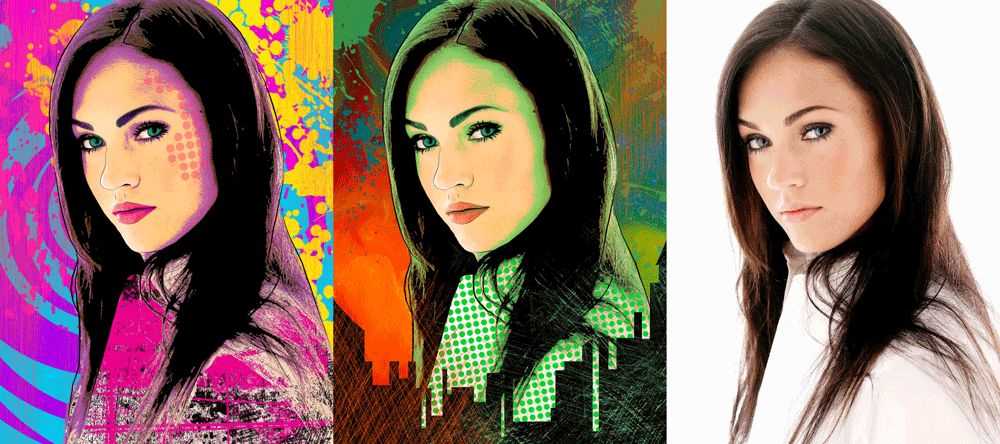
делаем арты фотографии в Фотошопе (Photoshop). Как самому сделать портрет в стиле поп-арт в фотошопе? Самые простые арты
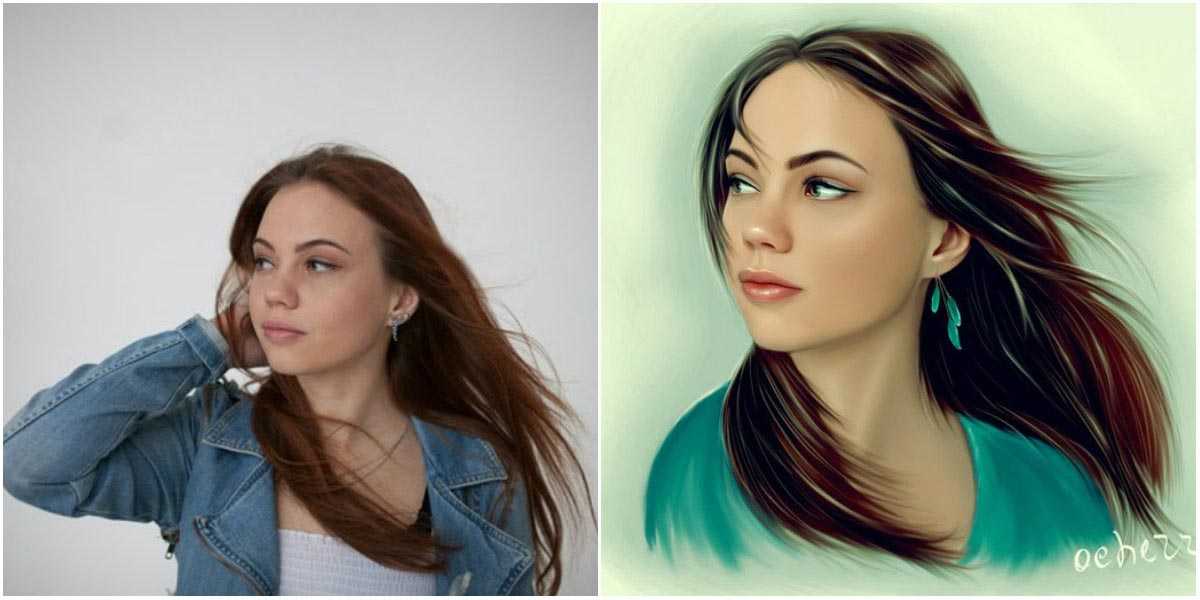
Современные графические редакторы способны на многое. Так, с их помощью можно изменить фото, удалив ненужные элементы или добавив новые. А можно превратить, казалось бы, обычный снимок в оригинальный арт, и в рамках настоящей статьи мы расскажем именно об этом.
Большинство современных графических редакторов поддерживает возможность работы с уровнями (слоями), что позволяет превратить изображение в чёрно-белое, а затем придать тем или иным участкам нужный цвет. И это лишь один из возможных вариантов создания арта. Подробнее далее.
Способ 1: Adobe Photoshop
Adobe Photoshop — это один из самых удобных и самый популярный графических редакторов. Он предоставляет практически безграничные возможности для работы с изображениями. Есть в его арсенале и инструменты для создания поп-арт фотографии, которыми мы и воспользуемся для решения нашей сегодняшней задачи.
- После установки программы нужно открыть необходимую вам фотографию. Чтобы это сделать, следует обратиться к подменю
- Первым делом следует избавиться от заднего фона. Для этого создаем дубликат слоя, перетаскивая основной фон на иконку «Создать новый слой» , а основной заливаем белым с помощью инструмента «Заливка» .
- Далее добавляем слой-маску. Для этого выделяем нужный слой и нажимаем на иконку «Добавить векторную маску» .
- Теперь стираем задний фон при помощи инструмента «Ластик» и применяем слой-маску нажатием правой кнопки мыши на маске.
- После того как изображение подготовлено, необходимо применить коррекцию, но перед этим создаем дубликат готового слоя. Для этого перетаскиванием его на иконку «Создать новый слой» . Делаем новый слой невидимым нажатием на небольшую кнопку в виде глаза рядом с ним.
 Далее выделяем видимый слой и переходим в «Изображение» — «Коррекция» — «Порог» . В появившемся окне устанавливаем наиболее подходящее под изображение соотношение черного и белого.
Далее выделяем видимый слой и переходим в «Изображение» — «Коррекция» — «Порог» . В появившемся окне устанавливаем наиболее подходящее под изображение соотношение черного и белого. - Убираем невидимость с копии, и, устанавливаем непрозрачность на 60% .
Теперь вновь переходим в «Изображение» — «Коррекция»
- Далее необходимо объединить слои, выделив их и нажав сочетание клавиш «Ctrl+E» . Затем закрашиваем задний фон в цвет тени (подбираем на свое усмотрение). И после этого объединяем задний фон и оставшийся слой. Также можете стереть ластиком ненужные или докрасить черным нужные вам части изображения.
- Теперь придадим изображению цвет. Для этого необходимо открыть карту градиента, которая находится в выпадающем списке кнопки создания нового корректирующего слоя.
Нажатием на полоску цвета открываем окно и выбираем там трехцветный набор. После для каждого квадрата подбираем свой цвет.

- Все, ваш поп-арт портрет готов, можете сохранять его в любом удобном формате нажатием сочетания клавиш Ctrl+Shift+S .
Как видим, процедура не слишком трудоёмкая. Также на нашем сайте есть альтернативная инструкция по превращению фотографии в поп-арт, доступная по ссылке далее.
Способ 2: Paint.NET
Бесплатный редактор Paint.NET проще Photoshop в освоении, но и менее богат возможностями. Тем не менее, с помощью этого средства тоже можно сделать арт из фотографии.
- Откройте редактор и воспользуйтесь пунктами «Меню» – «Файл» , чтобы загрузить требуемое фото.
- Пэйнт.НЕТ не поддерживает работу с масками, поэтому требуемый фрагмент картинки понадобится самостоятельно освободить от фона. Например, для портрета изображение человека следует выделить с помощью инструмента «Лассо» и воспользоваться средством «Обрезать» из панели инструментов.
Фрагменты фото, которые не захвачены инструментом, можно убрать «Ластиком» .
- Воспользуйтесь меню «Слой» , в котором выберите пункт «Создать дубликат слоя» .
- Выделите созданную копию, снова откройте меню
Установите режим наложения как «Умножение» со значением непрозрачности 135 .
Опять используйте меню «Слой» , но на этот раз кликните по варианту «Объединить со следующим слоем» . - Воспользуйтесь меню «Эффекты» , выберите варианты «Художественные» – «Картина маслом» .
Параметр «Размер кисти» установите в позицию «3» , а «Грубость мазков» установите в значении около 140 . Обратите внимание, что в некоторых случаях может понадобиться подбирать подходящее значение на глаз. - Далее выберите меню «Коррекция» , пункт «Постеризация» .
Ознакомьтесь с полученным результатом – если он вас не удовлетворяет, снимите галочку с опции «Синхронизация» и вручную подберите подходящее сочетание цветов.
- Установите в качестве фона произвольный цвет – выберите нужный на RGB-колесе в окошке «Палитра» , затем используйте средство «Заливка» .
- В конце работы снова объедините слои (последний пункт шага 4) и сохраняйте изображение через меню «Файл» .
Пейнт.НЕТ пусть и не самый функциональный из доступных графических редакторов, зато полностью бесплатный и простой в освоении. Часть недостающих возможностей можно вернуть с помощью сторонних плагинов.
Способ 3: GIMP
Свободный аналог Фотошопа — GIMP — тоже способен решить сегодняшнюю задачу.
- Откройте изображение, воспользовавшись меню «Файл» – «Открыть» .
- После загрузки изображения используйте инструмент «Свободное выделение» для выбора нужной части картинки. В ГИМП это средство более удобно, чем в Paint.NET, поэтому процедура пройдёт намного быстрее. Для активации выделения в GIMP 2.10 и новее дополнительно нажмите на клавишу Enter , когда выберете требуемый фрагмент.

- После выбора части используйте последовательно пункты меню «Правка» – «Копировать» и «Правка» – «Вставить» .
- В диалоговом окне слоёв появится новый плавающий слой. Кликните по нему правой кнопкой мыши и выберите пункт «В новый слой» .
Повторите операцию, и на этот раз выберите «Слой к размеру изображения» . - Фоновый слой нужно сделать невидимым, кликните левой кнопкой по иконке глаза.
- Следующий шаг подобен таковому в Adobe Photoshop – необходимо настроить цветовой порог. В GIMP нужная опция находится в меню «Цвет» и называется соответственно.
Двигайте ползунок, чтобы добиться сохранения как можно большего числа деталей, после чего нажимайте «ОК» . - Создайте новый слой, используя для этого пункты меню «Слой» – «Создать слой» .
- Переключитесь на слой с чёрно-белым изображением, после чего воспользуйтесь меню «Выделение» , в котором выберите опцию «Выделение по цвету» .
 Наведите курсор на любой тёмный участок и кликните левой кнопкой мыши.
Наведите курсор на любой тёмный участок и кликните левой кнопкой мыши. - Вернитесь на созданный ранее прозрачный слой, после чего кликните по иконке выбора цвета переднего плана, расположенной ниже блока инструментов.
Выберите с помощью палитры предпочитаемый цвет, после чего наведите курсор на положение «Текущий» , зажмите ЛКМ и перетащите цвет на изображение для автоматической заливки. - Повторите шаги 8-9, но на этот раз выделите и заполните белый участок рисунка.
- Используйте инструмент «Выделение смежных областей» , чтобы выбрать фон и залить его цветом, контрастирующим с цветами основного изображения.
- Используйте меню «Файл» для сохранения полученного результата.
Возможно, GIMP не самый удобный графический редактор из существующих, но обширные возможности этой программы неоспоримы.
Заключение
Вот таким хитрым, но действенным способом мы сумели сделать поп-арт портреты с помощью трех разных графических редакторов. Какой из рассмотренных способов выбрать — решать только вам.
Какой из рассмотренных способов выбрать — решать только вам.
Сегодня картины или арты, созданные с помощью компьютера, вызывают не меньший интерес, чем обычные полотна, написанные на бумаге. Управляться с курсором мышки ничуть не легче, чем водить по холсту карандашом или кистью. Некоторые художники, профессионально занимающиеся электронным искусством рисования, прибегают к помощи специальных устройств вроде графических планшетов, что позволяет исключить мышь, но в этом случае необходимо особенное программное обеспечение.
Рассмотрим лучшие программы для создания артов на персональном компьютере как для любительской среды, так и для профессиональной. Обозначим ключевые возможности софта, удобство пользования и доступность продуктов для разных пользователей. Маститый «Фотошоп» мы упоминать не будем, потому как буквально все ПК-художники и без того знают о его существовании и повсеместном засилье в наших компьютерах, а разберём менее известные и толковые утилиты для рисования.
Paint.NET
Это базовая программа для создания артов, которая включена почти в каждую копию платформы «Виндовс». В её распоряжении есть все необходимые для начального рисования инструменты: кисть, карандаш, ластик и заливка. Причём каждого инструмента по десятку разновидностей: толщина, насыщенность, фора и т. д.
Для ценителей виртуального искусства в стиле абстракционизма и кубизма в программе для создания артов предусмотрены фигуры треугольника, прямоугольника, растягивающегося эллипса, многогранников и облака разговоров для комиксов. С поддержкой графических форматов также никаких проблем нет. На официальном ресурсе «Майкрософта» и на любительских сайтах можно найти какие-то дополнительные плагины и надстройки, которые в значительной мере расширяют возможности программы для создания артов, превращая её в настоящего монстра искусства.
Порекомендовать утилиту можно любому начинающему художнику, что называется, для пробы пера. На создание каких-то серьёзных полотен с помощью этой программы рассчитывать не приходится, но набить руку вполне возможно.
The GIMP
Это довольно мощная программа для создания пиксель-артов, и по своему функционалу она максимально плотно приближена к легендарному «Фотошопу». Возможности утилиты позволяют не только с нуля нарисовать картину, но и наложить множество эффектов на уже готовые изображения. Кроме того, функционал программы спокойно справляется с первоначальной вёрсткой сайтов или каких-то других дизайнерских макетов.
Программа для GIMP поддерживает многослойную работу с изображениями, подробную настройку инструментария, максимально точную цветовую калибровку и прочее. Также утилита поддерживает профессиональные графические планшеты, поэтому порекомендовать её можно как художникам со стажем, так и начинающим любителям.
Inkscape
Ещё одна качественно проработанная программа для создания поп-арта и сложного рисования. Утилита позволяет выполнять любые операции с контурами, редактировать градиент, менять стиль и тип узлов. В общем, в софте предусмотрено практически всё, чтобы рисовать профессиональные шедевры искусства.
Кроме того, в настройках можно найти большое количество предустановленных фигур, которые можно менять как вам захочется. Программа поддерживает удобные «горячие клавиши» и экспорт не только во все популярные графические форматы, но и специфические, вроде XML. Профессиональным рисовальщикам есть где развернуться на полях Inkscape, но любителям будет сложно разобраться со всеми нюансами и спецификой утилиты, поэтому им лучше выбрать что-то попроще или же хорошенько проштудировать мануал.
SmoothDraw
Это отличная программа для создания арта из фото. Утилиту взяли на вооружение десятки тысяч пользователей, среди которых и профессиональные художники, и любители-новички. Здесь нет необходимости, как в предыдущих программах, досконально изучать меню и имеющийся инструментарий — достаточно открыть новый файл и дать волю своему воображению с помощью интуитивно понятного и грамотно визуализированного функционала.
В вашем распоряжении — многослойность объектов, вращение холста по всем осям, режимы смешивания и субпиксельные уровни сглаживания. Помимо стандартного набора инструментов для живописи на готовых фото или с чистого листа, утилита включает в себя редкие готовые кисти вроде граффити, звёзд, травы или капель воды. Также программа полностью поддерживает графические планшеты, что явный плюс для такого софта.
Помимо стандартного набора инструментов для живописи на готовых фото или с чистого листа, утилита включает в себя редкие готовые кисти вроде граффити, звёзд, травы или капель воды. Также программа полностью поддерживает графические планшеты, что явный плюс для такого софта.
PixBuilder Studio
Ещё одна программа для редактирования и создания пиксель-артов, то есть растровой графики. Возможности софта также позволяют спокойно прорабатывать дизайн веб-сайтов, поэтому утилита пользуется завидной популярностью у веб-мастеров, составляя конкуренцию именитому «Фотошопу».
Кроме уже привычного базового набора инструментов, есть работа со слоями, многоэтапная отмена операций, настройка линий кривых и уровней, а также подгонка популярных эффектов «Блум» (размытие) и резкости. Также у пользователя есть возможность на своё усмотрение настроить интерфейс: закрепить инструменты, вывести важные опции как отдельные элементы и т.д. Работать с программой вполне комфортно как профессионалам, так и новичкам-любителям.
Manga Studio
Это специальная программа для создания аниме-артов. Пользователю доступен шикарный набор инструментов для рисования манги и комиксов. Те, кто досконально изучил мануал и хорошо разобрался с ветками меню так же, как с горячими клавишами, считают утилиту самой удобной для ваяния аниме.
Весь инструментарий, причём настраиваемый, всегда у вас под рукой: скринтон, окраска, чёрный контур, осветлитель и т. д. Если вы малознакомы с софтом такого плана, а порисовать аниме ну очень хочется, то к вашим услугам расширенная версия программы с пошаговой инструкцией на выбор — иллюстрации или видео, где подробнейшим образом объясняются все нюансы этого мероприятия — от азов до создания профессиональных манга-полотен.
Livebrush
Эту утилиту можно назвать ярким примером того, как должна выглядеть качественная рисовалка для детей. Несмотря на свою специфичность, программа пользуется завидной популярностью и среди состоявшихся художников.
Одна из отличительных особенностей данного софта — это векторные узоры, где пользователь может нанести рисунок заданных форм и размеров. Здесь вы без труда оформите славянские или восточные орнаменты, какие-то симметричные сетки или готические узоры. И без того громадный выбор кистей можно расширить собственными настройками или же загрузить ещё больший ассортимент как с официального ресурса разработчика, так и с других любительских ресурсов.
Здесь вы без труда оформите славянские или восточные орнаменты, какие-то симметричные сетки или готические узоры. И без того громадный выбор кистей можно расширить собственными настройками или же загрузить ещё больший ассортимент как с официального ресурса разработчика, так и с других любительских ресурсов.
Софт прекрасно показал себя в работе с графическими планшетами и полностью поддерживает все протоколы стилусов. Причём программа отслеживает не только силу нажатия на перо, но также и его наклон, что для многих художников является критичным моментом при выборе утилит такого плана.
PaintTool SAI
Эта утилита, наряду с «Манга Студией», стала популярна у фанатов японских комиксов. Кроме того, многие пользователи нарекли её программой для создания артов на Minecraft из-за специфичного и удобного для этого дела инструментария. Утилита также отлично подойдёт для любителей порисовать пейзажи и портреты в стиле гиперреализма или поп-арта.
Пользователю доступен широкий набор инструментов: шариковые ручки, чернила, десятки кисточек, карандаши разных мягкостей, пастели, акварели и т. д. Причём каждый отдельный инструмент можно настроить под какие-то свои нужды. Также есть возможность параллельной работы с несколькими холстами и поддержка многослойности объектов. Данным софтом пользуются как профессиональные художники, так и начинающие любители, и как уже говорилось выше — это практически идеальная программа для создания артов для «Майнкрафт».
д. Причём каждый отдельный инструмент можно настроить под какие-то свои нужды. Также есть возможность параллельной работы с несколькими холстами и поддержка многослойности объектов. Данным софтом пользуются как профессиональные художники, так и начинающие любители, и как уже говорилось выше — это практически идеальная программа для создания артов для «Майнкрафт».
Affinity Designer
Это неплохой софт для создания артов с классическим дизайном и привычным набором инструментов. Здесь вы найдёте большой ассортимент кистей, градиентов и других вспомогательных режимов. Среди прочей массы похожих утилит, эта программа выделяется тем, что отлично справляется с векторными объектами и может легко обрабатывать растровые изображения. Многие используют данный софт не столько для рисования с нуля, сколько для ретуширования фото и дальнейшей обработки в арт-произведение.
Один их явных минусов программы — это отсутствие поддержки сторонних плагинов. Всё, что доступно пользователю, это небольшой перечень надстроек на официальном ресурсе разработчика. Последний, кстати, обещал поправить этот недочёт в самое ближайшее время. Но и без дополнительных плагинов утилита на многое способна и порадует вас интуитивно понятным функционалом с хорошими художественными возможностями.
Последний, кстати, обещал поправить этот недочёт в самое ближайшее время. Но и без дополнительных плагинов утилита на многое способна и порадует вас интуитивно понятным функционалом с хорошими художественными возможностями.
Подводя итог
Рисование — это дело специфическое. Кому-то нравится ваять пейзажи, кто-то предпочитает рисовать лица, а кого-то хлебом не корми — дай всю реальность превратить в японскую мангу. Несмотря на схожесть всех вышеперечисленных продуктов и функциональность, каждая утилита имеет какие-то свои отличительные особенности.
Перед тем как браться за создание очередного шедевра, которым будут восхищаться ваши друзья, обязательно учитывайте направленность и набор инструментария той или иной художественной программы. Лучше потратить пару часов на изучение мануала понравившегося софта, чем потом портировать ваше произведение в другую утилиту с потерей данных за неимением какой-нибудь кисточки.
Очаровательный урок от Designerfreelance, в котором весьма простым способом создается арт рисунок из обычной фотографии. Сначала мы заготовим необходимые узоры фотошопа с разными наклонами декоративных линий. Потом мы будем использовать фильтр «Изогелия» (Treshhold) с различными вариантами настроек для разных дубликатов слоев, которые вместе создадут очень красивый эффект. Далее нам пригодится гранжевая текстура с характерным оттиском, которую мы наложим «Умножением» и потом слегка обработаем. В заключение украсим работу кляксами и текстов.
Сначала мы заготовим необходимые узоры фотошопа с разными наклонами декоративных линий. Потом мы будем использовать фильтр «Изогелия» (Treshhold) с различными вариантами настроек для разных дубликатов слоев, которые вместе создадут очень красивый эффект. Далее нам пригодится гранжевая текстура с характерным оттиском, которую мы наложим «Умножением» и потом слегка обработаем. В заключение украсим работу кляксами и текстов.
Шаг 1.
Воспользуемся какой-нибудь подходящей фотографией, например этой .
Шаг 2.
Делаем дубликат слоя с оригинала и применим «Фильтр» (Filter) > «Размытие» (Blur) > «Умное размытие» (Smart Blur) со значениями, как на рисунке ниже. Качество (Quality) — Высокое (High), Режим (Mode) — Только края (Edge Only).
Шаг 3.
Нажимаем Ctrl+I, чтобы инвертировать изображение. На данном этапе пока отключим этот слой. Он нам пригодится позже. И еще сделаем одну вещь. Создаем новый слой над слоем с оригинальной фотографией и зальем его белым цветом.
Шаг 4.
В новом документе создаем горизонтальную линию. Удерживая Shift+Ctrl+Alt нажимаем стрелку вправо, чтобы копировать линию. Потом объединяем все линии и поворачиваем их на 45 градусо.
Шаг 5.
Выделяем квадрат 100х100 пикселей и кадрируем рисунок. После этого определяем новый узор «Редактирование» (Edit) > «Определить узор» (Define pattern).
Шаг 6.
Аналогичным образом создаем второй узор с наклоном в другую сторону.
Шаг 7.
Возвращаемся в наш основной документ. После этого делаем дубликат слоя с фото и передвигаем его выше белого слоя. Применяем «Изображение» (Image) > «Коррекция» (Adjustments) > «Изогелия» (Threshold) с настройками, как на рисунке ниже.
Шаг 8.
Применим стиль слоя «Перекрытие узора» (Pattern Overlay). Режим наложения «Замена светлым» (Lighten). В качестве узора выбираем первый созданный нами узор из полосок (Шаг 4-5).
Шаг 9.
Получили такой результат. Теперь преобразуем слой в новый смарт объект. Нажимаем на слое правую кнопку мыши и выбираем пункт «Сгруппировать в новый смарт объект» (Convert to smart Object). После этого меняем режим наложения слоя на «Умножение» (Multiply).
Нажимаем на слое правую кнопку мыши и выбираем пункт «Сгруппировать в новый смарт объект» (Convert to smart Object). После этого меняем режим наложения слоя на «Умножение» (Multiply).
Шаг 10.
Создаем еще один дубликат оригинального слоя и повторяем Шаги 7-9 с той разницей, что в Шаге 7 используем значение 100, вместо 118, а в Шаге 8 используем второй созданный нами узор с другим наклоном полосок.
Шаг 11.
После этого должен получиться такой результат.
Шаг 12.
Включаем верхний слой из линий, который мы отключили в Шаге 3.
Шаг 13.
Создаем еще один дубликат слоя с оригинальной фотографии. Применяем к нему «Изображение» (Image) > «Коррекция» (Adjustments) > «Изогелия» (Threshold). Только теперь настройки должны быть еще ниже, чтобы получился такой эффект, как на картинке ниже. После этого меняем режим наложения слоя на «Умножение» (Multiply).
Шаг 14.
В целом после всех манипуляций должен получиться такой результат.
Шаг 15.
Воспользуемся какой-нибудь подходящей текстурой, например этой .
Шаг 16.
Вставляем текстуру в наш документ, меняем режим наложения на «Умножение» (Multiply).
Шаг 17.
Снижаем прозрачность слоя с текстурой до 85%. Потом выбираем инструмент «Ластик» (Eraser Tool), и маленькой мягкой кистью с прозрачностью 30% проводим по текстуре в районе лба, щек и подбородка.
Шаг 18.
Теперь украсим фон какими-нибудь , имеющимися в наличии.
Шаг 19.
В заключение напишем какой-нибудь текст .
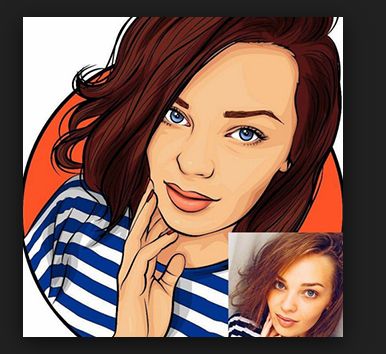
PS. Постовой. А вы знаете, что Модель Адриана Лима — это очень красивая девушка, которая весьма востребована в рекламном и модном бизнесе и которая своей красотой вдохновляет очень многих дизайнеров.
Стиль обработки поп-арт не теряет своей популярности. Его применяют для рекламных постеров, в дизайне журналов и просто в соцсетях, в качестве привлекательных аватарок и агитационных баннеров.
В этой статье мы расскажем, как сделать арт в Photoshop. А точнее, мы будем делать из фото арт картинку. И несомненно, лучшая программа для создания артов из фотографий — это Photoshop. Создать арт можно несколькими способами. Мы рассмотрим наименее трудозатратный и наиболее быстрый.
А точнее, мы будем делать из фото арт картинку. И несомненно, лучшая программа для создания артов из фотографий — это Photoshop. Создать арт можно несколькими способами. Мы рассмотрим наименее трудозатратный и наиболее быстрый.
Для работы нам понадобится портрет. Открываем изображение в Photoshop. Делаем дубликат слоя изображения (Ctrl+J ).
Фон на изображении нужно удалить. Как отделить объект от фона мы писали ранее в статье .
Если у вас однородный фон на фото, воспользуйтесь инструментом «Волшебная палочка»/Magic Wand Tool либо . Если фон сложный, то вам нужен инструмент «Быстрая маска»/Quick mask mode .
В нашем случае отделить девушку от фона можно инструментом «Быстрое выделение»/Quick selection tool . Работаем с дубликатом изображения.
Выделите фон, не задевая модель. После этого инвертируйте выделение (Ctrl+I ). Теперь выделен не фон, а объект на фоне, в нашем случае — девушка.
После этого достаточно нажать сочетание клавиш Ctrl+C , Ctrl+V , чтобы отделённое от фона изображение девушки было перенесено на прозрачный слой.
Теперь нам нужно выбрать в «Галерее фильтров»/Filter Gallery тот, с помощью которого можно сделать обводку контуров на нашем чёрно-белом фото и постеризацию теней и светов. Постеризация разобьёт оттенки на уровни, переход между которыми будет очень резкий. На этом этапе создания арта к каждому фото стоит подобрать свой фильтр или даже два, если есть необходимость. Вероятнее всего подойдут следующие фильтры: «Штрихи»/Brush Strokes/«Обводка»/Ink Outlines и «Акцент на краях»/Accented Edges ; «Эскиз»/Sketch /«Ксерокопия»/Photocopy ; . Галерея фильтров находится в пункте «Фильтр»/Filter главного меню программы. Важно! Когда подбираем фильтр, основные рабочие цвета должны быть чёрный и белый.
В нашем случае идеально подошел фильтр «Имитация»/Artistic/«Очерченные края»/Poster Edges . Фильтр настраиваемый. Слева в диалоговом окне нужно перемещать ползунки, пока не добьётесь желаемого результата. «Толщину краев»/Edge thickness задаем 1 , «Интенсивность»/Edge Intensity — 0 , «Постеризацию»/Posterization — 1 . Обратите внимание на то, как света и тени разбились на уровни. Завершив подбор параметров, нажмите Ok .
Обратите внимание на то, как света и тени разбились на уровни. Завершив подбор параметров, нажмите Ok .
Остаётся раскрасить изображение. В этом нам поможет корректирующий слой «Карта градиента»/Gradient Map . Вызвать можно в списке корректирующих слоёв, в нижней части палитры слоёв.
Откроется диалоговое окно. Двойным щелчком по градиенту вызываем настройки.
В них нам предстоит задать четыре точки цветов для градиента. Двигаться будем слева направо.
Еще больше о Photoshop — на курсах .
Внизу градиента есть ползунки. Они являются контрольными точками(stops). Слева точка — на Позиции/Location 0%, справа — на 100%. Одним кликом мышки внизу, под градиентом, можно создать новую точку. Ухватив, её можно перемещать влево и вправо. Лишние точки можно удалить, выделив и нажав на «Удалить»/Delete. Нам предстоит поставить точки на позиции 25%, 50%, 75%. Каждой точке зададим цвет. Две последние точки будут одинакового цвета, приблизительно похожего на тон кожи человека.
Задать цвет в контрольной точке можно, сделав по ней двойной щелчок (по ползунку). Откроется палитра. На градиенте всех цветов ползунок смещаем в нужный цвет и в большом окне градиента оттенка выбираем подходящий тон. Закрываем окно.
А теперь точки по очереди.
С добавление каждой новой точки уровни теней будут окрашиваться.
Установим точку на позиции 25%, цвет зададим красный.
Следующая точка будет голубого цвета, позиция 50%.
Предпоследняя точка 75%. Её цвет подбираем близким к цвету кожи. Внизу есть окошко с пометкой # . Скопируйте из этого окошка код цвета (выделяем и жмём Ctrl+C ).
Самая последняя точка у нас уже есть. Позиция 100%. Щёлкаем по ней дважды, открываем палитру, в окошке с пометкой # выделяем надпись и вставляем наш скопированный код, нажав Ctrl+V . Закрываем окно. Карту градиента тоже закрываем, нажав Ok .
Корректирующий слой карты градиента нужно прикрепить к слою с изображением девушки, так как мы будем рисовать задний фон. Чтобы закрепить корректирующий слой, подведите курсор мыши между ним и тем, к которому его применяли. Удерживая зажатым Alt , щёлкните между корректирующим слоем и слоем с изображением. У корректирующего слоя появится стрелка, указывающая на прикрепление к слою ниже.
Чтобы закрепить корректирующий слой, подведите курсор мыши между ним и тем, к которому его применяли. Удерживая зажатым Alt , щёлкните между корректирующим слоем и слоем с изображением. У корректирующего слоя появится стрелка, указывающая на прикрепление к слою ниже.
Создаём новый слой (Shift+Ctrl+N ) и перетаскиваем его под слой с изображением девушки.
Оставаясь на новом слое, берём инструмент «Прямоугольная область»/Rectangular Marquee Tool .
Ставим курсор в верхнем левом углу изображения и, зажав левую клавишу мыши, тянем вниз, справа придерживаемся середины изображения. Появится область, обведённая пунктиром. Затем выбираем инструмент «Заливка» (клавиша G ). Цвет можно подобрать, кликнув двойным щелчком по образцам основных цветов, который находится в самом низу панели инструментов.
Узнайте, как создается цифровой концепт-арт в приложении Fresco
- Руководство пользователя Adobe Fresco
- Введение
- Новые возможности Adobe Fresco
- Что такое Adobe Fresco
- Системные требования Adobe Fresco
- Сведения о выпуске Adobe Fresco
- Adobe Fresco на iPhone
- Сочетания клавиш
- Adobe Fresco | Общие вопросы
- Начало работы с пользовательским интерфейсом
- Переход на платный план Adobe Fresco
- Обновление хранилища Adobe Fresco
- Функции, поддерживаемые на устройствах iPad и Windows
- Рисуйте, творите, анимируйте — и делитесь шедеврами
- Слои
- Фигуры в Adobe Fresco
- Цвета
- Микс-кисти
- Пиксельные кисти
- Кисти-ленты
- Живые кисти
- Регулировка кривой нажима стилуса
- Векторные кисти
- Инструмент «Свободное трансформирование»
- Применение анимации к изображению
- Инструмент для растушевки
- Инструмент «Пластика»
- Добавление и модификация текста
- Публикация и экспорт
- Слои-маски
- Доступ к Creative Cloud Libraries во Fresco
- Линейка
- Ластики
- Добавление шрифта
- Выравнивание по сетке
- Приложения Adobe Fresco и Creative Cloud
- Adobe Fresco и Photoshop
- Adobe Fresco и Illustrator
- Простой перенос файлов из Draw и Sketch
- Облачные документы
- Облачные документы в Adobe Fresco
- Устранение неполадок
- Невозможно получить доступ к импортированным пиксельным кистям в Windows
- Аварийное завершение работы Adobe Fresco на устройствах Windows
- Примеры, идеи и источники вдохновения
- Создание логотипа
- Создание эффекта батика
- Креативное иллюстрирование | Цифровой концепт-арт
Хотите поработать над концепт-артом? Adobe Fresco поможет вам! Узнайте, как создается цифровой концепт-арт в приложении Fresco с использованием компоновки, маскирования и рисования на изображениях.
Adobe Fresco дает вам возможность создавать фотореалистичные концепт-арты, начиная с дизайна плакатов и заканчивая графическими повествованиями. Просто создайте свою иллюстрацию в Fresco, а затем добавьте эффекты в Photoshop и выноски в Illustrator.
Скачайте Adobe Fresco, если у вас еще не установлено это приложение:
Скачать Fresco
Заранее подготовьте:
- Образцы изображений, которые соответствуют вашей теме.
- Adobe Photoshop для добавления эффектов в изображение.
- Adobe Illustrator для добавления выносок.
Потрясающие живые кисти Fresco помогут вам развить концепцию и добавить эффекты, а маски изображений позволят создать общую композицию.
Зарисовка темы
Используйте пиксельные кисти для рисования эскизов в зависимости от темы вашего изображения.
Нарисуйте эскиз на холсте.Импорт изображений и маскирование участков
Импортируйте образцы изображений на монтажную область Fresco. Импортированные изображения будут добавлены поверх эскиза.
Импортированные изображения будут добавлены поверх эскиза.
Скачать образцы изображений
Выберите нужные области на изображениях и используйте команду Маска изображения для удаления ненужных участков. Это поможет создать композицию для концепт-арта.
Замаскируйте участки, которые не нужныДобавление к изображению эффектов
Вы можете добавить к вашей иллюстрации несколько эффектов. Давайте посмотрим, как добавить эффект тени.
- Нажмите на слой изображения и создайте дубликат слоя.
- Выберите инструмент трансформирования и инвертируйте содержимое нового слоя.
- Отрегулируйте границы цвета и непрозрачность по своему вкусу.
Добавьте больше эффектов к изображениям, используя живые кисти и наложение слоев.
- Перейдите в Живые кисти > Масляная краска для смешивания цветов в изображениях.

- Установите значение Непрозрачность цвета на 0 и настройте Вариативность сочетания цветов по своему вкусу.
- Возьмите Масляную кисть и выберите цвета на изображении, чтобы расставить акценты на цвете и освещении.
Добавление к изображению деталей
- Используйте акварельную живую кисть на фоновом изображении, чтобы сгладить и уменьшить детали изображения.
- Используйте пиксельные кисти для добавления световых эффектов и кисти Листва FX для добавления листвы.
Ваш проект в Fresco готов!
Чтобы открыть этот проект в других приложениях CC для использования в будущем, экспортируйте его в Creative Cloud.
Чтобы добавить в изображение глубину, используйте эффект Размытие при малой глубине резкости в Photoshop. Откройте проект концепт-арта в Photoshop и выберите Фильтр > Размытие > Размытие при малой глубине резкости.
Используйте эффект размытия при малой глубине резкости в Photoshop, чтобы добавить глубинуЕсли вы хотите новеллизировать изображение, создайте выноски в Illustrator, а затем наложите их на свой рисунок.
Нажмите здесь, чтобы узнать, как создавать и вырезать разные фигуры в Illustrator для добавления выносок.
Нажмите здесь, чтобы просмотреть подробное пошаговое руководство по созданию концепт-арта в Behance.
Если вы хотите задать вопрос или поделиться интересной идеей, вступайте в сообщество Adobe Fresco. Мы будем рады услышать ваши идеи и увидеть ваши работы.
Не забудьте продемонстрировать свою работу на Behance, где можно также вдохновляться другими работами.
Учебное пособие по печати на стенах своими руками в Photoshop
В последнее время мне нужен творческий импульс. Это один из тех этапов, когда я не чувствую вдохновения и ставлю под сомнение жизненный выбор немного больше, чем обычно.
Это один из тех этапов, когда я не чувствую вдохновения и ставлю под сомнение жизненный выбор немного больше, чем обычно.
Когда эти чувства подкрадываются ко мне, я стараюсь не волноваться… зная, что это, скорее всего, фаза и, вероятно, скоро рассеется. Но если есть что-то, что я могу сделать, чтобы поскорее вернуть вдохновение, я стараюсь действовать.
Всякий раз, когда мне плохо, я люблю делать что-нибудь ВЕСЕЛОЕ.
Я не заставляю себя больше и не пытаюсь вернуть креативность за счет увеличения рабочего дня. Я сосредотачиваюсь на том, чтобы не относиться к своей жизни слишком серьезно и делать что-то, что заставляет меня снова почувствовать себя ребенком – радостным, любопытным, игривым, заниматься искусством ради искусства и т. д.
Жизнь, в конце концов, наша детская площадка.
Я пойду смотреть фильм, который давно хотел посмотреть, обычно комедию, которая поднимет мне настроение. Или я отправлюсь в однодневное мини-путешествие. Сан-Диего или Санта-Барбара, кто угодно? Я пойду на пляж и почитаю хорошую книгу. Или я создам какую-нибудь художественную работу просто для удовольствия. Никаких ожиданий или давления.
Сан-Диего или Санта-Барбара, кто угодно? Я пойду на пляж и почитаю хорошую книгу. Или я создам какую-нибудь художественную работу просто для удовольствия. Никаких ожиданий или давления.
Что касается средства от этого раунда творческой нехватки,….Я попытался наполнить свое окружение позитивом.
Я ничего не усложнял. Но я сделал кое-что, чтобы придать моему пространству немного вдохновения. Я создал эти принты.
Первую версию я сделал для себя, а потом понял, что могу поделиться этим принтом с другими. Я подозревал, что не все неравнодушны к розовому и блестящему, поэтому я пошел дальше и создал, так сказать, менее «блестящую» версию… ха-ха.
Хотите добавить немного вдохновения в свое пространство?? Продолжай читать!
1. ЭЛЕМЕНТЫ ДИЗАЙНА ДЛЯ ИЗГОТОВЛЕНИЯ ПЕЧАТИ*Если вам нравится использовать фотошоп для оформления принтов или вы хотите сделать похожий принт с другим словом/кавычкой, вы можете использовать для этого эти элементы дизайна! Они высокого разрешения!
2. ФАЙЛЫ С ВЫСОКИМ РАЗРЕШЕНИЕМ ПЕЧАТИ ВЫШЕ
ФАЙЛЫ С ВЫСОКИМ РАЗРЕШЕНИЕМ ПЕЧАТИ ВЫШЕ *Если вы не заинтересованы в создании распечаток, но все же хотите повесить их на стену, вы можете скачать файлы для печати . Тогда все, что вам нужно сделать, это распечатать их, и все готово!
Если вы хотите сделать этот принт или другие художественные принты, вот видео, в котором рассказывается, как легко создать настенное искусство в Photoshop.
Если вы хотите добавить несколько красивых изображений на свои отпечатки, обязательно воспользуйтесь ЭТИМИ инструментами для редактирования фотографий. Доступно для Photoshop и Lightroom!
Хотите элементы дизайна и бесплатную печать в высоком разрешении? Просто подпишитесь ниже, чтобы получить ссылку!
Нравится:
Нравится Загрузка. ..
..
Жуткое футуристическое цифровое искусство Photoshop Tutorial
На прошлой неделе мы опубликовали статью под названием Жуткое футуристическое цифровое искусство Кристиана Кьеричи. Это была серия удивительных композиций, сочетающих фотографию и световые эффекты. Если вы будете следовать за Beeple, вы поймете, о каком типе эффекта я говорю. Поэтому я всегда хотел воссоздать композицию такого типа, используя только Photoshop, и в эти выходные я взял для этого немного свободного времени. Это все еще изображение на ранней стадии, но я рад поделиться этим уроком по Photoshop о том, как я сделал это первое доказательство концепции.
По сути, идея этого цифрового искусства состоит в том, чтобы изобразить человека, идущего к порталу, который может привести его/ее в другое измерение. Для этого мы будем использовать Photoshop, несколько изображений, стили слоя и режимы наложения.
Шаг 1
В Photoshop создайте новый документ. Я использую 2880×1800 для разрешения. Сразу после этого залейте фон цветом #020203
Я использую 2880×1800 для разрешения. Сразу после этого залейте фон цветом #020203
Шаг 2
Давайте импортируем несколько изображений, чтобы мы могли манипулировать ими для создания желаемого эффекта. Первое изображение — это фотография мокрой дороги, сделанная Тимом Тредом на Unsplash. Я выбрал это изображение из-за мокрого пола. Он идеально подходит для эффекта, который я хочу создать.
Последнее, что нужно сделать на этом шаге, это изменить непрозрачность этого слоя до 60%.
Шаг 3
Выберите изображение и перейдите в Layer>New Adjustment Layer>Vibrance. Используйте -100 для яркости и -2 для насыщенности.
После этого перейдите в Layer>New Adjustment Layer>Hue/Saturation . Измените значения Hue на 3, Saturation на -93 и Lightness на -8.
Последнее, что нужно сделать на этом шаге, это использовать обтравочную маску для этих двух корректирующих слоев.
Шаг 4
Добавьте новый слой и выберите инструмент Brush Tool (B) . Убедитесь, что вы используете кисть по умолчанию с максимальным значением мягкости. Затем начните рисовать по бокам, чтобы скрыть деревья.
Сгруппируйте все эти слои и назовите группу Floor.
Шаг 5
Добавьте новый слой и с помощью Ellipse Tool (U) создайте круг. После этого перейдите в Layer> Layer Style> Stroke. Используйте 30 пикселей для размера и белый для цвета.
На панели Layer, Styles выберите Outer Glow . Используйте светло-голубой цвет и значения ниже.
Шаг 6
Выберите слой и преобразуйте его в Smart Objects . После этого перейдите в Filter>Blur>Gaussian Blur . Используйте 5,0 пикселей для радиуса.
Шаг 7
Добавьте новый слой и убедитесь, что он находится под слоем с кругом. Залейте этот новый слой черным цветом, используя инструмент Paint Bucket Tool (G) 9.0004 . Сгруппируйте два слоя и измените режим наложения этой группы на Color Dodge . Также переименуйте его в Neon.
Залейте этот новый слой черным цветом, используя инструмент Paint Bucket Tool (G) 9.0004 . Сгруппируйте два слоя и измените режим наложения этой группы на Color Dodge . Также переименуйте его в Neon.
Шаг 8
Создайте новую группу и назовите ее Glow . Добавьте слой, измените режим наложения на Экран и темно-синим цветом и очень мягкой кистью прокрасьте центр круга. Продолжайте рисовать, чтобы расширить цветовой эффект, как показано на изображении ниже.
Шаг 9
Дублируйте слой с кругом и переместите его, чтобы создать отражение на мокром полу. Используйте инструмент масштабирования, чтобы сделать его больше. После этого перейдите к Фильтр>Галерея размытия>Размытие диафрагмы. Используйте приведенные ниже значения. Сгруппируйте этот слой с группой Neon и назовите его Portal.
Шаг 10
Давайте добавим несколько световых эффектов с помощью инструмента Кисть (B).
Шаг 11
Давайте добавим человека в нашу композицию. Изображение, которое я использую, — это фотография Джошуа Эрла на Unsplash.
Используйте Lasso Tool (L) , чтобы удалить фон. Продублируйте слой с человеком и отразите его по вертикали, чтобы создать тень.
Шаг 12
Преобразуйте слои в смарт-объект. Затем с выбранным теневым слоем перейдите в Layer> Blur> Gaussian Blur. Используйте 5px для размера радиуса .
Также вы заметите, что в слое есть маска смарт-фильтра. Используйте Gradient Tool (G) с черным и белым цветом, чтобы заполнить это, чтобы замаскировать эффект. Цель состоит в том, чтобы сделать его более размытым по мере удаления тени от человека.
Заключение
Вот оно.

 Далее выделяем видимый слой и переходим в «Изображение» — «Коррекция» — «Порог» . В появившемся окне устанавливаем наиболее подходящее под изображение соотношение черного и белого.
Далее выделяем видимый слой и переходим в «Изображение» — «Коррекция» — «Порог» . В появившемся окне устанавливаем наиболее подходящее под изображение соотношение черного и белого.



 Наведите курсор на любой тёмный участок и кликните левой кнопкой мыши.
Наведите курсор на любой тёмный участок и кликните левой кнопкой мыши.