404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Время работы:
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Услуги и поддержка
Отзывы ЯндексМаркет:
Мы в соц. сетях:
Как работать в фотошопе ps для начинающих на русском языке
Здравствуйте! На связи Федор Лыков. Спасибо, что читаете эту статью! В ней я расскажу Вам о том, как работать в фотошопе ps для начинающих на русском языке, а также расскажу, как его использовать.
Кстати, для тех, кто хочет хорошо понимать, как пользоваться данным редактором и при этом сам он новичок. Это не беда, для такого случая есть классный курс, благодаря которому вы станете спецом и сможете повысить свой доход.
Содержание статьи
Что можно делать в Фотошопе?Фотошоп, — это «волшебная палочка», которая может изменить очень многое! Его используют в своей работе дизайнеры, фотографы, художники, рекламные агентства, журналисты и многие другие профессионалы.
Кстати недавно я написал статью, как сделать прозрачный фон в фотошопе.
Но кто сказал, что фотошоп только для профессионалов? Нет,нет,нет!!
- У Вас есть старые фотографии? Они потускнели? С помощью фотошопа их можно обновить, — добавить цвета. резкости, яркости!
- Очень старые фото? Не беда! Их можно отреставрировать!
- А может быть, у Вас есть знакомый, который перестал быть Вам приятен, — жизнь сложная штука, и Вы не хотели бы его видеть, но саму фотографию сохранить? Вы можете «вырезать» его со снимка или заменить, к примеру, на большой рожок мороженного!
С помощью фотошопа Вы можете добавить прямо на фотографию какую-либо надпись или, наоборот, удалить имеющуюся!
А сколько интересного можно делать с видео!
Итак, Вы готовы начать знакомство с Его Величеством Фотошопом?
Первый взгляд на ФотошопНа первый взгляд, Фотошоп кажется сложным и громоздким, с огромным количеством окон, панелей и инструментов. На самом деле фотошоп это довольно легко!
На самом деле фотошоп это довольно легко!
В данной статье мы с Вами рассмотрим, что такое фотошоп и с чем его едят… я познакомлю Вас с интерфейсом, и Вы узнаете, как работать в фотошопе ps для начинающих на русском языке!
В данной статье я расскажу Вам о ключевых основах использования, которые нужны новичкам, чтобы начать пользоваться программой, сразу после прочтения данной статьи. Чтобы объяснить его возможности в целом, нужно понять — что же это такое.
Фотошоп — это графический редактор с множеством функций, он используется для того, чтобы создавать фото и видео для интернета и разного рода полиграфии…
Возможно, Вы уже открывали эту программу и даже пытались использовать какие-то инструменты, но, как показывает статистика, многие на этом этапе и закачивают свое изучение программы:
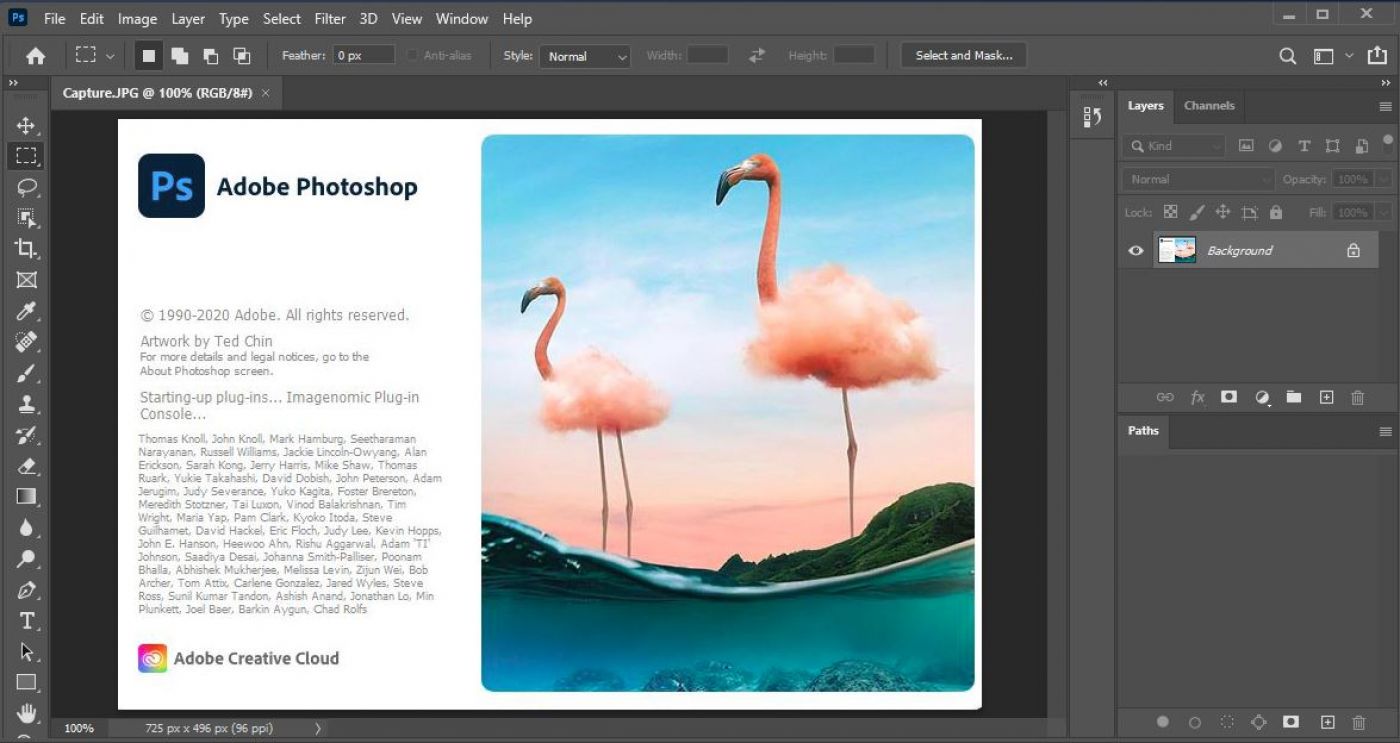
Фотошоп слишком не понятныйМеня постоянно спрашивают, как пользоваться фотошопом, это сложно и не понятно. Поэтому перед тем как обсудить некоторые нюансы инструментов, мы потратим несколько минут на краткий обзор интерфейса. Итак, начнем.
Итак, начнем.
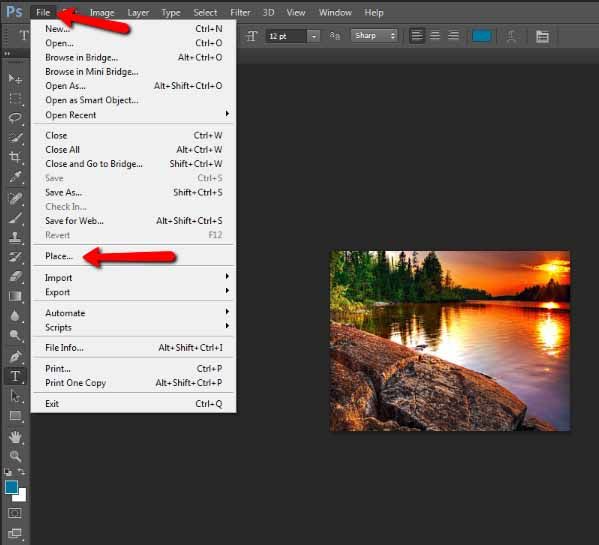
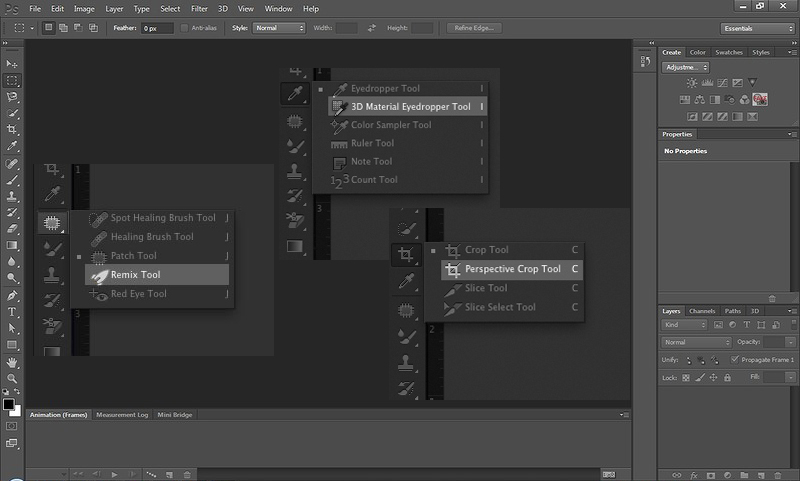
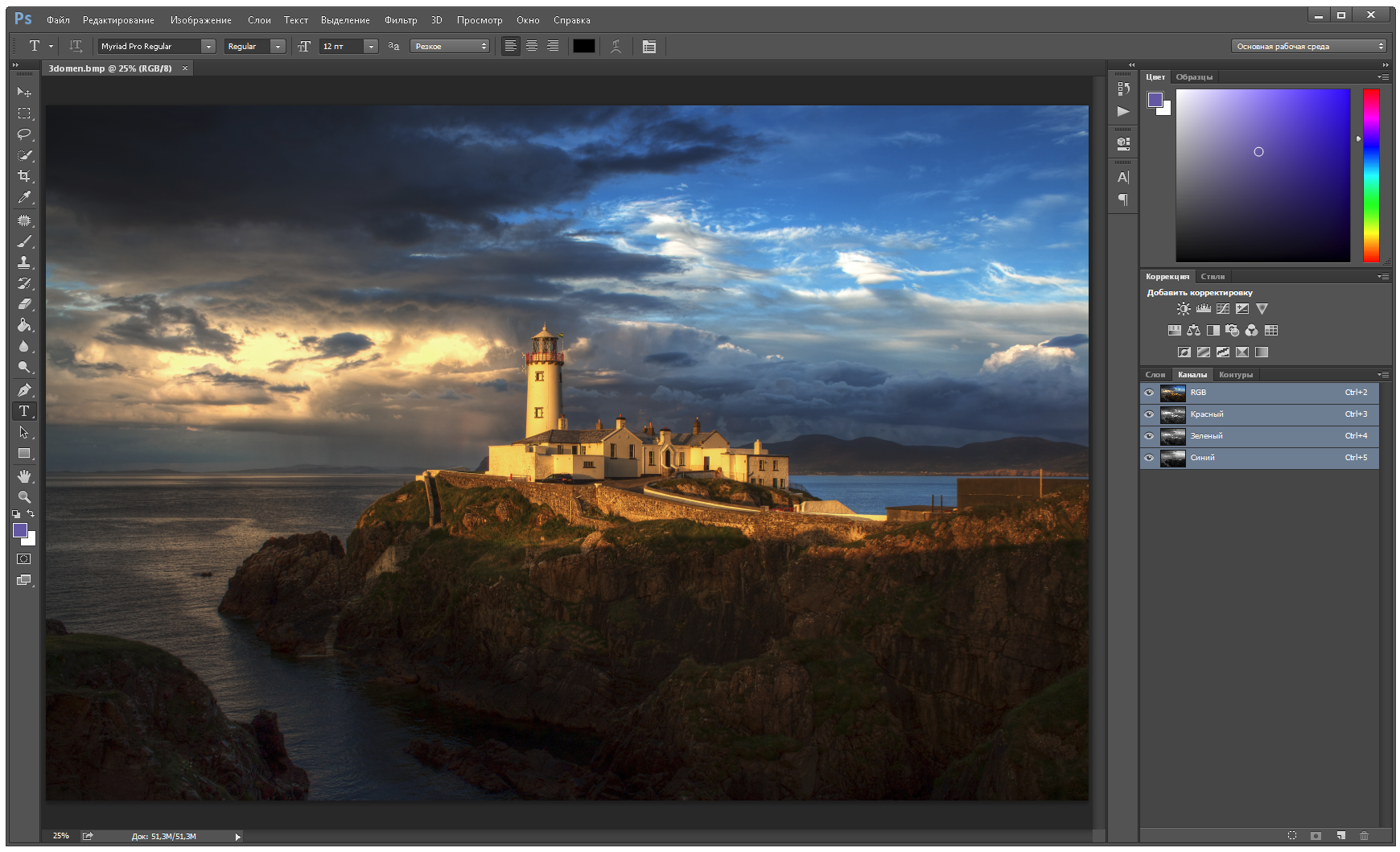
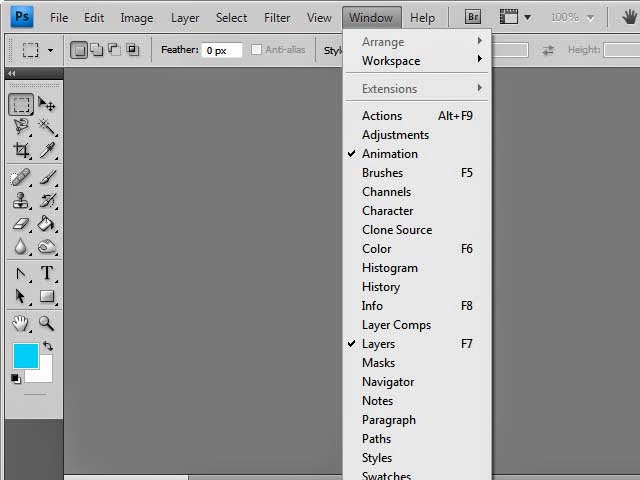
- На самом верху фотошопа Вы найдете так называемое «Меню», состоящее из групп-опций, при наведении на которые у Вас будет серия «под-меню» для выбора. Можно это сделать, нажав на конкретную команду.
НАПРИМЕР, — если я хочу нажать открытие документа, то выбираем [File] и команду [Open].
- Теперь с левой стороны мы видим набор инструментов.
Каждый значок представляет собой отдельные подгруппы инструментов- изменение, редактирование Вашего изображения. Некоторые из них имеют дополнительные маленькие треугольники, если нажимать чуть подольше, то можно увидеть еще один дополнительный выбор опций.
НАПРИМЕР, -с инструментом «Кисть» при нажатии увидим, что ещё в данной графе находится карандаш.
Попробуйте по нажимать на различные значки сами, какие тут есть инструменты и не бойтесь, — ничего не сломается.
В самом низу вы, наверное, заметили два квадратика с цветом. Тут все просто, — нажав один раз на них, откроется панель с выбором цвета.
Важно:
Возможно, вы заметили, что когда вы нажимали на инструменты, то сверху менялось меню — это Панель параметров. Для каждого инструмента панель имеет свой вид.
Это достаточно удобно, так как позволяет настроить каждый инструмент так, как Вам будет удобно в данный момент.
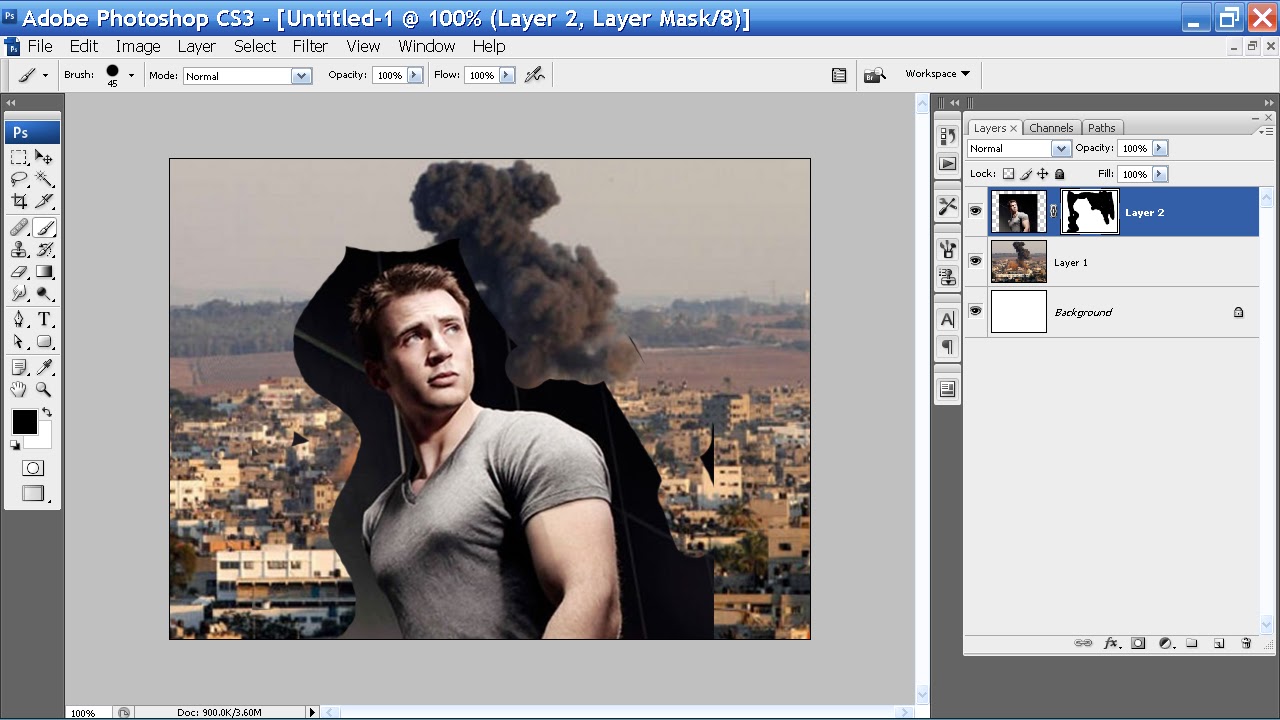
- Теперь о том, что находится справа, — здесь мы видим также различные панели, где присутствует палитры с незнакомыми нам словами: LAYERS; CHANNELS; PATHS.
Палитры занимают традиционно правую сторону.
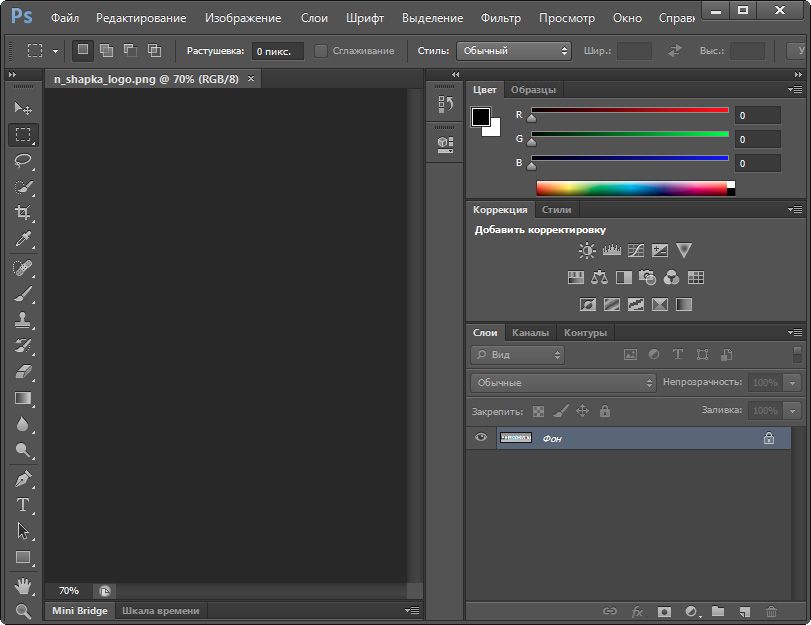
- В меню выбираем графу [File], затем команду [New].
- Открывается окно для создания файла.
- Мы задаем «Имя файла».
- Для нашего примера мы будем использовать формат (Size) -A4.
Для тех, кто не сильно разбирается в форматах, скажем , что А4- это стандартный формат документов.
- На панели создания файла нажимаем кнопку [ОК].
 Тут же вы увидите, что появился документ размера А4.
Тут же вы увидите, что появился документ размера А4.
Вот так мы научились создавать документ.
Редактирование готового ФотоВсё просто:
- Опять идем в Меню, графа [File] и выбираем пункт [Open].
- Появится стандартное окно Проводника Windows.
- Выбираем необходимое для нас фото и нажимаем [Открыть], и оно появится в нашей программе.
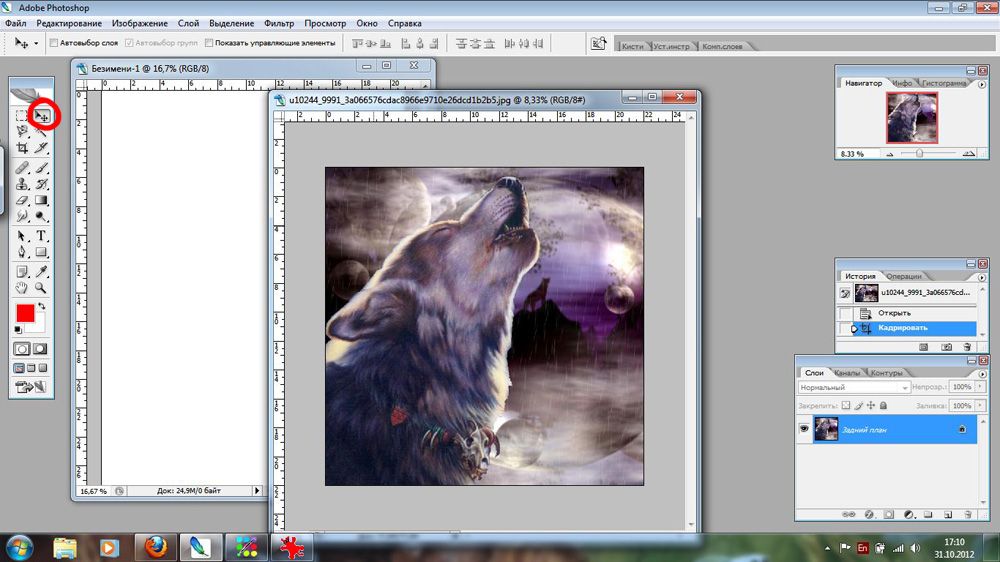
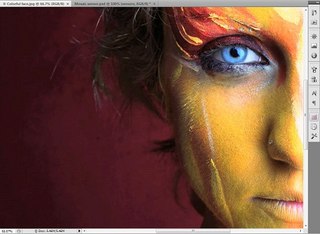
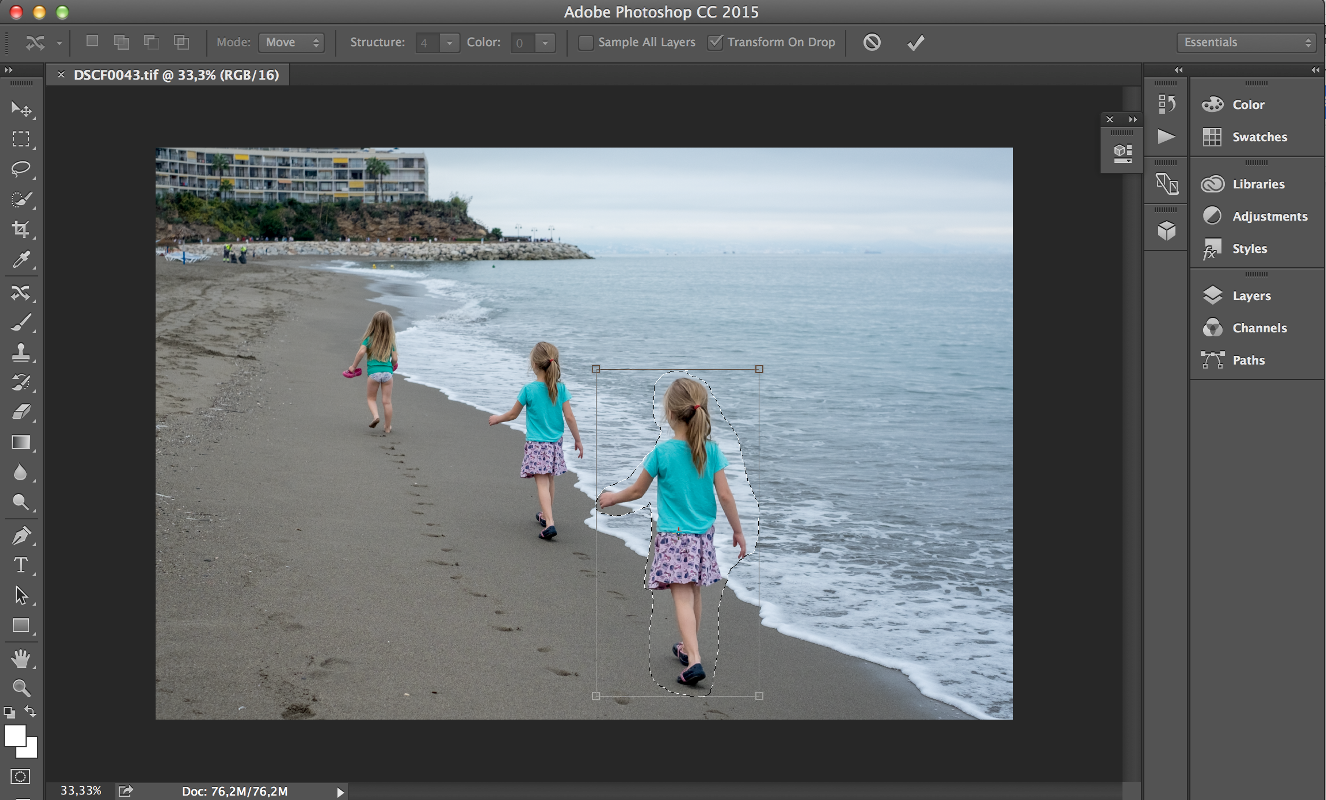
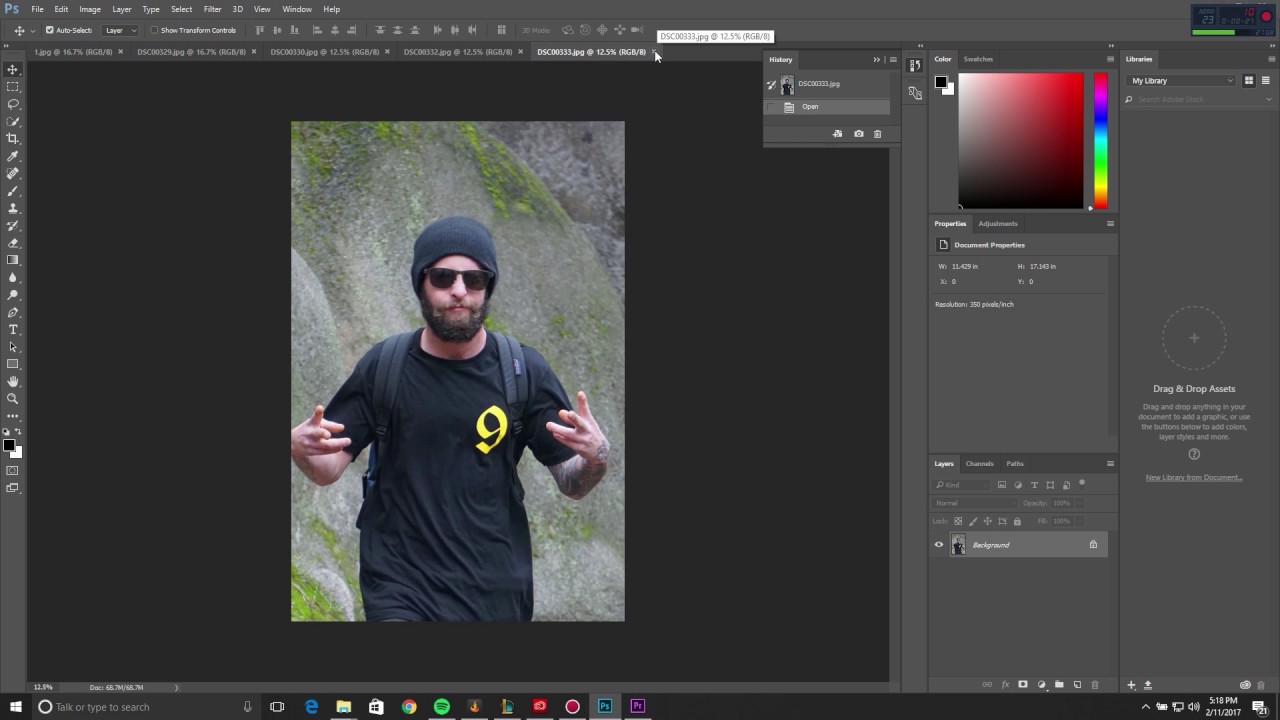
- Здесь Вы выбираете то, что вам нужно. Мы покажем на примере фото ниже:
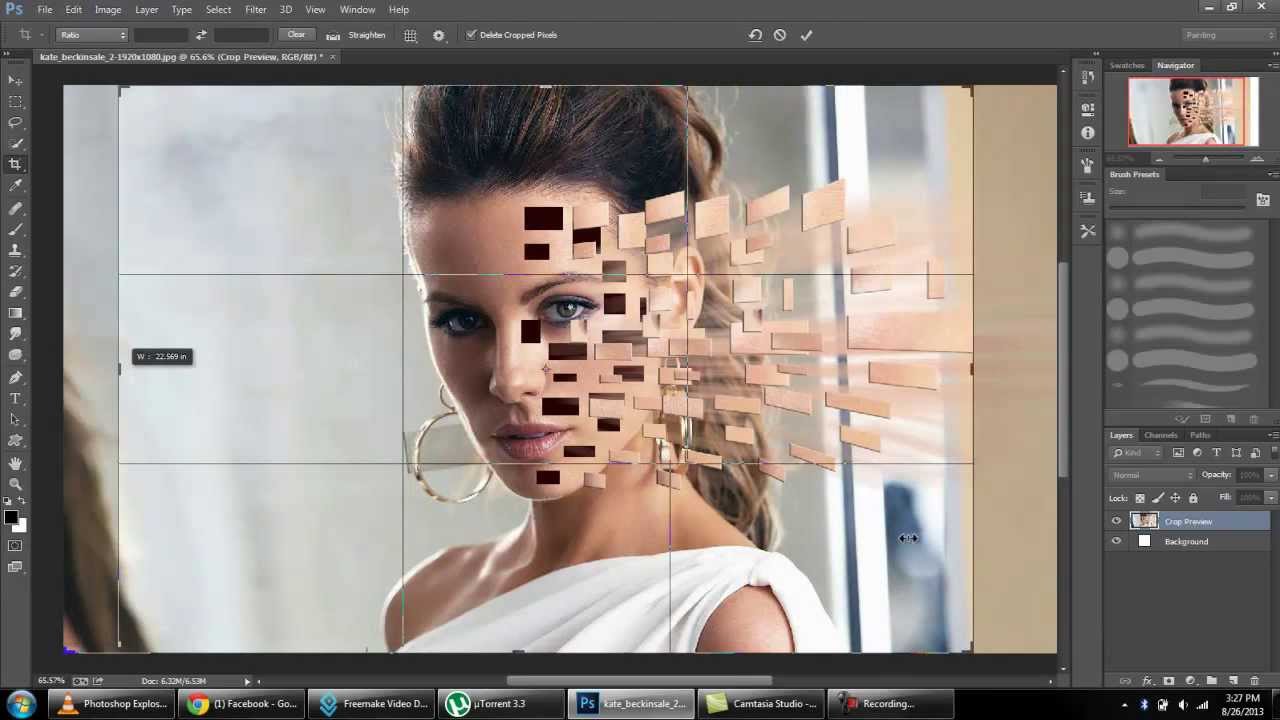
Нам необходимо обрезать фото, то есть оставить только человека возле дороги.
Это сделать мы можем с помощью панели инструментов слева. Наш курсор преображается, и мы выделяем зону, которую мы хотим оставить. Для этого нажимаем на фото и, не отпуская левую клавишу мыши, перетягиваем курсор в необходимое для нас место (фото ниже)
Не волнуйтесь, если отпустили клавишу мышки раньше или позже. До тех пор, пока вы не нажмёте клавишу [Enter], тем самым подтверждая, что фото будет обрезано, ничего не произойдет. Когда вы выделили фото инструментом, вокруг него появляется рамка. Как только Вы будете удовлетворены результатом, смело нажимайте клавишу [Enter] на клавиатуре. Ваше фото готово!
Когда вы выделили фото инструментом, вокруг него появляется рамка. Как только Вы будете удовлетворены результатом, смело нажимайте клавишу [Enter] на клавиатуре. Ваше фото готово!
Когда-то, чтобы самим разобраться с этим понятием в фотошопе, мы обращались к толковому словарю. Слой в фотошопе это картинка, находящаяся под или над действующим фото. К примеру, у нас уже есть готовое фото, добавим к нему новый слой. Слои видны на панели в нижнем правом углу.
- Переходим в меню, [Layer], графа [New], подгруппа [Layer].
- Появляется панель создания слоев. Нажимаем [OK].
Например, мы хотим нарисовать какую либо стрелку на фото, смотрим, чтобы был выделен слой Layer 1, выбираем инструмент «Кисть» и начинаем рисовать.
С самой основной фотографией ничего не произойдет, потому что то что мы рисуем находиться на уровень выше,, чем основное изображение. По желанию этот слой Layer 1 можно удалить.
Наконец давайте научимся добавлять текст на наши фотографии.
- Снова обращаемся к Панели инструментов.
- Инструмент для написания текста выглядит как буква [T].
- Обратите внимание на верхнюю панель. Здесь вы можете выбрать стиль написания, размер шрифта, выравнивание текста и цвет.
- Далее выбираем место, где будет располагаться наш текст, например, сверху.
- Нажимаем курсором в необходимом нам месте и начинаем печатать.
В нашем случае (Фото ниже) — «Не стой у дороги!»
СохранениеТеперь перейдем к логическому завершению нашей статьи к сохранению!
- Выбираем меню [File], графу [Save As].
- В появившемся окне пишем имя файла и кликаем [Сохранить].
Теперь фотография сохранена! Поздравляем!
ИтогВ этой статье Вы узнали для чего используется фотошоп, что мы можем в нём сделать и как начать нам с ним работать. Если Вы потратите немного времени на то чтобы тренироваться в инструментах, то скоро у Вас всё будет получаться!
Если Вы потратите немного времени на то чтобы тренироваться в инструментах, то скоро у Вас всё будет получаться!
Вот и подошла к концу моя статья: «как работать в фотошопе ps для начинающих на русском языке». Надеюсь, что она для вас оказалась интересной и полезной, и я смог вас убедить воспользоваться таким приложением. Не забывайте оставлять свои комментарии, голоса, и подписываться на мой сайт. Именно здесь вы сможете найти много ответов на свои вопросы.
До новых встреч!
С Уважением, автор блога Федор Лыков!
Учимся работать с Pen Tool | Уроки Фотошопа (Photoshop)
Доброго времени суток, друзья. Сегодня я расскажу вам про важный инструмент в Photoshop — Pen Tool (Перо). Этот Photoshop урок
Учимся работать с Pen Tool
Инструмент Pen Tool представлен в панели инструментов в виде иконки пера — . Pen Tool имеет 2 режима работы: Shape Layer (Форма) и Paths (Путь).
Pen Tool имеет 2 режима работы: Shape Layer (Форма) и Paths (Путь).
Как можно догадаться из названия, в режиме Shape Layer перо будет создавать форму на новом слое:
А Paths будет создавать путь:
Думаю, вы поняли разницу.
Сначала мы рассмотрим режим Paths
Работаем с Pen Tool в фотошопе: Paths (Пути)
Для того, чтобы создать путь, выберите инструмент Pen Tool, установите режим Paths, и начинайте ставить точки:
Каждая точка — это так называемый anchor point (якорь). Главная особенность Pen Tool состоит в том, что якорь можно передвигать после того, как он уже поставлен. Если в момент выставления якоря вы будете удерживать клавишу Shift, у вас получится идеально прямая вертикальная или горизонтальная линия (в зависимости от того, под каким углом вы будете ставить якорную точку):
Чтобы передвинуть точку, возьмите инструмент Direct Selection Tool (A)
Кликните им по нужной точке и двигайте её:
Хочу отметить, что выбранная точка — полностью чёрная, в то время как не выбранные — белые с чёрной обводкой.
Также существует инструмент Path Selection Tool, он отличается тем, что выбирает весь путь сразу.
Точки можно не только двигать, но также удалять, добавлять, и изменять угол кривой. Для этого кликните правой кнопкой мыши (или удерживайте несколько секунд левую) на иконке Pen Tool:
Давайте удалим вот эту точку:
Для этого возьмите инструмент Delete Anchor Point Tool и кликните им по точке, и она будет удалена:
По такому же принципу работает Add Anchor Point Tool (Добавление точки) — выберите его и кликните по любому месту на пути, появится новая точка.
Теперь рассмотрим Convert Point Tool, этот инструмент позволяет изменять угол путей. Выберите его, наведите курсор на точку, и, удерживая левую кнопку мыши, двигайте её в сторону:
Удерживая Ctrl можно перемешать точку, а если вы нажмёте на один из концов касательной, то сможете «сломать» угол:
Для удаления пути нажмите по нему правой кнопкой мыши и выберите Delete.
После замыкания пути (приведения последней точки к первой, при этом на курсоре появляется характерная иконка в виде круга) создаётся новый подпуть, если же замыкание не сделано, то Pen Tool будет продолжать существующий путь.
Учимся работать с Pen Tool: Shape Layer (Форма)
Для этого режима работы с Pen Tool справедливо всё тоже самое, что и для путей. Разница в том, что всё, находящееся внутри периметра точек автоматически становится формой. Эту особенность можно использовать для создания уникальных иконок, форм и много другого. Но, конечно, чаще всё-таки используется режим Paths.
Для наглядности, вот такое сердце рисуется с помощью Pen Tool в режиме Shape Layer за 2 минуты:
Форму можно сохранить (если вы собираетесь использовать её не один раз). Для этого возьмите инструмент Path Selection Tool (A) (или Direct Selection Tool), и нажмите на форму правой кнопкой мыши, в появившемся меню нам понадобится Define Custom Shape:
Дайте форме имя, и нажмите ОК. Теперь новая форма сохранена, и вы всегда сможете использовать её, выбрав инструмент Custom Shape (U):
Теперь новая форма сохранена, и вы всегда сможете использовать её, выбрав инструмент Custom Shape (U):
Этим же способом вы можете сохранять формы, созданные в режиме Paths.
Скажу несколько слов о параметрах пересечения Pen Tool
Их всего 5:
Create new shape layer (создать новую форму) — Если выбран этот параметр, Pen Tool будет создавать новую форму (при этом она будет создана на новом слое).
Add to shape area (Добавить к форме) — Работает с формой на текущем слое:
Subtract from shape Area (Вычесть из формы) — Вычитает одну форму из другой:
Intersect shape area (Пересечение форм) — Активным становится только участок на пересечении форм:
Exclude Overlapping shape area (Исключение пересекающихся форм) — Удаляет места пересечений форм:
Выделение с помощью Pen Tool
Иногда Pen Tool удобно использовать для выделения объектов. Давайте рассмотрим эту возможность на конкретном примере. Возьмите любое изображение, я нашёл у себя такое:
Давайте рассмотрим эту возможность на конкретном примере. Возьмите любое изображение, я нашёл у себя такое:
Итак, допустим нужно сделать выделение памятника. Для этого активируйте Pen Tool в режиме Paths, и начинайте строить форму:
Не забудьте замкнуть выделение (привести последнюю точку в начало).
Теперь дорабатываем углы с помощью Convert Point Tool и удаляем лишние точки, словом, подгоняем форму:
Берем Selection Tool (A) и нажимаем правой кнопкой мыши по пути, находим Make Selection и нажимаем:
Как видите, мы получили выделение точно по форме памятника. Преимущество этого метода заключается в том, что вы полностью контролируете форму выделения. Пожалуй единственным недостатком являются затраты времени на эту операцию.
Теперь, когда у нас есть выделение, мы можем работать с ним как с любым другим. К примеру, я захотел вставить памятник в пейзаж с морем:
Учимся работать с Pen Tool: Штрих и заливка
Pen Tool позволяет заштриховывать и заливать пути.
Штриховка представляет собой применение какого-либо инструмента (это может быть кисть, карандаш, ластик, инструменты затемнения и осветления и т.д.) по пути. Для того, чтобы заштриховать путь, надо кликнуть по нему правой кнопкой мыши и выбрать Stroke Path:
Появится окно, в котором можно выбрать инструмент для штриха:
Параметры инструмента задаются до того, как применяется штрих. Если мы хотим заштриховать путь кистью, то сначала нужно настроить кисть, а потом уже применять штрих.
Этот метод применяется, например, в уроке красивый фон в photoshop.
Заливка пути аналогична инструменту Paint Bucket Tool (заливка). Всё пространство между точками заполняется выбранным цветом. Чтобы выполнить заливку, достаточно кликнуть по пути правой кнопкой мыши и выбрать Fill Path (Заполнить путь). При этом заливка выполняется на текущем слое.
Что ещё можно делать с Pen Tool
Photoshop позволяет также писать текст вдоль созданного пути.
Взять инструмент текста (Type Tool), подвести им на то место, с которого текст должен начинаться (при этом курсор изменится) и кликнуть мышью. Всё, теперь текст будет следовать точно по проложенному пути:
Существует ещё инструмент Freedom Pen Tool (свободное перо):
Он позволяет создавать путь подобно тому, как вы рисуете кистью
Однако получаемый результат далёк от идеала, поэтому данный инструмент практически не используется.
Посмотреть все созданные пути мы всегда можете во вкладке Paths панели слоёв:
На этом photoshop урок подошёл к концу. Надеюсь, вы узнали много нового о том, как работать с Pen Tool в фотошопе, и этот инструмент теперь станет вашим другом 🙂 А я желаю вам успехов и прощаюсь до новых встреч на страницах psforce.ru 😉
Учебный проект по информатике «Adobe Photoshop CS5 в жизни современной молодёжи»
Доклад
Уважаемые члены научного общества учащихся нашей школы, представляю вашему вниманию учебный проект по информатике на тему: «Adobe Photoshop CS5 в жизни современной молодёжи»
Я считаю, что эта тема актуальна как в современном обществе, так и в жизни современной молодёжи.
Впервые я услышала о существовании данной программы от своего дяди, который уже долгое время занимался её изучением. Меня привлекли работы, сделанные в этом графическом редакторе, и я решила попробовать создать что-нибудь в этой программе сама. Сначала было сложно и многое не понятно, но основе дядя меня всё-таки научил быстро. Это был Photoshop CS2, где все функции в основном были стандартные и понятные любому человеку, разбирающемуся в компьютерных программах. Меня очень заинтересовала эта программа, я начала брать уроки в интернете, с блогов, у друзей, которые были уже осведомлены в этой программе, на разных сайтах, посвященных фотошопу. Со временем я наткнулась на более позднюю версию этой программы (CS5), на тот момент она была последней. Я её загрузила и начала учится работать в ней (основа там была такая же, как и в CS5, но также добавилось и много новых функций), с освоением этой версии я стала работать уже на более высоком уровне и учусь работать до сих пор. С каждым разом работы в этой программе мне становится всё интереснее и интереснее…
Меня заинтересовало, а все-таки, почему именно эта программа необходима мне для изменения изображений? — Чтобы ответить на этот основополагающий вопрос, предстоит найти ответы на следующие три проблемных вопроса:
Что представляет собой данная программа?
В чём заключаются особенности данной программы?
Какие существуют версии данной программы?
Какие расширенные функции имеет программа?
В каких профессиях применяется?
1. Что представляет собой данная программа?
Что представляет собой данная программа?
Adobe Photoshop — многофункциональный графический редактор, разработанный и распространяемый фирмой Adobe Systems. В основном работает с растровыми изображениями, однако имеет некоторые векторные инструменты. Продукт является лидером рынка в области коммерческих средств редактирования растровых изображений, и наиболее известным продуктом фирмы Adobe. Часто эту программу называют просто Photoshop (Фотошоп). В настоящее время Photoshop доступен на платформах Mac OS X/Mac OS и Microsoft Windows. Ранние версии редактора были портированы под SGI IRIX, но официальная поддержка была прекращена, начиная с третьей версии продукта. Для версий 8.0 и CS6 возможен запуск под Linux с помощью альтернативы Windows API — Wine.
2.В чём заключаются особенности данной программы?
Несмотря на то, что изначально программа была разработана как редактор изображений для полиграфии, в данное время она широко используется и в веб-дизайне. В более ранней версии была включена специальная программа для этих целей — Adobe ImageReady, которая была исключена из версии CS3 за счёт интеграции её функций в сам Photoshop, а также включения в линейку программных продуктов Adobe Fireworks, перешедшего в собственность Adobe после приобретения компании Macromedia.
В более ранней версии была включена специальная программа для этих целей — Adobe ImageReady, которая была исключена из версии CS3 за счёт интеграции её функций в сам Photoshop, а также включения в линейку программных продуктов Adobe Fireworks, перешедшего в собственность Adobe после приобретения компании Macromedia.
Photoshop тесно связан с другими программами для обработки медиафайлов, анимации и другого творчества. Совместно с такими программами, как Adobe ImageReady (программа упразднена в версии CS3), Adobe Illustrator, Adobe Premiere, Adobe After Effects и Adobe Encore DVD, он может использоваться для создания профессиональных DVD, обеспечивает средства нелинейного монтажа и создания таких спецэффектов, как фоны, текстуры и т. д. для телевидения, кинематографа и всемирной паутины. Photoshop также прижился в кругах разработчиков компьютерных игр.
Основной формат Photoshop, PSD, может быть экспортирован и импортирован всеми программными продуктами, перечисленными выше. Photoshop CS поддерживает создание меню для DVD. Совместно с Adobe Encore DVD, Photoshop позволяет создавать меню или кнопки DVD. Photoshop CS3 в версии Extended поддерживает также работу с трёхмерными слоями.
Photoshop CS поддерживает создание меню для DVD. Совместно с Adobe Encore DVD, Photoshop позволяет создавать меню или кнопки DVD. Photoshop CS3 в версии Extended поддерживает также работу с трёхмерными слоями.
Из-за высокой популярности Photoshop поддержка специфического для неё формата PSD была реализована во многих графических программах, таких как Macromedia Fireworks, Corel PHOTO-PAINT, WinImages, GIMP, Corel Paint Shop Pro и других.
Photoshop поддерживает следующие цветовые модели или способы описания цветов изображения (в нотации самой программы — режим изображения):
Поддерживается обработка изображений, с глубиной цвета 8 бит (256 градаций на один канал), 16 бит (используется 15 битов плюс один уровень, т.е. 32769 уровней) и 32 бит (используются числа одинарной точности с плавающей запятой). Возможно сохранение в файле дополнительных элементов, как то: направляющих (Guide), каналов (например, канала прозрачности — Alpha channel), путей обтравки (Clipping path), слоёв, содержащих векторные и текстовые объекты. Файл может включать цветовые профили (ICC), функции преобразования цвета (transfer functions). Допускаются неквадратные пиксели (Pixel Aspect Ratio).
Файл может включать цветовые профили (ICC), функции преобразования цвета (transfer functions). Допускаются неквадратные пиксели (Pixel Aspect Ratio).
3.Какие существуют версии данной программы?
Photoshop 10.0, датируемый апрелем 2007 года, имеет название Photoshop CS3. Аббревиатура CS3 означает, что продукт интегрирован в третью версию пакета программ Adobe Creative Suite. В предыдущих продуктах — Photoshop CS и CS2, c целью отличия от прежних версий и укрепления принадлежности к новой линейке продуктов, был изменён символ программы: вместо изображения глаза, которое присутствовало в версиях с 3-й по 7-ю, в стилевом решении использовалось изображение перьев. В Photoshop CS3 в иконке приложения и экране-заставке используются буквы из названия продукта «Ps» на синем градиентном фоне. Список нововведений включает в себя новый интерфейс, увеличенную скорость работы, новый Adobe Bridge, новые фильтры и инструменты, а также приложение Device Central, позволяющее осуществлять предварительный просмотр работы в шаблонах популярных устройств, например мобильных телефонов.![]()
Последние версии включают в себя Adobe Camera RAW — плагин, разработанный Томасом Ноллом (Thomas Knoll), который позволяет читать ряд RAW-форматов различных цифровых камер и импортировать их напрямую в Photoshop.
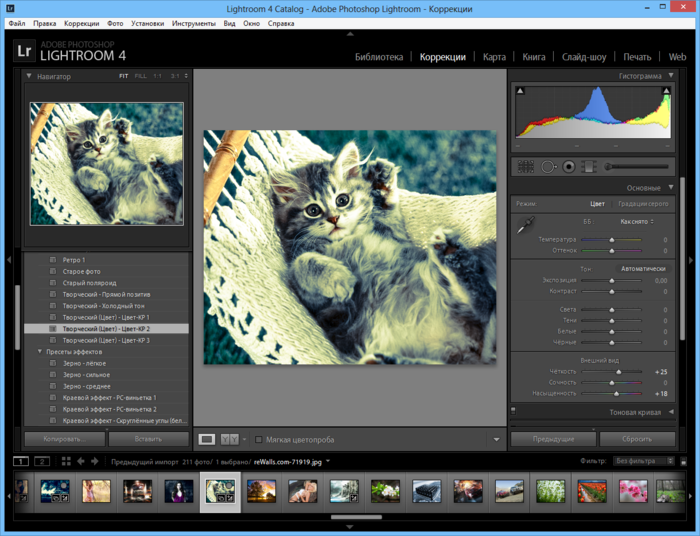
Хотя Photoshop практически монополизирует профессиональный рынок, высокая цена привела к появлению конкурирующих программных продуктов, занимающих среднюю и низшую ценовую нишу рынка, некоторые из которых, к примеру GIMP, совершенно бесплатны. Для завоевания этой части рынка и для противостояния необычайно высоким показателям нелегального использования своих профессиональных продуктов, Adobe представил программы среднего и низшего класса Photoshop Elements и Photoshop Album, первая из которых является платной урезанной версией Photoshop, а вторая распространяется бесплатно и служит для организации и элементарной обработки фотографий. Продукт нацелен на любительский рынок, так как ограниченная функциональность делает Photoshop Elements неподходящим для подготовки изображений к печати. Программа Adobe Photoshop Lightroom служит исключительно для «проявки» цифровых негативов, простой ретуши фотоснимков и организации их каталога.
Программа Adobe Photoshop Lightroom служит исключительно для «проявки» цифровых негативов, простой ретуши фотоснимков и организации их каталога.
4.Какие расширенные функции имеет программа?
Расширенная версия программы Adobe Photoshop Extended предназначена для более профессионального использования, а именно — при создании фильмов, видео, мультимедийных проектов, трехмерного графического дизайна и веб-дизайна, для работы в областях производства, медицины, архитектуры, при проведении научных исследований.
В программе Adobe Photoshop Extended современных версий (CS4, CS5) можно открывать и работать с 3D-файлами, создаваемыми такими программами, как Adobe Acrobat 3D, 3ds Max, Maya и Google Earth. Photoshop поддерживает следующие форматы файлов 3D: U3D, 3DS, OBJ, KMZ и DAE.
Возможно использовать трехмерные файлы для внедрения в двумерное фото. Доступны некоторые операции для обработки 3D-модели как работа с каркасами, выбор материалов из текстурных карт, настройка света. Также можно создавать надписи на 3D-объекте, вращать модели, изменять их размер и положение в пространстве. Программа включает в себя также команды по преобразованию плоских фотографий в трехмерные объекты определенной формы, такие как, например, банка, пирамида, цилиндр, сфера, конус и др.
Также можно создавать надписи на 3D-объекте, вращать модели, изменять их размер и положение в пространстве. Программа включает в себя также команды по преобразованию плоских фотографий в трехмерные объекты определенной формы, такие как, например, банка, пирамида, цилиндр, сфера, конус и др.
Для имитации движения в Photoshop можно создавать кадры мультипликации, используя слои изображения. Можно создавать видеоизображения, основанные на одной из многих заданных пиксельных пропорций. После редактирования можно сохранить свою работу в виде файла GIF-анимации или PSD, который впоследствии можно проиграть во многих видеопрограммах, таких как Adobe Premiere Pro или Adobe After Effects. Доступно открытие или импортирование видеофайлов и последовательности изображений для редактирования и ретуширования, создание видеоряда мультипликации и экспорт работ в файл формата QuickTime, GIF-анимацию или последовательность изображений. Видеокадры можно отдельно редактировать, трансформировать, клонировать, применять к ним маски, фильтры, разные способы наложения пикселов, на них можно рисовать, используя различные инструменты.
Начиная с версии CS в Photoshop доступна работа со скриптами.
Photoshop поддерживает файлы DICOM (Digital Imaging and Communications in Medicine) — цифровые изображения и коммуникации в медицине. Для открытого в Photoshop DICOM-файла, можно использовать любой инструмент Photoshop для коррекции и ретуширования изображений.
И, наконец, с помощью программы Photoshop Extended можно рассматривать MATLAB-изображения, обрабатывать их в программе Photoshop, комбинировать команды MATLAB с технологиями обработки изображений Photoshop. Как только устанавливается соединение с программой Photoshop из программы MATLAB и осуществляется ввод команд в командную строку MATLAB, эти управляющие воздействия незамедлительно выполняются в Photoshop. Файлы, подготовленные в программе MATLAB, имеют расширение m, fig, rpt, mat, mdl. Коммуникация между Photoshop и MATLAB использует интерфейс Photoshop JavaScript и библиотечный интерфейс MATLAB.
5.В каких профессиях применяется?
Adobe Photoshop может применяться в любой профессии, т. к. в нём можно выполнять множество разных операций, будь то создание схем разных видов или печать текста. Adobe Photoshop на данный момент является самым мощным и профессиональным редактором в мире, поэтому именно в нём нуждаются многие дизайнеры, архитекторы и другие личности, имеющие творческие профессии.
к. в нём можно выполнять множество разных операций, будь то создание схем разных видов или печать текста. Adobe Photoshop на данный момент является самым мощным и профессиональным редактором в мире, поэтому именно в нём нуждаются многие дизайнеры, архитекторы и другие личности, имеющие творческие профессии.
Вывод:
Итак, как можно подробнее изучив данную программу, я пришла к выводу, что она является самым оптимальным выбором для меня. В ней имеются все функции, необходимые для работы с графическими изображениями. Photoshop CS5 подходит как для новичков, так и для «мастеров своего дела». В этой программе содержатся как «стандартные» функции, которые имеют большинство графических редакторов, так и более сложные функции, при работе с которыми требуются дополнительные знания. Так же программа способна выполнять операции, для выполнения которых требуется много времени, в один «клик», это позволит вам сохранить как можно больше своего времени. Изучив все, или даже немногие функции, вы сможете быстро и качественно обработать нужное вам изображение, не прилагая больших усилий.
Изучив все, или даже немногие функции, вы сможете быстро и качественно обработать нужное вам изображение, не прилагая больших усилий.
Литература:
Дэн Маргулис. Photoshop для профессионалов. Классическое руководство по цветокоррекции (+ CD-ROM) = Professional Photoshop: The Classic Guide to Color Correction. — Интерсофтмарк, 2003. — 464 с. — ISBN 5-902-56904-4
Лайза Дейли, Брэд Дейли. Adobe Photoshop CS5. Библия пользователя = Photoshop CS5 Bible. — М.: Диалектика, 2011. — 848 с. — ISBN 978-5-845-91716-4
Мэтт Клосковски. Слои в Photoshop: полное руководство по применению самого эффективного средства = Layers: The Complete Guide to Photoshop’s Most Powerful Feature. — 2-е изд. — М.: Вильямс, 2011. — 304 с. — ISBN 978-5-845-91729-4
Скотт Келби. Adobe Photoshop CS5: справочник по цифровой фотографии = The Adobe Photoshop CS5 Book for Digital Photographers. — М.: Вильямс, 2011.
 — 400 с. — ISBN 978-5-845-91727-0
— 400 с. — ISBN 978-5-845-91727-0Брюс Фрейзер. Реальный мир Camera Raw и Adobe Photoshop CS2 = World Camera Raw with Adobe Photoshop CS2. — Вильямс, 2007. — 304 с. — ISBN 5-845-90978-3
Питер Бойер. Adobe Photoshop CS5 для чайников = Photoshop CS5 For Dummies. — М.: Диалектика, 2010. — С. 432. — ISBN 978-5-845-91694-5
Яковлева Е. С. 3D-графика и видео в Photoshop CS4 Extended. — СПб.: БХВ-Петербург, 2010. — 272 с. — ISBN 978-5-977-50486-7
Александр Ефремов. Цифровая фотография и Photoshop. Уроки мастерства. — СПб.: Питер, 2009. — 192 с. — ISBN 978-5-388-00387-4
Ссылки
Приложение
RGB (аббревиатура английских слов Red, Green, Blue — красный, зелёный, синий) — аддитивная цветовая модель, как правило, описывающая способ синтеза цвета для цветовоспроизведения.
Выбор основных цветов обусловлен особенностями физиологии восприятия цвета сетчаткой человеческого глаза. Цветовая модель RGB нашла широкое применение в технике.
Цветовая модель RGB нашла широкое применение в технике.
Аддитивной она называется потому, что цвета получаются путём добавления (англ. addition) к черному. Иначе говоря, если цвет экрана, освещённого цветным прожектором, обозначается в RGB как (r1, g1, b1), а цвет того же экрана, освещенного другим прожектором, — (r2, g2, b2), то при освещении двумя прожекторами цвет экрана будет обозначаться как (r1+r2, g1+g2, b1+b2).
Изображение в данной цветовой модели состоит из трёх каналов. При смешении основных цветов (основными цветами считаются красный, зелёный и синий) — например, синего (B) и красного (R), мы получаем пурпурный (M magenta), при смешении зеленого (G) и красного (R) — жёлтый (Y yellow), при смешении зеленого (G) и синего (B) — циановый (С cyan). При смешении всех трёх цветовых компонентов мы получаем белый цвет (W).
В телевизорах и мониторах применяются три электронных пушки (светодиода, светофильтра) для красного, зелёного и синего каналов.
Цветовая модель RGB имеет по многим тонам цвета более широкий цветовой охват (может представить более насыщенные цвета), чем типичный охват цветов CMYK, поэтому иногда изображения, замечательно выглядящие в RGB, значительно тускнеют и гаснут в CMYK.
Lab — аббревиатура названия двух разных (хотя и похожих) цветовых пространств. Более известным и распространенным является CIELAB (точнее, CIE 1976 L*a*b*), другим — Hunter Lab (точнее, Hunter L, a, b). Таким образом, Lab — это неформальная аббревиатура, не определяющая цветовое пространство однозначно. Чаще всего, говоря о пространстве Lab, подразумевают CIELAB.
При разработке Lab преследовалась цель создания цветового пространства, изменение цвета в котором будет более линейным с точки зрения человеческого восприятия (по сравнению с XYZ), то есть с тем, чтобы одинаковое изменение значений координат цвета в разных областях цветового пространства производило одинаковое ощущение изменения цвета. Таким образом математически корректировалась бы нелинейность восприятия цвета человеком. Оба цветовых пространства рассчитываются относительно определенного значения точки белого. Если значение точки белого дополнительно не указывается, подразумевается, что значения Lab рассчитаны для стандартного осветителя D50.
Таким образом математически корректировалась бы нелинейность восприятия цвета человеком. Оба цветовых пространства рассчитываются относительно определенного значения точки белого. Если значение точки белого дополнительно не указывается, подразумевается, что значения Lab рассчитаны для стандартного осветителя D50.
Четырёхцветная автотипия (CMYK: Cyan, Magenta, Yellow, Key color) — субтрактивная схема формирования цвета, используемая прежде всего в полиграфии для стандартной триадной печати. Схема CMYK, как правило, обладает (сравнительно с RGB) небольшим цветовым охватом.
По-русски эти цвета часто называют голубым, пурпурным и жёлтым, хотя первый точнее называть сине-зелёным, а маджента — лишь часть пурпурного спектра. О значении K см. далее. Печать четырьмя красками, соответствующими CMYK, также называют печатью триадными красками.
Цвет в CMYK зависит не только от спектральных характеристик красителей и от способа их нанесения, но и их количества, характеристик бумаги и других факторов. Фактически, цифры CMYK являются лишь набором аппаратных данных для фотонаборного автомата или CTP и не определяют цвет однозначно.
Фактически, цифры CMYK являются лишь набором аппаратных данных для фотонаборного автомата или CTP и не определяют цвет однозначно.
Так, исторически в разных странах сложилось несколько стандартизованных процессов офсетной печати. Сегодня это американский, европейский и японский стандарты для мелованной и немелованной бумаг. Именно для этих процессов разработаны стандартизованные бумаги и краски (например, стандарты ECI). Для них же созданы соответствующие цветовые модели CMYK, которые используются в процессах цветоделения. Однако, многие типографии, в которых работают специалисты с достаточной квалификацией (или способные на время пригласить такого специалиста), нередко создают профиль, описывающий печатный процесс конкретной печатной машины с конкретной бумагой. Этот профиль они предоставляют своим заказчикам.
Особо выделяется цветовая модель CMYK 255. Присутствие этой цветовой модели недопустимо для офсетной печати. Суть модели: Каждый из цветов описывается градацией не от 0 до 100 (как в классической CMYK модели), а от 0 до 255.
Оттенки серого (градации серого, шкала серого цвета [англ. Grayscale]) — цветовой режим изображений, которые отображаются в оттенках серого цвета, размещённые в виде таблицы в качестве эталонов яркости белого цвета. Чаще всего используют ступенчатое изображение равномерного ряда оптических плотностей нейтрально-серых полей. Широко применяется в цветоведении и колористике, для оценки и измерений качества тонопередачи при фотографической съемке, сканировании, при копировальных и печатных процессах (полиграфия).
4096 уровней серого
Бинарное изображение (двухуровневое, двоичное) — разновидность цифровых растровых изображений, когда каждый пиксель может представлять только один из двух цветов.
Значения каждого пикселя условно кодируются, как «0» и «1». Значение «0» условно называют задним планом или фоном (англ. background), а «1» —передним планом (англ. foreground).
Часто при хранении цифровых бинарных изображений применяется битовая карта, где используют один бит информации для представления одного пикселя. Также, особенно на ранних этапах развития техники, двумя возможными цветами были чёрный и белый, что не является обязательным.
Также, особенно на ранних этапах развития техники, двумя возможными цветами были чёрный и белый, что не является обязательным.
Из-за этого бинарное изображение иногда могут называть однобитным, монохромным, чёрно-белым и т. д., что не совсем верно. (См. Неоднозначность терминологии.)
Бинарные изображения можно рассматривать, как частный случай цветного индексированного изображения с палитрой из двух цветов различных оттенков или как частный случай полутонового изображения, при использовании цветов одного оттенка с различной яркостью.
Пример бинарного изображения,
записанного байтами, где
1 бит представляет 1 пиксель
(двоичный, шестнадцатеричный,
графический виды)
11111110 01111110 11100011
11000011 00011000 11110011
11111110 00011000 11011011
11000011 00011000 11001111
11111110 01111110 11000111
FE 7E E3
C3 18 F3
FE 18 DB
C3 18 CF
FE 7E C7
8-би́тный цвет в компьютерной графике — это метод хранения информации изображения в памяти компьютера либо в файле изображения, при этом каждый пиксель кодируется одним 8-битным байтом (октетом). Соответственно максимальное количество цветов, которые могут быть отображены одновременно,— 256 (28).
Соответственно максимальное количество цветов, которые могут быть отображены одновременно,— 256 (28).
50 заданий, наиболее часто использующих Photoshop — Zippia
Если вы читаете это, вы, вероятно, ищете работу, а если вы ищете работу, вы, вероятно, готовы в отчаянии вскинуть руки вверх.
Там сложно — и еще больше усложняет отсутствие полезных инструментов. Вот почему мы здесь.
Мы — база данных для всех ваших «Поиск работы, которые нужно знать». И сегодня мы поможем сократить список профессий, из которых можно выбирать, исходя из ваших навыков.
И хорошая новость в том, что если вы хорошо разбираетесь в фотошопе, у вас есть из чего выбрать.
Вот 10 лучших вакансий, которые используют фотошоп:
Работа фотографом (Обзор)
Работа графического дизайнера (обзор)
Работа дизайнеров (обзор)
Вакансии для стажировки (Обзор)
Вакансии менеджера по маркетингу (обзор)
Вакансии для интерактивных разработчиков (обзор)
Вакансии веб-разработчиков (обзор)
Вакансии для художников-графиков (Обзор)
Вакансии внештатного фотографа (Обзор)
Арт-директор Вакансии (Обзор)
Чтобы увидеть полный список из 50, перейдите в конец статьи. Но вот как мы составили этот список вакансий, в которых используется фотошоп.
Но вот как мы составили этот список вакансий, в которых используется фотошоп.
Как мы определили вакансии, которые чаще всего используют фотошоп
Один из самых простых способов продвинуться по карьерной лестнице — это развивать навыки, которые наиболее востребованы будущими работодателями.
К счастью для нас, у нас есть база данных из более чем 7 миллионов реальных резюме, чтобы определить, какие вакансии требуют каких навыков. Итак, мы просмотрели каждое резюме, чтобы определить, в каких должностях наиболее важным навыком является «фотошоп».
Мы сделали все возможное, чтобы найти нечеткие совпадения, что означает, что нашему поисковому запросу будет соответствовать что-то вроде «PHOTOSHOP» или «phoTOSHOP». Затем мы разделили количество совпадений на общее количество резюме, чтобы увидеть, какие должности имеют наибольший процент совпадений.
Подробный список из 50 работ, которые чаще всего используют Photoshop
| Рейтинг | Должность | Просмотров | Подробнее |
|---|---|---|---|
| 1 | Фотограф | 16 328 | Обзор |
| 2 | Графический дизайнер | 15,715 | Обзор |
| 3 | Дизайнер | 5 929 | Обзор |
| 4 | Стажировка | 5,389 | Обзор |
| 5 | Менеджер по маркетингу | 4,366 | Обзор |
| 6 | Интерактивный разработчик | 3 497 | Обзор |
| 7 | Веб-разработчик | 3 482 | Обзор |
| 8 | Художник-график | 3 246 | Обзор |
| 9 | Фотограф-фрилансер | 3,161 | Обзор |
| 10 | Арт-директор | 3 081 | Обзор |
| 11 | Стажировка графического дизайнера | 3 012 | Обзор |
| 12 | Маркетинговая практика | 2,525 | Обзор |
| 13 | Специалист по коммуникациям | 2 478 | Обзор |
| 14 | Специалист кампании | 2,414 | Обзор |
| 15 | Дизайнер пользовательского интерфейса | 2,395 | Обзор |
| 16 | Front End Developer | 2 063 | Обзор |
| 17 | Стажировка в дизайне | 2 060 | Обзор |
| 18 | Специалист по цифровому маркетингу | 2 057 | Обзор |
| 19 | Владелец / фотограф | 2 040 | Обзор |
| 20 | Веб-дизайнер | 1 917 | Обзор |
| 21 | Студенческая практика | 1854 | Обзор |
| 22 | Старший дизайнер продукции | 1,774 | Обзор |
| 23 | Разработчик электронного обучения | 1,755 | Обзор |
| 24 | Художник-постановщик | 1,745 | Обзор |
| 25 | Старший графический дизайнер | 1 703 | Обзор |
| 26 | Ассистент фотографа | 1,647 | Обзор |
| 27 | Фоторедактор | 1 528 | Обзор |
| 28 | Владелец | 1 523 | Обзор |
| 29 | Менеджер по цифровому маркетингу | 1 520 | Обзор |
| 30 | Ассистент | 1 507 | Обзор |
| 31 | Веб-графический дизайнер | 1,486 | Обзор |
| 32 | Координатор по маркетингу | 1,466 | Обзор |
| 33 | Креативный директор | 1,338 | Обзор |
| 34 | Технический писатель | 1 307 | Обзор |
| 35 | Внештатный дизайнер | 1,285 | Обзор |
| 36 | Помощник по продвижению | 1,282 | Обзор |
| 37 | Художник | 1,266 | Обзор |
| 38 | Старший конструктор инструкций | 1,235 | Обзор |
| 39 | Координатор предложений | 1,222 | Обзор |
| 40 | Дизайнер взаимодействия с пользователем | 1,126 | Обзор |
| 41 | Директор по маркетингу | 1 088 | Обзор |
| 42 | Начальник производства | 1 045 | Обзор |
| 43 | Фотограф, редактор | 1 030 | Обзор |
| 44 | Ассистент по маркетингу | 1 003 | Обзор |
| 45 | Редактор | 987 | Обзор |
| 46 | Веб-дизайн / разработка | 969 | Обзор |
| 47 | Графический дизайнер и фотограф | 947 | Обзор |
| 48 | Стажировка в фотографии | 944 | Обзор |
| 49 | Конструктор инструкций | 905 | Обзор |
| 50 | Архитектурная практика | 894 | Обзор |
Никогда не упускайте возможность, которая подходит именно вам.
Начать
Как использовать маски слоев Photoshop
Маски слоевPhotoshop предлагают расширенный контроль над прозрачностью изображения, одной из основных функций Photoshop. Из-за их фундаментального характера каждый пользователь Photoshop должен иметь рабочее представление о слоях-масках и о том, как их использовать. Они открывают огромные двери для творческих возможностей и помогают пользователям Photoshop выполнять простые задачи!
Что такое маска слоя Photoshop?
– через A Plane Ride Away
Маски слоя Photoshop управляют прозрачностью слоя, на котором они «носятся».Другими словами, области слоя, которые скрыты маской слоя, фактически становятся прозрачными, позволяя просвечивать информацию изображения с нижних слоев.
Чтобы использовать простую аналогию, маски слоя Photoshop работают аналогично маскам маскарада. Эти маски скрывают одни области лица человека и открывают другие — часто глаза, нос и рот. Точно так же маски слоев Photoshop могут использоваться для скрытия и отображения частей слоя.
Точно так же маски слоев Photoshop могут использоваться для скрытия и отображения частей слоя.
Зачем нужны маски слоя?
Я имею в виду… нельзя ли использовать ластик для удаления частей изображения? Ответ — да! Однако, если вы сделаете это, эти части изображения будут потеряны навсегда.Этот метод заключается в том, что мы считаем деструктивным рабочим процессом.
Маски слоя, с другой стороны, оставляют исходные пиксельные данные слоя нетронутыми. Это означает, что вы можете играть с прозрачностью множеством способов, не повреждая содержимое слоя и не создавая необратимого беспорядка. С учетом сказанного, давайте приступим!
Учебник по маске слоя
–
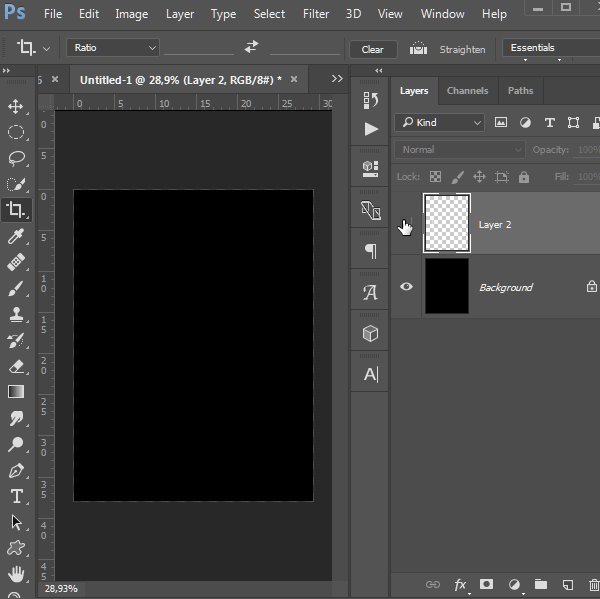
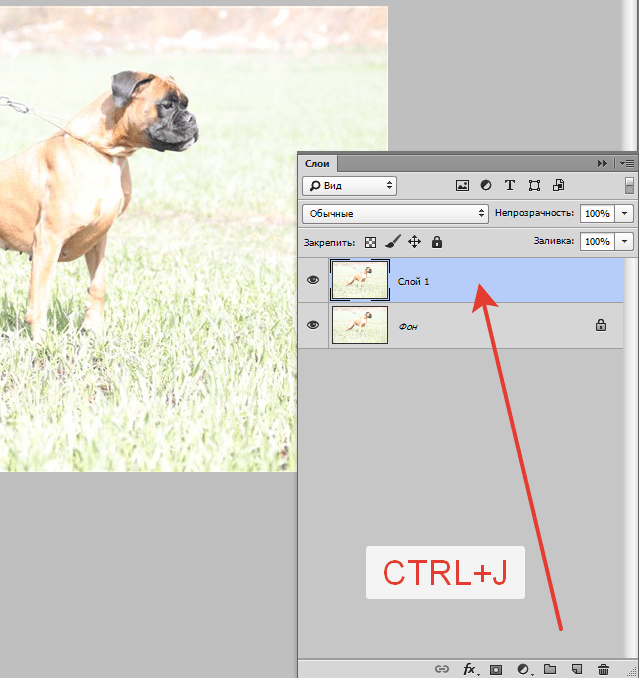
Photoshop предоставляет полный набор функций для обработки масок слоев. Начнем с добавления к слою маски слоя.
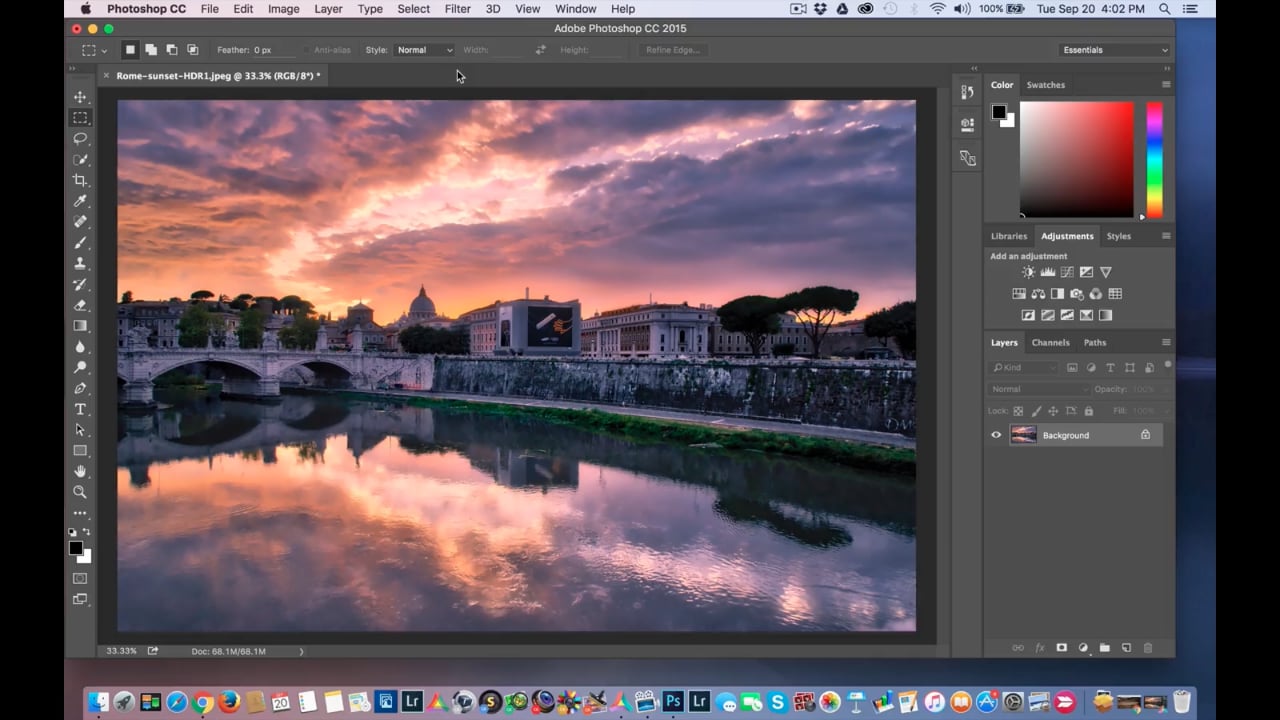
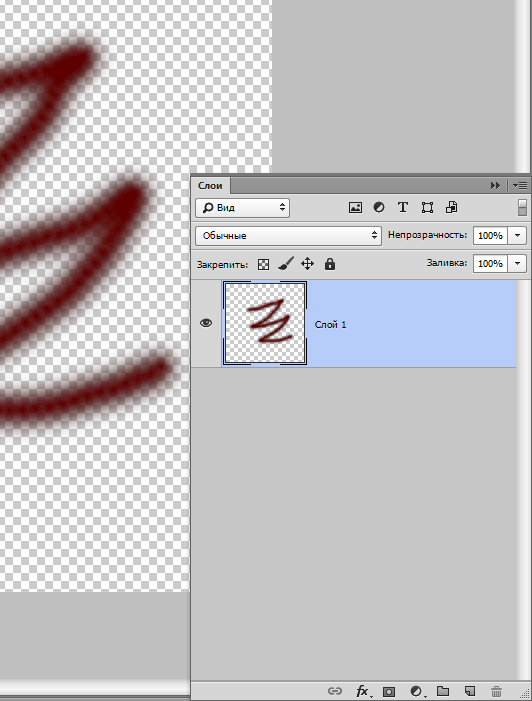
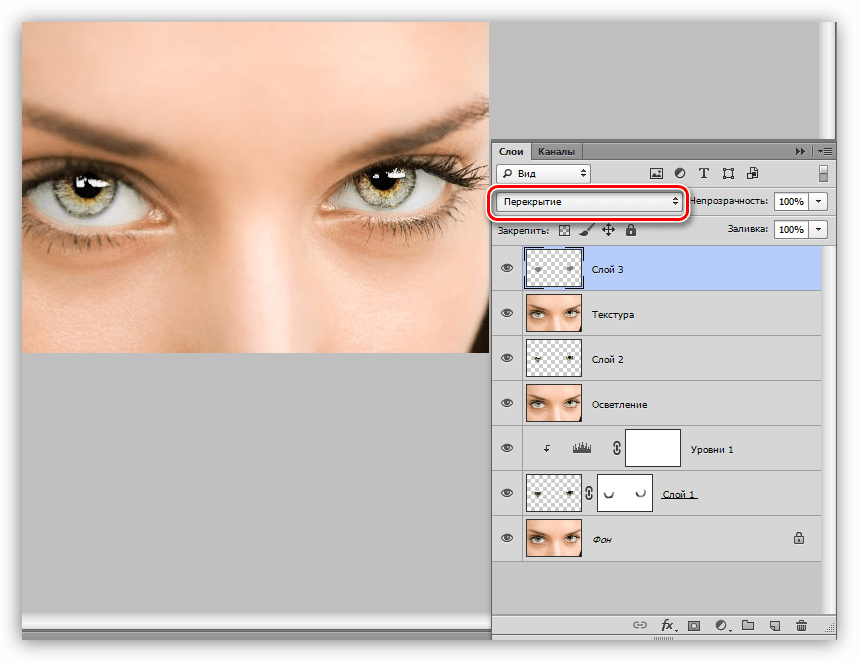
Сначала выберите слой, который вы хотите замаскировать (в этом примере Layer 1 ), затем нажмите кнопку маски слоя, как выделено выше. Кроме того, вы можете перейти к слою > Слой-маска> Показать все (другие параметры мы рассмотрим позже). Как видно из приведенного выше примера, справа от миниатюры изображения появляется белый прямоугольник.
Как видно из приведенного выше примера, справа от миниатюры изображения появляется белый прямоугольник.
Несмотря на то, что мы добавили маску слоя, на холсте заметно ничего не изменилось. Причина этого связана с содержимым маски слоя.Правильно, маски слоев тоже содержат данные о пикселях! Фактически, их можно рассматривать как самостоятельные слои, существующие в параллельной вселенной.
В настоящее время маска слоя в нашем примере содержит полностью белые пиксели, как видно на миниатюре маски слоя. Это означает, что области маски слоя, содержащие белые пиксели, позволяют просвечивать одну и ту же область пикселей соответствующего слоя.
Слой-маска, заполненная черным цветом
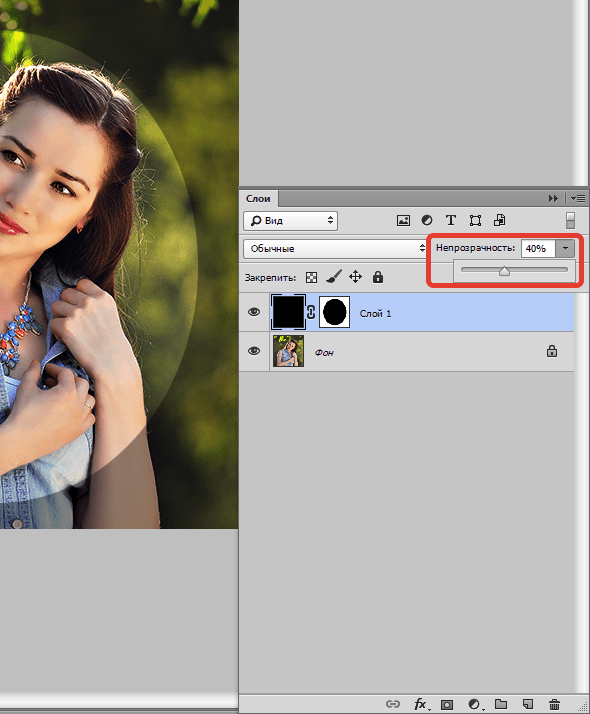
Что произойдет, если мы заменим белые пиксели маски слоя черными пикселями? Просто щелкните миниатюру маски слоя, затем нажмите Правка> Заливка .Выберем черный. Мгновенно мы видим, что миниатюра маски слоя становится черной, а соответствующий слой исчезает с холста, открывая облака в Layer 2 !
В отличие от нашего предыдущего примера, в котором используется маска слоя, заполненная белыми пикселями, маски слоя, заполненные черными пикселями, создают полную прозрачность в соответствующей области пикселей слоя, который замаскирован.
Можете ли вы угадать, что произойдет, если мы заполним половину маски слоя белым, а половину черным? Верно! Половина изображения становится видимой, а другая половина остается прозрачной.В этом случае мы увидим половину облаков и половину птицы.
Маска слоя с градиентом
Маски слоя не заканчиваются черным и белым. Фактически, маски слоев могут содержать любую информацию о пикселях в градациях серого. Давайте посмотрим, что произойдет, если мы заполним маску слоя градиентом от черного до белого!
Нажмите G , чтобы переключиться на инструмент градиента, затем выберите маску слоя, щелкнув по ее миниатюре. Наконец, давайте перетащим инструмент градиента по холсту.Как видите, миниатюра заполняется градиентом от черного к белому, а соответствующий слой плавно переходит от полной непрозрачности к полной прозрачности.
По сути, облака в слое 2 «просвечивают» области слоя 1, , которые стали прозрачными в результате маски градиентного слоя.
Слой-маска с фотографическим содержимым
Давайте не будем останавливаться на достигнутом! Если маски слоя могут содержать любую информацию о оттенках серого , почему бы не попробовать замаскировать слой чем-нибудь фотографическим? В этом примере мы попробуем использовать текстурное изображение штукатурки, чтобы замаскировать слово «Fade», которое мы установили старинным курсивным шрифтом.
Для начала создадим маску слоя на слое «Fade». Затем скопируйте содержимое слоя штукатурки, щелкнув его миниатюру, затем нажав Ctrl / Command + A , чтобы выделить все, затем Ctrl / Command + C , чтобы скопировать.
Чтобы вставить это изображение в маску слоя на слое штукатурки, нам нужно войти в «параллельную вселенную» маски слоя, и мы делаем это, удерживая alt / option , а затем щелкнув миниатюру маски слоя.
Теперь на холсте отображается содержимое маски слоя.Круто, да? Вставьте гипсовое изображение, нажав Ctrl / Command + V .
Чтобы выйти из этой «параллельной вселенной» (разве это не весело?), Просто щелкните миниатюру слоя (заглавная буква «T»). Здорово! Теперь «Fade» имеет текстуру штукатурки, которая пропускает часть цветного фона.
Вы можете точно настроить маску слоя, снова щелкнув миниатюру маски слоя и выбрав Изображение> Коррекция> Яркость и контрастность . Идеально! Что нам нравится в этой технике, так это то, что она позволяет нижнему слою, в случае заливки теплого оранжевого цвета, просвечивать сквозь текстурную дисперсию.
Рабица
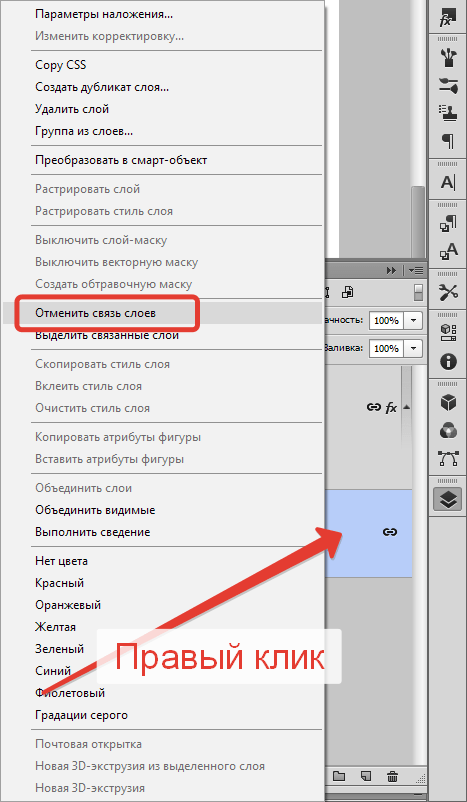
Вам также может быть интересно, что делает эта цепочка между миниатюрой слоя и миниатюрой маски слоя? Проще говоря, эта цепочка означает, что если вы переместите изображение слоя на холст, маска слоя будет перемещаться вместе с ним.
Это может быть невероятно полезно. Например, если вы аккуратно вырезали фон изображения и вам нужно переместить его на холст. В противном случае вы можете экспериментировать, пытаясь найти идеальную область узора, чтобы «пропустить» маску слоя. В этом случае вы захотите отключить цепочку. Это просто! Просто щелкните по нему.
В этом случае вы захотите отключить цепочку. Это просто! Просто щелкните по нему.
Заключение
–
Теперь вы должны почувствовать, что лучше разбираетесь в слоях-масках! Использование этого инструмента в вашем рабочем процессе сделает вас лучшим пользователем Photoshop на основе ваших расширенных возможностей, чтобы открыть новые творческие возможности!
Как еще вы использовали маски слоев Photoshop? Комментарий ниже!
10 советов и приемов Photoshop для начинающих
Знаете ли вы, что в 2016 году исполняется 26 лет с тех пор, как чудо Photoshop вошло в нашу жизнь.Даже если вы никогда не использовали эту программу, вы не можете отрицать влияние, которое эта программа для редактирования фотографий оказала на нашу жизнь. В конце концов, термин Photoshop настолько вошел в нашу цифровую жизнь, что мы даже превратили его в глагол для описания всех измененных фотографий… даже если результат временами может быть немного нелепым.
Когда-то считалось сложным секретным оружием только для графических дизайнеров, теперь почти любой, у кого есть доступ к компьютеру, может освоить этот инструмент почти с такой же легкостью, как создание веб-сайта без кода.
Изучить основы Photoshop — от устранения недостатков до добавления впечатляющих элементов дизайна. Вот некоторые из наших любимых простых советов и приемов для новичков в Photoshop:
Преобразование: измените размер изображения, поверните, переверните или исказите его!
Изменить единицу измерения
Инструмент «Магнитное лассо»
Инструмент «Волшебная палочка»
Инструмент нестандартной формы
Корректирующие слои
Стили слоя
Стили слоя
Стили слоя
Dodge Tool
Blur Tool
Примечание. Все ярлыки в этой статье предназначены для пользователей ПК.Люди Mac — вы знаете, что делать.
Transform: изменяйте размер изображения, вращайте, переворачивайте или искажайте его!
Щелкните «Правка»>, затем щелкните «Преобразовать»> и выберите нужное действие.
Или попробуйте эти сочетания клавиш, чтобы сделать жизнь еще проще:
Нажмите Ctrl + T на клавиатуре, и вокруг изображения появится ограничивающая рамка, указывающая на преобразование. Это означает, что теперь вы можете изменить размер изображения. Лучше всего это сделать, поместив курсор в один из углов прямоугольника поля, а затем перетащив угол, удерживая клавишу Shift.Когда вы закончите, просто нажмите Enter, и все готово.
Чтобы перевернуть изображение по вертикали или горизонтали, нажмите Ctrl + T, а затем щелкните правой кнопкой мыши. Появится всплывающее окно с несколькими вариантами поворота и отражения изображения. Выберите нужное действие и, когда закончите, нажмите Enter.
Чтобы исказить или исказить изображение, нажмите Ctrl + T, а затем поместите курсор в тот угол, который вы хотите исказить. Нажмите Ctrl, удерживая указатель мыши на любом углу изображения, которое вы хотите преобразовать, и перетащите его в нужную точку, а затем нажмите Enter для активации.
Изменение единицы измерения
Короткий и быстрый способ переключения между единицами измерения, с которыми вы работаете, — это поместить курсор на одну из линейок в вашей сетке (нажмите Ctrl + R, чтобы показать или скрыть линейки ) и щелкните правой кнопкой мыши, затем выберите новую единицу из контекстного меню. Здесь вы найдете самые разные единицы: от сантиметров до пикселей, миллиметров, точек и даже процентов.
Инструмент «Магнитное лассо»
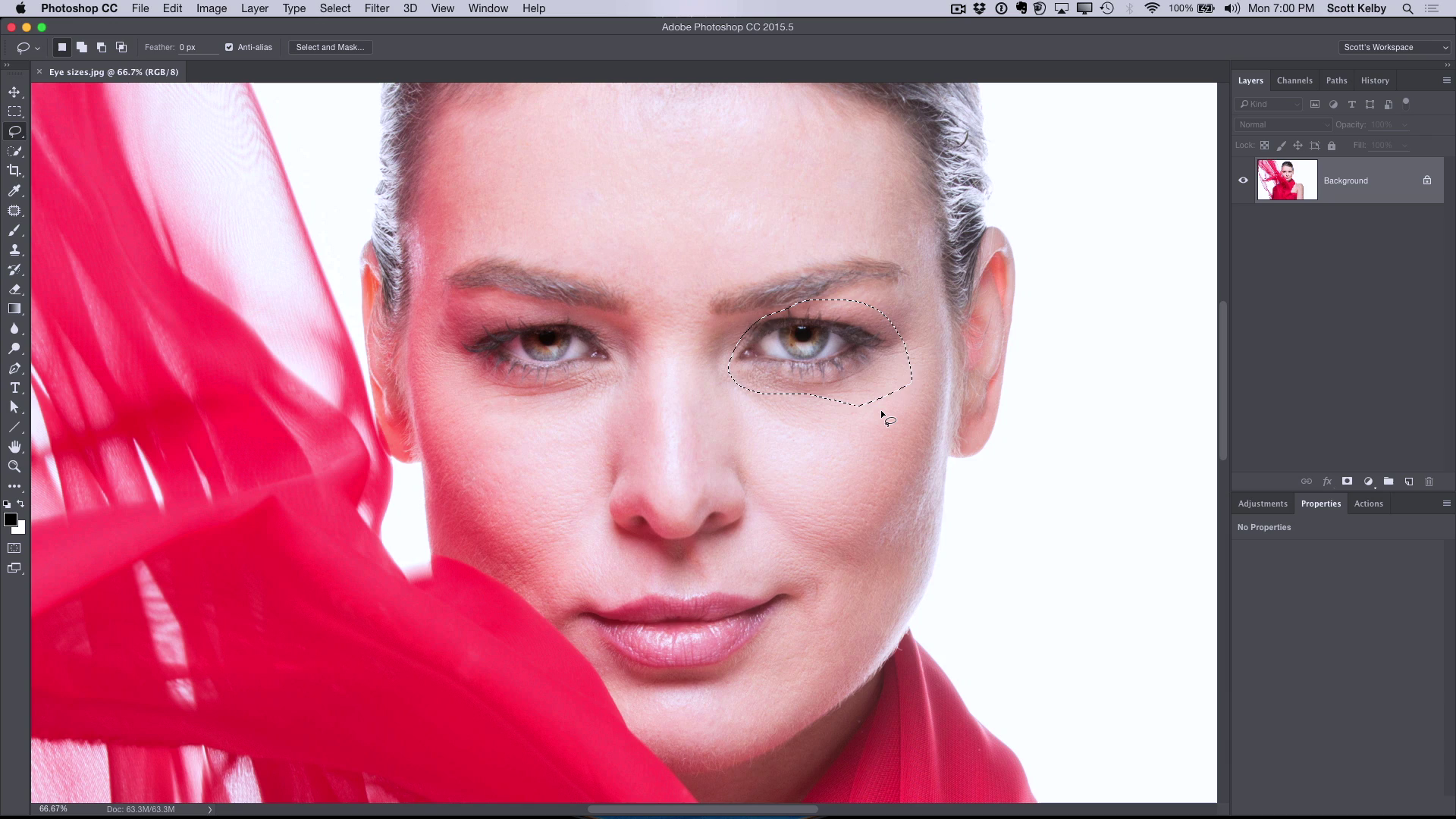
Инструмент «Лассо», который можно увидеть на панели инструментов Photoshop, по сути является подарком человека для редактирования фотографий.
Этот простой инструмент выбора поможет вам обвести и выделить точную часть изображения, которую вы хотите отредактировать, а затем отделить ее от остальной части изображения, чтобы выполнить определенные действия. Например, вы можете выделить продукт и отделить его от фона. Инструмент магнитного лассо почти надежен, он обнаруживает края объекта, поэтому он работает лучше всего, когда у вас есть сильный контраст между объектом и его фоном с четко определенными краями.
Чтобы получить доступ к магнитному лассо, нажмите и удерживайте кнопку мыши на инструменте «Лассо», пока не появится всплывающее меню.Магнитное лассо — последнее, на значке которого есть небольшой магнит. Выберите его, затем перейдите к своему изображению и наведите указатель мыши на край той части, которую вы хотите изменить. Щелкните мышью один раз, отпустите и просто проведите по краям объекта, который хотите выделить (точно так же, как вы делаете с ножницами, когда что-то вырезаете).
Инструмент «Волшебная палочка»
Волшебная палочка — это еще один инструмент выделения, который идеально подходит для случаев, когда вы работаете с более монотонным и однородным фоном (например, сплошным цветом или чистым голубым небом).
Инструмент «Волшебная палочка» чаще всего используется для переключения фона или больших цветовых блоков. Чтобы использовать его, выберите инструмент «Волшебная палочка» на панели инструментов и щелкните ту часть изображения, которую хотите выделить. Убедитесь, что вы включили опцию «добавить к выделению» на верхней панели (значок в виде двух квадратов), чтобы вы могли двигаться вперед, изменяя цвета и тона вашего выбора.
Убедитесь, что вы включили опцию «добавить к выделению» на верхней панели (значок в виде двух квадратов), чтобы вы могли двигаться вперед, изменяя цвета и тона вашего выбора.
Инструмент нестандартной формы
Знаете ли вы, что помимо редактирования фотографий вы также можете легко добавлять фигуры и элементы дизайна в свои творения Photoshop.Панель инструментов имеет все необходимые вам основные формы, такие как квадрат, линия, круг, эллипс и т. Д., В дополнение к целому ряду расширенных опций. Инструмент Custom Shape легко найти на панели параметров, представленной значком, похожим на кусок головоломки.
Получите доступ к еще большему количеству фигур, снова щелкнув маленькую стрелку в правой части панели. Если вы ищете баннеры, пузыри с надписью или стрелки всех видов, это как раз то, что вам нужно.
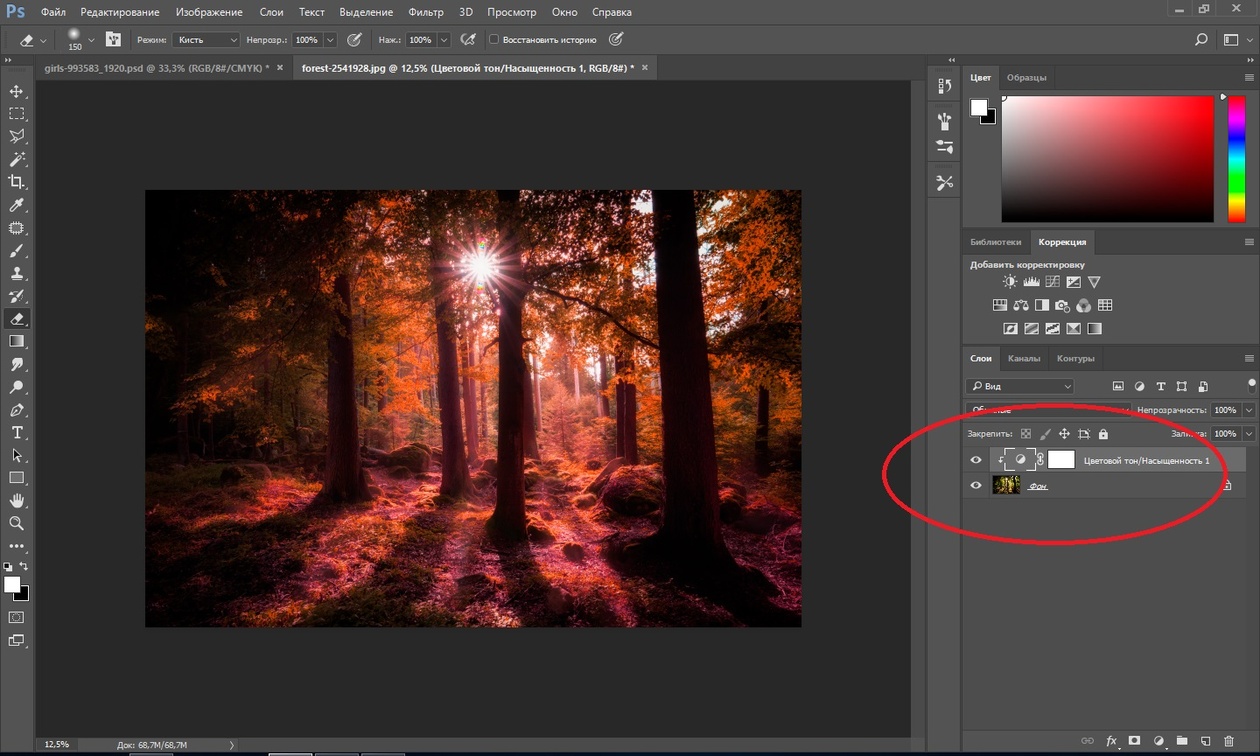
Корректирующие слои
По-настоящему потрясающее изображение обычно имеет больше, чем кажется на первый взгляд.Вот почему инструмент «Корректирующие слои» так важен. Инструмент «Корректирующие слои» позволяет настроить цвет и оттенок изображения, добавив к нему верхний слой. Лучшее в этой функции — добавив этот дополнительный слой, вы можете полностью отменить свои изменения, сохранив при этом остальную часть изображения. Вы найдете корректирующие слои в нижней части панели слоев (значок в виде черно-белого круга).
Инструмент «Корректирующие слои» позволяет настроить цвет и оттенок изображения, добавив к нему верхний слой. Лучшее в этой функции — добавив этот дополнительный слой, вы можете полностью отменить свои изменения, сохранив при этом остальную часть изображения. Вы найдете корректирующие слои в нижней части панели слоев (значок в виде черно-белого круга).
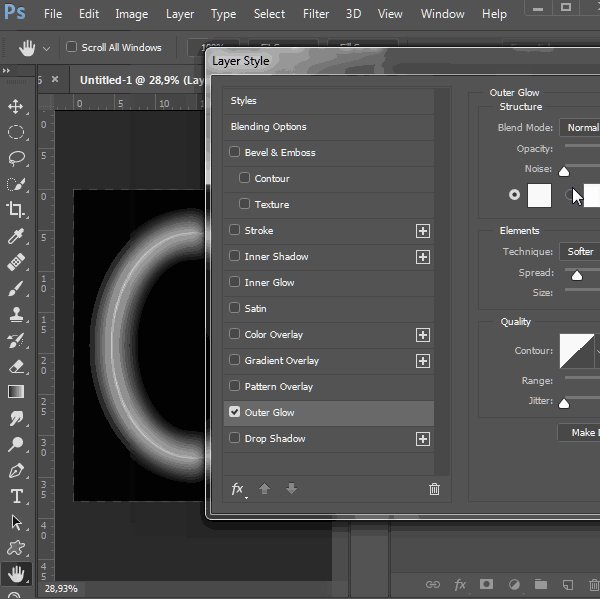
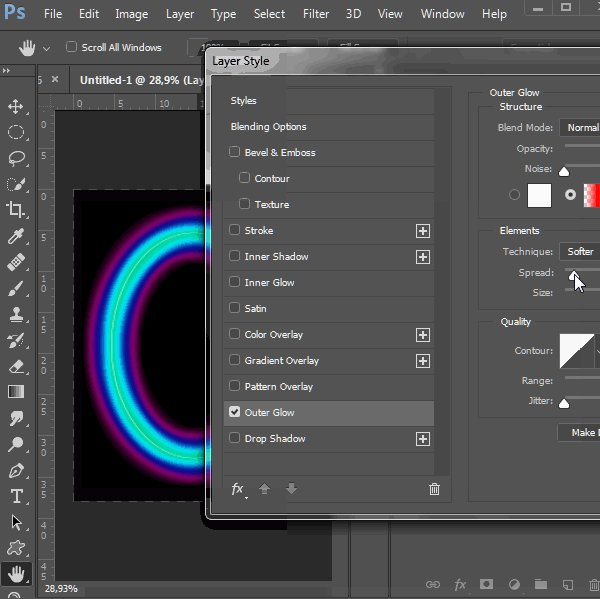
Стили слоя
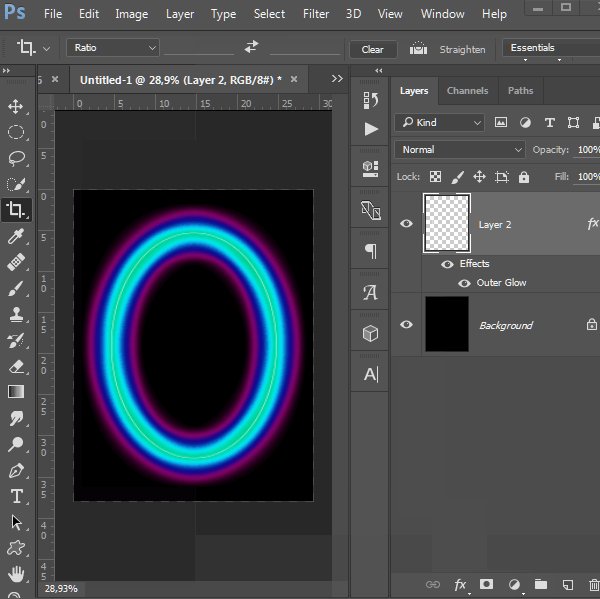
Это простой и легкий способ добавить немного изюминки вашему изображению.Стили слоя — это специальные эффекты, которые можно быстро применить к отдельным слоям изображения. Все, что вам нужно сделать, это дважды щелкнуть по слою и затем выбрать понравившийся эффект.
Вы можете выбрать одну из множества функций, добавить обводку или свечение, отбросить тень и многое другое одним щелчком мыши. Будьте осторожны, не переусердствуйте. Эти эффекты имеют тенденцию выглядеть дешево при чрезмерном использовании.
Точечная восстанавливающая кисть
Вероятно, инструмент, которым больше всего известен Photoshop. Этот инструмент был создан для удаления мелких недостатков жизни.Кисть для заголовков — это тот волшебный инструмент, который, как нам хотелось бы, был доступен в наши трудные подростковые годы, чтобы прыщи исчезли с каждой картинки. Просто поместите кисть на область, которую вы хотите «исправить», убедитесь, что кисть немного больше, чем пятно, и щелкните. Photoshop автоматически отбирает образцы из отретушированной области, чтобы цвет идеально соответствовал вашему изображению.
Этот инструмент был создан для удаления мелких недостатков жизни.Кисть для заголовков — это тот волшебный инструмент, который, как нам хотелось бы, был доступен в наши трудные подростковые годы, чтобы прыщи исчезли с каждой картинки. Просто поместите кисть на область, которую вы хотите «исправить», убедитесь, что кисть немного больше, чем пятно, и щелкните. Photoshop автоматически отбирает образцы из отретушированной области, чтобы цвет идеально соответствовал вашему изображению.
Dodge Tool
Dodge Tool осветляет пиксели везде, где вы его используете. Другими словами, это идеальный инструмент Photoshop, чтобы избавиться от «усталых глаз».Установите инструмент «Осветление» на мягкую кисть, перейдите к настройке «Диапазон» в раскрывающемся меню строки меню и выберите «Блики», установите «Экспозиция» примерно на 20%. Затем аккуратно нанесите кистью на область вокруг глаз. Не переусердствуйте, иначе ваша модель начнет выглядеть как инопланетянин. Несколько простых движений помогут.
Blur Tool
Иногда все, что вам нужно от Photoshop, — это убрать несколько тонких линий. Вот где на помощь приходит инструмент «Размытие». Этот простой инструмент творит чудеса, удаляя мелкие морщинки, слегка размывая их.Используйте инструмент «Размытие», чтобы сгладить небольшие дефекты, такие как морщины вокруг глаз или области рта, и просто размыть их на фоне. Опять же, будьте осторожны и не переусердствуйте и не улучшайте свой имидж, иначе вы можете испортить его.
Натали Майерс
Менеджер сообщества и социальных сетей
#Photoshop #Photoshoptips #WebDesignTips
Практическое руководство по Photoshop: добавление обрезки и меток обрезки
Один вопрос, который я получаю довольно регулярно, — как добавить обрезку к изображению или проекту в Photoshop.И Illustrator, и InDesign предоставляют возможность создавать файл, содержащий метки за обрез, которые служат вам справочными материалами при разработке проекта. В Photoshop, с другой стороны, эта функция явно отсутствует. Хотя в Photoshop нет специальной настройки выпуска за обрез, которую можно было бы применить к документу, ее все же можно сделать с небольшой предусмотрительностью и предварительным планированием.
В Photoshop, с другой стороны, эта функция явно отсутствует. Хотя в Photoshop нет специальной настройки выпуска за обрез, которую можно было бы применить к документу, ее все же можно сделать с небольшой предусмотрительностью и предварительным планированием.
Что такое кровотечение?
Выпуск за обрез — это требование, специфичное для заданий печати. Вы никогда не услышите, чтобы кто-нибудь в Интернете или видеоиндустрии попросил файл, содержащий кровотечение.Всякий раз, когда у вас есть проект, в котором на окончательном отпечатанном виде чернила доходят до края бумаги, требуется растекание. Причина в том, что печатные машины (и даже большинство цифровых принтеров) не могут печатать до края листа бумаги. В случае печатного станка технически он может печатать до края бумаги, но результаты будут плохими. Чернила накапливаются и образуют большое пятно на краю бумаги. Чтобы избежать этого беспорядка, проект необходимо распечатать на листе бумаги большего размера, который включает обрезку (область изображения, выходящую за край обрезки), а затем обрезать его, чтобы получить конечный продукт.
Если в файле проекта нет выхода за обрез, вы рискуете обнаружить белую полоску (чистый лист бумаги) по краю отпечатанного фрагмента, который выглядит не очень хорошо. См. Рисунок ниже для справки. Я поместил черную рамку вокруг проекта, чтобы вы могли видеть белую полоску.
Планирование
Независимо от того, какое приложение вы используете, первое, что вам нужно определить, — это конечный размер отпечатанного изображения. Желательно, чтобы вы делали это в самом начале проекта, а не в конце, потому что иногда в конце проекта вы уже удалили ценную информацию об изображении, которая может понадобиться для создания выхода за обрез.Стандартный выход за обрез в полиграфической промышленности составляет 1/8 дюйма, но для уверенности рекомендуется уточнить у вашего принтера. Некоторые проекты (например, книги в идеальном переплете и баннеры) часто требуют большего выпуска за обрез. Если сомневаетесь, спрашивайте!
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.

Создайте документ
Начните с создания нового документа в Photoshop с нужным размером обрезки (окончательным) и разрешением.Вы также можете начать с существующего проекта и реализовать методы, которые я описываю здесь, но я считаю, что легче всего понять, если вы начнете с нового документа.
Убедитесь, что линейки отображаются, выбрав «Просмотр»> «Линейки», а также убедитесь, что привязка включена, выбрав «Просмотр»> «Привязка». Щелкните линейку и перетащите направляющую к краю документа. Направляющая должна автоматически прилегать к краю документа. Сделайте это для всех четырех сторон документа.
Создать пространство для выпуска за обрез
Теперь увеличьте размер изображения (размер документа) до размера проекта, включая выпуск за обрез.Используя базовую математику, вы можете определить, что если желаемая величина выпуска за обрез составляет 1/8 дюйма со всех четырех сторон, просто добавьте 1/8 дюйма к каждому измерению.
В этом примере мы работаем с документом 6 ″ x 4 ″, поэтому мы добавим 1/8 ″ ко всем четырем сторонам, чтобы получить 4 1/4 ″ x 6 1/4 ″.
Если для вашего проекта требуется выход за обрез более 1/8 дюйма, просто добавьте это количество. Для этого выберите «Изображение»> «Размер холста» и измените размер до нужного размера. Убедитесь, что якорь внизу диалогового окна установлен в центр, чтобы документ добавлял пиксели от середины.
Другой вариант — установить относительный флажок и ввести сумму, на которую вы хотите увеличить документ. В данном случае это 1/4 дюйма. Цвет расширения холста может оставаться цветом фона, если только вы не хотите, чтобы добавляемая сумма была другого цвета.
Когда вы закончите, у вас должен получиться документ, соответствующий размеру обрезки вашего окончательного проекта, и направляющие, указывающие, где документ будет обрезан.
Строительство проекта
Теперь, когда у вас есть основа для документа, просто создайте документ по своему усмотрению, используя направляющие в качестве ориентира. Имейте в виду, что окончательная распечатанная часть будет обрезана в месте расположения направляющих в документе Photoshop. Все, что выходит за обрез, должно выходить за направляющие (кромку обрезки) до кромки выпуска за обрез.
Имейте в виду, что окончательная распечатанная часть будет обрезана в месте расположения направляющих в документе Photoshop. Все, что выходит за обрез, должно выходить за направляющие (кромку обрезки) до кромки выпуска за обрез.
Не стесняйтесь использовать слои, формы и все остальное, что вы обычно используете для создания конечного продукта в Photoshop. Я считаю, что смарт-объекты особенно полезны, так как они сохраняют исходный размер содержимого, чтобы вы могли настроить его позже.
Вы также можете использовать новую функцию артбордов в Photoshop, чтобы упростить этот процесс, но это уже для другой публикации 😉
А как насчет отметок обреза?
Файл, который мы создали, — это почти все, что может понадобиться принтеру.Однако могут быть случаи, когда по той или иной причине вам понадобятся метки обрезки, которые идут вместе с файлом, которые указывают, где именно следует обрезать проект.
Из-за того, как мы подготовили файл, мы просто увеличим размер холста, чтобы оставить место для меток. Выберите «Изображение»> «Размер холста» и включите соответствующую кнопку. Введите 1 ″ в размеры «Ширина» и «Высота» и нажмите «ОК». Это расширит холст еще на 1 дюйм в обоих измерениях. Создайте новый слой для ваших меток и выделите области в углах изображения с помощью инструмента «Прямоугольная область».Вы можете делать все четыре угла одновременно.
Выберите «Изображение»> «Размер холста» и включите соответствующую кнопку. Введите 1 ″ в размеры «Ширина» и «Высота» и нажмите «ОК». Это расширит холст еще на 1 дюйм в обоих измерениях. Создайте новый слой для ваших меток и выделите области в углах изображения с помощью инструмента «Прямоугольная область».Вы можете делать все четыре угла одновременно.
При активном выделении выберите «Правка»> «Обводка» и примените обводку 2 пикселя к активному выделению. Снимите выделение с активных выделений и скройте направляющие, чтобы увидеть метки обрезки, примененные к проекту.
На рисунке ниже я сократил метки обрезки по своему усмотрению, но теперь у вас есть проект, созданный в Photoshop, который содержит правильное количество меток обрезки и обрезки, указывающих, где должна быть обрезана последняя часть.
Как установить и использовать стили слоев Photoshop
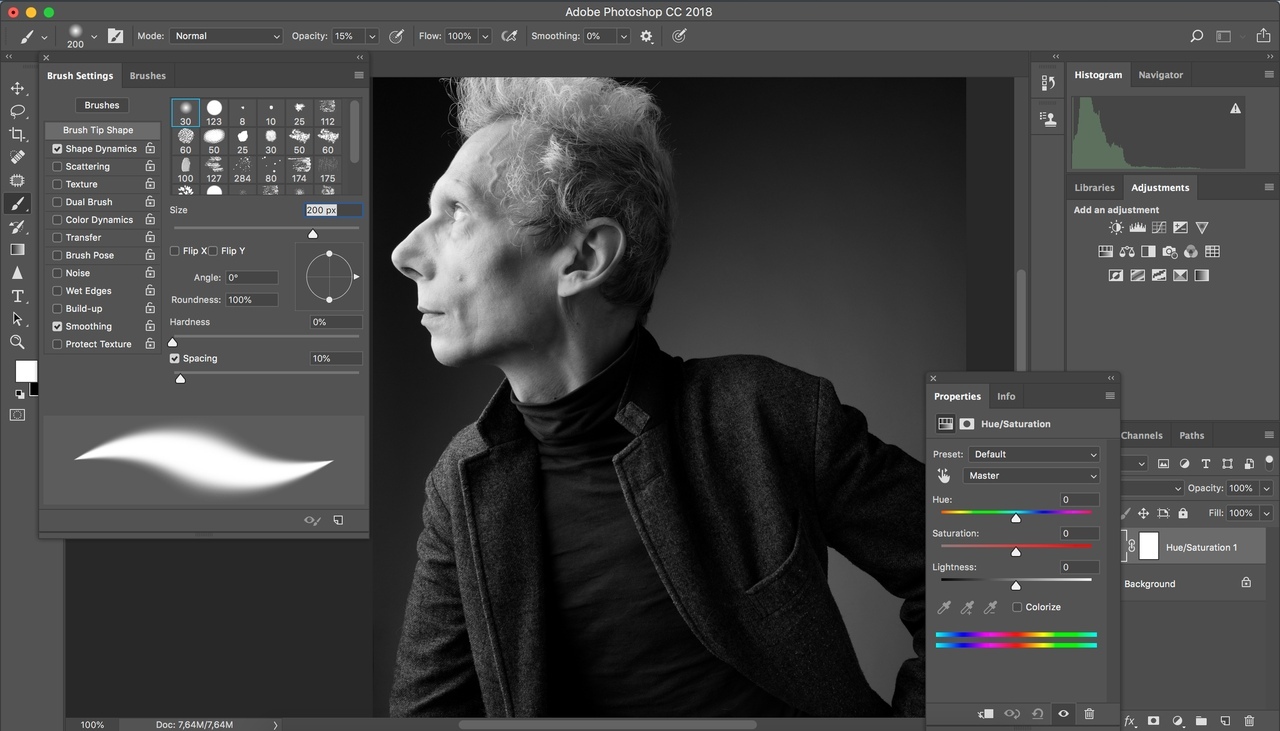
Привет, креативщики! За последние пару недель мы показали вам, как использовать и устанавливать экшены Photoshop, а также как использовать и устанавливать кисти Photoshop. Что ж, мы снова вернулись, чтобы познакомить вас с еще одним забавным и полезным инструментом в Photoshop — стилями слоев.
В этом недельном руководстве мы поговорим о том, что именно представляют собой стили слоев, почему они полезны и как использовать их в своих дизайнах.Обязательно посмотрите видео ниже, где вы можете вместе с одним из профессионалов узнать, как использовать стили слоя. Стили слоев Photoshop — это именно то, что вы ожидаете, учитывая их название. Это эффекты стиля, которые изменяют внешний вид слоя. Обычно стили слоя используются для текстовых эффектов, но их можно использовать для изображений, фона и любого другого слоя. Вы, вероятно, наиболее знакомы с ними в виде предустановленных слоев, доступных в Photoshop, таких как Drop Shadow, Stroke, Inner Glow и т. Д.Стили слоев Photoshop позволяют невероятно просто применить к вашим проектам один или несколько различных эффектов. При применении стиль слоя связывается со всем содержимым слоя, поэтому, когда вы перемещаете или редактируете этот конкретный слой, ваши стили по-прежнему применяются к измененному содержимому.
Что ж, мы снова вернулись, чтобы познакомить вас с еще одним забавным и полезным инструментом в Photoshop — стилями слоев.
В этом недельном руководстве мы поговорим о том, что именно представляют собой стили слоев, почему они полезны и как использовать их в своих дизайнах.Обязательно посмотрите видео ниже, где вы можете вместе с одним из профессионалов узнать, как использовать стили слоя. Стили слоев Photoshop — это именно то, что вы ожидаете, учитывая их название. Это эффекты стиля, которые изменяют внешний вид слоя. Обычно стили слоя используются для текстовых эффектов, но их можно использовать для изображений, фона и любого другого слоя. Вы, вероятно, наиболее знакомы с ними в виде предустановленных слоев, доступных в Photoshop, таких как Drop Shadow, Stroke, Inner Glow и т. Д.Стили слоев Photoshop позволяют невероятно просто применить к вашим проектам один или несколько различных эффектов. При применении стиль слоя связывается со всем содержимым слоя, поэтому, когда вы перемещаете или редактируете этот конкретный слой, ваши стили по-прежнему применяются к измененному содержимому. Универсальность такого инструмента позволяет проводить массу экспериментов, поскольку вы можете легко переключаться между стилями, применять разные стили к разным слоям и перемещать все содержимое, не затрагивая стили.В основном этот инструмент доставляет массу удовольствия. Если вы помните, как легко было установить как действия, так и кисти, тогда у вас не должно возникнуть проблем с установкой стилей. На самом деле существует несколько различных методов, которые вы можете использовать для установки стилей слоев, но каждый из них требует всего пары шагов:
1. Если у вас нет стилей слоев, с которыми можно было бы поиграть, вы можете выбрать набор из огромного выбора, доступного на Creative Market.
2. Загрузите zip-файл, содержащий ваши стили, и распакуйте его содержимое.Откроется новая папка, содержащая еще несколько файлов, один из которых — файл .ASL . 3. Самый быстрый способ установить стили слоя — просто перетащить этот файл .ASL прямо в окно Photoshop.
Универсальность такого инструмента позволяет проводить массу экспериментов, поскольку вы можете легко переключаться между стилями, применять разные стили к разным слоям и перемещать все содержимое, не затрагивая стили.В основном этот инструмент доставляет массу удовольствия. Если вы помните, как легко было установить как действия, так и кисти, тогда у вас не должно возникнуть проблем с установкой стилей. На самом деле существует несколько различных методов, которые вы можете использовать для установки стилей слоев, но каждый из них требует всего пары шагов:
1. Если у вас нет стилей слоев, с которыми можно было бы поиграть, вы можете выбрать набор из огромного выбора, доступного на Creative Market.
2. Загрузите zip-файл, содержащий ваши стили, и распакуйте его содержимое.Откроется новая папка, содержащая еще несколько файлов, один из которых — файл .ASL . 3. Самый быстрый способ установить стили слоя — просто перетащить этот файл .ASL прямо в окно Photoshop. Или вы также можете использовать один из следующих методов:
В строке меню выберите «Правка»> «Предустановки»> «Диспетчер предустановок», выберите «Стили» в раскрывающемся меню, а затем добавьте свои стили, нажав кнопку «Загрузить» и выбрав файл .ASL . Вы также можете загрузить свои стили прямо из палитры стилей в правой части Photoshop, используя раскрывающееся меню. И это действительно все, что вам нужно сделать! Теперь ваши стили загружены в Photoshop и готовы к использованию. Теперь, когда вы загрузили стили слоев в Photoshop, вам остается только начать экспериментировать. Чтобы применить стиль слоя, просто выберите слой, который вы хотите изменить, а затем найдите стиль, который вы хотите использовать, в своей палитре стилей, а затем, когда вы щелкнете по стилю, он будет немедленно применен к вашему слою. Если вы посмотрите на палитру слоев, вы увидите, что эффекты были добавлены к вашему слою.Чем сложнее стиль, тем больше эффектов вы увидите под своим слоем.
Или вы также можете использовать один из следующих методов:
В строке меню выберите «Правка»> «Предустановки»> «Диспетчер предустановок», выберите «Стили» в раскрывающемся меню, а затем добавьте свои стили, нажав кнопку «Загрузить» и выбрав файл .ASL . Вы также можете загрузить свои стили прямо из палитры стилей в правой части Photoshop, используя раскрывающееся меню. И это действительно все, что вам нужно сделать! Теперь ваши стили загружены в Photoshop и готовы к использованию. Теперь, когда вы загрузили стили слоев в Photoshop, вам остается только начать экспериментировать. Чтобы применить стиль слоя, просто выберите слой, который вы хотите изменить, а затем найдите стиль, который вы хотите использовать, в своей палитре стилей, а затем, когда вы щелкнете по стилю, он будет немедленно применен к вашему слою. Если вы посмотрите на палитру слоев, вы увидите, что эффекты были добавлены к вашему слою.Чем сложнее стиль, тем больше эффектов вы увидите под своим слоем. Как упоминалось ранее, вы можете свободно изменять содержимое слоя после добавления стилей, поэтому вы можете перемещать элементы по своему дизайну и изменять шрифты, не теряя стиля, что позволяет легко экспериментировать с новым внешним видом. Вы также можете легко переключаться между разными стилями, щелкая мышью в своей палитре.
Как упоминалось ранее, вы можете свободно изменять содержимое слоя после добавления стилей, поэтому вы можете перемещать элементы по своему дизайну и изменять шрифты, не теряя стиля, что позволяет легко экспериментировать с новым внешним видом. Вы также можете легко переключаться между разными стилями, щелкая мышью в своей палитре.Важные советы: Невозможно применить стиль к заблокированному слою.Если вы обнаружите, что ваш стиль не работает, убедитесь, что слой не заблокирован. Стили слоев, как правило, лучше всего смотрятся на жирных шрифтах и больших размерах. Если вы обнаружите, что ваши стили выглядят не совсем правильно, вы можете попробовать другой шрифт.Для тех, кто занимается визуальным обучением, Джон Шейвер из Design Panoply и Photoshop Video Tutorials был достаточно любезен, чтобы собрать видео, которое проведет вас через шаги. Чтобы следовать за Джоном, вы можете скачать демо-материалы здесь.

Довольно круто, правда? С учетом этих основ самое интересное только начинается.Если в вашем дизайнерском поясе есть несколько удобных наборов стилей, значит, вы на пути к добавлению глубины и профессионализма в свои дизайны. На торговой площадке доступны несколько удивительных продуктов, которые помогут вам начать работу со стилями слоев: Следите за новыми практическими рекомендациями и удачного творчества!
Товаров показано в этом сообщении:
Приступая к работе с надписью от руки?
Рабочие листы для бесплатных надписей
Загрузите эти рабочие листы и начните практиковаться с простых инструкций и упражнений по трассировке.
Скачать сейчас!Тинкерер. Создатель причудливых шрифтов с ростковатым нравом.
Посмотреть больше постовБлог Джулианны Кост | 15 советов по работе с контурами и инструментом «Перо» в Photoshop
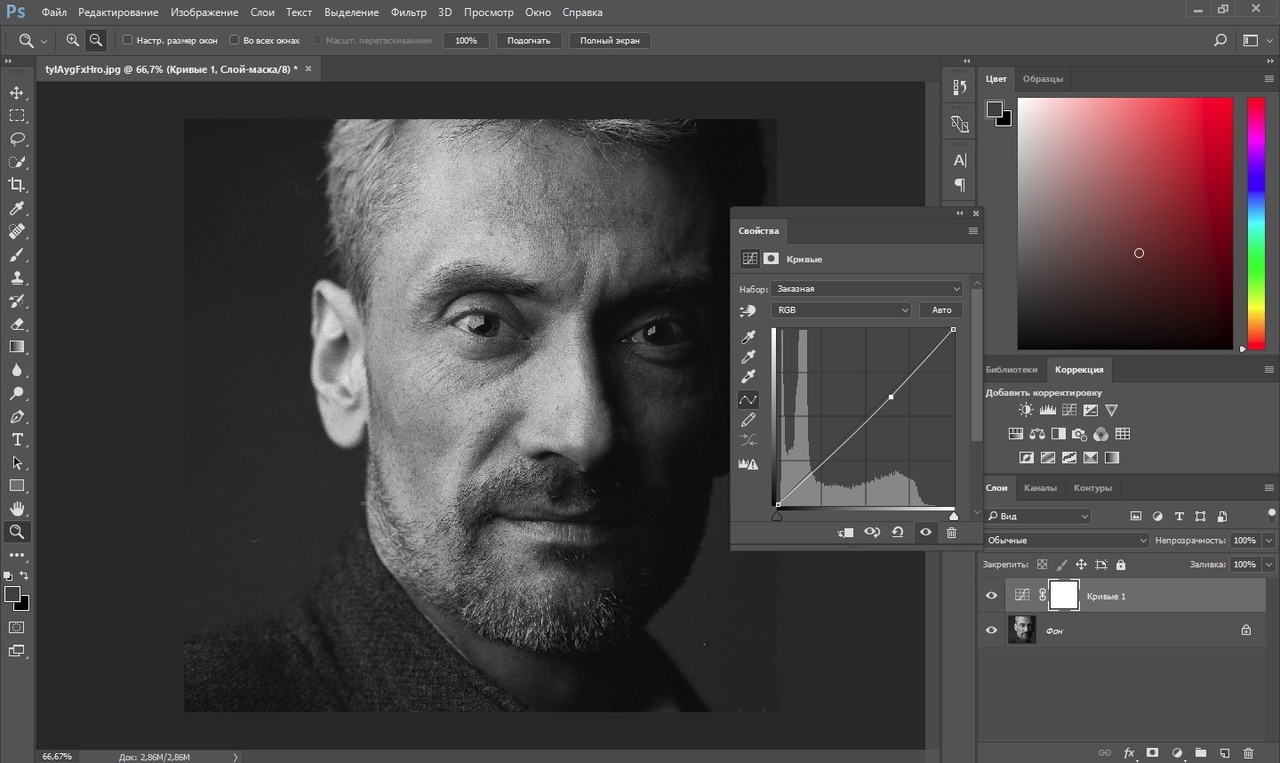
Вот 15 моих любимых сочетаний клавиш, которые упрощают работу с контурами и инструментом «Перо» в Photoshop.
Инструменты выделения контура и прямого выбора — Чтобы выделить весь контур, используйте инструмент «Выделение контура». Чтобы выбрать сегменты пути (точки привязки, направляющие линии и т. Д.), Используйте инструмент «Прямое выделение». Выбрав инструмент «Прямое выделение», вместо переключения на инструмент «Выбор контура» удерживайте «Option» (Mac) | Alt (Win) и щелкните путь, чтобы выделить весь путь.
Выбор нескольких контуров — Чтобы выбрать несколько контуров, щелкните инструмент «Выбор контура», удерживая нажатой клавишу «Shift» (или нажмите и перетащите).Shift-щелкните выделенный путь, чтобы удалить его из выделения. Примечание. Используйте параметр «Выбрать» на панели параметров для переключения между выделением контуров на активных слоях (те, которые указаны на панели «Слои») или на всех слоях .
Выбор точек привязки вдоль пути — Щелкните точку привязки, чтобы выбрать ее (если точки привязки не видны на пути, щелчок по местоположению точки привязки выберет эту точку привязки без необходимости сначала выбирать путь (полезно, например, при выборе угловой точки прямоугольника). Shift -щелкните (или щелкните-перетащите) с помощью инструмента «Прямое выделение», чтобы выбрать несколько узловых точек. Щелчок по выбранной опорной точке с помощью инструмента «Прямое выделение» выберет эту точку и отменит выбор других. Shift-щелкните выбранную точку привязки, чтобы удалить ее из выделения. Примечание. Используйте параметр «Выбрать» на панели параметров для переключения между выбором точек привязки на активных слоях (те, которые указаны на панели «Слои») или на всех слоях.
Shift -щелкните (или щелкните-перетащите) с помощью инструмента «Прямое выделение», чтобы выбрать несколько узловых точек. Щелчок по выбранной опорной точке с помощью инструмента «Прямое выделение» выберет эту точку и отменит выбор других. Shift-щелкните выбранную точку привязки, чтобы удалить ее из выделения. Примечание. Используйте параметр «Выбрать» на панели параметров для переключения между выбором точек привязки на активных слоях (те, которые указаны на панели «Слои») или на всех слоях.
Контуры преобразования — Выделив контур, выберите «Правка»> «Свободный контур трансформации», чтобы получить доступ к элементам управления трансформацией.Эти ярлыки могут помочь ускорить процесс:
• Command + T (Mac) | Control + T (Win) отображает ограничивающую рамку «Свободное преобразование».
• В режиме «Свободное преобразование» щелкните значок «Ссылка» (на панели параметров), чтобы включить / выключить параметр «Ограничить соотношение сторон». Состояние значка «липкое» — после того, как оно будет установлено, оно останется неизменным до тех пор, пока не будет щелкнуть снова. Это означает, что независимо от содержимого слоя (контуры, пиксели, тип, форма и т. Д.) Преобразование будет вести себя согласованно.Удерживание клавиши Shift во время трансформации временно переключает противоположное поведение.
Состояние значка «липкое» — после того, как оно будет установлено, оно останется неизменным до тех пор, пока не будет щелкнуть снова. Это означает, что независимо от содержимого слоя (контуры, пиксели, тип, форма и т. Д.) Преобразование будет вести себя согласованно.Удерживание клавиши Shift во время трансформации временно переключает противоположное поведение.
• Поместите курсор за пределы маркеров трансформации (курсор станет двунаправленной стрелкой) и перетащите, чтобы повернуть. Добавьте клавишу Shift, чтобы сделать привязку с шагом 15 градусов.
• Опция -drag (Mac) | Alt — перетащите (Win) точку привязки, чтобы преобразовать ее из центра.
• Команда (Mac) | Control (Win) — перетащите угловую точку привязки, чтобы свободно искажать изображение.
• Command + Shift (Mac) | Control + Shift (Победа) — перетащите центральную точку привязки, чтобы наклонить изображение.
• Command + Option + Shift (Mac) | Control + Alt + Shift (Победа) — перетащите угловую точку привязки, чтобы изменить перспективу изображения.
• Или вместо запоминания каждого отдельного сочетания клавиш Control -click (Mac) | Щелкните правой кнопкой мыши (Win) внутри ограничительной рамки преобразования и выберите параметр преобразования в контекстно-зависимом меню.
• Command + Z или Control + Z отменяет последнее преобразование.
• Чтобы применить преобразование, нажмите «Возврат» (Mac) | Нажмите клавишу Enter (Win), щелкните в области предварительного просмотра за пределами маркеров трансформации или выберите другой инструмент.
• Чтобы отменить преобразование, коснитесь клавиши Escape.
• При использовании свободного преобразования контрольную точку можно изменить, чтобы определить место, вокруг которого происходят преобразования. По умолчанию контрольная точка скрыта, чтобы предотвратить случайное изменение положения. Чтобы отобразить контрольную точку, находясь в режиме «Свободное преобразование», проверьте пустую ячейку слева от значка контрольной точки на панели параметров (или выберите «Правка»> «Настройки»> «Инструменты» и включите «Показывать контрольную точку при использовании преобразования»).![]() Чтобы изменить положение контрольной точки, свободно перетащите центральную точку в пределах области изображения, щелкните одну из девяти контрольных точек на панели параметров или задайте положение численно (также с помощью панели параметров).
Чтобы изменить положение контрольной точки, свободно перетащите центральную точку в пределах области изображения, щелкните одну из девяти контрольных точек на панели параметров или задайте положение численно (также с помощью панели параметров).
Дублирование путей — Option -drag (Mac) | Alt-перетащите (Win) путь в области изображения, чтобы дублировать его. Примечание: этот ярлык работает с любым выбранным контуром (слой-фигура, векторная маска и т. Д.).
Преобразовать путь в выделение — При выбранном пути Command + Return (Mac) | Control + Enter (Win) создает выделение из пути. Примечание: этот ярлык работает с любым выбранным контуром (слой-фигура, векторная маска и т. Д.).
Изменение положения опорных точек во время рисования — При рисовании с помощью инструмента «Перо», если вы щелкаете, чтобы установить опорную точку и вам нужно ее переместить, удерживание клавиши пробела позволяет переместить эту опорную точку — , пока вы не отпустите мышью после щелчка, чтобы установить точку (в противном случае вы получите инструмент «Рука», как и ожидалось). Если вы уже отпустили мышь, удерживание Command (Mac) | Control (Win) переключит инструмент Pen Tool на инструмент Direct Selection, что позволит вам изменить положение точки привязки / линии направления / пути.Фактически, вы можете удерживать Command (Mac) | С помощью Control (Win) можно переключаться с любого из следующих инструментов: «Выбор контура», «Перо», «Добавить точку привязки», «Удалить точку привязки», «Преобразовать точку привязки» к инструменту «Прямое выделение».
Если вы уже отпустили мышь, удерживание Command (Mac) | Control (Win) переключит инструмент Pen Tool на инструмент Direct Selection, что позволит вам изменить положение точки привязки / линии направления / пути.Фактически, вы можете удерживать Command (Mac) | С помощью Control (Win) можно переключаться с любого из следующих инструментов: «Выбор контура», «Перо», «Добавить точку привязки», «Удалить точку привязки», «Преобразовать точку привязки» к инструменту «Прямое выделение».
Инструмент «Преобразовать точку» — Выбрав инструмент «Перо» (или инструмент «Перо произвольной формы»), наведите курсор на точку привязки и удерживайте Option (Mac) | Alt (Win), чтобы переключить инструмент «Перо» на инструмент «Преобразовать точку». Щелкните изогнутую точку с помощью инструмента «Преобразовать опорную точку», чтобы преобразовать ее в угловую точку, нажмите и перетащите с помощью «Преобразовать опорную точку», чтобы преобразовать угловую точку в изогнутую.Щелкните направляющую линию с помощью инструмента «Преобразовать опорную точку», чтобы разорвать направляющие линии (позволяя перемещать одну независимо от другой).
Предварительный просмотр контура при рисовании — Выбрав инструмент «Перо», щелкните значок шестеренки на панели параметров и включите параметр «Резинка», чтобы предварительно просмотреть направление контура, который будет отображаться при перемещении курсора в области изображения. (Я нашел эту функцию очень полезной, когда изучал инструмент «Перо».)
Параметр «Магнитное перо» — Выбрав инструмент «Перо произвольной формы», включите параметр «Магнитный» (на панели параметров), чтобы инструмент «Перо» помогал создавать контуры путем анализа и создания контуров вдоль краевых областей изображений.Чтобы настроить магнитные параметры, щелкните значок шестеренки (на панели параметров) и используйте магнитные параметры, чтобы изменить: ширину (сколько пикселей смотреть), контраст (что определяет край) и частоту (как часто ставить якорь). точки).
Используйте эти ярлыки для быстрого изменения параметров инструмента Магнитное перо:
[или] уменьшает / увеличивает ширину
[или] + Shift переходит к минимальной / максимальной ширине
‘,’ (запятая) или ‘. ’ (Точка) уменьшает / увеличивает контрастность края
’ (Точка) уменьшает / увеличивает контрастность края
‘,’ (запятая) или ‘.’(Период) + Shift — переход к минимальному / максимальному контрасту края
‘;’ (точка с запятой) или ”’ (апостроф) уменьшает / увеличивает частоту
‘;’ (точка с запятой) или »’ (апостроф) + Shift переходит на минимальную / максимальную частоту
Замыкание контуров с помощью магнитного пера — При использовании инструмента «Перо произвольной формы» с включенным параметром «Магнитный» (на панели параметров) дважды щелкните, чтобы закрыть контур. Вариант удержания (Mac) | Alt (Win), чтобы закрыть путь отрезком прямой.
Инструмент «Перо кривизны» — Это видео (новый инструмент «Перо кривизны» в Photoshop) демонстрирует, как использовать инструмент «Перо кривизны» в Photoshop. Вот несколько ярлыков, показанных на видео:
• При добавлении точки привязки щелкните один раз, если хотите, чтобы следующий сегмент пути был изогнутым. Дважды щелкните, если вы хотите нарисовать следующий прямой сегмент. Примечание. Первый сегмент вашего пути (созданный первыми двумя размещенными вами опорными точками) всегда изначально отображается как прямая линия на холсте.Когда вы размещаете третью опорную точку, Photoshop плавно изгибает первый сегмент относительно второго сегмента.
Примечание. Первый сегмент вашего пути (созданный первыми двумя размещенными вами опорными точками) всегда изначально отображается как прямая линия на холсте.Когда вы размещаете третью опорную точку, Photoshop плавно изгибает первый сегмент относительно второго сегмента.
• Чтобы преобразовать плавную опорную точку в угловую или наоборот, дважды щелкните точку.
• Чтобы переместить точку привязки, просто перетащите ее.
• Чтобы удалить точку привязки, выберите ее и нажмите клавишу Delete. Примечание: пока точка привязки удаляется, кривая сохраняется и корректируется по отношению к оставшимся точкам привязки.
Панель «Контуры» — Чтобы выбрать контур на панели «Контуры», щелкните имя пути. Чтобы отменить выбор контура на панели контуров, щелкните пустую серую область панели или нажмите Command-щелчок (Mac) | Control-щелкните (Win) имя пути. Чтобы преобразовать путь в выделение с помощью панели «Пути»:
• Command-щелчок (Mac) | Control-щелкните (Win) на миниатюре пути, чтобы преобразовать путь в выделение.
• Чтобы преобразовать дополнительный путь и добавить его к выделению, Command + Shift-щелчок (Mac) | Control + Shift-щелкните (Win) миниатюру вторичного контура на панели «Контуры».
• Чтобы вычесть вторичный путь из выделения, Command + Option-щелкните (Mac) | Control + Alt-щелкните (Win) миниатюру вторичного контура на панели «Контуры».
• Чтобы пересечь вторичный путь из выделенного фрагмента, Command + Option + Shift-щелкните (Mac) | Control + Alt + Shift-щелкните (Win) миниатюру вторичного контура на панели «Контуры».
Создание плавных, точных мазков рисования с помощью контуров — Для создания плавных, плавных мазков краски часто легче обводить контур.Сначала создайте контур с помощью инструмента «Перо». Затем убедитесь, что инструмент рисования, который вы хотите использовать, настроен с правильными параметрами (такими как размер кисти, непрозрачность и т. Д.). Наконец, во всплывающем меню панели «Контуры» выберите «Обводка контура» и выберите нужный инструмент. Это может быть чрезвычайно полезно, например, при попытке добавить подсветки по краю объекта.
Это может быть чрезвычайно полезно, например, при попытке добавить подсветки по краю объекта.
Чтобы имитировать чувствительность к давлению при обводке контура, выберите контур на панели контуров, выберите «Обводка контура» в раскрывающемся меню и отметьте «Имитация давления». Примечание: важно настроить кисть (или любой другой инструмент, который вы хотите использовать), а также его атрибуты, прежде чем обводить контур .
На этой иллюстрации первый контур был проведен кистью с отключенным параметром «Имитация давления». У второго и третьего путей была отмечена опция Simulate Pressure; на среднем рисунке показан эффект от настройки непрозрачности кистей на «Нажим пера», на рисунке справа показан эффект от установки размера кисти на «Нажим пера».
Изменение цвета, толщины и сглаживания контуров — Чтобы упростить просмотр контуров в Photoshop (например, на мониторах с более высоким разрешением), выберите инструмент «Перо» и щелкните значок шестеренки на панели параметров, чтобы настроить толщину и Цвет Пути. Примечание: это также изменит ширину и цвет контуров для слоев-фигур, а также векторных масок. Вы также можете управлять настройками пути в разделе «Установки»> «Направляющие, сетка и фрагменты» (в разделе «Пути»).
Примечание: это также изменит ширину и цвет контуров для слоев-фигур, а также векторных масок. Вы также можете управлять настройками пути в разделе «Установки»> «Направляющие, сетка и фрагменты» (в разделе «Пути»).
Чтобы отключить сглаживание, выберите «Настройки»> «Производительность». В разделе «Параметры графического процессора» щелкните «Дополнительные параметры» и снимите флажок «Направляющие и пути защиты от псевдонимов». Примечание. Вы не увидите изменения, пока не нажмете OK в диалоговых окнах Advanced Processor settings и Preferences, чтобы применить изменение.
Примечание: с выпуском Photoshop CS6 (2012) Adobe изменила поведение по умолчанию при перетаскивании векторных кривых; изменение формы пути более изящно при перетаскивании отрезков линии.Однако, если вы предпочитаете устаревшее поведение, выберите инструмент «Выбор контура» или «Прямое выделение» и установите флажок «Ограничить перетаскивание контура» на панели параметров.
В этом видео («Советы по работе с векторами в Photoshop CC») рассматриваются несколько упомянутых выше ярлыков, включая выбор нескольких форм и путей с помощью параметра «Выбрать все слои / активные слои» на панели параметров.
А вот и пост по теме: Десять быстрых клавиш для работы с векторными масками в Photoshop, если вам интересно!
Руководство по рабочему пространству Photoshop
УЗНАТЬ ФОТОШОП
Руководство по рабочему пространству Photoshop для начинающих
Добро пожаловать в это подробное руководство по началу работы с Photoshop.
Photoshop набит инструментами, панелями, меню и параметрами. Поэтому неудивительно, что многие люди чувствуют себя подавленными, когда начинают.
Если вы хотите изучить Photoshop, лучше всего начать с изучения рабочего пространства или интерфейса Photoshop. В этом руководстве вы узнаете, как эффективно перемещаться в Photoshop, открывать файлы, использовать инструменты, работать с панелями и настраивать рабочее пространство.
Обновлено в марте 2021 г.
Если у вас еще нет копии Photoshop, вы можете скачать бесплатную пробную версию здесь.
(Если вы хотите узнать больше о покупке подписки на Photoshop, ознакомьтесь с этим постом, в котором я объясняю различные планы и как получить лучшую сделку с Photoshop.)
Вот что вы узнаете из этого руководства:
Снимки экрана в этом руководстве взяты из Photoshop CC 2020. Однако интерфейс и рабочее пространство не сильно изменились между версиями. Так что даже если у вас более старая или новая версия Photoshop, все это по-прежнему актуально.
УЗНАТЬ ФОТОШОП
Как использовать рабочее пространство Photoshop
В этом разделе вы узнаете о различных частях интерфейса Photoshop.Это поможет вам быстрее изучить все остальное в Photoshop, потому что вы поймете, как работают инструменты, панели и меню.
Для начала откройте ЛЮБОЕ изображение в Photoshop, выбрав «Файл »> «Открыть » и выбрав любое изображение со своего компьютера или жесткого диска.
Встречайте рабочее пространство
Когда вы откроете Photoshop, он должен выглядеть примерно так. Ваш может выглядеть немного иначе, но он должен быть в значительной степени похожим.
Ваш может выглядеть немного иначе, но он должен быть в значительной степени похожим.
Ваше открытое изображение находится в окне документа , и вы можете одновременно открывать несколько изображений в Photoshop.В приведенном выше примере у меня открыты два изображения, и я перемещаюсь между ними, щелкая вкладку имени.
Строка меню
Строка меню всегда находится в верхней части экрана. Есть 11 меню с множеством опций под каждым.
Щелкните каждый элемент меню, чтобы узнать, что доступно. Вы заметите, что некоторые параметры выделены серым цветом, что означает, что они в настоящее время недоступны.
Это зависит от того, что вы делаете. Например, если у вас выделена область изображения, вы увидите, что большинство пунктов меню в разделе «Выбрать доступны».Однако, если ничего не выбрано, большинство из них будут недоступны.
Например, ниже вы можете увидеть содержимое меню «Фильтр». У этого есть несколько пунктов подменю — 3D, Размытие, Искажение и Резкость, и это лишь некоторые из них. У каждого из этих пунктов есть собственное подменю.
У каждого из этих пунктов есть собственное подменю.
Как видите, в строке меню доступно множество команд.
Панель параметров инструментаКак следует из названия, эта панель дает нам параметры или настройки, которые мы можем применить к любому инструменту, который мы используем в настоящее время.Параметры зависят от контекста, поэтому, например, если вы используете инструмент «Текст», параметры, отображаемые на этой панели, будут эксклюзивными для «Тип». Если вы используете инструмент «Кисть», вы увидите параметры только для управления кистью.
Панель инструментов Photoshop
Панель инструментов находится в левой части рабочего пространства и содержит инструменты, которые мы используем для создания, редактирования и управления нашими изображениями.
Мы можем свободно перемещать его и можем рассматривать его как длинную тонкую панель инструментов с одним столбцом или как более широкую, короткую панель инструментов с двумя столбцами.
Вскоре мы рассмотрим панель инструментов и инструменты более подробно.
панелей для фотошопа
Панелирасполагаются в правой части экрана и, как и панель инструментов, их можно растягивать и свободно перемещать по рабочему пространству. Они предоставляют множество дополнительных функций.
В следующем разделе мы рассмотрим, как использовать и организовывать панели.
УЗНАТЬ ФОТОШОП
Как открывать файлы в Photoshop
В Photoshop почти всегда есть несколько способов сделать что-то.
Это верно для открытия файлов. В этом разделе вы узнаете несколько различных способов открыть свои изображения и фотографии.
Как открыть файл в Photoshop
Есть несколько способов открыть файлы в Photoshop. Вот два:
1 Выберите « Файл»> «Открыть » в меню вверху экрана. Вы также можете использовать сочетание клавиш Cmd + O (Mac) или Ctrl + O (Win)
ИЛИ
2 На главном экране нажмите кнопку Открыть… слева.
Какой бы способ вы ни выбрали, откроется диалоговое окно, в котором вы сможете найти свой файл.
Щелкните имя файла и щелкните «Открыть».
Как открыть последний файл в Photoshop
Если вы уже работали с некоторыми изображениями или фотографиями в Photoshop, эти файлы считаются «недавними» файлами, и вы можете быстро открыть их двумя способами:
1 Выберите Файл> Открыть недавние и выберите файл из подменю, которое появляется
ИЛИ
2 На главном / начальном экране просто щелкните миниатюры недавно появившихся файлов.
УЗНАТЬ ФОТОШОП
Как создать новый документ в Photoshop
Когда вы создаете новый документ (изображение) в Photoshop, вам необходимо подумать о том, как этот файл может быть использован.
Будет ли изображение напечатано в журнале или книге? Будет ли он использоваться в качестве изображения на веб-сайте или на экране?
В этом разделе вы узнаете, как создать новый файл с нуля и как использовать начальные шаблоны.
Когда вы будете готовы начать создавать свои собственные изображения и графику с нуля, вы создаете в Photoshop документ New .Следуйте инструкциям в этом пошаговом руководстве, и я объясню, как создать файл для использования в Интернете или для печати.
Чтобы создать новый документ в Photoshop, мы используем диалоговое окно New Document . Есть несколько способов попасть в это диалоговое окно.
1. Щелкните Файл> Новый в строке меню в верхней части экрана.
ИЛИ
2. Используйте сочетание клавиш: Cmd + N (Mac) / Ctrl + N (Win).Это удобное сочетание клавиш, которое мы используем снова и снова при работе в Photoshop, поэтому стоит постараться запомнить его.
ИЛИ
3. На главном или начальном экране Photoshop нажмите кнопку New… на начальном экране Photoshop. (Опять же, ваш экран может выглядеть немного иначе, в зависимости от того, сколько файлов вы открыли ранее, но он должен выглядеть примерно примерно так. )
)
Любой из этих параметров открывает диалоговое окно Новый документ .
Что находится в диалоговом окне «Новый документ» в Photoshop CC?
В верхней части диалогового окна «Новый документ» вы увидите ряд категорий — Недавние, Сохраненные, Фото, Печать, Искусство и иллюстрации, Интернет, Мобильные устройства, и Кино и видео .
По умолчанию выбрана категория Недавние , и вы увидите сетку размеров документов, которые вы недавно использовали. Если вы впервые открываете Photoshop или сбросили настройки Photoshop до заводских, в этой категории ничего не будет.
Как создать новый документ в Photoshop с использованием предустановок
Удобная экономия времени при создании новых файлов — использование предустановки. Предустановка — это просто установка размеров ширины и высоты, выбор книжной или альбомной ориентации, разрешения и цветового режима. Есть и другие варианты, но, как правило, это те, которые нас, скорее всего, заинтересуют.
1. Чтобы выбрать предустановку, сначала выберите тип документа, который вы хотите создать, например, для использования в Интернете или на экране, для использования в печати, фотографии? Щелкните название категории вверху.В этом примере я выбрал Печать .
2. В диалоговом окне появится набор из четырех предустановок. Щелкните ссылку View All Presets + , чтобы увидеть больше предварительных настроек.
Теперь мы можем видеть дополнительную группу эскизов, представляющих различные предустановки печати. Для их просмотра используйте полосу прокрутки справа.
3. Щелкните на предустановке A5 . Обратите внимание, как детали предустановки, такие как ширина и высота, меняются с правой стороны.
4.Если вас устраивает этот набор настроек, нажмите Create . Диалоговое окно Новый документ закроется, и ваш новый документ откроется в Photoshop.
Как создать новый документ в Photoshop с вашими собственными настройками
Допустим, вы хотите создать документ с размером, который еще не доступен в качестве предустановки. Вот как можно добавить свои собственные настройки.
Вот как можно добавить свои собственные настройки.
1. Выберите Файл> Новый в строке меню в верхней части экрана.Откроется такое же диалоговое окно «Новый документ», что и раньше.
2. С правой стороны в разделе «Сведения о предустановке» введите значения 10 дюймов для ширины, 3 дюймов для высоты и измените цветовой режим на CMYK. Мы меняем единицы измерения, щелкая по раскрывающемуся списку справа от поля Ширина.
Теперь предположим, что мы знаем, что это размер документа, который мы, возможно, захотим использовать снова, поэтому рекомендуется сохранить его в качестве предустановки.
3. Щелкните значок «Сохранить предустановку» (обведен красным).
4. Дайте ему имя, введя имя в поле имени предустановки вверху. (Сначала будет написано что-то вроде «Без названия»). Дайте ему описательное имя, чтобы вам было легче запомнить, что это за предустановка. Я назвал свою Джен — Баннер — 10 x 3.
Затем снова нажмите «Сохранить предустановку».
Новая сохраненная предустановка теперь отображается в категории «Сохраненные». Это означает, что вы можете вернуться к нему в любое время, и это ускорит ваш рабочий процесс, поскольку вам не придется вводить значения каждый раз, когда вам нужен документ такого размера.
5. Нажмите кнопку Create , и ваш новый файл откроется в Photoshop.
Вот как вы создаете новый документ в Photoshop. Примечание: вам НЕ нужно каждый раз сохранять свой пресет.
Практика: попробуйте создать несколько новых файлов
1. Создайте новый документ Photoshop, подходящий для использования в Интернете (подсказка: цветовой режим будет RGB, а разрешение — 72 пикселей / дюйм). Установите размер 1000 пикселей в ширину на 1000 пикселей в высоту.
2. Создайте новый документ Photoshop, пригодный для печати.(Подсказка: цветовой режим будет CMYK, а разрешение — 300 пикселей / дюйм). Установите размер 8 дюймов в ширину и 10 дюймов в высоту.
УЗНАТЬ ФОТОШОП
Как использовать инструменты и панель инструментов в Photoshop
Хорошо, теперь мы переходим к самому интересному. Панель инструментов содержит инструменты Photoshop, как и рабочий стол художника.
В этом разделе вы узнаете, как выбирать инструменты, находить скрытые инструменты, как получать всплывающие подсказки и как каждый инструмент имеет определенные параметры, которые вы можете установить при их использовании с помощью панели параметров.
Давайте начнем с того, что посмотрим, что на самом деле находится на панели инструментов.
Это длинная узкая палитра в дальнем левом углу рабочей области, содержащая инструменты, которые вы будете использовать для рисования, раскрашивания, стирания и множества других вещей во время работы с изображением.
Инструменты можно разделить на несколько категорий. Это поможет вам их найти, если вы знаете, какой инструмент вам нужен. На рисунках ниже показан обзор набора инструментов с каждым доступным инструментом и его сочетанием клавиш.
Я настоятельно рекомендую вам начать записывать в уме ярлыки. Это один из лучших способов ускорить рабочий процесс в Photoshop.
Инструменты выделения и кадрирования
Инструменты для рисования и ретуши
Инструменты векторного рисования и набора текста
Инструменты навигации
Выбор цвета
Быстрая маска и режим экрана
Как использовать инструменты и панель инструментов в Photoshop
Чтобы выбрать инструмент, просто щелкните этот инструмент на панели инструментов.
При наведении указателя мыши на любой инструмент на панели инструментов появляется всплывающая подсказка с названием инструмента и сочетанием клавиш для инструмента. Это очень удобно, когда вы забываете, как выглядит определенный инструмент, когда изучаете Photoshop.
Это очень удобно, когда вы забываете, как выглядит определенный инструмент, когда изучаете Photoshop.
Стоит приложить сознательные усилия, чтобы изучить ярлыки, поскольку это значительно ускоряет вашу работу. Некоторые ярлыки действительно легко запомнить, например, Z для инструмента Z oom или E для raser E .
Поэтому вместо того, чтобы нажимать на инструмент на панели инструментов, просто нажмите букву на клавиатуре. Это значительно ускорит ваш рабочий процесс, поскольку позволяет менять инструменты, не отрывая рук от клавиатуры.
Скрытые инструменты
Если вы видите маленькую стрелку в правом нижнем углу инструмента на панели инструментов Photoshop (или любого приложения Adobe, если на то пошло), это означает, что есть другие «скрытые» варианты выбора инструментов.
Доступ к скрытым инструментам можно получить, щелкнув и удерживая этот инструмент.Когда вы удерживаете, появится всплывающий набор инструментов, дающий вам доступ ко всем скрытым инструментам этого конкретного инструмента.
В приведенном ниже примере вы можете видеть, что при нажатии и удерживании инструмента «Волшебная палочка» становится доступным скрытый инструмент быстрого выбора.
Чтобы быстро переключаться между скрытыми инструментами, удерживайте нажатой клавишу Shift и коснитесь сочетания клавиш инструмента, которое появляется во всплывающих подсказках.
Например, чтобы циклически переключаться между инструментами «Кисть», «Карандаш», «Замена цвета» и «Кисть-микшер», вы должны нажать B, , чтобы выбрать первый инструмент, а затем, удерживая нажатой клавишу «Shift», снова нажать «B» для перемещения по конкретному набору инструментов.
Перемещение панели инструментов
Чтобы изменить панель инструментов с одного столбца на панель с двумя столбцами, щелкните один раз кнопку с двойной стрелкой в правом верхнем углу. Чтобы снова переключиться обратно, просто снова нажмите кнопку с двойной стрелкой.
Чтобы разместить панель инструментов в любом месте экрана, перетащите ее от левого края экрана. Перетащите его, щелкнув крошечный ряд вертикальных штрихов в верхней части. Теперь это «плавающая» панель, и вы можете перетаскивать ее куда угодно во время работы.
Перетащите его, щелкнув крошечный ряд вертикальных штрихов в верхней части. Теперь это «плавающая» панель, и вы можете перетаскивать ее куда угодно во время работы.
Чтобы закрепить панель обратно к краю экрана, перетащите панель до конца, пока у края экрана не появится синяя вертикальная полоса. Синяя полоса указывает на то, что нужно отпустить, панель защелкнется на месте и снова будет закреплена.
Выбор цвета
В нижней части панели инструментов вы можете увидеть образцы цвета переднего плана и фона (иногда называемые цветными фрагментами). По умолчанию передний план черный, а фон белый. Photoshop использует цвет переднего плана, когда вы рисуете или заполняете область цветом.Цвет фона используется в качестве второго цвета при создании градиента и при стирании частей заблокированного фонового слоя среди прочего.
Чтобы изменить цвет, щелкните его образец цвета один раз, чтобы открыть палитру цветов. Отсюда вы можете выбирать из миллионов цветов.
Чтобы поменять местами цвета переднего плана и фона, щелкните круглую двуглавую стрелку над образцами переднего плана и фона или нажмите X на клавиатуре.
Чтобы вернуть оба образца цвета к заводским настройкам по умолчанию — черно-белому, щелкните миниатюрные образцы или нажмите D .
Последние два элемента на панели инструментов Photoshop — это режим быстрой маски и кнопки режима экрана.
Информационная панель и инструменты Photoshop
Еще одна полезная панель, которую вы можете использовать при изучении инструментов Photoshop, — это панель «Информация». Это дает дополнительные подсказки о том, как использовать тот или иной инструмент.
Выберите «Окно »> «Информация », если панель «Информация» еще не открыта. Если вы не видите подсказку в нижней части панели, перейдите в меню панели «Информация» и выберите «Параметры панели», а затем установите флажок «Показать подсказки для инструментов».
УЗНАТЬ ФОТОШОП
Как масштабировать и панорамировать в Photoshop
Одна из радостей работы в Photoshop — это возможность увеличивать масштаб вашей работы ВПРАВО, чтобы рассмотреть ее более внимательно. И наоборот, уменьшите масштаб, чтобы получить обзор.
В этом разделе вы узнаете, как использовать инструменты масштабирования для увеличения и уменьшения увеличения.
Вы также узнаете, как панорамировать изображение при увеличении и как использовать панель навигатора.
Масштабирование в Photoshop
Используя инструмент «Масштаб», мы можем уменьшить или увеличить изображение. Самый быстрый способ увеличить изображение — нажать сочетание клавиш Ctrl + (символ плюса) в Windows или Cmd + (символ плюса) на Mac. Чтобы уменьшить масштаб, нажмите Ctrl — (символ минус) или Cmd — (символ минус).
Следуйте инструкциям, и вы узнаете другие способы масштабирования, панорамирования и эффективного использования панели навигатора.
Как использовать инструмент масштабирования в Photoshop
1.Откройте изображение в Photoshop с помощью команды «Файл »> «Открыть » и найдите свое изображение.
2. Когда ваше изображение откроется в Photoshop, взгляните на строку состояния в нижней части окна изображения. Это говорит нам о текущем уровне масштабирования изображения. Уровень масштабирования также отображается на вкладке изображения.
3. Выберите инструмент «Масштаб» на панели инструментов или нажмите Z на клавиатуре.
Примечание. Вы будете использовать инструмент «Масштаб» МНОГОЧИСЛЕННО. Попробуйте запомнить Z для Zoom как ярлык.
Увеличить
4. Наведите курсор на ваше изображение. Курсор изменится так, что он будет похож на маленькое увеличительное стекло со знаком (+) в центре.
Щелкните один раз в любом месте изображения.
Изображение увеличивается, и новый уровень масштабирования отображается в строке состояния и на вкладке изображения.
Область, в которой вы щелкнули с помощью инструмента «Масштаб», станет центром увеличенного изображения.
Продолжайте щелкать, пока изображение не увеличится максимум до 12 800%.
На этом уровне вы можете видеть отдельные пиксели, составляющие изображение.
Уменьшить
5. Удерживайте нажатой клавишу Alt (Windows) или Option (Mac).
Появится увеличительное стекло инструмента «Масштаб» со знаком минус (-) в центре, а затем щелкните в любом месте изображения.
Изображение теперь уменьшено до меньшего.
- Снова уменьшите масштаб, удерживая нажатой клавишу Alt (Windows) Option (Mac) или и продолжайте щелкать, пока не уменьшите масштаб до 0.06% от фактического размера изображения.
Инструмент «Масштаб» Совет. Чтобы быстро вернуться к 100% -ному увеличению, дважды щелкните инструмент «Масштаб» на панели инструментов.
Увеличение определенной части изображения
Выбрав инструмент «Масштаб», на панели параметров вверху убедитесь, что параметр «Щелкните и перемещайте влево или вправо для увеличения» не включен. Эта кнопка также известна как «бесполезный» зум. А пока оставим это.
Щелкните и растяните прямоугольник вокруг области на фотографии.При перетаскивании вы увидите пунктирные линии, образующие прямоугольную форму.
Когда вы перетащили прямоугольник до нужного размера, отпустите кнопку мыши. Изображение будет увеличено, так что область, которую вы заключили в прямоугольник, теперь заполняет все окно изображения.
Использование «Кудрявого» зума.
Не снимая выделения с инструмента «Масштаб», на панели параметров вверху нажмите кнопку «Щелкните и переместите влево или вправо для увеличения».
Щелкните и перетащите влево, уровень увеличения уменьшится i.е. уменьшено.
Щелкните и перетащите вправо, уровень увеличения увеличится. т.е. уменьшено.
т.е. уменьшено.
Как использовать инструмент «Рука» для панорамирования в Photoshop
Ручной инструмент позволяет панорамировать или перемещать изображение. Кажется, будто вы толкаете фотографию на столе. Инструмент «Рука» находится на панели инструментов, и его можно выбрать, щелкнув по нему. Однако самый простой способ использовать его — просто нажать клавишу пробела на клавиатуре. Вот краткая демонстрация того, как его использовать.
Откройте изображение в Photoshop и увеличьте масштаб с помощью инструмента «Масштаб» (Z) .
Выберите инструмент «Рука» на панели инструментов.
Курсор изменится на руку, затем щелкните и перетащите изображение, чтобы перемещаться по нему. Вы увидите, что ваше изображение движется в том направлении, в котором вы его толкаете.
Это полезно, потому что это означает, что нам не нужно снова уменьшать масштаб, чтобы работать с другой частью изображения. Мы можем просто перейти к той части, которую хотим видеть.
Обратите внимание, что когда выбран инструмент «Рука», на панели параметров вверху отображаются 3 кнопки: 100% (или фактические пиксели), «По размеру экрана» и «Заполнить экран» . Эти параметры позволяют изменять уровень увеличения изображения при использовании руки.
Сочетание клавиш для ручного инструмента
Выберите масштаб еще раз, нажав Z . Удерживая нажатой клавишу пробела, вы увидите, что курсор изменится на инструмент «Рука». Продолжайте нажимать пробел на клавиатуре и перемещайте изображение, чтобы вы могли видеть все его части.
Подсказка для ручного инструмента: Дважды щелкните инструмент «Рука» на панели инструментов, чтобы уместить все изображение на экране. Это то же самое, что использовать Ctrl + 0 (windows) Cmd + 0 .
Масштабирование и панорамирование с помощью панели навигатора
Панель Navigator позволяет изменять вид изображения с помощью отображения эскизов. Красное поле в навигаторе представляет текущую просматриваемую область в окне.
Красное поле в навигаторе представляет текущую просматриваемую область в окне.
Перетащите ползунок на панели «Навигатор» влево и вправо, чтобы увидеть, как он влияет на ваш вид изображения.
Перетащите ползунок вправо до упора, чтобы изображение увеличилось до 3200%.
Наведите курсор на красный прямоугольник на панели «Навигатор» и обратите внимание, что он изменится на значок руки. Рукой перетащите прямоугольник в движение панорамированием.
Как видите, панель «Навигатор» похожа на комбинацию инструментов «Масштаб» и «Рука».
На этом заканчивается урок о том, как масштабировать и панорамировать в Photoshop. Не забудьте Z для масштабирования и пробел для панорамирования с помощью инструмента «Рука».
УЗНАТЬ ФОТОШОП
Как использовать панели и настраивать рабочее пространство в Photoshop
Панели — это подвижные блоки инструментов, таких как образцы, корректировки и слои.
Вы можете упорядочивать и переупорядочивать их в соответствии с вашим рабочим процессом и сохранять индивидуальное рабочее пространство.
В этом разделе вы узнаете, как работать с панелями.
Мы постоянно используем панели, так как они обеспечивают дополнительную функциональность. Они являются важной частью рабочего пространства Photoshop, и их можно перемещать, изменять размер, сворачивать в значки и скрывать.
Панели и меню
На момент написания этой статьи в Photoshop существует более 30 различных панелей. Они варьируются от панелей «Цвет» и «Образцы» до панелей «Слои» и «Персонажи». Каждая панель имеет свою уникальную функцию, которая помогает создавать и изменять изображения.
Как вы понимаете, 30 панелей займут много места в вашем рабочем пространстве, поэтому, к счастью, мы можем настроить их размер и расположение и можем скрывать и открывать их по мере необходимости. Когда макет панели вас устроит, вы можете сохранить настройку как рабочую область.
Приступим к работе с панелями. Следуя инструкциям, убедитесь, что в Photoshop открыто изображение.
Скрыть все панели за один раз
Чтобы лучше видеть изображение, вы можете скрыть все открытые панели за один раз, нажав клавишу Tab . Чтобы увидеть их снова, снова нажмите Tab. Когда вы нажимаете клавишу Tab , панель параметров инструмента в верхней части экрана, а также инструменты и все открытые панели скрываются. Это дает вам четкое представление о вашем изображении.
Нажмите Shift + Tab , чтобы скрыть все панели, кроме панели параметров инструмента и панели инструментов.
Как переупорядочить панели
По умолчанию панели располагаются в правой части рабочего пространства Photoshop, но мы можем изменить их расположение и группировку по своему усмотрению.
Сделать панель видимой перед группой
Панели сгруппированы вместе, например Слои, Каналы и Пути являются группой по умолчанию. Чтобы панель отображалась впереди своей группы, щелкните вкладку имени этой панели.
Чтобы панель отображалась впереди своей группы, щелкните вкладку имени этой панели.
Переместить панель из группы
Чтобы переместить панель из группы, щелкните имя вкладки панели, например «Слои», и перетащите вкладку из группы.
При перетаскивании появится контур панели «Слои». Перетащите панель куда хотите на экране
Панель «Слои» теперь плавает сама по себе, больше не являясь частью прежней группы панелей.
Перемещение панели из одной группы в другую
Чтобы перетащить панель из одной группы в другую, щелкните вкладку панели и перетащите ее в эту группу.Когда вы перетаскиваете панель по группе, вокруг нее появляется синяя линия. Это означает, что перетаскиваемая панель станет частью этой группы.
Свернуть панель или группу панелей
Чтобы сохранить панель или группу панелей в интерфейсе, но уменьшить занимаемое ею пространство, мы можем свернуть их до значка или группы значков. Щелкните двойную стрелку вверху панели или группы панелей, чтобы свернуть ее.
Чтобы снова развернуть группу, щелкните двойную стрелку, и она вернется к нормальному размеру.Чтобы развернуть одну панель, просто щелкните значок или двойную стрелку.
Изменение размера панели или группы панелей
Чтобы изменить размер панели или группы панелей Photoshop, переместите курсор на правый край, нижний край или угол. Курсор изменится на двойную стрелку, и вы можете щелкнуть и перетащить край, чтобы изменить размер.
Панель меню
Большинство панелей Photoshop содержат контекстное меню.
Вы открываете меню, щелкая по трем строкам в правом верхнем углу.
В приведенном ниже примере вы можете увидеть все параметры меню, которые доступны при работе с панелью Символ . Если щелкнуть вкладку панели Paragraph , чтобы сделать ее активной, а затем щелкнуть меню, вы получите совершенно другой набор параметров меню.
Где найти все панели в Photoshop
Если вы ищете панель и в настоящее время не видите ее на экране, щелкните меню Window , а затем выберите нужную панель из списка.
Полный список панелей отображается в меню Window . Правильная отметка означает, что панель в данный момент открыта или видна в интерфейсе.
Закройте панель
Щелкните значок X в правом верхнем углу панели.
Попробуйте сами:
Поиграйте с панелями несколько минут. Перегруппируйте группы так, чтобы у вас было несколько панелей, плавающих сами по себе, а другие группы с 4 или 5 различными панелями в каждой группе.
Попробуйте открыть некоторые панели из меню «Окно» и попробуйте закрыть некоторые из открытых в данный момент панелей. Беспорядок на рабочем месте — это нормально!
Как сохранить индивидуальное рабочее пространство в Photoshop
После того, как вы перестроили и настроили рабочее пространство так, как вам нужно, вы можете сохранить эту конфигурацию как новое рабочее пространство.
Выберите «Окно »> «Рабочая область»> «Новая рабочая область ».
Введите имя для вашей рабочей области.
Помимо сохранения настроек панели, вы можете выбрать дополнительные параметры в Capture .Вы можете сохранить сочетания клавиш, меню и расположение панели инструментов.
Photoshop предлагает несколько предустановленных рабочих пространств, которые изменяют видимые панели.
Presets включают Essentials — рабочее пространство по умолчанию, 3D, Graphic & Web, Motion, Painting и Photography.
Чтобы выбрать предустановку рабочего пространства, предназначенную для фотографов или ретушеров:
Выберите «Окно »> «Рабочая область»> «Фотография ».
Как сбросить рабочее пространство Photoshop
Если вы хотите вернуть рабочее пространство к тому, как оно выглядело при первом запуске Photoshop, вы можете просто сбросить его настройки.Для этого выберите «Окно »> «Рабочая область»> «Сбросить » («Рабочая область»).

 Тут же вы увидите, что появился документ размера А4.
Тут же вы увидите, что появился документ размера А4. — 400 с. — ISBN 978-5-845-91727-0
— 400 с. — ISBN 978-5-845-91727-0