5 способов создать векторную картинку в Adobe Illustrator
Микростокер и иллюстратор Ольга Захарова рассказала несколько способов, которыми она пользуется при создании очередной иллюстрации на продажу или для коммерческого заказа. Способы просты и, наверняка, большинство практикующих иллюстраторов о них знает, однако, все они сопряжены с нюансами, на которые стоит обратить внимание.
Когда я только начинала вести этот блог, я совсем ничего не понимала в стоках и очень мало знала о создании векторной иллюстрации. Поэтому мне хотелось делиться с миром каждым важным открытием — я понимала, что также, как недавно страдала я, не зная, как сделать бесшовную текстуру, сейчас страдает еще кто-то 🙂
Сейчас стало труднее. Потому что этап «новичковости» уже прошел, и очень многие вещи мне кажутся настолько очевидными, что пока кто-то из новичков не начинает задавать про них вопросы, мне не приходит в голову о них написать. Поэтому, ребята, не стесняйтесь писать комментарии, задавать все вопросы, даже те, которые кажутся глупыми (глупых вопросов не бывает).
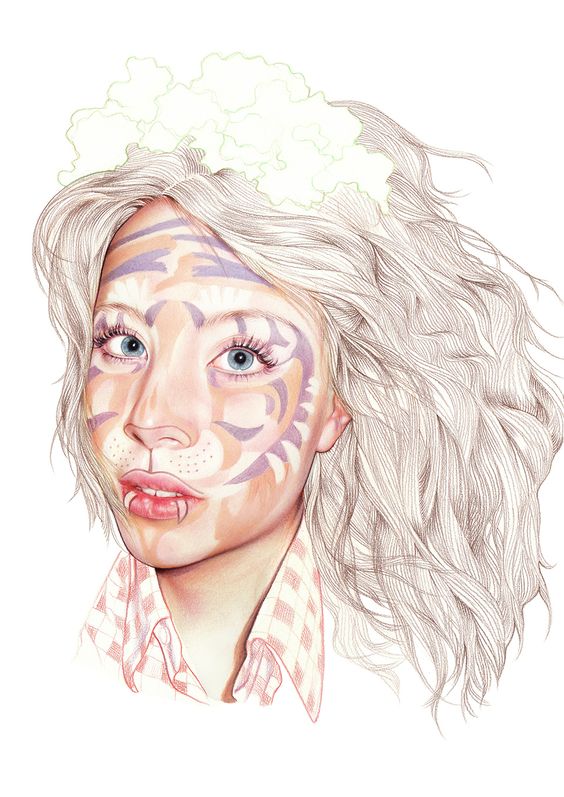
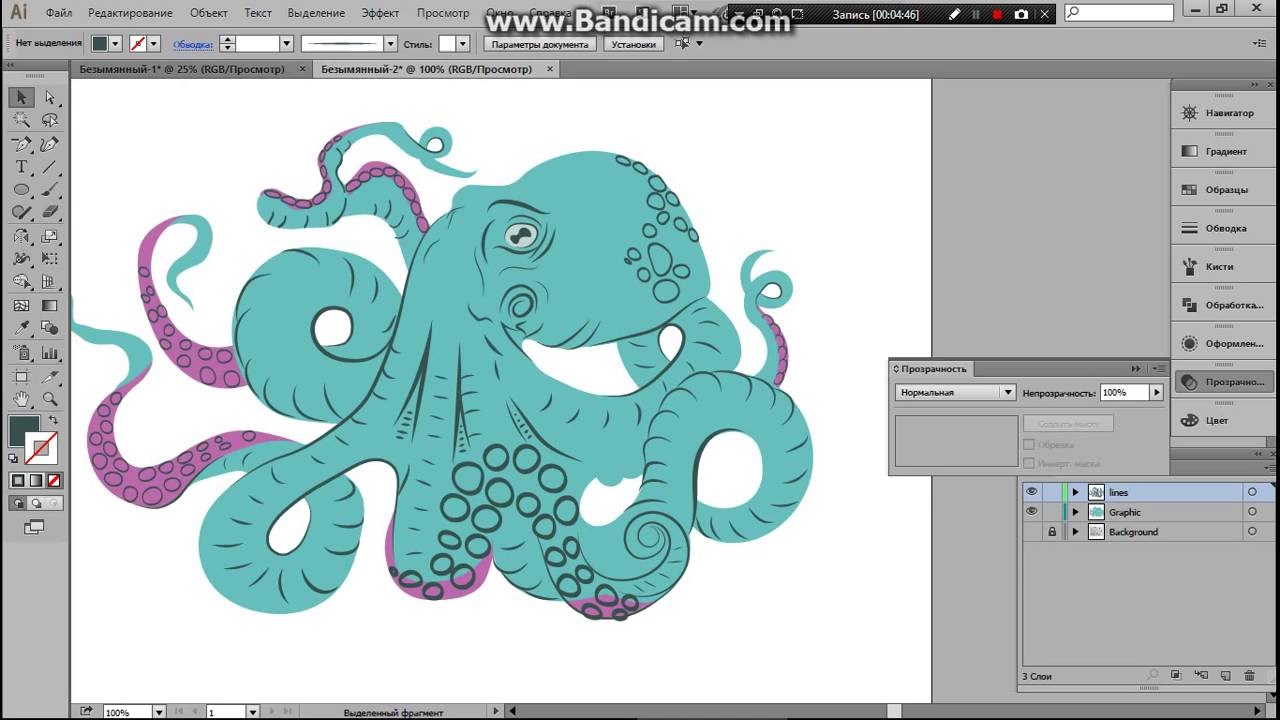
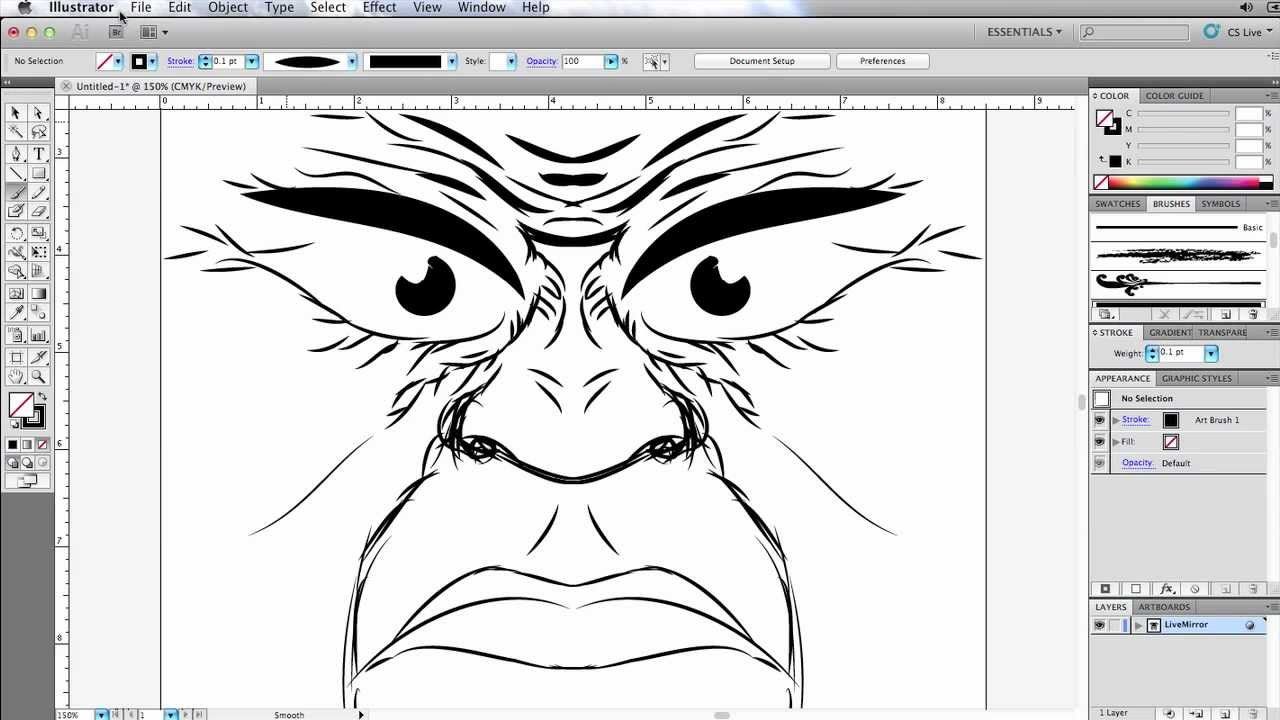
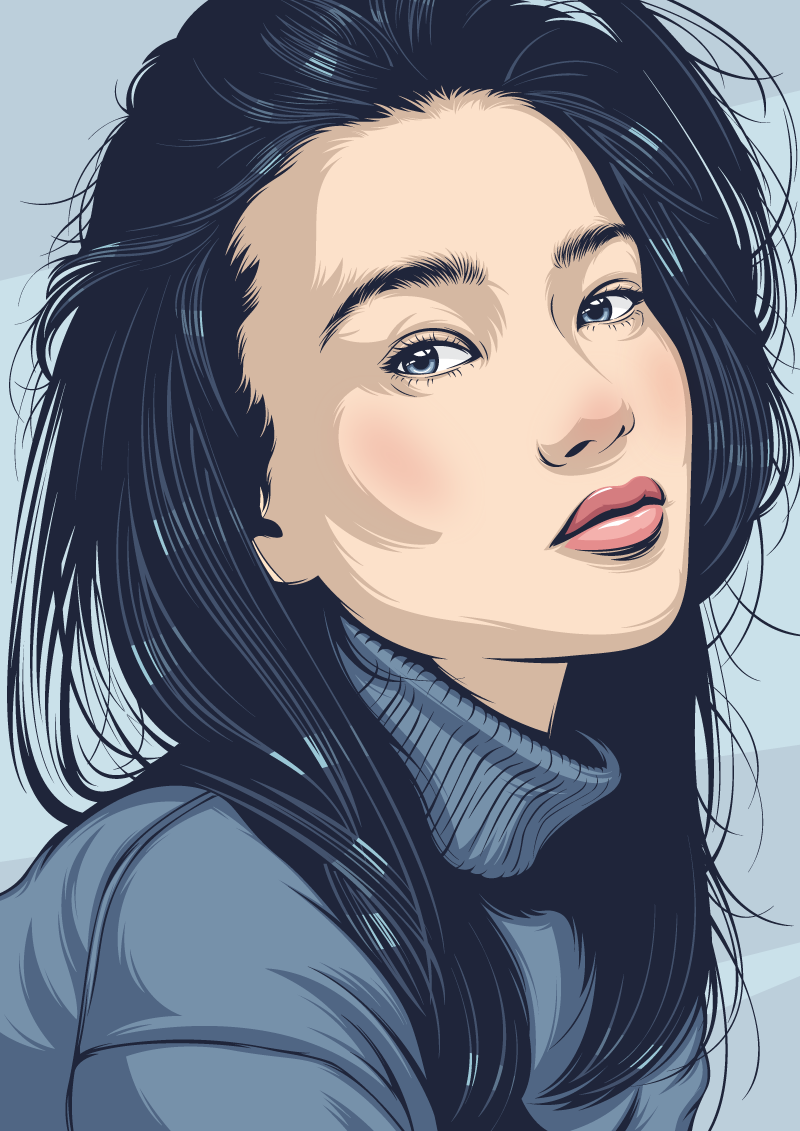
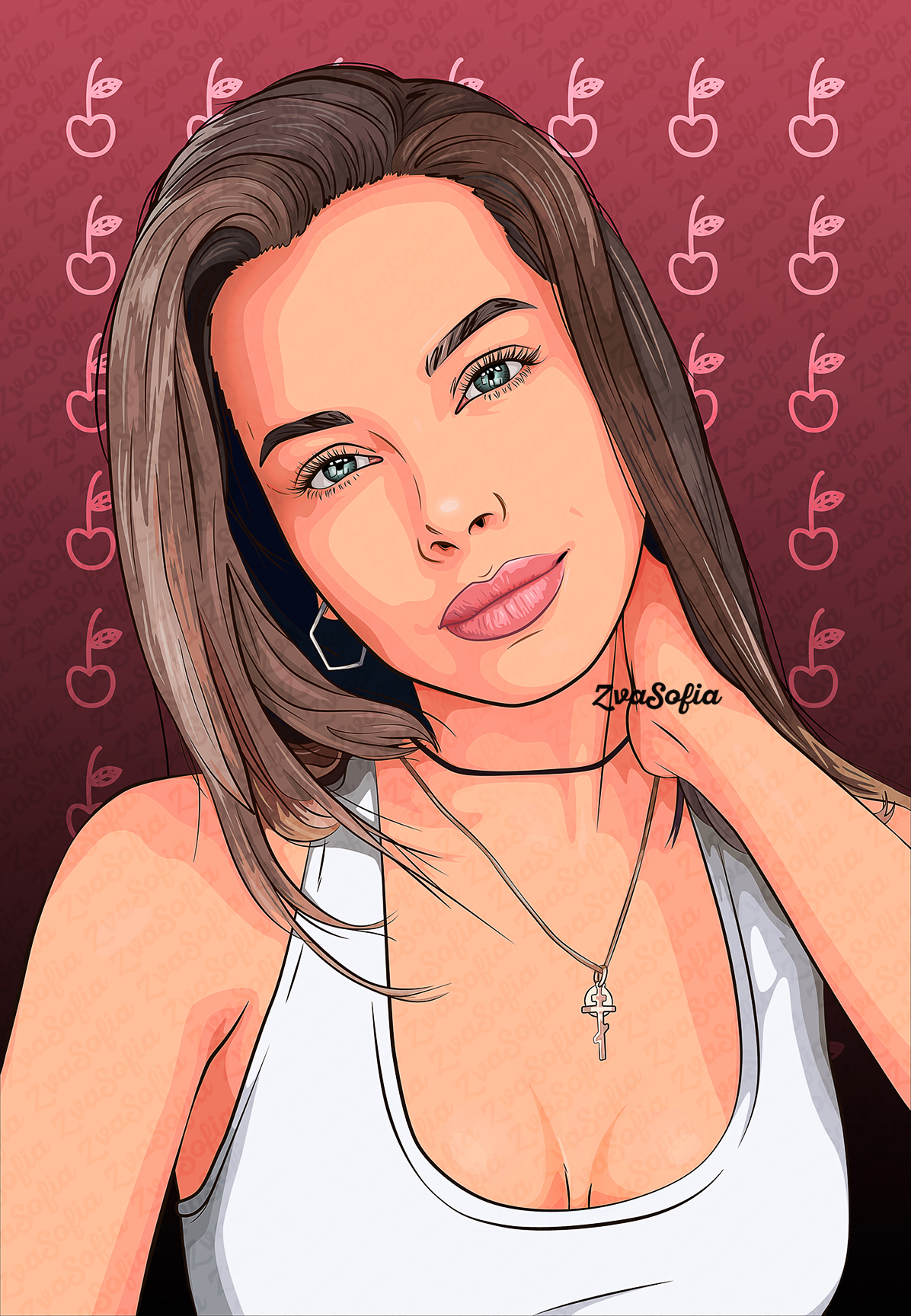
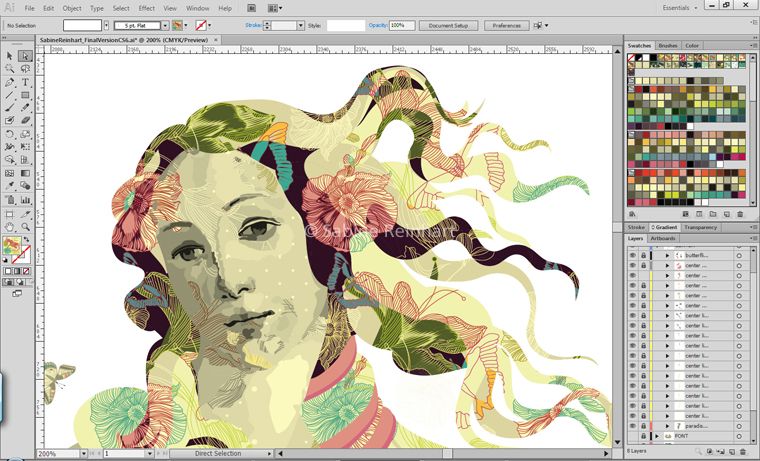
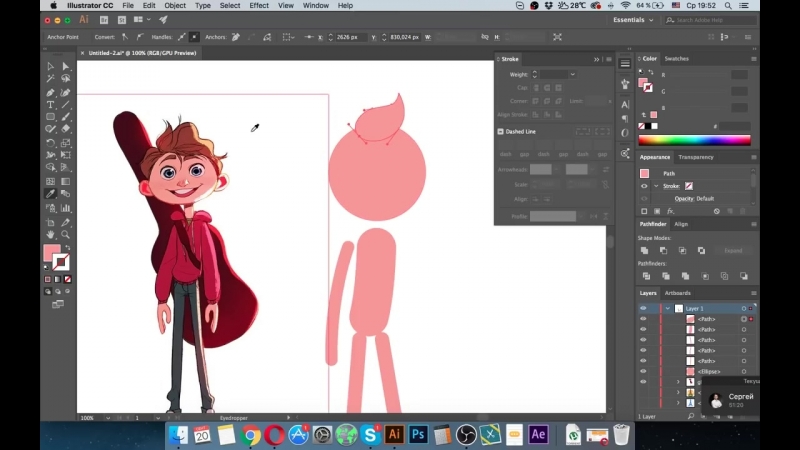
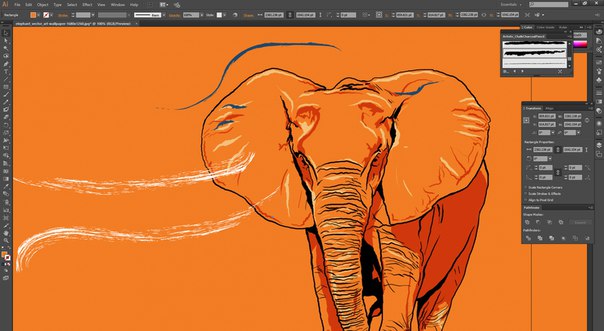
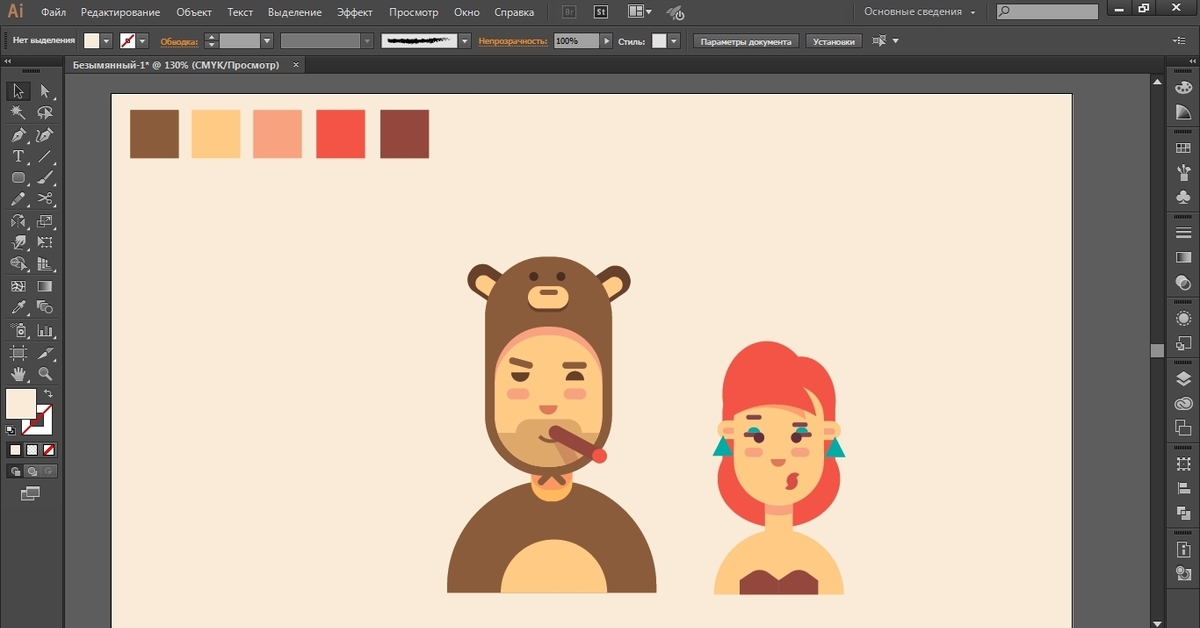
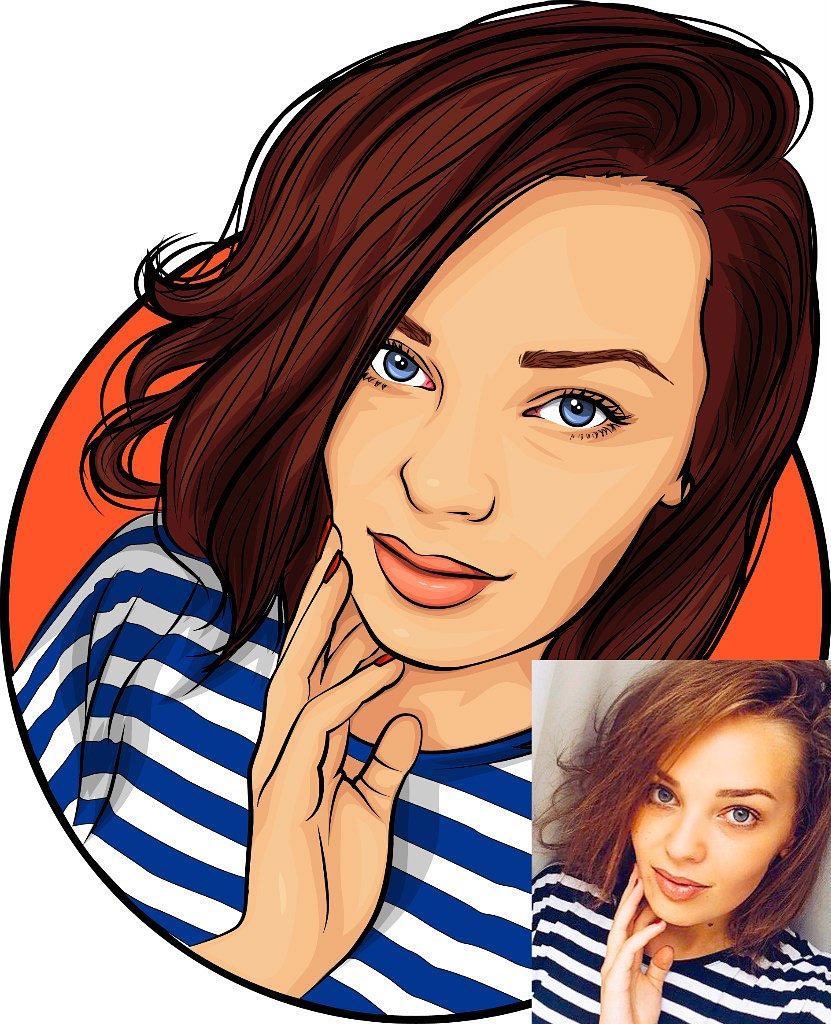
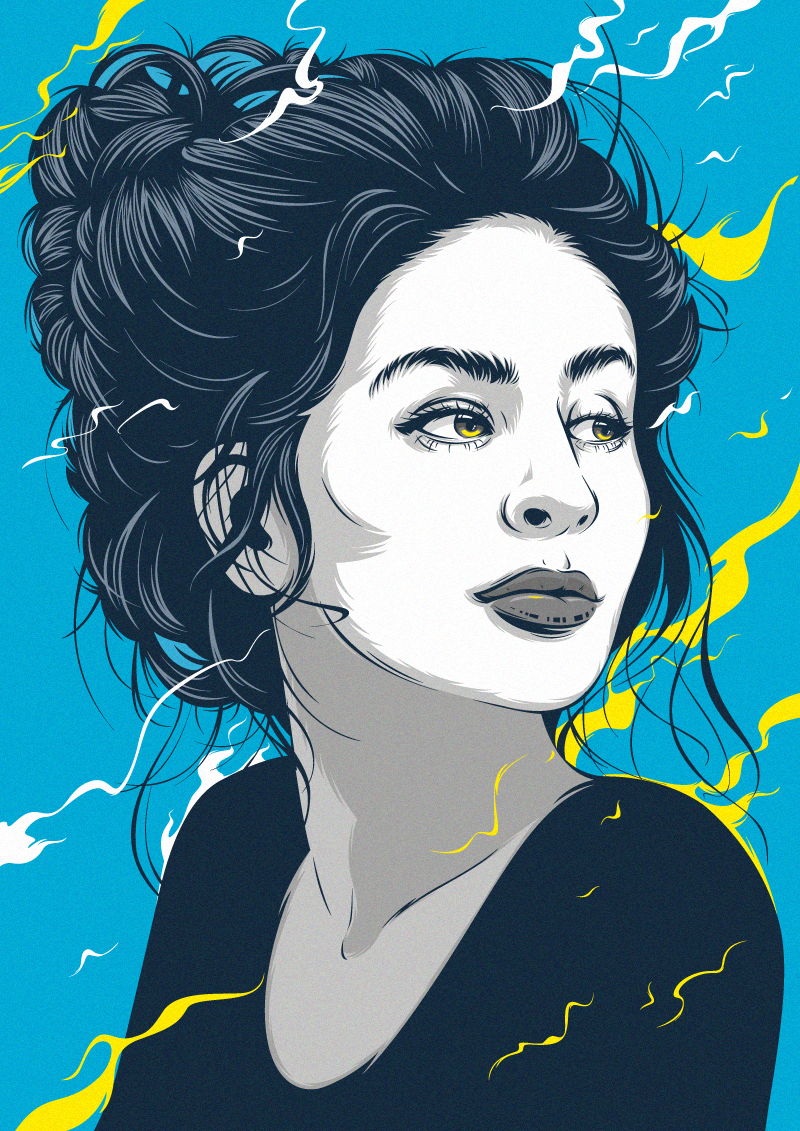
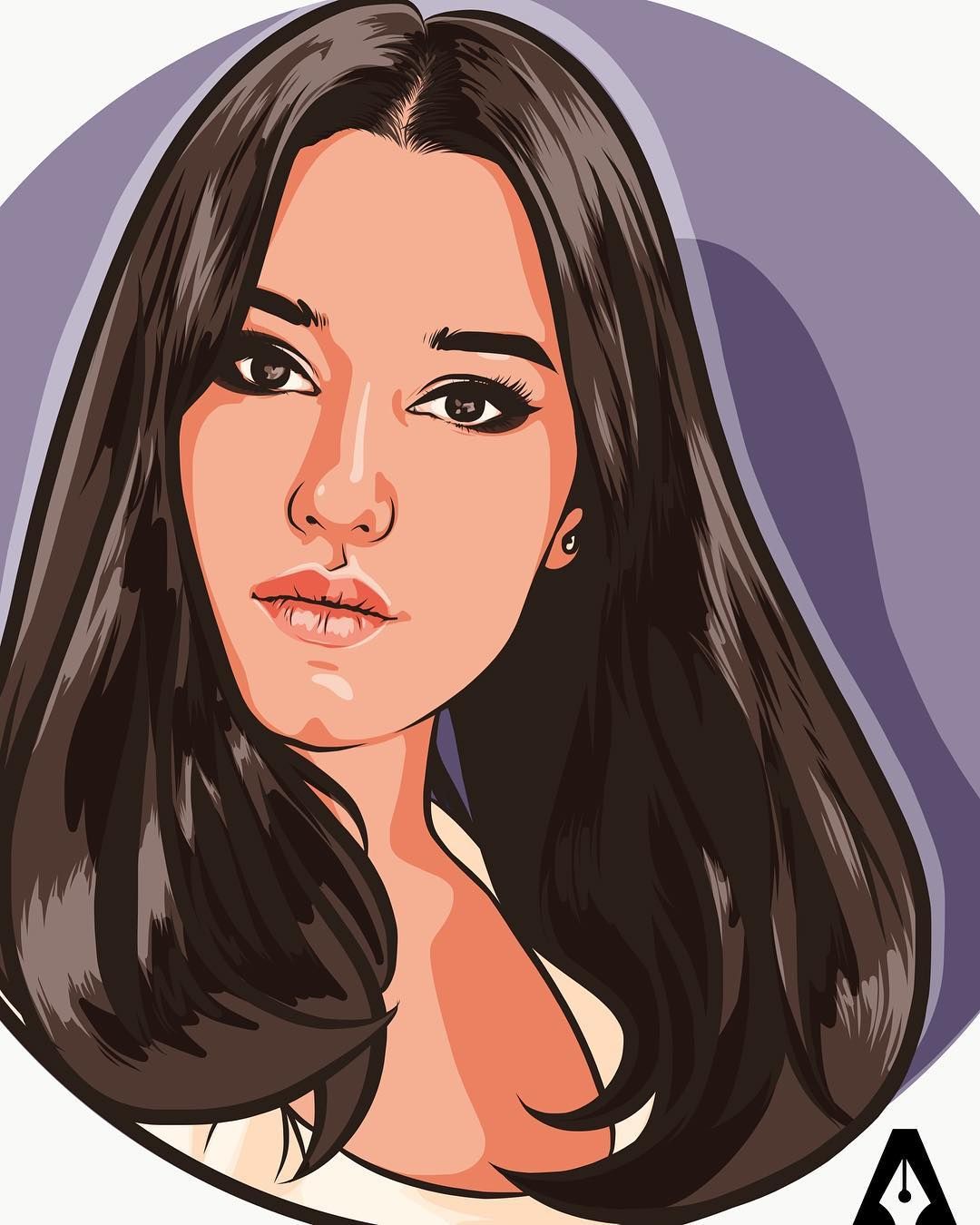
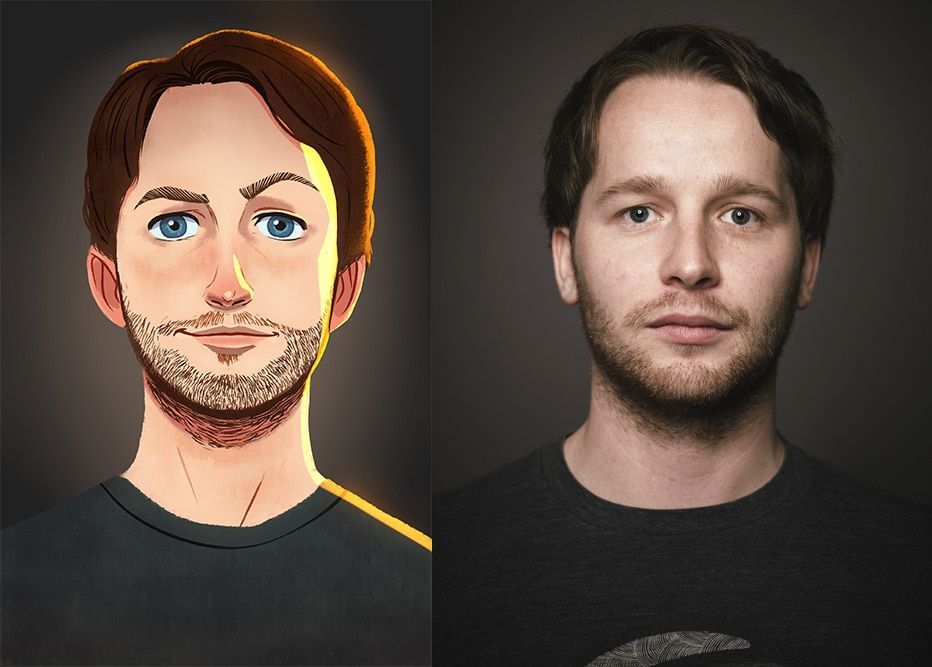
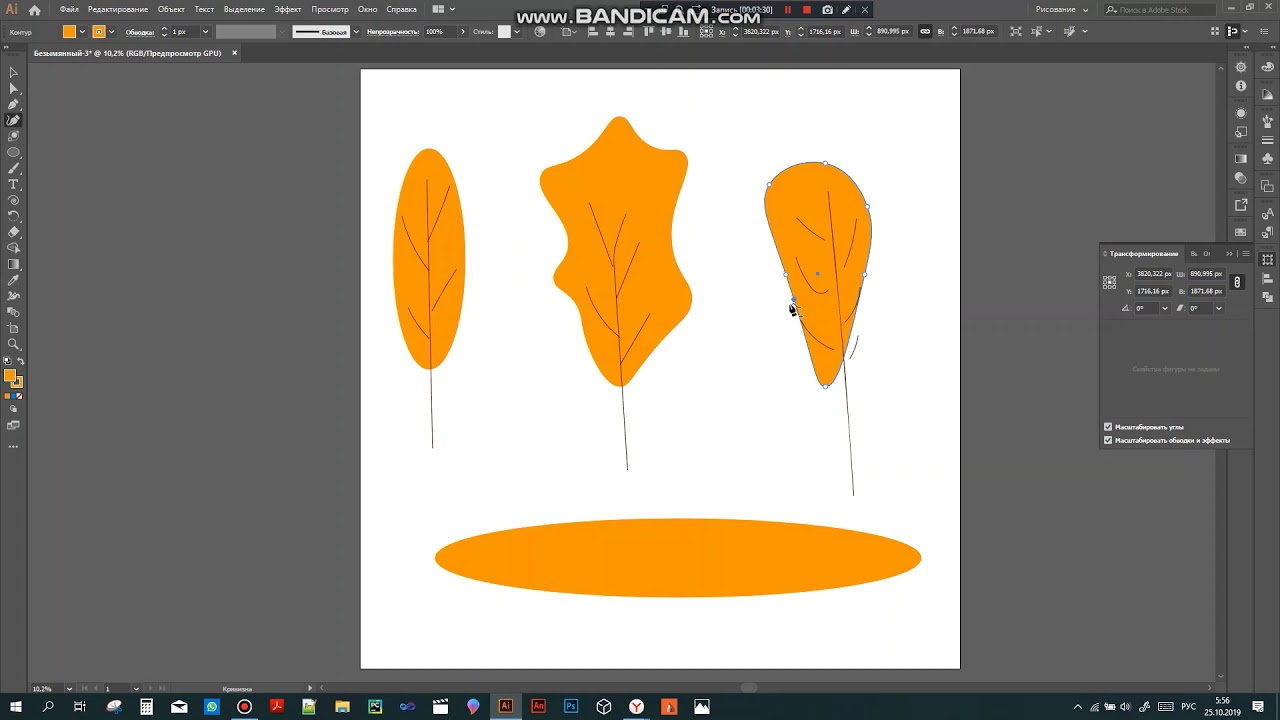
Три картинки — три разных способа создания. Угадаете, где какой? 🙂
Это я все к тому, что меня тут как-то недавно спросили — а как удобнее обрисовывать картинку в Иллюстраторе?
Ведь существует великое множество способов превратить идею или скетч в векторную картинку с помощью нашей любимой программы 🙂 И я решила описать самые известные способы — с их плюсами и минусами. Сама я пользуюсь разными способами — в зависимости от результата, который хочу получить.
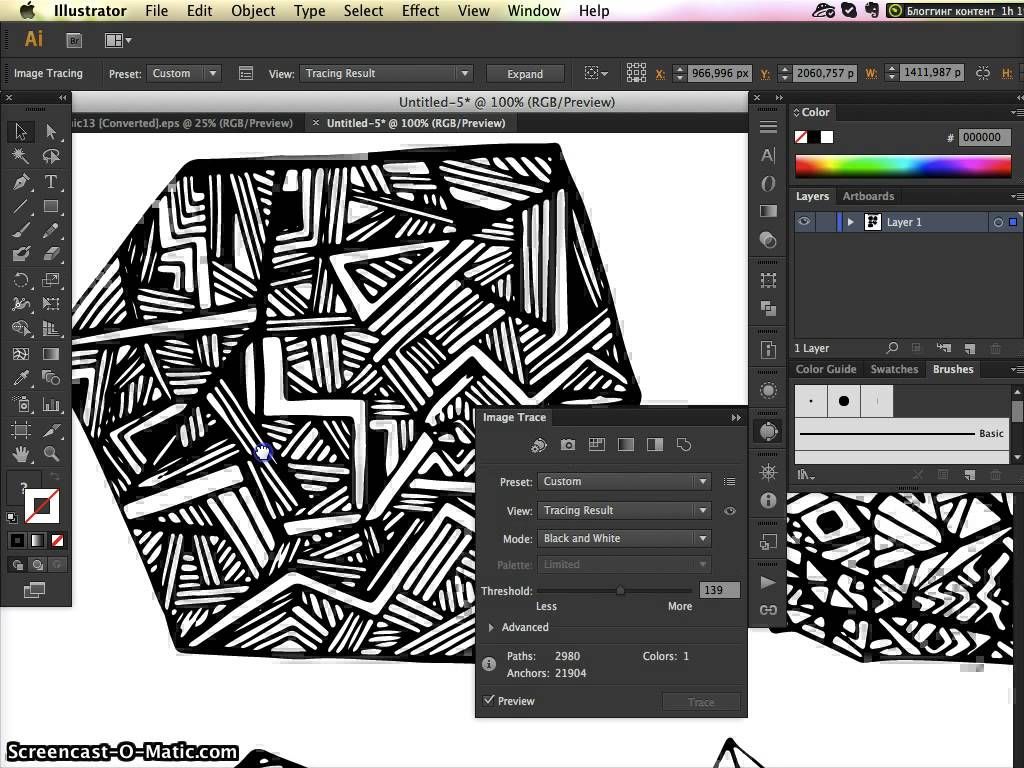
Трейс / Image Trace
Самый автоматизированный способ сделать из скетча векторную картинку и, как мне казалось раньше, самый быстрый (дисклеймер — сейчас я уже так не думаю).
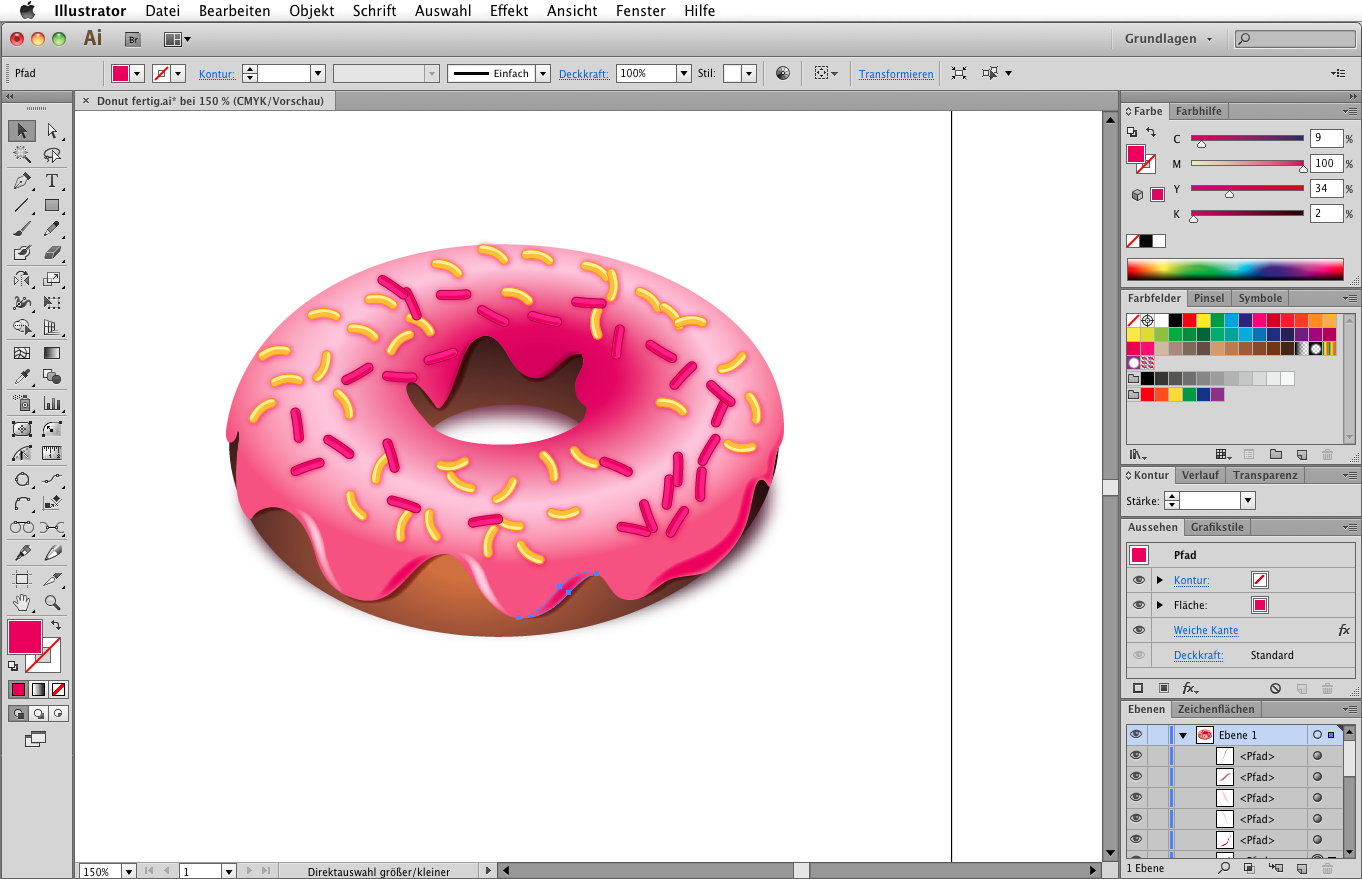
Трейс картинки осуществляется с помощью панели image trace (верхняя панель Window — Image Tace) — просто помещаете свой скетч на рабочую область, открываете панельку, в выпадающем меню выбираете один из пресетов (у всех разные настройки, выбрать лучший можно методом тыка) — например, sketch — и через минуту-другую ваш файл превращен в вектор. Потом нужно только не забыть удалить “мусор” — разные пустые пути, которые образуются в процессе. Для этого не снимая выделение с оттрейсенного объекта надо пойти в верхнее меню Object — Path — Clean Up.
Потом нужно только не забыть удалить “мусор” — разные пустые пути, которые образуются в процессе. Для этого не снимая выделение с оттрейсенного объекта надо пойти в верхнее меню Object — Path — Clean Up.
Трейс готов! Как говорили на одной моей прошлой работе “нажал кнопку — и в кассу”. Но, увы, все не так просто.
Результат трейса выглядит круто только тогда, когда исходная картинка-скетч была высокого качества (четкие линии с минимумом рукодрожания, не ворсистыми линиями и тп), потом она была сканирована с приличным DPI и хотя бы немного обработана в фотошопе (выбеливание фона, добавление контраста). Во всех остальных случаях трейс требует доработки.
Я делаю так: включаю видимость путей (cmd+H), выбираю контрастный цвет для них по отношению к обводке (двойной клик по названию слоя) — и, увеличив картинку до 200-300% проверяю аккуратность линий. В этом мне сильно помогают обычный карандаш — он мне нравится больше, чем сглаживающий — и плагин от Astute Graphics Smart Remove Brush Tool, которым можно удалять лишние точки, минимально изменяя линию.
Тут важно не переусердствовать в “вылизывании” картинки — если вам нужно идеальные ровные линии — быстрее использовать один из инструментов, о которых речь пойдет ниже. Трейс разумно использовать тогда, когда хочется сохранить эффект “нарисованности вручную”.
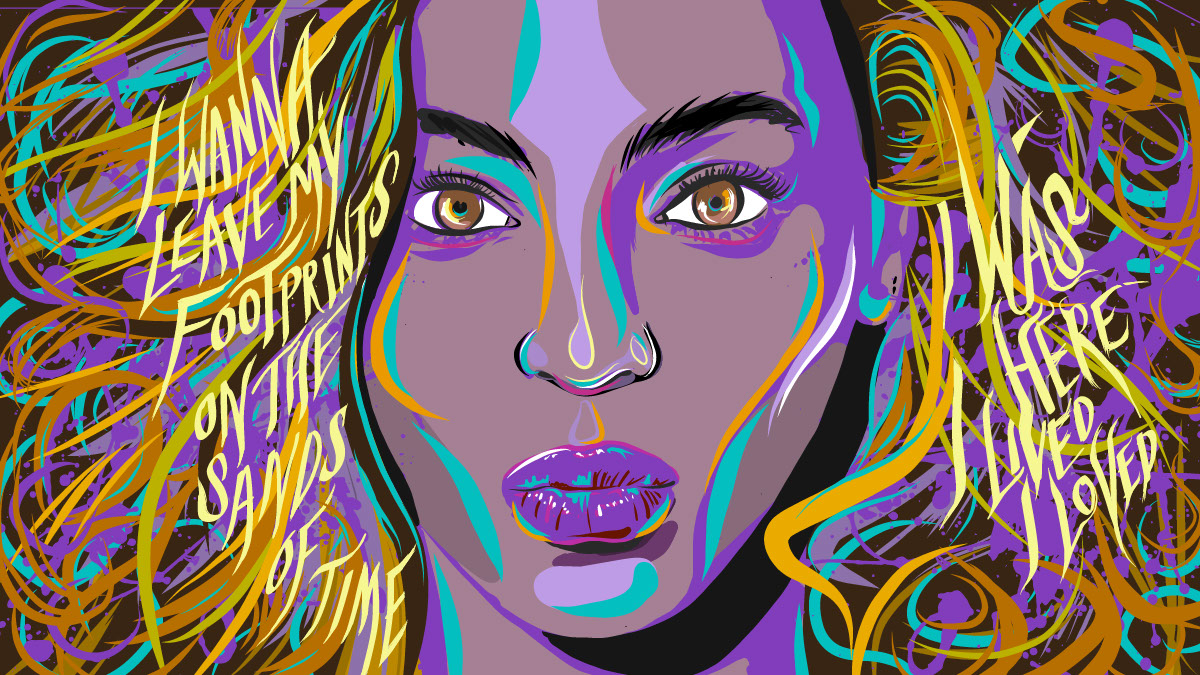
Я на данный момент использую трейс только для цитат вроде такой:
Плюсы и минусы трейса:
+ Можно относительно быстро превратить хороший скетч в векторную картинку с сохранением hand drawn эффекта
– Нужно потратить время, чтобы обработать
– Весь объект уже векторный, то есть труднее поменять толщину линий
– Линии не будут идеально ровными (это же и плюс)
Мой вердикт таков — использовать трейс надо с умом, применяя его ни ко всему подряд, чтобы сэкономить время на обработку, а к избранным картинкам, чтобы сохранить “ручной” эффект и некую небрежность линий.
Блоб браш / Blob Brush
Из всех инструментов иллюстратора больше всего на настоящую, живую, кисточку похож блоб браш. За это его очень любят художники, которые переходят с живого рисования или рисования в фотошопе на вектор. Всю прелесть этого инструмента могут оценить только те, у кого есть графический планшет – с его помощью можно контролировать толщину линий нажимом.
За это его очень любят художники, которые переходят с живого рисования или рисования в фотошопе на вектор. Всю прелесть этого инструмента могут оценить только те, у кого есть графический планшет – с его помощью можно контролировать толщину линий нажимом.
У этого инструмента так много поклонников, что мне даже как-то неловко признаваться, что я его не люблю и практически совсем не использую. Это вызывает у людей примерно такие же эмоции, как когда я говорю, что мне не нравится “Мастер и Маргарита”. Но что есть — то есть 🙂 Примеры употребления блоб браша в моем портфолио можно найти только на очень-очень старых картинках, которые, скорее всего, будут удалены во время следующей чистки.
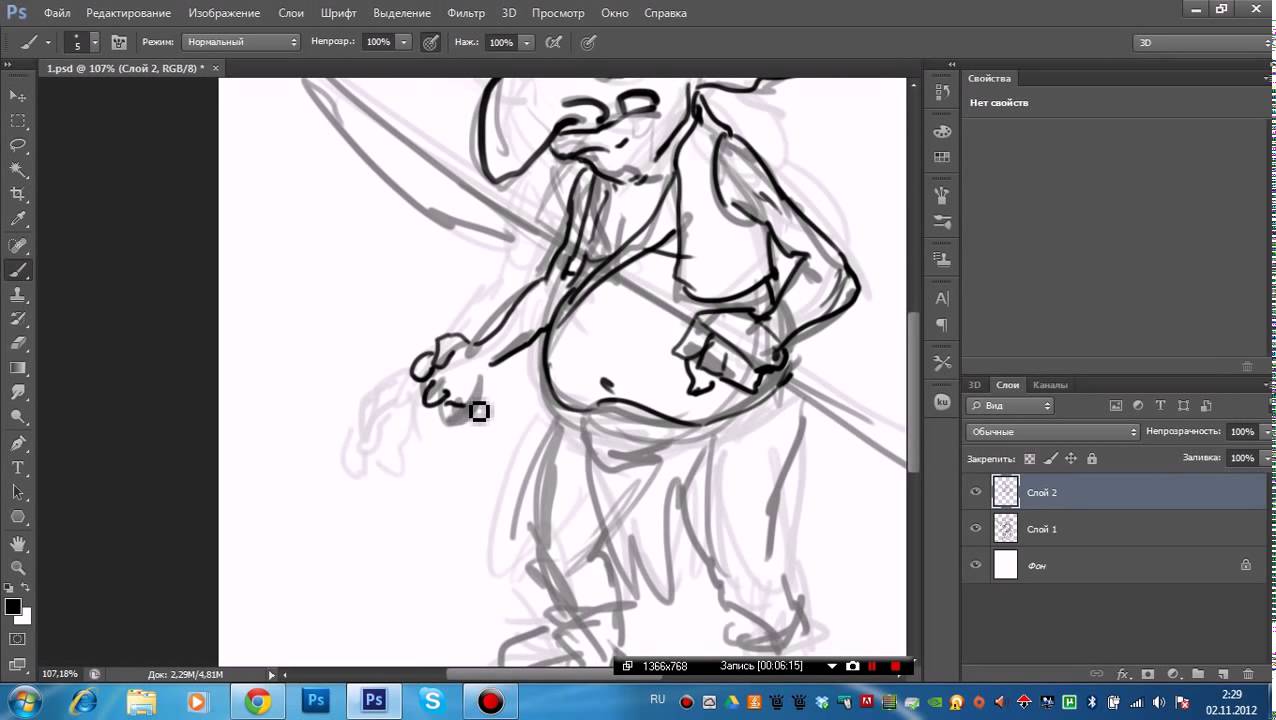
Одна из моих первых картинок, нарисованная блоб брашем
Блоб брашем можно рисовать линии также, как вы это делаете фломастером на бумаге (сравнивать с кистью, мне кажется, не совсем верно, тк прозрачность блоб браша не регулируется нажимом), при условии, повторюсь, наличия планшета.
Плюсы и минусы блоб браша:
+ Облегчает художникам переход с растра на вектор
+ Имитирует “живое” рисование
– Нужен планшет, чтобы оценить всю прелесть (и умение рисовать тоже не помешает)
– Толщину линий можно задавать только перед рисованием, как только линия проведена — она по сути является векторным объектом с заливкой, — как и в случае с трейсом регулировать толщину постфактум сложно
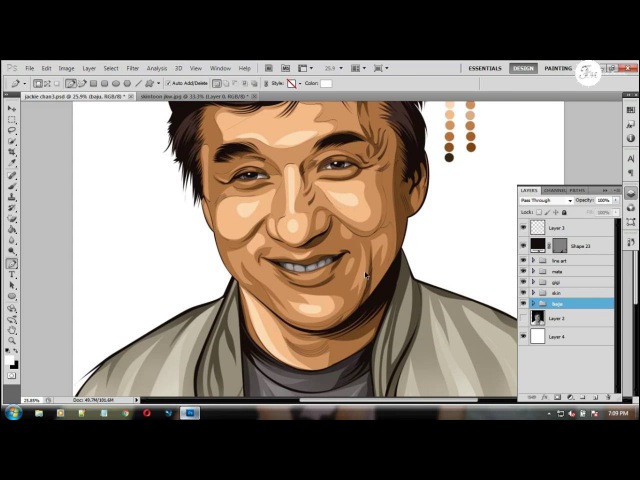
Пентул / Pentool
Самый, наверное, непонятный инструмент для новичков, который оказывается крайне удобной и функциональной штукой, когда узнаешь его поближе. Совсем скоро я добавлю урок в магазин про то, как сделать кривые Безье своими лучшими друзьями, потому что сама в свое время потратила на них немало нервов.
Перо — инструмент наиболее далекий от художников и близкий графическим дизайнерам, потому что чтобы нарисовать линию — нужно не провести ее кисточкой/карандашом и тп, а поставить точку, потом еще одну — и так далее, регулируя изгиб и длину ручками кривой.
Почему-то мне видится, что блоб брашем больше рисуют девочки, а пентулом — мальчики, потому что он такой строгий и серьезный. И да, это мой любимый инструмент. Правда, не стандартный пентул, а апгрейд от Астуте Графикс под названием Вектор Скрайб.
Плюсы и минусы пентула:
+ Чистые и аккуратные линии
+ Можно регулировать толщину нарисованных линий/картинки в любой момент за пару секунд, пока не сделан экспанд (который нужно делать перед отправкой на стоки, но лучше сохранять в рабочем файле неэкспанднутую копию)
+ Пентул — отличный способ создавать картинки на стоки для тех, кто не умеет рисовать в классическом понимании этого слова
– Все рисование сводится к расстановке точек и повороту ручек — многих креативных людей это напрягает
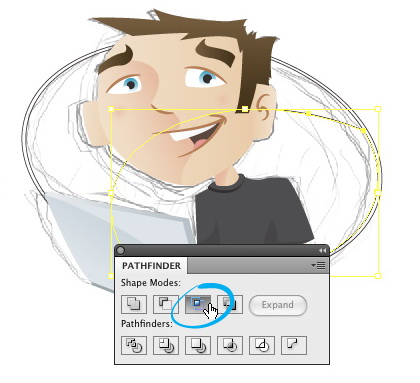
– Полезно также освоить инструмент Shape Builder Tool и панель Pathfinder, потому что обычный ластик удалить лишнее не поможет
– Чтобы научиться уверенно обращаться с пентулом, нужно освоить какое-то количество теории и много, много практиковаться, при этом первое время линии будут получаться кривоватыми и на отрисовку будет уходить много времени
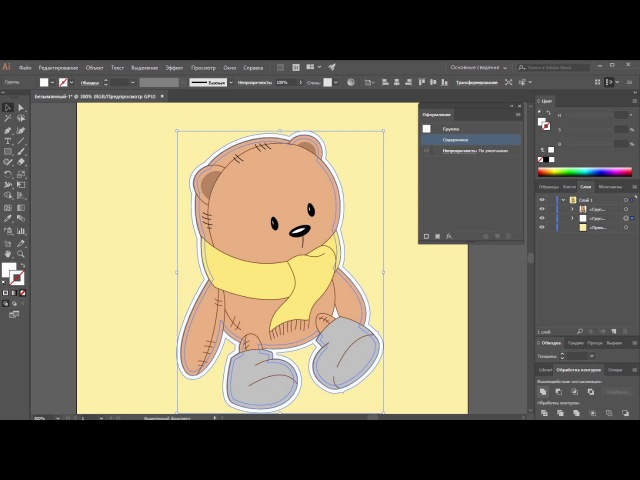
Кисточка (обычная) / Brush
Компромисс между пентулом и блоб брашем для тех, кто хочет проводить линии, а не ставить точки, и при этом иметь больший контроль над тем, как линия выглядит.
Что на линию, проведенную кистью, что на “пентульную” можно “насадить” огромное количество самых разных кистей — из стандартной библиотеки (правда, официально на стоки их использовать нельзя), либо !! своих собственных, каждый раз получая новый результат. Потом нужно не забыть все это дело отэкспандить (то есть превратить в вектор с помощью команды Object — Expand).
Плюсы и минусы кисточки:
+ Сохраняется возможность редактирования линий и можно рисовать руками (не точками)
– Нужен планшет
– Линии почти всегда получаются не такими, как хочется, — может у меня руки кривые, но по моим ощущениям тот же блоб браш позволяет точнее контролировать линию
У блоб браша и кисточки есть свои индивидуальные настройки, добраться до которых можно, дважды кликнув по конкретному инструменту в левой панельке.
У кисточки можно настроить чувствительность и сглаживаемость линии, у блоб браша также можно включить или отключить автоматическое слипание объектов одного цвета друг с другом. Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
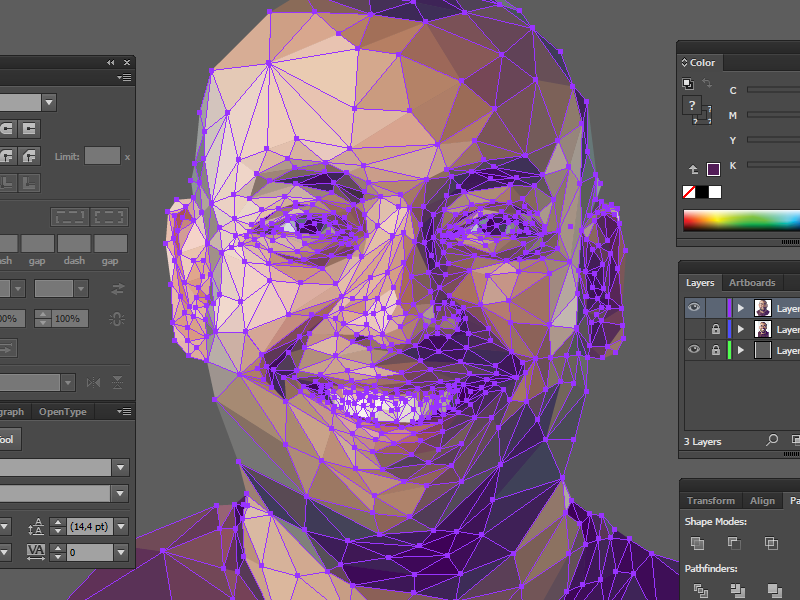
Простые геометрические формы
Речь о квадрате, круге, линиях, многоугольниках — чаще всего, конечно, они используются не сами по себе, а в сочетании с пентулом. Рисование с помощью геометрических фигур подходит тем, кто любит геометричность в картинках, кайфует от четких форм и минимума точек на путях 🙂 Раньше я использовала формы только для каких-то очевидных действий — например, делала глаза персонажу с помощью круга, или каркас дома с помощью квадрата.
Посмотрев курс Illustration for Designers: Create Your Own Geometric Animal (Иллюстрация для дизайнеров: Создайте свое собственное геометричное животное) на Skillshare я переосмыслила роль форм в картинках и мне стало интересно научиться видеть формы в объектах. Так родилась серия животных, которую я скоро планирую продолжить:
Плюсы и минусы рисования формами:
+ Линии получаются идеальными, не нужно думать о том, куда поставить точку и как потянуть за ручку
– Перестроиться на «мышление формами» большинству людей очень сложно
– Все равно придется использовать дополнительные инструменты — пентул, панель пасфайндер или шейп билдер тул
Примерно 80% моих текущих картинок нарисованы плагином InkScribe — тот самый аналог пентула от Astute Graphics, о котором я уже говорила (я, кстати, планирую написать отдельный пост про астутовские плагины, как только меня перестанет пугать потенциальный размер этого поста).
Остальные 20% — это трейс, простые формы и иногда — Dynamic Sketch Tool. Это что-то вроде карандаша, только более аккуратный и с большим количеством настроек (опять же, астутовский).
Каким инструментом будет удобнее/быстрее рисовать лично вам кроме вас никто решить не сможет. Поэтому мой главный совет — пробуйте их все, применяйте для разных картинок, разных стилей, в разных ситуациях и не позволяйте чужому мнению на вас влиять. Потому что для кого-то блоб браш всех прекраснее и милее, а кому-то, чтобы рисовать крутые картинки, и планшет не нужен — справляются мышкой и пентулом.
Фото на обложке: ShutterStock
Как рисовать эскизы в Adobe Illustrator?
Поделиться статьёй:
Adobe Illustrator по праву является одним из самых популярных графических редакторов у иллюстраторов по всему миру. Эта программа имеет в своем арсенале все необходимые функции и инструменты, с помощью которых можно рисовать настоящие шедевры. Иллюстратор подойдет даже дизайнерам — его интерфейс несколько проще, чем у того же Фотошопа, а значит логотипы и прочие виды работ отрисовать не составит труда.
Иллюстратор подойдет даже дизайнерам — его интерфейс несколько проще, чем у того же Фотошопа, а значит логотипы и прочие виды работ отрисовать не составит труда.
Способы рисования в Иллюстраторе
Это программное обеспечение позволяет художнику самостоятельно выбрать способ, которым будет создаваться изображение — вариантов несколько и каждый из них можно использовать в зависимости от целей и времени, выделенного на работу.
Графический планшет имеет рабочую область, рисование по которой осуществляется специальным стилусом. Любая линия, проведенная вами, тут же отобразится на мониторе вашего компьютера. Этот способ рисования пользуется особой популярностью у тех графических дизайнеров, которые профессионально занимаются своим делом.
Инструменты Adobe Illustrator. Так же, как и в программе Фотошоп, здесь вы найдете все известные инструменты вроде кисти, карандаша, ластика и других. Рисовать ими не так просто, ведь в этом случае вы применяете мышку и клавиатуру.
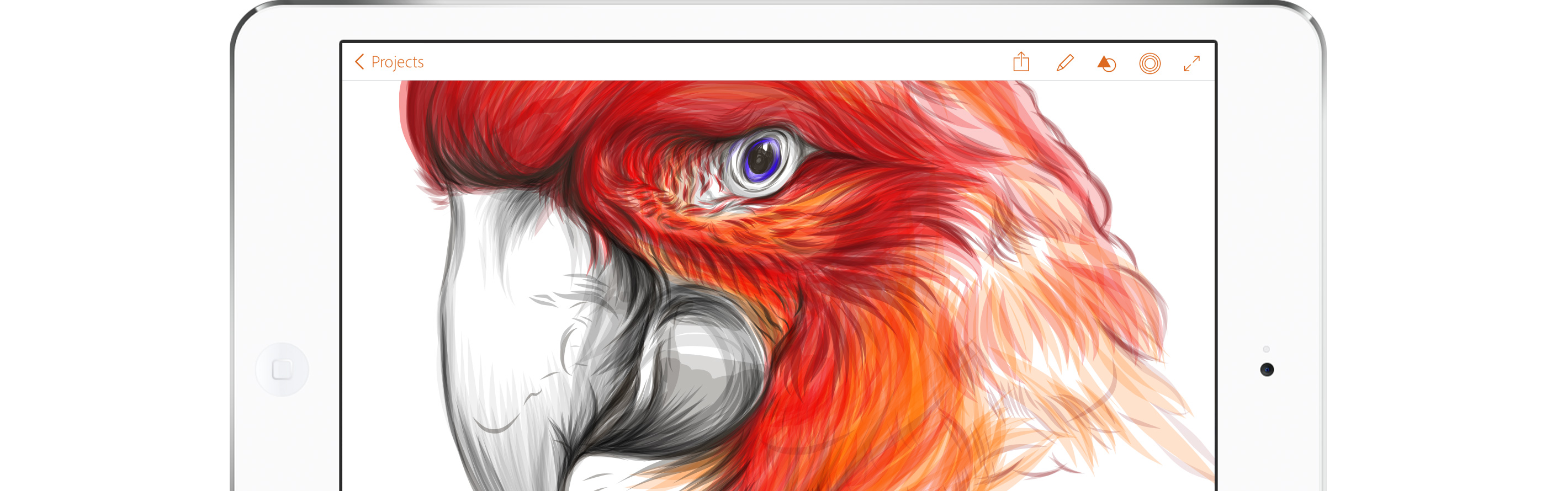
Смартфон или планшет тоже используются в работе над изображением — в тех, случаях, когда нужно как можно быстрее сделать наброски и после перенести их на компьютер. Все, что вам нужно — это скачать на свой iPhone или iPad специальную программу Adobe Illustrator Draw.
Инструменты для создания эскизов
Существует множество способов, с помощью которых создаются эскизы в Иллюстраторе. Мы выделим самые популярные и известные — у каждого есть как плюсы, так и минусы использования. В любом случае, из этого списка каждый начинающий найдет “свой” способ создания векторных рисунков.
Трейс считается одним из самых быстрых способ создания эскиза в Иллюстраторе. Вы можете поместить нарисованный от руки эскиз на рабочую панель программы (отсканированный или сфотографированный вариант), после чего открыть панель Image Trace и выбрать один из предложенных пресетов: например, Sketch. Через пару минут ваш файл автоматически превратиться в векторное изображение — готово! Если качество исходной картинки было не идеальным, то стоит почистить вектор от шумов и несглаженных линий.
Blob Brush больше, чем остальные инструменты, похож на настоящую кисточку художника — именно его используют чаще всего те люди, которые только переходят с живого рисования на векторное. Обладателям графического планшета особенно понравится особенность Кисти-кляксы менять толщину в зависимости от силы нажима на стилус — эффект, будто вы рисуете фломастером.
Перо можно назвать одним из самых непростых в использовании инструментов для рисования — хотя и рисованием в классическом понимании этого слова назвать работу с Pen Tool сложно. С его помощью вы не проводите линии, а ставите последовательные точки, регулируя изгибы и длину специальными ручками кривых.
Обычная кисть позволяет проводить линии и контролировать их внешний вид сразу — возможность редактирования и создания индивидуальных настроек (например, чувствительности и сглаживания) здесь присутствует.
Как вы видите, способов создать эскиз в программе Иллюстратор существует несколько — освоить даже самые сложные ее инструменты поможет обучение на курсах векторной графики Adobe Illustrator, которые раскроют вам все секреты работы с графическим редактором.
Поделиться статьёй:
Как нарисовать персонажа в хипстерском стиле в Иллюстраторе
В этом уроке мы будем рисовать хипстера в Adobe Illustrator. Урок довольно прост, и подойдет новичкам. Благодаря ему вы попрактикуетесь в работе с основными инструментами, функцией выравнивания, скруглением углов и параллельными контурами.
Как нарисовать персонажа в хипстерском стиле в Иллюстраторе
Шаг 1
Начнем с головы. Инструментом Rectangle/Прямоугольник (M) создайте фигуру размером 180×220 px и укажите ей заливку телесного цвета. Инструментом Direct Selection/Прямое выделение (A) выделите фигуру и скруглите углы до 72 px в панели инструментов в строке Corners/Углы. Или же просто потяните за направляющие Live Corners/Живых углов.
Шаг 2
Теперь глаза. Инструментом Ellipse/Эллипс (L), удерживая Shift, создайте два круга размером 15×15 px коричневого цвета. Удерживая Alt-Shift, кликните по кругу инструментом Selection/Выделение (V), и перетащите, чтобы создать копию.
Удерживая Alt-Shift, кликните по кругу инструментом Selection/Выделение (V), и перетащите, чтобы создать копию.
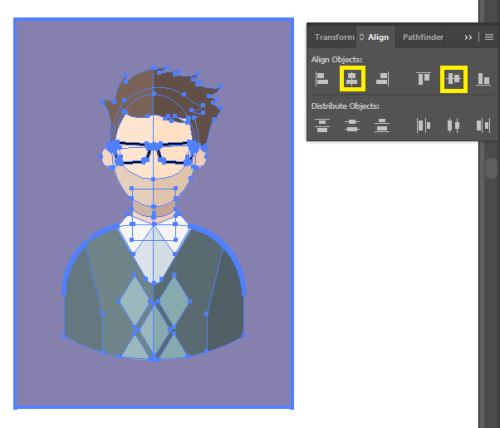
Сгруппируйте (Control-G) глаза и выровняйте их относительно головы. Для этого выделите голову, группу глаз, затем еще раз кликните по голове, чтобы указать ключевой объект. Откройте палитру Align/Выравнивание и кликните по иконке Horizontal Align Center/Горизонтальное выравнивание по центру.
Шаг 3
Добавим брови. Инструментом Rounded Rectangle/Прямоугольник со скругленными углами нарисуйте фигуру размером 35×13 px серого цвета. Помните что вы можете редактировать радиус скругления углов инструментом Direct Selection/Прямое выделение (A).
Перетащите копию брови, удерживая Alt-Shift.
Выделите правую бровь и кликните дважды по инструменту Rotate/Поворот ®. Укажите угол в -15 градусов и нажмите OK, чтобы применить изменения. Немного переместите бровь.
Шаг 4
Инструментом Rounded Rectangle/Прямоугольник со скругленными углами нарисуйте нос — фигуру размером 23×50 px розового цвета. Выровняйте нос по фигуре головы в палитре Align/Выравнивание.
Шаг 5
Теперь приступим к бороде. Инструментом Rectangle/Прямоугольник (M) нарисуйте фигуру размером 180×135 px (цвета бровей). Выровняйте бороду по фигуре головы и поместите как показано ниже. Нажмите Control-[ чтобы поместить бороду под носом.
Выделите две нижние точки бороды и инструментом Direct Selection/Прямое выделение (A) скруглите их до максимума.
Шаг 6
Выделите нижнюю точку бороды инструментом Direct Selection/Прямое выделение (A). В панели настроек кликните по иконке Convert selected anchor points to corner/Преобразовать выделенную точку в угол.
Шаг 7
Выделите правую и левую точки бороды тем же инструментом, и перетащите их немного ниже.
Шаг 8
Рисуем рот. Инструментом Line Segment/Отрезок линии (\) или Pen/Перо (P), удерживая Shift, нарисуйте горизонтальную линию. Укажите обводке розовый цвет в палитре Color/Цвет.
Откройте палитру Stroke/Обводка и укажите Weight/Толщину обводки в 5 pt. Также выберите круглые капители (Round Cap).
Наш персонаж выглядит слишком серьезным. Мы хотим, чтобы он улыбался. Возьмите инструмент Curvature/Кривизна (Shift-‘) и потяните немного вниз направляющую, чтобы нарисовать улыбку.
Шаг 9
Нашему хипстеру нужная стильная стрижка. Нарисуйте прямоугольник размера 180×80 px и укажите ему тот же серый цвет, что и у бороды и бровей. Используйте для этих целей инструмент Eyedropper/Пипетка (I).
Выделите две левые точки инструментом Direct Selection/Прямое выделение (A) и перетащите их влево. Затем выделите нижнюю левую точку и скруглите ее до максимума. Сделайте то же с правой верхней точкой.
Сделайте то же с правой верхней точкой.
Шаг 10
Уши. Инструментом Rounded Rectangle/Прямоугольник со скругленными углами нарисуйте фигуру размером 30×50 px с углами скругленными на 14 px.
Не снимайте выделение с фигуры, и в меню выберите Object > Path > Offset Path/Объект>Контур>Создать параллельный контур. Укажите отступ в -7 px. Получившейся фигуре укажите более темный цвет заливки. Выделите обе фигуры уха и сгруппируйте их (Control-G).
Удерживая Alt-Shift, переместите ухо в противоположную сторону, чтобы создать копию.
Шаг 11
Выделите оба уха, кликните по одному из них правой кнопкой и нажмите Shift-Control-[, чтобы послать их на задний план.
Шаг 12
Теперь нам остались лишь финальные штрихи. Под всеми слоями нарисуйте бирюзовый прямоугольник размером 600×600 px. Инструментом Line Segment/Отрезок линии (\) нарисуйте несколько линий более светлого оттенка толщиной в 14 pt, чтобы украсить фон.
Результат
Автор урока vectips.com
Ссылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Как нарисовать городской пейзаж в Adobe Illustrator
Настоятельно рекомендуем попробовать на основе урока нарисовать свой вариант, в идеале использовав узнаваемые здания из вашего любимого города. Это поможет потренировать навык упрощения форм и потренирует фантазию.
Как нарисовать кита в Иллюстраторе
Создаем новый документ
Шаг 1
Нажмите Control + N, чтобы создать новый документ. Укажите в качестве единиц измерения пиксели и размер документа в 800×650 px. Укажите файлу цветовой режим RGB, и разрешение в 72 ppi.
Откройте настройки клавиатуры (Control + K) и укажите 1 px в строке Keyboard Increment/Прирост клавиатуры.
Чтобы удобнее было работать, откройте палитру Информации (Window → Info/Окно>Информация).
Рисуем пейзаж
Шаг 1
Рисуем прямоугольник размером 800×650 px (#FFFFCA). Возьмите инструмент Pen/Перо (P) и нарисуйте силуэт города цветом #E8D58D.
Шаг 2
Начнем рисовать первое здание. Используйте инструмент Rectangle/Прямоугольник (M) чтобы нарисовать коричневую фигуру (#726552). Теперь сделайте из прямоугольника трапецию, выделив и переместив верхние точки инструментом Direct Selection/Прямое Выделение (A).
Нарисуйте две полоски (#D3C499) — одну в верхней части здания, вторую — в нижней. выделите обе и примените Blend/Переход (Object → Blend → Make/Объект>Переход>Создать). Укажите 38 steps/шагов (Object → Blend → Blend Options/Объект>Переход>Параметры перехода). Создайте копию фигуры здания (Control + C → Control + F) и поместите копию на передний план (Shift + Control + ] ). Выделите копию и полоски, кликните по ним правой кнопкой и выберите Make Clipping Mask/Создать обтравочную маску.
Выделите копию и полоски, кликните по ним правой кнопкой и выберите Make Clipping Mask/Создать обтравочную маску.
Шаг 3
Теперь добавим светящихся окон из прямоугольников цвета #F9EBC6. Инструментом Pen/Перо (P) нарисуйте тень в правой стороне здания. Удалите лишнюю часть тени инструментом Shape Builder/Создание фигур (Shift + M).
Укажите тени режим наложения (blending mode) Multiply/Умножение в палитре Appearance/Оформление и 50% Opacity/Непрозрачности.
Шаг 4
Нарисуйте два прямоугольника на крыше здания цвета #5B5142 и #B09C7E. Выделите все объекты, которые составляют здание и сгруппируйте их (Control + G).
Шаг 5
Рисуем второе здание. Оно будет состоять из трех прямоугольников (#9F8E4D). Объедините их, используя функцию Unite/Объединить в палитре Pathfinder/Обработка контура. Затем нарисуйте полосы поперек здания (#D0CBBB) и избавьтесь от лишних частей при помощи инструмента Shape Builder/Создание контура (Shift + M).
Шаг 6
Снова добавляем окна (#FDFAF1). Рисуем тени для каждого уровня здания (#9F8E4D) и указываем тени режим наложения Multiply/Умножение и Opacity/Непрозрачность в 50% в палитре Appearance/Оформление.
Рисуем крышу из двух прямоугольников (#FFFFFF) и (#CCCCCC)
Шаг 7
Рисуем третье здание. Начинаем с прямоугольника цвета #726552, рисуем горизонтальные полоски (#B8A284). Затем рисуем крышу из прямоугольников (#413B31) и (#2C2822).
Добавляем тень (#726552) в режиме наложения Multiply/Умножение и на Opacity/Непрозрачности в 75%.
Шаг 8
Следующее здание из прямоугольника цвета #7F5936 и полос цвета #452F1A. Рисуем окна цвета #6C4825, и крышу #7C6752 и #3F342B.
Снова добавляем тень в режиме наложения Multiply/Умножение и Opacity/Непрозрачности в 50%.
Шаг 9
Рисуем третье здание повыше из прямоугольника (#BF9F59) и с полосками цвета #E1D7BF. Окна цвета #FFFFFF и крыша того же цвета.
Окна цвета #FFFFFF и крыша того же цвета.
Рисуем тень на непрозрачности 50%. Сгруппируйте это здание (Ctrl + G) и поместите его под предыдущее, нажав Ctrl + [ .
Шаг 10
Рисуем седьмое здание цвета #AC8B43, с полосками цвета #584B2F и окнами цвета #F9EDD0. Добавляем тень.
Дорисуйте антенну цветов #EBB285 и #FFFFFF.
Шаг 11
Рисуем последнее здание цвета #60452A с вертикальными полосками (#3F2E1E) и оставьте между ними немного места посредине. Рисуем окна цвета #AB8763.
Рисуем крышу цветами #A78E75 и #88745F. Затем добавляем тень цвета #60452A на непрозрачности в 50%.
Шаг 12
Завершаем работу гигантским диском солнца. Для этого рисуем круг и заливаем его градиентом как показано ниже. Используйте инструмент Gradient/Градиент (G).
Шаг 13
Добавим немного облаков. Нарисуйте их инструментом Ellipse/Эллипс (L) и укажите цвет #FFFFFF. Создайте нужную форму при помощи инструмента Shape Builder/Создание фигур (Shift + M). Сделайте несколько копий облаков (Ctrl + C → Ctrl + F) и раскидайте их по небу.
Создайте нужную форму при помощи инструмента Shape Builder/Создание фигур (Shift + M). Сделайте несколько копий облаков (Ctrl + C → Ctrl + F) и раскидайте их по небу.
Результат
Вот и все!
Ссылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Как рисовать миньона в Adobe Illustrator • ARTshelter
В этом уроке вы узнаете, как рисовать миньона в Adobe Illustrator. Миньоны – персонажи из мультфильма «Гадкий я», которые стали одними из самых смешных мультипликационных героев, которые когда-либо появлялись на больших экранах.
1. Создаем новый файл
Создаем новый документ File – New (Файл – Новый) или Ctrl+N. В появившемся окне вводим следующие настройки:
- Number of Artboards (Количество монтажных областей): 1
- Width (Ширина): 320 px
- Height (Высота): 600 px
- Units (Единицы измерения): Pixels (Пикселы)
Раскрываем дополнительные настройки Advanced (Дополнительно):
- Color Mode (Цветовой режим): RGB
- Raster Effects (Растровые эффекты): Screen (72ppi) (Экранное)
- Preview Mode (Режим предварительного просмотра): Default (По умолчанию)
2. Создаем слои
Создаем слои
Закончив с настройкой нового документа, давайте создадим несколько слоев для дальнейшей работы. Сначала мы делаем грубый набросок на слое «Набросок», а затем переключимся на основной слой с персонажем и обрисовываем его помощью Pen Tool (Перо).
В общей сложности создаем шесть слоев и называем их следующим образом:
- Слой 6: набросок Боба
- Слой 5: Боб
- Слой 4: набросок Кевина
- Слой 3: Кевин
- Слой 2: набросок Стюарта
- Слой 1: Стюарт
3. Как рисовать миньона Стюарта
Мы начнем с рисования базовых фигур, а затем постепенно добавим детали, пока не будет готов вариант для отрисовки пером. Проверяем, чтобы был выбран нужный слой «Набросок Стюарта», а остальные блокируем, нажав на пустом месте рядом со значком глаза на панели слоев.
Шаг 1
Каждый рисунок персонажа начинается с продумывания его анатомических особенностей. Начинаем набросок с простой окружности для головы. Работаем инструментом Paintbrush Tool (B) (Кисть) и используем стандартную кисть Illustrator — кликаем по значку меню в правом верхнем углу панели Brush (Кисть) и выбираем Brush Libraries Menu – Artistic – Artistic_Calligraphic (Открыть библиотеку кистей – Художественный – Худож_калиграф). Устанавливаем толщину кисти на 1 пиксель и цвет обводки – на #3994F7. В верхней половине рабочего полотна рисуем голову, как показано ниже.
Начинаем набросок с простой окружности для головы. Работаем инструментом Paintbrush Tool (B) (Кисть) и используем стандартную кисть Illustrator — кликаем по значку меню в правом верхнем углу панели Brush (Кисть) и выбираем Brush Libraries Menu – Artistic – Artistic_Calligraphic (Открыть библиотеку кистей – Художественный – Худож_калиграф). Устанавливаем толщину кисти на 1 пиксель и цвет обводки – на #3994F7. В верхней половине рабочего полотна рисуем голову, как показано ниже.
Шаг 2
Рисуем вертикальную линию, делящую окружность пополам. Затем проводим горизонтальную линию, перпендикулярную вертикальной, чуть выше середины окружности. Эти линии помогут нам правильно нарисовать черты лица.
Шаг 3
Используем длину нижнего вертикального отрезка головы, чтобы определить высоту тела персонажа.
Шаг 4
С помощью еще одной горизонтальной направляющей разделяем верхнюю часть тела от нижней.
Шаг 5
Определяем нижний край тела с помощью еще одной горизонтальной линии.
Шаг 6
Используя две вертикальные линии, соединяем голову миньона с телом. Проводим линию от центра внешних краев окружности и до нижней горизонтальной линии.
Шаг 7
С помощью двух дугообразных линий намечаем места для рук между окружностью и второй горизонтальной линией.
Вам необязательно точно следовать моему примеру и рисовать такого же персонажа. Не бойтесь экспериментировать, чтобы ваш рисунок получился действительно уникальным.
Шаг 8
Наконец, рисуем ноги с помощью двух коротких диагональных линий и двух горизонтальных такой же длины. Теперь мы должны выделить все синие линии и сгруппировать их (Ctrl+G).
Шаг 9
С этого момента мы начнем добавлять детали, используя красный цвет обводки (#F46B3B). Убедитесь, что вы переключились на нужный цвет, а затем нарисуйте внешнюю часть очков персонажа в виде большой окружности.
Шаг 10
Добавляем внутреннюю часть очков – это будет фактически само глазное яблоко. Обратите внимание, что зрачок не круглый, а в виде полумесяца.
Шаг 11
Далее рисуем ремешок, состоящий из двух маленьких и двух больших прямоугольников по бокам глаза.
Шаг 12
Рисуем болты по периметру очков, используя полукруг, как показано ниже.
Шаг 13
Переходим ко рту. Этому месту уделяем особое внимание, так как характерный рот является особенностью данного персонажа.
Шаг 14
Между второй и третьей горизонтальными направляющими добавляем изогнутую линию, чтобы нарисовать нижнюю часть штанов.
Шаг 15
От нижней части и до головы проводим кривую линию. Это будет верхняя часть штанов.
Шаг 16
Рисуем карман в центре штанов и две диагональные подтяжки. Штаны готовы!
Шаг 17
Переходим к рукам. Ниже подтяжек дорисовываем руки и часть перчаток, которые спрятаны за спиной.
Ниже подтяжек дорисовываем руки и часть перчаток, которые спрятаны за спиной.
Шаг 18
Переходим ниже и дорисовываем ноги. Также добавляем овальную тень под миньоном.
Шаг 19
Заканчиваем набросок, добавив несколько волосков на голове. Выделяем любую красную линию и переходим Select – Same – Stroke Color (Выделение – По общему признаку – С одинаковым цветом обводки), затем группируем их (Ctrl+G).
4. Заливаем Стюарта цветом
Далее мы будем обрисовывать персонажа пером, следую нашему наброску. При этом блокируем слой с наброском и переключаемся на основной слой «Стюарт».
Шаг 1
Начинаем с основных элементов тела. Используем разные оттенки серого, чтобы детали не сливались. Закончив, переходим к следующему шагу.
Совет: если набросок мешает вам, то можете вернуться на слой «Набросок Стюарта» и уменьшить его непрозрачность, чтобы было комфортнее работать.
Читайте также:
Шаг 2
Закончив с основными элементами, начинаем добавлять детали: глаз, рот, волосы и т. д.
д.
Шаг 3
На данном этапе мы закончили основную обрисовку персонажа и можем отключить видимость слоя с наброском. Добавляем падающие тени на очках, подтяжках и карманах.
Шаг 4
В этом шаге мы будем заливать серые элементы другими цветами, используя значения, указанные ниже:
- голова, тело и руки: #FFDA66
- глаза и зубы: #FFFFFF
- волосы, зрачок, ремешок очков, рот, перчатки, обувь и овальная тень: #2B3249
- передняя часть штанов: #849ED8
- подтяжки, карманы и ноги: #667EB2
- внешняя часть очков: #BDC9E5
- внутренняя часть очков, элементы ремешка и болты: #7E8CA8
- внутренняя часть боковых элементов ремешка: #50617C
- тень на глазу: #D3D3D3
- тень на теле: #FFB266
- тень на карманах: #516A96
5. Как рисовать миньона Кевина
Закончив работу с первым персонажем, блокируем все его слои, а затем переходим к следующему миньону (четвертый слой).
Шаг 1
Начинаем с рисования базовых анатомических элементов, только в этот раз окружность для головы уменьшаем, а тело делаем длиннее. Закончив, группируем все синие линии (Ctrl+G).
Шаг 2
Закончив с базовым скелетом Кевина, рисуем очки.
Шаг 3
Далее рисуем штаны. Верхний край одежды должен быть на одном уровне с нижним краем правой руки.
Шаг 4
Добавляем рот, руки и ноги персонажа.
Шаг 5
Заканчиваем набросок и рисуем финальные детали. Выделяем все красные линии наброска и группируем их (Ctrl+G), затем переходим к следующему разделу урока.
6. Заливаем Кевина цветом
Далее мы будем обрисовывать Кевина и добавим основные элементы тела. Блокируем слой с наброском, переключаемся на слой «Кевин» и начинаем работу.
Шаг 1
Используя несколько оттенков серого, заполняем основные элементы персонажа цветом.
Шаг 2
Закончив с основной, переходим к деталям: глаза, рот, волосы и т. д.
д.
Шаг 3
На данном этапе мы можем отключить набросок и сосредоточиться на добавлении теней, как мы делали это для Стюарта.
Шаг 4
Заканчиваем рисование персонажа, заменив серый цвет элементов на другой, как показано ниже:
- голова, тело и руки: #FFDA66
- глаза и зубы: #FFFFFF
- волосы, зрачки, ремешок очков, рот, перчатки, обувь и овальная тень: #2B3249
- передняя часть штанов: #849ED8
- подтяжки, карманы и ноги: #667EB2
- внешняя часть очков: #BDC9E5
- внутренняя часть очков, элементы ремешка и болты: #7E8CA8
- внутренняя часть боковых элементов ремешка: #50617C
- тень на глазу: #D3D3D3
- тень на теле: #FFB266
- тень на карманах: #516A96
7. Как рисовать миньона Боб
Переходим к третьему и последнему миньону. Переключаемся на нужный слой (шестой) и начинаем.
Шаг 1
Как и с предыдущими персонажами, начинаем с рисования базовой анатомии, затем группируем линии (Ctrl+G) и переходим к следующему шагу.
Шаг 2
Закончив с основой персонажа, начинаем добавлять детали. Начинаем с очков и глаз.
Шаг 3
Далее рисуем штаны. Они помогут нам правильно разместить другие детали рисунка.
Шаг 4
Рисуем рот, руки и ноги Боба.
Шаг 5
Заканчиваем набросок добавлением мелких деталей. Затем выделяем все красные линии и группируем их (Ctrl+G).
8. Заливаем Боба цветом
Как и с предыдущими персонажами, давайте заполним Боба цветом. Не забываем перед началом работы заблокировать слой с эскизом и переключиться на основной.
Шаг 1
Начинаем с заполнения основных элементов серым цветом, как показано ниже.
Шаг 2
Закончив, рисуем детали: глаза, рот, волосы и т.д.
Шаг 3
Отключаем слой с наброском и добавляем финальные штрихи в виде падающей тени.
Шаг 4
Заменяем цвета персонажа на следующие:
- голова, тело и руки: #FFDA66
- глаза и зубы: #FFFFFF
- волосы, зрачки, ремешок очков, рот, перчатки, обувь и овальная тень: #2B3249
- передняя часть штанов: #849ED8
- подтяжки, карманы и ноги: #667EB2
- внешняя часть очков: #BDC9E5
- внутренняя часть очков, элементы ремешка и болты: #7E8CA8
- внутренняя часть боковых элементов ремешка: #50617C
- тень на глазу: #D3D3D3
- тень на теле: #FFB266
- тень на карманах: #516A96
Готово!
Отличная работа! Из этого урока вы узнали, как рисовать миньона из мультфильма «Гадкий я». Надеюсь, вам понравилась статья и вы получили удовольствие, рисуя этих забавных персонажей.
Подписывайтесь на обновления сайта и делитесь уроком в социальных сетях, нажав на соответствующие кнопки ниже. Приятного творчества!
Приятного творчества!
50 уроков по созданию персонажей в Adobe Illustrator
Если вы изучаете программу Adobe Illustrator, то наверняка уже пробовали или хотели попробовать нарисовать кого-нибудь живого. Создание персонажей замечательно тем, что изобразить нужно как образ, так и характер того, кого вы рисуете. Сегодня мы собрали уроки для Adobe Illustrator по созданию персонажей. Вы найдете целых 50 уроков на английском и русском языках. С их помощью вы научитесь рисовать людей, животных и других персонажей в Illustrator.
Люди
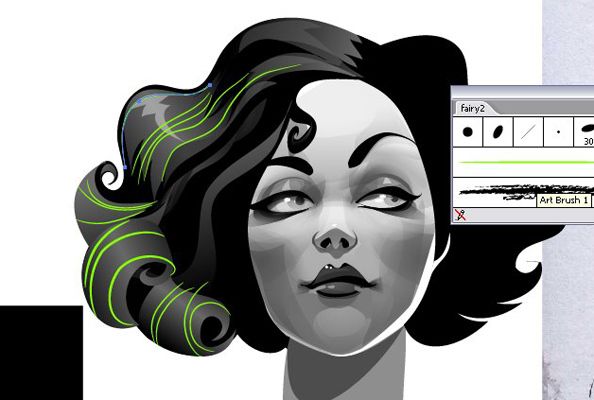
Рисуем девушку-вампира в Adobe Illustrator
Создаем королеву червей с тату рукавом в Illustrator
Грозный самурай средствами Illustrator
Draw a Vector Pirate Cartoon Character in Illustrator
Create a Geisha Girl in Illustrator
Create a Badass Hip Hop Character in Illustrator
Beginner Tutorial: Create Super Mario’s Head on Illustrator
Beginner Tutorial: Create Dexter on illustrator
Create a Simple Vector Ninja Character in Illustrator
Create a Simple Mechanic Character in Illustrator
How to Create a Yoga Goddess Illustration in Adobe Illustrator
Create the Enchanting Maleficent Portrait in Adobe Illustrator
Create a Fun Cartoon Character Face in Adobe Illustrator
Create a Skating Girl With Basic Shapes in Adobe Illustrator
Create a Tim Burton Inspired Bride of Frankenstein in Illustrator
Create a Colorful, 1940s-Inspired Witch in Adobe Illustrator
How to Create a Happy Drummer Using Adobe Illustrator and VectorScribe Plugin
Illustrator Tutorial: How to Create a Cartoon Little Girl Portrait
Illustrator and CorelDraw Tutorial: How to Create a Vector Girl with a Fan
Звери
Рисуем спящую кошечку в Adobe Illustrator
Рисуем речную рыбу в Adobe Illustrator
Рисуем зайку на качелях в Adobe Illustrator
Рисуем свинку-валентинку в Adobe Illustrator
Рисуем ёжика в Inkscape
Рисуем Teddy Bear в Adobe Illustrator
Рисуем панду в Adobe Illustrator
Создаем золотую рыбку в Adobe Illustrator
Happy Tree Friends in Illustrator
Create Courage, The Cowardly Dog in Illustrator
Quick tip: Make a Worm on Illustrator
Draw a cute lion in Illustrator
How To Create a Vector Sponge Art Effect in Illustrator
Create a Cute Vector Penguin Character in Illustrator
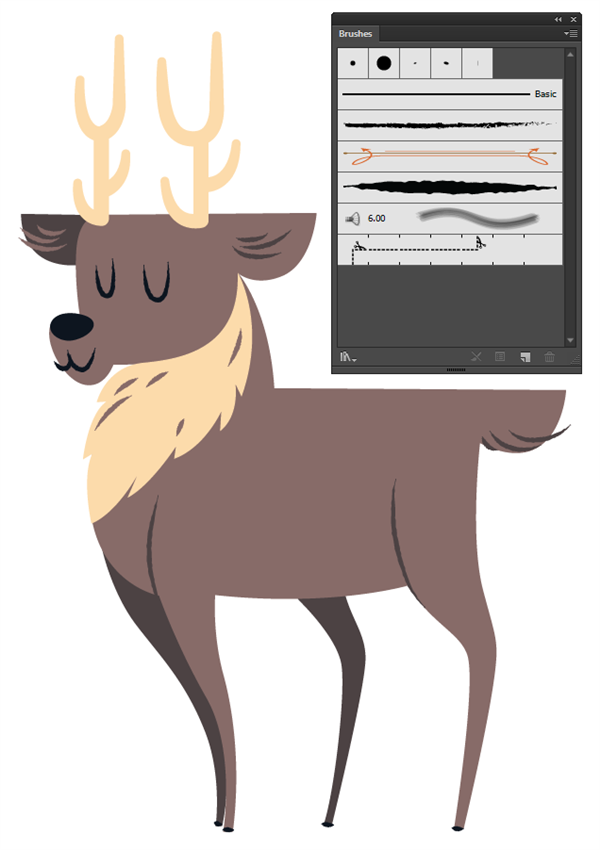
Create a Cute Vector Reindeer Character in Illustrator
How to Create a Flat, Subtle Textured Fox in Adobe Illustrator
Create a Super Happy Octopus Character
Create a Cute Panda Bear Face Icon
Другие персонажи
Создаем милого монстра в Illustrator
Create a Dirty Water Drop Character
Create a Happy Sun Character
Create a Creamy Ice Cream Poster on Illustrator
Fun Vector Monster Character Illustrator Tutorial
How To Create a Cool Vector Yeti Character in Illustrator
Create A Cute Creature Character From A Sketch
How To Create a Cute Hairy Vector Monster Character
How To Create a Cute Vector Mushroom Character
Create a Cool Vector Robot Character in Illustrator
Create a Cute Adipose From Doctor Who in Adobe Illustrator
Creating a Simple Kawaii Yeti With Basic Shapes in Adobe Illustrator
Create Your Own Terrifying Monster Rabbit in Adobe Illustrator
Автор подборки — Дежурка
Смотрите также:
- Лучшие уроки по созданию паттернов
- Цветочные уроки Adobe Illustrator
- 25 вкусных уроков для Illustrator
Крутой способ рисовать линейные изображения в Illustrator
Сегодня нас ждет достаточно простой урок по созданию линейных объектов в Adobe Illustrator. С точки зрения использования инструментов все просто. Нам понадобится Перо/Pen для создания кривых, и главный волшебник сегодняшнего урока — инструмент Переход/Blend. Процесс создания работы описан емко, но понятно и содержательно. А вот работы вам предстоит немало! Придется провести некоторое время за монитором, чтобы набить руку в этой технике. Зато время это будет потрачено с удовольствием.
С точки зрения использования инструментов все просто. Нам понадобится Перо/Pen для создания кривых, и главный волшебник сегодняшнего урока — инструмент Переход/Blend. Процесс создания работы описан емко, но понятно и содержательно. А вот работы вам предстоит немало! Придется провести некоторое время за монитором, чтобы набить руку в этой технике. Зато время это будет потрачено с удовольствием.
Автор урока вдохновился работами иллюстратора Andrea Minini. Взгляните на его стиль, прежде чем приступать к рисованию!
Результат
Шаг 1
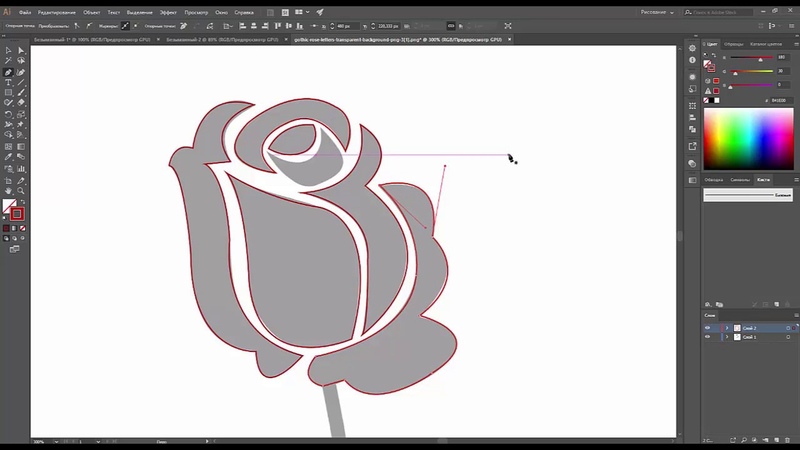
Мы будем рисовать лепесток. Для начала нарисуем две его крайние части. Инструментом Pen/Перо нарисуйте две базовые линии, между которыми мы создадим переход из большего количества линий.
Шаг 2
Выделите обе линии и откройте палитру Stroke/Обводка. В ней укажите вашим линиям толщину побольше, и выберите какой-нибудь тип линии, похожий на нарисованный от руки.
Шаг 3
Чтобы создать переход, возьмите инструмент Blend/Переход, и кликните сначала по одной линии, а затем по второй.
Шаг 4
Чтобы сменить количество линий между базовыми кривыми, не снимая выделения с наших линий, кликните дважды по инструменту Blend/Переход в панели инструментов, чтобы открыть параметры перехода. Включите опцию Preview/Просмотр и выберите то количество шагов, которое вам понравится.
Шаг 5
Чтобы изменить форму получившегося объекта, можно корректировать положение кривых. Для этого воспользуйтесь инструментом Direct selection/Прямое выделение, и, например, переместите крайние точки как показано ниже.
Шаг 6
Повторите процесс, чтобы создать вторую часть лепестка. Экспериментируйте, рисуйте дальше, чтобы из лепестков получить целый цветок!
Автор урока Lidia Lukianova
Перевод — Дежурка
Смотрите также:
рисовать в Adobe Illustrator | LoudEgg
Если вы хотите стереть, используйте Eraser (Shift E) для очистки.
Вы можете изменить размер ластика, дважды щелкнув значок ластика.
Важно: Обязательно сохраните… на всякий случай, если вы действительно хотите сохранить этот файл. Файл> Сохранить или Command S (Mac) • Ctrl S (Windows).
Если вы хотите переместить какую-либо фигуру или весь эскиз, нажмите Инструмент выделения (V), выберите и переместите то, что вам нужно.
Давайте нарисуем
Перейдите в окно «Слои» и щелкните в поле слева от «Эскиз», и появится замок. Это заблокирует слой Sketch. Теперь в том же окне в правом верхнем углу нажмите на три горизонтальные линии и создайте новый слой, назвав его Рисование.
Для фактического рисования у вас есть два варианта: карандаш или перо. Начнем с карандаша.
Выберите карандаш (N) .
Затем на палитре Swatches выберите черный.
Примечание: по умолчанию черный цвет на палитре Swatches не является полностью черным, и вы можете настроить его, выбрав цветовую палитру (Window> Color), а затем изменив RGB на все нули или CMYK на C 36 M 25 Y 25 K 100
После изменения цветовых каналов RGB вы можете перетащить этот недавно созданный значок черного контура на панель «Образцы», чтобы использовать его в будущем.
Be The Pencil
Теперь обведите свой набросок и почувствуйте инструмент Pencil Tool.Очевидно, что если вы используете планшет, это будет намного проще, чем с помощью мыши. Вы заметите, что после рисования одной части, если вы нарисуете другую часть, которая перекрывает то, что вы нарисовали, она будет объединяться, а части изменятся или даже исчезнут. Это одна из причин, по которой я не всегда использую Pencil Tool на данном этапе, но он великолепен и может быть использован для ваших иллюстраций Adobe.
Поиграйте с карандашом, просто чтобы почувствовать, как он работает. Как и в случае с инструментом «Кисть», вы можете дважды щелкнуть инструмент «Карандаш» и при необходимости изменить «Верность» на «Сглаживание».
Если вы рисуете что-то карандашом и ошиблись, не беспокойтесь, нажмите Command Z (Ctrl Z в Windows), чтобы отменить. Если вы хотите стереть, используйте Ластик (Shift E), чтобы очистить вещи.
Карандаш может сделать одно, чего не может сделать кисть, — это заливка цветом без использования ведра с краской.![]() Например, щелкните Инструмент «Выделение» (V) и выберите волосы, нарисованные Карандашом.
Например, щелкните Инструмент «Выделение» (V) и выберите волосы, нарисованные Карандашом.
Теперь перейдите в палитру Swatches и щелкните значок заливки. Выберите цвет и выберите его.Стрела, цветная заливка.
Перо сильнее меча
Инструмент «Перо» может быть моей любимой частью арсенала Adobe Illustrator. Перейти к слоям и создать новый слой с именем Рисунок 2. Вы также можете щелкнуть поле рядом со слоем «Рисунок» и заблокировать его.
Щелкните глазом на этом слое. Это сделает этот слой невидимым. Выберите слой «Рисунок 2».
Может быть, сэкономим еще раз. Всегда не забывайте экономить.
Выберите перо (P) .
Итак, последние шаги, ваш цвет заливки должен быть таким, какой вы выберете для создания волос, а цвет контура будет черным. Перейти к образцам и выбрать цвет заливки без цвета. Теперь у вас будет только черный контур.
Точки привязки
Начнем с головы. Создайте свою первую точку привязки. Один щелчок прямо под ухом, затем перемещайте мышь / стилус и обратите внимание на строку предварительного просмотра, следующую за вашим движением.Пока не нажимайте. Просто хочу, чтобы вы посмотрели, как он идет.
Создайте свою первую точку привязки. Один щелчок прямо под ухом, затем перемещайте мышь / стилус и обратите внимание на строку предварительного просмотра, следующую за вашим движением.Пока не нажимайте. Просто хочу, чтобы вы посмотрели, как он идет.
Двигайтесь к центру подбородка и щелкайте, но не отпускайте. Перемещайте мышь / стилус вправо и влево. Обратите внимание, это как резинка. Потяните его, пока вам не понравится, как лежит штрих. Отпустите, и теперь у вас есть вторая точка привязки.
Щелкните один раз на последней точке привязки, прежде чем продолжить, в противном случае будет изменен ход для вас.
Если обводка пера выглядит толстой или тонкой, вы можете настроить это, перейдя в палитру «Обводка» («Окно»> «Обводка»).Выберите линию обводки пера, которую вы хотите настроить (Инструмент «Выделение»), а затем отрегулируйте толщину обводки.
Вы хотите продолжить это, просматривая эскиз кисти, создавая несколько узловых точек. Когда вы рисуете пером, поиграйте с ним и почувствуйте эффект резинки, прежде чем отпускать.
Когда вы рисуете пером, поиграйте с ним и почувствуйте эффект резинки, прежде чем отпускать.
Завершите основную форму головы, чтобы она закрывалась.
Затем пером нарисуйте оставшиеся части вашего эскиза. Сделайте все возможное, чтобы закрыть каждую форму, чтобы позже они могли быть заполнены цветом.
Если вам когда-нибудь понадобится закончить штрих пера, просто нажмите P. Это освободит перо.
Если вы хотите добавить в рисунок дополнительные точки привязки, просто выберите путь с помощью инструмента «Выделение», выберите инструмент «Перо» и щелкните путь, чтобы добавить еще одну точку привязки.
Пусть будут круги
Теперь, когда вы подходите к глазам и, возможно, собираетесь смотреть на этот мультяшный круг, но не хотите рисовать круг? Ellipse Tool раз! Щелкните эллипс на палитре инструментов (он может быть скрыт за значком прямоугольника) слева или нажмите L на клавиатуре.
Щелкните в верхнем левом углу глаза, но не отпускайте. Перетащите овал вправо, удерживая нажатой клавишу Shift. Это создаст красивую форму круга. Отпустите кнопку мыши или поднимите стилус.
Перетащите овал вправо, удерживая нажатой клавишу Shift. Это создаст красивую форму круга. Отпустите кнопку мыши или поднимите стилус.
Теперь для следующего глаза вы можете повторить этот шаг или просто скопировать и вставить. Щелкните на Selection Tool (V) и выберите только что созданный контур глаза. Команда C, затем команда V. Валлах! Контур второго глаза.
Переместите контур глаза в нужное место на эскизе.
Хотите повернуть глаза или, может быть, увеличить их? Это нормально, что-то менять. Я использую набросок как основу и очень часто корректирую кучу вещей. Выберите инструмент «Выделение» (V) и нажмите на элемент, который вы хотите повернуть и / или увеличить.
Выберите инструмент Scale Tool (S) и потяните за угол. Если вы при этом удерживаете Shift, изображение будет масштабироваться одинаково без искажений.
Щелкните на инструменте Rotate Tool (R) и выберите часть или формы, которые вы хотите повернуть.
Вы всегда можете настроить, это отличная идея Adobe Illustrator. Скажите, что форма головы, которую вы нарисовали пером, выглядит забавно. Использование инструмента «Прямое выделение» в Illustrator позволяет исправить это путем настройки узловых точек.
Выберите инструмент прямого выбора (A) .
Щелкните точку привязки на голове.
Вы увидите цветной линейный дисплей. Нажмите на точку на конце этой линии и не отпускайте.
Потяните за него и посмотрите, как он регулирует кривые линии обводки.Отпустите, когда будете довольны результатом.
Не бойтесь, вы всегда можете Command Z (Ctrl Z Windows) и Undo.
Заполнить цветом и расположить
Инструмент выбора (V). Выберите части, чтобы начать заливку цветом. Начнем с волос. Выберите волосы. Перейти к образцам, выбрать цвет для заливки.
Выберите голову и выберите цвет.
Продолжайте рисовать глазами, ушами, шеей, рубашкой и т. Д.
Д.
Вы можете заметить, что некоторые части вашего рисунка перекрывают другие части.Мы можем расположить предметы, перемещая их позади и впереди других частей. Например, выделите рубашку и выберите «Объект»> «Упорядочить»> «На задний план» (Shift Command [). Рубашка теперь за шеей.
Вы можете сделать это, чтобы вывести вещи на передний план, используя Объект> Упорядочить> На передний план (команда Shift]).
Щелкните глазом на слое эскиза на палитре слоев, чтобы сделать этот слой невидимым и прояснить ситуацию.
Всегда не забывайте экономить. Заведите хорошую привычку.
Обратите внимание, линии носа, рта и внутреннего уха (штрихи) — это просто линии? Мне нравится менять для них стиль обводки.Используйте Selection Tool и щелкните по носу.
Теперь перейдите к палитре Stroke и в нижней части этого окна должен отобразиться Profile: Uniform. Если это не так, нажмите на 3 горизонтальные линии в правом верхнем углу и выберите «Показать параметры».
Измените Профиль с Однородного на следующий вариант обводки под ним.
Носик выглядит немного аккуратнее. Если хотите, сделайте то же самое для рта и внутреннего уха.
Это учебное пособие по рисованию в Adobe Illustrator на самом деле не о конечном продукте, а о некоторых вещах, которые мы можем делать в программе.Хорошо, я нарисовал этого парня, когда делал скриншоты для этой статьи.
Рисование на Ipad?
Apple Pencil и iPad имеют свои преимущества. Вы рисуете с помощью Adobe Illustrator Draw или Procreate на iPad? Если вы не можете позволить себе большой планшет для рисования, который подключается к Mac или ПК, используйте iPad, чтобы делать наброски и рисовать.
Хотя Adobe Draw и Procreate — два из лучших инструментов для рисования, Adobe Illustrator может делать больше, но в настоящее время недоступен для iPad.
Скоро в продаже: Adobe Illustrator для iPad
Иногда мне нравится начинать рисование с помощью Adobe Illustrator Draw или Procreate на iPad, но заканчиваю его на своем компьютере. Интересной функцией Procreate является запись экрана. Это создаст анимацию вашего процесса иллюстрации. Посмотрите на этот набросок медведя, который я нарисовал на своем iPad.
Интересной функцией Procreate является запись экрана. Это создаст анимацию вашего процесса иллюстрации. Посмотрите на этот набросок медведя, который я нарисовал на своем iPad.
Как нарисовать карикатуру в иллюстраторе — Smashing Magazine
Об авторе
Мануэла — цифровой иллюстратор из Неаполя, Италия.Она начинала как веб-дизайнер, но затем последовала своему главному увлечению: Adobe Illustrator. Рисунок — это ее… Больше о Мануэла ↬
Рисование мультфильма — нетривиальное занятие. Он превращает нас в режиссера, писателя, рассказчика. С помощью мультфильма или комикса вы рассказываете историю , которая происходит в определенное время, в определенной среде с определенными персонажами. Поэтому здесь вы узнаете не только о том, как нарисовать мультфильм в Adobe Illustrator, но и о том, как определиться с персонажем, местом и ситуацией.Прежде чем взять карандаш или программное обеспечение, спросите себя: «О чем я буду говорить?» Сколько персонажей вы будете использовать и кем они будут? На каком фоне они будут двигаться? В какую эпоху они будут жить? В какую сцену вы их поместите? С помощью шагов, описанных в этом руководстве, я объясню вам свой собственный выбор. Давайте начнем.
Давайте начнем.
Рисование мультфильма — нетривиальное занятие. Он превращает нас в режиссера, писателя, рассказчика. С помощью мультфильма или комикса вы рассказываете историю , которая происходит в определенное время, в определенной среде с определенными персонажами.
Поэтому здесь вы узнаете не только, как нарисовать карикатуру в Adobe Illustrator, но и как определиться с персонажем, местом и ситуацией. Прежде чем взять карандаш или программное обеспечение, спросите себя: «О чем я буду говорить?»
- Сколько персонажей вы будете использовать и кем они будут?
- На каком фоне они будут двигаться?
- В какую эпоху они будут жить?
- В какую сцену вы их поместите?
С помощью шагов этого руководства я объясню вам свой собственный выбор.Давайте начнем.
Дополнительная литература по SmashingMag:
1. Тема
Тема, которую я выбрал для своей карикатуры, связана с недавним открытием. Впервые мы уловили сигнал, вызванный гравитационными волнами. Альберт Эйнштейн впервые предположил существование гравитационных волн в 1918 году. Захватывающе!
Альберт Эйнштейн впервые предположил существование гравитационных волн в 1918 году. Захватывающе!
Итак, какая тема лучше для моего мультфильма?
2. Персонаж
Персонаж, который я нарисую, — это Эйнштейн.
Откройте Adobe Illustrator.
Вставьте файл, который я предоставил в Illustrator, выбрав «Файл» → «Поместить».
Теперь настройте монтажную область, выбрав «Объект» → «Монтажные области» → «По размеру изображения». Размеры монтажной области должны соответствовать только что вставленному файлу: 2305 × 3250 пикселей.
Заблокируйте слой, на который вы только что поместили файл. Дважды щелкните имя слоя и переименуйте его в «Эскиз».
Создайте еще один слой над слоем «Эскиз», нажав Command + L на Mac или Control + L в Windows, и назовите его «Линии.”
Теперь нам нужно обвести изображение с помощью инструмента« Перо »(P), аналогично тому, как я показал вам в моем предыдущем уроке.
То, что мы собираемся здесь изучить, — это не просто начертание фигур, а скорее то, как обвести черным контуром чертежа.
Мы делаем это, потому что рисуем карикатуру, и у мультфильмов обычно есть черный контур вокруг фигур, чтобы их можно было различить.
Дважды щелкните цвет обводки и установите шестнадцатеричное значение # FF06A0 .
Мы используем этот цвет, чтобы различать наши линии на монтажных областях. Мы изменим это позже.
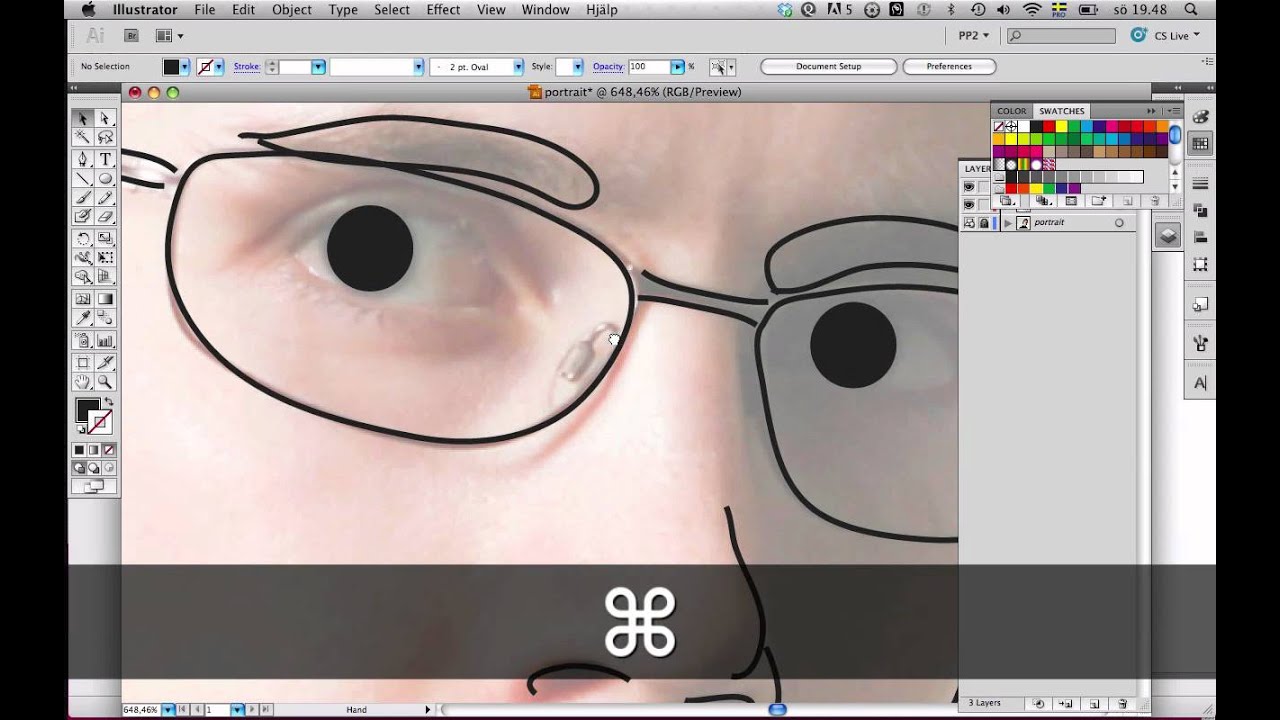
Увеличьте масштаб рисунка на 200% и начните рисовать контур лица с помощью Pen Tool (P).
Делайте так, пока не нарисуете макушку.
Когда вы закончите рисовать контур головы, нарисуйте внутренний контур.
Теперь выберите оба контура, которые вы создали, внешний и внутренний, и нажмите на инструмент Shape Builder ( Shift + M ).
Перейдите к кнопке, чтобы поменять местами заливку и цвет обводки ( Shift + X ), и щелкните эту маленькую стрелку.Теперь цвет обводки должен измениться на цвет заливки.
Теперь включите инструмент Shape Builder ( Shift + M ) и поместите курсор в пустое пространство между двумя контурами, которые мы создали ранее. Вы увидите что-то вроде прозрачного фона, который указывает пространство, в котором инструмент Shape Builder создаст форму.
Вы увидите что-то вроде прозрачного фона, который указывает пространство, в котором инструмент Shape Builder создаст форму.
Просто щелкните, и вы увидите, что выбранной области будет присвоен цвет заливки.
Таким образом, мы создали контур нашего мультфильма с заливкой.
Теперь давайте повторим то же самое с другими частями тела: усами, глазами, ушами, носом, волосами и т. Д.
Для маленьких фигур, таких как морщины на лбу, вы можете просто нарисовать замкнутую форму, а затем поменять обводку заливкой.
Для таких фигур, как глаза, используйте инструмент «Эллипс» (L) и установите толщину обводки на 8 пунктов.
Пока это наша работа. Обратите внимание, как я закрыл дорожки, даже если они закрывают лицо. Я сделал это, потому что мы сможем заполнить форму цветом одним щелчком мыши, просто создав замкнутый контур.
Затем мы скроем некоторые части, расположив одну часть над другой. Но мы увидим это позже.
Это немного отличается от руки, держащей старый телефон. Здесь вам нужно нарисовать руку в двух формах: пальцы и ладонь. Сделайте это с помощью Pencil Tool (N).
Здесь вам нужно нарисовать руку в двух формах: пальцы и ладонь. Сделайте это с помощью Pencil Tool (N).
Et voilà! Вот наш рисунок:
Скройте слой «Эскиз», и вы увидите чистый вектор.
Теперь дважды щелкните инструмент Magic Wand (Y) и выберите «Цвет заливки» во всплывающем окне, установив допуск на 20.
После того, как вы настроите инструмент таким образом, он выберет все объекты с одинаковым цветом заливки. Просто нажмите на свою работу, чтобы увидеть ее в действии.
После того, как вы их выбрали, дважды щелкните цвет заливки и установите для него значение # 000000. Ваше изображение должно выглядеть следующим образом:
Еще раз дважды щелкните инструмент Magic Wand Tool (Y) и выберите «Цвет обводки», установив допуск на 20. Щелкните изображение, и теперь будут выбраны все штрихи одного цвета. . Установите цвет # 000000.
Теперь у нашего изображения будут все черные контуры.
Раскрасим Эйнштейна.
Установите для цвета кожи шестнадцатеричное значение # FBD2B7.
Выберите голову с помощью инструмента «Выделение» (V), а затем нажмите на «Ведро с живой краской» (K). Щелкните лицо, чтобы залить его выбранным цветом.
Проделайте то же самое с другими фигурами, придав им одинаковый цвет: уши, подбородок, шею, руки. Помните, что вам нужно сначала выбрать группу объектов, а затем раскрасить их с помощью ведра с живой краской (K), иначе это не сработает.
Примечание: Если вы не можете раскрасить что-либо с помощью Live Paint Bucket (K), это, вероятно, означает, что у вашего объекта есть открытые пути. Со мной это случилось с пальцами:
В этом случае вы можете использовать инструмент «Кисть-клякса» ( Shift + B ), чтобы раскрасить внутреннюю форму пальцев. Установите цвет на # FBD2B7, установите вес кисти на 30 пунктов и залейте пальцы и другие формы с открытыми контурами.
При раскрашивании таким образом цвет располагается над контуром.Чтобы переместить его под контур, просто выберите цветную фигуру и нажмите ⌘ и [, чтобы переместить ее вниз.
Если другие объекты перекрывают пальцы, выберите их и переместите вниз так же, как вы делали это для цвета пальцев. Или вы можете щелкнуть правой кнопкой мыши и выбрать «Упорядочить» → «Отправить назад», чтобы отправить их обратно.
Продолжайте окрашивать этими двумя методами.
Обратите внимание на то, как путь под усами Эйнштейна исчезает, когда вы заполняете усы цветом:
Помните, что вы можете перемещать объекты вперед (щелкните правой кнопкой мыши → «Упорядочить» → «Переместить вперед» или ⌘ +] ) или назад ( щелкните правой кнопкой мыши → «Упорядочить» → «Отправить назад» или ⌘ + [), чтобы найти их правильное положение.
Вот наш Эйнштейн.
Нам еще кое-что нужно исправить. Телефонная трубка старинного телефона разделена на части из-за нашей предыдущей трассировки:
Мы должны объединить эти части в одну. Выбрав трубку, включите инструмент Shape Builder ( Shift + M ) и перетащите объекты, которые нам нужно объединить:
Теперь нам нужно избавиться от этой линии под ухом Эйнштейна:
Мы будем использовать Ножницы ©. Выделите две наши линии и разрежьте их в четырех местах, как показано здесь:
Выделите две наши линии и разрежьте их в четырех местах, как показано здесь:
Теперь выберите линии разреза и удалите их.
Вот результат:
3. Окружающая среда (лаборатория)
Перейдем к следующему изображению.
Когда мы думаем об Эйнштейне, первые объекты, которые приходят на ум (ну, на мой взгляд), — это лаборатория и доска.
Нарисуем нашу лабораторию на другом артборде.
Щелкните инструмент Artboard ( Shift + O ), а затем щелкните «New Artboard» в меню. Вы получите копию вашего первого артборда той же высоты и ширины.
Установите ширину вдвое больше, чем в предыдущей таблице:
У вас должно получиться что-то вроде этого:
Пришло время создать комнату.Нам понадобится пол и две стены. Тона и цвета комнаты будут похожи, потому что комната является фоном.
Персонаж будет выделяться из-за разных цветов и толстых краев. Ровный тон фона послужит не отвлекать от происходящего.
Создайте новый слой и назовите его «Комната». Заблокируйте остальные слои.
Заблокируйте остальные слои.
Возьмите Pen Tool (P) и нарисуйте многоугольник, как на моем изображении. Установите цвет заливки # 424974.
Нарисуйте переднюю стену с помощью инструмента «Прямоугольник» (M).Разделите его на два цвета, чтобы у нас был более динамичный фон. Используйте # 53649C для нижнего прямоугольника и # 424974 для верхнего прямоугольника.
Наконец, вставьте боковую стенку. Вы можете снова использовать инструмент «Прямоугольник». Затем поместите свою фигуру под пол, щелкнув правой кнопкой мыши, затем «Упорядочить» и «Отправить назад» (или ⌘ + [).
Я разделил его на две формы. Нижний прямоугольник имеет значение # 65739B, а верхний — # 506799.
В мультипликационной лаборатории вы найдете странные механизмы, кнопки, экраны и ручки.Давайте создадим нашу первую машину, экран и ручку.
Создайте прямоугольник с помощью инструмента «Прямоугольник» (M), размером 587 × 323 пикселей и цветом # 6A75AA.
Создайте еще один прямоугольник внутри него с помощью инструмента «Прямоугольник со скругленными углами» (M), установите цвет # 172432.
Перейдите в «Эффект» → «Деформация» → «Дуга» и выберите «По горизонтали». Установите изгиб на 3%, а в разделе «Искажение» установите «По горизонтали» на = 0% и «По вертикали» на -4% .
С помощью инструмента «Перо» (P) создайте три прямоугольника для рисования сторон экрана, как показано ниже.
Наконец, снова возьмите инструмент «Перо» и нарисуйте зигзагообразную линию с цветом # D8D89C и толщиной штриха 5 точек.
Нарисуйте линию, как показано здесь:
Теперь создайте еще один прямоугольник с размерами 160 × 372 пикселей и цветом # 6A75AA. Положите его сбоку от первого.
С помощью инструмента «Перо» нарисуйте стороны прямоугольника так же, как вы делали это для первого.
Создайте внутри этого прямоугольника еще один прямоугольник с цветом # 172432.
Снова создайте прямоугольник, выходящий из прорези, как показано здесь:
Нарисуйте ручку ручки того же цвета.
С другой стороны, с помощью инструмента «Эллипс» (L) создайте два круга с теми же размерами, что и ручка, и цветом # 6A75AA.
Выделив оба круга, перейдите на панель Обработки контуров и нажмите «Минус Назад» (или выбрав «Эффект» → «Обработка контуров» → «Минус Назад»). У вас получится такая форма:
Примените это к нашей ручке, чтобы получить световой эффект.
Повторите те же шаги, чтобы создать нашу вторую машину. Нарисуйте фигуры, например трапеции и круги, используя цвет # 6A75AA.
Сделайте то же самое для нашей третьей машины, на этот раз с прямоугольниками, кругами и квадратами. Вы можете создать каждый объект, повторяя предыдущие шаги.
Чтобы создать трубу, выступающую из земли, нарисуйте два прямоугольника с одинаковыми размерами, 560 × 158 пикселей.
Щелкните правой кнопкой мыши нижнюю трубу и выберите «Преобразовать» → «Повернуть» с углом, установленным на 90 °.
Создайте L-образную форму из двух прямоугольников:
Выделите оба прямоугольника, перейдите на панель Обработки контуров и нажмите «Объединить».
Инструментом «Прямое выделение» (A) выделите получившуюся форму. Появятся маленькие кружочки, дающие вам динамичные углы. Щелкните и перетащите в нижний правый угол те, которые показаны здесь:
Появятся маленькие кружочки, дающие вам динамичные углы. Щелкните и перетащите в нижний правый угол те, которые показаны здесь:
Вот результат:
Теперь поработаем над таблицей.
Нарисуйте простой прямоугольник и позвольте ему выходить за пределы монтажной области, чтобы он выглядел на переднем плане.
Цвета: # 787FAD для светло-фиолетового, # 6A75AA для темно-фиолетового и # 8C92AD (очень светло-фиолетовый) для освещения.
Создайте кнопку с помощью инструмента Эллипс (L), установите значение # F7DF79.
Нарисуйте стороны дна, как мы делали с нашей первой машиной, цвета # D3B42F и # 8E6621.
Создайте все остальные кнопки таким же образом, используя следующие цвета:
- красная кнопка: # DD7676, # DB5A5A, # D84141
- зеленая кнопка: # C0C478, # BFBB32, # 9B962A
- коричневая кнопка: # 937A44, # A08453, # 8E6621
- синяя кнопка: # 34495E, # 172432
- розовая кнопка: # E0B39D, # DD9376
С помощью Pen Tool (P) создайте изогнутую форму с темной стороной. Это будет основа другой ручки, цвета # 787FAD и # 424974:
Это будет основа другой ручки, цвета # 787FAD и # 424974:
Создайте изогнутую линию в центре формы, снова используя инструмент Pen. Установите толщину обводки на 16 пунктов.
Теперь создайте ручку из двух простых прямоугольников.
Создайте стороны ручки с помощью нашей проверенной техники, используя цвета # 172432, # 2a4359 и # 3a4a56.
Создадим футуристический стол.
Создайте эллипс с помощью инструмента Ellipse Tool (L) и перетащите точки привязки, как показано здесь:
Нажмите Control + C и Control + B , чтобы вставить обратно.Переместите фигуру, которую мы только что вставили, и установите ее цвет # 172432.
Завершите свой футуристический стол, добавив другие формы, как показано ниже, простые эллипсы и два треугольника.
Я также создал пару объектов на столе, книгу и лампу, просто используя формы, прямоугольники и инструмент «Эллипсы».
А теперь нарисуйте большую доску, на которой Эйнштейн будет писать свои формулы.
Возьмите инструмент «Прямоугольник» (M) и нарисуйте прямоугольник, цвет # 172432.
Нам нужно написать несколько формул на доске, и они должны выглядеть так, как если бы они были написаны мелом.
Возьмите Pencil Tool (N) и напишите несколько формул (мои почти все составлены!). Установите цвет # e6e6e6. Когда вы закончите, выберите то, что вы написали, перейдите на панель «Кисти» и щелкните маленькую стрелку в правом верхнем углу:
Выберите «Открыть библиотеку кистей» → «Художественный» → «ArtisticChalkCharcoalPencil» и выберите последний тип древесного угля, который придаст вам красивый эффект угля на доске.
Возьмите вектор Эйнштейна и поместите его сбоку на доске.
4. Период
Период действия нашего мультфильма — около 1920 года. Теории Эйнштейна о гравитационных волнах восходят к 1918 году. По этой причине я вставил старый телефон, на котором говорил бы Эйнштейн.
5. Сцена
Я хотел поместить Эйнштейна в сцену, в которой он разговаривает с инопланетянами, которые передают ему эту информацию. (В конце концов, это же мультфильм — он должен быть немного забавным!)
(В конце концов, это же мультфильм — он должен быть немного забавным!)
Нарисуйте облако вверху справа с помощью инструмента «Карандаш» (N), а затем залейте его белым цветом (#ffffff).
Инструментом «Прямоугольник со скругленными углами» (M) нарисуйте прямоугольник и скруглите его углы, пока они не станут полностью изогнутыми. Установите заливку на # d6d989 и обводку на # 000000.
Инструментом Ellipse Tool (L) нарисуйте глаз и зрачок, установив цвет # 787fad.
С помощью инструментов «Перо» и «Эллипс» нарисуйте две маленькие антенны.
Нарисуйте маленький прямоугольник, который будет его телефоном, и наклоните его, взяв угол и потянув курсор вниз.
С помощью инструмента «Карандаш» нарисуйте руку, держащую телефон, и несколько линий для сигнала телефона.
Заключение
Готово!
Надеюсь, вам понравился этот урок. Не стесняйтесь оставлять комментарии ниже и показывать нам свой мультфильм! И последнее, но не менее важное: некоторые из вас просили изображение Эйнштейна в высоком разрешении. Итак, готово:
Итак, готово:
Как рисовать цветы в Illustrator
Рисование графики в Illustrator может быть большим удовольствием, если вы знаете, какие инструменты использовать и как правильно ими пользоваться.Если цветы — это то, что вам нужно для вашего дизайна, вы можете выбрать один из нескольких образов и техник. Попробуйте каждый из них и выберите тот, который придает уникальный цветочный вид, который вам нужен для плакатов, веб-страниц, печати буклетов и многого другого.
Векторный цветок
Шаг № 1 Создайте лепесток цветка.
После открытия Illustrator нарисуйте два контура обводки. Сделайте один синий, а другой желтый, и сделайте так, чтобы они соприкасались концами и изгибались, как лепесток цветка.
Шаг № 2 Растушуйте линии, чтобы заполнить лепестки.
Перейдите в Object> Blend> Blend Options и укажите 10 шагов.
Выберите два пути лепестка, удерживая нажатой клавишу Shift и щелкая каждый путь. Затем перейдите в Object> Blend> Make.
Шаг № 3 Дублируйте лепестки.
Просто скопируйте лепестки и расположите их, чтобы сформировать лепесток.
Шаг 4 Создайте шток.
Проведите линию для основы и перехода, указав восемь шагов.
Шаг 5 Сделайте лист.
Сделайте лист из двух частей, верхней и нижней. Сделайте дугу для одного пути и прямую линию для второго. Укажите 5 шагов.
Теперь проделайте то же самое с нижней частью листа.
Теперь сдвиньте две части лепестка вместе. Ваш цветок должен выглядеть воздушным и неповторимым. Попробуйте всевозможные цвета и эффекты размещения для некоторых вариаций.
3D-цветок
Шаг № 1 Сделайте две спирали.
Используя инструмент «Спираль» (расположенный в инструментах «Линия»), создайте спираль и выберите цвет для основной обводки. Сделайте вторую спираль подходящего цвета. Обязательно выберите большую толщину обводки, например, 6 пунктов, и убедитесь, что для заливки установлено значение «Нет».
Сделайте вторую спираль подходящего цвета. Обязательно выберите большую толщину обводки, например, 6 пунктов, и убедитесь, что для заливки установлено значение «Нет».
Шаг № 2 Поместите спирали.
Положите первую спираль внешним концом вверх. Вторая спираль должна быть как минимум вдвое больше и лежать как улитка. Спирали должны слегка перекрывать большую спираль над меньшей.
Шаг № 3 Залейте спирали цветом.
Выберите инструмент «Переход» на панели инструментов. Нажмите сначала на меньшую спираль, а затем на большую. Программа автоматически заполнит спирали градиентом, используя цвета, которые вы выбрали для спиралей.
Шаг № 4 Добавьте простые зеленые листья и спиральные лозы.
Создайте дугу для листа с помощью инструмента «Дуга». Сделайте верхние и нижние штрихи листа другим зеленым цветом.
Залейте лист цветом, как вы делали спираль с помощью инструмента Blend.
Скопируйте и вставьте лист и добавьте листья к цветку. Используйте инструмент «Поворот», чтобы повернуть листья, и выберите «Объект»> «Упорядочить»> «На задний план», чтобы поместить любой из листьев за лепестками цветов.
Daisy
Шаг № 1 Создайте правильные настройки.
Прежде чем начать, выключите заливку или установите белый цвет. Установите черный цвет обводки.
Шаг 2 Нарисуйте многоугольник.
Используйте инструмент многоугольника на палитре инструментов, чтобы создать форму многоугольника.
Шаг № 3 Создайте форму цветка.
В верхней строке меню выберите «Эффект»> «Искажение и преобразование»> «Сморщивание и раздувание».
Сдвиньте ползунок трансформации вправо, пока не дойдете до нужной настройки. Попробуйте 78%.
Должен появиться контур вашего лепестка.
Шаг 4 Добавьте немного цвета и деталей.
Используйте градиенты. Хорошо смотрится желтый с оранжевым.
Теперь добавьте круг посередине и залейте его градиентным коричневым цветом.
Добавьте зеленую линию для стебля, и вы получите простую красивую ромашку.
Эти цветы подойдут для любого продукта, от веб-страниц до печати брошюр. При печати плакатов вы можете использовать один цветок в действительно большом масштабе или несколько цветов в меньшем масштабе. Поиграйте с этими рисунками, и вы можете просто открыть для себя свой собственный.
Как рисовать в Adobe Illustrator с помощью планшета Wacom
В Illustrator есть два разных инструмента кисти: инструмент «Кисть» и «Кисть-клякса». Оба обладают уникальным поведением, которое полезно для разных подходов к рисованию.
Инструмент «Кисть»
В большинстве случаев рисование в Illustrator включает создание векторных контуров, а затем применение различных кистей к этим контурам для достижения желаемого внешнего вида. Вы создаете эти контуры с помощью любого количества инструментов, таких как вышеупомянутый инструмент «Прямоугольник», «Линия» и т. Д. Однако, когда вы используете инструмент «Кисть», вы одновременно применяете мазок кисти во время рисования. Этот метод предлагает более привычный способ рисования, особенно на планшете Wacom.
Вы создаете эти контуры с помощью любого количества инструментов, таких как вышеупомянутый инструмент «Прямоугольник», «Линия» и т. Д. Однако, когда вы используете инструмент «Кисть», вы одновременно применяете мазок кисти во время рисования. Этот метод предлагает более привычный способ рисования, особенно на планшете Wacom.
Для рисования с помощью инструмента «Кисть»:
- Выберите инструмент на панели инструментов, а затем выберите кисть на панели кистей. Если вы знакомы с кистями в Photoshop, эта панель может показаться немного скудной.Не волнуйтесь, каллиграфическая кисть по умолчанию является наиболее распространенным типом кисти для рисования. (Всего существует пять типов кистей, в том числе: Scatter, Art, Bristle и Pattern.)
- Затем просто прижмите перо к планшету и проведите контур по документу. Результаты, скорее всего, будут выглядеть утомительно скучно. Это потому, что ваш мазок кисти неизменен. Это означает, что обводка сохраняет одинаковую ширину от начала до конца.
 С помощью чувствительного к давлению пера планшета Wacom вы можете изменять ширину мазка кистью в зависимости от того, насколько сильно вы прикладываете перо к планшету.
С помощью чувствительного к давлению пера планшета Wacom вы можете изменять ширину мазка кистью в зависимости от того, насколько сильно вы прикладываете перо к планшету. - Чтобы изменить ширину мазка кисти, дважды нажмите первую каллиграфическую кисть на панели кистей (первая кисть в верхнем ряду панели кистей). Откроются параметры каллиграфической кисти для этой кисти.
- Измените параметр размера со значения по умолчанию «Фиксированный» на «Давление» в раскрывающемся меню.
- Затем увеличьте ползунок вариации до 5. При этом вы устанавливаете меньший размер кисти в зависимости от легчайшего прикосновения пера к планшету и больший размер кисти в зависимости от более сильного касания.
Теперь рисование с помощью инструмента «Кисть» и пера Wacom должно давать мазки кисти более точной формы. Слегка прижмите перо к планшету, чтобы получить тонкий штрих, а при более сильном нажатии пером на планшет — более широкий штрих.
Еще одно соображение — это поведение самого инструмента Paintbrush Tool. Вы можете изменить параметры инструмента, дважды нажав на инструмент «Кисть» на панели инструментов.
Вы можете изменить параметры инструмента, дважды нажав на инструмент «Кисть» на панели инструментов.
В диалоговом окне «Параметры инструмента« Кисть »можно изменить параметры Fidelity и Параметры .
Fidelity контролирует расстояние, на которое вы должны перемещать перо, чтобы добавить новые опорные точки к контуру. Это определяется на основе ползунка в диапазоне от «точный» до «плавный». Точность даст больше точек привязки, а гладкая — меньше. Этот параметр полностью зависит от вашего стиля рисования. И для этого предлагаю поэкспериментировать.
В разделе «Параметры» я рекомендую снять флажок «Заполнить новые мазки кисти» и «Оставить выделенным». Это заставит вашу кисть работать более привычным образом.Примечание. Параметр «Заливка новыми мазками кисти» применяет заливку к контуру по мере рисования. Параметр «Оставить выделенным» сохраняет выбранный путь после завершения каждого штриха.
Изменив эти параметры, коснитесь ОК и попробуйте кисть еще раз. Вернитесь к параметрам инструмента «Кисть», чтобы изменить их снова, чтобы увидеть различное поведение на основе этих параметров.
Вернитесь к параметрам инструмента «Кисть», чтобы изменить их снова, чтобы увидеть различное поведение на основе этих параметров.
Кисть для клякс
Кисть-клякса — исключение из стандартного метода создания контуров.Этот инструмент создает очерченные и закрашенные фигуры во время рисования (пользователи, которые давно могут вспомнить дополнительные шаги, связанные с необходимостью рисовать стандартным инструментом «Кисть» и затем «создавать контуры» из выбранных контуров). Таким образом, кисть-клякса на самом деле больше похожа на кисть, чем на инструмент «Кисть». По крайней мере, в традиционном понимании.
Для рисования с помощью инструмента «Кисть-клякса»:
- Выберите инструмент на панели инструментов. Его можно найти вложенным под Paintbrush Tool. Теперь выберите кисть на панели кистей.
- Затем просто прижмите перо к планшету и проведите контур по документу. Как и в случае с инструментом Paintbrush Tool, без давления ваш мазок будет выглядеть довольно скучно.

Подобно кисти, инструмент «Кисть-клякса» может предложить уникальное поведение, изменяя его параметры. Вы можете изменить параметры инструмента, дважды нажав на инструмент «Кисть-клякса» на панели инструментов.
В диалоговом окне Параметры инструмента «Кисть-клякса» можно настроить следующие параметры:
Оставить выделенным — этот параметр указывает, что при рисовании по объединенному пути (с тем же цветом) все пути выбираются, а затем остаются выделенными при продолжении рисования.
Объединить только с выделением — этот параметр указывает, что новые штрихи объединяются только с существующим выделенным контуром.
С точки зрения обучения или того, что нужно только начать, я рекомендую не отмечать эти два параметра.
Параметр Fidelity можно изменить так же, как и для инструмента «Кисть» (см. Выше).
Следующий набор параметров должен быть вам знаком, поскольку он работает так же, как каллиграфическая кисть на панели кистей. Но на этот раз это касается самого инструмента.
Но на этот раз это касается самого инструмента.
Вы можете настроить размер, угол и округлость эффектов кисти-кляксы с помощью различных параметров в раскрывающемся меню. Например, чтобы изменить ширину мазка кисти:
- В раскрывающемся меню справа от «Размер» измените настройку с «Фиксированного» по умолчанию на «Давление».
- Затем увеличьте ползунок вариации, чтобы он равнялся размеру кисти. При этом вы устанавливаете меньший размер кисти, исходя из легчайшего прикосновения пера к планшету, и больший размер кисти, исходя из более сильного касания.
Теперь при рисовании с помощью инструмента «Кисть-клякса» и пера Wacom мазок кисти должен быть более точным. Слегка прижмите перо к планшету, чтобы получить тонкий штрих, а при более сильном нажатии пером на планшет — более широкий штрих.
Уникальной особенностью инструмента «Кисть-клякса» является возможность увеличивать или уменьшать размер кисти с помощью клавиш левой и правой скобок или сенсорного кольца Touch Ring на планшете, если оно у вас есть. Настройка вариации с помощью параметров инструмента происходит автоматически, в соответствии с размером кисти.Опять же, заставляем инструмент вести себя как традиционная кисть.
Настройка вариации с помощью параметров инструмента происходит автоматически, в соответствии с размером кисти.Опять же, заставляем инструмент вести себя как традиционная кисть.
Ластик
И последнее, но не менее важное: у нас есть инструмент «Ластик», который не имеет названия «кисть», но фактически ведет себя как кисть. Фактически, она действует так же, как кисть-клякса. Вы можете настроить угол, округлость и размер ластика с помощью давления или любого количества других элементов управления.
Итак, если у вас есть амбиции на самом деле «рисовать» в Illustrator, измените настройки, которые я рекомендую, вихрем.Вы по достоинству оцените возможность превращать свои наброски в масштабируемые векторные рисунки.
Как сделать рисунок в реальном зеркале в Adobe Illustrator CC
В некоторых графических и 3D редакторах есть функция Live Mirror Drawing, которая позволяет рисовать одновременно с обеих сторон одной или нескольких осей симметрии. К сожалению, Adobe Illustrator не имеет этой функции, хотя это очень мощное и многофункциональное приложение. Однако мы можем реализовать Live Mirror Drawing в Illustrator, используя только его основные функции.Вы узнаете, как это сделать, прочитав сегодняшнюю статью.
К сожалению, Adobe Illustrator не имеет этой функции, хотя это очень мощное и многофункциональное приложение. Однако мы можем реализовать Live Mirror Drawing в Illustrator, используя только его основные функции.Вы узнаете, как это сделать, прочитав сегодняшнюю статью.
Подробности руководства
Окончательное изображение
Как всегда, это последнее изображение, которое мы будем создавать:
Создание шаблона для чертежа Live Mirror
Шаг 1
Откройте Adobe Illustrator и создайте новый документ (Файл> Создать) . Размеры артборда и цветовой режим нового документа зависят только от ваших предпочтений. Возьмите инструмент Rectangle Tool (M) и создайте прямоугольник размером больше, чем размер монтажной области.Цвета обводки прямоугольника вообще не имеют значения, но вам нужно установить заливку на 0, чтобы увидеть предварительный просмотр зеркального изображения.
Шаг 2
Включите линейки (Command / Ctrl + R) и создайте горизонтальные и вертикальные направляющие, перетаскивая их с соответствующих линеек. Направляющие должны проходить через центр созданного прямоугольника.
Направляющие должны проходить через центр созданного прямоугольника.
Нет необходимости создавать направляющие, поскольку они просто показывают положение осей симметрии.Мы в основном настраиваем их для нашего собственного удобства.
Шаг 3
Создайте случайный объект на монтажной области. Я создал стрелку, указывающую направление пути.
Шаг 4
Выберите весь слой на панели Layers .
Теперь перейдите в Effect> Distort & Transform> Transform… и в диалоговом окне укажите ось симметрии и количество копий, равное 1. Для визуального контроля над ситуацией отметьте опцию Preview и нажмите OK.
Ваш шаблон готов, вы можете начать рисовать.
Рисунок Live Mirror
Шаг 5
Отключите видимость созданного объекта (в моем случае это стрелка) на панели Layers .
Шаг 6
Теперь выберите любой из инструментов рисования, например Paint Brush Tool (B) , и создайте путь.
Как видите, у нас есть непосредственная симметрия относительно горизонтальной оси.При этом вы можете рисовать по обе стороны от оси симметрии.
К сожалению, у этого метода есть два недостатка, о которых я, конечно же, должен вас предупредить. При пересечении оси симметрии связь созданного пути с его зеркальной копией отсутствует.
Путь существует по обе стороны от оси симметрии. Это нужно учитывать и стараться не пересекать ось симметрии, если, конечно, вы этого не планируете.
Также нельзя рисовать за пределами прямоугольника, созданного на первом этапе, так как это нарушит симметрию всей системы.Вот почему мы создали прямоугольник больше артборда.
Редактирование шаблона чертежа Live Mirror
Шаг 7
Вы всегда можете сбросить настройки шаблона. Для этого выберите слой с шаблоном и щелкните эффект Transform на панели «Внешний вид » («Окно»> «Внешний вид») . Откроется диалог с параметрами эффекта.
Откроется диалог с параметрами эффекта.
Например, вы можете изменить ось симметрии.
Шаг 8
Вы даже можете установить несколько осей симметрии, выбрав одновременно опции Reflect X, Reflect Y и установив необходимое количество копий и угол поворота.
Но в этом случае, помимо симметрии, мы получаем еще и поворот относительно точки пересечения осей.
Завершение чертежа зеркала
Шаг 9
А теперь давайте что-нибудь нарисуем.Я создал абстрактный дизайн в стиле рисованной полоски.
Когда рисунок будет завершен, выберите весь слой, затем перейдите к Object> Expand Appearance . Зеркальное отражение материализовалось в обычные векторные объекты.
Шаг 10
Теперь можно удалять вспомогательные элементы, такие как стрелки и прямоугольники.
Сегодня я рассказал вам, как сделать зеркальный рисунок, используя стандартные возможности Adobe Illustrator. Этот метод кажется немного неудобным с некоторыми ограничениями. Учтите, что это не единственный способ сделать зеркальный рисунок. Недавно появился новый плагин MirrorMe для мгновенной симметрии в Adobe Illustrator, который намного удобнее в использовании, а также имеет больше возможностей.
Этот метод кажется немного неудобным с некоторыми ограничениями. Учтите, что это не единственный способ сделать зеркальный рисунок. Недавно появился новый плагин MirrorMe для мгновенной симметрии в Adobe Illustrator, который намного удобнее в использовании, а также имеет больше возможностей.
Как рисовать в Adobe Illustrator: работа с фигурами
Фигуры — это основной элемент, который вы найдете в большинстве дизайнов, и они могут значительно упростить рисование в Adobe Illustrator.Хотя вы можете получить как базовые, так и сложные формы из векторной библиотеки Storyblocks, неплохо знать, как создавать основы самостоятельно, когда они вам нужны. Выполните следующие действия, и вы будете на пути к геометрическому мастерству в Adobe AI — или сэкономьте время и загрузите нужные фигуры из нашей библиотеки.
Скачать векторные фигурыКак создавать основные формы в Illustrator
Начнем с основ. Чтобы создать форму в Illustrator, вам нужно выбрать один из инструментов Shape Tools . Форма по умолчанию — прямоугольник , но вы также можете выбрать прямоугольник со скругленными углами , эллипс , многоугольник , звезда или вспышка . Чтобы выбрать одну из этих других форм, щелкните правой кнопкой мыши инструмент Rectangle Tool и выберите ту, которую вы хотите создать. Отсюда все, что вам нужно сделать, это щелкнуть и перетащить, чтобы создать форму.
Форма по умолчанию — прямоугольник , но вы также можете выбрать прямоугольник со скругленными углами , эллипс , многоугольник , звезда или вспышка . Чтобы выбрать одну из этих других форм, щелкните правой кнопкой мыши инструмент Rectangle Tool и выберите ту, которую вы хотите создать. Отсюда все, что вам нужно сделать, это щелкнуть и перетащить, чтобы создать форму.
Полезные ярлыки для рисования основных фигур
- Если удерживать клавишу Shift при создании прямоугольника или прямоугольника с закругленными углами, вы получите квадрат с идеальными пропорциями.
- Если удерживать клавишу Shift при создании эллипса, вы получите идеальный круг.
- Удерживание клавиши Alt (клавиша Option для всех пользователей Mac) позволит вам рисовать фигуру из центра, а не из угла.
- Если вы знаете точный размер фигуры, которую хотите создать, выберите инструмент «Форма», щелкните по экрану и не перетаскивайте.
 Появится окно, в котором вы можете ввести точные размеры вашей формы.
Появится окно, в котором вы можете ввести точные размеры вашей формы.
Как раскрашивать фигуры в Illustrator
Раскрашивать фигуры легко.Во-первых, вам нужно убедиться, что ваша фигура выделена. Вы можете выбрать один из общих цветов, используя палитры цветов в верхнем левом углу экрана, или вы можете выбрать любой цвет, используя палитры цветов на панели инструментов. Оба варианта показаны ниже, поэтому выберите тот, который вам больше подходит.
Как вырезать фигуры в Illustrator
Основные инструменты фигур не включают некоторые популярные варианты, такие как полукруги, и для того, чтобы сделать эти формы, вам действительно нужно вырезать базовые формы.Есть несколько способов вырезать фигуру, но самый простой способ — нарисовать линию там, где вы хотите вырезать, а затем разделить фигуры с помощью инструмента поиска пути. Вы можете увидеть инструмент Pathfinder, если вы перейдете в Окно > Pathfinder .
- Нарисуйте линию (или две) разреза.
- Откройте инструмент Pathfinder Tool.
- Выберите линии и форму, затем нажмите Divide в Инструменте Обработка контуров, чтобы сделать вырез.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо в свой почтовый ящик.
Как использовать сочетания клавиш для создания треугольников, серий и т. Д.
Вы научились вырезать фигуры, и вы можете технически сделать это, чтобы сделать треугольник, но есть более простой способ. Если вы выберете инструмент «Звезда », нажмите и перетащите и, продолжая нажимать кнопку мыши, также нажмите клавишу со стрелкой вниз на клавиатуре — это уменьшит количество точек в звезде. Сделайте это дважды для треугольника. Вы также можете нажать клавишу со стрелкой вверх на клавиатуре, чтобы увеличить количество точек и создать всплески.
Вы можете использовать ту же концепцию в инструменте «Многоугольник». Выберите инструмент Polygon Tool , затем щелкните и перетащите, удерживая клавиши Up, и Down, , чтобы увеличить или уменьшить количество сторон многоугольника. Вы больше не будете ограничены только шестиугольником. Теперь вы можете легко создавать пятиугольники, десятиугольники и пятиугольники — о боже!
Как объединить фигуры в Illustrator
В какой-то момент вы можете обнаружить, что хотите объединить или объединить формы в Illustrator.Для этого вам нужно будет открыть инструмент Pathfinder. Чтобы найти его, перейдите в меню Window> Pathfinder , и панель инструментов появится. Выберите объекты, которые вы хотите объединить, затем выберите Объединить на панели инструментов навигации. Тах да! Вы можете комбинировать формы для создания стрелок (более распространенный элемент дизайна), но рожок мороженого казался более захватывающей демонстрацией.
С фигурами можно делать гораздо больше. Со временем и терпением вы можете создавать такие красивые геометрические узоры, как эти. Или вы можете загрузить то, что вам нужно из нашей библиотеки, и сэкономить время для других ваших проектов.
Скачать геометрические узоры20+ руководств по созданию удивительных персонажей с Adobe Illustrator
Если вам нужно создать талисман для спортивной команды или добавить изюминку в фирменный стиль, создание удивительного иллюстрированного персонажа — отличный способ. Иллюстрированные персонажи добавляют веселья, творчества и индивидуальности любому проекту, и вы можете легко создать их с помощью такого инструмента, как Adobe Illustrator.
В этом посте мы собрали лучшие уроки по созданию потрясающих персонажей с помощью Adobe Illustrator.Используйте их, чтобы усовершенствовать свои навыки или изучить пару новых трюков и оживить свое дизайнерское портфолио.
Вам также могут понравиться эти фрагменты кода дизайна персонажей HTML и CSS.
Неограниченные загрузки: 19 000+ шаблонов Adobe Illustrator
более 1000000 иллюстраций и векторных шаблонов, кистей, логотипов, иконок и многого другого!
Если у вас есть наброски карандашом и вы хотите превратить их в цифровые произведения искусства, этот урок для вас. Вы узнаете, как сделать карандашный набросок и превратить его в векторное изображение с помощью Adobe Illustrator.
Если вам нравятся видеоуроки, не пропустите этот видеоурок от Криса из Spoon Graphics. Менее чем за 10 минут вы узнаете, как создавать персонажей ниндзя с помощью Adobe Illustrator.
Бывают случаи, когда у вас нет времени на создание векторного персонажа с нуля, но ваши проекты по-прежнему требуют этого. В этом наборе для создания персонажей от Envato Elements есть все необходимое для быстрого создания очаровательных и уникальных персонажей-монстров.
Изометрическое искусство позволяет вам передать все три измерения в полном масштабе, поэтому, если это то, что вы хотите улучшить или вам это нужно для вашего дизайн-проекта, это руководство для вас. Учебник шаг за шагом проведет вас через весь процесс.
Учебник шаг за шагом проведет вас через весь процесс.
Из этого туториала Вы узнаете, как создавать популярных персонажей из Маши и Медведя. Это руководство идеально подходит для любых проектов, ориентированных на молодую аудиторию, и полученные знания помогут вам создавать рисунки в аналогичном стиле.
Когда-нибудь хотели сделать свой собственный мультфильм? Что ж, теперь вы можете это сделать благодаря этому подробному руководству по Illustrator. Вы узнаете, что входит в создание мультфильма, как спланировать тему своего мультфильма и как составить эффективную сцену, которая поможет вам рассказать историю.
Это еще один набор для создания персонажей от Envato Elements, который позволит вам создавать персонажей PixityLand. Вы можете смешивать и сопоставлять различные элементы для создания совершенно новых персонажей, что делает этот набор идеальным решением, когда вам быстро нужны собственные персонажи.
Плоский дизайн сейчас в моде, и в этом видеоуроке вы узнаете, как применять принципы плоского дизайна и создавать полноценного персонажа в Illustrator.
Создание персонажа требует большего, чем навыки рисования и иллюстрации. Если вы хотите, чтобы ваши персонажи были привлекательными и вызывали реакцию аудитории, вам нужно придать своим персонажам индивидуальность. С помощью этого руководства по Illustrator вы узнаете, как это сделать.
Корги очаровательны.Они станут еще более очаровательными, если превратить их в симпатичного иллюстрированного персонажа. Узнайте, как с помощью Adobe Illustrator создать самого симпатичного валлийского корги, которого вы когда-либо видели.
Если у вас есть проект, в котором требуются персонажи-доктора или дети, не пропустите этот шаблон Envato Elements. Вы найдете множество готовых персонажей, которые сделают ваш проект быстрее.
Выведите свои навыки работы с Illustrator на новый уровень и научитесь создавать симпатичного динозавра.Это руководство идеально подходит для детских приглашений на день рождения или даже дизайна канцелярских принадлежностей, которые понравятся маленьким детям, только начинающим школу.
Ретро-стиль никогда не выходит из моды. Используйте это в своих интересах и узнайте, как придать ретро-вид своим векторным персонажам в этом подробном руководстве по Adobe Illustrator.
Лето не за горами. Что может быть лучше для празднования, чем создать летнюю иллюстрацию с изображением пляжа. Этот урок также согреет вас в холодные зимние дни, поэтому обязательно ознакомьтесь с ним.
Когда вы работаете над дизайнерским проектом с домашними животными или животными, вам нужны очаровательные персонажи-животные. Используйте этот шаблон в качестве отправной точки или вдохновения для создания собственных персонажей-животных.
Этот урок поможет вам создать красивого хипстерского персонажа, выполненного в плоском стиле. Вы узнаете, как использовать простые геометрические фигуры, интерактивные углы и панели «Обводка» и «Выравнивание».
Еще один урок в стиле ретро, который научит вас создавать ребенка-космонавта с помощью инструментов деформации, обтравочной маски и текстур, чтобы придать ему уникальный вид.
Оцените этот набор символов для компьютерных фанатов от Envato Elements. Этот шаблон не только идеален, если вам быстро нужны персонажи-гики, но вы также можете использовать его в качестве источника вдохновения для собственного дизайна персонажей.
Взгляните на этот урок, чтобы узнать, как сделать милое существо из уже имеющегося у вас эскиза. Вы узнаете, как использовать собственные кисти, инструмент «Кисть», инструмент «Перо» и инструмент «Живая краска».
Использование простых и основных форм вместе с эффектом смещения может дать интересные результаты.Используйте это руководство в Illustrator, чтобы создать потрясающую иллюстрацию персонажа, ныряющего в глубокое погружение, идеально подходящую для любого летнего или морского проекта.
Это еще один видеоурок от Криса из Spoon Graphics. Он показывает вам, как использовать базовые формы для создания векторного хипстерского персонажа, что значительно ускоряет весь процесс.
пикселей обычно связаны с Photoshop, но в этом уроке вы будете использовать инструмент прямоугольник, чтобы создать векторную иллюстрацию, которая выглядит как простой пиксельный персонаж в 8-битном стиле.
Ранее в этом посте я поделился учебником, который научит вас создавать изометрические персонажи. Если вы хотите ускорить процесс, подумайте об использовании этого набора для создания изометрических персонажей.
Используйте это руководство, чтобы узнать, как создать женского персонажа с нуля. В учебнике используется пошаговый подход к превращению эскиза в законченную векторную иллюстрацию в Illustrator.
Из этого туториала Вы узнаете, как создать потрясающего и симпатичного персонажа боксерского кенгуру в Illustrator.Вы будете работать с инструментом Path and Blend, а также с эффектами и кистями, чтобы ваша иллюстрация выглядела более реалистичной.
Если вы хотите научиться создавать животных в стиле каваи, это руководство для вас. Вы узнаете, как использовать эффект деформации, перемещать опорные точки и использовать панель «Обработка контуров». В руководстве также рассказывается, как правильно использовать инструменты «Отрезок линии» и «Зеркальное отражение».
Вы узнаете, как использовать эффект деформации, перемещать опорные точки и использовать панель «Обработка контуров». В руководстве также рассказывается, как правильно использовать инструменты «Отрезок линии» и «Зеркальное отражение».
Медузы совсем не милые, если встретить их в реальной жизни, но этому симпатичному персонажу-медузе нечего бояться.Узнайте, как создать этого симпатичного светящегося персонажа с помощью основных геометрических фигур, панели Обработка контуров и различных эффектов.
Создание собственных персонажей в Illustrator станет несложным делом после того, как вы пройдете все инструкции, перечисленные здесь. С помощью этого последнего урока сделайте еще один шаг и создайте свой собственный набор персонажей, который ускорит процесс создания персонажей в будущем.
Иллюстрированные персонажи добавляют жизни и индивидуальности любому дизайнерскому проекту.Используйте уроки в этой статье, чтобы узнать, как создавать эффективных персонажей для любых дизайнерских проектов.

 Создаем слои
Создаем слои С помощью чувствительного к давлению пера планшета Wacom вы можете изменять ширину мазка кистью в зависимости от того, насколько сильно вы прикладываете перо к планшету.
С помощью чувствительного к давлению пера планшета Wacom вы можете изменять ширину мазка кистью в зависимости от того, насколько сильно вы прикладываете перо к планшету.
 Появится окно, в котором вы можете ввести точные размеры вашей формы.
Появится окно, в котором вы можете ввести точные размеры вашей формы.