Работа с текстом в Кореле
Из этого урока вы узнаете о возможностях и свойствах Инструмента Текст в CorelDRAW в процессе создания дизайна этикетки. Вы научитесь редактировать горизонтальный текст, размещать текст вдоль изогнутого контура, и размещать текст внутри объектов разных форм. Также будут освещены различные способы редактирования текста.
Пример HTML-страницыШаг 1.
Инструмент ТекстСамая простая функция Инструмента Текст — Text Tool (F8) – это набор горизонтального текста внутри текстового поля. Итак, создайте новый документ (Ctrl + N). Возьмите Инструмент Текст — Text Tool (F8), потяните и создайте прямоугольную область, затем напишите слово «Bakery». Я использовал шрифт Pacifico.
Перейдите к Свойствам Текста — Text Properties (Ctrl + Т), установите размер шрифта около 72 пункта. Вы также можете видеть множество опций для заливок, абрисов, бликов и стилей.
Шаг 2.
Инструмент ТекстВыделите текст и выровняйте текст по центру — Center (Ctrl + E). Это можно сделать также на панели свойств (Property Bar) или в окне свойств текста (Text Properties). Повторите предыдущий шаг, создав небольшой текст, чтобы у вашей воображаемой булочной появилась дата основания. Я выбрал для этой цели шрифт Bebas.
Шаг 3.
Инструмент ТекстТеперь возьмите Инструмент Основные фигуры (Basic Shapes Tool), который вы можете найти в наборе инструментов под инструментом Многоугольник — Polygon Tool (Y)
Далее вы можете выделить ваши текстовые объекты и Преобразовать их в кривые — Convert to Curves (Ctrl + Q).
Шаг 4.
Текст вдоль пути
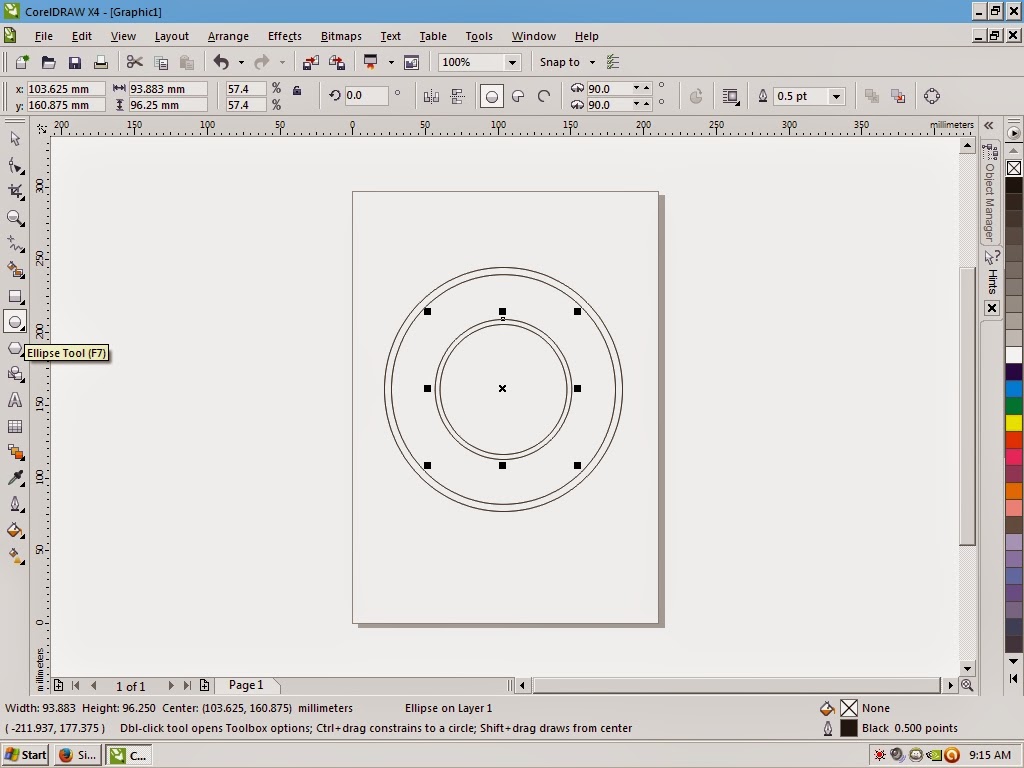
Сгруппируйте (Ctrl + G) все текстовые объекты, созданные на данный момент. Возьмите Инструмент Эллипс — Ellipse Tool (F7) и нарисуйте большой круг вокруг текстовых объектов. Далее нарисуйте меньший круг внутри первого, затем выделите все объекты и Центрируйте по горизонтали, нажав С и по вертикали, нажав Е.
Возьмите Инструмент Эллипс — Ellipse Tool (F7) и нарисуйте большой круг вокруг текстовых объектов. Далее нарисуйте меньший круг внутри первого, затем выделите все объекты и Центрируйте по горизонтали, нажав С и по вертикали, нажав Е.
Шаг 5.
Текст вдоль путиНарисуйте третий, самый маленький круг в центре двух других. Я установил цвет абриса
Наберите фразу, подходящую для булочной, например, «Fresh Bread Baked Daily» или «Best Donuts in Town!». С помощью Инструмент выбора (Pick Tool) вы можете поворачивать (Rotate) текст, относительно пути, масштабировать или перемещать текст в любом направлении.
Поверните (Rotate) текст так, чтобы он располагался по центру круга и масштабируйте (Scale), чтобы текст помещался внутри этикетки.
Шаг 6.
Текст вдоль пути
Выберите шрифт Bebas еще раз (мы использовали этот шрифт для написания даты основания).
Затем поворачивайте (Rotate) и перемещайте (Move) текст, пока не будете довольны его расположением и размером, затем можете Преобразовать текст в кривые — Convert to Curves (Ctrl + Q), это не обязательно делать сейчас, вы можете преобразовать все текстовые объекты в кривые после окончания создания дизайна.
Шаг 7.
Текст внутри объектаСнова нарисуйте круг, используя Инструмент Эллипс — Ellipse Tool (F7).
Шаг 8.
 Текст внутри объекта
Текст внутри объекта
Возьмите Инструмент Текст — Text Tool (F8), кликните внутри полукруга. Наберите текст на свое усмотрение (я выбрал состав продукта). Далее в Свойствах текста (Text Properties), выберите выравнивание абзаца Полное (Justify). Если вы набирали состав, установите для слова «Ingredients» жирный шрифт и чуть больший размер, чем для остального текста.
В дополнение: можете выделить ваш текст и нажать в окне Свойства текста (Text Properties) иконку Прописные (Caps) и выбрать в пункт Все прописные (All Caps), очень удобная функция, чтобы не использовать клавишу Caps Lock.
Шаг 9.
Финальное изображение
Вы отлично справились с овладением возможностями Инструмента Текст (Text Tool). Теперь можете изменять цвета элементов вашей этикетки, или (если вы еще не перевели текст в кривые) поэкспериментировать со шрифтами.
Теперь можете изменять цвета элементов вашей этикетки, или (если вы еще не перевели текст в кривые) поэкспериментировать со шрифтами.
Ссылка на источник
Работа с кривыми · Понятно о CorelDRAW
- Понятно о CorelDRAW
- Обзор
- Разметка (Layout)
- Настройки страниц
- 2.2″ data-path=»../../layout/menedzher-obektov/»> Менеджер объектов
- Индивидуальные настройки мастер слоёв для каждой страницы
- Малоизвестная особенность таблиц
- Выравнивание и распределение объектов
- 2.6″ data-path=»../../layout/vyravnivanie-i-raspredelenie-v-coreldraw-x61/»> Выравнивание и распределение в X6.1
- Инструменты (Tools)
- Всё об инструменте Указатель (Pick tool)
- 3.2″ data-path=»../peremeschenie-ramki-vydeleniya/»> Перемещение рамки выделения
- Работа с кривыми
- Инструмент Shape (Форма). Работа с кривыми и не только!
- Тонкости инструмента Безье (Bezier Tool)
- 3.3.3″ data-path=»zerkalnoe-redaktirovanie-uzlov/»> Зеркальное редактирование узлов и гибкий режим
- Работа с отдельными путями кривой как с объектами
- Отображение узлов разного типа разными цветами
- Выравнивание узлов
- 3.3.7″ data-path=»rastrovoe-izobrazhenie—krivaya/»> Растровое изображение — кривая?!
- Объединение узлов
- PowerClip в X6
- Навигация по документу «пробелом», как в Photoshop
- 3.6″ data-path=»../obedinenie-peresechenie-i-drugie-funktsii-formirovaniya-obektov/»> Объединение, пересечение, и другие функции формирования объектов
- Работа с цветом, заливками и палитрами
- Управление цветом
- Цвет в CorelDRAW
- 4.1.2″ data-path=»../../colors/color-management/nastroyka-cms-color-management-system-v-coreldraw/»> Настройка CMS (Color Management System) в CorelDRAW
- Желтизна цвета
- Preserve pure black — хорошо или плохо?
- Цветовые стили
- 4.2.1″ data-path=»../../colors/color-styles/novye-tsvetovye-stili-color-styles-neskolko-poleznykh-funktsiy/»> Новые цветовые стили (Color Styles): несколько полезных функций
- Стили цвета (Color Styles) в X6
- Решаем проблему цветовых стилей (Color Styles)
- ./../colors/color-styles/udalenie-tsvetovykh-stiley/»> Удаление (старых) цветовых стилей
- Заливка
- Интерактивная заливка (Interactive Fill)
- Новые возможности заливки в X7
- 4.3.3″ data-path=»../../colors/fills/rezhim-zalivki/»> Режим заливки, или почему некоторые кривые имеют заливку в тех областях где должен быть просвет
- Steps в градиентной заливке
- Заливка штриховкой (Hatch Fill) в CorelDRAW
- Цвет совмещения (Registration Color)
- 4.5″ data-path=»../../colors/sobstvennaya-palitra-na-osnove-dokumenta-ili-risunka/»> Собственная палитра на основе документа или рисунка
- Separations preview
- Названия цветов вместо их значений (X5)
- Управление цветом
- Эффекты (Effects)
- 5.1″ data-path=»../../effect/effekt-envelope-obolochka-v-coreldraw/»> Эффект Envelope (Оболочка)
- Инструмент Contour (Контур)
- Две прозрачности на одном объекте (хак)
- Фильтры цветовой и тоновой коррекции для векторных объектов
- 5.5″ data-path=»../../effect/deformatsiya-izobrazheniya/»> Деформация изображения
- Текст и шрифты (Text & Fonts)
- Профессиональная работа с текстом (1 часть)
- Профессиональная работа с текстом (2 часть)
- 6.3″ data-path=»../../text/nastroyka-spiska-shriftov/»> Настройка списка шрифтов
- Быстрый выбор шрифта
- Колонки для простого текста
- Отступы и интервалы в тексте
- 6.7″ data-path=»../../text/tabulyatsiya/»> Табуляция
- Оформление списков (Bullets)
- Дефис или тире?
- Для чего нужна панель Update Text (Обновить текст)
- 6.11″ data-path=»../../text/povernutyy-tekst/»> Повёрнутый текст
- Вставка большого количества текста и автоматическое добавление страниц
- Фантомные шрифты в документе
- CorelDRAW и шрифты
- Растровые изображения и PHOTO-PAINT (Bitmaps & PHOTO-PAINT)
- Пару слов о Corel PHOTO-PAINT
- Пакетная обработка изображений (PHOTO-PAINT)
- Наложение фильтров на изображение (PHOTO-PAINT)
- Подробнее об импорте растровых изображений
- Обработка растровых изображений
- Автоматизация (Macros)
- О макросах в CorelDRAW
- Как создать новый GMS файл
- Как устанавливать макросы
- Рабочее пространство (workspace)
- Настройка интерфейса
- Быстрая настройка интерфейса
- Интерактивные настройки
- Назначение горячих клавиш для полей ввода.
- Настройка расположения иконки Background Tasks
- Быстрая смена точки отсчёта
- Улучшаем доступ к списку последних документов
- Старое окно экспорта для CorelDRAW X5
- Режимы просмотра документа
- Snap — временное выключение во время движения
- Разное
- Обзоры
- Что нового в X5
- Что нового в X6
- Производительность X6 x86 против x64
- Поддержка Multi-core в CorelDRAW X5
- Особенности рисования для WEB в CorelDRAW X4
- Один из вариантов восстановления cdr файла (для X6)
- Как посмотреть ход выполнения сохранения в X5 и выше
- CorelDRAW и InDesign
- Из Excel в CorelDRAW
- О выборе программ
- Обзоры
- Список изменений
Powered by GitBook
- Инструмент Shape (Форма). Работа с кривыми и не только!
- Тонкости инструмента Безье (Bezier Tool)
- Зеркальное редактирование узлов и гибкий режим
- Работа с отдельными путями кривой как с объектами
- Отображение узлов разного типа разными цветами
- Выравнивание узлов
- Растровое изображение — кривая?!
- Объединение узлов
Уроки и видео уроки по CorelDraw | Новый графический пакет
Просвет. Этот эффект создается отражением света от внутренней стенки при его прохождении через стеклянное вещество объекта. Пройдя через вещество, свет как правило становится теплее и насыщеннее, что учитывается при создании просвета цветных объектов. Чтобы легче понять, представьте пустое пластмассовое яйцо Киндер Сюрприз, которое под светом лампы становится почти красным внизу (просвет) и светло-желтым вверху (блик), хотя материал оранжевый. Кроме этого, контур просвета мягче, чем у блика, зачастую размыт и представляет собой пятно.
Тень. На стеклянных кнопках тень не играет важной роли и, бывает, даже портит вид, т.к. объем в нашем случае задается бликом и просветом. Но внешняя тень помогает выделить кнопку из окружающей среды, без нее зачастую не виден эффект стекла и не понятны контуры.
Отражения. Окружающая среда теоретически очень разнообразна, поэтому нет определенных правил относительно контуров и цветов отражений. Но нужно заметить, что отражения не должны резко бросаться в глаза, иначе могут испортить блик и просвет. Более того, отражения не могут перекрывать блик, и всегда находятся под ним, или ниже по слою. Но при этом отражения всегда перекрывают просвет и находятся выше его по слою. Учтите, что эффект отражений усиливается при использовании плавных очертаний, повторяющих форму объекта, льющихся по нему.
Шаг 1. Приступим к созданию:
Откройте Corel PHOTHO-PAINT и создайте новый документ, желательно с белым фоном.
В меню инструментов выберите инструмент создания прямоугольников (или просто нажмите F6).
В свойствах прямоугольника (на панели свойств вверху) введите радиус 30 (поле Radius), чтобы кнопка была слегка скругленной.
Выберите серый цвет заливки и нарисуйте прямоугольник.
Должно получиться так:
Шаг 2:
Теперь мы должны сделать блик на стеклянной кнопке. Это можно сделать через маску. Маска – инструмент, дающий в PHOTO-PAINT много возможностей.
Создаем маску в виде сплюснутого овала поверх кнопки. Для этого нажмите клавишу J или выберите инструмент Ellipse Mask Tool на панели инструментов слева.
Нарисуйте овальную маску поверх кнопки так, чтобы низ эллипса был по центру кнопки:
Шаг 3:
Выделите прямоугольник кнопки и нажмите Ctrl + «вверх».
У вас должен появиться серый объект поверх кнопки, того же цвета что и сама кнопка:
Шаг 4:
Выделенный объект залейте белым цветом:
Получилась заготовка блика. Чтобы блик стеклянной кнопки был более реальным, он должен становиться прозрачнее внизу, имитируя объем.
Для создания перетекающей прозрачности выбираем инструмент Интерактивная прозрачность (Interactive Object Transparency Tool) или попросту жмем 1 на клавиатуре. Курсор должен превратиться в крест с бокалом.
Теперь жмем по выделенному блику вверху и, не отпуская мыши, перемещаем курсор до низа нашей кнопки, как бы растягивая прозрачность:
Отпускаем клавишу мыши. Наш блик стал лучше.
Чтобы кнопка стала просвечиваться как стеклянная, нужно сделать ее светлее снизу. Для этого выделите кнопку (без блика) и нажмите Ctrl + D. Этой операцией мы дублировали основной элемент кнопки, который покрыл нашу кнопку и ее блик, как бы залив опять серым.
Но мы создаем свечение, поэтому новый элемент залейте белым. Теперь повторим растяжку полупрозрачности. Только на этот раз снизу вверх, т.е. чтобы внизу наш элемент остался белым, а вверху прозрачным:
Не дотягивайте растяжку полупрозрачности до самого верха, т.к. потеряется блик кнопки и эффект стекла, кнопка станет более матовой.
Шаг 5:
Почти закончили. Но объект еще не смотрится стеклянным. Дело всё в том, что для создания данного эффекта нужен более темный фон, который выявит свечение и блик. Но мы имеем белый фон листа, и для того, чтобы показать эффект, нам нужно темное кольцо вокруг кнопки. Оно выделит объект из окружения.
Создается это кольцо следующим образом. Выделите первоначальный серый элемент или всю кнопку сразу. Затем нажмите Ctrl + M. Вокруг опять появится красная маска, с помощью которой можно сделать темное кольцо:
Шаг 6:
Перейдите в главном верхнем меню Corel PHOTO-PAINT к пункту Mask / Mask Outline / Feather.
Если у вас русская программа, то действуйте по подобию. Нужный пункт меню изображен здесь:
В появившемся диалоге поставьте следующие значения: Width = 3, Direction = Outside, Edges = Curved. Если программа русская, смотрим пример на картинке:
Кликаем ОК в диалоге. Маска окружила кнопку и стала мягкой. Теперь снимите выделение с объектов, для этого кликайте где-то вокруг по красной маске. После этого, когда ни один объект не выделен, нажмите Ctrl + «вверх» для создания объекта из-под маски. У вас должен получиться белый выделенный элемент под кнопкой. Окрасьте его черным цветом. Всё, у вас должна получиться кнопка наподобие моей.
Вашу кнопку можно размещать на любом фоне. Слегка поработав над цветом можно сделать разные эффекты:
CorelDRAW Graphics Suite 2021 Подписка на 1 год (365-day subscription) для Mac Электронная версия
CorelDRAW Graphics Suite 2021 — флагманский продукт компании Corel, программный пакет для графического дизайна. CorelDRAW Graphics Suite позволяет создавать уникальные иллюстрации, логотипы, макеты страниц и другие материалы на платформах Windows и Mac, благодаря современным инструментам для работы с изображениями. Работать с CorelDRAW легко, как начинающим пользователям, так и опытным профессионалам: предоставляется мгновенный доступ к обучающим материалам, средствам для разработки дизайна, современным шаблонам, плагинам и другим материалам.
Возможности и функции CorelDRAW Graphics Suite 2021:
- Доступна версия CorelDRAW Graphics Suite 2021 Mac.
- Новое! Информационная панель, представленная в CorelDRAW® 2021 и CorelDRAW.app, играет роль командного центра: здесь хранятся все облачные файлы дизайна, отображается превью, регистрируется текущий статус проекта, подсчитываются комментарии и ведется учет членов команды.
- Функции обработки изображений работают на основе моделей машинного обучения, что существенно ускоряет рабочий процесс и расширяет возможности проектирования.
- Поддержка новейших палитр цветов, а также новых палитр PANTONE.
- Новое! Создание объектов и композиций в перспективе стало максимально простым и быстрым.
- Многостраничный просмотр позволяет решать задачи просмотра, управления и редактирования всех цифровых ресурсов проекта на одном экране.
- Новое! Инструменты для совместной работы над проектами — интеграция с Microsoft Teams. Корпоративные клиенты могут просматривать и редактировать дизайн-файлы при помощи CorelDRAW.app для Teams. Отображение примечаний в режиме реального времени устраняет любые задержки в процессе доработки и ускоряет утверждение материалов проектов.
- Дизайн с точностью до пикселя.
- Новое! Средства устранения шумов в изображениях JPEG с высоким уровнем сжатия.
- Поддержка 64-битного сканера TWAIN.
- Расширенная поддержка совестимых с ISO опций экспорта в PDF/X.
- Новое! Гибкие опции вывода объектов и страниц в различные стандартные отраслевые форматы, включая PDF, а также функция мгновенного создания пользовательских списков ресурсов для экспорта позволяют экономить ценное рабочее время.
- Поддержка мониторов 5K.
- Управление цифровыми активами и работа с шаблонами.
- Расширенная поддержка мультидисплейной конфигурации.
- Улучшено. Скорость отображения на Windows 10.
- Новое! Теперь в Corel PHOTO-PAINT и CorelDRAW 2021 обеспечена поддержка HEIF (High Efficiency Image File) — формата фотографий, снятых на iPhone.
- Недеструктивные эффекты и работа с опциями позволяют применять растровые эффекты как к векторным, так и к растровым изображениям.
- Улучшено. Оптимизированное под сенсорные экраны приложение CorelDRAW.app.
- Полностью масштабируемый и настраиваемый интерфейс пользователя с возможностью импорта рабочих пространств из более ранних версий CorelDRAW и Corel PHOTO-PAINT.
Состав пакета CorelDRAW Graphics Suite 2021:
- CorelDRAW — макетирование страниц и векторные иллюстрации.
- Corel PHOTO-PAINT — редактирование цифровых изображений.
- Corel PowerTRACE — трассировка растровых изображений и преобразование в векторную графику (в CorelDRAW 2021).
- Corel Font Manager — отдельное приложение для управления шрифтами.
- CAPTURE — инструмент для захвата экрана (только в версии для Windows).
- Corel AfterShot 3 HDR — редактирование фотографий в формате RAW.
- CorelDRAW.app — разработка графического дизайна и векторной графики онлайн через веб-браузер.
- Дополнительный контент, вспомогательные приложения, документация и учебные материалы.
Приобретая CorelDRAW Graphics Suite 2021, вы окунетесь в творческий мир, в котором сможете верстать страницы, создавать иллюстрации, редактировать фотографии и обрабатывать веб-графику, работать с трассировкой и анимацией в одном интегрированном пакете.
Курсы компьютерной векторной графики CorelDraw в СПб (обучение Корел Дро)
Учебная программа курса компьютерная графика CorelDraw
1. Введение в компьютерную графику. Основы работы с программой:
1.1. Применение компьютерной графики. Графические редакторы. Векторная и растровая графика;
1.2. Программа CorelDraw: состав, особенности, использование в полиграфии и Internet;
1.3. Настройка программного интерфейса;
1.4. Способы создания графического изображения в CorelDraw;
1.5. Графические примитивы;
1.6. Выделение и преобразование объектов;
1.7. Практическая работа. Создание графических примитивов.
2. Навыки работы с объектами:
2.1. Управление масштабом просмотра объектов;
2.2. Режимы просмотра документа;
2.3. Копирование объектов;
2.4. Упорядочение размещения объектов;
2.5. Группировка объектов;
2.6. Соединение объектов;
2.7. Логические операции;
2.8. Практическая работа. Создание элементов дизайна.
3. Редактирование геометрической формы объектов:
3.1 Типы объектов: графические примитивы и свободно редактируемые объекты.
3.2. Изменение геометрии объекта с помощью инструмента редактирования формы.
3.3. Разделение объектов с помощью инструмента-ножа.
3.4. Удаление части объекта с помощью инструмента-ластика.
3.5. Практическая работа. Создание элементов рекламного блока.
4.Создание и редактирование контуров:
4.1. Создание объектов произвольной форы. Свободное рисование и кривые Безье;
4.2. Навыки работы с контурами;
4.3. Настройка контура;
4.4. Создание и редактирование художественного контура;
4.5. Практическая работа. Создание этикетки.
5. Работа с цветом:
5.1. Природа цвета;
5.2.Цветовые модели. Простые и составные цвета;
5.3. Способы окрашивания объектов;
5.4. Прозрачность объекта;
5.5. Цветоделение;
5.6. Практическая работа. Создание рекламного блока.
6. Средства повышенной точности:
6.1. Линейки.
6.2. Сетки.
6.3. Направляющие.
6.4. Точные преобразования объектов.
6.5. Выравнивание и распределение объектов.
6.6. Практическая работа. Создание макета обложки книги.
7. Разработка фирменного стиля:
7.1. Создание логотипов;
7.2. Разработка фирменных бланков;
7.3. Правила оформления визиток;
7.4. Работа с текстом;
7.5. Практическая работа. Создание логотипов. Разработка визитки.
8. Оформление текста:
8.1. Виды текста: простой и фигурный текст;
8.2. Фигурный текст. Создание, редактирование, форматирование, предназначение;
8.3. Размещение текста вдоль кривой;
8.4. Редактирование геометрической формы текста;
8.5. Простой текст. Создание, редактирование, форматирование, предназначение;
8.6. Навыки работы с текстовыми блоками;
8.7. Практическая работа . Создание печатей. Дизайн текста.
9. Планирование и создание макета:
9.1. Настройка документа;
9.2. Планирование макета;
9.3. Создание макета;
9.4. Практическая работа. Создание рекламного блока. Разработка упаковки.
10. Работа с растровыми изображениями:
10.1. Импорт растровых изображений;
10.2. Редактирование растровых изображений;
10.3. Фигурная обрезка;
10.4. Трассировка растровых изображений;
10.5. Форматы векторных и растровых изображений;
10.6. Практическая работа. Создание открытки.
11. Использование спецэффектов:
11.1. Добавление перспективы;
11.2. Создание тени;
11.3. Применение огибающей;
11.4. Деформация формы объекта;
11.5. Применение объекта-линзы;
11.6. Оконтуривание объектов;
11.7. Эффект перетекания объектов;
11.8. Придание объема объектам.
12. Печать документа. Итоговая работа:
12.1. Планирование и создание макета с использованием всех элементов CorelDraw;
12.2. Подготовка макета к печати;
12.3. Настройка параметров печати;
12.4. Режим цветоделения;
12.5. Разработка упаковки, фирменного стиля, обложки, рекламного блока (по выбору слушателя).
Зачетная работа.
Возможности CorelDRAW — Логос+
Около двадцати лет назад канадская компания Corel выпустила в мир новый продукт, который назывался CorelDRAW. На то время это был эксклюзивный графический редактор, который позволял производить разные работы с векторной графикой. Со временем программа развивалась, совершенствовалась, выпускалась версии под операционные системы Apple и Linux.
На сегодняшний день CorelDRAW является полноценным многофункциональным редактором векторной и растровой графики. Новые версии программы выпускаются исключительно под ОС Windows. Например, недавно выпущенная последняя версия имеет множество разных возможностей, по функциональности не уступает такому монстру фотовозможностей, как Photoshop. Более того, CorelDRAW более понятен для новичка, что позволяет быстро разобраться в возможностях даже на английском языке, хотя есть выбор русского. В нашем центре обучения преподается курс обучения Корелу.
Что касается основных функций программы, то чаще всего ее используют для создания векторных рисунков, поскольку в этом плане равных ей нет. CorelDRAW — это кладезь для художников, которые хотят работать и развиваться в цифровом мире. К основным возможностям можно отнести:
- Рисование векторной графики. В этой области можно создавать различные предметы, мебель, проектировать дома, придумывать интерьерные обстановки, прорисовывать автомобили и прочий транспорт. Этой функцией программы часто пользуются конструктора и декораторы для создания дизайна интерьеров квартир, оборудования для заводов и многое другое. Также, она отлично подходит для создания чертежей и работы с ними. Буквально все, что входит в понятие векторная графика, под силу программе CorelDRAW;
- Текст и работа с ним. Программа позволяет работать с разными видами текста, придумывать новые эксклюзивные шрифты. Например, без проблем создается векторный и объемный текст. При этом не нужно особых познаний программы, все просто и понятно;
- Работа с фотографиями. Новые возможности работы с фото стали доступны в последней версии CorelDRAW. Также присущи инструменты для обработки изображений в формате raw, чем может похвастаться далеко не каждый графический редактор. Есть возможность создавать анимационные gif-изображения и корректировать их. Есть функция поиска графики и изображений, как на компьютере пользователя, так и в интернете;
- Другие возможности, в которые входит прорисовка контуров, трассировка, рисование узоров, орнаментов и многое другое. Каждый без проблем сможет сам разобраться в возможностях программы и научиться рисовать объекты векторной графики, а также обрабатывать рисунки и фотографии.
Несмотря на то, что CorelDRAW — это многофункциональный редактор с расширенными возможностями, он все равно продолжает совершенствоваться и развиваться. В каждой новой версии программы технологи устраняют ошибки предыдущих, добавляют новые функции, фильтры и возможности.
Встречайте CorelDRAW Graphics Suite 2017! • MONT
Новейшая версия флагманского графического программного обеспечения Corel – CorelDRAW® Graphics Suite 2017 – предлагает дизайнерам новый творческий метод работы, принципиально отличающийся от других векторных приложений. LiveSketch™ интерпретирует, преобразовывает и комбинирует нарисованные от руки штрихи с существующими векторными кривыми. Эта технология максимально упрощает процесс создания эскизов на устройствах с перьевым вводом. Самое надёжное в отрасли графическое решение, разработанное специально для Windows, CorelDRAW Graphics Suite 2017 представляет усовершенствования для оптимизации рабочего процесса, а также поддержку самых современных технологий, таких как передовые устройства с сенсорным и перьевым вводом, Microsoft Surface Dial, а также мониторы Ultra HD 5K.
«С самого начала векторное программное обеспечение заставило художников работать в мире, управляемом математикой. Если вы привыкли думать категориями геометрических форм, полилиний и кривых Безье, то процесс разработки дизайна может показаться весьма удаленным от творческого начала – простой радости рисования, – объясняет Жерар Метрайе (Gérard Métrailler), вице-президент Corel по глобальным продуктам. – Используя новейшие усовершенствования, реализованные в области оборудования Windows, и огромные возможности, которые открывает машинное обучение, новый инструмент LiveSketch, представленный в CorelDRAW 2017, впервые вносит в векторную иллюстрацию увлекательный творческий аспект рисования карандашом на бумаге. В этой новой креативной среде технологии исчезают».
Последовавший за выпуском версии X8, пакет CorelDRAW Graphics Suite 2017 повышает продуктивность труда благодаря предложенным пользователями усовершенствованиям в области организации рабочего процесса и поднимает творческий аспект работы на новый уровень, уделяя особое внимание стремительно развивающимся технологиям:
- Новый революционный инструмент LiveSketch™.
LiveSketch использует возможности нейронных сетей для анализа и интерпретации векторных объектов и воспроизводит естественные ощущения при рисовании. Впервые появилась возможность создания векторных кривых от руки прямо на устройствах с перьевым вводом. Этот интеллектуальный инструмент анализирует и распознает отдельные пересекающиеся линии, штрихи, собранные вместе, и даже каракули. Более того, LiveSketch полностью устраняет необходимость в трудоёмком процессе создания набросков на бумаге с последующим сканированием и преобразованием их в векторный формат.
- Улучшенные узлы, маркеры и превью.
Переработанные узлы и маркеры обеспечивают более эффективное и интуитивно понятное манипулирование узлами. Теперь каждому типу узлов присваивается уникальная форма, что позволяет легко определять узлы с перегибом, узлы со сглаживанием и симметричные узлы. Векторные превью были улучшены таким образом, чтобы узлы и ручки не терялись на цветном фоне. Видимость интерактивных регуляторов для заливок и эффектов прозрачности также была повышена.
- Новый ориентированный на сенсорные устройства интерфейс пользователя.
Планшетный режим облегчает процесс создания эскизов и внесения изменений в проект с помощью пера или посредством касаний. Новое рабочее пространство «Касание» оптимизирует интерфейс пользователя, максимально увеличивая окно рисования. Кроме того, масштабирование и панорамирование одним жестом обеспечивает экономию времени. При подключении клавиатуры программа автоматически переходит в классическое рабочее пространство. Режим планшета позволяет выбирать соответствующую предпочтениям пользователя конфигурацию интерфейса.
- Качественные усовершенствования перьевого ввода.
Нативная поддержка Surface Studio, Surface Pen и Surface Dial, а также расширенная поддержка перьев и планшетов Wacom позволяют сохранить естественные ощущения при рисовании и дают возможность добиваться более экспрессивных результатов. В интерфейсе обеспечен прямой доступ к элементам управления, необходимым для выполнения текущей задачи. Кроме того, предусмотрена возможность быстрого выбора настроек пера. Усовершенствования, представленные в CorelDRAW Graphics Suite 2017, позволяют использовать силу нажима, наклон, поворот и направление движения пера для управления различными инструментами и эффектами.
- Импорт рабочих пространств из предыдущих версий.
Возможность импорта рабочих сред, созданных в версиях X6, X7 и X8 CorelDRAW и Corel® PHOTO-PAINT®, напрямую в CorelDRAW Graphics Suite 2017 позволяет беспрепятственно продолжать работу над проектами, начатыми ранее.
CorelDRAW Graphics Suite 2017 подходит для работы над проектами любого масштаба — от логотипов и веб-графики до рекламных щитов. В состав пакета входят:
- CorelDRAW® 2017: интуитивно понятное приложение для создания векторной графики и компоновки страниц.
- Corel® PHOTO-PAINT® 2017: приложение для профессиональной обработки фотографий.
- Corel Font Manager™ 2017: мощное решение для управления шрифтами.
- Corel® PowerTRACE® 2017: утилита для трассировки растровых изображений в векторную графику (в CorelDRAW 2017).
- Corel® CONNECT™ 2017: средство поиска цифрового контента на компьютере и в Контент-центре.
- Corel® Website Creator™: приложение для веб-дизайна.
- Corel® CAPTURE™ 2017: утилита для моментального создания снимков экрана.
- PhotoZoom Pro 4: плагин для увеличения цифровых изображений и экспорта из Corel PHOTO-PAINT.
CorelDRAW Graphics Suite 2017 также включает 10 000 картинок и цифровых изображений, 2 000 цифровых фотографий в высоком разрешении, 1 000 шрифтов, 350 профессиональных шаблонов, 2 000 шаблонов для оформления транспортных средств, более 500 интерактивных рамок и фото-рамок, более 600 фонтанных, векторных и растровых заливок, а также советы экспертов, рекомендации по продукту, более 5 часов учебных видеоматериалов и многое другое.
Для просмотра полного списка компонентов CorelDRAW Graphics Suite 2017 и загрузки бесплатной 30-дневной бесплатной демоверсии посетите http://www.coreldraw.com/.
В ближайшем будущем к выпуску готовится CorelDRAW® Technical Suite 2017
Разработанный на основе CorelDRAW Graphics Suite 2017, CorelDRAW Technical Suite 2017 внесёт новые усовершенствования в процесс разработки технических иллюстраций. CorelDRAW Technical Suite 2017 поступит в продажу летом 2017 г.
Полный текст пресс-релиза на сайте Corel.
Есть вопросы? Обращайтесь к нам [email protected].
Как использовать слои в CorelDRAW
- Обучение
- Практические руководства
- Использовать слои
Ряд имеющихся на рынке приложений для редактирования растров используют слои для разделения элементов. В Corel PHOTO-PAINT мы называем их объектами. Давайте посмотрим, как мы используем или создаем объекты в CorelPHOTO-PAINT.
1.Создать новое изображение
На экране приветствия выберите Новый документ , кроме значений по умолчанию, и просто нажмите ОК . Это добавит новый прозрачный фон при условии, что у вас не выбрано значение «Фон», и в диспетчере объектов он будет отображаться как объект 1.
2.Создание объектов
Как мы уже упоминали, в Corel PHOTO-PAINT они называются объектами, поэтому с этого момента мы будем использовать именно этот термин. Выберите инструмент Прямоугольник на панели инструментов , щелкните и перетащите по странице. Вы заметите, что он добавил новый объект в диспетчере объектов в правой части приложения и назвал его «Объект 2». Создайте эллипс, и в диспетчере объектов он будет называться «Объект 3». У вас есть возможность щелкнуть значок имя для Объекта и переименуйте его.На изображении ниже я переименовал объект в Rectangle. Это простой способ отслеживать элементы в файле.
Щелкнув последний значок свойства «Интерактивный» (обведен кружком на изображении ниже), вы сможете создать несколько элементов на одном объекте.
3.Следующие шаги
Теперь, когда вы лучше понимаете, как работают объекты, необходимо пройти долгий путь для создания хорошо организованных дизайнов в Corel PHOTO-PAINT.
CorelDRAW Graphics Suite не просто позволяет добавлять объекты
Ознакомьтесь с некоторыми другими функциями графического дизайна в CorelDRAW Graphics Suite, такими как «Как клонировать изображение», «Как создать прозрачный градиент изображения», «Как массово редактировать изображения» и т. Д.! Создавайте высококачественные дизайны в увлекательной и простой в использовании программе для графического дизайна, и
сделает вашу работу заметнее, чем когда-либо.
CorelDRAW.app ™ Руководства по дизайну | CorelDRAW
Основные инструменты и функции рабочего пространства
Поскольку это веб-приложение, рабочее пространство в CorelDRAW.app немного отличается от самого CorelDRAW.
Чтобы продемонстрировать некоторые различия, мы будем использовать шаблон Cynthia’s Party из New из Template> Social Media .
Большая часть внешнего вида приложения покажется пользователям CorelDRAW знакомым, но есть несколько отличий:
- колесико мыши: перемещает документ вверх и вниз
- Ctrl + колесо мыши: увеличение и уменьшение
- Shift + колесо мыши: панорамирование из стороны в сторону
- Пробел (удерживать): перетащите для панорамирования в любом месте
Все инструменты рисования и редактирования находятся на панели инструментов вверху.Эта панель инструментов включает инструменты Выбрать и Форма , линий, и формы , кривые, формы и текста . Вы также можете импортировать изображения.
Панель инструментов зависит от контекста. Например, когда объекты выбраны, инструменты для зеркального отображения, поворота, группировки и упорядочения активируются на панели инструментов.
Меню и панели
Вы можете управлять отображением с помощью параметров в меню View , таких как View> Canvas , которые включают линейки , и сетку , несколько типов привязок и различные панели.
В меню Modify вы можете найти опции упорядочить, выровнять, и преобразовать .
Слева вы найдете интерфейс Панели . Панели аналогичны докерам , которые отображаются в правой части рабочего пространства CorelDRAW, и выглядят следующим образом:
- Объекты содержит список объектов на каждой странице, как в окне настройки «Объекты» в CorelDRAW.
- Библиотеки обеспечивает доступ к онлайн-контенту, аналогично Corel CONNECT.
- Символы — это место для хранения объектов, которые вы хотите использовать повторно.
Справа вы можете управлять свойствами выбранных объектов. Мы быстро изменим шрифт и цвет текстового объекта «Синтия» за пару кликов.
Если выбран объект или группа, на этой панели отображаются настройки для настройки выравнивания, положения, размера или различных свойств внешнего вида, а также для добавления эффектов, заливок и границ.
Если ничего не выбрано, на этой панели отображается общая информация о самом документе, включая размер страницы, поля и т. Д.
Работа с объектами
Инструменты рисования тоже будут вам знакомы. Во время создания объектов, если включены привязок , появятся различные индикаторы, чтобы выровнять их с другими объектами… несложно!
Чтобы опробовать инструменты рисования, активируйте инструмент Прямоугольник на верхней панели инструментов. Создайте прямоугольник, скруглите углы с помощью углового ползунка , установите заливку и границу с помощью инструментов Заливки и Границы , уменьшите непрозрачность и примените эффект размытия из свойств объекта справа.
Когда объект выбран с помощью инструмента Pick , вы можете перемещать его, масштабировать или вращать.
Вы также можете перетаскивать объекты на панели Objects , чтобы изменить порядок объектов, создать слои и добавить объекты к слоям из панели Objects.
ПРИМЕЧАНИЕ. Некоторые функции приложения помечены как «Pro». Для доступа к профессиональным функциям требуется обновление со стандартного до профессионального уровня посредством подписки.
Сохранение документов
Когда документ готов, и вы готовы его сохранить, есть несколько вариантов.Выберите «Файл »> «Сохранить как », и вы можете использовать формат CDRAPP для использования в приложении или формат CDR , если вы хотите открыть документ в CorelDRAW.
Любой формат можно сохранить в CorelCLOUD с помощью зеленой кнопки Сохранить или загрузить с помощью серой кнопки Загрузить .
Все открытые документы перечислены в правом верхнем углу, и при сохранении в облако вы увидите индикатор, пока документ синхронизируется.
В CorelDRAW.app вы также можете открыть файл CorelDRAW со своего компьютера. Исходное содержимое CorelDRAW остается в заблокированном слое, и в настоящее время вы не можете редактировать это содержимое в CorelDRAW.app. Но любые новые объекты, которые вы добавляете, появятся на панели Objects .
Любые объекты, которые вы добавляете в приложении, будут включены при сохранении этого документа обратно в формат CDR. Затем вы можете открыть загруженный документ CDR в CorelDRAW и продолжить редактирование и добавление содержимого.
С новым CorelDRAW Graphics Suite ваше воображение не ограничивается рабочим столом. Где бы вы ни находили вдохновение, открывайте Corel.DRAW. приложение в браузере на любом устройстве и приступайте к проектированию.
CorelDRAW Graphics Suite — Уроки
Сюзанна Смит
В этом руководстве я хотел бы показать вам, как использовать богатый контент, входящий в CorelDRAW Graphics Suite X7, для быстрого создания личной открытки с сезонами.
Шаг 1. Сбор ваших активов в CONNECT
Мы собираемся начать со сбора изображений и графики, которые могут работать для нашей карты, используя ключевые слова в CONNECT для поиска контента.
- Запустите CONNECT как отдельное приложение или открыв докеры Connect и Tray dockers в CorelDRAW X7 ( Window > Dockers > Connect and Tray dockers ). При включенных фильтрах ( папок, векторов, растровых изображений и шрифтов, ) в поле адреса вверху окна введите первое слово поиска «снег».Нажмите Enter.
- В зависимости от того, какие места поиска активированы в панелях Libraries и Favorites слева, CONNECT теперь представит вам выбор изображений на снежную тематику и векторной графики. Кроме того, если у вас есть фотография вашего собственного заснеженного сада, которую вы хотите использовать, ее также можно перетащить за пределы CONNECT в лоток Tray !
- Перетащите любые элементы, которые вы можете использовать, в сборный лоток в нижней части экрана.(Примечание: изображения и клипарты, содержащие значок S-icon , включены в стандартное членство CorelDRAW , изображения со значком P доступны только клиентам с расширенным членством ).
- Давайте сделаем еще один поиск, заменив поисковое слово «снег», на этот раз словом «Санта». Перетащите любые подходящие клипарты в лоток Tray .
- Я взял элементы из других папок Clipart , перетащил их в лоток Tray и в итоге получил коллекцию графики и изображений ̶ в основном из Дополнительного содержимого CorelDRAW Graphics Suite, но также и стоковую фотографию ̶ для экспериментов.
Шаг 2. Создание дизайна карты в CorelDRAW X7
Теперь, когда у нас есть все наши творческие ресурсы, пора приступить к дизайну самой карты.
- Откройте новый файл CorelDRAW: Файл > Новый… ( Ctrl + N ).
- В данном случае я выбрал размер страницы фотокарточки в альбомном формате, но вы, конечно, можете выбрать размер бумаги, наиболее подходящий для ваших целей.
- В CorelDRAW я теперь щелкаю значок Quick Customize , чтобы открыть выбор Dockers , и устанавливаю флажок рядом с докером Tray , чтобы открыть его.
- Сначала я импортировал фоновое изображение, перетащив изображение из лотка Tray в документ.
- Изображение намного больше моей карты, и его необходимо пересчитать. Для этого я нажимаю Bitmaps > Resample .
- В диалоговом окне Resample я оставляю разрешение 300 dpi , если я хочу, чтобы моя карточка была напечатана профессионально. Но если я сам распечатываю карты дома, то разрешения 150 dpi , наверное, хватит.
- Теперь я изменяю размер изображения на (ширина и высота), чтобы примерно соответствовать размеру моей карты. Я не снимаю флажок для сохранения соотношения сторон , так как это может привести к искажению изображения. Я бы предпочел оставить его немного больше с правильным соотношением сторон и потом просто обрезать лишнее. По этой причине я буду устанавливать ширину около 7 дюймов.
- Нажмите OK , затем нажмите ‘P’ на клавиатуре, чтобы центрировать пересчитанное изображение на странице.
- Теперь перейдите в представление Wireframe ( View > Wireframe ) и с помощью инструмента Crop ( Toolbox > Crop tool ) обрежьте изображение до размера страницы (в Стандартная панель инструментов вверху экрана под строкой меню , отключите Привязка к > Объекты для этого и установите флажок «Привязка к Page ». Это упростит обрезку до размера страницы). После кадрирования отключите привязку к Page и еще раз проверьте привязку к объектам .
- Теперь я хочу создать темную рамку вокруг моего изображения, которая будет служить фоном для декоративной рамки, которую я собираюсь включить. Дважды щелкните инструмент «Прямоугольник» ( Toolbox > «Прямоугольник» ), чтобы создать рамку страницы.
- В докере диспетчера объектов вы можете видеть, что фрейм находится под растровым изображением. Перетащите его над растровым изображением.
- Используя инструмент Color Eyedropper в панели инструментов Toolbox , я выбираю один из более темных оттенков серого на фоновом изображении, затем щелкаю внутри рамки, чтобы заполнить его цветом.
- Нажмите клавишу ‘+’ на цифровой клавиатуре (или используйте Ctrl + C / Ctrl + V , чтобы скопировать и вставить прямоугольник обратно). Залейте второй прямоугольник белым и, удерживая нажатой клавишу Shift + , измените размер внутрь, чтобы создать серую границу.
- Выберите оба прямоугольника и щелкните команду Simplify на панели свойств Property .
После упрощения удалите белый прямоугольник, и у вас должна остаться серая рамка.
- Теперь я хочу добавить к своему дизайну праздничную рамку, поэтому я перетаскиваю векторную рамку, которую нашел в CONNECT, на страницу.
- Этот кадр, конечно, слишком большой и в портретном формате, но поскольку он вектор, я могу просто добавить поворот на 90 ° в панель свойств > нажмите ‘P’ , чтобы центрировать рамку на странице> затем удерживая нажав клавишу Shift , я могу изменить размер кадра внутрь без потери качества.
Перетаскивание декоративной рамки к документу.
Рамка после поворота на 90 ° и изменения размера.
- Я собираюсь заменить цвет листьев на границе, которые действительно не соответствуют тону фона, другим, более подходящим цветом, используя команду «Найти и заменить» ( Edit > Find and Replace > Найти объекты …).
- В диалоговом окне «Найти и заменить » выберите Начать новый поиск > Далее .
- Щелкните вкладку Fills и выберите Uniform Color .
- На следующей странице нажмите Specific Uniform Color Fill и используйте инструмент «Пипетка» , чтобы подобрать зеленый цвет листьев в кадре (это цвет, который будет заменен).
- Нажмите Далее > Готово > Найти все > скажите Да на вопрос, можно ли разгруппировать объекты.
- Теперь, когда все объекты с зелеными листьями выделены, выберите более темный, более подходящий зеленый цвет из цветовой палитры .
- Не забывайте время от времени сохранять документ ( Ctrl + S ), особенно при работе над более длинным проектом.
- Поскольку все элементы моего дизайна выглядят довольно «плоскими», и я хотел бы добавить им немного большей глубины, я собираюсь выделить серую границу и выбрать инструмент Drop Shadow Tool из Toolbox , я Я собираюсь применить к нему тень ( Flat Bottom Right ).
- Я не собираюсь перемещать тень, вместо этого, используя команду CTRL + K , я собираюсь разбить тень и границу . Это позволит мне изменить размер и положение тени, чтобы она отображалась только внутри границы, а не только снаружи. После разделения тени, изменения ее размера и центрирования у меня теперь есть тень вдоль внутреннего края границы.
- Следующим шагом будет взять еще один из моих клипартов из докера Tray — Santa!
- Я возвращаюсь к инструменту Drop Shadow , и с измененным размером и выбранным Санта выбираю тень Perspective Bottom Bottom Right из раскрывающегося списка на панели свойств , регулируя интерактивный дескриптор до тех пор, пока не появится тень. правильное положение.
- Пришло время добавить текст к моему дизайну. Чтобы найти лучший шрифт для работы, я собираюсь открыть новое окно настройки Font Playground , щелкнув либо: Text > Font Playground , либо просто открыв окно настройки с помощью кнопки Quick Customize на панели докеров .
- После открытия я заменяю текст по умолчанию в Font Playground своим собственным: «Seasons Greetings!»
- Теперь я могу выбрать каждую панель шрифтов по очереди и выбрать альтернативный шрифт из списка шрифтов .
- Когда у меня есть несколько подходящих кандидатов, мне просто нужно перетащить их на мою карточку, чтобы увидеть, какой из них работает лучше всего.
- Я заметил, что два из выбранных мной шрифтов ̶ Alize и Gabriola предлагают мне довольно много альтернативных стилистических наборов (альтернативные стилистические наборы, доступные в шрифте OpenType, зависят от того, что производитель шрифта встроил в этот конкретный шрифт).
- Чтобы увидеть, какие стили доступны, я просто выделяю текст и щелкаю по черной стрелке, которая появляется под ним, всякий раз, когда доступны альтернативные стили.(Примечание! Вы можете выбрать только одну строку текста за раз при применении альтернативных стилистических наборов).
- Думаю, я выберу Gabriola > Stylistic Set 7 и удалю другие образцы текста.
- Наконец, чтобы текст немного выделялся, я возвращаюсь к своему инструменту Drop Shadow и выбираю Small Glow из предустановок на панели свойств .
- Я оставляю Drop Shadow Opacity на 100% , но уменьшаю Shadow bleing до 8 и меняю цвет свечения на white , чтобы получить более четкую тень.
- Вы, конечно, можете добавить на карточку столько текста, сколько захотите, чтобы персонализировать ее еще больше. В остальном наша карта готова!
10 советов по повышению производительности CorelDRAW
Вы знаете, как быстро создать рамку вокруг изображения? Или как выровнять объекты одним нажатием клавиши? Ознакомьтесь с этими 10 советами по повышению производительности CorelDRAW, которые могут удивить даже самых опытных пользователей.
Щелкните любое из изображений ниже, чтобы просмотреть в полном размере.
Совет 1. Создание сложных форм с помощью инструмента «Многоугольник»
Инструмент Polygon отлично подходит для создания многоугольников. Вот простой пятиугольник, и вы можете удерживать клавишу Ctrl , чтобы ограничить его соотношение сторон. Активируйте инструмент Shape , щелкните и перетащите один из узлов. Если снова удерживать Ctrl нажатой, вы можете растянуть красивую ровную звезду.
Без нажатия Ctrl можно крутить вещи.Если потянуть ручку до конца на другую сторону, можно получить очень интересные формы.
И станет еще лучше, если вы начнете с многоугольника с большим количеством сторон. Дважды щелкните, чтобы добавить узел вдоль любого сегмента; любые изменения, которые вы вносите в этот новый узел, происходят и во всех других точках.
Сглаживание этих узлов, добавление дополнительных узлов и регулировка управляющих маркеров открывает еще больше возможностей.
И эти формы довольно интересно раскрашивать с помощью инструмента Smart Fill .
Совет 2: Простое выравнивание
В меню Объект > Выровнять и распределить перечислены все ярлыки для различных команд выравнивания: L для Выровнять по левому краю , R для Право и т. Д.
Их легко использовать на выбранных объектах. Нажмите T , чтобы выровнять вершины , или B , чтобы выровнять внизу . Последний выбранный объект остается на месте, а остальные перемещаются соответственно.
С объектами, расположенными вертикально, вы можете использовать C для выравнивания центров , по горизонтали и P , центров по странице . При желании вы также можете сгруппировать объекты перед выравниванием.
Совет 3. Преобразуйте Docker
Докер Transform выходит за рамки простого перемещения или вращения объектов. Выделив объект, вы можете изменить его положение, например, переместить его на 1 дюйм вправо и на 1,5 дюйма вверх, затем щелкнув Применить .
Чтобы расположить три из этих объектов на расстоянии 3 дюйма друг от друга, измените X на 3, Y на 0, добавьте 2 копии и нажмите Apply .
Для поворота попробуйте повернуть на 45 градусов вокруг центра или сделайте 7 копий вокруг верхней точки.
Вы также можете зеркало , или зеркало . Есть аналогичные варианты для с наклоном и с наклоном .
Вы также можете повторять операции, такие как создание одной копии за раз, повторно нажимая Применить .
Совет 4. CorelDRAW вычислит за вас!
Если вам не хочется брать калькулятор, позвольте CorelDRAW сделать вычисления за вас. Для прямоугольника в этом примере указаны его размеры, а единицы измерения в документе — дюймы.
Легко изменить размер на чистое число, например 3 дюйма. Но вы также можете ввести комплексное значение, например 3 3/16 дюйма, введя 3 + 3/16.
Или вы можете поменять единицы измерения, например ввести 1200 пикселей или 75 мм.Преобразование единиц выполняется автоматически.
Одно из применений этого — создание масштабированных объектов. Давайте сделаем еще один прямоугольник шириной ⅓ такой же, как этот. Для этого продублируйте прямоугольник и введите «/ 3» в конце одного из его измерений, чтобы разделить значение на три.
Вы также можете выполнять математические вычисления в полях Position ! Давайте переместим выбранный прямоугольник еще на 100 мм вправо, введя «+ 100 мм» в поле положения X.
Вы можете вводить математические символы или единицы измерения везде, где есть числовое поле.Например, в докере Transform вы можете сделать копию размером 325 пикселей * 3 вправо, добавив этот «* 3» к координате X в докере.
Совет 5. Навигатор и нано-превью
Если вы увеличили масштаб во время работы над одной небольшой частью документа и хотите перейти к другой части, вам не нужно уменьшать и снова увеличивать масштаб. Щелкните значок Navigator в правом нижнем углу.
Удерживая кнопку мыши нажатой, перетащите на новое место, над которым хотите работать.Или вы можете нажать клавишу N , чтобы открыть Nano-Preview , где вы можете щелкнуть новое место.
Чтобы уменьшить масштаб, нажмите F4 , чтобы увидеть все, включая объекты за пределами страницы. Нажав Shift + F4 или дважды щелкнув инструмент Zoom , масштабируется только страница.
Совет 6. Простой доступ к часто используемым командам
Если есть команда, которую вы используете все время, вам не нужно всегда переходить к ее меню. Например, если вам нужен простой доступ к сетке документа, перейдите в меню «Просмотр »> «Сетка»> «Сетка документа» .
Удерживая нажатой Ctrl + Alt , перетащите эту команду в рабочее пространство или на существующую панель инструментов. Теперь вы можете щелкнуть значок, чтобы включить или выключить сетку!
Чтобы удалить значок, нажмите Alt , перетаскивая его.
Совет 7. Создайте собственную цветовую палитру
Вы можете легко создать цветовую палитру из цветов в документе. В нижней части окна настройки Палитры щелкните значок «плюс» и выберите «Новая палитра » в документе .
В этом примере новая палитра была названа «Фото». Теперь эта палитра отображается в разделе Мои палитры , а сама палитра отображается вертикально справа.
Совет 8: Добавьте быструю рамку или границу
Чтобы поместить простую рамку или рамку вокруг любой прямоугольной формы, сначала выберите объект. Затем нажмите Shift , дважды щелкнув инструмент Rectangle .
Добавляет контур, ширину, стиль и цвет которого можно настроить в окне настройки Properties .Для выбора цвета вы можете использовать пипетку, чтобы подобрать цвет на изображении.
Совет 9: Сохранение стилей неразрушающего редактирования
NDE, или неразрушающие эффекты, — это эффекты, которые вы можете добавить к объекту, которые можно включать или выключать, изменять порядок и т. Д. Они перечислены в окне настройки Properties , щелкнув вкладку FX . К купальнику в этом примере добавлено несколько эффектов, и вы можете щелкнуть знак плюса, чтобы добавить больше эффектов.
Чтобы сохранить эти эффекты как стиль для использования в других объектах, щелкните объект правой кнопкой мыши и выберите Стили объектов> Новый стиль из> Эффекты растровых изображений .Присвойте стилю имя, например Эффекты ткани.
Новый стиль теперь будет указан в окне настройки Object Styles . Эффекты можно применить к другим объектам, либо перетащив имя стиля на объект, либо сначала выделив объект, а затем дважды щелкнув имя стиля.
Чтобы сохранить этот стиль для использования в других документах, используйте параметр Экспорт таблицы стилей .
Совет 10. Просмотр сортировщика страниц
Для любого многостраничного документа вы можете выбрать «Просмотр»> «Просмотр сортировщика страниц» .Это позволяет быстро просмотреть все страницы.
Вы можете перетаскивать, чтобы переставить, а контекстное меню предоставляет опции для переименования, вставки, копирования и т. Д.
Отсюда вы можете дважды щелкнуть страницу, которую хотите открыть.
Как создать логотип в CorelDRAW
Это подробное руководство проведет вас через этапы создания логотипа с нуля. На протяжении всего процесса вы узнаете, как использовать многие стандартные инструменты, и найдете множество подсказок и ярлыков, которые будут полезны не только при создании вашего собственного уникального дизайна логотипа, но и в других проектах CorelDRAW.
Наш простой дизайн логотипа представляет собой маяк на фоне солнечных лучей с названием компании внизу. Мы рассмотрим пошаговый процесс создания каждого элемента.
Для начала создайте новый документ CorelDRAW. Поскольку размер страницы не имеет значения для этого проекта, вы можете использовать предустановку CorelDRAW по умолчанию . Мы будем работать в дюймах, поэтому в окне Новый документ убедитесь, что единицы измерения установлены в дюймах.Щелкните ОК .
СОВЕТ : вы также можете изменить единицы измерения в любое время, дважды щелкнув линейку в верхней части интерфейса, чтобы открыть Параметры документа окно. В секции Линейки измените Единицы до
Шаг 1. Создание фона из солнечных лучей
Фон из солнечных лучей для логотипа будет основан на круге диаметром 3 дюйма.
- Активируйте инструмент Ellipse (горячая клавиша F7 ).
- Удерживая нажатой клавишу Ctrl , щелкните и перетащите, чтобы создать эллипс любого размера.
СОВЕТ : При активации инструмента посмотрите на строку состояния Строка состояния в нижней части интерфейса, чтобы увидеть дополнительные функции инструмента .Например, с помощью клавиши Ctrl , чтобы ограничить эллипс кругом.
Когда вы закончите создание круга, он автоматически станет выбранным.
Чтобы изменить размер круга ровно до 3 дюймов, используйте поля Размер объекта на панели свойств вверху. Сначала щелкните значок Lock Ratio , чтобы сохранить соотношение сторон круга.Введите ширину 3 дюйма и нажмите Введите , и значения по горизонтали и вертикали обновятся.
Солнечные лучи будут созданы путем построения повернутого массива линий.
- Чтобы создать первую линию, активируйте инструмент От руки (горячая клавиша F5 ).
- Как вы можете видеть в строке состояния , использование клавиши Ctrl сделает линию прямой, а не кривой.
- Щелкните один раз слева от круга, чтобы начать линию, нажмите и удерживайте Ctrl , затем щелкните справа от круга, чтобы создать горизонтальную линию, достаточно длинную, чтобы пересечь круг.
- Как и в случае с эллипсом, когда вы закончите создание линии, она будет автоматически выделена.
Теперь мы хотим переместить линию так, чтобы она проходила через центр круга.
- Активируйте инструмент Pick (горячая клавиша — Пробел ).
- Удерживая нажатой клавишу Shift , выберите круг, чтобы теперь были выделены и линия, и круг.
Чтобы центрировать линию по окружности, мы применяем команду Выровнять по центру по вертикали , используя один из следующих методов:
- Нажмите горячую клавишу E ; или
- Перейти к Объект > Выровнять и распределить > Выровнять центры по вертикали ; или
- Щелкните значок Выровнять по центру по вертикали на докере Выровнять и распределить , представленном в CorelDRAW 2019 ( Window > Dockers > Выровнять и распределить ).
Затем для центрирования по горизонтали используйте горячую клавишу C или выберите Выровнять центры по горизонтали в меню Object > Выровнять и распределить или в меню Выровнять и распределить докер.
Щелкните пустое место в документе, чтобы отменить выбор круга и линии.
Шаблон лучей будет создан путем создания дубликатов линии и их вращения.Но перед тем, как делать какие-либо дубликаты, вам может потребоваться отрегулировать Duplicate Distance от значения по умолчанию 0,25 дюйма. На панели свойств измените значения горизонтального и вертикального Duplicate Distance на 0 ”. Теперь любые дубликаты, которые мы создаем, будут располагаться точно поверх оригинала, а не смещаться на 0,25 дюйма от оригинала.
Откройте окно настройки Objects ( Window > Dockers > Objects ), и вы увидите элементы дизайна: один эллипс и одну кривую (линию).
Выберите линию с помощью инструмента Выбрать , затем нажмите Ctrl + D , чтобы дублировать ее. В документе похоже, что ничего не произошло, потому что дубликат находится прямо над исходной строкой, но в докере Objects вы увидите две кривые.
Эта новая строка будет первой повернутой копией. На панели свойств введите 12 градусов в поле Угол поворота .
Теперь мы воспользуемся функцией CorelDRAW Smart Duplicate , которая создает дополнительные копии, использующие предыдущее преобразование, которое в данном случае представляет собой поворот на 12 градусов. Нажмите Ctrl + D несколько раз, а именно 13 раз, чтобы создать новые копии с тем же поворотом.
Активируйте инструмент Smart Fill , который идеально подходит для заливки лучей, так как этот инструмент заполняет границы замкнутых областей.
На панели свойств установите параметры заливки — Укажите и выберите солнечный желтый цвет в окне Цвет заливки . В конечном продукте не должно быть видимых контуров, поэтому установите параметры контура на Без контура .
Щелкните внутри чередующихся треугольных фигур внутри круга, чтобы создать восемь новых желтых кривых.Их можно увидеть в докере Objects .
Теперь, когда лучи закончены, нам больше не нужны линии. Чтобы выбрать, что нужно удалить, вернитесь к инструменту Выбрать , нажав Пробел . Удерживая нажатой клавишу Alt , щелкните и перетащите, чтобы создать окно выделения, чтобы вы выбрали все, что находится внутри или касается окна выделения.
Нажмите Удалить , чтобы удалить все выделенные строки, и это то, что у нас осталось.
Для последней горизонтальной линии выберите ее с помощью инструмента Выбрать и нажмите Удалить .
Чтобы лучи теперь действовали как единый объект, нам нужно сгруппировать их:
- С помощью инструмента Pick еще раз щелкните и перетащите, чтобы создать выделение вокруг всех лучей.
- Сгруппируйте их с помощью ярлыка Ctrl + G ; или щелкнув значок Group на панели свойств ; или щелкнув правой кнопкой мыши и выбрав команду Group из контекстного меню.
Группа из 8 объектов теперь отображается в докере Objects .
СОВЕТ : чтобы упорядочить файл проекта, щелкните правой кнопкой мыши группу объектов в Objects docker и выберите 61 9055 Переименуйте команду , затем измените имя группы на «Солнечные лучи.«Переименование групп и объектов упрощает их поиск в докере, особенно если в вашем дизайне много объектов и групп объектов. Следующая задача создания этого логотипа — маяк, состоящий из четырех прямоугольников. Активируйте инструмент Прямоугольник (горячая клавиша F6 ), щелкните и перетащите, чтобы создать прямоугольник, который будет основанием маяка.Нет необходимости точно указывать размер, поскольку мы скорректируем его на следующем шаге. Чтобы отрегулировать размер прямоугольника до нужных нам размеров, сначала включите off Lock Ratio на панели свойств , затем введите 0,5 ” для ширины и 1,25 ” для высоты. Теперь нам нужно центрировать прямоугольник по солнечным лучам.Прямоугольник уже должен быть выбран, поэтому активируйте инструмент Pick , нажмите и удерживайте клавишу Shift и также выберите лучи. Затем используйте комбинацию клавиш C для выравнивания центров по горизонтали и комбинацию клавиш B для выравнивания нижних краев. Нам нужно еще три прямоугольника, чтобы закончить наш маяк, и использование параметров привязки упростит определение точности. В меню View убедитесь, что команда Snap Off не отмечена (ярлык Alt + Q ). Снова активируйте инструмент Прямоугольник . Наведите указатель мыши на верхний левый угол основного прямоугольника, и угловой узел будет выделен. Щелкните по нему и перетащите к правому краю базового прямоугольника, чтобы создать второй прямоугольник, при необходимости изменив размер, чтобы он совпадал с правым угловым узлом. Третий прямоугольник станет светом маяка. Удерживая нажатой клавишу Ctrl , щелкните и перетащите пустое место в документе, чтобы создать квадрат. На панели свойств снова включите Коэффициент блокировки и введите 0,25 дюйма в качестве ширины, что автоматически сделает высоту 0,25 дюйма . Чтобы разместить этот прямоугольник по центру на вершине маяка, сначала перейдите в меню View и убедитесь, что выбрана команда Alignment Guides . Перетащите прямоугольник поверх маяка, и появятся направляющие, указывающие, когда верхний прямоугольник идеально отцентрирован на вершине маяка. Теперь мы собираемся заполнить прямоугольники цветом. Сначала активируйте инструмент Pick и выберите нижний прямоугольник. Удерживая нажатой клавишу Shift , также выберите средний прямоугольник. Затем щелкните образец белого цвета в палитре Color . Затем выберите верхний прямоугольник и залейте его красным. Чтобы сделать маяк более реалистичным, мы хотим изменить форму верхнего и нижнего прямоугольников.Щелкните правой кнопкой мыши нижний прямоугольник и выберите Преобразовать в кривые (ярлык Ctrl + Q ). Активируйте инструмент Форма (ярлык F10 ), и вы увидите несколько узлов на прямоугольнике, которые можно редактировать. Нижний прямоугольник должен сужаться к верху, поэтому перетащите верхний левый узел внутрь, пока не достигнете точки пересечения. Затем проделайте то же самое с правым верхним углом. Выберите верхний прямоугольник, который не нужно преобразовывать в кривые. Панель свойств имеет четыре поля Corner Radius , которые мы можем использовать для скругления верхних углов. Убедитесь, что значок блокировки выключен, чтобы все четыре угла не менялись вместе. Используйте значение 0,2 дюйма, чтобы закруглить оба верхних угла. Четвертый и последний прямоугольник будет дверью маяка, основанный на скругленном прямоугольнике, который является нашим источником света наверху.Не снимая выделения с верхнего прямоугольника, используйте Ctrl + D , чтобы продублировать этот прямоугольник, затем залейте его черным. Дверь должна быть длиннее по вертикали, скажем на 50% длиннее. Нет необходимости вынимать калькулятор и вводить новое вертикальное измерение; вместо этого мы можем использовать значение Масштаб . Параметры масштабного коэффициента можно найти на панели свойств .Текущие значения шкалы не 100% , потому что размер исходного верхнего прямоугольника был изменен после его создания. Если мы преобразуем эту форму в кривую ( Ctrl + Q ), значения масштабного коэффициента будут сброшены на 100%. Отключите Lock Ratio и измените высоту Масштабный коэффициент на 150 . TIP : вы можете ввести 150 , или вы можете добавить +50 +50 100 это уже есть. Не снимая выделения с черного скругленного прямоугольника, удерживайте нажатой клавишу Shift и выберите нижний базовый прямоугольник, затем нажмите B , чтобы выровнять нижнюю часть. Теперь наша дверь находится в правильном положении. Мы видели, что щелчок левой кнопкой мыши по образцу в палитре Color заполняет объект цветом. Щелчок правой кнопкой мыши на образце цвета изменит цвет контура объекта, и мы также можем полностью удалить контур, щелкнув правой кнопкой мыши образец No Fill в верхней части цветовой палитры (обозначен красной линией через это). Удерживая нажатой клавишу Shift , выберите все 4 объекта маяка, затем щелкните правой кнопкой мыши образец No Fill , чтобы удалить контуры. Все, что осталось добавить, это название компании Lighthouse Energy для этого логотипа. Активируйте инструмент Текст (ярлык F8 ) и щелкните под левой границей логотипа, чтобы начать печатать. Чтобы изменить шрифт, выберите текст, затем откройте список шрифтов на панели свойств .Вы можете прокрутить вниз и навести указатель мыши на названия шрифтов, чтобы просмотреть, как будет выглядеть текст. Или, если вы знаете имя шрифта, который хотите использовать, вы можете начать вводить имя шрифта, чтобы перейти к нему в списке, и щелкнуть по нему, чтобы применить. Чтобы сопоставить цвет шрифта с красным цветом, который использовался для источника света, найдите образец в палитре документов в нижней части интерфейса и щелкните его, чтобы изменить цвет текста на красный. Последний шаг — отрегулировать размер названия компании, чтобы оно было такой же ширины, как солнечные лучи.Чтобы определить ширину, активируйте инструмент Pick и выберите группу лучей. На панели свойств обратите внимание на ширину 3 дюйма . Выделите текст с помощью инструмента Выбрать . На панели свойств убедитесь, что Коэффициент блокировки включен, и введите 3 дюйма в качестве размера ширины. ПРИМЕЧАНИЕ : вы также можете изменить размер текста, просто перетащив центральный правый маркер изменения размера, чтобы выровнять его по правой стороне лучей.Однако это исказит исходные характеристики шрифта. Теперь, когда мы закончили логотип, пора его сохранить. Чтобы сохранить его в формате CorelDRAW, используйте Файл > Сохранить как и выберите CDR в качестве типа файла. Если вы хотите иметь логотип в других форматах, например PNG для веб-графики или форматы EPS и AI, используйте Файл > Экспорт . Если вы хотите увидеть полный список ярлыков CorelDRAW: Инструмент от руки : F5 Эллипс Инструмент: F7 Прямоугольник Инструмент: F6 Текст инструмент: F8 Форма инструмент: F10 Инструмент выбора : пробел (кроме случая, когда активирован инструмент «Текст»; нажатие клавиши пробела при активированном инструменте «Текст» добавит пробел в текстовую строку) Выровнять центры по вертикали: E Выровнять центры по горизонтали: C Выровнять днища: B Дубликат: Ctrl + D Группа: Ctrl + G Преобразовать в кривые: Ctrl + Q Щелкните Макет> Параметры страницы … Щелкните Макет> Параметры страницы … Щелкните +, чтобы развернуть Руководство Теперь вы увидите линии, как показано (метки добавлены в иллюстративных целях) наверх Щелкните Макет> Параметры страницы… В поле «Разрешение рендеринга» выберите 300 dpi Перед тем, как продолжить — сохраните резервную копию файла, чтобы внести в нее изменения позже. Нажмите Ctrl + A (чтобы выбрать все) При печати перевернутого текста, например белого на насыщенном черном или темных цветов, мелким шрифтом менее 8 пунктов следует добавить тонкую обводку (между.От 1 до 0,25 пикселей) белого (или светлого цвета) для компенсации во избежание наложения цветов и заполнения текста: к началу За каждый объект с заливкой: наверх Щелкните Файл> Опубликовать в PDF… Выберите PDF / X-1a из списка предустановок PDF. Нажмите ОК Откройте PDF-файл, чтобы убедиться, что он в порядке. наверх CorelDRAW — это надежный инструмент графического дизайна, который можно применить для любого творческого проекта.Здесь мы узнаем много нового о CorelDRAW. Подходит для новых владельцев программного обеспечения; В идеале это руководство будет охватывать большинство тем, например, понимание некоторых необходимых инструментов, которые мы будем использовать во всех проектах, и настройку нашей рабочей области. Suite X8- CorelDRAW Graphics: системные требования Есть несколько способов получить знания в области графического дизайна с помощью компьютерного программного обеспечения.CorelDRAW — это инструмент, требующий очень больших навыков. CorelDRAW используется во всем мире для последовательного проектирования изображений. Больше всего привлекает удобство использования Corel DRAW. Корпорации Corel постоянно совершенствуют свои продукты, включая несколько новых аспектов в выпуске, что на сегодняшний день делает его лучшим выбором в области графического дизайна. Шаг 2: Создание маяка
Шаг 3: Добавление текста
Шаг 4: Сохранение вашего логотипа
Ярлыки CorelDRAW
Ярлыки, используемые в этом руководстве:
Corel Draw Учебное пособие по настройке файлов для печати
Документ без названияНазад к контрольному списку файлов, готовых к печати 1.Характеристики формата документа
Чтобы настроить выпуск за обрез в CorelDRAW:
В поле «Выпуск за обрез» введите 0,125
Установите флажок «Показать область выпуска за обрез».
Нажмите ОК Для создания зоны безопасности:
Щелкните Presets
Щелкните круглую кнопку User Defined Presets
Check «Margins»
Введите 0.125 в верхнее и левое поля (если отмечены зеркальные поля, остальные заполнятся)
Нажмите ОК 2. Разрешение
наверх Чтобы убедиться, что ваш PDF-файл на выходе имеет разрешение 300DPI:
3. Типографика
Для преобразования текста в контуры
Нажмите «Упорядочить»> «Преобразовать в кривые»
4. Цвет и черный
Чтобы файл CorelDRAW был в формате CMYK:
5. Сохранение файла
Для сохранения в формате PDF с выпуском за обрез:
Нажмите кнопку «Настройки …».
Перейдите на вкладку «Допечатная подготовка».
Установите флажок «Предел выпуска за обрез:»
Введите 0,125 (если он еще не введен)
Нажмите Сохранить CorelDRAW | Учебное пособие по CorelDRAW — javatpoint
Преимущества CorelDRAW
