном руководстве:
Отключение интеллектуального фильтра мгновенно восстанавливает первоначальный цвет текстуры.
Как вставить файлы Adobe Illustrator в качестве смарт-объектов
Наконец, давайте узнаем, как вставить файл Adobe Illustrator в документ Photoshop в качестве смарт-объекта. Это не только сохранит исходные векторные фигуры в целости, но и позволит нам снова открыть файл в Illustrator, если нам нужно будет внести изменения, а затем мгновенно обновить эти изменения в Photoshop.
Шаг 1. Откройте иллюстрацию в Illustrator.
Я переключусь на Illustrator, где я открыл векторную иллюстрацию колибри. Я скачал этот файл с Adobe Stock:
Векторные иллюстрации открыты в Illustrator. Предоставлено: Adobe Stock.
Шаг 2: Выберите и скопируйте иллюстрацию
Чтобы переместить иллюстрацию из Illustrator в Photoshop, перейдите в меню « Выбор» (в Illustrator) и выберите « Все» :
В Illustrator собираемся выбрать> Все.
Выбрав иллюстрацию, перейдите в меню « Правка» и выберите « Копировать» . Это копирует изображение в буфер обмена:
Собираюсь Правка> Копировать.
Шаг 3: Переключитесь на Photoshop
Переключитесь на свой документ в Photoshop. Я открыл это изображение цветов, в которое я собираюсь вставить колибри:
Документ Photoshop, куда направляется файл Illustrator. Фото предоставлено: Adobe Stock.
Шаг 4. Вставьте иллюстрацию Illustrator в качестве смарт-объекта.
Чтобы вставить иллюстрацию из Illustrator в документ Photoshop, перейдите в меню « Правка» (в Photoshop) и выберите « Вставить» :
В фотошопе, зайдите в Edit> Paste.
Фотошоп спросит, как вы хотите вставить рисунок. Выберите смарт-объект из списка:
В фотошопе, зайдите в Edit> Paste.
Масштабирование и позиционирование изображения
Как мы уже видели ранее при размещении файла JPEG в документе, Photoshop сначала даст вам возможность масштабировать изображение, используя маркеры Free Transform. Вы также можете перетащить внутрь поля «Свободное преобразование», чтобы переместить иллюстрацию в нужное положение. В моем случае я просто перетащу колибри немного выше в небо над цветами:
Вы также можете перетащить внутрь поля «Свободное преобразование», чтобы переместить иллюстрацию в нужное положение. В моем случае я просто перетащу колибри немного выше в небо над цветами:
Масштабируйте и располагайте иллюстрацию при необходимости.
Когда вы будете готовы, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы поместить векторное изображение в ваш документ:
Векторные изображения были помещены в документ Photoshop.
Если мы посмотрим на панель «Слои», то увидим иллюстрацию на новом векторном смарт-объекте над изображением со значком смарт-объекта в правом нижнем углу его эскиза предварительного просмотра. Поскольку смарт-объект содержит оригинальное векторное изображение, вы можете масштабировать и изменять его размер по своему усмотрению без потери качества. А если дважды щелкнуть миниатюру смарт-объекта, вы откроете иллюстрацию обратно в Illustrator, где сможете внести любые необходимые изменения. Когда вы сохраните файл в Illustrator, изменения будут немедленно обновлены в Photoshop:
Когда вы сохраните файл в Illustrator, изменения будут немедленно обновлены в Photoshop:
Иллюстрации Illustrator отображаются в векторном смарт-объекте.
И там у нас это есть! Вот как можно открывать, конвертировать и размещать изображения, необработанные файлы и даже файлы Illustrator в Photoshop как редактируемые неразрушающие смарт-объекты! Узнайте больше о интеллектуальных объектах, узнайте, как масштабировать и изменять размеры изображений без потери качества , и как интеллектуальные объекты облегчают преобразование и искажение типов ! Или посетите наш раздел Основы Photoshop для получения дополнительных уроков!
Обтравочная маска в разных программах
Что такое обтравочная маска?
Обтравочная маска — это группа слоев, к которой применяется маска. Базовый слой, чаще всего это самый нижний или самый верхний, определяет границы видимости всей группы. Например, на базовом слое может располагаться фигура, на следующем сверху слое — фотография, а на самом верхнем слое — текст. При определенных условиях фотография и текст появляются только на области, ограниченной контуром фигуры, они также принимают непрозрачность базового слоя.
При определенных условиях фотография и текст появляются только на области, ограниченной контуром фигуры, они также принимают непрозрачность базового слоя.
Группировать можно только последовательно расположенные слои. Имя базового слоя в группе отображается подчеркнутым шрифтом, миниатюры верхних слоев подписываются курсивом. Кроме того, на вышележащих слоях отображается значок обтравочной маски.
Обтравочная маска в Adobe Photoshop
Создание обтравочной маски. Разгруппировка базового слоя и вышележащего слоя приведет к разгруппировке всех слоев в обтравочной маске.
Слои в обтравочной маске обладают непрозрачностью и атрибутами режима самого нижнего базового слоя в группе. Разгруппировка базового слоя и вышележащего слоя приведет к разгруппировке всех слоев в обтравочной маске.
Удаление слоя из обтравочной маски
- На панели «Слои» выделите слой обтравочной маски и выберите меню «Слой» > «Отменить обтравочную маску».
 Данная команда осуществляет удаление из обтравочной маски выделенного слоя, а также всех располагающихся поверх него слоев.
Данная команда осуществляет удаление из обтравочной маски выделенного слоя, а также всех располагающихся поверх него слоев. - На панели «Слои» выберите любой слой в группе, кроме базового. Перетащите слой под базовый или поместите его между двумя несгруппированными слоями изображения.
Обтравочная маска в Adobe Illustrator
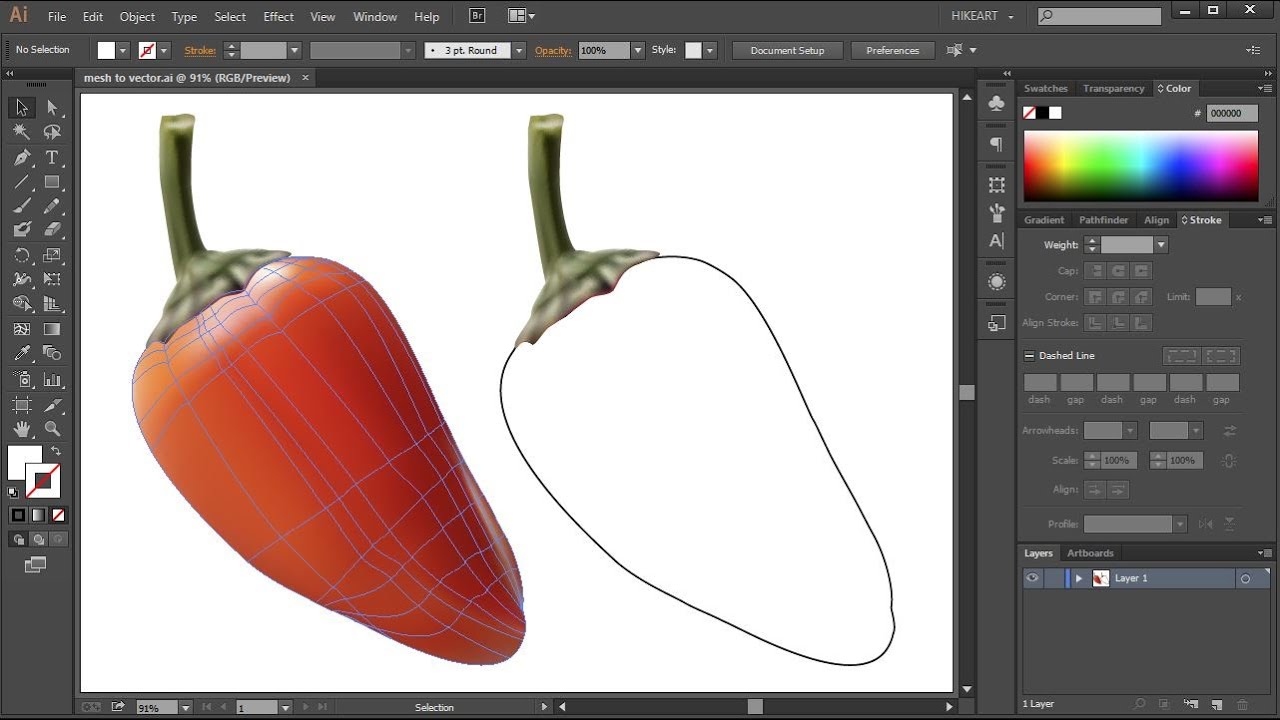
- Создайте объект, который будет использоваться в качестве маски.
- Этот объект называется обтравочным контуром. В качестве обтравочных контуров могут использоваться только векторные объекты.
- Если хотите замаскировать группу объектов, то перенесите контур и объекты, которые следует маскировать, в слой или группу.
- Переместите обтравочный контур поверх объектов или групп, которые предстоит маскировать, в порядке наложения.
- Выберите обтравочный контур и объекты, которые следует маскировать.
- Выберите команду «Объект» > «Обтравочная маска» > «Образовать».

Редактирование обтравочной маски
- В палитре «Слои» выберите обтравочный контур. Или выделите обтравочный набор и щелкните «Объект» > «Обтравочная маска» > «Редактировать маску».
- Переместите обтравочный контур, перетаскивая центральную контрольную точку объекта с помощью инструмента «Частичное выделение».
- Измените форму обтравочного контура с помощью инструмента «Частичное выделение».
- Примените к обтравочному контуру заливку и штриховку.
Редактирование контуров, расположенных внутри обтравочного набора
Чтобы отредактировать части контура, расположенные вне обтравочной маски, необходимо сначала выбрать контур внутри границы обтравочной маски и затем отредактировать его.
- Выберите контур на палитре «Слои».
- Наведите инструмент «Частичное выделение» на участок контура, находящийся в пределах маски. Щелкните появившуюся рамку контура.

- Для добавления и удаления объектов в палитре «Слои» перетащите объекты в группу или слой, содержащий обтравочный контур, или из группы/слоя.
Освобождение объектов обтравочной маски
- Выберите группу, которая содержит обтравочную маску, и выберите команду «Объект» > «Обтравочная маска» > «Отменить» или Alt+Ctrl+7.
- В палитре «Слои» щелкните имя группы или слоя с обтравочной маской. Нажмите кнопку «Создать/Отменить обтравочную маску» в нижней части палитры или выберите команду «Отменить обтравочную маску» в меню палитры «Слои».
Поскольку обтравочной маске назначается значение заливки и штриховки «Нет», она будет невидимой, пока вы не выделите ее и не назначите новое значение атрибута заливки.
Обтравочная маска в Corel Draw
- Выделите эллипс и выберите Объект > PowerClip > Поместить во фрейм, или ПКМ > Поместить в контейнер Курсор превратится в стрелку. Выделите контейнер (прямоугольник) с помощью стрелки.
- Чтобы отредактировать содержимое PowerClip, нажмите клавишу Ctrl и щелкните кнопкой мыши. PowerClip работает как отдельный слой внутри текущего слоя, что позволяет как просматривать содержимое PowerClip, так и вносить в него необходимые изменения. При работе с содержимым внутри PowerClip в режиме редактирования в строке состояния вместо названия текущего слоя отображается название объекта, расположенного на содержимом PowerClip.
- Для выхода из PowerClip нажмите Ctrl и щелкните снаружи любого объекта. Как вариант, это можно сделать щелчком правой кнопки мыши или с помощью панели значков в нижней части PowerClip.
- Чтобы выделить содержимое PowerClip, нажмите Alt и щелкните кнопкой мыши. Затем можно будет выполнять задачи перемещения, поворота, изменения размера и пр. Разница здесь только в том, что скрытая часть изображения не будет просматриваться.
- Чтобы извлечь содержимое можно кликнуть ПКМ> Извлечь содержимое
- Можно отключить X, обозначающий PowerClip (Инструменты > Параметры > Рабочее пространство > Контейнер Powerclip).
- В этом окне также можно управлять поведением объекта при перетаскивании его в рамку PowerClip.
- Для того, чтобы преобразовать PowerClip в обычный объект, щелкните ПКМ > Тип фрейма > Нет.
- Объект PowerClip может быть размещен внутри другого PowerClip и содержать несколько последовательных уровней PowerClip.
Обтравочная маска в Adobe InDesign
- Вставьте или импортируйте изображение или векторный объект в InDesign. Затем создайте контур, который будет являться обтравочной маской.
- Скопируйте или вырежете ваш импортируемый объект. Выделите контур, нажмите ПКМ и выберите пункт «Вставить в»
Кадрирование с использованием контура или альфа-канала графического объекта
InDesign позволяет кадрировать импортированное изображение в формате EPS, TIFF или Photoshop (При размещении файла Photoshop диалоговое окно «Параметры импорта изображения» позволяет определить, следует ли использовать обтравочный контур по умолчанию, либо выбрать для обтравки альфа-канал.), используя обтравочные контуры или альфа-каналы, сохраненные вместе с файлом. Если импортированное изображение содержит более одного контура или альфа-канала, то можно выбрать, какой из них будет применяться для обтравочного контура.
Альфа-канал – это невидимый канал, который определяет прозрачные области изображения. Он хранится внутри изображения с каналами RGB и CMYK. Альфа-каналы обычно используются в приложениях для работы с видеоэффектами. InDesign автоматически определяет прозрачность Photoshop по умолчанию (фон в шахматную клетку) в качестве альфа-канала. Если изображение имеет непрозрачный фон, то необходимо в программе Photoshop удалить фон или создать и повторно сохранить вместе с изображением один или несколько альфа-каналов. Создание альфа-каналов производится при помощи функций удаления фона в Adobe Photoshop: слой-маска, палитра «Каналы», «Фоновый ластик» и «Волшебный ластик».
- Выделите импортированное изображение и выберите меню «Объект» > «Обтравочный контур».
- В диалоговом окне «Обтравочный контур» выберите в меню «Текст» пункт «Контур программы Photoshop» или «Альфа-канал».
- Выберите необходимый контур или альфа-канал в меню «Контур» или «Альфа».
- Чтобы сократить обтравочный контур, укажите значение в поле «Сжать контур на».
- Чтобы поменять местами отображаемые и скрытые области, выберите параметр «Инверсия».
- Если выбран альфа-канал, задайте все остальные необходимые параметры обтравочных контуров и нажмите кнопку «ОК».
- Чтобы отключить обтравочный контур, выделите импортированное изображение и выберите меню «Объект» > «Обтравочный контур». Выберите в меню «Тип» пункт «Нет» и нажмите кнопку «ОК».
- Чтобы преобразовать обтравочный контур в графический фрейм выберите меню «Объект» > «Обтравочный контур» > «Преобразовать обтравочный контур во фрейм».
Автоматическое создание обтравочного контура
Чтобы удалить фон изображения, сохраненного без обтравочного контура, в диалоговом окне «Обтравочный контур» выберите параметр «Определить края». Этот параметр скрывает либо самые светлые, либо самые темные области изображения, поэтому наилучший результат достигается в том случае, если объект находится на сплошном белом или сплошном черном фоне.
- Выделите импортированное изображение и выберите меню «Объект» > «Обтравочный контур».
- В диалоговом окне «Обтравочный контур» в меню «Текст» выберите «Определить края». По умолчанию исключаются самые светлые тона. Чтобы исключить самые темные, выберите также параметр «Инверсия».
- Задайте параметры обтравочного контура и нажмите кнопку «ОК».
Параметры обтравочного контура
Порог – Задает значение наиболее темного пиксела, который будет определять результирующий обтравочный контур. Увеличение этого значения делает прозрачным большее число пикселов, расширяя диапазон значений яркости, добавляемых в скрытую область, начиная с нуля (белый). Например, если необходимо с помощью параметра «Определить края» удалить очень светлую тень, увеличивайте значение «Порог» до тех пор, пока она не исчезнет. Если не видны светлые пикселы, которые должны быть видны, то значение параметра «Порог» слишком велико.
Допуск – Указывает, насколько близким значение яркости пиксела должно быть к значению «Порог», чтобы пиксел был скрыт обтравочным контуром. Увеличение значения этого параметра может оказаться полезным при удалении ненужных фрагментов, вызванных случайными пикселами темнее значения «Порог», которые обладают близкой к нему яркостью. Большие значения допуска обычно создают гладкий свободный обтравочный контур, увеличивая диапазон значений, близких к значению параметра «Допуск», в пределах которого включаются более темные случайные пикселы. Уменьшение значения параметра «Допуск» подобно сужению обтравочного контура в рамках меньшей вариативности значений. Меньшие значения допуска создают более грубый обтравочный контур, добавляя узловые точки, что может усложнить печать изображения.
Сжать контур на – Сжимает результирующий обтравочный контур относительно обтравочного контура, задаваемого значениями «Порог» и «Допуск». В отличие от параметров «Порог» и «Допуск», в параметре «Сжать контур на» значение яркости не учитывается. Вместо этого обтравочный контур равномерно сжимается по всей своей форме. Небольшое изменение значения «Сжать контур на» помогает скрыть случайные пикселы, которые невозможно устранить настройкой параметров «Порог» и «Допуск». Чтобы увеличить результирующий обтравочный контур, определенный параметрами «Порог» и «Допуск», введите отрицательное значение.
8 вещей, которые необходимо знать о Смарт-объектах в Photoshop
Для многих пользователей фотошопа, особенно для начинающих, инструмент смарт-объекты является большой загадкой. Этому способствуют небольшое наличие информации в интернете и в учебниках, а также сложный процесс осваивания инструмента методом «тыка». Теперь это в прошлом, в этой статье я расскажу все, что нужно знать про смарт-объекты в фотошопе.
Этот инструмент относится к палитре слоев и представляет из себя особый вид слоя. Вспомните-ка, что отображается в этой палитре? — Главным образом, изображения, которые мы редактируем. Смарт-объекты — это те же изображения, но они обладают важными и полезными особенностями.
Смарт-объекты — это контейнеры, которые копят в себе всю информацию по их редактированию. Они бесконечно долго надуваются от этого потока данных в отличии от простых слоев-изображений.
Что это дает? Если обычное изображение, например, при изменении размера в сторону уменьшения безвозвратно теряет свои пиксели (их недостаток отчетливо виден, если мы вдруг решим вернуть такое изображение в исходный размер), то смарт-объекты ничего не теряют. Они отображает те пиксели, что нужны для корректного отображения уменьшения, но если мы увеличим в исходное, то недостающие пиксели будут восстановлены из такого контейнера. А это значит изображение будет вновь четким без единого искажения.
Таким образом, эти контейнеры хранят в себе все изменения и готовы в любой момент вернуть все в прежнее состояние без потери качества. Это очень нужно, когда пользователь, например, занимается созданием коллажа. В такой работе требуется использовать много исходных изображений, которые то и дело нужно менять в размерах и применять разные эффекты и фильтры.
Здесь сразу виден очевидный минус — такие контейнеры будут расти в своем весе, что влияет на итоговый размер файла.
Любое изображение можно сделать как смарт-объект. На палитре слоев такое изображение-слой отображается с маленьким значком в нижнем правом углу миниатюры:
Что такое смарт-объект?
Проще говоря, смарт-объект – это слой содержащий данные из РАСТРОВОГО или ВЕКТОРНОГО изображения.
Что такое растровое изображение? Это матричный слой, состоящий из пикселей, где каждый отдельный пиксель является частью графики, которую мы видим на экране.
Изображения, которые вы переносите в Photoshop из Lightroom (или любой другой программы) являются РАСТРОВЫМИ слоями – кроме одного исключения, о котором мы поговорим позже. При регулировании размера растрового изображения качество теряется при каждом изменении и даже при повороте слоя при помощи инструментов трансформирования Photoshop. Программа перерисовывает снимок после его изменения, поэтому данные теряются. Это внутреннее ограничение для растровой графики при работе с Photoshop и после трансформирования пути назад нет. Такие изменения очень деструктивны по своей натуре.
Векторные изображения состоят из линий и кривых, которые называют контурами. Такой вид графики строится математически. Текст – пример ВЕКТОРНОГО слоя. Размер векторных слоев можно изменять, не теряя ни единого бита качества. Они часто используются для логотипов и других графических продуктов.
Работая со смарт-объектами, вы можете заставить растровые слои вести себя как векторные, меняя их размер, отражая, поворачивая, снова и снова все меняя без потери качества и делать еще кучу всего! В дополнение, как растровые, так и векторные слои можно скомбинировать в единый смарт-слой, а смарт-объекты можно размещать внутри других смарт-объектив и т.д.
Какие обратимые операции можно делать с помощью смарт-объектов:
Трансформации. Можно масштабировать, поворачивать, наклонять, деформировать слой, применять к нему перспективное преобразование или произвольную деформацию без потери исходных данных изображения или качества.
Применение фильтров. В любое время можно изменить параметры фильтров, примененных к смарт-объектам.
Работа с векторными данными, такими как векторные изображения из Illustrator, которые иначе пришлось бы растрировать.
Преимущества использования
Самый главный плюс смарт-объектов в том, что они не являются деструктивными, работая как некое хранилище. После помещения данных в смарт-объект, с ними невозможно провести ни одно деструктивное изменение. Нельзя работать со смарт-объектом напрямую, как это делается для РАСТРОВЫХ или ПИКСЕЛЬНЫХ фотографий. Все, что можно сделать – применить фильтры и другие коррекции, которые позволяет Photoshop, и отменить, подрегулировать или удалить их, не теряя при этом возможности редактирования.
Использование смарт-фильтров
Другим большим преимуществом использования Smart Objects является то, что любой фильтр, применённый к нему, автоматически преобразуется в неразрушающий смарт-фильтр. Это значит, что после применения фильтр становится полностью редактируемым, кроме того, любой смарт-фильтр можно временно отключить или удалить. Ещё одно преимущество применения смарт-фильтра — это то, что у него имеется маска, т.е. фильтр может воздействовать нее на всё изображение, а только на заданную часть картинки.
Примечание. некоторые фильтры не могут быть использованы в качестве смарт-фильтром, например фильтр «Исправление перспективы» (Vanishing Point).
Как открыть Lightroom-файлы в Photoshop как смарт-объекты
Выше я упомянул об исключении во время открытия изображений из Lightroom в Photoshop, которое позволяет создать НЕ растрированный слой. Эта опция называется «Открыть как смарт-объект в Photoshop» и находится в меню Редактировать в (Edit in) Lightroom. Также можно просто кликнуть по снимку или его миниатюре в ленте, выбрав пункт там. Если вы снимаете в RAW-формате и не открываете файлы как смарт-объекты, самое время начать.
Эта маленькая иконка показывает, что мы работаем со смарт-объектом
Lightroom (в модуле Develop) – это очень хороший RAW конвертер. Вы получаете тонны инструментов и, поскольку работаете с RAW-данными, можете выполнить обширные коррекции. С RAW-редактором, скажем, баланс белого можно редактировать без какого-либо ущерба для изображения.
Определенно стоит делать как можно больше коррекций снимка в LR, а затем только переносить его в Photoshop для финальных штрихов. Но что делать, если вы хотите совместить несколько изображений и работать с ними в Photoshop – НЕ деструктивно и в формате RAW? Изменить что-нибудь, что не поменяли в LR? Выполнить минимальные коррекции в LR перед тем, как смешать всё в Photoshop? Это можно сделать со смарт-объектами.
Когда вы открываете смарт-объект в Photoshop, появляется один слой с соответствующим символом в нижнем правом углу миниатюры. Смарт-слой хранит в себе все RAW данные. Если дважды кликнуть по нему на панели слоев, откроется модуль Adobe Camera Raw и в новом окне отобразится каждая сделанная в LR коррекция – начиная от экспозиции и заканчивая кривой и панелью деталей. Кривая тонов ACR фактически даже лучше, чем у Lightroom, так как она позволяет перемещать несколько точек сразу, удерживая нажатой клавишу Shift. Вы не просто открываете снимок и применяете к нему фильтр ACR, вы можете выполнить те же процессы, что делаете в LR.
Вся RAW информация о коррекциях переносится в смарт-объект Photoshop!
Если вы когда-либо переносили снимок в PS и думали: «лучше бы я сделал сначала это!», теперь у вас есть возможность все исправить. Однако, есть еще множество причин работать со смарт-объектами.
В чем преимущества смарт-объектов перед обычными слоями
Давайте рассмотрим преимущества смарт-объектов на примере свободной трансформации. Если с помощью инструмента Свободная трансформация(Ctrl+T)
уменьшить обычный слой, примерно в 20 раз, а потом снова вернуть ему прежний размер, то его качество значительно ухудшится, т.к. при уменьшении часть информации безвозвратно удаляется самим фотошопом, что и приводит к ухудшению изображения.
Если же Ваш слой преобразован в смарт-объект
, то вся информация сохраняется, и ухудшение качества не происходит.
Большинство действий, которые Вы производите над смарт-объектом можно отменить, поэтому если Вы создаете коллаж, то данный инструмент просто необходим Вам. Следующим преимуществом является возможность применять к ним смарт-фильтры. Итак, давайте теперь разберемся, что такое смарт-фильтры. Смарт-фильтры – это такие же фильтры, как и обычные, но у них есть одна особенность, т.к. они применяются к смарт-объектам и это дает нам возможность редактировать/корректировать их параметры уже после применения самого фильтра.
Кроме этого на смарт-фильтры накладывается маска, используя которую Вы можете скрыть или уменьшить воздействие фильтров на смарт-объект.
Кроме того, что Вы можете преобразовывать обычные слои в смарт-объекты, Вы также можете открывать обычные изображения как смарт-объекты
. Для этого перейдите в меню
Файл>Открыть как смарт-объект
.
Пример процесса коррекции
Давайте представим, что вы пошли на улицу и получили кадр, небо которого не засвечено. Это значит, что передний план недостаточно экспонирован, но его еще можно спасти. Здесь нам и пригодятся смарт-объекты. Снимок можно открыть как смарт-слой, а затем, находясь в PS, кликнуть по нему правой кнопкой мыши и выбрать Создать смарт-объект путем копирования (New Smart Object Via Copy). Причина, по которой стоит это делать – вы получите НОВЫЙ смарт-объект, который будет редактироваться независимо от оригинала. Если просто дублировать его при помощи сочетания клавиш Ctrl + J, создастся обычная копия и при работе с ней в модуле Adobe Camera Raw коррекции будут применены к исходному слою тоже. Такая особенность в данной ситуации нам совсем ни к чему.
Вместо создания виртуальных копий и беспорядка в LR, вы можете создавать многочисленные копии смарт-объектов, используя команду «Создать смарт-объект путем копирования», а затем просто дважды кликнув по миниатюре нового слоя. После этого можно спокойно корректировать экспозицию и любые другие характеристики. Вот так было создано это изображение с весьма сложным динамическим диапазоном.
После того, как вы создали НОВЫЙ смарт-объект путем копирования, дважды кликните по нему, войдите в модуль ACR и начинайте работу. Для нашего примера можно добавить +2 EV экспокоррекции, получив экспонированный фон. Еще я добавил копию с +1 EV, чтобы сгладить разрыв между двумя экспозициями. В итоге получится два изображения (или три, если нужно) с одним содержимым, но разной экспозицией для правильного неба и переднего плана. Все знают, что работать с брекетингом, когда в кадре есть двигающиеся объекты невероятно сложно. Подход, рассмотренный выше, позволяет создать HDR снимок всего с одним исходным кадром. Смешивание этих слоев при помощи инструментов Photoshop и Яркостных масок (Luminosity mask) – лучший способ работы, но для их обзора нужна целая отдельная статья.
Как вставить файлы Adobe Illustrator в качестве смарт-объектов
Наконец, давайте узнаем, как вставить файл Adobe Illustrator в документ Photoshop в качестве смарт-объекта. Это не только сохранит исходные векторные фигуры в целости, но и позволит нам снова открыть файл в Illustrator, если нам нужно будет внести изменения, а затем мгновенно обновить эти изменения в Photoshop.
Шаг 1. Откройте иллюстрацию в Illustrator.
Я переключусь на Illustrator, где я открыл векторную иллюстрацию колибри. Я скачал этот файл с Adobe Stock:
Векторные иллюстрации открыты в Illustrator. Предоставлено: Adobe Stock.
Шаг 2: Выберите и скопируйте иллюстрацию
Чтобы переместить иллюстрацию из Illustrator в Photoshop, перейдите в меню « Выбор» (в Illustrator) и выберите « Все» :
В Illustrator собираемся выбрать> Все.
Выбрав иллюстрацию, перейдите в меню « Правка» и выберите « Копировать» . Это копирует изображение в буфер обмена:
Собираюсь Правка> Копировать.
Шаг 3: Переключитесь на Photoshop
Переключитесь на свой документ в Photoshop. Я открыл это изображение цветов, в которое я собираюсь вставить колибри:
Документ Photoshop, куда направляется файл Illustrator. Фото предоставлено: Adobe Stock.
Шаг 4. Вставьте иллюстрацию Illustrator в качестве смарт-объекта.
Чтобы вставить иллюстрацию из Illustrator в документ Photoshop, перейдите в меню « Правка» (в Photoshop) и выберите « Вставить» :
В фотошопе, зайдите в Edit> Paste.
Фотошоп спросит, как вы хотите вставить рисунок. Выберите смарт-объект из списка:
В фотошопе, зайдите в Edit> Paste.
Создание смарт-объектов
Давайте рассмотрим следующий пример – мы создаем комбинированное изображение с одним основным снимком и несколькими меньшими, которые нужно расположить в одном документе. Создать смарт-объект можно несколькими способами и для каждого способа есть свои различия. Во-первых, можно просто перетащить любое изображение прямо в рабочую зону Photoshop, и оно автоматически станет смарт-слоем (если только вы не поменяли настройки по умолчанию в меню «Параметры» Photoshop).
Поверх изображения появится большой крест, обозначающий режим свободного трансформирования, с которым можно изменить размер объекта под свои нужды.
Также можно использовать команду Поместить встроенные (Place Embedded) в меню Файл (File), а затем выбрать нужный файл. Этот способ полностью аналогичен перетаскиванию в рабочую область программы. Изображение также появится в документе вместе с крестом, обозначающим свободное трансформирование, поверх него.
Единственное ограничение при использовании этих двух методов – добавление корректирующих слоев для смарт-объекта. Если дважды кликнуть по смарт-слою, в отдельной вкладке откроется оригинал соответствующего формата (например, jpeg). Теперь, если добавить корректирующий слой, а затем попытаться сохранить изменения и вернуться в основной документ, выскочит окошко с просьбой сначала объединить слои. Воспользовавшись методом, приведенным ниже, вы сможете создавать многослойные смарт-объекты.
Как разместить изображение как смарт-объект
Вместо того, чтобы открывать изображение в новом документе Photoshop, мы также можем поместить изображение в существующий документ как смарт-объект. В Photoshop CC перейдите в меню « Файл» и выберите « Разместить встроенный файл» . В Photoshop CS6 перейдите в меню « Файл» и выберите « Поместить» . Обратите внимание, что в Photoshop CC также есть опция Place Linked. Мы рассмотрим разницу между Place Embedded и Place Linked в отдельном руководстве:
Перейдите в Файл> Поместить встроенный (CC) или Поместить (CS6).
Перейдите к изображению, которое вы хотите поместить в ваш документ. Нажмите на него, чтобы выбрать его, а затем нажмите Поместить . Я выберу свое изображение «texture.jpeg»:
Выбор изображения для размещения в документе.
Изменение размера размещенного изображения
Фотошоп помещает изображение текстуры в цветочный документ, который я открыл минуту назад. Перед передачей помещенного изображения в документ, Photoshop сначала дает нам возможность масштабировать и преобразовывать его. Я хочу смешать свое текстурное изображение с цветочной фотографией. Но поскольку текстура и фотография используют разные пропорции, часть изображения цветка торчит по бокам:
Изображение текстуры не полностью покрывает изображение цветка под ним.
Чтобы масштабировать текстуру так, чтобы она покрывала все изображение под ней, я нажимаю и удерживаю Alt (Win) / Option (Mac) на клавиатуре, нажимая на одну из боковых ручек и перетаскивая ее наружу. Удерживание Alt (Win) / Option (Mac) говорит Photoshop изменить размер изображения из его центра:
Удерживая Alt (Win) / Option (Mac) и перетаскивая боковые ручки наружу.
Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре. И теперь, глядя на панель «Слои», мы видим, что мое текстурное изображение было помещено в документ как смарт-объект. Мы также видим фото под ним, тоже умный объект. Фотография была открыта как смарт-объект, который создал документ, а затем текстура была помещена как смарт-объект в тот же документ:
Текстура и фотография под ней являются умными объектами.
Связанное руководство: основные навыки Photoshop’s Free Transform
Использование режимов наложения со смарт-объектами
Чтобы смешать текстуру с фотографией, все, что мне нужно сделать, это изменить режим смешивания текстурного изображения. Мы можем использовать режимы наложения со смарт-объектами так же, как и с обычными слоями. Я изменю режим смешивания с Normal на Soft Light :
Изменение режима наложения текстуры смарт-объекта.
И теперь текстура хорошо сочетается с фотографией под ней:
Результат после изменения режима наложения текстуры смарт-объекта.
Применение Camera Raw в качестве интеллектуального фильтра (Photoshop CC)
Допустим, мне нравится сама текстура, но мне не нравится ее цвет. Я предпочел бы иметь версию текстуры в оттенках серого, чтобы я мог сохранить исходные цвета на фотографии под ней. Лучший способ преобразовать цветное изображение в черно-белое (черно-белое) в Photoshop — использовать Camera Raw. Но поскольку мой текстурный смарт-объект содержит изображение JPEG, а не необработанный файл, я не могу просто дважды щелкнуть его миниатюру, чтобы открыть его в Camera Raw.
В Photoshop CC я могу применить Camera Raw к текстуре в качестве фильтра. И поскольку мы будем применять фильтр к смарт-объекту, он автоматически станет редактируемым интеллектуальным фильтром! Чтобы использовать Camera Raw Filter, я должен убедиться, что мой текстурный смарт-объект выбран на панели Layers. Затем я зайду в меню « Фильтр» в строке меню и выберу « Camera Raw Filter» . Обратите внимание, что фильтр Camera Raw доступен только в Photoshop CC :
Собираюсь Filter> Camera Raw Filter.
Откроется диалоговое окно Camera Raw Filter, которое предоставляет нам те же функции редактирования изображений, что и основной плагин Camera Raw:
Фильтр Camera Raw.
Преобразование текстуры в оттенки серого
Чтобы преобразовать текстуру в оттенки серого, я открою панель HSL / Grayscale в правой части диалогового окна, щелкнув ее вкладку, а затем выберу параметр « Преобразовать в оттенки серого» :
Выбрав «Преобразовать в оттенки серого».
Область предварительного просмотра слева показывает текстуру, преобразованную в оттенки серого. Я нажму OK, чтобы принять его и закрыть диалоговое окно:
Предварительный просмотр того, как выглядит версия в оттенках серого.
И вот так, теперь у меня есть версия моей текстуры в оттенках серого, смешивающаяся с оригинальными цветами фотографии:
Результат после преобразования текстуры в оттенки серого.
Работа с умными фильтрами
Преимущество применения фильтра к смарт-объекту состоит в том, что Photoshop применяет его как интеллектуальный фильтр . Интеллектуальные фильтры неразрушающие, то есть они не будут вносить постоянных изменений в изображение. Мы можем изменить настройки интеллектуального фильтра в любое время, и мы можем даже включать и выключать интеллектуальные фильтры. На панели «Слои» мы видим фильтр Camera Raw, указанный в качестве интеллектуального фильтра под текстурой:
Смарт-фильтры перечислены ниже смарт-объекта.
Если я хочу вернуться к цветной версии моей текстуры, все, что мне нужно сделать, это отключить интеллектуальный фильтр Camera Raw. И я могу сделать это, просто нажав на значок видимости рядом с именем фильтра:
Нажмите значок видимости, чтобы отключить Camera Raw Filter.
Когда фильтр отключен, цветовая версия текстуры мгновенно восстанавливается, и я снова возвращаюсь к смешиванию самой текстуры и ее цвета с фотографией. Мы будем изучать все о интеллектуальных фильтрах в отдельном руководстве:
Отключение интеллектуального фильтра мгновенно восстанавливает первоначальный цвет текстуры.
Ручное размещение – лучший способ
Если вы хотите создать смарт-объект, у которого будут более широкие возможности для редактирования, откройте исходный снимок в его собственном Photoshop-документе, а затем с активным инструментом Перемещение (Move Tool) кликните и перетяните его на вкладку или в окно, где он должен стать смарт-объектом. Если удерживать нажатой клавишу Shift, изображение при этом будет центрировано. После этого можете изменить размер нового смарт-слоя или переместить его в нужное место.
Давайте рассмотрим такой пример. Предположим, нам нужно сделать смарт-слой черно-белым и добавить корректирующий слой Кривые или что-то подобное. Для редактирования смарт-объекта, дважды кликните по его миниатюре на панели слоев. В отдельной вкладке откроется .psb файл. Здесь вы можете добавлять любые корректирующие слои и делать что угодно. Когда вы довольны результатом, сохраните его, нажав Ctrl + S. Мы не сохраняем изменения на диск. Мы сохраняем их в основном документе, куда встроен наш смарт-объект. Главное преимущество в том, что можно в любой момент перейти к редактированию этого слоя, дважды кликнув по его миниатюре, внести необходимые коррекции или регулировки и вернуться.
Подготовка макета
Шаг 1
Я начну с трех различных экранов. Вы можете найти отдельные фотографии каждого из них на PhotoDune или GraphicRiver, а также можете использовать любое количество устройств в своей композиции. Файл для этого урока разделен на слои для самих устройств, их теней и бликов.
Примечание переводчика: в качестве бесплатной альтернативы можете использовать макет с сайта 365psd.com.
Шаг 2
Подготовьте отдельный слой для каждого экрана. Выберите инструмент Прямоугольник (Rectangle Tool) и нарисуйте прямоугольник такого же размера, как и сам экран. В качестве альтернативы можно использовать инструмент Прямоугольная область (Rectangular Marquee Tool) и заполнить выделение пикселями. Не важно какой способ вы выбрали, главное, чтобы прямоугольник находился на отдельном слое.
Нарисуйте прямоугольник такого же размера, как и экран. Заполните любым изображением и поместите на отдельный слой.
Я предпочитаю использовать слои фигур, так как их проще редактировать инструментом Свободное трансформирование (Free Transform). Активировать его можно, нажав Ctrl + T.
Шаг 3
Сделайте такой же слой для каждого экрана. Формы можете заполнить любым цветом. Мы будем использовать эти фигуры в качестве масок для смарт-объектов. Сейчас у вас должен быть примерно такой результат:
Шаг 4
Сейчас неплохо было бы организовать наш макет. Переименование и организация слоев сохранят множество времени в будущем. На скриншоте ниже я пометил разными цветами слои для каждого устройства. Чтобы изменить цвет слоя кликните правой кнопкой мыши на иконке глаза и выберите необходимый цвет.
Вы также можете создавать группы слоев для каждого продукта. Выберите все слои, принадлежащие одному устройству и в выпадающем меню на панели слоев выберите Новая группаиз слоев (New Group from Layers). Цвет группы задать очень просто. Кликните правой кнопкой мыши по группе и выберите необходимый цвет.
Практичные причины использовать смарт-объекты
Теперь, когда мы обсудили лучшие способы создания смарт-слоев из других изображений, давайте посмотрим, что можно с ними делать.
Сохранить высокое качество растрового изображения
Когда вы добавляете смарт-объект в документ, основной пункт «за» — возможность изменять его размер сколько угодно раз без потери качества данных снимка. Это не значит, что можно создавать огромные изображения с идеальной детализацией. Это означает, что вы можете снова и снова безболезненно менять размер объекта до тех пор, пока не будут превышены оригинальные размеры.
Это также работает для поворотов и отражения по горизонтали/вертикали. Помните, что для обычного слоя Photoshop каждый раз, когда используется свободное трансформирование, переписывает растровые данные. Это может привести к потере качества.
Данные при свободном трансформировании сохраняются
Еще одно преимущество – исходные данные о размерности изображения сохраняются внутри смарт-объекта. Например, если вы изменили размер СО (в дальнейшем мы будем обозначать этой аббревиатурой смарт-объекты), а затем захотели снова его трансформировать, проценты и градус поворота показываются в полях Свободного трансформирования.
Связанные смарт-объекты
Сейчас это очень полезная функция по многим причинам. Одно из ее применений – свой водяной знак для фотографий.
Скажем, у вас есть отдельный файл, созданный в Photoshop, который содержит ваше имя и сайт для водяного знака. На его месте может быть любое изображение, которым вы хотите поделиться для двух или больше снимков в вашей галерее.
Связанный смарт-объект обладает маленькой иконкой цепи в нижнем правом углу миниатюры.
Один и тот же смарт-объект можно связать со всеми изображениями, которые вы добавите. И, что еще лучше, если внести изменения в этот водяной знак или логотип, они продублируются для всех снимков – даже тех, которые в данный момент не открыты. Как это делается? Смарт-объект привязывается к файлу и в следующий раз, когда вы его откроете, у смарт-слоя будет маленький индикатор, уведомляющий, что связанный объект был изменен. Достаточно кликнуть по нему и выбрать Обновить модифицированное содержимое (Update Modified Content).
Это очень полезно и такой трюк можно выполнить для любого количества снимков в вашей галерее Lightroom. Вот как это работает при использовании Lightroom и Photoshop:
- Выберите два пробных изображения в Lightroom.
- Откройте их в Photoshop, нажав Ctrl + E и выбрав Редактировать копию (Edit Copy). Если файлы имеют формат RAW, такого варианта не будет, просто откройте их.
- Если вы работаете на MacOS, откройте LR и PS, а затем перетяните третье изображение или графику (например, водяной знак, созданный в Photoshop) в один из открытых файлов и разместите его в нужном месте. Главное – удерживать нажатой клавишу Option после того, как вы начали перетаскивать и до того момента, как отпустите кнопку мыши. Это значит, что будет прикреплен связанный, а не встроенный смарт-объект.
- Пользователи Windows могут перейти в меню Файл > Поместить связанные (File > Place Linked), затем найти папку с файлом, который будет использован для этого эксперимента.
- Текст, логотип или другая графика появится в центре документа. Перетяните его в нужное место.
- Можно перетаскивать уголок рамки с зажатой клавишей Shift, чтобы изменять размер.
- Когда будете довольны расположением, кликните по иконке галочки или просто нажмите Enter.
- Сделайте это для второго файла, на котором тоже хотите иметь водяной знак. Поместите его в нужном месте, нажмите Enter.
- Сохраните оба файла и закройте один из них.
- Находясь в оставшемся документе, дважды кликните по смарт-слою.
- Смарт-объект откроется в новой вкладке.
- Создайте новый пустой слой. Возьмите черную кисть и нарисуйте «Х» вдоль всего документа. Это только для примера. На самом деле можете делать что угодно.
- Теперь нажмите Ctrl + S, чтобы сохранить документ. Изменения не остаются на диске, они сохраняются в смарт-объекте. Закройте вкладку.
Вы изменили связанный смарт-объект и это отразится на всех остальных открытых файлах, к которым он привязан. Но что делать с закрытыми? Это не проблема!
Откройте тот файл из Lightroom в Photoshop как оригинал. Вы увидите СВЯЗАННЫЙ смарт-объект с маленьким желтым треугольником, обозначающим, что он был изменен и требует обновления. Можете кликнуть по нему правой кнопкой мыши и выбрать Обновить модифицированный контент (Update Modified Content) или дважды кликнуть по желтой стрелочке. Проще простого! Все файлы со связанным смарт-объектом будут обновлены при открытии в Photoshop. Просто убедитесь, что открыли оригинал, а не копию!
Основные полезные свойства смарт-объектов фотошопа
Изменение размеров без потери качества
В примере выше разобрано часто используемое свойство, связанное с изменением размера изображения без потери качества. Давайте посмотрим как это выглядит на примере. Проведем стандартную операцию, с которой сталкивался любой пользователь фотошопа: уменьшим изображение, а затем попытаемся обратно его увеличить.
Сначала проделаем эту операцию с обыкновенным слоем-изображением:
Как видите, после попытки вернуть рисунок в исходный размер, он сильно испортился (стал размытым). Это произошло из-за того, что при уменьшении, фотошоп потерял пиксели, которые ему не нужны в уменьшенном виде. А когда мы растянули обратно, то фотошоп не может сам нарисовать недостающего, поэтому он просто растягивает то, что осталось, вот и появился эффект размытия.
Теперь преобразуем изображение в смарт-объект и повторим эксперимент:
После увеличения изображение совершенно не изменилось и осталось прежним. Это произошло благодаря тому, что в контейнере смарт-объекта сохранились те пиксели, что фотошоп потерял при уменьшении, а когда потребовалось увеличить, программа все восстановила на прежние места.
Умные фильтры
К обыкновенным изображениям-слоям можно применять фильтры. Однако, если речь идет о смарт-объектах, тогда и фильтры становятся не совсем обыкновенными, а умными!
Опять обратимся к сравнениям для наглядности. Когда мы применяем фильтры, то слой необратимо изменяется. Например, использовали Размытие по Гауссу — изображение стало размытым и точка. Если что-то не так получилось мы только можем отменить неверное действие на палитре История. А если мы осознали свою ошибку слишком поздно, когда уже успели много чего другого добавить к изображению? Как исправить этот фильтр? — Никак. Все переделывать заново.
Другое дело, если мы используем умные фильтры. Вспомните-ка, что я говорил, что такое смарт-объекты? — Это контейнеры, которые хранят в себе всю информацию. Значит они будут хранить и информацию об изображении до применения фильтра, а значит к этой информации можно безболезненно вернуться.
Когда вы применяете любой фильтр, слой со смарт-объектом на палитре будет отображать значок видимости фильтра. Таким образом, его можно в любое время отключить.
Более того, еще появится маска фильтра. Благодаря ей можно еще более детально настроить фильтр. Например, сделать так, чтобы то же Размытие по Гауссу было не на всем изображении, а только на его части или сделать какие-нибудь плавные переходы.
На палитре слоев умные фильтры будут выглядеть так:
Совет
Если вы используете Photoshop CS6 или выше, то можете столкнуться с проблемой отсутствия некоторых фильтров в меню. Они были перенесены в Галерею фильтров. И если использовать фильтр прямо из этой галереи, то на палитре слоев фотошоп не будет писать его наименование, что крайне неудобно. Для решения данной проблемы — читайте эту инструкцию.
Редактирование содержимого
При редактировании смарт-объектов есть определенные ограничения. Мы говорили, что можно изменить размер, применить умные фильтры, еще можно трансформировать, деформировать и выделять. Остальные действия, например, рисовать кисточкой, пользоваться ластиком и тому подобное делать нельзя.
А если все-таки очень хочется, тогда нужно перейти в режим Редактирование содержимого.
Кликните правой кнопкой мыши по слою со смарт-объектом, в появившемся меню выберите команду Редактировать содержимое либо кликните 2 раза по миниатюре слоя. В итоге это изображение откроется отдельно в новой вкладке. Там оно будет как самое обыкновенное изображение, которое можно редактировать как хотите.
Самое важное, что после того, как вы сохраните все изменения, изменится и то изображение, что вы назначали смарт-объектом.
Вот, что произошло: когда вы создаете смарт-объект, фотошоп создает из него отдельный файл, который хранится в системных папках программы. Такой файл имеет расширение PSB. То есть смарт-объект — это отдельный файл (это важно).
Выбрав команду Редактирование содержимого, вы перешли к редактированию самого файла в расширении PSB. Поэтому, все изменения сначала записываются в этот файл. А поскольку другие вкладки с документами содержат в себе этот файл, они автоматически обновляются и всегда показывают актуальное содержимое файла.
Этот механизм можно применить как к одному смарт-объекту, так и к группе. Выберите два и более слоя на палитре, кликните правой кнопкой по ним и выберите команду Преобразовать в смарт-объект. В итоге вы получите только один слой, которой как бы их объединил в один, но на самом деле, если перейти в режим редактирования содержимого, то вы увидите все эти слои в отдельности.
Главное не забыть сохранить внесенные изменения!
Создание связанных копий
Механизм работы файла PSB я не зря расписал. По сути, все свойства работают отталкиваясь именно от этого. Если вы поняли как он работает, то не составит труда понять и принцип действия очередного свойства — создание связанных копий.
Фотошоп позволяет сделать копии смарт-объекта на палитре слоев и, когда вы будете редактировать содержимое оригинала, все изменения будут автоматически отображаться на ваших копиях. Такие копии создаются комбинацией клавиш Ctrl+J или путем перетаскивания слоя на маленькую иконку Создать новый слой.
Также можно сделать несвязанные копии, то есть на таких не будут отображаться все вносимые изменения в оригинал. Чтобы это сделать, нажмите правой кнопкой по слою со смарт-объектом и выберите команду Создать смарт-объект путем копирования.
Экспорт и импорт содержимого
Чтобы мы не делали, но содержимое смарт-объекта — это всегда картинка. Так вот эту картинку отдельно от всего целикового изображения можно сохранить в файл. Выберите команду Экспортировать содержимое, появится окно, в котором вам предложат выбрать в каком формате хотите сохранить картинку и в каком месте на вашем компьютере.
Еще есть команда, которая действует наоборот — Заменить содержимое. Выберите ее, чтобы вместо одного изображения вставить совсем другое. Причем все настройки, фильтры, коррекции и так далее останутся неизменными.
Фотографы таким образом создают шаблон-контейнер с настройками коррекции, в который только подгружают новые фотографии.
Когда вы больше не нуждаетесь в особенностях смарт-объектов или хотите просто перейти в привычный режим редактирования изображения, выберите команду — Растрировать слой.
Расширенные коррекции со смарт-объектами
Работая с файлами в Photoshop, вы часто добавляете корректирующие слои. Со смарт-объектами, можно одновременно использовать корректирующие слои и коррекции в меню Изображение > Коррекция (Image > Adjustments). Тени/блики – один из примеров, который не может быть создан на корректирующем слое.
Фильтры и коррекции помещаются под смарт-слоем. Маску можно использовать, чтобы убрать эффект в некоторых участках. Тут может быть только одна маска, не важно сколько добавлено корректирующих слоев. Это не то же самое, что маска слоя.
Коррекции так же, как и фильтры, размещены под смарт-слоем. Их можно редактировать, если кликнуть по соответствующему названию. Это вернет вас к тому состоянию, в котором фильтр/коррекция была установлена. Что еще лучше, можно кликнуть по иконке параметров наложения справа от имени и получить возможность менять режим наложения и непрозрачность!
Маска для смарт-фильтра
Как я упомянул выше, при применении смарт-фильтра, к фильтру автоматически добавляется маска, аналогичная по действию слой-маске. Следовательно, закрасив какую-либо область маски чёрным, Вы убираете действие фильтра в этой области:
Недостатком является то, что сколько бы Вы не добавляли фильтров, маска будет одна на все фильтры:
Но и это правило можно обойти. Применяем один фильтр к Smart Object, затем конвертируем Smart Object с фильтром в новый Smart Object, применяем к полученному Smart Object следующий фильтр и так далее. В последствии будет не столь удобно редактировать, но, зато, у Smart Object каждый фильтр будет иметь собственную маску.
Что это такое
Вам будет интересно:Единицы количества информации: бит, байт, килобайт, мегабайт, гигабайт, терабайт
Смарт-объекты – это отдельные элементы, помещаемые пользователем в файл Photoshop. Это могут быть фотографии, отдельные элементы, вырезанные из другого изображения, векторная графика, JPEG, PNG и другие файлы или даже текст.
Что значит смарт-объект в «Фотошопе», и в чем его назначение? Для начинающих и профессионалов использование смарт-объектов является идеальным вариантом приблизиться к редактированию и созданию изображений в Photoshop. Преобразовав слой в смарт-объект, можно вносить такие изменения в этот слой, как масштабирование, изменение и применение фильтров, не затрагивая исходное изображение.
Вам будет интересно:Грамотная разметка диска для Linux
Как создать смарт-объекты в фотошопе
Смарт-объекты очень просто создать. Существует несколько способов как это можно сделать.
1 Способ
Нажмите правой кнопкой мыши по слою, содержащему нужную картинку. Появится меню, в котором выберите команду Преобразовать в смарт-объект .
2 Способ
Можно открыть любую картинку как смарт-объект через меню Файл — Открыть как смарт-объект…
3 Способ
В случаях, когда нужно к уже открытому изображению добавить еще одно, можно воспользоваться командой меню Файл — Поместить . Откроется окно, в котором укажите путь до картинки. Эта картинка добавится как смарт-объект, причем фотошоп сразу предложит отредактировать ее размер, наклон и местоположение.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Финальный результат
Смарт-объекты — одна из самых мощных функций Photoshop. В этом уроке вы подготовите макет из нескольких компьютерных экранов, а затем добавите к ним слои смарт-объектов. После того, как все будет настроено, вы сможете изменить картинки на всех экранах, обновив только исходный слой. Каждый смарт-объект может состоять из множества слоев. Благодаря этому можно просто и быстро изменить вашу презентацию.
Преимущества «Умных Объектов»
Есть несколько преимуществ от использования смарт-объектов, а самые основные следующие три:
- Простота обновления содержимого
Если вы трансформируете Смарт-Обьект, например, и применяете преобразование, оригинал преобразования будет по-прежнему доступен, если вам нужно настроить трансформацию позже. При замене содержимого смарт-объекта все операции масштабирования, деформации и эффекты, примененные к первому смарт-объекту, сохраняются.
Если вы дублируете Смарт-объекты обычным способом в документе Photoshop, то связка будет затрагивать исходный файл. Это означает, что вы можете дублировать смарт-объект несколько раз, и вы сможете обновить позже их все вместе, просто изменив один исходный файл. Это называется «Связанные Смарт-объекты». Они особенно удобны, когда исходники нужно повторно использовать в других проектах.
Заменить содержимое смарт-объекта довольно просто. Все, что вам нужно сделать, это дважды кликнуть на иконке слоя и отредактировать исходный файл.
- Редактирование изображения без потери исходных данных или качества.
Работа с растровыми изображениями в Фотошоп довольно сложная, поскольку даже самые простые манипуляции, такие как использование инструмента «Свободное Трансформирование
», могут привести к потере качества исходника. Когда же вы «переключаете» растровый слой в Smart Object, Фотошоп сохраняет встроенный или связанный файл, в котором он хранит информацию, необходимую для исходного изображения. Таким образом, будет сохранено первоначальное качество изображения, которое не будет зависеть от того, сколько раз вы применяли трансформации к слою. Это похоже на работу с векторами, но с той разницей, что масштабирование Смарт-объектов больше за их оригинальный размер, по-прежнему будет приводить к некоторой пикселизации и потере качества. Но если вы будете работать в пределах оригинального размера – потеря качества вам не грозит!
- Умные фильтры
Использование Smart Filters (Умных фильтров) в смарт-объектах гораздо лучше обычных, «разрушающих», Фильтров. Эти редактируемые эффекты могут суммироваться и регулироваться индивидуально. При применении фильтра к смарт-объекту, смарт-фильтр (с маской) будет встроен. Фильтры сами по себе могут быть изменены и отредактированы.
Создание смарт-объектов
Смарт-объект можно создать из слоя несколькими способами: например, из панели слоев правой кнопкой мыши на слое и выбрав “Convert to Smart Object
” («Преобразовать в Смарт-объект»), или через меню Слой — Смарт-объекты — Преобразовать в Смарт-объект, или при импорте файла выбрав команду «Открыть как смарт-объект». Индикатором того, что данный слой является Смарт-объектом, выступает небольшой прямоугольник в правом нижнем углу на иконке слоя.
Преобразование текстовых слоев в смарт-объектах
Текстовые слои можно масштабировать, искажать и поворачивать без их растеризации, и лучшим способом для этого будет превращение их в смарт-объекты. Это позволит манипулировать их и не потерять доступ к редактируемому тексту внутри источника Смарт-объекта.
Небольшой пример: Создаем макет-презентацию респонсивного дизайна
Наша задача состоит в том, чтобы представить вновь созданный сайт с помощью небольшого макета-презентации, на котором мы визуализируем отображение сайта на различных устройствах. Другими словами, покажем, что наш сайт респонсивный и он хорошо отображается на разных девайсах.
Для этой цели мы решили использовать скриншоты макета сайта и задействовав Смарт-объекты в Фотошопе. Также нам понадобится мок-ап (муляж, заготовка) с изображением этих самых девайсов (мы решили использовать Mock-Up ноутбука). Изучите статью , чтобы самостоятельно найти себе мок-ап.
- Откройте макет устройства и с помощью удобных вам инструментов (например, Прямоугольное выделение – горячая клавиша M) выделите его экран и скопируйте его на новый слой. Поскольку наш экран не совсем прямоугольный, мы воспользовались инструментом Перо (P). Позже мы будем использовать слой с экраном в качестве маски для Смарт-объекта.
- Откройте скриншот сайта. Перетащите скриншот в макет PSD. Поместите его над слоем с экраном. Нажмите на слое правой кнопкой и выберите пункт «Преобразовать в Смарт-объект». Важно: Не изменяйте размер слоя до его преобразования в Smart Object.
- Теперь вы можете изменить размер скриншота так, чтобы он соответствовал ширине экрана рабочего стола. Используйте инструмент «Свободное трансформирование» — Ctrl+T. Или, если экран девайса находится не под прямым углом, инструмент Наклон (Редактирование – Трансформация – Наклон
). - Теперь обрежем скриншот так, чтобы он полностью соответствовал размеру экрана. Для этого мы воспользуемся слоем с экраном в качестве маски. Зажмите клавишу Alt и наведите курсор мышки между слоями Экран и Скриншот. Когда появится стрелочка с квадратом, кликните левой кнопкой – так вы создадите обтравочную маску и все, что выходит за размеры слоя Экран, будет скрыто. Обтравочную маску вы можете также создать Alt+Ctrl+G
.
Вот и все! Если в вашем макете-презентации несколько устройств, использование Смарт-объектов позволит сохранить качество исходного скриншота и трансформировать его неограниченное количество раз.
Смарт-объекты являются невероятно мощным инструментом в Фотошопе. Они могут быть использованы для ускорения рабочего процесса, сохранения исходного качества изображений, а также уменьшения размера итогового файла.
Надеемся, что данный урок был вам полезен и вы узнали что-то новое для себя.
С недавним введением связанных Smart Objects (SO) в Photoshop (PS) стали намного мощнее, полезнее. Мы поделимся с вами 10 вещами, о которых вы должны знать, работая с SO в PS. Начнем!
1. Создание Smart Objects (SO)
. Они могут создаваться несколькими путями, как правило, тип SO зависит в значительно степени от того, как и где вы их разрабатываете. К примеру, вы можете создать связанные Linked Smart Objects или Embedded Smart Objects (встроенные). Это можно сделать с помощью панели слоев, или с помощью простого перетаскивания элементов на холсте.
2. Сохранение растровых изображений.
Сохранение качества слоев – очень важное свойство SO. Работа со слоями пиксельных изображений очень сложная и требует осторожности. Даже простые вещи как вращающийся слой с Free Transform Tool может привести к потере качества. Когда вы включаете пиксельный слой в SO, PS сохраняет встроенный или связанный файл, где хранится информация, необходимая для исходного изображения. Поэтому он не может сохранить первоначальное качество изображения независимо от того, сколько раз вы измените размер слоя смарт-объекта. Это похоже на работу с векторами, но разница в том, что масштабирование SO больше, чем их оригинальный размер. Это все равно приведет к потере качества и пикселизации.
3. Сохраненные Free Transform Settings
(Свободно трансформируемые настройки). Если вы искажаете SO, применяя трансформацию, оригинальное приобразование будет доступно, если вам потребуется настроить его позже.
4. Общий источник.
Если вы копируете SO обычным путем в документе PS, те же встроенные первоначальные файлы будут использоваться в обеих случаях. Это значит, что вы можете делать копии SO несколько раз и обновлять все одной лишь заменой их первоначального файла.
5. Smart Objects Via Copy.
Если вам нужно дублировать Smart Objects, и вы хотите убедиться, что два примера не связаны и исходным файлом, вы должны использовать функцию Smart Objects Via Copy, с помощью которого можно отделить дубликат слоя от первоначального SO. Единственный недостаток в этом – увеличение размера файла.
6. Замена контента.
Замена содержимого в SO очень проста. Все, что вы должны сделать – щелкнуть на кнопку слоя и отредактировать исходник. Здесь очень пригодится инструмент Free Transform для искажения и вращения SO.
7. Связанные Smart Object.
Эта функция PS позволила использовать внешние исходные исходные файлы для смарт-объектов. У этого есть преимущества, и одно из можно использовать изображения или векторный файл в нескольких документах PS как связанных SO. Если вы измените исходный объект позже, он будет автоматически обновляться во всех ваших PSD-файлах. Еще одно большое достоинство – это то, что связанные SO не будут увеличивать размер файлов.
8. Преобразование текстовых слоев в смарт-объекты.
Текстовые слои можно масштабировать, вращать, искажать без их растризации, но они не могут быть искажены без разрушения по умолчанию. Лучший метод сохранить слои для редактирования – преобразовать их в SO. Это поможет с умом их искажать, предоставляя доступ к редактируемому тексту внутри источника SO. Та же техника может использоваться для Illustrator Smart Objects.
9.
Использование
фильтров (Smart Filter).
Другим преимуществом для SO является то, что они преобразовывают фильтры в не изменяющихся Smart Filter. Эти редактируемые эффекты могут суммироваться и контролироваться каждый отдельно. Но существуют такие фильтры, которые не могут быть использованы в качестве Smart Filters. Один из них – Vanishing Point.
10. Smart Filter Mask.
В начале использование смарт-фильтров вы заметите дополнительный белый прямоугольник ниже миниатюры слоя в палитре слоев – это и есть Smart Filter Mask. Его используют для маскировки эффектов фильтров, применяемых для конкретного слоя.
Итак, SO – мощные инструменты Photoshop. Они используются не только для ускорения работы, но и для сохранения качества снимков, а также помогут уменьшить размер файла. Надеемся, что данные советы сделают вашу работу продуктивнее.
Для многих пользователей фотошопа, особенно для начинающих, инструмент смарт-объекты
является большой загадкой. Этому способствуют небольшое наличие информации в интернете и в учебниках, а также сложный процесс осваивания инструмента методом «тыка». Теперь это в прошлом, в этой статье я расскажу
все, что нужно знать про смарт-объекты в фотошопе
.
Этот инструмент относится к палитре слоев и представляет из себя особый вид слоя. Вспомните-ка, что отображается в этой палитре? — Главным образом, изображения, которые мы редактируем. Смарт-объекты — это те же изображения, но они обладают важными и полезными особенностями.
Смарт-объекты
— это контейнеры, которые копят в себе всю информацию по их редактированию. Они бесконечно долго надуваются от этого потока данных в отличии от простых слоев-изображений.
Что это дает? Если обычное изображение, например, при изменении размера в сторону уменьшения безвозвратно теряет свои пиксели (их недостаток отчетливо виден, если мы вдруг решим вернуть такое изображение в исходный размер), то смарт-объекты ничего не теряют. Они отображает те пиксели, что нужны для корректного отображения уменьшения, но если мы увеличим в исходное, то недостающие пиксели будут восстановлены из такого контейнера. А это значит изображение будет вновь четким без единого искажения.
Таким образом, эти контейнеры хранят в себе все изменения и готовы в любой момент вернуть все в прежнее состояние без потери качества. Это очень нужно, когда пользователь, например, занимается . В такой работе требуется использовать много исходных изображений, которые то и дело нужно менять в размерах и применять разные эффекты и фильтры.
Здесь сразу виден очевидный минус — такие контейнеры будут расти в своем весе, что влияет на итоговый размер файла.
Любое изображение можно сделать как смарт-объект. На палитре слоев такое изображение-слой отображается с маленьким значком в нижнем правом углу миниатюры:
Как изменить содержание смарт объекта
Конечно же вас интересует, как же попасть внутрь контейнера и посмотреть на исходную графику. Сделайте двойной клик по иконке смарт слоя. После этого откроется дополнительное окно — документ внутри документа. Это и есть наш нетронутый исходник.
При желании вы можете создать внутри новые слои. Например я открыл другое изображение с цветком, и поместил цветок на одежду девушки. Теперь внутри контейнера у вас 2 слоя. Чтобы сохранить изменения, просто закройте это окно, и в окошке, с запросом о сохранении нажмите Сохранить.
После этого к новым слоям внутри смарт объекта, применяется все внешнее трансформирование и все внешние фильтры.
Подробнее обо всем этом я расскажу в своих следующих статьях. А пока, получили общий обзор и узнали все что нужно для того, чтобы уже сейчас начать работать со смарт объектами. До следующих статей!
Если вам понравилась эта статья, подписывайтесь на нашу ленту в RSS.
Автор:
Smart Object в Photoshop – поможет и верстальщикам, и дизайнерам
- Как уменьшить количество слоев для визуально одного объекта (кнопочки, например), сохранив возможность его редактирования?
- Как уменьшить количество слоев, объединив в один слой header, footer на макетах внутренних страниц, при этом снова-таки оставив возможность их изменения?
- Как облегчить верстальщику вырезание линий из одно- двух пиксельных линий, составляющих единую линию, теней, а так же кнопочек, иконок?
- Как быстро вносить изменения на все однотипные элементы на странице?
- Как уменьшать растровую картинку без потери качества и сохраняя правильные пропорции эффектов (тень в 5px для объекта 200*200px – смотрится совсем по-другому, нежели для этого же объекта при его размере 100*100px)
Я работаю дизайнером, и вот уже несколько последних проектов использую Smart Object. Эта функция присутствует в Photoshop давно, но идея использовать ее в веб-дизайне, лично мне, пришла недавно. Возможно, это попытка придумать велосипед, но думаю, этим стоит поделиться. Smart Object – это слой, содержащий изображения из растровых или векторных слоев Photoshop, сохраняющий все стили и эффекты в редактируемом состоянии, или слои Illustrator. Слои Smart Object обозначаются специальным значком (рис. 1).
Рис.1
При двойном щелчке левой кнопкой мышки на этом значке открывается новый файл (с разрешением .psb), со всеми вложенными в этот Smart Object слоями. С ними можно работать так же, как и с обычными слоями. Размер этого файла зависит от слоев, находящихся в нем (рис.2).
Рис.2
Если к слою не применены тени или внешнее свечение – размеры Smart Object строго соответствуют размерам включенных в него слоев, если применены – то появляется отступ со всех сторон, это позволяет не обрезать случайно тень, которую не видно на плохом мониторе (рис.2). Эта функция облегчает вырезание вот таких теней (рис.3). Дизайнер вздохнет с облегчением – верстальщик не обрежет половину тени, которую на его мониторе не видно, а верстальщику не нужно отключать фон и искать границы этой тени. С этого файла ее можно сразу сохранить как отдельную картинку в .png.
Рис.3
Здесь правда есть несколько подводных камней. Нужно учесть, если на макете масштабировать размер слоя со Smart Object – во внутреннем файле(.psb) все слои будут в 100% масштабе. У Smart Object отображается особая рамка при масштабировании (рис.4).
Рис.4
И второе, если вы включите в состав Smart Object корректирующий слой (Adjustment Layer) – размер Smart Object будет таким, как размер всего вашего макета страницы, а не нужной иконки, например.
Еще одна радость, при копировании Smart Object вы получаете несколько слоев, которые являются точной копией друг друга, и при внесении изменений в один из них – меняются все. Что это нам дает? У вас есть макет страницы каталога с 9 кнопками «Купить», заказчик посмотрел и захотел добавить на эти кнопочки иконку корзины. Это не требует значительных трудозатрат, мы заходим в один из слоев Smart Object, вносим необходимые изменения, сохраняем – и о счастье! – у нас все кнопочки имеют новый вид.
И снова полезность – включив большую растровую картинку в Smart Object, вы можете свободно ее масштабировать, не теряя качество изображения. Пример масштабирования с использование Smart Object и без – рис.5 ( здесь четче видно детали) И в любой момент вы сможете растрировать свою картинку, если изменение масштаба уже не планируется, а смысла передавать, дальше в работу большой по весу файл – нету.
Рис.5
Как же создать этот полезный Smart Object?
Все так же легко, как и легко, с ним работать. Выбираем необходимые слои. И на панели слоев нажимаем правой кнопкой на одном из выделенных слоев – выбираем Convert to Smart Object (рис.6) или можно прописать свое сочетание клавиш.
Рис.6
Выбирать нужные слои легко с помощью инструмента Move Tool при включенной функции авто выбора слоев (рис.7). То есть выбирается тот слой, на который нажали левой кнопкой мышки, но это кому как удобно — включать ее или нет.
Рис.7
Использование Smart Object несколько увеличивает вес файла, но вам решать стоит ли оно того. Для себя я сделала вывод – стоит!
Живые фильтры
Поиграв с расположением мне захочется применить несколько фильтров. Сделать это просто, ведь смарт объект поддерживает живые фильтры, которые прикрепляются к нему как Стили слоя. Работают они так же. Каждый фильтр можно в любой момент удалить, скрыть и видоизменить.
Например я применю фильтр Filter > Texture > Patchwork. Вы увидите Живой фильтр на панели слоев под смарт слоем и маску фильтров, которая появляется по умолчанию.
Чтобы скрыть часть эффекта от живых фильтров, я нанесу на маску несколько мазков темной кистью с мягкими краями.
И я молчу о том, что вы можете создавать любые самые немыслимые комбинации из живых фильтров, скрывать их маской, применять к ним режимы наложения, и конечно, трансформировать смарт объект без потери качества. Подробнее обо всем этом я расскажу в следующих статьях, где подробно расскажу о живых фильтрах и особенностях трансформирования смарт слоев.
Выводы
Подобные макеты — отличный способ презентации различных дизайнов. Благодаря тому, что смарт-слои являются копиями оригинала, все три экрана обновляются сразу. А с возможностью хранить несколько скриншотов в одном слое можно организовать все в одном аккуратном PSD файле.
В данном уроке мы изучим Смарт Обьекты и рассмотрим некоторые из удивительных преимуществ использования смарт-объектов в программе Photoshop.
Смарт-объекты являются неотъемлемой, и в то же время независимой частью процесса редактирования слоя в Photoshop. По своему существу Смарт-объекты можно представить как отдельный файл Фотошопа, который размещается в текущем файле. Т.е. они являют собой «группирующий» слой, который может содержать другие растровые или векторные изображения. И который позволяет сохранить исходное изображения со всеми его начальными характеристиками.
Использование смарт-объектов, например в веб-дизайне, позволяет легко вставлять содержимое, обновлять его, и не нарушать при этом отдельный макет или весь дизайн.
Режим Smart Object Stack
Режим стека смарт-объекта в «Фотошопе» – хороший способ уменьшить шум и удалить ненужные объекты из изображения. Этот режим можно использовать, например, при наличии фотографии художественной галереи, заполненной людьми, когда пользователь хочет, чтобы она отображалась в виде пустого помещения. Или фотографии человека на улице с проезжающими мимо машинами, но необходимо, чтобы улица была пустой.
Еще одна возможность данного режима заключается в следующем: если на фотографии очень слабая освещенность с большим количеством зерна, можно сделать несколько снимков, и Photoshop объединит их, чтобы уменьшить зерно.
Разница между Иллюстратором и Корел Дро
На протяжении многих лет ведутся бесконечные споры на предмет, что лучше Иллюстратор или Корел Дро. Однозначно ответить на этот вопрос невозможно. У обеих программ есть бесспорные преимущества друг перед другом и недостатки. Но одно с уверенностью можно сказать точно, Corel Draw больше подходит для оперативной полиграфии, Adobe Illustrator для создания более интересных и сложных иллюстраций.
Если Вы твердо решили вязать свою профессиональную деятельность с рекламой или дизайном, то в идеале нужно научиться работать в двух программах.
Все своим ученикам я настоятельно рекомендую начать обучение с Adobe Illustrator, и вот почему… 4 года проработав плотно в Кореле, и считая, что лучше этой программы быть не может, я столкнулась с необходимостью создавать более сложные макеты, используя покупные иллюстрации с Микростоков. Несмотря на универсальность формата EPS, в котором предоставляются иллюстрации, Корел с трудом мог их «переварить» и в 99% случаев они импортировались некорректно. Поэтому приходилось либо отказываться от данной иллюстрации, либо рисовать такую же с нуля, что отнимало очень много времени.
Для удобства, я перечислила небольшие отличия этих программ, которые помогут новичкам сориентироваться при переходе с Adobe Illustrator на Corel Draw.
| Преобразует цветовую модель растрового изображения импортируемого в документ в цветовую модель документа |
| Большие возможности при работе с кистями |
| Возможность применения растровых эффектов (как в Adobe Photoshop) |
| Возможность работать со всеми векторными изображениями, приобретенными на стоках |
| Возможность создания эффектных иллюстраций |
| Более точная цветопередача |
| Синхронизация со всем пакетом Adobe |
| «Ссылки» |
| Сетка перспективы |
| Эффекты 3D |
| Интуитивно понятное меню |
| Легко работать в оперативной полиграфии |
| Возможность создания многостраничного буклета |
| Возможность создания больших документов в масштабе 1:1 (например, 40*40 метров) |
| Возможность указать размеры отдельных элементов макета автоматически (выноска размеров) одним кликом |
| Новичку сложно ориентироваться в программе, очень много функций дублеров, многие операции («Градиент», «Прозрачно», «Обработка контуров» и др.) нужно отдельно открывать в меню «ОКНО» |
| Невозможно создать документ размером более 5м |
| Сложно работать с многостраничными изданиями. Лучше воспользоваться Adobe InDesign CC |
| Автоматически НЕ преобразует цветовую модель растрового изображения импортируемого в документ в модель документа |
| Плохая трассировка изображений |
| Плохо настраиваются кисти |
| 99% случаев невозможно работать с векторными изображения купленными или скачанными с Микростоков. Файлы открываются некорректно. |
| «Коверкает» цвета. Отображает более яркими, чем есть на самом деле. |
| Крайне неудобно создавать иллюстрации (гораздо меньше возможностей, чем у Иллюстратора). |
Инструменты выбора, выделения, перемещения объектов
Самая главная разница этих инструментов – это цвет инструмента :-). В Adobe Illustrator инструмент «Выделение» выглядит как стрелка черного цвета, в Corel Draw «Инструмент выбора» – стрелка белого цвета.
| Adobe Illustrator | Corel Draw | |
| С зажатой клавшей мыши рисуем мышью «рамку» и все объекты, которые хоть чуть-чуть зашли в зону рамки будут выделены | С зажатой клавшей мыши рисуем мышью «рамку» для выделения объект должен попасть целиком в границы рамки. |
В обеих программах после щелчка инструментом по объекту, он полностью выделяется. С зажатой клавишей Shift, щелкая по очереди по разным объектам можно выделить только необходимые объекты. После выделения, в Illustrator и Corel Draw и вокруг объекта образуется прямоугольная рамка, благодаря которой вы можете перемещать, вращать, масштабировать, копировать или менять цвет и многое другое по отношению к выбранному объекту.
В Иллюстраторе, фигуру, которая имеет только контур можно выделать или перемещать щелкнув только по контуру или в центр фигуры, а целиком залитую фигуру можно перемещать и выделять кликнув в любое место.
Инструменты для изменения формы объектов «Прямое выделение» и «Форма»
И снова главное отличие в том, что оба эти инструмента имеют разный цвет. В Иллюстраторе стрелка белого цвета, в Корел Дро – черного. Функции у них совершенно одинаковые.
В Corel Draw перед тем как приступить к изменению формы объекта, который создан при помощи стандартных форм, необходимо его «преобразовать в кривые» Ctrl+Q, в противном случае объект будет иметь ограниченную функцию изменения. Данное правило не нужно применять, если объект нарисовать пером.
Обрезка растровых изображений, «Обтравочная маска» и «Контейнер»
| Adobe Illustrator | Corel Draw | |
| Отсутствует возможность обрезать растровые изображения. Для придания нужной формы фотографии возможно пользоваться ТОЛЬКО «Обтравочной маской». Операции из палитры «Обработка контуров» для растровых изображений применять нельзя.!При необходимости можно установить плагин, который позволяет работать в таком ключе с растровыми изображению. Но на практике можно сказать, что эта функция не особо нужна. | Обрезку изображений можно производить при помощи инструмента «Обрезка», а так же воспользовавшись инструментами из группы логических операций «Задние минус передние», «Пересечение» и т.д. |
Идеальный способ изменить форму изображения, с возможностью замены изображения или корректировки:
| Adobe Illustrator | Corel Draw | |
| «Обтравочная маска»Как работает: создаем объект, который необходимо использовать в качестве будущей «обтравочной маски», помещаем его поверх изображения к которому необходимо применить данную функцию, выделяем оба объекта, нажимаем на правую клавишу мыши и выбираем в выпадающем меню «Создать обтравочную маску» (либо выбираем меню «Объект» – «Обтравочная маска».Отменить маску путем нажатия правой кливиши мыши на группу обтравки – Отменить обтравочную маску маску. Работает более корректно, чем аналогичный инструмент в Корел Дро | «Power Clip» или «Контейнер» (имеет разные переводы).Как работает: создаем объект, который необходимо использовать в качестве «Контейнера», затем выделяем изображение, нажимаем на правую клавушу мыши, в выпадающем меню ищем «Поместить в контейнер» или «Создав Power Clip», появляется черная стрелка, ею мы щелкаем по объекту, который выступает в качестве «Контейнера». Так же данная функция находится в меню «Эффекты». Отменить – навести мышь на группу до появления пиктограммы, обозначающей отмену. |
“Обработка контуров”, “Логические операции”
| Adobe Illustrator | Corel Draw | |
| Обработка контуровДла выполнения логических операций с контуров необходимо открыть палитру «Обработка контуров», которая находится в меню «ОКНО» | Логические операцииПри выделении двух или более объектов одновременно, автоматически появляется дополнительная строка состояния сверху (под меню), инструменты которой позволяют производить различные манипуляции с объектами. | |
| Вращение, Отражение – отдельные инструменты, которые расположены на панели инструментов | Вращение, Отражение можно выполнить при выделении двух или более объектов одновременно, автоматически появляется дополнительная строка состояния сверху (под меню), инструменты которой позволяют производить различные манипуляции с объектами. |
Инструменты рисования
Обе программы имеют набор стандартных фигур, которые находятся на панели инструментов. Набор дополнительных фигур, таких как выноски, стрелки и баннеры в Корел дро также находятся на панели инструментов, в Иллюстраторе они находятся в разделе «Кисти».
| Adobe Illustrator | Corel Draw | |
| Инструмент «Перо», инструмент «Карандаш», «Кисть», «Кисть клякса» на панели инструментов вынесены отдельно.Инструмент кисть имеет свою отдельную палитру, которую можно открыть через панель «Окно». Очень гибкий и хороший инструмент, правильная работа с которым очень облегчит дизайнерскую жизнь. Большая библиотека кистей. | Инструменты для рисования объединены во вкладке «Свободная форма» (пятая иконка сверху) и имеют достаточно широкий выбор инструментов для рисования, но как показывает практика достаточно бесполезный. Реально будете пользовать только инструментами «Перо» или «Кривая Безье». Что касается кистей, то работать с ними крайне неудобно. |
Создание новой страницы
| Adobe Illustrator | Corel Draw | |
| В Иллюстраторе страницами называют «Монтажные области». Изменить ее размер, добавить еще одну, удалить или произвести другие манипуляции можно нажав на соответствующую Конопку на панели инструментов, либо нажать на строке состояния на кнопку «Параметры документа». Все монтажные области располагаются на одном рабочем пространстве. | Страницу можно добавить нажав на «плюс», который находится в левом нижнем углу рабочей области рядом с надписью «Страница 1». Изменить размер страницы, единицы измерения и т.д. можно сняв выделение со всех объев, в строке состояния (которая находится под основным меню). Нумерация сквозная, что облегчает построение модульной сетки для многостраничного документа по сравнению с Иллюстратором. |
Заливка объектов
| Adobe Illustrator | Corel Draw | |
| Заливка происходит путем нажатия инструментов соответствующих заливки – самого объекта или его контура. Данные функции есть на панели инструментов, в строке состояния в меню ОКНО палитра «Образцы». Градиентная заливка находится в меню ОКНО – «Градиент». Корректировка градиента на объекта можно проводить путем нажатия кнопки «Градиент» на панели инструментов.!в палитре «Образцы» есть библиотека с образцами градиентов и различными палитрами.Инструмент «Сетчатый градиент» на панели инструментов + меню «Объект» – Сетчатый градиент | Заливка контура объекта – нажать на правую клавишу мыши, заливка внутри объекта – левая клавиша мыши.Градиент (Фонтанная заливка) клавиша F11 – или вторая иконка снизу. Для корректировки градиента на объекте нужно нажать кнопку на панели инструментов «Интерактивная заливка». Инструмент «Заливка сеткой» в одной группе с инструментом «Интерактивная заливка». |
Прозрачность и режимы наложения
| Adobe Illustrator | Corel Draw | |
| В меню ОКНО – «Прозрачность» | На панели инструментов в пяткой иконке снизу (значок похож на «рюмку») |
Слои
| Adobe Illustrator | Corel Draw | |
| Меню ОКНО – «Слои» | Меню «Окно» – «Окна настройки» – «Диспетчер объектов» |
«Разобрать» или «Преобразовать абрис (контур) в объект»
| Adobe Illustrator | Corel Draw | |
| Выделить объект или группу объектов – меню «Объект» – «Разобрать» или «Разобрать оформление» | Выделить объект или группу объектов – меню «Упорядочить» – «Преобразовать контур в объект». (Либо права клавиша мыши в выпадающем меню нажать «Разделить группу тени», Разделить группу перетекание», в зависимости от задачи) |
«Перетекание» или «Переход»
| Adobe Illustrator | Corel Draw | |
| Соответствующая кнопка на панели инструментов. Корректировка данного типа объектов: меню «Объект» – «Переход» либо горячие клавиши CTRL+ALT+B | На панели инструментов в пяткой иконке снизу (выпадающий список).Корректировка данного типа объектов Путем нажатия на группу объектов и изменения данных в появившейся сверху (под меню) строке состояния. |
Выравнивание
| Adobe Illustrator | Corel Draw | |
| Меню «ОКНО» – «Выравнивание»!Обязательно нужно отметить – относительно чего нужно выравнивать объект – «по выделенной области», «по монтажной области» или «по ключевому объекту» | Меню «Упорядочить» – «Выровнять и распределить» |
Направляющие
| Adobe Illustrator | Corel Draw | |
| Меню «Просмотр» – «Показать линейки» – «Показать направляющие» | Меню «Вид» – «Линейки» – «Направляющие» |
Конечно, одинаковых функций и инструментов гораздо больше и с этим вы ознакомитесь в процессе работы.
По предпечатной подготовке в этих программах, будет создана отдельная тема.
Горячие клавиши Adobe Illustrator
Список горячих клавиш, который позволит вам быстрее и продуктивнее работать в программе Adobe Illustrator.
Клавиши работы с документом в иллюстраторе
CTRL+N – создать новый документ.
CTRL+O – открыть документ.
CTRL+W – закрыть документ.
CTRL+S – Сохранить документ. Сохраняйте ваш документ каждые 10-15 минут.
CTRL+SHIFT+S – Сохранить как.
Клавиши редактирования
CTRL+Z – Undo (Отменить).
CTRL+SHIFT+Z – Redo (Повторить отмененное действие).
CTRL+ D – повторить последнее действие по трансформации объекта.
Копирование объектов
CTRL+X, F2 – Вырезать.
CTRL+C, F3 – Скопировать.
CTRL+V, F4 – Вклеить.
Перетаскиваем объект, удерживая ALT.
CTRL+F – вставить сверху в тоже место откуда копировали
CTRL+B – вставить снизу в тоже место откуда копировали
Масштабирование и навигация (перемещение по документу)
Ctrl+R вызов линейки.
CTRL+U – вызвать умные направляющие.
Ctrl+ + увеличить масштаб.
Ctrl+ – уменьшить масштаб.
Ctrl+) – станет виден весь печатный лист.
Ctrl+пробел временное переключение в режим инструмента Масштаб увеличить.
Ctrl+Alt+пробел временное переключение в режим инструмента Масштаб уменьшить.
Пробел – временное переключение в режим перемещения.
Работа с объектами
Ctrl+Shift+B – рамка трансформации (габаритный контейнер) показать/скрыть
Палитра Слои
Ctrl+L создание нового слоя
Ctrl+Alt+L создание нового слоя с вызовом настроек
Изменение цвета
D – значения цветов по умолчанию, цвет заливки – белый, цвет обводки – черный.
X – переключение между заливкой и обводкой.
/ – сделать цвет прозрачным (отмена заливки).
– заливка градиентом.
F9 – показать/скрыть палитру Градиент.
F10 – показать/скрыть палитру Обводка.
Расположение объектов в документе
CTRL+SHIFT+] – поместить объект на передний план.
CTRL+SHIFT+[ – поместить объект на задний план.
CTRL+] – переместить объект на 1 объект выше.
CTRL+[ – переместить объект на 1 объект ниже.
CTRL+G – группировать объекты.
CTRL+SHIFT+G – разгруппировать объекты.
CTRL+2 – заблокировать выделенные объекты.
CTRL+ALT+2 – заблокировать невыделенные объекты.
CTRL+SHIFT+2 – разблокировать объекты.
Панель инструментов
TAB – скрыть/показать панель инструментов и все палитры.
SHIFT+TAB – скрыть/показать все палитры, не показывая панели инструментов.
Выделение
CTRL+A – Выделить все.
CTRL+SHIFT+A – убрать выделение.
Группировка объектов
CTRL+G – сгруппировать объекты.
CTRL+SHIFT+G – разгруппировать объекты.
Работа с кривыми Безье
CTRL+J – соединить 2 точки в одну
CTRL+Y – переключение между режимами просмотра документа, например просмотреть все объекты в виде контуров.
CapsLock – смена курсора инструментов рисования.
Illustrator: как использовать вместе обтравочную маску и конструктор форм?
У меня постоянная борьба при создании сложных форм в Adobe Illustrator. Я прорабатываю часть своей формы и, чтобы она выглядела правильно, я помещаю ее в какую-то обтравочную маску контейнера. Дает мне красивые острые края. Я могу построить несколько таких, как кусочки пазла. Затем я устанавливаю обтравочные маски рядом друг с другом. Визуально все выглядит так, как я хочу, но теперь мне нужно сварить все эти вырезанные формы в одну форму.Но я не могу, потому что клип-маски мешают.
В последнее время я затем разбираю свои маски обрезки и вместо этого использую инструмент Shape Builder с любой формой, которая ранее была моей маской обрезки, чтобы создать обрезанные части моей формы. Затем я удаляю объект маски обрезки.
Это настоящая боль — то, что так просто с использованием маски обрезки, становится довольно неприятным для конструктора форм. Есть ли способ автоматизировать процесс? Что мне действительно нужно, так это ключ, который говорит: 1) Выберите текущий объект обтравочной маски с объектами внутри него.(НАЧАЛО) 2) Разделите все содержащиеся объекты на отдельные объекты на краю обтравочной маски, чтобы обрезанные части были отдельными объектами от частей, видимых внутри маски. 3) Снимите обтравочную маску. 4) Удалите обтравочную маску и все оторванные объекты, которые ранее были скрыты внутри маски. (СРЕДНИЙ) Это дает мне исходный объект, который теперь обрезан, поэтому я могу использовать его с построителем форм (END).
Как это сделать быстро и точно?
Лучшая последовательность шагов, которая у меня есть на данный момент, такова:
- Выберите маску обрезки.
- Отпустите обтравочную маску … теперь оба объекта будут выделены 0
- Измените порядок слоев так, чтобы обтравочная маска находилась внизу. (если вы используете для этого панель слоев, оба объекта все равно будут выделены.)
- Откройте инструменты Pathfinder (Winows >> Pathfinder)
- Нажмите кнопку «Пересечь».
- Если у меня есть несколько элементов в одной маске обрезки, используйте функцию копирования / вставки на месте, чтобы создать достаточное количество копий объекта маски обрезки, чтобы я мог использовать одну копию для каждого пересечения.
Как центрировать текст в поле по вертикали в Illustrator CS5
Как центрировать текст в поле по вертикали в Illustrator CS5 — стек графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 224к раз
Как центрировать текст в поле по вертикали в Illustrator CS5? Я не могу найти способ сделать это; в InDesign — на расстоянии одного клика!
WELZ9,61199 золотых знаков3939 серебряных знаков7474 бронзовых знака
Создан 26 сен.
Menardmammenardmam36111 золотой знак22 серебряных знака66 бронзовых знаков
6Из текста Illustrator Выравнивание по вертикали (см. Ссылку для руководства):
Я заметил на нескольких форумах людей, желающих использовать вертикальное выравнивание и немного разочарован тем, почему они не могут.Причина в том, что Illustrator это не приложение для макетов (и не фотошоп), хотя люди используйте его для этой цели. InDesign — это приложение для макетов, и да В InDesign есть вертикальное выравнивание текстовых полей.
Если вы хотите, чтобы текст был центрирован по вертикали относительно держателя изображения, выберите элементы, которые вы хотите выровнять, и используйте палитру «align». Вы также можете поиграть с областью «выровнять по» в правой нижней части палитры. Также следует отметить, что когда у вас выделено как минимум два объекта, значки в палитре выравнивания отображаются вверху на панели инструментов.
Уловка в том, чтобы изменить образ мышления, не выравнивайте текст по тексту. область, а область текста на что-то другое.
Создан 26 сен.
Исела26k1010 золотых знаков7070 серебряных знаков115115 бронзовых знаков
5Функция выравнивания «ключевого объекта» действительно удобна для этого.
Выберите объекты, о которых идет речь (предположительно, текстовый фрейм и изображение или фон.
Щелкните по ключевому объекту еще раз, это область, по которой вы выравниваете. Вы заметите, что рамка выделения в три или четыре раза толще, чем обычно.
Теперь вы обнаружите, что
выровнять по индикатору(на панели или панели управления) показывает маленький значок ключа. Когда вы используете любую опцию выравнивания, все выравнивается по этому объекту.
Создан 28 янв.
простая одежда17.3k3535 серебряных знаков7272 бронзовых знака
2Как объясняет Исела, вам нужен обходной путь.Вот лучшее, что я нашел, похожее на Yisela, но немного более автоматизированное:
Получите сценарий Fit Text To Content от Kelso Cartography (загрузите или посмотрите пример и код в этом ответе, если ссылка не работает). Установить (скопировать в папку иллюстратора /
presets / [язык] / сценарии, перезагрузить иллюстратор).Когда вас устраивает все в тексте, кроме его выравнивания, убедитесь, что есть какой-то другой элемент , по которому они могут быть выровнены.
- Если вы выравниваете по центру , это обычно легко, вероятно, есть какое-то изображение или кадр, по которому вы выравниваете центр (если нет, используйте тот же метод, что и нижнее выравнивание).
- Если вы выровняете нижнюю часть , это может быть не так просто, потому что вы, вероятно, не хотите, чтобы она была ровно заподлицо с каким-либо контейнером. Простой ответ: создайте четкий (без заливки, без обводки) прямоугольник в качестве оболочки, которая точно перекрывает каждое текстовое поле, отправьте его на задний план, сгруппируйте каждую пару текстовое поле / оболочка-прямоугольник, затем выполните шаги 3 и 4 ниже в режиме изоляции (дважды щелкните группу).
- Выберите каждую текстовую область и запустите сценарий. Помните о таких вещах, как межстрочный интервал и интервал между абзацами, влияющих на общую площадь. Например. у вас может появиться дополнительное пространство в нижней части текстовой области, и в этом случае добавьте балансирующий отступ вверху.
- Используйте окно «Выровнять» …
Окно> Выровнять, если оно еще не отображается или не закреплено.- Для выравнивания по центру в переключателе палитры Выровнять
Выровнять по—Ключевой объект, убедитесь, что объект, по которому вы выравниваете, находится над текстовым фреймом, затем нажмите кнопкуВыровнять по центру по вертикали - Для выравнивания по низу просто выделите текст и объект и нажмите кнопку
Выровнять по вертикали снизу.
- Для выравнивания по центру в переключателе палитры Выровнять
Если / когда вам нужно изменить текст и повторно выровнять, просто запустите сценарий еще раз (он может растянуть текстовое поле для размещения переполненного содержимого, а также сжать его) и снова выровнять.
Не так просто, как в InDesign, но нажимать две кнопки после каждого изменения содержимого не так уж и плохо.
Создан 27 сен.
0Еще вы можете сделать текст контурным.Выделите текст, затем перейдите в Type> Create Outlines. Затем текст ведет себя больше как объекты, и его можно выровнять.
Создан 04 мая ’14 в 22: 022014-05-04 22:02
Короткий ответ, который работает большую часть времени, — включить тип области Авто размер , доступный в Illustrator CC (Тип> Параметры типа области> Авто размер), и использовать инструменты выравнивания для вертикального выравнивания текстового поля с контейнером или другим объектом. .
Конечно, это означает, что вам придется снова нажать эту кнопку вертикального выравнивания по центру, когда вы измените высоту текста.
Начните с этого и попробуйте более сложные ответы, если вам это не подходит.
Создан 10 июл.
Мэтт М.30622 серебряных знака44 бронзовых знака
1 Высокоактивный вопрос .Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как создать трехмерный значок транспортировочной коробки
Предварительный просмотр
Шаг 1. Нарисуйте трехмерную коробку
Откройте новый документ в Illustrator.Настройте его так, как вам удобнее.
Выберите инструмент «Прямоугольник» (M) на панели инструментов. Нарисуйте квадратный объект на монтажной области; удерживайте клавишу Shift, чтобы получился идеальный квадрат. Залейте квадрат серым цветом.
Затем мы преобразуем серый прямоугольник в трехмерную форму. Убедитесь, что поле выбрано (если нет, используйте Selection Tool), а затем перейдите в Effect> 3D> Extrude & Bevel. Для параметров 3D Extrude & Bevel используйте настройки ниже.
Не снимая выделения с формы, перейдите в Object> Expand Appearance.Теперь у нас есть простая трехмерная форма коробки.
Шаг 2. Нарисуйте закрылки коробки
Выберите верхнюю часть поля с помощью инструмента «Прямое выделение» (A). Выделив верхнюю часть, скопируйте ее (Cmd / Ctrl + C), а затем вставьте вперед (Cmd / Ctrl + F).
Мы хотим пропорционально увеличить размер копируемой верхней стороны. Для этого мы можем применить Offset Path (Object> Path> Offset Path) размером 25pt. В итоге мы получим два объекта: исходную верхнюю сторону (внутренняя форма) и окружающий ее контур размером 25 пунктов (внешняя форма).
Теперь мы хотим вычесть внутреннюю форму из внешней. Мы будем использовать для этого панель Pathfinder (Shift + Cmd / Ctrl + F9). Выберите два объекта и нажмите кнопку «Исключить» на панели «Обработка контуров». Это вырежет внутреннюю форму.
Снова сделайте 4 копии верхней стороны коробки, а затем совместите их с каждым углом только что созданной формы.
Выделите все формы и примените параметр «Разделить» на панели «Обработка контуров».Затем с помощью Direct Selection Tool (A) удалите все ненужные объекты. Обязательно удалите среднюю фигуру, потому что мы хотим создать открытый прямоугольник.
Шаг 3. Добавьте немного цвета
Поскольку мы создаем картонную коробку, мы хотим добавить картонных цветов. Выберите каждую форму и добавьте цвета по своему вкусу. Для светлых сторон коробки я использовал # c19862, а для более темного оттенка — # 6f431e.
Шаг 4: Создайте кромку для закрылков
Выберите форму закрылков и сделайте копию внизу (Правка> Копировать, а затем Правка> Вставить на задний план).Залейте дублированную форму более тёмно-коричневым цветом (# 6f431e).
Шаг 5: Добавьте внутренние стены
Инструментом «Перо» (P) нарисуйте внутренние стенки коробки. Нарисуйте пути под всеми другими объектами, чтобы скрыть неудобные швы. Убедитесь, что каждая форма имеет разный коричневый цвет, чтобы мы могли различить каждую форму и придать упаковочной коробке трехмерный вид.
Поскольку на коробку будут падать тени, нам нужно смоделировать такое освещение с помощью простых форм.
Шаг 5. Исправление и улучшение закрылков коробки
На предыдущем шаге мы сделали копию створок и поместили ее под ними, чтобы поддержать трехмерную форму нашего бокса. Однако углы выглядят неправильно. Нам нужно это исправить.
С помощью инструмента «Прямое выделение» (A) выберите угловую привязку нижнего клапана и перетащите его внутрь, чтобы выровнять по вертикали. Повторите это с каждым углом, где это необходимо.
На лицевых частях края клапана нам нужно добавить несколько прямоугольников, чтобы получить толщину картона.Просто создайте несколько прямоугольников (показано красным) с помощью Pen Tool (P) и залейте их более темным коричневым цветом.
Шаг 6. Добавьте основные элементы поверхности и упаковочную ленту
Давайте немного детализируем поверхность коробки. В частности, мы выделим левую сторону, что поможет нам сохранить постоянство освещения. Создайте треугольную форму и поместите ее под клапан, а затем залейте ее более темным коричневым цветом.
Мы настроим прозрачность треугольной формы с помощью панели прозрачности (Shift + Cmd / Ctrl + F10).На панели прозрачности установите режим наложения на , умножьте и уменьшите непрозрачность до 30%.
Транспортные коробки обычно имеют клейкую ленту. Давайте сделаем простую деталь упаковочной ленты, которая идет вертикально вниз по передней части коробки. Добавьте прямоугольник в виде полоски ленты спереди.
Шаг 7. Создайте тень коробки
Теперь отбросим тень на пол. Используйте Pen Tool (P), чтобы создать прямоугольный путь в передней части коробки (ниже, где мы поместили упаковочную ленту).Мы будем использовать панель градиента (Cmd / Ctrl + F9), чтобы заполнить путь линейным градиентом от черного к прозрачному, наклоненным таким образом, чтобы соответствовать перспективе коробки. Обратите внимание на то, что поскольку наш источник света исходит из верхнего левого угла, тень немного больше справа.
Шаг 8: Добавьте порванную упаковочную ленту на клапаны
Давайте усилим реалистичность нашей иконки, свешивая упаковочную ленту с клапана, чтобы он выглядел как открытая коробка. Создайте прямоугольную форму с помощью Pen Tool (P), которая выровнена с клапаном коробки слева.Добавьте к концу несколько дополнительных точек привязки, чтобы казалось, что лента оторвана и свисает с клапана. Затем залейте путь упаковочной ленты бежевым цветом. Убедитесь, что вы разместили фигуру под клапаном; вы можете переместить его вниз, нажав Cmd / Ctrl + [, если вы нарисовали его сверху.
Шаг 9: Создание «хрупкого» штампа
Чтобы добавить дополнительных деталей, давайте добавим красную печать с надписью «Хрупкий». Часто это можно увидеть в ситуациях, когда содержимое посылки легко разбивается, например, компоненты компьютера или посуда (например,грамм. фарфоровые тарелки).
Мы быстро и легко создадим штамп с нуля. Я выбрал шрифт Portago ITC TT. Подойдет любой трафаретный шрифт. Все, что вам нужно сделать, это использовать инструмент «Текст» (T), чтобы набрать текст заглавными буквами. Установите красный цвет.
После этого просто используйте инструмент «Прямоугольник со скругленными углами» с красной обводкой, чтобы нарисовать границу вокруг текста «Хрупкий».
Затем создайте контуры для текста («Текст»> «Создать контуры» или Shift + Cmd / Ctrl + O), выделите текст и прямоугольник с закругленными углами, а затем сгруппируйте их вместе («Объект»> «Группировать» или «Cmd / Ctrl + G»).
Поместите штамп «Хрупкий» сбоку от коробки. Совместите перспективу / угол нашего окна, используя Effect> Distort & Transform> Free Distort.
Шаг 10: Детали отделки
Я подумал, что транспортировочная коробка будет отлично смотреться на бежевом фоне, поэтому я просто создал прямоугольник, который служил фоном под коробкой, и залил его бежевым цветом (# e4d0b5).
Не стесняйтесь добавлять подробности в коробку. Например, я добавил штрих-код, который был создан с использованием черных вертикальных линий, установленных поверх бежевого прямоугольника (нарисованного с помощью инструмента «Прямоугольник»).Я использовал тот же метод (Эффект> Искажение и преобразование> Свободное искажение), чтобы согласовать угол и перспективу коробки.
Краткое содержание руководства
Этот учебник включал создание трехмерного значка транспортной коробки в Illustrator. Мы использовали эффект 3D Extrude & Bevel для создания базовой формы. Мы использовали изящную технику, чтобы нарисовать закрылки с помощью команды «Смещение контура». Мы детализировали нашу коробку такими вещами, как упаковочная лента, красный штамп «Хрупкий», блики и тени.
Ниже я сгруппировал все формы прямоугольника, продублировал группу и уменьшил их в масштабе различных популярных размеров значков.
Надеюсь, вам понравился этот урок.
Скачать исходные файлы
Как масштабировать и изменять размеры объектов в Adobe Illustrator
Добро пожаловать в очередной выпуск мини-серии Design от LabelValue.com. Эти ориентированные на дизайн сообщения блога разработаны (посмотрите, что мы там сделали) , чтобы дать вам советы, уловки и ценную информацию от нашей команды графических дизайнеров здесь, в LabelValue.
Наши учебные пособия, ориентированные на дизайн, посвящены изучению «тонкостей» Adobe Creative Suite.Обязательно заходите почаще, так как мы всегда добавляем новый контент и сообщения, ориентированные на дизайн.
Готова ли ваша этикетка к печати?
Вы провели исследование, создали свой продукт или услугу и сделали несколько действительно потрясающих этикеток или наклеек для своего бизнеса — надеюсь, с помощью наших руководств. Теперь вы готовы к печати, но не знаете, с чего начать. Мы знаем, что процесс печати этикеток или наклеек может быть утомительным. Работа с процессом расценок, отправка файлов на печать, ожидание ответа от продавцов и мучительное ожидание сроков выполнения работ.
К счастью для вас, в LabelValue вы можете все это пропустить. С помощью нашего онлайн-инструмента для этикеток InstaProof вы можете мгновенно процитировать, загрузить и заказать свои этикетки. А когда вы размещаете заказ, вас сразу же помещают в очередь на производство. Больше не нужно ждать или двигаться вперед и назад — только ваши этикетки, напечатанные именно так, как вам нравится.
Как мне масштабировать и изменять размеры объектов в Adobe Illustrator до определенного размера?
В этом уроке мы рассмотрим одну из основных функций Adobe Illustrator — масштабирование объекта, изображения или иллюстрации до определенного размера.Adobe Illustrator — это программа для векторного дизайна. Это означает, что вы можете бесконечно масштабировать векторные изображения без потери качества или разрешения.
Это отличается от растровых изображений, таких как изображения, поскольку они основаны на пикселях. Пиксельные объекты ухудшаются по мере увеличения, потому что вы растягиваете каждый пиксель. Векторные объекты создаются с помощью двухмерных точек, соединенных путями, линиями и кривыми. Затем каждая из этих точек наносится по осям X и Y, что позволяет бесконечно масштабировать объект.
Мы покажем вам, как масштабировать и изменять размеры объектов в Illustrator пропорционально пропорциям исходного объекта. При масштабировании объектов вы хотите избежать перекоса или изменения исходного соотношения ширины и высоты — кроме случаев крайней необходимости, поскольку это изменяет внешний вид и общую форму объекта по сравнению с исходным размером.
ШАГ 1. Важно отметить, что Illustrator позволяет масштабировать в различных единицах измерения. В этом уроке мы будем использовать дюймы, однако вы также можете масштабировать любое измерение, которое лучше всего подходит для проекта, над которым вы работаете.Чтобы быстро изменить единицу измерения в Illustrator, нажмите CTRL + R (CMD + R на Mac), чтобы открыть инструмент линейки. Вы увидите, что он появится в левой и верхней части вашей рабочей области в Illustrator. Чтобы изменить размер, наведите указатель мыши на верхнюю часть линейки и щелкните правой кнопкой мыши. Здесь вы увидите всплывающее окно с различными единицами измерения. Выберите желаемую единицу измерения, и теперь все ваши измерения будут в этой единице. Вы можете изменить эту единицу измерения в любое время.
ШАГ 2: Выберите все части вашего рисунка, которые вы хотите масштабировать, с помощью инструмента выделения, щелкнув и перетащив.В нашем примере мы используем векторную иллюстрацию собаки и текст. При масштабировании всегда нужно работать с векторной графикой, так как растровые изображения будут терять качество по мере увеличения масштаба. После того, как вы выберете все части своего произведения, которое хотите масштабировать, щелкните правой кнопкой мыши и выберите группу в меню. Это превращает все выбранные рисунки в один «объект», сохраняя пропорции вашего рисунка.
ШАГ 3: Чтобы масштабировать до определенного размера, мы можем использовать инструмент преобразования.Перейдите на верхнюю панель инструментов, выберите «Окно»> «Преобразовать». Это откроет инструмент преобразования.
ШАГ 4. Выбрав произведение, которое нужно масштабировать, перейдите к только что открытой всплывающей панели инструментов преобразования. Убедитесь, что кнопка «Ограничить пропорции ширины и высоты» активирована. Это гарантирует, что при масштабировании изображения размеры останутся пропорциональными. Введите желаемую высоту, здесь мы введем 70 дюймов и нажмите Enter. Затем ваше произведение пропорционально масштабируется, чтобы оно оставалось правильным.
ШАГ 5: Масштабирование также работает в обратном направлении — это означает, что мы можем уменьшить векторные изображения без потери качества. Сделайте копию сгруппированного объекта (CTRL + C) и вставьте ее (CTRL + P) рядом с вашим оригиналом. Чтобы уменьшить размер изображения, мы снова воспользуемся инструментом преобразования. Выберите сгруппированное изображение, которое вы только что вставили в документ. Чтобы уменьшить размер, начните с перехода к инструменту преобразования. Убедитесь, что кнопка «Сохранить пропорции ширины и высоты» активна.Введите желаемую высоту, здесь мы будем использовать 65,5 дюймов. Illustrator автоматически уменьшает ширину пропорционально высоте.
Шаг 6: Обратите внимание, что в этом шаге нет необходимости, мы сравниваем наш исходный увеличенный объект с нашим уменьшенным, чтобы показать, что наши пропорции остались прежними.
ШАГ 7. Теперь мы можем использовать инструменты выравнивания в Illustrator, чтобы убедиться, что наши пропорции правильно масштабированы в версии с измененным размером.Для этого используйте инструмент выделения и перетащите как исходную, так и измененную версию. Перейдите в Window> и затем выберите «Align». Это откроет панель инструментов выравнивания в Illustrator. Выберите «Выровнять по монтажной области», а затем выровняйте сгруппированные иллюстрации по горизонтали и вертикали по центру. Теперь вы можете визуально увидеть, что произведение искусства сохранило свои первоначальные пропорции и стало меньше на полдюйма.
Хотя это довольно просто, знание того, как масштабировать и изменять размеры объектов в Adobe Illustrator до определенного размера, чрезвычайно важно.Это позволяет сохранить исходные пропорции ширины и высоты вашего произведения искусства независимо от размера, не искажая и не влияя на окончательный дизайн.
У вас есть вопрос, связанный с дизайном или Adobe Creative Suite? Отправьте нам письмо со своим вопросом на адрес [email protected].
Viewpoint: Tableau и Adobe Illustrator
Мнение о том, как эти два инструмента могут работать в унисон и чему мы можем научиться. Начиная с версии Tableau 2019.2 предоставил нам возможность использовать векторную графику в наших визуализациях с помощью объектов изображений и кнопок, я чувствовал, что это сделало Tableau значительным шагом к миру дизайна Adobe Illustrator. При этом Tableau проложила путь между двумя компаниями посредством разработки продукта, помогая им стать ближе, чем когда-либо прежде. По этому поводу следует сказать, что это не изменение направления Tableau и их будущих целей, а скорее расширение их программных возможностей. Я не думаю, что кто-то ожидает, что Tableau станет конкурентом набора творческих приложений Adobe (InDesign, Illustrator, Photoshop и т. Д.).Тем не менее, эта полу недавняя разработка Tableau, открывающая возможность использовать векторную графику в своем репертуаре, теперь означает, что Tableau и Illustrator могут создать тесный симбиоз, в котором все мы, разработчики визуализации, должны быть вовлечены.
Я лично очень взволнован возможностью гармоничного использования обоих инструментов вместе.
В конце 2019 года я определил точку личного развития, в которой я хотел продвинуться по своей собственной кривой обучения с Adobe Illustrator, хотя до этого момента я лишь немного пробовал себя.Пару недель назад я провел целую неделю на интенсивном пятидневном учебном курсе в Adobe Illustrator, который прошел от «новичка» до «продвинутого» и завершился тем, что по окончании курса получил сертификат Adobe. Это обучение дало мне действительно прочное базовое представление о приложении Illustrator, и по мере прохождения обучения я обнаруживал все больше и больше функций Illustrator, которые, как мне казалось, можно было бы перенести в наши визуализации Tableau, приводя несколько примеров, таких как: дизайн заголовков — с почти бесконечным контролем над размещением и формой букв, а также построением иконок для кнопок панели инструментов.
Приятно думать в этом направлении о том, как Illustrator может дополнить вашу работу по визуализации, но вы ошибетесь, если подумаете, что это была моя причина, по которой я стремился развить свои навыки работы с Illustrator. Мои требования были совершенно противоположными — я хотел изучить Illustrator, исходя из перспективы переноса моей работы по визуализации из Tableau в Illustrator, чтобы создавать инфографику на основе данных и истории с данными.
Почему тогда Illustrator, почему бы просто не создать их в Tableau?
По моему опыту, Tableau — это ведущий на рынке инструмент визуализации данных, созданный для мощного манипулирования обширными источниками данных и преобразования этих данных в потребляемые интерактивные визуализации.Сообщество Tableau доводит инструмент до предела творческих возможностей благодаря множеству проектов и собственному конкурсу Tableau — IronViz. Невероятная творческая работа сообщества является следствием того, что Tableau постоянно совершенствует свой продукт с каждым новым выпуском, добавляя новые функции и функции. Тем не менее, Tableau не предназначен специально для графической работы и не предназначен для профессиональной печати. Понятно, что он имеет ограниченные возможности, позволяющие пользователям контролировать свои композиции и дизайн визуализации.| * Для целей этого сообщения в блоге я буду использовать эту настройку панели инструментов |
Хороший пример того, как Tableau не настроен для графической работы: теперь вы можете импортировать SVG-графику в Tableau, эта графика не потеряет своего определения, когда вы увеличиваете масштаб, пока они находятся в визуализации Tableau, потому что они векторны. и построен с помощью математических расчетов, а не на основе пикселей.Тем не менее, как только вы попытаетесь преобразовать визуализацию Tableau в подходящий формат для печати, эти элементы будут растеризованы в их выводе.
Недавняя распространенная тенденция, исходящая от профессиональных полиграфических компаний, — это запрашивать отправку работы им в формате PDF, а не в файлах Illustrator и т.п. Вы когда-нибудь пробовали печатать в PDF из Tableau? Когда вы печатаете, превращение визуализаций в изображения на основе SVG может оказаться действительно эффективным инструментом. Текст, включенный в ваши информационные панели, а также каждая отметка на ваших диаграммах, все преобразованы в SVG.В PDF вы можете увеличивать их без какой-либо пикселизации, но заметили ли вы, что изображения значков ваших кнопок на той же панели инструментов, которые изначально были файлами SVG, теперь растрированы (т.е. они пикселизируются при увеличении)? То же самое относится к любой другой векторной графике, которую вы размещаете как объекты в своей более широкой композиции визуализации.
| Посмотрите, как значки теперь пикселизируются, несмотря на то, что исходный файл для них является векторной графикой |
Мы все использовали Tableau Public для создания забавных, некоммерческих информационных панелей и при выполнении Итак, мы считаем, что список приемлемых веб-шрифтов на Tableau Public очень ограничен в творческом плане.Итак, что мы все делаем? Мы находим понравившийся шрифт, создаем текстовую копию за пределами Tableau и импортируем ее обратно в нашу визуализацию как изображение — обычно это файл PNG на основе растров. Это нормально для отображения на собственном веб-сайте Tableau Public, но как только вы захотите распечатать ту же визуализацию для любого дисплея, вы рискуете, что любые изображения в вашей визуализации, векторные или растровые, станут пиксельными в процессе печати.
* Теперь я должен признать, что хороший дизайн плаката предполагает допустимость некоторой пикселизации при печати в больших размерах.Это связано с тем, что графика в таком масштабе предназначена для просмотра на расстоянии, а не обязательно вблизи, где можно заметить пикселирование. Может быть даже полезно использовать растровые изображения с более низким разрешением (например, 150 точек на дюйм, а не 300 точек на дюйм) при отправке на принтер, что на самом деле ускорит процесс печати — но это уже другая история о том, почему!
Итак, мое решение и основа для моего обучения Illustrator заключались в том, чтобы использовать способность Tableau превращать диаграммы в изображения SVG с помощью печати PDF и сочетать ее с возможностью Illustrator читать и открывать PDF-файлы, сохраняя при этом их статус SVG. Неожиданно у нас появилась возможность использовать лучшее из Tableau (создание визуальных элементов, управляемых данными) с лучшим из Illustrator (средство управления графическим дизайном, созданное для печати). Именно потребность в создании инфографики на основе данных, предназначенной для плакатов для моей повседневной работы в Dyson, положила начало моему стремлению лучше понять Adobe Illustrator.
Создание управляемой данными инфографики для печати плакатов — лишь одно из преимуществ согласованной работы с Tableau и Illustrator. Комбинируя лучшее из обоих, можно получить гораздо больше преимуществ, в частности, используя графический элемент управления Illustrator для создания элементов, которые можно перенести в Tableau, например:
Иконография — Создайте свою собственную библиотеку значков, которую можно создать с помощью правила, которые вы определяете, без необходимости регистрироваться на нескольких сайтах значков или даже нарушать ваш дизайн, используя неподходящие значки или значки в низком разрешении.
Графический дизайн заголовков — Управление текстом — одно из больших преимуществ Illustrator, проявляйте творческий подход и используйте доступные функции для создания заголовков, которые поддерживают и соответствуют вашей композиции визуализации и не заглушают остальную часть.
Дизайн кнопок — Подобно иконографии, вы можете создать набор дизайнов кнопок, поддерживающих тему вашей работы. Опять же, представьте их как SVG, чтобы максимально использовать возможности Tableau.
Backdrops — Создавайте более интересные фоны для дополнения ваших визуализаций, будь то простые градиенты или более определенная структура, чтобы обрамлять ваши диаграммы и текст и помогать читателю ориентироваться в визуализации.
Рамки диаграмм — более интересные прямоугольники / формы, поверх которых размещаются диаграммы. Если все сделано правильно, обрамление диаграмм может привлечь внимание читателей к конкретным диаграммам и не будет отвлекать.
Каркасные информационные панели — используя способность Illustrator точно размещать объекты до пикселя, вы можете быстро создать макет приборной панели или исследовать изменения дизайна за пределами фактической визуализации.
Инфографика — как говорилось выше, добавление диаграмм Таблицы в Illustrator и объединение с возможностями приложения Illustrator для графической работы.
Tableau Mobile Design — проектирование для мобильных устройств потребует, чтобы столько объектов в вашей визуализации было векторным. Почему? потому что ваши пользователи будут естественно сжимать / сжимать свои мобильные экраны, как и в любом мобильном приложении, чтобы увеличивать и уменьшать масштаб и, возможно, увеличивать масштаб до экстремальных уровней. Вам нужно, чтобы ваша визуализация выдерживала такую тщательную проверку, а не пикселировалась.
Интересная типографика — Я вкратце упомянул выше, что у тех, кто использует Tableau Public, есть давняя проблема с размещением своих визуализаций на публичном сайте Tableau и ограничением установленного количества шрифтов, если вы не добавляете их в виде изображений — обычно PNG . Illustrator позволит вам написать текстовую копию, используя выбранный вами шрифт, а затем преобразовать ее в SVG. Это особенно полезно, если вы хотите создать чистые и четкие заголовки для ваших визуализаций или даже знать, что большое количество людей, просматривающих вашу визуализацию, будут делать это с мобильных телефонов или планшетов.
Где можно улучшить Tableau?
В наших сборках Tableau остался один элемент, в котором мы не можем использовать векторную графику в настоящее время (на момент написания версии 2020.1). Это знаки формы Табло. Знаки формы — это часто используемая функция в сочетании с настраиваемыми формами, такими как файлы значков (вместо стандартных кругов, ромбов, квадратов и других математических фигур). Мы используем иконографию для визуального представления тем, категорий, результатов и т. Д., И на данный момент мы делаем это, как правило, с использованием растровых изображений PNG (для их прозрачности), поскольку это все, что нам доступно.Что я действительно хотел бы видеть в Tableau, так это открывать метки формы в нашей диаграмме для использования векторной графики. Это завершит продукт в моих глазах, и, как разработчик визуализации, вы будете уверены, что разработанные вами информационные панели смогут выдержать пристальное внимание на любом устройстве И при профессиональной печати — если вы выполните шаги, описанные выше, с помощью приложения например Adobe Illustrator.
Я упоминал в начале этого поста, что преобразование рабочих книг Tableau в PDF означало, что изображения SVG преобразуются в растровые, поэтому решение заключалось в том, чтобы взять диаграммы (которые являются SVG в выводе PDF) и поместить их в Illustrator отдельно и построить оттуда.Что ж, есть проблема с метками формы в Tableau, они основаны на растре, и если у вас была диаграмма, которая использовала пользовательские метки формы и распечатала ее в PDF, эти метки остались бы на растровой основе, и открытие PDF в Illustrator не имело бы никакого эффекта . То же самое было бы с отправкой этих диаграмм на печать, они не будут хорошо печататься в большом масштабе.
| Стандартные гистограммы в PDF преобразуются в векторную графику |
| Стандартные векторные кружки 904 904 в формате PDF |
| Метки стандартной формы в PDF НЕ преобразуются в векторную графику, и они ПИКСЕЛИРУЮТ |
Итак, мое желание / просьба расширить / надеяться на Tableau параметры метки формы для включения векторной графики.Для меня это завершило бы эту часть пакета Tableau.
Я хотел бы закончить этот пост в блоге еще одним замечанием о том, что, по моему мнению, можно улучшить в Tableau. На этот раз это наблюдение основано на моем изучении Adobe Illustrator, и я думаю, что Tableau может взглянуть на другое лидирующее на рынке программное обеспечение (например, это) и поучиться у них.
Если бы вы спросили коллегу-разработчика Tableau «какие функции я бы хотел, чтобы Tableau представил, которые помогут в разработке информационных панелей / визуализаций?», Вы обычно ожидаете такой ответ, как «градиентная заливка», «вращающиеся объекты» , «добавлять эффекты к объектам, такие как тени» и даже «рисовать линии, фигуры и стрелки на приборной панели» звучит знакомо, не так ли? Хотя эти ответы ни в коем случае не являются неправильными, я лично считаю, что это будет продвигать Tableau дальше в пакет графического дизайна, чем это необходимо, тогда как на самом деле я чувствую, что можно получить больший выигрыш, если просить о разработке Tableau.
Итак, чему Tableau может научиться у Illustrator?
В версии 2018.3 в Tableau появилась возможность придавать вашим диаграммам прозрачный фон. На первый взгляд это не кажется большим изменением, но на самом деле с точки зрения дизайна это было новаторским. В сочетании с возможностью «перемещать» листы на панели инструментов это дало всем разработчикам Tableau возможность накладывать диаграммы друг на друга для создания более сложных и сложных визуальных эффектов. Это несомненный успех команды разработчиков.Эта функция широко используется в разовой творческой работе над Tableau Public, но в меньшей степени в вашей рабочей среде на ваших бизнес-панелях. Почему? Может быть, отсутствие уверенности в том, что плавающие объекты останутся там, где предполагалось, при публикации на Tableau Server? Может быть, некоторые из вас все еще разрабатывают информационные панели с автоматическими размерами размеров или ограничивают размеры фиксированными границами приборной панели? Или это потому, что наслоение листов затруднительно для редактирования и настройки. Для одноразовой визуализации на Tableau Public это зло, которое мы можем терпеть, но для массового производства бизнес-панелей такой способ просто неэффективен. Итак, Illustrator спешит на помощь!
В Illustrator есть три элемента, которые, как мне кажется, делают его таким эффективным инструментом дизайна для использования:
1. Инструмент «Перо» — рисование кривых Безье между редактируемыми опорными точками
2. Умные направляющие — руководство линии, которые соединяются с другими объектами, выделяя выравнивание
3. Панель слоев — дает полный контроль над тем, что вы разрабатываете
Именно эта панель слоев, на мой взгляд, с точки зрения пользовательского интерфейса, является «жемчужиной в короне» для Illustrator и тот, у которого Tableau может многому научиться.Оба продукта имеют свою версию панели слоев, но их возможности сильно различаются. Я постараюсь кратко объяснить каждую.
Таблица
«Панель слоев» в Таблице называется «Иерархией элементов» и находится в нижней части панели инструментов «Макет». В ней перечислены все объекты, размещенные на панели мониторинга, в порядке их расположения наверху каждого из них. Другие. Пользователь имеет возможность переименовывать объекты и изменять порядок слоев, перетаскивая объекты вверх и вниз по списку.Вот и все, что касается «панели слоев» Tableau.
Illustrator
Доступ к панели слоев можно получить, выбрав значок слоя на правой панели инструментов. Эта панель инструментов предназначена для разделения объектов, размещенных на артборде (эквивалент панели инструментов в Illustrator), и дает пользователям полный контроль над своими объектами при создании своих дизайнов. Это достигается с помощью ряда функций на панели «Слой».
Эти функции:
Подуровни — Слои представляют собой сборку на родительском и дочернем уровнях.На дочернем уровне объекты упорядочиваются и располагаются так же, как и наслоение Таблицы. На родительском уровне слои упорядочиваются и располагаются друг над другом. Эти слои затем используются для отделения групп объектов друг от друга.
Блокировка слоя / объекта (замки) — вы можете изолировать и заблокировать один или несколько слоев, чтобы пользователь не мог выбирать какие-либо объекты в этом слое. Вы также можете заблокировать отдельный объект внутри слоев. Если объекты размещены друг над другом в отдельных слоях, а самый верхний слой заблокирован, то сделанный выбор будет автоматически нацелен на объект на следующем доступном слое.
Видимость (значки глаз) — вы можете изолировать слои или объекты и удалить их из поля зрения или добавить обратно по желанию. Это позволяет убрать загромождение монтажной области при работе с определенными слоями, а также позволяет добавлять слои, которые действуют как направляющие для вышележащих слоев, и отключать их по завершении.
Перемещение — как и в Tableau, вы можете перемещать объекты в том порядке, в котором они размещены, а также перемещать порядок слоев.
Если Tableau расширит функциональность своей панели слоев, чтобы отразить возможности Illustrator, тогда откроется целый мир управления в дизайне Tableau.Представьте себе эту гипотетическую настройку в Tableau:
(верхний уровень)
Уровень 5 — накладываемые диаграммы
Уровень 4 — базовые диаграммы
Уровень 3 — значки и кнопки —
Уровень 2 , нижний колонтитул и контекст. Текстовые объекты
Слой 1 — корпоративная рамка backdrop.svg
(нижний слой)
Теперь вы можете взаимодействовать с каждым из этих слоев по своему выбору, включив и отключение блокировки каждого слоя или его видимости.Вы можете изменить порядок слоев по своему усмотрению. Вы даже сможете заблокировать определенные объекты, которые не позволят пользователям взаимодействовать с ними, без обходных решений, таких как плавающие над ними пробелы.
Если вы когда-либо пробовали иметь несколько складных контейнеров в Tableau, которые все открывают свои контейнеры в одних и тех же координатах пространства / панели инструментов, то вы обнаружите, что перетаскивание объектов в контейнер перестает работать. Tableau, похоже, не в состоянии обработать это, поэтому вам нужно перемещать контейнеры друг от друга, размещать в них объекты по мере необходимости, а затем возвращать контейнеры, чтобы они накладывались друг на друга.Что ж, что, если бы вы могли выбрать, на каком слое контейнер может открываться, что упростило бы размещение объектов внутри них — путем управления статусом блокировки слоев.
Представьте, что если бы каждому слою была предоставлена опция «Плитка» или «Плавающая», тогда вы могли бы размещать мозаику на каждом слое, получая полный контроль над созданием информационной панели, размер которой можно было бы автоматически изменять в сочетании с наложением диаграмм друг на друга.
Это разделение на родительские и дочерние слои поможет придать реальный контроль и глубину дизайну ваших информационных панелей.
Есть и другие функции, которые я мог бы продолжать выделять и обсуждать в этом блоге, которые Tableau может извлечь выгоду из интерфейса Illustrator, такие функции, как: умные направляющие, стандартные направляющие линейки и прекрасная небольшая функция выбора места на объекте его положение x / y берется из (т.е. центр объекта, верхний левый угол и т. д.). Тем не менее, я, вероятно, уже достаточно написал об этом сообщении в блоге.
Если вы дошли до этого места, спасибо за чтение! Я ценю, что вы нашли время, чтобы прочитать это.Если у вас есть какие-либо отзывы для меня, свяжитесь со мной по любой из моих контактных данных.
Я надеюсь, что этот пост дал вам пищу для размышлений, и я надеюсь, что я извлек выгоду из совместной работы с Tableau и Adobe Illustrator!
Спасибо за прочтение
Sam
Как управлять типом точек и областей в Illustrator
При работе в Adobe Illustrator ваш текст когда-нибудь работал хаотично? Вы когда-нибудь ожидали, что он сделает что-то одно, только чтобы он сделал что-то еще, казалось бы, по своей прихоти?
Рассмотрим следующее…
Изменение размера ограничивающей рамки вашего текста обычно приводит к изменению размера текстового контейнера и переносу текста внутри него… b но не всегда.
Вместо этого он может масштабировать текст (искажать его, если вы не удерживаете клавишу Shift).
Почему?
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
В Adobe Illustrator есть два типа текста. Точка Тип и Область (или абзац) Тип. Что вы получите, зависит от того, как вы используете мышь.
Вы правильно прочитали .
То, как вы используете инструмент набора текста, определяет, какую версию текста вы получите.
- Если вы щелкнете мышью и наберете текст, вы получите Point Type.
- При перетаскивании вы получите Область Тип (также известный как Тип абзаца).
Точечный тип — это то, что вам нужно, если вам нужен фрагмент текста, который можно легко изменить, перетащив угол ограничительной рамки. Тип точки обычно лучше всего подходит для заголовков или любой другой отдельной строки текста, хотя он будет учитывать возврат каретки, если вы хотите сделать несколько строк.
Быстрый совет — при изменении размера элементов нажатие клавиши Shift сохраняет пропорции ширины и высоты. Это не ярлык Adobe. Работает везде. Если вы не удерживаете клавишу Shift при изменении размера, текст можно легко исказить.
Площадь ТипArea Type немного сложнее. В главном инструменте «Текст» есть инструменты «Тип области», и вы можете создавать «Тип области» на лету, перетаскивая контейнер с помощью инструмента «Текст». Перетаскивание с помощью инструмента «Текст» создает контейнер, в который помещается текст.Если текста больше, чем контейнера, в правом нижнем углу будет отображаться символ переполнения (красный знак плюса). Когда вы изменяете размер поля, весь текст в нем перекомпоновывается в соответствии с новыми границами. Тип области лучше всего подходит для блоков абзацев текста или любого текста, который вы хотите связать между несколькими полями.
Рисование фигуры и использование инструмента «Тип области» (или «Тип вертикальной области») на границе поместит курсор в фигуру. Любой текст, который вы вставляете или вводите, будет ограничен внутри этой формы.Если вы рисуете любую форму, отличную от обычного прямоугольника, у вас будет Тип области, но не будет виджета изменения размера, упомянутого ниже.
Подсказка. Вам не нужен инструмент «Тип области». Обычный инструмент «Текст» превратится в инструмент «Тип области», когда курсор окажется над границей фигуры. Он также превратится в Type on a Path Tool, когда ваш курсор находится над путем. Это означает, что вам нужно быть осторожным, чтобы случайно не нажать на фигуру или контур с помощью инструмента «Текст».
Ограничивающие коробки и портыВозможно, у вас включены ограничивающие рамки. ЕСЛИ у вас включены ограничительные рамки, Тип точки и Тип области выглядят почти одинаково. Почти . Если вы видите порты, вы смотрите на контейнер типа области. Если вы являетесь пользователем InDesign, вы привыкли видеть входные и выходные порты в текстовых полях. Для тех, кто не знаком, эти порты представляют собой полые коробки чуть ниже верхнего левого угла и чуть выше нижнего правого угла. Порты используются для создания связанных текстовых контейнеров.
Если вы отключите ограничивающие прямоугольники («Просмотр»> «Показать / скрыть ограничивающий прямоугольник» или Ctrl + Shift + B / Command + Shift + B), различия станут более очевидными. Тип точки находится на подчеркивании с точкой в начале строки. Тип области всегда будет показывать ограничивающую рамку и порты. Он также будет показывать специальные виджеты (обсуждаемые позже), когда ограничивающая рамка включена.
До Illustrator CC не было встроенной опции для преобразования типа точки в тип области или наоборот.
Illustrator CS6 и более ранние версииХотите верьте, хотите нет. В CS6 и более ранних версиях, когда вы хотели изменить тип точки на площадь (или наоборот), одним из самых простых способов было использовать простое копирование (или вырезание) и вставку. Если вы скопируете «Тип точки», а затем перетащите с помощью инструмента «Текст», чтобы создать контейнер «Тип области», вы можете вставить старый текст и изменить его на «Тип области».
Примечание. Если вы вырезаете, обязательно вырежьте весь контейнер, а не только текст, потому что в конечном итоге у вас останется невидимое поле, которое нужно удалить.
Если вы хотите автоматизировать процесс, вы можете использовать сценарий типа Convert to Text Area.js от Ajar Productions.
Illustrator CC и более поздние версииНачиная с Illustrator CC, вы можете конвертировать из точки в область и обратно с помощью меню или виджета. Выделив текстовый элемент, выберите «Текст»> «Преобразовать в тип области» (или «Преобразовать в тип точки»).
Вы также можете использовать виджет в правой части контейнеров «Площадь» или «Тип точки».Если ограничительная рамка включена, линия с точкой на конце покажет вам, какая у вас есть. Если точка синего цвета, это объект типа области. Если он полый, это Тип точки. Двойной щелчок по точке преобразует один текстовый объект в другой.
Тип области с автоматическим размеромНовым в CC 2014.1 является возможность автоматического изменения размера контейнеров типа области. Выбрав параметр «Автоматический размер нового типа области» в настройках типа Illustrator, вы можете изменить размер отдельных полей «Тип области», когда это необходимо.Однако этот параметр будет отключен для любого текстового поля, размер которого вы изменяете вручную. Это также не сработает, если вы свяжете поля для передачи текста из одного контейнера в другой.
Виджеты спешат на помощь!К счастью, вы сможете снова включить автоматический размер контейнера, если захотите.
При наведении указателя мыши на квадрат в нижней части контейнера «Тип области» отображается значок поля со стрелкой изменения размера (вверх и вниз). Двойной щелчок по нему сворачивает текстовое поле до содержимого и снова включает автоматический размер.Если вы хотите выключить его, наведите указатель мыши на нижний центр поля (вы увидите такое же серое поле без стрелки изменения размера) и дважды щелкните еще раз.
Использование смарт-объектов — Photoshop CC: Отсутствующее руководство [Книга]
Смарт-объект — особенный, контейнероподобный слой, в который вы можете поместить всевозможные вещи, такие как raw-файлы (Работа с Raw-файлами), векторы (рисунки) из таких программ, как Adobe Illustrator (Глава 14), других слоев и даже целые файлы PSD.Смарт-объекты удобны, потому что Photoshop защищает то, что вы вносите в них свои правки контейнер вместо того, что внутри контейнера. Это позволяет вам делать следующее:
Преобразование или изменение размера без потери качество . Вместо изменения размера экземпляр (копия) содержимого, которое вы вставленный в документ, Photoshop запоминает информацию о исходный , изменяет его размер, а затем помещает информацию обратно в ваше изображение (без изменения исходной файл).В мгновение ока Photoshop обновляет ваш документ с содержимое с измененным размером без изменения выглядят блочно (при условии, что вы не превышаете исходный слишком большие размеры — если, конечно, не векторная). Ты можешь также используйте полный набор инструментов преобразования (простые вращения) для смарт-объектов.
Сжать группу слоев в один слой неразрушающий . В отличие от объединения слоев (Merging Layers), преобразование нескольких слоев в один одиночный смарт-объект сохраняет оригинал слои.Эта способность очень полезна, если вы хотите отредактировать несколько слои, как если бы они были одним, что отлично подходит для маскировки нескольких слоев сразу, применяя фильтры к составному изображению, применяя стили слоя (Layer Styles) или с помощью инструментов, работайте только над одним слоем за раз.
Неразрушающий контроль работы фильтров . Когда вы запускаете фильтр для смарт-объекта, Photoshop автоматически добавляет маску к смарт-объекту (помечена на рис. 4-34), а также фильтрация происходит на его собственном слое (аналогично стили слоя), чтобы вы могли настраивать, скрывать или отменять эффекты фильтра.См. «Радость умных фильтров», чтобы узнать, как их запускать. фильтры для смарт-объектов (а в Photoshop CC больше фильтров Смарт-объект — счастлив, чем когда-либо прежде).
Обновление нескольких экземпляров одного и того же содержание . Когда вы дублируете смарт-объект, дубликат связан с оригиналом, поэтому он функционирует как точный клон. Так, например, если вы разместили один и тот же контент в нескольких местах документа, например в большой версии логотипа, форма или изображение в одном месте и его уменьшенная версия где-то else — и вы вносите изменения в исходный смарт-объект в Photoshop. или вы редактируете содержимое исходного смарт-объекта в другом программа (например, Camera Raw или Illustrator), Photoshop автоматически обновляет это содержимое везде, где оно есть в документе.
Содержимое подкачки . Как только вы правильно отформатировал смарт-объект, вы можете поменять его содержимое на другое изображение, и новое изображение принимает атрибуты оригинала. Эта подмена контента — мощная магия, когда дело доходит до создания креативные шаблоны, которые можно использовать снова и снова с разными изображения (фотографы любят такие вещи). На рис. 4-34 подробности.
Для дизайнеров возможность обмена контентом полезна, когда у вас есть несколько произведений искусства, которые нужно разместить в одном размер в дизайне (представьте несколько обложек альбомов в рекламе концерта или обложки книг в авторском плакате мероприятия).Вы можете поменять местами содержимое одного смарт-объекта без изменения других создание несвязанной копии , как объяснил управление смарт-объектами.
Примечание
Смарт-объекты особенно полезны, когда вы работаете с необработанные файлы, потому что вы можете дважды щелкнуть их в Photoshop , чтобы открыть их в Camera Raw (Исправление изображений в Camera Raw). Однако размещение несколько смарт-объектов в одном документе, особенно тот, который содержит необработанные файлы — размер вашего файла в спешке увеличится и может заставит Photoshop исчерпать память и работать … так быстро … как патока.
В следующих разделах вы узнаете, как создавать и управлять Smart Объекты.
Способ создания смарт-объекта зависит от двух вещей: где исходный контент жив, и в какой документ вы хотите его поместить. Здесь ваши варианты:
Чтобы создать новый документ, содержащий файл, который находится на вашем жестком диске, выберите «Файл» → «Открыть как Smart Объект.» В открывшемся диалоговом окне «Открыть» перейдите к файл, а затем нажмите «Открыть», чтобы Photoshop создал новый документ, содержащий один смарт-объект (без фона слой).Открытое изображение будет сохранено в исходном размере, а вы увидите значок смарт-объекта на его миниатюре слоя (обведен на рисунке 4-34).
Совет
Вы можете щелкнуть несколько файлов, удерживая Shift, в диалоговом окне Открыть , чтобы открыть более одного файла как смарт-объект. Каждый файл открывается как собственный документ с одним слоем смарт-объекта.
Рисунок 4-34. Вы можете создать несколько замечательных шаблонов, используя Smart Объекты.Просто откройте изображение как смарт-объект (как описано далее в этом разделе), а затем внесите все необходимые изменения, например, придать ему оттенок сепии, добавить виньетку с темными краями и затачивая его, как показано здесь. Маленький значок внизу справа от миниатюры слоя (в кружке) указывает, что слой это смарт-объект. Затем, чтобы заменить исходное фото на еще один, активируйте слой смарт-объекта, а затем выберите Слой → Смарт-объекты → Заменить содержимое (или щелкните, удерживая клавишу Control. [щелкните правой кнопкой мыши] рядом с углом слоя в названии панели «Слои» и в появившемся контекстном меню выберите «Заменить содержимое»).Перейдите к другой фотографии на жестком диске, нажмите «Открыть» и он автоматически приобретет те же характеристики! Благодарить да, спасибо большое.
Чтобы импортировать файл в документ который в данный момент открыт, выберите «Файл» → «Поместить ». Вы получаете то же диалоговое окно «Открыть», чтобы вы могли перейти к файлу, но это когда файл открывается как смарт-объект внутри текущий документ, и Photoshop также помещает маленькие ручки вокруг объекта, чтобы вы могли изменить его размер.Когда вы нажимаете Return (Введите на ПК), чтобы принять объект, вы увидите смарт-объект значок появится на миниатюре нового слоя. К сожалению, ты не можете разместить несколько файлов с помощью этой команды, хотя вы может сделать это с помощью панели Mini Bridge, так как показано на Использование мини-моста. (В CC, Mini Bridge устанавливается отдельно от Photoshop; см. главу 23.)
Примечание
Photoshop включает настройку предпочтений, которая делает программа автоматически открывает перетаскиваемые или помещенные файлы как смарт-объекты (см. Открытие нескольких файлов в одном документе).Этот настройка включена изначально, и это единственный способ прокрутки. Если у вас открыт документ, смарт-объект появится на новом слой внутри этого документа; если вы этого не сделаете, он откроется как Smart Объект в новом документе .
Скопируйте и вставьте Adobe Illustrator файл . Если вы скопируете иллюстрацию Illustrator на свой компьютер памяти, вы можете вставить его в открытый документ Photoshop с помощью ⌘-V (Ctrl + V).Photoshop спросит, хотите ли вы вставить его как смарт-объект, пиксели, контур или слой формы (последние три рассматривается в главе 14).
В Bridge выберите «Файл» → «Поместить» → «В». Фотошоп . Если вы используете Bridge для просмотра файлов, это команда открывает их как смарт-объекты в Photoshop (подробнее о Bridge см. в главе 23).
Чтобы превратить существующие слои в Smart Объект в текущем документе, активируйте слой (и), а затем выберите «Преобразовать в смарт-объект» на панели «Слои» меню .Если вы работаете с изображением, в котором много Связанные с ним корректирующие слои (чтобы изменить такие вещи, как цвет и освещение), вы можете использовать эту команду, чтобы сгруппировать весь беспорядок в один смарт-объект. Таким образом, вы можете применить дополнительные изменяет все эти слои на один раз на с инструменты, которые работают только с отдельными слоями (например, фильтры и слой стили). На рис. 4-35 показан подробности.
Примечание
Вы можете добавить маску к смарт-объектам так же, как и к любому другому. другой слой.Photoshop автоматически ссылки маску к слою, чтобы вы могли перемещать их вместе. Отключить их, просто щелкните маленький значок цепочки между их миниатюрами в панель «Слои». (См. Блок «Отключение слоя от его маски» для получения дополнительной информации о связанных маски.)
Создав смарт-объект, вы можете дублировать его, редактировать его и экспортировать его содержимое. Вы найдете следующие параметры в Подменю «Слой» → «Смарт-объекты» и самых из них в контекстное меню, которое вы получаете, удерживая нажатой клавишу Control (щелкнув правой кнопкой мыши) рядом с имя слоя на панели «Слои»:
Новый смарт-объект через копию .Когда вы выбираете эту команду, Photoshop создает копию вашего Смарт-объект не связан с оригинал, поэтому, если вы редактируете содержимое исходного смарт-объекта, дубликат не изменится. Несвязанная копия полезна, если вы хотите разместить несколько произведений искусства одинакового размера в вашем дизайн; поместите первое произведение искусства в качестве смарт-объекта и измените его размер правильно, затем сделайте несвязанную копию смарт-объекта и поменять местами его содержимое.
Эту команду также можно запустить, наведя указатель мыши на слои панель и щелкнув правой кнопкой мыши, удерживая нажатой клавишу Control, рядом — но не на — имя существующего смарт-объекта, а затем выбирая «Новый смарт-объект через копию» из раскрывающегося списка меню.
Рисунок 4-35. Вверху: чтобы преобразовать несколько слоев в смарт-объект, активируйте их на панели «Слои» и выберите «Преобразовать в Смарт-объект »из меню панели или из контекстного меню. вы получаете, удерживая нажатой клавишу Control (щелчок правой кнопкой мыши) рядом с названием слоя (неважно какой).В качестве альтернативы вы можете выбрать Слой → Смарт-объекты → «Преобразовать в смарт-объект» или выберите Фильтр → «Преобразовать для смарт-фильтров». Все эти команды выполняют то же самое. Внизу: Photoshop преобразует все эти слои. в один смарт-объект, на котором вы можете запускать фильтры неразрушающе. Чтобы отредактировать содержимое смарт-объекта, выберите Измените содержимое в меню панели «Слои», и Photoshop откроет новый временный документ, содержащий исходные слои.Когда вы закончили редактирование, нажмите ⌘-S (Ctrl + S), чтобы сохранить изменения. а затем закройте документ; Photoshop обновляется автоматически ваш смарт-объект в исходном документе. Как круто что?
Совет
Чтобы создать дубликат смарт-объекта, — это , связанный с оригиналом, перетащите Smart Поместите объект на кнопку «Создать новый слой» в нижней части Панель слоев или просто активируйте смарт-объект в слоях панель, а затем продублируйте ее, нажав ⌘-J (Ctrl + J).
Это удобно, когда вы повторяете графический элемент в своем дизайн — если вы редактируете этот элемент в исходном смарт-объекте, Photoshop обновляет всех копий этого Смарт-объект в вашем документе. Например, если вы создаете документ, который включает несколько размеров одного и того же изображения для печать (например, пакеты с картинками, которые вы получили в начальной школе), использование связанных смарт-объектов позволяет менять местами все изображения для другого одно из двух секунды ровно.
Редактировать содержание . Выберите это или дважды щелкните миниатюру смарт-объекта в слоях панель, если вы хотите отредактировать исходный файл в программе, которая создал его (например, Camera Raw или Adobe Illustrator). Один раз вы сохраняете файл в другой программе (или нажимаете Готово в Camera Raw), он обновляется в вашем документе Photoshop. автоматически. Чтобы это произошло, вы должны используйте Photoshop, чтобы открыть исходный файл для редактирования; это не сработает если вы редактируете файл за спиной Photoshop.
Экспортное содержание . Эта команда извлекает содержимое активного смарт-объекта из текущего документа и помещает его в новый файл того же формата, что и исходный. Если контент начал свою жизнь как необработанный файл, например, Photoshop сохранит содержимое смарт-объекта в необработанном формате; если контент представляет собой пиксельное изображение или слои Photoshop, вы получаете новый Photoshop документ, содержащий изображение или слои; и так далее.Когда вы выбираете это , Photoshop отображает диалоговое окно, в котором вы можете назвать новый файл и выберите, где его сохранить.
Заменить содержание . Как и ты как показано на рисунке 4-34, вы можете использовать эту команду, чтобы поменять местами содержимое смарт-объекта, чтобы новый изображение берет на себя обработку редактирования, которую вы дали оригиналу один.
Режим стека . Этот вариант, который находится только в подменю Слой → Смарт-объект и был ранее доступный только в Photoshop Extended, содержит множество параметров обработки, которые можно применить к смарт-объекту состоящий из серии похожих изображений (называемых изображением стек ), чтобы получить идеальное изображение, которое бесплатно шума или других случайных элементов, которые попали в кадр (как птицы, летящие по небу, проезжающая машина перед предмет и так далее).
Растрировать . Как вы узнали на Используя смарт-объекты, при редактировании смарт- Объект, вы редактируете контейнер, а не его содержимое. Вот почему вы не можете использовать рисование, исцеление, заливку или инструменты ластика на смарт-объекте (хотя, если смарт-объект содержит другие пиксельные слои, вы можете дважды щелкнуть, чтобы развернуть смарт-объект во временный документ и вместо этого отредактируйте его).



 Данная команда осуществляет удаление из обтравочной маски выделенного слоя, а также всех располагающихся поверх него слоев.
Данная команда осуществляет удаление из обтравочной маски выделенного слоя, а также всех располагающихся поверх него слоев.
