Как сделать фон прозрачным в Фотошопе cs6, прозрачная картинка
Как сделать фон прозрачным в Фотошопе cs6? Об этом будем говорить в этой статье. Покажу вам несколько способов создания прозрачного фона и из них выберите подходящий вариант.
Что такое прозрачный фон на картинке и для чего он нужен
Здравствуйте, читатели! Прозрачный фон для фотографий и других картинок – хороший вариант создать фото без мешающих эффектов. Вы наверное видели такие картинки – они обычно сохранены в формате PNG. Прозрачным фоном называют фотографию, которая не имеет заднего фона, видно только лицо людей, или полный рост человека.
Такой фон нужен, чтобы переносить, картинку на картинку, или изменять цвета для создания нового цвета, сохранять изображения в формате PNG для загрузки на сайт и так далее. Если вы не в курсе, как сделать фон прозрачным в Фотошопе cs6, сегодня в этом разберемся. Первоначально нужно установить Фотошоп с версией cs6, запустить его на компьютере.
Далее, переходим к инструкции по созданию прозрачного фона.
Как сделать фон прозрачным в Фотошопе cs6
Итак, чтобы сделать фон прозрачным в Фотошопе на картинке, делаем так:
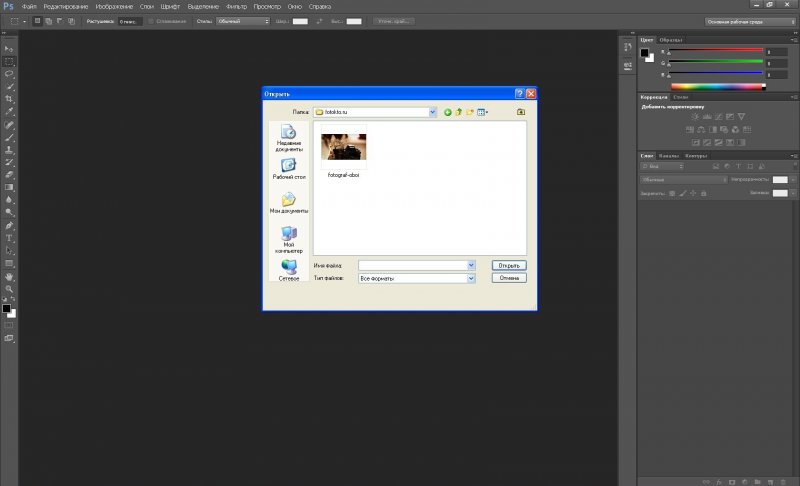
- Открываем изображение в Фотошопе. Для этого нажмите по картинке, далее, кнопку «Открыть с помощью» и выбираем Фотошоп. Если программа открыта, можете загрузить в нее фото через кнопку «Открыть».
- Выбираем в программе инструмент для создания прозрачного фона. Это могут быть: фоновый ластик, волшебная палочка, магнитное лассо и другие.
- Убираем фон с помощью выбранного инструмента.
- Сохраняем изменения на компьютер через кнопку «Сохранить» или «Сохранить как».
Когда все сделаете, можно посмотреть, как будет выглядеть фото после обработки.
Используем Волшебную палочку в Фотошопе для прозрачного фона
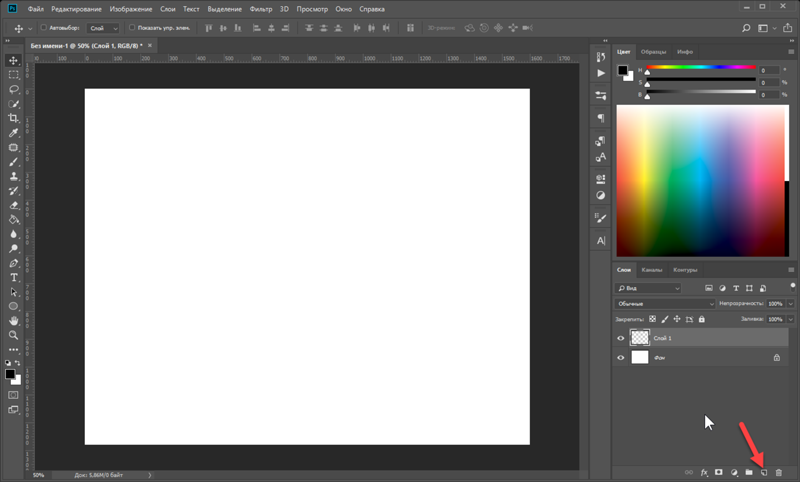
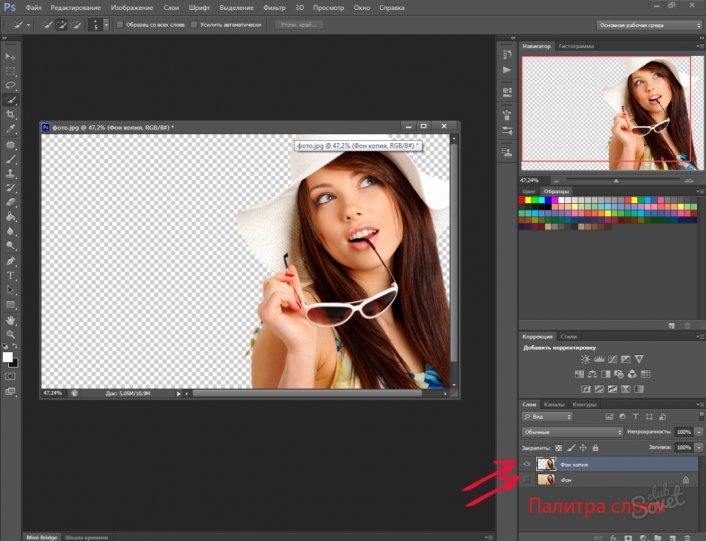
Итак, рассмотрим перечисленную выше инструкцию на практике. Открываете фотографию в Фотошопе, например, с девушкой на фоне мебели. Фон мебели нам нужно убрать. Первым делом нужно активировать редактирование фотографии в программе. Нажмите на раздел «Слои» в правой колонке, далее, кликните по фону два раза в слоях и жмите «OK» (Скрин 1).
Нажмите на раздел «Слои» в правой колонке, далее, кликните по фону два раза в слоях и жмите «OK» (Скрин 1).
Если этого не сделать, изображение не получиться изменить.
Далее, жмем левой кнопкой мыши по четвертому инструменту слева – «Волшебная палочка» (Скрин 2).
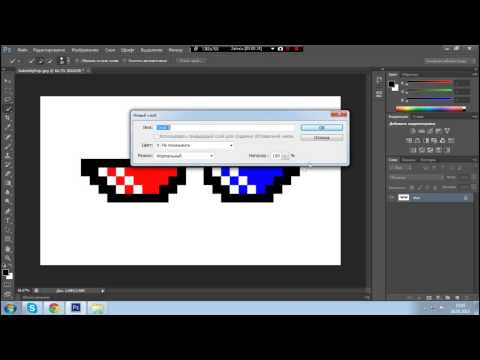
Нажимаете по нему правой кнопкой мыши и выбираете левой «Инструмент волшебная палочка». Устанавливаете размер палочки в разделе «Допуск», например, 60. Щелкаете на фон изображения и нажимаете кнопку «Delete», чтобы удалить его с картинки (Скрин 3).
Таким образом фон с картинки удалиться и будет прозрачным. В некоторых случаях будет возникать ошибки. Можете попробовать настройки по замене фона. Когда нажмете кнопку «Delete», после выделения фона, вылезет окно, в котором выбираете в разделе «Использовать» цвет «Белый» и жмите «OK».
Как сделать фон прозрачным в Фотошопе cs6, фоновой ластик
По-моему, фоновый ластик – это отличный инструмент, который убирает фон с фото. Чтобы его использовать откроем фотографию в программе и нажмем по кнопке ластик. Далее, фоновой ластик (Скрин 4).
Далее, фоновой ластик (Скрин 4).
Обводим им аккуратно вокруг фотографии и фон на картинке становится прозрачным (Скрин 5).
Конечно, вы можете случайно задеть картинку и стереть ее части. Чтобы этого избежать, выбираете вторую категорию фонового ластика (Скрин 6).
Тогда можете смело им двигать по картинке и фон должен удалиться.
Заключение
Надеюсь вам было понятно, как сделать фон прозрачным в Фотошопе cs6. С использованием внутренних инструментов Фотошопа, это сделать проще некуда. Конечно, есть и другие способы, которые делают фон картинки прозрачным. Может вы им поделитесь в комментариях? Буду благодарен.
Удачи и всего наилучшего!
С уважением, Сергей Ёлчев.
Как скопировать фон в фотошопе cs6.
 Как копировать в фотошопе
Как копировать в фотошопеНачинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении.
 Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маскаБыстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки.
 Маскированная область будет окрашиваться в красный цвет;
Маскированная область будет окрашиваться в красный цвет; - Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение.

Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ 4 – Магнитное лассоМагнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещениеПосле того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Сохранение финального проектаПосле редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
ИтогТеперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Доброго всем дня, мои дорогие друзья. Вот насчет того, я рассказал. Но вот что с ней теперь делать дальше? В той же статье я упоминал, что их можно копировать, переносить, трансформировать, масштабировать и т.д. Но если здесь про всё это рассказывать, то в одну статью точно не уложимся. Поэтому рассказывать я буду про что-то одно.
Поэтому рассказывать я буду про что-то одно.
Я решил поступить таким вот образом: оставим трансформирование, масштабирование для статей соответствующих тематик, а конкретно сегодня я лишь расскажу как скопировать выделенную область в фотошопе. И научимся мы это делать как внутри одного документа, так и скопировав эту область на другой документ.
Готовы? Тогда чего ждем? Поехали!
Копирование внутри одного документа
Допустим вы выделили какую либо область или объект, и теперь хотите, чтобы таких объектов на документе было много. Это всё сделать более чем реально. Причем я покажу вам даже 2 способа, а вы уж решите, какой вам нравится больше.
1 способ
Допустим вы выделили объект и хотите его копирнуть. Нет ничего проще. Нажмите комбинацию копирования. Вы знаете её? Правильно CTRL+C . У нас создается автоматически новый слой, но на это пока не обращайте внимание. Через несколько занятий мы займемся слоями и вы всё узнаете.
Вот такие вот незамысловатые способы я и хотел вам показать. Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс
, благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс
, благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Ну а на сегодня я пожалуй заканчиваю. Надеюсь, что статья была для вас полезной и интересной. И кстати, каким способом пользуетесь вы(или решили пользоваться)? Напишите в комментариях.. Ну а вам я желаю удачи в дальнейшем покорении фотошопа. Увидимся. Пока-пока!
С уважением, Дмитрий Костин
Прежде чем
воспользоваться любой командой, работающей с буфером обмена, или копировать
изображение методом перетаскивания, сравните размеры исходного изображения с
размерами целевого. Если копируемый фрагмент больше целевого изображения, то
некоторая часть копируемых пикселов при их вставке или перетаскивании окажется
за границей окна изображения и не будет видна. Если вы хотите увидеть скрытые
пикселы, передвиньте слой с помощью инструмента Move (Перемещение).
Если вы хотите увидеть скрытые
пикселы, передвиньте слой с помощью инструмента Move (Перемещение).
Размер выделенной в Фотошопе области может поменяться при вставке или перетаскивании и по другой причине: это связано с разрешением целевого изображения. Если оно выше разрешения исходного изображения, копируемый фрагмент будет выглядеть меньше при вставке или перетаскивании. И наоборот, если разрешение целевого изображения ниже, чем разрешение исходного, копируемый фрагмент будет больше.
Если вы хотите, чтобы фрагмент сохранил свой размер, прежде чем скопировать его, сравняйте разрешения (и размеры, если хотите) исходного и целевого изображений с помощью диалогового окна Image > Image Size (Изображение > Размер изображения). О том, как выполнить вставку в изображение меньшего размера, рассказано в разделе «Вставка фрагмента в изображение меньшего размера».
Копирование и вставка выделенной области
Чтобы
превратить выделенную область в новый слой, выберите команду Layer > New
> Layer Via Сору (Слой > Новый > Посредством копирования)
или Layer Via Cut (Посредством вырезания). Подробнее об этом рассказано
в главе 7 Уроков Фотошопа, раздел «Превращение выделенной области в слой».
Подробнее об этом рассказано
в главе 7 Уроков Фотошопа, раздел «Превращение выделенной области в слой».
Выделенная область в Фотошопе – участок изображения, обведенный при помощи какого-либо инструмента, создающего выделение. С выделенной областью можно производить различные манипуляции: копирование, трансформирование, перемещение и другие. Выделенная область может считаться самостоятельным объектом. В этом уроке будет рассказано о том, как копировать выделенные области.
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Способ 1: Сочетание клавиш
Первый способ – самый известный и распространенный. Это сочетания клавиш CTRL+C и CTRL+V .
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
«Скопировать» .
«Вставить» .
Вторая комбинация, которая позволяет быстро создать копию слоя — CTRL+J . Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Способ 2: «Перемещение»
Второй вариант – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение» и клавиша ALT .
Если во время перемещения зажать еще и SHIFT , область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
Способ 3: Копирование с созданием документа
Данный способ подразумевает копирование области на новый документ.
Способ 4: Копирование на соседний документ
Четвертым способом выделенная область копируется в уже существующий документ на другой вкладке. Здесь снова пригодится инструмент «Перемещение» .
Это были четыре способа копирования выделенной области на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
После того, как необходимая область изображения выделена, мы можем ее переместить, скопировать, размножить или удалить.
Рассмотрим, какие действия можно осуществлять над выделенными фрагментами изображения в программе Photoshop.
Следует заметить, что все действия с фрагментами изображения производятся в активном слое, т.е. непосредственно в том слое, где расположено изображение при условии, что этот слой выбран
Откроем какое-либо изображение File (файл) -> Open (открыть).
Рассмотрим операцию «Перемещение ».
Выделим произвольную часть изображения, например, прямоугольным выделением. Теперь поместим инструмент выделения внутрь выделенной области и, нажав кнопку мыши, начнем перемещение. Выделение начало передвигаться вместе с указателем. При этом, изображение не изменилось.
Теперь выберем инструмент «перемещение» и проделаем ту же операцию. Выделенная область начала перемещаться вместе с фрагментом изображения.
Теперь отменим выделение. Выделенный фрагмент «вклеился» в изображение.
Выделенный фрагмент «вклеился» в изображение.
Рассмотрим операцию «Копирование ».
Edit (редактировать) -> Copy (копировать). При этом выделенная часть изображения скопировалась в буфер обмена.
Теперь в основном меню выберем Edit (редактировать) -> Paste (вставить). Скопированная часть изображения появилась в новом слое. Источник изображения остался неизменным.
Если при копировании выделенной области выбрать команду Edit (редактировать) -> Copy Merged (копировать объединение), то в буфер обмена попадет не только выделенный фрагмент изображения из активного слоя, но и из всех видимых слоев.
Рассмотрим операцию «Удаление ».
Выделим произвольную часть изображения, например, прямоугольным выделением. В основном меню выберем Edit (редактировать) -> Cut (вырезать).
Выделенная область изображения исчезла. Но, применяя команду «вырезать», мы не уничтожаем выделенный фрагмент. Он так же, как и при команде Copy (копировать), попадает в буфер обмена, откуда мы можем его извлечь командой Edit (редактировать) -> Paste (вставить).
Он так же, как и при команде Copy (копировать), попадает в буфер обмена, откуда мы можем его извлечь командой Edit (редактировать) -> Paste (вставить).
Теперь выделим фрагмент изображения и в основном меню выберем Edit (редактировать) -> Clear (очистить). Выделенный фрагмент исчез. Причем, вставить его командой Edit (редактировать) -> Paste (вставить) уже не удастся.
Рассмотрим операцию «Клонирование ».
Выделим произвольную часть изображения. Теперь выберем инструмент «перемещение» и поместим его внутрь выделения. Далее, нажмем клавишу Alt > и, не отпуская ее,начнем перемещение указателя. Мы видим, что копия выделенного фрагмента изображения перемещается, причем исходное изображение не меняется. Происходит клонирование (размножение) фрагмента изображения внутри активного слоя.
Отпустим кнопку мыши. Выделенный фрагмент зафиксировался внутри исходного изображения и стал теперь его частью.
Мы можем продолжить клонирование, перетаскивая выделенный фрагмент, либо закончить, отменив выделение.
Т.о. мы рассмотрели, как можно скопировать, удалить и клонироватьвыделенный фрагмент изображения в программе Photoshop.
photoshop-generate-image-assets-canvas-size — Googlesuche
AlleBilderVideosBücherMapsNewsShopping
suchoptionen
Генерация ресурсов изображений с размером холста — Adobe Support Community
9 Photoshop community.adobe.com ты новичок в фотошопе? … Генератор использует маску слоя, чтобы установить размер холста экспортируемых ресурсов изображения.
Создание графических ресурсов из слоев — служба поддержки Adobe
helpx.adobe.com › photoshop › с помощью › generate-as…
15.11.2022 · Используйте Photoshop Generator для извлечения слоев или групп слоев в Adobe Photoshop в качестве ресурсов изображения.
Photoshop Generate Image Assets выводит изображение неправильного размера
graphicdesign. stackexchange.com › вопросы › тел… Затем вы должны применить маску слоя или векторную маску в своей группе слоев, также в размере 1024×200 пикселей.
stackexchange.com › вопросы › тел… Затем вы должны применить маску слоя или векторную маску в своей группе слоев, также в размере 1024×200 пикселей.
Как предотвратить обрезку изображения при использовании Generate->Image Assets?
Как автоматизировать экспорт нескольких файлов PNG с разными размерами из …
Генерация ресурсов изображения добавляет копию за каждым изображением
Как остановить создание ресурсов изображения Photoshop для всего изображения?
Дополнительная информация по адресу graphicdesign.stackexchange.com
Ähnliche Fragen
Что делает генерация графических ресурсов в Photoshop?
Как создать изображение?
Как быстрее изменить размер холста в Photoshop?
Как экспортировать активы из Photoshop?
Создание ресурсов в Photoshop для веб-изображений — Pixel Bakery
pixelbakery.com › recipes › generate-assets-in-photo…
12.09.2019 · В этом уроке: я расскажу, как мы используем инструмент «Создать активы» в Adobe Photoshop, чтобы быстро модулировать ресурсы изображений, готовые к использованию в Интернете.
Вариант для экспорта ресурсов с размером холста документа #164 — GitHub0003
27.09.2013 · Генератор — идеальный инструмент для автоматизации многоуровневого экспорта. Но нам абсолютно необходимы ресурсы, чтобы сохранить размеры холста PSD …
Генерируйте ресурсы изображения, ВО ВРЕМЯ РАБОТЫ! — Photoshop CC Tutorial
www.youtube.com › смотреть
17.03.2016 · Посмотрите еще одно из моих видео: «РАЗБОРКА: Выделение и маска против Уточнить край — Photoshop …
Dauer: 4:58
Прислан : 17.03.2016
Не игнорируйте скрытый «Photoshop Asset Generator» — YouTube
www.youtube.com › смотреть
01.10.2019 · В этом уроке вы узнаете, как использовать функцию «Создать изображения» в Photoshop, чтобы быстро …
Добавлено: 6:31
Прислан: 01.10.2019
Скрытое сокровище: автоматическое создание графических ресурсов в реальном времени в Photoshop
www.youtube.com › смотреть
23. 06.2018 · Автоматическое создание графических ресурсов во время работы в Photoshop! Эта техника позволяет…
06.2018 · Автоматическое создание графических ресурсов во время работы в Photoshop! Эта техника позволяет…
Дауэр: 06:22
Прислан: 23.06.2018
Вид: холст- | Muss Folgendes enthalten:canvas-
Генерация изображений в Photoshop CC | CreativePro Network
creativepro.com › генерация-изображений-ресурсов-фотосъемка…
12.01.2015 · Вот размеры, которые им нужно было создать: … Это обеспечивает способ автоматического создания изображений на основе параметров что вы …
Дом; Руководство; Флаттер; Flutter — отображение и настройка изображений из ресурсов. Создайте свой фотоколлаж из нескольких изображений в Photoshop с помощью руководств и бесплатных …
ähnliche tuchanfragen
Photoshop Packation обработка
Photoshop CSS
Photoshop NFT Generator
Photoshop Export All Layers As All Layers
Photoshop
. прозрачный в photoshop express
AlleVideosBilderBücherMapsNewsShopping
suchoptionen
Выполните следующие простые шаги, чтобы попробовать сами:
Создайте учетную запись Adobe и войдите в нее.

Загрузите изображение в Photoshop Express в формате PNG или JPG.
Щелкните Автоудаление фона.
Выберите сплошной цвет или сохраните прозрачный фон.
Загрузите и используйте свое изображение.
Как заменить фон на фотографии — Adobe
www.adobe.com › creativecloud › photography › hub › guides › app-to-re…
Hervorgehobene Snippets
Ähnliche Fragen
Можно ли сделать прозрачный фон в Adobe Express?
Как изменить прозрачность в Adobe Express?
Как удалить фон в Photoshop Express на моем iPhone?
Удалите фон за 3 секунды с помощью Photoshop Express бесплатно.
medium.com › upskills › remove-a-background-i…
19.03.2021 · Перейти к Photoshop Express в Интернете. Войдите или создайте бесплатную учетную запись в Adobe. Загрузите свое изображение, выберите автоматическое удаление фона и вуаля!
Как сделать изображение прозрачным в Photoshop — Галерея Envira вкладка «Слои» — она выглядит как свернутая страница.
Как удалить фон в Photoshop Express Online Photo …
www.youtube.com › смотреть
12.02.2021 · 1. Загрузите изображение в формате JPG или PNG. · 2. Войдите в свою бесплатную учетную запись Adobe. · 3. Нажмите Авто…
Dauer: 4:13
Прислан: 12.02.2021
Как создать эффект прозрачности в Photoshop Elements
www.youtube.com › смотреть
15.03.2016 · Мои курсы по Photoshop Elements здесь: https: //howtogurus.com/photoshop-elements …
Добавлено: 13:02
Прислан: 15.03.2016
Бесплатный конструктор прозрачных фонов | Adobe Express
www.adobe.com › express › feature › image › trans…
Bewertung 4,7
(1.675)
Создавайте изображения с прозрачным фоном бесплатно с помощью Adobe Express. Сделайте изображение прозрачным, удалив фон одним щелчком, чтобы создать …
Как сделать фон прозрачным в Creative Cloud Express
fixthephoto. com › … › Советы по редактированию фотографий
com › … › Советы по редактированию фотографий
ШАГ 1. Откройте Creative Cloud Express · ШАГ 2. Выберите нужный редактор · ШАГ 3. Загрузите изображение · ШАГ 4. Подождите несколько секунд · ШАГ 5. Загрузите фон …
Как сделать изображения и фон прозрачными в Photoshop…
www.digieffects.com › how-to-make-a-png-transpar…
21.11.2021 · Как сделать изображение прозрачным В Photoshop Express… На вкладке «Слои» отображается развернутая страница слоя, который вы хотите сделать прозрачным. В …
Как удалить фон с изображений с помощью Photoshop…
www.downloadsource.net › Новости
Посетите веб-сайт Photoshop Express. · Создайте учетную запись, используя свою электронную почту, или войдите в систему с помощью Google или Facebook. · Загрузить изображение с вашего устройства. · Нажмите …
Самый простой способ удалить фон с фотографий на iOS…
smartphones.gadgethacks.com › как сделать › самый простой-.

 Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;