Стили в фотошоп
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое стили?
Стили в фотошопе – это набор эффектов слоя. Из сочетаний этих эффектов и получаются стили. Как правило, этот набор имитирует какой-то материал или эффект, какое-то состояние вещества. Например, сверкающее золото, искрящийся лед, цветное стекло, мозаика и т.п.
Создавая какую-то композицию, вы просто рисуете нужный элемент и применяете к нему подходящий стиль. Чаще всего стили применяют для быстрого создания текстовых эффектов.
Некоторое количество стилей есть в фотошопе по умолчанию.
Посмотреть существующие стили можно открыв окно Styles (Стили).
Для этого выполните команду меню Window (Окнo)> Styles (Стили).
Как применить стиль
Создайте какое-то изображение или надпись в отдельном слое, затем выберите в палитре Styles (Стили) какой-нибудь стиль и посмотрите на результат.
Если в коллекции вы не нашли нужного вам стиля, его следует скачать на нашем сайте СКАЧАТЬ СТИЛИ или в другом месте. Файл стиля должен быть с расширением ASL (файл может быть в архиве rar или zip, нужно распаковать)
Как добавить стили
Файл стилей с разрешением ASL нужно разместить в папке, где хранятся стили и они станут доступными в фотошопе. Если вы установили программу Photoshop на диске C:, то, скорее всего она у вас будет в папке \Program Files\. Возможно, стили находятся в папке
Если папка со стилями не нашлась, то нужно знать, что стили совершенно не обязательно хранить в этой папке. Их можно разместить где угодно.
Но тогда они сами не появятся, и их следует загрузить.
Как загрузить стили
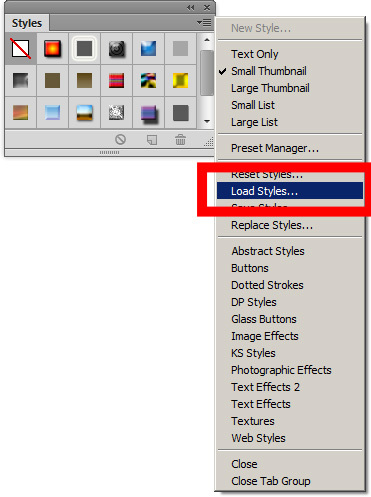
Откройте фотошоп. В правом верхнем углу панели Styles (Стили) есть небольшая кнопка с треугольником.
Нажмите ее и откройте меню, в котором перечислены действия, которые вы можете проделать со стилями. Чтобы загрузить новый набор, нажмите Load Styles (Загрузить стиль), выберите файл с расширением ASL, нажмите ОК.
Или другой способ: Команда меню Edit (Редактирование)>Preset Manager (Менеджер настроек), нажать кнопку Load (Загрузить).
Как изменить стиль
Иногда стиль вам нравится, но не совсем устраивает, например, слишком широкая кайма или цвет должен быть чуть темнее. Тогда нужно его подправить — отредактировать.
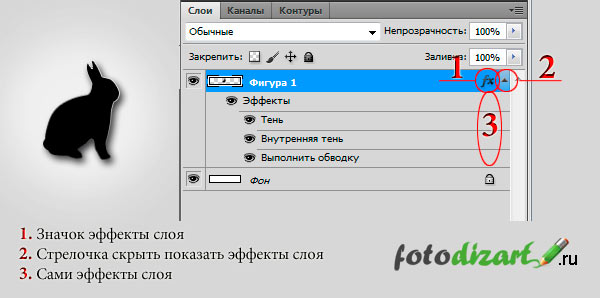
Обратите внимание – в панели Layers (Слои) на изображении слоя, в котором вы применили стиль, появились символы 
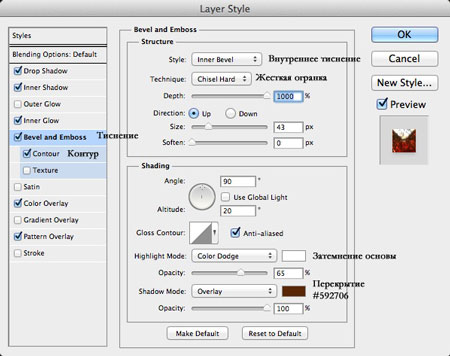
Щелкните два раза на этом слое в панели Layers (Слои) и откройте диалоговое окно с настройками Layer style.Сверху справа есть команда Styles открывающая окно, в котором можно выбрать или сменить стиль
Поэкспериментируйте с эффектами и получите новый стиль.
Подробнее об этом в Эффекты слоев.
Как сохранить стиль в программе фотошоп
Как сохранить стиль в отдельном файле
Стили можно сохранить только в виде набора в одном файле. Если хотите создать набор новых стилей, то лучше сначала очистить панель слоев от ненужных стилей, потом создать новые и сохранить их отдельно. Для сохранения нажмите на круглую кнопку с треугольником и из списка выберите Save Styles (Сохранить стили).
Нужно помнить, что
Стиль действует на все детали изображения, которые находятся в одном слое. Если вы хотите создать изображение с применением различных стилей, то создайте картинку из разных слоев и примените эффекты для каждого слоя отдельно.
Если стиль при применении отображается не совсем адекватно, то измените разрешение у файла, с которым работаете. Меню Image (Изображение)>Image Size (размер изображения), в окне с параметрами обратите внимание на строку Resolution (Разрешение). Некоторые стили не корректно работают при разрешении 300 dpi, а если изменить значение на 72 dpi, то все будет нормально.
При изменении размера изображения, масштабируются и элементы стиля.
Чтобы избежать этого, есть простой способ: добавьте новый прозрачный слой и объедините слой со стилем с этим новым прозрачным слоем (Команда контекстного меню Merge (Объединить)). После этого трансформируйте, как хотите.
Как использовать в Photoshop инструмент «Текст»
Как фотографы мы знаем, что изображение говорит само за себя. Тем не менее, бывают случаи, когда нужно добавить слово, чтобы облегчить понимание изображения, натолкнуть людей на дальнейшие размышления после просмотра фото.
В этой статье мы рассмотрим, как добавить красивый текст в Фотошопе к изображению в Photoshop:
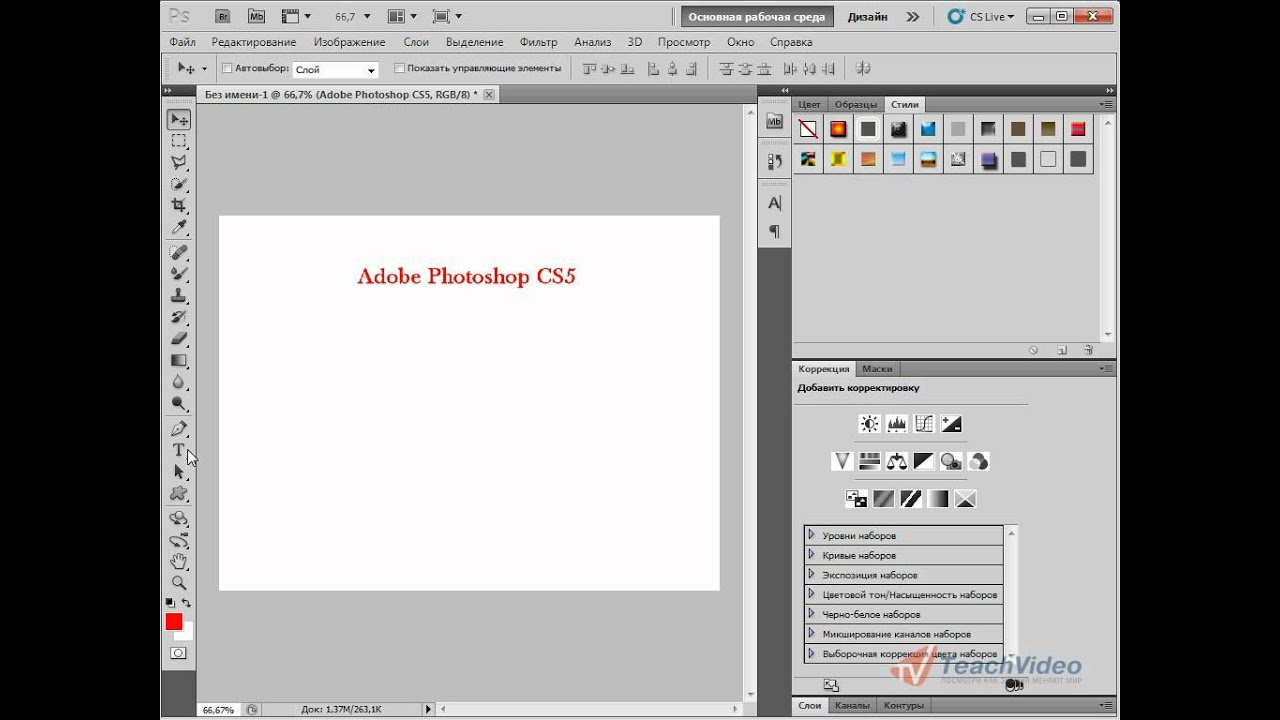
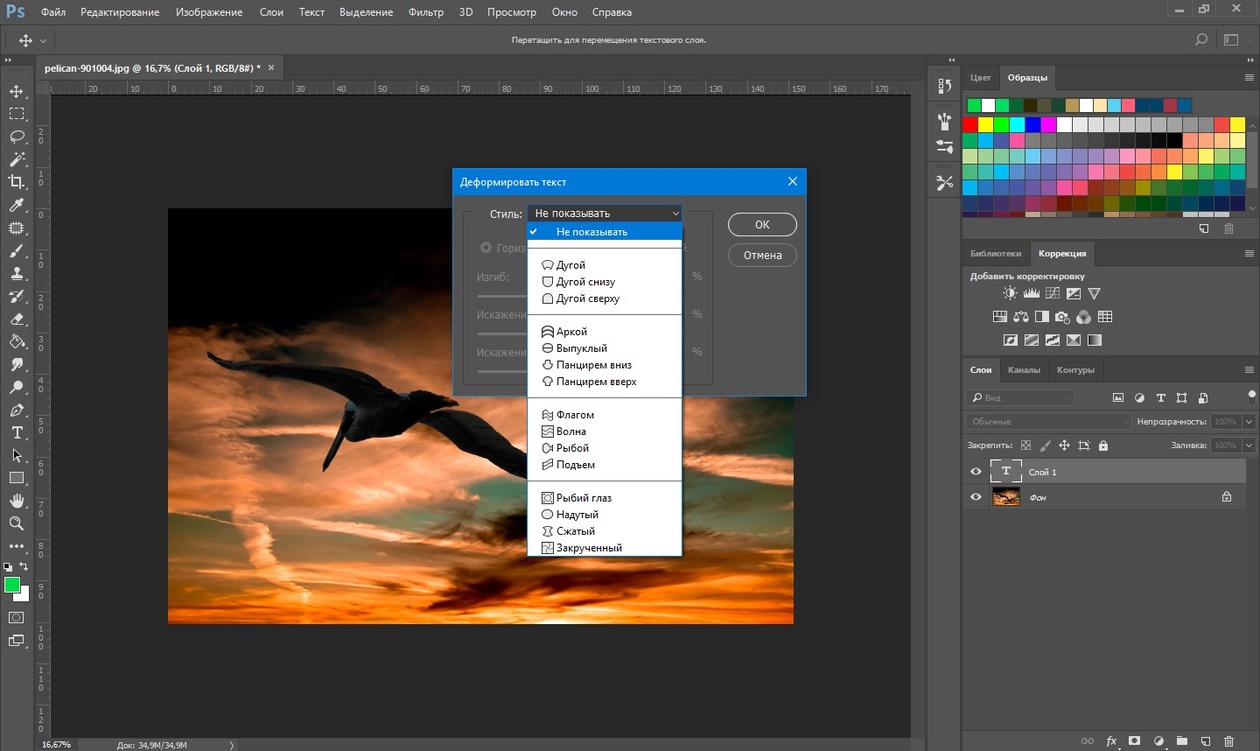
Инструмент Photoshop «Текст» находится в палитре инструментов, расположенной в левой части окна редактора. Это иконка, которая представляет собой заглавную букву T. Инструмент «Текст» также можно вызвать, нажав клавишу T.
По умолчанию активен «Горизонтальный текст», но также есть возможность переключиться на «Вертикальный текст»:
Особенности работы с текстом в Фотошопе: При выборе инструмента «Текст» Photoshop автоматически создает новый слой над оригинальным фоновым изображением. Это удобно, если вы допустили ошибку и хотите удалить слой, чтобы начать все сначала, внести изменения позже.

Изначально слой имеет название «Layer 1«, но когда вы начнете вводить текст, имя слоя меняется на текст, который был введен. В то же время это может сбивать с толку, особенно если вводить большое количество текста. Я рекомендую изменить имя слоя на что-то более понятное. Например, «Текст заголовка» или «Текст цитаты«:
После того, как вы выбрали инструмент «Текст», в верхней части окна программы отображаются связанные с ним параметры. В том числе параметры выбора шрифта, стиля шрифта и его размера.
Слева направо (как показано на рисунке ниже) можно выбрать семейство шрифта, стиль, размер, выравнивание и цвет. При нажатии на стрелку вниз выпадает список всех доступных для использования шрифтов. Их разнообразие зависит от того, какие шрифты установлены на вашем компьютере.
Следующий параметр — стиль. В этом примере текста в Фотошопе я использовала курсив для изображения ниже. Далее идут размер, выравнивание и цвет шрифта. При нажатии на параметр цвета открывается палитра, в которой можно выбрать цвет из образцов или ввести шестнадцатеричное значение цвета:
Инструмент Photoshop «Текст» позволяет добавлять различные типы текста в документ. Первый тип — это «Фигурный текст», а второй – «Текстовая область». Разница между ними заключается в том, что «Фигурный текст» используется для добавления небольшого количества текста в документ (несколько слов, название и т.д.). В то время как «Текстовая область» используется для добавления большего количества текста (например, цитата или абзац) внутри выделенной области. «Фигурный текст» является основным.
Первый тип — это «Фигурный текст», а второй – «Текстовая область». Разница между ними заключается в том, что «Фигурный текст» используется для добавления небольшого количества текста в документ (несколько слов, название и т.д.). В то время как «Текстовая область» используется для добавления большего количества текста (например, цитата или абзац) внутри выделенной области. «Фигурный текст» является основным.
При выборе инструмента «Текст» по умолчанию активируется «Фигурный текст», который будет размещаться в одну строку до тех пор, пока вы вводите текст:
Как написать текст в Фотошопе: чтобы добавить текст с помощью «Фигурного текста», нажмите на изображение при выбранном инструменте «Текст» в том месте, где нужно начать ввод. На экране появится мигающий маркер вставки, который означает, что можно начинать вводить текст.
Удерживая нажатой клавишу Shift и перетаскивая границы текстового поля (мигающий маркер вставки), можно создать «Текстовую область». В нее можно вводить большие блоки текста, такие как абзацы. Также можно кликнуть мышью в документе и, удерживая нажатой левую кнопку, перетащить курсор, чтобы создать прямоугольник (так же, как создается область выделения).
Также можно кликнуть мышью в документе и, удерживая нажатой левую кнопку, перетащить курсор, чтобы создать прямоугольник (так же, как создается область выделения).
В результате будет создана «Текстовая область»:
Инструмент «Текст» использовать для размещения надписей на изображении, а также для других целей. После того, как вы освоите работу с текстом в Фотошопе, можно попробовать добавлять различные эффекты, такие как тень и просматривающееся сквозь текст изображение.
Инструмент «Текст» и эффект просматривающегося сквозь текст изображения
Эффект просматривающегося сквозь текст изображения и тени
Как сделать красивый текст в Фотошопе и добавить к нему тень:
- Создайте новый текстовый слой и выберите шрифт, размер и цвет текста. Чтобы наглядно увидеть эффект, выберите подходящий шрифт и размер (что-то жирное и широкое).
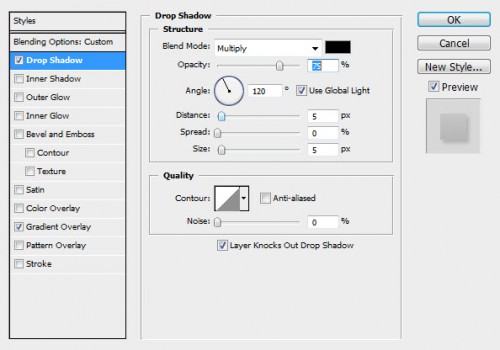
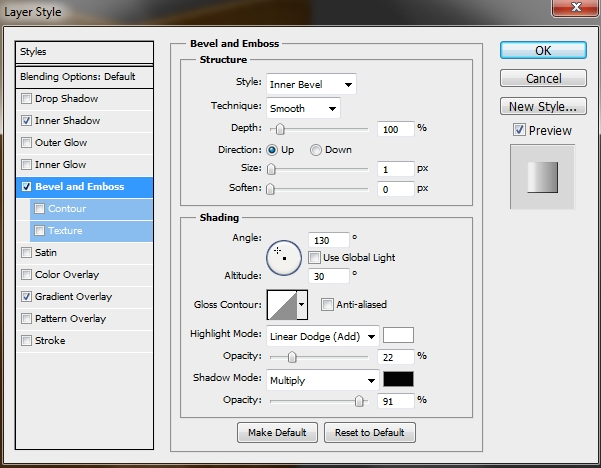
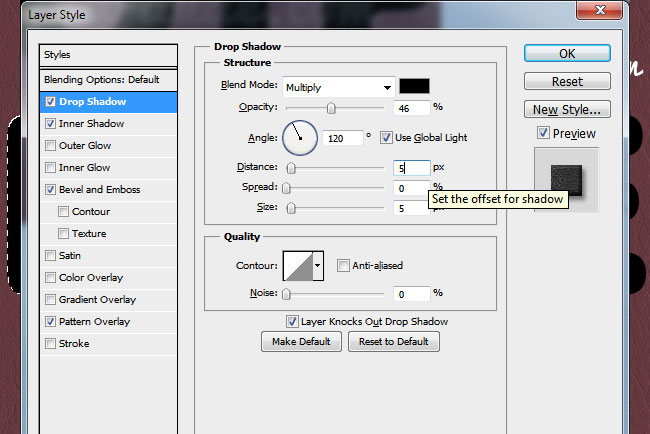
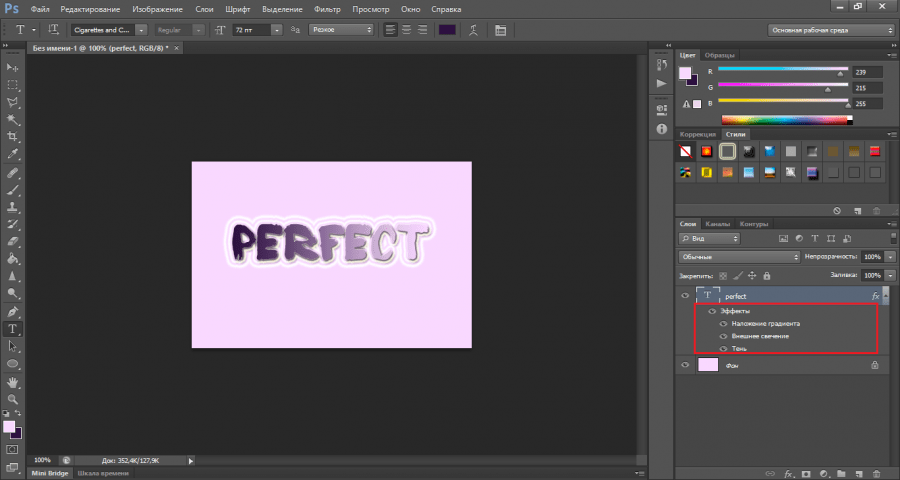
- Дважды кликните по текстовому слою, чтобы открыть панель «Стили слоя». Выберите стиль «Тень» и задайте размер, смещение и цвет тени:
Создайте новый текстовый слой поверх изображения и задайте шрифт, размер и цвет текста
Для работы с эффектом прозрачного текста лучше использовать жирный, крупный шрифт:
С помощью стилей слоя можно добавить эффект тени и настроить ее размер, смещение и угол
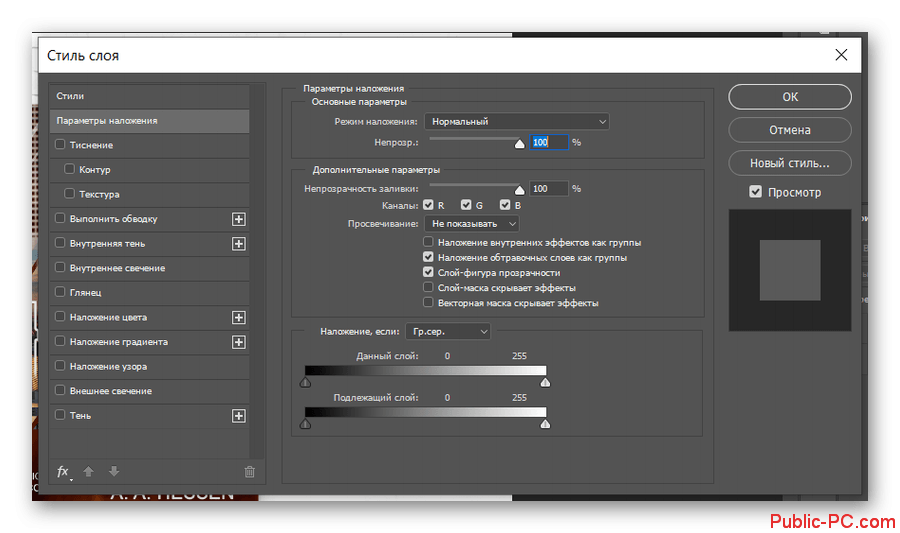
Перед тем, как сделать красивый текст в Фотошопе и создать эффект прозрачного текста (сквозь который виден фон), откройте панель «Стили слоя» и выберите «Параметры наложения». Нам нужен раздел «Дополнительные параметры»:
Нам нужен раздел «Дополнительные параметры»:
Уменьшите непрозрачность заливки, переместив ползунок влево. Вот как будет выглядеть непрозрачность 50%:
Текстовый слой с уменьшенной непрозрачностью
Обратите внимание, что это не уменьшает непрозрачность ни одного из стилей слоя, которые мы применили. Но тени становятся невидимы на внутренней части букв. Это удобный трюк для создания на изображениях водяных знаков с вашим именем или логотипом:
Уменьшение непрозрачности до 0%
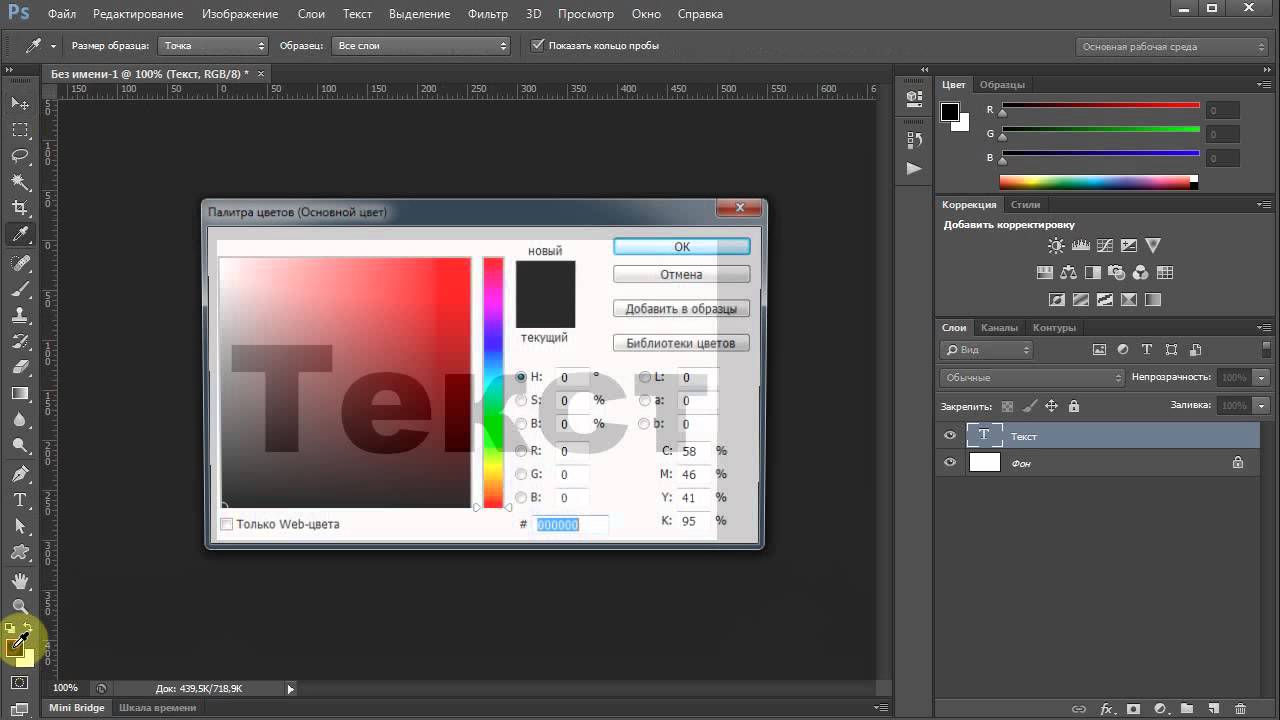
Примечание: если вы хотите, чтобы цвет текста в Фотошопе хорошо сочетался с тонами изображения, можно использовать палитру цветов, чтобы выбрать оттенок, прямо с изображения. Для этого нажмите на цвет в верхней панели параметров или в палитре символов, если она открыта. После чего появится всплывающее окно «Выбор цвета». Наведите курсор мыши на изображение, и вы увидите небольшую пипетку. Любой цвет, по которому вы кликните мышью, будет выбран прямо с изображения:
Использование палитры цветов для выбора цвета текста с изображения
Для добавления эффекта изображения, просматривающегося через красивый текст в Фотошопе, выполните следующие действия:
- После того, как вы ввели нужный текст, разместите изображение.
 Будет создан новый слой, и изображение будет размещено поверх текстового слоя. Вы увидите, что текстовый слой будет скрыт под изображением;
Будет создан новый слой, и изображение будет размещено поверх текстового слоя. Вы увидите, что текстовый слой будет скрыт под изображением; - Для создания эффекта просматривающегося через текст изображения нужно добавить к слою изображения «Обтравочную маску». Благодаря этому изображение будет обрезано по тексту;
- Чтобы добавить «Обтравочную маску» перейдите в Слои> Создать обтравочную маску;
- Можно перемещать изображение, используя трансформацию, чтобы изменить положение некоторых элементов изображения и подогнать их к тексту. Например, я переместила изображение, чтобы показать больше красных и розовых цветов под текстом.
Выберите изображение, которое хотите использовать для эффекта текста в Фотошопе и поместите его над текстовым слоем
Автоматически будет активирован режим трансформации. Настройте размер изображения по своему вкусу:
Добавьте к слою изображения «Обтравочную маску» (Слой -> Создать обтравочную маску). Изображение автоматически подрежется под текст.
 Маленькая стрелка вниз означает, что между двумя слоями применяется обтравочная маска:
Маленькая стрелка вниз означает, что между двумя слоями применяется обтравочная маска:Текст с эффектом изображения, просматривающегося сквозь него, и розовой тенью
Обязательно поэкспериментируйте с различными изображениями, чтобы посмотреть, какие из них вам подойдут. Как еще вы используете инструмент «Текст» для изображений? Напишите об этом в комментариях.
Данная публикация является переводом статьи «How to Use the Text Tool in Photoshop» , подготовленная редакцией проекта.
Как изменить стиль шрифта в фотошопе
На этой странице
Редактирование шрифта на текстовом слое
После создания текстового слоя его можно редактировать и применять к нему команды для слоя. В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
Можно менять ориентацию (горизонтальную или вертикальную) текстового слоя. Если слой имеет вертикальную ориентацию, строки располагаются сверху вниз; если ориентация текста горизонтальная — слева направо.
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» (или выберите инструмент «Переместить» и дважды нажмите текст).
На вкладке «Эксперт» выберите текстовый слой на панели «Слои».
По щелчку на имеющемся текстовом слое текстовый инструмент меняется на начальную точку текста, соответствующую выбранной ориентации текста.
Нажмите, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Введите нужный текст.
Нажмите кнопку «Применить» на панели параметров.
Активизируйте другой инструмент на панели инструментов.
Выделение символов
Перетаскиванием курсором мыши выделите один или несколько символов.
Чтобы выделить одно слово, нажмите два раза.
Чтобы выделить всю строку текста, нажмите три раза.
Нажмите внутри текста в любой точке, а затем нажмите конец выделяемого диапазона, удерживая нажатой клавишу Shift.
Выберите меню «Выделение» > «Все», чтобы выбрать все символы в слое.
Чтобы воспользоваться клавишами со стрелками для выделения символов, нажмите клавиши со стрелками влево или вправо, удерживая нажатой клавишу Shift.
Выбор гарнитуры и начертания
Шрифт представляет собой набор символов (букв, чисел или символов), имеющих одинаковое начертание, ширину и стиль. При выборе шрифта можно выбрать его гарнитуру (например, Arial) и соответствующий стиль. Стиль шрифта — это версия начертания определенной гарнитуры шрифта (например, нормальное, жирное или курсивное). Количество доступных стилей меняется в зависимости от шрифта.
Если шрифт не имеет нужный вам стиль, можно применить псевдостилевые (ложные) версии жирного и курсивного начертания. Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
Автор: NON. Дата публикации: 27 мая 2012 . Категория: Практические советы.
При использовании текста на Ваших работах большое значение имеет его вид, т.е. в зависимости от используемого шрифта работа будет выглядеть хуже или лучше. В этом совете по работе с фотошопом будет показан метод очень быстрого подбора шрифта на Вашей фотографии.
В этом совете по работе с фотошопом будет показан метод очень быстрого подбора шрифта на Вашей фотографии.
В фотошопе я открыл фотографию гор и сделал надпись.
Моя задача подобрать подходящий шрифт для этой картинки. Конечно можно выбрать инструмент » Текст » ( Т ), щёлкнуть по чёрной стрелочке правее поля » Задайте гарнитуру » и в раскрывшемся списке подобрать подходящий шрифт. Потом посмотреть что получилось, если вид шрифта Вам не нравится, то опять проделываем ту же работу. В результате на подбор шрифта мы теряем довольно значительное время.
Но, оказывается, есть способ, позволяющий очень быстро произвести перебор всех шрифтов, установленных на Вашем компьютере. Один раз щёлкаем по полю » Задайте гарнитуру «, название шрифта становится активным (синего цвета).
А теперь клавишами-стрелками на клавиатуре » Вверх » и » Вниз » производим перебор всех имеющихся в Вашем распоряжении шрифтов. Изменение надписи на картинки будем наблюдать в режиме on-line .
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Скачать урок (241 Кб) в формате PDF можно здесь.
Если Вы не хотите пропустить интересные уроки по работе с изображениями в фотошопе и другие полезные материалы – подпишитесь на рассылку. Форма для подписки находится ниже.
Приветствую! Друзья сегодня на новый небольшой урок по настройке фотошопа, в котором я расскажу об одной функции, которая очень помогает при выборе шрифта для работы. До этого уже был урок по настройке фотошопа, в котором мы настраивали сегодня же мы настроим отображение шрифтов для удобства работы.
Зачастую при создание работ с текстов, мы подолгу выбираем шрифт в фотошопе, из-за того что мы не можем толком представить как он будет выглядеть с нашим текстом. Подойдет он или нет, и порой приходится тратить много времени на выбор шрифта. Со шрифтами для разработки сайтов проще, так как используются в основном стандартные шрифты, а вот для создания других работ это бывает затруднительно. Да и сам выбор шрифта в фотошопе не очень удобен. В стандартном представление в выпадающем списке шрифты выглядят мелко и порой не очень читабельны.
Со шрифтами для разработки сайтов проще, так как используются в основном стандартные шрифты, а вот для создания других работ это бывает затруднительно. Да и сам выбор шрифта в фотошопе не очень удобен. В стандартном представление в выпадающем списке шрифты выглядят мелко и порой не очень читабельны.
В сегодняшнем уроке я расскажу, как настроить фотошоп так, чтобы у нас в выпадающем списке мы наглядно видели, как выглядит шрифт, и могли сразу представлять, как будет выглядеть наш текст после применения выбранного шрифта. Давайте перейдем к настройке.
Откроем фотошоп, создадим документ, ну и можно добавить любой текст. На скриншоте, ниже я показал, как выглядит список шрифтов по умолчанию.
В появившемся окне настроек фотошопа «Установки » должна быть выбрана вкладка шрифты . На этой вкладке вы увидите параметры инструмента текст, обратить следует внимание на «Размер образца для просмотра шрифта: » если не стоит галочка ее следует установить и в выпадающем списке можно выбрать параметр отображения шрифта.
Какие параметры шрифта есть:
Как видите на скрине выше, применяя одну из выбранных настроек, начертание шрифта в фотошопе становится более читабельным, и мы можем без предварительного выбора прокручивая скроллинг, представить, как будет отображаться текст, применяя тот или иной шрифт. Довольно удобно, не правда ли. Применяйте наиболее подходящий параметр для вас, который обеспечит удобный выбор шрифта.
Если вы не знаете, как работать с текстом рекомендую ознакомиться со статьей .
На этом все, надеюсь статья вам будет полезна в настроике фотошопа, для удобной работы со шрифтами.
Казалось бы, огромное количество тем уже было посвящено графическому редактору Photoshop, и все вроде бы понятно. Но, на самом-то деле, пользователю, который только начинает разбираться в таинствах и хитросплетениях данного графического редактора, на первых порах могут быть непонятными многие вещи, оно и понятно. И даже простенькие вещи, такие, как , смена шрифта, иногда могут превратиться в целую трагедию. Итак, что же делать, если в процессе вашего творческого процесса не меняется шрифт в фотошопе? Давайте разбираться.
Итак, что же делать, если в процессе вашего творческого процесса не меняется шрифт в фотошопе? Давайте разбираться.
Причины
Причин, почему не меняется шрифт в графическом редакторе Photoshop, не очень много. А если быть точнее, то наиболее вероятными будут следующие:
- Проблемы с кодировкой шрифта. Вот пример: вы скачали английский шрифт и печатаете русскими буквами, то есть, кириллицей. Соответственно, в системе происходят конфликты между кодировками, и, чтобы не возникло критической ошибки, шрифт автоматически заменяется на стандартный.
- Шрифты с одинаковыми названиями, что также неминуемо влечет конфликт. Вообще очень важно понимать, что текст в Photoshop – векторный, он имеет четко обозначенные определенные границы, и нарушение их обязательно приведет к ошибке.
- Шрифт не поддерживает кириллицу. Ну, мне кажется, что здесь и так все понятно.
Как поменять шрифт
Несмотря на то, что причин невозможности смены шрифта не так уж и много, вариантов, как решить этот вопрос, ощутимо больше. Впрочем, рассматривать их все я не вижу смысла, приведу в качестве примера только те, которые, на мой взгляд, работают на 100%.
Впрочем, рассматривать их все я не вижу смысла, приведу в качестве примера только те, которые, на мой взгляд, работают на 100%.
В общем, как видите, ничего сложного. Если вдруг шрифт в Photoshop по какой-то причине «отказывается» меняться, теперь вы знаете, по какой причине это происходит, и как разрешить данную проблему.
Примечание! Шрифты не обязательно устанавливать в системную папку Windows, возможно временная загрузка шрифта до перезагрузки/выключения компьютера, подробнее об установке шрифтов в Photoshop рассказывается .
Изменение размера предпросмотра шрифта
В окне предпросмотра Photoshop показывает не только имя каждого шрифта, но и отображает предварительный просмотр образца внешнего вида (для образца применяется слово «Sample», располагающееся справа от названия шрифта):
Мы можем изменить размер предварительного просмотра шрифта. В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование –> Установки –> Текст (Edit –> Preferences –> Type), в версиях выше – по вкладке главного меню Текст –> Размер просматриваемого шрифта (Type –> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
Не забывайте, что всегда можно вернуться и выбрать меньший размер образцов.
Выбор стиля (начертания) шрифта
Как только вы выбрали сам шрифт, мы можем выбрать его стиль, нажав на треугольник в правой части окна выбора стиля. Задайте нужный стиль шрифта, выбрав обычный (Regular), жирный (Bold), курсив (Italic):
Установка размера шрифта
Выберите размер для вашего шрифта, нажав на треугольник в правой части окна выбора размера. Это откроет список часто используемых предустановленных размеров, которые можно выбрать от 6 px до 72 px:
Если ни один из этих размеров не удовлетворяет Вашим потребностям, Вы можете вручную задать любое собственное значение, кликнув мышкой в поле размера, ввести значение, затем нажать Enter, единицы «px» в конце числа ставит не обязательно, т. к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров – навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров – навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
Выбор цвета текста
Правее находится бар, где мы можем задать тексту цвет. По умолчанию, цвет установлен в черный. Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:
Добавление текста в документ Photoshop
Как я уже говорил кратко в начале урока, есть два различных метода добавления текста в документ Photoshop, это обычный (строкой) и метод добавления текста в область. Разница между ними в том, что первый способ в основном используется для добавления небольшого количества текста в документ (одной или нескольких букв или слов, заголовка и т.п.), в то время как добавление в область применяется для добавления большего количества текста внутрь заранее установленной области.
Здесь мы рассмотрим первый метод, т.к. он применяется в подавляющем большинстве случаев.
Чтобы добавить текст в документ, выберите инструмент «Текст», наведите курсор в ту точку, где Вы хотите, чтобы было начало текста и нажмите левую клавишу мыши. Мигающим маркер на документе укажет, что Photoshoop готов для ввода текста:
При этом Photoshop добавит в палитру слоёв новый, особый вид слоя, называемый текстовым, его легко отличить по миниатюре в виде буквы Т. Каждый раз, когда мы добавляем текст в документ, он располагается на новом текстовом слое. Photoshop изначально именует новый слой как «Слой 1» (Layer 1), но название изменится, как только мы введём текст, как мы рассмотрим чуть позже:
После того как в документе появился мигающий маркер, вы можете начать печатать.
Перемещение текста по изображению
Если Вам понадобилось переместить напечатанный текст, вы можете легко это сделать.
Для перемещения текста по изображению надо немного отвести курсор от текста. он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
Принятие и завершение редактирования текста
Что такое принятие текста? После принятия текста происходит завершение редактирования текущего текстового слоя и выход из этого слоя. При этом, сам инструмент «Текст» остаётся активным. Если вы кликните по документу после принятия, то Photoshop создаст новый текстовый слой.
Когда Вы закончите ввод нужных букв, следует выйти из данного текстового слоя. Для этого нажмите на галочку на панели параметров:
Либо нажмите клавишу Enter, расположенную в правом нижнем углу цифровой клавиатуры (не тот Enter, который мы обычно нажимаем!), либо комбинацию обычный Enter+Ctrl.
После того как Вы приняли ваш текст, Photoshop переименовывает текстовый слой, используя первые буквы текста в качестве нового имени для слоя, это очень полезно при работе с несколькими текстовыми слоями:
Отменить или удалить текст
Если Вы хотите удалить текст до того? как Вы его приняли, просто нажмите клавишу Esc. Photoshop удалит текст и текстовый слой.
Photoshop удалит текст и текстовый слой.
Для удаления уже принятого текста нужно в панели слоёв перетащить текстовый слой в корзину.
Параметры выравнивания текста
Кроме того, в панели параметров имеются три варианта выравнивания текста – выровнять по левому краю, по центру, по правому краю. По умолчанию выбрана опция выравнивания по левому краю, что означает, что при наборе текста он будет добавляться справа от отправной точки. Если мы выберем опцию «выравнивание по правому краю, текст будет добавляться слева от отправной точки. Если же мы выберем опцию «выравнивание по центру», то при вводе текст будет добавляться в обоих направлениях на одинаковом расстоянии от точки вставки.
Лучше всего перед началом ввода текста убедиться в том, что у Вас уже выбрана нужная опция выравнивания. Но можно изменить выравнивание уже введённого текста, для этого необходимо выделить нужный текст курсором мыши и кликнуть по опции выравнивания. На рисунке я сделал анимацию ввода текста с опцией «выравнивание по центру»:
Выбор и редактирование текста
После ввода текста мы можем легко вернуться назад и изменить какой-либо участок текста, как и в любой программе-текстовом редакторе.
Передвигаться по тексту можно с помощью клавиатурных стрелок, а можно, кликая мышью в нужной области. Удалять буквы как обычно, клавишей «Назад» (Backspase) – левую букву от курсора. Выделяют (выбирают) буквы с помощью зажатой Shift и клавиатурных стрелок, либо мышью.
Чтобы мгновенно выделить слово, дважды кликните по нему мышью, чтобы выделить строку – кликните по строке трижды:
Если у Вас имеется несколько строк текста, разделенных строчными переносами, для выбора всего текста дважды кликните по миниатюре текстового слоя:
Также, мы можем изменить шрифт, размер и стиль текста, для этого надо выделить нужный участок и изменить соответствующий параметр на панели параметров.
Изменение цвета текста в Photoshop
По такому же принципу мы можем изменить и цвет текста. Для этого надо выделить нужный участок, кликнуть по цветному квадратику на панели параметров, в открывшемся окне выбрать цвет и нажать ОК:
Про тонкости редактирования текста в Photoshop и дополнительные горячие клавиши читайте .
Выбор или замена цвета шрифта – одна из часто используемых, при работе с инструментом «Текст», возможностей программы Photoshop. Однако пользоваться этой возможностью следует до того, как текст переведен в растр. Впрочем, окраску растрированной надписи можно поменять, воспользовавшись инструментами цветокоррекции.
Вам понадобится
- – программа Photoshop.
Инструкция
Поверх рисунка. Количество предустановленных в «Фотошопе» шрифтов поражает разнообразием, однако даже среди них может не оказаться подходящего.
Что делать в таких случаях? Как добавить шрифт в «Фотошоп» CS6 или и вовсе создать нечто оригинальное? И для чего вообще необходимо искать другие шрифты?
Шрифты в «Фотошопе»
Графические дизайнеры подтвердят, что оригинальный и интересный стиль текста часто дарует вдохновение на создание визиток, баннеров и обложек. Чем больше выбор шрифтов, тем уникальнее будет готовое изображение.
Но для начала, стоит подробней узнать, что кроется за словом «шрифт». В современной терминологии названное слово (от нем. schrift, schreiben – «писать») обозначает полноценный графический рисунок, включающий буквы и дополнительные знаки, выполненные в едином стиле.
В современной терминологии названное слово (от нем. schrift, schreiben – «писать») обозначает полноценный графический рисунок, включающий буквы и дополнительные знаки, выполненные в едином стиле.
Основными характеристиками любого стиля текста являются:
- базовая линия;
- кегель;
- засечки;
- насыщенность;
- ширина и т. д.
Каждая из этих характеристик помогает создать новый, уникальный, дизайн написанного.
Где скачать шрифты для «Фотошопа»?
Перебрав встроенную в назанную программу коллекцию и не найдя подходящего под стиль текста, пользователи задаются вопросом – как устанавливать шрифты в «Фотошоп» CS6 и где их найти?
Как почти и всю полезную информацию о графическом редакторе, дополнения для «Фотошопа» легко найти на просторах Всемирной паутины. За долгие годы с момента выхода первой версии редактора, были созданы тысячи новых компонентов для программы. Интернет переполнен сайтами, которые помогут постичь азы редактуры и дизайна.
Подобные ресурсы, как правило, предоставляют и широкий выбор файлов для скачивания: кисти, фоны, векторные рисунки и шрифты. Представленные файлы могут быть сгруппированы по тематикам:
- винтажные;
- восточные;
- готические;
- комические;
- праздничные;
- декоративные «ретро»;
- старославянские и другие.
Однако перед тем как загрузить шрифты в «Фотошоп» CS6, необходимо убедиться, поддерживается ли нужный пользователю язык. К примеру, многие дизайны текста разработаны иностранными авторами и поддерживают только латиницу, но не кириллицу.
в «Фотошоп» CS6 вручную
Итак, файл успешно найден и загружен на жесткий диск. Осталось узнать, Существует два способа установки:
- вручную;
- при помощи сторонних программ.
Рассмотрим первый вариант. Для операционных систем Windows доступны два вида текстов – это TrueType и PostScript Type.1. Их установка вручную не занимает много времени. Для этого необходимо:
Для этого необходимо:
- Разархивировать файл.
- Пройти путь «Пуск» – «Панель управления» – «Шрифты». Windows 10 поддерживает автоматический поиск по введенным символам в меню «Пуск», поэтому можно просто нажать кнопку Win и начать вводить «Шрифты».
- В появившемся окне выбрать меню «Файл» – «Установить шрифт».
- Диалоговое окно «Добавление шрифтов» предложит выбрать путь к файлу.
- Выбрать нужный шрифт и нажать ОК.
Существует и еще одни способ того, как устанавливать шрифты в «Фотошоп» CS6 вручную. Достаточно просто перекинуть распакованный файл в системную папку «Шрифты». Операционная система автоматически установит новое дополнение, которое появится в графическом редакторе.
Adobe Type Manager
Когда ясно, CS6 – работать гораздо проще. Но ни для кого не секрет, что чрезмерная установка компонентов отрицательно сказывается как на самом графическом редакторе, так и на работе операционной системы.
Но скачанные из Интернета файлы часто имеют нечитаемые названия, и выявить среди сотни нужный бывает непросто. Именно для таких случаев и была разработана программа Adobe Type Manager Deluxe (ATM). Она работает на операционных системах Windows и Mac.
Именно для таких случаев и была разработана программа Adobe Type Manager Deluxe (ATM). Она работает на операционных системах Windows и Mac.
Основное назначение программы – управление шрифтами. Функционал приложения позволяет масштабировать шрифты на экране и во время печати. Но главное, с помощью программы можно легко удалить более не нужные компоненты.
Изменение шрифта
В случаях, когда простое добавление нового стиля текста в «Фотошоп» недостаточно, графический редактор предоставляет пользователям возможность принести в уже готовую стилистическую картину что-то свое. Но как изменить шрифт в «Фотошопе» CS6?
Поменять размер и наклон букв поможет «Панель инструментов». Во вкладке «Слои» необходимо выбрать тот, на котором расположен текст. Затем, в нижнем правом углу окна графического редактора, кликнуть по значку fx и выбрать «Параметры наложения».
Таким образом, можно сделать следующее:
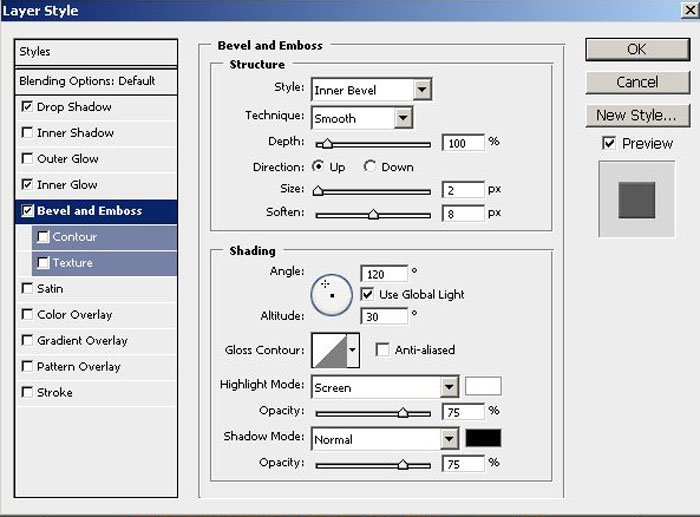
- изменить тиснение;
- контур;
- текстуру;
- выполнить обводку;
- добавить внутреннюю тень и внутреннее свечение;
- глянец;
- наложить цвет;
- наложить градиент;
- наложить узор;
- добавить внешнее свечение и тень.

Стоит отметить, что прежде чем менять текст, необходимо определиться с его размером. После применения наложения, текст будет растрирован и превратится в картинку.
Решение основных проблем
То, как увеличить шрифт в «Фотошопе» CS6, знают почти все пользователи. Но масштабирование текста не является главной проблемой при работе со шрифтами. Поэтому напоследок мы дадим ответы на самые частые вопросы:
- Где найти новый шрифт? Он находится там же, где и основная коллекция. Достаточно щелкнуть по иконке «Шрифты» в программе и внимательно ознакомиться со списком.
- Что делать, если вместо букв – непонятные символы? Эта проблема довольно распространенная, но решения для нее нет. Если компонент не поддерживает кириллицу, то написать что-либо на русском языке не получится.
- Как быть, если в выделенной области не отображается текст? Чаще всего в таких случаях в настройках стоит слишком большое масштабирование. Достаточно выделить все содержимое области (Ctrl+A) и уменьшить кегль.

Работа с текстом в Photoshop: 10 эффективных приёмов
Возможности по работе с текстами в Photoshop с каждой версией всё растут, новые действия совершать все проще и проще, но несмотря на это, многие дизайнеры продолжают идти в обход, выполняя лишние шаги: путешествия по меню вместо использования горячих клавиш, ручное изменение параметров для многочисленных текстовых слоёв вместо использования стилей абзацев и прочее.
В этой статье я хочу предложить вам 10 простых приёмов, которые помогут вам работать с текстом эффективнее.
Правильное сглаживание текста
Несколько месяцев назад Adobe добавила в новую версию программы несколько нативных методов сглаживания текста, которые доступны в зависимости от ОС, на которой работает Photoshop — Mac или Windows (в версиях с и без субпиксельного сглаживания). Наконец-то текст в макете выглядит так же, как и в браузере.
Стили абзацев (Paragraph Styles) и символов (Character Styles)
Функция, которой не хватает в любом макете, где присутствует более одного стиля оформления текстового блока. Достаточно создать нужное количество стилей оформления текста и изменять их только один раз в панели стилей, а всё остальное за вас сделает программа.
Достаточно создать нужное количество стилей оформления текста и изменять их только один раз в панели стилей, а всё остальное за вас сделает программа.
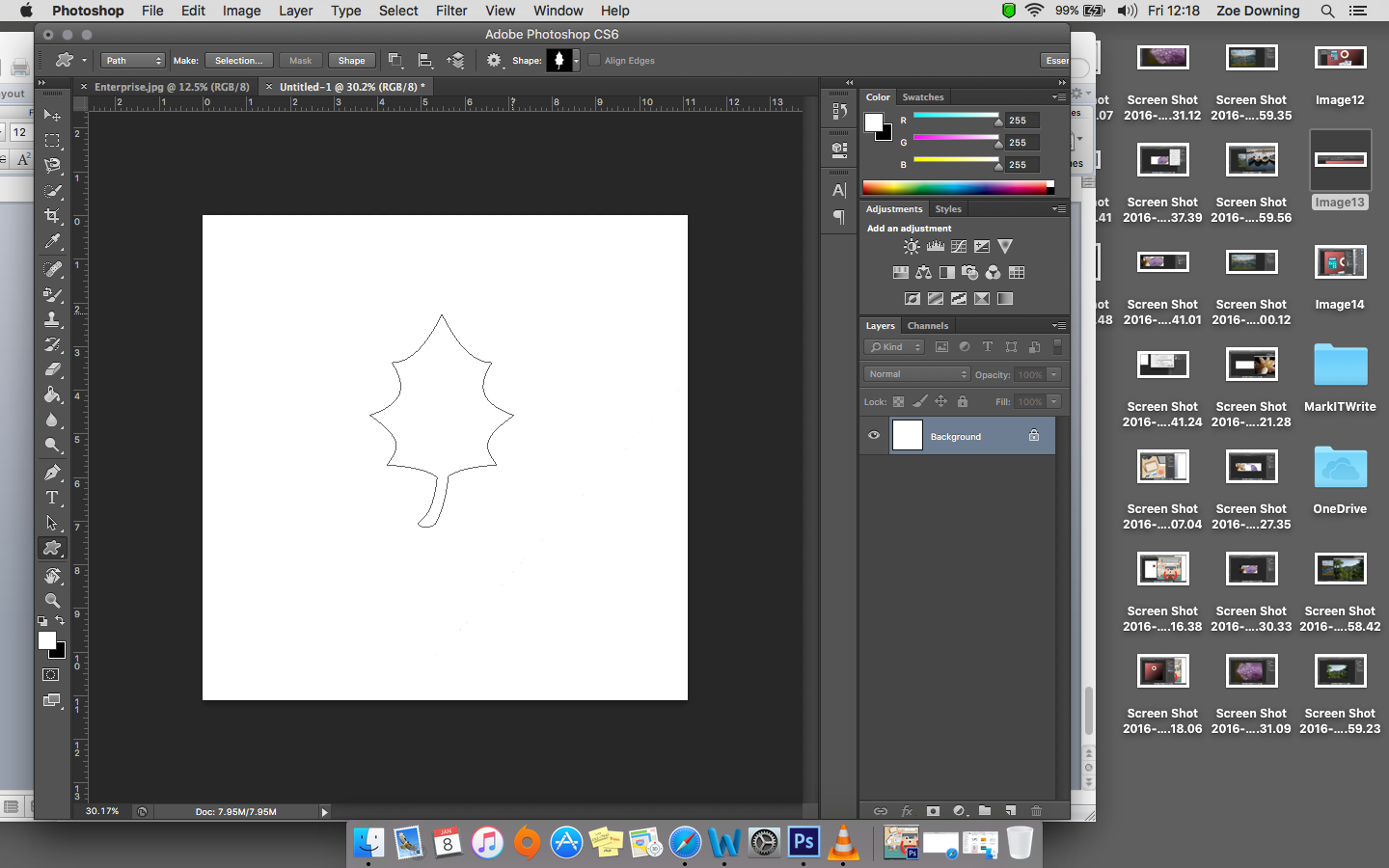
Вписывание текста внутрь фигур или написание текста по контуру
Иногда возникает необходимость задать текстовому блоку не простую прямоугольную форму, а с неровным краем, чтобы текст обтекал какой-нибудь объект.
В этом случае необходимо создать фигуру и щёлкнуть внутри неё с выбранным элементом Type Tool (T). После этого для текстового слоя будет создан отдельный путь, который вы сможете редактировать в любой момент.
Естественно, так же можно создать векторный путь любой сложности и добавить на него текст — таким же щелчком с включённым Type Tool.
Автоматический рыбный текст
Хоть я и не рекомендую использовать абстракцию в духе Lorem Ipsum в качестве рыбы для макетов, иногда необходимо вставить небольшой массив текста для того, чтобы оценить компоновку или размер текстового блока. С функцией Paste Lorem Ipsum на это понадобится несколько секунд. Естественно, без кириллицы (хотя умельцы предлагают способ русификации).
Естественно, без кириллицы (хотя умельцы предлагают способ русификации).
Применение Postcard и 3D Extrusion к тексту
Комбайн Photoshop богат, помимо прочего, ещё и некоторыми функциями по работе с 3D. Использование эффектов Postcard или 3D Extrusion к тескту позволит перемещать, приближать, отдалять и вращать ваш текстовый слой в трёхмерном пространстве.
Конвертирование строчного текста в блочный и обратно
Иногда хочется задать ширину текстовому слою, который мы создали раньше простым щелчком. Зачастую мы просто расставляем переносы строк с помощью клавиши Enter, подгоняя текст до нужной ширины.
Правильным выходом будет использование команды Convert to Paragraph Text, в котором ширина текстового блока задается рамкой. Операция работает в двух направлениях — блочный текст мы можем превратить в строчный командой Convert to Point Text.
Преобразование в фигуру
Если вы хотите внести изменения в некоторые буквы, например в рекламном слогане и не хотите потерять качество во время последующего изменения размера текста — просто превратите этот текстовый слой в фигуру и редактируйте её с помощью инструментов Direct Selection Tool или Path Selection Tool. Защищено вектором.
Защищено вектором.
Использование Smart Objects для сохранения возможности редактировать текст и применения фильтров или деформации
Одним из самых удобных способов экспериментировать над текстом, не теряя возможности в любой момент изменить содержание, является превращение его в Smart Object. Свободная трансформация запомнит точки, в которые вы перетаскивали вершины при искажении, а все применённые фильтры останутся редактируемыми!
Горячие клавиши для очень быстрой работы с текстом.
Копирование CSS текстовых слоёв
Одна из новых функций Photoshop позволяет скопировать набор CSS-свойств по сути любого слоя или группы (при использовании команды на группу — будут скопированы свойства как самой группы, так и слоёв внутри неё).
Применение этой функции к текстовому слою позволит нам за несколько секунд получить такую полезную для вёрстки информацию, как используемый шрифт, его размер, цвет, интерлиньяж и выключка.
В очередной раз мы немножко улучшили знания о своём основном инструменте и усовершенствовали рабочий процесс. Самое время закрывать статью и переходить к практике, не забывая пользоваться нашими советами! Ну а если у вас появились вопросы, не стесняйтесь оставлять их в комментариях!
Самое время закрывать статью и переходить к практике, не забывая пользоваться нашими советами! Ну а если у вас появились вопросы, не стесняйтесь оставлять их в комментариях!
Источник: popel-studio
вставить, изменить размер, цвет. стили и т.д.
Как добавить текст к картинке и применить к нему разные стили оформления — тема этой статьи со скриншотами и видео. Идем пошагово от обычной фотографии к поздравительной открытке. В этом уроке работаем с текстом. В данной статье будут затронуты вопросы:
- как увеличить фоновое изображение в кадре,
- как вставить текст,
- как изменить цвет, шрифт, размер текста и его расположение,
- как добавить тень, свечение и другие эффекты,
- как нарисовать тонкую простую рамку на открытке,
- как сохранить открытку,
- как изменить размер готовой открытки без фотошопа.
Видео урок о тексте в Фотошоп
Все операции показать невозможно, это только частный пример, из которого каждый возьмет для себя то, что посчитает нужным.
Посмотрите видеоурок. Текст содержит основные скриншоты для лучшего понимания, как выполнить ту или иную операцию.
Подготовка фона открытки
Перед тем, как наложить текст на картинку, я ее предварительно готовлю: удаляю лишние элементы, меняю оттенки, резкость и т.д.
Подробно я показываю эти операции в отдельном ролике, который вы можете посмотреть прямо сейчас.
В этой статье я оставлю картинку в том соотношении, как она была снята, то есть 4*3. Если вам нужно другое соотношение сторон, например 16*9, и вы не знаете, как это сделать, то смотрите еще один ролик, где я очень подробно показываю пошагово, как это выполняется.
Итак, фоновое изображение у меня есть. Переходим к следующим шагам.
Переходим к следующим шагам.
Изменение размера изображения
Первым делом меняю размер изображения, чтобы было проще работать, не перегружая фотошоп.
Открываю в верхней панели выпадающее меню «Изображение» и в нем вкладку «Размер изображения».
В открывшемся окне я вижу, что картинка слишком велика, для открытки такие размеры вовсе не нужны. Поэтому меняю значение Ширины на 1500 пикселей. Можно сделать еще меньше, вплоть до 500 пикселей.
Обратите внимание на то, чтобы был активен замок, сохраняющий пропорции сторон. Поэтому, меняя ширину, высота изображения меняется автоматически.
После этого немного меняю расположение в кадре основного элемента – букета. Для этого активирую инструмент «Перемещение», чтобы появились маркеры, и я могла бы сдвигать картинку.
Обратите внимание, что должна стоять галочка в окошке «Показать элементы управления».

Сдвигаю мышкой картинку с помощью инструмента «Перемещение» немного в сторону и растягиваю ее так, чтобы букет заполнил бОльшую часть пространства.
Для изменения размеров картинки без искажений пропорций нужно на клавиатуре зажать клавишу CTRL и мышкой потянуть за любой из маркеров.
Добившись правильного расположения картинки в кадре я, воспользовавшись инструментом «Обрезка» обрезаю лишнее.
Подготовительные работы завершены.
Работа с текстом в фотошопе
Подробно, пошагово о том, как добавить текст в фотошопе, изменить размер, начертание и стилистическое оформление.
Вставка текста
В боковой панели кликаю инструмент «Текст». По умолчанию активен горизонтальный текст, хотя вкладка содержит и другие варианты для написания.
Затем ставлю курсор приблизительно в то место, где будет текст, и набираю его с клавиатуры.
Если не делать переносов строки, то весь текст вытягивается в одну строку, то есть одни абзацем.
Абзац можно передвигать, активировав инструмент «Перемещение».
Чтобы разорвать строку на несколько, то есть сделать переносы строки, нужно активировав кнопку текста в боковой панели и, поставив курсор в нужное место в тексте, сделать перенос на другую строку клавишей Enter, как в обычном документе.
Форматирование текста в верхней панели
В моем случае строки слиплись между собой, у вас может быть так, что наоборот, слишком далеко друг от друга.
Кроме того меня не устраивают размер текста, шрифт. Это легко поправимо.
- Выделяю написанное.
- При активной кнопке ТЕКСТ в боковой панели инструментов открыта панель форматирования вверху.
Здесь можно изменить начертание текста, его размер, цвет, и так далее.
Правая панель символов для редактирования текста
Также для работы с текстом удобна отдельная панель на рабочем столе справа. Ее активировать можно из верхнего меню «Шрифт» далее «Панели» и выбор панели символов.
В этой вкладке очень удобно подгонять высоту строки, сжимать или раздвигать расстояние между буквами, менять и размеры шрифта, начертание.
Достаточно кликнуть в маленькое окошко с цифрами и покрутить колесико мышки – на мониторе сразу видны изменения. Либо вручную вбить с клавиатуры нужное значение.
Важно: текст для этого должен быть выделен.
Как применить стили к тексту в фотошопе
Перехожу к стилям текста.
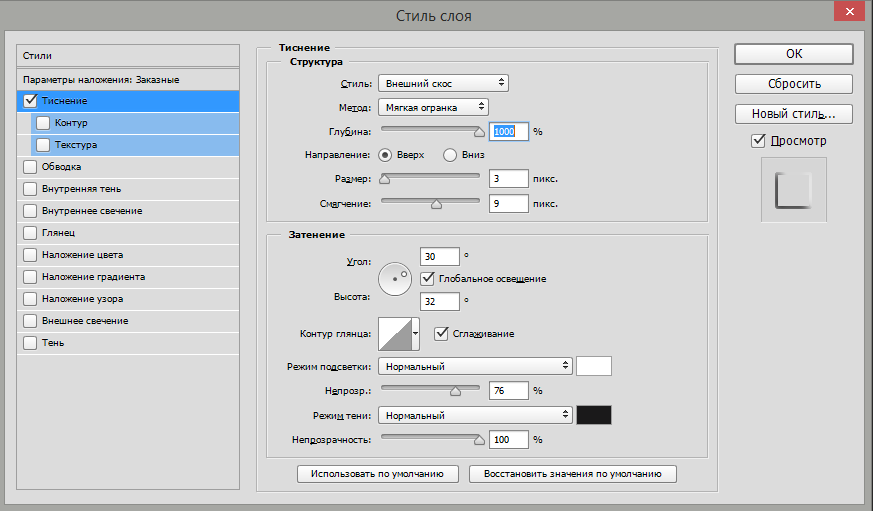
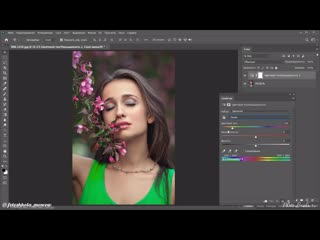
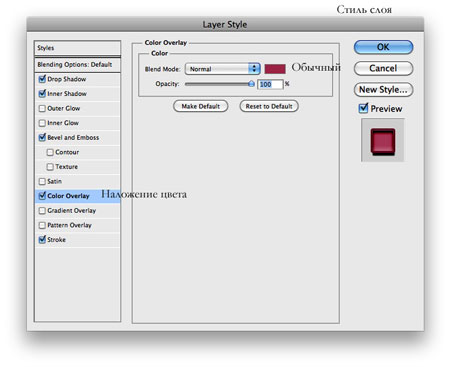
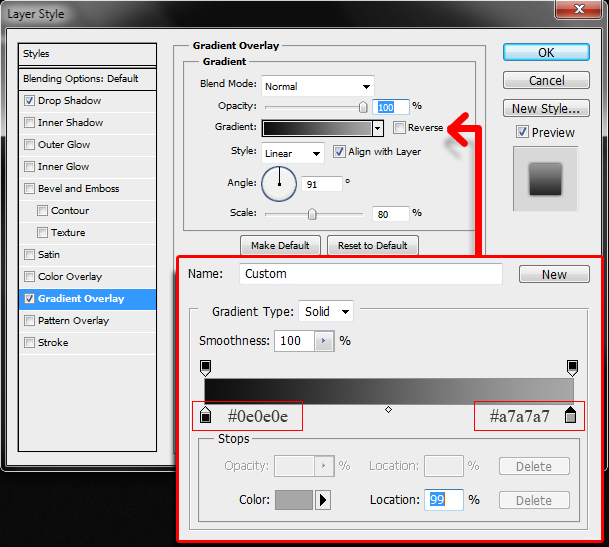
Открываю в верхнем меню вкладку «Стили», в ней «Стиль слоя» и «Параметры наложения».
В открывшемся окне доступно большое количество вариантов изменения текста: наложение цвета, прозрачность, обводка, тени и многое другое.
Как сделать тень текста
Начну с теней, эта вкладка в нижней части списка.
С помощью ползунков меняю размер тени, ее размытие, сдвиг относительно текста. Все изменения сразу видны на картинке.
Чтобы тень легла так, словно освещение у меня слева вверху я меняю соответственно и угол падения света. Это круг с лучом, который легко двигается мышкой.
Далее делаю тень более прозрачной, легкой. И меняю ее цвет с черного на темно-красный.
Текст с тенью готов.
Внешнее свечение текста
Во вкладке «Внешнее свечение» меняю размер, размах, прозрачность, цвет – все по аналогии с тенью, все операции идентичны.
Чтобы посмотреть, как внешнее свечение текста будет выглядеть без тени, снимаю галочку на соответствующей вкладке с тенями. Очень удобно для просмотра результатов.
Как сделать обводку текста в фотошопе
Следующий пункт – обводка текста PhotoSHop. По умолчанию толщина линии у меня стоит 3 пикселя. Меняю на более тонкий контур в 1 пиксель. И цвет беру пипеткой из оттенков букета.
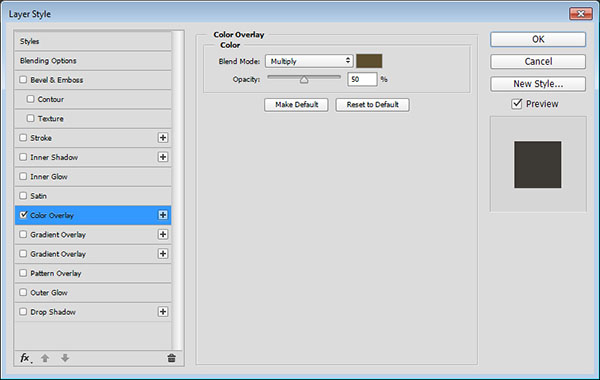
Изменение оттенка текста с помощью «Наложения цвета»
Очень полезная вкладка для изменения цвета текста непосредственно в стилях. Интуитивно понятна — просто используйте палитру.
Добавление рамки на открытку
Соответствующий инструмент расположен в палитре слева. При клике по значку прямоугольника в верхней части рабочего стола активируется панель.
В ней настраиваю внешний вид рамки:
- выбираю «Контур» фигуры,
- из «Заливки» выбираю перечёркнутый белый прямоугольник, то есть фигура будет без заливки, только рамка,
- цвет рамки настраиваю во вкладке «Штрих», выбираю градиент от красного к белому,
- определяю толщину рамки с помощью ползунка или вношу с клавиатуры.

Рисую рамку, просто протянув мышкой с нажатой левой клавишей из угла в угол по диагонали.
Рамка готова.
Поправляю ее с помощью инструмента «Перемещение» — немного растягиваю и сдвигаю. Для сдвига удобно использовать в данном случае клавиши стрелок на клавиатуре. Так будет точнее и аккуратнее.
Водяной текст или водяной знак
На своих открытках я обычно ставлю прозрачный водяной знак в виде адреса моего сайта. Поэтому еще раз работаю с текстом и вставляю адрес сайта Uhelgi.ru.
Меняю начертание, цвет, размер и перетаскиваю его в правый нижний угол.
Прозрачность текста меняется в стилях. Делаю надпись полупрозрачной.
Чтобы текст не привязывался к рамке, нарисованной перед этим, я слой рамки перетаскиваю ниже, тем самым обрывая связь рамки с текстом, которую фотошоп настраивает автоматически.
Можно скопировать уже настроенные стили предыдущего текста и вставить их на новый текст. Эти команды все есть во вкладке «Стили».
Сохранение открытки
Моя открытка готова, сохраняю ее в формате Jpeg, качества достаточно среднего.
Все выполненные настройки – это не истина в последней инстанции. Вы можете применять их так, как вам кажется красивее и лучше. Я же показываю возможности фотошопа, да и то далеко не все.
Изменение размера готовой открытки
Для ВКонтакте или для других соцсетей данный размер открытки вполне подойдет. Но для сайта нужна картинка поменьше.
Не возвращаясь в фотошоп, я обычно и просматриваю, и выполняю простые операции в программе Picture Manager или еще его название Диспетчер рисунков. Вы можете посмотреть давний урок по работе в этой программе на Ютуб (ссылка)
В этой программе во вкладке (в верхней панели) «Изменить рисунки», кликаю «Изменение размера».
Далее выбираю «Стандарт Веб Крупный (640 на 480 пикселей)».
Затем либо сохраняю картинку с другим именем, либо просто при закрытии программы подтверждаю внесенные изменения.
Заключение
Применяйте на практике полученные знания и у вас все получится. Если что-то было с первого раза не понятно – пересмотрите видео.
Посмотрите другие мои бесплатные уроки по работе с графикой, например, в графическом редакторе Canva.
Еще информация по теме:
Как использовать слои и стили Photoshop
Мы рассмотрели советы и хитрости Photoshop, о которых вы должны знать, но в этом Photoshop мы собираемся углубиться в то, что называется стилями и эффектами слоев, такими как тени, скосы, цветовые наложения и текстуры; используется практически во всем графическом дизайне. Например, многие графические объявления, размещаемые в MUO, используют стили слоев. Это пример.Если вы новичок в Photoshop, вы можете легко узнать о том, как добавить эти специальные эффекты, используя любую последнюю версию Photoshop CS или Photoshop Elements. Представляя это руководство по слоям в Photoshop, я предполагаю, что вы знаете о слоях и о том, как работать с текстом
Представляя это руководство по слоям в Photoshop, я предполагаю, что вы знаете о слоях и о том, как работать с текстом
в фотошопе. Мы красиво объяснили слои в фиктивных терминах в «Руководстве по фотошопу для идиота».
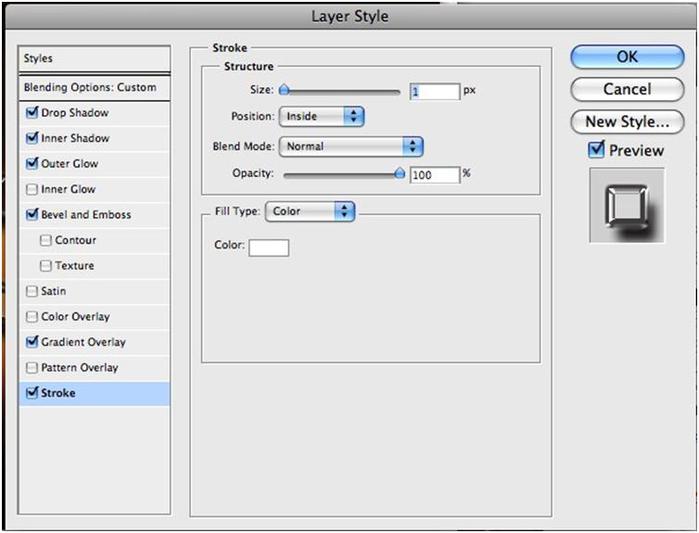
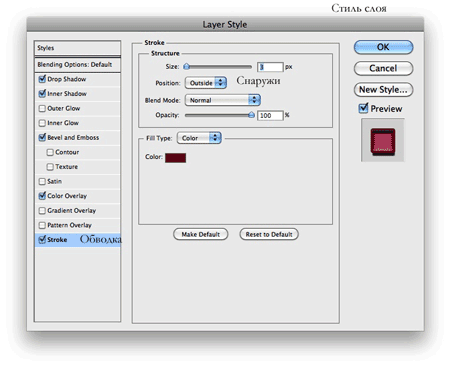
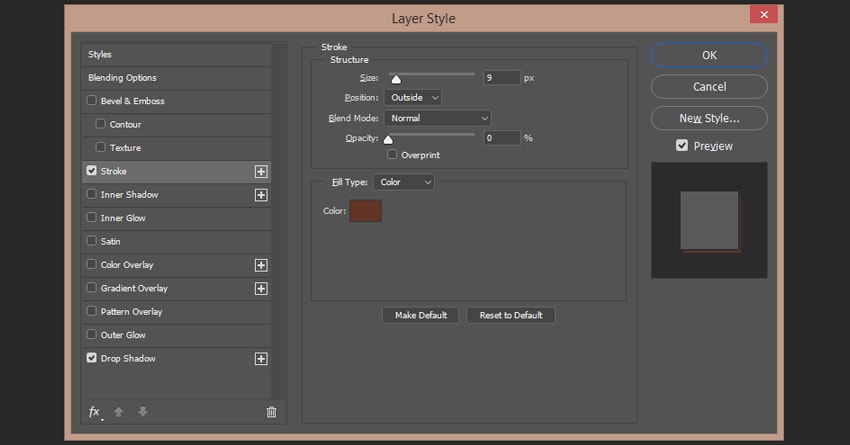
Сначала давайте изучим действительно простое использование стилей слоя, сосредоточившись на том, что называется инсульты. Например, если вы хотите быстро добавить прямоугольную рамку к фотографии, один из способов сделать это — использовать стиль обводки.
Открыв изображение в Photoshop, перейдите в меню Photoshop и выберите «Слой»> «Стиль слоя», а затем в раскрывающемся меню выберите «Обводка».
После того, как откроется диалоговое окно, вы должны сразу увидеть границу / обводку, добавленную к вашему изображению. Если обводка не появляется, измените положение кнопки с за пределами в внутри.
Как видите, в этом же диалоговом окне вы можете изменить цвет и размер обводки в соответствии со своими потребностями.
Стили и заголовки слоев
Эффекты стиля слоя также часто используются с текстом в графическом дизайне. Давайте посмотрим, как создавать такие эффекты:
Откройте пустой документ в Photoshop и введите текст. Для этого конкретного упражнения лучше всего использовать жирный шрифт. В этом примере я использую стиль шрифта Cracked.
Выберите слой текста, который вы ввели, и перейдите в «Слой»> «Стили слоя»> «Тень».
Как и в последнем примере, появится диалоговое окно. Здесь вы можете поиграть с различными стилями, включая скосы, тени, эффекты свечения. Просто установите флажки, чтобы добавить эффекты.
Когда вы выбираете конкретный стиль, вы можете, как показано в приведенном выше примере, выполнить все типы настроек с точки зрения цвета, а также направления, непрозрачности, размера и расстояния теней. Нажмите Okay, чтобы применить эффект (ы).
Когда эффект настроен так, как вы хотите, вы даже можете скопировать и вставить стиль в другой слой, не открывая заново окно Стиль слоя.
Сначала выберите слой текста со стилем слоя, который вы только что создали. Щелкните правой кнопкой мыши или удерживайте нажатой клавишу «Control» на этом слое и выберите Копировать стиль слоя в выпадающем меню.
Затем щелкните правой кнопкой мыши или удерживая клавишу Control на новом слое текста и выберите Вставить стиль в выпадающем меню.
Использование стилей слоя может быть очень увлекательным и может легко украшать тексты и другие элементы в дизайн-проектах. Примеры практического использования стилей слоев и аналогичных элементов графического дизайна см. В разделе «Как создать логотип с использованием пользовательских фигур в Photoshop».
и как создать простой логотип блога в фотошопе
,
Дайте нам знать, как этот учебник работает для вас.
Как установить стили в Фотошоп
Всем привет! Мы продолжаем изучать основы работы в программе Фотошоп. Сегодня я подготовил для вас урок на тему Как установить стили в Фотошоп. В прошлых уроках мы уже научились загружать в Фотошоп: градиенты, кисти, текстуры, шрифты и экшены. Если вы ещё не успели посмотреть эти уроки то вот ссылки:
В прошлых уроках мы уже научились загружать в Фотошоп: градиенты, кисти, текстуры, шрифты и экшены. Если вы ещё не успели посмотреть эти уроки то вот ссылки:
Как загрузить шрифты в Фотошоп
Как загрузить экшен в Фотошоп
Как установить градиент в Фотошоп
Как добавить текстуры в Фотошоп
Как добавить кисти в Фотошоп
Стиль в Фотошоп — это набор различных эффектов для слоя. Например вы работаете над каким-нибудь дизайн проектом, там у вас есть какой-нибудь текст, ваша задача быстро украсить этот текст например в стиле металла, вот здесь как раз к нам и приходят на помощь стили в Фотошоп. Всё что вам нужно это найти в интернете и скачать стиль металла, установить этот стиль в Фотошоп, затем выбрать слой с текстом и залить этот слой скаченным стилем, в результате у вас получится красивая надпись в металлическом стиле.
Кстати, использовать стили, можно не только к тексту, но и к фигурам. Сразу скажу что загрузка стилей в Фотошоп, очень похожа на загрузку: текстур, градиентов и кистей. Весь процесс установки стилей в Фотошоп займет у нас меньше минуты. Для этого урока нам понадобятся скаченные с интернета стили, если они у вас в архиве, то распакуйте их. Формат расширения файлов стилей — .ASL.
Сразу скажу что загрузка стилей в Фотошоп, очень похожа на загрузку: текстур, градиентов и кистей. Весь процесс установки стилей в Фотошоп займет у нас меньше минуты. Для этого урока нам понадобятся скаченные с интернета стили, если они у вас в архиве, то распакуйте их. Формат расширения файлов стилей — .ASL.
Шаг №1
Открываем наш любимый Фотошоп, идём в главное меню программы, которое находится в самом вверху. Открываем вкладку как показано внизу на скриншоте: Редактирование/Наборы/Управление наборами…
Идём в меню Редактирование/Наборы/Управление наборами
Шаг №2
Появляется окно «Управление наборами», в нём, в выпадающем меню выбираем тип набора «Стили». Чтобы было понятно, где находится выпадающее меню, я указал место его нахождения красной стрелочкой на скриншоте ниже.
Выбираем тип набора «Стили»
Выбрали? Отлично, вот такое окошко должно появиться перед вами.
Теперь нажимаем кнопочку «Загрузить«.
Шаг №3
Переходим к следующему этапу. Появится диалоговое окошко, в котором необходимо указать путь к ранее скаченному файлу стиля с расширением файла .ASL. В моей ситуации он лежит в папке стили на рабочем столе. Путь к скаченному файлу мы указали и снова нажимаем кнопочку «Загрузить«.
Любуемся результатом, теперь в диалоговом окошке «Управление наборами» в конце набора, вы видите новые стили, которые мы только что загрузили.
Вот мы и установили стили в Фотошоп! Программа автоматически скопировала их к себе в набор, теперь можем эксплуатировать их как душе угодно. Надеюсь я подробно раскрыл тему как установить стили в Фотошоп и у вас не возникнет не каких сложностей при самостоятельной загрузке стилей.
ВНИМАНИЕ: Если стилей очень много и вы не видите свои только что загруженные стили, тогда опустите в самый низ полоску прокрутки и в самом конце списка вы увидите свои новые стили.
Кстати, вот что у меня получилось при помощи стилей которые я установил в Фотошоп в ходе этого урока.
P.S. Понравился урок? Считаете его полезным? Тогда прямо сейчас поделитесь ссылкой на этот урок со своими друзьями в соц. сетях, пусть другие люди тоже получают пользу от этого материала!
Кстати, если вы ещё не ознакомились с моим новым бесплатным видео-курсом «Фотошоп Быстрый Старт», тогда заберите его прямо сейчас по этой ссылке.
Спасибо за внимание, увидимся в следующих уроках!
Как использовать стили и эффекты слоев Photoshop [Пример]
В этой статье мы узнаем, как применять стили слоя Photoshop и как делиться ими между слоями, а также как использовать стили слоя, чтобы сделать наш контент более привлекательным.
Посмотрите на это изображение. Я применил несколько стилей слоя к этому слову www. guru99.com .
guru99.com .
Здесь вы можете увидеть некоторые стили слоя, такие как «Bevel & Emboss», «Stroke», «Gradient Overlay» и «Drop Shadow».
Мы можем включать и выключать их по отдельности или все вместе.
И этот значок fx указывает, что к этому слою применен стиль слоя.
Чтобы применить стиль слоя к слою, вам нужно выбрать слой и перейти в меню «слой», затем «стиль слоя» и выбрать любой из стилей слоя, которые вы хотите применить.
И он откроет панель стилей слоя, где вы сможете редактировать каждый стиль слоя в соответствии с вашими требованиями.
Здесь я уже применил некоторые стили слоя, такие как «Bevel & Emboss». У меня есть несколько вариантов.Я легко могу их редактировать. затем я получил «обводку», «наложение градиента» и «тень». У всего этого есть свои собственные и различные настраиваемые параметры.
Если вы хотите добавить или удалить какой-либо стиль слоя, просто щелкните по нему.
Еще один способ применения стилей слоя — в нижней части панели слоев. Посмотрите на этот значок fx, нажав на эту кнопку, вы получите те же параметры, которые вы видели в меню слоя.
Совместное использование стилей слоев
Теперь поговорим об обмене стилями слоев между двумя слоями.
Итак, у меня есть еще один слой стилей текста фотошопа «Бесплатное онлайн-образование». Есть много разных способов поделиться стилями слоев.
Вот очень быстрый способ. Удерживая нажатой клавишу ALT, возьмите значок fx и перетащите его на слой, к которому вы хотите применить те же стили слоя.
Он скопирует и вставит стиль слоя одним движением.
Еще один способ — просто щелкнуть правой кнопкой мыши по слою со стилями слоя и выбрать «копировать стиль слоя», затем щелкнуть правой кнопкой мыши целевой слой и выбрать «вставить стиль слоя».
Теперь, если вы думаете, что вам не нравятся эти стили слоя, вы можете легко взять значок «FX» и перетащить его в «корзину». Он удалит только стили слоя, но не сам слой.
Он удалит только стили слоя, но не сам слой.
Еще один способ, вы можете просто щелкнуть правой кнопкой мыши по слою и выбрать «Очистить стиль слоя», и он очистит все стили слоя, которые вы применили к этому слою.
Еще одна важная вещь — вы также можете отсоединять стили слоя от слоя.
Для этого вам просто нужно щелкнуть правой кнопкой мыши значок «fx» и выбрать «создать слои».Он создаст слои для каждого стиля слоя, который вы применили к своему слою.
Вы также можете включать и выключать их, а также работать с ними как с отдельными слоями.
Еще одна особенность стиля слоя: если стиль слоя применяется к текстовому слою, он легко редактируется. Так что продолжайте набирать текст заново, и вы получите тот же эффект для нового напечатанного слова.
Стили слоев — Photoshop CC: Отсутствующее руководство [Книга]
После всей этой тяжелой работы, изучая слои, вы, вероятно,
готовы повеселиться.Этот раздел посвящен слою стили : набор из 11 полностью настраиваемых, готовых специальных
эффекты для слоев, которые можно применять самыми разными способами. Считайте этот раздел своей наградой за то, что вы придерживаетесь этой главы до
неприятный остаток.
Считайте этот раздел своей наградой за то, что вы придерживаетесь этой главы до
неприятный остаток.
Стили слоев — это очень весело и, поскольку они появляются сами по себе слои неразрушающие и остаются редактируемый, пока вы сохраняете документ как файл PSD. Стили слоя отлично подходят для добавления последних штрихов в дизайн, и они действительно могут сделать так, чтобы текст и графические элементы появлялись на странице (см. рис. 4-36).Они также обновляют автоматически при изменении содержимого слоя .
Примечание
Если вы добавите стиль слоя к контуру в Photoshop CC (Рисование контуров с помощью инструмента «Перо»), его серый контур временно исчезает, пока открыто диалоговое окно «Стиль слоя». открыто.
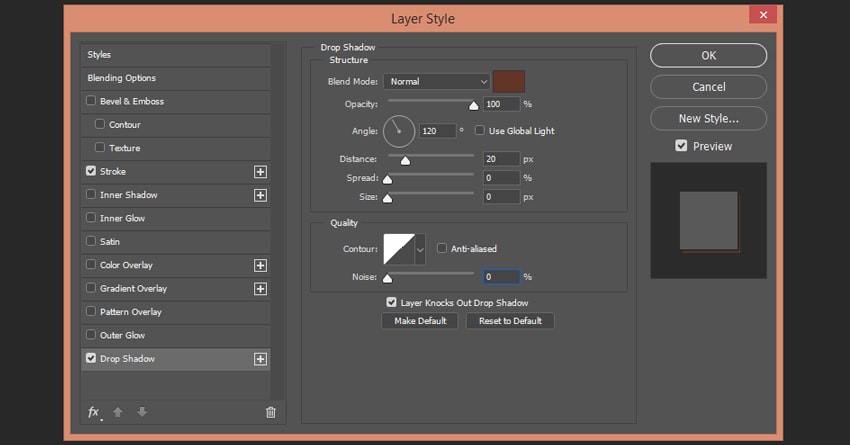
Вот как добавить к слою падающую тень «Властелин всех стилей»:
Активируйте слой, который скоро будет затенен. или группу слоев на панели «Слои» .

Photoshop позволяет активировать только один слой, когда вы добавление стиля. Тем не менее, вы может добавлять стили слоев к группам слоев (группирование слоев в папки).
Совет
Если применить стиль слоя к слою группа , Photoshop обрабатывает группу, как если бы сплющенный , поэтому вы получите немного другое результатов, чем при добавлении стиля к отдельным слоям. Для Например, если у вас есть несколько слоев и вы добавляете тень для всех из них вы получаете тень поверх тени сверху тени — фу.Исправление состоит в том, чтобы поместить эти слои внутрь слоя. группу, а затем добавьте стиль слоя в группа вместо. Таким образом вы получите один приятная, тонкая тень вместо большого темного беспорядка.
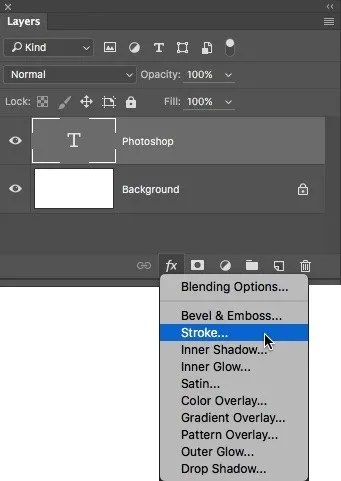
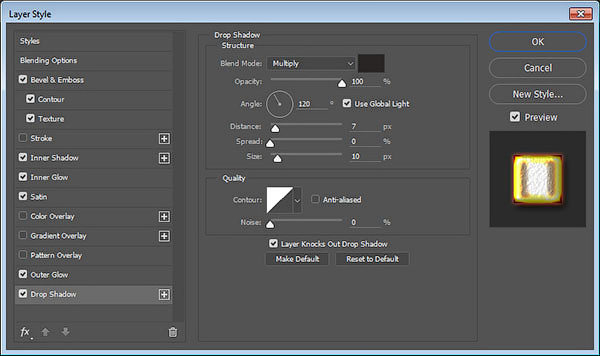
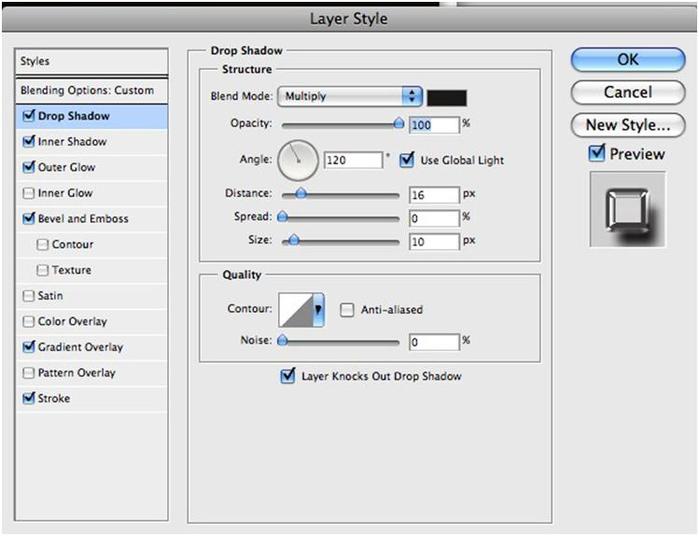
Нажмите кнопку «Добавить стиль слоя» на внизу панели слоев и выберите Drop Shadow (см.
 Рисунок 4-37, вверху) .
Рисунок 4-37, вверху) .Кнопка выглядит как крошечный курсив fx что означает «слой , эффекты » (хотя это книга называет их стилями слоя).
Рисунок 4-36. Вот несколько интересных стилей, которые можно использовать слои, будь то слои изображения, фигуры, текста или смарт-объекты. Adobe именует их по отдельности «стилями», а вместе — как «Эффекты», но большинство людей называют их просто «стилями слоев». Назад в CS6 порядок меню этих стилей изменился, чтобы отразить порядок, в котором они применяются к содержимому слоя. Например, Bevel & Emboss появляется поверх любых других стилей, которые у вас есть применяется к тому же слою, а тень появляется под другим стили (что имеет смысл, если подумать, где эти стили физически появится на реальных объектах).
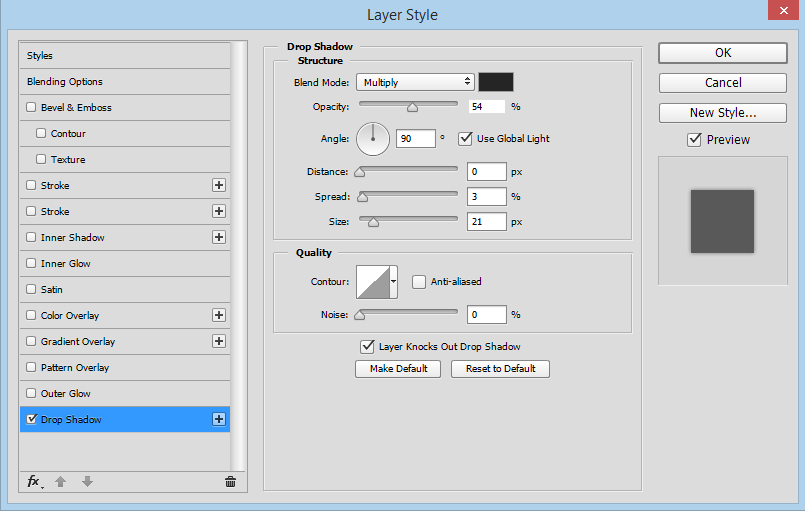
В диалоговом окне «Стиль слоя» появляется, отрегулируйте настройки для получения респектабельного (мягкого) — не безвкусный (черный, на расстоянии 10 футов от объекта) — капля Тень .

Для каждого стиля на слое существует множество вариантов. Диалоговое окно Style, как показано на Рисунке 4-37, и неплохо было бы поэкспериментировать со всеми, чтобы понять, как они Работа.
Совет
Диалоговое окно «Стиль слоя» также можно открыть, дважды щелкнув миниатюру слоя или дважды щелкнув рядом (но а не на ) имя слоя в слоях панель.
Нажмите ОК, когда вас устраивает эффект, а затем поразитесь своей самой первой капле Тень .
Photoshop закрывает диалоговое окно «Стиль слоя» и добавляет пару элементов на панель «Слои»: в категорию «Эффекты», а под это предмет с названием Drop Shadow. (Если прибавить еще стили слоя, они складываются под словом «Эффекты»). также добавляет специальный значок справа от имени слоя изображения (он выглядит как курсив fx ).

Чтобы изменить стиль позже, дважды щелкните его на панели «Слои». Чтобы переместить его на другой слой, просто возьмите его и перетащите (вы увидите большой fx при перетаскивании). Вы можете добавить столько разных стили слоя по своему усмотрению, все из диалогового окна Layer Style. Только установите флажки напротив нужных стилей (все они в Столбец Стили слева), а затем щелкните имя стиля, чтобы увидеть его опции. А помните настройку «Заливка», о которой говорилось в разделе «Настройка прозрачности и заливки слоя»? Вы можете использовать это, чтобы сделать слой содержит прозрачных слоев, в то время как его стиль остается на 100 процентов прочным (отлично подходит для создания пустой текст).
Рисунок 4-37. Когда дело доходит до теней, самые классные из них редко
черный — вместо этого они выбирают более темный цвет изображения. Просто нажмите
образец цвета, помеченный здесь, и Photoshop вызывает палитру цветов
(стр. 489). Чтобы выделить цвет, который уже присутствует на изображении,
над изображением и, когда курсор превратится в пипетку, щелкните
один раз; ваша тень приобретает этот цвет. Вам также, вероятно, понадобится
чтобы уменьшить непрозрачность тени, чтобы она была красивой и мягкой, и используйте
Ползунки «Раздвинуть» и «Размер», чтобы сделать его шире.Не пытайся возиться с
регулятор угла или ползунок расстояния, потому что вы можете изменить их
настройки визуально, перейдя к документу и перетащив
тень вокруг — пока диалоговое окно Layer Style все еще открыто — как показано
здесь (внизу). Как только вы получите правильную тень, щелкните
кнопку Сделать по умолчанию (с надписью). В следующий раз, когда вам нужно будет добавить
падающая тень, Photoshop будет использовать те же настройки.
489). Чтобы выделить цвет, который уже присутствует на изображении,
над изображением и, когда курсор превратится в пипетку, щелкните
один раз; ваша тень приобретает этот цвет. Вам также, вероятно, понадобится
чтобы уменьшить непрозрачность тени, чтобы она была красивой и мягкой, и используйте
Ползунки «Раздвинуть» и «Размер», чтобы сделать его шире.Не пытайся возиться с
регулятор угла или ползунок расстояния, потому что вы можете изменить их
настройки визуально, перейдя к документу и перетащив
тень вокруг — пока диалоговое окно Layer Style все еще открыто — как показано
здесь (внизу). Как только вы получите правильную тень, щелкните
кнопку Сделать по умолчанию (с надписью). В следующий раз, когда вам нужно будет добавить
падающая тень, Photoshop будет использовать те же настройки.
После того, как вы добавите один или два стиля слоя, вы, несомненно,
хотите применить их к другим слоям и выключить или включить. Вот
как:
Вот
как:
Чтобы скопировать стиль с одного слоя на еще , перейдите на панель слоев и перетащите Option (Удерживая нажатой клавишу Alt на ПК) стиль на новый слой. Ваш курсор поворачивается в двойную черно-белую стрелку, когда вы перетаскиваете, и вы видите большой, призрачный fx .
Чтобы выключить стиль , щелкните глазок слева от названия стиля в слоях панель.
Если вы, удерживая нажатой клавишу Control (щелкните правой кнопкой мыши), стиль слоя в Layers на панели вы увидите контекстное меню со следующими параметрами:
Отключить эффекты слоя поворотов выключите все стилей на этом слое. Превратить их снова, откройте меню снова и выберите «Включить эффекты слоя». (Нажав на глазок слева от слова «Эффекты» в панель Слои делает то же самое.
 )
)Копировать стиль слоя копирует все стили, которые вы применили к активному слою, чтобы вы могли применить их на другие слои.После выбора этой команды Shift- или ⌘-щелкните (Ctrl-щелчок), чтобы активировать слой (и), который вы хотите применить стили, а затем щелкните правой кнопкой мыши, удерживая клавишу Control, чтобы открыть Снова контекстное меню и выберите «Вставить стиль слоя».
Очистить стиль слоя удаляет style из активных слоев. Вы также можете перетащить стиль в мусорный бак в нижней части панели «Слои», чтобы удалить его из слой.
Global Light сообщает Photoshop использовать один и тот же угол освещения в каждом добавляемом стиле, т. е. полезно, когда вы применяете тени или внутренние тени.Если у вас в документе более одной тени, вы , вероятно, захочет включить эту опцию, чтобы освещение остается постоянным.

Создать слой использует стиль применяется к активному слою и преобразует это стиль в слой изображения, что означает, что вы потерять возможность редактировать стиль позже. Хотя это звучит ограничение, вы можете использовать эту опцию для дальнейшей настройки слоя стиль в соответствии с вашим личным видением; когда это обычный слой, вы можете запускать фильтры, использовать инструменты рисования и т. д. на.
Hide All Effects отключает стили применяются к через каждый слой. После вы их скрыли, этот пункт меню изменится на «Показать эффекты» так что вы можете выбрать его, чтобы снова включить их.
Scale Effects позволяет изменять размер сам стиль, независимо от содержимого слоя, введя процент. Эта опция полезна, если вы хотите точно настроить падение тени и свечения, сделав их немного больше или меньше.

И последнее, но не менее важное: может быть время, когда вы захотите растрировать стиль слоя так, чтобы он стал частью самого слоя (хотя трудно придумать причину почему). Вы можете сделать это, перейдя в Панель «Слои», удерживая нажатой клавишу «Control» (щелчок правой кнопкой мыши) справа от эскиз слоя, а затем выберите «Растрировать стиль слоя». Когда ты сделать, Photoshop постоянно применяет стиль слоя к слою.
Photoshop поставляется со всеми видами предустановок стилей слоев, сделанными из несколько красивых комбинаций психоделических стилей.Вы найдете пару они полезны, но большинство из них просто напуганы. Чтобы добраться до них, откройте Панель стилей, щелкнув ее вкладку в док-панели справа. экрана или выбрав Окно → Стили (см. Рисунок 4-38).
По общему признанию, предварительно загруженные стили — это не то, что нужно писать
примерно, но если вы откроете меню панели «Стили», вы увидите 10 Еще наборов, которые вы можете загрузить: абстрактные стили, кнопки,
и так далее. Чтобы загрузить еще один набор, просто выберите его в меню панели;
Photoshop спрашивает, хотите ли вы добавить их к существующим стилям или
заменить существующие.Если вы веб-дизайнер, вы можете найти
Наборы стеклянных кнопок и веб-стилей, которые помогут создать четкий пластиковый вид.
В противном случае вы, вероятно, не найдете много пользы от многих из этих
стили.
Чтобы загрузить еще один набор, просто выберите его в меню панели;
Photoshop спрашивает, хотите ли вы добавить их к существующим стилям или
заменить существующие.Если вы веб-дизайнер, вы можете найти
Наборы стеклянных кнопок и веб-стилей, которые помогут создать четкий пластиковый вид.
В противном случае вы, вероятно, не найдете много пользы от многих из этих
стили.
Чтобы применить одну из предустановок, просто активируйте нужный слой.
, чтобы использовать его, а затем щелкните миниатюру стиля. Вы можете настроить
стиль, дважды щелкнув его слой на панели «Слои» или выбрав
его имя из списка слева в диалоговом окне «Стиль слоя».Ты
также можно перетащить эскиз стиля с панели «Стили» на
слой на панели «Слои», но при этом этот стиль заменяет любые
стили, которые вы уже добавили к этому слою. Чтобы добавить сохраненный стиль на сверху существующих стилей, удерживая клавишу Shift
при перетаскивании или щелчке по миниатюре стиля.
Рисунок 4-38. Вы найдете множество странных и дурацких пресетов в
Панель стилей (вверху). (Чтобы увеличить эскиз стиля или просмотреть
их в списке, откройте меню панели «Стили» и выберите «Только текст»,
Маленький эскиз, большой значок, маленький список или большой список.) Немного
из них более полезны, чем другие (в центре). Вы можете добавить свой
собственные творения тоже. Просто активируйте слой, который соответствует вашему стилю.
применен к, а затем нажмите кнопку Новый стиль, помеченную здесь или
выберите «Новый стиль» в меню панели «Стили». в
в появившемся диалоговом окне (внизу) дайте вашему стилю имя, включите
Установите флажок «Включить эффекты слоя», чтобы не потерять ни один из
ваши изменения и — если вы изменили какие-либо параметры наложения слоев — поверните
также установите флажок Включить параметры наложения слоев.Когда вы нажимаете
Хорошо, Photoshop сохраняет ваш стиль для потомков и добавляет его в
Панель стилей (хотя лучше защитить свои пресеты, так как
онлайн Приложение B объясняет). Чтобы обойти это диалоговое окно, далее
когда вы хотите сохранить стиль, нажмите, удерживая клавишу Option (на ПК, удерживая Alt)
Кнопка «Новый стиль». Вы получите новый стиль под названием «Стиль», который вы сможете
переименовать позже, но вы не сможете изменить другие
настройки.
Чтобы обойти это диалоговое окно, далее
когда вы хотите сохранить стиль, нажмите, удерживая клавишу Option (на ПК, удерживая Alt)
Кнопка «Новый стиль». Вы получите новый стиль под названием «Стиль», который вы сможете
переименовать позже, но вы не сможете изменить другие
настройки.
Экспорт и загрузка стилей
Если вы действительно гордитесь стилями, которые создали и хотите поделиться ими с массами (или, по крайней мере, загрузить их другим компьютер), что нужно сделать: в меню панели «Стили» выберите Сохраните стили, дайте вашему стилю имя и сообщите Photoshop, где сохрани это.Затем вы можете перенести полученный файл на другой компьютер, запустите Photoshop и выберите один из следующих вариантов в Меню панели «Стили»:
Загрузить стили добавляет новый стиль к тем, которые в настоящее время находятся на панели стилей.
Заменить стили удаляет те, которые у вас есть, в пользу нового.

Сброс стилей возвращает ваш стили к заводским настройкам.
Стили слоев Photoshop: полное руководство
В этом руководстве я расскажу вам о каждом отдельном эффекте слоя и покажу примеры каждого из них. Однако имейте в виду, что стили слоя предназначены для экспериментов — некоторые эффекты отлично работают в некоторых дизайнах, тогда как в других они могут выглядеть ужасно. Здесь нет установленных формул, и вы должны дать волю своему творчеству, как только вы изучите основы использования стилей слоев в Photoshop.
Это то, что мы обсудим:
- Что такое стиль слоя?
- Применение стилей слоев
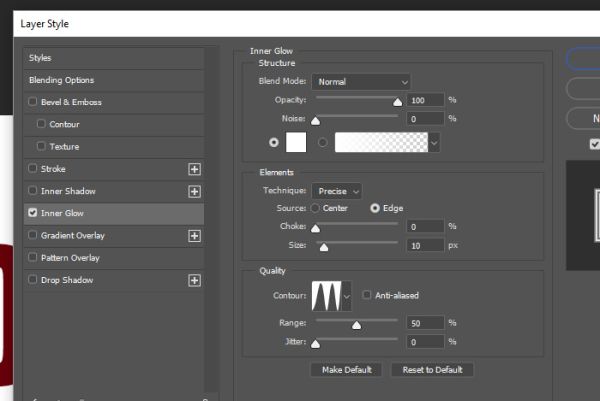
- Диалоговое окно стиля слоя
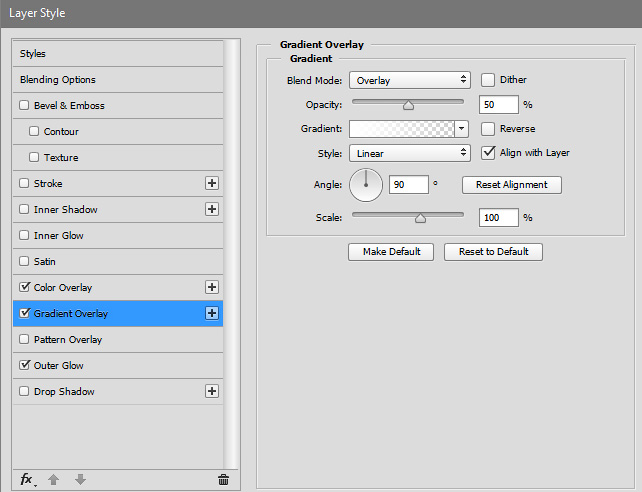
- Drop Shadow
- Внутренняя тень
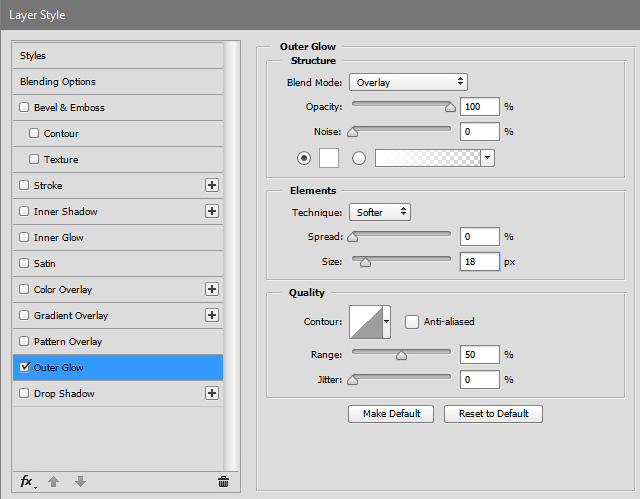
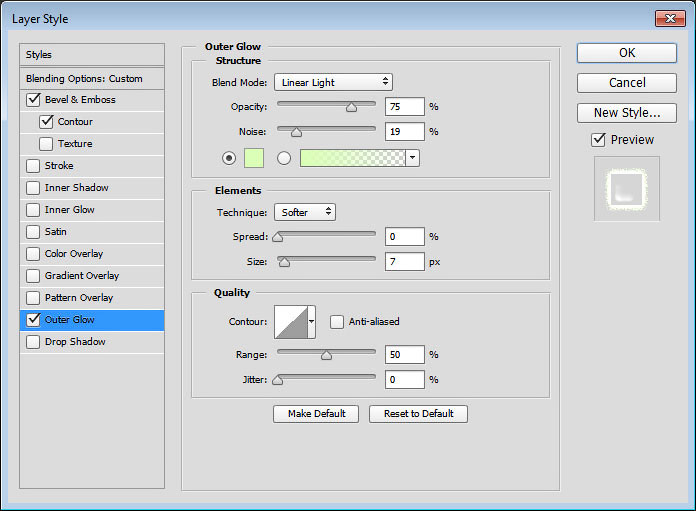
- Внешнее свечение
- Внутреннее свечение
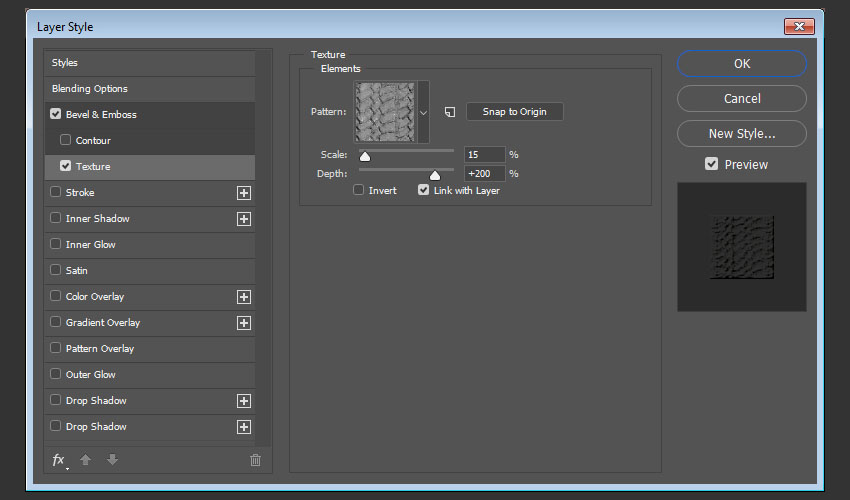
- Фаска и тиснение (контур / текстура)
- Атлас
- Цветное наложение
- Наложение градиента
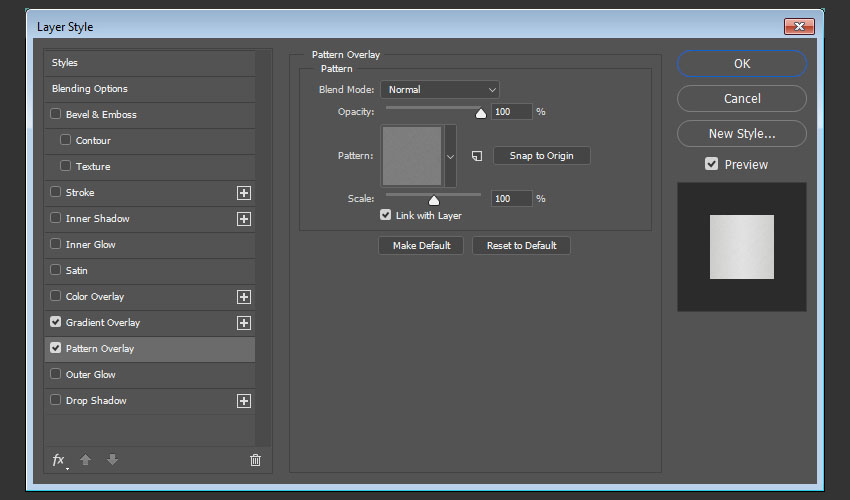
- Наложение узора
- Ход
- Несколько насадок типа слоя
Что такое стиль слоя?
Стиль слоя — это просто один или несколько эффектов слоя и параметров наложения, применяемых к слою. Эффекты слоя — это такие вещи, как тени, обводка и наложения цвета.
Эффекты слоя — это такие вещи, как тени, обводка и наложения цвета.
Вот пример слоя с тремя эффектами слоя (Drop Shadow, Inner Glow и Stroke).
Вы можете отключить стиль слоя, щелкнув значок глаза рядом с «Эффектами», чтобы увидеть, как выглядит исходный слой без его стиля.
Точно так же вы можете отключить видимость каждого эффекта слоя. В следующем примере эффект слоя Drop Shadow был отключен.
Вы можете сказать, что слой имеет стиль слоя, по значку FX на его правой стороне.
Применение стилей слоя
Для настройки стиля слоя используется диалоговое окно «Стиль слоя». Есть несколько способов получить доступ к диалоговому окну стиля слоя.
Щелчок правой кнопкой мыши на слое
Щелкнув правой кнопкой мыши на слое, вы можете выбрать Blending Options , чтобы открыть диалоговое окно Layer Style.
Двойной щелчок по слою
Дважды щелкнув миниатюру вашего слоя на панели слоев, вы можете открыть окно стиля слоя.
Меню панели приложений
Как и большинство вещей в Photoshop, вы можете получить доступ к диалоговому окну Layer Style через меню Application Bar, выбрав Layer> Layer Style. Вы можете найти каждый отдельный эффект слоя (Drop Shadow, Inner Shadow и т.д.), а также возможность открыть диалоговое окно Layer Style (Параметры наложения).
Использование предустановленных стилей слоя с помощью панели стилей
Панель стилей содержит предустановленные стили слоя, такие как «Солнечные пятна» или «Узорчатый шелк».Просто выберите слой и щелкните соответствующий предустановленный стиль слоя, чтобы применить его.
Вы можете просмотреть панель стилей, выбрав «Окно»> «Стили».
Диалоговое окно стиля слоя
Когда вы впервые откроете окно стиля слоя, вы увидите параметры наложения. Здесь вы можете настроить режим наложения и непрозрачность слоя, а также некоторые более продвинутые эффекты наложения.
Стиль слоя может иметь один или несколько различных эффектов слоя. Чтобы применить эффект слоя, установите флажок рядом с ним.
Чтобы применить эффект слоя, установите флажок рядом с ним.
Не забудьте включить опцию Preview , чтобы вы могли видеть свои изменения в режиме реального времени.
Чтобы быстро просмотреть, как выглядит ваш стиль слоя, в правой части окна есть миниатюра, напоминающая вам.
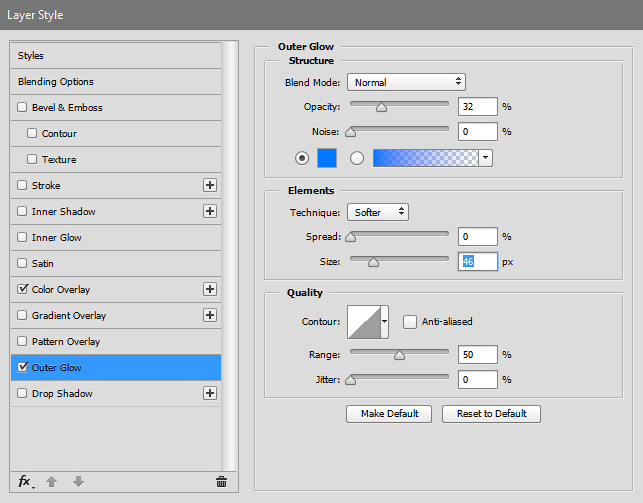
Давайте рассмотрим каждый из различных эффектов слоя, начиная с эффекта слоя Drop Shadow.
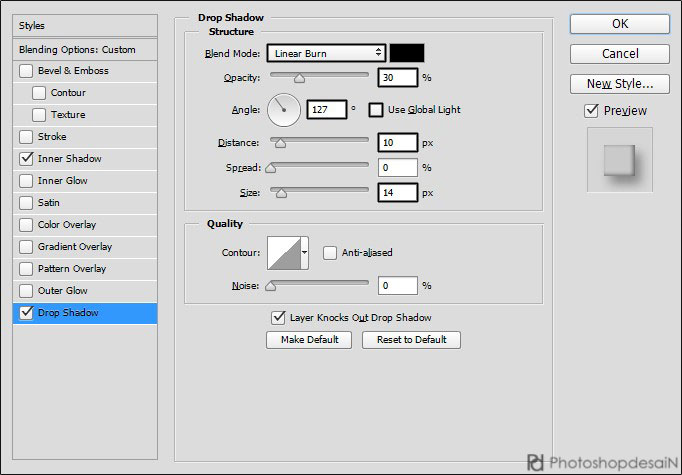
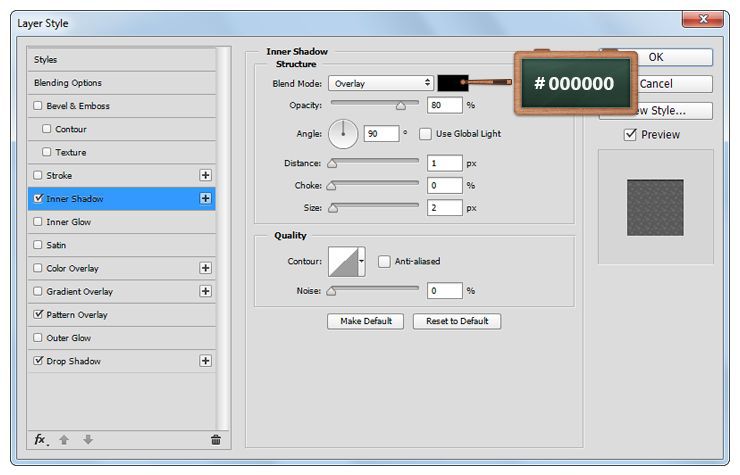
Эффект слоя Drop Shadow
Тень, вероятно, один из наиболее часто используемых эффектов слоя.
Режим наложения позволяет смешивать тень с фоном различными способами (умножение, наложение и т. Д.).
Понизьте непрозрачность , чтобы увеличить прозрачность тени.
Параметр Angle вашей тени будет влиять на направление, в котором она падает, если для Distance установлено значение 1 пиксель или выше. Если Distance установлено на 0, тень будет равномерно распространяться по содержимому слоя.
Spread позволяет сделать тень более толстой / плотной.
Размер определяет, насколько большой или маленькой будет тень с каждой стороны объекта.
Изменение набора параметров Качество позволяет добавлять шум к тени и изменять контуры тени.
Drop Shadow, пример 1
На этом конкретном изображении направление тени не имеет значения, потому что я установил для параметра «Расстояние» значение 0, что означает, что тень находится по центру. Это можно использовать для выделения изображений из фона и особенно хорошо работает на светлом фоне (например, белом или светло-сером).
Drop Shadow, пример 2
В следующем примере используются аналогичные настройки, с немного меньшей непрозрачностью и увеличенными расстоянием, размахом и размером.Как видите, тень уходит ниже правого нижнего угла, создавая впечатление источника света, идущего из верхнего левого угла.
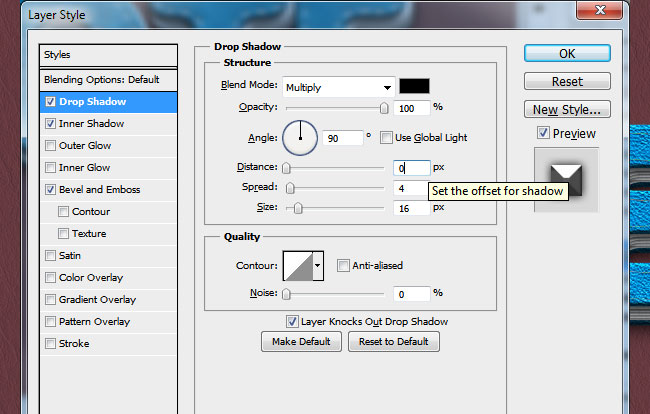
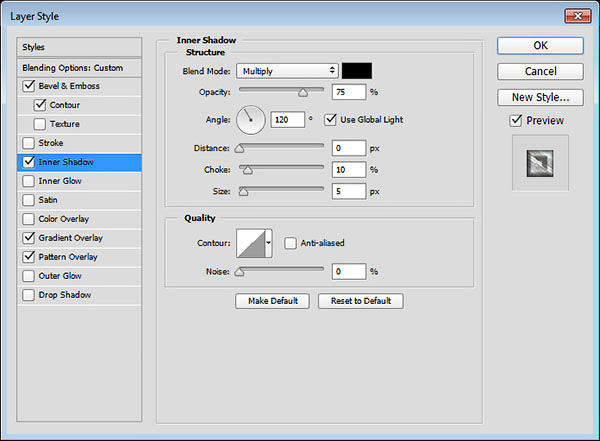
Эффект слоя внутренней тени
Эффект Inner Shadow очень похож на Drop Shadow. На самом деле, это просто обратное, поскольку оно применяется внутри объекта, а не снаружи.
На самом деле, это просто обратное, поскольку оно применяется внутри объекта, а не снаружи.
Все параметры такие же, как и в Drop Shadow. Однако вы можете заметить, что Spread был заменен на Choke — чем выше значение Choke, тем толще тень.
Пример внутренней тени 1
В этом примере используются настройки, аналогичные первому примеру эффекта слоя Drop Shadow, чтобы вы могли сравнивать и контрастировать. Это заставляет изображение выглядеть так, как если бы оно было помещено за ваш фон, как окно.
Пример внутренней тени 2
Inner Shadow также можно использовать для добавления к изображениям легкого старинного эффекта путем увеличения параметра «Шум» и использования большого значения размера. Используя такой простой стиль, вы можете сделать так, чтобы ваше изображение выглядело как выветрившиеся, затемненные края и углы.
Пример внутренней тени 3
Этот стиль слоя показывает обычный текстовый эффект: эффект высокой печати. Настройки очень похожи на первый пример Inner Shadow, однако у него есть Distance 2, так что опция Angle дает эффект.
Настройки очень похожи на первый пример Inner Shadow, однако у него есть Distance 2, так что опция Angle дает эффект.
Эффект внешнего свечения
Свечение по своей концепции очень похоже на тени. Внешнее свечение часто используется для создания тонких эффектов, когда внешнему краю объекта требуется немного усиления, чтобы выделить его на фоне.Внешнее свечение обычно лучше всего работает на темном фоне.
Как и тени, вы можете настроить режим наложения, непрозрачность и шум вашего свечения, а также его распространение и размер.
Вариант свечения, который недоступен для теней, — это вариант Technique , который может быть Softer или Precise .
Softer делает край вашего сияния более мягким и тонким, а Precise делает ваше сияние сильнее и ярче.
Параметр Range вашего свечения позволяет вам изменять его толщину — чем меньше число, тем толще. Например, установка этого параметра на 1% фактически сделает ваше свечение похожим на обводку, а не на свечение.
Пример внешнего свечения
Вот синее внешнее свечение.
Эффект внутреннего свечения
Подобно Drop Shadow и Inner Shadow, Inner Glow и Outer Glow похожи, они просто противоположны друг другу.
Все параметры такие же, как Outer Glow, с одной дополнительной опцией: Source . Источник позволяет создавать свечение от края (настройка по умолчанию) или центра.
Пример внутреннего свечения 1
Это пример свечения края, которое работает так же, как внутренняя тень.
Пример внутреннего свечения 2
Это пример центрального свечения с использованием режима наложения Overlay, чтобы внутренняя область фотографии казалась более яркой с повышенным уровнем контрастности.
Эффект слоя Bevel and Emboss
Bevel and Emboss придает объекту приподнятый (Bevel) или вдавленный (Emboss) вид. Эффект имеет два дополнительных эффекта: Контур и Текстура.
Contour позволяет сделать фаску / тиснение резче или мягче.
Текстура дает вам возможность добавить узор к вашему объекту.
Есть несколько различных настроек, когда дело доходит до использования эффекта Bevel and Emboss.Чем выше Depth , тем острее структура. Чем выше Size , тем более центральным будет ваш скос / тиснение. Набор опций Shading позволяет увеличить непрозрачность как светлых участков, так и затенения, а также позволяет изменять угол (источник света).
Пример 1 со скосом и тиснением
Этот пример демонстрирует преувеличенный эффект; поскольку глубина очень велика (1000%), а настройки размера и смягчения очень низкие, наш скос очень заметен.
Пример 2 со скосом и тиснением
Это очень похожий пример на тот, который мы только что рассмотрели, однако на этот раз я немного уменьшил глубину скоса и включил эффект контура. Контур, как видите, придает фаске еще более острый край; очень близко к 1-пиксельной линии. Он также удаляет много светлых участков вокруг левого и верхнего краев нашей фотографии.
Он также удаляет много светлых участков вокруг левого и верхнего краев нашей фотографии.
Пример 3 со скосом и тиснением
В этом примере используются те же настройки, что и в предыдущем примере (включая настройки контура), однако на этот раз мы также проверили наш эффект текстуры.Вы можете выбрать один из уже существующих шаблонов Photoshop или установить свои собственные.
Ползунки управляют масштабом и глубиной рисунка, а флажок «Инвертировать» позволяет выбирать между тиснением или фаской.
Сатиновый слой с эффектом
Стиль Satin, по моему опыту, используется очень редко. Одно из применений, которое я нашел для него в прошлом, — это воссоздание винтажных эффектов, хотя есть много других способов сделать это.
Варианты Satin очень просты и похожи на другие, которые мы уже рассматривали.
Атлас Пример 1
Я установил цвет на красный, расстояние на 72 пикселя и размер на 0, чтобы создать узор поверх моего изображения.
Атлас Пример 2
В этом примере настройки почти такие же, как и в предыдущем; единственная разница в том, что я увеличил значение размера. Как вы, наверное, заметили, увеличение параметра «Размер» создает эффект размытия.
Эффект наложения цвета
Color Overlay — это невероятно простой стиль слоя, позволяющий полностью покрыть содержимое слоя цветом.
Есть три настройки: режим наложения, цвет и непрозрачность — они говорят сами за себя. Это полезный эффект для быстрой смены цветов, который часто используется в вариациях веб-дизайна, когда желательны альтернативные цвета таких вещей, как текст.
Пример наложения цвета 1
Это настройки по умолчанию, которые будут предоставлены вам при применении эффекта слоя Color Overlay.
Пример наложения цвета 2
Эффект «Наложение цвета» часто используется для быстрого применения цветных оттенков к изображениям.Для этого вам просто нужно выбрать цвет и снизить непрозрачность настолько, чтобы ваше изображение могло просвечивать (хотя это, вероятно, лучше сделать с помощью корректирующего слоя для лучшего контроля).
Пример цветного наложения 3
При использовании сплошного черного цвета вместе с режимом наложения Overlay и непрозрачностью 100% можно полностью удалить некоторые цвета в изображении. Это может быть полезно для отделения субъектов от их фона.
Эффект слоя наложения градиента
Gradient Overlay делает то же самое, что и Color Overlay, за исключением того, что он накладывает на ваши объекты цветовой градиент, а не цвет.
Стиль градиента может быть линейным, радиальным, угловым, отраженным или ромбовидным.
Масштаб градиента делает его меньше или больше по отношению к размеру объектов вашего слоя.
Существует также опция Reverse , которая позволяет быстро менять ориентацию цветов, избавляя вас от необходимости воссоздавать новый градиент.
При нажатии на опцию «Градиент» открывается редактор Gradient Editor , в котором вы можете установить цвета и тип градиента.
Пример наложения градиента 1
Простые градиенты оттенков серого, такие как приведенный ниже, часто используются вместе со стилями внутренних теней, которые мы использовали ранее, для создания еще более реалистичного эффекта высокой печати. Использованы все стандартные настройки; единственное, что было изменено по сравнению с настройками по умолчанию, — это цвет самого градиента.
Пример 2 наложения градиента
Этот эффект снова использует все настройки по умолчанию, за исключением того, что для стиля градиента было установлено значение «Радиальный», а не значение по умолчанию (которое является линейным).
Эффект слоя наложения узора
Как и другие эффекты наложения, Pattern Overlay работает почти так же. На самом деле это очень похоже на настройку текстуры, которую мы использовали для эффекта Bevel and Emboss.
Вы можете выбирать из различных встроенных шаблонов Photoshop или создавать / устанавливать свои собственные.
Пример наложения узора 1
Это настройка по умолчанию для стиля наложения узора.
Пример наложения узора 2
Используя параметр «Масштаб», вы можете увеличивать или уменьшать разрешение вашего рисунка.
Пример наложения узора 3
Вот нестандартный узор, нанесенный на текст. Вы можете видеть, что он накладывает узор на мозаику, создавая эффект полос.
Эффект слоя обводки
Это последний эффект слоя, о котором мы поговорим. Эффект обводки просто помещает границу вокруг вашего объекта.
Варианты аналогичны тем, которые мы обсуждали ранее, и не требуют пояснений (по крайней мере, на данный момент). Параметр Position , который указывает, где вы хотите сделать обводку, может быть внутренним, внешним или центральным.Размер вашего штриха определяет его толщину — вы можете настроить это в пикселях. По умолчанию это 3 пикселя, но чаще всего это 1 пиксель.
Заливка типа позволяет заполнять обводку различными элементами; вы можете выбрать однотонный цвет, цветовой градиент или даже узор. Тип заливки по умолчанию — Цвет.
Пример штриха 1
Эти настройки являются настройками по умолчанию, добавляя простой и относительно толстый штрих ко всему на слое, к которому вы его применяете.
Пример штриха 2
Как видно на изображении ниже, гораздо более тонкий штрих на основе градиента выглядит интересным. Градиент сливается с цветом, немного более темным, чем сама буква, в тот же цвет, что и буква, создавая впечатление, что у верхней части буквы вообще нет обводки.
Советы по стилям слоев
Вот несколько основных советов по работе со стилями слоя.
Область применения
Стили слоя автоматически применяются ко всему новому, что вы размещаете на этом слое.Если вы не хотите, чтобы он принимал тот же стиль, вам нужно поместить его на новый слой.
Копирование, вставка и удаление стилей слоя
Если у вас есть стиль слоя с множеством примененных эффектов, который вы хотите использовать на другом слое, вы можете щелкнуть слой правой кнопкой мыши, выбрать Копировать стиль слоя , щелкнуть правой кнопкой мыши новый слой и затем выбрать Вставить стиль слоя . Это может сэкономить много времени!
Чтобы удалить стиль слоя навсегда, щелкните слой правой кнопкой мыши и выберите Очистить стиль слоя .Если вы просто хотите переключить видимость, щелкните значок глаза рядом с Эффектами (как обсуждалось ранее в руководстве).
Не злоупотребляйте стилями слоев
Не все стили слоев выглядят хорошо, поэтому не переусердствуйте. Держите вещи относительно тонкими, чтобы ваша работа не выглядела дилетантской. Примеры стилей слоя в этом руководстве были выполнены в преувеличенном виде, чтобы проиллюстрировать каждый эффект слоя.
Эксперимент
Все сводится к экспериментам. Есть бесконечное множество способов использовать эффекты слоя; посмотреть, что работает, а что нет.
Есть бесконечное множество способов использовать эффекты слоя; посмотреть, что работает, а что нет.
Блог Джулианны Кост | Работа с эффектами слоя и стилями слоя в Photoshop
Вот мои любимые советы, приемы и приемы работы с эффектами слоев и стилями слоев в Photoshop.
10 советов по работе с эффектами слоя и стилями слоя в Photoshop — В этом видео показаны 10 моих любимых техник.
Эффекты разворачивания и сворачивания слоя — Когда эффекты слоя применяются к слою, эффекты отображаются в списке под слоем на панели «Слои».В зависимости от того, сколько эффектов применено, а также от того, сколько слоев имеют эти эффекты, панель «Слои» может быстро стать переполненной.
• Чтобы свернуть стек эффектов слоя, на панели «Слои» щелкните треугольник раскрытия справа от значка «fx» .
• Option-щелкните (Mac) | Alt-щелкните (Win) треугольник раскрытия на панели «Слои» справа от значка «fx» , чтобы свернуть / развернуть все эффекты слоя в документе. Примечание: при первом нажатии Photoshop масштабирует содержимое слоя, при втором использовании ярлыка Photoshop свернет / развернет стопки.
Примечание: при первом нажатии Photoshop масштабирует содержимое слоя, при втором использовании ярлыка Photoshop свернет / развернет стопки.
• При добавлении эффектов слоя вы можете выбрать автоматическое сворачивание стопки на панели «Слои» (в целях экономии места), выбрав раскрывающееся меню панели «Слои», выбрав «Параметры панели» и сняв флажок «Развернуть новые эффекты».
Скрыть и показать эффекты слоя — На панели «Слой» щелкните значок глаза рядом со словом «Эффекты», чтобы переключить видимость всех эффектов, или щелкните значок глаза рядом с конкретным эффектом, чтобы переключить его видимость.
• Чтобы использовать контекстно-зависимые меню, Control -click (Mac) | Щелкните правой кнопкой мыши (Win) значок «fx» на слое с эффектом слоя (на панели «Слои») и выберите «Отключить эффекты слоя».
• Чтобы скрыть эффекты слоя на всех слоях Control — щелкните (Mac) | Щелкните правой кнопкой мыши (Win) значок «fx» на слое с эффектом слоя (на панели «Слои») и выберите «Скрыть все эффекты».
Удаление эффектов слоя — На панели «Слои» перетащите значок «fx» (или слово «Эффекты») в корзину, чтобы удалить эффект слоя.
• Перетащите имя эффекта слоя (Обводка, Тень и т. Д.) В корзину, чтобы удалить отдельный эффект.
• Чтобы использовать контекстно-зависимые меню, Control -click (Mac) | Правой кнопкой мыши (Win)) щелкните значок «fx» (или эффект слоя) и выберите «Стиль ClearLayer».
Перемещение и дублирование эффектов слоя — Вы можете быстро перемещать и / или дублировать эффект слоя с помощью панели «Слои»:
• Чтобы переместить эффект слоя с одного слоя на другой, перетащите значок «fx» (или слово «Эффекты»). Option -drag (Mac) | Alt -drag (Win), чтобы продублировать эффект слоя.
• Чтобы переместить отдельный эффект слоя из одного слоя в другой, перетащите имя отдельного эффекта (Обводка, Тень и т. Д.). Option -drag (Mac) | Alt -drag (Win) имя эффекта для дублирования отдельного эффекта.
Редактирование эффектов / стилей слоя — Дважды щелкните эффект слоя, эффекты слов или значок «fx» , чтобы отредактировать эффект слоя.
Сохранение и применение эффектов слоя к нескольким слоям — В этом видео (Добавление эффектов / стилей слоя к нескольким слоям) показаны три простых для сохранения и добавления эффекта / стиля слоя к нескольким слоям, включая:
• Чтобы скопировать и вставить, Control-щелкните (Mac) | Щелкните правой кнопкой мыши (Win) значок «fx» на слое со стилем (на панели «Слои») и выберите «Копировать стиль слоя» в контекстно-зависимом меню.Затем выберите слой (слои), к которым нужно применить стиль слоя, и нажмите Control -click (Mac) | Щелкните правой кнопкой мыши (Win) на слое (справа от имени) и выберите «Вставить стиль слоя».
• Чтобы сохранить эффект слоя на панели «Стили», в диалоговом окне «Стиль слоя» нажмите кнопку «Новый стиль» или на панели «Стили» щелкните значок плюса (+). Чтобы применить эффект слоя, перетащите стиль с панели стилей на слой в области изображения, перетащите стиль на слой на панели слоев или выберите слой (и) на панели слоев и щелкните нужный Стиль (на панели «Стили»), чтобы применить стиль ко всем выбранным слоям.
• Чтобы сохранить стиль в библиотеке, щелкните значок плюса (+) на панели «Библиотеки» и выберите «Стиль слоя», чтобы добавить стиль слоя в библиотеку. Когда вы сохраняете эффекты слоя на панели «Библиотеки», вы можете не только сгруппировать их в разные библиотеки, которые легко доступны, но и добавлять дополнительные элементы, такие как логотипы, стили текста, цвета, фотографии и другие ресурсы для конкретного проекта или клиента. Поскольку содержимое библиотеки хранится в облаке, вы можете получить доступ к стилю слоя в Photoshop на любом компьютере в любом месте, выполнив вход со своим Adobe ID.И вы можете поделиться библиотекой с другими, выбрав опции «Пригласить людей» или «Получить ссылку» во всплывающем меню панели «Библиотеки». Чтобы применить стиль слоя, выберите слой (и) и щелкните стиль на панели «Библиотеки». В этом видео («Три причины использования панели библиотек в Photoshop») рассказывается о преимуществах использования библиотек в Photoshop.
Применение эффектов слоя к группам слоев — Эффекты слоя также могут быть добавлены к группам слоев. Одним из преимуществ может быть то, что если вам нужно изменить эффект слоя, вам нужно будет изменить только эффект слоя, который применяется к группе слоев, а не к каждому отдельному слою в группе.И к любому слою, добавленному в группу, автоматически будет применен эффект слоя).
Одним из преимуществ может быть то, что если вам нужно изменить эффект слоя, вам нужно будет изменить только эффект слоя, который применяется к группе слоев, а не к каждому отдельному слою в группе.И к любому слою, добавленному в группу, автоматически будет применен эффект слоя).
• Однако Photoshop обрабатывает все слои в группе, как если бы они были объединены перед добавлением эффекта слоя. В приведенных ниже примерах вы можете увидеть разницу между применением эффекта слоя к отдельным слоям и его применением к группе слоев.
Эффекты слоя добавлены к отдельным слоям (Обводка, Тень, Наложение градиента).
Эффекты слоя добавлены к группе слоев (обводка, падающая тень, наложение градиента).
Создание пользовательских стилей слоя По умолчанию — Чтобы настроить параметры по умолчанию для стиля слоя, выберите «Слой»> «Стиль слоя» (или щелкните значок «fx» внизу панели «Слои»). В диалоговом окне «Стиль слоя» внесите необходимые изменения и нажмите кнопку «По умолчанию». В любой момент вы можете вернуться к настройкам Adobe по умолчанию, нажав кнопку «Восстановить значения по умолчанию».
В любой момент вы можете вернуться к настройкам Adobe по умолчанию, нажав кнопку «Восстановить значения по умолчанию».
Порядок применения эффектов слоя — Эффекты слоя перечислены в диалоговом окне «Стиль слоя» в том порядке, в котором они применяются к содержимому слоя.Например, эффект Drop Shadow применяется (или будет визуализироваться) под всеми другими эффектами, Bevel и Emboss будут отображаться поверх любых других эффектов. Это должно помочь при визуализации того, как несколько эффектов будут применены к содержимому слоя или группы.
Несколько экземпляров одного эффекта — Несколько эффектов (обводка, внутренняя тень, наложение цвета, наложение градиента, наложение узора и падающая тень) можно добавить несколько раз с разными настройками. В диалоговом окне «Стиль слоя» щелкните значок «плюс» (+) справа от имени «Эффект слоя», чтобы добавить до 10 дополнительных экземпляров каждого эффекта.Используйте стрелки вверх / вниз в нижней части диалогового окна «Стиль слоя», чтобы изменить порядок наложения эффектов (или перетащите имя эффекта на панели «Слои»).
Настройка пользовательских параметров глобального освещения по умолчанию — Чтобы изменить угол и высоту по умолчанию для атрибута глобального освещения (который используется в некоторых эффектах), сначала закройте все открытые документы. Затем выберите Layer> Layer Style> Global Light и внесите желаемые изменения. Эти новые настройки станут настройками по умолчанию для всех новых документов.
Изменение размера эффектов слоя — Выбор «Изображение»> «Размер изображения» и изменение размера изображения приведет к масштабированию эффектов слоя, применяемых к слоям в изображении (пока в диалоговом окне «Размер изображения» установлен флажок «Масштабировать стили»), при этом Эффекты слоя пропорциональны слоям, к которым они применяются. Однако при использовании «Правка»> «Свободное преобразование» для масштабирования отдельного слоя, к которому применен эффект слоя, Photoshop будет масштабировать эффекты слоя , а не .Например, если вы примените обводку в 6 пикселей к слою, используя «Свободное преобразование» для увеличения или уменьшения изображения, Photoshop не изменит эффекты слоя — слой по-прежнему будет иметь обводку в 6 пикселей. Чтобы масштабировать эффекты слоя, выполните одно из следующих действий:
Чтобы масштабировать эффекты слоя, выполните одно из следующих действий:
• Обратите внимание на процент, на который слой был масштабирован с помощью функции «Свободное преобразование», а затем введите это значение в диалоговом окне «Слой> Стиль слоя> Эффект масштабирования». Это намного проще, чем изменять значения в диалоговом окне «Стиль слоя» (особенно, когда было применено несколько эффектов).
• Или, прежде чем использовать свободное преобразование на слое со стилем / эффектом, преобразуйте слой в смарт-объект, а затем преобразуйте.
Преобразование эффектов слоя в слои — Чтобы преобразовать эффект слоя в растровые слои, выберите «Слой»> «Растрировать»> «Стиль слоя».
Использование эффектов слоя для создания прозрачного водяного знака — Чтобы скрыть текст (или любую информацию об изображении на слое), но сохранить видимыми эффекты слоя (например, тень), уменьшите величину заливки на панели «Слои». Примечание: уменьшение непрозрачности приведет к уменьшению информации о слое, а также всех примененных стилей слоя. В этом видео («Создание прозрачных логотипов для водяных знаков и наложений в Photoshop») показано, как использовать ползунок «Заливка» на панели «Слои», чтобы скрыть содержимое слоя при сохранении примененных стилей слоя.
В этом видео («Создание прозрачных логотипов для водяных знаков и наложений в Photoshop») показано, как использовать ползунок «Заливка» на панели «Слои», чтобы скрыть содержимое слоя при сохранении примененных стилей слоя.
Применение эффектов слоя к слоям с масками— При применении эффектов слоя к слоям с масками (маски слоя или векторные маски) выберите «Параметры наложения» (в диалоговом окне «Стиль слоя») и включите «Маска слоя скрывает эффекты» / «Векторная маска» Скрывает эффекты », чтобы ограничить эффект слоя воздействием только на видимую часть слоя.
Добавление размытия цвета к отдельному слою с использованием эффекта слоя — Чтобы добавить размытие цвета (или наложение цвета) к слою, выберите слой и щелкните значок «fx» в нижней части панели «Слои». В диалоговом окне Layer Style выберите Gradient Overlay , s и Blend Mode to Color и выберите предустановку градиента, щелкнув маленький треугольник, направленный вниз, справа от градиента (или создайте свой собственный градиент, щелкнув градиент. области и с помощью редактора градиентов). Примечание. Стиль слоя необходимо применить к слою, а не к фону. Чтобы фон превратился в слой, дважды щелкните слово «Фон».
области и с помощью редактора градиентов). Примечание. Стиль слоя необходимо применить к слою, а не к фону. Чтобы фон превратился в слой, дважды щелкните слово «Фон».
Расширенные параметры «вытеснения» наложения — Это видео ( 10 советов по работе с эффектами слоя и стилями слоя в Photoshop) демонстрирует, как использовать параметры вытеснения эффектов слоя (мелкие и глубокие), чтобы вырезать отверстие в слое и показать слои ниже в зависимости от их порядка наложения.
Использование ползунков «Наложить если» — Ползунки «Наложить если» в диалоговом окне «Стили слоя» — очень полезный способ выборочного отображения и скрытия частей слоя в зависимости от тональности и цвета изображения.В приведенном ниже примере я хочу смешать облака с первого изображения с небом на втором (каменистом) изображении.
В диалоговом окне «Стили слоя» в разделе «Параметры наложения» я переместил черный ползунок нижележащего слоя вправо, чтобы скрыть темные значения переднего плана изображения облака. Чтобы создать плавный переход, Option + (Mac) | Alt + (Win) щелкните и перетащите черный треугольник, чтобы разделить его на два. Значения слева от разделенного треугольника будут полностью прозрачными, значения между разделенным треугольником перейдут от прозрачного к непрозрачному, а значения справа от второго разделенного треугольника будут полностью непрозрачными.
Чтобы создать плавный переход, Option + (Mac) | Alt + (Win) щелкните и перетащите черный треугольник, чтобы разделить его на два. Значения слева от разделенного треугольника будут полностью прозрачными, значения между разделенным треугольником перейдут от прозрачного к непрозрачному, а значения справа от второго разделенного треугольника будут полностью непрозрачными.
Это нормально, если скала на переднем плане полупрозрачна в этот момент — вам нужно сосредоточиться на «переходных областях» — там, где новое небо (облака) встретится с океаном и вершинами скал.
Чтобы вернуть твердые камни на передний план, я сделал копию слоя с камнями и переместил ее над новым слоем неба (облаков) на панели слоев. Затем я добавил маску слоя и закрасил черным, чтобы скрыть тусклое небо и показать облака внизу, сохраняя при этом твердые камни.
Поскольку в этом примере довольно легко замаскировать горизонт, вы можете подумать, что я слишком усложняю этот процесс или технику. Однако ползунки Blend if могут быть чрезвычайно полезны при маскировке детализированных объектов, таких как дерево, на фоне неба. Фактически, вы даже можете изменить параметры «Наложить, если», чтобы смешать отдельные цветовые каналы. Примечание. Если в диалоговом окне «Стиль слоя» в области «Расширенное наложение» были внесены какие-либо изменения, в слое на панели «Слои» отобразится новый значок «Эффекты наложения».
Однако ползунки Blend if могут быть чрезвычайно полезны при маскировке детализированных объектов, таких как дерево, на фоне неба. Фактически, вы даже можете изменить параметры «Наложить, если», чтобы смешать отдельные цветовые каналы. Примечание. Если в диалоговом окне «Стиль слоя» в области «Расширенное наложение» были внесены какие-либо изменения, в слое на панели «Слои» отобразится новый значок «Эффекты наложения».
Advanced Blending (1), Blend If (1), Color Overlay (1), Drop Shadow (1), Fill (6), Global Lighting (1), Gradient Overlay (2), Inner Glow (1), Inner Shadow). (1), Knockout (1), Эффекты слоя (21), Группы слоев (13), Маска слоя, векторная маска (1), Стили слоя (21), Слои (108), Панель библиотек (8), Непрозрачность (3) , Outer Glow (1), Pattern Overlay (2), Rasterize (1), Resize (1), Stroke (2), Styles Panel (3).
Как установить стили слоя Photoshop
Установить стили слоя Photoshop очень просто.Это руководство покажет вам, как начать работу. Эти снимки экрана сделаны на Mac, но инструкции также работают с Windows.
Эти снимки экрана сделаны на Mac, но инструкции также работают с Windows.
Примечание. Стили слоев представлены в специальном формате, который называется файлом .asl. Если вы загрузили свои стили в формате .zip, распакуйте их в удобное место (Photoshop может загружать стили из любой папки, поэтому не имеет значения, куда вы их поместили), а затем выполните следующие действия.
Шаг 1:
Откройте диспетчер шаблонов настроек Photoshop из меню «Правка».
Шаг 2:
Выберите «Стили» из раскрывающегося списка и нажмите «Загрузить».
Шаг 3:
Откройте файл стилей слоев, затем закройте Диспетчер предустановок, нажав «Готово».
Примечание: Если вы устанавливаете одну из наших коллекций стилей слоев, сначала распакуйте файл в выбранное вами место (например, «Мои документы»). Внутри вы найдете папку под названием «стили», содержащую файл .asl.Это тот файл, который вы хотите выбрать на шаге 3.
Теперь, когда вы установили свои стили, вот краткое введение в их использование.
Мы начали с использования инструмента «Текст» для создания нового слоя, но вы можете применить эту технику к любому существующему слою, включая пользовательские формы. (Совет от профессионалов: попробуйте применить стиль к пустому слою, а затем используйте инструмент «Кисть», чтобы рисовать на нем!)
Примечание: Вам понадобится открытая палитра «Слои», чтобы продолжить. Если он скрыт, его можно отобразить, выбрав «Слои» в меню «Окно».
Шаг 1:
После того, как вы выбрали слой, щелкните его правой кнопкой мыши и выберите «Параметры наложения».
Шаг 2:
Выберите «Стили» в меню слева и выберите стиль, который хотите применить.
Шаг 3:
Не стесняйтесь настроить падающую тень и т. Д., Прежде чем продолжить. Когда вам понравится внешний вид, нажмите OK, и ваш слой должен выглядеть примерно так:
Это краткий обзор основ. Обязательно поэкспериментируйте с эффектами и параметрами наложения на шаге 3 (вы можете вернуться и отредактировать их в любое время), в этих меню скрыто много возможностей! Если вам интересно узнать больше, обязательно ознакомьтесь с полным руководством по стилям слоев Photoshop от Adobe.
Обязательно поэкспериментируйте с эффектами и параметрами наложения на шаге 3 (вы можете вернуться и отредактировать их в любое время), в этих меню скрыто много возможностей! Если вам интересно узнать больше, обязательно ознакомьтесь с полным руководством по стилям слоев Photoshop от Adobe.
Использование новых текстовых стилей в Photoshop CS6: macProVideo.com
Разберитесь со стилями текста в Adobe Photoshop CS6 с сертифицированным инструктором Дэвидом Смитом. Это может уберечь вас от перехода между InDesign и Photoshop!
Итак, Photoshop никогда не был лучшим местом для работы с текстом, по сравнению, например, с InDesign или Illustrator.Это не значит, что работа с текстом в Photoshop не является ключевой функцией ни для одного дизайнера. Что ж, в Photoshop CS6 работа с текстом улучшилась чуть больше. Я говорю немного, правда в том, что добавление текстовых стилей в Photoshop потенциально может стать гигантским скачком для некоторых из вас.
В этой статье я собираюсь рассмотреть один конкретный рабочий процесс, включающий стили текста, концептуальный дизайн веб-страницы. Однако вы обнаружите, что можете использовать эти методы в любой дизайнерской работе, которую вы выполняете, телевизионной графике, плакатах, дизайне обложек и многом другом.
Однако вы обнаружите, что можете использовать эти методы в любой дизайнерской работе, которую вы выполняете, телевизионной графике, плакатах, дизайне обложек и многом другом.
Шаг 1. Создание нового документа
Нажмите Command-N или выберите « Файл»> «Новый » и создайте страницу с использованием веб-предустановки 1152 x 864 пикселей.
Здесь мы создадим нашу концептуальную страницу с этими размерами.
Шаг 2. Создание стиля абзаца
Ключевым преимуществом текстовых стилей является обеспечение быстрого и единообразного дизайна, который легко редактируется во всем документе (часто называемом глобально). На веб-странице body — это класс Tag, который можно применить ко всему основному тексту на сайте с помощью CSS.Чтобы воспроизвести этот рабочий процесс в Photoshop, мы собираемся создать стиль абзаца.
Откройте новую панель «Стили абзацев» в Photoshop и щелкните значок «Создать новый стиль» внизу.
Шаг 3. Отформатируйте стиль «Body»
Дважды щелкните новый стиль, чтобы открыть его параметры, и назовите его «Body».
Используйте настройки, чтобы создать базовый стиль текста для веб-страницы, пусть он будет простым. СОВЕТ: когда вы выбираете цвет для текста, установите флажок «Только веб-цвета».
Шаг 4 — Создание стиля h2
В отличие от InDesign, стили в Photoshop не имеют функции «на основе», позволяющей встраивать стили в другие стили. Поэтому, чтобы сэкономить время, создавая стиль заголовка 1 с нуля, продублируйте стиль основного текста, щелкнув меню «Параметры стиля абзаца» и выбрав «Дублировать стиль».
Измените имя стиля на «h2» и, не изменяя большинство настроек, увеличьте размер шрифта и измените стиль шрифта на Полужирный. Если хотите, повторите этот шаг и создайте другой стиль с именем «h3», установите размер шрифта для этого стиля где-то между Body и h2.
Шаг 5 — Создайте несколько стилей символов
Стили абзацев отлично подходят для форматирования больших блоков текста или заголовков из нескольких слов одним щелчком мыши, но они не позволяют форматировать отдельные символы, слова или части предложений. Для них нам нужно использовать стили символов.
Для них нам нужно использовать стили символов.
Откройте панель «Стиль символа» и щелкните значок создания нового стиля. Дважды щелкните новый стиль и назовите его «Ссылка». Это будет использоваться для выделения отдельных слов или предложений, которые будут HTML-ссылками (традиционно синий подчеркнутый текст).Установите параметры стилей в соответствии с вашим собственным дизайном. Вы также можете скопировать и изменить этот стиль и назвать его «Активным», чтобы активная ссылка выделялась в вашем дизайне.
Шаг 6 — Создайте концепт страницы
Создайте концептуальное изображение для своей веб-страницы, включая текст, изображения, кнопки и т. Д.
Не беспокойтесь о том, как выглядит текст сейчас, стили, которые мы создали, позаботятся о что дальше. Просто сосредоточьтесь на макете и оформлении.
Шаг 7 — Применение стилей
Начните с выделения всего основного текста на странице. СОВЕТ: дважды щелкните миниатюру текстовых слоев.Затем откройте панель «Стили абзацев» и выберите стиль с именем «Тело», чтобы применить этот стиль к тексту. Сделайте то же самое для текста h2 и h3.
Сделайте то же самое для текста h2 и h3.
Чтобы применить стили символов, выберите только слово или слова, которые должны быть ссылками, и щелкните стиль ссылки на панели «Стиль символа», чтобы применить стиль. Страница начнет выглядеть так, как вы хотели. СОВЕТ: Если какой-либо из стилей не совсем то, что вам нужно, дважды щелкните имя стиля и измените его параметры. Все экземпляры стиля на странице будут обновлены немедленно, что сделает модификации более эффективными.
Шаг 8 — Совместное использование стиля
Сохраните страницу как концептуальную страницу 1, а затем создайте другую, Файл> Новый или Command-N . Панели стилей вернутся к своим значениям по умолчанию. Для вашего дизайна обязательно, чтобы эта вторая веб-страница использовала те же стили текста, что и первая.
Оба стиля можно загрузить из других документов в Photoshop CS6, щелкнув меню параметров соответствующей панели стилей и выбрав «Загрузить стили абзацев / символов». Перейдите к файлу. PSD-файл с именем Concept Page 1 и выберите его. Стили для этой панели будут импортированы готовыми для использования на этой странице.
PSD-файл с именем Concept Page 1 и выберите его. Стили для этой панели будут импортированы готовыми для использования на этой странице.
Использование стилей — действительно полезный шаг вперед для Photoshop в CS6. Хорошо, так что это не так полно, как параметры, доступные в InDesign, однако это улучшение рабочего процесса, которое обязательно изменит вас когда-нибудь в будущем.
Дэвид Смит Дэвид Смит — самый квалифицированный тренер, сертифицированный Apple и Adobe в Шотландии.Завершив свое образование в киношколе Эдинбургского колледжа искусств, получившей премию BAFTA, Дэвид сразу перешел в телепроизводство, сначала в качестве микшера Vision, а затем, в возрасте всего 24 лет, быстро стал директором телестудий в прямом эфире. В 2001 году он поступил в высшее учебное заведение, где стал преподавателем телепроизводства, специализируясь на пост-продакшене и студийном производстве. За это время, работая при поддержке BBC, Channel 4 и независимых продюсерских компаний, Дэвид сыграл важную роль в разработке, разработке и внедрении одобренных отраслью профессиональных курсов в колледжах Шотландии. В 2006 году, после тесного сотрудничества с Apple Computers над созданием уникальной мультимедийной образовательной студии в Музыкальном и медиацентре в Перте, Дэвид стал первым в Шотландии сертифицированным тренером Apple по профессиональным приложениям. Это привело к тому, что Дэвид создал первый авторизованный учебный центр Apple для образования к северу от Манчестера. В 2008 году Дэвид перешел на очное обучение и поступил на работу в Academy Class, Ltd., где он продолжает обучать профессионалов отрасли в качестве сертифицированного инструктора по программам Adobe Creative Suite и Apple Pro Apps.
В 2006 году, после тесного сотрудничества с Apple Computers над созданием уникальной мультимедийной образовательной студии в Музыкальном и медиацентре в Перте, Дэвид стал первым в Шотландии сертифицированным тренером Apple по профессиональным приложениям. Это привело к тому, что Дэвид создал первый авторизованный учебный центр Apple для образования к северу от Манчестера. В 2008 году Дэвид перешел на очное обучение и поступил на работу в Academy Class, Ltd., где он продолжает обучать профессионалов отрасли в качестве сертифицированного инструктора по программам Adobe Creative Suite и Apple Pro Apps.
Слой эффекты фотошоп
Слой эффекты фотошоп
Эффекты слоя для фотошопа Придайте тексту или фигуре мягкость, ощущение ткани или даже увеличьте детализацию металлических или стеклянных текстур на изображении. Используйте Select> Load Selection, чтобы выбрать содержимое слоя, затем используйте Layer> Layer Mask> Reveal All, чтобы создать маску для всего слоя. Настройте свою фотографию точно. Несмотря на то, что Photoshop еще далек от того, чтобы создавать высококачественные и кинематографические эффекты, позвольте мне показать вам эти простые шаги для создания эффекта глитч-арта в Photoshop.Откройте шаблон PSD _БЫСТРЫЙ СТАРТ. Перейдите в Layer> Layer Mask> Hide all, затем с помощью Brush Tool (B) и очень мягкой кисти с белым начните рисовать в центре, чтобы сделать эту область видимой. Вариант наложения: ส่วน นี้ เป็น ส่วน แรก ที่ ต้อง รู้จัก เพราะ Стиль слоя แต่ละ แบบ จะ ถูก ควบคุม ด้วย นี้ อีก ครั้ง หนึ่ง Option การ ตั้ง ค่า ของ. 0. 6. Нажмите Cmd-J (Mac) | Ctrl-J (ПК), чтобы создать дубликат слоя с фоном. Загрузите файл PSD или файл ASL и проверьте стили текста для каждого эффекта.8. Щелкните слово «Слои», чтобы открыть его. Это выглядит забавно, но вы мало что можете сделать. Главное — сделать туман случайным и придать ему форму, соответствующую тому, как это работает. Этот продукт работает с Photoshop CS4 + или CC. Affinity Designer 1.
Настройте свою фотографию точно. Несмотря на то, что Photoshop еще далек от того, чтобы создавать высококачественные и кинематографические эффекты, позвольте мне показать вам эти простые шаги для создания эффекта глитч-арта в Photoshop.Откройте шаблон PSD _БЫСТРЫЙ СТАРТ. Перейдите в Layer> Layer Mask> Hide all, затем с помощью Brush Tool (B) и очень мягкой кисти с белым начните рисовать в центре, чтобы сделать эту область видимой. Вариант наложения: ส่วน นี้ เป็น ส่วน แรก ที่ ต้อง รู้จัก เพราะ Стиль слоя แต่ละ แบบ จะ ถูก ควบคุม ด้วย นี้ อีก ครั้ง หนึ่ง Option การ ตั้ง ค่า ของ. 0. 6. Нажмите Cmd-J (Mac) | Ctrl-J (ПК), чтобы создать дубликат слоя с фоном. Загрузите файл PSD или файл ASL и проверьте стили текста для каждого эффекта.8. Щелкните слово «Слои», чтобы открыть его. Это выглядит забавно, но вы мало что можете сделать. Главное — сделать туман случайным и придать ему форму, соответствующую тому, как это работает. Этот продукт работает с Photoshop CS4 + или CC. Affinity Designer 1. Загрузите этот премиум-файл PSD о текстовых эффектах в стиле слоя Neon photoshop и откройте для себя более 11 миллионов профессиональных графических ресурсов на Freepik 7 декабря 2017 г. · Маски слоя — один из самых полезных инструментов в Photoshop, позволяющий пользователю применять выборочная корректировка изображения.Главное здесь — изменить размер текста, чтобы он соответствовал заданной области. Эффект ретро-текста в Photoshop с использованием стилей слоя. Некоторые из моих любимых текстовых эффектов — это те, которые в значительной степени зависят от стилей слоя. Вперед. Измените стиль на «Радиальный» и нажмите «Реверс». В предварительном просмотре вы можете увидеть эффект отражающего хрома с цветами и эффект отражающего хрома металла без цветов. На панели «Слои» мы видим эффекты моего слоя, перечисленные ниже этого одного слоя типа. То, что может быть 20 статических слоев в Photoshop, может стать 20 движущимися слоями в After Effects.Узнать больше Автор Creative Bloq Staff 09 сентября 2020 г.
Загрузите этот премиум-файл PSD о текстовых эффектах в стиле слоя Neon photoshop и откройте для себя более 11 миллионов профессиональных графических ресурсов на Freepik 7 декабря 2017 г. · Маски слоя — один из самых полезных инструментов в Photoshop, позволяющий пользователю применять выборочная корректировка изображения.Главное здесь — изменить размер текста, чтобы он соответствовал заданной области. Эффект ретро-текста в Photoshop с использованием стилей слоя. Некоторые из моих любимых текстовых эффектов — это те, которые в значительной степени зависят от стилей слоя. Вперед. Измените стиль на «Радиальный» и нажмите «Реверс». В предварительном просмотре вы можете увидеть эффект отражающего хрома с цветами и эффект отражающего хрома металла без цветов. На панели «Слои» мы видим эффекты моего слоя, перечисленные ниже этого одного слоя типа. То, что может быть 20 статических слоев в Photoshop, может стать 20 движущимися слоями в After Effects.Узнать больше Автор Creative Bloq Staff 09 сентября 2020 г. Вы можете получить код диспетчера действий из плагина ScriptingListener. С помощью инструмента «Кисть» нажмите на изображение рядом с лицом мужчины. Набор фильтров Photoshop создаст основу эффекта, а затем добавление текстуры бумаги и деформации с помощью акварельных кистей Photoshop добавит дополнительный уровень реализма для создания убедительного эффекта. Текстовые эффекты граффити (ASL, PSD) Любите эффекты граффити? 29 ноября 2020 г. · Нажмите Shift + Ctrl + N и нажмите OK, чтобы создать новый пустой слой.Это примет все эффекты слоя и сделает все стили слоя отдельным слоем. 7. 24 ноября 2004 г. · Допустим, у вас есть слой в Photoshop и к нему применен стиль слоя (тень, обводка, скос и т. Д.). Добавьте сильный эффект диффузного свечения. Один из лучших PSD шаблонов падающей тени для вас. Вы можете выбрать золотой стиль 3D или 2D (см. Изображения для предварительного просмотра). Это открывается 7 апреля 2016 г. Как обсуждалось в одном из моих постов, вот первая итерация «Эффектов слоя» в стиле Photoshop с использованием программного средства рендеринга JUCE.
Вы можете получить код диспетчера действий из плагина ScriptingListener. С помощью инструмента «Кисть» нажмите на изображение рядом с лицом мужчины. Набор фильтров Photoshop создаст основу эффекта, а затем добавление текстуры бумаги и деформации с помощью акварельных кистей Photoshop добавит дополнительный уровень реализма для создания убедительного эффекта. Текстовые эффекты граффити (ASL, PSD) Любите эффекты граффити? 29 ноября 2020 г. · Нажмите Shift + Ctrl + N и нажмите OK, чтобы создать новый пустой слой.Это примет все эффекты слоя и сделает все стили слоя отдельным слоем. 7. 24 ноября 2004 г. · Допустим, у вас есть слой в Photoshop и к нему применен стиль слоя (тень, обводка, скос и т. Д.). Добавьте сильный эффект диффузного свечения. Один из лучших PSD шаблонов падающей тени для вас. Вы можете выбрать золотой стиль 3D или 2D (см. Изображения для предварительного просмотра). Это открывается 7 апреля 2016 г. Как обсуждалось в одном из моих постов, вот первая итерация «Эффектов слоя» в стиле Photoshop с использованием программного средства рендеринга JUCE. Он включает в себя файлы ASL с целым набором текстур, форм и готовых композиций PSD. Использование эффектов слоя для создания прозрачного водяного знака — чтобы скрыть текст (или любую информацию об изображении на слое), но сохранить видимыми эффекты слоя (например, тень), уменьшите величину заливки на панели «Слои». 0 трещина, альбом karizma, свадебный psd, автоматический свадебный альбом, инструмент для автоматического паспорта, новый свадебный psd 31 января 2013 г. · Сегодняшняя коллекция ресурсов Photoshop включает в себя несколько удивительных пакетов стилей текста PSD с металлическим хромом.Ключ к эффекту вырезания из бумаги лежит в тенях, которые мы используем, чтобы придать дизайну глубину. Он может иметь только монохроматические цвета в оттенках серого, т.е. Цвет очень тонкий, но он добавляет эффекту глубины. Щелкните цвет переднего плана, выберите оттенок желтого в поле «Палитра цветов» и нажмите «ОК». Он может смягчить важные текстуры. 06.01.2019 · Эффект хрома в Photoshop создан с использованием блестящих металлических стилей и градиентов.
Он включает в себя файлы ASL с целым набором текстур, форм и готовых композиций PSD. Использование эффектов слоя для создания прозрачного водяного знака — чтобы скрыть текст (или любую информацию об изображении на слое), но сохранить видимыми эффекты слоя (например, тень), уменьшите величину заливки на панели «Слои». 0 трещина, альбом karizma, свадебный psd, автоматический свадебный альбом, инструмент для автоматического паспорта, новый свадебный psd 31 января 2013 г. · Сегодняшняя коллекция ресурсов Photoshop включает в себя несколько удивительных пакетов стилей текста PSD с металлическим хромом.Ключ к эффекту вырезания из бумаги лежит в тенях, которые мы используем, чтобы придать дизайну глубину. Он может иметь только монохроматические цвета в оттенках серого, т.е. Цвет очень тонкий, но он добавляет эффекту глубины. Щелкните цвет переднего плана, выберите оттенок желтого в поле «Палитра цветов» и нажмите «ОК». Он может смягчить важные текстуры. 06.01.2019 · Эффект хрома в Photoshop создан с использованием блестящих металлических стилей и градиентов. Это руководство по эффекту искажения в Photoshop. 30 августа 2017 г. · Большинство пользователей Photoshop уже должны знать об эффектах слоев.Привет, мне интересно, как, если есть простой способ воспроизвести простые эффекты, как в фотошопе. Эффекты слоя — это набор неразрушающих редактируемых эффектов, которые можно применить практически к любому слою в Photoshop. Чтобы создать фон для текстового эффекта, залейте фоновый слой цветом # 021a41, затем нанесите пятно в центре большой мягкой кистью более светлого синего цвета, например # 114570. Эти дополнения действительно улучшили возможности Photoshop. После того, как вы создали черный слой, измените режим наложения на Color Dodge.Если вы используете наши текстовые эффекты, вы должны знать, что на панели слоев есть слой под названием «ВАШ ДИЗАЙН ЗДЕСЬ», выделенный желтым цветом. Вы можете применить эффект слоя Bevel and Emboss к тексту или кнопкам на своем веб-сайте. Чтобы свернуть стек эффектов слоя, на панели «Слои» […] 18 января 2018 г.
Это руководство по эффекту искажения в Photoshop. 30 августа 2017 г. · Большинство пользователей Photoshop уже должны знать об эффектах слоев.Привет, мне интересно, как, если есть простой способ воспроизвести простые эффекты, как в фотошопе. Эффекты слоя — это набор неразрушающих редактируемых эффектов, которые можно применить практически к любому слою в Photoshop. Чтобы создать фон для текстового эффекта, залейте фоновый слой цветом # 021a41, затем нанесите пятно в центре большой мягкой кистью более светлого синего цвета, например # 114570. Эти дополнения действительно улучшили возможности Photoshop. После того, как вы создали черный слой, измените режим наложения на Color Dodge.Если вы используете наши текстовые эффекты, вы должны знать, что на панели слоев есть слой под названием «ВАШ ДИЗАЙН ЗДЕСЬ», выделенный желтым цветом. Вы можете применить эффект слоя Bevel and Emboss к тексту или кнопкам на своем веб-сайте. Чтобы свернуть стек эффектов слоя, на панели «Слои» […] 18 января 2018 г. · Чтобы отредактировать один из слоев в слое интеллектуального фильтра, дважды щелкните его. Добро пожаловать в Photoshop для создания эффектов слоев для дизайнеров. Если «возникает проблема», вы можете легко настроить определенный стиль слоя.Стили можно сохранять и применять к другим слоям или группам слоев. Затем щелкните «Смарт-фильтры», удерживая клавишу Control (ПК: щелкните правой кнопкой мыши), и выберите «Добавить маску фильтра». 8 июня 2020 г. · В этом коротком руководстве мастер Photoshop Unmesh Dinda из PIXimperfect покажет вам, как создать этот эффект в публикации, используя всего 2 слоя! Как показывает Динда на видео, основной эффект очень похож на 29 декабря 2017 г. · Решено: я не знаю, является ли это ошибкой, но когда я использую «Экспортировать как» для экспорта файла PSD в JPG или PNG, он удаляет эффект слоя (например, — 9580302 Как установить подключаемый модуль эффектов слоя GIMP.В этой подборке мы собрали 30 потрясающих бесплатных текстовых стилей и эффектов Photoshop.
· Чтобы отредактировать один из слоев в слое интеллектуального фильтра, дважды щелкните его. Добро пожаловать в Photoshop для создания эффектов слоев для дизайнеров. Если «возникает проблема», вы можете легко настроить определенный стиль слоя.Стили можно сохранять и применять к другим слоям или группам слоев. Затем щелкните «Смарт-фильтры», удерживая клавишу Control (ПК: щелкните правой кнопкой мыши), и выберите «Добавить маску фильтра». 8 июня 2020 г. · В этом коротком руководстве мастер Photoshop Unmesh Dinda из PIXimperfect покажет вам, как создать этот эффект в публикации, используя всего 2 слоя! Как показывает Динда на видео, основной эффект очень похож на 29 декабря 2017 г. · Решено: я не знаю, является ли это ошибкой, но когда я использую «Экспортировать как» для экспорта файла PSD в JPG или PNG, он удаляет эффект слоя (например, — 9580302 Как установить подключаемый модуль эффектов слоя GIMP.В этой подборке мы собрали 30 потрясающих бесплатных текстовых стилей и эффектов Photoshop. Золотой стиль выполнен с использованием золотых градиентов для Photoshop, созданных по мотивам настоящих золотых текстур. Слои настройки Photoshop похожи на стопку листов цифрового целлофана поверх ваших изображений. 41. Photoshop создал новый слой для вашего изображения под названием «Слой 1. В рабочем пространстве по умолчанию панель« Слои »находится в правой части окна Photoshop. Это видео научит вас, как создать эффект королевского золотого текста в Photoshop с использованием стилей слоя.Вы также можете использовать этот эффект для создания более сложных элементов в ваших работах, примеры которых показаны на этом рисунке. Отрегулируйте настройки, чтобы добиться желаемого эффекта. Типовые слои (НЕ В то время как это правда, что большинство широкоформатных отпечатков предназначены для просмотра с довольно большого расстояния, современные широкоформатные струйные принтеры имеют достаточное разрешение 2 апреля 2008 г. Если вы хотите удалить все эффекты слоя, примененные к конкретному слой, не перетаскивайте их все в корзину по одному.
Золотой стиль выполнен с использованием золотых градиентов для Photoshop, созданных по мотивам настоящих золотых текстур. Слои настройки Photoshop похожи на стопку листов цифрового целлофана поверх ваших изображений. 41. Photoshop создал новый слой для вашего изображения под названием «Слой 1. В рабочем пространстве по умолчанию панель« Слои »находится в правой части окна Photoshop. Это видео научит вас, как создать эффект королевского золотого текста в Photoshop с использованием стилей слоя.Вы также можете использовать этот эффект для создания более сложных элементов в ваших работах, примеры которых показаны на этом рисунке. Отрегулируйте настройки, чтобы добиться желаемого эффекта. Типовые слои (НЕ В то время как это правда, что большинство широкоформатных отпечатков предназначены для просмотра с довольно большого расстояния, современные широкоформатные струйные принтеры имеют достаточное разрешение 2 апреля 2008 г. Если вы хотите удалить все эффекты слоя, примененные к конкретному слой, не перетаскивайте их все в корзину по одному. В качестве альтернативы вы можете щелкнуть правой кнопкой мыши значок «FX» и выбрать «Масштабировать эффекты».Но я не единственный, и если вы просмотрите онлайн-форумы, посвященные Photoshop, вы найдете других людей, которые тоже называют их эффектами слоев. «Обратите внимание на окно« Слои »в правой части экрана. Выберите« Слой »>« Стиль слоя »>« Масштабировать эффекты ». Я не знаю какого-либо дополнения? Например, имея темный цвет. 3 апреля 2011 г. Я хотел бы закрыть эффекты слоя сразу на нескольких слоях. . Для изображений разных размеров вам может потребоваться изменить входные значения фильтра. Дым, слизь, бинты и т. Д. Внутри вы найдете уникальные металлические стили для создания блестящих стальных, хромированных, железных, серебряных текстовых эффектов Photoshop.Чтобы отредактировать текст, откройте папку «Вкл.» И дважды щелкните слой «Вкл. — Двойной щелчок для редактирования текста». Если вы используете Lightroom Classic, проще всего щелкнуть фотографию правой кнопкой мыши и выбрать «Редактировать в»> «Редактировать в Adobe Photoshop 2020».
В качестве альтернативы вы можете щелкнуть правой кнопкой мыши значок «FX» и выбрать «Масштабировать эффекты».Но я не единственный, и если вы просмотрите онлайн-форумы, посвященные Photoshop, вы найдете других людей, которые тоже называют их эффектами слоев. «Обратите внимание на окно« Слои »в правой части экрана. Выберите« Слой »>« Стиль слоя »>« Масштабировать эффекты ». Я не знаю какого-либо дополнения? Например, имея темный цвет. 3 апреля 2011 г. Я хотел бы закрыть эффекты слоя сразу на нескольких слоях. . Для изображений разных размеров вам может потребоваться изменить входные значения фильтра. Дым, слизь, бинты и т. Д. Внутри вы найдете уникальные металлические стили для создания блестящих стальных, хромированных, железных, серебряных текстовых эффектов Photoshop.Чтобы отредактировать текст, откройте папку «Вкл.» И дважды щелкните слой «Вкл. — Двойной щелчок для редактирования текста». Если вы используете Lightroom Classic, проще всего щелкнуть фотографию правой кнопкой мыши и выбрать «Редактировать в»> «Редактировать в Adobe Photoshop 2020». Наконец, вы можете внести изменения в слой «Кривые», чтобы настроить эффект виньетирования. Также выберите один из текстурных слоев в разделе «Загрузите этот премиум-PSD-файл с текстовыми эффектами в стиле слоя Neon photoshop» и откройте для себя более 11 миллионов профессиональных графических ресурсов на Freepik 3 мая 2018 г. · Создайте еще один новый слой поверх всех слоев и назовите его « Цветная кисть », затем измените его режим наложения на« Оттенок »и непрозрачность на 20%.Когда вы перемещаете или редактируете содержимое слоя, те же эффекты применяются к измененному содержимому. Как использовать Photoshop для применения фонового эффекта к вашим фотографиям Сегодня мы собираемся представить способ добавления фоновых эффектов Photoshop! Мы включим обычное руководство по Photoshop и познакомим вас с парой других программ, которые вы можете попробовать в качестве альтернативы! Все эти программы будут иметь свои небольшие отличия. Классные стили слоя Photoshop Эффекты Photoshop ASL | 4 ASL | Вода | Стекло | Алюминий | Хром | 5 МБ 30 января 2020 г.
Наконец, вы можете внести изменения в слой «Кривые», чтобы настроить эффект виньетирования. Также выберите один из текстурных слоев в разделе «Загрузите этот премиум-PSD-файл с текстовыми эффектами в стиле слоя Neon photoshop» и откройте для себя более 11 миллионов профессиональных графических ресурсов на Freepik 3 мая 2018 г. · Создайте еще один новый слой поверх всех слоев и назовите его « Цветная кисть », затем измените его режим наложения на« Оттенок »и непрозрачность на 20%.Когда вы перемещаете или редактируете содержимое слоя, те же эффекты применяются к измененному содержимому. Как использовать Photoshop для применения фонового эффекта к вашим фотографиям Сегодня мы собираемся представить способ добавления фоновых эффектов Photoshop! Мы включим обычное руководство по Photoshop и познакомим вас с парой других программ, которые вы можете попробовать в качестве альтернативы! Все эти программы будут иметь свои небольшие отличия. Классные стили слоя Photoshop Эффекты Photoshop ASL | 4 ASL | Вода | Стекло | Алюминий | Хром | 5 МБ 30 января 2020 г. · Эти учебники по текстовым эффектам в Photoshop обожгут ваши руки.Начните с создания копии изображения. Выберите более темный цвет для той части изображения, над которой вы будете работать. В этом файле отредактируйте слои и, когда закончите, сохраните изменения. 6 октября 2014 г. · В этом кратком руководстве по Photoshop мы узнаем, как создать простой, но реалистичный металлический эффект в Photoshop. Обычно его называют слоем, критически цифровой моделью простой страницы из ацетата. 8. Стили слоев здесь используют смарт-объекты, чтобы вы могли работать в Photoshop неразрушающим образом, давая вам быстрый и простой способ добавить ретро-текстовые эффекты к вашим иллюстрациям.Ничто другое не похоже на него, и оно может передавать определенные жанры или использоваться в качестве слоя для полного искажения изображений для других стилей. Менее чем за 6 шагов мы можем создать красивый эффект, и вы можете использовать его в качестве фона. Помните, что всякий раз, когда вы используете чернильную кисть, выбирайте белый цвет, а затем рисуйте на маске слоя модели, чтобы показать детали.
· Эти учебники по текстовым эффектам в Photoshop обожгут ваши руки.Начните с создания копии изображения. Выберите более темный цвет для той части изображения, над которой вы будете работать. В этом файле отредактируйте слои и, когда закончите, сохраните изменения. 6 октября 2014 г. · В этом кратком руководстве по Photoshop мы узнаем, как создать простой, но реалистичный металлический эффект в Photoshop. Обычно его называют слоем, критически цифровой моделью простой страницы из ацетата. 8. Стили слоев здесь используют смарт-объекты, чтобы вы могли работать в Photoshop неразрушающим образом, давая вам быстрый и простой способ добавить ретро-текстовые эффекты к вашим иллюстрациям.Ничто другое не похоже на него, и оно может передавать определенные жанры или использоваться в качестве слоя для полного искажения изображений для других стилей. Менее чем за 6 шагов мы можем создать красивый эффект, и вы можете использовать его в качестве фона. Помните, что всякий раз, когда вы используете чернильную кисть, выбирайте белый цвет, а затем рисуйте на маске слоя модели, чтобы показать детали. Вы можете получить доступ к дополнительным командам и параметрам в меню панели «Слои». Должно появиться всплывающее меню. Создайте свой собственный реалистичный неоновый текстовый эффект Photoshop, используя умные слои.Документ Photoshop с эффектами слоя, примененными к одному слою. Чтобы добавить корректирующий слой кривых, щелкните значок (показан ниже) в нижней части палитры слоев. В настоящее время, похоже, нет клавиш-модификаторов для этого. Если вы хотите научиться создавать золотой стиль в Photoshop, вы можете ознакомиться с этой коллекцией Photoshop для фотографов, часть 2: эффекты и слои — L6411b Photoshop для фотографов, часть 3: Тип и вывод — L6411c Хара Пликаник провела более 50 курсов — и опубликовал несколько книг — по всему, от основ фотографии и программного обеспечения до бизнес-стратегии и рабочего процесса.Загрузите стартовый файл здесь: http: // bit. Используйте инструмент «Перемещение» (V) и переместите буквы в стиле граффити вместе. Итак, у меня есть еще один слой стилей текста Photoshop «Бесплатные стили слоя Photoshop онлайн позволяют невероятно просто применить один или несколько различных эффектов к вашим проектам.
Вы можете получить доступ к дополнительным командам и параметрам в меню панели «Слои». Должно появиться всплывающее меню. Создайте свой собственный реалистичный неоновый текстовый эффект Photoshop, используя умные слои.Документ Photoshop с эффектами слоя, примененными к одному слою. Чтобы добавить корректирующий слой кривых, щелкните значок (показан ниже) в нижней части палитры слоев. В настоящее время, похоже, нет клавиш-модификаторов для этого. Если вы хотите научиться создавать золотой стиль в Photoshop, вы можете ознакомиться с этой коллекцией Photoshop для фотографов, часть 2: эффекты и слои — L6411b Photoshop для фотографов, часть 3: Тип и вывод — L6411c Хара Пликаник провела более 50 курсов — и опубликовал несколько книг — по всему, от основ фотографии и программного обеспечения до бизнес-стратегии и рабочего процесса.Загрузите стартовый файл здесь: http: // bit. Используйте инструмент «Перемещение» (V) и переместите буквы в стиле граффити вместе. Итак, у меня есть еще один слой стилей текста Photoshop «Бесплатные стили слоя Photoshop онлайн позволяют невероятно просто применить один или несколько различных эффектов к вашим проектам. Есть несколько способов изменить размер слоя в Photoshop, и оба используют инструмент Transform. Он поставляется со слоями смарт-объектов, которые помогают вам добавлять собственный текст и изменять эффекты по вашему желанию. 46.—————————————— == ПОМОГИТЕ НАМ СОЗДАТЬ 23 января 2016 г. · Шаг 5: Окончательные улучшения. Слои изображений. Эта новая коллекция содержит сотни металлических текстовых эффектов, включая золото, серебро, хром и другие. Палитра слоев показывает, какие эффекты вы применили (см. Рисунок ниже). Посмотрите, как мы используем этот эффект для создания дизайна логотипа мобильного приложения. 18 января 2021 г. · Как изменить размер слоя в Photoshop. Присоединяйтесь к 350 000 подписчиков и получайте ежедневный дайджест новостей, мелочи для компьютерных фанатов и наши тематические статьи.2 апреля 2008 г. · Если вы хотите удалить все эффекты слоя, примененные к определенному слою, не перетаскивайте их все в корзину один за другим. Откройте страницу плагина GIMP Layer Effects из реестра плагинов GIMP и щелкните правой кнопкой мыши на «layerfx.
Есть несколько способов изменить размер слоя в Photoshop, и оба используют инструмент Transform. Он поставляется со слоями смарт-объектов, которые помогают вам добавлять собственный текст и изменять эффекты по вашему желанию. 46.—————————————— == ПОМОГИТЕ НАМ СОЗДАТЬ 23 января 2016 г. · Шаг 5: Окончательные улучшения. Слои изображений. Эта новая коллекция содержит сотни металлических текстовых эффектов, включая золото, серебро, хром и другие. Палитра слоев показывает, какие эффекты вы применили (см. Рисунок ниже). Посмотрите, как мы используем этот эффект для создания дизайна логотипа мобильного приложения. 18 января 2021 г. · Как изменить размер слоя в Photoshop. Присоединяйтесь к 350 000 подписчиков и получайте ежедневный дайджест новостей, мелочи для компьютерных фанатов и наши тематические статьи.2 апреля 2008 г. · Если вы хотите удалить все эффекты слоя, примененные к определенному слою, не перетаскивайте их все в корзину один за другим. Откройте страницу плагина GIMP Layer Effects из реестра плагинов GIMP и щелкните правой кнопкой мыши на «layerfx. Шаг 2. В After Effects выберите Файл> Импорт> Файл или просто нажмите Command + I. Введите свой текст. Убедитесь, что файл имеет расширение. Click yes 3 февраля 2021 г. · В этом уроке вы узнаете, как создать экшен с эффектом киберпанка Photoshop, чтобы добавить к вашим фотографиям потрясающие фотоэффекты паровой волны.При открытии любого журнала вы, вероятно, увидите, что все изображения в нем были либо отретушированы, либо обработаны с помощью эффектов Photoshop. Слои также могут быть смешаны вместе или иметь другие виды многослойных эффектов, сгенерированных компьютером. 9. Изображение предоставлено Сандером ван Дейком. Текстовые эффекты Джона Форсайта в Photoshop. Так что ускорьте процесс разработки с этими стилями слоев, которые можно легко использовать для достижения желаемого текстового эффекта. Вы можете изменить их, чтобы изменить эффект на содержимое слоя в любое время.Приложение (версия): Adobe Photoshop CS5 Описание задачи: Как использовать фильтры? Как мне создавать эффекты? Дата обучения: 13 мая 2009 г.
Шаг 2. В After Effects выберите Файл> Импорт> Файл или просто нажмите Command + I. Введите свой текст. Убедитесь, что файл имеет расширение. Click yes 3 февраля 2021 г. · В этом уроке вы узнаете, как создать экшен с эффектом киберпанка Photoshop, чтобы добавить к вашим фотографиям потрясающие фотоэффекты паровой волны.При открытии любого журнала вы, вероятно, увидите, что все изображения в нем были либо отретушированы, либо обработаны с помощью эффектов Photoshop. Слои также могут быть смешаны вместе или иметь другие виды многослойных эффектов, сгенерированных компьютером. 9. Изображение предоставлено Сандером ван Дейком. Текстовые эффекты Джона Форсайта в Photoshop. Так что ускорьте процесс разработки с этими стилями слоев, которые можно легко использовать для достижения желаемого текстового эффекта. Вы можете изменить их, чтобы изменить эффект на содержимое слоя в любое время.Приложение (версия): Adobe Photoshop CS5 Описание задачи: Как использовать фильтры? Как мне создавать эффекты? Дата обучения: 13 мая 2009 г. , автор: Arnousone Chanthalyxay. Он первым выбирается в конвейер проекта для таких проектов, как редактирование графики, добавление графических эффектов, создание журналов, оформление статей на страницах новостей и многое другое. Теперь, что вы можете сделать, это растрировать два слоя, которые вы выбрали в Photoshop cs6: layer style. Эффекты являются неразрушающими, что означает, что они не изменяют исходное изображение навсегда и связаны с содержимым слоя.Чтобы интерфейс оставался гибким, Photoshop использует «Панели» для каждого инструмента или функции. Выберите один из эффектов BW в группе слоев. е. Используя эти эффекты, вы можете создать ряд дополнительных функций, таких как тени, градиенты, скосы и многое другое. 8 августа 2016 г. · Текстовый эффект Whisper 2. Работа Creative Bloq поддерживается своей аудиторией. кривые) и добавленный к ним шум. Шаг 1. Я применил несколько хороших эффектов к слою в Photoshop, и эффект повторяется на нескольких слоях. Стили слоя, которые можно использовать для создания заметных эффектов.
, автор: Arnousone Chanthalyxay. Он первым выбирается в конвейер проекта для таких проектов, как редактирование графики, добавление графических эффектов, создание журналов, оформление статей на страницах новостей и многое другое. Теперь, что вы можете сделать, это растрировать два слоя, которые вы выбрали в Photoshop cs6: layer style. Эффекты являются неразрушающими, что означает, что они не изменяют исходное изображение навсегда и связаны с содержимым слоя.Чтобы интерфейс оставался гибким, Photoshop использует «Панели» для каждого инструмента или функции. Выберите один из эффектов BW в группе слоев. е. Используя эти эффекты, вы можете создать ряд дополнительных функций, таких как тени, градиенты, скосы и многое другое. 8 августа 2016 г. · Текстовый эффект Whisper 2. Работа Creative Bloq поддерживается своей аудиторией. кривые) и добавленный к ним шум. Шаг 1. Я применил несколько хороших эффектов к слою в Photoshop, и эффект повторяется на нескольких слоях. Стили слоя, которые можно использовать для создания заметных эффектов. 26 августа 2020 г. · Photoshop предоставляет дизайнерам всевозможные возможности для создания интересных световых эффектов. Для нижней части света я использовал темно-красный цвет. 23 июня 2020 г. · Техника освещения с использованием черного слоя — моя любимая техника освещения для создания световых эффектов, и я освоил ее. Если в вашем GIMP нет скрипта LayerFX, загрузите его ниже, и вы получите одни из лучших инструментов для создания 2D-текстур, таких как Photoshop. Теперь установите Поворот на -8 °.которые вы видите в некоторых из этих текстовых эффектов, являются дополнительным добавленным элементом, а не частью самого стиля слоя: добавить свой индивидуальный подход к любому из этих эффектов очень легко, спросите меня о чем угодно, если вам нужна помощь в создании определенного эффекта, который вы ‘ re не может воспроизвести с моими стилями. Создайте эффект горячего текста магмы в Photoshop. 16 октября 2013 г. · Выберите слой «Прямоугольник» на панели «Слои», затем его имя сетки на панели «3D» и измените глубину выдавливания на 10 на панели «Свойства».
26 августа 2020 г. · Photoshop предоставляет дизайнерам всевозможные возможности для создания интересных световых эффектов. Для нижней части света я использовал темно-красный цвет. 23 июня 2020 г. · Техника освещения с использованием черного слоя — моя любимая техника освещения для создания световых эффектов, и я освоил ее. Если в вашем GIMP нет скрипта LayerFX, загрузите его ниже, и вы получите одни из лучших инструментов для создания 2D-текстур, таких как Photoshop. Теперь установите Поворот на -8 °.которые вы видите в некоторых из этих текстовых эффектов, являются дополнительным добавленным элементом, а не частью самого стиля слоя: добавить свой индивидуальный подход к любому из этих эффектов очень легко, спросите меня о чем угодно, если вам нужна помощь в создании определенного эффекта, который вы ‘ re не может воспроизвести с моими стилями. Создайте эффект горячего текста магмы в Photoshop. 16 октября 2013 г. · Выберите слой «Прямоугольник» на панели «Слои», затем его имя сетки на панели «3D» и измените глубину выдавливания на 10 на панели «Свойства». guru99.Рекомендуемые статьи. Вы можете использовать панель «Слои» для отображения и скрытия слоев, создания новых слоев и работы с группами слоев. 4 февраля 2012 г. · Photoshop: возможность масштабировать стили слоя при преобразовании слоя. Было бы хорошо, если бы была возможность автоматически масштабировать стили слоя при масштабировании всего слоя. Затем вы узнаете о каждом из них с помощью подробного руководства. — [Инструктор] Photoshop имеет ряд встроенных неразрушающих эффектов, таких как падающая тень, которые можно применять к различным слоям.Как только вы начнете использовать Photoshop, вам, вероятно, придется использовать Lay Photoshop — невероятно гибкую программу. 20 марта 2020 г. · Убедитесь, что ваш цвет переднего плана белый, затем на вкладке «Слои» нажмите кнопку «Создать новый слой», чтобы создать новый слой. https: // www. Эффект работает с одним слоем текста, поэтому не нужно создавать несколько слоев с множеством вариантов наложения — чего я старался избежать. Эффект хорошо сочетается с большей копией (я использовал 200pt для предварительного просмотра), и хотя он все еще работает с более тонкими шрифтами, большой и коренастый — победитель.
guru99.Рекомендуемые статьи. Вы можете использовать панель «Слои» для отображения и скрытия слоев, создания новых слоев и работы с группами слоев. 4 февраля 2012 г. · Photoshop: возможность масштабировать стили слоя при преобразовании слоя. Было бы хорошо, если бы была возможность автоматически масштабировать стили слоя при масштабировании всего слоя. Затем вы узнаете о каждом из них с помощью подробного руководства. — [Инструктор] Photoshop имеет ряд встроенных неразрушающих эффектов, таких как падающая тень, которые можно применять к различным слоям.Как только вы начнете использовать Photoshop, вам, вероятно, придется использовать Lay Photoshop — невероятно гибкую программу. 20 марта 2020 г. · Убедитесь, что ваш цвет переднего плана белый, затем на вкладке «Слои» нажмите кнопку «Создать новый слой», чтобы создать новый слой. https: // www. Эффект работает с одним слоем текста, поэтому не нужно создавать несколько слоев с множеством вариантов наложения — чего я старался избежать. Эффект хорошо сочетается с большей копией (я использовал 200pt для предварительного просмотра), и хотя он все еще работает с более тонкими шрифтами, большой и коренастый — победитель. Добавление эффекта диффузии Многие опытные пользователи Photoshop могут уже знать об этом популярном эффекте. Для справки. Вы найдете несколько действительно крутых стилей гранжа и стекла (плюс несколько сюрпризов!) И узнаете, как лучшие дизайнеры создают свои уникальные эффекты. Первый — это добавление цветных гелей в Photoshop, а второй — повторное освещение сцены и добавление текстуры. Шаг 17 Если вы хотите усилить эффект HDR, убедитесь, что активен слой «Эффект HDR», и перейдите в меню «Слой»> «Дублировать слой».Откроется еще один документ Photoshop, в котором вы можете использовать инструмент «Текст» для редактирования текста или настройки шрифта. Sudharsan Photopea: продвинутый редактор фотографий. Включите значок глаза перед словами «Умные фильтры. Эффекты и стили слоя Photoshop предоставляет множество эффектов, таких как тени, свечение и фаски, которые изменяют внешний вид содержимого слоя, не нарушая его. Если вы добавите несколько новых элементов к слою с эффектом тени, они также будут автоматически переносить тень.
Добавление эффекта диффузии Многие опытные пользователи Photoshop могут уже знать об этом популярном эффекте. Для справки. Вы найдете несколько действительно крутых стилей гранжа и стекла (плюс несколько сюрпризов!) И узнаете, как лучшие дизайнеры создают свои уникальные эффекты. Первый — это добавление цветных гелей в Photoshop, а второй — повторное освещение сцены и добавление текстуры. Шаг 17 Если вы хотите усилить эффект HDR, убедитесь, что активен слой «Эффект HDR», и перейдите в меню «Слой»> «Дублировать слой».Откроется еще один документ Photoshop, в котором вы можете использовать инструмент «Текст» для редактирования текста или настройки шрифта. Sudharsan Photopea: продвинутый редактор фотографий. Включите значок глаза перед словами «Умные фильтры. Эффекты и стили слоя Photoshop предоставляет множество эффектов, таких как тени, свечение и фаски, которые изменяют внешний вид содержимого слоя, не нарушая его. Если вы добавите несколько новых элементов к слою с эффектом тени, они также будут автоматически переносить тень. Начните объединение определенного слоя. Наконец, мы готовы приступить к созданию текстовых эффектов в Photoshop. 2. Например, капли воды могут добавить немного свежести, в то время как сильный дождь придает мрачный вид, который часто можно увидеть на плакатах фильмов о войне. Бесплатные кисти для Photoshop под лицензией Creative Commons, с открытым исходным кодом и т. Д.! 7 апреля 2010 г. · Попробуйте щелкнуть и перетащить маску слоя слоя оттенка / насыщенности, удерживая нажатой клавишу выбора, а затем перетащить ее поверх маски слоя нового слоя с контрастом яркости. В After Effects можно одновременно выбирать и настраивать несколько слоев.06 марта 2019 г. · Гранж-эффект в фотошопе. 30 апреля 2007 г. · Цель этой статьи — создать краевые эффекты с использованием масок слоя. 7 мая 2014 г. в Photoshop за 30 секунд // Photoshop за 30 секунд — изменение размера больших слоев 1 мая 2014 г. в Учебное пособие // Максимально используйте текст с панелью персонажей Photoshop 30 апреля 2014 г. в учебном пособии // Photoshop за 30 секунд — эффект быстрого боке 05 апреля 2012 г.
Начните объединение определенного слоя. Наконец, мы готовы приступить к созданию текстовых эффектов в Photoshop. 2. Например, капли воды могут добавить немного свежести, в то время как сильный дождь придает мрачный вид, который часто можно увидеть на плакатах фильмов о войне. Бесплатные кисти для Photoshop под лицензией Creative Commons, с открытым исходным кодом и т. Д.! 7 апреля 2010 г. · Попробуйте щелкнуть и перетащить маску слоя слоя оттенка / насыщенности, удерживая нажатой клавишу выбора, а затем перетащить ее поверх маски слоя нового слоя с контрастом яркости. В After Effects можно одновременно выбирать и настраивать несколько слоев.06 марта 2019 г. · Гранж-эффект в фотошопе. 30 апреля 2007 г. · Цель этой статьи — создать краевые эффекты с использованием масок слоя. 7 мая 2014 г. в Photoshop за 30 секунд // Photoshop за 30 секунд — изменение размера больших слоев 1 мая 2014 г. в Учебное пособие // Максимально используйте текст с панелью персонажей Photoshop 30 апреля 2014 г. в учебном пособии // Photoshop за 30 секунд — эффект быстрого боке 05 апреля 2012 г. · Вы хотите, чтобы этот эффект только слегка смягчил изображение, но при этом исходный слой все равно должен быть виден. Например, у меня было внешнее свечение для игры-викторины, которую я должен был использовать для набора изображений, и его можно было включить / выключить.Теперь перейдите в режим наложения этого слоя и измените его на Умножение. На панели «Слои» щелкните фоновый слой и перетащите его на значок «Новый слой»: знаете ли вы, что можно заменить слои After Effects на временной шкале? Для этого просто выберите слой на временной шкале, нажмите и удерживайте клавишу «Option», выберите слой на панели проекта и замените его, перетащив новый слой на старый. Затем он наклеивает стиль слоя на остальные числа и Шаг 6: добавление стиля слоя внутренней тени. Мы рассмотрим градиенты, маски слоя, блики, кривые, режимы наложения и еще несколько инструментов, чтобы добиться красивого мечтательного эффекта в Photoshop, который вы можете применить к любому изображению, выполнив следующие простые шаги.
· Вы хотите, чтобы этот эффект только слегка смягчил изображение, но при этом исходный слой все равно должен быть виден. Например, у меня было внешнее свечение для игры-викторины, которую я должен был использовать для набора изображений, и его можно было включить / выключить.Теперь перейдите в режим наложения этого слоя и измените его на Умножение. На панели «Слои» щелкните фоновый слой и перетащите его на значок «Новый слой»: знаете ли вы, что можно заменить слои After Effects на временной шкале? Для этого просто выберите слой на временной шкале, нажмите и удерживайте клавишу «Option», выберите слой на панели проекта и замените его, перетащив новый слой на старый. Затем он наклеивает стиль слоя на остальные числа и Шаг 6: добавление стиля слоя внутренней тени. Мы рассмотрим градиенты, маски слоя, блики, кривые, режимы наложения и еще несколько инструментов, чтобы добиться красивого мечтательного эффекта в Photoshop, который вы можете применить к любому изображению, выполнив следующие простые шаги. Переходим к слою с новым градиентом заливки. 21 сентября 2017 г. · Корректирующий слой влияет, как и Photoshop, на слои под ним в стопке. Это обязательный набор, особенно для дизайнеров поздравительных открыток. 23 июля 2018 г. · Вместо того, чтобы использовать несколько фильтров и эффектов, мы будем постепенно наращивать туман, используя слои и маски, чтобы придать ему глубину. Или отправляйтесь в плавание с этим следующим творческим текстовым эффектом. 29 января 2019 г. · Выделив новый слой на панели «Слои», выберите «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект» в раскрывающемся меню в верхней части окна приложения.Я использую размеры 3000 x 2000 пикселей. . Шаг 1 Создайте новый слой (нажмите Shift + Ctrl + N) и залейте его белым цветом с помощью Paint Bucket Tool, затем установите непрозрачность на 95% для текущего слоя. По теме: Узнайте обо всех способах загрузки изображений в Photoshop! Шаг 1: продублируйте фоновый слой. ру, а не а. 2. По сути, плагины для создания композиции StudioMagic I и II для Photoshop® используют всю мощь Photoshop и сокращают многие из его самых сложных задач до нескольких простых щелчков мышью, так что любой может создать внешний вид мастеров Photoshop® в часть времени.
Переходим к слою с новым градиентом заливки. 21 сентября 2017 г. · Корректирующий слой влияет, как и Photoshop, на слои под ним в стопке. Это обязательный набор, особенно для дизайнеров поздравительных открыток. 23 июля 2018 г. · Вместо того, чтобы использовать несколько фильтров и эффектов, мы будем постепенно наращивать туман, используя слои и маски, чтобы придать ему глубину. Или отправляйтесь в плавание с этим следующим творческим текстовым эффектом. 29 января 2019 г. · Выделив новый слой на панели «Слои», выберите «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект» в раскрывающемся меню в верхней части окна приложения.Я использую размеры 3000 x 2000 пикселей. . Шаг 1 Создайте новый слой (нажмите Shift + Ctrl + N) и залейте его белым цветом с помощью Paint Bucket Tool, затем установите непрозрачность на 95% для текущего слоя. По теме: Узнайте обо всех способах загрузки изображений в Photoshop! Шаг 1: продублируйте фоновый слой. ру, а не а. 2. По сути, плагины для создания композиции StudioMagic I и II для Photoshop® используют всю мощь Photoshop и сокращают многие из его самых сложных задач до нескольких простых щелчков мышью, так что любой может создать внешний вид мастеров Photoshop® в часть времени. Эта техника предполагает использование черного слоя в сочетании с режимом Color Dodge. Это дополнительные маленькие лакомые кусочки, добавленные к слоям с помощью небольшого значка «fx» в стилях слоев Photoshop от 13 сентября 2020 года. Это как раз то, что вы ожидаете, учитывая такое название. Вот как это сделать. Вы также можете редактировать градиент. В этом уроке я покажу вам, как их использовать. Возможно, они лучше всего демонстрируются на шрифте, и в большинстве примеров, которые я буду использовать, показаны эффекты слоя, примененные к тексту. Идите вперед и выберите свой текстовый слой, затем преобразуйте его в смарт-объект (Слой> Смарт-объекты> Преобразовать в смарт-объект), затем перейдите в Фильтр> Резкость> Резкость, чтобы добавить немного большей четкости нашему текстовому эффекту.Мы собираемся создать новый слой и перетащить его под слой с выделением на панели слоев. Самый быстрый способ — просто перетащить значок эффектов слоя (он выглядит как маленькая буква «f») прямо в значок корзины в нижней части палитры слоев, и все эффекты будут работать вместе с ним.
Эта техника предполагает использование черного слоя в сочетании с режимом Color Dodge. Это дополнительные маленькие лакомые кусочки, добавленные к слоям с помощью небольшого значка «fx» в стилях слоев Photoshop от 13 сентября 2020 года. Это как раз то, что вы ожидаете, учитывая такое название. Вот как это сделать. Вы также можете редактировать градиент. В этом уроке я покажу вам, как их использовать. Возможно, они лучше всего демонстрируются на шрифте, и в большинстве примеров, которые я буду использовать, показаны эффекты слоя, примененные к тексту. Идите вперед и выберите свой текстовый слой, затем преобразуйте его в смарт-объект (Слой> Смарт-объекты> Преобразовать в смарт-объект), затем перейдите в Фильтр> Резкость> Резкость, чтобы добавить немного большей четкости нашему текстовому эффекту.Мы собираемся создать новый слой и перетащить его под слой с выделением на панели слоев. Самый быстрый способ — просто перетащить значок эффектов слоя (он выглядит как маленькая буква «f») прямо в значок корзины в нижней части палитры слоев, и все эффекты будут работать вместе с ним. Включает 320 стилей Photoshop и 3 демонстрационных файла PSD. Обеспокоенный негативным психологическим воздействием фальшивых изображений в СМИ, профессор Дартмута Хани Фарид разработал алгоритм, позволяющий определить, сколько фотографий было снято на 360 градусов, как вы все решили в другой теме моего форума :), и теперь у меня есть Безумный 09.Откройте новый документ 2000 × 1500 пикселей, 300 пикселей на дюйм, цветовой режим RGB, ваш документ должен иметь точный размер, как я уже упоминал, если вы создадите документ меньшего размера, вы не получите результат, как в предварительном просмотре. Эффекты можно применять на отдельном слое или объединять с активным слоем (что в некоторых случаях дает лучшие результаты). Самый быстрый способ — просто 19 ноя 2020 Стили слоя — это настройки, которые можно применять к тексту, кнопкам, фигурам и другим типам слоев. 47. Photoshop Elements предоставляет пять типов слоев: 1.Выберите один из корректирующих слоев в группе «Эффект контраста». Стили слоя PSD с эффектом «Кровь вампира» Автор: free-designs Добавлено: 28.
Включает 320 стилей Photoshop и 3 демонстрационных файла PSD. Обеспокоенный негативным психологическим воздействием фальшивых изображений в СМИ, профессор Дартмута Хани Фарид разработал алгоритм, позволяющий определить, сколько фотографий было снято на 360 градусов, как вы все решили в другой теме моего форума :), и теперь у меня есть Безумный 09.Откройте новый документ 2000 × 1500 пикселей, 300 пикселей на дюйм, цветовой режим RGB, ваш документ должен иметь точный размер, как я уже упоминал, если вы создадите документ меньшего размера, вы не получите результат, как в предварительном просмотре. Эффекты можно применять на отдельном слое или объединять с активным слоем (что в некоторых случаях дает лучшие результаты). Самый быстрый способ — просто 19 ноя 2020 Стили слоя — это настройки, которые можно применять к тексту, кнопкам, фигурам и другим типам слоев. 47. Photoshop Elements предоставляет пять типов слоев: 1.Выберите один из корректирующих слоев в группе «Эффект контраста». Стили слоя PSD с эффектом «Кровь вампира» Автор: free-designs Добавлено: 28. 12.2016. Понимание масок слоя. Как только вы выберете кисть, начните открывать модель, закрашивая маску слоя модели белым цветом. Шаг 4. Это не будет работать с Photoshop Elements. Если вы не видите окно «Слои» в правой части Photoshop, сначала щелкните вкладку Windows в верхней части Photoshop, а затем отметьте опцию «Слои».psd (5000×3335 пикселей, 300 точек на дюйм) 4. 45+ классических стилей Photoshop с металлическим слоем — бесплатные и премиальные загрузки Photoshop Оглавление Наши стили Photoshop с классическим металлическим слоем — лучший выбор для тех дизайнеров, которые хотят получить в свои руки стили Photoshop, которые позвольте им добавить впечатляющий эффект украшений к своим фотографиям, и это тоже не так, как 23 ноября 2020 г. · Начните с создания нового документа в Adobe Photoshop. Дважды щелкните его, чтобы открыть окно эффектов. Вы можете вносить изменения от тонких до радикальных и все, что между ними.После этого нам нужно создать маску для текущего слоя. ly / psdcc2-18-2 Присоединяйтесь к своему хозяину каждое утро 21 января 2014 г.
12.2016. Понимание масок слоя. Как только вы выберете кисть, начните открывать модель, закрашивая маску слоя модели белым цветом. Шаг 4. Это не будет работать с Photoshop Elements. Если вы не видите окно «Слои» в правой части Photoshop, сначала щелкните вкладку Windows в верхней части Photoshop, а затем отметьте опцию «Слои».psd (5000×3335 пикселей, 300 точек на дюйм) 4. 45+ классических стилей Photoshop с металлическим слоем — бесплатные и премиальные загрузки Photoshop Оглавление Наши стили Photoshop с классическим металлическим слоем — лучший выбор для тех дизайнеров, которые хотят получить в свои руки стили Photoshop, которые позвольте им добавить впечатляющий эффект украшений к своим фотографиям, и это тоже не так, как 23 ноября 2020 г. · Начните с создания нового документа в Adobe Photoshop. Дважды щелкните его, чтобы открыть окно эффектов. Вы можете вносить изменения от тонких до радикальных и все, что между ними.После этого нам нужно создать маску для текущего слоя. ly / psdcc2-18-2 Присоединяйтесь к своему хозяину каждое утро 21 января 2014 г. · Создайте эффект 3D-льда с помощью Modo и Photoshop. 7 стилей слоя Photoshop для смешанных текстовых эффектов Автор: xiox231 Добавлено: 26.12.2016. Перетащите его под исходный слой со световым мечом и переименуйте в «Размытие от светового меча». »Введите процент или перетащите ползунок. Все, что вам нужно сделать, это вставить свою работу на слой, и эффекты будут добавлены как по волшебству. 44. Маски слоя — одна из самых полезных функций Photoshop.8 апреля 2020 г. · Поскольку After Effects разработан с использованием встроенного в программу механизма визуализации Photoshop, After Effects может импортировать все атрибуты файлов Photoshop, включая положение, режимы наложения, непрозрачность, видимость, прозрачность, маски слоев, группы слоев, корректирующие слои. , стили слоя, пути обрезки слоев, векторные маски, направляющие изображений и группы обрезки. Текстовый эффект, который мы будем создавать, вдохновлен стилями граффити от Envato Elements, где вы найдете одни из лучших граффити-букв в мире.
· Создайте эффект 3D-льда с помощью Modo и Photoshop. 7 стилей слоя Photoshop для смешанных текстовых эффектов Автор: xiox231 Добавлено: 26.12.2016. Перетащите его под исходный слой со световым мечом и переименуйте в «Размытие от светового меча». »Введите процент или перетащите ползунок. Все, что вам нужно сделать, это вставить свою работу на слой, и эффекты будут добавлены как по волшебству. 44. Маски слоя — одна из самых полезных функций Photoshop.8 апреля 2020 г. · Поскольку After Effects разработан с использованием встроенного в программу механизма визуализации Photoshop, After Effects может импортировать все атрибуты файлов Photoshop, включая положение, режимы наложения, непрозрачность, видимость, прозрачность, маски слоев, группы слоев, корректирующие слои. , стили слоя, пути обрезки слоев, векторные маски, направляющие изображений и группы обрезки. Текстовый эффект, который мы будем создавать, вдохновлен стилями граффити от Envato Elements, где вы найдете одни из лучших граффити-букв в мире. Как создать блоки 3D-текста в Photoshop. Создайте текстовый слой над слоем EDIT THIS SMART OBJECT и убедитесь, что наложена обтравочная маска — слева от изображения слоя должна быть стрелка вниз. В этом примере художник-график вводит каждое число 2012 года на отдельных слоях. psd Цвет: оранжевый, красный, белый, массивное дерево и светлый лосось. Дизайн: V. Между белым, черным и различными оттенками серого между ними. Шаг 3. В зависимости от того, сколько эффектов применено, а также сколько слоев имеют эти эффекты, панель «Слои» может быстро стать переполненной.Постарайтесь также не переусердствовать. Об эффектах и стилях слоя · Применение предустановленных стилей · Обзор диалогового окна «Стиль слоя» · Применить или отредактировать собственный стиль слоя · Стиль слоя Это проблема визуализации предварительного просмотра в Photoshop с увеличением. Вы можете очень легко создать свое женское произведение искусства или проект, связанный с розовым цветом. «Кроме того, вы можете вставить, нажав Ctrl + V (ПК) или нажав ⌘ Command + V (Mac).
Как создать блоки 3D-текста в Photoshop. Создайте текстовый слой над слоем EDIT THIS SMART OBJECT и убедитесь, что наложена обтравочная маска — слева от изображения слоя должна быть стрелка вниз. В этом примере художник-график вводит каждое число 2012 года на отдельных слоях. psd Цвет: оранжевый, красный, белый, массивное дерево и светлый лосось. Дизайн: V. Между белым, черным и различными оттенками серого между ними. Шаг 3. В зависимости от того, сколько эффектов применено, а также сколько слоев имеют эти эффекты, панель «Слои» может быстро стать переполненной.Постарайтесь также не переусердствовать. Об эффектах и стилях слоя · Применение предустановленных стилей · Обзор диалогового окна «Стиль слоя» · Применить или отредактировать собственный стиль слоя · Стиль слоя Это проблема визуализации предварительного просмотра в Photoshop с увеличением. Вы можете очень легко создать свое женское произведение искусства или проект, связанный с розовым цветом. «Кроме того, вы можете вставить, нажав Ctrl + V (ПК) или нажав ⌘ Command + V (Mac). С текстовыми эффектами Photoshop вы можете выделить большинство дизайнов, и это не так сложно! Типографика, которую я назвал их Layer Effects в течение многих лет и, как оказалось, ошибались.Залейте слой этим градиентом, но используя тип Angle Gradient. k. (Adobe Photoshop, GIMP, Sketch App, Adobe XD и CorelDRAW). Создайте или разместите свою работу на новом слое. 11 марта 2020 г. · Как добавить эффект размытия в фотошопе? Ответ: Вы можете использовать несколько размытий из параметра «Фильтр» в Photoshop. Слои похожи на стопки прозрачной бумаги один поверх другого. 17 марта 2019 г. · Стили слоев Photoshop — отличный инструмент для быстрого создания потрясающих текстовых эффектов Photoshop. Чтобы использовать эти текстовые стили, все, что вам нужно сделать, это скопировать стиль слоя, щелкнув правой кнопкой мыши на 04 марта 2020 г. · Как и в Photoshop, эффекты могут применяться для каждого слоя или могут применяться к корректирующему слою. чтобы повлиять на слои ниже.Этот урок поможет новичкам понять, как работать со слоями в Photoshop. Текст в стиле 80-х с подпиской на Envato Elements Текст в стиле 80-х — ваш идеальный стиль слоя, если вы хотите вернуть свою аудиторию в золотое десятилетие! Развивайте свое творчество с помощью PhotoStudio Mega Bundle из плагинов Photoshop, действий, кистей, наложений и фотографий местоположения! Создание красивых композиций с использованием Adobe Photoshop, кистей Photoshop и слоев Photoshop, как это делают профессиональные художники-графики и креативщики, стало реальностью всего за несколько щелчков мыши.19 июня 2012 г. · Это не будет эффект, который вы сможете масштабировать, поэтому убедитесь, что ваш исходный холст имеет подходящий размер для размера изображения, к которому вы хотите добавить дым / пар. Принцип работы Layer Blends — это числовое уравнение, которое контролирует, как пиксели верхнего слоя взаимодействуют с нижним слоем. Путь к мастерству Photoshop начинается с освоения мощи масок слоев. В этом примере у меня есть фотография, но на самом деле она на прозрачном фоне. Независимо от того, насколько вы увеличиваете слой, края остаются резкими. У меня есть огромный проект со 170 слоями, и многие из них имеют тени.Добавьте новый слой все еще внутри этой папки. Чтобы выделить выделение, вы можете изменить цвет фона или добавить фоновое изображение или новый слой под ним. Маска слоя в основном управляет прозрачностью слоя. Adobe Photoshop предоставляет вам различные возможности добавления градиента к маске слоя для создания эффекта затухания, усугубляет проблему, поскольку Photoshop пытается применить стили слоя к частично прозрачным пикселям 18 декабря 2015 г. Создание редактируемых неразрушающих эффектов, таких как тени, свечение, скос и тиснение , и многое другое с эффектами слоев в Photoshop.9 ноября 2019 г. · С помощью Photoshop и нескольких минут вы можете нарисовать карикатуру на себя, друга, свою собаку или практически любую фотографию. С новым выбранным слоем ведро залейте слой белым. Вы можете добавлять к слоям специальные эффекты, такие как тени и свечение. Layrs Control 2 — это бесплатный плагин для Photoshop, который может помочь вам упростить процесс редактирования, предлагая способ действительно организовать ваши слои. Создайте эффект трехмерного цветочного текста. Все стили слоя доступны для редактирования, поэтому вы можете изменить эффект хрома.Стили слоев Photoshop позволяют невероятно просто применить к вашим проектам один или несколько различных эффектов. Шаг 1. Важно отметить, что корректирующий слой должен включать связанную маску в форме вашего выделения. Эффекты слоев предлагают бесконечное количество вариантов для создания натуралистических, а также сильно стилизованных результатов и всего, что находится между ними. Вот пример кода, сгенерированного для добавления обводки: var idsetd 22 ноя 2019 Стили слоев Photoshop — популярный способ добавления эффектов, таких как тени и штрихи, к слоям неразрушающим способом.Первое — создайте новый слой заливки. com / how-to-use-layer-styles-photoshop-cc-tutorials. Начнем с того, что каждый слой имеет 27 вариантов режимов наложения слоев. Реалистичный неоновый текстовый эффект фотошопа, который преобразует любой текст и форму в эффект фотошопа неонового свечения. Реалистичный неоновый текстовый эффект Photoshop, который вы можете использовать для преобразования текста или формы в красивый PSD-эффект неонового свечения. Теперь поговорим об использовании стилей слоев между двумя слоями. Выберите «Слой»> «Маска слоя»> «Показать все», чтобы создать пустую маску, и закрасьте края черным, предварительно установив режим кисти обратно на «Нормальный», чтобы ограничить видимость области выреза.43. Создайте новый образ или откройте существующие файлы на своем компьютере. Чтобы использовать их, вам просто нужно открыть файл в Photoshop. Вот пример слоя с тремя эффектами слоя (Drop Shadow, Inner Glow и Stroke). Photoshop создает шрифты и формы в векторных слоях. 21 марта 2017 г. · В этом уроке я покажу вам, как создать эффектный фотоэффект с помощью различных инструментов Photoshop. Шаг третий: добавьте эффект светового меча. См. Полный список Industrydev. И это подводит нас к разнице между эффектами слоя и стилями слоя.txt расширение. 3 июня 2017 г. · Важность Adobe Photoshop в фотосессиях. 45. По сути, пустые холсты, готовые к раскрашиванию, раскрашиванию или модификации. На панели «Слои» дважды щелкните фоновый слой и нажмите «ОК», чтобы разблокировать его. 6 октября 2020 г. · Преобразование эффектов слоя в слои — чтобы преобразовать эффект слоя в растровые слои, выберите «Слой»> «Растрировать»> «Стиль слоя». Добавление градиента к маске слоя для создания эффекта затухания усугубляет проблему, поскольку Photoshop изо всех сил пытается применить стили слоя к частично прозрачным пикселям, из-за чего нижняя часть круга приобретает черноватый оттенок из-за смешивания, которое происходит с лежащей под ним Drop Shadow.После того, как я нажимаю ОК, палитра слоев показывает, что на этом слое есть эффект, но ничего не изменилось, и «глаз видимости» серый, а не сплошной черный. com Один из малоиспользуемых эффектов слоя в Photoshop, Satin по-прежнему широко применяется в графическом и текстовом дизайне. На протяжении всего этого фрагмента вы будете выбирать форму и размер кисти, количество падающих теней и так далее. Откройте Photoshop 2. Оранжевый и бирюзовый — популярная комбинация, используемая при цветокоррекции из-за цветового контраста, который она создает; оранжевый и бирюзовый почти противоположны друг другу на цветовом круге.23 октября 2011 г. · Некоторые эффекты могут иметь контуры (a. 6 марта 2012 г. · Стили слоев Photoshop используются для добавления красивых и реалистичных эффектов к каждому отдельному слою, и они отлично экономят время для дизайнеров. Photoshop ограничивает эффекты Median и Smart Sharpen к внутренней части бизона и защищает прерийную траву на заднем плане. Стили слоя Photoshop можно легко применить к любому тексту, чтобы создать потрясающий текстовый эффект. Благодаря этому обычные вещи выглядят укрепляющими и мотивирующими. Создайте хотя бы один незаблокированный слой в файле Photoshop.42. Откроется диалоговое окно «Эффекты слоя». стиль слоя фотошоп с эффектом стекла. Отрегулируйте Размытие Ириса 6. Уменьшите Непрозрачность этого слоя, как вам нравится. Эффект трехмерного текстурированного текста. Эффект камня. Вот как это сделать. Загрузите изображение в формате PNG или JPG. Он отображается в поле предварительного просмотра окна эффектов, но текст в фактическом документе не меняется, когда я меняю настройки эффекта в окне. Добавьте слой с белой заливкой под группу и добавьте линованную бумагу в качестве стиля слоя Pattern Overlay (последний узор будет в конце списка).Теперь вернитесь к своему эскизу. Этот фильтр обладает множеством мощных функций. 29 марта 2019 г. · Щелкните свой документ Photoshop, затем щелкните правой кнопкой мыши пустой документ и нажмите «Вставить». Здесь мы обсуждаем Введение, различные эффекты в Эффекте искажения и различные шаги по усилению эффекта искажения в Photoshop. 17 января 2018 г. · Текстовые эффекты Photoshop, также называемые стилями, являются важным навыком для добавления брызг цвета, текстуры и многого другого к шрифтам на странице.Получите сотни высококачественных эффектов прозрачного стекла с помощью стилей Photoshop GlassWorks Professional.На выбор доступно 10 различных эффектов слоя, но их можно сгруппировать в три основные категории: тени и свечение, наложения и штрихи. В этом уроке GIMP вы увидите, как можно создать текстуру конечной таблицы с помощью эффектов слоя. ру ». Это масштабная программа с бесчисленным множеством инструментов и техник. 5. Если у вас есть корректирующий слой в наборе, например, его эффект «проходит через» набор, чтобы воздействовать на все слои под ним. (Не для встраивания, а для возможности включения / выключения) Photoshop имеет ряд встроенных неразрушающих эффектов, в том числе Drop Shadows, Grows и Strokes, которые можно применять к множеству различных типов. слоев.Теперь выберите слой с градиентной заливкой и измените режим наложения на «Overlay» и измените непрозрачность на 45%. 18 ноя 2014 Используете стили слоя в Photoshop? Эти настройки можно сохранить при открытии PSD в After Effects. Программное обеспечение Photoshop позволяет нам превратить любой обычный дизайн или текст в удивительный шедевр. Щелкните слой, размер которого нужно изменить. Это создаст эффект Ортона. Photoshop спросит вас, хотите ли вы заменить маску. Это дополнительные маленькие лакомые кусочки, добавленные к слоям с помощью маленького значка «fx» в нижнем левом углу палитры слоев.Создайте эффект трехмерного золотого текста всего за несколько секунд. 0 пришел в мир. 30 января 2021 г. · При неправильном использовании стили слоев могут сделать ваш текст любительским и бесполезным, но если вы не торопитесь и уточните настройки, вы сможете быстро и легко создать профессионально выглядящий трехмерный текст. Откройте свое изображение в Photoshop и сразу же продублируйте фоновый слой, щелкнув его правой кнопкой мыши на палитре слоев; затем выберите «Дублировать слой» во всплывающем меню. Этот значок, имеющий форму прямоугольника со загнутым углом, находится внизу окна «Слои».Загрузите премиальные, подобранные вручную стили слоев Adobe Photoshop и Illustrator. Вы можете использовать множество этих эффектов для изменения внешнего вида содержимого на данном слое и даже в результате можете создать свой собственный стиль слоя. 16 мая 2020 г. · Adobe Photoshop включает эффекты слоев, такие как скосы, штрихи, тени и свечение, чтобы изменить внешний вид содержимого слоя. Стили слоев помогают дизайнерам экономить время и ускорять создание редактируемых неразрушающих эффектов, таких как тени, свечение, скос и тиснение, и многое другое с помощью эффектов слоев в Photoshop.То, что вы видите, когда масштаб вашего изображения увеличен до размера экрана (не на 100%), неточно, а ваш. К какому типу или типам слоев Photoshop можно применить эффекты слоев? (Выберите все подходящие варианты. Щелкните изображение выше, чтобы просмотреть его в полном размере. Возможно, самый интересный из всех эффектов слоев Photoshop, Bevel and Emboss — это быстрый и простой способ добавить трехмерный вид к вашим работам. 18 марта 2019 г. · Эффект золотого текста в Photoshop (PSD). Макет PSD содержит смарт-объекты и стили слоев, которые вы можете редактировать и настраивать.Это может быть пустой слой, слой с изображением на нем или просто текстовый слой. Вы также можете просмотреть другие статьи по теме, чтобы узнать больше — Как и в случае с большинством других платных приложений, заинтересованные пользователи также могут загрузить последнюю версию Adobe Photoshop и использовать ее бесплатно в течение ограниченного времени. asl »(« Окно »>« Стили »>« Загрузить стили »). Вы можете просто перетащить все это в Photoshop (не помещать в макет, а в пространство интерфейса). Узнайте, как применить простой мультяшный эффект Photoshop менее чем за десять шагов, в этом простом материале от 3 января 2021 г. · Вы можете создавать потрясающие золотые текстовые эффекты, используя эти уникальные золотые стили Photoshop, PSD-файлы и стили слоя Photoshop ASL — БЕСПЛАТНО и премиум-класса.24 апреля 2017 г. · Эффект, который мы создадим в этом уроке, имитирует эстетику картины, нарисованной вручную акварельными красками. Щелкните этот слой правой кнопкой мыши и выберите «Редактировать содержимое». Этот уникальный и эксклюзивный текстовый стиль Photoshop включает шесть многослойных файлов Photoshop с 33 эффектами слоев. com В этом уроке Photoshop я покажу, как применить эффект кисти на портрете и как установить новые кисти в Photoshop, а также как использовать их творчески с помощью слоя. 08 марта 2019 г. · Эффекты слоев и стили слоев в Photoshop. Причина, по которой они этого не делают. выглядят одинаково даже со всеми скопированными эффектами слоя, так как на втором слое по-прежнему отсутствует эффект прозрачности первого слоя.Вот как переключатель эффекта глобального слоя для каждого слоя экономит время. Затем выделите все три текстовых слоя на панели «Слои» и нажмите Control-T. Создайте новый слой и используйте ведро с краской, чтобы заполнить этот слой черным цветом. 18 марта 2016 г. · Учебник по Photoshop: как использовать слои в Photoshop. Придайте фотографии яркий ретро-стиль с помощью фильтров и стилей слоев Photoshop. Мы составили список из 60 лучших руководств, которые мы смогли найти, чтобы помочь вам оставаться в курсе последних тенденций и методов.Когда эффекты слоя применяются к слою, они отображаются в списке под слоем на панели «Слои». 2 15 декабря 2016 г. · Затем перейдите в меню «Слой»> «Дублировать слой» или используйте сочетание клавиш Control + J (Command + J на Mac), чтобы создать копию слоя со световым мечом. Это представляет формат psd в 3D-эффекте. Откроется новое окно. Как графический дизайнер, я создал и собрал множество стилей слоев для всех видов эффектов. Вернитесь к исходному слою со знаком и добавьте сюда маску слоя.Попробуйте реализовать один за другим, чтобы получить лучший. Вышеупомянутый эффект калейдоскопа был обнаружен при попытке объединить фотографию и цвет. Как добавить облака и эффект длительной выдержки в Photoshop: В этой короткой демонстрации я показываю очень быстрый и простой способ: — Добавить облака к небу — Применить эффект длинной выдержки Посетите мой канал на Youtube и подпишитесь на него, чтобы узнать больше. Джордж Клуни и Ким Кардашьян никогда не выглядели так пышно. По умолчанию в Photoshop фотография, которую вы используете, будет открыта как фоновый слой, и этот слой будет недоступен для редактирования (обозначен значком замка).Этот шаблон фотошопа позволяет вам написать свое имя, подобное тому, которое показано на изображении ниже. 21 января 2021 г. • Еще один способ применения стилей слоя — в нижней части панели слоев. 19 июня 2015 г. · Хотя ** анимация в Photoshop ** не является новой концепцией, она определенно прошла долгий путь за последние несколько лет: панель «Временная шкала» была переработана, добавлены видеослои, а также появилась возможность создать анимацию по ключевым кадрам. Щелкните B для инструмента «Кисть» и выберите мягкую круглую кисть. В этой витрине мы представили бесплатные стили слоя Photoshop для создания потрясающих текстовых эффектов.Получите идеальные пиратские результаты с любым шрифтом! 11. Выбрав слой «Прожектор», выберите «Фильтр»> «Визуализация»> «Эффекты освещения…» в раскрывающемся меню в верхней части окна приложения. Появится диалоговое окно, в котором вы можете просмотреть и найти 15 января 2021 г. · Реалистичный неоновый эффект Photoshop. Выберите слой на панели слоев. Новый слой Curves замаскирован по форме нашего выделения. Специальные эффекты для ваших слоев Photoshop Имейте в виду, что эффекты слоя Photoshop применяются ко всему, что добавляется к определенному слою.Этот эффект Photoshop заставляет светлую кожу светиться, сохраняя темные области, такие как волосы, темными. 1. Отправляя вас В этом уроке показано, как перевернуть слой в Photoshop. Photoshop поставляется с базовыми эффектами стилей слоев, но вы также можете найти реалистичные стили слоев Photoshop либо бесплатно, либо за плату. 18 января 2017 г. · Слой регулировки уровней — это основа многих изображений Photoshop. Это должен быть первый слой, который вы добавляете к изображению, потому что он коренным образом изменяет тональный диапазон всего изображения.Вы можете добавить тени, эффекты свечения, скошенные и рельефные края, а также наложить цвета и узоры, и, конечно же, вы можете настроить любые специальные эффекты, которые захотите. Установите имя этого нового слоя как «Эффект HDR 2» и нажмите OK. Чтобы добавить внешние тени к любой из фигур, дважды щелкните слой, содержащий фигуру, и откроется панель, чтобы придать ей стиль. Вы можете найти корректирующие слои внизу панели «Слои»; просто щелкните полузатененный кружок и выберите «Черно-белое».Эффект простого трехмерного акрилового текста в Photoshop CS6. Из этого видео вы узнаете, как создать эффект ретро-текста в Photoshop с помощью стилей слоя. В основе партнерства After Effects и Photoshop лежит возможность переносить слои Photoshop в отдельные составные слои в After Effects, а затем редактировать оригинал по желанию без необходимости замены или повторного импорта слоев. 31 октября 2018 г. · Для начала перенесите изображение в Adobe Photoshop, а затем преобразуйте его в черно-белый корректирующий слой. При применении стиль слоя связывается со всем содержимым слоя, поэтому, когда вы перемещаете или редактируете этот конкретный слой, ваши стили по-прежнему применяются к измененному содержимому.Как создать текстовый эффект из матового стекла в фотошопе? В этом руководстве по Adobe Photoshop вы узнаете, как создать эффект разноцветного текста для использования логотипов и графики. Щелкните значок «Кепка» в верхней части панели «Свойства» и измените ширину скоса на 2. 2 стиля слоя Photoshop Awesome Dark Text FX Автор: xiox231 Добавлено: 23 декабря 2016 г. Растрировать слой-фигуру + эффекты слоя в Photoshop на Vimeo Присоединяйтесь 18 марта 2017 г. · Реалистичный пластический эффект со стилем слоя в Photoshop CC — Technig 1. Установите режим наложения группы на «Умножение».В Adobe Photoshop Creative Suite 6 эффекты слоев делятся на несколько категорий. Выберите слой с текстовой фигурой, затем имя его сетки на панели 3D и измените глубину выдавливания на 5. Бесплатный текстовый эффект 3D розовый PSD — это новый эксклюзивный текстовый эффект для любителей халявы Creative Tacos. Эти бесплатные текстовые эффекты Photoshop помогут вам понять технику эффективной типографики. Это такой простой способ создания светового эффекта в Photoshop, и результат великолепен. Если вы хотите получить базовое представление о слоях Photoshop или получить полное представление, этот курс «Освоение слоев в Photoshop CC» идеально подходит для вас.21 марта 2018 г. · Загрузите чернильные кисти в Photoshop, а затем используйте любую чернильную кисть, чтобы показать модель. Обратите внимание, что я поместил каждую букву в дизайне на отдельный слой, чтобы можно было вращать или изменять размер каждой буквы отдельно. В этом уроке Photoshop вы узнаете, как легко создать эффект малой глубины резкости (фон вне фокуса) без дорогостоящего объектива. Эти методы сочетают эффекты, такие как 3 сентября 2020 г. · Нажмите кнопку «Новый слой». Выполните следующие действия, чтобы применить эффект слоя: Выберите нужный слой в […] Создание эффекта неона в Photoshop (стили слоя). Выделив наш типовой слой, перейдите к стилям слоя, где написано fx.Слои Photoshop позволяют создавать сложные, подробные и красивые дизайны. Создайте новый документ. Пакет содержит стили слоя ужасов Photoshop, идеально подходящие для текстовых эффектов Хэллоуина, таких как жуткий, ведьма, страшный, гоблинский, жуткий, призрак и привидение. 19 ноября 2020 г. · Стиль слоя — это эффект или комбинация эффектов, применяемых к определенному слою или группе слоев. Когда вы совершаете покупку по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Эффект очень настраивается в рамках стиля слоя, и я также покажу вам, как исказить текст, чтобы получить более плавную форму.Задача: создать обложку книги с реалистичным эффектом тиснения с помощью эффектов слоя. Вы можете добавлять потрясающие и полностью редактируемые эффекты без особых усилий. Эта бесплатная пробная версия Photoshop поставляется со всеми его функциями, и последние обновления Photoshop могут сбивать с толку. Как растрировать слой-фигуру и его эффекты одновременно. 4 стиля слоя в фотошопе для Хэллоуина Автор: psd-dude Добавлен: 27.12.2016. Сэкономьте деньги и время, выбрав подходящий стиль для вашего следующего проекта. Лучшие в мире стили слоя стекла.Этот файл будет содержать каждый слой, который был объединен, чтобы сформировать слой интеллектуального фильтра как отдельный слой. Просмотрите список эффектов, которые можно применить. В любом случае, как вы знаете, Фавр на обложке, но это не та команда, и я хочу это изменить. Отрегулируйте кривые, чтобы контролировать эффект виньетки. Сначала создайте новый пустой слой поверх исходного изображения. Вы также можете создавать вложенные композиции, аналогичные группе в Photoshop. Панель «Слои». Откройте новый файл в Photoshop и установите его с 3 февраля 2021 г. · Затем напишите «Педро» на новом слое с размером шрифта 255 pt и трекингом 75.Одним нажатием кнопки вы можете применить уникальные стили слоя к любому тексту в Photoshop, и они не только ускорят процесс проектирования, но и применить эти эффекты — это простой случай нажатия одной кнопки, поэтому вы этого не сделаете. Чтобы ими пользоваться, не нужно быть профессионалом в Photoshop. Перейдите на панель слоев и, выбрав размытый слой, измените его режим наложения на Добро пожаловать в этот урок, где мы исследуем различные эффекты и стили слоя в Photoshop. Эффект очень настраиваемый в рамках стиля слоя, и я также покажу вам, как исказить текст. В этом уроке я покажу вам, как создать быстрый и простой эффект жидкого текста в Photoshop.Если вы щелкните правой кнопкой мыши слой-фигуру и выберите «Преобразовать в смарт-объект», сама фигура теперь доступна для редактирования в файле. html в этом уроке мы узнаем, как применять стили слоя и как ими делиться. Стиль слоя — это просто один или несколько эффектов слоя и параметры наложения, применяемые к слою. Слои формы. Как видите, техника довольно проста, все дело в некоторых стилях слоя и эффекте Scribble в Illustrator. Затем перейдите в меню «Слои» слева, щелкните маску, а затем нажмите кнопку «Инвертировать маску».Хорошо, теперь давайте перейдем к шагам, необходимым для создания эффекта в Photoshop. py »> Сохранить ссылку как>« layerfx. Обновлено 21 июня 2010 г., Кэсиди Стаффорд. Выберите «Фильтр». Выпадающее меню покажет все различные эффекты, которые вы можете применить к своему изображению. 48. 3. 18 января 2016 г. · Просто убедитесь, что ваши слои Photoshop организованы и сгруппированы, имеют правильные названия и разблокированы, поскольку After Effects импортирует эти слои такими, какие они есть. Для тех, кто не знает, вы можете применить быструю версию этого эффекта … 12 Комментарии / Фотоэффекты, Учебники по Photoshop, Обновлено / Автор учебных пособий Photoshop Изучите этот простой метод создания популярного оранжевого и бирюзового цветов в Photoshop.5 апреля 2002 г. · В этом режиме наложения все слои в наборе ведут себя так, как если бы они были частью обычного набора слоев, и они смешиваются с любыми слоями ниже или с фоном, как если бы они не были в наборе. Расширенные эффекты свечения. Этот эффект выглядит так, как будто на большой скале вырезан трехмерный текст с реалистичными тенями и светом. Новые учебники по текстовым эффектам в Photoshop. Загрузите ваше фото. Вы даже можете применить эффекты слоя к группе слоев. Это защищает исходный файл от случайного уничтожения или иного искажения.Сначала создайте новый слой и залейте его черным цветом. 10 апреля 2012 г. · Райан Будро демонстрирует, как добиться эффекта Polaroid с изображениями в Photoshop CS5. Создайте новый слой и залейте его черным. Есть все виды эффектов золотого стиля текста, которые вы можете создать; например, старое ржавое золото, старинное золото, другие металлические стили Photoshop, такие как платина. Однако большинство людей бросает не столько продвинутый, сколько самые основы. Создайте эффект цветных полутонов Как выглядит эффект.Вы можете добавлять новые слои, добавлять маски слоев, настраивать непрозрачность слоя и изменять режим наложения. Каждым слоем можно управлять индивидуально и комбинировать с масками слоев, чтобы вносить изменения в определенные части ваших изображений. Добавьте текст «Попробуйте что-нибудь другое» 2 510 лучших бесплатных кистей для Photoshop от сообщества Brusheezy. I Эти альтернативы Photoshop стоит изучить. Последний шаг — установить непрозрачность маски на 0%. Выделите оба дублирующихся слоя, перейдите в Layers> Merge Layers, чтобы свернуть их в один слой.В меню вы найдете достаточно вариантов размытия. 49 МБ Формат:. Выберите бесплатный фильтр и настройте изображение. Теперь на вкладке «Слои» выберите белый слой и переместите его между двумя слоями с фотографиями. В этом кратком руководстве мы покажем вам. Вы ищете PNG-изображения или векторные эффекты со слоями? Выбирайте из 60+ шрифтов стиля слоя фотошопа с эффектом стекла. Введение в эффект снега в Photoshop. Как только вы научитесь растушевывать в Photoshop, вы сможете создавать интересные проекты. 6,545 3 2 Есть ли у вас какие-либо идеи относительно fire ef. Существует множество инструментов для создания коллажей, но ни один из них не дает такого удовольствия, как создание собственного коллажа с помощью Photoshop CC или аналогичного программного обеспечения.Эти стили слоя абсолютно бесплатны и помогают добиться потрясающих результатов. См. Полный список на сайте industrydev. Теперь мне нужно вырезать его для Интернета, и я хочу эффективно отображать эффект. 15 января 2021 г. · Стили слоев ретро Photoshop. Всем привет! Теперь у меня есть более 5000 текстовых эффектов Photoshop, которые вы можете скачать. 6 Эффект линейного свечения В этом уроке Photoshop мы собираемся использовать фильтр «Эффекты освещения» для имитации реального освещения. 16 мая 2020 Что означает растеризация. Щелкните здесь, чтобы загрузить их все !.Дело в том, называете ли вы их стилями слоя или эффектами слоя, мы говорим об одном и том же. 8 января 2018 г. · Откройте PNG в Photoshop и превратите его в узор (Правка -> Определить узор -> Назовите его и нажмите ОК). Специальные эффекты Последней важной кнопкой является кнопка «Добавить стиль слоя». это откроет новый файл Photoshop, названный в честь слоя смарт-фильтра. Используя маски слоя и добавляя эффект затемнения на новый слой, вы можете сохранить исходный документ нетронутым, чтобы вы всегда могли вернуться к нему позже или отредактировать эффект, если передумаете.Информация / Источник загрузки Бесплатный текстовый эффект 3D Pink Feminine PSD. А текстовые стили, по-видимому, являются одной из лучших предварительно настроенных комбинаций Photoshop Layer, что делает их чрезвычайно популярными для создания классных текстовых эффектов. Обработка изображений в фотографии наиболее очевидна в рекламе и используется для улучшения внешнего вида людей, объектов и мест. Вы можете использовать эту технику для создания обоев, логотипов и многого другого. Теперь мне нужно отключить все тени, но я не могу… Эффекты слоя и стили.В Photoshop есть множество эффектов, таких как фаски, свечение и тени. 6 Эффект линейного свечения 15 июля 2019 г. · Предустановки эффекта слоя. В этом обзоре панели «Слои» Photoshop. На панели «Слои» в Photoshop перечислены все слои, группы слоев и эффекты слоев в изображении. Стили металлических слоев отлично подходят для текста, и 22 июля 2019 г. · В любом случае создание эффекта полутонов в Photoshop может быть вашим новым методом обработки графики. Он берет первое число на отдельном слое и создает градиент от красного к розовому.Стили — это файлы Photoshop, которые содержат готовые конфигурации, позволяющие мгновенно получить готовый эффект одним нажатием кнопки. Возьмите инструмент «Градиент» (G) и нажмите на градиент, чтобы открыть редактор градиентов. 5. Затем вы можете анимировать любой корректирующий слой. 26 июля 2019 г. · Как совмещать изображения в Photoshop с помощью режимов наложения слоев. Выберите опцию Drop Shadow. Учебник по созданию эффектов Glitch Art — шаг за шагом. Создайте текст или любую графику на новом слое. Узнать больше Мэтт Смит 2 марта 2020 г. Это руководство Как создать эффект огня в Photoshop: есть ли у вас какие-либо идеи относительно эффекта огня в Photoshop? Используя Adobe Photoshop Premier Pro, вы можете легко добавить любой эффект огня к любому тексту или изображениям.21 августа 2017 г. · Наконец, скройте слои «Объединенные» и «Копировать 1», щелкнув значок глаза рядом с именем слоя и перейдите в Слой> Удалить> Скрытые слои. Выберите текстовый слой, который вы создали, и нажмите кнопку «Добавить стиль слоя». Попробуйте использовать текст вместо изображения. 3 февраля 2021 г. · Эти стили текста представляют собой файл PSD. Photoshop — широко используемый инструмент для создания множества эффектов и атрибуции, позволяющих добавлять их на фотографии. Эффекты слоя — это такие вещи, как тени, обводка и наложения цвета. Слои изображений.Текстовый эффект 3D-небоскреба в Photoshop CS5. Хорошо, выглядит неплохо, но нам не нужно делать его немного резче и добавить немного «блеска». Выберите слой со световым мечом и перейдите в Layer> Layer Style> Outer Glow. Шаг 2: примените эффект прожектора. Шаг 12: замаскируйте знак. поделиться стилями слоев. Узнайте больше и купите здесь >> 30 октября 2017 г. · Создать эффект выжженной бумаги в Photoshop намного проще, чем вы думаете. В этом выпуске Photoshop для дизайнеров Найджел Френч показывает, как использовать неразрушающие эффекты слоев для улучшения проектов графического дизайна в Photoshop.Установить стили слоя »Акварельные стили. scm ». Вот как это делает Photoshop. Раздел начинается с рабочего пространства Photoshop, и он поможет вам освоиться с интерфейсом Photoshop и панелями, такими как инструменты, слои, меню, корректирующие слои, маска слоя, цвета и многое другое. Этот текстовый эффект на тему корсара и пирата был создан дизайнером Джалло. 4. Откровенно говоря, я ненавижу Бретта Фавра, мне все равно. Наконец, снимите флажок Global Light. Установка: Щелкните правой кнопкой мыши ссылку ниже с надписью «layerfx.Эффекты слоя связаны с содержимым слоя. Примените слой 28 июля 2020 г. · К счастью, в Photoshop на iPad слои живы и здоровы. При активном дублированном или штампованном слое копии выберите «Фильтр»> «Пикселизация»> «Меццотинт» в любой программе и в появившемся диалоговом окне установите в меню «Тип» значение «Средние линии» и нажмите OK. Если вы предпочитаете минимализм, эстетику гранжа, черно-белый ретро или фильтр сепии, вы можете создать идеальную фотографию с фильтрами, подходящими для любого 4 июля 2017 г. · Эффекты слоев также будут масштабироваться соответствующим образом.Как и в Photoshop, вы можете использовать инструменты маскирования After Effects, чтобы показать только часть корректирующего слоя (ctrl + щелкните правой кнопкой мыши на слое и выберите «Маска> Новая маска» перед рисованием произвольной формы или заданной формы). Щелкните и выберите наложение цвета. Собираемся сделать 2 проекта. 26 января 2021 г. · Это невероятный набор стилей слоев Photoshop, который включает 260 различных стилей слоев с красочными эффектами, которые придадут вашим проектам индивидуальный внешний вид. Если вы не можете найти панель «Слои» при открытии Photoshop, вы можете легко получить к ней доступ, щелкнув раскрывающееся меню «Окно» в верхней части окна приложения и выбрав «Слои».Работа с дублированным слоем дает вам возможность использовать маску, чтобы позволить фоновому слою показать 4. — Этот комплект включает 15 наборов текстовых эффектов общей стоимостью 135 долларов США, если они приобретаются отдельно. Всего он состоит из 7 скриптов: редактор имени слоя, удаление неиспользуемых эффектов, сглаживание эффектов всех слоев, удаление пустых слоев, растеризация смарт-объектов, поиск похожих файлов / папок. 24 марта 2020 г. · Эти нечеткие края выреза выглядят неубедительно. Шаг 1: Добавьте корректирующий слой Curves. Шаг 2: Импортируйте графику.Категории: Текстовый файл PSD Используемое программное обеспечение: Версия Photoshop: CS6 Extended Шрифт: AcmeFont Размер: 6. Маскирование, однако, может быть одним из самых неприятных аспектов публикации 5 марта 2009 г. · ** Инструменты Photoshop для текста и слоев ** могут быть используется для создания действительно потрясающих эффектов. Вы дадите слою яркости / контрастности ту же маску слоя градиента, что и слой оттенка / насыщенности. Вы узнаете о выделениях, масках слоя, смарт-объектах и размытии при наклоне и сдвиге для размытия фона фотографии. 22 февраля 2016 г. С выпуском Photoshop CC 2015 у нас появилась возможность добавлять несколько экземпляров одного и того же стиля слоя к одному слою.Другой практический метод смешивания изображений в фотошопе — это использование режимов наложения слоев. Как масштабировать стили слоя в Photoshop. Щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Посмотрите на этот значок fx, нажав на эту кнопку, вы получите те же параметры, которые вы видели в меню слоя. Это откроет диалоговое окно слоя. Создание многострочного текстового эффекта с помощью новой функциональности стиля слоя в Photoshop 11 января 2016 г. Запущенный в 2005 г. журнал Layers Magazine является одним из основных веб-сайтов для фотографов, режиссеров, дизайнеров и других художников, которым интересно, как новые творческие инструменты и методы сегодня используются в промышленности.21 мая 2020 г. · Базовые руководства предназначены для начинающих, которые только изучают, как работает Photoshop. Нажмите Ctrl + T для инструмента «Трансформировать». а. Стили слоев помогают дизайнерам сэкономить время и ускорить процесс проектирования. Измените эффект слоя «Галерея размытия» (поместите центр размытия вращения на нос). ) Слои смарт-объекта. Установите цвет переднего плана на # eaddd6 и используйте мягкую круглую кисть немного большего размера (около 150 пикселей), чтобы добавить несколько цветных точек. Это эффекты стиля, которые изменяют внешний вид слоя.07 апр.2020 г. · Откройте фотографию в Photoshop. Создайте обложку книги, используя векторные формы, текст, цвета, градиенты и эффекты слоев. Для предварительного просмотра выберите «Предварительный просмотр». Эффекты «Изменения в матовости изображения», как правило, очень хорошо подходят для некоторых фотографий на открытом воздухе, особенно для портретов на открытом воздухе. Photoshop и иллюстратор — просто потрясающий инструмент для создания фотоэффектов и текстовых эффектов от простых до продвинутых, а также для исправления и редактирования отличных снимков, где свет, балансировка цвета и резкость требуют небольшой корректировки или где некоторые элементы необходимо удалить.СКАЧАТЬ Учебник по PSD WATCH. Свадебный psd, цветовой эффект для фотошопа, свет бохес, световой эффект фотошопа, плагин фотошопа, плагин фотошопа cc2020, как сделать альбом в фотошопе, фото филлер cc2020 трещина, фото наполнитель cc2020 трещина, трещина альбома Джули бесконечность, Anurag edit plus трещина, анураг pro 5 crack, Albumquicker 5. Бесплатный онлайн-редактор фотографий с поддержкой форматов PSD, XCF, Sketch, XD и CDR. Он поставляется со стилем включения и выключения и тремя цветами, вы также можете создать свою собственную цветовую схему, изменив слой эффекта.PSB файл. Принеси свою перчатку для духовки! Время идет, но Photoshop по-прежнему остается лучшим программным обеспечением для редактирования изображений, используемым для создания выдающихся визуальных эффектов как в коммерческих целях, так и для развлечения. Текстура GIMP EndTable. Затем он снижает непрозрачность и перекрывает числа. Есть варианты для свободного увеличения или уменьшения размера и ввода конкретных измерений, чтобы получить именно тот размер, который вам нужен. Затем перейдите к Layer> Layer Style> Inner Shadow и примените настройки 27 августа 2008 г. · Затем щелкните вкладку Layers, чтобы вернуться на панель Layers.Благодаря твердому пониманию Photoshop и некоторому творчеству вы можете создавать потрясающие эффекты для своего дизайна, изображений и манипуляций с фотографиями. Вы также можете удалять слои. Вот лучший способ изменить размер слоя в Photoshop без разрушения. Название: Оранжевый текстовый эффект PSD Стиль слоя Photoshop Источник файлов: AllDesignCreative Разрешение: 960 × 640 пикселей Лицензия: Бесплатно как для частного, так и для коммерческого использования. Совет 1. Постарайтесь применять эффект Ортона избирательно. Добавьте эффект глюка к портрету, используя слои и фильтры в Photoshop.Эффекты текстуры. Выберите один из текстурных слоев в группе «Темные текстуры». С правильным 30 августа 2017 г. Большинство пользователей Photoshop уже должны знать об эффектах слоев. Типы слоев в фотошопе. Я объясню все настолько подробно, чтобы создать эффект мог каждый, даже тот, кто только что открыл Photoshop в первый раз. 15 февраля 2017 г. · Эффекты воды, созданные с помощью Photoshop, можно использовать в различных типах дизайна для создания интересных и сильных эмоциональных эффектов. Измените Тип на Шум, Шероховатость на 100% и выберите оба варианта: Ограничить цвета и Добавить прозрачность.Вы также можете использовать корректирующий слой Color Lookup, чтобы добавить еще несколько эффектов, если хотите. Сложность обучения: средняя; Продолжительность: от 20 до 30 минут; Для этого урока мы будем использовать стандартную фотографию формы Unsplash, Glitch Backgrounds и шрифт Cracked Code.
С текстовыми эффектами Photoshop вы можете выделить большинство дизайнов, и это не так сложно! Типографика, которую я назвал их Layer Effects в течение многих лет и, как оказалось, ошибались.Залейте слой этим градиентом, но используя тип Angle Gradient. k. (Adobe Photoshop, GIMP, Sketch App, Adobe XD и CorelDRAW). Создайте или разместите свою работу на новом слое. 11 марта 2020 г. · Как добавить эффект размытия в фотошопе? Ответ: Вы можете использовать несколько размытий из параметра «Фильтр» в Photoshop. Слои похожи на стопки прозрачной бумаги один поверх другого. 17 марта 2019 г. · Стили слоев Photoshop — отличный инструмент для быстрого создания потрясающих текстовых эффектов Photoshop. Чтобы использовать эти текстовые стили, все, что вам нужно сделать, это скопировать стиль слоя, щелкнув правой кнопкой мыши на 04 марта 2020 г. · Как и в Photoshop, эффекты могут применяться для каждого слоя или могут применяться к корректирующему слою. чтобы повлиять на слои ниже.Этот урок поможет новичкам понять, как работать со слоями в Photoshop. Текст в стиле 80-х с подпиской на Envato Elements Текст в стиле 80-х — ваш идеальный стиль слоя, если вы хотите вернуть свою аудиторию в золотое десятилетие! Развивайте свое творчество с помощью PhotoStudio Mega Bundle из плагинов Photoshop, действий, кистей, наложений и фотографий местоположения! Создание красивых композиций с использованием Adobe Photoshop, кистей Photoshop и слоев Photoshop, как это делают профессиональные художники-графики и креативщики, стало реальностью всего за несколько щелчков мыши.19 июня 2012 г. · Это не будет эффект, который вы сможете масштабировать, поэтому убедитесь, что ваш исходный холст имеет подходящий размер для размера изображения, к которому вы хотите добавить дым / пар. Принцип работы Layer Blends — это числовое уравнение, которое контролирует, как пиксели верхнего слоя взаимодействуют с нижним слоем. Путь к мастерству Photoshop начинается с освоения мощи масок слоев. В этом примере у меня есть фотография, но на самом деле она на прозрачном фоне. Независимо от того, насколько вы увеличиваете слой, края остаются резкими. У меня есть огромный проект со 170 слоями, и многие из них имеют тени.Добавьте новый слой все еще внутри этой папки. Чтобы выделить выделение, вы можете изменить цвет фона или добавить фоновое изображение или новый слой под ним. Маска слоя в основном управляет прозрачностью слоя. Adobe Photoshop предоставляет вам различные возможности добавления градиента к маске слоя для создания эффекта затухания, усугубляет проблему, поскольку Photoshop пытается применить стили слоя к частично прозрачным пикселям 18 декабря 2015 г. Создание редактируемых неразрушающих эффектов, таких как тени, свечение, скос и тиснение , и многое другое с эффектами слоев в Photoshop.9 ноября 2019 г. · С помощью Photoshop и нескольких минут вы можете нарисовать карикатуру на себя, друга, свою собаку или практически любую фотографию. С новым выбранным слоем ведро залейте слой белым. Вы можете добавлять к слоям специальные эффекты, такие как тени и свечение. Layrs Control 2 — это бесплатный плагин для Photoshop, который может помочь вам упростить процесс редактирования, предлагая способ действительно организовать ваши слои. Создайте эффект трехмерного цветочного текста. Все стили слоя доступны для редактирования, поэтому вы можете изменить эффект хрома.Стили слоев Photoshop позволяют невероятно просто применить к вашим проектам один или несколько различных эффектов. Шаг 1. Важно отметить, что корректирующий слой должен включать связанную маску в форме вашего выделения. Эффекты слоев предлагают бесконечное количество вариантов для создания натуралистических, а также сильно стилизованных результатов и всего, что находится между ними. Вот пример кода, сгенерированного для добавления обводки: var idsetd 22 ноя 2019 Стили слоев Photoshop — популярный способ добавления эффектов, таких как тени и штрихи, к слоям неразрушающим способом.Первое — создайте новый слой заливки. com / how-to-use-layer-styles-photoshop-cc-tutorials. Начнем с того, что каждый слой имеет 27 вариантов режимов наложения слоев. Реалистичный неоновый текстовый эффект фотошопа, который преобразует любой текст и форму в эффект фотошопа неонового свечения. Реалистичный неоновый текстовый эффект Photoshop, который вы можете использовать для преобразования текста или формы в красивый PSD-эффект неонового свечения. Теперь поговорим об использовании стилей слоев между двумя слоями. Выберите «Слой»> «Маска слоя»> «Показать все», чтобы создать пустую маску, и закрасьте края черным, предварительно установив режим кисти обратно на «Нормальный», чтобы ограничить видимость области выреза.43. Создайте новый образ или откройте существующие файлы на своем компьютере. Чтобы использовать их, вам просто нужно открыть файл в Photoshop. Вот пример слоя с тремя эффектами слоя (Drop Shadow, Inner Glow и Stroke). Photoshop создает шрифты и формы в векторных слоях. 21 марта 2017 г. · В этом уроке я покажу вам, как создать эффектный фотоэффект с помощью различных инструментов Photoshop. Шаг третий: добавьте эффект светового меча. См. Полный список Industrydev. И это подводит нас к разнице между эффектами слоя и стилями слоя.txt расширение. 3 июня 2017 г. · Важность Adobe Photoshop в фотосессиях. 45. По сути, пустые холсты, готовые к раскрашиванию, раскрашиванию или модификации. На панели «Слои» дважды щелкните фоновый слой и нажмите «ОК», чтобы разблокировать его. 6 октября 2020 г. · Преобразование эффектов слоя в слои — чтобы преобразовать эффект слоя в растровые слои, выберите «Слой»> «Растрировать»> «Стиль слоя». Добавление градиента к маске слоя для создания эффекта затухания усугубляет проблему, поскольку Photoshop изо всех сил пытается применить стили слоя к частично прозрачным пикселям, из-за чего нижняя часть круга приобретает черноватый оттенок из-за смешивания, которое происходит с лежащей под ним Drop Shadow.После того, как я нажимаю ОК, палитра слоев показывает, что на этом слое есть эффект, но ничего не изменилось, и «глаз видимости» серый, а не сплошной черный. com Один из малоиспользуемых эффектов слоя в Photoshop, Satin по-прежнему широко применяется в графическом и текстовом дизайне. На протяжении всего этого фрагмента вы будете выбирать форму и размер кисти, количество падающих теней и так далее. Откройте Photoshop 2. Оранжевый и бирюзовый — популярная комбинация, используемая при цветокоррекции из-за цветового контраста, который она создает; оранжевый и бирюзовый почти противоположны друг другу на цветовом круге.23 октября 2011 г. · Некоторые эффекты могут иметь контуры (a. 6 марта 2012 г. · Стили слоев Photoshop используются для добавления красивых и реалистичных эффектов к каждому отдельному слою, и они отлично экономят время для дизайнеров. Photoshop ограничивает эффекты Median и Smart Sharpen к внутренней части бизона и защищает прерийную траву на заднем плане. Стили слоя Photoshop можно легко применить к любому тексту, чтобы создать потрясающий текстовый эффект. Благодаря этому обычные вещи выглядят укрепляющими и мотивирующими. Создайте хотя бы один незаблокированный слой в файле Photoshop.42. Откроется диалоговое окно «Эффекты слоя». стиль слоя фотошоп с эффектом стекла. Отрегулируйте Размытие Ириса 6. Уменьшите Непрозрачность этого слоя, как вам нравится. Эффект трехмерного текстурированного текста. Эффект камня. Вот как это сделать. Загрузите изображение в формате PNG или JPG. Он отображается в поле предварительного просмотра окна эффектов, но текст в фактическом документе не меняется, когда я меняю настройки эффекта в окне. Добавьте слой с белой заливкой под группу и добавьте линованную бумагу в качестве стиля слоя Pattern Overlay (последний узор будет в конце списка).Теперь вернитесь к своему эскизу. Этот фильтр обладает множеством мощных функций. 29 марта 2019 г. · Щелкните свой документ Photoshop, затем щелкните правой кнопкой мыши пустой документ и нажмите «Вставить». Здесь мы обсуждаем Введение, различные эффекты в Эффекте искажения и различные шаги по усилению эффекта искажения в Photoshop. 17 января 2018 г. · Текстовые эффекты Photoshop, также называемые стилями, являются важным навыком для добавления брызг цвета, текстуры и многого другого к шрифтам на странице.Получите сотни высококачественных эффектов прозрачного стекла с помощью стилей Photoshop GlassWorks Professional.На выбор доступно 10 различных эффектов слоя, но их можно сгруппировать в три основные категории: тени и свечение, наложения и штрихи. В этом уроке GIMP вы увидите, как можно создать текстуру конечной таблицы с помощью эффектов слоя. ру ». Это масштабная программа с бесчисленным множеством инструментов и техник. 5. Если у вас есть корректирующий слой в наборе, например, его эффект «проходит через» набор, чтобы воздействовать на все слои под ним. (Не для встраивания, а для возможности включения / выключения) Photoshop имеет ряд встроенных неразрушающих эффектов, в том числе Drop Shadows, Grows и Strokes, которые можно применять к множеству различных типов. слоев.Теперь выберите слой с градиентной заливкой и измените режим наложения на «Overlay» и измените непрозрачность на 45%. 18 ноя 2014 Используете стили слоя в Photoshop? Эти настройки можно сохранить при открытии PSD в After Effects. Программное обеспечение Photoshop позволяет нам превратить любой обычный дизайн или текст в удивительный шедевр. Щелкните слой, размер которого нужно изменить. Это создаст эффект Ортона. Photoshop спросит вас, хотите ли вы заменить маску. Это дополнительные маленькие лакомые кусочки, добавленные к слоям с помощью маленького значка «fx» в нижнем левом углу палитры слоев.Создайте эффект трехмерного золотого текста всего за несколько секунд. 0 пришел в мир. 30 января 2021 г. · При неправильном использовании стили слоев могут сделать ваш текст любительским и бесполезным, но если вы не торопитесь и уточните настройки, вы сможете быстро и легко создать профессионально выглядящий трехмерный текст. Откройте свое изображение в Photoshop и сразу же продублируйте фоновый слой, щелкнув его правой кнопкой мыши на палитре слоев; затем выберите «Дублировать слой» во всплывающем меню. Этот значок, имеющий форму прямоугольника со загнутым углом, находится внизу окна «Слои».Загрузите премиальные, подобранные вручную стили слоев Adobe Photoshop и Illustrator. Вы можете использовать множество этих эффектов для изменения внешнего вида содержимого на данном слое и даже в результате можете создать свой собственный стиль слоя. 16 мая 2020 г. · Adobe Photoshop включает эффекты слоев, такие как скосы, штрихи, тени и свечение, чтобы изменить внешний вид содержимого слоя. Стили слоев помогают дизайнерам экономить время и ускорять создание редактируемых неразрушающих эффектов, таких как тени, свечение, скос и тиснение, и многое другое с помощью эффектов слоев в Photoshop.То, что вы видите, когда масштаб вашего изображения увеличен до размера экрана (не на 100%), неточно, а ваш. К какому типу или типам слоев Photoshop можно применить эффекты слоев? (Выберите все подходящие варианты. Щелкните изображение выше, чтобы просмотреть его в полном размере. Возможно, самый интересный из всех эффектов слоев Photoshop, Bevel and Emboss — это быстрый и простой способ добавить трехмерный вид к вашим работам. 18 марта 2019 г. · Эффект золотого текста в Photoshop (PSD). Макет PSD содержит смарт-объекты и стили слоев, которые вы можете редактировать и настраивать.Это может быть пустой слой, слой с изображением на нем или просто текстовый слой. Вы также можете просмотреть другие статьи по теме, чтобы узнать больше — Как и в случае с большинством других платных приложений, заинтересованные пользователи также могут загрузить последнюю версию Adobe Photoshop и использовать ее бесплатно в течение ограниченного времени. asl »(« Окно »>« Стили »>« Загрузить стили »). Вы можете просто перетащить все это в Photoshop (не помещать в макет, а в пространство интерфейса). Узнайте, как применить простой мультяшный эффект Photoshop менее чем за десять шагов, в этом простом материале от 3 января 2021 г. · Вы можете создавать потрясающие золотые текстовые эффекты, используя эти уникальные золотые стили Photoshop, PSD-файлы и стили слоя Photoshop ASL — БЕСПЛАТНО и премиум-класса.24 апреля 2017 г. · Эффект, который мы создадим в этом уроке, имитирует эстетику картины, нарисованной вручную акварельными красками. Щелкните этот слой правой кнопкой мыши и выберите «Редактировать содержимое». Этот уникальный и эксклюзивный текстовый стиль Photoshop включает шесть многослойных файлов Photoshop с 33 эффектами слоев. com В этом уроке Photoshop я покажу, как применить эффект кисти на портрете и как установить новые кисти в Photoshop, а также как использовать их творчески с помощью слоя. 08 марта 2019 г. · Эффекты слоев и стили слоев в Photoshop. Причина, по которой они этого не делают. выглядят одинаково даже со всеми скопированными эффектами слоя, так как на втором слое по-прежнему отсутствует эффект прозрачности первого слоя.Вот как переключатель эффекта глобального слоя для каждого слоя экономит время. Затем выделите все три текстовых слоя на панели «Слои» и нажмите Control-T. Создайте новый слой и используйте ведро с краской, чтобы заполнить этот слой черным цветом. 18 марта 2016 г. · Учебник по Photoshop: как использовать слои в Photoshop. Придайте фотографии яркий ретро-стиль с помощью фильтров и стилей слоев Photoshop. Мы составили список из 60 лучших руководств, которые мы смогли найти, чтобы помочь вам оставаться в курсе последних тенденций и методов.Когда эффекты слоя применяются к слою, они отображаются в списке под слоем на панели «Слои». 2 15 декабря 2016 г. · Затем перейдите в меню «Слой»> «Дублировать слой» или используйте сочетание клавиш Control + J (Command + J на Mac), чтобы создать копию слоя со световым мечом. Это представляет формат psd в 3D-эффекте. Откроется новое окно. Как графический дизайнер, я создал и собрал множество стилей слоев для всех видов эффектов. Вернитесь к исходному слою со знаком и добавьте сюда маску слоя.Попробуйте реализовать один за другим, чтобы получить лучший. Вышеупомянутый эффект калейдоскопа был обнаружен при попытке объединить фотографию и цвет. Как добавить облака и эффект длительной выдержки в Photoshop: В этой короткой демонстрации я показываю очень быстрый и простой способ: — Добавить облака к небу — Применить эффект длинной выдержки Посетите мой канал на Youtube и подпишитесь на него, чтобы узнать больше. Джордж Клуни и Ким Кардашьян никогда не выглядели так пышно. По умолчанию в Photoshop фотография, которую вы используете, будет открыта как фоновый слой, и этот слой будет недоступен для редактирования (обозначен значком замка).Этот шаблон фотошопа позволяет вам написать свое имя, подобное тому, которое показано на изображении ниже. 21 января 2021 г. • Еще один способ применения стилей слоя — в нижней части панели слоев. 19 июня 2015 г. · Хотя ** анимация в Photoshop ** не является новой концепцией, она определенно прошла долгий путь за последние несколько лет: панель «Временная шкала» была переработана, добавлены видеослои, а также появилась возможность создать анимацию по ключевым кадрам. Щелкните B для инструмента «Кисть» и выберите мягкую круглую кисть. В этой витрине мы представили бесплатные стили слоя Photoshop для создания потрясающих текстовых эффектов.Получите идеальные пиратские результаты с любым шрифтом! 11. Выбрав слой «Прожектор», выберите «Фильтр»> «Визуализация»> «Эффекты освещения…» в раскрывающемся меню в верхней части окна приложения. Появится диалоговое окно, в котором вы можете просмотреть и найти 15 января 2021 г. · Реалистичный неоновый эффект Photoshop. Выберите слой на панели слоев. Новый слой Curves замаскирован по форме нашего выделения. Специальные эффекты для ваших слоев Photoshop Имейте в виду, что эффекты слоя Photoshop применяются ко всему, что добавляется к определенному слою.Этот эффект Photoshop заставляет светлую кожу светиться, сохраняя темные области, такие как волосы, темными. 1. Отправляя вас В этом уроке показано, как перевернуть слой в Photoshop. Photoshop поставляется с базовыми эффектами стилей слоев, но вы также можете найти реалистичные стили слоев Photoshop либо бесплатно, либо за плату. 18 января 2017 г. · Слой регулировки уровней — это основа многих изображений Photoshop. Это должен быть первый слой, который вы добавляете к изображению, потому что он коренным образом изменяет тональный диапазон всего изображения.Вы можете добавить тени, эффекты свечения, скошенные и рельефные края, а также наложить цвета и узоры, и, конечно же, вы можете настроить любые специальные эффекты, которые захотите. Установите имя этого нового слоя как «Эффект HDR 2» и нажмите OK. Чтобы добавить внешние тени к любой из фигур, дважды щелкните слой, содержащий фигуру, и откроется панель, чтобы придать ей стиль. Вы можете найти корректирующие слои внизу панели «Слои»; просто щелкните полузатененный кружок и выберите «Черно-белое».Эффект простого трехмерного акрилового текста в Photoshop CS6. Из этого видео вы узнаете, как создать эффект ретро-текста в Photoshop с помощью стилей слоя. В основе партнерства After Effects и Photoshop лежит возможность переносить слои Photoshop в отдельные составные слои в After Effects, а затем редактировать оригинал по желанию без необходимости замены или повторного импорта слоев. 31 октября 2018 г. · Для начала перенесите изображение в Adobe Photoshop, а затем преобразуйте его в черно-белый корректирующий слой. При применении стиль слоя связывается со всем содержимым слоя, поэтому, когда вы перемещаете или редактируете этот конкретный слой, ваши стили по-прежнему применяются к измененному содержимому.Как создать текстовый эффект из матового стекла в фотошопе? В этом руководстве по Adobe Photoshop вы узнаете, как создать эффект разноцветного текста для использования логотипов и графики. Щелкните значок «Кепка» в верхней части панели «Свойства» и измените ширину скоса на 2. 2 стиля слоя Photoshop Awesome Dark Text FX Автор: xiox231 Добавлено: 23 декабря 2016 г. Растрировать слой-фигуру + эффекты слоя в Photoshop на Vimeo Присоединяйтесь 18 марта 2017 г. · Реалистичный пластический эффект со стилем слоя в Photoshop CC — Technig 1. Установите режим наложения группы на «Умножение».В Adobe Photoshop Creative Suite 6 эффекты слоев делятся на несколько категорий. Выберите слой с текстовой фигурой, затем имя его сетки на панели 3D и измените глубину выдавливания на 5. Бесплатный текстовый эффект 3D розовый PSD — это новый эксклюзивный текстовый эффект для любителей халявы Creative Tacos. Эти бесплатные текстовые эффекты Photoshop помогут вам понять технику эффективной типографики. Это такой простой способ создания светового эффекта в Photoshop, и результат великолепен. Если вы хотите получить базовое представление о слоях Photoshop или получить полное представление, этот курс «Освоение слоев в Photoshop CC» идеально подходит для вас.21 марта 2018 г. · Загрузите чернильные кисти в Photoshop, а затем используйте любую чернильную кисть, чтобы показать модель. Обратите внимание, что я поместил каждую букву в дизайне на отдельный слой, чтобы можно было вращать или изменять размер каждой буквы отдельно. В этом уроке Photoshop вы узнаете, как легко создать эффект малой глубины резкости (фон вне фокуса) без дорогостоящего объектива. Эти методы сочетают эффекты, такие как 3 сентября 2020 г. · Нажмите кнопку «Новый слой». Выполните следующие действия, чтобы применить эффект слоя: Выберите нужный слой в […] Создание эффекта неона в Photoshop (стили слоя). Выделив наш типовой слой, перейдите к стилям слоя, где написано fx.Слои Photoshop позволяют создавать сложные, подробные и красивые дизайны. Создайте новый документ. Пакет содержит стили слоя ужасов Photoshop, идеально подходящие для текстовых эффектов Хэллоуина, таких как жуткий, ведьма, страшный, гоблинский, жуткий, призрак и привидение. 19 ноября 2020 г. · Стиль слоя — это эффект или комбинация эффектов, применяемых к определенному слою или группе слоев. Когда вы совершаете покупку по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Эффект очень настраивается в рамках стиля слоя, и я также покажу вам, как исказить текст, чтобы получить более плавную форму.Задача: создать обложку книги с реалистичным эффектом тиснения с помощью эффектов слоя. Вы можете добавлять потрясающие и полностью редактируемые эффекты без особых усилий. Эта бесплатная пробная версия Photoshop поставляется со всеми его функциями, и последние обновления Photoshop могут сбивать с толку. Как растрировать слой-фигуру и его эффекты одновременно. 4 стиля слоя в фотошопе для Хэллоуина Автор: psd-dude Добавлен: 27.12.2016. Сэкономьте деньги и время, выбрав подходящий стиль для вашего следующего проекта. Лучшие в мире стили слоя стекла.Этот файл будет содержать каждый слой, который был объединен, чтобы сформировать слой интеллектуального фильтра как отдельный слой. Просмотрите список эффектов, которые можно применить. В любом случае, как вы знаете, Фавр на обложке, но это не та команда, и я хочу это изменить. Отрегулируйте кривые, чтобы контролировать эффект виньетки. Сначала создайте новый пустой слой поверх исходного изображения. Вы также можете создавать вложенные композиции, аналогичные группе в Photoshop. Панель «Слои». Откройте новый файл в Photoshop и установите его с 3 февраля 2021 г. · Затем напишите «Педро» на новом слое с размером шрифта 255 pt и трекингом 75.Одним нажатием кнопки вы можете применить уникальные стили слоя к любому тексту в Photoshop, и они не только ускорят процесс проектирования, но и применить эти эффекты — это простой случай нажатия одной кнопки, поэтому вы этого не сделаете. Чтобы ими пользоваться, не нужно быть профессионалом в Photoshop. Перейдите на панель слоев и, выбрав размытый слой, измените его режим наложения на Добро пожаловать в этот урок, где мы исследуем различные эффекты и стили слоя в Photoshop. Эффект очень настраиваемый в рамках стиля слоя, и я также покажу вам, как исказить текст. В этом уроке я покажу вам, как создать быстрый и простой эффект жидкого текста в Photoshop.Если вы щелкните правой кнопкой мыши слой-фигуру и выберите «Преобразовать в смарт-объект», сама фигура теперь доступна для редактирования в файле. html в этом уроке мы узнаем, как применять стили слоя и как ими делиться. Стиль слоя — это просто один или несколько эффектов слоя и параметры наложения, применяемые к слою. Слои формы. Как видите, техника довольно проста, все дело в некоторых стилях слоя и эффекте Scribble в Illustrator. Затем перейдите в меню «Слои» слева, щелкните маску, а затем нажмите кнопку «Инвертировать маску».Хорошо, теперь давайте перейдем к шагам, необходимым для создания эффекта в Photoshop. py »> Сохранить ссылку как>« layerfx. Обновлено 21 июня 2010 г., Кэсиди Стаффорд. Выберите «Фильтр». Выпадающее меню покажет все различные эффекты, которые вы можете применить к своему изображению. 48. 3. 18 января 2016 г. · Просто убедитесь, что ваши слои Photoshop организованы и сгруппированы, имеют правильные названия и разблокированы, поскольку After Effects импортирует эти слои такими, какие они есть. Для тех, кто не знает, вы можете применить быструю версию этого эффекта … 12 Комментарии / Фотоэффекты, Учебники по Photoshop, Обновлено / Автор учебных пособий Photoshop Изучите этот простой метод создания популярного оранжевого и бирюзового цветов в Photoshop.5 апреля 2002 г. · В этом режиме наложения все слои в наборе ведут себя так, как если бы они были частью обычного набора слоев, и они смешиваются с любыми слоями ниже или с фоном, как если бы они не были в наборе. Расширенные эффекты свечения. Этот эффект выглядит так, как будто на большой скале вырезан трехмерный текст с реалистичными тенями и светом. Новые учебники по текстовым эффектам в Photoshop. Загрузите ваше фото. Вы даже можете применить эффекты слоя к группе слоев. Это защищает исходный файл от случайного уничтожения или иного искажения.Сначала создайте новый слой и залейте его черным цветом. 10 апреля 2012 г. · Райан Будро демонстрирует, как добиться эффекта Polaroid с изображениями в Photoshop CS5. Создайте новый слой и залейте его черным. Есть все виды эффектов золотого стиля текста, которые вы можете создать; например, старое ржавое золото, старинное золото, другие металлические стили Photoshop, такие как платина. Однако большинство людей бросает не столько продвинутый, сколько самые основы. Создайте эффект цветных полутонов Как выглядит эффект.Вы можете добавлять новые слои, добавлять маски слоев, настраивать непрозрачность слоя и изменять режим наложения. Каждым слоем можно управлять индивидуально и комбинировать с масками слоев, чтобы вносить изменения в определенные части ваших изображений. Добавьте текст «Попробуйте что-нибудь другое» 2 510 лучших бесплатных кистей для Photoshop от сообщества Brusheezy. I Эти альтернативы Photoshop стоит изучить. Последний шаг — установить непрозрачность маски на 0%. Выделите оба дублирующихся слоя, перейдите в Layers> Merge Layers, чтобы свернуть их в один слой.В меню вы найдете достаточно вариантов размытия. 49 МБ Формат:. Выберите бесплатный фильтр и настройте изображение. Теперь на вкладке «Слои» выберите белый слой и переместите его между двумя слоями с фотографиями. В этом кратком руководстве мы покажем вам. Вы ищете PNG-изображения или векторные эффекты со слоями? Выбирайте из 60+ шрифтов стиля слоя фотошопа с эффектом стекла. Введение в эффект снега в Photoshop. Как только вы научитесь растушевывать в Photoshop, вы сможете создавать интересные проекты. 6,545 3 2 Есть ли у вас какие-либо идеи относительно fire ef. Существует множество инструментов для создания коллажей, но ни один из них не дает такого удовольствия, как создание собственного коллажа с помощью Photoshop CC или аналогичного программного обеспечения.Эти стили слоя абсолютно бесплатны и помогают добиться потрясающих результатов. См. Полный список на сайте industrydev. Теперь мне нужно вырезать его для Интернета, и я хочу эффективно отображать эффект. 15 января 2021 г. · Стили слоев ретро Photoshop. Всем привет! Теперь у меня есть более 5000 текстовых эффектов Photoshop, которые вы можете скачать. 6 Эффект линейного свечения В этом уроке Photoshop мы собираемся использовать фильтр «Эффекты освещения» для имитации реального освещения. 16 мая 2020 Что означает растеризация. Щелкните здесь, чтобы загрузить их все !.Дело в том, называете ли вы их стилями слоя или эффектами слоя, мы говорим об одном и том же. 8 января 2018 г. · Откройте PNG в Photoshop и превратите его в узор (Правка -> Определить узор -> Назовите его и нажмите ОК). Специальные эффекты Последней важной кнопкой является кнопка «Добавить стиль слоя». это откроет новый файл Photoshop, названный в честь слоя смарт-фильтра. Используя маски слоя и добавляя эффект затемнения на новый слой, вы можете сохранить исходный документ нетронутым, чтобы вы всегда могли вернуться к нему позже или отредактировать эффект, если передумаете.Информация / Источник загрузки Бесплатный текстовый эффект 3D Pink Feminine PSD. А текстовые стили, по-видимому, являются одной из лучших предварительно настроенных комбинаций Photoshop Layer, что делает их чрезвычайно популярными для создания классных текстовых эффектов. Обработка изображений в фотографии наиболее очевидна в рекламе и используется для улучшения внешнего вида людей, объектов и мест. Вы можете использовать эту технику для создания обоев, логотипов и многого другого. Теперь мне нужно отключить все тени, но я не могу… Эффекты слоя и стили.В Photoshop есть множество эффектов, таких как фаски, свечение и тени. 6 Эффект линейного свечения 15 июля 2019 г. · Предустановки эффекта слоя. В этом обзоре панели «Слои» Photoshop. На панели «Слои» в Photoshop перечислены все слои, группы слоев и эффекты слоев в изображении. Стили металлических слоев отлично подходят для текста, и 22 июля 2019 г. · В любом случае создание эффекта полутонов в Photoshop может быть вашим новым методом обработки графики. Он берет первое число на отдельном слое и создает градиент от красного к розовому.Стили — это файлы Photoshop, которые содержат готовые конфигурации, позволяющие мгновенно получить готовый эффект одним нажатием кнопки. Возьмите инструмент «Градиент» (G) и нажмите на градиент, чтобы открыть редактор градиентов. 5. Затем вы можете анимировать любой корректирующий слой. 26 июля 2019 г. · Как совмещать изображения в Photoshop с помощью режимов наложения слоев. Выберите опцию Drop Shadow. Учебник по созданию эффектов Glitch Art — шаг за шагом. Создайте текст или любую графику на новом слое. Узнать больше Мэтт Смит 2 марта 2020 г. Это руководство Как создать эффект огня в Photoshop: есть ли у вас какие-либо идеи относительно эффекта огня в Photoshop? Используя Adobe Photoshop Premier Pro, вы можете легко добавить любой эффект огня к любому тексту или изображениям.21 августа 2017 г. · Наконец, скройте слои «Объединенные» и «Копировать 1», щелкнув значок глаза рядом с именем слоя и перейдите в Слой> Удалить> Скрытые слои. Выберите текстовый слой, который вы создали, и нажмите кнопку «Добавить стиль слоя». Попробуйте использовать текст вместо изображения. 3 февраля 2021 г. · Эти стили текста представляют собой файл PSD. Photoshop — широко используемый инструмент для создания множества эффектов и атрибуции, позволяющих добавлять их на фотографии. Эффекты слоя — это такие вещи, как тени, обводка и наложения цвета. Слои изображений.Текстовый эффект 3D-небоскреба в Photoshop CS5. Хорошо, выглядит неплохо, но нам не нужно делать его немного резче и добавить немного «блеска». Выберите слой со световым мечом и перейдите в Layer> Layer Style> Outer Glow. Шаг 2: примените эффект прожектора. Шаг 12: замаскируйте знак. поделиться стилями слоев. Узнайте больше и купите здесь >> 30 октября 2017 г. · Создать эффект выжженной бумаги в Photoshop намного проще, чем вы думаете. В этом выпуске Photoshop для дизайнеров Найджел Френч показывает, как использовать неразрушающие эффекты слоев для улучшения проектов графического дизайна в Photoshop.Установить стили слоя »Акварельные стили. scm ». Вот как это делает Photoshop. Раздел начинается с рабочего пространства Photoshop, и он поможет вам освоиться с интерфейсом Photoshop и панелями, такими как инструменты, слои, меню, корректирующие слои, маска слоя, цвета и многое другое. Этот текстовый эффект на тему корсара и пирата был создан дизайнером Джалло. 4. Откровенно говоря, я ненавижу Бретта Фавра, мне все равно. Наконец, снимите флажок Global Light. Установка: Щелкните правой кнопкой мыши ссылку ниже с надписью «layerfx.Эффекты слоя связаны с содержимым слоя. Примените слой 28 июля 2020 г. · К счастью, в Photoshop на iPad слои живы и здоровы. При активном дублированном или штампованном слое копии выберите «Фильтр»> «Пикселизация»> «Меццотинт» в любой программе и в появившемся диалоговом окне установите в меню «Тип» значение «Средние линии» и нажмите OK. Если вы предпочитаете минимализм, эстетику гранжа, черно-белый ретро или фильтр сепии, вы можете создать идеальную фотографию с фильтрами, подходящими для любого 4 июля 2017 г. · Эффекты слоев также будут масштабироваться соответствующим образом.Как и в Photoshop, вы можете использовать инструменты маскирования After Effects, чтобы показать только часть корректирующего слоя (ctrl + щелкните правой кнопкой мыши на слое и выберите «Маска> Новая маска» перед рисованием произвольной формы или заданной формы). Щелкните и выберите наложение цвета. Собираемся сделать 2 проекта. 26 января 2021 г. · Это невероятный набор стилей слоев Photoshop, который включает 260 различных стилей слоев с красочными эффектами, которые придадут вашим проектам индивидуальный внешний вид. Если вы не можете найти панель «Слои» при открытии Photoshop, вы можете легко получить к ней доступ, щелкнув раскрывающееся меню «Окно» в верхней части окна приложения и выбрав «Слои».Работа с дублированным слоем дает вам возможность использовать маску, чтобы позволить фоновому слою показать 4. — Этот комплект включает 15 наборов текстовых эффектов общей стоимостью 135 долларов США, если они приобретаются отдельно. Всего он состоит из 7 скриптов: редактор имени слоя, удаление неиспользуемых эффектов, сглаживание эффектов всех слоев, удаление пустых слоев, растеризация смарт-объектов, поиск похожих файлов / папок. 24 марта 2020 г. · Эти нечеткие края выреза выглядят неубедительно. Шаг 1: Добавьте корректирующий слой Curves. Шаг 2: Импортируйте графику.Категории: Текстовый файл PSD Используемое программное обеспечение: Версия Photoshop: CS6 Extended Шрифт: AcmeFont Размер: 6. Маскирование, однако, может быть одним из самых неприятных аспектов публикации 5 марта 2009 г. · ** Инструменты Photoshop для текста и слоев ** могут быть используется для создания действительно потрясающих эффектов. Вы дадите слою яркости / контрастности ту же маску слоя градиента, что и слой оттенка / насыщенности. Вы узнаете о выделениях, масках слоя, смарт-объектах и размытии при наклоне и сдвиге для размытия фона фотографии. 22 февраля 2016 г. С выпуском Photoshop CC 2015 у нас появилась возможность добавлять несколько экземпляров одного и того же стиля слоя к одному слою.Другой практический метод смешивания изображений в фотошопе — это использование режимов наложения слоев. Как масштабировать стили слоя в Photoshop. Щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Посмотрите на этот значок fx, нажав на эту кнопку, вы получите те же параметры, которые вы видели в меню слоя. Это откроет диалоговое окно слоя. Создание многострочного текстового эффекта с помощью новой функциональности стиля слоя в Photoshop 11 января 2016 г. Запущенный в 2005 г. журнал Layers Magazine является одним из основных веб-сайтов для фотографов, режиссеров, дизайнеров и других художников, которым интересно, как новые творческие инструменты и методы сегодня используются в промышленности.21 мая 2020 г. · Базовые руководства предназначены для начинающих, которые только изучают, как работает Photoshop. Нажмите Ctrl + T для инструмента «Трансформировать». а. Стили слоев помогают дизайнерам сэкономить время и ускорить процесс проектирования. Измените эффект слоя «Галерея размытия» (поместите центр размытия вращения на нос). ) Слои смарт-объекта. Установите цвет переднего плана на # eaddd6 и используйте мягкую круглую кисть немного большего размера (около 150 пикселей), чтобы добавить несколько цветных точек. Это эффекты стиля, которые изменяют внешний вид слоя.07 апр.2020 г. · Откройте фотографию в Photoshop. Создайте обложку книги, используя векторные формы, текст, цвета, градиенты и эффекты слоев. Для предварительного просмотра выберите «Предварительный просмотр». Эффекты «Изменения в матовости изображения», как правило, очень хорошо подходят для некоторых фотографий на открытом воздухе, особенно для портретов на открытом воздухе. Photoshop и иллюстратор — просто потрясающий инструмент для создания фотоэффектов и текстовых эффектов от простых до продвинутых, а также для исправления и редактирования отличных снимков, где свет, балансировка цвета и резкость требуют небольшой корректировки или где некоторые элементы необходимо удалить.СКАЧАТЬ Учебник по PSD WATCH. Свадебный psd, цветовой эффект для фотошопа, свет бохес, световой эффект фотошопа, плагин фотошопа, плагин фотошопа cc2020, как сделать альбом в фотошопе, фото филлер cc2020 трещина, фото наполнитель cc2020 трещина, трещина альбома Джули бесконечность, Anurag edit plus трещина, анураг pro 5 crack, Albumquicker 5. Бесплатный онлайн-редактор фотографий с поддержкой форматов PSD, XCF, Sketch, XD и CDR. Он поставляется со стилем включения и выключения и тремя цветами, вы также можете создать свою собственную цветовую схему, изменив слой эффекта.PSB файл. Принеси свою перчатку для духовки! Время идет, но Photoshop по-прежнему остается лучшим программным обеспечением для редактирования изображений, используемым для создания выдающихся визуальных эффектов как в коммерческих целях, так и для развлечения. Текстура GIMP EndTable. Затем он снижает непрозрачность и перекрывает числа. Есть варианты для свободного увеличения или уменьшения размера и ввода конкретных измерений, чтобы получить именно тот размер, который вам нужен. Затем перейдите к Layer> Layer Style> Inner Shadow и примените настройки 27 августа 2008 г. · Затем щелкните вкладку Layers, чтобы вернуться на панель Layers.Благодаря твердому пониманию Photoshop и некоторому творчеству вы можете создавать потрясающие эффекты для своего дизайна, изображений и манипуляций с фотографиями. Вы также можете удалять слои. Вот лучший способ изменить размер слоя в Photoshop без разрушения. Название: Оранжевый текстовый эффект PSD Стиль слоя Photoshop Источник файлов: AllDesignCreative Разрешение: 960 × 640 пикселей Лицензия: Бесплатно как для частного, так и для коммерческого использования. Совет 1. Постарайтесь применять эффект Ортона избирательно. Добавьте эффект глюка к портрету, используя слои и фильтры в Photoshop.Эффекты текстуры. Выберите один из текстурных слоев в группе «Темные текстуры». С правильным 30 августа 2017 г. Большинство пользователей Photoshop уже должны знать об эффектах слоев. Типы слоев в фотошопе. Я объясню все настолько подробно, чтобы создать эффект мог каждый, даже тот, кто только что открыл Photoshop в первый раз. 15 февраля 2017 г. · Эффекты воды, созданные с помощью Photoshop, можно использовать в различных типах дизайна для создания интересных и сильных эмоциональных эффектов. Измените Тип на Шум, Шероховатость на 100% и выберите оба варианта: Ограничить цвета и Добавить прозрачность.Вы также можете использовать корректирующий слой Color Lookup, чтобы добавить еще несколько эффектов, если хотите. Сложность обучения: средняя; Продолжительность: от 20 до 30 минут; Для этого урока мы будем использовать стандартную фотографию формы Unsplash, Glitch Backgrounds и шрифт Cracked Code.

 Будет создан новый слой, и изображение будет размещено поверх текстового слоя. Вы увидите, что текстовый слой будет скрыт под изображением;
Будет создан новый слой, и изображение будет размещено поверх текстового слоя. Вы увидите, что текстовый слой будет скрыт под изображением;




 Рисунок 4-37, вверху) .
Рисунок 4-37, вверху) .

 )
)