Анимированный баннер в Photoshop | Дизайн в жизни
Обновлено: 18.04.2022
Всем привет. В текущей статье я покажу вам, как можно сделать gif баннер средствами Photoshop. Вообще, я привыкла делать баннеры и анимацию в Adobe Flash и Adobe Animate. Естественно, Photoshop не сравнится с данным пакетом по функционалу для анимации. Но все же достаточно простые и интересные баннеры в Photoshop делать можно, ведь в его новых версиях, начиная с CS5, насколько я знаю, появились возможности создавать анимацию прозрачности, масштабирования, перспективы и т.д. Рассмотрим процесс создания gif баннера в Photoshop на примере работы, расположенной в заголовке статьи. Если вас заинтересовал такой вариант баннеров и вы не можете сделать его самостоятельно, закажите у меня создание такой анимации — заполняйте форму обратной связи и я вам обязательно отвечу
Содержание
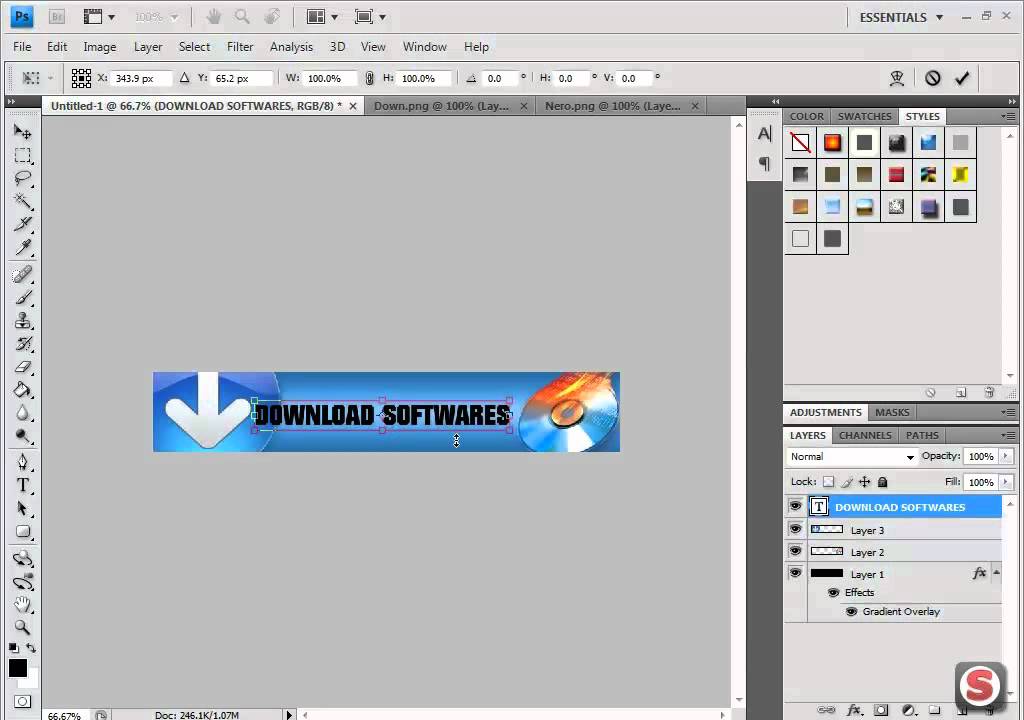
Примеры анимированных баннеров в PhotoshopПримеры баннеров, которые можно сделать в Photoshop:
Создание анимированного баннера в Photoshop — инструкция
Создадим новый документ размером 600 на 200 px.
Фон — #589fff
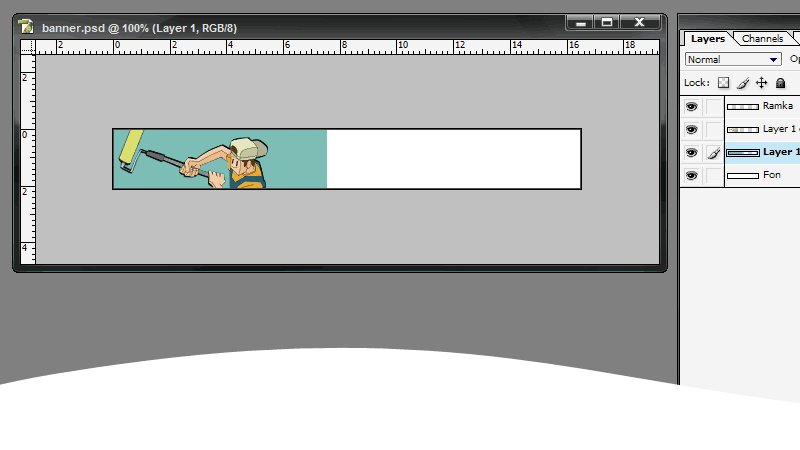
Для начала соберем баннер в статичном виде. Расположим на слое нашего главного персонажа – рыбу, где можно взять бесплатные ресурсы для своих работ я писала в статье «ТОП 8 сайтов с бесплатными ресурсами для дизайнера»:
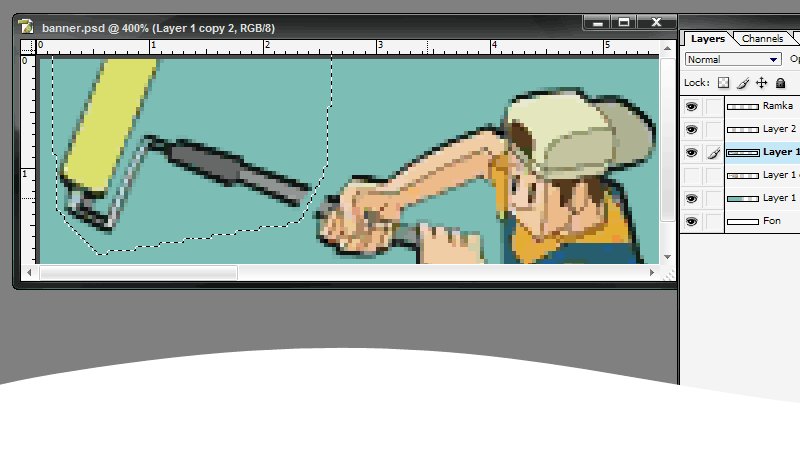
С помощью инструмента «Произвольная фигура» расположим на слое выноску с диалогом.
Напомню, что отредактировать фигуру (векторный объект) можно с помощью инструмента «Выделение узла».
Так я и сделала – удалила ненужные элементы в слое с первой фигурой и добавила еще 3 Эллипса, чтобы сделать так, как-будто это облако диалога идет изо рта рыбы.
Получилось следующее.
Теперь поместим текст на слоях документа, в порядке, в котором он будет появляться.
Так как текст у нас будет появляться поочередно, то, естественно, что в статичном варианте слои будут налезать друг на друга.
Я покажу все слои с отключенным последним текстовым слоем.
И обратите внимание, что текстовые слои у нас должны быть кадрированы по размерам слоя с фигурой диалогового облака, чтобы оно служило рамкой, из-за которой текст уже не будет видно.
Итак, все слои у нас готовы. Расположены в порядке их появления (снизу вверх). Можем приступать к анимации.
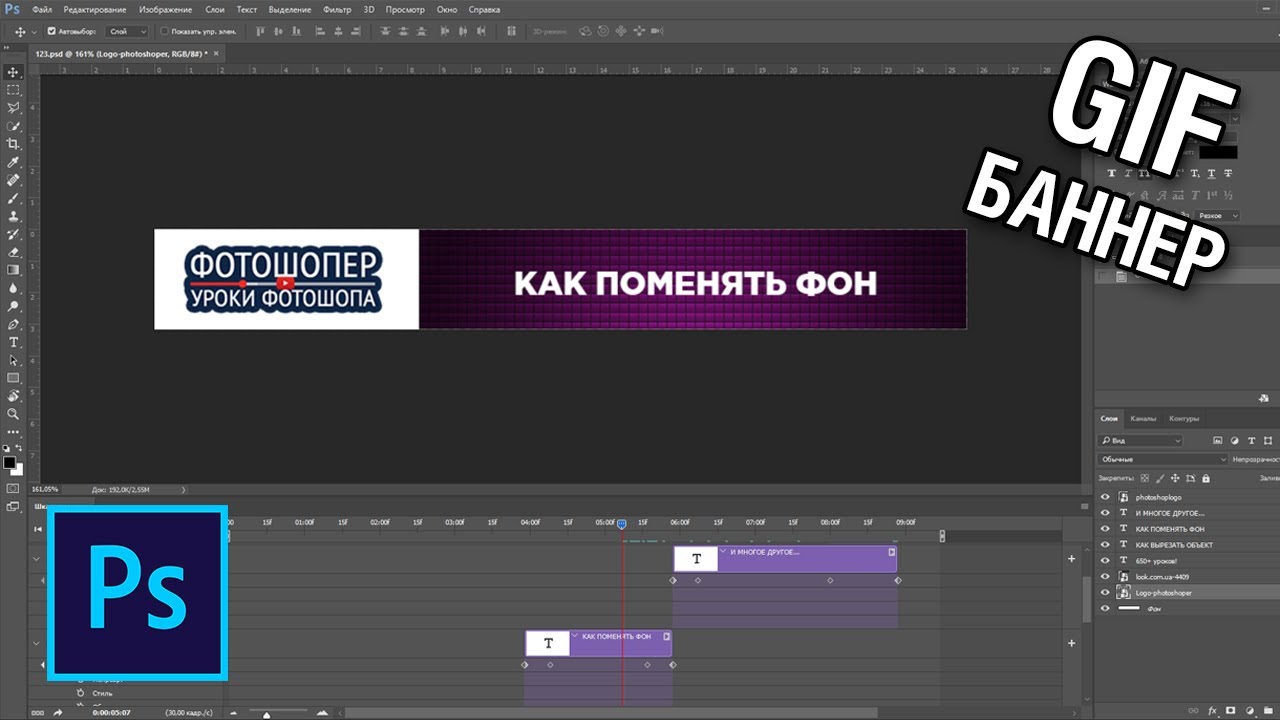
Выберите пункт Окно – Шкала времени.
В появившейся панели выберите кнопку Создать шкалу времени для видео.
В результате создастся временная шкала, со всеми нашими слоями, которые мы уже можем двигать и анимировать.
Так как слой Фон у нас с замочком, то отображаться он не будет на временной шкале, он будет присутствовать всегда неизменно.
Если вы хотите анимировать фон, то снимите блокировку на его слое, щелкнув 2 раза левой клавишей мыши.
Для каждого слоя на временной шкале предусмотрены атрибуты для анимации.
Их можно увидеть, если раскрыть список слева от названия слоя. Мы можем изменять позицию, непрозрачность, стиль.
Так же, если щелкнуть правой клавишей мыши по самому названию слоя на дорожке временной шкалы, откроется список дополнительных анимационных действий.
Активировать создание ключевых кадров для конкретной дорожки со слоем, можно, нажав на значок с часами напротив названия атрибута анимации.
Желтый ромб (пиктограмма ключевого кадра) появится там, где стоит временной указатель на шкале времени. Например, в начале.
Вы можете изменить значение атрибута объекта, например, позиции и ее значение будет сохранено для данного ключевого кадра.
Затем, чтобы задать новое значение и новый ключевой кадр, нужно переместить указатель времени на новое место.
Щелкнуть по значку с ромбом напротив названия атрибута (на временной шкале появится новая пиктограмма ключевого кадра) и задать новое значение атрибута.
Например, переместить объект в новое место.
Теперь попробуем применить полученные знания.
Наша рыба должна появиться слева направо и ее прозрачность должна поменяться с 0 до 100%. Так будет выглядеть шкала времени в данном случае.
После того, как рыба появилась, появится диалоговое облако по частям.
Сначала эллипсы, потом сама фигура.
Дорожки каждого слоя мы можем двигать на временной шкале, поэтому распределим их позиции так, чтобы они появлялись с нужным временным интервалом и зададим анимацию параметру Непрозрачность для каждого слоя.
Для фигуры применим те же действия.
Теперь создадим анимацию для текста, используя тот же алгоритм.
Только у текста будет параметр не Позиция, а Перспектива, при этом мы сможем не только изменять позицию, но и изменять масштаб от меньшего к большему, при начале движения текста.
Для этого используется стандартный инструмент трансформации объекта (Ctrl +T).
Так как изначально слои с текстом у нас кадрированы по форме фигуры, то они будут видимы только в ее пределах.
У второго текста я так же изменила стиль. Добавила градиент в параметрах наложения слоя.
Теперь сравняем все края дорожек в конце.
Для этого нужно потянуть за правый край каждой дорожки и подогнать все под одно время. Чтобы резко не пропадали все объекты.
Для каждой дорожки можно задать изменение непрозрачности в 0. Проиграть то, что получилось, можно нажав на клавишу пробел.
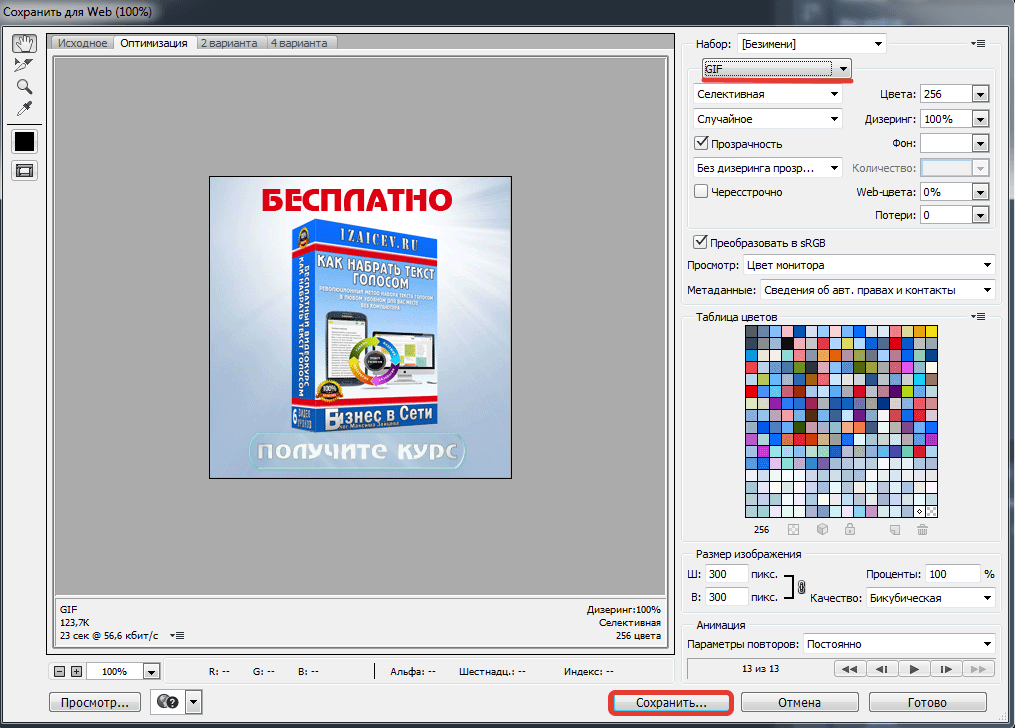
Чтобы сохранить результат, необходимо выбрать Файл – Сохранить для Web.
Выбрать формат Gif и указать, чтобы анимация повторялась постоянно.
Хоть Photoshop и не создан для какой-то сложной анимации (и это резонно), но с помощью вот таких нехитрых действий можно добиться достойного результата при создании gif баннера.
Особенно если вы чувствуете себя в Photoshop, как рыба в воде, нежели при работе во Flash.
Уверена, моя статья раскрыла вам завесу тайны того, как можно создавать анимированные баннеры в Photoshop, а не только использовать покадровую анимацию готового видео, например, при создании живого синемаграфичного эффекта.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и новые уроки Photoshop. |
Урок.Создание баннера в фотошоп gif,анимированный баннер Photoshop
- Photoshop
- Урок.
 Создание анимированного баннера в фотошоп
Создание анимированного баннера в фотошоп
Audio Photoshop Corel Video editors Maps
Selector
Video editors
Photoshop
Corel Draw
Карты, планы
Урок. Создание анимированного баннера в фотошоп
Создание анимированного баннера в формате gif.
Примеры баннеров, осзданых в фотошоп можно посмотреть в галерее. Видео создания анимированного баннера.
Важную роль в продвижении сайтов, внешней и внутренней оптимизации играет баннер. Баннера могут быть статическими различных форматов изображений и анимированными (gif, flash). В баннер вставляется ссылка в редакторе на сайте. На этой странице рассматривается создание баннера в фотошоп в формате GIF (анимированный баннер photoshop) . Аналогично можно создать анимированный баннер в Corel Photo Paint или в программе Corel Paint Shop Pro Photo.
Анимация текста, Переключение слоев, 3. Затухание (переход).
Создание движущегося текста в фотошоп.Для тех, кто только начинает знакомство с Adobe Photoshop, рассмотрим создание простейшего анимированного баннера с функцией движущийся (анимированный) текст. Так как Adobe Photoshop это программа для работы со слоями растровой графики, то она даст нам возможность создавать растровые изображения с анимацией слоев и сохранением в формате GIF, который поддерживает анимацию.
В верхнем меню — жмем кнопку ОКНО — в раскрывающемся меню жмем АНИМАЦИЯ – в окне меню АНИМАЦИЯ видим первый кадр.
Для создания анимации необходимо несколько кадров. В окне АНИМАЦИЯ снизу слева от кнопки корзины жмем кнопку в виде листа и создаем копию кадра. На обоих кадрах задаем время отображения кадра (допустим 0,2 сек, но можно подобрать под нужную скорость в соответствии количеством промежуточных кадров для себя). Нажимаем на второй кадр и в окне СЛОИ нажимаем на слой с нашим текстом для активации слоя. Если нет по краям окна программы линеек для создания направляющих — в верхнем меню — жмем кнопку ПРОСМОТР — в раскрывающемся меню жмем ЛИНЕЙКИ. Нажимаем на левую линейку и, не отпуская, тянем (по умолчанию голубенькую) направляющую к началу текста. На поле баннера нажимаем на текст (при активном втором кадре) и зажав клавишу Shift (чтобы сдвиг был строго по горизонтали), тянем текст влево так, чтобы появившееся второе слово ТЕКСТ подошло к направляющей, но не в плотную, а с маленьким зазором от направляющей до начала второго слова, чтоб в последствии не было рывков в анимации при возвращении анимации к первому кадру.
В окне АНИМАЦИЯ внизу слева от кнопки создание нового кадра нажимаем на Добавление промежуточных кадров, в открывшемся окне задаем количество промежуточных кадров, допустим 10 с параметром «предыдущий кадр» (чем больше кадров зададим, тем плавне будет движение анимации, но, соответственно, увеличится вес изображения баннера) жмем ДА. По идее анимация готова. Теперь надо проверить анимацию. В окне АНИМАЦИЯ жмем на кнопку воспроизведение анимации и просматриваем в основном окне программы на баннере движение текста.
Если все устраивает – сохраняем – жмем ФАЙЛ — сохранить для web устройств. Перед сохранением нужно чтоб активный кадр был первым на готовом баннере (с него начнется анимация) или задать кадр для начала анимации. При сохранении для веб устройств открывается окно, в котором задаем формат GIF (только формат GIF для анимации!) если надо выбираем количество цветов colors (чем меньше оттенков, тем легче баннер), для данного черного текста хватит 8 цветов. Цикличность (looping option) оставляем forewer (без остановки). В этом окне сохранения для веб устройств можно поменять размер баннера – уменьшим – 100 на 50. Здесь же можно просмотреть результат анимации. Если все устраивает – жмем Save и указываем место сохранения баннера, допустим на рабочий стол. Назвать для последующей загрузки на сайт необходимо латинскими буквами, например banner_text. Просматриваем готовый баннер и если устраивает – можно загружать на сайт. Такой же эффект движения можно сделать не только с текстом, но и с частью изображения (объектом).
В этом окне сохранения для веб устройств можно поменять размер баннера – уменьшим – 100 на 50. Здесь же можно просмотреть результат анимации. Если все устраивает – жмем Save и указываем место сохранения баннера, допустим на рабочий стол. Назвать для последующей загрузки на сайт необходимо латинскими буквами, например banner_text. Просматриваем готовый баннер и если устраивает – можно загружать на сайт. Такой же эффект движения можно сделать не только с текстом, но и с частью изображения (объектом).
Баннер со сменяющимися изображениями изготавливается путем создания нескольких слоев изображений и включения (выключения) их в заданном порядке. Создадим 2 слоя с разными изображениями.
Слой 1 и слой 2. Создаем в окне анимации 2 кадра. Задаем время показов. В первом кадре оставляем включенный слой 1, слой 2 выключаем. Просматриваем анимацию и сохраняем для веб устройств в формате GIF. Для более точной передачи цветовой гаммы выставляем количество цветов 256.
В программе Adobe Photoshop множество инструментов и эффектов, позволяющих создавать различные баннера, например анимированный баннер с плавным переходом изображений.
Опять создаем 2 слоя, но не выключаем их, а применяем функцию прозрачности. Создаем 3 кадра. В кадре 1 первый слой непрозрачность 100%, во втором кадре слой 1 непрозрачность 0%. В 3 кадре слой 1 опять непрозрачность 100%. Между тремя кадрами создаем необходимое число промежуточный кадров и получаем эффект перехода изображения.
Уменьшение размера gif анимации (баннера) в Фотошоп.
Что делать, если необходимо уменьшить размер анимированного баннера (изображения), а нет PSD исходника? Напряпрямую готовый гиф со слоями в фотшоп не откроешь. Это можно сделать в Corel Photo paint.  Во первых, на компьютере должен быть установлен Quick Time Player. Во вторых, в открывшемся окне загрузки сразу наш gif не найти (по умолчанию-видео форматы). Чтобы найти наш баннер, необходимо в строку ИМЯ ФАЙЛА в окне поиска Фотошоп при импорте написать расширение гиф следующим образом — «*.GIF» без кавычек.
Во первых, на компьютере должен быть установлен Quick Time Player. Во вторых, в открывшемся окне загрузки сразу наш gif не найти (по умолчанию-видео форматы). Чтобы найти наш баннер, необходимо в строку ИМЯ ФАЙЛА в окне поиска Фотошоп при импорте написать расширение гиф следующим образом — «*.GIF» без кавычек.
Нажимаем загрузить и вдруг появляется в окне наш баннер в формате гиф! Выбираем его и жмем загрузить еще раз. Появляется окно, с предустановкой От начала до конца, где устанавливаем галку — Создать покадровую анимацию — жмем ДА!. В итоге наш gif баннер загрузился со всеми слоями. Осталось изменить размер изображения и сохранить для веб устройств опять же в формате gif как в прошлый раз.
Видео наглядно показывает создание анимированного баннера.
Новости
Technics SC-EH550 28 августа 2022
Technics SC-EH750 28 августа 2022
Technics SC-HD501 28 августа 2022
Technics SC-HD505 28 августа 2022
Technics SC-CA10 28 августа 2022
Technics SC-EH500 28 августа 2022
Technics SC-EH600 28 августа 2022
Technics SC-HD51 28 августа 2022
Technics SC-HD81 28 августа 2022
Technics SC-HD55
Technics SC VC910 28 августа 2022
Panasonic SC-PM01 28 августа 2022
Panasonic SC-PM20 28 августа 2022
Panasonic SC-AK27 28 августа 2022
Panasonic SC-AK47 28 августа 2022
Panasonic SC AK17 28 августа 2022
Panasonic SC-CH84M 28 августа 2022
Panasonic SC-CH64M 28 августа 2022
Copyright © Азбука SEO 2013-2022.
Как создать анимированный веб-баннер в Photoshop
Создание веб-баннеров — не самая гламурная работа в мире, но это то, что каждый дизайнер должен будет делать в какой-то момент своей карьеры, возможно, много раз. Хотя нет жестких и быстрых правил, когда дело доходит до создания веб-баннеров, само собой разумеется, что шрифт должен быть большим, а сообщение — четким.
Поскольку мы тоже анимируем это, я бы предложил не более трех слайдов или анимированных элементов, так как люди просто не будут это смотреть. Мигающие элементы также могут помочь привлечь внимание зрителя.
Создайте этот анимированный баннер для веб-сайта ниже…В течение следующих нескольких шагов я покажу, как настроить и создать простой анимированный веб-баннер, который после освоения будет легко применяться на любой новой работе в будущем.
01. Настройте документ
Запустите Photoshop, перейдите в меню «Файл» > «Создать» и выберите «Интернет» в раскрывающемся меню «Набор». В раскрывающемся списке размеров выберите таблицу лидеров или, если ваши размеры различаются, выберите «Пользовательский» и вручную введите размеры в пикселях.
В раскрывающемся списке размеров выберите таблицу лидеров или, если ваши размеры различаются, выберите «Пользовательский» и вручную введите размеры в пикселях.
Выбрав привязку к границам документа в меню просмотра, перетащите направляющие, чтобы привязаться ко всем границам документа.
02. Добавление графических элементов
Теперь нужно разместить основные элементы дизайна. В приведенном выше примере я вставил квадратный логотип T3, и, поскольку я создал, направляющие могли изменить его размер и сделать так, чтобы он легко привязывался к границам документа. Вставьте стрелку, которую мы будем использовать позже, и с помощью инструмента «Текст» задайте свое сообщение для первого слайда. Вставьте любые изображения, которые вам нужны, а затем убедитесь, что вы правильно назвали все свои слои.
03. Создание вторичных слайдов
Теперь просто продублируйте текстовый слой, отключите текстовый слой под ним и введите следующий этап сообщения, в данном случае «В ПРОДАЖЕ СЕЙЧАС». Когда вы будете довольны тем, что все элементы на месте, объедините как можно больше слоев. Поскольку фон, логотип и изображение обложки останутся статичными, мы можем объединить их, оставив нам четыре слоя: фон, слои с текстом и слой со стрелкой.
Когда вы будете довольны тем, что все элементы на месте, объедините как можно больше слоев. Поскольку фон, логотип и изображение обложки останутся статичными, мы можем объединить их, оставив нам четыре слоя: фон, слои с текстом и слой со стрелкой.
04. Создание анимации кадра
Теперь просто щелкните вкладку временной шкалы в нижней части окна или перейдите к окну > временная шкала. Нажмите на маленькую стрелку в середине окна и выберите «Создать покадровую анимацию», а затем нажмите кнопку. Теперь отключите все слои, кроме фонового слоя и слоя с первым сообщением. Примените задержку в одну секунду к кадру из раскрывающегося меню на маленьком кадре анимации. Теперь просто нажмите кнопку «дублировать выбранные кадры» на временной шкале, но выключите первое сообщение и включите второе сообщение. Повторите этот процесс для всех слоев, закончив слоем со стрелкой.
- 10 величайших логотипов Олимпийских игр всех времен
05. Сделайте так, чтобы стрелка мигала, и настройте время
Чтобы стрелка мигала, просто нажмите «Дублировать выбранные кадры» на временной шкале и выключите стрелку. Установите время на 0,5 секунды и повторите процесс, включая и выключая стрелку на панели слоев, чтобы она выглядела так, как будто она мигает. Наконец, вы можете настроить некоторые тайминги, пока не будете полностью довольны. У людей очень короткая продолжительность концентрации внимания, поэтому нет смысла замедлять частоту кадров, но им все равно нужно уметь ее читать.
Установите время на 0,5 секунды и повторите процесс, включая и выключая стрелку на панели слоев, чтобы она выглядела так, как будто она мигает. Наконец, вы можете настроить некоторые тайминги, пока не будете полностью довольны. У людей очень короткая продолжительность концентрации внимания, поэтому нет смысла замедлять частоту кадров, но им все равно нужно уметь ее читать.
06. Сохранить для Интернета и устройств
Наконец, перейдите к «Сохранить для Интернета» и выберите GIF из раскрывающегося меню. Вы также можете немного уменьшить качество, чтобы уменьшить размер файла. Когда вы будете удовлетворены, сохраните GIF-файл, а затем просто перетащите его в веб-браузер, чтобы проверить.
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.
Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.Adobe Photoshop — Как контролировать размер файла GIF для анимированной рекламы Google?
спросил
Изменено 1 год, 1 месяц назад
Просмотрено 359 раз
Я разработал 5 рекламных баннеров Google в фотошопе (первый раз создавал анимированные GIF-файлы для Google Ad), и я не знал о требованиях. Размер баннеров был очень большим от 200 до 1500кб. Я не знаю, как оптимизировать и уменьшить их в фотошопе.
- adobe-photoshop
- анимация
- gif
- качество изображения
Размер изображения слишком велик в пикселях. Как правило, GIF-файлы должны иметь ширину / высоту всего пару сотен пикселей. Они должны быть созданы в размере, который они будут просматривать на веб-странице. Ваше изображение имеет размер 1250 x 2500 пикселей, поэтому размер файла такой большой. Я подозреваю, что это как-то связано с вашими настройками экспорта, когда вы изначально создавали изображение, поскольку оно намного больше, чем вы говорите (300 x 600 пикселей).
Откройте GIF в Photoshop CC/GIMP.
Преобразование в RGB (Photoshop CC должен делать это автоматически при открытии GIF)
Измените масштаб изображения до 300 x 600 пикселей
Преобразовать в индексированный цвет — 256 цветов — наилучшее качество, включить дизеринг.


 Создание анимированного баннера в фотошоп
Создание анимированного баннера в фотошоп