Как рисовать идеально симметричные формы в Photoshop
Главная » Инструкции
Автор Кирилл Соколов На чтение 2 мин. Просмотров 1.3k. Опубликовано
В различных рисунках левая сторона изображения должна совпадать с правой – как в зеркальном отображении. В Photoshop есть несколько способов рисовать идеально симметричные формы. Но самым простым методом должен быть инструмент Paint Symmetry , который был представлен в Adobe Photoshop CC 2018.
Давайте нарисуем несколько простых фигур и посмотрим, как это работает.
Как включить симметричные формы в Photoshop
Инструмент Paint Symmetry помогает рисовать зеркально изображения в любой плоскости. Как следует из названия, эта функция работает с инструментами «Кисть», «Карандаш» и «Ластик».
- Откройте Photoshop. Перейдите в Настройки> Предварительный просмотр технологий и установите флажок Включить симметрию отрисовки . Закройте диалоговое окно.
- Выберите инструмент «Кисть для рисования», «Карандаш» или «Ластик».
- Щелкните значок Бабочка на панели параметров и выберите в меню один из типов симметрии.
- Нажмите Enter или щелкните галочку, чтобы установить оси симметрии на холсте.
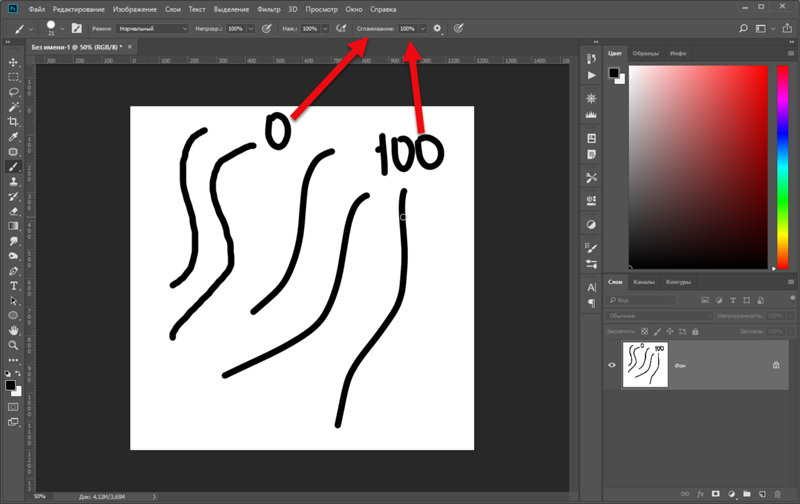
- Рисуйте с помощью инструментов «Кисть» или «Карандаш». Тип симметрии, который вы выберете, определит вид зеркальных штрихов на холсте.
Создание радиальных рисунков и рисунков мандалы в Photoshop
Вышеупомянутые шаги представляют собой простой пример симметричного рисунка. Вы можете взять ту же настройку и превратить ее в иллюстрацию, в которой используется переменная радиальная симметрия . Это полезно, если вы хотите рисовать фигуры, исходящие из центра. Например, морская звезда, цветок или даже диаграмма мандалы.
Это полезно, если вы хотите рисовать фигуры, исходящие из центра. Например, морская звезда, цветок или даже диаграмма мандалы.
Выполните указанные выше действия и выберите любую ось симметрии в меню. Затем перейдите на панель «Пути» и переименуйте путь в одно из следующих:
- Радиальная симметрия x (где x – количество сегментов желательно с максимум 12 сегментами).
- Симметрия мандалы x (где x – желаемое количество сегментов, максимум 10 сегментов).
Нарисуйте обводку, и расположение будет отразить от центральной оси в соответствии с номером, который вы установили для переменной, установленной на панели «Контуры».
С помощью этой техники вы можете создавать красивые радиальные узоры и узоры мандалы. Возможно, вы сможете создать свои собственные узоры мандалы и раскрасить их на бумаге или в самом Photoshop.
Изображение предоставлено: Yaruta/Depositphotos
Как нарисовать таблицу в фотошопе?
Программа «Фотошоп» – универсальное решение для создания графических изображений и обработки картинок. Иногда возникает необходимость разместить в рисунке таблицу. Какие в Photoshop есть инструменты для решения данной задачи? Как нарисовать таблицу в фотошопе?
Иногда возникает необходимость разместить в рисунке таблицу. Какие в Photoshop есть инструменты для решения данной задачи? Как нарисовать таблицу в фотошопе?
Действительно, рассматриваемый графический редактор включает огромное количество инструментов для обработки картинок. Однако среди них, как это ни странно, нет тех, с помощью которых в рисунок можно было бы вставить таблицу – подобно тому, как это осуществляется, к примеру, в Word.
Таблицу в фотошопе придется рисовать. Но для этого программа содержит все нужные ресурсы. На выходе может получиться отличная таблица. Мы будем создавать ее в несколько этапов. Таких как:
Содержание статьи
- Рисование контура таблицы
- Рисование линий столбцов и ячеек таблицы
- Заполнение таблицы
Начнем с первого пункта.
Рисование контура таблицы
Первым делом открываем фотошоп и создаем новый проект – с белым фоном.
Реклама
Нарисовать контур таблицы в фотошопе можно разными методами. В числе самых удобных – задействование инструмента Rectangle Tool. На первый взгляд он может, конечно, показаться не самым оптимальным – поскольку прорисовывает «сплошной» прямоугольник.
В числе самых удобных – задействование инструмента Rectangle Tool. На первый взгляд он может, конечно, показаться не самым оптимальным – поскольку прорисовывает «сплошной» прямоугольник.
Но это не проблема. Данный прямоугольник можно запросто превратить в контур таблицы. Для этого нужно кликнуть правой кнопкой мыши на слое, который соответствует ему, и выбрать пункт Blending Options. В открывшемся окне требуется для начала перейти на закладку Stroke.
На ней задается обводка – которая, собственно, и будет контуром будущей таблицы. Необходимо произвести следующие действия:
- — выбрать толщину обводки – пусть это будет 3 пикселя;
- — выбрать цвет обводки – желательно тот же, в который окрашен сам прямоугольник (по умолчанию он прорисовывается в системном цвете – поэтому можно кликнуть мышкой на соответствующей палитре слева).
Далее переходим на вкладку Blending Options: Custom и уменьшаем до предела значение в строке Fill Opacity. В результате на листе будет отображаться только обводка – она и станет контуром таблицы.
Однако все эти действия – «репетиция». Но мы решили нужную задачу – изучили то, как создается контур таблицы с помощью инструмента Rectangle Tool.
Пока что удаляем прямоугольник – чтобы остался только белый фон. Впереди – исследование другого важнейшего инструмента фотошопа, без которого будет крайне сложно нарисовать таблицу.
Речь идет о сетке – Grid. Чтобы активировать ее, нужно выбрать пункт View, затем – Show и Grid.
Данный инструмент примечателен своей способностью «подстраиваться» под прямое рисование по клеткам – в частности, с помощью опций Rectangle Tool и Line Tool.
Можно немного поэкспериментировать с задействованием возможностей сетки. Приноровившись, продолжаем работу уже над таблицей.
Нам вновь понадобится чистый белый лист. Сразу же активируем на нем сетку. После – прорисовываем контур таблицы уже известным нам способом. Берем инструмент Rectangle Tool, формируем контур – толщиной 3 пикселя, окрашенный в системный цвет.
Теперь можно перейти к этапу рисования линий для столбцов и ячеек.
к содержанию ↑
Рисование линий столбцов и ячеек таблицы
Используя уже знакомый нам инструмент Line Tool, постепенно прорисовываем соответствующие графические элементы таблицы.
Желательно, чтобы толщина линий не превышала таковую у контура. В данном случае показатели одинаковы – 3 пикселя. Очень важно при этом каждую линию фиксировать на отдельном слое. То есть после прорисовки каждой – нажимаем Enter. Соответствующие слои имеют название Shape. Для чего это нужно, мы узнаем чуть позже.
Рисовать таблицу при включенной сетке – одно удовольствие. Однако, отобразив линии для столбцов и строк, полезно будет на несколько секунд отключить режим сетки – для того, чтобы проверить, есть ли пробелы между графическими элементами.
Для этой цели можно также немного увеличить масштаб картинки – примерно до 120 %. Как видно на скриншоте, пробелы вполне могут быть. Но их легко ликвидировать – немного растянув соответствующие линии. Для достижения оптимального результата допустимо даже еще немного увеличить масштаб.
Но их легко ликвидировать – немного растянув соответствующие линии. Для достижения оптимального результата допустимо даже еще немного увеличить масштаб.
Как растягивать линии? Мы условились фиксировать каждую из них на отдельном слое. Это нужно нам как раз таки для подобных ситуаций – когда есть необходимость изменить длину какой-либо из линий.
Для того чтобы иметь возможность легко работать с линиями, требуется включить режим Show Transform Controls. Далее, переходя на те слои, которые соответствуют линиям, увеличиваем немного их длину, ликвидируя пробелы на таблице. Всякий раз фиксируем результат посредством нажатия Enter.
Убедившись, что на таблице нет пробелов, возвращаем исходный масштаб картинки и вновь включаем сетку.
К слову, при необходимости таблицу несложно тем или иным способом модифицировать. Например, в нашем случае видно, что крайний правый столбец имеет вдвое меньшую ширину, чем остальные.
Его можно, таким образом, увеличить или убрать из таблицы – оставив те, что имеют одинаковые размеры. Решение данной задачи осуществляется по тому же принципу, что и коррекция пробелов.
Решение данной задачи осуществляется по тому же принципу, что и коррекция пробелов.
Нужно выбрать слой, соответствующий контуру. После, активировав опцию Show Transform Controls, изменить ширину таблицы.
Затем можно укоротить и линии – аналогичным методом. Кстати, это лучше делать без сетки и при увеличенном масштабе картинки – чтобы сразу видеть пробелы и избавляться от них.
Можно, конечно же, и увеличить крайний правый столбец исходной таблицы. Сначала – растянув контур.
Затем – «дотянув» до него линии строк.
Можно изменить структуру таблицы, «объединив» ячейки или столбцы – также посредством регулирования длины линий. При необходимости – дорисовывая новые, которые тоже будут образовывать дополнительные слои.
Таблица готова. Теперь можно перейти к этапу ее заполнения.
к содержанию ↑
Заполнение таблицы
В самом начале статьи мы отметили, что Photoshop – графический редактор, и в нем нет модулей вставки готовых таблиц – как в Word, которые можно было бы заполнять каким-либо содержимым.
Однако необходимый контент в фотошопе, как ни в какой другой программе, можно легко нарисовать. Причем если речь идет о тексте – без проблем ввести его. Берем соответствующий инструмент – Text – и создаем с помощью него требуемое содержимое таблицы.
Каждое слово или фраза будет размещаться, таким образом, в отдельном слое. При заполнении таблицы текстовым содержимым можно заметить еще одну полезную особенность сетки – она «распознает» буквы, а затем, отслеживая движения пользователя мышкой при перемещении им соответствующего блока в нужное место ячейки, помогает выравнивать расположение текста в таблице.
Легко вставляются и картинки.
По окончании работы можно выключить режим сетки.
Итак, теперь мы знаем, как нарисовать таблицу в Photoshop. Оптимально будет сохранить ее как проект – в формате PSD, а затем работать с копиями соответствующего файла. Можно будет, например, растрировать слои, составляющие таблицу, и склеить их с помощью опции Merge, после чего она превратится в целостный графический объект.
Как нарисовать шкалу в Photoshop | Малый бизнес
Элизабет Мотт
Чтобы создать масштаб в документе Photoshop, первым делом вам может понадобиться инструмент «Перо», начертить деления на линейке, а затем преобразовать контуры в нужные длины и положения перед применением. ударный вес к ним. Photoshop не может применить преобразование к пути, который не содержит пикселей и включает прямолинейные сегменты. Это не означает, что вы не можете достичь своей цели, просто вы должны адаптировать свои методы к возможностям программного обеспечения.
Создайте документ с разрешением 300 пикселей на дюйм, чтобы он содержал ваш масштаб. Более высокие разрешения упрощают размещение объектов без искажений и сглаживания, возникающих, если объект попадает в математически значимую позицию, которая не соответствует целым пикселям.
Перетащите направляющую линейки вниз с горизонтальной линейки в верхней части окна документа. Это руководство определит отправную точку, от которой вы будете рисовать деления, составляющие вашу шкалу.

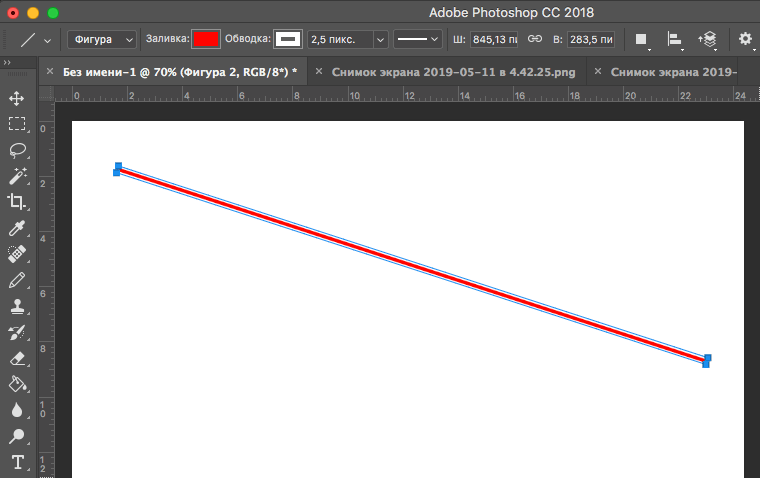
Выберите инструмент «Линия» из набора инструментов Photoshop. Установите его режим на «Shape Layers» и его толщину на два пикселя.
Удерживать клавишу «Shift». Нажмите и перетащите в активном окне документа, чтобы создать вертикальную линию.
Откройте меню «Правка» и выберите «Свободный путь преобразования». Установите исходную точку вашего преобразования в верхнюю центральную позицию на прокси-сервере у левого края панели параметров. Установите высоту вашей линии на 600 пикселей. Установите горизонтальное положение вашей линии, ее координату x, на 300 пикселей. Нажмите «Enter», чтобы применить преобразование.
Удерживать клавишу «Shift». Нажмите и перетащите, чтобы создать вторую вертикальную линию справа от первой, которую вы нарисовали.
Откройте меню «Правка» и выберите «Свободный путь преобразования». Снова установите исходную точку вашего преобразования в верхнее центральное положение.
 Установите высоту вашей линии на 300 пикселей.
Установите высоту вашей линии на 300 пикселей.Установите координату x второй линии на 375 пикселей, чтобы превратить ее в отметку 1/4 дюйма. Нажмите «Enter», чтобы применить преобразование.
Дублируйте слой, содержащий вторую линию, которую вы нарисовали. Откройте меню «Правка» и выберите «Свободный путь преобразования». Установите исходную точку вашего преобразования в верхнее центральное положение. Нажмите на треугольник между координатами x и y на панели параметров, нажмите кнопку «Использовать относительное позиционирование для контрольной точки», чтобы ваша линия переместилась на определенное расстояние, а не в определенное место. Установите координату x вашего преобразования на 75 пикселей. Нажмите «Enter», чтобы применить преобразование.
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои», если ее еще нет на вашем экране. Нажмите на первый из трех слоев на панели «Слои», чтобы выбрать его, затем, удерживая клавишу «Shift», щелкните последний из трех, чтобы выбрать все три.
 Выберите «Новая группа из слоев» во всплывающем меню в правом верхнем углу панели «Слои», чтобы создать группу слоев из трех слоев, содержащих нарисованные вами линии.
Выберите «Новая группа из слоев» во всплывающем меню в правом верхнем углу панели «Слои», чтобы создать группу слоев из трех слоев, содержащих нарисованные вами линии.Дублируйте группу слоев. Откройте меню «Правка» и выберите «Свободный путь преобразования». Активируйте кнопку «Использовать относительное позиционирование для опорной точки» и установите положение x вашей дублирующей группы слоев на 225 пикселей. Нажмите «Enter», чтобы применить преобразование.
Продолжайте копировать свою трехслойную группу и перемещать копии, чтобы увеличить масштаб до желаемой ширины. Завершите свою линейку, добавив 600-пиксельную линейку на ее правый край, на 75 пикселей справа от последней отметки на шкале.
Ссылки
- Системы Adobe: Использование Adobe Photoshop CS5
Ресурсы
- «Книга Photoshop CS3/CS4 WOW! Книга»; Линнеа Дейтон и др., 2010
- «Книга Photoshop CS/CS2 WOW! Книга»; Линнеа Дейтон и др.
 , 2007 г.
, 2007 г.
Советы
- Вы можете изменить цвет промежуточных засечек, чтобы отличать их от полнодюймовых обозначений.
- Чтобы построить вертикальную шкалу, сделайте копию горизонтальной линейки и используйте свободную трансформацию, чтобы повернуть ее на 90 градусов.
Предупреждения
- Как вы обнаружите, если попытаетесь применить свободное преобразование к сегменту линии, нарисованному с помощью инструмента «Перо», этот набор задач представляет собой один пример, в котором инструменты Photoshop ведут себя иначе, чем их эквиваленты в Adobe Illustrator.
Биография писателя
Элизабет Мотт пишет с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего: от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку Университета штата Индиана.
Нет планшета? Рисуем с помощью мыши
Перейти к содержимому
от Matt Fussell
Нет планшета? Ну и что! Вы по-прежнему можете создавать великолепные рисунки в Adobe Photoshop без планшета. Все, что требуется, — это хорошее понимание инструментов, доступных для рисования в Photoshop, и немного размышлений.
Все, что требуется, — это хорошее понимание инструментов, доступных для рисования в Photoshop, и немного размышлений.
Я помню, как впервые начал использовать Photoshop для рисования. Это было много лет назад. Планшетов для рисования, подобных тем, что производит Wacom, не существовало. И когда они появились, они были слишком дорогими.
С тех пор многое изменилось, и теперь планшеты для рисования очень доступны. Но даже несмотря на то, что цены упали, планшет для рисования может быть не в вашем бюджете или может быть непрактичным.
Но не все потеряно! Вы по-прежнему можете рисовать, используя только мышь.
Мышление в терминах формы
Процесс отличается. Вы должны думать с точки зрения форм и градаций ценности вместо того, чтобы думать с точки зрения традиционного рисунка. С планшетом для рисования вы можете рисовать традиционным способом. Вывод цифровой, но мыслительный процесс такой же, как и при традиционном рисовании.
Итак, когда мы рисуем с помощью мыши, наше мышление просто меняется.
Мы можем использовать такие инструменты, как инструмент выбора, чтобы рисовать основные фигуры. Эти формы наслаиваются, чтобы сформировать более сложные формы. Градации добавляются с помощью инструмента «Градиент» или «Кисть». Это требует некоторого планирования и нескольких слоев, но это возможно.
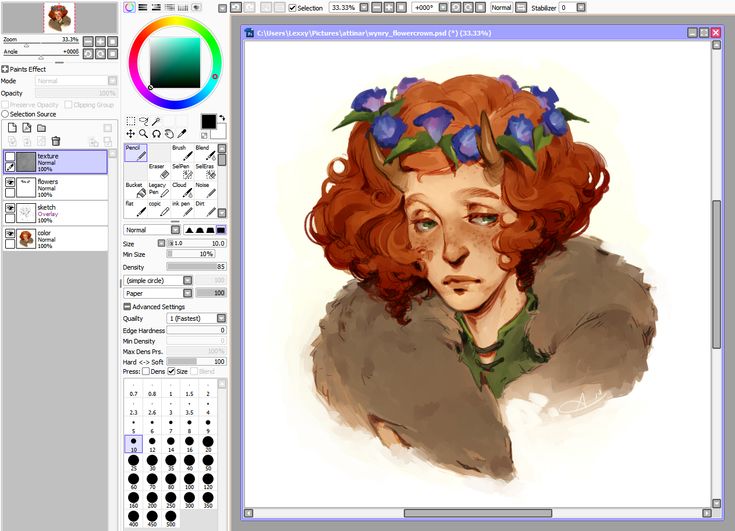
Какое-то время я работал внештатным иллюстратором в компании по производству одежды. В то время меня попросили создать цифровые иллюстрации для их журналов и календарей. Эти иллюстрации были предназначены для детей, поэтому они были яркими и игривыми. Каждая иллюстрация должна была каким-то образом включать в себя «сердце».
Я использовал Photoshop для всех иллюстраций, но для их создания использовал только мышь.
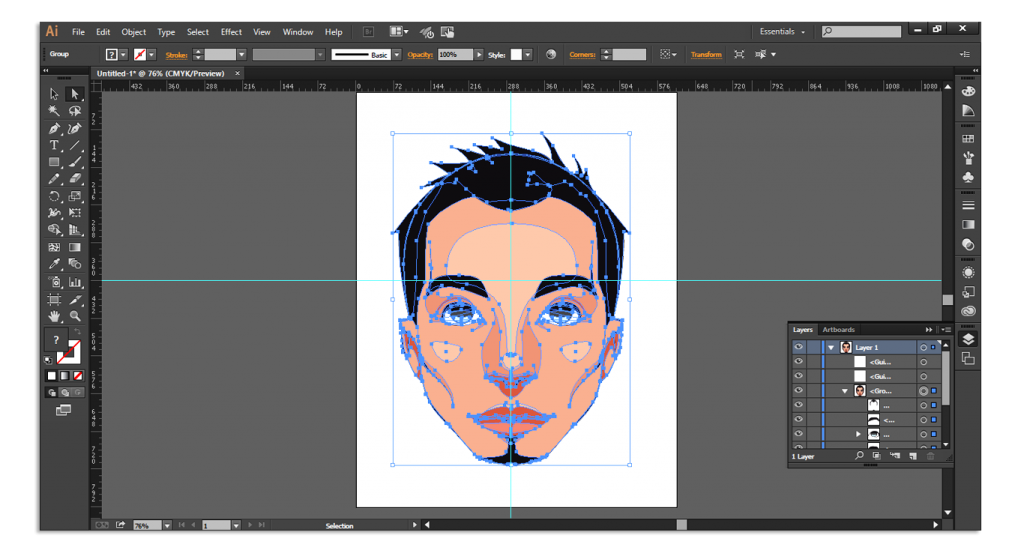
Вот посмотрите на одну из этих иллюстраций…
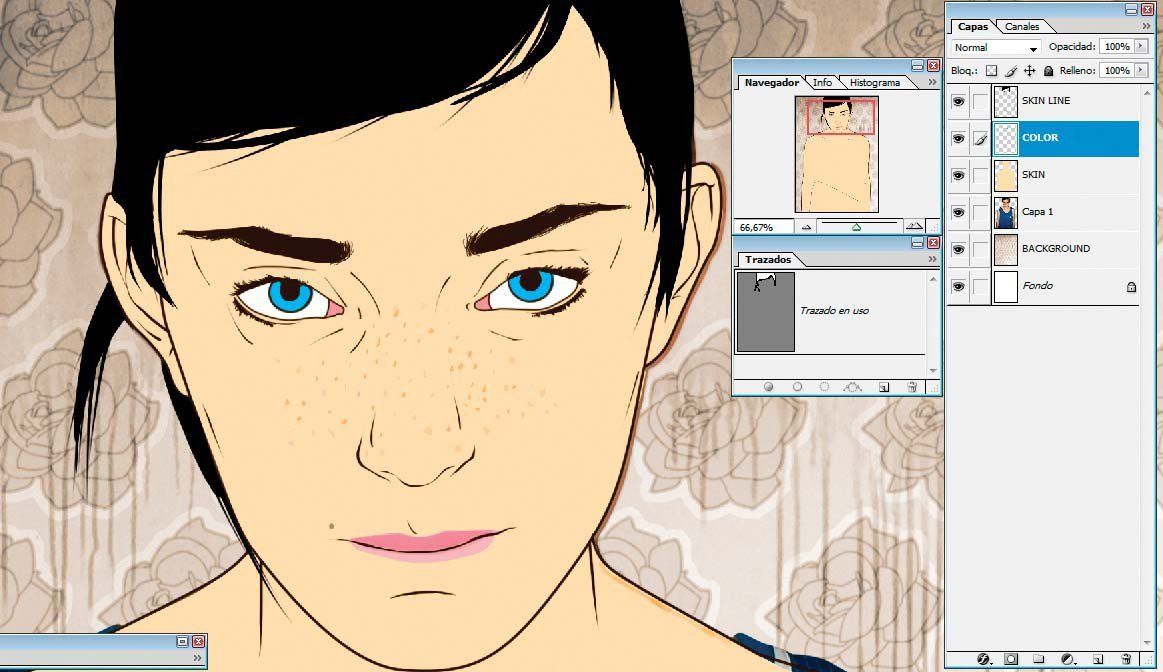
Как видите, результирующее изображение основано на фигурах. Градации тона были разработаны с помощью инструмента «Кисть» после выбора областей (чтобы убедиться, что инструмент «Кисть» делал отметки только там, где я хотел).
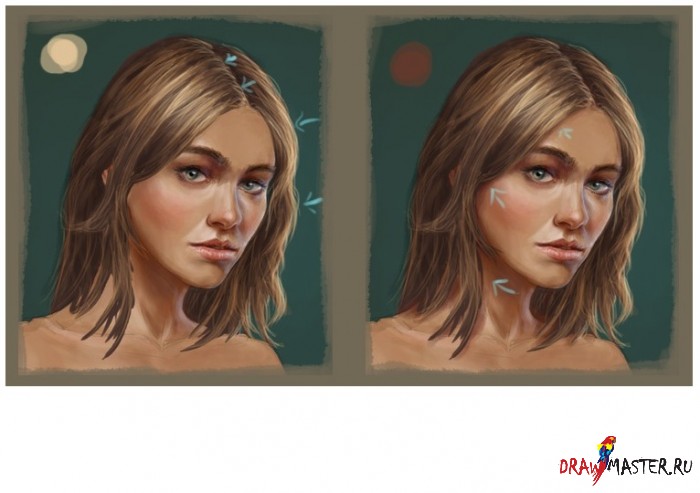
Вот посмотрите на другую иллюстрацию для той же компании…
Я даже проиллюстрировал целую детскую книгу, используя только мышь и Photoshop. Итак, да — можно использовать мышь для рисования.
Несколько уроков для начала
В наши дни существует множество уроков по рисованию в Photoshop, которые помогут вам начать работу. Я создал несколько из них, хотя они используют более старую версию программы. Я сгруппировала их все вместе на одной странице и у меня есть урок по рисованию мышью в Photoshop. Этот урок проведет вас через этапы рисования сферы с помощью мыши.
Вы можете ознакомиться с этими уроками здесь: Как использовать Photoshop для начинающих
Заключение
В Photoshop есть множество инструментов, которые помогут вам рисовать с помощью мыши. Вы больше не можете использовать отсутствие планшета для рисования в качестве оправдания. Это требует немного практики, но вы будете поражены тем, насколько легко это может быть.