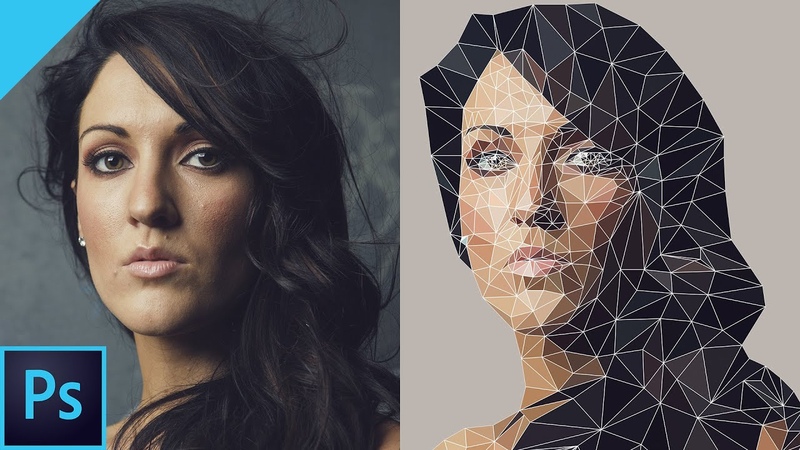
Как сделать арт из фото в Фотошопе
Все знают, что Adobe Photoshop позволяет творить с фотографиями и изображениями всё что угодно. Большинство пользователей прибегает к использованию Фотошопа только, когда возникает необходимость сделать ретушь, подкорректировать кожу и лицо. Однако, вы также можете делать очень интересные и необычные эффекты для фотографий. Эффектов существует множество и рассказать про каждый невозможно. В этой статье разберёмся, как сделать арт из фото в Фотошопе. Давайте же начнём. Поехали!
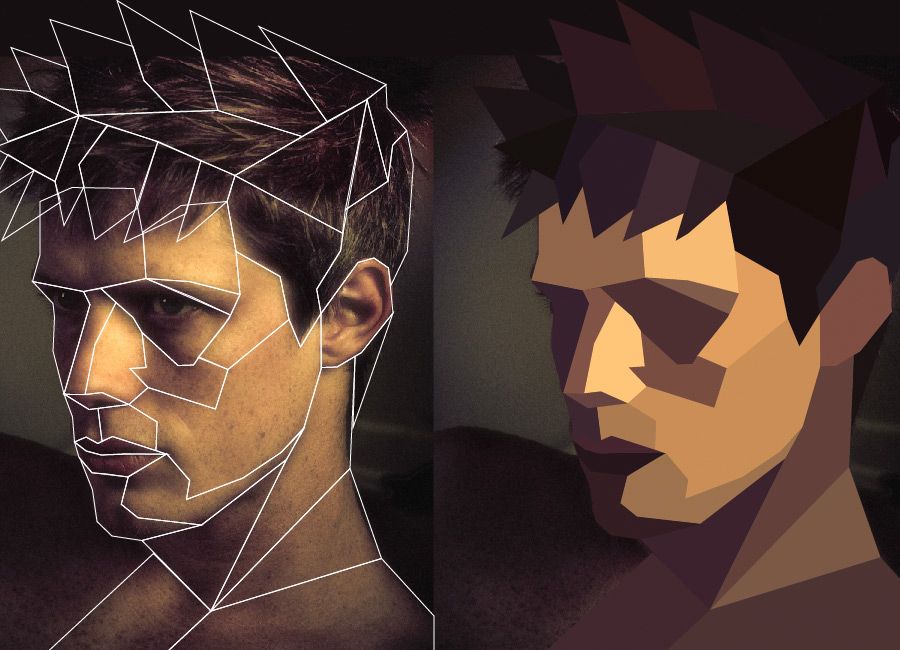
Интересные эффекты в действии
Для примера возьмем снимок известного актера
Первым делом необходимо выбрать фотографию, с которой вы будете работать. Далее, создайте дубликат слоя. Обратите внимание, что лучше всегда работать с дубликатом, а не с самим изображением. Теперь перейдите к меню «Filter» (Фильтр) и в появившемся списке нажмите «Blur» (Размытие). Выберите пункт «Smart blur» (Умное размытие). В открывшемся окне необходимо задать желаемые параметры. В разделе «Quality» (Качество) выберите «High» (Высокое), а в разделе «Mode» – «Edge Only» (Только края). Двигайте ползунки «Radius» и «Threshold», чтобы получить желаемый результат. Выбирайте значения близкие к 8 для «Radius» и 48 для «Threshold».
В разделе «Quality» (Качество) выберите «High» (Высокое), а в разделе «Mode» – «Edge Only» (Только края). Двигайте ползунки «Radius» и «Threshold», чтобы получить желаемый результат. Выбирайте значения близкие к 8 для «Radius» и 48 для «Threshold».
Выставляем параметры близкими к тому, что показаны на примере
На следующем шаге необходимо инвертировать полученное изображение. Чтобы сделать это, воспользуйтесь комбинацией клавиш Ctrl+I. Теперь можно отключить текущий слой. Над слоем с оригинальным фото создайте новый и залейте его белым цветом.
Сочетание клавиш Ctrl+I — что же дальше?
Далее, создайте в отдельном документе горизонтальные линии. Воспользуйтесь комбинацией клавиш Shift+Ctrl+Alt, нажимая стрелку вправо для копирования линии. Скопируйте их около 20 и более штук. Объедините вместе все линии, а после разверните их под углом 45 градусов.
Следующий шаг — выделите квадрат размером 100х100 пикселей и вырежете фрагмент с линиями так, чтобы в результате у вас получился полностью заполненный линиями квадрат.
Теперь нужно в точности повторить последние два шага только с линиями, наклонёнными в противоположную сторону.
Вернитесь к основному документу и сделайте дубликат слоя, после чего поместите его над белым слоем. Откройте меню «Image» (Изображение), нажмите «Adjustments» (Коррекция) в выплывающем окне. Затем выберите пункт «Threshold» (Изогелия). В соответствующем окошке задайте значение уровня. Оно должно быть близко к 118. В принципе можно остановиться на этом шаге, но давайте пойдём дальше и используем сделанные заготовки с линиями.
Коррекция изображения в изогелии
Перейдите к стилю слоя и отметьте птичкой пункт «Pattern Overlay» (Перекрытие узора). В разделе «Blend Mode» (Режим наложения) установите «Lighteen» (Светлым). Далее выберите созданный вами ранее полосатый узор.
Основной эффект достигается именно сочетанием наклонных линий
Теперь нужно преобразовать слой в смарт-объект. Щёлкните по слою правой клавишей мыши и выберите «Convert to smart Object» (Сгруппировать в новый смарт-объект). Установите «Multiply» (Умножение) в режиме наложения слоя.
Установите «Multiply» (Умножение) в режиме наложения слоя.
Создайте новый дубликат оригинального слоя, переместив его наверх. Примените к нему изогелию, сделайте перекрытие слоя и преобразование в смарт-объект аналогично предыдущим шагам, только теперь задайте значение уровня изогелии равное 100, вместо 118, а при перекрытии слоя используйте узор с обратной полоской. Включите тот слой, который отключали в самом начале. Готово.
После этого вы можете добавить какую-либо текстуру. Примените её к полученному изображению путём наложения, выбрав режим «Multiply». Настройте уровень прозрачности и ваш арт готов.
Наложив текстуру старой бумаги, мы добавили определенный антураж
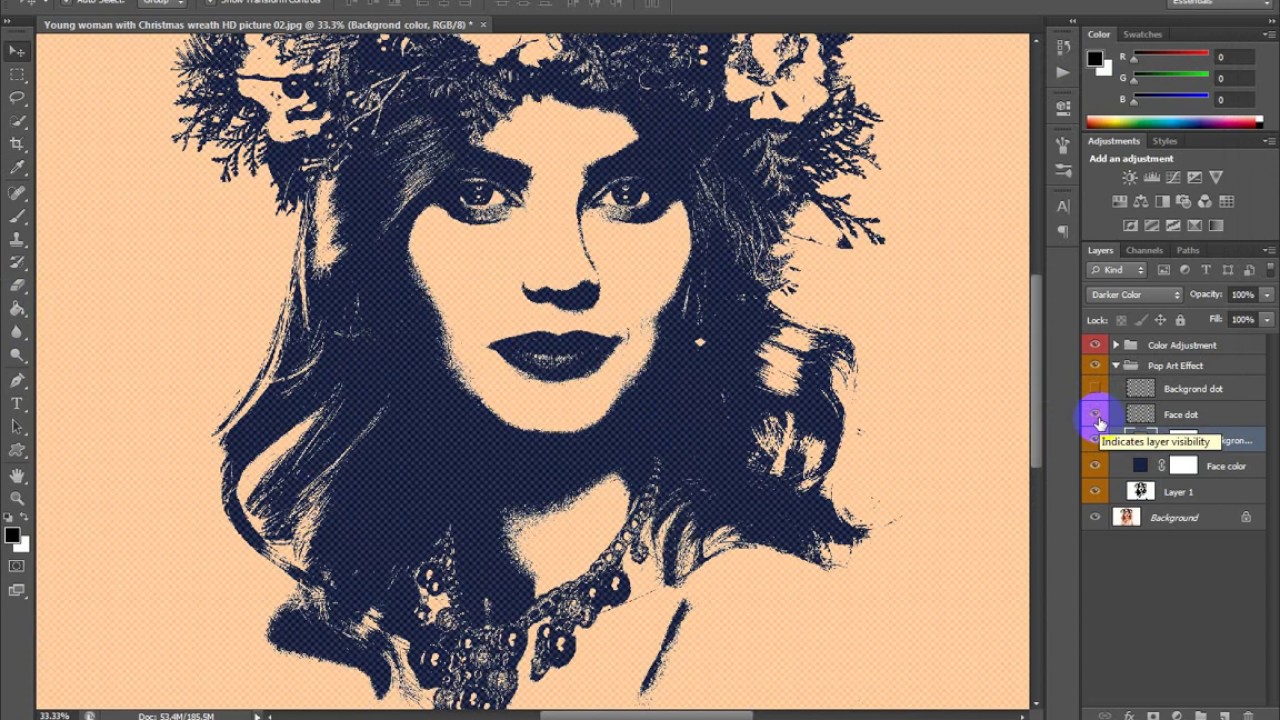
Теперь рассмотрим, как сделать поп-арт в Фотошопе. Это довольно популярный эффект, который часто используют пользователи социальных сетей.
Оригинальное фото для поп-арта
Выбрав нужную фотографию, сделайте дубликат слоя. Откройте меню «Filter», затем перейдите в «Artistic» (Имитация) и выберите «Cutout» (аппликация). В окне параметров передвигайте ползунки «Number of Levels», «Edge Simplicity», «Edge Fidelity» так, чтобы получить желаемый результат.
В окне параметров передвигайте ползунки «Number of Levels», «Edge Simplicity», «Edge Fidelity» так, чтобы получить желаемый результат.
Ползунки перемещайте по желанию
Следующий шаг — создать ещё один дубликат слоя, но уже того, к которому вы применили фильтр. Перейдите в Галерею фильтров, сделать это можно через меню «Filter». Затем откройте раздел «Sketch» (Эскиз). Там вы найдёте «Halftone Pattern» (Полутоновый узор), именно он вам и нужен. Справа, в блоке с настройками установите «Dot» (Точки) в пункте «Pattern Type» и подвигайте ползунки, для получения нужного вида.
Размер и контрастность точек могут варьироваться
Далее, установите «Overlay» (Перекрытие) в режиме наложения. На этом этапе можно остановиться, если полученное фото вас устраивает. Также, можно выбрать оригинальный слой, дублировать его и поставить его выше всех остальных, после чего настроить значение прозрачности исходя из собственных предпочтений. Готово.
Нехитрые манипуляции — новый поп-арт готов
Теперь вы знаете как рисовать арты в Фотошопе. Эти навыки позволят вам сделать свои фото более оригинальными и интересными. Пишите в комментариях была ли эта статья полезной для вас и делитесь своими успехами в создании артов с другими пользователями.
Создание артов в фотошопе CS6
Стиль обработки поп-арт на сегодняшний день является одним из самых популярных стилей. Его используют для обработки рекламных постеров, фотографий в журналах или же просто для обработки фотографий в социальных сетях.
В данной статье пойдет речь о том, как обработать фото в арт стиле. А именно, мы пошагово объясним, как сделать картинку в такой обработке. Сделать арт можно с помощью нескольких методов, в данной статье мы поговорим о самом быстром и простом способе.
Делаем арт картинку
Итак, начинаем делать арт картинку. Для удобства мы разбили весь процесс на 4 блока. Следуйте нашей пошаговой инструкции и вы узнаете, как как делать арты в фотошопе cs6.
Следуйте нашей пошаговой инструкции и вы узнаете, как как делать арты в фотошопе cs6.
Начальный этап
Чтобы начать работу, выберите подходящую картинку и откройте ее в Фотошопе. Создайте дубликат слоя картинки. Для этого нажмите Ctrl+J. Затем уберите фон на картинке.
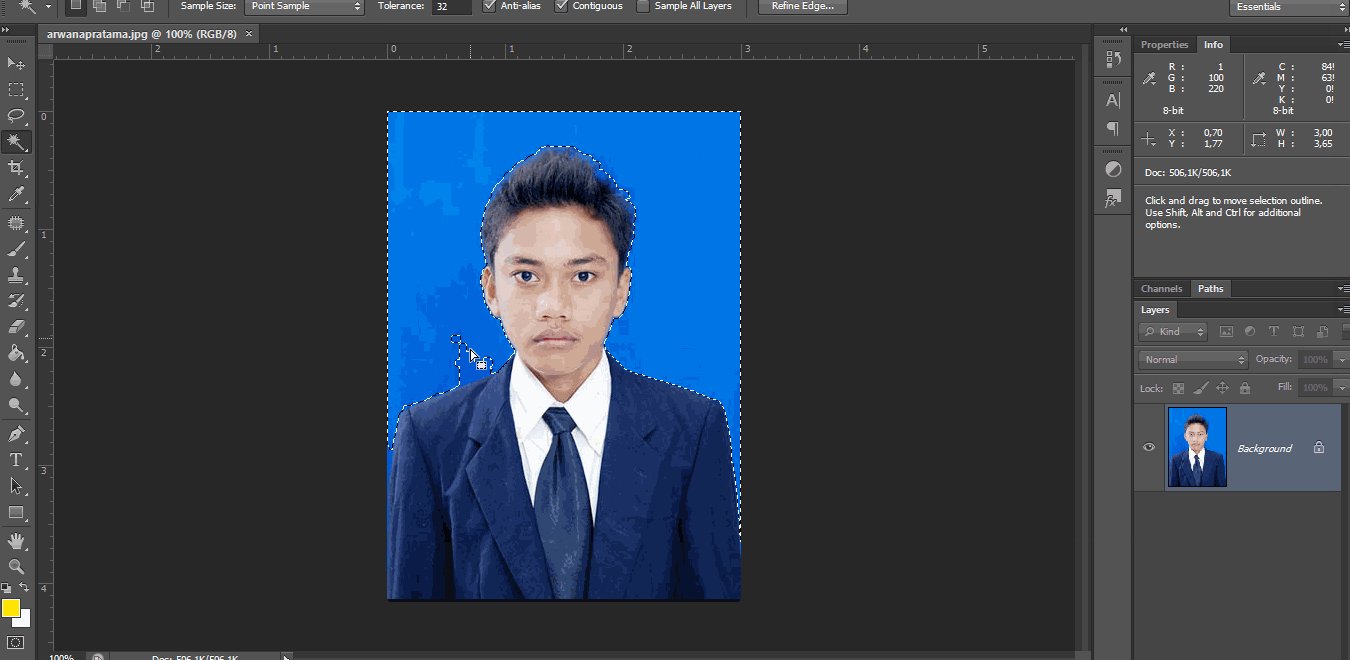
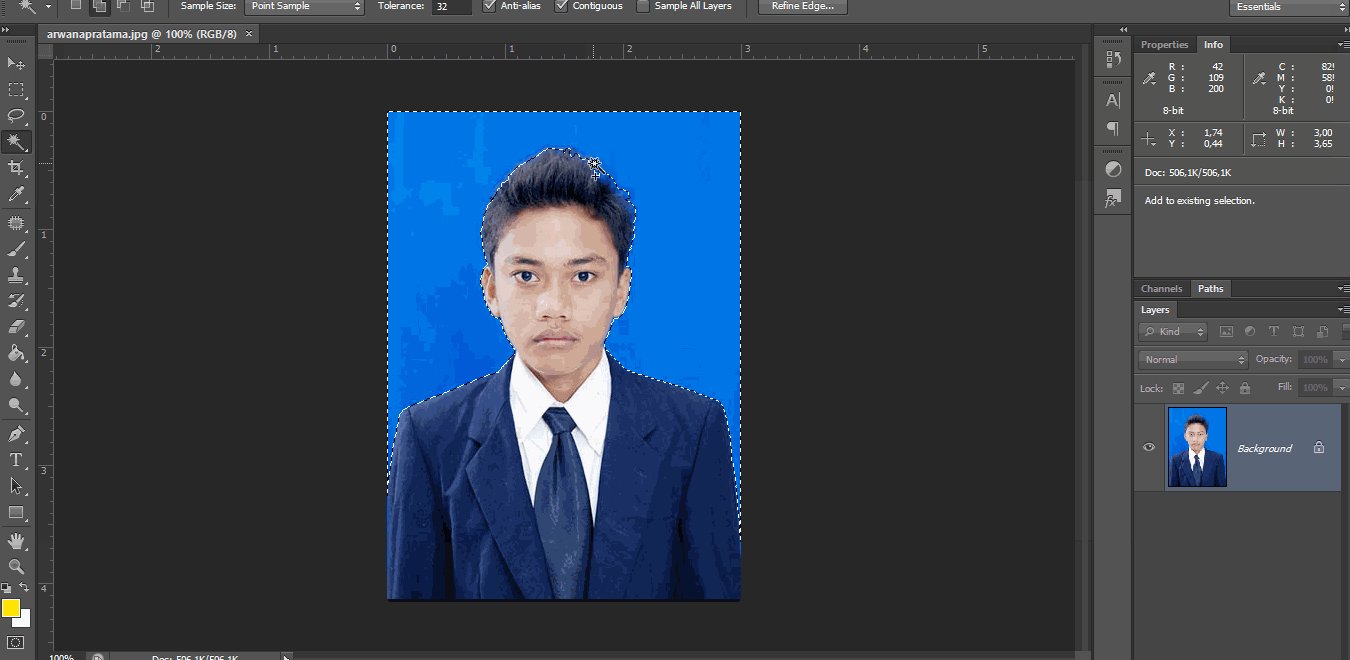
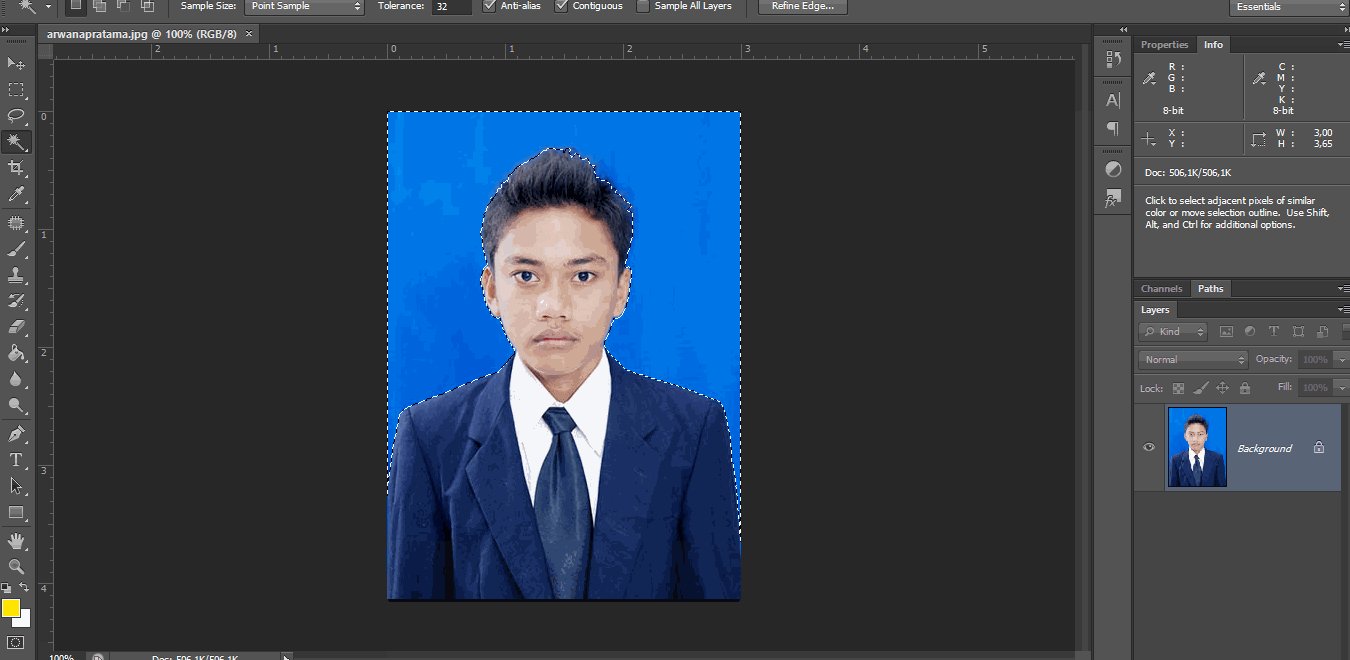
В случае однородного фона на изображении, используйте инструмент «Волшебная палочка» или «Быстрое выделение». В случае наличия сложного фона, используйте «быструю маску». Отделите человека на картинке от фона. Для удобства воспользуйтесь «быстрым выделением». Работать нужно только с дубликатом.
Выделяйте только фон, постарайтесь работать аккуратно, чтобы не задеть человека. Затем нужно инвертировать выделение, для этого нажмите Ctrl+I. В итоге получится, что вы выделите не сам фон, а модель. Затем вам нужно щелкнуть сочетание клавиш Ctrl+C, Ctrl+V. Нужно это для того, чтобы то что вы отделили от фона перенеслось на прозрачный слой. Сделайте изображение чёрно-белым и отключите видимость слоев, которые расположены в самом низу.
Работа с фильтрами
Далее переходим в «галерею фильтров», там выбираете тот фильтр, который поможет вам обвести контуры и сделать постеризацию теней. С помощью постеризации вы сможете разбить тона на уровни, это касается тех тонов, переход между которыми очень резок.
На этом моменте нужно выбрать наиболее подходящий фильтр. При необходимости можно выбрать сразу два. Запомните, что при выборе фильтра, самые рабочие цвета – белый и черный.
Рекомендуем выбрать фильтр «очерченные края» и «имитация». Оба фильтра настраиваемые. В диалоговом окне, которое находится в левой стороне, переместите показатели до того момента, пока не получите нужного результата.
Поставьте следующие показатели:
- толщина краев – 1;
- интенсивность -0;
- постеризация – 1.
Обязательно посмотрите на то, как тени и света разбились по уровням. Можно завершать установку параметров, для завершения нажимайте на «OK».
Работа с изображением
Итак, переходим к работе с изображением. Раскрасьте картинку. Для этого нужно использовать корректирующий слой «Карта градиента». Найти его вы сможете в нижнем углу палитры слоев в списке корректирующих слоев.
Раскрасьте картинку. Для этого нужно использовать корректирующий слой «Карта градиента». Найти его вы сможете в нижнем углу палитры слоев в списке корректирующих слоев.
Вы увидите диалоговое окно, щелкните два раза на градиент, чтобы настроить. Задайте 5 точки тонов для градиента. Вы увидите в настройках градиента ползунки, это контрольные точки.
Выставьте следующие показатели:
- С левой стороны точка — на 0%, а с правой стороны — на 100%.
- Выставьте точки на позиции 25%, 50%, 75%. Для всех точек нужно выбрать оттенок. Оставшиеся 2 выкрасите в один тон – в телесный цвет. Чтобы выбрать цвет для контрольной точки вам нужно будет выполнить двойной щелчок на ползунке и вы увидите палитру. На градиенте выберите необходимый тон и закрывайте окно.
- Далее разберем, точки по порядку. Задайте показатели для точки – 25% и выберите красный цвет.
- Следующая точка должна быть голубой с позицией 50%.
- Затем выберите точку с позицией 75% телесного цвета.

- Итак, последняя точка. Она уже есть. У этой точки позиция 100%. Нажмите на нее два раза и вы откроете палитру, в окне с пометкой # выделите надпись и вставьте в нее код, нажмите Ctrl+V. Закройте окно и карту градиента. Нажмите Ok.
Затем вам нужно прикрепить корректирующий слой картины к слою с самой моделью. Нужно это, потому что далее будем заниматься прорисовкой последнего фона. Для закрепления корректирующего слоя нужно подвести курсор мышки между ним и тем, к которому он был применен. Держите зажатый Alt, нажмите между корректирующим слоем и слоем с картинкой. У него возникнет стрелка, которая будет указывать на прикрепление к нижнему слою.
Далее нужно создать новый слой и перенести его под слой с моделью. Щелкните на новый слой и используйте инструмент под названием «прямоугольная область». Поставьте курсор в верхний левый угол картинки, зажмите левую клавишу мыши и потяните вниз, ориентируйтесь на середину картинки. Вы увидите область, подчеркнутую пунктирной полоской. Далее используйте инструмент «Заливка». Выберите цвет, палитра расположена внизу на панели инструментов.
Далее используйте инструмент «Заливка». Выберите цвет, палитра расположена внизу на панели инструментов.
Подведите курсор к одному из самых темных тонов арта, держите Alt, один раз кликните левой клавишей мышки. Вы увидите градиент оттенка и на нем вы должны настроить показатели, сделав их немного светлее. Теперь можно закрывать окно.
Нажмите на инструмент «заливка», сделайте щелчки внутрь прямоугольной области на картинки, которая до этого была обведена. Вы сделаете только одну половину вашего фона. Сделайте тоже самое для другой половины фона. Выберите красный оттенок, но только в темном оттенке, нужно, чтобы модель выделялась на фоне.
Заключительный этап
Итак, мы выполнили всю работу, теперь осталось только сохранить полученный результат. Для сохранения нужно нажать на Shift+Ctrl+S. Сохранить изображение рекомендуем в PNG формате, чтобы было лучше качество.
Обратите внимание, что изображение не мешало бы доработать. Для этого используйте инструмент «Карандаш».
Вы можете использовать для такой обработки и другие тона. Теперь умеете обрабатывать фотографии в таком стиле и можете смело начинать экспериментировать!
Вот так несложно и быстро у нас получилось изображение в арт стиле. Теперь вы знаете, как делать арты в фотошопе cs6. Пусть у вас будет творческое настроение и только хорошие результаты!
Рисуем в Photoshop CS6 (Урок)
Автор: blubut
Жанр: Иллюстрации
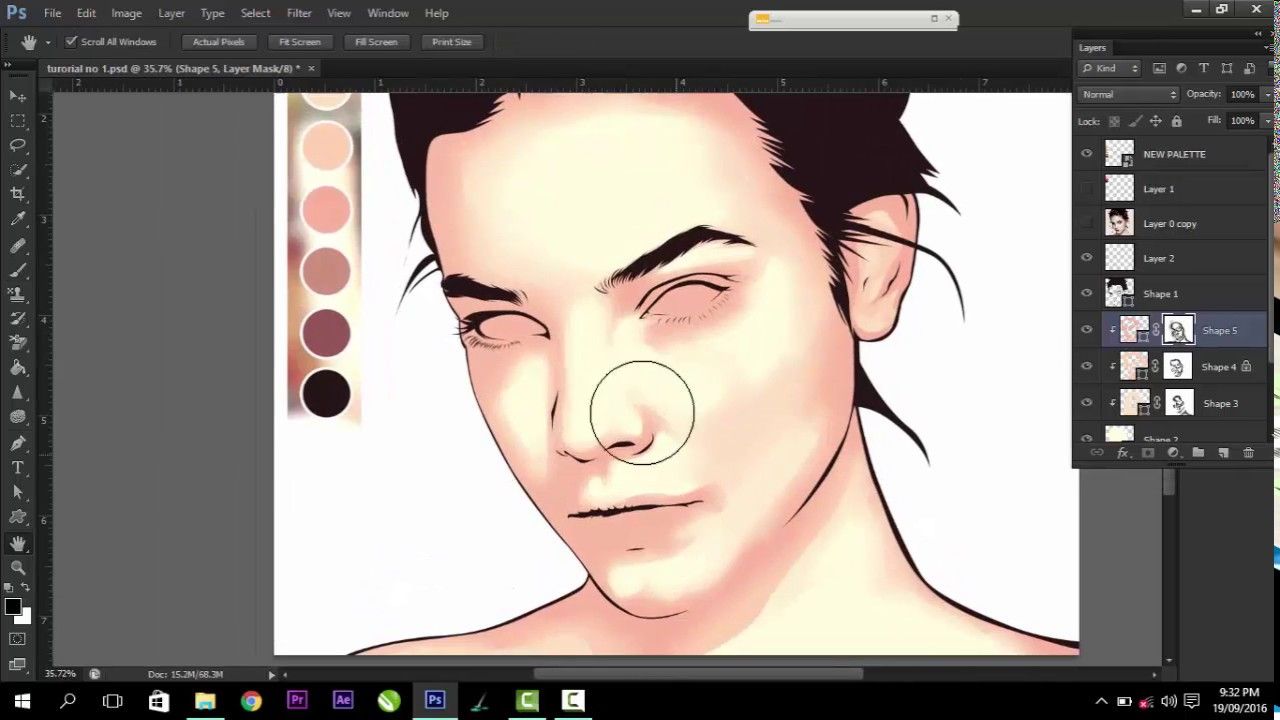
В данном уроке я хотела бы объяснить новичкам (или же людям, которые «пришли» из других программ) принципы работы в программе Adobe Photoshop на примере создания обыкновенного портрета ( ͡° ͜ʖ ͡°) Длинный урок.
1. Начало работы
Итак. Вот перед нами окно Photoshop. Человек, который впервые видит это, чаще всего просто не знает, с чего начать. Я выделила основные инструменты, с которыми предстоит работать в данной программе.
1. То, что вызывает проблемы у большинства новичков в пользовании данной программы. Человек просто не знает, как смешивать цвета, когда кисть идет одним сплошным жирным цветом. Чтобы избежать нервотрепки на эту тему, тыкаем на выделенные кнопочки. Они отвечают за нажим и интенсивность цвета. Так же можно играть непрозрачностью для удобства рисования. (Окна появляются лишь в том случае, если активен инструмент «Кисть»)
3. Инструмент кисть.
4. Ластик.
6. Отсылка к пункту номер три. В окне, которое появляется, если нажать на стрелку, можно менять размер кисти и саму кисть. В соседнем правом окне можно изменить настройки кисти. (Окна появляются лишь в том случае, если активен инструмент «Кисть»)
2. Здесь всё просто и понятно. Слои, как они есть. Создать слой и удалить слой. Сразу скажу, что если вы будете рисовать на фоне, то уже не сможете ничего рисовать под ним, поскольку фон залит белым цветом по-умолчанию, в отличии от начального фона в SAI, который, в принципе, прозрачный.
5. Поворот листа, лупа и палитра.
7. Пипетка. Не подумайте, она не для того, чтобы тырить цвета с фоток.
Человек просто не знает, как смешивать цвета, когда кисть идет одним сплошным жирным цветом. Чтобы избежать нервотрепки на эту тему, тыкаем на выделенные кнопочки. Они отвечают за нажим и интенсивность цвета. Так же можно играть непрозрачностью для удобства рисования. (Окна появляются лишь в том случае, если активен инструмент «Кисть»)
3. Инструмент кисть.
4. Ластик.
6. Отсылка к пункту номер три. В окне, которое появляется, если нажать на стрелку, можно менять размер кисти и саму кисть. В соседнем правом окне можно изменить настройки кисти. (Окна появляются лишь в том случае, если активен инструмент «Кисть»)
2. Здесь всё просто и понятно. Слои, как они есть. Создать слой и удалить слой. Сразу скажу, что если вы будете рисовать на фоне, то уже не сможете ничего рисовать под ним, поскольку фон залит белым цветом по-умолчанию, в отличии от начального фона в SAI, который, в принципе, прозрачный.
5. Поворот листа, лупа и палитра.
7. Пипетка. Не подумайте, она не для того, чтобы тырить цвета с фоток.
2. Нажим и интенсивность цвета
Пример того, как работают кнопки под цифрой 1 в первом пункте.
3. Скетч
Чтобы начать рисовать, обязательно создаём новый слой. Выбираем удобную вам кисть. Я нарисовала простой скетч-портрет для показа.
4. Основа
Создадим второй слой под первым. На нем накидываем основные цвета.
5. Оттенки
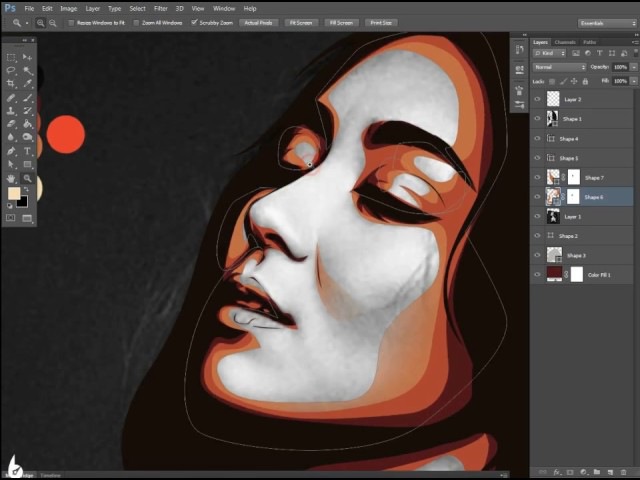
На том же слое поверх рисуем блики, тени, добавляем различные цвета, чтобы рисунок выглядел объёмнее и интереснее.
6. Смешивание цветов
Здесь возвращаемся к использованию пипетки и кисти. Принцип прост: жмем alt и мажем. Жмем и мажем. Многие вам скажут, что от кисти ничего не зависит. Так вот, на деле это совсем не так. В зависимости от выбора кисти ваш предмет будет различной формы и сглаженности.
7.
Если вы еще не устали листать похожие друг на друга картинки, то мы продолжаем. Создаём новый слой над скетчем. Начинаем мазать-мазать-мазать цветом сверху, пока не добиваемся приятного глазу результата. Степень проработки зависит от вашей лени и времени `v`
8. О режимах наложения и обтравочной маске
Мы подошли к тому этапу, когда хотим подредактировать свою работу. Но как? Давайте разберемся.
В фотошопе есть такая штука, как режимы наложения. Кнопка, отвечающая за режимы наложения, находится прямо над слоями и на ней по-умолчанию стоит значение «Обычные». Чтобы открыть окно, нужно нажать на него левой кнопкой мыши и выбрать любой режим тем же нажатием ЛКМ.
Помимо этого, есть в фотошопе такая вещь, как обтравочная маска. Вызывается она нажатием правой кнопки мыши на слое (Чтобы случайно не превратить часть рисунка в обтравочную маску, создайте новый слой и кликните ПКМ на нём).
Что нам даёт обтравочная маска? По сути это аналог «Прикрепления слоя», с которым наверняка знакомы пользователи SAI. Обтравочная маска ограничивает область рисования с целого листа до нарисованного на предыдущем слое. Если создать обтравочную маску над другой обтравочной маской, они будут действовать на слой, к которому прикреплена первая маска.
То есть, если мы рисуем примером нашего портрета, то маска будет действовать только на последний слой, где мы дорабатывали рисунок. Нехорошо получается.
Однако, не используя маски, мы будем закрашивать все слои, что есть ниже. Ой! Мы замазали фон!
Обтравочная маска ограничивает область рисования с целого листа до нарисованного на предыдущем слое. Если создать обтравочную маску над другой обтравочной маской, они будут действовать на слой, к которому прикреплена первая маска.
То есть, если мы рисуем примером нашего портрета, то маска будет действовать только на последний слой, где мы дорабатывали рисунок. Нехорошо получается.
Однако, не используя маски, мы будем закрашивать все слои, что есть ниже. Ой! Мы замазали фон!
9. Выделения цветом при помощи режимов наложения
Чтобы подчеркнуть особые места на рисунке, показать свет или просто наложить сверху градиент для «симпатичности» мы можем использовать те же режимы наложения.
На рисунке я отметила те места, куда может падать свет. Создадим новый слой со значением «Мягкий свет». Используя инструмент кисть, нанесём белый цвет на выделенные места. Пусть для примера я и использовала пятиминутный скетч, но даже по нему можно заметить, что появляется некое ощущение объёма и атмосферы.
10. Градиент и режимы наложения
Создадим новый слой со значением «Мягкий свет». Чтобы использовать градиент, вы должны выбрать кнопку, которая находится под «Ластиком» и провести прямую линию на рисунке. Есть различные виды градиентов, но пока мы рассмотрим только вид по-умолчанию. Если вы не выбирали градиент из меню, которое автоматически появляется во второй верхней панели и открывается кликом по стрелочке, то градиент будет соответственен цветам вашей палитры. Если первый цвет у вас розовый, а другой синий, то и градиент у вас будет розово-синим. Градиент может быть только одного, постепенно растворяющегося, цвета. Чтобы изменить структуру и цвет градиента (например, в том случае, если вы всё же выбрали образец из меню), открываем всё тоже меню образцов градиента. Первые два градиента соответственны цветам вашей палитры. Первый — двухцветный, а второй — полупрозрачный. Проводим линию градиента на слое со значением «мягкий свет». Кажется, наш рисунок стал немного теплее =)
11.
 Немного о кривых
Немного о кривыхХм. Давайте нарисуем зайчика. В какой-то момент вы решили, что он получился слишком бледным. Не стоит пугаться, это можно исправить. В моём случае окно «Коррекция» располагается над окном «Слои». Если этого окна у вас нет, нажмите левой кнопкой мыши на пункт «Окно» в самой верхней панели и выберите пункт «Коррекция». Вы можете выбрать любой значок на панели и поэкспериментировать. Для примера я возьму «Кривые». Поставим случайное значение наших двух точек и наш зайчик станет гораздо ярче! Вы можете брать на кривой и более двух точек, хотя в основном вам потребуются только эти две.
12. Последние шаги
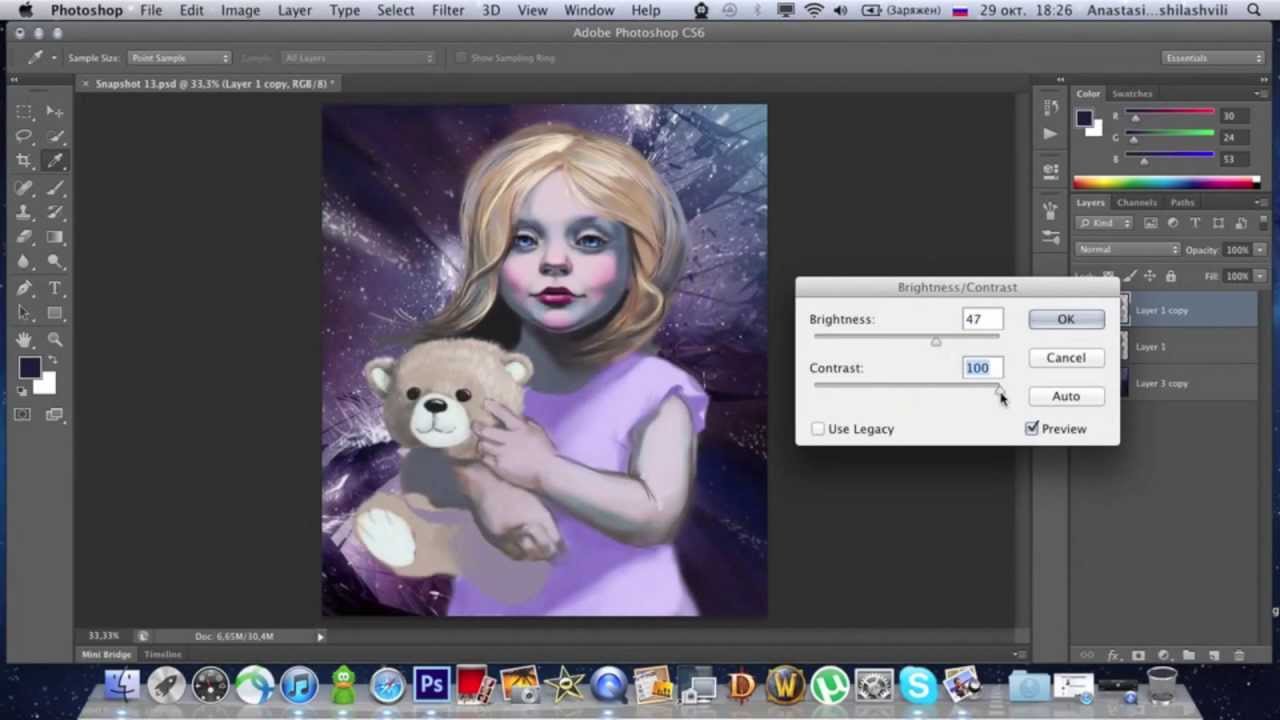
И вот, когда наше изображение почти готово, мы можем подредактировать цвет, чтобы придать рисунку атмосферы, легкости и т.д. и т.п. Играемся с яркостью и контрастом. Создаём новый слой со значением, допустим, «Мягкий свет» и отмечаем цветом нужные вам места `v` Вот и всё! Наш портрет готов. P.S. Большое спасибо Vornava за исправления, подсказки и указания на очепятки =)
Как делать арты и поп-арт в Photoshop
Рисуем поп-арт портрет в Фотошопе
Фотошоп – поистине замечательный инструмент в руках знающего человека. С его помощью можно настолько сильно изменить исходное изображение, что оно превратится в самостоятельное произведение.
С его помощью можно настолько сильно изменить исходное изображение, что оно превратится в самостоятельное произведение.
Если Вам не дает покоя слава Энди Уорхола, то этот урок для Вас. Сегодня сделаем из обычного фото портрет в стиле поп-арт, используя фильтры и корректирующие слои.
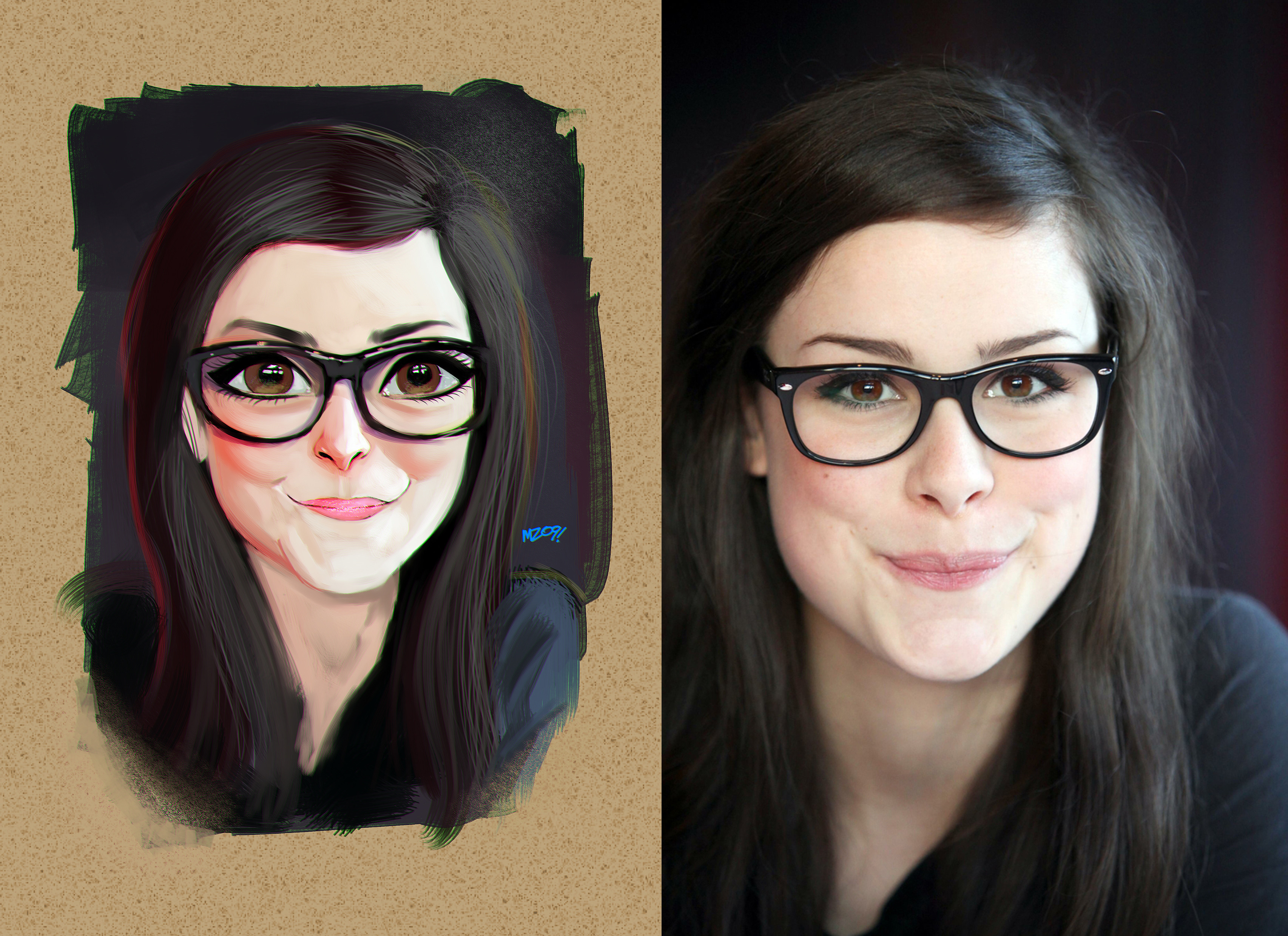
Портрет в стиле поп-арт
Для обработки нам подойдут почти любые снимки. Трудно заранее представить, как сработают фильтры, поэтому подбор подходящего фото может занять довольно продолжительное время.
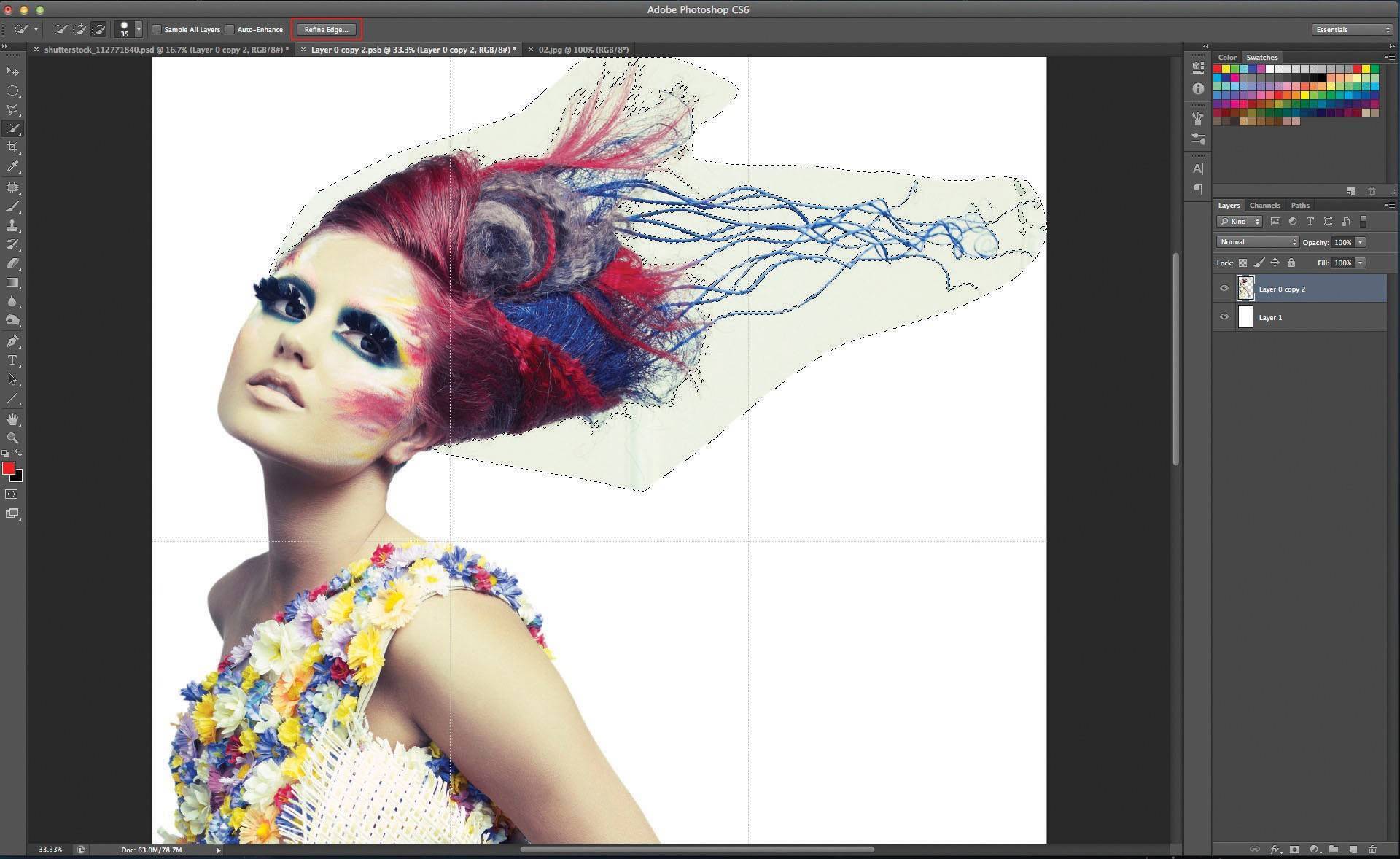
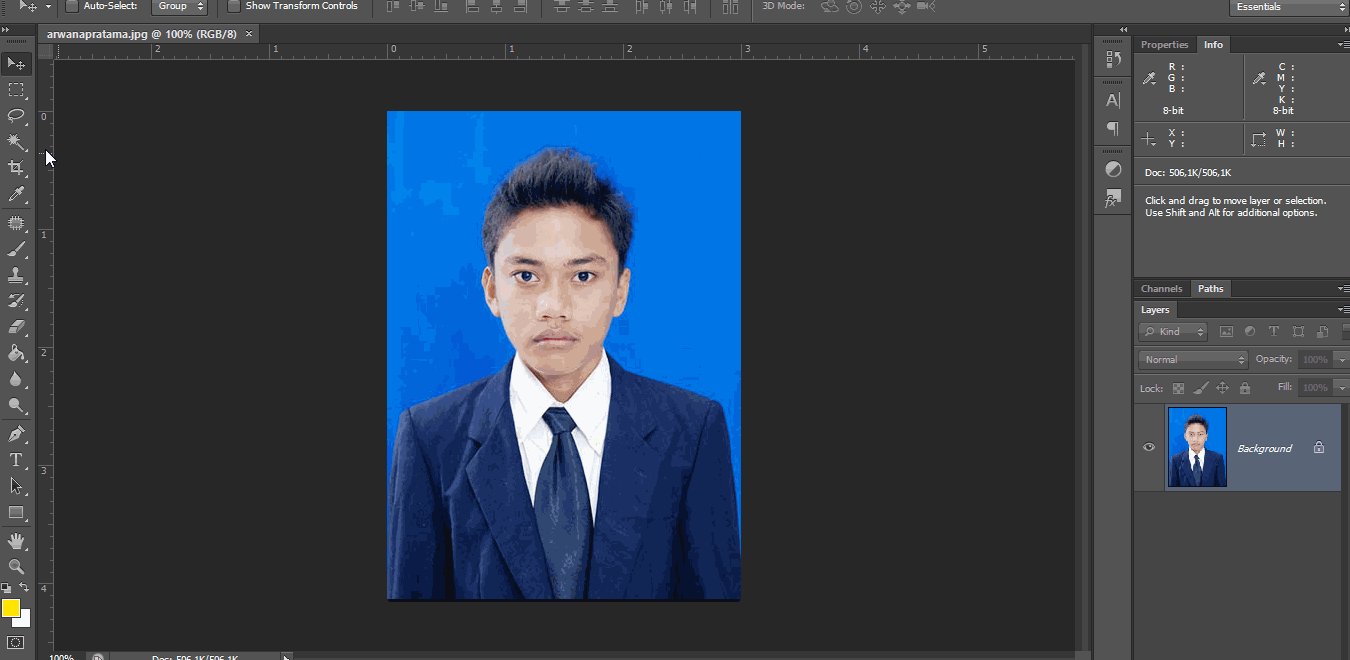
Первым шагом (подготовительным) будет отделение модели от белого фона. Как это сделать, читайте в статье по ссылке ниже.
Постеризация
- Снимаем видимость с фонового слоя и обесцвечиваем вырезанную модель сочетанием клавиш CTRL+SHIFT+U. Не забываем перейти на соответствующий слой.
В нашем случае на изображении не очень хорошо выражены тени и света, поэтому нажимаем сочетание клавиш CTRL+L, вызывая «Уровни». Сдвигаем крайние ползунки к центру, усиливая контраст, и нажимаем ОК.
Переходим в меню «Фильтр – Имитация – Очерченные края».
«Толщину краев» и «Интенсивность» убираем в ноль, а «Постеризации» придаем значение 2.
Результат должен оказаться примерно таким же, как и в примере:
Следующий шаг – постеризация. Создаем соответствующий корректирующий слой.
Ползунок перетаскиваем на значение 3. Данная настройка может быть индивидуальной для каждого изображения, но в большинстве случаев, подходит именно тройка. Смотрите на результат.
Создаем объединенную копию слоев сочетанием горячих клавиш CTRL+ALT+SHIFT+E.
Далее берем инструмент «Кисть».
Нам необходимо закрасить лишние участки на изображении. Алгоритм следующий: если хотим удалить черные или серые точки с белых участков, то зажимаем ALT, взяв образец цвета (белого) и красим; если хотим почистить серый цвет, делаем то же самое на сером участке; с черными участками все то же самое.
Создаем новый слой в палитре и перетягиваем его под слой с портретом.
Заливаем слой таким же серым цветом, что и на портрете.
Постеризация завершена, переходим к тонированию.
Тонирование
Для придания цвета портрету будем использовать корректирующий слой «Карта градиента». Не забываем, что корректирующий слой должен находиться в самом верху палитры.
Для раскрашивания портрета нам потребуется трехцветный градиент.
После выбора градиента щелкаем по окошку с образцом.
Откроется окно редактирования. Далее важно понять, какая контрольная точка за что отвечает. На самом деле все просто: крайняя левая тонирует черные участки, средняя – серые, крайняя правая – белые.
Цвет настраивается следующим образом: кликаем дважды по точке и выбираем цвет.
Таким образом, настраивая цвета для контрольных точек, добиваемся нужного результата.
На этом завершим урок по созданию портрета в стиле поп-арт в Фотошопе. Данным способом можно создать огромное количество вариантов расцветки и разместить их на плакате.
Данным способом можно создать огромное количество вариантов расцветки и разместить их на плакате.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Создаём Поп Арт Фото Эффект в Photoshop
В этом уроке вы узнаете, как создать пор арт эффект в стиле Энди Уорхол в Adobe Photoshop, используя фильтры и градиенты.
Данный эффект в стиле Энди Уорхол является часть эффектов Экшена Photoshop Pop Art Warhol Effect, который доступен в моём профиле на Envato Market.
Исходные Материалы
Для данного урока вам понадобится следующее стоковое изображение модели, чтобы создать эффект в стиле Энди Уорхол.
1. Добавляем Стоковое Изображение
Создайте новый документ в Photoshop. Добавьте исходное изображение, к которому вы хотите применить поп арт эффект.
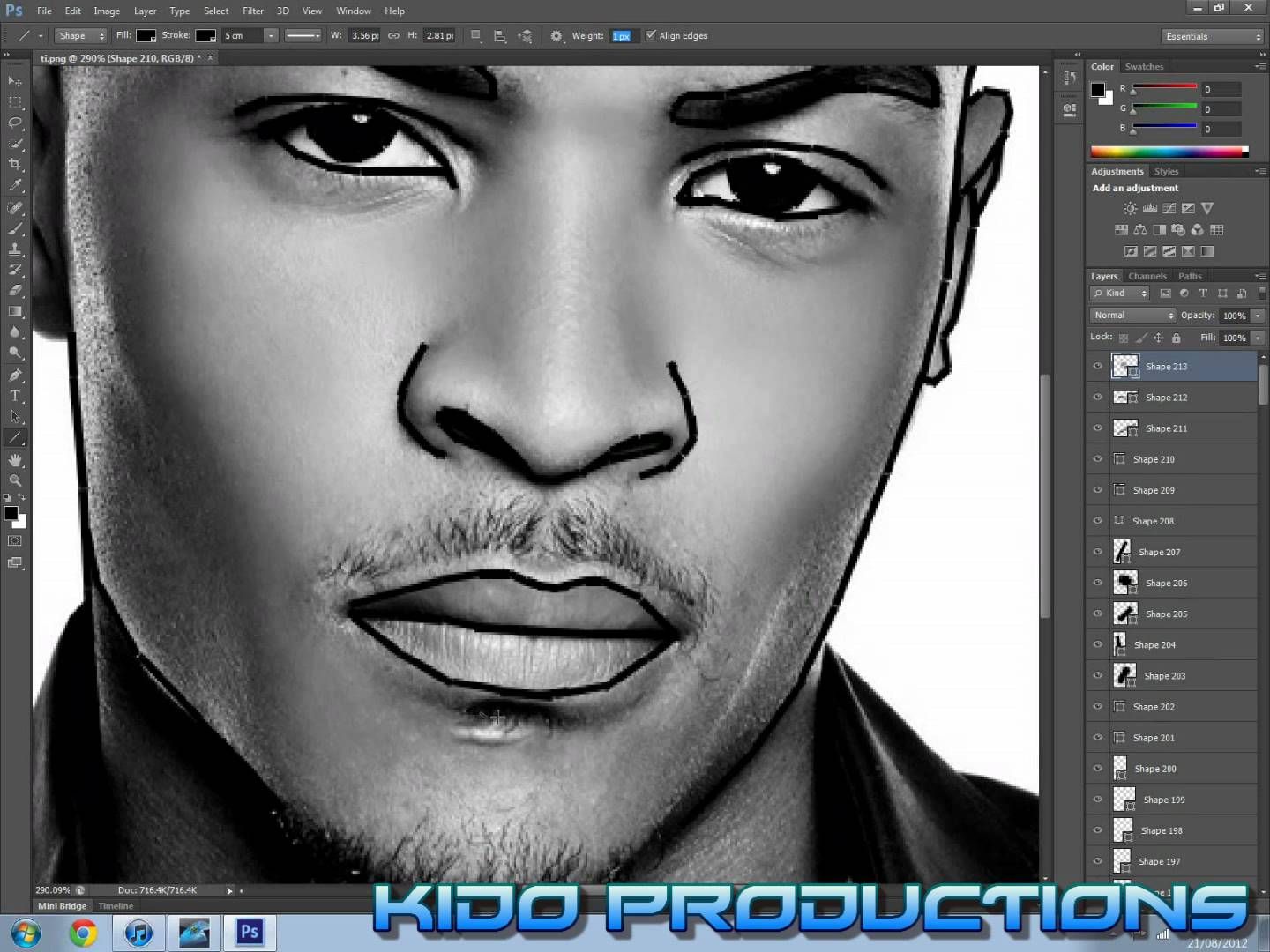
2. Используем Инструмент Перо, Чтобы Нарисовать Контур-Фигуру
Шаг 1
С помощью инструмента Перо (Pen Tool), обведите контуром вокруг изображения модели. В панели управления данного инструмента, не забудьте выбрать режим Контуры (Paths).
В панели управления данного инструмента, не забудьте выбрать режим Контуры (Paths).
Шаг 2
Добавьте опорные точки вокруг той области, которую вы хотите выделить. Для данного эффекта, не обязательно выделение должно быть идеальным.
Щёлкните по холсту, чтобы добавить опорную точку. Удерживая кнопку мыши нажатой, потяните мышь, чтобы создать кривую контура.
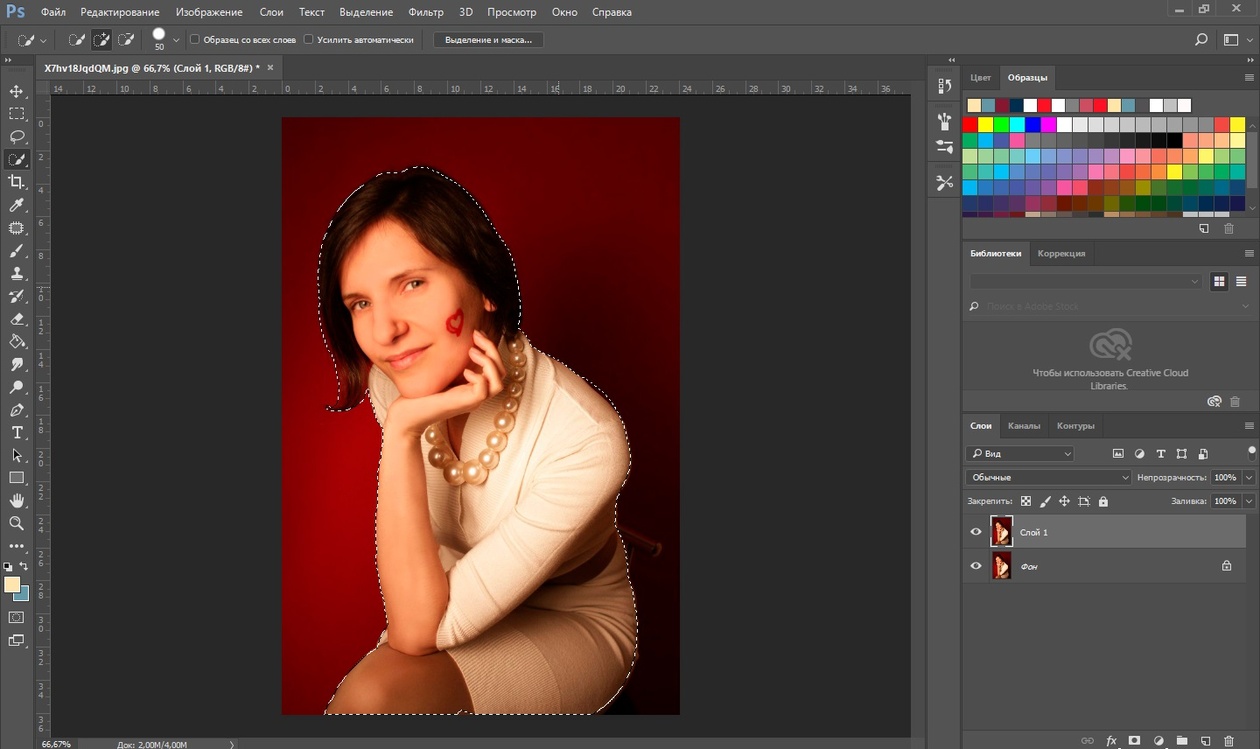
3. Создаём выделение из Контура в Photoshop
Выберите инструмент Выделение контура (Path Selection Tool), щёлкните правой кнопкой мыши по области выделения и в появившемся окне, выберите опцию Образовать выделенную область (Make Selection).
4. Удаляем Фоновый Слой в Photoshop
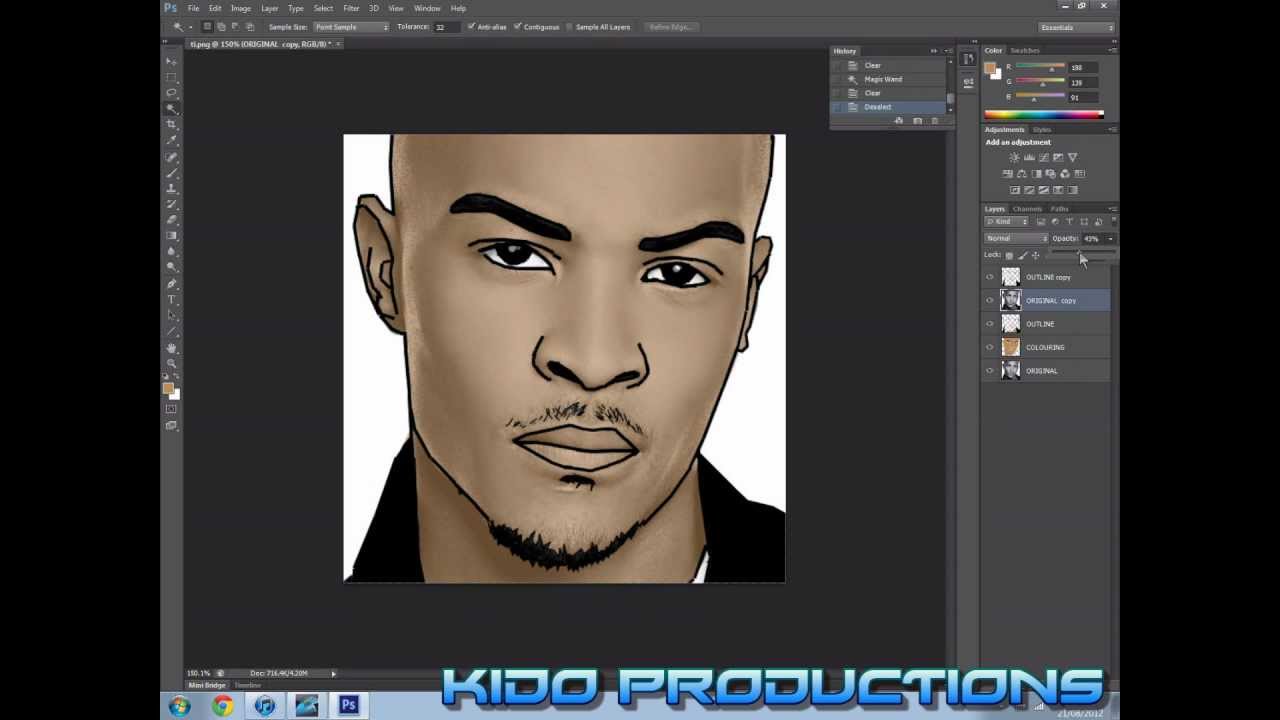
Нажмите клавиши (Ctrl+J), чтобы скопировать выделенную область на новый слой. Назовите этот слой ‘Woman Image’. Теперь вы можете удалить оригинальный слой с моделью.
5. Применяем Корректирующий Слой Изогелия
Шаг 1
Нажмите клавиши (Ctrl+J), чтобы продублировать слой с выделенным изображением модели ‘Woman Image’.
Шаг 2
Временно отключите видимость дубликата слоя ‘Woman Image Copy’.
Добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast) к слою ‘Woman Image’. Щёлкните правой кнопкой мыши по данному корректирующему слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
Шаг 3
Добавьте корректирующий слой Изогелия (Threshold) в слою ‘Woman Image’. Щёлкните правой кнопкой мыши по данному корректирующему слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
Шаг 4
Добавьте стиль слоя Обводка (Stroke) к слою ‘Woman Image’. Установите цвет обводки на #000000 .
6. Применяем Фильтр Ксерокопия
Шаг 1
Вновь включите видимость дубликата слоя ‘Woman Image Copy’.
Установите цвет переднего плана на #000000 , а цвет заднего плана на #ffffff .
Идём Фильтр – Эскиз (Filter > Sketch), чтобы применить фильтр Ксерокопия (Photocopy filter) к дубликату слоя ‘Woman Image Copy’.
Шаг 2
Поменяйте режим наложения для дубликата слоя ‘Woman Image Copy’ на Умножение (Multiply).
Шаг 3
Добавьте корректирующий слой Уровни (Levels) к дубликату слоя ‘Woman Image Copy’. Щёлкните правой кнопкой мыши по данному корректирующему слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
7. Создаём Эффект в стиле Уорхол
Шаг 1
Выделите все слои. Щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object). Переименуйте данный смарт-объект на ‘Warhol Effect’.
Шаг 2
Добавьте корректирующий слой Карта градиента (Gradient Map) к слою ‘Warhol Effect’. Щёлкните правой кнопкой мыши по данному корректирующему слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
Установите следующие цвета градиента: #1a72ea и #ffc119 , но вы можете выбрать любые цвета градиента на своё усмотрение.
8. Добавляем Фоновый Слой
Добавьте новый слой, расположите данный слой ниже слоя ‘Warhol Effect’. Залейте этот слой цветовым оттенком #000000 . Добавьте стиль слоя Наложение цвета (Color Overlay), установите цвет наложения на #f048e6 .
9. Создаём Поп Арт Постер
Шаг 1
Нажмите клавиши (Shift+Ctrl+Alt+E), чтобы создать объединённый слой из всех видимых слоёв. Назовите этот слой ‘Pop Art Poster’.
Шаг 2
Нажмите клавиши (Ctrl+T), чтобы уменьшить масштаб изображения до 50%. Поменяйте Положение Центра Преображения (Reference Point Location), как показано на скриншоте ниже.
Шаг 3
Трижды нажмите клавиши (Ctrl+J), чтобы продублировать слой ‘Pop Art Poster’ три раза.
Шаг 4
Сдвиньте слои, как показано на скриншоте ниже, чтобы создать постер.
Шаг 5
Чтобы поменять цвет изображения, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) к каждому дубликату слоя. Установите цвета на своё усмотрение.
Щёлкните правой кнопкой мыши по каждому корректирующему слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask), таким образом, изменение цвета повлияет только на нижний слой.
Поздравляю, Мы Завершили Урок!
В этом уроке вы узнали, как создать поп арт постер в стиле Энди Уорхол в Photoshop с нуля, используя только фильтры и корректирующие слои.
Чтобы быстро и легко создать пор арт эффект, вы можете попробовать экшен Photoshop Pop Art Warhol Effect, который поможет вам создать постеры в стиле Уорхол любых размеров и цветовых оттенков.
Поп-арт портрет в Фотошопе: пошаговая инструкция
Программа Photoshop – не просто редактор, который позволяет выполнять такие простые действия, как обрезка, поворот, отражение, изменение размеров изображения и т.д. Это мощный графический инструмент, с помощью которого, обладая достаточным уровнем знаний, можно из исходной фотографии сделать настоящий шедевр искусства. И в этой статье мы попробуем превратить фото знаменитой певицы Тейлор Свифт в портрет в стиле поп-арт.
Так как данная работа предполагает использование различных фильтров, слоев и прочих инструментов программы, заранее сложно предугадать, какая именно фотография наилучшим образом подойдет для реализации поставленной задачи. В целом, лучше выбрать изображение с белым фоном, хотя это вовсе не обязательно.
Этап 1: постеризация
- Для начала нам нужно отделить певицу от белого фона. Для этого создаем копию исходного слоя нажатием клавиш CTRL+J.
- Затем убираем видимость первого слоя, нажав на значок в виде глаза рядом с миниатюрой слоя. После этого переходим к дубликату слоя.
- Убрать белый фон можно с помощью инструмента “Волшебный ластик”, который находится на боковой панели инструментов программы. После того, как ластик выбран, щелкаем на фотографии по всем отдельным участкам белого фона, чтобы его убрать.
- В итоге вместо белого цвета в качестве фона мы должны видеть шахматную доску – верный признак того, что мы все сделали правильно.
- Теперь нужно обесцветить скопированный слой. Для этого нажимаем комбинацию Ctrl+Shift+U.
- Получаем черно-белую фотографию.
- Если требуется (в зависимости от ситуации), можно настроить уровни изображения, чтобы сделать тени и свет более выразительными. Для нужно воспользоваться инструментом “Уровни”, который находится во вкладке “Изображение”, группа “Коррекция”.
 Или же можно воспользоваться комбинацией клавиш Ctrl+L.
Или же можно воспользоваться комбинацией клавиш Ctrl+L. - После того, как настройки выполнены, сохраняем их нажатием кнопки OK. В нашем случае потребовались минимальные корректировки начальных значений хотя, можно было бы обойтись и этих изменений.
- Открываем галерею фильтров, расположенную во вкладке “Фильтр”.
- Раскрываем группу “Имитация”, выбираем из предложенного списка “Очерченные края”. Значения параметров “Толщина краев” и “Интенсивность” ставим на нуле, а для “Постеризации” оставляем 2. По готовности жмем кнопку OK.
- Должен получиться примерно такой результат.
- Переходим к постеризации. Для этого в палитре слоев кликаем по кнопке создания корректирующего слоя и выбираем в списке соответствующий пункт.
- В свойствах постеризации устанавливаем значение 3 (в зависимости от исходного изображения это значение может варьироваться, но, чаще всего, цифра 3 – оптимальный вариант).

- Нажимаем комбинацию клавиш Ctrl+Alt+Shift+E, чтобы создать объединенную копию всех слоев.
- На боковой панели инструментов выбираем “Кисть”.
- Теперь нужно закрасить лишние участи на фотографии:
- если требуется удалить черные или серые точки с белых областей, зажимаем клавишу ALT на клавиатуре (курсор превращается в инструмент “Пипетка”), щелкаем по белому цвету, который хотим взять в качестве образца, затем отпускаем клавишу ALT и закрашиваем требуемые участки с помощью кисти.
- аналогичные действия выполняются по отношению к черным и серым участками с выбором соответствующих образцов цвета.
- Создаем новый слой и размещаем его под слоем с обработанным портретом.
- Выполняем заливку созданного слоя таким же слоем, что и в портрете. Для этого воспользуемся сначала инструментом “Пипетка”, затем – “Заливка”.
- На этом с постеризацией фотографии мы закончили, и можно переходить к его раскраске.

Этап 2: применение градиента
- Чтобы сделать портрет цветным, создаем корректирующий слой “Карта Градиента”, который должен располагаться в самом верху палитры слоев.
- Чтобы раскрасить портрет, нам нужен будет трехмерный градиент.
- Когда градиент выбран, кликаем по полю с образцом для редактирования.
- На экране появится окно, где мы можем настроить параметры градиента путем сдвига контрольных точек цвета.
- точка слева окрашивает черные участки
- средняя точка отвечает за серый цвет
- точка справа окрашивает белые области.
- Для того, чтобы изменить цвет контрольной точки, сначала щелкаем по ней, затем – по прямоугольнику с образцом цвета. Откроется палитра, где мы выбираем нужный оттенок и жмем кнопку OK.
- Когда все параметры градиента настроены (на своем усмотрение), жмем кнопку OK.
- Таким образом мы получили портрет в стиле поп-арт.
- Разумеется вариантов расцветки и настроек градиента может быть множество.

Заключение
Таким образом, потратив немного времени и сил можно превратить обычную фотографию в эффектный поп-арт портрет, используя инструменты графического редактора Фотошоп. Разумеется, конечный результат может отличаться от того, что мы получили выше, так как все зависит от исходной фотографии и цветовых решений, примененных во время ее обработки.
3 марта 2019 | Опубликовано в Уроки | 1 Комментарий »
В этом уроке мы будем работать над простым эффектом в стиле поп-арт в Adobe Photoshop. Мы будем использовать фильтры, корректирующие слои и текстуру для наложения. В итоге у нас получится работа в лучших традициях Энди Уорхола.
Результат
Откройте изображение в фотошопе. Вы можете взять ваше фото или использовать то, что предоставлено в уроке. Переименуйте слой в Photo.
Нажмите Control-J чтобы дублировать слой и назовите копию Poster Effect. В меню выберите Filter > Artistic/Фильтр>Имитация. Выберите эффект Poster Edges/Очерченные края.
Выберите эффект Poster Edges/Очерченные края.
Дублируйте слой Photo и назовите копию Sketch Effect. Поместите этот слой над слоем Poster Effect.
Выберите в качестве основного цвета черный, и в качестве фонового — белый.
В меню выберите Filter > Sketch > Photocopy/Фильтр>Эскиз>Ксерокопия.
В меню выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни.
Укажите слою Sketch Effect режим наложения Multiply/Умножение.
Дублируйте слой Photo и назовите копию Black and White Effect. Поместите ее над слоем Sketch Effect.
Добавьте корректирующий слой Gradient Map/Карта градиента. Кликните по слою правой кнопкой и выберите Create Clipping Mask/Создать обтравочную маску.
Укажите для Gradient Map/Карты градиента градиент как показано ниже.
Укажите слою Black and White Effect режим наложения Multiply/Умножение.
Теперь нам нужно раскрасить фотографию в подходящие эффекту цвета. Создайте новый слой над слоем Poster Effect и назовите его Colorize.
Инструментом Brush/Кисть нерастушеванной кистью добавьте цветов. В нашем примере использованы оттенки: #61cb89 (зеленый фон), #e7c31c (желтые волосы), #59bfe9 (синие тени), #db1a00 (красные губы), #ffffff (белые зубы и белки глаз).
Теперь добавим текстуру. Для этого используйте файл Halftone Texture. Разместите его в новом слое поверх остальных слоев.
Укажите этому слою маску.
Скройте слой. Убедитесь, что активна маска слоя и выберите в меню Image > Apply Image/Изображение>Применить изображение.
Нажмите Control-I чтобы инвертировать маску и верните видимость слою.
Укажите слою с текстурой режим наложения Multiply/Умножение.
При желании, вы можете регулировать интенсивность текстуры при помощи цветокоррекции Levels/Уровни.
Как делать арты и поп-арт в Photoshop
Все знают, что Adobe Photoshop позволяет творить с фотографиями и изображениями всё что угодно. Большинство пользователей прибегает к использованию Фотошопа только, когда возникает необходимость сделать ретушь, подкорректировать кожу и лицо. Однако, вы также можете делать очень интересные и необычные эффекты для фотографий. Эффектов существует множество и рассказать про каждый невозможно. В этой статье разберёмся, как сделать арт из фото в Фотошопе. Давайте же начнём. Поехали!
Интересные эффекты в действии
Для примера возьмем снимок известного актера
Первым делом необходимо выбрать фотографию, с которой вы будете работать. Далее, создайте дубликат слоя. Обратите внимание, что лучше всегда работать с дубликатом, а не с самим изображением. Теперь перейдите к меню «Filter» (Фильтр) и в появившемся списке нажмите «Blur» (Размытие). Выберите пункт «Smart blur» (Умное размытие). В открывшемся окне необходимо задать желаемые параметры. В разделе «Quality» (Качество) выберите «High» (Высокое), а в разделе «Mode» – «Edge Only» (Только края). Двигайте ползунки «Radius» и «Threshold», чтобы получить желаемый результат. Выбирайте значения близкие к 8 для «Radius» и 48 для «Threshold».
Теперь перейдите к меню «Filter» (Фильтр) и в появившемся списке нажмите «Blur» (Размытие). Выберите пункт «Smart blur» (Умное размытие). В открывшемся окне необходимо задать желаемые параметры. В разделе «Quality» (Качество) выберите «High» (Высокое), а в разделе «Mode» – «Edge Only» (Только края). Двигайте ползунки «Radius» и «Threshold», чтобы получить желаемый результат. Выбирайте значения близкие к 8 для «Radius» и 48 для «Threshold».
Выставляем параметры близкими к тому, что показаны на примере
На следующем шаге необходимо инвертировать полученное изображение. Чтобы сделать это, воспользуйтесь комбинацией клавиш Ctrl+I. Теперь можно отключить текущий слой. Над слоем с оригинальным фото создайте новый и залейте его белым цветом.
Сочетание клавиш Ctrl+I – что же дальше?
Далее, создайте в отдельном документе горизонтальные линии. Воспользуйтесь комбинацией клавиш Shift+Ctrl+Alt, нажимая стрелку вправо для копирования линии. Скопируйте их около 20 и более штук. Объедините вместе все линии, а после разверните их под углом 45 градусов.
Объедините вместе все линии, а после разверните их под углом 45 градусов.
Следующий шаг — выделите квадрат размером 100х100 пикселей и вырежете фрагмент с линиями так, чтобы в результате у вас получился полностью заполненный линиями квадрат.
Теперь нужно в точности повторить последние два шага только с линиями, наклонёнными в противоположную сторону.
Вернитесь к основному документу и сделайте дубликат слоя, после чего поместите его над белым слоем. Откройте меню «Image» (Изображение), нажмите «Adjustments» (Коррекция) в выплывающем окне. Затем выберите пункт «Threshold» (Изогелия). В соответствующем окошке задайте значение уровня. Оно должно быть близко к 118. В принципе можно остановиться на этом шаге, но давайте пойдём дальше и используем сделанные заготовки с линиями.
Коррекция изображения в изогелии
Перейдите к стилю слоя и отметьте птичкой пункт «Pattern Overlay» (Перекрытие узора). В разделе «Blend Mode» (Режим наложения) установите «Lighteen» (Светлым). Далее выберите созданный вами ранее полосатый узор.
Далее выберите созданный вами ранее полосатый узор.
Основной эффект достигается именно сочетанием наклонных линий
Теперь нужно преобразовать слой в смарт-объект. Щёлкните по слою правой клавишей мыши и выберите «Convert to smart Object» (Сгруппировать в новый смарт-объект). Установите «Multiply» (Умножение) в режиме наложения слоя.
Создайте новый дубликат оригинального слоя, переместив его наверх. Примените к нему изогелию, сделайте перекрытие слоя и преобразование в смарт-объект аналогично предыдущим шагам, только теперь задайте значение уровня изогелии равное 100, вместо 118, а при перекрытии слоя используйте узор с обратной полоской. Включите тот слой, который отключали в самом начале. Готово.
После этого вы можете добавить какую-либо текстуру. Примените её к полученному изображению путём наложения, выбрав режим «Multiply». Настройте уровень прозрачности и ваш арт готов.
Наложив текстуру старой бумаги, мы добавили определенный антураж
Теперь рассмотрим, как сделать поп-арт в Фотошопе. Это довольно популярный эффект, который часто используют пользователи социальных сетей.
Это довольно популярный эффект, который часто используют пользователи социальных сетей.
Оригинальное фото для поп-арта
Выбрав нужную фотографию, сделайте дубликат слоя. Откройте меню «Filter», затем перейдите в «Artistic» (Имитация) и выберите «Cutout» (аппликация). В окне параметров передвигайте ползунки «Number of Levels», «Edge Simplicity», «Edge Fidelity» так, чтобы получить желаемый результат.
Ползунки перемещайте по желанию
Следующий шаг — создать ещё один дубликат слоя, но уже того, к которому вы применили фильтр. Перейдите в Галерею фильтров, сделать это можно через меню «Filter». Затем откройте раздел «Sketch» (Эскиз). Там вы найдёте «Halftone Pattern» (Полутоновый узор), именно он вам и нужен. Справа, в блоке с настройками установите «Dot» (Точки) в пункте «Pattern Type» и подвигайте ползунки, для получения нужного вида.
Размер и контрастность точек могут варьироваться
Далее, установите «Overlay» (Перекрытие) в режиме наложения. На этом этапе можно остановиться, если полученное фото вас устраивает. Также, можно выбрать оригинальный слой, дублировать его и поставить его выше всех остальных, после чего настроить значение прозрачности исходя из собственных предпочтений. Готово.
Нехитрые манипуляции – новый поп-арт готов
Теперь вы знаете как рисовать арты в Фотошопе. Эти навыки позволят вам сделать свои фото более оригинальными и интересными. Пишите в комментариях была ли эта статья полезной для вас и делитесь своими успехами в создании артов с другими пользователями.
Как сделать арт в “Фотошопе”. Портрет в стиле поп-арт
Портрет в стиле поп-арт выглядит необычно, интересно и часто используется дизайнерами в различных проектах. В его создании нам поможет программа «Фотошоп». В этом уроке будем пользоваться версией на русском языке. Существует несколько способов сделать поп-арт в «Фотошопе». Рассмотрим один из самых простых. В качестве исходника можно взять любую фотографию, в том числе с животными или растениями. Но чаще всего используются изображения людей. Обработать можно фотографию любого качества, но, как показывает практика, удобнее работать с большим разрешением, около 300 пикселей. В «Фотошопе» гораздо легче обрабатывать качественный исходник.
Рассмотрим один из самых простых. В качестве исходника можно взять любую фотографию, в том числе с животными или растениями. Но чаще всего используются изображения людей. Обработать можно фотографию любого качества, но, как показывает практика, удобнее работать с большим разрешением, около 300 пикселей. В «Фотошопе» гораздо легче обрабатывать качественный исходник.
Начало работы в программе
Для начала выберем изображение для обработки, чтобы превратить его в арт-объект. Затем создаем новый документ, выбрав в меню «Файл» соответствующий пункт. В открывшемся окне устанавливаем его размер – 1400 х 1200 пикселей, и разрешение – 300 пикселей. Такой размер подойдет для распечатки будущего плаката. Фон оставляем белым. Нажимаем кнопку «ok». Перетаскивает на новый файл изображение с портретом и растягиваем его до нужного размера, удерживая клавишу Shift, учитывая, что по краям плаката будет рамка.
Как выделить объект
Выделяем фигуру человека при помощи инструмента «Быстрое выделение». Перейти на инструмент «Быстрое выделение» можно, нажав клавишу W. В настройках выставляем размер – 4 пикселя. Если фон светлый, проблем при этом возникнуть не должно. При недостаточной контрастности выделяем все участки по очереди и удаляем клавишей Delete. Перед тем как сделать арт в «Фотошопе», нужно исправить все недочеты. Убрать лишнее выделение можно тем же инструментом, но с зажатой клавишей Alt. Если по контуру объекта возникнут искажения, исправить их можно при помощи маски слоя или инструмента «Ластик» с максимальной жесткостью и непрозрачностью. Перемещаться по изображению удобнее всего, зажимая пробел и перетаскивая объект левой кнопкой мыши.
Перейти на инструмент «Быстрое выделение» можно, нажав клавишу W. В настройках выставляем размер – 4 пикселя. Если фон светлый, проблем при этом возникнуть не должно. При недостаточной контрастности выделяем все участки по очереди и удаляем клавишей Delete. Перед тем как сделать арт в «Фотошопе», нужно исправить все недочеты. Убрать лишнее выделение можно тем же инструментом, но с зажатой клавишей Alt. Если по контуру объекта возникнут искажения, исправить их можно при помощи маски слоя или инструмента «Ластик» с максимальной жесткостью и непрозрачностью. Перемещаться по изображению удобнее всего, зажимая пробел и перетаскивая объект левой кнопкой мыши.
Работа с фильтрами
Перед тем как сделать арт-портрет в «Фотошопе», подготавливаем объект. Для этого кликаем правой кнопкой мыши по картинке и копируем выделенную область на новый слой, используя меню «Выделение». Отключаем видимость фона и обесцвечиваем объект, используя сочетание клавиш Ctrl+Shift+U. На следующем шаге нашего урока о том, как сделать портрет «поп-арт» в «Фотошопе», нам нужно применить к изображению специальный фильтр. Переходим в меню «Фильтр», выбираем пункт «Галерея фильтров» и во вкладке «Имитация» находим «Очерченные края». В параметрах указываем следующие значения: «Интенсивность» – 0, «Пастеризация» – 2. Второй пункт вы можете менять по своему усмотрению, выбирая оптимальные параметры для конкретного изображения. Применяем фильтр и закрываем окно. К текущему слою добавляем корректирующий со значением «Пастеризация». Сделать это можно в меню слоев, нажав на круглый черно-белый значок. В параметрах выставляем значение «20» и скрываем палитру. Значение пастеризации также можно изменять, ориентируясь на качество вашего изображения. Желательно выбирать параметры с наименьшим количеством шума.
Переходим в меню «Фильтр», выбираем пункт «Галерея фильтров» и во вкладке «Имитация» находим «Очерченные края». В параметрах указываем следующие значения: «Интенсивность» – 0, «Пастеризация» – 2. Второй пункт вы можете менять по своему усмотрению, выбирая оптимальные параметры для конкретного изображения. Применяем фильтр и закрываем окно. К текущему слою добавляем корректирующий со значением «Пастеризация». Сделать это можно в меню слоев, нажав на круглый черно-белый значок. В параметрах выставляем значение «20» и скрываем палитру. Значение пастеризации также можно изменять, ориентируясь на качество вашего изображения. Желательно выбирать параметры с наименьшим количеством шума.
Заливка цветом
Перед тем как сделать арт в «Фотошопе CS6» или любой другой версии программы, нужно раскрасить его в нужные цвета. Создаем новый корректирующий слой, на этот раз со значением «Карта градиента», и вызываем окно редактора. В нем выбираем любой понравившийся градиент и устанавливаем собственные цвета:
- на позиции 0% – темно-синий;
- на позиции 25% – темно-красный;
- на позиции 50% – светло-синий;
- на позиции 75% – нейтральный оранжевый.

Копируем код нейтрального оранжевого цвета и вставляем его значение вместо последнего оттенка. Цвета можно изменять на свой вкус, но важно выбирать сочетающиеся оттенки.
Добавление текстуры
Сделать арт в «Фотошопе», как у профессионала, поможет применение фильтров. На некоторых портретах в этом стиле красиво смотрятся текстурные элементы. Поэтому перед тем, как сделать арт в «Фотошопе», добавим текстуру к одному из оттенков на лице человека. Переходим на слой с объектом и при помощи инструмента «Волшебная палочка» выделяем лицо. Затем создаем новый пустой слой и добавляем ему маску. Заливаем слой серым цветом с непрозрачностью 50 %. Для этого на палитре цветов устанавливаем значение «B» – 50 %, а остальные параметры обнуляем. Применяем действие, закрываем окно и заливаем изображение цветом, используя сочетание клавиш Alt+Delete. В меню «Фильтр» выбираем «Галерею фильтров» и во вкладке «Эскиз» выбираем «Полутоновый узор». Контрастность ставим на максимум, размер сводим к нулю, «Тип узора» – линия. Теперь на лице появится эффект полосатости.
Теперь на лице появится эффект полосатости.
Создание рамки вокруг постера
Теперь нам нужно поработать над фото и создать рамку. Закрепляем корректирующие слои и слой с текстурой над портретом, чтобы они не смещались. Для этого просто кликаем по слоям, удерживая зажатой клавишу Alt, а слой с фигурой перетягиваем вниз. Инструментом “Выделение” рисуем прямоугольник, правая сторона которого должна располагаться точно посередине фотографии. Затем при помощи пипетки выбираем темно-синий цвет и заливаем их выделенную область. Таким же образом поступаем и со второй частью фона, заливая его темно-красный цветом. Снимаем выделение сочетанием клавиш Ctrl+D. Теперь переходим на самый верхний слой с картой градиента и создаем новый слой. Выделяем его целиком, переходим в меню «Выделение» и выбираем пункт «Модификация». В открывшемся окне ставим значение «Сжать на 45 пикселей». Делаем инверсию выделенной области, используя сочетание клавиш Ctrl+Shift+I. В палитре выбираем светло-желтый оттенок и заливаем рамку, нажав Alt+Delete. Снимаем выделение при помощи Ctrl+D. Теперь вы знаете, как сделать арт в «Фотошопе».
Снимаем выделение при помощи Ctrl+D. Теперь вы знаете, как сделать арт в «Фотошопе».
25+ лучших мультяшных эффектов и фильтров для Photoshop – Сей-Хай
Photoshop предлагает множество удивительных инструментов для создания визуальных эффектов. Например, можно превращать фотографии в картины или рисованные мультфильмы одним щелчком мыши.
Это не только веселое времяпровождение, но и полезное дополнение для создания привлекательной графики для различных дизайнов, таких как плакаты и флаеры. Мы собрали огромную подборку эффектов и фильтров для Photoshop, которые вы можете использовать для превращения фотографий в мультфильмы, а также для создания уникальных дизайнов.
Этот набор экшенов включает 4 различных мультипликационных эффекта. Сюда входят эффекты для преобразования фотографий в мультяшные рисунки и векторная графика.
Этот экшен позволит вам без труда превратить портретные фотографии в мультяшные рисунки: 10 различных красочных эффектов, которые придают фотографиям современный мультяшный вид. Экшены работают с Photoshop CS4 и выше.
Экшены работают с Photoshop CS4 и выше.
Если вы инфлюэнсер Instagram или блогер, этот мультяшный экшен вам обязательно пригодится. Он позволяет добавить уникальный эффект фотографиям, чтобы они выглядели как сцена из мультфильма.
Если вы хотите создавать более сложные и продвинутые мультяшные эффекты, вам понадобится этот плагин. Он позволяет создавать более реалистичные эффекты мультфильмов, используя встроенные функции Photoshop CC.
Хотите создавать заголовки в виде мультяшек? Тогда вам понадобится этот набор текстовых эффектов.
Качественный эффект , созданный профессиональным дизайнером. Этот экшен позволяет вам всего за несколько кликов создать из ваших фотографий потрясающий мультяшный эффект. Автор разрешает бесплатно использовать его для любых целей.
Этот бесплатный экшен позволяет добавить реалистичный эффект рисования к вашим портретным фотографиям.
Уникальный экшен, который комбинирует мультяшный стиль с реальными изображениями, также известный как Grime art. Для активирования эффекта нужно приложить чуть больше усилий, но прилагаемый к набору видеоурок доступно все объяснит.
Для активирования эффекта нужно приложить чуть больше усилий, но прилагаемый к набору видеоурок доступно все объяснит.
С помощью этого экшена вы можете создать реалистичный мультяшный эффект, смешанный с масляной живописью. Совместим с Photoshop CS3 и выше.
Этот экшен идеально подходит для придания мультяшности вашим портретным фотографиям. Теперь ваши селфи будут выглядеть более креативно для Instagram и Facebook. Самое приятное, что этот экшен PS работает даже со старыми версиями Photoshop, начиная с CS3.
Еще один продвинутый плагин, который вы можете использовать для создания мультяшных аватаров из портретных фотографий. Он превращает ваши обычные фотографии в векторные рисунки.
Используйте этот простой экшен, чтобы мгновенно превратить фотографии в мультяшные рисунки. Он идеально подходит для селфи в Instagram и графики в социальных сетях.
Еще один бесплатный экшен, который можно использовать для наложения мультипликационного эффекта всего несколькими щелчками мыши. Он хорошо работает с портретными фотографиями.
Как понятно из названия, этот инструмент дает вам эффект комикса. Экшен работает с Photoshop CS3 и выше, полностью настраивается в соответствии с вашими предпочтениями.
С помощью этого экшена вы можете создать эффект мультяшной живописи всего за несколько кликов. И, конечно же, вы сможете настроить эффект, чтобы он соответствовал разным портретным фотографиям.
Этот экшен позволяет применить тонкий эффект аниме-мультфильма к фотографиям на открытом воздухе и на природе.
Создавайте векторные картины и мультфильмы из ваших фотографий с помощью этого продвинутого экшена. Он совместим с Photoshop CS6 и выше.
Еще один простой, но эффективный инструмент для добавления мультяшного вида к вашим селфи, портретным фотографиям и даже фотографиям домашних животных. Работает с Photoshop CS6.
Хотите придать своим фотографиям забавный и необычный мультяшный вид? Тогда этот экшен идеально подходит для вас. Идеально подходит для того, чтобы рассмешить людей.
Еще один мультяшный экшен для пейзажных фотографий на открытом воздухе. Этот экшен позволяет применить эффект мультяшной масляной живописи. Он также неплохо работает с фотографиями городского пейзажа, природы и еды. Экшен совместим с Photoshop CS1 и выше.
Хотя этот бесплатный экшен создан для придания вашим фотографиям вида современного искусства, его также можно использовать для создания мультфильма с помощью всего лишь нескольких настроек. Есть даже руководство, если вы запутаетесь.
Это большой набор текстовых эффектов для Photoshop, которые доступны в виде настраиваемых файлов PSD. В наборе вы найдете несколько текстовых эффектов с мультяшными рисунками.
С помощью этого экшена вы можете придать своим фотографиям поистине мультяшный вид. Экшен добавляет несколько эффектов к портретным фотографиям, чтобы сделать их более забавными и похожими на мультфильмы. Эффект совместим с Photoshop CS3 и выше.
Этот экшен создан для того, чтобы фотографии выглядели как картины. И в то же время он добавляет к фотографиям тонкий мультяшный эффект.
Геймеры наверняка найдут этот экшен полезным, поскольку он позволяет сделать ваши фотографии похожими на картинку экрана загрузки из игр Grand Theft Auto. В этот комплект входят экшены Photoshop, 5 шаблонов рамок, 5 шаблонов коллажей и многое другое.
Вы можете использовать эту коллекцию экшенов, чтобы придать своим портретным фотографиям вид мультяшной масляной живописи. Сюда входит 10 вариантов, которые можно настроить по своему усмотрению.
Если вы хотите придать фотографиям изящный мультяшный вид, этот экшен – лучший выбор.
Источник
Читайте также:
Adobe упрощает совместную работу в Photoshop и Illustrator
Adobe Photoshop показывает, как за секунды раскрасить черно-белые фото
60+ крутых бесплатных уроков по Adobe Photoshop
Adobe Photoshop: Рисуем и анимируем персонажа в технике Pixel Art
В этом уроке вы научитесь рисовать и анимировать персонажей в технике Pixel Art. Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
Программа: Adobe Photoshop Сложность: новички, средний уровень Понадобится времени: 30 мин – часI. Настройка документа и инструментов
Шаг 1
Выберите Pencil (карандаш) на панели инструментов – это будет основной инструмент для нашего урока. В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
Шаг 2
В настройках Eraser Tool (ластик) выберите режим Pencil Mode, и установите остальные значения как показано на картинке.
Шаг 3
Включите пиксельную сетку Pixel Grid (View > Show > Pixel Grid). Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.
Обратите внимание: Сетка будет видна только на вновь созданном холсте при увеличении масштаба 600% и более.
Шаг 4
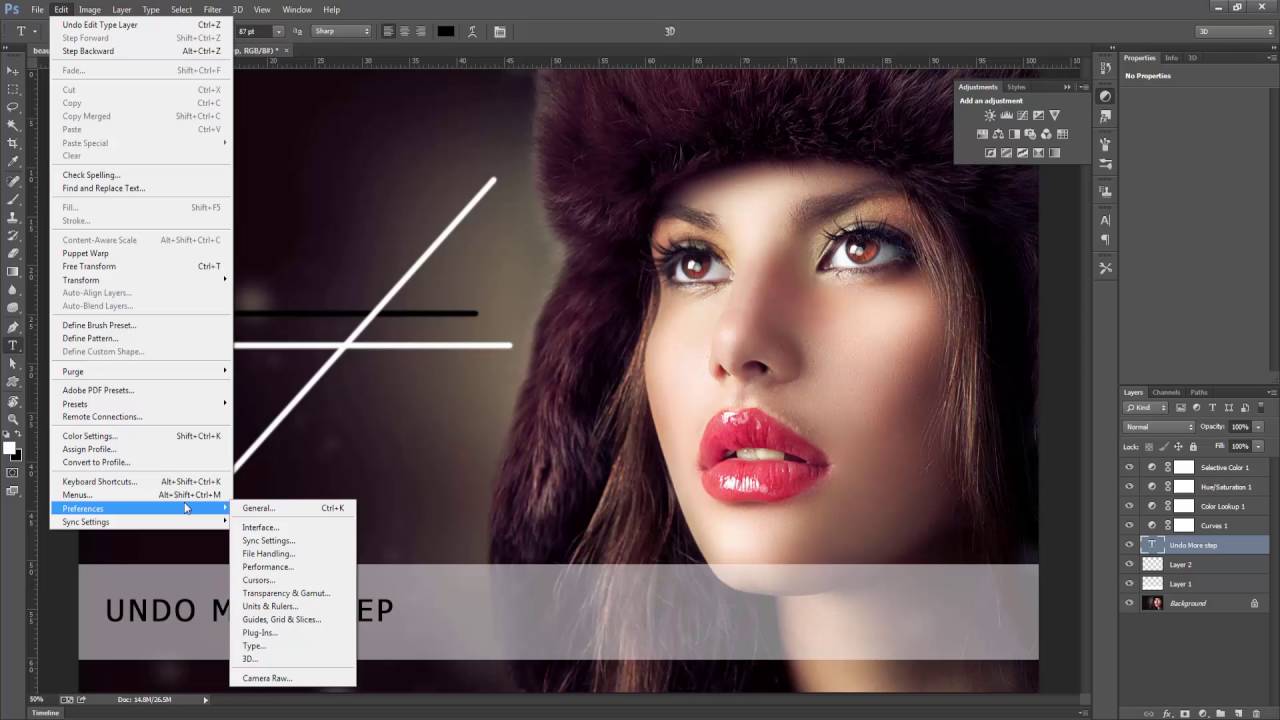
В настройках Preferences > General (Control-K) поменяйте режим интерполяции изображения на режим Nearest Neighbor (по соседним пикселам). Это позволит границам объектов оставаться максимально четкими.
В настройках единиц измерения и линеек установите единицы измерения линеек в пикселах Preferences > Units & Rulers > Pixels.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.
Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.
Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.
Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.
Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.
Продолжайте добавлять тени. Как вы могли заметить по ходу рисования некоторые формы можно подправить.
Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.
Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
Теперь персонаж готов к анимации.
III. Анимирование персонажа
Шаг 1
Создайте копию слоя (Layer > New > Layer Via Copy) и сдвиньте ее на 1 вверх и на 2 пиксела правее. Это ключевой пункт в анимации персонажа.
Снизьте прозрачность оригинального слоя на 50% чтобы видеть предыдущий кадр. Это называется “Onion Skinning”(режим плюра).
Шаг 2
Теперь согните руки и ноги персонажа так, как будто он бежит.
● Выделите левую руку инструментом Lasso
● Используя FreeTransformTool (Edit > FreeTransform) и удерживая клавишу Control, передвиньте границы контейнера так, чтобы рука отодвинулась назад.
● Выделите сначала одну ногу, и немного растяните ее. Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
● С помощью карандаша и ластика подправьте часть правой руки ниже локтя.
Шаг 3
Теперь вам нужно перерисовать начисто новую позицию рук и ног так, как было показано во втором разделе этого урока. Это нужно для того, чтобы изображение выглядело четким, ведь трансформация сильно искажает пиксельные линии.
Шаг 4
Сделайте копию второго слоя и отразите ее по горизонтали. Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Шаг 5
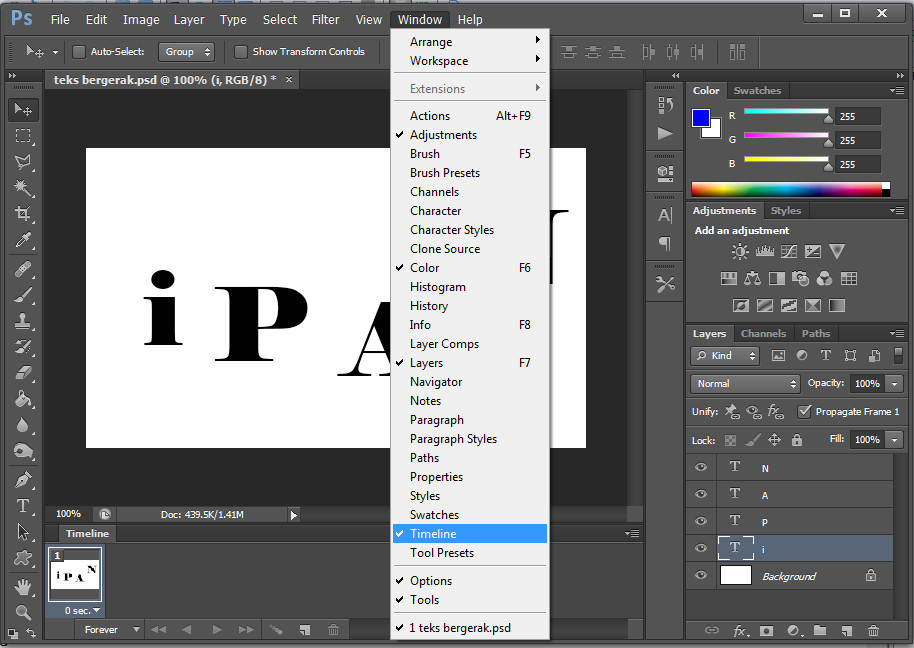
Перейдите Window > Timeline чтобы отобразилась Timeline панель, и нажмите Create Frame Animation.
На временной шкале сделайте следующее:
- Установите задержку времени в 0,15 сек
- Кликните на DuplicatesSelectedFrames, чтобы создать еще 3 копии
- Установите цикл повтора Forever
Шаг 6
Чтобы выбрать нужный слой для каждого кадра нажмите иконку Eye возле названия слоя на панели слоев. Порядок должен быть такой:
Базовая позиция→Бег с правой ноги→Базовая позиция→Бег с левой ноги.
Нажмите на пробел, чтобы проиграть анимацию.
Шаг 7
Теперь сохраните результат. Перейдите File > SaveForWebи выберите GIFформат. Установите значение 300% в графе Размер для лучшего результата, и нажмите Save.
Поздравляем! Ваш анимированный пиксельный персонаж готов!
Скачать приложения для урока
Автор: Глеб Поликанин Перевод PressFotoПохожееКак изменить размер пиксельной графики в фотошопе
Нужно изменить размер пиксельной графики? Узнайте, как увеличить ваши художественные работы и сохранить четкие и четкие формы с помощью Photoshop!
Из этого урока вы узнаете, как получить отличные результаты при изменении размера пиксельной графики в Photoshop! Пиксель-арт отличается от стандартных изображений и создает уникальные проблемы при изменении его размера. Обычно, увеличивая изображение и добавляя больше пикселей, Photoshop старается не давать результату выглядеть блочным и пикселированным, смешивая пиксели вместе и сглаживая все.
Но «блочный и пиксельный» — это весь смысл пиксельной графики! Итак, чтобы изменить размеры пиксельной графики, нам нужен способ для Photoshop просто добавить больше пикселей, и все. Вместо того, чтобы сглаживать вещи, нам нужно, чтобы формы и края рисунка выглядели четкими и четкими. На этом уроке я покажу вам, как это сделать.
Наряду с изменением размера пиксельной графики, я также использую эту же технику для изменения размера скриншотов, используемых в моих уроках. И вы можете использовать его для изменения размера любой графики, где вам нужно сохранить четкие, резкие края или читаемый текст. Чтобы получить наилучшие результаты на этом уроке, вы захотите использовать Photoshop CC , но подойдет любая версия Photoshop.
Я буду использовать этого маленького персонажа пиксельной графики, который я скачал с Adobe Stock :
Наш герой пиксельной графики. Предоставлено: Adobe Stock.
Это урок 7 в моей серии «Изменение размера изображения» . Давайте начнем!
Как увеличить пиксель арт в фотошопе
Вот персонаж, открытый в фотошопе. И, как вы можете видеть, он выглядит довольно маленьким:
Пиксель арт в оригинальном размере.
Шаг 1. Откройте диалоговое окно «Размер изображения»
Лучший способ увеличить пиксельную графику — использовать диалоговое окно «Размер изображения» в Photoshop. Чтобы открыть его, перейдите в меню « Изображение» в строке меню и выберите « Размер изображения» :
Идем в Изображение> Размер изображения.
В Photoshop CC диалоговое окно содержит удобное окно предварительного просмотра слева, а также параметры размера изображения справа:
Диалоговое окно «Размер изображения» в Photoshop CC.
Просмотр текущего размера изображения
Текущий размер изображения находится вверху. Рядом со словом « Размеры» мы видим, что мое изображение довольно маленькое, с шириной и высотой всего 500 пикселей:
Текущие размеры в пикселях обложки.
Шаг 2: Включите опцию Resample
Допустим, мне нужно сделать своего персонажа намного больше. Может быть, я хочу использовать его в качестве плаката или в качестве фона рабочего стола. Для этого мне нужно увеличить изображение, добавив больше пикселей.
Во- первых, убедитесь , что Resample параметр в диалоговом окне в повернулся на . Если Resample выключен, размеры в пикселях заблокированы, и все, что мы можем изменить, это размер печати . Чтобы добавить или удалить пиксели, Resample должен быть включен:
Resample должен быть включен.
Шаг 3: Введите процент в поля Ширина и Высота
Вместо того, чтобы увеличивать пиксель-арт до определенного размера, лучший способ увеличить его — использовать проценты . И чтобы избежать искажений и сохранить каждый квадрат в эскизе идеально квадратным, вам нужно придерживаться процентов, кратных 100 (например, 200%, 300%, 400% и т. Д.). Я увеличить изображение, установив как ширину и высоту до 400 процентов :
Повышение ширины и высоты на 400 процентов.
Это увеличит размеры в пикселях с 500 пикселей на 500 пикселей до 2000 пикселей на 2000 пикселей :
Новые размеры в пикселях после изменения размера иллюстрации.
Изменение размера окна предварительного просмотра
Обратите внимание, что, увеличив ширину и высоту в 4 раза, изображение теперь слишком велико, чтобы поместиться в маленьком окне предварительного просмотра. Чтобы увеличить окно предварительного просмотра, я увеличу само диалоговое окно «Размер изображения», перетаскивая нижний правый угол наружу. Затем я нажму и перетащу в окно предварительного просмотра, чтобы центрировать изображение внутри него:
Изменение размера диалогового окна «Размер изображения» для увеличения предварительного просмотра.
Подробнее: диалоговое окно «Размер изображения» в Photoshop CC — Возможности и советы
Проблема с изменением размера пиксельной графики
Все идет нормально. Либо это? Если мы посмотрим на иллюстрацию в окне предварительного просмотра, мы увидим, что она выглядит неправильно. Вместо того, чтобы края вокруг фигур выглядели четкими и резкими, они выглядят немного мягкими и размытыми:
Края выглядят слишком мягкими после увеличения рисунка.
И если мы посмотрим поближе, то увидим ореолы вокруг фигур, особенно в областях с более высокой контрастностью. Я увеличу изображение, используя кнопки масштабирования в нижней части окна предварительного просмотра. И здесь, на уровне увеличения 400%, мы можем ясно видеть ореолы, особенно вокруг глаз персонажа:
Расширение пиксель-арта размыло фигуры и добавило вокруг них ореолы.
Однако обратите внимание, что если вы щелкнете мышью по обложке в окне предварительного просмотра и удержите ее, ореолы исчезнут, а края будут выглядеть очень острыми, чего мы и хотим:
Пиксельная графика выглядит великолепно, когда вы нажимаете и удерживаете.
Но как только вы отпустите кнопку мыши, вы снова увидите ореолы:
Мягкость и ореолы возвращаются, когда кнопка мыши отпущена.
Метод интерполяции изображения
Причина в том, что когда вы щелкаете и удерживаете в окне предварительного просмотра, вы видите изображение с повышенной дискретизацией до того, как Photoshop применяет любую интерполяцию изображения . Интерполяция — это то, как Photoshop усредняет пиксели вместе и сглаживает результат. Когда вы отпустите кнопку мыши, вы увидите обложку с примененной интерполяцией. И именно метод интерполяции вызывает проблемы и создает эффект ореола.
Опция интерполяции находится справа от опции Resample. И по умолчанию установлено значение « Автоматически» :
Опция интерполяции изображения.
Обычно автоматическая настройка подходит, потому что она позволяет Photoshop выбрать лучший метод для работы. Но проблема в том, что Photoshop предполагает, что мы меняем стандартное изображение с большим количеством мелких деталей. Таким образом, он выбирает метод, который заставил бы стандартное изображение выглядеть хорошо. Но тот же самый метод заставляет пиксельную графику и подобные типы графики выглядеть плохо. Поэтому при повышении дискретизации пиксельной графики нам нужно самим выбрать другой метод интерполяции.
Шаг 4: Установите метод интерполяции на Nearest Neighbor
Для этого нажмите на опцию Интерполяция, чтобы открыть список методов, которые мы можем выбрать. Если вы используете Photoshop CC, то метод интерполяции, который Photoshop выбирает для изображений с повышенной дискретизацией, — это « Сохранить детали» . А в Photoshop CS6 он выбирает Bicubic Smoother . Но ни один из них не работает хорошо с пиксельной графикой:
Методы интерполяции фотошопа.
Чтобы повысить качество иллюстрации без усреднения пикселей, необходим метод интерполяции « Ближайший сосед» :
Выбор ближайшего соседа.
Как только вы выбираете Nearest Neighbor, изображение в окне предварительного просмотра выглядит четким и четким! И если вы щелкните и удержите в окне предварительного просмотра, а затем отпустите кнопку мыши, вы увидите, что на этот раз ничего не происходит. Иллюстрации выглядят одинаково четко до и после применения метода интерполяции.
Это потому, что теперь это один и тот же метод интерполяции оба раза. Photoshop всегда добавляет пиксели, изначально используя Nearest Neighbor. Но теперь, когда мы сами выбрали Nearest Neighbor, он не использует ничего другого, что могло бы ухудшить пиксель-арт:
Nearest Neighbor идеально подходит для пиксельной графики с повышением частоты дискретизации.
Шаг 5: Нажмите ОК
Когда вы будете готовы пробовать иллюстрацию, нажмите кнопку «ОК», чтобы принять ваши настройки и закрыть диалоговое окно «Размер изображения»:
Нажмите кнопку ОК, чтобы увеличить пиксель-арт и закрыть диалоговое окно «Размер изображения».
И теперь мой маленький герой пиксельной графики выглядит намного больше, но все же он сохраняет тот же блочный, пиксельный вид, который мы ожидали:
Пиксель арт с повышенной дискретизацией.
Как увеличить пиксель арт — краткий обзор
Прежде чем идти дальше, давайте кратко суммируем шаги для получения наилучших результатов при расширении пиксельной графики в Photoshop.
- 1. Откройте диалоговое окно «Размер изображения» («Изображение»> «Размер изображения»).
- 2. Установите для параметра Ширина и высота значение Процент, а затем для получения наилучших результатов выберите процент, кратный 100 (200%, 300%, 400% и т. Д.).
- 3. Измените метод интерполяции на «Ближайший сосед».
- 4. Нажмите ОК.
Как изменить размер пиксельной графики до точного размера
До сих пор мы узнали, что лучший способ увеличить пиксельную графику — повысить ее с помощью процента, кратного 100. Но что если вам нужно увеличить его до определенных размеров в пикселях, и вы не сможете получить его, используя один из этих процентов?
Например, увеличив частоту дискретизации на 400%, я увеличил ширину и высоту с 500 до 2000 пикселей:
Размеры увеличенного изображения.
Но что, если мне нужно, чтобы ширина и высота были немного меньше, например, 1600 пикселей? Если бы я увеличил частоту дискретизации моего изображения 500 px x 500 px на 300%, его ширина и высота были бы равны только 1500 пикселям, оставив его все еще слишком маленьким. А повышение частоты дискретизации на 400% сделало его слишком большим. Что мне действительно нужно было что-то среднее. В этом случае вам нужно изменить размер изображения в два этапа .
Шаг 1. Отобразите пиксельную графику в процентах.
Во-первых, увеличьте образец пикселя, используя процентное значение, кратное 100, что сделает его больше, чем вам нужно. В моем случае, я уже сделал это, увеличив частоту дискретизации на 400%, поэтому первый шаг сделан.
Шаг 2. Повторно откройте диалоговое окно «Размер изображения»
Затем измените его размер во второй раз, на этот раз, чтобы уменьшить его до точных размеров в пикселях. Для этого снова откройте диалоговое окно «Размер изображения», зайдя в меню « Изображение» и выбрав « Размер изображения» :
Идем в Изображение> Размер изображения.
Шаг 3: Оставьте опцию Resample включенной
Убедитесь , что Resample вариант еще на так что вы можете изменить количество пикселей:
Оставив опцию Resample отмеченной.
Шаг 4: Установите ширину и высоту в пикселях
Введите нужный вам размер в пикселях в поля Ширина и Высота . Я установлю их на 1600 пикселей:
Ввод новых размеров в пикселях.
Шаг 5: Установите метод интерполяции на Автоматический
И наконец, хотя метод интерполяции Nearest Neighbor отлично работает для пиксельной графики с повышенной дискретизацией , вы не хотите использовать его при понижающей дискретизации. Вместо этого для получения самых резких результатов измените метод интерполяции обратно на автоматический . Это вернет управление обратно в Photoshop, а при уменьшении количества изображений автоматически выберет Bicubic Sharper :
Установите метод интерполяции обратно на Автоматический.
Когда вы будете готовы изменить размеры иллюстрации до точного размера, нажмите кнопку ОК, чтобы закрыть диалоговое окно, и все готово:
Нажмите кнопку ОК, чтобы уменьшить изображение.
И там у нас это есть! Вот как можно добиться наилучших результатов при изменении размера пиксельной графики, снимков экрана или аналогичной графики в Photoshop! В следующем и последнем уроке этой серии мы рассмотрим лучший способ увеличения изображений в Photoshop CC с помощью новой функции, известной как Preserve Details 2.0 !
Или посмотрите предыдущие уроки этой серии:
- 01 — пиксели, размер изображения и разрешение
- 02 — Команда Photoshop’s Image Size — Особенности и советы
- 03 — Как изменить размер изображения для печати с помощью Photoshop
- 04 — Как изменить размер изображения для электронной почты и обмена фотографиями
- 05 — Как рассчитать размер изображения
- 06 — правда о разрешении изображения, размере файла и сети
- 07 — Как изменить размер пиксельной графики
- 08 — Лучший способ увеличить изображения в Photoshop CC
И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как потрясающе делать наброски в Photoshop
«Набросок» и «бумага» сочетаются друг с другом, как арахисовое масло и желе, кофе и сливки, Сонни и Шер. (Хорошо, плохой пример.) Но в следующем поколении эскизов используются стилус и планшет Wacom и Photoshop вместо традиционных карандашей и блокнота. Преимущества? Цифровые эскизы позволяют создавать желаемое изображение и экспериментировать с бесконечным разнообразием кистей, цветов и стилей — легко, естественно и без использования ценных материалов.Довольно круто, да?
Просто следуйте этим простым шагам, и вы попадете в Photoshop, создавая потрясающие наброски, просто используя кисть и палитру слоев.
Шаг 1. Начните с чистого холста.
Откройте новый файл в Photoshop, выбрав те параметры, которые подходят именно вам. Я установил размер изображения 8 x 8 дюймов и разрешение 300 пикселей / дюйм или «dpi». Разрешение не менее 300 гарантирует, что мы сможем распечатать красивую четкую копию нашего эскиза, когда мы закончим.После того, как вы сделали свой выбор, нажмите OK, и появится пустой холст.
Шаг 2: Нанесите слой.
В правой части окна Photoshop под цветовой палитрой находится палитра слоев. Поскольку файл только что был создан, есть только один слой: сплошной белый «Фон». Щелкните значок в нижней части палитры слоев, который выглядит как квадрат со загнутым углом, чтобы создать слой 1. Думайте об этом новом слое как о куске прозрачного стекла, на котором мы будем рисовать.
Шаг 3: Расчешите кисти.
Щелкните значок, похожий на маленькую кисть, чтобы выбрать инструмент «Кисть».
Выберите размер, похожий на ваш любимый инструмент для рисования, на панели параметров. Я большой поклонник шариковых ручек, поэтому буду использовать кисть размером 10.
Затем выберите жесткость кисти, которая определяет, будет ли край кисти твердым или мягким, нажав на маленькую стрелку вниз рядом с размером кисти.Для набросков мне нравится использовать кисть с жесткими краями, поэтому я оставлю значение 100%.
Теперь установите непрозрачность, насколько непрозрачными или полупрозрачными будут ваши линии. Если вы хотите повторить сильное нажатие на карандаш, увеличьте непрозрачность. Если вы хотите слегка имитировать рисунок карандашом, установите его в диапазоне 20%. Так же, как карандаш, вы сможете нарисовать линию поверх самого себя и затемнить участки по мере продвижения.
Шаг 4: Оставьте свой след.
Начать рисовать! Как и при работе с традиционными носителями, держите стилус Wacom легким во время рисования.(Нажав на планшет с разным уровнем давления, вы отрегулируете размер кисти, но не ее непрозрачность.) Сохраняйте исходные линии свободными, исследуя форму. Может показаться заманчивым смотреть на планшет во время рисования, но со временем вы сможете сосредоточить свое внимание на экране.
Шаг 5: Возьмите на себя ответственность за экран.
А теперь вот одна из лучших частей создания набросков в Photoshop на планшете Wacom: вы можете увеличивать масштаб и вращать экран! Нажмите «R», чтобы включить инструмент «Повернуть», затем щелкните и перетащите изображение руки, чтобы повернуть его на нужный угол.Щелкните значок увеличительного стекла в нижней части панели инструментов, чтобы увеличить масштаб и отточить эти более мелкие детали.
Шаг 6: Примите стирание.
Вот что я создал, когда повернул рисунок и немного увеличил масштаб:
Ого, этот парень меня выводит из себя! Хорошо, что я могу стереть.
Щелкните инструмент «Ластик» (11-й значок сверху на панели инструментов — он выглядит как прямоугольник), выберите нужный размер и «нарисуйте» им все, от чего хотите избавиться.Или сделайте это простым способом — переверните стилус Wacom вверх дном. Он автоматически станет ластиком!
Шаг 7: Полюбуйтесь своей работой.
Поздравляю! Вы только что закончили свой первый набросок в Photoshop.
Следующий шаг — добавить больше деталей и цвета, чтобы действительно закончить рисунок. Мы дадим больше указаний о том, как нарисовать эскиз, добавить цвет и подготовить его к печати в будущих публикациях. А пока наслаждайтесь изучением безграничных возможностей Photoshop.
Удачи и продолжайте рисовать!
Раскраски в Photoshop: от эскиза до полноцветной иллюстрации: упрощенное издание!
Всем привет, меня зовут Ноэль. Я компьютерный аниматор и художник-фрилансер. В этом уроке я покажу вам, как взять черно-белый набросок и преобразовать его в полноцветную иллюстрацию с помощью Photoshop. Преимущество моей техники в том, что вам не нужно перерисовывать, отслеживать или векторизовывать исходный рисунок.Это упрощенный урок, основанный на моем видеоуроке Skillshare (который вы можете записаться в любое время, чтобы получить более подробное представление о процессе).
Ниже представлен превью класса:
Если вы готовы изучить новый навык, приступим!
Подготовка изображения
Откройте исходный эскиз и удалите все пятна и дефекты, обнаруженные при сканировании.
На панели слоев будет создан один слой. Рядом со слоем появится небольшой замок.Чтобы разблокировать изображение, дважды щелкните слой и нажмите « Хорошо, ».
Это нужно будет делать каждый раз при первом открытии нового образа. Переименуйте слой, дважды щелкнув текстовое поле. Укажите, что это исходное нетронутое изображение или « Original_Drawing », как у меня в примере. Мы будем вносить много изменений в рисунок, поэтому лучше организовать его как можно раньше.
Затем мы перенесем ваш рисунок на новый слой, который сохранит все детали, но полностью удалит фон, что позволит получить полностью настраиваемое изображение!
Концепция переноса рисунка аналогична переносу изображения монеты путем протирания графитом чистого листа бумаги.Если вы потрете карандашом слишком много раз по монете, бумага станет графитовой и станет слишком темной. То же самое и при переносе изображения в Photoshop. Я проведу вас через следующие шаги, чтобы убедиться, что перевод прошел гладко.
Теперь, когда ваш рисунок очищен, перейдите на панель слоев и создайте новый пустой слой и назовите его « Clean Outlines ».
Передача изображений
Теперь, когда у нас есть все наши слои, мы можем начать процесс переноса нашего рисунка на чистый пустой слой.
Перейдите на вкладку « каналы », расположенную рядом с вкладкой «Слои».
Пока ваш рисунок виден,> Ctrl + щелчок по RGB (или CMYK)
Вокруг изображения появится область выделения. Это должно быть похоже на маленьких марширующих муравьев.
Нам нужно инвертировать текущее выделение, чтобы захватить строки только . Нажмите « Shift + Ctrl + I » на клавиатуре, чтобы инвертировать выделение.
На этом этапе исходные карандашные линии выделены.Чтобы изолировать линии и отделить их от фона, нам нужно скрыть слой «Original_Drawing» и выбрать слой «Clean_lines».
Выберите кисть с твердым краем (без растушевки или мягкого края) и выберите темный цвет из библиотеки образцов.
Перенесем линии на слой « Clean_lines ». Убедитесь, что слой в данный момент выбран. Проведите кистью по экрану один или два раза. Я рекомендую 1 или 2 сплошных смахивания, чтобы не заливать выделение, что сделает изображение слишком темным.
Когда вы довольны переносом изображения, снимите выделение, нажав « Ctrl + D » на клавиатуре, или перейдите к> Выбрать> Отменить выбор в строке меню.
Поздравляем! Линии карандаша теперь полностью отделены от фона и находятся на отдельном слое. Это дает вам возможность и контроль, чтобы делать некоторые довольно аккуратные вещи с вашим рисунком, включая раскрашивание контуров!
Чтобы лучше видеть вновь перенесенные карандашные линии, создайте новый слой с простым цветом фона.
Давайте раскрасим!
На следующем этапе мы добавим сплошные цветные блоки под рисунок.
Создайте новый пустой слой под слоем « чистые линии, ». Назовите новый слой соответствующим образом; например, « base_colors ».
Выберите цвет из библиотеки образцов и регулируйте его, пока не получите желаемый результат. Используйте новый слой «base_colors», чтобы раскрасить свой дизайн. Используйте сплошную кисть без зазубрин и сосредоточьтесь на основных цветах, не беспокоясь о деталях на этом этапе процесса.
Для большего контроля и редактирования создавайте новый слой всякий раз, когда дизайн требует совершенно другого цвета. Например, я часто создаю новый слой для глаз, рта, зубов и различных элементов одежды.
Сохраните файл, сохранив основные цвета, а слои названы соответствующим образом и организованы.
Теперь, когда цвета готовы, мы можем сделать наш рисунок сияющим, раскрасив контуры! Это моя любимая часть процесса, потому что она может поднять качество рисунка на новый уровень профессионализма.
Выберите слой « clean_lines » и включите кнопку « Lock Transparent Pixels ». Теперь вы можете выбрать цвет из библиотеки образцов, который дополняет цвета под штриховым рисунком.
Используйте сплошную кисть, чтобы раскрасить линии. Пока кнопка « Заблокировать прозрачные пиксели » в данный момент выбрана, ничего, кроме линий, не будет затронуто.
Теперь, когда линии окрашены, сохраните файл.
Поздравляем! Вы успешно раскрасили исходный рисунок без необходимости перерисовывать, обводить или векторизовывать линии.
Запишитесь в мой класс, чтобы посмотреть пошаговую демонстрацию того, как раскрасить свой рисунок в Photoshop! В классе мы рассмотрим темы, представленные выше, а также расскажем, как добавить несколько рисунков в сцену, включить дополнительные элементы в дизайн, а также как добавить фоновое изображение для завершения вашего проекта.
Благодарю за внимание. Я надеюсь, что вам понравилось это руководство, и вы нашли ценность в представленной информации.
Продолжайте творить,
Ноэль
Как создать эффект поп-арта в Photoshop Учебное пособие по Photoshop
СМОТРЕТЬ: Урок по Photoshop в стиле поп-арт
Прежде чем мы начнем с урока Photoshop Эффект поп-арта, я хотел бы рассказать вам о нескольких бесплатных и премиальных ресурсах, связанных с поп-артом для Photoshop.
Загрузите этот бесплатный пакет полутоновых текстур (JPG, PNG, PAT)
Для создания эффектов комиксов вы можете либо создать свою собственную полутоновую текстуру / текстуру точек, либо вы можете загрузить одну из этих готовых полутоновых текстур из PhotoshopSupply. Для этого урока вам понадобится полутоновая текстура, чтобы применить последние штрихи к эффекту поп-арта в Photoshop.
Что такое поп-арт?
Поп-арт — это художественное направление, возникшее в Соединенном Королевстве и Соединенных Штатах в середине-конце 1950-х годов.Некоторые из самых известных художников поп-арта — Рой Лихтенштейн и Энди Уорхол . Рой Лихтенштейн сделал стилизованные репродукции комиксов с использованием точек и плоских цветовых тонов. Энди Уорхол использовал технику трафаретной печати для своих знаменитых работ, таких как портрет Мэрилин Монро.
В настоящее время вы можете использовать известных людей, таких как политики, для создания плакатов в стиле поп-арт, таких как, например, этот плакат Трампа.
Если вы не хотите проходить обучение и просто хотите быстро применить фильтр в стиле поп-арт к своим фотографиям, вот 2 потрясающих экшена Photoshop в стиле поп-арт, которые вы можете использовать:
- Экшен Photoshop с эффектом WARHOL
- Экшен Photoshop с эффектами Роя ЛИХТЕНШТЕЙНА
Загрузите эти экшены, установите их в Photoshop, а затем запустите на любой фотографии, чтобы получить мгновенный эффект поп-арта.
Простой в использовании экшен Photoshop в стиле поп-арт, который можно загрузить на сайте GraphicRiver.
Простой в использовании экшен Lichtenstein Photoshop, который можно загрузить на сайте GraphicRiver. Используйте действие, чтобы превратить фотографию в искусство комиксов.
Если вы хотите добавить комические элементы, такие как речевые пузыри или комические звуковые эффекты, вы можете скачать эти бесплатные мультипликационные эффекты в формате PNG.
А теперь для урока по фотошопу с эффектом поп-арта. В этом руководстве выполняются те же действия, что и в приведенном выше руководстве по эффекту фотошопа в стиле поп-арт на YouTube, поэтому вы можете следовать им, если пропустили какие-либо детали в видео.
Начнем!
Урок Photoshop с эффектами поп-арта
Как создать поп-арт в Photoshop
Давайте кратко рассмотрим портретный эффект в стиле поп-арт , который мы создадим в этом уроке в стиле поп-арт в Photoshop. Сделаем поп-арт из фотографии всего за несколько шагов. Эффект поп-арта в Photoshop довольно легко создать с помощью фильтров. Этот эффект поп-арта также известен как эффект Уорхола, поскольку его много раз использовал Энди Уорхол для создания своих знаменитых портретов в стиле поп-арт.
Нет Фильтр поп-арта в один клик Эффект Photoshop , поэтому нам нужно использовать несколько фильтров, объединенных для создания портретов в стиле поп-арт.
Вы можете создать портрет в стиле поп-арт, но вы также можете использовать такие предметы, как винтажные банки, туфли на высоких каблуках, ретро-камеры, старинные автомобили или другие ретро-винтажные объекты. Таким образом, ту же технику можно использовать для создания множества эффектов Уорхола в Photoshop.
Откройте изображение в новом файле PSD. Назовите этот слой Фото .
Эффект постеризации в Photoshop
Нажмите Control-J , чтобы продублировать этот слой и назовите его Эффект плаката .Перейдите в меню Filter> Artistic и выберите Poster Edges , чтобы создать эффект постеризации.
Дублируйте слой Photo и назовите его Sketch Effect . Переместите слой над слоем Poster Effect .
Установите цвет переднего плана на черный, а цвет фона на белый.
Эффект эскиза в Photoshop
Перейдите в Фильтр> Эскиз> Фотокопия . Примените этот фильтр к слою Sketch Effect .
Перейдите в меню Image> Adjustments> Levels .
Установите режим наложения слоя Sketch Effect на Multiply .
Дублируйте слой Photo и назовите его Black and White Effect . Переместите слой над слоем Sketch Effect .
Добавьте корректирующий слой Gradient Map . Щелкните правой кнопкой мыши и выберите Create Clipping Mask .
Измените цвета Gradient Map , чтобы создать этот черно-белый векторный эффект.В зависимости от вашего изображения вам необходимо изменить настройки. Главное, чтобы расположение черного и белого цветов было практически идентичным.
Если использовать только этот слой и добавить черный фон, то получится силуэт в стиле поп-арт. Поп-арт силуэта можно использовать для изготовления плакатов, печати на футболках и т. Д.
Установите режим наложения слоя Black and White Effect на Multiply .
Раскрашиваем в Photoshop
Чтобы создать эффект Лихтенштейна в стиле поп-арт, мы должны раскрасить изображение.Добавьте новый слой над слоем Poster Effect и назовите его Colorize .
Используйте инструмент «Кисть » и жесткую круглую кисть, чтобы раскрасить изображение. Я использовал следующие цвета: # 61cb89 (зеленый фон), # e7c31c (желтые волосы), # 59bfe9 (синий макияж), # db1a00 (красные губы), #ffffff (белый для зубов и глаз) и т. Д. Вы также можете раскрасить кожа.
Эффект фотошопа в стиле поп-арт выглядит неплохо. Итак, продолжим, добавив текстуры в стиле поп-арт.
Добавить текстуру полутонов
Добавьте эту полутоновую текстуру в новый слой над другими слоями. Вы также можете использовать фильтр «Полутона», чтобы создать эффект Photoshop в стиле поп-арт.
Добавьте маску слоя к слою Halftone Texture .
Скройте слой. Убедитесь, что вы находитесь в маске слоя и перейдите к Image> Apply Image .
Нажмите Control-I , чтобы инвертировать маску. Отобразите слой Halftone Texture .
Установите режим наложения этого слоя на Умножение . Мы на шаг ближе к завершению превращения фотографии в эффект Photoshop в стиле поп-арт.
Если хотите, можете добавить настройку Levels только для слоя Halftone Texture .
Поп-арт Photoshop Портретный эффект
Итак, вот окончательный результат для эффекта портрета в Photoshop в стиле поп-арт . Сделать поп-арт из фотографии не так уж сложно, но самый простой способ — использовать наш экшен Photoshop в стиле поп-арт!
Существует множество приложений-фильтров для поп-арта, которые позволяют бесплатно превратить фотографию в поп-арт, но с Photoshop результат намного лучше.
Простой в использовании экшен Photoshop в стиле поп-арт, который можно загрузить на сайте GraphicRiver. Генератор поп-арта от psddude — это экшен Photoshop, создающий реалистичный эффект поп-арта. Нет необходимости использовать программное обеспечение для поп-арта, вам нужен только Photoshop. Посмотрите этот видеоурок о том, как использовать экшен Photoshop Pop Art Warhol:
.Фотогенератор Лихтенштейна для создания комического эффекта, фотоэффекта комикса и, конечно же, эффекта Лихтенштейна в кратчайшие сроки.Любой из двух экшенов Photoshop отлично подходит для создания постеров в стиле поп-арт и настенных рисунков в стиле поп-арт.
Для создания гранжевого эффекта в Photoshop вы можете использовать текстуры старой бумаги, гранжевые текстуры, пыль и царапины.
Еще одним интересным периодом времени с точки зрения искусства и стиля графического дизайна были 80-е годы. Если вы хотите узнать больше о 80s , Synthwave art , ознакомьтесь с моей статьей о шрифте 80-х, используемом в афишах фильмов, гаммах видео, обложках музыкальных альбомов и так далее.
Еще один интересный фотоэффект — фотоэффект постеризации, который вы можете создать в Photoshop с помощью этого бесплатного экшена.
7 способов превратить ваши фотографии в искусство с помощью Photoshop
Многие из нас не умеют рисовать или рисовать. Но большинство людей умеют снимать фотографии, будь то смартфон или цифровой фотоаппарат.
Благодаря умным способам обработки изображений в Adobe Photoshop и другом программном обеспечении вы можете легко преобразовать эти фотографии в мультяшные рисунки или художественные работы, имитирующие масло, пастель или акварель.
Здесь мы покажем вам несколько способов применения художественных эффектов в Photoshop, от встроенных эффектов фильтров до сторонних плагинов.
1. Фильтр Галерея
Самый простой подход — использовать художественные фильтры, установленные вместе с Photoshop. Большинство из них находится в галерее фильтров ( Фильтр> Галерея фильтров ), в коллекции из 47 эффектов. Некоторые из них созданы для имитации природных материалов, например акварели или пастели.Другие, особенно края плаката, могут создать вид мультфильма.
Вы можете узнать больше о фильтрах Photoshop в нашем руководстве.
В галерее фильтров вы можете предварительно просмотреть каждый эффект и изменить такие параметры, как размер кисти, толщину краев и детализацию. Однако ваши возможности по настройке каждого эффекта ограничены. Эти фильтры использовались в Photoshop с середины 1990-х годов, поэтому ими злоупотребляли до такой степени, что они превратились в визуальные клише.Это особенно верно в отношении самых популярных эффектов, таких как акварель и края плаката.
Вы можете получить дополнительное разнообразие, наложив один эффект на другой, но результаты могут быть нечеткими. Для получения более приятных для глаз эффектов лучше использовать слои и режимы наложения Photoshop в сочетании с фильтрами.
2. Фильтр масляной краски
Фильтр «Масляная краска» (Фильтр > Стилизация> Масляная краска ) — это более продвинутый эффект, добавленный Adobe в Photoshop CS6.Вы можете изменить размер, стиль и детализацию мазков кисти, а также активировать параметр «Освещение», чтобы создать иллюзию глубины и текстуры.
3. Нейронные фильтры
Photoshop 2021 представил новый набор функций с поддержкой ИИ, названных нейронными фильтрами ( Filter> Neural Filters ). Один из них — Style Transfer, который использует нейронную сеть для применения характеристик стиля от одного изображения к другому.
Вот как это работает. Фильтр представляет собой массив исходных изображений, в том числе известные работы, такие как «Звездная ночь» Винсента Ван Гога. Вы щелкаете по источнику и немного ждете, пока нейронная сеть взбалтывает пиксели. После того, как стиль будет применен к вашему изображению, вы можете настроить несколько параметров, но это не очень настраиваемый фильтр.
Этот метод появился в результате академического исследования, впервые представленного в 2016 году, и аналогичные функции искусственного интеллекта были развернуты в другом графическом программном обеспечении, включая Corel Paintshop Pro, Topaz Studio (см. Ниже) и GRFX Studio Pro-AI от Auto FX Software.
4. Экшены Photoshop
Пользователи Photoshop уже давно используют Actions для автоматизации повторяющихся задач, таких как добавление рамок или создание отбрасываемых теней. Программное обеспечение включает в себя десятки предопределенных действий, но вы также можете найти все виды действий в Интернете, некоторые бесплатные и некоторые платные. Многие из них позволяют создавать художественные эффекты.
Связанный: Основные действия Photoshop, которые стоит попробовать сегодня
Запуск экшена премиум-класса похож на передачу компьютера мастеру Photoshop.Помимо привлекательных эффектов, эти действия могут помочь вам научиться создавать свои собственные уникальные образы.
Здесь показан экшен Cartoon Vector Photoshop от RageStudio, который продается на Envato Market.
Он использует фильтр масляной краски в сочетании с пятью эффектами галереи фильтров. Каждый эффект размещается на отдельном слое с указанными уровнями непрозрачности и режимами наложения. Наконец, действие добавляет две папки — «Эффекты» и «Комбинации цветов» — с корректирующими слоями, которые позволяют изменять цвета.Это также хороший пример использования смарт-фильтров.
Связанный: Как применить смарт-фильтр к нескольким слоям
Вы можете найти более художественные Действия на Envato Market и Creative Market. PanosFX предлагает множество бесплатных и премиальных экшенов для Photoshop и Photoshop Elements, включая пакет «Мультфильмы и поп-арт».
Чтобы импортировать загруженные вами действия, откройте панель «Действия» («Окно»> «Действия») и выберите «Загрузить действия» в меню панели.
Несколько предостережений:
- Действия можно до некоторой степени настраивать, но они, как правило, являются пони с одним трюком. Если вы хотите применить широкий спектр эффектов, подумайте о стороннем плагине (см. Ниже).
- Подобные действия лучше всего работают с изображениями высокого разрешения с четкими деталями. Обязательно ознакомьтесь с документацией, чтобы узнать, какие изображения подходят больше всего.
- Некоторые действия предназначены для определенных состояний изображения. Например, некоторые работают только с изображениями RGB или требуют наличия фонового слоя. Опять же, проверьте документацию.
Загрузить: Экшен Photoshop Cartoon Vector ($ 6)
5. Topaz Studio
Для максимальной гибкости в применении художественных эффектов рассмотрите возможность использования стороннего плагина Photoshop.Один из наших фаворитов — Topaz Studio, в котором есть 34 фильтра, начиная от относительно скромных настроек изображения и заканчивая диким художественным оформлением. Хотите узнать больше о плагинах? Вот наш путеводитель по лучшим бесплатным плагинам Photoshop.
Некоторые фильтры являются производными от плагинов Simplify, Glow и Impression от Topaz Labs, которые ранее продавались как отдельные продукты. Программное обеспечение также включает AI ReMix, который аналогичен новой функции Photoshop Style Transfer.Эти фильтры можно комбинировать различными способами, чтобы получить, казалось бы, неограниченный набор эффектов.
Самый простой способ использовать Studio — это просматривать предустановки, которые Topaz называет «Внешний вид». Некоторые образы имитируют стили известных художников, таких как Дега, Моне, Ренуар или Леонардо да Винчи.
Вы можете запустить Topaz Studio как отдельную программу для Mac и ПК или как плагин для Photoshop, Photoshop Elements, Corel PaintShop Pro и других программ для редактирования изображений.
Загрузить: Topaz Studio для Mac или ПК (99 долларов США, доступна бесплатная пробная версия)
6. Snap Art
В то время как Topaz Studio предлагает широкий спектр улучшений фотографий, Snap Art от Exposure Software специализируется именно на эффектах рисования и иллюстраций. Он предлагает 10 стилей эффектов, каждый с широкими возможностями настройки: комиксы, цветной карандаш, импасто, масляная краска, пастель, перо и чернила, карандашный набросок, пуантилизм, стилизация и акварель.
Для каждого стиля плагин предлагает несколько предустановок, которые вы можете использовать в качестве отправных точек для своей собственной работы. Функции холста позволяют имитировать окрашиваемые поверхности, такие как текстурированная бумага, ткань, кожа или дерево.
Snap Art работает как отдельная программа или как плагин для Photoshop, Lightroom или собственного программного обеспечения Exposure компании.
Загрузить: Snap Art для Mac или ПК (79 долларов США, доступна бесплатная пробная версия)
7.ToonIt! Фото
В соответствии со своим названием, ToonIt! Фотография специализируется на мультипликационных эффектах. Как правило, вы начинаете с одного из предустановок — Comic Noir, Graphic Novel, Old Time Toon и т. Д. — и затем используете палитру эффектов для изменения внешнего вида. Несколько предустановок созданы для имитации стиля знаменитого художника комиксов Фрэнка Миллера, а другой имитирует поп-исполнителя Роя Лихтенштейна.
Одна область, где ToonIt! excels конвертирует цветные изображения в черно-белые штриховые рисунки.Мы не видели, чтобы какое-либо другое программное обеспечение выполняло эту функцию, хотя вам придется настроить элементы управления, чтобы добиться нужного уровня детализации. Плагин также производит цветные изображения с апломбом.
ToonIt! Фотография стоит дорого, но ее стоит посмотреть, если вы хотите создать мультяшные эффекты.
Скачать: ToonIt! Фото (129 долларов США, доступна бесплатная пробная версия)
Советы для достижения наилучших результатов
Прежде чем применить любой из этих эффектов, чтобы превратить ваши фотографии в искусство:
- Попробуйте повысить резкость изображения с помощью маски «Нерезкость» или фильтра «Умная резкость».Как правило, фотографии с резкими деталями работают лучше, чем более мягкие.
- Удалите или замените фон, особенно если он шумный или загруженный.
- Для создания мультипликационных эффектов вы можете использовать фильтр Photoshop «Пыль и царапины» ( Фильтр> Шум> Пыль и царапины ) или другие инструменты очистки, чтобы подготовить области, где вы предпочитаете однотонные цвета.
- Некоторые эффекты плохо масштабируются, поэтому вы можете добиться лучших результатов, если заранее измените размер изображения до желаемых выходных размеров.
- Никогда не применяйте эффект к исходному файлу изображения, только к дубликату. В противном случае ваши любимые семейные портреты или снимки из отпуска могут быть навсегда отправлены в страну мультфильмов.
Другие возможности, кроме Adobe Photoshop
Показанные здесь эффекты — лишь малая часть того, что вы можете делать с фильтрами, действиями и плагинами Photoshop.И хотя мы сосредоточились на Photoshop, вам не обязательно нужно программное обеспечение Adobe для получения такого изображения.
Topaz Studio и Snap Art работают как отдельные программы, а альтернативы Photoshop, такие как GIMP и Corel PaintShop Pro, включают свои собственные художественные эффекты. Так что не бойтесь, если у вас все пальцы рук, когда вы держите кисть. Пока вы умеете обращаться с мышью, никому не нужно быть мудрее.
8 лучших плагинов GIMP и как их установитьВ этом руководстве по использованию подключаемых модулей GIMP мы расскажем, где можно получить лучшие подключаемые модули GIMP и как их установить.
Читать далее
Об авторе Стивен Бил (Опубликовано 6 статей)Стивен Бил — давний писатель в области технологий, живущий в районе Сан-Франциско.Он является автором множества книг о компьютерных приложениях в издательском деле и графическом дизайне, в прошлом — редактор новостей и обзоров Macworld. В настоящее время он руководит популярным сайтом для энтузиастов стимпанка The Steampunk Explorer.
Более От Стивена БиляПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Лучшие наборы кистей для рисования и рисования
Источник изображенияAdobe Photoshop — безусловно, самая популярная программа для рисования.Он поставляется с множеством предварительно упакованных кистей, и в Интернете есть множество руководств, которые помогут любому научиться.
Но даже с горой бесплатных руководств и руководств по рисованию в Photoshop вы все равно можете почувствовать себя немного не в своей тарелке. Полезно попрактиковаться, но иногда вы можете захотеть попробовать и новые кисти.
Цифровые художники по всему миру публикуют свои наборы кистей в Интернете. Некоторые из них бесплатны, некоторые за небольшую плату, но есть огромных кистей PS, созданных специально для художников.
И я подберу все лучшие варианты прямо здесь, чтобы вы могли их просмотреть. Неважно, хотите ли вы создать карандашные отметки в своей цифровой работе или нарисовать дополнительные текстуры в своих концептуальных элементах — здесь есть кисть для любых целей под солнцем.
1. Кисти AaronGriffinArt
Получите эти кисти
Для начала вот действительно уникальный набор от AaronGriffinArt, посвященный работе в Photoshop.
Эти кисти по-прежнему привлекают много внимания комментариями, появившимися совсем недавно, даже несмотря на то, что пакет был опубликован много лет назад.Поговорим о качестве.
Все эти кисти используются в работах Аарона, поэтому вы можете почувствовать, как они будут выглядеть, просто бегло просматривая его рисунки.
2. Пакет Сакимичан
Получите эти кисти
Вот еще один набор, который может вам понравиться, он тоже немного устарел, но все еще очень актуален сегодня.
Кисти предоставлены Сакимичаном на DeviantArt, и с ними очень легко работать. Всего здесь 54 кисти, предлагающие различные кисти с разбрызгиванием, разбрызгиванием и обычными кистями.
И этот пакет был разработан с учетом совместимости, поэтому он должен работать во всех версиях Photoshop, начиная с CS3.
3. Настоящие кисти для карандашей
Получите эти кисти
Ах, кисточки для карандашей. Они привносят ощущение традиционного рисунка прямо в ваше цифровое искусство.
Если вам нужен простой набор с карандашными пометками, обратите внимание на этот от Соенанды. Совершенно бесплатный и довольно маленький, но он поставляется с несколькими кистями, имитирующими разные уровни мягкости, и даже одной для механического грифеля.
В целом хороший стартовый пакет для получения более традиционных знаков в вашем искусстве.
4. Кисть для карандашей PS
Получите эти кисти
Итак, это еще один набор карандашей, предназначенный для художников более продвинутого и среднего уровня. Вы по-прежнему можете проделать ту же работу из набора выше, но я предпочитаю этот только для более реалистичных текстур.
Он поставляется с пакетом предварительного просмотра и даже инструкции по установке кистей на прямо в описании.
Если вы никогда раньше не использовали нестандартные кисти, эти инструкции вам очень помогут. А если вы больше знакомы с традиционной работой, вы с удовольствием попробуете их.
5. Угольные кисти (всего 7)
Получите эти кисти
Между графитовыми и угольными карандашами большая разница. Они оставляют очень разные отметины, ощущаются совершенно по-разному и имеют разную степень качества материала.
Не так уж много художников увлекаются углем, если только они не занимаются традиционными работами.С учетом сказанного, уголь может отлично смотреться на цифровой работе!
И этот набор кистей дает вам все, чтобы начать работу с древесным углем, не покупая его. Таким образом, вы можете попробовать цифровую работу и увидеть, каково это — рисовать, используя настоящий виноградный уголь.
6. Реалистичная кисть для угля
Получите эти кисти
Еще один набор кистей для угля на всякий случай, этот от пользователя DeviantArt WojtekFus.
Оба пакета абсолютно бесплатны и предназначены для всех современных версий Photoshop.Так что я не думаю, что у кого-то должны возникнуть проблемы с их установкой.
Самой большой проблемой будет научиться воспроизводить это ощущение реалистичности в цифровой работе, чтобы создать правдоподобный стиль, как если бы вы работали в традиционной среде.
7. Пакет Sylar113
Получите эти кисти
Теперь этот набор определенно в моем списке фаворитов, потому что он содержит , так много разнообразия для цифровых произведений искусства.
Creator Sylar113 впервые выпустил этот пакет несколько лет назад, и он по-прежнему актуален сегодня.Вы найдете более 70 кистей с разными предустановками и стилями.
Некоторые из них даже объединены из других бесплатных пакетов для создания одной «мега-компиляции» цифровых кистей для художников. Конечно, хороший стартовый пакет или что-то, с чем можно поэкспериментировать в своей работе.
8. Pearlpencil Winter 2012
Получите эти кисти
В этом наборе есть всего понемногу: от меловых линий до отметок двойным карандашом.
Его сила заключается в общем стиле каждой кисти, что означает, что вы можете форматировать конечный результат любым удобным для вас способом.Есть несколько невероятно крутых вещей, которые вы можете сделать, изменив настройки на панели кистей PS.
Что мне больше всего нравится в этом наборе: возможность настроить конечный результат , чтобы он выглядел великолепно и соответствовал вашим потребностям.
9. Чернильные кисти Mateu7
Получите эти кисти
Как я мог писать о кистях Photoshop и не упоминать о туши?
В этом бесплатном наборе вы найдете 10 пользовательских кистей для рисования, созданных Mateu7 на DeviantArt. Эти рисунки на самом деле сильно различаются от очень рыхлых и пятнистых до более прямых или даже рассеянных пятен.
Чернила могут принимать самые разные формы, поэтому разнообразие в этом наборе может быть таким полезным. Специально для художников, предпочитающих работать тушью.
10. Набор кистей для концепт-арта
Получите эти кисти
Вы знали, что в этом списке будет хотя бы один набор концепт-артов. И позвольте мне сказать, что это круто.
ПользовательDA SoldatNordsken выпустил этот пакет в качестве бесплатного подарка на своем веб-сайте Evenant.com.
Для получения пакета требуется электронная почта, но это совершенно бесплатно, и вы всегда можете отказаться от рассылки сразу после этого.
Внутри пакета огромная библиотека кистей для листвы, снега, атмосферных эффектов и многого другого.
Это кисти профессионального качества, которые действительно могут помочь вам в создании концепт-арта профессионального уровня. Стоит проверить, если вам интересно.
11. Кисти окружения
Получите эти кисти
Для другого связанного пакета вы можете проверить эту среду, установленную пользователем DA TheEchoDragon.
Опять же, их можно использовать строго для концепт-арта, но также можно использовать для рисования фона или дизайна макета.
В конце концов, кисти, которые у вас есть, никогда не смогут заменить плохой набор навыков. Вы всегда должны стремиться улучшить свою цифровую работу на практике.
Итак, с учетом сказанного, если вы хотите много работать с окружением, стоит попробовать этот пакет.
12. Набор кистей Loish
Получите эти кисти
К настоящему времени почти каждый цифровой художник должен знать о Лоиш. Она широко известная художница из Нидерландов с огромным количеством подписчиков в Интернете (не зря!)
Несколько лет назад она выпустила этот специальный набор кистей со всеми кистями, которые она использует в своей работе.Теперь это практически незаменимый продукт для всех, кто хочет подражать ее стилю.
Лоиш делает несколько действительно хороших вещей, и если вы не знакомы с ее работами, обязательно загляните в ее Instagram и посмотрите, что вы думаете.
13. Кисти TsaoShin
Получите эти кисти
Несмотря на то, что этот пакет довольно мал, он достаточно велик, чтобы справиться с некоторыми проектами цифровой живописи и сделать их очень чисто.
TsaoShin выпустил этот набор из 4 кистей в качестве «основных кистей», которые используются в их работах.Он полностью разработан для Photoshop и должен поддерживать все основные версии, начиная с CS5.
Возможно, вы ищете что-то более разнообразное, но если вы не хотите загромождать палитру кистей, эти 4 будут очень хорошим дополнением. О, и они совершенно бесплатны.
14. Набор кистей для цветных карандашей
Получите эти кисти
Кисти на заказ в стиле цветных карандашей. Кажется, это хорошая идея, но мне было довольно сложно найти такие наборы.
К счастью, я наткнулся на бесплатный набор, любезно предоставленный Brusheezy и создателем Джереми Шоу. Вы можете скачать эти кисти и использовать их по своему усмотрению, при условии указания авторства для какой-либо коммерческой работы.
Brusheezy включает подробную информацию о каждой лицензии для своих наборов кистей, поэтому, если вы когда-либо не уверены, что что-то бесплатно, просто найдите ссылку «Сведения о лицензии» на странице.
15. Art Pack 1
Получите эти кисти
Я большой поклонник Gumroad во всем, что связано с искусством.Учебники, видео-демонстрации, кисти, плагины, все.
И этот набор от Sparth не разочаровывает 30 нестандартными кистями, специально созданными для всех форм цифровой живописи. Я считаю, что они лучше всего работают с реалистичными картинами, такими как концепт-арт или картины с фотографиями.
Единственный минус здесь — ценник. Это кажется немного крутым для той суммы, которую вы получаете, хотя качество довольно высокое, поэтому, если вам нравятся эти стили, оно того стоит.
16.Базовый набор цифровых красок
Получите эти кисти
Не весь контент на Gumroad имеет ценник. Этот набор кистей является одним из таких примеров со стоимостью загрузки по умолчанию 0 долларов (хотя вы можете давать чаевые).
Создательramstudioscomics выпустил этот набор кистей онлайн бесплатно, так как это был их , самый первый набор , когда они только начинали рисовать в цифровом виде. Это делает его отличным выбором для новичков, которые не решаются работать с настройками Photoshop по умолчанию.
Здесь есть понемногу всего: от эффектов мела до комических кистей, текстуры волос и меха, кистей для смешивания, всего, что вы можете пожелать.
17. Основы Photoshop
Получите эти кисти
Вот еще один отличный бесплатный набор, разработанный специально для современных художников Photoshop.
Поставляется с 22 наборами кистей, адаптированными для Photoshop CS6 и CC. Внутри вы найдете огромную коллекцию кистей, слишком много, чтобы перечислять здесь, но вы можете увидеть полный список на странице Gumroad.
Большинство этих кистей пытаются скопировать текстуры, такие как карандаши, акварель, масло, пастель и даже некоторые кисти для раскадровки и веб-комиксов.
18. Чернила и тональные сигналы
Получите эти кисти
Цифровые тона чернил — классическая текстура для комиксов. Если вы пытаетесь добиться аналогичного вида в своем произведении искусства, этот набор стоит приобрести.
Он стоит мизерную цену в 1 доллар, так что стоит потраченных денег, если вы много работаете с комиксами. Внутри вы найдете более 40 кистей, из которых 31 — скринтоновая.
Остальные включают чернила и технические ручки для создания собственных комиксов или манги.Безусловно, мощный пакет для художников, которые хотят создавать свои собственные манги с нуля.
19. Большой набор из 50
Получите эти кисти
Огромный набор из 50 кистей, созданных для Photoshop CC.
Это, пожалуй, один из самых больших и технических наборов кистей в этом списке с множеством смешанных текстур. Камни, кора деревьев, трава, облака — есть всего понемногу, что вы ожидаете найти в подробном наборе кистей. .
Существует также несколько кистей для растушевки и растушевки, которые можно использовать, чтобы изменить стиль своей работы и придать ей безупречный вид.
20. Ahmed Aldoori PS Кисти
Получите эти кисти
Художник Ахмед Альдури опубликовал эти бесплатные кисти на Gumroad в качестве дополнения к своему каналу на YouTube.
Это художник, у которого так много невероятных руководств и видео по рисованию в Интернете, все в очень специфическом стиле, который хорошо работает в цифровой форме.
Если вы знакомы с работами Алдури, я настоятельно рекомендую этот набор кистей. Или даже если вы не знакомы и просто хотите попробовать, почему бы и нет? В конце концов, это бесплатно.
21. Натуральные материалы для рисования и рисования
Получите эти кисти
Возвращаясь к более традиционным средствам массовой информации, мы получили бесплатный набор кистей, разработанный Кристин Гарнер.
Для этого вы можете получить немного любого материала: карандаши, маркеры, масла, пастель, гуашь и многое другое.
Кроме того, этот файл ABR был разработан для Photoshop CS3, поэтому он должен работать и в каждой новой версии.
22. Набор кистей для чернил Shiyoon
Получите эти кисти
Что касается чернильных кистей, я думаю, что этот набор может занять первое место.
Дизайнер персонажей Disney Шиюн Ким опубликовал эти кисти на своей странице в Gumroad как пример того, что возможно при правильном наборе. Это действительно по более высокой цене в 10 долларов, но вы получаете несколько нестандартных чернильных кистей, которые идеально подходят для художников-аниматоров.
На самом деле, почти любой цифровой художник мог бы найти применение в этих кистях. Тем не менее, по этой цене я рекомендую его специально для всех, кто хочет копировать стиль Шиюн.
23.Кисти для фотошопа Nwain
Получите эти кисти
Вы можете знать (а можете и не знать) о веб-комиксе Nwain. Это онлайн-комикс с анимационными эффектами и некоторыми довольно красивыми композициями.
Ну, этот бесплатный набор кистей принадлежит создателю Террана Клифф, который хотел бесплатно выпустить их для арт-сообщества.
Все они созданы для Photoshop, и это полный набор, используемый для каждого комикса из серии Nwain. Отличный подарок для художников и очень ценный для всех, кто хочет создать свой собственный веб-комикс.
24. 1000+ Manga Brush Megapack
Получите эти кисти
Я мог бы продолжать и продолжать об этом наборе кистей, но я думаю, что изображения говорят сами за себя.
Наборпо цене 25 долларов. В этот набор входит более тысячи кистей , созданных специально для Adobe Photoshop. Поговорим о внимании к деталям!
Этот набор специально разработан как кисти для манги и аниме, поэтому они отлично подходят для художников, которые часто работают в этом художественном стиле.
25. Предустановленные кисти Кейла Аткинсона № 1
Получите эти кисти
Кейл Аткинсон — художник и иллюстратор с очень уникальным стилем. Это должен быть один из моих любимых стилей, и его работа действительно живет собственной жизнью.
Что ж, если вы когда-нибудь хотели увидеть, как он это делает, теперь вы можете это сделать с помощью этого бесплатного набора кистей с предустановленными инструментами.
Они работают немного иначе, чем обычные кисти, и вам следует узнать о предустановках инструментов, если вы не знакомы.Но они невероятно эффективны для цифровых изображений, и пакет на 100% бесплатен на всю жизнь.
26. Кисти для рисования Дрю Грина
Получите эти кисти
Заинтересованы в создании собственных веб-комиксов, раскадровок или глупых мультфильмов?
Что ж, если вы хотите рисовать забавные вещи, вам нужны кисти, соответствующие этому стилю.
Представляем Дрю Грина и его удивительный набор мультяшных кистей. Это действительно стоит 6 долларов, но вы получаете несколько очень уникальных кистей, которые кажутся смесью традиционных средств и кистей для цифровой живописи.
Inside — это набор из 27 оригинальных кистей и 10 бонусных кистей, предназначенных для работы в Photoshop CS4 или выше. Проверьте это и посмотрите, что вы думаете.
27. Карандаши для фотошопа
Получите эти кисти
Вы можете найти много удобных ассетов на Cubebrush. Это тщательно подобранный арт-рынок, где художники могут размещать свои работы в Интернете по фиксированной цене.
Это означает, что существует гораздо больший выбор, но также и большая волатильность в ценах.Некоторое время я искал здесь лучшие кисти, и одна из моих любимых — это набор кистей для карандашей за 2 доллара.
Он разработан с и более чем 80 кистями, сделаны для Photoshop CC.
Идеально подходит для базовой работы с карандашом или просто для отработки навыков цифровой анимации, например раскадровки, дизайна персонажей или черновых набросков.
28. RM Перфекционистские кисти
Получите эти кисти
Вот набор, который стоит гораздо дороже, но он также предназначен как для дизайнеров, так и для художников , использующих Photoshop.
Inside — это набор файлов ABR и TPL с кистями практически для всего: акварели, маркеров, масла, аэрографов и т. Д.
Все они были профессионально настроены для работы с цифровыми планшетами и должны особенно хорошо работать с Wacoms. Но если вы не можете оправдать цену, не беспокойтесь: в этом посте есть множество бесплатных альтернатив.
29. Кисти Essential CS5
Получите эти кисти
Хотя название этого набора может показаться старым пользователям, кисти замечательно подходят для новых версий Photoshop.
В конце концов: цифровая живопись мало что изменится, независимо от того, какое программное обеспечение вы выберете.
В этом наборе вы найдете более 100 кистей, разбитых на категории, такие как растушевка, набросок, краска, тушь и многие другие.
Стоит проверить и посмотреть, сможете ли вы использовать их в какой-либо будущей работе.
30. Кисти для маркеров
Получите эти кисти
Когда дело доходит до арт-маркеров, я всегда был поклонником Copics. Они обеспечивают высочайшее качество цвета и самый длительный срок хранения, а также просто «ощущаются» как художественные маркеры.
Это именно то, что вы найдете в этом пакете кистей Photoshop, созданных на основе рисунков маркеров.
Они призваны максимально имитировать маркеры на бумаге, при этом работая в цифровом формате. Эти кисти поддерживают Photoshop CS5 и выше и поставляются с огромным количеством в одном наборе.
Plus они продаются по цене всего 2 доллара, так что это не так уж плохо, если вы ищете реалистичные кисти для художественных маркеров.
31. Кисти для шариковых ручек
Получите эти кисти
Вот еще один очень специфический инструмент для рисования, ставший цифровым.
Я знаю, что многие художники любят работать шариковыми ручками. Они придают ощущение солидности и уровень темноты, которых вы просто не найдете в других средствах рисования.
Если вы хотите привнести это ощущение в свою цифровую работу, ознакомьтесь с этим набором кистей для шариковых ручек, созданных для пользователей Photoshop.
Это принадлежит Дэвиду Шмеллингу, тому же художнику, который создал кисти для маркеров выше. Так что цена и качество здесь схожи.
32.Набросок для Photoshop
Получите эти кисти
Создание эскизов — это очень личное упражнение, и к качеству линий легко проявить особую осторожность. Это означает, что вам действительно понадобятся отличные кисти, если вы много рисуете в цифровом виде.
Я поклонник множества бесплатных наборов, перечисленных ранее, но если вы хотите перейти на премиум-уровень, обратите внимание на этот набор кистей, ориентированный на наброски.
Это разработано MaCaLabs, и это одна из немногих кистей, которая поставляется с файлом предустановок инструментов. Это означает, что вы можете загрузить кисти и , изменив настройки давления по умолчанию, чтобы они работали именно так, как задумал художник.
33. Щетки для меха, волос и травы
Получите эти кисти
Есть веская причина рисовать собственные текстуры самостоятельно. Такие вещи, как мех и волосы, могут получиться лучше, если вы будете работать с ними по частям.
Тем не менее, многие художники предпочли бы кистей для пользовательских текстур , чтобы сэкономить время и силы.
Вот где на помощь приходит этот замечательный набор кистей.
Внутри вы найдете 52 кисти, каждая из которых предназначена для создания реалистичной травы, пушистого меха и реалистичных волос.Не говоря уже о том, что каждая кисть имеет высокое разрешение, поэтому их размер можно изменить до 5000 пикселей, и при этом они будут выглядеть потрясающе.
34. Акварельные рисунки, нарисованные вручную (180+ кистей)
Получите эти кисти
Найти качественные акварельные кисти может быть непросто. Обычно их объединяют с другими кистями в «большие пакеты», перечисленные ранее.
Однако, если вам просто нужен эксклюзивный набор акварельных кистей, обратите внимание на этот набор от Favete Art.
Он поставляется с более 180 кистями, все созданы вручную и созданы для клонирования эффектов акварели на цифровом экране. Безусловно, один из лучших наборов в этом списке, если вы большой поклонник акварельных текстур.
35. RM Акварель 2018
Получите эти кисти
Думаю, стоит добавить в список еще один потрясающий набор акварелей, на всякий случай, если вам нужно немного разнообразия.
В этом профессиональном пакете акварелей вы найдете как файл ABR с кистями, так и файл TPL для предустановок инструментов.Этот набор действительно стоит немного выше, чем тот, что указан выше, однако я также вижу, что этот набор обновляется из года в год с новыми кистями и новыми пресетами.
Опять же, стоит проверить, нравится ли вам текстура акварели. Может быть, не для всех, но, безусловно, очень хороший набор кистей для художников.
36. Натуральное масло RM 2018
Получите эти кисти
Переходя к масляным кистям, вам может понравиться набор от того же создателя Романа Мелентьева.
Опять же, это часть его набора «профессиональных кистей», и он обновляется с новыми настройками каждый год. Это означает, что вам, вероятно, также понадобится новейшая версия Photoshop при обновлении, однако многие наборы кистей имеют обратную совместимость, поэтому вы всегда можете попросить создателя предоставить дополнительную информацию.
В этом пакете вы найдете множество пользовательских стилей масляных кистей. Щетина, мягкие кисти, сухие кисти, некоторые простые стили и многие стили текстур.
Многие из них могут даже работать для концепт-артов, если вы предпочитаете более реалистичный стиль.
37. Кисти с базовым маслом
Получите эти кисти
Большинство художников предпочитают использовать более дешевые (или бесплатные) кисти, когда это возможно.
Так что, если вам нужен более дешевый набор масляных кистей, обратите внимание на этот набор от Гжегожа Рутковски.
Он стоит всего 5 долларов, и в нем есть из чего выбрать. Не говоря уже о том, что стиль безупречен для рисования, точно так же, как масло в ваших цифровых работах.
Даже некоторые из перечисленных ранее бесплатных масляных кистей не могут обеспечить такой уровень детализации.Так что я думаю, что это того стоит, если вы хотите создавать в Photoshop работы масляными красками.
38. Четыре набора функций + вкусности
Получите эти кисти
В этом наборе из 4 кистей вы фактически получите несколько разных кистей, все сгруппированных вместе, а также несколько дополнительных функций для загрузки.
По моим подсчетам, существует более 40 различных кистей, а также бесплатных видеоруководств о том, как ими рисовать. Ни в одном другом наборе кистей нет таких вкусностей!
Вы также найдете готовые работы в формате PSD и готовые изображения в формате JPEG.Таким образом, вы можете точно увидеть, на что способны эти кисти, как художник рисует их, используя слои, и даже проследить за тем, чтобы самостоятельно создать такое же произведение искусства.
Это действительно дороже — 30 долларов, но я бы сказал, что за все, что вы получаете, это все еще довольно выгодно.
39. Кисти Pennydoth’s с мраморной текстурой
Получите эти кисти
Если вы рисуете много каменных или мраморных интерьеров, вам понравятся эти 3 текстурные кисти, которые включают мелкую, среднюю и крупную текстуры мрамора.
Конечно, вы также можете проявить творческий подход и использовать их для чего-то совершенно другого. Тем более, что текстуры действительно классные сами по себе.
Используйте эти кисти, чтобы добавить механизм и зернистость в свои концепт-арты или рисунки из комиксов. И думайте об этом как о другом способе затенения или выделения вашей работы, или даже попробуйте наслоить цвета, чтобы получить больше размерности. Поиграйте!
40. Портретные кисти (всего 16)
Получите эти кисти
Иногда для работы с цифровыми изображениями действительно нужны специализированные инструменты.
Эти 16 кистей — идеальные инструменты для рисования реалистичных или стилизованных портретов, если это то, на чем вы специализируетесь (или хотите).
Здесь вы найдете удивительные вещи для рисования, раскраски и текстурирования практически всего на лицах ваших собратьев: кожи, глаз, волос, губ, а также для добавления идеальных небольших тонких деталей, чтобы сделать ваши работы яркими.
Если вы вообще заинтересованы в рисовании портретов в Photoshop, обязательно взгляните на этот потрясающий набор кистей.
41. Кисти CHEAT (полный набор)
Получите эти кисти
Ладно, это просто поразит вас.
Эти кисти в основном представляют собой штампов общих мужских и женских головок в различных углах и позах.
Это означает, что вы можете просто щелкнуть и БАМ. У тебя есть голова.
Довольно круто, правда?
Их также можно модифицировать, чтобы они соответствовали вашему стилю.
Я уверен, что вы можете придумать всевозможные варианты использования этого рюкзака.Но эти кисти, очевидно, великолепны для быстрого рендеринга людей в ваших сценах или для быстрого создания костюмов, поэтому вам не придется возиться с рисованием лиц и голов, если вы не хотите.
Они также хороши, если вам нужно сразу много людей в быстрой сцене, например, с раскадровкой.
42. Кисти для комиксов / манги (100 набор)
Получите эти кисти
Одна из самых важных, но упускаемых из виду частей комиксов и манги — это серых тонов и все текстуры, которые могут быть вместе с ними.
В этом пакете вы найдете 100 кистей для затенения и быстрого рендеринга серых тонов с различными значениями и текстурами, независимо от того, любите ли вы классические точки и штриховку или хотите что-то новое. Подумайте, как текстуры битого стекла, прямые повторяющиеся линии или даже узоры из листьев.
Затенение часто является наиболее трудоемкой и наименее интересной частью рисования собственных комиксов. Этот пакет может сэкономить вам серьезное время, чтобы помочь быстрее воплотить ваши идеи на экране.
43.Мелирование глаз и губ
Получите эти кисти
Добавление бликов к глазам и губам — это быстрый, но простой способ сделать ваши работы действительно выделяющимися.
Сэкономьте еще больше времени с этим набором кистей, который позволяет добавлять влажные глянцевые блики за секунды.
Вы можете использовать это для портретов людей, существ и даже животных, чтобы добавить жизни и интереса к любому портрету.
Не пренебрегайте самыми важными частями ваших портретов и изображений персонажей!
44.RM Smoke & Fire FX
Получите эти кисти
Вот еще один замечательный набор кистей, который экономит время.
Этот набор позволит вам быстро нарисовать все виды огня, дыма, пара и облаков, что идеально подходит, если вы изображаете пылающий ад или просто добавляете несколько струй костра в пейзажную картину.
Подумайте о возможностях.
Вы можете мгновенно добавить пар в котелок, облака в небо, сигаретный дым в рисунок персонажа… Я мог бы продолжить, но вы поняли.
В этом прелесть таких наборов кистей. Они позволяют вам легко включать элементы, о которых вы, возможно, не беспокоились в противном случае.
45. Набор кистей для органики
Получите эти кисти
Это идеальный набор кистей для рисования реалистичных животных, фантастических существ и людей.
Здесь вы найдете все виды кистей для создания органических форм, текстурирования кожи и добавления деталей, таких как вены, сухожилия, волосы и многое другое.
Если вы делаете много концепт-артов существ, обязательно проверьте это и попробуйте.
Кисти такого типа могут придать вашей работе совершенно новый уровень жизни и реализма!
46. Набор кистей SephirothArt vol.4
Получите эти кисти
Это коллекция любимых кистей одного художника.
Мне нравятся такие пакеты, потому что они, как правило, действительно всеобъемлющие и содержат почти все, что вам нужно, чтобы создать вашу лучшую работу, или, по крайней мере, много разнообразия в вашей работе.
Если вам нравится то, что вы видите здесь, и вы хотите попробовать воспроизвести некоторые из этих работ, обязательно возьмите этот набор!
Вы найдете множество различных кистей для рисования и текстурирования, которые помогут вам при рисовании на улице, раскрашивании людей, затенении объектов или выделении мультфильмов.Взглянем!
47. Набор кистей для создания органической формы
Получите эти кисти
Иногда самая сложная часть рисования органических форм на самом деле — заставить их выглядеть органично , а не спланированными или тщательно прорисованными (как они есть на самом деле).
Этот набор из более чем 30 кистей поможет вам быстро и легко создавать естественные органические формы.
Здесь вы найдете кисти с различными текстурами и качествами линий, а также многие из них, которые идеально подходят для визуализации определенных видов форм и объектов.
Этот пакет идеально подходит для художников, которые рисуют множество пейзажей, растений, существ и менее осязаемые предметы, такие как дым и облака.
Наслаждайтесь!
48. Наборы кистей для игрового искусства
Получите эти кисти
Давайте будем реальными: игровое искусство огромно. И этот пакет специально разработан, чтобы помочь вам создавать потрясающие игровые арты, концепт-арты и иллюстрации для ваших собственных или других проектов.
Эти ресурсы особенно хороши для создания персонажей и костюмов.
Внутри вы найдете 37 кистей и инструментов для смешивания с предустановками.
Обратите внимание, что все эти инструменты были созданы профессионалами индустрии из Gunship Revolution, художественной студии, которая работала с такими компаниями, как Disney, Mattel, Fox, Warner Brothers и многими другими.
49. Кисти Грега Рутковски
Получите эти кисти
Это огромный пакет из 209 кистей и 17 кистей-миксеров, которых достаточно, чтобы начать работу в Photoshop или добавить новый уровень инноваций и веселья в свои рисунки Photoshop.
Новые наборы кистей — отличный способ изменить ситуацию и развить свои художественные навыки.
Здесь много всего разнообразия, так что у вас будет возможность довольно быстро опробовать много нового. И, возможно, даже найти лучшие способы делать то, что вы уже делали в Photoshop в течение многих лет.
50. 74 Кисти для брызг ручной работы
Получите эти кисти
Ничто так не добавляет текстуре, зернистости и причудливости произведению искусства, как небольшие брызги краски.
Этот набор из 74 кистей для брызг был создан с использованием настоящих акриловых чернил на бумаге , поэтому он невероятно реалистичен, но при этом ощущается цифровым.
Здесь вы найдете все, от толстых крупных чернильных брызг до легких маленьких брызг. И все, что между ними.
Существуют текстуры для имитации брызг от разных кистей и даже из разных источников.
Используйте их, чтобы добавить немного крови к сцене битвы или забавную текстуру к вашей графике. Просто поезжай в город, я разрешаю тебе!
51. Кисти Sumi-e Версия 2
Получите эти кисти
Этот набор кистей прекрасно имитирует внешний вид туши суми, а также то, как они растекаются и даже растекаются по бумаге.
Используйте их, чтобы добавить капризности вашему концептуальному арту или иллюстрациям.
Забавный совет: поиграйте с непрозрачностью, чтобы создать впечатление разбавленных чернил.
52. Винтажные ксилографии
Получите эти кисти
Здесь вы получите 50 уникальных кистей, напоминающих старинные гравюры на дереве.
Используйте их, чтобы добавить царапины, потертости, старомодности любому произведению цифрового искусства.
Эти кисти были сделаны из настоящих чернил, бумаги и деревянных блоков, поэтому они действительно очень похожи на настоящие.
Это быстрый способ создать немного гранжа и драмы в вашей следующей цифровой картине.
И вы сразу влюбитесь в этот набор кистей.
53. Кисти для рисования в Photoshop
Получите эти кисти
Итак, этот набор состоит из 12 кистей, которые идеально подходят для рисования рисунков, иллюстраций и эскизов. Немного мала, но дело не всегда в количестве; даже одна хорошая кисть может изменить весь ваш рабочий процесс.
Эти кисти имитируют все виды ручек и маркеров для разных качеств линий и настроения, чтобы усилить тему ваших рисунков.
Вы найдете инструменты для тонких, плавных линий, а также жирных, царапающих линий (и всего остального, о чем вы только можете придумать).
54. Водяные кисти
Получите эти кисти
Рисование вручную воды может быть очень сложным и трудоемким занятием.
Так что возьмите этот набор кистей, чтобы мгновенно создавать брызги, пузыри, капли, брызги, туман и практически любую другую форму воды, о которой вы можете думать в своих рисунках и концепт-артах.
Этот набор незаменим для сцен с водоемами, пузырьками, дождем, интерьерами или где-либо еще, где может присутствовать вода (что, честно говоря, является любой сценой вообще).
В этом наборе 43 водные кисти с высоким разрешением. И вы, вероятно, будете использовать их постоянно.
55. Splatter FX (100 кистей)
Получите эти кисти
У вас никогда не может быть слишком много кистей для брызг, верно?
В этом наборе из 100 уникальных кистей с брызгами вы найдете всевозможные большие текстуры, а также мелкие брызги с возможностью изменять размер кисти практически до любого разрешения.
И он поставляется со всеми видами непрозрачности и узоров, с которыми можно поиграть.
Вы можете добавить несколько жирных капель чернил на свой кусок или покрыть все тонким туманом.
Применение этих кистей безгранично, и ими очень весело пользоваться.
56. Манга Shonen Pack
Получите эти кисти
В доме есть художники манги? Что ж, этот пакет содержит более 500 кистей и скринтонов, которые предназначены для рисования реалистичной манги в японском стиле.
В этом наборе вы найдете огромное разнообразие линий, текстур, тонов, узоров и т. Д., И это может оказаться единственным набором кистей, который вы используете.
В нем действительно есть все необходимое для создания потрясающих японских произведений искусства и множество новых забавных кистей для экспериментов. Кто знает, возможно, вы найдете несколько новых фаворитов и добавите совершенно новый элемент в свой стиль.
Кстати, когда вы покупаете этот набор, вы также получаете купон на обновление до более чем 1500 мегапакетов кистей. Если вы спросите меня, это кричащая сделка.
57. Инструменты BlendPaint RH
Получите эти кисти
Итак, этот набор кистей микшера призван воспроизвести бесшовную и интуитивно понятную работу старых кистей Painter, но для Photoshop!
Художник Рико Холмс потратил время на создание идеальных кистей для микширования, так что, как только вы начнете, вам не придется ничего настраивать, чтобы получить плавное, красивое смешивание цветов, которое вы ищете.
58. Кисти туманностей
Получите эти кисти
Эти 16 великолепных кистей позволяют мгновенно рисовать потрясающие космические сцены, добавляя к вашей работе туманности, галактики и всевозможные другие космические объекты.
Эти кисти также имеют сверхвысокое разрешение, поэтому вы можете увеличить одну меньшую часть любой кисти, чтобы использовать ее в качестве фона, текстуры или просто добавить звездочки и космическую пыль к части.
Это наверняка весело. Особенно, если вы увлекаетесь рисованием космоса и небесных тел.
59. Вуши
Получите эти кисти
Эти кисти — именно то, на что они похожи: «свист» или широкие живописные мазки, которые добавляют забавности и причуды вашим частям Photoshop.
Вы получите 16 кистей с высоким разрешением, которые можно использовать для создания всевозможных забавных текстур и форм в своих рисунках.
Эти кисти настолько забавны, что вы можете даже захотеть создать несколько произведений искусства, используя только эти кисти, просто чтобы поиграть и посмотреть, что получится.
60. Кисти Scifi
Получите эти кисти
Вот еще один суперполезный чит-пак, в который вы можете влюбиться.
Вы получите или более 540 кистей , которые позволят вам создавать сложные научно-фантастические механизмы за секунды.
Всего за несколько щелчков мышью вы получите потрясающий корабль, транспортное средство, оружие или любую другую машину, которая может вам понадобиться… полностью укомплектованную кнопками, винтами и переключателями.
Это отличный ресурс для того, чтобы придумывать новые научно-технические материалы или добавлять технологии в научно-фантастические сцены с другим фокусом.
61. Кисти для брызг чернил
Получите эти кисти
Это набор кистей с брызгами для быстрого добавления цвета, текстуры и ощущения чернил / акварели любому объекту, который вы создаете в Photoshop.
Добавьте их в свои произведения искусства, чтобы добавить глубины и движения без особых усилий.
Также попробуйте поиграть с непрозрачностью для еще лучшего наложения. Или используйте кисти прямо из коробки, чтобы придать вашим иллюстрациям больше глубины и цвета.
62.Листва и трава
Получите эти кисти
Трава, листья и кусты — большая часть работ по окраске окружающей среды.
Но для рисования вручную требуется целая вечность, а некоторые текстуры просто не справляются с этим.
Если вы чувствуете себя застрявшим, попробуйте этот пакет из более чем 60 кистей + настроек, чтобы быстро добавить участки естественной травы и листвы к вашим пейзажам.
Отлично подходит для быстрой окраски, а также для работы над длинными законченными концептуальными работами.
Вы найдете кисти для более тонких, более характерных зеленых насаждений, а также высокодетализированные и живописные кисти для рисования растений крупным планом.
63. Счастливый пакет
Получите эти кисти
Этот набор снабдит вас 25 радикальными кистями, чтобы добавить улыбки в ваши сеансы рисования.
Вы получите один удобный инструмент для аэрографии и несколько десятков других текстурных кистей для визуализации фона и атмосферы, теней и света, а также для добавления шероховатых текстур.
Вы, вероятно, будете использовать эти кисти постоянно, потому что они чрезвычайно универсальны и могут найти место практически в любой цифровой живописи.
В конечном счете, это хороший базовый пакет текстур, который покрывает большинство ваших баз в концептуальном искусстве Photoshop и скоростной живописи.
64. Набор фигурок Дехарме
Получите эти кисти
Если вы много рисуете фигуры, то этот набор кистей доставит вам долгий-долгий путь.
Вы получите все необходимое для рисования, раскрашивания, смешивания и добавления деталей к вашим рисункам в стиле живописи, акрила или масла.
Внутри вы можете найти более 40 кистей для цифровых рисунков + картин, а также некоторые специализированные кисти для деталей лица, таких как ресницы, губы и даже волосы на лице.
Этот пакет очень полезен для всех, кто рисует много фигур, портретов или концептуальных рисунков персонажей.
65. Окрашенные кисти в стиле гранж (всего 60)
Получите эти кисти
Не бывает слишком большого количества гранжевых текстурных кистей.
Этот набор идеально подходит для добавления всевозможных текстур к вашему концепт-арту.
Здесь вы получите широкий выбор текстур, от действительно мелкозернистой текстуры до гораздо более «крупных» штампов.
Добавьте эти текстуры на свои рисунки зданий, машин, пейзажей и даже костюмов. Вы также можете использовать их, чтобы почти мгновенно добавить атмосферу и мрачное настроение своему произведению.
66. Носовые щетки (всего 150+)
Получите эти кисти
Это набор кистей, о котором вы даже не подозревали.
Обычно мы думаем о глазах как о самой сложной части портрета, но второе место занимает нос.
Этот массивный набор из более чем 150 кистей позволяет мгновенно нанести нос на свой эскиз, концептуальный рисунок или мультфильм.
Как это круто?
Вы найдете множество щеток для носа для людей и животных, и они определенно подойдут для фантастических существ.
Этот набор идеально подходит, если вы не хотите тратить много времени, беспокоясь о лице на рисунках персонажей или мультфильмов. Это позволяет практически пропустить часть носа и перейти к более творческим частям произведения.
67. Набор кистей Matt’s Art
Получите эти кисти
Этот замечательный, но всеобъемлющий набор кистей содержит более 100 кистей для имитации различных сред, таких как карандаш, ручка, пастель, акварель, уголь, акриловые или масляные краски.
Вы также получите несколько бонусных кистей для добавления камней, деревьев, облаков и листвы.
Как будто этого было недостаточно, вы также получите множество кистей с текстурами и брызгами, так что этот набор действительно разнообразный и действительно большой.
Если вы не хотите возиться с читерскими кистями или действительно специализированными наборами кистей, то прекрасно сработает , независимо от того, создаете ли вы цифровые картины, концепт-арт, мангу или раскадровки.
68. Капелька краски Drippity Drop капает
Получите эти кисти
Я должен сказать, что этот набор кистей получил награду за самое смешное имя во всем этом списке.
И он отлично подходит для добавления забавных капель краски или чернил на вашу работу.
Поиграйте с непрозрачностью, чтобы добавить атмосферную текстуру вашим предметам, или используйте эти кисти, чтобы добавить немного причудливости и цвета в графический дизайн.
Это действительно простой специализированный набор кистей с множеством практических применений. Так что это хорошо, если вам нужно в спешке изменить настроение вашего произведения.
69. Универсальный набор кистей
Получите эти кисти
Этот набор кистей — именно то, о чем говорит название: невероятно универсальный набор кистей с множеством различных качеств мазков.
Используйте их для наброска, раскраски, затенения и выделения всего произведения искусства.
Или используйте их с другими кистями для создания динамичного портрета, пейзажа или любого другого предмета, который вам подходит.
70. Стартовый пакет для Photoshop
Получите эти кисти
Создатель и основатель Cubebrush Марк Брюне выпустил на рынок свои собственные наборы кистей Photoshop, и они чертовски хороши.
Это более дешевый пакет, созданный специально для новичков, только начинающих заниматься цифровой живописью, или художников, переходящих с другой программы на Photoshop.
Внутри вы найдете 14 кистей, которые охватывают весь спектр от рисования до рисования и всего, что между ними. Так что по цене в 3 доллара он действительно может многое предложить.
Однако, если вы новичок в Photoshop, я предлагаю начать с бесплатных кистей сначала . Привыкайте к панели кистей и к использованию программного обеспечения, а затем беспокойтесь об оплате за наборы кистей премиум-класса.
71. Кисти PS для продвинутых художников
Получите эти кисти
С другой стороны, у нас есть усовершенствованный набор кистей, также разработанный Марком.
На этот раз 25 различных кистей, и они разработаны с гораздо более замысловатыми деталями. Если вы уже чувствуете себя комфортно, раскрашивая собственных персонажей или окружение с нуля, тогда вам будет комфортно работать с этим пакетом.
Здесь найдется что-то для любого предмета, от щеток для кожи до тканей и обычных щеток для пыли / рассеивания.
Но не думайте, что вам нужен профессиональный уровень художественного опыта, прежде чем начать это делать. Кто угодно может работать с этими кистями и быстро начать рисовать; но вам понадобится опыт работы в области цифровой живописи и общие художественные навыки, чтобы действительно создавать работы профессионального уровня.
72. Кисти с дизайном персонажей
Получите эти кисти
Photoshop — лучшая программа для создания собственных персонажей.
Да, вы всегда можете использовать кисти по умолчанию и работать с тем, что у вас есть. Но почему бы не начать с набора, адаптированного к процессу создания персонажей?
Я не могу придумать лучшего ресурса, чем этот массивный набор кистей 315+ , полный множества разных стилей. Есть кисти для рисования, раскадровки, рисования манги, набросков, масла, пастели, всего.
Полный список кистей можно найти на странице продукта, так что ознакомьтесь с ним и посмотрите, сможете ли вы использовать их в своей работе.
Я знаю, что это большой список, поэтому он может показаться огромным. Но вы всегда можете начать с беглого просмотра списка, чтобы проверить любые кисти, которые вам бросаются в глаза.
Старайтесь не скачивать тонну сразу, так как вы, скорее всего, потратите время на прыжки между всем остальным. Лучше тестировать по одному набору кистей за раз, пока не найдете то, что вам действительно нравится.
Как использовать Photomerge в Photoshop CS5 — CS6 — Marsha Riti
Что такое Photomerge?Photomerge — это команда Photoshop, которая объединяет несколько фотографий / отсканированных изображений в одно непрерывное изображение — отлично подходит для сканирования больших произведений искусства!
Как попасть в команду Photomerge?
Файл -> Автоматизировать -> Photomerge
Что вам нужно для возможности Photomerge обложек?
- У вас должен быть Photoshop CS5 или Photoshop CS6.
Примечание. Однако Photomerge был введен в Photoshop CS3; только до тех пор, пока в CS5 Photomerge наконец не перестал глючить. Вы можете использовать старые версии Photoshop (CS3 — CS4) для Photomerge, но имейте в виду, что это не работает так гладко, как могло бы. - Сканер стандартного размера (хорошего качества). Лично я использую сканер Epson Perfection 4990 PHOTO формата A4, но использую тот, который лучше всего подходит для вас.
- Несколько хороших сканированных изображений ваших работ.См. Инструкции ниже по сканированию иллюстраций с помощью сканера стандартного размера.
- Откройте палитру слоев в Photoshop.
Зачем использовать Photomerge?
- Потому что (хорошего качества) широкоформатные сканеры могут быть дорогими.
- Это может быть проблемой, когда магазин отсканирует ваши работы для вас. Вы не привязаны к графику работы магазина и полностью контролируете качество своего искусства.
- Большинство издательств с радостью примут цифровые отсканированные изображения произведений искусства от художников для публикации в книгах.Слава богу, не нужно присылать по почте оригинальные иллюстрации!
- И… у вас, вероятно, уже есть Photoshop, так почему бы не использовать его.
Советы по сканированию:
- Перекрывайте отсканированные изображения примерно на 2–3 дюйма.
- Вращайте и перемещайте изображение между сканированными изображениями, чтобы убедиться, что вы отсканировали каждую часть произведения.
- После того, как рисунок будет отсканирован, откройте отсканированные изображения в Photoshop и поверните отсканированные изображения так, чтобы все они были ориентированы одинаково.
- Это может не относиться к вам: у моего сканера есть тень на дальнем правом крае платформы сканера. Поэтому, когда я сканирую правый край своего произведения искусства, я всегда помещаю его на расстоянии одного дюйма от правого края планшета сканера, чтобы не оставлять тени на моих отсканированных изображениях.
- Используйте малярную ленту, чтобы удерживать изображение на месте во время сканирования.
- Используйте тяжелый предмет (например, книгу), чтобы прижать крышку сканера к верхней части изображения.
Фото слияние:
- Откройте палитру Layers .
- Откройте команду Photomerge: Файл -> Автоматизировать -> Photomerge
- В окне Photomerge должна быть возможность выбрать различные типы Layout . Для CS5 — CS6 вы можете использовать Auto .
- Нажмите кнопку Обзор и выберите сканы, которые вы хотите объединить.
- Затем нажмите ОК .
- Как ни странно, несколько сканированных изображений теперь выглядят как одно изображение, но на самом деле они представляют собой несколько слоев .Проверьте изображение на экране, и если все выглядит хорошо , объедините с слоями .
Если изображение кажется немного неправильным, вы можете:
Перемещайте слои так, чтобы изображение выровнялось более правильно.
-или-
Повторно отсканируйте изображение, используя еще несколько сканированных изображений.
Готовый образец (исходный размер 13½ «x 15½»):
Эффект поп-арта в стиле Уорхола с элементами Photoshop
В этом уроке мы будем использовать Photoshop Elements для создания эффекта, аналогичного знаменитым фотографиям Энди Уорхола с Мэрилин Монро, Элизабет Тейлор и др.Мы будем использовать слои и режимы наложения, чтобы создать эффект, упростив исправление ошибок или изменение внешнего вида на более позднем этапе.
1. Первое, что нам нужно сделать, это отрезать объект от фона. Выберите инструмент «Лассо» на панели инструментов. Выберите начальную точку с помощью мыши и щелкните, чтобы начать выбор. Удерживая кнопку нажатой, обведите объект. Контур не должен быть слишком точным, если он повторяет лицо и волосы; в оригиналах Уорхол использовал скальпель, чтобы вырезать фотографию.Как только вы снова дойдете до начальной точки, отпустите мышь, чтобы создать выделение.
2. Теперь мы создадим копию выбранной области на новом слое. Для этого перейдите в меню Layer и выберите New> Layer via copy . На панели «Слои» появится новый эскиз, содержащий выбранную вами область. Слои подобны кускам целлулоидной пленки, вы можете создать изображение, наложив слои друг на друга; их можно редактировать и перемещать независимо друг от друга, не оказывая постоянного воздействия на остальную часть изображения.
3. Прежде чем приступить к созданию эффекта, отключим исходный фоновый слой, так как он может отвлекать. Щелкните значок глазного яблока рядом с его миниатюрой; теперь у нас остался только вырезанный слой. Убедитесь, что вырезанный слой все еще выбран, щелкнув его миниатюру на панели слоев — он будет выделен.
4. Нам нужно удалить детали лица, чтобы эффект работал правильно. Перейдите в меню «Фильтр» и выберите «Настройки > Порог». Этот фильтр смотрит на тона изображения; все, что светлее средне-серого, становится белым, все, что темнее средне-серого, становится черным. Первоначальный эффект слишком силен и имеет слишком много черного; нам нужно уравновесить это. Щелкните ползунок и начните перетаскивать его влево. Вы увидите, что черные области начнут исчезать и заменяться белыми. Здесь хорошо работает значение около 80.
5. Теперь мы можем начать добавлять цвет к изображению. Сначала мы вернем выделенную область выреза.Нажмите и удерживайте клавишу Ctrl на клавиатуре, а затем щелкните мышью по миниатюре вырезанного слоя. Контур «марширующих муравьев» появится по краю изображения.
6. Перейдите в Слой > Новый> Слой . Появится диалоговое окно. Всегда полезно называть слои: этот будет соответствовать цвету нашей кожи, поэтому мы будем называть его Skin. О других настройках пока беспокоиться не будем. Нажмите ОК, чтобы создать слой. Он появился на панели «Слои», но пока не видим никаких изменений.
7. Перейдите в меню «Правка» и выберите «Залить выделение». Содержимое по умолчанию будет цветом переднего плана, но нам нужен собственный цвет. Щелкните меню «Использовать» и выберите «Цвет». Появится цветовая палитра. Оттенки кожи находятся где-то между красным и оранжевым, поэтому перетащите стрелки вниз на полосе оттенка, а затем выберите подходящий оттенок в главном окне. Нажмите «ОК», чтобы задать цвет, а затем нажмите «ОК» в диалоговом окне «Заливка», чтобы заполнить выделенную область.
8. Мы заполнили слой нашим цветом, но возникла небольшая проблема, мы больше ничего не видим! Это потому, что цветной слой находится поверх оригинала.Мы можем исправить это, изменив режим наложения слоя. Они изменяют способ взаимодействия содержимого слоя со слоем ниже. Чтобы изменить режим, нажмите меню «Режим наложения» в верхней части панели «Слои» (для начала это будет Нормальный). В этом случае мы будем использовать Умножение. Этот режим влияет только на области, которые светлее текущего слоя, и, поскольку нижний слой черно-белый, черные области игнорируются, поэтому цвет применяется только к белым областям.
9. Следующим шагом будет добавление цветов деталей.Мы могли бы сделать это на слое кожи, но будет сложно исправить какие-либо ошибки, поэтому мы сделаем это на новом слое выше. Создайте новый слой, как и раньше, на этот раз назовите его Details. Опять же, мы хотим, чтобы цвета отображались до оригинала, поэтому мы можем установить режим наложения в диалоговом окне, прежде чем создавать его. Установите режим «Умножение» и нажмите «ОК».
10. Возьмите инструмент «Кисть» на панели инструментов. Щелкните правой кнопкой мыши в любом месте изображения, чтобы открыть средство выбора кистей. Мы хотим, чтобы детали имели четкие края, поэтому выберите предустановку Hard Round 19 пикселей.
11. Начнем с волос, поэтому нам нужно выбрать подходящий цвет. Щелкните значок цвета переднего плана на панели инструментов. Появится цветовая палитра. Выберите яркий желтый цвет и нажмите ОК.
12. Начните закрашивать участок волос. Поскольку мы установили режим наложения на Умножение, новый цвет покрывает только оттенок кожи, оставляя черные детали нетронутыми. Вы заметите, что желтый цвет немного отличается от выбранного вами цвета, потому что он также смешивается с оттенком кожи.Не беспокойтесь о том, чтобы выйти за края; выбор предотвращает выплескивание чего-либо. Продолжайте рисовать; Опять же, не беспокойтесь о том, что он будет слишком точным по линии роста волос, оригинал Уорхола выполнен в блочном цвете и имеет очень жесткие края. Если вам нужно сделать кончик кисти больше, вы можете нажать правую квадратную скобку на клавиатуре (рядом с клавишей P).
13. Как только волосы будут готовы, мы можем добавить другие детали. Вернитесь и нажмите на цветную фишку переднего плана, на этот раз выберите темно-красный, это будет для губ.Уменьшите размер кисти, используя левую квадратную скобку. Теперь закрасьте верхнюю часть губ. Вы можете немного пройтись по контуру, чтобы выделить их более четко. Переключитесь на голубой и закрасьте тени для век. Вы также можете нанести синий цвет ей на глаза.
14. В оригинале Уорхола белые участки (зубы и глазные яблоки) оставлены в тон кожи. Если мы хотим добавить белый цвет к изображению, нам нужно сделать это немного по-другому. Рисование белым цветом не повлияет на этот слой, так как для него установлено значение «Умножение».Вместо этого щелкните миниатюру слоя кожи, чтобы сделать его активным. Теперь выберите инструмент Ластик. С помощью небольшого кончика кисти сотрите участки, которые вы хотите сделать белыми. По сути, мы позволяем просвечивать исходный черно-белый слой.
15. Мы почти закончили. Осталось только создать новый фон для изображения. Сначала нам нужно удалить выделение, поэтому перейдите в меню «Выбрать» и выберите «Отменить выделение». Щелкните мышью по миниатюре фонового слоя.Теперь создайте новый слой либо из меню «Слой», как раньше, либо щелкнув значок «Новый слой» на панели «Слои». Под остальными появится миниатюра нового слоя.
16. Перейдите в Edit> Fill Layer. В содержании по-прежнему будет отображаться цвет, но мы должны щелкнуть его еще раз, чтобы открыть цветовую палитру.
