Как рисовать в Иллюстраторе

Adobe Illustrator – это графический редактор, который пользуется высокой популярностью у иллюстраторов. В его функционале есть все необходимые инструменты для рисования, а сам интерфейс несколько проще, чем в Фотошопе, что делает его отличным вариантом для обрисовки логотипов, иллюстраций и т.д.
Скачать последнюю версию Adobe Illustrator
Варианты рисования в программе
В Иллюстраторе предусмотрены следующие возможности для рисования:
- При помощи графического планшета. Графический планшет, в отличие от обычного планшета, не имеет ОС и каких-либо приложений, а его экран – это рабочая область, по которой нужно рисовать специальным стилусом. Всё, что вы на ней нарисуете, будет отображено на экране вашего компьютера, при этом на планшете ничего отображаться не будет. Данное устройство стоит не слишком дорого, в комплекте с ним идет специальный стилус, пользуется популярностью у профессиональных графических дизайнеров;
- Обычными инструментами Иллюстратора. В этой программе, как и в Фотошопе есть специальный инструмент для рисования – кисть, карандаш, ластик и т.д. Ими можно пользоваться без покупки графического планшета, но при этом пострадает качество работ. Будет достаточно сложно рисовать, используя только клавиатуру и мышку;
- С помощью iPad или iPhone. Для этого нужно скачать с App Store Adobe Illustrator Draw. Данное приложение позволяет рисовать на экране девайса при помощи пальцев или стилуса, без подключения к ПК (графические планшеты необходимо подключать). Проделанную работу можно будет перекинуть с девайса на компьютер или ноутбук и продолжить с ним работу в Иллюстраторе или Фотошопе.
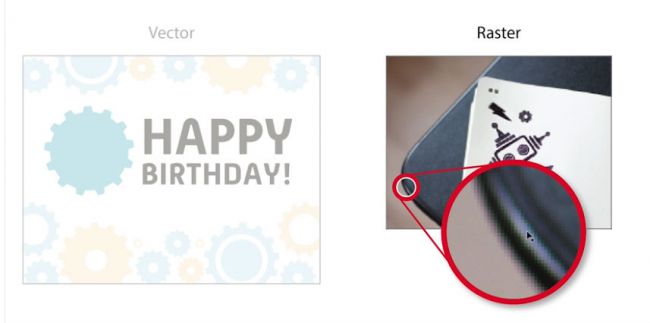
О контурах для векторных объектов
При рисовании любой фигуры – от просто прямой линии до сложных объектов, программа создаёт контуры, которые позволяют менять форму фигуры, не теряя при этом в качестве. Контур может быть, как замкнутый, в случае с кругом или квадратом, так и иметь конечные точки, например, обычная прямая линия. Примечательно, что сделать корректную заливку можно только в том случае, если фигура имеет замкнутые контуры.
Управлять контурами можно при помощи следующих компонентов:
- Опорных точек. Они создаются на окончаниях незамкнутых фигур и на углах замкнутых. Можно добавлять новые и удалять старые точки, при помощи специального инструмента, передвигать уже существующие, тем самым изменяя форму фигуры;
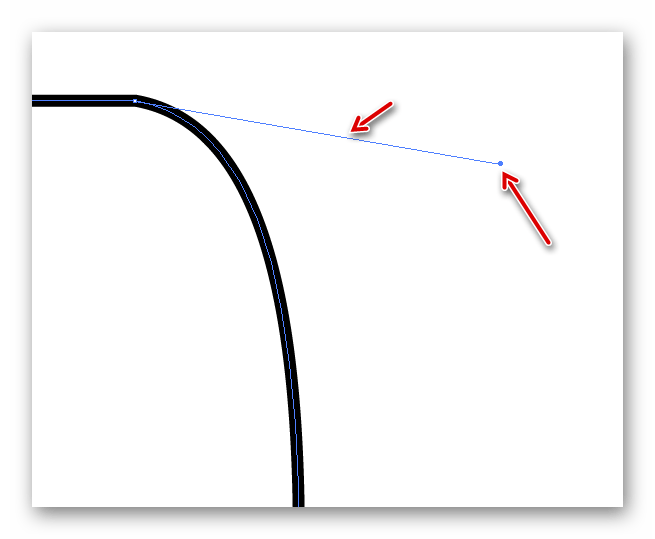
- Управляющих точек и линий. С их помощью можно округлить определённую часть фигуры, сделать изгиб в нужную сторону или убрать все выпуклости, сделав эту часть прямой.


Управлять данными компонентами проще всего с компьютера, а не с планшета. Однако, чтобы они появились, потребуется создать какую-либо фигуру. Если вы не рисуете сложною иллюстрацию, то нужные линии и фигуры можно нарисовать при помощи инструментов самого Иллюстратора. При рисовании сложных объектов лучше делать наброски на графическом планшете, после чего редактировать их на компьютере с помощью контуров, управляющих линий и точек.
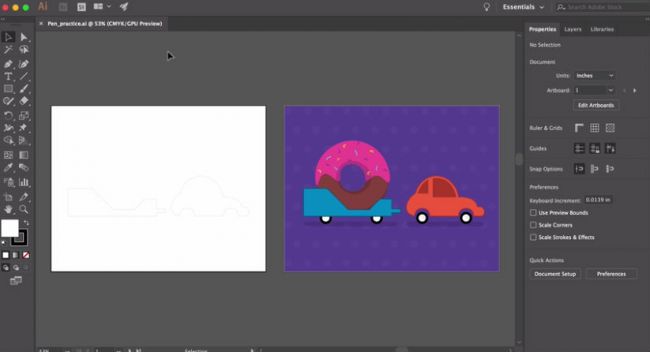
Рисуем в Иллюстраторе при помощи обрисовки элемента
Данный способ отлично подходит для новичков, которые только осваивают программу. Для начала вам необходимо сделать какой-либо рисунок от руки или найти подходящую картинку в интернете. Сделанный рисунок потребуется либо сфотографировать, либо отсканировать, чтобы по нему делать обрисовку.
Итак, воспользуйтесь этой пошаговой инструкцией:
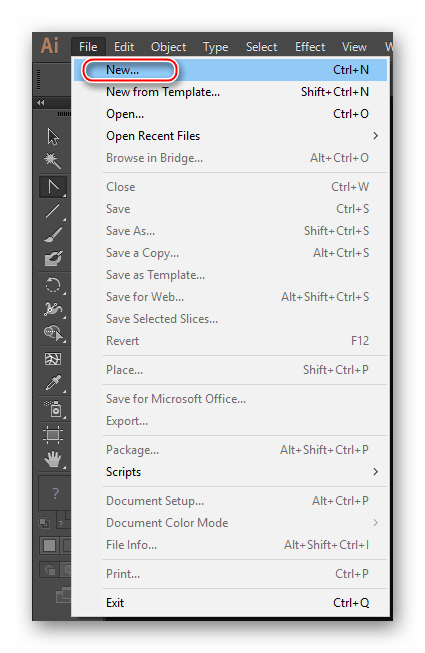
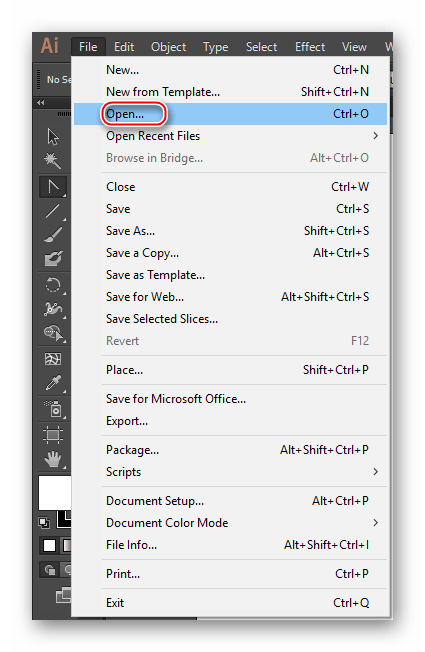
- Запустите Иллюстратор. В верхнем меню найдите пункт «File» и выберите «New…». Также можно воспользоваться просто комбинацией клавиш Ctrl+N.
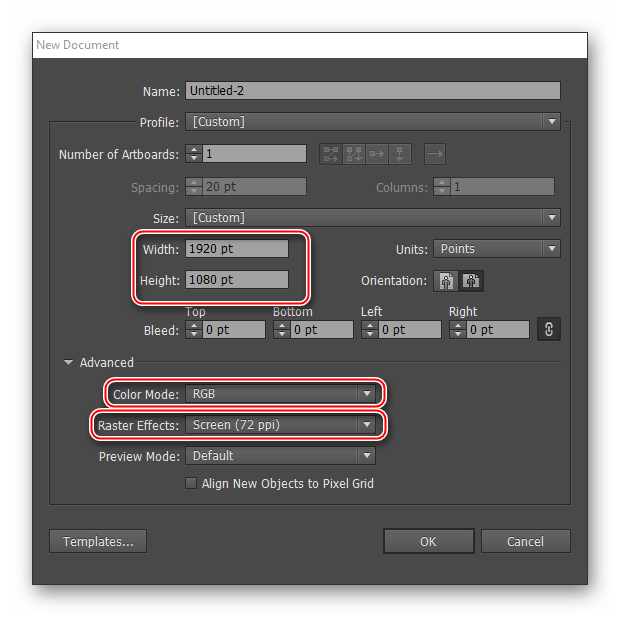
- В окне настройки рабочей области укажите её размеры в удобной для вас системе измерения (пиксели, миллиметры, дюймы и т.д.). В «Color Mode» рекомендуется выбирать «RGB», а в «Raster Effects» — «Screen (72 ppi)». Но если вы будете отправлять свой рисунок для печати в типографию, то в «Color Mode» выбирайте «CMYK», а в «Raster Effects» — «High (300 ppi)»
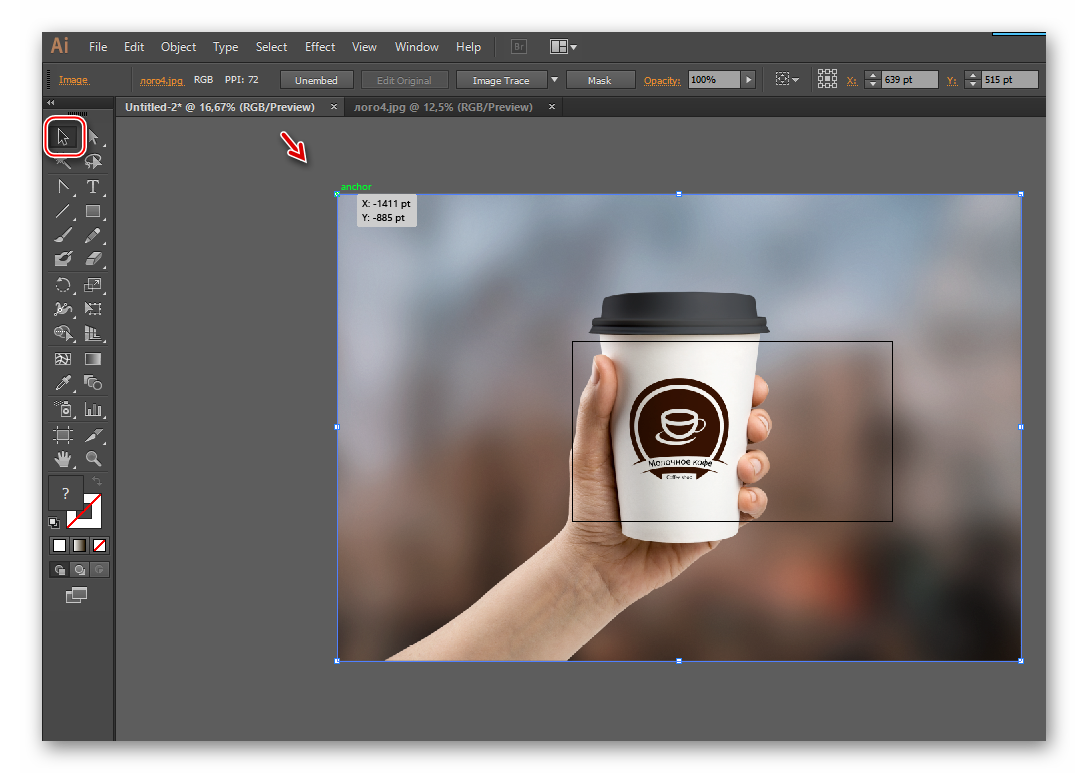
- Теперь нужно загрузить картинку, по которой вы будете делать обрисовку. Чтобы это сделать, нужно открыть папку, где расположено изображение, и перенести его на рабочую область. Однако это не всегда получается, поэтому можно использовать альтернативный вариант – нажмите на «File» и выберите «Open» или воспользуйтесь комбинацией клавиш Ctrl+O. В «Проводнике»выберите ваше изображение и ждите, пока оно будет перенесено в Иллюстратор.
- Если изображение выходит за края рабочей области, то настройте его размер. Для этого выберите инструмент, который обозначен иконкой чёрного курсора мыши в «Панели инструментов». Нажмите им по картинке и тяните за края. Чтобы изображение трансформировалось пропорционально, не искажаясь в процессе, нужно зажать Shift.
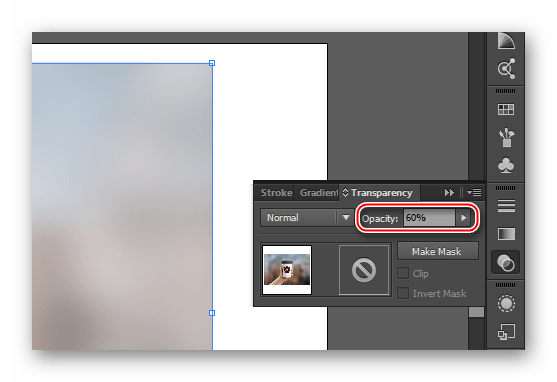
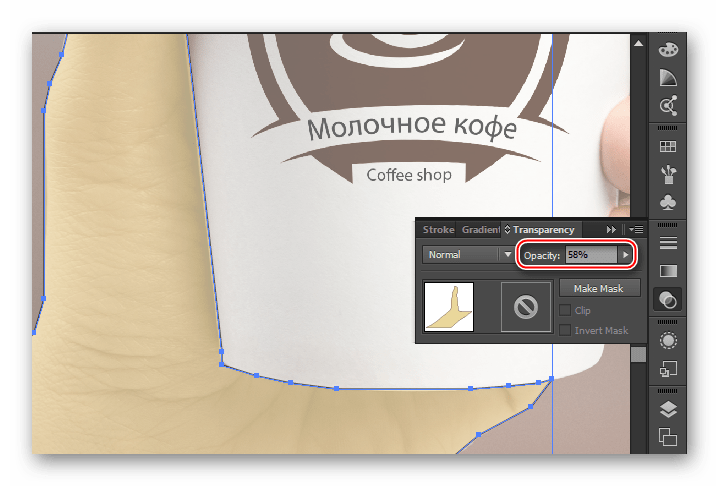
- После переноса изображения нужно настроить его прозрачность, так как когда вы начнёте поверх него рисовать, линии будут смешиваться, что значительно усложнит процесс. Для этого перейдите в панель «Transparency», которую можно найти в правой панели инструментов (обозначена иконкой из двух кружков, один из которых прозрачный) или воспользоваться поиском по программе. В этом окне найдите пункт «Opacity» и настройте его на 25-60%. Уровень непрозрачности зависит от изображения, с некоторыми удобно работать и при 60% непрозрачности.
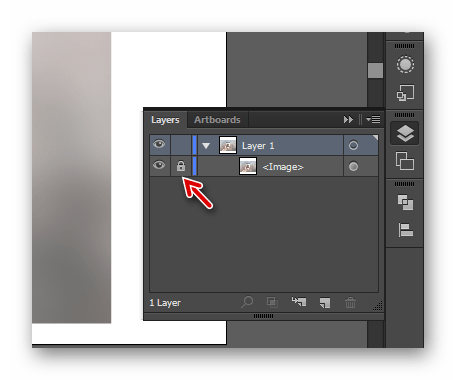
- Перейдите в «Слои». Можно также найти их в правом меню — выглядят как два квадрата, наложенных друг на друга сверху — или в поиске по программе, введя в строку слово «Layers». В «Слоях» нужно сделать невозможным работу с изображением, поставив иконку замка справа от иконки глаза (просто нажмите на пустое место). Это нужно для того, чтобы в процессе обводки случайно не передвинуть или удалить изображение. Данный замочек можно снять в любой момент.
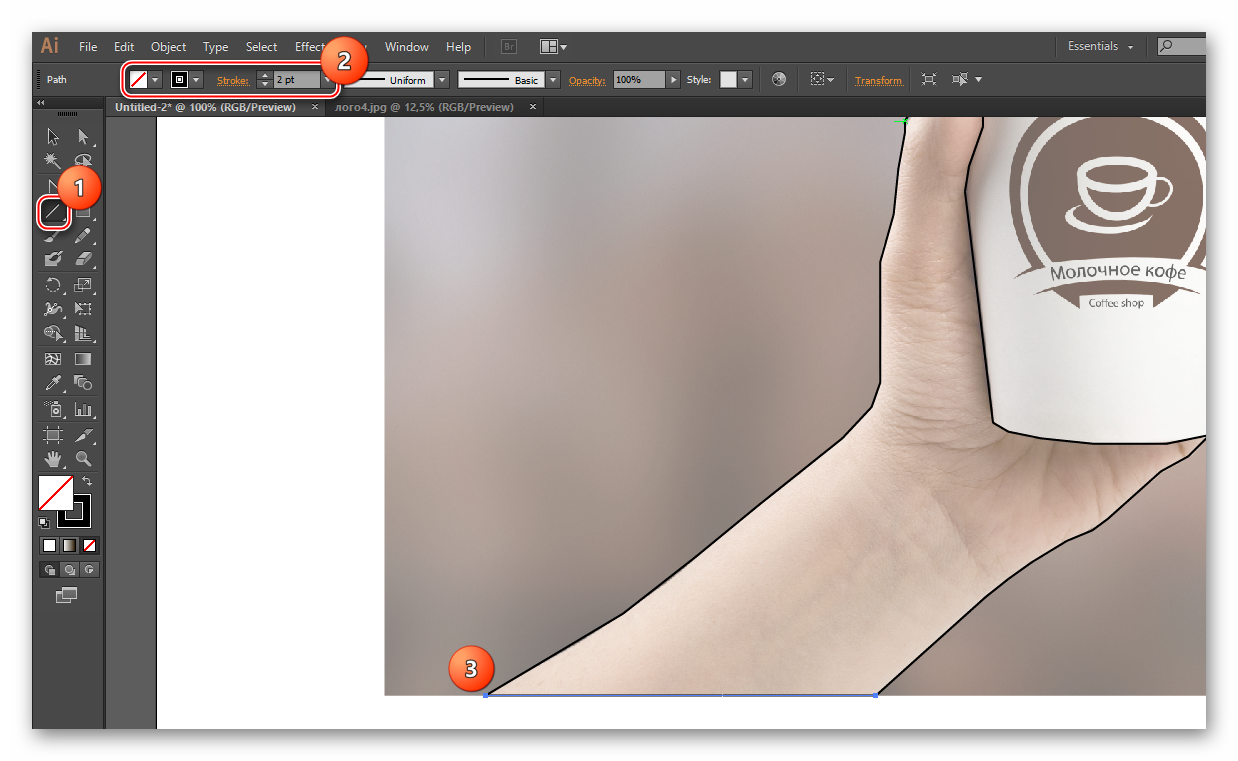
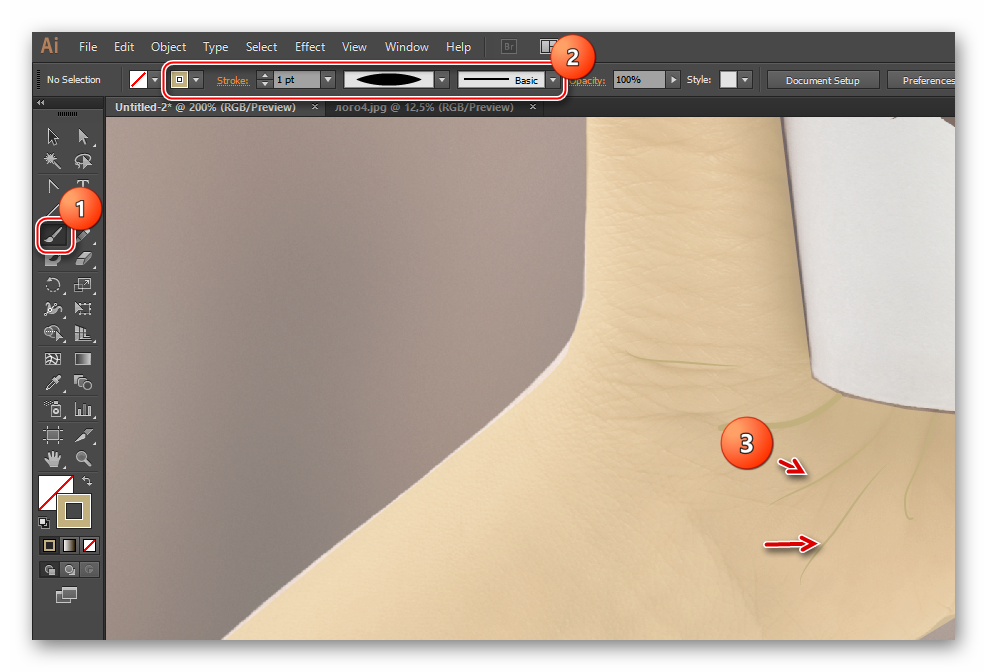
- Теперь можно заняться самой обводкой. Каждый иллюстратор выполняет данный пункт как ему удобно, в данном примере рассмотрим обводку при помощи прямых линий. Для примера обведём руку, которая держит стакан с кофе. Для этого нам понадобится инструмент «Line Segment Tool». Его можно найти в «Панели инструментов» (выглядит как прямая линия, которая слегка наклонена). Ещё его можно вызвать, нажав клавишу \. Выберите цвет обводки линии, например, чёрный.
- Обведите таковыми линиями все элементы, которые есть на изображении (в данном случае – это рука и кружка). При обводке нужно смотреть, чтобы опорные точки всех линий элементов соприкасались между собой. Не стоит делать обводку одной сплошной линией. На местах, где есть изгибы желательно создавать новые линии и опорные точки. Это нужно для того, чтобы рисунок впоследствии не выглядел слишком «обрубленным».
- Доведите обводку каждого элемента до конца, то есть, сделайте так, чтобы все линии на рисунке образовали замкнутую фигуру в виде того объекта, который вы обрисовываете. Это необходимое условие, так как если линии не будут замыкаться или в каких-нибудь местах образуется зазор, то вы не сможете закрасить объект на дальнейших шагах.
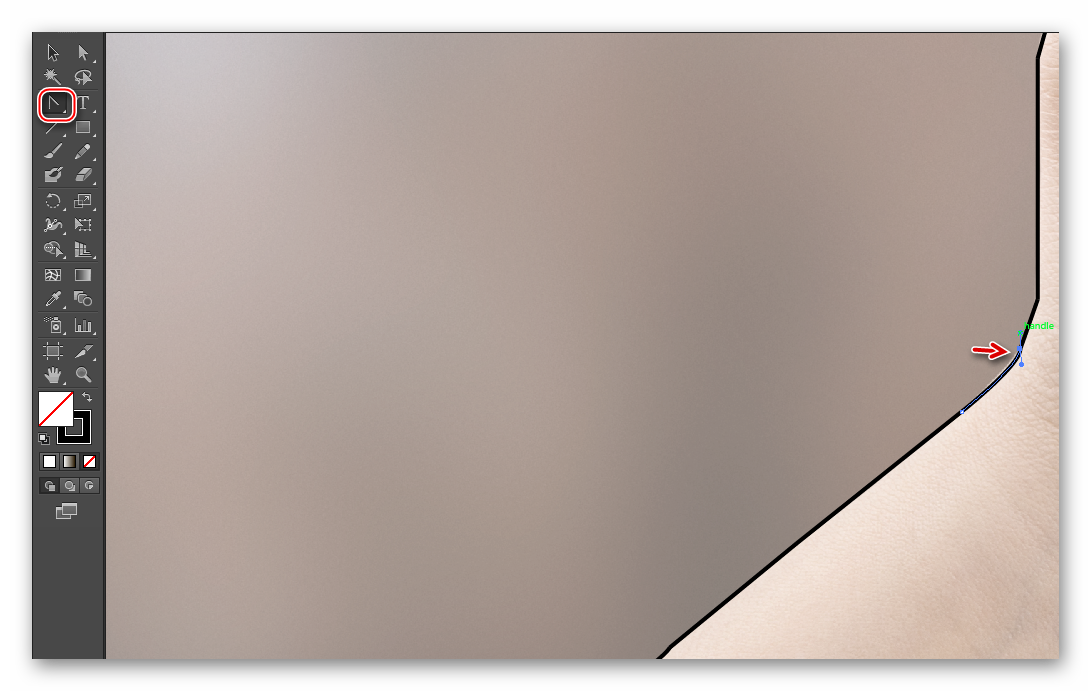
- Чтобы обводка не выглядела слишком обрубленной, воспользуйтесь инструментом «Anchor Point Tool». Его можно найти в левой панели инструментов или вызвать при помощи клавиш Shift+C. Нажимайте данным инструментом по конечным точкам линий, после чего будут появляться управляющие точки и линии. Тяните их, чтобы слегка скруглить контуры изображения.








Когда обводка изображения будет доведена до совершенства, можно приступать к закрашиванию объектов и обрисовке мелких деталей. Следуйте данной инструкции:
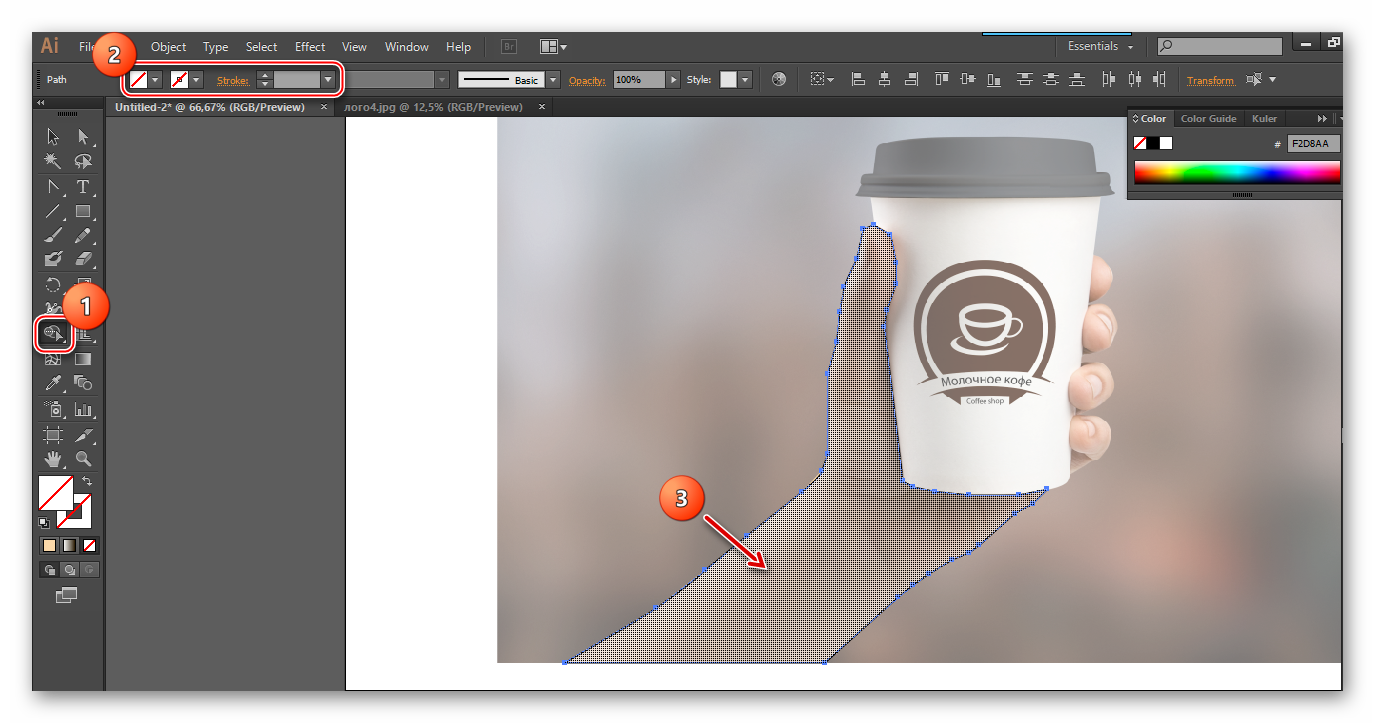
- В качестве инструмента заливки на нашем примере будет логичней использовать «Shape Builder Tool», его можно вызвать при помощи клавиш Shift+M
- В верхней панели выберите цвет заливки и цвет обводки. Последняя в большинстве случаев не используется, поэтому в поле выбора цветов поставьте квадрат, перечёркнутый красной линией. Если же вам нужна заливка, то там выбираете нужный цвет, а напротив «Stroke» указываете толщину обводки в пикселях.
- Если у вас получилась замкнутая фигура, то просто подведите на неё мышью. Она должна покрыться маленькими точками. Затем кликайте по покрытой области. Объект закрашен.
- После применения данного инструмента все ранее нарисованные линии сомкнутся в единую фигуру, которой легко будет управлять. В нашем случае для обрисовки деталей на руке потребуется уменьшить прозрачность всей фигуры. Выберите нужную фигур и перейдите в окно «Transparency». В «Opacity» настройте прозрачность до приемлемого уровня, чтобы можно было разглядеть детали на основном изображении. Можно также в слоях поставить замочек напротив руки, пока обрисовываются детали.
- Для обрисовки деталей, в данном случае кожных складок и ногтя, можно воспользоваться тем же «Line Segment Tool» и делать всё в соответствии с пунктами 7, 8, 9 и 10 из инструкции ниже (данный вариант актуален для обрисовки ногтя). Для прорисовки складок на коже желательно воспользоваться инструментом «Paintbrush Tool», который можно вызвать при помощи клавиши B. В правой «Панели инструментов» выглядит как кисть.
- Чтобы складки получились более естественными, нужно произвести некоторые настройки кисти. Выберите подходящий цвет обводки в цветовой палитре (он не должен сильно отличаться от кожаного цвета руки). Цвет заливки оставить пустым. В пункте «Stroke» задать 1-3 пикселя. Также нужно выбрать вариант окончания мазка. Для данной цели рекомендуется выбирать вариант «Width Profile 1», который выглядит как вытянутый овал. Выберите вид кисти «Basic».
- Кистью обводите все складки. Данный пункт удобнее всего делать на графическом планшете, так как устройство различает степень нажима, что позволяет делать складки разной толщины и прозрачности. На компьютере же получится всё довольно однотипное, а для того чтобы внести разнообразие, придётся каждую складку прорабатывать индивидуально – настраивать её толщину и прозрачность.



По аналогии с данными инструкциями, обрисовывайте и закрашивайте другие детали изображения. После работы с ним, разблокируйте его в «Слоях» и удалите картинку.
В Иллюстраторе вполне можно рисовать, не используя какое-либо начальное изображение. Но это значительно труднее и обычно по такому принципу делаются не слишком сложные работы, например, логотипы, композиции из геометрических фигур, макеты визитных карточек и т.д. Если вы планируете рисовать иллюстрацию или полноценный рисунок, то первоначальное изображение вам будет необходимо в любом случае.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТAdobe Illustrator — это графический редактор, предназначенный для создания векторных изображений. С его помощью рисуют иллюстрации, делают схемы, логотипы, графики и многое другое. И хотя эта программа на первый взгляд кажется сложной, изучив основы, вы поймете, как легко и приятно с ней работать.
Начало работы в программе
Рисовать в Adobe Illustrator можно как с помощью графического планшета, так и при помощи мышки. Также существует версия этой программы для iPad и iPhone.
Инструкция для новичков как рисовать в «Иллюстраторе»:
- Сперва нужно скачать и установить программу. Лучше всего использовать лицензионную версию.
- Запустите «Иллюстратор» и создайте новый файл (Ctrl+N). Во всплывшем окне укажите его размер, цветовой режим и ориентацию.
- Перед тем как рисовать в «Иллюстраторе» изучите панель инструментов. Например, чтобы создать прямоугольник, выберите инструмент «Прямоугольник» (M), зажмите левую клавишу и потяните в нужном направлении. Другие фигуры создаются по тому же принципу.
- Чтобы рисовать линии в «Иллюстраторе» используйте инструменты «Перо» (P), «Карандаш» (N) или «Кисть» (B). Карандашом и кистью можно создать фигуру любой формы, а с помощью пера изобразить фигуру по точкам.
- Отредактировать нарисованный объект можно инструментом «Прямое выделение» (A). Для этого выделите нужную точку и перетяните в другое место.
- Если выбрать инструмент «Перо-» или «Перо+», то можно удалить или добавить точки.
- Чтобы закрасить нарисованную фигуру, выделите ее, выберите «Заливку» на панели инструментов и подберите желаемый цвет. Окрасить контур фигуры можно с помощью функции «Обводка».
- Изображение сохраняется в форматах EPS, PDF и AI. Для этого нужно выбрать «Файл» — «Сохранить как» (Shift+Ctrl+S). Сохранить изображение в других форматах (BMP, JPEG, PNG) можно с помощью функции «Экспорт».

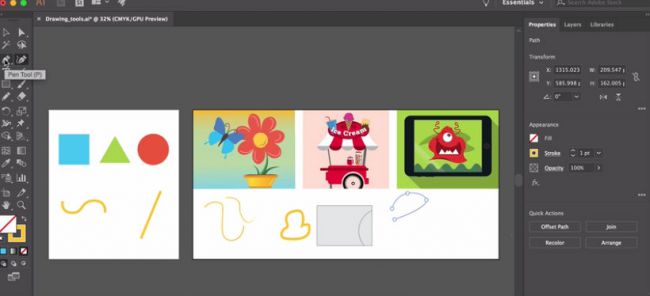
Работа с инструментами в Adobe Illustrator
При запуске программы, по умолчанию панель инструментов находится слева на экране. По желанию ее можно переместить в любое другое удобное для вас место.
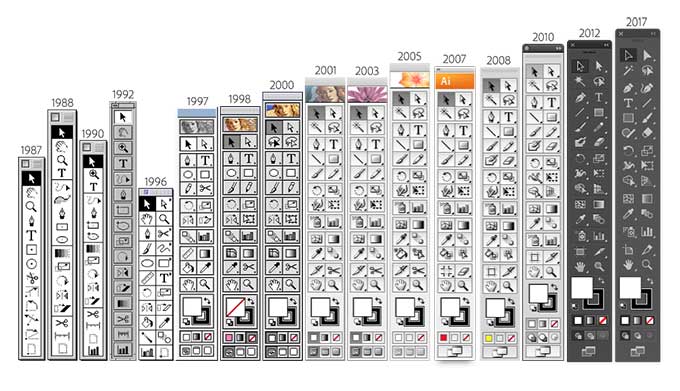
На изображении можно увидеть все доступные в «Иллюстраторе» инструменты.
Если внизу под иконкой инструмента есть небольшой треугольник, то его можно развернуть и открыть доступ к дополнительным инструментам. Также можно настроить параметры некоторых инструментов. Чтобы вызвать контекстное меню для настройки инструмента, дважды щелкните по нему на панели.

О кистях
Кисти позволят применить разнообразные стили к линиям. Их можно применить к уже нарисованным линиям или рисовать кистью в «Иллюстраторе» контур с определенным стилем.
В Adobe Illustrator есть пять типов кистей:
- Каллиграфические — имитируют линии, создаваемые каллиграфическим пером. Нарисованный с помощью «кисти-кляксы» мазок автоматически преобразуется в объект с заливкой.
- Кисть из щетины — создает линии, похожие на мазки кисти, сделанной из щетины.
- Дискретные — представляют собой копии объекта, распределенные вдоль линии.
- Объектные — равномерно растягивают форму объекта по линии.
- Узорчатые — состоят из повторяющихся вдоль линии отдельных объектов. Они отличаются от дискретных тем, что точно следуют контуру.
Палитра «Кисти»
Чтобы открыть палитру «Кисти», выберите «Окно» — «Кисти» или нажмите клавишу F5. Здесь находятся кисти, выбранные для текущего изображения. Для добавления кистей в палитру можно воспользоваться специальной библиотекой кистей. Созданные и сохраненные вами кисти связаны лишь с текущим документом. Поэтому для каждого документа можно создавать разные наборы кистей.

Как рисовать кистью в «Иллюстраторе»
Инструмент кисть можно применить к линиям, созданным другими инструментами, такими как «Перо» или «Карандаш». Чтобы это сделать выделите интересующий вас контур, выберите нужную кисть из палитры и перетащите на контур. Если к контуру уже была применена кисть, то она заменится на новую.
Как рисовать в «Адоб Иллюстратор» с помощью кисти? Сначала выберите кисть из библиотеки или палитры и нажмите на инструмент «Кисть». Затем наведите курсор в то место, где вы хотите начать рисовать линию и, зажав левую кнопку мыши, перетащите его, чтобы создать контур. Если вы рисуете в «Иллюстраторе» на планшете, то просто проведите стилусом линию по экрану графического планшета.
Отпустив кнопку мыши или оторвав стилус от экрана, вы нарисуете незамкнутый контур. Для создания замкнутого контура зажмите Alt в процессе рисования и отпустите левую клавишу мыши, когда захотите замкнуть нарисованную фигуру.
Самый простой контур, создаваемый инструментом «Перо», — это прямая полоса, состоящая из двух точек. Создать ее можно с помощью двух кликов пером. Сделав еще несколько кликов этим инструментом можно изобразить фигуру, состоящую из прямых отрезков. Итак, как рисовать в «Иллюстраторе» с помощью пера?
Для начала нужно выбрать инструмент «Перо» на панели. Затем поместить курсор на место, с которого будет начинаться отрезок, и нажать левую клавишу мыши. Создастся первая опорная точка.
Переместите курсор (не заживая кнопку мыши) в конец отрезка и поставьте еще одну точку. Если зажать Shift, то линии будут ограничены углом, кратным 45°.
Продолжайте создавать опорные точки, чтобы получить нужное количество отрезков. Точка, которую вы добавите последней будет выделена и иметь вид закрашенного квадрата. Не выделенные точки выглядят как пустые квадраты.
Для замыкания контура поместите курсор на первую сделанную точку и щелкните по ней левой кнопкой мыши. Если вы не хотите замыкать контур нажмите на клавишу Ctrl, а потом на пустое место, подальше от нарисованной фигуры.

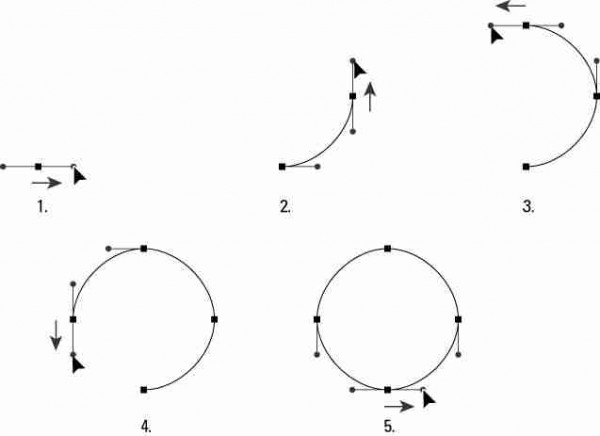
Рисование кривых линий пером
Чтобы нарисовать пером кривую линию, поместите курсор на рабочее пространство и зажмите левую клавишу мыши. Вы поставите первую опорную точку и на месте курсора появится стрелка. Перетаскивайте указатель инструмента пока не получите желаемый изгиб. Если зажать Shift, инструмент будет двигаться под углом кратным 45°.
Переместите курсор в конец будущей линии и перетяните стрелку в направлении противоположном тому, которое было сделано в первой точке. Так вы получите изгиб в форме буквы C. Чтобы получить изгиб в виде S, перетащите стрелку в том же направлении, что и в предыдущей точке.
Завершить работу с изгибом можно теми же способами, что и при работе с прямыми линиям. Нажмите клавишу Ctrl и щелкните по пустому месту на рабочем пространстве, чтобы получить незамкнутый контур, или нажмите на первую сделанную точку для получения замкнутого контура.

Как рисовать в «Иллюстраторе» с помощью обрисовки
Такой способ подойдет тем, кто только начинает осваивать программу. Для него понадобится какой-либо рисунок в цифровом формате. Его вы можете сделать сами или найти картинку из интернета.
Инструкция:
- Запустите программу и создайте новый файл.
- В появившемся окне укажите размер рабочей области. В дополнительных настройках выберите цветовой режим RGB, а в «Растровых эффектах» — «Экранное (72ppi)». Если вы планируете создавать рисунок для печати, то поставьте CMYK в цветовом режиме и измените параметр «Растровые эффекты» на «Высокое (300 ppi)».
- Откройте вашу картинку в «Иллюстраторе» (Ctrl+O).
- Если изображение не соответствует размерам монтажной области, выберите инструмент «Выделение» на панели и выровняйте картинку потянув за край. Чтобы изображение не исказилось в процессе трансформации, зажмите клавишу Shift.
- Переместив рисунок в программу, следует изменить его прозрачность. Для этого отыщите на правой панели кнопку «Прозрачность» (Shift+Ctrl+F10) и выставьте непрозрачность слоя на 30-50%.
- Нажмите F7, чтобы справа на экране стали видны слои и зафиксируйте картинку, щелкнув по пустому месту рядом с иконкой глаза. Должен появится замочек, который не позволит сдвинуть или изменить исходное изображение во время работы. При желании этот замочек всегда можно убрать.
- Создайте новый слой и выберите инструмент «Перо» и цвет обводки.
- Обведите все элементы изображения с помощью этого инструмента. Делайте так, чтобы опорные точки всех элементов соприкасались и не забывайте рисовать изгибы там, где они нужны. Также все линии на изображении должны создавать замкнутые фигуры.
Завершив обрисовывать самые крупные элементы изображения, можно начинать их закрашивать и дорисовывать мелкие детали. Вот как это сделать:
- Выберите инструмент Shaper (Shift+N) на панели.
- Настройте цвет заливки и контура на верхней панели или справа на экране во вкладке «Цвет». Также на верхней панели можно выбрать толщину и форму обводки. Если вы хотите, чтобы контур не было видно, то при выборе цвета для нее поставьте «Без цвета» (иконка выглядит, как белый квадрат перечеркнутый красной линией).
- Закрасив фигуры, измените их непрозрачность до удобного вам значения и создайте еще один слой, чтобы добавить детали.
- Некоторые мелкие элементы лучше всего прорисовывать инструментом «Кисть», поскольку с его помощью можно настроить форму линии. Также можно нарисовать все линии пером и применить кисть только для некоторых деталей.
- После окончания обводки снимите замочек с исходного изображения и удалите его.
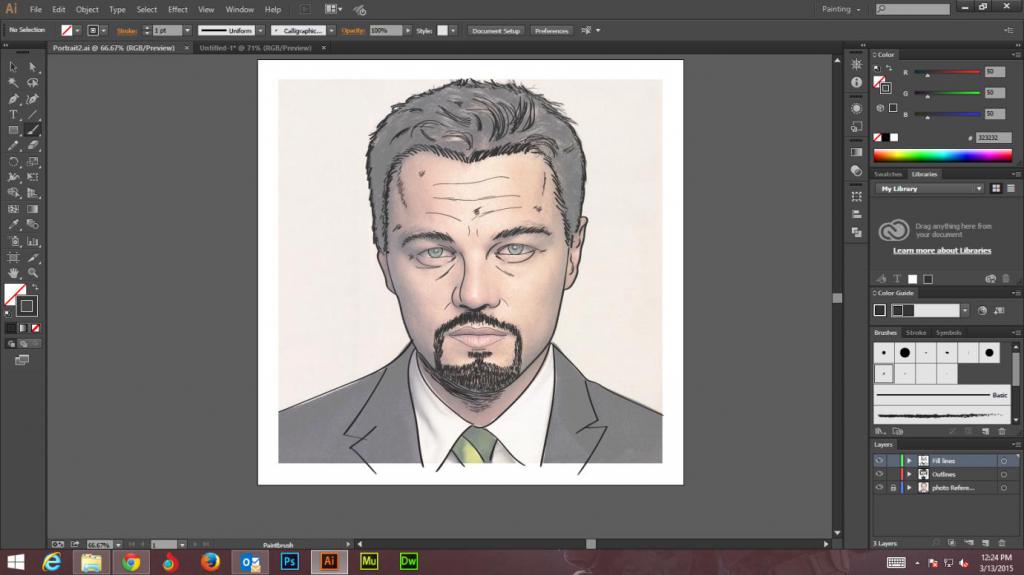
Рисовать портрет в «Иллюстраторе» можно по такому же принципу, нужно лишь выбрать подходящее исходное фото.
Рисуем отпечатки лап
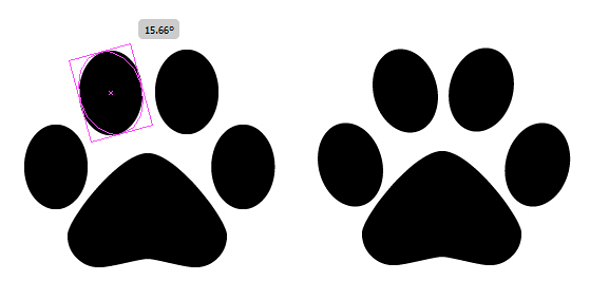
Сперва включите «Быстрые» направляющие (сочетание клавиш Ctrl+U) – это облегчит вам работу. Теперь начинаем рисовать отпечатки в «Иллюстраторе». Для этого выбираем инструмент «Эллипс» и нажимаем на любое место на холсте. У вас откроется меню инструмента. Вводим значения высоты и ширины 50, чтобы создать ровный круг, и нажимаем «OK». Обратите внимание, что для всех фигур будет использоваться черная заливка.
Создайте еще два круга 30 на 30 пикселей и переместите их под первый круг. Затем выделите все три окружности (Ctrl+A), найдите на правой панели инструмент «Обработка контуров» (Shift+Ctrl+F9) и выберите функцию «Соединение».

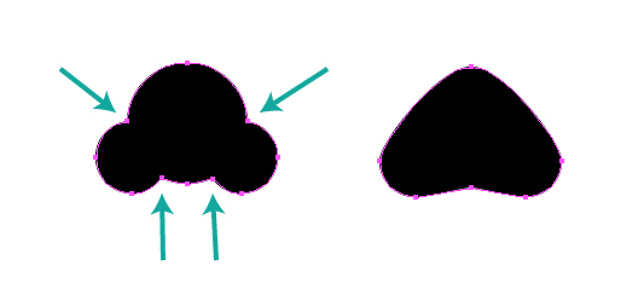
С помощью инструмента «Перо» удалите некоторые ненужные точки. После этого вновь возвращаемся к инструменту «Эллипс», нажимаем на холст и создаем эллипс 30 на 40 пикселей. Делаем еще три копии этой фигуры. Инструментом «Выделение» переместите эллипсы как показано на картинке.

Используя инструмент «Свободное трансформирование», поверните два левых эллипса еще на 15°, а два правых на -15°. Выделите все объекты (Ctrl+A) и сгруппируйте их (Ctrl+G).
Если вы хотите уменьшить размер лапы вдвое, перейдите в меню «Объект» — «Трансформировать» — «Масштабирование» и введите в первую ячейку число 50.
Сделайте еще одну копию лапы и поместите ее выше и правее. С помощью «Свободного трансформирования» слегка поверните один след влево, а другой вправо.
Создаем кисть из отпечатков
Прежде чем приступать к созданию кисти отпечатки лап нужно повернуть. Поэтому сначала выделяем обе лапы и группируем их. Потом, не отменяя выделение, перейдите в «Объект» — «Трансформировать» — «Поворот» и введите значение -90 градусов, чтобы повернуть отпечатки по часовой стрелке.
Перейдите в палитру «Кисти» и нажмите «Новая кисть». В появившемся меню выберите «Дискретная кисть» и подтвердите действие. В следующем окне настраиваем кисть. Размер нужно оставить на 100%, интервалы поставьте на 90%, разброс и поворот оставьте на 0. Выберите поворот относительно контура и нажмите «OK». Теперь этой кистью можно рисовать отпечатки лап.
Советы
Чтобы облегчить работу с Adobe Illustrator, есть несколько полезных советов и уловок:
- Запомните комбинации клавиш. Это поможет упростить и ускорит вашу работу с программой. Необязательно запоминать все «горячие клавиши», достаточно изучить те, которыми вы пользуетесь чаще всего.
- Освойте особенности копирования в программе. Помимо стандартных «Копировать/Вставить», в «Иллюстраторе» есть функция поместить скопированный объект сверху (Ctrl+F) или ниже (Ctrl+B) предыдущего.
- Включайте «Быстрые направляющие» (Ctrl+U). Благодаря этой функции у вас будут подсвечиваться пути, опорные точки и центр объектов.
- Чтобы превратить несколько объектов в единое целое, сгруппируйте их. Для этого откройте меню «Объект» — «Сгруппировать» или нажмите «Ctrl+U».
- Из фигуры «Звезда» можно создать и другие фигуры, перетягивая и удаляя опорные точки. Например, из звезды может получиться треугольник.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
Приступая к работе
1. Изучение векторной иллюстрации за 10 шагов
В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
2. Руководство для начинающих векторных художников
В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
3. Инструмент «Перо»
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
4. Рисование векторной графики
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
5. Illustrator для начинающих: 11 лучших советов
От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
6. Создание простых органических форм в векторе
Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
8. Создание линейного графика
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
10. Векторные портреты для начинающих
Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
11. Создание векторного портрета основанного на линиях
Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
12. Как создать Геометрический, Векторный WPAP Портрет в Adobe Illustrator
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
13. Как создать векторные волосы
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
14. Создание автопортрета в геометрическом стиле
В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей
15. Создание аватаров профессии в Illustrator
Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
16. Самый простой способ для создания причудливых персонажей в Illustrator
Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
17. Тематический урок на тему «Алиса в Стране чудес»
В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
18. Как нарисовать и перевести в вектор Kawaii Vampire Chibi с помощью Illustrator
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
19. Создание векторного аниме персонажа в Photoshop
В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
20. Как создать милого векторного кролика
Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
21. Создание клевого векторного йети в Illustrator
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
22. Как спроектировать и перевести в вектор набор персонажей для видео игр
Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
23. Создание векторного монохромного портрета
Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.
24. Создание ретро футболиста
Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
25. Создание векторной картины-инфографики
В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
26. Создаем эффектный ландшафт окружающей среды
В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
27. Рисуем векторные цветы с помощью gradient mesh
Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты
28. Высокое напряжение — опасно для жизни! Создайте электрический текстовый эффект в Illustrator
В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
29. Как создать портрет с drip-effect
Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
30. Создание нежного восточного узора в Adobe Illustator
В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
31. Создаем винтажную векторную текстуру
За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
32. Векторные скетч-рисунки
С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
33. Как создать сияющий текст
Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
34. Полутона (Halftone) в векторе
Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
35. Создаем коронную эмблему Бэтмена в векторе
В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
37. Как создать векторный слайдер
Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
38. Создание коллажа из векторных и растровых изображений
Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
39. Простая трассировка фотографий
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
40. Как создавать векторную вышивку в Adobe Illustrator
В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
Векторный графический редактор Adobe Illustrator обладает определенным набором инструментов для создания векторных изображений. Для изучения основных возможностей программы не потребуется много времени, в данной статье мы рассмотрим основные инструменты программы и научим вас ими пользоваться. Вам понадобится:
— Компьютер;
— Приложение Adobe Illustrator(Для корректной работы данной программы советуем использовать только 100% лицензионную версию, которую можно купить у нас со скидкой).
Инструктор
- Скачайте с официального сайта программу Adobe Illustrator и установите ее на компьютер. Для начала можно не платить за данную программу, а использовать ее пробную версию.
- Запустите Adobe Illustrator, нажмите комбинацию клавиш Ctrl+N, укажите размеры нового документа, его цветовую палитру и ориентацию.
- Ознакомьтесь с панелью инструментов, для создания на рабочем поле прямоугольника нужно активировать инструмент Rectangle. Наведите мышкой на лист, зажмите левую кнопку и растяните объект в нужном направление, для создания квадрата нужно зажать клавишу Shift.
- Подобным образом создаются и другие фигуры на рабочем поле программы, для их создания используйте следующие инструменты:
5. Для создания фигур нестандартной формы нужно использовать функцию Pencil или Pen. Pencil – это карандаш, с его помощью можно нарисовать фигуру произвольной формы. Опция Pen позволит вам создать нужную фигуру по точкам, расставьте на рабочем поле точки с помощью этого инструмента и в итоге они окажутся соединенными между собой.
 Опция Direct Selection
Опция Direct Selection6. Для редактирования созданного объекта активируйте опцию Direct Selection. Щелкните по нужной точке на нарисованной фигуре и перетяните ее в новое место. Также можно добавлять и удалять опорные точки фигуры, для этого используйте следующие функции:
- Add Anchor Point – создание дополнительной точки.
- Delete Anchor Point – удаление лишней точки.
Данные функции находятся в группе Pen.
7. В созданных фигурах есть возможность окрашивать контуры в различные цвета, для этого выберите фигуру на палитре слоев и в поле Fill укажите для нее нужный цвет. Если контур указанной фигуры незамкнут, то будет окрашен только отрезок указанного контура. Также можно настроить цвет обводки, для этого укажите нужное значение в поле Stroke.
8. Сохраняются изображения в форматах ai, pdf или esp, для сохранения используйте команду Save As из меню File. Для сохранения рисунка с расширением jpg или png нужно выбирать команду Export из того же меню.
Видео: Уроки Adobe Illustrator CC / №02 | Рисование
70+ крутых бесплатных уроков по Adobe Illustrator – Сей-Хай
Вне зависимости от сложости проекта, над которым вы работаете, нужно знать, как использовать инструменты и функции Illustrator. Мы собрали лучшие туториалы по Illustrator, которые точно вам в этом помогут.
Illustrator остается незаменимым инструментом векторного дизайнера, несмотря на большую конкуренцию со стороны Sketch и Affinity Designer. В этой статье вы найдете качественные бесплатные туториалы как для новичков, так и для профи.
С чего начать
В этом разделе вы ознакомитесь с основными инструментами и функциями, необходимыми для начала работы с программой, и откроете все тонкости рабочего пространства Illustrator.
1. Illustrator за 3 минуты: Основы
Ничего не знаете про Illustrator? Тогда просмотрите краткое видео от Дэниела Уайта. И всего за три минуты вы узнаете, на что способна программа, и как ее использовать.
2. 10 важных советов по Adobe Illustrator CC2017
Хотя эти превосходные советы предназначены для Adobe Illustrator в 2017 года, они применимы не только для этой версии. Однако обратите внимание на то, что более ранние версии не поддерживают закругления углов и инструмент объединения, который используется в туториале. Как прокомментировал пользователь YouTube данное видео: «Это отличные советы! Даже после 19 лет использования я узнал кое-что новое».
3. Рисование с помощью инструмента «Перо»
Инструмент «Перо» – один из самых мощных инструментов рисования в Illustrator. С его помощью вы можете создавать и редактировать опорные точки, которые находятся на контуре. В этом туториале вы научитесь основам рисования с помощью инструмента «Перо» и узнаете, как создавать прямые и изогнутые контуры.
4. Создание и редактирование фигур

Это руководство ознакомит вас с процессом создания и редактирования фигур в Adobe Illustrator CC с использованием инструмента «Создание фигур». Узнайте, как рисовать, комбинировать и трассировать фигуры, используя предоставленный на сайте материал.
5. Дизайн с помощью инструментов рисования

В этом туториале рассматривается концепция контуров и кривых в Illustrator CC. А также представлены инструменты, необходимые для их создания и редактирования, в том числе инструменты «Карандаш» и «Кривизна».
6. Как использовать цветовую палитру

В этом уроке подробно описано, как использовать цветовую палитру. Это инструмент, который позволяет визуально выбирать цвета с отраженного спектра, вручную определять цвета путем введения соответствующих значений в текстовые поля, а также выбирать среди приведенных образцов цветов.
7. Добавление текста в дизайн

Этот туториал ознакомит вас с основами использования текста в Illustrator CC. Вы узнаете, как добавлять текст, применять форматирование, изменять его и модернизировать.
Креативные техники
8. Работа с масками
C помощью масок можно спрятать или привлечь внимание к части изображения или графики. В этом туториале вы узнаете о трех различных методах маскирования: обтравочной маске, маске непрозрачности и рисовании внутри маски.
9. Преобразование и редактирование иллюстраций

В этом учебном пособии вы познакомитесь с основами преобразования и редактирования рисунков в Adobe Illustrator CC. И узнаете, как изменить размер графического объекта, использовать группы, выровнять объекты и многое другое с помощью инструмента «Выделение», панели «Преобразование» и других инструментов.
10. Знакомство с инструментами рисования

В Illustrator есть огромное количество инструментов для рисования, каждый из которых позволяет создавать различные варианты иллюстрации. В этом руководстве вы познакомитесь с инструментами «Перо», «Карандаш», «Кривизна» и «Кисть».
11. Создание иллюстрации с помощью инструмента «Перо»

Если вы уже знакомы с основами инструмента «Перо», этот туториал поможет вам попрактиковаться в своих навыках. С его помощью вы сможете создавать новые произведения искусства.
12. Изменение цвета и обводки объектов

Узнайте, как взаимодействовать с цветом на своем рисунке. В этом руководстве объясняется, как менять цвета объекта, сохранять образцы цвета и перекрашивать рисунок.
13. Рисуйте и редактируйте кривые, используя инструмент «Кривизна»

Инструмент «Кривизна» позволяет легко рисовать плавные, четкие кривые и прямые контуры. В этом уроке представлено пять простых упражнений, которые помогут вам понять, как его использовать.
14. Как добавлять изображения и художественные эффекты

Это руководство начинается с объяснения основ добавления изображений в проекты Adobe Illustrator CC. Затем вы узнаете, как добавлять и редактировать эффекты, применять мазки кисти и многое другое.
15. Как дублировать объекты по кругу
Спенсер Мартин, также известный как Pixel & Bracket, поделился некоторыми замечательными советами для новичков. В видео показано как дублировать объекты по кругу, используя эффект преобразования, чтобы создать непрерывную повторяющуюся форму.
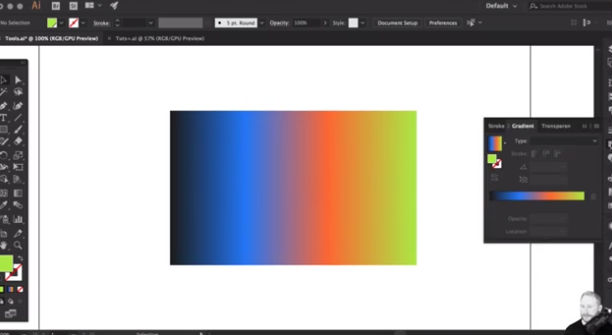
16. Создание и редактирование градиентов

Это введение в работу с градиентами объясняет, как создавать различные типы градиентов и изменять такие параметры, как цвета, положение и непрозрачность. Обратите внимание, что в обновлении Illustrator 2019 года были добавлены новые градиенты произвольной формы, которые здесь не представлены.
17. Создавайте рисунки с помощью инструментов «Кисть» и «Карандаш»

С помощью инструмента «Кисть» вы можете нарисовать контур и одновременно применить кисть к обводке, чтобы придать контурам художественный вид. В этом руководстве объясняется, как использовать кисть и карандаш для создания выразительных рисунков произвольной формы.
18. Редактируйте контуры в Illustrator CC

Узнайте, как редактировать контуры вашей иллюстрации, используя различные инструменты и опции. А именно, редактирование с помощью «Пера», «Кривизны», добавления опорной точки и других методов.
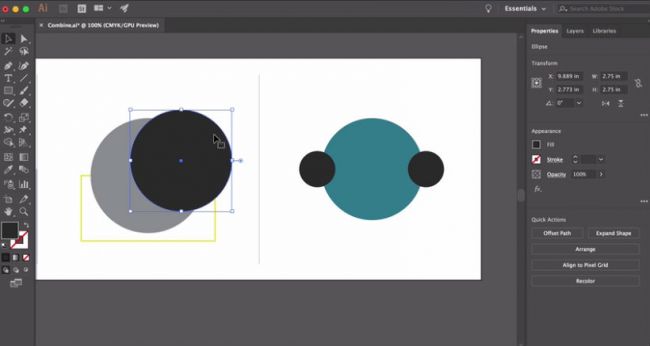
19. Гайд по палитре «Обработка контуров» (Режимы составных объектов)
Существует четыре разных способа комбинировать основные фигуры в Illustrator: объединять, вычитать, пересекать и исключать перекрытия. В этом двухминутном уроке Дэнкси рассказывает, как использовать каждый из них.
20. Комбинирование фигур

Фигуры являются строительными блоками иллюстрации. В этом руководстве объясняется, как комбинируя более простые фигуры можно создавать сложные. Для этого используется инструмент «Создание фигур» и палитра «Обработки контуров».
21. Рисование внутри и позади объектов

В этом туториале вы узнаете, как рисовать внутри и позади объектов. И зная эти нюансы, вы быстро и легко можете сделать изображение более интересным.
Организация рабочего пространства
22. Распределение контента по слоям

Это отличное введение в слои Adobe Illustrator CC для начинающих. Вы узнаете, как они работают, для чего они предназначены, и как их использовать для создания, редактирования и организации контента.
23. Изучение рабочего пространства: необходимое

Узнайте, как настроить рабочее пространство с помощью панели «Свойства». Это позволит вам с легкостью находить и использовать нужные элементы управления.
24. Расположение монтажных областей
В этом супер быстром видео-уроке от Дэнкси рассказывается, как легко расположить монтажные области в Illustrator. Это нужно знать, если вы хотите быть аккуратным, организованным, и максимально сосредоточенным на дизайне.
25. Работа с монтажными областями

В этом туториале объясняются функции монтажных областей Illustrator CC. Посмотрите три видео, и вы будете знать все о том, как создавать несколько монтажных областей и редактировать их.
26. Используйте горячие клавиши, чтобы ускорить рабочий процесс

Если вы не используете горячие клавиши, вы не максимизируете свою производительность. Вот большой список горячих клавиш Illustrator для обработки слоев, выделений, текста и многого другого. А также, здесь вы найдете несколько полезных советов для использования кистей, сохранения и закрытия файла и параметров просмотра.
Экспорт и распространение работы
27. Как упростить процесс экспорта
В этом полезном видео-уроке Дэнкси рассказывает, как упростить процесс экспорта логотипа. С помощью Creative Cloud можно экспортировать логотипы разных размеров и форматов без труда, но Дэнкси разработал полезный бесплатный пакет, который упростит эту задачу.
28. Как делиться своими дизайнами

В этом туториале изложены основы совместного использования файла в Adobe Illustrator CC. Вы узнаете следующее: как делиться файлами, сохранять их в формате PDF и как экспортировать изображения.
29. Экспорт высококачественных и оптимизированных SVG файлов

После того как вы создали векторное изображение в Illustrator CC, вам нужно его экспортировать. В этом руководстве объясняется, как экспортировать легкие файлы SVG (масштабируемая векторная графика).
30. Экспорт файлов для веб-дизайна и дизайна приложений

Важно иметь возможность делиться своими файлами в разных форматах. С 2015 года Illustrator CC предлагает возможность экспортировать высококачественные изображения SVG для использования в веб-проектах и приложениях. В этом руководстве объясняется, как это сделать.
Создание различных обьектов
31. Adobe Illustrator CC 2019: Новые функции
Дэнкси внимательно рассматривает захватывающие новые функции. Посмотрите видео выше для быстрого ознакомления с градиентами произвольной формы, настройкой панели инструментов, интеграцией с Adobe Fonts (ранее Adobe Typekit), обрезкой многим другим.
32. Дизайн градиентного логотипа в Illustrator
Градиенты все еще пользуются популярностью. Особенно удачно их использовать для создания логотипов компаний. В этом видео-уроке Дэнкси рассказывает, как создать простой градиентный логотип в Adobe Illustrator.
33. Научитесь рисовать все что угодно в Illustrator CC
Данное руководство для Illustrator преподается сертифицированным специалистом Adobe Design Мартином Перхиниаком, который был признан одним из 10 лучших инструкторов Adobe в 2015 году. В этом видео рассматриваются различные методы рисования в Adobe Illustrator CC. Просмотрев его, вы сможете улучшить свои навыки при работе с формами и узнать много новых приемов.
34. Создаем 3D надпись
Добавьте вашей надписи изюминку, сделав ее 3D. В этом 13-минутном учебном видео Дэнкси покажет вам, как использовать перспективу и экструзию для создания впечатляющего 3D-текста.
35. Создавайте сеты иконок в Illustrator

Бен О’Брайен познакомит вас с процессом создания простых, но эффектных иллюстрированных иконок с помощью Illustrator.
36. Инструмент «Смешивание»
Мартин покажет вам, как получить максимум от инструмента «Смешивание». В этом 20-минутном уроке вы узнаете, как его использовать для создания классного типографского дизайна.
37. Создание графических фигур

Бен О’Брайен объясняет, как превратить обычных людей в графические фигуры со стилем и индивидуальностью.
38. Креативные фигуры для дизайна логотипа
В этом уроке вы узнаете, как перенести фигуры на следующий уровень. Дэнкси предлагает ряд методов, которые вы можете использовать для преобразования базовых фигур в более сложные, работая с такими элементами, как градиенты, прозрачность и инструментом «Создание фигур».
39. Создаем каллиграфическую кисть в Illustrator

Одна из лучших опций Illustrator – это возможность создавать свои собственные кисти. Здесь Крис Рэтбоун объясняет, как создать собственную векторную кисть Illustrator с помощью трех простых шагов.
40. Создать изометрический текстовый эффект

В этом пошаговом руководстве показано, как создавать простой изометрический текстовый эффект в Adobe Illustrator. В нем рассказывается, как сделать исходный текст 3D с помощью эффекта «Вытягивание и скос». Также вы узнаете, как раскрасить, упорядочить и преобразовать разные фигуры в составные контуры.
41. Создаем линейную спираль
Если вы разбираетесь в Illustrator, вы знаете, что существует инструмент «Спираль», который довольно прост в использовании. Научитесь менять свойства спирали, окрашивать ее, и делать многое другое.
42. Как нарисовать кружевной узор
Этот урок демонстрирует, как рисовать богато украшенный кружевной узор и каллиграфические элементы кистями. Это видео – пример того, каким именно должен быть урок на YouTube – отличный темп и четкие инструкции, сопровождаемые подробным описанием.
43. Эффективный дизайн с помощью динамических символов

Инструмент «Динамические символы» в Illustrator CC позволяет динамически изменять атрибуты символа и оптимизировать создание художественных работ. В этом руководстве объясняется, как его использовать для создания нескольких версий символа, которые имеют связь с главным символом, даже если их форма и визуальные атрибуты изменены.
44. Хронологическая инфографика

Узнайте, как создать инфографику в Illustrator, следуя этому пошаговому руководству. Пример, используемый здесь, представляет собой дизайн на основе временной шкалы для обозначения Месяца афроамериканской истории. В Illustrator, есть ряд инструментов, разработанных специально для создания инфографики. Так что, если у вас достаточно смелости, дерзайте!
45. Использование «Сетки перспективы»

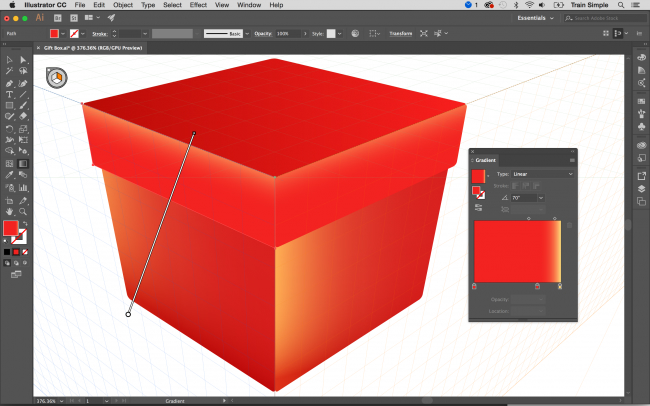
С помощью инструмента «Сетка перспективы» вы можете поместить существующие изображения в перспективную плоскость или нарисовать их непосредственно в сетке. В этом уроке Мэтью Пиззи использует оба метода для создания 3D подарочной коробки. Также, вы узнаете простой способ создания эффекта отражения.
46. Дизайн логотипа

Если вы интересуетесь дизайном логотипов, ознакомьтесь с этим руководством. Здесь объясняется, как использовать векторные фигуры для создания логотипа, который состоит из изображения и текста. Также узнаете, как создать логотип, который хорошо выглядит как на экране, так и после печати.
47. Создание веб-иконки

В этом уроке вы узнаете, как из простых фигур создать иконку камеры. Такую иконку можно использовать в качестве изображения профиля в социальной сети или как кнопку для ссылки на портфолио в цифровом резюме.
48. Создание значка приложения

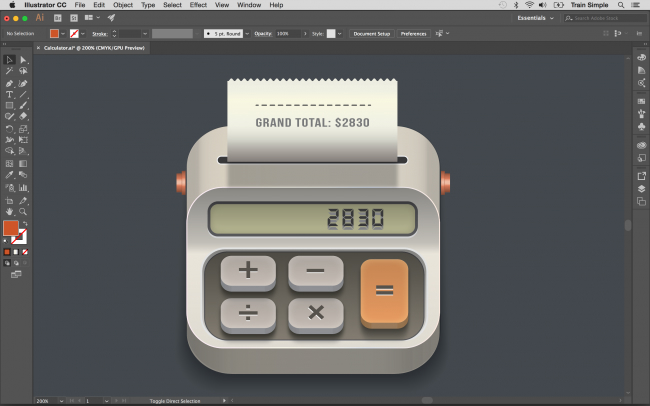
Мэтью Пиззи рассказывает, как создать значок для калькулятора. Вы будете использовать различные инструменты форм, инструмент «Перо» и 3D-функции Illustrator CC.
49. Создание геометрического дизайна логотипа

Из этого туториала вы узнаете, как создать идеальный геометрический логотип.
50. Как быстро объединять и обрезать контуры/объекты

В этом руководстве объясняется, как объединять контуры, обрезать лишние отрезки от пересекающихся контуров и закрывать зазоры между двумя объектами.
51. Как создать эффект тени на надписи

Один из способов, которым дизайнеры подчеркивают кривизну своего шрифта, является применение штриховки. Благодаря этому создается иллюзия глубины надписи. В этом уроке Крис Спунер показывает, как создать эффект затененного шрифта в Adobe Illustrator.
52. Векторные аватары с Illustrator

Аватары в мультяшном стиле – это нечто среднее между формальным стилем и стилизованной иллюстрацией. В этом уроке Крис Спунер использует векторные инструменты Adobe Illustrator для создания простого и стильного аватара.
53. Создание линейного логотипа

Дизайн логотипа, выполненный в стиле линейного рисунка, сейчас пользуется популярностью. В этом уроке вы сможете наблюдать весь процесс создания минималистичного логотипа.
54. Как создать текст с эффектом радуги

В этом уроке вы будете создавать простой квадрат и умножать его, используя эффект преобразования. Затем сделаете из этого шаблонную кисть и, комбинируя ее с инструментом «Ширина» создадите текст с эффектом радуги.
55. Создание бесшовных паттернов

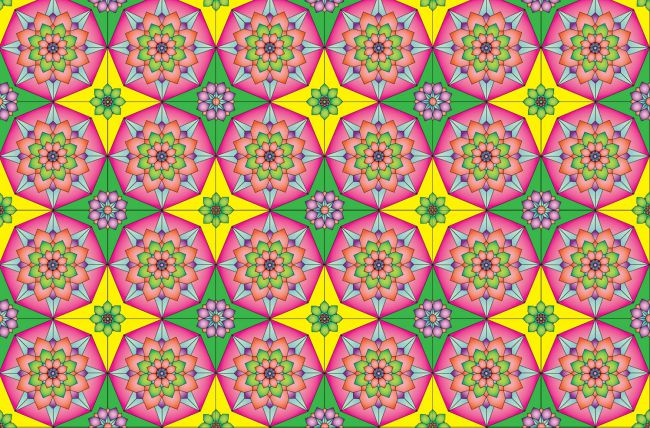
В этом пошаговом руководстве берлинского художника Амрея Хофштеттера вы узнаете, как создать сложный, красочный рисунок в мексиканском стиле. Для этого необходимо будет использовать только два простых геометрических объекта.
56. «Золотое сечение» и дизайн логотипа
Этот полезный видео-урок от tutvid посвящен ознакомлению с «Золотым сечением». Вы узнаете, как его использовать и, что наиболее важно, как создать свое собственное. Также предоставлен пример использования «Золотого сечения» для дизайна иконки.
57. Дизайн стеклянной планеты в Illustrator
В видео показывается, как с нуля создать невероятную стеклянную планету. Дизайнер Натаниэль Додсон начинает с линейной графики, используя простые инструменты для создания фигуры, а затем показывает, как создавать градиенты.
58. Создайте собственную кисть в Illustrator

Создание кисти в Illustrator – отличный способ добавить уникальности вашим работам. Здесь вы узнаете все необходимое для создания собственной кисти.
59. Создание мультиэкспозиционного изображения

В этом уроке Руслан Хасанов создает иллюстрацию, концепцией которой является мультилокализм. Он рассказывает весь путь от замысла до финального изображения. Для создания изображения он использовал Photoshop, Illustrator, Dimension, Adobe Stock и традиционные краски.
60. Секретный режим симметрии в Illustrator
В Illustrator в данный момент нет режима симметрии как такового. В этом видео Дэнкси делится лайфхаком, который позволяет вам создать подобный эффект с помощью инструмента «Искажение» и «Преобразование». Поэкспериментируйте, чтобы научиться создавать необычные эффекты.
61. Изменение поз персонажей инструментом «Марионеточная деформация»

В этом уроке Бен О’Брайен расскажет, как начать работу с инструментом «Марионеточная деформация». Вы узнаете, как подготовить персонажей для изменения позы с помощью инструмента. Кроме этого вы узнаете, как использовать инструмент для настройки графических линий, объектов и как придать персонажу индивидуальности.
62. Как легко деформировать, менять позы и придавать форму

Этот туториал научит вас, как плавно корректировать части ваших векторных рисунков. Техника включает в себя размещение привязок и манипулирование определенными областями рисунка с помощью инструмента «Марионеточная деформация».
63. Быстрый способ векторизации ручной надписи
Откройте для себя быстрый способ оцифровки рукописных надписей и логотипов с помощью инструмента Перо. Из этого туториала вы узнаете, как экономить время, освоив опорные точки и перо.
64. 3D точки и эффекты светящихся волокон
Иллюстратор можно использовать не только для создания простых фигур. В этом видео Натаниэль Додсон предлагает пошаговую инструкцию по созданию удивительного эффекта светящихся волокон, используя кисть с узором и настраиваемое смешивание.
65. Создать эффект расслаиваемого текста

В этом пошаговом руководстве вы узнаете, как создать эффект расслаиваемого текста. Для этого нужно будет создать плоский фон и добавить на него текст, а затем воспользоваться панелью «Вид», чтобы создать эффект выделенного текста.
66. Как создать красочные градиентные шары

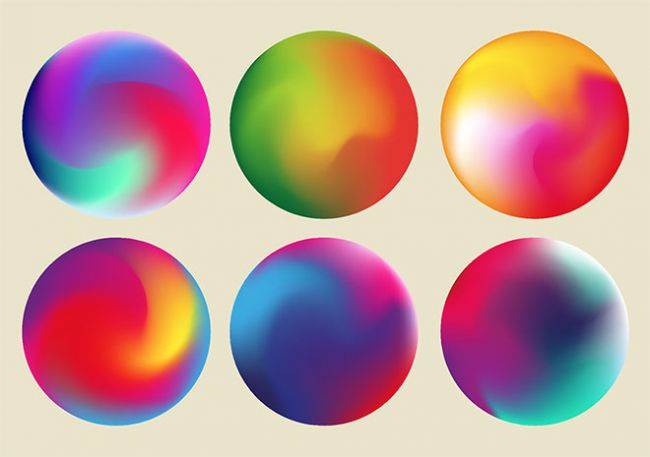
Этот урок научит вас использовать инструмент «Градиентная сетка» для создания цветного круглого шара, который также можно преобразовать в абстрактную форму с помощью инструмента «Деформация». Этот инструмент также можно использовать для всех видов смешивания и для разных арт-проектов.
67. Создание диаграмм

В этом уроке вы научитесь создавать полностью редактируемые диаграммы в Illustrator с помощью инструмента «Диаграмма». Затем вы будете использовать «Частичное выделение» и панель «Стили графики», чтобы стилизовать основные компоненты диаграммы.
68. Дизайн ограненного векторного логотипа

Узнайте, как создать многогранный и многоугольный логотип, который сейчас часто используется в дизайне. Шаг за шагом Крис Спунер объясняет, как использовать набор инструментов для создания такого дизайна в векторном формате.
69. Создание стилизованной заглавной буквы

В этом пошаговом руководстве рассказывается, как создать настраиваемую заглавную букву в Illustrator, а затем использовать ее в текстовом макете InDesign.
70. Создание иллюстрации оживленного города

Узнайте, как привнести некоторую динамику и атмосферу, создавая иллюстрацию шумного города. Вы будете строить здания, добавлять фигуры, расставлять уличную мебель и экспериментировать с цветом.
71. Создание логотипа в винтажном стиле

Из этого туториала вы узнаете, как создать логотип для футболки в винтажном стиле. Для этого будут использоваться «антикварные» шрифты, после чего на текст накладывается текстура, придающая эффект старинности.
72. Подготовка файлов Illustrator для After Effects

Часто дизайнеры пытаются анимировать файлы Adobe Illustrator, которые совсем не подходят для создания анимации. Следуйте этому чеклисту от Джеффа Херда, чтобы убедиться, что ваши проекты готовы к анимации.
73. Создание векторного портрета из фотографии

В этом уроке вы побываете за кулисами и увидите, как обычную фотографию можно превратить в невероятный векторный портрет.
Читайте также:
5 лучших альтернатив для Adobe Illustrator
История логотипа Volkswagen заставит вас вновь полюбить Illustrator
В Adobe Illustrator появился новый инструмент для работы с цветом
Источник
Как рисовать персонажей в Adobe illustrator
RSS
Приветствую вас, постоянные читатели и гости моего блога. По многочисленным просьбам, я подготовил для вас перевод урока от испанского иллюстратора Sergio Ordonez. Сам автор данное пошаговое пособие даже уроком называть не хочет, а лишь так скромно — «ключевые шаги работы», скромность конечно украшает, но не в данном случае. Лично для меня данный материал в свое время был очень полезен именно как мощный урок-пособие, в котором я нашел много эксклюзивных и уникальных приемов, которые помогли мне понять как рисовать персонажей в векторах. В общем не буду сильно вдаваться в детали, а рекомендую вам самостоятельно проникнуться подходом к работе данного автора.
Краткое описание урока
Что ж, друзья пришло время рассказать как рисовать персонажей в векторах. Я наглядно продемонстрирую этапы работы над персонажем, которого я создал в иллюстраторе. Сразу хочу предупредить, чтобы у вас не было завышенных ожиданий, — Это не полноценный урок, это скорее пошаговое руководство. Но не стоит расстраиваться, в будущем я планирую для вас выпустить полноценный обучающий курс в котором уже в должной степени будут освещены все подковерные фишки и фишечки в области создания векторных персонажей.
Что нам понадобится для работы
- Бумага и карандаш
- Сканер
- Фотошоп
- Иллюстратор
- Немного терпения
- Желательно наличие графического планшета
Брифинг
Перед началом проекта, певрое что нам необходимо сделать (если это коммерческий проект) узнать ближе нашего клиента. Понять его требования. Для этих целей формируется Бриф в виде серии ключевых вопросов. Брифинг в формате «вопрос/ответ» можно провести также и в свободной форме.
В проекте который будет описан ниже я работал над персонажем для компании занимающейся продюсированием фильмов ужасов. — Это должен был быть рекламный образ. Основное требование звучало следующим образом: — «За основу необходимо взять образ обезьянки, но не с типичной, доброй мордочкой которую мы привыкли видеть, а нам нужна изюминка в образе». Я, в свою очередь, предложил обезьяну одеть в смерительную рубашку и дать ей в руки окровавленный нож. — Кровь, много крови.. очень много крови! Идея заказчику показалась интересной и интригующей
и начался процесс работы…
Классический рисунок на бумаге и доработка в фотошопе
Я всегда советую вам начинать работу классическим образом, используя традиционные материалы такие как карандаш и бумага. На сколько бы ни был хорош ваш планшет, но цифровое перо (стилус) никогда не будет на столько же точным, как обычный карандаш!
Изображение которое вы видите слева – это первый эскиз, который я начинаю делать красным карандашом, я ищу пластику и форму, а когда я удовлетворен результатом, обвожу поверх новым слоем, но уже используя другой цвет карандаша. Как вы можете заметить — это все еще «грубый» скетч, он не так идеален и хорош как у мастеров по созданию комиксов, но расстраиваться не стоит, поскольку для следующего этапа мы будем использовать компьютер, чтобы довести и «доточить» линии до идеала.
Я сканирую черновой скетч. Он является для меня отправной точкой и основой для дальнейших творческих экспериментов. По верх основного рисунка я пробую различные варианты, меняю позы, экспериментирую с мимикой персонажа. Изгаляюсь до тех пор пока полностью не буду удовлетворен результатом.
Обратите внимание, как постепенно формируется образ персонажа. Если у вас сразу нету четкого представления о том, что в конечном счете вы хотите увидеть и как рисовать персонажей, всегда начинайте работу последовательно с чернового эскиза. Набросайте хоть что-нибудь, а затем начинайте прорабатывать и двигать отдельные элементы формируя наиболее интересное решение. И, я вас очень прошу, не расстраивайтесь, если вы не можете добиться желаемго результата в первом же эскизе при первой попытке, — всегда должна выстраиваться рабочая последовательность. — это и есть творческий путь художника.
Создание чистового контурного рисунка в фотошопе
У меня готов базовый рисунок персонажа, теперь при помощи графического планшета я начинаю подчищать и дорабатывать мой эскиз работая над контурным рисунком. Особое внимание я уделяю формированию разных линий, которые должны отличаться по толщине.
Слева вы видите финальный вариант моего чернового наброска, справа готовый контурный рисунок, проработанный в фотошопе.
Очень важная особенность, при работе над контурным рисунком — это разрешение вашей работы, оно должно быть как минимум 5000 x 5000 px
Объясню почему:
- так намного комфортней рисовать персонажей
- в дальнейшем используя данную работу на различных рекламных носителях в более мелких размерах допущенные минимальные погрешности будут не видны
- рисуя в высоком разрешении вы сразу создаете работу пригодную для производства в полиграфии или для широкоформатной печати.
- при необходимости векторной трасировки, линии будут получаться аккуратными
Заметьте, у нас есть 4 типа линий:
- сама толстая линия — контур, окантовка
- линии средней толщины — это линии ограничивающие одни объекты от других.Например, обратите внимание на нижний край смирительной рубашки
- самые тонкие линии — внутренние линии формирующие объем тех или иных «узлов» рисунка. Например линия щеки на морде обезьяны
- линии перехода — начало линий как правило толстое и формируется от контурного типа (см. первый пункт) и если взглядом двигаться от периферии внутрь объектов линия сужается, становится тоньше, этот прием можно заметить на подбородке
как рисовать персонажей на эатпе построения линейного рисунка уже сказал достоаточно, а вот
Чего делать НЕ нужно на этапе контурного рисунка:
- Использовать линии для формирования теней — это сделает ваш рисунок грязным и не аккуратным
- Делать крайне толстые равномерные линии без использования переходов
- Самые тонкие линии служат для того чтобы лишь обозначить объем, не надо их делать насыщенными и слишком толстыми. Эти линии будут служить вам ориентиром в формировании формы, на этапе работы с цветом.
- Позаботьтесь о том чтобы в вашем рисунке объекты были максимально крупными, чтобы на этапе проработки цвета, были характерные области для формирования объема. Если игнорировать это правило, то ваш рисунок может получиться плоским
Если у вас хорошие навыки рисунка, и вы уверено владеете карандашом, вы можете руками поверх эскиза создать линейную (чистовую) отрисовку. Если с этим сложности и вы не уверены в своих силах, вы можете попробовать следующий способ:
Если у вас есть графический планшет, что крайне желательно, то в создании линейного рисунка вы можете использовать живую кисть и работать инструментом «brush tool» :
Создаем контур используя векторную трассировку
сделать трассировку линейного рисунка можно встроенным плагином иллюстратора. Вот видо в котором я показываю как это сделать
Локальный цвет, градиент, формирование объема
теперь когда у нас етсь готовый линейный рисунок нам остается «залить» белые области локальными цветами. Я как правило использую средние тона, стараюсь не уходить слишком в светлые или на оборот темные оттенки.
Прим. мультигона.
На сайте Sergio, данная картинка продается в исходнике, для того чтобы понять какие градиенты автор использует в своей работе, ее можно купить за 3 бакса. кому интересно, вот ссылка
Вот моя заготовка с базовыми локальными цветами.
Теперь наша задача используя градиенты обозначить области света и области тени, но переходы должны быть мягкими, свето-теневые контрасты мы будет прорабатывать чуть позже. С градиентами необходимо «работать» очень аккуратно, детально отслеживать направления и внимательно подбирать цвета используя основные локальные оттенки которые были подобраны на прошлом этапе.
Проработка градиента строится на основании того где находится основной источник света. Это постоянно нужно помнить на каждом этапе светотеневой моделировки. В работе с градиентами мы движемся последовательно от общего к частному, от больших форм к малым. На след этапе градиент будем прорабатывать еще более детально, чтобы добится максимального «живого» эффекта освещения.
Добавляем тени и более контрастный свет
Тени мы будем формировать в новой «группе» на отдельном слое, который необходимо создать и расположить поверх базовых цветов, градиента и контурного рисунка. примените к данному слою режим наложения «multiply» — это позволит вам видеть черный контурный рисунок который расположен на нижнем слое.
Для подбора цвета тени используйте основные оттенки рисунка. Иногда в качестве тени я использую градиенты. Для формирования области собственной тени я рисую небольшие векторные куски на слое о котором я упомянул выше. при формировании теней я стараюсь прорабатывать области которые помогают подчеркнуть объем. как правило — это границы между светом и тенью.
Свет прорабатывается по такому же принципу, как и тень, только в случае с светом, можно не использовать режим наложения, хотя в некоторый случаях режим «screen» бывает очень кстати. На анимации ниже вы можете видеть, как я сначала формирую мягкие световые переходы, а после добавляю немного рефлексов чтобы подчеркнуть грани и добиться еще большего объема.
Финальная стадия
мы на завершающей стадии нашего рисунка, остается добавить немного крови. Для этого я использовал бесплатные векторные капли от компании gomedia. Кровь я создал на отдельном слое поверх всех остальных и применил к нему (к слою) режим наложения multiply
Ну вот и все. — это финальный результат. Как я упомянул в начале данного материала — это мои ключевые этапы работы, которые отчасти должны отвечать на вопрос как рисовать персонажей. Больше «плюшек» будет в скором будущем, когда я создам отдельный пошаговый урок детально раскрывающий абсолютно все тонкости и аспекты векторной иллюстрации.
Если вам понравился урок «Как рисовать персонажей в Adobe Illustrator”, поделитесь с друзьями, используя соответствующие кнопки социальный сетей в левой колонке. Уверен, друзья вам скажут спасибо! А в комментариях ниже мне хотелось бы услышать ваше мнение о переводе. — это мой первый опыт в подготовке переводов. Если вам интересно и дальше получать от меня новые качественные материалы и переводы уроков Sergio и других западных художников, отпишитесь, мне важно ваше мнение.
Ну а на счет подписки вы, конечно же все в курсе, правда? Для тех читателей, кто на моем сайте впервые, напомню, что интересные материалы выходят регулярно и чтобы не пропустить ничего, я рекомендую оформить подписку на обновления, кстати для подписчиков — есть приятные бонусы
На этом у меня все! Пока.
Еще интересно почитать
как рисовать персонажей
52 урока для освоения Adobe Illustrator
Подборка уроков по работе в программе Adobe Illustrator, которая поможет новичкам освоить основные инструменты программы, а также закрепить полученные знания на практике, повторяя процесс создания тех или иных векторных объектов.
Просмотрев представленные уроки, помимо освоения инструментов программы, вы научитесь работать с контурами и кривыми Безье, комбинировать, советать и накладывать фигуры, а также поймете особенности работы с цветом и градиентом
Урок Adobe Illustrator – Рисуем смайлик
Работа в Иллюстраторе
Стрела с низким контрастом
Иконка человека
План школы
Светотень и шум
Курс по векторному рисованию в Illustrator. Урок 1
Курс по векторному рисованию в Illustrator. Урок 2
Курс по векторному рисованию в Illustrator. Урок 3
Курс по векторному рисованию в Illustrator. Урок 4
Курс по векторному рисованию в Illustrator. Урок 5
Курс по векторному рисованию в Illustrator. Урок 6
Курс по векторному рисованию в Illustrator. Урок 7
Курс по векторному рисованию в Illustrator. Урок 8
Курс по векторному рисованию в Illustrator. Урок 9
Курс по векторному рисованию в Illustrator. Урок 10
Видеокурс по иллюстратору на русском
Vector Vexel Photoshop Tutorial
Tutorial Vector Portrait using adobe illustrator
Tutorial Vector Vexel Photoshop
Animals Flat Design
Flat Man Design
Как нарисовать щит
Как нарисовать логотип
Как нарисовать ракету
Как нарисовать будильник
Как создать конусный градиент
Как нарисовать карандаш
Как нарисовать иконку IOS
Как нарисовать спасательный круг
Как нарисовать иконку планшета
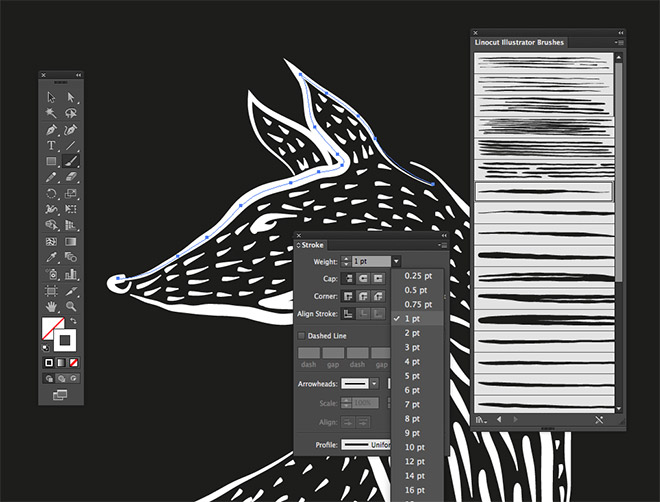
Создание штрихов и стрелок в Illustrator
Создание обводки с различной шириной
Использование профилей инструмента Width
Сохранение обводок в режиме Outline
Создание и редактирование градиентов
Применение градиента к обводке
Применение и редактирование узорных заливок
Понимание путей в Illustrator
Понимание опорных точек в Illustrator
Открытые и закрытые пути
Funny Business Man Flat Design
Изучение лучших учебников по Illustrator позволит вам в полной мере использовать флагманскую векторную программу Adobe. Если вы хотите создать сложную иллюстрацию или просто простую иконку, у Illustrator есть набор функций, который вам поможет. Этот набор учебников по Illustrator проведет вас по различным сценариям использования и поможет расширить ваши навыки.
Несмотря на растущую конкуренцию со стороны Sketch и Affinity Designer, Illustrator остается любимым инструментом в отрасли для векторного дизайна.Чтобы узнать больше о том, что он может сделать, посмотрите наш обзор Illustrator CC 2019. Или, если вы хотите сэкономить время и силы с помощью Illustrator, вы можете ознакомиться с нашим обзором лучших плагинов для иллюстраторов. Нужны новые векторные дизайны? Вот сводка лучших уроков по векторному искусству.
Учебные пособия по Illustrator: Быстрые ссылки
Независимо от того, являетесь ли вы новичком или опытным пользователем, вы найдете здесь высококачественные бесплатные учебники по Illustrator. Используйте быстрые ссылки напротив или раскрывающееся меню выше, чтобы перейти на нужный вам уровень.
Учебники по Illustrator для начинающих
В этой серии руководств по Illustrator вы узнаете основные инструменты и приемы, необходимые для начала работы с программным обеспечением. Откройте для себя все тонкости рабочего пространства Illustrator и узнайте, как открывать и сохранять изображения.
Начало работы
01. Основы Illustrator для начинающих
Первая серия из трех частей, предназначенная для начинающих, которые хотят начать работу с Adobe Illustrator 2019.Это всеобъемлющее руководство от Tech & Design, оно дружелюбное и обнадеживающее, и включает в себя почти все, что вам нужно знать, чтобы начать.
02. Основы иллюстратора за 3 минуты
Совершенно новый для Illustrator? Тогда сначала получите краткий обзор того, что он может сделать и как его использовать, в этом коротком и живом видеоуроке от Дэниела Уайта, он же Дэнкси. Встань и беги за три минуты.
03. 10 основных советов Adobe Illustrator CC2017
Хотя эта превосходная коллекция советов была разработана с учетом выпуска Adobe Illustrator в 2017 году, она имеет значение не только для этой версии (однако обратите внимание, что предыдущие сборки не поддерживают закругления углов и инструмента соединения, которые используются в уроках).Как прокомментировал пользователь YouTube: «Удивительные советы. Даже после 19 лет использования я узнал кое-что новое».
Инструмент «Перо» — один из самых мощных инструментов рисования в Illustrator. С его помощью вы можете создавать и редактировать опорные точки, которые составляют пути. В этом руководстве вы научитесь точно рисовать основы рисования с помощью инструмента «Перо» для создания прямых и изогнутых контуров.
05. Создание и редактирование фигур
Из этого туториала Вы узнаете, как создавать и редактировать фигуры в Adobe Illustrator CC с помощью инструментов Shape.Узнайте, как рисовать, комбинировать и трассировать фигуры, используя предоставленные образцы файлов.
В этом руководстве рассматриваются концепции контуров и кривых в Illustrator CC и представлены инструменты, необходимые для их создания и редактирования, в том числе инструменты Карандаш и Кривизна.
07. Как использовать Color Picker
Color Picker позволяет вам выбирать и применять цвета к вашей иллюстрации в Illustrator CC. Этот шестиступенчатый учебник демонстрирует, как это сделать.
08. Добавьте текст в свои проекты
В этом учебном пособии для начинающих вы познакомитесь с основами использования текста в Illustrator CC. Вы узнаете, как добавлять текст, применять форматирование, изменять его и стилизовать его, а также размещать его внутри или внутри пути.
Креативные техники
09. Изометрическая иллюстрация в Adobe Illustrator
В этом уроке много любви в разделе комментариев. Он шаг за шагом расскажет вам, как сделать изометрическую иллюстрацию.У него нет звукового комментария, поэтому вы должны быть достаточно знакомы с программным обеспечением, но он очень подробный.
10. Маскировка в Illustrator
Маскировка, спросите, наверное, знаете, это то, как вы прячете или открываете различные части изображения или графики. В этом уроке по Illustrator вы узнаете о трех различных методах маскирования: обтравочная маска, маска непрозрачности и рисование внутри.
11. Преобразование и редактирование иллюстраций
В этом руководстве вы познакомились с основами преобразования и редактирования иллюстраций в Adobe Illustrator CC.Узнайте, как изменить размер графического объекта, использовать группы, выровнять объекты и многое другое с помощью инструмента «Выделение», панели «Преобразование» и других инструментов преобразования.
В Illustrator имеется множество инструментов для рисования на панели «Инструменты», каждый из которых позволяет создавать различные способы. В этом руководстве вы познакомитесь с инструментом «Перо», «Карандаш», «Кривизна» и «Кисть».
Как только вы ознакомитесь с основами инструмента «Перо», эти упражнения помогут вам попрактиковаться в навыках инструмента «Перо», создав новые произведения искусства.
14. Измените цвет и штрихи
Узнайте, как применять цвета к своим изображениям в этом уроке Illustrator. Вы также узнаете, как изменить цвет объекта, создать образцы и перекрасить рисунок.
Инструмент Кривизна в Illustrator CC позволяет легко рисовать плавные, уточненные кривые и прямые линии. Этот урок предлагает пять простых упражнений, которые помогут вам понять, как его использовать.
16. Добавление изображений и художественных эффектов
Этот учебник начинается с объяснения основ добавления изображений в ваши проекты в Adobe Illustrator CC.Затем вы узнаете, как добавлять и редактировать эффекты, применять мазки и многое другое.
17. Как дублировать объекты по кругу
Спенсер Мартин, он же Pixel & Bracket, предлагает несколько полезных советов новичкам здесь во время урока, который описывает, как дублировать объекты по кругу, используя эффект преобразования, чтобы создать не -деструктивная повторяющаяся форма.
18. Создание и редактирование градиентов
Это введение в работу с градиентами в Illustrator CC объясняет, как создавать различные типы градиентов и изменять такие параметры, как цвета, положение и непрозрачность.Это отлично подходит для создания основных эффектов градиента. Обратите внимание, что в обновлении Illustrator 2019 года были добавлены новые градиенты произвольной формы, которые здесь не рассматриваются.
С помощью инструмента «Кисть» вы можете нарисовать контур и одновременно применить кисть к обводке, чтобы придать контурам художественный вид. В этом руководстве объясняется, как использовать кисть и карандаш для создания выразительных рисунков произвольной формы.
20. Редактирование контуров в Illustrator CC
Узнайте, как редактировать контуры в графическом объекте, используя различные инструменты и параметры, включая инструмент «Перо», инструмент «Кривизна», инструмент «Точка привязки» и другие.
21. Руководство по режимам Pathfinder Shape
Существует четыре различных способа комбинировать основные формы в Illustrator: объединять, вычитать, пересекать и исключать перекрытия. В этом двухминутном уроке Дански рассказывает, как использовать каждый из них.
22. Различные формы комбинирования
Фигуры — это строительные блоки иллюстрации. В этом руководстве объясняется, как создавать сложные фигуры, комбинируя более простые, используя инструмент Shape Builder и эффекты Pathfinder.
23. Наложение иллюстраций на режимы рисования
В этом руководстве вы узнаете, как использовать режимы рисования «Рисовать внутри» и «Рисовать сзади», чтобы легко и быстро добавить интерес к своей работе.
Рабочий процесс
24. Упорядочение контента по слоям
Это отличное введение для слоев в Adobe Illustrator CC для начинающих. Вы узнаете, как они работают, для чего они предназначены и как их использовать для создания, редактирования и организации контента.
25.Изучите рабочее пространство Essentials
Узнайте, как настроить свое рабочее пространство с помощью панели «Свойства» в Illustrator CC, позволяя вам находить и использовать нужные элементы управления, когда они вам нужны.
26. Расстановка монтажных областей
В этом суперскоростном видео-уроке от Dansky рассказывается, как легко расположить монтажные области в Illustrator. Важный навык, если вы хотите быть аккуратным и организованным, и сосредоточиться на своей дизайнерской работе.
27.Работа с артбордами
В этом руководстве объясняются функции артбордов в Illustrator CC, которые аналогичны страницам в InDesign CC или Microsoft Word. Посмотрите три видео, и вы скоро узнаете, как создавать несколько монтажных областей и редактировать их.
28. Ярлыки для ускорения рабочего процесса
Если вы не используете ярлыки, вы не максимизируете свою производительность. Вот большой список ярлыков Illustrator для обработки слоев, выделений, текста и многого другого, а также несколько полезных советов для кистей, сохранения и закрытия, а также параметров просмотра.
Экспорт и совместное использование работы
29. Сокращение экспорта вашего логотипа
В этом полезном видеоуроке Дански рассказывает, как упростить процесс экспорта дизайна логотипа. Рекламные объявления будут хорошо осведомлены о хлопотах по экспорту логотипов разных размеров и форматов для разных нужд клиентов, но Dansky разработала полезный бесплатный пакет, который упростит задачу.
30. Как делиться художественными работами
Изучите основы совместного использования в Adobe Illustrator CC в этом учебном пособии.В этом руководстве рассматриваются следующие темы: как делиться файлами, как сохранять их в формате PDF и как экспортировать изображения.
31. Экспорт высококачественного оптимизированного SVG
После того как вы создали векторное изображение в Illustrator CC, вам нужно его экспортировать. В этом руководстве объясняется, как экспортировать легкие современные файлы SVG (масштабируемая векторная графика).
32. Экспорт ресурсов для веб-дизайна и разработки приложений
Важно иметь возможность делиться своими активами с другими в различных форматах.С 2015 года Illustrator CC предлагает возможность экспортировать высококачественные изображения SVG для использования в веб-проектах и приложениях. Этот урок объясняет, как это сделать.
Следующая страница: Промежуточные руководства для иллюстратора
,Рисование в Illustrator, для начинающих
Если вы когда-нибудь хотели сделать быстрый цифровой рисунок в Illustrator, но у вас не было Идея с чего начать, это руководство для вас! Вы узнаете, как настроить свой рабочее пространство в Illustrator, как использовать инструмент «Перо» для рисования (даже если вы «не можете» нарисовать), и как использовать возможности сочетаний клавиш.
Все это было сделано на Mac, в Adobe Illustrator CC 2015 версии 19.2.1. Если вы находитесь на другом компьютере или используете другую версию, ваш экран может не выглядит так же, но это нормально.
Для этого примера я буду рисовать клубнику. Я собираюсь использовать фон изображение, чтобы проследить, чтобы сделать его проще. Вы можете нарисовать от руки, если хотите, или проследите по изображению самостоятельно: делайте то, что чувствуете правильно.

Я открыл это изображение в Illustrator, но прежде чем начать трассировку, я хочу установить несколько вещей. Для рисования мне нравится видеть несколько конкретных панелей справа. я используйте Stroke, Artboards, Color и Pathfinder. Добавьте их, перейдя в окно вариант в левом верхнем углу и выбор каждого из них (Window> Stroke, Window> Артборды и тд).
На панели «Артборды» перейдите на вкладку «Слои». Вы должны увидеть 1 слой: либо изображение, которое вы отслеживаете, или пустой слой. Если вы отслеживаете что-то, заблокируйте этот слой и создайте новый для отслеживания.

Вы заблокируете слой, щелкнув по второму столбцу (где сейчас находится замок). Вы создайте новый слой, щелкнув значок заметки Post-It рядом со значком корзины. Блокировка слоя означает, что мы не будем случайно перемещать его или портить.
Хорошо, теперь мы готовы рисовать! Мы будем использовать Pen Tool для создания простого
дорожка.Вы можете активировать его, нажав P на клавиатуре или нажав
значок пера слева.

Pen Tool работает, добавляя точки привязки и соединяя их вместе с сегменты: все это называется путем. Таким образом, вы можете нажать везде, где вы хотите опорная точка, вроде как игра Connect-The-Dots. Добавить опорные точки везде, где есть изгиб, и старайтесь свести их к минимуму. Это сделает ваш Путь намного ровнее и проще в управлении.Мы можем добавлять и удалять опорные точки позже, так что не беспокойтесь о том, чтобы сделать его идеальным. Вот как выглядит мой путь после добавления нескольких опорных точек:

Если вы хотите получить очень угловатый рисунок, возможно, все готово! Я хотел бы, чтобы моя клубника выглядеть более естественно, поэтому я собираюсь внести некоторые изменения в опорные точки.
Прежде чем я сделаю это, мне нравится редактировать путь, чтобы показать только контур. это облегчает отслеживание. Я делаю заливку прозрачной и контур темный (на с левой стороны) и увеличьте вес хода на панели «Обводка» справа.

Большой белый квадрат на переднем плане — это цвет заливки. Я собираюсь нажать на маленький квадратный значок с красной линией, чтобы сделать его прозрачным. черный контур на заднем плане — это цвет контура, и я доволен черный, поэтому я не буду менять цвет.

Измените ударный вес на тот, который вам подходит.
Если вы внесли эти изменения, ваш рисунок теперь будет черным контуром вместо белая форма.
Давайте сделаем этот рисунок более пышным. Я собираюсь использовать Lasso Tool ( Q на вашем
клавиатуры или значок курсора и лассо в левом меню), чтобы нарисовать вокруг
опорные точки. Это позволит мне выбрать их все быстро, а не
выбирая их по одному.
Заметим одну хитрую вещь: если вы пройдете весь путь, то выберете сегменты, а также опорные точки, которые мы не хотим. Так лассо вокруг всего но одна из опорных точек, поэтому он просто выбирает опорные точки.Это Иллюстратор странность! Мы вернемся к этой одинокой узловой точке позже.
После того, как вы выбрали точки привязки, вы должны увидеть меню «Якорная точка» в верх:

Если вы этого не видите, то выбирается весь путь (включая сегменты), или
ничего. Вы также можете выбрать опорные точки вручную, нажав A на
клавиатуру ( A для инструмента прямого выбора) и удерживая нажатой клавишу Shift для каждой точки привязки.
Если у вас много опорных точек, я рекомендую использовать инструмент Лассо.
На этой панели мы собираемся выбрать второй вариант преобразования, тот, который с изогнутая линия. Это даст каждой узловой точке две ручки, которые создают кривые вместо шипа. У меня есть это:

Заметили, что шип внизу? Это была единственная точка привязки, которую я не выбрал
когда я использовал инструмент Лассо. Теперь я могу выбрать его вручную (нажав A на
клавиатура для инструмента прямого выбора и щелкнув по нему), и преобразовать его
чтобы соответствовать остальным точкам.Теперь у меня есть хороший блоб:

Чтобы сделать этот объект еще лучше, я собираюсь редактировать опорные точки, используя их ручки, чтобы получить
.