Подробное описание подписки на учебное пособие — самоучитель по Adobe Illustrator CC для дизайна одежды
Попробовать бесплатно
Приносим свои извинения. Сервис временно отключен.
- Издание 2022 года описывает инструменты Adobe Illustrator CC 2022
- Комфортное изучение благодаря детальному описанию русскоязычного интерфейса
- 86 страниц подробных иллюстрированных инструкций для успешного начала обучения
Искусство дизайна одежды с Adobe Illustrator (По платной подписке)
Введение
Знакомство с содержанием книги «Искусство дизайна одежды с Adobe Illustrator». Краткие сведения о главах. Основные сведения о графическом редакторе Adobe Illustrator и правилах пользования книгой «Искусство дизайна одежды с Adobe Illustrator».
ГЛАВЫ 1-2: Общие сведения. Основные навыки. Экспериментируем со встроенными геометрическими фигурами
Основные навыки. Экспериментируем со встроенными геометрическими фигурами
Глава 1. Общие сведения
В этой главе Вы познакомитесь с рабочим пространством графического редактора Adobe Illustrator, расположением палитр, инструментов и способами задания команд, а также научитесь создавать новый документ и сохранять его.
Глава 2. Основные навыки. Экспериментируем со встроенными геометрическими фигурами
После изучения данной главы Вы будете уметь пользоваться основными палитрами и инструментами графического редактора Adobe Illustrator. Вы научитесь рисовать основные геометрические фигуры, изменять их форму, заполнять нарисованные объекты различными цветами и узорами, а также сконструируете несколько вариантов пуговиц.
Глава 1. Общие сведения
Глава 2. Основные навыки. Экспериментируем со встроенными геометрическими фигурами
Приложение
Приложение
В «Приложении» Вы найдете сводные таблицы для определения основных терминов, инструментов, «горячих клавиш», используемых в книге.
Прочитав мой пост Вы можете узнать»Как изменить язык интерфейса в Adobe Illustrator CC 2020?».
- Издание 2022 года описывает инструменты Adobe Illustrator CC 2022
- Комфортное изучение благодаря детальному описанию русскоязычного интерфейса
- 637 страниц подробных иллюстрированных инструкций для успешного начала обучения
- Чтение возможно онлайн в любой операционной системе и в любом браузере с учетом ограничения количества устройств / браузеров (не более трех)
ГЛАВЫ 1-2: Общие сведения. Основные навыки. Экспериментируем со встроенными геометрическими фигурами
Глава 1. Общие сведения
В этой главе Вы познакомитесь с рабочим пространством графического редактора Adobe Illustrator, расположением палитр, инструментов и способами задания команд, а также научитесь создавать новый документ и сохранять его.
Глава 2. Основные навыки. Экспериментируем со встроенными геометрическими фигурами
После изучения данной главы Вы будете уметь пользоваться основными палитрами и инструментами графического редактора Adobe Illustrator. Вы научитесь рисовать основные геометрические фигуры, изменять их форму, заполнять нарисованные объекты различными цветами и узорами, а также сконструируете несколько вариантов пуговиц.
Глава 1. Общие сведения Глава 2. Основные навыки. Экспериментируем со встроенными геометрическими фигурами
ГЛАВЫ 3-4: Прикладное применение встроенных графических элементов. Рисуем инструментом «Перо» (Pen tool)
Глава 3. Прикладное применение встроенных графических элементов
В данной главе Вы продолжите изучение инструментов и палитр графического редактора Adobe Illustrator, выполняя упражнения по конструированию цветов, узоров для вышивки «крестиком» и простых схем для вязания крючком. Вы узнаете, как создавать документ с несколькими страницами и манипулировать монтажными областями.
Вы узнаете, как создавать документ с несколькими страницами и манипулировать монтажными областями.
Глава 4. Рисуем инструментом «Перо» (Pen tool)
Эта глава посвящена одному из главных инструментов графического редактора Adobe Illustrator – инструменту «Перо». Освоив все основные функции данного инструмента, Вы научитесь рисовать различные линии, а также закрытые контуры любой формы.
Глава 3. Прикладное применение встроенных графических элементов Глава 4. Рисуем инструментом «Перо» (Pen tool)
ГЛАВЫ 5-6: Поясные изделия – технический рисунок
Глава 5. Поясные изделия – технический рисунок (часть 1)
В этой главе Вы узнаете, что такое технический рисунок изделия и чем он отличается от художественного эскиза. Продолжая изучать новые палитры и «горячие клавиши» графического редактора Adobe Illustrator, Вы научитесь рисовать прямую юбку, юбку в круговую складку на кокетке, юбку «солнце клеш» и т. д. Изучив данную главу, Вы сможете создать технический рисунок любой юбки, так как Вы научитесь не только рисовать юбки, но и видоизменять их дизайн.
д. Изучив данную главу, Вы сможете создать технический рисунок любой юбки, так как Вы научитесь не только рисовать юбки, но и видоизменять их дизайн.
Глава 6. Поясные изделия — технический рисунок (часть 2)
Изучив эту главу, Вы научитесь рисовать брюки с карманом «в рамку» и легко видоизменять их дизайн. Вы узнаете наиболее эффективные способы для создания технического рисунка джинсов с многочисленными отделочными строчками. Продолжая изучение палитр и инструментов графического редактора Adobe Illustrator, Вы начнете формировать собственную библиотеку деталей изделий и научитесь показывать изображение мелких деталей изделия в увеличенном виде.
Глава 5. Поясные изделия – технический рисунок (часть 1) Глава 6. Поясные изделия — технический рисунок (часть 2)
ГЛАВЫ 7-8: Плечевые изделия — технический рисунок
Глава 7. Плечевые изделия — технический рисунок (часть 1)
В данной главе Вы узнаете наиболее эффективные методы построения технического рисунка футболки. Вам будет предложено несколько идей по созданию рисунка платья с воротником «хомутик» и его украшения «вышивкой». Вы научитесь рисовать трикотажное платье с «резинкой» по линии горловины, по низу рукавов и по линии талии. Вы продолжите создавать простые кисти на примере создания зубцов молнии и отделки платья. Преобразовывая рисунок футболки в рисунок куртки, Вы узнаете, как нарисовать сложенный рукав.
Вам будет предложено несколько идей по созданию рисунка платья с воротником «хомутик» и его украшения «вышивкой». Вы научитесь рисовать трикотажное платье с «резинкой» по линии горловины, по низу рукавов и по линии талии. Вы продолжите создавать простые кисти на примере создания зубцов молнии и отделки платья. Преобразовывая рисунок футболки в рисунок куртки, Вы узнаете, как нарисовать сложенный рукав.
Глава 8. Плечевые изделия — технический рисунок (часть 2)
Эта глава продолжает тему технического рисунка плечевых изделий. Используя основу, созданную в предыдущей главе, Вы создадите рисунок блузки со стояче-отложным воротником, застежкой по середине переда и притачными манжетами по низу рукавов. Во второй части данной главы показано, как нарисовать жакет на примере классического однобортного полуприлегающего жакета. Освоив данную технику, Вы сможете рисовать дизайн любого жакета. Вы также узнаете, как модифицировать вид изделия спереди и превратить его в вид изделия сзади.
Глава 7. Плечевые изделия — технический рисунок (часть 1) Глава 8. Плечевые изделия — технический рисунок (часть 2)
ГЛАВЫ 9-10: Работаем с цветом. Закрашиваем контуры «тканью»
Глава 9. Работаем с цветом
В этой главе Вы научитесь создавать собственные образцы цвета, используя палитры графического редактора Adobe Illustrator или фотографии. Вы узнаете различные способы создания гармоничных цветовых палитр, поэкспериментируете с «глобальными» цветами и градиентом цвета, познакомитесь с методами быстрой заливки цветом, научитесь делать переход цветов, начнете создавать свою библиотеку образцов цвета, а также попробуете быстро выделять фигуры, закрашенные одинаковым цветом, и рисовать схемы для вышивки «крестиком».
Глава 10. Закрашиваем контуры «тканью»
Изучив эту главу, Вы научитесь закрашивать рисунки «реальной» тканью, выделять повторяющийся «мотив» в узоре, создавать имитацию текстуры ткани, заполнять контур тканью с неповторяющимся узором или тканью с переходом цвета, создавать ткань с абстрактным узором из фотографии, моделировать различные векторные узоры, двигать и поворачивать узор внутри рисунка, конструировать кружевное полотно.
ГЛАВЫ 11-13: Создаем коллаж. Стилизованный рисунок. Приемы создания рекламы
Глава 11. Создаем коллаж
Эта глава посвящена различным методикам создания коллажа. Вы узнаете, зачем нужен коллаж «Концепция проектируемой коллекции», как правильно организовать структуру коллажа, какие существуют способы для «вырезания» элементов коллажа, познакомитесь с эффектами, которые можно применить к растровым изображениям. Вы научитесь рисовать образцы цвета или ткани для проектируемой коллекции и попробуете сконструировать лоскутное панно или лоскутное одеяло.
Глава 12. Стилизованный рисунок
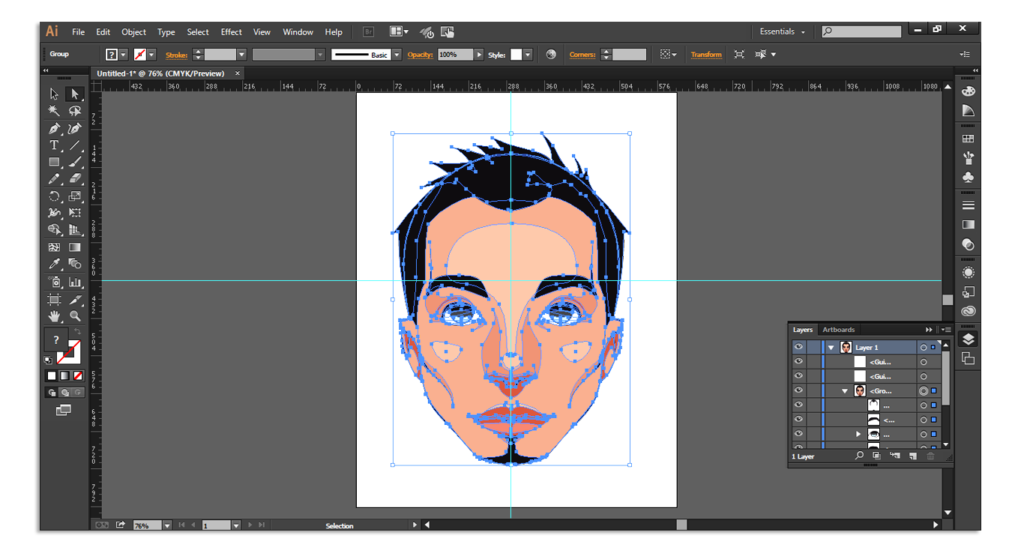
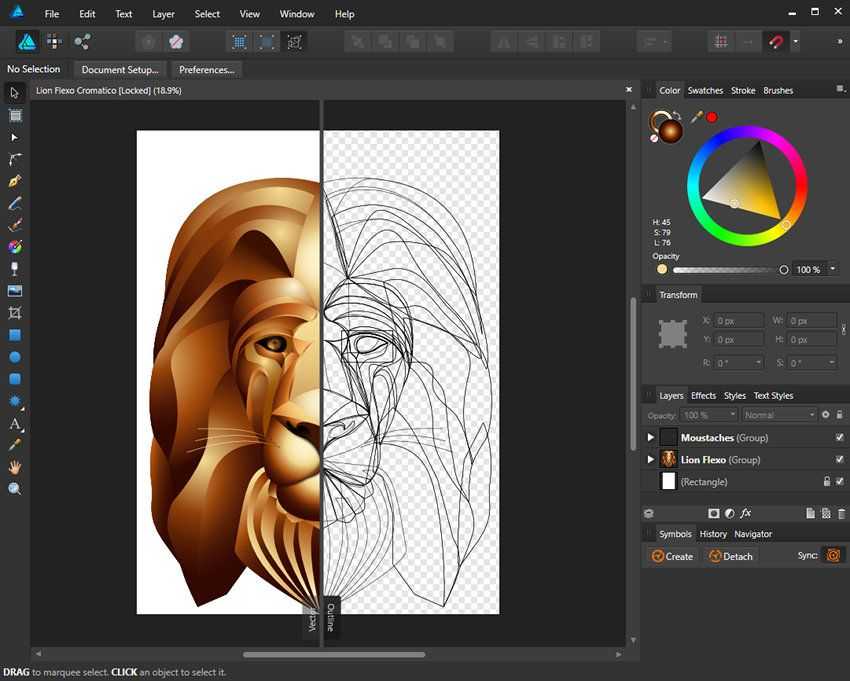
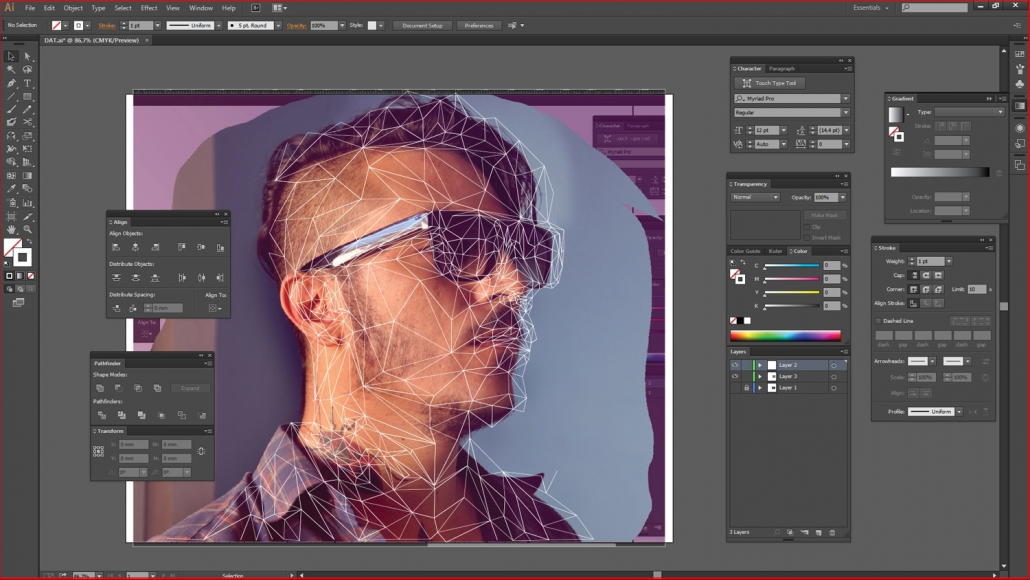
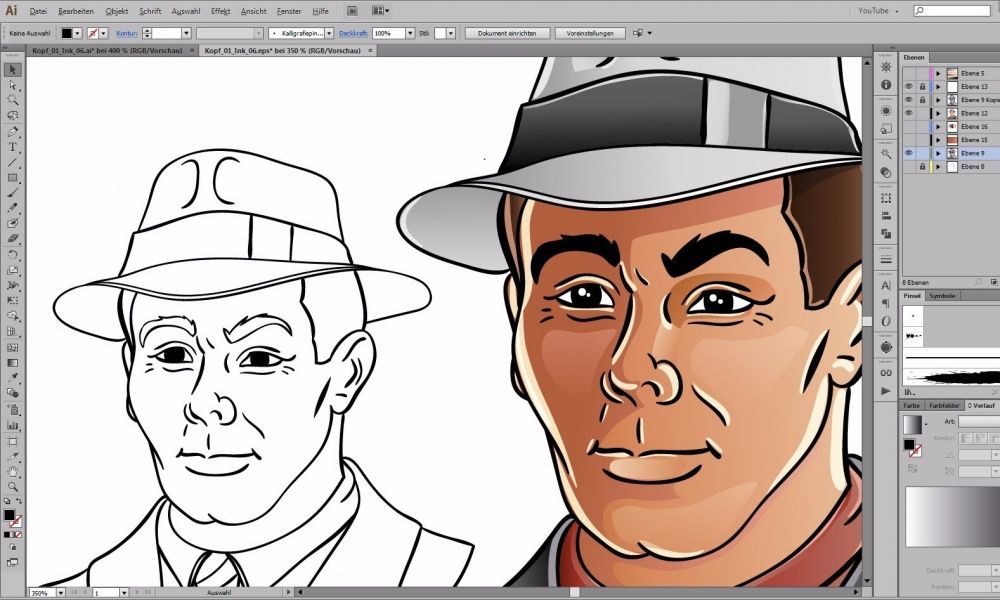
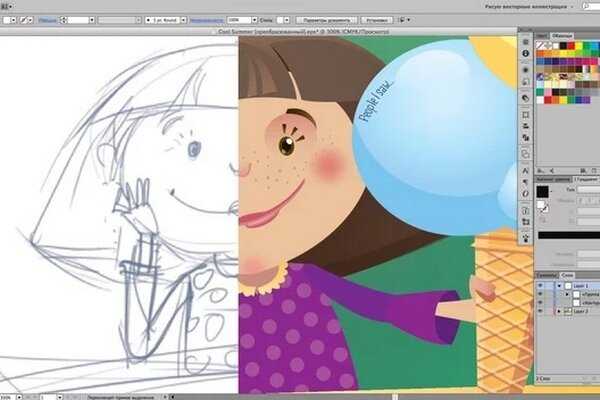
В данной главе Вы узнаете, что такое стилизованный рисунок и научитесь превращать технический рисунок изделия в стилизованный, а также создавать стилизованный рисунок изделия по фотографии. Вторая часть главы посвящена работе со стилизованной фигурой, превращению скетча нарисованного карандашом в векторный объект и способам закрашивания данного объекта. На примерах рассматривается, как создать векторный рисунок стилизованной фигуры с помощью инструмента «Перо» по фотографии модели и скетчу, нарисованному от руки.
На примерах рассматривается, как создать векторный рисунок стилизованной фигуры с помощью инструмента «Перо» по фотографии модели и скетчу, нарисованному от руки.
Глава 13. Приемы создания рекламы
В этой главе Вы найдете различные идеи по применению инструментов графического редактора Adobe Illustrator для создания элементов рекламы. Вы научитесь работать с текстом и создавать разнообразные эффекты, превращая буквы в графические объекты. Вы попробуете конструировать картинки из текста, заполнять буквы растровым изображением (фотографией). Вы узнаете, как нарисовать товар, разложенный на стеллажах, а также бирки, упаковочные пакеты, коробки и так далее.
Глава 11. Создаем коллаж Глава 12. Стилизованный рисунок Глава 13. Приемы создания рекламы
ГЛАВЫ 14-15: Кисти
Глава 14. Кисти (Часть 1)
Данная глава посвящена принципам работы палитры «Кисти», способам создания различных кистей. Кисть можно применить к любой линии, превратив эту линию в заданный узор кисти одним щелчком кнопки мышки. Вы научитесь создавать различные отделочные строчки и швы, кисть из символов, из части фотографии. Вы узнаете, как рисовать кисти: бусы, шнуровку, бахрому и другие. В этой главе Вы начнете создавать собственную библиотеку кистей, которую можно будет использовать в будущем при рисовании технических или стилизованных эскизов.
Кисть можно применить к любой линии, превратив эту линию в заданный узор кисти одним щелчком кнопки мышки. Вы научитесь создавать различные отделочные строчки и швы, кисть из символов, из части фотографии. Вы узнаете, как рисовать кисти: бусы, шнуровку, бахрому и другие. В этой главе Вы начнете создавать собственную библиотеку кистей, которую можно будет использовать в будущем при рисовании технических или стилизованных эскизов.
Глава 15. Кисти (Часть 2)
В данной главе рассматриваются способы создания более сложных кистей, таких как кисть – готовая молния, различные цепочки, повторяющиеся цветочные мотивы, складки «гофре», круговые складки, сборка, пояс на резинке, плетеные шнуры, оборки и воланы, несколько вариантов кистей для отделки мехом и другие.
Глава 14. Кисти (Часть 1) Глава 15. Кисти (Часть 2)
Приложение
Приложение
В «Приложении» Вы найдете сводные таблицы для определения основных терминов, инструментов, «горячих клавиш», используемых в книге.
Прочитав мой пост Вы можете узнать»Как изменить язык интерфейса в Adobe Illustrator CC 2021?».
Как нарисовать алфавит в Adobe Illustrator
Всем привет! А у нас новый урок от Натальи Долотко.
Он будет о том, как нарисовать свой алфавит в Adobe Illustrator. Вот так выглядит финальная иллюстрация у Натальи. Я уверена, что после этого урока, у вас получится сделать свой алфавит в иллюстраторе.
В этом уроке я хочу показать вам, как создавать свой собственный шрифт в Иллюстраторе с нуля. Урок рассчитан на тех, у кого нет графического планшета. Мы возьмем простые фигуры: палочки, кружочки и загогулины. И соберем из этого буквы.
Возможно, вы уже знаете, что сейчас на микростоках очень популярны разные шрифты и леттеринг. Скажу вам сразу — я никогда не училась каллиграфии и не прошла ни одного урока в интернете. Я пыталась, но меня до конца не хватало. Получалось все так сложно, что, уверена, у многих просто руки опускались. Уроки основывались на том, что надо было сначала написать текст на бумаге, потом или сканировать или фоткать, потом переносить это в Иллюстратор, потом делать трейс, убирать лишние точки, выравнивать… И неизменно возникал вопрос: да зачем же сложно-то так?? Почему сразу не начать писать инструментом Кисточка в Иллюстраторе? Но конечно не у всех есть планшет, а мышкой выводить буквы неудобно. Поэкспериментировав и посопев немного у монитора, я придумала, как можно сделать все намного проще. И сейчас вы узнаете как!
Уроки основывались на том, что надо было сначала написать текст на бумаге, потом или сканировать или фоткать, потом переносить это в Иллюстратор, потом делать трейс, убирать лишние точки, выравнивать… И неизменно возникал вопрос: да зачем же сложно-то так?? Почему сразу не начать писать инструментом Кисточка в Иллюстраторе? Но конечно не у всех есть планшет, а мышкой выводить буквы неудобно. Поэкспериментировав и посопев немного у монитора, я придумала, как можно сделать все намного проще. И сейчас вы узнаете как!
И еще небольшое уточнение если кому интересно. Что такое шрифт? Это просто все буквы одного стиля. Они похожи: у всех одинаковая округлость, одинаковая длина линии, или одинаковые закорючки на буквах. Что такое леттеринг? Это просто рисованные буквы — от руки на бумаге, в Иллюстраторе инструментом Карандаш или Кисточка, нарисованые акварелью, карандашом, или даже высеченные на скале. «Надписи», одним словом, которые созданны для конкретной идеи или ситуации. В леттеринге буквы могут быть не очень похожи, но объединены одной идеей. Например фраза «Доброе утро» с чашкой кофе, или «Желаю хорошего дня» и буквы обведены листочками-цветочками, и т.д.
Например фраза «Доброе утро» с чашкой кофе, или «Желаю хорошего дня» и буквы обведены листочками-цветочками, и т.д.
Так же хочу предупредить, что этот урок для того, чтобы научиться создавать шрифт, чтобы освоить инструменты, приобрести какие-то навыки, но совсем не для того, чтобы после создания шрифта загрузить его на Шаттерсток или другой микросток, и там продавать. Иллюстрации, нарисованные по урокам, нельзя загружать на стоки. Потому что если вы сделаете копию работы из урока — это называется плагиат. Увидев рисунок на Шаттерстоке со своего урока, я обычно пишу в поддержку (да, снова начала борьбу) и они удаляют его, или даже целое портфолио. Пишу это для того, как многие просто не знают, что нельзя продавать картинки по чужим урокам.
А теперь, если все готовы, приступим.
1. Настройки
Сначала сделаем несколько настроек, чтобы рисовать было легче. Создав новый документ, нажмите Edit > Preferences > Guides & Grid. .. Мы установим специальную сетку, которая поможет рисовать ровно. После этого появится новое окно, где нужно ввести настройки, приведены ниже на рисунке. Цвета в этом окошке конечно же не имеют значения, ставите какие вам нравятся, но цифры — имеют, поэтому вводите, как показано. И потом нажимаете ОК.
.. Мы установим специальную сетку, которая поможет рисовать ровно. После этого появится новое окно, где нужно ввести настройки, приведены ниже на рисунке. Цвета в этом окошке конечно же не имеют значения, ставите какие вам нравятся, но цифры — имеют, поэтому вводите, как показано. И потом нажимаете ОК.
И еще одна важная настройка: View > Snap to Grid (привязка к сетке). И потом View > Snap to Point (привязка к точке). Пока все, теперь рисовать будет легко.
Шрифт будем создавать английский, письменный.
Мы будем использовать только 3 инструмента: Линия, Овал и Арка (Line Segment Tool (), Ellipse Tool (L), Arc Tool).
Обратите внимание на высоту букв:
2. Рисуем букву «а»
Сначала мы нарисуем все строчные буквы, а затем все заглавные.
Посмотрите на панель Color (Window > Color) и убедитесь, что вы убрали заливку и оставили только черный цвет обводки.
Берем инструмент Овал (Ellipse Tool (L)) и рисуем круг. Затем берем инструмент Линия (Line Segment Tool ()) и добавляем вертикальную линию на три клетки высотой. Используя инструмент Арка (Arc Tool), рисуем небольшую дугу в границах одной клетки. Т.е. ставим точку в верхнем левом углу клетки и протягиваем до нижнего правого угла. Потом добавляем еще две дуги, которые заканчивают формировать характерную закорючку нашего шрифта, которая позже будет повторяться и у других букв.
Затем берем инструмент Линия (Line Segment Tool ()) и добавляем вертикальную линию на три клетки высотой. Используя инструмент Арка (Arc Tool), рисуем небольшую дугу в границах одной клетки. Т.е. ставим точку в верхнем левом углу клетки и протягиваем до нижнего правого угла. Потом добавляем еще две дуги, которые заканчивают формировать характерную закорючку нашего шрифта, которая позже будет повторяться и у других букв.
3. Рисуем букву «b»
Так же как и с предыдущей буквой, начинаем с круга, для рисования которого используем инструмент Овал (Ellipse Tool (L)). Затем добавляем вертикальную линию высотой на четыре клетки. И вверху этой линий дорисовываем дугу на одну клетку величиной, используя инструмент Арка (Arc Tool).
4. Рисуем букву «c»
Для этого мы сначала нарисуем круг, а затем отрежем ненужную часть. Итак, нарисовали круг. Чтобы отрезать ненужные части, нам надо отключить привязку к сетке: View > Snap to Grid. Затем берем инструмент Ножницы (Scissors Tool (C)) и отрезаем так, чтобы получилась буква «с». Отрезав ненужную часть, можно удалить ее, нажав клавишу Delete на вашей клавиатуре.
Затем берем инструмент Ножницы (Scissors Tool (C)) и отрезаем так, чтобы получилась буква «с». Отрезав ненужную часть, можно удалить ее, нажав клавишу Delete на вашей клавиатуре.
И в конце обязательно надо снова включить View > Snap to Grid.
5. Рисуем букву «d»
Эту букву мы рисовать не будем. Мы просто возьмем букву «b», сделаем копию (Ctrl+C и Ctrl+V) и просто перевернем ее слева направо. Затем выделяем эту копию, и жмем правую кнопку мыши, выбираем из всплывающего меню Transform > Reflect. Появится диалоговое окно, где нужно ввести вертикальную ось рефлекции (Vertical), угол 90 градусов и нажать ОК. Наша буква готова.
6. Рисуем букву «e»
При рисовании этой буквы мы будем использовать только инструмент Дуга (Arc Tool). На картинке ниже вы можете видеть процесс поэтапно. Следуйте ему, чтобы создать букву «е».
7.
 Рисуем букву «f»
Рисуем букву «f»Чтоб иметь примерное представление, как наша буква будет выглядеть в конце, посмотрим сначала на рисунок с конечным результатом.
А вот теперь рисуем. Сначала инструментом Линия (Line Segment Tool ()) рисуем вертикальную линию на 6 клеток высотой. Добавляем несколько дуг на одну клетку высотой, чтобы нарисовать нижнюю закорючку. Для верхней закорючки, вверху вертикальной линии, рисуем дугу высотой на две клетки и шириной на одну. И потом добавляем еще две маленькие дуги на одну клетку. В конце ставим горизонтальную линию длиной на две клетки. Если по тексту не очень понятно, просто следуйте рисунку:
8. Рисуем букву «g»
А теперь пробуем немного сами. Уверена, поэтапный рисунок внизу, в котором каждая линиядугакруг отмечены разными цветами, поможет вам нарисовать букву «g».
9. Рисуем букву «h»
Продолжаем рисование новой буквы. Следите за последовательностью, с которой меняются цвета каждой линиидуги, и вы поймете как нужно рисовать.
10. Рисуем букву «i»
11. Рисуем букву «j»
12. Рисуем букву «k»
13. Рисуем букву «l»
14. Рисуем букву «m»
15. Рисуем букву «n»
16. Рисуем букву «o»
17. Рисуем букву «p»
18. Рисуем букву «q»
19. Рисуем букв «r, s, t, u, v, w, x»
Так как вы уже довольно опытные в рисовании букв, просто продолжайте в том же направлении и закончите все строчные буквы английского алфавита.
20. Рисуем буквы «A, B, C, D, E, F, G, H, I»
21. Рисуем буквы «J, K, L, M, N, O, P, Q, R»
22. Рисуем буквы «S, T, U, V, W, X, Y, Z»
Теперь можно сгруппировать каждую отдельно букву и красиво их расставить в правильном порядке.
Вот так должны выглядеть у вас все буквы.
И на этом всё, ребята! Вот такой у нас получился шрифт.
Спасибо, что дошли до победного конца 🙂 Если есть вопросы — пишите в комментариях, и я отвечу. Удачи!
Как рисовать в Adobe Illustrator • Руководства GITNUX
ПРАКТИЧЕСКОЕ РУКОВОДСТВО
Adobe Illustrator — это мощное программное обеспечение для работы с векторной графикой, используемое как профессионалами, так и любителями. Он используется для создания логотипов, иллюстраций и других художественных работ. Рисование в Illustrator — отличный способ создавать красивые изображения, которые можно использовать для самых разных целей. Являетесь ли вы новичком или опытным художником, обучение рисованию в Illustrator может быть полезным опытом. В этом сообщении блога мы обсудим основы рисования в Illustrator, от инструментов и методов до советов и приемов, которые помогут вам создавать потрясающие произведения искусства. Мы также предоставим несколько полезных ресурсов, которые помогут вам начать работу. Итак, если вы готовы научиться рисовать в Illustrator, давайте начнем.
Итак, если вы готовы научиться рисовать в Illustrator, давайте начнем.
Создание нового документа
Этот набор инструкций описывает, как создать новый документ в Adobe Illustrator, чтобы начать рисовать. Для начала откройте Adobe Illustrator. После открытия перейдите в «Файл» на верхней панели инструментов и выберите опцию «Создать». Откроется новое окно, в котором пользователи смогут выбрать тип документа, который они хотели бы создать. Здесь пользователи должны выбрать вкладку «Печать», так как она будет наиболее подходящей для рисунков. На вкладке «Печать» пользователи могут выбрать нужный размер, ориентацию и цветовой режим. Это будет основываться на личных предпочтениях и желаемом конечном результате рисунка. Наконец, после того как нужные параметры установлены, пользователь может нажать «Создать», чтобы открыть новый документ и начать рисовать.
Выберите инструмент «Перо»
Этот текст объясняет, как рисовать в Adobe Illustrator. Для начала пользователи должны перейти на верхнюю панель инструментов и выбрать инструмент «Перо». Этот инструмент позволяет пользователям создавать фигуры и пути в рабочей области. Когда выбран инструмент «Перо», пользователи могут выбрать «Инструмент «Перо» или «Инструмент кривизны» в зависимости от того, какую форму они хотят создать. Инструмент «Перо» позволяет пользователям создавать прямые линии и точки для создания фигур, а инструмент «Изгиб» позволяет пользователям создавать изогнутые линии, которые образуют более органичные формы. После выбора нужного инструмента пользователи могут создать свою форму в рабочей области.
Этот инструмент позволяет пользователям создавать фигуры и пути в рабочей области. Когда выбран инструмент «Перо», пользователи могут выбрать «Инструмент «Перо» или «Инструмент кривизны» в зависимости от того, какую форму они хотят создать. Инструмент «Перо» позволяет пользователям создавать прямые линии и точки для создания фигур, а инструмент «Изгиб» позволяет пользователям создавать изогнутые линии, которые образуют более органичные формы. После выбора нужного инструмента пользователи могут создать свою форму в рабочей области.
Выберите цвет
Adobe Illustrator — мощный редактор векторной графики для создания логотипов, значков, иллюстраций и многого другого. Чтобы нарисовать фигуру в Adobe Illustrator, вам нужно выбрать инструмент фигуры и начать рисовать фигуру с помощью мыши. Закончив рисовать фигуру, перейдите в нижнюю часть панели инструментов и выберите цветное поле «Заливка». Это даст вам возможность выбрать цвет для заливки формы. В том же разделе выберите поле цвета «Обводка», которое позволит вам выбрать цвет для контура вашей фигуры. В этом разделе вы также можете настроить размер обводки и другие параметры. Когда вы закончите делать свой выбор, вы можете нажать кнопку «ОК», чтобы применить изменения к вашей форме.
В этом разделе вы также можете настроить размер обводки и другие параметры. Когда вы закончите делать свой выбор, вы можете нажать кнопку «ОК», чтобы применить изменения к вашей форме.
Нарисуйте фигуру
Если вы используете Adobe Illustrator и хотите нарисовать фигуру, вы можете использовать инструмент «Перо» или «Инструмент кривизны». Чтобы использовать инструмент «Перо», нажмите и удерживайте инструмент и выберите нужную фигуру из вариантов, затем перетащите фигуру на холст. Чтобы использовать инструмент кривизны, щелкните и перетащите мышь на холсте, и инструмент создаст изогнутую форму. Когда форма будет завершена, щелкните первую точку фигуры, чтобы завершить фигуру и создать замкнутый путь. Это создаст единую фигуру, которую можно заполнить цветом или узором.
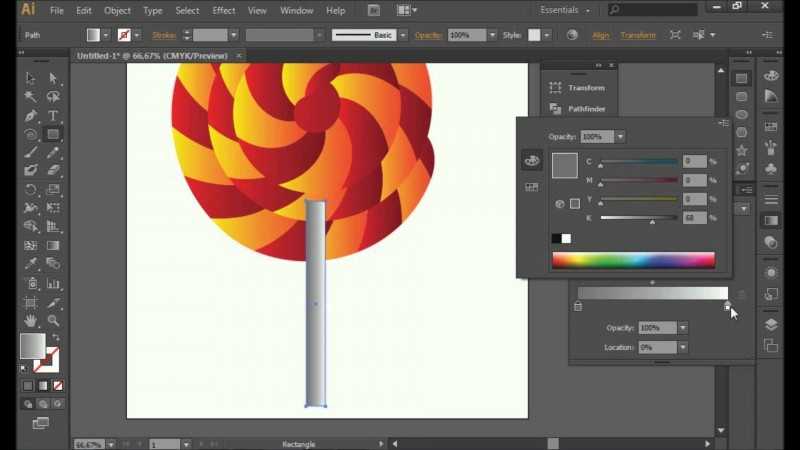
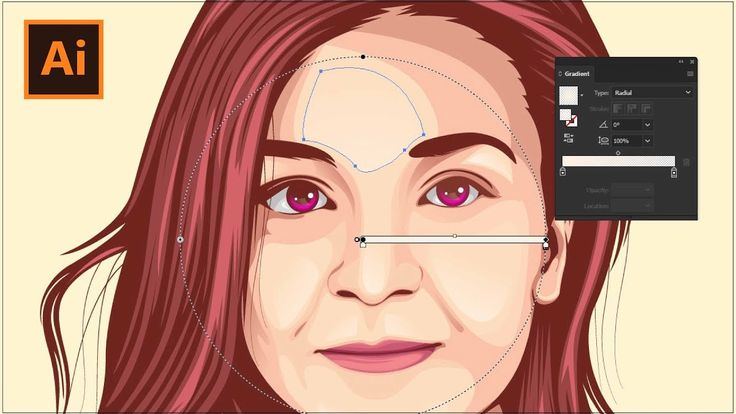
Добавление градиента к фигуре
Чтобы добавить градиент к фигуре в Adobe Illustrator, сначала выберите «Инструмент градиента» на панели инструментов. Выбрав инструмент, откройте «Панель градиента», чтобы выбрать тип градиента. Вы можете выбрать один из линейных, радиальных, угловых, отраженных и ромбовидных градиентов. После того, как вы определились с типом градиента, щелкните и перетащите градиент на фигуру, к которой вы хотите его добавить. Вы можете отрегулировать угол и точку начала градиента на «Панели градиента» или перемещая стрелки на самой фигуре. Когда вы закончите, у вас будет красивый градиент на вашей фигуре.
Вы можете выбрать один из линейных, радиальных, угловых, отраженных и ромбовидных градиентов. После того, как вы определились с типом градиента, щелкните и перетащите градиент на фигуру, к которой вы хотите его добавить. Вы можете отрегулировать угол и точку начала градиента на «Панели градиента» или перемещая стрелки на самой фигуре. Когда вы закончите, у вас будет красивый градиент на вашей фигуре.
Добавить слой
Это шаг в процессе создания рисунка в Adobe Illustrator. Первый шаг — открыть панель слоев, которая находится в правой части экрана в рабочей области. На этой панели есть иконка для создания нового слоя; этот значок выглядит как пустой квадрат со сложенным углом. После щелчка по значку откроется новое окно, в котором вы сможете назвать слой; здесь вы будете вводить имя вашего слоя. После ввода имени слоя нажмите кнопку «ОК», чтобы создать слой. Этот слой теперь появится на панели слоев в нижней части списка. Затем вы можете использовать этот слой, чтобы нарисовать все, что захотите.
Добавить текст
Инструмент «Текст», расположенный на панели инструментов Adobe Illustrator, можно использовать для рисования текста на монтажной области. Чтобы нарисовать текст с помощью инструмента «Текст», выберите его на панели инструментов, а затем щелкните и перетащите, чтобы создать текстовое поле на монтажной области. Когда закончите, введите нужный текст в текстовое поле. Чтобы изменить текст, выберите другой шрифт, размер и цвет на панелях «Символ» и «Абзац» справа. На панели «Символ» можно выбрать другой шрифт и размер, а на панели «Абзац» можно настроить параметры текста, такие как выравнивание, межстрочный интервал и интервал между абзацами. Для дальнейшей настройки выберите различные параметры цвета на панели «Цвет». После внесения необходимых изменений щелкните монтажную область за пределами текстового поля, чтобы применить изменения.
Выбрать объект
Инструмент выбора — это инструмент, который можно найти в Adobe Illustrator и который позволяет выбрать объект или группу объектов на холсте. Чтобы использовать этот инструмент, вы можете просто щелкнуть значок инструмента «Выделение» на панели инструментов, а затем щелкнуть объект или группу объектов, которые вы хотите переместить. После того, как объект или объекты выбраны, вы можете использовать клавиатуру или мышь для перетаскивания или перемещения объекта по холсту. Вы также можете использовать этот инструмент для выбора нескольких объектов, которыми затем можно управлять вместе или обрабатывать по отдельности. Кроме того, вы можете использовать инструмент выделения для изменения размера, поворота и/или изменения формы объектов. После того как объект или объекты выбраны, инструмент выделения можно использовать в сочетании с другими инструментами, такими как перо или карандаш, для дальнейшего уточнения или изменения существующего выделения.
Чтобы использовать этот инструмент, вы можете просто щелкнуть значок инструмента «Выделение» на панели инструментов, а затем щелкнуть объект или группу объектов, которые вы хотите переместить. После того, как объект или объекты выбраны, вы можете использовать клавиатуру или мышь для перетаскивания или перемещения объекта по холсту. Вы также можете использовать этот инструмент для выбора нескольких объектов, которыми затем можно управлять вместе или обрабатывать по отдельности. Кроме того, вы можете использовать инструмент выделения для изменения размера, поворота и/или изменения формы объектов. После того как объект или объекты выбраны, инструмент выделения можно использовать в сочетании с другими инструментами, такими как перо или карандаш, для дальнейшего уточнения или изменения существующего выделения.
Переместить объект
В этом тексте содержатся инструкции по рисованию объекта с помощью Adobe Illustrator. Для этого пользователю необходимо щелкнуть и перетащить объект в нужное место. Нажав на объект, пользователь может выбрать его, а затем перетащить выбранный объект в нужное место. Это позволяет пользователю размещать объект в любом месте дизайна. Возможность щелкать и перетаскивать объекты — полезный инструмент в Adobe Illustrator, поскольку он позволяет пользователям быстро и легко перемещать объекты во время создания дизайна.
Нажав на объект, пользователь может выбрать его, а затем перетащить выбранный объект в нужное место. Это позволяет пользователю размещать объект в любом месте дизайна. Возможность щелкать и перетаскивать объекты — полезный инструмент в Adobe Illustrator, поскольку он позволяет пользователям быстро и легко перемещать объекты во время создания дизайна.
Сохраните свою работу
Чтобы рисовать в Adobe Illustrator, пользователи должны сначала сохранить свою работу. Для этого откройте верхнюю панель инструментов приложения и выберите «Файл». Оттуда выберите «Сохранить как». Откроется окно, в котором пользователь должен выбрать место для сохранения файла. Пользователь должен назвать файл, затем выбрать параметр «Сохранить как тип» и выбрать «Adobe Illustrator». Наконец, пользователь должен нажать «Сохранить», чтобы подтвердить изменения. Это сохранит работу, выполненную в Adobe Illustrator, и позволит пользователю снова легко получить к ней доступ.
Как нарисовать тропическую птицу за 10 шагов в Adobe Illustrator!
Перейти к содержимому Как нарисовать тропическую птицу за 10 шагов в Adobe Illustrator!Подробности руководства: Как нарисовать тропическую птицу
- Программа: Adobe Illustrator CS6 — CC
- Сложность: Средний
- Темы: Создание формы, динамические углы, панель выравнивания
- Расчетное время завершения: 20 минут
Окончательное изображение: тропическая птица
В этом уроке мы добавим экзотики в наше летнее настроение, научившись рисовать тропическую птицу и создавая яркого тукана в Adobe Illustrator. Мы будем рисовать этого тукана в плоском стиле, используя основные геометрические фигуры, работая с углами и изучая панель «Выравнивание». Давайте начнем!
Мы будем рисовать этого тукана в плоском стиле, используя основные геометрические фигуры, работая с углами и изучая панель «Выравнивание». Давайте начнем!
Шаг 1
Мы научимся рисовать тропическую птицу, начав с головы нашего тукана. Используйте инструмент Прямоугольник (M) , чтобы создать темно-серо-синюю форму 100 x 140 пикселей .
Возьмите инструмент Direct Selection Tool (A) и выберите оба верхних угла прямоугольника. Как только вы увидите круговой маркер Live Corners , потяните его вниз к центру фигуры, сделав верхнюю часть прямоугольника полностью закругленной.
Другой способ настроить углы — щелкнуть нужные опорные точки (углы) с помощью Инструмента прямого выделения (A) и затем установить нужное значение в 0054 Углы Окно в панели управления сверху.
Шаг 2
Теперь добавим тело. Инструментом Rectangle Tool (M) создайте фигуру 245 x 130 px и прикрепите её к нижнему краю головы.
Давайте удостоверимся, что наши фигуры идеально выровнены. Выделите обе фигуры с помощью Инструмента «Выделение» (V) и еще раз нажмите на фигуру головы (вы увидите более толстое выделение вдоль ее краев). Таким образом, мы превращаем его в Ключевой объект . Теперь нажмите Horizontal Align Left , чтобы выровнять обе фигуры по левому краю головы. Вот оно!
Шаг 3
Переключитесь на инструмент Direct Selection Tool (A) и выберите правый верхний и левый нижний углы формы тела. Потяните маркер Live Corners , чтобы скруглить углы. Вы также можете управлять значением углового радиуса вручную, установив его на 90 px на панели управления сверху.
Получите миллионы стоковых изображений и видео по лучшей цене
Неограниченный доступ. Атрибуция не требуется. От 9 долларов в месяц.
Шаг 4
Давайте продолжим и добавим клюв с помощью Rectangle Tool (M) . Создайте оранжевую фигуру 253 x 82 px и нажмите Shift-Control-[ до Отправить на задний план .
Создайте оранжевую фигуру 253 x 82 px и нажмите Shift-Control-[ до Отправить на задний план .
Выберите левый верхний угол и сделайте его полностью закругленным, используя Динамические углы функция. Затем сделайте то же самое для противоположного верхнего угла и закруглите его примерно до 56 px .
Шаг 5
Добавим яркое пятно на клюв. Возьмите инструмент Ellipse Tool (L) и создайте ярко-красный круг 120 x 120 px .
Теперь нам нужно спрятать ненужные части круга внутрь клюва. Скопируйте (Control-C) форму клюва и Вставьте на передний план (Control-F) . Нажмите Shift-Control-] до Перенесите форму на передний план .
Выберите копию клюва и красную точку под ним. Щелкните правой кнопкой мыши и выберите Создать обтравочную маску . Большой! Теперь только кончик клюва красный.
Большой! Теперь только кончик клюва красный.
Шаг 6
Используйте Инструмент «Эллипс» (L) и создайте 65 x 65 px белую форму для глаза. Сверху добавьте еще пару кругов меньшего размера, сформировав зрачок и радужную оболочку.
Шаг 7
Теперь добавим крыло. Начните с создания прямоугольника 220 x 95 px яркого цвета, чтобы добавить контраста нашему персонажу. Используйте инструмент прямого выделения (A) , чтобы сделать нижнюю часть фигуры закругленной.
Шаг 8
Добавьте уменьшенную копию поверх крыла, сделав его более детализированным.
Шаг 9
Продолжайте и используйте инструмент Rectangle Tool (M) или инструмент Rounded Rectangle Tool (его можно найти в том же раскрывающемся меню в 0054 Инструменты панель), чтобы создать деревянную палку из формы 400 x 20 пикселей .
