Верстка слоя-подкладки во всю ширину viewport
Блог / Танцы с CSS / Верстка слоя-подкладки во всю ширину viewport
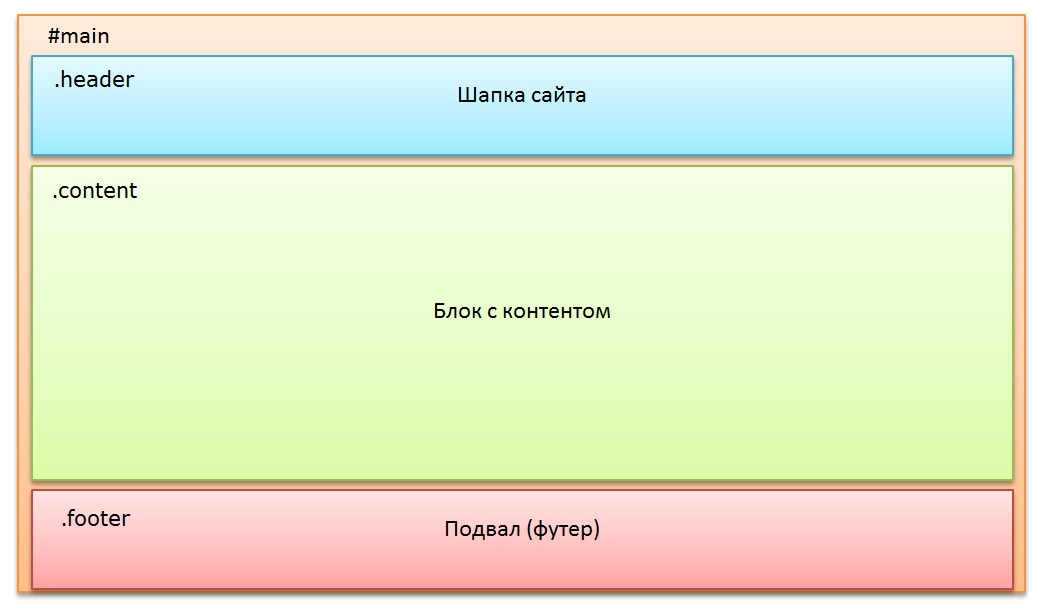
В лендинговой верстке дизайнеры часто прибегают к следующему приему — фон одного или нескольких блоков растягивается на всю ширину документа. При этом максимальная ширина содержимого блоков чаще всего ограничена.
Если шаблон изначально верстается с учетом таких особенностей шаблона, то максимальная ширина контентной области ограничивается внутри каждого wrapper-контейнера. Каждый отдельный горизонтальный блок при этом имеет ширину равную 100% ширины документа.
<div> <div> … </div> </div> <div> <div> … </div> </div> … <div> <div> … </div> </div> <style> .wrapper { width: 100%; } .content { max-width: 1000px; margin: 0 auto; } </style>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div> <div> . </div> <div> <div> … </div> </div> … <div> <div> … </div> </div> <style> .wrapper { width: 100%; } .content { max-width: 1000px; margin: 0 auto; } </style> |
Такая верстка позволит определить настройки фона индивидуально для каждого контейнера, задавая стили для выбранной секции.
Если же изначально использовался общий wrapper с ограничением ширины, а разбивка на отдельные контейнеры трудоёмка (влечет за собой рефакторинг большого числа шаблонов), то есть имеет структуру подобную следующей:
<div>
<div>
<div> … </div>
</div>
<div>
<div> … </div>
</div>
…
<div>
<div> … </div>
</div>
</div>
<style>
. wrapper {
max-width: 1000px;
margin: 0 auto;
}
</style>
wrapper {
max-width: 1000px;
margin: 0 auto;
}
</style>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div> <div> <div> … </div> </div> <div> <div> … </div> </div> … <div> <div> … </div> </div> </div> <style> .wrapper { max-width: 1000px; margin: 0 auto; } </style> |
То растянуть фон на всю ширину документа для выбранной секции можно используя следующую технику (добавляем в CSS):
#sectionN {
position: relative;
}
#sectionN:before {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
content: «»;
// укажите параметры вашего фона
background: url(. ..) top center repeat;
// продляем фон за границы контейнера
padding-right: 9999px;
margin-right: -9999px;
padding-left: 9999px;
margin-left: -9999px;
}
#sectionN .content {
position: relative;
}
body {
// чтобы избежать появления горизонтального scrollbar
overflow-x: hidden;
}
..) top center repeat;
// продляем фон за границы контейнера
padding-right: 9999px;
margin-right: -9999px;
padding-left: 9999px;
margin-left: -9999px;
}
#sectionN .content {
position: relative;
}
body {
// чтобы избежать появления горизонтального scrollbar
overflow-x: hidden;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
#sectionN { position: relative; } #sectionN:before { position: absolute; top: 0; bottom: 0; left: 0; right: 0; content: «»; // укажите параметры вашего фона background: url(…) top center repeat; // продляем фон за границы контейнера padding-right: 9999px; margin-right: -9999px; padding-left: 9999px; margin-left: -9999px; } #sectionN . position: relative; } body { // чтобы избежать появления горизонтального scrollbar overflow-x: hidden; } |
Я использовал псевдо-контейнер, но это может быть и специальный слой в верстке. Смысл в том, что он повторяет размеры секции, но по краям выходит за границы на 9999 пикс, заливая фоном всю горизонталь.
Написать комментарий
Данная запись опубликована в 16.04.2019 12:50 и размещена в Танцы с CSS. Вы можете перейти в конец страницы и оставить ваш комментарий.
Комментарии к «Верстка слоя-подкладки во всю ширину viewport»
Понравилась статья? Есть вопросы? — пишите в комментариях.
Редактирование изображений или объектов в документе PDF с помощью Adobe Acrobat
Руководство пользователя Отмена
Поиск
Последнее обновление Sep 30, 2022 10:53:16 AM GMT | Также применяется к Adobe Acrobat 2017, Adobe Acrobat 2020
- Руководство пользователя Acrobat
- Введение в Acrobat
- Доступ к Acrobat с настольных компьютеров, мобильных устройств и интернета
- Новые возможности Acrobat
- Комбинации клавиш
- Системные требования
- Рабочее пространство
- Основные сведения о рабочем пространстве
- Открытие и просмотр файлов PDF
- Открытие документов PDF
- Навигация по страницам документа PDF
- Просмотр установок PDF
- Настройка режимов просмотра PDF
- Включение предварительного просмотра эскизов файлов PDF
- Отображать PDF в браузере
- Работа с учетными записями облачного хранилища в Интернете
- Доступ к файлам из Box
- Доступ к файлам из Dropbox
- Доступ к файлам из OneDrive
- Доступ к файлам из SharePoint
- Доступ к файлам из Google Диска
- Acrobat и macOS
- Уведомления Acrobat
- Сетки, направляющие и измерения в PDF
- Использование азиатского текста, кириллицы и текста слева направо в документах PDF
- Основные сведения о рабочем пространстве
- Создание документов PDF
- Обзор процедуры создания документов PDF
- Создание файлов PDF в Acrobat
- Создание документов PDF с помощью PDFMaker
- Использование принтера Adobe PDF
- Преобразование веб-страниц в PDF
- Создание файлов PDF с помощью Acrobat Distiller
- Настройки преобразования Adobe PDF
- Шрифты PDF
- Редактирование документов PDF
- Редактирование текста в документах PDF
- Редактирование изображений и объектов в документе PDF
- Поворот, перемещение, удаление и изменение нумерации страниц PDF
- Редактирование отсканированных документов PDF
- Улучшение фотографий документов, снятых на камеру мобильного устройства
- Оптимизация документов PDF
- Свойства документов PDF и метаданные
- Ссылки и вложенные файлы в PDF
- Слои документов PDF
- Миниатюры страниц и закладки в документах PDF
- Мастер операций (Acrobat Pro)
- Файлы PDF, преобразованные в веб-страницы
- Настройка документов PDF для использования в презентации
- Статьи PDF
- Геопространственные файлы PDF
- Применение операций и сценариев к файлам PDF
- Изменение шрифта по умолчанию для добавления текста
- Удаление страниц из документов PDF
- Сканирование и распознавание текста
- Сканирование документов в формат PDF
- Улучшение фотографий документов
- Устранение неполадок сканера при использовании Acrobat для сканирования
- Формы
- Основные положения для работы с формами PDF
- Создание форм с нуля в Acrobat
- Создание и рассылка форм PDF
- Заполнение форм PDF
- Свойства полей форм PDF
- Заполнение и подписание форм PDF
- Настройка кнопок для выполнения действий в формах PDF
- Публикация интерактивных веб-форм PDF
- Основные положения для работы с полями форм PDF
- Поля форм PDF для штрих-кода
- Сбор данных формы PDF и управление ими
- Инспектор форм
- Помощь с формами PDF
- Отправка форм PDF получателям с использованием эл.
 почты или внутреннего сервера
почты или внутреннего сервера
- Объединение файлов
- Объединение или слияние файлов в один файл PDF
- Поворот, перемещение, удаление и перенумерация страниц PDF
- Добавление верхних и нижних колонтитулов, а также нумерации Бейтса в документы PDF
- Обрезка страниц PDF
- Добавление водяных знаков в документы PDF
- Добавление фона в документы PDF
- Работа с файлами, входящими в портфолио PDF
- Публикация портфолио PDF и предоставление совместного доступа
- Обзор портфолио PDF
- Создание и настройка портфолио PDF
- Общий доступ, редактирование и комментирование
- Предоставление общего доступа к документам PDF и их отслеживание онлайн
- Пометка текста при редактировании
- Подготовка к редактированию документа PDF
- Запуск процесса редактирования файлов PDF
- Размещение совместных рецензий на сайтах SharePoint или Office 365
- Участие в редактировании документа PDF
- Добавление комментариев в документы PDF
- Добавление штампа в файл PDF
- Процессы утверждения
- Управление комментариями | просмотр, добавление ответа, печать
- Импорт и экспорт комментариев
- Отслеживание редактирования PDF и управление им
- Сохранение и экспорт документов PDF
- Сохранение PDF
- Преобразование файлов PDF в формат Word
- Преобразование документа PDF в файл JPG
- Преобразование и экспорт документов PDF в файлы других форматов
- Параметры форматирования файлов для экспорта в PDF
- Повторное использование содержимого PDF
- Защита
- Повышенный уровень защиты документов PDF
- Защита документов PDF с помощью паролей
- Управление цифровыми удостоверениями
- Защита документов PDF с помощью сертификатов
- Открытие защищенных документов PDF
- Удаление конфиденциальных данных из документов PDF
- Установка политик безопасности файлов PDF
- Выбор метода защиты для документов PDF
- Предупреждения безопасности при открытии документов PDF
- Защита файлов PDF с Adobe Experience Manager
- Функция защищенного просмотра PDF-документов
- Обзор функций защиты в программе Acrobat и файлах PDF
- Язык JavaScript в файлах PDF, представляющий угрозу безопасности
- Вложения как угроза безопасности
- Разрешить или заблокировать ссылки в PDF-файлах
- Электронные подписи
- Подписание документов PDF
- Съемка подписи на мобильное устройство и использование ее в любых приложениях
- Отправка документов на электронные подписи
- О подписях сертификатов
- Подписи на основе сертификата
- Подтверждение цифровых подписей
- Доверенный список, утвержденный Adobe
- Управление доверенными лицами
- Печать
- Основные задачи печати файлов PDF
- Печать брошюр и портфолио в формате PDF
- Дополнительные настройки печати PDF
- Печать в PDF
- Печать цветных документов PDF (Acrobat Pro)
- Печать файлов PDF с помощью заказных размеров
- Расширенный доступ, теги и перекомпоновка
- Создание и проверка средств расширенного доступа к документам PDF
- Возможности расширенного доступа в файлах PDF
- Инструмент «Порядок чтения» в PDF
- Чтение документов PDF при помощи возможностей расширенного доступа и перекомпоновки
- Редактирование структуры документа на панелях «Содержимое» и «Теги»
- Создание документов PDF с расширенным доступом
- Поиск и индексация
- Индексирование файлов PDF
- Поиск в документах PDF
- 3D-модели и мультимедиа
- Добавление аудио, видео и интерактивных объектов в файлы PDF
- Добавление 3D-моделей в файлы PDF (Acrobat Pro)
- Отображение 3D-моделей в файлах PDF
- Взаимодействие с 3D-моделями
- Измерение 3D-объектов в файлах PDF
- Настройка 3D-видов в файлах PDF
- Включение 3D-содержимого в документе PDF
- Добавление мультимедийного контента в документы PDF
- Добавление комментариев для 3D-макетов в файлах PDF
- Воспроизведение видео-, аудио- и мультимедийных форматов в файлах PDF
- Добавление комментариев в видеоролики
- Инструменты для допечатной подготовки (Acrobat Pro)
- Обзор инструментов для допечатной подготовки
- Типографские метки и тонкие линии
- Просмотр цветоделения
- Обработка прозрачности
- Преобразование цветов и управление красками
- Цветовой треппинг
- Предпечатная проверка (Acrobat Pro)
- Файлы, совместимые с PDF/X-, PDF/A- и PDF/E
- Профили предпечатной проверки
- Расширенная предпечатная проверка
- Отчеты предпечатной проверки
- Просмотр результатов предпечатной проверки, объектов и ресурсов
- Методы вывода в PDF
- Исправление проблемных областей с помощью инструмента «Предпечатная проверка»
- Автоматизация процедуры анализа документов с помощью дроплетов или операций предпечатной проверки
- Анализ документов с помощью инструмента «Предпечатная проверка»
- Дополнительная проверка с помощью инструмента «Предпечатная проверка»
- Библиотеки предпечатной проверки
- Предпечатные переменные
- Управление цветом
- Обеспечение согласованности цветов
- Настройки цветов
- Управление цветом документов
- Работа с цветовыми профилями
- Основы управления цветом
|
|
|
|
|
|
В этом документе приведено описание, как добавлять, изменять размер, перемещать или заменять изображения и объекты в документе PDF с помощью Acrobat. (Если вам требуется информация о том, как редактировать или форматировать текст в документе PDF или редактировать отсканированный документ PDF, перейдите по соответствующей ссылке ниже.)
(Если вам требуется информация о том, как редактировать или форматировать текст в документе PDF или редактировать отсканированный документ PDF, перейдите по соответствующей ссылке ниже.)
Размещение изображения или объекта в документе PDF
Откройте PDF в Acrobat и выберите Инструменты > Редактировать PDF > Добавить изображение .
В диалоговом окне Открыть выберите файл изображения, которое вы хотите добавить.
Выберите подходящий файл и нажмите «Открыть».
Щелкните в том месте, где требуется расположить изображение; если требуется изменить его размер, перетащите курсор, не отпуская кнопку мыши.
Копия файла изображения появится на странице с тем же разрешением, что и у оригинала.
Измените размер изображения с помощью манипуляторов рамки или воспользуйтесь инструментами на панели справа в разделе «Объекты» для зеркального отражения, поворота или обрезки изображения.

Перемещение изображения или объекта и изменение размера
Откройте PDF в Acrobat и выберите инструмент, подходящий для перемещения объекта:
Изображение: выберите Инструменты > Редактировать PDF > Редактировать . При наведении курсора на изображение, доступное для редактирования, в левом верхнем углу появляется значок изображения.
Интерактивные объекты: для редактирования полей форм, кнопок или других интерактивных объектов выберите Инструменты > Rich Media > Выбрать объект .
Выполните одно из следующих действий.
- Чтобы переместить изображение или объект, перетащите его в нужное место. Объекты и изображения нельзя переместить на другую страницу (их можно вырезать и вставить на новую страницу). Для движения вверх или вниз либо вправо или влево нажмите и удерживайте клавишу Shift и перетаскивайте объект.

- Чтобы изменить размер изображения или объекта, выделите его, затем перетащите маркер. Чтобы сохранить неизменными пропорции изображения, нажмите и удерживайте клавишу Shift и затем перетащите маркер.
Можно также переместить и изменить размер нескольких выделенных объектов. Для выбора нескольких объектов нажмите и удерживайте клавишу Shift и нажимайте объекты один за другим.
- Чтобы переместить изображение или объект, перетащите его в нужное место. Объекты и изображения нельзя переместить на другую страницу (их можно вырезать и вставить на новую страницу). Для движения вверх или вниз либо вправо или влево нажмите и удерживайте клавишу Shift и перетаскивайте объект.
Поворот, разворот, обрезка и замена изображения
Откройте PDF в Acrobat и выберите Инструменты > Редактировать PDF > Редактировать .
Чтобы выбрать изображение (несколько изображений), нажмите на него.
В области Объекты на панели справа выберите один из следующих инструментов:
Зеркало по вертикали Переворачивает изображение вертикально, относительно горизонтальной оси.
Зеркало по горизонтали Переворачивает изображение горизонтально, относительно вертикальной оси.

Повернуть против часовой стрелки Поворачивает выбранное изображение на девяносто градусов против часовой стрелки.
Повернуть по часовой стрелке Поворачивает выбранное изображение на девяносто градусов по часовой стрелке.
Обрезать изображение Обрезает выбранное изображение. Перетащите маркер выделения, чтобы обрезать изображение.
Заменить изображение Заменяет выделенное изображение выбранным изображением. Выберите новое изображение в диалоговом окне Открыть, затем нажмите Открыть.
Чтобы повернуть выделенное изображение вручную, поместите указатель рядом с маркером выделения. Когда курсор изменится на указательповорота и поверните изображение методом перетаскивания.
Размещение изображения или объекта над или под другими элементами
Параметры Упорядочить позволяют разместить изображение или объект над или под другими элементами. Можно поднять или опустить элемент на один уровень либо разместить его над или под всеми элементами на странице.
Можно поднять или опустить элемент на один уровень либо разместить его над или под всеми элементами на странице.
Откройте PDF в Acrobat и выберите Инструменты > Редактировать PDF > Редактировать .
Чтобы выбрать объект (несколько объектов), нажмите на него.
В области «Объекты» на панели справа нажмите Упорядочить и выберите соответствующий параметр.
Кроме того, можно нажать объект (или объекты) правой кнопкой мыши, навести указатель мыши на пункт Упорядочить и выбрать соответствующий параметр.
Для страниц, имеющих сложную структуру, на которых сложно выделить объект, можно изменить порядок с помощью вкладки Содержимое. (Выберите Вид > Показать/Скрыть > Панели навигации > Содержимое.)
Выравнивание изображений и объектов
Параметры выравнивания объектов позволяют с точностью выровнять несколько объектов по какой-либо стороне — по левому краю, вертикально по центру, по правому краю, по верхнему краю, горизонтально по центру и по нижнему краю.
При выравнивании объектов относительно друг друга один из объектов остается неподвижным. Например, при использовании параметра «По левому краю» левые кромки выделенных объектов выравниваются по левой кромке крайнего левого объекта. Крайний левый объект остается неподвижным, и другие объекты выравниваются по отношению к нему.
При выборе параметра «Горизонтально по центру» выделенные объекты выравниваются относительно своей горизонтальной оси, а параметр«Вертикально по центру»выравнивает выделенные объекты по их вертикальной оси. Объекты выравниваются вдоль горизонтальной или вертикальной линии, которая представляет середину их исходных позиций. Объект может оставаться неподвижным, если он уже выровнен по горизонтали или по вертикали.
В зависимости от выбранного параметра выравнивания объекты перемещаются прямо вверх, вниз, влево, вправо и могут перекрывать объект, который уже там находится. При обнаружении наложения выравнивание можно отменить.
Откройте PDF в Acrobat и выберите Инструменты > Редактировать PDF > Редактировать .

Для выбора объекта (нескольких объектов) нажмите и удерживайте клавишу Shift и нажимайте объекты один за другим.
В области «Объекты» на панели справа нажмите Выровнять объекты и выберите соответствующий параметр выравнивания.
Кроме того, можно нажать один или несколько объектов правой кнопкой мыши, навести указатель мыши на пункт контекстного меню Выровнять объекты и выбрать необходимый параметр выравнивания из вложенного меню.
Редактирование изображения вне программы Acrobat
Изображения и графику можно редактировать в других приложениях, например Photoshop, Illustrator или Microsoft Paint. При сохранении изображения или графического объекта программа Acrobat автоматически обновляет документ PDF в соответствии со внесенными изменениями. Список приложений в меню Редактировать с помощью зависит от количества установленных на компьютере приложений и типа выделенного изображения или графического объекта. Вы также можете указать собственное приложение.
Вы также можете указать собственное приложение.
Откройте PDF в Acrobat и выберите Инструменты > Редактировать PDF > Редактировать .
Выделите изображение или объект.
Выделите несколько элементов, чтобы отредактировать их одновременно в одном файле. Чтобы отредактировать все изображения и объекты на странице, нажмите страницу правой кнопкой мыши и выберите пункт Выбрать все.
В области «Объекты» на панели справа нажмите Редактировать с помощью и выберите редактор.
Чтобы выбрать другой редактор, не представленный в меню, выберите Открыть с помощью, найдите нужное приложение, затем нажмите Открыть.
Если появляется сообщение с вопросом о преобразовании в профили ICC, выберите режим Не преобразовывать. Если при открытии изображения в окне изображения появляется узор «шахматная доска», значит, не удается прочитать данные изображения.

Внесите нужные изменения во внешней программе редактирования. При этом необходимо учитывать следующие ограничения.
- Если изменены размеры изображения, то изображение не всегда удается корректно выровнять в документе PDF.
- Сведения о прозрачности сохраняются только для масок, указанных как индексные значения в индексированном цветовом пространстве.
- Сведите слои изображения при работе в Photoshop.
- Маски изображений не поддерживаются.
- Если изменить режимы изображения в процессе редактирования изображения, то можно потерять ценную информацию, которая может быть применена только в исходном режиме.
В программе редактирования выберите Файл > Сохранить. Объект автоматически обновляется и отображается в формате PDF при переходе в программу Acrobat.
Если изображение в Photoshop представлено в формате, совместимом с Photoshop 6.
 0 или более поздней версией, то отредактированное изображение сохраняется в PDF. Однако изображение, которое представлено в несовместимом формате, обрабатывается в Photoshop как типовое изображение PDF, а отредактированное изображение сохраняется на диске, а не в PDF-файле.
0 или более поздней версией, то отредактированное изображение сохраняется в PDF. Однако изображение, которое представлено в несовместимом формате, обрабатывается в Photoshop как типовое изображение PDF, а отредактированное изображение сохраняется на диске, а не в PDF-файле.
Экспорт изображений из документа PDF в другой формат
Можно сохранить каждую страницу (весь текст, векторные объекты и изображения на странице) в формате изображения. Для этого выберите Файл > Экспортировать в > Изображение > «[Тип изображения]». Кроме того, можно экспортировать любое изображение из PDF в отдельный файл изображения.
Дополнительные сведения см. в разделе Преобразование и экспорт документов PDF в файлы других форматов.
Связанные материалы
- Редактирование текста в документах PDF
- Редактирование отсканированных документов PDF
- Улучшение фотографий документов, снятых на камеру мобильного устройства
- Добавление верхних и нижних колонтитулов, а также нумерации Бейтса в документы PDF
- Редактирование структуры документа на панелях «Содержимое» и «Теги» (Acrobat Pro)
- Функция продукта: редактирование документов PDF с помощью Acrobat
Вход в учетную запись
Войти
Управление учетной записью
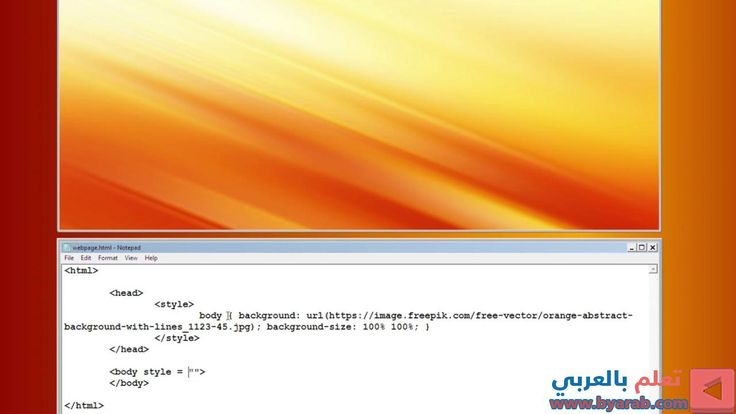
Как растянуть фон в HTML с помощью Блокнота – Что такое Mark Down
Чтобы растянуть фоновое изображение в HTML с помощью Блокнота, вам нужно будет вставить следующий код в документ HTML. Этот код нужно будет вставить в документ. Чтобы растянуть фоновое изображение в HTML с помощью Блокнота, вам нужно будет вставить следующий код в HTML-документ. Этот код нужно будет вставить в раздел HTML-документа. Код для вставки: Этот код заставит фоновое изображение растянуться на всю ширину и высоту веб-страницы.
Этот код нужно будет вставить в документ. Чтобы растянуть фоновое изображение в HTML с помощью Блокнота, вам нужно будет вставить следующий код в HTML-документ. Этот код нужно будет вставить в раздел HTML-документа. Код для вставки: Этот код заставит фоновое изображение растянуться на всю ширину и высоту веб-страницы.
Используя background-size, вы можете настроить размер ваших изображений в новом окне. Растянуть изображение можно как по вертикали, так и по горизонтали. Элемент будет сжиматься в любом размере, к которому он применяется. В дополнение к допустимым значениям для сохранения пропорций изображения, свойство background-size принимает значения, предотвращающие его растяжение. При использовании background-size: contains изображение будет масштабироваться с сохранением внутреннего соотношения сторон (если оно есть) до наибольшего размера, что позволяет его ширине и высоте поместиться в пределах область позиционирования фона . Если вы выберете эту опцию, изображение не будет скрыто при его перемещении вверх или вниз. Используя слои, мы можем растянуть фон изображения.
Используя слои, мы можем растянуть фон изображения.
Чтобы растянуть и масштабировать фоновое изображение в CSS, выберите CSS background -size: cover. Изображение максимально масштабируется, чтобы покрыть весь фон, сохраняя при этом постоянное внутреннее соотношение сторон изображения.
Как растянуть фоновое изображение в HTML?
Изображение – https://opera.comЧтобы растянуть фоновое изображение в HTML, необходимо использовать свойство CSS background-size. Вы можете установить для этого свойства значение 100%, чтобы изображение растянулось на весь элемент.
Наилучший вариант — использовать уменьшенное изображение с цветом фона, соответствующим фону изображения (если это сплошной цвет) при изменении размера экрана. Ваша цель может или не может быть достигнута таким образом. Если ваше решение невозможно или ненадежно во всех целевых браузерах, попробуйте использовать растянутый тег img с более низким значением z-index и абсолютной позицией. В этом примере портретный режим используется для изменения размера ландшафтного изображения, чтобы верх и низ были пустыми. Вполне вероятно, что изображение, покрывающее всю страницу, будет лучшим вариантом. Если я могу получить изображение, достаточно большое, чтобы охватить большинство разрешений экрана (до 1600×1200), я буду использовать изображение, соответствующее этой плитке.
В этом примере портретный режим используется для изменения размера ландшафтного изображения, чтобы верх и низ были пустыми. Вполне вероятно, что изображение, покрывающее всю страницу, будет лучшим вариантом. Если я могу получить изображение, достаточно большое, чтобы охватить большинство разрешений экрана (до 1600×1200), я буду использовать изображение, соответствующее этой плитке.
CSS background-size должен соответствовать размеру контейнера меньшей ширины, чтобы изменить размер фонового изображения. Свойство background-size используется для растягивания размера фона для сохранения определенного соотношения сторон. Используя этот метод, вы можете растянуть фоновое изображение без использования стороннего средства изменения размера изображения или вручную изменить размер изображения.
Как предотвратить растяжение изображений в HTML
Можно предотвратить растяжение изображения при использовании HTML. Первый метод заключается в использовании свойства Background-Size CSS3. Фоновое изображение предназначено для покрытия элемента, предотвращая его растяжение. Другой метод заключается в использовании комбинаций *body * и *value. Чтобы избежать растяжения, свойство высоты для элементов в html должно быть установлено на 100%.
Фоновое изображение предназначено для покрытия элемента, предотвращая его растяжение. Другой метод заключается в использовании комбинаций *body * и *value. Чтобы избежать растяжения, свойство высоты для элементов в html должно быть установлено на 100%.
Как изменить размер фона в HTML-блокноте?
Изображение – https://googleusercontent.comВ HTML свойство background-size используется для указания размера фонового изображения. Размер можно указать в пикселях, процентах или с помощью одного из ключевых слов: покрыть или содержать. Чтобы изменить размер фона в блокноте HTML , просто откройте блокнот и введите следующий код: Число 50 представляет процент фонового изображения, которое будет отображаться. Вы можете изменить это число на любое значение от 1 до 100.
Как изменить размер изображения в HTML-блокноте
В HTML-блокноте высота и ширина тега img могут использоваться для изменения размера изображения. Эти значения определяют высоту и ширину элемента изображения. Это эквивалентно пикселям CSS, поскольку значения задаются в пикселях. Например, исходное изображение имеет размер 640 x 960. Чтобы поместить фоновое изображение в блокнот HTML, мы должны использовать встроенный CSS/стиль. При использовании атрибута стиля мы можем использовать встроенный стиль/CSS и фоновое изображение атрибута : URL («путь»). Мы собираемся использовать изображение в качестве примера. Если увеличить фоновое изображение, оно останется того же размера, что и раньше. Например, большое изображение 480×800 будет иметь большое изображение 960×600. Его соотношение сторон составляет 3 к 2.
Это эквивалентно пикселям CSS, поскольку значения задаются в пикселях. Например, исходное изображение имеет размер 640 x 960. Чтобы поместить фоновое изображение в блокнот HTML, мы должны использовать встроенный CSS/стиль. При использовании атрибута стиля мы можем использовать встроенный стиль/CSS и фоновое изображение атрибута : URL («путь»). Мы собираемся использовать изображение в качестве примера. Если увеличить фоновое изображение, оно останется того же размера, что и раньше. Например, большое изображение 480×800 будет иметь большое изображение 960×600. Его соотношение сторон составляет 3 к 2.
Как изменить размер фона в HTML?
Чтобы изменить размер фона в html, вам нужно будет использовать свойство CSS. Свойство background-size позволяет управлять отображением фонового изображения. Вы можете указать размер фонового изображения в пикселях, процентах или использовать ключевое слово «обложка», чтобы изображение покрывало весь элемент.
Как использовать проценты для установки размера фона
Чтобы установить размер фона, вы можете использовать проценты. Размер фона контейнера может составлять 100, 100 или 50 %, в зависимости от того, какая часть его верха и низа. Например, 100% используется, чтобы сделать фон контейнера вдвое меньше по ширине и высоте.
Размер фона контейнера может составлять 100, 100 или 50 %, в зависимости от того, какая часть его верха и низа. Например, 100% используется, чтобы сделать фон контейнера вдвое меньше по ширине и высоте.
Как растянуть изображение в формате HTML для фона
При растягивании изображения по размеру фона элемента используйте свойство CSS3 для размера фона и задайте для него значение покрытия, равное этому.
Ниже описан метод растягивания фонового изображения внутри элемента div с помощью HTML-тегов img. Изображение ниже является примером того, как увеличить ширину страницы с помощью того же изображения. Свойство background-size будет использоваться для этого, когда CSS 3 будет выпущен и будет поддерживаться браузерами. Это хорошая идея, чтобы быть осторожным со своими ставками. Использование CSS может привести к довольно странным результатам.
Как вставить фоновое изображение в HTML с помощью Блокнота
Чтобы вставить фоновое изображение в HTML с помощью Блокнота, сначала откройте файл HTML в Блокноте. Затем добавьте следующий код в
Затем добавьте следующий код в
раздел вашего HTML-кода: . Замените «image.jpg» на имя файла изображения, которое вы хотите использовать в качестве фона.
Теги body и string в HTML 5 несовместимы с атрибутом фона HTML 5 , поэтому мы должны использовать внутреннюю опцию CSS, чтобы добавить фон. Мы можем легко увидеть изображение на веб-сайте, выполнив следующие действия. При сохранении изображения в каталоге, содержащем файлы HTML, лучше всего указать путь к нему в атрибуте Background. Этот шаг помогает нам просмотреть изображение, отображаемое на веб-странице. HTML-код должен быть набран в любом текстовом редакторе или существующий html-файл должен быть открыт в текстовом редакторе. Как только это будет завершено, мы должны использовать внутренний CSS для добавления фонового изображения. Наконец, мы должны сохранить документ и одновременно запустить код в текстовом редакторе.
Как добавить фоновые изображения на веб-страницы
Фоновые изображения можно добавить на страницы вашего веб-сайта. Различные способы включения фонового изображения на веб-страницу. Самый простой способ сделать это — использовать атрибут *background в теге body. Он не поддерживается HTML5, но его все же можно использовать. Вы также можете использовать картинку в качестве фона. Когда вы вводите имя файла и путь в тег *body>, он будет отображаться. Если вы хотите использовать файл изображения в качестве фонового изображения, используйте атрибут src.
Различные способы включения фонового изображения на веб-страницу. Самый простой способ сделать это — использовать атрибут *background в теге body. Он не поддерживается HTML5, но его все же можно использовать. Вы также можете использовать картинку в качестве фона. Когда вы вводите имя файла и путь в тег *body>, он будет отображаться. Если вы хотите использовать файл изображения в качестве фонового изображения, используйте атрибут src.
Растянуть фоновое изображение до заполнения
Если у вас есть фоновое изображение, которое вы хотите растянуть на всю страницу, вы можете использовать свойство CSS «размер фона: обложка». Это автоматически изменит размер изображения, чтобы покрыть всю страницу, независимо от размера.
Вот как масштабировать фоновое изображение до размера всего веб-сайта (или столбца, в котором оно отображается). В следующей статье показано, как использовать CSS для создания окна изменения размера в браузере, которое заполняет все окно (если у вас есть только один столбец) или все окно (если на вашем сайте несколько столбцов). Если вы не возражаете против того, будет ли ваше изображение удлиненным или сплющенным, браузер может ограничить ваше изображение одной копией с помощью функции background-repeat: norepeat. Другой вариант — пропорционально расширить изображение так, чтобы все стороны контейнера были покрыты фоном, отсекая все области, выходящие за пределы периметра. Подписавшись на RSS-канал thesitewizard.com, вы сможете узнавать о новых публикуемых статьях и сценариях. Фоны можно использовать во всех основных браузерах, используемых в настоящее время. Посетителям вашего сайта потребуется как минимум версия 9Internet Explorer, чтобы заметить любые изменения.
Если вы не возражаете против того, будет ли ваше изображение удлиненным или сплющенным, браузер может ограничить ваше изображение одной копией с помощью функции background-repeat: norepeat. Другой вариант — пропорционально расширить изображение так, чтобы все стороны контейнера были покрыты фоном, отсекая все области, выходящие за пределы периметра. Подписавшись на RSS-канал thesitewizard.com, вы сможете узнавать о новых публикуемых статьях и сценариях. Фоны можно использовать во всех основных браузерах, используемых в настоящее время. Посетителям вашего сайта потребуется как минимум версия 9Internet Explorer, чтобы заметить любые изменения.
Как сделать так, чтобы фоновое изображение заполнило Div?
Размер фона: 100%; Высота изображения: 100%; Ширина изображения: 100%;
Tailwind Css: установка цвета фона на всю страницу
Чтобы закрасить цветом фона страницы в Tailwind CSS, мы должны установить высоту нашего тела HTML на 100%. Как только это будет завершено, мы можем просто использовать свойство background-color-opacity, чтобы выбрать желаемый цвет фона. Например, для установки синего цвета фона мы будем использовать следующий код: Ваше тело называется вашим телом. Высота 100%; вес такой же как и был. #ccc; *br= Цвет фона непрозрачный at.8; (*)бр
Например, для установки синего цвета фона мы будем использовать следующий код: Ваше тело называется вашим телом. Высота 100%; вес такой же как и был. #ccc; *br= Цвет фона непрозрачный at.8; (*)бр
Как подогнать фоновое изображение под HTML?
Размер фона: обложку можно использовать для масштабирования изображения с сохранением его внутреннего соотношения сторон (если оно есть) до наименьшего размера, чтобы его ширина и высота могли полностью покрывать область позиционирования фона. С этой опцией изображение не будет чрезмерно растягиваться.
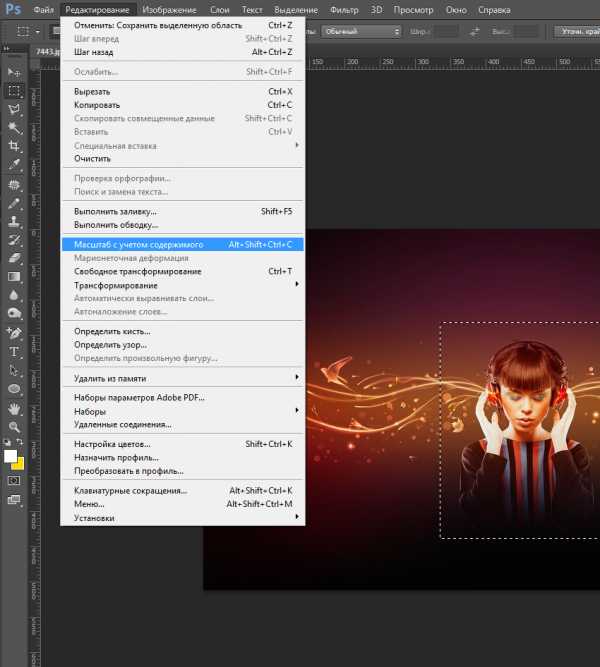
Как растянуть изображение или слой в Photoshop
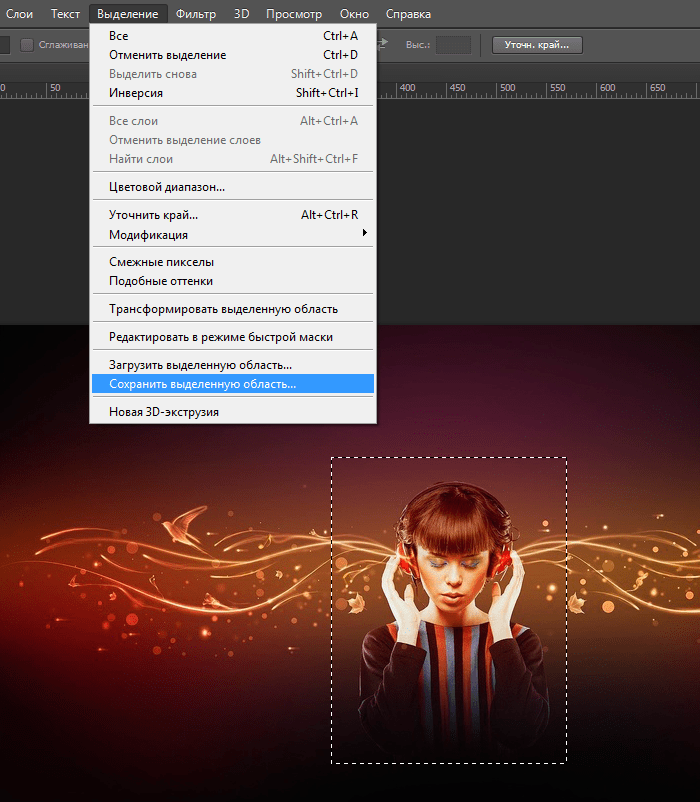
Photoshop позволяет добавлять различные типы сжатия к изображению или слою. Первым шагом является использование инструмента «Перемещение», чтобы выбрать нужный слой на панели слоев. Следующим шагом будет выбор любой из опорных точек вокруг вашего слоя, удерживая Shift и щелкая по ним. Когда его отрегулируют по размеру, он будет растягиваться в другом направлении. Инструмент «Трансформация» (Y) — это второй вариант растягивания изображения или слоя. Параметр «Искажение» можно выбрать в раскрывающемся меню, выбрав инструмент «Трансформирование» (Y). Чтобы растянуть или сжать изображение, введите значение угла и перетащите его влево или вправо. Инструмент деформации (E) — это третий вариант растягивания изображения или слоя. Для этого запустите инструмент «Деформация» (E) и выберите параметр деформации в раскрывающемся меню. Чтобы сделать растянутое изображение выглядят реалистично и точно, используйте рекомендации файлов справки Photoshop.
Параметр «Искажение» можно выбрать в раскрывающемся меню, выбрав инструмент «Трансформирование» (Y). Чтобы растянуть или сжать изображение, введите значение угла и перетащите его влево или вправо. Инструмент деформации (E) — это третий вариант растягивания изображения или слоя. Для этого запустите инструмент «Деформация» (E) и выберите параметр деформации в раскрывающемся меню. Чтобы сделать растянутое изображение выглядят реалистично и точно, используйте рекомендации файлов справки Photoshop.
Html Размер фонового изображения по размеру
Свойство CSS background-size устанавливает размер фонового изображения элемента. Изображение можно оставить в естественном размере, растянуть или сузить, чтобы оно соответствовало доступному пространству.
Как бы вы изменили размер фонового изображения, чтобы оно помещалось на всю страницу?
С помощью свойства CSS background-size можно установить значение свойства обложки. Значение обложки указывает браузеру масштабировать ширину и высоту фонового изображения так, чтобы они были равны ширине и высоте окна просмотра или превышали их, чтобы они всегда были одинаковой ширины и высоты.
Для печати документа 8,5 X 11 вам потребуется напечатать не менее 8,5 x 11,14
При печати документа размером 8,5 x 11 дюймов вы должны напечатать не менее 600 пикселей на дюйм. Для печати с максимальным размером 11″ x 11″ вам необходимо распечатать как минимум 11″ x 11″.
Как подогнать фоновое изображение под размер экрана?
С помощью CSS можно указать свойство background-size, чтобы изображение можно было просматривать на экране (окне просмотра). Стоимость чехла определяется размером фоновое свойство . Параметр CSS указывает браузерам масштабировать отзывчивое фоновое изображение до того же или большего размера, что и окно просмотра.
Как изменить размер изображения с помощью CSS
При использовании CSS для изменения размера изображения мы можем выбрать свойства ширины и высоты. Чтобы большие изображения не превышали ширину контейнера, используйте максимальную ширину: 100%; и высота: авто. Большинство браузеров не поддерживают CSS-свойства max-width и max-height, которые работают хорошо.
Html Stretch Background Image
Один из способов растянуть фоновое изображение в HTML — использовать свойство CSS background-size. Это свойство определяет размер фонового изображения. Фоновое изображение может быть растянуто, чтобы покрыть весь элемент, или может быть установлено на определенную ширину и высоту .
Размер фона изображения можно растянуть или масштабировать с помощью свойства background-size. С помощью этого свойства можно задать размер фонового изображения в направлении x и y. Значение длины может быть выражено различными способами, включая, помимо прочего, px, em, % и т. д. В этом разделе мы рассмотрим несколько примеров свойств background-size и background-scale.
Как растянуть изображение по горизонтали в Css?
Если вы используете приведенный выше атрибут auto, он указывает высоту, поэтому, если вы используете 100% 150 пикселей в качестве фона кода -size: 100%, у вас будет изображение, которое растягивается по горизонтали, сохраняя высоту CSS 150
.
 Полная страница: Подсказка CSS: Как заполнить страницу div?
Полная страница: Подсказка CSS: Как заполнить страницу div?TL;DR
Если вы хотите иметь полностраничный контейнер div, убедитесь, что у вас есть:
/* переопределить браузер по умолчанию */
HTML,
тело {
маржа: 0;
заполнение: 0;
}
/* используйте единицы измерения, относящиеся к области просмотра, чтобы полностью покрыть страницу */
тело {
высота: 100вх;
ширина: 100vw;
}
/* включить границы и отступы в ширину и высоту элемента */
* {
box-sizing: граница-коробка;
}
/* полноразмерный контейнер, заполняющий страницу */
дел {
высота: 100%;
ширина: 100%;
/* пример заполнения, размера шрифта, фона и т. д. */
отступ: 10 пикселей;
размер шрифта: 20px;
цвет фона: светло-голубой;
}
Войти в полноэкранный режимВыйти из полноэкранного режимаДопустим, вам нужен div, который заполняет всю страницу…
раздел {
высота: 100%;
ширина: 100%;
размер шрифта: 20px;
цвет фона: светло-голубой;
}
Войти в полноэкранный режимВыйти из полноэкранного режима Что?! Это не работает! Высота по-прежнему занимает только содержимое, но не всю страницу.
Ширина хороша, так как div по умолчанию является блочным элементом , который в любом случае занимает максимально возможную ширину.
Можем ли мы просто использовать более «абсолютное» значение, такое как
px ? раздел {
/* высота: 100% */
высота: 865 пикселей; /* текущая высота моего браузера */
/* ... */
}
Войти в полноэкранный режимВыйти из полноэкранного режимаРаботает… до изменения размера браузера
Не адаптируется при изменении размера браузера.
Для этого можно использовать JS, но это слишком много для того, что мы хотели.
Я упомянул, что
pxявляются «абсолютными», но только в том смысле, что они не связаны ни с чем другим (например, rem и vh). Но реальный размер все равно зависит от устройства. Вот некоторые подробности:
Переполнение стека: действительно ли пиксель CSS является абсолютной единицей?
Родственные юниты на помощь!
Олдскул
высота: 100% html,
тело {
высота: 100%;
ширина: 100%;
}
дел {
высота: 100%;
/* . .. */
}
.. */
}
Войти в полноэкранный режимВыйти из полноэкранного режимаРаботает! (Полосы прокрутки мы исправим позже)
Установив для и его дочернего элемента высоту 100%, мы получим полный размер.
Обратите внимание, что только установка любого из них не будет работать, так как процент всегда относится к другому значению.
В данном случае:
-
divсоставляет 100% высоты тела -
bodyна 100% больше высотыhtml -
htmlсоставляет 100% высоты области просмотра
Область просмотра — это видимая область браузера, которая зависит от устройства.
Viewport >
html>body>div
Например, iPhone 6/7/8 имеет окно просмотра 375×667. Вы можете проверить это в настройках мобильных инструментов браузера.
На данный момент вы можете думать о области просмотра как о размере или разрешении устройства в пикселях. Но если вы хотите углубиться:
Media Genesis: размер экрана, разрешение и область просмотра: что все это значит?
более новое решение: единицы просмотра
vh и vw Длина области просмотра в процентах или Единицы области просмотра существуют уже некоторое время и идеально подходят для реагирования на изменение размеров браузера.
- 1 высота окна просмотра (
1vh) = 1% высоты окна просмотра - 1 ширина окна просмотра (
1vw) = 1% ширины окна просмотра
Другими словами, 100vh = 100% высоты области просмотра
100vw = 100% ширины области просмотра
Таким образом, они эффективно заполняют окно просмотра устройства.
html,
тело {
/* высота: 100%; */
/* ширина: 100% */
}
дел {
/* высота: 100%;
ширина: 100%; */
высота: 100вх;
ширина: 100vw;
/* . .. */
}
.. */
}
Войти в полноэкранный режимВыйти из полноэкранного режимаТоже хорошо выглядит! (Полосы прокрутки исправим позже)
Как упоминалось в комментариях и , известно скачкообразное поведение во время прокрутки при использовании
100vhв мобильных браузерах, что является проблемой, но webkit считает это преднамеренным. Подробнее см. по этим ссылкам: Высота области просмотра выше, чем видимая часть документа в некоторых мобильных браузерах и переполнение стека: CSS3 100vh не является постоянным в мобильном браузере
Как насчет
min-height: 100vh ? В то время как height фиксирует длину на уровне 100vh , min-height начинается с 100vh , но позволяет содержимому расширять div за пределы этой длины. Если содержимое меньше указанной длины, min-height не действует.
Другими словами, min-height гарантирует, что элемент по крайней мере этой длины, и переопределяет height , если height определен и меньше, чем min-height .
Для нашей цели иметь дочерний элемент div с полной высотой и шириной, это не имеет никакого значения, поскольку содержимое также имеет полный размер.
Хорошим примером использования
min-heightявляется наличие липкого нижнего колонтитула, который выдвигается, когда на странице появляется больше контента. Проверьте это здесь и другие полезные способы использования vh
Развлечение с модулями Viewport | CSS-трюки
Очень распространена практика применения height: 100vh и width: 100vw к напрямую… В этом случае мы можем даже оставить контейнер div относительного размера, как в начале, на случай, если позже мы передумаем.
И при таком подходе мы гарантируем, что все наше тело DOM занимает полную высоту и ширину независимо от нашего контейнера div.
кузов {
высота: 100вх;
ширина: 100vw;
}
дел {
высота: 100%;
ширина: 100%;
/* высота: 100vh;
ширина: 100vw; */
/* . .. */
}
.. */
}
Войти в полноэкранный режимВыйти из полноэкранного режима vh/vw по сравнению с % Хороший способ думать о vh, vw против % состоит в том, что они аналогичны em и rem
% и
em 9016, в то время как оба размера относятся к родителю0162 vw/vh и rem относятся к «самой высокой ссылке», размеру корневого шрифта для rem и области просмотра устройства для vh/vw.
Но почему полоса прокрутки?
и имеют поля и отступы по умолчанию!Браузеры имеют поля, отступы и границы по умолчанию для элементов HTML. И хуже всего то, что для каждого браузера он разный!
Chrome по умолчанию для имеет отступ : 8px
А 100vh + 8px вызывает переполнение, так как это больше, чем область просмотра
К счастью, это довольно легко исправить:
html3 тело { маржа: 0; заполнение: 0; } тело {.

 .. </div>
.. </div> content {
content {