Как смешивать текстуры с фотографиями в фотошопе
В этом уроке по фотоэффектам мы изучим основы использования режимов наложения слоев в Photoshop, чтобы смешать текстуру с фотографией, простой, но эффективный способ придать обычному изображению больше художественного и творческого преимущества. Мы узнаем, как быстро переключаться между режимами наложения, чтобы выбрать наиболее подходящий, как смешивать только значения яркости текстуры, чтобы фотография могла сохранять свои исходные цвета, и как инвертировать значения яркости для создания другой результат.
В этом уроке я буду использовать старую текстуру бумаги с веб-сайта, посвященного стоковым фотографиям, но самое замечательное в текстурах — это то, что вы можете найти интересные текстуры практически везде, куда бы вы ни посмотрели, в помещении или снаружи, и все, что вам нужно для их захвата, — это недорогая цифровая камера или даже камера на вашем мобильном телефоне.
Вот оригинальное фото, с которого я начну:
Исходное изображение.
Вот текстура, которую я буду смешивать с фото:
Текстура, которая будет вписана в фотографию.
И вот как будет выглядеть конечный результат. Я сделал несколько дополнительных улучшений, о которых я расскажу в конце урока:
Финальный смешанный результат.
Смешивание текстур с фотографиями
Шаг 1: выберите и скопируйте текстуру
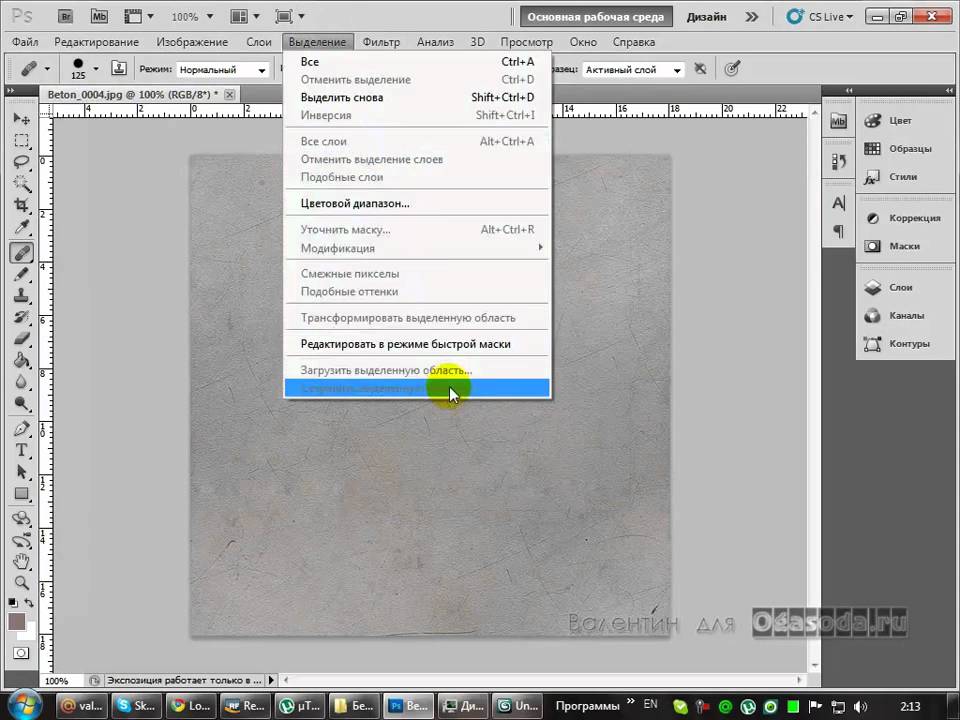
Когда исходная фотография и изображение текстуры открыты в Photoshop, первое, что нам нужно сделать, это переместить текстуру в тот же документ, что и фотография, и самый простой способ сделать это — скопировать и вставить ее. Убедитесь, что окно документа текстуры является активным, затем перейдите в меню « Выбор» в строке меню в верхней части экрана и выберите « Все» . Вы также можете нажать Ctrl + A (Победа) / Command + A (Mac), чтобы быстро выбрать «Выбрать все» на клавиатуре:
Убедитесь, что окно документа текстуры является активным, затем перейдите в меню « Выбор» в строке меню в верхней части экрана и выберите « Все» . Вы также можете нажать Ctrl + A (Победа) / Command + A (Mac), чтобы быстро выбрать «Выбрать все» на клавиатуре:
Выберите «Выделение»> «Все».
Это выберет всю текстуру. Контур выделения появится вокруг внешних краев текстуры в окне документа:
Контур выделения появляется по краям текстуры.
Выбрав текстуру, перейдите в меню « Правка» в верхней части экрана и выберите « Копировать» или нажмите клавиши Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Перейдите в «Правка»> «Копировать».
Шаг 2: Вставьте текстуру в документ фотографии
С текстурой, скопированной в буфер обмена, переключитесь в окно документа фотографии, чтобы сделать ее активной, затем вернитесь в меню « Правка» и на этот раз выберите « Вставить» или нажмите Ctrl + V (Победа) / Command + V (Mac) на вашей клавиатуре:
Перейдите в «Правка»> «Вставить».
Photoshop вставит текстуру в документ и поместит ее на собственный слой над фотографией. В зависимости от размера вашей текстуры, она может полностью блокировать фотографию под ней, но если мы посмотрим на панель «Слои», мы увидим, что исходная фотография находится на слое фона, а текстура теперь на новой. слой с именем Layer 1 над ним:
Фотография и текстура теперь находятся на двух отдельных слоях внутри одного документа.
Шаг 3: измените текстуру, если нужно, с помощью свободного преобразования
Если ваша фотография и текстура не имеют одинакового размера, вы, вероятно, захотите изменить размер текстуры, чтобы она соответствовала изображению, и мы можем сделать это с помощью команды «Свободное преобразование» в Photoshop. Перейдите в меню « Правка» в верхней части экрана и выберите «
Перейдите в Edit> Free Transform.
Фотошоп разместит ограничивающую рамку Free Transform и обведет текстуру. Если ваша текстура больше, чем ваша фотография, как у меня, это может помочь переключиться в один из полноэкранных режимов просмотра Photoshop, нажав на клавиатуре букву F (вы можете вернуться в режим просмотра окна документа, когда закончите с помощью нажмите F еще пару раз). Нажмите и перетащите любую из ручек (маленькие квадраты вокруг ограничивающей рамки), чтобы изменить размер текстуры по мере необходимости. Так как это просто текстура, обычно нормально искажать ее форму, если нам нужно, но если вы хотите сохранить соотношение сторон текстуры в неизменном виде при изменении ее размера, нажмите и удерживайте клавишу
Изменение размера текстуры в соответствии с размерами фотографии с помощью Free Transform.
Шаг 4: выберите инструмент Move
Выберите инструмент « Перемещение» в Photoshop в верхней части панели «Инструменты» или нажмите букву V, чтобы выбрать инструмент «Перемещение» на клавиатуре. На самом деле мы не собираемся использовать инструмент Move для чего-либо, но через некоторое время мы изучим удобное сочетание клавиш для быстрого переключения между режимами наложения слоев, чтобы мы могли видеть, какой из них даст нам наилучшие результаты для смешивая нашу текстуру с фотографией.
Вы спрашиваете, что это имеет отношение к Move Tool? Ну, в зависимости от того, какой инструмент вы выбрали, сочетание клавиш может работать или не работать. Он работает с выбранным инструментом «Перемещение», а инструмент «Перемещение» находится в верхней части панели «Инструменты», поэтому сначала выберите инструмент «Перемещение», чтобы убедиться, что сочетание клавиш работает:
Выберите инструмент Move.
Шаг 5: цикл по режимам смешивания слоев
Параметр « Режим наложения» находится в верхнем левом углу панели «Слои». По умолчанию для него установлено значение «Нормальный», что означает, что слой никак не смешивается со слоями, расположенными под ним (именно поэтому текстура в настоящее время блокирует фотографию для просмотра в документе):
По умолчанию для него установлено значение «Нормальный», что означает, что слой никак не смешивается со слоями, расположенными под ним (именно поэтому текстура в настоящее время блокирует фотографию для просмотра в документе):
Для параметра «Режим наложения» по умолчанию установлено значение «Нормальный».
Если щелкнуть слово «Обычный», вы увидите список других режимов наложения, которые мы можем выбрать, например «Умножение», «Экран», «Наложение» и т. Д. Мы  Клавиша плюс (+) перемещает вас вперед по списку режимов наложения по одному, в то время как клавиша минус (-) перемещает назад. Например, удерживая Shift + Alt (Победа) / Shift + Option (Mac) и нажимая клавишу «плюс» (+), можно изменить режим смешивания с «Обычный» на «
Клавиша плюс (+) перемещает вас вперед по списку режимов наложения по одному, в то время как клавиша минус (-) перемещает назад. Например, удерживая Shift + Alt (Победа) / Shift + Option (Mac) и нажимая клавишу «плюс» (+), можно изменить режим смешивания с «Обычный» на «
Удерживайте Shift + Alt (Победа) / Shift + Option (Mac) и нажимайте + или -, чтобы переключаться между режимами наложения.
Режим наложения Dissolve, вероятно, не окажет большого влияния на изображение, но определенно будут другие режимы наложения. Я нажму клавишу «плюс» (+) еще пару раз (удерживая Shift + Alt (победа) / Shift + опция (Mac)), чтобы перейти в режим смешивания Multiply
Попробовать режим смешивания Multiply.
С режимом наложения, установленным на Multiply, текстура и фотография смешиваются вместе, и общий результат выглядит интересным, но немного темным:
Результат со слоем текстуры, установленным в режим смешивания Multiply.
Я буду нажимать клавишу «плюс» (+) еще несколько раз, пока не перейду в режим смешивания экрана :
Выбор режима смешивания экрана на этот раз.
Режим смешивания экрана дает мне еще один интересный результат, на этот раз он выглядит намного светлее, чем то, что мы видели в режиме смешивания Multiply:
Режим смешивания экрана дает более легкий результат, чем Умножение.
Нажатие знака плюс (+) еще несколько раз приводит меня к режиму наложения :
Видя, что может сделать режим наложения Overlay.
Наложение — это еще один режим наложения, который часто является хорошим выбором для наложения текстур на фотографии, давая мне комбинацию света и темноты с общим более высоким контрастным результатом:
Режим наложения Overlay создает более высокий контрастный эффект.
Как правило, режимы наложения « Умножение», « Экран», « Наложение», «  В моем случае, мне кажется, мне больше всего нравится режим наложения экрана, но вы можете выбрать другой для вашего изображения.
В моем случае, мне кажется, мне больше всего нравится режим наложения экрана, но вы можете выбрать другой для вашего изображения.
Шаг 6: Обесцветить цвет от текстуры
На данный момент не только сама текстура смешивается с фотографией, но и цвет текстуры. Это может быть тем, что вы хотите, поскольку смешивание цветов двух изображений может дать интересные результаты, но если вы предпочитаете сохранить исходные цвета фотографии в неизменном виде, нам нужен способ удалить цвет из текстуры. Самый простой способ сделать это — просто обесцветить его. Поднимитесь в меню
Перейдите в Изображение> Настройки> Обесцвечивать.
Команда Desaturate мгновенно удаляет весь цвет со слоя, по сути, превращая его в черно-белый. Это не лучший способ преобразовать цветное изображение из черного в белое, но для наших целей это обычно достаточно хорошо. Если мы посмотрим на эскиз предварительного просмотра для текстурного слоя (Layer 1) на панели Layers, мы увидим, что мы удалили цвет из текстуры:
Это не лучший способ преобразовать цветное изображение из черного в белое, но для наших целей это обычно достаточно хорошо. Если мы посмотрим на эскиз предварительного просмотра для текстурного слоя (Layer 1) на панели Layers, мы увидим, что мы удалили цвет из текстуры:
Изображение в миниатюре предварительного просмотра показывает, что цвет был удален из текстуры.
С удаленным цветом только значения яркости из текстуры теперь смешиваются с фотографией. Для сравнения, вот опять то, как изначально выглядело изображение, когда я изменил режим наложения текстуры на Screen:
Эффект режима смешивания экрана перед удалением цвета из текстуры.
И вот как это выглядит сейчас после обесцвечивания цвета от текстуры:
Эффект после удаления цвета текстуры.
Шаг 7: попробуй инвертировать текстуру
Прежде чем принять то, как все выглядит, вы можете попробовать инвертировать текстуру, чтобы изменить яркость, сделать светлые области темными, а темные — светлыми. Чтобы инвертировать текстуру, перейдите в меню « Изображение» в верхней части экрана, выберите « Коррекция», затем выберите « Инвертировать» . Или нажмите Ctrl + I (Победа) / Command + I (Mac), чтобы выбрать команду «Инвертировать» на клавиатуре:
Чтобы инвертировать текстуру, перейдите в меню « Изображение» в верхней части экрана, выберите « Коррекция», затем выберите « Инвертировать» . Или нажмите Ctrl + I (Победа) / Command + I (Mac), чтобы выбрать команду «Инвертировать» на клавиатуре:
Перейдите в Изображение> Настройки> Инвертировать.
Вот как выглядит мое изображение после инвертирования значений яркости текстуры. В моем случае, я думаю, что я предпочитаю это по сравнению с оригинальной текстурой, так как она придает моей фотографии старый, блеклый вид
Инвертирование текстуры может иногда давать более привлекательные результаты.
Шаг 8: понизь непрозрачность текстуры
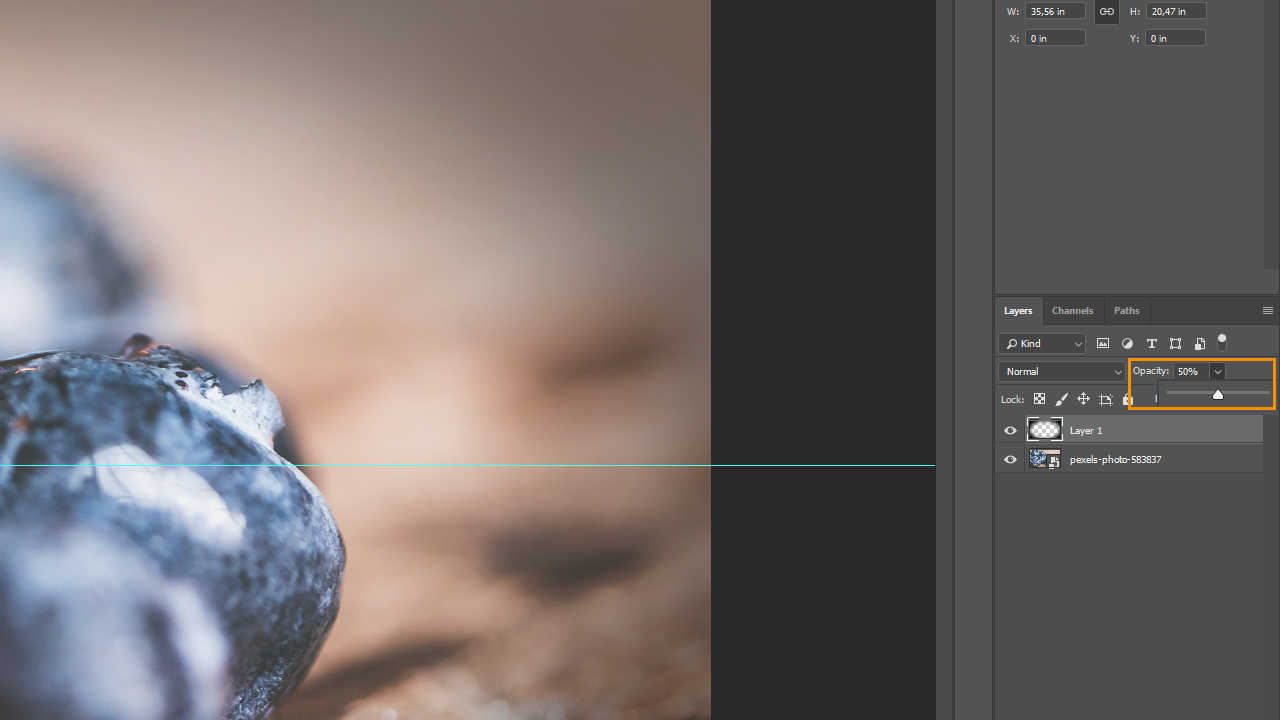
Наконец, если ваша текстура выглядит слишком интенсивно, вы можете уменьшить ее влияние на фотографию, уменьшив ее непрозрачность. Параметр « Непрозрачность» находится прямо напротив параметра «Режим наложения» в верхней части панели «Слои». По умолчанию значение непрозрачности установлено на 100%, но чем больше вы его опускаете, тем больше будет просвечиваться исходное фото под текстурой. Я уменьшу значение непрозрачности до 50%:
По умолчанию значение непрозрачности установлено на 100%, но чем больше вы его опускаете, тем больше будет просвечиваться исходное фото под текстурой. Я уменьшу значение непрозрачности до 50%:
Понижение непрозрачности текстурного слоя до 50%.
С уменьшенной непрозрачностью до 50% моя текстура теперь выглядит более тонкой:
Эффект после снижения непрозрачности текстуры.
Поскольку моя текстура придает фотографии тусклый, изношенный вид, я могу сделать еще пару вещей, чтобы усилить эффект. Можно было бы немного размыть изображение. Чтобы сделать это, я нажму на фоновый слой на панели «Слои», чтобы выбрать его, а затем нажму Ctrl + J (Win) / Command + J (Mac), чтобы быстро дублировать слой. Это дает мне копию моей фотографии для работы, чтобы я не повредил оригинал:
Копия фонового слоя появится над оригиналом.
Затем я смажу слой «Background copy», используя фильтр Gaussian Blur. Я зайду в меню « Фильтр» в верхней части экрана, затем выберу Blur, затем Gaussian Blur :
Идем в Filter> Blur> Gaussian Blur.
Это откроет диалоговое окно Gaussian Blur. Мне просто нужно немного размытия, поэтому я выберу значение радиуса около 1, 5 пикселей:
Значение радиуса определяет степень размытия, применяемого к слою.
Я нажму OK, чтобы закрыть диалоговое окно, после чего Photoshop применяет небольшое размытие к фотографии:
Изображение после размытия фонового слоя копирования.
Наконец, я уменьшу насыщенность цвета на фотографии, используя корректирующий слой. Я нажму на значок « Новый корректирующий слой» в нижней части панели «Слои»:
Нажав на значок нового корректирующего слоя.
Затем я выберу корректирующий слой Hue / Saturation из появившегося списка:
Выбор Hue / Saturation из списка корректирующих слоев.
В Photoshop CS4 и выше (я использую CS5 здесь) элементы управления для слоя регулировки Hue / Saturation отображаются на панели Adjustments. В более ранних версиях Photoshop они отображаются в отдельном диалоговом окне. Чтобы уменьшить насыщенность цвета фотографии, я просто уменьшу значение насыщенности примерно до -50 или около того, перетащив ползунок влево:
Чтобы уменьшить насыщенность цвета фотографии, я просто уменьшу значение насыщенности примерно до -50 или около того, перетащив ползунок влево:
Перетащите ползунок «Насыщенность» влево, чтобы уменьшить насыщенность цвета изображения.
Если бы я использовал Photoshop CS3 или более раннюю версию, я бы щелкнул OK, чтобы закрыть диалоговое окно (нет необходимости закрывать панель «Коррекция» в CS4 или более поздней версии), и здесь, после уменьшения насыщенности цвета, мой окончательный результат:
Конечный эффект.
Как сделать поверхность мятой на вид в фотошопе. Как применить текстуру к неровной поверхности
Наложение текстуры на плоскую поверхность дело довольно несложное, а вот реалистично наложить текстуру на объёмную поверхность является намного сложнее. Здесь простое наложение текстуры и изменение режима смешивания слоёв недостаточно. На этом уроке Вы научитесь делать это профессионально и получите реалистичный результат.
Шаг 1.
Для начала подберите подходящие изображения или используйте мои (мужчина , древесная кора).
Шаг 2.
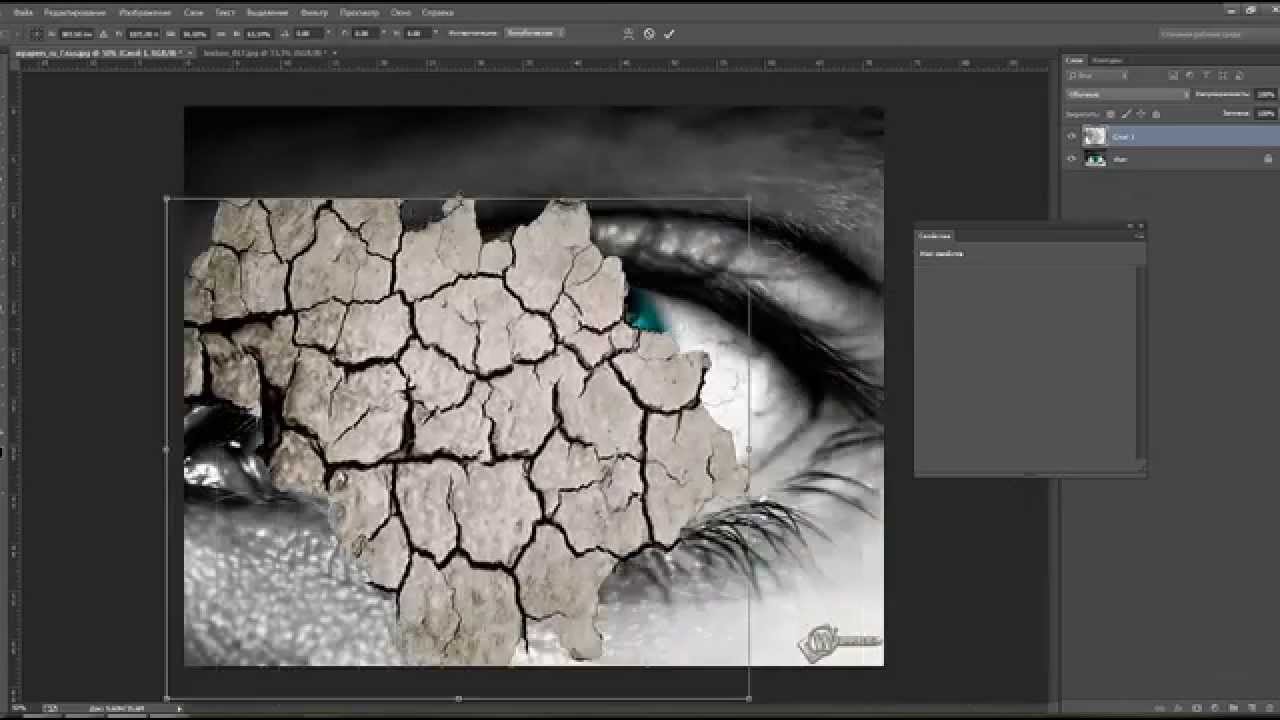
Вырежьте лицо мужчины используя инструмент Перо (Р) , и вставьте его в новый документ (1562 пикселя на 1172 пикселя). Откройте изображение коры и так же перетащите его на новый документ. Измените размеры и поверните кору с помощью инструмента Свободное трансформирование (Ctrl + T) , как показано ниже.
Шаг 3.
С помощью инструмента Штамп (S) , заполните недостающую часть текстуры. Избегайте, чтобы легко распознаваемые повторения в текстуре, подобные обведённым повторялись. Клонируйте их. Я использовал мягкую кисть 200 пикселей.
Шаг 4.
Выключите видимость слоя «Коры» (щелчок на значке глаза рядом с эскизом). Переключитесь на палитру Каналы , выберите канал с лучшим контрастом, и дублируйте его на новый документ.
Шаг 5.
К Вашему новому документу примените , укажите значение 2 пикселя и нажмите ОК . Затем откорректируйте Уровни (Ctrl + L) как показано ниже. Сохраните в формате psd. (например как «Displace.psd»).
Затем откорректируйте Уровни (Ctrl + L) как показано ниже. Сохраните в формате psd. (например как «Displace.psd»).
Шаг 6.
Затем щёлкните на канале «RGB» (таким образом все каналы обратно стали активны, и изображение стало цветным), и возвратитесь к палитре Слои . Сделайте слой «Коры» видимым и выберите его. Примените Фильтр — Искажение — Смещение (Filter — Distort — Displace) . Установите Горизонтальный и Вертикальный масштаб в 1 (или пробуйте другие значения), выберите Растянуть , выберите Повторить граничные пиксилы . Нажмите ОК , и в появившемся диалоговом окне Выбор карты смещения выберите сохранённый в предыдущем шаге документ в формате psd.и нажмите Открыть . Измените режим смешивания в палитре Слои на Умножение (Multiply) . У Вас должно получиться примерно как на изображении ниже.
Шаг 7.
Дублируйте слой «Коры» дважды. Слой с режимом смешивания Умножение (Multiply) — Непрозрачность 100 % . Режим смешивания второго слоя установите Нормальный (Normal) — Непрозрачность 40% . Положение в иерархии слоёв, как показано ниже.
Режим смешивания второго слоя установите Нормальный (Normal) — Непрозрачность 40% . Положение в иерархии слоёв, как показано ниже.
Шаг 8.
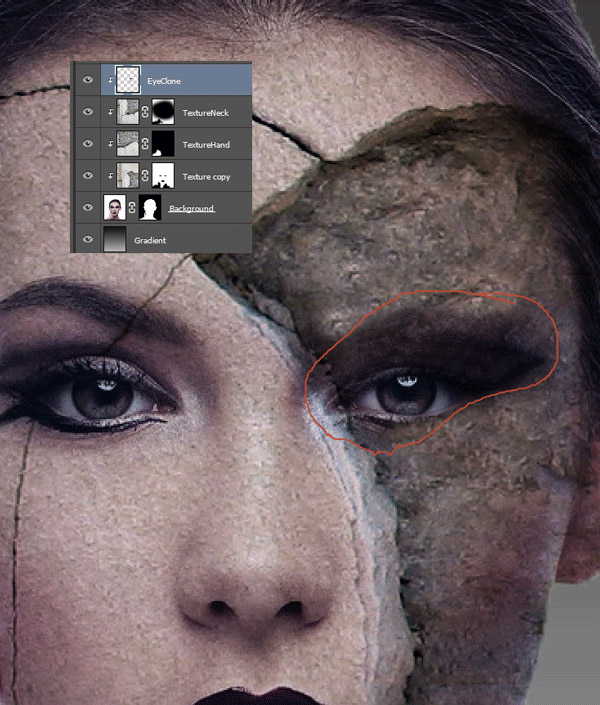
Удерживая нажатой клавишу Ctrl , щёлкните на иконке слоя «Лица», чтобы создать выделенную область. Выберите слой «Кора Нормальный 40%» и выберите Слои — Слой-маска — Показать выделенные области (Layer — Layer Mask — Reveal Selection) . Повторите тоже самое для слоя «Кора Умножение 100%» . Измените размер документа на 300 % и используя инструмент Перо (Р) , нарисуйте область вокруг глаз и рта. Удерживая нажатой клавишу Ctrl , нажмите по эскизу пути, чтобы выделить область.
Шаг 9.
Выберите эскиз маски слоя «Кора Нормальный 40%» , чтобы работать непосредственно на маске. Выберите чёрный как цвет фона и затем удалите выделенную область из маски слоя. Повторитесь этот процесс для эскиза маски слоя «Кора Умножение 100%» .
Шаг 10.
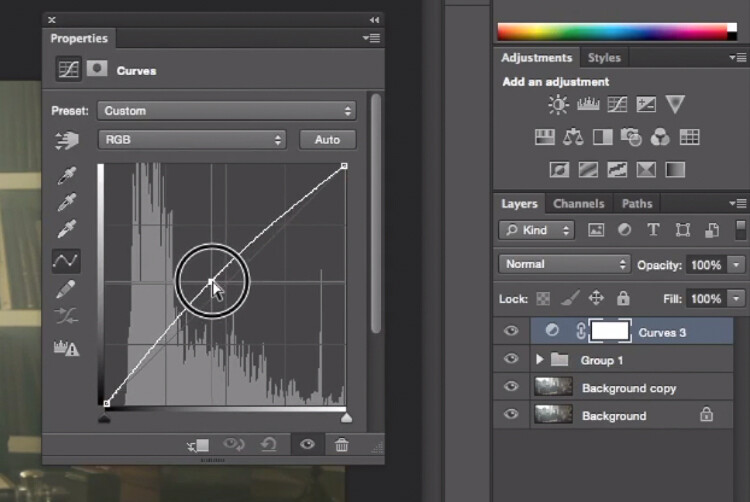
Выберите Слои — Новый корректирующий слой — Кривые (Layer — New Adjustment Layer — Curves) и установите как показано ниже. Затем заполните маску слоя настройки чёрным, таким образом эффекты будут не видимы.
Затем заполните маску слоя настройки чёрным, таким образом эффекты будут не видимы.
Шаг 11.
Выключите видимость слоёв «Коры» и используя инструмент Перо (Р) , нарисуйте область вокруг основания носа и линий щеки. Удерживая нажатой клавишу Ctrl , щёлкните на эскизе области, чтобы создать выделение.
Шаг 12.
Выберите мягкую кисть (Твёрдость 0 %, цвет белый, непрозрачность 16%). Закрашивайте непосредственно на маске корректирующего слоя. Нажмите Ctrl+ H , чтобы скрыть выделения, если это облегчит работу. Рисуйте несколько раз, изменяя непрозрачность, чтобы добиться более и менее резких теней.
Шаг 13.
Рисуйте так же вокруг других линий, к примеру основание губы. Рисуйте тени таким же образом.
Шаг 14.
Создайте выделение из слоя «Лица» . Рисуйте все тени…
Шаг 15.
… Изменяйте размер кисти, чтоб соответствовать размеру области, которую Вы обрабатываете. Вокруг губы например, используйте маленькую кисть.
Шаг 16.
При необходимости выключайте слои «Коры», чтобы видеть ключевые области тени.
Шаг 17.
Чтобы уменьшить или стереть любые тени, которыми Вы не довольны, измените цвет кисти на чёрный и закрашивайте чёрным цветом. Продолжайте экспериментировать, пока Вы не добьётесь нужного результата.
Шаг 18.
Изменяйте размер кисти и непрозрачность, чтобы добиться реальности. На рисунке показаны размер кисти и непрозрачность применяемые к данному изображению. И в заключении, примените Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur) с значением 0.6 пикселя к маске кривой корректирующего слоя, чтобы смягчить границы теней.
Шаг 19.
Дублируйте слой «Коры», который находится ниже слоя «Лица». Настройте так, одно Нормальный (Normal) — Непрозрачность 40% , второй — Умножение (Multiply) — Непрозрачность 100 % . Затем под этими двумя слоями создайте новый слой и залейте цветом #352925 .
Шаг 20.
Создайте выделение слоя «Лица» (Ctrl + щелчок на эскизе слоя) и далее Выделение — Инверсия (Select — Inverse) . Затем Выделение — Модификация — Расширить (Select — Modify — Expand) , установите значение 1 пиксель и нажмите ОК . Выберите маску слоя настройки Кривых и залейте область 20%-ым чёрным цветом.
Шаг 21.
Создайте выделение области глаз и рта, которые Вы сделали ранее. Добавьте немного теней, применяя маску слоя настройки кривых.
Шаг 23.
И в заключении объедините слои и примените Фильтр — Пластика (Filter — Liquify) . Выберите инструмент Вздутие и сделайте примерно, как на изображении ниже. Наша цель добавить трехмерное качество к областям щёк, носа и лба. Выберите соответствующий размер кисти для каждой из этих областей и нажимайте на каждую область.
Заключение.
Вы можете всегда добавить некоторые элементы типа листьев и жуков к заключительному изображению. Описанная выше техника подходит для того, чтобы применить любую структуру к любой поверхности, например Вы можете сделать совершенно новый Мерседес SLK ржавым, или сделать дом из кожи. Удачи!
Описанная выше техника подходит для того, чтобы применить любую структуру к любой поверхности, например Вы можете сделать совершенно новый Мерседес SLK ржавым, или сделать дом из кожи. Удачи!
Перевод: Владимир Нестеров
Добавление текста на неровном фоне может оказаться достаточно сложной задачей, и обычно результат получается плоским и нереалистичным. В этом уроке вы узнаете, как использовать фильтр Displace (Смещение) для наложения текста на неровную поверхность, чтобы он соответствовал рельефу этой поверхности и выглядел реалистично.
На создание этого эффекта меня вдохновили различные стили слоя, доступные на Envato Market.
1. Сохраняем карту смещения
Открываем текстуру ткани в Photoshop и переходим File — Save As (Файл — Сохранить как), пишем название файла Displace Map и сохраняем его.
2. Настраиваем карту смещения
Шаг 1
Жмем правой кнопкой по фоновому слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 2
Переходим Image — Adjustments — Hue /Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность) и устанавливаем параметр Saturation (Насыщенность) на -100.
Шаг 3
Переходим Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) и устанавливаем Radius (Радиус) на 2.
При высоком значении радиуса вы получите более сглаженный и размытый вариант, при низком — более четкий и детализированный.
Шаг 4
Переходим File — Save (Файл — Сохранить), чтобы сохранить изменения, которые мы внесли в файл Displace Map.
3. Меняем цвет текстуры
Шаг 1
Открываем оригинал текстуры ткани, активируем инструмент Color Replacement Tool (Замена цвета) и устанавливаем цвет переднего плана на #d7ba80.
На верхней панели параметров инструмента устанавливаем Mode (Режим) на Color (Цветность), Sampling (Проба) на Contiguous (Смежные пиксели) и Tolerance (Допуск) на 100%.
Берем очень большую круглую жесткую кисть и закрашиваем текстуру, стараясь не проводить дважды в одном месте.
Благодаря этому, мы изменили цвет текстуры.
Шаг 2
Дублируем фоновый слой и преобразовываем копию в смарт-объект.
4. Улучшаем цвет текстуры
Шаг 1
Дважды кликаем по копии фонового слоя, чтобы применить стиль слоя Color Overlay (Наложение цвета) со следующими настройками:
- Color (Цвет): #fde8bd
- Blend Mode (Режим смешивания): Divide (Разделение)
В результате цвет текстуры стал ярче.
Шаг 2
В нижней части панели слоев жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Selective Colors (Выборочная коррекция цвета).
Шаг 3
Из выпадающего меню Colors (Цвета) выбираем Yellows (Желтые) и настраиваем:
- Cyan (Голубой): -30
- Magenta (Пурпурный): -16
- Yellow (Желтый): -47
- Black (Черный): -21
Шаг 4
- Cyan (Голубой): -100
- Magenta (Пурпурный): -35
- Yellow (Желтый): -100
- Black (Черный): -16
Это сделает цвет более мягким и приглушенным. Но вы можете настроить цвет по своему желанию, в зависимости от результата, который вы хотите получить.
Но вы можете настроить цвет по своему желанию, в зависимости от результата, который вы хотите получить.
5. Добавляем текст
Шаг 1
Шрифтом Cookie Regular пишем текст белого цвета и устанавливаем его Size (Размер) на 150 pt.
Шаг 2
Преобразовываем текстовый слой в смарт-объект и устанавливаем его Fill (Заливка) на 0.
6. Стилизуем текст
Дважды кликаем по текстовому слою, чтобы применить следующие стили слоя:
Шаг 1
Добавляем стиль слоя Bevel and Emboss (Тиснение):
- Style (Стиль): Pillow Emboss (Контурное тиснение)
- Size (Размер): 8
- Активируем Anti -aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Light (Линейный свет)
- Color (Цвет): #929292
- Opacity (Непрозрачность): 50%
- Shadow Mode (Режим тени): Color Burn (Затемнение основы)
- Color (Цвет): #434343
- Opacity (Непрозрачность): 27%
Шаг 2
Добавляем стиль слоя Color Overlay (Наложение цвета):
- Color (Цвет): #bdadb1
- Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель)
Шаг 3
Добавляем стиль слоя Drop Shadow (Тень):
- Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель)
- Color (Цвет): #707070
- Opacity (Непрозрачность): 20%
- Снимаем флажок с Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Расстояние): 3
- Size (Размер): 5
В результате мы стилизовали текст.
Как видно на картинке ниже, складки просматриваются под текстом, но результат все равно выглядит слишком плоско и нереалистично. Далее мы займемся решением этой проблемы.
7. Применяем фильтры Blur (Размытие) и Displace (Смещение)
Шаг 1
Выбираем смарт-объект с текстом и переходим Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Устанавливаем Radius (Радиус) на 1. Это сделает эффект более мягким и аккуратным.
Шаг 2
Теперь переходим Filter — Distort — Displace (Фильтр — Искажение — Смещение). В результате появится диалоговое окно.
Horizontal Scale (Масштаб по горизонтали) и Vertical Scale (Масштаб по вертикали) отвечает за интенсивность эффекта. Высокое значение позволит создать более волнистые складки, а низкое — более аккуратные.
Вы можете поиграть с настройками, чтобы добиться наилучшего результата. В рамках данного урока мы установим значение 15.
Displacement Map (Схема искривления) устанавливаем на Stretch to Fit (Растянуть), Undefined Areas (Неопределенные области) на Repeat Edge Pixels (Повторить граничные пиксели) и жмем ОК.
Шаг 3
После нажатия на кнопку ОК откроется окно, в котором мы находим созданный в начале урока файл Displace Map и открываем его, чтобы применить к тексту.
Теперь мы видим, что текст повторяет форму ткани и складки смотрятся более реалистично.
Шаг 4
Запомните, что вы в любой момент сможете подкорректировать настройки фильтра Displace (Смещение), если дважды кликните по нему в списке смарт-фильтров и повторно примените с новыми значениями.
8. Настраиваем резкость фона
Это опциональный шаг, и вы можете его пропустить. Но если вы хотите получить более качественный результат, выбираем копию фонового слоя, затем переходим Filter — Sharpen — Smart Sharpen (Фильтр — Резкость — Умная резкость) и применяем следующие параметры:
Имейте в виду, что значения, использованные в этом уроке, могут меняться в зависимости от размера изображения и текста, а также от того, какой результат вы хотите получить.
Заключение
В этом уроке мы создали простую карту смещения, используя текстуру ткани, корректирующие слои и фильтры.
Затем мы настроили цвет текстуры и создали текст.
После этого использовали фильтр Displace (Смещение) и применили к тексту карту смещения, чтобы он соответствовал складкам на ткани.
И, наконец, увеличили резкость фона.
Часто, прочитав урок, человек узнает о том как создать эффект и где его можно применить, но не всегда подумывает о той пользе, которую можно дополнительно извлечь или как можно улучшить результат, если эффект и так специфичен. Что же, этим уроком я покажу вам пример осознанного экспериментирования, имевшего определенную цель, для получения лучшего или более нужного результата на выходе.
В уроке будет показан пример создания подмятой из-за влаги бумаги и последующего применения заготовки для получения вида мятой пленки или ткани, покореженной под воздействием пара поверхности, дальнейший эксперимент для получения поверхности воды под каплями и т. д. Ниже один из вариантов, который можно получить по описанной технике.
д. Ниже один из вариантов, который можно получить по описанной технике.
Шаг 1
Начнем с истоков: сделайте в фотошопе листок бумаги или загрузите имеющийся:
Шаг 2
Начнем с того, что попытаемся получить вид помоченной бумаги, на которую возможно ставили влажные тарелки-чашки, а может просто повесили просушиться. Ну согласитесь, что ровные продольные линии здесь ни к чему. Из этого и следует искать лазейку… ага, ну конечно же — радиальный градиент!
Создайте новый слой, залейте его белым цветом, активизируйте инструмент () и зайдите в его окно настройки градиента. Настройте инструмент, как показано ниже, не забыв изменить режим смешивания на (Разница) и выбрать радиальный тип:
Шаг 3
Проведите один раз градиентом в верхней части холста, потом еще раз:
Потом еще:
Сделайте это несколько раз. Уже сейчас становится ясно, что будущие линии мятости, не будут прямыми и чопорными:
Шаг 4
Теперь протестируем три дальнейших варианта. Сделайте три дубликата имеющегося слоя Ctrl+J и скройте про запас оригинальный слой. К первой копии примените через меню (Фильтр — Стилизация — Тиснение):
Сделайте три дубликата имеющегося слоя Ctrl+J и скройте про запас оригинальный слой. К первой копии примените через меню (Фильтр — Стилизация — Тиснение):
Ко второму, чтобы еще смягчить готовящиеся складки, примените через меню (Фильтр — Размытие — Размытие по Гауссу) (Radius (Радиус) = 6 , 7 рх), а потом и фильтр (Фильтр — Стилизация — Тиснение):
Третий тоже размойте, но примените фильтр Emboss (Тиснение) с более агрессивными настройками:
Шаг 5
Всем трем дубликатам смените режим наложения на (Мягкий свет) или для большей видимости (Перекрытие) (когда включен один слой, другие два выключены). Видим, что чем контрастней заготовка, тем сильнее она проявляется.
Поэтому можно повысить контраст в уже готовых заготовках. А более резкую можно размыть и в таком состоянии или, как я замечал в предыдущем уроке — смазать пальцем, что даст более контролируемый результат:
Шаг 6
Но давайте задумаемся. А разве только на бумагу можно применять эти текстуры — они ведь действуют по типу карты высот: чередование света и тени создают неровности. А ну-ка растяните свою текстуру на весь холст и посмотрите на нее — ее можно применить к любой поверхности, которую хочется помять. Чтобы сделать это более естественно, сперва сохраните свою заготовку в формате .psd :
А разве только на бумагу можно применять эти текстуры — они ведь действуют по типу карты высот: чередование света и тени создают неровности. А ну-ка растяните свою текстуру на весь холст и посмотрите на нее — ее можно применить к любой поверхности, которую хочется помять. Чтобы сделать это более естественно, сперва сохраните свою заготовку в формате .psd :
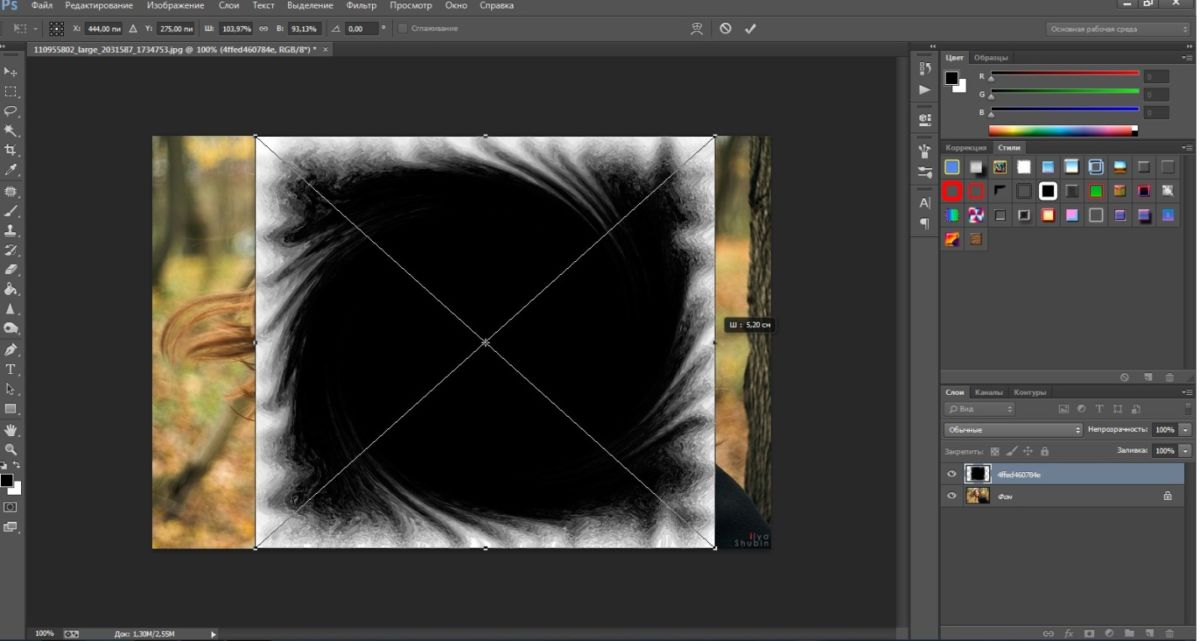
Подложив под низ изображение поверхности, измените режим наложения назад на (Мягкий свет). Получили вмятую поверхность, будто ее продавливали сверху:
А теперь сделаем вздутую поверхность — просто инвертируйте слой с текстурой, нажав Ctrl+I :
Для большей правдивости, следует частично исказить и рисунок самой поверхности. Помните, мы сохранили текстуру в формате — так вот она будет выступать, как карта смещения. Включите слой с той текстурой что сохранили и перейдите на слой с поверхностью, которую мы мнем. Запустите фильтр (Фильтр — Искажение — Смещение), с небольшими значениями, и нажмите Ок , вам представится окно для выбора карты смещения — выбираете сохраненный файл. Это позволит исказить поверхность согласно сохраненной текстуре, которая в данный момент и накладывается поверх:
Это позволит исказить поверхность согласно сохраненной текстуре, которая в данный момент и накладывается поверх:
Если нужны более пологие вмятины, размываем карту блюром:
Думаю понятно, что можно оставить часть будущих вмятин резкими, еще на пятом шаге, размыв только определенные участки.
Шаг 7
Применение вмятин к пологим поверхностям, вроде ткани, пластмассы, обои, стен, постеров и прочего делается по тому ж принципу — рисуется карта мятости, частично рихтуется и накладывается поверх. Здесь возможны вариации только на характер бугров. Чем больше будет преломлений света и тени, тем большую оспистость получит поверхность. Но этот процесс можно контролировать под каждую задачу:
Шаг 8
Продолжим эксперимент? Предыдущий скрин с птицей был сделан по похожему способу, но с использованием фильтра Emboss (Тиснение). Выберите радиальный градиент Transparent Rainbow (Прозрачная радуга) или измените его и сделайте более уже (главное, чтобы крайние концы были непрозрачными).
Дизайнеры часто используют в своих работах отражения предметов от различных поверхностей. Поверхности бывают разные – зеркала, спокойная вода горного озера или вода, слегка подернутая рябью, стекла окон, пластик, стол из полированного дерева или мраморный пол. И отражения предмета от разных поверхностей тоже разные.
Наши глаза могут смотреть на предмет сверху или снизу, и отражение предмета будет сильно отличаться в зависимости от этого. Законы зеркальных отражений необходимо знать и внимательно соблюдать их при создании своих робот.
Основные правила построения изображения мы смутно помним из школьного курса физики. Лучи света, падающие на матовую поверхность, отражаются под различными углами, и отражения мы не видим или видим очень слабо. Отраженные лучи от гладкой полированной поверхности идут в одном направлении, и поэтому мы видим четкое зеркальное изображение.
Лучи света отражаются от зеркальной поверхности под углами, равными углам падения этих лучей. Чем ярче источник света, тем сильнее будет сила света отраженного луча.
Чем ярче источник света, тем сильнее будет сила света отраженного луча.
Зеркальное изображение находится на таком же расстоянии за зеркальной плоскостью, как и точка, дающая отражение. Отражения горизонтальных линий в воде также горизонтальные, отражения вертикальных линий — вертикальные. Законы перспективы нужно учитывать и при создании отражений.
В этой статье я хочу рассмотреть возможность и способы создания разных отражений в фотошопе.
Но вначале всем, кто давно забыл школьный курс физики, предлагаю рассмотреть несколько фотографий с отражениями и проанализировать изображенное на них отражение.
На фото 1 и 2 камера расположена почти на одном уровне с поверхностью, от которой отражается предмет. Линия схода изображения предмета и его отражения — прямая или точка, если предмет имеет сферическую форму (яблоко на фото 2). Сам предмет и его отражение в этом случае имеют практически одинаковый размер. Можно ли такое отражение создать в фотошопе? Легко!
На фото 3 камера находится немного выше, примерно на средней линии самого предмета. Как выглядит отражение? В случае с пластиковой картой все очень просто, карта плоская и расположена перпендикулярно к линии «взгляда» камеры. Искажение из-за перспективы незначительное, можно отражение немного уменьшить по вертикали, но если поверхность не зеркальная, то размытость или полупрозрачность слоя с отражением сделает это искажение несущественным. Отражение делаем точно так же как в первом случае. А если карту повернуть или наклонить?
Как выглядит отражение? В случае с пластиковой картой все очень просто, карта плоская и расположена перпендикулярно к линии «взгляда» камеры. Искажение из-за перспективы незначительное, можно отражение немного уменьшить по вертикали, но если поверхность не зеркальная, то размытость или полупрозрачность слоя с отражением сделает это искажение несущественным. Отражение делаем точно так же как в первом случае. А если карту повернуть или наклонить?
Как расположится отражение карты? Как такое отражение сделать? Для этого в фотошопе есть возможность Transformation.
А как нарисовать отражение предмета кубической формы, параллелепипеда? Рассмотрим фото 5.
Изображение кубика и его отражение сходится по ломаной линии, грани отражаются зеркально. Можно использовать идею предыдущего урока и создать отдельно отражения каждой из граней.
На фото 6 все еще сложнее. Стакан цилиндрической формы и линия соприкосновения изображения и его отражения — кривая. Можно ли такое отражение сделать в фотошопе? Не так просто, как в первом случае, но можно!
Можно ли такое отражение сделать в фотошопе? Не так просто, как в первом случае, но можно!
А что насчет апельсина? Глазом мы видим срез апельсина и часть корки, а от поверхности отражается его наружная часть – оранжевая корка.
Рассмотрим еще фото 7, чашка с кофе. Уровень взгляда выше самого предмета. В данном случае от полированной поверхности отражается та часть предмета, которой вообще не видно на самом изображении, а именно нижняя часть чашки. При перспективе сверху вниз, изображение уменьшается книзу и отражение тоже. Вот только верх и низ у изображения и зеркального отражения разные!
Что в этом случае делать? Как сделать отражение? Да никак! На самом изображении нет того, что должно быть в отражении. Можно только нарисовать то, что вам подскажет ваше воображение с помощью обычных инструментов рисования.
Простой пример: вы используете в работе изображение стола, снятого камерой, расположенной выше поверхности столешницы, и хотите сделать в фотошопе его отражение от пола. Кажется все просто – скопировать, отразить, ножку к ножке придвинуть и радоваться? Но от полированного пола должна отразится внутренняя часть стола, то как там под столом ножки винтами крепятся к столешнице! Именно то, чего вообще нет на вашем фото! К сожалению, здесь программа бессильна.
Кажется все просто – скопировать, отразить, ножку к ножке придвинуть и радоваться? Но от полированного пола должна отразится внутренняя часть стола, то как там под столом ножки винтами крепятся к столешнице! Именно то, чего вообще нет на вашем фото! К сожалению, здесь программа бессильна.
Если очень нужно сделать что-то такое, можно создать отдельно отражение всех ножек стола, размытое и полупрозрачное, разместить их как положено, учитывая перспективу, а затем нарисовать полупрозрачное нечто, имитирующее отражение столешницы снизу.
Фотошоп это всего лишь программа, которая хранит определенный набор пикселей и не понимает, какие из них принадлежат предмету, а какие отражающей плоскости. Программа не знает, на каком уровне расположены ваши глаза при съемке или рисовании всей композиции, не знает, на каком расстоянии и под каким углом находится предмет по отношению к отражающей его плоскости, не может определить, по какому алгоритму строить это отражение, а потому и не может создать его автоматически.
Фотографируйте предметы с отражениями, рисуйте их или используйте программы 3D-графики.
Рекомендуем также
Как добавить текстуры в Фотошоп
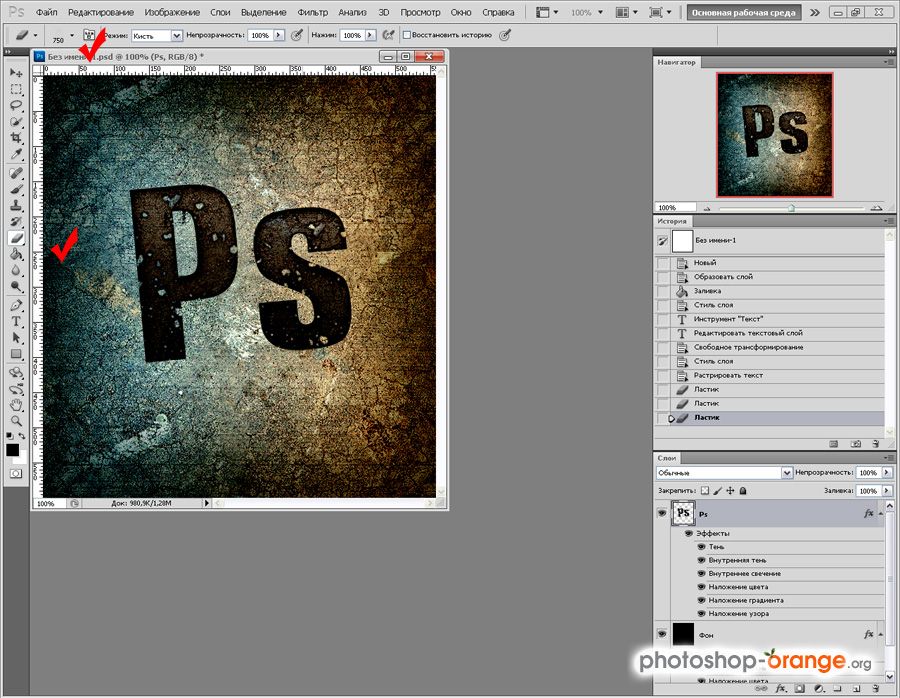
Всем привет! Мы продолжаем шаг за шагом изучать графический редактор Фотошоп. Тема данной статьи: Как добавить текстуру в Фотошоп . В Photoshop существует много различных дополнений, таких как: кисти, стили, узоры, тектуры, градиенты и т.д. Работая в Фотошоп, у начинающих пользователей часто возникает вопрос, как добавить текстуры в Фотошоп. В этом уроке мы научимся это делать и вы сами убедитесь, что это проще простого.
Итак, предположим, что вы уже скачали с интернета текстуры (Patterns) для Фотошоп. Прошу обратить внимание на то, что файлы текстур для Фотошоп имеют расширение «.pat».
Шаг №1
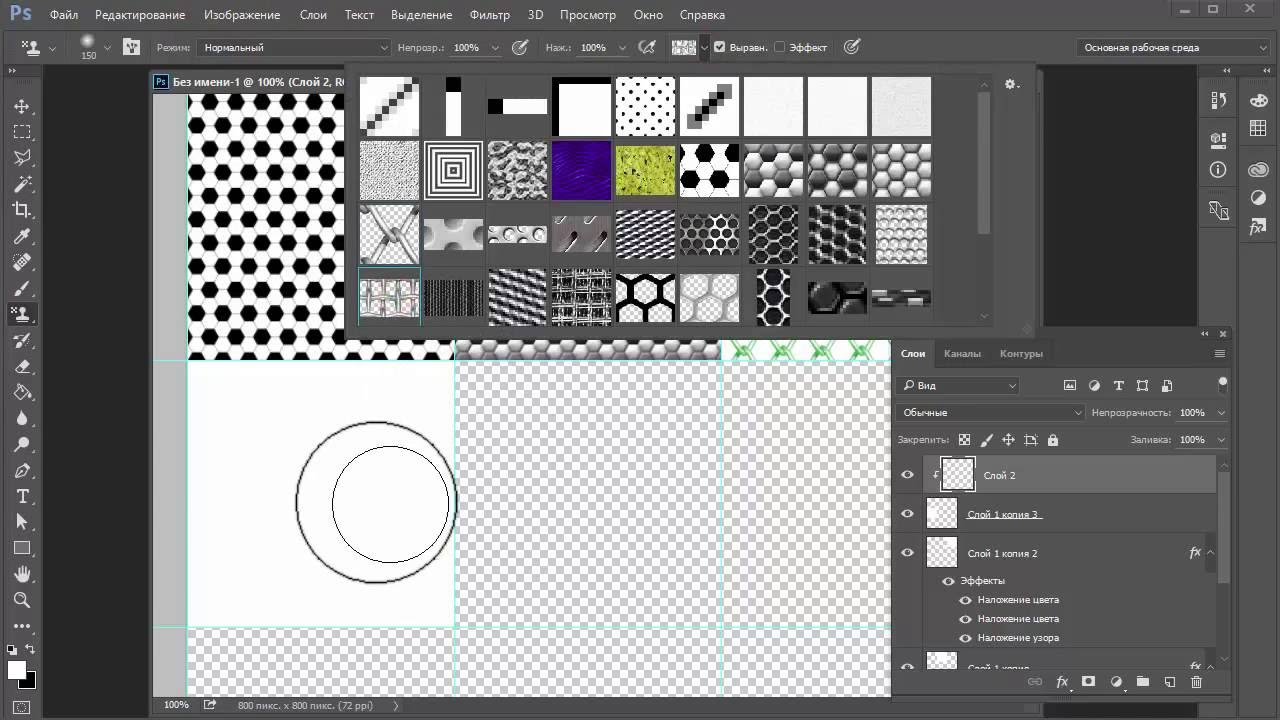
Открываем наш графический редактор. Переходим по вкладкам вверху в главном меню: Редактирование/Наборы/Управление наборами…
Переходим по вкладкам главного меню: Редактирование/Наборы/Управление наборами…
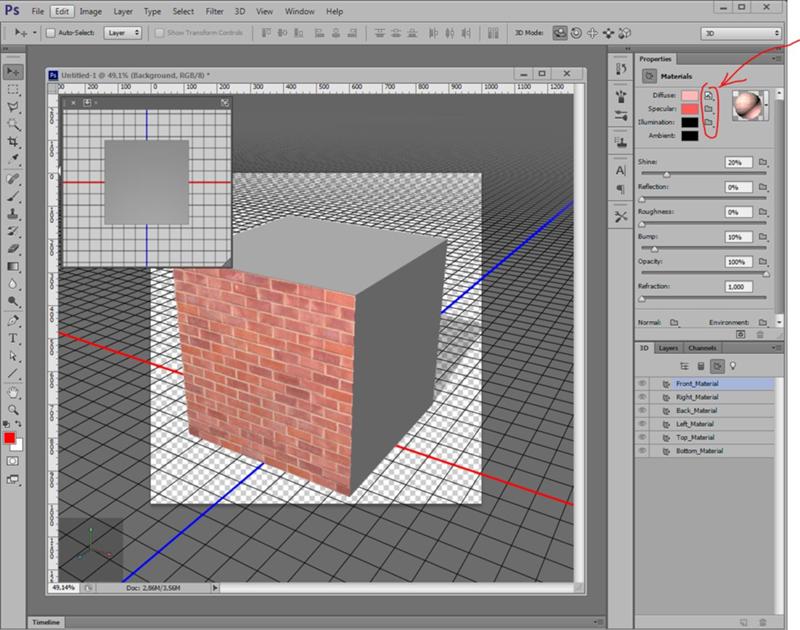
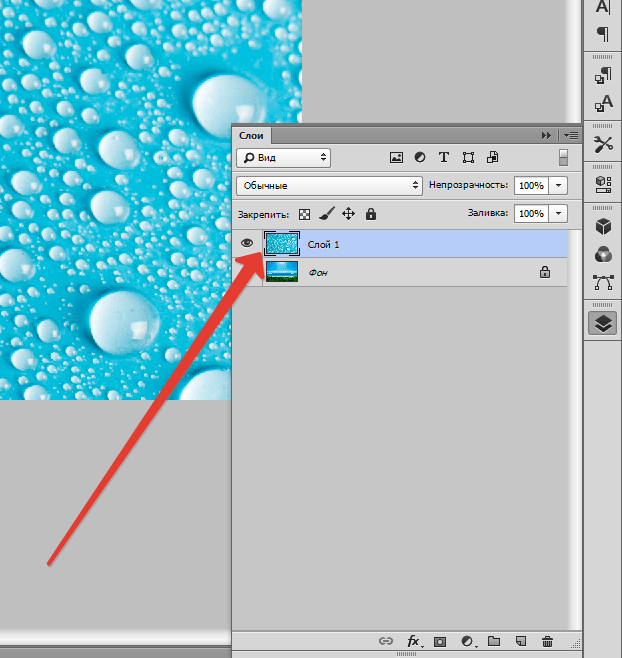
Появляется окно «Управление наборами», в нём, в выдвижном меню выбираем вид дополнения «Узоры (Patterns)». Чтобы было понятно, где находится выдвижное меню, я указал место его нахождения красной стрелочкой на скриншоте ниже.
Чтобы было понятно, где находится выдвижное меню, я указал место его нахождения красной стрелочкой на скриншоте ниже.
Выбираем вид дополнения «Узоры (Patterns)»
Шаг №2
Кликаем левой кнопкой мыши по кнопки «Загрузить» как показано на скриншоте выше. Открывается диалоговое окно, в нём указываем путь к ранее скаченному файлу текстуры с расширением «.pat». У меня, например он лежит в папке текстуры на рабочем столе.
Открываем окно проводника и указываем путь к ранее скаченной текстуре
Шаг №3
Снова кликаем «загрузить» и видим как наши новые текстуры загрузились в окошко «Управление наборами» и находятся в самом низу.
Видим как добавились новые текстуры
Вот и всё! Я же говорил, что это просто. Возможно, в дальнейшем вам может понадобится восстановить стандартные узоры. Как это делается смотрите и читайте ниже.
Как восстановить узоры
В том же диалоговом окошке «Управление наборами», кликаем на маленькую ели заметную шестеренку, которая находится вверху, её местоположение показано на скриншоте красной стрелкой. Здесь же, вы можете выбрать вид отображения узоров (маленькие миниатюры, большие миниатюры и т.д.) и встроенные наборы узоров Photoshop (фактуры, холст для живописи, природные узоры, скалы и т.д.). Чтобы выбрать один из наборов текстур, просто щелкните по нему и нажмите «ОК». Чтобы восстановить узоры по умолчанию, нажмите на строчку «Восстановить узоры…», для наглядности я обвел эту строчку красным прямоугольником и указал на неё красной стрелочкой.
Здесь же, вы можете выбрать вид отображения узоров (маленькие миниатюры, большие миниатюры и т.д.) и встроенные наборы узоров Photoshop (фактуры, холст для живописи, природные узоры, скалы и т.д.). Чтобы выбрать один из наборов текстур, просто щелкните по нему и нажмите «ОК». Чтобы восстановить узоры по умолчанию, нажмите на строчку «Восстановить узоры…», для наглядности я обвел эту строчку красным прямоугольником и указал на неё красной стрелочкой.
Восстанавливаем узоры по умолчанию
P.S. Желаю Вам удачи и творческих успехов. Понравилась статься? Расскажи о ней друзьям в социальных сетях.
Как создавать текстуры в Photoshop CC
В Adobe Photoshop CC есть много инструментов, которые помогут вам создать лучшее изображение. Одним из них является Галерея фильтров, где вы можете создавать текстуры для вашего сердца.
Мы все уже видели текстуры — от цифровых змеиных чешуек до коры деревьев — но как вы создаете текстуры с помощью Photoshop?
В этой статье мы покажем вам, как создать текстуру в Photoshop CC. А затем объясните, как применить эту текстуру к другому изображению.
А затем объясните, как применить эту текстуру к другому изображению.
Шаг 1. Настройте документ
Как всегда, первое, что вам нужно сделать, это настроить файл. Для этого урока не требуются конкретные размеры, но простой шаблон — Размер по умолчанию для Photoshop , 300 пикселей / дюйм .
Убедитесь, что в Color Mode вы выбрали RGB Color . Это потому, что некоторые фильтры не работают, когда вы находитесь в CMYK (голубой, пурпурный, желтый, ключ).
Шаг 2: Добавьте базовый цвет
Затем вы захотите добавить базовый цвет к вашему изображению, чтобы в галерее фильтров было что работать. Если вы оставите это поле пустым и примените текстуру, ничего не произойдет.
Когда я создаю текстуру, мне нравится добавлять черно-белый градиент. Работа с черным и белым означает, что вам не нужно беспокоиться о том, как будут реагировать цвета, когда вы применяете эту текстуру к другому изображению.
Например: если я создаю текстуру желтого цвета, но я применяю эту желтую текстуру к изображению с голубым оттенком, изображение будет зеленым. Я не хочу этого
Чтобы применить градиент, перейдите на левую панель инструментов и выберите инструмент «Градиент» . Нажмите и перетащите курсор по странице, затем отпустите.
Для тех из вас, кто ищет более подробное объяснение этого шага, вы можете прочитать наш учебник, в котором подробно описано, как создать собственный градиент в Photoshop.
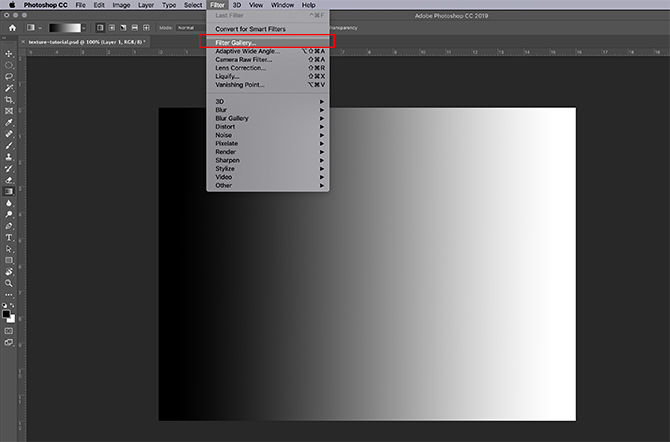
Шаг 3: Откройте галерею фильтров
После применения градиента перейдите в « Фильтр»> «Галерея фильтров» . Там вы будете создавать текстуру.
Как только вы окажетесь в галерее фильтров, вы столкнетесь с рабочей областью, подобной той, которую вы видите выше.
В центре вы увидите изображение, над которым вы работаете. Справа вы увидите кучу папок.
Если вы развернете эти папки, вы увидите набор прямоугольных значков с именем под каждой из них. Это ваши «фильтры».
Фотошоп группирует фильтры по типу эффекта, который они производят. Вы можете изучить каждую группу, нажав на маленькую белую стрелку рядом с папками.
Шаг 4: примени фильтр
Для этого урока мы собираемся создать одну из наиболее широко известных текстур: шаблон полутонов .
Вы видите полутон, который чаще всего используется в комиксах, а название происходит от техники печати, в которой используется непрерывный ряд точек.
Чтобы найти полутоновый узор, перейдите в « Эскиз> Полутоновый узор» в галерее фильтров . Это автоматически применит полутоновое изображение к вашему изображению, но, как вы можете видеть, оно мало что добавляет без настройки.
Давайте это исправим.
Шаг 5: Настройте фильтр
Допустим, вы хотите сделать эту текстуру полутонов «большей». Для этого перейдите на панель « Размер» с правой стороны галереи фильтров , которая показана здесь красным.
Перемещая стрелку вдоль строки размера , вы можете увеличить размер полутоновых точек.
Это лучше, чем у нас было раньше, но точки все еще выглядят размытыми. Это потому, что контраст между черным и белым слишком низкий.
Чтобы увеличить контраст, перейдите в правую часть галереи фильтров и нажмите на кнопку Контраст . Перетащите стрелку вправо. Это увеличивает контраст между черным и белым на вашем изображении.
Как только это будет сделано, вы закончили создавать текстуру в ее самом простом виде. Но что, если вы хотите добавить поворот?
Шаги по созданию «уникальной» текстуры будут варьироваться от предустановки к предустановке, но если вы хотите создать уникальный полутоновый узор, то вам нужно взглянуть на Pattern Type .
Шаг 6: измени тип шаблона
Чтобы изменить тип шаблона на полутоне, перейдите в раскрывающееся меню « Тип шаблона» . Вместо использования Dot pattern, выберите Line .
Это дает вам полосатую текстуру. Мне нравится этот эффект в моем собственном образе, и я хочу оставить его как есть.
Если вы решили, что закончили создание текстуры, нажмите кнопку ОК . Это выведет вас из галереи фильтров и вернет в главное рабочее пространство. Теперь у вас есть текстура, которую вы можете применить к другим изображениям.
Чтобы сохранить текстуру, выберите «Файл»> «Сохранить как» .
Шаг 7: примени свою текстуру к новому изображению
Допустим, вы хотите применить эту текстуру к другому файлу.
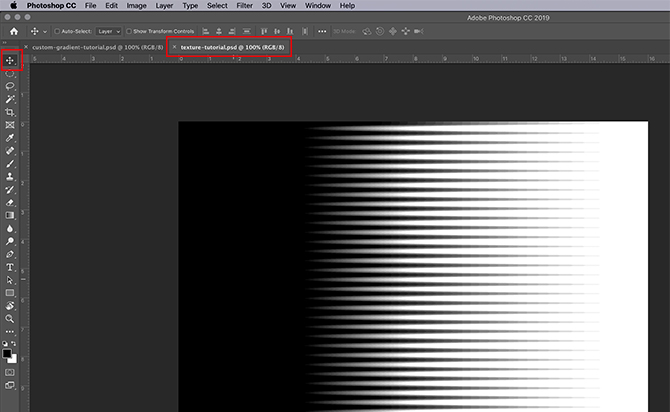
Для этого убедитесь, что оба файла открыты в Photoshop; текстура и изображение, к которому вы будете применять текстуру. На изображении вы увидите, что оба файла открыты в моей рабочей области через красное поле выше.
Жирный белый текст говорит мне, какой файл у меня в данный момент активен. Серый текст на другой вкладке говорит мне, что файл открыт, но не активен.
Затем убедитесь, что ваш файл текстуры активен.
Выберите инструмент «Перемещение» , расположенный в верхнем левом углу панели инструментов.
Наведите курсор на изображение, затем нажмите и удерживайте. Перетащите инструмент перемещения на вкладку «Файл» для своего изображения, которое показано здесь красным цветом:
Когда вы сделаете это, Photoshop автоматически перетянет текстуру в ваше изображение. Это также помещает текстуру поверх изображения в новом слое.
Теперь, когда ваша текстура добавлена, перейдите на панели « Слои» в правом нижнем углу рабочего пространства. Перейдите в выпадающее меню режима смешивания и выберите «стиль», чтобы применить к этой текстуре.
Каждый стиль создаст свой эффект в зависимости от того, как два слоя взаимодействуют друг с другом.
В этом уроке я использовал Soft Light , который позволяет демонстрировать широкий спектр темных и светлых тонов.
Это всего лишь один из способов нанесения текстуры на изображение. Но что, если вы не хотите применять свою текстуру к отдельному изображению? Что делать, если вы хотите создать текстуру и добавить цвет поверх нее?
Вы также можете добавить цвет непосредственно к вашей текстуре
Во-первых, убедитесь, что ваш файл текстуры активен. На панели «Слои» добавьте новый слой поверх вашей текстуры.
После того, как вы создадите новый слой, добавьте к нему немного цвета. Вы можете добавить градиент или сплошной цвет, используя инструменты Gradient или Paint Bucket , в зависимости от того, что вы предпочитаете.
Затем перейдите в выпадающее меню режима смешивания . Еще раз выберите стиль, который вы хотите применить к своему слою.
Для этой части урока я пошел с Subtract , потому что он позволяет черным просвечивать.
И вот, у вас есть, ваш файл готов! Перейдите в Файл> Сохранить как, чтобы сохранить текстуру.
Создайте свои собственные текстуры в Photoshop CC
Photoshop — удивительный инструмент, который позволяет вам попробовать все виды визуальных трюков. И как только вы изучите галерею фильтров, вы сможете создавать свои собственные текстуры и многое другое.
Если вам интересны другие вещи, которые можно создавать с помощью Photoshop, у нас есть учебное пособие по созданию настраиваемых кистей в Photoshop
8) Как использовать режим смешивания?
Шаг 2) Выберите изображение, фон которого необходимо изменить.
Позвольте мне взять другое изображение, чтобы смешаться с текстурой фона.
Итак, вот два разных слоя. Чтобы применить режим наложения, вам нужно выбрать слой, открыть список режимов наложения и выбрать любой из них.
Шаг 3) Типы режимов наложения
Меню режима наложения находится в верхней части панели слоев, и по умолчанию оно всегда находится в обычном режиме.
Посмотрите, есть различные типы режимов наложения фотошопа, сгруппированные в различных категориях в списке. Вы можете выбрать любой из них и создать другой эффект.
В списке режимов наложения каждая группа режима наложения имеет определенные функции.
Например, первый раздел здесь затемняет изображение. Это влияет на общую темноту изображения.
Вторая группа влияет на общую яркость изображения. Это позволяет более светлым областям просвечивать и темные области отступают.
Следующая группа влияет на свет и тьму. Я выбираю оверлей здесь.
Следующая группа создает инвертированные эффекты.
И последняя группа в списке имеет дело с цветами изображения.
Вы также можете последовательно изменять режимы наложения, нажимая клавиши со стрелками вверх и вниз.
Шаг 4) Применить смесь к изображению
«Умножение» является лучшим вариантом для этого изображения. Это дает поразительный взгляд на это изображение.
Мы также можем получить режимы наложения в «панели стиля слоя».
Для этого позвольте мне нарисовать новую форму. Затем задайте ему стиль слоя, чтобы мы могли проверить режимы наложения в «панели стиля слоя». Позвольте мне проверить «внешнее свечение» и установить его параметры. Теперь вы можете увидеть сверху тот же список режимов наложения, который был в меню режима наложения на «панели слоев».
Вы можете выбрать любой режим наложения.
Еще одна вещь — вы можете играть с «непрозрачностью слоя» при использовании режимов наложения, чтобы получить лучший результат.
Видите, я использую режим записи цвета Мне понравилось это наложение в эффекте фотошопа, но оно слишком осветило изображение. Поэтому я могу перетащить непрозрачность фонового слоя, чтобы установить правильное изображение. Теперь вы можете увидеть разницу.
Теперь я надеюсь, что у вас есть базовое представление о том, насколько мощным является «режим наложения».
Создаем текстуру льна в фотошопе. Урок по фотошопу.
Для тех кто не знает чем себя сейчас занять рекомендую — бесплатные игры стрелялки. От вас не потребуется скачивать клиент, вы сможете приступить к игре уже сейчас.Очень многие используют в своих проектах разного рода текстуры. Сегодня на примере простого урока вы сможете научиться делать текстуру льна. Данный урок подойдет как для опытных пользователей Фотошопа, так и для начинающих.
Шаг №1.
Самое первое и самое главное – создам документ, размер особо большой роли не играет, но я бы рекомендовал создавать квадратный документ. Это в дальнейшем сэкономит вам время на дополнительную обработку и позволит использовать в качестве заливки фона на сайте.
Шаг №2.
После создания, заливаем его основным цветом, в нашем случае брался – # 717785.
Шаг №3.
Используя фильтр Filter> Sketch> Water Paper мы эмитируем поверхность льна. Какие настройки использовать решать вам, вы можете смело экспериментировать. Настройки, которые использовал я в своем проекте, показаны ниже.
Шаг №4.
Нажимаем Ok и получаем следующий результат. На изображении видно, что по краям у нас идут небольшие засветы. Самый простой способ избавиться от них воспользоваться инструментов Crop Tool – выделяем необходимую нам область и нажимаем применить (Более подробно о работе с инструментом Crop Tool будет написано в следующей статье).
В принципе на этом уже можно использовать получившийся результат. Но если вы хотите его использовать в качестве заливки фона на своем сайте рекомендую проделать последний пункт.
Шаг №5.
Применяем Filter> Other> Offset. В настройках выставляем количество пикселей в два раза меньше чем наш документ. Т.е. если документ был 500×500 px, то выставляем 250×250 px. В итоге у нас должно получить что-то похожее на картинку ниже.
Шаг финальный.
Если присмотреть, то по центру(вертикально и горизонтально) проходят линии. Чтоб их убрать можно воспользоваться инструментом Spot Healing Brush Tool.
А вот и результат.
Скачать его можно тут.
До скорых встреч, подписывайтесь на новости и следите за появлением новых уроков по фотошопу на сайте tutkit.ru
Добавить в Закладки:
наложений текстур: добавление текстуры к фотографиям
Если вы когда-либо видели цифровую графику, которая выглядела так, как будто она имела размер, как физическое произведение искусства, то вы уже видели наложения текстур! Секретное оружие многих цифровых художников и фоторедакторов, текстуры придают вашей работе осязаемый вид. Они могут объединить несовпадающие цветовые градации, сделать так, чтобы ошибки в освещении выглядели преднамеренными, и сделать изображения более интересными — вроде фильтров в Instagram.Лучшая часть? Вы можете добавить текстуру к своей фотографии или другому файлу всего за несколько коротких шагов. Прежде чем мы начнем, подумайте, выиграет ли ваша работа от какого-то дополнительного измерения. Вот несколько ситуаций, в которых вам следует использовать текстуры.
- Вы работаете с комбинацией разных фотографий и боитесь, что их цвета не обязательно сочетаются друг с другом. Текстура, особенно с небольшим наложением цвета, может помочь сделать коллаж более цельным.
- Вы создали цифровую иллюстрацию, но думаете, что она выглядит слишком простой. Текстуры могут сделать цифровое искусство более сложным и профессиональным, просто добавив к работе еще один слой.
- Вы создаете документ или изображение в ретро-винтажном стиле. Для этого сделано текстур! Вы попали в нужное место.
Также есть ситуации, когда вам не следует:
- Вы создаете графику для социальной сети Instagram. Текстуры поверх мелкого текста могут выглядеть мутными, особенно если они искажены оптимизацией файлов Instagram. Редактировать фото можно, но если на графике есть мелкий текст, избегайте текстуры!
- Вы хотите, чтобы готовый дизайн выглядел современным и чистым. Текстуры не чистые; они твердые. Если хотите что-то плоское и гладкое, откажитесь от них!
- Вы анимируете / работаете с видео. Можно добавить текстуру к любым отдельным видеоресурсам, но текстура может выглядеть фальшивой, если она применяется с движущимися частями внизу.(Это правило не без исключений, поэтому сначала попробуйте его, чтобы увидеть, как оно выглядит! Но в целом видео выглядят лучше всего, когда текстура соответствует движению детали.)
Как добавить текстуру к фотографиям
- Найдите свое изображение текстуры. Текстуры часто добавляются как наложения слоев в Photoshop, хотя режимы наложения позволяют сделать это практически в любом программном обеспечении Adobe. По этой причине мы ищем простые форматы .jpeg или.png для использования. Вы можете найти текстуры в Интернете, выполнив поиск в Google Images и изменив авторские права на панели настроек. На Adobe Stock также есть масса хороших текстур. И, наконец, если вы часто используете текстуры, вы можете подумать о покупке их набора на веб-сайте, например Mextures. Если вы не знаете, что ищете, просто введите «текстуры фотошопа» или «наложения текстур» и выберите несколько из них, которые вам интересны. (Вы можете в конечном итоге использовать один или несколько вариантов.) Ищете что-то более конкретное? Вот несколько поисковых запросов, которые могут облегчить поиск нужной текстуры. Гранж: Самый распространенный тип текстуры! Выполните поиск по запросу «гранж-текстура», чтобы найти что-то немного резкое, несовершенное и грязное. Зернистость: Вместо того, чтобы добавлять слой ровной зернистости поверх изображения в Photoshop, текстура зерна делает его более естественным, делая его более резким и мягким в определенных областях. Бумага: Самый тонкий. Ищите «текстура бумаги», если хотите что-то заметное, но не отвлекающее. Пленка: Выполните поиск по запросу «текстура пленки», чтобы найти что-то, что выглядит так, как будто оно было проявлено вручную, например, старая фотография. Недостатки делают эти текстуры реалистичными и часто лестными. Pattern: Более цифровой формат, вы можете выполнить поиск по «полутоновому узору», чтобы получить что-то, напоминающее комикс 90-х.
- Перетащите его в свой файл в Photoshop (или Illustrator и InDesign). Перетащите изображение в свой файл и убедитесь, что оно находится поверх всех остальных элементов.Измените размер в соответствии с пропорциями документа. (Если вы используете Photoshop, нажмите ctrl / command + T, чтобы использовать Free Transform.) Вы также можете использовать другие программы Adobe, изменив размер изображения, взяв один угол и потянув его наружу.
- Измените режим наложения и отрегулируйте непрозрачность. На слое Photoshop вы можете увидеть раскрывающееся окно с надписью «нормально». Это режим наложения! Мы собираемся поменять его на что-нибудь ненормальное. (Для тех, кто использует InDesign, Premiere или After Effects, режим наложения часто можно найти на панели «Эффекты» в разделе «Непрозрачность».В Illustrator это окно под названием «Внешний вид».) Ваш файл должен выглядеть так: Слой текстуры сверху, установлен ненормальный режим наложения, с непрозрачностью менее 100%. (Поскольку текстура в этом примере в основном черная, выбран режим наложения «экран».) Чтобы решить, какой режим наложения лучше, взгляните на свое изображение. Если он в основном черный, попробуйте использовать «экран». Если он в основном белый, попробуйте использовать «умножить». Если он окрашен в цвет, используйте «наложение.«Вы сразу увидите разницу! Не стесняйтесь просматривать другие режимы наложения, чтобы увидеть, есть ли другой, который может выглядеть лучше. Если результат вас устраивает, отрегулируйте непрозрачность, чтобы сделать его менее агрессивным. Установите непрозрачность на такой уровень, который позволит вам видеть добавленную текстуру на фотографии, не отвлекая ее.
- Необязательно: изменение уровней, цвета и интенсивности текстуры. Если вам не нравится, как выглядит ваша текстура, вы можете отредактировать этот слой, как изображение.Нажмите ctrl / command + L, чтобы открыть панель уровней, и сдвиньте черные или белые стрелки, чтобы получить более интенсивный эффект, в зависимости от вашего режима наложения. Если ваша текстура имеет легкий оттенок, который вы хотите удалить, преобразуйте слой текстуры в черно-белый. Вы даже можете добавить маску и закрасить оттенками черного в областях, где, по вашему мнению, текстура слишком агрессивна. Эти небольшие изменения часто имеют большое значение для общего эффекта.
Хотите добавить еще больше к этому изображению или произведению искусства? Нажмите здесь, чтобы узнать, как добавить дудлы поверх изображения для редактирования, достойного Instagram.Ищете более увлекательные и простые уроки фотографии? Откройте для себя новые способы редактирования фотографий заката и создания цифрового фотоколлажа. Вы нынешний студент? Узнайте, как можно сэкономить более 60%.
Как применять текстуры к тексту в Adobe Photoshop
Если вы когда-нибудь задумывались, как сделать текст красивым, золотым, металлическим или акварельным, то вы попали в нужное место!
В этом уроке я покажу вам, насколько просто добавить текстуру к тексту с помощью Photoshop, используя технику обтравочной маски.Для начала вам понадобится Photoshop и выбранная вами текстура изображения (акварель, золото, фольга из розового золота, мраморный фон).
Для моего демонстрационного проекта я создал текст с акварельной текстурой.
Шаг 1Откройте Photoshop и создайте новый документ. Выберите желаемый размер и решите, хотите ли вы, чтобы фон был прозрачным. В моем примере проекта я выбрал размер 3000 x 3000 пикселей и выбрал прозрачный фон.
Шаг 2Введите текст с помощью инструмента «Текст». Когда вы закончите вводить текст, выберите все текстовые слои на панели слоев, щелкните правой кнопкой мыши и выберите «преобразовать в смарт-объект». Нажмите здесь, чтобы посмотреть симпатичный шрифт, который я использовал в своем образце.
Шаг 3Добавьте желаемую текстуру. Самый быстрый способ добавить его в файл Photoshop — перетащить его. Вы можете увеличить текстуру, используя ручки в углу изображения, чтобы изменить ее размер.
Шаг 4Создайте обтравочную маску, используя выбранную вами текстуру. Для этого просто щелкните правой кнопкой мыши слой текстуры / изображения и выберите «Создать обтравочную маску». Перед созданием обтравочной маски убедитесь, что слой текстуры расположен прямо над текстом.
Шаг 5Переместите изображение за текстом, чтобы занять нужное положение. Выберите слой текстуры и щелкните угол ограничительной рамки (также объяснено в шаге 3).Это позволит вам перетащить текстуру в нужное место и изменить ее размер, чтобы покрыть весь текст. Та же процедура может быть применена к тексту, если вы хотите переместить текст. Слои текста и текстуры полностью редактируются. Вы можете вернуться и отредактировать текст без повторного удаления или добавления текстуры.
Шаг 6В зависимости от того, что вы собираетесь делать, вы можете добавить больше элементов в свой проект. Для своего пробного проекта я добавил великолепный акварельный цветочный венок.Как только вы довольны своим изображением, вы можете сохранить или экспортировать его. Сохраните его как JPEG, чтобы сохранить сплющенную копию изображения с белым фоном. Или сохраните его с прозрачным фоном как файл PNG. Для этого удалите или скройте белый фоновый слой, затем сохраните изображение как файл PNG. Щелкните здесь, чтобы увидеть цветочный элемент, который я использовал в своем проекте.
И вот так! Теперь вы знаете, как добавить текстуру к тексту, используя технику обтравочной маски в Photoshop.Эта простая техника Photoshop позволяет создавать текстурированные тексты, которые можно использовать в самых разных целях, таких как настенное искусство, приглашения, дизайн логотипов, сублимация (футболки, кружки, сумки), дизайн наклеек и многое другое!
Я почти уверен, что сейчас у вас есть масса идей с этой техникой для ваших будущих проектов, но я хотел бы поделиться более простыми трюками, которые вы можете проделать со своим текстом после того, как сделаете обтравочную маску.
Вариант 1. Смягчить или обрезать края текстаДля этого выделите текстовый слой и щелкните векторную маску.Выберите инструмент «Кисть» и выберите размер и жесткость кисти, которая соответствует желаемому стилю. Установите черный цвет, убедитесь, что вы выбрали векторную маску, и закрасьте края текста. Измените цвет на белый, чтобы восстановить все части, которые вы удалили по ошибке.
Вариант 2. Добавить текстуру за краями текстаДля этого выберите текстовый слой, затем выберите инструмент «Кисть» и дважды щелкните холст. Вам будет предложено преобразовать текст в растровый слой.Создайте дубликат текста для резервного копирования, прежде чем нажать ОК, чтобы продолжить.
Выберите размер кисти, который соответствует вашим потребностям, и установите белый цвет краски. Начните рисовать по краям текста, и вы начнете видеть больше текстуры. Выберите инструмент отмены, чтобы удалить все ошибки.
Вот и все для этого урока! Развлекайтесь и проявляйте творческий подход, используя шрифты и различные текстуры, применяя методы кисти и обтравочной маски, которые вы узнали из этого урока.Оставьте мне комментарий ниже, если у вас есть какие-либо вопросы.
Как добавить текстуру в Photoshop (+ БЕСПЛАТНО)
Если вы не умеете добавлять текстуру в Photoshop или делаете это неестественно, попробуйте лучший и самый простой способ добавления фона и наложения текстур на ваши фотографии в несколько кликов.
Как добавить текстуру фона в Photoshop
Во-первых, я покажу вам, как добавить текстуру в качестве фона к вашим фотографиям.Мрамор и текстура дерева больше всего подошли бы для моей фотографии, но, поскольку на фотографии у меня есть деревянные предметы, я выбрал текстуру белого мрамора.
1. Выберите объект
Используя инструмент быстрого выбора (W), выберите объект на фотографии. После этого найдите «Выделение и маску» вверху и щелкните по нему.
2. Уточните кромку
Теперь уточним кромку. Отрегулируйте радиус, растушевку, гладкость и контраст края в меню «Свойства».
3.Создайте маску слоя
Затем создайте маску, нажав третью кнопку слева внизу панели слоя. Таким образом вы вырежете объект с фотографии и удалите его фон.
4. Перетащите текстуру на фотографию
Найдите нужную текстуру и перетащите ее на фотографию, к которой хотите применить.
5. Переместите слой текстуры
После размещения текстуры переместите ее под слой с вырезанным объектом.
6. Добавьте корректирующий слой Solid Color
Если вы хотите изменить цвет текстуры, вы можете сделать это, добавив корректирующий слой Solid Color Adjustment Layer. Я решил изменить текстуру белого мрамора на синюю.
7. Выберите цвет
В появившемся окне «Палитра цветов» выберите нужный цвет. Щелкните ОК.
8. Уточните контур
Выберите инструмент «Кисть» (B) и сделайте черный цвет передним планом. Если в контуре маски есть недостатки, их легко закрасить.
9. Добавьте Drop Shadow
Иногда вам также потребуется научиться добавлять тень в Photoshop, чтобы изображение выглядело более естественно. Для этого щелкните значок «FX», расположенный справа от имени слоя. Найдите «Drop Shadow» внизу левой панели. Затем все, что вам нужно сделать, это настроить тень.
10. Готово! Сохраните изображение
Вы успешно изменили фон. Если это кажется вам слишком сложным, вы всегда можете обратиться к профессиональным службам обработки изображений для фотографов, которые могут быстро и по доступной цене заменить фон, добавить наложения или преобразовать ваши фотографии.
Как добавить текстуру фона в Photoshop
Текстуры применяются не только в качестве фона к фотографиям товаров, но также могут использоваться в качестве наложений при фотошопе портретов. Следуйте приведенным ниже инструкциям, чтобы узнать, как использовать наложения в Photoshop и применять творческие текстуры к своим портретам.
1. Перетащите текстуру на фотографию
Выберите текстуру, которую хотите использовать. Я буду использовать гранжевую текстуру, так как она больше всего соответствует атмосфере фотографии.
2. Выберите режим наложения
Поэкспериментируйте с режимами наложения, чтобы найти тот, который вам больше всего нравится. Я буду использовать режим умножения.
3. Создайте маску слоя
Если вам нужно удалить эффект из определенных областей фотографии, просто создайте маску слоя, нажав кнопку «Новая маска слоя» в нижней части панели слоя.
4. Уточните маску
Выберите черный цвет в качестве цвета переднего плана и закрасьте области, которые не должны быть затронуты. В моем случае я нарисую мужчине лицо.
5. Готово! Сохраните изображение
Бесплатные текстуры для Adobe Photoshop
В сети полно бесплатных текстур Photoshop, но чаще всего их качество ужасное.Вот почему я рекомендую вам скачать эту коллекцию качественных текстур для улучшения ваших работ.
Самый простой способ добавления текстур в Photoshop
Добавление текстур в Photoshop не должно быть долгим и сложным процессом. Фактически, это простой случай манипулирования изображениями. В этом руководстве мы узнаем, как:
→ импорт и настройка изображений
→ использование обтравочных масок и параметров наложения
→ работа без разрушения
Но что делает добавление текстур к нашим изображениям?
Что ж, иллюстрации, наброски и пост-обработанные стилизованные изображения могут дать множество творческих результатов, которых не может сделать обычный рендеринг.Текстуры позволяют нам придать ощущение материальности, показать контекст и добавить интересный слой в наши изображения. Photoshop — отличный инструмент для этого, потому что он может идеально манипулировать изображениями, а это означает, что вам даже не нужен готовый материал для начала, что открывает ряд возможностей и шансов для исследования.
В этом уроке мы будем использовать белую модель Sketchup в качестве основы для нашего изображения. Вы можете применять новые текстуры к простым линиям, глиняным рендерам и даже поверх существующих фотографий — нет никаких ограничений! Текстуры также отлично подходят для создания простых цифровых коллажей; что-то, что может передать ключевые идеи вашего проекта.
Прежде чем мы начнем
Прежде всего, позвольте мне начать с того, что если вы работаете со сложными файлами с большим количеством деталей, вам нужно постоянно сохранять и , сохраняя порядок слоев! Я бесчисленное количество раз ругал себя за объединение слоев или за то, что не назвал их. Если вам нужно время от времени напоминать себе о небольшой уборке, установите на телефоне напоминание или будильник.
Работа без разрушения означает, что вы не стираете и не изменяете исходные изображения без возможности восстановления.Если дело доходит до этого, убедитесь, что вы сделали копию, нажав Ctrl + J и просто скрыв ее. Вы никогда не знаете, что может пойти не так, или если вы захотите что-то изменить в будущем, вы не потеряете исходное изображение.
Точно так же неплохо было бы сохранить библиотеку ресурсов или активов, которые вы могли бы использовать регулярно. Есть несколько замечательных библиотек текстур и веб-сайтов с бесплатными изображениями для загрузки, но вам не обязательно все они нужны! Я бы посоветовал начать с вашего собственного или даже загрузить некоторые из других создателей архитектурного контента.У моего хорошего друга Оливера из Learn Upstairs есть несколько потрясающих наборов, которые вы можете купить и сохранить навсегда.
Как добавлять текстуры
💡 Я импортировал свое изображение Sketchup в Photoshop. Если вы хотите добавить базовые цвета, как я, можете это сделать. Если вам нужен только текстурный коллаж без линий, вам не нужно добавлять какой-либо цвет, и вы можете использовать модель Sketchup в качестве основы или ориентира.
- При выборе областей для заливки с помощью инструмента Magic Wand Tool (W) вы можете добиться бесшовной заливки, увеличив выделение на несколько пикселей, чтобы выделить область под линией.Просто перейдите к Select> Modify> Expand. Затем убедитесь, что для обоих слоев установлен режим наложения Multiply и слой линий находится наверху.
2. Найдите изображение текстуры, которое вам нужно. Поскольку это изображение является скорее иллюстрацией, а не реалистичным рендером, мы можем использовать текстуру, сделанную в цифровом виде. В качестве альтернативы вы также можете нарисовать элемент, акварель или штриховку и даже использовать фотографию — все зависит от стиля, который вы собираетесь использовать.
Мне нравится использовать Architextures для всех моих коллажей и эскизов изображений. У веб-сайта удобный интерфейс и множество опций для настройки изображения по своему вкусу. Есть даже готовые текстуры, из которых вы можете выбирать. Вот текстура кирпича, которую я скачал:
3. После импорта в Photoshop вы, очевидно, поймете, что в разумных масштабах текстура не подходит для обеих стен. В этом случае нам нужно продублировать и соответствующим образом масштабировать изображение. Вы можете сделать это, щелкнув изображение с помощью инструмента перемещения (V) и с включенными элементами управления преобразованием , щелкните одну из контрольных точек и перетащите.❗ Постарайтесь не искажать масштаб изображения, нажав Shift или убедившись, что значок ссылки нажат на верхней панели инструментов.
Теперь вам нужно продублировать изображение (здесь отлично работает Copy / Paste) и создать достаточно большое изображение, которое будет покрывать одну сторону стены. Затем выберите все слои и щелкните правой кнопкой мыши> Объединить слои . Переименуйте его в Brick Texture и создайте скрытую копию.
4. Теперь мы можем исказить изображение, чтобы оно соответствовало правильной перспективе.Немного сложно увидеть стену и линии позади, поэтому вы можете либо переместить слой за линией, либо уменьшить непрозрачность на время.
Затем выберите угловую контрольную точку, Щелкните правой кнопкой мыши и выберите «Искажение». Теперь вам просто нужно перетащить углы, чтобы они примерно соответствовали одной из стен. Не беспокойтесь о том, чтобы выйти за края, просто постарайтесь покрыть как можно больше. Теперь мы можем повторить тот же процесс для другой стороны стены.
5. Затем выберите оба слоя, удерживая нажатой клавишу Shift и щелкните правой кнопкой мыши . Здесь вы должны убедиться, что оба слоя текстуры находятся поверх нашей предыдущей цветовой заливки. Нажмите «Создать обтравочную маску» .
Et voilà ! Вы успешно добавили текстуру. Самое лучшее в этом то, что вы всегда можете вернуться, чтобы настроить масштаб, цвет и положение изображений текстуры. Мне лично нравится грубый, несовершенный вид.
6.Дополнительные настройки. На изображении ниже я немного уменьшил непрозрачность и создал новую маску слоя , которую затем закрасил с помощью инструмента «Кисть» (B), чтобы некоторые области выглядели еще более тусклыми. Вы можете наложить на изображение больше текстур, нарисовать некоторые потертые детали и повторить процесс для других частей изображения.
Вам также не нужно придерживаться линий. Подумайте об окружающем белом пространстве и о том, как его можно использовать для улучшения перспективы.Если вы также хотите полностью отключить линии, это тоже вариант. Самое замечательное в использовании Photoshop и неразрушающей работе — это то, что вы всегда можете вернуться и поэкспериментировать.
Для получения дополнительных замечательных руководств, подобных этому, ознакомьтесь также с нашими статьями 🌞 «Трехмерная диаграмма пути солнца» или «Как создавать карты».
Как создать текстуру в Photoshop CC
ВAdobe Photoshop CC есть множество инструментов, которые помогут создать лучшее изображение. Одна из них — Галерея фильтров, где вы можете создавать текстуры для своей работы.
В этой статье TipsMake.com покажет вам, как создать текстуру в Photoshop CC. А затем объясните, как применить эту текстуру к другому изображению.
Инструкция по созданию текстуры с помощью Photoshop CC
- Шаг 1. Настройте документ
- Шаг 2: Добавьте основные цвета
- Шаг 3. Откройте галерею фильтров
- Шаг 4: Применить фильтр
- Шаг 5: Настройте фильтр
- Шаг 6: изменение типа шаблона
- Шаг 7. Применение текстуры к новому изображению
Шаг 1. Настройте документ
Как всегда, первое, что вам нужно сделать, это настроить файл.Для этого урока нет обязательного размера, но вы можете выбрать Размер Photoshop по умолчанию, 300 пикселей / дюйм .
Убедитесь, что вы выбрали RGB Color в Color Mode section , , потому что некоторые фильтры не работают в режиме CMYK (голубой, пурпурный, желтый, ключевой).
Шаг 2: Добавьте основные цвета
Затем вы захотите добавить базовый цвет к своему изображению, чтобы дать галерее фильтров «материал» для работы.Если вы не выберете цвет и не примените текстуру, ничего не произойдет.
При создании текстуры в примере добавляется черно-белый градиент. Работа в черно-белом режиме означает, что вам не нужно беспокоиться о том, как изменится цвет, когда вы примените эту текстуру к другому изображению.
Например, если вы создаете желтую текстуру, но применяете желтую текстуру, чтобы изображение было синим, изображение будет выглядеть зеленым.
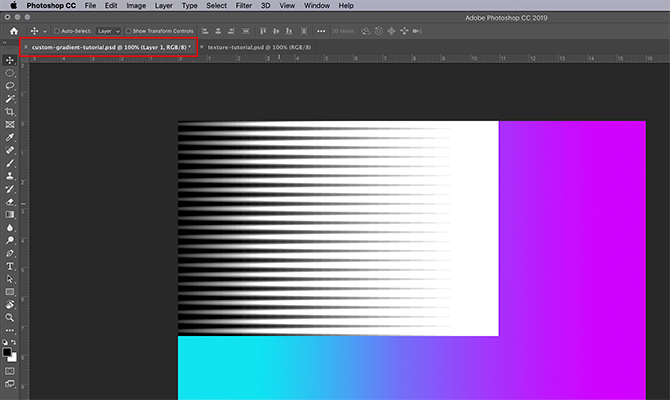
Чтобы применить градиент, перейдите на левую панель инструментов и щелкните инструмент Градиент . Щелкните и перетащите курсор на страницу, затем отпустите.
Если вы хотите более подробное объяснение этого шага, вы можете прочитать подробные инструкции на сайте TipsMake.com о том, как создать собственный градиент в Photoshop.
Шаг 3. Откройте галерею фильтров
После применения градиента перейдите в меню Filter> Filter Gallery . Здесь вы создадите текстуру.
Оказавшись в галерее фильтров, вы увидите рабочее пространство, как на изображении выше.
В центре вы увидите изображение в действии. Справа вы увидите серию папок.
Если вы развернете эти папки, вы увидите множество прямоугольных значков с именами ниже. Это те «фильтры», которые вы будете использовать.
Photoshop группирует фильтры в зависимости от типа создаваемого ими эффекта. Вы можете изучить каждую группу, щелкнув маленькую белую стрелку рядом с папкой.
Шаг 4: Применить фильтр
В этом уроке мы создадим одну из самых популярных текстур: Halftone Pattern.
Вы часто видите технологию полутонов, наиболее часто используемую в комиксах, и это название происходит от техники печати с использованием ряда непрерывных точек.
Чтобы найти полутоновый узор , перейдите в Эскиз> Полутоновый узор в галерее фильтров . Это автоматически применит текстуру полутонового узора к вашему изображению, но если результат вас не устраивает. Исправьте это, перейдя к следующему разделу.
Шаг 5: Настройте фильтр
Если вы хотите, чтобы эта полутоновая текстура была более четкой, перейдите к полосе Размер в правой части галереи фильтров.
Перемещая стрелку по полосе Размер , , вы можете увеличить размер точек в полутоновой текстуре.
Намного лучше, чем было раньше, но точки все равно выглядят немного нечеткими. Причина этого явления в том, что контраст между черным и белым слишком низкий.
Чтобы выделить контраст, перейдите в правую часть галереи фильтров и щелкните полосу Contrast . Перетащите стрелку вправо.Это увеличивает контраст между черным и белым на изображении.
После того, как вы закончите, вы закончите создание самой простой текстуры. Но что, если вы хотите настроить еще один?
Операция по созданию уникальной текстуры зависит от предустановок. Но если вы хотите создать уникальную полутоновую текстуру, посмотрите на Pattern Type section .
Шаг 6: изменение типа шаблона
Чтобы изменить тип узора на полутоновой текстуре, перейдите в раскрывающееся меню Тип узора . Вместо использования Dot, выберите Line. Этот параметр дает полосатую текстуру.
Если вы закончили создание текстуры, нажмите OK. Это выведет вас из галереи фильтров и вернется в главное рабочее пространство. Теперь у вас есть текстура, которую можно применить к другим изображениям.
Чтобы сохранить вновь созданную текстуру, перейдите в File> Save As .
Шаг 7. Применение текстуры к новому изображению
Вот как применить только что созданную текстуру к другому файлу.
Для этого убедитесь, что вы открыли оба файла в Photoshop (сохраненный файл текстуры и изображение будут применять текстуру).
Полужирный белый текст на иллюстрации ниже показывает, какой файл активен в данный момент. Серый текст на другой вкладке означает, что файл открыт, но не работает.
Затем убедитесь, что файл текстуры активен.
Выберите инструмент Move , , расположенный в верхнем левом углу панели инструментов.
Щелкните и удерживайте мышь, чтобы перетащить текстуру на вкладку изображения:
Когда вы это сделаете, Photoshop автоматически перетащит текстуру в изображение.Текстура будет размещена поверх изображения на новом слое.
Теперь текстура добавлена к изображению. Перейдите на панель Layers в правом нижнем углу рабочей области. Перейдите в раскрывающееся меню Blending Mode и выберите стиль, который будет применяться к этой текстуре.
Каждый тип режима наложения создает свой эффект в зависимости от того, как два слоя взаимодействуют друг с другом.
В этом уроке используется Soft Light, позволяет использовать различные темные и светлые тона.
Это всего лишь способ наложения текстуры на изображение. Но что, если вы не хотите применять текстуру к отдельному изображению? Что, если вы хотите создать текстуру и добавить цвет прямо на нее?
Вы также можете добавлять цвета прямо к своей текстуре!
Сначала убедитесь, что файл текстуры активен. На панели Layers , добавьте новый слой над слоем текстуры.
После создания нового слоя добавьте к нему немного цвета.Вы можете добавить градиент или монохромный цвет с помощью инструмента Gradient или Paint Bucket, в зависимости от предпочтений.
Далее перейдите в раскрывающееся меню Режим наложения меню . Снова выберите тип, который вы хотите применить к слою.
Инструкции выберут Subtract, , потому что этот тип позволяет черному просвечивать.
Все готово! Перейдите к File> Save As , чтобы сохранить текстуру.
Photoshop — отличный инструмент, позволяющий опробовать всевозможные визуальные приемы. И как только вы откроете для себя галерею фильтров , вы сможете создавать свои собственные текстуры и многое другое.
А если вам интересно узнать о других вещах, которые можно создавать с помощью Photoshop, прочтите руководство TipsMake.com о том, как создавать собственные кисти в Photoshop.
Надеюсь, у вас все получится.
Как применять текстуры к неровным поверхностям с помощью Photoshop
Это руководство предназначено для пользователей Photoshop среднего уровня или для действительно терпеливых, целеустремленных и увлеченных новичков.Для целей этого урока я выбрал фотографию туманности в качестве текстуры и портрет в качестве поверхности, к которой я буду применять ее, но вы можете выбрать любую текстуру и применить ее к любой неровной поверхности по вашему выбору. (например, вы можете применить текстуру травы к фотографии кошки), используя те же принципы.
Если вы решили применить текстуру к лицу (как мы это сделаем в этом уроке), попробуйте найти фотографию, на которой лицо имеет как можно более четкие края (в основном это относится к фотографиям девушек с распущенными волосами).
Используя инструмент «Быстрое выделение», выберите область, к которой вы будете применять текстуру. При необходимости вы можете использовать опцию «Уточнить края», в зависимости от контраста и наличия волос, закрывающих лицо.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Инвертировать выделение (Cmd / Ctrl + Shift + I или Select> Inverse) и удалить фон.
Поместите фотографию текстуры поверх вырезанной области.
Скройте слой, содержащий текстуру, и перейдите в окно «Каналы» (если он уже активирован, вы можете сделать это, выбрав «Окна»> «Каналы»).
Попробуйте включить и выключить разные каналы, чтобы увидеть, какой из них обеспечивает лучший контраст.
Найдя его (в данном случае зеленый), щелкните его правой кнопкой мыши и выберите «Дублировать канал»..
Когда откроется новое диалоговое окно, выберите «Новое» в качестве места назначения документа и подтвердите, нажав «ОК».
В недавно открытом файле выберите «Фильтр»> «Размытие»> «Размытие по Гауссу».
Отрегулируйте размытость, чтобы фотография оставалась узнаваемой, но резкие края терялись. Это будет зависеть от разрешения фотографии, но в этом случае 2.0 Radius работает нормально.
Откройте окно «Уровни» (cmd / Ctrl + L) и перетащите ползунки «Уровни ввода» в положение, подобное изображенному на снимке экрана.По сути, вы хотите оставить средний там, где он находится, а два других перемещать как можно ближе к начальной и конечной точкам кривой, не создавая слишком больших строго черных / белых областей.
Сохраните этот вновь созданный файл с расширением .PSD и закройте его. Назовите его смещением или чем-то подобным, так как это то, что вы будете использовать позже.
Вернитесь к исходному файлу и снова включите все каналы.
Сделайте слой текстуры видимым и перейдите в Filter> Distort> Displace.Установите и горизонтальный, и вертикальный масштаб на 4, сделайте растягивание карты смещения по размеру, а неопределенные области должны повторять пиксели краев.
Когда откроется новое диалоговое окно с запросом исходного файла, выберите файл displace.psd, который вы создали ранее.
Вы заметите, что фильтр сместил некоторые части текстуры (обведены красным ниже). Однако это только начало процесса.
Скорее всего, как только вы включите слой лица, смещенная текстура не будет точно соответствовать ему, поэтому вам нужно будет немного переместить один из слоев.Ищите характерные неровности или морщинки на поверхности (в этом случае подойдут губы) и используйте их в качестве ориентира для выравнивания слоев.
Теперь продублируйте слой текстуры дважды. Один оставьте в обычном режиме наложения и 100% непрозрачности внизу. Для оставшихся двух установите значение «Умножение» с непрозрачностью 100% и «Нормальное» с непрозрачностью 40% и расположите их, как показано на скриншоте ниже.
Command щелкните слой с лицом, чтобы создать выделение.
Выберите слой Normal 40% и перейдите в Layer> Layer Mask> Reveal selection, а затем повторите для слоя текстуры Multiply.
Увеличьте изображение настолько, насколько вам нужно, и используйте инструмент «Перо» для рисования вокруг глаз и рта, затем нажмите «Command» и щелкните эскиз контура, чтобы создать выделение.
Выберите маску слоя Normal 40%, чтобы работать непосредственно с маской. Убедитесь, что черный выбран в качестве цвета фона, а затем удалите выделение из маски слоя. Повторите то же самое для слоя Multiply.
Это сделает глаза и зубы видимыми.
Перейдите в Layer> New Adjustment Layer> Curves.
Отрегулируйте кривую, как показано на скриншоте ниже, а затем залейте маску корректирующего слоя черным, чтобы эффекты не были видны.
Отключите видимость слоев текстуры и с помощью инструмента «Перо» нарисуйте контуры вокруг жестких краев, которые необходимо замаскировать, например, края носа и линии щек. Удерживая нажатой клавишу Command, щелкните Путь, чтобы создать на его основе выделение.
Выберите кисть с мягкими краями, установите для нее непрозрачность 15% и загрузите ее белым цветом.Нарисуйте прямо на маске слоя. Нарисуйте несколько раз, чтобы создать эффект затенения.
Продолжайте выделять отличительные черты и добавлять оттенки. Вы всегда можете просто скрыть слои текстуры, чтобы проверить, где на фотографии естественно возникают тени.
После того, как вы закончите добавлять тени, есть еще пара шагов, чтобы улучшить окончательный результат.
Дублируйте нижний слой текстуры. Теперь установите нижние слои текстуры так, чтобы они совпадали с верхними, один — Нормальный с непрозрачностью 40%, другой — Умножение на 100%.
Под этими двумя слоями создайте новый и залейте его темным оттенком доминирующего цвета текстуры (в данном случае темно-фиолетовым).
Создайте выделение из слоя «лицо» и перейдите в Select> Inverse. Затем перейдите в Select> Modify> Expand и увеличьте размер на 1 пиксель.
Выберите маску корректирующего слоя «Кривые» и залейте 20% черным.
Теперь выберите контур глаз / рта, который вы сделали ранее, и добавьте тени с помощью мягкой кисти.
Сделайте смешение слоев более естественным, поместив сверху слои Adjustments Curve и Hue / Saturation и немного изменив их.
Чтобы сделать его еще более трехмерным, сгладьте изображение и перейдите в меню «Фильтр»> «Пластика».
Используйте инструмент Bloat Tool, чтобы добавить немного глубины, используя его на щеках, носу, подбородке и лбу. Отрегулируйте размер кисти по размеру области.
Конечный результат:
Как добавить текстуру в ваши проекты в Photoshop
Научиться иллюстрировать, возможно, один из лучших способов улучшить свою работу и карьеру в качестве дизайнера движения.Это невероятно ценный навык, но он также вселяет страх в сердца цифровых художников во всем мире. Мы поняли … рисовать сложно! Этому также очень легко научиться, и в этом видео вы сможете окунуться в мир иллюстрации, увидев, как высококлассный художник подходит к текстурированию в Photoshop.
В этом уроке Сара Бет Морган, преподающая иллюстрацию для движения, покажет вам технику текстурирования, которую она постоянно использует в работе с клиентами и в личных проектах.Для этого не нужны сторонние инструменты, просто старый Photoshop. К концу этого урока вы почувствуете себя намного комфортнее, добавляя текстуру в свой дизайн.Возьмите стилус, мы входим.
Как добавить текстуру к вашим проектам в Photoshop
Загрузите файлы и ресурсы проекта
Почему бы не практиковать то, что проповедует Сара Бет? Загрузите файлы обложек и проектов, использованные в этом видео, бесплатно, а затем потренируйтесь добавлять текстуры и формы самостоятельно.Нет лучшего способа закрепить новый навык, чем использовать его. Да, это очевидно … но кто-то должен это сказать.
Загрузите файл Photoshop Сары Бет бесплатно здесь!
Загрузить сейчасЧему вы собираетесь научиться в этом руководстве?
В этом уроке вы узнаете о различных способах использования текстуры в дизайне и иллюстрациях. Вы также узнаете, откуда Сара Бет берет свои текстурные кисти и как она использует их в Photoshop, чтобы добавить визуальный интерес и форму своей работе.
Как используется текстура?
Конечно, вы можете наложить текстуру на весь дизайн в режиме Multiply, но разве это все? Гм … нет. Вы узнаете, как по-настоящему контролировать текстурирование в Photoshop.
Где взять хорошие текстуры?
Сара показывает вам, где именно вы получаете текстуры, которые она использует в 90% случаев. Предупреждение о спойлере: они предоставляются бесплатно с Photoshop.
Как применять текстуры в Photoshop?
Чтобы получить полный контроль над текстурами, вам необходимо знать несколько техник маскирования.В этом уроке вы узнаете несколько.
Как работают профессиональные иллюстраторы?
Ничто не заменит наблюдение за тем, как профессионал делает свое дело. Наблюдая за работой Сары Бет, вы лучше поймете, как профессиональная иллюстрация работает на практике.
Не бойся рисования. Научитесь иллюстрировать движение.
Если вы моушн-дизайнер, вам следует научиться некоторым навыкам иллюстрации. Мы не можем переоценить, насколько они могут быть полезны для вашей работы и вашей карьеры.Если вы готовы сделать решительный шаг и хотите учиться у одного из лучших художников в этой области под руководством и критикой профессионалов отрасли, ознакомьтесь с иллюстрацией для движения. Этот 12-недельный интерактивный курс стал одним из наших самых популярных занятий с момента его запуска, и не зря: он работает.Наша команда готова ответить на любые ваши вопросы об этом курсе или любом другом классе нашей учебной программы. Пожалуйста, дайте нам знать, если мы можем вам чем-то помочь!
———————————————— ————————————————— ———
Учебник Полный текст ниже 👇:
Сара Бет Морган (00:00): Привет, я Сара Бет Морган.В этом коротком видео я научу вас нескольким способам. Вы можете добавить текстуру к своей работе в Photoshop. Я постоянно использую эти приемы при работе с клиентами, и теперь вы можете их использовать. Текстура — это всего лишь одна из техник, которые могут быть полезны для ваших работ. Если вы ищете шанс действительно повысить свой уровень иллюстратора, ознакомьтесь с иллюстрацией для движения, где вы узнаете принципы и методы иллюстрации с нуля через призму того, кто работает в моушн-дизайне. Кроме того, вы можете загрузить файлы проекта, которые я использую в этом видео, чтобы следить за ними или практиковаться.После того, как вы закончите, подробности просмотра будут в описании.
Сара Бет Морган (00:44): Текстура — это лишь один из многих способов, с помощью которых вы можете добавить визуальный интерес и дополнительную глубину слоям в свои иллюстрации и проекты. Мне особенно нравится это просто потому, что он делает мои иллюстрации немного более уникальными. И когда вы приводите его в движение, он добавляет как небольшой слой вторичного движения, с которым может поиграть аниматор. Текстура действительно может принять плоское изображение и помочь придать ему форму и больше визуального интереса.Это может добавить разнообразия в цвет и помочь более четко разделить элементы. Я просто расскажу о парочке вещей, которые мне действительно нравятся. Гм, и есть много разных способов использовать текстуру в своей работе. Как мы видим в этих примерах, особенно в этом первом, вы действительно можете взять что-то, что было создано в иллюстраторе, например, векторную графику, и действительно оживить ее, добавив впоследствии текстуры в Photoshop.
Сара Бет Морган (01:29): Итак, эта работа Джакомо Бэг Нара, простите меня, если я неправильно произношу его имя, но мне очень нравится, что он добавил немного градационной текстуры к яблоку, что делает его чувствую себя немного более реалистичным.У нас есть немного бумаги, похожие на текстуры с брызгами на остальных предметах, но вы можете видеть, что это действительно отличается от этого произведения Каролиса Страутниекаса. Я даже не знаю, я тоже не уверен, правильно ли я произносю это, но мне просто нравится, как он монохромный, но, поскольку здесь много текстуры, он действительно добавляет много ощущения вариации и контраста. Вы также можете создать свои текстуры вручную и отсканировать их. Я почти уверен, что Мэгги Чанг сделала все это вручную с помощью акварели, а затем, вероятно, усовершенствовала это с помощью Photoshop.И мы можем просто использовать его всегда. Это действительно приносит много дополнительной жизни движению.
Сара Бет Морган (02:18): Как и в этой части, Ариэля Коста или загрузите мой мозг, он действительно воплощает в жизнь эти более графические формы, добавляя текстуры шума и текстуры градиента ручной работы, или вы можете использовать текстуры выборочно, как Гуннар сделал здесь, где персонаж просто плоский. Кроме того, фон имеет гораздо больше глубины и индивидуальности, что выделяет персонажа и заставляет смотреть на него более внимательно.Или вы можете буквально вручную создавать текстуры на бумаге, как здесь. Я даже не уверен, было ли это на бумаге, но они используют много подобных реалистичных текстур шрифтов, Кранца и анимацию покадрово с использованием разных пастелей, и все, что действительно добавляет намного больше тактильного и органического качества к возможностям слова: бесконечный.
Сара Бет Морган (03:09): Так как же одна текстура, статическая иллюстрация? Я собираюсь начать именно с этого, если буду иллюстрировать Photoshop.Мне очень нравится использовать текстурированную кисть для создания всех моих форм, чтобы края моей иллюстрации имели немного индивидуальности и тактильности. Я организовал все свои кисти по категориям, используя группы, чтобы мне было легко выбирать кисти для работы с линиями, грубых текстур и так далее. Мне также нравится поиграть с этой функцией потока в инструменте кисти, чтобы настроить, какая часть кисти появляется, когда я нажимаю. Итак, я думаю, что для этой иллюстрации я собираюсь использовать кисть с работающим якорем, которую я переименовал из набора Кайла Вебстера.И, конечно же, если вы собираетесь создать более чистый стиль иллюстрации, такой как эта сумка Giacomo, векторный стиль Nura, который мы только что рассматривали, вы можете начать в иллюстраторе или формировать слои в Photoshop, а затем применять текстуры поверх них. как я работаю.
Сара Бет Морган (04:02): Я стараюсь держать все свои слои отдельно, что действительно важно для техники маскирования текстур, которую я люблю использовать. Это также очень важно, если вы планируете анимировать свою иллюстрацию позже.Хорошо. Итак, теперь моя иллюстрация полностью раскрашена, но я не добавил никаких деталей текстуры, просто немного проработал линии. И теперь, когда у меня есть плоская заштрихованная и разбитая на слои иллюстрация, я практически готов к работе. А вот пример того, чем я занимаюсь постоянно. Он и так выглядит неплохо, но я думаю, что текстура действительно может помочь во многих отношениях. Итак, во-первых, как мне добавить больше текстуры, помимо этих текстурированных краев? Есть много способов, но чаще всего я использую кисти Photoshop, которые я только что рассмотрел, но мне очень нравится органическое качество этих кистей, а не кисти, которые вы используете в иллюстраторе, которые являются векторными.
Сара Бет Морган (04:52): И они просто намного тяжелее и с ними труднее работать. В Photoshop есть масса потрясающих кистей. И Кайл Вебстер на самом деле создал сотни полезных приложений, которые поставляются с приложением Creative Cloud. И вот как вы их получаете и используете, зайдите в Photoshop, откройте панель кистей и нажмите «Получить больше кистей». И оттуда это дает вам доступ ко всем кистям Кайла, а также к некоторым кистям Photoshop по умолчанию. Есть масса потрясающих. Как вы можете видеть здесь, все, что вам действительно нужно сделать, это просто нажать кнопку «Загрузить», и тогда он сразу же начнет загрузку всего этого набора кистей, в котором много кистей.И как только он будет загружен, все, что вам нужно сделать, чтобы заставить его работать, — это перетащить его в Photoshop. А затем, если вы перейдете на панель кистей, вы увидите, что она уже там внизу как группа.
Сара Бет Морган (05:36): Итак, я рассмотрю три текстуры. Мне очень нравится, что тебе тоже может быть интересно попробовать. Мне очень понравилась эта большая текстура спрея, которую я получил от … ну, вообще-то, как друг. Так что я не совсем уверен, что это текстура Кайла, но что-то, что вы можете сделать, будет действительно похоже, например, вам нужна текстура, подобная форма, и вы хотите использовать что-то для имитации текстуры спрея.Думаю, что я бы сделал, так это взял бы большую мягкую круглую кисть по умолчанию, возможно, мягкий круглый размер давления, а затем я бы изменил режим наложения на растворение. И это добавляет того же качества, только немного более оцифрованного. Вы можете поэкспериментировать с настройками. И это работает очень похожим образом. Еще мне очень нравятся его кисти для сухой печати, вроде тех, что я только что скачал.
Сара Бет Морган (06:24): И некоторые из них у меня грубые текстуры. У него есть перетаскивающая кисть Kyle, которую действительно приятно создавать как эффект акварели, которая кажется более органичной и нарисованной от руки.Так что это хороший вариант. А еще у него есть текстура, похожая на трафаретную печать, которую я тоже люблю. Это больше похоже на качество бумаги, чем на затенение. Как будто вы не можете использовать его для затенения столько же, сколько для создания формы. Гм, но это придает всему немного больше шероховатости. И еще одно, что действительно интересно, — это сухая, как кость, с низкой текучестью. Я думаю, это исходит либо от его сухих материалов, либо от его текстур рисования, но это действительно весело. И вы можете много играть, например, уменьшать поток и этот инструмент непрозрачности давления, вы можете многое сделать с его кистями.И с ними действительно весело, и с ними легко играть.
Сара Бет Морган (07:18): Хорошо. Так что давайте на самом деле напишем ей это произведение. Я буду использовать сухую кисть с низким потоком, которую я вам только что показал. Хм, я думаю, главным образом потому, что это, такое ощущение, что это немного похоже на качество сборника рассказов. Я определенно мог бы использовать эту текстуру спрея, потому что это модно и сейчас это актуально, но я не знаю чего-то об этом, просто кажется, что это живописно, что похоже на детскую книгу и просто какой-то взгляд, я собираюсь здесь.Итак, у нас есть эта текстура, но я буду играть с ней по ходу. И мы собираемся это замаскировать. Так что, когда мы закончим, он будет выглядеть совсем по-другому. Я постараюсь не выходить за рамки своей палитры текстур. И много раз я буду использовать режим умножения, режим экрана или режим наложения, и я буду регулировать непрозрачность каждого слоя текстуры, чтобы получить более желаемый вид, потому что у меня здесь темный цвет, и у меня есть светлый цвет, и у меня получается что-то вроде среднего тона с этим оранжевым.
Сара Бет Морган (08:14): Думаю, это все, что мне нужно для начала работы с моими цветами. Конечно, если бы я хотел пойти и использовать аналогичные цвета или дополнительные цвета, например, если бы я хотел использовать как голубоватый цвет, чтобы компенсировать этот оранжевый, ммм, придать ему больше похожего на тень ощущения для волос, я мог бы , но лично мне очень нравится использовать цвета, которые у меня уже есть в моей палитре, для создания теней. Лучший способ сделать это — создать новый слой для ваших текстур.Скажем, я хочу прямо здесь текстурировать волосы женщины. Много раз я буду контролировать, щелкаю по слою. И тогда это позволит мне выбрать, какой слой я на самом деле использую. А потом я найду слой с волосами оттуда. Я обычно просто добавляю этот слой внизу справа. Но вы также можете выполнить команду shift N, и это также создаст новый слой.
Сара Бет Морган (09:03): Но я просто, я обычно нажимаю на нее, потому что здесь я использую свой Santiq. Вы можете использовать планшет или что-нибудь в этом роде, но возможность применять разное давление и иметь такую чувствительность к давлению действительно значительно улучшит ваши текстуры.Итак, да, у меня есть слой с текстурой, который я только что открыл, и я собираюсь переименовать его в «Тень для волос». А потом эта часть действительно важна. Я собираюсь создать обтравочную маску таким образом, чтобы текстура обтекала только мои конкретные слои. Скажем, я хочу использовать этот более темный, например, темно-бордовый цвет, чтобы создать тень для волос. И я хочу, чтобы это оставалось в пределах формы волос, выберите вариант, щелкните между этими двумя слоями между слоем с тенью для волос и слоем с волосами. Затем теневой слой будет закреплен на слое с волосами под ним, но я просто удалю то, что я там сделал.
Сара Бет Морган (09:51): И у меня уже есть этот обрезанный слой. Итак, я просто собираюсь начать здесь текстурирование. Я собираюсь немного уменьшить поток. Так что у него немного больше разделения между мазками кисти, и я собираюсь как бы нанести его там. И это техника, которую я использую больше всего для текстурирования. Итак, у меня здесь есть эта текстура, и она выглядит очень тяжелой. Например, если я уменьшу масштаб, это будет слишком темно. Я не хочу этого. Следующая наиболее важная часть этой техники — фактически превратить эту обтравочную маску также в маску слоя.Для этого просто нажмите эту маленькую кнопку маски слоя. А затем это создает такую как черно-белую маску для вашего слоя, с помощью которой мы собираемся уменьшить текстуру и сделать ее более точной.
Сара Бет Морган (10:39): Итак, используя ту же текстурную кисть, убедитесь, что у вас выбран черный цвет. Таким образом, здесь будет использоваться черный и белый цвет, чтобы замаскировать вашу текстуру. А потом начинается такое, как стирание, по сути, той информации, которая там есть. Но если вы хотите отключить эту маску слоя, скажем, я отключу ее.Текстура все еще там. Вся информация по-прежнему там. И это было действительно полезно для анимации, потому что, если у аниматора все еще есть вся эта информация о слое, он может или не может ее использовать. И им может не понравиться использование маски слоя, но, по крайней мере, она все еще там, и я не стер все полностью. Эм, вы можете использовать X, чтобы переключаться между цветами слева, черный и белый — с помощью черного и белого, вы можете замаскировать свою текстуру настолько, насколько вам угодно, этот вид добавляет как забавная живописная текстура и, возможно, для меня это все еще немного темновато.
Сара Бет Морган (11:31): Я просто возьму весь слой, слой тени волос и уменьшу непрозрачность до 50. Итак, теперь у нас есть этот текстурированный вид, и он добавляет немного объема или волос и немного тени, но также просто добавляет больше нарисованного от руки вида, что отчасти то, что я собираюсь здесь. И это может показаться грубоватым, но мне это нравится. Мне вроде бы нравятся эти недостатки, но да, есть что-то вроде вашей базовой техники текстурирования, и это то, что я делаю на протяжении всего своего проекта: я просто применяю эти текстуры с масками, масками слоев и обтравочными масками повсюду, это просто дает мне много больше контроля, потому что, если бы это было похоже на сглаживание, аниматор или я не смог бы вернуться и настроить эти текстуры самостоятельно.И знаете, есть много способов сделать это. Некоторым людям нравится использовать карты, некоторым нравится создавать группы для своих текстур, а затем вырезать из них маску. Вы можете многое сделать, но это мой любимый метод. Это действительно приятно применить. Например, если вы держите все слои отдельно, скажем, у меня есть это крыло, оно стоит за всем, что я могу легко, ммм, войти и создать здесь некоторое разделение теней. Это действительно удобная техника.
Сара Бет Морган (12:47): Очевидно, вы собираетесь использовать текстуру, просто добавьте немного больше тактильного качества и, и сделайте немного больше жизни вашим иллюстрациям.Но я имею в виду, что у текстуры есть и другие причины. Я могу использовать текстуру, чтобы предложить форму или трехмерную форму объекта. Я имею в виду, что это требует практики, и вам нужно немного изучить, вы знаете, где должен быть свет и, возможно, где должна быть тень от земли, или что на самом деле реалистично происходит с освещением. Так что это требует практики, но по сути я представляю, куда падают тени, и рисую их, особенно как со змеей, здесь она будет изгибаться.Так что внутри будет немного тени там, где она скрыта от света. Ну, а потом для этого я просто выбрал цвет змеи.
Сара Бет Морган (13:33): А затем я фактически перевела слой в режим умножения, но это добавляет ему немного большей глубины. И тогда, очевидно, каждый раз, когда что-то скрывается за чем-то другим, здесь будут тени, как на хвосте. Вы бы добавили тень на спину змеи, потому что она позади нашего персонажа.Змея здесь поворачивается. У змеи будет что-то вроде складки. Вот куда бы вы поместили тень. И тогда, очевидно, и здесь, когда он оборачивается позади женщины, он тоже будет в тени. И вы знаете, мне не всегда нравится делать это, может быть, анатомически правильно или что-то в этом роде, но, мм, обычно я просто отхожу от того, как это выглядит визуально, кажется ли это правильным? И затем, я имею в виду, вы можете сделать то же самое с бликами вместо того, чтобы помещать свой слой в режим умножения, я раскрашиваю, выбираю цвет слоя, я текстурирую, а затем помещаю его в режим экрана или режим наложения. .
Сара Бет Морган (14:31): И тогда получится более светлая версия цвета змеи. Так что я могу замаскировать и это, а затем, возможно, даже уменьшить непрозрачность. Наличие блика и тени действительно помогает намекнуть на эту форму. А потом я могу применить это к этим птичьим крыльям. Я действительно хочу показать некоторое разделение. Перья на крыле. Единственное, что я сделаю, это создам новый слой. А иногда, если я просто очень груб с этим, я использую инструмент лассо, на который вы нажимаете, нажимаете L, чтобы поднять этот инструмент лассо.А затем просто выберите часть, которую я хочу начать затенять, а затем текстуру в этой заштрихованной части. Так что здесь есть что-то вроде резкости на моей, моей текстуре. Так что это просто добавляет немного больше, ммм, крыльям этой птицы.
Сара Бет Морган (15:17): И, знаете, могут быть части вашей иллюстрации, которые вы действительно хотите оставить на текстуре, или я мог бы создать что-то вроде текстуры узора. Например, возьмите рубашку и создайте обтравочную маску. Гм, а затем, может быть, я использую ту же кисть для рисования, включу ее в режиме умножения с тем же цветом футболки или рубашки, а затем добавлю туда как бы петельную текстуру.Но затем, если я поставлю это на очень, очень низкую емкость, например, может быть 15, вы знаете, это придаст моему произведению немного большей глубины. И, наконец, знаете, неплохо добавить немного фоновой текстуры. Я собираюсь сделать это, используя текстуры реального мира и применив их к фону. Честно говоря, я часто перехожу к изображениям Google, а затем набираю текстуру пыли, перехожу к изображениям и затем выбираю что-то вроде этого, типа, это действительно здорово.
Сара Бет Морган (16:17): Я действительно не знаю, что это, но скопирую.А затем, когда я перейду к своей фоновой текстуре, я просто вставлю ее туда, и как будто она мгновенно окажется в нашем пространстве, но поскольку это черно-белая текстура, я могу использовать режим экрана, который даст мне текстуру белого фона. , или я могу перейти к этому слою и нажать команду I, которая инвертирует его. И тогда это даст мне кое-что, что я могу включить в режим умножения. А затем я уменьшу непрозрачность этого слоя. Так что это более тонко. А потом я даже могу взять текстуру спрея, которая у меня есть, а затем замаскировать ее оттуда.Так что это еще менее заметно. Это просто добавляет немного визуального интереса ко всему на заднем плане. И если я хочу, например, иногда, я даже захожу и хочу добавить немного больше, ммм, уникальности этой текстуре.
Сара Бет Морган (17:04): Иногда я даже захожу и рисую точки с помощью линейной кисти или чего-то подобного. Так что это действительно здорово — взять какую-нибудь текстуру реального мира и применить ее выборочно к частям моего изображения. В этом случае фон, чтобы он выглядел более нарисованным от руки или несовершенным, или вы могли даже сфотографировать что-то дома, или как здесь, где мы видели в работе Ариэля Коста, вы можете сфотографировать мрамор на своей кухне. , счетчик или что-то в этом роде, а затем используйте обтравочную маску, чтобы применить эту текстуру к вашей форме.
