Способы совмещения фотографий в одно изображение
Благодаря возможности совмещать отдельные фотографии в одно изображение, один документ, наш творческий потенциал в Photoshop ограничен только лишь собственными навыками и воображением. Но если Вы пока новичок в Photoshop, то совмещение даже двух изображений вместе может показаться Вам серьёзной для выполнения задачей, т.к. Photoshop открывает каждое новое изображение в отдельном, независимом документе, и единственный способ соединить изображение вместе — поместить их в один общий документа. К счастью, перемещение фотографий из одного документа в другой в Фотошопе осуществляется очень легко, и, как это сделать, мы рассмотрим в данной статье.
В этом материале мы рассмотрим три основных способа перемещения фотографий между документами, которые будут работать в любой версии Photoshop, так что не имеет значения, какую версию Вы сейчас используете. Я рассмотрю этот вопрос на примере Photoshop CS6.
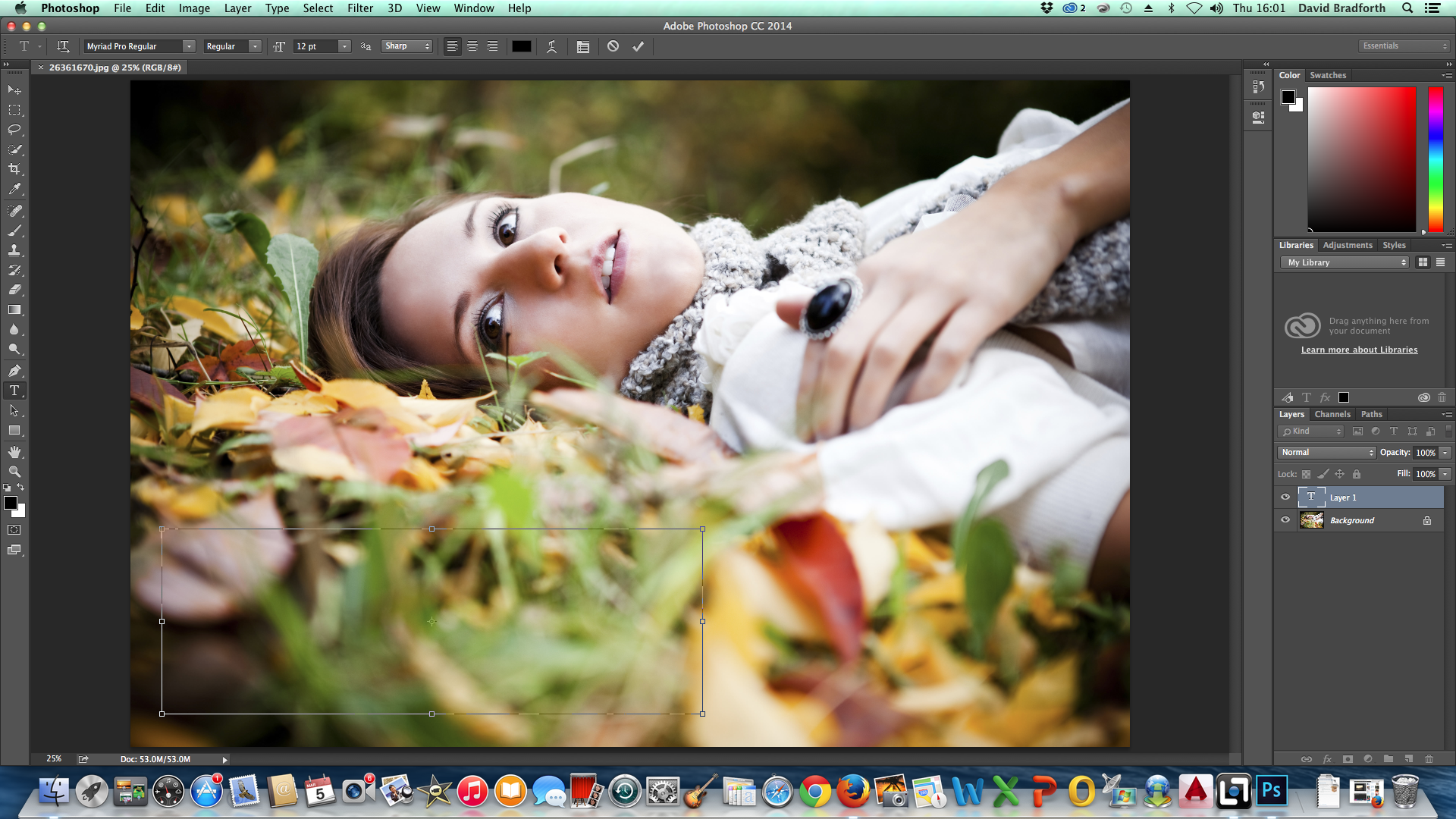
Сейчас в рабочем окне Photoshop у меня открыты две фотографии в отдельных окнах. Кстати, по умолчанию, Photoshop открывает новые изображения во вкладках, а не в окнах, как изменить эту настройку, читайте здесь. Вот как выглядит рабочее окно программы:
Кстати, по умолчанию, Photoshop открывает новые изображения во вкладках, а не в окнах, как изменить эту настройку, читайте здесь. Вот как выглядит рабочее окно программы:
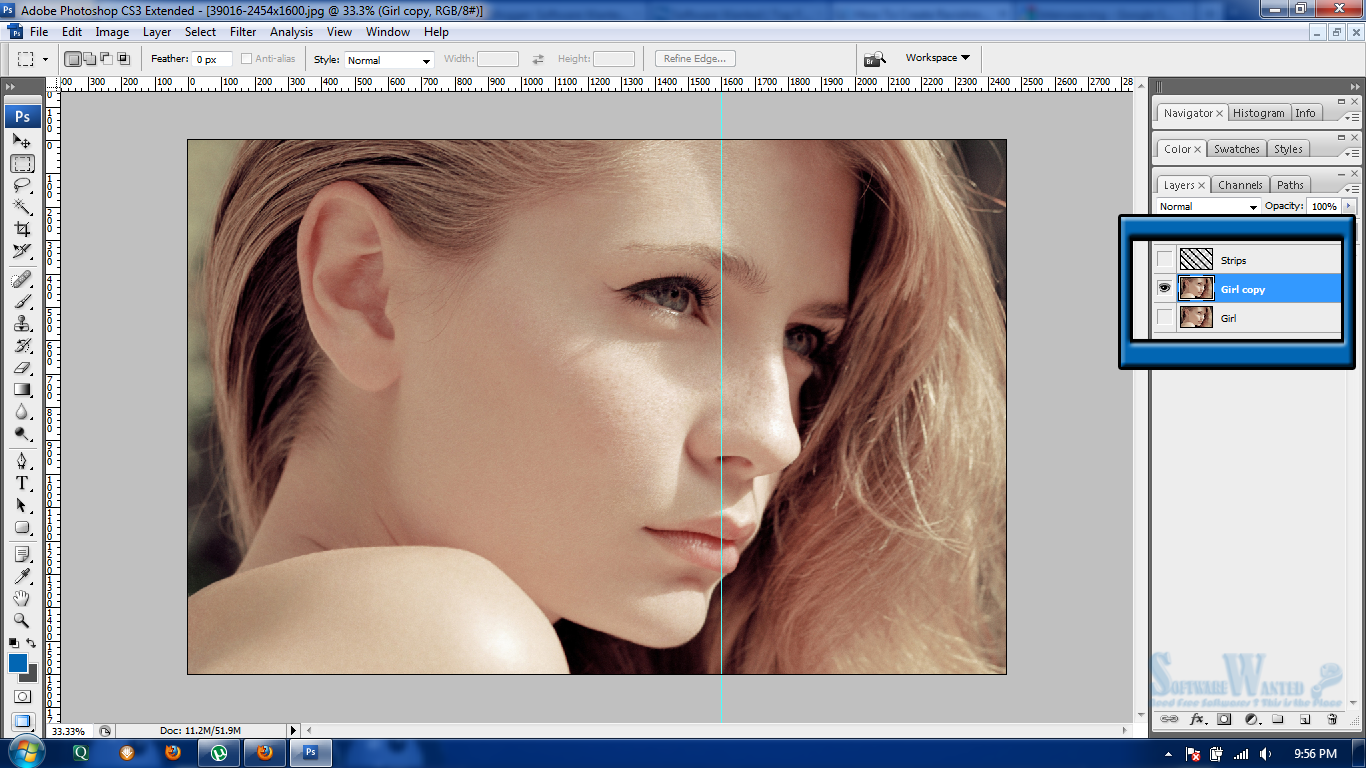
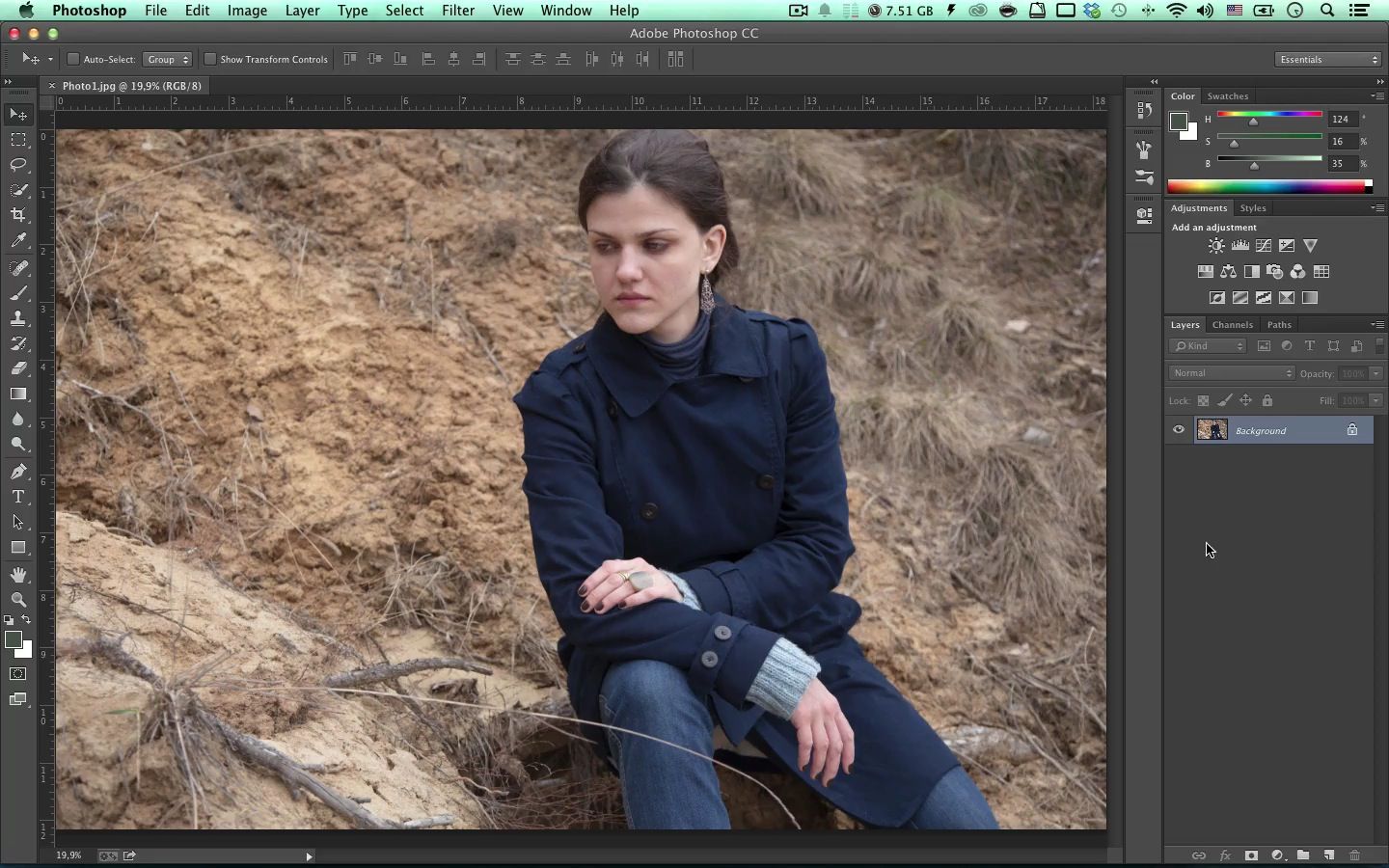
Даже если мы одновременно видим два окна документа на экране, Photoshop одновременно работает только с одним документом. Тот, документ, с которым мы работаем, считается «активным», и, самый простой способ узнать, какой из них в настоящее время активный, это посмотреть в панель слоёв. Например, если мы посмотрим в мою панель прямо сейчас, то увидим, что в миниатюре предварительного просмотра отображается фотография женщины, что означает, что в данный момент активным документом является женщины:
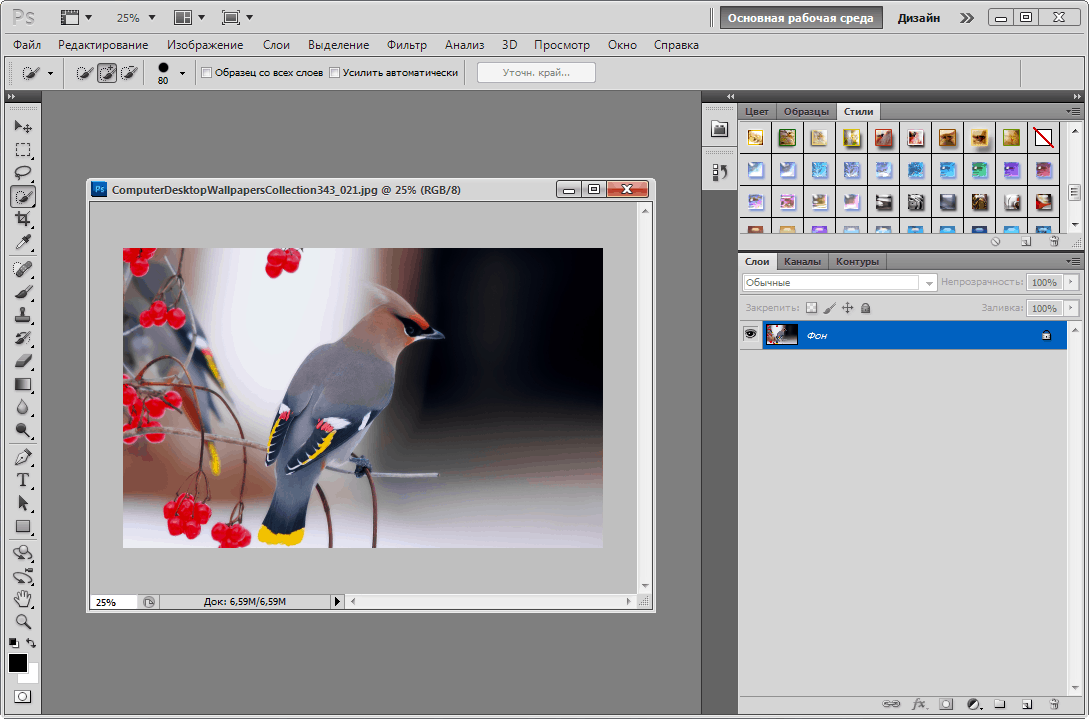
Для того, чтобы сделать активным другой документ, надо всего лишь кликнуть по нему. В результате, в панели слоёв появится миниатюра фонового слоя с изображением фотографии с каплями.
Итак, мы имеем два совершенно независимых, не имеющих ничего общего между собой документа. Я хотел бы совместить фотографии из этих документов в один. Давайте рассмотрим несколько простых способов это сделать.
Давайте рассмотрим несколько простых способов это сделать.
Содержание
- Способ 1: Перетаскивание (Drag and Drop)
- Быстрое перемещение выделенной области на другой документ
- Способ 2: Создание дубликата слоя
- Способ 3: Скопируйте и вставьте (Copy And Paste)
Способ 1: Перетаскивание (Drag and Drop)
Простое перетаскивание изображения из одного документа в другой — самый простой и наиболее распространенный способ перемещения изображений между документами в Photoshop. Осуществляется он с помощью инструмента «Перемещение» (Move Tool), который находится в самом верху панели инструментов:
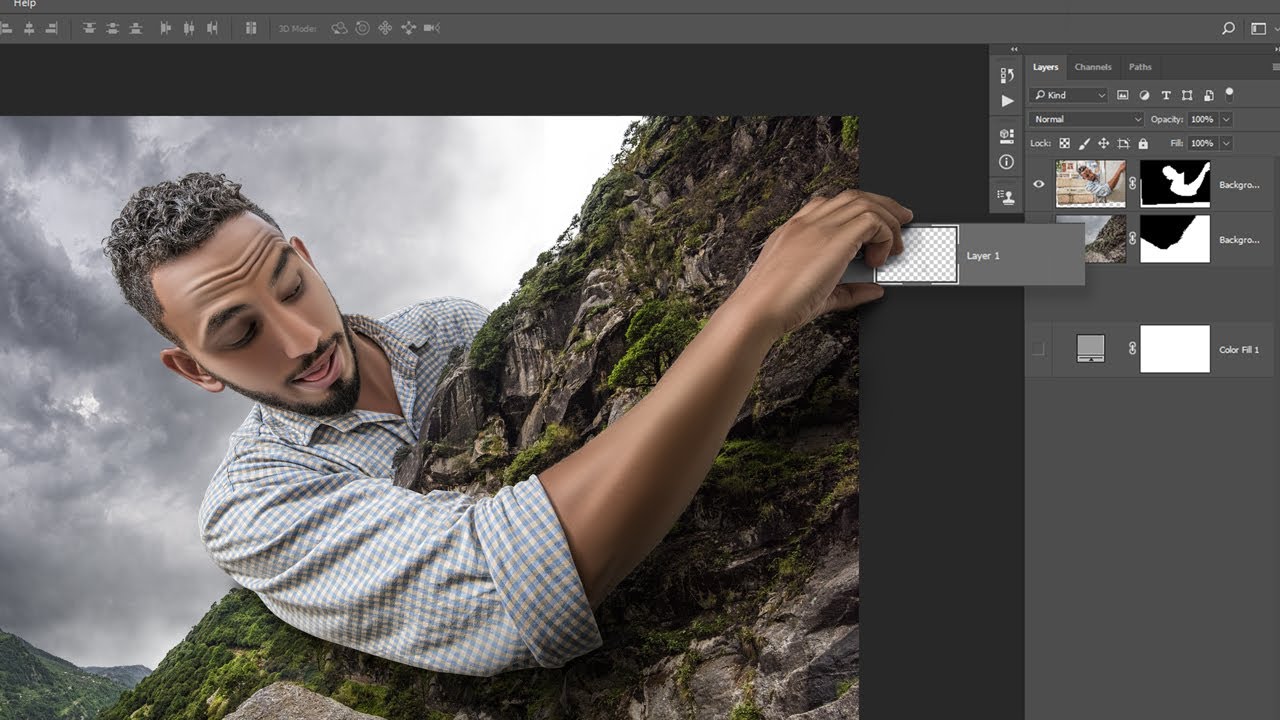
При активном Move Tool, щелкните левой клавишей мыши по фотографии, которую вы хотите переместить, и удерживая клавишу нажатой, перетащите её в окно документа другой фотографии. Когда вы отпустите кнопку мыши, фотография переместится в другой документ. Я перенесу фото с каплями в документ с лицом женщины. Вот что у меня получилось:
Заметим, что Photoshop просто «уронил» перемещаемую фото в то место, где я отпустил кнопку мыши. Такой результат не очень хорош. Лучше перемещать фотографию с помощью Move Tool, предварительно зажав клавишу Shift. Переместите фото, отпустите клавишу мыши, и только потом отпустите клавишу Shift. Зажатая Shift даёт команду Photoshop разместить перемещаемое изображение в центре документа.
Такой результат не очень хорош. Лучше перемещать фотографию с помощью Move Tool, предварительно зажав клавишу Shift. Переместите фото, отпустите клавишу мыши, и только потом отпустите клавишу Shift. Зажатая Shift даёт команду Photoshop разместить перемещаемое изображение в центре документа.
Отменим предыдущий шаг, нажав Ctrl+Z и снова попробуем перетащить фото, на этот раз удерживая Shift. Теперь фото с каплям воды разместилось по центру документа:
В панели слоёв отобразилось новое фото, расположенное выше фонового:
Быстрое перемещение выделенной области на другой документ
Это ещё одно применение метода «Drag and Drop». С помощью инструмента «Move Tool» можно перемещать не только целые изображения, но и локальные выделения. Я создал произвольное выделение на слое с фото с каплями с помощью инструмента «Прямолинейное лассо» (Poligonal Lasso Tool) и инструментом «Move Tool» перетаскиваю его на второй документ:
И вот что у меня получилось в результате:
Способ 2: Создание дубликата слоя
Если по каким-либо причинам метод «Drag and Drop» Вам не подходит, можно применить и другой способ перемещения. Он заключается в создании дубликата слоя.
Он заключается в создании дубликата слоя.
Во-первых, кликните внутри документа, содержащего фотографию, которую вы хотите переместить, что сделает его активным. Я кликну по фото с каплями. Затем пройдите по вкладке главного меню Слой (Layer) и выберите строчку «Создать дубликат слоя» (Duplicate Layer):
Кроме того, Вы можете кликнуть правой клавишей мыши по слою в панели слоёв и выбрать строчку «Создать дубликат слоя» (Duplicate Layer) из контекстного меню. В любом случае, откроется диалоговое окно этой опции. Введите имя, с которым слой появится в целевом документе. Я ввёл «капли воды». Затем, в разделе «Назначение» (Destination) в нижней части диалогового окна, выберите имя документа, в который вы хотите переместить фотографию. У меня целевой документ называется «example1.jpg»:
Когда закончите, нажмите кнопку ОК, и Photoshop копирует фотографию из первоначального документа в целевой. В панели слоёв документа «example1.jpg» теперь находится новый слой «капли воды», и размещается он выше фонового слоя:
Способ 3: Скопируйте и вставьте (Copy And Paste)
Еще одним способом перемещения изображений между документами является стандартный метод «копировать-вставить», в народе именуемый «копипастой». Этот способ знаком любому пользователь компьютера.
Этот способ знаком любому пользователь компьютера.
Отличие его заключается в том, что перед копирование надо выделить документ с помощью Ctrl+A. Кроме того, выбрать всё изображение можно, если кликнуть по вкладке главного меню Выделение —> Всё (Select —> All). При выделении всего изображения, по периметру всего изображения появятся «марширующие муравьи».
Итак, шаги, необходимые для перемещения изображения из одного документа в другой:
- Нажимаем на перемещаемый документ для его активации
- Выбираем все пиксели изображения, нажав Ctrl+A или вкладка Select —> All
- Копируем изображение, нажав Ctrl+C
- Кликаем мышкой по целевому документу, т.е. по тому,
- Нажимаем Ctrl+V
Ну и напоследок, давайте смешаем два наших изображения. Как Вы помните. у нас фото с каплями находится над фото с женщиной.
Для того, чтобы получить фотомонтаж — эффект лица женщины через стекло с каплями дождя — надо всего лишь применить к верхнему слою с каплями режим наложения «Мягкий свет» (Soft Light). Вот что у нас получилось в результате:
Вот что у нас получилось в результате:
Итак, теперь мы знаем три способа совмещения фотографий в одну, и как сделать простой фотомонтаж с помощью изменений режимов наложения!
Использование Adobe Photoshop для работы с видео
Фотошоп — чудесная программа, среди всех его достоинств он умеет работать с видео. Не всегда это рационально и не всегда это нужно практиковать, но можно.
Почему нужно знать как работать с видео в фотошопе? У нас такой ответ: «Иногда выпустить контент самостоятельно, пусть он будет на тройку, но выпустить его вовремя, гораздо важнее, чем напрячь специалистов и опоздать с контентом на неделю-две».
Видео в Фотошопе? Да вы шутите!
Фотошоп умеет открывать файлы mp4*, avi*, mov и другие видеоформаты. В нем есть инструменты, которые помогут склеить или обрезать видеофайлы, есть шкала времени и многое другое. Никто не может вам запретить сделать в нем целый фильм! Хотя, если честно, это будет нелегко.
Панель инструментов для работы с видеоФотошоп можно использовать, чтобы создать:
— гифки из видео,
— бумеранги,
— слайдшоу,
— анимацию элементов,
— мультфильм,
— синемаграфию и плотографию.
Пример: сайт Creative Market — магазин, который продает анимированные PSD шаблоны. Все они были сделаны в Фотошопе. Найти можно по ключевым словам «animated stories» или «animated post».
Инструменты в Фотошопе
Для создания или редактирования видео нам понадобится дополнительная панель — Шкала времени. Откройте эту панель через меню «Окно» → «Шкала времени».
Как и в видеоредакторах, на этой панели в хронологическом порядке располагаются файлы, которые будут показываться в ленте. Есть ползунок времени, есть масштаб ленты, который регулирует ее расширение.
Есть кнопки для управления видео, основная кнопка обрезки файлов и кнопка дополнительной анимации (она выглядит как квадрат, разделенный по диагонали, одна половина которого закрашена).
Обычно анимацию в Фотошопе создают с помощью отдельных слоев-кадров. Делают слой, на котором меняют графику, эти слои располагают в хронологическом порядке и получается видео.
Но есть и продвинутая анимация: больше не нужно создавать слои с микродвижениями, достаточно их запрограммировать. Вся расширенная анимация скрывается за стрелочкой рядом с названием слоя. Этот список различается у графических, текстовых слоев и слоев с маской.
Вся расширенная анимация скрывается за стрелочкой рядом с названием слоя. Этот список различается у графических, текстовых слоев и слоев с маской.
Пользоваться продвинутой анимацией довольно легко:
- Ставите ползунок на шкале в то место, когда анимация должна начаться.
- Выбираете пункт продвинутой анимации, например «позиция» и видите как на шкале времени появилась точка. Мы зафиксировали позицию слоя.
- Передвигаете ползунок на другое время и перемещаете слой. Фотошоп запоминает начальную позицию и конечную и между ними программирует равномерное перемещение по прямой. Если нужно перемещать файл неравномерно, или не по прямой, используйте дополнительные точки и играйтесь с расстоянием между этими точками. И, конечно, не забывайте перемещать слой.
Гифки и бумеранги
Для бумеранга нужен кусочек видео и много-много рутинной работы с монтажом видеофайла. Обычно берется видео длиной до 1 секунды и размножается до 3-7 секунд. Гифку из готового видео сделать проще и быстрее, потому что не надо дублировать одинаковые файлы.
- Загрузите видеофайл в Фотошоп (таким же образом, как вы открываете в нем фотку).
- Откройте шкалу времени. Для этого перейдите в меню «Окно» → «Шкала времени».
- При необходимости откадрируйте видеофайл до нужных вам размеров.
- Обрежьте видеофайл, оставив нужный вам фрагмент.
- Для создания бумеранга:
- Вырежьте небольшой фрагмент, максимум до трех секунд.
- Создайте дубль первого фрагмента.
- Нарежьте второй фрагмент по кадрам, это 24 кадра на каждую секунду.
- Перетащите кадры из начала в конец.
- Продублируйте 1 фрагмент и второй нарезанный фрагмент несколько раз, чтобы получить видеофайл длиной несколько секунд, помните, чтобы загрузить видео в Инстаграм*, оно должно быть длиннее 3 секунд.
- Сохраните полученный файл в нужном вам формате. Для того чтобы сохранить гифку, достаточно сохранить файл для Веба — Файл → Экспортировать → Сохранить для Web или нажать комбинацию клавиш Ctrl+Shift+Alt+S.
 Выберите файл — GIF, а параметр повтора — постоянно.
Выберите файл — GIF, а параметр повтора — постоянно.
Делаем мульт-анимацию
К примеру, мы хотим сделать мульт-анимацию, чтобы на фотке сверху двигались небольшие анимированные объекты — по принципу гиф-стикеров в Историях Инстаграма*.
View this post on Instagram*
Буйство красок, цветов и вкусов — это точно про летнее меню напитков в кафе «Вкус & Цвет»! ⠀ Соки, фреши, лимонады, коктейли, иммунные шоты — глаза разбегаются! И, главное — все напитки полезные, вкусные и без добавления сахара👌🏻 ⠀ Вы уже успели попробовать? Если нет — ждём вас в «Вкус & Цвет», чтобы срочно это исправить 😉 ⠀ Мы, по секрету, в восторге от лимонного сока, лимонада Тархун и смородинового коктейля 😉 А какие напитки из летнего меню нравятся вам? Делитесь в комментариях! Нам очень интересно узнать ваши вкусы получше! ⠀ #ВкусЦвет #VkusCvet #ВкусЦвет_Кафе #VkusCvet_Cafe #ВкусЦвет_Еда #VkusCvet_Food #ВкусЦвет_Здоровье #VkusCvet_Health #ВкусЦвет_Веган #VkusCvet_Vegan #ВкусЦвет_Рекомендует #летнееменю #смузи #прохладительныенапитки #фрукторианство #вегетарианство #веганство #веган #веганскаяеда #сыроедение #вегетарианскаяеда #сыроед #живаяеда
A post shared by Проект «Вкус & Цвет» (@vkus_and_cvet) on
Конечно, сначала нужно придумать идею для анимации.
Открываю исходную фотографию и готовлю её для публикации: шаманю с цветокоррекцией, яркостью, резкостью.
Я воспользуюсь иконками стаканчиков, которые нашел на бесплатном иконочном сайте, из подборки сайтов с иконками и паттернами для SMM-щиков. Добавляю несколько слоёв и включаю шкалу времени. После перехожу к продвинутой анимации.
Настраиваю анимацию. Нужно поочередно двигать ползунок времени и слой со стаканчиком, чтобы создать хаотичное движение. Так я повторяю несколько раз со всеми слоями; хорошо при этом контролировать, чтобы стаканчики не пересекались друг с другом.
Обратите внимание: во время проигрывания анимации может показаться, что анимация слишком медленная или «рваная». Посмотрите на скорость проигрывания кадров, возможно компьютеру не хватает мощности, чтобы обработать всю анимацию и он тормозит, а на видео все будет нормально.
Нормальная скорость — 30 кадров в секундуПосле того как я закончил с анимацией, сохраняю файл для публикации. Кнопка сохранения, а точнее, экспорта видео, находится в нижней левой части шкалы времени.
Кнопка сохранения, а точнее, экспорта видео, находится в нижней левой части шкалы времени.
Тут аккуратно! Нужно проверить, чтобы размер файла был правильным. Известно немало случаев, когда делали файл для ленты 1×1 или для Истории, 9×16, но настройки для сохранения были стандартными, под видеоэкран, и всё получалось сильно сжатым.
Бонусный уровень: музыка
Фотошоп может добавить музыку к вашим файлам. Используйте собственные записи или ищите музыку без авторских прав, например, в фонотеке бесплатной музыки Ютуба.
Музыкальный слой — самый нижний на шкале времени, со звуковыми слоями можно работать точно так же, как и с фото и видео-слоями.
Анимация художник
Давайте разберемся, как работать со слоями-масками. Например, довольно простой, интересный и понятный способ — анимировать движение кисти. Кстати, в Инстаграме* SMMplanner можно найти различные варианты подобной анимации.
instagram.com/p/Bg5zEaADZ8u/?utm_source=ig_embed&utm_medium=loading» data-instgrm-version=»12″>View this post on Instagram*
Хвастаемся. У нас тут активная ссылка в шапке профиля @smmplanner за ней скрывается инструкция по по работе с фотошопом. После неё вы точно сделаете классную обложку.
A post shared by SMMplanner (@smmplanner) on
Для создания такой анимации нужны:
- Фотография, на которой мы собираемся рисовать
- Шаблон мазка кисти (я загуглил мазок с ключом «free» и взял первый попавшийся)
- Умение работать со смарт-слоями и слоем-маской
Поехали!
Как и раньше,открываем фотографию и готовим ее для Инстаграма*. На этот раз я делаю фотку под Истории: кадрирую на 9×16, потом цветокоррекция, яркость и всё такое. Сразу добавлю слой с мазком.
Теперь переводим этот черный мазок в смарт-слой. Правой кнопкой мыши нажимаем на слой и ищем пункт «Преобразовать в смарт-объект».
После этого слой станет умным и с ним можно будет работать отдельно. Дважды щелкнув на смарт-слое откроется новая вкладка, здесь мы раскрасим мазок яркими цветами.
Вкладку сохраняем — нажимаем Ctrl+S, а потом закрываем ее. После работаем со слоем-маской — чтобы его добавить, находим в нижней части панели слоев кнопку «Добавить слой-маску», после снимаем зависимость слоя-маски от основного слоя.
В маске два простых правила:
— Закрашено белым на маске — видно
— Закрашено черным — скрыто
Выделив на панели слоёв маску, берем кисточку со рваными краями и начинаем прорисовывать рваный край.
После того как граница будет создана, закрашиваем всю нижнюю часть черным цветом и передвигаем слой-маску наверх, скрывая весь мазок.
Теперь, если передвигать слой-маску, создастся впечатление, будто мы действительно взяли кисть и делаем мазки прямо на фотографии. Нужно запрограммировать это движение через продвинутую анимацию и слой-маску.
Попробуйте сначала повторить подобный эффект с кисточкой, а потом бегите на Creative Market за вдохновением и пробуйте создавать свои классные эффекты.
Удачи вам и хорошего контента!
Зарегистрируйтесь в SMMplanner и запланируйте посты в социальные сети.10 способов использования генеративной заливки для улучшения ваших фотографий в Photoshop
Инструмент генеративной заливки Photoshop меняет способ редактирования изображений и создания производных работ. Благодаря мощному движку искусственного интеллекта Photoshop Generative Fill использует изображения Adobe Stock, чтобы добавлять пиксели к нашим собственным изображениям для редактирования фотографий и творческого использования.
В этой статье мы рассмотрим способы использования генеративной заливки для улучшения изображений в Photoshop. Давайте начнем!
1. Расширьте рамку для лучшей композиции
Возможность использовать генеративную заливку для расширения рамки изображения практически бесценна, особенно если вокруг объекта есть пустое пространство. Поскольку наш пример ограничен 1024 пикселями по длинной стороне для каждого поколения, расширение кадра с отрицательным пространством — идеальное использование генеративной заливки, поскольку детали не важны.
Просто используйте инструмент Crop Tool в Photoshop, чтобы расширить рамку, и используйте Generative Fill, чтобы заполнить пробелы.
Нажмите Генерирующая заливка , а затем Сгенерируйте (оставив текстовое поле пустым) и посмотрите, какой из трех вариантов работает лучше всего. Если вам нужно использовать текст, чтобы получить другой результат, сделайте описание кратким, например, «красное пустое пространство», которое мы использовали здесь.
В подобных ситуациях не имеет значения, плохое ли разрешение негативного пространства, потому что там нет текстурных деталей, только цвет и приятная тень, которую решила добавить Генеративная заливка.
2. Удаление нежелательных объектов и людей
Забудьте о традиционных инструментах Photoshop для стирания нежелательных объектов и людей. С помощью генеративной заливки вы можете просто выделить все ненужные пиксели и щелкнуть. В этом примере мы обвели все, что хотели стереть, с помощью инструмента «Лассо».
Вы поняли. Нажмите «Генеративное заполнение», а затем нажмите «Создать».
Хорошее общее правило: когда вы хотите, чтобы Генеративное заполнение просто стирало, ничего не вводите в текстовую подсказку, если вы не получаете желаемых результатов. В противном случае используйте любой из инструментов выделения Photoshop, чтобы сделать выделение(я), а затем Генеративную заливку и Генерацию.
3. Создание объектов и людей
Вы также можете создавать объекты и людей, чтобы добавить интерес к своим изображениям. Просто добавьте столько кадров генерации, сколько хотите, и введите в текстовое поле то, что вам нужно.
Потратьте время, чтобы сделать больше выборок из-за возможных проблем с разрешением. Используйте инструмент «Трансформация», чтобы уменьшить размер объектов или людей, если генеративное заполнение не дало нужного масштаба.
4. Изменение цвета одежды
Вы не сможете изменить цвет той же одежды, что и ваши объекты. Это расширенная функция, которая, вероятно, появится после того, как Generative Fill выйдет из бета-версии. Но на момент написания вы можете изменить цвет одежды, если вы не возражаете против того, чтобы фактическая одежда тоже была изменена.
Но на момент написания вы можете изменить цвет одежды, если вы не возражаете против того, чтобы фактическая одежда тоже была изменена.
Будьте осторожны, выбирая только одежду. Используйте инструмент «Кисть» на маске, если вам нужно внести коррективы.
5. Добавьте небо к своему изображению
С помощью Photoshop и многих других приложений для редактирования фотографий вы можете очень легко заменить небо. Но с генеративной заливкой вы действительно можете добавить небо.
Просто расширьте рамку с помощью инструмента «Кадрирование» и используйте «Генеративную заливку», чтобы создать небо.
6. Добавление аксессуаров, таких как шляпы и солнцезащитные очки
Generative Fill упрощает добавление аксессуаров, таких как шляпы и солнцезащитные очки. Это зависит от вашего воображения.
В этом случае мы также добавили украшения и напиток на перила. Удивительно, что Photoshop даже получает отражение в солнцезащитных очках вместе с правильными настройками освещения для каждого объекта.
Для выполнения более сложных исправлений полезно иметь представление о рабочем пространстве «Выделение и маска» в Photoshop.
7. Изменение выражений и черт лица
То, что раньше требовало очень много времени, теперь можно выполнить за несколько секунд в Photoshop. Вы можете изменить выражение чьего-либо лица с помощью простой текстовой подсказки, например «улыбнуться».
Хитрость заключается в том, чтобы убедиться, что выбрано больше места, чем вам может понадобиться для более точного изменения выражения. Это потому, что когда кто-то выражает эмоции, для создания этого выражения используются другие мышцы, помимо зоны фокусировки.
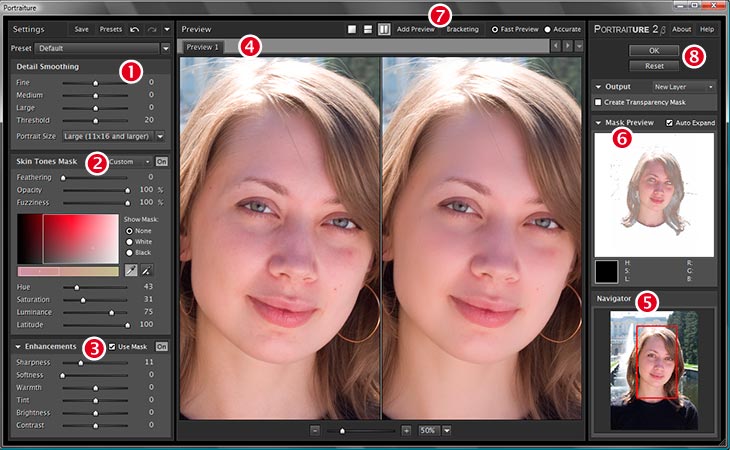
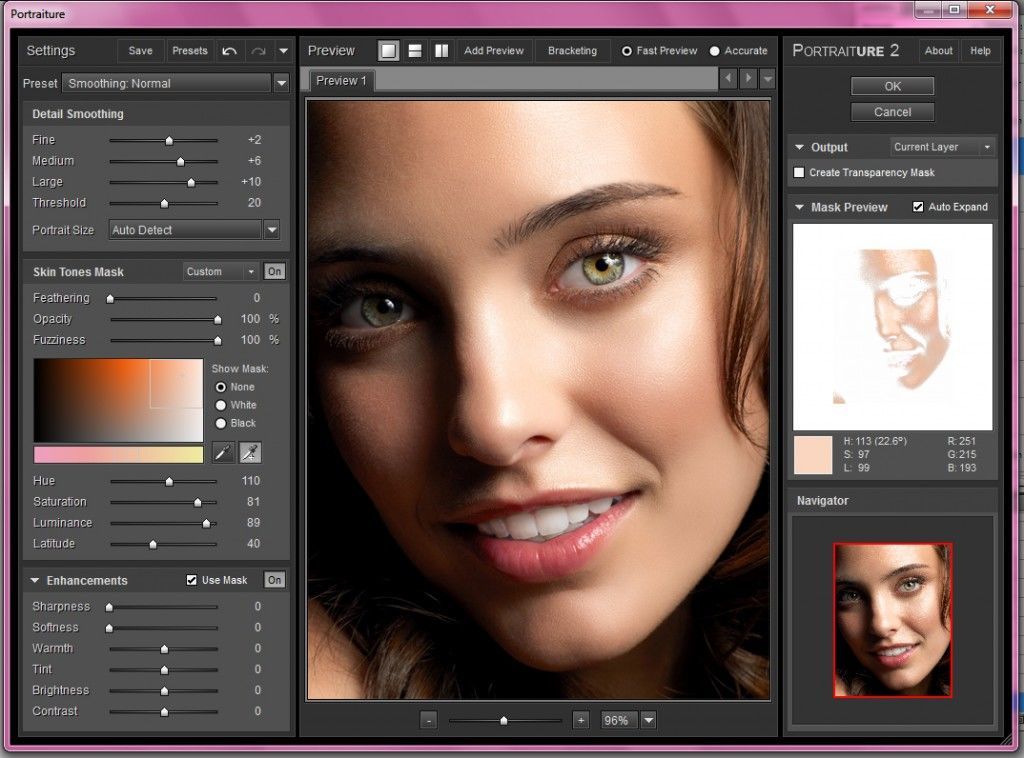
Вы также можете использовать сторонние плагины, такие как PortraitPro, для улучшения ваших изображений после использования Generative Fill.
8. Создание отражений
Вы можете создавать отражения, не вводя ничего в поле подсказки. Это потому, что генеративное заполнение учитывает все изображение. Но если вы хотите действительно красивое отражение, вам, возможно, придется расширить кадр, обрезав его, чтобы оставить место для отражения.
Это еще одна задача, которая раньше была возможна в Photoshop только после выполнения нескольких шагов — например, это руководство Photoshop по созданию отражений неба в воде. Опять же, с генеративной заливкой это займет всего несколько минут.
9. Слияние двух или более изображений вместе
С помощью генеративной заливки можно плавно совместить два или более изображений. Поместите изображения рядом, а затем сделайте выбор. Для этого хорошо подходит инструмент Rectangular Marquee Tool.
В этом примере мы также выбрали часть неба после первоначального выбора, чтобы добавить облака. Генеративное заполнение также неплохо справлялось со смешением переднего плана с разными значениями фокуса.
10. Создание изображения с нуля
Генеративную заливку можно использовать для создания изображений с нуля. Все, что вам нужно сделать, это создать новый документ в Photoshop и выбрать размеры. Затем добавьте свой выбор и создайте изображение кадр за кадром.
Просто удивительно, что Генерирующая заливка может создать в бета-версии Photoshop. Мы ожидаем большего контроля и расширенных возможностей в будущих выпусках.
Генеративное заполнение меняет ландшафт Photoshop
Нет никаких сомнений в том, что инструменты искусственного интеллекта, такие как Генеративное заполнение, изменят то, как мы редактируем и создаем в Photoshop в будущем. Хотя мы не должны ожидать, что инструменты Photoshop будут заменены всеми заменителями ИИ в ближайшее время, новичкам, безусловно, будет проще открыть Photoshop и начать использовать его в не столь отдаленном будущем без какого-либо интенсивного обучения.
Мы настоятельно рекомендуем как пользователям Photoshop, так и новичкам проверить, что Генеративное заполнение может сделать для вашего творческого рабочего процесса.
Как совместить фотографии в Photoshop с помощью Photomerge
Аннабелла Дин Я буду первой, кто признает, что при использовании моей цифровой зеркальной камеры я могу стать немного узким и смотреть на мир в 3 Соотношение сторон :2.
Однако, когда я натыкаюсь на сцену, которая так и просится на панораму, мне нравится думать, что я готов принять вызов. Итак, как проще всего сделать несколько снимков и объединить их в панораму, которой можно будет гордиться?
Photoshop позволяет невероятно легко объединить несколько изображений для создания панорамы с нуля, и самое приятное то, что Adobe Photoshop CS5 делает потрясающую работу, в которой я, честно говоря, не могу винить, чего нельзя сказать о более старых версиях программного обеспечения. .
На самом деле, он делает настолько большую работу, что вам почти никогда не придется располагать объектив прямо над его узловой точкой, и это впечатляет. Процесс захвата и создания панорамы довольно прост, как вы сейчас узнаете:
1. ) Захват серии перекрывающихся изображений
Начните с захвата нескольких изображений одной и той же сцены с помощью штатива и убедитесь, что все они равномерно перекрываются и были сняты с одинаковыми настройками экспозиции.
Если вы хотите использовать головку управления движением или наклонно-поворотный кронштейн, они предоставят вам большую точность и возможности для создания не только панорам, но и цейтраферных видео.
2. ) Откройте Bridge и выберите последовательность изображений
Откройте Adobe Bridge и начните просмотр, чтобы определить, какие изображения идеально подходят для наложения при создании панорамы.
Имейте в виду, что выравнивание, движение и экспозиция каждого кадра могут повлиять на реалистичность и цельность конечного результата.
После присвоения ярлыков и рейтинга файлам выберите их с помощью , удерживая нажатой клавишу Ctrl (Windows) или Command (Mac) и щелкая каждую фотографию. Затем импортируйте изображения в Photoshop, щелкнув правой кнопкой мыши выделенное и выбрав «Открыть с помощью Camera Raw».
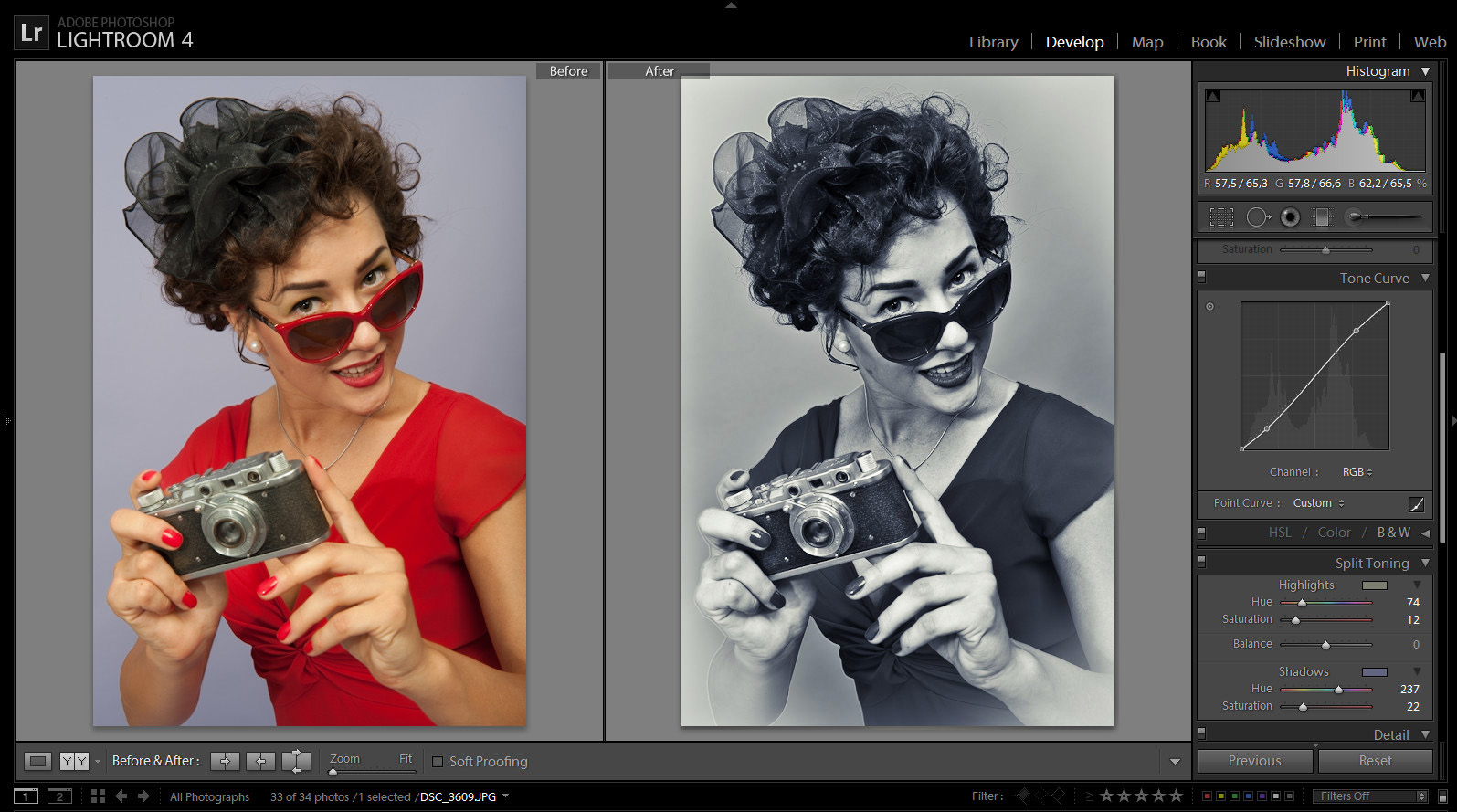
3. ) Редактирование изображений в Camera Raw или Lightroom
Открывайте и редактируйте все изображения одинаково в Adobe Camera Raw. Сохраняйте все изображения с одинаковым разрешением, рабочим пространством цветового профиля и форматом файла, чтобы обеспечить единообразие.
Наконец, откройте все сохраненные изображения в Photoshop.
4. ) Открыть Photomerge В Photoshop
В Photoshop перейдите в главное навигационное меню и выберите… File / Automate / Photomerge…
Когда появится диалоговое окно photomerge, вам будет предложено выбрать и открыть все изображения, которые вместе составляют вашу панораму.
5. ) Выберите вариант макета
В настройках макета выберите тип создаваемой панорамы. В большинстве случаев вам может сойти с рук использование опции «авто», если, конечно, вы точно не знаете, какой тип искажений объектива присутствует на ваших фотографиях.
Наконец, убедитесь, что у вас установлен флажок «Смешать изображения вместе», а затем выберите, хотите ли вы применить «Удаление виньетки» и/или «Коррекция геометрического искажения». Затем нажмите «ОК».
Затем нажмите «ОК».
6. ) Проверка на дефекты
Дважды проверьте качество слияния и обратите внимание на любые дефекты, которые могли возникнуть в процессе сшивания и требуют вашего внимания для исправления. В большинстве случаев вам нужно будет просмотреть изображение в масштабе 50-100 процентов, чтобы визуально найти проблемные области.
Если вы сосредоточите свое внимание преимущественно на том, где изображения были сшиты вместе, вы не ошибетесь. Отключив отдельные слои, вы сможете увидеть, где соединяются маски слоя.
7. ) Обрезать изображение
Одна из распространенных проблем, с которыми вы можете столкнуться при работе с панорамой, заключается в том, что на изображении могут отсутствовать верхние, нижние или боковые части.
В этом случае у вас есть два варианта. Либо плотно обрежьте изображение и работайте с тем, что у вас есть, либо используйте заливку с учетом содержимого Photoshop, чтобы заполнить эти области.
